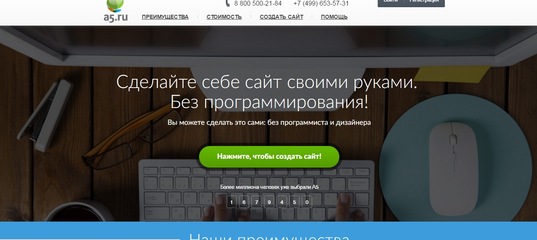
Создать веб-сайт бесплатно – не только реально, но и очень просто!
Настоящая Политика конфиденциальности персональной информации (далее — Политика) действует в отношении всей информации, которую ООО «Сайтмаркет» (далее – Поставщик) может получить о пользователе во время использования им любого из сайтов Поставщика (далее — Сайты). Использование Сайтов означает безоговорочное согласие пользователя с настоящей Политикой и указанными в ней условиями обработки его персональной информации. В случае несогласия с этими условиями пользователь должен воздержаться от использования Сайтов.
1. В рамках настоящей Политики под «персональной информацией пользователя» понимается персональная информация, которую пользователь предоставляет о себе самостоятельно при регистрации (создании учётной записи) или в процессе использования Сайта, включая персональные данные пользователя.
2. Поставщик собирает и хранит только те персональные данные, которые необходимы для оказания услуг (исполнения соглашений и договоров с пользователем).
3. Персональную информацию пользователя Поставщик может использовать в целях: идентификации стороны в рамках соглашений и договоров, предоставления пользователю персонализированных услуг, а также связи с пользователем, в том числе направление электронных писем, SMS и других уведомлений, запросов и информации, касающейся оказания услуг.
4. В отношении персональной информации пользователя сохраняется ее конфиденциальность. Поставщик вправе передать персональную информацию пользователя третьим лицам только для улучшения оказания услуг пользователю.
6. Пользователь может в любой момент удалить предоставленную им в рамках определенной учетной записи персональную информацию. При этом удаление аккаунта может повлечь невозможность использования некоторых возможностей Сайтов.
7. Для удаления своего аккаунта пользователь может воспользоваться функцией «Отписаться от рассылки», содержащейся в каждом электронном письме, направляемом Поставщиком пользователю, либо отправить запрос на электронную почту Поставщика [email protected] . Также пользователь должен очистить cookie и кэш браузера.
Для удаления своего аккаунта пользователь может воспользоваться функцией «Отписаться от рассылки», содержащейся в каждом электронном письме, направляемом Поставщиком пользователю, либо отправить запрос на электронную почту Поставщика [email protected] . Также пользователь должен очистить cookie и кэш браузера.
8. Поставщик принимает необходимые и достаточные организационные меры для защиты персональной информации пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий с ней третьих лиц.
9. Поставщик имеет право вносить изменения в настоящую Политику. При внесении изменений в актуальной редакции указывается дата последнего обновления. Новая редакция Политики вступает в силу с момента ее размещения. Действующая редакция всегда находится на странице по адресу https://www.a5.ru/lp/1 в разделе «Политика конфиденциальности».
Как сделать сайт бесплатно
Во время компьютерных курсов весной 2020 года мои 11-летние дети за несколько занятий сделали сайт-портфолио.
Юлия Семенюк
частный инвестор
Я подумала: «Если это так просто, то смогу и я». Опыта в программировании у меня нет, но я люблю эксперименты, и у меня есть детская методичка по созданию сайтов. В статье расскажу, как создала свой личный сайт-блог.
Создание сайта — эксперимент для меня
Я частный инвестор и автор статей Т—Ж на околоэкономические темы. Эта статья, как и создание своего сайта — мой эксперимент и личный опыт.
Я далека от дизайна, интерфейса, языков программирования и сайтов и вряд ли смогу научить чему-то популярных блогеров и программистов. Я делюсь своим опытом с позиции новичка, поэтому могу путать термины, а от внешнего вида моего сайта у профессиональных дизайнеров, скорее всего, будет дергаться глаз.
Как определить, какой сайт нужен
Сайт — это документы, размещенные в интернете. Документы называются веб-страницами, они объединены ссылками, и у них общая структура. Каждая страница написана на языке программирования и с помощью разметки. Упрощенно это называют кодом сайта или просто кодом. Самые распространенные языки программирования — PHP и JavaScript.
Упрощенно это называют кодом сайта или просто кодом. Самые распространенные языки программирования — PHP и JavaScript.
Перед тем как создавать сайт, надо определиться, какой он будет и зачем нужен. Разработка пойдет быстрее, если структуру и разделы сайта предварительно нарисовать на листе бумаги. Вот какие бывают сайты.
Лендинг — это целевой одностраничный сайт. Еще его называют посадочной страницей или промостраницей. Как правило, лендинги строятся по одинаковой схеме: броский заголовок, информация о товаре или услуге, фотографии и одна или несколько форм обратной связи. Чаще всего лендинги используют для рекламных кампаний.
Хороший промосайт побуждает посетителей оставить контакты или сразу заказать товар или услугу.
Портфолио или сайт-визитка — это многостраничный или одностраничный сайт о достижениях, опыте, знаниях и примерах работ его владельца. С помощью портфолио можно хвастаться и привлекать новых клиентов.
Личный сайт чемпионки мира по боксу Натальи Рагозиной создали, чтобы привлекать партнеров. По задумке дизайнеров основные цвета сайта должны ассоциироваться с боевым духом и женственностью. На сайте есть информация о титулах, званиях и результатах поединков Рагозиной
По задумке дизайнеров основные цвета сайта должны ассоциироваться с боевым духом и женственностью. На сайте есть информация о титулах, званиях и результатах поединков РагозинойКорпоративный сайт — это многостраничный и многоуровневый сайт, где можно найти полную информацию о фирме, ее руководстве, продукции, истории. Корпоративные сайты привлекают новых клиентов и удерживают старых.
На корпоративных сайтах публичных компаний есть раздел для инвесторов и акционеров, отчетность компании и новости. Корпоративный сайт формирует имидж компании и повышает ее узнаваемость. Это сайт российской золотодобывающей компании «Полюс»Информационный сайт — это сайт с последними новостями. Как правило, здесь много текстовых статей.
На новостном сайте можно найти информацию о свежих экономических, политических и культурных событиях в России и за рубежом. Это сайт новостного агентства «Интерфакс»На информационных сайтах новости появляются каждые несколько минутСоциальная сеть, форум — это многостраничный сайт, на котором пользователи размещают короткие посты и обмениваются сообщениями. Обычно такие сайты можно прокручивать бесконечно, потому что опубликованных постов очень много.
Обычно такие сайты можно прокручивать бесконечно, потому что опубликованных постов очень много.
Интернет-магазин — это многоуровневый, многостраничный сайт, похожий на обычный магазин. Сначала клиент находит нужный товар и его описание, а потом может купить его и оформить доставку или самовывоз. Еще бывают интернет-магазины на площадках соцсетей.
На «Петшопе» можно купить товары для животных не выходя из дома. Тяжелые пакеты с кормом донесут до квартирыОнлайн-сервис — это сайт с какими-либо услугами. Например, на портале госуслуг можно оформить загранпаспорт, сделать прописку, записать ребенка в школу или к врачу. Этот сайт упрощает жизнь и позволяет уменьшить количество личных визитов во всякие ведомства.
Услуги могут быть разные: поисковые, банковские, социальные. Такие сайты создавать дорого и, как правило, ими занимаются профессионалы.
Такие сайты создавать дорого и, как правило, ими занимаются профессионалы.
Способы создания сайта
Сайт можно написать вручную, например на HTML, создать с помощью конструктора или с помощью системы управления контентом — CMS.
Самостоятельно написать сайт в HTML может быть сложно, потому что нужно знать язык.
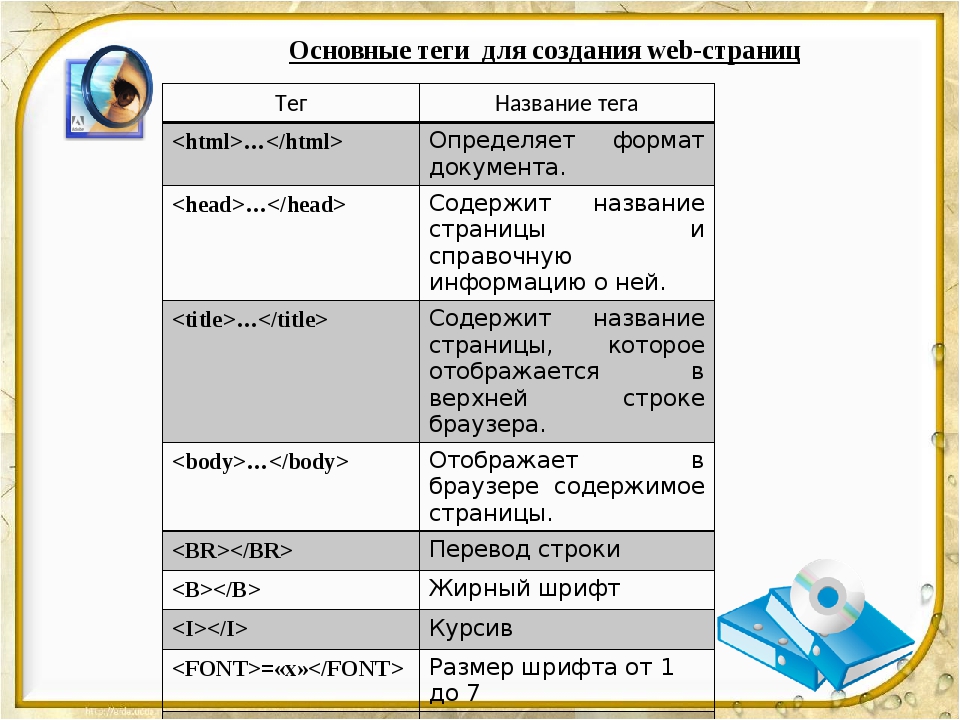
HTML — это язык гипертекстовой разметки. Его разработал и опубликовал в 1993 году Тим Бернерс-Ли. На этом языке создавались первые сайты, когда появился интернет, и сейчас его тоже используют для разметки.
С помощью тегов HTML описывает, что есть на странице: картинки, текст, таблицы или видео. А стили описывают, как все это выглядит.
HTML-страницы статические и ссылаются друг на друга. Чтобы обновлять такой сайт, надо менять HTML-страницы — это может быть сложно и долго.
Самостоятельно с помощью CMS создать сайт проще, потому что сайт состоит из готовых блоков, а языки программирования, как правило, не используют.
Содержимое таких сайтов хранится в базах данных. Посетители видят сайт так, как настроено в шаблонах. Сайты получаются динамическими. Их можно обновлять и изменять в текстовом редакторе.
Самостоятельно с помощью конструктора создать сайт еще проще, чем с помощью CMS. Сайт тоже состоит из готовых блоков, но у пользователя нет доступа к коду, и на свой компьютер сайт сохранить нельзя. Обновлять и изменять сайт можно через браузер.
Как грамотно потратить и сэкономить
Рассказываем в нашей рассылке дважды в неделю. Подпишитесь, чтобы совладать с бюджетом
Стоимость создания сайта
Стоимость сайта зависит от сложности разработки, стоимости хостинга и домена и затрат на продвижение.
Хостинг — это веб-сервер, где будет находиться сайт. Люди живут в квартирах и домах, а сайты живут на хостингах. Он может быть в любой точке земного шара. Домен — это адрес сайта — уникальная последовательность цифр, дефиса и букв.
Над классным сайтом работает целая команда специалистов: программист, дизайнер, разработчик интерфейсов, специалист по продвижению. Поэтому разброс цен может быть значительным.
Поэтому разброс цен может быть значительным.
Можно ли сделать сайт бесплатно и в каких случаях. Личный сайт можно создать бесплатно самостоятельно или по дружбе, если близкий человек или знакомый делает сайты.
На что важно обратить внимание при создании сайта
Сайт требует времени и денег. Придется разбираться в продвижении, правильных подписях картинок, заголовках для поисковой системы и оптимизации. Поэтому важно предварительно оценить свои знания и возможности. Вот на что надо обратить внимание.
Назначение сайта — зачем нужен сайт и что изменится после того, как он появится. Если сайт нужен для души и экспериментов, его можно бросить в любой момент. Такой сайт не предназначен напрямую для заработка. А, например, интернет-магазин нужен для увеличения продаж и получения прибыли. Такой сайт поддерживать сложнее, и хочется хотя бы окупить затраты на его создание.
Целевая аудитория — это люди, которым может быть интересен определенный товар или услуга и которые готовы его купить. Людей из целевой аудитории, как правило, связывают какие-то общие характеристики или признаки.
Людей из целевой аудитории, как правило, связывают какие-то общие характеристики или признаки.
Например, Наташа продает профессиональные средства для маникюра и педикюра. Ее целевая аудитория — женщины от 20 до 50 лет, которые работают мастерами маникюра и педикюра.
Еще товары Наташи могут быть интересны женщинам, которые сами себе делают маникюр и педикюр. Но что-то покупать они будут реже и в меньших количествах.
Если товары и сервис понравятся, то самые активные покупатели будут возвращаться к Наташе снова и снова и рекомендовать ее своим знакомым.
Целевую аудиторию можно искать на форумах, тематических сайтах, в социальных сетях, салонах красоты или мебели, мастерских и так далее. Также в интернете есть сайты по поиску целевой аудитории, например «Таргетхантер».
Геотаргетинг — это выборка людей по их местонахождению для того, чтобы показывать им сайт.
Если Наташа работает и живет в Санкт-Петербурге, то отправлять лаки почтой в Хабаровск, скорее всего, будет невыгодно. Поэтому продвигать сайт ей эффективнее в Санкт-Петербурге и Ленобласти или в тех регионах, где плохо с поставкой товаров для маникюра и педикюра.
Поэтому продвигать сайт ей эффективнее в Санкт-Петербурге и Ленобласти или в тех регионах, где плохо с поставкой товаров для маникюра и педикюра.
Будет ли SEO-оптимизация. SEO-оптимизация — это постоянные действия с сайтом, которые позволят поисковым системам типа Гугла или Яндекса показывать его при определенных запросах.
Если сайт нужен для коммерческих проектов и важно, чтобы он появлялся в результатах поиска, лучше в самом начале обсудить оптимизацию с SEO-специалистом, чтобы потом не пришлось полностью менять структуру и функционал сайта.
Подбор домена
Зарегистрировать доменное имя можно в любое время, даже без сайта, — просто чтобы его никто не занял. Раньше имена сайтов могли быть только на латинице, но сейчас можно выбрать название и русскими буквами.
Как выбрать домен. Имя должно быть короткое и удобное для записи на слух. Кроме того, по доменному имени часто можно понять, для кого предназначен сайт.
Еще важно учитывать домен верхнего уровня — это окончание, которое прибавляется к названию сайта после точки. Например, .org — международные некоммерческие организации, .net — телекоммуникации, .ru и .рф — это российские домены.
Например, .org — международные некоммерческие организации, .net — телекоммуникации, .ru и .рф — это российские домены.
Где купить. Я купила домен у аккредитованного независимого регистратора до того, как выбрала хостинг, потому что хотела точно быть владельцем и администратором домена. Аккредитованных регистраторов много, я выбрала первого из Санкт-Петербурга.
Если регистрировать домен через хостинг-провайдера, то придется проверять, принадлежит он вам или провайдеру.
Регистрация домена обычно платная, перенос домена от одного регистратора к другому тоже.
Еще можно купить уже существующий домен, если хочется определенное имя или срок существования домена: домены с историей могут лучше продвигаться в поисковых системах и вызывать большее доверие у пользователей. Если название уже существующего домена красивое и он хорошо индексируется, скорее всего, он будет стоить дороже, чем новый.
Можно ли зарегистрировать бесплатно. Домен можно зарегистрировать бесплатно, например, при аренде хостинга или не в зонах . ru и .рф. Если вы получаете домен в подарок, лучше проверить, кому принадлежит имя по договору.
ru и .рф. Если вы получаете домен в подарок, лучше проверить, кому принадлежит имя по договору.
Подбор хостинга
Хостинг измеряется дисковым пространством на сервере, то есть мегабайтами и гигабайтами. Для профессионалов еще важны вычислительная мощность и объем памяти. Конечно, можно купить весь сервер, но это дорого, поэтому чаще всего хостинги арендуют. На хостинг сайт размещают после того, как зарегистрирован домен. Если домена нет, то придется заходить на сайт по IP-адресу.
Идеальных хостингов, скорее всего, не существует, потому что их создают люди для каких-то своих целей. Безопасность, посещаемость и обслуживание сайта зависят от хостинга, поэтому важно правильно его выбрать.
Если хостинг не нравится, его можно сменить, поэтому лучше не оплачивать его вперед надолго без тестирования. Обычно у всех хостингов есть тарифные планы.
Еще хостинг можно выбрать под конкретную CMS, чтобы было меньше проблем с установкой. На официальных сайтах некоторые CMS рекомендуют подходящие хостинги. А конструкторы сайтов предлагают облачный хостинг — вместо одного конкретного сервера сайт раздается с их кластера, чтобы распределить нагрузку.
По статистике, 20% всех сайтов в зонах .рф и .ru используют хостинг от «Рег-ру». Вряд ли такой крупный провайдер внезапно исчезнет вместе с моим сайтом. Источник: statonline.ruПо статистике, 20% всех сайтов в зонах .рф и .ru используют хостинг от «Рег-ру». Вряд ли такой крупный провайдер внезапно исчезнет вместе с моим сайтом. Источник: statonline.ruТарифные планы зависят от количества сайтов, поддержки баз данных и дискового пространства. Это, например, тарифы «Рег-ру». Для разработки сайта на CMS нужны базы данных, поэтому самый дешевый вариант мне не подошел. Если бы я хотела размещать много фото и видео, дисковое пространство тоже имело бы значение. Возможно, мне стоит подумать о SSL-сертификате, потому что сайты без него «Хром» подсвечивает как небезопасные.
Если бы я хотела размещать много фото и видео, дисковое пространство тоже имело бы значение. Возможно, мне стоит подумать о SSL-сертификате, потому что сайты без него «Хром» подсвечивает как небезопасные.Чем платный хостинг отличается от бесплатного. На бесплатном хостинге обязательно будет реклама, а сайт могут удалить без предупреждения. Скорость загрузки может быть низкой, а служба поддержки может отвечать медленно. Бесплатные хостинги могут не поддерживать базы данных, которые нужны для работы CMS.
Кроме того, название бесплатного хостинга, скорее всего, будет в названии сайта. Например, traderfeed.blogspot.com — это сайт известного психолога для трейдеров, но в названии кроме «traderfeed» есть еще и «blogspot.com».
На платном хостинге не будет ненужной рекламы, но скорость и техническую поддержку надо проверять на деле.
Лучшие CMS
Первые CMS появились в 2000-е годы, тогда они умели управлять всего одним сайтом. Потом они стали более универсальными — их можно настроить для конкретной задачи. Часто CMS называют движком сайта.
Часто CMS называют движком сайта.
CMS бывают платными и бесплатными, по каждой существует официальное руководство пользователя.
Выбор CMS-платформы зависит от будущих задач сайта и предпочтений разработчиков.
Например, если в будущем Наташа захочет создать интернет-магазин и продавать средства для маникюра, возможно, ей стоит обдумать интеграцию сайта, платежной системы и бухгалтерской программы 1С. Для этого подойдет «Битрикс».
Хорошая платформа позволяет изменять сайт и добавлять в структуру то, что забыли или решили отложить на попозже. Для простого сайта, скорее всего, не нужна платформа со сложными базами данных, потому что они будут грузиться дольше, чем обычные страницы.
Проверить, какой движок стоит на сайте, можно на W3techs. Только надо помнить, что не все сайты используют CMS.
На сайте «Красотка-про» используется CMS «Битрикс»WordPress — бесплатная платформа. Изначально она задумывалась для создания блогов, но на ней можно реализовать любой тип сайта. Т—Ж изначально тоже был на «Вордпрессе».
Т—Ж изначально тоже был на «Вордпрессе».
Официальный сайт платформы «Вордпресс»
Есть два варианта сайтов на «Вордпрессе»:
- Блоги, которые бесплатно размещаются на платформе и называются имя.wordpress.com. В этом варианте нельзя добавлять различные плагины и размещать рекламу, но можно привязать свой домен.
- Скачиваемая версия wordpress.org, которая устанавливается на хостинг. Во втором варианте можно сделать практически любой сайт с полным контролем над ним.
«Вордпресс» очень хвалят за виджеты и плагины. Виджеты — это специальные инструменты, которые выполняют какую-либо функцию. Например, считают лайки к статье или позволяют поделиться ей в соцсети. С их помощью можно также показывать важную информацию на заметном месте.
Плагины — это программы, которые расширяют возможности сайта. Плагины стоит устанавливать, когда сайту не хватает конкретного функционала, например надо сжать изображения или улучшить производительность.
Новички позитивнее всего относятся к «Вордпрессу», согласно презентации новой версии «Друпал» за октябрь 2019 годаИконки соцсетей на сайте — это тоже виджетыBitrix — платная модульная платформа, заточенная под взаимодействие с 1C. Например, интернет-магазин получает данные о ценах, скидках и остатках товаров из 1С, а 1С, в свою очередь, получает данные о заказах, покупателях и платежных системах из интернет-магазина. Обмен данными может происходить по расписанию или в режиме реального времени.
Например, интернет-магазин получает данные о ценах, скидках и остатках товаров из 1С, а 1С, в свою очередь, получает данные о заказах, покупателях и платежных системах из интернет-магазина. Обмен данными может происходить по расписанию или в режиме реального времени.
Официальный сайт платформы «1С-Битрикс»
В «Битриксе» есть специальные решения для интернет-магазинов, то есть сайт будет сразу адаптирован для продаж.
«Битрикс» отличают от других CMS-интеграция с 1C, высокая защита от взломов и встроенный антивирус. Но он требует много ресурсов для работы. На сайте «Битрикса» даже есть контакты компаний-разработчиков, у которых можно заказать разработку сайта на этой платформе.
Управление сайтом состоит из 26 модулей. Выглядит это достаточно сложно, видимо, поэтому с этой CMS работают профессионалыModX. На официальном сайте пишут, что для установки и настройки сайта с помощью этой CMS надо знать основы веб-разработки. А чтобы работать с сайтом, созданным на ModX, достаточно уметь пользоваться «Вордом». Разработчики на форуме хвалят гибкость платформы и возможность создать совершенно непохожие друг на друга сайты.
Разработчики на форуме хвалят гибкость платформы и возможность создать совершенно непохожие друг на друга сайты.
Joomla — бесплатная платформа для создания информационных ресурсов. На ней можно сделать неограниченное количество страниц, при этом содержимое сайта можно легко менять, потому что существует много шаблонов.
Официальный сайт платформы
Мэрриотт и Уоринг в учебнике «Joomla 3.0! Официальное руководство» пишут, что создать сайт с помощью этой платформы можно меньше чем за два часа. Но, скорее всего, такой поспешный результат будет далек от совершенства. В руководстве на примере очень простых тестовых сайтов разобран рабочий процесс — от установки до дизайна, продвижения и выбора хостинга.
Drupal. В этой CMS нет единой системы оформления — каждый пользователь может оформить сайт на свой вкус. Работа сайта организуется не так, как в Joomla.
«Друпал» — более гибкая, но более сложная система управления сайтом. Она больше подходит тем, у кого есть опыт программирования. Систему можно расширить за счет стандартных модулей, но придется разбираться в коде.
Систему можно расширить за счет стандартных модулей, но придется разбираться в коде.
Инструкция: как создать сайт при помощи CMS на примере WordPress
Шаг 1. Установить CMS на хостинг. После того как я оплатила хостинг и добавила туда свой домен, мне надо было установить выбранную CMS.
Я остановилась на «Вордпрессе», потому что на нем разработано больше всего сайтов.
В панели управления хостингом у меня есть вкладка «Автоустановка CMS». Если нажать на вкладку, открывается утилита Softaculous — это автоустановщик скриптов CMS для неопытных пользователей. То есть не нужно искать ПО и загружать его на сервер — достаточно нажать на одну кнопку, и выбранная CMS установится автоматическиПри установке система пришлет пароль и логин для входа — их надо сохранить. После этого можно попасть в консоль управления сайтом, если ввести в строке браузера http://название сайта/wp-admin/.
Шаг 2. Настроить сайт через консоль. Консоль — это пункт управления сайтом. Через консоль можно менять дизайн и меню, добавлять записи, загружать медиафайлы, анализировать активность, обновлять плагины. Все, что можно сделать с сайтом, делается через консоль.
Я поменяла электронный адрес администратора, формат даты и настроила часовой пояс.
Через консоль можно перейти на созданный сайт в режиме просмотра и перед его публикацией в интернете оценить, что получилось. Для этого нужно нажать на кнопку с домиком и названием сайта вверху страницы или выбрать «Просмотрите свой сайт»Шаг 3. Выбрать темы/шаблоны для сайта. Это можно сделать в консоли, если нажать на кнопку «Настройте свой сайт» или выбрать вкладку «Внешний вид».
Шаблоны — это набор служебных файлов, которые организуют дизайн и стиль страниц сайта. Их можно менять как угодно часто, но каждый раз надо будет настраивать меню, а пользователям придется привыкать к новому дизайну. Можно использовать свои шаблоны или изменить HTML-код уже существующих, если есть опыт. Шаблоны от одной CMS не подходят для другой.
Можно использовать свои шаблоны или изменить HTML-код уже существующих, если есть опыт. Шаблоны от одной CMS не подходят для другой.
Темы меняют не только внешний вид, но и структуру страницы. В разных темах содержимое страниц будет показано по-разному. Например, текст будет размещен в два столбца или в один, календарь публикаций может быть слева или внизу.
Сначала можно почитать описание темы, а потом уже устанавливать. Скачанные темы останутся в консоли — позже их можно будет удалить. Выбранную тему тоже надо настроить: добавить меню, изменить цвета или фон.
В «Вордпрессе» у меня появилась 3931 тема. Их можно было фильтровать, чтобы выбрать подходящие. Я мало что понимала, поэтому выбрала стандартную тему Twenty TwentyТак выглядит тема Twenty Twenty. Сайт не будет выглядеть точно так, как на картинке, но структура будет такая же. В описании темы авторы рассказывают, что виджеты будут только в подвале страницы, а текст будет располагаться в один столбик. Я попробовала добавить фон в виде картинки, но он мешал читать текстовые блоки, поэтому фон убрала и больше ничего в теме не менялаШаг 4. Добавить меню и название сайта. Это можно сделать через кнопку «Настройте свой сайт» или через вкладку «Внешний вид» в меню консоли.
Добавить меню и название сайта. Это можно сделать через кнопку «Настройте свой сайт» или через вкладку «Внешний вид» в меню консоли.
Можно создать не одно меню, а разные варианты, например, для мобильных и стационарных устройств или для подвала страницы.
В меню можно создать страницы, добавить рубрики и ссылки. Сначала я слегка запуталась между страницами и рубриками, но если что-то идет не так, в консоли появляется сообщение об ошибкеШаг 5. Подобрать и добавить контент через консоль. В больших проектах за контент отвечает контент-менеджер или специально обученный человек. У меня проект маленький и некоммерческий, поэтому свой сайт я буду заполнять сама.
Записи добавляются по одному и тому же принципу — в меню надо нажать на «Добавить новую запись». При этом надо выбрать нужную страницу или рубрику, если их несколько. Ничего сложно в наполнении сайта нет, но это монотонная и однообразная работа, поэтому подойдет не всем.
Размер шрифтов, цвет, расположение текста можно менять в текстовом редакторе. Там же можно вставлять картинки и видео.
Там же можно вставлять картинки и видео.
На сайте информация появится после того, как нажмете кнопку «Обновить» или «Опубликовать». Все редакции сохраняются, поэтому можно вернуться к предыдущей версии.
Можно настраивать видимость записей: для всех пользователей, только для тех, кто знает пароль, или только для себя.
Чтобы открыть текстовый редактор, в меню в разделе «Записи» надо выбрать «Добавить новую». Сначала необходимо заполнить заголовок, потом можно переходить к самой записиВ текстовом редакторе можно писать текст, вставлять картинки, менять шрифт и т. п.Мой сайт уже живет в интернете. Несмотря на то что я заполнила еще не все страницы, уже успела показать сайт друзьям и родственникам.
Мой сайт совсем не похож на личный блог какой-нибудь звезды спорта или «Инстаграма», потому что, чтобы воспользоваться всеми возможностями «Вордпресса», мне надо еще тренироваться и учиться. Мрачноватый черный фон заголовка и подвала можно сменить в любой момент, но пока мне нравится контрастЛучшие конструкторы сайтов
Конструкторы похожи на CMS, но еще проще. Можно наполнять сайт прямо через браузер — никаких дополнительных программ устанавливать не надо.
Можно наполнять сайт прямо через браузер — никаких дополнительных программ устанавливать не надо.
Как правило, конструкторы работают по технологии SaaS — «software as a service» — то есть одновременно с конструктором предоставляется и облачный хостинг. Чаще всего существует бесплатный пакет шаблонов или тестовый период, который можно продлить и оплатить, если сервис понравился.
Конструкторы сайтов похожи между собой по структуре и модулям, но отличаются количеством шаблонов, стоимостью и удобством использования. Во всех конструкторах есть раздел «Помощь», где подробно написано, как выбрать шаблон или как сделать так, чтобы сайт появился в результатах поиска.
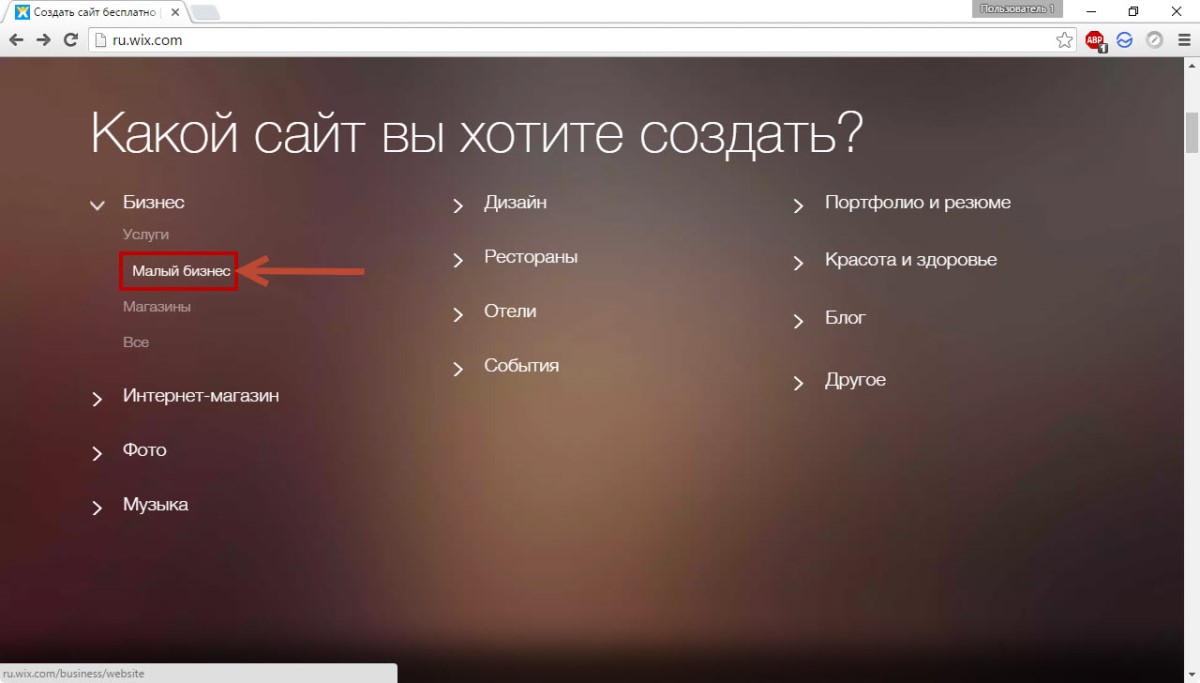
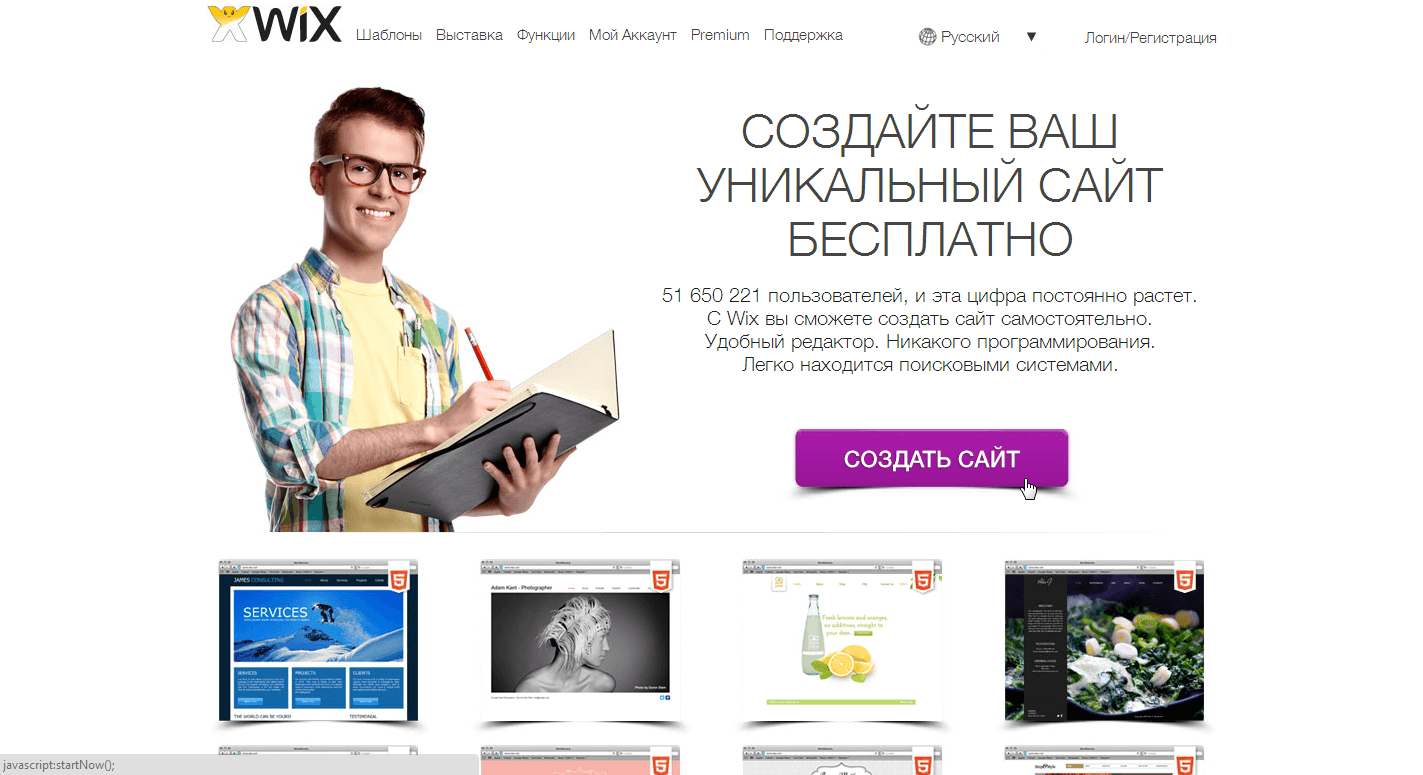
Wix — этот конструктор изучали мои дети на курсах, поэтому субъективно он мне ближе и понятнее. На страницах сайта можно разместить фото, видео, презентации, документы и игры.
Можно создать сайт бесплатно, но можно воспользоваться и платными подписками. В бесплатном варианте будет некрасивое доменное имя. Например, в моем случае — julsemen.wixsite.com/название сайта.
Например, в моем случае — julsemen.wixsite.com/название сайта.
UKit — платный российский конструктор сайтов, но есть тестовый период 14 дней. Никакого кода для создания сайта не надо. Хостинг тоже не нужен: облачный входит в подписку.
В эту же группу входит UCoz. Это система управления сайтами и хостинг для сайтов, созданных на «Юките». Код закрытый, базы данных подключать нельзя, много навязчивой рекламы.
Официальный сайт конструктора «Юкоз»
Стартовая стоимость создания сайта в «Юките» не сильно отличается от стоимости хостинга, который я выбрала. Но бесплатного варианта, как в «Виксе», нет вообщеВ зависимости от целей можно выбрать разные тарифные планы и возможности конструктора. Стартовая цена есть только у решения «Сайт под ключ». Как и в других конструкторах, сайт для себя, скорее всего, будет дешевле, чем сайт для бизнесаTilda Publishing — модульный конструктор. Один сайт можно сделать бесплатно, но для работы будут доступны не все блоки и нельзя будет использовать свой домен. Также нельзя создать интернет-магазин, принимать оплату на сайте, а вопросы в службу поддержки останутся без ответа.
Также нельзя создать интернет-магазин, принимать оплату на сайте, а вопросы в службу поддержки останутся без ответа.
1C-UMI. В этом конструкторе есть четыре бесплатных вида сайта и различные платные варианты. В бесплатных вариантах, как и везде, есть ограничения — размер дискового пространства, имя сайта, реклама.
В «Юми» есть интеграция с 1С и «Яндекс-деньгами», то есть можно создать интернет-магазин и принимать оплату.
Weebly для пользователей из России не работает, и сайт не открывается. Судя по отзывам, на нем можно создать бесплатный сайт или блог. Этот конструктор популярен в США и Европе.
Mozello — латвийский конструктор, который переведен в том числе и на русский язык. Пользователи пишут, что бесплатный сайт могут удалить без предупреждения, если не заходить на него больше месяца.
В Mozello можно создать блог, сайт или интернет-магазин. Владельцы конструктора сразу предупреждают, что удаляют сайты, которые продвигают любые виды интернет-заработка. Стоит внимательно прочитать правила, прежде чем оплачивать какие-то услуги этого конструктора
Стоит внимательно прочитать правила, прежде чем оплачивать какие-то услуги этого конструктораИнструкция: как создать сайт в конструкторах на примере Wix
Шаг 1. Нажать кнопку «Создать сайт». Сайт, конечно, сразу не появится — сначала придется пройти еще несколько шагов.
На главной странице «Викса» есть большая кнопка «Создать сайт». Пропустить ее сложно, даже если очень захочетсяШаг 2. Войти через аккаунт в соцсети или зарегистрироваться как новый пользователь. Я выбрала вариант «Продолжить с Google», поэтому в названии моего бесплатного сайта появилась часть электронного адреса — «julsemen».
Окно регистрации аккаунта открывается сразу после того, как нажмете кнопку «Создать сайт»Шаг 3. Выбрать тип сайта. «Викс» предлагает 12 категорий, например бизнес, интернет-магазин или портфолио и резюме.
Неважно, какой тип сайта выбрать на этом этапе, потому что «Викс» все равно покажет в меню все существующие шаблоны и категорииШаг 4. Выбрать, как создавать сайт. Конструктор предлагает создать сайт с помощью искусственного интеллекта или в редакторе. Я предпочла редактор, поэтому нажала кнопку «Выбрать шаблон». Сайт будет задавать вопросы и по ответам подберет дизайн.
Выбрать, как создавать сайт. Конструктор предлагает создать сайт с помощью искусственного интеллекта или в редакторе. Я предпочла редактор, поэтому нажала кнопку «Выбрать шаблон». Сайт будет задавать вопросы и по ответам подберет дизайн.
Шаг 5. Выбрать шаблон. Готовые шаблоны «Викса» меня не устроили, хотя их много. Я выбрала пустой шаблон, потому что хотела все настроить самостоятельно.
Шаблон можно просто посмотреть или сразу начать редактировать. Редактор открывается в отдельном окне.
Готовых шаблонов в «Виксе» много и называются они многообещающе. Например, «Блог модной мамы» или «Дрэг-квин». Сначала любой шаблон можно посмотреть, а потом уже редактироватьЕсли выбрать пустой шаблон, откроется чистый белый лист. Фон, меню, страницы и кнопки придется добавлять самостоятельноШаг 6. Сохранить выбранный шаблон и выбрать домен. Чтобы работа не пропала из-за технических неполадок, сайт лучше сразу сохранить. Это можно сделать на бесплатном домене «Викса» с некрасивым и длинным именем или использовать собственный.
Сохраненный сайт не появится в интернете, а будет лежать в разделе «Мои сайты».
Чтобы сохранить сайт в «Виксе», надо нажать кнопку «Сохранить» в верхнем меню. После этого появляются бесплатный или платный варианты. Я выбрала «Бесплатный домен wix.com». Поменять можно только последнюю часть названия — ту, что подсвеченаШаг 6. Заполнить сайт в редакторе и опубликовать его. На этом этапе можно добавлять и переименовывать нужные страницы сайта, менять фон и шрифты, добавлять меню, картинки и видео.
Чтобы сайт появился в интернете, надо нажать кнопку «Опубликовать».
Вот что получилось в итоге у моих детей — сайт про покемонов с работами в «Скретче». Орфография, пунктуация и дизайн авторские. Мне кажется, что дизайн поинтереснее, чем у меняМои впечатления от эксперимента
Создать сайт бесплатно можно, но вряд ли он подойдет для активного заработка и продвижения своих услуг. Тематические форумы, соцсети и клубы в принципе могут заменить свой бесплатный сайт.
В целом я довольна экспериментом: теперь у меня есть личный сайт, и в будущем я могу использовать его для продвижения своих услуг и так начать зарабатывать. Но для этого надо будет им заниматься — тратить время и деньги.
Кроме того, в ходе эксперимента я познакомилась с конструкторами сайтов и CMS и в принципе могу добавить в резюме строчку: «Умею создавать сайты в конструкторе и на „Вордпрессе“». Теперь я могу обучать работе в конструкторе детей и начинающих пользователей. С «Вордпрессом» все сложнее — я пока не чувствую себя уверенно.
С другой стороны, в списке моих приоритетов сайт находится на последнем месте, поэтому времени и сил на него мало. Чтобы сайт попал в поисковые системы, контент надо обновлять, уделять отдельное внимание описаниям, размеру шрифтов, подписям картинок — у меня все это пока только в планах.
Дизайн моего сайта скромный, и не радует даже меня. Поэтому сейчас вряд ли сайт станет приносить мне что-нибудь, кроме забот и расходов: за хостинг и домен надо регулярно платить. За домен я заплатила на год вперед, а вот за хостинг пока плачу ежемесячно.
За домен я заплатила на год вперед, а вот за хостинг пока плачу ежемесячно.
Как создать свой сайт и сделать это самостоятельно и бесплатно? : WEBCodius
Добрый день, дорогие друзья! Практически каждый начинающий веб-мастер задается вопросом — как самостоятельно создать свой сайт не вкладывая при этом никаких денежных средств. Конечно, совсем без денежных вливаний не обойтись и на покупку хостинга и регистрацию домена придется потратить какую-то минимальную сумму. Далее в статье рассмотрим подробно каждый этап самостоятельного создания сайта.
Вообще есть два основных способа самостоятельного создания сайта без финансовых затрат. Это либо
Сегодня кратко рассмотрим как обучиться полностью самостоятельному созданию сайта с подробным описанием каждого этапа.
Итак, любое создание сайта начинается с планирования.
Планирование сайта
На этом этапе определяем цели и задачи сайта, то есть определяем для чего он нужен. В зависимости от целей определяется целевая аудитория будущего сайта (пол и возраст посетителей, территория). Определив цели и задачи, обязательно следует просмотреть сайты конкурентов или сайты схожих тематик и постараться определить их сильные и слабые стороны.
Когда с целями сайта все понятно и изучены сайты конкурентов, определяем наполнение сайта, какие у него должны быть разделы и функциональные блоки. Здесь желательно нарисовать прототип сайта.
Прототип сайта — это чертеж или примерный эскиз вашего сайта. То есть для каждого раздела сайта: стартовая страница, страница контактов, информация о товаре, корзина и др. — вы рисуете схему расположения основных блоков (логотип, название, меню, система навигации и др.) в виде прямоугольников и кружков. Прототип сайта можно рисовать как просто на бумаге, так и при помощи специальных программ.
Прототип поможет вам ускорить создание дизайна сайта и решить большинство вопросов с заказчиком уже на начальном этапе.
Дизайн сайта
После планирования приступаем к созданию дизайна сайта. На этом этапе в любой графической программе (обычно в photoshop-е) отрисовываем внешний вид сайта. При рисовании дизайна необходимо в первую очередь определится основные цвета и шрифты сайта. В отличие от прототипа сайта, здесь каждый функциональный блок и раздел сайта прорисовывается до мельчайших деталей.
Важно чтобы дизайн сайта вызывал хорошее впечатление и положительные эмоции у посетителей будущего сайта.
Вообще веб-дизайн — это огромная отдельная область. Чтобы стать хорошим веб-дизайнером необходимо хорошее владение программой Photoshop (или другой графической программой), научиться компоновать изображения, уметь рисовать иконки и кнопки для сайта, и сделать хотя бы несколько дизайнов.
В результате этого этапа вы должны получить макет (картинку или несколько картинок) вашего сайта.
Для изучения веб-дизайна я предлагаю вам пройти довольно простой и бесплатный видеокурс по веб-дизайну. С помощью него вы быстро научитесь создавать простые, но в тоже время красивые дизайны сайтов и овладеете базовыми навыками работы в программе Photoshop. Для более детального изучения работы в программе Photoshop можно пройти курс «PHOTOSHOP для онлайн-бизнесмена», правда он платный.
Для более детального изучения веб-дизайна рекомендую подписаться на рассылку школы веб-дизайна. В рассылке содержится множество простых уроков, которые помогут Вам научиться рисовать профессиональные, гармоничные сайты и в последствии при должном усердии, Вы спокойно сможете зарабатывать просто на создании дизайнов сайтов.
Верстка сайта
Когда получили готовый макет сайта можно приступать к верстке. Версткой сайта называется процесс создания веб-страницы из макета, который вы получили на этапе дизайна. То есть с помощью языков HTML и CSS картинку переводите в веб-страницу.
На этом этапе также могут понадобиться навыки работы в Photoshope, но не на таком уровне как при создании дизайна сайта (необходимо будет нарезать макет и откорректировать некоторые изображения по размеру, цвету и т.д.). Основным же инструментом верстальщика являются знания языков HTML и CSS.
Язык HTML
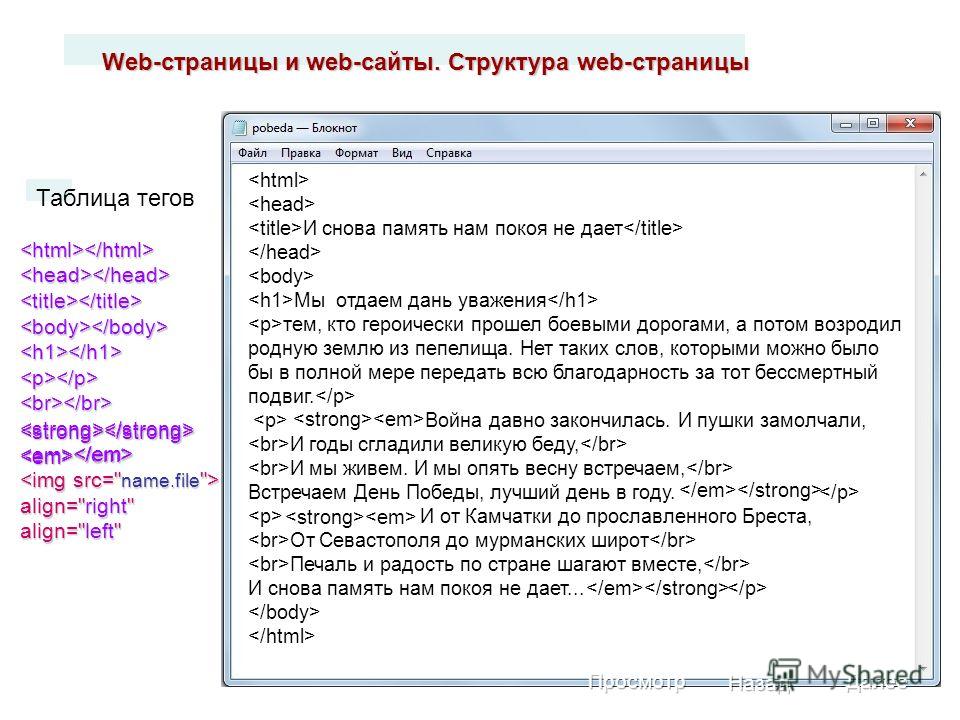
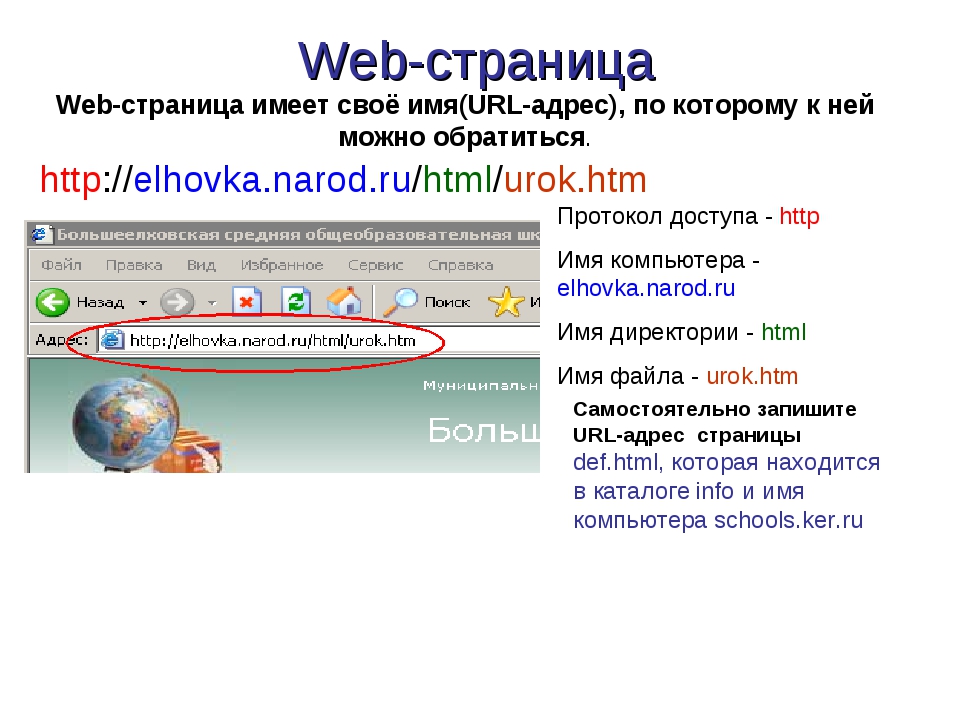
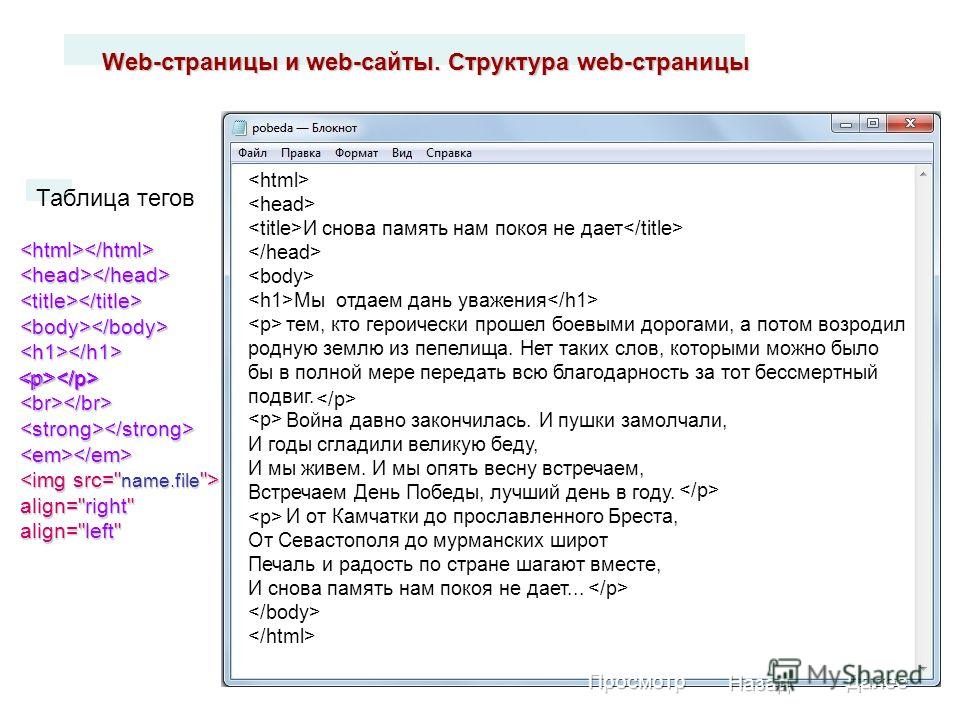
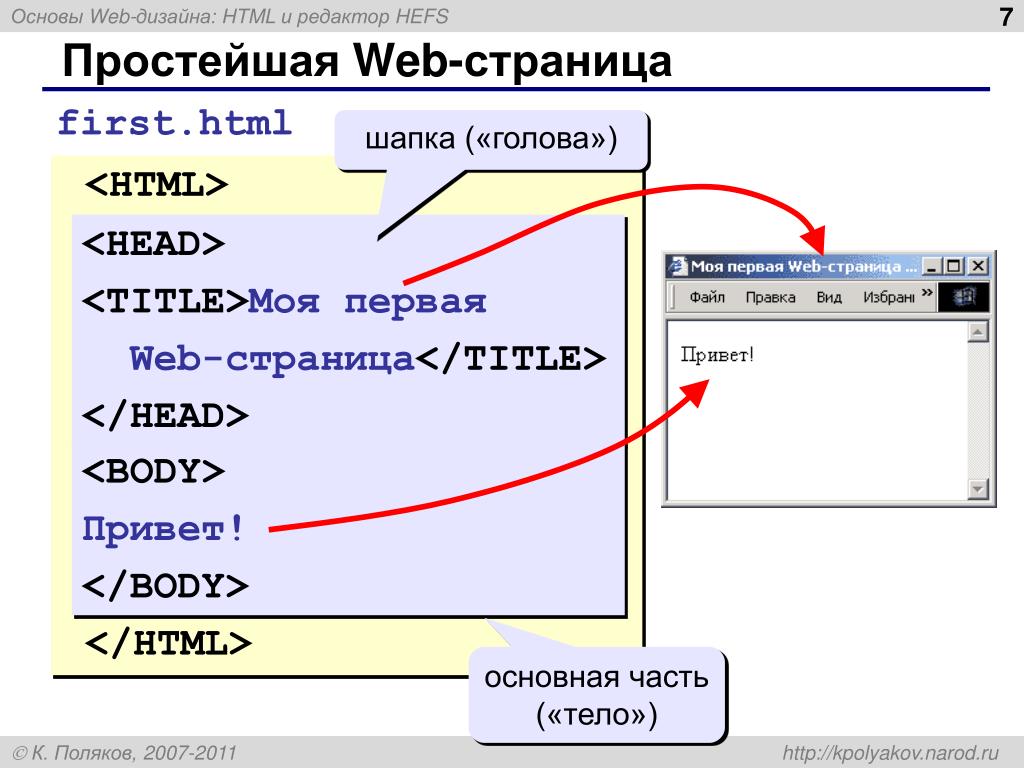
Каждый кто хоть как-то связан с веб-разработкой должен знать язык гипертекстовой разметки HTML (HyperText Markup Language). Язык HTML состоит из специальных команд — тегов, с помощью которых верстальщик создаёт структуру HTML-страницы, размечает, где должны быть заголовки, абзацы, ссылки, таблицы, изображения, видео, формы и другое. Также с помощью тегов создаётся и структура страницы сайта, размечается, где будет расположена шапка сайта, основной контент, сайдбар и подвал. Чтобы подробнее узнать что такое HTML ознакомьтесь со статьей Как создать WEB-страницу.
HTML разметка является основой любого сайта, но с другой стороны научиться использовать HTML самое легкое, что есть в веб-разработке.
- Бесплатный Видеокурс по основам HTML
- Бесплатный курс по HTML5 и CSS3 для начинающих
Язык CSS
Второй основной инструмент верстальщика язык CSS, который отвечает за оформление веб-страницы. Обычно языки HTML и CSS изучают совместно, так как они составляют в современной веб-вёрстке единое целое. Только HTML отвечает за структуру веб-страницы, а CSS за ее внешний вид.
С помощью CSS верстальщик задает размеры блоков, указывает шрифт и его размер, цвет текста, фоновые цвета и изображения и другие параметры. С помощью CSS можно изменять цвет, фон, шрифт, ширину, высоту, положение, форму и многое другое у любого элемента страницы.
Если HTML мы оперируем тегами, то в CSS используется понятие CSS-свойства, которые назначаются тегам. Схема назначения CSS-свойства тегу выглядит следующим образом: тег { css-свойство: значение; }, т.е. в CSS-коде мы сперва задаём имя тега, а затем для него мы указываем нужные свойства с нужными значениями.
Схема назначения CSS-свойства тегу выглядит следующим образом: тег { css-свойство: значение; }, т.е. в CSS-коде мы сперва задаём имя тега, а затем для него мы указываем нужные свойства с нужными значениями.
В изучении язык CSS чуть сложнее HTML из-за большого количества свойств и различного их поведения в разных браузерах. Для обучения языку CSS можно воспользоваться статьями сайта из раздела Справочник CSS, либо также просмотреть один из видеокурсов:
- Уроки по CSS
- Бесплатный курс по HTML5 и CSS3 для начинающих
Либо платные, но более подробные:
- Курс по HTML5 и CSS3
Освоив языки HTML и CSS, можно приступать к переводу макета сайта в html-страницы. Существует два вида верстки сайта табличная и блочная. В современном веб-дизайне в основном используется блочная верстка, которая в свою очередь бывает резиновой, либо с фиксированной шириной. Для изучения верстки сайтов я рекомендую пройти один из видеокурсов:
- Примеры вёрстки PSD-макета в бесплатном мини-курсе.

И платные варианты, но более подробные:
- Вёрстка сайта с нуля.
- Сайт с нуля
С появлением планшетов и смартфонов в веб-разработке появилось такое понятие как адаптивная верстка. Это когда один и тот же сайт хорошо смотрится и на экранах больших мониторов компьютеров, и на маленьких экранах смартфонов. В адаптивной вёрстке очень помогают медиазапросы CSS. Поэтому при обучении верстки сайтов не будет лишним просмотреть Уроки по адаптивной верстке.
Программирование сайта
После того как PSD-макет, полученный на этапе создания дизайна сайта, перевели в html-шаблон наступает время создания серверной части веб-проекта, движка вашего сайта. Настала пора становиться веб-программистом. Языков программирования которые используются при создании сайтов довольно много, но подавляющее большинство сайтов сделаны при помощи PHP и SQL.
Чтобы работать с данными языками, у вас на компьютере должен быть установлен какой-нибудь веб-сервер (В качестве веб-сервера обычно используют веб-сервер Apache. ), интерпретатор PHP и сервер баз данных MySQL.
), интерпретатор PHP и сервер баз данных MySQL.
Все эти программы долго и нудно устанавливаются и настраиваются, но к счастью в сети есть множество специальных сборок, где всё это уже установлено и настроено. Вам остаётся лишь скачать одну из них и установить на своём компьютере.
Одна из самых популярных сборок локального веб-сервера OpenServer, установив которую вы сразу же получаете в свое распоряжение веб-сервер, интерпретатор PHP, СУБД MySQL и еще множество полезных плюшек необходимых для создания сайта. Теперь осталось изучить языки PHP и SQL, чтобы создавать php-скрипты и писать SQL-запросы к базам данных.
PHP и MySQL
Итак, чтобы создать движок сайта необходимо знание языка PHP. PHP — это серверный язык программирования. Большинство популярных CMS (движки сайтов) созданы именно на языке PHP. С помощью языка PHP создают различные web-приложения (скрипты): CMS (движки сайтов), форумы, гостевые книги, комментарии, рассылки, рейтинги и многое другое.
PHP манипулирует данными (информацией), которые хранятся в текстовых файлах на сервере или в базе данных и передает их в виде html-кода браузеру посетителя вашего сайта. Также с помощью языка PHP можно отправлять SQL-запросы к базе данных для управления информацией, хранящейся в ней.
MySQL — это сервер баз данных. В Базах данных хранятся различные данные, относящиеся к сайту: статьи, названия страниц, данные о регистрации пользователей, URL-адреса, комментарии, даты создания и т.п. Так же, как и язык PHP, сервер баз данных MySQL — основной при создании сайтов на стороне сервера.
Информацией, хранящейся в базе данных, управляют с помощью SQL-запросов. SQL —это язык структурированных запросов. С ним можно редактировать, удалять, читать и добавлять информацию в базе данных на сервере MySQL. Поэтому чтобы уметь работать с базами данных, находящимися на сервере MySQL, вам нужно изучить язык SQL. Тем более практически все популярные сервера баз данных — PostgreSQL, MSSQL, Oracle, SQLite, Firebird — понимают язык SQL. Поэтому вы легко сможете переключиться с одного сервера баз данных на другой, если вам по работе понадобится это сделать.
Поэтому вы легко сможете переключиться с одного сервера баз данных на другой, если вам по работе понадобится это сделать.
Для изучения языков PHP и MySQL подойдет один из следующих видеокурсов:
- Бесплатный Видеокурс по основам PHP
- PHP и MySQL с Нуля до Гуру.
У языка PHP для облегчения и ускорения создания сайтов есть множество фреймворков. Один из самых популярных Cake PHP, вот ссылка на видеокурс «Фреймворк Yii 2.0 с нуля. Пример создания сайта», изучение которого не помешает.
Чтобы не скачивать множество отдельных курсов по верстке, программированию на PHP и работе с базами данных, можно все это изучить на примере создания сайта по соответствующим видеокурсам:
- Создание и продвижение лендинга для начинающих
- Интернет-магазин под ключ.
- Создание и раскрутка сайта от А до Я.
- Создание движка на PHP и MySQL 2.0.
- Книга «Создание сайта от начала и до конца».
Выбирайте любой.
Покупка домена и хостинга для сайта
После того как сайт полностью готов и работает на вашем локальном компьютере, его необходимо разместить в сети интернет, чтобы на него могли заходить посетители из любой точки мира.
Для этого необходимо приобрести хостинг, который представляет из себя реальный веб-сервер в интернете. Затем на него мы переносим все файлы с локального веб-сервера, которые получили при разработке сайта.
Чтобы посетителям проще было находить ваш сайт необходимо приобрести домен — имя сайта. Обычно домен и хостинг приобретаются в одном месте, в одной и той же компании.
Подробнее о хостингах и доменах можно узнать из статьи Что такое хостинг и домен сайта, либо из бесплатного видеокурса Домен и хостинг.
Купив хостинг и зарегистрировав домен, запускаете сайт. А там может и раскрутка потребоваться. Для продвижения своих продуктов может помочь Рекламная сеть яндекса.
На этом все, мы рассмотрели все этапы создания сайты и знание каких инструментов для этого необходимо.
Создать сайт бесплатно | Конструктор сайтов — INTEC.site
Сервис INTEC.site — позволяет бесплатно создать сайт и без дополнительных расходов организовать его продвижение в интернете. На платформе портала INTEC.site Вы легко сможете сделать сайт любой сложности. Создание сайта теперь не требует значительных вложений и глубокий познаний в IT — технологиях.
На платформе портала INTEC.site Вы легко сможете сделать сайт любой сложности. Создание сайта теперь не требует значительных вложений и глубокий познаний в IT — технологиях.
INTEC.site откроет перед вами ряд уникальных возможностей. Вы узнаете как создать сайт бесплатно, сможете самостоятельно сделать качественный web-ресурс и получите возможность привлечь новых клиентов, ведь основная цель любого бизнеса — постоянно растущий доход.
Создание интернет-магазина
Хотите развивать бизнес и рекламировать услуги в Интернете, создать удобную площадку для онлайн-общения или просто делиться с людьми интересной и полезной информацией? INTEC.site подарит вам возможность осуществить свою мечту! Вам даже не понадобится знание HTML-верстки, не нужно самому изучать программирование или прибегать к помощи IT-специалистов. Просто пользуйтесь бесплатным конструктором INTEC.site и создавайте сайтлюбой сложности всего в несколько кликов.
Все еще сомневаетесь? Думаете, что невозможно создать сайт самому бесплатно? Убедитесь сами! INTEC. site докажет вам, что не обязательно иметь специальные навыки, чтобы сделать хороший сайт. К вашим услугам: интуитивно понятный интерфейс, яркие русифицированные шаблоны(среди которых вы легко найдете подходящий), возможность работать с большим количеством контактов, собирать подписчиков и делать рассылку. А главное — привлекать новых клиентов, заниматься любимым и получать постоянно растущий доход. Что может быть приятнее?
site докажет вам, что не обязательно иметь специальные навыки, чтобы сделать хороший сайт. К вашим услугам: интуитивно понятный интерфейс, яркие русифицированные шаблоны(среди которых вы легко найдете подходящий), возможность работать с большим количеством контактов, собирать подписчиков и делать рассылку. А главное — привлекать новых клиентов, заниматься любимым и получать постоянно растущий доход. Что может быть приятнее?
Заполните разделы текстом, выберите дизайн, добавьте акции, разместите контактную информацию — и смело запускайте свой сайт. Мы позаботимся обо всем остальном. Если же у вас уже есть сайт, вы с легкостью можете перенести его на INTEC.site без потери позиций в поисковых системах. Попробуйте бесплатный конструктор сайтов INTEC.site и начните зарабатывать на рекламе в интернете уже сегодня!
Наш сайт также доступен по следующим адресам: intek-site.ru, inteksait.ru, inteksite.ru, intecsait.ru, интексайт.рф, интек-сайт.рф, intec-site. ru, intecsite.ru, intecsites.ru, intek.site — 8 (343) 206-02-02, 8 495 123 30 20, 8 800 100 45 85″
ru, intecsite.ru, intecsites.ru, intek.site — 8 (343) 206-02-02, 8 495 123 30 20, 8 800 100 45 85″
Как создать сайт самостоятельно | Рекламное агентство полного цикла Maximus Media
Создание сайта самостоятельно и бесплатно с нуля – это далеко не так сложно, как может показаться неспециалисту. Готовые системы управления и удобные конструкторы шаблонов помогают создавать собственные Интернет-ресурсы с простой архитектурой буквально за несколько часов, и при этом ими будет вполне удобно пользоваться. Статья поможет новичку разобраться с основными понятиями создания и размещения сайтов и быстро научиться несложным умениям.
С чего начинается любой сайт?
Любое создание сайта с нуля самостоятельно начинается с определения его цели: что это будет за ресурс, кому и для чего он будет нужен. Большинство сайтов создаются с коммерческими целями:
● Продажа товаров через магазин.
● Предоставление пользователям полезной информации с одновременным заработком на рекламе.
● Предоставление полезной информации клиентам, обеспечение позитивного имиджа организации.
Также возможно создание некоммерческих ресурсов с благотворительными целями или площадок для обмена информацией и различными файлами между посетителями.
Задачи создания сайта
Веб-ресурс способен решить различные бизнес-задачи и помочь владельцу в привлечении клиентов и получении прибыли. Для начала необходимо определиться, какие задачи вы собираетесь решать с его помощью:
● Привлечь целевых клиентов для оформления заказов.
● Увеличить поток звонков с целью купить товар или заказать услугу.
● Повысить узнаваемость продвигаемой марки или сформировать положительный имидж.
● Автоматизировать бизнес-процессы.
Это далеко не полный перечень функций, который может выполнять правильно сконструированный веб-ресурс. Создание одностраничного сайта самостоятельно бесплатно с нуля не займет много времени и не потребует специальных знаний.
Технические вопросы разработки сайта
Самый сложный способ создания ресурса – самостоятельная подготовка исходного кода.
Этот путь открывает наиболее широкие возможности, но не подходит для новичка, поэтому для начала придется обратиться к более простым решениям. Это использование готовых систем управления – CMS и конструкторов.
Конструкторы сайтов
Конструктор представляет собой онлайн-сервис, на котором размещены уже готовые варианты шаблонов, которые можно использовать для сборки собственного ресурса из готовых элементов. Владение навыками программиста и веб-дизайнера в этом случае не требуется, интерфейс интуитивно понятен даже новичку. Можно перечислить несколько широко известных вариантов:
● Wix – конструктор, возможности которого позволяют с нуля создавать сайты достаточно высокого качества.
● UKit – конструктор, в интерфейс которого включена система аналитики. Она дает возможность не только создавать собственные ресурсы, но и затем успешно их продвигать.
● Nethouse – удобный и простой конструктор для работы с визитками, одностраничниками и интернет-магазинами.
CMS-системы
Аббревиатура CMS расшифровывается как Content Management System, то есть система управления контентом. Часто ее называют движком, так как она позволяет пользоваться определенным алгоритмом для загрузки, дополнения и изменения контента. Ее возможности можно расширять, подключая дополнительные платные и бесплатные модули. Работать с ней можно без знания языков программирования и навыков веб-дизайна.
Топ бесплатных CMS-систем
Можно перечислить наиболее востребованные бесплатные движки:
● WordPress – подходящее решение для разработки информационных порталов и корпоративных сайтов, также он широко применяется для магазинов.
● Joomla – популярная CMS, возможности которой чаще всего используют для магазинов, корпоративных сайтов или простых визиток.
● InstantCms применяется для создания онлайн-клубов, форумов и городских порталов, для этого у него есть все возможности.
Это далеко не полный перечень: список бесплатных движков значительно шире.
«Самостоятельное обучение созданию сайтов с нуля лучше всего начинать именно с освоения возможностей бесплатных CMS.»
Топ платных CMS-систем
Некоторые CMS можно использовать только на платной основе, обычно их используют для масштабных коммерческих ресурсов. Наиболее популярные среди них:
● 1С-Bitrix – многофункциональная система с широкими возможностями: с ее помощью удобно создавать магазины и управлять различными бизнес-процессами.
● UMI.CMS – система, где для производства сайтов уже разработано 500 удобных шаблонов с возможностью доработки под цели и задачи конкретного проекта.
● osCommerce – движок для коммерческих ресурсов, обычно это большие магазины с многоступенчатыми каталогами.
Самостоятельное создание сайта
Пошаговая инструкция по созданию сайта с нуля самостоятельно позволит запомнить основные шаги и разобраться в некоторых базовых технических моментах. Даже если раньше вы никогда не занимались этим делом, многие навыки можно будет освоить очень быстро.
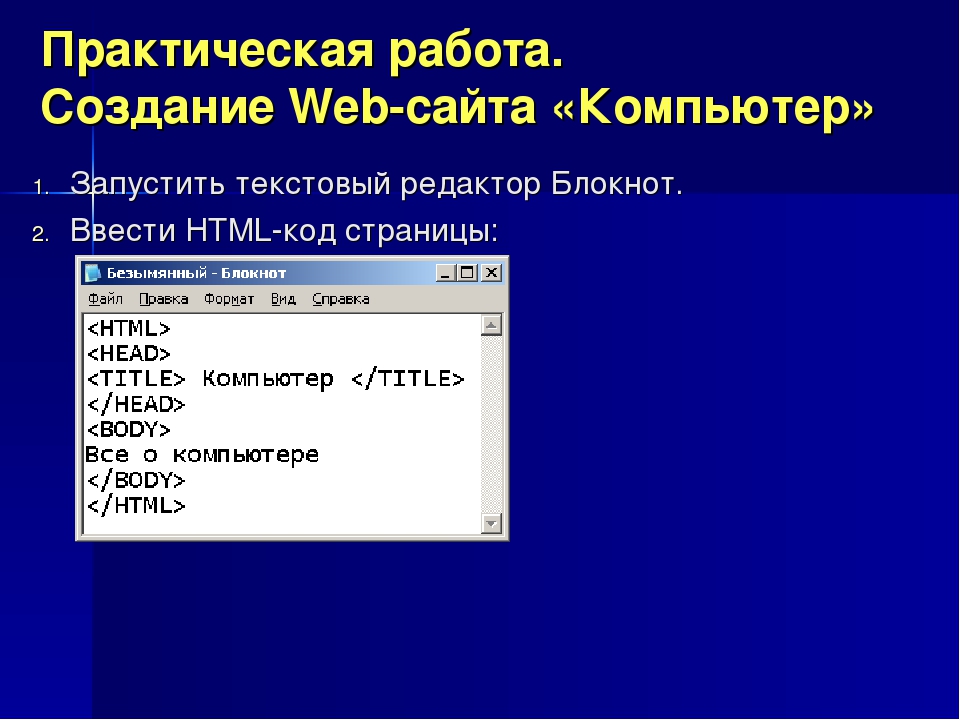
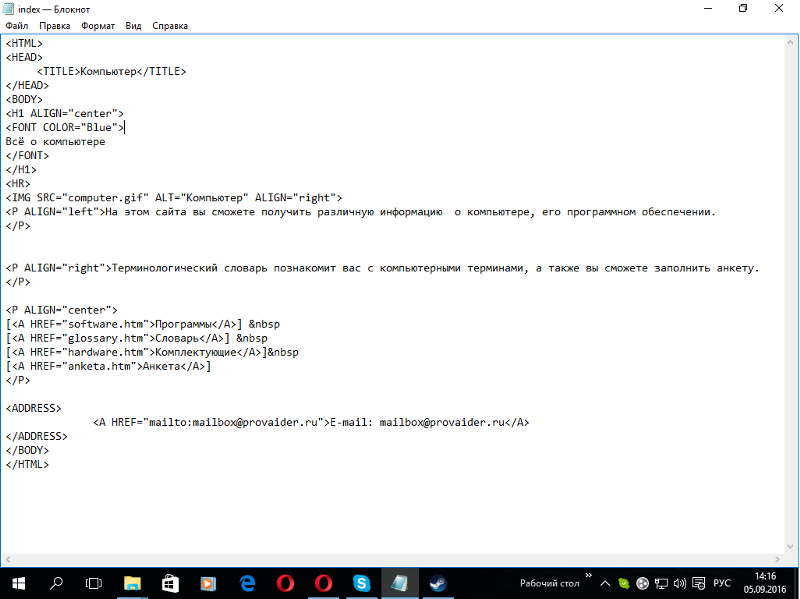
Создание HTML-сайта
HTML – универсальный язык разметки гипертекстов, который используется при программировании страниц. Он показывает программе-браузеру, как должны отображаться и располагаться отдельные элементы на странице, чтобы она выглядела корректно и была удобной для пользователя. Для этого используется система тегов, каждый из которых показывает определенную характеристику.
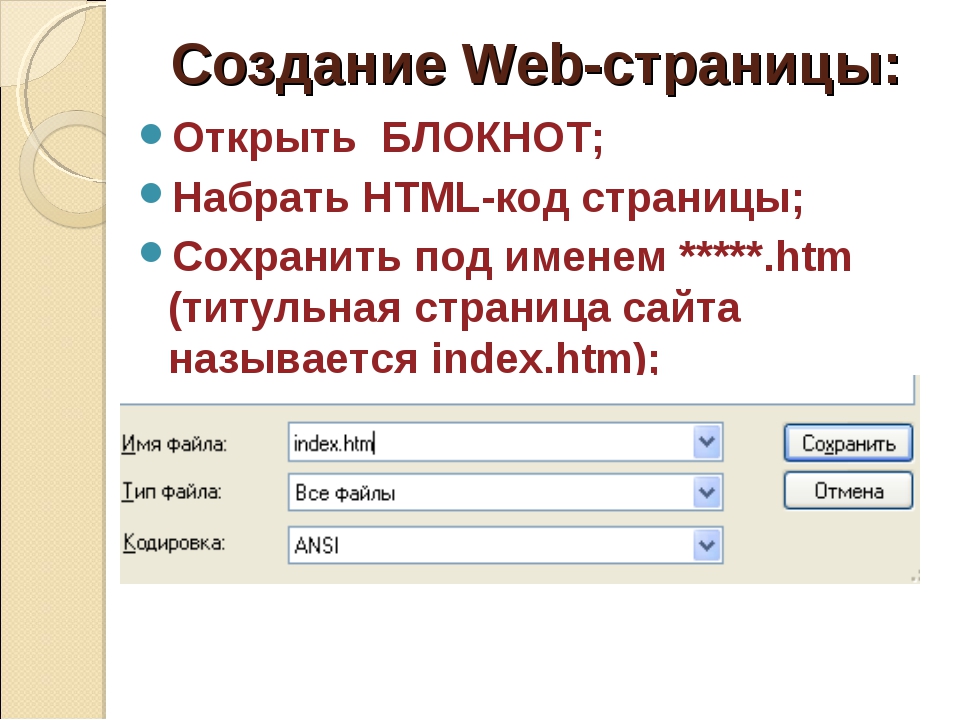
HTMI-код вносится в текстовый файл, которому нужно присвоить название index.html. Файлы с таким наименованием сервер будет отправлять браузеру.
Создание веб-ресурса состоит из следующих ключевых этапов:
● Разработка макета с использованием фотошопа или иных графических редакторов. Макет представляет собой визуальную оболочку, где отображается, как будет выглядеть будущий сайт.
● Верстка. Отдельные графические элементы превращаются в элементы кода, которые впоследствии будут правильно отображаться в браузере.
● Внедрение PHP, в результате чего элементы становятся динамическими и позволяют пользователю взаимодействовать с ними.
Создание сайтов самостоятельно и бесплатно с нуля на конструкторе займет намного меньше времени. В этом случае не проходить полный курс изучения языка программирования, не требуется образование в области веб-дизайна и знание графических редакторов.
«Создавать сайты самостоятельно можно с помощью простого руководства, которое есть на странице каждого конструктора.»
Полезные программы для начинающих
Чтобы заниматься пошаговым созданием сайтов с нуля самостоятельно, будет полезно освоить несколько программ:
● Notepad++ — удобный редактор, помогающий осваивать принципы работы с исходным кодом. Работать с ним проще, чем со стандартным блокнотом.
● Adobe Dreamweaver – программа, с использованием которой можно создавать сайты и просматривать промежуточные результаты.
● NetBeans – практичное приложение, помогающее работать с различными языками разработки страниц.
Публикация созданного ресурса в интернете
Созданный ресурс нужно разместить в интернете, чтобы обеспечить любому пользователю доступ к нему с компьютера или мобильного гаджета. Самостоятельное бесплатное обучение созданию сайтов с нуля обязательно включает в себя понятия домена и хостинга.
Самостоятельное бесплатное обучение созданию сайтов с нуля обязательно включает в себя понятия домена и хостинга.
Что такое «домен» и зачем он нужен?
Домен представляет собой название сайта, также под этим термином понимают уникальный адрес размещения в сети. Он состоит из двух обязательных частей: собственно названия и доменной зоны, в которой размещена веб-страница. Основные доменные зоны:
● .ru – наиболее подходящий вариант, если продвигать сайт планируется в русскоязычном сегменте.
● .biz – популярный вариант для создания бизнес-ресурсов.
● .com – распространенный вариант для крупных коммерческих и корпоративных порталов.
● .info – зона для размещения крупных информационных ресурсов.
● .рф – официальная зона Российской Федерации.
Как выбрать домен?
Имя для вашего сайта должно отражать его тематику, хорошо запоминаться и при этом не быть слишком длинным. Желательно выбрать оригинальный вариант, который будет хорошо читаться на латинице. Есть еще один важный момент: выбранный домен должен иметь чистую историю, ее рекомендуется предварительно проверить через сервис «whois history».
Есть еще один важный момент: выбранный домен должен иметь чистую историю, ее рекомендуется предварительно проверить через сервис «whois history».
Что такое «хостинг» и как его выбрать?
Под термином «хостинг» подразумевается услуга по размещению сайтов в сети интернет компаниями-хостерами. Они владеют мощными серверами, на жестких дисках которых будут размещены файлы созданного вами ресурса. На каждой странице располагаются различные виды контента: это видеозаписи, изображения, тексты и т.д. Все файлы с контентом хранятся в папке на жестком диске сервера, и в нужный момент браузер может получить доступ к ним, отправив запрос в момент открывания страницы.
Чтобы правильно выбрать хостинг, необходимо обратить внимание на его соответствие нескольким требованиям:
● Стабильная работа без отказов в доступе к вашему сайту.
● Простота использования и интуитивно понятный интерфейс.
● Наличие русскоязычной поддержки, в которую можно обратиться в любое время.
● Доступная стоимость предоставляемых услуг.
Размещение готового сайта на сервере
После выбора домена и покупки хостинга осталось сделать последнее важное действие – разместить готовый сайт в интернете. Это можно сделать через панель управления хостингом или воспользоваться FTP-клиентом для более быстрой и эффективной загрузки. С FTP-сервером устанавливается связь после оплаты, после входа можно увидеть свободное дисковое пространство. Начинайте процесс копирования файлов и дождитесь его завершения.
После перенесения на сервер сайт становится доступным пользователям, зайти на него можно будет с любого браузера. В дальнейшем можно будет начинать работу над наполнением страниц контентом и продвижением в поисковиках.
Как создать сайт: пошаговое руководство
Создание сайта очень просто в 2021.
Вы не должны быть техническим идиотом или программистом.
Следуйте правильному методу. Выберите правильные платформы. Используйте правильные инструменты. Вы получите штраф 100%.
У меня было нулевое знание в веб-разработке, когда я впервые начал свой онлайн-бизнес в 2004. Я не нанял веб-разработчика до одиннадцати лет. И я все хорошо.
Сегодня у нас есть инновационные инструменты разработки и лучшие платформы для веб-публикаций.
Создать сайт можно тремя способами:
- Создание с нуля
- Использование системы управления контентом (CMS)
- Использование построителя веб-сайтов
Вы получаете большую гибкость в дизайне и функциях сайта с помощью метода №1, но для этого требуется хорошее знание веб-языков.
Процесс создания и управления сайтом намного проще с методами №2 и №3. Вам следует выбрать один из этих методов в зависимости от вашей компетенции.
Мы рассмотрим каждый из этих трех методов и все шаги, описанные ниже.
1. Зарегистрируйте доменДомен — это имя вашего сайта. Он должен быть уникальным и передавать бренд вашего бизнеса.
Он должен быть уникальным и передавать бренд вашего бизнеса.
Самый простой способ поиска и регистрации домена — перейти к регистратору домена.
Регистратор домена позволит вам зарегистрировать свое доменное имя либо по годовым контрактам, либо по долгосрочному контракту.
Где зарегистрировать свой домен
Вот некоторые авторитетные регистраторы доменов и их стартовая цена для рассмотрения.
Советы
- Если вам сложно определить доменное имя, вы всегда можете использовать генераторы доменных имен для идей. Некоторые из наиболее популярных: Wordroid и Lean поиск доменов.
- Если вы новичок, я рекомендую пойти в Namecheap найти и купить доменное имя.
- Также прочитайте — Доменное имя для чайников.
A веб-хостинга это большой компьютер (он же сервер), на котором хранятся ваши сайты. Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют своими веб-серверами и управляют ими; другие компании просто арендуют свои серверы у хостинг-провайдера (что намного дешевле и проще).
Примечание. Пропустите этот шаг, если вы выбираете создателя веб-сайта для создания своего сайта (см. шаг #3).
Какие у вас варианты хостинга?
Сегодня веб-хостинг поставляется в различных пакетах.
Традиционно провайдер веб-хостинга занимается только сдачей в аренду серверов с базовым программным обеспечением и технической поддержкой. Размещение вашего веб-сайта у традиционного хостинг-провайдера обычно дешевле и гибче; но вам потребуется немного дополнительной работы, чтобы настроить веб-сайт.
В настоящее время компании объединяют различные службы вместе и позволяют пользователям создавать, размещать и управлять веб-сайтами от одного поставщика услуг. Обычно мы называем эти компании конструкторами веб-сайтов или конструкторами интернет-магазинов. Размещение веб-сайта на этих «комплексных» платформах обычно дорого и менее гибко; но вы легко сможете создать веб-сайт или интернет-магазин.
Некоторые новички-дружественные услуги хостинга, чтобы проверить.
Советы
- Существуют разные виды хостинга Доступны: виртуальный хостинг, выделенный серверный хостинг и облачный / VPS-хостинг.
- Если у вас небольшой веб-сайт, дешевле выбрать план виртуального хостинга. Для больших сайтов рекомендуется использовать облачный или выделенный хостинг.
- Некоторые ключевые качества, которые необходимо учитывать перед выбором веб-хостинга, — это удобство использования, цены, скорость сервера и время безотказной работы.
- На сегодняшний день мы подписали, протестировали и рассмотрели больше, чем хостинговые компании 60. Смотрите нашу выбор хостинга 10 or полный список обзоров хостинга.
- Рассмотрите возможность использования конструктора магазинов, например Shopify or BigCommerce если вы планируете продавать товары прямо со своего сайта.
- Также прочитайте — Сколько стоит заплатить за ваш веб-хостинг
В самом начале…
Пример: Обычно после оплаты вы получаете приветственное письмо, содержащее всю необходимую информацию о вашем хостинге. Здесь вы начинаете свое путешествие в качестве владельца веб-сайта (посетить HostPapa).
Здесь вы начинаете свое путешествие в качестве владельца веб-сайта (посетить HostPapa).3. Создайте свою веб-страницу
Когда у вас есть доменное имя и веб-хостинг, пора закатать рукава и начать творить! Чтобы проектировать и создавать веб-страницы, вы можете нанять веб-разработчика или сделать это самостоятельно.
Обсуждаем подробно как передать задачу веб-разработки на аутсорсинг здесь. Вам следует пропустить следующие шаги и перейти на эту страницу, если вы планируете нанять кого-нибудь для разработки вашего веб-сайта для вас.
Для домашних мастеров есть три простых способа создать веб-страницу:
Метод #1: создание веб-сайта с нуля
Требуемые навыки и инструменты
Вы можете создать свой уникальный и уникальный веб-сайт самостоятельно, если знаете основные веб-языки и основы веб-сайта.
В противном случае рекомендуется перейти к методу #2 / 3; или, свяжитесь с веб-разработчиком.
Основные веб-языки / инструменты, которые вы должны знать:
- HTML (Hyper Text Markup Language)
HTML — это основная структура веб-страниц и веб-приложений, которая делает контент семантическим для веб-браузера. Он состоит из последовательных тегов, которые имеют открывающую и закрывающуюся, и структурно ключевое слово, заключенное в угловые скобки. Пример:
Он состоит из последовательных тегов, которые имеют открывающую и закрывающуюся, и структурно ключевое слово, заключенное в угловые скобки. Пример: - CSS (каскадные таблицы стилей)
CSS — это стиль, который используется для оформления разметки HTML на веб-странице. Без CSS веб-страница будет выглядеть не что иное, как большая белая страница с некоторым неупорядоченным текстом и изображением на нем. CSS — это то, что делает страницу идеально, как мы хотим. - Языки скриптов
HTML и CSS — это ничего, кроме языков сценариев, потому что они не являются интерактивными. Чтобы создать динамическую веб-страницу, которая будет отвечать пользователям, вам нужны такие языки, как JavaScript и jQuery. Серверные языки, такие как PHP, Python и Ruby, также могут понадобиться с течением времени. - Управление базами данных
Для хранения, управления и доступа к пользовательским данным на веб-сайте рассматривается большая таблица информации, которая называется базой данных. Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой задачи.
Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой задачи. - FTP (протокол передачи файлов)
FTP используется для более простого переноса исходных файлов веб-сайта на его размещенный сервер. Существуют веб-серверы, а также FTP-клиенты на базе программного обеспечения, которые можно использовать для загрузки своих файлов на серверный компьютер.
Пошаговый процесс создания веб-сайта с использованием IDE
Вот краткий обзор процесса, как вы можете создать веб-сайт из первых рук, предполагая, что вы знаете основные веб-языки и веб-сайты, упомянутые выше.
Шаг 1. Настройте локальную рабочую среду
Снимок экрана рабочей среды Subline Text.Для создания и организации исходных файлов веб-сайта важна хорошая местная рабочая среда. Вы можете создать среду веб-разработки на своем компьютерном устройстве, установив IDE (Integrated Development Environment). IDE в основном состоит из текстового редактора, автоматизации сборки и отладчика.
IDE в основном состоит из текстового редактора, автоматизации сборки и отладчика.
Sublime Text и атом являются некоторыми из основных IDE для веб-разработки, поддерживающих HTML, CSS, JS, PHP, Python и аналогичные веб-языки.
С другой стороны, существуют расширенные IDE, такие как Adobe Dreamweaver который предлагает несколько других функций (например: подключение к серверу, FTP).
Шаг 2: план и дизайн вашего сайта с помощью Adobe Photoshop
Планирование структуры сайта и навигационной системы имеют серьезное значение. Во-первых, вы должны понять, как вы хотите доставить свой контент. Планируйте, сколько навигационных меню, сколько столбцов или полей содержимого, сколько изображений вы хотите включить и где.
Лучшей практикой является открытие Adobe Photoshop и создание грубого рисунка ваших веб-страниц. Возможно, вам понадобится сделать разные шрифты для разных страниц, например, домашнюю страницу, страницу, страницу контакта, страницу обслуживания и т. Д.
Д.
Шаг 3: Кодифицируйте дизайн с помощью HTML и CSS
После того, как вы закончите делать грубые проекты для своих веб-страниц в Adobe Photoshop, вы можете начать писать исходные коды.
Это самая легкая часть. Сделайте HTML-разметки для веб-элементов, которые вы хотели включить, и используйте CSS для их оформления в соответствии с вашими проектами.
Шаг 4: сделать его динамическим с помощью JavaScript и jQuery
В наши дни не существует только веб-сайтов на основе HTML и CSS, потому что взаимодействие с интерфейсными пользователями не может контролироваться с помощью HTML или CSS.
Вы можете использовать языки сценариев, такие как JavaScript и, возможно, свою улучшенную библиотеку jQuery для управления пользовательской активностью для форм, логинов, слайдера, меню или везде, где вам нужно.
Шаг 5: загрузка локальных файлов на сервер с помощью FTP-клиента
Последний шаг — загрузка всех исходных файлов на веб-сервер. Самый лучший и простой способ обработки — через FTP-клиент.
Самый лучший и простой способ обработки — через FTP-клиент.
Сначала загрузите FTP-клиент на свое компьютерное устройство и подключите его к вашему веб-серверу с помощью учетной записи FTP. После того, как вы успешно подключили его к учетной записи FTP, скопируйте все локальные файлы в корень вашего веб-каталога. Некоторые хорошие FTP-клиенты FileZilla, WinSCP и Cyberduck.
Метод #2: создание веб-сайта с помощью CMS
Требуемые навыки и инструменты
- Knwoledge: базовая работа компьютера и Интернета; HTML, CSS и PHP (не обязательно, но лучше, если вы знаете основы)
- Инструменты: WordPress, Joomlaи Drupal
CMS или система управления контентом построены так тактично, что они подходят начинающим начинающим начинающим опытным веб-разработчикам.
Это программное приложение, которое упрощает создание и управление содержимым в Интернете. Большинство из них являются open-source и бесплатны для использования.
Если вы знаете основы HTML, CSS или PHP, это выгодно для вас. Это не большая проблема, если вы не знаете, потому что эти платформы очень интуитивно понятны. Вот три лучших бесплатных выбора платформ CMS, которые вы можете выбрать в соответствии с вашими потребностями.
Это не большая проблема, если вы не знаете, потому что эти платформы очень интуитивно понятны. Вот три лучших бесплатных выбора платформ CMS, которые вы можете выбрать в соответствии с вашими потребностями.
Быстрые сравнения
| Особенности | WordPress | Joomla | Drupal |
|---|---|---|---|
| Цена | Бесплатно | Бесплатно | Бесплатно |
| Применение | 311,682 млн | 26,474 млн | 31,216 млн |
| Бесплатные темы | 4,000+ | 1,000+ | 2,000+ |
| Бесплатные плагины | 45,000+ | 7,000+ | 34,000+ |
Также прочитайте — Сравнение лучших CMS (2018) — WordPress против Joomla против Drupal
WordPressWordPress, согласно различным статистическим данным, используется в максимальном количестве блогов и малых и средних сайтов. Тем не менее, многие могучие большие сайты предпочитают WordPress для своей простоты. Редактор WYSIWYG — это единственное, что вам нужно изучить, чтобы приземлить свой первый контент.
Тем не менее, многие могучие большие сайты предпочитают WordPress для своей простоты. Редактор WYSIWYG — это единственное, что вам нужно изучить, чтобы приземлить свой первый контент.
Эта платформа является институциональной для новичков, а также в значительной степени способна развиваться различными классами веб-разработчиков. Он имеет множество бесплатных плагинов и тем в своем собственном репозитории. Для того, чтобы быть выбором #1 CMS, на стороне доступно множество сторонних ресурсов.
Выбор тем WordPress.Плюсы
- Очень гибкий и настраиваемый
- Легко использовать,
- Тонны учебных ресурсов,
- Отличное сообщество и поддержка
Минусы
- Требуется код для основных визуальных настроек
- Обновления могут вызвать проблемы с плагинами
Узнать больше
JoomlaJoomla во многом похожа на WordPress. Он также прост в использовании, прост в установке и легко расширяется с помощью модулей. – эквивалент плагинов WordPress. В результате это второй вариант для начинающих.
– эквивалент плагинов WordPress. В результате это второй вариант для начинающих.
Тем не менее, новичкам может быть более запугано исследовать Joomla из-за количества доступных опций. В дополнение к меню слева есть также меню на верхней панели над логотипом «Панель управления». Чтобы избежать путаницы, помните, что некоторые элементы из меню слева и верхнего уровня аналогичны, включая «Содержимое», «Пользователи» и «Расширения».
Как и в WordPress, в Joomla есть несколько стилей и шаблонов, которые могут быстро придать вашему сайту особый вид. Но из всех трех систем управления контентом Joomla предлагает самое простое решение, когда дело доходит до создания социальной сети. С такими платформами, как EasySocial и JomSocial, вы в нескольких минутах ходьбы от своего собственного веб-сайта социальной сети.
Внутри системы Joomla.Плюсы
- Более технически совершенный
- Веб-сайты обычно работают лучше
- Безопасность на уровне предприятия
Минусы
- Модули трудно поддерживать
- CMS среднего уровня — Не так просто, как WordPress, не так продвинуто, как Drupal
Подробнее
DrupalОпытные веб-разработчики подтверждают, что Drupal является самой мощной CMS.
Однако это также наиболее сложно использовать. Благодаря своей гибкости Drupal является второй наиболее используемой CMS в мире, но она не является фаворитом среди новичков. Чтобы успешно создать «полный» веб-сайт с помощью Drupal, вам нужно загрязнить руки и изучить основы кодирования. Знать свой путь вокруг CMS также сложно для новичков.
Установка нового Drupal — несмотря на сложные функции в Drupal, CMS предлагает простой минималистичный интерфейс.Плюсы
- Легко обучаема
- Большой справочный портал
- Обновления легко интегрируются
- Больше встроенных опций
Минусы
- Крутая кривая обучения на начальном этапе — рекомендуется для опытных пользователей
Подробнее
Пошаговый процесс создания веб-сайта с использованием WordPress
Для этого метода мы будем использовать WordPress в качестве нашего примера. К настоящему времени у вас уже должно быть учетная запись веб-хостинга и зарегистрированное доменное имя.
Шаг 1: найдите установщик WordPress на панели веб-хостинга
Услуги веб-хостинга обычно включают быстрый установщик для установки WordPress и других распространенных платформ.
Поэтому войдите в свою учетную запись веб-хостинга и узнайте, какой у вас инсталлятор. Популярные имена, которые вы должны искать, — это Softaculous, QuickInstall или Fantastico.
Некоторые хостинг-провайдеры (пример: SiteGround) используйте интегрированные инсталляторы в панели управления пользователя (экран, который вы видите сразу после входа в cPanel). В этом случае просто попробуйте найти заголовок, который включает в себя «WordPress».Шаг 2: установите WordPress через установщик
Softaculous — самый популярный автоинсталлятор, и он представлен на cPanel. Я проведу вас через установку через Softculous. Другие инсталляторы почти одинаковы.
Нажмите «Неаккуратно», а затем нажмите «Установить» над WordPress, чтобы начать установку.Здесь важная часть.
Настройте параметры следующим образом: оставьте остальные поля в конфигурации по умолчанию (позже выберете) и нажмите «Установить».
- Протокол: вам нужно решить, хотите ли вы установить http: // или http: // www. версии URL. Что бы вы ни выбрали, вы не увидите большой разницы. С технической точки зрения, http: // www. лучше с точки зрения гибкости и управления файлами cookie. Обратите внимание: если у вас есть действительный сертификат SSL и вы хотите установить WordPress, просто выберите https вместо http.
- Домен: выберите домен, на котором вы хотите установить веб-сайт.
- Directory: укажите, где вы хотите установить сайт WordPress. Если вы хотите установить его на свой корневой URL (например: http://www.yourwebsite.com/), сохраните его пустым. Если вы хотите его на суб-URL (например: http://www.yourwebsite.com/myblog/), укажите каталог в этом поле.
- Учетная запись администратора: укажите свое имя пользователя, пароль и адрес электронной почты, которые вы будете использовать для входа на ваш сайт WordPress.

Если вы преуспели в последних шагах, сделайте хорошо. Ваш сайт в прямом эфире!
Теперь войдите в свой сайт WordPress. Страница входа вашего сайта будет выглядеть как wp-login.php, завершающий установленный вами URL-адрес веб-сайта.
Шаг 3: установите тему и некоторые важные плагины
Затем вам нужно установить тему и обязательные плагины. Посмотрите на левую боковую панель вашей панели инструментов WordPress.
В каталоге WordPress имеется множество бесплатных готовых тем.
Чтобы просмотреть эти бесплатные темы, выберите «Внешний вид> Темы> Добавить новую», найдите тему, которая соответствует вашим требованиям, и нажмите кнопку установки.
Каталог тем WordPress.Вы также можете установить сторонние темы из раздела «Загрузить тему». Для платных, профессионально разработанных тем WordPress я рекомендую Элегантные темы (для его эффективного кода и красивых дизайнов передней части).
Для плагинов выберите «Плагины> Добавить новый».
Найдите и установите необходимые вам плагины. 3rd Плагины Party также можно установить из раздела «Загрузить плагин».
Плагин WordPress.Здесь я хочу предложить несколько важных бесплатных плагинов. Найдите их имена в каталоге плагинов WordPress, чтобы найти их. Обратите внимание: достаточно установить только один плагин из каждой категории.
- Для SEO: Yoast SEO, все в одном пакете SEO
- Для безопасности: безопасность iThemes, безопасность Wordfence
- Статистика сайта: Jetpack от WordPress.com, Google Analytics для WordPress от Monster Insights
- Для создания формы: Контактная форма 7
- Для производительности: общий кеш W3, WP Super Cache
Для идентификации вашего сайта вам все равно нужно что-то создать, даже если вы используете отличную тему. Вокруг куча отличных генераторов логотипов, но я бы посмотрел на Logaster. Это платная услуга, но что замечательно, они предлагают многоуровневую цену. Это означает, что вы можете просто заплатить за то, что вам нужно — просто логотип в веб-формате или даже подписаться на полный комплект бренда, который включает форматы для различных платформ.
Также прочитайте — Плагины 9 Essential WordPress для новых сайтов WP
Шаг 4: Вы готовы!
На последнем этапе ваш сайт должен быть запущен. Но есть еще несколько вещей, которые нужно разобраться.
- В разделе «Настройки»> «Общие»: установите заголовок сайта и слоган.
- В разделе «Настройки> Чтение»: что должно отображаться на вашей домашней странице и сколько сообщений в блоге вы хотите отображать на одной странице.
- В разделе «Настройки»> «Постоянные ссылки»: установите структуру URL-адресов вашего сообщения в блоге.
Метод #3: создание веб-сайта с разработчиками сайтов
Требуемые навыки и инструменты
- Knwoledge: базовая работа компьютера и Интернета
- Инструменты: Wix и Weebly
Создатели сайтов легко и быстро настроили сайт. Без знания веб-языков можно запустить его полнофункциональный веб-сайт за считанные минуты. Они предлагают создателям веб-сайтов Drag & Drop, которые требуют нулевого знания кодирования.
Они предлагают создателям веб-сайтов Drag & Drop, которые требуют нулевого знания кодирования.
Существуют многие строители сайтов разбросаны по интернету но не все из них могут удовлетворить потребности.
Следующие три являются наиболее распространенными и потенциальными разработчиками веб-сайтов, которые вы можете использовать.
WixWix — один из самых простых разработчиков сайтов на рынке, который имеет полнофункциональные шаблоны 500 +, отсортированные по различным категориям. Поэтому вполне уверен, что вы найдете тот, который вам подходит.
Они предлагают гибкий редактор сайтов Drag & Drop, который всегда виден поверх контента. Вы можете перетащить один элемент из списка и добавить его в любое место на веб-сайте для добавления. Любой видимый элемент на нем можно перемещать или редактировать.
Единственный недостаток заключается в том, что на сайте Wix бесплатный план рекламы на месте. Вы можете избавиться от него, обновив его до плана Combo, который вернет вам минимум $ 12 / месяц.
Также прочитайте — Наш всесторонний обзор Wix.
WeeblyWeebly проще во многом, как навигация, удобство для пользователя. Они предлагают сотни шаблонов на выбор, но параметры персонализации могут показаться ограниченными.
Они имеют большое количество предварительно разработанных макетов страниц (например, о странице, странице цены, странице контактов), которые можно использовать и изменять.
Конструктор Drag & Drop проще в использовании, но вы иногда ограничены выделенными областями для настройки. Доступность расширений и сторонних приложений также ограничена.
Также прочитайте — Наш углубленный обзор Weebly.
Пошаговый процесс создания веб-сайта с использованием Wix
Шаг 1: Зарегистрируйтесь для Wix
Создайте учетную запись на Wix.com.
Существует 5 премиальных планов и 1 бесплатный (цены варьируются от 0 до 24.50 долларов в месяц). После успешного создания сайта вы увидите варианты обновления.
См. Планы Wix и цены здесь.
Wix.[/ C8]
Я рекомендую базовый платный план Wix — Combo. План Wix Combo (8.50 долларов США в месяц) включает бесплатное доменное имя, больше ресурсов ЦП и отсутствие рекламы Wix.
Шаг 2: выберите шаблон
Wix спросит вас, как вы хотите создать веб-сайт. Самый быстрый способ, который они могут предложить, — это Wix ADI (Intelligence Design Intelligence), который не очень плодотворен в конце.
Поэтому я проведу вас немного дольше, но лучше, строитель сайта!
Вы увидите, что существуют шаблоны, классифицированные под разными метками. Просмотрите свою перспективную категорию и выберите ту, которая вам подходит.
После поиска темы Wix, которая вам нравится, нажмите «изменить», чтобы продолжить.
Кнопка «редактировать» отображается, когда вы наводите указатель мыши на тему.Шаг 3: создайте свой сайт с помощью Wix Website Builder
Через несколько мгновений вы сразу приземлитесь на своем интуитивно понятном веб-сайте.
Разработка сайта проста. Вы увидите различные инструменты слева и справа от экрана. Кроме того, нажмите в любом месте сайта, чтобы отредактировать блок или переместить его в другое место.
Создайте элементы своей веб-страницы, используя редактор перетаскивания Wix.Шаг 4: Публикация веб-сайта
Когда вы нажмете кнопку публикации, вас спросят, хотите ли вы свободный субдомен или полнофункциональный домен. Это ваш звонок.
Рекомендуется еще несколько настроек.
Перейдите в панель управления Wix> Управление и редактирование сайта и настройте SEO, Favicon, Social и Upgrades по мере необходимости.
Настройте свой сайт Wix.И как только вы закончите с этими основными настройками — ваш сайт готов.
4. Проверка и тестирование вашего сайта.
Когда ваш веб-сайт будет готов, самое время проверить и протестировать, как он работает в основных браузерах (Chrome, Firefox, Safari, Microsoft Edge, IE 11 и т. Д.), А также на экранах разных размеров.
Мы можем запустить эти тесты с помощью бесплатных онлайн-инструментов.
Проверка разметки
Что такое проверка разметки? У языков программирования или скриптов, таких как HTML, PHP и т. Д., Есть свои собственные форматы, словарный запас и синтаксис. Проверка разметки — это процесс проверки того, соответствует ли ваш сайт этим правилам.
Тест браузера
Перекрестное тестирование вашего веб-сайта в 115 различных браузерах за один раз BrowserShots.Тест экрана
Используйте Screenfly для предварительного просмотра своей веб-страницы на мониторах, планшетах, смартфонах и экранах других размеров.5. Тонкая настройка и рост
Публикация вашего сайта в Интернете — это первый этап. Есть еще много других вещей, которые нужно сделать, чтобы обеспечить успех вашего сайта. Вот несколько задач для начала …
Точная настройка скорости веб-сайта
Google четко заявил, что скорость сайта является одним из факторов его ранжирования. Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро.
Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро.
Кроме того, чем быстрее загружается ваш сайт, тем счастливее будут его посетители. Бесчисленными тематическими исследованиями и экспериментами доказано, что медленная загрузка веб-сайта может повредить пользовательскому опыту и повлиять на доход веб-сайта. Amazon потеряла бы около 1.6 миллиарда долларов дохода, если бы его сайт замедлился хотя бы на одну секунду.
Улучшение видимости веб-сайта в поиске
Вам не нужно быть мастером поисковой оптимизации (SEO), чтобы ваш сайт заметили. Но всегда полезно иметь некоторые базовые навыки поисковой оптимизации.
Создайте учетную запись веб-мастера на Google Search Console отправить свой сайт в Google и выявить любые проблемы с SEO. Проведите базовое исследование ключевых слов, а затем оптимизируйте заголовок своей страницы и заголовки для основных ключевых слов. Внедрите на своем сайте разметку схемы, чтобы выделяться на страницах результатов поиска.
Для получения дополнительных советов по SEO, прочтите наше руководство для чайников по SEO.
Внедрить HTTPS
С тех пор, как Google Chrome начал маркировать HTTP-сайты как «Небезопасные», SSL сертификат стало большим делом. Чтобы быть уверенным, что вашему сайту «доверяют» пользователи — необходимо HTTPS-соединение.
Добавьте важные страницы
Нет двух одинаковых веб-сайтов, поскольку они могут служить разным целям и / или функциям. Однако есть три стандартные страницы, которые должен иметь каждый веб-сайт: индекс (домашняя страница), страница с информацией и контактная страница.
Домой
Домашняя страница часто является первым местом, куда большинство посетителей перейдут на ваш сайт. Ваша домашняя страница должна обеспечивать правильную презентацию и привлекать посетителей глубже на ваш сайт.
Пример. Домашняя страница Haus имеет четкое меню навигации и дизайн в стиле галереи (что идеально подходит для демонстрации продуктов).О странице
О странице — это построение отношений с вашими посетителями. Это позволяет вам представиться и предоставить подробную информацию (ну?) О вашем веб-сайте. Обычно рекомендуется включать фотографии людей, владеющих и управляющих сайтом.
Это позволяет вам представиться и предоставить подробную информацию (ну?) О вашем веб-сайте. Обычно рекомендуется включать фотографии людей, владеющих и управляющих сайтом.
Контакт
Важно общаться с вашими пользователями и потенциальными клиентами. Отсюда — страница контактов. Включите все возможные каналы связи (профили в социальных сетях, контактные формы, адрес электронной почты и т. Д.), Чтобы ваши посетители могли связаться с вами.
Страница контактов Survicate — это красиво оформленная страница с простым макетом. Он сочетает в себе большие поля формы, кнопку CTA и типичную контактную информацию — адрес компании, контактный номер, адрес электронной почты, часы работы и т. Д. — таким образом, чтобы его было легко читать и сканировать.Расширьте свой охват в социальных сетях
Ваш веб-сайт также должен присутствовать в социальных сетях, где тусуется большая часть вашей целевой аудитории. Для нашего сайта это означает Facebook и Twitter. Для других это может быть LinkedIn, Tumblr или Pinterest.
Для нашего сайта это означает Facebook и Twitter. Для других это может быть LinkedIn, Tumblr или Pinterest.
Добавить значок
Вы видели письмо «B»В желтом кружке слева от вкладки браузера? Это известно как «значок». Как и логотип, фавикон — это небольшой визуальный элемент, представляющий веб-сайт.
Favicon — это изящная маленькая техника брендинга, которую владельцы веб-сайтов часто упускают из виду. Если это похоже на вас — воспользуйтесь этими бесплатный генератор иконок чтобы помочь вам.
Часто задаваемые вопросы по созданию сайта
Бесплатный ли конструктор сайтов GoDaddy?У GoDaddy есть планы, построенные вокруг его создателя веб-сайта, которые начинаются с 10 долларов в месяц. Прочитайте наш подробный обзор GoDaddy , чтобы узнать больше.
Какой самый простой конструктор сайтов для начинающих?Большинство разработчики сайтов легко для начинающих в использовании. По своей природе, создатели веб-сайтов ориентированы на пользователей, не разбирающихся в технологиях, и предлагают большую помощь. Это варьируется от удобных интерфейсов до готовых шаблонов.
Это варьируется от удобных интерфейсов до готовых шаблонов.
Прежде чем вы приступите к созданию своего сайта, он такой же, как начать блогПервое, на что следует обратить внимание, это ваше намерение. То, что вы хотите, чтобы ваш сайт был или может достичь, может сыграть значительную роль в его дизайне и разработке.
Сколько времени занимает кодирование сайта?Время, затрачиваемое на кодирование сайта, зависит от его сложности. Чем больше вам нужно с точки зрения функций и дизайна, тем дольше это займет. Простые статические веб-сайты могут быть закодированы всего за несколько часов, в то время как более крупные и сложные сайты могут занимать несколько месяцев.
Сделай это прямо сейчас!
Теперь вы знаете более чем достаточно, чтобы создать успешный веб-сайт. Пришло время применить свои знания на практике. Начни сейчас и качай интернет!
Создать сайт бесплатно за 30 минут
Как самостоятельно создать сайт и полноценный интернет-магазин?
Простой конструктор сайтов на портале ДавайЗакажем.
 ру!
ру!У вас кафе или служба доставки еды/продуктов/товаров, либо у вас цветочный салон с доставкой? Тогда вам точно нужен сайт! А лучше мобильный сайт, который отвечает всем стандартам дизайна и функциональности – это один из главных инструментов бизнеса в 21 веке технологий. Иначе вы ежедневно будете терять клиентов, которые ищут ваше предложение в поиске Яндекс или Google, либо хотят сделать онлайн-заказ удобно, быстро и понятно.
Конечно здорово, если вы разбираетесь в программировании и SEO оптимизации и можете самостоятельно разработать сайт и раскрутить собственный ресурс. А если веб-разработка и нюансы SEO раскрутки вам вообще непонятны, как в том случае быть? Поэтому для вас мы предлагаем удобный конструктор сайтов на портале ДавайЗакажем.ру, с помощью которого вы запустите собственный современный сайт за 30 минут. А ваше предложение попадет в федеральный кэшбэк сервис ДавайЗакажем.ру и вы сможете получать дополнительные заказы абсолютно бесплатно.
У нас нет комиссий за заказы, так как наша цель построить с партнерами надежные долгосрочные отношения, а покупателям дать больше ценности напрямую от партнеров (акции, промокоды, кэшбэк).
Преимущества конструктора сайтов ДавайЗакажем.ру:
-
С 2013 года в сфере доставки еды и товаров, огромная экспертиза и опыт
-
Запуск за 30 минут
-
Удобный конструктор сайтов, мобильный адаптивный дизайн и гибкие настройки: товары с опциями, форма бронирования, авторасчет доставки по карте Яндекс, эквайринг и многое другое
-
Богатый функционал для продвижения: кэшбэк, акции, промокоды
- Отлично подойдет для кафе и ресторанов, служб доставки еды, доставки цветов, товаров и даже услуг (например, химчистки и т.п.)
- Бесплатные заказы без комиссий с портала ДавайЗакажем.ру
- Интеграции с внешними системами: различные CRM (Битрикс24, FrontPad, Mobidel) системы учета (R-Keeper, iiko, Poster, TillyPad), курьерские сервисы PingDelivery, Relog) и многое другое. Подробнее в каталоге интеграционных решений.

3 простых шага для создания сайта за 30 минут:
1. Зарегистрируйтесь на портале и добавьте компанию, описание, фотографии, соцсети, телефон.
2. Загрузите меню или прайс.
3. Ваш сайт на портале «Давай закажем» готов! Принимайте заказы 😉
Лучший бесплатный конструктор сайтов 2021
Создание веб-сайта раньше было предметом (geddit?) Профессиональных дизайнеров и программистов, но благодаря бесплатным приложениям для создания веб-сайтов в наши дни это то, чем может заняться каждый.
Мы уже представили лучшее программное обеспечение для создания веб-сайтов, которое включает платные услуги с широчайшим набором функций. Однако есть несколько хороших бесплатных конструкторов сайтов.
Проблема в том, что существует так много приложений и сервисов для создания веб-сайтов, которые соперничают за внимание, что может быть трудно понять, какое из них выбрать — здесь мы можем помочь.
Мы собрали лучшие из доступных бесплатных конструкторов веб-сайтов, включая как автономное программное обеспечение, так и онлайн-инструменты.
Обычно быстрее, проще и эффективнее создавать и редактировать сайт полностью онлайн с помощью редактора WYSIWYG, но если вам нужен полный контроль над всеми аспектами дизайна и веб-хостинга, вам понадобится бесплатный веб-сайт для настольных компьютеров. строитель.
Итак, хотите ли вы создать сайт для своего бизнеса, новый блог или просто хотите создать для себя присутствие в Интернете, вот лучшие бесплатные услуги по созданию веб-сайтов, которые помогут вам.
Топ-3 услуг по созданию веб-сайтов
2. Gator — отличный сервис для создания веб-сайтов
Gator Site Builder от Hostgator имеет великолепно дешевый стартовый пакет, который включает бесплатный хостинг и доменное имя, а также бесплатный SSL-сертификат. Вы также получаете постоянно доступную поддержку клиентов и преимущества аналитики веб-сайтов: все со скидкой 50%, что означает, что вы платите всего 3,84 доллара в месяц. Посмотреть сделку
3. Zyro — серьезный и качественный конструктор сайтов
Zyro — серьезный и качественный конструктор сайтов
Zyro, принадлежащий Hostinger, предлагает конструктор веб-сайтов, который очень прост в использовании и идеально подходит для новичков, позволяя любому быстро создать свой сайт. Вы также будете платить очень мало за эту привилегию, и даже премиальный план «Unleashed» стоит всего 3,09 доллара в месяц. View Deal
1. Wix
Лучший бесплатный конструктор сайтов
Причины для покупки
+ Очень удобный редактор ADI + Но эксперты могут настроить все + Мощный и хорошо оснащенный
Wix — известный конструктор веб-сайтов который предлагает бесплатный тарифный план, позволяющий вам пользоваться этой услугой, не сунув руку в карман.И вы получаете пользу от одного из самых впечатляющих редакторов веб-сайтов в отрасли.
Этот редактор можно запустить в режиме ADI (искусственный интеллект дизайна), который имеет очень простой интерфейс, чтобы все было действительно простым и удобным для пользователя. Это отлично подходит для новичков, поскольку вы можете создать базовый сайт, даже не беспокоясь удаленно (также предоставляется ряд привлекательных шаблонов).
Это отлично подходит для новичков, поскольку вы можете создать базовый сайт, даже не беспокоясь удаленно (также предоставляется ряд привлекательных шаблонов).
Те, кто хочет больше участвовать в настройке дизайна своего веб-сайта, могут перейти к полноценному редактору Wix, который может похвастаться мощной функциональностью и возможностью по-настоящему отточить свой веб-сайт и сделать его так, как вы хотите.Визуальный предварительный просмотр элементов страницы также позволяет легко выбрать то, что вам нужно для любой конкретной части веб-страницы.
Wix настолько совершенен, что создание вашего сайта с помощью редактора больше похоже на использование нативного приложения, а не конструктора веб-сайтов, и он также обеспечивает отличную поддержку разнообразного диапазона носителей, а также качественную поддержку клиентов, даже на бесплатный план. Кроме того, недавно был выпущен Wix Turbo, который улучшает производительность и скорость всех веб-сайтов Wix.
Мощная функция ведения блога дополняет все, и вы получаете действительно высококачественное предложение с этим бесплатным конструктором сайтов.
Прочтите наш обзор Wix здесь.
(Изображение предоставлено: Постоянный контакт)2. Постоянный контакт
Конструктор веб-сайтов с функцией электронной коммерции
Причины покупки
+ Простая настройка + Бесплатный уровень + Вариант электронного маркетинга
Причины, по которым следует избегать
-Publishing требуется оплата
Constant Contact предоставляет интеллектуальный конструктор веб-сайтов и платформу для интернет-магазинов, которые можно использовать бесплатно.
Создать веб-сайт легко с помощью функции перетаскивания, что позволяет легко и просто настроить дизайн и вставить необходимые функции.
Настройки автоматически оптимизируются для мобильных платформ и SEO. В пакет входит бесплатная библиотека изображений с более чем 50 000 изображений.
Платформа электронной коммерции позволяет совершать онлайн-платежи через Paypal, Mollie или Stripe. Существуют функции заказа и инвентаризации, которые автоматически обновляют инвентарь заказами и отправляют уведомление по электронной почте, когда товары заканчиваются.
Хотя веб-сайт базового уровня является бесплатным, существуют платные планы, которые добавляют дополнительные функции. Кроме того, доступен платный электронный маркетинг, позволяющий привлекать новых клиентов.
В целом, Constant Contact хорошо справляется с настройкой основ. Бесплатный план — отличный способ настроить свой веб-сайт, но если вы хотите опубликовать веб-сайт, вам нужно будет заплатить.
Прочтите наш обзор Constant Contact здесь.
Если вы хотите создать веб-сайт как можно быстрее, не ищите ничего, кроме Weebly.Он настолько прост в использовании, что у вас будет отличный сайт за считанные минуты.3. Weebly
Быстрый и простой бесплатный конструктор сайтов
Причины для покупки
+ Мощное бесплатное решение + Автоматическое создание веб-сайтов для новички + Тонны стильных шаблонов
Weebly предлагает вам два способа создания вашего веб-сайта. Оба включают создание его в Интернете, и оба являются максимально быстрыми и безболезненными.
Самым простым вариантом является использование базового конструктора редактора, который поможет вам ответить на ряд вопросов перед автоматическим созданием сайта для вас.Возможности для настройки есть, но здесь основное внимание уделяется быстрым результатам для всех, кто боится создавать веб-сайты.
Доступен более практический подход, если вы решите использовать стандартный редактор. Есть буквально сотни стильных шаблонов на выбор — и, да, они действительно впечатляют, — которые вы можете настроить и адаптировать к своим потребностям с помощью красивого редактора WYSIWYG.
Несмотря на то, что Weebly является облачным конструктором веб-сайтов, он дает вам большую степень контроля над внешним видом вашего сайта и размещением элементов страницы.Вы также можете оживить его с помощью дополнительных функций, таких как информационный бюллетень и чат. Эта мощность и гибкость делают Weebly хорошим и бесплатным конструктором веб-сайтов.
Прочтите наш обзор Weebly здесь.
4. WordPress
Открытый исходный код и бесплатный конструктор веб-сайтов
Причины для покупки
+ Простота в использовании онлайн-редактор + Множество бесплатных тем
Причины, по которым следует избегать
-Ограниченный диапазон плагинов
Вызывает небольшую путаницу, на самом деле существует две разные версии WordPress.Более сложный вариант можно загрузить с wordpress.org, и вам нужно будет загрузить его в свое веб-пространство и установить с помощью автоматического онлайн-установщика. Затем вы можете настроить шаблоны и использовать надстройки, чтобы сделать сайт своим.
Это путь, по которому идут многие блоггеры, но есть более простой вариант для людей, которые не хотят возиться со сценариями и испачкаться жестким редактированием.
Размещенная версия WordPress позволяет вам создать свой собственный сайт на wordpress. com. Вы можете создать все, от блога или сайта с фотографиями до полноценного интернет-магазина, и есть ряд шаблонов на выбор. Кроме того, пользователи Mailchimp имеют преимущество добавления блока Mailchimp, который, помимо прочего, может расширить ваш список рассылки.
com. Вы можете создать все, от блога или сайта с фотографиями до полноценного интернет-магазина, и есть ряд шаблонов на выбор. Кроме того, пользователи Mailchimp имеют преимущество добавления блока Mailchimp, который, помимо прочего, может расширить ваш список рассылки.
Создаете ли вы статический сайт или сайт в стиле блога с регулярно обновляемым содержанием, онлайн-редактор доставляет удовольствие и позволяет любому создать впечатляющий, профессионально выглядящий сайт. Единственным недостатком является ограниченный набор плагинов и шаблонов по сравнению с настольной версией и другими бесплатными конструкторами веб-сайтов.
Прочтите наш обзор WordPress здесь.
WebSite X5 упрощает создание веб-сайтов на вашем компьютере с помощью красивых шаблонов и интуитивно понятного конструктора сайтов.5. Incomedia WebSite X5
Конструктор веб-сайтов для настольных ПК с бесплатной версией
Причины для покупки
+ Простой пользовательский интерфейс перетаскивания + Гибкие возможности редактирования + Бесплатная версия
Incomedia WebSite X5 претерпел капитальный ремонт в апреле 2019 года с новыми шаблонами, обновленным интерфейсом, новыми платными версиями и многим другим. Главное отметить, что у сервиса теперь есть бесплатная версия для всех (обратите внимание, что бесплатная версия для читателей TechRadar все еще доступна для загрузки). Есть две платные версии, Evo и Pro, по цене 29,95 евро (27,5 долларов США) и 69,95 евро (64,3 доллара США) соответственно. Это единовременная покупка, и, естественно, обе версии имеют дополнительные и улучшенные функции по сравнению с бесплатной. Существует также демонстрационная версия обеих платных версий, которую вы можете опробовать.
Главное отметить, что у сервиса теперь есть бесплатная версия для всех (обратите внимание, что бесплатная версия для читателей TechRadar все еще доступна для загрузки). Есть две платные версии, Evo и Pro, по цене 29,95 евро (27,5 долларов США) и 69,95 евро (64,3 доллара США) соответственно. Это единовременная покупка, и, естественно, обе версии имеют дополнительные и улучшенные функции по сравнению с бесплатной. Существует также демонстрационная версия обеих платных версий, которую вы можете опробовать.
В отличие от WordPress и Wix, WebSite X5 — это конструктор веб-сайтов для настольных компьютеров, что означает, что вы можете работать на своем сайте в автономном режиме и иметь больше свободы, чтобы ваш сайт выглядел именно так, как вы хотите.
Есть целый ряд готовых шаблонов на выбор, или вы можете создать свой собственный дизайн с нуля. Затем создайте карту своего сайта, показывая иерархию ваших страниц и то, как они связаны друг с другом — функция, которую вы не найдете в большинстве веб-приложений для создания сайтов. Существует также поддержка электронной коммерции с такими функциями, как страница поиска продукта и оптимизированная проверка.
Существует также поддержка электронной коммерции с такими функциями, как страница поиска продукта и оптимизированная проверка.
Как только это будет сделано, вы готовы приступить к созданию своих страниц с помощью простого интерфейса веб-сайта X5 с функцией перетаскивания, который включает инструменты для редактирования как форматированного текста, так и фотографий.
Если вы не хотите быть привязанным к подписке, WebSite X5 предлагает бесплатный конструктор веб-сайтов, которым легко пользоваться.
Прочтите наш обзор Incomedia WebSite X5 здесь.
Бесплатный HTML-редактор CoffeeCup не является конструктором веб-сайтов WYSIWYG, но он обеспечивает предварительный просмотр вашего сайта в реальном времени по мере его создания6. Бесплатный HTML-редактор CoffeeCup
Бесплатный HTML-редактор для создания веб-сайтов
Причины для купить
+ Впечатляющий набор шаблонов + Умные функции, такие как предложения тегов и кодов
Причины, которых следует избегать
-Не все функции доступны бесплатно
CoffeeCup Free HTML Editor — одна из умирающих разновидностей программ веб-строительства, которые не использовать CMS (систему управления контентом). Хотя Free HTML Editor не в той же лиге, что и Adobe Dreamweaver, он обладает довольно профессиональным ударом. С разделенным экраном кода / предварительным просмотром можно сразу увидеть эффект внесенных вами изменений.
Хотя Free HTML Editor не в той же лиге, что и Adobe Dreamweaver, он обладает довольно профессиональным ударом. С разделенным экраном кода / предварительным просмотром можно сразу увидеть эффект внесенных вами изменений.
Чтобы помочь вам быстро приступить к работе, в программу встроен ряд шаблонов, а также есть несколько очень полезных функций, таких как теги и предложения кода по мере ввода.
Абсолютным новичкам программа может показаться немного сложной для начала, но ее стоит придерживаться — при условии, что у вас есть некоторые знания HTML.Есть одна небольшая проблема; ряд функций, таких как проверка орфографии и оптимизация кода, включены только в платную версию программы. В противном случае он может стать простой альтернативой бесплатному конструктору сайтов.
Прочтите наш обзор бесплатного HTML-редактора CoffeeCup здесь.
Если вы раньше использовали WordPress, возможно, вас заинтересует мощь Joomla. Однако его не так просто использовать, поэтому новичкам лучше выбрать более простой вариант, такой как Wix7.
 Joomla
JoomlaЕще один бесплатный конструктор сайтов
Причины для покупки
+ Огромный выбор тем и расширений + Онлайн-конструктор, подходящий для новичков
Причины, которых следует избегать
-Программное обеспечение офлайн не очень удобно для пользователя
Joomla — это известное имя в мире CMS. Возможно, он не так популярен, как WordPress, но предлагает те же два варианта: создать сайт с помощью веб-приложения по адресу launch.joomla.org и разместить его на серверах компании или загрузить программное обеспечение с joomla.org и разместите его самостоятельно.
Если вы выберете последний вариант, вы заметите, что интерфейс намного менее доступен, чем WordPress. Это не совсем непонятно, но есть много меню и опций, которые нужно проработать, и он не так идеален, как WordPress.
Бесплатный конструктор веб-сайтов Joomla почти такой же сложный, но не требует такого же процесса настройки, что делает его лучшим вариантом для новичков. Его ключевым преимуществом является огромная коллекция тем и расширений, которые предоставляют бесконечные способы настройки внешнего вида и работы вашего сайта.
Его ключевым преимуществом является огромная коллекция тем и расширений, которые предоставляют бесконечные способы настройки внешнего вида и работы вашего сайта.
Вы также можете ознакомиться с другими нашими руководствами по покупке хостинга для веб-сайтов:
Обзор лучших предложений на сегодня
Free Website Builder: Создавайте бесплатные сайты
Free Website Builder: Создавайте бесплатные сайты | СетиСоздайте веб-сайт с помощью наших профессионально разработанных шаблонов и простого в использовании бесплатного конструктора веб-сайтов.
TechCrunch
Нью-Йорк Таймс
CNET
Предприниматель
Уолл Стрит Джорнэл
BusinessWeek
Mashable
Inc Журнал
США сегодня
Webs на удивление хорошо справляется с задачей облегчения создания красивого индивидуального сайта с помощью полностью основанного на браузере интерфейса.
Сделай сам — правда.

Наш простой интерфейс перетаскивания позволяет быстро и просто создавать красивые бесплатные веб-сайты.
- Дизайнер не платит
- Нет программиста на работу
- Не страшно чек написать
Вам нужны особенности? Мы их получили.
Независимо от того, предназначен ли ваш веб-сайт для бизнеса или для удовольствия, наши надежные функции помогут вам добиться успеха в Интернете.
Поисковая система
Не нужно быть экспертом, чтобы создать собственный сайт, готовый к SEO. Наши простые инструменты зададут вам все правильные вопросы и направят вас на каждом этапе пути.
Оптимизированный для мобильных устройств
Больше людей, чем когда-либо, просматривают Интернет с мобильных устройств. Убедитесь, что ваш мобильный сайт будет автоматически обновляться с помощью нашего конструктора мобильных сайтов.
Социальные сети
Создайте веб-сайт, который включает ваши социальные сети с социальными значками, лентой Twitter, окном «Нравится» в Facebook и другими простыми социальными инструментами.
Мы наняли талантливых дизайнеров, поэтому вам не придется это делать.
Выберите один из множества профессионально разработанных шаблонов, а затем создайте его самостоятельно.
Получите поддержку так, как вы этого хотите.
Иногда вам хочется поговорить с человеком, а иногда нет. Вот почему наши гибкие пакеты предлагают различные варианты поддержки, которые соответствуют вашему стилю.
Создание веб-сайта — Сделай сам Конструктор веб-сайтов
с нашим конструктором веб-сайтов своими руками (обычно 49 долларов.85 в месяц,
сейчас всего 9,95 $ в месяц!)Если вы хотите «создать свой собственный веб-сайт», наш конструктор веб-сайтов «Сделай сам» — идеальный инструмент для создания полнофункционального веб-сайта. BannerView.com упрощает создание веб-сайта и дает много возможностей для роста. Что включено?
Хотите, чтобы кто-нибудь построил это для вас? Создание веб-сайта
youtube.com/embed/t7-3GCXsguo?rel=0&controls=0&showinfo=0″ frameborder=»0″ allowfullscreen=»allowfullscreen» alt=»get a website»/>
Вот что вы получите:
- Полная библиотека предварительно разработанных макетов , из которых вы можете выбрать свой веб-сайт.Все дизайны адаптированы под мобильные устройства!
- Возможность минимальной настройки элементов макета , таких как цветовая палитра и варианты макета.
- Публикация блогов и создание пользовательских форм включены.
 Веб-сайты работают на BannerOS, новейшем программном обеспечении для веб-аналитики и управления контентом.
Веб-сайты работают на BannerOS, новейшем программном обеспечении для веб-аналитики и управления контентом. - Веб-сайт и хостинг электронной почты включены Используйте собственное доменное имя (взимается плата за регистрацию), получите полный набор услуг электронной почты и доступ к нашей онлайн-системе продажи билетов.
- КОНТАКТЫ НЕ ТРЕБУЮТСЯ
PLUS !! … 30 дней, чтобы попробовать любое дополнение BannerGrip *
BannerGrips расширяет функциональность вашего сайта.Во время пробной версии вы можете опробовать такие функции, как электронный маркетинг, публикация блогов, электронная коммерция, регистрация на мероприятия, фотогалереи, обработка платежей, регулярное выставление счетов и онлайн-выставление счетов, опросы, сбор потенциальных клиентов, хранение и совместное использование файлов, календари и управление рекламными кампаниями баннеров. Удалите все ненужные BannerGrips после 30-дневной пробной версии.
2 способа сделать это, даже если вы новичок
Стоимость WordPress против Wix
Стоимость Wix следующая:
Помимо этих опций, доступен бесплатный тарифный план.Ограничения на это:
- Вы можете запустить свой сайт только под субдоменом; например,
USERNAME.wixsite.com/SITENAME - Объявления Wix будут появляться на каждой странице вашего сайта
- Вы ограничены 500 МБ дискового хранилища и 500 МБ пропускной способности
В целом, если вы хотите создать сайт для личного использования на собственном доменном имени и избавиться от рекламы Wix, то это будет стоить вам 13 долларов в месяц = 156 долларов в год.
С WordPress все немного сложнее.Само программное обеспечение WordPress бесплатное. Однако вам придется платить за хостинг и доменное имя.
Для экономии средств вы можете получить хостинг и домен от Bluehost. Тарифы начинаются с 2,95 долларов в месяц, и вы получаете бесплатное доменное имя в комплекте на первый год. Вот полная цена:
Тарифы начинаются с 2,95 долларов в месяц, и вы получаете бесплатное доменное имя в комплекте на первый год. Вот полная цена:
Стоит также отметить, что Bluehost установит WordPress на ваш хостинг за вас, поэтому вам не нужно пачкать руки.
В целом это позволяет вам создать сайт за 35 долларов.40 в первый год, а затем платить дополнительно ~ 15 долларов каждый год за доменное имя (доменное имя бесплатно только в течение первого года). Также имейте в виду, что для того, чтобы получить такую низкую цену, вам придется заплатить за три года вперед (итого 106,20 доллара).
Еще одна вещь, о которой следует помнить, это то, что мы говорим здесь о запуске просто базового сайта на WordPress. Если вам понадобятся такие вещи, как онлайн-платежи, дополнительные плагины, премиальные темы, ваши расходы вырастут.
Вот как выбрать между WordPress и Wix
Выбрать между Wix и WordPress не так просто. Вы должны принять во внимание по крайней мере пару факторов. Вот как обстоят дела в общих чертах:
Вот как обстоят дела в общих чертах:
| WordPress | Wix | |
|---|---|---|
| Характеристики | ⭐⭐⭐ | ⭐⭐ |
| Конструкции | ⭐⭐⭐ | ⭐⭐ |
| Удобство использования | ⭐ | ⭐⭐⭐ |
| Контроль над площадкой | ⭐⭐⭐ | ⭐⭐ |
| Цена | ⭐⭐⭐ | ⭐⭐ |
Есть любимый? Большой! Далее мы поговорим о том, как создать собственный веб-сайт на любой из этих платформ.
✍️ Другие ресурсы, которые могут вам пригодиться:
Как создать собственный сайт на Wix
Самое замечательное в Wix заключается в том, что вы можете создать свой собственный веб-сайт за один раз, даже не покидая Wix. com. Интерфейс ведет вас за руку к рабочему сайту.
com. Интерфейс ведет вас за руку к рабочему сайту.
Вот как все сделать:
1. Создайте аккаунт Wix
Перейдите на главную страницу Wix и нажмите Начать работу . Введите свой адрес электронной почты, чтобы создать учетную запись.
Wix задаст вам ряд вопросов о вашем новом веб-сайте.
2. Позвольте Wix ADI творить чудеса
На следующем этапе Wix использует ваши ответы в своем замечательном инструменте Wix ADI (модуль искусственного интеллекта Wix), чтобы подготовить для вас индивидуальный веб-сайт.
Что замечательно в этом, так это то, что Wix проведет вас за руку на протяжении всего процесса, не требуя от вас понимания того, что происходит под капотом.
3.Выберите дизайн
На основе ваших ответов Wix ADI предложит несколько вариантов дизайна, которые могут вам понравиться:
Вы сможете изменить этот дизайн позже, но не сможете полностью изменить его на что-то другое.
3. Настроить сайт
Когда ADI завершит свою работу, вы сможете настроить свой дизайн и сделать его действительно соответствующим вашим потребностям.
Интерфейс конструктора веб-сайтов очень понятен и выделяет все ключевые области, на которые вам следует обратить внимание в первую очередь.
В нем вы можете:
- Отредактируйте элементы на странице. Щелкните любой элемент на странице, чтобы настроить его. Вы увидите настройки элемента на боковой панели слева. Параметры позволяют изменять текст, изображения, цвета и другие детали элемента.
- Щелкните стрелки в правом верхнем углу, чтобы выровнять элементы.
- Нажмите кнопки с надписью Дизайн в верхнем левом углу, чтобы изменить стиль дизайна элемента.
- Добавьте новые элементы и разделы на страницу, щелкнув ссылку Добавить на верхней панели.
- Добавьте новые страницы, нажав кнопку Page → + Добавить страницу на верхней панели.

Давайте на секунду поговорим о добавлении новых страниц. В конечном итоге, когда вы захотите добавить новую страницу, вы увидите тот же интерфейс дизайна, что и при настройке домашней страницы. Использование такое же, и диапазон доступных элементов контента также такой же.
Wix также предлагает вам набор готовых шаблонов страниц для таких вещей, как страницы, страницы контактов, страницы продаж и т. Д.
4. Добавьте функциональность через приложения Wix
Wix имеет множество встроенных функций, но если вам нужно больше, вы можете добавить их через Wix App Market. Вы найдете приложения для интеграции инструментов электронной почты, аналитики и многого другого.
Просто установите любое приложение парой щелчков мышью, а затем настройте его соответствующим образом в настройках приложения.
5. Задайте имя, домен, выберите тарифный план
Когда вы довольны внешним видом своего сайта, вы, наконец, можете опубликовать его для всеобщего обозрения.
Для этого нажмите кнопку Опубликовать в правом верхнем углу пользовательского интерфейса Wix.
Затем выберите, хотите ли вы зарегистрировать новое доменное имя или остаться с бесплатным субдоменом Wix.
Примечание; если вы выберете собственное доменное имя, вам также придется перейти на один из платных планов Wix, о которых мы говорили ранее.
После того, как вы выполните эти шаги, ваш сайт станет доступен в сети и станет общедоступным! 🍾
Как создать свой сайт на WordPress
Создание собственного сайта на WordPress немного отличается от создания своего сайта на Wix.
Во-первых, вам не нужно переходить на главный сайт WordPress.org, чтобы начать работу. Вместо этого лучше всего начать с хостинговой компании.
Раньше мы много говорили о различных типах хостинга, поэтому, если вам нужно полное сравнение того, что доступно на рынке, прочтите это.Если вы не беспокоитесь об этом сейчас, вот краткое изложение — наши рекомендации, когда дело доходит до хостинга WordPress:
- Bluehost: этот хост официально рекомендован WordPress, и это один из самых доступных вариантов.
 Как я упоминал ранее в этом посте, вы можете начать с 2,95 доллара в месяц и получить доменное имя бесплатно в течение первого года.
Как я упоминал ранее в этом посте, вы можете начать с 2,95 доллара в месяц и получить доменное имя бесплатно в течение первого года. - SiteGround: это еще один хост, одобренный WordPress. Он имеет отличные отзывы клиентов, предлагает отличную производительность и первоклассную поддержку.Немного дороже, от 6,99 долларов в месяц.
Мы собираемся использовать Bluehost для целей этого руководства:
1. Перейдите на Bluehost и зарегистрируйтесь.
Перейдите на сайт Bluehost и нажмите кнопку Get Started . Выберите один из планов — вероятно, с надписью Basic по цене 2,95 доллара в месяц (достаточно, если вы только начинаете работу с небольшим сайтом).
На следующем шаге выберите доменное имя для вашего сайта. Помните, что вы получаете это доменное имя бесплатно в течение первого года.
Сделайте что-то оригинальное, соответствующее вашему бренду, нише, и тому, что вы хотите представить на своем сайте. Вот несколько советов, как выбрать хорошее доменное имя.
Вот несколько советов, как выбрать хорошее доменное имя.
Завершите процесс регистрации и совершите покупку. Как упоминалось ранее, вам нужно будет заплатить за три года вперед, чтобы получить эту низкую цену в 2,95 доллара в месяц.
2. Установите WordPress
Bluehost делает эту часть очень простой в выполнении и не требует от вас каких-либо навыков управления сервером.
Просто войдите в свою учетную запись, перейдите на вкладку Мои сайты , нажмите кнопку Создать сайт .
Bluehost запросит некоторые детали, такие как название сайта и слоган.
Затем вам будет предложено выбрать, к какому из ваших доменных имен вы хотите подключить сайт. Скорее всего, у вас там только один домен, поэтому выберите его из списка.
После этого Bluehost установит для вас WordPress. Когда процесс завершится, вы сможете войти в административную панель WordPress.
3. Выберите дизайн
WordPress позволяет вам выбирать из тысяч дизайнов (называемых темами), а затем устанавливать их за пару кликов!
Для начала войдите в свою админ-панель WordPress и перейдите в Внешний вид → Темы . Оттуда нажмите Добавить новый .
Оттуда нажмите Добавить новый .
Чтобы убедиться, что вы просматриваете только лучшие темы, перейдите на вкладку Популярные .
Выберите тему из списка, которая вам нравится, и установите ее.Мы собираемся использовать Neve (вы найдете его где-то во втором / третьем ряду).
На самом деле это наша собственная тема, которая, похоже, очень нравится сообществу WordPress. На момент написания тема активна на более чем 50 000 веб-сайтов.
👉 Читайте также: 50+ лучших бесплатных тем WordPress
Просто нажмите кнопку Установить под темой (см. Изображение выше), а затем нажмите Активировать , когда установка завершится.
Neve предложит вам попробовать один из своих стартовых сайтов.
Эти шаблоны веб-сайтов помогут вам приступить к созданию дизайна, так что вам не придется делать все вручную. Настоятельно рекомендуется!
Для начала просто нажмите большую синюю кнопку. Вы увидите список доступных шаблонов. Вы можете выбрать один из них в зависимости от того, в какой нише находится ваш сайт, или просто выбрать внешний вид, который вам нравится.
Вы увидите список доступных шаблонов. Вы можете выбрать один из них в зависимости от того, в какой нише находится ваш сайт, или просто выбрать внешний вид, который вам нравится.
Вверху вы также можете выбрать предпочтительный конструктор страниц.Нам больше всего нравится Elementor, но вы можете выбрать любой из них.
Просто нажмите кнопку Импортировать рядом с нужным шаблоном. Neve предоставит вам выбор, какие конкретные элементы вы хотите импортировать. Лучше оставить их все выделенными, чтобы после импорта вы получили весь рабочий веб-сайт. Neve также установит конструктор страниц, необходимый для работы дизайна.
Щелкните Импорт , чтобы начать. Это может занять минуту или две.
Когда импорт завершится, вы сможете просматривать свой сайт.
4. Настройте свой сайт
На этом этапе вы можете настроить свой веб-сайт несколькими способами.
Во-первых, вы можете использовать настройщик WordPress для выполнения основных настроек.
Настройщик WordPress позволяет настраивать такие вещи, как основной макет, верхние и нижние колонтитулы, цвета и фон, типографику, кнопки, меню и многое другое. Все доступно через меню боковой панели:
Помимо настройщика, вы также можете редактировать свою страницу через Elementor.
Проще говоря, Elementor позволяет редактировать и настраивать практически все, что вы видите на странице. Для начала просто щелкните элемент на странице или добавьте новый элемент с боковой панели:
Чтобы узнать больше об Elementor, прочтите этот обзор или это сравнение между Elementor, Divi Builder и Beaver Builder.
5. Создание новых страниц
Чтобы создать дополнительные страницы в WordPress, нажмите кнопку + New , а затем — Page :
Вы увидите основной интерфейс редактирования контента WordPress.Этим довольно легко пользоваться… практически все, что вам нужно сделать, это начать печатать.
👉 Если вы хотите узнать больше о том, как редактировать контент в WordPress, прочтите это.
6. Добавьте дополнительные функции через плагины
14 потрясающих способов создать свой личный веб-сайт
Обеспечение присутствия в Интернете сейчас как никогда важно. Неважно, хотите ли вы сменить карьеру (когда рекрутеры обязательно загуглиют вас) или вам просто нужно место, чтобы поделиться своей личной историей — то, как вы выглядите в Интернете, влияет на то, что о вас думают люди.
К счастью, мы собрали для вас одни из лучших ресурсов, чтобы вы могли контролировать то, что видят другие, когда они немного выслеживают — кхм, ищут. Независимо от того, хотите ли вы создать полноценный сайт или просто создать простую целевую страницу, эти услуги помогут вам в кратчайшие сроки представить себя в Интернете так, как вы этого хотите.
Для простой посадки Страница
1. About.me
Это самый быстрый способ создания веб-присутствия, позволяющий людям легко найти и узнать о вас все. Это единая целевая страница, на которую вы можете добавить великолепную фотографию, биотекст и ссылки на свои социальные профили и личные веб-сайты — считайте ее своей личной домашней страницей!
Это единая целевая страница, на которую вы можете добавить великолепную фотографию, биотекст и ссылки на свои социальные профили и личные веб-сайты — считайте ее своей личной домашней страницей!
2. Flavors.me
Подобно About.me, Flavors.me предоставляет вам целевую страницу, на которой собраны все ваши учетные записи в социальных сетях и личная информация. Что отличает его? Вы можете иметь несколько страниц на своем сайте и даже встраивать видео или аудио, что делает его отличным, если вы хотите продемонстрировать часть своего портфолио или включить креативное видео-резюме.
3. Поразительно
Поразительно, может быть, это всего лишь целевая страница, но она больше похожа на великолепный (и удобный для мобильных устройств и планшетов!) Веб-сайт. Менее чем за 30 минут у вас может быть страница с полноэкранными фотографиями, различными разделами, чтобы продемонстрировать ваши многочисленные аспекты, и, конечно же, ссылки на все способы связи с вами. Идеально подходит для человека, который хочет продемонстрировать множество разных проектов.
4. Enthuse.me
Один шаг вперед от About.me и Flavors.me, Enthuse.me — это не столько целевая страница, сколько полноценный профиль. Вы можете использовать его, чтобы продвигать свои знания, опыт, упоминания в прессе и связи, чтобы заинтересовать других. Вроде как профиль в LinkedIn, но гораздо более настраиваемый (и, ммм, красивый).
5. Pixelhub
Соберите всю информацию о себе в Интернете с помощью Pixelhub: фотогалереи, контент социальных сетей, карты, контактную информацию и многое другое. Pixelhub идеально подходит для социальных сетей (СМИ): они позволяют людям подписываться на вас прямо с сайта и даже включать прямые трансляции ваших обновлений в социальных сетях!
Для полноценной площадки
6.Squarespace
Эта комплексная платформа поможет вам создать невероятно сложный и современный сайт без необходимости писать код. Простой редактор перетаскивания позволяет предпринимателям, фрилансерам, художникам, владельцам малого бизнеса и фотографам создавать великолепные домашние страницы, визуально потрясающие фотогалереи и профессиональные блоги. Squarespace поддерживает миллионы веб-сайтов, и первые 14 дней бесплатны.
Squarespace поддерживает миллионы веб-сайтов, и первые 14 дней бесплатны.
Лучше всего, Squarespace нанимает! Ознакомьтесь с вакансиями здесь.
7. Jimdo
Создайте мультимедийный сайт для себя или своего бизнеса с помощью бесплатного конструктора сайтов Jimdo. Благодаря множеству инструментов электронной коммерции он отлично подходит для владельцев малого бизнеса, которым нужен быстрый и простой ребрендинг. Jimdo также оптимизирован для поисковых систем, поэтому ваши результаты будут отображаться выше, что значительно упрощает вашу работу. И, в отличие от Squarespace, он предлагает «бесплатную навсегда» учетную запись с рекламой.
8. SnackWebsites
SnackWebsites удобны для пользователей и мобильных устройств, что позволяет создавать сайт без рекламы, который работает с другими приложениями, такими как SnackTools, для интеграции блогов, фотографий, презентаций и многого другого.Вы сможете продемонстрировать свою работу с помощью фотографий и мультимедиа, поэтому это отличный вариант для фотографов, визуальных дизайнеров, художников и фрилансеров, которым нужен набор возможностей.
9. Wix
В Wix есть все необходимое для создания полноценного веб-присутствия в Интернете с нуля, с сотнями дизайнерских шаблонов на выбор и удобным веб-редактором с возможностью перетаскивания. В отличие от многих конструкторов веб-сайтов, нет никаких творческих ограничений на то, насколько вы можете настраивать шаблоны, которые вы используете, от шрифтов и изображений до эффектов перехода между страницами, но вам все равно не нужно писать хоть немного кода.Это идеально, если вы хотите, чтобы ваш сайт был именно таким.
10. Weebly
Создайте современный полнофункциональный сайт из множества бесплатных тем, которые отлично смотрятся на вашем телефоне и планшете. Weebly, специально оптимизированный для фотографий и видео с высококачественными слайд-шоу, может даже поддерживать полноценный сайт электронной коммерции, если вы хотите немного заработать на стороне.
Для чего-то другого
11. Vizualize.me
Vizualize.me выводит ваш опыт обмена резюме на совершенно новый уровень, создавая мгновенную привлекательную инфографику на основе вашей предыдущей работы. Это идеальный способ отобразить все, что вы сделали, с первого взгляда, и получить информацию из LinkedIn, чтобы вам было проще.
Это идеальный способ отобразить все, что вы сделали, с первого взгляда, и получить информацию из LinkedIn, чтобы вам было проще.
12. Re.vu
Re.vu — еще одна фантастическая возможность сделать ваше резюме более динамичным, интерактивным и вдохновляющим с первого взгляда. Он работает с LinkedIn для визуального представления всех ваших достижений и позволяет легко и понятно делиться своей профессиональной историей.
13. Где-то
Эта визуальная платформа позволяет вам делиться тем, что вы делаете и где вы работаете.Каждая личная страница позволяет вам демонстрировать «моменты» работы и источники вдохновения, почти как Pinterest для себя. Сейчас это только по приглашению, но отправить запрос легко!
14. Carbonmade
Если ваша работа носит визуальный характер или вы фотограф, художник, дизайнер или писатель, Carbonmade — отличный способ создать онлайн-портфолио. Он упорядочивает вашу работу так, чтобы ее могли видеть другие, и вы можете продемонстрировать избранные свои лучшие работы на одной странице.
Пропустили? Какие инструменты вы используете для создания своих личных веб-сайтов?
Фотография компьютера любезно предоставлена Waseef Akhtar / Shutterstock.
Как создать веб-сайт: пошаговое руководство
В 2021 году создать веб-сайт будет очень просто.
Вам не нужно быть техническим специалистом или программистом.
Следуйте правильному методу. Выберите правильные платформы. Используйте правильные инструменты. Вы будете на 100% в порядке.
У меня не было никаких знаний в области веб-разработки, когда я впервые начал свой онлайн-бизнес в 2004 году. Я нанял веб-разработчика только одиннадцать лет спустя. И я сделал хорошо.
Сегодня — у нас есть инновационные инструменты разработки и лучшие платформы веб-публикации.
Есть три способа создать веб-сайт:
- Создание с нуля
- Использование системы управления контентом (CMS)
- Использование конструктора веб-сайтов
Вы получаете больше гибкости в дизайне и функциях сайта с методом № 1, но это требует хорошего знания веб-языков.
Создание и управление веб-сайтом намного проще с помощью методов №2 и №3. Вам следует выбрать один из этих методов в зависимости от вашей компетенции.
Мы рассмотрим каждый из этих трех методов и все шаги, описанные ниже.
1. Зарегистрируйте доменДомен — это имя вашего сайта. Он должен быть уникальным и отражать бренд вашего бизнеса.
Самый простой способ найти и зарегистрировать домен — обратиться к регистратору домена.
Регистратор доменов позволит вам зарегистрировать свое доменное имя посредством годовых или долгосрочных контрактов.
Где зарегистрировать свой домен
Вот несколько авторитетных регистраторов доменов и их начальная цена, которую следует учитывать.
Советы
2. Купите веб-хостинг Веб-хостинг — это большой компьютер (он же сервер), на котором хранятся ваши веб-сайты. Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют своими веб-серверами и управляют ими; другие компании просто арендуют свои серверы у хостинг-провайдера (что намного дешевле и проще).
Примечание. Пропустите этот шаг, если вы выбираете конструктор сайтов для создания своего сайта (см. Шаг № 3).
Какие у вас варианты хостинга?
Сегодня веб-хостинг поставляется в различных пакетах.
Традиционно провайдер веб-хостинга занимается сдачей в аренду серверов только с базовым программным обеспечением и технической поддержкой. Хостинг вашего сайта у традиционного хостинг-провайдера обычно дешевле и гибче; но вам потребуется немного дополнительной работы, чтобы настроить веб-сайт.
В настоящее время компании объединяют различные службы вместе и позволяют пользователям создавать, размещать и управлять веб-сайтами от одного поставщика услуг. Обычно мы называем эти компании конструкторами веб-сайтов или конструкторами интернет-магазинов.Размещение веб-сайта на этих «комплексных» платформах обычно дорого и менее гибко; но вы легко сможете создать веб-сайт или интернет-магазин.
Несколько удобных для новичков услуг хостинга.
Советы
- Доступны различные виды хостинга: общий хостинг, хостинг выделенного сервера и облачный / VPS-хостинг.
- Если у вас небольшой веб-сайт, дешевле выбрать общий хостинг. Для больших сайтов рекомендуется использовать облачный или выделенный хостинг.
- Некоторые ключевые качества, которые необходимо учитывать перед выбором веб-хостинга, — это удобство использования, цена, скорость сервера и время безотказной работы.
- На сегодняшний день мы зарегистрировались, протестировали и проверили более 60 хостинговых компаний. См. Наши 10 лучших вариантов хостинга или полный список обзоров хостинга.
- Рассмотрите возможность использования конструктора магазинов, такого как Shopify или BigCommerce, если вы планируете продавать товары прямо со своего веб-сайта.
- Также прочтите — Сколько платить за ваш веб-хостинг
В самом начале …
Пример. Обычно после оплаты вы получаете приветственное письмо, содержащее всю необходимую информацию о вашем хостинге. Здесь вы начнете свое путешествие в качестве владельца веб-сайта (посетите HostPapa).
Здесь вы начнете свое путешествие в качестве владельца веб-сайта (посетите HostPapa).3. Создайте свою веб-страницу
Когда у вас есть доменное имя и веб-хостинг, самое время закатать рукава и начать творить! Чтобы проектировать и создавать веб-страницы, вы можете нанять веб-разработчика или сделать это самостоятельно.
Мы подробно обсуждаем, как передать задачу веб-разработки на аутсорсинг здесь. Вам следует пропустить следующие шаги и перейти на эту страницу, если вы планируете нанять кого-нибудь для разработки вашего веб-сайта для вас.
Для домашних мастеров есть три простых способа создать веб-страницу:
Метод № 1: Создание веб-сайта с нуля
Вы можете создать свой уникальный и неповторимый веб-сайт самостоятельно, если знаете основные веб-языки и фундамент веб-сайта.
В противном случае рекомендуется перейти к способу №2 / 3; или свяжитесь с веб-разработчиком.
Основные веб-языки / инструменты, которые вы должны знать:
- HTML (язык гипертекстовой разметки)
HTML — это базовая структура веб-страниц и веб-приложений, которая делает контент семантическим для веб-браузера. Он состоит из последовательных тегов, которые имеют открывающую и закрывающуюся, и структурно ключевое слово, заключенное в угловые скобки. Пример:
Он состоит из последовательных тегов, которые имеют открывающую и закрывающуюся, и структурно ключевое слово, заключенное в угловые скобки. Пример: - CSS (каскадные таблицы стилей)
CSS — это язык стилей, который используется для украшения HTML-разметки веб-страницы. Без CSS веб-страница выглядела бы не чем иным, как большой белой страницей с неупорядоченным текстом и изображением на ней. CSS — это то, что делает страницу такой, какой мы хотим. - Языки сценариев
HTML и CSS — ничто без языков сценариев, потому что они не интерактивны.Чтобы создать динамическую веб-страницу, которая будет отвечать пользователям, вам понадобятся такие языки, как JavaScript и jQuery. Со временем могут потребоваться серверные языки, такие как PHP, Python и Ruby. - Управление базой данных
Для хранения, управления и доступа к вводимым пользователем данным на веб-сайте рассматривается большая таблица информации, которая называется базой данных. Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой работы.
Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой работы. - FTP (протокол передачи файлов)
FTP используется для более простой передачи исходных файлов веб-сайта на его размещенный сервер.Существуют как веб-клиенты, так и FTP-клиенты на базе компьютерного программного обеспечения, которые можно использовать для загрузки файлов на сервер.
Пошаговый процесс создания веб-сайта с использованием IDE
Вот обзор процесса создания веб-сайта из первых рук, предполагая, что вы знаете основные веб-языки и основы веб-сайта, упомянутые выше.
Шаг 1. Настройка локальной рабочей среды
Снимок экрана рабочей среды Subline Text. Для создания и организации исходных файлов веб-сайта важна хорошая локальная рабочая среда.Вы можете создать среду веб-разработки на своем компьютере, установив IDE (интегрированную среду разработки). IDE в основном состоит из текстового редактора, автоматизации сборки и отладчика.
IDE в основном состоит из текстового редактора, автоматизации сборки и отладчика.
Sublime Text и Atom — это некоторые из основных IDE для веб-разработки, поддерживающие HTML, CSS, JS, PHP, Python и подобные веб-языки.
С другой стороны, существуют расширенные IDE, такие как Adobe Dreamweaver, которые предлагают несколько других функций (например, подключение к серверу, FTP).
Шаг 2. Спланируйте и спроектируйте свой веб-сайт с помощью Adobe Photoshop
Планирование структуры веб-сайта и системы навигации имеют огромное значение. Во-первых, вы должны понять, как вы хотите доставлять свой контент. Спланируйте, сколько меню навигации, сколько столбцов или полей содержимого, сколько изображений вы хотите включить и где.
Лучше всего открыть Adobe Photoshop и создать черновой рисунок ваших веб-страниц. Возможно, вам придется сделать разные наброски для разных страниц, например, для домашней страницы, страницы о странице, страницы контактов, страницы обслуживания и т. Д.
Д.
Шаг 3: Закодируйте дизайн с помощью HTML и CSS
После того, как вы закончили создание чернового дизайна для своих веб-страниц в Adobe Photoshop, вы можете приступить к работе. написание исходных кодов.
Это самая простая часть. Сделайте разметку HTML для веб-элементов, которые вы хотите включить, и используйте CSS, чтобы украсить их в соответствии с созданным вами дизайном.
Шаг 4. Сделайте его динамическим с помощью JavaScript и jQuery
В наши дни не существует только веб-сайтов на основе HTML и CSS, поскольку взаимодействие с пользователем не может контролироваться с помощью HTML или CSS.
Вы можете использовать языки сценариев, такие как JavaScript и, возможно, его улучшенную библиотеку, jQuery, для управления действиями пользователей для форм, логинов, слайдеров, меню или где угодно.
Шаг 5: Загрузите локальные файлы на сервер с помощью FTP-клиента
Последним шагом является загрузка всех ваших исходных файлов на веб-сервер. Самый лучший и простой способ справиться с этим — через FTP-клиент.
Самый лучший и простой способ справиться с этим — через FTP-клиент.
Сначала загрузите FTP-клиент на компьютер и подключите его к веб-серверу с помощью учетной записи FTP.После того, как вы успешно подключили его к учетной записи FTP, скопируйте все свои локальные файлы в корень вашего веб-каталога. Некоторые хорошие FTP-клиенты — это FileZilla, WinSCP и Cyberduck.
Метод № 2: Создание веб-сайта с помощью CMS
Необходимые навыки и инструменты
- Знания: базовые операции с компьютером и Интернетом; HTML, CSS и PHP (не обязательно, но лучше, если вы знаете основы)
- Инструменты: WordPress, Joomla и Drupal
CMS или система управления контентом построены тактически тактически, что подходят с первого дня работы. работа от новичков до опытных веб-разработчиков.
Это программное приложение, которое упрощает создание и управление онлайн-контентом. Большинство из них имеют открытый исходный код и бесплатны для использования.
Если вы знаете основы HTML, CSS или PHP, это будет для вас выгодно. Если вы не знаете, это не большая проблема, потому что эти платформы очень интуитивно понятны. Вот три лучших бесплатных варианта платформ CMS, которые вы можете выбрать в соответствии с вашими потребностями.
Быстрые сравнения
| Функции | WordPress | Joomla | Drupal | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Стоимость | Бесплатно | миллионов | бесплатно | млн. | 31,216 миллионов | ||||||
| Бесплатные темы | 4,000+ | 1,000+ | 2,000+ | ||||||||
| Бесплатные плагины | 45,000+ | 7,000+ | 34,000+ |
WordPress, согласно различным статистическим данным, используется в максимальном количестве блогов и на сайтах малого и среднего размера. Тем не менее, многие очень крупные веб-сайты предпочитают WordPress из-за его простоты. Редактор WYSIWYG — это единственное, чему вам нужно научиться, чтобы разместить свой первый контент.
Тем не менее, многие очень крупные веб-сайты предпочитают WordPress из-за его простоты. Редактор WYSIWYG — это единственное, чему вам нужно научиться, чтобы разместить свой первый контент.
Эта платформа предназначена для начинающих, а также разрабатывается различными классами веб-разработчиков. Он имеет множество бесплатных плагинов и тем в собственном репозитории. Поскольку это CMS №1, на стороне доступно множество сторонних ресурсов.
Выбор тем WordPress.Плюсы
- Очень гибкий и настраиваемый
- Простой в использовании,
- Тонны учебных ресурсов,
- Отличное сообщество и поддержка
Минусы
- Требуется код обновлений для основных настроек визуализации 9025 может вызвать проблемы с плагинами
Подробнее
Joomla Joomla во многом похожа на WordPress.Он также прост в использовании, прост в установке и может быть легко расширен с помощью модулей — , эквивалентных плагинам WordPress. В результате это второй лучший вариант для новичков.
В результате это второй лучший вариант для новичков.
Однако новички могут быть более напуганы изучением Joomla из-за количества доступных опций. В дополнение к левому меню, есть также меню на верхней панели справа над логотипом «Панель управления». Во избежание путаницы помните, что некоторые элементы меню левой и верхней панели похожи, включая «Контент», «Пользователи» и «Расширения».”
Как и WordPress, в Joomla есть несколько стилей и шаблонов, которые могут быстро придать вашему сайту особый вид. Но из всех трех систем управления контентом Joomla предлагает самое простое решение, когда дело доходит до создания социальной сети. С такими платформами, как EasySocial и JomSocial, вы в нескольких минутах ходьбы от своего собственного веб-сайта социальной сети.
Внутри системы Joomla.Плюсы
- Более технически продвинутые
- Веб-сайты в целом работают лучше
- Безопасность корпоративного уровня
Минусы
- Модули сложно поддерживать
- Среднестатистическая CMS — не так просто, как WordPress , не такой продвинутый, как Drupal
Подробнее
Drupal Опытные веб-разработчики подтверждают, что Drupal — самая мощная CMS.
Однако он также наиболее сложен в использовании. Благодаря своей гибкости, Drupal является второй по популярности CMS в мире, но не является фаворитом среди новичков. Чтобы успешно создать «законченный» веб-сайт с помощью Drupal, вам нужно запачкать руки и изучить основы кодирования. Знать свой способ работы с CMS также непросто для новичков.
Установка нового Drupal — несмотря на сложные функции в Drupal, CMS предлагает простой минималистичный интерфейс.Плюсы
- Легко освоить
- Отличный портал помощи
- Обновления легко интегрируются
- Больше встроенных опций
Минусы
- Крутая кривая обучения на начальном этапе — рекомендуется для опытных пользователей
Подробнее
Пошаговый процесс создания веб-сайта с использованием WordPress
Для этого метода мы будем использовать WordPress в качестве примера.К настоящему времени у вас уже должна быть учетная запись веб-хостинга и зарегистрированное доменное имя.
Шаг 1. Найдите установщик WordPress на панели веб-хостинга.
Услуги веб-хостинга обычно включают быстрый установщик для установки WordPress и других распространенных платформ.
Итак, войдите в свою учетную запись веб-хостинга и узнайте, какой у вас установщик. Популярные имена, которые вам следует искать, — Softaculous, QuickInstall или Fantastico.
Некоторые хостинг-провайдеры (пример: SiteGround) используют интегрированные установщики на своей пользовательской панели (экран, который вы видите сразу после входа в cPanel).В этом случае просто попробуйте найти заголовок, содержащий слово «WordPress».Шаг 2: Установите WordPress с помощью установщика
Softaculous — самый популярный автоматический установщик, представленный на cPanel. Я проведу вас через установку через Softculous. Остальные установщики почти такие же.
Щелкните Softaculous, а затем щелкните «Установить» поверх WordPress, чтобы начать установку.
А вот и важная часть.
Настройте параметры следующим образом, оставьте в других полях конфигурацию по умолчанию (мы рассмотрим позже) и нажмите «Установить».
- Протокол: вы должны решить, хотите ли вы установить http: // или http: // www. версия URL. Что бы вы ни выбрали, особой разницы вы не увидите. С технической точки зрения http: // www. лучше с точки зрения гибкости и управления файлами cookie. Обратите внимание: если у вас есть действующий сертификат SSL и вы хотите установить на него WordPress, просто выберите https вместо http.
- Домен: выберите домен, на котором вы хотите установить веб-сайт.
- Каталог: укажите, где вы хотите установить сайт WordPress.Если вы хотите установить его на свой корневой URL (например, http://www.yourwebsite.com/), оставьте поле пустым. Если вы хотите, чтобы это было во вспомогательном URL-адресе (например, http://www.yourwebsite.com/myblog/), укажите каталог в поле.
- Учетная запись администратора: укажите имя пользователя, пароль и адрес электронной почты, которые вы будете использовать для входа на свой сайт WordPress.

Если вы добились успеха в последних шагах, молодец. Ваш сайт работает!
Теперь войдите на свой сайт WordPress. Страница входа на ваш сайт будет выглядеть как wp-login.php после указанного вами URL-адреса веб-сайта.
Шаг 3. Установите тему и некоторые важные плагины.
Затем вам нужно установить тему и необходимые плагины. Взгляните на левую боковую панель вашей панели управления WordPress.
В каталоге WordPress доступно множество бесплатных готовых тем.
Чтобы просмотреть эти бесплатные темы, перейдите в «Внешний вид> Темы> Добавить новую», найдите тему, которая соответствует вашим требованиям, и нажмите кнопку установки.
Каталог тем WordPress.Вы также можете установить сторонние темы из раздела «Загрузить тему». Для платных, профессионально разработанных тем WordPress я рекомендую Elegant Themes (за его эффективный код и красивый внешний вид).
Для плагинов выберите «Плагины> Добавить новый».
Найдите и установите только необходимые плагины. 3 rd Party плагины также можно установить из раздела «Загрузить плагин».
3 rd Party плагины также можно установить из раздела «Загрузить плагин».
Здесь я хочу предложить несколько важных бесплатных плагинов.Найдите их по их именам в каталоге плагинов WordPress. Обратите внимание, что достаточно установить только один плагин из каждой категории.
- Для SEO: Yoast SEO, All in One SEO Pack
- Для безопасности: iThemes Security, Wordfence Security
- Для статистики сайта: Jetpack от WordPress.com, Google Analytics для WordPress от Monster Insights
- Для создания формы: Связаться Форма 7
- Для производительности: W3 Total Cache, WP Super Cache
Для идентификации вашего сайта вам все равно нужно что-то создать, даже если вы используете отличную тему.Есть масса отличных генераторов логотипов, но я бы взглянул на Logaster. Это платная услуга, но что замечательно, они предлагают многоуровневую цену. Это означает, что вы можете просто заплатить за то, что вам нужно — просто логотип в веб-формате или даже подписаться на полный комплект бренда, который включает форматы для различных платформ.
Также прочтите — 9 основных плагинов WordPress для новых сайтов WP
Шаг 4: Вы готовы!
Ваш сайт должен быть запущен на последнем этапе.Но есть еще несколько вещей, в которых следует разобраться.
- В разделе «Настройки> Общие»: задайте заголовок сайта и слоган.
- В разделе «Настройки> Чтение»: что должно отображаться на вашей домашней странице и сколько сообщений в блоге вы хотите отображать на одной странице.
- В разделе «Настройки> Постоянные ссылки»: укажите, какой будет структура URL-адреса вашего сообщения в блоге.
Метод № 3: Создание веб-сайта с помощью конструкторов сайтов
Необходимые навыки и инструменты
- Знания: базовые операции с компьютером и Интернетом
- Инструменты: Wix and Weebly
Создатели сайтов сделали это легко и мгновенно настроить веб-сайт.Не зная веб-языков, можно запустить полноценный веб-сайт за считанные минуты. Они предлагают конструкторы веб-сайтов Drag & Drop, которые не требуют знания программирования.
Они предлагают конструкторы веб-сайтов Drag & Drop, которые не требуют знания программирования.
В Интернете разбросано множество конструкторов сайтов, но не все из них могут удовлетворить потребности.
Следующие три являются наиболее обсуждаемыми и потенциальными разработчиками веб-сайтов, которые вы можете использовать.
WixWix — один из самых простых конструкторов сайтов на рынке, который предлагает более 500 полностью настраиваемых шаблонов, отсортированных по различным категориям.Так что почти наверняка вы найдете тот, который вам подходит.
Они предлагают гибкий редактор веб-сайтов Drag & Drop, который всегда отображается поверх содержимого. Вы можете перетащить один элемент из списка в любое место на веб-сайте, чтобы добавить. Любой видимый элемент на нем можно перемещать или редактировать.
Единственным недостатком является то, что на бесплатном плане Wix есть реклама на сайте. Вы можете избавиться от него, обновив его до своего плана Combo, который обойдется вам как минимум в 12 долларов в месяц.
Также читайте — наш подробный обзор Wix.
WeeblyWeebly проще во многих отношениях, включая навигацию и удобство использования. Они предлагают сотни шаблонов на выбор, но возможности персонализации могут показаться ограниченными.
У них есть большое количество предварительно разработанных макетов страниц (например, страница о странице, страница с ценами, страница контактов), которые можно использовать и изменять.
Конструктор Drag & Drop проще в использовании, но иногда вы ограничены определенными областями для настройки. Доступность расширений и сторонних приложений также ограничена.
Также прочтите — наш подробный обзор Weebly.
Пошаговый процесс создания веб-сайта с использованием Wix
Шаг 1. Зарегистрируйтесь в Wix
Создайте учетную запись на Wix.com.
Есть 5 премиальных планов и 1 бесплатный (цены варьируются от 0 до 24,50 долларов в месяц). После успешного создания сайта вы увидите варианты обновления.
Ознакомьтесь с тарифами и ценами Wix здесь.
Страница регистрации Wix.[/ c8]
Я рекомендую базовый платный план Wix — Комбо.Тариф Wix Combo (8,50 долларов в месяц) включает бесплатное доменное имя, больше ресурсов ЦП и отсутствие рекламы Wix.
Шаг 2. Выберите шаблон
Wix спросит вас, как вы хотите создать веб-сайт. Самый быстрый способ, который они предложат, — это Wix ADI (искусственный дизайнерский интеллект), который в конечном итоге не очень эффективен.
Итак, я расскажу вам немного дольше, но лучше — о конструкторе веб-сайтов!
Вы увидите, что есть шаблоны, разделенные на разные категории.Просмотрите свою предполагаемую категорию и выберите ту, которая вам подходит.
Найдя понравившуюся тему Wix, нажмите «Изменить», чтобы продолжить.
Кнопка «редактировать» отображается при наведении указателя мыши на тему.Шаг 3. Создайте свой веб-сайт с помощью Wix Website Builder
Через несколько секунд вы сразу попадете в их интуитивно понятный конструктор веб-сайтов.
Создать веб-сайт просто. Вы увидите разные инструменты в левой и правой части экрана.Кроме того, щелкните в любом месте веб-сайта, чтобы отредактировать блок или переместить его в другое место.
Создайте элементы своей веб-страницы с помощью редактора перетаскивания Wix.Шаг 4: Опубликуйте веб-сайт
Когда вы нажмете кнопку публикации, вас спросят, хотите ли вы бесплатный поддомен или полнофункциональный домен. Это ваш призыв.
Рекомендуется еще несколько настроек.
Перейдите в «Панель управления Wix> Управление и редактирование сайта» и настройте SEO, Favicon, Social и Upgrades по мере необходимости.
Настройте свой сайт Wix.И как только вы закончите с этими базовыми настройками — ваш сайт готов.
4. Проверка и тестирование вашего веб-сайта
Когда ваш веб-сайт будет готов, самое время проверить и протестировать, как он работает в основных браузерах (Chrome, Firefox, Safari, Microsoft Edge, IE 11 и т. Д. ), А также в различных размеры экрана.
), А также в различных размеры экрана.
Мы можем запустить эти тесты с помощью бесплатных онлайн-инструментов.
Проверка разметки
Что такое проверка разметки? Каждый из языков программирования или сценариев, таких как HTML, PHP и т. Д., Имеет свои собственные форматы, словарный запас и синтаксис.Проверка разметки — это процесс проверки того, соответствует ли ваш сайт этим правилам.
Browser Test
Перекрестное тестирование вашего веб-сайта до 115 различных браузеров за один раз в BrowserShots.Screen Test
Используйте Screenfly для предварительного просмотра веб-страницы на мониторах, планшетах, смартфонах и экранах других размеров.5. Тонкая настройка и развитие
Публикация вашего веб-сайта в Интернете — это первый этап. Есть еще много других вещей, которые нужно сделать для обеспечения успеха вашего сайта.Вот несколько задач для начала…
Тонкая настройка скорости веб-сайта
Google четко заявил, что скорость сайта является одним из факторов его ранжирования. Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро.
Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро.
Также — чем быстрее загружается ваш сайт, тем счастливее будут его посетители. Бесчисленными тематическими исследованиями и экспериментами доказано, что медленная загрузка веб-сайта повредит пользовательскому опыту и повлияет на доход веб-сайта. Amazon потеряла бы около 1,6 миллиарда долларов дохода, если бы его сайт замедлился хотя бы на одну секунду.
Повышение видимости веб-сайта в поисковой сети
Вам не нужно быть мастером поисковой оптимизации (SEO), чтобы привлечь внимание к вашему сайту. Но всегда полезно иметь некоторые базовые навыки поисковой оптимизации.
Создайте учетную запись веб-мастера в Google Search Console, чтобы отправить свой веб-сайт в Google и выявлять любые проблемы с SEO. Проведите базовое исследование ключевых слов, а затем оптимизируйте заголовок страницы и заголовки для основных ключевых слов. Внедрите на своем сайте разметку схемы, чтобы выделяться на страницах результатов поиска.
Дополнительные советы по SEO можно найти в нашем руководстве по SEO.
Внедрить HTTPS
С тех пор, как Google Chrome начал маркировать веб-сайты HTTP как «Небезопасные», сертификат SSL стал иметь большое значение. Чтобы быть уверенным, что вашему сайту «доверяют» пользователи — необходимо HTTPS-соединение.
Добавить важные страницы
Нет двух одинаковых веб-сайтов, поскольку они могут служить разным целям и / или функциям. Однако есть три стандартные страницы, которые должен иметь каждый веб-сайт: индекс (домашняя страница), страница с информацией и контактная страница.
Домашняя страница
Домашняя страница часто является первым местом, куда большинство посетителей перейдут на ваш сайт. Ваша домашняя страница должна обеспечивать правильную подачу информации и привлекать посетителей глубже на ваш сайт.
Пример — домашняя страница Haus имеет четкое меню навигации и дизайн в стиле галереи (который идеально подходит для демонстрации продуктов).
About page
About Page — это налаживание отношений с вашими посетителями. Это позволяет вам представиться и предоставить подробную информацию (ну?) О вашем веб-сайте.Обычно рекомендуется включать фотографии людей, владеющих и управляющих сайтом.
Пример — страница «О компании Bulldog Skincare» отправляет милое и запоминающееся сообщение.Контактная страница
Важно общаться с вашими пользователями и потенциальными клиентами. Отсюда — страница контактов. Включите все возможные каналы связи (профили в социальных сетях, контактные формы, адрес электронной почты и т. Д.), Чтобы ваши посетители могли связаться с вами. Страница контактов
Survicate — это красиво оформленная страница с простым макетом.Он сочетает в себе большие поля формы, кнопку CTA и типичную контактную информацию — адрес компании, контактный номер, адрес электронной почты, часы работы и т. Д. — таким образом, чтобы его было легко читать и сканировать.Расширьте охват на платформах социальных сетей
Ваш веб-сайт также должен присутствовать на платформах социальных сетей, где тусуется большая часть вашей целевой аудитории. Для нашего сайта это означает Facebook и Twitter. Для других это может быть LinkedIn, Tumblr или Pinterest.
Для нашего сайта это означает Facebook и Twitter. Для других это может быть LinkedIn, Tumblr или Pinterest.
Добавить значок
Вы видели букву « B » в желтом кружке слева на вкладке браузера? Это называется «значок».Как и логотип, фавикон — это небольшой визуальный элемент, представляющий веб-сайт.
Favicon — это небольшая изящная технология брендинга, которую владельцы веб-сайтов часто упускают из виду. Если это похоже на вас — воспользуйтесь этим бесплатным генератором значков, чтобы помочь вам.
Часто задаваемые вопросы по созданию веб-сайта
Какой самый простой конструктор веб-сайтов для начинающих?Большинство конструкторов веб-сайтов просты в использовании для новичков. По своей природе конструкторы веб-сайтов ориентированы на пользователей, не разбирающихся в технологиях, и предлагают большую помощь.Это варьируется от удобных интерфейсов до готовых шаблонов.
С чего начать создание веб-сайта? Прежде чем вы даже приступите к сборке своего сайта, это то же самое, что создание блога, первое, что нужно решить, — это ваши намерения. То, чем вы хотите видеть свой веб-сайт, может сыграть значительную роль в его дизайне и разработке.
То, чем вы хотите видеть свой веб-сайт, может сыграть значительную роль в его дизайне и разработке.
Время, затрачиваемое на кодирование веб-сайта, зависит от его сложности. Чем больше вам нужно с точки зрения функций и дизайна, тем больше времени потребуется.Простые статические веб-сайты можно написать всего за несколько часов, в то время как более крупные и сложные сайты могут занять несколько месяцев.
Готово, прямо сейчас!
Теперь вы знаете более чем достаточно, чтобы создать успешный веб-сайт. Пришло время применить свои знания на практике. Начни сейчас и качай интернет!
Как создать веб-сайт [ваше руководство из 5 шагов]
Вы уверены, что хотите создать веб-сайт, но эта перспектива вас пугает. У вас нет навыков программирования или опыта работы с графическим дизайном.Вы даже не представляете, с чего начать.
Если у вас есть бюджет, вы можете подумать о найме профессионального веб-дизайнера, который сделает всю работу за вас. У этого варианта есть несколько реальных преимуществ: у вас будет больше возможностей настроить его так, как вам нравится, и вы получите мнение кого-то с соответствующим опытом. Но наем квалифицированного специалиста обходится дорого.
У этого варианта есть несколько реальных преимуществ: у вас будет больше возможностей настроить его так, как вам нравится, и вы получите мнение кого-то с соответствующим опытом. Но наем квалифицированного специалиста обходится дорого.
Для многих людей, создающих веб-сайт впервые, стоимость графического дизайнера непомерно высока. Но это не должно вас останавливать — вам не нужно нанимать кого-то, чтобы создать для вас веб-сайт. Вы можете построить сами. Теперь вы можете найти множество доступных инструментов и руководств, которые предоставляют все необходимое для создания высококачественного сайта за минимальное время, даже если у вас нет навыков программирования.
Если вы хотите как можно скорее запустить профессиональный веб-сайт, у вас есть варианты. Ниже мы проведем вас через процесс создания вашего первого веб-сайта.
Зачем создавать веб-сайт?
Веб-сайт — лучший способ связаться с релевантной аудиторией в Интернете.
Если у вас есть бизнес, создание веб-сайта важно для охвата ваших целевых клиентов и увеличения вашей видимости в Интернете. Это обеспечивает легитимность вашего бренда. Потребители с большей вероятностью верят, что бизнес с веб-сайтом — это реальная сделка. А веб-сайт дает вам возможность представить свой бренд так, как вы хотите, чтобы его видели люди.
Это обеспечивает легитимность вашего бренда. Потребители с большей вероятностью верят, что бизнес с веб-сайтом — это реальная сделка. А веб-сайт дает вам возможность представить свой бренд так, как вы хотите, чтобы его видели люди.
Для клиентов, которые изучают информацию перед покупкой, веб-сайт дает вам возможность проявить себя и представить лучшие стороны вашего бренда.Без веб-сайта люди по-прежнему будут рассказывать о вашей компании в Интернете в обзорах или в социальных сетях — в любом случае вы останетесь в сети. Но у вас не будет особого контроля над тем, как ваш бренд представлен в Интернете.
И для любого бизнеса, который продает продукты, создание веб-сайта электронной коммерции дает вам совершенно новый источник дохода. Это шаг, который мог бы увеличить ваш доход в любое время, но поскольку мы сталкиваемся с постоянными рисками для жизни во время пандемии, сайт электронной коммерции может стать спасательным кругом для продолжения продаж, пока клиенты остаются дома.
Но бизнес — не единственная причина открыть сайт. Если у вас есть страсть, которой вы хотите поделиться с миром, например, фотографии или обзоры видеоигр, веб-сайт — лучший способ разместить вашу работу там, где ее смогут найти другие люди. Создание веб-сайта может быть способом создания сообщества и поиска людей со схожими интересами. А для соискателей создание личного веб-сайта может быть хорошим способом выделить себя среди других кандидатов.
Примеры личных веб-сайтовКакими бы ни были ваши личные причины, по которым вы подумывали о создании веб-сайта, сейчас самое подходящее время для того, чтобы развить этот импульс.С помощью интуитивно понятных конструкторов веб-сайтов создание веб-сайтов может быть доступным и простым даже для новичков.
Время, необходимое для создания веб-сайта, будет зависеть от типа создаваемого вами сайта и от того, насколько конкретно вы его видите. Простой трехстраничный веб-сайт будет намного быстрее создать, чем сайт электронной коммерции, на котором продаются десятки товаров. Если вам просто нужен базовый веб-сайт, вы можете создать его в течение дня. Но даже если вы хотите чего-то более сложного, создание собственного веб-сайта по-прежнему возможно.
Если вам просто нужен базовый веб-сайт, вы можете создать его в течение дня. Но даже если вы хотите чего-то более сложного, создание собственного веб-сайта по-прежнему возможно.
Шаг 1: Определение своей ниши
Первый шаг к созданию веб-сайта — это определение того, какой сайт вы хотите. Ваш веб-сайт должен соответствовать вашим целям и намерениям. Процесс создания личного блога выглядит иначе, чем создание сайта для физической витрины, которое отличается от создания магазина электронной коммерции.
Просмотрите приведенные ниже вопросы, чтобы прояснить, каким вы хотите видеть свой веб-сайт и чем он должен заниматься. Это гарантирует, что вы с первого раза создадите правильный сайт, что сэкономит время в долгосрочной перспективе.
Кто ваша аудитория?
Каждый успешный веб-сайт обслуживает определенную аудиторию. Потратив время на то, чтобы точно понять, кто ваша аудитория, вы увеличите свои шансы на создание веб-сайта, который они захотят посетить и с которым будут взаимодействовать.
Если вы создаете веб-сайт исключительно для развлечения — скажем, личный блог, чтобы попрактиковаться в написании статей для публики, или сайт, чтобы поделиться подкастом, который вы записываете с друзьями, чтобы скоротать время во время пандемии, — это шаг, который вы можете потенциально пропустить. Но если привлечение людей к просмотру и посещению вашего сайта является приоритетом, как и для любого бизнес-сайта или личного веб-сайта, который вы надеетесь развивать и монетизировать, важно понимать свою целевую аудиторию.
Проведите время, просматривая другие сайты в своей нише, чтобы узнать, какую аудиторию они обслуживают и как с ними общаются. Исследование конкурентов может помочь вам понять, на что реагирует ваша аудитория, поскольку ваши конкуренты, вероятно, пробуют различные сообщения и контент и измеряют, что уже работает. Учитесь на их опыте и анализируйте, на какие типы контента и темы отвечает ваша аудитория.
Вы также можете найти самые популярные учетные записи и наиболее распространенный контент в своей нише с помощью таких инструментов, как Buzzsumo и Followerwonk. Узнайте, что ваша аудитория любит потреблять, и используйте эту информацию для мозгового штурма, в котором лучше всего двигаться со своим сайтом.
Узнайте, что ваша аудитория любит потреблять, и используйте эту информацию для мозгового штурма, в котором лучше всего двигаться со своим сайтом.
Как вы их обслуживаете?
После того, как вы выяснили, кто ваша аудитория, вы можете начать выяснять, как лучше всего ей служить. Например, возможно, вы обнаружили, что ваша ниша любит видеоконтент. В этом случае создайте сайт, ориентированный на видео. Или, может быть, вы обнаружили массу связанных продуктов электронной коммерции, которые вы можете продавать, в таком случае создайте сайт с возможностями электронной коммерции.
Проведите время, просматривая другие сайты в своей нише, чтобы получить представление об определенных элементах сайта, которые вы хотите включить. Возможно, вы нашли похожий сайт, дизайн которого вам нравится, или чьи сообщения вам нравятся. Просматривая сайты конкурентов, обратите внимание на то, что вам нравится, и другие элементы, которые, по вашему мнению, можно улучшить.
Все это пригодится на этапе проектирования.
Шаг 2: Планирование вашего нового веб-сайта
А теперь направьте все эти первоначальные исследования на создание базового плана для вашего веб-сайта.Создание плана перед тем, как вы начнете создавать, упростит процесс создания веб-сайта. В частности, вы хотите выяснить две ключевые вещи:
Структура сайта
В Интернете большинство веб-сайтов используют несколько последовательных стандартов веб-дизайна. Эти стандарты существуют не просто так. Пользователи ожидают найти определенные элементы в определенных местах при посещении веб-сайта.
Хотя вам может понравиться идея проявить творческий подход и противостоять существующим тенденциям, вы рискуете создать менее интуитивный опыт посетителей, когда вы это сделаете.Меньше всего вам хочется сбивать с толку и ошеломлять посетителей, когда они попадают на ваш сайт.
Базовые стандарты дизайна веб-сайтов включают:
- Простую в использовании панель навигации, обычно в верхней части сайта
- Текст на главной странице и боковую панель или полное отсутствие боковой панели
- Функция поиска в заголовке или иным образом вверху страницы
- Адаптивный дизайн
- Логическая организация сайта, позволяющая пользователям интуитивно переходить от страницы к странице (в качестве бонуса, это хорошо для SEO (поисковой оптимизации) и посетителей-людей.)
Если вы используете конструктор веб-сайтов или CMS (систему управления контентом), выбранная вами тема или шаблон обычно будет иметь встроенную структуру сайта. Хотя вы можете быть в восторге от создания своего собственного сайта по мере его настройки, старайтесь не слишком далеко отойти от начальной сборки. Эти шаблоны созданы профессиональными дизайнерами и разработчиками, и в них встроены передовые методы веб-дизайна.
Основные страницы веб-сайта
Какие и сколько страниц следует включить на ваш сайт, будет зависеть от того, что вам нужно для этого сайта.Но у большинства будет как минимум следующее:
- Домашняя страница . Это первая страница, которую увидят ваши посетители, поэтому вы хотите, чтобы она эффективно представляла ваш бренд. Хорошая домашняя страница, как правило, будет простой, лаконичной и сразу расскажет вашим посетителям, о чем ваш сайт.
- О странице . Страница «О нас» — это ваш шанс наладить отношения с посетителями. Часто это одна из самых популярных страниц на сайте, поэтому потратьте время на создание качественного текста, который привлечет ваших читателей, расскажет им, о чем вы, напрямую обращает внимание на их потребности и сообщает о вашей уникальной квалификации для их решения.
- Услуги / страница продукта . Если у вас есть бизнес-сайт, страницы с описанием конкретных услуг или продуктов, которые вы продаете, станут важной частью вашего сайта. Используйте эти страницы, чтобы аргументировать преимущества, которые ваши продукты или услуги предоставляют вашей аудитории. И разрабатывайте их с учетом конверсии — чтобы посетители могли легко сделать следующий шаг, будь то добавление товара в корзину или телефонный звонок, чтобы узнать больше.
- Контактная страница .Для бизнес-сайтов и некоторых личных сайтов вам нужно, чтобы посетители могли легко связаться с вами. Разместите контактную информацию, которую они должны использовать, на удобной для поиска странице сайта.
- Страница блога . Блог часто является ценным дополнением к веб-сайту. Если ваш веб-сайт будет в основном основан на содержании, блог — это естественное пространство для публикации нового контента по мере вашего продвижения. Если у вас есть бизнес-сайт, блог может стать полезным маркетинговым инструментом для улучшения SEO и привлечения большего числа посетителей. Поддержание блога требует много усилий, поэтому он может не подойти вам.Но заранее подумайте, хотите ли вы включить блог на свой веб-сайт с самого начала или, возможно, захотите добавить его позже.
Имейте в виду, что большинство программ для создания веб-сайтов позаботятся о базовом макете веб-сайта за вас. После того, как вы выберете тему или шаблон, они сформируют основу для остальной части вашего сайта. Однако, зная, какие еще страницы вы хотите добавить и какие элементы сайта вы хотите включить, вы сможете ускорить процесс размещения своего сайта, как только вы начнете создавать.
Шаг 3: Настройка вашего хостинга и домена
Третий шаг к созданию вашего веб-сайта — это покупка вашего доменного имени и настройка вашего веб-хостинга. Выясните доступное доменное имя, которое имеет смысл для веб-сайта, который вы хотите создать. Возможно, вам придется проявить творческий подход, если ваш первый выбор будет сделан, но стремитесь к чему-то лаконичному и легко запоминающемуся.
Зарегистрируйте выбранное вами доменное имя. Затем решите, с каким провайдером веб-хостинга пойти. В некоторых случаях, как в случае с HostGator, вы можете получить веб-хостинг и доменное имя в одном месте, что упрощает управление учетными записями вашего веб-сайта.
Когда ваш веб-сайт и хостинг будут готовы к работе, у вас будет все необходимое, и вы сможете приступить к созданию нового веб-сайта.
Шаг 4. Выберите платформу для создания веб-сайта
Затем выберите способ создания веб-сайта. У вас есть несколько вариантов, некоторые из которых будут намного проще для новичков, чем другие. Вот несколько из ваших лучших вариантов.
1. Используйте конструктор веб-сайтов HostGator
Конструктор веб-сайтов HostGator разработан специально для новичков и делает процесс создания веб-сайта настолько простым, что вы можете создать базовый сайт за считанные минуты.
Конструктор веб-сайтов поставляется с набором профессиональных шаблонов, охватывающих десятки ниш. Редактор веб-сайта удобен в использовании и включает множество готовых элементов, которые вы можете добавить на свой сайт, например формы и кнопки.
Если ваши приоритеты — скорость, доступность и простота использования, конструктор веб-сайтов — отличный выбор для создания вашего веб-сайта. Если вам нужно больше места для настройки, вам может подойти один из других лучших вариантов.
2. Используйте WordPress
WordPress — самый популярный вариант для создания веб-сайтов, который имеет репутацию относительно простого в использовании.Даже в этом случае, если вы новичок в создании и обновлении веб-сайтов, WordPress по-прежнему требует обучения и может создавать трудности.
Если у вас есть немного больше технических знаний или желание учиться, WordPress предлагает полноценную систему управления контентом и огромную библиотеку совместимых плагинов и тем. С WordPress у вас будет больше гибкости и возможностей для настройки вашего веб-сайта в соответствии с вашим видением. Но чем конкретнее ваши предпочтения, тем больше работы и навыков потребуется, чтобы привести ваш сайт в соответствие с тем, что вы задумали.
Если у вас есть хостинг HostGator, вы можете использовать процесс установки Softaculous Apps, который находится на вашей cPanel, для установки WordPress. После установки WordPress вы можете настроить свой сайт, выбрав из множества платных и бесплатных тем. Просто скачайте тему и загрузите ее, выбрав «Внешний вид »> «Добавить»> «Загрузить тему ».
Затем вы можете настроить свою тему, перейдя в «Внешний вид»> «Настроить» на панели инструментов WordPress.
3.Создание веб-сайта с нуля
Другой вариант — научиться создавать веб-сайт самостоятельно. Если вы начинаете с того, что не имеете никаких навыков или опыта в области веб-дизайна, ожидайте, что этот вариант потребует много времени и усилий. Но если вы готовы принять на себя обязательства, изучение веб-дизайна для создания вашего первого веб-сайта даст вам навыки, необходимые для создания дополнительных веб-сайтов в будущем — будь то для себя или как профессиональный дизайнер.
А изучение тонкостей создания веб-сайта с нуля с первого дня будет означать, что вы будете знать, как делать обновления на своем веб-сайте по мере необходимости, и сможете расширить функциональность своего веб-сайта и настроить его в соответствии со своими предпочтениями.
Как научиться кодировать
Если вы хотите попробовать создать свой веб-сайт с нуля, вам сначала нужно научиться кодировать. Хотя это трудоемкий процесс, вы можете справиться с ним бесплатно. Вы можете найти ряд онлайн-ресурсов, посвященных обучению программированию.
Вот несколько самых популярных бесплатных вариантов:
Языки, которые вам нужно выучить, чтобы ваш веб-сайт начал работать, включают HTML, CSS и PHP. Когда вы знаете эти языки программирования, вы можете создать веб-сайт в том виде, который вы себе представляете.
Даже со всеми инструментами, доступными сегодня для создания веб-сайтов без предварительного обучения программированию, знание языков программирования является ценным и востребованным навыком. Это может открыть двери для новых рабочих мест и прибыльной работы по контракту. И, конечно же, это дает вам сильную позицию, когда дело доходит до создания любых веб-сайтов, которые вы мечтаете создать и запустить для себя.
Бонусный совет: Даже если вы решите, что такой инструмент веб-сайта, как конструктор веб-сайтов или WordPress, имеет для вас больше смысла, изучение основ HTML может быть чрезвычайно полезным для запуска и обновления веб-сайта с течением времени.Базовые знания кодирования позволяют владельцам веб-сайтов более комфортно настраивать и поддерживать сайт независимо от платформы.
Шаг 5. Протестируйте свой сайт перед запуском
У вас есть готовый веб-дизайн, добавлены страницы, написана исходная копия и загружены собственные изображения. У вас почти . Но прежде чем вы действительно запустите свой сайт и сделаете его общедоступным, вы должны убедиться, что все работает так, как задумано. Это требует периода тестирования.
Может показаться, что ваш веб-сайт отлично смотрится на вашем собственном экране, но вы должны подумать о том, как посетители будут с ним сталкиваться. Они поступают из разных браузеров, устройств и размеров экрана. Вы хотите проверить, как сайт выглядит и работает в максимально возможном количестве различных форматов.
Посетители также будут совершать различные действия на сайте. Вы хотите, чтобы все их действия приводили к желаемым результатам. Формы работают? Процесс оформления заказа гладкий и легкий? Легко ли переходить с каждой страницы на любую другую?
Чтобы упростить процесс тестирования, воспользуйтесь преимуществами бесплатных инструментов, таких как эти расширения Chrome для тестирования QA.Они могут помочь вам получить представление о том, что увидят другие люди, когда зайдут на ваш сайт.
И пригласите друзей и коллег, чтобы они тоже провели время на сайте. Как человек, построивший его, вы слишком близко к нему, чтобы увидеть его свежим взглядом. Попросите кого-нибудь, кому вы доверяете, просмотреть и выполнить несколько конкретных действий на сайте. Они могут присылать честные отзывы, которые помогут вам улучшить работу, прежде чем вы выпустите их в мир.
Бонусный совет: Если вы беспокоитесь о том, что ваш домен будет пустым, пока вы проводите тестирование, вы можете начать создавать предвкушение со страницы Скоро появится. Расскажите посетителям о том, что они увидят, если вернутся, и о вероятной дате, когда сайт будет открыт. Вы даже можете добавить поле подписки по электронной почте, чтобы как можно раньше начать создавать свой список рассылки.
Что вы выбираете для создания своего веб-сайта?
Лучший вариант для создания вашего веб-сайта зависит от ваших общих целей. Если вам нужен веб-сайт, который быстро запускается, требует немного навыков и прост в управлении, интуитивно понятный конструктор веб-сайтов — разумный выбор.
Если вы ищете полноценный набор веб-сайтов, который позволит вам создавать и развивать онлайн-бизнес, тогда WordPress — отличный выбор, поскольку он может расти вместе с вашей компанией.
Если вы действительно делаете все сами и хотите знать, как устроен ваш веб-сайт изнутри, начните учиться программировать и создавать его самостоятельно. Просто знайте, что это займет много времени, и вы, вероятно, потратите несколько месяцев на изучение правил, прежде чем создадите веб-сайт.
Какой бы вариант вы ни выбрали, наличие веб-сайта может быть полезным опытом.Для предприятий это может позволить вам охватить более широкую аудиторию и увеличить прибыль. Для любителей или тех, кто хочет построить сообщество, он может связать вас с другими людьми, имеющими схожие интересы и ценности. Выделив свое собственное место в Интернете, вы можете распространить свои собственные сообщения в мире, зная, что они могут достигать людей со всего мира.
Начните создавать свой веб-сайт с HostGator уже сегодня.

 Этот путь открывает наиболее широкие возможности, но не подходит для новичка, поэтому для начала придется обратиться к более простым решениям. Это использование готовых систем управления – CMS и конструкторов.
Этот путь открывает наиболее широкие возможности, но не подходит для новичка, поэтому для начала придется обратиться к более простым решениям. Это использование готовых систем управления – CMS и конструкторов. Он состоит из последовательных тегов, которые имеют открывающую и закрывающуюся, и структурно ключевое слово, заключенное в угловые скобки. Пример:
Он состоит из последовательных тегов, которые имеют открывающую и закрывающуюся, и структурно ключевое слово, заключенное в угловые скобки. Пример: Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой задачи.
Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой задачи.

 Веб-сайты работают на BannerOS, новейшем программном обеспечении для веб-аналитики и управления контентом.
Веб-сайты работают на BannerOS, новейшем программном обеспечении для веб-аналитики и управления контентом.
 Как я упоминал ранее в этом посте, вы можете начать с 2,95 доллара в месяц и получить доменное имя бесплатно в течение первого года.
Как я упоминал ранее в этом посте, вы можете начать с 2,95 доллара в месяц и получить доменное имя бесплатно в течение первого года. Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой работы.
Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой работы.