Как определить CMS сайта — Как сделать
Характерные признаки CMS сайта
Существуют косвенные признаки, по которым можно определить, какая CMS используется на сайте. Список таких признаков мы приводим ниже — в разделе «Как самостоятельно определить CMS сайта».
Вы можете изучить эти признаки и проверять каждый сайт самостоятельно — просматривая код HTML страниц сайта в вашем браузере, изучая структуру URL адресов сайта и пробуя открывать специальные адреса технических страниц на сайте.
И есть автоматизированные способы для определения CMS любого сайта — в виде отдельных онлайн-сервисов и расширений для браузеров.
Самый простой способ определения CMS сайта
Сразу порекомендуем то решение задачи определения CMS сайта, которое используем мы: расширение для браузеров Wappalyzer.
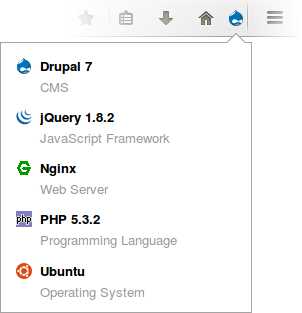
Wappalyzer определяет CMS сайта и другие используемые на сайте технологии автоматически при заходе на сайт и показывает иконку с логотипом CMS в панели браузера. По клику на иконке раскрывается более подробный список технологий — начиная с того, какая CMS используется на сайте, и заканчивая отдельными библиотеками, счетчиками, параметрами хостинга.
Вы можете установить Wappalyzer как расширение в браузеры Chrome, Firefox и Opera.
В других браузерах, таких, как Internet Explorer, Microsoft Edge и в любых других, поддерживающих JavaScript, его можно использовать в виде Bookmarklet (JavaScript-закладки). Для этого просто зайдите на страницу установки, найдите кнопку «WAPPALYZER» и перетащите ее на панель закладок вашего браузера.
А если вы не хотите устанавливать расширение или закладку, вы всегда можете просто зайти на www.wappalyzer.com и проверить любой сайт прямо через форму на главной странице.

Как самостоятельно («вручную») определить CMS сайта
Автоматические способы определения сайта могут ошибаться. Поэтому разберем подробно основные признаки, по которым вы лично можете определить CMS сайта.
1. Прямое указание имени CMS
Самый-самый доступный способ определения CMS — когда она указана прямо на сайте. Чаще всего так можно определить сайты на WordPress, потому что среди них много сайтов, сделанных на готовых (покупных) шаблонах. Поэтому в первую очередь проверьте подвал страницы, нет ли названия CMS возле копирайтов.
Если на видимой части страниц сайта имя CMS не указано, то нужно заглянуть в код страниц, чтобы поискать там или прямое указание на CMS, или характерные признаки.
2. Исходный HTML код страниц сайта
Просмотр кода страниц сайта доступен почти в любом браузере и чаще всего его можно вызвать комбинацией клавиш
В новой вкладке браузера или в отдельном окне будет показан HTML-код той страницы сайта, на которой вы кликнули. Это и есть код, который или был сгенерирован CMS сайта, или был написан вручную, если сайт статичный.
2.1. Мета-тэг «generator»
meta name="generator" — это мета-тэг, который прямо указывает на CMS сайта. Обычно его добавляет к HTML-коду сама CMS.
Пример для сайта на WordPress:
<meta name="generator" content="WordPress 4.7" />
Вебмастер, которые настраивает сайт, всегда может убрать этот мета-тэг из кода, так что его отсутствие ничего не значит.
2.2. Пути к файлам темы оформления сайта
В верхней части исходного кода страниц сайта можно найти ссылки на подключение к HTML-странице файлов оформления — в первую очередь .css и .js. В разных CMS есть характерные части, указывающие на стандартную структуру папок CMS:
| CMS | Признак |
|---|---|
| WordPress | /wp-content/themes/ |
| Drupal | /sites/default/files/ |
Этот признак, на удивление, зачастую наиболее надежный, потому что изменить эти характерные пути или сложно, или нет особого смысла.
Пример: сайт самого авторитетного в мире экономического издания The Economist сделан на Drupal, но Wappalizer не может это определить из-за того, что сайт подвергся очень жесткой оптимизации и его код очищен от всего лишнего и сделан максимально компактным (минифицирован). Тем не менее, стандартные для Drupal длинные пути к файлам /sites/default/files/ встречаются в этом коде так же часто, как в коде обычных сайтов на Drupal (на момент написания этой статьи — 85 раз).
3. Служебные страницы в robots.txt
На каждом правильно сделанном сайте должен быть файл
Файл robots.txt найти на любом сайте легко — просто добавьте его к домену сайта после косой черты. Пример: www.google.com/robots.txt
Примеры robots.txt для разных CMS и характерные строки:
4. Вход в админку
На каждом сайте с CMS есть служебный раздел для администрирования сайта — админ-панель или админка. Вход в нее делается как в любой сервис с авторизацией, например, в почту — в виде формы с логином и паролем.
Обычно на коммерческих сайтах вход в админку не афишируется и владельцы сайта или те сотрудники, которым поручено управлять содержимым сайта, входят в админку по специальному адресу. Эти адреса в стандартных, немодифицированных версиях CMS тоже одинаковые.
Можно просто добавлять эти адреса — /wp-admin, /user и /administrator — к домену сайта, который вы хотите проверить, и смотреть, что открывается.
5. Заголовки HTTP
В некоторых случаях название и версию CMS можно найти в заголовках HTTP (HTTP Headers) — специальных данных, которые передает веб-сервер хостинга вашему браузеру.
Напрямую HTTP Headers в браузере не видны, но вы можете получить список заголовков HTTP с помощью специальных инструментов:
Здесь строка X-Generator указывает на имя и версию CMS.
www.zina.design
Бесплатная проверка позиций сайта в Яндексе и Google онлайн
03.12.2019 13:13
Добавили возможность сохранения галочки Google в чекере позиций
Нарастив ресурсы для съема позиций в Google, теперь мы можем дать возможность сохранять проекты с галочкой — https://be1.ru/s/kdx9o
28.11.2019 18:21
Дополнили функционалом инструмент по проверке позиций сайта
Добавилась возможность выбора домена и языка результата в проверке по Google.
12.08.2019 10:00
Разработали новый SEO-инструмент, определяющий частотность запросов!
Инструмент поможет определить базовые виды частотностей поисковых запросов, данные тянутся непосредственно из Яндекс Вордстат. Ссылка на инструмент: https://be1.ru/wordstat/
02.07.2019 12:00
Обновили дизайн старого инструмента!
Мы до неузнаваемости обновили инструмент определяющий IP адрес компьютера, теперь в нем куча плюшек и современный дизайн! Ссылка на инструмент: https://be1.ru/my-ip/
13.06.2019 14:34
Добавили новый SEO-инструмент!
Он умеет быстро и бесплатно определять систему управления контентом (CMS) сайта.
Мы переехали на новый сервер!
В связи с невероятной популярностью проекта, нам стало слишком тесно на нашем сервере. Смена сервера даст более стабильную и быструю работу проекта. В ближайшие дни мы будем писать сотни строк кода по 20 часов в сутки, чтобы перенастроить наши скрипты под новый сервер. Просим понять, простить и помочь найти баги, сообщить о которых Вы можете в форме связи раздела FAQ.
26.03.2019 10:47
Падение сервера 25.03.18
Остановка в работе сервиса связанна c DDoS атакой, в данный момент работа Be1 полностью восстановлена. Будем укрепляться и ждать следующую волну. Извините за временные неудобства.
19.02.2019 10:00
Новое расширение для анализа сайтов!
Наше расширение помогает бесплатно в один клик провести глубокий SEO-анализ сайта. Рекомендуем: https://be1.ru/goto/extension
14.12.2017 12:07
Обновления для Антиплагиата!
Функциональность инструмента Антиплагиат обновилась — исчезла строка «Исключить URL». Теперь эта функция работает автоматически при использовании вкладки «Проверить URL». Также, первая проверка инструмента осуществляется намного быстрее. Однако, если Вы нацелены проверить всё до деталей, нажимайте кнопку «Расширенная проверка».
24.11.2017 14:26
Black Friday! 40% скидка на рекламу!
Успейте заказать рекламу с максимальной скидкой! Оформить заявку можно на странице https://be1.ru/advertising/
be1.ru
Проверка анонимности
Все сайты, куда бы вы не заходили, определяют ваши данные как:
ваш адрес: Россия, Москва
ваш IP адрес: 185.58.204.55
Мы можем проверить точность этой информации, на самом ли деле она соответствует действительности, не используете ли вы прокси, анонимайзер, VPN сервер, Tor или другие средства анонимизации..
7 / 15
| Метод проверки | Результат | |
|---|---|---|
| Заголовки HTTP proxy | нет | |
| Открытые порты HTTP proxy | нет | |
| Открытые порты web proxy | 80 | |
| Открытые порты VPN | нет | |
| Подозрительное название хоста | нет | |
| Разница во временных зонах (браузера и IP) | нет данных | |
| Принадлежность IP к сети Tor | нет | |
| Режим браузера Turbo | нет | |
| Принадлежность IP хостинг провайдеру | нет | |
| Определение web proxy (JS метод) | нет | |
| Утечка IP через Flash | нет | |
| Определение туннеля (двусторонний пинг) | нет | |
| Утечка DNS | нет данных об используемых DNS | |
| VPN fingerprint | нет | |
| Утечка IP через WebRTC | нет |
Проверить анонимность вашего интернет соединения. Проверка анонимности в интернет. Тестирование VPN. Узнать что знают о вас другие в интернет.
Вероятность использования средств анонимизации:
0 %Назад
Прямая ссылка на результат (страница):
Прямая ссылка на информер (изображение):
BBCode для форумов:
Поделиться
Класснуть
Поделиться
Твитнуть
Плюсануть
2ip.ru
Все для начинающего вебмастера | Как проверить cms сайта за одну минуту
Быстрая навигация по этой странице:
Порой заходишь на какой-нибудь портал, и очень хочется узнать, на каком движке он сделан — то есть проверить cms сайта. Чаще всего у меня это бывает праздное любопытство, но порой интересуюсь и в профессиональных целях.
В большинстве случаев узнать движок сайта не составляет никакого труда при помощи любого из способов, описанных ниже.

1. Смотрим HTML-код
Большинство популярных CMS можно определить сразу же, бегло просмотрев HTML код страницы. Все, что для этого нужно — кликнуть правой кнопкой мыши, выбрать «Исходный код» (или «Просмотр исходного кода» или «Показать источник» — зависит от браузера). В HTML коде смотрим на часть, располагающуюся в теге head.
Если сайт сделан на WordPress (а на нем можно сделать все, что угодно — даже социальную сеть), то вы обязательно увидите следующую строку:
<link rel=”stylesheet” href=”http://site.ru/wp-content/themes/название темы/style.css” type=”text/css” />
Также наверняка будут и другие строки, в которых присутствует wp-content — если вы их видите, можете быть уверены в том, что перед вами WordPress.
Для Joomla вы в html-коде скорее всего увидите код генератора (код генератора чаще всего бывает и на сайтах WordPress, но порой его убирают):
<meta name="generator" content="Joomla! 1.5 - Open Source Content Management" />
Также для Joomla является характерным употребление слов templates и components в путях к css файлу:
<link rel="stylesheet" href="/templates/название_темы/css/template.css" type="text/css" /> <link rel="stylesheet" href="http://www.название_сайта.ру/components/com_k2/css/k2.css" type="text/css" />
DLE использует теги engine, templates, dle, а также чаще всего вставляет длинный скрипт после тега body:
<script type="text/javascript" src="/engine/classes/js/jquery.js"></script> <link media="screen" href="/templates/название_темы/style.css" type="text/css" rel="stylesheet" />
<div><div>Загрузка. Пожалуйста, подождите...</div></div> <script language="javascript" type="text/javascript"> <!-- var dle_root = '/'; var dle_admin = ''; var dle_login_hash = ''; var dle_group = 5; var dle_skin = 'название_темы'; var dle_wysiwyg = 'no'; var quick_wysiwyg = '0'; var dle_act_lang = ["Да", "Нет", "Ввод", "Отмена", "Сохранить"]; ... ... ... </script>
Многие другие движки часто используют собственное название в путях к папкам. На примере Битрикс:
<link href="/bitrix/templates/gzhel2011/template_styles.css?1323084802" type="text/css" rel="stylesheet" />
2. Проверяем админку
Если html-код не хочется смотреть или же вы не нашли в нем желаемого результата — тогда попробуйте посмотреть, по какому адресу находится админка у сайта.
Так, у WordPress админка располагается по адресу название_сайта.ру/wp-admin.
у DLE вы найдете админку по адресу название_сайта.ru/admin.php, а по ссылке название_сайта.ру/?do=register сможете попасть на страницу регистрации посетителей.
В Джумле админ-панель откроется вашему взору по адресу название_сайта.ру/administrator.
Если у вас есть подозрение, что сайт работает на Битриксе, проверить эту догадку вы сможете, перейдя по ссылке название_сайта.ру/bitrix/admin/.
3. Специализированные сервисы и плагины
Если ни один из вышеперечисленных двух методов не дал результатов или вам просто не хочется заморачиваться — тогда попробуйте один из сервисов, с помощью которых можно онлайн определить cms сайта.
С моей точки зрения, из онлайн сервисов самым удачным является http://2ip.ru/cms/ — достаточно ввести название сайта, и он проверит его на соответствие 57 (!) популярным CMS. С его помощью вы можете практически всегда определить cms сайта (разумеется, за исключением самописных движков — их ни один сервис не определит).
Также есть расширение для браузеров Google Chrome и Firefox, которое выполняет ту же самую функцию — называется Wappalyzer. Правда, я бы его ради этой цели ставить не стал, так как едва ли вы каждый день заниматесь тем, что проверяете, на каком движке сделан сайт, а для разовых операций вполне хватит и онлайн сервиса.
www.runcms.org
Как узнать движок сайта. Основные способы определения CMS сайтов
Всем привет! Очень часто, путешествуя по интернету, мы находим отлично сделанные сайты, как со стороны интерфейса и юзабилити, так и со стороны SEO-оптимизации данного ресурса. Естественно, у многих вебмастеров может появиться закономерный вопрос: “На какой cms сделан сайт?”. И в связи с этим обстоятельством, «народными умельцами» было сделано огромное количество онлайн сервисов, различных плагинов, расширений и скриптов для того, что бы рядовому юзеру узнать, на каком движке сайт. Далее я подробно расскажу, как не зная языков программирования и ничего не понимая в веб-строительстве узнать движок сайта.
Определяем CMS сайта
Когда долгое время работаешь с сайтами, то начинаешь чувствовать некоторые движки, как говорится «по запаху», но это не по теме этой статьи 🙂 . В целом, один из наиболее быстрых и распространенных методов определения движка (CMS), это просто нажать ctrl+p и изучить исходный код страницы. Некоторые, наиболее популярные CMS генерируют свое имя в тегах популярный движок Joomla:
<meta name="generator" content="Joomla! - Open Source Content Management" />
Так же, названия CMS можно узнать из сносок в разделе авторских прав (обычно в «подвале» сайта расположено) или можно копнуть чуть глубже и посмотреть в конкретных именах классов в файле CSS для примера Vb_divname явно указывает нам на то, что в данном случае мы имеем дело с VBulletin форумом.
Однако не всегда все так просто, чаще всего бывает так, что визуально CMS сайта определить невозможно. Случается это по разным причинам, например:
- движки были разработаны под заказ для определенных целей,
- либо же это самописные движки для собственных нужд.
В этих случаях можно не напрягаться и прекратить «потуги», т.к. в 99% вы все равно не узнаете, на чем сделан сайт.
Я же, в этом посте, не планирую описывать сложные способы определения, для которых надо устанавливать скрипты на web-серверы либо заниматься чтением Cookie. Все, что будет написано дальше, предназначено для новичков в веб-строительстве и продвижении сайтов, а так же для простых пользователей. Определить на какой CMS создан веб-сайт возможно несколькими способами:
- Плагины и расширения для браузеров
- Онлайн сервисы определения движка
- Просмотр HTML кода страницы
Но прежде всего, тем, кто зашел в данный пост для того, что бы узнать, что такое движок (CMS) веб-сайта.
Что такое CMSДвижок сайта или CMS (Система управлением содержимым / Content Management System) – сейчас большинство сайтов работают под управлением CMS, что значительно облегчает работу администратору проекта, поскольку большое количество процессов выполняются на автоматическом уровне.
Попросту говоря, движок позволяет добавить новый материал на сайт через графический редактор на подобии Word, в котором очень просто вставить ссылку, прописать атрибуты “alt” и “tittle”, а не редактируя каждый раз исходный код страницы. Называются такие редакторы общим термином WYSIWYG (произносится [ˈwɪziwɪɡ], является аббревиатурой от англ. What You See Is What You Get, «что видишь, то и получишь»).
Плагины и расширения для браузеров
Начну с самого, на мой взгляд, удобного и функционального плагина Wappalyzer.
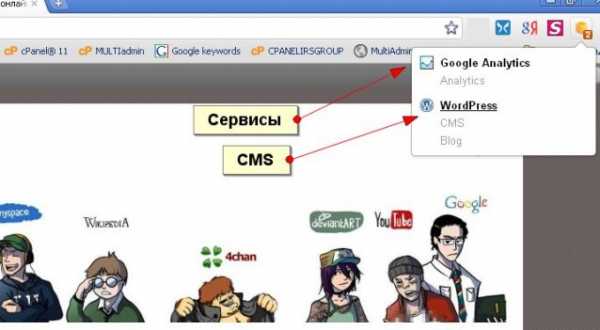
Расширение Wappalyzer является самым быстрым инструментом из программ, перечисленных в этой статье, потому что это плагин для браузера (Mozilla Firefox и Google Chrome), а не инструмент в Интернете. Он позволяет очень быстро узнать технологии, используемые на веб-сайтах. Wappalyzer обнаруживает и показывает в виде иконок (рис.1):
- Системы управления контента (Joomla, Drupal, Mambo и т.д.)
- Магазины (Zen Cart, xtCommerce, OpenCart и т.д.)
- Сценарии инструмент аналитики (Google Analytics, Web Optimizer, Piwik и т.д.)
- Ведение блога (WordPress, Tumblr, Живой журнал и т.д.)
- Хостинг — панели (Cpanel, DirectAdmin, Plesk)
- Интернет — форумы (PHPBB, IPB, SMF и т.д.)
- Языки программирования (PHP, Python, Ruby)
- И многие другие.
Понятное дело, что есть и другие плагины для браузеров, которые на полном автомате могут определить движок и выводить его название в виде пиктограммы и/или текстового сообщения. Для реализации данного способа определения, необходимо установить расширение в браузер. И при загрузке любого сайта расширения будут выводить название/пиктограмму CMS, Framework которые используются на ресурсе.
RDS Bar — Плагин для быстрого анализа показателей сайта
Помимо Wappalyzer есть еще один плагин, на котором я бы хотел остановиться. Он так же подходит для браузеров Google Chrome и Mozilla Firefox и Opera. Несомненно, на сегодняшний день их существует намного больше, но для нашей цели будет достаточно и этих двух. Так вот, еще одним популярным SEO-расширением для Firefox и Хром является плагин RDSBar, который по мимо всех остальных своих функций, позволяет определить движок сайта (рис. 2). Единственное, что для работы этой функции «определение CMS», должна быть активирована – «панель дополнений».
 Рис. 2
Рис. 2К сожалению RDSBar полнофункционально работает только с браузером Firefox, а для Google Chrome и Opera просто, как дополнение, но все равно, отлично справляется со своими прямыми обязанностями, не занимает много места, располагается в адресной строке, и абсолютно бесплатное.
Онлайн сервисы определения движка
Второй способ предполагает использование онлайн сервисов и специализированных сайтов для того, что бы узнать движок сайта. Этот способ так же можно отнести к легким, поскольку все, что нужно сделать, это:
- Зайти в онлайн сервис 2ip.ru/cms
- Задать адрес сайта, которому необходима проверка, (пример: promotiger.ru)
- Ввести проверочный цифровой код (Capture)
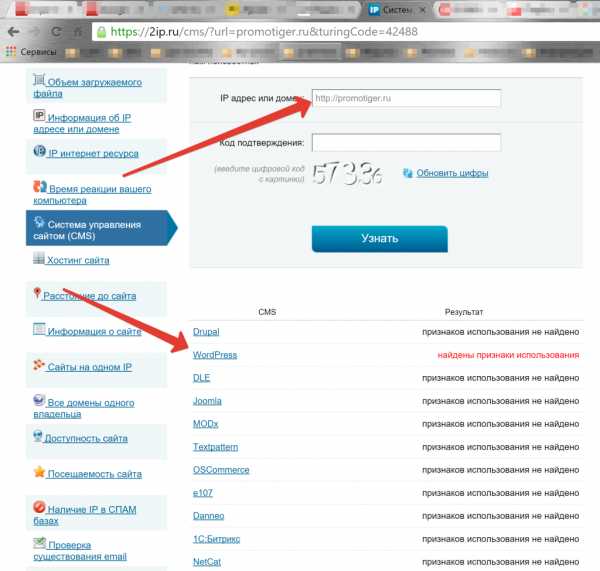
- Просмотр результатов (рис. 3)
 Рис. 3
Рис. 3Как видно из картинки выше, сервис безошибочно определил, что на сайте используется движок WordPress. 2ip – это отечественный онлайн ресурс в котором доступно большое количество различных сервисов, и среди них находится скрипт вычисление движка, которому известно более чем 50 cms. Кроме того, Интернет не ограничивается этим сервисом
Просмотр HTML кода страницы
Бывает такое, что все вышеперечисленные способы не помогли. В этом случае переходим к третьему, наиболее сложному способу определения движка сайта, а именно к непосредственному просмотру html кода страницы. Для просмотра кода страницы в браузере, достаточно нажать сочетание кнопок Ctrl+U или вызвать контекстное меню, кликнув правой клавишей мыши (ПКМ) на открытой странице сайта и выбрать там «Просмотр кода страницы».
Если вы более менее профи в сайтах и вам очень кажется, что эта CMS относится к известной вам, то можно проверить это входом в «Административную панель». К примеру, для входа в админку CMS Joomla! надо ввести site.com/administrator/, а для входа в WordPress используется site.com/wp-admin/ и т.п. Надеюсь, что общий смысл ясен, но не нужно забывать, что для защиты от хакеров и взлома, продвинутые владельцы ресурсов могут менять URL входа в админ-панель, поэтому этот метод не является 100%.
Что-то я отвлекся. Так вот, для того, чтобы узнать CMS проекта мало просто посмотреть исходный код нужно еще знать особенности движков Начнем с самых распространенных:
Joomla – характерна тем, что имеет в пути к файлам css доменное имя, к примеру:
<link rel="stylesheet" href="http://www.sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css" type="text/css" />
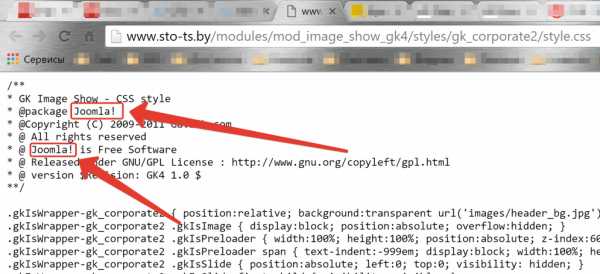
Если перейти по ссылке, которая указана в примере: http://www.sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css, откроется на просмотр файл system.css. Как, по-вашему, что бы это значило? Конечно, ресурс работает на Joomla. В первых строках файла это указано (рис. 4).
 Рис. 4
Рис. 4Так же, как я писал в начале поста, можно посмотреть наличия названия движка в meta name =» generator «
Drupal – отличается, от остальных, тем, что пиктограмма favicon находиться в папке files, так же отличием будет характерное расширение css файлов – css?c.
<link type=»text/css» rel=»stylesheet» media=»all» href=»/modules/system/defaults.css?c» />
WordPress – как известно, самая распространенная бесплатная CMS для блогов, по этому большинство блог-проектов организованы именно на WP. И так, главное отличие это папка /wp-content/, в которой находиться практически все содержимое: иконки, изображения, favicon, скрипты, файлы с расширением css.
<link rel=»icon» href=»http://mysite.ru/wp-content/themes/sosuechtig_black/favicon.gif» type=»image/gif»>
В WP так же как и в Joomla, может быть прописан тег meta name = » generator «
<meta name=»generator» content=»WordPress …..″ />
DLE (Data Life Engine) так же имеет по умолчанию тег meta name = » generator «, в котором прописано имя движка и стоит ссылка на сайт разработчика. В Data Life Engine все скрипты подключаются через каталог /engine/.
<script type=»text/javascript» src=»/engine/classes/min/index.php?charset=windows-1251&g=general&4″></script>
1СБитрикс – характерны наличием каталога /bitrix/, в котором находиться файлы каскадных таблиц — .css, а так же в этом каталоге размещаются изображения.
NetCat – определяется при помощи каталога /netcat/, в котором содержаться изображения и картинки.
Автоматически сервисом 2ip и плагином RDSBar определить, что сайт работает на NetCat, не удалось, но вот расширение Wappalyzer указало на использование jQuery UI 1.8.10. Обнаружить, что сайт находиться под управлением NetCat удалось третьим способом , просмотрев исходный код, был найден каталог /netcat/ для скриптов.
<script type=’text/javascript’ src=’/netcat/modules/search/suggest/jquery-ui.custom.min.js’></script>
MaxsiteCMS – и напоследок, как можно узнать движок Maxsite, который распространяется бесплатно и разработан отечественным web программистом. Определить его можно просмотрев исходный код и обнаружив каталог /maxsite/ в котором находиться скрипты и файлы .css. Кстати говоря, определить автоматически 100% удалось с помощью плагина RDSBar, а вот Wappalyzer указал только, что есть использование jQuery 1.7.1. А вот онлайн сервис 2ip обнаружил MaxsiteCMS, но так же указал и на использование WordPress.
В заключение хочу добавить, что узнать движок сайта при помощи плагинов и онлайн сервисов можно, особенно, если это популярная и распространенная CMS. Метод просмотра исходного кода стоит применять лишь в том случае, если автоматически обнаружить нечего не удалось.
promotiger.ru
Как легко определить CMS сайта?
Существует великое множество систем для управления сайтом. Каждая из них вдохнула «жизнь» в тысячи, а то и в миллионы Интернет проектов (к примеру, на WordPress работает более 4 миллионов сайтов). Определить CMS — не самая тривиальная задача даже для опытных вебмастеров и с каждым годом она становится сложнее и сложнее. Мы подобрали несколько методик, которые позволяют узнать движок сайта с большой вероятностью, а также попутно выяснить используемые технологии того или иного ресурса онлайн.
Опознание CMS с помощью онлайн сервисов.
Если проблема существует, то её решением занимаются многие, поэтому мы смогли отобрать сразу несколько онлайн сервисов, которые помогают узнать на какой CMS работает сайт. Начнем с наиболее эффективного из них.
Builtwith
Данный сервис позволяет не только определить движок сайта, но и дать развернутую информацию о таких характеристиках сайта как:
- CMS сайта (само собой)
- Сервер (например Apache)
- Язык программирования, фреймворк
- Какие системы аналитики используются (Google, Liveinternet и т.п.)
- Какие библиотеки JavaScript (Jquery, Prototype и т.п. )
- Какие плагины установлены (опознает не все, но наиболее популярные точно)
- Кодировка
- Технологии RSS
- Индекс оптимизации сайта
Как видите, список характеристик довольно велик, а коэффициент опознания около 65%, что не мало. Использовать сервис сможет даже ребенок (с небольшими знаниями английского языка) — нужно лишь ввести в поиск интересующий адрес сайта и нажать кнопку Lookup. Увы, сервис не очень хорошо опознает русские CMS, например Danneo. Для демонстрации его работы мы опубликовали часть отчета о нашем ресурсе, его можно посмотреть на скриншоте ниже (картинка очень длинная, лучше её скачать или открыть в новой вкладке):
Воспользоваться услугами сервиса можно по ссылке ниже:
Определить CMS онлайн сервисом
W3Tech
Менее привлекательный по дизайну, но не менее информативный сервис. Он позволяет узнать движок сайта и программное обеспечение сервера, включая их версии (в некоторых случаях), при этом коэффициент распознавания почти 73%.
В качестве бонуса сервис отображает поверхностную статистику посещений данного ресурса, а также Вы сможете скачать и установить расширения для Firefox и Chrome, чтобы анализировать сайты кнопкой «на лету». Для использования сервиса переходим по ссылке ниже:
Узнать движок с помощью W3Tech
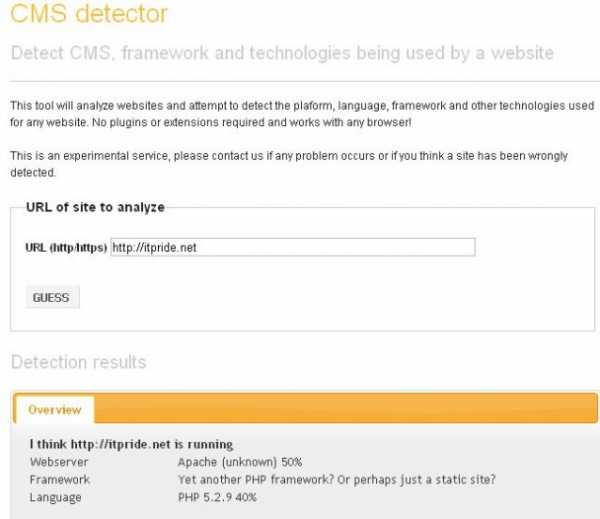
CMS Detector
Не самый сильный сервис в нашем обзоре, но все же иногда помогает определить популярные системы управления сайтом в 27% из всех случаев. Детектор является дочерним сервисом сайта Стрич (guess.scritch.org) и дает минимум информации о сайте, если точнее, то только название CMS.
Использовать детектор можно по ссылке ниже:
Определить CMS сервисом Detector
CMS Eye
Этот ресурс немного лучше предыдущего сервиса. Также позволяет определить движок по ссылке на сайт. Находится ещё в стадии разработки и тестирования компанией Shoutex, возможно они до чего-то дорастут. Осторожно! — сервис иногда определяет движки ошибочно.
Попробовать сервис можно по ссылке ниже:
Узнать движок на CMSeye
Определить CMS с помощью расширений браузера
Wappalyzer
Разработчиками создан целый ряд плагинов, которые предоставляют услуги по определению систем, на которых работают сайты. Один из наиболее интересных — Wappalyzer. Данный плагин можно установить для Chrome, Firefox и другие браузеры в виде букмарклета.
Плагин довольно эффективный и помогает определить до 70% всех популярных CMS, используется элементарно:

Скачать плагин можно отсюда: Wappalyzer
Для Firefox плагин выглядит интересней, в адресной строке браузера сразу отображается найденная информация о сайте: cms, сервер, сервисы статистики и javascript.
Опознает около 80 CMS.
Chrome Sniffer
Для гугловского Chrome можно установить Chrome Sniffer, его работа не уступает Ваппалайзеру и результаты показываются также в адресной строке, при этом иконки очень похожи (возможно работают на одном API)
Скачать Chrome Sniffer
Что делать, если узнать движок не получается?
Сокрытие CMS — это обыденное дело для коммерческих сайтов. Во-первых, это повышает безопасность и устойчивость сайта по отношению к действиям злоумышленников и во-вторых, сами разработчики не стремятся рассказывать заказчику о системе управления сайтом, так как, некоторые из них берут больше денег за такую функциональность (нехорошо же когда заказчик узнает, что Drupal — это бесплатная система).
В этом случае нужно искать неявные признаки в коде сайта:
- Очень часто в футере пишется на какой CMS работает сайт.
- В коде сайта можно искать сочетание «generator= «.
- В коде сайта можно смотреть название плагинов, например социальных закладок и искать по названию плагина саму CMS.
- Найти ссылку на админ-панель или авторизацию в системе и затеи искать в поисковиках похожую структуру.
Другие характерные признаки популярных движков мы собрали в таблице, которую можно скачать по ссылке ниже:
Сейчас другие читают
itpride.net