Сайт одностраничник примеры | ЗЕКСЛЕР
Сайт одностраничник как инструмент для продаж
Одностраничный сайт сегодня является лучшим инструментом для продаж, позволяющим быстро увеличить объемы реализуемой продукции или услуги. Не случайно многие предприниматели и компании оставляют многостраничные сайты и внедряют в работу сайты-одностраничники. Выгодные возможности, привлечение внимания посетителей целевой аудитории, мотивация на совершение заказа товара или услуги прямо сейчас – преимущества, которые позволяют одностраничникам выделиться среди всех инструментов продаж.
Примеры эффективных сайтов одностраничников
Качественный и эффективный одностраничный веб-сайт выполняет основную задачу – своей информацией и дизайном впечатляет и привлекает потенциальных клиентов. Все крутые и продающие одностраничные сайты объединяет несколько принципов:
- впечатляющий визуальный контент, например, соблазнительные и вызывающие аппетит картинки, если ваш сайт посвящен доставке еды;
- хорошо продуманная навигация — наличие стрелок и схем;
- заметные заголовки для всех подразделов;
- социальные доказательства в виде положительных отзывов клиентов.
 Главное, чтобы их можно было проверить;
Главное, чтобы их можно было проверить; - простая и удобная для заполнения форма для отправки пользователем контактных данных;
- лаконичное и понятное описание товара или услуги.
Вы можете познакомиться с успешными проектами нашей веб-студии. Например, лендинг для продажи дизайнерских кожаных курток. Минимализм в дизайне, черно-белая цветовая гамма с выделением некоторых элементов серебряным и оранжевым оттенком, блоки, разработанные с учетом психологических факторов посетителей, грамотное и последовательное расположение частей страницы – приемы, которые помогли разработать действительно работающий сайт. Доказательства – рост показателей конверсии и увеличение числа посетителей.
Где заказать продающий одностраничник
Самостоятельно сделать сайт-одностраничник можно, но гарантии, что это принесет вам эффективный результат, нет. Создание продающего одностраничного сайта – процесс, требующий опыта, денег и времени. Можно обратиться к фрилансерам и сэкономить, но наилучшим вариантом все же является специализирующая на создание и продвижении сайтов веб-студия.
Примеры одностраничных сайтов и лендингов, созданных на LPgenerator
Конструктор сайтов LPgenerator — платформа для создания одностраничных сайтов, которая предлагает не только конструктор, но и встроенные инструменты аналитики, а также бесплатное обучение. Правильное использование возможностей сервиса позволит создать лендинг с высокой конверсией.
На LPGenerator можно создавать только лендинги, которые благодаря большому количеству инструментов кастомизации получаются такими разными, что вы никогда не догадаетесь, что они сделаны без привлечения программистов и дизайнеров. Собрали несколько примеров сайтов, чтобы доказать, что хороший лендинг с индивидуальным дизайном можно сделать на конструкторе.
Пример 1: Лендинг системы электронной отчетности
Ekey. moscow – стандартный лендинг, в котором всё заточено под целевое действие. Есть блок с акцией и таймером, удобная форма обратного звонка и куча кнопок, при нажатии на которые открывается форма для связи — практически на каждом экране. Подробности спрятаны под катом, но некоторые найти трудно, потому что они никак не выделены.
moscow – стандартный лендинг, в котором всё заточено под целевое действие. Есть блок с акцией и таймером, удобная форма обратного звонка и куча кнопок, при нажатии на которые открывается форма для связи — практически на каждом экране. Подробности спрятаны под катом, но некоторые найти трудно, потому что они никак не выделены.
Интересно реализована навигация. Разделы меню идут не по порядку, а скачут по странице. Расстраивает отсутствие нормальной мобильной версии сайта. На маленьком экране приходится приближать страницу пальцами, чтобы прочитать текст. При этом на конструкторе есть инструменты для создания мобильной версии — просто ими не воспользовались.
Пример 2: Лендинг рекламно производственной компании
Rpk-sigor.com – ещё один типичный лендинг с таймером акции и кнопками обратной связи на каждом экране. Из недостатков отметим отсутствие понятной формы обратного звонка. Если в предыдущем примере он прилеплен внизу экрана, то здесь нужно сначала перейти в раздел с контактами, чтобы заказать звонок.
Этот лендинг — ещё один пример важности адаптивности сайта. На телефоне пользоваться страницей неудобно: текст мелкий, в кнопки трудно попасть, меню вообще не видно. Обидно, что это можно исправить штатными средствами конструктора, но создатели их не используют.
Пример 3: Лендинг международной сети детских развивающих центров и садов
На сайте Babyclubmatveevskiy.ru раскрываются визуальные возможности LPGenerator. Всё очень яркое и детское. Фотографии хочется рассматривать, а страницу — листать до конца. Меню прячется в кнопке, которая сохраняет положение при скролле. Есть полноценная мобильная версия, в которой блоки отображаются иначе — например, на первом же экране крупно выделен номер телефона, по которому можно сразу позвонить. На десктопной версии телефон мелко написан в углу.
Формы для отправки заявки очень красивые и необычные. Не нравится, что при нажатии на другие кнопки вроде «Позвольте нам рассказать вам про наш клуб» посетителя перебрасывает через всю страницу на форму — я хотел узнать что-то новое, а теперь придётся заново пролистывать блоки, которые уже видел. Можно было спрятать под кнопки подробности или сразу при нажатии выводить форму связи, пусть и не такую красивую — конструктор позволяет это сделать.
Можно было спрятать под кнопки подробности или сразу при нажатии выводить форму связи, пусть и не такую красивую — конструктор позволяет это сделать.
Пример 4: Сеть клиник современной медицины
Mskmedic.ru – сайт медицинского центра с несколькими отделениями в Москве. Адрес каждого центра отмечен на карте, можно посмотреть фотографию здания, узнать больше о врачах, которые в них работают. Форма заявки простая, но с возможностью выбрать вид услуги и станцию метро — это удобно, при звонке не приходится уточнять эти сведения.
Номера телефонов некликабельные, сразу позвонить не получится. Мобильной версии нет, поэтому блоки нечитаемые, если не пользоваться приближением в браузере. В десктопной версии отдельные элементы тоже добавлены по принципу «лишь бы было». На странице не хватает формы заказа звонка или обратной связи — контактные данные есть только наверху и внизу.
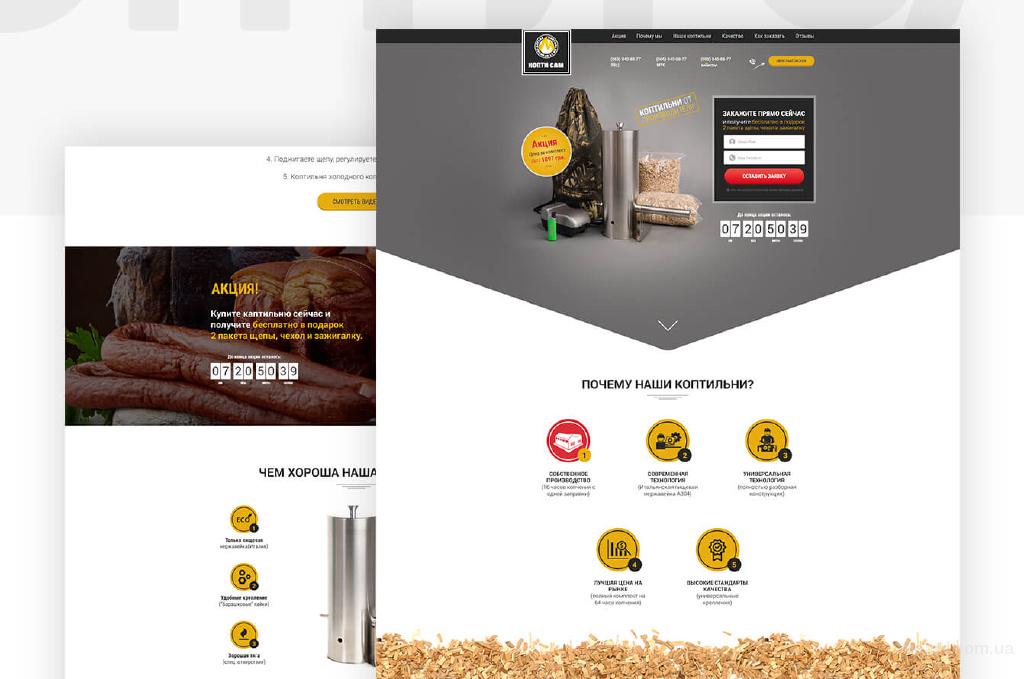
Пример 5: Сайт компании по ремонту холодильников
 рф – лендинг компании, предоставляющей услуги по ремонту холодильного оборудования. Построен по стандартной структуре продающей страницы с формами захвата, преимуществами, отзывами и другими типичными для одностраничника блоками.
рф – лендинг компании, предоставляющей услуги по ремонту холодильного оборудования. Построен по стандартной структуре продающей страницы с формами захвата, преимуществами, отзывами и другими типичными для одностраничника блоками.У сайта есть недочёты в интерфейсе. Кнопка «Вызвать мастера» в меню навигации сделана с ошибкой: кликать можно только на одну часть, при нажатии на другую ничего не происходит. Непонятным для посетителя будет и реакция лендинга на прокручивание в середине таблицы. Когда на экране появляется блок с преимуществами, скролл как будто перестаёт работать. Интуитивное движение – проверка работоспособности мышки. Но с устройством всё в порядке, просто в блоке меняется информация, пока посетитель крутит колёсико.
Но главный недостаток лендинга – отсутствие адаптивности. На экране мобильного устройства в книжной ориентации отображается только половина контента. Для продающей страницы это настоящая катастрофа. На LPGenerator можно было избежать такой проблемы – всё-таки это достаточно дорогой конструктор, на котором есть отличные адаптивные шаблоны.
Пример 6: Продажа и монтаж окон Артикс
Окна-артикс.рф – лендинг с рекламой окон. Тоже сделан на основе шаблона с неадаптивным дизайном, поэтому нормально пользоваться им можно только на десктопе. Ещё один недостаток – отсутствие меню навигации при скролле. Пользователю придётся листать всю страницу, чтобы найти интересующую его информацию.
Формы обратной связи размещены почти на каждом блоке, но иногда между ними достаточно большое расстояние. Было бы логично закрепить кнопку на экране при скролле, чтобы посетители могли в любой момент перейти к общению с менеджером. В целом лендинг выглядит так, будто над ним работали очень недолго. Инструменты LPGenerator позволяют создавать очень качественные одностраничники, но этот проект к их числу отнести сложно, хоть и выглядит он достаточно прилично.
Выводы
LPgenerator — платформа для профессионалов, поэтому разобраться с её возможностями с первого раза трудно. Чтобы увидеть, понять и начать использовать все инструменты, нужно создать несколько посадочных страниц. Тогда не будет возникать проблем с адаптивностью, неправильной расстановкой разделов в меню, плохо видимыми элементами. Все недостатки, замеченные в примерах, можно устранить инструментами конструктора. Вернее, избежать — если пользоваться сервисом правильно.
Тогда не будет возникать проблем с адаптивностью, неправильной расстановкой разделов в меню, плохо видимыми элементами. Все недостатки, замеченные в примерах, можно устранить инструментами конструктора. Вернее, избежать — если пользоваться сервисом правильно.
Примеры сайтов в других конструкторах
Посмотрите реальные примеры сайтов, лендингов или интернет-магазинов, которые были созданы руками пользователей в других популярных конструкторах.
Электронная книга: как выбрать посадочную страницу
Есть две главных причины, по которым следует создавать посадочную страницу для электронной книги:
- Чтобы конвертировать квалифицированных лидов.
- Чтобы увеличить подписную базу и сделать ее источником потенциальных клиентов.
Да, разработка дизайна такой страницы может отнять много сил. Скорее всего, в вашей голове крутятся следующие вопросы:
Писать длинный текст или короткий?
Какой инструмент дизайна лучше всего подойдет мне?
Какую цветовую палитру выбрать?
Пока вы окончательно не запутались, представляем вашему вниманию пять примеров одностраничников, которые можно взять за образец.
Лаконичный текст
Полноразмерная посадочная страница для электронной книги может повысить шанс конверсии пользователей.
Но иногда уместнее сделать ее короче, особенно в ситуации, когда пользователи:
- хорошо ознакомились с вашим предложением на основном сайте или в письме;
- знают вас и доверяют вам, поскольку ранее уже взаимодействовали с вашим контентом;
- не обязаны платить, чтобы получить электронную книгу.
Поэтому если вы находитесь в поисках лаконичных посадочных страниц для электронной книги, то два примера ниже – для вас.
Попробовать блочный редактор лендингов
Итак, вы разобрались, для чего предназначены короткие страницы. Теперь давайте рассмотрим противоположную ситуацию.
Развернутый текст
Примечание: все примеры дизайна в этой статье можно использовать как для лаконичных, так и для полноразмерных посадочных страниц электронной книги, поскольку все шаблоны можно настроить в соответствии с пожеланиями заказчика.
Есть два случая, когда вам пригодится полноразмерный одностраничник для электронной книги:
- Когда ваша аудитория состоит из специалистов или людей, которым по понятным причинам нужна исчерпывающая информация, прежде чем предоставить свои контактные данные.
- Когда вы просите пользователей купить электронную книгу или заполнить длинную форму регистрации.
Дэвид Огилви, легенда индустрии рекламы, говорил: «Длинный текст дает больше продаж, чем короткий, особенно когда вы просите читателя потратить много денег».
- Когда вы хотите, чтобы ваша посадочная страница появлялась в результатах поиска (подробнее об этом – в бонусном разделе ниже).
- Когда лиды, пришедшие из поисковых систем, почти ничего не знают о вашей компании.
Во всех этих случаях предпочтительнее длинный текст. Теперь самое время подумать о цветовом оформлении.
Гармония цвета
Вам случалось открывать страницу с кричащими цветами, от просмотра которой начинают уставать глаза? Скорее всего, автор такой страницы не разбирается в цветовом оформлении.
Или, как вариант, выбранное цветовое сочетание должно было, по его задумке, привлечь внимание, а по факту лишь отпугнуло читателя.
Это может быть интересно: 8 вдохновляющих примеров лендинга для вебинаров
Вообще, правило звучит просто: вы должны подобрать цвета так, чтобы страница выглядела привлекательно для потенциальных читателей электронной книги. Меньше всего на свете вам хотелось бы их спугнуть.
Вот две страницы с хорошей цветовой палитрой, которые подойдут для продвижения электронной книги:
Праздники
Если вы думаете приурочить дизайн к определенному сезону или празднику, например, ко Дню благодарения, Рождеству или Новому году, это отличная идея.
Самый большой плюс таких страниц в том, что он попадаются на глаза пользователям в преддверии праздников и подчеркивают связь электронной книги с праздником.
Релевантность (актуальность) имеет такое же значение, что и уместность. Вы сообщаете клиентам, что им просто необходимо купить вашу книгу в этом сезоне (перед этим праздником), а это имеет ключевое значение для конверсии (т.е. скачивания электронной книги).
Вы сообщаете клиентам, что им просто необходимо купить вашу книгу в этом сезоне (перед этим праздником), а это имеет ключевое значение для конверсии (т.е. скачивания электронной книги).
Чем более релевантна ваша страница для пользователей, тем выше шанс конверсии.
Но, конечно, не только тематическое оформление (текст и графика) играет важную роль. Еще важнее ценность самой электронной книги, и вы должны донести эту мысль до аудитории предельно четко.
Советуем прочитать:
Как оставаться продуктивным во время праздников и отпусков
6 отличных идей праздничных email-кампаний
Вот несколько примеров страниц, посвященных определенному празднику, которые можно использовать для продвижения электронной книги:
Электронная книга-инструкция
Если ваша электронная книга учит, как что-то делать, то здесь отлично впишется соответствующий тематический одностраничник.
Два ключевых элемента, которые необходимо включить в посадочную страницу электронной книги-инструкции:
- Краткое описание вашего опыта в сфере, которой посвящена книга;
- Главные преимущества, которые дает электронная книга.
Рассказ о вашем опыте даст пользователям понять, насколько хорошо вы разбираетесь в теме.
Допустим, вы написали электронную книгу «Как начать бизнес по организации мероприятий», и посадочная страница содержит короткую историю о том, как вам удалось заработать на этом 50 000 долларов в месяц.
Этот факт заставит аудиторию проникнуться доверием к вашей персоне и убедит ее в том, что вы достаточно компетентны, чтобы учить других секретам бизнеса. Как только как вы продемонстрируете опыт и профессионализм, аудитория начнет охотнее скачивать ваш контент.
Перечисление преимуществ электронной книги – это нечто осязаемое и конкретное, что читатели могут для себя вынести после ее прочтения.
Для электронной книги-инструкции, к примеру, отлично подойдет этот шаблон:
Бонус: 4 досадных ошибки в дизайне страницы, которые могут вам дорого стоить
В процессе создания посадочной страницы для электронной книги вы будете пробовать добавлять туда разные элементы, чтобы проверить, насколько они мотивируют аудиторию скачивать контент.
Это неплохая идея. Всегда стоит внедрять что-то новое для улучшения пользовательского интерфейса и роста конверсий. Но старайтесь избежать этих четырех ошибок:
Ошибка 1- Ссылки навигации
Должна ли посадочная страница иметь навигацию? Ответ: скорее, нет.
Единственная цель страницы для электронной книги – привлечение лидов и конверсия.
Главное – убедить аудиторию прочитать рекламный текст и указать свой email-адрес, чтобы скачать электронную книгу.
Поскольку цель всего одна, вам следует удалить ссылки навигации (или любые элементы), которые могут отвлечь пользователя от прочтения текста и подписки на электронную книгу.
Представляйте ссылки навигации на странице следующим образом: Одна ссылка = 1 повод отвлечься. Две ссылки = 2 повода отвлечься. И так далее.
Чем больше таких ссылок, тем больше шансов, что лид не дочитает текст и не совершит желаемое действие.
В примере ниже более семи ссылок, каждая из которых мешает пользователю подписаться на контент. Эта страница не использует весь свой потенциал из-за присутствия таких отвлекающих ссылок.
Эта страница не использует весь свой потенциал из-за присутствия таких отвлекающих ссылок.
Мы не говорим, что это плохой пример. Вообще, в компаниях с богатыми ресурсами довольно распространенная практика указывать ссылки на таких сайтах, чтобы они были под рукой для клиентов.
(Что здесь хорошего, так это социальное доказательство – SEMrush показывает, что отчет скачали 4 400 пользователей).
Но в случае одной электронной книги такая информационная перегрузка в виде множества кликабельных элементов избыточна.
На посадочных страницах может и вовсе не быть навигационных ссылок (как на примере ниже). Так пользователям будем проще сконцентрироваться на одном объекте – электронной книге.
Что должно находиться на посадочной странице?
Если нам нужно добиться максимальной концентрации внимания на странице и электронной книге, какие элементы там можно разместить?
Самый главный элемент – CTA-кнопка (кнопка призыва к действию). Это должна быть одна простая кнопка, заметная для пользователя, нажав на которую можно скачать электронную книгу.
Это должна быть одна простая кнопка, заметная для пользователя, нажав на которую можно скачать электронную книгу.
Но перед тем как размещать кнопку призыва к действию, дайте лидам краткое описание: это может быть фото обложки и небольшой текст (заголовок, автор, аннотация). Остальная информация – по желанию.
Ошибка 2 – Отсутствие пустого пространства
Еще одна серьезная ошибка – отсутствие пустого пространства.
В дизайне пустое пространство (дословно с английского whitespace «белое пространство») не означает участки белого цвета. На самом деле это неиспользуемые или незаполненные участки, как в примере Sales Hacker:
Проще говоря, они немного «разгружают» визуальную составляющую и текст страницы. Такие участки создают некоторую структуру страницы, благодаря чему взгляд пользователя не блуждает хаотично, а фокусируется на конкретных элементах.
Ошибка 3 – Безликое обращение
Вы должны определиться, с кем разговариваете, потому что обращение ко всем подряд – это обращение в пустоту.
Вот, как выглядит обобщенное обращение: Получите нашу электронную книгу об организации мероприятий бесплатно!
А вот, как выглядит обращение к целевой аудитории: Получите нашу бесплатную электронную книгу об организации мероприятий для новичков
Видите разницу? В первом случае компания обращается ко всем организаторам мероприятий, а во втором – к новичкам.
Если вам нужно обратиться к разным сегментам аудитории, подготовьте отдельную посадочную страницу для каждого из них.
Ошибка 4 – Сложная форма регистрации
Являются ли одностраничники инструментом лидогенерации? Да.
Но для этого нужна краткая и понятная форма регистрации, где пользователь укажет контактные данные перед тем, как скачает лид-магнит (в нашем случае – электронную книгу).
Если вы слишком растягиваете форму, добавляете лишние поля, пользователь начинает сомневаться в резонности ее заполнения и покидает страницу.
Вам точно этого не хотелось бы. Поэтому форма регистрации должна содержать только ключевые поля, например, «Имя» и «Email-адрес». Во всех примерах выше как раз краткая форма регистрации.
Поэтому форма регистрации должна содержать только ключевые поля, например, «Имя» и «Email-адрес». Во всех примерах выше как раз краткая форма регистрации.
Также необходимо разместить форму в таком месте, чтобы ее было легко заметить и заполнить.
Ошибка 5 – Отсутствие SEO-оптимизации
Помимо технических аспектов и дизайна, следует позаботиться о том, чтобы ваша страница появлялась при поиске в Google и других системах.
Вам нужна внутренняя SEO-оптимизация (SEO – Search Engine Optimization, т.е. оптимизация для поисковых систем).
Внутренняя SEO-оптимизация страницы – это подбор элементов (заголовки, слова, картинки) страницы таким образом, чтобы она появлялась в поисковых системах, когда пользователи ищут информацию на тему вашей электронной книги.
Отказ от оптимизации означает, что вы упускаете потенциальных подписчиков и не используете страницу как инструмент лидогенерации.
Как выполнить SEO-оптимизацию?
Ниже представлен 5-шаговый план по улучшению видимости страницы в Google:
- Фокусное ключевое слово: выбирайте среди тех ключевых слов, которые ваша целевая аудитория использует для поиска информации по теме вашей электронной книги.
 Например, фраза «как начать бизнес по организации мероприятий» имеет 1600 поисковых запросов в месяц. Поэтому начинающие организаторы являются вашей целевой аудиторией мероприятий, выберите эту фразу как фокусное ключевое слово.
Например, фраза «как начать бизнес по организации мероприятий» имеет 1600 поисковых запросов в месяц. Поэтому начинающие организаторы являются вашей целевой аудиторией мероприятий, выберите эту фразу как фокусное ключевое слово. - Фокусное ключевое слово в заголовке: размещайте фокусное ключевое слово в заголовке и подзаголовках страницы.
- Фокусное ключевое слово в тексте страницы: если позволяет контекст, добавляйте фокусное ключевое слово в различные части текста страницы.
- Фокусное ключевое слово в URL: добавьте фокусное ключевое слово в короткую URL-ссылку.
- Количество слов: большинство страниц в Google состоят из более чем 1000 слов. Поисковые системы ранжируют такие страницы выше из-за наличия содержательного контента.
Все вышеперечисленное говорит поисковым машинам (особенно Google), что ваша посадочная страница содержит полезный и востребованный контент, который ищут пользователи.
Ну и самое главное — убедите пользователей скачать электронную книгу
Весь смысл одностраничника в том, чтобы он был привлекательным для аудитории и убеждал ее конвертироваться в лидов.
А это значит следующее:
- Не жертвуйте удобным интерфейсом в угоду красоты.
- Главное – четкое послание и ценность электронной книги.
- Создавайте отдельную страницу для каждого сегмента аудитории.
- Добавьте заметную CTA-кнопку.
- Разместите простую форму регистрации.
- Удалите любые ссылки навигации, которые могут отвлекать посетителей от желаемых действий.
- Не забывайте про пустое пространство, которое создает структуру страницы и направляет взгляд на нужные элементы (например, на торговое предложение).
- Если аудитория будет довольна вашим контентом, то шанс конверсии (скачивания электронной книги) повышается.
Landing Page — одностраничник для бизнеса
Landing Page представляет собой сайт-одностраничник, главная функция которого – привлечение посетителей. С помощью landing-page можно реализовать огромное количество задач. Именно поэтому такой вариант сайта получил широкое распространение во всем мире. Согласно статистике более 60% компаний be-to-be используют именно сайт Landing Page. При этом имеют свыше 6 вариантов подобных целевых страниц в рамках одного бренда.
Согласно статистике более 60% компаний be-to-be используют именно сайт Landing Page. При этом имеют свыше 6 вариантов подобных целевых страниц в рамках одного бренда.
Сегодня многие маркетологи рекомендуют разрабатывать отдельные лендинги для конкретного проекта, услуги или товара. Постараемся разобраться, чем так привлекают одностраничники.
Отличия Landing Page от других сайтов
Классические сайты содержат определенный набор компонентов, который чаще всего встречается или же является обязательным – главная страница, каталог продукции, информация о компании, контакты и т.д. Зачастую бывает, что эта информация разбросана по всему ресурсу, поэтому пользователю тяжело её найти. Другая проблема – далеко не вся информация, представленная на сайте, интересна целевой аудитории. Причина кроется в сложной структуре ресурса.
Если наполнить стандартный сайт блоками с преимуществами, красочными картинками и видео, он может выглядеть перегружено. Но всё равно многостраничный сайт по нескольким критериям всё же уступает Landing Page. Статистика говорит, что классические ресурсы отличаются большим процентом отказов и брошенных корзин, чем landing-page в этой же тематике.
Статистика говорит, что классические ресурсы отличаются большим процентом отказов и брошенных корзин, чем landing-page в этой же тематике.
Landing Page можно представить, как концентрированный набор маркетинговых секретов и «фишек». Качественно выполненный одностраничник наполнен всеми необходимыми элементами, которые ненавязчиво приводят посетителя к целевому действию. Лендинг нацелен на продажи и привлечение целевой аудитории «здесь и сейчас».
Landing-page называют по-разному. Но по сути это одностраничник. Такие сайты в доступной форме предоставляют пользователю всю информацию о товаре или группе товаров, его преимуществах. Иными словами лендинг пейдж направлен предоставить все данные о продукте в развёрнутой форме, чтобы привлечь как можно больше потенциальных клиентов.
Все landing-page базируются на простоте и лаконичности. Главная цель – концентрация внимания пользователя. Заходя на лендинг пейдж, у посетителя нет множества сценариев поведения. Его ненавязчиво подводит только к одной цели – купить товар, оставить телефон или заполнить форму обратной связи.
Landing page: кому и зачем?
Благодаря одностраничникам можно эффективно:
- Принимать заказы на услуги;
- Продавать товары;
- Продвигать продукцию на рынке;
- Собирать контактные данные целевой аудитории.
Лендинги часто используют как дополнение к основному сайту бизнеса. Их создают под определённую маркетинговую кампанию.
Но есть landing-page, выступающие в качестве самостоятельного бизнеса. И этому есть ряд объяснений:
- Быстрая разработка;
- Простое проведение анализа;
- Старт продаж в короткие сроки.
Как выглядит одностранничник?
Как правило, Landing-page создают по определенному алгоритму. В первую очередь, на одностраничниках указаны контактные данные компании и её название.
Если традиционные интернет-магазины содержат обширный ассортимент товаров, то на лендинге такого не найти. Одностраничник представляет только конкретную услугу или вид продукции.
Маркетологи знают, что 80% информации воспринимается через изображение. Поэтому куда без привлекательных картинок на одностраничниках? Изображения на Landing page должны быть цепляющими, заряжающими, эмоциональнми. Зачастую изображения подкрепляют дескриптом – лаконичным и максимально точным заголовком, который описывает товар или услугу.
Поэтому куда без привлекательных картинок на одностраничниках? Изображения на Landing page должны быть цепляющими, заряжающими, эмоциональнми. Зачастую изображения подкрепляют дескриптом – лаконичным и максимально точным заголовком, который описывает товар или услугу.
Как мы уже знаем, цель лендинга – побуждение посетителя совершить целевое действие. Поэтому одностраничник обязательно имеет кнопку заказа товара или форму обратной связи. Эти элементы должны быть яркими, крупным – они не должны остаться без внимания посетителя.
Подкрепить целевое действие поможет побуждающий призыв – такая же лаконичная и острая фраза. Чтобы повысить лояльность и доверие покупателей, на одностраничнике можно расположить соответствующие триггеры – статистику заказов, сертификаты и т.д. Нагляднее всего побуждают к действию отзывы довольных покупателей.
Виды Landing Page
Относительно структуры и назначения одностраничники делят на несколько типов:
- Short page.
 Небольшая посадочная страница, которая создается с целью перенаправления, повышения базы посетителей, сбора контактных данных.
Небольшая посадочная страница, которая создается с целью перенаправления, повышения базы посетителей, сбора контактных данных. - Long page. Самый распространенный вариант одностраничника, который содержит подробное описание товара или услуги, его плюсы, особенности, стимулирующие призывы, кнопки заказа.
- Одношаговые. Сайт, где информация представлена на единственной странице.
- Двухшаговые. Состоит из двух блоков. В одном посетителей стимулируются совершить действие, а на отдельной странице размещена форма для оформления заказа.
Каждый вариант landing-page удобен для конкретного случая. Относительно цели landing-page подразделяют на следующие виды:
- Click-trought. Направлен на побуждение к целевому действию. Структура landing-page сформирована таким образом, чтобы пользователь захотел нажать кнопку заказа товара или услуги. Такие одностраничники наполнены привлекательной графикой, видео, «вкусными» заголовками.

- Sgueeze. Сайт, который создан, чтобы подогреть интерес посетителей, возбудить желание оставить данные. Таким образом, можно получить множество электронных адресов, увеличить базу целевой аудитории.
- Lead-capture page. Лидогенерирующий сайт, цель которого – собрать как можно больше контактных данных (телефон, электронная почта). Такие сайты создают для расширения коммуникационных связей с посетителями. Данные landing-page имеют хорошо проработанный дизайн, текстовый контент, формы захвата.
- Продающие. Как понятно из названия, сайт предоставляет максимум информации о конкретном продукте. Текстовый и визуальный контент на таких landing-page нацелен на стимулирование пользователя купить товар.
- Вирусные. Landing page такого типа не содержат рекламу или призыв к действию. Их цель – стимулирование к принятию решения через информационные статьи, ролики, игры. При этом логотип компании указан ненавязчиво.

Landing page – это эффективный инструмент, способный увеличить реальные продажи. Качественно оформленный одностраничник обязательно побудит к действию, и привлечет огромное количество клиентов.
Пример сайта-одностраничника с полноэкранными секциями
Сайт-одностраничник идеально подойдет для продвижения нового продукта, краткосрочной рекламной кампании или сайтов-портфолио. Довольно часто для одностраничников (их еще называют посадочными страницами и лендингами) используются полноэкранные секции, с однотонной фоновой заливкой либо фоновыми картинками. Для перехода от секции к секции используется фиксированное (плавающее) меню.
К секциям добавляются стили, которые обеспечивают плавный и эффектный переход. Также, при желании, можно добавлять эффект параллакса для переходов между секциями.
В сегодняшнем практическом уроке мы рассмотрим простой пример сайта-лендинга, который вы сможете использовать для своих проектов. Для этого урока вам понадобится совсем небольшой объем знаний HTML, CSS и jQuery.
Шаг №1: Создаем HTML разметку страницы
Мы будем использовать самую простую HTML структуру посадочной страницы. При желании и при наличии достаточных знаний вы сможете расширить ее под свои нужды.
В самом верху разместим стартовый раздел с заголовком. А ниже будут расположены секции с данными. Каждая секция (или раздел) будет иметь свой фон. Вы также можете использовать вместо цветовой заливки фоновую картинку.
Каждая секция имеет свой уникальный идентификатор (id). Этот идентификатор будет использоваться для пунктов меню.
Ниже представлен HTML-код этих разделов, а также хедера и футера.
<header> <h2>Сайт-одностраничник с полноэкранными секциями</h2> </header> <section> <div> <h4>Раздел №1</h4> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ornare cursus orci id rhoncus. Quisque rutrum ac massa posuere blandit. Fusce hendrerit ipsum nisl, vel ullamcorper lectus sodales vel. In auctor nec augue at lacinia. Nullam ullamcorper mauris ac pulvinar elementum.</p> </div> </section> <section> <div> <h4>Раздел №2</h4> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ornare cursus orci id rhoncus. Quisque rutrum ac massa posuere blandit. Fusce hendrerit ipsum nisl, vel ullamcorper lectus sodales vel. In auctor nec augue at lacinia. Nullam ullamcorper mauris ac pulvinar elementum.</p> </div> </section> <section> <div> <h4>Раздел №3</h4> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ornare cursus orci id rhoncus. Quisque rutrum ac massa posuere blandit. Fusce hendrerit ipsum nisl, vel ullamcorper lectus sodales vel. In auctor nec augue at lacinia. Nullam ullamcorper mauris ac pulvinar elementum.</p> </div> </section> <section> <div> <h4>Раздел №4</h4> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ornare cursus orci id rhoncus. Quisque rutrum ac massa posuere blandit. Fusce hendrerit ipsum nisl, vel ullamcorper lectus sodales vel. In auctor nec augue at lacinia. Nullam ullamcorper mauris ac pulvinar elementum.</p> </div> </section> <footer> <p>© 2020 – SebWeo.com – Все права защищены</p> </footer>
Шаг №2: Создаем меню с ссылками на секции лендинга
Для навигации и перемещения по посадочной странице мы создадим неупорядоченный список с классом navigation. Каждый пункт меню (li) будет содержать ссылку с идентификатором номера раздела (секции) и классом scroll, который будет использоваться позже в jQuery коде. Разместим меню в коде выше разметки, которая рассмотрена на Шаге №1.
<ul> <li> <a href="#section_01" title="Секция №1">1</a> </li> <li> <a href="#section_02" title="Секция №2">2</a> </li> <li> <a href="#section_03" title="Секция №3">3</a> </li> <li> <a href="#section_04" title="Секция №4">4</a> </li> </ul>
Шаг №3: Добавляем стилевое оформление с помощью CSS
Здесь все довольно просто.
<style>
html, body {height: 100%;}
header {
background-color: #4a6279;
z-index: 999;
position: relative;
height: 100%;
}
header h2 {
font-size: 40px;
color: #fff;
font-weight: 300;
border: 1px solid #fff;
padding: 20px 25px;
position: absolute;
bottom: auto;
right: auto;
left: 5%;
top: 35%;
}
.navigation {
list-style: none;
position: fixed;
right: 25px;
z-index: 99999;
top: 250px;
}
.navigation li {
background: #fff;
width: 25px;
height: 25px;
border-radius: 50%;
text-align: center;
line-height: 25px;
margin: 0 0 15px 0;
}
.navigation li:hover {background: #ccc;}
.navigation li a {text-decoration: none; color: #4267b2}
.main-content {width: 65%;}
.fixed-background {position: relative; padding: 45px 20px 0; height:100%; padding:0}
.fixed-background h4 {
font-size: 45px;
color: #fff;
margin-bottom: 16px;
border: 1px solid #fff;
width: 100%;
padding: 10px 15px;
text-align: center;
}
.fixed-background p {font-size: 18px;}
.fixed-background.img-1 {background-color: #2fd474;}
.fixed-background.img-2 {background-color: #f94736;}
.fixed-background.img-3 {background-color: #e8630a;}
.fixed-background.img-4 {background-color: #904bab;}
footer{background: #172029; padding: 15px 0;}
footer p{text-align: center; color: #fff;}
/* стили для мобильных устройств и планшетов */
@media only screen and (min-width: 768px) {
.main-content {
position: absolute;
left: 7%;
bottom: auto;
top: 10%;
}
.main-content h4 {font-size:45px;}
.main-content p {
font-size: 18px;
line-height: 1.8;
color: #fff
}
}
@media only screen and (min-width: 768px) and (max-width: 991px) {
.fixed-background h4 {font-size: 40px;}
}
@media only screen and (min-width: 480px) and (max-width: 767px) {
.main-content {
left: auto;
margin: 0 auto;
padding: 25px 20px 20px;
text-align: center;
}
.fixed-background h4 {font-size: 28px; width: initial;}
.fixed-background p {
line-height: 1.6;
color:#fff;
font-size: 16px;
}
.fixed-background {padding: 0;}
}
@media only screen and (max-width: 767px) {
header h2 {font-size: 25px;}
.main-content {
left: auto;
margin: 0 auto;
padding: 25px 20px 20px;
text-align: center;
}
.fixed-background h4 {font-size: 28px; width: initial;}
.fixed-background p {
line-height: 1.6;
color: #fff;
font-size: 16px;
}
.fixed-background {padding: 0;}
}
</style>
Шаг №4: Добавляем немного JQuery для перехода между секциями
Здесь мы используем событие click для пунктов меню. При нажатии на пункт меню с помощью функции scrollTop происходит плавный переход на нужный раздел посадочной страницы. Код скрипта представлен ниже:
Вот и все! Сегодня мы на практике создали простой сайт-одностраничник (другими словами лендинг или посадочную страницу). Вы можете использовать этот урок и код в качестве старта для своих проектов, типа страницы для продвижения нового продукта, краткосрочной рекламной кампании или сайта-портфолио.
Весь код, а также демо сегодняшнего урока вы найдете ниже.
Спасибо, что читаете нас!
мягкая посадка для ваших будущих клиентов
Начинающих предпринимателей иногда удивляет предложение маркетологов заказать лендинг под конкретные товары/услуги. Как же так: у фирмы ведь уже есть сайт, со всей нужной информацией, с картинками и ценами, зачем нужно еще что-то? Рассуждающие подобным образом просто не знают о возможностях одностраничных сайтов по продвижению товаров и услуг.
В этой статье рассказываем, как лендинг пейдж помогает продавать и каким он должен быть, чтобы всё сработало.
Что такое лендинг и в чем его особенности?Лендинг, landing page, лендинг пейдж, посадочная страница, одностраничный сайт ― всё это разные названия одного и того же явления. А суть его в том, что вся необходимая информация размещена на одной странице: пользователь просто скролит страницу, и узнаёт всё, что нужно.
Вот главные особенности посадочных страниц:
- Landing page посвящен одному товару/услуге или определенной группе товаров/услуг.
- Создан под определенную целевую аудиторию (как правило, она уже, чем у многостраничника) и содержит УТП (уникальное торговое предложение), важное именно для этой аудитории. Этот одностраничный сайт дает понять: «мы знаем о твоей проблеме и поможем ее решить».
- Цель лендинга ― стимулировать посетителя совершить определенное действие. Поэтому кнопка действия (купить, заказать звонок и т.д.) здесь всегда на виду.
- При создании лендинга большое внимание уделяется дизайну ― упор делается на то, чтобы заинтересовать, увлечь пользователя. Цель страницы―эффективно донести до клиента самую суть предложения, для этого он должен просмотреть несколько экранов лендинга. А если дизайн не на высоте, то пользователь, скорее всего, тут же уйдет, не пролистывая вниз.
Представьте, что вы хотите пройти онлайн-курс французского языка. В результате поисков вас заинтересовали два сайта:
1. Многостраничный сайт школы иностранных языков со множеством вкладок и подробной информацией: все языки, которые можно здесь выучить, стоимость, расписание, преподаватели, возможности заниматься офлайн и онлайн.
2. Одностраничный сайт, где, как сразу понятно, идет речь об онлайн-уроках французского, описаны условия занятий, даны ответы на частые вопросы, информация о преподавателях и стоимость. А также есть кнопка «Получить бесплатный урок».
Вероятнее всего, вы предпочтёте второй вариант: ведь тут вы получили ответы на все ваши вопросы и увидели предложение, которое в точности подходит для решения вашей проблемы. Этот пример иллюстрирует возможности посадочной страницы.
Тем не менее, если вы захотите проверить репутацию онлайн-школы, то, скорее всего, будете искать в сети ее многостраничный сайт. И если его не будет, то вряд ли захотите связываться с этой организацией ― она покажется вам сомнительной.
Так поступили бы подавляющее большинство пользователей. Многостраничные сайты более презентабельны и внушают большее доверие, тогда как одностраничник может навести на мысль, что за ним стоит фирма-однодневка.
Вот почему уважающая себя компания всегда имеет главный сайт, а также заказывает лендинги под определенные товары или услуги.
В табличке сравниваем особенности двух вариантов сайтов:
Как идет работа над созданием лендинга? Опыт «СофтЭксперт»
В теории, landing page может сделать один человек при помощи существующих платформ с готовыми шаблонами. Однако результат, скорее всего, будет плачевным. Если хотите клиентов и продаж, заказывайте лендинг у профессиональной команды. В веб-студии «СофтЭксперт» в эту команду входят следующие специалисты:
- Маркетолог;
- Копирайтер;
- Дизайнер;
- Верстальщик;
- Программист.
Начинает эту работу маркетолог. Он изучает техзадание от клиента и те продукты, которым и будет посвящена посадочная страница. На этом этапе наши маркетологи общаются с заказчиком, выясняя все нюансы. Проанализировав нишу рынка и конкурентов и определившись с целевой аудиторией, маркетолог приступает к созданию структуры лендинга (прототипированию). На этом этапе ему нужно понять:
- на какие проблемы ЦА будет «отзываться» лендинг;
- какие смыслы он будет доносить;
- в каком стиле он будет выполнен;
- какие блоки будет включать.
Структура сформирована ― и на сцену выдвигаются копирайтер, чья задача ― написать «вкусные» тексты, и дизайнер, ответственный за уникальный стиль. Дизайнер создает векторную или пиксельную графику или вообще рисует картинки от руки, подбирает шрифты, фото, gif-ки и другие элементы. Если дизайнер имеет достаточный опыт и уровень квалификации (как у нас), то получившийся результат будет одновременно уместным для конкретного продукта (услуги), притягивающим взгляд и грамотным с точки зрения юзабилити.
И, наконец, верстальщик «собирает» лендинг воедино. Финальный этап: сайт на тестовой версии демонстрируется клиенту и, если нет замечаний, выкладывается в Интернет.
На каждом этапе мы общаемся с клиентом, согласуем с ним свои действия, вырабатываем варианты, которые нравились бы заказчику и, в то же время, работали бы на генерацию лидов (заявок) на лендинге. Найти такие варианты не всегда легко, но наши специалисты с этим справляются.
Почему наши лендинги эффективны? На примере компании «Интелком»Компания «Интелком», которая занимается обеспечением информационной безопасности, обратилась к нам за услугами комплексного продвижения сайта. В числе прочих мероприятий мы предложили клиенту создать лендинги под три ключевые направления работы компании и направить на них трафик с контекстной рекламы:
- Продажа электронной цифровой подписи (ЭЦП):https://itk-elpodpis.ru/
- Защита критической информационной инфраструктуры (КИИ): https://www.rosintelcom.ru/kii/
- Аудит информационной безопасности (ИБ): https://www.rosintelcom.ru/audit/
Если изучить эти одностраничники, станет ясно, что в каждом конкретном случае разрабатывался уникальный продающий дизайн, подбирался особый стиль оформления лендинга. Разберем это на примере одностраничника, посвященного защите критической информационной инфраструктуры https://www.rosintelcom.ru/kii/. В общении с клиентом мы выяснили, что потенциальные заказчики этой услуги зачастую не понимают, какие работы входят в пул задач, что конкретно и в какой последовательности выполняется. Осложняет ситуацию и то, что законодательство в этой сфере постоянно меняется, дорабатывается.
Вот почему было принято решение объяснить, что именно входит в услугу (блок «Наши услуги), дать пошаговое описание работ (блок «Этапы работ»), а также ответить на самые популярные вопросы (блок FAQ).
Так детально были проработаны и два других лендинга, созданных для «Интелкома».
Когда лендинги были готовы, наши специалисты запустили контекстную рекламу. Использовались и объявления на страницах выдачи поисковых систем, и контекстно-медийная реклама на сайтах-партнерах поисковиков. Причем для контекстно-медийных объявлений наши дизайнеры создали уникальные баннеры.
В ходе рекламы были достигнуты основные KPI, поставленные клиентом. Существенно возрос поток заявок по тематике «ЭЦП» https://itk-elpodpis.ru/. Лендинг получился настолько удачным, конверсионным, что было принято решение выделить его в отдельный сайт.
По сложным комплексным и дорогим услугам, таким как «Защита КИИ» https://www.rosintelcom.ru/kii/ и «Аудит информационной безопасности» https://www.rosintelcom.ru/audit/, было получено достаточное количество лидов в рамках данных очень «молодых» на рынке направлений.
Залог эффективности разработанных нами лендингов в следующем:
- структуру лендинга разрабатывает маркетолог, ориентируясь на максимальную конверсию;
- над проектом работает команда специалистов;
- создаем не шаблонный, а уникальный продающий дизайн;
- разрабатываем свой стиль для каждого из них;
- постоянно анализируем эффективность контекстной рекламы.
Телефон (многоканальный): (4872) 70-02-70; доб. 240
E-mail: [email protected]
ТОП лучших примеров лендинг пейдж в мире
В этой статье мы рассмотрим лучшие лендинг пейдж в мире — одностраничники, которые заслуживают внимания благодаря своей продающей структуре, грамотному маркетингу и яркому дизайну. Такие страницы получают высокую конверсию и приносят доход своим владельцам. А, значит, мы не можем пройти мимо, не рассмотрев их особенности и преимущества. Готовы? Поехали!
Примеры лучших Landing page
Рассмотрим несколько примеров, разобрав их подетально, чтобы понимать, почему эти лендинги можно считать успешными.
Пример 1
Потрясающий пример landing page, созданный для продажи женского корсета. Потрясающий он потому, что берет пользователя за руку и ведет по всей странице, мягко и ненавязчиво предоставляя аргументы для чего ему корсет. Первый разворот сразу же берет “быка за рога”. Здесь есть все, чтобы подогреть интерес посетителя: УТП, преимущества. И даже лидогенерирующая форма с триггером для тех, кто уже готов выполнить действие.
Одностраничник разработан по продающей маркетинговой стратегии AIDA. Здесь, по традиции, есть блок преимуществ и выгод, социальных доказательств. Но при этом каждый разворот исполнен в отличном дизайне: ярко, доходчиво и просто.
Обратите внимание, каждый призыв к действию предлагает новую плюшку для потребителя. Маркетологи постарались, проработав и поняв желания и цели целевой аудитории.
На блоке социальных доказательств сделан большой акцент, чтобы доказать своему посетителю, что этот оффер — реален и он работает.
В качестве дополнительных доказательств на сайте предусмотрены видеоролики и скриншоты с аккаунтов Инстаграм, где дамы уже примеряют на себе корсет.
На сладкое снова лидогенерирующая форма с призывом к действию.
Сайт создает однозначное желание — купить. И не удивительно, разработан на 5+.
Пример 2
Пример лендинга, который умеет давить на эмоции. Продающий одностраничник посвящен услугам банка и разработан в тандеме с анимацией, которая и направлена на проработку эмоционального состояния пользователя.
Разработчиками предполагается, что страница будет рекомендоваться друзьям и переходить к ним в качестве реферальной ссылки. При открытии одностраничника произносится имя того, кто ее открыл, а после женский голос предлагает узнать о банке подробнее и воспользоваться его услугами.
Анимация берет свое. Здесь нет привычных блоков социального доказательства, всего один блок преимуществ. Но при этом жесты девушки, подталкивающие к действию, работают на результат, делая одностраничник высококонверсионным.
Пример 3
Пример простого, но эффективного одностраничника, предлагающего с его помощью купить подарочную карту.
Здесь нет анимации, яркого дизайна или замысловатых элементов, которыми сейчас старается пользоваться каждый третий разработчик, чтобы привлечь внимание пользователя. Вместо этого всего несколько информативных блоков, которые ясно и просто показывают кому и зачем нужна карта, какие выгоды она предоставляет. Это еще раз доказывает, что все гениальное — просто.
Целевая страница говорит на простом языке со своим пользователем. Разработчики не изощрялись и даже социальные доказательства разместили в виде инфоконтента. Хотя в этом случае фотографии клиентов не помешали бы.
Пример 4
О проекте “Бешеная сушка” известно каждому, кто хотя бы раз стремился сбросить лишний вес с помощью диетологов, спортивных тренеров и других специалистов. Этот проект уже три года стабильно стоит на ногах и на сегодняшний день продвигает уже 20 сезон, набирая участников. Поэтому разработчики приняли решение не размещать УТП на первом развороте.
Да и в целом, одностраничник сложно назвать “типичным”. Здесь есть маркетинговые уловки и ходы в виде доказательств, выгод и преимуществ. Но в большей мере лендинг пейдж демонстрирует сторителлинг в агрессивной манере. Это, словно, пинок для пользователя, который нуждается в помощи.
Фото популярного российского тренера, достаточно резкое обращение к посетителю и мотивация к действию в виде гарантий призового фонда берут свое — вызывают желание стать участником.
Этот продающий одностраничник давит на боли ЦА и предлагает решение как от них избавиться. Это мощная маркетинговая концепция, которая всегда помогает выиграть своему владельцу, приводя новых клиентов.
Мы рассмотрели небольшое количество мощных landing page, которые вызывают неподдельный интерес к себе. Хотите себе эффективный одностраничник? Заказывайте создание лендинга под ключ и получайте не упускайте свою прибыль благодаря крутому проекту.
Статья разработана веб-студией Импульс Дизайн.
Как написать одностраничный пейджер компании-убийцы (с примерами)
Если бы кто-нибудь спросил вас, чем занимается ваша компания, смогли бы вы описать это точно, кратко и убедительно?
Еще лучше: вдохновит ли ваше описание потенциального покупателя на то, что захочет, чтобы узнал больше о том, что вы предлагаете?
Более того, предположим, что это описание хотели получить несколько человек — члены отдела продаж, потенциальные клиенты, существующие клиенты, которые хотят порекомендовать вас?
Этот сценарий является проблемой для многих организаций.Кто вы, что вы предлагаете, почему вы такие классные — все сразу и совершенно ясно в вашей голове , но как создать этот снимок в чужой голове? К счастью, выход есть. Я говорю о надежном маркетинговом одностраничном принтере (также известном как одностраничный или рекламный лист). В этом посте я расскажу о
- Что такое одностраничный пейджер (и чем он не является) и почему он необходим для маркетинга.
- Основные элементы, которые вам понадобятся при написании одного листа (с предложениями по копированию).
- Реальные примеры маркетинговых одностраничников, которые помогут вам визуализировать и получить вдохновение.
Я также предоставлю некоторые инструменты и ресурсы, которые помогут вам воплотить в жизнь отличный одностраничник для вашего бизнеса. Итак, приступим.
Что такое маркетинговый одностраничник?
Как вы, возможно, догадались, это одностраничный , который описывает, что ваша компания делает и для кого. (Это также может быть отдельная страница о том, что делает продукт или услуга для конкретных целевых рынков.)
Думайте об одном листе как о том, что обычно называют лифтовой речью или презентацией. Название предполагает, что ваше маркетинговое сообщение должно быть доставлено во время поездки на лифте. Его основная цель — заинтриговать слушателя настолько, чтобы он захотел услышать все ценностное предложение в ближайшем будущем.
Его основная цель — заинтриговать слушателя настолько, чтобы он захотел услышать все предложение в ближайшем будущем.
Заметная разница с маркетинговым единым листом заключается в том, что он написан в письменном виде и является портативным: его можно отправлять по электронной почте, публиковать в социальных сетях, загружать, распечатывать и отправлять по почте и т. Д.
Пример источника для одностраничного пейджера
Итак, хотя ваша домашняя страница может содержать много основной информации о вашем бизнесе, она предназначена для отправки посетителей на другие свои страницы, где они могут получить целостное представление о вашем бизнесе. С помощью одной страницы вы представляете полный снимок вашего бизнеса на одной странице.
Эффективная маркетинговая одностраничная страница быстро ориентирует читателя на ценность вашего бизнеса, независимо от того, является ли читатель клиентом, инвестором, потенциальным партнером и т. Д.Его главное преимущество заключается в том, что он обеспечивает четкую, лаконичную и ориентированную на выгоду информацию, которую люди желают при изучении бизнеса.
Всеобъемлющее преимущество одного листа: он обеспечивает четкую, лаконичную и ориентированную на выгоду коммуникацию.
Нужен ли мне маркетинговый одностраничный пейджер?
Помимо описанного выше сценария, одностраничная программа становится необходимостью в маркетинговых инструментах компаний и частных лиц.Фактически, краткий контент находится на 4-м месте в списке Marketing Insider Group из 12 тенденций контент-маркетинга сейчас и в обозримом будущем
Таким образом, одностраничные изделия, которые когда-то компании складывали на столах в приемных и привычка «оставлять» торговых представителей при личных визитах, снова входит в моду. И делается это именно из-за своей краткости. Более того, он имеет ощутимую маркетинговую ценность: сужает фокус вашего потенциального клиента (на фоне всех отвлекающих факторов сегодня), что увеличивает ваши шансы на участие.
Итак, ответ на поставленный выше вопрос? Да, вам нужен маркетинговый одностраничный номер на:
Как создать маркетинговую одностраничкуСобирая единый лист, будьте избирательны в том, что вы включаете. Планировка и дизайн имеют первостепенное значение. Однолистовой должен быть визуально привлекательным и привлекательным для чтения, но при этом не выглядеть утомительным. В конечном счете, ваш читатель должен быстро понять это и усвоить материал полезным способом.Ключевым моментом здесь, как и в случае с любым копирайтингом, является читателя, чтобы он совершил действие .
Ниже я приведу основных элементов , которые должен иметь ваш одностраничный пейджер (примечание: несколько реальных примеров приведены ниже). Публикации следуют типичному для письменного материала верхнему, среднему и нижнему порядку. (Если вам нужна дополнительная помощь в копирайтинге, эти формулы могут вас заинтересовать).
Есть ли исключения по макету и элементам? Конечно! Это маркетинг, и серых зон предостаточно.Но эти элементы обычно должны перевешивать любое творческое, нестандартное мышление.
Элементы, которые должны быть вверху одностраничного устройстваВот элементы, которые вам понадобятся в верхней части вашего единственного листа.
Название и логотип компании: Здесь нетрудно, правда? Вы хотите, чтобы читатель знал, от кого этот контент. Помните, что у вас ограниченное пространство — в конце концов, это один лист.
Болезни: Выявите, от чего страдает ваша целевая аудитория или от чего ей требуется помощь.Будьте как можно более конкретными. Помните: вы не можете быть всем для всех. Проверяйте этот элемент листовой бумаги несколько раз, пока не найдете лучший исполнитель. По сути, ваша болевая точка — это заголовок для вашего журнала. Так что это должно привлекать внимание.
Например, вместо того, чтобы сказать что-то вроде «Компания по ОВКВ №1 в районе залива» — вялый, скучный — это может быть «Достаточно ли ваша устаревшая печь доставляет вам холод по ночам?»
Суть в том, что вы надеетесь, что читатель кивает головой «да», читая болевые точки на вашем единственном листе.
Решение: Это опорная точка однотрубной машины. Здесь вы даете своим читателям то, чего они хотят больше всего на свете, и это НАДЕЖДА — надежда, что вы сможете решить их проблемы. Так что, если вы наш друг в системе отопления, вентиляции и кондиционирования воздуха, расскажите об этом читателю.
Например:
«Мы помогаем жителям Bay Area оставаться уютными по ночам с 1948 года. Им нравится наш пятизвездочный сервис и рейтинг A + Better Business Bureau. Наш секрет — оставаться технологически продвинутым и при этом обслуживать все когда-либо изготовленные марки и модели.Серьезно!»
См. Макет одного листа ниже. Заголовок должен быть немного более убедительным, но это поможет вам визуализировать информацию, которую вы пытаетесь передать.
Пример одного пейджера, адаптированный из Extensio
Элементы для включения в вашу одностраничную страницуВ середине одного листа вы можете получить подробную информацию: почему и как работает ваш бизнес.
Функции: Перечислите несколько характеристик ваших личных, корпоративных или продуктов / услуг. Это навороты, которые вы приносите к столу:
- Круглосуточное обслуживание
- Повышение квалификации и методики
- Бесплатная оценка
- Новая и улучшенная версия
- Бесплатная консультация
- Лицензия на навык XYZ
- Загружается на все устройства
Выгоды: Ответьте на вопрос «И что?» о ваших особенностях.Вставьте «Что это значит для вас (ответ)» после каждой функции, которую вы перечисляете.
Вставьте «что это значит для вас» после каждой функции, которую вы перечисляете на своем единственном листе.
Например, для словосочетания «имеет лицензию на знание XYZ» преимущество может быть следующим: «Для вас это означает, что вы будете спокойны, зная, что наша команда имеет полную подготовку и имеет практический опыт работы с вашим оборудованием. Мы знаем, что исправим его и сделаем как новенький ».
Другие преимущества включают:
- Экономия времени
- Сэкономьте
- Обеспечивает наилучшие доступные результаты, такие как «увеличение количества потенциальных клиентов в 10 раз».”
Итог с преимуществами: как конкретно функции улучшат жизнь потенциального клиента? При создании любого маркетингового контента вы всегда должны ставить себя на место своих читателей и читать их с их мышлением «что в этом для меня?».
Итог с преимуществами: как конкретно эти функции сделают жизнь потенциального клиента лучше?
Для этого раздела единого листа вашей компании эти более тонкие особенности и преимущества позволят вам лучше понять, что они собой представляют и как их использовать.
Элементы для нижней части одностраничного устройстваЗдесь вы вдохновляете и снаряжаете своего читателя на действия.
Призыв к действию (CTA): Что должен делать читатель, полностью убедившись, что ВЫ являетесь ответом на его молитвы?
- «Начни экономить сегодня!»
- «Свяжитесь со мной для бесплатной консультации»
- «Узнайте больше о виджете XYX здесь»
Есть несколько способов включить CTA в вашу бумагоделательную бумагу.Этот элемент тоже можно и нужно часто тестировать. CTA, вероятно, является наиболее упускаемым из виду элементом, но поговорим о важном! Мы предлагаем подробный анализ призывов к действию, чтобы повысить эффективность вашего моноблока.
Контактная информация: Включите все, что касается вас или вашей компании, чтобы люди могли легко вас найти. Включите свой физический адрес (если применимо), социальные сети, адрес электронной почты, номера телефонов — все, чем вы хотите поделиться.
* Дополнительное дополнение для однолистниковой бумаги: включите краткую характеристику или отзыв клиента.Если пространство действительно дорого, включите только одно или два предложения из той звездной характеристики, которую вы завалили.
Вывод: сводка вашей компании — о клиенте. Вам есть что предложить, и вы хотите рассказать все, но когда дело доходит до вашего единственного листа, не поддавайтесь желанию рассказать все о своей компании. Расскажите о том, что ваша компания знает и что это решение проблем ваших клиентов.
Примеры отличных листовокЛисторезка на заказ. Не поддавайтесь желанию делать все о себе или своей компании.Вместо этого сделайте это о том, как вы являетесь тем решением, которое им нужно.
Давайте рассмотрим некоторые конкретные примеры единых листов компании, чтобы найти контекст и вдохновение. Вы заметите, что нет никакой конкретной формулы или макета. И да, некоторые — это более чем на одной странице. Некоторые важные элементы иногда опускаются, в зависимости от марки . Конечно, крупным брендам может сойти с рук упущенная информация, потому что они хорошо известны.
1. HVAC однослойный лист
Это на самом деле две страницы онлайн. Burleson Plumbing & Heating делает отличную работу, сосредоточив внимание на конкретном предложении с помощью этого листового проката. Все дело в их программе обслуживания и в том, почему это хорошая идея.
Консультант по социальным сетям и спикер, краткое содержание
Это тоже две страницы в сети. Жасмин Сэндлер есть что предложить. Она четко описывает , что она делает, и , для кого она это делает, а также предоставляет несколько точек соприкосновения.И наконец, она укрепляет свой авторитет за счет предыдущих появлений в прессе и ораторов.
Источник изображения
Стартовый инкубатор одностворчатый
Отличный пример плотной цельнотянутой бумаги, которая покрывает все основные элементы и идеально использует пространство и графику:
Однобортный комбайн Mercedes-Benz
Известный бренд, использующий эмоции и визуализацию. Это все преимущества, ничего о особенностях или болевых точках.Но это же «Мерседес-Бенц». Им не нужно много продавать.
Tech Agency одностворчатая
Фантастическая одностраничная бумага, в которой используется пространство и графика, чтобы зафиксировать все, что они делают, на одном листе. Заголовок интригует и привлекает ваше внимание.
Источник изображения
Чем НЕ является листовой лист ( обычно )- Это не спецификация . Это отдельные документы, которые будут использоваться в дальнейшем для поддержки процесса принятия решений.Тем не менее, спецификация или таблица данных могут быть тем, что ваша отрасль называет. Например, в программном обеспечении потенциальный клиент может запросить спецификацию, которая включает стандартные вещи, которые может потребоваться маркетологу.
- Это не история компании, не о нас или не личная биография. Эта информация размещается на отдельной веб-странице. Тем не менее, вам абсолютно необходимо краткое описание того, кем вы являетесь как компания или частное лицо.
- Это не полный дамп данных . Вы не хотите перегружать читателя посторонней информацией, потому что TMI вызовет «перегрузку читателя».»Будьте кратки и по делу. Вы хотите, чтобы у читателя было достаточно информации, чтобы сделать следующий шаг, то есть нажать кнопку CTA.
- Это не тематическое исследование. Это отдельный, более длинный фрагмент контента. Листовка может упомянуть важный момент или характеристику тематического исследования и даже предложить ссылку на тематическое исследование.
После того, как вы прибили шаблон для листовой бумаги, вы готовы к работе.На самом деле, почему бы не создать несколько листовок для нескольких аудиторий? Поменяйте информацию, чтобы сделать ее для всех ваших продуктов и услуг. Вы даже можете применить тот же формат для одностраничного приложения вашей компании к своему продукту, услуге или программному одностраничному устройству.
Вот несколько полезных ресурсов, которые помогут запустить вашу одностраничную библиотеку:
- Дженнифер Бивер, сертифицированный консультант по маркетингу, предлагает здесь несколько замечательных советов по маркетингу, которые можно и нельзя.
- Visme имеет несколько типов шаблонов, включая лист продажи продукта.
- Xtensio позиционирует себя как «самый простой способ для команд создавать красивые живые документы, управлять ими и делиться ими», включая одностраничные программы.
Начните использовать одностраничный (ые) пейджер (ы) вашей компании прямо сейчас
Компактная, но информативная страница (или две), которая раскрывает основную ценность вашего бизнеса — что он предоставляет, почему предоставляет это, и как это помогает или решает болевые точки — является мощным элементом контента, на который вы можете потратить время и снова время. Начните работу над одним листом своей компании сегодня, и вы удивитесь, сколько раз он пригодится — и сколько раз его можно использовать повторно.
Ясные и убедительные примеры одного пейджера
Одностраничный, также известный как одностраничный или флаер, представляет собой одностраничный документ, содержащий обзор услуги, компании, продукта или человека. Эффективные одностраничные программы могут быстро превратить читателя в покупателя или инвестора. Они являются основным продуктом любого отдела маркетинга, но в последние годы одностраничные программы также стали использоваться в учебных классах.
Элементы однопейджера
Содержимое и стиль — самые важные части одностраничного устройства.Визуально привлекательная одностраничная страница с краткими формулировками с большей вероятностью привлечет и удержит внимание читателя. Другие аспекты одностраничного устройства включают:
- Данные (диаграммы, статистика или отзывы довольных клиентов)
- Рисунки или иллюстрации
- Диаграммы, которые легко понять
- Награды, полученные бизнесом
- Контактная информация
Ключ к отличному одностраничному пейджеру — стилистическая балансировка этих частей.Хорошо организованные одностраничные страницы более эффективны, чем с длинными абзацами или слишком большим количеством изображений.
Примеры одной страницы компании
Однопейджер компании предназначен для того, чтобы убедить читателя попробовать продукт или услугу. Маркетинговые отделы также используют одностраничные программы для потенциальных инвесторов, и в этом случае они включают больше информации о компании в целом. Вот два примера однопейджеров компании.
One-Pager для клиентов
One-pager, ориентированный на клиентов, должен объяснять, почему этот продукт или услуга идеально подходят для них.Они также должны проинформировать читателей о том, что они лучше своих конкурентов. Узнайте, как магазин органической детской одежды может связаться со своими покупателями с помощью одностраничного пейджера.
Просмотр и загрузка PDF
Одностраничный модуль для инвесторов
Иногда компаниям требуется краткое изложение своей истории на одной странице для потенциальных инвесторов. Одностраничные программы обычно включают в себя долгосрочную миссию и краткосрочные цели бизнеса. В них отражены прошлые успехи компании, но при этом подчеркивается необходимость двигаться вперед.
Просмотр и загрузка PDF
Примеры одностраничного использования для учащихся
Проект одностраничного просмотра — это интересный способ для учащихся выразить себя и продемонстрировать то, что они узнали. Как и маркетинговые одностраничные программы, эти задания должны стилистически передать большой объем информации. Вот два примера одностраничных проектов по разным предметам и уровням обучения. Вы можете использовать любой пример в качестве одностраничного шаблона для своего собственного творчества.
One-Pager для учеников начальных классов
Даже ученики, которые любят читать, ненавидят писать книжные отчеты.Одностраничные программы могут побудить студентов привести суть книги в удобный для чтения формат. Пример одностраничного приложения начального уровня для изучения английского языка может выглядеть следующим образом:
Просмотреть и загрузить PDF
Одностраничный модуль для старшеклассников
Одностраничные устройства идеально подходят для передачи больших объемов информации творческим способом. актив для любого урока естествознания, математики или истории. Старшеклассники, которым сложно запоминать факты и данные, могут преуспеть в создании одностраничных приложений.
Просмотр и загрузка PDF
Другие варианты использования однопейджеров
Однопейджеры предназначены не только для бизнеса и образования. Эти группы также регулярно используют простой и информативный формат одностраничных сообщений.
- Музыканты, продвигающие концерт или выступление
- Актеры, выходящие на прослушивание
- Протестующие, сообщающие о себе
- Избирательные кампании, рекламирующие своего кандидата
- Благотворительные рекламные мероприятия или возможности для пожертвований
Как создать идеальный образ- Страница Веб-сайт
Пользователи Jimdo — группа отважных.Как первые приверженцы тенденций веб-дизайна, вы, вероятно, хорошо знакомы с одностраничными веб-сайтами. И легко понять, почему всех так восхищает этот популярный новичок.
Одностраничные веб-сайты предлагают быстрое и четкое чтение, интуитивно понятную прокрутку, удобство для мобильных устройств и элегантный дизайн. В мире, где пользователей постоянно засыпают слишком большим количеством контента, людям нравится простота одностраничных веб-сайтов.
Одностраничные веб-сайты — отличный вариант для многих различных типов веб-сайтов, но они не являются идеальным универсальным решением.
Подходит ли вам одностраничный веб-сайт?
Прежде чем создавать одностраничный веб-сайт, убедитесь, что это лучший вариант для вашего проекта или бизнеса. Вот несколько советов, как решить, подходит ли вам одностраничный веб-сайт.
Когда выбирать одностраничный веб-сайт
Одностраничные веб-сайты — фантастический выбор, если у вас нет тонны контента или если ваш контент тесно связан, например:
Когда не выбирать одностраничный Веб-сайт
Если ваш веб-сайт насыщен, сложен или содержит массу информации, одностраничный веб-сайт не лучший выбор.Как и пара расклешенных джинсов, одностраничные веб-сайты подходят не всем.
Как создать одностраничный веб-сайт
Вы решили, что одностраничный веб-сайт идеально подходит для вашего веб-сайта. Что теперь? Давайте узнаем о лучших шаблонах для одностраничных веб-сайтов и 5 советах по созданию красивого.
Лучшие шаблоны для одностраничных веб-сайтов
Одним из самых первых шагов при создании одностраничного веб-сайта является выбор шаблона.Поскольку для того, чтобы решить, какой шаблон лучше всего подходит для одностраничных веб-сайтов, требуется немного навыков, мы предоставили вам список из 5 наших лучших шаблонов, которые позволяют создавать потрясающие одностраничные веб-сайты.
5 советов по созданию красивого одностраничного веб-сайта
1. Будьте проще
Презентация является ключом к созданию успешного одностраничного веб-сайта. Главное помнить, что лучше меньше, да лучше. Прежде чем создавать свой сайт, подумайте о своем основном послании.Затем убедитесь, что ваш текст легко читается, а содержание короткое и по существу.
Когда посетители заходят на ваш сайт, они хотят сразу же найти важную информацию. Посетители не должны тратить время на поиски вашей контактной информации или резюме. Для этого расставьте приоритеты и удалите любую постороннюю информацию. Самый простой способ сделать это — подумать о том, как ваша аудитория читает и обрабатывает информацию. Какую важную информацию они будут искать? Отвечает ли ваш ключевой контент на 5 W’s : Кто, Что, Почему, Когда и Где?
Мы знаем, что более половины посетителей Интернета проводят на сайте менее 15 секунд. Почему бы не дать себе 15 секунд, чтобы просмотреть свой сайт. Было ли легко найти важную информацию? Было ли ваше сообщение ясным? Вы заинтересованы остаться на сайте, чтобы узнать больше?
2. Создайте логическую схему
Мы живем в мгновенном обществе. Чтобы облегчить чтение, спланируйте и обдумайте, как вы хотите структурировать свой контент. Сделайте так, чтобы каждый фрагмент контента имел значение, разделив его на логические разделы, чтобы пользователи могли легко найти то, что они ищут.
Один из способов структурировать свой веб-сайт как профессионал — следовать принципу конуса. Важная информация должна быть вверху вашего сайта, например, о чем ваш сайт. Затем постепенно переходите к более конкретной вспомогательной информации. Например, вы создаете свадебный веб-сайт. Самая важная информация — кто женится, когда и где проходит церемония — должна быть в верхней части вашего сайта. Менее важная информация, такая как реестр, находится внизу страницы.
Вот пример того, как организовать одностраничный сайт :
Вот несколько лучших способов выделить каждый раздел одностраничного сайта:
- Выберите другой цвет фона для каждого раздела . Ознакомьтесь с нашим пошаговым руководством по выбору и загрузке цветного фона для каждого раздела.
- Создайте отдельные заголовки для каждого раздела.
- Используйте элемент «Столбцы», чтобы разбивать большие блоки текста.Вы также можете создать пробел слева или справа от блока текста. Почему бы не изменить структуру каждого раздела, чтобы сделать его более привлекательным? В одном разделе может быть 3 столбца, а в другом — 2 столбца.
- Добавьте фотографию или слайд-шоу с помощью элемента «Фото», чтобы разбить текст.
- Используйте горизонтальные линии с элементами интервала сверху и снизу для разделения секций.
- Оставьте достаточно свободного пространства между каждой секцией.
- Активируйте кнопку «Вернуться к началу» в настройках, чтобы пользователи могли легко вернуться к началу страницы и снова получить доступ к навигации.(Это не проблема, если вы используете шаблон с фиксированной навигацией — например, Малага или Рим — где меню остается видимым даже при прокрутке страницы вниз.)
3. Усильте свою историю с помощью мультимедиа
Знаете ли вы, что 65% из нас учатся наглядно? Для визуальных существ один из лучших способов рассказать свою историю — это визуальный контент. Независимо от того, насколько хорош ваш текст, если вы не разберете длинный текст с помощью мультимедиа, читатели быстро потеряют интерес.Обогатите свой текст фотографиями, видео и слайд-шоу, чтобы увлечь и информировать своих читателей.
- Изображения : Красивые изображения являются неотъемлемой частью создания потрясающего одностраничного веб-сайта. Купите несколько привлекательных высококачественных фотографий, и вы обязательно произведете на читателей прекрасное первое впечатление. Яркие изображения создают настроение, отражают ваш бренд и побуждают читателей оставаться на вашем сайте. Узнайте, как делать потрясающие профессиональные фотографии продуктов. Не можете найти хорошие фотографии? Ознакомьтесь с некоторыми из наших любимых ресурсов для стоковых изображений без лицензионных отчислений.
- Видео : Если картинки стоят тысячи слов, видео — миллион! Зрители проводят на веб-сайте с видео на 100% больше времени. Видео — один из самых простых способов сделать ваш контент более интересным.
- Слайд-шоу : Ищете эффектный способ отображения множества изображений? Слайд-шоу — отличный способ заинтересовать ваших читателей, показывая несколько изображений.
4. Создайте удобную навигацию
Несмотря на то, что пользователи могут просто прокручивать ваш сайт, вам все равно нужна навигация, чтобы ваш сайт оставался удобным для пользователей.Навигация направляет людей туда, где они могут найти конкретную информацию о вашем продукте или услуге. Вместо того, чтобы направлять посетителей на другие страницы вашего веб-сайта, вы можете настроить навигацию таким образом, чтобы переходить к разным точкам на одном и том же веб-сайте с помощью якорных ссылок. Ознакомьтесь с нашим полезным руководством о том, как создать понятную навигацию для вашего сайта.
Пользователи JimdoPro и Jimdo Business могут добавлять якорные ссылки непосредственно в стандартную встроенную навигацию своих веб-сайтов.Для этого выберите параметр внешней ссылки и введите имя привязки следующим образом: / # about. Это позволит вам превратить любой шаблон Jimdo в одностраничный веб-сайт.
Для одностраничного веб-сайта важно, чтобы навигация была простой. Видите здесь тенденцию? Подумайте еще раз о тех 5 W и и о том, какие навигационные ссылки необходимы для создания понятного веб-сайта. Не перенаправляйте аудиторию на внешние веб-сайты в своей навигации. Это слишком сбивает с толку, и они могут решить, что это неправильная ссылка.Если вам действительно нужно перенаправить пользователей на внешние сайты, используйте значки, чтобы пользователи знали, куда они перенаправляются.
5. Разработайте убедительные призывы к действию
Мы часто говорим о том, насколько важно создать на вашей домашней странице сильные призывы к действию, чтобы ваши посетители точно знали, куда идти дальше. Одностраничные сайты не исключение.
Вспомните, сколько раз вы регистрировались в Интернете. Вы когда-нибудь подписывались на рассылку новостей? Скачали iTunes или Dropbox? Все эти «подписки» были вызваны тем, что веб-сайт содержал убедительный призыв к действию.Подумайте о том, что вы хотите, чтобы ваш читатель сделал и как вы можете побудить его к действию с помощью эффективного призыва к действию.
Ищете фантастическое пошаговое руководство по созданию одностраничного веб-сайта? Ознакомьтесь с нашим замечательным руководством по Центру поддержки. Мы надеемся, что эти советы вдохновили вас на создание красивого одностраничного веб-сайта! У вас есть свои особые советы по созданию одностраничного сайта? Любые вопросы? Оставить комментарий и дайте нам знать.
Сделайте свой бизнес онлайн с Jimdo.
3 мощных примера резюме на одной странице, которое вы можете использовать сейчас
Как известный японский предприниматель и ведущий специалист в области кибербезопасности, Уильям работал на более чем 20 должностях и имеет более чем 25-летний опыт работы.
В его портфолио представлена энциклопедия наград, признаний, статей, интервью и книг, которые он написал.
Это оставило его избалованным выбором, когда дело доходит до выделения своих способностей.
К тому же Павел работал более чем в трех странах, основал свой бизнес, показал чудеса космоса тысячам людей и за плечами у него годы исследований.
Точно так же Гал имеет более чем десятилетний опыт в управлении продуктами и развитии бизнеса, включая создание собственной компании.
Эти три истории оставляют нас перед знакомым вопросом: как мне уместить столько лет опыта в эффективное одностраничное резюме, не упуская важных деталей?
Вот что вам покажет эта статья:
- Как уместить ваше резюме на одной странице
- Какие разделы резюме наиболее важны в одностраничном резюме
- Когда целесообразно создавать одну страницу вместо двух страница резюме
Без лишних слов, давайте погрузимся!
Должно ли ваше резюме быть одной страницей в первую очередь?
Жесткого правила нет.Одностраничные резюме лучше всего подходят для кандидатов начального уровня с опытом работы несколько лет. Но вы можете легко сделать одностраничное резюме с более чем 15-летним опытом работы в этой области, сосредоточив внимание на своих самых важных достижениях и убрав ненужные разделы.
Почему и как, спросите вы?
Забудем на минуту о длине.
Количество страниц резюме не имеет особого значения, если в вашем резюме не рассказывается ваша история рекрутеру и не объясняется, почему вы идеально подходите для этой работы.
Существует реальная опасность, что вы закопаете драгоценные крупицы информации о себе так глубоко, что никто никогда не сможет их найти.
(Факт: рекрутеры не будут тратить в среднем более 6 секунд на оценку резюме.)
Подаете заявку на руководящую должность, требующую большого опыта? Двухстраничное резюме тоже подойдет.
Однако не секрет, что если у вас слишком много вариантов, их слишком сложно выбрать.
Часто кажется, что другой вариант был бы лучше, что приводит к неудовлетворенности.
Это также относится к вашему резюме. Из-за длинного списка должностей и достижений на выбор сложно решить, что не учитывать.
Часто в итоге получается 4-страничное резюме, которое никто не хочет читать.
Создание эффективного одностраничного резюме означает принятие во внимание цели вашего резюме.
Это форма искусства сама по себе — одностраничное резюме, сделавшее правильные шаги в отношении личности, опыта и влияния, чтобы убедительно доказать свою правоту.
И это не табу для опытных профессионалов.
Резюме должно показать, кто вы, подробно рассказать о вашем опыте и дать представление о вашем потенциальном влиянии.
Если вы проверяете все три с помощью одностраничного пейджера, почему бы не использовать его?
Помня об этом, вот как William , Pavel и Gal создали идеальные одностраничные резюме, несмотря на их многолетний опыт.
Как Уильям поместил 25-летний опыт на одной странице
Лучший способ уместить большую часть контента на одной странице — открыть платформу Enhancv и выбрать наш компактный макет.
Одним щелчком мыши вы можете разместить на одной странице примерно на 50% больше контента.
Ваше резюме будет по-прежнему выглядеть чистым, упорядоченным и легко читаемым.
Вы также можете использовать наш современный формат резюме, который позволяет получить больше информации и сохраняет элегантный вид.
Не пользуетесь Enhancv? Тем не менее, есть еще несколько уловок, которые помогут вам составить эффективное одностраничное резюме.
Вот как это сделал Уильям.
1. Показать, кто он
Расскажите свою историю не более 5 слов с Enhancv
Под своим именем Уильям написал, что определяет его как профессионала: « Предприниматель, основной доклад спикер, советник и киберцарь ».Это быстро даст вам представление о том, какую работу он выполнял и что было самым важным в его карьере — всего в семи словах.
Затем Уильям поделился своим жизненным девизом одним предложением: « Среди трудностей — возможность ».
Простая цитата может многое рассказать о вас как о личности, вашем отношении к работе и самой жизни.
Помимо демонстрации того, как вы видите мир, он сигнализирует компаниям, можете ли вы вписаться в их культуру. Это показывает нам, что Уильям не из тех, кто сдается.Он воспринимает проблемы как возможности.
Взятые вместе, эти разделы дают краткое и быстрое представление о том, кто такой Уильям и какую энергию он внесет в свою роль. В отличие от длинного личного резюме, Уильям сказал все, что ему нужно, в двух коротких предложениях.
Совет: Вы также можете назвать свой жизненный девиз раздел «Жизненная философия» или «Личная мантра».
2. Подробное описание своего опыта
Воспользуйтесь функцией индивидуальных предложений Enhancv, чтобы получить баллы по вашей позиции
Уильям включает в себя 3 вакансии в разделе своего опыта.Это самые актуальные и важные должности, связанные с областью, в которой он надеется работать. Они также весьма разнообразны.
Вместо того, чтобы писать страницы о каждой работе, которую он когда-либо выполнял, он адаптировал свой опыт к трем впечатляющим описаниям должностей, которые больше всего связаны с вакансией.
Он также решил назвать раздел «Предпринимательский опыт».
Это говорит о том, что он охватывает только часть его опыта работы.
Это тот случай, когда тщательное принятие решений действительно окупается с большим влиянием.
Уильям продолжает использовать эксклюзив Enhancv — раздел «Мое время». Это позволяет пользователям отображать время, потраченное на них в течение недели или обычного дня в жизни.
Уильям изменил назначение этого раздела, чтобы продемонстрировать свой отраслевой опыт. Каждая часть круговой диаграммы показывает его самые сильные стороны.
Например, очевидно, что кибербезопасность — это то, что он делает лучше всего. Опять же, использование этого быстрого наглядного пособия позволяет сэкономить массу места.
Совет. Вы можете переименовать «Мое время» в «День из жизни», чтобы лучше понять, как выглядит ваш обычный день в вашей текущей должности.
3. Описание своего влияния
Уильям использует раздел наград, чтобы упомянуть , консультирующие правительство Японии, а также более двадцати технологических компаний по вопросам бизнеса, технологий и безопасности.
Другой его пункт — « Giving back to community », где он упоминает, что поддерживает благотворительные и общественные организации.
Здесь Уильям сохранил другую страницу, на которой он перечислил все свои консультативные должности и достижения.
Все в нескольких предложениях, с частичками его характера.
Короткий, но мощный.
Он также подкрепляет свой предыдущий опыт заметной метрикой, которая показывает его влияние на чистую прибыль. В двух словах мы видим результаты его работы.
Его раздел авторских книг (еще один раздел, предлагаемый Enhancv) также способствует этому. Здесь мы получаем быстрое визуальное представление книг, которые он опубликовал, а не длинное описание, которое заняло бы много абзацев.
Совет. Вы можете использовать этот раздел и для других целей, например, «Любимое искусство», «Избранные статьи» и т. Д.
Пример резюме Pavel’s Data Scientist
BUILD MY ONE PAGE RESUME
Как Павел Вписал десятилетний опыт в одну страницу резюме
Резюме Павла — отличный пример того, кто взял шаблон резюме Modern и максимально использовал его. Его резюме подробное, краткое и адаптированное к должности.
1. Показывать, кто он.
Если вы думали, что вступление Уильяма было коротким и приятным, подождите, пока не увидите Павла. Используя его личное фото и короткую биографию из 16 слов, мы получаем всю необходимую информацию о Павле.
Изучив свою позицию, Павел решил, что ему больше не нужно, чтобы привлечь внимание рекрутера. Будучи нанятым на Booking.com, он знал, что им больше всего нужно увидеть его опыт.
Совет. В некоторых странах не одобряется размещение личной фотографии.Лучше всего изучить практику найма в фирме, в которую вы подаете заявку.
2. Подробно рассказывая о своем опыте
Прежде всего, Павел дает снимок программ, с которыми он знаком, используя раздел Enhancv Technologies. Здесь мы видим пять выделенных технологий. Это просто, но эффективно. Это сокращает необходимость писать полные предложения, чтобы показать, какие системы вам удобны.
Наука о данных — относительно новая и обширная область технологий. По этой причине полезно включить как можно больше предыдущего опыта, связанного с возможными обязанностями.
Однако Павел не тратит время на ошибочные данные.
У каждой предыдущей работы есть быстрый список, в котором объясняются все его обязанности, и ничего не выходит за рамки одного-двух предложений.
Его опыт далее объясняется в простом списке Избранных курсов . Здесь экономится место за счет сокращения выделения отдельного раздела для каждого курса. Звания достаточно, чтобы рекрутер понял свое мастерство.
Совет. Вы можете переименовать раздел «Технологии» в раздел «Персональные атрибуты», чтобы получить быстрое визуальное представление о том, кто вы.
3. Описание своего влияния
Как и Уильям, Павел переплетает свое влияние с предыдущим опытом, предоставляя важную метрику для измерения своих достижений.
Например, он показал луну и звезды более чем 5000 людям.
Это краткое описание ориентирует рекрутера на материальные доказательства, которые не занимают много места. Если рекрутер хочет узнать больше, он спросит на собеседовании или по электронной почте.
Чтобы просмотреть полное руководство и пример резюме для специалиста по данным, щелкните здесь.
Пример резюме по развитию бизнеса Гала
СОЗДАЙТЕ МОЮ ОДНУ СТРАНИЦУ РЕЗЮМЕ
Как Гал вписался за десятилетний опыт работы на одной странице
Гал показывает нам, что любой шаблон резюме можно использовать при создании одностраничного макета. Используя скрепку Enhancv — , резюме в двойную колонку — Гэл производит впечатление, не растягивая детали.
1. Показывать, кто он.
В качестве основной темы Гал дает представление о себе, используя краткую биографию и раздел философии жизни.
Это показывает рекрутеру, кто такой Галь как личность, и подчеркивает его отношение к работе и самой жизни.
Выполнение этого в двух-трех предложениях творит чудеса, сигнализируя компаниям о том, что вы вписываетесь в их культуру, — в конечном итоге, вы быстрее получите интервью.
Более подробная информация о его личности раскрывается в его Самой гордой секции, где вкратце описаны наиболее важные аспекты его личности и карьеры. Например, запуск Zoostr.
2.Рассказывая о своем опыте,
Гал использует раздел технологий Enhancv, но переименовывает его в раздел «Экспертиза». Благодаря этому рекрутер может легко увидеть, что Гал одарен, когда речь идет о B2B, B2C, SaaS и многом другом.
Это отличный пример сокращения абзацев на отдельные слова с таким же воздействием.
3. Описание своего влияния
И снова Гал представляет свое влияние, предоставляя важную метрику для измерения его достижений. Например, « обеспечивает рост выручки от 50% до 100% ».Это отражает его способности в одном пункте, а не в нескольких предложениях о том, как он привнес изменения в предыдущую компанию.
Как написать одностраничное резюме
В то время как некоторые рекрутеры генерального директора устраивают более длинное резюме, в других случаях требуется короткое, но мощное одностраничное резюме.
Независимо от того, есть ли у вас 25-летний опыт работы, десятилетие или нет, произвести сильное впечатление необходимо, и одна страница поможет вам в этом.
Вот несколько стратегий, на каких разделах стоит сделать акцент, а какие опустить при создании одностраничного резюме.Следующие строки будут служить кратким изложением вышеизложенного.
Используйте шаблон резюме с двумя столбцами или компактный
Резюме с одной страницей будет трудно вписать в шаблон с одной колонкой. Современные и компактные варианты шаблонов Enhancv с двумя столбцами разработаны с учетом требований к одной странице.
Сосредоточьтесь на своих историях об убийстве драконов
Избавьтесь от пустяков, сосредоточившись на решающих моментах вашей карьеры. Используйте идеи Сайто, Гал и Павла, приведенных выше, или подведите итоги своей карьеры и вспомните моменты, которые сделали вас профессионалом, которым вы являетесь сегодня.
Добавьте более мелкий шрифт в свое резюме
Просто убедитесь, что оно достаточно разборчиво. В противном случае вы рискуете, что рекрутер выбросит ваше резюме мелким шрифтом в корзину.
Если вы не подаете заявку на стажировку сразу после колледжа или университета, вы можете опустить подробные сведения о продолжительном образовании. Единственное исключение — когда это имеет отношение к вашей работе — например, вы прошли или прошли специальную подготовку.
Расскажите историю с помощью креативных разделов
Мы должны быть честными — одностраничное креативное резюме требует времени, чтобы освоить его.Приведенные выше примеры могут служить отправной точкой, но вы хотите увидеть больше примеров убедительных одностраничных резюме, посмотрите нашу страницу с примерами резюме.
***
Понравились ли вам приведенные выше стратегии для создания одностраничного резюме? Есть ли у вас какой-нибудь опыт, которым можно поделиться с другими читателями? Дайте нам знать в разделе комментариев ниже.
Одностраничные отчеты — оценка
Обновлено 30 марта 2020 г.
Раздаточные материалы (новые заполняемые формы)
Примеры одностраничных отчетов об оценке
Примеры на Pinterest
Шаблоны сеток
Видео
Модель4X4 для содержания знаний
Блог одностраничных отчетов
Апрель 2018 Слайды вебинара
Апрель 2018 Запись вебинара
AEA 2017 Ресурсы
Внешние ресурсы
Эмма Либург @emmaleeburg | Эмма[email protected]
Лисса Уилсон Бечо @ly_wilson | [email protected]
Одностраничные отчеты — отличный способ предоставить моментальный снимок деятельности и воздействия проекта для заинтересованных сторон, таких как консультативные группы, администраторы колледжей и руководители программ NSF. Обобщение ключевых фактов оценки в легко и быстро усваиваемом формате привлекает занятого читателя и может выделить ваш проект.
Хотя традиционные подробные отчеты об оценке по-прежнему являются отличным способом распространения результатов оценки, одностраничные отчеты повышают вовлеченность, понимание и использование оценки как для текущего гранта, так и для использования результатов с потенциальными последующими грантами.
РАЗДАЧИВсе ресурсы имеют открытый исходный код и доступны для скачивания и совместного использования. Пожалуйста, дайте нам знать, если у вас есть какие-либо вопросы или рекомендации! Нажмите на изображение, чтобы загрузить!
| 10 шагов к созданию одностраничных отчетов | Рабочий лист создания одностраничных отчетов | Создание одностраничных отчетов Форма обратной связи | Советы и рекомендации по дизайну в PowerPoint |
| Рабочий лист создания одностраничных отчетов (заполняемый) | Создание одностраничных отчетов Форма обратной связи (заполняемая) |
ПРИМЕРЫ
Нажмите на изображение для увеличения
Вдохновляйтесь на нашей странице Pinterest
ШАБЛОНЫ СЕТКИ
Чтобы использовать сетки, щелкните сетку для увеличения, затем сохраните как файл изображения.Затем вставьте в PowerPoint или желаемое программное обеспечение для использования. Не забудьте удалить или скрыть сетку перед печатью или созданием PDF. В видео ниже показаны этапы создания страницы с размером письма в PowerPoint и способы вставки сеток.
ВИДЕОВидео-описания и упражнения смотрите на нашей странице видео.
ВНЕШНИЕ РЕСУРСЫ
Coolors.co (Генератор цветовых схем)
Tableau: Eye-Tracking Study (Исследование того, как зрители читают информационные панели)
Элементы и принципы дизайна Canva (20 основных рекомендаций по дизайну)
Noun Project (репозиторий иконок, бесплатные и платные варианты)
Pexels (Бесплатные стоковые изображения)
Pixabay (Бесплатные стоковые изображения)
Pik Wizard (Бесплатные стоковые изображения)
Unsplash (Бесплатные стоковые изображения)
Американская конференция по оценке, 2017 г.
Вы присутствовали на нашей презентации на конференции Американской ассоциации оценки 2017 года? Ресурсы из презентации, включая слайды и раздаточные материалы, доступны ниже.
Резюме: «Нам нужен одностраничный!» В наши дни эти слова кажутся более распространенными при работе с клиентами. Новая тенденция состоит в том, чтобы отчеты были заполнены наглядными диаграммами и быстрыми выводами, например, одностраничными. Хотя традиционные подробные отчеты об оценке являются отличным способом распространения результатов оценки среди заинтересованных сторон, не все заинтересованные стороны хотят читать объемный отчет. С уделением внимания обучению как цели оценки, одностраничные программы позволяют большему количеству аудитории извлекать уроки из оценки в формате, который легко и быстро усваивается.Одностраничные программы оценки — отличный способ предоставить моментальный снимок результатов вашей оценки, который ваш клиент может использовать и поделиться с другими заинтересованными сторонами, участниками и сообществом. В этой демонстрации мы предоставим вам инструменты и ресурсы, необходимые для создания эффективных одностраничных приложений, и поделимся некоторыми примерами, которые хорошо зарекомендовали себя в нашей практике.
Ниже у нас есть набор материалов из нашей презентации: раздаточный материал, слайды, GIF, показывающий процесс проектирования, видео, которое иллюстрирует, как настроить документ в PowerPoint, и дополнительные ресурсы.
AEA 2017 Раздаточный материал
AEA 2017 Слайды
Процесс разработки документа (щелкните изображение ниже, чтобы запустить GIF):
Посмотрите, как мы начали производить одностраничный пейджер!
Примеры · Bootstrap
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро приступить к работе с Bootstrap и демонстрируют передовые методы добавления в структуру.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и т. Д.
Стоимость
Пример страницы цен, созданной с помощью карточек и имеющей настраиваемый верхний и нижний колонтитулы.
Касса
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Товар
Экономичная маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Крышка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог
Журнал, как шаблон блога с заголовком, навигацией, избранным контентом.
Приборная панель
Базовая оболочка панели администратора с фиксированной боковой панелью и панелью навигации.
Войти
Пользовательский макет формы и дизайн для простой формы входа.
липкий нижний колонтитул
Прикрепите нижний колонтитул к нижней части области просмотра, когда содержимое страницы короткое.
Рамка
Примеры, которые фокусируются на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложенностью и т. Д.
Джамботрон
Создайте вокруг jumbotron с навигационной панелью и некоторыми основными столбцами сетки.
Навбары
Взять компонент панели навигации по умолчанию и показать, как его можно перемещать, размещать и расширять.
Навбары
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Статическая навигационная панель
Пример статической верхней панели навигации с одним дополнительным контентом.
Исправлена навигационная панель
Пример одной панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным контентом.
Нижняя панель навигации
Пример одной панели навигации с нижней панелью навигации и некоторым дополнительным контентом.
Эксперименты
Примеры, ориентированные на перспективные функции или методы.
Плавающие этикетки
Красиво простые формы с плавающими надписями над входными данными.
Offcanvas
Превратите расширяемую панель навигации в выдвижное меню вне холста.
Как написать одностраничное резюме (с примерами и советами)
Первое впечатление менеджера по найму о вас основывается на вашем резюме. Вот почему важно, чтобы ваше резюме было хорошо отформатировано и легко читалось. Именно поэтому ваше резюме должно быть как можно более кратким и целенаправленным.
Резюме на одной странице поможет вам кратко представить свои навыки и историю работы, чтобы менеджер по найму мог сразу увидеть, насколько хорошо вы подходите для этой должности.Кроме того, если менеджер по найму использует программное обеспечение для управления входящими резюме, вас с большей вероятностью выберут, если у вас есть целенаправленное одностраничное резюме, а не длинное резюме из нескольких страниц. В этой статье мы поможем вам составить одностраничное резюме.
Связано: 6 Универсальных правил для написания резюме
Как написать одностраничное резюме
Вот несколько шагов, которые вы должны учитывать при создании одностраничного резюме:
- Укажите свою контактную информацию .
- Сделайте ваш опыт работы актуальным.
- Укажите свои навыки в одной строке.
- Объединить опыт работы.
- Включите только соответствующее образование.
- Позвольте менеджеру по найму запросить рекомендации.
- Используйте цифры вместо прописанных цифр.
- Используйте общепринятые сокращения.
- Редактировать для ненужных слов.
- Уменьшить поля.
- Уменьшить размер шрифта.
- Используйте маркеры вместо абзацев.
- Используйте другие стратегии форматирования.
- Сохранить и отправить в формате PDF.
Связано: В чем разница между резюме и резюме?
1. Укажите свою контактную информацию
Укажите свое имя, должность и контактную информацию в верхней части резюме. Это справедливо для резюме в целом, но особенно важно для одностраничных резюме. Вы должны быть уверены, что менеджер по найму знает, куда отправить приглашение на собеседование.
Для экономии места выделите свое имя и должность жирным шрифтом и только на пару пунктов больше, чем остальной текст.Это должно сделать их достаточно заметными. Менеджер по найму, вероятно, свяжется с вами по электронной почте или по телефону, поэтому вам не нужно указывать свой полный адрес — обычно достаточно просто города и штата.
2. Сделайте свой опыт работы актуальным
Если у вас было более трех или четырех предыдущих мест работы, выберите две, наиболее близкие к той работе, на которую вы претендуете. Если ваша история работы обширна, выберите две или три наиболее актуальных и недавних должности, которые демонстрируют ваш опыт.Кратко укажите, на кого вы работали, какую должность вы занимали, когда вы там были и чем вы занимались, что делает вас достойным кандидатом на эту работу. Обязательно используйте ключевые слова из опубликованного описания вакансии.
3. Укажите свои навыки в одной строке
Вместо того, чтобы составлять маркированный список навыков, поместите их все в одну строку. Используйте отдельные слова или короткие фразы для каждого навыка. Это экономит место и позволяет сразу увидеть, какие навыки вы можете предложить менеджеру по найму.
4. Объединение опыта работы
Возможно, вы работали в трех компаниях, выполняющих аналогичные задачи. Поскольку опыт работы наиболее важен, объедините эти три компании в одну запись в своем резюме. Составьте список всех соответствующих задач, которые вы выполняли на всех трех. Если вы занимали разные должности в каждом из них, упомяните только самое высокое положение, которого вы достигли.
5. Включите только соответствующее образование
Включите ваши дипломы о высшем образовании и другие образовательные достижения, если они актуальны.Это относится к сертификатам и любому другому обучению, которое вы могли получить или заработать. Спросите себя, захочет ли менеджер по найму узнать о каком-либо другом образовании и поможет ли оно вам выполнить работу, на которую вы претендуете. Если да, то укажите это.
6. Позвольте менеджеру по найму запрашивать ссылки
Хотя в вашем резюме принято говорить «ссылки доступны по запросу», вы можете сэкономить место, удалив эту строку. Менеджер по найму, скорее всего, попросит рекомендации на собеседовании или в последующем письме, независимо от того, говорится ли это в вашем резюме.Вам также не нужно включать хобби, интересы или волонтерскую работу, если они не имеют отношения к работе. Если менеджер по найму заинтересован в этих вещах, он спросит вас о них на собеседовании.
7. Используйте цифры вместо прописанных цифр.
Записанное число занимает больше места, чем его эквивалентная цифра. Таким образом, вместо одного используйте 1, а вместо ста используйте 100. Это не только метод экономии места, но и визуальная стратегия, чтобы быть более привлекательным.Если эти цифры относятся к важной статистике, вы можете быть уверены, что менеджер по найму их заметит.
8. Используйте общепринятые сокращения
По возможности используйте сокращения, которые широко используются в вашей целевой отрасли. Например, если вы подаете заявление о приеме на работу в сфере технологий, вы можете включать такие сокращения, как SQL, SaaS и SEO, не чувствуя необходимости их объяснять.
9. Отредактируйте ненужные слова
Проверьте свое резюме на слова и фразы, которые не должны быть там.Если предложение все еще имеет смысл без этих слов, опустите их. Возможно, вы можете заменить фразу из трех слов одним словом или длинное слово на более короткое. Например, вместо «Мои повседневные обязанности включали:» скажем «Ежедневные обязанности включали:»
10. Уменьшите поля
Обычно в вашем резюме должны быть поля размером в один дюйм. наоборот. Для одностраничного резюме вы можете уменьшить его до полдюйма по всему периметру, чтобы максимизировать пространство.Предпочтительно поле в один дюйм, поэтому делайте это только при необходимости.
11. Уменьшите размер шрифта
Если вы используете Times New Roman или аналогичный стандартный шрифт, установите его на 12 пунктов, что является общепринятым размером. Если вам нужно больше места в вашем резюме, вы можете уменьшить шрифт до 11,5 или 11 пунктов, и при этом он будет удобочитаемым для большинства зрителей. Контактная информация не должна быть набрана крупным шрифтом, только ваше имя и должность. Имейте в виду, что шрифт, размер которого меньше 10 пунктов, считается трудным для чтения для большинства зрителей.
12. Используйте маркированные пункты вместо абзацев.
Вместо того, чтобы писать полные абзацы, сожмите свои мысли до двух пунктов маркированного списка. Это поможет сэкономить место, а также сделает ваше резюме более прямым. Менеджер по найму сможет быстро найти нужную информацию.
13. Используйте другие стратегии форматирования
Есть и другие приемы форматирования, которые вы можете попробовать сохранить на одной странице:
- Отрегулируйте отступ абзаца и маркера
- Уменьшите размер пространства между абзацами и разделами
- Создайте небольшой столбец в правой части страницы, где вы можете перечислить навыки и контактную информацию
14.Сохраните и отправьте в формате PDF
Если в объявлении о вакансии не указан предпочтительный формат файла, сохраните и отправьте свое резюме в формате PDF. PDF не только является предпочтительным типом файла для резюме, но и поддерживает форматирование вашего документа. Это означает, что менеджер по найму увидит ваше одностраничное резюме с теми же размерами шрифта, полями и интервалами между абзацами, которые вы использовали.
Эти советы помогут вам создать одностраничное резюме, содержащее всю информацию о вас и вашем опыте, которую необходимо знать менеджеру по найму.
Связано: Как написать резюме Работодатели заметят
Пример одностраничного резюме
Вот пример одностраничного резюме, которое вы можете использовать для создания своего собственного:
Джудит Миллер
Веб-дизайнер
Ноксвилл, Теннесси 23456 | [email protected] | (555) 555-1234
Навыки
HTML | CSS | JavaScript | PHP | Java | C # | Затмение | Photoshop | WordPress | SEO
Опыт работы
TriCity Bank (2012 — настоящее время)
Старший веб-разработчик
- Управляйте переписыванием веб-сайта банка и обучением персонала новым функциям.С момента внедрения через веб-сайт было создано 40% новых учетных записей. Получил награду компании за успешное внедрение нового сайта.
- Помогите создать популярные виджеты, такие как калькулятор процентов, онлайн-просмотрщик выписок и способ настройки автоматической оплаты счетов.
- Включите функции SEO, чтобы облегчить поиск веб-сайта при поиске. С момента внедрения веб-трафик увеличился на 30%.
- Обновите веб-серверы с помощью улучшенных функций безопасности
TriCity Bank (2006 — 2012)
Analyticz Web Design
- Спроектировал, разработал и поддерживал удобные веб-сайты для десяти клиентов.Каждый получил положительные отзывы пользователей.
- Повышена безопасность и исправлены ошибки на веб-сайтах трех основных клиентов. Улучшен существующий код для повышения скорости и функциональности.
- Обученный штатный персонал по базовому обслуживанию веб-сайта
- За четыре года прошел путь от младшего разработчика до старшего веб-разработчика
Образование
Ноксвиллский государственный университет, Ноксвилл, TN
Б.
 Главное, чтобы их можно было проверить;
Главное, чтобы их можно было проверить; Например, фраза «как начать бизнес по организации мероприятий» имеет 1600 поисковых запросов в месяц. Поэтому начинающие организаторы являются вашей целевой аудиторией мероприятий, выберите эту фразу как фокусное ключевое слово.
Например, фраза «как начать бизнес по организации мероприятий» имеет 1600 поисковых запросов в месяц. Поэтому начинающие организаторы являются вашей целевой аудиторией мероприятий, выберите эту фразу как фокусное ключевое слово. Небольшая посадочная страница, которая создается с целью перенаправления, повышения базы посетителей, сбора контактных данных.
Небольшая посадочная страница, которая создается с целью перенаправления, повышения базы посетителей, сбора контактных данных.
