Блог сервиса «СТАРОНКА» — Как выглядит современный сайт-визитка?
В продолжение темы, о которой я писал в предыдущем своем посте.
После того, как люди понимают, что им нужен собственный сайт, у многих возникает вопрос: «А как должен выглядеть их сайт-визитка»? Большинство людей кидаются в две крайности — одни хотят именно такой сайт, как они себе спроектировали в голове (без учета мнения специалистов), вторые же просто говорят: «Хочу сайт, как у ближайшего конкурента, только нужно поменять логотип и телефоны». И не важно, что у конкурента отвратительный сайт. В итоге появляются сайты, которые уже изначально проигрывают борьбу за посетителей.
Рассмотрим несколько примеров. На дизайн и контент не будем обращать внимание — только на структуру, хотя дизайн и контент играют, может быть, ещё большую роль, так как достаточно большой процент посетителей уходят с сайта сразу, если первое впечатление от сайта сложилось негативным).

Escalate.by. Сайт-визитка аренды единственного автомобиля представительского класса Cadillac Escalade. Не понятно зачем регистрация и поиск на 5 страницах? Что нам даёт календарь, голосование, блок навигации? Чем вообще отличаются «условия аренды» от «условий проката»? Всё, что нужно — это показать потенциальному клиенту красочные фотографии автомобиля, понятные условия проката и контакты. Это всё! По мне, суточная аренда автомобиля стоит дороже, чем было затрачено на создание этого сайта.

otdelka-doma.by. Как можно заказывать ремонт квартир у компании, которая даже не написала своё название в разделе «О нас»? Чем отличаются разделы «ремонт квартир» от «услуги»? Где посмотреть фотографии хорошего качества работ — то, что клиентов интересует большего всего?

Perevezy.by. Я бы не связывался с компанией, которой не важно, что подумают о них клиенты, посещая их сайт. Зачем новости, которые никто не заполняет? Зачем этот явно лишний внешний счётчик?

Poligrafia.by. Для сайта 2006 года, может быть и неплохо, но сейчас явно устарел. Главная страница ничего нам не говорит кроме возможности скачать прайс-листы. Не думаю, что много кто читает разделы о этикетках или стикерах — сейчас лучше показывать визиально.Хорошая галерея на сайте — лучше тысячи слов. Нужно убеждать клиентов, что нужно сотрудничать именно с вами, показать чем вы лучше остальных. И дизайн сайта фирмы, которая оказывает полиграфические услуги, должен быть более «красочным» — такова специфика этой отрасли.

Трудно смотреть на такие сайты.
По-моему мнению, на современном сайте-визитке нужны только те блоки, которые могут быть полезны клиентам напрямую. Не нужно засорять сайт тем, что будет отвлекать клиента от главной цели. Поэтому не переплачивайте за то, что вам и вашим клиентам не нужно — инфо-блоки (погода, курсы валют), регистрации, новости (если их никто не заполняет), как и полупустые или с двумя предложениями разделы и т.д.
Сейчас информации становиться всё больше и больше, сложнее становиться заставить посетителя сделать лишний клик или прочитать еще один абзац текста, конкуренция и борьба за каждого клиента возрастает. Поэтому в последние годы начали массово появляться landing pages или «продающие» (посадочные) сайты, у которых только одна цель — превратить как можно больше посетителей сайта в клиентов. И у них это получается гораздо лучше, чем у обычных сайтов.
Факторы, которые увеличивают конверсию сайта известны и они работают — это призывающий заголовок, краткая и понятная информация, напоминания про уникальность предложения, описания выгоды сотрудничества или покупки, «подталкивание» всеми возможными способами посетителя сделать звонок или покупку, положительные отзывы, многократные повторные призывы и т.д.
А что если эти приёмы использовать при создании обычного сайта-визитки? Почему нельзя не только рассказать о своем бизнесе всему миру, но и сделать это эффективно?
Обобщенно, структуру простого современного сайта-визитки можно отобразить так:

- Ваш логотип (название) компании и меню;
- Яркая картинка, ваш призыв и краткая информация, что вы предлагаете;
- Ваши преимущества — то чем вы выделяетесь среди остальных;
- Ваши услуги — то, что вы предлагаете с подробным описанием;
- Контакты — где вас найти, как связаться и другая полезная информация.
Можно добавлять новые блоки, делая сайт более расширенным и полноценным, а можно и удалять ненужные. Например, добавить отзывы ваших клиентов, сделать галерею работ, объяснить как работает ваш продукт, добавить видео и многое-многое другое.

Пример современного одностраничного сайта-визитки — Yarosh.by
Выгоды очевидны:
- простая и понятная структура сайта, сложно что-то «не найти»;
- более высокая конверсия по сравнению с обычными сайтами-визитками;
- лаконичность и информативность;
- эстетическое удовольствие и т.д.
И нужно помнить, что использование одностраничного сайта-визитки, не просто современная модная «фишка», а дополнительный способ сделать посетителей сайта вашими клиентами, если вы не хотите, чтобы они посещали ваш сайт примерно вот так:

практическое руководство + ТОПовый пример

Порой нужно сделать сайт на коленке, чтобы как можно скорее донести информацию до своих клиентов.
Как Вы понимаете, при ограниченном времени говорить о полноценном лендинге или сайте нет смысла.
На этот случай приходит сайт визитка, которая может решить Вашу задачу на первое время. Где и как сделать сайт визитку самому, и на что обратить внимание, я подробнее расскажу в этом материале.
Это не сайт и не визитка
По мнению разных гуру интернета, сайт-визитка это обычный landing page. А для некоторых это полноценный сайт, просто в мини-версии.
Но я Вам открою зловещую тайну, чем отличается сайт визитка от других сайтов и что это значит. Всё это глупость людей, которые маркетинг изучают по книжкам и прикладывают руку к проектам только своих родственников. Правильное разделение будет следующее:
- Сайт-визитка – это простой сайт из одной страницы, которая состоит максимум из 2 экранов.
- Landing-page – это сайт из одной страницы, который состоит более, чем из 2 экранов.
- Многостраничный сайт – это сайт из нескольких страниц разных размеров.
Если выражаться более простым языком и понять, как выглядит сайт визитка, то сайт-визитка – это полный аналог реальных визиток, которые мы раздаём нашим потенциальными клиентам и партнёрам на встрече.
Нужен готовый Landing page?
Закажите разработку
в нашем агентстве
Сделайте сами
на конструкторе
На таком сайте, как и на обычной визитке, минимум информации, достаточной для ознакомления с Вашим предложением и дальнейшей связью.
Если Вы всё-таки искали информацию о landing page, и если нужно определиться, что лучше Вам подходит – сайт или лендинг, то читайте наши статьи.
По теме:
1. Как сделать лендинг самому: детальное руководство;
2. Отличие лендинга от сайта. Выберите свой вариант.
Исходя из выше сказанного можно сделать вывод, что в наше время сайт-визитка это временное решение, ведь на нём далеко не уедешь в силу своей малой информативности, и это действительно так.
Тем не менее, есть и свои преимущества сайта визитки, он может спасти ситуацию в некоторых случаях, и Вы будете рады, что познакомились с таким понятием, если:
- Тестируете продукт;
- Мало времени на подготовку;
- Информации реально мало;
- Небольшой бюджет.
Во всех других случаях Вам нужно посмотреть в сторону более полноценного решения и сделать современный сайт.
Это я говорю умышленно, так как понимаю, что создав такой сайт с большей вероятностью Вы получите минимальный эффект.
А можете вовсе разочароваться в интернет-маркетинге и как все начать говорить, что все маркетологи – воры, шарлатаны и мошенники.
Если надо, то надо
Глупо сказать, что одностраничный сайт визитка это бесполезный инструмент. Он работает, и даже мы его используем в своих проектах.
Это простой сайт, и сделать его, по крупному счёту, не составляет трудностей. Слишком мало деталей, чтобы можно было наломать дров, но и даже в оформлении обычной визитки есть нюансы, о которых нужно знать.
Первым делом, Вам нужно определить, для чего нужен будет сайт – для товара или для компании, от этого будет зависеть структура сайта визитки и чем наполнить его.
Также Вам нужно определиться, с какой целью Вы делаете всё это. А уже затем переходить к созданию сайта. Чтобы всё не объяснять на пальцах, мы рассмотрим в отдельности каждый пример.
1. Сайт-визитка для компании
Допустим, Вы только начинаете свою деятельность и сейчас у Вас нет полноценного сайта компании.
Вам нужно временное решение, так как Вы собираетесь на вечеринку с миллиардерами, и к тому же нужно уже начинать собирать лидов с контекстной рекламы, пока конкуренты не прочухали фишку.
 Пример сайта визитки для компании
Пример сайта визитки для компанииКак Вы видите, на этом одностраничном сайте визитке компании совсем мало информации.
Но каждый элемент сайта несёт определённую ценность, и без него такой одностраничник может прогореть.
Ведь не будет полноценно отвечать на вопрос клиента, и уж тем более стимулировать к совершению дальнейших действий. Поэтому записывайте:
- Контакты. Очевидный пункт, где Вам нужно указать максимальное количество способов контакта с Вами.
- Главный оффер. Ваше предложение для клиента должно быть максимально вкусным, ведь человек начинает изучение сайта с него.
- Дескриптор. Описание Вашей сферы деятельности. Нужен не всегда, ведь порой главный оффер уже раскрывает эту суть.
- Товары локомотивы. Чтобы у человека было понимание что и за сколько Вы продаете, лучше показать несколько вариантов Ваших продуктов.
- Форма захвата. Предложите клиенту оставить заявку на получение лид-магнита или просто коммерческого предложения для захвата его контактов.
Вместо товаров локомотивов, или дополнительно к ним, Вы можете ещё расположить 4 основных Ваших выгоды.
Это будет своего рода приманка, что у Вас наилучшие условия. Делаем не больше 4, так как именно такое количество элементов видит наш глаз на одном экране.
И по-умолчанию это должны быть Ваши самые сильные аргументы работать с Вами.
2. Сайт-визитка для продукта
Теперь представляем, что Вы уже матёрая компания, своего рода мамонт в своей сфере.
И так как рынок по своим п
in-scale.ru
как создать правильный сайт-визитку + примеры и шаблоны успешных сайтов
Статья подойдет как для стартующих предпринимателей, так и для старожилов рынка, которые либо еще не влились в интернет, либо не имеют своего сайта. Начинать можно с малого. Мы поднимем следующие темы:
- Что такое сайт-визитка и для кого он подходит?
- Можно ли создать сайт-визитку самому?
- Почему лучше доверить разработку визитки профессиональной веб-студии?
- Эффективен ли вообще сайт-визитка для продвижения и продажи услуг?
- Рабочие шаблоны и примеры грамотных сайтов-визиток
Вы узнаете ответы как на эти, так и на другие вопросы, связанные с созданием вашей визитной карточки во всемирной паутине.
Ожидание vs Реальность: когда сайт-визитка не эффективен
По подсчётам Google в 2018 году, около 60% представителей малого бизнеса по всему миру не имеют собственных сайтов. Когда-то этот процент был выше. Рано или поздно наступит момент, когда он понизится, так как предприниматели, вхожие в эти 60%, выйдут из тени и пойдут в интернет «по-крупному». Иногда для компании достаточно иметь страницу Вконтакте и Instagram. Там можно поместить всю нужную информацию, презентовать товары и услуги, и при этом ни капли не потратиться. Привлекательно? Еще бы, но велик риск затеряться и остаться среди мелкой рыбешки.

Чтобы привлекать как можно больше покупателей, увеличить продажи и доход, и выбраться в один ряд с крупной рыбой, компания должна выделяться. Первый шаг, чтобы выделиться – перебраться из муравейника под названием VK на свой собственный сайт, который отражает концепцию, уникальный стиль компании и посвящен только ей без каких-либо отвлекающих факторов. Именно этими мыслями руководствуются бизнесмены, которые осознают, что сейчас все в интернете, значит и им надо.
На этом этапе осознания все может пойти крахом, если неправильно подойти к пониманию, зачем нужен сайт-визитка. Красиво представить компанию и ее возможности – верно, но это только капля для суровых морей интернета. Нередко, да что там, сотни раз предприниматели наступают на одни и те же грабли. Казалось бы, делают все правильно: прорабатывают с дизайнером каждый оттенок, подбирают шрифт, тщательно выбирают подходящий движок и хостинг. Главная задача – получить на выходе впечатляющую конфетку. Конфетка получается, но есть ее почему-то мало кто хочет. В чем же проблема и что пошло не так? Ближе к концу статьи мы вернемся к этому вопросу.
Секрет компании «Эльдорадо»: когда неидеальный продукт работает
Предприниматели-перфекционисты далеко не уедут. Это касается как раз описанных выше бизнесменов, которые не просто совершают ошибку на этапе создания сайта, но и долго раскачиваются, желая, чтобы все было идеально. Не надо идеально. Сейчас эпоха стремительного прогресса и бета-версий диктует свои условия. Из-за скорости технологий довести проект до конца практически невозможно. Хочется как лучше, но как только работа над продуктом заканчивается и приходит время его запуска, становится ясно, что он уже устарел и изменения нужны были еще вчера.
«Эльдорадо» сделали то, на что до сих пор решится не каждый предприниматель. Когда компания решила сделать свой интернет-магазин, руководители долгие часы совещались, спорили и ругались. Просматривали западные сайты. Думали, каким же должен быть интернет-магазин, чтобы «выстрелить», окупить средства на разработку и приносить крупный доход. В конечном итоге вся эта возня гендиректору надоела и он сделал очень простую вещь. Какую – узнаете позже. Сейчас поговорим непосредственно о теме.Для чего нужен сайт-визитка и кому он подходит?
Основные цели сайта-визитки – грамотно презентовать бренд, повысить его узнаваемость, привлекать внимание потенциальных клиентов и получать их заявки. Делается это с помощью:
1. Лаконичной и исчерпывающей презентации. Информация подается четко и однозначно. Пользователь должен за считанные секунды понять, где он находится. Это основа сайта-визитки.
2. Удобного и продуманного дизайна. Мы понимаем, что это уже избитый совет, и дизайн любого ресурса должен быть таким. Это не отменяет того факта, что нагружать сайт-визитку лишними элементами не нужно. Можно вставить анимацию или интерактив в их умеренном проявлении. Далее в статье мы рассмотрим интересные примеры.
3. Адаптивности сайта-визитки под разные устройства. Если ваша целевая аудитория – люди не пенсионного возраста, а современный контингент, имеющий смартфоны и умеющий ими пользоваться, адаптация для них необходима. Согласно исследованиям Counterpoint Research в 2017 году каждый четвертый пользователь смартфона проводит с ним более 7 часов в день. Сейчас этот показатель точно не меньше.
4. Высокой скорости загрузки ресурса. Здесь отсылка и на первый, и на второй, и на третий пункт. Пользователи не любят ждать. Если страница долго грузится, ее почти со 100% вероятностью закроют.
5. Стабильной работы сайта-визитки. Это прямой намек на выбор надежного хостинга. В наших статьях мы неоднократно рассказывали, как это делать. Актуальные советы по хостингу и не только вы можете прочесть здесь.
Сайт-визитка состоит из 15-20 страниц и меньше, но изредка может достигать и 40. Он лаконичен, информативен, имеет удобную структуру и навигацию. В нем нет тяжеловесных модулей, потому что его ключевая функция – доступность. Если корпоративный сайт стоит дорого и требует серьезных финансовых вложений, то на создание визитки тратится значительно меньше средств. Такой сайт подойдет индивидуальным предпринимателям, людям, которые оказывают услуги единолично: художники, фотографы, адвокаты, стоматологи, мастера-ремонтники и другие. Компаниям с небольшим комплексом услуг либо узкоспециализированной услугой, например, клинингом, целесообразнее изготовить сайт-визитку.
По факту визитка будет эффективна для многих, если только это не интернет-магазин с сотнями позиций и не крупная корпорация с тем же каталогом продукции и множеством других разделов. Позже, с развитием бизнеса, ресурс можно расширить, превратить в корпоративный и дополнить функционал, но это уже другая история. Ее мы немного позже затронем при описании CMS.
Важно! Часто сайт-визитку сравнивают с Landing Page, а порой считают, что это одно и то же. Схожести у них и правда есть по части структуры, но наполнение и цели разнятся. В лендинге допустимы настойчивые призывы к действию, побуждающие к покупке аргументы, «горячие» акции, кричащие, что скидка продержится еще 24 часа. Визитка служит имиджевой рекламой, подталкивает к перспективному сотрудничеству, повышает лояльность клиентской базы.
Какую информацию обязательно должен содержать сайт-визитка?
Как мы выяснили, технически это такой же грамотно сделанный сайт, каким должен быть любой эффективный ресурс. Оптимизированный, быстрый, с правильной структурой, удобной навигацией и адаптивным привлекательным дизайном. Иначе дела обстоят с функционалом и информацией – их меньше. Рассмотрим, какие информативные блоки обязательны для визитки.
1. О компании
Понятно, что расписывать долгий путь от маленькой палатки на рынке до солидного предприятия, если таковой существует, не стоит. Можно упомянуть об этом вкратце, как и обо всех остальных достижениях, особенностях и достоинствах. Само собой, здесь описывается вся деятельность компании. Чтобы усилить доверие потенциальных клиентов, стоит опубликовать отзывы от реальных заказчиков. Читая этот блок, посетитель должен сразу увидеть, чем компания занимается и какие выгоды он получит, если начнет сотрудничество.
2. Услуги и товары
Помимо информации об услугах или товарах компании не лишним будет выставить портфолио с фотографиями проделанной работы либо товара. В зависимости от специфики бизнеса можно реализовать функцию скачивания каталога или прайс-листа, разместить новости. Не забываем о форме обратной связи.
3. Контактная информация
Все, что поможет клиенту обнаружить компанию и связаться с ней – телефоны, адрес физического местоположения, электронная почта, график работы, карта проезда. Интеграция с социальными сетями сейчас везде и это правильно, потому что необходимо, чтобы поддерживать с клиентами взаимосвязь.
Создание сайта-визитки: какими путями можно пойти
Если в двух словах, вариантов всего три – сделать своими руками, найти фрилансера или заказать сайт-визитку под ключ у профессиональной веб-студии. Слегка препарируем каждый из них и разберем, какой стоит выбрать.
1. Создание сайта-визитки самостоятельно
Возможно с помощью конструктора либо CMS. Существуют как платные, так и бесплатные конструкторы и системы управления контентом. Выбор зависит от подкованности, желания разбираться и возможности тратить на это время. Все мы понимаем, что во что-то по-настоящему стоящее надо вкладывать хоть какие-то деньги. Бесплатные конструкторы обычно очень ограничивают возможности ресурса – домен второго и третьего уровня, скудный набор шаблонов, отсутствие нужных функций, таких как виджет обратной связи или карта проезда, и т.д.
Есть приемлемые варианты, но на уникальность и отстраненность бренда от конкурентов рассчитывать не стоит. Подобных сайтов на просторах может быть сотни. С CMS ситуация получше и ее мы немного ниже рассмотрим детальнее. Впрочем, и о конструкторах еще скажем несколько слов.

2. Фрилансеры и веб-студии: вечное противостояние
Работа с фрилансером – это такая отдельная вселенная, где все может быть как на удивление хорошо, так и обескураживающе плохо. Мы по-прежнему не призываем сотрудничать исключительно со студиями. Лишь утверждаем, что надежности в таком сотрудничестве определенно больше.
Разработка сайта-визитки веб-студией не всегда стоит дороже услуг фрилансера. Иногда «вольные птицы» интернета выставляют ценник, недалеко ушедший от прайсов профессиональных команд. Только на вопрос, у кого в результате получится то, что нужно заказчику – у одного человека или у команды специалистов – напрашивается однозначный ответ. Не говоря о том, что со студией можно подписать договор, а это какая-никакая гарантия.
Важно! По отзывам, портфолио и активности в интернете можно проверить, когда студия появилась и насколько хороша ее репутация. У web112, к примеру, руководитель спокойно идет на контакт, ведет переговоры с клиентами, поскольку прекрасно разбирается в том, чем занимается. Фрилансеру же ничего не стоит смыться с деньгами заказчика. Особенно когда ведется лишь переписка, и никаких телефонов, фотографий, иных контактов и возможности увидеть, с кем вообще имеешь дело.
Разработка сайта-визитки: акцент на системе управления контентом
Этапы создания сайтов давно всем известны: сначала составляется ТЗ, затем дизайн, интеграция с CMS, внедрение функционала, контент и регистрация домена. Самый большой вопрос из всего этого вызывает именно движок. Какую CMS для сайта-визитки выбрать? Может быть упоминание WordPress уже набило оскомину, но на 2018 год это все еще самый выигрышный вариант. Таковым он, пожалуй, останется и дальше. По крайней мере, на ближайшее будущее.
Вордпресс бесплатный, прост в использовании даже для новичков, функционален, позволяет создать уникальный дизайн, имеет неплохую скорость работы и плагины по весьма демократичной цене. Не нагружен лишним функционалом, что выгодно отличает его от Drupal и Битрикс, и позволяет легко устанавливать всевозможные плагины, чего не скажешь о Joomla. С тех пор, как мы опубликовали обзор популярных CMS, прошло полгода. Рейтинг WordPress не изменился, разве что добавились отзывы. При этом негативных по-прежнему нет, а положительных вдвое больше, чем нейтральных.
С возможностями оптимизации и расширения сайта в будущем у Вордпресс тоже все в порядке. Система отлично подходит для поискового продвижения веб-ресурса. Мы даже возьмем на себя смелость заявить, что это если не лучшая, то одна из самых лучших CMS для разработки сайта-визитки.
ТОП-5 бесплатных тем WordPress для сайта-визитки
Эффективные шаблоны, которые можно подстроить под себя и создать привлекательный ресурс. В отличие от большинства бесплатных конструкторов возможностей здесь больше за счет движка.
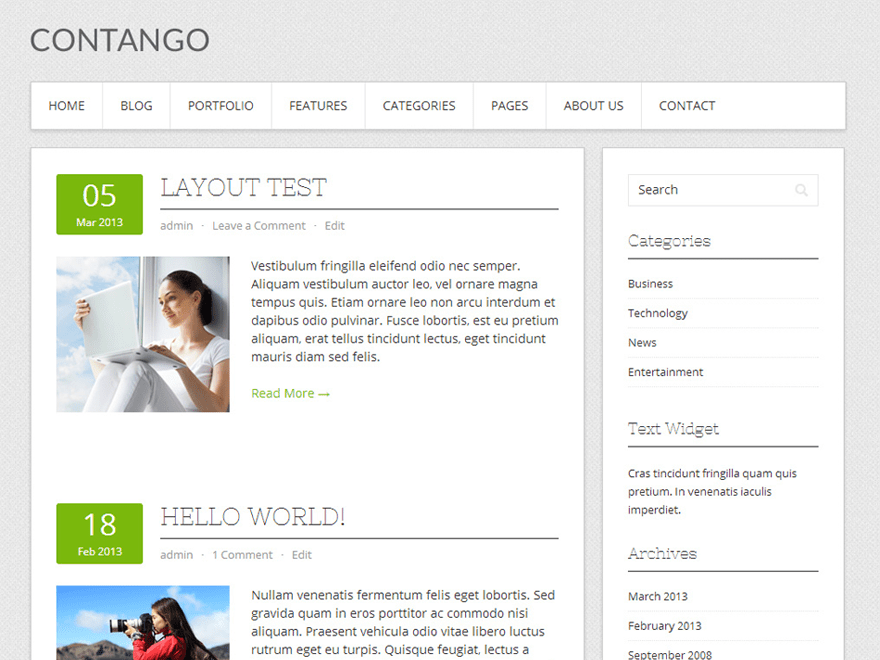
1. Contango

Универсальная тема за счет свой простоты, функционала и элегантности. Подходит как для новостей или собственного блога, так и для бизнеса. Наверху выделено место под логотип сайта, ниже следует настраиваемая навигационная панель. Сбоку можно удобно разместить архивы материалов, популярные категории, свежие комментарии пользователей, самые просматриваемые материалы, необходимые виджеты.
2. OnePress
Благодаря классическому исполнению может охватить огромное количество тематик – от бизнес-сайтов до услуг фрилансеров и витрин товаров. Помимо гибкого использования встроен достойный функционал. С помощью WooCommerce осуществляются продажи и удобное управление торговыми позициями. Более обширное оформление доступно благодаря Bootstrap 4. Кроме того, шаблон поддерживает оформление подписки, соц. иконки, слайдеры и другие приятности.
3. Brood
Бесплатный шаблон для женского сайта, о чем говорит в первую очередь цветовая палитра. Стильная и аккуратная тема, расположенное справа меню не отвлекает от текста, а центрирование записей гарантированно привлечет внимание аудитории к размещенным текстам. Здесь можно обозревать как модные тенденции, так и советы для хозяек и мам.
4. Louis
Тема ориентирована на бизнес-тематику. Строгое и деловое оформление, гибкие настройки, позволяющие менять шаблонные тексты, шрифты и цвета, загружать свой логотип. Если установить плагин WooCommerce, можно создать привлекательный интернет-магазин с цифровыми либо реальными товарами. Структура шаблона адаптирована для различных устройств и исключает необходимость в отдельной мобильной версии.
5. Realistic
Шаблон полностью адаптивен и подстраивается под любые экраны. Простой, с хронологической структуризацией, он подойдет для последовательных записей путешественников и блогеров. Тема разработана в стиле Material-дизайна. Записи разделены с помощью карточек с тенями, создающими иллюзии реальных объектов. Дизайнеры тоже могут использовать этот шаблон, чтобы представлять свои работы.
Еще немного о конструкторах… Мы не утверждаем, что конструкторы – это плохо и ими нельзя пользоваться. Есть очень даже неплохие, например, Nethouse, «ветеран» Ucoz или Setup. С их помощью можно создать симпатичные ресурсы, с чем справились фотограф Иван Новиков и интернет-магазин «Тандыр-Пермь». Мы не знаем, лично они это делали или им помогали специалисты, но факт – эти площадки сделаны в конструкторе Nethouse и добротно функционируют. Важно лишь понимать, что сделать красивый сайт-визитку – это далеко не все, что нужно для успешного процветания. Еще не забыли про грабли бизнесменов в начале статьи? Мы уже почти к ним подобрались.
Примеры успешных сайтов-визиток: тренды 2018 года
Начнем с призера дизайнерской премии Awwwards www.copper-and-brave.de. Сайт презентует элитные сорта рома и отличается невероятной исторической атмосферностью. Цвета, музыкальное оформление, видео – все работает на желание посетителя углубиться в ресурс и приобрести напиток.
Эффективный и минималистский www.evoulve.com посвящен компании из сферы B2B, которая разрабатывает приложения. На главной пользователя сразу встречает анимация – неугасающий многие годы тренд, который всегда привлекает посетителя.
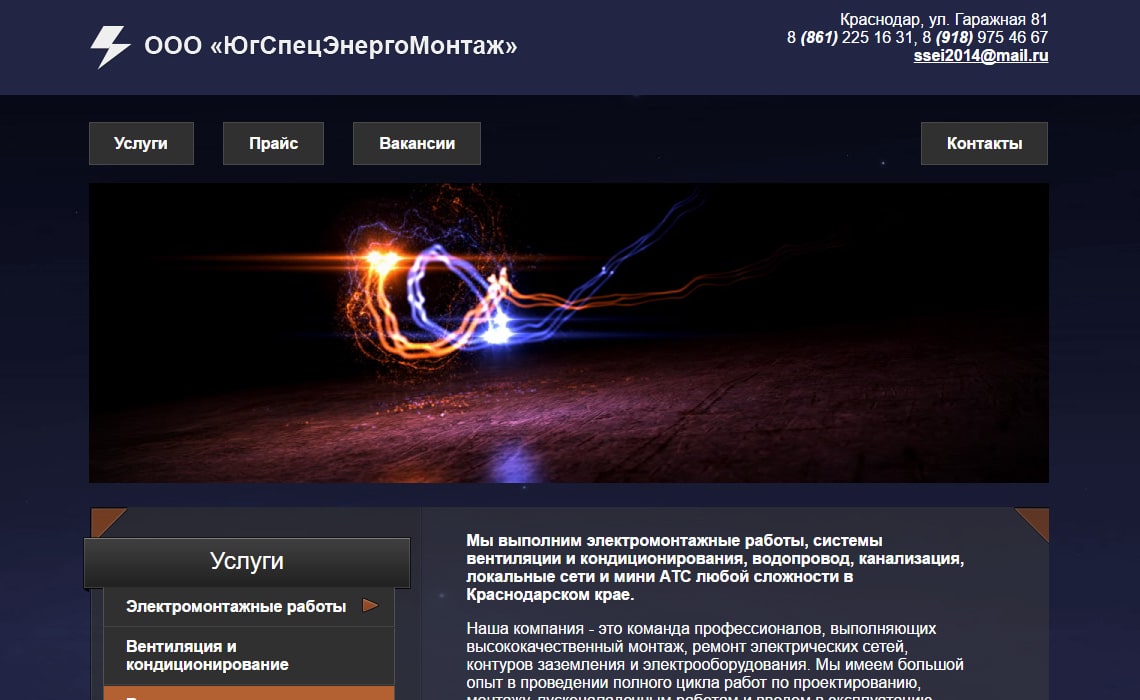
Мы гордимся нашими работами и без скромности включаем в этот список разработанный нами сайт для ЮгСпецЭнергоМонтаж. Деятельность компании – проектирование и монтаж электрических сетей и электрооборудования. На главную мы поместили красочный flash-баннер, который отражает услуги компании и выделяет ее среди конкурентов.

Своей лаконичностью и скромностью www.bpa.com.ua показывает, что порой ничего лишнего – это самое эффективное решение. Незамысловатая навигация, большой объем исключительно нужной информации, максимально простой дизайн лишь усиливают впечатление о компетентности компании.
Интерактив и взаимодействие пользователя с элементами дизайна – верный способ заинтересовать посетителя. Ярким примером такой завлекательной фишки можно назвать сайт https://timobecker.com/. Иллюстратор предлагает гостю в произвольном порядке соединить точки линиями с помощью курсора.
Как только посетитель это делает, появляется какой-нибудь забавный персонаж.
Причем точки действительно можно соединять как угодно и каждый раз будет получаться разное изображение. Дизайнер проработал все возможные варианты. Это очень эффективное решение, поскольку без всякого УТП выгодно представляет владельца и его услугу.
В сайт можно включить много нестандартных фишек. Мини-игры, необычные структуры, шуточные и не очень тесты. Вопрос только в их эффективности, так как многое зависит от тематики будущего сайта-визитки. Что подойдет для художника, явно будет лишним для юриста или страховой компании.
Сайт-визитка и появление бизнеса в интернете: так где же грабли?
В ходе прочтения статьи перед вами мелькали подсказки. Уже догадались? В любом случае мы озвучим ответ. Никакие современные дизайнерские фишки, никакая красота и правильный подбор цвета не спасут, если не будет… семантического ядра и поисковой оптимизации. Можно заказать сайт у классного разработчика, обговорить с ним ТЗ, он даже сделает все так, как хочется заказчику, а в итоге пшик. Почему? Потому что об оптимизации и продвижении сайта-визитки никто не позаботился.
Чтобы сайт начал приносить прибыль, приходится все переделывать. Заказчик рассчитывал сэкономить, заказал ресурс у, к примеру, порядочного фрилансера, а дальше поддержку не получил. Дело фрилансера маленькое – сделал по ТЗ, всех все устроило, распрощались.
Важно! Переделать и исправить готовый сайт дороже и дольше, чем сразу создать готовый к оптимизации ресурс. Можете почитать, почему создание и продвижение сайта лучше заказывать у одной студии.
Судьбоносное решение гендиректора «Эльдорадо»
Руководители еще долго могли спорить, какого цвета будет меню и где размещать логотип. Генеральный директор посмотрел на скриншот интернет-магазина Best buy, сказал сделать все так же и запустить через 3 месяца. Если не получится, увольняться. Вопросов больше ни у кого не было. В сентябре 2006 открылся интернет-магазин, который страшно «глючил». В конце года торговля начала идти на ура и окупила затраты на разработку. Позже вышла новая версия дизайна, затем еще одна. Изменения и обновления проводятся до сих пор, но важно, что продукт начал работать уже тогда и сегодня приносит огромную прибыль своим владельцам.
Эта история учит тому, что сайт нужно запускать, как только он становится рабочим, а не шлифовать до последнего. Визитки это тоже касается. Мы не призываем запускать сайты с ошибками. Тем более, мы вовсе таким не занимаемся и всегда доводим дело до конца. Но если у вас есть привлекательный рабочий сайт и вам вдруг показалось, что та кнопочка не подходит, нужно все-таки добавить интерактив и еще каких-то наворотов, не откладывайте запуск. Все это можно доделывать и переделывать тогда, когда сайт уже работает на вас.
Зачем нужен сайт-визитка: подводим итоги
Работающий единолично специалист и малый бизнес получают:
- Экономию бюджета на рекламу. Оптимизированный сайт-визитка работает и приводит клиентов из интернета.
- Круглосуточный доступ к информации о компании. Клиенты в любое время могут ее получить. Это преимущество перед офисами, работающими по графику.
- Возможность быстро менять и обновлять информацию. Клиенты зайдут на сайт и сразу будут в курсе текущих изменений. Чтобы вовремя их уведомлять, можно настроить e-mail рассылку.
- Представительную презентацию своих услуг или товаров, популяризацию и узнаваемость бренда и увеличение прибыли. Сейчас все ищут в первую очередь в интернете.
Вывод: Несерьезное отношение к сайтам-визиткам вызвано изначальной ошибкой при их разработке. Грамотно созданный, оптимизированный, надежный ресурс может приносить успех не хуже корпоративного сайта. При условии, что его сделала опытная и эффективная команда специалистов.
web112.biz
что это такое, чем отличается от обычного, зачем и для чего он нужен
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Сайт-визитка это – одна или несколько страниц в интернете, расположенных на одном доменном имени, предоставляющая общую информацию о владельце, основной перечень услуг, товаров, контактные данные и раздел с ответами на основные вопросы. Главная задача такого сайта – предоставить пользователю основной перечень информации о компании или частном лице.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

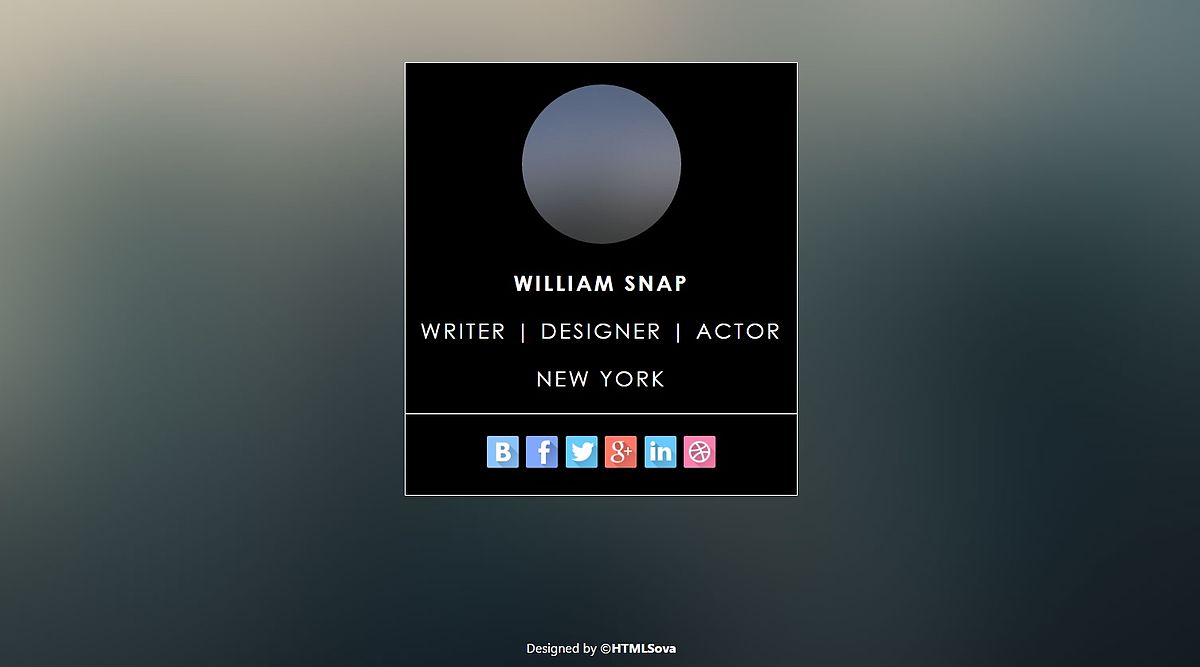
Если вы не представляете, как выглядит ресурс-визитка, и хотите узнать, что это за сайт, посмотрите пример на иллюстрации:

Чем отличается сайт-визитка от обычного, и в чем его преимущества
Основные отличия – содержание и требования к хостингу. В сравнении с обычными платформами сайт-визитка не требователен к хостингу. Для него достаточно минимального места на жестком диске хостинг-провайдера. Из этого следует целый ряд преимуществ:
- Небольшие затраты на содержание – для такого ресурса подойдет практически любой хостинг, можно приобрести пакет по минимальной стоимости.
- Не требуется постоянно обновлять контент – в отличие от других интернет проектов, сайт-визитка создается только для предоставления информации. Поэтому контент на нем чаще всего статический. Если вы наполнили сайт один раз, то вам уже не потребуется менять и дополнять информацию. Это будет необходимо только в случае, если поменялись основные сведения о компании или контактные данные.
- Невысокая стоимость – при заказе сайта визитки у разработчика вы заплатите меньше, чем за обычный сайт.
Зачем и для чего нужен сайт-визитка
Зайдя на страницу, пользователь должен получить полную картину о частном лице либо об организации-владельце сайта.
Примерный список того, что должно быть на сайте-визитке:
- Общая информация – о владельце или компании. Может включать биографию, род занятий, сферу деятельности.
- Контактные данные – перечисление доступных способов связи.
- Дополнительная информация – в зависимости от направления деятельности это могут быть прайс-листы, информация о предлагаемых услугах и товарах.
По аналогии с обычными визитными карточками ресурс должен давать общее представление о владельце.
На чем сделать сайт визитку
В отличие от высоконагруженных динамических сайтов и интернет-порталов, визитка не предусматривает интерактивного использования, что делает создание более простым и быстрым.
Если вы не хотите обращаться к разработчикам, есть несколько вариантов, как сделать сайт визитку самому, каждый из которых применяется в зависимости от предпочтений и пожеланий владельца:
- Создание самостоятельно на одном из бесплатных конструкторов. Сейчас в интернете есть множество платформ, позволяющих создать сайт визитку самостоятельно. Для этого не обязательно иметь какие-либо навыки, так как создание максимально упрощено и производится в визуальном режиме. Это наиболее простой способ, доступный для всех желающих.
- Создание на одной из CMS. Системы управления контентом позволяют создавать сайты различной сложности, в том числе визитки. Для этого потребуются минимальные знания основ работы таких систем и умение работать с админкой выбранной CMS. Существуют как бесплатные системы управления контентом, так и с платной лицензией.
- Создание статического сайта визитки – способ, требующий знания основ HTML- верстки и PHP. Основное преимущество такого сайта – самая высокая скорость работы ввиду отсутствия платформы, потребляющей значительно количество ресурсов хостинга. Такой ресурс будет быстрее загружаться и реагировать на действия пользователя.
Как продвигать сайт визитку в поисковых системах: сложности и особенности
Основные особенности продвижения визитки – это достаточно узкий круг ключевых поисковых запросов, под которые его нужно оптимизировать. Обычно бюджет для продвижения таких площадок в поисковых системах значительном меньше, нежели для прочих проектов.
Основной недостаток продвижения в ПС – время. Если нужно получить потенциальных клиентов сразу после запуска ресурса, оптимальным выходом будет контекстная реклама. Преимущества перед поисковым продвижением, состоят в том, что не требуется ждать результата несколько месяцев, он будет моментальным, как только запустится рекламная кампания. Целевые посетители будут заходить на сайт и совершать необходимые действия. При продвижении без рекламы стабильный трафик появится минимум через несколько месяцев после запуска сайта, а порой и через год.
semantica.in
Как выглядит сайт визитка | ЗЕКСЛЕР
Что такое сайт визитка
Мы делаем качественные продукты, от сайтов визиток, до полностраничного сайта. Что такое сайт визитка? Это легкий и самый простой способ привлечь новых клиентов и качественно продемонстрировать свою фирму. Мы делаем отличные решения по привлечению посетителей из интернета, которые стремится к совершенству на каждодневной базе, в которые Вы в подходящем размере с установленной прибыльностью. Команда Зекслер применяет инструменты контекста, поискового продвижения, общественного менеджмента. Мы развиваем сильные решения для продаж в сети. Команда классных профессионала, специалисты на повседневной базе улучшают приборы привлечения посетителей, которым нет аналогов на рынке (авторская разработка компании Зекслер).
Сайт визитка дизайнера
Сайт визитка дизайнера делается командой Зекслер качественно и с впечатляющим каталогом продуктов и обилием функций. Неповторимые интернет ресурсы, создаваемые в проф компании, для представления Ваших дизайнерских услуг совсем не дороги. Очень часто для предоставления услуг через сеть вполне достаточно сделать сайт визитку. Сделать сайт визитку — для нас проблема не менее сознательная, чем создание иных наиболее трудоемких и элитных сайтов. Наши посетители уже высоко оценили комплекс услуг, которые мы представили для Вас.
Сайт визитка строительной компании
Сайты сходственного строительной компании содержат до 10 страничек, на них мы представляем полную и качественную информацию о фирме, контакты, короткое описания продуктов и услуг. Цена сайта визитки строительной компании меньше цены на другие сайты, и все же, качество производства для сайта визитки более весомо. Фирма Зекслер предлагает создание сайта визитки, гарантию качества, тех поддержку и уникальный дизайн для Вашей строительной компании.
zexler.ru
Пример сайта визитки с описанием основных блоков. Tale.by создание успешных сайтов
Сайт-визитка это небольшой веб-ресурс, состоящий из одной или нескольких страниц. На таком сайте как правило отображается информация об организации и её деятельности. Такой сайт может содержать товары, услуги, прайсы. В нем может располагаться блог, и любая сопровождающая информация.
Это могут быть сайты бизнес-направленности, туристические сайты, сайты услуг и торговли. Зачастую главные страницы сайтов-визиток выполнены в виде лендинга. Содержат инфографику и уникальное торговое предложение. Имеют товары с кнопками заказа. Включают в себя преимущества, сертификаты, формы обратной связи и заказа звонка.
Основные блоки главной страницы сайта визитки на примере
Главная страница. Это та страница, на которую чаще всего попадают пользователи. Она является основой всего сайта. Именно с этой страницы идет дальнейшая иерархия страниц.
Рассмотрим сайт-визитку Tillini с главной в виде лендинга. В самом верху находится шапка сайта, содержащая логотип, контакты, и форму заказа звонка. Затем чуть ниже мы наблюдаем меню с основными страницами, на которые можно перейти. Это каталог, информация по доставке, страница контактов, страницы с описанием продукции и организации. Все эти элементы фиксированы, и всегда остаются доступными посетителям.
Ниже расположен слайдер с изображениями товаров и формой заказа звонка.
Затем на главной странице расположены товары. Их немного, и это свойственно сайтам-визиткам, потому что они хорошо подходят для небольшого количества продукции и услуг (это как правило 10-20 позиций).
Следом за товарами идет блок сео-текста, и подвал сайта (футер), где располагаются кнопки социальных сетей организации, имейл для обратной связи, и знак копирайта.
Основные страницы сайта визитки
Каталог. Перейдя на эту страницу мы наблюдаем все те же товары, которые мы видели на главной странице, но под ними еще есть мотивирующий к покупке блок с текстом. Товаров не много (10-20), и простая иерархия: Кресла, Чехлы, Подушки.
Информация и полезные статьи. Сюда относится блог, в котором ребята подробно рассказывают о продукции и услугах. Это также страницы с описанием бренда, его истории, и инициативной команды (страница О компании). Сюда же отнесем страницу контактов, которая также важна для посетителей сайта, и в которой расположена информация о юридических данных, телефоны, email, соцсети, и карта проезда к магазинам.
Контакты. Как правило, обязательная страница на сайте. Несмотря на то, что контакты могут быть продублированы в шапке и подвале, отдельную страницу нужно делать обязательно. Главная причина — посетитель сайта не должен догадываться, где искать контакты, разбросанные по дизайну. Он всегда должен иметь возможность легко и без усилий найти ссылку на страницу контактов, где в свою очередь они должны быть изложены в доступной форме.
Создание сайтов-визиток в Минске
Команда Tale.by более пяти лет занимается разработкой стильных сайтов с хорошими перспективами на будущее. Если вы хотите удобный, быстрый и эффективный сайт, то обязательно ознакомьтесь с нашей услугой по созданию сайта визитки в Минске. В работе мы учитываем все пожелания клиента, и делаем свою работу на отлично!
Поделиться в соцсетях:
www.tale.by
Как выглядит сайт-визитка?
Современный сайт — это очень растяжимое понятие, он может выглядеть достаточно разнообразно, все зависит от создателя и целевой аудитории. Но при учете современных тенденций в разработке таких страниц, можно заметить некоторые характерные особенности.
Как именно должен выглядеть хороший, современный и продуманный сайт
Основные критерии:
- Можно быстро найти телефон и адрес организации;
- Кратко и по существу описаны основные оказываемые услуги, либо товары на продажу;
- Раздел — история развития компании;
- Хорошим тоном считается выкладывать фотографии сотрудников с названием занимаемой должности;
- Кратко — преимущества компании;
- Форма заказа обратного звонка;
- Раздел потрфолио;
Чаще всего современные сайты работают на базе систем CMS Joomla, WordPress или Drupal (научится работать с данными системами можно и самостоятельно, главное желание, упорство и наличие свободного времени). Дизайн таких страниц обычно является адаптивным — он приспосабливается к размерам экрана, который используется для просмотра страницы. Оптимальное решение, которое позволяет использовать планшеты и телефоны для просмотра различных страниц. Реализация верстки происходит с помощью средств CSS, она является адаптивной, отзывчивой или резиновой.

Как только человек понимает необходимость создания собственного сайта, он задается вопросом о внешнем виде такого сайта-визитки. В основном мнение людей делится на две группы. Одни попросту требуют у специалистов реализацию именно их задумки, не учитывая мнение опытных людей, а другие пускают все на самотек, попросту заказывают идентичный сайт, как у прямого конкурента, только с заменой контактов и логотипов. Даже если сайт конкурентов достаточно плохой — это мало кого останавливает, создание множества таких страниц является бедой современного общества. Такие сайты отпугивают клиентов, а не притягивают, как думаю многие бизнесмены.
Несколько критериев, которым должен соответствовать современный сайт
— В дизайне должно быть все просто и минимально, интерфейс лучше всего создавать таким образом, чтобы в нем можно было достаточно быстро разобраться. Ведь достаточно часто пользователи ищут конкретные вещи, которые им хотелось бы увидеть достаточно быстро. А им приходится тратить множество времени на разбирательства с неудобным интерфейсом страницы. Если вы примените все инновационные решения, будут использованы новейшие разработки — но информация будет доступной лишь после огромного количества действий — пользователи не будут отдавать предпочтение именно вашему ресурсу.
— Страница должна адекватно отображаться в любом из популярных на сегодняшний день браузеров
Такую правильность можно обеспечить, используя для работы HTML, но сейчас редко кто так делает, создание современных сайтов ориентировано на людей, которые пользуются продвинутыми компьютерами, а для тех, у кого такой возможности нет — большинство страниц будут отражаться достаточно некорректно.
На сегодняшний день популярным стало создание страниц, с использованием Web 2.0, таки сайты могут пополниться всевозможной информацией от самых посетителей. Основными достоинствами Web 2.0 считается удобство, простота и красивые, мягкие тона, которые могут привлекать внимание посетителей к определенным частям вашей страницы (достаточно полезная вещь, если, к примеру, вы размещаете у себя определенные рекламные объявления, и хотите, чтобы на них быстро обращали внимание). Зачастую используются круглые углы, огромные шрифты, эту технология часто применяют для создания сайтов любой тематики. Даже в классическом варианте, который пока не имеет ничего общего с данной технологией.
Но даже имея самый продуманный дизайн — можно не добиться желаемого результата, если у вас не будет достаточного количества функциональных способностей, а также интересного и востребованного контента, который смог бы привлечь потенциальных посетителей со всего мира.
Постоянное обновление страниц — вот ключ к предполагаемому успеху, если контент будет актуальным — люди захотят вернуться на данную страницу снова. Использование внутренней перелинковки и ключевых слов, которые часто применяют для продвижения страницы, позволяет быть уверенным в том, что страница будет популярной и рентабельной.
Чтобы анализировать работу страниц — используют различные средства, которые позволяют подсчитать каждого посетителя, это позволяет быстро реагировать на изменения в количествах посещений. Вы сможете быстро предпринять необходимые меры, чтобы поднять популярность вашего ресурса.
Очень важно понимать, что использование всех инновационных технологий, не гарантирует успех, нужно создать в меру стильный и нужный сайт.
web-ptica.ru