Секреты дизайна в Nethouse. Часть 1.

«Каждый, кто читает эти строки, в определенный момент своей жизни почувствовал необходимость в создании своего сайта. В XXI веке интернет-представительство стало необходимым атрибутом любого бизнеса, а для малого предпринимательства — особенно важной составляющей успеха. Так или иначе, все мы пришли к тому, что на начальном этапе целесообразно попробовать сделать сайт собственными силами, прежде чем платить профессиональным студиям за дорогой уникальный проект. Поиск в Интернете подсказал нам, что существуют различные конструкторы сайтов, и вот путем проб и ошибок мы остановились на одной из лучших отечественных платформ — Nethouse. Преимущества этого сервиса можно перечислять долго. Из основных выделю относительную бюджетность, современные шаблоны и очень дружелюбный интерфейс.
Итак, мы нажали заветную клавишу «Создать сайт бесплатно» и в одночасье стали владельцами собственного сайта, а некоторые (кто подключил корзину и заполнил каталог товаров) — и интернет-магазина. Мы положили начало нашему успешному продвижению в Интернете, но для многих из нас осталась масса вопросов. Как сделать сайт в Nethouse по-настоящему уникальным и привлекательным для посетителя? Как заставить клиента, найдя нас среди конкурентов, откликнуться именно на наше предложение и воспользоваться именно нашими услугами?

В этом обзоре я постараюсь дать ряд советов начинающим предпринимателям, которые помогут им найти ответы на эти и некоторые другие вопросы, касающиеся разработки дизайна сайтов и интернет-магазинов на платформе Nethouse. Надеюсь, что мои советы будут полезны.
Начните с главного
Перед тем, как начать создавать свой сайт или интернет-магазин с помощью конструктора Nethouse, я рекомендую в первую очередь задуматься о фирменном стиле. Я считаю, что любой бизнес, пусть даже пока малый и неизвестный, должен начинаться с логотипа. Удачный логотип, фирменная цветовая гамма, правильно подобранные шрифты и прочие элементы корпоративной идентификации позволят сайту стать неотъемлемой частью всего Вашего бренда.
Если у Вас есть опыт пользования специальными компьютерными программами для обработки изображений, а также немного таланта и времени, Вы можете попробовать разработать логотип самостоятельно. Если же результат Ваших трудов не оправдает ожиданий, смело обращайтесь в студии дизайна. Конкуренция на этом рынке делает услугу создания логотипа относительно недорогой. Тем более, Вы всегда можете ориентироваться на портфолио выбранной студии, чтобы понять примерный уровень работ ее дизайнеров.
Учитесь у сильных
Исследуйте сайты крупнейших компаний в Вашей отрасли, большие серьезные интернет-магазины. Набирайте в поисковых системах запросы, по которым в будущем Вы надеетесь увидеть свой сайт. Сейчас на первой странице — Ваши конкуренты. Изучайте их сайты, то, как они устроены, как преподносят информацию, что предлагают своим (и Вашим потенциальным) клиентам.
Также рекомендую читать книги и статьи дизайнеров (начать можно, например, с «Ководства» Артемия Лебедева). Это позволит понять, в каком направлении Вам стоит двигаться дальше, и не совершать типичных для начинающего ошибок. Кроме того, чтобы быть в курсе последних новинок сервиса, регулярно посещайте форум единомышленников и читайте новости разработчиков платформы Nethouse.
Экспериментируйте с шаблонами
Переходим непосредственно к нашему конструктору. Пользователи Nethouse часто спрашивают, какой шаблон и дизайн лучше. Однозначного варианта тут нет, все варианты рабочие, но есть мои личные предпочтения.
Шаблон 1. Дизайн: минималистичный
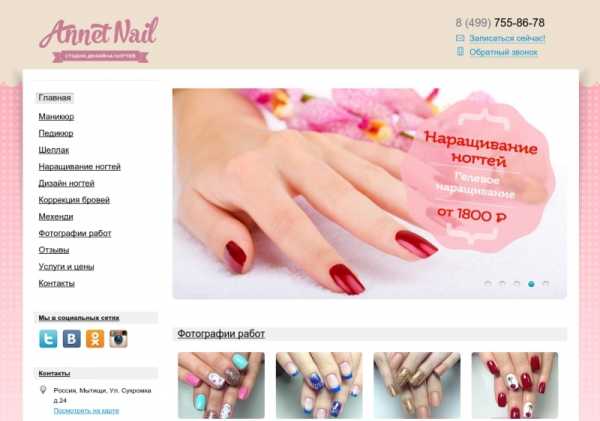
Самый универсальный шаблон. Идеально подходит для сайтов ввиду своей гибкости по приданию необходимого внешнего вида. Ничего лишнего! Плохо подходит для интернет-магазина, хотя бывают и исключения.
Пример: annetnail.ruШаблон 4. Дизайн: желтый и…
…шаблон 3. Дизайн: по умолчанию.
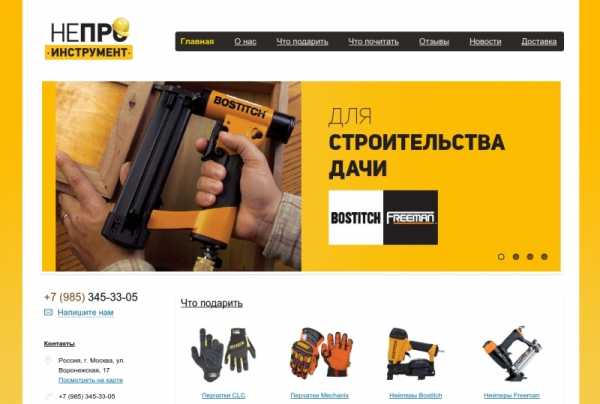
Оба шаблона отлично подходят для интернет-магазина, так как меню сайта расположено отдельно от разделов каталога. Фон в обоих случаях сразу меняем на белый цвет, либо на собственный фон с центральной частью белого цвета. Белая подложка под каталогом товаров — признак хорошего вкуса, фотографии товара требуют меньшей обработки, да и смотрятся лучше.
Пример: wgloves.ru
Шаблон: сайт-визитка. Дизайн: любой.

…шаблон 5. Дизайн: светлый.

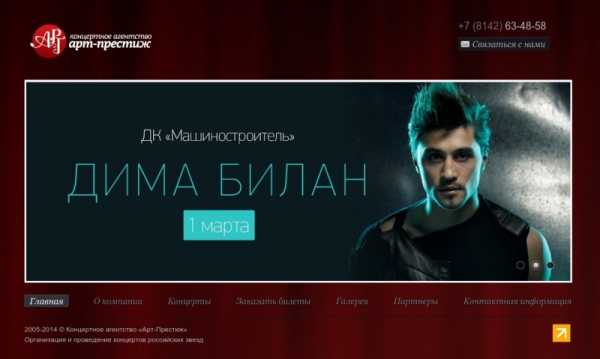
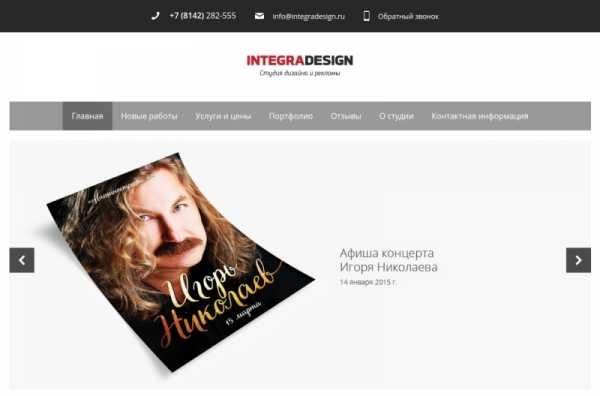
Пятый шаблон создан для имиджевых сайтов. Крупные баннеры на главной странице, логотип, телефоны и скромно притаившееся под всем этим меню — что еще нужно для счастья. Подойдет для компаний, которым есть, что рассказать о себе, но внимание клиентов они хотят сосредоточить на главном. На мой взгляд, плохо подойдет для интернет-магазинов. Все-таки каталог должен быть на главной.
Пример: prestige-concert.ru

К новому 2015 году разработчики конструктора Nethouse преподнесли своим пользователям настоящий подарок — новый шаблон, включивший в себя множество современных тенденций веб-дизайна — большие изображения, простые цветовые схемы, нескучные крупные шрифты, плоский дизайн и т.д. Новый шаблон отлично подойдет для любых целей, включая создание современного интернет-магазина. Чего греха таить, наша студия уже применила его на своем сайте. Полет нормальный! Ждем улучшений и множества различных вариантов дизайна.
Весь веб-дизайн построен на использовании таблиц. Таблицы — это основное средство формирования веб-страниц. Таблицы позволяют жестко структурировать контент (текст и изображения) относительно друг друга. Использование таблиц позволит разместить на сайте иконки, существенно улучшить типографику и в конечном счете сделать Ваш сайт более дружелюбным к посетителю.
Таблица в конструкторе:

Таблица на сайте:

Создавайте текстовые страницы
Два основных плюса использования текстовых страниц — это выход за рамки, предлагаемые стандартными разделами конструктора. Например, создание полноценных разделов «Услуги» и «О компании», а также то, что текстовые страницы позволяют максимально эффективно использовать таблицы, про которые мы писали выше.
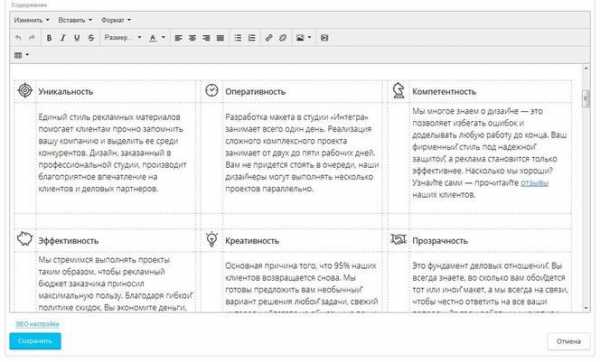
Вот так могут выглядеть текстовые страницы, созданные с использованием таблиц:
 |
 |
Используйте главную по максимуму
Главная страница — это лицо нашего сайта. Шаблоны конструктора Nethouse дают нам возможность формировать главную страницу из стандартных блоков-разделов: Новости, Статьи, Контактная информация и т.д. Использование стандартных блоков делает все сайты на платформе так или иначе похожими друг на друга. Однако среди этих блоков есть с первого взгляда неприметный раздел «О нас». Он-то и может позволить нам немного расширить рамки, заданные конструктором. Мы можем переименовать это раздел в «Услуги», добавить таблицу, в таблицу добавить превью услуг (чего нельзя сделать в стандартном разделе) и наслаждаться преображенным видом нашей главной. В той же таблице чуть ниже мы можем непосредственно дать краткое описание компании, поставить любые фото, дать необходимые ссылки и прочее. Все ограничивается лишь Вашей фантазией.



Сосредоточьтесь на главном
Если Ваш сайт не является новостным, а сами новости появляются на нем довольно редко, пора задуматься, а нужен ли такой раздел вообще. В 90% случаев он лишь отнимает внимание у посетителей Вашего сайта.
Статьи — отличный раздел. Но если Вы собираетесь заимствовать материалы с других ресурсов сети, то роботам Яндекса и Гугла это может очень не понравиться. В этом случае лучше избавиться от этого раздела. Если же Вы пишете статьи самостоятельно или заказываете их у профессионального копирайтера, то, безусловно, раздел имеет право на существование. Более того, он принесет Вашему сайту дополнительную посещаемость за счет уникальных текстов. Не забывайте, что Nethouse дает возможность сворачивать текст статьи «под кат», чем освобождает значительное место в разделе со статьями или на главной странице.
Не перегружайте меню. Пункты предпочтительнее заполнять по классической схеме: Главная, Новости (Акции), Услуги (Интернет-магазин), О компании, Отзывы, Контактная информация. В некоторых случаях можно добавлять и другие разделы, однако желательно не размещать в меню слишком много элементов, чтобы не перегружать его.»
nethouse.ru
Еще 6 шагов к идеалу или быстрое редактирование каталога товаров

Мы внимательно следим за обратной связью и стараемся выполнять самые популярные запросы наших пользователей. Вот какие новые возможности появились в конструкторе сайтов за последнее время.
1. Турбо-редактор каталога товаров
Теперь вы можете изменять ключевые характеристики товаров (название, цена, цена со скидкой, количество) в пару кликов мыши прямо с основной страницы каталога. В карточку для этого больше заходить не нужно. Также со страницы каталога вы можете скрыть/показать товары, переместить или удалить их. Время — деньги 🙂 Инструкция
2. Ускорение модуля доставки
Мы оптимизировали работу нового модуля доставки, и теперь он загружается в несколько раз быстрее.
3. Адрес страницы, с которой сделана заявка
Вы можете использовать на сайте сразу несколько форм для приема заявок и заказов: «Обратный звонок», «Напишите нам», лид-форма на главной странице, лид-формы на текстовых страницах. Зачастую очень важно понимать, с какой именно страницы написал клиент, поэтому мы добавили эту информацию во все письма о новых заявках.
4. ЧПУ для статей
ЧПУ — это веб-адреса, удобные для восприятия человеком и поисковыми системами. Их использование позволяет улучшить позиции сайта в поисковых системах, а значит, увеличить продажи. Мы реализовали ЧПУ для раздела «Статьи». Теперь вы можете изменить адрес существующих страниц с «/articles/101» на «/articles/remont-obuvi», а новые статьи будут автоматически переводиться в ЧПУ в соответствии с названием. Инструкция
5. Дополнительные продажи товаров
Теперь вы можете добавить до 10 товаров в блок «С этим товаром покупают» вместо 4. Если вы продаете мобильные телефоны, предложите покупателям чехлы, защитные стекла, наушники, внешние аккумуляторы и брелки. Увеличьте средний чек! Инструкция
6. Поиск товаров по артикулу
Поиск по каталогу теперь осуществляется не только по наименованию, но и по артикулу товара. Добавили для посетителей сайта, в редактор каталога и в добавление товаров в заказ. Очень удобная опция для магазинов с большим ассортиментом.
Кроме того, как всегда, исправлены ошибки и сделаны мелкие улучшения интерфейса.
nethouse.ru
Секреты дизайна в Nethouse. Часть 2.

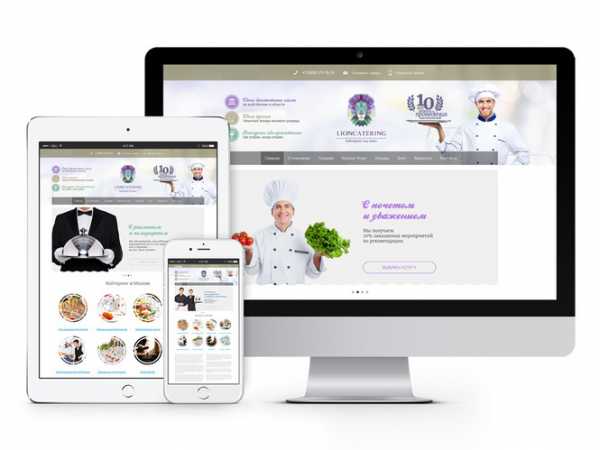
«Во второй части цикла статей, посвященных секретам дизайна на платформе Nethouse, я бы хотел более пристальное внимание уделить новому шаблону «Профессиональный», возможности которого позволяют создать современный сайт или интернет-магазин. Новый шаблон оказался настолько удачным с точки зрения дизайн-оформления, что наша студия плотно взяла его на вооружение. Около 50 сайтов, дизайн которых был разработан в нашей студии, используют как основу именно шаблон «Профессиональный».

Вы можете сказать, что шаблон есть шаблон, а конструктор сайтов — есть конструктор сайтов, и сайты, построенные на нем, так или иначе, во многом будут схожи. И, безусловно, Вы будете правы. Однако мы не забываем о том, что пользователи Nethouse в большинстве своем — начинающие малые предприниматели, владельцы стартапов. Мы видим свою задачу в том, чтобы делать сайты на Nethouse удобными, по возможности красивыми и как можно более уникальными, при том, что разработка такого сайта не нанесет удара по бюджету малого предприятия. С появлением шаблона «Профессиональный» выполнение поставленной задачи стало приносить нам гораздо больше удовольствия, а нашим клиентам — новых покупателей.
В этой части я бы хотел рассказать и показать на конкретных примерах работ, выполненных в нашей студии, возможности оформления сайтов на профессиональном шаблоне. Для того, чтобы конкретизировать задачу, я не буду вдаваться в тонкости оформления отдельных разделов сайта (об этом мы поговорим чуть позже), а остановлюсь на логике и оформлении лица сайта — на главной странице.
Прошу обратить внимание, что рядом с каждым примером есть ссылка на сайт, созданный в нашей студии, на котором тот или иной элемент можно посмотреть вживую.



Если у Вас возникнут вопросы, связанные c разработкой сайта на Nethouse, Вы можете связаться со мной следующими способами:
Телефон: +7 (8142) 282-555
Скайп: levinjazz
Итак, поехали.
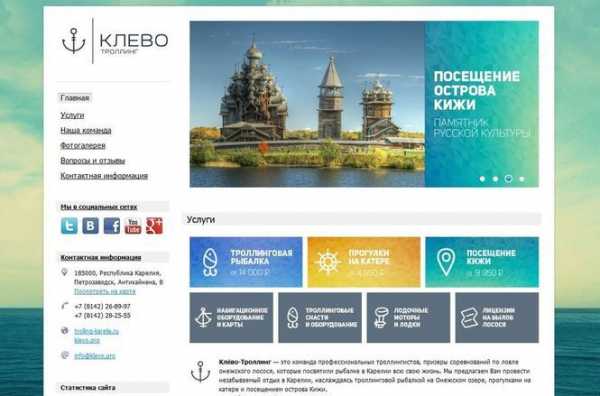
Шапка сайта
Шапка сайта, наряду со слайдером, состоящим из шести промо-баннеров, является непосредственным лицом сайта в Nethouse. Это именно то, что любой посетитель видит сразу, как только зайдет на Ваш ресурс. Как мы знаем, от первого впечатления очень многое зависит, поэтому постараемся сделать это впечатление положительным.
В шапку сайта («хедер») шаблона «Профессиональный» входят строка с контактными телефонами и формами обратной связи, логотип, слоган и меню. Внешний вид всех этих элементов возможно изменить посредством создания в графическом редакторе фонового изображения для Вашего сайта и установки его на сайт через меню «Настройки». В графическом редакторе необходимо создать документ шириной 1920 (а лучше 2560) пикселей и высотой 300-500 пикселей (по вкусу). Так примерно выглядит набросок шапки сайта:
Для того, чтобы изменить цвет подложки под строкой с контактами и формами обратной связи, создайте прямоугольник 1920х68 пикселей (на изображении темно-серый) и выберите необходимый цвет подложки. Имейте ввиду, что встроенная в шаблон подложка затемнит цвет, который Вы выберете, «добавив» к нему серый цвет. Поэтому выбирайте цвет несколько светлее того, что Вы хотите увидеть в конечном результате.
Также Вы можете изменить стандартные нейтральные надписи «Напишите нам» и «Обратный звонок» на свои — например, на «Оформить заказ» и «Получить консультацию». Иногда это бывает очень полезно.
Следующий прямоугольник (на изображении красный) это подложка под логотип, слоган, триггеры и в некоторых случаях — под меню. Его высота в данном случае составляет 136 пикселей и расчитана на «пустой логотип» высотой 50 пикселей. С высотой данного поля можно играть, пробуя разные варианты, однако не стоит забывать, что при увеличении высоты данного поля, Вам придется пропорционально увеличивать высоту файла с логотипом, так как все в шапке взаимосвязано.
Стандартная ширина логотипа составляет не более 215 пикселей, что зачастую бывает недостаточно. В таком случае я создаю пустой прозрачный файл .png шириной 215 и высотой от 50 до 100 пикселей (от потребностей) и ставлю его вместо логотипа. Сам логотип размещаю на фоновом изображении непосредственно в графическом редакторе, как и слоган. На мой взгляд, слоган является частью логотипа и должен быть выполнен в единой стилистике с ним. Именно поэтому я скрываю стандартный текстовый слоган в шапке сайта. Кромо того, текстовый слоган забирает гораздо больше вертикального пространства, так как его нельзя расположить, например, слева или справа от логотипа. Логотип можно поставить и в любой другой части шапки, но в таком случае он перестанет быть кликабельным. Выбор остается за Вами.
На подложке под логотип также можно размещать триггеры-преимущества и другие элементы дизайна. Все зависит от Ваших пожеланий и способностей. Главное — не перестарайтесь. Краткость — сестра таланта 😉
Рассмотрим несколько примеров компоновки шапки сайта:
|
|
|
|
В качестве подложки под логотип и меню используется полноценное изображение Подложка достаточно высокая, что позволяет вертикально разместить на ней логотип, триггеры-преимущества и довольного повара
|
Логотип сместился в левый угол, отчего сайт принял более классический вид, однако сам логотип утратил функцию ссылки на главную страницу. Изменен цвет подложки меню в общей цветовой гамме сайта Несмотря на то, что шапка содержит много информации, она не выглядит слишком перегруженной |
| sofia-sulim.ru | |
|
|
|
|
Более минималистический вариант Прозрачная подложка под логотипом Слоган-дескриптор дополняет логотип |
Лаконичный вариант Увеличенная по высоте строка меню
|
| bonjur.kz | realty-karelia.ru |
Оформление главного меню
Основная претензия пользователей Nethouse к главному меню на профессиональном шаблоне сводится к тому, что это простая безжизненная серая полоска. На мой взгляд, выглядит она просто отлично, но если Вы хотите поэкспериментировать, то пожалуйста. Делается это также с помощью изменения фонового изображения. Стандартная высота меню равняется 58 пикселам.
Что мы можем сделать с главным меню?
1. Растянуть фон меню по ширине окна, а также сделать наше меню немного выше.
2. Украсить меню различными элементами, стрелками и орнаментами, расположенными по краям.
|
|
3. Меню может быть увеличено по высоте с ипользованием различных эффектов.
4. Не нравится цвет? «Подложите» под меню тот цвет, который вам по душе.
И, наконец, Вы можете совсем скрыть меню со своего сайта. Если Вам нужен немного расширенный сайт-визитка, то меню в таком случае может и не пригодиться. Вся основная информация о компании, включая контактную, будет содержаться на главной странице. При этом Вы сможете добавить ссылки на услуги компании. Кликая по ним, пользователь сможет более подробно узнать об этих услугах. Такая вот «Визитка плюс». Пример: daimelectro.ru
Слайдер из шести промо-баннеров
Ширина промо-баннера на профессиональном шаблоне составляет 1170 пикселей. Как правило, я создаю промо-баннеры высотой от 400 до 500 пикселей, что на мой взгляд оптимально. Однако, если Вы хотите, чтобы товары интернет-магазина были сразу видны посетителю, можете попробовать сделать промо-баннеры чуть более узкими.
- Для иллюстрации баннеров можно использовать фото рекламируемого товара или услуги, а также фото счастливых обладателей всего вышеупомянутого
- Баннеры лучше создавать единообразными и в общем стиле Вашего сайта
- Промо-баннер может рекламировать определенный товар, раздел товаров, услугу, специальную акцию, способы оплаты, доставки и прочее
- Желательно создавать промо-баннер таким образом, чтобы человек успел прочитать и осознать содержащуюся на нем информацию
- Скорость прокрутки баннеров лучше выбирать среднюю
- Использование красивых изображений, слоганов и кнопок приветствуется
- Баннер должен вести на страницу исключительно вашего сайта
- Открытие должно происходить в том же самом окне (не в новом)
- При создании баннера лучше всего не прибегать к встроенному редактору текста, а создать его в графическом редакторе.
Примеры промо-баннеров:
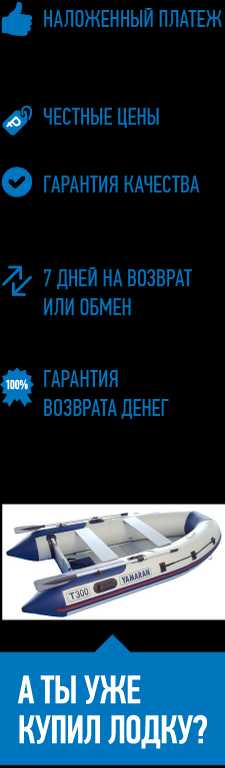
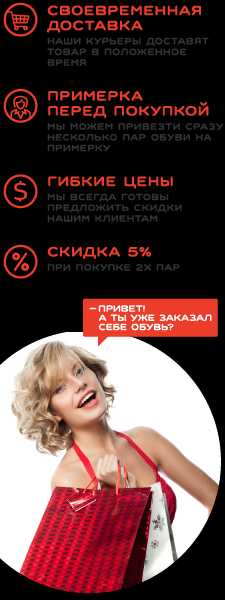
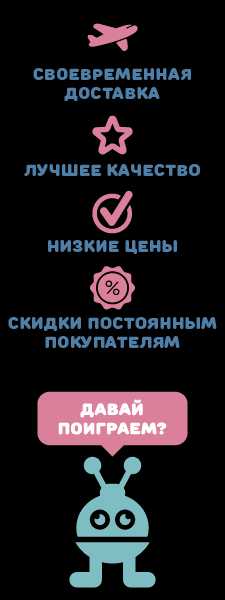
Боковой рекламный баннер
Использование модуля бокового баннера может пригодиться для решения ряда различных задач. Боковой баннер на Nethouse можно было сделать и раньше, но только «встроив» его в фоновое изображение сайта. Главное преимущество нового модуля — возможность вставки гиперссылки, отныне боковой баннер может вести на любую страницу Вашего (и не только Вашего) сайта.
У многих встает вопрос — как правильно использовать боковой баннер, что на нем разместить. Есть масса вариантов, но эффективнее всего будет разместить на боковом баннере:
- Преимущества вашей компании
- Шаги заказа / этапы работы
- Рекламу определенного раздела, товара или услуги
- Ссылку на вашу страницу в социальных сетях
- Приглашение на консультацию
- Призыв к определенному действию
|
|
|
|
|
|
||||
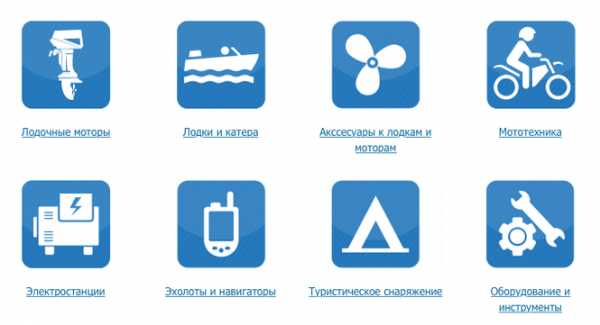
Иконки раздела «Каталог товаров / Интернет-магазин»
|
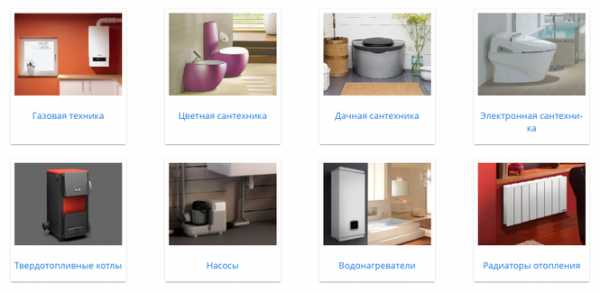
Самый простой способ, не требующий познаний специальных программ — установка в качестве иконок интернет-магазина красивых качественных изображений продаваемых товаров. Изображения должны сочетаться друг с другом и быть правильно кадрированы. |
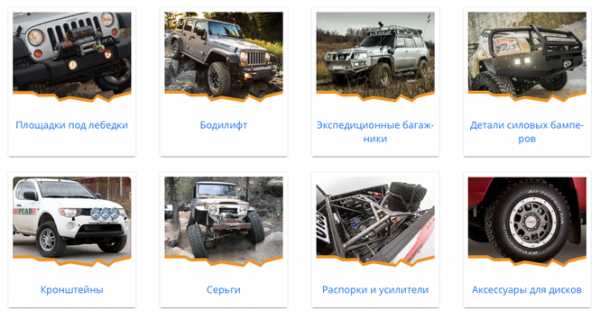
Также можно обработать изображения в общем стиле Вашего сайта, кадрировать их, используя различные геометрические фигуры (квадраты, ромбы, круги и т.д.). На примере изображен рельеф бездорожья, сочетающийся с общим стиля сайта 4х4. |
|
 |
 |
|
| santeh-gazteh.ru | 4x4fabrication.ru | |
|
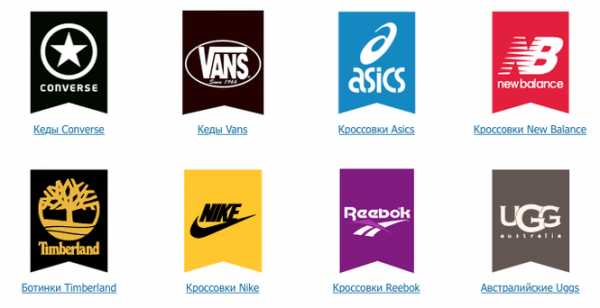
В некоторых вариантах можно оформить иконки, используя логотипы продаваемых Вами брендов. Для придания единообразия логотипы можно разместить на геометрических фигурах, используя их фирменные цвета. Логотипы можно найти в Интернете. В идеальном векторном качестве большинство логотипов размещены на сайте brandsoftheworld.com.
|
Некоторые заказчики предпочитают фотографическим изображениям применение непосредственно отрисованных векторных иконок, что бывает оправдано, например, когда в магазине представлен довольно широкий ассортимент товаров. Из крупных сайтов как пример можно выделить интернет-магазин key.ru |
|
 |
 |
|
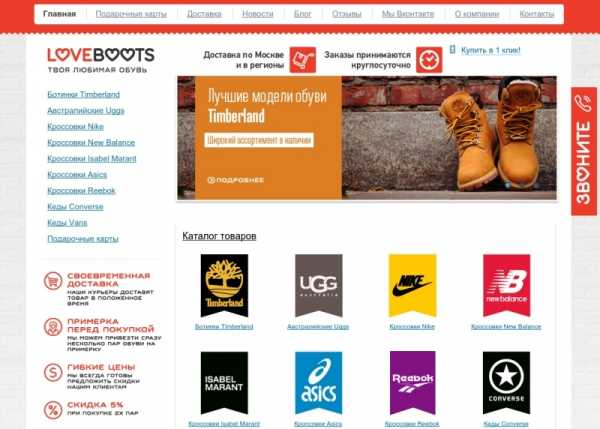
| loveboots.ru | motor25.ru | |
|
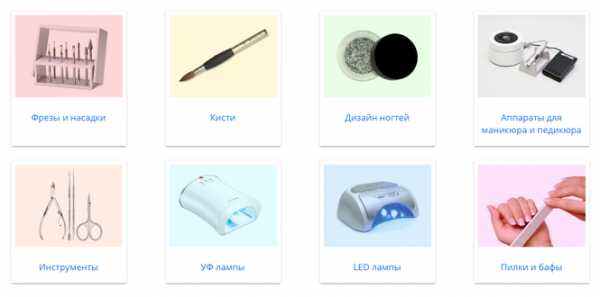
Все вышеупомянутые варианты имеют свое право на существование, однако по моему скромному мнению, нет ничего лучше, чем фото, выполненное и обработанное профессиональным предметным фотографом на белом фоне. Обратите внимание на то, что во многих крупных и популярных интернет-магазинах (например, на сайте apple.com) присутствуют изображения именного такого плана.
|
Обработанное фото также можно разместить на фоне фирменных цветов Вашего бренда в ярких или пастельных тонах, в зависимости от того, какого эффекта Вы хотите добиться. Изначально из изображения должен быть убран фон. Такая тенденция иконок категорий в интернет-магазине набирает популярность в последнее время (см. оформление Яндекс.Маркета). |
|
 |
 |
|
|
|
||
| bonjur.kz | topnailshop.ru |
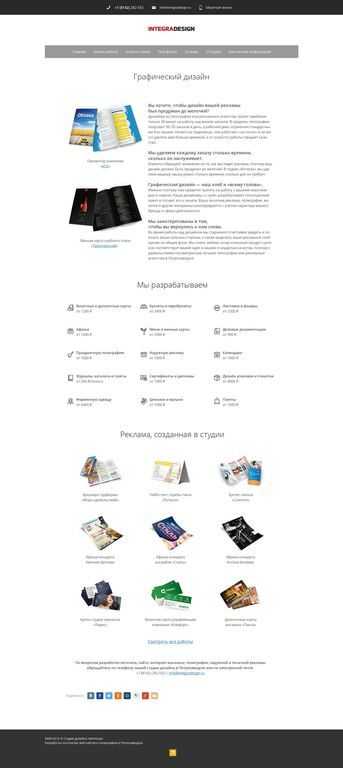
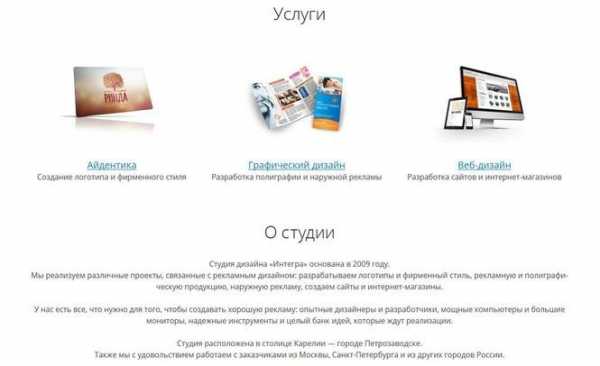
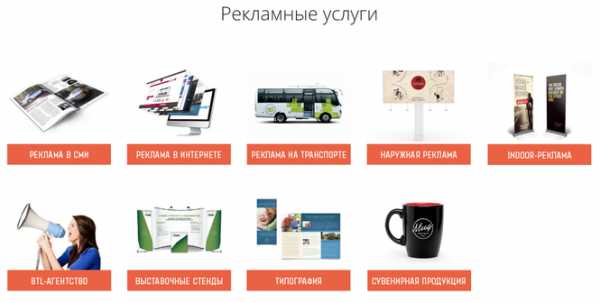
Раздел «Услуги» для главной страницы
Я являюсь сторонником того, что родной раздел «Услуги» использовать можно только в самых крайних случаях.
Гораздо интереснее оформить услуги в виде изображений на главной странице и продублировать их в специально созданной текстовой странице «Услуги», которую мы разместим в главном меню. Для того, чтобы все было ровно, изображения услуг расставляются в таблице.
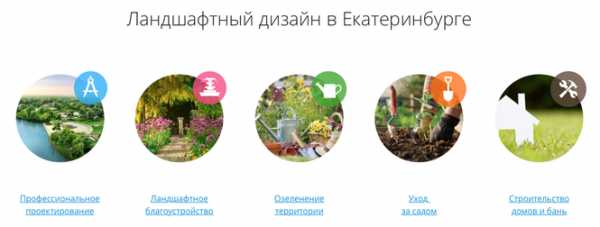
 |
 |
|
|
Использованы фотографии мероприятий, оформленные в геометрические фигуры. Названия услуг — текст. |
Использованы фотографии, названия услуг — включены в изображения. Подложка — фирменный цвет. |
|
|
|
distriks.ru |
|
|
|
|
|
|
|
 |
|
|
Использованы мокапы рекламной продукции с живыми примерами работ, названия услуг — текст с подробной информацией. Изображения услуг дополнены кнопками оформления заказа. |
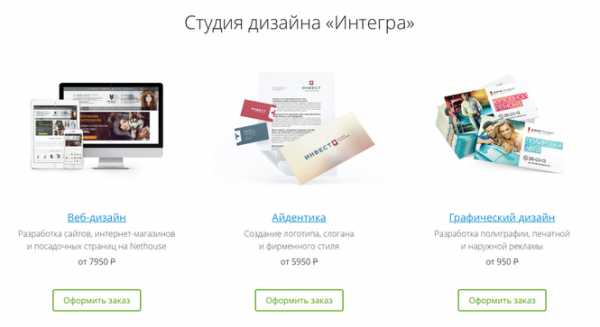
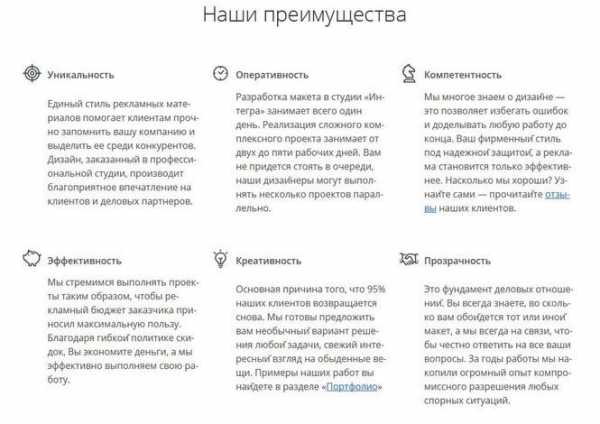
Использованы графические иконки, перекликающиеся с логотипом компании, названия услуг — текст.
|
|
|
integradesign.ru |
realty-karelia.ru | |
 |
||
|
Использованы фотографии, комбинированные с графическими иконками, названия услуг — текст. |
||
| sadudachi.com |
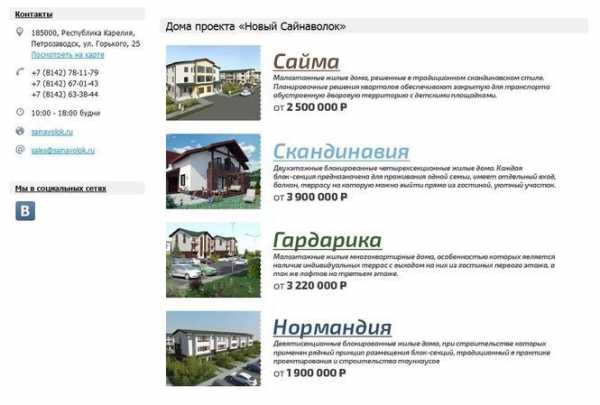
Лучшие или специальные предложения компании
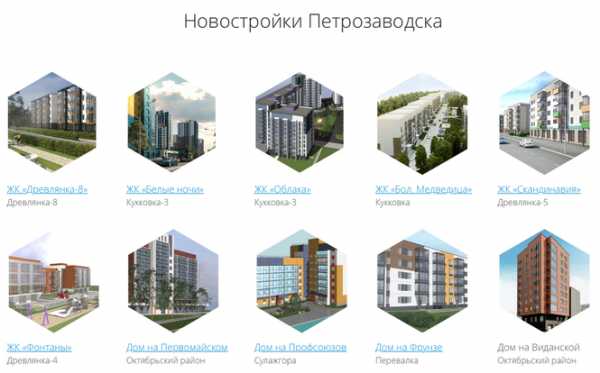
 |
|
|
|
Лучшие предложения по новым жилым комплексам на сайте realty-karelia.ru. Клик по иконке ведет нас к жилому комплексу в разделе «Новостройки» (раздел «Каталог товаров»). |
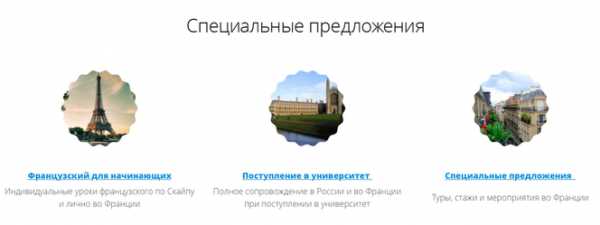
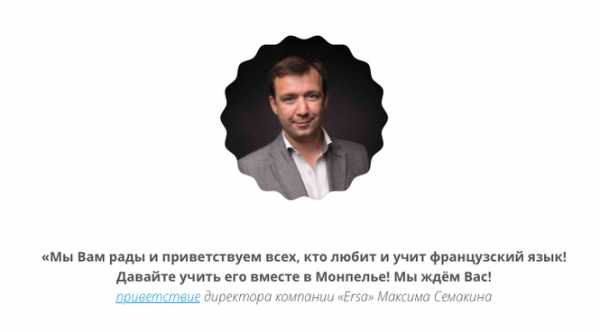
Специальные предложения школы обучения французскому языку ersa-etudes.ru. Клик по иконке ведет нас к избранной программе обучения (раздел «Каталог товаров»). |
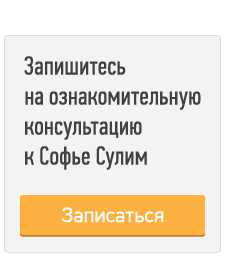
Преимущества компании
Не нужно стесняться показывать Вашим потенциальным клиентам, чем Вы лучше своих конкурентов. Все должно идти в ход — подчеркните свои лучшие стороны, кратко охарактеризовав себя и дополнив текст «говорящими» изображениями. Также как и в случае оформления раздела «Услуги», изображения могут быть фотографиями, иконками или их комбинацией. Очень удобно использовать продающие триггеры из функционала Nethouse.
Некоторые примеры оформления преимуществ:
Шаги оформления заказа
Подчас пришедшему на сайт посетителю бывает трудно понять с первого раза, каким образом складываются Ваши потенциальные взаимоотношения. Облегчите путь покупателя до заветной кнопки «В корзину» — расскажите, какие шаги будут предприняты вами и что потребуется от Вашего клиента после оформления заказа.
 |
|
|
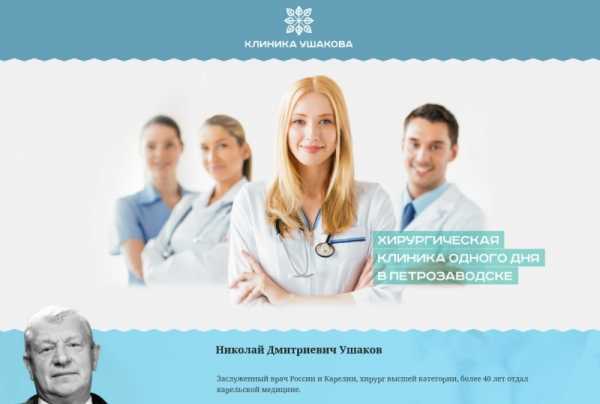
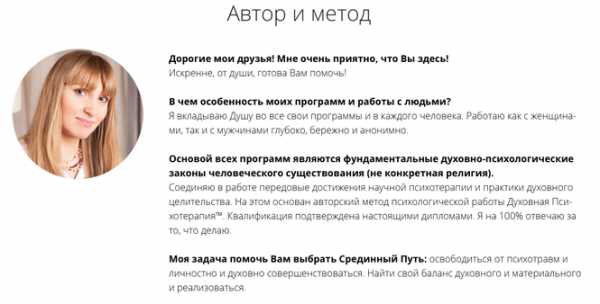
Обращение директора или предпринимателя к посетителям сайта
Никто, кроме предпринимателя и основателя собственного бизнеса, не сможет рассказать о нем подробно и убедительно. Доверие и уважение складываются из опыта личного общения, частью которого является размещение обращения руководителя компании к посетителям сайта.
 |
 |
|
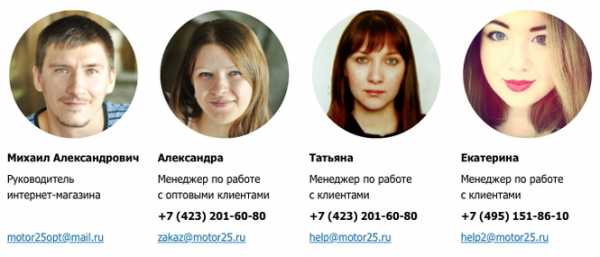
Команда сайта / коллектив компании
При обращении в компанию всегда приятно знать, с кем имеешь дело, кто отвечает за формирование и отправку товара, за работу с оптовыми и розничными покупателями, а также кто руководит всеми этими людьми. А, как мы знаем, дополнительная лояльность клиента никогда не повредит.
 |
Информация о партнерах, представленных брендах и крупных клиентах
Нет ничего лучше, чем «заставить» крупный или известный бренд работать на Вашу рекламу. Размещение на Вашем сайте логотипов именитых брендов, партнеров и клиентов также сможет принести дополнительную лояльность новых посетителей Вашего сайта.
 |
||
Иная информация и инфографика, раскрывающая особенности компании
Любая дополнительная информация о Вашей компании и ее деятельности — особенно та, которая оформлена интересно и стильно — всегда может быть полезна для покупателя и стать очередной ступенью к тому, чтобы он сделал заказ именно в Вашей компании.
 |
 |
|
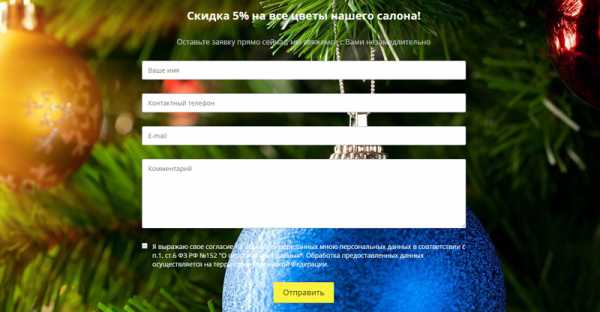
Элементы landing page для Вашего сайта
nethouse.ru
Как добавить и отредактировать лид-форму?
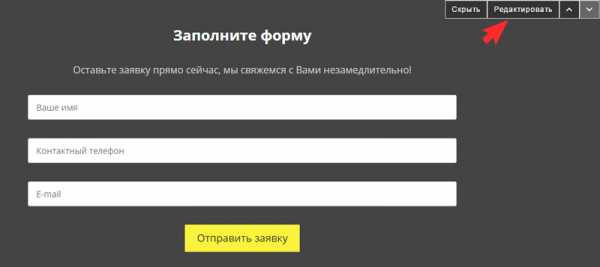
1. Откройте главную страницу сайта или текстовую страницу в режиме редактирования. В самом низу нажмите кнопку «Добавить блок лид-формы»2. Нажмите «Редактировать».
 3. Выберите дизайн формы (светлый или темный), установите свой цвет фона либо загрузить собственное фоновое изображение.
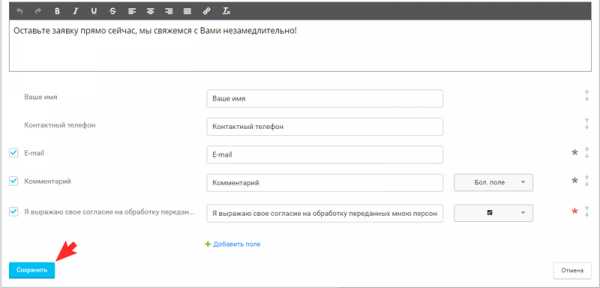
3. Выберите дизайн формы (светлый или темный), установите свой цвет фона либо загрузить собственное фоновое изображение.4. Отредактируйте заголовок и описание формы. По желанию добавьте дополнительные поля (например, e-mail, адрес, время — до 10 полей с возможностью выбора ширины поля. 100 — узкое, 1000 — широкое). Нажмите «Сохранить».
 5. Возможный результат:
5. Возможный результат: Обратите внимание! В шаблоне Презентационный лид-форму добавить нельзя из-за особенности главной страницы данного шаблона. На текстовых страницах нельзя установить свой фон.
Обратите внимание! В шаблоне Презентационный лид-форму добавить нельзя из-за особенности главной страницы данного шаблона. На текстовых страницах нельзя установить свой фон.Также читайте:
- Как скрыть логотип Nethouse в правом нижнем углу сайта?
- Как подключить sms-уведомления?
- Как создать сайт бесплатно?
- Как зарегистрировать домен бесплатно?
- Как и зачем регистрировать домен?
Была ли статья вам полезна? Да Нет
nethouse.ru
Секреты дизайна в Nethouse. Часть 5.
 Рекомендации по оформлению сайтов на нашей платформе дает Григорий Левин, руководитель студии веб-дизайна «Интегра», агент Nethouse.
Рекомендации по оформлению сайтов на нашей платформе дает Григорий Левин, руководитель студии веб-дизайна «Интегра», агент Nethouse.«В новой части «Секретов дизайна» мы постараемся коротко рассказать вам о новом отличном шаблоне Nethouse, позволяющем создавать адаптивные сайты в несколько кликов. Каждый пункт обзора, как и прежде, мы проиллюстрируем примерами работ.
Если у Вас возникнут вопросы, связанные c разработкой сайта на Nethouse, вы можете связаться с нами следующими способами:
Мобильный телефон: +7 (921) 228-25-55 (whatsapp, viber, telegram)
Skype: levinjazzВ предыдущих обзорах мы описывали замечательные шаблоны Nethouse — «Профессиональный» и «Презентационный». У каждого из них были свои особенности. Профессиональный шаблон позволял пользователю разместить на главной странице максимум полезной информации и блоков, а Презентационный выглядел более современно, однако редактирование главной страницы было несколько ограниченным. Главная не предполагала ничего кроме слайдера из баннеров. Поэтому пользователям, желавшим, чтобы сайт выглядел современно, но наполненно, приходилось достаточно трудно.
Полгода назад Nethouse выпустил новый шаблон, который объединил лучшие черты предыдущих. Профессиональный шаблон с современным презентационным слайдером, новыми инструментами и обновленным внешним видом модулей. Следуя наиболее популярным тенденциям и подходам в строительстве сайтов, новый шаблон стал адаптивным и вышел в двух вариантах — со светлым и темным дизайном.
У многих пользователей возникло множество вопросов относительно данного шаблона, в частности: в чем его преимущества, целесообразно ли на него переходить и так далее. Попробуем ответить на некоторые из этих вопросов, рассказать, какие проблемы могут возникнуть при переходе, каковы способы их решения, а также приведем примеры реальных сайтов, созданных в студии дизайна «Интегра».
Для начала давайте разберемся, что же такое адаптивый дизайн, и в чем состоит цель его применения.
В статье из Википедии говорится о том, что адаптивный веб-дизайн — это дизайн сайтов, обеспечивающий правильное отображение страниц на различных устройствах и динамически подстраивающийся под заданные размеры окна браузера, а целью применения адаптивного дизайна является универсальность отображения содержимого сайта для различных устройств.
Главными причинами возникновения и развития технологий адаптивного веб-дизайна стали:
- увеличение количества различных разрешений устройств, с которых есть возможность выхода в интернет;
- популярность мобильных устройств с выходом в интернет и увеличение мобильного интернет-трафика;
- рекомендации поисковых систем Яндекс и Google (отсутствие дублирующих страниц и концентрация ссылочной массы на одном домене).
На наш взгляд, у адаптивного веб-дизайна есть несколько ключевых преимуществ:
- сайты одинаково хорошо смотрятся на различных типах устройств от телефона до телевизора;
- контент, расположенный на сайте, подстраивается под разрешение экрана, вам не надо ничего увеличивать, чтобы увидеть мелкие детали;
- адаптивные сайты лучше индексируются поисковыми системами;
- сайты выглядят гораздо современнее и привлекательнее для клиентов.
Мы считаем, что переход на адаптивный шаблон является целесообразным и необходимым.
Новые пользователи могут смело начинать строительство сайта, выбирая адаптивный шаблон. Однако мы рекомендуем аккуратно подходить к переходу тем пользователям, чей сайт или интернет-магазин является полноценным инструментом продаж, на него завязана реклама, его посещают десятки и сотни людей в день. Сначала вы должны продумать и предусмотреть все изменения, которые произойдут с сайтом при переходе на адаптивный шаблон.
Вам необходимо будет определиться с цветом шаблона.
На выбор есть два типа цветовой гаммы: темная и светлая. Оба дизайна имеют одинаковое право на существование и своих поклонников. В своей работе мы чаще всего используем светлый дизайн.
Если вы выберете светлый дизайн, то на сайте можно будет использовать стандартную версию вашего логотипа практически в любой цветовой гамме, так как лого будет расположен на белом. Если вы захотите использовать темный дизайн, то ваш логотип придется инвертировать, то есть, к примеру, вместо темного шрифта использовать белый или светлый. Также при выборе темного дизайна имейте в виду, что вам придется обязательно выбрать цвет фона или разместить на фоне сайта темное изображение, иначе заголовки страниц не будут читаться.
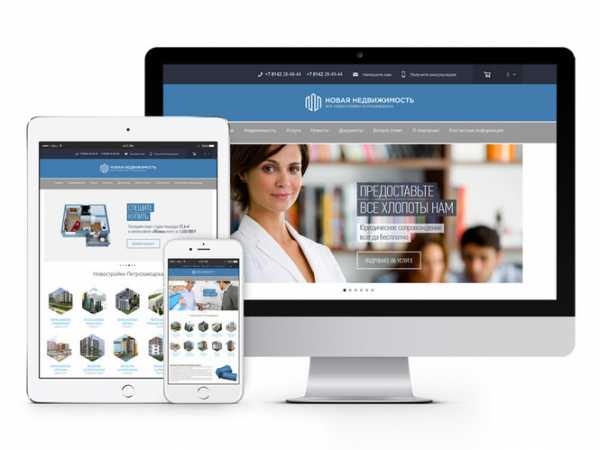
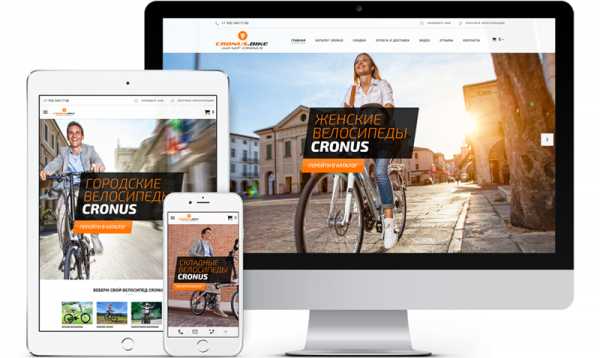
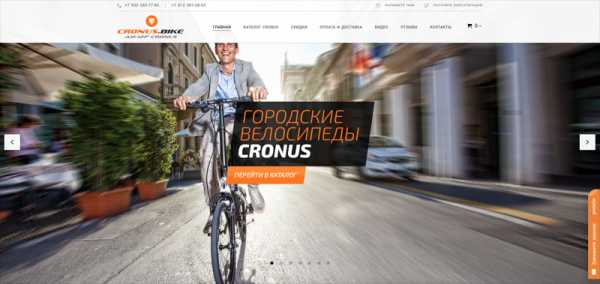
 Пример сайта со светлым дизайном. Интернет-магазин велосипедов «Cronus» — cronus.bike
Пример сайта со светлым дизайном. Интернет-магазин велосипедов «Cronus» — cronus.bike
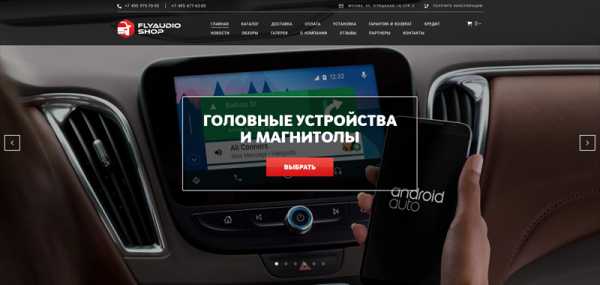
 Пример сайта с темным дизайном. Интернет-магазин автоаксессуаров «FlyAudioShop» — flyaudio-shop.ru
Пример сайта с темным дизайном. Интернет-магазин автоаксессуаров «FlyAudioShop» — flyaudio-shop.ru
Изменения в шапке сайта
Шапки сайта с привычными триггерами и прочими украшательствами больше нет. Вместо этого мы получаем современный хедер, который позволяет разместить логотип (только слева), пункты меню сайта, а также телефоны и кнопки обратной связи.
По ширине логотип остался прежним — 215 пикселей, высота минимум 50 пикселей. Мы не рекомендуем делать высоту логотипа больше 80-100 пикселей, иначе симпатичный хедер станет занимать слишком много места на главной странице и будет выглядеть непропорционально относительно меню сайта.
Меню сайта мы рекомендуем размещать в одну строку, в крайнем случае — в две, но не больше, не стоит перегружать посетителя сайта. Все должно быть понятно и лаконично.
В некоторых случаях при редактировании пунктов обратной связи целесообразно заменить пункт «Напишите нам» на адрес, по которому расположена ваша организация (например, Москва, ул. Королева, 1). Так посетителю сразу будет видно, в каком городе и по какому адресу вы расположены.
Информацию, которая ранее располагалась в дескрипторе и в поле «Слоган», равно как и триггеры в шапке, мы рекомендуем перенести в первый баннер. Так сайт не потеряет информативности.
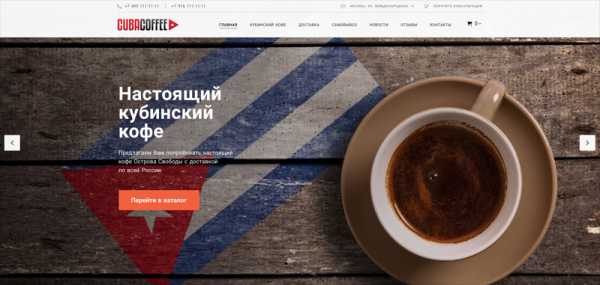
 Шапка интернет-магазина «CubaCoffee» — cubacoffee.ru
Шапка интернет-магазина «CubaCoffee» — cubacoffee.ru
Новый слайдер
Вместо привычных баннеров шириной 958 пикселей (на классических шаблонах) или 1170 пикселей (на «Профессиональном» шаблоне) появится большой современный слайдер с изображениями во весь экран. Порядок баннеров в слайдере на данный момент нельзя менять также привычно, как на старых шаблонах. Можно только удалить один баннер и поставить другой на его место. Количество баннеров — 10 шт.
Важный вопрос, связанный с ними — какого они должны быть размера. Мы рекомендуем делать фоновые изображения размером 1920х1000 пикселей. Да, есть экраны и больше, однако если мы будем ставить очень большое изображение, велик риск очень медленной загрузки сайта в связи с большим весом изображений в слайдере.
Исходя из предыдущего пункта, возникает проблема, связанная с поиском подходящих изображений для сайта. Отныне изображения должны быть очень большими и качественными.
Баннеры состоят из нескольких инструментов: фон, триггеры, картинка, кнопка, текст и так далее. Можно пользоваться инструментами «Текст» и «Кнопка», а можно создавать изображение с текстом и кнопкой в графическом редакторе и накладывать его на фон с помощью инструмента «Картинка». Главное — не нагрузить баннер излишней информацией.
При разработке баннеров для слайдера важно учитывать, как эти баннеры будут смотреться не только на компьютере, но и на различных смартфонах и планшетах.
Стандартные инструменты Nethouse по работе со слайдером
Примеры оформления баннеров с использованием стандартных инструментов «Фон», «Текст» и «Кнопка».Плюсы: текст является текстом, что хорошо для поисковых систем, пользователю легко менять текст
Минусы: текст не всегда хорошо выглядит на мобильной версии
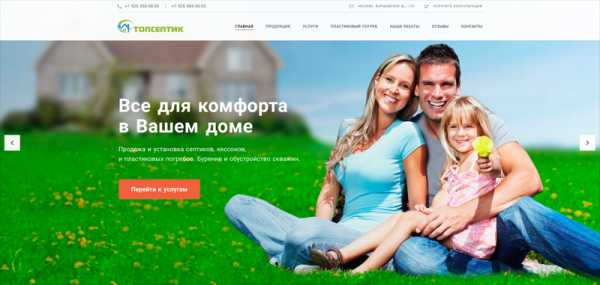
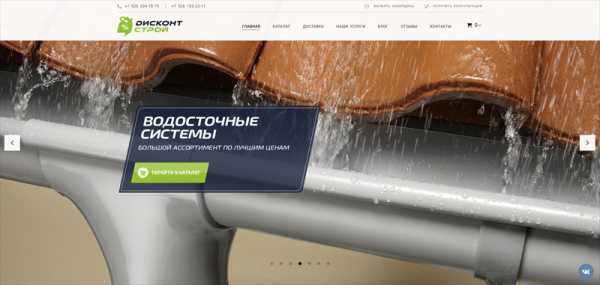
 Интернет-магазин септиков «ТопСептик» — topseptic.ru
Интернет-магазин септиков «ТопСептик» — topseptic.ru
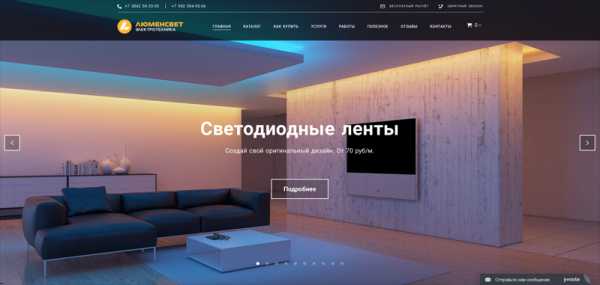
 Интернет-магазин электротехники «ЛюменСвет» — lumen-svet.ru
Интернет-магазин электротехники «ЛюменСвет» — lumen-svet.ru

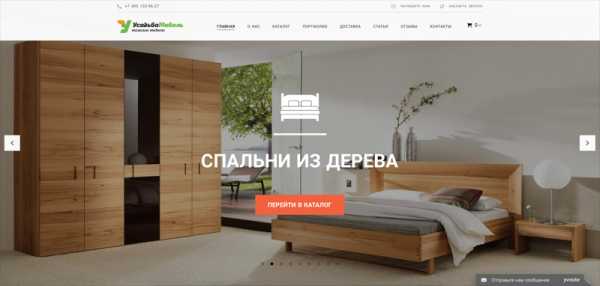
Интернет-магазин «Усадьба Мебель» (в баннерах также использован инструмент «Картинка» для размещения иконок разделов)
Примеры оформления баннеров с использованием инструментов «Фон» и «Картинка».
Плюсы: если баннер сделан правильно, он всегда хорошо выглядит и на мобильной версии.
Минусы: текст «вшит» в картинку, без знаний графических редакторов его не поменять.

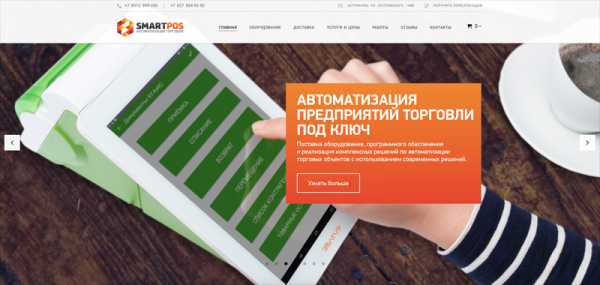
 Компания по автоматизации торговли «СмартПос» — смартпос.рф
Компания по автоматизации торговли «СмартПос» — смартпос.рф
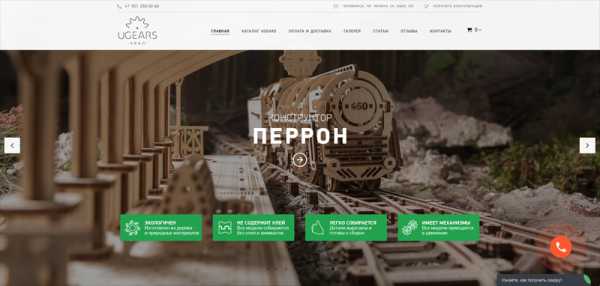
 Интернет-магазин конструкторов «Ugears» — ugears174.ru (в баннерах на этом сайте также использован инструмент «Триггеры»)
Интернет-магазин конструкторов «Ugears» — ugears174.ru (в баннерах на этом сайте также использован инструмент «Триггеры»)
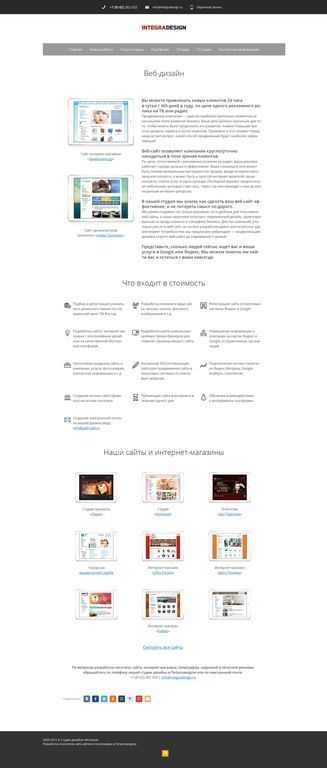
Оформление главной страницы и текстовых страниц
Если раньше оформление главной страницы (редактируемый блок «О компании») и текстовых страниц строилось с помощью таблиц, то теперь на первый план выходят стандартные инструменты Nethouse.
Если на вашем сайте используются таблицы, имейте ввиду, что всю информацию, содержащуюся в них, придется переформатировать с помощью стандартных инструментов «Текст» и «Триггеры». Само по себе это несложно, однако если таблиц много и они используются также в карточках товара, на это потребуется время.
Если вы хотите разместить на главной категории товара, оформив их по-своему, то можете использовать как триггеры, так и простые изображения, разместив их в поле «Текст» без использования таблиц. Преимущества компании, как и другую информацию о компании также можно оформить как с помощью триггеров, так и просто изображениями.
Также следует иметь в виду то, что превью карточек товара в каталоге и изображения в фотогалерее, которые были загружены очень давно, потребуется обновить в связи с переходом Nethouse на новые сервера. Если вы, перейдя на адаптивный шаблон, увидите, что фото в каталоге товаров и в фотогалерее не отображаются, не переживайте. В крайнем случаем, вы всегда сможете вернуться на предыдущую версию сайта, скопировать нужные изображения и вставить их на новом шаблоне.
Набор инструментов для изменения главной страницы и текстовых страниц
Каталог товаров на главной странице сайта, оформленный при помощи инструмента «Триггеры».
Интернет-магазин кубинского кофе «КубаКофе» — cubacoffee.ru
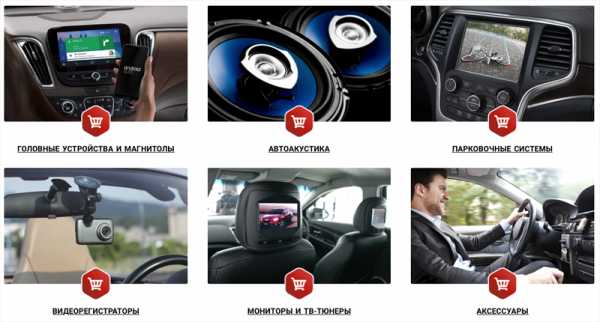
 Интернет-магазин автоаксессуаров «FlyAudioShop» — flyaudio-shop.ru
Интернет-магазин автоаксессуаров «FlyAudioShop» — flyaudio-shop.ru
 Интернет-магазин стройматериалов «СтройКомплектация» — tmk-stroykomplekt.ru
Интернет-магазин стройматериалов «СтройКомплектация» — tmk-stroykomplekt.ru
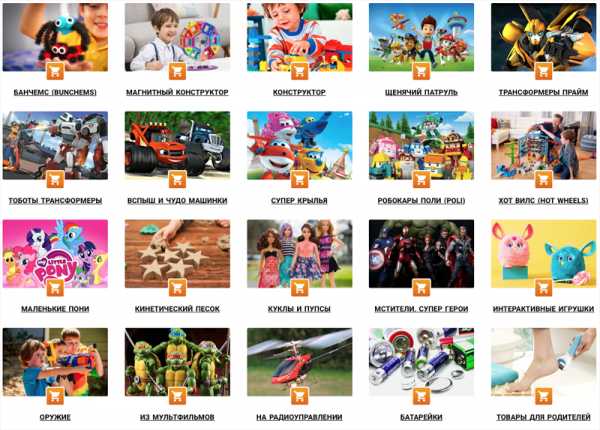
 Интернет-магазин игрушек «Тимоша» — timosha102.ru
Интернет-магазин игрушек «Тимоша» — timosha102.ru
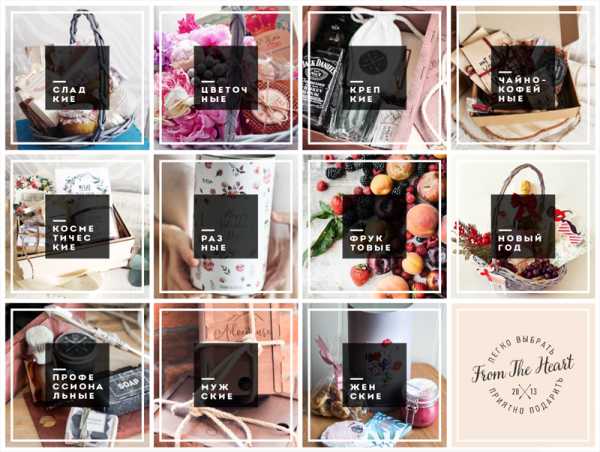
Каталог товаров на главной странице сайта, оформленный при помощи изображений, вставленных в поле «Текст».
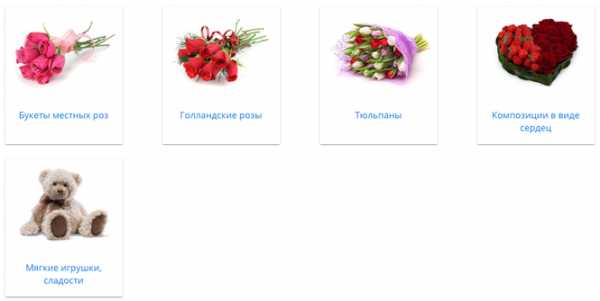
 Индивидуальные и корпоративные подарки «FromTheHeart» — fromtheart.ru
Индивидуальные и корпоративные подарки «FromTheHeart» — fromtheart.ru

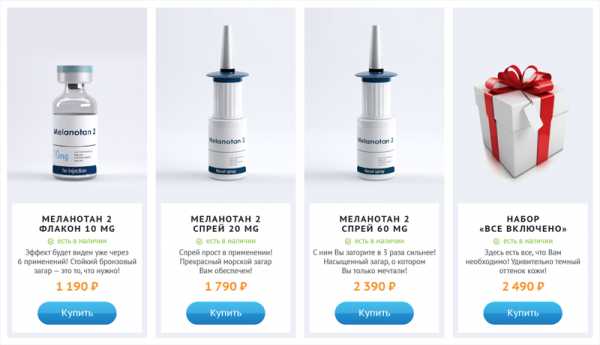
 Интернет-магазин «Меланотан» — melanotan24.ru
Интернет-магазин «Меланотан» — melanotan24.ru
 Интернет-магазин «Настоящая мебель» — nast-mebel.ru
Интернет-магазин «Настоящая мебель» — nast-mebel.ru
Итоги
Переходить на новый шаблон однозначно стоит. Хотя бы из-за современного внешнего вида, удобства просмотра на разных устройствах и лучшего ранжирования в поисковых системах. Перед переходом посмотрите сайты, созданные другими пользователями Nethouse, учитесь, не бойтесь экспериментировать. Только так вы поймете, как все устроено и чего вы хотите. Обращайтесь к профессионалам, агенты Nethouse помогут произвести редизайн вашего сайта с максимальным результатом.
В заключение
Очень часто пользователи спрашивают, подходит ли платформа Nethouse для продвижения сайта в ТОП поисковых выдач. Ведь не секрет, что создать сайт и сделать его привлекательным — это очень важно, но не менее важно, насколько поисковые системы примут и ранжируют его. Именно от этого во многом зависит, будут ли у вас заказы и пойдут ли к вам клиенты.
Имея опыт создания собственных и партнерских проектов, можем сказать следующее: если вы раскручиваете свой бизнес в относительно небольшом городе, то без особых усилий сайт выходит в ТОП Яндекса, и через 2-4 месяца вы начинаете получать клиентов из поиска. Чем конкурентнее сфера бизнеса (юристы, недвижимость и так далее), тем больше этот процесс будет занимать времени.
Помните, ваш сайт должен быть максимально наполнен информацией о ваших услугах и товарах, выглядеть презентабельно, быть удобен для пользователя и так далее. Полагаем, что если ваше предложение соответствует потребностям и ожиданиям рынка, а сайт, на котором представлено это предложение, выполнен на «отлично», то это уже залог успеха.
На примерах наших работ можем сказать, что большинство созданных сайтов выходили в ТОП по городу. Это значит, что Nethouse отлично подходит для продвижения сайта.
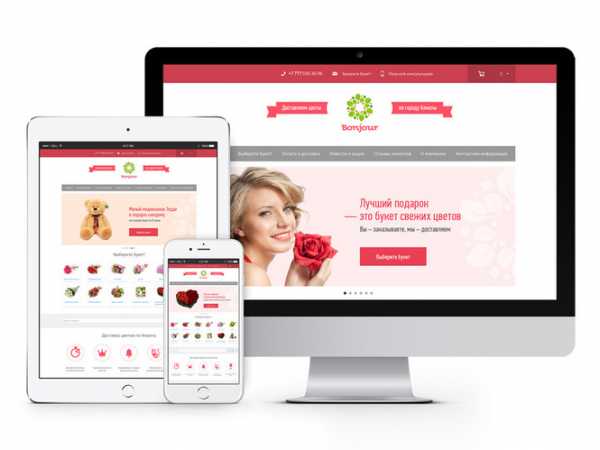
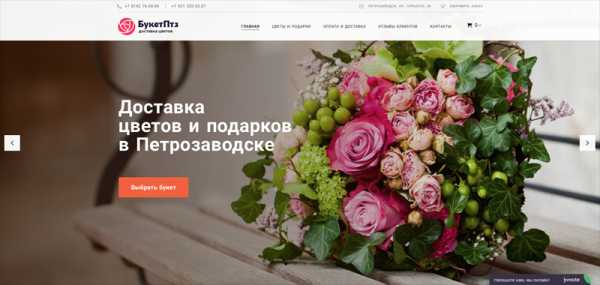
Одним из недавних примеров является созданный нами в феврале 2017 года сайт по доставке цветов и подарков buket-ptz.ru.
 Следует заметить, что грамотный сайт может привлечь клиентов и даже обеспечить ручеек прибыли. Если же вы хотите превратить ручей в мощный поток, если ваш бизнес требует более быстрого старта, больше клиентов и заявок или же расположен в крупном городе, где очень высока конкуренция, то тут не обойтись без SEO-продвижения от профессионалов. Предложений на рынке много, однако мы считаем, что никто не знает тонкостей сервиса лучше, чем его создатели. Поэтому когда у наших клиентов возникает необходимость продвинуть свой бизнес, мы рекомендуем обращаться в Nethouse.Продвижение по крайней мере для получения консультации от специалистов».
Следует заметить, что грамотный сайт может привлечь клиентов и даже обеспечить ручеек прибыли. Если же вы хотите превратить ручей в мощный поток, если ваш бизнес требует более быстрого старта, больше клиентов и заявок или же расположен в крупном городе, где очень высока конкуренция, то тут не обойтись без SEO-продвижения от профессионалов. Предложений на рынке много, однако мы считаем, что никто не знает тонкостей сервиса лучше, чем его создатели. Поэтому когда у наших клиентов возникает необходимость продвинуть свой бизнес, мы рекомендуем обращаться в Nethouse.Продвижение по крайней мере для получения консультации от специалистов». nethouse.ru
Как зарегистрироваться в сервисе Nethouse (создать сайт)?
Несложная процедура регистрации займет всего пару минут.
 Вариант А — если вы хотите зарегистрироваться через аккаунт ВКонтакте/Facebook/Яндекс
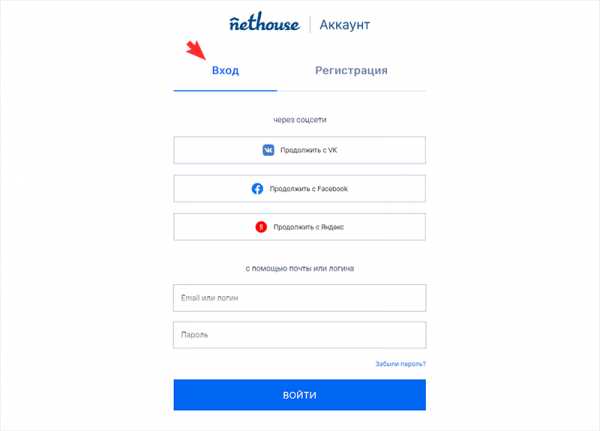
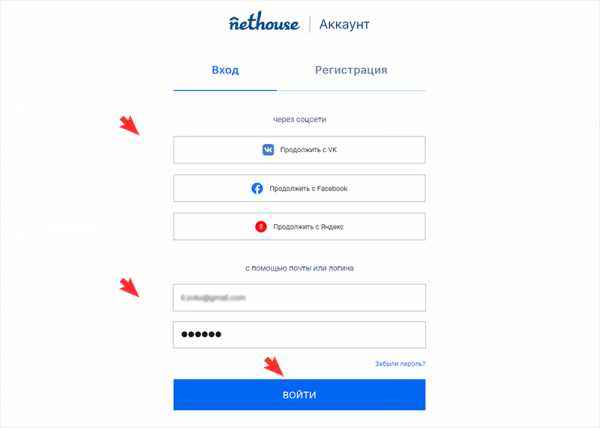
Вариант А — если вы хотите зарегистрироваться через аккаунт ВКонтакте/Facebook/Яндекс1. На вкладке «Вход» нажмите одну из трех кнопок в блоке «через соцсети».
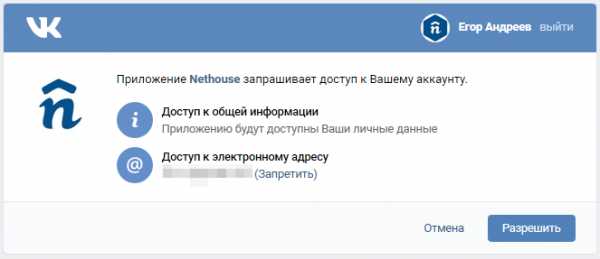
 2. Разрешите регистрацию через соц.сеть/Яндекс, нажав кнопку «Разрешить».
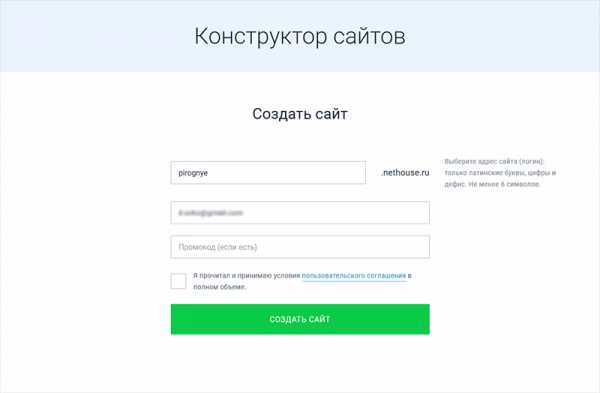
2. Разрешите регистрацию через соц.сеть/Яндекс, нажав кнопку «Разрешить». 3. Внимательно заполните все поля, укажите адрес создаваемого сайта, пароль, email и промокод (если есть). Не забудьте поставить галочку в поле согласия с условиями пользовательского соглашения. Нажмите кнопку «Создать сайт».
3. Внимательно заполните все поля, укажите адрес создаваемого сайта, пароль, email и промокод (если есть). Не забудьте поставить галочку в поле согласия с условиями пользовательского соглашения. Нажмите кнопку «Создать сайт». Вариант Б — если вы хотите зарегистрироваться через электронную почту.
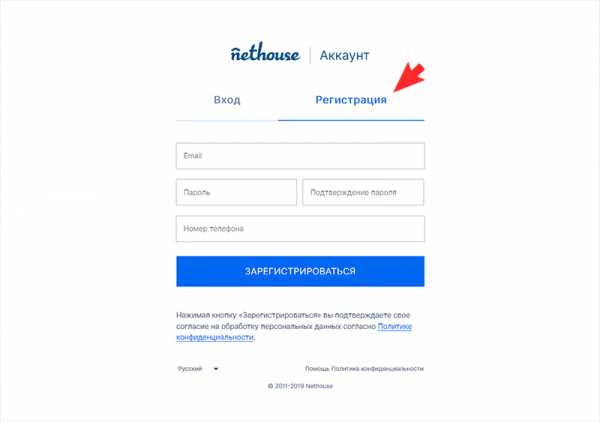
Вариант Б — если вы хотите зарегистрироваться через электронную почту.1. Перейдите на вкладку «Регистрация». Заполните поля: email, пароль, подтверждение пароля, номер телефона.
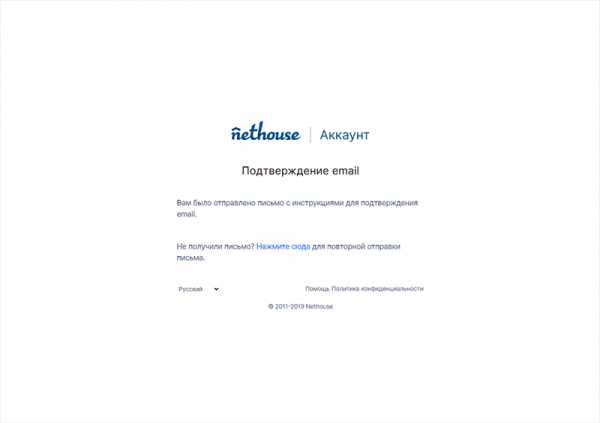
 2. После нажатия кнопки «Зарегистрироваться» появится сообщение о подтверждении email.
2. После нажатия кнопки «Зарегистрироваться» появится сообщение о подтверждении email. 3. Проверьте e-mail, указанный при регистрации. На него отправлено письмо от нашего сервиса.
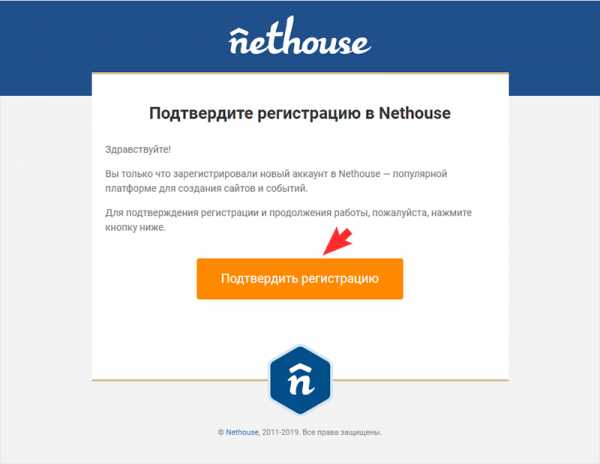
3. Проверьте e-mail, указанный при регистрации. На него отправлено письмо от нашего сервиса.4. Перейдите по ссылке в письме для подтверждения регистрации.
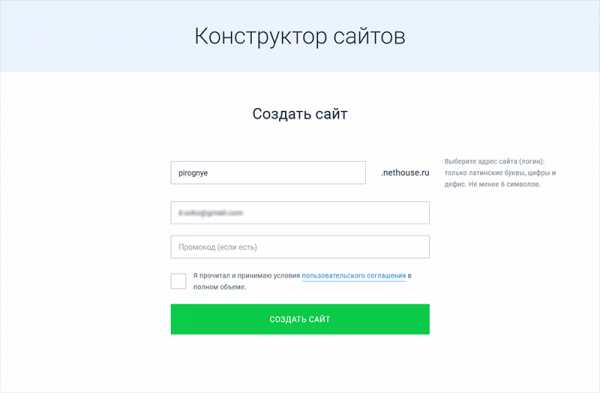
 5. После перехода по ссылке вы попадете на следующий шаг создания сайта. Внимательно заполните все поля, укажите адрес создаваемого сайта, пароль, email и промокод (если есть). Не забудьте поставить галочку в поле согласия с условиями пользовательского соглашения. Нажмите кнопку «Создать сайт».
5. После перехода по ссылке вы попадете на следующий шаг создания сайта. Внимательно заполните все поля, укажите адрес создаваемого сайта, пароль, email и промокод (если есть). Не забудьте поставить галочку в поле согласия с условиями пользовательского соглашения. Нажмите кнопку «Создать сайт». 6. После заполнения всех полей и нажатия кнопки «Создать сайт» вы попадете в редактор сайта.
6. После заполнения всех полей и нажатия кнопки «Создать сайт» вы попадете в редактор сайта. Наполняйте Ваш сайт контентом, привлекайте клиентов и получайте прибыль.
Наполняйте Ваш сайт контентом, привлекайте клиентов и получайте прибыль.Вариант В — если вы хотите создать новый (2-й и последующий) сайт на Nethouse.
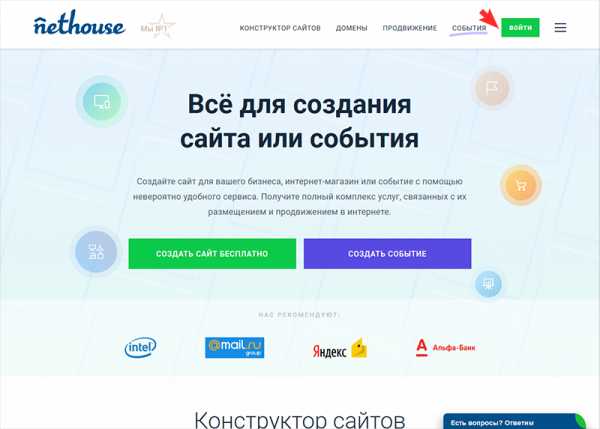
1. На сайте nethouse.ru (nethouse.ua или nethouse.me) нажмите зеленую кнопку «Войти» или перейдите по адресу nethouse.ru/signin (nethouse.ua/signin или nethouse.me/signin). 2. Войдите одним из удобных способов: через ВКонтакте/Facebook/Яндекс или электронную почту.
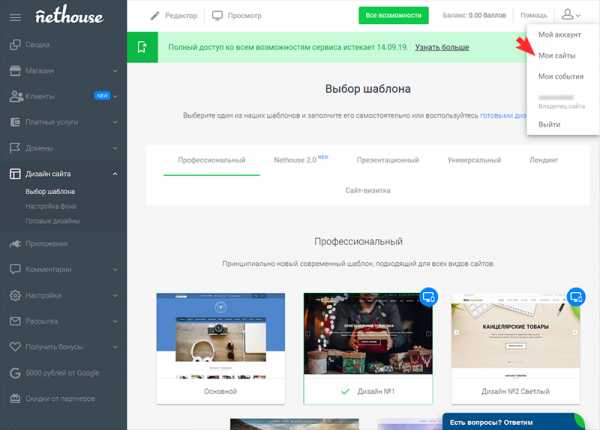
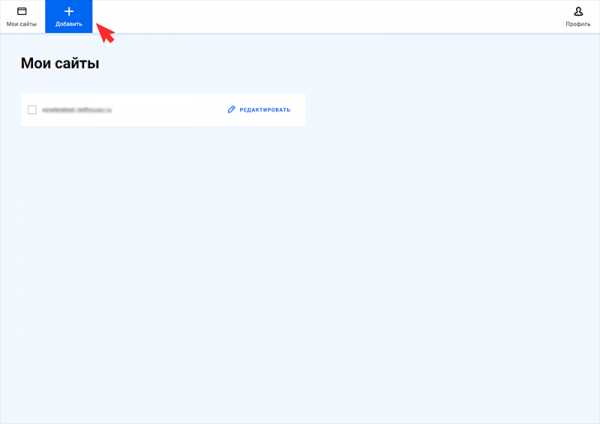
2. Войдите одним из удобных способов: через ВКонтакте/Facebook/Яндекс или электронную почту. 3. В панели управления сайтом перейдите в раздел «Мои сайты».
3. В панели управления сайтом перейдите в раздел «Мои сайты». 4. Перейдите к созданию нового сайта нажав на кнопку «Добавить».
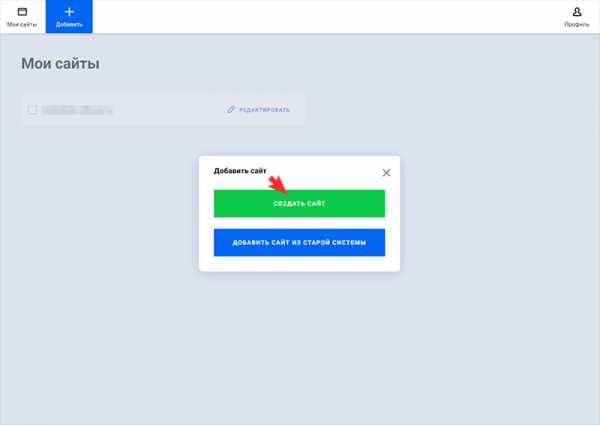
4. Перейдите к созданию нового сайта нажав на кнопку «Добавить». 5. В появившемся окне нажмите «Создать сайт».
5. В появившемся окне нажмите «Создать сайт».
Также читайте:
nethouse.ru