Адаптация сайта под мобильные
Откройте свой сайт на мобильном и попробуйте оставить заказ или найти подробности об услуге. Если все прошло гладко, поздравляю – вашим сайтом можно гордиться пользоваться с мобильника. Если же пришлось прищуриваться, чтобы прочитать мелкий текст, или тыкать пальцем несколько раз, пытаясь попасть в нужную кнопку – значит, нужны доработки.
Хьюстон, у нас проблема
Самый простой способ проверить адаптацию сайта под мобильные устройства – открыть его на этих самых мобильных (смартфон, планшет). Явные признаки проблем:
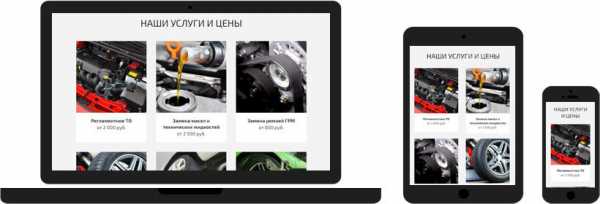
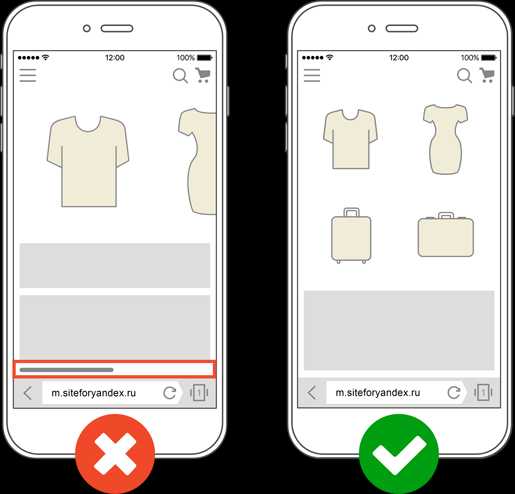
Сайт или какие-то его части (картинки, таблицы) не помещаются целиком в экран:
Всё слишком мелкое, не получается с первого раза попасть пальцем в кнопку или ссылку:
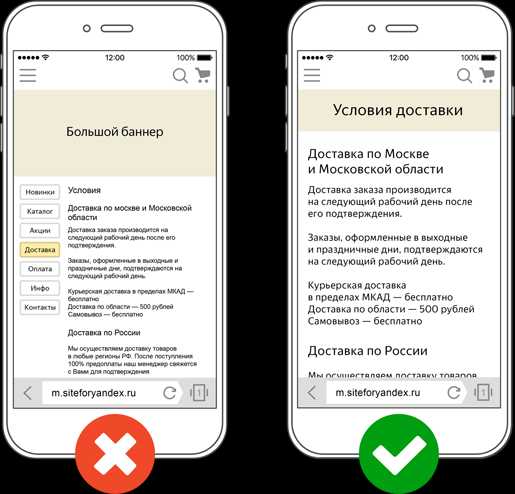
Приходится прокручивать несколько экранов шапки (или фильтров), чтобы добраться до контента:
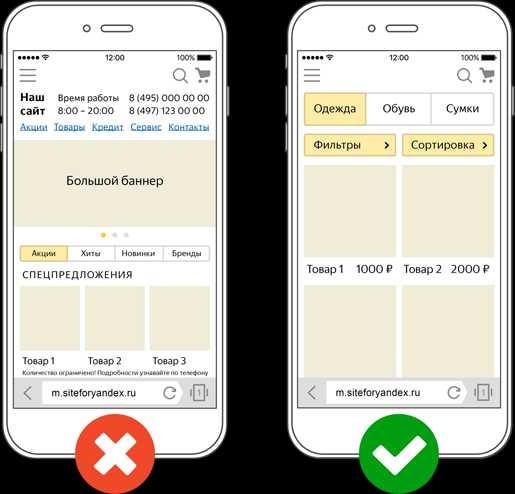
Всплывающие баннеры (более 50% экрана), либо слишком много рекламы:
Если смартфона под рукой нет или он не подключен к сети, можно воспользоваться онлайн-сервисами с обычного компьютера:
1. Mobile Friendly от Google: https://search.google.com/test/mobile-friendly
Вбиваем адрес сайта, жмем «Проверить», видим результат:

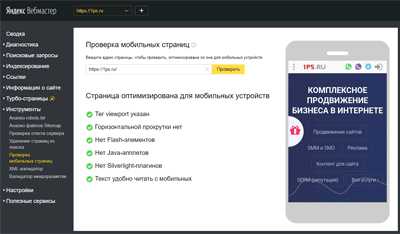
2. Проверка мобильных страниц от Яндекса: https://webmaster.yandex.ru/site/tools/mobile-friendly/ (если ваш сайт уже добавлен в Яндекс.Вебмастер)
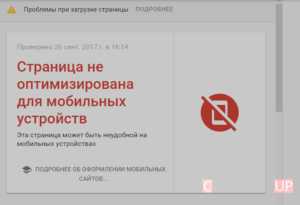
Выбираем адрес сайта, жмем «Проверить», видим результат:

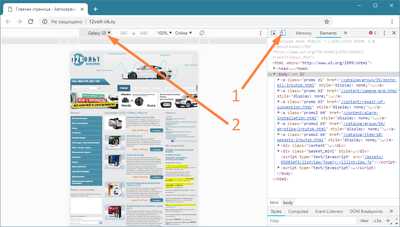
3. Проверка в браузере в Инструментах разработчика
Открываем сайт в браузере и в меню (браузера) ищем пункт «Дополнительные инструменты» – «Инструменты разработчика». Либо жмем на клавиатуре F12. Если не сработало F12, жмем сочетание клавиш CTRL + Shift + I. Справа или внизу браузера нам откроется Панель разработчика, на ней жмем на иконку переключения на мобильные устройства и выбираем модель смартфона, на которой хотим проверить сайт:

Ключ на старт
Итак, проблема выявлена, теперь нужно определиться, каким мы хотим видеть свой сайт на мобильных устройствах.
Для разработки макета сайта для мобильных можно обратиться:
– К профессиональным дизайнерам. С ними сразу оговорите, для каких размеров экрана вам нужны макеты (например, 320 пикселей в ширину для смартфонов и 768 пикселей в ширину для планшетов) и для каких разделов сайта (например, главная страница, типовая внутренняя страница, список статей в блоге и статья блога). Что еще стоит проверять, принимая макет от дизайнера, читайте в статье.
– Сразу к верстальщикам. Некоторые верстальщики сами решают, куда и какие блоки сайта смещать, чтобы контент помещался в экран мобильника. Будьте готовы к тому, что результат может вас удивить – как приятно, так и не очень. Поэтому перед заказом попросите показать вам примеры работ, чтобы убедиться, что этот верстальщик адаптирует сайты адекватно.
– К собственным изобразительным способностям. Если у вас есть понимание, что вы хотите получить в итоге, и эта итоговая версия не требует отдельного дизайна (использует текущие решения), то вы можете на словах и стрелочках расписать ТЗ для верстальщика в том же ворде.
Поехали!
Приступаем к адаптации сайта под мобильные.
Шаг 1. Указываем тег Viewport
Нам нужно сообщить браузеру, что контент нашего сайта будет подстраиваться под ширину устройства (обычного компьютера, планшета или смартфона) и должен показываться в оригинальном масштабе. Для этого добавляем мета-тег viewport в секцию <head> в коде сайта (можно поставить перед тегом title):
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
Здесь:
width=device-width – говорит браузеру, что ширина его окна должна быть равна ширине устройства,
initial-scale=1 – сайт нужно показать в обычном масштабе (без увеличения или уменьшения).
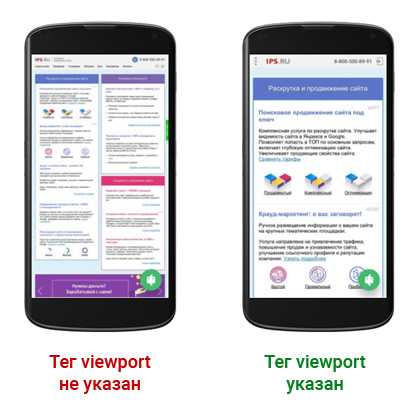
Если не указать тег viewport, то браузер будет по умолчанию считать ширину контента равной стандартной ширине для десктопа (1024 пикселя) – и на телефоне с шириной 340 пикселей ваш сайт будет уменьшен в 3 раза. Поэтому чтобы адаптивная верстка сработала, обязательно прописываем viewport с device-width.

Шаг 2. Обновляем стили сайта
Берем макеты сайта для мобильных устройств и добавляем в стили сайта дополнительные правила для отображения блоков на разной ширине экрана:
/*
… стандартные правила CSS …
например, выводим карточки товаров по 4 в ряд
*/
@media (max-width:768px) {
/*
… правила для планшетов …
выводим карточки товаров по 2 в ряд
*/
}
@media (max-width:320px) {
/*
… правила для смартфонов …
выводим карточки товаров по 1 в ряд
*/
}
Теперь браузер будет смотреть на ширину устройства и применять дополнительно нужный блок правил для отображения сайта.
Что чаще всего делают дополнительные стили:
– Уменьшают число блоков в одном ряду. Например, на обычном компьютере выводится 4 блока в ряд (карточки товаров). Очевидно, что на экране телефона 4 карточки просто не поместятся в 1 ряд, так что здесь будем показывать по одной карточке.

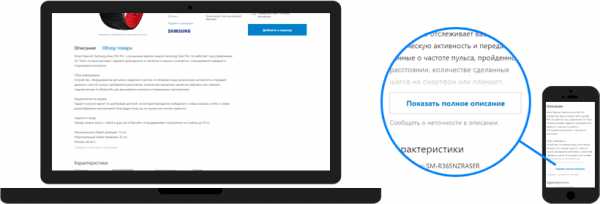
– Скрывают какие-то блоки (совсем или под ссылку «Развернуть»). Например, у товара внушительное описание, которое на компьютере занимает почти целый экран. На телефоне такое описание может занять до 10 экранов. Их придется долго и нудно пролистывать, чтобы добраться до отзывов о товаре. Чтобы не нагружать пользователя, покажем на мобильных первый абзац описания, а остальной текст спрячем под ссылку «Показать все». Кто захочет прочитать полное описание, развернет его, в то время как все остальные будут избавлены от долгого пролистывания.

– Изменяют размеры элементов. Уменьшают обычно картинки, отступы между блоками текста и слишком крупные заголовки. В то же время стоит, наоборот, увеличить мелкий текст (иначе его будет невозможно прочитать на телефоне), размеры кнопок (чтобы можно было попасть в них пальцем, и не только детским) и отступы между интерактивными элементами (чтобы не промахиваться между рядом стоящими ссылками или чекбоксами).

– Добавляют горизонтальную прокрутку таблицам. Если в таблице много столбцов, то она не поместится на экране телефона. В таком случае стоит добавить правила, чтобы эти таблицы можно было прокручивать вправо-влево на узких экранах.

Шаг 3. Дорабатываем дизайн сайта
Для некоторых элементов сайта понадобится более серьезная проработка для показа на мобильных. Как правило, это шапка сайта, меню и фильтры в каталоге товаров.
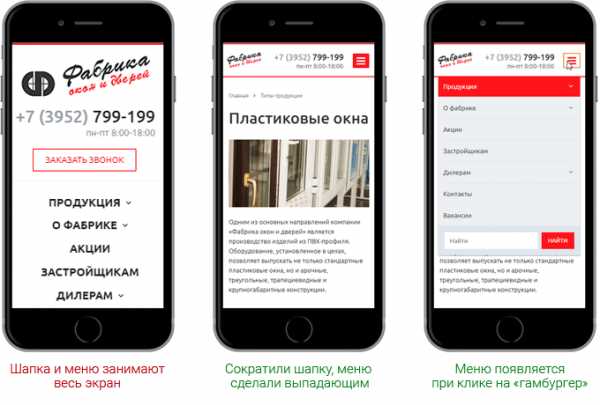
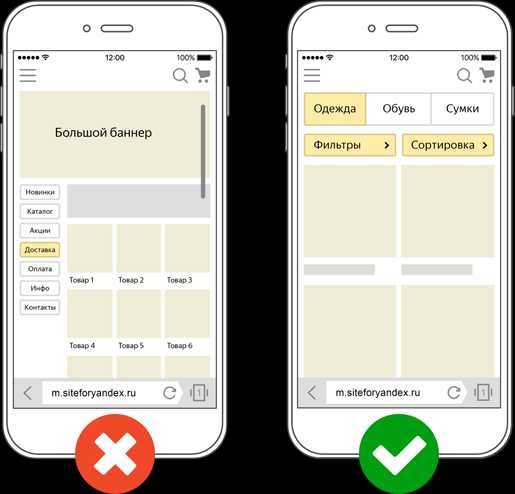
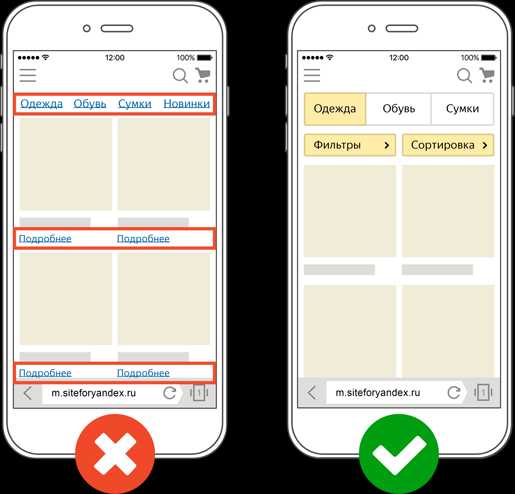
– Шапка сайта и меню. Если просто переместить все строчки в шапке сайта друг под друга (чтобы поместилось в ширину), то на телефоне такая шапка займет весь экран. Переходя по страницам сайта, человек будет вынужден раз за разом пролистывать экран с этой шапкой. Добавьте сюда 5-6 пунктов меню – и пользователь никогда не долистает до контента.
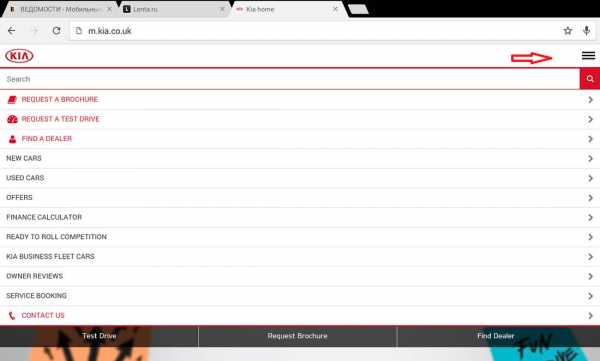
Поэтому на мобильных нужно сократить число элементов в шапке (например, убрать кнопку заказа обратного звонка и форму для поиска), а меню спрятать под иконку «гамбургера». Тогда шапка сайта будет занимать максимум четверть экрана телефона.

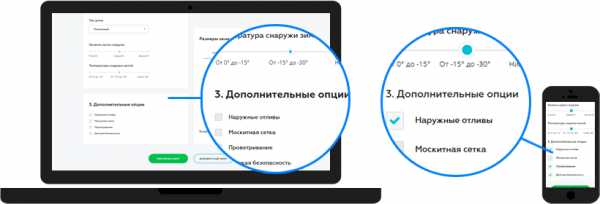
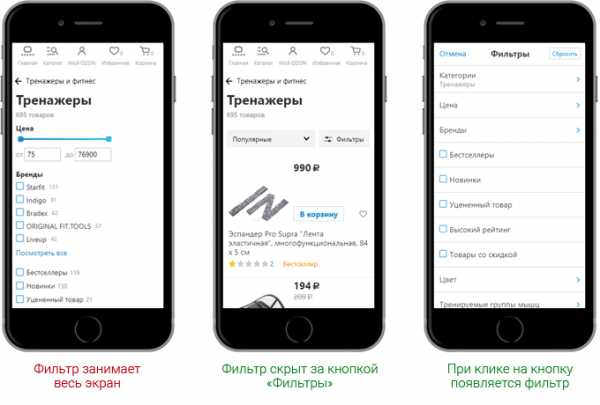
– Фильтры. В большинстве случаев фильтр по каталогу товаров располагают в левой части страницы. То есть в коде сайта сначала идет фильтр, а потом список товаров. Из-за этого на мобильных устройствах блок со списком товаров «переезжает» под блок с фильтром – и пользователь сайта рискует вообще не понять, что список товаров на этой странице есть (если фильтров много). Решается проблема просто – скрываем фильтр на мобильных под кнопку «Фильтр». Нажав ее, пользователь развернет необходимые фильтры. А по умолчанию список товаров будет виден сразу в первом экране.

Шаг 4. Сокращаем количество рекламы и всплывающих окон
Если у вас на сайте есть рекламные блоки, посмотрите, не стоит ли их чуть «подрезать», чтобы не занимать все место на отнюдь не бесконечных экранах смартфонов. Не обязательно убирать всю рекламу, достаточно будет лишь сократить ее количество. Например, оставить один баннер вместо четырех.
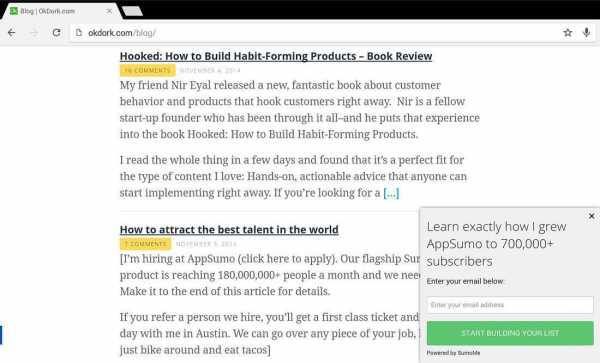
Аналогично и для всплывающих окон. Если спустя какое-то время после загрузки сайта «всплывает» окно с подпиской, спецпредложением и т.п. и при этом занимает более 50% экрана – либо уменьшите это окно до четверти экрана, либо вообще откажитесь от него. Во-первых, на телефонах такие окна раздражают пользователей гораздо сильнее, чем на обычных компьютерах. Во-вторых, поисковые системы могут понижать позиции сайтов с «назойливой» рекламой.
Шаг 5. Сокращаем количество контента
Если на сайте есть контент, который вы полностью скрываете от мобильных пользователей (не под кнопки «Подробнее», «Фильтр» и прочие, а совсем скрываете), то нет смысла вообще загружать этот контент на мобильное устройство – это дополнительный «вес» страницы, и он будет увеличивать драгоценное время загрузки сайта.
Пример: в статье на Хабре, открываемой с обычного компьютера, комментарии к статье загружаются сразу же в конце страницы – https://habr.com/company/mosigra/blog/427133/. А если открыть эту статью с мобильного, то страница будет содержать только текст статьи, без комментариев (и они не скрыты, они просто не выводятся для мобильных устройств). Под текстом статьи стоит кнопка «Комментарии», и по ней уже можно попасть на отдельную страницу с комментариями к статье. Конкретно для Хабра, где статьи часто и весьма охотно комментируют, это может экономить 3-5 секунд от загрузки страницы.
Для разграничения контента программист может как написать свой модуль, так и воспользоваться одним из готовых решений по определению типа устройства (например, MobileDetect). Во многие CMS такая функция уже встроена по умолчанию (например, wp_is_mobile в WordPress).
Шаг 6. Проверяем все страницы
Если на сайте до 200 страниц – лучше действительно отсмотреть их все. Потому что 20 карточек товаров могут отображаться нормально, а в описание 21-й кто-нибудь вставил видеоролик и прописал у него строго ширину в 900 пикселей – и вот этот ролик уже не помещается в экран мобильного.
Впрочем, если у вас тысячи страниц, то отсматривать каждую – не такая уж полезная трата времени. Тогда стоит проверить только важные страницы (продающие страницы, страницы с высоким трафиком и т.п.), и по 10-20 страниц в каждом разделе сайта (в каталоге товаров, в списке статей и т.д.).
Итог
Для сайта быть адаптивным под разные устройства – как для человека соблюдать правила этикета. Конечно, вы можете не говорить «здравствуйте» и «до свидания», «пожалуйста» и «спасибо», но тогда не обижайтесь, если желающих находиться рядом с вами будет становиться все меньше и меньше. Так же и с сайтом – если вы не уважаете своих пользователей и не готовы предоставить им удобный сайт на любых устройствах, не обижайтесь, если они тихо и спокойно уйдут к конкурентам.
Если стремление адаптировать свой сайт к мобильным есть, а умения нет – обращайтесь к нам, поможем с адаптивностью.
После настройки сайта под мобильные устройства не забудьте про техническую оптимизацию – для мобильных есть свои дополнительные нюансы, подробности расписали в этой статье.
1ps.ru
Проверка юзабилити мобильной версии сайта
0. Оценка общего состояния сайта
1. Навигация
2. Дизайн
3. Контент
4. Верстка
5. Взаимодействие с интерфейсом
6. Выбор продукта/услуги
7. Оформление заказа
8. Автоматическая проверка в Вебмастере
9. Что дальше: работа с мобильным трафиком
Как проверить общее состояние мобильного сайта
Быстрая оценка с помощью Метрики
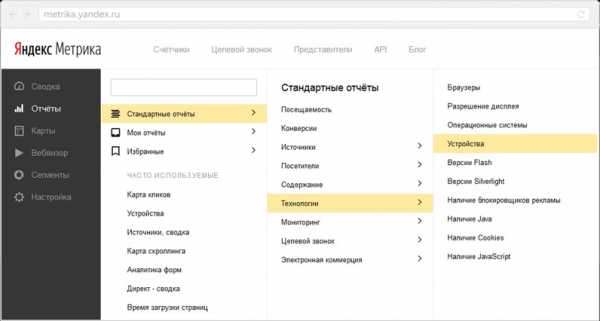
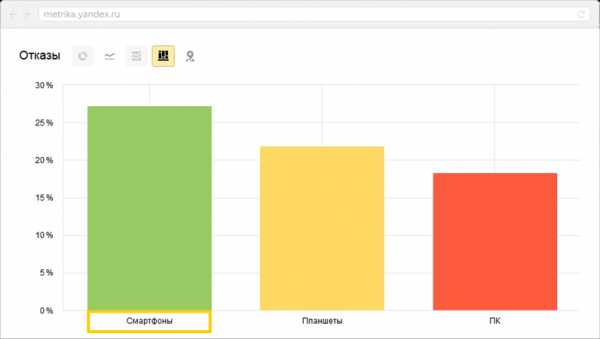
Отчёт Метрики «Устройства» позволяет узнать, как взаимодействовали с сайтом пользователи смартфонов и планшетов. Где посмотреть данные: Стандартные отчеты → Технологии → Устройства.

Если процент отказов с мобильных значительно выше, чем с десктопов — значит, на мобильных сайт работает недостаточно хорошо.

Удобная мобильная версия сайта поможет не упускать ни одного целевого перехода на сайт — с какого бы устройства ни приходил пользователь.

Навигация по сайту
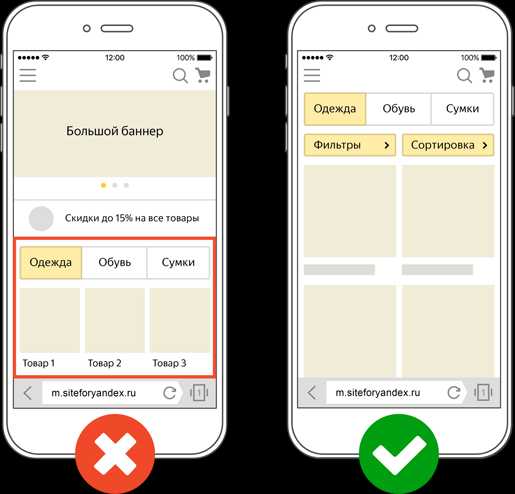
Быстрое переключение между разделами
Чтобы мобильные пользователи сразу могли перейти в нужную часть сайта, ссылки на основные разделы лучше поместить в самом верху страницы.

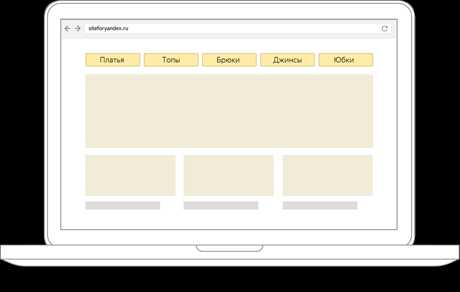
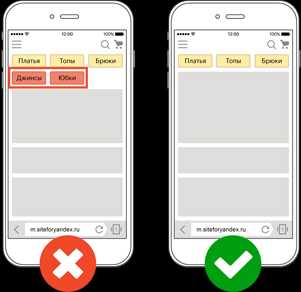
Удобные меню
Для мобильного сайта полезно использовать минимум пунктов меню — чтобы они помещались в одну строку. Также меню можно выполнить в виде вертикального выпадающего списка.


Кнопки вместо ссылок
Главные навигационные элементы на мобильном лучше выполнять в виде кнопок, а не ссылок. Кнопки должны быть достаточно крупными и располагаться с некоторым интервалом, чтобы избежать случайных нажатий.

Дизайн
Размер страницы, адаптированный под экран мобильного
Весь контент сайта не должен выходить за рамки экрана мобильного устройства.
В мобильной версии сайта не рекомендуется использовать крупные элементы с фиксированной шириной, чтобы не допускать горизонтальной прокрутки. Для корректного масштабирования страницы в браузере используйте метатег «viewport».

Адекватный размер шрифта
Оптимальная длина строки для удобного чтения — 50-75 символов.
Наиболее комфортный размер шрифта для чтения — не менее 12 px.

Отсутствие «визуального шума»
Мобильные сайты не стоит перегружать изображениями и большими текстовыми блоками.

Отсутствие анимированных баннеров и других отвлекающих элементов
Для мобильной версии сайта лучше не использовать анимированные баннеры. Они могут отвлекать пользователя от целевого действия и замедлять загрузку контента.
yandex.ru
Оптимизация сайт под мобильные устройства
Всем-всем привет!
После писем от Google 21 апреля 2015 года, вебмастера начали в спешке проводить оптимизацию своих сайтов под мобильные устройства. С этого времени и началась эпоха мобильного Интернета, когда почти каждый веб-ресурс можно с удобством просматривать на смартфоне, либо планшете.
Объясняется данный факт тем, что именно два года назад (на момент написания статьи – 2017 год) поисковая система Google начала учитывать адаптивность сайтов под моб. устройства. Если же веб-ресурс некорректно отображается на смартфоне, то он понижается в выдаче. А терять в среднем 17% трафика мало кому хочется. Позже к этому подключился и Яндекс.
К сожалению, два года спустя многие сайты попросту не адаптированы для показа на “мобилках” и теряют много трафика. Поэтому я решил написать статью на данную тему, как попытку вразумить своих подписчиков, у которых сайты не апдаптивны, и дать направление читателям, яро интересующимся этой темой, но незнающим что вообще делать.
Погнали!
Для чего нужна оптимизация сайта для мобильных устройств?
Многие рекламодатели и владельцы сайтов задаются вопросом – зачем мне оптимизировать сайт под мобильные устройства? Как я уже сказал, с 2015 года поисковые системы начали обращать на данный момент особое внимание. И если игнорировать его, то можно с легкостью получить пессимизацию со стороны ПС, в результате чего теряется часть трафика. Особенно так любит делать Google.
Однако стоит отметить тот факт, что влияние алгоритмов Google и Яндекс, направленных на работу с оптимизированными и не оптимизированными под мобильные устройства сайтами, маленькое. То есть, такого тотального контроля за данным фактором не ведется, поэтому в “мобильной” выдаче мы можем частенько наблюдать не адаптивные сайты. Тут играет роль немного другое.
Имеет место быть и ухудшение поведенческих факторов сайта при отсутствии мобильной версии. Дело в том, что не адаптивный сайт ужасно смотрится на экранах смартфонов и планшетов: читать текст становится не возможно, появляется неудобная горизонтальная прокрутка, взаимодействие с сайтом затруднено. По этим причинам посетители с мобильного Интернета попросту уходят на сайты конкурентов, а Вы, в следствие ухудшения поведенческих факторов, падаете вниз по выдаче.
Так что если Вы не хотите терять позиции, терять трафик и соответственно продажи, скорее делайте мобильную версию сайта. А как ее сделать поговорим дальше, но сначала проверим сайт на так называемую “мобилопригодность”.
Как проверить сайт на оптимизацию под моб. устройства?
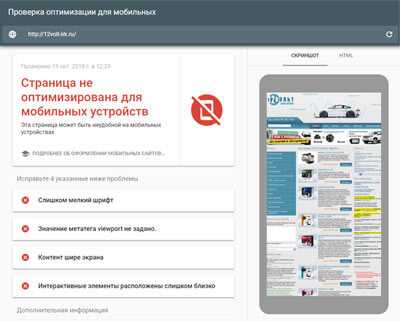
Google конкретно запарился проблемой мобильный сайтов и создал очень удобный сервис, показывающий насколько оптимизирована страница под моб. устройства и оптимизирована ли вообще. Называется он Mobile Friendly, вот ссылка на него.
Если Ваш сайт оптимизирован для мобильных устройств, то Вы увидите такой результат:
В противном случае:
Как сделать мобильную версию сайта?
Существует множество способов сделать сайт адаптивным, я же перечислю только самые основные и понятные простому человеку. Однако, для ясности всей картины рекомендую прочитать эти уроки:
Итак, условно способы реализации адаптивной верстки можно разделить на два вида:
- С использованием специальных плагинов;
- Работа с кодом сайта.
Каждый имеет свои плюсы и минусы, о которым мы поговорим прямо сейчас.
Адаптивная верстка с использованием специальных плагинов
Так как более-менее большой опыт работы я имею исключительно с CMS WordPress, а с любой другой системой мало знаком, буду говорить только о ней.
Умные люди, разработчики решили максимально упростить процесс создания мобильной версии сайта для незнающих путем создания специальных плагинов – дополнений к “движку”. Одним из таких является плагин WpTouch, который позволяет создать “мобильный” сайт за день (грубо говоря), при этом с кодом Вам дело иметь не придется.
Также существует функция создания адаптивной верстки в популярном плагине Jetpack, насколько я знаю. Там достаточно нажать одну кнопку и все.
Однако, при использовании такого способа важно учитывать тот факт, что не для всех шаблонов они будут работать корректно, а где-то и вовсе не будут. К тому же, возможны всякие-разные рекламные вставки из самого плагина, которые мешают просмотру контента. Хочу Вас сразу предупредить: использовать подобные плагины не рекомендуется, но если очень надо, то только на время.
Самым оптимальным вариантом будет использование уже готовых адаптивных решений из базы шаблонов (тем) WordPress. Поступив таким образом, Вы не только облегчите себе жизнь, но и сэкономите на услугах программистов-верстальщиков.
Адаптивная верстка сайта посредством работы с кодом
Работа с кодом сайта – это дело сложное, а создание адаптивной версии веб-ресурса еще сложнее. В своей практике пытался создать два мобильных сайта, но полностью реализовать их не получилось. В первом случае была попытка создать мобильный сайт на поддомене типа m.site.ru: у меня получилось сделать более-менее нормальную верстку, расставить все блоки по нужным местам, сделать текст читабельным. Короче говоря, мобильный сайт я создал, но проблема крылась в другом.
Дело в том, что если использовать поддомен с мобильным сайтом, то необходимо делать 301 редирект на него с обычного домена. Но редирект не обычный, а умный, который бы перенаправлял посетителей со смартфонов на мобильную версию. Пришлось угробить на эту фигню много времени, но результат был неудовлетворительным. Поэтому пришлось отказаться от этой идеи.
Во втором случае, я создавал сайт для интереса (мне очень интересно писать код), который я пытался сделать адаптивным при помощи каскадных стилей CSS. У меня получилось, но дальше разработки сайт дело не ушло.
Хочу отметить, что создание адаптивной верстки при помощи CSS является отличным вариантом, ведь: не нужно создавать отдельный сайт и заливать его на отдельный поддомен и не нужно возиться с редиректами. Достаточно просто использовать директивы @media. Их еще называют Media Queries:
@media screen and (max-width: 1025px) {
Прописываются CSS-свойства для элементов, к которым их нужно применить при ширине экрана
меньше 1025px
}
@media screen and (max-width: 760px) {
Прописываются CSS-свойства для элементов, к которым их нужно применить при ширине экрана
меньше 760px
}Очень удобный способ, так как не требует создания каких-то левых файлов. Работа ведется исключительно с файлом style.css, где у Вас прописаны все стили сайта.
Вот пример из моих стилей для конкретных элементов:
@media screen and (max-width: 991px) {
/*Все стили используются для баннера в шапке сайта на страницах статей и заголовка на главной*/
#banner-head {
margin-top:80px;
}
.box-wrapper h2{
margin-top:150px !important;
}
}
@media screen and (max-width: 840px) {
#banner-head {
margin-left:60px;
}
}
@media screen and (max-width: 801px) {
#banner-head {
margin-left:40px;
}
}
@media screen and (max-width: 786px) {
#banner-head {
margin-left:20px;
}
}
@media screen and (max-width: 765px) {
#banner-head {
margin-left:5px;
}
}
@media screen and (max-width: 757px) {
.box-wrapper h2{
font-size:32px !important;
}
}
@media screen and (max-width: 750px) {
#banner-head {
display:none;
}
}
@media screen and (max-width: 539px) {
.box-wrapper h2{
font-size:28px !important;
}
}
@media screen and (max-width: 480px) {
#banner-head {
visibility: hidden;
display:none;
}
}
@media screen and (max-width: 471px) {
.box-wrapper h2{
font-size:24px !important;
}
}
@media screen and (max-width: 407px) {
.box-wrapper h2{
font-size:22px !important;
}
}
@media screen and (max-width: 375px) {
#banner img{
width: 100% !important;
}
}
@media screen and (max-width: 370px) {
.box-wrapper {
width: 380px !important;
}
.box-wrapper h2{
margin-left:-15px !important;
}
}
@media screen and (max-width: 357px) {
.box-wrapper h2{
font-size:20px !important;
}
}
@media screen and (max-width: 345px) {
.box-wrapper h2{
margin-left:-25px !important;
}
}
@media screen and (max-width: 338px) {
.box-wrapper{
margin-top:-50px;
}
.box-wrapper h2{
margin-left:-35px !important;
}
.sep{
margin-left:-20px !important;
}
}Мета-тег Viewport
Если же Вы не хотите создавать отдельную мобильную версию или прописывать директивы @media в CSS-стилях, то есть еще один способ, при котором Ваш сайт будет более менее отображаться на “мобилках” – использование мета-тега Viewport.
Однако рекомендуется использовать данный мета-тег совместно с адапативной версткой. Но допускается и при фиксированной или “гибкой” верстке.
Его задача заключается в определении ширина окна и управлении масштабированием страницы. То есть, благодаря этому мета-тегу мы можем отключить увеличение или задать его максимальное значение (ограничить), а также задать масштаб просматриваемой страницы.
Устанавливается данный мета-тег в пределах тегов <head></head> и имеет следующий вид:
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0;">
Более подробно можете почитать тут.
Таким образом у нас получилось четыре способа оптимизации сайта под мобильные устройства:
- Использование специальных плагинов для Вашей CMS;
- Использование поддомена типа m.site.ru с мобильной версией сайта;
- Использование Media Queries в CSS;
- Использование мета-тега Viewport.
Все то, что написано выше – это те знания, которыми я обладаю. Я могу чего-то не знать, поэтому смело дополняйте, исправляйте меня в комментариях.
Ну а на этом все, дорогие друзья!
До скорых встреч!
Предыдущая статьяКак упростить процесс кластеризации запросов до “невозможности”? Следующая статья
Урок 158. Необходимые для анализа трафика отчеты в Яндекс.Метрике
context-up.ru
Как сделать сайт дружественным для мобильных устройств. Читайте на Cossa.ru
Мы решили разобраться, на что стоит обратить внимание владельцам подобных ресурсов при оптимизации своих сайтов.
Доля мобильных пользователей неуклонно растет
Уже несколько лет подряд в своем ежегодном исследование аудитории РунетаЯндекс отмечаетсущественный прирост пользователей, выходящих в интернет с мобильных устройств. Статистические данные подтверждают еще одну наметившуюся тенденцию — в ряде тематик доля пользователей, которые заходят на сайт с различных мобильных устройств, уже превышает долю пользователей ПК. Это прекрасно иллюстрируют сайты социальных сетей. Например, по состоянию на октябрь 2014 года мобильная аудиторияFacebookсравнялась с общей ежедневно активной аудиторией сервиса.
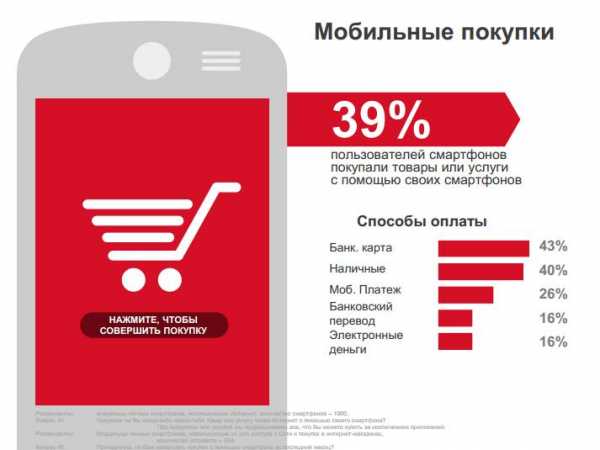
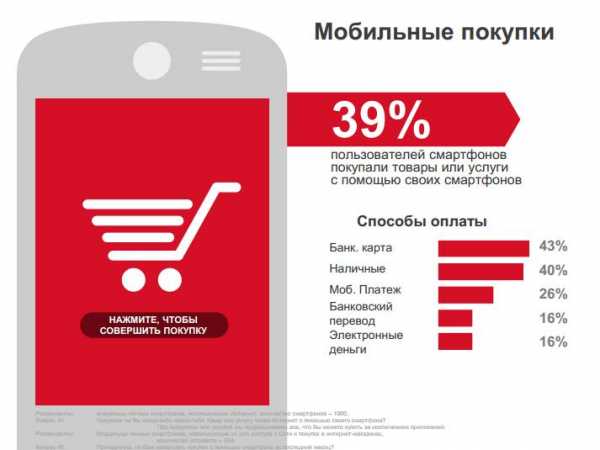
Возрастает и процент покупок, совершаемых с мобильных устройств. Постатистике Google39% пользователей смартфонов совершали покупки с помощью мобильных устройств, 55% пользователей, ищущих на смартфонах информацию о товарах или услугах, планируют совершить покупку в течение одного часа, 83% в тот же день. В 47% случаев такой поиск конвертировался в последующую покупку с ПК, в 82% в покупку в офлайн-магазине, в 17% в покупку с помощью смартфона.

Удобство просмотра на мобильных устройствах крайне важно, так как напрямую влияет на конверсию в покупки, звонки или полезный трафик.
Варианты дружественных к мобильным устройствам сайтов
В настоящее время существует три основных решения для удобного пользования сайтом с мобильных устройств:
- Мобильная версия сайта(у некоторых сайтов так же есть WAP-версия) – это вынесенные на отдельные URL (www.domain.ru/mobile/page_1) или даже отдельный поддомен (m.domain.ru/page_1) страницы сайта. Чаще всего это урезанная версия основного сайта с ограниченным функционалом. В последнее время мобильные версии теряют свою актуальность из-за совершенствования CSS и ряда недостатков при разборе user-agent-ов на серверах. Дополнительное неудобство для пользователя — необходимость запоминать несколько URL сайта.
- Мобильное приложение сайта —специальное приложение, разработанное под определенную мобильную платформу (iOS, Android, Windows Phone). Привлекательно наиболее тесной интеграцией с платформой, что позволяет реализовать привычный для пользователей интерфейс, также отличается высоким быстродействием. Оправданный вариант, если проект больше рассчитан на оффлайновую работу и на мобильных пользователей. Основной недостаток — необходимость скачивания приложения, в противном случае пользователь видит полную версию сайта в маленьком масштабе. Поэтому, даже если у вас есть мобильное приложение, этого не достаточно, в любом случае необходимо делать качественную мобильную версию ресурса.
- Сайты с адаптивным дизайном —автоматически адаптируется под параметры того устройства, с которого осуществляется вход. Существенный плюс — один URL для всех устройств, что избавляет разработчиков от редиректов, а пользователей от необходимости запоминать адрес мобильной версии сайта. Наиболее популярный в последнее время вариант, так как позволяет работать над одним сайтом для всех типов устройств и дает существенную экономию на трудозатратах при внесении изменений в сайт и его последующую оптимизацию.
Особенности оптимизации сайта под мобильные устройства
Если вы хотите сделать сайт дружественным к мобильным устройствам, вамобязательнонеобходимо учесть три основные составляющие:
- оптимизацию CSS и настройку медиазапросов;
- настройку области просмотра с помощью специальных метатегов;
- оптимизацию используемых плагинов.
Оптимизация CSS и настройка медиазапросов
Первая проблема, с которой сталкивается пользователь, попадая на полную версию сайта с мобильного устройства и наоборот, — некорректное отображение ресурса по отношению к разрешению экрана.
Происходит это, потому что верстальщики, получая макет, по умолчанию прописывают значения ширины или высоты различных элементов в абсолютных величинах (в пикселях) для самых распространенных разрешений обычных ПК, например:
.container {width:210px;height:200px;}
Избежать этого можно, если при обозначение размеров элементов на странице использовать вместо абсолютных величин относительные (например, в процентах):
.container {width: 21,75%;height: 20,408%;}
Это позволит элементам страницы подстраиваться под изменения масштаба всей страницы.
Настройка области просмотра
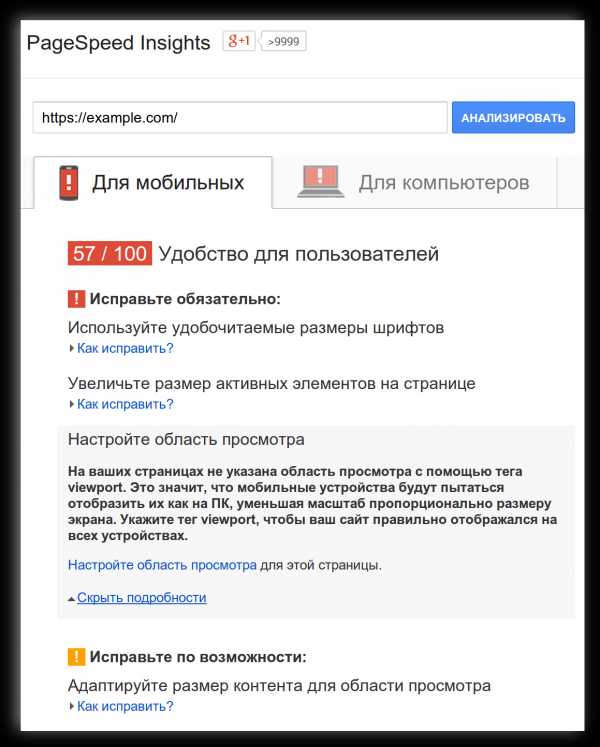
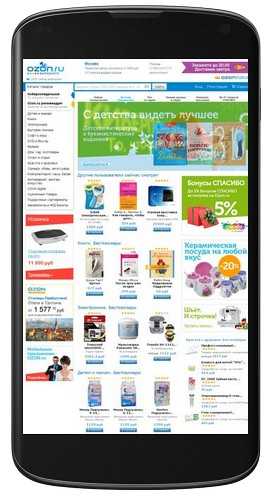
Большинство сайтов при просмотре с экрана небольшого размера показываются пользователю в точно таком же разрешении (обычно это около 980 пикселей), как и при просмотре с ПК, например:

В результате посетителю приходится увеличивать необходимую область просмотра, чтобы хоть что-то разглядеть.
Использование специализированного метатега “viewport” помогает настроить ширину экрана под любое устройство:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Атрибут “initial-scale=1” указывает браузеру пользователя соотношение пикселей CSS и устройства (равное 1:1 независимо от ориентации дисплея) для корректного отображения в альбомной ориентации.
Оптимизация используемых плагинов
Многие мобильные устройства и браузеры не поддерживают или поддерживают не все версии современных плагинов, поэтому рекомендуется пересмотреть необходимость наличия на странице плагинов Flash, Silverlight или Java. Многие элементы HTML5 на данный момент позволяют найти замену всем плагинам без потери качества отображения контента.
Помимо всего прочего сокращение или полный отказ от плагинов на сайте позволит оптимизировать вес страниц, что также положительно скажется на его индексации поисковыми системами.
Дополнительные рекомендации
Помимо основных моментов, перечисленных выше, существует масса дополнительных настроек, которые сделают ваш сайт удобным в использовании с мобильных платформ:
- Правильно подходите к выбору контрольных точек при задании процентных величин элементов макета, на эту тему можно почитать гуру адаптивного веб-дизайна –Итана Маркотта.


Пример оптимизации текста под смартфон и ПК
- По возможности максимально оптимизируйте JavaScript.
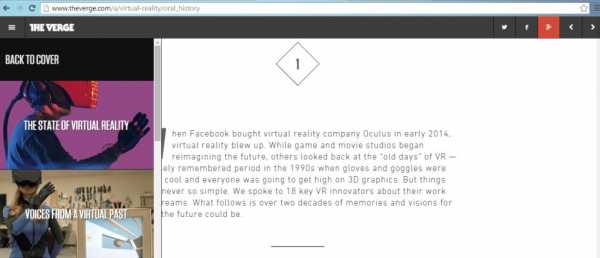
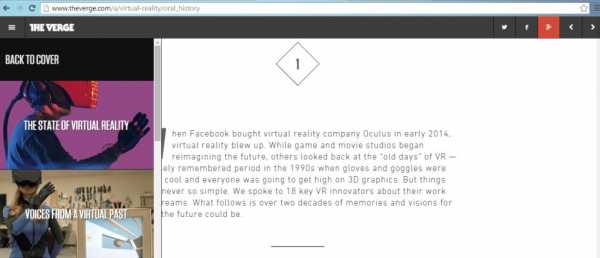
- Используйте понятную навигацию по сайту в верхней части страниц. Особенно это актуально для сайтов с гибким дизайном. Помните, что при «серфинге» с мобильной платформы пользователю должно быть так же удобно пользоваться сайтом, как и с ПК. Понятное меню и удобная навигация позволят не потеряться на страницах ресурса. Хороший вариант верстки лендинга с адаптивным дизайном —http://www.theverge.com/a/virtual-reality.


Пример навигации по сайту с адаптивным дизайном на экране ПК и смартфона
- Не пренебрегайте сжатием gzip или deflate, это положительно влияет на скорость загрузки страниц сайта на всех устройствах.
- Обязательно применяйте кеширование изображений.
- Зафиксируйте до и после доработок значения таких показателей, как время и глубина просмотра страниц, показатель отказов, основные позиции сайта по всем ключевым запросам, а также статистику по мобильным устройствам и технологиям. Это позволит оценить, все ли вы сделали правильно.
Заключение
Мобильный поиск активно развивается и уже в ближайшие годы займет большую долю рынка. Если вы хотите идти в ногу со временем, опережать своих конкурентов, или хотя бы не отставать от них, не пренебрегайте оптимизацией сайта под мобильные устройства. Это гарантированный дополнительный трафик и конверсии в продажи.
www.cossa.ru
Как оптимизировать сайт для мобильных устройств с помощью PageSpeed Insights
Уровень подготовки веб-мастера: для всех
Мы опубликовали на сайте PageSpeed Insights новые рекомендации, которые помогут улучшить сайты для мобильных устройств.

Недостаточная оптимизация может свести на нет все преимущества быстрой загрузки сайта. В среднем загрузка одной страницы на мобильных устройствах длится более 7 секунд, но правильное использование инструмента PageSpeed Insights позволяет значительно сократить это время. Предположим, вам удалось добиться загрузки сайта не за семь секунд, а всего за две. Но какой в этом смысл, если пользователю все равно придется потратить ещё 5 секунд на то, чтобы увеличить размер шрифта и прокрутить страницу до нужного места? Новые рекомендации PageSpeed Insights помогут выявить и устранить подобные проблемы.
Вот список новых рекомендаций:
- Настройте область просмотра. Если на сайте отсутствует метатег viewport, современные мобильные браузеры не обнаружат оптимизированную версию страницы и покажут версию для компьютеров. В результате текст на странице может отображаться слишком крупным шрифтом. Оптимизацию сайта для мобильных устройств следует начинать с настройки тега viewport и установки параметра width=device-width.
Адаптируйте размер контента для области просмотра. На сайтах для мобильных устройств пользователи предпочитают видеть вертикальную прокрутку, а не горизонтальную. Указав область просмотра, убедитесь, что ваше содержание не выходит за ее пределы. Помните, что существует множество стандартов ширины для экранов мобильных устройств.
Используйте шрифты легко читаемого размера. Сайт, на котором посетителям приходится увеличивать масштаб для того, чтобы прочитать текст на экране смартфона, не может считаться оптимизированным. PageSpeed Insights проверяет, подойдет ли размер шрифта на сайте для пользователей мобильных устройств.
Увеличьте размер активных элементов на странице. Область касания при сенсорном управлении значительно больше курсора мыши, и не всегда удается нажать нужную кнопку или ссылку. Это раздражает пользователей смартфонов и планшетов. Убедитесь в том, что размер активных элементов позволяет попасть по ним пальцем.
Откажитесь от плагинов. Большинство смартфонов не поддерживает Flash и другие плагины для браузеров, поэтому не следует рассчитывать на них, создавая мобильную версию сайта.
этого сервиса.
habr.com
Полное руководство по адаптации сайта под мобильный трафик
Вы прекрасно знаете, зачем необходимо адаптировать сайт под мобильный трафик, правда? Вот вам еще одна причина: Google уже в ближайшее время будет отмечать на странице выдачи значком Mobile-friendly удобные для просмотра на маленьких экранах смартфонов и планшетов ресурсы. Сам по себе значок ничего не значит. Вот что важно: его обладатели получат трафик сайтов, которые не адаптированы под мобильные гаджеты.
Хотите выигрывать в постоянной борьбе за посещаемость? Тогда вам пригодится полное руководство по адаптации сайтов под мобильный трафик.
Что случится, если вы проигнорируете интересы мобильных пользователей
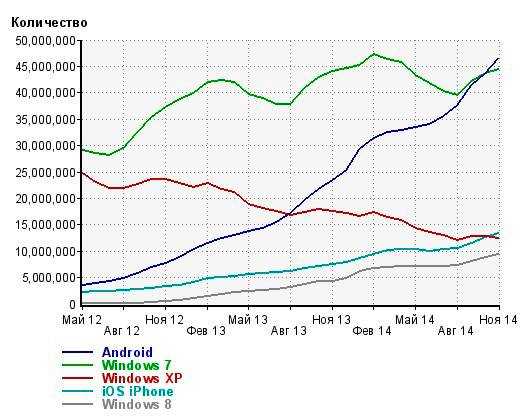
По данным comScore, в январе 2014 года доля мобильного трафика в США впервые превысила долю посещений сайтов с десктопов. По данным Kokoc Group, в России ситуация отличается: по состоянию на середину 2014 года около 80 % пользователей посещали сайты с помощью стационарных компьютеров, включая ноутбуки. Однако в рунете существует выраженная тенденция роста мобильного трафика. Обратите внимание на график использования операционных систем отечественными пользователями.

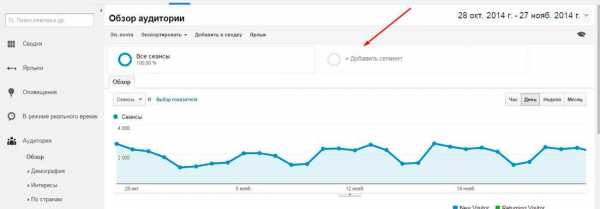
Рост частоты использования ОС Android впечатляет, правда? Кстати, вы можете быстро определить долю мобильных пользователей своего сайта с помощью системы Google Analytics. Для этого:
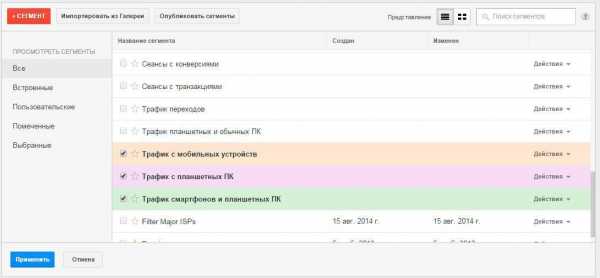
- Выберите меню «Обзор аудитории» и воспользуйтесь опцией «Добавить сегмент».

- На открывшейся странице поставьте флажок напротив опций «Трафик с мобильных устройств», «Трафик с планшетных ПК» и «Трафик смартфонов и планшетных ПК». Нажмите «Применить».

- В разделе «Обзор аудитории» оценивайте долю общего мобильного трафика, а также долю трафика в разрезе типа устройств.
Поисковые системы не могут не учитывать интересы мобильных пользователей. Поэтому они лишат вас трафика, если вы не сделаете сайт удобным для использования с помощью планшетных ПК и смартфонов. Вы потеряете многих пользователей навсегда: исследование компании Equation Research показывает, что 46 % пользователей никогда не возвращаются на сайт, если первый опыт его посещения с помощью мобильного гаджета оказался неудачным. Наконец, эффективность вашего ресурса будет постоянно падать: существующие пользователи не смогут участвовать в дискуссиях, оформлять заказы, подписываться на рассылку и совершать другие действия, если воспользуются смартфоном или планшетом.
Не нравится такая перспектива? Тогда адаптируйте сайт под мобильный трафик.
К чему стремиться: признаки mobile-friendly ресурса
Когда вы заходите на недружественный к мобильным пользователям сайт с помощью смартфона, то сразу это понимаете. А каким объективным признакам соответствует адаптированный под маленькие экраны ресурс? Они перечислены ниже:
- Сайт быстро загружается. Здесь нет «тяжелых» фотографий, flash, лишних графических элементов дизайна.
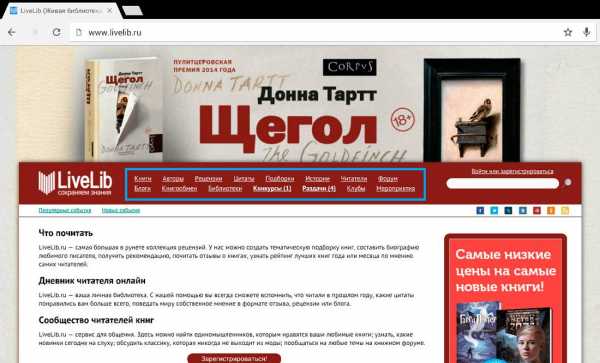
- Простая и удобная навигация. Адаптированные к мобильному трафику ресурсы должны иметь только вертикальную прокрутку, удобный модуль поиска, меню навигации Home, «Вверх» и «Назад». Также должна быть доступна опция звонка с сайта. Как минимум, пользователь должен видеть номер телефона в шапке ресурса.
- Элементы меню и формы должны быть удобными для использования. Пользователь должен иметь возможность легко нажать пальцем выбранную ссылку или выбрать нужный элемент управления.
- Контент на сайте должен быть читабельным. Пользователь не должен предпринимать дополнительных действий, чтобы прочитать текст.
- Возможность перехода к полной версии сайта. Ресурс не должен принудительно перенаправлять посетителей на главную страницу мобильной версии, если они пытаются с помощью смартфона или планшета просмотреть внутреннюю страницу полной версии.
- Функциональность и возможность совершения конверсионных действий. Мобильный посетитель не должен испытывать проблем с оформлением заказа, подпиской на рассылку, скачиванием документов и т.п.
Как добиться этого на практике? Читайте дальше.
Шаг 1: убедитесь, что используете mobile-friendly дизайн
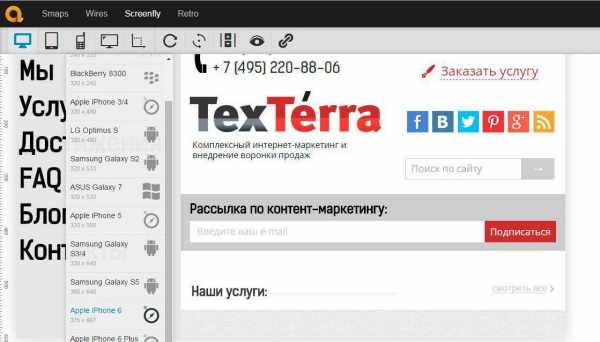
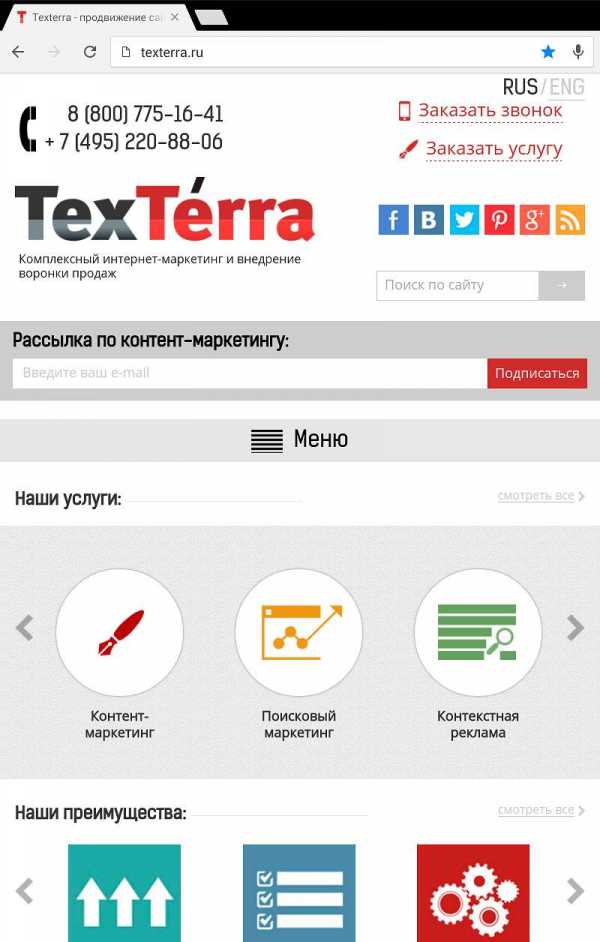
Откройте свой сайт с помощью смартфона или планшета и оцените удобство его использования. Если у вас нет под рукой мобильного гаджета, воспользуйтесь инструментом Screenfly. Он позволяет оценить внешний вид сайта на экранах разных девайсов. Достаточно ввести URL ресурса в адресную строку и выбрать гаджет в горизонтальном меню.

Если вы видите, что сайт нуждается в адаптации под мобильный трафик, вам придется выбрать один из двух вариантов: создание мобильной версии сайта или использование адаптивного дизайна.
Мобильная версия сайта
Мобильная версия сайта — это выбор для владельцев интернет-магазинов, веб-сервисов, больших сайтов. Вы можете обратиться к веб-разработчикам и попросить их о помощи. Если вы используете WordPress, то у вас есть возможность создать мобильную версию сайта самостоятельно в несколько кликов. Для этого можно воспользоваться плагинами:
- WPtouch Pro. Один раз заплатив USD 49, вы сможете выбрать одну из предложенных мобильных тем для WordPress и постоянно ее использовать.
- DudaMobile. Базовая функциональность этого плагина доступна бесплатно. Если вы единовременно заплатите USD 159, то получите доступ к расширенным функциям и поддержке.
- WP Mobile Edition. Этот плагин автоматически определяет характеристики мобильного гаджета и отображает для посетителя подходящую мобильную версию сайта.
Вы можете самостоятельно найти плагины, позволяющие быстро адаптировать под мобильный трафик ресурсы, работающие на Joomla, Drupal и других популярных CMS.
Адаптивный дизайн
Адаптивный дизайн обеспечивает корректное отображение сайта на экранах гаджетов с разным размером экранов. Вы можете обратиться к веб-разработчикам или установить шаблоны с адаптивной версткой для популярных «движков».

Отдельного упоминания заслуживают два преимущества адаптивного дизайна перед мобильной версией сайта. Во-первых, сам Google рекомендует использовать адаптивную верстку. Во-вторых, этот способ адаптации под мобильный трафик позволяет сохранить единый дизайн сайта при отображении на экране любого гаджета.
Шаблоны для WordPress с адаптивным дизайном доступны на сайте WordPress.org.
Шаг 2: замените ссылки на «тапабельные» кнопки
Когда владельцы мобильных гаджетов попадают на неадаптированные сайты, у них немедленно развивается так называемый синдром толстых пальцев. Не спешите открывать медицинские справочники, этот сленговый термин не имеет отношения к болезням. Юзабилисты описывают этим синдромом ошибки, возникающие у пользователя при попытке нажать на ссылку или элемент навигации.
Какой размер должна иметь кнопка или элемент навигации, чтобы ей успешно пользовался мобильный пользователь? Ориентируйтесь на следующие рекомендации:
- Apple рекомендует разработчикам интерфейсов для смартфонов создавать кнопки и навигационные элементы с минимальными размерами 44 на 44 пикселя.
- Nokia считает минимально допустимым размером элемента управления 48 на 48 пикселей или 0,7 на 0,7 см.
- Microsoft считает оптимальным размером кнопки 34 на 34 пикселя.
Обратите внимание, владельцы мобильных гаджетов не могут комфортно использовать сайт, если в тексте есть слишком много ссылок, которые расположены близко друг от друга.

Как создать mobile-friendly кнопки и элементы навигации
Вы можете заказать функциональные кнопки с индивидуальным дизайном или воспользоваться шаблонными инструментами. Если вы используете WordPress, обратите внимание на следующие плагины:
- Standout Color Boxes and Buttons. С помощью этого плагина вы можете создавать удобные кнопки разного размера и цвета. Также он позволяет создавать адаптированное под мобильных пользователей контекстное меню.
- Responsive Menu. С помощью этого плагина вы сможете сделать удобное меню «гамбургер».

Шаг 3: убедитесь, что используете удобные формы
Для чего нужен мобильный трафик? Правильно, чтобы конвертировать его в подписки, заказы продуктов и т.п. Владельцы сайтов очень часто используют в качестве конверсионных элементов различные формы. Представьте, что бывает, если формы не адаптированы для заполнения на мобильном гаджете.
Как проверить, адаптированы ли формы на вашем сайте под мобильный трафик? Да очень просто: зайдите на сайт с помощью смартфона или планшета и попробуйте заполнить форму. Если вам приходится увеличивать форму, вы не можете понять, какие данные необходимо вводить в то или иное поле, значит, форма не подходит для мобильного сайта.
Вы можете заказать разработку удобных форм для мобильного сайта, а также воспользоваться шаблонными решениями для популярных CMS.
- SumoMe. Бесплатный плагин, позволяющий создавать удобные мобильные формы.
- OptinMonster. Платный плагин для создания мобильных форм.

- ClickBank. Этот сервис понадобится владельцам интернет-магазинов. Он позволяет «прикрутить» к сайту адаптированную под мобильный трафик корзину для оформления и оплаты заказов.
- Gumroad. Еще один сервис для оформления и оплаты заказов, дружественный к мобильным пользователям.
- Authorize.net. Сервис для приема платежей с мобильных сайтов.
Шаг 4: предложите пользователям читабельный контент
Пользователи мобильных гаджетов с небольшими экранами чаще всего выходят в интернет, чтобы решить какую-то конкретную задачу: сравнить цены на продукт в разных магазинах, найти контактные данные продавца, прочитать инструкцию по использованию медицинского препарата. Они попадают на ваш сайт благодаря понятному и привлекательному заголовку. На сайте они должны найти адаптированный для чтения с маленького экрана контент.
В английском языке есть слово snackable (от англ. «снэк» — закуска). Контент для мобильных пользователей должен быть snackable: удобным для быстрого чтения или даже поверхностного сканирования на ходу.
Удобный для чтения с мобильного экрана контент соответствует следующим характеристикам:
- Он начинается с короткого, информативного и завлекающего заголовка. Ориентируйтесь на длину 10 слов. Заголовок должен быть написан крупным шрифтом.
- Текст должен быть объединен в разделы, каждый из которых начинается с короткого, информативного и провокационного подзаголовка. Подзаголовки должны визуально выделяться на фоне текста.
- В тексте должны быть нумерованные или маркированные списки. Они помогают мобильным пользователям быстро получить важнейшую информацию.
- В тексте должен быть визуальный контент. Он дополнительно структурирует текст и облегчает его восприятие.

Шаг 5: адаптируйте электронные письма к чтению с маленького экрана
Адаптировать Email к чтению с экранов мобильных гаджетов можно с помощью следующих инструментов для рассылки:
- MailChimp.
- AWeber.
- Constant Contact.
Выбрав почтовый сервис, убедитесь, что вы сделали все, чтобы ваши письма читали.
Присоединяйтесь к мобильной эволюции и не теряйте трафик
Интернет медленно, но верно становится мобильным. Еще Дарвин установил, что в процессе эволюции выживают наиболее приспособленные виды. Если вы хотите победить в соревновании за трафик, у вас есть только один выбор: адаптировать сайт к чтению с экранов мобильных гаджетов.
Адаптация материала The Ultimate Guide to Making Your Site More Mobile-Friendly by Greg Hickman.
Заказать адаптивную верстку сайта вы можете в нашем агентстве. Все подробности читайте по ссылке.
polnoe-rukovodstvo-po-adaptatsii-sayta-pod-mobilnyy-trafiktexterra.ru
Как сделать сайт дружественным для мобильных устройств. Читайте на Cossa.ru
Мы решили разобраться, на что стоит обратить внимание владельцам подобных ресурсов при оптимизации своих сайтов.
Доля мобильных пользователей неуклонно растет
Уже несколько лет подряд в своем ежегодном исследование аудитории РунетаЯндекс отмечаетсущественный прирост пользователей, выходящих в интернет с мобильных устройств. Статистические данные подтверждают еще одну наметившуюся тенденцию — в ряде тематик доля пользователей, которые заходят на сайт с различных мобильных устройств, уже превышает долю пользователей ПК. Это прекрасно иллюстрируют сайты социальных сетей. Например, по состоянию на октябрь 2014 года мобильная аудиторияFacebookсравнялась с общей ежедневно активной аудиторией сервиса.
Возрастает и процент покупок, совершаемых с мобильных устройств. Постатистике Google39% пользователей смартфонов совершали покупки с помощью мобильных устройств, 55% пользователей, ищущих на смартфонах информацию о товарах или услугах, планируют совершить покупку в течение одного часа, 83% в тот же день. В 47% случаев такой поиск конвертировался в последующую покупку с ПК, в 82% в покупку в офлайн-магазине, в 17% в покупку с помощью смартфона.

Удобство просмотра на мобильных устройствах крайне важно, так как напрямую влияет на конверсию в покупки, звонки или полезный трафик.
Варианты дружественных к мобильным устройствам сайтов
В настоящее время существует три основных решения для удобного пользования сайтом с мобильных устройств:
- Мобильная версия сайта(у некоторых сайтов так же есть WAP-версия) – это вынесенные на отдельные URL (www.domain.ru/mobile/page_1) или даже отдельный поддомен (m.domain.ru/page_1) страницы сайта. Чаще всего это урезанная версия основного сайта с ограниченным функционалом. В последнее время мобильные версии теряют свою актуальность из-за совершенствования CSS и ряда недостатков при разборе user-agent-ов на серверах. Дополнительное неудобство для пользователя — необходимость запоминать несколько URL сайта.
- Мобильное приложение сайта —специальное приложение, разработанное под определенную мобильную платформу (iOS, Android, Windows Phone). Привлекательно наиболее тесной интеграцией с платформой, что позволяет реализовать привычный для пользователей интерфейс, также отличается высоким быстродействием. Оправданный вариант, если проект больше рассчитан на оффлайновую работу и на мобильных пользователей. Основной недостаток — необходимость скачивания приложения, в противном случае пользователь видит полную версию сайта в маленьком масштабе. Поэтому, даже если у вас есть мобильное приложение, этого не достаточно, в любом случае необходимо делать качественную мобильную версию ресурса.
- Сайты с адаптивным дизайном —автоматически адаптируется под параметры того устройства, с которого осуществляется вход. Существенный плюс — один URL для всех устройств, что избавляет разработчиков от редиректов, а пользователей от необходимости запоминать адрес мобильной версии сайта. Наиболее популярный в последнее время вариант, так как позволяет работать над одним сайтом для всех типов устройств и дает существенную экономию на трудозатратах при внесении изменений в сайт и его последующую оптимизацию.
Особенности оптимизации сайта под мобильные устройства
Если вы хотите сделать сайт дружественным к мобильным устройствам, вамобязательнонеобходимо учесть три основные составляющие:
- оптимизацию CSS и настройку медиазапросов;
- настройку области просмотра с помощью специальных метатегов;
- оптимизацию используемых плагинов.
Оптимизация CSS и настройка медиазапросов
Первая проблема, с которой сталкивается пользователь, попадая на полную версию сайта с мобильного устройства и наоборот, — некорректное отображение ресурса по отношению к разрешению экрана.
Происходит это, потому что верстальщики, получая макет, по умолчанию прописывают значения ширины или высоты различных элементов в абсолютных величинах (в пикселях) для самых распространенных разрешений обычных ПК, например:
.container {width:210px;height:200px;}
Избежать этого можно, если при обозначение размеров элементов на странице использовать вместо абсолютных величин относительные (например, в процентах):
.container {width: 21,75%;height: 20,408%;}
Это позволит элементам страницы подстраиваться под изменения масштаба всей страницы.
Настройка области просмотра
Большинство сайтов при просмотре с экрана небольшого размера показываются пользователю в точно таком же разрешении (обычно это около 980 пикселей), как и при просмотре с ПК, например:

В результате посетителю приходится увеличивать необходимую область просмотра, чтобы хоть что-то разглядеть.
Использование специализированного метатега “viewport” помогает настроить ширину экрана под любое устройство:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Атрибут “initial-scale=1” указывает браузеру пользователя соотношение пикселей CSS и устройства (равное 1:1 независимо от ориентации дисплея) для корректного отображения в альбомной ориентации.
Оптимизация используемых плагинов
Многие мобильные устройства и браузеры не поддерживают или поддерживают не все версии современных плагинов, поэтому рекомендуется пересмотреть необходимость наличия на странице плагинов Flash, Silverlight или Java. Многие элементы HTML5 на данный момент позволяют найти замену всем плагинам без потери качества отображения контента.
Помимо всего прочего сокращение или полный отказ от плагинов на сайте позволит оптимизировать вес страниц, что также положительно скажется на его индексации поисковыми системами.
Дополнительные рекомендации
Помимо основных моментов, перечисленных выше, существует масса дополнительных настроек, которые сделают ваш сайт удобным в использовании с мобильных платформ:
- Правильно подходите к выбору контрольных точек при задании процентных величин элементов макета, на эту тему можно почитать гуру адаптивного веб-дизайна –Итана Маркотта.


Пример оптимизации текста под смартфон и ПК
- По возможности максимально оптимизируйте JavaScript.
- Используйте понятную навигацию по сайту в верхней части страниц. Особенно это актуально для сайтов с гибким дизайном. Помните, что при «серфинге» с мобильной платформы пользователю должно быть так же удобно пользоваться сайтом, как и с ПК. Понятное меню и удобная навигация позволят не потеряться на страницах ресурса. Хороший вариант верстки лендинга с адаптивным дизайном —http://www.theverge.com/a/virtual-reality.


Пример навигации по сайту с адаптивным дизайном на экране ПК и смартфона
- Не пренебрегайте сжатием gzip или deflate, это положительно влияет на скорость загрузки страниц сайта на всех устройствах.
- Обязательно применяйте кеширование изображений.
- Зафиксируйте до и после доработок значения таких показателей, как время и глубина просмотра страниц, показатель отказов, основные позиции сайта по всем ключевым запросам, а также статистику по мобильным устройствам и технологиям. Это позволит оценить, все ли вы сделали правильно.
Заключение
Мобильный поиск активно развивается и уже в ближайшие годы займет большую долю рынка. Если вы хотите идти в ногу со временем, опережать своих конкурентов, или хотя бы не отставать от них, не пренебрегайте оптимизацией сайта под мобильные устройства. Это гарантированный дополнительный трафик и конверсии в продажи.
www.cossa.ru