Исходники для оформления Ютуб канала
У каждого хорошего блогера есть свой собственный канал на сайте Youtube, и он же конечно заботится о его популярности. Но некоторые блогеры не умеют рисовать, и это становится проблемой…
Предлагаем вашему вниманию синюю шапку для ютуба. Ее можно использовать для блога, игрового канала или же установить на новый год как новогоднюю шапку! Также в архиве есть Шрифт…
Шапка для ютуба с использованием темно-синего цвета — вы измените свое мнение. Как вы видите, автор нашел неплохой и прикольный шрифт, который мы также добавили в архив к…
Неплохую шапку нам сделали заграничные дизайнеры, студия Alien Graphics. Как вы видите шапка для ютуба получилась очень даже неплохой и использовать ее можно на своем игровом канале — но…
Согласитесь неплохая, но немножко тусклая шапка для ютуба под космическую тему. Как доказательство вы можете увидеть на примере ветки от сосны, камни и падающий снег.
Довольно таки стильное Оформление для Youtube канала оказалось перед моими глазами и я решил выложить его на сайте что бы и вы могли его оценить и при необходимости скачать себе. Как…
Восхитительная CS:GO Шапка для ютуба, которых еще никто не видел — но если же вы уделите 5-10 минут для ее редактирования, то она будет стоять на титульной странице вашего…
Minecraft Шапка сделает ваш Youtube канал красивей, вам просто нужно поменять надписи на работе на свое игровое имя и еще что-то. Также я добавил в Архив шрифт oceanic_drift,…
Превосходная шапка для ютуба для игроков которые любят всеми популярную Dota 2. Вы можете с ней сами начать снимать свои видео и выкладывать для общего обозрения — или же установить ее…
Светлая и очень привлекательная аниме шапка для ютуба с прекрасной девушкой которую можно поставить на свой канал, если вы занимаетесь этой тематикой. Среди молодежи данная тема популярна как никогда….
Представляю вам самую популярную работу по игре Clash Royale, такая немного яркая Шапка для ютуба понравилась многим. Я могу это уверенно утверждать, так как на этом проекте до его удаления она…
Стильная и на первое время неплохая шапка для ютуба по тематике Майнкрафт, для тех кто только начинает снимает видео и выкладывает его на этот сервис. Она простая и на ней использован…
PSD-шаблоны и изображения шапок для Youtube
Шапки для Youtube являются, пожалуй, самыми востребованными и самыми сложными в создании. От того, какая картинка у канала, отчасти зависит и то, как этот канал будут воспринимать пользователи. К тому же не все владельцы каналов имеют идеи, какой бы создать эту самую шапку.
Мы подобрали для вас несколько вариантов в формате PSD и готовых изображений.
О том, как воспользоваться psd-шаблонами и как редактировать смарт-слои в Photoshop, мы рассказали в Инструкции «Как использовать PSD-шаблоны в Photoshop».
Channel Banner travels
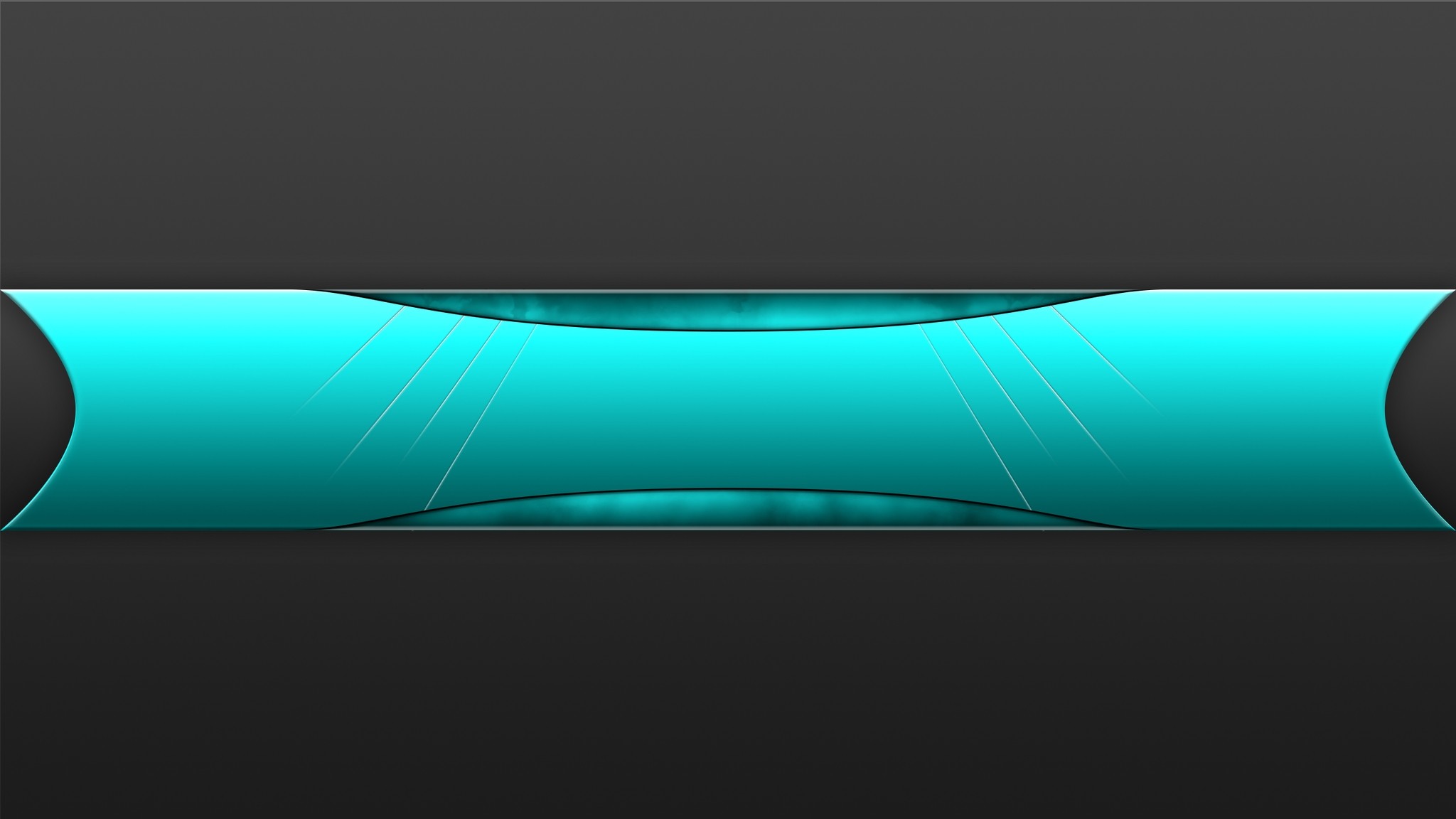
Макет шапки для канала о путешествиях. Благодаря наличию смарт-слоев можно изменять название, цвета, изображения и многое другое.
Формат: .psd
Количество: 1
Размер файла: 14 МБ
Скачать
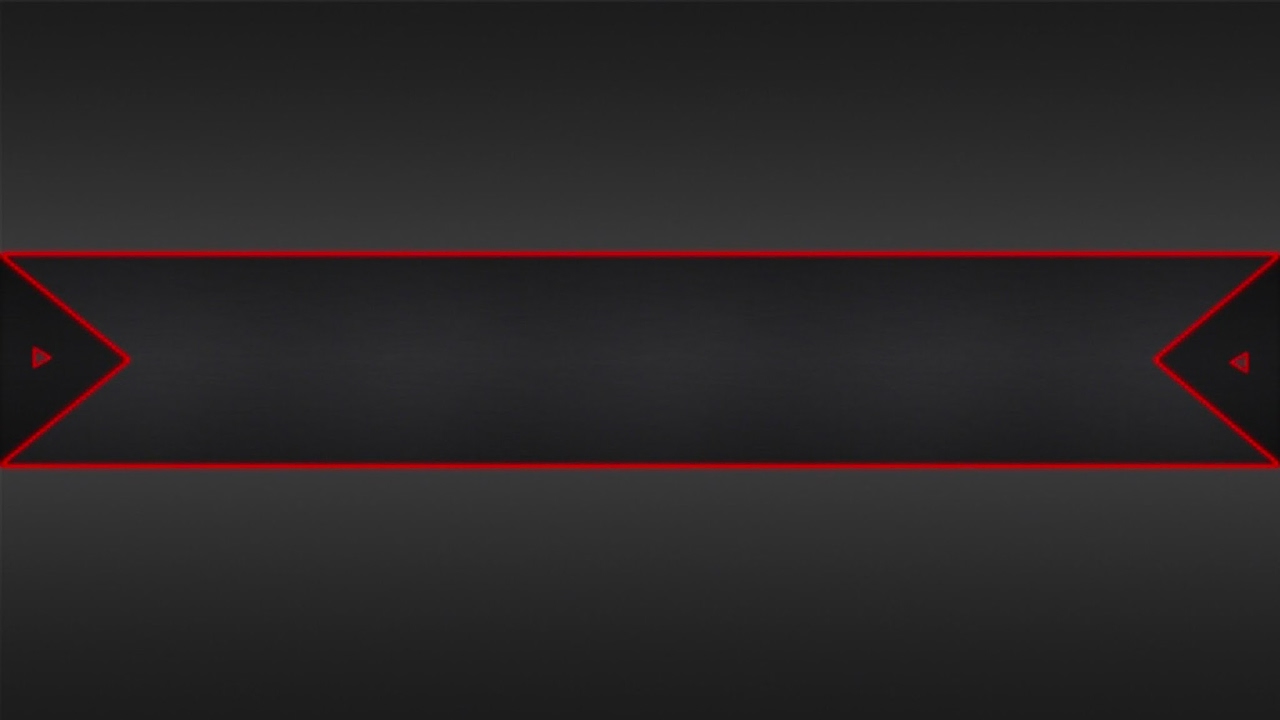
Black Red
Вариант футуристической шапки без надписей в черно-красном исполнении. Может использоваться для разных тематик канала, а благодаря смарт-слоям можно и цвета изменить и надписи добавить.
Формат: .psd
Количество: 1
Размер файла: 3 МБ
Скачать
Crash
Шапка на тему игры Crash с характерным текстом и рисунком. PSD-шаблон имеет смарт-слои, поэтому настроить и разнообразить данный макет новыми элементами не составит труда.
Формат: .psd
Количество: 1
Размер файла: 10 МБ
Скачать
Your Name
Простенький вариант шапки для тех, кто хочет иметь нейтральную шапку у своего канала. Необходимо только ввести свое имя и адреса соцсетей.
Необходимо только ввести свое имя и адреса соцсетей.
Формат: .psd
Количество: 1
Размер файла: 2 МБ
Black
Сплошной черный с сероватыми оттенками – это шаблон с полосой камня или асфальта. Большое разрешение позволяет использовать изображение как есть или дополнительно редактировать, добавив текст, элементы.
Формат: .jpg
Количество: 1
Размер файла: 479 КБ
Скачать
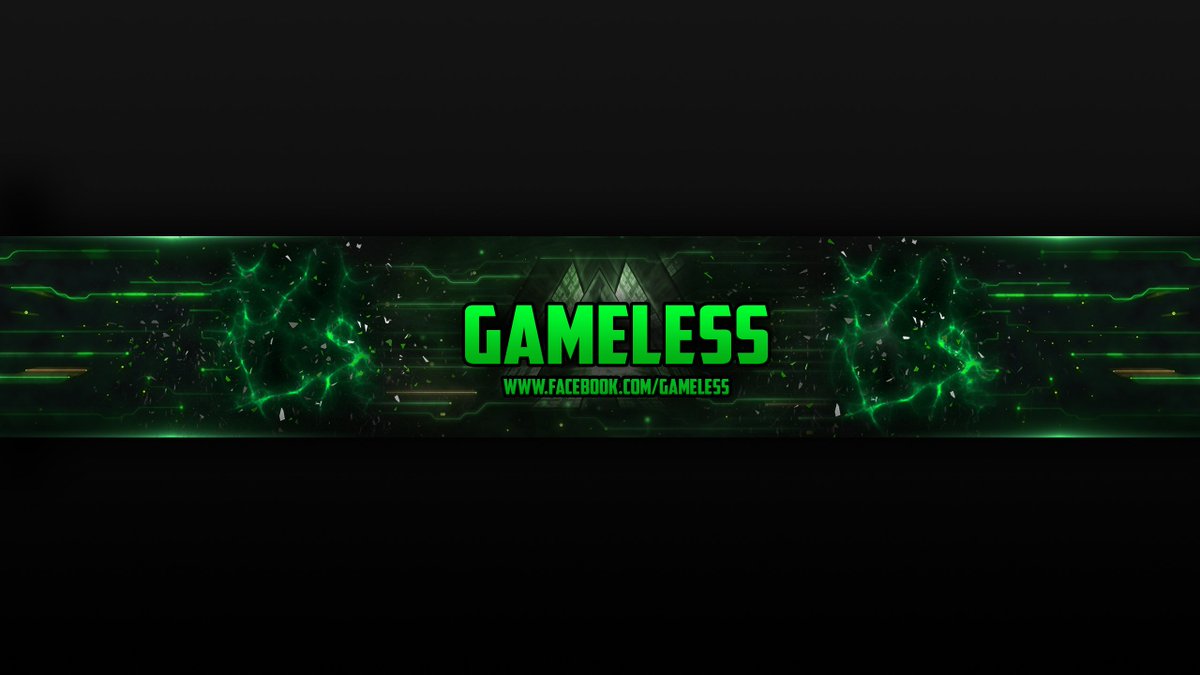
Neon grid
Футуристический неоновый вариант на тему 3Dмакетирования объектов, в данном случае гор или волн. Заходящее красное солнце, звездное небо позволяют использовать шапку для каналов, связанных с похожими тематиками. Высокое разрешение изображения дает возможность всестороннего редактирования.
Формат: .jpg
Количество:
Размер файла: 367 КБ
Скачать
Disco
Яркая, веселая и зажигательная шапочка для ютубканала представляет собой разбросанные геометрические фигуры в неоновом освещении. Благодаря смарт-слоям изображение можно редактировать на свой вкус.
Благодаря смарт-слоям изображение можно редактировать на свой вкус.
Формат: .psd
Количество: 1
Размер файла: 7 МБ
Скачать
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
как сделать + 50 готовых шаблонов (бесплатно)
Автор Сергей Смирнов На чтение 5 мин Обновлено
Создаете интересный видео – контент? Не забудьте красиво оформить свой канал!
Самую важную роль в дизайне канала играет так называемая шапка (баннер, фон, шаблон). Это большая картинка, которая передает всю суть вашего увлечения или бизнеса.
На этом графическом элементе стоит отражать то, чем вы занимаетесь. Если это игры – то разместите игровые элементы, если это бизнес – то размещайте крутые тачки и яхты. Если вы – блогер, то имеет смысл разместить свою фотографию – это повысит доверие у подписчиков.
Я покажу, как сделать шапку для канала YouTube. А также дам 50 готовых шаблонов, которые можно скачать бесплатно.
Как сделать шапку для Ютуб канала
Чтобы картинка правильно отображалась на всех устройствах (телефон, ТВ, компьютер), нужно знать ее размер. Рекомендуемый размер шаблона 2560 х 1440 пикселей. Вес шапки не должен превышать 6 МБ.
Обратите внимание на то, как будет выглядеть изображение на ПК и телефоне. В эту узкую область нужно поместить самую важную информацию. Именно с этих устройств приходится больше всего просмотров.
Делюсь готовым шаблоном для шапки Ютуба, по которому вы сможете ориентироваться при создании дизайна и его разметки. Шаблон предназначен для работы в программе «Фотошоп».
С размером определились, теперь нужно найти подходящую картинку правильного размера.
Где найти красивые картинки для шапки?
Все картинки берутся из Яндекса и Гугла. Откройте Яндекс и введите слово, по которому вам нужно найти фотографию.
Затем нажмите на фильтры и на размер. Откроется дополнительное окно, в которое нужно вписать интересующий размер. Ставьте 2560 х 1440 и нажмите «ок».
Выдача покажет все картинки по вашей теме нужного размера. Вам останется только скачать их к себе на компьютер.
А также не стоит забывать о бесплатных фотохостингах, где размещены тысячи картинок высокого качества и разрешения. Вот список популярных:
- Pexels
- Free Range Stock
- Splitshire
- Life Of Pix
- ISO Republic
- Gratisography
- Pixabay
- Public Domain Archive
- Jay Mantri
- Travel Coffee Book
Воспользуйтесь онлайн – переводчиком для поиска картинок по ключевым словам. Больше вариантов интересных фото вы найдете именно на английском языке.
Где заказать шапку для Ютуб канала
Если нет времени и навыков в дизайне, то стоит обратиться к профессионалам и заказать баннер у них.
Большинство крупных каналов и блогеров шапку для своего канала заказывают именно у дизайнера.
Это недорого, зато быстро и со вкусом. Смотрите пример дизайна у своих западных коллег, они знают в этом толк. Заказать шапку для Ютуба можно на фриланс бирже:
Бюджетный дизайн заказывают здесь:
Прежде чем делать заказ, обязательно посмотрите примеры работ, чтобы не попасть на новичков, которые в силу своей неопытности еще недостаточно красиво умеют «дизайнить».
Готовые шапки для Ютуб канала
На самом деле в сети много сайтов, на которых размещены готовые шаблоны для шапки. Люди рисуют их и делятся с другими совершенно бесплатно. Один из таких ресурсов находится в группе ВКонтакте.
Здесь вы найдете сотни готовых шаблонов в формате psd (для фотошопа). Качаете шаблон, редактируете под себя и пользуетесь бесплатно. Не поленитесь и найдите еще несколько таких же групп или сайтов!
Онлайн программа для создания шапки
Сделать шапку онлайн можно через бесплатный сервис canva.com.
После регистрации выберите «использовать специальный размер» и нажмите создать.
Воспользуйтесь вкладкой «Элементы», чтобы создать дизайнерскую картинку. В разделе «Текст» вы найдете массу шрифтов, но не все они будут также красиво смотреться как на английском языке. А во вкладке «Мое» можно загрузить свои изображения.
Этот сервис предназначен в основном для создания рекламных материалов для соцсетей, но если с ним разобраться, то можно его использовать и под любые другие нужды.
Или воспользуйтесь бесплатным онлайн – фотошопом и редактируйте шаблоны в нем.
Важно! Для каждого шаблона используются свои шрифты. Они скачиваются отдельно! Найти их можно по названию в любой поисковой системе.
Как установить шапку на Ютуб
После того как шапка сделана, ее нужно загрузить на канал. Для этого зайдите в «мой канал» и наведите мышкой на шапку. В правом верхнем углу появится иконка в виде фотоаппарата, нажмите на нее, загрузите картинку и еще раз нажмите «Выбрать».
Шапка установлена, теперь можно привлекать новых подписчиков на свой канал!
Бонус! Скачать 50 готовых шаблонов для шапки
В заключении я подготовил для вас 50 шаблонов шапок в формате psd и jpg, которые вы можете скачать и отредактировать под себя.
Шаблоны находятся в архиве и разбиты по темам. Размер всех картинок 2560 х 1440 px:
Если не умеете пользоваться программой «Фотошоп», то обязательно посмотрите это видео. В нем по шагам показано, как редактировать такие шаблоны.
Если статья была для вас полезной, то поделитесь с ней со своими друзьями. Нажмите на иконку любимой соцсети!
С уважением, Сергей.
Как сделать шапку для Ютуба в Фотошопе
Шаг 1: Подготовка
Перед тем как приступать к созданию шапки, стоит подготовиться к выполнению этой операции.
- Найдите и загрузите изображения, которые будете использовать в качестве фона и наложений на шапку. Рекомендуется выбирать подходящие под тематику вашего канала, а также запоминающиеся, чтобы пользователи смогли однозначно идентифицировать их с вами.

- В качестве центральной картинки коллажа рекомендуется установить логотип вашего канала. Если такового ещё нет, воспользуйтесь инструкцией по ссылке далее.
Подробнее: Как нарисовать логотип в Adobe Photoshop
- Убедитесь, что на вашем компьютере установлена актуальная версия Фотошопа.
Шаг 2: Создание холста
После выполнения подготовительного этапа займёмся созданием холста будущей шапки. Оптимальным разрешением для каждого варианта отображения являются следующие значения:
- Дисплей ПК – 2560 на 423;
- Планшеты – 1855 на 423;
- Смартфоны и оконный режим на компьютере – 1546 на 423.
Инструкция далее рассчитана на каждое из этих значений.
- Запустите Фотошоп, а после полного запуска программы воспользуйтесь пунктами «Файл» – «Создать».
- Появится окно создания нового документа. Сперва задайте имя (подходит любое произвольное) и убедитесь, что в качестве единиц измерения указаны
 В остальных полях можно оставить параметры по умолчанию, после чего кликните «ОК».
В остальных полях можно оставить параметры по умолчанию, после чего кликните «ОК». - Теперь выберите «Выделение» – «Все».
- На панели инструментов слева выберите любое средство выделения.
Сделав это, кликните правой кнопкой мыши (ПКМ) по холсту и воспользуйтесь инструментом «Трансформировать выделенную область».
- Над рабочей областью появится панель инструментов. Первым делом нажмите на кнопку сохранения пропорций, затем щёлкните
В окне высоты укажите значение 423, а после появления на полотне штрихованных линий зажмите левую кнопку мыши (ЛКМ) на горизонтальной линейке и потяните вниз, расположив таким образом направляющие для верхней и нижней границ выделения. Если линейка не отображается, воспользуйтесь сочетанием клавиш Ctrl+R.
- Повторите эту же операцию, но для ширины, значением которой установите 1855 и вытяните направляющие с вертикальных линеек.

Выполните эти действия снова, со значением ширины 1546 пикселей.
- Нажмите Ctrl+D для снятия выделения, после чего откройте каталог с изображениями-исходниками для будущей шапки и перетащите его на полотно.
- Теперь трансформируем саму картинку: зажмите клавиши Shift+Alt и с помощью ЛКМ потяните за один из углов и растяните изображение на всё полотно. Для применения изменений нажмите на кнопку-галочку.
- Чтобы фон смотрелся опрятнее, его рекомендуется размыть. Для выполнения этой операции воспользуйтесь пунктами «Фильтр» – «Размытие» – «Размытие по Гауссу»
Установите приемлемое значение (в районе 5-10 пикселей, подбирайте на глаз), затем нажмите «ОК».
- Теперь выберите пункты «Слои» – «Объединить с предыдущим».
Дальнейшие действия зависят уже от вашей фантазии: в области, размеченной направляющими, можно разместить дополнительные объекты и украшения – пример такой операции приведён далее.
Шаг 3: Создание шапки
Для создания по-настоящему уникального и запоминающегося элемента потребуется применить воображение, поэтому следующую инструкцию стоит использовать, скорее, как отправную точку.
Создание границ коллажа
- Предположим, вы хотите расположить на фоне тематические изображения, но при этом не желаете, чтобы они выделялись. Добиться этого можно созданием коллажа. Для начала выберите инструмент «Линия», переведите его в режим «Фигура», уберите обводку (элемент в виде перечёркнутого прямоугольника) и установите ширину в 30 пикселей.
- Нарисуйте диагональную линию справа налево, где-то до середины прямоугольника, не беспокойтесь, если она выходит за пределы холста. Если вместо линии рисуется стрелка, обратитесь к этой статье.
Подробнее: Как нарисовать стрелку в Adobe Photoshop
- Далее продублируйте слой, пункты меню «Слои» – «Создать дубликат слоя», или задействуйте сочетание клавиш Ctrl+J.

В информационном окне нажмите «ОК».
- Кликните по нарисованной линии ПКМ и выберите «Свободное трансформирование контура».
Снова вызовите контекстное меню контура и нажмите «Отразить по горизонтали».
Теперь переместите полученный дубликат линии вправо и наложите его на оригинал таким образом, чтобы не было зазоров на первой направляющей.
Примените трансформирование контуров нажатием на галочку.
- Теперь объедините слои оригинала и дубликата: зажмите Ctrl и кликните по обоим ЛКМ.
Далее перейдите в «Слои» и щёлкните «Объединить фигуры».
- Теперь наведите курсор на строку слоя на соответствующей панели, нажмите ПКМ и выберите пункт «Растрировать слой».
- Увеличьте изображение (инструмент «Масштаб» или сочетание Alt+поворот колеса мыши), после чего выберите «Прямолинейное лассо».

С помощью этого средства выделите выступающие элементы (разумеется, придерживаясь границ нарисованных линий), а после появления выделения нажмите на клавишу Delete.
- Повторяйте действия из предыдущего шага до тех пор, пока не добьётесь острой грани как на скриншоте ниже.
- Уберите с полотна все области выделения (сочетание Ctrl+D), затем выберите инструмент «Перемещение» и переместите полученный треугольник вниз, чтобы грань упиралась в направляющую.
Теперь продублируйте слой (для удобства можете воспользоваться комбинацией Ctrl+J) и переместите его таким образом, чтобы получилось следующее.
Если ниже направляющей тоже есть выступающие линии, воспользуйтесь методом из шага 7 для их удаления.
- Выберите инструмент «Прямоугольное выделение» и с его помощью выделите созданные треугольники.
- Нажмите ПКМ и воспользуйтесь пунктом «Скопировать на новый слой».

- Откройте режим трансформации объекта, отразите элементы по горизонтали (см. предыдущие шаги), переместите полученную копию на правую часть фона и примените средства.
Теперь объедините слои по методам из предыдущих шагов.
Добавление границам градиента
- Для придания созданным границам большей эстетичности можно добавить градиент. Дважды кликните по объединённому слою для вызова его свойств.
Отметьте пункт «Наложение градиента» в окне стилей, затем кликните по палитре цветов.
- В окне редактора установите отмеченный на скриншоте тип, щёлкните по нижнему левому маркеру на шкале и воспользуйтесь меню «Цвет».
- Поставьте понравившийся вам оттенок, но помните о том, что некоторые цвета плохо сочетаются друг с другом: например, белый с градиентом серого будет выглядеть приятно, тогда как красный с зелёным градиентом – вряд ли. После выбора цвета нажмите «ОК» и повторите это действий в палитре, редакторе градиентов и стиле слоя.

Наложение тематических изображений
- Теперь давайте выделим области в треугольниках – туда мы вставим наши тематические изображения. Воспользуемся инструментом «Прямолинейное лассо»: аккуратно установите зону выделения внутри треугольников, после чего задействуйте пункты «Слои» – «Новый» – «Слой…».
Нажмите «ОК».
- Кликните ПКМ по выделенной зоне и выберите «Выполнить заливку».
В окне заливки воспользуйтесь выпадающим меню «Содержание» и кликните в нём «Цвет…».
Посредством палитры установите произвольный цвет и нажмите «ОК» в этом и следующем окнах.
- Отмените выделение (контекстное меню или сочетание Ctrl+D) и по предложенному выше методу выделите и залейте остальные треугольные зоны.
Излишки, выходящие за края направляющих, удалите посредством инструмента «Прямоугольная область» и нажатия клавиши Delete.
 Проделайте эту операцию, переходя на каждый слой.
Проделайте эту операцию, переходя на каждый слой.После выполнения данных действий направляющие можно спрятать – используйте меню «Просмотр», пункт «Вспомогательные элементы».
- Перейдите на слой с первой залитой треугольной областью (в нашем случае это «Слой 2») и выберите «Перемещение». Далее откройте каталог с картинками-исходниками и перетащите одну из них на рабочее полотно будущей шапки.
- Добавленная картинка автоматически помещается в центр полотна, поэтому с помощью мыши перетащите её в нужный участок изображения.
- Скорее всего, вам потребуется масштабировать картинку – для этого потяните за один из углов её границ.
Если ваш исходник всё равно выходит за пределы треугольной зоны, воспользуйтесь пунктами «Слои» – «Создать обтравочную маску».
Для применения изменений нажмите на кнопку-галочку на панели инструментов.
- Повторите действия из предыдущего шага для каждой из треугольных зон.

- Чтобы убрать заливку и оставить фоновое изображение, перейдите на слой с ней (по умолчанию он находится ровно под слоем с добавленной картинкой) и нажмите Delete – ненужный объект будет удалён.
Если заливка сделана ровно, её часть можно оставить в эстетических целях – например, мы не стали её удалять в сегментах посередине.
Добавление текста
- В качестве завершающего штриха стоит добавить на шапку название вашего канала. Для этого необходимо воспользоваться инструментом «Горизонтальный текст» – выберите его на панели.
- Кликните ЛКМ в месте, где хотите расположить название, желательно в центре изображения – появится надпись с текстом-пустышкой. Нажмите на галочку для сохранения элемента.
- Для изменения цвета, шрифта, начертания и размера используйте панель инструментов – оставляем подбор на ваш вкус. Единственный совет – голый текст выглядит малопривлекательно, ему стоит добавить обводку, тень или оба этих эффекта вместе.
 По этим операциям на нашем сайте есть отдельные инструкции.
По этим операциям на нашем сайте есть отдельные инструкции.Подробнее: Как добавить к тексту обводку и тень в Adobe Photoshop
Шаг 4: Сохранение работы
- Наша шапка готова, остаётся её только сохранить. Воспользуемся меню «Файл» – «Сохранить как».
Выберите подходящее местоположение (можно сохранить в папку с исходниками), а в качестве формата задайте PSD: это позволит иметь под рукой редактируемую копию со всей структурой слоёв и эффектов.
- В следующем окне нажмите «ОК».
- Так как YouTube требует изображения только в JPG, потребуется сохранить копию и в соответствующем формате: на этапе выбора места сохранения в меню «Тип файла» установите необходимый.
В параметрах сохранения переведите ползунок качества в крайнее правое положение («Наилучшее»), затем нажмите «ОК».
На этом всё – шапка готова. Напоминаем, что вам необязательно делать так же, как и в примере выше: проявите немного фантазии, чтобы создать привлекательное изображение, способное привести на ваш канал новых подписчиков.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как сделать шапку для ютуба: шаблоны, размер и фон.
Шапка для ютуба — это фоновое изображение, которое позволяет сделать главную страницу канала более привлекательной. Другими словами, это баннер, который располагается в верхней части.
На разных устройствах фон будет выглядеть по-разному. И необходимо следить за тем, чтобы шапка смотрелась одинаково хорошо на любом размере экрана. Мы расскажем вам о том, как подготовить фоновое изображение наилучшим образом.
Для начала ознакомьтесь с официальным видео-уроком. Возможно, он закроет все ваши вопросы.
youtube.com/embed/TYO3czqk2k4?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Шаблоны шапки для Youtube
Самый простой способ получить фоновое изображение, это скачать шаблон шапки. Предлагаем вам бесплатно несколько интересных вариантов.
2560 на 1440
AtlsСтильный шаблон для каналов мужской тематики. Включает в себя файлы для редактирования в программах Photoshop и Cinema 4D.
Скачать
Free Banner 3in1
Сразу три профессиональных шаблона в формате psd.
Скачать
Blue Storm
Универсальный шаблон для каналов любой тематики. Доступен для редактирования в фотошопе. Также к нему прилагается файл аватарки.
Скачать
2048 на 1152
Найти готовые шаблоны с размерами 2048 на 1152 оказалось не так то просто. Их сегодня не принято использовать. И мы советуем выбрать один из предыдущих вариантов. Но для особо настойчивых предлагаем несколько подходящих фоновых изображений, на которые можно самостоятельно наложить нужный текст в любом графическом редакторе.
Но для особо настойчивых предлагаем несколько подходящих фоновых изображений, на которые можно самостоятельно наложить нужный текст в любом графическом редакторе.
Для скачивания просто кликните по нужному изображению.
Шапка Майнкрафт
Готовый для редактирования исходник в формате PSD и файл шрифта для установки на ваш ПК. Если вы ведете канал, посвященный игре майнкрафт, этот архив для вас!
Скачать
Фон для шапки на Youtube
Если вы умеете работать в графических редакторах, то скорее всего вам просто понадобится подходящий фон и картинки для шапки. Мы предлагаем вам коллекцию красивых файлов. Просто выберите наиболее подходящий нашей галерее, кликните по нему мышкой и скачайте себе на компьютер.
Как создать шапку самому
Если вы хотите произвести на свою аудиторию хорошее впечатление, то лучше не пользоваться готовыми шаблонами, а сделать шапку самостоятельно. Для тех, кто умеет работать в Фотошопе и других графических редакторах это не составит и труда.
Но раз уж вы ищите информацию в интернете, смеем предположить, что вы не являетесь профессионалов в этой области.
Поэтому мы расскажем вам об инструменте, предназначенном специально для новичков. Это онлайн-сервис, который называется Canava. С его помощью вы сможете создать профессиональное оформление канала, которое производит мощный эффект на аудиторию.
На этом сервисе вы сможете создать фоновое изображение всего за 5 минут.
Преимущества Canvas для вас:
- легко создать профессиональную графику;
- процесс разработки занимает несколько минут;
- не нужно быть опытным дизайнером;
- тысячи готовых шаблонов на всевозможные темы: от путешествий и бьюти до музыки и игр;
- сотни русскоязычных шрифтов, которые можно использовать легально и бесплатно;
- миллионы высококачественных иллюстраций и изображений;
- удобный фоторедактор.
Как добавить шапку на главную страницу канала
Для этого нужно выполнить пять простых действий.
- Войдите в личный аккаунт на Ютубе.
- Кликните по значку вверху справа и нажмите на Ваш канал.
- Нажмите на пункт Настроить вид канала.
- Теперь нажмите на кнопку Добавить оформление канала.
- Загрузите файл изображения с компьютера или выберите подходящее из Галереи.
- Кадрируйте при необходимости изображение так, чтобы оно смотрелось хорошо на разных устройствах.
Какие должны быть размеры фонового изображения?
На разных экранах шапка будет выглядеть по-разному. Чтобы на всех устройствах канал был привлекательным, лучше пользоваться изображением с размерами 2560 на 1440 пикселей.
Советуем учитывать следующих факторы:
- изображение не должно быть меньше: 2048 на 1152;
- безопасная зона, которая отображается на любом экране: 1546 на 423;
- максимально возможная ширина: 2560. При этом высота может иметь значение 423.

- файл не должен весить больше 6 мегабайт.
Чтобы вам было проще придежриваться всех этих рекомендаций, скачайте готовый шаблон, на котором указаны все размеры фонового изображения для каждого типа экрана.
Скачать
Как добавить в шапку ссылки на соцсети
Очень полезно добавить в шапку ссылки на Инстаграм, ВКонтакте, Фейсбук и другие социальные сети. Для этого воспользуйтесь следующей инструкцией.
- Перейдите по ссылке Ваш канал в меню, которое выползает при клике по значку канала в правом верхнем углу.
- Кликните по кнопке Настроить вид канала.
- Кликните по значку Карандаш и выберите пункт Изменить ссылки.
- Воспользуйтесь функцией добавления ссылок, введите их названия и URL.
После того, как вы нажмете на кнопку Готово, под описанием появятся ссылки на указанные вами социальные сети или сайты.
Как шапка Youtube выглядит на разных устройствах
Прежде чем начать рисовать фоновое изображение, изучите, как оно будет выглядеть на разных экранах. Учитывайте, что некоторые устройства будут отображать так называемую «безопасную зону», в то время как на других будет видна вся картинка.
Учитывайте, что некоторые устройства будут отображать так называемую «безопасную зону», в то время как на других будет видна вся картинка.
На телевизоре
На больших дисплеях поддерживается полная картинка с разрешением 2560 на 1440 пикселей. Это соотношение сторон 16 на 9. Выглядит это примерно так.
На компьютере
На компьютере могут быть два вида оформления.
Минимальная ширина
Максимальная ширина
На телефонах
Безопасная зона на телефонах ограничена в виду того, что ширина экрана обычно очень мала.
7 советов по созданию эффективной шапки
Фоновое изображение на Ютуб-канале — штука очень важная. Она влияет на ваше взаимодействие с посетителями. Поэтому нужно стремиться к тому, чтобы:
- Дизайн вызывал желание оформить подписку.
- Посетители хотели продемонстрировать шапку своим друзьям.
- Легко запоминались образы на изображении.
- Картинки должны вызывать любопытство или желание познакомиться с контентом.

- Передать информацию, о чем ваш канал.
- Вызывать позитивные эмоции.
- Выглядеть профессионально.
Шапка — это лицо вашего канала. Она передает ваш дух и общий настой. По ней люди судят о том, хотят ли они взаимодействовать с вами и смотреть ваш контент. Уделите дизайну особое внимание или закажите работу опытным профессионалам.
Понравилось?Шапка для канала Youtube.
Оформление вашего канала — это ваш бренд, ваш стиль. Шапка для канала Youtube должна быть интересной, уникальной и что не менее важно — должна корректно отображаться, без обрезки ключевой картинки и неверного масштабирования. Как сделать шапку для Youtube канала — сейчас поговорим об этом в деталях.
1) Размер картинки.
- Разрешение: 2560х1440 пикселей.
 Ну или кратно больше.
Ну или кратно больше. - Размер файла: не более 2Мбайт.
- Предпочтительный формат jpg (ну а какой другой формат вы хотите вместить в 2Мбайта при таком разрешении картинки..конечно если картинка не монохромна либо вообще один цвет в виде заливки).
2) Макет шапки. Безопасные области для картинки и текста.
В шапке вашего канала будет отображаться картинка не целиком. Какая часть картинки отображается — зависит от типа устройства, с которого вы смотрите канал. Различная разметка шапки будет на компьютере, планшетах, мобильных телефонах и телевизорах.
Вот вам отличная блок-схема разметки шапки вашего канала, скачайте ее и используйте в работе (картинка в полную величину 2560×1440).
Теперь пояснения по картинке:
- В центре часть 1546х423 — безопасная область для текста и логотипа, здесь вы можете расположить основную картинку канала и что-либо написать.
- По бокам симметричные прямоугольники, вместе с центральной частью составляют 1855х423 — это вид шапки на планшетах.

- Центральная полоса во всю ширину шапки, 2560х423, — это то, что отображается на больших мониторах, поддерживающих данное разрешение.
- Вся картинка целиком, т.е. 2560х1440 отображается на телевизорах высокого разрешения.
Также помните, что в безопасной области для текста и логотипа справа внизу отображаются ссылки на социальные сети (блок социальных иконок Youtube).
3) Где взять хорошие картинки для шапки на ютубе?
Ответ простой: надо искать в Гугле. Причем рекомендую обратить внимание на компьютерные обои высокого разрешения, они красивые и иногда очень идейные. Также в Гугле можно применить фильтры для поиска и искать сразу картинки с требуемым разрешением.
Как нашли что-то понравившееся — грузите или редактируйте, тут фотошоп вам в помощь. Только не берите картинки с логотипами или символикой крупных компаний вроде Apple и т.д. — можете сильно нарваться, если подадут жалобу на нарушение авторского права (незаконное использование логотипа и символики).
Если вам не по силам выполнить такую задачу, как оформление канала, самостоятельно – обратитесь к профессионалам http://youtube-service.ru/
Оформите свой канал с изюминкой и зрителям будет приятнее на него заходить. Рекомендую записаться в мою бесплатную школу YouTube!
Ресурсы .PSD на PhotoshopFreebies — DeviantArt
Бесплатный макет iPhone 11
Mehranchy
14
0
PSD Coloring 4 [2012] # 3 (Я скучаю по тебе).victoricaDES
6
0
Фон для Youtube (PSD)
victoricaDES
9
0
[PSD] Фон канала YouTube №2
victoricaDES
3
1
OnePlus 6T: PSD и мокап
davinci1993
5
7
052 (. psd)
стонет
50
2
PSD # 02 — соверен
psdlands
74
7
048 (.psd)
стонет
107
0
049 (.psd)
стонет
155
5
045 (.psd)
стонет
421
20
046 (.psd)
стонет
330
11
043 (. psd)
стонет
50
2
PSD # 02 — соверен
psdlands
74
7
048 (.psd)
стонет
107
0
049 (.psd)
стонет
155
5
045 (.psd)
стонет
421
20
046 (.psd)
стонет
330
11
043 (. psd)
стонет
196
5
036 (.psd)
стонет
257
7
040 (.psd)
стонет
464
18
PSD # 01 — хрупкость
psdlands
39
0
035 (.psd)
стонет
66
1
038 (.psd)
стонет
386
29
042 (.psd)
стонет
194
4
Psd Double Exposure бесплатно
Mostpato
17
2
Apple iPhone 7: PSD и мокап
davinci1993
23
1
Современные Unitframes
Зло-S
38
1
Креативная визитка 002
khaledzz9
10
5
Реалистичное дерево золотое
feniksas4
17
3
Treetube Outumn
feniksas4
19
6 psd)
стонет
196
5
036 (.psd)
стонет
257
7
040 (.psd)
стонет
464
18
PSD # 01 — хрупкость
psdlands
39
0
035 (.psd)
стонет
66
1
038 (.psd)
стонет
386
29
042 (.psd)
стонет
194
4
Psd Double Exposure бесплатно
Mostpato
17
2
Apple iPhone 7: PSD и мокап
davinci1993
23
1
Современные Unitframes
Зло-S
38
1
Креативная визитка 002
khaledzz9
10
5
Реалистичное дерево золотое
feniksas4
17
3
Treetube Outumn
feniksas4
19
6 |
Как создать привлекательный эскиз YouTube в Photoshop
Как создать привлекательный эскиз YouTube в PhotoshopСогласно недавней статье The Drum, на YouTube их больше одного.9 миллиардов ежемесячно авторизованных пользователей. Однако наличие 2 миллиардов людей, ищущих контент на YouTube, не обязательно означает, что опубликованный контент, вероятно, будет замечен — миллионы издателей YouTube борются друг с другом за просмотры, и конкуренция с каждым днем становится все сильнее. Итак, как сделать так, чтобы ваши видео выделялись среди масс?
Backlinko недавно опубликовал статью о том, как повысить SEO на YouTube, и первым пунктом в их списке было создание привлекательного эскиза. По данным YouTube, в девяти из десяти самых просматриваемых видео на YouTube используются собственные миниатюры.Это не должно вызывать удивления, потому что ваш значок — это лицо вашего видео, прежде чем кто-либо даже подумает о том, чтобы нажать на него.
Итак, как создать привлекательный значок YouTube?
Какие хорошие примеры удачных эскизов YouTube?Например, посмотрите на персонализированные эскизы популярных каналов YouTube, таких как «Доброе мифическое утро». В шоу используются загруженные, набитые до отказа эскизы с всплывающими цветными фрагментами, жирным шрифтом и слоями значков и изображений.
Учтите: это два эскиза одного и того же видео. Один — это миниатюра, созданная на заказ, а другая — случайная часть видео, которую YouTube использовал в качестве миниатюры. Если бы вы искали видео о креме для бритья с беконом, и эскиз вверху был рядом с эскизом внизу, какой из них привлек бы ваше внимание в первую очередь, и вы с большей вероятностью нажмете на него?
Вы, вероятно, были бы более склонны щелкнуть пользовательский эскиз внизу: он имеет несколько элементов изображений и текста, разных цветов, а «Ссылка» имеет то, что, кажется, имеет крем для бритья с беконом и различные гамбургеры. аксессуары на его лице.
Хотя не все персонализированные эскизы должны быть вызывающими, вы можете многое сделать, чтобы выделить их среди видео с помощью мягких или неоригинальных эскизов.
Ниже я расскажу, как сделать привлекательный и привлекательный значок YouTube, используя некоторые базовые принципы композиции и несколько удобных инструментов Photoshop. Если вы новичок в Photoshop, не пугайтесь — инструменты, которые я покажу вам, чрезвычайно просты и интуитивно понятны в использовании, и они помогут вам в долгом.
Недавно мы опубликовали серию «Эзоических объяснений», в которой показаны все эти шаги и инструменты, хотя ниже я рассмотрю их шаг за шагом.
Каковы основные принципы композиции эскиза видео?Как и в случае с любым визуальным элементом, существуют определенные принципы дизайна, благодаря которым что-то для простоты «хорошо выглядит». Хотя это может показаться необоснованной вычурной концепцией, на самом деле эти принципы уходят корнями в психологию; чем больше человек чувствует себя комфортно или увлечен вашим изображением, тем больше вероятность, что он будет уделять больше и больше внимания (во многом аналогично тому, что мы пытаемся делать на веб-сайтах, чтобы увеличить время пребывания на сайте и посещаемых страницах).
Следование некоторым основным правилам композиции и дизайна поможет вашему эскизу выделиться и «хорошо выглядеть». Загружаемый PDF-файл с основными принципами композиции, инструментами Photoshop и сочетаниями клавиш доступен здесь.
Баланс: включает симметрию, асимметрию и «правило третей», а также вес.
- Симметрия: когда что-то точно отражается над центром.
- Асимметрия: когда объекты не являются точными копиями друг друга, но вес объектов или положительное / отрицательное пространство одинаковы.
- Правило третей: в основном оно используется в фотографии, но я считаю его полезным при создании асимметричных дизайнов. Он заставляет нас вообразить рамку, как если бы она была разделена на трети по горизонтали и вертикали; элементы кадра должны попадать где-то на эти линии, особенно в «горячие точки». Правило третей / асимметрия показано ниже. Башня падает на первую треть фотографии, и начало лестницы и крыша башни расположены очень близко к перекрестным штрихам или «горячим точкам».«Фотография сбалансирована асимметрично, потому что в то время как башня несет большой вес с левой стороны, стена с правой стороны находится на переднем плане и, таким образом, несет значительный вес на фотографии.
Цветовой круг: показывает взаимосвязь между цветами. Знание нескольких цветовых отношений может быть полезно при создании эскиза, потому что определенные цвета дополняют друг друга, перемещаются вперед или назад в кадре, когда они размещены вместе, или создают лучшую гармонию.Выбирая определенные цвета и цветовые пары, вы можете отправить сообщение зрителю еще до того, как он узнает, о чем идет речь.
P: основной цвет (цвета, стоящие сами по себе; «истинные цвета»)
S: вторичный цвет (цвета, полученные путем объединения двух основных цветов, например желтый + красный = оранжевый)
T: Третичный цвет (цвета, полученные путем объединения основного и вторичного цветов, например желтый + зеленый = желто-зеленый; основной цвет всегда указывается первым)
Оттенок: истинные цвета
Оттенок: истинный цвет + черный
Оттенок: истинный цвет + белый
- Цветовая символика: каждый цвет представляет значение или настроение.В зависимости от сообщения, которое вы хотите отправить, вы можете выбрать один цвет вместо другого. Подумайте о своих любимых брендах, о том, какие цвета они используют и какое сообщение они пытаются донести до потенциальных потребителей.
- Дополнительные цвета: цвета напротив друг друга на цветовом круге.
- Аналогичные цвета: цвета близко друг к другу на цветовом круге.
- Активные цвета: эти цвета представляют собой более теплые оттенки на цветовом круге, которые кажутся сдвигающимися вперед по сравнению с пассивными цветами.
- Пассивные цвета: эти цвета являются более холодными оттенками на цветовом круге и кажутся отступающими назад при размещении с активными цветами.
Негативное и позитивное пространство: сколько контента на странице по сравнению с пустым пространством вокруг него. Однако отрицательное пространство не означает пассивное. В этом примере FedEx использует отрицательное пространство между буквами для создания стрелки.
Инструменты и ярлыки Photoshop, которые могут помочьЕсли вы хотите, чтобы что-то выглядело занятым или захватывающим, вам следует использовать меньше отрицательного пространства; если вы хотите, чтобы что-то выглядело более упрощенным или сложным, вы захотите использовать больше отрицательного пространства.
Негативное и позитивное пространство также попадают под баланс, потому что вы уравновешиваете вес позитивного и негативного пространства.
Photoshop может показаться сложным, особенно для тех, кто никогда не использовал его раньше. Тем не менее, есть несколько инструментов, которые помогут вам проделать долгий путь, и как только вы узнаете некоторые из этих основных инструментов и сочетаний клавиш, изучение других инструментов станет намного проще.
Кроме того, сейчас Photoshop действительно недорог для личной подписки (менее 10 долларов в месяц).Или вы всегда можете выбрать бесконечные поддельные имена пользователей и бесплатные пробные версии.
Инструменты
- Прямоугольная область выделения
- Перемещение
- Слои: порядок слоев, блокировка, просмотр, непрозрачность, создание
- Лассо / Магнитное лассо
- Ластик: жесткий и мягкий
- Цветовой баланс
- Форма / изменить формы / прямоугольник / заливка и обводка
- Изображение, размер файла и сохранение
Сочетания клавиш
Как создать собственный эскиз YouTube
- Отменить выбор:
- Mac: Cmd + D
- Windows: Ctrl + D
- Повторно выберите:
- Mac: Cmd + Shift + D
- Windows: Ctrl + Shift + D
- Увеличить / уменьшить кисть или размер инструмента
- Увеличить:
- Mac: Cmd + + (команда + знак плюс)
- Windows: Ctrl + + (Control + знак плюса)
- Уменьшить:
- Mac: Cmd + — (команда + знак вычитания)
- Windows: Ctrl: Cmd + — (Control + знак вычитания)
- Идеальные формы / прямые линии:
- Mac и Windows: hols Shift при нажатии и перетаскивании
- Это создаст идеальный круг, квадрат, треугольник и прямую линию
Выбор цветовой схемы — одно из самых важных решений относительно вашего эскиза; как только это будет выбрано, все остальное, что вы будете делать, должно будет следовать его примеру.
В статье Backlinko предлагается создавать миниатюры BOGY, которые обозначают синий, оранжевый, зеленый и желтый цвета. Причина, по которой эти четыре цвета являются лучшим выбором для эскизов YouTube, заключается в том, что YouTube в основном красный, черный и белый; Чтобы контрастировать с цветовой схемой YouTube, лучше стараться избегать этих цветов как можно лучше или использовать их экономно.
Если возможно, попробуйте включить некоторые цвета или изображения вашего бренда, так как это сразу же ассоциирует вашу компанию с контентом.
Когда я разрабатываю эскизы для нашей серии видео Ezoic Explains, я в первую очередь делаю эскизы как можно более красочными и использую наш зеленый Ezoic для шрифта, который хорошо контрастирует с красным, потому что они являются дополнительными цветами.
Изучите этот эскиз, который я создал для Ezoic Explains, о недавних мерах по борьбе с таргетингом, предпринятых Google и Apple.
Когда я делаю эскизы Ezoic Explains, я обычно пытаюсь создать игру слов с заголовком.Когда я думал о прицеливании, мне напомнили об охоте. Итак, для этого эскиза я попросил Тайлера позировать мне, как будто он держит пистолет, а затем я нашел лесной фон, водяной пистолет и шляпу, чтобы включить в эскиз.
Как создать шаблон эскиза YouTube в PhotoshopВо время мозгового штурма миниатюр вам нужно еще раз проверить, соблюдаете ли вы политику Google в отношении рекламы. Google не будет показывать рекламу на сайтах, связанных с оружием, поэтому я использовал водяной пистолет.
Чтобы показать вам принципы дизайна и основные инструменты Photoshop, я расскажу, как я сделал эскиз для видео Ezoic Explains, соответствующего этому сообщению в блоге.
Для начала откройте Photoshop и выберите «Файл»> «Создать». Обычно я создаю эскиз размером примерно 26 x 17 дюймов, а затем уменьшаю его после завершения. Лучше начать с лучшего качества, а затем уменьшить размер, чем пытаться сохранить его как файл большего размера позже и получить пиксельное изображение. Поскольку это будет в Интернете, разрешение должно быть всего 72 ppi. Это поможет с размером файла, так как эскизы YouTube должны быть меньше 2 МБ.
После настройки шаблона Photoshop вам нужно будет найти фотографии и / или графику для включения в миниатюру.На этом эскизе слово «творчество» напомнило мне Боба Росса. Поскольку мы обсуждаем, как сделать миниатюру YouTube с помощью Photoshop, я решил поместить свое лицо на тело Боба Росса, пока он рисует, но затем попросить его «нарисовать» миниатюру YouTube, которую я сделал для прошлого Ezoic. Объясняет эпизод.
Как мне начать создавать эскиз YouTube?Чтобы понять, с чего начать, я сначала загуглил Боба Росса, чтобы выбрать фотографию, на которой он рисует; Я решил начать здесь, потому что остальная часть композиции эскиза будет полностью зависеть от того, какое изображение Боба Росса я найду.
При поиске фотографий я обычно хочу убедиться, что это фотография большего размера; как говорилось ранее, я всегда могу уменьшить его, но фотографии теряют качество, когда вы пытаетесь сделать их больше.
Для этого зайдите в Google и найдите изображение. После того, как результаты будут поданы, перейдите в «Настройки»> «Расширенный поиск». В раскрывающемся меню размера изображения выберите большой.
Чем проще фото, тем лучше. Если есть слишком много элементов, которые нужно обойти и включить, становится очень сложно сделать его более реалистичным, что в конечном итоге вызовет у вас головную боль.
Мне понравился этот Боб Росс, потому что он в основном смотрит вперед, что будет намного проще для меня, если я накрою его лицо своим лицом. При размещении чего-то вроде лица на теле другого человека угол и перспектива должны точно соответствовать углу и перспективе исходной фотографии; это сделает изображение более правдоподобным для зрителей и для вас в фотошопе.
Также будет довольно легко в Photoshop «холст» предыдущего эскиза, который я сделал, потому что он почти не перекрывает свою картину.Почему это важно, станет ясно позже. Я сохранил фотографию Боба Росса на свой компьютер и открыл ее в новой вкладке Photoshop.
Первый инструмент, который я использовал в Photoshop, — это инструмент Rectangular Marquee Tool из панели инструментов слева; это второй инструмент сверху. Щелкнув и перетащив из одного угла изображения в другой, я собираюсь выделить все изображение в прямоугольнике. Как только вы отпустите кнопку мыши, вы увидите прямоугольник из движущихся черточек; это позволяет узнать, что у вас выделено содержимое внутри прямоугольника.
Инструмент «Прямоугольная область», используемый в этом гифке, является вторым инструментом на вертикальной панели инструментов слева.
Затем я хочу скопировать выделение, либо зайдя в раскрывающееся меню «Правка» и нажав «Копировать», либо удерживая Command + C / Control + C (Mac / Windows). После этого я вернулся к своему пустому холсту и вставил изображение или Cmd / Ctrl + V.
На другой вкладке Photoshop я открыл снимок экрана, сделанный мной с предыдущим эскизом Ezoic Explains, который я сделал открытым в Photoshop.Я использовал инструмент Rectangular Marquee Tool, чтобы выделить все изображение, вернулся к пейзажному холсту, который я уже скопировал и наклеил на Боба Росса, и вставил снимок экрана. Теперь у меня есть белый холст размером 26 x 17 дюймов с Бобом Россом и скриншотом.
Я хочу, чтобы снимок экрана немного повернули и поместили на мольберт как холст. Для этого я выбрал инструмент «Перемещение» — верхний инструмент на панели инструментов — и, удерживая мышь на снимке экрана, переместил его на холст.
Как только вы отпустите кнопку мыши, вы можете переместить ее в один из четырех углов снимка экрана, и курсор мыши примет вид изогнутой стрелки.Это позволит вам поворачивать изображения. Как только вы наклоните его и разместите так, как хотите, щелкните в любом месте за пределами изображения, чтобы освободить его от выделения.
Я использовал инструмент Rectangular Marquee Tool, чтобы выбрать снимок экрана, который я сделал с предыдущей миниатюрой Ezoic Explains, а затем скопировал и вставил его в свой проект, чтобы он действовал как холст. Я использовал инструмент «Перемещение», чтобы переместить новый холст на мольберт, а затем использовал вращающиеся стрелки инструмента «Перемещение», чтобы изменить размер и угол нового холста соответствующим образом.
Еще одно полезное ноу-хау в Photoshop — понимание того, как работают слои. Справа вы увидите список слоев, пронумерованных Layer 1, 2 и т. Д., В зависимости от того, сколько элементов вы скопировали и вставили. Каждый раз, когда вы добавляете что-то новое в Photoshop, будь то изображение, графика или текст, автоматически создается новый слой.
Это не только сохраняет порядок, но и позволяет вам переставлять элементы на переднем плане, а какие — на заднем.Какой бы слой ни находился в самом верху списка, он находится на ближайшем переднем плане, а все, что находится внизу списка, будет позади всего остального на фотографии.
Слои можно переименовать, чтобы вам было проще отслеживать, что к чему. Вы также можете скрыть слой, щелкнув глаз рядом с ним, или вы можете заблокировать его на месте или предотвратить его редактирование, выбрав слой и затем нажав кнопку Padlock на горизонтальной панели инструментов непосредственно над списком слоев. Есть много других вещей, которые вы можете сделать с помощью инструментов слоя, например, изменить непрозрачность или наложить на него фильтр, что потребует лишь экспериментов.
Какие инструменты мне следует использовать в Photoshop?Теперь мне нужно разместить холст за Бобом Россом, но по-прежнему держать его перед мольбертом. Это когда мы собираемся познакомиться с некоторыми из самых важных инструментов Photoshop.
Сначала я спрятал слой холста, щелкнув глаз рядом со слоем. Затем я выбрал слой Боба Росс, потому что мне нужно вытянуть несколько предметов, которые должны быть перед холстом: его волосы, лицо, руку и кисть.
Чтобы получить более точное выделение, чем инструмент Rectangular Marquee Tool, я использовал инструмент Lasso Tool, который находится прямо под инструментом Rectangular Marquee Tool.В этом проекте я использовал два типа арканов, но первый, который я использовал, — это инструмент Magnetic Lasso Tool. Чтобы получить доступ к другим типам лассо, удерживайте инструмент «Лассо»; появится раскрывающееся меню, и инструмент «Магнитное лассо» будет последним в меню.
Здесь я использую инструмент Magnetic Lasso Tool, чтобы обвести его руку. Чтобы полностью выделить его, мне нужно замкнуть цепь.
Инструмент «Магнитное лассо» позволяет захватить часть изображения с относительной точностью.Если мне нужно выделить его руку, я выбираю точку прямо на ее краю и щелкаю. Теперь, каким бы способом я ни передвигал мышь, инструмент «Магнитное лассо» автоматически начинает охватывать то, что он считает естественной линией. Вы можете лучше контролировать линию, щелкая по ней во время движения, создавая точки. Это в основном заставит инструмент Magnetic Lasso Tool работать как точку соединения. Чтобы завершить выбор, замкните контур.
После того, как я выбрал его вручную, я скопировал и вставил выделение; это создало новый слой с помощью только руки.Чтобы разместить руку и отменить выбор, я нажал Cmd / Ctrl + D. Затем я переместил ее прямо поверх его руки на исходном слое Боба Росс и убедился, что рука, которую я только что создал, была самым верхним слоем.
После этого зачистил края. Я спрятал слой с Бобом Россом, чтобы четко видеть края руки на белом фоне. Для этого я собираюсь использовать инструмент «Ластик», который находится примерно на полпути вниз по панели инструментов. Выбрав инструмент «Ластик», вы можете изменить его настройки в соответствии со своими потребностями.На горизонтальной панели инструментов в верхней части Photoshop, скорее всего, есть кружок с числом под ним; в этом примере под ним стоит цифра 70. Число просто соответствует размеру Eraser Tool.
Края его руки, деревянная ручка кисти и металлическая часть кисти — все это довольно четкие линии, поэтому я собираюсь сохранить твердость края до 100%. Для волосков кисти я уменьшил жесткость примерно до 25%, чтобы края были более волосковыми.
Инструмент «Ластик» имеет несколько настроек, которые можно попробовать. Одна из самых важных настроек — это жесткость и размер кисти. Другие инструменты Photoshop, которые мы не рассматриваем на этом эскизе, такие как «Кисть / Карандаш», «Осветление / Затемнение / Губка», «Резкость / Размытие / Размытие», используют те же настройки.
Размер кисти можно изменить в этом меню или с помощью сочетаний клавиш. Сочетание клавиш намного эффективнее, потому что вы можете быстро изменить размер инструмента «Ластик», пока над чем-то работаете.Чтобы изменить размер Eraser Tool, просто нажмите [(меньше) или] (больше).
Я использовал самую жесткую настройку инструмента «Ластик» для области вокруг руки и металлических краев кисти. Я уменьшил жесткость ластика, очищая концы кисти.
После того, как я очистил кисть и руку, я переставил слои так, чтобы слой Боба Росса находился внизу, снимок экрана — посередине, а рука, которую мы только что очистили, — вверху.Теперь, когда все слои видны, у меня есть рука Боба Росса перед холстом. Я предпринял те же шаги, когда скопировал его волосы и рубашку, используя ластик с острыми краями для его рубашки и ластик с очень мягкими краями для его волос.
Затем я переместил созданные мной слои и очистил их до самого верха. Теперь у меня есть фотография, на которой Боб Росс «рисует» мой холст в Photoshop.
Как использовать инструменты «Непрозрачность» и «Цветовой баланс» в Photoshop.Как говорилось ранее, мне нужно было использовать фотографию моего лица с той же перспективой, что и у Боба Росса.На фотографии, которую я выбрал, я смотрю прямо в камеру, и мое лицо расположено под таким же углом.
Чтобы выделить лицо, я снова использовал инструмент «Лассо», хотя на этот раз я просто использовал обычный инструмент «Лассо», поскольку он не должен быть столь же точным; легче стереть ненужные части позже, чем понять, что вы не получили все необходимое.
Я выбрал изображение своего лица, которое было похоже на направление, в котором смотрел Боб Росс, и угол его лица.Затем я использовал инструмент «Лассо», чтобы выделить свое лицо, скопировал его и вставил в проект.
Я скопировал и вставил свое лицо в рабочую область, использовал инструмент «Перемещение», чтобы поместить свое лицо поверх лица Боба Росса, и поместил его вверху списка слоев, чтобы оно было на переднем плане. Чтобы убедиться, что мое лицо имеет одинаковый размер и угол, а черты лица максимально совпадают с его чертами, я выбрал слой с моим лицом и уменьшил непрозрачность ровно настолько, чтобы видеть его черты лица.
В этом режиме я использовал ластик с мягкими краями, чтобы стереть любую часть лица, которая мне не понадобится.
После восстановления непрозрачности слоя до 100% я увидел, что тон моей кожи немного отличается от оттенка кожи Боба Росса, скорее всего потому, что его фотография была сделана при студийном освещении внутри, а фотография меня — снаружи. Чтобы настроить цветовой баланс, я выбрал Изображение в меню вверху: Изображение> Коррекция> Цветовой баланс.
Для сравнения у меня есть Босс Росс, мое лицо, которое я редактировал с помощью Color Balance, и оригинальная копия моего лица.
Вы можете настроить три скользящие шкалы: голубой / красный, пурпурный / зеленый и желтый / синий. Вы можете решить, манипулируете ли вы тенями, средними тонами или светлыми участками, но я обычно просто манипулирую средними тонами. Лицо Боба Росса имеет немного больше желтых и красных тонов, поэтому я увеличил желтый и красный на моем лице, чтобы они соответствовали.
Чтобы сделать его более реалистичным, достаточно использовать инструменты, которые я только что описал выше.
Чтобы волосы Боба Росса покрывали мой лоб и стороны лица, я просто вырезал его волосы лассо из слоя Боба Росса, скопировал и вставил их, чтобы создать новый слой, а затем использовал ластик с мягкими краями, чтобы очистить края.Я использовал ластик с жесткими краями, чтобы очистить воротник его рубашки, и просто продолжал стирать и настраивать цветовой баланс по своему усмотрению.
Заполнение отрицательного пространства и добавление цветаЧтобы заполнить отрицательное пространство, я погуглил «Картины Боба Росса», скопировал и вставил их в проект (каждый создавая свой собственный слой), а затем изменил их порядок и размер. Мне понравилось. Как видите, я выбрал картины с цветами, которые в основном не совпадали с цветами YouTube, но которые контрастировали бы с зеленым заголовком, который я создал для Ezoic Explains.
Последнее добавление, которое я внес в этот проект, — это наложенный слой, чтобы негативное пространство прямо за Бобом Россом было другого цвета, чем белый, поскольку YouTube в основном белый. Для этого я создал новый слой, перейдя к своим слоям и выбрав значок «Новый слой» на панели инструментов в нижней части списка слоев, который выглядит как лист бумаги со сложенным углом.
Когда выбран новый слой, я щелкнул инструмент «Форма», расположенный примерно в трех значках от нижней части вертикальной панели инструментов панели инструментов.При удерживании значка раскрывается список различных форм. Для этого проекта я использовал инструмент «Прямоугольник».
Вы можете создать идеальный квадрат или круг, удерживая нажатой клавишу «Shift», одновременно щелкая и перетаскивая, чтобы создать форму. После того, как форма создана, вы можете редактировать заливку и обводку с помощью настроек на горизонтальной панели инструментов вверху.
Заливка: какой цвет заливки в середине фигуры (может быть прозрачным)
Обводка: каким цветом обведена форма (также может быть прозрачной)
Плотность обводки: насколько толстый контур (измеряется в px)
Я использовал фиолетовый для заливки и не включал обводку.Затем я переместил слой с фиолетовым прямоугольником в самый верх списка слоев и изменил его непрозрачность примерно на 40%, чтобы я мог видеть сквозь него. Я использовал резинки с мягкими и жесткими краями, чтобы показать себя / Боба Росса, мольберт и холст. Чтобы убрать пурпурный оверлей с картин с правой стороны, я использовал инструмент «Прямоугольная область», чтобы выбрать участок пурпурного цвета, который я хотел удалить, а затем использовал Ластик.
С инструментом Marquee Tool любой инструмент, который вы используете, будет работать только в пределах границ пунктирных линий, поэтому инструмент Eraser позволил мне стереть только фиолетовый цвет, который я выделил поверх картин.
Теперь белое пространство позади меня / Боба Росс покрыто пурпурным наложением, в то время как рисунки и название Ezoic Explains остаются такими, какими они были изначально.
Какого размера и типа файла следует сохранить пользовательский эскиз YouTube?Миниатюра YouTube может быть не более 2 МБ, поэтому вы должны убедиться, что размер, формат и качество изображения соответствуют этим требованиям.
Во-первых, всегда сохраняйте файл как файл Photoshop (PSD), щелкнув Файл> Сохранить как, чтобы сохранить копию проекта в этом формате, потому что файл PSD сохранит все доступные слои на случай, если вы захотите вернуться и исправить или обновить что-нибудь.
После сохранения в формате PSD сохраните его в формате JPEG. Файлы JPEG занимают меньше места, чем PNG, хотя у него есть некоторые ограничения, которые могут быть ограничены более продвинутыми проектами.
Как я уже говорил ранее, я всегда начинаю свои проекты с большего размера, а затем уменьшаю их по мере необходимости, что мне определенно нужно сделать в этом случае. Чтобы изменить размер изображения, выберите «Изображение»> «Размер изображения». Обычно я сначала уменьшаю пиксели до 72 пикселей на дюйм и меняю размер ширины на 1000 пикселей.
Высота должна быть привязана к ширине, чтобы пропорции оставались неизменными, это обозначено двумя линиями, выходящими из звена цепи и ведущими к ширине и высоте.Если линий нет, щелкните звено цепи, и размеры зафиксируются.
После того, как вы нажмете «Сохранить», появится всплывающее окно с вопросом, какого качества вы хотите получить изображение. Для эскиза YouTube будет достаточно среднего или чуть более низкого уровня; это также поможет с размером файла.
Перед тем, как загрузить файл в качестве эскиза на YouTube, я дважды проверяю, что размер файла меньше 2 МБ. Если это все еще закончилось, я просто продолжаю изменять размер эскиза и настраивать качество, пока оно не станет 2 МБ или меньше.
Сохраняйте последовательность и привлекайте внимание с помощью эскизов YouTubeВаш значок YouTube похож на предметы в витрине магазина — он предназначен для привлечения внимания пользователей и соблазнения их «в магазин». ваши эскизы, которые вы придерживаетесь, чтобы ваш брендинг оставался неизменным. Это позволяет пользователям легко ознакомиться с вашими эскизами и легко найти одно из ваших видео среди других.
Основные принципы композиции и инструменты Photoshop требуют некоторого обучения, но как только вы попрактикуетесь в мышлении как дизайнер и используете инструменты и ярлыки, создание эскизов и других дизайнерских проектов станет намного проще.Освоив эти концепции и инструменты, вы сможете узнать гораздо больше о дизайне и Photoshop, чтобы продолжить настройку и улучшение своих миниатюр.
Если у вас нет доступа к Photoshop, Adobe предоставляет недельную бесплатную пробную версию своих продуктов, если вы хотите попробовать перед покупкой.
Если вы уже использовали пробную версию или не заинтересованы в покупке Photoshop, я бы поискал онлайн-инструменты, которые работают аналогично Photoshop, а затем использовал бы вышеупомянутые принципы дизайна и информацию, чтобы грамотно создать свой эскиз.
Вопросы. Оставьте их ниже, и я предложу все, что смогу.
17 лучших шрифтов для миниатюр YouTube, которые выглядят потрясающе
9 минут на прочтениеЕсли вы уже некоторое время находитесь на YouTube, вы, вероятно, согласитесь, что создание контента для YouTube никогда не бывает простым.
Быть создателем контента означает, что вы вкладываете время, навыки и деньги в свой видеоконтент и ожидаете, что люди будут смотреть вашу работу и развивать ваш канал.
От выбора правильных тем до оптимизации видео и проверки того, что вы обращаетесь к нужной аудитории, создание контента для YouTube — непростая задача.
Но есть несколько вещей, которые вы можете сделать, чтобы выделить свой канал, и все начинается с эскиза, который вы можете создать с помощью нашего онлайн-конструктора баннеров.
Зачем тратить время на эскизы?
Хорошо продуманный эскиз YouTube может увеличить количество кликов и просмотров на вашем канале и видео.
По данным YouTube Creator Academy, 90% видео, которые наиболее эффективны на YouTube, используют пользовательские значки.
Просто подумайте о своем поведении при использовании платформы.
У вас бы возникло больше соблазна щелкнуть видео с привлекательным миниатюром и привлекающим внимание несколькими словами, написанными на нем?
Согласно последней статистике видеомаркетинга, каждую минуту на YouTube загружается более 500 часов видео, так что только представьте, с каким количеством контента вы конкурируете.
Имея все это в виду, почему бы не использовать все ресурсы, которые у вас есть, чтобы ваши видео выделялись среди других?
Мы изучили это подробнее и составили список лучших шрифтов для YouTube, которые действительно могут помочь вам увеличить количество просмотров, так что проверьте их.
7 лучших шрифтов для миниатюр YouTube
1. Bebas Neue
Это очень популярный логотип шрифта YouTube, который многие пользователи YouTube часто используют в своих видеороликах, а также в их эскизах.
Bebas Neue — простой, но элегантный шрифт для видео YouTube, который отлично подходит для любого типа контента.
Поклонник этого шрифта — ютубер Аспин Овард, который несколько лет назад почти всегда его использовал. Тонкие буквы отлично смотрятся в качестве шрифта миниатюр YouTube, как вы можете видеть в следующем примере:
Скачать шрифт
2. Будмо
Разве простой шрифт не подходит? Тогда перейдите на Budmo, один из самых крутых шрифтов, которые используют ютуберы, среди которых мы также находим Liza Koshy.
Это забавный и необычный шрифт с блестящими жирными буквами.Соедините его с нежными цветами, и вы получите привлекательный текстовый шрифт YouTube, который обязательно произведет впечатление.
Скачать шрифт
3. Красавица и чудовище
Кто-нибудь сказал «волшебный»? Ну вот. Шрифт идеально подходит для всего фантастического. Он смелый, интересный и, безусловно, в нем много пикантности. Алиша Мари знает это и часто использует его для подписи к миниатюрам.
Beauty and the Beast — один из лучших шрифтов для YouTube, потому что он выделяется, но не является центральным элементом.Добавьте его на очень красочный фон, и он будет выполнять свою работу так же идеально, как если бы он использовался в сочетании с более мягким фоном.
Скачать шрифт
4. Удар
Простой, жирный шрифт, такой как Impact, определенно справится со своей задачей. Этот текстовый шрифт YouTube будет замечательно работать на каналах обзора игр или даже на каналах макияжа, поскольку, несмотря на свою простоту, он привлекает внимание и очень удобен для чтения.
PewDiePie использует Impact в своих миниатюрах видео, и мы должны сказать, что это действительно один из самых популярных шрифтов YouTube, как вы могли заметить.Многие другие пользователи YouTube являются поклонниками этого стиля шрифта.
Скачать шрифт
5. Ривер Драйв
Используемый Габриэлем Конте в большинстве своих видеороликов на YouTube, этот шрифт отличается от того, на что вы обычно можете наткнуться. Его жирные, но блеклые буквы отлично смотрятся на любом эскизе видео.
River Drive отлично подойдет для туристического или музыкального канала, так как это один из лучших шрифтов YouTube. Если ваша цель — выделиться, то это ваш шанс.
Скачать шрифт
6. Badaboom BB
Вот шрифт, который просто кричит «Внимание!» даже если вы просто прочитали его название. Еще один пример в списке лучших шрифтов для миниатюр YouTube — Badaboom BB, который Ванги широко использует на своем канале, и, честно говоря, это отличное сочетание шрифта и контента.
Используйте его для необычного и забавного контента, и он гарантированно произведет впечатление.
Скачать шрифт
7. Бернхард
Ищете элегантные, но стильные шрифты для миниатюр YouTube? У нас есть то, что вам нужно.
Bernhard элегантен, но в то же время выглядит свежо и современно. Лучше всего это подойдет для канала, связанного с книгами или историческим, так что если вы этого хотите, то это совпадение.
Zoella входит в число некоторых пользователей YouTube, которые используют этот шрифт для своих миниатюр, и вы, вероятно, согласитесь, что он выглядит просто потрясающе.
Скачать шрифт
Статьи по теме:
Как создать отличный эскиз YouTube | Пошаговое руководство
Лучшие видеоформаты YouTube на 2020 год
Стартовый пакет для создания успешного канала на YouTube в 2020 году
Советы и хитрости, чтобы украсить этот значок YouTube
Каждый создатель контента YouTube нуждается в помощи, когда дело доходит до нажатия кнопки обновления, поэтому вот несколько советов, которые могут помочь повысить привлекательность вашего значка:
1.Добавьте цвет к своим шрифтамХотя очень важно выбрать красивый шрифт, лучше убедиться, что вы также выбрали подходящие цвета с учетом типа создаваемого вами контента.
Например, на YouTube-канале Langfocus используется совершенно подходящий шрифт. Тем не менее, поскольку это образовательный канал, он не переусердствует с цветами и использует два основных цвета — красный и синий.
В данном случае шрифт Labrador B Black, хотя на первый взгляд выглядит серьезным, все же имеет легкую игривость, поскольку он напоминает комические шрифты.
Скачать шрифт
2. Будьте последовательны в использовании шрифтовВы хотите, чтобы ваша аудитория почувствовала, что она вас узнает, и последовательное использование определенных шрифтов поможет в этом.
Если ваш контент ориентирован на упражнения или вы создаете учебные пособия своими руками, рекомендуется использовать элегантный и тонкий шрифт, который не отвлекает от содержимого, а прекрасно его дополняет.
Адриенн использует шрифт Palm Canyon Drive идеально подходит для контента, который она там размещает, а также прекрасно смотрится на ее эскизах видео на YouTube.
Скачать шрифт
3. Измените цвет фона для каждого видеоХотя быть последовательным — это отличная идея, также важно не быть скучно последовательным.
Вы по-прежнему можете использовать один и тот же шрифт для всех эскизов видео, но убедитесь, что вы не всегда используете один и тот же фон. Приправьте вещи цветом, но не переусердствуйте.
Вам не нужно использовать какой-то замысловатый красочный фон, если он не подходит для вашего типа контента.
Если, например, ваш контент ориентирован на обучение, всегда выбирайте простой фон, который заставляет шрифты выделяться, не забывая использовать разные цвета для каждого видео.
YouTube-канал Philosophy делает именно это. Использование простого шрифта, такого как Festivo Letters No 14, в сочетании с разными цветами фона поможет вам быть последовательным, но не слишком предсказуемым.
Скачать шрифт
4. Используйте буквы как в верхнем, так и в нижнем регистреЕсли вы уже выбрали шрифт, но хотите немного освежить свои эскизы, используйте как прописные, так и строчные буквы.Это не только оживит ваши эскизы, но также поможет сосредоточить внимание на определенных словах.
NativLang использует классный шрифт, такой как Darnalls Clean Bold, для большинства миниатюр, но в основном используется версия с прописными буквами, когда нужно сосредоточиться на наиболее важной части заголовка.
В приведенном ниже случае, поскольку видео относятся к латинскому и ацтекскому языкам, подписи к миниатюрам в основном написаны строчными буквами, а название языка — заглавными.
Скачать шрифт
5.Добавьте штриховки к своим шрифтамИщете другой способ оживить ваши шрифты? Затем подумайте о добавлении тени и цвета.
Преимущество использования жирных шрифтов в том, что с ними можно немного поиграться. Хотя некоторые из них лучше всего выглядят в черно-белом цвете, другие можно настроить в соответствии с вашим контентом.
Для канала Luetin09 шрифты миниатюр видео почти всегда совпадают по цвету с фоном. Использование шрифта Geometos Neue в его первоначальной форме и в сочетании с измененным шрифтом, в котором добавлены цвет и затенение, позволяет получить очень хорошо скомпонованный эскиз.
Скачать шрифт
6. Соедините гарнитуры пишущей машинки жирным шрифтомНе все шрифты должны иметь простые, приглушенные цвета. Иногда вам просто нужно проявить смелость, например, неоновые цвета, прямо из матрицы. Однако он должен соответствовать вашему содержанию.
Канал Computerphile, как следует из названия, не столько о причудах и развлечениях, сколько об изучении компьютеров.
Таким образом, имеет смысл использовать шрифт типа OCR A для миниатюр, чтобы предположить, что видео посвящено компьютерам.
Это также отличный способ показать вашей аудитории, что вы надежны и последовательны. Как я уже упоминал ранее, последовательность помогает вам каким-то образом установить связь с вашей аудиторией, они почувствуют, что узнают вас и полагаются на вас.
Скачать шрифт
7. Используйте два разных шрифта для одного эскизаЕсли использование одного шрифта не помогает, выберите два. Как и в случае с разными цветами шрифтов, использование двух разных шрифтов для миниатюры будет выглядеть забавно и привлекательно.
Канал Алексы Донн заполнен миниатюрами с использованием двух шрифтов разного цвета. Содержание сосредоточено на книгах и на том, как улучшить ваше письмо, но все сделано весело и увлекательно.
Отсюда и эскизы. Они выглядят свежо и весело, а главное — уютно. В приведенном ниже примере она использовала Industrial Gothic Pro Banner Regular и соединила его с красивым рукописным шрифтом.
Скачать шрифт
8. Используйте цветную ленту для подписейХотите, чтобы шрифты выделялись еще больше? Добавьте их на цветную ленту.Если вы обычно выбираете изображения в качестве фона для миниатюр, подписи могут не выглядеть хорошо или даже не читаться.
Итак, лучший способ обойти это — добавить ленты и решить проблему.
Цветные ленты обычно отлично сочетаются с жирными шрифтами, такими как шрифт Genesa Black, используемый в канале истории Великой войны. Они делают подписи более заметными, не отрываясь от фонового изображения.
Скачать шрифт
9. Выберите цвет шрифта, дополняющий фонЭто не означает, что вы должны использовать тот же цвет для своих шрифтов, что и цвет фона, потому что это обязательно сделает вашу подпись практически невидимой.
Выберите цвет шрифта для миниатюры, который дополняет фоновый цвет, но он не выделяется больше, чем фон, если вы не намерены этого делать.
Для миниатюр ниже канал Extra Credits выбрал Clarika Grotesque UltraBlack в качестве шрифта. Он ориентирован на привлечение одинакового уровня внимания как к подписи, так и к фоновому изображению. Эти элементы одинаково важны для того, чтобы зрители знали, о чем идет речь.
Скачать шрифт
10.Комбинируйте разные цвета шрифтов и цвета лентИспользование разных цветов ленты и разных цветов шрифта для одной и той же миниатюры видео — это своего рода более футуристический вид. Выбор правильных цветов жизненно важен для этого подхода, поскольку вам нужны более смелые цвета, чтобы выделить определенные слова.
Для миниатюр канала «Чудо почему» обычно используются желтые, красные и синие ленты, а в качестве цвета шрифта — черный и белый. Они использовали шрифт Sultan Nahia Regular.
И вы действительно можете видеть, что красная ленточка выделяется, поэтому канал снабжен впечатляющими словами для этого конкретного типа миниатюр, таких как «любопытно» или «действительно нужно». Это отличный способ привлечь внимание к миниатюрам, не усложняя их большим количеством цветов и изображений.
Скачать шрифт
ЗаключениеХотите увеличить количество кликов на свой канал и видео? Затем подумайте об использовании броского шрифта при создании эскизов видео на YouTube.
Выбранные цвета и шрифт должны отражать суть вашего канала, так что вдохновляйтесь и смотрите, что делают другие.
Сообщите нам в комментариях ниже, есть ли у вас любимый шрифт, который вы обычно используете в эскизах видео на YouTube, или каков ваш текущий подход к выделению значков.
Как использовать инструмент произвольной формы в Photoshop CS6
Как рисовать произвольные формы в Photoshop
Выбор инструмента произвольной формы
Инструмент Custom Shape Tool вложен в другие инструменты Photoshop в панели инструментов .Чтобы выбрать его, щелкните и удерживайте значок любого инструмента формы, который виден в данный момент (который будет либо инструментом «Прямоугольник» (по умолчанию), либо тем инструментом формы, который вы использовали последним). Если щелкнуть и удерживать значок, появляется всплывающее меню с другими доступными инструментами фигур. Выберите инструмент Custom Shape Tool внизу списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Пользовательская форма».
Рисование векторных фигур
Выбрав инструмент Custom Shape Tool, следующее, что нам нужно сделать, это убедиться, что мы рисуем векторных фигур , а не контуры или пиксельные фигуры.Мы узнали о важном различии между векторными фигурами и фигурами пикселей в учебнике Рисование векторных и пиксельных фигур, но вкратце, векторные фигуры гибкие , редактируемые и независимые от разрешения , что означает, что мы можем редактировать и масштабировать их как сколько угодно, и даже распечатайте их любого нужного нам размера, а края векторных фигур всегда останутся четкими и резкими.
Чтобы убедиться, что вы работаете с векторными формами, установите для параметра Tool Mode на панели параметров в верхней части экрана значение Shape (сокращение от «Vector Shape»):
Установка для параметра Too Mode значения Shape.
Выбор нестандартной формы
Затем нам нужно указать Photoshop, какую произвольную форму мы хотим нарисовать, и мы делаем это, щелкнув миниатюру формы на панели параметров. Миниатюра показывает нам текущую выбранную форму:
Щелчок по миниатюре формы.
Щелчок по миниатюре открывает Custom Shape Picker с миниатюрами каждой формы, из которых мы можем выбирать. Используйте полосу прокрутки справа для прокрутки эскизов.
Выбор пользовательской формы с предварительным просмотром миниатюр каждой формы.
Загрузка дополнительных фигур
Как я уже упоминал в начале урока, изначально доступно лишь несколько фигур, но есть еще много других, из которых мы можем выбирать. Все, что нам нужно сделать, это загрузить их. Для этого щелкните значок шестеренки в правом верхнем углу:
Щелчок по значку шестеренки.
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур , которые Adobe включает в Photoshop.Формы, которые отображаются изначально, являются набором по умолчанию, но, просматривая список, мы видим, что у нас есть много других интересных наборов, таких как Животные, Музыка, Природа и так далее. Чтобы загрузить один из этих наборов, просто выберите его из списка.
Единственная проблема заключается в том, что если вы какое-то время не пользуетесь Photoshop (и не тратили большую часть этого времени на работу с пользовательскими формами), трудно понять, какие формы вы найдете в каждом наборе. Итак, вместо того, чтобы выбирать наборы по отдельности, я бы порекомендовал выбрать Все в верхней части списка, что позволит загружать формы из каждого набора сразу:
Выбор «Все» избавит вас от многих догадок.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми. Если вы нажмете кнопку « Добавить », вместо того, чтобы заменять текущие фигуры новыми, он сообщает Photoshop, что нужно сохранить существующие фигуры и просто добавить новые под ними. Это может быть хорошим выбором, если вы выбирали отдельный набор фигур из списка и просто хотели добавить его к фигурам по умолчанию.
В этом случае, поскольку я выбираю Все (который включает фигуры по умолчанию как часть коллекции), я собираюсь щелкнуть ОК .В конце урока мы узнаем, как вернуть формы к значениям по умолчанию:
При выборе «Все» включаются фигуры по умолчанию, поэтому просто нажмите «ОК».
Изменение размера пользовательского средства выбора формы
Теперь, когда все формы загружены, у нас есть гораздо больше выбора. Вы можете изменить размер Custom Shape Picker, чтобы одновременно видеть больше фигур, щелкнув и перетащив его нижний правый угол . Фактически, вы можете сделать Custom Shape Picker достаточно большим, чтобы видеть каждую форму сразу:
Щелкните и перетащите правый нижний угол, чтобы изменить размер средства выбора произвольной формы.
Лично я считаю, что это слишком велико, поэтому я еще раз щелкну и перетащу правый нижний угол окна Custom Shape Picker, на этот раз, чтобы уменьшить его. Затем я воспользуюсь полосой прокрутки справа от миниатюр для прокрутки фигур. Чтобы выбрать фигуру, дважды щелкните на ее миниатюре. Это выберет форму и закроет окно Custom Shape Picker. Я выберу форму сердца, дважды щелкнув по ней:
Дважды щелкните эскиз формы сердца.
Выбор цвета для формы
После того, как вы выбрали пользовательскую форму, выберите для нее цвет, щелкнув образец цвета Fill на панели параметров:
Щелкните образец цвета заливки.
Это открывает окно, которое позволяет нам выбирать из четырех различных способов заливки пользовательской формы, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок No Color , значок Solid Color , значок Gradient и значок Pattern .Мы подробно рассмотрели параметры цвета Заливки (и Обводки) в предыдущем уроке (Как рисовать векторные фигуры в Photoshop CS6), но я расскажу о них еще раз в качестве напоминания:
Параметры заливки «Нет цвета», «Сплошной цвет», «Градиент» и «Узор».
Выбор варианта Без цвета слева оставит вашу произвольную форму пустой, что может быть тем, что вам нужно, если вам нужно, чтобы ваша фигура содержала только контур обводки. Мы скоро увидим, как добавить обводку.
Параметр Solid Color (второй слева) позволяет нам заливать произвольную форму одним цветом.Выберите цвет, щелкнув один из образцов цвета . Цвета, которые вы недавно использовали, отображаются в строке Недавно использованные цвета над основными образцами:
Параметр заливки сплошным цветом.
Если нужный вам цвет отсутствует ни в одном из образцов, щелкните значок «Палитра цветов » в правом верхнем углу:
Щелкните значок «Палитра цветов».
Затем выберите цвет вручную в палитре цветов. Нажмите ОК , когда закончите, чтобы закрыть палитру цветов:
Выбор цвета заливки из палитры цветов.
Параметр Gradient позволяет нам заполнить форму градиентом. Вы можете выбрать один из предустановленных градиентов, щелкнув его миниатюру (используйте полосу прокрутки справа для прокрутки миниатюр) или используйте параметры под миниатюрами для создания или редактирования собственного градиента. Мы рассмотрим градиенты в отдельном уроке:
Параметр «Градиентная заливка».
Наконец, выберите вариант Pattern , если вы хотите заполнить свою произвольную форму узором.Photoshop не предоставляет нам множество шаблонов на выбор сам по себе, но если вы создали или загрузили другие шаблоны, вы можете загрузить их, щелкнув небольшой значок шестеренки (непосредственно под значком Custom Shape) и выбрав Загрузить образцы из меню:
Параметр заливки узором.
Поскольку я выбрал форму сердца, я выберу параметр «Сплошной цвет» и выберу красный в качестве цвета заливки, щелкнув красный образец. Чтобы закрыть окно параметров цвета, когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре или просто щелкните пустую область панели параметров:
Выбираю сплошной красный в качестве цвета заливки.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ad-members-2 ]
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Рисование нестандартной формы
Чтобы нарисовать фигуру, щелкните внутри документа, чтобы задать начальную точку. Затем, удерживая кнопку мыши нажатой, перетащите курсор от начальной точки. При перетаскивании вы увидите только контур (известный как путь ) того, как будет выглядеть форма:
Щелкните, чтобы задать начальную точку, затем перетащите от точки, чтобы нарисовать форму.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее выбранным цветом:
Photoshop заполняет форму только после того, как вы отпустите кнопку мыши.
Рисование фигуры с правильными пропорциями
Обратите внимание, что форма моего сердца выглядит немного искаженной. Он шире и короче, чем я ожидал. Это потому, что по умолчанию Photoshop позволяет нам свободно рисовать произвольные формы любого размера и пропорций, которые нам нравятся. Я отменю свою форму, перейдя в меню Edit в строке меню в верхней части экрана и выбрав Undo Custom Shape Tool .Я также мог просто нажать Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре. Это удаляет фигуру из документа:
Идем в Edit> Undo Custom Shape Tool.
Чтобы нарисовать произвольную форму с правильными пропорциями, начните так же, как и раньше, щелкнув внутри документа, чтобы установить начальную точку, затем, удерживая кнопку мыши нажатой, перетащите ее от точки. Во время перетаскивания нажмите и удерживайте клавишу Shift на клавиатуре.Это вернет фигуре правильные пропорции и зафиксирует их на месте:
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями.
Когда вы будете довольны размером фигуры, отпустите кнопку мыши, , затем отпустите клавишу Shift. Очень важно, чтобы вы отпускали клавишу Shift только после того, как вы отпустили кнопку мыши, иначе это не сработает. Кроме того, не забудьте дождаться после того, как вы начали перетаскивать, прежде чем нажимать и удерживать клавишу Shift, иначе вы можете получить неожиданные результаты.
Я отпускаю кнопку мыши, затем клавишу Shift, и в этот момент Photoshop заполняет фигуру выбранным мной красным цветом. На этот раз сердце выглядит намного лучше:
Обычно вы хотите рисовать нестандартные формы с правильными пропорциями.
Другие удобные сочетания клавиш
Наряду с нажатием и удержанием Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями, вы можете нажать и удерживать клавишу Alt (Win) / Option (Mac) при перетаскивании, чтобы нарисовать фигуру из ее центр , а не из угла.Нажатие и удерживание Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании нарисует его с правильными пропорциями. и вытянут его из центра. Просто не забывайте всегда отпускать клавиши после того, как отпустили кнопку мыши.
Изменение размера формы
После того, как вы нарисовали фигуру, вы увидите ее текущую ширину и высоту в полях Ширина, ( W, ) и Высота, ( H ) на панели параметров.Здесь мы видим, что моя фигура была нарисована 354 пикселей в ширину и 308 пикселей в высоту:
Текущая ширина и высота фигуры.
Если вам нужно изменить размер фигуры, просто выделите текущие значения с помощью мыши и введите новые значения (нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять их). Чтобы изменить размер фигуры и сохранить ее в правильных пропорциях, сначала щелкните небольшой значок ссылки между полями ширины и высоты, затем введите новую ширину или высоту.Если выбран значок ссылки, Photoshop автоматически изменит за вас другое значение:
Щелкните значок ссылки перед изменением ширины или высоты, чтобы зафиксировать пропорции.
Позвольте Photoshop нарисовать форму за вас
Если вы еще не нарисовали свою фигуру и знаете точный размер, который вам нужен, вы можете сэкономить время, позволив Photoshop нарисовать ее за вас. Просто щелкните один раз внутри документа. Photoshop откроет диалоговое окно Create Custom Shape , в котором вы можете ввести свои значения ширины и высоты.Нажмите OK, чтобы закрыть его, и Photoshop нарисует вашу фигуру с выбранными вами размерами:
Щелкните один раз внутри документа, чтобы открыть диалоговое окно Create Custom Shape.
Добавление обводки
Чтобы добавить обводку вокруг формы, щелкните образец цвета Stroke на панели параметров. Вы можете выбрать цвет обводки (и другие параметры обводки, которые мы рассмотрим чуть позже) до или после рисования фигуры:
Щелкните образец цвета обводки.
Параметры выбора цвета обводки точно такие же, как параметры цвета заливки. Вверху у нас есть те же четыре значка, которые дают нам выбор между Без цвета , Сплошной цвет , Градиент и Узор :
Параметры «Нет цвета», «Сплошной цвет», «Градиент» и «Узор», на этот раз для обводки.
Параметр «Нет цвета» выбран по умолчанию (поэтому обводка не видна). Я выберу параметр «Сплошной цвет», а затем установлю черный цвет обводки, щелкнув образец.Как и в случае с цветом заливки, если нужный цвет не найден ни в одном из образцов, щелкните значок «Палитра цветов», чтобы выбрать его вручную:
Выбираю сплошной черный цвет в качестве цвета обводки.
Так же Photoshop добавляет черную обводку вокруг формы:
Та же форма, но с нанесенной черной обводкой.
Ширина обводки
Мы можем изменить ширину штриха на панели параметров. Вы найдете текущую ширину, отображаемую справа от образца цвета обводки.Ширина по умолчанию — 3 пункта. Если вы знаете точную ширину, которая вам нужна, вы можете ввести ее прямо в поле ширины (нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять его) или просто щелкните маленькую стрелку справа от значения и перетащите ползунок :
Увеличение ширины штриха с помощью ползунка.
Выровнять края
Если вы посмотрите дальше вправо на панели параметров, вы увидите опцию Align Edges .По умолчанию этот параметр включен (отмечен), и вы, как правило, захотите оставить его включенным, потому что он указывает Photoshop выровнять края вашей фигуры с пиксельной сеткой, чтобы они выглядели четкими и резкими:
Параметр «Выровнять края».
Однако для работы параметра «Выровнять края» необходимо не только его выбрать, но и указать ширину обводки в пикселей ( пикселей ), а не точек ( пикселей, ). . Поскольку типом измерения ширины обводки по умолчанию являются точки, я вернусь и введу новую ширину 10 пикселей :
Для работы «Выровнять края» измените тип измерения ширины штриха на пиксели.
Photoshop мгновенно обновляет форму с новой шириной обводки:
Форма после изменения ширины штриха на 10 ox.
Дополнительные параметры хода
Есть и другие параметры обводки, которые мы также можем изменить, нажав кнопку Параметры обводки на панели параметров:
Кнопки параметров обводки.
Откроется окно параметров обводки. Вверху мы можем переключаться между отображением обводки в виде сплошной линии (по умолчанию), штриховой линии или пунктирной линии .Параметр Align позволяет нам выбрать, будет ли обводка появляться вдоль внутри краев формы, вне краев или с центром по краям. Мы можем установить для параметра Caps значение Butt , Round или Square , а также изменить Corners на Miter , Round или Bevel . При нажатии Дополнительные параметры внизу откроется более подробное диалоговое окно с дополнительными параметрами для настройки внешнего вида вашего штриха и для сохранения ваших пользовательских настроек в качестве предустановки:
Кнопки параметров обводки.
Изменение заливки и обводки существующих фигур
Так же, как и с инструментами геометрических фигур (инструмент «Прямоугольник», «Эллипс» и т. Д.), Photoshop помещает каждую векторную фигуру, которую мы рисуем с помощью инструмента «Пользовательская фигура», на отдельный слой Фигура . Если мы посмотрим на мою панель «Слои», мы увидим мою форму сердца, сидящую на слое Shape с именем «Shape 1»:
Панель «Слои», показывающая слой «Форма».
Я добавлю в свой документ вторую фигуру. Для этого я повторно открою средство выбора пользовательской формы на панели параметров и на этот раз выберу форму бабочки, дважды щелкнув ее миниатюру:
Выбор нестандартной формы бабочки.
Выделив форму бабочки, я быстро нарисую ее, щелкнув внутри документа, чтобы задать начальную точку, а затем щелкнув и перетащив от этой точки. Чтобы нарисовать бабочку с правильными пропорциями, я подожду, пока не начну перетаскивать, затем нажмите и удерживайте клавишу Shift и продолжаю перетаскивание:
Щелкните и перетащите, чтобы нарисовать бабочку (с зажатой клавишей Shift).
Чтобы завершить форму, я отпущу кнопку мыши, , затем отпущу клавишу Shift.Photoshop заполняет форму цветом, но посмотрите, что произошло; он использовал тот же цвет заливки (красный), который я выбрал для моей предыдущей формы. Он также использовал те же параметры обводки, что и предыдущая форма, включая цвет (черный) и ширину (10 пикселей):
В новой форме использовались те же заливка и обводка, что и в предыдущей форме.
К счастью, поскольку слои фигур в Photoshop остаются полностью редактируемыми, мне не нужно отменять и перерисовывать форму, если мне нужно, чтобы она была другого цвета.Пока у меня выбран слой «Форма» на панели «Слои» (а инструмент «Форма» все еще выбран на панели «Инструменты»), я могу легко вернуться и изменить цвета.
Если мы снова посмотрим на мою панель «Слои», то увидим, что форма бабочки была размещена на отдельном слое формы с именем «Форма 2» над формой сердца:
Панель «Слои», показывающая обе фигуры, каждая на своем собственном слое формы.
Выбрав слой с бабочкой, я нажимаю образец цвета Fill на панели параметров и выбираю другой цвет из образцов, может быть, красивый пурпурный:
Выбор нового цвета заливки для формы бабочки.
Я также собираюсь уменьшить ширину обводки на панели параметров, так как 10 пикселей кажутся слишком толстыми. Я уменьшу его до 4 пикселя :
Изменение ширины обводки для формы бабочки.
Photoshop мгновенно обновляет форму бабочки с новым цветом заливки и шириной обводки. Оригинальная форма сердца осталась нетронутой:
Результат после редактирования формы бабочки.
Я думаю, что хочу уменьшить ширину обводки и для формы сердца, поэтому я нажимаю на слой «Форма сердца» («Форма 1») на панели «Слои», чтобы выбрать его:
Выбор слоя в форме сердца.
Я оставлю цвет заливки красным, но уменьшу ширину обводки на панели параметров до того же значения ( 4 пикселя, ), что и форма бабочки:
Изменение ширины штриха для формы сердца.
И теперь обе формы имеют одинаковую ширину обводки. При необходимости вы также можете редактировать другие параметры обводки (цвет, тип линии, выравнивание и т. Д.). Если на панели «Слои» выбран правильный слой-фигура и активен инструмент «Фигура», вы можете вносить любые необходимые изменения:
Результат после изменения ширины обводки для формы сердца.
Сброс пользовательских форм до значений по умолчанию
Ранее мы узнали, как загружать другие наборы фигур в Custom Shape Picker. Если вам нужно удалить эти дополнительные формы и вернуться к просмотру только фигур по умолчанию, еще раз щелкните значок шестеренки в средстве выбора настраиваемой формы:
Щелчок по значку шестеренки.
Затем выберите Reset Shapes из меню:
Выбор «Сбросить формы».
Photoshop спросит, действительно ли вы хотите заменить текущие формы значениями по умолчанию.Нажмите OK, чтобы сказать «да», и вы вернетесь к просмотру только исходных форм по умолчанию:
Нажмите «ОК», когда Photoshop спросит, хотите ли вы вернуться к значениям по умолчанию.
Как удалить тени с фотографии в Photoshop
В этом уроке Photoshop показано, как легко удалить или уменьшить резкие тени с любой фотографии в Photoshop CC и Photoshop CS6.
Иногда получается идеальный снимок, но на нем есть нежелательные тени.
Это изображение прислал мне один из наших членов: Ричард Пилчер.Он спросил…
«У меня есть NEF-файл с пьющими слонами — см. Прилагаемый jpeg. Есть ли способ уменьшить влияние резких теней на слоников? Надеюсь, вы сможете решить эту общую проблему на каком-то этапе в будущем ».
К счастью, да, мы можем исправить это в Photoshop. Спасибо за вопрос и отправив прекрасное изображение, Ричард.
Вот мое фиксированное изображение. Я работал с jpg, поэтому, если вы работаете с исходным необработанным файлом, вы должны получить еще лучшие результаты.
Хорошо, позвольте мне показать вам, что я сделал.
Удаление тени с фотографии в Photoshop
Этот урок создан в Photoshop CC, но он также будет работать в Photoshop CS6. Обязательно посмотрите короткое видео в верхней части страницы, чтобы увидеть руководство, которое проходит через это и добавляет немного больше информации.
Давайте начнем с нашей фотографии слонов.
Шаг 1.
Выберите «Фильтры»> «Фильтр Camera Raw (Photoshop CC)».
В Photoshop CS6 откройте файл в Camera Raw из Bridge.
Шаг 2. Выделение теневой области.
Давайте выделим тень. Выберите корректирующую кисть.
В нижней части панелей выберите Auto Mask. Это обнаружит края.
Включите маску, чтобы видеть, где вы рисуете.
Шаг 3.
Закрасьте область тени. Авто-маска сохранит его внутри линий.
Шаг 4.
Отключите наложение маски, чтобы вы могли видеть изображение.
Щелкните гамбургер-меню в верхней части панели корректирующих кистей и выберите «Сбросить настройки локальной коррекции». Это обнуляет все настройки.
Вот область, над которой мы хотим работать.
Шаг 5. Балансировка теневой области.
Теперь мы хотим, чтобы выбранная область совпадала. Есть 2 вещи, на которые следует обратить внимание. Яркость и цвет.
Прежде всего, переместите ползунок «Экспозиция» до тех пор, пока яркость не будет соответствовать окружающим областям.(Также попробуйте ползунок «Тень»)
Выглядит неплохо, но обратите внимание на то, что цветовая температура в тенях ниже, чем в остальной части изображения.
Шаг 6.
Сдвиньте цветовую температуру вправо, чтобы сделать ее более теплой.
Видите, как мы почти сопоставили область тени только с выдержкой и температурой?
Шаг 7.
Внесите дополнительные корректировки, чтобы добиться еще лучшего совпадения.
Это то, что я придумал.Тени выглядят хорошо. Изображение выглядит неоднородным из-за краев, сейчас мы это исправим.
Нажмите «ОК», чтобы применить настройку ACR (Adobe Camera Raw).
Шаг 8, Закрепление краев.
Выберите точечную восстанавливающую кисть.
Я выделил области, которые нужно исправить.
Перемещайте кисть по небольшим участкам за раз.
Вот лицо фиксируется за несколько секунд.
Почти готово.
И мы закончили.
Сравните это с предыдущим изображением!
Я действительно надеюсь, что вы нашли это видео и письменные инструкции полезными и что это поможет вам исправить отвлекающие тени на ваших фотографиях. Если это было полезно, расскажите всем о PhotoshopCAFE и поделитесь этим уроком в своих социальных сетях.
Рад видеть вас здесь, в КАФЕ
Колин
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
НОВЫЙ КУРС КОЛИНА СМИТА
Перестаньте бороться с выбором.Узнайте, как выделять и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать все, что угодно: быстрее и чище.
ПОДРОБНЕЕ
PSD Mockups Cycling Cap Mockup Free Potoshop
PSD Mockups Cycling Cap Mockup Free Potoshop .Загрузите бесплатный psd-файл мокапа кепки snapback jersey, mockup кепки snapback. Бесплатный макет бейсболки, чтобы продемонстрировать фотореалистичный дизайн вашего бренда. Включает специальные слои и смарт-объекты для вашей работы. Бесплатный файл макета psd состоит из смарт-объектов. Найдите и скачайте бесплатные графические ресурсы для велосипедных бейсболок. Более 100 векторных изображений, стоковых фото и psd-файлов. Бесплатный макет бейсболки для презентации вашего дизайна. Вот лучшие бесплатные макеты кепки, такие как макет кепки Snapback, макет шляпы, макет шапки, макет бейсболки, макет snapback, зайдите в PSD, лучший макет кепки, вы получите бесплатно два разных угла реалистичных кепок с красивым эффектом вышивки.Изделие представлено в виде задней половины сбоку. ✓ бесплатно для коммерческого использования ✓ изображения высокого качества. Идеально подходит для брендинговых проектов и. Образец дизайна не включен в файл для загрузки. Изделие представлено в виде задней половины сбоку. Этот макет доступен для покупки только на желтых изображениях. Шаблоны макетов крышек очень помогают гарантировать, что элемент теперь готов к созданию.
Скачать PSD Mockups Cycling Cap Mockup Free Potoshop PSD Mockup Templates Ссылка для скачивания (включая смарт-объекты PSD) PNG велосипед PNG 600×600 Free Transparent Cap Png Download Cleanpng Kisspng Скачать шаблоны макетов Cap очень помогают гарантировать, что элемент теперь готов к созданию.Скачать мокап велосипедной шапки в мокапах одежды на желтых изображениях. Скачать Cap 2 4 Psd Mockups Скачать 40 макетов крышек с редактируемыми шаблонами Psd Decolore Net Скачать бесплатные шаблоны макетов Psd Бесплатные макеты Psd Iphone Ipad Macbook Imac Apple Watch Рекламные щиты Знаки Скачать бесплатно Cap Mokcups 2019 Скачать Download Bike Cap 2 Types Mock Up 525104 For Free Uxfree Com Скачать 33 Скачать бесплатно Mockup Cap Yellowimages Загрузите эксклюзивный бесплатный макет, чтобы представить дизайн этикетки для упаковки пищевых продуктов.Cap Mockup Projects Фото Видео Логотипы Иллюстрации и брендинг на Behance
Шаблон Загрузки . Загрузите бесплатный psd-файл мокапа кепки snapback jersey, mockup кепки snapback. Изделие представлено в виде задней половины сбоку. Бесплатный макет бейсболки для презентации вашего дизайна. Более 100 векторных изображений, стоковых фото и psd-файлов. Шаблоны макетов крышек очень помогают гарантировать, что элемент теперь готов к созданию. ✓ бесплатно для коммерческого использования ✓ изображения высокого качества.Бесплатный файл макета psd состоит из смарт-объектов. Бесплатный макет бейсболки, чтобы продемонстрировать фотореалистичный дизайн вашего бренда. Изделие представлено в виде задней половины сбоку. Образец дизайна не включен в файл для загрузки. Вот лучшие бесплатные макеты кепки, такие как макет кепки Snapback, макет шляпы, макет шапки, макет бейсболки, макет snapback, зайдите в PSD, лучший макет кепки, вы получите бесплатно два разных угла реалистичных кепок с красивым эффектом вышивки. Идеально подходит для брендинговых проектов и.Включает специальные слои и смарт-объекты для вашей работы. Этот макет доступен для покупки только на желтых изображениях. Найдите и скачайте бесплатные графические ресурсы для велосипедных бейсболок.
28 Best Cap And Hat Psd Mockup Free Premium Download Mockup Free Psd Best Caps Bike Cap from i.pinimg.com
СКАЧАТЬ ФАЙЛ ЗДЕСЬ (PSD включает) Скачать этот файлБольшое спасибо webandcat за эту халяву.
Скачать этот файлВключает специальные слои и смарт-объекты для вашей работы.
Скачать этот файлВы можете изменить макет полностью редактируемым;
Скачать этот файлБесплатный zip-файл для личного и коммерческого использования включает:
Скачать этот файлИтак, приобретение премиальных будет полезно и встретит человека в кепке без мокапа.
Скачать этот файлИтак, приобретение премиальных будет полезно и встретит человека в кепке без мокапа.
Скачать этот файлВсе бесплатные мокапы включают смарт-объекты для удобного редактирования.
Скачать этот файлСкачать бесплатно макеты крышек от бутылок psd (скачать бесплатно).
Скачать этот файлИтак, приобретение премиальных будет полезно и встретит человека в кепке без мокапа.
Очень простое редактирование с умными слоями. Макет кепки полностью настроен, вы можете изменить цвет кепки, цвет фона, разместить красочный логотип и подготовить презентацию за несколько минут.Psd | 63 мб рар. Сортировать по релевантным избранным новинкам. Шаблоны макетов крышек очень помогают гарантировать, что элемент теперь готов к созданию. Вы можете изменить макет полностью редактируемым; Этот макет доступен для покупки только на желтых изображениях.Он содержит все необходимое для создания реалистичного вида вашего проекта.
Образец дизайна не включен в файл для загрузки. Этот бесплатный макет шапки может быть полезен для реализации многих проектов. Все бесплатные макеты включают смарт-объекты для удобного редактирования.Большое спасибо webandcat за эту халяву. Продвинутый, легко редактируемый макет. Но со временем мы видим очень много. Бейсболки предназначены для защиты глаз и головы от солнечного тепла. Отлично подходит для создания быстрых мокапов. Лицензия на добавление смарт-объектов Layered psd: шаблоны макетов крышек очень помогают гарантировать, что элемент теперь готов к созданию. Файл макета пластиковой бутылки, который можно использовать для демонстрации шаблонов упаковки. Эксклюзивный бесплатный макет для презентации дизайна этикетки для упаковки пищевых продуктов.Вот лучшие бесплатные макеты кепки, такие как макет кепки Snapback, макет шляпы, макет шапки, макет бейсболки, макет snapback, зайдите в PSD, лучший макет кепки, вы получите бесплатно два разных угла реалистичных кепок с красивым эффектом вышивки. Гарантирует хороший внешний вид как светлого, так и темного дизайна, а также идеальную посадку по форме. Кепка с реалистичным вышитым макетом логотипа. Самый большой источник бесплатных фотореалистичных макетов одежды онлайн! Макет с длинным рукавом 100% БЕСПЛАТНО !!! Используйте фотошоп, чтобы сделать все необходимые настройки.Макет кепки полностью настроен, вы можете изменить цвет кепки, цвет фона, разместить красочный логотип и подготовить презентацию за несколько минут. Бесплатный zip-файл для личного и коммерческого использования включает в себя: Товар представлен на задней половине вида сбоку. Вы можете изменить макет полностью редактируемым; Бесплатный PSD макет строительного защитного шлема / жесткой крышки. Шаблон баннера и макета для фотошопа, фотошопа. Сортировать по релевантным избранным новинкам. Бесплатный файл макета psd состоит из смарт-объектов. Psd | 63 мб рар.Используйте фотошоп, чтобы сделать все необходимые настройки. Благодарим амр бо шанаб за создание и публикацию этого бесплатного мокапа. Вы можете изменить цвет колпачков и задних лямок, изменить фон и отрегулировать тень. Иногда легендарные оказываются лучшими.
Бесплатные шаблоны макетов Psd Бесплатные макеты Psd Iphone Ipad Macbook Imac Apple Watch Billboard Знаки
Образец темы 75 шаблонов дизайна макета крышки Psd . Бесплатный макет бейсболки, чтобы продемонстрировать фотореалистичный дизайн вашего бренда.Более 100 векторных изображений, стоковых фото и psd-файлов. Изделие представлено в виде задней половины сбоку. Бесплатный макет бейсболки для презентации вашего дизайна. Идеально подходит для брендинговых проектов и. Изделие представлено в виде задней половины сбоку. Найдите и скачайте бесплатные графические ресурсы для велосипедных бейсболок. Вот лучшие бесплатные макеты кепки, такие как макет кепки Snapback, макет шляпы, макет шапки, макет бейсболки, макет snapback, зайдите в PSD, лучший макет кепки, вы получите бесплатно два разных угла реалистичных кепок с красивым эффектом вышивки.Шаблоны макетов крышек очень помогают гарантировать, что элемент теперь готов к созданию. ✓ бесплатно для коммерческого использования ✓ изображения высокого качества. Образец дизайна не включен в файл для загрузки. Включает специальные слои и смарт-объекты для вашей работы. Загрузите бесплатный psd-файл мокапа кепки snapback jersey, mockup кепки snapback. Этот макет доступен для покупки только на желтых изображениях. Бесплатный файл макета psd состоит из смарт-объектов.
Скачать этот файл МокапCap полностью настроен, вы можете изменить цвет крышки, цвет фона, разместить красочный логотип и подготовить презентацию за несколько минут.
Скачать этот файлШаблоны макетов крышек очень помогают гарантировать, что теперь предмет готов к созданию.
Скачать этот файлБесплатный макет бейсболки от ярких пикселей.
Скачать этот файлИспользуйте фотошоп, чтобы сделать все необходимые настройки.
Скачать этот файлМокап с длинным рукавом 100% БЕСПЛАТНО !!!
Скачать этот файлЭксклюзивный бесплатный макет для презентации дизайна этикетки для упаковки пищевых продуктов.
Скачать этот файлНайдите и скачайте бесплатные графические ресурсы по велоспорту.
Скачать этот файлСортировать по релевантным избранным новинкам.
Скачать этот файлВключает специальные слои и смарт-объекты для вашей работы.
Иногда бесплатные мокапы не могут предоставить вам впечатляющие превью для клиентской презентации.
Велоспорт бейсбольная кепка Psd Mockup Psd Mockups
Стоковые иллюстрации Мокап черной шляпы 587 Мокап черной шляпы Векторные иллюстрации Клипарт Dreamstime .Шаблоны макетов крышек очень помогают гарантировать, что элемент теперь готов к созданию. Бесплатный файл макета psd состоит из смарт-объектов. Образец дизайна не включен в файл для загрузки. Идеально подходит для брендинговых проектов и. ✓ бесплатно для коммерческого использования ✓ изображения высокого качества. Вот лучшие бесплатные макеты кепки, такие как макет кепки Snapback, макет шляпы, макет шапки, макет бейсболки, макет snapback, зайдите в PSD, лучший макет кепки, вы получите бесплатно два разных угла реалистичных кепок с красивым эффектом вышивки.Изделие представлено в виде задней половины сбоку. Включает специальные слои и смарт-объекты для вашей работы. Этот макет доступен для покупки только на желтых изображениях. Изделие представлено в виде задней половины сбоку. Бесплатный макет бейсболки, чтобы продемонстрировать фотореалистичный дизайн вашего бренда. Более 100 векторных изображений, стоковых фото и psd-файлов. Бесплатный макет бейсболки для презентации вашего дизайна. Найдите и скачайте бесплатные графические ресурсы для велосипедных бейсболок. Загрузите бесплатный psd-файл мокапа кепки snapback jersey, mockup кепки snapback.
Скачать этот файлБейсболки предназначены для защиты глаз и головы от солнечного тепла.
Скачать этот файлВсе бесплатные мокапы включают смарт-объекты для удобного редактирования.
Скачать этот файлИдеально подходит для брендинговых проектов и.
Скачать этот файлБесплатный макет бейсболки для фотореалистичной демонстрации дизайна вашего бренда.
Скачать этот файл✓ бесплатно для коммерческого использования ✓ изображения высокого качества.
Скачать этот файлБольшое спасибо webandcat за эту халяву.
Скачать этот файлСортировать по релевантным избранным новинкам.
Скачать этот файлИдеально подходит для брендинговых проектов и.
Скачать этот файлИтак, приобретение премиальных будет полезно и встретит человека в кепке без мокапа.
Эксклюзивный бесплатный макет для презентации дизайна этикетки для упаковки пищевых продуктов.
Бесплатные мокапы Велоспорт Одежда Bike Mtb Freeride Бесплатные мокапы Дешевые мокапы
PNGВелосипед PNG 600600 Прозрачная шапка PNG изображения Этот макет доступен для покупки только на желтых изображениях. Изделие представлено в виде задней половины сбоку. Бесплатный макет бейсболки, чтобы продемонстрировать фотореалистичный дизайн вашего бренда.Более 100 векторных изображений, стоковых фото и psd-файлов. ✓ бесплатно для коммерческого использования ✓ изображения высокого качества. Идеально подходит для брендинговых проектов и. Включает специальные слои и смарт-объекты для вашей работы. Шаблоны макетов крышек очень помогают гарантировать, что элемент теперь готов к созданию. Вот лучшие бесплатные макеты кепки, такие как макет кепки Snapback, макет шляпы, макет шапки, макет бейсболки, макет snapback, зайдите в PSD, лучший макет кепки, вы получите бесплатно два разных угла реалистичных кепок с красивым эффектом вышивки.Загрузите бесплатный psd-файл мокапа кепки snapback jersey, mockup кепки snapback. Найдите и скачайте бесплатные графические ресурсы для велосипедных бейсболок. Изделие представлено в виде задней половины сбоку. Бесплатный файл макета psd состоит из смарт-объектов. Образец дизайна не включен в файл для загрузки. Бесплатный макет бейсболки для презентации вашего дизайна.
Скачать этот файлБесплатный макет бейсболки для фотореалистичной демонстрации дизайна вашего бренда.
Скачать этот файлЛицензия на простую вставку смарт-объектов в многослойных psd:
Скачать этот файлНо со временем мы видим много.
Скачать этот файлИногда легендарные оказываются лучшими.
Скачать этот файлСодержит все необходимое для создания реалистичного вида вашего проекта.
Скачать этот файлБлагодарим Амр Бо Шанаба за создание и публикацию этого бесплатного мокапа.
Скачать этот файлБесплатный PSD-файл мокапа состоит из смарт-объектов.
Скачать этот файлБесплатный макет бейсболки от ярких пикселей.
Скачать этот файлВсе бесплатные мокапы включают смарт-объекты для удобного редактирования.
Бесплатный PSD-файл мокапа состоит из смарт-объектов.
3-х панельная хлопковая велосипедная кепка с 3D-дизайнером Bello Cyclist Нет минимального заказа
40 макетов крышек с редактируемыми шаблонами Psd Decolore Net .Образец дизайна не включен в файл для загрузки. Бесплатный макет бейсболки, чтобы продемонстрировать фотореалистичный дизайн вашего бренда. Изделие представлено в виде задней половины сбоку. Изделие представлено в виде задней половины сбоку. Шаблоны макетов крышек очень помогают гарантировать, что элемент теперь готов к созданию. Вот лучшие бесплатные макеты кепки, такие как макет кепки Snapback, макет шляпы, макет шапки, макет бейсболки, макет snapback, зайдите в PSD, лучший макет кепки, вы получите бесплатно два разных угла реалистичных кепок с красивым эффектом вышивки.Бесплатный макет бейсболки для презентации вашего дизайна. Этот макет доступен для покупки только на желтых изображениях. Идеально подходит для брендинговых проектов и. ✓ бесплатно для коммерческого использования ✓ изображения высокого качества. Более 100 векторных изображений, стоковых фото и psd-файлов. Включает специальные слои и смарт-объекты для вашей работы. Найдите и скачайте бесплатные графические ресурсы для велосипедных бейсболок. Загрузите бесплатный psd-файл мокапа кепки snapback jersey, mockup кепки snapback. Бесплатный файл макета psd состоит из смарт-объектов.
Скачать этот файлБесплатный макет бейсболки от ярких пикселей.
Скачать этот файлИзделие представлено на заднем виде сбоку.
Скачать этот файлПозволяет отображать дизайн вашего логотипа в 4 различных местах размещения;
Скачать этот файлИногда бесплатные мокапы не могут предоставить вам впечатляющие превью для клиентской презентации.
Скачать этот файлШаблон баннера и макета для фотошопа, фотошопа.
Скачать этот файлКепка с реалистичным макетом вышитого логотипа.
Скачать этот файлБесплатный макет бейсболки от ярких пикселей.
Скачать этот файлЗагрузите все 483 макета продукта неограниченное количество раз с одной подпиской на элементы envato.
Скачать этот файлИзделие представлено на заднем виде сбоку.
Como criar um mockup em 3d no photoshop.
Мокапы 40 крышек с редактируемыми шаблонами Psd Decolore Net
Велоспорт бейсбольная кепка Psd Mockup Psd Mockups . Шаблоны макетов крышек очень помогают гарантировать, что элемент теперь готов к созданию. Включает специальные слои и смарт-объекты для вашей работы. Найдите и скачайте бесплатные графические ресурсы для велосипедных бейсболок.Вот лучшие бесплатные макеты кепки, такие как макет кепки Snapback, макет шляпы, макет шапки, макет бейсболки, макет snapback, зайдите в PSD, лучший макет кепки, вы получите бесплатно два разных угла реалистичных кепок с красивым эффектом вышивки. Бесплатный файл макета psd состоит из смарт-объектов. Изделие представлено в виде задней половины сбоку. Идеально подходит для брендинговых проектов и. Загрузите бесплатный psd-файл мокапа кепки snapback jersey, mockup кепки snapback. ✓ бесплатно для коммерческого использования ✓ изображения высокого качества.Этот макет доступен для покупки только на желтых изображениях. Более 100 векторных изображений, стоковых фото и psd-файлов. Образец дизайна не включен в файл для загрузки. Изделие представлено в виде задней половины сбоку. Бесплатный макет бейсболки, чтобы продемонстрировать фотореалистичный дизайн вашего бренда. Бесплатный макет бейсболки для презентации вашего дизайна.
Скачать этот файлБесплатный макет бейсболки для презентации вашего дизайна.
Скачать этот файлСодержит все необходимое для создания реалистичного вида вашего проекта.
Скачать этот файлИспользуйте фотошоп, чтобы сделать все необходимые настройки.
Скачать этот файлИтак, приобретение премиальных будет полезно и встретит человека в кепке без мокапа.
Скачать этот файлСамый большой источник бесплатных фотореалистичных мокапов одежды в Интернете!
Скачать этот файлБесплатный макет бейсболки для фотореалистичной демонстрации дизайна вашего бренда.
Скачать этот файлЗагрузите все 483 макета продукта неограниченное количество раз с одной подпиской на элементы envato.
Скачать этот файлОтлично подходит для создания быстрых мокапов.
Скачать этот файлГарантирует хороший внешний вид как светлого, так и темного дизайна, а также идеальную посадку по форме.
Шаблоны макетов крышек очень помогают гарантировать, что теперь предмет готов к созданию.
Купите велосипедную кепку Shred Girls Limited Edition теперь Shred Girls
Образец темы 75 шаблонов дизайна макета крышки Psd . Идеально подходит для брендинговых проектов и. Этот макет доступен для покупки только на желтых изображениях. ✓ бесплатно для коммерческого использования ✓ изображения высокого качества. Бесплатный макет бейсболки для презентации вашего дизайна. Включает специальные слои и смарт-объекты для вашей работы. Бесплатный макет бейсболки, чтобы продемонстрировать фотореалистичный дизайн вашего бренда.Изделие представлено в виде задней половины сбоку. Шаблоны макетов крышек очень помогают гарантировать, что элемент теперь готов к созданию. Вот лучшие бесплатные макеты кепки, такие как макет кепки Snapback, макет шляпы, макет шапки, макет бейсболки, макет snapback, зайдите в PSD, лучший макет кепки, вы получите бесплатно два разных угла реалистичных кепок с красивым эффектом вышивки. Загрузите бесплатный psd-файл мокапа кепки snapback jersey, mockup кепки snapback. Более 100 векторных изображений, стоковых фото и psd-файлов.Образец дизайна не включен в файл для загрузки. Изделие представлено в виде задней половины сбоку. Бесплатный файл макета psd состоит из смарт-объектов. Найдите и скачайте бесплатные графические ресурсы для велосипедных бейсболок.
Скачать этот файлРасширенный, легко редактируемый макет.
Скачать этот файлВсе бесплатные мокапы включают смарт-объекты для удобного редактирования.
Скачать этот файлPsd | 63 мб рар.
Скачать этот файлБесплатный zip-файл для личного и коммерческого использования включает:
Скачать этот файлОчень простое редактирование с умными слоями.
Скачать этот файлБесплатный zip-файл для личного и коммерческого использования включает:
Скачать этот файлКепка с реалистичным макетом вышитого логотипа.
Скачать этот файлЭтот мокап доступен для покупки только на желтых изображениях.
Скачать этот файлИногда легендарные оказываются лучшими.
Бесплатный макет бейсболки для фотореалистичной демонстрации дизайна вашего бренда.
Загрузки шаблона
Мокап велосипедной шапки в мокапах одежды на желтых изображениях Мокапы объектов . Загрузите бесплатный psd-файл мокапа кепки snapback jersey, mockup кепки snapback. ✓ бесплатно для коммерческого использования ✓ изображения высокого качества.Изделие представлено в виде задней половины сбоку. Идеально подходит для брендинговых проектов и. Бесплатный макет бейсболки для презентации вашего дизайна. Этот макет доступен для покупки только на желтых изображениях. Включает специальные слои и смарт-объекты для вашей работы. Вот лучшие бесплатные макеты кепки, такие как макет кепки Snapback, макет шляпы, макет шапки, макет бейсболки, макет snapback, зайдите в PSD, лучший макет кепки, вы получите бесплатно два разных угла реалистичных кепок с красивым эффектом вышивки.Найдите и скачайте бесплатные графические ресурсы для велосипедных бейсболок. Изделие представлено в виде задней половины сбоку. Бесплатный файл макета psd состоит из смарт-объектов. Бесплатный макет бейсболки, чтобы продемонстрировать фотореалистичный дизайн вашего бренда. Шаблоны макетов крышек очень помогают гарантировать, что элемент теперь готов к созданию. Образец дизайна не включен в файл для загрузки. Более 100 векторных изображений, стоковых фото и psd-файлов.
Скачать этот файлКепка с реалистичным макетом вышитого логотипа.
Скачать этот файлЭтот мокап доступен для покупки только на желтых изображениях.
Скачать этот файлШаблон баннера и макета для фотошопа, фотошопа.
Скачать этот файлИзделие представлено на заднем виде сбоку.
Скачать этот файлШаблон баннера и макета для фотошопа, фотошопа.
Скачать этот файлПозволяет отображать дизайн вашего логотипа в 4 различных местах размещения;
Скачать этот файлСодержит все необходимое для создания реалистичного вида вашего проекта.
Скачать этот файлМокап с длинным рукавом 100% БЕСПЛАТНО !!!
Скачать этот файлИзделие представлено на заднем виде сбоку.
Бесплатный макет бейсболки для фотореалистичной демонстрации дизайна вашего бренда.
Сортировать по релевантным избранным новым.
Сортировать по релевантным избранным новинкам. Так что приобретение премиальных будет полезно и встретит человека в кепке без мокапа.Отлично подходит для создания быстрых мокапов. Изделие представлено в виде задней половины сбоку. Вы можете изменить макет полностью редактируемым; Вот лучшие бесплатные макеты кепки, такие как макет кепки Snapback, макет шляпы, макет шапки, макет бейсболки, макет snapback, зайдите в PSD, лучший макет кепки, вы получите бесплатно два разных угла реалистичных кепок с красивым эффектом вышивки. Вы можете изменить цвет колпачков и задних лямок, изменить фон и отрегулировать тень. Все бесплатные макеты включают смарт-объекты для удобного редактирования.Очень простое редактирование с умными слоями. Кепка с реалистичным вышитым макетом логотипа.
Скачать этот файлЛицензия на простую вставку смарт-объектов в многослойных psd:
Скачать этот файлИзделие представлено на заднем виде сбоку.
Скачать этот файлБейсболки предназначены для защиты глаз и головы от солнечного тепла.
Скачать этот файлСамый большой источник бесплатных фотореалистичных мокапов одежды в Интернете!
Скачать этот файлИногда легендарные оказываются лучшими.
Скачать этот файлВсе бесплатные мокапы включают смарт-объекты для удобного редактирования.
Скачать этот файлБейсболки предназначены для защиты глаз и головы от солнечного тепла.
Скачать этот файлОтлично подходит для создания быстрых мокапов.
Скачать этот файлБолее 100 векторных изображений, фото и psd-файлов.
ПЕРЕЙТИ К СКАЧИВАНИЮ ССЫЛКИ Скачать этот файлЗагрузите бесплатный PSD-файл Snapback cap jersey mockup, snapback cap mockup snapback cap mockup.
Скачать этот файлБейсболки предназначены для защиты глаз и головы от солнечного тепла.
Скачать этот файлШаблоны макетов крышек очень помогают гарантировать, что теперь предмет готов к созданию.
Скачать этот файл✓ бесплатно для коммерческого использования ✓ изображения высокого качества.
Скачать этот файлОбразец дизайна не включен в файл для загрузки.
Скачать этот файлЭтот бесплатный мокап шапки может быть полезен для реализации многих проектов.
Скачать этот файлВсе бесплатные мокапы включают смарт-объекты для удобного редактирования.
Скачать этот файлМокап с длинным рукавом 100% БЕСПЛАТНО !!!
Скачать этот файлБесплатный макет бейсболки от ярких пикселей.
← Мокап крышки бутылки 18+ Yellowimages 41+ Мокап кепки Yellowimages →
Полный курс мастерства Adobe Photoshop от новичка до продвинутого
Добро пожаловать на полный курс мастерства Adobe Photoshop для начинающих, где вы изучите основы Adobe Photoshop в увлекательной практической форме .Этот курс разработан, чтобы научить вас наиболее важным элементам начала работы с Photoshop без разочарования или стресса, которые часто возникают при изучении нового программного обеспечения.
Если вы новичок в Photoshop или пытались изучить Photoshop и боролись с ним, этот курс для вас . Курс начинается с того, как купить Photoshop и установить его на свой компьютер. Он движется вперед простым и логичным способом, развивая ваши навыки, пока вы, , не почувствуете себя уверенно, используя Photoshop для редактирования фотографий.В течение часа вы будете использовать Photoshop для обрезки, исправления дефектов, вырезания и перемещения частей изображений. И оттуда ваши знания будут быстро расти на протяжении оставшейся части курса.
Я обещаю, вам понравится научиться работать с Photoshop.
Курс записан с помощью Photoshop CC на ПК, но он отлично работает, если у вас установлена более старая версия Photoshop CS. Я также включаю советы по использованию Mac.
Вот как разбит курс:
Сначала мы познакомимся с программой и интерфейсом Photoshop.Мы учимся открывать и сохранять изображения, а также узнаем, где расположены наиболее часто используемые инструменты.
Во-вторых, мы начинаем использовать наиболее важные инструменты, такие как инструмент перемещения, инструмент кадрирования, инструмент кисти и инструмент лечебной кисти. Мы также узнаем, как использовать слои, чтобы работать с фотографиями неразрушающим образом. (В ходе курса я объясню, что это значит и почему это облегчает вашу жизнь).
Наконец, мы делаем несколько практических проектов в Photoshop.
Отбеливание подлежащих зубов.
Обрезать изображение большего размера (вы знали, что это можно сделать? Это довольно круто).
Создайте квадратное изображение профиля в социальной сети, которое будет работать на YouTube, Instagram или Facebook.
Повышение яркости тусклых и темных изображений.
Узнайте, как добавить или уменьшить покраснение на лице объекта (чтобы он не выглядел как привидение или вишня).
Сделайте изображение черно-белым.
Выключите небо в горной сцене (мы можем выбрать облака, голубое небо или даже северное сияние).
Объедините два изображения в одно (берем кружку для капучино и ставим ее в поле цветов, просто для удовольствия!).
И многое другое.
Когда вы закончите этот курс, я обещаю, что вы будете чувствовать себя уверенно, используя Photoshop и многие инструменты и опции, которые он предлагает. Вы, , сможете выполнять ценную работу в Photoshop и получать от этого удовольствие.
Вот вам мой вызов. Прыгайте и смотрите 20 минут этого курса.Если вам не нравится изучать Photoshop по истечении этих 20 минут, вернитесь к просмотру забавных видеороликов о кошках на YouTube.

 В остальных полях можно оставить параметры по умолчанию, после чего кликните «ОК».
В остальных полях можно оставить параметры по умолчанию, после чего кликните «ОК».




 Проделайте эту операцию, переходя на каждый слой.
Проделайте эту операцию, переходя на каждый слой.
 По этим операциям на нашем сайте есть отдельные инструкции.
По этим операциям на нашем сайте есть отдельные инструкции.

 Ну или кратно больше.
Ну или кратно больше.