Какие программы нужны для работы с HTML.
Прежде чем приступить к практическим действиям по изучению HTML , нужно определиться с набором программ, которые нам понадобятся для работы.
Для тех, кто любит видео:
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
По минимуму, нужны программы двух классов:
1) Браузер.
Браузер – это программа для просмотра веб-страниц. Если вы читаете эту веб-страницу, то объяснять, что это за программа и зачем она нужна, думаю, особого смысла нет.
На сегодняшний день в Интернет стало огромное количество браузеров от самых разных производителей. Для того, чтобы работать с HTML, может подойти любой из них. На начальном этапе этого достаточно.
В будущем, когда ваш профессионализм будет расти, вам может понадобиться установить сразу несколько браузеров на ваш компьютер.
К сожалению, в деле веб-разработки не правильная работа страниц в разных браузерах далеко не редкость.
На всякий случай дам ссылки на наиболее популярные браузеры, которые вы можете использовать в своей работе.
Internet Explorer
http://windows.microsoft.com/ru-RU/internet-explorer/products/ie/home
Opera
http://www.opera.com/ru/
Mozilla Firefox
http://mozilla.org
Google Chrome
http://www.google.ru/chrome
Яндекс.Браузер
http://browser.yandex.kz/
Установите к себе на компьютер любой из этих браузеров и, в будущем, с его помощью можно будет тестировать HTML-страницы, которые мы будем создавать.
2) Программа для создания и редактирования кода.
Следующий инструмент, который нам понадобится – это программа с помощью, которой можно создавать и редактировать HTML-код.
Здесь вариантов, на которых можно остановиться тоже очень много.
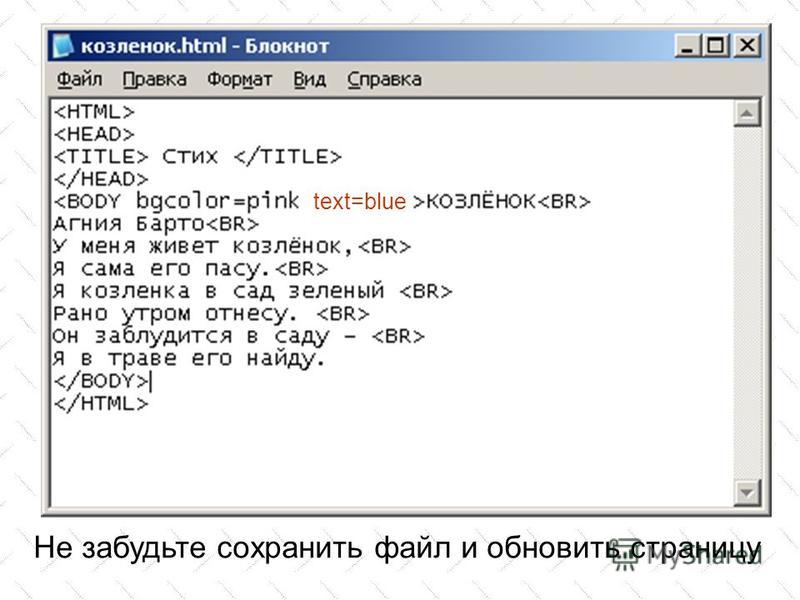
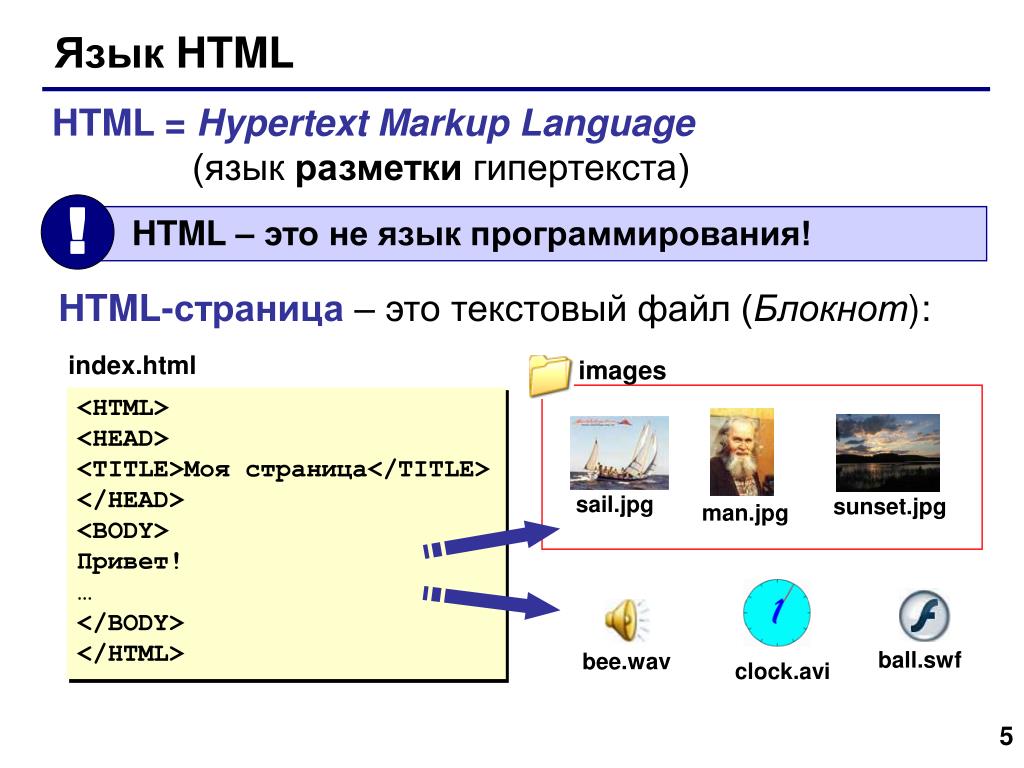
Если вы помните из прошлой заметки, HTML-документ – это обычный текстовый файл, поэтому работать с ним можно в любом текстовом редакторе. Это можно делать даже в стандартном приложении «Блокнот», который входит в стандартный пакет программ от Windows. Позже посмотрим, как это можно сделать.
Есть и другие продвинутые текстовые редакторы, которые более адаптированы к работе с кодом.
Например,
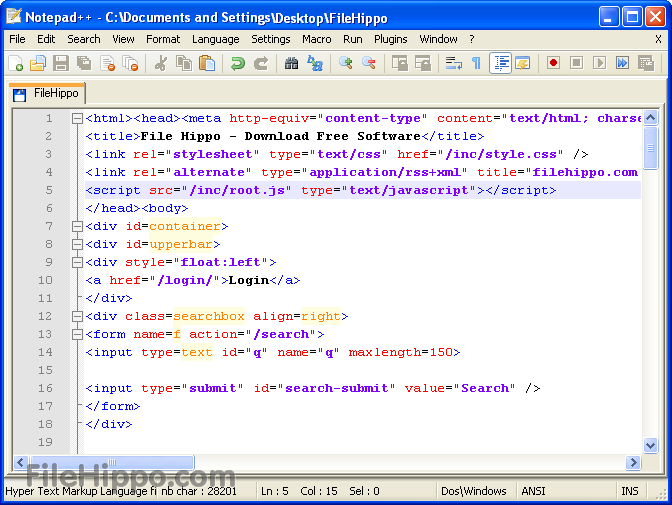
Notepad++
http://notepad-plus-plus.org/
Этот редактор совершенно бесплатен, поэтому его часто используют в многих курсах по HTML.
Но, если вам придется работать с HTML-кодом часто и много, то советую обзавестись специализированной программой для работы с кодом, например
Dreamweaver
http://www.adobe.com/products/dreamweaver.html
Этот инструмент является платным, но, используя его, вы получаете в свой арсенал набор средств, которые могут значительно облегчить вашу работу с кодом.
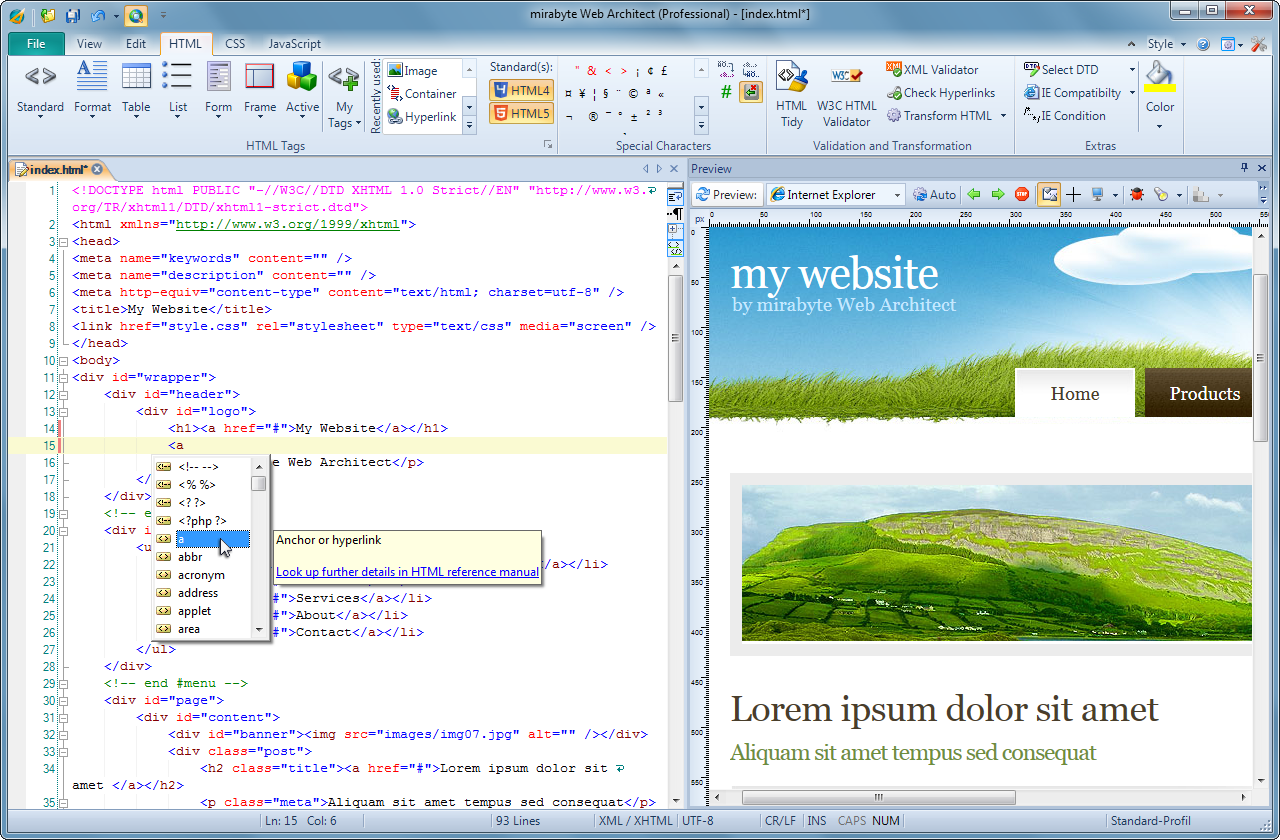
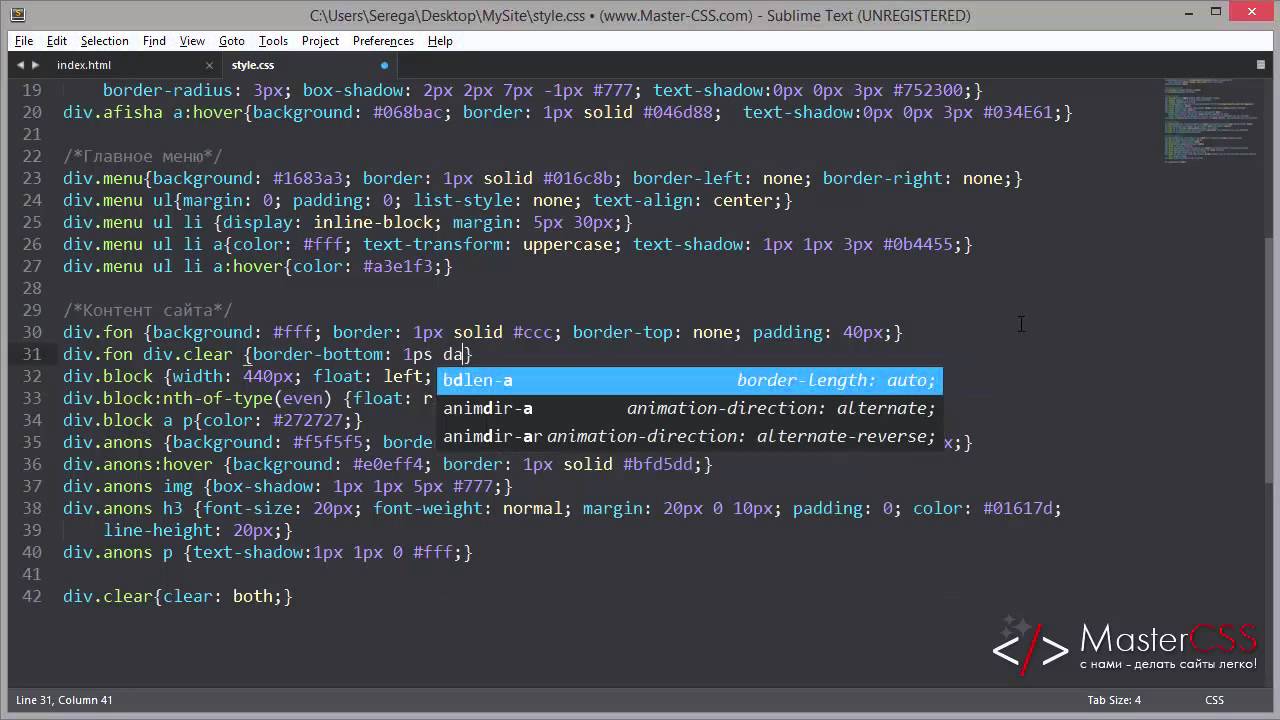
Например, команды HTML будут подсвечиваться. При наборе команд будет появляться выпадающий список, в котором можно выбрать наиболее подходящее решение.
При наборе команд будет появляться выпадающий список, в котором можно выбрать наиболее подходящее решение.
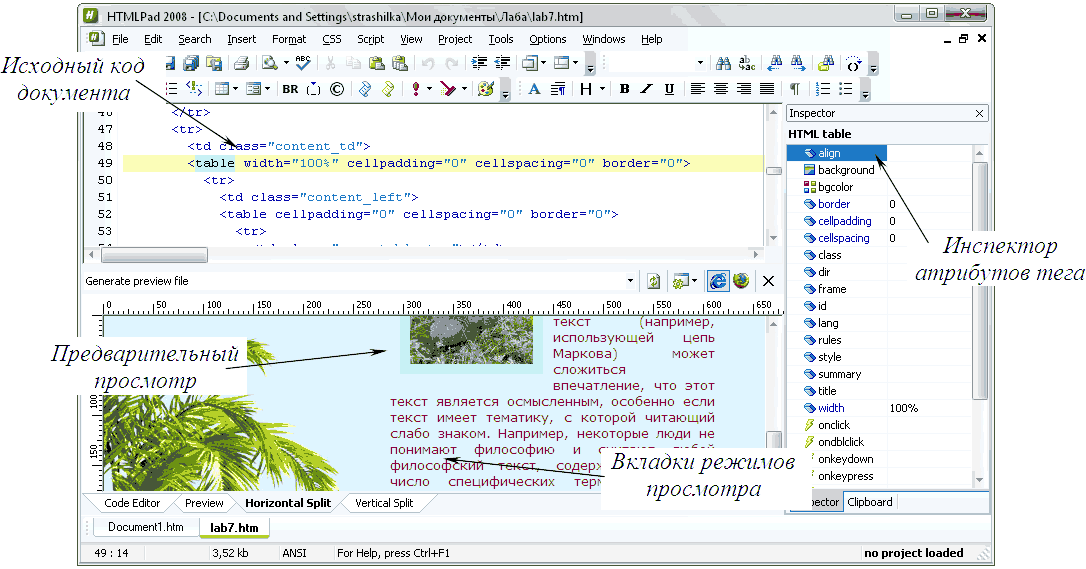
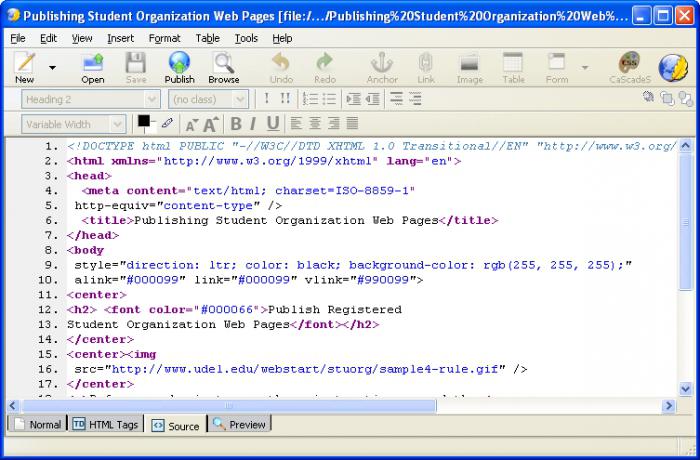
Под окном, в котором вы будете писать HTML-код, будет находиться окно, в котором можно видеть предварительный вид того, как будет выглядеть итоговая страница.
Кроме того, в Dreamweaver есть большое количество дополнительных возможностей, которые могут значительно упростить вам работу с кодом.
Думаю, что на начальном этапе вполне достаточно пользоваться обычным текстовым редактором, а в будущем, по мере необходимости, вы можете перейти на профессиональный редактор кода.
Лично я пользуюсь именно этой программой для разработки своих веб-страниц.
В целом, этих двух программ (браузера и программы для создания и редактирования кода) вам будет вполне достаточно, чтобы создавать свои первые веб-страницы.
В будущем, по мере роста ваших потребностей и усложнения задач, которые будут перед вами стоять, этот набор можно будет расширить.
Прежде чем продолжить изучать следующие материалы, найдите и установите себе эти программы, т. к. дальнейшее изучении HTML без этого не будет представляться возможным.
к. дальнейшее изучении HTML без этого не будет представляться возможным.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Визуальные редакторы — обзор. Обзор л.12
DiffRes Web Page Preview
DiffRes Web
Page Preview v 1.0 (2007 г). Интерфейс на англ. языке. Вес 1,63 Мб.
Бесплатная программа. Работает в Windows.
Назначение программы — предварительный просмотр веб-страниц в различных
размерах экрана (начиная от 800х600 и до 2048х1536 px). Требуется
подключение к Интернету (для удаленного тестирования) или локальный
сервер (для локального тестирования). Для просмотра используется
Internet Explorer v 5.5 или новее.
Скачать
WebCopier
WebCopier v 6.1
(1999 — 2016 гг). Интерфейс многоязычный (есть русский язык),
справка на англ. языке. Вес 7,77 Мб.
Назначение прграммы — запись (копирование) веб-сайтов.

Подробнее
Web Photo Album
Web Photo Album v 1.2 (2007 г). Интерфейс и справка на
англ. языке. Вес
10,3 Мб. Бесплатная программа. Автор: VicMan.
Назначение Web Photo Album — создание фотоальбомов.
Web Photo Album — очень простая в применении программа, имеющая
минимальное число настроек. Фактически достаточно выбрать шаблон
альбома и выбрать изображения (или указать папку с изображениями) для
альбома. И затем нажать на кнопку «Export».
С
Web Photo Album вы можете поделиться своими фотоальбомами на
бесплатном онлайн-сервисе авторов программы. Дополнительный
хостинг не требуется.
CoffeeCup — программы
Группа
CoffeeCup
(1996 — 2019 гг) создала ряд
программ различного назначения — программ для создания сайтов (HTML
Editor, CSS Grid Builder, Responsive Layout Maker, Site Designer и
др.), для
работы с изображениями (Web Image Studio, Photo Gallery, Image Mapper),
для создания анимации, веб-форм, панелей
навигации (меню) и других.
Интерфейс программ на англ. языке. Программы работают в Windows и Mac OS X.
Подробнее
Responsive Foundation Framer
Responsive
Foundation Framer v 2.5 (2019 г). Интерфейс на англ. языке. Вес 296
Мб. Цена 29 долл. Работает в Windows, Mac OSX Автор: CoffeeCup Software.
Responsive Foundation Framer в визуальном режиме создает сайты,
предназначенные для экранов разных размеров. Программа основана на Foundation
6 (в рабочий процесс включен Foundation Builder).
Пользователям не придется увязать в деталях
кодирования. При использовании визуальных элементов управления CSS
основное внимание уделяется дизайну контента, а не поиску и
настройке фрагментов кода.
Site Designer
Site Designer v
4.9 (2019 г. июль) Интерфейс на англ.
языке. Вес 265 Мб. Цена 99 долл. Автор: CoffeeCup.
Назначение Site Designer — создание сайтов для экранов разных размеров.
Site Designer основан на сетке, фреймворках Foundation,
Bootstrap,
Materialize, Vanilla CSS. Site Designer имеет много общего (как в
интерфейсе, так и в методах работы) с такими программами CoffeeCup, как
Responsive Layout Maker, Responsive
Site Designer, Responsive Foundation Framer,
Site Designer имеет много общего (как в
интерфейсе, так и в методах работы) с такими программами CoffeeCup, как
Responsive Layout Maker, Responsive
Site Designer, Responsive Foundation Framer,
Подробнее
CSS Grid Builder
CSS Grid
Builder v 2.5 (2018 г, март). Интерфейс и справка на англ.
языке. Вес 270 Мб Цена 129 долл. Работает в Windows : 10,
8, 8 (32-bit), 7, (32-bit). Автор: CoffeeCup
Inc.
Назначение CSS Grid Builder — создание сайтов для экранов разных
размеров.
При создании «отзывчивого дизайна» применяется сетка CSS. Этот гибкий
метод устраняет таблицы (строки и столбцы), позволяя размещать
контейнеры содержимого в любом месте. В результат создается
меньше кода, больше возможностей для контроля и дизайна.
Подробнее
Создание поиска на сайте
Для создания поиска на сайте имеются
как онлайн-сервисы, так и программы, которые можно установить на ваш
компьютер.
У поисковика Яндекс есть
бесплатный сервис,
который поможет вам создать поиск по вашему сайту.
Подробнее о сервисе Яндекса
Поисковик Google, кроме своей основной функции глобального поиска в Интернете, имеет бесплатный сервис по созданию поиска на сайте.
Подробнее о сервисе Google
Findberry — сервис по созданию поиска на сайте группы Blumentals Solutions.
Имеется бесплатная версия и несколько платных версий программы (оплата от 5,99 до 39,99 долл. в месяц). Сравнение версий.
Подробнее о Findberry
Search Engine Studio — создание поиска на сайте
Из перечисленных онлайн-сервисов рекомендуемый — сервис Яндекса.
Print2Flash
Print2Flash v
5.0 (2005 — 2018 гг). Интерфейс на англ. языке.
Работает
в Windows XP / 2003 / Vista / 2008 / 7 / 8 / 2012 / 10. Имеется
бесплатная версия программы и три платные версии. Цены 60, 100 и 599
долл. Автор: Print2Flash
Software.
Print2Flash — виртуальный принтер. После установки программа будет
фигурировать в списке принтеров при настройке печати документа в любой
программе Windows (имеющей функцию печати).
Print2Flash позволяет Вам легко преобразовывать любой документ
(например Microsoft Word, презентацию
PowerPoint, электронную таблицу Excel, документ формата PDF и
т.д.)
к файлу Adobe Flash (файл с SWF), или к HTML, или к файлу SVG.
Подробнее
Elementor
Elementor Page
Builder v 2.5.16 (2019 г). Интерфейс многоязычный (есть
русский язык). Вес 7,73 Мб. Имеется бесплатная и 3 платные версии
программы. Сравнение версий.
Плата за использование от 49 до 199 долл. в год.
Elementor — это конструктор страниц WordPress. Совместимость с
WordPress v 4.7 или выше.
Подробнее
Mobirise — программа для создания адаптивных сайтов
Реклама
Деск: Mobirise — самая удобная десктопная программа для создания адаптивных сайтов начинающими разработчиками. Особенности и возможности.
К счастью или к сожалению, но далеко не всем дано стать программистами. У кого-то нет желания, у кого-то времени, у кого-то просто склад ума не тот, что нужен для занятия подобными вещами. Нюансов может быть много, но факт остаётся фактом: кодинг не для всех. Не всем он нужен, не всем он важен, несмотря на очевидную прикладную пользу от овладения его тонкостями.
Нюансов может быть много, но факт остаётся фактом: кодинг не для всех. Не всем он нужен, не всем он важен, несмотря на очевидную прикладную пользу от овладения его тонкостями.
Даже освоение HTML/CSS, несмотря на огромное количество учебников и относительную доступность дисциплины как таковой, не каждому под силу. Вроде бы ничего сложного. Но это не совсем так. Для знающих людей это основа основ. Но многие не смогут осилить и базу, сколько бы времени не потратили. А для чего нам нужны HTML/CSS? Прежде всего, для вёрстки сайтов, шаблонов для них, грамотного оформления публикаций. Получается, людям, которые не вникнут в эти вещи, закрыт путь к созданию сайтов? Конечно, нет.
Существуют продуманные и простые инструменты, позволяющие человеку, далёкому от атрибутов, свойств, постоянных и прочих милых нашему сердцу вещей, создавать сайты самостоятельно. Один из них — Mobirise.
Что такое Mobirise?
Это представитель относительно редкого типа сайтбилдеров — десктопная программа для создания сайтов. Предназначена для работы в среде Windows и Mac. Проект имеет западное происхождение. Получить представление о его возможностях вы можете сходу, взглянув на официальный сайт данного ПО, — он выполнен на продвигаемом движке.
Предназначена для работы в среде Windows и Mac. Проект имеет западное происхождение. Получить представление о его возможностях вы можете сходу, взглянув на официальный сайт данного ПО, — он выполнен на продвигаемом движке.
Особенности Mobirise
Платформа предназначена для создания адаптивных сайтов-визиток и лэндингов. Она ориентирована на аудиторию начинающих разработчиков. Это один из самых простых (может, и самый-самый) в использовании сайтбилдеров. Освоить его под силу любому человеку, имеющему цель создания сайта. Данное утверждение не является преувеличением.
Очень приятным моментом является бесплатность Mobirise как для частного, так и коммерческого использования. Полная доступность — качайте и делайте сайтов столько, сколько захотите. С минимальными усилиями.
Стоимость создания сайтов сводится к затратам на домен и хостинг для них. Публиковать их можно в один клик прямо из программы (FTP-клиент здесь встроенный), задав предварительно путь к домену-папке на сервере хостинга. Таким же образом происходит и обновление сайтов. Также вы можете сохранять проекты в папку на ПК либо на Google Drive. Просто и удобно.
Таким же образом происходит и обновление сайтов. Также вы можете сохранять проекты в папку на ПК либо на Google Drive. Просто и удобно.
Возможности Mobirise
Программа представляет собой визуальный редактор с панелью готовых блоков, которые можно перетаскивать на страницы. То есть здесь нет отдельных виджетов и прочих единичных элементов, как в других подобных системах. Только готовые блоки, предназначенные для реализации тех или иных функций. Они разделены на категории: меню, хедеры, футеры, слайдеры, контент, социальные, прайсы, статьи, формы и прочее.
Шаблонов тоже нет. Каждый блок является адаптивным, а его вид легко можно кастомизировать путём изменения шрифтов (Google Fonts доступны), фонов (цвет, картинка и даже видео), включения эффекта параллакса и прочего. Настроек не очень много, но достаточно для придания индивидуальности типовым структурам блоков.
Кликнув по любому из элементов, вы сможете увидеть дополнительные настройки. Для видео, например, это будет ссылка на источник (Youtube) и картинку, красующуюся в окне неактивного плеера. Кроме того, можно включить автовоспроизведение и зацикливание любого ролика.
Для видео, например, это будет ссылка на источник (Youtube) и картинку, красующуюся в окне неактивного плеера. Кроме того, можно включить автовоспроизведение и зацикливание любого ролика.
Вы сможете создавать сколько угодно страниц сайта. Каждую из них необходимо строить из блоков отдельно. Но это несложно и недолго. После этого потребуется прописать ссылки в главном меню на эти страницы. Так вы получите многостраничную визитку.
Также через настройки страниц можно задавать для них SEO-параметры (Title/Description). В «Моих сайтах» можно подключить фавикон и настроить путь экспорта проекта (хостинг или папка). В наличии также имеется социальная панель, содержащая большинство популярных сервисов.
Есть в Mobirise и расширения, среди которых отыщите виджет для получения возможности комментирования через Facebook, подключите статистику Google Analytics, синхронизацию с Soundcloud и пр. Те, кому возможностей стандартных блоков покажется мало, смогут расширить функционал покупкой редактора кода за 69$ (по желанию, т. к. особой необходимости в нем нет — код сайта можно отредактировать после сохранения в любом текстовом редакторе). Это единственный платный элемент в сайтбилдере. Его приобретение активирует дополнительную кнопку в каждом блоке, позволяющую изменять его код как-угодно. Используются HTML5 и CSS3.
к. особой необходимости в нем нет — код сайта можно отредактировать после сохранения в любом текстовом редакторе). Это единственный платный элемент в сайтбилдере. Его приобретение активирует дополнительную кнопку в каждом блоке, позволяющую изменять его код как-угодно. Используются HTML5 и CSS3.
Выводы
Mobirise — современное, удобное и весьма качественное ПО для создания лэндингов и визиток. Программа позволяет получить хороший результат за короткое время почти без усилий. Компонуйте блоки, кастомизируйте их, добавляйте тексты, вставляйте фото/аудио/видео простейшими манипуляциями.
Очень красиво выглядят фоновые видео в блоках, которые в сочетании с эффектом параллакса придают сайту богатый вид. Хочется подчеркнуть, что все проекты, созданные в данном сайтбилдере, хорошо выглядят на любых типах устройств. Это мобильная платформа, не имеющая в рамках своей специализации явно слабых мест.
Mobirise — идеальный инструмент для создания небольших, но весьма привлекательных сайтов новичками. Простой, красивый, достаточно функциональный и очень удобный в работе. Рекомендуем попробовать.
Простой, красивый, достаточно функциональный и очень удобный в работе. Рекомендуем попробовать.
P.S. Демонстрация возможностей Mobirise:
Какое программное обеспечение необходимо для создания веб-сайта? — Изучение веб-разработки
В этой статье мы изложим какие программные компоненты вам понадобятся при редактировании, загрузке или просмотре веб-сайта.
Вы можете бесплатно загрузить большинство программ, необходимых для веб-разработки. Мы предоставим несколько ссылок в этой статье. Вам понадобятся инструменты: 1) создания и редактирования веб-страниц, 2) загружать файлы на ваш веб-сервер, 3) просматривать ваш веб-сайт.
Почти все операционные системы по умолчанию включают текстовый редактор и просмоторщик веб-сайтов (называемый браузером). Поэтому обычно вам нужно приобрести лишь программное обеспечение для передачи файлов на ваш веб-сервер.
Создание и редактирование веб-страниц
Для создания и редактирования веб-страниц необходим текстовый редактор. Тестовые редакторы создают и изменяют неотформатированные текстовые файлы. (Другие форматы, такие как RTF, позволяют добавить форматирование, такое как полужирное или подчеркивание. Эти форматы не подходят для написания веб-страниц.) Вам следует выбирать текстовый редактор с умом, так как вы будете активно работать с ним, при создании веб-сайта.
Тестовые редакторы создают и изменяют неотформатированные текстовые файлы. (Другие форматы, такие как RTF, позволяют добавить форматирование, такое как полужирное или подчеркивание. Эти форматы не подходят для написания веб-страниц.) Вам следует выбирать текстовый редактор с умом, так как вы будете активно работать с ним, при создании веб-сайта.
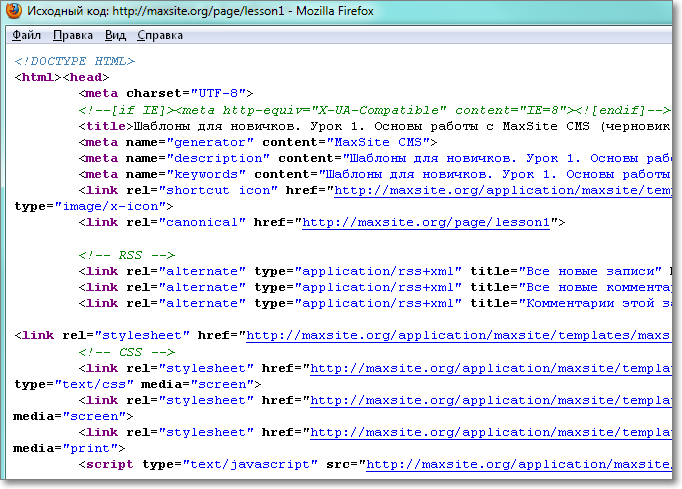
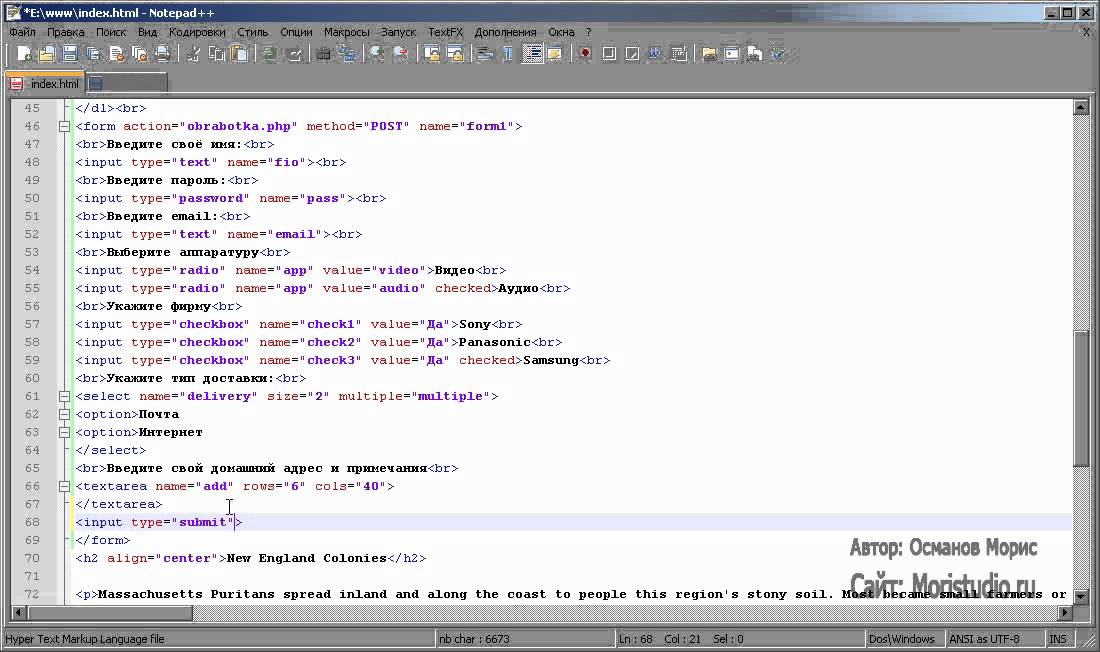
Все настольные операционные системы поставляются с основным текстовым редактором. Они просты, но не имеют специальных возможностей для кодирования веб-страниц. Если вы хотите что-то более интересное, то доступно много сторонних инструментов. Сторонние редакторы часто поставляются с дополнительными функциями, включая подсветку синтаксиса, автозавершение, сворачиваемые блоки кода и поиск кода. Вот краткий список редакторов:
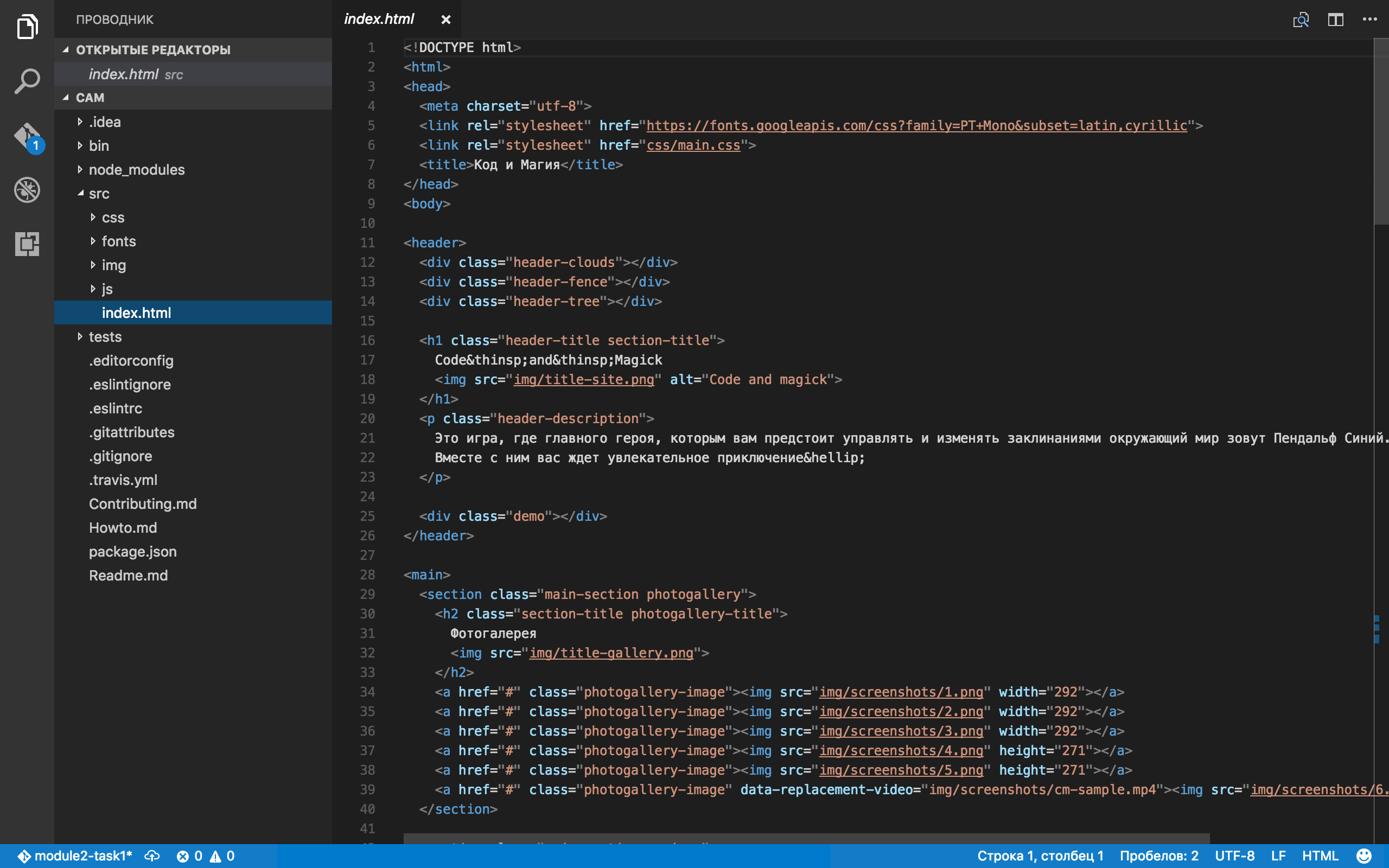
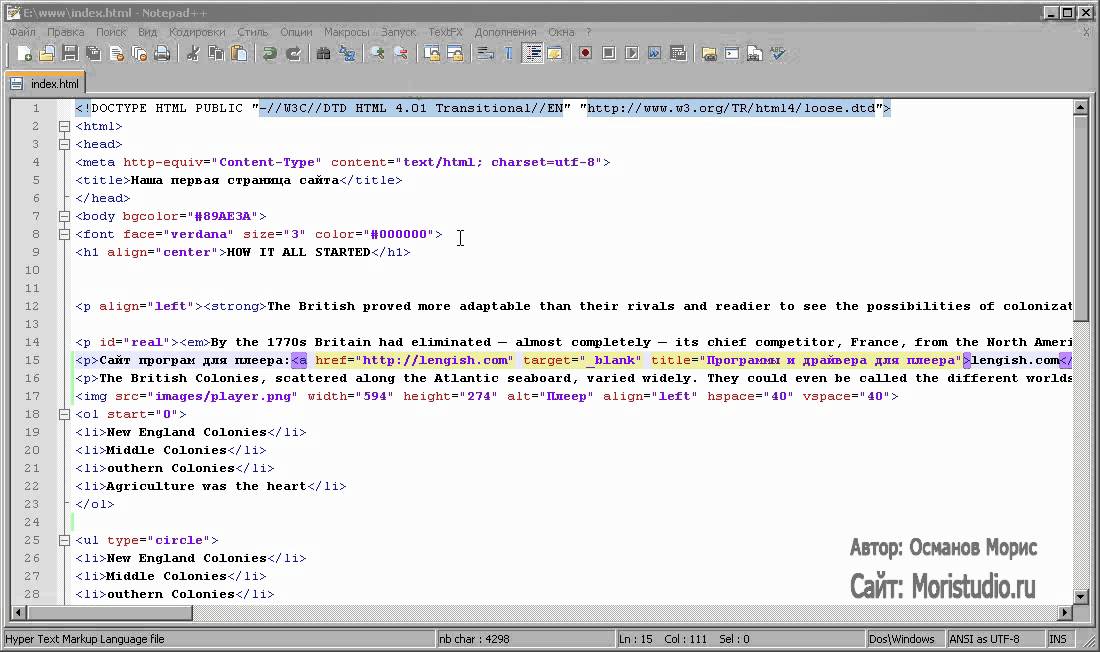
Ниже скриншот продвинутого текстового редактора:
Загрузка файлов в Интернете
Когда ваш сайт будет готов для публичного просмотра, вам придется загрузить свои веб-страницы на веб-сервер. Вы можете купить место на сервере у различных провайдеров (см. Сколько стоит делать что-то в Интернете?). После того, как вы решите, какого провайдера использовать, провайдер отправит вам по электронной почте информацию о доступе к протоколу FTP (протокол передачи файлов). Загрузка файлов на веб-сервер является важным шагом при создании сайта, поэтому мы подробно расскажем об этом в отдельной статье. А сейчас, вот краткий список бесплатных базовых FTP-клиентов:
Вы можете купить место на сервере у различных провайдеров (см. Сколько стоит делать что-то в Интернете?). После того, как вы решите, какого провайдера использовать, провайдер отправит вам по электронной почте информацию о доступе к протоколу FTP (протокол передачи файлов). Загрузка файлов на веб-сервер является важным шагом при создании сайта, поэтому мы подробно расскажем об этом в отдельной статье. А сейчас, вот краткий список бесплатных базовых FTP-клиентов:
Просмотр веб-сайтов
Как вы уже знаете, вам необходим веб-браузер для просмотра веб-сайтов. Существуют десятки браузеров для вашего личного использования, однако когда вы разрабатываете веб-сайт, вы должны протестировать его, по крайней мере, со следующими основными браузерами, чтобы убедиться, что ваш сайт работает для большинста пользователей:
Если вы ориентируетесь на определенную группу (например, техническую платформу или страну), возможно, вам придется протестировать ваш сайт с помощью дополнительных браузеров, таких как Opera, Konqueror, или UC Browser.
Но тестирование усложняется, потому что некоторые браузеры работают только в определенных операционных системах. Apple Safari работает на iOS и Mac OS, а Internet Explorer работает только в Windows. Поэтому лучше воспользоваться такими сервисами, как Browsershots или Browserstack. Browsershots предоставляет скриншоты вашего сайта, того как ваш сайт будет выглядить в различных браузерах. Browserstack фактически предоставляет вам полный удаленный доступ к виртуальным машинам, поэтому вы можете протестировать ваш сайт в наиболее распространенных средах. Кроме того, вы можете настроить свою собственную виртуальную машину, но это требует некоторого опыта. (Если вы следуете этому пути, Microsoft имеет инструменты для разработчиков, включая готовую к использованию виртуальую машину на modern.ie.)
Обязательно проведите тестирование на реальном устройстве, особенно на реальных мобильных устройствах. Симуляция мобильных устройств — это новая, развивающаяся технология и менее надежна, чем симуляция настольных устройств. Разумеется, мобильные устройства стоят денег, поэтому мы предлагаем взглянуть на Open Device Lab initiative. Вы также можете обмениваться устройствами, если вы хотите протестировать на многих платформах, не тратя слишком много.
Разумеется, мобильные устройства стоят денег, поэтому мы предлагаем взглянуть на Open Device Lab initiative. Вы также можете обмениваться устройствами, если вы хотите протестировать на многих платформах, не тратя слишком много.
4.4.7 Инструменты для создания веб-страниц
Рисунок 4-19. Вид HTML редактора (Microsoft Expression Web). Источник: http://expression.microsoft.com/en-us/dd450355
Для создания веб-страницы можно использовать различные инструменты от простых до самых сложных. Выбор инструментов зависит от того, кому и для какой цели создаётся сайт (сайты фирм создают профессиональные специалисты при помощи дорогих программ, сайт сделанный руками любителя создаётся при помощи простых инструментов). Простой программой может быть, например, текстовый редактор Notepad, к числу сложных принадлежат MS Expression Web и Adobe DreamWeaver.
Простые и дешёвые инструменты не всегда просто использовать. Для того чтобы создать веб-страницу при помощи Notepad, необходимо очень
хорошо знать язык HTML, что при использовании Expression Web совершенно не обязательно. Тут необходимость
использования языка HTML
зависит от настроенного комплекта инструментов.
Для того чтобы создать веб-страницу при помощи Notepad, необходимо очень
хорошо знать язык HTML, что при использовании Expression Web совершенно не обязательно. Тут необходимость
использования языка HTML
зависит от настроенного комплекта инструментов.
Программы, необходимые для разработки веб-сайтов, делятся на две категории: визуальные и невизуальные.
Визуальные
редакторы называют также WYSIWYG-редакторами («What
You See Is What You Get» — «Что ты видишь, то и получишь). При администрировании сайта
проще и легче использовать визуальные программы, которые позволяют с
веб-страницей в окне дизайна. Пользователь редактирует и оформляет текст,
добавляет картинки, таблицы как в
текстовом редакторе (например, Word)
и программа сама создаёт HTML
код. Веб-страница выглядит в браузере такой же, как и в окне программы, при
помощи которой страница создавалась. Распространённые визуальные программы это DreamWeaver, MS Expression Web и
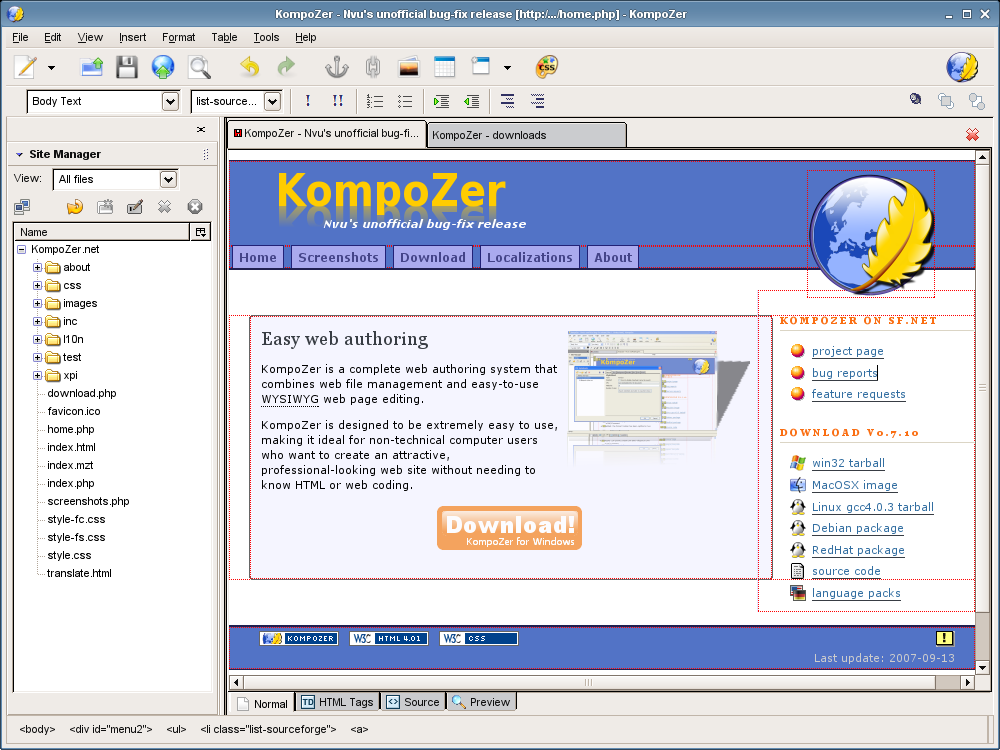
SeaMonkey.
Распространённые визуальные программы это DreamWeaver, MS Expression Web и
SeaMonkey.
- Достоинства:
- просты в использовании
- не требуют знания HTML.
- Недостатки:
- не оптимизированный код, в результате которого увеличивается размер файла
- код страницы трудно редактировать
- отображение документа в разных браузерах может быть разным.
HTML был
изначально предназначен для ручного написания кода и плохо поддаётся
автоматизации. Поэтому ни один визуальный редактор не обеспечивает полного
использования HTML и не
гарантирует полностью корректного кода. Поэтому необходимо в конце каждую
страницу редактировать вручную. При использовании невизуальных редакторов
можно создавать оптимальный код, в котором можно избежать лишних конструкций и
который позже просто редактировать. Для облегчения работы предусмотрено быстрая
вставка тегов, выделение ключевых слов цветом, контроль полученного кода и
ссылок. Невизуальные редакторы называются зачастую просто HTML-редакторами. Редакторами этого
типа являются к примеру AceHTML, 1st Page, HotDog,
Arachnophilia. В профессиональных программах, как правило, есть
обе возможности — как визуальные, так
и редактирование кода.
Для облегчения работы предусмотрено быстрая
вставка тегов, выделение ключевых слов цветом, контроль полученного кода и
ссылок. Невизуальные редакторы называются зачастую просто HTML-редакторами. Редакторами этого
типа являются к примеру AceHTML, 1st Page, HotDog,
Arachnophilia. В профессиональных программах, как правило, есть
обе возможности — как визуальные, так
и редактирование кода.
- Достоинства
- оптимальный код
- используются все возможности для редактирования
- использование подсвечивания синтаксиса, проверки корректности кода и ссылок
- многие редакторы доступны бесплатно.
- Недостатки
- необходимо знать HTML.
Сравнения различных редакторов доступны в
Wikipedia: http://en. wikipedia.org/wiki/Comparison_of_HTML_editors
wikipedia.org/wiki/Comparison_of_HTML_editors
50 классных сервисов, программ и сайтов для веб-разработчиков
- Главная
- ->
- Материалы
- ->
- 50 классных сервисов, программ и сайтов для веб-разработчиков
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Назад Вперед
50 классных сервисов, программ и сайтов для веб-разработчиков
В этой статье вы найдете подборку из 50 полезных в хозяйстве программ, онлайн-сервисов и сайтов, которые помогут вам быстрее обучаться веб-разработке, делать больше и быть более продуктивными.
Ясное дело, что никакой список или обзор не может быть исчерпывающим, и тем не менее:
Дизайн
1. Bootstrap Studio
Bootstrap Studio — это мощный конструктор типа drag and drop для фреймворка Bootstrap. Он содержит внушительное количество компонентов и инструментов для создания адаптивных шаблонов. С его помощью вы можете ускорить процесс разработки и протестировать внешний вид сайта сразу на нескольких устройствах.
Увы, это не бесплатно, но вы можете быть точно уверены, что использование этого конструктора окупится многократно. Это отличная инвестиция для каждого более или менее серьезного веб-разработчика.
2. Subtle Patterns
Замечательный ресурс с высококачественными паттернами с текстурами. Множество отличных художников и дизайнеров внесли свой вклад в создание этой мощной коллекции качественных и разносторонних паттернов. Отдельно отмечу удобную навигацию и предпросмотр паттернов перед скачиванием.
3. Blokk Font
Blokk — это шрифт, специально разработанный для создания макетов (так называемых mock-ups) и является отличной альтернативной привычному Lorem Ipsum.
Особенность его в том, что вместо набора букв на экране мы видим прямоугольные блоки разной длины, имитирующие обычный строй речи. Это дает понимание того, как будет заполняться контентом наш сайт в будущем.
4. FreePik
Freepik предлагает всем желающим колоссальную коллекцию векторной графики, иллюстраций, SVG-шек, PSD-шек и стоковых фото.
Все это великолепие аккуратно рассортировано по категориям, поэтом проблем с поиском нужных изображений быть не должно. Единственный минус — порой трудно определиться с выбором, ведь на момент написания статьи количество доступных изображений превысило уже 1,5 миллиона.
Единственный минус — порой трудно определиться с выбором, ведь на момент написания статьи количество доступных изображений превысило уже 1,5 миллиона.
5. Замечательные картинки
По ссылке выше вы найдете список из нескольких десятков ресурсов, на которых можно бесплатно скачать графику самого разного плана. Условия лицензий также прописаны.
6. Google Fonts
Вполне вероятно, что про Google Fonts вы уже не раз слышали или даже используете, но все же нельзя было обойти его стороной. Это гугловская «библиотека», куда можно прийти в поисках какого-нибудь приятного для глаза шрифта.
7. By People
ByPeople.com — это сеть полезного контента, которая постоянно растет и пополняется. Там вы найдете море красивой и полезной графики, сниппеты кода, полезные ресурсы. Все это организовано по спискам и доступно для скачивания напрямую с сайта.
8. Snipplr
Snippler предлагает пользователям возможность для загрузки сниппетов полезного кода и обмена ими с другими людьми.
Здесь вы найдете тысячи сниппетов на javascript, php, css, ruby и других языках. Как вариант — можете рассмотреть альтернативы: CSS-tricks’s snippets или github’s gists.
9. HailPixel
Мегаудобный сервис для подбора цвета. Просто двигайте мышкой по экрану, и цвет, его насыщенность и яркость будут меняться в процессе, заливая собой весь экран. Очень удобно, когда нужно представить себе общую картину, а не увидеть кусочек цвета размером 100 на 100 пикселей.
Повторный клик позволяет вам «запомнить» код выбранного цвета. Процедуру можно проделать несколько раз, если вам необходимо подобрать сразу несколько сочетающихся цветов.
10. Lokes HD Hakar
Очень интересный и полезный онлайн-сервис с необычной задумкой. суть в том, что вы можете загрузить любое изображение (например, дизайн сайта) и узнать цветовую палитру изображения с доминантным цветом. Отличный инструмент для принятия дизайнерских решений.
11. Dribbble
Dribbble
Dribbble — это сообщество веб-дизайнеров, графических дизайнеров, иллюстраторов, типографов, создателей иконок и логотипов и т.д., где каждый участник может выкладывать небольшие скриншоты своих текущих проектов и показывать свои работы. Прекрасное место для того, чтобы почерпнуть свежие идеи для себя и своих проектов.
12. Bootstrap
Фреймворк для создания интерфейсной (по-аглицки: front-end) части веб-сайтов.
Помогает сделать ваши сайты адаптивными и выглядеть очень даже прилично на устройствах самого разного типа. Внутри — начинка из так называемой «сетки» (из 12 колонок), позволяющей гибко управлять внешним видом сайта и тонны CSS и JavaScript-фишек для улучшения внешнего вида и юзабилити.
13. Patternizer
Это онлайн-приложение позволяет легко создавать паттерны с использованием полос — справится даже ребенок. Готовые паттерны можно сохранять и делиться ими с коллегами при совместной работе.
14. Project Parfait
Project Perfait — продукт от Adobe, позволяющий получить важную информацию о PSD-файлах прямо в окне своего браузера. На момент написания статьи возможность редактирования, правда, не поддерживалась.
Кодинг
15. Emmet
Достаточно необычный, но полезный для верстальщиков плагин, позволяющий в разы ускорить время написания HTML-кода, если вы отлично ориентируетесь в CSS.
Суть в том, что вы пишете краткую запись из CSS-правил, которую плагин автоматически преобразует в полноценную html-разметку.
Возможно, сама идея кажется вам странной и бессмысленной, поэтому я рекомендую вам заглянуть на главную страницу проекта и запустить демо-видео. Уже через 10-15 секунд вы увидите, насколько мощным может быть этот инструмент, и как он сможет сэкономить ваше время.
16. JavaScript Beautifier
Данный проект позволяет навести порядок в JavaScript и Html-коде.
Наша задача — «скормить» ему неорганизованный, плохо отформатированный или даже минимизированный код и получить на выходе «гладко причесанный», хорошо структурированный вариант, приятный для глаза и других разработчиков, которые, возможно, будут видеть его после вас.
Еще один сервис в данном пункте — это визуальный JSON-редактор. Рекомендую посмотреть, если вы часто работатете с данным форматом обмена данных.
17. CodePen
CodePen — проект, предлагающий всем желающим демо впечатляющих CSS3 и JavaScript-эффектов для использования в веб-интерфейсах. Поэтому если вы охотитесь за симпатичной кнопкой или просто ищете вдохновения и новых идей — милости просим)
18. W3 Validator
Валидатор — это бесплатный сервис от Консорциума Всемирной Паутины (W3C), позволяющий проверить валидность составления веб-документов. Он может проверять документы, написанные практически на любом языке разметки и даст вам четкие указания на ошибки, которые закрались в ваш код.
По-хорошему, этот сервис должен стать первым местом, куда вы идете для проверки качества и безошибочности своей верстки.
19. Mincss
Mincss — вполне себе полезный сервис, суть которого заключается в поиске на сайте неиспользуемых CSS-правил. Думаю, что вы не раз оставляли в CSS-файле правила, если не были уверены наверняка, что они нигде не используются. Понятно, что все это можно прверить, но время…
Данная разработка позволяет вам «скормить» ей URL-адрес страницы и получить на выходе только CSS-код, который реально используется для стилевого оформления страницы. Именно его и можно оставить в качестве финальной версии не трятя времени на длительное выискивание вручную.
20. Koala App
Замечательное кросс-платформенное приложение, которое автоматически компилирует ваши less/sass и coffee-файлы.
21. Jsfiddle
Jsfiddle — удобное место для того, чтобы писать код и делиться им.
Поддерживаются панели для написания CSS, HTML и JavaScript-кода в рамках вашего проекта. Также сервис позволяет подключать ряд библиотек, таких так jQuery, AngularJS и др. Затем вы можете запустить код непосредственно в приложении, либо сохранить его для будущих доработок.
22. Hurl
Это утилита для тестирования API. Вы выбираете метод запроса, настраиваете заголовки и POST-параметры, добавляете базовую авторизацию (или OAuth) и даже прогуливаетесь по редиректам. После этого смотрите на приятно отформатированные запрос и ответ.
23. SublimeText
Sublime Text — мощный текствый редактор на самый взыскательный вкус. Он позволит вам весьма элегантно писать код и виртуозно «играть» с текстом в процессе работы. Если вы кодер, то это просто стоит попробовать.
24. Cloud9
Cloud9 — это полноценный и очень мощный облачный редактор кода. Поддерживает более 40 различных языков, содержит все привычные функции типичные для оффлайн сред разработки, да и просто очень красив и приятен для глаза.
25. Heroku
Heroku оказались первыми и главными серьезными игроками среди облачных PAAS-платформ. Раньше нам приходилось надеяться на дешевых хостинг-провайдеров с сомнительным уровнем надежности и отказоустойчивости, но теперь это в прошлом. Можно привыкать к хорошему (если вам это нужно).
26. Vagrant
Vagrant устанавливается как обычная программа и позволяет создавать полные среды разработки. Для работы нужно указать, какой тип машины вы хотите использовать и какой софт должен быть на ней установлен. После этого Vagrant «собирает» для нас среду разработки (в т.ч. и для целой команды людей за разными машинами).
Самый главный плюс — можно забыть про слова, вроде: «Странно, что здесь не работает, у меня на компьютере работает как надо». Используя этот инструмент, вы сильно упростите и удешевите командную работу за счет того, что каждый член команды работает в полностью идентичной среде разработки.
Хостинг и браузер
27. PingDom’s Website Speed Test
PingDom’s Website Speed Test
Как видно из названия, задача сайта — проанализировать скрость загрузки наших проектов и помочь нам сделать их более отзывчивыми. Результаты анализа радуют своей глубиной и информативностью. Еще один сервис, который поможет вам оптимизировать скорость загрузки сайта — это Google’s Page Speed Insights, дающий практичные действенные советы.
28. Domai.nr
С помощью domai.nr вы можете проверить на занятось любой домен и получить подсказки по похожим доменным именам. Работает хорошо и шустро. Еще одна классная функция — это возможность «пакетно» проверить на доступность сразу хоть тысячи доменных имен.
29. Browser Shots
Browershots — это онлайн-сервис, который имитирует внешний вид сайта в самых разных браузерах разных версий и дает нам на съедение кучу скриншотов, чтобы мы оценили, не коряво ли выглядит наше творение)
30. Piwik
Piwik — эото веб-приложение для сбора статистических данных о посетителях вашего сайта.
Аналитика и статистика — подробнейшие (а-ля Google Analytics или Яндекс.Метрика), но вкусность в том, что вы можете в буквальном смысле слова установить эту систему себе на сервер и пользоваться им независимо от того, что происходит с ее разработчиками. Наряду с этим есть и классический вариант, когда вы обращаетесь к Piwik как к сервису.
31. Responsinator
Responsinator позволяет вебмастерам быстро увидеть, как их сайт будет выглядеть на большинстве популярных мобильных устройств.
32. Whats my browser size?
Измеряет размер окна браузера. Прост до безобрразия и при этом временами очень полезен.
Обработка изображений
33. Real Favicon Generator
Отличный сервис для создания favicons. Вместо предоставления вам одной стандартной иконки, сервис дает вам на скачивание целую пачку иконок — под разные устройства и случаи жизни.
34. Pixlr
Pixlr — очень и очень достойный онлайн-редактор графики с богатым функционалом. Работает он точно так, как обычные оффалйн-программы, но только в браузере. Данному проекту уже несколько лет, и он по-прежнему остается одним из лучших бесплатных решений такого плана.
Работает он точно так, как обычные оффалйн-программы, но только в браузере. Данному проекту уже несколько лет, и он по-прежнему остается одним из лучших бесплатных решений такого плана.
35. Place it
Placeit.net — это инструмент для создания макетов или «демо-версий» сайтов. Для этого необходимо выбрать необходимые изображения у себя на компьютере, разместить их в специальных областях уже заготовленных на сервисе шаблонов и наслаждаться результатом.
Результат — ваше изображение появится на шаблоне на мониторе или на экране разного рода мобильных устройств. Звучит может быть и хитро, но на деле все просто — рекомендую попробовать, и вы наверняка найдете применением этому сервису.
36. Place hold
Placehold.it помогает создавать изображения-заглушки, которые удобно использовать как заполнители места при разработке дизайна проекта. После того, как вы выберете размер изображения, вы можете просто скопировать предоставленную ссылку и вставить ее в атрибут src тэга img в коде.
37. Pic Resize
Несмотря на говорящее название, возможности этого сервиса выходят далеко за пределы лишь изменения размера изображения. С его помощью можно также производить обрезку, применять различные фильтры а также конвертировать изображение в другие форматы.
38. HipChat
С помощью HipChat вы можете организовать удобную командную работу со своими коллегами или партнерами в реальном времени. Среди возможностей сервиса — обмен файламм, видеочат и демонстрация экрана.
39. GitHub и Bitbucket
Git сделал контроль версий доступным для масс, а Github произвел революцию в формате сотрудничества среди разработчиков. Github — самый популярный репозиторий в мире, дающий возможность бесплатно обращаться к любым загруженным в него данным.
Расширения для Хромого (Chrome) и Огненной Лисы (Firefox)
40. Hasher
Hasher подсчитывает криптографические хэши, такие как MD5 или SHA-1. Он полность реализован на JavaScript, поэтому все вычисления происходят только на стороне клиента.
Он полность реализован на JavaScript, поэтому все вычисления происходят только на стороне клиента.
41. Visual Event
Данное расширение показывает все события, «завязанные» на тот или иной узел в DOM-модели документа. Может быть весьма полезной штукой, когда вы имеете дело со сложными обработчиками JavaScript-событий.
42. Page Ruler
Быстрый способ выяснить ширину, высоту и экранную позицию того или иного элемента.
43. JSONView
Адд-он для Chrome и Firefox, позволяющий читать и производить валидацию JSON-файлов в браузере.
44. SEO Serp Workbench
Расширение, позволяющее получить детальную информацию касательно позиций сайта в поисковой выдаче по тем или иным ключевым запросам.
45. ColorZilla
Плагин Firefox, теперь доступный и для Chrome. Предлагает богатый функционал когда дело касается обработки цветов в браузере.
Обучающие ресурсы
46. Tutorialzine
Tutorialzine
Tutorialzine — это сайт, с которого переведена данная статья. Они публикуют достойные статьи и примеры кода каждую неделю. Заглядывайте к ним для свежих идей и знаний.
47. Codecademy
Отличное место для начинающих кодеров и людей, осваивающих новый язык в теме веб-разработки. Главная особенность — легкий, полуигровой подход к обучению самым популярным языкам программирования и API.
48. CodeSchool
Видеокурсы по Ruby, Javascript, HTML/CSS и iOS-разработке. Есть уроки и упражнения как для новичков, так и для продвинутых ребят и девчат.
49. Bento
Bento — это бесплатная коллекция руководств по кодированию и другим аспектам разработки. Любопытно, что там вы найдете информацию не только по мейнстрим-языкам, но и в меру экзотически вещи, а ля: ‘elixir’ или ‘backbone.js’.
50. Programming, Motherfucker
Стиль этого проекта, возможно, понравится не всем, однако за особым чувством юмора и необычным сленгом кроется ресурс с невообразимым количеством бесплатных электронных книг как по различным языкам программирования, так и по программированию как таковому.
Разное
51. Звуки кодинга
Нет ничего более успокаивающего, чем писать код под звуки дождя. Два самых известных сайта в этой области — это Rainy Mood и Raining.fm. Второй даже дает нам возможность контролировать громкость дождя и грома:) Ну и третий ресурс — это Coding.fm. Здесь уже нет дождя, зато на выбор есть три варианта звуков самого процесса программирования. Наслаждайтесь.
Ну что ж, на этом пока всё. Думаю, что даже опытные веб-разрботчики смогли найти для себя несколько новых полезных инструментов или ссылок, а новички и вовсе серьзено пополнили свой «арсенал». До связи.
По материалам http://tutorialzine.com
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
Пример самостоятельного создания собственного сайта
До недавнего времени самый распространеный способ — это писать сайт самому без CMS и конструкторов. Здесь можно поставить плюс ,так как вы можете создать абсолютно любой дизайн,а не из тех что предлагают в CMS и конструкторах.Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS.
Здесь можно поставить плюс ,так как вы можете создать абсолютно любой дизайн,а не из тех что предлагают в CMS и конструкторах.Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS.
Многие,что бы не заморачиваться созданием сайта и не терять много времени,обращаются к WEB дизайнерам. И это зачастую правильно,так как они не только создадут сайт но и разместят его в Интернете,продвинут в поисковых системах, будут обновлять и т.д.
На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт , наполнить его контентом,разместить в интернете,повысить его рейтинг и продвинуть наверх по поисковому запросу , а также возможность заработать на нем.Здесь также вы найдете необходимые программы для создания сайта.
Давайте сразу перейдем к делу и создадим самый простой сайт без CMS ,чтобы понять с чего начинать.
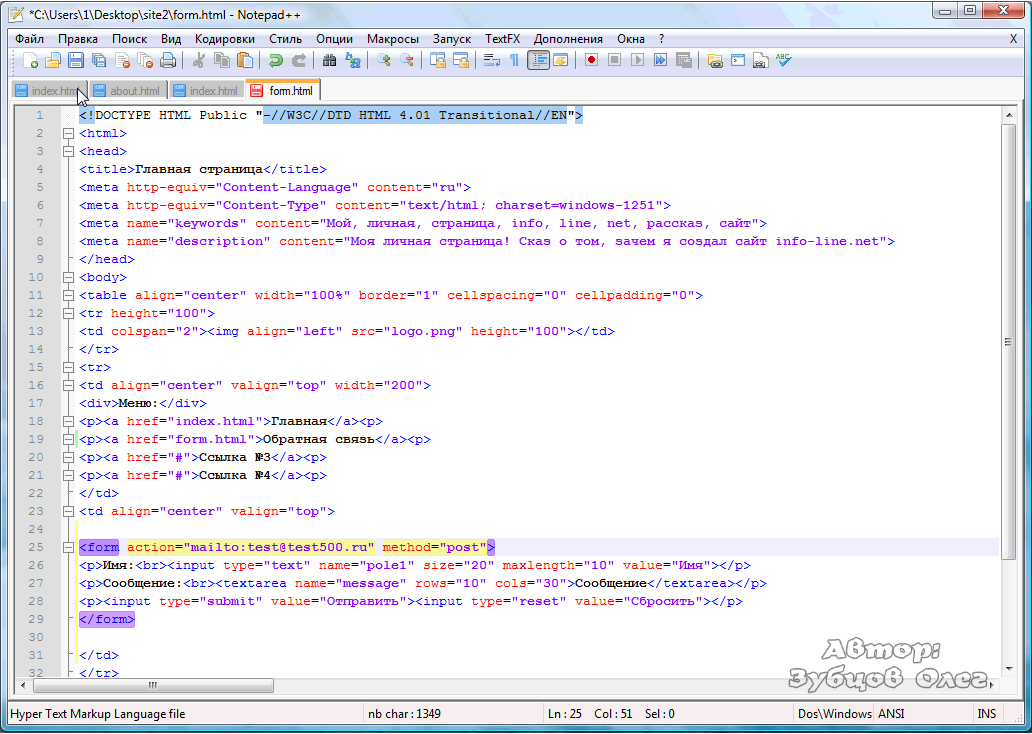
Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
скачать
Создайте папку на диске D, назовите ее htdocs.В эту папку вы должны помещать все документы связанные с созданием сайта.
Разрабатывается сайт при помощи тегов(кодов) формата HTML.Вам необходимо их знать.Если вы еще не скачали текстовый редактор, то откройте у себя на компьютере стандартный Блокнот который входит в состав Windows.
Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папку htdocs.
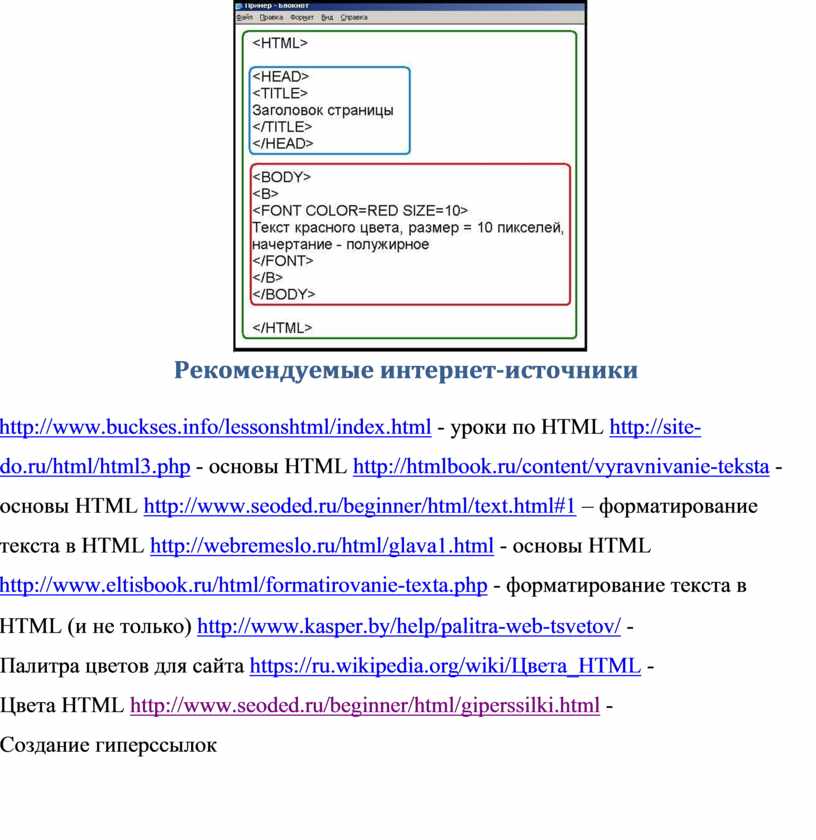
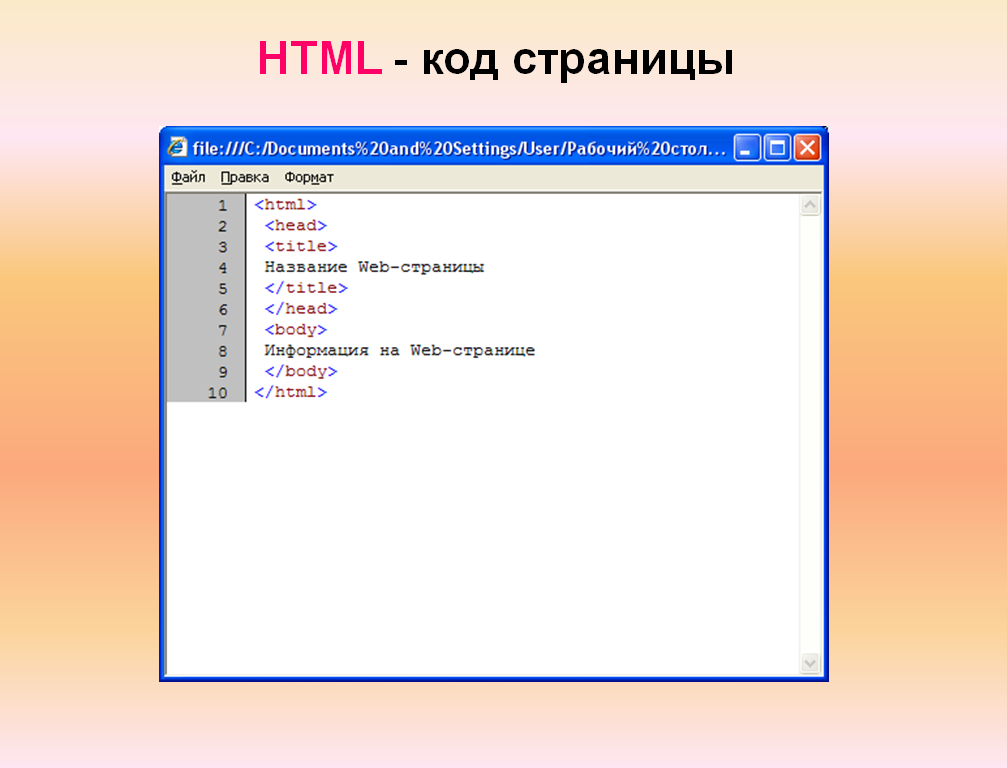
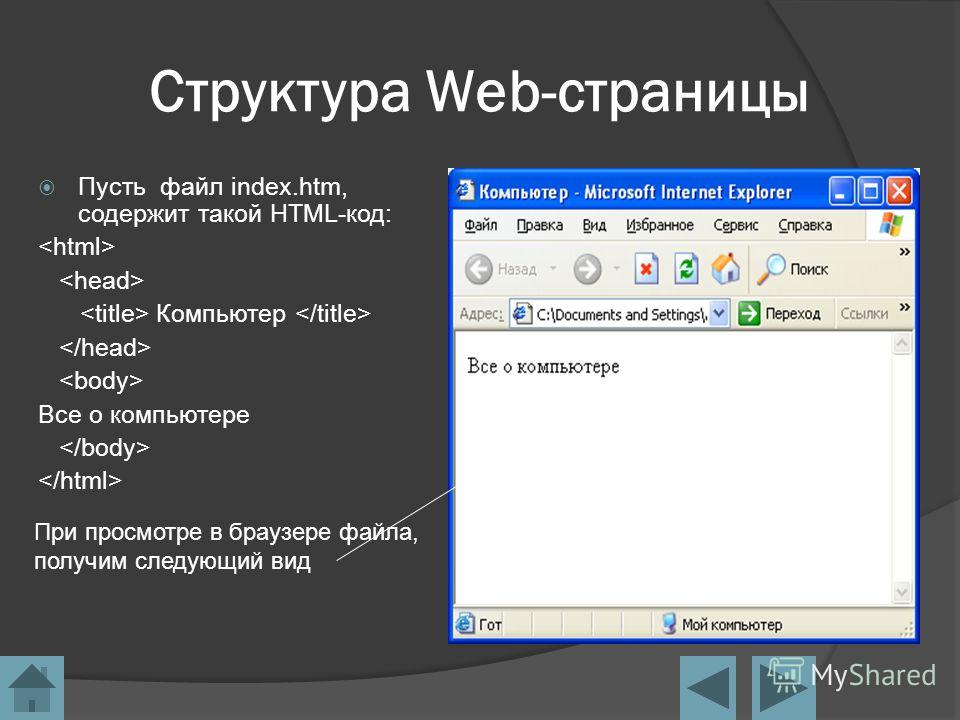
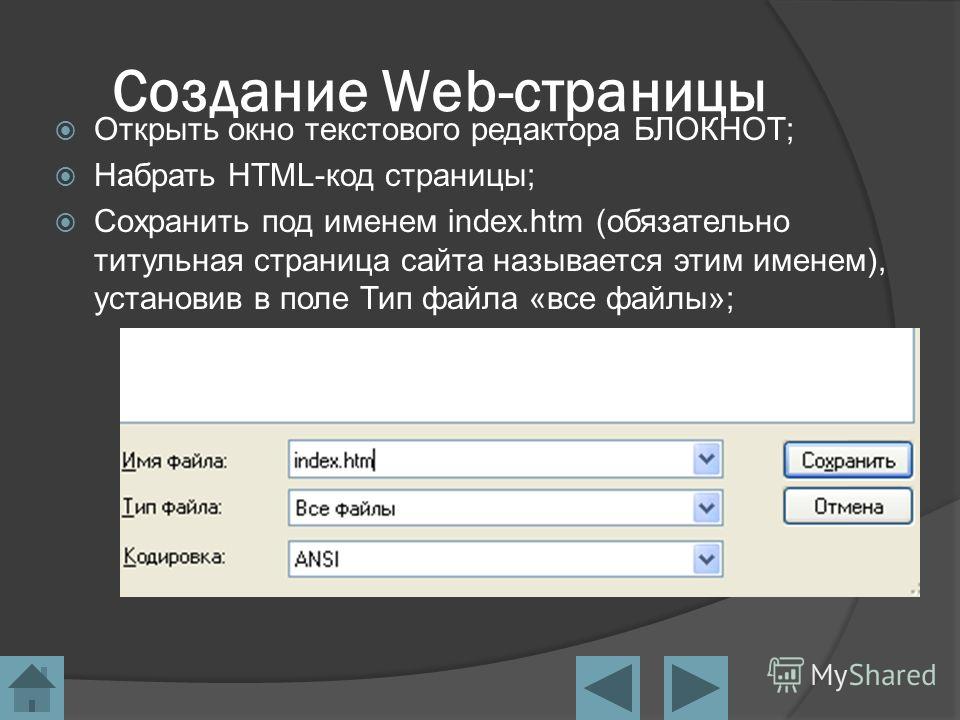
| <html> <head> <title> </title> </head> <body> </body> </html> | Что бы сохранить файл (в Блокноте) — в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — index и формат-html. Выглядит это примерно так — index.html. В большинстве текстовых редакторов сохранение в формате HTML предусмотрено.Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. Выглядит это примерно так — index.html. В большинстве текстовых редакторов сохранение в формате HTML предусмотрено.Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. |
После того как вы сохранили файл в редакторе , в указанной вами папке появится значок браузера с именем index.html.Откройте этот файл и … ВЫ НИЧЕГО НЕ УВИДИТЕ!!! Вместо сайта у вас будет чистый лист. А все потому что вы объявили только создание VEB страницы,но ничем её не заполнили , то есть у вас отсутствует контент. Разберем что означают эти теги.
<html> — Сообщает браузеру что этот документ написан на языке HTML.
<head> — Начало заголовка.(не виден на странице).
<title> — (Для поисковых систем) — Здесь пишется название сайта.
</title> —
Здесь пишутся мета — теги.
</head> — Конец заголовка.
<body> — Начало тела документа(для содержимого страницы).
</body> — Конец тела документа.
</html> — Конец HTML.
Контент сайта пишется в теле документа между тегами <body> и </body>
Напишем любой текст к примеру «Создание собственного сайта» и вставим фото
<img src=»com (8).gif» width=213 height=170 border=0> .
Вместо com (8).gif выберите фото на своем компьютере , поместите в ту же папку где находится сайт и замените имя файла com (8).gif на свое.
Расположим текст и фото по центру тегом <center></center> и добавим в тело цвет страницы bgcolor=»#ceceff»
| Код сайта | Вид сайта в малом окне |
| <html> <head> <title>Создание сайта </title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> </head> <body bgcolor=»#ceceff» > <center>Создание собственного сайта.  </center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body> </center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body></html> | Создание собственного сайта. |
Это был пример простейшего сайта с минимумом тегов которые необходимы для его создания. Вы узнаете намного больше если ознакомитесь с поэтапным созданием пятистраничного сайта.
Визуальное восприятие сайта во многом зависит от графики.Вам надо знать как
вставить рисунок,фото на страницу,
в дальнейшем вам пригодится страница как сделать эффекты фото,
а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте.
Как сделать разбивку страницы на ячейки посмотрите здесь.
Внешний вид сайта во многом зависит от цветовой схемы
и от вида шрифта.
Что бы сделать хороший сайт вам обязательно
надо знать стиль CSS.
Обычно сайт состоит из нескольких страниц,есть сайты состоящие из сотен страниц.Связываются эти страницы в единое целое при помощи ссылок.
После того как вы создали сайт и проверили как он выглядит в разных браузерах надо его разместить в интернете
Для этого вы должны выбрать Хостинг и Домен.
Далее разместите на сайте счетчик посещений и займитесь продвижением сайта по поисковым запросам.
Итак
переходим к сайту посложнее, с пятью страницамиЛучшее программное обеспечение для веб-дизайна в 2021 году
Лучшее программное обеспечение для веб-дизайна упростит создание нужного вам веб-сайта либо с помощью редактора перетаскивания, в котором вы можете легко комбинировать различные элементы без программирования, либо программной платформы, которая включает настройку веб-кода, например HTML и CSS и даже JavaScript.
Как и любое другое великое начинание, веб-дизайн — это одновременно и вдохновение, и настойчивость. Раньше создание веб-страниц было исключительной задачей профессиональных программистов, но теперь это не так, учитывая, что существует множество инструментов для упрощения процесса.Некоторые из них даже имеют визуальный интерфейс, как лучшая программа для создания веб-сайтов, позволяющая перетаскивать ссылки, текст и изображения, как если бы вы разрабатывали плакат или презентацию.
Раньше создание веб-страниц было исключительной задачей профессиональных программистов, но теперь это не так, учитывая, что существует множество инструментов для упрощения процесса.Некоторые из них даже имеют визуальный интерфейс, как лучшая программа для создания веб-сайтов, позволяющая перетаскивать ссылки, текст и изображения, как если бы вы разрабатывали плакат или презентацию.
Другие инструменты веб-дизайна ориентированы на программистов, действуют как продвинутые текстовые редакторы и позволяют построчно строить веб-сайт. Однако большинство инструментов веб-дизайна находятся где-то между этими двумя крайностями.
Все они упрощают встраивание необходимых элементов на ваш веб-сайт и могут работать с дополнительными инструментами, такими как построители форм, хостинг изображений и даже сети доставки контента.
В этом руководстве мы сосредоточили внимание на пяти лучших инструментах, доступных в настоящее время. При выборе того, что включить, мы сосредоточились на простоте использования, поддерживаемых веб-языках, стоимости и том, насколько легко инструменты позволяют загружать готовый проект после того, как вы закончите.
Если вы создаете веб-сайт впервые, мы рекомендуем использовать бесплатный инструмент, например Bluefish, прежде чем тратить деньги. Все инструменты премиум-класса, описанные в этом руководстве, в любом случае предлагают пробную версию, так что вы можете получить представление о том, что они делают, прежде чем совершить покупку.
Если программное обеспечение для веб-дизайна слишком сложно для вас, вы можете попробовать онлайн-конструкторы веб-сайтов, которые ориентированы на простоту и удобство использования, а не на предложение обширного набора функций.
Лучшее программное обеспечение для веб-дизайна с первого взгляда
- Adobe Dreamweaver CC
- Wix
- WordPress
- Weebly
- Webflow
- Bluefish
- Код Visual Studio
1.Adobe Dreamweaver CC
Лучшее программное обеспечение для веб-дизайна для профессионалов
Причины для покупки
+ Настройте свой дизайн + Создайте адаптивный дизайн + Поддержка HTML5
Причины, которых следует избегать
-Не дешево
Adobe Dreamweaver — это долго зарекомендовавшее себя приложение, которое позволяет напрямую кодировать дизайн вашего веб-сайта, не слишком разбираясь в программировании. Программное обеспечение работает через сочетание визуального редактирования и редактирования HTML, что означает, что для большинства пользователей не должно быть слишком крутой кривой обучения.
Программное обеспечение работает через сочетание визуального редактирования и редактирования HTML, что означает, что для большинства пользователей не должно быть слишком крутой кривой обучения.
Кроме того, хотя кодирование собственного дизайна веб-сайта требует, чтобы вы приложили больше усилий, чем просто использование существующего готового шаблона, по крайней мере, у вас есть шанс убедиться, что вы получите тот вид, который вы действительно хотите, вместо того, чтобы пытаться обойти чужой технические характеристики конструкции.
Особенно хорошей особенностью Dreamweaver является то, что он позволяет создавать адаптивный дизайн, что означает, что ваш веб-сайт может быть оптимизирован для отображения на настольных компьютерах, а также на мобильных устройствах без ограничения взаимодействия с пользователем.
Однако, если вы более опытный пользователь, вам будет приятно отметить, что Dreamweaver обеспечивает поддержку нескольких мониторов для Windows. Он также поддерживает Chromium Embedded Framework (CEF) для работы с элементами HTML5 и сетками CSS. Кроме того, имеется поддержка Git, позволяющая редактировать исходный код непосредственно из Dreamweaver.
Кроме того, имеется поддержка Git, позволяющая редактировать исходный код непосредственно из Dreamweaver.
Dreamweaver доступен как часть службы подписки Adobe на пакетные приложения среднего уровня, Creative Cloud, которая также включает Photoshop.
(Изображение предоставлено Wix)2.Wix
Лучшее программное обеспечение для веб-дизайна для начинающих
Причины для покупки
+ Очень проста в использовании + Не требует кодирования + Огромный набор мощных функций + Но при этом очень удобный
Wix больше похож на конструктор сайтов чем платформа для кодирования, но это один из самых популярных разработчиков веб-сайтов, предлагающий ряд планов и продуктов. Бесплатная версия имеет фирменный знак Wix, ограниченное пространство для хранения (500 МБ) и пропускную способность, но вы можете перейти на самый популярный план (без ограничений) и без рекламы Wix.
Отличная коллекция из более чем 500 шаблонов позволяет быстро начать процесс проектирования. Редактор перетаскивания предоставляет вам всевозможные инструменты и функции для изучения — редактор изображений, видеофоны, анимацию, кнопки социальных сетей, интегрированный блог сайта — и почти все можно настроить, настроить и изменить стиль. Кроме того, недавно Wix представил Wix Turbo, который существенно увеличивает скорость и производительность веб-сайтов.
Редактор перетаскивания предоставляет вам всевозможные инструменты и функции для изучения — редактор изображений, видеофоны, анимацию, кнопки социальных сетей, интегрированный блог сайта — и почти все можно настроить, настроить и изменить стиль. Кроме того, недавно Wix представил Wix Turbo, который существенно увеличивает скорость и производительность веб-сайтов.
Все основные функции редактирования действительно продуманно разработаны и работают больше как собственное приложение, чем обычный конструктор веб-сайтов.У Wix действительно есть слабые места: техническая поддержка кажется немного вялой и ограниченной в некоторых отношениях. Но нельзя отрицать, что превосходный редактор и ряд первоклассных шаблонов позволяют новичкам в веб-строительстве создавать что-то впечатляющее.
(Изображение предоставлено WordPress)3. WordPress
Лучший индивидуальный вариант для новичков
Причины для покупки
+ Простота установки и использования + Многие доступные функции + Готовые шаблоны веб-сайтов
Причины, по которым следует избегать
— Остерегайтесь спама
WordPress — это альтернативный способ создания и дизайна вашего веб-сайта, который сильно отличается от других предложений, которые мы здесь выделили, поскольку на самом деле это система управления контентом (CMS). Сила в том, что создать веб-сайт за считанные минуты очень просто. Действительно, многие пакеты веб-хостинга включают установку WordPress одним щелчком мыши из своей панели управления, но даже без этого WordPress относительно легко установить.
Сила в том, что создать веб-сайт за считанные минуты очень просто. Действительно, многие пакеты веб-хостинга включают установку WordPress одним щелчком мыши из своей панели управления, но даже без этого WordPress относительно легко установить.
После установки серверная часть для администрирования и управления очень удобна для пользователя. Вы можете использовать существующие шаблоны дизайна WordPress для своего веб-сайта, но, скорее всего, вы захотите загрузить и установить существующий бесплатный или премиальный шаблон WordPress — все это можно сделать всего за несколько кликов.
Даже если вы предпочитаете работать со своим собственным дизайном, вы часто можете сделать это с помощью функций перетаскивания, обычно из загруженного дизайна со встроенной структурой. Это может позволить вам создать профессионально выглядящий веб-сайт без необходимости изучать программирование или кодирование.
Более того, существует так много бесплатных надстроек, доступных для загрузки и установки, часто требующих всего лишь нескольких щелчков мышью. Это делает весь процесс настройки вашего сайта очень простым и не требует каких-либо профессиональных навыков.
Это делает весь процесс настройки вашего сайта очень простым и не требует каких-либо профессиональных навыков.
В целом, WordPress — это очень простая в использовании CMS, которая может предоставить очень быстрый способ быстрого доступа к любой форме веб-сайта в Интернете. Огромное разнообразие шаблонов и дополнительных функций, поддерживаемых сообществом, означает, что получить что-то, близкое к желаемому, совсем не сложно. Просто убедитесь, что в настройках вы выбрали отключение комментариев, чтобы избежать спама.
(Изображение предоставлено Weebly)4. Weebly
Сайт электронной коммерции DIY
Причины для покупки
+ Профессиональный внешний вид + Удобство для мобильных устройств + Простота настройки
Weebly — еще одна онлайн-система управления контентом , на этот раз ориентированный на людей с небольшим опытом программирования или без него, поскольку он предоставляет простые в использовании инструменты перетаскивания для создания веб-сайтов. Weebly также предоставляет пользователям возможность создавать интернет-магазины с использованием существующих шаблонов для работы с их простой структурой для создания веб-сайтов.
Weebly также предоставляет пользователям возможность создавать интернет-магазины с использованием существующих шаблонов для работы с их простой структурой для создания веб-сайтов.
Количество тем, доступных для Weebly, несколько ограничено, но дизайн чистый и профессиональный, плюс есть возможности для соответствующей персонализации. Кроме того, темы являются адаптивными, что означает, что они оптимизированы для работы с мобильными устройствами, плюс в них есть встроенные средства SEO, аналитика и даже функция для публикации рекламы непосредственно в Facebook.
Существует бесплатный уровень, доступный для базового использования, который позволяет вам привыкнуть к услуге, а платные планы позволяют подключать собственный домен. Однако, чтобы использовать собственный домен и избавиться от рекламы, вам понадобится профессиональный план.
(Изображение предоставлено: Webflow)5. Webflow
Облачное предложение, не требующее знания кодирования
Причины для покупки
+ Перетаскивание GUI + Действительно кроссплатформенный
Причины, которых следует избегать
-Интерфейс требует времени для освоения
Webflow — это облачная служба, созданная специально для того, чтобы люди, не знающие кодирования, могли приступить к веб-дизайну.
Помимо того, что он действительно кроссплатформенный, поскольку он основан на сети, Webflow подчеркивает концепцию «умного отсутствия кода». В первую очередь это означает четкий интерфейс перетаскивания, позволяющий легко перетаскивать такие элементы, как текст и изображения, на страницу, используя один из свободно доступных шаблонов.
В отличие от многих редакторов WYSIWYG, создаваемый код очень чистый и хорошо написанный, даже если вы выберете опцию «У меня нет опыта программирования» во время установки. Инструмент автоматизации Webflow создаст для вас необходимый код HTML / CSS.Вы можете вносить детальные изменения в отдельные элементы, используя панели справа.
Webflow предлагает бесплатную демонстрацию своих функций через веб-сайт, и вы также можете подписаться на бесплатный стартовый пакет, который позволяет вам создавать до двух проектов.
(Изображение предоставлено Bluefish)6. Bluefish
Легкая и простая в использовании платформа веб-кодирования
Причины для покупки
+ Легкий и быстрый + Используйте расширенный код с помощью мастеров
Причины, которых следует избегать
-Нет визуального интерфейса
Bluefish — один из самых маленьких инструментов веб-дизайна, доступных сегодня. Установка крошечного установщика займет всего несколько минут. Хотя интерфейс является только текстовым, он явно разработан для новичков, поскольку в нем используются четкие панели инструментов, настраиваемые пользователем меню и подсветка синтаксиса.
Установка крошечного установщика займет всего несколько минут. Хотя интерфейс является только текстовым, он явно разработан для новичков, поскольку в нем используются четкие панели инструментов, настраиваемые пользователем меню и подсветка синтаксиса.
Хотя основной упор делается на HTML, Bluefish поддерживает огромное количество других языков, включая PHP, Java, JavaScript, SQL, XML и CSS. В отличие от визуальных инструментов веб-дизайна WYSIWYG, текстовый интерфейс значительно упрощает код.
Bluefish имеет отличную функцию поиска, позволяющую находить текст в нескольких проектах.Инструмент также без проблем обрабатывает сотни документов одновременно. Хотя Bluefish поддерживает работу с удаленными файлами, разнообразные и полезные диалоги и мастера в настоящее время не поддерживают прямую загрузку веб-страниц через FTP.
Несмотря на все усилия разработчиков, Bluefish может занять некоторое время, чтобы привыкнуть к нему. Однако этот инструмент доступен бесплатно, поэтому вам нечего терять, если вы попробуете.
7.Код Visual Studio
Текстовый редактор от Microsoft
Причины для покупки
+ Настраиваемый + Множество интеграций + Инструменты управления исходным кодом
Код Visual Studio (или VScode) стал популярным среди разработчиков — тех, кто не все равно отталкивает тот факт, что это продукт Microsoft. Он предлагает множество пакетов и бесплатных расширений, которые можно загрузить с его торговой площадки для добавления дополнительных функций, а сам редактор кода можно настроить.
Хотя многие люди могут быть напуганы идеей кодирования, если у них нет опыта программирования, в какой-то момент в процессе веб-дизайна может оказаться важным иметь возможность редактировать код напрямую. Это особенно полезно, если вы хотите настроить код для существующих программных надстроек, чтобы получить желаемые функции для своего веб-сайта. Visual Studio Code может помочь сделать процесс менее болезненным, предоставив специальную платформу для кодирования.
Visual Studio Code имеет собственный терминал и отладчик, поддерживает линтинг и имеет интеграцию со всевозможными инструментами управления версиями.Он особенно предлагает хорошую поддержку Javascript и Python, что делает его потенциально полезным не только для кодирования внешнего интерфейса веб-сайта, но также, возможно, некоторых функций внутреннего интерфейса.
Если вы занимаетесь веб-дизайном, скорее всего, вам также потребуются некоторые навыки и ресурсы графического дизайна. Здесь мы рассмотрим еще несколько ресурсов и ресурсов, которые вам понадобятся, чтобы помочь в процессе разработки вашего веб-сайта:
1. Графическая программа
Вам не нужно ничего слишком дорогого или необычного, если только вы не повторная погоня за карьерой в графическом дизайне или иллюстрации.Однако вы, вероятно, захотите создавать простые логотипы, заголовки, текстовые элементы, а также манипулировать фотографиями — все это как часть дизайна вашего веб-сайта.
Существует множество различных пакетов, от GIMP, который является полностью бесплатной программной платформой, до более старого программного обеспечения, такого как Jasc’s Paint Shop Pro, которое остается компетентной программой, которую можно дешево купить на Amazon.
В качестве альтернативы, ознакомьтесь с этими другими функциями, чтобы получить новейшее лучшее, а иногда и бесплатное программное обеспечение, которое вы, возможно, захотите использовать:
2.Стоковые фотографии
Помимо создания собственной графики, вы также можете использовать стоковые фотографии, чтобы придать вашему сайту профессиональный вид.
Стандартные фотографии доступны практически по любой тематике, кроме того, появляется все больше веб-сайтов со стоковыми видео на случай, если вы захотите добавить видеоматериалы.
Еще лучше то, что существует ряд бесплатных веб-сайтов с изображениями и видео, но имейте в виду, что они, как правило, гораздо более ограничены, чем сайты с платными изображениями.
Здесь вы можете ознакомиться с некоторыми из наших функций, чтобы помочь вам выбрать лучшие:
Вы также можете ознакомиться с нашими многочисленными руководствами по веб-хостингу:
Обзор лучших предложений на сегодня
Лучшее программное обеспечение для веб-дизайна в 2021 году
Лучшее программное обеспечение для веб-дизайна упростит создание нужного вам веб-сайта либо с помощью редактора перетаскивания, в котором вы можете легко комбинировать различные элементы без программирования, либо программной платформы, которая включает настройку веб-кода, например HTML и CSS и даже JavaScript.
Как и любое другое великое начинание, веб-дизайн — это одновременно и вдохновение, и настойчивость. Раньше создание веб-страниц было исключительной задачей профессиональных программистов, но теперь это не так, учитывая, что существует множество инструментов для упрощения процесса. Некоторые из них даже имеют визуальный интерфейс, как лучшая программа для создания веб-сайтов, позволяющая перетаскивать ссылки, текст и изображения, как если бы вы разрабатывали плакат или презентацию.
Другие инструменты веб-дизайна ориентированы на программистов, действуют как продвинутые текстовые редакторы и позволяют построчно строить веб-сайт.Однако большинство инструментов веб-дизайна находятся где-то между этими двумя крайностями.
Все они упрощают встраивание необходимых элементов на ваш веб-сайт и могут работать с дополнительными инструментами, такими как построители форм, хостинг изображений и даже сети доставки контента.
В этом руководстве мы сосредоточили внимание на пяти лучших инструментах, доступных в настоящее время. При выборе того, что включить, мы сосредоточились на простоте использования, поддерживаемых веб-языках, стоимости и том, насколько легко инструменты позволяют загружать готовый проект после того, как вы закончите.
Если вы создаете веб-сайт впервые, мы рекомендуем использовать бесплатный инструмент, например Bluefish, прежде чем тратить деньги. Все инструменты премиум-класса, описанные в этом руководстве, в любом случае предлагают пробную версию, так что вы можете получить представление о том, что они делают, прежде чем совершить покупку.
Если программное обеспечение для веб-дизайна слишком сложно для вас, вы можете попробовать онлайн-конструкторы веб-сайтов, которые ориентированы на простоту и удобство использования, а не на предложение обширного набора функций.
Лучшее программное обеспечение для веб-дизайна с первого взгляда
- Adobe Dreamweaver CC
- Wix
- WordPress
- Weebly
- Webflow
- Bluefish
- Код Visual Studio
1.Adobe Dreamweaver CC
Лучшее программное обеспечение для веб-дизайна для профессионалов
Причины для покупки
+ Настройте свой дизайн + Создайте адаптивный дизайн + Поддержка HTML5
Причины, которых следует избегать
-Не дешево
Adobe Dreamweaver — это долго зарекомендовавшее себя приложение, которое позволяет напрямую кодировать дизайн вашего веб-сайта, не слишком разбираясь в программировании. Программное обеспечение работает через сочетание визуального редактирования и редактирования HTML, что означает, что для большинства пользователей не должно быть слишком крутой кривой обучения.
Программное обеспечение работает через сочетание визуального редактирования и редактирования HTML, что означает, что для большинства пользователей не должно быть слишком крутой кривой обучения.
Кроме того, хотя кодирование собственного дизайна веб-сайта требует, чтобы вы приложили больше усилий, чем просто использование существующего готового шаблона, по крайней мере, у вас есть шанс убедиться, что вы получите тот вид, который вы действительно хотите, вместо того, чтобы пытаться обойти чужой технические характеристики конструкции.
Особенно хорошей особенностью Dreamweaver является то, что он позволяет создавать адаптивный дизайн, что означает, что ваш веб-сайт может быть оптимизирован для отображения на настольных компьютерах, а также на мобильных устройствах без ограничения взаимодействия с пользователем.
Однако, если вы более опытный пользователь, вам будет приятно отметить, что Dreamweaver обеспечивает поддержку нескольких мониторов для Windows. Он также поддерживает Chromium Embedded Framework (CEF) для работы с элементами HTML5 и сетками CSS. Кроме того, имеется поддержка Git, позволяющая редактировать исходный код непосредственно из Dreamweaver.
Кроме того, имеется поддержка Git, позволяющая редактировать исходный код непосредственно из Dreamweaver.
Dreamweaver доступен как часть службы подписки Adobe на пакетные приложения среднего уровня, Creative Cloud, которая также включает Photoshop.
(Изображение предоставлено Wix)2.Wix
Лучшее программное обеспечение для веб-дизайна для начинающих
Причины для покупки
+ Очень проста в использовании + Не требует кодирования + Огромный набор мощных функций + Но при этом очень удобный
Wix больше похож на конструктор сайтов чем платформа для кодирования, но это один из самых популярных разработчиков веб-сайтов, предлагающий ряд планов и продуктов. Бесплатная версия имеет фирменный знак Wix, ограниченное пространство для хранения (500 МБ) и пропускную способность, но вы можете перейти на самый популярный план (без ограничений) и без рекламы Wix.
Отличная коллекция из более чем 500 шаблонов позволяет быстро начать процесс проектирования. Редактор перетаскивания предоставляет вам всевозможные инструменты и функции для изучения — редактор изображений, видеофоны, анимацию, кнопки социальных сетей, интегрированный блог сайта — и почти все можно настроить, настроить и изменить стиль. Кроме того, недавно Wix представил Wix Turbo, который существенно увеличивает скорость и производительность веб-сайтов.
Редактор перетаскивания предоставляет вам всевозможные инструменты и функции для изучения — редактор изображений, видеофоны, анимацию, кнопки социальных сетей, интегрированный блог сайта — и почти все можно настроить, настроить и изменить стиль. Кроме того, недавно Wix представил Wix Turbo, который существенно увеличивает скорость и производительность веб-сайтов.
Все основные функции редактирования действительно продуманно разработаны и работают больше как собственное приложение, чем обычный конструктор веб-сайтов.У Wix действительно есть слабые места: техническая поддержка кажется немного вялой и ограниченной в некоторых отношениях. Но нельзя отрицать, что превосходный редактор и ряд первоклассных шаблонов позволяют новичкам в веб-строительстве создавать что-то впечатляющее.
(Изображение предоставлено WordPress)3. WordPress
Лучший индивидуальный вариант для новичков
Причины для покупки
+ Простота установки и использования + Многие доступные функции + Готовые шаблоны веб-сайтов
Причины, по которым следует избегать
— Остерегайтесь спама
WordPress — это альтернативный способ создания и дизайна вашего веб-сайта, который сильно отличается от других предложений, которые мы здесь выделили, поскольку на самом деле это система управления контентом (CMS). Сила в том, что создать веб-сайт за считанные минуты очень просто. Действительно, многие пакеты веб-хостинга включают установку WordPress одним щелчком мыши из своей панели управления, но даже без этого WordPress относительно легко установить.
Сила в том, что создать веб-сайт за считанные минуты очень просто. Действительно, многие пакеты веб-хостинга включают установку WordPress одним щелчком мыши из своей панели управления, но даже без этого WordPress относительно легко установить.
После установки серверная часть для администрирования и управления очень удобна для пользователя. Вы можете использовать существующие шаблоны дизайна WordPress для своего веб-сайта, но, скорее всего, вы захотите загрузить и установить существующий бесплатный или премиальный шаблон WordPress — все это можно сделать всего за несколько кликов.
Даже если вы предпочитаете работать со своим собственным дизайном, вы часто можете сделать это с помощью функций перетаскивания, обычно из загруженного дизайна со встроенной структурой. Это может позволить вам создать профессионально выглядящий веб-сайт без необходимости изучать программирование или кодирование.
Более того, существует так много бесплатных надстроек, доступных для загрузки и установки, часто требующих всего лишь нескольких щелчков мышью.![]() Это делает весь процесс настройки вашего сайта очень простым и не требует каких-либо профессиональных навыков.
Это делает весь процесс настройки вашего сайта очень простым и не требует каких-либо профессиональных навыков.
В целом, WordPress — это очень простая в использовании CMS, которая может предоставить очень быстрый способ быстрого доступа к любой форме веб-сайта в Интернете. Огромное разнообразие шаблонов и дополнительных функций, поддерживаемых сообществом, означает, что получить что-то, близкое к желаемому, совсем не сложно. Просто убедитесь, что в настройках вы выбрали отключение комментариев, чтобы избежать спама.
(Изображение предоставлено Weebly)4. Weebly
Сайт электронной коммерции DIY
Причины для покупки
+ Профессиональный внешний вид + Удобство для мобильных устройств + Простота настройки
Weebly — еще одна онлайн-система управления контентом , на этот раз ориентированный на людей с небольшим опытом программирования или без него, поскольку он предоставляет простые в использовании инструменты перетаскивания для создания веб-сайтов. Weebly также предоставляет пользователям возможность создавать интернет-магазины с использованием существующих шаблонов для работы с их простой структурой для создания веб-сайтов.
Weebly также предоставляет пользователям возможность создавать интернет-магазины с использованием существующих шаблонов для работы с их простой структурой для создания веб-сайтов.
Количество тем, доступных для Weebly, несколько ограничено, но дизайн чистый и профессиональный, плюс есть возможности для соответствующей персонализации. Кроме того, темы являются адаптивными, что означает, что они оптимизированы для работы с мобильными устройствами, плюс в них есть встроенные средства SEO, аналитика и даже функция для публикации рекламы непосредственно в Facebook.
Существует бесплатный уровень, доступный для базового использования, который позволяет вам привыкнуть к услуге, а платные планы позволяют подключать собственный домен. Однако, чтобы использовать собственный домен и избавиться от рекламы, вам понадобится профессиональный план.
(Изображение предоставлено: Webflow)5. Webflow
Облачное предложение, не требующее знания кодирования
Причины для покупки
+ Перетаскивание GUI + Действительно кроссплатформенный
Причины, которых следует избегать
-Интерфейс требует времени для освоения
Webflow — это облачная служба, созданная специально для того, чтобы люди, не знающие кодирования, могли приступить к веб-дизайну.
Помимо того, что он действительно кроссплатформенный, поскольку он основан на сети, Webflow подчеркивает концепцию «умного отсутствия кода». В первую очередь это означает четкий интерфейс перетаскивания, позволяющий легко перетаскивать такие элементы, как текст и изображения, на страницу, используя один из свободно доступных шаблонов.
В отличие от многих редакторов WYSIWYG, создаваемый код очень чистый и хорошо написанный, даже если вы выберете опцию «У меня нет опыта программирования» во время установки. Инструмент автоматизации Webflow создаст для вас необходимый код HTML / CSS.Вы можете вносить детальные изменения в отдельные элементы, используя панели справа.
Webflow предлагает бесплатную демонстрацию своих функций через веб-сайт, и вы также можете подписаться на бесплатный стартовый пакет, который позволяет вам создавать до двух проектов.
(Изображение предоставлено Bluefish)6. Bluefish
Легкая и простая в использовании платформа веб-кодирования
Причины для покупки
+ Легкий и быстрый + Используйте расширенный код с помощью мастеров
Причины, которых следует избегать
-Нет визуального интерфейса
Bluefish — один из самых маленьких инструментов веб-дизайна, доступных сегодня. Установка крошечного установщика займет всего несколько минут. Хотя интерфейс является только текстовым, он явно разработан для новичков, поскольку в нем используются четкие панели инструментов, настраиваемые пользователем меню и подсветка синтаксиса.
Установка крошечного установщика займет всего несколько минут. Хотя интерфейс является только текстовым, он явно разработан для новичков, поскольку в нем используются четкие панели инструментов, настраиваемые пользователем меню и подсветка синтаксиса.
Хотя основной упор делается на HTML, Bluefish поддерживает огромное количество других языков, включая PHP, Java, JavaScript, SQL, XML и CSS. В отличие от визуальных инструментов веб-дизайна WYSIWYG, текстовый интерфейс значительно упрощает код.
Bluefish имеет отличную функцию поиска, позволяющую находить текст в нескольких проектах.Инструмент также без проблем обрабатывает сотни документов одновременно. Хотя Bluefish поддерживает работу с удаленными файлами, разнообразные и полезные диалоги и мастера в настоящее время не поддерживают прямую загрузку веб-страниц через FTP.
Несмотря на все усилия разработчиков, Bluefish может занять некоторое время, чтобы привыкнуть к нему. Однако этот инструмент доступен бесплатно, поэтому вам нечего терять, если вы попробуете.
7.Код Visual Studio
Текстовый редактор от Microsoft
Причины для покупки
+ Настраиваемый + Множество интеграций + Инструменты управления исходным кодом
Код Visual Studio (или VScode) стал популярным среди разработчиков — тех, кто не все равно отталкивает тот факт, что это продукт Microsoft. Он предлагает множество пакетов и бесплатных расширений, которые можно загрузить с его торговой площадки для добавления дополнительных функций, а сам редактор кода можно настроить.
Хотя многие люди могут быть напуганы идеей кодирования, если у них нет опыта программирования, в какой-то момент в процессе веб-дизайна может оказаться важным иметь возможность редактировать код напрямую. Это особенно полезно, если вы хотите настроить код для существующих программных надстроек, чтобы получить желаемые функции для своего веб-сайта. Visual Studio Code может помочь сделать процесс менее болезненным, предоставив специальную платформу для кодирования.
Visual Studio Code имеет собственный терминал и отладчик, поддерживает линтинг и имеет интеграцию со всевозможными инструментами управления версиями.Он особенно предлагает хорошую поддержку Javascript и Python, что делает его потенциально полезным не только для кодирования внешнего интерфейса веб-сайта, но также, возможно, некоторых функций внутреннего интерфейса.
Если вы занимаетесь веб-дизайном, скорее всего, вам также потребуются некоторые навыки и ресурсы графического дизайна. Здесь мы рассмотрим еще несколько ресурсов и ресурсов, которые вам понадобятся, чтобы помочь в процессе разработки вашего веб-сайта:
1. Графическая программа
Вам не нужно ничего слишком дорогого или необычного, если только вы не повторная погоня за карьерой в графическом дизайне или иллюстрации.Однако вы, вероятно, захотите создавать простые логотипы, заголовки, текстовые элементы, а также манипулировать фотографиями — все это как часть дизайна вашего веб-сайта.
Существует множество различных пакетов, от GIMP, который является полностью бесплатной программной платформой, до более старого программного обеспечения, такого как Jasc’s Paint Shop Pro, которое остается компетентной программой, которую можно дешево купить на Amazon.
В качестве альтернативы, ознакомьтесь с этими другими функциями, чтобы получить новейшее лучшее, а иногда и бесплатное программное обеспечение, которое вы, возможно, захотите использовать:
2.Стоковые фотографии
Помимо создания собственной графики, вы также можете использовать стоковые фотографии, чтобы придать вашему сайту профессиональный вид.
Стандартные фотографии доступны практически по любой тематике, кроме того, появляется все больше веб-сайтов со стоковыми видео на случай, если вы захотите добавить видеоматериалы.
Еще лучше то, что существует ряд бесплатных веб-сайтов с изображениями и видео, но имейте в виду, что они, как правило, гораздо более ограничены, чем сайты с платными изображениями.
Здесь вы можете ознакомиться с некоторыми из наших функций, чтобы помочь вам выбрать лучшие:
Вы также можете ознакомиться с нашими многочисленными руководствами по веб-хостингу:
Обзор лучших предложений на сегодня
Лучшее программное обеспечение для веб-дизайна в 2021 году
Лучшее программное обеспечение для веб-дизайна упростит создание нужного вам веб-сайта либо с помощью редактора перетаскивания, в котором вы можете легко комбинировать различные элементы без программирования, либо программной платформы, которая включает настройку веб-кода, например HTML и CSS и даже JavaScript.
Как и любое другое великое начинание, веб-дизайн — это одновременно и вдохновение, и настойчивость. Раньше создание веб-страниц было исключительной задачей профессиональных программистов, но теперь это не так, учитывая, что существует множество инструментов для упрощения процесса. Некоторые из них даже имеют визуальный интерфейс, как лучшая программа для создания веб-сайтов, позволяющая перетаскивать ссылки, текст и изображения, как если бы вы разрабатывали плакат или презентацию.
Другие инструменты веб-дизайна ориентированы на программистов, действуют как продвинутые текстовые редакторы и позволяют построчно строить веб-сайт.Однако большинство инструментов веб-дизайна находятся где-то между этими двумя крайностями.
Все они упрощают встраивание необходимых элементов на ваш веб-сайт и могут работать с дополнительными инструментами, такими как построители форм, хостинг изображений и даже сети доставки контента.
В этом руководстве мы сосредоточили внимание на пяти лучших инструментах, доступных в настоящее время. При выборе того, что включить, мы сосредоточились на простоте использования, поддерживаемых веб-языках, стоимости и том, насколько легко инструменты позволяют загружать готовый проект после того, как вы закончите.
Если вы создаете веб-сайт впервые, мы рекомендуем использовать бесплатный инструмент, например Bluefish, прежде чем тратить деньги. Все инструменты премиум-класса, описанные в этом руководстве, в любом случае предлагают пробную версию, так что вы можете получить представление о том, что они делают, прежде чем совершить покупку.
Если программное обеспечение для веб-дизайна слишком сложно для вас, вы можете попробовать онлайн-конструкторы веб-сайтов, которые ориентированы на простоту и удобство использования, а не на предложение обширного набора функций.
Лучшее программное обеспечение для веб-дизайна с первого взгляда
- Adobe Dreamweaver CC
- Wix
- WordPress
- Weebly
- Webflow
- Bluefish
- Код Visual Studio
1.Adobe Dreamweaver CC
Лучшее программное обеспечение для веб-дизайна для профессионалов
Причины для покупки
+ Настройте свой дизайн + Создайте адаптивный дизайн + Поддержка HTML5
Причины, которых следует избегать
-Не дешево
Adobe Dreamweaver — это долго зарекомендовавшее себя приложение, которое позволяет напрямую кодировать дизайн вашего веб-сайта, не слишком разбираясь в программировании. Программное обеспечение работает через сочетание визуального редактирования и редактирования HTML, что означает, что для большинства пользователей не должно быть слишком крутой кривой обучения.
Программное обеспечение работает через сочетание визуального редактирования и редактирования HTML, что означает, что для большинства пользователей не должно быть слишком крутой кривой обучения.
Кроме того, хотя кодирование собственного дизайна веб-сайта требует, чтобы вы приложили больше усилий, чем просто использование существующего готового шаблона, по крайней мере, у вас есть шанс убедиться, что вы получите тот вид, который вы действительно хотите, вместо того, чтобы пытаться обойти чужой технические характеристики конструкции.
Особенно хорошей особенностью Dreamweaver является то, что он позволяет создавать адаптивный дизайн, что означает, что ваш веб-сайт может быть оптимизирован для отображения на настольных компьютерах, а также на мобильных устройствах без ограничения взаимодействия с пользователем.
Однако, если вы более опытный пользователь, вам будет приятно отметить, что Dreamweaver обеспечивает поддержку нескольких мониторов для Windows. Он также поддерживает Chromium Embedded Framework (CEF) для работы с элементами HTML5 и сетками CSS. Кроме того, имеется поддержка Git, позволяющая редактировать исходный код непосредственно из Dreamweaver.
Кроме того, имеется поддержка Git, позволяющая редактировать исходный код непосредственно из Dreamweaver.
Dreamweaver доступен как часть службы подписки Adobe на пакетные приложения среднего уровня, Creative Cloud, которая также включает Photoshop.
(Изображение предоставлено Wix)2.Wix
Лучшее программное обеспечение для веб-дизайна для начинающих
Причины для покупки
+ Очень проста в использовании + Не требует кодирования + Огромный набор мощных функций + Но при этом очень удобный
Wix больше похож на конструктор сайтов чем платформа для кодирования, но это один из самых популярных разработчиков веб-сайтов, предлагающий ряд планов и продуктов. Бесплатная версия имеет фирменный знак Wix, ограниченное пространство для хранения (500 МБ) и пропускную способность, но вы можете перейти на самый популярный план (без ограничений) и без рекламы Wix.
Отличная коллекция из более чем 500 шаблонов позволяет быстро начать процесс проектирования. Редактор перетаскивания предоставляет вам всевозможные инструменты и функции для изучения — редактор изображений, видеофоны, анимацию, кнопки социальных сетей, интегрированный блог сайта — и почти все можно настроить, настроить и изменить стиль. Кроме того, недавно Wix представил Wix Turbo, который существенно увеличивает скорость и производительность веб-сайтов.
Редактор перетаскивания предоставляет вам всевозможные инструменты и функции для изучения — редактор изображений, видеофоны, анимацию, кнопки социальных сетей, интегрированный блог сайта — и почти все можно настроить, настроить и изменить стиль. Кроме того, недавно Wix представил Wix Turbo, который существенно увеличивает скорость и производительность веб-сайтов.
Все основные функции редактирования действительно продуманно разработаны и работают больше как собственное приложение, чем обычный конструктор веб-сайтов.У Wix действительно есть слабые места: техническая поддержка кажется немного вялой и ограниченной в некоторых отношениях. Но нельзя отрицать, что превосходный редактор и ряд первоклассных шаблонов позволяют новичкам в веб-строительстве создавать что-то впечатляющее.
(Изображение предоставлено WordPress)3. WordPress
Лучший индивидуальный вариант для новичков
Причины для покупки
+ Простота установки и использования + Многие доступные функции + Готовые шаблоны веб-сайтов
Причины, по которым следует избегать
— Остерегайтесь спама
WordPress — это альтернативный способ создания и дизайна вашего веб-сайта, который сильно отличается от других предложений, которые мы здесь выделили, поскольку на самом деле это система управления контентом (CMS). Сила в том, что создать веб-сайт за считанные минуты очень просто. Действительно, многие пакеты веб-хостинга включают установку WordPress одним щелчком мыши из своей панели управления, но даже без этого WordPress относительно легко установить.
Сила в том, что создать веб-сайт за считанные минуты очень просто. Действительно, многие пакеты веб-хостинга включают установку WordPress одним щелчком мыши из своей панели управления, но даже без этого WordPress относительно легко установить.
После установки серверная часть для администрирования и управления очень удобна для пользователя. Вы можете использовать существующие шаблоны дизайна WordPress для своего веб-сайта, но, скорее всего, вы захотите загрузить и установить существующий бесплатный или премиальный шаблон WordPress — все это можно сделать всего за несколько кликов.
Даже если вы предпочитаете работать со своим собственным дизайном, вы часто можете сделать это с помощью функций перетаскивания, обычно из загруженного дизайна со встроенной структурой. Это может позволить вам создать профессионально выглядящий веб-сайт без необходимости изучать программирование или кодирование.
Более того, существует так много бесплатных надстроек, доступных для загрузки и установки, часто требующих всего лишь нескольких щелчков мышью. Это делает весь процесс настройки вашего сайта очень простым и не требует каких-либо профессиональных навыков.
Это делает весь процесс настройки вашего сайта очень простым и не требует каких-либо профессиональных навыков.
В целом, WordPress — это очень простая в использовании CMS, которая может предоставить очень быстрый способ быстрого доступа к любой форме веб-сайта в Интернете. Огромное разнообразие шаблонов и дополнительных функций, поддерживаемых сообществом, означает, что получить что-то, близкое к желаемому, совсем не сложно. Просто убедитесь, что в настройках вы выбрали отключение комментариев, чтобы избежать спама.
(Изображение предоставлено Weebly)4. Weebly
Сайт электронной коммерции DIY
Причины для покупки
+ Профессиональный внешний вид + Удобство для мобильных устройств + Простота настройки
Weebly — еще одна онлайн-система управления контентом , на этот раз ориентированный на людей с небольшим опытом программирования или без него, поскольку он предоставляет простые в использовании инструменты перетаскивания для создания веб-сайтов. Weebly также предоставляет пользователям возможность создавать интернет-магазины с использованием существующих шаблонов для работы с их простой структурой для создания веб-сайтов.
Weebly также предоставляет пользователям возможность создавать интернет-магазины с использованием существующих шаблонов для работы с их простой структурой для создания веб-сайтов.
Количество тем, доступных для Weebly, несколько ограничено, но дизайн чистый и профессиональный, плюс есть возможности для соответствующей персонализации. Кроме того, темы являются адаптивными, что означает, что они оптимизированы для работы с мобильными устройствами, плюс в них есть встроенные средства SEO, аналитика и даже функция для публикации рекламы непосредственно в Facebook.
Существует бесплатный уровень, доступный для базового использования, который позволяет вам привыкнуть к услуге, а платные планы позволяют подключать собственный домен. Однако, чтобы использовать собственный домен и избавиться от рекламы, вам понадобится профессиональный план.
(Изображение предоставлено: Webflow)5. Webflow
Облачное предложение, не требующее знания кодирования
Причины для покупки
+ Перетаскивание GUI + Действительно кроссплатформенный
Причины, которых следует избегать
-Интерфейс требует времени для освоения
Webflow — это облачная служба, созданная специально для того, чтобы люди, не знающие кодирования, могли приступить к веб-дизайну.
Помимо того, что он действительно кроссплатформенный, поскольку он основан на сети, Webflow подчеркивает концепцию «умного отсутствия кода». В первую очередь это означает четкий интерфейс перетаскивания, позволяющий легко перетаскивать такие элементы, как текст и изображения, на страницу, используя один из свободно доступных шаблонов.
В отличие от многих редакторов WYSIWYG, создаваемый код очень чистый и хорошо написанный, даже если вы выберете опцию «У меня нет опыта программирования» во время установки. Инструмент автоматизации Webflow создаст для вас необходимый код HTML / CSS.Вы можете вносить детальные изменения в отдельные элементы, используя панели справа.
Webflow предлагает бесплатную демонстрацию своих функций через веб-сайт, и вы также можете подписаться на бесплатный стартовый пакет, который позволяет вам создавать до двух проектов.
(Изображение предоставлено Bluefish)6. Bluefish
Легкая и простая в использовании платформа веб-кодирования
Причины для покупки
+ Легкий и быстрый + Используйте расширенный код с помощью мастеров
Причины, которых следует избегать
-Нет визуального интерфейса
Bluefish — один из самых маленьких инструментов веб-дизайна, доступных сегодня. Установка крошечного установщика займет всего несколько минут. Хотя интерфейс является только текстовым, он явно разработан для новичков, поскольку в нем используются четкие панели инструментов, настраиваемые пользователем меню и подсветка синтаксиса.
Установка крошечного установщика займет всего несколько минут. Хотя интерфейс является только текстовым, он явно разработан для новичков, поскольку в нем используются четкие панели инструментов, настраиваемые пользователем меню и подсветка синтаксиса.
Хотя основной упор делается на HTML, Bluefish поддерживает огромное количество других языков, включая PHP, Java, JavaScript, SQL, XML и CSS. В отличие от визуальных инструментов веб-дизайна WYSIWYG, текстовый интерфейс значительно упрощает код.
Bluefish имеет отличную функцию поиска, позволяющую находить текст в нескольких проектах.Инструмент также без проблем обрабатывает сотни документов одновременно. Хотя Bluefish поддерживает работу с удаленными файлами, разнообразные и полезные диалоги и мастера в настоящее время не поддерживают прямую загрузку веб-страниц через FTP.
Несмотря на все усилия разработчиков, Bluefish может занять некоторое время, чтобы привыкнуть к нему. Однако этот инструмент доступен бесплатно, поэтому вам нечего терять, если вы попробуете.
7.Код Visual Studio
Текстовый редактор от Microsoft
Причины для покупки
+ Настраиваемый + Множество интеграций + Инструменты управления исходным кодом
Код Visual Studio (или VScode) стал популярным среди разработчиков — тех, кто не все равно отталкивает тот факт, что это продукт Microsoft. Он предлагает множество пакетов и бесплатных расширений, которые можно загрузить с его торговой площадки для добавления дополнительных функций, а сам редактор кода можно настроить.
Хотя многие люди могут быть напуганы идеей кодирования, если у них нет опыта программирования, в какой-то момент в процессе веб-дизайна может оказаться важным иметь возможность редактировать код напрямую. Это особенно полезно, если вы хотите настроить код для существующих программных надстроек, чтобы получить желаемые функции для своего веб-сайта. Visual Studio Code может помочь сделать процесс менее болезненным, предоставив специальную платформу для кодирования.
Visual Studio Code имеет собственный терминал и отладчик, поддерживает линтинг и имеет интеграцию со всевозможными инструментами управления версиями.Он особенно предлагает хорошую поддержку Javascript и Python, что делает его потенциально полезным не только для кодирования внешнего интерфейса веб-сайта, но также, возможно, некоторых функций внутреннего интерфейса.
Если вы занимаетесь веб-дизайном, скорее всего, вам также потребуются некоторые навыки и ресурсы графического дизайна. Здесь мы рассмотрим еще несколько ресурсов и ресурсов, которые вам понадобятся, чтобы помочь в процессе разработки вашего веб-сайта:
1. Графическая программа
Вам не нужно ничего слишком дорогого или необычного, если только вы не повторная погоня за карьерой в графическом дизайне или иллюстрации.Однако вы, вероятно, захотите создавать простые логотипы, заголовки, текстовые элементы, а также манипулировать фотографиями — все это как часть дизайна вашего веб-сайта.
Существует множество различных пакетов, от GIMP, который является полностью бесплатной программной платформой, до более старого программного обеспечения, такого как Jasc’s Paint Shop Pro, которое остается компетентной программой, которую можно дешево купить на Amazon.
В качестве альтернативы, ознакомьтесь с этими другими функциями, чтобы получить новейшее лучшее, а иногда и бесплатное программное обеспечение, которое вы, возможно, захотите использовать:
2.Стоковые фотографии
Помимо создания собственной графики, вы также можете использовать стоковые фотографии, чтобы придать вашему сайту профессиональный вид.
Стандартные фотографии доступны практически по любой тематике, кроме того, появляется все больше веб-сайтов со стоковыми видео на случай, если вы захотите добавить видеоматериалы.
Еще лучше то, что существует ряд бесплатных веб-сайтов с изображениями и видео, но имейте в виду, что они, как правило, гораздо более ограничены, чем сайты с платными изображениями.
Здесь вы можете ознакомиться с некоторыми из наших функций, чтобы помочь вам выбрать лучшие:
Вы также можете ознакомиться с нашими многочисленными руководствами по веб-хостингу:
Обзор лучших предложений на сегодня
5 лучших бесплатных программных инструментов для редактирования HTML для вашего сайта
Независимо от того, являетесь ли вы технически подкованным гением веб-дизайна или новичком , вы, вероятно, уже поняли, насколько полезно иметь базовые знания HTML. Поскольку это один из самых фундаментальных языков для создания веб-сайтов, вы не ошибетесь, если у вас немного знаний HTML в заднем кармане.
Независимо от того, знаете ли вы немного или много, есть инструмент, который может помочь вывести ваши навыки HTML на новый уровень… или, по крайней мере, убедиться, что ваш код правильный.
Этот инструмент? Редактор HTML.
Помните: с этими редакторами HTML вы захотите получить больше, чем базовое понимание HTML. Эти инструменты могут помочь вам исправить ошибки, но они не могут написать ваш код за вас.
Эти инструменты могут помочь вам исправить ошибки, но они не могут написать ваш код за вас.
Готовы? Давайте взглянем на пять самых популярных инструментов редактора HTML из каталогов программного обеспечения Capterra.Что означает «самый высокий рейтинг»? Каждый из пяти нижеприведенных инструментов (представленных в алфавитном порядке) имеет общий пользовательский рейтинг выше среднего по сравнению с другими продуктами в той же категории. Узнайте больше о нашей методологии здесь.
Топ-5 бесплатных редакторов HTML
1. HTML-редактор CoffeeCup
CoffeeCup предлагает бесплатный HTML-редактор, но если вам нужна дополнительная настройка WYSIWYG (то, что вы видите, то и получаете), он предлагает визуальный редактор за дополнительную плату.
CoffeeCup можно использовать для создания файлов HTML и CSS, а также для редактирования существующих файлов веб-сайтов.CoffeeCup имеет средний общий рейтинг 4,5 звезды от рецензентов на Capterra.
| Плюсы | Минусы |
|---|---|
По мнению пользователей, редактор HTML CoffeeCup имеет лучшую поддержку клиентов и прост в использовании. | Если вам нужна простая функциональность, CoffeeCup предлагает только основы. Рецензенты говорят, что в бесплатной версии этого HTML-редактора нет наворотов. |
Стоимость обновления: За 29 долларов вы получите доступ ко всему набору функций, предлагаемых CoffeeCup.За дополнительные 15 долларов вы можете получить всю программу на флэш-накопителе.
Высоко оценено: Люди, работающие в сфере высшего образования, сообщают, что этот бесплатный редактор HTML отвечает их потребностям лучше, чем обычное программное обеспечение для редактирования HTML.
Интерфейс редактирования HTML CoffeeCup (исходный код)
Прочитать отзывы пользователей о CoffeeCup
2. Komodo Edit
Любители открытого кода возрадуйтесь! Komodo Edit — бесплатный многоязычный HTML-редактор.Komodo IDE от ActiveState создала эту урезанную бесплатную версию своей системы с платными лицензиями, доступными для пользователей, которым нужны расширенные функции.
Этот бесплатный редактор HTML включает в себя некоторые надежные функции, такие как инструменты автозаполнения и отладки. Он также может редактировать несколько других языков программирования, включая Python, Perl и Node.js. Komodo имеет средний общий рейтинг 4,5 звезды от рецензентов на Capterra.
| Плюсы | Минусы |
|---|---|
| Пользователи Komodo Edit говорят, что он очень быстрый и простой в использовании.Рецензенты также отмечают многоплатформенную настройку программного обеспечения, которая позволяет использовать Linux, Mac или Windows. | Рецензенты сообщают, что служба поддержки Komodo Edit немного менее полезна, чем они ожидали, и желают, чтобы продукт предлагал больше функций и возможностей. |
Стоимость обновления: Начинается с 7 долларов США в месяц при ежегодной оплате и до 499 долларов США в зависимости от количества пользователей и желаемых функций.
Высоко оценен: Пользователи из малых и средних предприятий высоко оценивают Komodo Edit, равно как и представители ИТ, электронного обучения и финансовых услуг.
Интерфейс редактирования HTML Komodo IDE (исходный код)
Прочитать отзывы пользователей о Komodo IDE
3. Apache NetBeans
Бесплатная интегрированная среда разработки (IDE) с открытым исходным кодом, Apache NetBeans может помочь вам в разработке на HTML5, PHP, JavaScript, C ++ и некоторых других языках программирования. Он предлагает шаблоны и генераторы кода, а также инструменты управления проектами, чтобы помочь организовать более крупные проекты и команды.
NetBeans также имеет большой рынок подключаемых модулей, и разработчикам рекомендуется писать собственные подключаемые модули и делиться ими.Последний раз NetBeans обновлялся в апреле 2019 года. NetBeans имеет средний общий рейтинг 4,5 звезды от обозревателей Capterra.
| Плюсы | Минусы |
|---|---|
Рецензентам нравится, что NetBeans позволяет им автоматически заполнять некоторые коды и что это неизменно надежно. | Пользователи отметили, что службе поддержки NetBeans может потребоваться некоторое время, чтобы отреагировать, если обнаружена проблема и что интерфейс выглядит немного устаревшим. |
Стоимость обновления: Не общедоступно.
Высоко оценено: Рецензенты в области компьютерной и сетевой безопасности, а также кадровой службы оценивают NetBeans выше среднего.
Интерфейс редактора HTML NetBeans (Источник)
Прочитать отзывы пользователей о NetBeans
4. Блокнот ++
Доступный только для пользователей Windows, Notepad ++ — бесплатный редактор исходного кода, написанный на C ++. Его пользовательский интерфейс (UI) полностью настраивается, и пользователи могут решать, как выделять и сворачивать синтаксис.
Бонус: для тех, кто пытается стать экологически чистым, Notepad ++ предназначен для сокращения выбросов углерода за счет создания программ, которые работают с меньшей мощностью процессора. Последний раз решение обновлялось в июне 2019 года. Notepad ++ имеет средний общий рейтинг 4,5 звезды от обозревателей Capterra.
Последний раз решение обновлялось в июне 2019 года. Notepad ++ имеет средний общий рейтинг 4,5 звезды от обозревателей Capterra.
| Плюсы | Минусы |
|---|---|
| Рецензенты неизменно указывают на высокий уровень функциональности и дают оценку простоты использования выше среднего. В частности, поскольку это предложение с открытым исходным кодом, пользователи также ценят согласованность и своевременность обновлений версий. | Рецензенты говорят, что у Notepad ++ уровень обслуживания клиентов немного ниже среднего, а некоторые описывают его интерфейс как немного устаревший. |
Стоимость обновления: Не общедоступно.
Высоко оценено: Пользователи крупного бизнеса лучше всего отзываются о Notepad ++. Рецензенты из сферы ИТ и услуг, компьютерного программного обеспечения и банковского дела оценивают это решение выше среднего.
Интерфейс HTML-редактора Notepad ++ (Исходный код)
Прочитать отзывы пользователей о Notepad ++
5.Код Visual Studio
Если вам нужен надежный редактор, отличным выбором станет бесплатная редакция HTML-редактора Microsoft Visual Studio в их среде IDE, которая поддерживает все языки программирования, которые вам когда-либо понадобятся. В то время как их платные версии предлагают более продвинутые функции, эта бесплатная версия включает в себя все основные инструменты, необходимые для редактора HTML.
Кроме того, они добавляют некоторые полезные инструменты для разработки мобильных приложений, такие как совместное использование кода между Android и iOS. Visual Studio Code имеет средний общий пятизвездочный рейтинг от обозревателей Capterra.
| Плюсы | Минусы |
|---|---|
Рецензенты постоянно высоко оценивают Visual Studio Code. Пользователи говорят, что это программное обеспечение обеспечивает отличное обслуживание клиентов и предлагает широкий спектр функций. | Некоторые пользователи говорят, что его немного сложнее использовать из-за сложных команд для некоторых конфигураций. |
Стоимость обновления: Профессиональный план для групп составляет 45 долларов в месяц.
Высоко оценен: Visual Studio Code высоко оценен пользователями в сфере компьютерного программного обеспечения и ИТ-услуг.
Интерфейс редактирования HTML кода Microsoft Visual Studio (исходный код)
Прочитать отзывы пользователей о коде Visual Studio
Получить код!
Если вам нужен редактор HTML, эти пять бесплатных вариантов — отличное место для начала. Самое приятное то, что вы можете бесплатно протестировать их, чтобы увидеть, какой из них соответствует вашим потребностям.
Методология
Эта статья была обновлена 27 июня 2019 г. Продукты, рассматриваемые в этой статье, должны:
- Предложите бесплатную автономную версию программного обеспечения (не пробную версию программного обеспечения, в которой вы должны приобрести продукт по истечении ограниченного времени).

Программное обеспечение, соответствующее определению рынка, также должно было иметь как минимум 10 отзывов пользователей, опубликованных в период с 31 мая 2018 г. по 31 мая 2019 г., и иметь общий рейтинг пользователей выше среднего по сравнению с другими продуктами в этой категории.
- «Лучшие» бесплатные инструменты имели минимальный общий рейтинг 4,5 / 5 звезд от рецензентов на Capterra на момент публикации.
Содержание этого материала, в котором представлены мнения и точки зрения, выраженные пользователями, не отражает точку зрения Capterra.
Приложения, выбранные в этой статье, являются примерами для демонстрации функции в контексте и не предназначены для одобрения или рекомендации. Они были получены из источников, которые на момент публикации считались надежными.
13 лучших программ для веб-дизайна, которые вы можете использовать уже сегодня!
Вы ищете лучшее программное обеспечение для профессионального веб-дизайна? Программное обеспечение для веб-дизайна позволяет создавать веб-шаблоны и дизайны за гораздо меньшее время. Раньше вам приходилось писать сотни сложных строк кода, чтобы создавать даже самые простые шаблоны; но с появлением на рынке современного программного обеспечения для веб-создания любой может быстро и легко создавать красивый веб-дизайн.
Раньше вам приходилось писать сотни сложных строк кода, чтобы создавать даже самые простые шаблоны; но с появлением на рынке современного программного обеспечения для веб-создания любой может быстро и легко создавать красивый веб-дизайн.
В этой статье мы расскажем о лучшем программном обеспечении для веб-дизайна, которое вы можете использовать для создания шаблонов веб-сайтов или полноценных веб-сайтов.
Лучшее программное обеспечение для веб-дизайна
Взгляните на наш полный список программ для веб-дизайна:
- WordPress: Самая популярная программа для создания веб-сайтов
- Constant Contact Builder: Бесплатная программа для создания веб-сайтов
- Gator Builder: конструктор сайтов от HostGator
- SiteBuilder: еще одна программа для создания веб-сайтов
- Divi: Лучшая программа для создания тем и перетаскивания для WordPress
- Weebly: доступное программное обеспечение для веб-сайтов для малого бизнеса
- Adobe Photoshop: самая популярная программа для графического дизайна
- Adobe Dreamweaver: Самая популярная программа для веб-дизайна
- GIMP: бесплатное программное обеспечение для веб-дизайна
- Sketch: программа для веб-дизайна для устройств Mac
- Figma: программа для веб-дизайна для совместной работы
- Canva: самая простая программа для веб-дизайна
- Bootstrap: популярный фреймворк для веб-дизайна
1.
 WordPress
WordPressWordPress — это бесплатное программное обеспечение с открытым исходным кодом, которое позволяет с легкостью создавать веб-сайты любого типа. Более 30% Интернета используют WordPress, что делает его самой популярной системой управления контентом в мире.
Чтобы сэкономить еще больше времени, вы также можете проверить лучшие встроенные темы WordPress. Вы можете установить тему WordPress и при необходимости отредактировать ее. Каждая тема имеет базовую структуру, и вы можете изменить что угодно в теме, например, ее цвета, фон, изображения и т. Д.
Установка WordPress проста. Чтобы начать работу с WordPress, вам понадобится доменное имя и веб-хостинг, который стоит около 14,99 долларов в год и 7,99 долларов в месяц соответственно. Это может быть довольно много, когда вы только начинаете работу с новым сайтом.
К счастью, мы разработали специальное предложение для пользователей IsItWP. Вы можете запустить веб-сайт всего за 2,75 доллара в месяц с Bluehost, официальным хостинг-провайдером, рекомендованным WordPress. Это означает, что вы получаете бесплатное доменное имя + скидку 60% на веб-хостинг.
Это означает, что вы получаете бесплатное доменное имя + скидку 60% на веб-хостинг.
Щелкните здесь, чтобы воспользоваться этим эксклюзивным предложением Bluehost »
2. Постоянный контакт Builder
Constant Contact предлагает мощное программное обеспечение для создания и проектирования веб-сайтов с перетаскиванием. Даже если вы абсолютный новичок, он позволяет вам создать веб-сайт с нуля.
Все, что вам нужно сделать, это синхронизировать конструктор веб-сайтов со своей страницей в Facebook. Через несколько минут конструктор получит контактную информацию, изображения и текст из Facebook и заполнит для вас бизнес-сайт.
Кроме того, вы можете создать магазин электронной коммерции и продвигать свои продукты с помощью программного обеспечения для электронного маркетинга Constant Contact. Он позволяет продавать физические и цифровые продукты, услуги и т. Д.
Вы можете начать с бесплатной учетной записи с основными функциями. Если вам нравится постоянный контакт для создания своего веб-сайта, вы можете перейти на их премиум-планы, чтобы получить больше функций. Просто ознакомьтесь с нашим полным обзором постоянных контактов для получения дополнительной информации.
Просто ознакомьтесь с нашим полным обзором постоянных контактов для получения дополнительной информации.
3. Gator Builder
Gator Builder — это программа для веб-дизайна и разработки от HostGator.В нем есть десятки веб-шаблонов для каждой бизнес-ниши. Шаблоны красивы и полностью динамичны для работы со сторонними сервисами. Вы можете использовать интерфейс перетаскивания, чтобы добавлять изображения, видео, карту Google и многое другое за несколько кликов.
Поскольку он создан HostGator, одной из лучших веб-хостинговых компаний на планете, каждый план также включает в себя вариант хостинга. Gator Builder интегрируется с социальными каналами для отображения лент из ваших учетных записей Facebook, Twitter и Instagram.
4. SiteBuilder
SiteBuilder — это программа для веб-дизайна, которая поставляется с сотнями готовых шаблонов, которые позволяют легко создавать веб-сайты. Вы можете настроить веб-шаблоны или разрабатывать макеты с нуля с помощью конструктора перетаскивания. Он предлагает бесплатное доменное имя и веб-хостинг с каждым планом, чтобы помочь вам быстро начать работу.
Он предлагает бесплатное доменное имя и веб-хостинг с каждым планом, чтобы помочь вам быстро начать работу.
Он также предлагает отличные возможности настройки для разработки полного веб-сайта, создания блога или запуска магазина электронной коммерции.В нем есть несколько инструментов дизайна для добавления изображений, контента и других мультимедийных файлов в ваш веб-шаблон.
5. Divi
Divi — популярная программа для создания тем и веб-дизайна WordPress. Он поставляется с конструктором перетаскивания, который позволяет легко создавать собственные веб-шаблоны. Divi также предлагает сотни готовых шаблонов, предназначенных для ресторанов, кафе, медицины, фитнеса и т. Д. Он предоставляет расширенный визуальный редактор для настройки ваших шаблонов с помощью эффектов, разделителей форм, преобразований и т. Д.
Его инструмент «наведи и щелкни» позволяет добавлять текст в любом месте веб-шаблона. Это современное программное обеспечение с возможностью редактирования, отмены, возврата и исправления ваших настроек. Divi Builder упакован с десятками глобальных элементов, стилей и блоков контента, чтобы упростить процесс разработки вашего веб-сайта.
Divi Builder упакован с десятками глобальных элементов, стилей и блоков контента, чтобы упростить процесс разработки вашего веб-сайта.
Для получения дополнительных сведений ознакомьтесь с полным обзором Divi.
6. Weebly
Weebly — популярное программное обеспечение для веб-строительства и проектирования. Его можно использовать для создания веб-дизайнов для обычных веб-сайтов и интернет-магазинов — ему доверяют миллионы пользователей в Интернете.Weebly имеет интерфейс перетаскивания, позволяющий создать веб-дизайн всего за несколько минут.
Это размещаемое решение. Функция перетаскивания упрощает разработку дизайна вашего веб-сайта без написания единой строчки кода.
Хотя в бесплатной версии Weebly есть все необходимое для создания красивых веб-сайтов, стоит проверить их платный план, чтобы узнать о дополнительных функциях и возможностях. Подробнее читайте в полном обзоре Weebly от наших экспертов.
7.Adobe Photoshop
Adobe Photoshop — это инструмент премиум-класса для веб-дизайна. Он имеет множество опций для создания и редактирования ваших веб-шаблонов. Он работает с изображениями, и вы можете создавать графику для своего веб-дизайна. Благодаря бесконечным вариантам цвета и градиента вы можете создавать лучшие шаблоны.
Он имеет множество опций для создания и редактирования ваших веб-шаблонов. Он работает с изображениями, и вы можете создавать графику для своего веб-дизайна. Благодаря бесконечным вариантам цвета и градиента вы можете создавать лучшие шаблоны.
Это чистый холст для воплощения вашего воображения. Вы можете прикреплять изображения, перемещать элементы, рисовать прямоугольники, обрезать края и редактировать шаблон точно так, как вам нужно.Он работает со слоями, что делает вашу работу очень простой. Вы можете показать / скрыть слой, чтобы эффективно управлять элементами веб-дизайна.
Adobe Photoshop — это очень продвинутый инструмент, и вам, вероятно, потребуется некоторое обучение, прежде чем вы начнете. Как только вы научитесь его использовать, вы сможете наслаждаться лучшими впечатлениями от веб-дизайна.
8. Adobe Dreamweaver
Adobe Dreamweaver — это современная программа для веб-дизайна. Он поставляется с экраном для написания кода и создания вашего веб-шаблона. Он также имеет раздел перетаскивания, где вы можете создать свой веб-дизайн с предварительным просмотром в реальном времени.
Он также имеет раздел перетаскивания, где вы можете создать свой веб-дизайн с предварительным просмотром в реальном времени.
Вы можете использовать обе функции вместе, что означает, что при написании кода вы можете предварительно просмотреть его в программе Dreamweaver. И, если вы разрабатываете свой шаблон, перетаскивая параметры, вы можете вернуться к экрану кодирования, чтобы внести изменения.
Это отличный инструмент для веб-дизайна для начинающих и продвинутых пользователей. Чтобы использовать Adobe Dreamweaver, вам потребуются базовые навыки программирования.
9. GIMP
GIMP — популярный бесплатный инструмент для веб-дизайна. Как и Adobe Photoshop, он работает с изображениями для создания веб-страниц и шаблонов. Возможно, он не обладает такими же расширенными функциями, как Photoshop, но в нем есть все инструменты, которые понадобятся вам для создания красивого веб-шаблона.
Программа доступна для всех ваших устройств. Вы можете работать с изображениями высокого разрешения для создания иллюстраций, макетов и веб-дизайна.
10. Эскиз
.Sketch — это программа для веб-дизайна для устройств Mac.Это профессиональный инструмент, предназначенный для создания веб-шаблонов и дизайнов. Он работает с векторными изображениями, поэтому вы получите наилучшие результаты с самым высоким разрешением. Панель инструментов и параметры очень просты. Sketch дает вам полную гибкость для создания проектов веб-дизайна и управления ими.
Также проверьте: Лучшие адаптивные темы WordPress.
Он имеет функцию зеркалирования, которая позволяет вам тестировать шаблон веб-дизайна на нескольких устройствах, например на мобильном телефоне или планшете. Таким образом, вы можете быть на 100% уверены, как ваш веб-дизайн будет отображаться на экранах разных размеров.
11. Фигма
Figma — это многопользовательская программа для веб-дизайна. Это позволяет вам связаться с вашей командой дизайнеров для работы над одним и тем же веб-шаблоном. Это умный инструмент, позволяющий поделиться проектом с вашим клиентом и внести изменения в дизайн шаблона. Figma выводит веб-дизайн на новый уровень.
Figma выводит веб-дизайн на новый уровень.
Он имеет шрифты, цвета и другие настройки на панели редактирования. Инструменты и параметры великолепны, когда они используются для создания значка или полного веб-шаблона. У Figma есть как бесплатные, так и премиальные планы.
12. Canva
Canva — это бесплатный инструмент для проектирования. Его нельзя считать полноценным программным обеспечением для веб-дизайна, но вы можете использовать Canva для создания интересных и привлекательных дизайнов для поддержки вашего веб-шаблона. Он идеально подходит для создания изображений, которые вы можете добавить в свой веб-дизайн.
Поставляется с сотнями шаблонов, которые облегчают вашу работу. Если у вас нет навыков дизайна, вы можете использовать шаблон в Canva и легко создавать профессионально выглядящие изображения для своего веб-шаблона.
13. Бутстрап
Bootstrap — это популярный фреймворк, используемый для создания веб-дизайнов и веб-сайтов. Он создан для технических пользователей, которые могут красиво создавать интерфейсные проекты. Он поставляется с самыми передовыми функциями разработки. Фреймворк является мощным и может использоваться для создания веб-дизайна с использованием HTML, CSS и JS.
Он создан для технических пользователей, которые могут красиво создавать интерфейсные проекты. Он поставляется с самыми передовыми функциями разработки. Фреймворк является мощным и может использоваться для создания веб-дизайна с использованием HTML, CSS и JS.
Он имеет предварительно созданные веб-шаблоны, которые отлично работают с платформой Bootstrap. Вы можете полностью редактировать эти шаблоны для получения желаемых результатов.
Связано: 11 лучших альтернатив QuickBooks для малого бизнеса.
Мы надеемся, что эта статья помогла вам найти лучшее программное обеспечение для веб-дизайна на рынке. Вы также можете ознакомиться с нашим списком лучших конструкторов сайтов для начинающих.
Как выбрать лучшее программное обеспечение для веб-дизайна в 2021 году (в сравнении)
Вы ищете лучшее программное обеспечение для веб-дизайна для создания красивых веб-сайтов? У большинства опытных веб-дизайнеров есть собственное предпочтительное программное обеспечение для различных дизайнерских задач.
Однако, если вы только начинаете, то поиск идеальной комбинации может занять некоторое время.
В этой статье мы покажем вам лучшее программное обеспечение для веб-дизайна для различных сценариев использования, чтобы вы могли принять правильное решение для своих нужд.
Почему вам нужно лучшее программное обеспечение для веб-дизайна?
Из-за распространенных заблуждений о веб-дизайне многие новички считают, что на создание достойного и профессионального дизайна веб-сайтов им потребуются годы.
Хотя верно, что со временем вы станете лучше, правильное программное обеспечение для веб-дизайна может помочь вам легко создавать красивые дизайны с минимальными навыками.
Это потому, что некоторые программы для веб-дизайна автоматизируют весь процесс, что позволяет даже новичкам создавать красивые веб-сайты.
Давайте взглянем на одни из лучших программ для веб-дизайна, которые помогут вам проектировать как опытный веб-дизайнер.
Различные типы программного обеспечения для веб-дизайна
Не существует единого инструмента веб-дизайна, который бы выполнял все задачи, связанные с веб-разработкой и дизайном. Как дизайнер, вам нужно будет выбрать комбинацию различных программ, чтобы создать свой собственный инструментарий.
Мы разделили наш выбор на разные категории, чтобы вы могли оценить лучшие доступные варианты для каждой задачи.
Начнем сначала с основ.,
Лучшее программное обеспечение для веб-дизайна для создания веб-сайтов
Многие новички спрашивают нас, нужно ли им научиться программировать, чтобы создать настоящий веб-сайт.
Хотя знание того, как кодировать, дает вам дополнительное преимущество при создании веб-сайтов, многие конструкторы веб-сайтов, такие как WordPress, упростили для всех создание собственных веб-сайтов без обучения программированию.
Это причина, по которой WordPress теперь поддерживает более 34% всех веб-сайтов в Интернете.
1. Бобровый строитель
Beaver Builder — удобный конструктор страниц для WordPress. Он позволяет вам просто перетаскивать элементы дизайна, чтобы создать свой собственный дизайн без написания кода.
Чтобы начать работу с Beaver Builder, вам понадобится веб-сайт WordPress.
Мы рекомендуем использовать Bluehost. Это официально рекомендованный хостинг-провайдер WordPress и одна из крупнейших хостинговых компаний в мире.
Самое приятное то, что они предлагают пользователям WPBeginner скидку на хостинг и бесплатное доменное имя. Обычно вы можете начать работу за 2,75 доллара в месяц.
→ Нажмите здесь, чтобы начать с Bluehost ←
Подробнее см. В нашем руководстве по созданию веб-сайта с пошаговыми инструкциями.
После запуска вам необходимо установить и активировать плагин Beaver Builder. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После этого вы можете редактировать сообщения или страницы WordPress с помощью Beaver Builder.
Просто наведите указатель мыши на любой элемент и щелкните его, чтобы отредактировать его или загрузить из десятков готовых шаблонов, чтобы использовать их в качестве отправной точки. Инструкции см. В нашем руководстве по созданию пользовательских макетов с помощью Beaver Builder
.Beaver Builder также поставляется с настройщиком тем, который позволяет создавать собственные темы WordPress, используя тот же интерфейс перетаскивания. В отличие от редактирования страниц, вы можете создать полную тему с вашим собственным дизайном.
Для получения дополнительной информации см. Наше руководство о том, как создавать собственные темы WordPress без написания кода.
2. Divi
Divi — еще один отличный вариант, если вы хотите создать сайт на WordPress. Это один из лучших конструкторов страниц WordPress, предлагающий десятки готовых к использованию шаблонов на выбор.
После того, как вы настроили свой сайт WordPress, просто установите и активируйте Divi на своем сайте и начните редактирование. Он работает практически с любой темой WordPress, и вы также можете использовать тему Divi с расширенными функциями для конструктора.
Это инструмент перетаскивания, который означает, что вы можете просто указать и щелкнуть любой элемент и изменить его внешний вид. Вы можете добавлять изображения, видео, слайдеры, контактные формы, виджеты и многое другое.
Самое главное, что ваши изменения дизайна полностью адаптируются к мобильным устройствам.
3. Постоянный контакт Конструктор веб-сайтов
Если вы ищете полностью размещенный конструктор веб-сайтов, то Constant Contact Website Builder — хорошая альтернатива WordPress для начинающих.Этот умный конструктор веб-сайтов предлагает красивый дизайн веб-сайтов, который вы можете редактировать с помощью простого пользовательского интерфейса.
Просто начните с ответа на несколько вопросов, и конструктор веб-сайтов подберет дизайн, изображения и демонстрационный контент для вашего сайта. Затем вы можете просто указать и щелкнуть, чтобы заменить его собственными изображениями, текстом, видео и т. Д.
4. Gator от HostGator
Gator — это еще один конструктор веб-сайтов, который позволяет создавать целые веб-сайты без какого-либо программирования.Gator разработан HostGator, одной из лучших веб-хостинговых компаний в мире.
Это полностью размещенная платформа, поэтому вам не нужно беспокоиться об обновлениях, безопасности или резервном копировании. Он включает не только конструктор и хостинг веб-сайтов, но и бесплатное доменное имя для своего веб-сайта.
Сама программа-конструктор имеет интуитивно понятный интерфейс перетаскивания с более чем 200 профессиональными шаблонами веб-дизайна. Каждый шаблон полностью настраивается с помощью простого инструмента «наведи и щелкни».
Вы можете редактировать любой элемент на странице или перетаскивать часто используемые элементы, например изображения, видео, фотогалерею, текст, столбцы, карты и контактные формы.
Gator также поставляется со встроенной библиотекой стоковых фотографий, поэтому вы можете находить и добавлять красивые фотографии на свой веб-сайт.
Лучшее программное обеспечение для веб-дизайна для электронной коммерции
Ожидается, что к 2021 году индустрия электронной коммерции достигнет 4,9 триллиона долларов. На рынке существует огромный спрос на веб-дизайн электронной коммерции.
Ниже приведены наши лучшие варианты программного обеспечения для веб-дизайна для электронной коммерции, которое позволит вам выйти на этот рынок без каких-либо навыков программирования.
5. WooCommerce
WooCommerce — лучшая платформа электронной коммерции в мире. Он работает поверх WordPress, а это означает, что вам понадобится веб-сайт WordPress для создания веб-сайта электронной коммерции с использованием WooCommerce.
Чтобы начать, вы можете зарегистрироваться в Bluehost. Они предлагают пользователям WPBeginner скидку на хостинг + бесплатное доменное имя. В принципе, вы можете начать с 2,75 доллара в месяц.
Подробные инструкции см. В нашем полном руководстве по запуску интернет-магазина.
6. BigCommerce
BigCommerce — популярная платформа электронной коммерции. Он доступен как полностью размещенное решение, и самое приятное то, что его можно легко интегрировать в веб-сайт WordPress.
Создать интернет-магазин с BigCommerce довольно просто. Он поставляется с красивым дизайном витрины и полностью настраиваемыми темами для вашего интернет-магазина. Он автоматически обрабатывает изображения продуктов, обрезает их и отображает в красивых макетах галереи.
Хотите знать, как это сочетается с WooCommerce? См. Нашу статью о BigCommerce и WooCommerce для параллельного сравнения двух платформ.
7. Shopify
Если вы ищете полностью размещенное решение для электронной коммерции, Shopify может вам подойти. Он поставляется с профессионально разработанными шаблонами для создания практически любого интернет-магазина.
Все инструменты дизайна электронной коммерции интуитивно понятны и позволяют просто перетаскивать элементы для создания красивых страниц. Вы можете легко загружать собственные логотипы, изображения, видео и многое другое.
Shopify позаботится о хостинге, программном обеспечении и резервном копировании, поэтому вы можете просто сосредоточиться на создании красивого интернет-магазина.
Для получения дополнительной информации см. Наше подробное сравнение Shopify и WooCommerce.
Лучшее программное обеспечение для веб-дизайна для графических дизайнеров
Большая часть веб-дизайна состоит из графики для создания собственных логотипов, фоновых изображений, избранных изображений и многого другого. Для всего этого вам потребуются инструменты графического дизайна.
Эти инструменты требуют некоторых базовых знаний о том, как ими пользоваться. К счастью, есть множество онлайн-ресурсов, которые помогут вам быстро освоиться.
8. Adobe Photoshop
Adobe Photoshop — лидер отрасли в области программного обеспечения для редактирования фотографий и графического дизайна.Он доступен для операционных систем Mac и Windows.
Это одно из старейших и самых простых в использовании программ для графического дизайна на рынке. Из-за своей огромной популярности существует множество онлайн-ресурсов, где можно бесплатно изучить Photoshop.
Adobe Photoshop немного дороже других программ. Он доступен по подписке, и каждый план поставляется с разными приложениями и надстройками.
9. Эскиз
Sketch — это мощный инструмент векторного дизайна, который позволяет создавать масштабируемые высококачественные проекты.Sketch упрощает создание значков, иллюстраций, прототипов и макетов для приложений, веб-сайтов и печати.
Он отличается интуитивно понятным дизайном, который легко освоить новичкам. Он также содержит множество учебных ресурсов, которые помогут вам быстро ознакомиться с программным обеспечением.
10. Affinity Designer
Affinity Designer — невероятно простой в использовании и мощный инструмент графического дизайна. Affinity Designer подходит как для новичков, так и для опытных пользователей. В нем есть все необходимые инструменты для графического дизайна без каких-либо сложных вещей.
Он также позволяет легко переключаться между растровым и векторным режимами. Это упрощает создание иллюстраций с помощью мощной комбинации инструментов.
Affinity Designer доступен по простой цене в 49,99 долларов США за раз.
По сути, Affinity — это идеальное сочетание Adobe Photoshop и иллюстратора.
11. Adobe Illustrator
Adobe Illustrator — это инструмент Adobe для создания векторной графики. Illustrator, популярный среди профессионалов в области графического дизайна, позволяет создавать логотипы, значки, рисунки, типографику и иллюстрации для печати, Интернета, видео и мобильных устройств.
Он прост в использовании, но требует небольшого обучения, чтобы использовать все преимущества программного обеспечения. Однако Adobe предлагает множество ресурсов, которые помогут вам начать работу. Вы также сможете найти бесплатные руководства в Интернете.
Adobe Illustrator доступен по ежемесячной подписке, что делает его немного дороже, чем другое программное обеспечение.
12. GIMP
Если вы ищете бесплатную программу для веб-дизайна, то Gimp — отличный бесплатный вариант.Это программное обеспечение с открытым исходным кодом для дизайна является хорошей альтернативой Adobe Photoshop и позволяет легко редактировать изображения и создавать графику для ваших веб-сайтов.
GIMP доступен для MacOS, Windows и Linux. Возможно, оно не так безупречно, как некоторые другие платные программы, но это полнофункциональное и мощное программное обеспечение для проектирования, которое может многое предложить.
Лучшее программное обеспечение для веб-дизайна для маркетологов
Веб-дизайн не заканчивается запуском веб-сайта. Маркетологам регулярно необходимо создавать графику, изображения для социальных сетей, значки, инфографику, баннеры и многое другое.
Существует множество инструментов, которые позволяют создавать маркетинговые материалы профессионального уровня с минимальными усилиями и навыками. Вот наша подборка лучших программ для веб-дизайна для маркетологов.
13. Canva
Canva — это инструмент графического дизайна для маркетологов и блогеров. Это веб-инструмент, который не требует установки какого-либо дополнительного программного обеспечения.
Поставляется с множеством готовых шаблонов дизайна для разных типов графики. Вы можете выбрать шаблон, а затем использовать инструмент Canva перетаскивания, чтобы отредактировать эти изображения для своего собственного веб-сайта.
14. Бальзамик
Balsamiq — это мощный инструмент дизайна для создания макетов, каркасов и веб-сайтов. Он поставляется с простым в использовании интерфейсом, который поможет вам изучить дизайн пользовательского интерфейса как новичок. Опытные пользователи сочтут это чрезвычайно полезным для быстрого создания макетов страниц продуктов, маркетинговых материалов и многого другого.
15. Моквары
Moqups — еще один инструмент для создания каркасов и макетов. Это позволяет легко обмениваться данными и работать в команде без загрузки файлов.
Интуитивно понятный пользовательский интерфейс делает его простым в использовании для новичков и достаточно мощным для опытных пользователей. Он поставляется со встроенной библиотекой из тысяч наборов иконок, шрифтов и библиотеки стилей.
16. Piktochart
Piktochart — это простой инструмент для создания презентаций, инфографики, листовок и плакатов. Он поставляется с десятками шаблонов, которые можно использовать в качестве отправной точки.
Вы можете использовать его в своем браузере, поэтому нет необходимости устанавливать какое-либо программное обеспечение.Просто перетащите и отпустите, чтобы добавить значки, элементы, фотографии, формы, линии и стрелки. Перегруппируйте элементы и добавьте свой собственный текст, чтобы создать профессиональный дизайн для ваших маркетинговых кампаний.
Лучшее программное обеспечение для веб-дизайна HTML-сайтов
Нужно быстро создавать статические HTML-сайты? Это программное обеспечение для веб-дизайна поможет вам легко создавать HTML-сайты без написания HTML.
17. Adobe Dreamweaver
Adobe Dreamweaver — одно из самых удобных программ для веб-дизайна для начинающих.Он позволяет легко создавать удобные для мобильных устройств статические HTML-сайты, автономные целевые страницы или быстрые HTML-документы.
Новичкам легко создавать веб-страницы простым перетаскиванием. Опытные пользователи найдут его одинаково полезным с умным кодированием, автозаполнением, компиляторами, поддержкой git и многим другим.
18. Google Web Designer
Google Web Designer — еще один интуитивно понятный и простой в использовании инструмент для создания дизайнов, анимационных изображений и анимации на основе HTML-5.Его также можно использовать для разработки баннерной рекламы, видеообъявлений и других маркетинговых материалов.
Вы можете начать с нуля или выбрать один из десятков шаблонов, доступных в различных макетах. Google Web Designer доступен для бесплатной загрузки для операционных систем Mac, Windows и Linux.
Мы надеемся, что эта статья помогла вам найти лучшее программное обеспечение для веб-дизайна для вашего набора инструментов. Вы также можете ознакомиться с нашим списком лучшего программного обеспечения CRM и лучших телефонных услуг для малого бизнеса.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
5 лучших редакторов HTML, о которых вы должны знать в 2021 году
Веб-сайт
access_time14 декабря 2020 года
песочные часы_empty7min Read
person_outlineLuqmanul M.
Мы все делаем ошибки, и это написание кода. Но независимо от того, только вы начинаете или являетесь опытным ветеринаром, ошибка в коде может вызвать у вас настоящую головную боль.Поскольку мы используем всевозможные инструменты, которые помогают нам в простых задачах, например, проверка орфографии при написании, редактор HTML (язык гипертекстовой разметки) ничем не отличается. У редакторов HTML есть множество функций, и мы рассмотрим это и многое другое, когда посмотрим на список лучших редакторов HTML.
Нужен хостинг для вашего нового проекта? Начните свой сайт с Hostinger.
Получите скидку 90% прямо сейчас
Что такое редактор HTML?
Оглядываясь назад, можно сказать, что редактор HTML используется для написания основы веб-сайта.И хотя с этой работой справится любой текстовый редактор, это не значит, что вам нужно делать это вообще без посторонней помощи. Добавленная функциональность, проверка ошибок и более интуитивно понятный редактор — это то, что может значительно облегчить вашу жизнь. Основы редакторов HTML такие же; они помогают писать код, выделяя синтаксисы, вставляя часто используемые элементы и структуры HTML, а также обеспечивая автозаполнение.
Текст с помощью редактора HTML также можно перевести на другие языки, такие как CSS, XML или JavaScript.Но, как мы знаем, не все вещи одинаковы. Некоторые редакторы могут быть проще в использовании, а некоторые предоставляют больше функций, чем другие.
Когда следует использовать редактор HTML?
Проще говоря, всегда! Редактор HTML бесценен как для новичков, так и для более опытных разработчиков. Мы уже упоминали об основных функциях редакторов HTML, таких как выделение синтаксиса, вставка общих элементов HTML и автозаполнение. Все это гарантирует, что ваш код остается функциональным и чистым с меньшими усилиями, что значительно упрощает выполнение того, что у вас получается лучше всего — кода.
Например, редактор уведомит вас, если вы забудете вставить конечный тег в элемент кода. Поэтому не стоит ограничивать себя , а не , используя какой-то редактор HTML.
Доступны два типа редакторов: WYSIWYG и текстовые редакторы HTML. Начнем с первого типа.
Редакторы WYSIWYG против текстового HTML
WYSIWYGWYSIWYG — это аббревиатура от What You See Is What You Get .Эти редакторы предоставляют интерфейс редактирования, который показывает, как код выглядит на рабочей веб-странице. Использование редакторов WYSIWYG не требует знания HTML; следовательно, неопытному пользователю, не имеющему никакого опыта программирования, гораздо легче начать работу.
Текстовый редактор HTML
Как следует из названия, текстовые редакторы HTML основаны на тексте. При использовании этих типов редакторов вы должны обладать знаниями HTML. Возможности включают открытие файлов — один файл, целый проект или несколько проектов доступны для всех редакторов.При использовании текстового редактора вы не можете увидеть предварительный просмотр сайта в реальном времени.
Этот тип редактора может предоставить больше свободы и индивидуальных настроек. Используя текстовый редактор, вы можете лучше оптимизировать веб-страницы для поисковых систем. Например, можно создать веб-страницу, соответствующую Руководству по обеспечению доступности веб-контента (WCAG), чтобы люди с ограниченными возможностями могли просматривать вашу веб-страницу.
Список лучших редакторов HTML на 2020 год
Поскольку мы обсудили, что такое редактор HTML и когда его использовать, мы наконец можем погрузиться в настоящие редакторы и выбрать лучший редактор HTML.
У всех нас разные вкусы, и когда дело доходит до выбора платформы для нашей работы, на которой мы будем проводить много времени, важно выбрать ту, которая нам больше всего подходит. Каждый редактор имеет одни и те же основные функции. Однако некоторые из них обеспечивают более визуальное представление, чем другие, позволяют установить больше дополнительных пакетов и т. Д.
Список лучших редакторов HTML основан на популярности, возможностях и дизайне:
1. Atom
Atom — это редактор HMTL, который вышел в 2014 году и с тех пор набрал огромные обороты.Atom — это бесплатный редактор кода с открытым исходным кодом, разработанный командой GitHub. Atom использует лицензию на бесплатное программное обеспечение для своего пакета, и он поддерживается сообществом GitHub. Он нацелен на то, чтобы предложить редактору ощущение премиум-класса, оставаясь при этом полностью бесплатным. А также гибкость в настройке самого программного обеспечения.
Что касается слогана, они могут похвастаться как текстовый редактор, который можно взломать для 21 века. Это означает, что разработчики могут вносить свой вклад в редактирование, расширение, изменение и совместное использование исходного кода программы, а также создавать свои собственные пакеты для улучшения Atom.
Давайте рассмотрим ключевые особенности Atom.
Ключевые особенности
- Atom поставляется с 81 встроенным пакетом, и вы можете добавить до 8700 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
- Текстовый редактор с открытым исходным кодом. Весь редактор Atom — это бесплатная программа с открытым исходным кодом, доступная на GitHub.
- Atom поддерживает Teletype. Это важная функция, если вы хотите сотрудничать с другими разработчиками в режиме реального времени.
- Поддерживает несколько панелей.Atom может разделить интерфейс на множество окон, чтобы вы могли сравнивать и писать код бок о бок.
- Интеллектуальное автозаполнение. Atom помогает писать код быстрее и эффективнее с помощью гибкого автозаполнения.
Почему веб-разработчики любят Atom
- Настраиваемый. Atom очень легко настроить, настроить внешний вид интерфейса и добавить другие важные функции. Вы также можете создавать пакеты и темы с нуля. Или просто установите готовые пакеты и темы из сообщества.
- Атом в режиме разработки. Вы можете экспериментировать, добавляя функции в основную систему.
- Интеграция Git и GitHub.
- Кросс-платформенное редактирование. Atom работает во всех операционных системах.
Обзор дизайна
Atom предлагает привлекательный дизайн с превосходным внешним видом, а также предварительный просмотр в реальном времени.
Доступно для: Windows, OS X и Linux (64-бит).
2. Notepad ++
Notepad ++ — бесплатный редактор HTML, разработанный для компьютеров под управлением Windows.Пользователи Linux также могут использовать его через Wine. Этот редактор распространяется как бесплатное программное обеспечение, и его репозиторий также доступен на GitHub. Как и другие проекты сообщества, поддерживаются сторонние плагины.
Notepad ++ выделяется своей простотой разработки. Notepad ++ очень легкий; есть даже мобильная версия, если она вам нравится. Вот некоторые основные моменты:
Ключевые особенности
- Интерфейс Notepad ++ простой, легкий и быстрый.
- Он поддерживает многоязычную среду кодирования, от ActionScript, CSS до Visual Basic.
- 100% совместимость с Windows, хотя другие ОС не поддерживаются (без дополнительного программного обеспечения).
Почему разработчики любят Notepad ++
- Это совершенно бесплатно и с открытым исходным кодом.
- Расширяемый. Вы можете добавлять плагины из сообщества или создавать свои собственные.
- Настраиваемый. Разработчики могут персонализировать функции и интерфейс по своему усмотрению.
Обзор дизайна
Интерфейс Notepad ++ минималистичен, но разработчики могут настраивать его.
Доступно для: Windows и Linux (через Wine)
3. Sublime Text
Sublime — еще один отличный бесплатный редактор HTML. Это программное обеспечение, разработанное компанией из Сиднея, относится к категории freemium. Freemium означает, что вы можете использовать Sublime бесплатно, но вам нужно купить лицензию, чтобы пользоваться всеми функциями.
Sublime предлагает отличную поддержку, гарантирующую постоянное обновление программы. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные.Мы считаем, что использование бесплатной версии Sublime более чем достаточно. Однако, если вы чувствуете, что вам нужно больше функций, вы можете получить лицензию позже.
Ключевые особенности
- Sublime поддерживает Python API, который позволяет плагину расширять его функциональные возможности по умолчанию.
- Одновременное редактирование. Вы можете вносить изменения в несколько выбранных областей одновременно.
- Кроссплатформенность. Sublime доступен в Windows, OS X и Linux. Разработчикам нужна только одна лицензия для использования Sublime на любых своих компьютерах.
Почему веб-разработчики любят Sublime Text
- Мощный API и экосистема пакетов. Sublime предоставляет тысячи пакетов, которые доступны и созданы сообществом. Эти пакеты имеют открытый исходный код.
- Раздельное редактирование. Разработчики могут использовать несколько мониторов и одновременно редактировать разные типы кода.
- Перейти к чему угодно. Эта функция полезна для открытия файлов несколькими нажатиями клавиш для поиска символов, строк или слов.
- Перейти к определению.Sublime автоматически генерирует индекс для каждого класса, метода и функции проекта.
Обзор дизайна
Интерфейс Sublime Text превосходен с точки зрения эстетики.
Доступно для: Windows, OS X и Linux (32/64 бит).
4. Adobe Dreamweaver CC
Adobe Dreamweaver CC — это мощный и универсальный инструмент премиум-класса, разработанный и управляемый техническим гигантом Adobe Inc. Он обслуживает как внутреннюю, так и внешнюю разработку. Dreamweaver — это программное обеспечение с закрытым исходным кодом, предназначенное для работы в экосистеме Adobe.Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver — один из редакторов, поддерживающих как текстовые, так и WYSIWYG-методы. Итак, вы выбираете, хотите ли вы кодировать с живой визуальной презентацией или идти классическим путем.
Ключевые особенности
- Dreamweaver позволяет писать код на любом из основных языков программирования.
- Поддерживает режимы текстового редактора и WYSIWYG-редактора.
- Полностью интегрирован с экосистемой программного обеспечения Adobe.
- Превосходная производительность и поддержка от Adobe Inc.
Почему веб-разработчикам нравится Adobe Dreamweaver CC
- Код и предварительная версия. Таким образом, разработчики могут писать код во время предварительного просмотра конечного продукта.
- Подтвердите код и доступность страницы. Эта функция может облегчить разработчикам выполнение рекомендаций по обеспечению доступности веб-контента (WCAG).
- Доступ к библиотекам Creative Cloud. Премиум-доступ к огромному количеству ресурсов в экосистеме Adobe. Цвета, слова, графика, слои, символы и многое другое.
Обзор дизайна
Dreamweaver имеет первоклассный внешний вид с потрясающей эстетикой и дизайном. В конце концов, это сделано Adobe, уважаемой компанией в творческой индустрии.
Доступно для: Windows и OS X
5. Код Visual Studio
Этот инструмент редактирования HTML без использования нескольких кодов готов к работе с большим набором настраиваемых функций. Он гордится своим умным автозаполнением и другими интеллектуальными синтаксическими ответами.Visual Studio Code — это многоязычная и многоплатформенная программа. Его среда разработки работает рука об руку с HTML, Python и другими популярными языками программирования.
Он также совместим с Microsoft Azure, что упрощает развертывание и многочисленные расширения.
Ключевые особенности
- IntelliSense позволяет выйти за рамки выделения синтаксиса и автозаполнения. Он предоставляет вам интеллектуальное завершение на основе ваших типов, функций и модулей.
- Настройка и особенности.Установите расширения, чтобы добавить языки, темы, отладчики и многое другое.
- Менеджер проекта позволяет легко переключаться между несколькими проектами.
Почему веб-разработчикам нравится Visual Studio Code
- Отлаживайте код прямо из редактора.
- Команды Git встроены. Работайте с Git и другими поставщиками SCM, просматривая различия, промежуточные файлы и т. Д. Из редактора.
- Расширение Live Server обеспечивает предварительный просмотр вашего веб-приложения прямо в редакторе.
Обзор дизайна
Visual Studio Code имеет классический вид с ясным и точным дизайном. Это упрощает поиск документации, установку нового языка или открытие нового файла.
Доступно для: Linux x64, Windows x64 и OS X
Заключение
Помощь в написании кода быстрее и эффективнее становится необходимостью, как никогда. Независимо от того, начинаете ли вы программировать или являетесь опытным ветеринаром, мы уверены, что редактор HTML может стать лучшим другом для любого.Помимо функций, выбрать лучший HTML-редактор, который вам подходит, может быть сложно.
