Шаблоны многостраничных сайтов: блог, бизнес-сайт и портфолио
В зависимости от своих вкусов и требований при разработке сайта можно использовать многостраничные или одностраничные шаблоны. Одностраничные сайты хорошо подходят под сайт-резюме или целевую страницу для привлечения потенциальных клиентов или представления товара. А вот для серьезных корпоративных или бизнес-сайтов лучше использовать шаблоны с несколькими страницами. На InBenefit мы всегда рассматриваем топовые шаблоны многостраничных и одностраничных сайтов. И сегодня я представлю первоклассные шаблоны многостраничных сайтов, подходящих под различные нужды.
Одна из топовых платформ веб-разработки – WordPress. Ее в общей сложности использует больше 28% сайтов, в числе которых сайты информационных издательств The New York Times и The Wall Street Journal, сайты международных корпораций Microsoft и Mercedes-Benz, а также сайты знаменитостей: The Rolling Stones, Snoop Dogg и других. Подробнее об этом можете прочесть в статье о 30 ведущих брендах, использующих WordPress.
Чем так хороша WordPress и ее шаблоны? Если в двух словах, то эта система предоставляет комфорт и простоту разработки новичкам и опытным пользователям. Шаблоны упрощают всю эту процедуру, позволяя вам создать сайт, не притрагиваясь к коду и не выполняя сложную настройку. Используя встроенные продвинутые инструменты, можно получить полноценный многостраничный сайт за пару минут. Да и стоить это будет в десятки раз дешевле, чем заказывать сайт у веб-студии. В среднем шаблон стоит около 50$, а с учетом покупки хостинга и домена бюджет сайта не будет превышать 100$! Согласитесь, это почти даром. Нет смысла выбирать бесплатные шаблоны многостраничных сайтов, ведь они доставят только одни проблемы, поскольку сделаны они некачественно и чаще всего не проверяются на корректность работы. Доверьтесь премиум решению и выберите один из профессиональных шаблонов из нашей статьи.
В этой подборке я с нашими специалистами выбрал самые топовые варианты готовых сайтов (шаблонов) с большим количеством страниц на все случаи жизни. На них вы сможете представить себе или свою компанию, продукцию и услуги, работы и проекты в портфолио, контактные данные и многое другое. Здесь есть шаблоны блога, журнала, бизнес-шаблоны, шаблоны сайта фрилансера, стартапа и, конечно, универсальные темы, которые позволят создать какой угодно сайт класса «Премиум».
Другие актуальные многостраничные шаблоны сайтов смотрите здесь. Там более 3000 тем. Также ознакомьтесь с нашими шаблонами одностраничных сайтов.
Шаблоны многостраничных сайтов: блог, бизнес-сайт и портфолио
Saasland – мультиконцептуальная тема для SaaS фирм


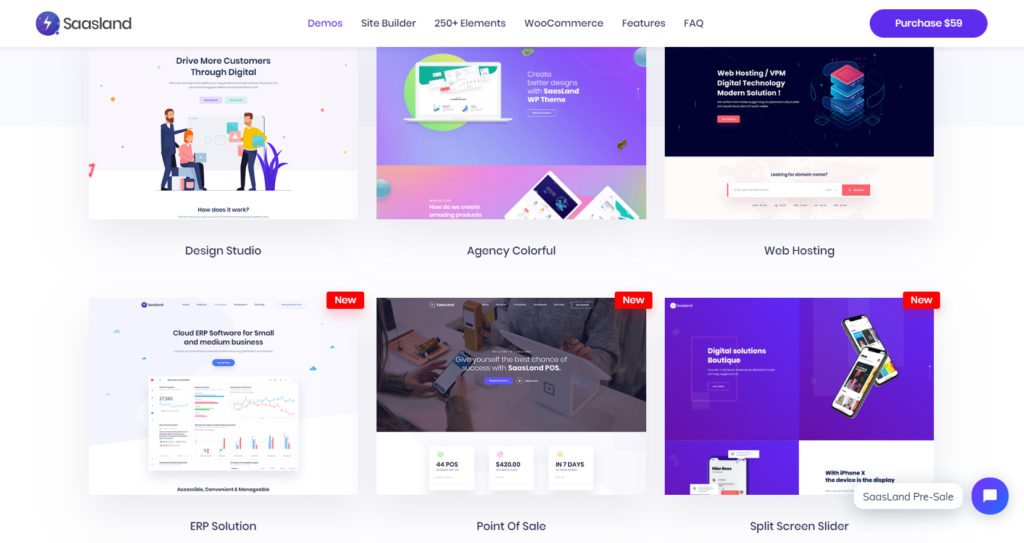
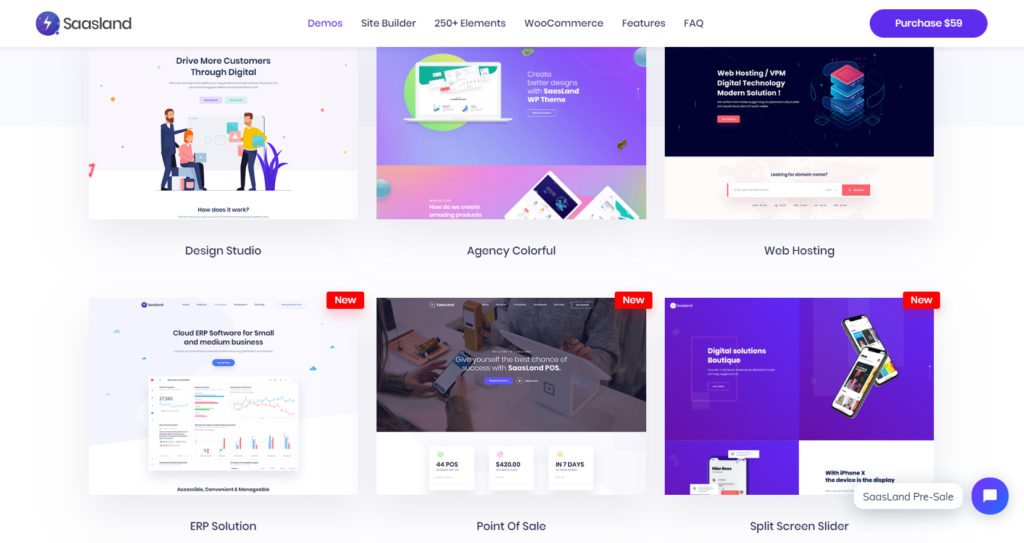
Saasland — это креативная тема WordPress для компаний по выпуску программного обеспечения, стартапов, различных агентств. SaasLand обладает множеством функций, целым набором элементов и блоков, а также опциями, которые дадут вам непревзойденную гибкость для создания креативного и профессионального веб-сайта в кратчайшие сроки. Saasland на 100% отзывчив и обеспечивает отличную производительность на всех устройствах. Вы можете использовать Saasland как идеальный инструмент для продвижения своего стартапа или агентства цифрового маркетинга. Пользователям точно понравится ваш сайт, потому что он даст им уникальный пользовательский опыт (UX) в сочетании с чистым и красивым дизайном.
Посмотреть подробнее / Скачать
Kable – качественная и креативная тема WooCommerce


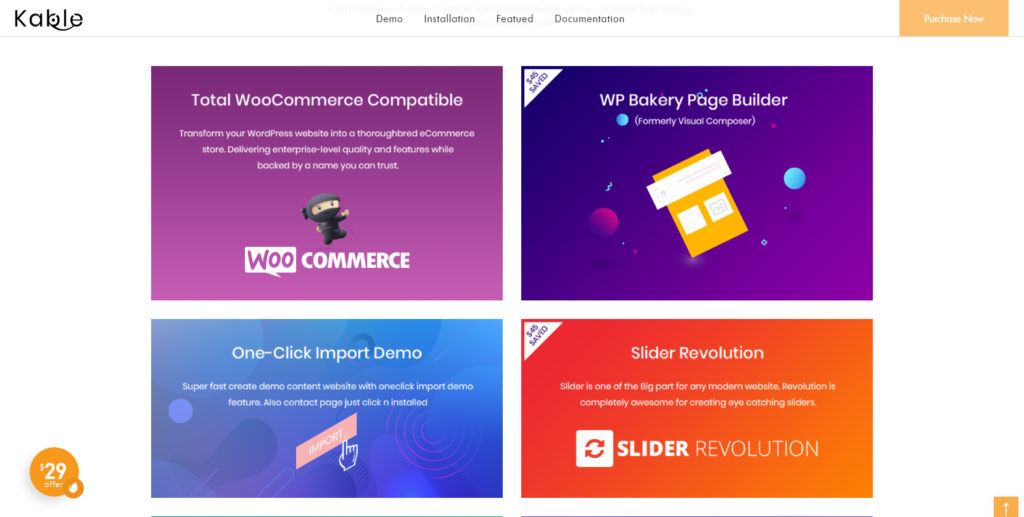
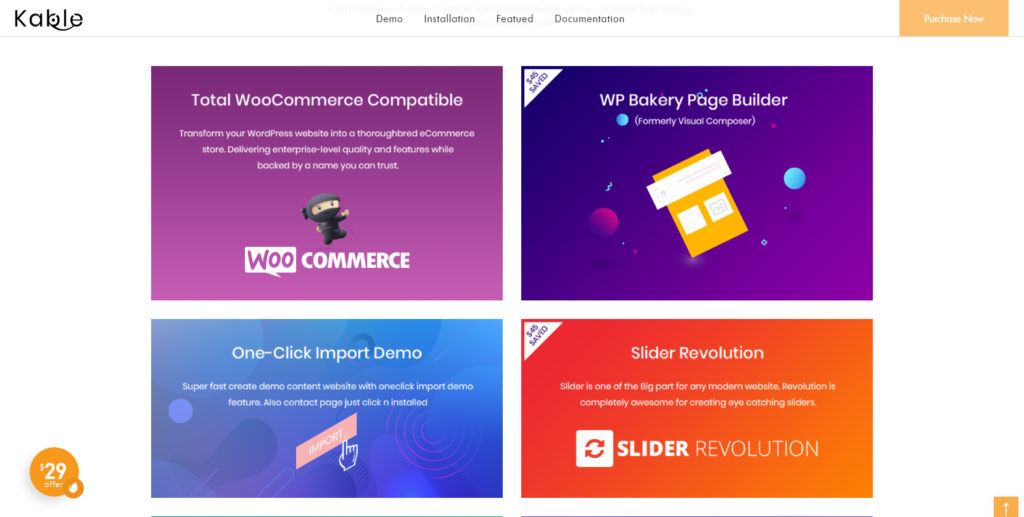
Kable — это чистая, современная и минималистичная тема WordPress WooCommerce, предназначенная для создания потрясающих интернет-магазинов различных направлений. С минималистичным дизайном и ориентацией на побуждение посетителей сайта к целевым действиям, Kable сделает ваш интернет-магазин более продуктивным и повысит конверсию вашего сайта. Многофункциональность отражается на множестве ниш бизнеса, где данный шаблон будет служить верой и правдой. Kable подходит для магазина мебели, магазина мужской и женской одежды, магазина часов, книжного магазина, магазина косметики, ювелирного салона и так далее.
Посмотреть подробнее / Скачать
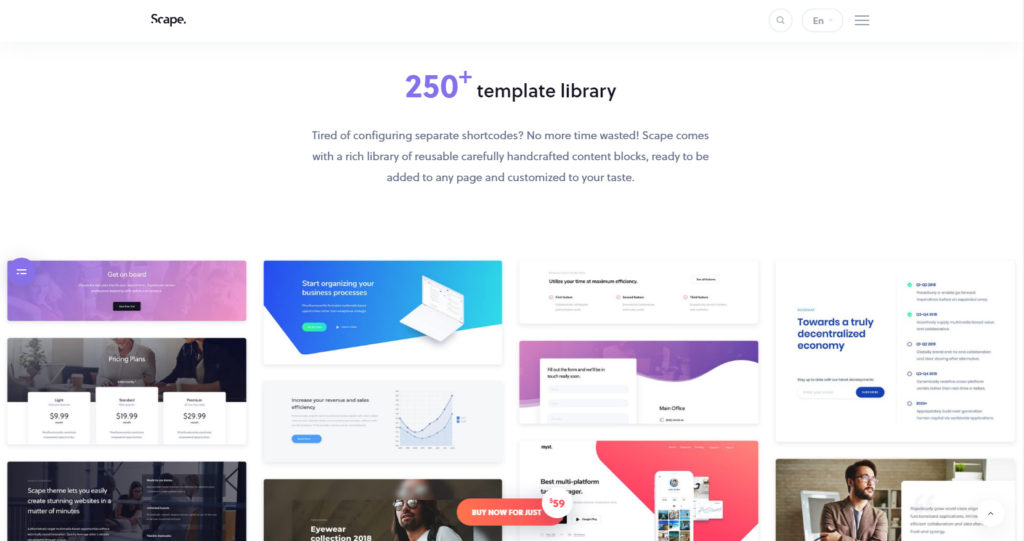
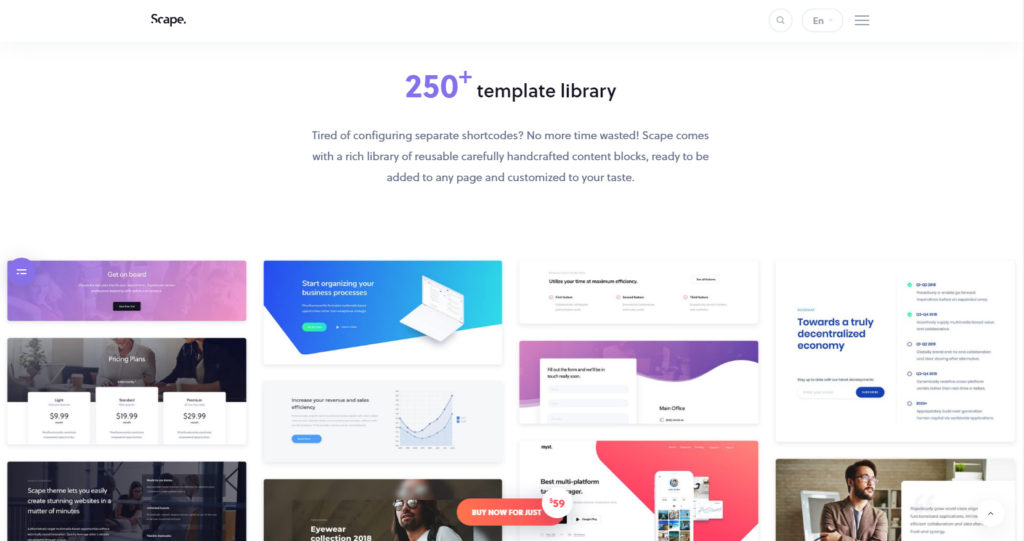
Scape – универсальный шаблон WordPress для различных веб-сайтов


Scape – современная многоцелевая тема с очень широкими возможностями в плане кастомизации. Scape включает в себя WPBakery Page Builder, чтобы позволять пользователям воплощать в жизнь различные концепты веб-сайтов. Scape отличается превосходным дизайном и интерфейсом. Все это в сочетании с универсальностью демо макетов, полностью готовых для импорта, позволит вам создать любой веб-сайт: сайт агентства, блог, креативное портфолио дизайнера, сайт электронной коммерции, портфолио студии веб-дизайна и т. д. Тема поставляется с 20 демо вариациями макетов, так что каждый сможет найти что-то свое.
Посмотреть подробнее / Скачать
Шаблоны многостраничных сайтов для фрилансеров и портфолио
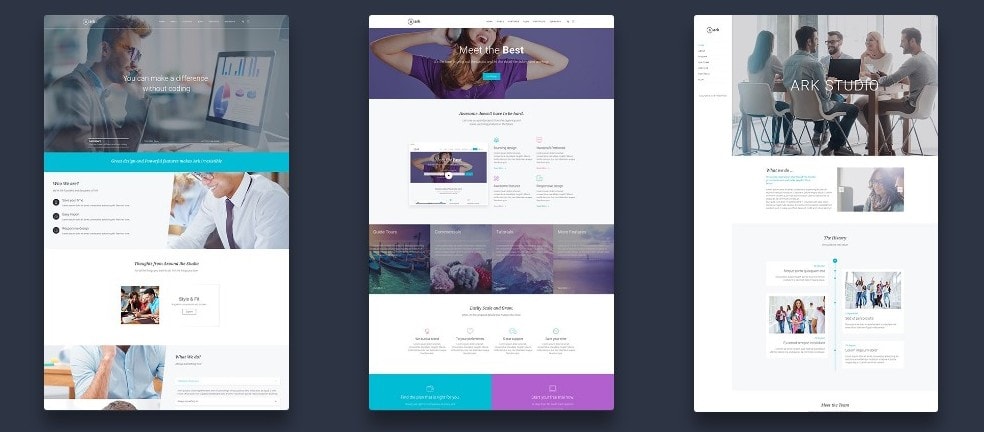
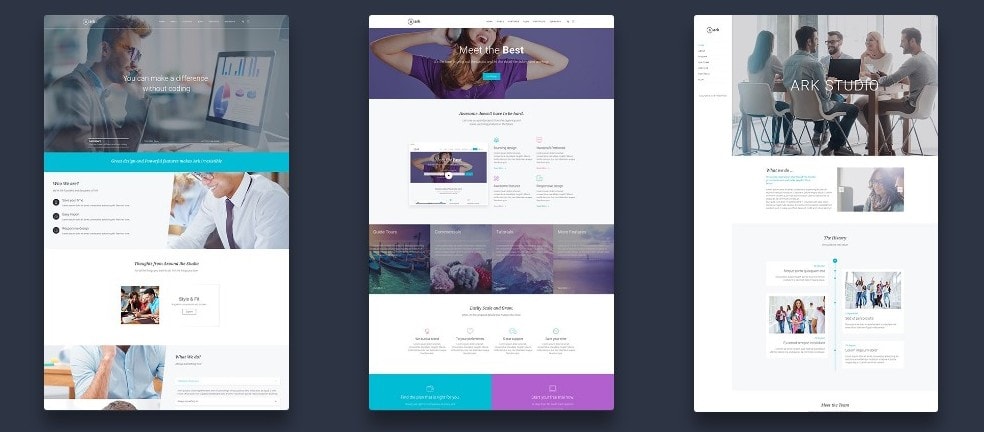
The Ark – крутая тема со стильным дизайном на WordPress


Одна из самых известных тем современности имеет наивысшие показатели продаж и самый высокий рейтинг. 5500+ довольных клиентов с рейтингом 4.9 меньше чем за год – это определенно успех!
Используя этот шаблон, можно создать сайт для любых задач, хотя она и позиционируе
Многостраничные HTML шаблоны с сотнями вариантов дизайна
Благодаря появлению готовых решений для веб-разработки создание сайта стало не таким уж сложным процессом. Одним из таких решений являются шаблоны. В частности, сверстанные многостраничные HTML шаблоны. Они создаются для различных вариантов применения в какой угодно области деятельности.
HTML-шаблоны предоставляют вам не только шикарную возможность избавиться от необходимости реализации дизайнерской концепции сайта с нуля, но и дают на выходе полноценный сайт, сверстанный с применением современных технологий и подходов в области веб-разработки. Если сравнивать их с WordPress-шаблонами, единственное их преимущество заключается в свободном выборе платформы для разработки. По всем остальным параметрам, в частности по простоте разработки, они серьезно уступают шаблонам под Вордпресс и другие CMS. По крайней мере, если вы новичок в этом деле. Платформа WordPress не зря набрала такую популярность – больше 53% сайтов на CMS и 29% всех сайтов создано именно на ней.
Если у вас нет соответствующих навыков в области разработки, и вы не хотите тратить лишние деньги и время на верстку, лучше сразу выбрать WordPress шаблоны. На сайте InBenefit вы найдете сотни вариантов таких тем для различных сайтов. Но если ваши познания на достаточно высоком уровне, можете не сомневаясь использовать HTML-шаблоны.
Многостраничные HTML шаблоны с сотнями вариантов дизайна
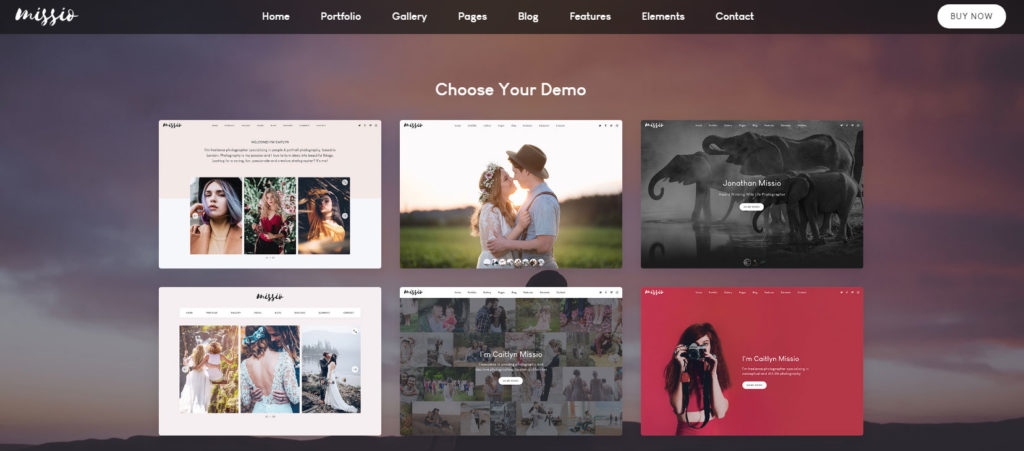
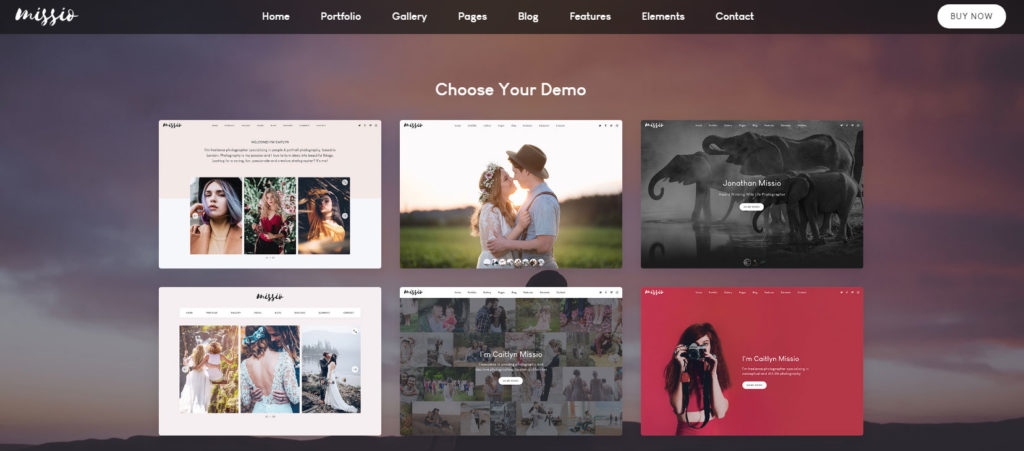
Missio – классный шаблон для портфолио фотографа


Missio — это великолепно выглядящий шаблон одностраничного и многостраничного сайта для уникального портфолио, который подойдет фотографам, художникам, цифровым агентствам и фрилансерам, которые хотели бы красиво продемонстрировать свои навыки, а блоггеры — иметь привлекательные журналы. Missio был создан на Twitter Bootstrap 4 и содержит огромное количество качественных HTML5-страниц с более чем 40 различными демонстрациями, 16 цветовых схем, 7 шрифтов, вариант макета одностраничника, а также бесчисленное множество вариантов портфолио, блогов, хэдеров и слайдеров. Вы можете создать уникальный веб-сайт, используя мощные функции Missio, которые включают макеты для различных сфер бизнеса.
Посмотреть подробнее / Скачать
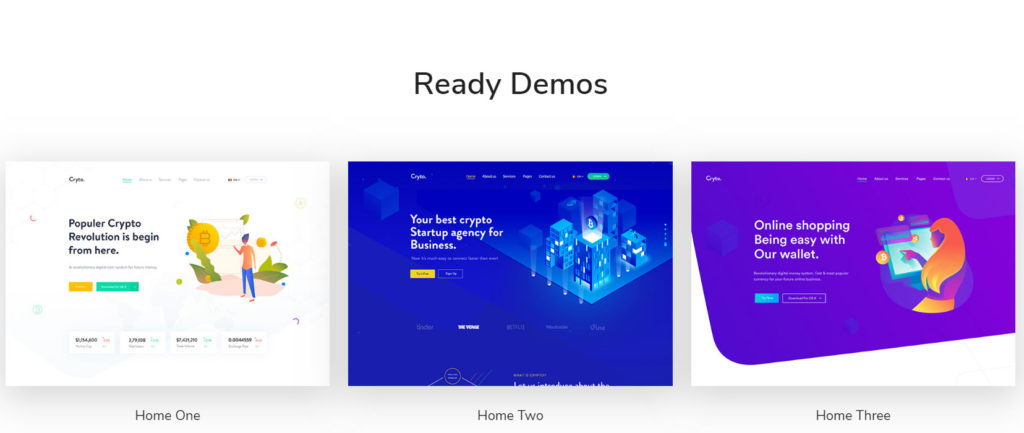
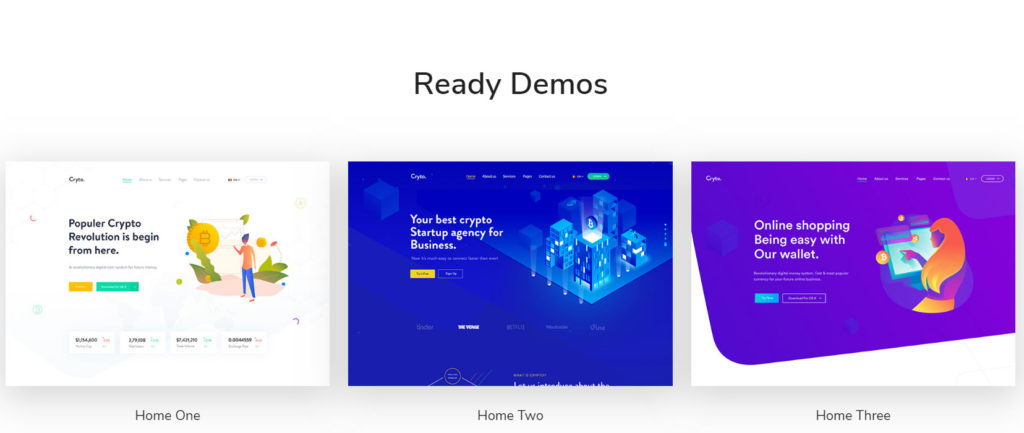
Cryto – современный макет для портала криптовалют


Cryto – идеальный макет для сайта криптовалют. Это современный, уникальный и чистый многостраничный шаблон для сайта, посвященного освещению проектов и их продвижению. Вы также можете использовать его для других сфер бизнеса. Все HTML-файлы хорошо организованы. Таким образом, вы можете легко изменить и обновить дизайн. Все элементы, доступные в шаблоне, можно редактировать на 100%. Cryto отлично смотрится на всех основных браузерах и устройствах, в том числе на планшетах и телефонах. Чистый код данного макета обеспечивает удобство при использовании Cryto.
Посмотреть подробнее / Скачать
Agro – отзывчивый шаблон HTML для магазинов органических продуктов питания


Agro является шаблоном для веб-сайтов различных компаний, задействованных в сельском хозяйстве и занимающихся производством органических продуктов питания. Используя данный шаблон, вы можете демонстрировать свои продукты в самой изысканной манере. Также Agro подойдет для фермеров, которые хотят запустить свой бизнес. Agro предоставляет многостраничные адаптивные HTML-шаблоны для сельского хозяйства и магазина натуральных продуктов. Лаконичный и креативный дизайн, настраиваемый код и разные PSD файлы, идущие в комплекте, помогут вам при создании мощного интернет-магазина.
Посмотреть подробнее / Скачать
Многостраничные HTML шаблоны для любых видов сайта
PLUME – многозадачный HTML5-шаблон


В этом шаблоне 300 HTML-страниц и 49 сайтов для различных вариантов использования и сфер деятельности: кафе, аренда автомобилей, плотник, клининговая компания, строительство, корпорация, стоматология и так далее. Чистый код, контактные формы и стильные иконки.
Посмотреть подробнее / Скачать
Vixa – адаптивная тема на HTML5 для различных сайтов


20 бесплатных HTML шаблонов корпоративного сайта для студии / HTML шаблоны / Постовой

Создание корпоративного сайта — это отличный старт для студии, а также неплохой способ привлечения клиентов к сотрудничеству.
В этой статье подобраны готовые шаблоны сайтов, которые помогут представить студию с лучшей стороны, что в итоге сэкономит ваши деньги и время на создании сайта. На корпоративном сайте встречаются следующие элементы: логотип, информация о студии, списки услуг, портфолио, блог и контактная информация. Иногда вставляется список сотрудников, отзывы клиентов, анимация и другие элементы. Информация на сайте располагается удобно и наглядно для восприятия посетителя.
В наши дни немаловажно, чтобы сайты были адаптивными, так как приличная часть трафика идет с мобильных устройств и планшетов. Текущая подборка не отпугнет владельцев смартфонов и других девайсов. Вы можете все увидеть и протестировать сами.
Смотрите также:
Sparrow
Шаблон корпоративного сайта в современном стиле. Включает слайдер, портфолио, блог, меню вверху и внизу страницы, страницу о нас и контактную информацию. Может подойти для презентации мобильных приложений.
Thomsoon
Качественный шаблон для корпоративного сайта. выполнен в стиле минимализм. Содержит информацию о себе, портфолио и контактные данные. Позволяет настроить боковую панель, классическое или полноэкранное меню навигации, стиль галереи (включая кирпичный стиль), Parallax эффект, количество колонок под содержимое контента и контактную форму. Замечательно смотрится на любых устройствах. Эта тема — настоящая находка.
Infusion
Тема для корпоративного сайта студии любого рода деятельности. Выполнен в плоском стиле. Содержит меню, полноэкранное изображение, галерею с фильтром работ, слайдер с изображениями, слайдер с отзывами. Вернуться в начало страницы помогает кнопка «вверх».
Kappe
Корпоративный сайт с фиксированным меню в левой части экрана. Галерея работ выполнена в виде сетки, при нажатии на работу открывается описание проекта. В блоге статьи выстроены в кирпичном стиле. Шаблон сделан качественно. Хорошее решение для студии дизайна.
Creativs
Тема для корпоративного сайта в современном стиле. Включает такие страницы: домашняя, о нас, услуги, портфолио, новостная страница и контакты.
Basic
Шаблон выделяется наличием слайдера изображений на главной странице и выполнен в зеленых тонах. Включает информация о команде, отзывы клиентов, портфолио, прайс, достижения и список услуг.
Excel
Чистая тема для корпоративного или личного сайта. Содержит четыре варианта домашней страницы, слайдер с прикольной анимацией, отзывы, футер с виджетами, портфолио, блог и контактную информацию.
Kanzi
Качественная тема с интересным оформлением. На главной странице есть: jQuery слайдер с анимацией, список услуг, список довольных клиентов, портфолио, блог и отзывы.
Gamez
Корпоративный сайт на игровую тематику. Здесь посетителя встречает полноэкранное изображение, ниже идет приветствие, галерея игр, видео обзор и последние статьи. Также есть страница с играми (галерея и описания), блог, о нас и контактная страничка.
Creative Work
Креативный шаблон многостраничного сайта. Включает в себя список клиентов, описание опыта, список услуг, портфолио, блог, список сотрудников, контактную информацию и много других элементов и особенностей.
Free Style
Многостраничный шаблон в плоском стиле. Первые четыре пункта в меню навигации прокручивают страницу к якорям на этой же страницу. Остальные пункты меню, а именно блог и контакты, открывают страницы с соответствующей информацией.
Kaso
Качественный HTML5 шаблон, который включает в себя: слайдер с изображением и текстом, блок с новостями, событиями и заметками, портфолио с анимацией приближения при наведении на элементы. Есть возможность выбрать внешний вид из предложенных вариантов. Шаблон заслуживает внимания.
UI Brush
Приятный сайт с хорошим оформлением. Включает информацию о студии. индикаторы выполнения (progress bar), список сотрудников, галерею работ, прайс и форму обратной связи.
Creative Bee
Элегантный шаблон корпоративного сайта группы разработчиков в голубых тонах. На главной странице есть меню, изображение, информация о команде, отзывы клиентов, достижения и список услуг. Также есть страницы: о нас, услуг, портфолио с lightbox галереей, прайс и контактная.
Yellow!
Шаблон на Twitter Bootstrap 3 с формой захвата. Некоторые особенности: элегантный дизайн, три варианта размещения работ в портфолио, современная страница контактов формой обратной связи.
Webworld
HTML/CSS шаблон для корпоративного сайта для студии дизайна. Содержит три страницы: главная, портфолио и контакты. На главной размещена информация о студии, слайдер текста, проекты, отзывы.Конактная информация включает Google карту и контактную форму.

Elegant
Классная тема для презентации студии. Особенности: Чистое оформление, полноэкранное изображение в рамках которого за курсором следует интересная анимация, полноэкранное меню навигации, аккуратное портфолио, блог и много других элементов.
Namaste
Светлый шаблон. На странице есть слайд-панель навигации, полноэкранное изображение, галерея работ с lightbox презентацией, отображаются последние статьи из блога, кнопка вверх. Сам блог и контакты идут на отдельных страницах. Шаблон поддерживает Retina мониторы.
Triangle
Классная тема в рисованном стиле для креативных студий
многостраничные сайты в формате Landing Page. Создание сайтов в Новосибирске. :: Айкон
На рынке создания сайтов уже давно известен такой формат одностраничных сайтов, как Landing Page.
Чем же хороши Landing Page? Они направлены на конкретный товар или услугу: они презентуют продукт, чётко выделяют преимущества, убеждают посетителя отзывами, документами, гарантиями и подводят клиента к главной бизнес-цели – оставить заявку или купить продукт компании.
Структура типового Landing Page:
![]()
За счет чего Landing Page являются эффективными?
Landing Page состоит из блоков, каждый из которых выполняет свою маркетинговую задачу. Приведём примеры некоторых из них.
Простой и понятный главный экран
Как правило, при разработке Landing Page на главном экране крупным шрифтом указывается услуга или товар, о котором рассказывается на странице.
Помимо заголовка, на главной странице также могут располагаться преимущества и целевые действия (форма обратной связи, калькулятор расчёт стоимости услуги). Данный блок позволяет быстро захватить внимание клиента, привлечь интересной акцией или изображением.
![]()
Преимущества продукта
На Landing Page в выгодном свете демонстрируются преимущества и особенности продукта. Данный блок особо важен в высоко-конкурентном бизнесе. Если данную услугу предлагают множество компаний, то выигрывать у конкурентов будет та, которая предложит лучшие условия, продукт и компетентность компании.
![]()
Кейсы (портфолио)
Клиентам очень важно видеть результат работы, какие проекты компания уже реализовала, в какие сроки и стоимость обошёлся проект. К данному блоку можно также прикрепить отзыв клиента, показывающий, что проект действительно существует и клиент остался доволен сотрудничеством с компанией. Данные блоки отлично подходит для демонстрации результата работ и часто используется на сайтах строительных компаний.
Отзывы клиентов
Больше всего люди доверяют не красивым сайтам, флаерам, или дорогой рекламе, а словам друзей или знакомых: на этом основано большое количество сервисов, таких, как Flamp, Yelp и многих других. Полезно разместить на сайте блок с отзывами, которые будут вызывать доверие у клиентов.
![]()
Обратная связь
После того, как мы убедили клиента в компетентности компании, показали продукт, его преимущества и предоставляемые гарантии, можно предложить клиенту оставить заявку на обратный звонок, заказ на услугу.
А лучше, если это будет УТП (уникальное торговое предложение). К примеру, на изображении ниже расположено предложение бесплатной о бесплатной дегустации кофе: такой сервис может отлично сработать в качестве приманки – кто бы не хотел попробовать 10 лучших сортов кофе, причем, бесплатно и с выездом в офис?
![]()
Повышение конверсии
Таким образом, использование данных блоков в разработке Landing Page имеет более высокую конверсию, по сравнению с обычным корпоративным сайтом. Чем выше конверсия, тем больше клиентов приведёт ваш сайт, и меньше ресурсов нужно потратить на рекламу.
![]()
В чем заключаются недостатки Landing Page?
Основным минусом Landing Page является сложность в продвижении в поисковых системах (SEO-продвижение).
Поисковым системам необходимо, чтобы одна страница сайта отвечала одной-двум ключевым фразам. Самым идеальным и правильным является подход “Одна ключевая фраза – одна страница”.
![]()
Например, для каждой из фраз “бетон купить оптом”, “песок купить оптом” на сайте должна быть подготовлена отдельная страница с конкретным товаром/услугой, описанием и возможность покупки.
![]()
На Landing Page часто продаются нескольких товаров или услуг одной компании, а значит, на странице собирается несколько совершенно разных ключевых фраз. Сайт с несколькими ключевыми фразами на одной странице не подходит для продвижения по SEO — поисковые системы просто не знают, по какому именно запросу его показывать.
Что такое многостраничный сайт в формате Landing Page?
В процессе эволюции веб-разработки, маркетинговые особенности Landing Page и эффективность SEO-продвижения соединились, и образовался новая концепция сайтов в формате “Landing Page”.
Сайт в формате “Landing Page” – это многостраничный сайт, каждая страница которого представлена в виде отдельного лендинга, оптимизированного под определенные ключевые фразы, таким образом, сайт подходит для SEO-продвижения.
![]()
Из чего состоит такой сайт?
Сайт в формате Landing Page состоит из нескольких посадочных страниц, ориентированных на разные услуги или товары. У компании может быть несколько направлений работы, и каждое направление содержит в себе определенные преимущества и особенности. Например у страховой компании такими направлениями могут быть: КАСКО, ОСАГО, страхование дома, страхование имущества и многие другие.
![]()
Для кого подходят многостраничные сайты в формате Landing Page?
Разработка такого сайта отлично подойдёт для компаний, которые предоставляют несколько услуг или видов товаров. Сайты в формате Landing Page отлично подходят для следующих сфер бизнеса:
Банковские услуги
Бизнес-консалтинг
Бухгалтерские услуги
Ландшафтный дизайн
Логистика
Медицинские услуги
Образовательные услуги
Промышленность
Маркетинг, реклама и PR
Стоматология
Страховые услуги
Строительство
Юридические услуги
Нашли вашу сферу бизнеса? Мы рекомендуем создать сайт в формате Landing Page и продавать ваш продукт максимально эффективно.
Если у вас уже есть обычный корпоративный сайт, его можно доработать, превратив в сайт в формате Landing Page, увеличив конверсию и сделав сайт более понятным для посетителей.
![]()
В итоге:
Многостраничные сайты в формате Landing Page – это актуальный тренд в разработке сайтов, который позволяет сделать сайт более конверсионным, эффективным и понятным.
В отличие от обычного Landing Page, страницы на сайте в формате Landing Page оптимизированы под конкретный товар или услугу, за счет чего возможно продвижение сайта в поисковых системах (SEO).
Компания Айкон 15 лет занимается разработкой и продвижением сайтов. С нашими услугами и ценами вы можете ознакомиться в разделе разработка сайтов.
Как сделать многостраничник из landing page


В этот раз задача перед нами встала из рубрики «любимое и вечное». Продвинуть лендинг в поисковой выдаче!
Примерно год до этого на 1страничник шел платный трафик (как и положено), но в рамках масштабирования бизнеса и сайта как инструмента лидогенерации, было принято решение подключать SEO.
План работ был намечен следующий:
Теперь подробнее
С первым пунктом мы разобрались довольно быстро, так как ниша не очень конкурентная. Всего нам удалось отобрать в районе 13 000 запросов.
После кластеризации ядра, мы разработали структуру для будущего многостраничного сайта. Максимальное кол-во уровней вложенности страниц получилось 3 клика.
Всего было выделено две глобальные категории товаров (так как больше не подразумевалось ввиду отсутствия номенклатуры)
- Дровоколы
- Аксессуары для каминов
Далее были созданы тексты для страниц категорий: в среднем около 1000 знаков для каждой категории, процент академической тошноты в тексте до 5%
Для карточек товара были написаны тексты на 1500 – 2000 знаков, процент тошноты также не превысил порог в 5%
Для категорий и карточек был также интегрирован блок с отзывами из групп вконтакте, одноклассников и google+, что позволило генерировать пользовательский контент.
Из кластера транзакционных запросов были сформированы заголовки title и метаописания description.


title из коммерческих запросов
! Кстати ! Гугл «кушает» текст из блока description намного охотнее чем Яндекс. В случае если Яндекс проигнорировал заполненное вами метописание, просто найдите кусок текста на странице из которого поисковик сформировал сниппет и перепишите его. Что бы повысить CTR сниппета используйте формулу ключевой запрос + выгода + выгода.
Пример:


Пример формирования сниппета по формуле ключевой запрос + выгода + выгода
Далее мы сгенерировали карту сайта и файл роботс. В карте сайта мы рекомендуем использовать все атрибуты и обязательные и необязательные, также как и в robots.txt указывать директивы для всех роботов поисковых систем.
! Кстати ! Проверьте открыты ли в вашем роботс JS скрипты и CSS таблицы для индексации Googlebot. Это требование Google: разрешать роботу индексировать файлы шаблона (темы) сайта.
Концепция блога
Наполнение блога, мы начали с наращивания семантики сайта, поэтому в ход пошел кластер информационных запросов из ядра:
- Виды дровоколов
- Описания типов дровоколов и пр.


Затем перешли к смысловой составляющей. Для того, что бы блог на сайте действительно работал, т.е. формировал лояльных пользователей и закрывал потребности пользователей находящихся на разных уровнях лестницы Ханта.
Прежде чем начать наполнять блог, важно ответить на один простой вопрос: чем он сможет помочь попавшему на него пользователю?
Ответ на этот вопрос, поможет сформировать правильную концепцию для блога.
Согласно карте персонажей, наш конечный потребитель это владелец загородного дома с достатком выше среднего. Среди основных «болей» персонажа мы выделили:
- Желание произвести WOW эффект на своих гостей
- Безопасность использования устройства
На них мы и сосредоточились. Был написан ряд статей с описанием интересных и необычных рецептов для мангалов и любых очагов, упор делали естественно на дрова и способы их подготовки.
Статьи, которые показали наилучший результат по посещаемости и поведенческим факторам, мы дополнительно продублировали на несколько тематических площадок.
Все материалы с сайта регулярно публиковались также в брендированные сообщества соц. сетей.
Откуда кстати оч неплохо репостились!
Все публикации делались регулярно каждый день включая выходные, так как нужно было ускорить процесс индексации сайта, который долгое время пробыл 1страничным.
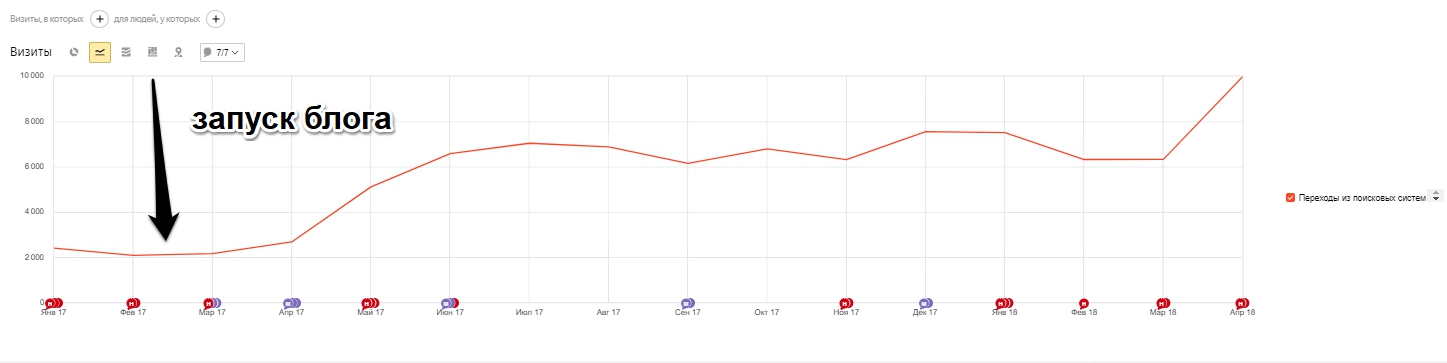
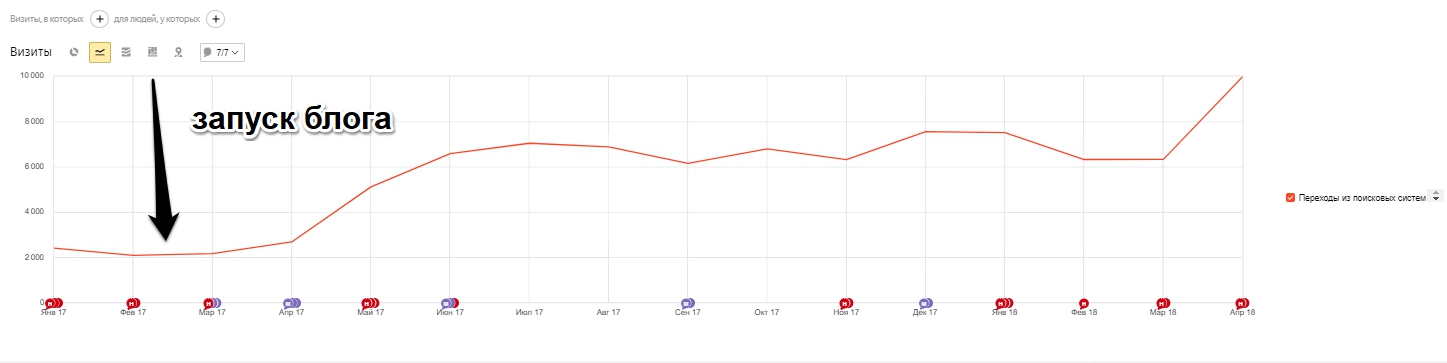
Результат
В результате нам удалось увеличить трафик из поисковых систем в 2,5 раза!


SEO трафик вырос в 2,5 раза после запуска блога
И что, самое ценное в таком подходе, даже после прекращения регулярных публикаций, которые мы публиковали на протяжении 3ех месяцев, трафик не перестал расти. Со временем статьи накапливают статический вес и остаются в ТОПе долгое время.
Прямая конверсия из блога не велика, всего около 1%, но оценивать с этой точки зрения полезность контентного раздела не совсем верно.
Блог направлен на пользователей, которые находятся на 1-3 ступени лестницы Ханта, т.е. либо не осознают проблему, либо находятся в поиске решения.
И основная роль блога в этом случае как раз и заключается в том, чтобы сформировать потребность у покупателя и помочь определиться с выбором правильного решения!
Хотите стать нашим клиентом?
Начните с SEO-аудита вашего сайта
ОСТАВИТЬ ЗАЯВКУ!
15 примеров того, как создать крутой одностраничный сайт
Вы стали профессионалом в создании многостраничных сайтов, возможно, создали нескольких довольно крупных. Внезапно вы сталкиваетесь с необходимостью создать одностраничный сайт. Проще пареной репы, верно?
Как бы не так. Передать сообщение пользователям на 5-10 страницах – это одно. Но передача подобного сообщения на одной единственной странице – совсем другое дело. Если вы что-то недоработаете, большинство ваших посетителей покинут сайт прежде, чем дойдут до нижней части страницы.
Необходимо планирование, о чем и пойдет речь в нашей статье. Мы рассмотрим 5 важнейших элементов, которые имеют критически важное значение для вашего дизайна.
Принимайте их всерьез, и у вас все должно получиться.
5 критически важных элементов для вашего дизайна
1. Определите ЦЕЛЬ и работайте над ней
Вы можете приступить к проектированию страницы, прежде чем придумаете, чего вы хотите добиться. Но тогда вы нарушите главное правило цифрового дизайна и разработки. «Если вы не знаете, что делаете, не делайте этого слишком много!»
Другими словами, если у вас нет цели, вы будете попросту тратить свое время. Для одностраничного веб-сайта должна быть одна цель, которая сводится к следующему:
- Продать что-нибудь
- Анонсировать событие
- Представить портфолио
- И так далее.
Если у вас есть четко определенная цель, гораздо меньше шансов, что вы будете делать глупые вещи, когда приступите к проектированию.
Совет: следите за всем, что может замедлить загрузку страницы. Некоторые специальные эффекты печально известны этой проблемой.
Bistro Agency

Этот одностраничный веб-сайт обладает превосходным интерактивным эффектом, который не замедляет скорость загрузки.
Be Moving 3

Возможности этого одностраничного сайта включают в себя статическое изображение, которое выглядит динамичным. Таким образом, это не замедлит скорость загрузки страницы.
Think Pixel Lab

Эти крошечные анимированные элементы оживляют иллюстрацию на странице. Они ничего не тормозят, но всегда стоит проверить.
Be Product 2

Свежий вид может стать коммерческим доводом.
Sheerlink

Эта страница демонстрирует, насколько привлекательными могут быть большие изображения и слайды.
Be App 4

Для успешного продвижения приложения не требуется длинная (и, вероятно, скучная) техническая презентация, когда такая классная презентация – это все, что нужно.
2. Текст: сведите текст к минимуму и убедитесь, что его легко прочитать
Одностраничный дизайн сайта подвержен примерно 7 смертным грехам, и неуклюжие блоки текста, безусловно один из них. Пользователи не собираются пить вторую чашку кофе, пытаясь перемещаться по вашему одностраничному сайту. Положитесь на смелые заголовки, краткие абзацы, маркированные списки и изображения. Этого хватит, чтобы донести до пользователей свое послание.
Dangerous Robot

Этот веб-сайт настолько интересен, что его стоит посетить второй раз, а может быть и третий.
Be Tea 3

Аккуратная структура в сочетании со свежим внешним видом страницы может способствовать продажам.
Hello Alfred

Ключевая информация хранится на первом экране. Маркированные списки помогают сделать сообщение кратким и сэкономить место.
Be Cakes

Большие привлекательные изображения, подобные этому, сопровождаемые продуманно размещенными абзацами текста, могут вызвать внезапное желание купить несколько капкейков.
Mercedes-Benz

Когда вы рекламируете Mercedes или любой другой роскошный автомобиль, вы можете сосредоточиться на высококачественных изображениях, а не на тексте.
3. Визуальные элементы: Определите правильные паттерны и разумно используйте негативное пространство
Люди сканируют изображения по Z-паттерну и следуют за текстом по F-паттерну. Помните об этом, когда будете смешивать элементы. Все ради цели – привлечь внимание к самым важным вещам.
Chris Connolly

Пустое пространство может оказать неоценимую помощь в попытке добиться ощущения порядка.
WeShootBottles.com

Здесь пустое пространство служит полотном для творческого контента.
Be Dietician 2

Еще один пример того, как пустое пространство можно использовать для поддержания порядка. Это также создает иллюзию внезапного появления различных элементов дизайна и разделов сайта.
Dribble’s Year in Review

Вот как сочетание различных принципов дизайна может создать удивительный визуальный всплеск. Это не легко, но стоит попробовать.
Nasal Drops

Пытаетесь создать интересную страницу, рекламирующую капли в нос? Это реально! Этой странице удается добиться этого благодаря оригинальному использованию слайдов, анимации и пустого пространства.
4. Навигация: упрощение навигации и увлекательный скролл
Вы можете подумать, что чем меньше сайт, тем проще будет навигация. В этом смысле одностраничный сайт – потенциальное минное поле. Сделайте навигацию правильно, и пользователи останутся вовлеченными, ошибитесь – и вы прогоните их.
Сделайте альтернативную навигацию целью дизайна. Избегайте поиска по сайту посредством скролла. Вместо этого пусть посетители переходят из одного раздела в другой одним щелчком мыши. Вы также можете использовать меню боковой панели, липкие меню и авто-скроллинг навигационных ссылок. Это может помочь вашим посетителям.
Sergio Pedercini

Этот веб-сайт использует 3 различные автоматически прокручиваемые ссылки.
Be Game

Навигация на сайте Be Game удобна для пользователя и в то же время очень интересна.
Be Landing 2

Be Landing 2 демонстрирует, как просмотреть страницу за 3 скролла мыши.
Brainflop

Посетители найдут меню сверху и слева, что упрощает навигацию по сайту.
5. Призыв к действию: Определите тип или стиль призыва к действию, и не стесняйтесь использовать его
Первоначально мы рассмотрели необходимость достижения цели. Здесь мы рассмотрим последний шаг к нашей цели. Это кнопка или кнопки призыва к действию. Нужно, чтобы они выделялись и были на первом экране.
Цель дизайна одностраничного веб-сайта – направить посетителей к одному действию. Это требует одной кнопки призыва к действию. Конечно, есть исключения, несколько кнопок продукта и кнопка «Узнать больше». Однако большинство одностраничных сайтов имеют одну цель и одну кнопку призыва к действию.
Be Hairdresser

На сайте Be Hairdresser кнопка призыва к действию находится на первом экране. Примечание: в меню есть еще одна кнопка призыва к действию.
The Art of Texture

Здесь используются две кнопки призыва к действию, чтобы предоставить пользователю выбор.
Pyrismic

Перегруженный дизайн. Тем не менее кнопка призыва к действию выделяется.
Reneza

Reneza использует кнопки призыва к действию с разумным сочетанием цветов и размеров текста.
Подводя итог
Сделайте так, чтобы этот список 5 критически важных элементов всегда был перед вами. По крайней мере пока не набьете руку на создании одностраничных сайтов. Как мы уже упоминали неправильное их применение может разрушить ваш дизайн. Пренебрежение только одним пунктом списка нарушит ваш дизайн так же легко, как пренебрежение всеми 5.
Следовать этим 5 пунктам может быть непросто, и в этом случае есть легкий путь, который может вам понравиться. Он включает в себя использование готовых веб-сайтов, которые уже учитывают все 5 элементов.
Разбираемся в типах сайтов. Полный список. Коммерческие и другие
У большинства веб-агентств и фрилансеров, в списке услуг значатся только 3-5 типов сайтов. Лендинги, визитки, корпоративные, интернет-магазины, ну и еще может парочка.
У меня кстати тоже только про них написано…
Делается это для того, чтобы не заставлять вас мучительно выбирать.
Мы прекрасно понимаем, что вы можете быть отличным предпринимателем, разбираться в бизнесе, в продажах. Но вы не обязаны понимать, какие сайты бывают и чем они отличаются друг друга. Для этого у вас есть мы (веб-студии, веб-дизайнеры, верстальщики, программисты).
Иногда ко мне обращаются люди, например не зная термина «лендинг» или «бриф». И это нормально.
Поэтому я решила рассказать, какие типы сайтов бывают. Надеюсь, информация вам пригодится.
Типы сайтов по:
- целям: сайты делятся на коммерческие и некоммерческие
- доступности: без регистрации, с регистрацией, закрытые по приглашениям
- функциональности: обновляемые и статичные
- объему контента: узкая тематика и крупные порталы
- типу контента: преимущественно текстовый, графический, фото или видео контент
- авторству: личные, коллективные, корпоративные
В этой статье я разберу две самые крупные группы сайтов, коммерческие и некоммерческие.
И так, поехали…
Типы коммерческих сайтов
Сайт визитка
Подойдет малому бизнесу, молодым фирмам и индивидуальным предпринимателям. Как ясно из названия, выполняет роль онлайн визитки.
Состоит обычно из 3-5 страниц. Содержит информацию о роде деятельности, об услуге или продаваемых продуктах, без возможности купить/заказать онлайн.
Обязательный раздел «Контакты» иногда с картой проезда и временем работы.
Может включать дополнительные разделы:
- Условия сотрудничества
- Новости
- Акции
- Прайс

Корпоративный сайт или сайт компании
Уже больше чем визитка, но меньше чем портал. Такой тип сайтов состоит из множества страниц и имеет расширенный функционал.
При посещении у пользователя должно складываться ощущение, что он попал в виртуальный офис компании. На сайте должна быть представлена исчерпывающая информация по большинству вопросов.
Пример. Сайт юридической фирмы. Кроме информации о фирме, там представлены все оказываемые услуги. Для каждой из них выделена отдельная страница с подробным описанием. Есть страница, где можно скачать типовые заявления. Пользователь может получить онлайн консультацию прямо в чате на сайте. Есть блог, где сотрудники фирмы дают полезные советы по разным ситуациям.
Что касается имиджа, то такие сайты оформляются в соответствии с фирменным стилем компании. Удобная навигация, приятный интерфейс и обилие полезной актуальной информации. Вот основные принципы сайта компании.
Сайт-каталог
Сайт-визитка, но с разделом «Каталог». Заказать товары из каталога нельзя, сайт предназначен только для ознакомления с ассортиментом.
Например фирма занимается продажей подшипников. Номенклатурный список огромный. Постоянно обновлять доступность позиций невозможно или есть другие причины..
Поэтому на сайте публикуют просто полный ассортимент с возможностью фильтрации по заданным параметрам. Предназначен для ознакомления. Ну а заказ возможен только офлайн или по телефону.

Сайт-витрина
Подойдет для производств. Например фабрика занимается производством льняной одежды. Товары свои продает только оптом.
На сайте будут присутствовать страницы:
- О производстве
- Примеры коллекций
- Условия сотрудничества
- Контакты
Еще может быть раздел для частных лиц – места, где можно приобрести их продукцию. Список розничных магазинов.
Это уже не каталог, потому что полный ассортимент на сайте не публикуется. Показываются лишь примеры изготавливаемой продукции. Такого рода витрина.
Если полный каталог с артикулами и присутствует на сайте, то он не выводится как веб-страница, а просто дается возможность скачать его по ссылке.
Сайт-портфолио
Может состоять как из одной страницы по типу лендинга, так и из нескольких, как визитка. Чаще второй вариант.
Такой тип сайтов направлен на привлечение новых клиентов, посредством демонстрации ваших выполненных работ.
Конечно на ум в первую очередь приходят фотографы и фрилансеры. Но на самом деле список на этом не заканчивается.
Если брать малый и средний бизнес, то такой тип сайта подойдет там, где важно показать «работы лицом». Например ремонт помещений, парикмахерские услуги, рукоделие и т.д.
У такого сайта главной задачей является показать ваши работы.
Наибольшей популярностью конечно такие сайты пользуются у дизайнеров, иллюстраторов, художников, веб-разработчиков, фотомоделей и т.п.
Кроме галереи работ, на сайте должна быть указана и информация об авторе.

Промо-сайт
Не путать с лендингом, о них поговорим позже…
Промо-сайт предназначен, как вы уже догадались, для проведения (анонсирования) промо-акций.
Основная особенность – это упор на имидж.
Главная задача – не оставить посетителя равнодушным.
Такие сайты создаются временно и живут лишь до окончания события. От недели до года. Часто такой сайт является дополнительным, к уже существующему основному сайту.
Пример 1. Самсунг выпускает новую модель телефона. И чтобы познакомить пользователей с новинкой, создается промо-сайт. Такой сайт обычно содержит, описание продукта, его вид, с акцентами на достоинства.
Опять же, промо сайт не продает, а лишь знакомит пользователя с конкретным продуктом.
Пример 2. Промо-сайт для акции. Крупный магазин бытовой техники объявляет 50% скидки перед Новым годом. В таком случае на промо-сайте описываются условия акции, сроки ее проведения и участвующие в ней товары.
Пример 3. Промо-сайт для проведения конкурса. Магазин игрушек проводит конкурс. Допустим «Нарисуй рисунок и выиграй куклу». Специально для конкурса создается сайт, где указываются условия конкурса, сроки проведения, информация об организаторе, и фотографии призов.
Есть и еще одно назначение промо-сайтов – это анонсирование мероприятий.
Это может быть конференция, выставка, концерт. На сайте будет содержаться информация о месте и времени проведения мероприятия. Описывается программа, спикеры и где купить билеты. В редких случаях внизу страницы подключают возможность оставить комментарий.
Такие сайты не продают напрямую, но анонсируют и заинтересовывают, то есть, продают пассивно.
Лендинг
Лендинг пейдж (landing page), посадочная страница, продающая страница, целевая страница, одностраничник, страница захвата. И все это одно и тоже 🙂
Ключевое отличие лендинга от всех остальных типов коммерческих сайтов то, что он всегда состоит из одной страницы и создается только под один товар или услугу.
Вы скажете, но ведь промо-сайты тоже могут состоять всего лишь из одной страницы и рекламировать что-то одно. Да, и будут называться промо-лендингами. Вспомните, что я писала про имидж. Лендинг же, не обязан носить имиджевый характер.
Одностраничник, при всей его узконаправленности, имеет более широкое применение. Безусловно он должен вызывать эмоции. Но его основная цель – конвертировать посетителя в покупателя или подписчика.
На правильном лендинге вы не найдете лишних кнопок и ссылок, способных отвлечь вас от сути предложения или увести на другой сайт.
На одной длинной странице, экран за экраном, вам пошагово будут рассказывать о преимуществах, знакомить с выгодами, давить на «больные мозоли», отрабатывать ваши возражения и убеждать вас купить/подписаться/зарегистрироваться.
Благодаря этому, посадочные страницы имеют гораздо большие показатели конверсии, чем многостраничные сайты.
Интернет магазин
Не буду долго рассказывать про этот тип сайтов. Все вы прекрасно знаете, что такое интернет магазины. Уверена, что большинство из вас регулярно делает покупки онлайн.
Скажу лишь, что для интернет магазина очень важно обеспечить пользователю удобство. Магазины имеют очень много страниц и часто сложную иерархию. Поэтому крайне важно разработать понятную навигацию.
Тоже касается и непосредственно покупок. Все шаги оформления заказа должны быть удобны и не вызывать лишних вопросов у покупателя.
Для отдельных товаров, возможно создание лендингов чтобы увеличить объемы продаж.

Типы некоммерческих сайтов
Блоги и форумы
Самыми популярными сайтами некоммерческого использования являются блоги.
Блог может быть как самостоятельной единицей, так и частью одного из коммерческих сайтов.
Блог в составе корпоративного сайта выступает как источник полезной информации для посетителей и не подразумевает создание комьюнити.
Самостоятельный же блог, наоборот, формирует аудиторию вокруг своей тематики. Комментирование статей поощряется, в отличии от некоторых корпоративных блогов. Там, бывает просто закрывают возможность оставить комментарий. Я считаю зря.
Блоги бывают:
- личные или корпоративные
- тематические или «все обо всем»
- информационные
- региональные
Соответственно и функции у них могут быть разные.
Например:
- Донесение информации
- Обучение
- Публицистика
- Формирование экспертности, личного бренда или бренда в целом.
- Объединение близких по духу людей в уютное комьюнити.
Похожий тип сайтов – форумы. Но они имеют более узкую направленность. Создаются скорее для общения и обсуждения насущных тем.
Форумы могут быть узкой направленности. Например «О рыбалке» или «Ремонт своими руками».
А также общей направленности, где в рамках форума есть множество различных тем, не связанных друг с другом. Например, это может быть региональный или городской форум. И обсуждаться там может как благоустройство отдельного двора, так и воспитание детей.
Основные функции – это обмен информацией и мнениями.
В отличии от личного блога, форум может сформировать экспертность конкретного человека только в рамках одной площадки, где происходит общение.

Информационные сайты или новостники
Некоммерчесскими их можно назвать с натяжкой, но все же. Они не продают ничего напрямую. Они не рекламируют свои услуги, они не продвигают бренд.
Исключением являются сайты топовых журналов, таких как например Cosmopolitan. Хотя, их скорее можно отнести к порталам или сайтам интернет изданий.
Так вот…
Прибыль, информационные сайты приносят немалую. Зарабатывают они как правило на рекламе.
Новостники бывают:
- Общей тематики
- Узкой тематики
- Федеральные
- Региональные
- Городские
Функции новостников – публиковать актуальные новости.
Отличительной особенностью является постоянное обновление и наполнение сайта интересным контентом.
Цели – привлекать аудиторию.
Другие типы сайтов
Я рассказала об основных…
Но есть еще сайты:
- Игровые
- Сайты сервисы
- Социальные сети
- Справочники/энциклопедии
- Поисковики
- Агрегаторы
- Дорвеи/Варезники
Но это уже совсем другая история…
Напоследок
Вы не должны забывать, что достаточно часто один сайт может быть симбиозом нескольких типов. Например, промо и лендинг. Сайт визитка и портфолио. Магазин и блог.
Но профессионал обязательно разберется, что подойдет именно для ваших целей, прочитав ваше тз, изучив бриф, и пообщавшись с вами лично.
Именно поэтому у меня в брифе один из первых вопросов это – «Для чего вам нужен сайт».
У меня все.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Проект— Многостраничные сайты
Обзор
Узнав, как связать веб-страницы друг с другом, студенты, наконец, могут публиковать веб-сайт, над которым они работали. На этом уроке они связывают все предыдущие страницы, которые они создали, в один проект, создают новую страницу и добавляют навигацию между страницами перед публикацией всего сайта в Интернете.
Назначение
На нескольких предыдущих уроках студенты создали веб-страницы, которые будут включены в их веб-сайты.На этом уроке они научатся связывать все эти страницы вместе и публиковать их в Интернете.
Повестка дня
Разминка (15 минут)
Действия
Подведение итогов (10 минут)
Посмотреть на Code Studio
Цели
Студенты смогут:
- Соедините несколько веб-страниц в один веб-сайт с помощью гиперссылок.
Ссылки
Внимание! Сделайте копии всех документов, которыми вы планируете поделиться со студентами.
Учителю
Студентам
Словарь
- Гиперссылка — ссылка из HTML-файла на другое место или файл, обычно активируется щелчком по выделенному слову или изображению на экране.
Введенный код
Разминка (15 минут)
Контент-мозговой штурм
Примечания
На этом уроке вы опубликуете свой веб-сайт в Интернете, чтобы любой, у кого есть адрес, мог его увидеть. Однако, прежде чем вы это сделаете, у вас будет возможность добавить все, что, по вашему мнению, может отсутствовать на вашем сайте.
Подсказка: Какие вещи вы хотите добавить на свой сайт, но еще не успели добавить?
Дайте учащимся несколько минут на мозговой штурм, а затем позвольте им поделиться с классом.
Примечания
Через мгновение вы сможете создавать новые страницы, используя любую из этих идей. Однако прежде чем мы это сделаем, мы должны убедиться, что наши пользователи смогут получить доступ ко всем страницам на наших сайтах. Для этого нам понадобится гиперссылка.
Деятельность
Многостраничные сайты
Учебный совет
Добавление нескольких страниц: Студентам, решившим добавить более одной веб-страницы, потребуется дополнительная бумага для завершения своих набросков. В качестве альтернативы вы можете попросить учащихся заполнить свои наброски и таблицы изображений в своих дневниках.
Раздайте Персональный веб-сайт — Руководство по проекту и просмотрите первую страницу всем классом.
Разошлите: Поддержите студентов при заполнении первых двух страниц Руководства по проекту. Когда студенты закончат разработку своих страниц, предложите им перейти в Code Studio.
Партнерская проверка
Группа: Разделите учащихся на пары.
Распространить: Персональный веб-сайт — экспертная оценка
Поддержка: Помогите студентам в заполнении Руководства по экспертной оценке, а затем разрешите студентам внести любые окончательные изменения на свои веб-сайты.
Собрать: Руководства по проектам, Руководства по экспертной оценке и адреса веб-сайтов студентов.
Заключение (10 минут)
Журнал: Персональный сайт
Цель обсуждения
Цель: Студенты должны поразмыслить над текущим процессом и следить за тем, что это итеративный процесс, при котором они постоянно улучшают вещи по ходу.
Подсказка: После первого дня создания вашего личного веб-сайта подумайте о своем опыте.
- Как вы использовали процесс решения проблем при создании своего сайта?
- Что вам нравится в вашем сайте?
- Что вы еще хотите знать, как делать?
Отправьте учащихся в Code Studio, чтобы они могли закончить размышления о своем отношении к информатике. Хотя их ответы анонимны, агрегированные данные будут доступны вам после того, как не менее пяти студентов заполнят опрос.
Обсудить: Предложите учащимся поделиться тем, что они еще хотят научиться делать.
Сохраните этот список и вычеркните его по мере того, как они узнают больше о подразделении.
Журнал: Попросите учащихся добавить новые теги, которые они выучили, в раздел «Теги HTML» своего журнала.
,многоязычный — Лучшая практика для URL-адресов многоязычных веб-сайтов
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Одностраничный и многостраничный дизайн пользовательского интерфейса: за и против
Когда желание быть модным преобладает над необходимостью выполнять цели пользователей, ваш дизайн оказывается в серьезной опасности.
Давайте проанализируем одностраничный и многостраничный веб-дизайн пользовательского интерфейса, чтобы вы могли принять наилучшее дизайнерское решение.
Тенденции веб-дизайна, такие как одностраничные сайты, неплохие вещи. Тенденция подпитывается вполне оправданным стремлением к простоте и скорости. Простые одностраничные сайты также отлично подходят для адаптивного дизайна, одинаково обслуживая все устройства.Конечно, иногда сайту абсолютно необходимо больше страниц: например, сайты быстрого питания, такие как Chipotle, включают множество страниц для быстрого просмотра меню.
Фото: Chipotle
Добавление посторонних материалов или игнорирование необходимого контента — это легкая брешь, особенно с учетом всей летающей обратной связи заинтересованных сторон.
Так что сложнее разработать привлекательный UI и UX для одностраничных сайтов или более сложных сайтов? Оба — или ни один?
Несколько советов
Крупные веб-сайты, безусловно, являются сложными из-за сложности множества разделов, подменю и постоянно меняющегося контента.Конечно, одностраничные сайты могут быть столь же сложными, так как вы должны ограничить весь контент более крупного сайта, не запутывая пользователя.
Фото: 10 лучших практик для SketchApp
При разработке пользовательского интерфейса учитывайте следующие основные требования, которые применяются к любому веб-сайту:
- Сколько вы предлагаете пользователям? (информация, продукты и / или развлечения)
- Какие элементы в иерархии сайта наиболее важны?
- Как вы собираетесь максимально упростить это для пользователя?
- Как вы собираетесь сделать это приятным / информативным для пользователя?
Одностраничные сайты
Одностраничные сайты помогают удерживать пользователя в одном удобном веб-пространстве.
Как и на любом веб-сайте, если весь контент умещается на одной странице, зачем добавлять больше? Иногда даже минимальный объем контента нужно разложить на несколько страниц. Хороший дизайнер UX и UI знает правильный размер для веб-сайта. Вот плюсы и минусы одностраничных сайтов.
Присоединяйтесь к лучшим дизайнерам мира, использующим UXPin.
Подпишитесь на бесплатную пробную версию. Попробуйте бесплатно!Преимущества
Непосредственные преимущества одностраничного веб-сайта заключаются в том, что его контент представлен в простой, легкой и удобной для пользователя форме.
Одностраничные сайты погружают пользователя в простой линейный опыт. Есть четкое начало, середина и конец. Фактически, прокручиваемая природа одностраничных сайтов делает их хорошо подходящими для мобильных пользователей, которые привыкли к жестам.
Фотография предоставлена: Ленты для сна от Squarespace
Некоторые эксперты утверждают, что одностраничные веб-сайты даже имеют более высокий коэффициент конверсии по сравнению с более крупными многостраничными веб-сайтами. 37signals провели исследование одностраничных конверсий и обнаружили, что одна длинная целевая страница приводит к 37.На 5 процентов больше регистраций по сравнению с многостраничной версией.
Одностраничная навигация, конечно, более проста, чем большой сайт для сайтов, которые служат одной цели. Этой целью может быть, например, продажа одного продукта или предложение одной услуги. Если ваша цель — рассказать историю, то одностраничные сайты также являются естественным выбором для визуального повествования.
Фотография предоставлена: Коллекция рамок
Преимущество одностраничного веб-сайта простое — прокрутка проще и непрерывнее, чем нажатие на бесконечные ссылки.Если пользователь начинает прокрутку, вы можете обнаружить, что он с большей вероятностью продолжит прокрутку, чем остановится и щелкнет ссылку.
Недостатки
Самая большая опасность — попасть в ловушку, запихнув «10 фунтов материала в 5-фунтовый мешок». Одностраничные сайты просто не могут вместить жизнь, вселенную и все остальное. Как описано в бесплатной электронной книге Web UI Best Practices, они требуют тщательной визуальной иерархии и большой дисциплины.
По мере увеличения категорий контента (например,грамм. блоги, новости, услуги, продукты), тем более одностраничный сайт становится менее осуществимым. С технической точки зрения, одностраничные сайты также менее оптимизированы для поиска, чем многостраничные. С тоннами контента и изображений на одной странице они также могут загружаться медленнее.
Фото: UXPin
Алгоритмы поисковых систем, конечно, стремятся к релевантности — они сопоставляют запросы с содержанием. Хотя одностраничный сайт может улучшить релевантность для ваших основных ключевых слов, более вероятно, что он снизит релевантность для подтем и терминов, которые могут быть лучше или вообще ранжированы на их собственных страницах.
Определение разделов контента и использование якорных ссылок — это рекомендуемый метод повышения одностраничного SEO. Также настоятельно рекомендуется использовать теги h2. Поскольку h2 сигнализирует о том, что то, что следует за ним, отличается от остальной части страницы, это хороший способ обеспечить SEO одностраничного сайта. (Используйте только один h3 для каждого раздела вашего одностраничного сайта).
Присоединяйтесь к лучшим дизайнерам мира, использующим UXPin.
Подпишитесь на бесплатную пробную версию. Попробуйте бесплатно!Многостраничные сайты
Многостраничный веб-сайт обычно принадлежит крупной компании, предлагающей широкий спектр продуктов или услуг.Их пользовательская база, вероятно, также довольно разнообразна.
Основные сведения об этих веб-сайтах:
- Они очень большие, потому что должны быть такими.
- Из-за количества контента они имеют многоуровневую глубину со сложным пользовательским интерфейсом.
- Часто они состоят из множества микро-веб-сайтов и подразделов, которые разделяют информацию и контент, а также служат множеством точек входа.
- Они обеспечивают лучший контроль над SEO с несколькими страницами и изменяющимся содержанием.
Преимущества
Многостраничные сайты имеют большой смысл для пользователей, которым нужна традиционная навигация. Они очень хорошо работают, давая пользователям визуальную карту того, куда идти.
Например, пользователи сайтов электронной торговли не хотят тратить целую страницу на изучение истории вашей компании или сотрудников. Они хотят найти подходящий продукт, заплатить вам и жить дальше. В этом случае вложенная навигация, ведущая на разные страницы, может быть весьма эффективной.
Многостраничные сайты также дают вам больше шансов ранжироваться по разным ключевым словам, так как вы можете оптимизировать по одному ключевому слову на странице.
Фотография предоставлена: Hell’o Baby
Фактически, гибридный одностраничный сайт (например, Hell’o Baby) появился, чтобы дать дизайнерам лучшее из обоих миров. Одностраничная структура оптимизирует конверсии. С другой стороны, верхняя навигация дает пользователям больше контроля, чем простая прокрутка. И, как предлагает дизайнер Кэмерон Чапман, вы даже можете использовать модальные окна и методы AJAX для поддержки нескольких страниц контента.
Недостатки
Чем глубже будет сайт, тем сложнее будет традиционная навигация.
Фотография предоставлена: Overstock
Некоторые люди считают, что в навигации можно удобно разместить первые три уровня, но, помимо этого, ожидают одного из двух возможных результатов:
- Либо навигация должна расширяться, в конечном итоге занимая больше места на экране
- Более высокие страницы в информационной архитектуре больше не будут отображаться в навигации. В последнем случае, если пользователь находится глубоко внутри веб-сайта, он потеряет контекст того, где он находится, потому что они не видят, где текущая страница вписывается в структуру веб-сайта.
По мере расширения сайта нам необходимо учитывать опыт, производимый всеми различными точками входа.
Если для веб-сайта есть несколько точек входа, пользователь должен иметь возможность легко вернуться на домашнюю страницу или другие интересующие страницы.
Последние мысли и советы
В итоге:
- Используйте подход, ориентированный на содержание. Выясните, какой контент волнует пользователей, а затем соответствующим образом разработайте свой интерфейс. Включайте столько страниц, сколько вам нужно.
- Убедитесь, что ваш сайт подходит только для одностраничного взаимодействия. Если вы едва можете уместить все на одной странице, рассмотрите вариант гибридного сайта. Если вы знаете, что вам нужно несколько категорий, используйте многостраничный сайт.
- Не упускайте из виду SEO. Оптимизация для поисковых систем может быть построена на одностраничном веб-сайте. Добавление свежего контента — лишь один из способов улучшить SEO.
- Пользователи не всегда читают. Вот почему инфографика и видео стали частью нового пользовательского опыта.Быстрое сканирование пользовательского интерфейса необходимо для сайта любого размера.
- Будьте проще. Согласованный дизайн на самом деле проще для пользователей, потому что он повторно использует компоненты, от страницы к странице. Поведение, цвета и эстетика уменьшат беспокойство пользователей по поводу навигации.
- Ясность важна. Хотя люди более охотно прокручивают, а не щелкают по слоям ссылок, первый взгляд на домашнюю страницу произведет большое впечатление на пользовательский интерфейс и поможет быстро решить, стоит ли потраченных усилий на пользовательский интерфейс.
Чтобы узнать больше об искусстве и науке, лежащих в основе правильных решений пользовательского интерфейса, ознакомьтесь с бесплатной электронной книгой «Дизайн веб-интерфейса для человеческого глаза». Включено более 30 визуальных примеров от некоторых из самых популярных на сегодняшний день компаний, таких как Intercom, Medium, Facebook и Twitter.
Присоединяйтесь к лучшим дизайнерам мира, использующим UXPin.
Подпишитесь на бесплатную пробную версию. Попробуйте бесплатно! ,Мультисайтов WordPress по сравнению с несколькими сайтами
Как владелец онлайн-бизнеса, владеющий несколькими сайтами WordPress, я знаю, насколько важно стараться работать как можно более эффективно. Это не только экономит ваше время, но и помогает масштабировать ваш бизнес и получать больше доходов без лишних головных болей.
Проблема в том, что многие владельцы бизнеса не знают, как сделать свои сайты более эффективными, особенно на начальном этапе.
Основа для ведения прочного бизнеса, улучшения взаимодействия с пользователем и получения большего дохода — это наличие высококачественных веб-сайтов, которые приносят пользу пользователю, работают с высокой скоростью и, конечно же, побуждают посетителей к действиям.
Но при всей шумихе вокруг WordPress Multisite может быть сложно решить, что более эффективно: запускать отдельные веб-сайты или объединять все и запускать из одной установки WordPress.
К счастью, мы здесь, чтобы рассказать вам, что такое WordPress Multisite и стоит ли вам использовать его вместо того, чтобы запускать несколько веб-сайтов по отдельности.
Что такое мультисайт WordPress?
WordPress Multisite — это функция, которая позволяет вам вести несколько блогов WordPress из одной кодовой базы.Другими словами, если у вас пять отдельных веб-сайтов WordPress, вы можете управлять всеми пятью, используя одну единственную установку WordPress, вместо того, чтобы устанавливать WordPress пять раз и управлять ими по отдельности.
Эта функция позволяет вам размещать столько блогов WordPress, сколько вы хотите, и разработана, чтобы помочь вам управлять несколькими доменами из одной установки WordPress, чтобы вам не приходилось постоянно входить и выходить из многих веб-сайтов.
Если у вас есть несколько бизнес-сайтов, легко понять, почему WordPress Multisite может быть привлекательным.И правда в том, что это отличная функция и работает очень хорошо — до тех пор, пока она не перестает работать, и вы обнаруживаете, что жалели, что не держали свои сайты отдельно.
Плюсы использования WordPress Multisite
Есть много причин, по которым использование WordPress Multisite выгодно для владельцев бизнеса, у которых есть несколько веб-сайтов:
- Его можно использовать бесплатно, и он супер масштабируемый, поскольку поддерживает столько блогов WordPress, сколько вам нужно.
- Быстрый доступ ко всем веб-сайтам путем единовременного входа в систему и управления всеми сайтами с одной панели управления WordPress.
- Устанавливайте плагины и темы только один раз, что снизит нагрузку на сервер.
- Он очень доступен для совместного использования — центральный код является общим, поэтому вам не нужно обновлять каждый отдельный сайт, база пользователей является общей, что означает, что имена пользователей и пароли одинаковы для всех сайтов, плагины являются общими, поэтому все сайты имеют схожие внутренние и внешние функции, и темы являются общими (хотя каждый сайт может иметь свои собственные), поэтому легко менять дизайн между сайтами.
- Если вы разработчик, создающий веб-сайты, использование WordPress Multisite упрощает разработку многих веб-сайтов благодаря возможности совместного использования.
- Обновления ядра, плагинов и тем WordPress в один клик — это все, что вам нужно для обновления всех сайтов.
- SEO остается неизменным, поскольку поисковые системы распознают каждый сайт на WordPress Multisite как отдельный.
Как вы могли догадаться, управление несколькими веб-сайтами по отдельности может быть проблемой, если вам нужно выполнять каждое отдельное действие (например, обновление сайта) вручную. Но с WordPress Multisite все эти административные проблемы исчезают, оставляя вам больше возможностей для развития вашего бизнеса.
Однако нельзя сказать, что WordPress Multisite не обладает достаточной долей недостатков.
Прежде чем вы решите, что WordPress Multisite — это решение для вас, взгляните на некоторые проблемы, которые возникают при управлении всеми вашими сайтами с одной установки WordPress.
Минусы использования WordPress Multisite
Поскольку WordPress Multisite позволяет управлять несколькими веб-сайтами из одного места, неудивительно, что иногда это может быть недостатком.
Взгляните:
ПРИМЕЧАНИЕ: Список обновлен с учетом правильной информации благодаря вашим отзывам и исправлениям в комментариях ниже.
- Все пользователи, добавленные в вашу сеть, будут гостями на всех сайтах вашей сети. Чтобы назначить другую роль по умолчанию для пользователей на отдельных сайтах, вы должны использовать плагин .
- Администраторы сайтов не могут устанавливать новые темы или плагины и не могут редактировать профили пользователей на своих отдельных сайтах.Только сетевой администратор имеет возможность выполнять эти задачи в сети WordPress.
- Нет возможности ограничить плагины на отдельных сайтах.
- Все темы устанавливаются на всю сеть. Если вы редактируете код одной темы, вы редактируете его для всех сайтов, использующих эту тему.
Примечание. Вы можете установить плагины, чтобы каждый сайт мог настраивать собственный CSS, не затрагивая никого другого. - Многие плагины несовместимы с WordPress Multisite.
- Смена хоста или удаление отдельного сайта из мультисайта — очень сложная задача.
- Многосайтовая сеть требует более высоких технических знаний, особенно в области администрирования серверов и управления сетью.
- Несмотря на то, что WordPress установлен на одной установке, расходы на хостинг будут отражать необходимость размещения множества веб-сайтов.
- Проблемы, которые затрагивают один сайт, могут (потенциально) вывести из строя всю сеть WordPress Multisite.
Кажется, много, правда?
Что ж, для некоторых владельцев бизнеса, да, недостатков использования WordPress Multisite достаточно, чтобы отпугнуть их от его использования.
Тем не менее, некоторые владельцы веб-сайтов получат выгоду от использования WordPress Multisite, несмотря на его недостатки. Давайте посмотрим, попадают ли ваши бизнес-сайты в категорию, для которой лучше всего подходят мультисайты.
Кому следует использовать мультисайт WordPress?
Если вы запускаете несколько веб-сайтов WordPress, относящихся к одной отрасли, имеющих одинаковый фокус / цель / цели и придерживающихся одинаковых принципов дизайна, WordPress Multisite — идеальное решение для вас.
Кроме того, если вы чувствуете, что ваши бизнес-сайты будут только масштабироваться, а управление ими станет слишком сложным, неплохо было бы изучить WordPress Multisite.
Например, подумайте о WordPress.com. Каждый месяц на нем размещаются миллионы блогов и миллиарды веб-страниц, и все это на одной установке WordPress, что свидетельствует о масштабируемости Multisite. А поскольку WordPress.com не имеет функций, которые есть на веб-сайте WordPress.org (таких как плагины), риск необходимости разной функциональности и дизайна на каждом отдельном сайте просто не существует. Вот почему работает WordPress Multisite.
Кроме того, есть крупные веб-сайты, которые прямо сейчас используют преимущества WordPress Multisite.
Wall Street Journal использует WordPress, потому что его легко настроить и быстро запустить. Но он также использует WordPress Multisite как способ размещения новостных порталов, таких как China Real Time Report:

Обратите внимание, что доменное имя ссылается на Wall Street Journal , и что обратную ссылку на главную страницу Wall Street Journal легко сделать с этой веб-страницы. Кроме того, общий дизайн, макет страницы и функциональность одинаковы, что делает Multisite идеальным вариантом для управления многочисленными веб-сайтами.
Еще один исключительный пример веб-сайта, использующего WordPress Multisite, — Edublogs.

Edublogs — это сеть образовательных блогов, которая использует WordPress Multisite для размещения на нем дополнительных веб-сайтов, таких как What Else:

Опять же, обратите внимание, что вы можете легко вернуться к Edublogs, щелкнув небольшую панель в верхней части экрана, а имя домена отражает основной сайт Edublogs. Тем не менее, также хорошо отметить, что это отдельный веб-сайт, который также работает независимо от Edublogs, что делает его отличным примером мультисайта на практике.
Последние мысли
В конце концов, WordPress Multisite — это комплексное решение для тех, кто ищет способ управлять несколькими веб-сайтами из одного места. Однако ниша бизнес-сайтов, которая действительно может извлечь из этого выгоду, недостатки и все такое, на самом деле очень мала.
На самом деле, если вы обнаружите, что у вас несколько бизнес-сайтов, и вам нужен способ управлять ими всеми, не объединяя их в одну установку WordPress, вы можете вместо этого подумать об инвестировании в инструмент управления, такой как ManageWP.
Как самая первая и самая известная система управления WordPress, доступная сегодня, ManageWP дает вам все преимущества использования WordPress Multisite без всех недостатков.
Например, вы можете управлять любым количеством веб-сайтов WordPress с помощью одной удобной панели инструментов, но держите их отдельно, чтобы вы могли определять роли пользователей, изменять дизайн и функциональность независимо и даже клонировать и переносить сайты по своему усмотрению, не затрагивая все ваши сайты каждый раз.
Однако ManageWP упрощает управление вашими сайтами, когда речь идет о таких вещах, как обновление ядра / плагина / темы, резервное копирование сайта, SEO-оптимизация и мониторинг трафика.Просто примените нужные изменения к нужным сайтам одним щелчком мыши.
Другими словами, использование инструмента управления, такого как ManageWP, который помогает вам управлять несколькими бизнес-сайтами из одного места, упрощает административную часть работы с несколькими сайтами, не добавляя ограничений при перемещении, проектировании и эксплуатации ваших сайтов. ,
Итак, если вы владелец онлайн-бизнеса и ищете способ сделать свою жизнь намного проще, при этом продолжая развивать свой бизнес, чтобы получать больше доходов, чем когда-либо, используя несколько веб-сайтов WordPress, свяжитесь с ManageWP сегодня и узнайте, чем мы можем вам помочь. с вашими потребностями в управлении сайтом сегодня.
,