Как создать карту сайта (Sitemap) для WordPress
Неважно, насколько хорошо вы ориентируетесь на местности, всегда полезно иметь под рукой карту, правда? То же самое и с поисковыми системами. Они могут и сами просканировать ваш сайт, но вы можете облегчить им работу, создав так называемую карту сайта.
По сути, карты сайтов сообщают поисковым системам типа Google и Bing, как устроен ваш сайт. Таким образом они могут более эффективно просмотреть и индексировать ваш сайт. Поисковые системы являются ключевыми в стратегии SEO. И в этой статье мы расскажем, как и почему вы можете настроить вашу карту сайта для WordPress.




Смотрите также:
Что такое Карта Сайта и в чем её польза
Чтобы объяснить, что такое карта сайта, нужно знать, как поисковые системы индексируют веб. Поисковые системы посылают роботов сборщиков, которые переходят по всем ссылкам в Интернете. Каждый раз, когда они находят новую ссылку, сборщики индексируют новую страницу. И тогда эту страницу можно найти в поисковой системе.
Карты сайтов ускоряют этот процесс, предоставляя поисковым роботам детальную карту вашего веб-сайта. Вместо того, чтобы самостоятельно находить внутренние ссылки на весь ваш контент, сборщик мгновенно узнает расположение всех страниц вашего веб-сайта.
Карты сайтов – это ни что иное, как волшебная палочка для SEO, они улучшат индексацию вашего сайта.
Они также предоставляют поисковым системам дополнительные сведения, например, дату последнего обновления страницы, частоту изменения страницы и её важность. Эта информация может в дальнейшем помочь поисковым системам оптимизировать исследование вашего сайта.
Карты сайтов XML vs HTML
Карты сайтов XML наиболее распространены. Они именно такие, как мы описали выше – созданы для поисковых систем. Их данные не пригодятся людям, и вы можете использовать их только для улучшения индексации.
Карты сайтов HTML, с другой стороны, могут использовать как люди, так и поисковые системы. Это реальная страница на вашем веб-сайте, где посетители и поисковые системы могут узнать о расположении вашего контента. Поисковые системы всё еще смогут исследовать эту страницу, но она понравится и любопытным посетителям.
Так какой тип использовать?
Ответ – ОБА! Не нужно выбирать что-то одно. Они не конфликтуют и оба привносят выгоду. Если вы не верите нам, то посмотрите, что говорит бывший гуру Google SEO о XML и HTML картах сайтов:
Как создать карту сайта XML на WordPress
Учитывая популярность SEO плагинов, велика вероятность, что у вас уже есть всё необходимое для создания карты сайта XML. Если вы используете Yoast SEO, All in One SEO, или SEOPressor, то вам нужно просто найти соответствующие настройки плагина для создания вашей карты сайта XML.
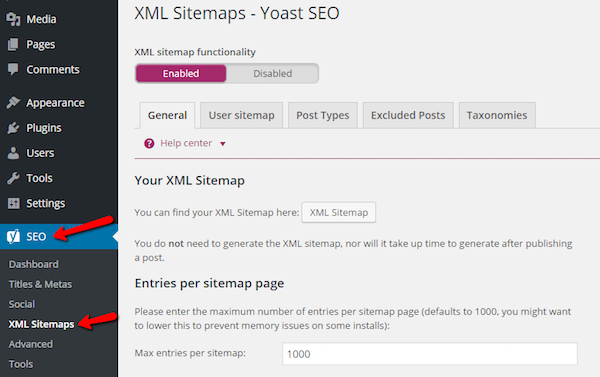
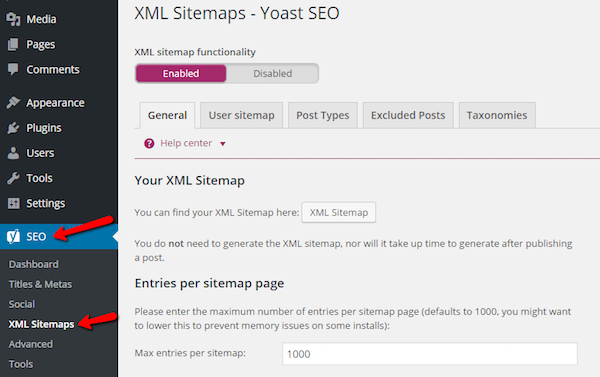
Yoast SEO


К примеру, для настройки карты сайта в Yoast SEO вам нужно просто зайти в SEO → XML Sitemaps:


В инструментах карты сайта Yoast SEO вы можете включить мультимедийные приложения для карты сайта XML:


Это повысит ваш трафик от поиска по картинкам, увеличив индексацию ваших медиа загрузок.
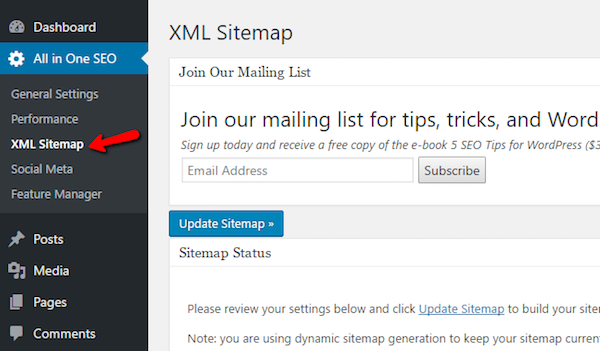
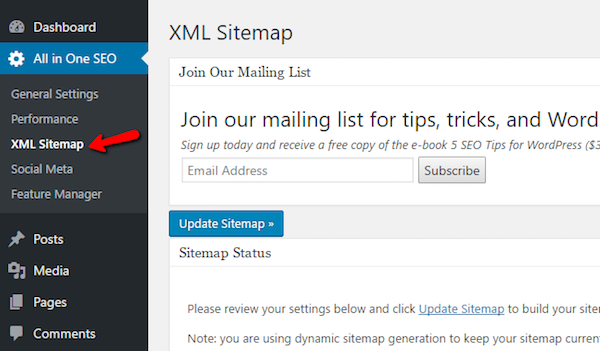
All in One SEO Pack


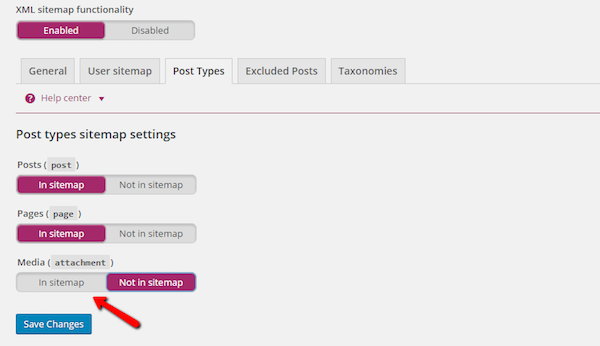
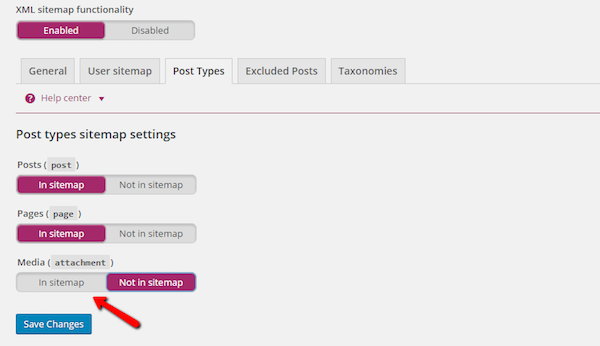
Создание карты сайта XML схоже и в All in One SEO, просто зайдите в All in One SEO → XML Sitemap:


Google XML Sitemaps


Если у вас нет одного из тех плагинов, или вы хотите иметь дополнительный контроль над вашей картой сайта XML, то вы можете использовать плагин Google XML Sitemaps. Он бесплатный и тоже доступен в репозитории плагинов WordPress.org.
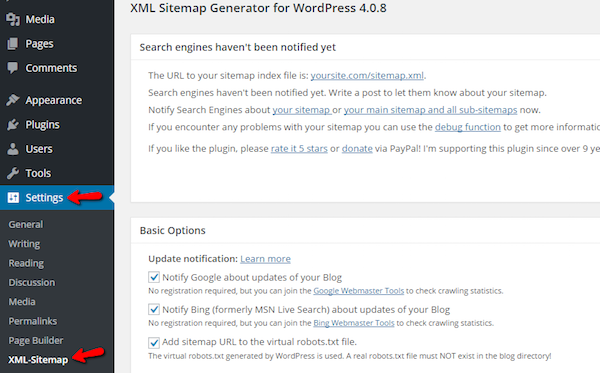
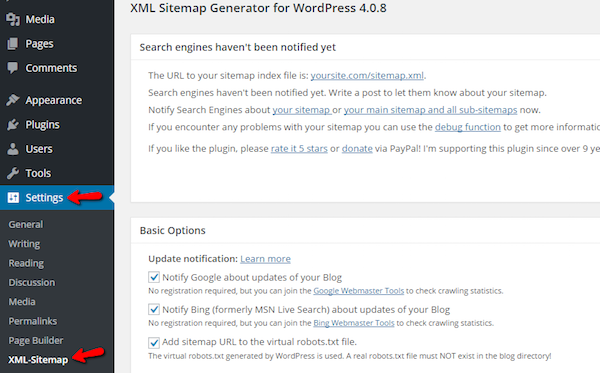
После установки плагина вы можете его настроить в Settings → XML-Sitemap:


Вот, что вам нужно будет настроить на этой странице с параметрами:
- Приоритет записей: Настройте подсчёт приоритета сканирования записи. Плагин может автоматически подсчитывать приоритет, в зависимости от количества комментариев, или вы можете делать это вручную.
- Контент карты сайта: Выберите тип контента, который попадёт в вашу карту сайта. К примеру, если вы хотите исключить категорию архива записей, то просто уберите галочку напротив этого поля.
- Частота изменений: Настройте частоту изменений каждого типа контента. Это даст поисковым системам возможность выставлять приоритет сканирования. Например, вы хотите, чтобы страница с частым обновлением фотографий сканировалась ежедневно.
- Приоритеты: Вы можете вручную установить разные приоритеты сканирования для разного контента. Вы наверняка заходите установить наивысший приоритет для начальной страницы.
Как создать карту сайта HTML с WordPress
Для создания карты сайта HTML вам необходимо обратиться к специальному плагину. Он называется WP Sitemap Page и доступен бесплатно на WordPress.org.
WP Sitemap Page


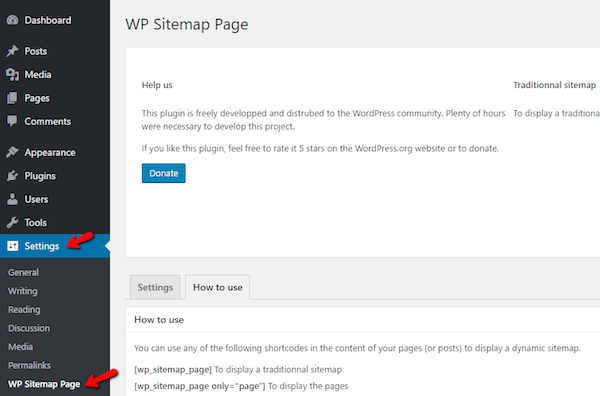
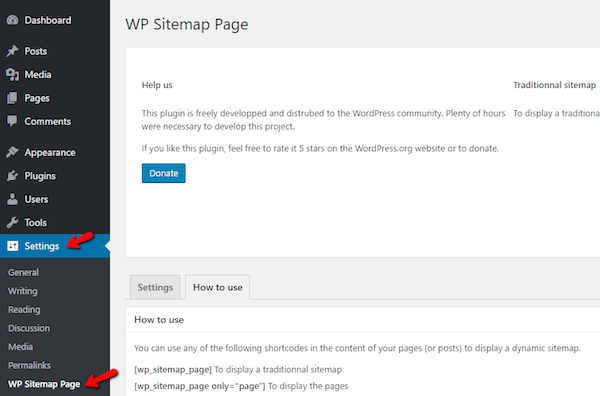
После установки плагина можно приступить к его настройке в Settings → WP Sitemap Page:


Вы можете исключить некоторые типы записей, выбрать вид отображения заголовков записи и выбрать, показывать или нет записи, которые принадлежат к нескольким категориям.
Вы можете добавить карту сайта на любую страницу с помощью шорткода. Плагин содержит множество пользовательских шорткодов, которые позволяют отображать только страницы, тэги, категории и т.д. Вы также можете настроить параметры сортировки.
Хорошей идеей является размещение шорткода в разделе, доступном из футера. Таким образом люди и поисковые системы смогут быстро его найти, но он не будет занимать место в меню.
Как рассказать поисковым системам о вашей карте сайта XML
После создания карты сайта осталось сделать только одну вещь — сообщить поисковым системам, где они смогут её найти.
Показав поисковым системам, где вы храните карту сайта, вы будете уверены, что они найдут её и будут осведомлены о любых изменениях на вашем сайте.
Чтобы предоставить вашу карту сайта для Google, вам нужно зарегистрироваться в Google Search Console (ранее Google Webmaster Tools) и следовать их инструкциям.
Итоги
Карты сайтов – это простой и быстрый способ улучшить ваш сайт WordPress. Создав карту сайта XML, вы упростите работу поисковым системам по исследованию вашего контента. А с помощью карты сайтов HTML вы можете не только улучшить дружественность веб-сайта к поисковым системам, но и удовлетворить любопытных пользователей.
Вы просто обязаны, как минимум, создать карту сайта XML, но если есть время, то мы рекомендуем добавить и карту сайта HTML.
А вы уже создали карту сайта? Расскажите нам в комментариях!
Источник: elegantthemes.com
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить этот пост!
Отправить рейтингСредний рейтинг: 4.8 / 5. Количество голосов: 31




Смотрите также:
hostenko.com
Карта сайта (Sitemap) для Google и Яндекс
(Последнее обновление: 01.05.2019)Привет, коллеги! В этом посте я расскажу вам как создать и настроить Sitemap (карта сайта) для WordPress, для поисковых систем таких как Яндекс, Google, Bing, Поиск@Mail.Ru. Не нужно путать XML с HTML. Первый подходит для поисковиков, а второй предназначен преимущественно для пользователей. Что представляет из себя карта сайта XML вы наверное уже знаете.


Плагин Google XML Sitemaps для WordPress
Напомню: это список страниц вашего сайта/блога, который не видят ваши посетители, а хорошо видна только поисковым системам. XML файл Sitemap позволяет сообщить Google и Yandex о страницах вашего сайта, чтобы они гарантированно попали в индекс поисковых систем.
XML Sitemaps может помочь поисковикам определить местонахождение страниц сайта, блога, время их последнего обновления, частоту обновления и важность относительно других страниц веб-ресурса для того, чтобы поисковая машина смогла более разумно индексировать сайт.
Что такое Sitemap?
Карта сайта — это способ организации веб-сайта с указанием URL-адресов и данных в каждом разделе. Документ XML содержит инструкции для роботов поисковых систем.
Sitemap — XML-файлы с информацией для поисковых систем (таких как Google, Яндекс, Bing, Поиск@Mail.Ru) о страницах веб-сайта, которые подлежат индексации. Проще говоря, это URL-адреса сайта, отправляемые вами поисковикам.
Яндекс поддерживает форматы XML и TXT. Формат XML позволяет передавать дополнительную информацию.
Как создать файлы Sitemap для сайта WordPress?
Создать карту блога или сайта на WordPress нам поможет плагин Google XML Sitemaps. Который генерирует XML файл, обновляет его и так далее. Вам достаточно плагин установить, настроить его и можно о нём забыть. Установка Google XML Sitemaps стандартная.
Плагин Google XML Sitemaps Вордпресс
Один из лучших плагинов WP. Он будет предоставлять полную XML-карту сайта для поисковых систем. Его установили уже более 24 243 146 раз.


Плагин Google XML Sitemaps
Используйте этот плагин, он значительно улучшит SEO. Он создаст специальную XML-карту сайта и поможет таким поисковым системам, как Google, Bing, Яндекс и Мейл ру лучше индексировать ваш веб — ресурс. С такой картой сайта сканерам намного проще увидеть полную структуру вашего сайта и извлечь ее более эффективно. Плагин поддерживает все виды страниц, сгенерированных WordPress, а также пользовательские URL.
Кроме того, он уведомляет все основные поисковые системы каждый раз, когда вы создаете сообщение о новом контенте. Модуль совершенно бесплатен и переведён на русский язык (правда не полностью, но самое важное переведено).
Установите плагин обычным способом, используя функцию Плагины — Добавить новый. В поле поиска введите его название Google XML Sitemaps:


Установка плагина из админ панели
Настройка XML Sitemaps
После успешной установки и активации плагина, его нужно настроить. В разделе «Настройки» нажмите на XML-Sitemap:


Настройки xml sitemap
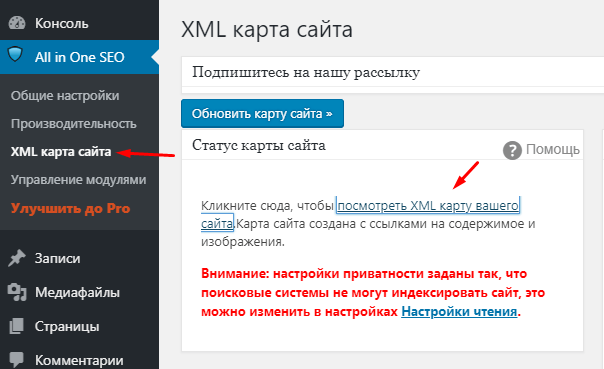
Откроется страница: Генератор XML-карты сайта для WordPress, где вам нужно её настроить. На этой странице, в самом вверху, вы увидите ссылку на вашу карту:


Ссылка на xml карту вашего сайта
Вы можете на неё нажать и посмотреть как она родная выглядит:


XML-карта сайта для поисковых систем
Важные настройки на нашем родном и могучем русском языке, поэтому вам не составит ни какого труда во всем разобраться. Какие настройки можно произвести? Разработчик плагина указывает что, значения по умолчанию подходят для большинства сайтов. Но всё же, каждый пользователь должен решить сам. Указать какие категории исключить из карты, содержание карты сайта, приоритеты, частоту изменений и так далее. Примерно, вот так, должно быть:


Настройки для своего сайта карты xml
Архивы, метки и страницы авторов включать в карту сайта не надо. Хотя я лично теги/метки в карте использую.
После всех настроек обязательно нажмите «Обновить параметры». Готово. Дальнейшее действие это — добавить файл Sitemap в вебмастере поисковых систем, чтобы ускорить индексирование сайта вордпресс. А также прописать ссылку на карту в robots.txt.
Итак, какие именно страницы необходимо включить в карту? По соображениям SEO рекомендуется включать лишь те страницы, которые хотелось бы видеть в поиске.
Теперь при написание статьи, плагин будет сообщать поисковым системам (не всем, а только Гугле, Bing, Yahoo и Ask.com) об обновление вашего блога. Плагин автоматически обновит вашу карту сайта, если вы опубликуете сообщение, так что больше ничего не нужно делать
Для остальных поисковых систем делать нужно вот это — читайте здесь.
Обратите внимание, друзья, функция XML Sitemaps есть в SEO плагинах All in One SEO Pack и Yoast SEO.
Всего доброго и до новых встреч. Пока, пока!
wordpressmania.ru
Как создать карту сайта sitemap.xml в WordPress — AWayne
Автор Alexander Wayne На чтение 7 мин. Просмотров 447 Обновлено 15.12.2018
С помощью карты сайта sitemap.xml поисковые роботы могут более эффективно индексировать ваш сайт. По умолчанию ее нет в WordPress, поэтому сегодня я расскажу как создать карту сайта sitemap.xml на сайте с WordPress.
При помощи генератора
Если у вас статичный сайт, где почти нет никаких изменений: постинга новых статей или правки старых материалов, вы можете создать карту сайта при помощи автоматического генератора.
Работает это все по самому простому принципу – вводите адрес, скрипт анализирует ваш сайт и выдает готовый файл. Далее вы сможете загрузить его в корень сайта и отправить в Яндекс.Вебмастер или Search Console на индексацию.
Важно:
Не самый эффективный и удобный способ. Для статичных малостраничников, может быть, он и сойдет. А вот для более крупных проектов – уже нет. Связано это с ограничениями, которые есть в большинстве генераторов. В платной версии это ограничения, конечно же, снимаются.
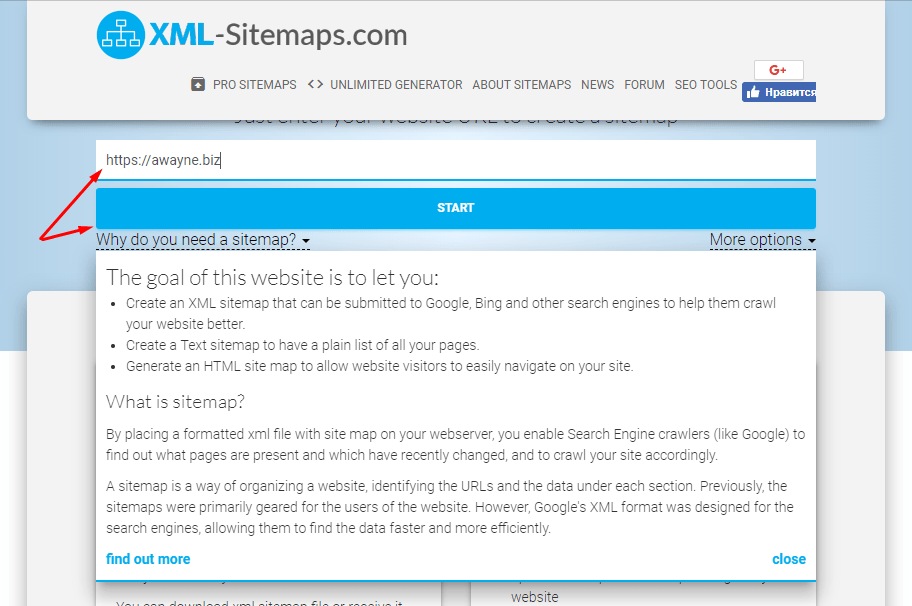
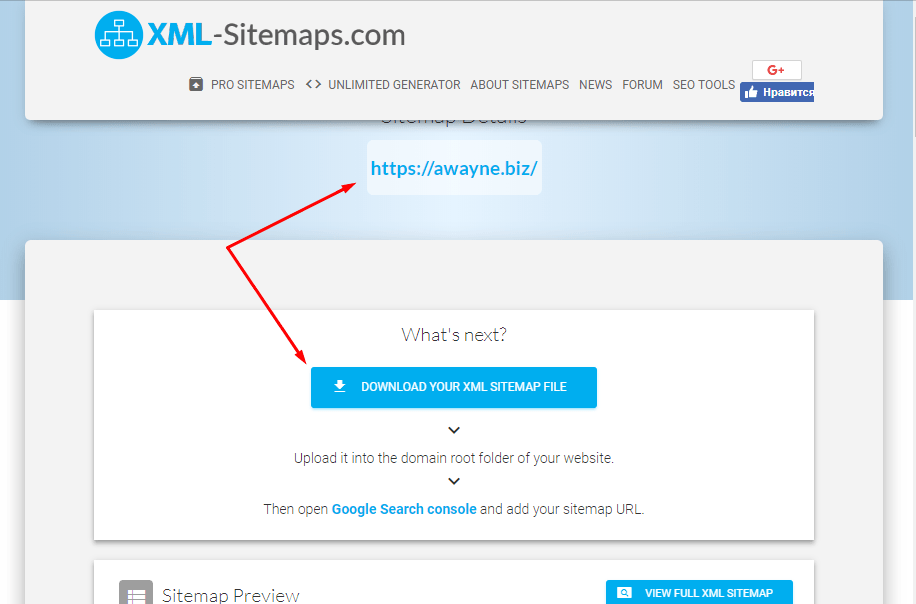
В качестве примера рассмотрим сервис xml-sitemaps.com. Переходим на сайт, нас сразу встречает полоска для ввода урла.
 Сервис бесплатный, но в нем можно обработать не более 500 страниц
Сервис бесплатный, но в нем можно обработать не более 500 страницВводим адрес нашего сайта, кликаем на кнопку “Start”.

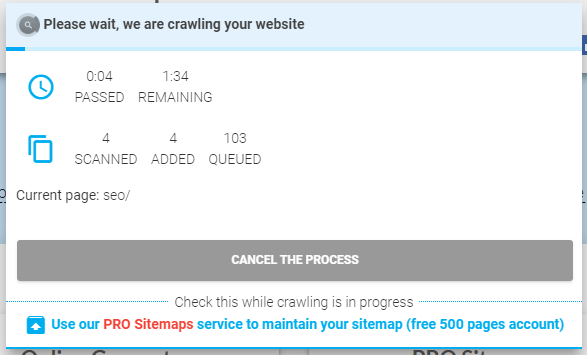
Сервис немного “подумает”, после чего предложит вам перейти на страницу с деталями. Там же будет доступна ссылка для скачивания xml-файла.
 На этой же странице можно увидеть все детали
На этой же странице можно увидеть все деталиКликаем на кнопку, после чего наша карта сайта окажется в папке “Загрузки”. Далее ее необходимо будет выгрузить на хостинг – в корневую папку, которая, как правило, имеет название: “public_html”.
Это можно сделать как при помощи FTP-клиента, так и при помощи файлового менеджера – инструмента, который есть в каждом нормальном хостинге.
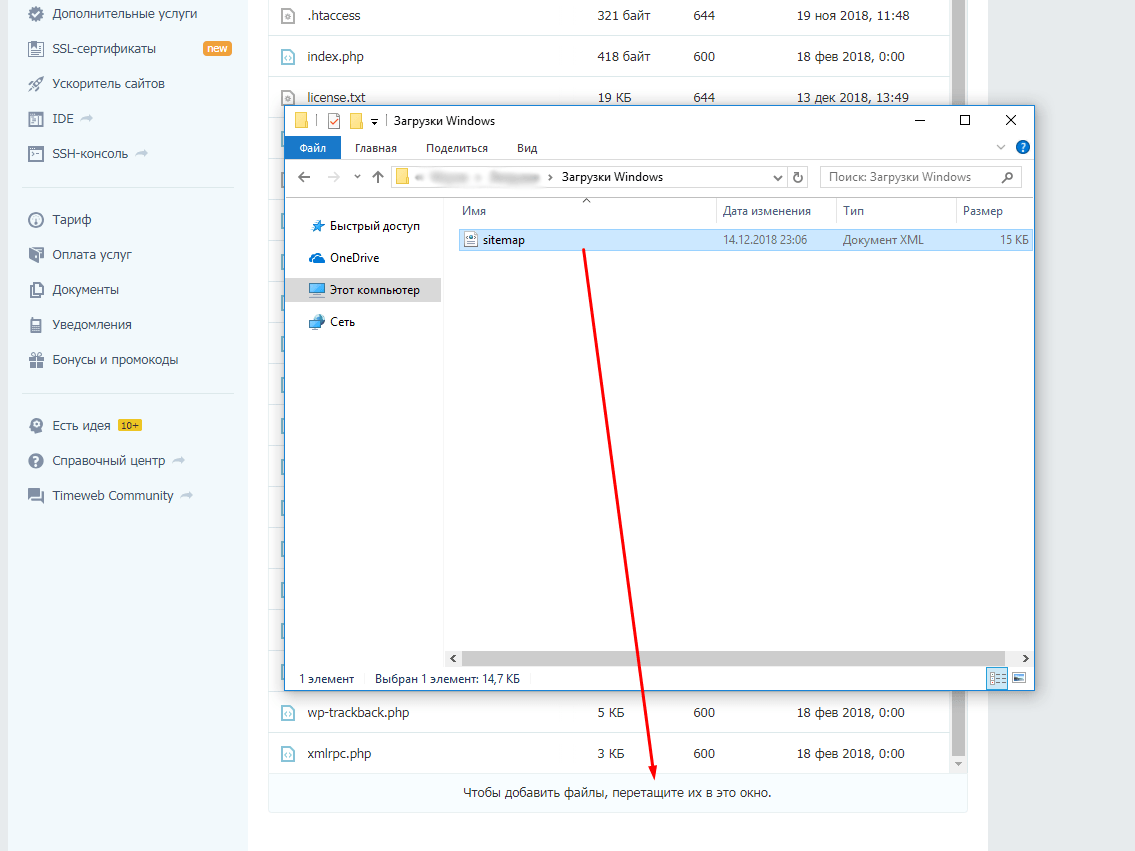
В файловом менеджере виртуального хостинга Timeweb вам будет достаточно просто перетащить файл из папки на компьютере в папку на самом хостинге.
Перейдите в панель управления, далее зайдите в раздел “Файловый менеджер”. Откройте папку вашего сайта (в Таймвебе wordpress_x, где x – порядковый номер сайта), перейдите в папку public_html.
 Просто перетащите файл с помощью мыши
Просто перетащите файл с помощью мышиВам останется просто перетащить файл при помощи мыши. Он будет загружен в корень сайта и доступен по адресу: вашдомен.ру/sitemap.xml.
В других хостингах процесс загрузки sitemap.xml будет аналогичен.
Другие генераторы xml карты сайта
Вы можете воспользоваться любым другим подобным генератором sitemap.xml. Все они работают по одному принципу, поэтому данная инструкция будет актуальна и для них.
Если у вас возникают какие-то трудности при создании карты сайта через онлайн-генератор, то вы всегда можете задать свой вопрос в комментариях.
При помощи плагинов
Самым простым, и в то же время действенным вариантом будет создание карты сайта при помощи плагинов для WordPress. Вам не придется морочить себе голову какими-то генераторами или ручными загрузками файла в корень сайта. Плагин все сделает за вас.
Карта сайта, созданная при помощи плагина, будет обновляться автоматически. Это значит, что такой вариант подойдет для информационных сайтов, интернет-магазинов или любых других проектов, где часто обновляется информация. Поэтому этот способ более приоритетный.
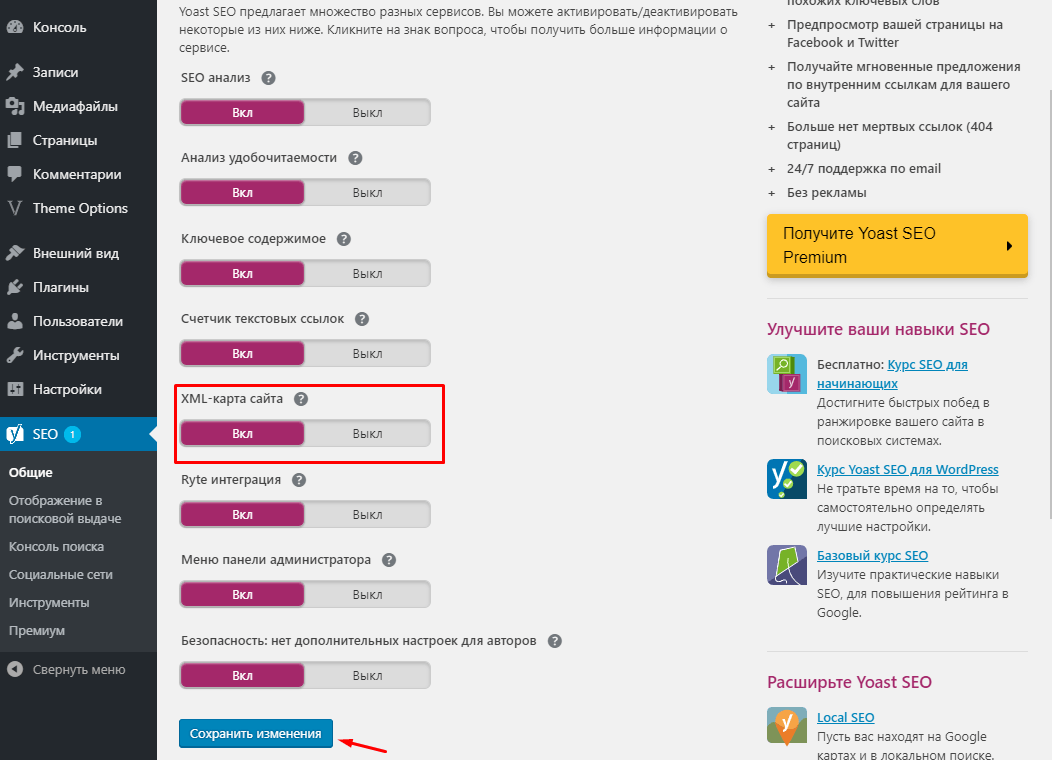
Карта сайта в Yoast SEO
Плагин Yoast SEO тоже умеет создавать карту сайта. После установки плагина из каталога WordPress функция создания карты сайта будет активирована автоматически. Она будет доступна по адресу: вашдомен.ру/sitemap_index.xml.
Отключить карту сайта Yoast SEO можно в настройках плагина: SEO (в боковой панели) – Общие – XML-карта сайта.

Google XML Sitemaps
Простенький плагин, который позволяет создать валидную карту сайта в формате xml. Установить его можно прямо из каталога WordPress – переходим в “Плагины” – “Добавить новый”, вводим в окно поиска название, кликаем на кнопку “Установить”, далее на “Активировать”.

После активации плагина вы сможете перейти к настройкам – “Настройки” – “XML-Sitemap”. По умолчанию все параметры раскиданы как надо, но в отдельных случаях вам придется что-то править. Благо, часть настроек более-менее переведена на русский.
Сама карта сайта будет доступна по стандартному адресу: сайт.ру/sitemap.xml.
All In SEO Pack
Еще один бесплатный SEO-плагин, который может создать карту сайта для вашего проекта. Установить его можно также – из каталога.
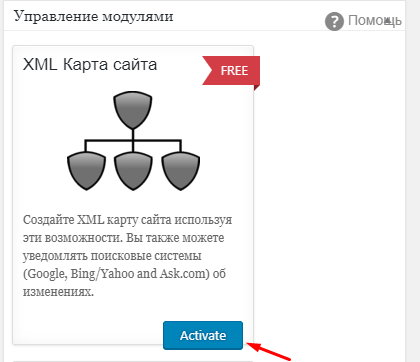
После установки и активации вы должны перейти в раздел “All In SEO Pack” (также в боковой панели) – “Управление модулями”. Там, прямо самым первым пунктом – XML-карта сайта.

Кликаем на кнопку “Activate”. Далее в списке подразделов All In SEO Pack появится наша карта сайта. Туда можно перейти, чтобы настроить все под свои нужды. Но, опять-таки, вариант “по умолчанию” также сойдет.

Сам sitemap.xml будет доступен по такому урлу: сайт.ру/sitemap.xml.
Важно:
Повторюсь, самый эффективный и актуальный способ создания карты сайта в WordPress – через плагины. Лучше, если через какой-то комплексный плагин, типа того же Yoast или All In SEO Pack.
Как добавить карту сайта в Яндекс.Вебмастер
У вас есть два варианта: прописать директиву со ссылкой на карту сайта в robots.txt; добавить карту сайта в Яндекс.Вебмастер вручную.
Про первый вариант вы можете почитать в статье по приведенной ссылке. В ней я рассказывал про топовый Robots.txt для WordPress, в котором мы также оставляли директиву с сайтмапом.
На втором способе мы остановимся чуть подробнее. Сложностей возникнуть не должно, все предельно просто.
Переходим в Яндекс.Вебмастер, в нужный сайт. Далее находим раздел “Индексирование”. В раскрывающемся списке – “Файлы Sitemap”.

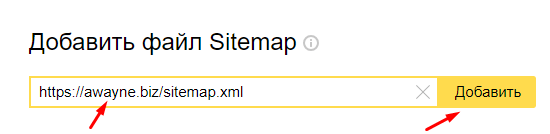
Вводим полную ссылку в поле, кликаем на кнопку “Добавить”. Все. В течение какого-то времени Вебмастер проиндексирует карту сайта, в этом же окне вы сможете увидеть статус индексирования сайтмапа и ошибки.
Как добавить карту сайта в Search Console
Тут, к сожалению, вариант только один – добавлять сайтмап вручную, через сервис. Но это также очень просто: переходим в Search Console, находим пункт “Файлы Sitemap” в боковой панели, кликаем на него.

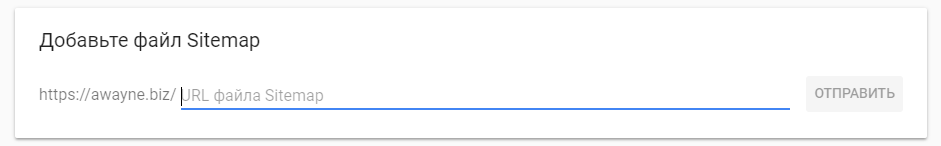
В поле вводим название карты сайта в формате sitemap.xml. Если создавали при помощи Yoast SEO, то будет sitemap_index.xml. Если при помощи других плагинов/генератора – название будет стандартным. Нажимаем кнопку “Отправить”. Search Console сразу же загрузит вашу карту сайта.
Если все хорошо, то чуть ниже появится ссылка на вашу карту сайта и зеленая надпись “Успешно”. Теперь Гугл будет учитывать сайтмап при индексации.
Заключение
Как видите, создать карту сайта sitemap.xml в WordPress можно разными способами: онлайн-генератором и с помощью плагинов. Скорее всего у вас уже установлен один из двух крупнейших SEO-плагинов. Функция создания сайтмапа в них уже встроена, поэтому вам не о чем беспокоиться.
Онлайн-генераторы тоже нельзя списывать со счетов. Если у вас статичный проект, контент на котором не обновляется – можно просто создать файлик через такой сервис, отправить его в Яндекс.Вебмастер и Search Console, и забыть об этом.
В общем, я надеюсь, что эта статья окажется полезной для вас. Если вам что-то непонятно, то смело спрашивайте в комментариях – постараюсь быстро ответить и доработать статью.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
( Пока оценок нет )
awayne.biz
Как создать карту сайта в WordPress.Создание файла sitemap.xml на WordPress
Здравствуйте, друзья! В этом уроке мы поговорим о создании карты сайта для поисковых систем в WordPress. Но сперва, давайте вспомним что такое карта сайта (sitemap.xml)?
Карта сайта (файл sitemap.xml) — это файл с расширением .xml, в котом хранится информация для поисковых систем (таких как Яндекс, Google, Bing, Поиск@Mail.Ru) о всех ваших страницах и записях вашего веб-сайта, которые подлежат индексации поисковыми системами.
Карта сайта выполняет роль помощника для поисковых систем, она помогает определить местонахождение страниц и записей веб-сайта, время их последнего обновления, частоту обновления и важность относительно других страниц сайта для того, чтобы поисковая машина смогла более разумно индексировать сайт.
Также есть некоторые ограничения в использовании карты сайта, а именно:
- размер файла sitemap.xml не должен превышать 10 МБ.
Карта сайта — важнейший атрибут любого сайта. Она является помощником поисковых систем, и если вы хотите продвинуть свой сайт в интернете — создание карты сайта обязательно!
Создание файла sitemap.xml на WordPress
Для создания карты сайта мы будем использовать плагин Google XML Sitemaps. И так, приступим!
1. Переходим в Плагины -> Добавить новый.

2. В поле поиска пишем

3. Устанавливаем плагин нажав кнопку «Установить».

4. После установки необходимо активировать плагин. Для этого нажимаем кнопку «Активировать плагин».

Настройка плагина Google XML Sitemaps
5. После активации плагина перейдите в Настройки -> XML-Sitemap.

6. В открывшейся странице мы видим настройки карты сайта. Здесь нам нужно изменить следующее:
В настройках приоритета статьи рекомендую ставить значение «Не использовать автоматическое вычисление приоритета»

В содержании карты сайта отметьте галочками те пункты, которые вы хотите включить в карту сайта.

Если есть категории или записи которые вы хотите исключить из карты сайта, отметьте их в настройках Excluded items.
Остальные опции настраиваются индивидуально для каждого проекта. Также все настройки можно оставить
После того как вы внесли изменения, нажмите кнопку «Обновить параметры».
7. Карта сайта создается сразу после активации плагина. Ссылку на вашу карту сайта вы увидите в самом верху страницы настроек (Настройки -> XML-Sitemap).

Еще раз напомню, что карта сайта помогает продвигать ваш сайт в поисковых системах, и ее наличие является обязательным на каждом сайте.
Здравствуйте, друзья! В этом уроке мы поговорим о создании карты сайта для поисковых систем в WordPress. Но сперва, давайте вспомним что такое карта сайта (sitemap.xml)? Карта сайта (файл sitemap.xml) — это файл с расширением .xml, в котом хранится информация для поисковых систем (таких как Яндекс, Google, Bing, Поиск@Mail.Ru) о всех ваших страницах и записях вашего веб-сайта, которые подлежат индексации поисковыми системами. Карта сайта выполняет роль помощника для поисковых систем, она помогает определить местонахождение страниц и записей веб-сайта, время их последнего обновления, частоту обновления и важность относительно других страниц сайта для того, чтобы поисковая машина смогла более разумно индексировать сайт. Также есть некоторые ограничения в использовании карты сайта, а именно: в карте сайта должно быть не более 50000 URL;…
Проголосуйте за урок
100Оценка
Итог : Уважаемые читатели! Не поленитесь проголосовать и оставить комментарий. Таким образом я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
wp-lessons.com
Создаем xml sitemap WordPress– настрока карты сайта плагином и без
Чтобы сайт индексировался поисковыми системами эффективнее, нужно сделать xml sitemap WordPress. Технология применяется давно и нравится поисковикам, когда такая карта сайта присутствует в файлах. В статье разберем как ее создать и правильно настроить.
Что такое XML карта сайта
Чтобы дать определение и ответить на вопрос что такое xml карта, визуально покажу как она выглядит.
 Как выглядит карта визуально
Как выглядит карта визуальноЭто список с разделами по датам их публикации в вордпресс, или изменения. В каждом разделе содержаться URL, добавленные в данный период. Может посмотреть на нашу, располагается здесь https://wpcourses.ru/sitemap.xml.
Поисковые роботы при наличии в WordPress xml sitemap идут туда и смотрят какие страницы были добавлены или изменены, а не начинают перебирать все записи блога подряд и брать в индекс все записи по новой.
Где находится sitemap в WordPress
На любом ресурсе, работающем на WordPress, файл должен находиться по адресу your-domain.ru/sitemap.xml. Других путей не должно быть.
Почему такой путь, потому что в большинстве случаев доступ к папкам типа wp-content закрыты от индексации разными способами, например, через robots. Поэтому помещаем в каталог первого уровня, то есть сразу после урл домена.
Создаем автоматический sitamap для Яндекса и Google плагином
Правильным решением является Google XML sitemap Generator, не смотрите на название, он один создает на WordPress автоматическую и правильную sitemap для всех поисковых систем. Идем в панели в поиск по плагинам и ищем стандартным методом.
 Google XML sitemap Generator
Google XML sitemap GeneratorУстанавливаем и активируем, переходим в раздел настроек.
 Отключение ненужных пунктов
Отключение ненужных пунктовВ разделе Базовые настройки снимаем все галочки:
- Первые две будут отмечены, они оповещают поисковики о внесенных правках. Не стоит этого делать, лучше вручную присылать ссылки в кабинеты сервисов для вебмастеров
- Третья галочка будет говорить о том добавится новый Robots и сделает корректировку. Не рекомендую так делать, следуйте рекомендациям из статьи о правильном robots
- Отключаем include sitemap in HTML format. Сделает свою карту сайта HTML, но уже для других роботов, она не валидная и несет в себе опасность ошибки покрытия
 Убираем приоритет
Убираем приоритетСпускаемся ниже и настраиваем остальные параметры.
- Отключаем автоматическое определения приоритета, не нужно ставить одни статьи выше других
- Если ресурс хорошо продвигается рубриками, то можно их включить, я убираю галочку
Внизу нажимаем на сохранить, и ссылка на адрес вашей карты сайта появиться вверху, после сохранения настроек.
 Ссылка
СсылкаНа этом настройка закончена, и перейдем к другим методам создания XML на движке WordPress.
Как создать Sitemap с помощью YoastSEO и All in one SEO pack
Есть два классных инструмента это YoastSEO и All in One SEO Pack, оба умеют генерировать sitemap.
Предупрежу сразу, страница созданная этими двумя плагинами, будет поддерживаться только Гуглом, Яндекс выдаст сообщение «обнаружены ошибки в файлах sitemap». Настоятельно рекомендую применять первый метод.
Yoast SEO
В YoastSEO, достаточно сделать одну операцию, входим в раздел Общие > вкладка Возможности и перемещаем в положение ВКЛ переключатель.
 Включение в Yoast
Включение в YoastМгновенно генератор создаст виртуальный документ и вы сможете зайти по адресу, который показывал ранее.
All in one SEO pack
Для включения в All in one SEO pack активируем соответствующий модуль. Переходим в меню AIOSP в раздел модули и активируем.
 Модуль в AIOSP
Модуль в AIOSPДалее рекомендую сделать настройки, как на скриншоте, не включая таксономии, но если они нужны, то отмечаем.
 Выключение таксономий
Выключение таксономийСмогли создать xml на WordPress с помощью SEO плагинов, но не советую, применяйте первый способ. Для большей наглядности процесса приложу авторское видео.
Заносим в Яндекс XML карту и удаляем ошибку «нет используемых роботом файлов sitemap»
Следующим шаг это нужно занести xml в webmaster yandex, чтобы удалить ошибку «нет используемых роботом файлов sitemap», так она выглядит в панели.

Покажем поисковику Яндекса где взять документ.

- Переходим в кабинете вебмастера в раздел Индексирование > Sitemap
- Вводим в поле адрес карты
- Нажимаем Добавить
- Видим что url добавлен в обработку, если процесс пройдет хорошо, то на следующий день придет письмо с поздравлениями или с ошибкой
Как настроить карту WordPress использую онлайн генератор
В случаях когда ресурс на WordPress сделан как статичный, то есть не изменяется. Есть смысл сделать sitemap с помощью онлайн генератора, и загрузить ее на сервер самостоятельно.
Плюс способа, что обходимся без плагина, минус – при добавлении новых страниц, файл придется перезаливать на сервер.
Сервис my sitemap generator
Шустрый сервис mysitemapgenerator, заходим и вводим URL сайта. Предоставляет бесплатно обработать 1000 записей.
 Онлайн сервис
Онлайн сервисПараметры оставлю по умолчанию, по желанию вводим e-mail, чтобы получить результат на почту. Скачиваем документ после окончания процесса.
 Скачиваем готовую карту
Скачиваем готовую картуПридет документ с непонятным названием, переименовываем его в надлежащий вид.
 Переименовываем
ПереименовываемДалее загружаем объект в корень сайта WordPress, там где папка wp-admin, использую программу FilaZilla.
 Загрузка на сервер
Загрузка на серверПосле отправляем на проверку в Yandex Webmaster и ждем обработки. Существует аналог это онлайн генератор xml-sitemaps, принцип действий одинаковый. В итоге мы смогли создать в WordPress sitemap и загрузили ее в обход поисковика. Успехов!
wpcourses.ru
Три плагина карта сайта WordPress
От автора
Карта сайта WordPress это важнейший инструмент ускоряющий индексацию страниц сайта. При помощи различных плагинов WordPress можно создать карту сайта различных форматов (XML, HTML, CVS). Для поисковиков важен формат XML. При этом нужно помнить, что карта сайта в формате XML не видна посетителям. Для посетителей карту сайта можно создать при помощи специальных плагинов. В этой статье я приведу три плагина для создания карты сайта, как для поисковиков, так и для посетителей.
Карта сайта WordPress для посетителей — Плагин WP Realtime Sitemap
Плагин WP Realtime Sitemap позволяет отображать на сайте сформированную им же карту сайта. Этот плагин не создает карту сайта в формате XML и не передает поисковикам созданную карту сайта. Плагин WP Realtime Sitemap создает карту сайта для внутреннего пользования и может отображать карту сайта в любом месте сайта WP.
Установка плагина WP Realtime Sitemap
Устанавливается плагин любым из трех стандартных способов (Подробно об установке плагинов читать ТУТ).
- Скачиваем zip архив плагина (ссылка выше) и устанавливаем на сайт при помощи загрузчика в административной панели;
- Ищем плагин на вкладке «Плагины» в окне «Поиск» и затем устанавливаем автоматически;
- Закачиваем распакованный архив плагина по FTP в каталог сайта.
Будем считать, что плагин установлен. Можно приступать к настройкам плагина WP Realtime Sitemap.
Отображение карты сайта на сайте WordPress
Для вставки карты сайта на страницы сайта нужно в визуальном редакторе добавить строку: wp-realtime-sitemap, в квадратных скобках при написании статьи.
Для вывода карты сайта в меню сайта, нужно создать Страницу на вкладке Консоль→Страницы→Создать новую. Дать странице имя, например, карта-сайта. В окне визуального редактора ввести код:
wp-realtime-sitemapПоместить сделанную страницу в любое созданное меню сайта (Консоль→ Внешний вид → Меню).
Настройки плагина WP Realtime Sitemap
Заходим по адресу: Консоль→Параметры→WP Realtime Sitemap
В открывшемся окне настройки плагина WP Realtime Sitemap заполняете нужные пункты. Вот несколько принципиальных настроек:
Можно включить/выключить показ страниц, категорий, сообщений и архивов на катре сайта.
При включении этих пунктов можно убрать из показа отдельную информацию, указав ID (идентификационный номер) ненужных к отражению материалов.
В настройках WP Realtime Sitemap можно включить показ категорий и мета тегов в виде облака. Выбрать можно либо показ облаком, либо списком.
В настройках плагина можно изменить заголовки всех элементов карты сайта: сообщения, страницы, меню, архивы, категории, теги.
Также можно поменять все пункты меню местами.
По умолчанию иерархия карты сайта следующая:
- Меню;
- Страницы;
- Сообщения;
- Пользовательские типы сообщений;
- Архивы;
- Категории;
- Теги.
Плагин Google XML Sitemaps: карта сайта Wordpres для поисковиков
Прежде всего, не путайте плагин Google XML Sitemaps с плагином Google XML Sitemap. Здесь речь пойдет о плагине Google XML Sitemaps.
В отличие от плагина WP Realtime Sitemap плагин Google XML Sitemaps при установке генерирует специальную карту сайта в формате XML и информирует поисковые машины Google, Bing, Yahoo о созданной карте сайта. Этот плагин работает в режиме on-line. Карта сайта WordPress постоянно пополняется и отправляется поисковым машинам по мере публикации материала на сайте. Настройка плагина делается один раз при установке плагина.
Настройка плагина Google XML Sitemaps
После установки плагина Google XML Sitemaps в меню «Параметры» появиться новый пункт «XML Sitemap». Это пункт настройки плагина Google XML Sitemaps.Открываем его.
В первой строке настройки видим запись с предложением, создать карту сайта в первый раз. Не спешите нажимать эту кнопку. Ознакомьтесь со всеми настройками плагина по умолчанию.
Сейчас нас интересует пункт «Расположение Вашего файла с картой сайта».
В настройке можно указать плагину, где расположена карта сайта XML. Возможны два варианта расположения карты сайта WordPress для плагина Google XML Sitemaps.
Примечание: Права доступа CHMOD меняются в FTP клиенте. Для этого кликните правой кнопкой по файлу и в строке «Права доступа к файлу» изменить права доступа CHMOD.
Определитесь с содержанием карты сайта
В настройках Google XML Sitemaps можно изменить частоту отправки карты поисковикам. Этот пункт настройки не является командой, а носит только рекомендательный характер.
В пункте «Постройте карту сайта заново при обновлении дневника» должна стоять галочка.
Поставьте галочки в двух пунктах. Записывать карту как обычный файл XML и записывать карту как упакованный файл. Упакованный файл немного снижает нагрузку на сервер.
После заполнения этого пункта, не трогая остальные можно нажимать «Создать карту сайта первый раз».
Больше трогать ничего не нужно. Нужно запастись терпением и ждать итогов работ плагина Google XML Sitemaps. Если все нормально плагин сообщит, что карта сайта создана, покажется число создания и в настройках будет указан адрес, где карта сайта расположена.
Плагин Google XML Sitemaps создает карту сайта по адресу: Ваш_сайт/sitemap.xml. Кликнув по адресу можно посмотреть, как ваша карта выглядит. После создания карт сайта можно добавить их размещение в файл Rotots.txt.
Можно создать дополнительную карту-сайта при помощи плагина Sitemap Generator
Устанавливаете плагин Sitemap Generator одним из удобных способов. В меню консоли появляется пункт «Sitemap Generator». Этот плагин создает карту-сайта в трех форматах: XML,HTML,CVS. Для поисковиков важен формат XML. При открытии пункта меню Sitemap Generator → Generator вы можете увидеть фактические адреса созданных карт.
Также можно настроить содержание карты расставив приоритеты в настройках. Значение «0» исключит пункт из карты сайта. Нормальный приоритет 0.5.
Этот плагин (Sitemap Generator) только создает карты сайта, но не поддерживает связи с поисковиками. URL карты сайта XML можно и нужно отправлять в веб-инструменты Google WebMasters и Яндекс Вебмастер вручную.
Подведем итог выше изложенного
- WordPress предлагает массу инструментов для создания карты сайта. Для поисковых машин важны карты сайта в формате
xmlиxml.gz. - При добавлении материала на сайт карта сайта должна обновляться. Чтобы не делать это вручную,
лучшеустановить плагин с автоматическим обновлением карты сайта Google XML Sitemaps. - Карта сайта WordPress для посетителей создается при помощи сторонних плагинов. В статье предложен плагин WP Realtime Sitemap. Я использую плагин: SEO HTML Sitemap.
Вот такие три плагина карта сайта WordPress! Успехов в изучении WordPress.
©www.wordpress-abc.ru
Другие статьи раздела: Плагины
Похожие посты:
www.wordpress-abc.ru
Как создать sitemap.xml для wordpress?
Глупо надеяться, что сайт самостоятельно займет позиции в топе поисковиков. Для этого нужно создать благоприятные условия!
Сегодня, я хочу рассказать, по-настоящему о важной настройке, которая занимает 2 место среди технических ошибок сайтов. Но прежде, чем переходить чтению статьи дальше, убедитесь, что у вас правильно создан robots.txt – кстати, это ошибка занимает почетное 3-е место.
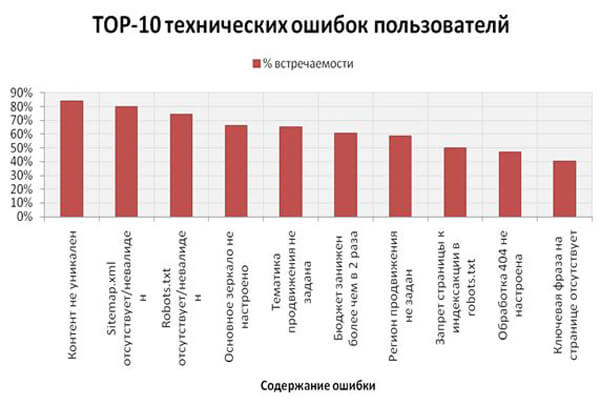
 Исследование проведено командой Ingate Development
Исследование проведено командой Ingate DevelopmentЧто такое карта сайта (sitemap)?
Карта сайта – это xml файл, содержащий ссылки страниц, которые необходимо проиндексировать поисковым роботам.
Поисковые роботы заходят на web ресурс только на ограниченное, очень короткое время, а поэтому логично, чтобы они индексировали только нужные страницы.
Конечно, рано или поздно они, скорее всего, найдут и проиндексируют важные страницы, но все дело в скорости! За это время ваш контент могут украсть, так как первоисточником считается сайт, текст на котором проиндексирован первым. Поэтому наша задача максимально облегчить работу роботов. Ведь до некоторых страниц они могут не доходить долгое время или вовсе их не найти, а с файлом sitemap этого не произойдет!
Как сделать sitemap для wordpress?
Можно создать sitemap.xml с помощью онлайн генераторов, но зачем, если для большинства CMS есть готовые решения.
WordPress не исключение, плагин Yoast Seo имеет встроенную функцию создания sitemap, который автоматически обновляется при создании новых статей. Если у вас еще не установлен seo плагин, то это будет отличным решением.
Не знаете, как устанавливать плагины – прочитайте статью Как установить плагин wordpress?
После установки заходим во вкладку Общие, раздел Возможности и включаем XML карта сайта. После чего создастся сайтмап для всех страниц и разделов.

В настройках есть возможность исключить разделы и запретить отдельным страницам индексироваться, то есть они будут исключены из карты сайта.
Например, во вкладке Отображение в поисковой выдаче, раздел Архивы, можно исключить архивы авторов и по дате, тем самым избежав дублей.

А в настройках плагина при создании статьи можно разрешить или запретить показ статьи в результатах поиска. Карта sitemap автоматически подстроиться под ваш выбор.

А вообще настройка Yoast Seo – это тема для отдельной статьи! Плагин охватывает широкий спектр Seo настроек, которые необходимы при продвижении сайта.
Как добавить файл sitemap в Яндекс и Google вебмастер?
Хотя адрес сайтмап прописывается в robots.txt и поисковые роботы со временем его найдут, советую самостоятельно сообщить о ней поисковым гигантам.
Яндекс Вебмастер
Заходим в свой аккаунт, раскрываем вкладку Индексирование и кликаем на выделенный ниже раздел.

Вводим адрес, после чего нажимаем кнопку добавить.


Добавление/проверка файла sitemap Google
Заходим в Search Console – Гугл Вебмастер, вкладка Сканирование, раздел выделенный на картинке ниже:

В правом верхнем углу нажимаем добавление/проверка файла, после чего вставляем адрес расположения и кликаем отправить.

Надеюсь, мне удалось помочь понять важность и настроить sitemap.xml для вашего интернет проекта.
Для тех, у кого еще остались вопросы – Добро пожаловать в комментарии! Постараюсь разобраться и помочь в решении вашей проблемы.
guidecomputer.ru