Как создать сайт на офлайн конструкторе WebSite X5 Evolution
Если вас интересует вопрос, как создать сайт самостоятельно, обратите внимание на конструктор WebSite X5 Evolution. Его главная особенность – независимость от подключения к интернету. То есть это инструмент, обеспечивающий хранение файлов вашего веб-ресурса на локальном компьютере, что дает возможность работать над сайтом в любое удобное время, не «привязываясь» к интернету. Также возможно и редактирование сайта при подключении к интернету: в этом случае вы сможете вносить все необходимые изменения в свой веб-ресурс прямо в браузере.
В этой статье мы рассмотрим, как создать сайт на WebSite X5. В качестве примера создадим веб-ресурс, рекламирующий услуги автосервиса. Для работы будем использовать платную версию WebSite X5 Evolution. При желании создать бесплатно свой сайт, можно для начала воспользоваться бесплатной версией программы, после оценки возможностей которой, вы выберете себе подходящий платный пакет (но об этом позже).
В ходе изучения порядка работы с конструктором вы увидите, что процесс создания сайта здесь разделен на 5 логических шагов. Работать по такой схеме очень удобно, так как все осуществляется последовательно, и запутаться просто нереально.
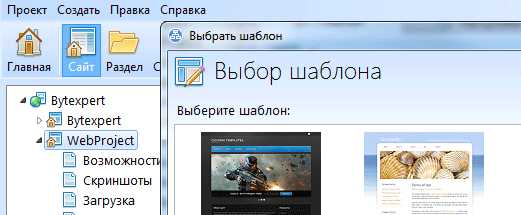
После этого мы попадем в раздел управления проектами, где можно создать новый, или же редактировать уже имеющийся. Так как своих проектов в системе у нас нет, выбираем первый пункт, вводим название для нашего проекта и жмем кнопку «Далее» в правом верхнем углу рабочего окна:
Далее нужно будет ввести данные об авторе сайта, его описание, выбрать язык веб-ресурса, и заранее подготовленный значок для него (он же favicon). После этого опять жмем «Далее» и попадаем в раздел выбора шаблонов:
Здесь решившему создать сайт в конструкторе предлагается выбрать подходящий шаблон из множества встроенных вариантов, из собственной библиотеки, или же создать свой. Кстати, все шаблоны: представленные в библиотеке конструктора, или созданные вами с его помощью будут корректно отображаться не только на компьютерах, но и на мобильных устройствах.
Чтобы лучше разобраться с конструктором, выбираем третий вариант, и будем работать «с нуля», создав свой собственный шаблон.
Возможности конструктора WebSite X5 позволяют создать сайт и на основе одного из имеющихся в его библиотеке шаблонов, максимально изменив его структуру и оформление, добавив свои мультимедийные и иные элементы.
После выбора пункта «Новый шаблон» система применит его к нашему проекту. Для продолжения работы следует нажать кнопку «Далее», что приведет нас в раздел «Стиль шаблона», где будет вестись работа со стилем выбранного шаблона и его элементами.
Этот раздел редактора можно назвать одним из ключевых. В ходе работы вы не раз будете возвращаться в него при необходимости «отрегулировать» оформление различных элементов на страницах вашего сайта (пункты меню, формы обратной связи и т.д.):
В ходе работы с сайтом не забывайте периодически сохранять все вносимые в него изменения при помощи кнопки «Сохранить», находящейся в правом верхнем углу. Также можно настроить опции автоматического сохранения, выбрав нужные пункты из выпадающего меню этой кнопки.
В окне «Стиль шаблона» выберите пункт «Структура шаблона» и конструктор откроет редактор, в котором можно настроить положение и внешний вид основных элементов (полей) сайта (шапки, меню, области контента, подвала и т.д.), именующихся в редакторе «Разделами страницы». Для изменения нужного поля, выберите его в выпадающем меню «Раздел страницы» и произведите необходимые настройки:
Для настройки расположения меню здесь используется отдельный выпадающий список «Тип меню», позволяющий выбрать место отображения этого раздела на создаваемой странице.
Изменим шапку сайта, заменив ее на подготовленное заранее изображение. Для этого в выпадающем меню выберите пункт «Шапка (хедер) страницы», и, нажав на соответствующий значок, укажите путь к изображению:
После этого в шапке появится нужная нам картинка. Если она не будет соответствовать по размерам футеру шаблона, воспользуйтесь полями:
подогнав изображение под требуемые размеры. В итоге получаем:
Если у вас нет подготовленного заранее изображения, можно подобрать подходящее из онлайн библиотеки. Здесь разработчики конструктора разместили более 200 000 картинок на любой вкус.
Нажимаем кнопку «ОК» в правом верхнем углу, внесенные изменения сохраняются, и конструктор перенаправляет нас в предыдущий раздел «Стиль шаблона». Для продолжения редактирования шапки сайта (нам же еще нужно добавить в нее название компании, контактные данные и т.д.) нажимаем кнопку «Далее», которая откроет простой графический редактор для изменения шапки и подвала сайта (для выбора нужного элемента используйте соответствующие вкладки):
Выбрав значок , вставим в шапку сайта название нашего автосервиса и контакты, переместив текстовое поле в нужное место. Кстати, редактор предлагает неплохой набор инструментов для работы с текстом, позволяющий использовать множество различных шрифтов, в том числе и шрифты Google:
Но вот только далеко не все шрифты здесь отображаются корректно (может быть, просто не дружат с кириллицей):
Добавив нужную информацию, нажимаем кнопку «Предпросмотр», и видим, как будет выглядеть наш сайт с новой шапкой:
Теперь поработаем над подвалом. Для этого перейдем во вкладку «Подвал (футер) страницы», и попадем в точно такой же редактор. Здесь можно добавить изображение для данной области, текст и прочие элементы (даже заранее подготовленную анимацию).
Если вы не будете добавлять сюда изображение, а просто захотите изменить цвет подвала, нажмите кнопу «Назад» в правом верхнем углу, выберите иконку «Структура шаблона» и в появившемся окне выберите из выпадающего списка «Подвал (футер) страницы», и настройте для него подходящий цвет. Такой же цвет или иной можно выбрать и для области меню, фона страницы и прочих элементов:
Затем нажмите «ОК», «Далее» и добавьте нужный текст в подвал. После этого в режиме предварительного просмотра можно увидеть следующую картину:
Идем дальше.
Нажав, находясь в редакторе, кнопку «Далее», попадаем в раздел для работы со страницами сайта, который носит название «Создание карты сайта»:
Здесь можно изменять названия уже имеющихся страниц (для этого просто кликните по нужной левой кнопкой мыши и нажмите кнопку «Переименовать»), добавлять новые страницы, а также управлять степенью их вложенности. Пусть на нашем сайте, поимо главной страницы, будут разделы:
- Двигатели;
- Подвеска и ходовая;
- Кузовные работы;
- Электрика;
- Выхлопная система;
- Салон;
- Другие услуги;
- Контакты.
Для их создания переименуем уже имеющиеся и добавим недостающие при помощи кнопки «Новая страница». И в качестве примера в разделе «Двигатели» сделаем два подраздела «Дизельные» и «Бензиновые», воспользовавшись кнопкой «Новый уровень». В итоге при наведении курсора на пункт «Двигатель» будет появляться выпадающий список с подразделами:
Видно, что оформление главного меню неплохо было бы поменять (выбрать другой шрифт, сделать выравнивание по левому краю). Для этого возвращаемся в раздел «Стиль шаблона» и выбираем иконку «Главное меню» (для возврата в этот раздел используйте кнопку «Назад» в правом верхнем углу рабочей области) и попадаем в редактор, где будет вестись работа с меню:
Обратите внимание на вкладки справа. С их помощью можно настроить множество параметров главного меню, вплоть до реакции на наведение курсора.
Если после манипуляций с текстом меню он перестал помещаться в поле, можно увеличить размер данной области. Для этого вернитесь в раздел «Структура шаблона» и, выбрав в выпадающем списке пункт «Меню», установите для него нужную ширину.
Проделав необходимые манипуляции с главным меню, получаем:
Теперь дело за малым – осталось наполнить страницы нашего сайта, созданного в WebSite X5 Evolution контентом. Для этого нажимаем кнопку «Далее», пока не попадем в окно «Создание карты сайта», где мы работали со страницами нашего веб-ресурса (а для более быстрого перехода в этот раздел просто нажмите на цифру «2» в левой части рабочей области редактора сайтов):
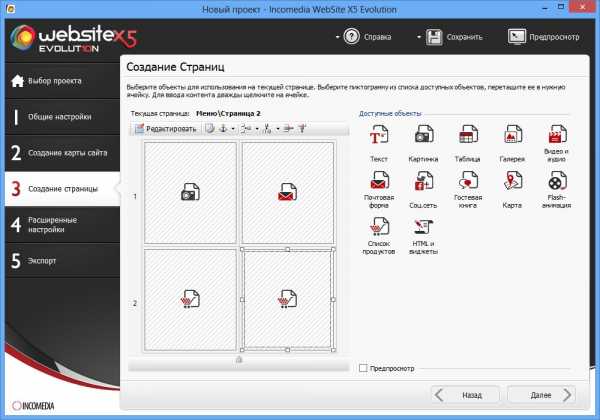
Для редактирования нужной страницы просто дважды кликните по ней левой кнопкой мыши, и конструктор откроет визуальный редактор:
Слева здесь представлена область контента, отображаемая на конкретной странице, справа – элементы, которые можно добавить. Область контента в конструкторе сайтов WebSite X5 Evolution представляется в виде таблицы. Вы можете объединить все ее ячейки в одну, или же разбить на более мелкие части, куда будут добавляться нужные элементы при помощи иконок, размещенных в правой части редактора.
Для редактирования нужного поля кликните по нему дважды, что откроет соответствующий редактор. Причем при работе с текстом вы можете вставлять в него дополнительные изображения и прочие элементы, проставлять ссылки.
Добавим контент на нашу главную страницу, и получим:
Различные элементы, добавляемые на страницы, имеют свои настройки. Попробуйте их в действии, добавляя формы, социальные кнопки и другие объекты.
Главная страница сайта готова. Работа с другими разделами производится аналогичным образом: возвращаетесь в раздел «Создание карты сайта», выбираете нужную страницу, и редактируете ее. Проделаем подобную работу со всеми разделами сайта. При этом в раздел «Контакты» добавим форму обратной связи (при помощи значка «Почтовая программа»).
Теперь сайт готов к публикации. Но прежде вам придется поработать в разделе «Расширенные настройки». Здесь собраны функции, касающиеся некоторых SEO-настроек сайта, формирования блога, настройки ленты RSS и т.д.
При необходимости, используя представленные здесь возможности, вы можете добавить на создающийся сайт следующие элементы:
- онлайн переводчик Google;
- форма онлайн бронирования;
- привлекательную галерею и множество других элементов, которые могут понадобиться на сайте, и быть полезными для пользователей:
После установки нужных вам функций можно переходить к следующему шагу – публикации сайта, созданного при помощи конструктора WebSite X5 Evolution:
При помощи этого раздела можно разместить сайт в интернете, сохранить проект на CD-диске или подготовить его к переносу на другой компьютер. Публикация сайта осуществляется при помощи разных протоколов. Для этого вам нужны данные доступа, поученные от хостинг-провайдера: вводите их, и конструктор все размещает сам:
Пример созданного нами сайта можно посмотреть здесь.
Покупая одну из платных версий, вы платите всего лишь один раз. При этом получаете возможность создавать сколько угодно сайтов, и отсутствие необходимости продлевать лицензию, как это часто бывает при использовании подобных продуктов.
Если вы решите бесплатно создать сайт на websitex5, можно воспользоваться бесплатной версией программы WebSite X5 Free. Как и у любой тестовой версии ее возможности будут существенно ограничены (вы не сможете полностью отредактировать шаблон и не получите доступ ко многим другим функциям).
Поэтому лучше выбрать один из платных вариантов:
Выбрав, например, версию WebSite X5 Evolution, вы получаете бесплатные услуги хостинга для своего сайта и регистрацию домена второго уровня сроком на один год. Версия Professional ориентирована на экспертов в области создания сайтов.
Она имеет более широкий функционал по сравнению с Evolution, в который, помимо года бесплатного хостинга с удобной панелью управления и использования домена входит масса полезных функций. Например, вам будет доступно приложение Feed Ready (есть в AppStore и Google Play), благодаря которому все ваши пользователи (клиенты) смогут получать важную информацию (об акциях, распродажах и т.д.).
Подробную информацию о платных пакетах WebSite X5 вы найдете в меню: Товары – Сравните версии.
Создать сайт на websitex5 довольно просто, даже если вы ранее не имели такого опыта. Среди преимуществ конструктора можно выделить большой набор инструментов и шаблонов, а также предоставляемые пользователю широкие возможности для редактирования сайтов.
Также стоит отметить, что этот конструктор отлично подходит для создания любых типов веб-ресурсов: сайтов, блогов, интернет-магазинов и т.д. (или «все в одном»). Неплохие возможности он предлагает и для SEO-оптимизации. Этому способствует автоматическая генерация кода сайта в HTML5 и CSS 2.1/3, автоматическое создание карты сайта, возможность редактировать мета-теги и т.д. Кроме этого в редактор встроена функция анализа вашего сайта, позволяющая выявить степень качества с точки зрения SEO.
Что касается недостатков, то, пожалуй, следует отметить немного своеобразный интерфейс, из-за чего на начальном этапе работы с конструктором можно запутаться. Особенно это заметно когда приступаешь к редактированию уже существующего проекта, и система выбрасывает тебя в раздел с выбором шаблона, где можно ненароком и «развалить» уже созданный сайт, нечаянно выбрав другой шаблон. Также к недостаткам можно отнести и «заковыристую» схему работы с блогом.
www.internet-technologies.ru
Конструкторы сайтов
« Предыдущие записиКонструктор сайтов WebSite X5 Evolution
WebSite X5 Evolution – это программа, которая устанавливается непосредственно на ваш компьютер и позволяет создать неограниченное количество сайтов, блогов и онлайн магазинов. Скачать конструктор WebSite X5 Evolution бесплатно и без регистрации.
(далее…)
Метки: конструктор сайтов, программа для создания сайта
Категория: Конструкторы сайтов | Нет комментариев »
Конструктор «правильных» адаптивных сайтов «Mobirise»
Конструктор «правильных» адаптивных сайтов «Mobirise»
(далее…)
Метки: конструктор сайтов
Категория: Конструкторы сайтов | Нет комментариев »
Конструктор сайтов 123.com
Почему вам необходим сайт? Пошаговая инструкция по созданию собственного сайта в конструкторе 123.com.
(далее…)
Метки: конструктор сайтов
Категория: Конструкторы сайтов | Нет комментариев »
WebSite X5 Professional 12
WebSite X5 Professional 12 — позволяет создать сайт с нуля, даже при отсутствии навыков программирования. Если же вы можете писать коды, то программа позволит вам добавлять их самостоятельно. Программа WebSite X5 Professional поставляется на русском языке, справка и веб сайт компании тоже полностью переведены на русский.
(далее…)
Метки: конструктор сайтов, программа для создания сайта
Категория: Конструкторы сайтов | Нет комментариев »
Обзор функционала конструктора сайтов A5.ru
Обзор функционала конструктора сайтов A5.ru. Конструктор – интернет-сервис, который позволяет значительно упросить создание сайтов, таких как лэндинги, визитки, интернет-магазины и т.д.
(далее…)
Метки: конструктор сайтов
Категория: Конструкторы сайтов | Нет комментариев »
Конструктор сайтов WebSite X5 версия 12
Конструктор сайтов WebSite X5 версия 12. Скачать бесплатно программу для создания собственного сайта WebSite X5 12.
(далее…)
Метки: конструктор сайтов
Категория: Конструкторы сайтов | Нет комментариев »
Конструктор сайтов WebSite X5 Evolution
Конструктор сайтов WebSite X5 Evolution. Скачать бесплатную версию программы, в которой можно сделать сайт любого типа и сложности.
(далее…)
Метки: конструктор сайтов
Категория: Конструкторы сайтов | Нет комментариев »
WYSIWYG Web Builder 7.6.1
WYSIWYG Web Builder 7.6.1 + rus + поддержка кириллицы. Скачать бесплатно простой редактор для создания сайтов без знания языков программирования
(далее…)
Метки: конструктор сайтов, программа для создания сайта
Категория: Конструкторы сайтов | Нет комментариев »
Программа DirectEditor
Программа DirectEditor для управления контекстной рекламой Яндекс
(далее…)
Метки: раскрутка сайта
Категория: Конструкторы сайтов | 2 комментария »
Microsoft Office SharePoint Designer 2007 — это мощный конструктор для создания сайтов, продолжение очень популярной программы Frontpage 2003.
(далее…)
Метки: визуальный редактор, конструктор сайтов, программа для создания сайтов
Категория: Конструкторы сайтов | 3 комментария »
Сайт за час
«Сайт за час» — скачать бесплатно и без регистрации программу для создания сайтов.
(далее…)
Метки: html редактор, визуальный редактор, конструктор сайтов, программа для создания сайтов
Категория: Конструкторы сайтов | 1 Комментарий »
SunCreate
«SunCreate» — специализированная программа для создания сайтов
(далее…)
Метки: html редактор, визуальный редактор, конструктор сайтов, программа для создания сайтов
Категория: Конструкторы сайтов | 3 комментария »
Web Creator pro 5
Web Creator pro 5 скачать бесплатно. Web Creator pro 5 — простая программа для создания сайта.
(далее…)
Метки: html редактор, визуальный редактор, конструктор сайтов, программа для создания сайтов
Категория: Конструкторы сайтов | 13 комментариев »
Web Easy Professional 7.1
Web Easy Professional 7.1 скачать бесплатно. Web Easy Professional 7.1 — это простой конструктор сайтов.
(далее…)
Метки: html редактор, визуальный редактор, конструктор сайтов, программа для создания сайтов
Категория: Конструкторы сайтов | Нет комментариев »
Web Studio 5.0
Web Studio 5.0 — простой конструктор сайтов скачать бесплатно
(далее…)
Метки: визуальный редактор, конструктор сайтов, программа для создания сайтов
Категория: Конструкторы сайтов | Нет комментариев »
Adobe Dreamweaver cs5 русская версия
Скачать бесплатно одну из самых популярных программ для создания сайтов Adobe Dreamweaver cs5
(далее…)
Метки: html редактор, визуальный редактор, конструктор сайтов, программа для создания сайтов
Категория: Конструкторы сайтов | 36 комментариев »
FrontPage Portable
FrontPage Portable — портативная версия популярного конструктора сайтов FronPage 2003 RUS
(далее…)
Метки: html редактор, визуальный редактор, конструктор сайтов, программа для создания сайтов
Категория: Конструкторы сайтов | 3 комментария »
Lauyan TOWeb 3.0.4.562 Business Edition
Lauyan TOWeb 3.0.4.562 Business Edition — программа для создания сайтов с английским интерфейсом.
(далее…)
Метки: html редактор, визуальный редактор, конструктор сайтов, программа для создания сайтов
Категория: Конструкторы сайтов | Нет комментариев »
Adobe Dreamweaver cs4 русская версия
Adobe Dreamweaver cs4 — мощный редактор для создания сайтов. Adobe Dreamweaver cs4 русская версия скачать бесплатно.
(далее…)
Метки: html редактор, визуальный редактор, конструктор сайтов, программа для создания сайтов
Категория: Конструкторы сайтов | 21 комментарий »
Сайткрафт 2008
Сайткрафт 2008 — очень простой конструктор сайтов. Полностью на русском языке.
(далее…)
Метки: html редактор, визуальный редактор, конструктор сайтов, программа для создания сайтов
Категория: Конструкторы сайтов | 8 комментариев »
« Предыдущие записи
siteprogs.ru
Лучшие программы для создания сайтов :: SYL.ru
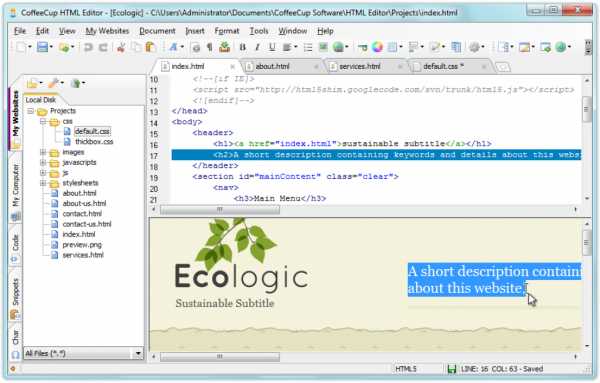
Вы обратили внимание, с какой скоростью растет количество сайтов в рунете? Возможно, интернет-пользователи, которые еще вчера постили котиков «Вконтакте», стали веб-грамотными и научились писать код. Хотелось, чтобы так и было. Но на самом деле секрет в упрощении самого процесса web-билдинга. Больше это не тайна за семью печатями. С появлением конструкторов, WYSIWYG HTML-редакторов и офлайн-программ создание сайта стало делом одного дня.

Что собой представляет офлайн-софт
Если вы знакомы с принципами работы SaaS конструкторов, то без труда разберетесь в офлайн-программах создания сайта. Это те же облачные платформы, только на рабочем компьютере в виде софта, для которых не нужно интернет-соединение. Отличие в самостоятельной выгрузке на сервер готовых страниц, поиске хостинга и дальнейшего обслуживания ресурса.

Преимущества офлайн-программ для создания web-сайтов:
- простой и понятный новичкам интерфейс, все построено на принципе «тащи-и бросай» или drug-and-drop;
- адаптивность созданных сайтов, что значит их отображение на мобильных устройствах;
- без знания специальных языков разработки.
Еще один бонус – за скачивание программ не нужно платить. Деньги с вас потребуют за дополнительные расширения, но их установка необязательна.
Mobirise
Это бесплатная программа для создания сайта с адаптивным дизайном. Mobirise — относительно молодой проект. Релиз софта состоялся только в 2015 году, и функциональностью он не блещет. Пока конструктор позволяет создавать одностраничные лэндинги и сайты-визитки.

Работать в Mobirise проще, чем играть в «Тетрис»:
- скачайте и распакуйте архив с официального сайта или файлообменника;
- установите программу;
- зарегистрируйтесь, а счастливым владельцам аккаунтов «Вконтакте» или в FB доступна автоматическая авторизация;
- в открывшейся панели управления нажмите Create a new site, выберите понравившуюся тему и впишите название.
После этого в нижнем правом углу появится красный «+» и надпись с призывом начать работу. Программа для создания веб-сайта предложит выбрать строки меню, вставить слайд-шоу, эффект параллакса и анимации. Все это осуществляется с помощью мышки методом «перетащи и вставь». Весь процесс занимает до часа в зависимости от творческих порывов и фантазии разработчика.
Выводы о Mobirise
Адаптивно, отзывчиво и со вкусом. С использованием программы создание сайта становится простым и увлекательным процессом. Главное — не войти в раж и не перестараться с картинками и виджетами, чтобы ресурс не превратился в ярмарочного зазывалу. Для серьезных и тяжеловесных проектов софт не подходит, но для посадочных одностраничных ресурсов или пробных сайтов у программы есть все, что нужно:
- возможность вставки и настройки изображений;
- добавление таблиц с ценами;
- работа с текстом;
- добавление карт.
Софт позволяет создать сайт полностью бесплатно. Если постараться, то можно найти free-хостинг, за который также не нужно платить. Минус программы – отсутствие русского интерфейса. Но, в принципе, все слова из школьного курса английского языка, и разобраться очень просто. Пока существует только бета-версия приложения с ограниченным функционалом и своими недоработками, но в будущем сервис обещает развиваться.
Adobe Muse
Программа Adobe Photoshop уже много лет используется веб-разработчиками для сайтостроения, создания эскизов, макетов. Но у творчески одаренных людей, к несчастью, отсутствует ген программирования. Креативные дизайнеры всегда мечтали о софте, способном превратить идеи в готовый ресурс без написания кода вручную.

Молитвы дизайнеров были услышаны, и в 2012 году компания выпустила релиз графического редактора под названием Adobe Muse CC. Это программа для создания web-сайта и брат-близнец Adobe Photoshop. У обоих ПО одинаковый интерфейс, даже логотипы похожи. Поэтому, если вы имели удовольствие работать в «Фотошопе», в Muse CC разберетесь без проблем.
Тонкости взаимодействия с редактором
Muse — сложная программа. Создание сайтов с ее помощью рассчитано на профессиональных и опытных дизайнеров. Если вы таковым не являетесь и не хотите углубляться в дебри работы с графикой, лучше остановиться на Mobirise.
В отличие от конструкторов Wix или Weebly, Adobe Muse – это программа для создания шаблона сайта, а не работы с уже готовым макетом. Все элементы рисуются непосредственно внутри сервиса. Вначале определяется карта ресурса. Затем разрабатывается главная страница с основными графическими элементами, которые будут и на других страницах веб-сайта.

После того как страницы готовы, можно добавлять и настраивать виджеты из редактора. У программы есть несколько особенностей, которые выделяют Adobe Muse на фоне других офлайн-конструкторов:
- Синхронизация текста.
- Тысячи самодельных и премиальных веб-шрифтов от Typekit.
- Поддержка языка справа налево.
- Интеграция с WordPress и Tumblr, что позволяет создавать блоги и магазины, используя стили, виджеты, слайд-шоу, добавление фотоальбомов.
Стоимость Adobe Muse
Цена – самая неприятная часть работы с программой. Есть бесплатная скачиваемая версия, но доступная только на неделю. А через семь дней Adobe потребует с вас 14,99 долларов США в месяц или 179,88 $ за годовую подписку. Также далеко не все виджеты бесплатны, при покупке готовьтесь отдать 6 долларов за штуку.
Какой можно сделать вывод о софте
Adobe Muse – это программа для создания статических страниц на основе HTML-кода. Акцент делается на графических эффектах и внешнем виде ресурса, а не его функциональности. Предназначена для эстетического восторга дизайнеров-профессионалов, а не для новичков и желающих сделать пробный сайт. Но если вы творческий человек, мечтающий воплощать свою фантазию на просторах интернета, Adobe Muse для вас.
Свой ресурс за 30 минут
Речь идет о конкурентах Adobe Muse и Mobirise – онлайн-конструкторах. Это программно реализованные системы или SaaS платформы для веб-билдинга на основе готовых макетов. В этом их главное преимущество. Не нужно ничего придумывать и рисовать. Достаточно выбрать шаблон, заполнить его информацией и опубликовать.

Многие frontend-разработчики возмущенно обзывают сайты на конструкторах бездарными клонами. Их можно понять. Свой ресурс за несколько минут, без написания разметки, долгой и кропотливой работы со скриптами и таблицами каскадных стилей. Теперь владельцу сайта даже не нужно знать, что такое CSS.
Аргументы в пользу конструкторов
Прежде всего конструкторы или веб-билдеры – это бесплатные программы для создания сайта, без поиска и оплаты хоста. Поддомен предлагается платформой автоматически. Конечно, за расширенный функционал нужно будет платить, но для простого ресурса он не потребуется.
Любой пользователь-энтузиаст может создать качественный ресурс с адаптивной версткой, который будет приносить пользу владельцу. Главное для продающего сайта — не код, а товар и наполнение. Лучшие программы для создания сайтов онлайн:
Каждая из платформ обладает набором бесплатных шаблонов, возможностью настройки виджетов и free-версией, за которую не нужно платить.
Что видите, то и получаете, или WYSIWYG-конструкторы
Этот способ сложнее работы с Wix и Mobirise. Специальные знания все также не требуются, но элементы придется создавать вручную. WYSIWYG-конструкторы – это программы для создания сайтов HTML по принципу What-You-See-Is-What-You-Get. Редакторы наглядно показывают результат вашей работы.
Какие у программ преимущества:
- HTML4, HTML5, XHTML, CSS3, PHP-стандарты;
- адаптивный веб-дизайн;
- добавление HTML5 Audio/Video, YouTube, Vimeo;
- включают слайд-шоу, фотогалереи, навигационные панели.
Список популярных WYSIWYG-конструкторов:
- Web Builder;
- Adobe Dreamweaver;
- Microsoft Expression Studio Web Pro;
- Web Page Maker;
- WebSite X5 Evolution.
WYSIWYG Web Builder
В качестве примера предлагаем познакомиться с Web Builder. Это профессиональная и одновременно простая программа. Для создания сайтов на русском языке для нее нужно скачать и установить модуль russian.lng. Софт не бесплатен, стоит 49,95 $. Но есть пробная версия на месяц.
Начало работы с WYSIWYG Web Builder
Запустите программу, щелчком по правой клавише мышки вызовите контекстное меню:
- Выберите «Свойства» — «Общие». В открывшемся окне заполните поля «Заголовок», размеры. Язык кодировки сделайте UTF-8. «Расширение» пропустите. Так как это программа для создания сайтов HTML, в настройках дефолтом стоит гипертекстовый язык. Для заполнения пункта «Иконка» загрузите изображение, которое будет фавиконом сайта.
- Переходите в раздел «Стили» и настраивайте цветовую гамму по желанию. Чтобы не выбирать палитру по зову интуиции и переделывать ее по несколько раз, используйте заранее приготовленный макет. Если нет ни сил, ни таланта это делать, скопируйте расцветку любимого сайта в интернете.
- В «Мета-теги» вам нужно будет внести ключевые слова вашего сайта. Воспользуйтесь помощью «Яндекс. Директа» или AdWords от «Гугла». Существует множество онлайн-сервисов, которые подберут ключевые слова по тематике. Все ключи должны соответствовать популярным запросам, по ним поисковые машины будут видеть сайт и выдавать его пользователям.
Наполнение сайта
Закончив основные настройки, сохраните документ. Теперь откройте его с помощью браузера. Вы увидите каркас своего сайта. Снова откройте Web Builder и начинайте работать с панелью инструментов в левой части экрана. Все манипуляции осуществляются перетаскиванием мышкой.

Создайте шапку, колонтитулы, блоки для текста, добавьте изображения. Все картинки нужно заранее приготовить и для удобства сохранить в отдельной папке. Не выбирайте слишком тяжелые изображения, они долго загружаются. Оптимально 600х400 px.
Заполните сайт контентом. Важно, чтобы это были уникальные статьи на актуальные темы. Не забывайте про SEO-оптимизацию. Вставляйте ключевые слова и фразы с частотой не менее 3%. Если все опусы для сайта вы собираетесь писать самостоятельно, следите за орфографией, количеством воды и спама. Завершив работу, выгружайте сайт на хост и ждите первых посетителей.
Выводы о Web Builder
Это функциональная программа. Создание сайтов с ее помощью включает разработку адаптивного дизайна, работы с библиотеками, создание базы данных. Для новичков софт содержит уже готовые шаблоны. Также есть свой графический редактор, но по набору возможностей он, конечно, уступает «Фотошопу».

Программа Web Builder подходит для создания простого сайта визитки, блога и интернет-магазина. После того как вы научитесь пользоваться конструктором, переходите к более сложным инструментам: WAMP Server, CMS. С их помощью можно разрабатывать мощные сайты с богатым функционалом, которые будут приносить доход.
www.syl.ru
Обзор программ для создания сайтов 🚩 Программное обеспечение
Для создания сайтов предусмотрено огромное количество самого разного программного обеспечения. При его выборе отталкиваться нужно от того, какие задачи вам нужно решить. В зависимости от этого нужно искать программы: непосредственно для создания сайтов, системы управления сайтами и конструкторы веб-сайтов.Непосредственно для создания сайта, пользователь может воспользоваться программой Dreamweaver. Благодаря ей, пользователь с легкостью может сделать статичную HTML-страницу. Основное достоинство этой программы заключается в том, что она имеет визуальный редактор, с помощью которого пользователь персонального компьютера получает возможность сделать макет страницы таким образом, чтобы она обладала отдельными изображениями и вообще состояла из различных частей. Этой программой могут пользоваться те люди, которые не обладают глубокими знаниями HTML. Основной недостаток этой программы заключается в ее достаточно скромном функционале, в связи с чем пользователь не сможет создавать форумы, новостные ленты и прочее.
WebSite X5 Evolution 10 тоже поможет в создании собственного интернет-ресурса. Для того чтобы создать собственный сайт, пользователю необходимо выбрать один из представленных шаблонов. Необходимо отметить, что программа позволяет изменять структуру сайта. С помощью этой программы можно добавлять видеозаписи, изображения, flash-анимации и многое другое. Имеется возможность установки блога на сайт, RSS-ленты, корзины и др.
Новички могут воспользоваться специальными конструкторами сайтов (например, saitodrom.ru). С помощью таких сайтов, начинающих пользователь сможет создать собственный ресурс в довольно короткие сроки. К сожалению, короткие сроки создания веб-сайтов являются одним из самых существенных достоинств подобных конструкторов. Пользователю придется выбирать из набора заранее изготовленных шаблонов, а проект, который будет создан, невозможно забрать на другой хостинг (он будет принадлежать тому, к которому был привязан изначально). Кроме того, функционал подобных конструкторов очень ограничен. Тем не менее, эти конструкторы позволяют новичкам больше понять то, каким образом создавать сайт.
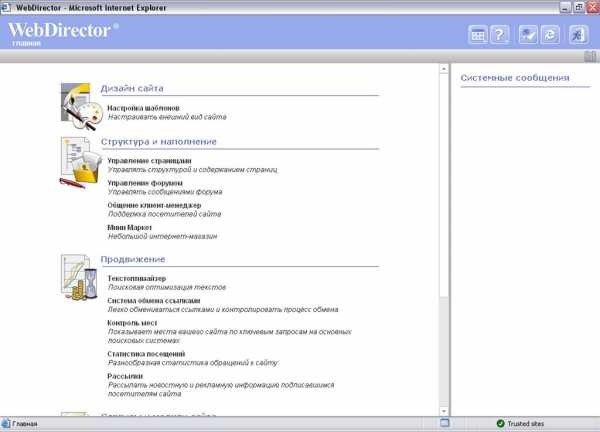
Кроме всего вышеперечисленного, в арсенале пользователя может быть программа WebDirector, которая чем-то похожа на конструктор, но имеет существенное отличие — шаблон можно изменять так, как пожелает пользователь. Пользователь персонального компьютера может самостоятельно изменять цвета, размеры, изменять зоны шаблоны, вставлять картинки и делать многое другое. Интерфейс самой программы вполне прост и понятен.
www.kakprosto.ru
WebSite X5 Free 10. Программа конструктор сайтов
Программа конструктор сайтов, тема которая была начата в предыдущей статье «Обзор Incomedia WebSite X5 Free 10 (часть 1). Создание сайта бесплатно», состоит из пяти разделов-шагов. Каждый шаг – это технологический этап при создании сайтов.
Основные настройки
Создание сайтов без предварительно подготовленной «стратегии» может усложнить этот процесс. До начала использования конструктора сайта рекомендую максимально чётко продумать, для чего Вам сайт, для кого он предназначен (целевая аудитория), его структуру, что и где будет располагаться на страницах и так далее. Исходя из того, о чём и для кого сайт, можно определиться с его доменным именем и составить семантическое ядро (подобрать ключевые слова). Для подбора ключевых слов существует множество платных и бесплатных сервисов и программного обеспечения. Например, статистика ключевых слов Яндекса, Google тоже предоставляет подобную информацию – Google AdWords. Это может пригодиться на первом этапе создания сайта (рисунок ниже). Предыдущие настройки относились к самой программе. Общие настройки (окно General Settings) относятся к конкретному сайту.

Incomedia WebSite X5 позволяет Вам оптимизировать сайт под поисковые системы, что, в свою очередь, должно помочь с привлечением посетителей на Ваш сайт из поисковой выдачи. Обратите внимание на то, что программа конструктор сайтов обладает минимальным количеством таких возможностей.
Website Title. Заголовок Вашего сайта. Не рекомендуется делать его длиной более 70 или менее 8 символов (включая пробелы). Он должен быть максимально информативным и легко читаемым. Не рекомендуется просто перечислять ключевые слова в заголовке. У каждой страницы сайта должен быть уникальный заголовок.
Incomedia WebSite отобразит текст, введённый в поле Website Title во вкладке браузера (рисунок выше) и в коде страницы, как в примере ниже.
<!DOCTYPE html><!-- HTML5 -->
<html lang="ru" dir="ltr">
<head>
<title>Aleksius.com</title>
Также, заголовок выводится на страницах с результатами поиска в Яндекс (рисунок ниже), Google и других поисковых системах.
Website Author. Текст, введённый в этом поле, будет внесён в мета-тег author в код страницы, как указано на примере ниже.
<meta name="author" content="ХорошевскийАлексей" />Website Address (URL). В данное поле необходимо ввести URL адрес своего сайта в формате «http://aleksius.com» (без кавычек). Где «aleksius.com» — непосредственно адрес Вашего сайта. Это необходимо сделать для корректной работы RSS ленты, карты сайта и средств электронной коммерции. Бесплатный конструктор сайтов не поддерживает данные возможности. Это относится к более расширенным версиям программы.
Website Description. Это описание Вашего сайта. Оно помещается в мета-тег description, как показано в примере ниже. Служит для передачи основного содержимого сайта в кратком виде. Помимо этого оно может участвовать в формировании сниппета (рисунок ниже). Рекомендуется делать описание максимально отвечающим содержанию, легко читаемым, содержащим ключевые слова и не менее 70 и не более 150 символов (включая пробелы и знаки препинания). Это может помочь Вам улучшить «SEO показатели» сайта.
<meta name="description" content="Сайт Aleksius.com. Обзоры расширений Joomla и интернет-сервисов, безопасность сайтов и пользовательских компьютеров, создание статических сайтов" />
Обратите внимание на то, что справа от поля бесплатный конструктор сайтов выводит счётчик символов. Очень удобно.
Website Keywords. Ключевые слова сайта, которые будут отображены в мета-теге keywords, как показано в примере ниже. Это слова, максимально отображающие смысл содержимого Вашего сайта. Не рекомендуется вписывать более 10 ключевых слов или словосочетаний. Обратите внимание, что, к примеру, «создание сайтов, бесплатный конструктор сайтов, купить WebSite X5» – это три ключевых слова, а «создание, сайта, бесплатно, бесплатный, конструктор, сайтов, купить, WebSite, X5» – это девять ключевых слов.
<meta name="keywords" content="Artisteer, AutoPlay Media Studio, Incomedia WebSite Evolution, Защитасайта, Расширения Joomla, Artisteer 4.1, uddeIM, Attachments, Extensoft Artisteer 4, Уроки Artisteer 4" />Content Language. При формировании кода Вашего проекта бесплатный конструктор сайтов вставляет «служебные» элементы интерфейса. Например, надпись «Главная Карта Сайта» под содержимым страницы (рисунок ниже). Вы можете ознакомиться с результатами работы программы на тестовом сайте.

Incomedia WebSite X5 Free позволяет Вам редактировать подобные «служебные элементы». Для этого существует Language Content Management (рисунок ниже).

Создание сайтов сопряжено с тем, что Вам придётся лично отвечать за все мелочи. В том числе за перевод. Incomedia WebSite X5 Free 10 поставляется в составе с двенадцатью языками. В том числе, русским. При помощи Language Content Management Вы можете изменять и дополнять перевод. Если в составе бесплатного конструктора сайтов нет нужного Вам языка, то вы можете его создать. Для этого над списком языков есть несколько кнопок. Первая из них (слева) – Add a new Language, позволяет создать новый файл языка (рисунок ниже).
Для удобства Вы можете отобразить в одном окне несколько переводов (рисунок ниже).

Если Вас интересует украинский язык, то его можно скачать в статье «Украинский язык контента для WebSite X5».
Программа конструктор сайтов предоставляет возможность импорта\экспорта перевода по средствам XML файла. Фрагмент кода такого файла показан ниже.
<?xml version="1.0" encoding="utf-8"?>
<Language xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema">
<Code>UA</Code>
<Name>Ukrainian</Name>
<WritingDirection>LeftToRight</WritingDirection>
<Localizations>
<Localization>
<Key>admin_category_select</Key>
<Value>Выберите категорию/товар</Value>
<Updated>2012-01-01T00:00:00</Updated>
</Localization>
<Localization>
<Key>admin_comment_abuse</Key>
<Value>Это сообщение было отмечено как нецензурное!</Value>
<Updated>2012-01-01T00:00:00</Updated>
</Localization>
<Localization>
<Key>admin_guestbook</Key>
<Value>Гостевая
книга</Value>
<Updated>2012-01-01T00:00:00</Updated>
</Localization>WebsiteIcon. Изображение (favicon.ico) в формате ICO, которое отображается во вкладке браузера и на страницах с результатами поиска (рисунки ниже).
Помимо этого иконка сайта отображается рядом с именем сайта в закладках браузера, если пользователи добавили Ваш сайт в избранное. Яндекс рекомендует размещать файл с именем «favicon.ico» (без кавычек) размером 16х16 пикселей в корне сайта. Можно использовать такие форматы как GIF, JPEG, PNG и BMP (источник).
Обратите внимание на то, что Incomedia WebSite X5 Free 10 использует в коде не предпочтительный для Яндекса тип (ENGINE=»image/x-icon»). Пример фрагмента кода указан ниже.
<link rel="icon" href="/favicon.ico" ENGINE="image/vnd.microsoft.icon" />Но это не мешает тому, чтобы иконка отображалась в результатах поиска. Проверено в Incomedia WebSite X5 Evolution 9.1.8.1960 и более ранних версиях программы.
В статье «Обзор Incomedia WebSite X5 11 Evolution. Программа для визуального создания сайтов» можно прочесть о новых возможностях по настройки сайта.
Выбор шаблона
Бесплатный конструктор сайтов поставляется с набором шаблонов оформления для Вашего сайта (рисунок ниже). Это следующий пункт первого шага самостоятельного создания сайта – Template selection.

Вы можете купить WebSite X5 для того, чтобы расширить список этих шаблонов и получить возможность создавать собственные. Incomedia WebSite X5 Free 10 содержит 114 шаблонов (включая 10 добавленных отдельно). Они разделены на 15 категорий.
- Custom (10 штук). Категория и шаблоны в ней добавлены отдельно.
- Sport (12 штук).
- Shop (10 штук).
- Religion (6 штук).
- Nature (8 штук).
- Music and Dance (4 штуки).
- Motors (6 штук).
- Hobby (6 штук).
- Flowers and Gardens (6 штук).
- Entertainment (6 штук).
- Cinema and Theater (6 штук).
- Beauty (8 штук).
- Astronomy and Aviation (8 штук).
- Artistic (8 штук).
- Animals (10 штук).
На рисунках ниже показаны примеры шаблонов, по одному из каждой категории, в порядке следования в списке выше.















На тестовом сайте показан пример шаблона из раздела Sport. Отмечу, что в платной версии программы шаблонов гораздо больше. Детальнее об этом Вы можете прочесть в статье «Обзор WebSite Evolution 10 (часть 2). Конструктор сайтов».
Редактирование шаблона
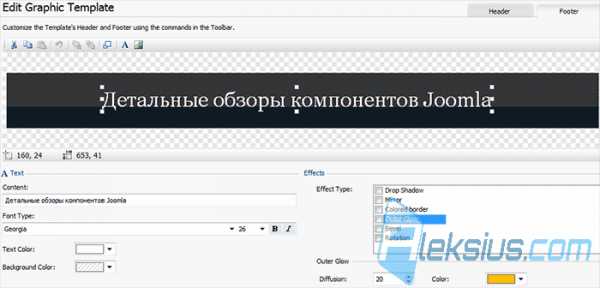
После того, как Вы выбрали шаблон, бесплатный конструктор сайтов Incomedia WebSite X5 Free 10 позволит Вам немного отредактировать шапку (верхний колонтитул) и подвал (нижний колонтитул). Для этого существует страница Edit Graphic Template (рисунок ниже).

В Incomedia WebSite X5 Free 10 редактирование шаблона разделено на две вкладки.
- Header.
- Footer.
На первой вкладке Header (рисунок выше) расположены инструменты, позволяющие редактировать верхний колонтитул сайта. Рассмотрим панель инструментов (слева направо) над областью редактирования (рисунок выше).
- Send to Back. Перемещение объекта на задний план. Наподобие инструмента Bring to Front, описанного выше.
- Undo. Отмена действия. Очень удобно, если Вы сделали что-то по ошибке.
- Copy. Инструмент, позволяющий скопировать объект для последующей его вставки, например, в нижний колонтитул.
- Cut. Инструмент, позволяющий вырезать объект для последующей его вставки, например, в нижний колонтитул.
- Paste. Инструмент, позволяющий вставить скопированный объект.
- Bring to Front. Перемещение объекта на передний план. Например, если у Вас два рисунка, то Вы можете расположить их один над другим. Наподобие слоёв в Adobe Photoshop.
- Position and Size. Позволяет Вам задать размер и точное положение объекта на изображении (рисунок ниже).

Параметры Left и Top (рисунок выше) задают положение левого верхнего угла объекта на изображении (как система координат). Параметры Width и Height (рисунок выше) задают размер объекта в пикселях по ширине и высоте. Опция Keep Ration позволит сохранять пропорции при масштабировании объекта.
Insert Text. Вы можете добавить надпись, которая отобразится в шапке сайта. Учтите, что на сайте она будет представлена в виде картинки (не текста). При редактировании надписи Вам будут доступны инструменты, показанные на рисунке ниже.
В WebSite X5 в области Text (рисунок выше) собраны опции по настройке непосредственно текста. В поле Content Вы вводите сам текст. Затем, при помощи настроек ниже выбираете шрифт, его размер и начертание (жирный или курсив). Опция Text Color позволяет задать цвет текста (рисунок ниже).

Опция Background Color позволяет задать цвет фона текста. Можно использовать прозрачный фон.
В области Effects собраны инструменты, которые позволяют задать визуальные эффекты для текста. В бесплатном конструкторе сайтов Incomedia WebSite X5 Free 10 доступно шесть эффектов.
- Тень. Данный эффект позволяет задать тень для текста. Доступны такие опции как диффузия (размер области тени), цвет, отступ по оси Х, отступ по оси Y.
- Отражение. Данный эффект позволяет задать отражение для текста. Доступны такие опции как диффузия (размер области отражения) и расстояние.
- Цветная граница. Данный эффект позволяет задать обводку текста. Доступны такие опции как толщина и цвет обводки.
- Свечение. Данный эффект позволяет задать свечение текста. Доступны такие опции как диффузия (размер области свечения) и цвет.
- Скос. Данный эффект позволяет задать эффект, напоминающий градиент. Доступны такие опции как диффузия, глубина и угол поворота.
- Поворот. Позволяет повернуть текст на заданный угол.
Отмечу, что в платной версии сайта Вы можете задать гораздо больше эффектов к изображениям. Детальнее об этом в статье «Обзор Incomedia WebSite X5 Evolution 10 (часть 4). Самостоятельное создание сайта»
На рисунке ниже показаны примеры эффектов в соответствии с порядком следования их в списке выше.

К тексту можно одновременно применять несколько эффектов.
На панели инструментов над областью редактирования верхнего колонтитула помимо описанных выше инструментов есть инструмент Insert Image. Он позволяет вставить изображение формата JPG, JPEG, GIF, PNG, PSD, BMP, TIF, DIB, PCX, RLE, TGA, WMF. К изображению можно будет применить аналогичные тексту эффекты (они описаны выше). Помимо этого, бесплатный конструктор сайтов Incomedia WebSite X5 Free 10 позволяет задать изображение, которое будет появляться при наведении курсора мыши на вставленную Вами картинку, опция Image File on mouse over.
Если Вы хотите убрать фон вставленной вами картинки, и он более или менее однородный, то, включив опцию Enable Transparency, Incomedia WebSite X5 Free 10 попытается удалить фон изображения. Вы должны задать цвет, который необходимо убрать, (опция Transparency Color) и указать допуск, погрешность, (опция Tolerance). Допустим, цвет фона изображения жёлтый – 255 255 0. Но на нём есть «грязные размытые пятна». Задав в опции Transparency Color жёлтый цвет (255 255 0) и указав небольшой допуск, опция Tolerance, вы сможете добиться лучшего эффекта, чем без указания допуска. Программа попытается удалить и жёлтый фон, и «грязные размытые пятна».
Бесплатное создание сайта требует от Вас не только создания самого сайта, но и его содержимого. Рекомендую обрабатывать изображения в растровом редакторе, а не средствами Incomedia WebSite X5 Free 10.
Под областью редактирования шапки сайта расположена «информационная панель». Если выбрать, например, вставленное в шапку сайта изображение, то на ней отобразится информация о его высоте и ширине в пикселях, а также координаты (левого верхнего угла) изображения.
Опция Save as JPG image даёт возможность сохранить шапку сайта при экспорте в формате JPG. В противном случае, она будет сохранена как PNG. Если в шапке сайта у Вас фотография или изображение с большим количеством (более 256) цветов и градиентов, то лучше формат JPG.
Редактирование нижнего колонтитула (рисунок ниже), вкладка Footer, аналогична вышеописанной вкладке Header.

Пример редактирования шапки и подвала сайта в Incomedia WebSite X5 Free 10 Вы можете увидеть на тестовом сайте.
Безусловно, если нет средств или бюджет сильно ограничен, создание сайта бесплатно при помощи Incomedia WebSite X5 Free 10 оправдано. Но если необходимо больше возможностей, то стоит задуматься над тем, чтобы купить WebSite X5 Evolution. Существует множество бесплатных CMS, которые превосходят Incomedia WebSite X5 10. Но стоит помнить о том, что работа с ними более сложная, чем с WebSite X5, а также статические сайты, создаваемые WebSite X5 Free имеют некоторые преимущества перед динамическими, создаваемыми CMS (при прочих равных условиях):
- менее требовательны к серверному программному обеспечению.
- Быстрее загружаются.
- Легче защитить от несанкционированного доступа.
- Легче разобраться в исходном коде страниц.
- Меньше вероятность ошибок отображения сайта в разных браузерах.
Платная версия программы позволяет видоизменять верхний и нижний колонтитулы гораздо больше. Детальнее об этом Вы можете прочесть в статье «Обзор WebSite Evolution 10 (часть 2). Конструктор сайтов».
В следующей статье «Обзор Incomedia WebSite X5 Free 10 (часть 3). Создаем сайт сами» будет рассмотрен вопрос создании карты сайта и самих страниц, а также начнём рассматривать объекты, при помощи которых можно наполнить Ваш сайт содержимым.
Похожие материалы
Полезные ссылки:
aleksius.com