Рекомендуемое разрешение веб-сайта (ширина и высота)?
Существует ли какой-либо стандарт общего разрешения веб-сайтов?
Мы ориентируемся на новые мониторы, возможно, не менее 1280 пикселей в ширину, но высота может варьироваться, и каждый браузер также может иметь разную высоту панели инструментов.
Есть ли в этом какой-то стандарт?
browser standards resolutionПоделиться Источник Aximili 19 января 2009 в 00:53
23 ответа
221
В наши дни совет таков:
Оптимизацией для 1024х768 . Для большинства сайтов это будет охватывать большинство посетителей. Большинство журналов показывают, что 92-99% ваших посещений будут иметь ширину более 1024. В то время как 1280 становится все более распространенным явлением, есть еще много на уровне 1024 и некоторые ниже этого.
1024 = ~960 . Учет полос прокрутки, краев окон и т. д. означает, что реальная ширина экрана 1024×768 составляет около 960 пикселей . Некоторые инструменты основаны на несколько меньшем размере, около 940 . Это ширина контейнера по умолчанию в twitter bootstrap .
Не создавайте дизайн для одного размера . Размеры окон варьируются. Не предполагайте, что размер экрана равен размеру windows. Дизайн для разумного минимума, но предположим, что он будет корректироваться.
Используйте адаптивный дизайн и жидкие макеты
Лечить смартфоне в качестве первого сорта . Вы все время получаете больше трафика с мобильных устройств. Они вводят еще больше размеров экрана. Вы все еще можете оптимизировать для 960, но использование адаптивных методов веб-дизайна означает, что ваша страница будет настраиваться в зависимости от размера экрана.
Они вводят еще больше размеров экрана. Вы все еще можете оптимизировать для 960, но использование адаптивных методов веб-дизайна означает, что ваша страница будет настраиваться в зависимости от размера экрана.
Лог-браузер отображает информацию . Вы можете получить реальные цифры об этом. Я нашел несколько цифр здесь , и здесь , и здесь . Вы также можете настроить свой сайт для сбора тех же данных.
Пользователь будет прокручивать страницу, так что не беспокойтесь о высоте. Старый аргумент состоял в том, что пользователи не будут прокручивать и что-то важное должно быть «above the fold.» это было отменено много лет назад. Пользователи много прокручивают .
Подробнее о разрешении экрана:
Подробнее о адаптивном дизайне:
Инструменты и интерфейсные фреймворки для адаптивного дизайна и жидких макетов:
Поделиться Karl Fast 12 февраля 2009 в 15:57
29
Плохая идея, я думаю. Весь смысл отделения контента от макета состоял в том, чтобы ваша веб-страница отображалась в любом браузере.
Весь смысл отделения контента от макета состоял в том, чтобы ваша веб-страница отображалась в любом браузере.
Введение искусственных ограничений, таких как минимальный размер экрана, ограничит ваш рынок.
Сказав это,я считаю, что каждый рабочий стол должен иметь возможность отображать 1024×768. Но как насчет браузеров, работающих на iPhones или других устройствах с проблемным экраном, или даже тех, которые не используют весь свой рабочий стол для браузера?
Отвечая на ваш конкретный вопрос, нет, я не верю, что существует какой-либо стандарт для минимальной или общей области отображения в браузерах.
Поделиться paxdiablo 19 января 2009 в 00:57
8
Принуждение пользователя к горизонтальной прокрутке-это серьезное нарушение UI. Если вы специально не создаете веб-сайт для населения с известным размером экрана, вы в большей безопасности гарантируете, что ваш дизайн работает с экранами шириной всего 800 пикселей (около 8% населения веб-серфинга, если мне не изменяет память).
Вот еще одна вещь, которую следует учитывать: не все запускают свой браузер в полноэкранном режиме (я этого не делаю). Таким образом, идея о том, что if можно проектировать для конкретного (и большого) «screen size», на самом деле не работает по ряду причин.
Обновление на 12/15/2010: когда я впервые ответил на этот вопрос, 800 пикселей были подходящим ответом. Однако на данный момент я бы рекомендовал ширину 1024 пикселя (или 960, как указывает кто-то другой). Технология шагает вперед…
Поделиться Mark Brittingham 19 января 2009 в 01:07
- Разработка мобильных приложений-ориентация, разрешение и ширина / высота
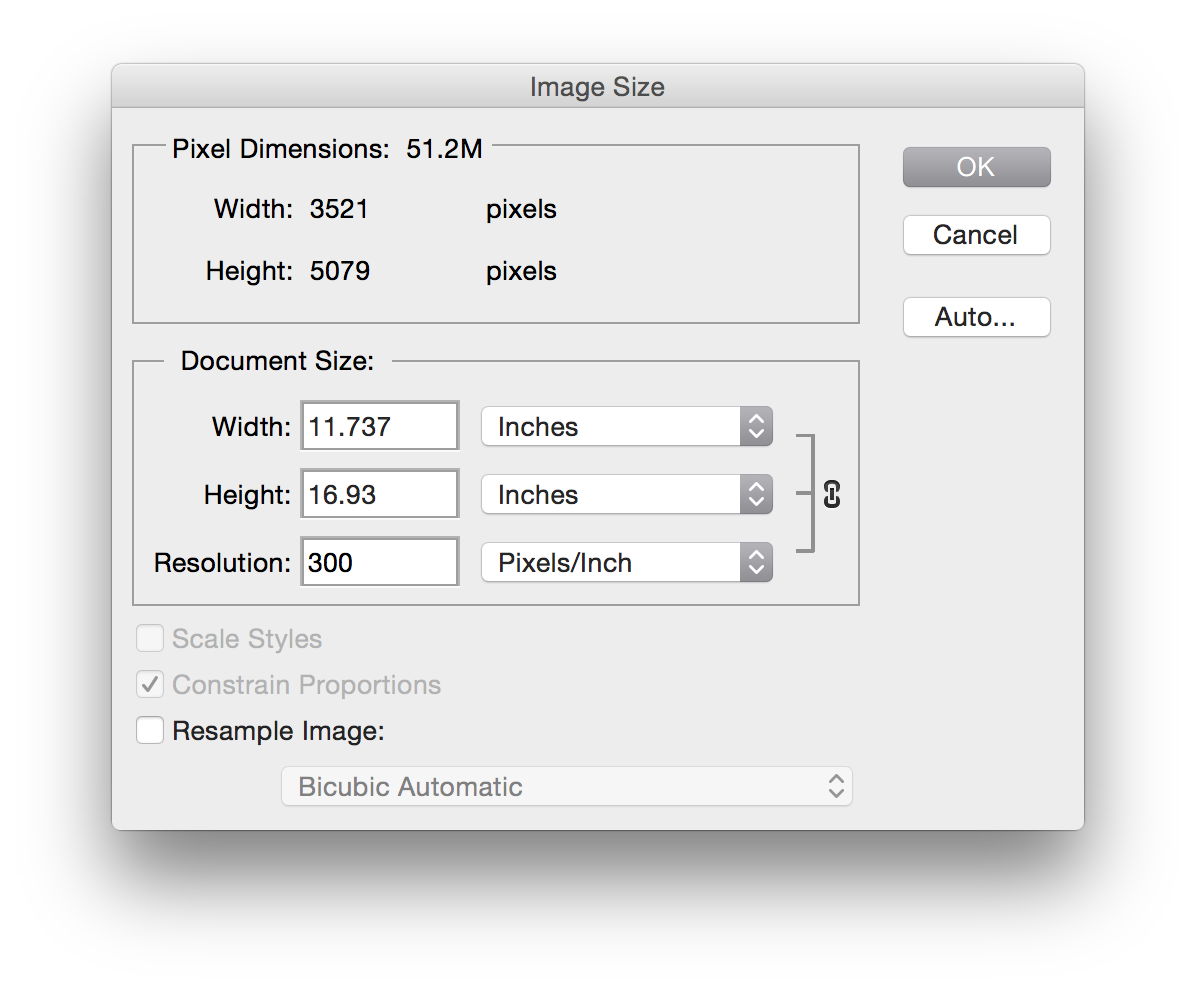
На сайте Apple говорится, что дисплей iPhone 5 имеет разрешение 1136-by-640-pixel при 326 ppi. Как правило, разрешение практически прописано (ширина х высота).
 В случае iPhone 5 мы знаем, что 1136 — это высота, а 640-ширина, когда мы держим телефон в портретном режиме. Я работаю над одним проектом…
В случае iPhone 5 мы знаем, что 1136 — это высота, а 640-ширина, когда мы держим телефон в портретном режиме. Я работаю над одним проектом… - Ширина заливки фона, высота шкалы
Я довольно новичок в веб-дизайне, поэтому думаю, что у меня есть вопрос новичка. Поискал в Google, но не нашел решения. Я пытаюсь создать сайт с параллаксной прокруткой. Мой друг дает мне изображение, это должно быть фоном сайта. Изображение примерно 1920px * 10800px. Мне нужно найти, Как…
4
Вот статистика отображения браузера в 2008 году: http:/ / www.w3schools.com / браузеры/browsers_display.asp
Около 50% пользователей все еще используют 1024×768. Если вы хотите, чтобы ваш сайт хорошо выглядел в высоком разрешении, используйте гибкий макет.
Поделиться Adam Dziendziel 19 января 2009 в 01:04
Поделиться Plynx 13 февраля 2010 в 23:22
3
на самом деле существуют отраслевые стандарты ширины (по крайней мере, в соответствии с yahoo). Их поддерживаемая ширина составляет 750, 950, 974, 100%
Их поддерживаемая ширина составляет 750, 950, 974, 100%
Есть преимущества этих Ширин для их предопределенных сеток (макетов столбцов), которые хорошо работают со стандартными размерами для рекламы, если вы должны были включить их.
Интересный разговор тоже стоит посмотреть.
см. В базе YUI
Поделиться Simon_Weaver 25 января 2009 в 01:02
2
Я бы сказал,что вы должны ожидать, что у пользователей будет только монитор с разрешением 800×600. У канадского правительства есть стандарты, которые перечисляют это как одно из требований. Хотя это может показаться низким для кого-то с модным широкоэкранным монитором, помните, что не у всех есть хороший монитор. Я все еще знаю много людей, бегущих на 1024х768. И совсем не редкость столкнуться с кем-то, кто работает в 800×600, особенно в дешевых веб-кафе во время путешествия. Кроме того, приятно сделать окно вашего браузера полноэкранным, если вы этого не хотите.
Заметка на вашем, по крайней мере, 1280 шириной, я бы сказал, что это далеко за бортом. Большинство 17-и даже моих 19-дюймовых широкоэкранных мониторов поддерживают только максимальное разрешение 1280х1024. А 14-дюймовый широкоэкранный ноутбук, на котором я сейчас печатаю, имеет всего 1280 пикселей в поперечнике. Я бы сказал, что самое большое минимальное разрешение, к которому вы должны стремиться, — это 1024×768, но 800×600 было бы идеально.
Поделиться Kibbee 19 января 2009 в 00:59
2
Все ответы до сих пор говорят о настольных мониторах, но я использую stack overflow на своем iPhone, и я не думаю, что вы должны исключать любую мобильную платформу, ориентируясь на 1024 или 1280 горизонтальных пикселей.
Поделиться Unknown 19 января 2009 в 01:14
1
Я бы посоветовал вам взглянуть на media-queries. Это полезное новое дополнение к CSS, которое действительно имеет такой смысл, что вы удивитесь, почему это не было реализовано waaay раньше. В основном это позволяет вам ориентироваться на атрибуты браузера (такие как max и min-widths) непосредственно через CSS и ветвить свой код макета оттуда. Подобно созданию таблицы стилей печати, вы можете создавать свои настольные и мобильные макеты параллельно в одном файле, что дает толчок для разработки.
Поделиться Jesse 13 декабря 2010 в 19:06
1
Однако гибкие или жидкие макеты немного изменяют дизайн, например, если вы используете фоновые изображения, которые должны соответствовать фоновому изображению тела.
Я бы предпочел сделать разные макеты css для сайта и применить их в зависимости от разрешения пользователя, или, если это невозможно (еще не копался в этом), сделать его выбираемым вариантом.
Поделиться mike 31 марта 2011 в 08:57
1
Я часто получаю вопросы от дизайнеров не только о ширине, но и о том, какую высоту использовать, чтобы «держать все выше сгиба». Вот один ответ, который я дал недавно —
Что касается ширины, то я не дизайнер, но я читал, что ширина 960 пикселей-это путь в наши дни, потому что она поддается разделению на столбцы, которые хорошо выглядят и хорошо вписываются в большинство дисплеев. Если вы можете, создайте жидкий макет-но это не всегда практично в зависимости от вашего дизайнера, ваших навыков CSS, изображений и количества текста.
(вы всегда хотите, чтобы там было be 65-80 символов на строку, с высотой строки около 1. 15). Это оптимальная ширина столбца для текста, и было доказано, что он читается гораздо быстрее и приятнее, чем очень широкие или узкие столбцы)
15). Это оптимальная ширина столбца для текста, и было доказано, что он читается гораздо быстрее и приятнее, чем очень широкие или узкие столбцы)
Что касается «выше сгиба», то я просто должен предостеречь от использования любой такой концепции в интернете. Горизонтальной прокрутки можно и нужно избегать,но вертикальной прокрутки вы не можете избежать. Все, что я могу вам сказать, это то, что на дисплее 1024×768 (по крайней мере, 95% пользователей имеют это или выше) вы должны быть OK с фиксированным блоком высотой 600 пикселей. Но существует множество различных форматов отображения, браузер chrome может занимать много места,и не все максимизируют окно браузера.
вот некоторые другие сайты, которые говорят more-or-less то же самое — но планировать получить абсолютно все «выше складки» для всех сложно , потому что тогда у вас может быть только 400 пикселей или около того, согласно фактической статистике.
И, наконец, хорошая длинная статья, которая очень подробно описана (я бы опубликовал больше, но SO говорит, что я слишком нуб)
— Как создать дизайн для размеров браузера-baekdal. com
com
Поделиться sbeam 19 июня 2009 в 18:19
1
Лично я всегда придерживался максимальной ширины 1000px, центрированной в середине страницы (через margin left/right: auto).
Если вы работаете на чем-то меньшем, чем 1024×768, пришло время обновить его. Серьезно. Уже почти 2010 год. Вы можете купить дешевые ЖК-мониторы bin с родным разрешением 1280х1024.
Поделиться Sneakyness 23 июля 2009 в 13:08
1
Лучше всего не ориентироваться на какое-то конкретное разрешение, а легко адаптироваться ко многим различным разрешениям.
Поделиться Nate879 19 января 2009 в 00:57
1
Рекомендации, которые мы используем, которые, по-видимому, довольно широко используются и подкрепляются цифрами, которые мы получаем из Google Analytics, заключаются в том, чтобы спроектировать сайт таким образом, чтобы он работал на экране шириной 1024 пикселя и высотой 768 пикселей (1024×768 и 1280×800 являются наиболее распространенными разрешениями, которые мы видим, составляя по крайней мере 70% всего трафика).
Вот почему вы видите много сайтов (включая этот), которые используют центральную колонку шириной около 1000 пикселей и с самым важным контентом в верхних 500-600 пикселях, так что он находится выше сгиба при просмотре на экранах такого размера.
Использование макета шириной 1000 пикселей довольно хорошо работает на экранах шириной до 1680 пикселей (обычно таких же высоких, как на ноутбуках, за исключением больших 17-дюймовых), но начинает выглядеть немного глупо на экранах шириной 1920 пикселей (как правило, на высококлассных компьютерах рабочие станции), однако эти очень высокие разрешения не составляют большого процента трафика в общем интернете-2% или меньше (с другой стороны, если у вас есть специализированная аудитория, подобная этому сайту, то цифра с высокими разрешениями может быть несколько выше).
Поделиться Greg Beech 19 января 2009 в 01:03
1
Хотя наилучшая ширина может быть 1024, вам придется настроить высоту для учета различных настроек браузера (панель навигации, панель закладок, панель состояния и т. д.) и учета настроек панели задач. Это быстро снизит 768 до примерно 550.
д.) и учета настроек панели задач. Это быстро снизит 768 до примерно 550.
Поделиться Black Cat 19 января 2009 в 01:07
1
Независимо от размера вашего целевого браузера, обязательно включите место для панелей инструментов браузера, строк состояния и полос прокрутки, как указано выше. Internet Explorer (IME) часто имеет более 100 пикселей вертикального пространства в панелях инструментов и строках состояния. Как правило, если я снимаю для 1024 x 768, я бы попытался создать дизайн около 960-980 пикселей в ширину и 600 пикселей в высоту, чтобы быть в безопасности. Таким образом, вы размещаете прокрутку, если это необходимо, и некоторое хорошее белое пространство (если этого требует дизайн). Я настоятельно рекомендую YUI сетки для случаев, когда вам нужно ориентироваться на конкретные размеры:
YUI сетка
Поделиться typeoneerror 19 января 2009 в 01:08
1
Хорошо, я вижу здесь много дезинформации. Во-первых, создание веб-страницы с определенным разрешением, скажем, 800×600, делает эту страницу правильно отображаемой только с этим разрешением! Когда та же самая страница отображается на чьем-то ноутбуке или домашнем мониторе PC, страница будет отображаться с текущим разрешением этого экрана, NOT разрешением, которое вы использовали при проектировании страницы. Не создавайте веб-страницы для одного конкретного разрешения! Существует слишком много различных соотношений сторон и разрешений экрана, чтобы ожидать сценария «one size fits all», которого с веб-дизайном не существует. Вот решение: используйте CSS3 Media запросов для создания адаптируемого к разрешению кода. Вот пример:
Во-первых, создание веб-страницы с определенным разрешением, скажем, 800×600, делает эту страницу правильно отображаемой только с этим разрешением! Когда та же самая страница отображается на чьем-то ноутбуке или домашнем мониторе PC, страница будет отображаться с текущим разрешением этого экрана, NOT разрешением, которое вы использовали при проектировании страницы. Не создавайте веб-страницы для одного конкретного разрешения! Существует слишком много различных соотношений сторон и разрешений экрана, чтобы ожидать сценария «one size fits all», которого с веб-дизайном не существует. Вот решение: используйте CSS3 Media запросов для создания адаптируемого к разрешению кода. Вот пример:
@media screen and (max-width: 800px) {
styles
}
@media screen and (max-width: 1024px) {
styles
}
@media screen and (max-width: 1280px) {
styles
}
Видите ли, мы только что определили 3 набора стилей, которые визуализируются с разным разрешением. В нашем примере, если разрешение экрана больше 800 пикселей, вместо него будет выполняться CSS для 1024. Аналогично, если бы экран, отображающий содержимое, был 1224px, то 1280 был бы выполнен, так как 1224 больше 1024. Сайт, над которым я сейчас работаю, работает во всех разрешениях от 800×600 до 1920×1080. Еще одна вещь, которую следует иметь в виду, заключается в том, что не все мониторы с одинаковым разрешением имеют одинаковый размер экранов. Вы можете поставить 15.4 ноутбуков рядом, в то время как оба выглядят одинаково, оба могут иметь совершенно разные разрешения, так как не все пиксели имеют одинаковый размер на разных экранах LCD. Итак, используйте media запрос и начните создавать свой сайт с экрана ноутбука с высоким разрешением, особенно 1280+. Кроме того, создайте каждый запрос media, используя другое разрешение на вашем ноутбуке. Вы можете использовать настройки разрешения в Windows, чтобы уменьшить 800×600 и создать запрос media в этом разрешении, а затем переключиться на 1024×768 и создать еще один запрос media в этом разрешении. Я мог бы продолжать и продолжать, но я думаю, что вы, ребята,должны понять суть.
Аналогично, если бы экран, отображающий содержимое, был 1224px, то 1280 был бы выполнен, так как 1224 больше 1024. Сайт, над которым я сейчас работаю, работает во всех разрешениях от 800×600 до 1920×1080. Еще одна вещь, которую следует иметь в виду, заключается в том, что не все мониторы с одинаковым разрешением имеют одинаковый размер экранов. Вы можете поставить 15.4 ноутбуков рядом, в то время как оба выглядят одинаково, оба могут иметь совершенно разные разрешения, так как не все пиксели имеют одинаковый размер на разных экранах LCD. Итак, используйте media запрос и начните создавать свой сайт с экрана ноутбука с высоким разрешением, особенно 1280+. Кроме того, создайте каждый запрос media, используя другое разрешение на вашем ноутбуке. Вы можете использовать настройки разрешения в Windows, чтобы уменьшить 800×600 и создать запрос media в этом разрешении, а затем переключиться на 1024×768 и создать еще один запрос media в этом разрешении. Я мог бы продолжать и продолжать, но я думаю, что вы, ребята,должны понять суть.
UPDATE: вот ссылка на использование запросов media, которая поможет объяснить больше, Инновационный веб-дизайн для мобильных устройств с Media запросами
Этот учебник покажет вам, как создавать дизайн для всех устройств. Есть также учебники специально для Media запросов. Я разработал весь сайт для рендеринга на всех устройствах, всех экранах и всех разрешениях, не используя никаких поддоменов, а только CSS! Я все еще работаю над поддержкой планшетов и смартфонов. Сайт отлично визуализируется на любом ноутбуке или вашем 50-дюймовом ЖК-телевизоре, а многие страницы отлично работают на всех мобильных устройствах. Если вы поместите весь свой код на страницу, то ваши страницы будут загружаться молниеносно! Кроме того, обязательно обратите внимание на обсуждение в этой статье свойств CSS «background-size: cover;» или «contain», они сделают вашу фоновую графику текучей и способной отлично визуализироваться при любом разрешении.
Следуйте учебникам по сайтам, и вы сможете создать единую веб-страницу, которая будет отображать все и вся!
Поделиться djdaniel150 11 сентября 2012 в 19:58
0
sbeam сказал, что «вы всегда хотите, чтобы в строке было be 65-80 символов». Это неправда. Википедия, например, может содержать 180 символов в строке. Или она и не должна быть определенного веб-сайта?
Это неправда. Википедия, например, может содержать 180 символов в строке. Или она и не должна быть определенного веб-сайта?
Поделиться Unknown 23 июля 2009 в 13:04
0
Попробуйте выбрать минимальную ширину 1024. Попробуйте, как это выглядит на 800, но не слишком утруждайте себя тем, чтобы это сработало. При 800×600 почти ни один из крупных веб-сайтов не будет работать, так что люди, работающие с таким разрешением, все равно будут постоянно испытывать проблемы.
Если вы собираетесь использовать жидкий макет, убедитесь , что текст не становится слишком широким, потому что, когда строки слишком длинные, их становится трудно читать. Это основная причина, по которой большинство веб-сайтов имеют фиксированную ширину.
Поделиться Wouter van Nifterick 19 января 2009 в 01:03
0
Я нацеливаюсь на 1024-пиксельные мониторы (но не использую 100% этого пространства). Я отказался от тех, у кого 800×600. Я бы предпочел наказать немногих устаревшим оборудованием, заставив их прокручивать, если им это нужно, а не наказывать всех новым оборудованием, тратя впустую пространство.
Я отказался от тех, у кого 800×600. Я бы предпочел наказать немногих устаревшим оборудованием, заставив их прокручивать, если им это нужно, а не наказывать всех новым оборудованием, тратя впустую пространство.
Я полагаю, что это зависит от вашей аудитории и характера вашего приложения.
Поделиться E.J. Brennan 19 января 2009 в 01:09
0
В конечном счете, это не вопрос стандартов или лучших практик для markup, а скорее знание вашей аудитории и уверенность в том, что ваш сайт делает то, что вы хотите.
Более важно учитывать ширину окна просмотра браузера, а не Разрешение экрана-вы не можете предположить, что каждый пиксель на дисплее будет выделен браузеру (и даже если это так, вам придется вычесть браузер chrome). Если у вас есть доступ к аналитике, которая сообщает ширину браузера (n.b. ширина браузера, а не Разрешение экрана), то обратите на это очень пристальное внимание.
Приятно попытаться разместить как можно более широкий диапазон видовых экранов, но есть некоторые ограничения. Некоторые проблемы могут быть решены с помощью типов CSS media, некоторые-нет. Некоторые из них могут быть обработаны с помощью жидких макетов. Но жидкие макеты не могут работать во всех ситуациях, в зависимости от типа отображаемой информации, длины строки, удобства чтения и т. д. Некоторые жидкие макеты не работают на широких дисплеях. Большинство ломается, когда размер меньше определенной ширины и т. д.
Как бы мне лично ни хотелось создавать дизайн для видовых экранов ~960 пикселей и выше, вы не всегда можете это сделать. Поэтому в некоторых случаях по-прежнему безопаснее всего проектировать видовые экраны на 29 пикселей или около того (дисплей шириной 800 пикселей, развернутый), хотя время, когда мы наконец сможем отбросить это ограничение раз и навсегда-по крайней мере, для рабочего стола, — очень быстро приближается.
Там, где конверсии являются проблемой-и у вас есть макет фиксированной ширины, — вам лучше иметь чертовски хорошую причину для размещения всего, что пользователь должен щелкнуть, чтобы кассовый аппарат прошел «ka-ching» в любом месте к востоку от 760-го пикселя.
То же самое для основной навигации.
Наконец, проверьте свой макет во всем, что вы можете получить в свои руки. Большой. Маленький. Рабочий стол. Портативный. Работы. Замены нет.
Поделиться PartialOrder 19 января 2009 в 02:51
0
Я только что взял выборку разрешений экрана со всех клиентских сайтов, к которым у меня есть доступ, это включает в себя более 20 сайтов в более чем 8 отраслях промышленности.:
текст http://unkwndesign.com/so/percentScreenResolutions.png
Исходя из этого, я бы сказал, что он хорошо смотрится на 1024×768, так как это большинство здесь в долгосрочной перспективе. Кроме того, не беспокойтесь о высоте так сильно, однако старайтесь не делать большинство страниц больше, чем 1-2 печатная страница при вашем размере шрифта по умолчанию, большинство людей не будут читать страницу так долго, и если пользователь устанавливает панель инструментов, которая занимает вертикальное пространство, мое личное предпочтение заключается в том, что это их проблема, но я не думаю, что это так уж важно.
*note процент складывается в 100.05% из-за округления.
Поделиться UnkwnTech 19 января 2009 в 03:30
0
Имейте в виду, что чем выше разрешение, тем меньше вероятность того, что интернет-браузер будет максимизирован.
И некоторые браузеры тоже имеют боковые полосы.
Это зависит от того, что вы хотите визуализировать, но я бы выбрал макет переменной ширины, который не ломается при ширине около 800-900.
Высота на самом деле не проблема.
Поделиться XenF 12 февраля 2009 в 16:32
Похожие вопросы:
MKPinAnnotationView: ширина и высота Штыря
Какова ширина и высота пин-кода MKPinAnnotationView в пикселях? Правка: чтобы быть более конкретным, ширина и высота воображаемого прямоугольника на экране iPhone, содержащем булавку.
Какое стандартное разрешение «minimum» я должен поддерживать с помощью веб-сайта?
Дубликат: Рекомендуемое разрешение веб-сайта (ширина и высота)? Я склонен думать о 1024×768 как о минимальном разрешении экрана, в котором будет работать современный веб-браузер, но я беспокоюсь,…
Плотность светодиодных пикселей, высота и ширина светодиодных пикселей, разрешение
Может ли кто-нибудь объяснить мне связь между Плотность пиксела Сид , высота и ширина пиксела Сид, и Разрешение при детальном создании эмулятора .. и снова при запуске По Умолчанию: SkinSize,…
При проектировании веб-сайта ширина и высота варьируются для каждого browser.how, чтобы предотвратить это
Я новичок в разработке веб-сайта. Я использую chrome в linux году, и я протестировал свой сайт в chrome в windows году. У меня есть одна проблема, например, высота и ширина меняются? Как сделать…
Это (ширина, высота) или (высота, ширина)?
Существует ли соглашение о порядке (высота, ширина) в аргументах функции или при отображении размеров?
Разработка мобильных приложений-ориентация, разрешение и ширина / высота
На сайте Apple говорится, что дисплей iPhone 5 имеет разрешение 1136-by-640-pixel при 326 ppi. Как правило, разрешение практически прописано (ширина х высота). В случае iPhone 5 мы знаем, что 1136 -…
Как правило, разрешение практически прописано (ширина х высота). В случае iPhone 5 мы знаем, что 1136 -…
Ширина заливки фона, высота шкалы
Я довольно новичок в веб-дизайне, поэтому думаю, что у меня есть вопрос новичка. Поискал в Google, но не нашел решения. Я пытаюсь создать сайт с параллаксной прокруткой. Мой друг дает мне…
Автоматически находить и устанавливать рекомендуемое разрешение в Windows
Существует рекомендуемое разрешение экрана для каждого PC. Есть ли способ автоматически установить разрешение экрана на рекомендуемое с помощью командной строки?
Высота и ширина UIScrollView
Я столкнулся с одной странной проблемой, используя приведенный ниже код, я делаю UIScrollView на весь экран. CGRect screenBound = [[UIScreen mainScreen] bounds]; CGSize screenSize =…
OpenCV положение , ширина и высота
Привет я использую этот пример для обнаружения объекта все работает нормально мне просто нужно еще кое что как добраться: Положение X-Y Ширина — Высота Я не хочу, чтобы ширина или высота над моей. ..
..
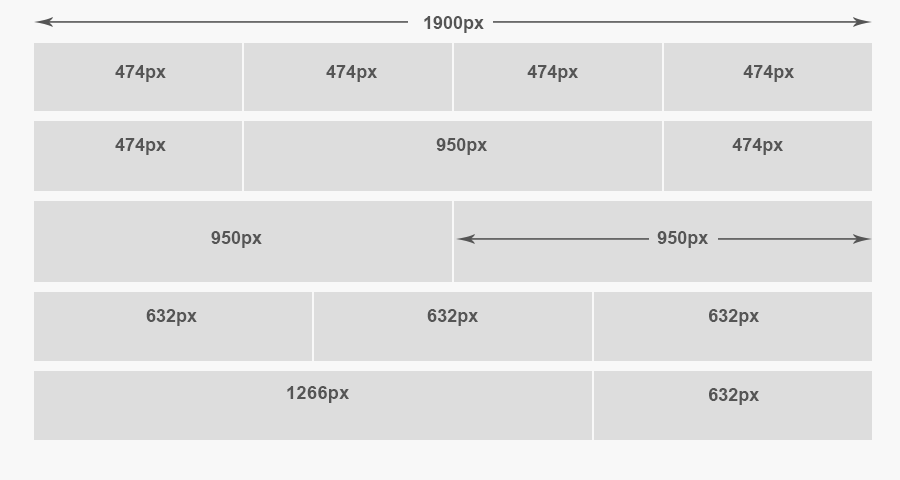
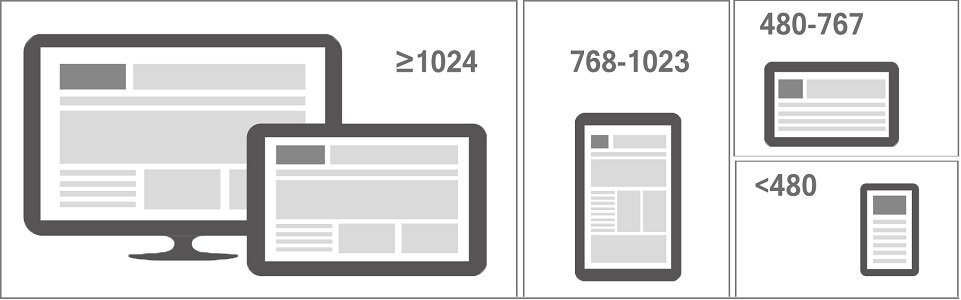
Основные разрешения (размеры) экранов для адаптивной верстки
В современном мире существует множество устройств. В таком многообразии предложений сложно делать выбор. Пользователи стараются выбрать устройство, в котором будут сочетаться наилучшие технические решения. Поэтому при разработке веб-сайтов и сайтов для мобильных устройств важно быть в курсе того, какие размеры и разрешения экранов используются чаще всего. Ведь адаптация сайта упрощает процесс восприятия информации и, в конечном итоге, доставляет удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что это значит?
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана — это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом →.
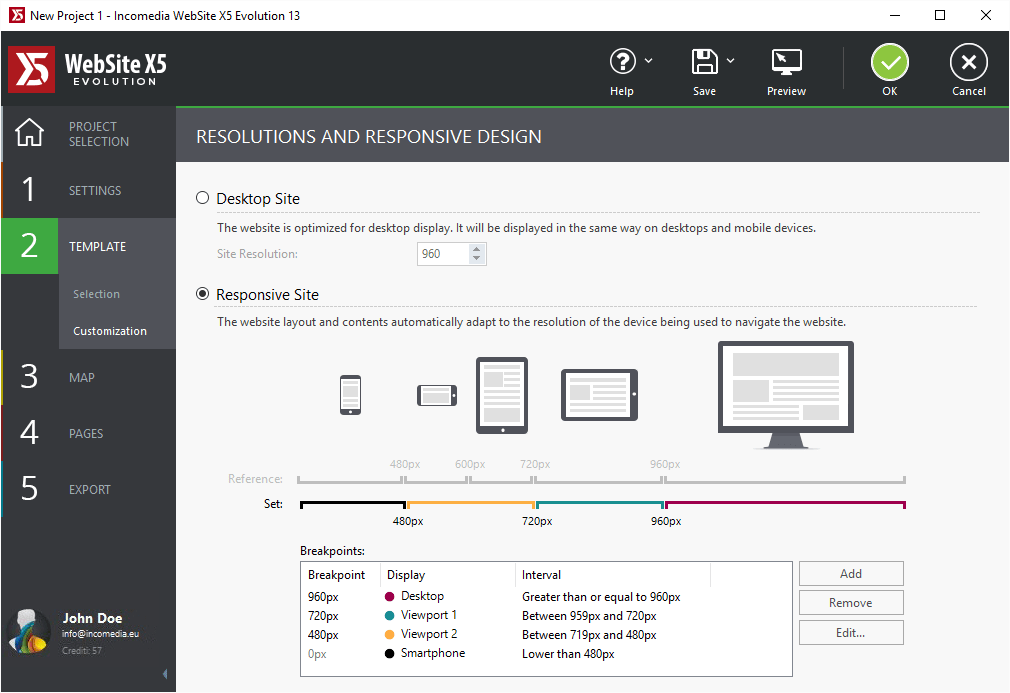
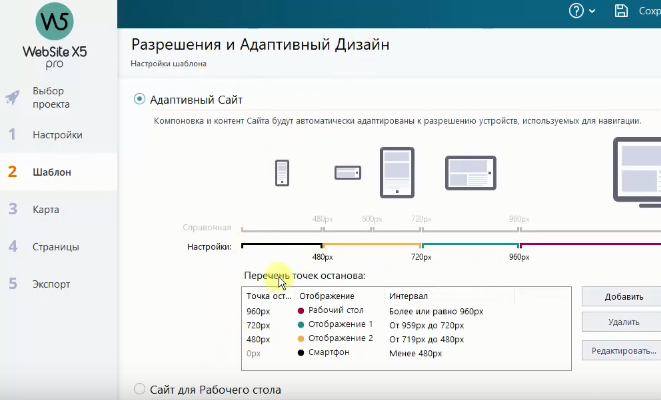
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
- Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться. Важно отметить, что эти контрольные точки не подходят для всех сайтов и должны использоваться только в качестве ориентировочного руководства для работы.
/* Стили для десктопа - начало */
@media screen and (max-width: 991px) {
/* стили для больших планшетов — начало */
}
@media screen and (max-width: 767px) {
/* стили для средних планшетов — начало */
}
@media screen and (max-width: 479px) {
/* стили для телефонов — начало */
}
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра.
Устройства Apple
| Разрешение дисплея | Viewport | |
|---|---|---|
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 1125 x 2436 | 375 x 812 |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
|---|---|---|
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 1200 x 1920 | 600 x 960 |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже
Оставить заявку
Как иметь различное разрешение/размер дружественного веб-сайта?
Если вы просто откроете скобки в полном мониторе HD и начнете делать его ширину все меньше и меньше, это также изменит view/layout.
Обработка его с помощью JavaScript проста, но она добавит много кода. Можем ли мы сделать это даже с помощью магии CSS (декларативной)? Если да, то как?
javascript html css resizeПоделиться Источник SunnyShah 05 декабря 2012 в 07:03
2 ответа
- рекомендуемый правильный размер изображения для фонового веба
Я хочу использовать различные изображения в моем фоновом режиме для веб-сайта. Я создал код, который будет открывать разные изображения для разных размеров экрана. На данный момент у меня есть только 2 вида изображений, это код: $(window).load(function() { var randomImages =…
- Как определить размер UIImageView как разрешение UIImage?
У меня есть сценарий, в котором я получаю изображения с помощью веб-сервиса, и все изображения находятся в разном разрешении. Теперь мое требование заключается в том, что мне нужно разрешение каждого изображения, и с его помощью я хочу определить размер UIImageView, чтобы предотвратить размытие.
 ..
..
Поделиться Shailender Arora 05 декабря 2012 в 07:10
2
Сначала вы должны познакомиться с адаптивным веб-дизайном (RWD). http://www.alistapart.com/статьи/responsive-web-design/
Вы можете использовать Front-End фреймворк, например Twitter Bootstrap или Foundation . Эти фреймворки предоставляют вам обширный список инструментов для создания сайта с RWD.
Или также используйте запросы CSS Media для определения разрешения экрана в пределах CSS и соответствующего стиля.
Поделиться Calvin 05 декабря 2012 в 07:13
Похожие вопросы:
Рекомендации и рекомендации по созданию дружественного к прокси-серверу сайта
Это вопрос к разработчикам прокси-серверов и плагинов. Обычное мышление, когда речь заходит о конкретных сайтах, таково: они делают изменения, которые ломают наш плагин; мы меняем логику, чтобы…
Обычное мышление, когда речь заходит о конкретных сайтах, таково: они делают изменения, которые ломают наш плагин; мы меняем логику, чтобы…
Рекомендуемое разрешение веб-сайта (ширина и высота)?
Существует ли какой-либо стандарт общего разрешения веб-сайтов? Мы ориентируемся на новые мониторы, возможно, не менее 1280 пикселей в ширину, но высота может варьироваться, и каждый браузер также…
Какое стандартное разрешение «minimum» я должен поддерживать с помощью веб-сайта?
Дубликат: Рекомендуемое разрешение веб-сайта (ширина и высота)? Я склонен думать о 1024×768 как о минимальном разрешении экрана, в котором будет работать современный веб-браузер, но я беспокоюсь,…
рекомендуемый правильный размер изображения для фонового веба
Я хочу использовать различные изображения в моем фоновом режиме для веб-сайта. Я создал код, который будет открывать разные изображения для разных размеров экрана. На данный момент у меня есть. ..
..
Как определить размер UIImageView как разрешение UIImage?
У меня есть сценарий, в котором я получаю изображения с помощью веб-сервиса, и все изображения находятся в разном разрешении. Теперь мое требование заключается в том, что мне нужно разрешение…
Как обрабатывать различное разрешение экрана/размер экрана при разработке сайта?
Я хотел бы разработать сайт с использованием jQuery, который будет работать со всеми основными браузерами. Я решил начать с базового макета (Верхний колонтитул, пара вкладок с содержимым и нижний…
Если макет моего сайта настроен на разрешение 800×600, могу ли я увеличить масштаб своего сайта, чтобы он соответствовал разрешению пользователя, если это более высокое разрешение?
Я неправильно сформулировал свой вопрос раньше, мое намерение не состояло в том, чтобы изменить разрешение настроек браузера пользователя. В основном я хочу расположить свою страницу с наименьшим. ..
..
Какая панель макета GWT идеально подходит для создания мобильного дружественного веб-сайта?
Хорошо, мобильный дружественный веб-сайт должен быть очень коротким и сосредоточенным на задаче, поэтому ему не нужно показывать заголовки, как на настольном веб-сайте. Вот что я хочу…
Как уменьшить общий размер шрифта веб-сайта?
Есть ли способ уменьшить общий размер шрифта веб-сайта? Предположим, у нас есть тема WordPress (например, Highwind ), как можно уменьшить размер шрифта всех элементов страницы, не затрагивая никаких…
Разрешение экрана веб-сайта не показывает полную ширину
Разрешение экрана веб-сайта для 1366 x 768 показывает ширину 1351px в Chrome. То же самое для 1920 x 1080 показывает ширину 1905px. Я проверил заполнение, маржу и границу, и все это равно 0….
Рекомендуемое разрешение сайта (ширина и высота)? [закрыто]
Хорошо, я вижу здесь много дезинформации. Во-первых, создание веб-страницы с использованием определенного разрешения, скажем, например, 800×600, позволяет правильно отображать эту страницу только с этим разрешением! Когда эта же страница отображается на чужом ноутбуке или домашнем мониторе ПК, страница будет отображаться с использованием текущего разрешения этого экрана, а НЕ разрешения, которое вы использовали при создании страницы. Не создавайте веб-страницы для одного конкретного разрешения! Существует слишком много различных соотношений сторон и разрешений экрана, чтобы можно было ожидать сценария «один размер для всех», которого нет в веб-дизайне. Вот решение: используйте CSS3 Media Queries для создания кода с адаптируемым разрешением. Вот пример:
Во-первых, создание веб-страницы с использованием определенного разрешения, скажем, например, 800×600, позволяет правильно отображать эту страницу только с этим разрешением! Когда эта же страница отображается на чужом ноутбуке или домашнем мониторе ПК, страница будет отображаться с использованием текущего разрешения этого экрана, а НЕ разрешения, которое вы использовали при создании страницы. Не создавайте веб-страницы для одного конкретного разрешения! Существует слишком много различных соотношений сторон и разрешений экрана, чтобы можно было ожидать сценария «один размер для всех», которого нет в веб-дизайне. Вот решение: используйте CSS3 Media Queries для создания кода с адаптируемым разрешением. Вот пример:
@media screen and (max-width: 800px) {
styles
}
@media screen and (max-width: 1024px) {
styles
}
@media screen and (max-width: 1280px) {
styles
}
Видите, мы только что указали 3 набора стилей, которые отображаются с разным разрешением. В случае нашего примера, если разрешение экрана больше 800 пикселей, вместо него будет выполнен CSS для 1024. Точно так же, если экран, на котором отображается контент, был 1224 пикселей, 1280 было бы выполнено, поскольку 1224 больше 1024. Сайт, над которым я сейчас работаю, работает во всех разрешениях от 800×600 до 1920×1080. Также следует иметь в виду, что не все мониторы с одинаковым разрешением имеют экраны одинакового размера. Вы можете поставить 15,4 ноутбука рядом, при этом оба выглядят одинаково, но у обоих могут быть совершенно разные разрешения, поскольку не все пиксели имеют одинаковый размер на разных ЖК-экранах. Итак, используйте медиа-запросы и начните создавать свой сайт с экрана ноутбука с высоким разрешением, особенно 1280+. Также, создавайте каждый медиа-запрос с разным разрешением на своем ноутбуке. Вы можете использовать настройки разрешения в Windows, чтобы уменьшить 800×600 и создать медиа-запрос в этом разрешении, а затем переключиться на 1024×768 и создать другой медиа-запрос в этом разрешении. Я мог бы продолжать и продолжать, но я думаю, вы, ребята, должны уловить суть.
Точно так же, если экран, на котором отображается контент, был 1224 пикселей, 1280 было бы выполнено, поскольку 1224 больше 1024. Сайт, над которым я сейчас работаю, работает во всех разрешениях от 800×600 до 1920×1080. Также следует иметь в виду, что не все мониторы с одинаковым разрешением имеют экраны одинакового размера. Вы можете поставить 15,4 ноутбука рядом, при этом оба выглядят одинаково, но у обоих могут быть совершенно разные разрешения, поскольку не все пиксели имеют одинаковый размер на разных ЖК-экранах. Итак, используйте медиа-запросы и начните создавать свой сайт с экрана ноутбука с высоким разрешением, особенно 1280+. Также, создавайте каждый медиа-запрос с разным разрешением на своем ноутбуке. Вы можете использовать настройки разрешения в Windows, чтобы уменьшить 800×600 и создать медиа-запрос в этом разрешении, а затем переключиться на 1024×768 и создать другой медиа-запрос в этом разрешении. Я мог бы продолжать и продолжать, но я думаю, вы, ребята, должны уловить суть.
ОБНОВЛЕНИЕ: вот ссылка на использование медиа-запросов, которые помогут объяснить больше, Инновационный веб-дизайн для мобильных устройств с медиа-запросами.
Этот учебник покажет вам, как создавать дизайн для всех устройств. Также есть руководства специально для Media Queries. Я разработал весь сайт для рендеринга на всех устройствах, всех экранах и всех разрешениях, без субдоменов и только CSS! Я все еще работаю над поддержкой планшетов и смартфонов. Сайт отлично отображается на любом ноутбуке или 50-дюймовом ЖК-телевизоре, а многие страницы отлично работают на всех мобильных устройствах. Если вы разместите весь свой код на странице, ваши страницы будут загружаться молниеносно! Также не забудьте обратить внимание на обсуждение в этой статье CSS «background-size: cover;» или «содержат» свойства, они сделают фоновую графику плавной и способной идеально отображаться при всех разрешениях.
Следуйте инструкциям на сайтах, и вы сможете создать единую веб-страницу, которая будет отображать все и вся!
Получить разрешение на работу такси теперь можно онлайн
С 25 января разрешение на перевозку пассажиров и багажа легковым такси в Москве можно не только оформить, но и получить в электронном виде на портале mos. ru. Раньше, чтобы забрать документ, нужно было лично приходить в сервисный центр. Теперь же есть возможность получить разрешение в личном кабинете юридических лиц и индивидуальных предпринимателей и распечатать его. Для работы с кабинетом понадобится электронная подпись.
ru. Раньше, чтобы забрать документ, нужно было лично приходить в сервисный центр. Теперь же есть возможность получить разрешение в личном кабинете юридических лиц и индивидуальных предпринимателей и распечатать его. Для работы с кабинетом понадобится электронная подпись.
Заявления на получение разрешения на таксомоторную деятельность могут подавать только официально зарегистрированные индивидуальные предприниматели и юридические лица, что позволит исключить мошеннические случаи. Для этого в разделах «Бизнес», «Транспорт» в каталоге услуг mos.ru предусмотрена специальная онлайн-услуга.
Прекратить действие разрешения Департамент транспорта и развития дорожно-транспортной инфраструктуры города Москвы имеет право без получения сведений от Федеральной налоговой службы и МВД. Такая мера поможет оперативно бороться с нелегальными перевозчиками или теми компаниями, чью деятельность ранее запретил суд.
Как получить разрешение на деятельность таксиЗаявление на получение разрешения потребуется подтвердить квалифицированной электронной подписью. Помимо того, нужно приложить несколько документов:
Помимо того, нужно приложить несколько документов:
— документ, удостоверяющий личность заявителя или его представителя;
— свидетельство о регистрации транспортного средства;
— договор лизинга или аренды автомобиля либо копия нотариально заверенной доверенности на право распоряжения транспортным средством;
— доверенность, если обращается представитель заявителя.
Документы, подтверждающие регистрацию индивидуального предпринимателя или юридического лица, не понадобятся. Система внесет эти данные автоматически из корпоративного кабинета юридических лиц и индивидуальных предпринимателей. Статус поданного заявления можно отслеживать в нем же. Здесь появится и файл с документом, когда он будет готов. Его нужно обязательно распечатать.
Если необходимо получить разрешение из рук официального представителя, то такое пожелание надо указать при подаче заявления. Готовый документ выдадут в сервисном центре «Московский транспорт». Офис расположен по адресу: Старая Басманная улица, дом 20, корпус 1.
Официальный сайт муниципального образования «Городской округ Ногликский»
Разрешение на строительство
С чего начинать процесс строительства или реконструкции объекта недвижимости? Конечно, с оформления необходимой документации, прежде всего получения разрешения на строительство. Это позволит провести работы в соответствии с требованиями законодательства и избежать многих проблем.
Вопросу выдачи разрешений на строительство посвящена ст. 51 ГрК РФ. В соответствии с ней разрешение на строительство представляет собой документ, подтверждающий соответствие проектной документации требованиям градостроительного плана земельного участка и дающий застройщику право осуществлять строительство, реконструкцию объектов капитального строительства, а также их капитальный ремонт, за исключением случаев, предусмотренных ГрК РФ.
Разрешение на строительство» необходимо оформить, чтобы не иметь в дальнейшем проблем с законодательством. Иногда люди говорят: «У меня земельный участок в собственности, зачем нужно получать разрешение, чтобы на нем строить?», однако такой подход является ошибочным.
Право собственности на земельный участок не дает права на застройку. Согласно гражданскому и земельному законодательству, имея право собственности или другой правовой режим на земельный участок, можно возводить на нем здания, сооружения, различные вспомогательные строения, соблюдая при этом строительные, градостроительные, санитарно-эпидемиологические, противопожарные и другие нормы. Поэтому необходимо обратиться к специалистам, которые помогут спланировать работы в соответствии со всеми требованиями.
Согласно статье 58 Градостроительного кодекса РФ гражданин или юридическое лицо, осуществляющие строительство архитектурного объекта без разрешения на строительство (самовольную постройку) или с нарушением утверждённой градостроительной документации, несут ответственность в соответствии с Кодексом РФ об административных правонарушениях, а также в некоторых случаях предусмотрена уголовная ответственность.
Гражданин, осуществляющий самовольное строительство, может быть привлечен к ответственности. Строительство без разрешения, без правоустанавливающих документов – это административное правонарушение и влечет за собой различные меры наказания, вплоть до принудительного демонтажа строения.
Строительство без разрешения, без правоустанавливающих документов – это административное правонарушение и влечет за собой различные меры наказания, вплоть до принудительного демонтажа строения.
Строительство, произведенное с нарушениями требований, иногда приводит к ситуации, когда у граждан даже через суд не получается узаконить строения.
Строительство, реконструкция объектов капитального строительства, а также их капитальный ремонт, если при его проведении затрагиваются конструктивные и другие характеристики надёжности и безопасности таких объектов, осуществляются только на основании разрешения на строительство.
Разрешение на строительство — Официальный сайт жилого квартала «SREDA»
Общие документы
Аудиторское заключение 2018Подробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
13 / 06 / 2019
Изменения:
Аудиторское заключение 2018
1 очередь
Аудиторское заключение
Аудиторское заключение 2018Подробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
13 / 06 / 2019
Изменения:
Аудиторское заключение 2018
Аудиторское заключение 2017Подробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
03 / 05 / 2018
Изменения:
Аудиторское заключение 2017
Аудиторское заключение 2016Подробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
14 / 06 / 2017
Изменения:
Аудиторское заключение 2016
Разрешение на ввод
Разрешение на строительство
Положительное заключение экспертизы
Договор аренды земельного участка
Проекты договора участия в долевом строительстве
ДДУ Квартиры SREDA 1ПК 2очередьПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
19 / 10 / 2018
Изменения:
ДДУ Квартиры SREDA 1ПК 2очередь
ДДУ ММ SREDA 1очередьПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
12 / 09 / 2018
Изменения:
ДДУ ММ SREDA 1очередь
ДДУ Квартиры SREDA 1 очередьПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
12 / 09 / 2018
Изменения:
ДДУ Квартиры SREDA 1 очередь
ДДУ ММ SREDA 1очередьПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
31 / 05 / 2018
Изменения:
ДДУ ММ SREDA 1очередь
ДДУ Квартиры SREDA 1 очередьПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
31 / 05 / 2018
Изменения:
ДДУ Квартиры SREDA 1 очередь
Договоры страхования
Договор страхования № 35-57284ГПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
19 / 01 / 2017
Изменения:
Договор страхования № 35-57284Г
Договор страхования 35-113968ГПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
19 / 01 / 2017
Изменения:
Договор страхования 35-113968Г
2 очередь
1 Пусковой комплекс
Аудиторское заключение
Аудиторское заключение 2018Подробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
13 / 06 / 2019
Изменения:
Аудиторское заключение 2018
Аудиторское заключение 2017Подробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
03 / 05 / 2018
Изменения:
Аудиторское заключение 2017
Аудиторское заключение 2016Подробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
14 / 06 / 2017
Изменения:
Аудиторское заключение 2016
Разрешение на ввод
Разрешение на строительство
Положительное заключение экспертизы
Договор аренды земельного участка
Проекты договора участия в долевом строительстве
ДДУ Квартиры SREDA 1ПК 2очередьПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
03 / 04 / 2019
Изменения:
ДДУ Квартиры SREDA 1ПК 2очередь
ДДУ ММ SREDA 2очередьПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
19 / 10 / 2018
Изменения:
ДДУ ММ SREDA 2очередь
ДДУ Квартиры SREDA 1ПК 2очередьПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
13 / 09 / 2018
Изменения:
ДДУ Квартиры SREDA 1ПК 2очередь
ДДУ ММ SREDA 2очередьПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
13 / 09 / 2018
Изменения:
ДДУ ММ SREDA 2очередь
ДДУ ММ SREDA 2очередьПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
12 / 09 / 2018
Изменения:
ДДУ ММ SREDA 2очередь
ДДУ Квартиры SREDA 1ПК 2очередьПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
12 / 09 / 2018
Изменения:
ДДУ Квартиры SREDA 1ПК 2очередь
ДДУ ММ SREDA 2очередьПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
31 / 05 / 2018
Изменения:
ДДУ ММ SREDA 2очередь
ДДУ Квартиры SREDA 1ПК 2очередьПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
31 / 05 / 2018
Изменения:
ДДУ Квартиры SREDA 1ПК 2очередь
Договоры страхования
Договор страхования 35-113968ГПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
19 / 01 / 2017
Изменения:
Договор страхования 35-113968Г
2 очередь
2 Пусковой комплекс
Аудиторское заключение
Аудиторское заключение 2018Подробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
13 / 06 / 2019
Изменения:
Аудиторское заключение 2018
Аудиторское заключение 2017Подробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
03 / 05 / 2018
Изменения:
Аудиторское заключение 2017
Аудиторское заключение 2016Подробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
14 / 06 / 2017
Изменения:
Аудиторское заключение 2016
Разрешение на ввод
Разрешение на строительство
Положительное заключение экспертизы
Договор аренды земельного участка
Проекты договора участия в долевом строительстве
ДДУ ММ SREDA 2очередьПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
19 / 10 / 2018
Изменения:
ДДУ ММ SREDA 2очередь
ДДУ ММ SREDA 2очередьПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
13 / 09 / 2018
Изменения:
ДДУ ММ SREDA 2очередь
ДДУ ММ SREDA 2очередьПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
12 / 09 / 2018
Изменения:
ДДУ ММ SREDA 2очередь
ДДУ Квартиры SREDA 2ПК 2очередьПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
31 / 05 / 2018
Изменения:
ДДУ Квартиры SREDA 2ПК 2очередь
Договоры страхования
Договор страхования 35-113968ГПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
19 / 01 / 2017
Изменения:
Договор страхования 35-113968Г
Договор страхования № 35-57284ГПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
19 / 01 / 2017
Изменения:
Договор страхования № 35-57284Г
2 очередь
3 пусковой комплекс
Аудиторское заключение
Аудиторское заключение 2018Подробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
13 / 06 / 2019
Изменения:
Аудиторское заключение 2018
Аудиторское заключение 2017Подробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
03 / 05 / 2018
Изменения:
Аудиторское заключение 2017
Разрешение на ввод
Разрешение на строительство
Положительное заключение экспертизы
Договор аренды земельного участка
Проекты договора участия в долевом строительстве
ДДУ ММ SREDA 2очередьПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
19 / 10 / 2018
Изменения:
ДДУ ММ SREDA 2очередь
ДДУ ММ SREDA 2очередьПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
13 / 09 / 2018
Изменения:
ДДУ ММ SREDA 2очередь
ДДУ ММ SREDA 2очередьПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
12 / 09 / 2018
Изменения:
ДДУ ММ SREDA 2очередь
ДДУ Квартиры SREDA 3ПК 2очередьПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
31 / 05 / 2018
Изменения:
ДДУ Квартиры SREDA 3ПК 2очередь
Договоры страхования
ГОЗ-63-063817_РЕСПЕТ 3ПК 2 очередиПодробнее
Ответственное лицо:
ООО «ВЦ Стройэкспо»
Дата размещения:
02 / 08 / 2017
Изменения:
ГОЗ-63-063817_РЕСПЕТ 3ПК 2 очереди
- 348Z» data-article-date-source=»git»> 12.12.2020
- 6 минут на чтение
В этой статье
Эта статья содержит расширенные сценарии для настройки разрешений сайта. Большинству организаций эти варианты не понадобятся. Если вы просто хотите предоставить общий доступ к файлам или папкам, см. Раздел Общий доступ к файлам и папкам SharePoint.Если вы хотите поделиться сайтом, см. Раздел «Совместное использование сайта».
Хотя SharePoint позволяет значительно настраивать разрешения сайта, мы настоятельно рекомендуем использовать встроенные группы SharePoint для разрешений сайта связи и управления разрешениями сайта группы через связанную группу Microsoft 365. Сведения об управлении разрешениями в современном интерфейсе SharePoint см. В разделе Совместное использование и разрешения в современном интерфейсе SharePoint.
Если вам действительно нужно настроить группы SharePoint, в этой статье описывается, как это сделать.
Настроить права доступа к сайту
Группа SharePoint — это совокупность пользователей, имеющих одинаковый набор разрешений для сайтов и контента. Вместо того, чтобы назначать разрешения одному человеку за раз, вы можете использовать группы, чтобы удобно назначать один и тот же уровень разрешений сразу нескольким людям.
Вместо того, чтобы назначать разрешения одному человеку за раз, вы можете использовать группы, чтобы удобно назначать один и тот же уровень разрешений сразу нескольким людям.
Примечание
Для выполнения следующих шагов необходим уровень разрешений, который включает в себя разрешения для Создание групп и Управление разрешениями . Уровень Full Control имеет и то, и другое.Дополнительные сведения см. В разделе Общие сведения об уровнях разрешений в SharePoint.
Создать группу
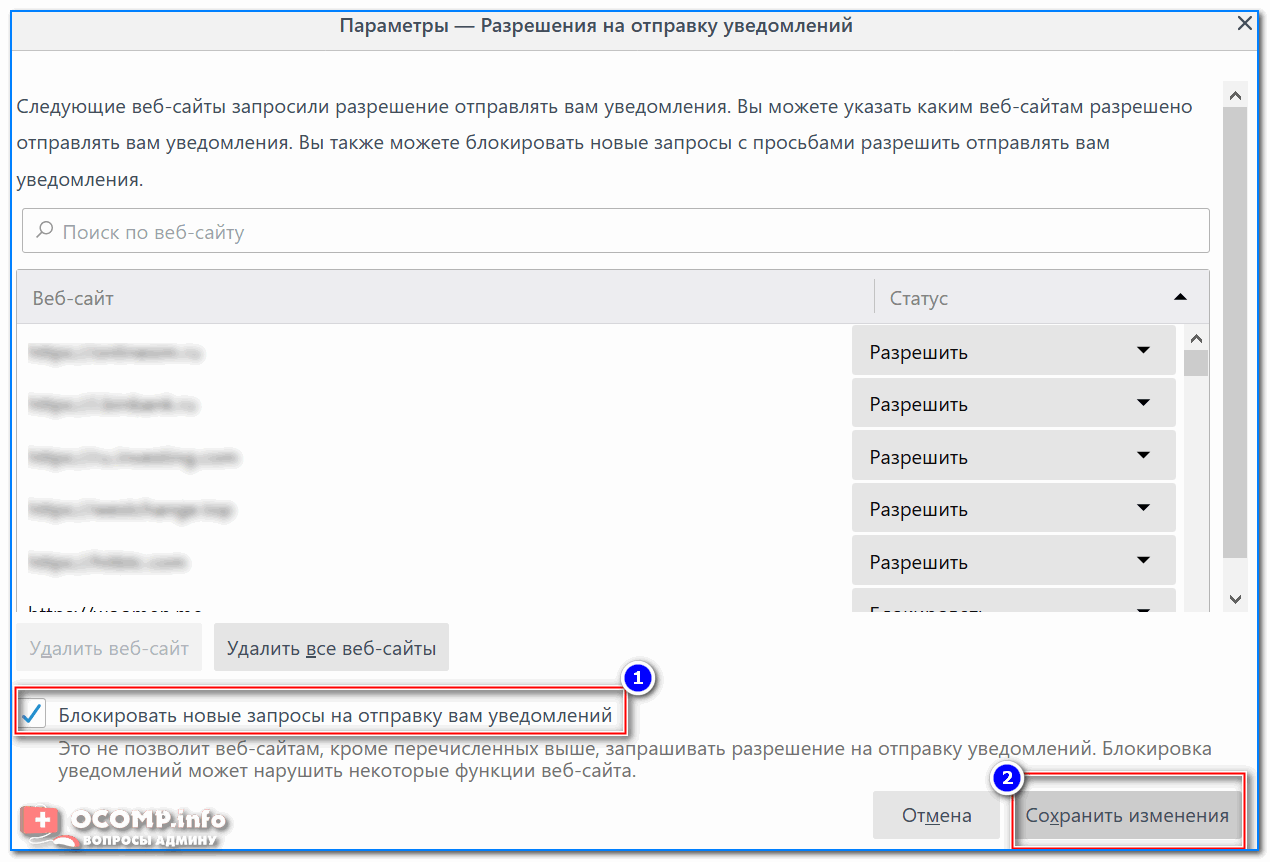
На своем веб-сайте или сайте группы щелкните Параметры и щелкните Разрешения для сайта .
На странице Permissions щелкните Advanced Permissions Settings .
Откроется страница разрешений.
На вкладке Permissions щелкните Create Group .
На странице Создать группу в полях Имя и Обо мне введите имя и описание для этой группы SharePoint.

В поле Владелец укажите единственного владельца этой группы безопасности.
В разделе Group Settings укажите, кто может просматривать и редактировать членство в этой группе.
В разделе Запрос на членство выберите параметры, которые вы хотите использовать для запросов на присоединение к группе или выход из нее. Вы можете указать адрес электронной почты, на который следует отправлять запросы.
В разделе Предоставить группе разрешения для этого сайта выберите уровень разрешений для этой группы.
Щелкните Создать .
Добавить пользователей в группу
Вы можете добавлять пользователей в группу в любое время.
На своем веб-сайте или сайте группы щелкните Поделиться
Если вы видите участников вместо Общий доступ , щелкните участников , а затем щелкните Добавить участников .

По умолчанию в появившемся диалоговом окне Поделиться отображается сообщение Пригласить людей для редактирования или Пригласить людей .Это приглашает пользователей, которых вы добавляете, присоединиться к группе участников SharePoint. Чтобы выбрать другую группу и уровень разрешений, щелкните Показать параметры , а затем выберите другую группу SharePoint или уровень разрешений в разделе Выберите группу или уровень разрешений .
В поле Введите имена, адреса электронной почты или Все введите имя или адрес электронной почты пользователя или группы, которую вы хотите добавить. Когда имя появится в поле подтверждения под вашей записью, выберите имя, чтобы добавить его в текстовое поле.
Если вы хотите добавить другие имена, повторите эти шаги.
(Необязательно) Введите персональное сообщение для отправки новым пользователям в Включите личное сообщение с этим приглашением .

Нажмите Поделиться .
Удалить пользователей из группы
На своем веб-сайте или сайте группы щелкните Параметры и щелкните Параметры узла . Если вы не видите Параметры сайта , щелкните Информация о сайте , а затем нажмите Просмотреть все параметры сайта .На некоторых страницах вам может потребоваться нажать Содержимое сайта , а затем нажать Параметры сайта .
На странице Параметры сайта в разделе Пользователи и разрешения щелкните Люди и группы .
На странице Люди и группы в панели быстрого запуска щелкните имя группы, из которой вы хотите удалить пользователей.
Установите флажки рядом с пользователями, которых вы хотите удалить, щелкните Действия , а затем щелкните Удалить пользователей из группы .

В окне подтверждения нажмите ОК .
Предоставить доступ к сайту группе
На своем веб-сайте или сайте группы щелкните Параметры и щелкните Параметры узла . Если вы не видите Параметры сайта , щелкните Информация о сайте , а затем нажмите Просмотреть все параметры сайта . На некоторых страницах вам может потребоваться нажать Содержимое сайта , а затем нажать Параметры сайта .
На странице Параметры сайта в разделе Пользователи и разрешения щелкните Права доступа к сайту .
На вкладке Permissions щелкните Grant Permissions .
В диалоговом окне Share введите имя группы SharePoint, к которой вы хотите предоставить доступ.

По умолчанию в диалоговом окне Поделиться отображается сообщение Пригласить людей для редактирования или Пригласить людей с Может редактировать разрешения .Это предоставляет разрешения в группе участников SharePoint. Чтобы выбрать другой уровень разрешений, щелкните Показать параметры , а затем выберите другую группу SharePoint или уровень разрешений под Выберите уровень разрешений или Выберите группу или уровень разрешений . В раскрывающемся списке отображаются как группы, так и индивидуальные уровни разрешений, например Edit или View Only .
Нажмите Поделиться.
Удалить группу
Осторожно
Мы рекомендуем не удалять какие-либо группы SharePoint по умолчанию, поскольку это может сделать систему нестабильной.Вам следует удалить только те группы, которые вы создали и больше не хотите использовать.
На своем веб-сайте или сайте группы щелкните Параметры и щелкните Параметры узла . Если вы не видите Параметры сайта , щелкните Информация о сайте , а затем нажмите Просмотреть все параметры сайта . На некоторых страницах может потребоваться щелкнуть Содержимое сайта , затем щелкнуть Параметры сайта .
На странице Параметры сайта в разделе Пользователи и разрешения щелкните Люди и группы .
На странице «Люди и группы» щелкните имя группы SharePoint, которую вы хотите удалить.
Щелкните Параметры , а затем щелкните Параметры группы .
Внизу страницы Изменить настройки группы щелкните Удалить .
В окне подтверждения нажмите ОК .

Назначить новый уровень разрешений группе
Если вы настроили уровень разрешений или создали новый уровень разрешений, вы можете назначить его группам или пользователям.
На своем веб-сайте или сайте группы щелкните Параметры и щелкните Параметры узла . Если вы не видите Параметры сайта , щелкните Информация о сайте , а затем нажмите Просмотреть все параметры сайта . На некоторых страницах вам может потребоваться нажать Содержимое сайта , а затем нажать Параметры сайта .
На странице Параметры сайта в разделе Пользователи и разрешения щелкните Права доступа к сайту .
Установите флажок рядом с пользователем или группой, которым вы хотите назначить новый уровень разрешений.
На вкладке Permissions щелкните Edit User Permissions .

На странице Изменить разрешения установите флажок рядом с именем нового уровня разрешений. Если вы выбираете несколько уровней разрешений, уровень разрешений, назначенный группе, представляет собой объединение отдельных разрешений на разных уровнях.То есть, если один уровень включает разрешения (A, B, C), а другой уровень включает разрешения (C, D), новый уровень для группы включает разрешения (A, B, C, D).
Щелкните ОК .
Примечание
Разрешения для групп SharePoint по умолчанию (владельцев, участников и посетителей) для сайтов групп, подключенных к группе Microsoft 365, изменить нельзя.
Добавить, изменить или удалить администратора семейства сайтов
На сайте щелкните Параметры и щелкните Параметры сайта .Если вы не видите Параметры сайта , щелкните Информация о сайте , а затем нажмите Просмотреть все параметры сайта .
 На некоторых страницах вам может потребоваться нажать Содержимое сайта , а затем нажать Параметры сайта .
На некоторых страницах вам может потребоваться нажать Содержимое сайта , а затем нажать Параметры сайта .На странице Параметры сайта в разделе Пользователи и разрешения щелкните Администраторы семейства сайтов .
В поле администраторов семейства веб-сайтов выполните одно из следующих действий:
Чтобы добавить администратора семейства сайтов, введите имя или псевдоним пользователя человека, которого вы хотите добавить.
Чтобы сменить администратора семейства веб-сайтов, щелкните значок X рядом с именем человека и введите новое имя.
Чтобы удалить администратора семейства веб-сайтов, щелкните X рядом с именем человека.
Щелкните ОК .
Примечание
Чтобы увидеть ссылку «Администраторы семейства веб-сайтов», вы должны быть администратором семейства веб-сайтов или глобальным администратором или администратором SharePoint в своей организации.
 Эта ссылка не отображается для владельцев сайтов.
Эта ссылка не отображается для владельцев сайтов.
Как настроить разрешения для веб-сайтов в Google Chrome? »WebNots
Всякий раз, когда вы посещаете веб-сайт, ему требуется много разрешений для использования необходимых вам функций. Например, для показа рекламы, использования камеры и использования буфера обмена на вашем компьютере — все это требует разрешения браузера. Это важно для защиты вашей конфиденциальности и информирования вас о том, к какой информации веб-сайт получает доступ на вашем компьютере. В Google Chrome есть страница настроек, где вы можете настроить разрешения веб-сайтов.В этой статье мы объясним, как настроить разрешения для веб-сайтов в Google Chrome и настроить их в соответствии с вашими потребностями.
Связано: Как настроить права доступа к файлам в Windows 10?
Настройка разрешений для веб-сайтов в Google Chrome
Существует несколько способов настройки разрешений для веб-сайтов в Google Chrome и управления ими.
- Настройка глобальных разрешений для всех веб-сайтов
- Управление разрешениями для ранее просмотренных веб-сайтов
- Управление разрешениями для отдельных сайтов из адресной строки
- Добавление веб-сайтов для разрешения или блокировки разрешений
Позвольте нам подробно объяснить все параметры, и вы можете использовать удобный метод для тебя.
1. Настройка разрешений на уровне браузера
Вы можете установить глобальные разрешения или разрешения на уровне браузера на странице настроек Chrome. Chrome применит настройки на странице настроек ко всем веб-сайтам, которые вы посещаете в браузере.
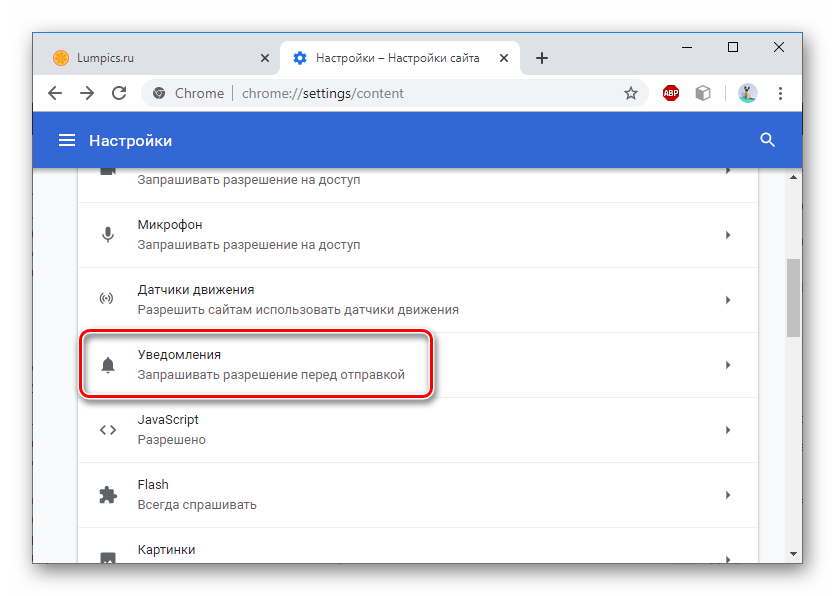
- Откройте страницу настроек, нажав кнопку с тремя точками в правом верхнем углу с надписью «Настройка и управление Google Chrome» и выбрав параметр «Настройки». Также можно перейти к URL-адресу команды «chrome: // settings /» в адресной строке, чтобы открыть страницу настроек.
- Google покажет множество основных и дополнительных параметров на странице настроек.
 Перейдите в раздел «Конфиденциальность и безопасность» и нажмите «Настройки сайта».
Перейдите в раздел «Конфиденциальность и безопасность» и нажмите «Настройки сайта».
- В разделе «Настройки сайта» будут показаны два раздела — «Все сайты» и «Разрешения».
- В разделе «Разрешения» вы можете выбрать, как сайты должны вести себя в вашем браузере.
- Например, выберите опцию «Микрофон».Разрешение по умолчанию в Chrome для доступа к микрофону — «Спрашивать перед доступом». Это заставит все веб-сайты показывать вам подсказку перед использованием микрофона на вашем компьютере. Вы можете разрешить или заблокировать веб-сайт в зависимости от ваших потребностей.
- Вы также можете отключить ползунок, чтобы навсегда заблокировать доступ к микрофону для всех веб-сайтов в Chrome.
Точно так же вы можете настроить разрешения на уровне браузера для рекламы, всплывающих окон, уведомлений и т. Д.
Д.
2. Разрешить или заблокировать разрешения для отдельных веб-сайтов
Chrome также позволяет блокировать доступ определенных веб-сайтов к вашим личным данным. Когда вы находитесь в разделе разрешений выше, вы увидите подразделы «Блокировать» и «Разрешить» для каждого разрешения.
- Нажмите кнопку «Добавить» напротив параметра «Разрешить» или «Блокировать», чтобы настроить разрешение отдельного веб-сайта для этого параметра.
- Вы можете добавить домен с подстановочными знаками, чтобы заблокировать или разрешить все поддомены этого сайта с помощью одной записи.
- Помните, что не все разрешения относятся к разрешению или блокировке. Например, «Уровни масштабирования» покажут процент масштабирования, установленный вами для определенных веб-сайтов. У вас есть возможность удалить уровень масштабирования, при котором веб-сайт будет отображаться с настройкой масштабирования браузера по умолчанию.
3. Перейти к разрешениям веб-сайта из адресной строки
Разрешение или блокировка отдельных веб-сайтов в соответствующих разделах «Настройки сайта» — утомительная задача. Вы должны выбирать разрешения по одному и добавлять сайты вручную.Если вы хотите контролировать разрешения определенных веб-сайтов, вы можете напрямую настроить параметры для этого сайта из адресной строки.
Вы должны выбирать разрешения по одному и добавлять сайты вручную.Если вы хотите контролировать разрешения определенных веб-сайтов, вы можете напрямую настроить параметры для этого сайта из адресной строки.
- Откройте веб-сайт, для которого нужно настроить разрешение, в браузере Google Chrome.
- В Chrome слева от URL-адреса будет отображаться значок. Для защищенного сайта будет отображаться замок, а для незащищенного — значок информации с сообщением «Небезопасно».
- Щелкните значок замка или информации и выберите параметр «Настройки сайта», чтобы открыть настройки содержимого для этого сайта.
- Вы можете включить или отключить настройки для конкретного сайта из списка. Chrome автоматически добавит ваши разрешения на страницу настроек.
Таким образом, вы можете настроить все разрешения для веб-сайта на одной странице без перехода вперед и назад.
Связанный: Как защитить вашу конфиденциальность в Google Chrome?
4.
 Управление разрешениями ранее просматриваемого веб-сайта
Управление разрешениями ранее просматриваемого веб-сайтаМногие веб-сайты показывают всплывающие окна и push-уведомления при посещении.В течение определенного периода вы можете забыть о предпочтениях, которые вы выбрали для веб-сайта. К счастью, Chrome хранит все разрешения, предоставленные ранее просмотренным веб-сайтам, на странице настроек. Это доступно локально на вашем компьютере, что помогает вам анализировать данные разрешений без подключения к Интернету.
- Когда вы находитесь на странице «Настройки сайта», щелкните «Просмотр разрешений и данных, хранящихся на сайтах» в разделе «Все сайты».
- Здесь вы можете просмотреть разрешения, предоставленные всем веб-сайтам.Вы можете сортировать и использовать поле поиска для фильтрации определенных веб-сайтов.
- Chrome сохраняет права доступа к веб-сайтам для каждого домена, вы можете щелкнуть по нему, чтобы просмотреть все данные, связанные с поддоменами.

- Щелкните сайт, данные о разрешениях которого вы хотите просмотреть.
- Подобно настройкам на уровне браузера, здесь вы можете разрешить или заблокировать разрешение для конкретного выбранного вами веб-сайта.
Если вы не уверены в ранее предоставленных разрешениях, нажмите кнопку «Сбросить разрешения», чтобы сбросить все разрешения, аналогичные вашей странице глобальных настроек.Кроме того, вы также можете нажать кнопку «Очистить данные», чтобы удалить все файлы cookie, хранящиеся на этом сайте в Chrome.
Какие разрешения для веб-сайтов можно настроить в Chrome?
Ниже приведен список разрешений, которые вы можете настроить в Google Chrome для любого веб-сайта. Столбцы «Разрешить» и «Заблокировать» показывают, можете ли вы настроить разрешение на странице настроек для отдельного веб-сайта. Если это не разрешено, веб-сайт будет следовать глобальным разрешениям, и вы можете предоставлять исключения только тогда, когда сайт запрашивает вас в браузере.
| Разрешение | Описание | Разрешить | Блок | ||||||
|---|---|---|---|---|---|---|---|---|---|
| Файлы cookie и данные сайтов | Разрешить веб-сайтам сохранять и читать данные файлов cookie в браузере | Да | Да | Местоположение | Местоположение 90 Доступ и совместное использование местоположения | Нет | Нет | ||
| Камера | Доступ к камере компьютера | Нет | Нет | ||||||
| Микрофон | Доступ к микрофону на вашем компьютере | Нет | Нет | Движение датчики | Разрешить сайтам использовать датчики движения | Нет | Нет | ||
| Уведомления | Веб-сайты могут отправлять push-уведомления | Да | Да | ||||||
| JavaScript | Включить или отключить JavaScript 9060 на сайте Да 9060 | Есть | |||||||
| Блокировать работу сайтов с Flash | Нет | Нет | |||||||
| Изображения | Блокировать или показывать изображения | Да | Да | ||||||
| Всплывающие окна и перенаправления | Разрешить всплывающие окна и перенаправления | Да | Да | ||||||
| Ads | Блокировать назойливую рекламу | Нет | Нет | ||||||
| Фоновая синхронизация | Разрешить недавно закрытым сайтам завершать отправку и получение данных | Да | Да | Да | Да | Разрешить сайтам воспроизводить звук | Да | Да | |
| Автоматические загрузки | Разрешить сайтам автоматически загружать файлы после запроса первого файла | Да | Да | ||||||
| Доступ к подключаемым модулям без использования тестовой среды с помощью подключаемого модуля доступа | Да | Да | |||||||
| Погрузчики | Разрешить сайтам становиться обработчиками протоколов по умолчанию | Нет | Нет | ||||||
| MIDI-устройства | Использовать системные эксклюзивные сообщения для доступа к MIDI-устройствам | Нет | Нет | ||||||
| Уровни масштабирования | Уровень масштабирования для веб-сайта | Нет | Нет | ||||||
| Устройства USB | Сайт может получить доступ к устройствам USB | Нет | Нет | ||||||
| Последовательные порты | Сайт может получить доступ к последовательным портам | Нет | Нет | Разрешить сайтам редактировать файлы и папки на вашем компьютере | Нет | Нет | |||
| PDF-документы | Загрузить PDF вместо открытия в Chrome | Нет | Нет | ||||||
| Защищенное содержимое | Разрешить сайтам играть защищенное содержимое | Нет | Нет | ||||||
| Буфер обмена 906 06 | Разрешить сайтам доступ к буферу обмена компьютера | Да | Да | ||||||
| Обработчики платежей | Разрешить установку обработчиков платежей | Да | Да | ||||||
| Небезопасное содержимое | 06 ДаПоказать небезопасное содержимое | Да |
Если вышеуказанных разрешений вам недостаточно, посетите Интернет-магазин Chrome, чтобы найти расширения для повышения конфиденциальности.
Как управлять разрешениями сайта в новом Microsoft Edge
В настоящее время почти каждому веб-сайту, который вы посещаете, нужен какой-то доступ к вашему устройству, например доступ к push-уведомлениям, чтобы предупреждать вас о новом контенте, местонахождении для отображения локальной информации, камере и микрофоне для видеозвонков, и им даже требуется разрешение на хранить данные, чтобы персонализировать ваш опыт.
Хотя попытка контролировать разрешения для каждого сайта может быть непосильной, если вы используете новую версию Microsoft Edge на основе движка Chromium, вы можете легко определить уровень доступа, который будет у каждого веб-сайта при отображении в браузере, чтобы улучшить конфиденциальность и безопасность в Windows 10.
В этом руководстве по Windows 10 мы расскажем, как управлять разрешениями сайта с помощью Chromium-версии Microsoft Edge.
VPN-предложения: пожизненная лицензия за 16 долларов, ежемесячные планы за 1 доллар и более
Как установить разрешения для веб-сайта в Microsoft Edge
Чтобы установить разрешения для веб-сайта в Microsoft Edge Chromium, выполните следующие действия:
- Откройте Microsoft Edge .

- Перейдите на веб-сайт, которым хотите управлять.
- Щелкните значок Lock рядом со ссылкой на веб-сайт в адресной строке.
Щелкните опцию Права доступа к сайту .
Источник: Windows CentralИспользуйте раскрывающиеся меню, чтобы разрешить или запретить разрешения (например, местоположение, камера, микрофон, уведомления, Adobe Flash и т. Д.).
Источник: Windows Central(Необязательно) Щелкните опцию Сбросить разрешения .
Источник: Windows Central- Нажмите кнопку Сброс , чтобы восстановить настройки по умолчанию.
Нажмите кнопку Обновить на сайте, чтобы применить изменения.
Источник: Windows Central
После выполнения этих шагов веб-сайт будет иметь доступ только к указанным вами разрешениям.
Изменение прав доступа к сайту
Если вы хотите изменить ранее настроенные разрешения для определенного веб-сайта, выполните следующие действия:
- Откройте Microsoft Edge .

- Перейдите на веб-сайт, которым хотите управлять.
- Щелкните значок Lock рядом со ссылкой на веб-сайт в адресной строке.
Используйте раскрывающиеся меню для изменения разрешений.
Источник: Windows Central- Нажмите кнопку Обновить на сайте, чтобы применить изменения.
После того, как вы выполните эти шаги, новые настройки будут применены к сайту.
Как управлять разрешениями для всех веб-сайтов в Microsoft Edge
Для глобального управления разрешениями сайта в Chromium Edge выполните следующие действия:
- Откройте Microsoft Edge .
- Нажмите кнопку «Настройки и многое другое» (трехточечная) в правом верхнем углу.
- Щелкните Права доступа к сайту .
Выберите разрешение, которым хотите управлять.
Источник: Windows CentralВключите Спрашивать перед доступом к тумблеру , чтобы предотвратить доступ веб-сайтов к информации вашего устройства без вашего согласия.
Источник: Windows Central
- В разделе «Блокировать» нажмите кнопку Корзина , чтобы восстановить настройки по умолчанию для домена.
- В разделе «Разрешить» нажмите кнопку Корзина , чтобы восстановить настройки по умолчанию для домена.
После выполнения этих шагов вам может потребоваться повторить шаги № 4 – 7 для настройки различных разрешений.
Хотя в приведенных выше инструкциях описаны действия по управлению уровнем доступа, в зависимости от разрешения, которым вы хотите управлять, у вас будут разные варианты. Например, файлы cookie и данные сайта, камера, микрофон, уведомления, JavaScript, изображения, всплывающие окна и перенаправления, фоновая синхронизация, автоматические загрузки, доступ к плагинам без тестовой среды, буфер обмена и обработчики платежей — все они имеют дополнительные настраиваемые параметры.
Как разрешить или заблокировать файлы cookie и данные сайтов в Microsoft Edge
Чтобы настроить файлы cookie и права доступа к данным сайта для веб-сайтов, выполните следующие действия:
- Откройте Microsoft Edge .

- Нажмите кнопку «Настройки и многое другое» (трехточечная) в правом верхнем углу.
- Щелкните Права доступа к сайту .
Щелкните опцию Файлы cookie и данные сайта .
Источник: Windows CentralВключите Разрешить сайтам сохранять и читать файлы cookie. Переключатель .
Источник: Windows Central- (Необязательно) Включите Очистить файлы cookie и данные сайта при выходе из тумблера Microsoft Edge .
- (Необязательно) Включите Блокировать сторонние файлы cookie Переключатель , чтобы запретить веб-сайтам использовать ваши действия в Интернете для таргетинга на вас рекламы.
В разделе «Блокировать» нажмите кнопку меню (трехточечная) и выберите кнопку Удалить , чтобы восстановить настройки по умолчанию для домена.
Источник: Windows Central(Необязательно) В разделе «Блокировать» нажмите кнопку Добавить , чтобы заблокировать веб-сайты от сохранения и чтения файлов cookie
Источник: Windows Central- В разделе «Очистить при выходе» нажмите кнопку меню (трехточечная) и нажмите кнопку Удалить , чтобы восстановить настройки по умолчанию для домена.

- (Необязательно) В разделе «Очистить при выходе» нажмите кнопку Добавить , чтобы указать веб-сайты, с которых Microsoft Edge будет очищать файлы cookie при закрытии браузера.
- В разделе «Разрешить» нажмите кнопку меню (трехточечная) и нажмите кнопку Удалить , чтобы восстановить настройки по умолчанию для домена.
(Необязательно) В разделе «Разрешить» нажмите кнопку Добавить , чтобы указать веб-сайты, которым разрешено сохранять и читать файлы cookie.
Краткое примечание: Эту опцию следует использовать только в том случае, если вы отключили опцию Разрешить сайтам сохранять и читать данные куки .
После выполнения этих шагов только указанные вами веб-сайты будут иметь разрешение на сохранение и чтение данных файлов cookie.
Просмотр и удаление файлов cookie сайта
Чтобы просмотреть или удалить файлы cookie, хранящиеся в вашем браузере, выполните следующие действия:
- Откройте Microsoft Edge .

- Нажмите кнопку «Настройки и многое другое» (трехточечная) в правом верхнем углу.
- Щелкните Права доступа к сайту .
Щелкните опцию Файлы cookie и данные сайта .
Источник: Windows CentralНажмите Просмотреть все файлы cookie и данные сайта .
Источник: Windows Central- Используйте поле поиска, чтобы найти конкретный файл cookie.
Щелкните кнопку со стрелкой вправо, чтобы получить дополнительные сведения о файле cookie.
Источник: Windows CentralНажмите кнопку Корзина , чтобы удалить ее.
Источник: Windows Central- (Необязательно) Нажмите кнопку Удалить все .
- Нажмите кнопку Очистить
После выполнения этих шагов вы сможете просмотреть и удалить один или все файлы cookie, хранящиеся в вашем экземпляре Microsoft Edge.
Как разрешить или заблокировать определение местоположения в Microsoft Edge
Чтобы разрешить или заблокировать доступ к местоположению для каждого веб-сайта в Microsoft Edge, выполните следующие действия:
- Откройте Microsoft Edge .
- Перейдите на веб-сайт, на котором вы хотите управлять настройками местоположения.
- Щелкните значок Lock рядом со ссылкой на веб-сайт в адресной строке.
Щелкните опцию Права доступа к сайту .
Источник: Windows CentralИспользуйте раскрывающееся меню «Местоположение», чтобы разрешить или запретить разрешение.
Источник: Windows Central
После выполнения этих шагов вам может потребоваться повторить шаги для управления доступом к местоположению для других веб-сайтов.
Управление доступом к местоположению сайта
Чтобы управлять доступом к веб-сайту с указанием вашего местоположения, выполните следующие действия:
- Откройте Microsoft Edge .

- Нажмите кнопку «Настройки и многое другое» (трехточечная) в правом верхнем углу.
- Щелкните Права доступа к сайту .
Щелкните опцию Местоположение .
Источник: Windows CentralВключите Спросите, прежде чем получить доступ к переключателю .
Источник: Windows Central- В разделе «Блокировать» нажмите кнопку Корзина , чтобы восстановить настройки по умолчанию для домена.
- В разделе «Разрешить» нажмите кнопку Корзина , чтобы восстановить настройки по умолчанию для домена.
После выполнения этих шагов только сайты из списка «Разрешить» смогут получить доступ к вашему местоположению автоматически. Если сайта нет ни в одном из списков, вы получите запрос на разрешение или запрет доступа.
Как разрешить или заблокировать доступ к камере и микрофону в Microsoft Edge
Чтобы разрешить или заблокировать доступ веб-сайта к камере и микрофону вашего устройства, выполните следующие действия:
- Откройте Microsoft Edge .

- Перейдите на веб-сайт, на котором вы хотите управлять настройками местоположения.
- Щелкните значок Lock рядом со ссылкой на веб-сайт в адресной строке.
Щелкните опцию Права доступа к сайту .
Источник: Windows CentralИспользуйте раскрывающееся меню «Камера» или «Микрофон», чтобы разрешить или запретить разрешение.
Источник: Windows Central
После выполнения этих шагов только указанные вами веб-сайты смогут получить доступ к камере и микрофону устройства.Если сайта нет ни в одном из списков, вам будет предложено разрешить или запретить доступ.
Управление доступом к камере и микрофону на объекте
Чтобы управлять доступом к камере и микрофону в Microsoft Edge, выполните следующие действия:
- Откройте Microsoft Edge .
- Нажмите кнопку «Настройки и многое другое» (трехточечная) в правом верхнем углу.

- Щелкните Права доступа к сайту .
Щелкните опцию Camera или Microphone .
Источник: Windows Central- Используйте раскрывающееся меню и выберите устройство по умолчанию.
Включите Спросите, прежде чем получить доступ к переключателю .
Источник: Windows Central- В разделе «Блокировать» нажмите кнопку Корзина , чтобы восстановить настройки по умолчанию для домена.
- В разделе «Разрешить» нажмите кнопку Корзина , чтобы восстановить настройки по умолчанию для домена.
После выполнения этих шагов только веб-сайты из списка «Разрешить» будут иметь доступ к камере и микрофону. Если домена нет ни в одном из списков, вы увидите запрос на разрешение или запрет доступа.
Как разрешить или заблокировать уведомления сайта в Microsoft Edge
Чтобы разрешить или заблокировать уведомления сайта в Microsoft Edge, выполните следующие действия:
- Откройте Microsoft Edge .

- Перейдите на веб-сайт, на котором вы хотите управлять настройками местоположения.
- Щелкните значок Lock рядом со ссылкой на веб-сайт в адресной строке.
Щелкните опцию Права доступа к сайту .
Источник: Windows CentralИспользуйте раскрывающееся меню «Уведомления», чтобы разрешить или запретить разрешение.
Источник: Windows Central
После выполнения этих шагов только указанные вами сайты смогут отправлять push-уведомления. Если веб-сайт хочет отображать уведомления и его нет в разрешенном или заблокированном списке, вы увидите приглашение разрешить или запретить доступ.
Управление разрешениями на уведомления сайта
Чтобы управлять разрешениями на уведомления для веб-сайтов в Chromium Edge, выполните следующие действия:
- Откройте Microsoft Edge .
- Нажмите кнопку «Настройки и многое другое» (трехточечная) в правом верхнем углу.

- Щелкните Права доступа к сайту .
Щелкните опцию Уведомления .
Источник: Windows Central- Включите Ask, прежде чем получить доступ к тумблеру .
В разделе «Блокировать» нажмите кнопку меню (трехточечная) и выберите кнопку Удалить , чтобы восстановить настройки по умолчанию для домена.
Источник: Windows Central- (Необязательно) В разделе «Блокировать» нажмите кнопку Добавить , чтобы заблокировать веб-сайты от отправки уведомлений.
- В разделе «Блокировать» нажмите кнопку меню (трехточечная) и нажмите кнопку Удалить , чтобы восстановить настройки по умолчанию для домена.
- (Необязательно) В разделе «Разрешить» нажмите кнопку Добавить , чтобы разрешить сайту отправлять push-уведомления.
После выполнения этих шагов сайты в списке «Разрешить» смогут отправлять push-уведомления, но домена нет ни в одном из списков, тогда вы получите запрос на разрешение или запрет доступа.
Как разрешить или заблокировать автовоспроизведение медиа на сайте в Microsoft Edge
Чтобы разрешить или запретить сайтам автоматически воспроизводить мультимедиа в Microsoft Edge, выполните следующие действия:
- Откройте Microsoft Edge .
- Нажмите кнопку «Настройки и многое другое» (трехточечная) в правом верхнем углу.
- Щелкните Права доступа к сайту .
Щелкните опцию Автозапуск мультимедиа .
Источник: Windows CentralИспользуйте Control, если аудио и видео воспроизводятся автоматически на сайтах. От раскрывающегося меню до Разрешить или Ограничить доступ .
Источник: Windows Central
После того, как вы выполните эти шаги, веб-сайты смогут воспроизводить мультимедиа автоматически, в зависимости от вашей конфигурации.
Мы ориентируем это руководство на Windows 10, но приведенные выше инструкции также будут работать для Microsoft Edge в Windows 7, Windows 8.1 и macOS.
Дополнительные ресурсы по Windows 10
Для получения дополнительных полезных статей, материалов и ответов на распространенные вопросы о Windows 10 посетите следующие ресурсы:
Управление разрешениями на создание сайта | Документация Alfresco
По умолчанию любой аутентифицированный пользователь может создавать сайты в Share. Создатель нового сайта дается роль менеджера сайта, и они контролируют, кто имеет доступ к сайту и в какой роли.В этом разделе рассказывается, как управлять разрешениями на создание сайтов в Alfresco.
Компоненты, обеспечивающие безопасность служб репозитория на основе текущего аутентифицированный пользователь определяется в файле public-services-security-context.xml.- Скопируйте следующий код и добавьте его в <расширение> /custom-model-context.
 xml.
xml.<бобы> <фасоль><значение> орг.alfresco.service.cmr.site.SiteService.cleanSitePermissions = ACL_NODE.0.sys: base.ReadProperties org.alfresco.service.cmr.site.SiteService.createContainer = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties org.alfresco.service.cmr.site.SiteService.createSite = ACL_METHOD.GROUP_SITE_CREATORS org.alfresco.service.cmr.site.SiteService.deleteSite = ACL_ALLOW org.  alfresco.service.cmr.site.SiteService.findSites = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
орг.alfresco.service.cmr.site.SiteService.getContainer = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.listContainers = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.getMembersRole = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.getMembersRoleInfo = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.resolveSite = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.getSite = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.getSiteShortName = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.getSiteGroup = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.getSiteRoleGroup = ACL_ALLOW
org.
alfresco.service.cmr.site.SiteService.findSites = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
орг.alfresco.service.cmr.site.SiteService.getContainer = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.listContainers = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.getMembersRole = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.getMembersRoleInfo = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.resolveSite = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.getSite = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.getSiteShortName = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.getSiteGroup = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.getSiteRoleGroup = ACL_ALLOW
org. alfresco.service.cmr.site.SiteService.getSiteRoles = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.getSiteRoot = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.hasContainer = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.hasCreateSitePermissions = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.hasSite = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.isMember = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.listMembers = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.listMembersInfo = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.listMembersPaged = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.listSiteMemberships = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.listSites = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.
alfresco.service.cmr.site.SiteService.getSiteRoles = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.getSiteRoot = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.hasContainer = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.hasCreateSitePermissions = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.hasSite = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.isMember = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.listMembers = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.listMembersInfo = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.listMembersPaged = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.listSiteMemberships = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.listSites = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco. service.cmr.site.SiteService.listSitesPaged = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.removeMembership = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.canAddMember = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.setMembership = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.updateSite = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.countAuthoritiesWithRole = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.isSiteAdmin = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService. * = ACL_DENY
service.cmr.site.SiteService.listSitesPaged = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.removeMembership = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.canAddMember = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.setMembership = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.updateSite = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.countAuthoritiesWithRole = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.isSiteAdmin = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService. * = ACL_DENY
- Измените вставленный bean-компонент SiteService_security , чтобы он соответствовал вашему
требования.Например:
Чтобы разрешить создание сайта только администраторам, изменить:
org.
на номер alfresco.service.cmr.site.SiteService.createSite = ACL_ALLOW
alfresco.service.cmr.site.SiteService.createSite = ACL_ALLOW org.alfresco.service.cmr.site.SiteService.createSite = ACL_METHOD.ROLE_ADMINISTRATOR
где, ACL_ALLOW выполняет метод, разрешающий доступ всем пользователям. и ACL_METHOD.ROLE_ADMINISTRATOR выполняет метод, разрешающий доступ к пользователи, входящие в группу администраторов.
- Сохраните файл.
- Перезапустите Alfresco.
Раскройте доступ, который ваши пользователи и группы соответственно имеют в вашей среде, с помощью отчета матрицы разрешений.
Предварительные требования
Примечание. Разрешения администратора семейства сайтов требуются, даже если у вас есть более высокие права администратора, такие как права администратора SharePoint или разрешения глобального администратора. Нажмите сюда, для получения дополнительной информации.
Нажмите сюда, для получения дополнительной информации.
Совет: Для управления всеми семействами сайтов вы можете подключиться к центральному администратору или центру администрирования с разрешениями администратора SharePoint, администратора фермы или глобального администратора.
Индекс
Как это сделать
- Щелкните Безопасность .
- Щелкните Отчет о матрице разрешений на запуск в разделе Основы безопасности .
- Выберите цель отчета.
- Щелкните.
- Задайте свои параметры (подробности см. Ниже).
- Щелкните Расписание или Запустить сейчас .
Совет: Кроме того, вы можете запустить отчет из проводника. Сначала необходимо выбрать цель и щелкнуть на панели быстрых действий.
Примечание. Отчет о матрице разрешений сканирует все объекты в целевом объекте, чтобы найти ваши разрешения. Если вы столкнетесь с проблемами при запуске отчета для всего клиента или множества сайтов, попробуйте запустить отчет по группам меньших целевых объектов (т.е. пара сайтов за раз, а не весь арендатор).
Если вы столкнетесь с проблемами при запуске отчета для всего клиента или множества сайтов, попробуйте запустить отчет по группам меньших целевых объектов (т.е. пара сайтов за раз, а не весь арендатор).
Параметры отчета
Пользователи и группы
Выберите Все пользователи и группы , Внешние пользователи или Определенные пользователи и группы . Если вы выбрали Определенные пользователи и группы , начните вводить имя пользователя и выберите подходящего пользователя из раскрывающегося списка.
Типы объектов
Укажите, хотите ли вы включать списки и их содержимое в объем отчета.
Примечание: Для содержимого вашего списка в отчете будут показаны только разрешения для папок , , документов , элементов списка и , с настраиваемыми разрешениями (разрешения не наследуются родителем).
Настроить автоматический экспорт результатов этого отчета
См. Статью об автоматическом экспорте программы установки в библиотеку SharePoint .
Статью об автоматическом экспорте программы установки в библиотеку SharePoint .
Результаты
Унаследованные разрешения
Просмотрите унаследованные разрешения, нажав Просмотр.
Уровни
Разрешения для групп SharePoint и групп безопасности Active Directory изначально не расширяются. Чтобы просмотреть членов данной группы, вы можете развернуть группу, щелкнув значок расширения.
При расширении группы все члены группы будут добавлены в матрицу разрешений, так что вы сможете увидеть уникальные разрешения, которыми обладает участник.
Чтобы развернуть или свернуть все группы, используйте значки в правом верхнем углу отчета.
Примечание: Если вы экспортируете результаты в Excel, вам следует развернуть все группы, чтобы у вас был доступ к информации матрицы разрешений всех участников.
Гостевые ссылки и приглашения внешних пользователей
Гостевые ссылки : SharePoint в Microsoft 365 имеет функцию под названием «Гостевые ссылки», которая позволяет легко обмениваться документами с внешними анонимными пользователями. Есть два типа ссылок в зависимости от разрешений, которые должны быть предоставлены любому, у кого есть ссылка: только просмотр и редактирование.По умолчанию эти ссылки не существуют и должны быть включены вручную. Когда это происходит, SharePoint создает скрытые учетные записи пользователей, по одной для каждого типа ссылки: Гостевой читатель и Гостевой участник. ShareGate Desktop представляет эти учетные записи в отчете о матрице разрешений как одну учетную запись пользователя, Анонимная гостевая ссылка с доступом для участия и / или чтения, что позволяет вам быстро собирать документы, доступные извне вашего предприятия.
Есть два типа ссылок в зависимости от разрешений, которые должны быть предоставлены любому, у кого есть ссылка: только просмотр и редактирование.По умолчанию эти ссылки не существуют и должны быть включены вручную. Когда это происходит, SharePoint создает скрытые учетные записи пользователей, по одной для каждого типа ссылки: Гостевой читатель и Гостевой участник. ShareGate Desktop представляет эти учетные записи в отчете о матрице разрешений как одну учетную запись пользователя, Анонимная гостевая ссылка с доступом для участия и / или чтения, что позволяет вам быстро собирать документы, доступные извне вашего предприятия.
Приглашения внешних пользователей : Сайты, списки, библиотеки и документы могут быть доступны внешним пользователям в Microsoft 365 с помощью приглашения.Срок действия приглашений обычно истекает через неделю. Поскольку эти приглашения могут использоваться для доступа к определенным ресурсам на вашем сайте, ShareGate Desktop отображает их в отчете матрицы разрешений. Пока приглашение не принято и не истекает срок действия, в отчете матрицы разрешений будет добавлена запись, в которой будет отображаться адрес электронной почты, связанный с приглашением, а также специальный значок, как показано на изображении ниже.
Пока приглашение не принято и не истекает срок действия, в отчете матрицы разрешений будет добавлена запись, в которой будет отображаться адрес электронной почты, связанный с приглашением, а также специальный значок, как показано на изображении ниже.
Внешних пользователей также можно приглашать в группы SharePoint. Эти приглашения отображаются в отчете матрицы разрешений при расширении связанной с ними группы SharePoint.
Экспорт
Нажмите кнопку Экспорт , чтобы экспортировать отчет в Excel .
Примечание :
- Если группа развернута, ее пользователи будут видны в электронной таблице Excel, но если она свернута, будет включена только группа. То же самое относится к матрице разрешений, которая не будет включена в электронную таблицу, когда они свернуты.
- Отчет о матрице разрешений не будет отображать уровни разрешений Limited Access , однако вы можете запустить действие Clean Limited Access Access, чтобы избавиться от неиспользуемых уровней разрешений с ограниченным доступом, которые больше не связаны с какими-либо существующими разрешениями для элементов сайта.

Разрешения — Таблица
Разрешения определяют, как пользователи могут взаимодействовать с контентом, таким как книги и источники данных. Разрешения устанавливаются в диалоговом окне разрешений или через REST API (ссылка открывается в новом окне). В верхней части диалогового окна правила разрешений настраивают возможности для групп или пользователей. Ниже в таблице разрешений отображаются действующие разрешения для пользователей.
Существует несколько взаимосвязанных тем, в которых обсуждается, как думать, устанавливать разрешения и управлять ими.Основные темы:
- В этом разделе рассматриваются основы, как устанавливать правила разрешений для проектов и другого содержимого, а также вопросы разрешений для конкретных сценариев.
- Возможности и шаблоны разрешений, в которых подробно рассматриваются различные возможности, используемые для создания правил разрешений.

- Управление разрешениями с помощью проектов, в котором рассматривается использование проектов для управления разрешениями, а также влияние вложенных и заблокированных проектов на разрешения.
- Действующие разрешения, в которых описывается, как оцениваются правила разрешений и как определяются окончательные разрешения.
- Разрешения, роли сайта и лицензии, в котором описывается, как разрешения взаимодействуют с ролями сайта и лицензиями, чтобы определить, что пользователь может делать на сайте.
Кроме того, если присутствует надстройка управления данными, разрешения для внешних ресурсов требуют дополнительных соображений.Для получения дополнительной информации см. Управление разрешениями для внешних активов.
Основы разрешений
Проекты и группы
сайтов Tableau используют проектов для организации контента и групп для организации пользователей. Управлять разрешениями проще, если правила разрешений:
Управлять разрешениями проще, если правила разрешений:
- Устанавливается на уровне проекта, а не на отдельных частях контента.
- Установлен для групп, а не для отдельных лиц.
Разрешения можно установить только для уже существующих пользователей, групп, проектов или содержимого. Дополнительные сведения о создании пользователей и групп, создании проектов и публикации контента см. В разделе «Управление пользователями и группами», «Использование проектов для управления доступом к контенту». и Опубликовать источники данных и книги (ссылка откроется в новом окне).
Возможности и правила разрешений
Разрешения состоят из возможностей — возможности выполнять такие действия, как просмотр содержимого, веб-редактирование, загрузка источников данных или удаление содержимого. Правила разрешений устанавливают, какие возможности разрешены или запрещены для пользователя или группы в части контента.
Примечание: Говоря о разрешениях в целом, часто можно встретить такую фразу, как «у пользователя должно быть разрешение на удаление ». Это легко понять в широком контексте. Однако при работе с разрешениями на техническом уровне, как в этой статье, правильнее сказать «возможность удаления . ”В этом разделе мы будем использовать более точный термин , возможность , но вы должны знать, что вы можете увидеть разрешение в других местах.
Взаимодействие между уровнем лицензии, ролью сайта и потенциально множественными правилами разрешений влияет на окончательное определение того, что пользователь может или не может делать. Для каждого пользователя это становится действующими разрешениями . Для получения дополнительной информации см. Действующие разрешения.
Некоторые задачи, такие как создание новых книг в браузере (веб-разработка) или перемещение содержимого, могут потребовать определенных конфигураций нескольких возможностей, а не захвата одной возможности. Дополнительные сведения см. В разделе Параметры разрешений для конкретных сценариев.
Дополнительные сведения см. В разделе Параметры разрешений для конкретных сценариев.
Установить разрешения
Правила разрешений устанавливаются по-разному на уровне проекта, на уровне контента или при публикации контента из Tableau Desktop.
Примечание : фраза «разрешения проекта» может иметь два значения. Существуют возможности разрешений для самого проекта — «Просмотр и публикация», которые определяют, как пользователь может взаимодействовать с проектом. Существует также концепция правил разрешений на уровне проекта для других типов контента. В этой статье «разрешения на уровне проекта» означают правила разрешений для книг, источников данных и другого контента, которые настраиваются в диалоговом окне разрешений для проекта.Это контрастирует с правилами разрешений «на уровне содержимого», которые могут быть установлены для конкретной книги, источника данных и т. Д.
Для администраторов, владельцев проектов и руководителей проектов
Для установки разрешений на уровне проекта:
- Перейти к проекту
- Откройте меню Действия (…) и щелкните Разрешения . Откроется диалоговое окно разрешений.
- Чтобы изменить существующее правило разрешений, выберите соответствующую вкладку для этого типа контента и щелкните возможность.
- Чтобы создать новое правило, нажмите + Добавить правило группы / пользователя и начните вводить текст для поиска группы или пользователя. Для каждой вкладки выберите существующий шаблон в раскрывающемся списке или создайте собственное правило, щелкнув возможности.
- По завершении нажмите Сохранить .
В этом диалоговом окне есть две основные области: правила разрешений вверху и таблица действующих разрешений внизу. Каждый тип контента (проект, книги, источники данных, потоки, роли данных, показатели) имеет вкладку. На изображении ниже показана вкладка «Рабочая книга».
После выбора строки вверху заполняется сетка действующих разрешений.Используйте это для проверки разрешений. При наведении курсора отображается информация о том, почему эта возможность разрешена или запрещена для этого конкретного пользователя.
Один щелчок устанавливает возможность Разрешено , два щелчка — Запрещено , а третий щелчок очищает выбор ( Не указано ).
Совет : правила разрешений, установленные на уровне проекта, действуют по умолчанию для содержимого, сохраненного в этом проекте и любых вложенных проектах, которые он содержит.Применяются ли эти правила по умолчанию на уровне проекта или только предварительные, зависит от настройки разрешений для содержимого. Этот параметр можно настроить двумя способами: заблокированный или настраиваемый. Дополнительные сведения см. В разделе Блокировка разрешений на содержимое.
Для администраторов, руководителей проектов и владельцев контента
Если права доступа к содержимому проекта можно настроить, можно изменить разрешения для отдельных частей содержимого.Информация ниже не имеет отношения к содержимому заблокированных проектов. Дополнительные сведения см. В разделе Блокировка разрешений на содержимое.
Совет : Хотя можно установить разрешения для отдельного содержимого в настраиваемых проектах, мы рекомендуем управлять разрешениями на уровне проекта.
Установить права доступа к контенту
- Перейти к содержимому (книга, источник данных, поток, роль данных)
- Откройте меню Действия (…) и щелкните Разрешения . Откроется диалоговое окно разрешений.
- Чтобы изменить существующее правило разрешений, щелкните возможность.
- Чтобы создать новое правило, нажмите + Добавить правило группы / пользователя и начните вводить текст для поиска группы или пользователя. Выберите существующий шаблон из раскрывающегося списка или создайте настраиваемое правило, щелкнув возможности.
- По завершении нажмите Сохранить .
В этом диалоговом окне есть две основные области: правила разрешений вверху и таблица действующих разрешений внизу. (Обратите внимание на отсутствие вкладок вверху — в диалоговом окне разрешений на уровне содержимого вкладок нет.)
После выбора строки вверху заполняется сетка действующих разрешений.Используйте это для проверки разрешений. При наведении курсора на квадрат возможностей отображается информация о том, почему эта возможность разрешена или запрещена для этого конкретного пользователя.
Один щелчок устанавливает возможность Разрешено , два щелчка — Запрещено , а третий щелчок очищает выбор ( Не указано ).
Установить разрешения для представления
Совет . Хотя в книге можно установить разрешения на уровне представления, мы настоятельно рекомендуем управлять разрешениями на уровне проекта или книги.
Если книга опубликована с установленным флажком Показать листы как вкладки , представления в этой книге унаследуют все разрешения, установленные для книги. Диалоговое окно разрешений для представления будет доступно только для чтения.
В некоторых ситуациях может оказаться полезным указать разрешения для представления независимо от книги, которая его содержит. Если рабочая книга опубликована с снятым флажком Показать листы как вкладки , представления начнутся с разрешениями книги, но после этого будут независимыми и могут быть установлены независимо.Обратите внимание, что это означает, что если правила разрешений изменены для книги, эти изменения не будут применены к представлениям — разрешениями каждого представления нужно будет управлять индивидуально.
Для получения дополнительной информации см. Показать или скрыть вкладки листа.
Для издателей контента
Если разрешения для содержимого проекта настраиваются, разрешения для отдельного содержимого можно установить при публикации из Tableau Desktop.Приведенная ниже информация не относится к контенту заблокированных проектов. Дополнительные сведения см. В разделе Блокировка разрешений на содержимое.
Совет . Хотя в настраиваемых проектах можно установить разрешения для отдельного контента, мы рекомендуем управлять разрешениями на уровне проекта.
- В диалоговом окне публикации щелкните ссылку «Изменить» для Permissions .
Если ссылка «Изменить» недоступна, разрешения для проекта заблокированы и не могут быть изменены, кроме как владельцем проекта, руководителем проекта или администратором. - В диалоговом окне «Добавить / изменить разрешения» отображаются все существующие правила разрешений. Щелкните Добавить, чтобы добавить новое правило разрешений, или Изменить, чтобы изменить существующее правило разрешений.
- Выберите группу или пользователя на левой панели. Вы можете развернуть группу, чтобы увидеть, каких пользователей она содержит.
- Используйте переключатель в верхней части правой панели, чтобы выбрать существующий шаблон, или используйте переключатели, чтобы создать настраиваемое правило.
Обратите внимание, что действующие разрешения нельзя проверить из диалогового окна публикации.
- По завершении нажмите ОК и продолжите публикацию.
Примечание : нельзя установить разрешения при публикации потоков из Tableau Prep Builder. Чтобы установить разрешения для потока, см. Шаги для разрешений на уровне проекта или разрешений на уровне содержимого.
Совет : По умолчанию все пользователи добавляются в группу «Все пользователи», у которой есть базовые разрешения для контента.Чтобы начать с чистого листа при создании собственных правил разрешений, мы рекомендуем вам полностью удалить правило или отредактировать правило для всех пользователей, чтобы удалить любые разрешения (установите для шаблона роли разрешения значение Нет). Это поможет предотвратить любую двусмысленность в будущем за счет уменьшения количества правил, применимых к любому конкретному пользователю, и, следовательно, облегчения понимания эффективных разрешений.
Настройки разрешений для конкретных сценариев
Для некоторых действий требуются комбинации возможностей разрешений и, возможно, ролей сайта.Ниже приведены некоторые распространенные сценарии и необходимые для них конфигурации разрешений
Сохранение, публикация и перезапись
В контексте разрешений сохранение — это, по сути, публикация. Таким образом, возможности перезаписи и сохранения копии могут быть предоставлены только пользователям с ролью сайта, которая разрешает публикацию: администратор, создатель или проводник (может публиковать). Роли сайта Explorer или Viewer не могут публиковать, перезаписывать или сохранять копию.
(До версии 2020.1 возможности Publish и Overwrite назывались Save , а функция Download Workbook / Save a Copy называлась Download Workbook / Save As .)
- Возможность публикации для проекта позволяет пользователю публиковать контент в этом проекте.
- Возможность перезаписи позволяет пользователю сохранять поверх существующего фрагмента содержимого; они становятся собственниками.
- Функция «Сохранить копию» позволяет пользователю сохранять новую копию содержимого. Обычно это делается в сочетании с веб-авторингом и означает, что пользователь может сохранять свои изменения.
Важно отметить, что пользователи не могут сохранять или сохранять как часть контента, если у них нет возможности публикации хотя бы для одного проекта, потому что весь контент должен быть опубликован в проекте. Без возможности публикации на уровне проекта публикация контента невозможна.
При веб-редактировании параметр Сохранить в меню «Файл» отображается только для владельца содержимого. Если у пользователя, который не является владельцем, есть возможность перезаписи (позволяющая ему сохранять содержимое), он должен использовать команду Файл> Сохранить как и назвать книгу точно таким же именем. Это вызывает предупреждение о том, что они собираются перезаписать существующий контент, что они могут сделать. И наоборот, пользователь, имеющий только возможность «Сохранить копию», пытающийся использовать то же имя, получает сообщение об ошибке, в котором говорится, что у него нет разрешения на перезапись существующего содержимого.
Если пользователь, который не является владельцем содержимого, перезаписывает содержимое, он становится владельцем со всеми вытекающими из этого разрешениями. В этом случае доступ первоначального владельца к контенту определяется его разрешениями как пользователя, а не владельца.
Примечание : Загрузить книгу / Сохранить копию — это совместная возможность для рабочих книг. Исследователям может быть предоставлена эта возможность, но они могут только загрузить книгу, но не сохранить копию.Предоставление возможности для ролей сайта Explorer (может публиковать), Creator или Administrator дает им возможность загружать книги и для сохранения копии.
Веб-редактирование и веб-разработка
Веб-редактирование и веб-авторинг относятся к общей способности пользователей редактировать или создавать книги непосредственно в браузере. Возможность разрешения называется Web Edit , а настройка сайта — Web Authoring .В этом разделе любое действие по редактированию или публикации в Интернете будет обозначаться как веб-авторинг .
Для включения этой функции есть несколько требований.
- Роль сайта пользователя : у пользователя должна быть соответствующая роль сайта.
- Зрители не могут редактировать в Интернете.
- Исследователям может быть предоставлена возможность редактирования в Интернете, но они не могут публиковать. По сути, они могут использовать веб-редактирование, чтобы на лету отвечать на более глубокие вопросы, основанные на существующем содержании, но не могут сохранять свои изменения.
- Исследователи (могут публиковать) или администраторы сайта. Исследователи могут публиковать, но они могут использовать только те данные, которые уже опубликованы на сайте.
- Создатели, администраторы сайта, создатели и администраторы серверов могут публиковать и создавать новые источники данных.
- Возможности разрешений : Пользователь должен иметь необходимые возможности разрешений на основе желаемых функций.
Настройки необходимых разрешений
Необязательно: указывает, что эта возможность не задействована в желаемой функциональности.
Доступ к данным для опубликованных источников данных Tableau
Источники данных, опубликованные на сайте Tableau, могут иметь встроенную аутентификацию, а также разрешения в среде Tableau.
Когда источник данных публикуется на сайте Tableau, издатель может выбрать способ установки учетных данных для доступа к вашим опубликованным данным, который касается того, как обрабатываются учетные данные источника данных (например, требуется, чтобы пользователи входили в базу данных или вводили свои учетные данные для Google Sheets ). Эта аутентификация контролируется любой технологией, в которой хранятся данные. Это может быть встроено при публикации источника данных, или издатель источника данных может запросить у пользователя учетные данные для источника данных.Для получения дополнительной информации см. Публикация источника данных.
Существуют также возможности источников данных, которые позволяют или запрещают пользователям видеть (Просмотр) и подключаться к опубликованному источнику данных (Подключиться) в контексте Таблицы. Эти возможности устанавливаются так же, как и любые другие разрешения в Tableau.
Когда опубликована книга, в которой используется опубликованный источник данных, автор может контролировать, как аутентификация Tableau будет вести себя для того, кто использует книгу.Автор устанавливает доступ книги к опубликованному источнику данных, либо как внедрить пароль (используя доступ автора на подключение к источнику данных), либо как запросить пользователей (используя доступ подключения лица, просматривающего книгу), что может потребовать аутентификации источника данных как Что ж.
- Если для книги задано значение Вставить пароль , любой, кто просматривает книгу, увидит данные, основанные на доступе автора к источнику данных.
- Если для книги задано значение Подсказывать пользователям , для источника данных проверяется доступ, управляемый таблицей.Человек, использующий книгу, должен иметь возможность подключения к опубликованному источнику данных, чтобы просматривать данные. Если для опубликованного источника данных также задано значение Запрашивать пользователя, средство просмотра также должно ввести свои учетные данные для самого источника данных.
| Аутентификация книги для источника данных | Аутентификация источника данных к данным | Как оценивается доступ к данным для пользователя, использующего книгу |
| Пароль для вставки | Пароль для вставки | Пользователь видит данные, как если бы они были автором книги |
| Пароль для вставки | Подсказка пользователя | Пользователь видит данные, как если бы они были автором книги.(Автору предлагается аутентифицировать источник данных, а не пользователя.) |
| Подсказка пользователю | Пароль для вставки | У пользователя должна быть собственная возможность Подключить к опубликованному источнику данных |
| Подсказка пользователю | Подсказка пользователя | У пользователя должна быть собственная возможность Подключить к опубликованному источнику данных, и ему будет предложено ввести свои учетные данные для базовых данных |
Обратите внимание, что это относится к использованию книги, а не к веб-редактированию.Для редактирования в Интернете у пользователя должна быть собственная возможность подключения.
Переместить содержимое
Чтобы переместить элемент, откройте его меню «Действие» (…) и щелкните «Переместить». Выберите новый проект для элемента, затем нажмите «Переместить содержимое». Если Move недоступен или отсутствуют доступные целевые проекты, убедитесь, что выполняются соответствующие условия:
- Администраторы всегда могут переместить контент и проекты в любое место.
- Руководители и владельцы проектов могут перемещать содержимое и вложенные проекты между своими проектами.
- Обратите внимание, что лица, не являющиеся администраторами, не могут перемещать проекты в проекты верхнего уровня
- Другие пользователи могут перемещать контент только при соблюдении всех трех из следующих требований:
- Роль сайта «Создатель» или «Проводник» (может публиковать).
- Права публикации (возможности просмотра и публикации) для целевого проекта
- Владелец контента или — для книг и потоков — имеющий возможность перемещения.
При перемещении проекта права доступа к его содержимому могут измениться.
- Руководители или владельцы проектов всегда получают разрешения для элементов, перемещенных в их проекты.
- Когда проект перемещается в заблокированный (включая вложенный) проект , шаблоны разрешений для заблокированного проекта применяются к перемещенному проекту и всему его содержимому и вложенным проектам.(Обратите внимание, что при этом пользователь, перемещающий проект, может лишиться возможности переместить его снова, если у него нет необходимых разрешений в заблокированном проекте.)
- Когда проект перемещается в разблокированный проект (настраиваемый), существующие разрешения сохраняются для перемещенного проекта и его содержимого. Если статус лидера проекта был предоставлен только неявно (из проекта более высокого уровня), этот статус удаляется, хотя любой явно установленный статус лидера проекта сохраняется.
Метрики
Метрики создаются из представлений в опубликованных книгах. Пользователь может создавать метрики, если они:
- Являются создателем или исследователем (может публиковать) роль сайта
- Иметь возможность Опубликовать в проекте
- Иметь возможность Загрузить полные данные для соответствующего представления или книги
Для получения дополнительной информации см. Создание и устранение неполадок показателей и Настройка показателей.
Разрешения для показателей
Поскольку метрики являются независимым контентом, важно отметить, что разрешения для метрик управляются независимо от представления, из которого они были созданы. (Это отличается от предупреждений и подписок на основе данных, где содержимое предупреждения или подписки можно увидеть только в том случае, если у пользователя есть правильные разрешения для самого представления.)
Хотя возможности для метрик очевидны, возможность View следует рассматривать с осторожностью.Книга с ограниченными разрешениями может стать основой для метрики с большим количеством открытых разрешений. Чтобы защитить конфиденциальные данные, вы можете запретить создание метрик для определенных книг.
Запретить создание показателей
Возможность создания метрики не может быть напрямую отключена на уровне книги (только на уровне сайта), но разрешения могут регулировать доступ между метриками и книгами.
Чтобы предотвратить использование метрик для конкретной книги, запретите Загрузить полные данные для книги.
Чтобы гарантировать, что эта возможность не может быть изменена, запретите Загрузить полные данные на уровне проекта для всех рабочих книг в проекте и заблокируйте права доступа к содержимому для проекта.
Показать или скрыть вкладки листа
В контексте опубликованного контента вкладки листов (также называемые представлениями с вкладками) представляют собой концепцию, отличную от вкладок листов в Tableau Desktop. Отображение и скрытие вкладок листов в Tableau Desktop означает скрытие листов в среде разработки.Дополнительные сведения см. В разделе «Управление таблицами на панелях мониторинга и в журналах».
Отображение и скрытие вкладок листа (включение или выключение представлений с вкладками) для опубликованного контента относится к навигации в опубликованной книге. Когда отображаются вкладки листов, опубликованное содержимое имеет вкладки навигационных листов в верхней части каждого представления.
Этот параметр также влияет на работу разрешений и может иметь последствия для безопасности (см. Примечание).
Примечание: Возможность просмотра для представления возможна без возможности просмотра для книги или проекта, которые ее содержат. Обычно, если пользователю не хватает возможности просмотра для проекта и книги, он не знает, что эти ресурсы существуют. Однако, если у них есть возможность просмотра для представления, пользователь может увидеть проект и имя книги при просмотре представления, например, в навигационной цепочке. Это ожидаемое и приемлемое поведение.
Отключите представления с вкладками, чтобы разрешить независимые разрешения на просмотр
Хотя это не рекомендуется в качестве общей практики, бывают случаи, когда может быть полезно установить разрешения для представлений независимо от книги, которая их содержит. Для этого должны быть выполнены три условия:
- Книга должна быть опубликована — нельзя установить разрешения на просмотр во время публикации.
- Книга должна быть в настраиваемом проекте.
- В книге нельзя отображать листы как вкладки (представления с вкладками должны быть скрыты).
Когда в книге листы отображаются как вкладки, все представления наследуют разрешения книги, и любые изменения разрешений книги влияют на все ее представления. Если книга в настраиваемом проекте не отображает представления с вкладками, все представления принимают разрешения книги при публикации, но любые последующие изменения в правилах разрешений книги не будут унаследованы представлениями .
Изменение конфигурации листов в качестве вкладок в опубликованной книге также повлияет на модель разрешений. Показать вкладки переопределят любые существующие разрешения на уровне представления и восстановят разрешения на уровне книги для всех представлений. Скрыть вкладки нарушат связь между книгой и ее представлениями.
Важно : в настраиваемом проекте любые изменения разрешений на уровне книги будут применяться , а не , если вкладки навигационных листов скрыты (или представления с вкладками отключены).Изменения разрешений необходимо вносить в отдельные представления.
Руководство по разрешению авторских прав | Американская кардиологическая ассоциация
Использование содержимого
Если не указано иное, вся информация, содержащаяся на этом веб-сайте, такая как текст, графика, логотипы и изображения, является собственностью American Heart Association, Inc. и не может быть воспроизведена полностью или частично отдельными лицами, организациями или корпорациями. кроме AHA, ее филиалов, подразделений и подразделений без предварительного письменного разрешения юридического отдела Национального центра AHA.
Как запросить разрешение
Чтобы получить разрешение на использование или копирование материалов, защищенных авторским правом AHA, с веб-сайта AHA или с печатных материалов, видео или аудиоматериалов AHA, вы должны отправить свой запрос в письменной форме, используя нашу онлайн-форму.
Запросы должны включать:
Имя запрашивающего; название компании / учреждения; адрес; номер телефона; номер факса и / или адрес электронной почты; заглавие; дата авторского права; номер страницы или URL-адрес веб-сайта; и точный материал, который будет использоваться
В запросе должно быть точно указано, как материал будет использоваться и распространяться, и будут ли материалы продаваться.
Примечание: неполные запросы будут возвращены. Международные запросы должны включать адрес электронной почты.
Сколько времени займет обработка моего запроса?
Пожалуйста, подождите 10 рабочих дней с момента получения всей необходимой информации для ответа. Дополнительное время требуется для запросов на перевод материалов или перепечатку рецептов.
Общие указания
Может быть предоставлено разрешение на копирование материалов AHA, если запрос соответствует этим критериям:
Запрашиваемый материал не превышает 10 процентов текста или видеозаписи или 25 процентов диаграмм и иллюстраций.(Это правило не применяется к материалам ECC, потребительским публикациям или поваренным книгам.)
Материал воспроизводится в образовательных целях.
Материал не будет использоваться для коммерческой или коммерческой деятельности или для продвижения коммерческого продукта.
Заявление об авторских правах AHA должно быть включено в репродукцию.
Для запросов на трансляцию видео на стационарных системах видеонаблюдения или видео по запросу требуется квитанция или упаковочный лист, показывающий, что одна копия запрошенного видео была заказана и отправлена на каждый адрес, где видео будет транслироваться.
Обратите внимание: окончательное утверждение не предоставляется до тех пор, пока не будут получены все сборы и подписанное соглашение об использовании.
Не будет предоставлено разрешение:
- Используйте любые знаки обслуживания AHA. (Это включает логотип Американской кардиологической ассоциации, логотип Американской ассоциации инсультов и другие знаки обслуживания и логотипы, принадлежащие AHA.)
- Используйте материалы AHA для поддержки (подразумеваемой или иной) продукта, компании или услуги.
- Скопируйте всю публикацию, брошюру, набор слайдов или видео.(Разрешение на публикацию, лицензирование или воспроизведение всей или практически всей работы, защищенной авторским правом AHA, не будет предоставлено Юридическим отделом через процесс защиты авторских прав, а вместо этого будет передано соответствующему источнику.)
- Используйте любые материалы, выпуск которых был прекращен или находится на пересмотре.
- Изменить или адаптировать материалы AHA.
Комиссии
Со всех удовлетворенных запросов будет взиматься плата за обработку в соответствии с приведенным ниже графиком:
Только распечатка — 50 долларов США (не включая переводы, рецепты или материалы по неотложной кардиологической помощи (ECC) / CPR.)
Только в электронном виде — 100 долларов США (не включая переводы, рецепты или материалы для неотложной кардиологической помощи (ECC) / CPR.)
См. Рекомендации по использованию электронных устройств для получения дополнительной информации.
Электронный и печатный — 150 долларов США (не включая переводы, рецепты или материалы для неотложной кардиологической помощи (ECC) / CPR.)
См. Руководство по использованию электронного оборудования для получения дополнительной информации.
Таблица сборов за разрешение на использование материалов из положений и рекомендаций AHA
** Юридический сбор в размере 50 долларов США представляет собой единовременный сбор за обработку, не зависящий от количества инжиров / таблиц, и может составлять 50, 100 и 150 долларов США в зависимости от окончательного формата вывода материала **
Количество рисунков или таблиц | Больницы, CME, Некоммерческие издательства | Прочие компании |
От 1 до 3 рисунков или таблиц | 50 долларов за фигуру или таблицу | 250 долларов за фигурку или таблицу |
От 4 до 5 рисунков или таблиц | 50 долларов за фигуру или таблицу | 500 долларов США за фигуру или таблицу |
Не более 10% книги или главы может быть материалом AHA.Для запросов более 5 таблиц или рисунков потребуется лицензионное соглашение.
Американский колледж кардиологии — Совместные рекомендации Американской кардиологической ассоциации
Дополнительная плата в размере 30 долларов будет добавлена к каждому утвержденному запросу на использование материалов из совместных руководящих принципов Американского колледжа кардиологов (ACC) / Американской кардиологической ассоциации (AHA).
Руководство по использованию электронных устройств
Дополнительная информация о наших правилах использования материалов AHA в электронном формате:
Руководство по использованию материалов Американской кардиологической ассоциации в электронном формате
Неотложная кардиологическая помощь (ECC) / Материалы для СЛР
Дополнительная информация о запросах на использование материалов Американской кардиологической ассоциации по неотложной помощи при сердечно-сосудистых заболеваниях и сердечно-легочной реанимации:
Рекомендации по использованию материалов Американской кардиологической ассоциации по неотложной кардиологической помощи (ECC) / сердечно-легочной реанимации (CPR)
Журналы
Издатель нашего журнала, Lippincott Williams & Wilkins, обрабатывает запросы на авторские права для статей из наших журналов, которые не становятся научными заявлениями или руководящими документами AHA.
 В случае iPhone 5 мы знаем, что 1136 — это высота, а 640-ширина, когда мы держим телефон в портретном режиме. Я работаю над одним проектом…
В случае iPhone 5 мы знаем, что 1136 — это высота, а 640-ширина, когда мы держим телефон в портретном режиме. Я работаю над одним проектом… ..
..






 На некоторых страницах вам может потребоваться нажать Содержимое сайта , а затем нажать Параметры сайта .
На некоторых страницах вам может потребоваться нажать Содержимое сайта , а затем нажать Параметры сайта . Эта ссылка не отображается для владельцев сайтов.
Эта ссылка не отображается для владельцев сайтов. Перейдите в раздел «Конфиденциальность и безопасность» и нажмите «Настройки сайта».
Перейдите в раздел «Конфиденциальность и безопасность» и нажмите «Настройки сайта».











 xml.
xml. alfresco.service.cmr.site.SiteService.findSites = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
орг.alfresco.service.cmr.site.SiteService.getContainer = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.listContainers = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.getMembersRole = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.getMembersRoleInfo = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.resolveSite = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.getSite = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.getSiteShortName = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.getSiteGroup = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.getSiteRoleGroup = ACL_ALLOW
org.
alfresco.service.cmr.site.SiteService.findSites = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
орг.alfresco.service.cmr.site.SiteService.getContainer = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.listContainers = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.getMembersRole = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.getMembersRoleInfo = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.resolveSite = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.getSite = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.getSiteShortName = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.getSiteGroup = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.getSiteRoleGroup = ACL_ALLOW
org. alfresco.service.cmr.site.SiteService.getSiteRoles = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.getSiteRoot = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.hasContainer = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.hasCreateSitePermissions = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.hasSite = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.isMember = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.listMembers = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.listMembersInfo = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.listMembersPaged = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.listSiteMemberships = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.listSites = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.
alfresco.service.cmr.site.SiteService.getSiteRoles = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.getSiteRoot = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.hasContainer = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.hasCreateSitePermissions = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.hasSite = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.isMember = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.listMembers = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.listMembersInfo = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.listMembersPaged = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.listSiteMemberships = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.listSites = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco. service.cmr.site.SiteService.listSitesPaged = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.removeMembership = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.canAddMember = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.setMembership = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.updateSite = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.countAuthoritiesWithRole = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.isSiteAdmin = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService. * = ACL_DENY
service.cmr.site.SiteService.listSitesPaged = ACL_ALLOW, AFTER_ACL_NODE.sys: base.ReadProperties
org.alfresco.service.cmr.site.SiteService.removeMembership = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.canAddMember = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.setMembership = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.updateSite = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.countAuthoritiesWithRole = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService.isSiteAdmin = ACL_ALLOW
org.alfresco.service.cmr.site.SiteService. * = ACL_DENY
 alfresco.service.cmr.site.SiteService.createSite = ACL_ALLOW
alfresco.service.cmr.site.SiteService.createSite = ACL_ALLOW