Выбор шаблона дизайна
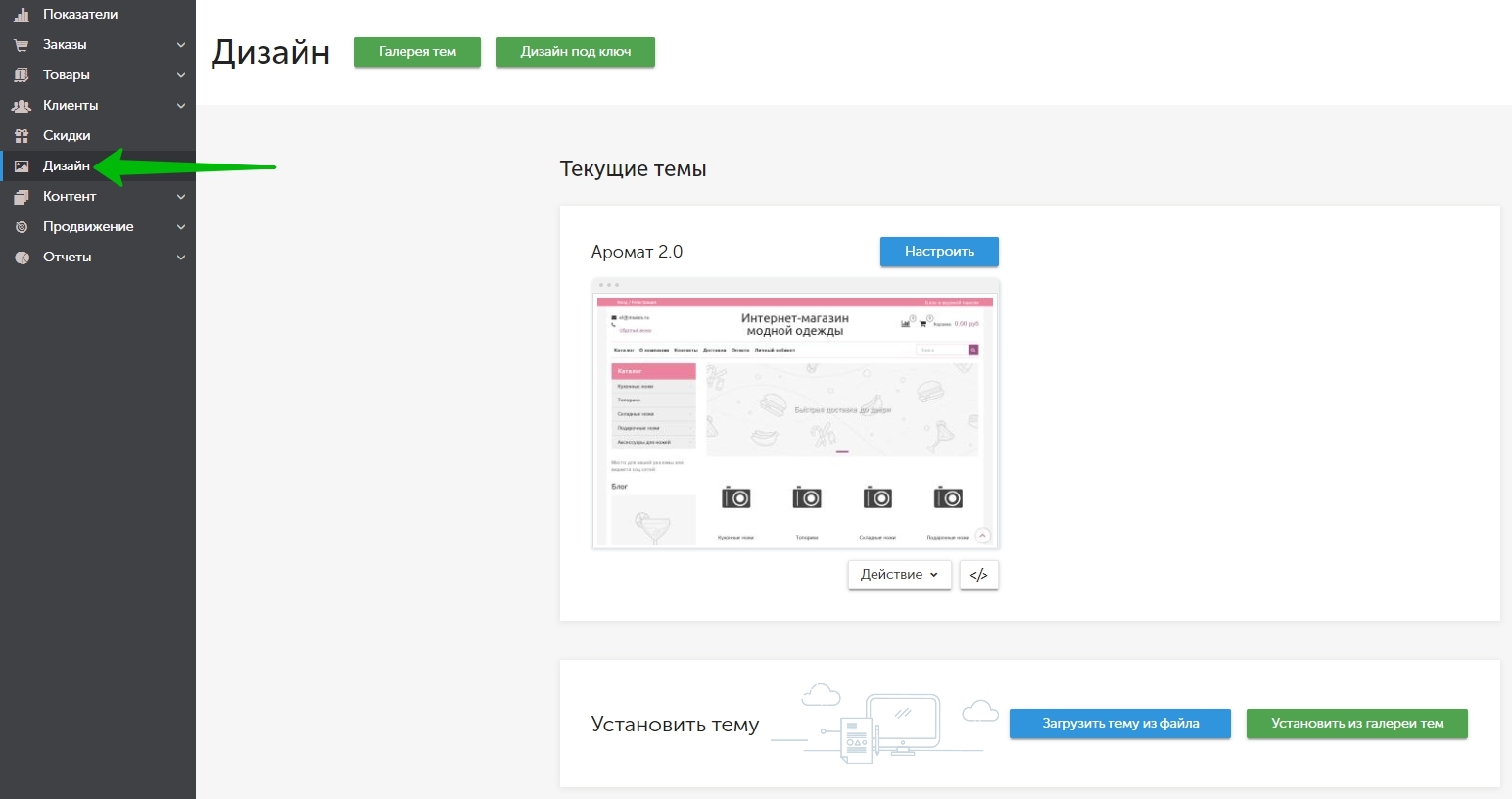
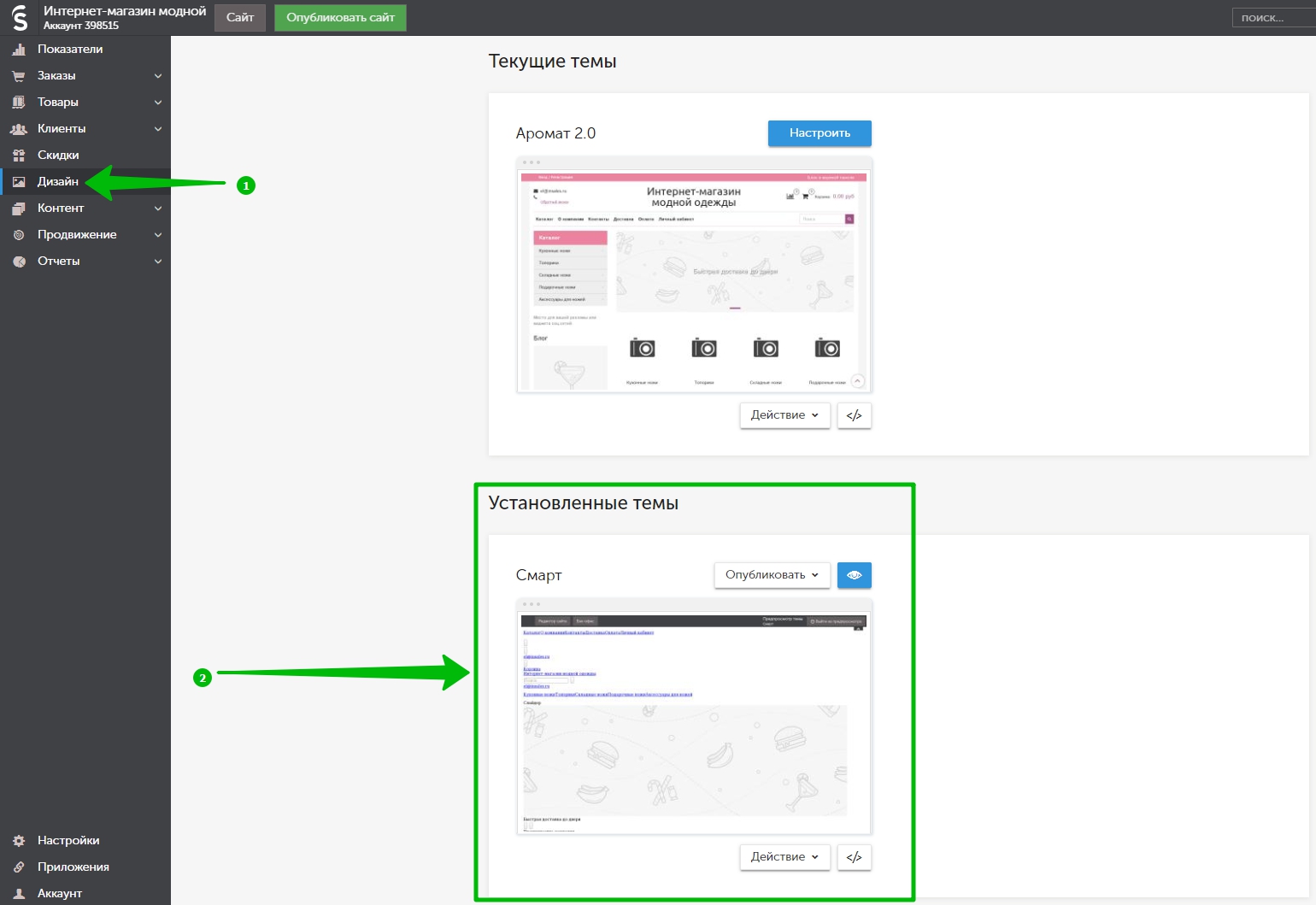
Изменить шаблон дизайна можно в разделе «Дизайн». В этом разделе можно управлять шаблонами сайта, их кодом и настройками.

- Установка нового шаблона
- Текущие и установленные темы
Установка нового шаблона
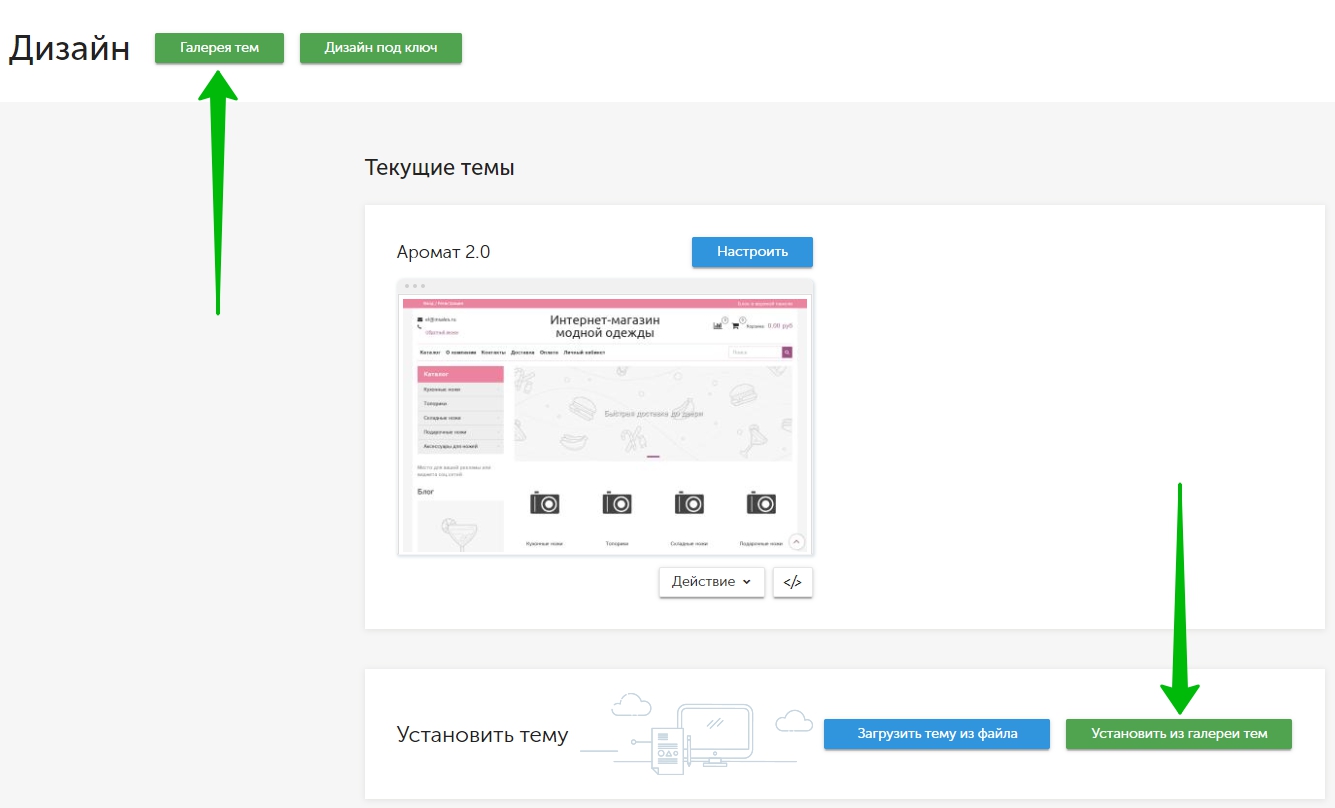
Нажмите кнопку «Галерея тем».

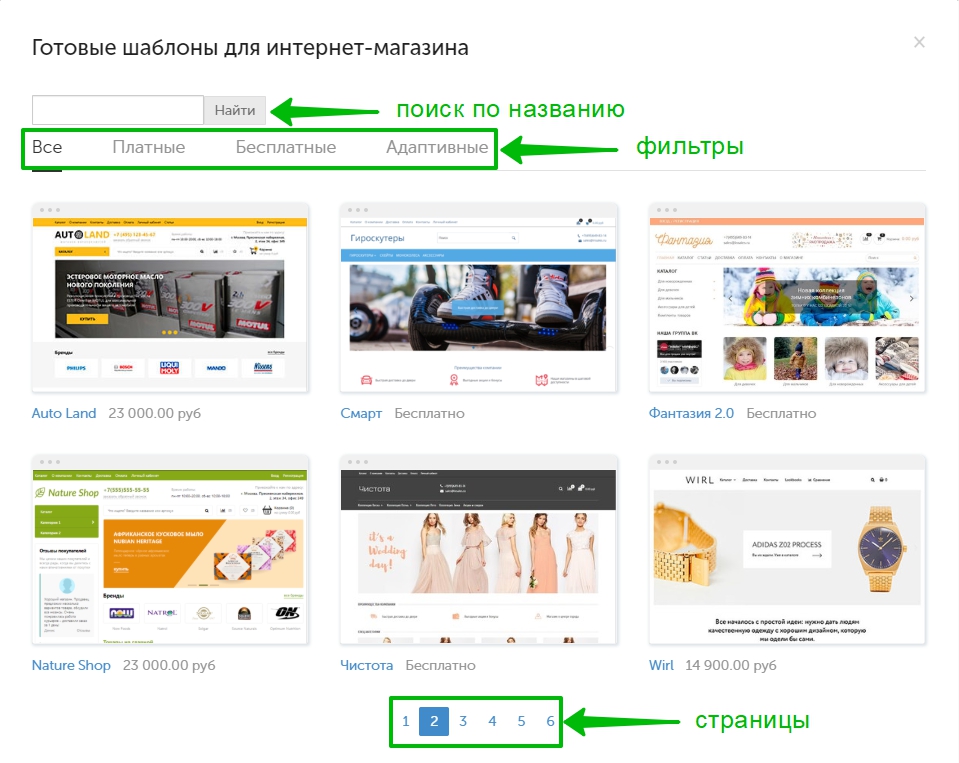
В галерее выберите шаблон. Доступна фильтрация по платным/бесплатным шаблонам и поиск по названию.

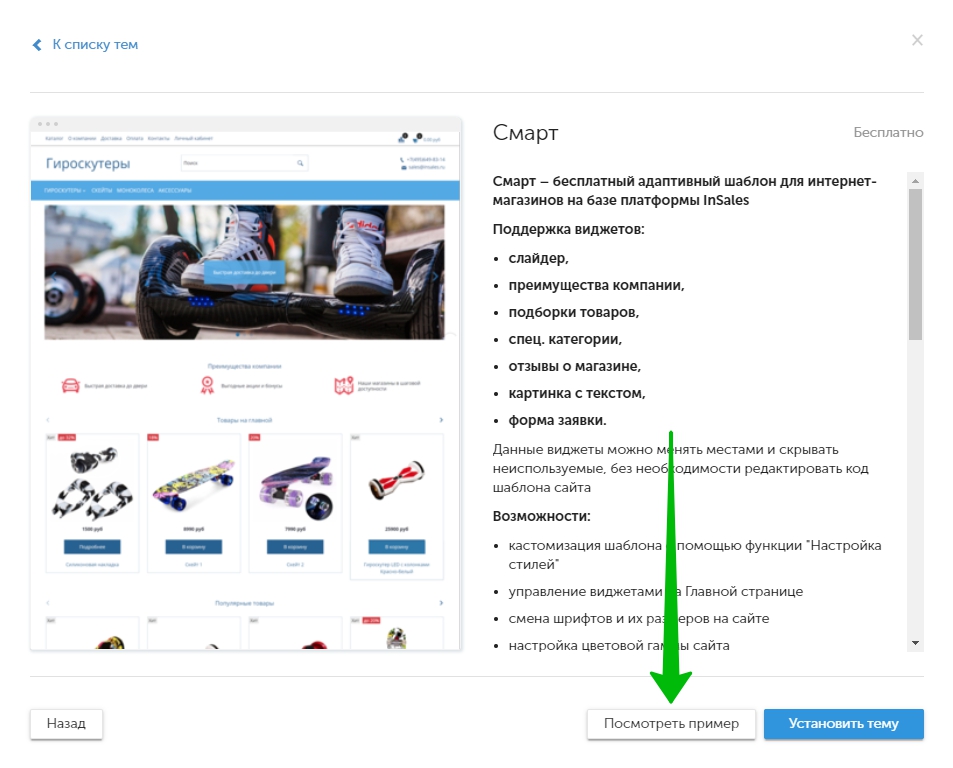
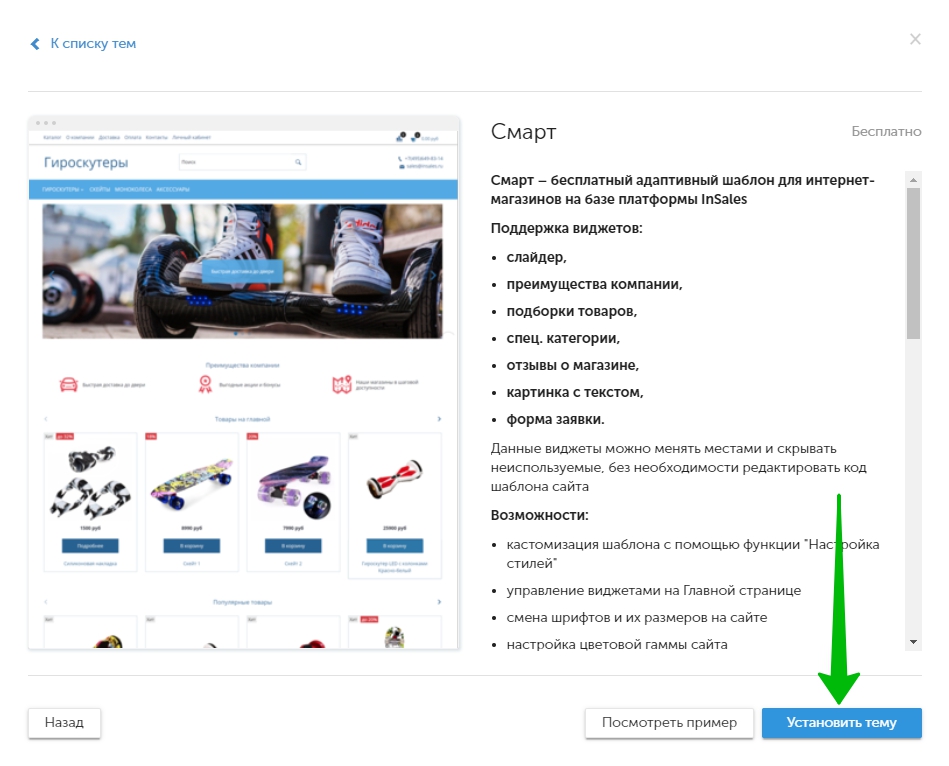
В карточке шаблона можно увидеть его изображение, название, стоимость и описание.
Для просмотра примера шаблона, нажмите кнопку «Посмотреть пример». В новой вкладке откроется демо-магазин с этим шаблоном.

Для установки шаблона, нажмите кнопку «Установить тему».

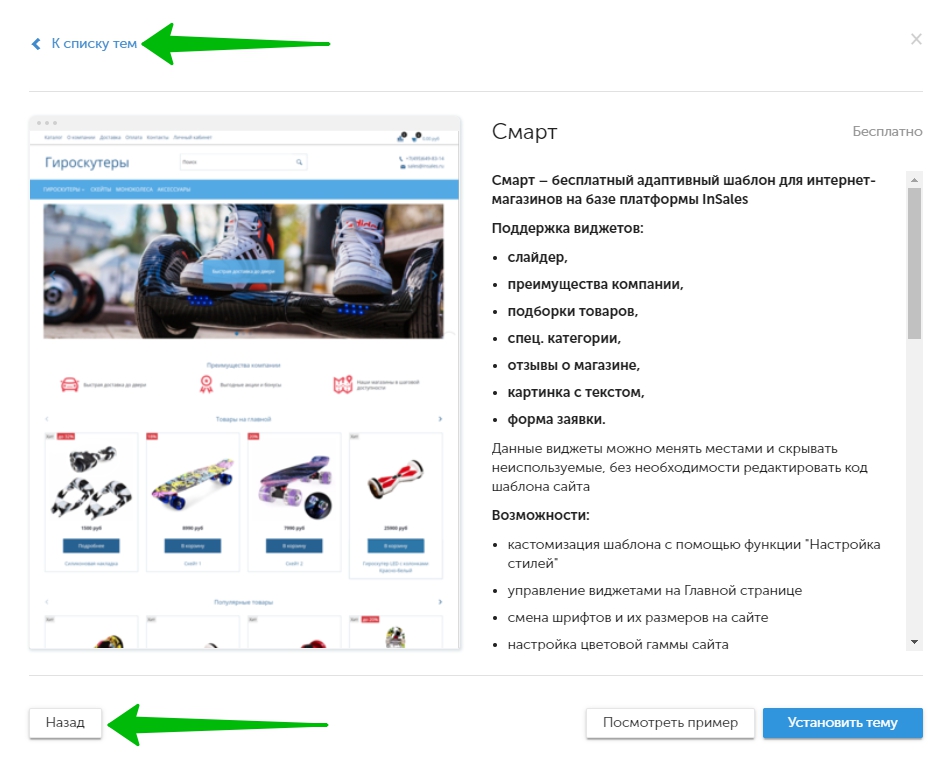
Для возврата к списку шаблонов, нажмите кнопку «К списку тем» или «Назад».

После установки шаблона, он появится в разделе «Установленные темы».

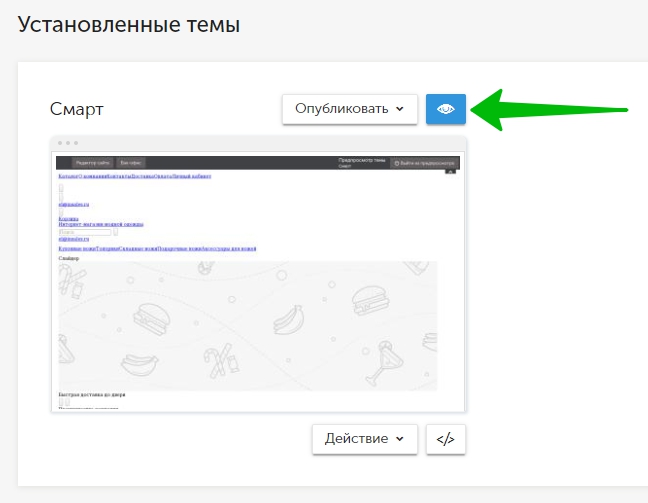
Можно посмотреть, как шаблон будет выглядеть на сайте без публикации. Т.е. посетители сайта этого не увидят.
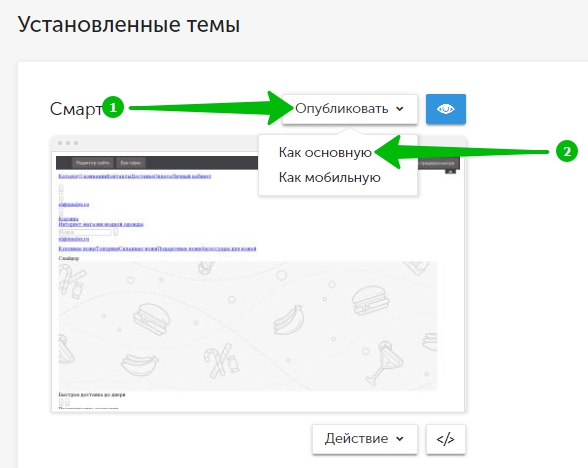
Для предварительного просмотра нажмите кнопку «Предпросмотр».

Для публикации шаблона в качестве основного, нажмите кнопку «Опубликовать» и выберите «Как основную».

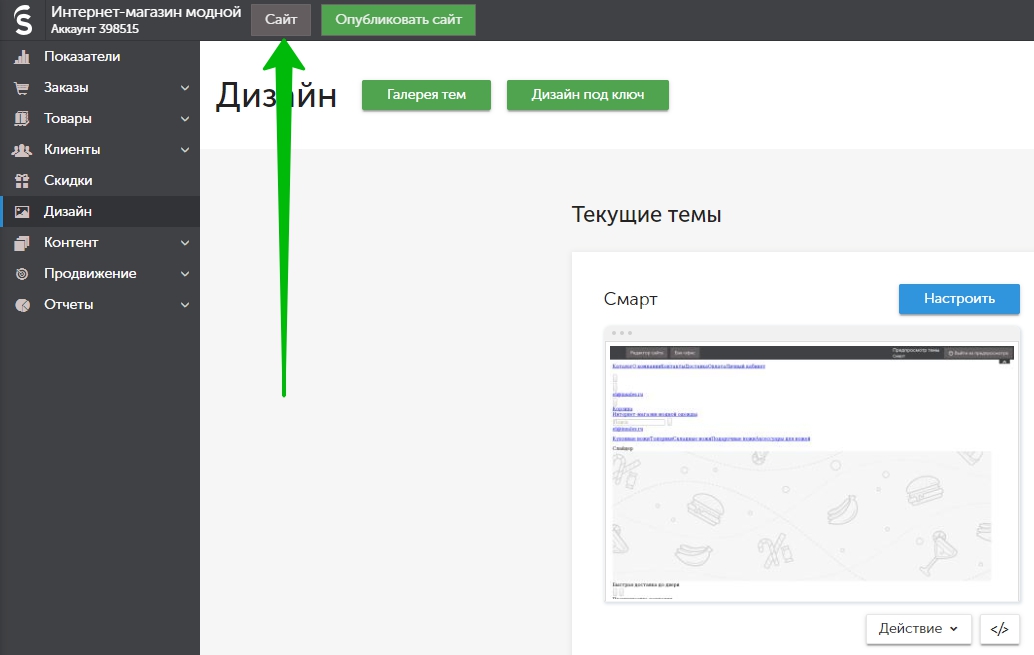
После публикации шаблона в качестве основного, можно с помощью кнопки «Сайт» перейти на сайт и посмотреть, как он теперь выглядит.

Текущие и установленные темы
Текущие темы – шаблоны которые используются на сайте. Их видят посетители сайта.
В текущих темах может быть 2 шаблона – основной и мобильный.
Основной шаблон отображается на десктоп-устройствах (персональные компьютеры и ноутбуки), мобильный шаблон отображается на мобильных устройствах (смартфоны, планшеты).
С 2017 года все шаблоны в галерее тем InSales – адаптивные. Они подстраиваются под размер экрана устройства, с которого открыт сайт. Поэтому нет необходимости использовать мобильную тему.
Установленные темы – установлены на сайт, но не показываются посетителям. Их можно просматривать и редактировать с помощью кнопки «Предпросмотр».
www.insales.ru
Начало работы с шаблонами
Темы InSales состоят из liquid-файлов, каждый из которых служит для определенных задач. Например, collection.liquid используется для отображения товаров внутри категории, а product.liquid — для отображения информации о конкретном товаре.
Структура темы
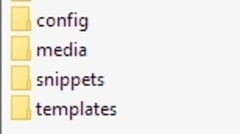
Тема для InSales, будучи выгружена в zip-архив из магазина, будет содержать следующие директории:

media
Эта директория содержит ассеты, используемые в теме, в том числе изображения, стили, скрипты, svg-файлы (css, js и svg-файлы из директории media можно править с помощью редактора шаблонов в бек-офисе магазина).
Для обращения к файлам из этой директории из шаблонов используйте фильтр asset_url.
config
Эта директория содержит файлы настроек темы settings.html, отображаемые администратору сайта при его настройке. В одном файле содержатся сами настройки, во втором их дефолтные значения, а третий файл setup.json определяет инициализацию (создание недостающих объектов в магазине) при установке данной темы.
snippets
Директория содержит Liquid-снипеты с кусочками кода, используемого в разных шаблонах / в разных частях сайта.
Используйте include для включения снипета в шаблон.
templates
Эта директория содержит файлы Liquid-шаблонов для основных типов страниц сайта, а также шаблоны лэйаутов, определяющий общую часть оформления и вёрстки страниц.
По умолчанию в теме присутствует 2 лэйаута — layouts.layout.liquid (для всех страниц сайта, кроме личного кабинета и шаго оформления заказа) и layouts.checkout.liquid (для страниц оформления заказа)
Данный раздел содержит следующие статьи:
- Как формируются страницы
- Пермалинки объектов
www.insales.ru
Настройки шаблона сайта
Настроить внешний вид сайта можно в редакторе шаблона.
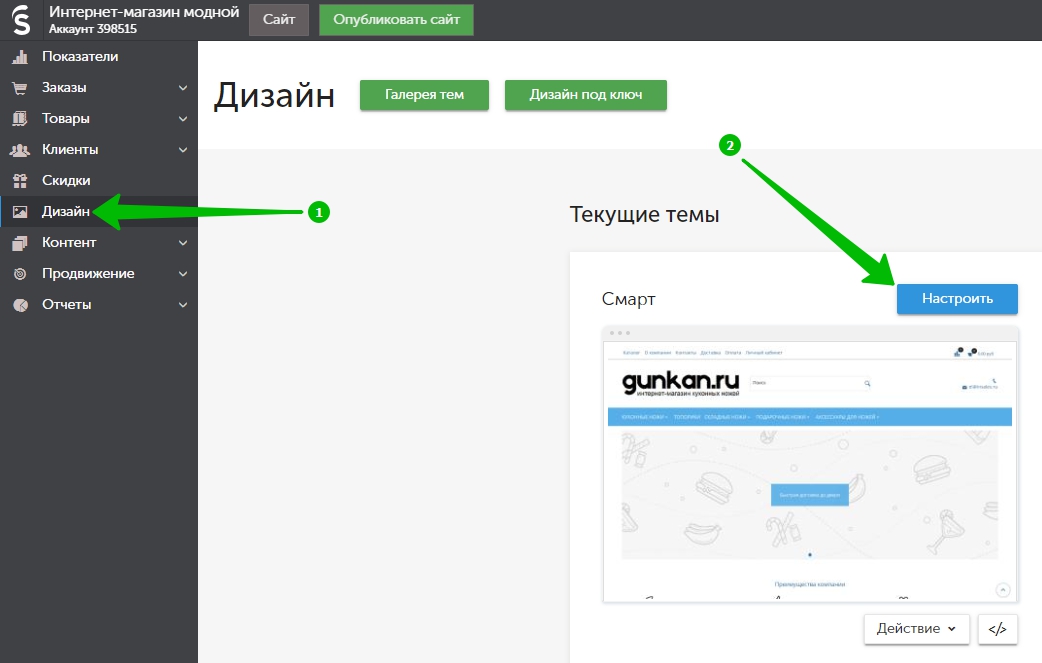
Попасть в редактор шаблона можно через раздел «Дизайн» → «Настроить».

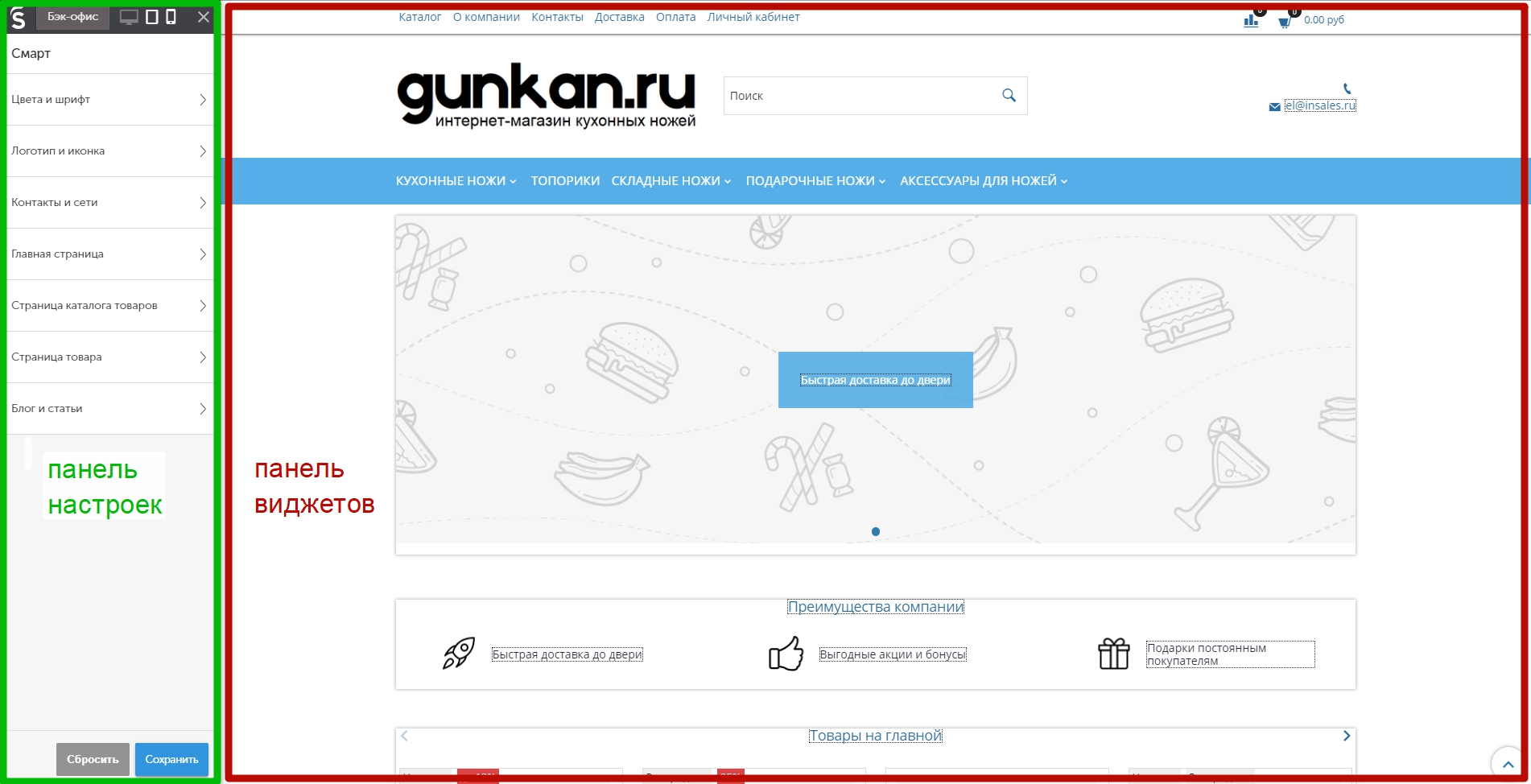
Редактор сайта состоит из 2-х областей:
- Панель настроек
- Панель виджетов

Панель настроек
Панель настроек состоит из 3-х частей:
- Шапка панели настроек
- Перечень настроек темы
- Кнопки управления
1. Шапка панели настроек

Кнопка «Бэк-офис» возвращает в бэк-офис сайта.
Иконки устройств покажут, как выглядит сайт на разных устройствах.
Крестик – закрытие панели настроек и выход из режима редактирования.
2. Перечень настроек темы

Раздел «Цвета и шрифт» – здесь можно настроить цветовую схему сайта и выбрать какой шрифт на сайте использовать.
Раздел «Логотип и иконка» – здесь можно загрузить логотип сайта и favicon.
Раздел «Контакты и сети» – здесь можно указать откуда выводить контакты магазина, из настроек или редактируемого блока. Можно скрыть иконки социальных сетей в подвале сайта.
Раздел «Главная страница» – здесь можно настроить автоматическое пролистывание картинок слайдера.
Раздел «Страница каталога товаров» – здесь можно настроить где показывать описания категорий, до товаров или после.
Раздел «Страница товара» – здесь можно настроить поведение кнопки «Купить» при нулевом остатке товара: показывать ее, скрывать или заменить на кнопку «Предзаказ». Можно скрыть кнопки «поделиться в соц.сетях» в карточках товаров и отключить сравнение товаров.
Раздел «Блог и статьи» – здесь можно скрыть отображение автора статьи и фото статей.
Настройки могут отличаться в разных шаблонах.
3. Кнопки управления

Кнопка «Сбросить» – сбрасывает сделанные изменения.
Кнопка «Сохранить» – сохраняет изменения. Не забывайте ее нажимать.
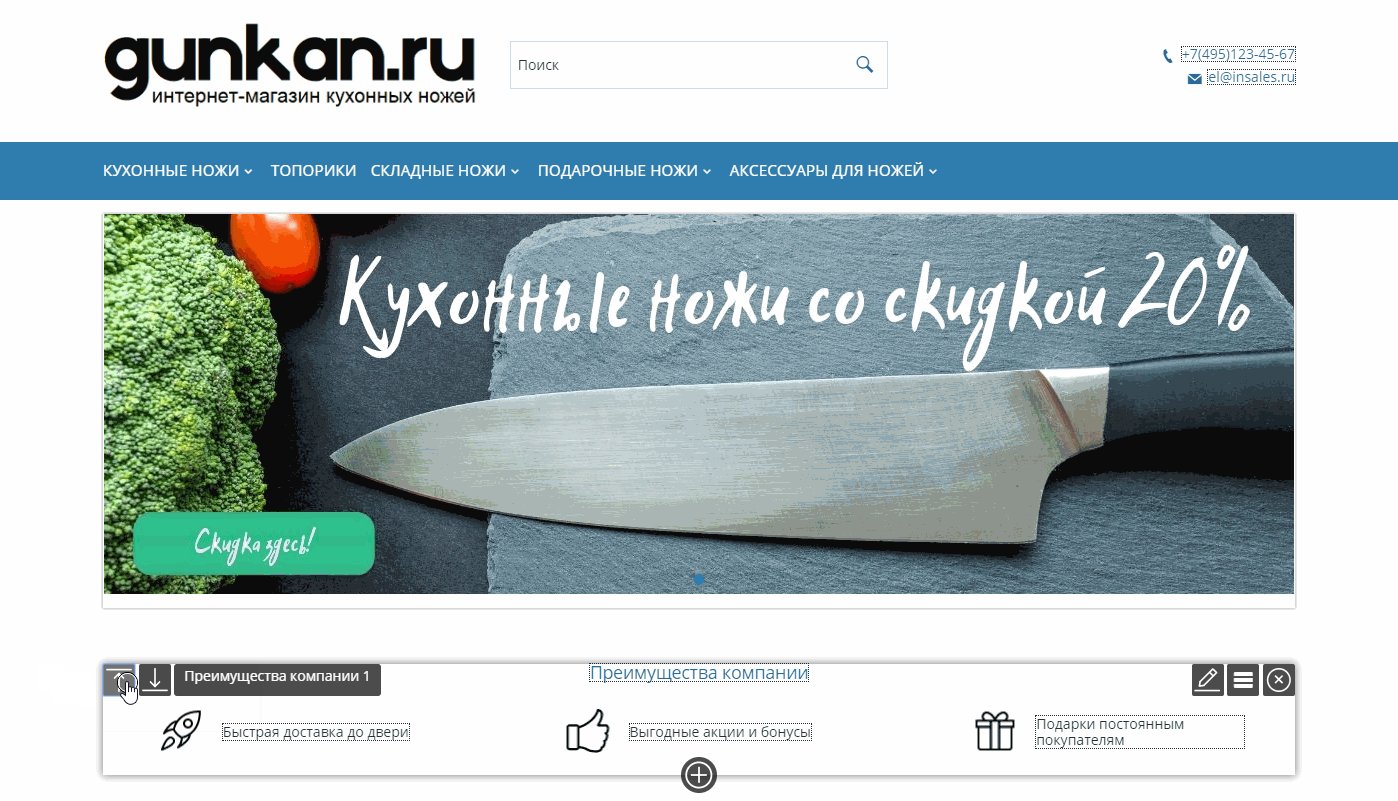
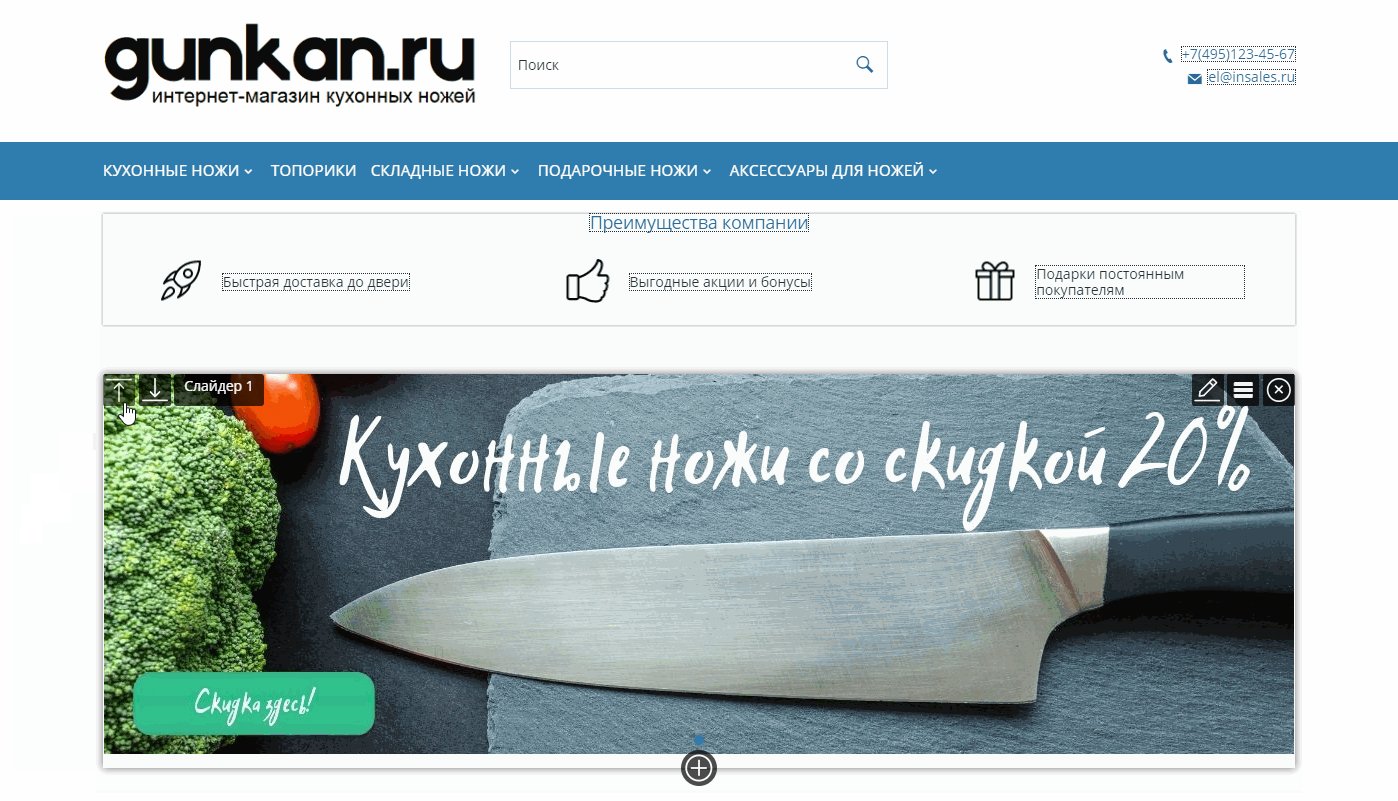
Панель виджетов
Виджеты – контейнеры в которых размещаются блоки с информацией.
Виджеты можно менять местами.

У каждого виджета есть свои настройки.

Вы можете перемещать, добавлять, скрывать или удалять виджеты. Добавлять в виджеты новые блоки информации или редактировать их.
www.insales.ru