Как изменить шапку сайта: выбираем готовую или делаем свою
Шапкой называется верхняя часть страницы сайта, на которой обычно размещают название компании, логотип и другую важную информацию (контакты, время работы, слоган и т.д.).
Изменить шапку Вашего сайта в «Нубексе» очень легко: для этого зайдите в админку, в меню управления (слева) выберите раздел «Оформление», а в нем — пункт «Шапка страницы».
Перед Вами появится список доступных шапок. Положитесь на свой художественный вкус и выбирайте: в Вашем распоряжении несколько десятков готовых шаблонов. Для выбора шапки просто кликните на понравившийся вариант: система автоматически сохранит изменения, и шапка на сайте отобразится в новом дизайне.
Также Вы можете выбрать пустую шапку (без фона), если хотите сконцентрировать внимание пользователей на логотипе и текстовой информации.
Как сделать собственную шапку сайта
Если ни один из готовых шаблонов Вам не подошел, можно создать шапку самостоятельно.
В первую очередь нужно загрузить на сайт изображение, которое Вы хотите использовать в качестве шапки. Для этого нажмите кнопку «Загрузить», выберите на своем компьютере нужный файл и нажмите «Открыть».
Обратите внимание: допустимые форматы файла для загрузки — jpeg, jpg, gif, png, ico; максимальный размер — 10 Мб; в высоту изображение должно иметь не меньше 90 пикселей
. Верхней границы для высоты шапки нет, но не стоит грузить слишком большие изображения. Иначе шапка займет большую часть экрана, не оставив места для информации самих страниц. Как правило, высоты в 250-300 пикселей достаточно для размещения логотипа, слогана, адреса и контактных данных.
После загрузки изображения настройте выравнивание шапки: по центру, слева или справа. Особенно это важно, когда ширина загруженного изображения сильно превышает ширину колонки (940 пикселей)
Особенно это важно, когда ширина загруженного изображения сильно превышает ширину колонки (940 пикселей)
Если ширина изображения, наоборот, меньше ширины колонки, особое внимание следует обратить на галочку «Показывать шапку с повторениями». На скриншоте ниже показано, как активность этой галочки влияет на отображение шапки на сайте.
Не забудьте сохранить сделанные изменения: шапка готова, а Вы — восхитительны! Для дальнейшей работы над дизайном Вашего сайта советуем изучить статьи о том, как изменить логотип и добавить важную информацию в шапку сайта.
Бесплатные шапки для сайтов и для блогов
Здравствуйте, дорогие читатели блога beloweb.ru. Сегодня хочу представить Вам довольно таки полезный пост, а именно подборку бесплатных шапок для сайта и Ваших блогов.
Данная подборка очень поможет начинающим дизайнерам. А некоторые из них вдохновят на новые шедевры в веб дизайне.
Обновлено 19,08,2013
Друзья, теперь все шапки доступны здесь
В общем наслаждайтесь, друзья.
Шапки с огненным шаром, город и другие
Здесь представлены несколько замечательных шапок для сайта и для блогов.
Шапка для сайтов и блогов Cosmosource
Замечательная, современная шапка для стильных сайтов разной тематики.
Шапка Lighthouse
Красивая и бесплатная шапка с очень хорошо прорисованной и качественной графикой. Так же эта шапка может Вас вдохновить на создание нового и креативного шаблона.
[R] Evolution
Классная шапка для сайтов, которые уже имеют тёмный дизайн. Очень понравились как прорисованы буквы, современно и стильно.
Шапка для блогов и сайтов Mindscape
Стильная шапка с векторными людьми
Шапка для сайтов в ретро стиле
Клёвая шапка с ретро автомобилем посередине.
Типографические шапки
Несколько исходников типографических шапок.
Шапки на грязную и подземную тематику
A New Day
Замечательная шапка в светлых и красивых тонах.
Красивые шапки Fellowsisters
Очень красивые 2 шапки с замечательными иллюстрациями.
Шапка Inspiration
Lucifix
Уже готовая шапка для блога, с красивыми и приятными тонами.
Тёмная шапка Rocket And Go
Замечательная шапка для сайта в тёмном стиле и с отличным логотипом.
Sublog
2 шапки Elements
Не плохие шапки для блогов с красивой, плавной графикой
Canvas
Большая и красивая красная шапка для сайта.
Ephemeral
Несколько простых светлых шапок.
Monsteck Variketch
Magic Box
Шапка для сайтов Dream
Kultivating
Metamorphosis
Обновлено 19,08,2013
Друзья, теперь все шапки доступны здесь
Как изменить название шапки в фотошопе
Автор admin На чтение 15 мин. Просмотров 4 Опубликовано
Как сделать шапку для Youtube канала: размеры, готовый шаблон шапки 2560 x 1440 для фотошопа, инструкция
Приветствую, уважаемые читатели BiznesSystem.ru. По названию статьи вы уже поняли, что сегодня мы будем работать над улучшением внешнего вида вашего канала в Ютубе – я расскажу как сделать шапку для Youtube канала, какой правильный размер задать фону, на какие расстояния делать отступы другим элементам и дам готовый макет для фотошопа с разметкой.
Содержание:
Встречают по одежке и оформление канала в Ютубе играет важную роль в его продвижении. В основном это касается новых пользователей, которые только попадают к вам на аккаунт. Стильная подходящая по смыслу шапка канала увеличит количество подписчиков (постоянных зрителей ваших роликов), а размытая картинка “не в тему”, напротив, способна отпугнуть. Так что, само по себе наличие шапки не дает преимуществ. Чтобы эффект был положительным нужно делать хорошо.
В основном это касается новых пользователей, которые только попадают к вам на аккаунт. Стильная подходящая по смыслу шапка канала увеличит количество подписчиков (постоянных зрителей ваших роликов), а размытая картинка “не в тему”, напротив, способна отпугнуть. Так что, само по себе наличие шапки не дает преимуществ. Чтобы эффект был положительным нужно делать хорошо.
Под “хорошо” мы подразумеваем 2 вещи:
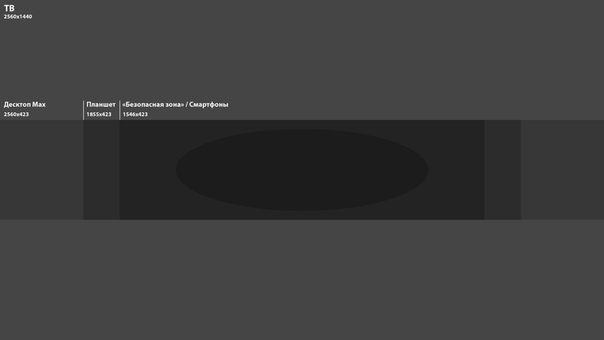
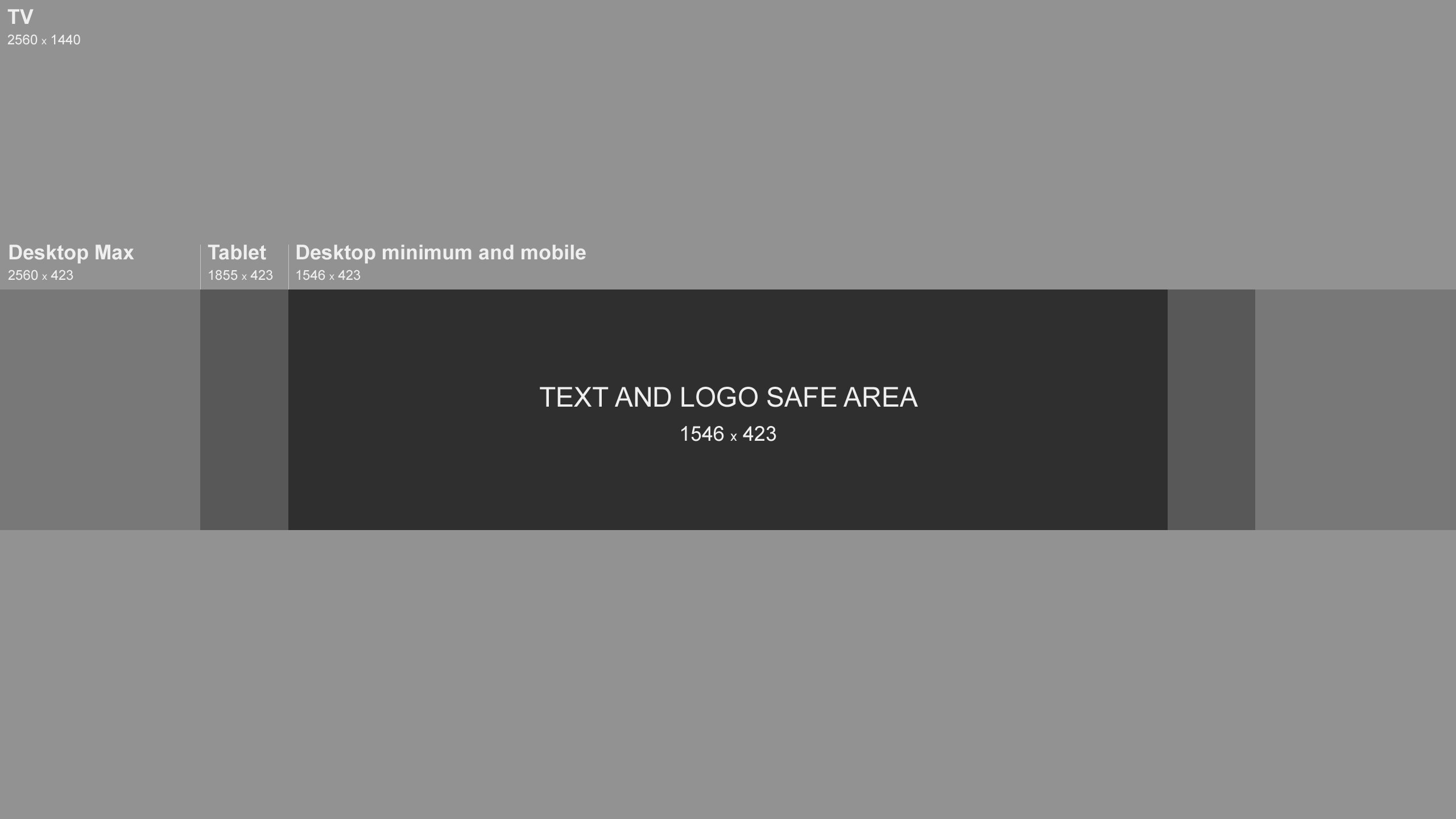
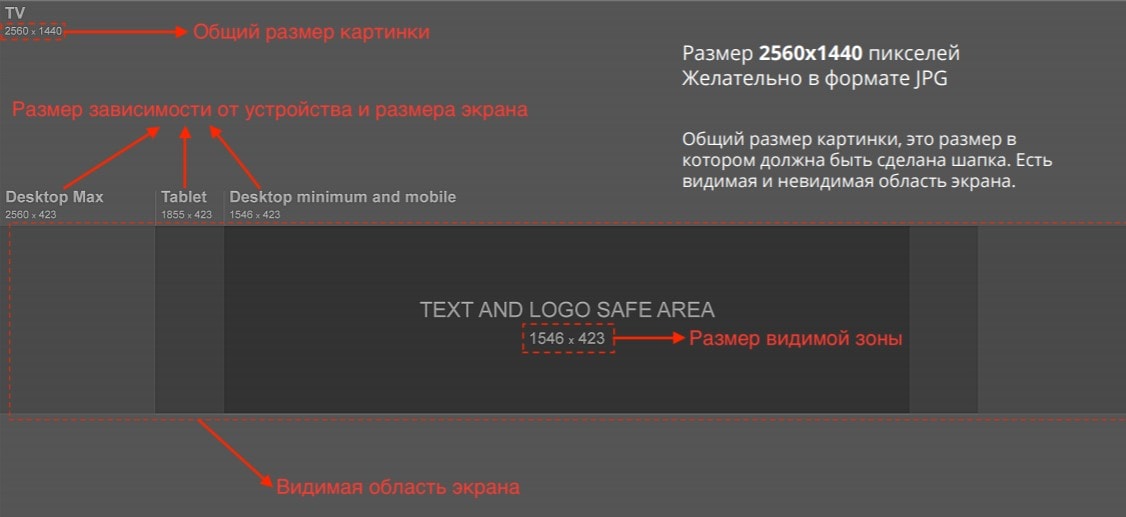
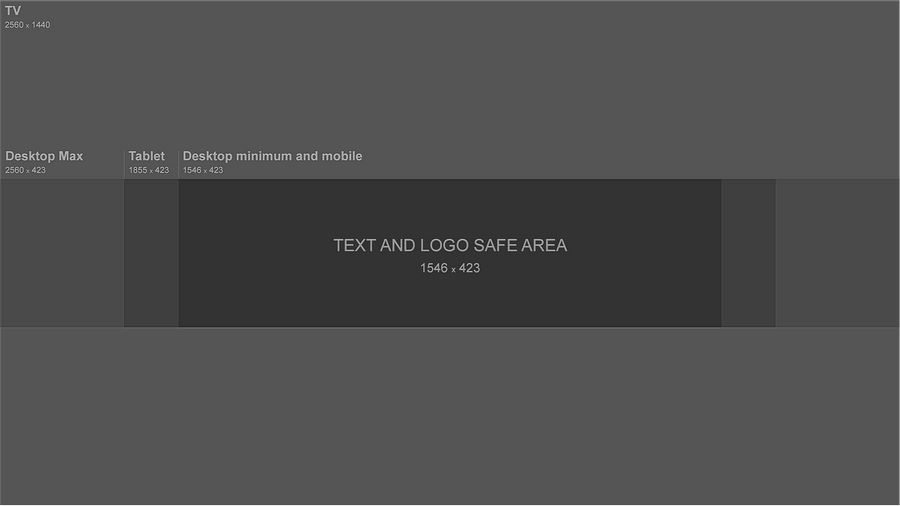
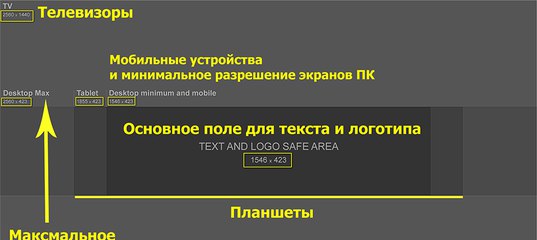
Размеры шапки и расположение элементов на картинке
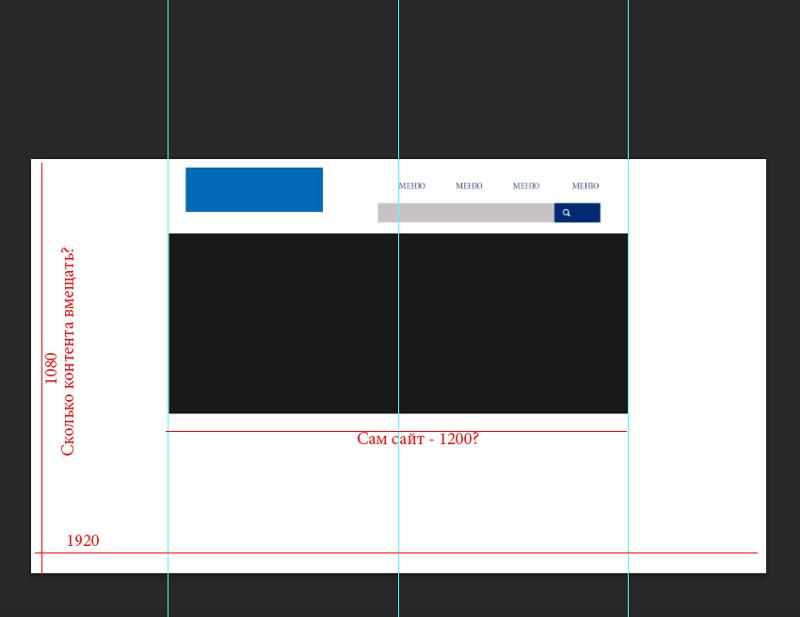
В первую очередь при создании шапки необходимо знать точные размеры рекомендованные Youtube – сервис советует делать изображение 2560 на 1440 точек. Другие форматы технически вставить можно, но они будут преобразовываться, что приведет к искажению, размытию и потере четкости. Особенно сильно потеря качества будет заметна на маленьких экранах.
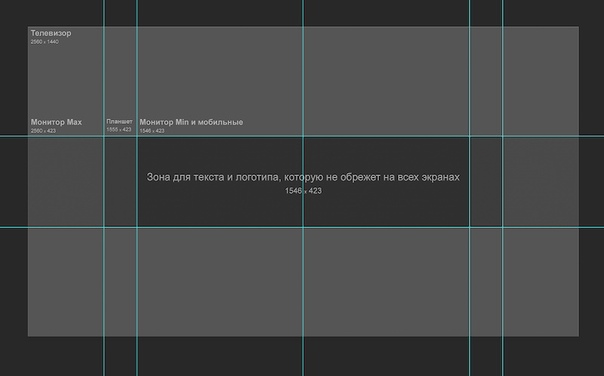
Кроме масштабирования изображение шапки еще и обрезается при использовании разных разрешений. Большие мониторы и телевизоры покажут шапку полностью, а экраны телефонов и планшетов отрежут по краям существенные куски. Это диктует нам следующее правило – размещение важных элементов (текст с названием канала, логотип и т.д.) должны находиться в центре и не выходить за пределы обрезаемой зоны – ограничена она размерами 1546×424 пикселя – вне её должен остаться только фон.
Это диктует нам следующее правило – размещение важных элементов (текст с названием канала, логотип и т.д.) должны находиться в центре и не выходить за пределы обрезаемой зоны – ограничена она размерами 1546×424 пикселя – вне её должен остаться только фон.
Пример неправильно выбранных размеров:
В данном примере только картинка, но может быть ситуация когда будет обрезан номер телефона или еще что-то важное.
Визуально макет шапки для Ютуба выглядит вот так (ссылка на скачивание):
На макете указаны максимальные и минимальные отображаемые размеры шапки, разные устройства могут “откусывать” разные куски и вся шапка может существенно колебаться в размерах.
Синие направляющие на сохраненной картинке отображаться не будут и нужны вам для точного позиционирования элементов.
Как сделать шапку для Ютуба правильно
Подбор фона и всех остальных элементов для шапки Youtube канала – это работа для дизайнера, но есть два простых универсальных варианта, которые позволят сэкономить на заказе его услуг.
Вариант 1. Цельная картинка
Это случай когда вся шапка является единой цельной картинкой и кроме фона никакие элементы больше добавляться не будут.
При таком подходе вам нужно выбрать картинку подходящую по тематике вашему каналу (фотография, скриншот или просто скачанная с Яндекса) и подогнать её под размер.
Вариант 2. Нейтральный фон +текст
Можно взять текстуру или какой-то однотонный рисунок. Главное, чтобы на него можно было наложить легко читаемый текст или логотип. Фон может быть как светлым (на нем пишем темным шрифтом) так и темным (пишем светлым).
Если канал принадлежит коммерческой организации, то в шапке обязательно нужно указать контактные данные для связи.
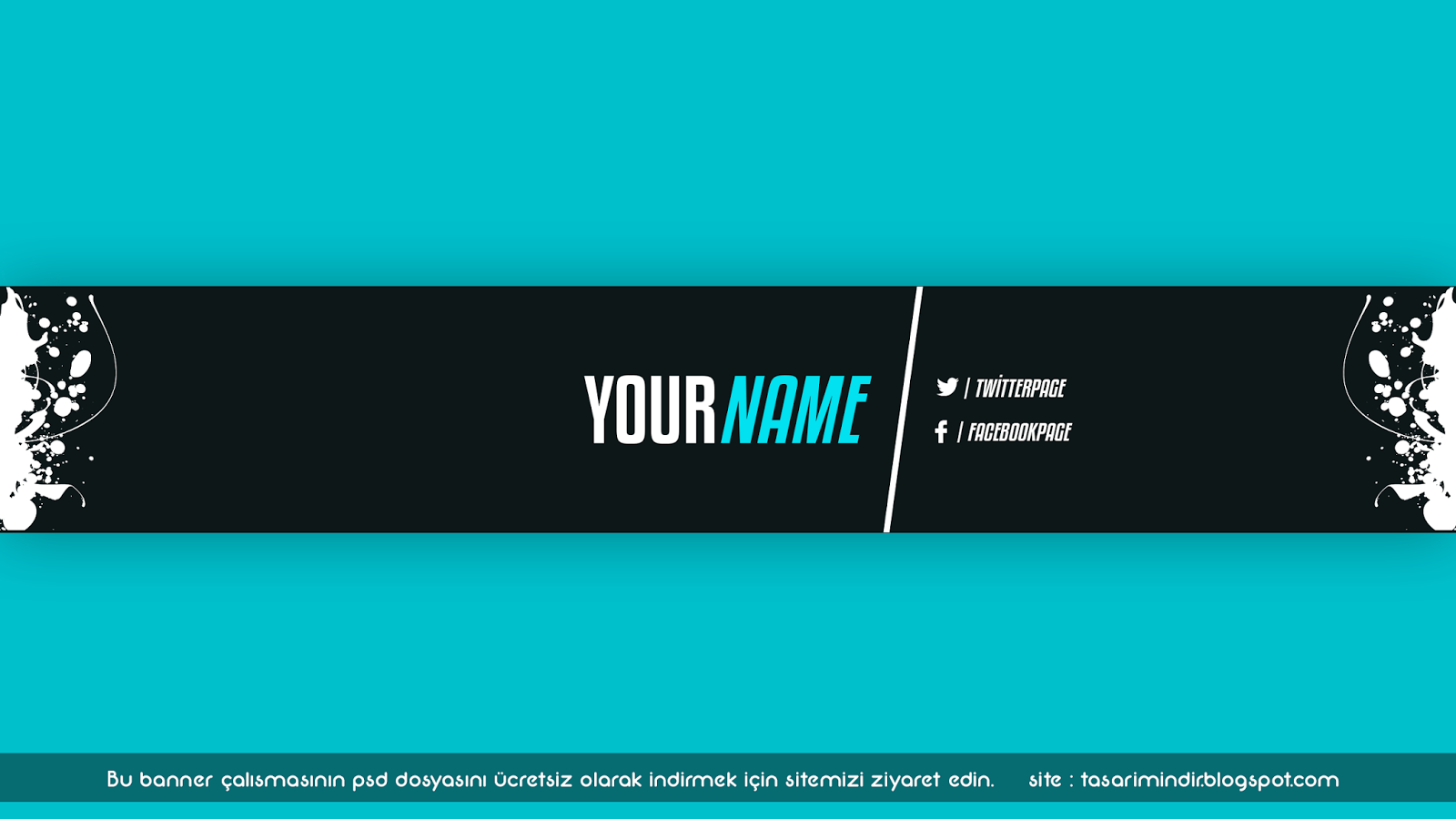
Еще вариант – взять один из готовых макетов с фоном, в сети их выложено очень много. Наберите в Яндекс Картинках “шапка youtube” – большинство из показанных картинок ссылаются на сайты где можно скачать данный макет – останется лишь отредактировать в макете личные данные:
Как вставить шапку на Youtube канал
Когда картинка готова переходим к процессу её размещения. Для этого открываете сайт Youtube и входите под своим логином и паролем – справа вверху должна быть ваша аватарка. Подозреваю, что как открыть страницу своего канала вы знаете итак, но на всякий случай дам подсказку – кликаем по аватарке и выбираем в выпадающем меню пункт “Мой канал”:
Для этого открываете сайт Youtube и входите под своим логином и паролем – справа вверху должна быть ваша аватарка. Подозреваю, что как открыть страницу своего канала вы знаете итак, но на всякий случай дам подсказку – кликаем по аватарке и выбираем в выпадающем меню пункт “Мой канал”:
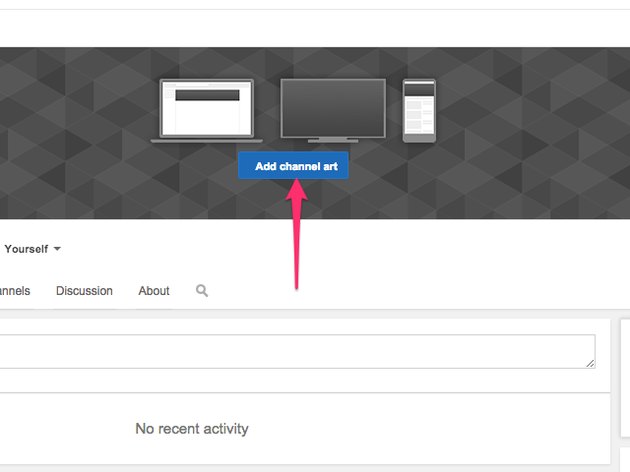
Пока оформления у канала нет, на виду будет большая кнопка “Настроить вид канала”, если у вас уже загружено какое-то изображение, то эта кнопочка будет присутствовать, но под шапкой:
На этой странице можно сменить аватарку, добавить или отредактировать ссылки и, собственно, “Добавить оформление канала” – жмем эту кнопку:
Теперь нам остается загрузить шапку канала, нажав на кнопку или перетащив файл. На этом шаге Ютуб подскажет, что изображение должно иметь размер 2560×1440 px, а файл не более 6 мегабайт:
После загрузки сервер напомнит, что на разных устройствах шапка будет выглядеть по-разному и покажет как именно. Кнопка “Кадрировать” позволяет сделать настройку картинки (она пригодится если вы заранее не делали шапку по макету и не выдерживали правильные размеры):
Для применения жмем “Выбрать” – готовая шапка появится на канале:
Как видите, нет ничего сложного в том, чтобы сделать шапку для канала Youtube, для начала будет достаточно найти в Яндекс Картинках подходящее изображение и вставить его – займет максимум пару минут.
Источник
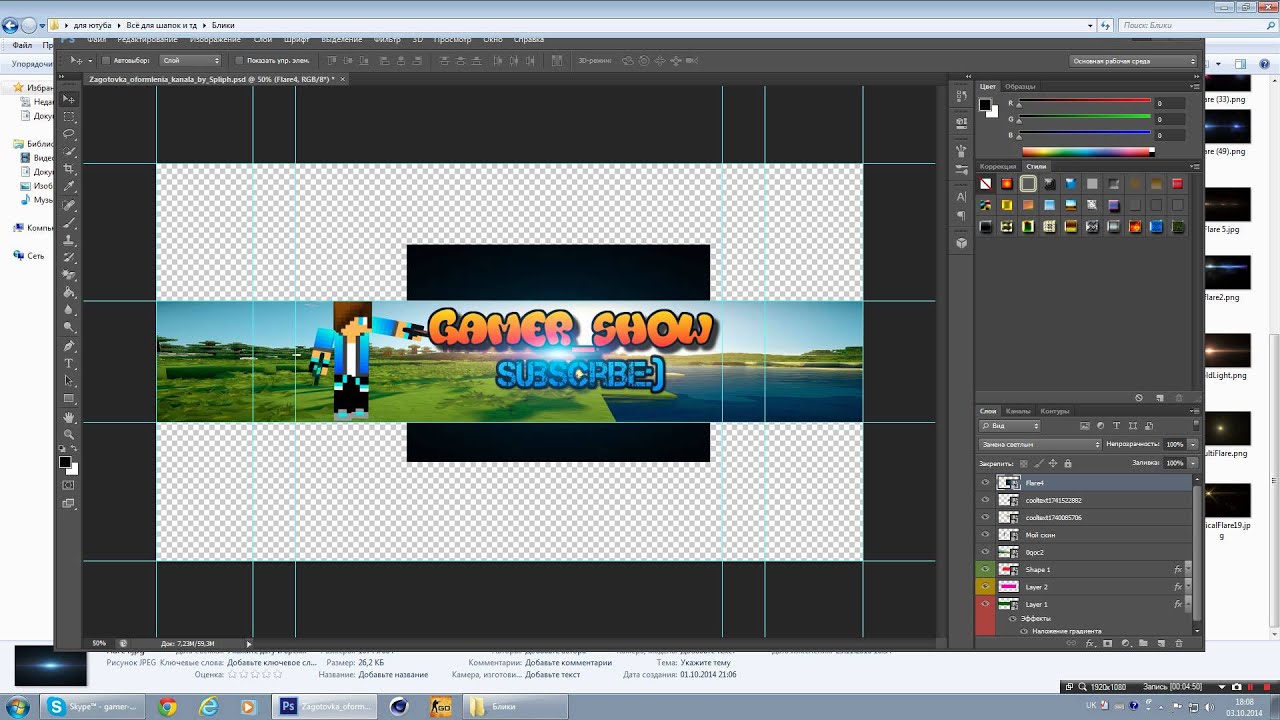
Как сделать шапку для Ютуба в фотошопе
Как сделать шапку для Ютуба в фотошопеВидео хостинг YouTube всё больше набирает обороты.
На сегодняшний день это, пожалуй, самый популярный и посещаемый сайт.
И если у Вас ещё нет своего канала, то самое время о нём задуматься.
Ну а если канал у Вас уже оформлен, то откиньтесь на кресло, посмотрите на него отрешённо несколько секунд, как-бы со стороны гостя.
Если Вы не удовлетворены результатом или только собираетесь создать свой канал – этот урок для Вас.
Мы рассмотрим, как сделать шапку для Ютуба в фотошопе.
Оформление канала – это Ваш бренд, Ваш стиль.
Шапка канала должна быть уникальной, призывной, должна отображать тематику и идею Вашего канала.
Вот мой вариант оформления на сегодняшний день:
Но, следуя своему же совету, откинулся в кресле, прищурился и …, решил, что пора обновить.
Итак, немного теории (хотя Вы можете всё то же самое прочитать и на канале YouTube)
2) Макет шапки. Безопасные области для картинки и текста.
Безопасные области для картинки и текста.
В шапке вашего канала будет отображаться картинка не целиком. Какая часть картинки отображается — зависит от типа устройства, с которого вы смотрите канал. Различная разметка шапки будет на компьютере, планшетах, мобильных телефонах и телевизорах.
Изначально, когда Вы создали канал, он будет выглядеть как-то так:
Кстати, по поводу логотипа. Логотип – это особый значок, который характеризует Вас, как личность или как бренд. Если Вы используете канал для продвижения своей творческой личности, то лучше всего вставить сюда свою улыбающуюся физ фотографию или подходящий аватар. Если же для продвижения своего бренда или фирмы (магазина и т.п.) – то придумайте соответствующий логотип сами, либо закажите у фрилансеров.
Для примера, можете посмотреть мой логотип. Это аббревиатура из сочетания kino > Lodyanov > Oleg > Gennadievich (как видите, к собакам отношения не имею, хотя и люблю их).
Требования к логотипу:
Есть несколько вариантов создания шапки для канала. И выбор, конечно же, за Вами.
И выбор, конечно же, за Вами.
Вариант 2. Самый простой. Вбить в поисковую строку запрос « 2560×1440 картинки для ютуб », загрузить их на ЮТуб, затем устанавливаете в качестве шапки. Предварительно можно также нанести на изображение соответствующий текст.
Дело в том, что все форматы psd содержат в себе все слои, из которых состоит шаблон. А посему, отключая и включая видимость слоя, мы можем определить, что находится на этом слое. И, соответственно, изменяя этот слой по своему уразумению – поменять цвет фона, насыщенность, параметры наложения или даже саму картинку, а так же текст. В общем, в полной мере подогнать картинку под свои нужды.
В конце урока я дам Вам несколько psd файлов для скачивания (если понравятся – можете воспользоваться ими по своему усмотрению).
Рассмотрим на примере одного из шаблона.
Заменил фотографию девушки на свою, вставил адрес своего сайта и свой логотип ( логотип я вставил для примера, т.к. он вставляется отдельно уже после загрузки шапки.
Можете сравнить по слоям, что я изменил
К примеру, при замене слоя с Девушкой, я столкнулся с такой трудностью – слой с Девушкой (и некоторые другие слои) находятся под замком, который обычным способом не удаляется. Возможно, вы столкнётесь с такой проблемой и на других шаблонах.
Обойти эту сложность можно просто – переносите слой на самый верх и замочек исчезает, потом, если необходимо переносите его на место.
Я вместо этого слоя вставил новый и поместил туда свою фотографию
Чтобы фотография соответствовала общему стилю шаблона, сделал следующее: подогнал по размеру; добавив маску слоя, стёр мягкой чёрной кисточкой фон вокруг и всё лишнее и немножко уменьшил непрозрачность (до 70%)
Затем заменил текст под чертой – вставил адрес своего сайта, подобрал шрифт, размер и выровнял инструментом «Перемещение», а так же отключил видимость слоёв с чужими логотипами «3DN.RU».
Вот таким нехитрым образом можно легко изменить шаблон под свои цели и задачи.
Теперь нам осталось сохранить наш шаблон в формате JPG. Но размер, если помните, должен быть не более 4 Мбайт. Проверим, сколько же «весит» на документ. Заходим Меню >Изображение > Размер изображения и видим:
Как видите, мы превысили лимит ЮТуба и не сможем вставить эту картинку (причём, не самую навороченную) на канал в качестве шапки.
Поэтому, сохраняем через Меню > Файл > Экспортировать > Сохранить для WEB (Ctrl + Alt + Shift + S). И получаем всего лишь 350 Кбайт в наилучшем качестве.
Готовые шаблоны, несомненно, удобны тем, что
— во-первых, имеют уже разграфлённую при помощи направляющих готовую форму для вставки необходимых элементов;
На этом урок закончен и мы с Вами разобрались как сделать шапку для ЮТуба в Фотошопе относительно быстро, качественно и очень не сложно.
Удачи Вам в творчестве.
Автор – Олег Геннадьевич (kinoLOG)
Скачать урок в формате PDF и исходники к нему:
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
Комментарии
Понравилось? Поделитесь:
Добавить комментарий
Популярные уроки сайта:
Радужная обводка в фо…
Радужная обводка в фотошопе Всем привет! Сегодня мы будем создавать эффект радужной обводки для текста. Текст с радужной обводкой выглядит просто и, в то же время, оригинально и необычно. Такой текст украсит ваши работы.
Текст с радужной обводкой выглядит просто и, в то же время, оригинально и необычно. Такой текст украсит ваши работы.
Что такое хроматическ…
Что такое хроматическая аберрация и как ее удалить в фотошопе При фотографировании свет проходит через линзы фотоаппарата. В результате могут появиться определённые оптические дефекты, которые обычно проявляются на краях объектов фотографии. Хроматическая аберрация ведет к.
Как удалить посторонн…
Как удалить посторонний цвет фотографии в фотошопе Многие фотографии страдают от наличия постороннего цветового оттенка. Этот лишний цвет мог появиться от разных причин. К примеру, на фотокамере неправильно установили баланс белого, слишком синие небо.
Как создать эффект св…
Как создать эффект свечения в фотошопе Всем привет! Сегодня мы будем создавать фотоманипуляцию с пылающей дорогой. Эффект свечения, который мы будем добавлять к фотографии с дорогой, вы сможете применить к изображениям с другими.
Способ увеличения рез…
Способ увеличения резкости в фотошоп без создания ореолов Увеличение резкости в фотошопе основано на оптическом обмане. Фотошоп на краях объектов добавляет белый и черный ореолы. За счет этого фотография кажется более резкой. Но вот эти.
Аккуратное осветлени…
Аккуратное осветление и затемнение в фотошопе В фотошопе существует огромное количество способов затемнения и осветления фотографии. Одни из них могут внести даже деструктивные изменения в изображение, к примеру, такие как инструменты «Осветлитель» и.
Как сделать открытку …
Как сделать открытку в фотошопе «С первым днем зимы» Всем привет! Сегодня мы будем рисовать зимнюю открытку. Такой зимней открыткой вы сможете поздравить близкого человека не только с первым днем зимы, но и с.
Полутоновой узор в фо…
Полутоновой узор в фотошопе Всем привет! Сегодня мы будем рисовать полутоновой узор. Картинку с полутоновым узором вы сможете использовать в своих работах, например, коллажах, визитках, а также установить в качестве обоев рабочего стола. Полутоновой узор.
Полутоновой узор.
Как сделать 3D текст в …
Как сделать 3D текст в фотошопе Всем привет! Сегодня мы будем создавать яркий 3d текст. Такой текст хорошо будет смотреться на постерах и афишах. Сначала мы создадим новый документ и зальем фоновый слой синим.
Панель для создания м…
Панель для создания масок яркости Создание масок яркости ручным способом занимает довольно продолжительное время. Причем это надо делать для каждой фотографии отдельно. Чтобы не заниматься такой механической непродуктивной работой, была создана панель, которая.
Использование в фотош…
Использование в фотошопе масок яркости. Сравнение методов В предыдущем уроке мы применяли маски яркости для обработки фотографии, затемнив светлую часть снимка и осветлив темную часть снимка. Некоторые мои подписчики предложили воспользоваться другим способом.
Применение маски ярко…
Применение маски яркости. В данном уроке рассмотрим способ, как можно затемнить светлую часть снимка и осветлить темную часть снимка. Это мы с Вами сделаем при помощи масок яркости. Данный способ очень прост.
Это мы с Вами сделаем при помощи масок яркости. Данный способ очень прост.
Как сделать круглую р…
Как сделать круглую рамку в фотошопе Всем привет! Сегодня мы будем создавать круглую рамку. Круглая рамка лучше всего будет смотреться на ярких изображениях, но вы можете поэкспериментировать и использовать менее насыщенные фотографии и/или.
Маски яркости в фотош…
Маски яркости в фотошопе. Урок №2:Создание масок яркости. Во втором уроке о масках яркости, разберем ручной способ создания таких масок. В ходе урока мы создадим по несколько масок светов, теней и средних тонов.
Маски яркости в фотош…
Маски яркости в фотошопе. Урок №1: Вводный. Мы начинаем публикацию нескольких уроков по яркостным маскам слоя. Это будут текстовые уроки. Если Вы еще не знакомы с этим отличным инструментом фотошопа, или знакомы поверхностно, обязательно.
Что делать с шумом?
Что делать с шумом? В ходе любой обработки фотографии, в том числе и по методике 5-ти шагового рабочего потока, неизбежно происходит усиление шума – если, конечно, он присутствует на исходной, необработанной.
Как сделать градиентн…
Как сделать градиентный текст в фотошопе Всем привет! Сегодня мы будем создавать градиентный текст. Градиентный текст выглядит очень ярко и эффектно и такой текст можно использовать при создании визиток, логотипов, плакатов и т.п. Сначала.
Чек-лист инструментов…
Чек-лист инструментов для 5-ти шагового рабочего потока Чтобы Вам на первых этапах было легче осваивать 5-ти шаговый рабочий поток, подготовил для Вас специальный чек-лист по инструментам, которые можно применять на различных.
5-ти шаговый рабочий п…
5-ти шаговый рабочий поток. Практические примеры «До» и «После». На этой странице Вы можете посмотреть исходные фотографии и эти же фотографии, обработанные по методике 5-ти шагового рабочего потока. Время, затраченное на обработку, составляет.
Как сделать текстуру …
Как сделать текстуру воды в фотошопе Всем привет! Сегодня мы будем рисовать текстуру воды. Текстуру воды мы нарисуем с нуля, при помощи стандартных фильтров и инструментов программы фотошоп. Текстуру воды вы сможете использовать в своих.
Текстуру воды вы сможете использовать в своих.
Упрощенный рабочий пр…
Упрощенный рабочий процесс обработки фото. Часть 3. Инструменты Прежде чем перейти к инструментам, которые можно применять на этапах нового 5-ти шагового РП, я напомню некоторые основные моменты, которые мы изучили к.
Как сделать абстрактн…
Как сделать абстрактный фон в фотошопе Всем привет! Сегодня мы будем рисовать фон с лучами и точками. Фон с лучами и точками вы можете использовать как обои для рабочего стола компьютера. Сначала мы создадим.
Упрощенный рабочий пр…
Упрощенный рабочий процесс обработки фото. Часть 2. Общий обзор. Новый 5-ти шаговый рабочий процесс, похож на рабочий поток фотошоп мастера по Д. Маргулису, который мы изучали в последнее время на нашем.
Как нарисовать космос…
Как нарисовать космос в фотошопе Всем привет! Сегодня мы будем рисовать космическую туманность в фотошопе. Космос – это практически пустое пространство, которое окружает нашу планету Земля. Тема космоса всегда манила человеческий разум своей.
Тема космоса всегда манила человеческий разум своей.
Упрощенный рабочий пр…
Упрощенный рабочий процесс обработки фото. Часть 1. Введение. Друзья! Существует прекрасная методика обработки фото – это рабочий поток фотошоп мастера по Дэну Маргулису. В рабочем потоке четко расписаны все шаги. Обработка фото осуществляется «с нуля».
Как сделать рамку для …
Как сделать рамку для фотографии в фотошопе Всем привет! Сегодня мы будем создавать простую рамку с точками. Из урока вы узнаете два способа, как это сделать. Сначала мы откроем первое изображение из папки с исходниками.
Как сделать абстрактн…
Как сделать абстрактный фон в фотошопе Всем привет! Сегодня мы будем рисовать абстрактный фон. Урок очень простой, и вы буквально за несколько минут получите абстрактное изображение, которое сможете установить в качестве фона рабочего.
Соглашение / Оферта
Автор сайта: Накрошаев Олег, Все права защищены Copyright, © 2009-2020
Источник
Шапка сайта или header является существенным элементом дизайна сайта.
Для веб-дизайнера не составляет никаких трудов быстро сделать уникальную шапку сайта, а вот для чайника это может превратиться в серьезную проблему. Если вы решили серьезно заниматься веб-строительством, то для создания графических элементов дизайна или контента сайта, нужно освоить хотя бы Photoshop. Программа эта достаточно сложная, но быстро изучить все возможности программы в короткие сроки, вам помогут отличные видео-уроки — «Фотошоп с нуля в видеоформате», «Photoshop CS5 от А до Я», «Фотошоп уроки для повышения мастерства». Однако, есть особо ленивые товарищи, которые не желают заморачиваться над изучением каких либо программ, но при этом имеют сильное желание получать все , что они хотят на блюдечке с голубой каемочкой, да еще и бесплатно. Вот для таких ребят и написана эта статья. Первый способ раздобыть шапку для сайта — воспользуйтесь услугами бесплатных или условно бесплатных сервисов. Там вы можете скачать вполне приличные готовые шаблоны. Примеры таких ресурсов: FreeWebPageHeader — есть платные и бесплатные шаблоны header . Бесплатные просто копируются с экрана; Header.at.ua — кроме статических шапок, вы можете скачать даже flash header, хотя выбот невелик; Pro-Website.net — есть подборка ресурсов, которые предоставляют шаблоны шапок на платной и бесплатной основе. Я думаю, что при желании вы найдете множество ресурсов, где можно скачать шаблоны для шапки сайта. Но будьте готовы к тому, что ваш полученный на халяву header вы неожиданно увидите на другом сайте у такого же халявщика, как и вы. Второй способ создать шапку сайта – воспользоваться программой Xheader. Этот вариант тоже халявный, но требует творческого подхода и , как результат у вас будет почти уникальная, сделанная на профессиональном уровне шапка сайта. Xheader позволит вам сделать header за считанные минуты. Программа имеет платную и бесплатную версию. Даже возможности бесплатной версии весьма обширны:
Если 500 имеющихся в бесплатной версии шаблонов вас не устроит, то можно приобрести за 47$ платную версию программы, которая содержит уже 5000 шапок с профессиональным дизайном. В заключение хочу сказать, если вы намерены серьезно заниматься разработкой сайтов, то наступите на горло собственной лени, соберите мозги в кучку и займитесь изучением Photoshop. Освоив программу, вы сможете создать поистине уникальный дизайн для своего сайта. Освоить Photoshop в короткие сроки вам помогут отличные видео-уроки — «Фотошоп с нуля в видеоформате», «Photoshop CS5 от А до Я», «Фотошоп уроки для повышения мастерства». В следующей статье вы узнаете, как быстро и легко можно сделать flash анимацию для сайта.
|
создание индивидуального дизайна шапки сайта, заказать шапку для сайта
*Копирование шапок в личных и корыстных целях с сайта запрещено. Все авторские права защищены.
Если вам очень нужна шапка, но денег нет совсем можете выбрать из этих 3 образцев шапку для сайта бесплатно. Но Важно помнить, что шапка сайта — лицо сайта и на нем экономить не стоит. Чтобы скачать шапку нажмите на картинку и откроется оригинал размером 1000*150 пикселей.

Бесплатная шапка для сайта. Размер 1000*150 на прозрачном фоне. Розовая шапка для сайта. | Бесплатная шапка для сайта. Размер 1000*150 на прозрачном фоне. Черная глянцевая шапка для сайта. | Бесплатная шапка для сайта. Размер 1000*150 на прозрачном фоне. Синяя шапка для сайта. |
Примеры Флеш-шапок на заказ.
Примеры шапок на заказ.
Последние работы: шапки на заказ. На любой вкус и цвет! Форма для заказа шапки.
Стоимость и форму заказа вы можете увидеть здесь.
*Копирование шапок в личных и корыстных целях с сайта запрещено. Все авторские права защищены.
Шапка сайта — изображение на всю ширину вверху веб-страницы, отражающее профиль деятельности компании. Шапка как правило содержит в себе логотип, название фирмы и контакты. Размеры шапки могут быть поизвольными как по ширине, так и по высоте.
 Среднестатистическая шапка для сайта рисуется под макет для монитора с расширением 1024 пикс.
Среднестатистическая шапка для сайта рисуется под макет для монитора с расширением 1024 пикс. Размер шапки для сайта:
Шапка для сайта 1004*150, Шапка для сайта 1004*100, Шапка для сайта 1200*100, Шапка для сайта 1200*150, Шапка для сайта высотой от 50 до 400 пикселей.
Шапка для сайта любого нужного Вам размера.
Шапка сайта может быть статичной и динамичной(анимированной), то есть флешовой (flash), с движением объектов. Стоимость динамичной шапки превышает стоимость статичной.
В каких случаях стоит заменить шапку сайта?
- Поменялся профиль компании.
- Появилась острая необходимость сделать редизайн сайта.
- Стала ощущаться «острейшая» необходимость в создании абсолютно нового сайта.
- Со временем кардинально поменялся контент на сайте, а дизайн остался прежним.
- Посещаемость сайта хорошая, а эффекта нет.
Можно изменить внешний вид сайт, но при этом не тратить много времени и денег. Создание новой шапки для сайта, ее замена, — это 100%-ное преображение Вашего сайта, повышение его эффективности.
Создание новой шапки для сайта, ее замена, — это 100%-ное преображение Вашего сайта, повышение его эффективности.
Стоимость данной услуги разнится в зависимости от технического задания заказчика.
Образцы шапок. Образцы шапок сжаты по ширине и высоте. Ширина образца 650 пикс.
Дизайн шапки сайта: Высокая шапка сайта. Заказать шапку сайта для детского сайта.
Дизайн шапки сайта: Узкая тематическая шапка сайта. Создать шапку сайта
Дизайн шапки сайта: Средняя шапка сайта. Заказать шапку сайта
Дизайн шапки сайта: Средняя шапка сайта «Под старину». Заказать шапку сайта
Дизайн шапки сайта: Средняя шапка сайта «Под старину». Заказать шапку сайта
Дизайн шапки сайта: Средняя шапка сайта. Заказать шапку сайта
Дизайн шапки сайта: Средняя шапка сайта. Заказать шапку сайта
Дизайн шапки сайта: Средняя шапка сайта. Заказать шапку сайта
Заказать шапку сайта
Что такое хедер, для чего нужен и что написать в шапке сайта
сайтаХедер – это верхняя плашка, шапка Сайт Название «header» также используется в значениях «заголовок» и «колонтитул». Одним словом – элемент, который находится выше остальных. В сайтостроении и веб-дизайне под хедером понимают область страницы выше контентной части.
Если использовать аналогию с архитектурой, то подвал – это футер, стены дома с окнами и дверьми – это область контента, а крыша – хедер.
В маркетинге и веб-дизайне шапка сайта выступает первым элементом, на который обращают внимание посетители. У хедера в распоряжении 3-4 секунды, чтобы заинтересовать пользователя. Далее мы в деталях разберем, почему так важна эта область на странице? Рассмотрим основные принципы создания запоминающейся шапки сайта в теории и на примерах.
Почему хедер так важен
Можно ли обойтись без шапки сайта? Да, можно. Но – зачем? Давайте разбираться. Коммерческие сайты, да и вообще любые ресурсы в сети создаются с какой-то целью. В первую очередь – привлечь внимание посетителей. А далее – вызвать интерес контентной частью и побудить человека к целевому действию – покупке, заказу, звонку.
Но – зачем? Давайте разбираться. Коммерческие сайты, да и вообще любые ресурсы в сети создаются с какой-то целью. В первую очередь – привлечь внимание посетителей. А далее – вызвать интерес контентной частью и побудить человека к целевому действию – покупке, заказу, звонку.
Всё точно как по формуле AIDA: (A) внимание – (I) интерес – (D) желание – (A) действие.
Так вот хедер на сайте – это как раз область захвата внимания посетителей. Давайте рассмотрим, как новый пользователь видит сайт. Многочисленные исследования вывели три модели восприятия контента на странице:
Диаграмма Гутенберга – посетитель изучает страницу зигзагом. Сначала он фиксирует взгляд на левом верхнем углу шапки сайта, затем проводит глазами слева направо в правую точку страницы. Дойдя до конца строки, спускается по диагонали в нижнюю точку и завершает свое ознакомление просмотром подвала сайта слева направо. Получается Z-фигура. Так вот первые впечатления в мозгу человека формируются на этапе просмотра хедера сайта. Если информация не нашла отклика у посетителя, он в 90% закроет страницу.
Если информация не нашла отклика у посетителя, он в 90% закроет страницу.
Z-паттерн – модель схожа с диаграммой Гутенберга. Посетитель также просматривает страницу зигзагом, но этих зигзагов больше одного. Такая модель восприятия часто встречается на ресурсах с блоковой структурой контентной части.
F-паттерн – пользователь изучает контент слева направо, начиная с шапки сайта. Затем он переходит вертикально вниз на одну ступеньку, как бы спускаясь с крыши. Этажом ниже он также изучает информацию горизонтально, то есть слева направо. Соответственно если два первых этажа не заинтересовали пользователя, дальше он читать не будет.
Как вы заметили, при любой модели восприятия, знакомство с сайтом начинается с хедера. Страница, которая не сумеет приковать взгляд посетителя и доходчиво объяснить суть за 3-4 секунды, будет провальной. В условиях жесточайшей конкуренции в интернете, второго шанса создать хорошее впечатление может и не представится.
Именно поэтому шапка сайта – обязательный элемент на каждой странице сайта. Но здесь важно понимать, что хедер на главной и на внутренних страницах должен отличаться. Речь идет не о новом дизайне, а о полном и сокращенном варианте отображения. Например, на главной используйте шапку с максимальным набором элементов. А вот на внутренних страницах применяйте сокращенный вариант. Достаточно отобразить лого, меню, телефон.
Что размещают в хедере?
С важностью шапки сайта разобрались. Рассмотрим, что может и должно быть в хедере для лучшего восприятия страницы пользователем.
Основные элементы:
- Айдентика бренда, компании, персоны. Это обязательно – логотип, название или слоган, корпоративные цвета, фирменный стиль.
- Контактная информация. Этот блок важен не только для посетителей сайта, но и для поисковых систем. Роботы ПС сканируют информацию о местонахождении компании с контактов, указанных в шапке.
 После чего уточняют данные на странице «Контакты». Обычно в хедере прописывают телефон, e-mail. В редких случаях указывают физический/юридический адрес или как добраться до офиса.
После чего уточняют данные на странице «Контакты». Обычно в хедере прописывают телефон, e-mail. В редких случаях указывают физический/юридический адрес или как добраться до офиса. - Горизонтальное верхнее меню. Шапка придает стильности странице, привлекает внимание и предоставляет пользователям удобную навигацию по сайту.
Это блоки контента, которые встречаются в 95% хедеров сайтов. Landing Page и одностраничники могут быть и без меню.
Второстепенные элементы:
- Ссылки на популярные соцсети. Элемент используется для связи сайта с группами компании в социальных сетях.
- Плашка поиска. В интернет-магазинах, а также на больших информационных ресурсах, в шапке размещают поле для ввода поисковых запросов. С его помощью посетители могут быстрее находить нужную информацию, товар.
- Кнопка обратного звонка, форма подписки на обновления или рассылку. Довольно часто под телефоном размещают кнопку с предложением «Перезвоним» или «Заказать обратный звонок».

- Гамбургер-меню. Элемент больше актуален для мобильной версии шапки сайта, но может использоваться и при отображении на ПК. Смысл выпадающего меню в том, что этот небольшой блок освобождает много места в шапке для более важных элементов. Кроме того, гамбургер-меню удачно смотрится в минималистичном дизайне сайта.
- Блоки информации – время работы, краткое описание деятельности, ссылки на мобильную версию и другое.
Вы уже догадались, что попытка «впихнуть» все элементы в шапку сайта – это признак безвкусицы. Хедер должен привлекать, но в тоже время он не должен отталкивать посетителя от главной информации. Всегда помните о трех золотых правилах при создании шапки сайта – стильно, просто, функционально!
Главные принципы создания хедера
Чтобы создать действительно привлекательный и функциональный хедер придерживайтесь следующих принципов:
- Размещайте контакты и элементы айдентики (лого, название бренда, слоган) на видном месте.
 Не используйте картинки для отображения имени компании и контактной информации. Графика не мешает восприятию хедера человеком, но сильно затрудняет работу поисковых роботов. Мы уже знаем, что поисковики первым делом считывают региональную привязку сайта с контактов в шапке.
Не используйте картинки для отображения имени компании и контактной информации. Графика не мешает восприятию хедера человеком, но сильно затрудняет работу поисковых роботов. Мы уже знаем, что поисковики первым делом считывают региональную привязку сайта с контактов в шапке. - Не используйте много графических элементов, анимацию и «тяжелые» изображения в хедере. Это тормозит загрузку страницы и, зачастую, раздражает посетителей. Оптимальный вариант – использовать возможности HTML и CSS. Допускается для увеличения функционала хедера подключать динамические элементы на скриптах.
- Не используйте одинаковые заголовки h2 на всех страницах сайта. Так вы затрудняете поисковикам поднимать ресурс в выдаче. Достаточно использовать тег заголовка на главной странице, чтобы выделить её в глазах роботов ПС.
- Меню должно быть только в виде текста. Любые варианты с флеш-анимацией и графикой лучше сразу отвергнуть. Представьте, что будет, когда потребуется добавить или изменить пункт меню.
 Вам придется обращаться снова к дизайнеру и программисту, чтобы внести малейшие изменения.
Вам придется обращаться снова к дизайнеру и программисту, чтобы внести малейшие изменения. - Настройте высоту шапки. Хедер на сайте играет важную роль, но он не должен мешать восприятию контента. Поэтому для новостных или информационных порталов шапка должна быть в пределах 100-200 пикселей. Корпоративные ресурсы, Landing Page и одностраничники могут иметь хедер повыше. Например, 300-500 пикселей.
Каким должен быть header с точки зрения дизайна? Шапка должна сочетаться с общим оформлением сайта. Хорошо, когда дизайнеру предоставляется брендбук компании. Тогда он может использовать готовые фирменные цвета, шрифты и другие элементы визуальной айдентики.
Что делать, когда фирменного стиля, как такового, нет? В этом случае изучите тематику проекта, подберите подходящие изображения и цветовую гамму. Например, для корпоративной среды подходят приглушенные тона: серо-голубой, серый, белый и другие цвета.
А вот если разрабатывается хедер для ниши B2C, то стоит использовать яркие цвета и тематические изображения. Например, лендинг по обслуживанию стиральных машин может иметь шапку в бело-голубой гамме. Не лишним будет в хедере отобразить фото стиральной машинки и рядом мастера с улыбкой на лице. Это поможет идентифицировать сайт за 2-3 секунды.
Например, лендинг по обслуживанию стиральных машин может иметь шапку в бело-голубой гамме. Не лишним будет в хедере отобразить фото стиральной машинки и рядом мастера с улыбкой на лице. Это поможет идентифицировать сайт за 2-3 секунды.
Уделите также особое внимание созданию логотипа. Он должен сжато, но максимально понятно отображать суть проекта, бизнеса. Например, для сервиса стиральных машин – это может быть схематичное изображение стирального барабана и разводного ключа. Конечно, существуют темы, которые сложно отобразить графически. Скажем, маркетинг или реклама. В этом случае на помощь приходит название бренда, описание и слоган.
Дизайн шапки на примерах
Рассмотрим несколько примеров хедеров разной направленности.
Header для медиаперсоны
Известная личность, звезда экрана, шоумен или шоувумен – словом, человек-бренд – всегда отображает на главной странице свой образ.
На сайте Ани Лорак видим, собственно, саму медиа-персону и довольно минималистичный дизайн с меню, логотипом-именем звезды. Ниже ссылки на аккаунты в соцсетях и переключатель языковой версии сайта.
Ниже ссылки на аккаунты в соцсетях и переключатель языковой версии сайта.
Другой пример хедера медиаперсоны – сайт Ольги Бузовой.
Еще более минималистичный дизайн. Фото телезвезды, имя в качестве логотипа, ссылки на аккаунты в соцсетях. Ниже телефон для связи с администратором Бузовой по вопросам творческой и общественной деятельности.
Хедер для интернет-магазина
Задача шапки в онлайн-магазине – привлечь внимание посетителей и направить их в каталог или на страницу популярных товаров. Смотрим пример интернет-магазина обоев.
Мы видим интерьер комнаты со стильными обоями. Логотип помещен посередине, справа контакты и кнопка/ссылка «Заказать звонок». Слева – описание, что это интернет-магазин стильных обоев. Маркетологи попытались позиционировать онлайн-магазин на элитную аудиторию. Посередине кнопка «Получить каталог».
Другой пример зарубежного сайта с шапкой в минимализме.
Здесь мы видим слева логотип и название бренда, справа – меню, поиск и корзину. Ниже два изображения товара из коллекции, кнопка перехода в каталог. В правом нижнем углу кнопка «Написать сообщение». Всё!
Шапка для сервисных сайтов
Рассмотрим пример сайта компании, которая оказывает мелкий и срочный ремонт на дому – «муж на час».
Видим логотип посередине хедера, слоган. Справа – описание деятельности, слева телефон и кнопка «Заказать звонок». Ниже картинка улыбающегося мастера с «золотыми руками» и рядом оффер с кнопкой «Получить консультацию». Всё просто, но эффективно.
Более сложный пример с клининговой компанией.
В шапке стандартно слева направо размещены логотип, описание деятельности, телефоны и ссылка на карту «Как до нас добраться». Ниже помещается довольно большое меню. Под ним тематическая картинка: кухня блещущая чистотой и сам мастер чистоты с инструментами. Также слева дополнительное вертикальное меню.
Также слева дополнительное вертикальное меню.
Ещё один пример сервисного сайта – грузоперевозки.
Меню нет. Логотип в правом углу, контакты и «обратный звонок» — в левом. Картинка и оффер отражают тематику сайта. Ниже форма заказа.
Хедер для корпоративного сайта
Рассмотрим один пример шапки сайта компании по оказанию консалтинговых услуг в сфере IT.
Обратите внимание на цветовую гамму хедера. Серые и зеленые тона. Серый цвет придает ощущение стабильности, а зеленый – фирменный цвет компании. В левом верхнем углу располагается логотип, посередине описание деятельности, справа область контактов и обратной связи. Здесь размещается и поле поиска. Меню расположено ниже. Удачно подобраны картинки – улыбающиеся сотрудники располагают к заказу консультаций.
Резюме
Мы изучили, что такое хедер сайта. Познакомились с его ролью для поисковых систем и посетителей. Рассмотрели основные принципы создания шапки, и примеры реализации этих правил. Важно запомнить простую аксиому: если человека встречают по одежке, то сайт – по хедеру.
Рассмотрели основные принципы создания шапки, и примеры реализации этих правил. Важно запомнить простую аксиому: если человека встречают по одежке, то сайт – по хедеру.
Создание кнопок для сайта, логотипа, личного кабинета, меню, макета, шапки сайта
В современном мире все изменчиво. Ежедневно разрабатываются все новые технологии, которые поражают своей изощренностью и функциональностью. Не исключением является и сфера сайтостроения, в которой тот сайт, что еще вчера является самим совершенством на сегодняшний день можно считать мало функциональным – то есть ресурсом, который уже не способен в полной мере удовлетворять потребности своих посетителей.
Но, конечно же, создавать новый сайт с нуля притом, что в существующий было потрачено столько сил, денег и нервов жалко и не рационально, особенно если на вашем сайте хороший фирменный стиль, к которому клиенту уже привыкли. Выход есть – добавление различных компонентов под руководством наших специалистов, которые возьмут на себя:
- создание видео на сайте;
- языки создания сайтов;
- создание галереи на сайте;
- создание иконок для сайта;
- создание калькулятора для сайта;
- создание карты сайта;
- создание кнопок для сайта;
- создание личного кабинета на сайте;
- создание логотипа сайта;
- создание макета сайта;
- создание меню сайта;
- создание структуры сайта;
- создание фона для сайта;
- создание шапки сайта.

Для квалифицированных специалистов студии “SEOTopsite” нет ничего невозможного. К примеру, если вам нужно создание кнопки для сайта чтобы они хорошо вписывалась дизайн, вам достаточно связаться с менеджерами нашей студии любым удобным для вас способом, после чего они вместе с вами помогут выбрать наиболее оптимальный вариант элемента сайта. Мы сделаем все возможное, чтобы он не портил общий дизайн сайта, а наоборот, дополнял его, провоцируя клиента совершить целевое действие – заполнить форму, позвонить, подписаться на рассылку, заказать товар или услуг и т.д.
Создание фотогалереи на сайте с использованием только лицензионных компонентов позволят создать на вашем web-ресурсе действительно оригинальное слайд-шоу, в котором ваше портфолио или любые другие картинки будут выглядеть особенно привлекательно. Благодаря индивидуальному подходу нам удается создавать дополнительные компоненты, которые не только гармонично сочетаются с общим дизайном сайта, но и полностью соответствуют требованиям и пожеланиям наши клиентов.
Конечно же, можно заказать дешевле и у частных мастеров, которые также быстро установят вам дополнительные компоненты сайт, но они в отличие от специалистов “SEOTopsite” используют бесплатные компоненты, скачанные из сети Интернет. Нужно напоминать, что грозит вашему сайту, если окажется, что скачанный компонент был заражен вредоносным кодом?
Разработка верхнего, основного и нижнего колонтитулов вашего веб-сайта
В этой статье мы рассмотрим три компонента, из которых состоит ваш веб-сайт: заголовок, тело и нижний колонтитул. Мы также рассмотрим, как вы можете настроить области верхнего, основного и нижнего колонтитулов своего веб-сайта с помощью редактора Website.com.
Верхний, основной и нижний колонтитулы вашей страницы
Веб-страницы могут отличаться друг от друга, но все они имеют одинаковые стандартные компоненты:
Заголовок
Обычно полоса вверху веб-страницы с большим заголовком и логотипом .Здесь также обычно остается основная общая информация о веб-сайте, такая как навигация по сайту и основная контактная информация.
Тело
Это большая область в центре, которая содержит большую часть уникального содержимого веб-страницы, например фотогалерею, которую вы хотите отобразить, или тематическую статью, которую вы хотите, чтобы ваши посетители прочитали. Это область, которая меняется от страницы к странице.
Нижний колонтитул
Это полоса в нижней части веб-страницы. Обычно он содержит мелкий шрифт, уведомления об авторских правах, ссылки для быстрого доступа и / или контактную информацию.Как и заголовок, нижний колонтитул — это место для размещения общей информации — только информация в нижнем колонтитуле не важна.
Планирование простого веб-сайта
После того, как вы спланировали содержимое своего веб-сайта, следующим шагом будет выяснить, какой контент вы хотите разместить в заголовке, то есть содержимое, которое попадает в основной раздел каждой веб-страницы и контент, который вы хотите включить в нижний колонтитул страницы.
Имейте в виду, что будет несколько элементов, общих для большинства, если не для всех страниц. Эти элементы могут включать логотип вашего сайта, меню навигации, быструю электронную почту / контактную информацию, уведомление об авторских правах, ссылки на положения и условия и т. Д. Затем будут также элементы и контент, которые уникальны для каждой веб-страницы (например, контакт форму на странице Свяжитесь с нами или фотогалерею на странице Фото ).
Эти элементы могут включать логотип вашего сайта, меню навигации, быструю электронную почту / контактную информацию, уведомление об авторских правах, ссылки на положения и условия и т. Д. Затем будут также элементы и контент, которые уникальны для каждой веб-страницы (например, контакт форму на странице Свяжитесь с нами или фотогалерею на странице Фото ).
Для элементов, которые являются общими для большинства страниц, вы можете рассмотреть возможность размещения их в верхнем или нижнем колонтитуле страницы. Тело — это то место, куда должна идти вся уникальная информация.
Разработка верхнего колонтитула страницы
В заголовке страницы обычно находится основная общая информация о веб-сайте, такая как логотип компании или сайта, навигация по сайту и основная контактная информация.
Шаблоны Website.com полностью настраиваются, а платформа Website.com использует «абсолютное позиционирование» — это означает, что вы можете свободно настраивать высоту заголовка, фон и добавлять элементы в заголовок.
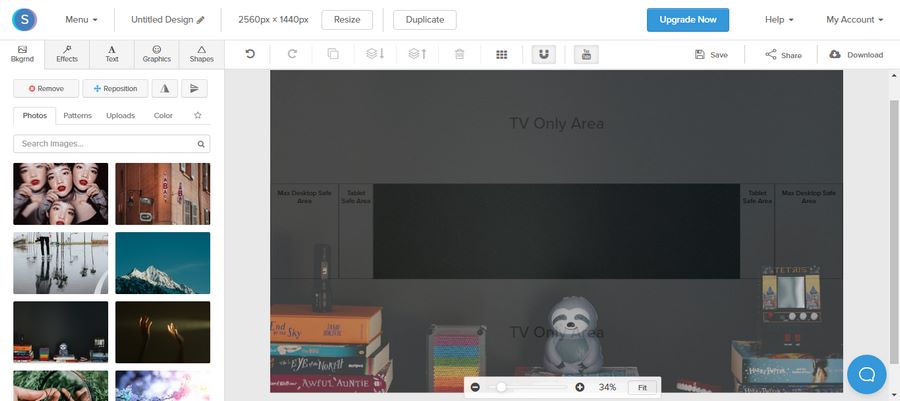
Когда вы откроете свой шаблон в редакторе, вы увидите индикаторы краев сайта:
Все, что вам нужно сделать, чтобы отрегулировать ширину страницы и высоту разделов, — просто перетащить край (и) вверх и вниз, чтобы установить новую желаемую ширину / высоту. Вы также можете добавить фон в раздел заголовка и вставить любой элемент, который хотите. |
Как видите, вы можете изменить цвет фона заголовка или добавить фоновое изображение.
Если вы хотите добавить изображение к фону заголовка, вы можете использовать собственное изображение (и загрузить его в редактор с помощью встроенного загрузчика изображений) или вы также можете выбрать изображение из библиотеки изображений Stock или из фона Библиотека изображений.
Вы также можете настроить параметры масштаба, повтора и положения.
Вы можете легко добавлять текст, изображения, ссылки, фотографии, видео или приложения в заголовок страницы, перетаскивая их в раздел заголовка, как и в основной раздел.
Разработка тела страницы
Тело вашей страницы — это большая область в центре, которая содержит большую часть уникального содержимого веб-страницы, например фотогалерею, которую вы хотите отобразить, или тематическую статью, которую вы хотите, чтобы ваши посетители прочитали.Это область, которая меняется от страницы к странице.
Что касается настройки содержимого вашей страницы, вы можете добавить текст, изображения, ссылки, фотографии, видео или любое приложение, которое вам нужно, просто перетащив элемент в нужную область и положение.
Вы также можете настроить высоту области тела и фон. Опять же, изменить высоту тела страницы можно легко, сдвинув край тела вверх и вниз.
Обратите внимание, что высота основного текста вашей страницы автоматически настраивается для размещения элементов.Например, когда вы добавляете новый элемент в область основного текста своей веб-страницы, край основной области будет автоматически сдвинут вниз, поэтому вам не придется вручную изменять настройки высоты страницы.
И так же, как заголовок страницы, вы можете изменить фон тела страницы прямо из редактора.
Создание нижнего колонтитула страницы
Как и верхний колонтитул, нижний колонтитул является местом для размещения общей информации — только информация в нижнем колонтитуле не важна, например мелкие шрифты, уведомления об авторских правах, ссылки для быстрого доступа и контакты Информация.
И так же, как вы редактируете заголовок страницы, редактировать нижний колонтитул страницы легко с помощью инструментов вашего редактора.
Как создать идеальный заголовок для вашего веб-сайта
Обновление за март 2020 г .: С выпуском Thrive Theme Builder , теперь у вас есть возможность легко создавать и установите настраиваемые заголовки для всего сайта или для определенных страниц и сообщений.
Заголовок вашего веб-сайта — одна из немногих вещей, которые могут отображаться на каждой странице вашего веб-сайта. Добавьте к этому его видное место на странице, и станет ясно: заголовок — важный элемент.
Добавьте к этому его видное место на странице, и станет ясно: заголовок — важный элемент.
Но как на самом деле выглядит хороший заголовок — для веб-сайта, ориентированного на конверсию? Что добавить в шапку? Что можно и чего нельзя?
В этом посте вы найдете ответ на все эти вопросы.
Подробнее …
Like It’s 1999 …
С тех пор, как мы запустили Thrive Themes и все остальное, мы получили много вопросов о заголовках. наши темы содержат обширные возможности, которые вы можете использовать для настройки этой части сайта.
Многие вопросы касались изображений заголовков и заголовков в стиле баннеров. Такие вещи (извините за дерзкий пример):
Хотя можно создать такой заголовок, используя тему Thrive, у нас нет заголовка в стиле баннера по умолчанию ни в одной из наших тем. И на то есть веские причины.
Этот заголовок типа баннера был довольно популярен много лет назад, и идея, на которой он основан, не так уж плоха: в верхней части каждой страницы у вас будет большая, привлекающая внимание реклама вашего сайта или бренда. Имеет смысл, правда?
Имеет смысл, правда?
Есть две причины, по которым этот тип заголовков полностью вышел из моды: баннерная слепота и мобильные устройства.
Banner Blindness
Если что-то выглядит как рекламный баннер, это будет проигнорировано большим процентом посетителей. Этот эффект называется баннерной слепотой и выглядит так:
Отслеживание взгляда, показывающее, что посетители игнорируют баннер.
Источник
Проще говоря, если ваш заголовок соответствует языку дизайна и размерам, которые типичны для баннерной рекламы, большинство ваших посетителей, скорее всего, проигнорирует его.
Мобильные устройства
На момент написания этой статьи границы между мобильными и настольными устройствами уже стирались до неузнаваемости. Посетители переходят на веб-сайты отовсюду и с любого размера экрана, который только можно вообразить. А заголовок стиля баннера просто плохо масштабируется:
Альтернативой приведенному выше примеру является создание заголовка адаптивного типа баннера и попытка отобразить все его элементы в полном масштабе, даже на мобильном устройстве. В этом случае он займет большую часть экрана.
В этом случае он займет большую часть экрана.
Примеры заголовков
Теперь, когда у нас есть ретро-заголовки, возникает вопрос: как выглядит хороший заголовок? Давайте сначала рассмотрим несколько примеров, взятых с разных типов сайтов.
Сайты SaaS
Stripe:
В этих примерах мы видим тонкие заголовки и относительно небольшое количество элементов в заголовке. Если ссылок много, они отображаются в раскрывающемся списке.
Блоги
Quicksprout:
Опять же, мы видим по большей части тонкие заголовки (за исключением Location180 с большим логотипом).Как и в предыдущих примерах, пункты меню в заголовке в большинстве случаев соответствуют тонкому логотипу.
Веб-сайты электронной торговли
Amazon:
В примерах электронной торговли мы видим заметную функцию поиска как важную часть заголовка каждого сайта. Есть много страниц для навигации, и поиск — это основной способ, которым посетители могут ориентироваться. Другие ссылки обычно сортируются в раскрывающиеся меню.
Другие ссылки обычно сортируются в раскрывающиеся меню.
Веб-сайты журналов / СМИ
Mashable:
В этих примерах мы видим чрезвычайно экономичные заголовки, оставляющие как можно больше места для содержания сайтов.
Чему мы можем научиться из этих примеров и других успешных и тщательно протестированных сайтов?
Вот 5 основных факторов, которые делают отличный заголовок веб-сайта:
1) Держите его стройным
Заголовок есть на каждой странице вашего сайт, но это никогда не самая важная вещь на странице. Он предназначен для удобства и брендинга, но не так важен, как ваш основной заголовок, избранное изображение, копия страницы, видео и т. Д.
Держите заголовок тонким, чтобы на каком бы экране ни просматривался ваш сайт, он не не занимать слишком много места для содержимого сайта.
2) Не волнуйтесь над логотипом
Много шума вызывают логотипы как элемент брендинга, но если мы посмотрим на некоторые из самых успешных веб-сайтов в сети, то увидим, что логотипы обычно маленькие и просто.
Ваш логотип должен быть немного больше, чем название вашего бренда, написанное простым шрифтом. И что еще более важно, каким бы модным (или дорогим) ни был ваш логотип, не пытайтесь его выставить напоказ и сделать слишком большим. См. Пункт номер один: пространство на вашем сайте слишком ценно, а логотип никогда не является на нем самым важным.
3) Держите вашу навигацию в порядке
Когда дело доходит до основных навигационных ссылок, которые вы добавляете в заголовок, иногда применяется фраза «меньше — значит больше», а иногда нет.
Если вы не можете свести количество навигационных ссылок к минимуму, лучшая альтернатива — держать все аккуратно и красиво сгруппированными. Вместо того, чтобы поражать посетителей слишком большим количеством ссылок, представьте их аккуратно сгруппированными в раскрывающиеся списки.
4) Если поиск важен, добавьте его в заголовок
Функция поиска не одинаково важна на всех веб-сайтах.Если на вашем веб-сайте много контента, и посетители обычно ищут что-то очень конкретное или просматривают разные категории, поиск важен. И в этом случае неплохо было бы иметь панель поиска в заголовке, где она доступна с любой страницы.
И в этом случае неплохо было бы иметь панель поиска в заголовке, где она доступна с любой страницы.
5) Протестируйте на маленьких экранах
Внимательно посмотрите, как ваш сайт выглядит на планшет и мобильный телефон. Заголовок занимает слишком много места по вертикали? Ссылки слишком близко друг к другу? Элементы слишком маленькие, чтобы их можно было увидеть?
Очень важно, чтобы ваш сайт хорошо выглядел и правильно функционировал на экранах более чем одного размера.
Перед вами
В наших темах мы позаботились о том, чтобы заголовки соответствовали приведенным выше рекомендациям. Наша цель состоит в том, чтобы вы могли легко создать высокоэффективный заголовок, оставаясь при этом тонким и простым.
У вас есть примеры отличных заголовков веб-сайтов, которыми можно поделиться? Мысли или вопросы по поводу этого поста? Сообщите нам об этом, оставив комментарий ниже!
Дизайн заголовка: нестандартное мышление
Согласно опросу веб-серверов Netcraft за январь 2020 года, во всем мире насчитывается более 1,2 миллиарда веб-сайтов. В результате существует цифровое изобилие — потребители, которые ищут конкретный продукт или услугу, обычно имеют сотни (или тысячи) веб-сайтов на выбор.
В результате существует цифровое изобилие — потребители, которые ищут конкретный продукт или услугу, обычно имеют сотни (или тысячи) веб-сайтов на выбор.
С учетом сказанного, как никогда важно, чтобы ваш сайт выделялся среди остальных. Если посетители не могут сразу найти то, что они ищут — или ваша чувствительность к дизайну скрывает эту информацию, — они уйдут и перейдут к другому бренду.
Так как же привлечь внимание посетителей, когда они попадают на ваш сайт? Начните с заголовка веб-сайта .
Это первое, что видят посетители по прибытии и, следовательно, задают тон всему вашему сайту. Сделайте это правильно, и вы убедите пользователей прокручивать страницу вниз, переходить по страницам вашего сайта, просматривать ваши продукты и услуги, подписываться на рассылку новостей по электронной почте и многое другое. Но если вы промахнетесь, вы увидите увеличение показателя отказов и небольшое количество конверсий.
В этом руководстве по дизайну заголовков мы углубимся в ключевые элементы и передовой опыт, рассмотрим дизайн заголовков и предоставим бесплатные шаблоны и инструменты, которые помогут вам мыслить нестандартно и, в конечном итоге, создать более качественные заголовки.
Общие элементы заголовка и передовые методы
Заголовок веб-сайта — это раздел в самом верху вашей страницы. Часто это баннер, но также может быть целая или половина страницы, которая исчезает из поля зрения, когда пользователи прокручивают вашу целевую страницу вниз. Некоторые заголовки имеют простой белый или сплошной цвет фона, в то время как другие используют изображения или цветовые градиенты, чтобы произвести большее впечатление.
Хотя жестких правил в отношении дизайна заголовков не существует, есть некоторые рекомендации, которые стоит помнить.Вот два списка, которые следует учитывать по элементам заголовка и лучшим практикам заголовка.
Элементы заголовка веб-сайта
При создании своего заголовка помните о следующих элементах заголовка.
Брендинг: Добавьте свой логотип и / или изображения брендов в заголовок, чтобы посетители могли быстро идентифицировать ваш бизнес и формировать ассоциации.
Призыв к действию (CTA): Некоторые заголовки содержат краткий CTA, например подписку на информационный бюллетень или бесплатную пробную версию. Ключ? Убедитесь, что эти призывы к действию небольшие, простые и по существу.
Ключ? Убедитесь, что эти призывы к действию небольшие, простые и по существу.
Minimal Text: Поскольку вы имеете дело с минимальным пространством, сведите текст к минимуму, слишком минимальное — это ключевое слово. Текст заголовка может включать слоган или рекламное объявление о вашем продукте.
Инструменты навигации: Включите навигационные ссылки на другие страницы сайта, если это имеет смысл — это могут быть ссылки на страницу вашего продукта, товары для продажи или страницу регистрации.
Панели поиска: Добавьте панель поиска, если она работает с сообщением в заголовке, чтобы посетители могли быстро найти то, что они ищут.
Заголовок Рекомендации
Чтобы заголовок был эффективным, следуйте рекомендациям по дизайну заголовка.
Будьте проще. Чем проще, тем лучше. Слишком много элементов — от цветов до текста и ссылок — не позволит вашему заголовку доставлять основную информацию, необходимую для привлечения внимания посетителей.
Будьте эффективны. Последние данные показывают, что в среднем посещение веб-страницы длится менее минуты, а это означает, что у вас не так много времени, чтобы произвести впечатление.Ваш заголовок должен быть четким и включать коммуникативные элементы дизайна, которые будут впечатляющими и выделяться среди конкурентов.
Контекст предложения. Новые и уникальные посетители — это те, кто никогда раньше не заходил на ваш сайт. Это означает, что ваш заголовок должен предлагать некоторый контекст, касающийся вашего бизнеса, бренда, линейки продуктов и т. Д.
Укажите направление: Что дальше? Где посетители находят то, что ищут? От простых панелей поиска до инструментов быстрой навигации — стоит направлять пользователей в правильном направлении.
Шаблоны дизайна заголовков веб-сайтов
Как выглядит хороший заголовок веб-сайта? Если вы не хотите создавать свой собственный с нуля, мы составили список из нескольких отличных бесплатных вариантов , которые помогут вам начать работу.
1. Увертюра
Шаблон блогаOverture включает обтекаемый заголовок с пространством для вашего логотипа, а также ключевые ссылки, которые помогут посетителям найти то, что они ищут.
2. Прозрачный
Clear — это краткий шаблон списка блогов с простым и привлекательным заголовком.Вы можете добавить заголовок страницы и элементы навигации, чтобы посетители могли перемещаться по вашему сайту.
3. Hubs4you
Hubs4you предлагает минималистичный дизайн заголовков и навигационные ссылки, чтобы ваши посетители точно знали, на что они смотрят, когда попадают в ваш блог или веб-сайт.
(Нужны дополнительные бесплатные шаблоны дизайна? Посетите HubSpot Asset Marketplace.)
Не знаете, как создать свой собственный заголовок блога? Давайте углубимся в то, что нужно для создания настраиваемого заголовка.
Как создать заголовок блога
Сначала вам нужно найти размеры существующего заголовка, которые измеряются в пикселях по ширине и высоте.
Начните с администратора вашего веб-сайта или области макета веб-сайта — точный формат будет зависеть от хостинг-провайдеров и платформ веб-сайтов — и обратите внимание на перечисленные размеры заголовка. (Если размеры не указаны, попробуйте щелкнуть правой кнопкой мыши текущий заголовок вашего веб-сайта и сохранить изображение. Затем выберите изображение и щелкните правой кнопкой мыши Свойства , чтобы узнать его размеры.)
После того, как вы определили необходимую высоту и ширину, вы можете создать заголовок в платной программе редактирования изображений, такой как Photoshop, или с помощью бесплатных инструментов, таких как Gimp или Microsoft Paint 3D.
Независимо от того, какой метод вы выберете, откройте новый заголовок в инструменте редактирования изображений, чтобы настроить его размер. Например, если вы используете Paint 3D, откройте изображение и выберите Crop в верхнем левом углу. Затем отрегулируйте ширину и высоту соответственно на правой боковой панели.
Вы можете настроить оба размера независимо или выбрать Заблокировать соотношение сторон , чтобы пропорции фотографии остались прежними. Программы для редактирования фотографий также позволяют добавлять текстовые эффекты и цвета фона к изображению заголовка.
После того, как пользовательский заголовок будет готов, вам нужно будет загрузить его на свой веб-сайт.
Инструменты для создания лучшего заголовка
Если вы хотите выйти за рамки простого текста и изображений, чтобы включить панели поиска, ссылки навигации или другие элементы мультимедиа, вам потребуются некоторые знания и опыт в разработке веб-сайтов — или вы можете использовать инструменты создания сайтов, чтобы помочь создать лучший заголовок. .
1. Концентратор CMS
CMS Hub, система управления контентом HubSpot, представляет собой полнофункциональный конструктор сайтов и инструмент управления контентом. Он интегрируется с вашей HubSpot CRM и другими центрами (и связанными метриками), чтобы дать вам четкое представление о посещаемости, конверсиях и рейтинге кликов. Вооружившись нужной информацией и инструментами для вашего бизнеса, вы будете хорошо оснащены для создания впечатляющих и эффективных заголовков для своего веб-сайта.
Вооружившись нужной информацией и инструментами для вашего бизнеса, вы будете хорошо оснащены для создания впечатляющих и эффективных заголовков для своего веб-сайта.
2. Weebly
Weebly позволяет быстро создавать и редактировать свой веб-сайт с помощью различных инструментов и шаблонов.Создавайте заголовки, соответствующие вашему стилю и бренду, чтобы привлечь интерес посетителей.
3. Wix
Wix позволяет настраивать любой элемент вашего сайта, чтобы создавать компоненты, которые лучше всего подходят для вашего бренда. Благодаря простому мобильному редактированию и возможностям SEO Wix поможет вам выделить ваш заголовок.
Готовы разработать свой заголовок?
Дизайн заголовка кажется простой задачей, однако преобразовать несколько элементов и операций в четкий, лаконичный и контекстный дизайн не всегда так просто, как вы думаете.Поэтому не забывайте об элементах заголовка и передовых методах, используйте правильные инструменты и программное обеспечение и включайте шаблоны для поддержки и направления.
Создание эффективного заголовка веб-сайта
Возможно, вы заметили, насколько распространены заголовки веб-сайтов. На самом деле они не являются обязательными, но могут быть очень полезны. Заголовок обычный, потому что он работает .
Тем не менее, я должен понимать, что у меня очень широкое определение заголовка веб-сайта.Есть много разных способов создать один — и некоторые из них более эффективны, чем другие . Так как же начать?
Хотите верьте, хотите нет, но на самом деле существует всего два основных этапа планирования заголовка вашего сайта. Ваша основа будет вашим брендом; стены и крыша удобны.
Брендинг
Прежде всего, это должен быть ваш заголовок . Ваш заголовок будет на каждой странице вашего веб-сайта, поэтому, прежде чем начать, узнайте, какое у вас сообщение .Какое впечатление вы пытаетесь произвести? Просто потому, что элегантный дизайн веб-сайта технической компании выглядит впечатляюще, это не значит, что это правильное решение для сайта детского сада.
Стайлинг
Если у вас уже есть веб-сайт, вы сможете ответить на эти вопросы, поскольку они будут частью общего дизайна сайта. Но в качестве напоминания: знайте миссию и цели своей компании, а также лицо, которое вы хотите представить. Придумайте несколько прилагательных : Вы причудливы и креативны? Солнечно и по-соседски? Элегантный и профессиональный?
Если вы раньше не рассматривали эти аспекты, рассмотрите их сейчас.Вы можете использовать свой логотип в качестве ориентира. — логотип, который выглядит неуместным в дизайне веб-сайта, является резким признаком того, что компания на самом деле не знает, кем она хочет быть.
Что включить
Кто-то может возразить, что ваши ссылки на социальные сети всегда должны быть в заголовке, остерегайтесь такого универсального мышления . Конечно, если ваш бизнес активно работает в социальных сетях, полагается на социальные сети, проводит некоторые кампании исключительно через социальные сети, есть хороший аргумент в пользу того, чтобы эти элементы оставались в комплексе. Но почему у асфальтоукладчика должен быть аккаунт на YouTube? Кто-нибудь действительно хочет увидеть Facebook своего хирурга? Если у вас нет точного ответа на вопрос, почему кто-то уже на вашем сайте хотел бы видеть конкретную учетную запись в социальной сети, возможно, эту ссылку следует перенести на страницу контактов или нижний колонтитул.
Но почему у асфальтоукладчика должен быть аккаунт на YouTube? Кто-нибудь действительно хочет увидеть Facebook своего хирурга? Если у вас нет точного ответа на вопрос, почему кто-то уже на вашем сайте хотел бы видеть конкретную учетную запись в социальной сети, возможно, эту ссылку следует перенести на страницу контактов или нижний колонтитул.
Вместо того, чтобы покорно собирать все ссылки в социальных сетях, подумайте о , что делает ваш бизнес уникальным . Что больше всего интересует людей? Какой общий вопрос они звонят и задают?
Размышление о том, что ищут ваши клиенты, поможет определить ваш бизнес, но также переведет нас на следующий этап: удобство использования.
Удобство использования
Теперь, когда вы знаете, кто вы, , у вас есть база для строительства. И то, что вы строите на этой основе, должно быть спроектировано вокруг ваших клиентов .
Начнем с последней части брендинга: что делает вас уникальным и о чем часто просят ваши клиенты. Например, ферма, предлагающая самовывоз с лучшим обзором, клиенты которой часто звонят через час или два и спрашивают, какая погода сегодня.Если мнение является аргументом в пользу продажи, сделайте снимок. Если вопрос о погоде является таким популярным, подумайте о том, чтобы встроить погодное приложение, показывающее местную температуру и / или идет ли дождь.
Например, ферма, предлагающая самовывоз с лучшим обзором, клиенты которой часто звонят через час или два и спрашивают, какая погода сегодня.Если мнение является аргументом в пользу продажи, сделайте снимок. Если вопрос о погоде является таким популярным, подумайте о том, чтобы встроить погодное приложение, показывающее местную температуру и / или идет ли дождь.
Навигация
Еще одна распространенная часть заголовков веб-сайтов — это панель навигации.
Два лучших места для навигации — вверху страницы или внизу слева — и она должна быть единообразной по всему сайту. Что еще является последовательным верхним меню всего сайта, кроме части вашего заголовка?
Даже если вы не используете полное меню в верхней части сайта, часто бывает полезно включить хотя бы несколько основных ссылок — например, страницу контактов или что-то еще, на чем вы специализируетесь, если для этого требуется полная страница. . Если вы включили свой логотип, сделайте его двойной функцией как ссылку на главную страницу вашего сайта .
Информация
Сделайте заголовок информативным. Отчасти это можно сделать с помощью хорошо продуманной навигации, но вы также можете рассмотреть возможность включения изображения или краткого описания, которое разъясняет, кто вы и чем занимаетесь. или — наиболее часто необходимая контактная информация. — для Например, номер телефона и минимальный заказ для доставки, если вы пиццерия, или адрес и часы работы, если вы парк развлечений.
Завершение работы над веб-сайтом Заголовок
Теперь у вас есть отличный заголовок, полный всех этих элементов, но есть последний вопрос, который нужно задать себе, прежде чем добавлять его на свой веб-сайт. И вот вопрос: Это мешает?
Помните, что этот заголовок веб-сайта будет загружать на каждой странице каждый раз, когда посетит ваш сайт. Сколько места это занимает? Выдвигает ли он важные части фактического содержимого страницы ниже сгиба? После десятой загрузки напрягает?
Сосредоточьте внимание на самом важном, помня о бренде и удобстве использования . При желании вы можете включить его расширенную версию на свою домашнюю страницу, но убедитесь, что она по-прежнему хорошо работает при переходе между расширенной и упрощенной версиями. Это не должно выглядеть незапланированным или забытым.
При желании вы можете включить его расширенную версию на свою домашнюю страницу, но убедитесь, что она по-прежнему хорошо работает при переходе между расширенной и упрощенной версиями. Это не должно выглядеть незапланированным или забытым.
Теперь вы готовы к работе!
Дополнительные идеи см. В образцах
Bourn Creative: рекомендации по брендингу
Line 25:50 креативных дизайнов
Top Design Magazine: 55 выдающихся людей
Подробнее об оптимизации вашего веб-сайта
Загрузите нашу электронную книгу о том, как максимально эффективно использовать свой веб-сайт.
Создание увлекательного заголовка веб-сайта
Если бы ваш веб-сайт был домом, вашим заголовком был бы газон. Это первое, что видят пользователи, и от этого зависит, будут ли они продолжать движение или остановиться, чтобы осмотреть дом. При таком большом количестве езды на жатке может возникнуть соблазн закинуть его, полный наворотов.
Заголовок может выполнять следующее:
- Отображать фирменный стиль, включая фотографии, слоганы, логотипы и цвета.Если у бренда есть визуальный элемент, его можно отобразить в заголовке.
- Поля взаимодействия для поиска, подписки и / или языковых параметров.
- Поля с призывом к действию (т. Е. Кнопка с надписью «попробуйте» или «купите»).
- Основные навигационные ссылки.
- Ссылки на социальные сети.
Но достаточно ли мощности, чтобы оправдать выполнение каждой функции? Нет. Если использовать все доступные элементы заголовка, качество пользовательского опыта (UX) упадет. Заголовки должны быть легкодоступными и удобными для расшифровки — помните, что это лужайка веб-сайта.Если бы газон был покрыт кустарником от края до двери, он был бы недоступен. Точно так же загроможденный заголовок сигнализирует о том, что навигация и контент будут труднодоступными из их текущего местоположения.
Аспекты дизайна заголовка
Определение того, какие функции должен выполнять заголовок, будет варьироваться от сайта к сайту. Если цель сайта — предоставить информацию о продукте, поле призыва к действию и идентификация бренда будут более приоритетными, чем соединение социальных сетей.Но если бы сайт был посвящен демонстрации работы маркетингового агентства, ссылки на социальные сети имели бы гораздо больший приоритет, чем в первом случае.
Если цель сайта — предоставить информацию о продукте, поле призыва к действию и идентификация бренда будут более приоритетными, чем соединение социальных сетей.Но если бы сайт был посвящен демонстрации работы маркетингового агентства, ссылки на социальные сети имели бы гораздо больший приоритет, чем в первом случае.
Однако есть некоторые константы, которые следует учитывать при разработке заголовка. Большинство веб-сайтов хотят, чтобы пользователи интересовались и изучали контент. Один из наиболее важных аспектов дизайна заголовка — это то, как он облегчает навигацию по сайту.
Параметры навигации
Возможно, наиболее популярным вариантом обеспечения навигации внутри заголовка является кнопка гамбургера (отображается как ☰).Эта кнопка, которую иногда называют кнопкой блинов или хот-дог из-за многослойного внешнего вида, имеет два преимущества по сравнению с другими стилями навигации.
Первое преимущество состоит в том, что он позволяет дизайнеру легко отображать полное меню из заголовка без отображения сложных путей, как в классическом стиле навигации. Вместо отображения текстовой иерархии (например, главная> галерея> кошки> гифки) пользователи могут использовать визуальную иерархию для доступа к нужной конечной странице за меньшее количество кликов.
Вместо отображения текстовой иерархии (например, главная> галерея> кошки> гифки) пользователи могут использовать визуальную иерархию для доступа к нужной конечной странице за меньшее количество кликов.
Второе преимущество и, вероятно, причина того, что в гамбургер-меню так много левых верхних углов, заключается в том, что оно хорошо совместимо с мобильным просмотром.Эти сжатые меню позволяют мобильным пользователям оценить стиль и содержание заголовка, не занимая при этом значительного пространства экрана под панелью навигации.
Типографика
Источник: Hawk & Hen
Чистая и умная типографика — это половина визуальной битвы за заголовок. Текст должен быть визуально отличным, без потери читабельности. Если шрифт в заголовке слишком стилизован, это может подорвать доверие к сайту и отговорить пользователей от дальнейшего чтения.С другой стороны, если начертание шрифта настолько универсально, что он ничем не примечателен, то, что он получает в удобочитаемости, может потерять интерес.
Но в битве формы против функции типографика всегда отдает предпочтение функциональности. Гораздо важнее, чтобы текст был разборчивым, чем он подчеркивал идентичность бренда с помощью шрифта.
Конечно, в идеальной ситуации начертание шрифта может одновременно выполнять брендинг и удобочитаемость. Но если сомневаетесь, сосредоточьтесь на остроте зрения превыше всех других аспектов типографики заголовков.
Иллюстрации и фотографии
Источник: Climate Under Pressure
Было время, когда заголовок определялся как статичное изображение за навигацией по сайту. Хотя заголовок все еще можно определить таким образом, использование изображений за последние годы значительно изменилось. Иллюстрации как никогда популярны для дизайна веб-сайтов и могут предлагать необходимый уровень абстракции для улучшения эстетики без снижения читабельности.
Фотографии и иллюстрации, используемые в заголовке, должны быть достаточно большими, чтобы уместиться на самых широких дисплеях, сохраняя при этом соотношение сторон для уменьшения до самых маленьких из них.
Трендовые стили заголовков
В последнее время основное внимание в тенденциях дизайна веб-сайтов заняли два стиля заголовков: герой и видео. У обеих тенденций есть свои плюсы и минусы. В конечном счете, какой стиль заголовка (если таковой имеется) идеально подходит для веб-сайта, будет определяться исследованиями пользователей и целевой демографией.
Hero
Источник: Pierre’s Ice Cream Company
Дизайн заголовка героя представляет собой большое изображение, часто полное или почти полное изображение пространства над прокруткой, которое видит пользователь, с элементами навигации наложил поверх него.При условии, что это стандартный файл изображения, эти заголовки легко загружаются пользователями и часто хорошо отображаются на мобильных устройствах. На торговых веб-сайтах главные заголовки могут произвести смелое впечатление, поскольку за навигацией размещаются флагманские продукты и побуждают пользователей к дальнейшим исследованиям.
Обратной стороной стиля главного заголовка является то, что выбранное изображение определяет первое впечатление пользователя: если это неправильное изображение или стандартная фотография, они могут не остаться положительными — или вообще никакими впечатлениями; редко сайты получают шанс сделать второй.Если вы решите включить дизайн заголовка главного героя, уделите дополнительное время выбору и тестированию изображений.
Видео
Источник: Follow-Your-Intuition.com
Заголовки видео, обычно являющиеся частью макета главного героя, представляют собой новую захватывающую тенденцию в веб-дизайне. Эти заголовки позволяют веб-дизайнерам отображать видеоклипы, которые могут произвести поразительное впечатление и дольше сохранять интерес пользователей, чем статические изображения. Однако эта тенденция появилась сравнительно недавно по одной причине: видео должно быть не ниже 720p.
Высокое разрешение означает более длительное время загрузки. На настольных компьютерах с высокоскоростным подключением к Интернету это обычно не проблема, но у мобильных пользователей будут проблемы с загрузкой и воспроизведением видео независимо от ОС телефона.
На настольных компьютерах с высокоскоростным подключением к Интернету это обычно не проблема, но у мобильных пользователей будут проблемы с загрузкой и воспроизведением видео независимо от ОС телефона.
Если на вашем веб-сайте используются заголовки видео, в стиле героя или нет, отключите их для мобильных пользователей. Они это оценят.
Сужаем дизайн вашего заголовка
Определение того, какие колокольчики включить в заголовок и какие свистки вырезать, может быть длительным процессом, но все сводится к одному важному вопросу:
«Какова цель этого контента? ”
Когда вы сузите рамки того, что вы хотите, чтобы ваш веб-сайт делал, скажем и значил для пользователей, выбор атрибутов заголовка станет естественным.
Помните, это не форма против функции. Это форма как функция.
Редактирование верхних и нижних колонтитулов | Create.net
Использование платформы Create позволяет легко изменять содержание, включенное в верхний и нижний колонтитулы вашего веб-сайта. Нажмите здесь, чтобы посмотреть наш видеоурок, или продолжите чтение ниже:
Нажмите здесь, чтобы посмотреть наш видеоурок, или продолжите чтение ниже:
Заголовок веб-сайта — это самый верхний раздел вашего веб-сайта, в котором размещается название или логотип вашей компании, кнопки меню и значки. Пример заголовка веб-сайта показан ниже:
Нижний колонтитул веб-сайта — это самый нижний раздел вашего веб-сайта, обычно это место, где расположены ваши значки социальных сетей, а также сведения об авторских правах вашего сайта.Ниже показан пример нижнего колонтитула веб-сайта:
Благодаря нашим функциям верхнего и нижнего колонтитула вы можете управлять содержимым, которое в них включено, а также его позиционированием.
Редактирование содержимого заголовка
Чтобы найти параметры верхнего и нижнего колонтитула, выполните следующие действия:
1. Щелкните «Дизайн» в верхнем меню
2. Щелкните значок «Дизайн» в левом меню
3. Вы должны увидеть параметры «Редактировать верхний колонтитул» и «Редактировать нижний колонтитул» под опцией изменения шаблона.
При нажатии на «Редактировать заголовок» открывается новое меню с различными опциями, из которых вы можете выбирать.
Доступно несколько разных заголовков, каждый с разным макетом и расположением содержимого. У нас есть варианты, в которых есть номер телефона, а также некоторые со значками социальных сетей. Это идеально, если вы предпочитаете размещать здесь значки социальных сетей, а не нижний колонтитул.
Пример одного заголовка показан ниже, с измененным названием сайта, социальными значками и номером телефона компании.
После того, как вы выбрали стиль заголовка, вы можете оптимизировать, какие элементы будут отображаться в нем. Доступ к нему можно получить, щелкнув значок настроек в меню «Дизайн» над выбранными заголовками, который открывает модальное окно «Параметры блока», показанное ниже.
В этом меню вы можете включить / отключить различные элементы, отображаемые в заголовке вашего сайта. К ним относятся значок учетной записи клиента, корзина покупок, поиск магазина и значки социальных сетей. Просто нажмите на тумблер, чтобы включить / отключить элемент, и нажмите «Готово», чтобы сохранить все сделанные вами изменения.
К ним относятся значок учетной записи клиента, корзина покупок, поиск магазина и значки социальных сетей. Просто нажмите на тумблер, чтобы включить / отключить элемент, и нажмите «Готово», чтобы сохранить все сделанные вами изменения.
Редактирование содержимого нижнего колонтитула
Чтобы начать редактирование нижнего колонтитула вашего веб-сайта, нажмите на опцию «Редактировать нижний колонтитул» в разделе «Дизайн» вашей учетной записи, как показано ниже:
При нажатии на эту опцию откроется новый экран, на котором будут отображаться различные варианты и макеты нижнего колонтитула, как показано ниже.
После выбора одного из макетов он сразу же обновит нижний колонтитул вашего сайта выбранным вами нижним колонтитулом. Вы можете легко переключаться между ними, чтобы выбрать то, что вам больше нравится.
Если вы выберете один из нижних колонтитулов с заголовком и текстом, вы можете щелкнуть прямо по тексту, чтобы отредактировать то, что отображается.
Как и в случае с верхним колонтитулом, вы можете управлять элементами, включенными в нижний колонтитул вашего веб-сайта, щелкнув значок настроек, расположенный над выбором нижнего колонтитула.
В этом модальном окне вы можете переключать различные элементы и значки, отображаемые в нижнем колонтитуле вашего веб-сайта, включая значки социальных сетей и допустимые способы оплаты.
Название и логотип веб-сайта
Изменить название вашего веб-сайта или добавить логотип теперь проще, чем когда-либо, с Create. Наш набор инструментов позволяет использовать в качестве логотипа вашей компании изображения большого диапазона размеров, а также контролировать его расположение.
В этом примере я собираюсь использовать логотип, который был создан бесплатно с помощью одного из многих инструментов для создания логотипов, которые вы можете найти в Интернете. Логотип, который я использую в этом примере, показан ниже.
Чтобы отредактировать название вашего веб-сайта или добавить логотип к этому контенту, находясь в разделе «Редактировать заголовок» в дизайне, если вы поместите курсор мыши на имя веб-сайта, вы увидите панель инструментов с опциями «Изменить логотип» или «Перейти к изображению», как показано ниже:
Выбор «Редактировать логотип» позволяет вам изменить текстовое имя вашего веб-сайта (это не домен вашего веб-сайта).
Выбор значка «Перейти к изображению» позволяет загрузить собственный логотип / изображение для отображения на вашем веб-сайте. После выбора этого параметра появится баннер с логотипом-заполнителем. Если вы нажмете кнопку «Настройки изображения» на панели инструментов, это позволит вам загрузить логотип со своего компьютера, как показано на изображениях ниже:
После выбора файла на вашем компьютере и нажатия кнопки «Готово» изображение будет загружено и заменит логотип шаблона. Несколько примеров можно увидеть ниже:
Несколько примеров можно увидеть ниже:
С помощью редактора логотипов Create может принимать изображения с широким диапазоном размеров, они не обязательно должны быть определенного размера. Мы рекомендуем, чтобы для логотипа в стиле баннера (более крупный логотип, ширина вашего веб-сайта) в качестве базового был рекомендован размер изображения около 1000 x 200 пикселей.
Посмотрите наш видеоурок здесь:
Header or Masthead — Поддержка сайтов SNO
Создание изображения заголовка (также известного как баннер, Masthead, Logo, Flag) — это то, что вы можете сделать сами или можете нанять нас , чтобы они сделали это за вас.Чтобы сделать это самостоятельно, вам необходимо создать изображение и загрузить его на свой сайт. Посмотрите на этой странице для небольшого вдохновения!
В разделе «Заголовок» на странице «Параметры дизайна SNO» вы можете выбрать, хотите ли вы сохранить текстовый заголовок, поставляемый с вашим сайтом, или загрузить заголовок изображения. См. Ниже более подробную информацию и инструкции для каждого:
См. Ниже более подробную информацию и инструкции для каждого:
Заголовок изображения
- Создайте новый заголовок в PhotoShop или любой программе для редактирования изображений (Gimp — отличная бесплатная программа www.gimp.org и другие в Интернете). Максимальная ширина нового заголовка составляет 1400 пикселей, а высота должна быть установлена на 150 пикселей (вы можете использовать большую высоту до 250 пикселей).
- Ваш заголовок будет выглядеть лучше всего, если вы создадите его с прозрачным фоном и сохраните как файл .PNG. Таким образом будет виден градиент / цвет фона заголовка. Сохраните изображение заголовка как файл .png для обеспечения прозрачности. Вы также можете создать свой фон в PhotoShop и сохранить файл в формате.jpg (также можно использовать .png и .gif).
- Перейдите на страницу параметров дизайна SNO на вкладке «Внешний вид» на левой панели навигации на панели инструментов WordPress.
- Щелкните раздел «Заголовок» на странице «Варианты конструкции SNO».

- Выберите «Заголовок изображения» в первом раскрывающемся меню.
- Щелкните кнопку «Щелкните, чтобы загрузить изображение заголовка».
- Загрузите изображение прямо в новое всплывающее диалоговое окно или перейдите в медиатеку, чтобы выбрать ранее загруженное изображение.Нажмите синюю кнопку «Использовать это изображение» в правом нижнем углу.
- Нажмите кнопку «Сохранить все настройки» справа.
Вот размеры для каждого возможного изображения заголовка на вашем сайте в зависимости от устройства, на котором вы просматриваете сайт:
- Desktop : макс. — ширина 1400 пикселей, высота 150 пикселей / мин — ширина 980 пикселей, высота 150 пикселей
- Планшет : ширина 780 пикселей, высота 100 пикселей
- Mobile : 480 пикселей в ширину, 100 пикселей в высоту
- Minilogo для Navbar (необязательно) : 150 на 50 пикселей в высоту
- Значок ярлыка iPhone / iPad (необязательно) : ширина 128 пикселей, высота 128 пикселей
* Обратите внимание, что вам действительно нужно загрузить только одно изображение в главный раздел рабочего стола. Остальные области будут использовать это изображение автоматически. Высота не такая строгая, как ширина, поэтому не стесняйтесь использовать изображение с большей высотой, чем указано выше. Все, что выше 250 пикселей, потребует специального CSS, который мы можем добавить для вас. Просто спроси!
Остальные области будут использовать это изображение автоматически. Высота не такая строгая, как ширина, поэтому не стесняйтесь использовать изображение с большей высотой, чем указано выше. Все, что выше 250 пикселей, потребует специального CSS, который мы можем добавить для вас. Просто спроси!
Все изображения могут иметь разрешение 72 DPI / PPI (точек на дюйм / пикселей на дюйм), если вас это волнует. Размер файла не должен превышать 15 МБ. Нужна помощь в разработке заголовка? Рассмотрим надстройку для дизайна логотипа и веб-заголовка.
Текстовый заголовок
На ваш сайт предварительно загружен текстовый заголовок, в котором отображается название публикации новостей и слоган, установленный на странице общих параметров (в меню настроек в левой части панели инструментов WordPress).Если вы хотите изменить стиль этого заголовка, вы можете сделать это в разделе «Заголовок» на странице «Параметры дизайна SNO». Вы можете показать или скрыть тень от текста, выбрать выравнивание заголовка и слогана, цвет и фон.
 Красивая шапка дает ряд преимуществ:
Красивая шапка дает ряд преимуществ:
 Придавать им различные цвета и добавлять эффекты прозрачности;
Придавать им различные цвета и добавлять эффекты прозрачности;
 После чего уточняют данные на странице «Контакты». Обычно в хедере прописывают телефон, e-mail. В редких случаях указывают физический/юридический адрес или как добраться до офиса.
После чего уточняют данные на странице «Контакты». Обычно в хедере прописывают телефон, e-mail. В редких случаях указывают физический/юридический адрес или как добраться до офиса.
 Не используйте картинки для отображения имени компании и контактной информации. Графика не мешает восприятию хедера человеком, но сильно затрудняет работу поисковых роботов. Мы уже знаем, что поисковики первым делом считывают региональную привязку сайта с контактов в шапке.
Не используйте картинки для отображения имени компании и контактной информации. Графика не мешает восприятию хедера человеком, но сильно затрудняет работу поисковых роботов. Мы уже знаем, что поисковики первым делом считывают региональную привязку сайта с контактов в шапке. Вам придется обращаться снова к дизайнеру и программисту, чтобы внести малейшие изменения.
Вам придется обращаться снова к дизайнеру и программисту, чтобы внести малейшие изменения.
