Техническое задание на сайт / Habr
UPD: Продолжение статьи с примером техзаданияНе так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
1. Обоснование необходимости ТЗ
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:
Под конец работы приходит дизайн от заказчика, и при его просмотре становится ясно, что заказчик понимает задачу несколько иначе. А именно так:
И тут выясняется, что первоначальная оценка объема работ (и соответственно, сроков выполнения и стоимости проекта), которую сделал разработчик на основании своих умозаключений и озвучил заказчику, отличается от того, что, собственно, хочет заказчик.
Если «вычесть» одну картинку из другой, сделать, так сказать, diff, то мы получим разницу в ожиданиях заказчика и планах разработчика. И разница эта может быть весьма существенной:
И вот здесь возникает конфликт, где каждая из сторон права: заказчик не получил то, что ожидал за оговоренную цену, его пытаются «прокидать»; исполнитель же считает, что сделал все в точности с заказом, а остальные «хотелки» — это попытка «прокидать» его. Этот конфликт может решиться по-разному: либо заказчик примет, то что есть, либо разработчик доделает все бесплатно, либо обе стороны пойдут на взаимные уступки. Но в любом случае, будут пострадавшие.
Так вот, задача технического задания — это свести к минимуму разницу между представлениями двух строн: заказчика и исполнителя. Хорошее ТЗ дает маленький diff, плохое ТЗ — большой.
Однако, есть очень важный момент: тех. задание не должно и не может свести diff к нулю! Поясню почему.
И diff и ТЗ имеют свою стоимость, причем стоимость нужно понимать более широко, чем просто деньги. Это деньги, время, потраченные нервы, испорченные отношения и т.д.
Если рассматривать две крайности, когда тех. задания просто нет, нет совсем, т.е. вообще, и мы сделали фотохостинг, а заказчик желал интернет-магазин, то diff будет равен всему проекту, и его стоимость будет равна стоимости проекта (придется выкинуть наш фотохостинг и сделать магазин). При этом стоимость ТЗ равна нулю. Другая крайность, это когда техническое задание и есть сам реализованный проект, т.е. оно детализировано полностью, т.е. до строк кода, переменных и стилей css. В этом случае diff равен нулю, а стоимость ТЗ равна стоимости проекта (т.к. ТЗ уже является реализацией). А между этими крайностями находится реальность, которая отражена на этом графике:
Синяя линяя — стоимость ТЗ, она растет с ростом детализации, красная линия — стоимость diff-а, его стоимость, напротив, падает с ростом детализации.
Голубой линией отмечена суммарная стоимость ТЗ и переделок, предстоящих по окончании работы. Как видно из графика, у этой суммарной стоимости есть минимальное значение. Т.е. с некоторой точки становится дешевле исправить в конце работы хотелки заказчика, чем доводить до совершенства ТЗ.
Отсюда важный вывод: ТЗ должно хорошо описывать проект, но не более того.
Описываемый ниже подход, как раз и будет претендовать на ТЗ со степенью детализации близкой к оптимальной.
2. Что в нем должно быть и чего нет. Формулировки
Техническое задание — это документ, часть договора (не важно это договор с печатями и подписями или же только устная договоренность), которая регламентирует, какие работы должны быть выполнены. Всё что описано в ТЗ должно допускать возможность объективной оценки. Т.е. должны быть объективные критерии, по которым можно определить, сделан ли тот или иной пункт работ или нет.
Исходя из этого получается, что в техническом задании не должно быть речи о дизайне. Да и вообще, задание техническое, а не художественное. Дизайн не поддается объективной оценке, что одному нравится, другому — нет, и не существует объективных критериев, по которым можно сказать, хороший дизайн или нет.
Реализация дизайна с формулировкой задачи «в зеленых тонах, и что бы дерево», может быть как плохой работой, так и шедевром (и что особо печально, оба варианта могут не нравиться заказчику). Короче говоря, выполнение объективных критериев описывающих дизайн может приводить к плохому результату.
Вообще, ТЗ надо писать так, как будто вы с заказчиком не сошлись во мнениях и ваш спор будут разбирать в суде, основываясь на тексте тех. задания. А у вас в ТЗ написано «сделать дизайн, который понравится заказчику». Судья спрашивает: «Заказчик, Вам нравится дизайн?». Заказчик: «Нет, Ваша честь!». Судья: «Исполнитель, присуждаю — 2 года уборки снега в Сибири за невыполнение условий ТЗ!».
Формулировки должны быть «закрытыми», т.е. четко указывать границу нашей работы. В ТЗ не может быть написано «админка должна быть удобной». Удобство — субъективный фактор, кому-то удобно так, кому-то иначе, и в случае спора трудно будет установить, кто прав. Формулировка «админка должна быть удобной» может привести к бесконечным переделкам: «добавьте в админку к списку товаров сортировку по столбцам и фильтрацию. Без этого не удобно. И загрузку товаров из экселя, по одному добавлять не удобно».
«Всё, что не оговорено, выполняется на усмотрение исполнителя» — не смотря на суровость этого заявления, эта фраза должна присутствовать в ТЗ. Она проистекает из самой сути задания: заказчик хочет получить некий продукт, но он не может и не должен указывать каким образом будет достигнут конечный результат. Этот пункт защищает от вмешательства в глубины работы (не хватало, чтоб заказчик начал рассказывать, как именовать функции в коде и какие пакеты использовать), но также перечеркивает возможность заказчика иметь любые хотелки. На мой взгляд, стоит идти на встречу заказчику в хотелках, пока это не выходит за рамки приличия. Когда же терпение лопается, нам и пригодится этот пункт. Как в песне поется: «Мы мирные люди, но наш бронепоезд стоит на запасном пути». (Фразу «что не оговорено — на усмотрение исполнителя», лучше всунуть под конец ТЗ, в начале она может быть встречена в штыки. Но если ТЗ нормальное и в конце стоит эта фраза, против неё не будут протестовать).
Тех. задание — это документ, который нам дает заказчик (Не важно, что его пишем мы. По смыслу это задание, техническое задание, а задание дает заказчик исполнителю, т.е. нам). А из этого следует, что в ТЗ должны быть формулировки, которые указывают нам, что делать (типа «сайт должен содержать», «должна быть возможность»). В некоторых ТЗ я видел, формулировки вида «на сайте будет то-то и то-то» — это неверная формулировка, это какое-то уведомление заказчика, что будет сделано, но документ-то называется «задание», а не «уведомление».
3. Разделы ТЗ
3.1 Общие слова
Этот раздел вводит в курс дела. Исходите из того, что вам нужно отдать ТЗ стороннему программисту, и вас не будет на связи всё время работы над проектом вплоть до сдачи. Т.е. программист должен взять ТЗ, и у него не должно возникнуть ни одного вопроса, а первый вопрос, который он мог бы задать — это: «а про что сайт делать будем?» Раздел «Общие слова» в вольной форме и отвечает на этот вопрос.
3.2 Эксплуатационное. назначение
3.3 Функциональное назначение
Очень часто на фрилансерских сайтах публикуются документы с гордым названием «Техническое задание», в которых содержатся вышеописанные три пункта. Однако, на самом деле, это только вводная часть ТЗ.
3.4 Термины и определения
Этот раздел дает уверенность, что заказчик и исполнитель говорят об одном и том же.
Термины могут «вводится» с двух сторон: от вас к заказчику, например вы ему втолковываете, что такое хостинг и SMTP-сервер, и от заказчика к вам.
3.5 Данные и списки
Ключевой раздел ТЗ. Можно сказать его сердце. Это не самый многословный, но самый важный и трудный пункт ТЗ. Если он сделан как надо, можно быть уверенным, что автор задания понимает, что именно нужно сделать. Наличие этого пункта накладывает очень сильные ограничения на создаваемый продукт. Один только этот пункт, думаю, «весит» больше половины всего ТЗ.
Данные
Этот раздел содержит перечень сущностей, которые используются в проекте. Это очень близко к описанию таблиц в базе данных или моделей, если говорить о фреймворках с MVC. Например, у нас на сайте есть новости. А что такое новость? Как гласит военное определение, куст — это совокупность веток и листьев торчащих из одного места. Так и новость, это совокупность заголовка, текста и даты публикации. Для чего нужно это определение? Как и всё в ТЗ — прояснить, что делать и подстраховаться от хотелок.
Для примера, та же самая новость:
- Заголовок
- Текст
- Дата публикации
Предположим, в процессе работы выясняется, что забыли анонс новости (коротенький текст, который отображается в списке новостей). Добавить его не проблема: нужно в таблицу добавить поле «анонс» типа «текст» и дополнительное поле ввода в создании/редактировании новости. Доработка несложная.
А теперь, допустим, выясняется, что забыли добавить атрибут «Категория новости». Просто добавить одно поле в таблицу базы данных, как это было с анонсом, уже недостаточно. Придется добавлять еще одну сущность, таблицу категорий и соответствующий раздел в админке по управлению категориями новостей. Вот такого рода пункты, оставаясь незамеченными при оценке проекта, приводят к неверным результатам и, как следствие, к срыву сроков. И именно этот пункт ТЗ позволяет выявлять подобные проблемы. Т.е. лучше заметить нехватку «Категорий» на этапе написания ТЗ, чем в процессе работы.
Списки
Как подсказывает Кэп, новость — это новость, а список новостей — это список новостей.
Зачем это описывать? Допустим мы должны отобразить на главной странице «последние новости». Вот последние новости, это как раз такой список. А что есть «последние новости»? Это уже можно понять по разному, это могут быть последние 5 новостей, а может это новости за последние 24 часа? Приведенный пример прост, его недорого исправить и при сдаче проекта. Но есть более тяжелые случаи.
3.6 Страницы с описанием
Тут будет уместно описать не только, что отображается, но и как. Не в том смысле, что мы описываем дизайн: «Большими красными буквами отображается название новости», а в смысле, как работает: «Слева плавно выезжает окошко с предложением ввести логин и пароль». Или так: «при нажатии кнопки „Отправить комментарий“, комментарий появляется на странице без перезагрузки, с помощью AJAX».
Нужно ли тут описывать контент страницы? Нет не нужно. Мы пишем техническое задание. Описывая каталог, мы же не описываем все товары в нем? Наша задача описать функционал, который позволит заказчику самостоятельно заполнить контентом страницу. Если планируется наполнение сайта контентом исполнителем, это лучше вынести в отдельный документ.
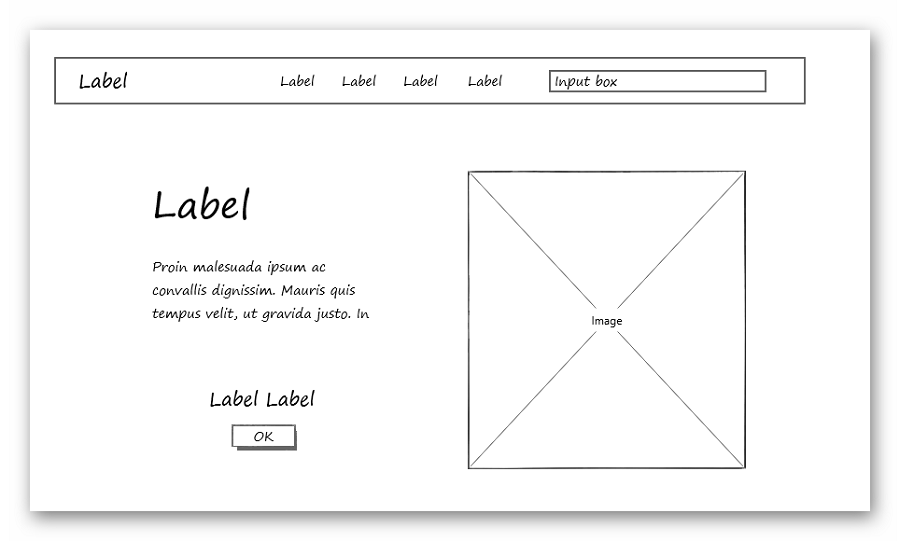
Естественно, будет очень здорово добавить к каждой странице эскиз вроде такого:
Стоит следить, чтобы текстовое описание не вступало в противоречие с тем, что нарисовано в эскизе.
Т.е. если на иллюстрации новость имеет «Категорию новости», а в разделе «Данные и списки» новость не имеет ее, то это проблема. Очень высока вероятность, что изучая ТЗ, заказчик запомнит именно картинку с эскизом новостей, в которой есть категория, и если в готовом проекте не будет категории (в соответствии с текстовым описанием новости), он расстроится.
Возможно, стоит в тексте документа прямо указать, что первичен текст, а иллюстрации просто для облегчения понимания. Хотя этот вопрос спорный.
Для сайтов с четко выраженным разделением на админку и публичную часть, имеет смысл сгруппировать все страницы в две большие категории: публичная часть и админка. Если четкого разделения нет, нужно указать права доступа для каждой страницы.
3.7 Требования к надежности
Если планируется сайт с высокой нагрузкой, об этом стоит сказать заранее, чтоб не было конфуза. Высоконагруженный сайт вполне может потребовать специфические действия по настройке серверов или написанию кода. И выяснить, что сайт должен держать огромную нагрузку в момент сдачи проекта, не лучшее развитие ситуации.
Стоит отдельно сказать, что для надежности, необходимо настроить бэкапы, т.к. «случаи разные бывают» и никто не застрахован от злобных хакеров которые могут попортить базу данных или хостеров, которые могут сгореть синим пламенем, как это уже бывало.
3.8 Требования к хостингу
Очевидно, что вполне может возникнуть, например, такая ситуация. Наша веб-студия делает красивые сайты, но пишет исключительно на Django. Заказчик нашел наш сайт, увидел красивые дизайны и сделал заказ. Приходит пора выкладывать сайт на хостинг, к другим десяти сайтам заказчика, а там, естественно PHP. И начинается, «а я думал что все на PHP делают…, у меня другого хостинга нет, надо переделывать на PHP».
Помимо таких очевидных проблем есть проблемы и потоньше. Например, для нормальной работы нужен cron, а хостер его не предоставляет (абсолютно реальный случай из моей практики). Или, скажем, специфический сайт, который не может работать на shared хостинге, ему нужен только VPS или VDS.
Сюда стоит включить требования к интерпретаторам, библиотекам, пакетам, гемам, требования к дисковому пространству, памяти, smtp, pop, ftp, внешним программам и прочему, что имеет значение для работы проекта.
3.9 Наполнение контентом
Этот пункт оговаривает объем наполнения контентом. Как минимум, мы должны создать тот контент, который позволит заказчику начать эксплуатацию сайта. Ну хотя бы создать учетную запись для администратора сайта и сказать заказчику логин и пароль.
Если мы должны, например, залить в каталог 500 фотографий, предварительно их обработав, то это следует описать именно тут.
Описание этого раздела предостережет нас от разного понимания того, кто должен залить 500 фотографий и наполнить каталог товарами.
3.10 Сдача и приемка
Описание тех условий, при наступлении которых должен состояться расчет за работу.
Возможны варианты, например, перенос на хостинг заказчика после 100% оплаты. Или же оплата после переноса на сайт заказчика плюс неделя на обкатку.
Кстати, 100% оплата, я думаю, не должна означать окончание исправления багов. На мой взгляд, на баги должна даваться пожизненная гарантия, и исправляться они должны всегда и бесплатно. Хотя, думаю, тут будут и иные взгляды на эту проблему.
Заключение
Конечно, это ТЗ не охватывает все стороны сайта, но для очень большого числа проектов оно станет хорошим описанием.
Да, это ТЗ имеет пробелы, например, не сказано, как быть если у сайта должно быть API. Однако, имея хороший раздел «данные и списки», расширить ТЗ на эту область будет достаточно просто.
Буду рад услышать критику и, особенно, описание случаев, когда подобное ТЗ не подходит.
habr.com
Как составить грамотное техзадание на разработку сайта
Помните закон Мерфи? Если вас могут понять неправильно, вас обязательно поймут неправильно. Это справедливо не только в общении между людьми, но и в создании сайтов. Клиент хотел второй «Фейсбук», а получил форум юных собаководов. Разработчик не угадал хотелку заказчика — потратил время впустую.
В этом гайде я расскажу, что и зачем нужно писать в техзадании. Заодно покажу, как писать не надо, чтобы создание ТЗ не обернулось потраченным впустую временем.
Статья будет полезна:
- Всем, кто имеет отношение к созданию сайтов: разработчикам, дизайнерам, верстальщикам.
- Менеджерам проектов.
- Руководителям диджитал-студий.
- Предпринимателям, которые планируют заказать разработку сайта.
Чтобы материал получился дельный, я собрал комментарии нескольких разработчиков, дизайнеров, проект-менеджеров и владельцев диджитал-студий. Самые ценные добавил в конец статьи. Поехали разбираться.
Что такое техзадание и зачем оно нужно
Техническое задание — это документ, в котором зафиксированы требования к сайту. Чем четче и подробнее расписаны эти требования, тем лучше все участники процесса понимают, каким он должен быть. А значит, растет шанс того, что все останутся довольны результатом.
Главная цель технического задания: убедиться, что клиент и исполнитель правильно поняли друг друга.
Пользы от технического задания много. Для каждой стороны она своя.
Польза для клиента:
- Понять, за что он платит деньги, и каким будет сайт. Можно сразу увидеть структуру, понять, что и как будет работать. Прикинуть, все ли устраивает. Если нет — без проблем поменять еще до начала разработки.
- Увидеть компетентность исполнителя. Если техзадание понятное и четкое — доверие к разработчику повышается. Если там написана каша — возможно, стоит бежать и не оглядываться.
- Застраховаться от недобросовестности исполнителя. Когда сайт готов, его можно проверить по техническому заданию. Есть несоответствия? Разработчик обязан их исправить. Если вы сотрудничаете официально и заключали договор — можно даже принудить через суд.
- Упростить замену исполнителей. Если клиент и разработчик повздорили и разбежались, создание сайта может сильно затянуться. Когда есть подробное техзадание, его можно передать новой команде — она втянется в работу в разы быстрее.
- Узнать стоимость разработки сложного продукта. Оценить точные сроки и стоимость разработки сложного веб-сервиса сходу нельзя. Сначала нужно понять, как будет работать сервис, и какие в нем будут функции. Для этого и нужно подготовить техзадание.
Польза для исполнителя:
- Понять, что хочет заказчик. Клиенту задают десятки вопросов, показывают примеры, предлагают решения. Затем записывают все в единый документ и согласовывают. Если все окей — ура, вы поняли правильно.
- Застраховаться от внезапных хотелок клиента. Иногда попадаются заказчики, которые хотят поменять задачу на полпути. Если вы согласовали и подписали ТЗ, вам не страшно подобное. В случае чего, даже суд будет на вашей стороне.
- Показать свою компетентность. Классно подготовленное техзадание покажет клиенту экспертность разработчиков. Если компания сомневалась, доверять ли вам разработку сайта, сомнения с большой вероятностью развеются.
- Заработать деньги. Некоторые студии и разработчики предлагают составление ТЗ как отдельную услугу.
- Облегчить и ускорить процесс разработки. В хорошем ТЗ указаны структура сайта, необходимые функции и элементы на каждой странице. Когда все требования уже перед глазами — остается только задизайнить и написать код.
Теперь давайте разберемся, как составить хорошее техзадание, которое выполняет все эти функции.
Техзадание составляет исполнитель
Вообще техзадание может составить кто угодно. «Нужен сайт-визитка для стоматологической клиники» — это уже техзадание. Но будет ли оно выполнять свои функции? Вряд ли.
Хорошее ТЗ всегда составляет исполнитель: проект-менеджер или разработчик. Очевидно, что веб-разработчик понимает в создании сайтов больше, чем владелец кафе или стоматологической клиники. Поэтому описывать проект придется ему.
Это не значит, что клиент исчезает и появляется в самом конце, чтобы написать: «Збс, одобряю». Он тоже должен участвовать в процессе:
- Познакомить исполнителя с компанией, продуктами и целевой аудиторией.
- Объяснить, зачем ему сайт.
- Рассказать, что он хочет, поделиться идеями.
- Показать примеры хороших с его точки зрения сайтов.
- Ответить на любые другие вопросы исполнителя.
Конечно, заказчик может набросать свой вариант ТЗ. Возможно, это ускорит процесс создания конечного техзадания. А возможно, получится мусор, который втихаря выкинут на помойку.
Пишите однозначно и точно
Этот совет вытекает из главной цели техзадания — «Убедиться, что клиент и исполнитель правильно поняли друг друга».
В техническом задании не должно быть качественных прилагательных: красивый, надежный, современный. Их нельзя однозначно понять. У каждого свои понятия красоты и современности.
Посмотрите. Кто-то ведь посчитал этот дизайн красивым и разрешил использовать на своем сайте:

То же самое — с невнятными формулировками, которые ничего сами по себе не значат:
- Сайт должен понравиться заказчику. А если у него будет плохое настроение?
- Сайт должен быть удобным. Что это значит? Удобным для чего?
- Сайт должен выдерживать большие нагрузки. 10 тысяч посетителей? Или 10 миллионов?
- Качественный экспертный контент. Ну, вы поняли.
Проверяйте, нет ли в тексте неоднозначностей. Если есть — перепишите. Ваши формулировки должны быть четкими и точными:
- Сайт должен загружаться быстро → Любая страница сайта должна иметь больше 80 баллов в Google PageSpeed Insights.
- Большие нагрузки → 50 тысяч посетителей одновременно.
- На главной странице выводится список статей → На главной странице выводится список последних 6 опубликованных статей.
- Минималистичный удобный интерфейс подписки → Поле «Оставьте e-mail» и кнопка «Подписаться» → *нарисованный эскиз*.
С формулировками разобрались, давайте пробежимся по структуре.
Укажите общую информацию
Все члены команды должны правильно понимать, чем занимается компания и кто ее целевая аудитория. Чтобы никто не запутался, это лучше прописать в самом начале техзадания.
А еще стоит указать цель сайта и описать его функционал в двух словах — чтобы не получить интернет-магазин вместо блога.
Поясните сложные термины
Первое правило техзадания — оно должно быть понятно всем, для кого предназначено. Если вы собираетесь использовать термины, которые может не понять ваша клиентка — владелица магазина детских игрушек — обязательно поясните их. Понятным языком, а не копипастой из «Википедии».

Опишите инструменты и требования к хостингу
Представьте, что вы 2 месяца делали крутой сайт. Каждый этап согласовывали с клиентом — он в восторге. И вот пришло время сдавать работу. Вы показываете админку, а клиент кричит: «Это что такое? Модэкс?! Я думал, вы сделаете на «Вордпрессе»!»
Чтобы таких проблем не было, опишите используемые инструменты, движки и библиотеки. Заодно укажите требования к хостингу. Мало ли, вы сделаете на PHP — а у клиента сервер на .NET.
Перечислите требования к работе сайта
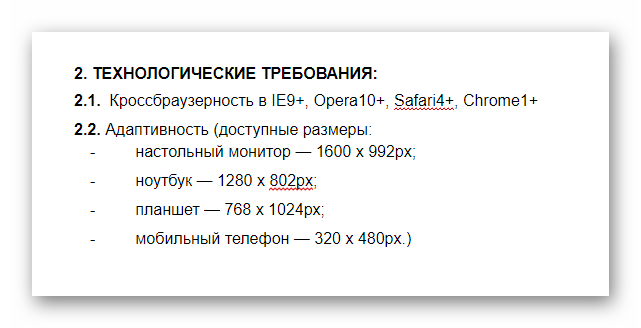
Сайт должен работать во всех браузерах актуальных версий и на всех типах устройств. Да, это очевидно для любого разработчика и любого заказчика. Но лучше написать, чтобы защитить клиента от недобросовестно выполненной работы.

Сюда же напишите требования к скорости загрузки сайта, устойчивости к нагрузкам, защите от хакерских атак и подобным вещам.
Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь! ПодробнееУкажите структуру сайта
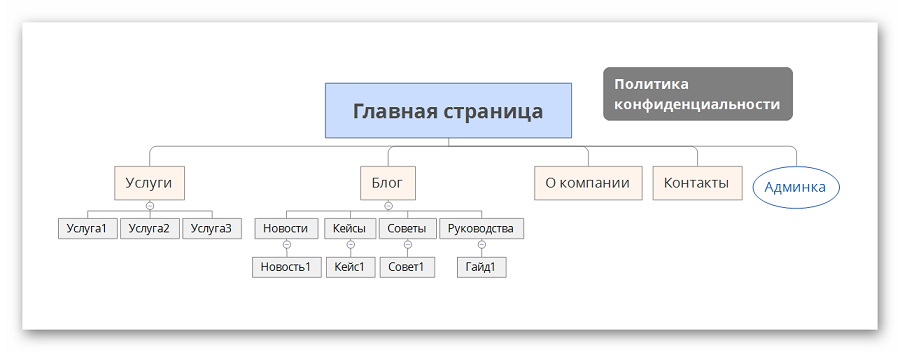
До начала отрисовки дизайна и верстки вам нужно согласовать с клиентом структуру сайта.
Пообщайтесь с заказчиком, выясните, что ему надо. Соберите разработчиков, сеошников, маркетологов, главреда — и решите, какие страницы нужны на сайте. Подумайте, как они будут связаны между собой, с какой на какую можно перейти.
Можно показать структуру списком, можно нарисовать блок-схему. Как вам удобнее.

Это один из важнейших этапов работы на сайтом. Структура — это фундамент. Если она неудачная — сайт получится кривой.
Объясните, что будет на каждой странице
Клиент должен понять, зачем нужна каждая страница и какие элементы на ней будут. Есть два способа это показать.
Прототип — более наглядный и однозначный способ. Исполнитель рисует эскизы каждой страницы и прилагает их к техзаданию. Клиент видит, как будет выглядеть интерфейс его будущего сайта и говорит, что ему нравится, а что стоит изменить.

Перечисление элементов — ленивая альтернатива прототипу. Просто напишите, какие блоки должны быть на странице, и что они делают.

Распишите сценарии использования сайта
Если вы делаете какой-то нестандартный интерфейс, просто показать структуру и эскизы страниц недостаточно. Важно, чтобы вся команда исполнителей и клиент поняли, как посетители будут пользоваться сайтом. Для этого отлично подходят сценарии. Схема сценария очень простая:
- Действие пользователя.
- Ответное действие сайта.
- …
- Результат.

Конечно, если вы делаете стандартную визитку или лендинг, писать сценарии не нужно. Но если на сайте будут какие-то интерактивные сервисы — очень желательно.
Подробнее о сценариях использования читайте в «Википедии».
Определите, кто отвечает за контент
Одни разработчики делают сайт сразу с контентом. Другие ставят рыбу. Третьи могут написать тексты, но за дополнительную плату. Договоритесь об этом на берегу и зафиксируйте в техзадании, какой контент вы должны подготовить.

Придумать объективные критерии оценки качества текстов довольно сложно. Лучше не пишите ничего, чем «Качественный, интересный и продающий контент, полезный для целевой аудитории». Это мусор, он никому не нужен.
Указать, что весь контент должен быть уникальный, — это полезно. Еще одна защита клиента от недобросовестных исполнителей.
Опишите дизайн (если сможете)
Как и в с случае с текстом, объективные критерии оценки дизайна сайта придумать сложно. Если вы с клиентом договорились о цветовой гамме — напишите ее. Если у него есть брендбук, в котором прописаны шрифты, — укажите и их.
Писать про красивый и современный дизайн не надо. Это ничего не значит, не имеет силы и вообще фу.

Вместо вывода: структура техзадания
Для разных задач структура ТЗ будет своя. Глупо делать одинаковые технические задания для новой социальной сети и лендинга по оптовой продаже моркови. Но в целом вам нужны такие разделы:
- Информация о компании и целевой аудитории, цели и задачи сайта.
- Глоссарий терминов, которые могут быть непонятны клиенту.
- Технические требования к верстке и работе сайта.
- Описание используемых технологий и список требований к хостингу.
- Подробная структура сайта.
- Прототипы страниц или описания элементов, которые должны на них быть.
- Сценарии использования нестандартного интерфейса (опционально).
- Список контента, который делает разработчик.
- Требования к дизайну (опционально).
Также рекомендую почитать
Это конец той части, которую писал я. Но есть и другая — комментарии специалистов, которые помогали делать гайд. Почитайте, это тоже интересно.
Комментарии разработчиков
Я пообщался с несколькими разработчиками, чтобы узнать, как они составляют техзадания. Передаю микрофон им.
Аша Саакян, веб-дизайнер, фрилансер
Техзадание должен писать менеджер проекта, тимлид или сам разработчик (если он фрилансер и работает один). Клиент не разбирается в сайтах — он не сможет учесть все важное.
Я пишу ТЗ, чтобы оно было понятным для заказчика. Поясняю термины, описываю структуру, дизайн, функционал, используемые технологии. Часто прикладываю прототипы страниц, чтобы клиент понял, как будет выглядеть его сайт. Потом составляю отдельное задание для верстальщика — с техническими деталями и пояснениями, которые помогут в его работе.
Чем сложнее задача, тем подробнее должно быть ТЗ. Когда я участвовала в больших проектах, я видела техзадания и на 30 страниц.
Гурам Сипки, основатель диджитал-студии Udix Media
В первую очередь ТЗ нужно клиенту — чтобы он понял, каким будет его сайт, и на что уходят деньги. Если что-то сделано не так — он может сослаться на ТЗ и попросить переделать.
ТЗ составляет менеджер проекта после общения с клиентом и обсуждения задачи с дизайнером.
Крупные заказчики часто просят очень подробные ТЗ, в которых описана каждая кнопка. Небольшие компании наоборот не любят дотошные документы на 100 страниц. Долго читать и легко упустить что-то важное. Чаще мы делаем лаконичные ТЗ на 10–15 страниц.
Мы указываем:
- Информацию о компании и цель сайта.
- Требования к дизайну, цветовую гамму.
- Используемые технологии и CMS.
- Кто занимается контентом — мы или клиент.
- Структуру сайта вплоть до каждой страницы.
- Описания каждой страницы. Мы не делаем прототипы, но указываем, какие элементы должны быть на странице, и как они должны работать.
Последние 2 раздела — самые важные. Именно они обеспечивают понимание, какие будет сайт и как он будет работать.
Очень важный момент — нельзя просто отдать техзадание разработчикам и надеяться, что они все сделают хорошо. ТЗ — это список требований к сайту, оно не может заменить общение. Важно убедиться, что каждый член команды понимает общую цель, а не просто выполняет задачи на потоке. Если что-то непонятно — надо объяснить, обсудить, дать подробные комментарии.
Дмитрий Кузьмин, менеджер проектов
Писать техзадание должен разработчик или менеджер проекта. Нужно указывать только конкретные завершенные формулировки, которые невозможно оспорить. И избегать оценочных прилагательных: красивый, эффективный и прочее.
Если что-то не указано в ТЗ — надо или уточнить у клиента или реализовать на усмотрение разработчика. Но отдельно сообщаем об этом моменте клиенту. Это нужно обсудить заранее, а еще лучше прописать в конце техзадания.
А еще нужно нарисовать примерные эскизы того, что должно получиться. С подробными комментариями.
Александр Курочкин, основатель студии Etalon Idea
Техзадание есть всегда, без него не бывает работы. «Мне нужен интернет-магазин» — это уже техзадание. Проблема в том, что это очень расплывчатое ТЗ, оно не дает практически никакого понимания.
Задача проект-менеджера — собрать всю необходимую информацию, продумать решение, создать сайт у себя в голове. А потом описать его в документе. Фактически, ТЗ — это уже полпути к готовому продукту.
Техзадание — это эталон, с которым вы и ваши клиенты будете сравнивать сайт. Оно нужно всем:
- Разработчик равняется на вещи, описанные в ТЗ.
- Тестировщик проверяет, все ли работает так, как задумано.
- Клиент понимает, что получит в итоге.
- Менеджер проекта может оценить стоимость и сроки разработки.
С сайтом-визиткой или магазином все просто. На нем вряд ли будет что-то новое, поэтому оценить его стоимость легко еще на этапе обсуждения. Если мы делаем что-то подобное, то можем обойтись вообще без ТЗ. Обсудили задачу, написали формальность в договоре, сделали. Все довольны.
Если клиенту нужен сложный продукт, никто не сможет сходу оценить сроки и стоимость. Сначала надо разобраться, что именно нужно. Затем, как все будет работать. Потом прикинуть, как это сделать. И только после этого станет ясно, сколько человекочасов уйдет на реализацию.
В ТЗ мы указываем:
- цель сайта;
- требования к серверу;
- описание работы сайта и отдельных его элементов;
- используемые технологии и библиотеки;
- макет дизайна интерфейса;
- структуру и логику внутренних переходов;
- роли и сценарии работы с сайтом для каждой из них;
- архитектуру базы данных (опционально).
Мой совет читателям — в первую очередь наладьте коммуникацию. Если члены команды не могут понять друг друга и клиента — никакое техзадание вам не поможет.
Юрий Кетов, фронтенд-разработчик, фрилансер
Я не люблю работать по ТЗ. Большинство ТЗ, которые я видел, чрезмерно громоздки и неэффективны. Для меня идеальна ситуация, когда клиент в одном абзаце формулирует задачу сайта и контекст, в котором он будет использоваться.
Например, так:
Сайт для Кукольного театра. Задача — рассказать посетителям о театре и репертуаре, предоставить возможность заказать билет онлайн.
В этом случае для меня главное — референсы. Я посмотрю, что сделали в этом тематике Студия Лебедева, Nimax, RedCollar, ONY, Сибирикс и еще примерно 10 компаний, выберу 2-3 наиболее удачных проекта, согласую с клиентом и буду ориентироваться на них.
Или так:
Промостраница для продажи хны для биотатуажа.
Здесь главное сделать сайт, с помощью которого можно достигнуть нужных KPI. Смотрим, какие сайты делают IT-Agency и Convert Monster и делаем также, не надо ничего изобретать.
Чем больше контента дает клиент, тем лучше. Если вы дадите мне 1000 фотографий, 20 видео, 50 страниц текста — супер. Я сам все отфильтрую и выберу то, что нужно. Я немного утрирую, но, в общем, это так. Чем больше контента на входе, тем лучше, но оставьте за мной право выбирать.
Александр Белов, проект-менеджер «Текстерры»
Техническое задание нужно любому проекту. В каждом ТЗ обязательно должны быть указаны:
- Цели и задачи, которые будет выполнять сайт.
- Целевая аудитория.
- Проработанная до мелочей, структура сайта.
- Интерфейсные элементы сайта.
Клиент должен четко представлять свой сайт в законченном варианте, его внешний вид и дальнейшую стратегию развития.
Техническое задание не должно указывать разработчикам «как им делать, что делать и какой код вставить» — это в корне неправильно. В общих чертах, нужно описывать какой сайт должен быть, а не как его делать. Это необходимо учитывать как минимум потому, что заказчик, чаще всего, не обладает должной экспертизой.
Что касается подхода, то мы всегда прислушиваемся к мнению клиента, но бывают моменты, когда понимаем, что так делать не стоит. В этом случае стараемся переубедить заказчика, опираясь на экспертные данные. В целом мы приветствуем любое видение клиентов.
Как мы готовим техзадание:
- Анализируем ТЗ, присланное клиентом.
- Изучаем прототип и дизайн-макет сайта.
- На основе полученных данных начинаем подбирать функциональные модули для сайта, которые будут использоваться 100 % и которые, возможно, потребуется использовать.
- Прописываем элементы, которые будут нужны при работе с интерфейсом.
- Исходя из этих данных и оценки «веса» сайта, вычисляем подходящие системные требования к хостингу сайта.
- После этих базовых пунктов начинаем расписывать ТЗ более детально по каждой странице.
texterra.ru
Разработка сайта — от первой встречи с заказчиком до сдачи проекта, или как быть фрилансером и выжить
Привет, Хабр!Я занимаюсь разработкой сайтов — разного масштаба, сложности и ценовых категорий. Помимо того, что я руковожу всем процессом разработки — т.е. веду все переговоры с заказчиком, пишу техническое задание (далее — ТЗ), договор, придумываю коммерческое предложение, я еще зачастую самолично рисую дизайн сайта — это моя профильная профессия, да и не нашлось пока дизайнера, которому я мог бы полностью довериться.
Тут проскакивало множество топиков про то, как правильно составлять ТЗ, управлять своим временем, говорить с заказчиками об оплате, вести переговоры и т.д. Не в пику авторам этих топиков, но все эти мысли подчас выглядели для меня разрозненными, да и речь, подчас, велась о слишком «высоких материях» и несколько однобоко — то есть, в большинстве случаев подразумевается, что либо у вас уже есть своя «молодая, динамично развивающаяся компания» с неким штатом зарплатных фулл-таймовых сотрудников, либо вы — наемный сотрудник-руководитель в уже сформировавшейся компании, и вышеописанный штат сотрудников у вас также имеется.
Я попробую описать весь процесс создания сайта с собственной и, как мне кажется, более приближенной к жизни для большинства точки зрения. Просто в один момент я решил уйти из компании, где я работал по найму, и начать делать своё дело — без стартового капитала, офиса и какого бы то ни было прикрытия «пятой точки»; разве что отсутствия острой необходимости в съеме жилья и наличия питерской прописки.
Кому интересно — добро пожаловать под кат!
В рамках этого топика я не буду вдаваться в то, где брать заказы. Одно могу сказать точно — я не работаю и не планирую работать в качестве исполнителя с популярными российскими фриланс-биржами (названия и адреса которых, полагаю, тут всем известны). Основная причина — наличие нездорового ценового демпинга и концентрация не совсем адекватных товарищей, желающих за эти демпинговые цены получить портал масштабов Yandex.ru.
Еще могу сказать, что сарафанное радио и хорошая репутация могут творить чудеса. Заказчики приходят и уходят, но иногда среди них находятся те, кто начинает ценить в вас исполнительность, или качество работ, или то и то — после чего начинают регулярно снабжать работой.
Такие заказчики, если у них регулярно появляются задачи, посильные для ваших мощностей, обеспечивают стабильность и некое подобие уверенности в завтрашнем дне. Так что стабильность с «текучки» — а сверхприбыли приносят именно новые проекты. У меня, в большинстве случаев, это сайты.
Итак, вот она, моя схема работы над новым проектом:
- Знакомство
- Первая встреча, обсуждение проекта
- Бриф и коммерческое предложение
- Вторая встреча, подписание договора, предоплата 30%
- ТЗ, его утверждение
- Макет главной страницы, его корректировка и утверждение
- Макеты остальных страниц сайта на основе стилистики, заданной главной страницей, их корректировка и утверждение
- Предоплата 30%
- Верстка и программирование. Приемка и утверждение результатов работы
- Третья встреча, оплата оставшихся 40%, обучение работе с админкой (при необходимости), закрытие работ по договору
- Перенос сайта на «боевой» хостинг
Рассмотрим этапы более подробно.
Про знакомство и то, откуда берутся заказы, я уже немного написал чуть выше. Скажу вот еще что: заказчик может впоследствии стать вашим другом, а вот делать из друзей заказчиков или исполнителей я крайне вам не рекомендую — скорее всего, вы переругаетесь, испортите отношения и запорете проект, да и друга потеряете. Проверено не раз на собственном горьком опыте.
Итак, вы познакомились с человеком, которому очень нужен сайт. Узнайте примерно, что ему нужно и сможете ли вы ему с этим помочь, а потом сразу назначайте встречу. Сколько бы не было разговоров о том, что сейчас 21-й век, есть Skype, все можно решить удаленно и т.д. — непосредственный контакт очень важен. Чтобы заказчик в вас поверил и не побоялся выделить вам предоплатных денег, вы должны произвести на него хорошее впечатление.
Я люблю проводить встречи в хороших кафе и ресторанах в центре города. В заведении должно быть не шумно и желательно наличие Wi-Fi. Такие заведения расслабят и вас, и заказчика, переведут общение на более непринужденный лад, вы спокойно все обсудите и поймете, что заказчик хочет от вас. Противоположностью является встреча в середине дня в офисе заказчика. Он, как правило, весь с головой в своей ежедневной рутине, его постоянно отвлекают, и конструктивный диалог бывает наладить очень сложно. С таких встреч, если они все же происходят, я всегда выхожу с больной головой.
Когда будете договариваться о встрече, учитывайте пожелания заказчика о месте и времени, но не слишком прогибайтесь под него — вы равные партнеры и время и место встречи должны быть удобны как ему, так и вам. Оденьтесь поприличнее и выдвигайтесь на обговоренное место встречи. Я люблю приехать минимум за полчаса — во-первых, я уверен, что не опоздаю, во вторых, я успеваю спокойно усесться, заказать себе чашечку кофе, расслабиться, открыть ноутбук и почитать свежие новости/подумать о том, о чем вы сейчас будете разговаривать.
Внимательно выслушайте то, что вам скажет заказчик. Делайте краткий конспект основных его тезисов либо на ноутбуке, либо карандашом в блокнотике. Задавайте уточняющие вопросы. Улыбайтесь, выглядите уверенно. На вопрос о примерных сроках — можете предположить. На вопросы о цене — уклоняйтесь, говорите, что все нужно сначала подсчитать. Выпейте еще чаю, расплатитесь (не скупитесь на чаевые), попрощайтесь с заказчиком и езжайте домой. Дома за чашечкой кофе прочитайте свои написанные за время встречи вирши, запустите свой любимый почтовый клиент и начинайте писать бриф.
Бриф включает в себя краткий текстовый конспект того, что вы обсудили на встрече. По сути, на нем будет впоследствии основываться ТЗ. Оформите его красивым литературным языком, но без «воды» и словоблудия. Написали? Отлично! Теперь самое интересное — коммерческое предложение.
Прочитайте еще раз бриф. Покажите его своим подрядчикам, которые будут с вами делать проект. Пусть назовут свою примерную цену за такую работу. Прибавьте сюда вашу себестоимость как специалиста (дизайнера, в моем случае). А теперь еще раз все проанализируйте и прибавьте коммерческий интерес. При его подсчете исходите из платежеспособности заказчика — и не в плане того, что если он «богатенький Буратино», то можно с него стричь без стыда и совести — наоборот, если вы видите, что он, как и вы, на заре развития своего дела, будет уместным немного «подвинуться» в цене — добродетель это всегда хорошо; учитывайте также и его психологический портрет, который вы должны были составить во время встречи — прикиньте, насколько велика вероятность того, что он будет «мучать» вас необоснованными правками, или просить поставить на главную страницу сайта фотографию своей любимой кошки, добавив ей анимацию сверкающих глаз на JS. Ну а вообще, не продешевите. Работа приносит удовольствие тогда, когда знаешь, что она будет достойно оплачена.
Определились с ценой? Сделайте красиво оформленную PDFку с вашим логотипом (если логотипа нету, не беда, но лучше сделайте или закажите), заголовком типа «Коммерческое предложение на разработку сайта www.domain.com). В теле КП распишите этапы работы над сайтом (наподобие как это сделал я чуть выше). Обязательно должно быть четко понятно, в какой момент и сколько заказчик должен платить! Да, можете в КП включить какие-нибудь бонусы. Обязательно укажите бонусом, что вы готовы провести обучение работе с админкой сайта в количестве стольких-то часов после сдачи проекта. Можете подарить заказчику год хостинга. По деньгам мелочь, а человеку будет приятно.
Да, ну и, конечно же, укажите цену, в которую обойдутся заказчику ваши услуги. К этому моменту она должна четко сформироваться у вас в голове.
Прикрепляйте КП к письму с брифом и отправляйте заказчику. Ждите ответа. Не ответит через день — перезвоните и спросите, получил ли он бриф и КП? Ах, он, оказывается, уезжал в срочную командировку — а мы волнуемся, куда он пропал. Ждем еще! И вот звонит телефон, или в списке писем появляется новая строчка, выделенная жирным.
Далее следуют два варианта развития событий:
1) „Дороговато!“, говорит. „А вы на какую сумму рассчитывали?“, спрашиваем.
а) „Ну, на 20% от той, что вы написали“, отвечает. „Был рад с вами отужинать. До встречи!“ — отвечаем и вежливо прощаемся. Но вообще, такое бывает редко — исключить такие ситуации и призвана личная встреча в кафе, о которой я писал выше.
б) „Примерно на 70-90% от той, что вы написали“, отвечает. Говорим, что перезвоним. Правим ценник в КП, если позволяют возможности. Высылаем. Ждем. Далее следует возврат к варианту „1)“ или переход к варианту „2)“.
2) „Все отлично, работаем“, говорит. Сдерживаем эмоции и договариваемся о второй встрече с предоплатой и подписанием договора.
Как составлять договор в деталях, я вам не расскажу. Честно признаюсь, я взял его в компании, где когда-то работал, и модифицировал под свои нужды, после чего показал знакомому юристу. В договоре надо прописать крайние сроки этапов сдачи сайта: ТЗ, макета главной страницы, макетов остальных страниц, готового сайта. Кроме того, укажите, сколько времени есть у заказчика на раздумья над согласованием этих этапов. По срокам не забудьте предварительно созвониться и договориться с заказчиком.
Распечатайте договор в двух экземплярах и езжайте на встречу. Подпишите с ним договор и решите вопрос с оплатой первого этапа (в моем случае, повторюсь, это 30% от общей стоимости работ). Попрощайтесь с заказчиком и скажите, что скоро он узреет ТЗ на свой будущий распрекрасный сайт.
После этого этапа я люблю себя чем-нибудь вознаградить. Можно купить какую-нибудь безделушку, можно сходить в кино с подругой, а можно и просто съесть мороженку и быть довольным. Главное, отметить то, что вы — молодец и что дело сдвинулось и „пошло-поехало“.
Теперь самое время писать ТЗ. Откройте бриф, который вы отправляли заказчику. Опишите краткое назначение сайта, его целевую аудиторию, пожелания заказчика по композиции и цветам. Составьте перечень макетов, которые вам (или вашему дизайнеру) предстоит отрисовать. После этого, я обычно беру блокнот с миллиметровой бумагой и рисую карандашом блочные прототипы всех страниц. После этого, я детально описываю для каждой страницы перечень элементов на них и события, происходящие при взаимодействии с ними пользователя. Еще, я отдельно описываю повторяющиеся элементы страниц, такие, как „шапка“ сайта и „подвал“, чтобы каждый раз их не описывать для каждой страницы. Общаясь с программистом, вы наверняка уже определились, какая CMS будет использоваться для сайта. Если в ее админке понадобятся какие-то уникальные модули/страницы, опишите и их тоже. Обязательно напишите пометку, что стилистическое оформление админки сайта остается на ваше усмотрение — если это так, конечно же. Этим вы предостережете заказчика от удивления, что по ссылке domain.ru/admin он увидит стандартные стили Joomla/Wordpress/Ваша CMS, а не тот гиперкосмос, который вы ему нарисовали для front-end части сайта (опять же, если вы не договаривались о другом).
Опишите минимальные требования к браузерам, минимальную ширину окна браузера и другие технические требования к системе, на которой будет просматриваться сайт. Скажите, что не несете ответственности за дополнительное ПО, установленное на компьютере заказчика, которое может влиять на отображение сайта. Простейший пример — плагин Skype для браузера, который превращает номера телефонов, записанные текстом, в кнопки вызова, что, в конечном итоге, технически меняет дизайн сайта.
Не забудьте написать про то, что сайт будет наполнен тестовым контентом, и что полное наполнение сайта не входит в данное ТЗ (если это так). Наполнение сайта обычно является отдельной работой и выполняется после сдачи сайта в рамках дополнительного соглашения (если заказчик не берет наполнение сайта на себя, что происходит чаще всего).
Старайтесь учесть в ТЗ все мелочи. В случае споров и необоснованных „предъяв“ оно, наряду с договором, будет вашим главным „козырем“ и аргументом. Да и своим подрядчикам вы упростите работу, формализовав абсолютно все детали проекта.
Впоследствии, вы наверняка придете к тому, что каждое последующее ТЗ будет делаться на основе предыдущего, путем внесения корректировок — все же, большинство небольших сайтов и требования к ним во многом схожи. Таким образом, ваши ТЗ будут все более и более обрастать деталями, подробностями и примечаниями, делаясь все более правильными, солидными и серьезными.
Итак, еще раз перечитайте свое ТЗ, после чего отправляйте его заказчику. Дожидайтесь его ответа, обсуждайте его с ним, вносите корректировки — и, в конечном счете, вы его утвердите.
Далее следует этап отрисовки макета главной страницы. Если вы — дизайнер, то вы и без меня знаете, что делать. Если нет, то отправьте дизайнеру ТЗ и отсканированные прототипы страниц сайта (ну или просто отправьте, если вы их изначально рисовали не на бумаге, а в специальном софте). В дополнение к этому, встретьтесь с ними или созвонитесь и все обсудите дополнительно еще и на словах, чтобы не возникло непоняток.
Лирическое отступление. Иногда заказчик просит нас, или подрядчик просит дизайнера, чтобы он нарисовал несколько вариантов оформления сайта, чтобы он мог выбрать из них подходящий и работать с ним дальше.
Я считаю это совершенно недопустимым. Приходя в парикмахерскую, вы просите, чтобы вас подстригли три раза, чтобы вы выбрали себе подходящую стрижку? Нет, вы смотрите фотки на стенах или каталог, из которого выбираете то, что наиболее вам подходит. Вы просите сантехника поставить вам три разных унитаза, чтобы вы выбрали из них тот, на котором удобнее сидеть? Нет, вы ходите по магазинам сантехники, присматриваетесь к унитазам, выбираете наиболее подходящий и покупаете его, советуясь с сантехником только по поводу того, где он проложит трубы.
Три макета сайта — это тройная работа. Тройная работа оплачивается втройне. Это раз. Даже если попросить дизайнера нарисовать три разных макета, скорее всего он, будучи специалистом в своей области, которому вы доверяете (иначе зачем вы его наняли?) нарисует один правильный и продуманный со своей профессиональной точки зрения макет, и два „высосанных из пальца“. Это два.
Он — дизайнер, и его чувство вкуса объективно в меру его профессионализма и опыта. Вы — не дизайнер, и ваше чувство вкуса субъективно. Вы можете сыграть в „русскую рулетку“ и выбрать из этих трех макетов тот, что высосан из пальца, потому что он понравится именно вам — но не большей части посетителей сайта, на которых ориентировался дизайнер, и ради создания положительного образа вашей компании в глазах которых создается сайт. Итог — вы переплатили за лишние макеты и получили плохой дизайн, который нравится только вам и вашей жене. Этого ли вы хотели?
Все это следует в более мягкой форме объяснить заказчику при возникновении подобного рода вопросов. Обычно, этого бывает достаточно.
Вернемся к самому макету. Согласуйте с программистом и расскажите дизайнеру, какая будет на сайте использоваться Captcha, какой клон lightbox’a будет открывать картинки, не нужно ли делать формы с jQuery UI? Пусть он сразу использует эти элементы в своих макетах.
Дождитесь макета от дизайнера, но не спешите пересылать заказчику — проверьте, что там всё ровно, аккуратно и соответствует ТЗ. Всё ок? Отправляйте. Пришли правки от заказчика? Сверьтесь с ними и ТЗ. Если все адекватно и в рамках изначальных договоренностей — вносите правки и отправляйте. Как правило, 1-2 итерации правок — и макет главной страницы утверждается.
Аналогичным образом, после утверждения главной страницы, утверждаются и остальные страницы сайта. Не забудьте только в конце попросить дизайнера прислать вам цвета ссылок в hover-состояниях, включить в PSD-файлы кнопки в hover и down состояниях, примеры выпадающих меню и оформление lightbox-окон и других элементов, если таковые у вас используются.
По предоплате работы дизайнера — дело ваше. Я обычно плачу задаток в 50% до начала работ, и оставшиеся 50% после. С программистом и верстальщиком (если он отдельный) — та же схема.
Итак, дизайн утвержден и сделан. Время следующего этапа предоплаты в 30%! Расплатитесь с дизайнером и подкиньте предоплатных деньжат программисту. Отправьте ему ТЗ и PSD-файлы макетов сайта. Тоже встретьтесь/созвонитесь с ним и всё детально обсудите.
Не программисту очень сложно оценивать и отслеживать работу программиста. Тут либо работает, либо не работает. А вот верстку проверить несложно. Снимите в разных браузерах скриншоты сверстанного сайта и наложите их в графическом редакторе на макеты. Не сходится? Покажите это верстальщику — пусть переделывает.
Зайдите в админку и попробуйте проделать какие-то стандартные операции — добавьте статью, загрузите фотку, добавьте новость. Все должно работать. Теперь можете самолично заняться тестовым наполнением.
Когда я вижу, как некоторые наполняют сайты тестовым наполнением в виде текста „Тест тест тест тест тест тест тест тест тест тест тест тест тест“ и одной и той же „пикселявой“ и „артефактной“ фотографией на все случаи жизни, хочется взять и у… удручающе вздохнуть. Сайт — это продукт, товар, который вы продаете. А товар должен иметь товарный вид, иначе его не купят. Нет желания писать из головы „рыбные“ тексты для тестовых статей и новостей? Для латиницы есть Lorem ipsum, а для кириллицы мне нравится Яндекс.Весна. Разные фотографии для статей и новостей можно найти в Google images.
Сделайте несколько тестовых новостей, тестовых статей. Расставляйте в тексте переносы, табуляции. Разбавляйте большие текстовые блоки ссылками, выделениями жирным и курсивом. Используйте нумерованные списки. Покажите заказчику, что вы старались над его проектом, а не сделали всё „тяп-ляп“ — поверьте, он это оценит!
Всё готово? Не сайт, а конфетка? Кидайте ссылку заказчику, пусть смотрит. Ответьте на все его вопросы. Если возникнут правки — сверьтесь с ТЗ, с утвержденными макетами и примите правильное решение.
Наконец, договаривайтесь о последней встрече, закрывайте работы и забирайте оставшиеся 40% от стоимости сайта. Вы и ваши партнеры их заслужили! И да, не забудьте хорошенько отметить со своими людьми сдачу проекта! Очень правильная традиция.
Что еще хочется сказать?
- Переносите готовый сайт на хостинг заказчика только тогда, когда получите все деньги. Это простая и уместная защита от непорядочности.
- Боритесь с ленью, если у вас она есть. Не откладывайте на завтра то, что можно сделать сейчас.
- Будьте человеком слова. Обещали сдать этап в понедельник? Не успеваете? Расшибитесь в лепешку, обпейтесь кофе, энергетиков, забудьте о личной жизни, но работу сдайте в срок. В крайнем случае, заранее свяжитесь с заказчиком, извинитесь и обсудите новые сроки. Именно ответственных и исполнительных партнеров заказчики рекомендуют своим друзьям и коллегам.
- Ведите ежедневник. Я использую для этого Google Календарь. Записывайте туда даты встреч, дедлайны и все предстоящие важные события. Дедлайны я крашу в красный, нечто приятное — в зеленый, а неприятные, но важные дела — в болотный. Когда дело выполнено — тут же отмечаю его серым. Соответственно, по прошествии недели смотрю, сколько у меня серых прямоугольников, и если много, значит я — молодец!
- Читайте всякие самомотивационные статьи и книжки, типа „Тайм-драйва“ Глеба Архангельского. Реально помогает!
Что еще скажу — я сам в начале своего пути, т.к. работаю на себя пока только около года. У меня тоже есть много проблем — времени не хватает ни на что, в первую очередь, на систематизацию своего портфолио и создание собственного сайта. Исполнители тоже часто подводят и с качеством, и со сроками — подчас приходится самому править верстку, код, рассказывать им про различные технологии.
В общем, я бы с удовольствием подискутировал обо всем этом в комментариях.
Спасибо за внимание!
UPD: И спасибо за инвайт, друзья!
habr.com
техническое задание на сайт или концепция? / Habr
Если Вы читаете эту страницу и являетесь руководителем компании или маркетологом, значит, находитесь гораздо выше уровня «сделайте мне как у этих». И скорее всего, уже не первый раз меняете облик своего сайта.
О разработке ТЗ на Хабре было много статей. Нужно ли оно, как оно должно быть сделано в студии и т.п.
Я хочу показать, что перед созданием именно технического задания во многих случаях имеет смысл сделать еще один документ.
Для начала разберемся с терминами. Это важно!
Техническое задание — это документ, разработанный заказчиком и утвержденный исполнителем. В нем изложены требования, параметры и основные эксплуатационные характеристики проекта, объекта или системы.
Чувствуете разницу? Разрабатывать техзадание должен именно клиент, а не веб-студия! И утверждает ТЗ именно студия, а не заказчик!
В реальности большинство ТЗ на сайт представляет собой внутренний документ веб-студии, в котором техническим языком описаны основные термины, модули и прочие составные части сайта.
Беда этих технических заданий именно в «техничности». В процессе создания сайта участвуют как минимум: заказчик или его представитель, менеджер студии, дизайнер, верстальщик, программист.
Каждый из них говорит на своем языке, который другим непонятен. Получается конфликт однозначного понимания требований к сайту. Кстати, этот момент во многих договорах нивелируется пунктом «заказчик не вправе ссылаться на неоднозначность ТЗ».
А ведь еще есть и конечный пользователь! Про него в контексте ТЗ никто не думает вообще.
Именно поэтому для передачи разработчику стоит сделать упрощенный для понимания всеми сторонами документ. Наглядный. По сути, это готовый сайт на бумаге. Он лучше помогает понять, что именно с точки зрения бизнеса хочет получить от сайта заказчик, и что нужно посетителю. И объяснить это «на пальцах» веб-студии.
Несомненно, для создания такого документа нужен специалист со стороны, у которого есть компетенции и в сфере продвижения продуктов/сайтов и в сфере бизнес-аналитики. Такой специалист сможет быть «переводчиком» с технического языка на языка бизнеса и наоборот.
В чем отличие ТЗ и концепции
Главное отличие в детализации. Если в техническом задании больше упор именно на подробности с точки зрения кода, то концепт оперирует целями, задачами бизнеса с точки зрения интернета, и содержит аналитику ниши, и обоснование структуры, внешнего вида страниц, их содержание и взаимодействие сайта и пользователя.
То есть концепция – это модель работающего сайта в картинках в контексте бизнеса, которая понятна всем участникам процесса. Причем, модель уже включает стратегию продвижения и рекламы.
На основании уже этого документа студия разрабатывает свое внутреннее ТЗ.
В чем плюсы: конечный продукт – сайт – является частью бизнес-процессов компании, а не как обычно все по отдельности.
И концепт является основой не только для ТЗ, но и для маркетинговой стратегии.
Перед созданием концепции
Первое, с чем нужно определиться, это с объемом аудитории, для которой мы создаем сайт.
К примеру, нет смысла создавать сложный и подробный интернет-магазин автозапчастей для «ГАЗелей», если вы работаете только в своем регионе, а число машин в нем исчисляется несколькими сотнями. Вряд ли найдется много желающих ежедневно пользоваться вашим сайтом.
В данном случае одним из вариантов решения будет одностраничник со скачиваемым каталогом запчастей или складских остатков.
То есть одна из задач концепции – выбрать оптимальное решение (на данный момент). Сэкономить деньги и время на разработку.
Основное содержание концепции:
- Определить цели. Зачем мы создаем сайт и какие результаты (в цифрах – посещаемость, продажи, звонки) от него ожидаем.
- Определить задачи. Что нужно сделать, чтобы достичь указанных выше целей.
- Определить целевую аудиторию и действия. Здесь речь идет о регионе, в котором вы работаете, секторе экономики и о том, чего ждете от посетителей на сайте (чтобы оформил заказ, позвонил, написал). Действия нужно определить, чтобы их можно было посчитать в системах аналитики.
- Изучить статистику спроса в поисковиках на ваши услуги/продукцию. То, как ищут вас люди, станет основой структуры (списка страниц и разделов) вашего сайта.
Кроме того, объем спроса (популярность) покажет, чему на сайте нужно уделить больше внимания, а чему меньше. К примеру, если отзывы о вашей продукции ищут всего 50 человек в месяц, то хватит для них одной странички, а если их ищет несколько тысяч – имеет смысл создать полноценный раздел, где для каждого отзывы своя страница. - Собрать все материалы для сайта – поймем, чего не хватает и сможем ли подготовить эту информацию для передачи разработчикам. Если нет, корректируем структуру и содержание типовых страниц.
Еще один важный момент, почему информация должна быть готова до создания дизайна. Разработчик почти никогда не представляет, какие именно тексты, видео, фото будут на вашем сайте, а потому делает дизайн так, как считает нужным. В итоге под те же отзывы дизайнер отведет места меньше, чем на самом деле требуется, а сам дизайн «развалится». - Отрисовать все типовые страницы сайта (главная, контакты, отзывы, каталог и его разделы, карточка товара и т.п.) и описать принцип их работы и взаимодействия с посетителем.
- Изучить конкурентов. Это поможет дополнить структуру или навести на новые мысли об оформлении страниц сайта.
Создание прототипов страниц — это ключевой момент в концепции. Он является итогом всех изысканий и аналитики, подготовки контента и прочего. Поэтому без примера хотя бы одного прототипа этот пост будет незаконченным.
Пример описания прототипа одной из страниц сайта
Детализация описания на первом этапе может быть любой, т.к. и разработка сайта и разработка ТЗ это процесс итерационный — сделали предположение, обсудили, внесли правки. Приведенный ниже пример — всего лишь пример (2013 год).
Описание пунктов:
- Подчеркиваем, что это монобрендовый магазин с ценами фабрики.
- Контакты выносим в отдельный блок, т.к. по статистике предыдущего сайта пункт был одним из наиболее кликабельных. Показываем режим работы, чтобы снизить число пропущенных звонков. Корзину смещаем наверх, чтобы не мешать ссылку на контакты и телефон с данными о товарах.
- По статистике сайта поиском пользуются активно, в том числе и менеджеры при поиске по артикулам.
- Основное меню имеет смысл сделать выпадающим, т.к. учитывая количество вложенных разделов, вертикальное меню может стать «портянкой».
- Для слайдера нужно предусмотреть сортировку. В правой части слайдера размещаем блок, отображающий число слайдов.
- Онлайн-консультант – всплывающее окно по клику
- Сквозной блок о доп. услугах. Информация для покупателя, чтобы ее можно было получить на любой странице.
- Текст, раскрывающий преимущества магазина и мебели, и одновременно описывающий страницу для поисковиков.
- Просмотренные ранее товары. Если посетитель впервые на сайте, показываем популярные товары.
- Блок футера: адрес, телефоны, дублирующее меню.
Итоги
Я занимаюсь разработкой подобных документов практически с самого начала работы с сайтами, т.е. с 1998 года. На создание первой версии такого концепта уходит 1-2 дня в зависимости от сложности проекта и используемых инструментов (иногда проще даже на бумаге сделать отрисовку).
Эффективно использование такого подхода для проектов с 50 страницами и более.
Что это дает:
- Ставит на место голову с точки зрения «что хочу я, что хочет мой клиент».
- Документ становится основой для маркетинговой стратегии.
- Разговор всех участников процесса идет на одном языке.
- Исключается вариант, когда в итоге получается компания отдельно, сайт отдельно. Сайт является частью бизнес-процессов предприятия.
- Сильно экономит время на больших и сложных проектах.
- Заметно удешевляет проект и сокращает число переделок — а значит, вы запуститесь вовремя и не выйдете за пределы бюджета.
Готов поделиться с читателями примерами таких концептов. Кстати, как результат: yavitrina.ru
Такой итог может получиться, если сделать и концепт и грамотное ТЗ для команды разработчиков.
habr.com
Создание и продвижение сайтов под ключ и на заказ
Создание и продвижение сайтов для бизнес направлений, коммерции, рекламы и собственных нужд. С каждым днем спрос и популярность на интернет маркетинг растет. А шаблонные способы производства и раскрутки уже не работают, поэтому проекты рассматриваются тщательно и изучаются для проведения рекламной кампании индивидуально. Заказ исследуется и реализуется по маркетинговой стратегии с упором на Digital, благодаря чему Вы сможете расслабиться и отдать работу профессионалам. Весь процесс будет автоматизирован.


Использование различных конструкторов и CMS движков позволяют создавать интернет ресурсы для инфобизнеса, саморазвития и работы. При желании Вы сможете самостоятельно администрировать сайт:
- изменять контент;
- создавать новые страницы;
- добавлять фото и видео материалы.
Это и есть современный подход к созданию веб-сайтов в 2019 году. Вам всего лишь нужно заказать свой сайт.
Дополнительное преимущество Doste24 — это начальное SEO продвижение любому разработанному ресурсу.
Уже с самого начала начнется подготовка будущей платформы и настройка оптимизации. Вам не нужно будет переделывать работу, заботиться о будущих рекламных кампаниях, а самое главное боятся, что площадка не пройдет по требованиям Яндекса или Google. Наша команда продумывает работу под ключ до мелочей.
Сайт на Dosite24 — этапы создания и продвижения
В создании и продвижении сайта принимают участие четыре этапа:
- внимательное изучение пожеланий клиента;
- разработка собственного дизайна или выбор готовых макетов;
- согласование проекта с заказчиком;
- доработка сайта, продвижение и реклама.
Получение и обработка информации от заказчика
Техническое задание
Изготовление шаблона будущей веб-площадки
Веб-разработка макета
Согласование шаблона и корректировка веб-сайта
Согласование дизайна
Завершение работ и передача ресурса заказчику
Завершение сайта
По завершении работы над сайтом заказчик проверяет работоспособность новой платформы и в случае выполнения всех требований и обязательств я передаю ему в управление разработанный веб-ресурс.
Далее по желанию клиента происходит продвижение созданной площадки путем рекламирования или СЕО оптимизации. Во многом играет роль изначально продуманная концепция продающего сайта, что позволяет получить максимум от работы над узнаваемостью компании или услуги.
Однако помните! В зависимости от места расположения бизнеса, Москва или иной субъект России, зависит сложность и цена работы.
Я не стану предполагать заранее без анализа, но уверяю Вас, чем выше или ниже требования — тем дороже или дешевле стоимость.
Мои преимущества создания веб-сайта
Главные преимущества в создании, развитии и технической поддержки веб-ресурса:
Цена ниже рынка
Стоимость создания сайта ниже чем у большинства компаний и частных вебмастеров.
Довольные клиенты
Проект находится в работе пока заказчика не удовлетворит продукт полностью.
Аналитика и конверсии
Любой проект анализируется и разрабатывается для продаж или нужд клиента.
Заключение договора перед созданием сайта и выполнение обязательств
Часто клиенты практически не участвуют в проекте и получают уже готовый продукт. Поэтому для достижения необходимого результата, идет внимательное изучение структуры, тематики и пожеланий покупателя на первоначальном этапе. Все это делается, чтобы максимально правильно уловить мысли заказчика и реализовать именно тот продукт, который он хочет.
Основные условия, задачи и технические требования прописываются в договоре. Вам не придется беспокоится о качестве работы.


Владимир
Обращайтесь к частному мастеру по созданию сайтов.
Договор заключается в любом случае. Если Вы из другого города или страны контракт подписывается дистанционно на основе требований и технического задания.
Каждый проект носит исключительную стратегию продвижения.
Что Вы получите при заказе интернет сайта?
Создание интернет сайта на заказ освободит от многих проблем. Вам не придется выдумывать новые идеи, рисовать разного рода шаблоны и мучиться с дизайном. Добавление площадки в поисковики и выбор хостинга тоже останется за разработчиками. К тому же основной плюс заказа — экономия времени.

С жителями Москвы и Московской области я готов организовать личную встречу для обсуждения вопросов напрямую. В разработке, рекламе и продвижении сайтов имею квалификацию, а также опыт работы в Digital более 3-х лет. Сертификат о прохождении курса SEO, а так же портфолио.
Цены на создание сайта и стоимость дальнейшего продвижения площадки
В течение двух недель происходит создание web-сайта, который не уступит по качеству многим конкурентам. Цена Вас приятно удивит. Дешевле Вы сможете найти только на Авито, однако это не гарантирует лучшего качества. Что касается оптимизации, то оговаривается отдельно, а стоимость назначается после предварительного анализа.
Одностраничный сайт
9900
Создание Landing page
Заказать- Готовый макет
- Полный функционал
- Продающая площадка
Сайт визитка
14900
Создание сайта визитки
Заказать- Тематический дизайн
- Удобная навигация
- Информативность
- Презентабельный вид
Интернет-магазин
29000
Создание интернет-магазина
Заказать- Прием платежей
- Выгрузка и распределение товаров
- Контроль и отчетность
- Собственное администрирование
- Разработка с расчетом на продажи
Скорее оставляйте заявку, если вам нужен недорогой сайт, к тому же с Seo продвижением.
Новая интернет платформа будет готова совсем скоро после заказа.
Какие сроки уходят на создание сайта
Сроки создания сайта в первую очередь зависят от требований заказчика. Я не гарантирую, что это будет быстро. Однако уверяю Вас, что приложу максимальное количество средств и усилий для скорого достижения цели.
Если ожидаемый ресурс состоит всего из нескольких страниц и не собирается нести в себе тридцать тысяч символов на каждую из сотни тематик, производство займет всего пару дней, а может и меньше.
Если же необходимо создать насыщенный информацией интернет портал с продвижением и наполнить массой функций в сочетании с десятками новостных статей, то мне определенно понадобится больше времени. Главное осознавать, что сроки считаются от объема и сложности интернет проекта.
Вот некоторые из них:
- количество страниц сайта;
- насыщенность контентом;
- наличие фотокарточек, видеоматериалов или других медиафайлов;
- технические требования к ресурсу;
- функциональность;
- плагины и приложения.
При необходимости вполне возможно ускорить процесс. Однако это обговаривается с заказчиком дополнительно и оплачивается отдельно. Также я предлагаю скидки за проекты, которые подразумевают длительный срок создания или продвижения сайта. Девиз «Нам было нужно это вчера» — увеличивает стоимость разработки. Но если Вы осознанно готовы предоставить необходимое время для работы, то можете рассчитывать на особую ценовую политику.
Оставьте заявку на создание или продвижение своего веб-сайта прямо сейчас!
После того как Вы оставите заявку на создание или продвижение своего ресурса я свяжусь с Вами в течение часа. Буду рад сотрудничеству! Спасибо.
dosite24.ru
Тонкие моменты в договоре на разработку сайта / Habr
Привет, хабр! Продолжаю свой цикл материалов про маркетинг, продажи и клиентский сервис веб-студий и агентств. Сегодня хочу рассмотреть такую локальную тему, как заключение договора на создание сайта, и поговорить про его тонкие места.Я не буду касаться общих разделов, структуры договора и прочих глобальных вещей, нормальный шаблон можно найти без особого труда.
* Сразу надо оговориться, я не юрист, поэтому приведенные мной формулировки можно считать рекомендациями по смыслу, но не форме.
Итак, я подготовил некий список неочевидных моментов, с которыми мне неоднократно приходилось сталкиваться на практике. Начнем:
Установка копирайта и публикация в портфолио
Очень часто при общении с заказчиком при запуске нового проекта конфликтным моментом становится размещение «марки» студии на сайте («Сделано в XXX » и пр.). Если данный момент никак не обозначен в договоре, то убедить заказчика прислушаться к вашим доводам бывает сложно. Часто проблемы возникают в самый последний момент, даже если изначально лейбл присутствовал и на макетах, и на тестовой зоне: «Ой, а мы не думали, что так и пойдет на основную версию сайта». Итак, что рекомендуется сделать:
- Право поставить знак на страницы выпущенного сайта. Можно зафиксировать в договоре следующий пункт «Торговая марка Исполнителя (если есть – номер свидетельства о регистрации) устанавливается Исполнителем на разработанных дизайн-макетах. Этот элемент должен быть сохранен в дальнейшем без изменений, и присутствовать на сайте, разработанном по результатам работ по данному Договору. На торговой марке должна присутствовать гиперссылка на сайт xxx.ru. Внешний вид и положение торговой марки Исполнителя на сайте Заказчика определяется сторонами на этапе приемки дизайн-макетов»
- Право публично упоминать авторство работы и разместить в портфолио. Даже если по тем или иным причинам вы не смогли пробить первый пункт, вам лучше заранее заложить в договор возможность хотя бы публично заявлять о факте произведенных работ. Возможная формулировка: «После завершения работ и публикации Заказчиком результатов работ Исполнитель имеет право публиковать информацию о произведенных работах, не являющуюся конфиденциальной информацией Заказчика; а также публиковать результаты работ в качестве образца своей деятельности, а именно (далее перечень)».
Одним из возможных вариантов исключения этих пунктов может стать повышение цены контракта. Только обозначить это заказчику надо заранее, а не по факту возникновения разногласий. Например, имеет право на существование следующая модель: «Мы размещаем на наших сайтах свой лейбл. Соответствующий пункт будет прописан в договоре. Если вы категорически против, цена на контракт будет повышена на 10%, чтобы мы могли компенсировать недополученную маркетинговую выгоду, которая была заложена в смету по умолчанию».
* Конечно, эти пункты далеко не всегда удается сохранить в договоре. Многие крупные западные компании имеют определенную политику работы с поставщиками, которая запрещает им анонсировать факт осуществления работ, и тут уж ничего не поделаешь.
И все же дам пару рекомендаций по неюридической аргументации вашей позиции. Во-первых, нужно объяснить заказчику, что такая практика является распространенной в России (привести примеры сайтов крупных компаний с установленными лейблами). Конечно, он может в ответ привести сайты, на которых они не установлены. Во-вторых, нужно мягко объяснить, что ценообразование строится таким образом, что учитывается факт размещения и последующего эффекта в виде притока новых заказчиков, поэтому, если лейбл не устанавливается, вы недополучаете выгоду.
И, конечно, если вы публикуете работы в портфолио и релиз во внешние СМИ, правилом хорошего тона является согласовать предварительно этим материалы с PR-службой заказчика. Я видел несколько примеров, когда из-за такой мелочи портились отношения с крупным клиентом.
Сроки – нахлест этапов
Часто в договоре или приложении, где указывается план работ, ряд этапов внутри крупных блоков, закрываемых актами, идет внахлест. Об этом надо писать прямо, чтобы заказчик не имел возможности обвинить вас в затягивании сдачи результатов по промежуточному этапу или началу старта работ по нему же. Для этого в плане необходимо дать поясняющие подписи вида «Работы по этапу 1.2 начинаются после завершения этапа 1.1 и идут параллельно с этапом 1.3» или «Этап 4.5 начинается после завершения работ по этапам 4.4. и 4.3…»
Срыв сроков по вине заказчика
Очень распространена ситуация, когда заказчик задерживает те или иные этапы работ (предоставление материалов, согласование макетов). Если не прописано обратного, вы получите ровно столько дополнительного времени, на сколько заказчик задержал этап. А это может сломать ваш производственный план. Например, заказчик находился в спячке по материалам месяц, и вдруг всплыл. А вы через неделю должны предоставить дизайн-макеты, но по понятным причинам весь ваш план по отделу дизайна уже давно занят другими проектами.
Поэтому рекомендуется внести в договор следующий пункт (по смыслу): «В случае задержки сроков по любому из этапов работ по вине Заказчика (на N рабочих дней), план работ сдвигается на 2xN рабочих дней». Понятно, что коэффициент может варьироваться.
Время на согласование результатов работ и подписание актов
Часто при составлении плана менеджмент студии забывает заложить время на согласование этапов работ или подписание актов. В результате общее «рабочее» количество дней сокращается на одну-две недели за счет этих задержек. Согласование и подписание актов должны быть вынесены отдельными пунктами в плане, причем с указанием в ответственных обеих сторон.
Приемка результатов, акты
Нередко в процессе работ возникают проблемы с точки зрения фиксации результатов, приемки и подписания актов.
Во-первых, каждый крупный блок работ должен фиксироваться актом сдачи-приемки, и это должно быть указано в договоре и в плане работ. Это позволит подтвердить факт их выполнения в случае судебного разбирательства (да и на уровне решения конфликта с руководством тоже помогает).
Во-вторых, можно прописать следующий механизм на случай, когда заказчик просто пропадает с радаров: «Заказчик обязан в течение 10 рабочих дней с момента получения Акта, произвести окончательную оплату и направить Исполнителю подписанный со своей Стороны экземпляр Акта. В случае несоответствия выполнения работ согласованным условиям Заказчик направляет Исполнителю мотивированный отказ с указанием несоответствий. В случае неподписания Заказчиком Акта, без мотивированного отказа от приемки работы, в течение вышеуказанного срока, работа считается принятой».
Понятно, что для такого «автоматического» приема вам потребуется свидетельство, что акт был доставлен – отметка о доставке заказного письма или отчет курьерской службы с подписью представителя заказчика.
Претензии третьих лиц
Иногда возникает ситуация, когда заказчик передает вам материалы, которые вызывают у вас сомнения. Например, небольшая региональная компания дает вам фото Киану Риввза и просит разместить на главной странице как лицо бренда. Тут все ясно, а как быть, когда вы не уверены в происхождении материалов и наличие у заказчика соответствующих прав? Как обезопасить себя от исков и претензий со стороны третьих лиц?
Можно прописать в договоре следующий пункт: «Заказчик гарантирует (и несет полную ответственность за нарушение данного обязательства), что все предоставленные им Информационные материалы свободны от претензий третьих лиц и факт их передачи Исполнителю не нарушает патентных, авторских и смежных прав, а также прав на коммерческую тайну третьих лиц». Факт передачи материалов можно закрывать отдельным актом.
Пени
Часто заказчик настаивает на указании пени за срыв сроков. Это нормальная практика. Главное, указать «рыночный размер» пени (в нашем случае – 0,1%-0,5% за рабочий день просрочки), а также границу: «общая сумма санкций не должна превышать 10% от стоимости работ». Процент может варьироваться, зависит от ваших навыков переговорщика.
Привлечение третьих лиц
Иногда у вас возникает необходимость привлечь на работы по проекту третьих лиц, не числящихся в штате компания (и, соответственно, не обязанных соблюдать коммерческую тайну). Например, фрилансера, или субподрядичка. Понятно, что с ними нужно подписывать соответствующие документы (NDA и пр.). Но как указать саму эту возможность в договоре с заказчиком? Можно написать следующую формулировку: «Исполнитель имеет право от своего имени и за свой счет привлекать к проведению работ третьих лиц, при этом Исполнитель несет полную ответственность за действия/бездействия таковых в отношении настоящего Договора, как если бы эти действия/бездействия производились непосредственно Исполнителем».
Ходовка с саппортом/хостингом
И последний пункт, который является не совсем тонким моментом, а скорее превентивной мерой, способной упростить жизнь после запуска проекта.
Очень часто, особенно с крупными компаниями, возникает следующий момент. Сайт открыт, размещен на ваших серверах, вы оказываете какую-то минимальную поддержку. А приложение на хостинг и поддержку зависло между многочисленными юридическими и финансовыми департаментами клиента. И провисеть оно там может месяцы. А поскольку сайт работает, поддержка оказывается, менеджер со стороны заказчика особо и не форсирует эту задачу. Вы не получаете деньги в срок, а кроме того, если через 3-4 месяца такого замыливания темы заказчик решит перенести проект на свой хостинг или поддержку, вы вообще этот бюджет можете не увидеть.
Поэтому можно внести в договор на разработку следующую формулировку: «В общую стоимость работ входит техническое и информационное обслуживание сайта в течение одного календарного месяца в соответствии с этапом XX. По истечении одного календарного месяца с момента открытия сайта в свободном доступе, техническое сопровождение сайта подлежит оплате в размере YYY за каждый календарный месяц, если иное не будет согласовано Сторонам в договоре на техническую поддержку и обслуживание сайта».
Она всем хороша – заказчик видит месяц обслуживания бесплатно (конечно, его надо заложить в изначальную смету), а вы получаете передышку и подстраховку на период подписания саппортного приложения.
— На этом, наверное, все, очень надеюсь, что материал окажется полезным и поможет избежать неприятных инцидентов. Статья основана на моем опыте работы со стороны исполнителя в ADV/web-engineering (большей частью), со стороны заказчика – в Мегаплане, ну и на общении с представителями большого числа различных студий и агентств, конечно.
Почти уверен, что обсуждение этих и других тонких моментов в комментариях может оказаться даже более содержательным, чем то, что я уже описал =)
Терехов Андрей
Другие материалы из хабра-цикла:
Типовые ошибки на собственных сайтах веб-студий
Участие в тендере на разработку сайта (часть 1)
Участие в тендере на разработку сайта (часть 2)
Организация активных продаж в веб-студии
Классический треугольник “Sales-PM-Account” в интерактивном агентстве
habr.com
Создание сайтов под ключ — заказать разработку сайта в Комплето
1. Изучаем продукт, рынок, спрос, аудиторию
2. Готовим стратегию интернет-маркетинга
3. Считаем возврат инвестиций
Стратегия свяжет сайт, рекламные каналы, 1С, телефонию, логистику, склад
Скачать чек-лист разработки стратегии
Следующий этапСтратегия свяжет сайт, рекламные каналы, 1С, телефонию, логистику, склад
Скачать чек-лист разработки стратегии
Стратегия свяжет сайт, рекламные каналы, 1С, телефонию, логистику, склад
Скачать чек-лист разработки стратегии
1. Анализируем спрос на продукцию или услуги
2. Изучаем целевую аудиторию
3. Разрабатываем УТП под возражения сегментов аудитории
4. Ищем пути клиентов на сайт, для каждой стадии подбираем поисковые запросы
5. Разрабатываем SEO-стратегию
6. Данные собираем в таблицу — маркетинговую карту сайта
Страницы на сайте появляются под каждое УТП с группой ключевых слов
Читать: зачем нужен путь клиента
Следующий этапСтраницы на сайте появляются под каждое УТП с группой ключевых слов
Читать: зачем нужен путь клиента
Страницы на сайте появляются под каждое УТП с группой ключевых слов
Читать: зачем нужен путь клиента
1. Проводим интервью с работниками предприятий, технологами, менеджерами по продажам
2. При необходимости фотографируем, снимаем видео о компании
3. Разрабатываем текстовый прототип — документ со всем контентом сайта. Его собирают маркетологи, а не копирайтеры!
70% работы над сайтом — создание контентаВ результате клиент лучше узнает свой продукт, а на сайте появляется вся необходимая информация для пользователя
Скачать инструкцию по разработке сайта
Следующий этап 70% работы над сайтом — создание контентаВ результате клиент лучше узнает свой продукт, а на сайте появляется вся необходимая информация для пользователя
Скачать инструкцию по разработке сайта
70% работы над сайтом — создание контентаВ результате клиент лучше узнает свой продукт, а на сайте появляется вся необходимая информация для пользователя
Скачать инструкцию по разработке сайта
Но так как мы тщательно готовим структуру и контент, визуальная часть только выигрывает:
1. Чтобы ничего не пропустить, под каждый проект по разработке сайта создаем паспорт
2. Специалисты по дизайну получают детальные, продуманные задания
3. Макеты рисуются быстрее, чем в классической веб-студии
Бизнес-цели важнее дизайнаПоэтому мы тратим на дизайн и программирование только 20% времени проекта
Скачать Паспорт по разработке проекта
Следующий этап Бизнес-цели важнее дизайнаПоэтому мы тратим на дизайн и программирование только 20% времени проекта
Скачать Паспорт по разработке проекта
Бизнес-цели важнее дизайнаПоэтому мы тратим на дизайн и программирование только 20% времени проекта
Скачать Паспорт по разработке проекта
www.completo.ru