10 инструментов HTML верстки для начинающих
Заинтересовались курсами HTML верстки? Тогда этот материал именно для вас. Школа программирования EasyCode подобрала для начинающих HTML-верстальщиков десять инструментов, которые облегчат работу при верстке на HTML. Ниже рассказано о каждом из них.
1. Notepad++
Это бесплатный текстовый редактор, который подсвечивает как синтаксис языков программирования, так и HTML-разметки. С его помощью на курсах по HTML студенты учатся сравнивать файлы, сворачивать блоки кода и блочно выделять текст.
Стоит отметить, что он гораздо удобнее своего предшественника — стандартного блокнота. Большее количество настроек, возможность открывать сразу несколько файлов в одном окне и быстро переключаться между ними, автосохранение, обозначение строк кода и прочие приятные мелочи позволяют сделать работу более комфортной. Но Notepad++ все равно не является интегрированной средой разработки (ЕСР), поэтому он не умеет добавлять недостающие знаки или подсвечивать ошибки.
Этот редактор удобен и вне программирования — его успешно используют для работы с текстом, составления списков или ведения записей. Поэтому стоит попробовать поработать с ним — если больше понравится писать код в ЕСР, такая программа все равно сможет принести пользу.
2. Sublime Text
Редактор, который похож на Notepad++, но при этом обладает дополнительными функциями и довольно обширными возможностями настройки. Среди них можно выделить: способность поддерживать около двадцати семи языков программирования, подсветку синтаксиса, автосохранение изменений в файлах. Эта программа поможет студентам, которые решили изучить HTML верстку с нуля, запускать код без перехода в командную строку. Разработчики позволяют пользоваться продуктом в свободном доступе, но программа сообщает о необходимости покупки лицензии.
Зачастую, именно с ним работают студенты курса верстки в EasyCode. На первом занятии преподаватель объясняет как настроить рабочее пространство и помогает каждому справится с этой задачей.
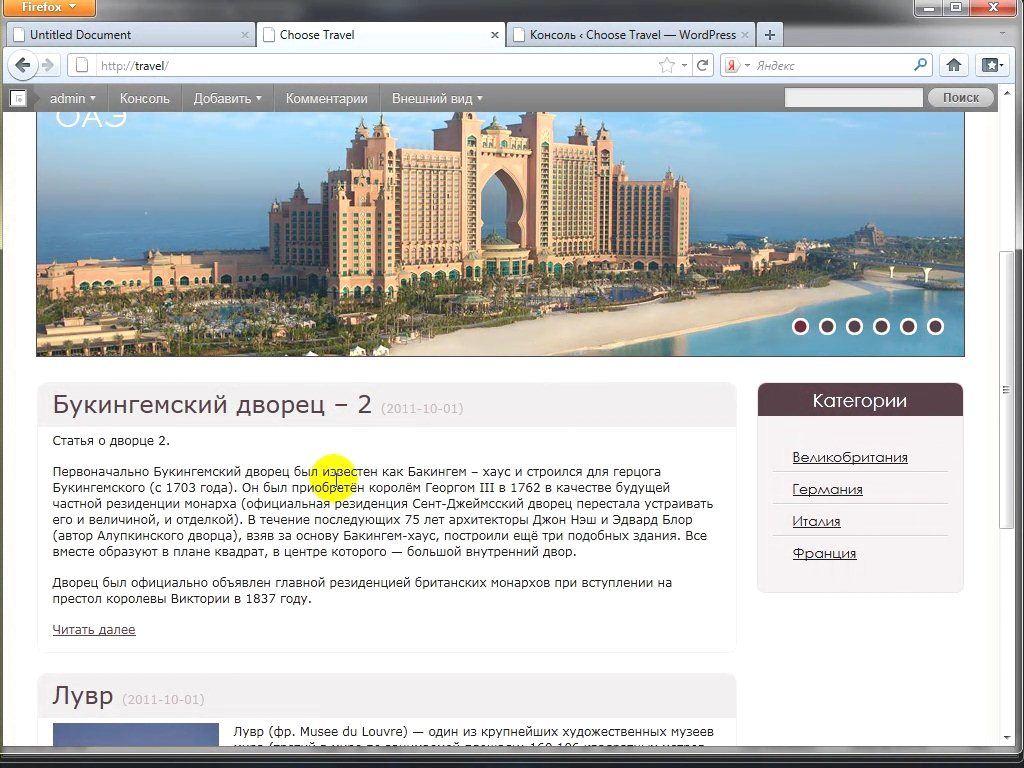
3. Firebug
Это специальное расширение для браузера Mozilla Firefox, которое умеет быстро редактировать код на стороне клиента. Отладчик JavaScript, HTML и CSS, определяет ту часть кода, которая спровоцировала ошибку. На курсах по обучению верстке HTML преподаватели более подробно расскажут о данном расширении и на практических примерах покажут, как оно работает.
Продукт активно поддерживается и развивается разработчиком — Mozilla Firefox. Также у Firebug большое комьюнити, а значит — много информации, поддержка со стороны пользователей, обучающие видео на YouTube и множество других плюсов.
4. PerfectPixel
Это расширение позволяет наложить на верстаемый веб-ресурс полупрозрачный макет. Таким образом, можно сравнить попиксельно оба изображения и сразу же внести изменения в код. Данная техника дает возможность сверстать страницу, точно повторяющую макет, без каких-либо сложностей.
Важно отметить, что перед загрузкой макета в плагин необходимо привести изображение в оригинальный размер. Если пропустить этот шаг, картинка может оказаться слишком большой и не попасть в очертания сверстанной веб-страницы.
Если пропустить этот шаг, картинка может оказаться слишком большой и не попасть в очертания сверстанной веб-страницы.
5. WinMerge
Удобный инструмент для сравнения разных файлов, в том числе и макетов верстки. Отличия воспроизводятся в визуальной текстовой форме, благодаря чему можно отследить, что изменилось в проекте новой версии.
6. WinLess
Программа для оперативной работы с препроцессором LESS. Она автоматично сканирует избранную папку и отбирает файлы, которые включают нужный код.
7. CSS3 Generator
Специальный инструмент для генерации кода CSS под множество предустановленных задач. Для его использования нужно зайти на сайт и нажать на «выбрать что-нибудь». После этого появляется плитка с разными функциями, после клика на которые появляются новые поля взаимодействия. Чтобы вернуться в стартовое меню, нужно нажать на значок в правом углу синей панели.
8. Page Rule
Инструмент, который подскажет размеры каждого элемента на сайте. В нем предусмотрено несколько режимов: первый позволяет измерять области произвольно, а второй — подхватывает информацию из макета, поэтому видны границы блоков и линии ориентирования.
В нем предусмотрено несколько режимов: первый позволяет измерять области произвольно, а второй — подхватывает информацию из макета, поэтому видны границы блоков и линии ориентирования.
Подключается в виде плагина для Google Chrome, поэтому проблем с установкой не возникнет. Его иконка автоматически добавляется рядом со строкой ссылки — верстальщику или веб-дизайнеру будет удобно использовать этот инструмент в работе, не отвлекаясь на поиски ярлыка на рабочем столе.
9. Livetools Ui Parade
Это подборка из 4 генераторов элементов для макета: ленточек, иконок, форм и кнопок. Результат выгружается в виде кода CSS или HTML.
10. Ultimate CSS Gradient Generator
Сервис, предназначенный для генерации градиентов. Исходный результат отображается в виде кода в боковой панели.
В школе программирования EasyCode вы сможете за короткий период изучить HTML. На уроках по основам верстки наш преподаватель расскажет более подробно о вышеперечисленных инструментах и покажет на практических примерах, как они работают. Позвоните нам, и наш менеджер ответит на все ваши вопросы, поможет определиться с направлением программирования для начинающих. Цена IT-курсов в Харькове, в школе EasyCode формируется с учетом состояния конкуренции на рынке программирования и держится на уровне рыночной цены. Вы также можете записаться на занятия по изучению JAVA, PHP или WEB-дизайна.
Позвоните нам, и наш менеджер ответит на все ваши вопросы, поможет определиться с направлением программирования для начинающих. Цена IT-курсов в Харькове, в школе EasyCode формируется с учетом состояния конкуренции на рынке программирования и держится на уровне рыночной цены. Вы также можете записаться на занятия по изучению JAVA, PHP или WEB-дизайна.
Заметили ошибку? Выделите ее и нажмите Ctrl+Enter, чтобы сообщить нам.
Веб-разработка: 5 главных людей, которые делают сайты и приложения
Веб-разработку, то есть создание сайтов и приложений, можно разделить на четыре основных этапа: веб-дизайн, вёрстка сайта, веб-программирование и конфигурирование веб-сервера. Всю работу может сделать и один человек, но для этого нужны разносторонние знания и опыт. Поэтому рассмотрим отдельно каждую специальность.
Веб-разработка: 5 главных людей, которые делают сайты и приложения
Анна МеликянВеб-дизайнер
Веб-дизайнер создает макет сайта, работает проектировщиком и аналитиком. Он делает сайт максимально удобным, доступным и красивым.
Он делает сайт максимально удобным, доступным и красивым.
Как научиться:
Верстальщик
Верстальщик создает сам сайт по макету. Он получает от дизайнера макет и принимается за работу. Для верстки он должен знать HTML, CSS, JS и фреймворки (если умеет с ними работать).
Как научиться:
Читать по теме: HTML, CSS, JavaScript: где и как учиться веб-разработке
Фронтэнд-разработчик
Фронтенд-разработчик тоже верстает сайты, но он также отлично знает JS. Если верстальщику простительно не знать фреймворки JS и CSS, то для фронтендера это не допустимо: он должен активно их использовать в своей работе (React.js, Angular.js, Skeleton, Gridless и др.). Еще он разбирается в препроцессорах, знает основы бэкенд-разработки (SQL, PHP, Node.js и др.), а также имеет личные профессиональные навыки: хорошее знание английского, работа в команде и др.
Как научиться:
Бэкенд-разработчик
Бэкенд-разработчик – это программист, отвечающий за внутреннюю часть сайта или веб-приложения. То есть он делает то, что пользователь не видит, но не может без этого обойтись. Он должен профессионально знать СУБД, проводить тестирование, знать как минимум основы информационной безопасности, обеспечивать корректную работу функций сайта или приложения, знать браузерные API, обязательно должен знать хотя бы один язык «серверного программирования» (PHP, Python и др.) и тоже должен иметь профессиональные навыки: знание английского, понимание бизнес-процессов.
Как научиться:
Фулстэк-разработчик
Это человек, который должен уметь большую часть из того, что я написал выше. Он должен уметь с нуля создавать проект и выводить его в продакшн. Это работник, который знает все, но по чуть-чуть. Он может знать меньше, чем узконаправленный специалист, но заменяет его и его коллег по работе, делая их работу в одиночку, и на качестве продукта это не сильно отражается.
Как научиться:
Фото на обложке: Shutterstock / Alim Yakubov
Верстка сайта: редакторы HTML, графические редакторы
Инструменты для верстки сайта схожи с программами предпечатной подготовки, различие в конечном продукте — веб-странице (файл HTML и дополнительные файлы). Эти инструменты обеспечивают визуальный интерфейс «WYSIWYG» (What You See Is What You Get — Что видишь, то и получишь) и использование подсказок, которые освобождают от ввода повторяющегося кода HTML и CSS.
Однако эти инструменты не освобождают вас от изучения языка HTML. Даже самые сложные из них не сгенерируют такой чистый и продуманный HTML-код, как при профессиональной верстке вручную, хотя они могут ускорить процесс, если вы уверены в своих знаниях. Ниже приведены некоторые популярные программы для верстки вебстраниц:
Верстка сайта
Adobe Dreamweaver (Windows и OS X). Наиболее серьезная и профессиональная программа, способствует получению чистого кода и предлагает расширенные возможности.
Microsoft Expression Web (только Windows). Часть пакета профессиональных средств проектирования корпорации Microsoft, может похвастаться созданием кода, совместимым со стандартами и макетами, основанными на таблицах стилей.
Nvu (Linux, Windows и OS X)
Редакторы HTML
Редакторы HTML кода (в противоположность инструментам для верстки) разработаны, чтобы ускорить процесс написания HTML кода вручную. Они не позволяют редактировать страницу визуально, поэтому необходимо тестировать ее в браузере. Многие профессиональные веб-дизайнеры на самом деле предпочитают создавать HTML-документы вручную и рекомендуют следующие пять инструментов:
TextPad (только Windows). TextPad — простой и недорогой редактор кода для операционной системы Windows.
Sublime Text (Window, OS X и Linux). Этот недорогой и многообещающий редактор кажется урезанным, но предлагает множество функций (например, подсветка синтаксиса и обзор кода целиком), которые очень нравятся разработчикам.
Coda компании Panic (только OS X). Пользователям программы Coda нравится визуальная последовательность действий, инструменты управления файлами и встроенный доступ к терминалу.
TextMate компании MacroMates (только OS X). Этот расширенный текстовый редактор включает инструменты управления проектами и интерфейс, встраиваемый в операционную систему OS X. Его популярность растет, потому что он прост в использовании, многофункционален и недорог.
BBEdit компании Bare Bones Software (только OS X). Множество замечательных возможностей подсветки синтаксиса кода сделали эту программу ведущим редактором для веб-разработчиков, работающих на компьютерах под управлением операционной системы OS X.
Графические редакторы
Вероятно, вы захотите добавить на ваши страницы изображения, поэтому вам понадобится графический редактор. Подробно я рассмотрю некоторые наиболее популярные графические программы в части IV. Тем временем вы можете изучить следующие инструменты создания графики для веб-страниц:
Adobe Photoshop (Windows и OS X). Photoshop — бесспорный промышленный стандарт для создания изображений, как для печати, так и веб-страниц.
Adobe Photoshop Elements (Windows и OS X). Эта упрощенная версия программы Photoshop разработана для любительского редактирования и организации фотографий, но вы также обнаружите, что она содержит все инструменты, необходимые для создания изображений для веб-страниц.
Adobe Illustrator (Windows и OS X)
 Вы можете сохранять изображения для Всемирной паутины непосредственно из программы Illustrator или переносить их в Photoshop для дополнительной обработки.
Вы можете сохранять изображения для Всемирной паутины непосредственно из программы Illustrator или переносить их в Photoshop для дополнительной обработки.Adobe Fireworks (Windows и OS X). Эта программа для создания вебграфики сочетает редактор изображений с инструментами для создания векторных иллюстраций, а также предоставляет дополнительные инструменты для создания графических изображений для Всемирной паутины.
Corel PaintShop Pro (только Windows). Полнофункциональный редактор изображений, популярный среди пользователей Windows, прежде всего из-за относительно низкой цены.
GIMP (Unix Windows и OS X). Этот бесплатный графический редактор функциональностью напоминает Photoshop.
мобильные приложения | htmlbook.ru
Влад Мержевич
Обновил мобильное приложение под Android в виде книжки для изучения HTML и CSS — HTML и CSS на примерах.
Теперь по всем темам сделаны интерактивные задания для тренировки и закрепления навыков (почти 150 штук). Задания простые и с автоматической проверкой.
Устанавливайте сами и советуйте друзьям.
Влад Мержевич
Выпустил новый учебник по CSS в виде приложения под Андроид. Устанавливайте, рекомендуйте другим и пишите мне, что ещё добавить в будущих версиях.
Перейти к приложению на Google Play
Влад Мержевич
Выпустил новую версию самоучителя HTML в виде мобильного приложения под Android. Кроме самой теории с примерами есть куча вопросов для самопроверки. Установить можно через Google.Play.
Добавились новые разделы про формы, аудио и видео, фреймы и семантику. Старые тексты тоже обновлены, чтобы они лучше соответствовали современным стандартам.
Приложение пока находится в бета-режиме, так что если есть замечания и предложения по улучшению, пишите письма и отзывы.
Влад Мержевич
Выпустил небольшое приложение под Андроид для наглядного ознакомления с возможностями CSS. Выбираете стилевое свойство, меняете его значение и тут же видите результат в действии. Всё это можно опробовать в справочнике CSS, идея взята оттуда.
Влад Мержевич
Обновил мобильное интерактивное приложение для изучения CSS под Андроид. Вставил раздел про псевдоэлементы, а также добавил несколько улучшений. Само приложение не доделано, поэтому находится в статусе бета-версии. Скачивайте, изучайте, пишите отзывы.
Влад Мержевич
Кардинально переделал мобильное приложение для Андроида «Основы CSS» с уроками от Джереми Томаса. Добавил собственную систему тестов, последовательное прохождение, вставил кучу новых уроков, включая раздел про Sass. Проходить всем!
Проходить всем!
Влад Мержевич
Переделал мобильное приложение под Андроид Основы HTML, тексты для которого написал Джереми Томас с сайта marksheet.io.
Обновлена система заданий, оптимизирована производительность, все уроки связаны друг с другом. Теперь это больше похоже на законченный учебный курс.
Установить приложение
Если ещё не ставили приложение, то самое время это сделать и начать учить HTML. Если ставили, то можно проверить свои знания и обновить их. Так что включать всем!
Влад Мержевич
Сделал приложение под Android в виде викторины для проверки знаний по HTML. Приложение вышло из статуса бета-версии и доработано с учётом ваших замечаний. В частности, дополнены разделы, добавлены вопросы (их больше 240), а в результатах для неверных ответов показаны подсказки.
Приложение содержит рекламу, её ненавистникам могу посоветовать перед запуском приложения отключить wi-fi, тогда баннер загружаться не будет и место занимать не станет.
В общем, устанавливайте приложение, ставьте ему пять баллов и пишите хвалебные отзывы!
Влад Мержевич
Полезно делать бета-версии, можно получить новые идеи и воплотить их в деле. Уже анонсировал Викторину по HTML, теперь доработал её с учётом пожеланий и предложений пользователей. Приложение стало полезнее за счёт того, что в конце викторины показываются правильные и неверные ответы, а в случае ошибки выводится подсказка, из которой становится понятно, где произошла ошибка. Поскольку вопросов в каждой теме много и они формируются совершенно случайное, рекомендую проходить каждую тему несколько раз.
Устанавливайте приложение под Андроид и пишите, что вам понравилось и что следует добавить ещё.
Влад Мержевич
Сделал справочник CSS в виде мобильного приложения для Андроида. Справочник платный и если вы хотите поддержать сайт и получать в дальнейшем новые бесплатные уроки, то считайте это вложением в своё обучение.
Перейти к приложению
Влад Мержевич
Добавилось новое руководство по разработке приложений для Firefox OS от Андре Гарсия. Это относительно новая мобильная платформа, для создания приложений к которой надо знать HTML, CSS и JavaScript. Благодаря нашему сайту две трети вы уже знаете. Так что это ваш шанс выйти на новый мобильный рынок!
Датский стартап научил нейросеть верстать интерфейсы сайтов и приложений по макету
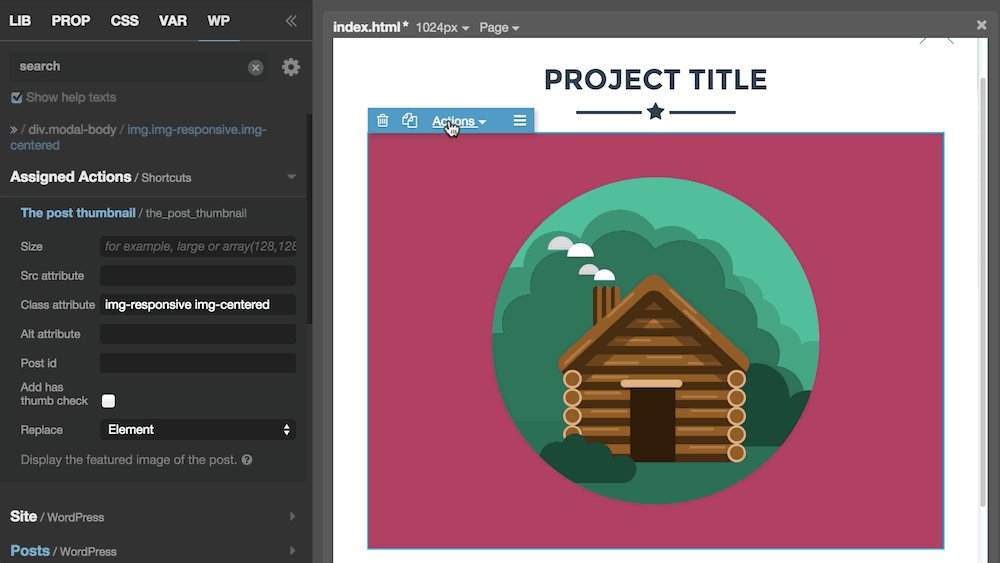
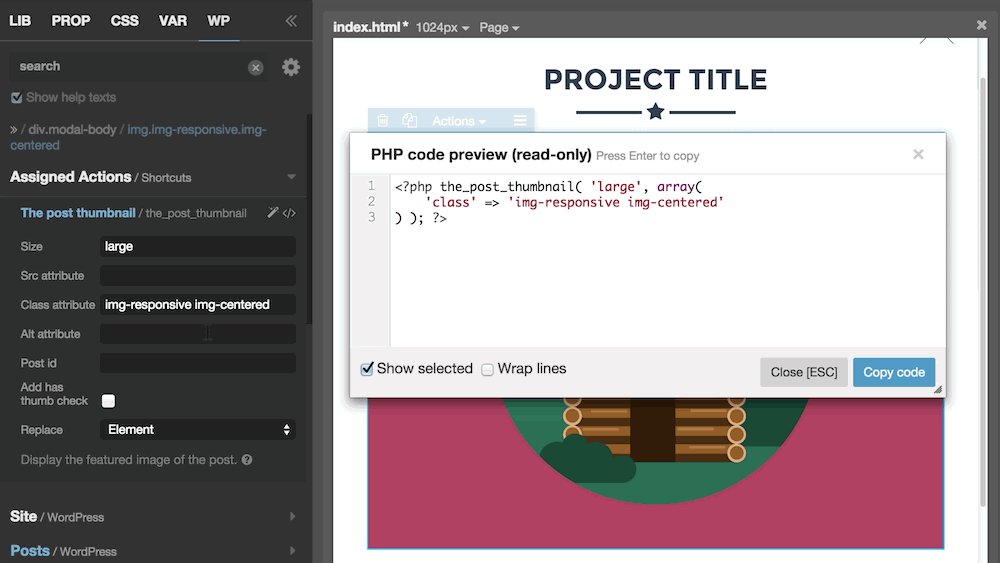
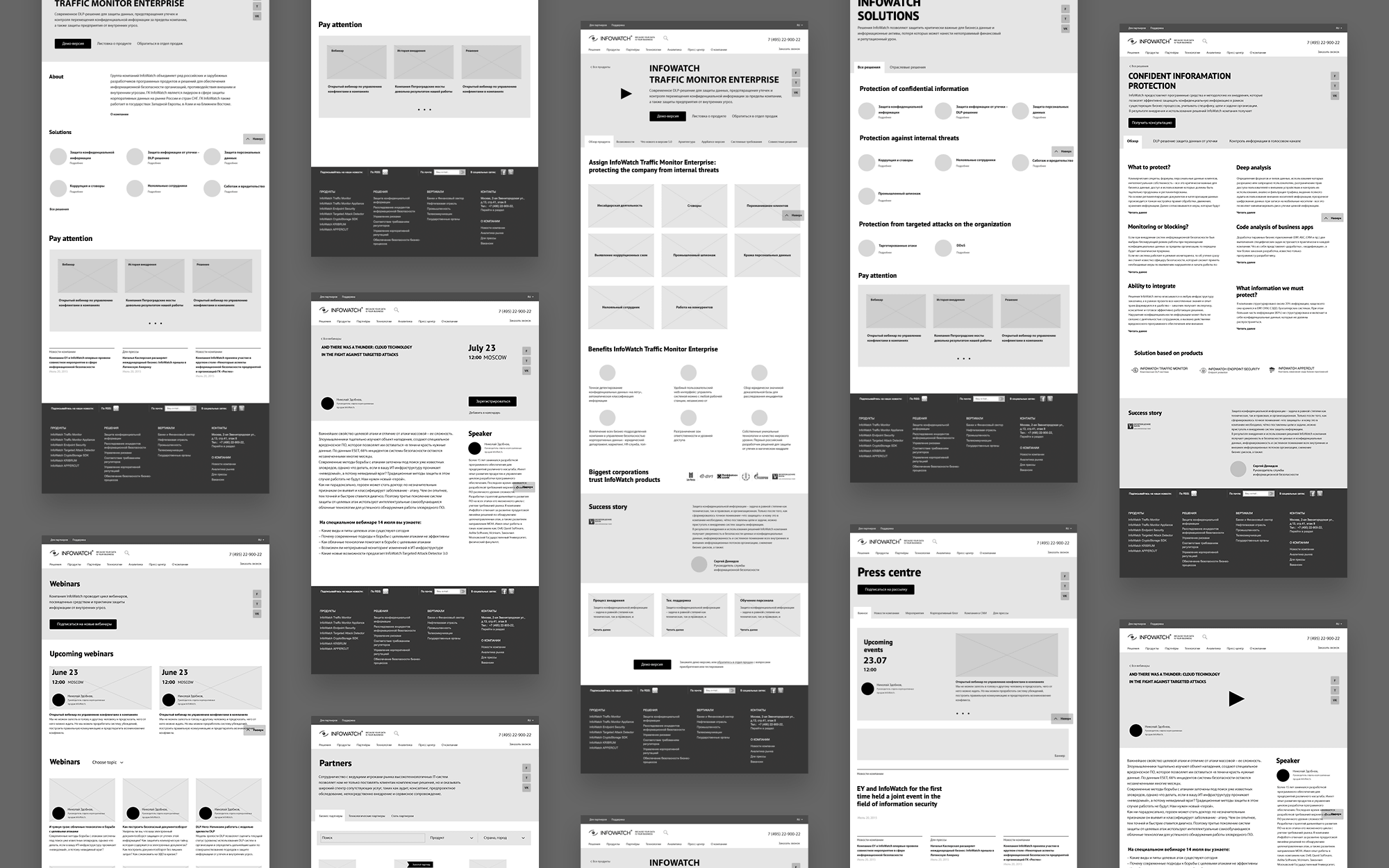
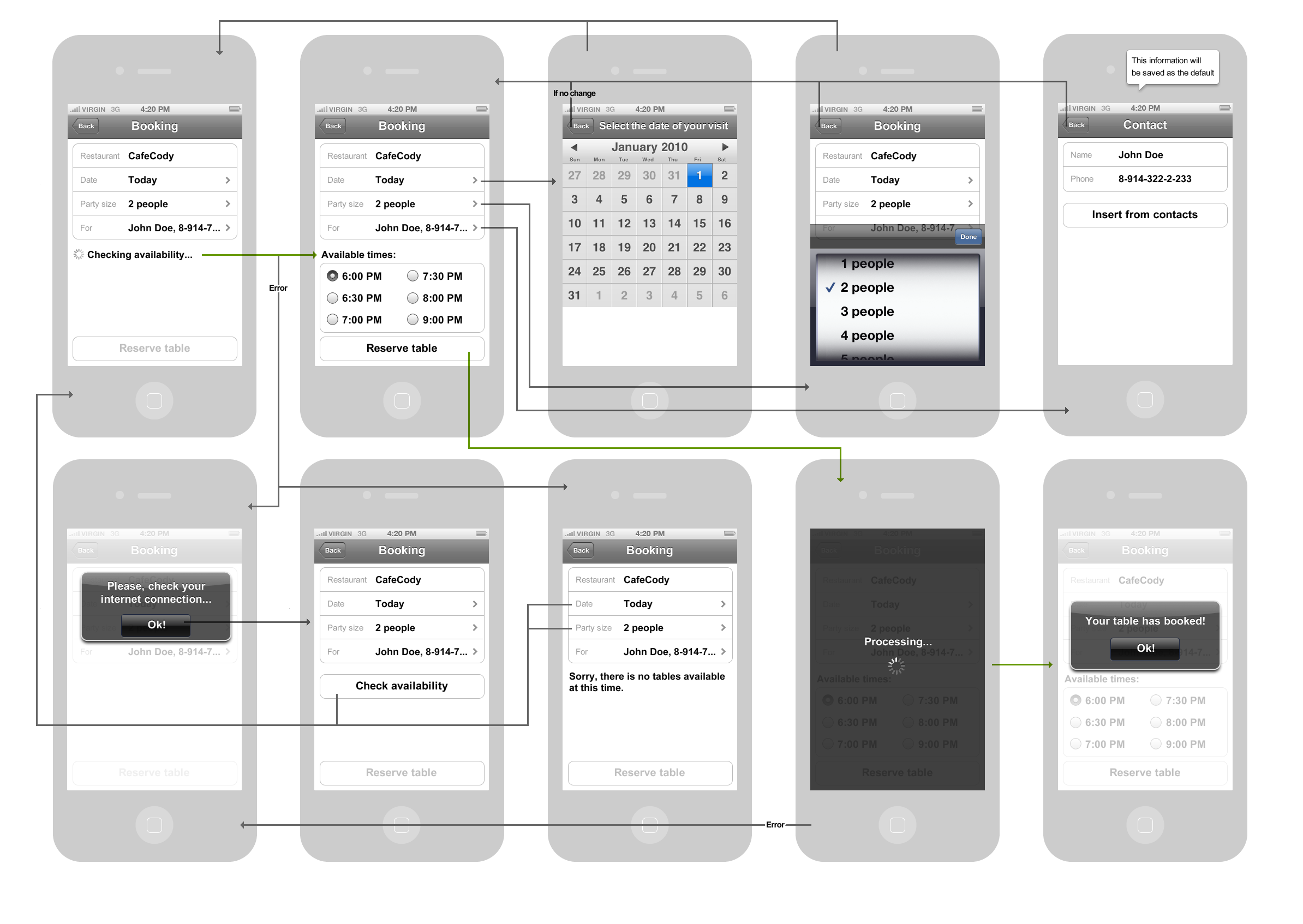
Датский стартап Uizard Technologies представил нейросеть pix2code, которая генерирует готовый код на основе изображения пользовательского интерфейса. На это обратило внимание издание N+1.
Алгоритм pix2code позволяет автоматизировать процесс верстки интерфейса программы или сайта. Нейросеть способна генерировать код для приложений под операционные системы iOS и Android, а также для сайтов.
Нейросеть способна генерировать код для приложений под операционные системы iOS и Android, а также для сайтов.
Точность генерации, по заявлениям Uizard Technologies, составляет 77%. Разработчики планируют повысить этот показатель с помощью тренировок нейросети.
Uizard Technologies планирует опубликовать прототип на GitHub, но не собирается делиться исходным кодом pix2code.
32 294 просмотров
{ «author_name»: «Maria Łacińska», «author_type»: «self», «tags»: [«\u043d\u043e\u0432\u043e\u0441\u0442\u044c»,»\u043d\u043e\u0432\u043e\u0441\u0442\u0438″], «comments»: 41, «likes»: 47, «favorites»: 45, «is_advertisement»: false, «subsite_label»: «design», «id»: 24161, «is_wide»: true, «is_ugc»: true, «date»: «Wed, 31 May 2017 11:52:21 +0300», «is_special»: false }
{«id»:103610,»url»:»https:\/\/vc. ru\/u\/103610-maria-lacinska»,»name»:»Maria \u0141aci\u0144ska»,»avatar»:»cc99d68d-b0c6-2962-6226-012644e410ca»,»karma»:7520,»description»:»»,»isMe»:false,»isPlus»:false,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
ru\/u\/103610-maria-lacinska»,»name»:»Maria \u0141aci\u0144ska»,»avatar»:»cc99d68d-b0c6-2962-6226-012644e410ca»,»karma»:7520,»description»:»»,»isMe»:false,»isPlus»:false,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
Что такое верстка сайта?
Верстка сайта — это один из важнейших этапов разработки онлайн-ресурса, в результате которого нарисованный дизайнером макет превращается в HTML и CSS-код. Эта задача требует особых навыков. Чтобы качественно сверстать HTML-код, нужны глубокие знания особенностей работы браузеров, семантики веб-страниц, принципов позиционирования элементов.Современные виды верстки сайта
Раньше, чтобы сверстать сайт, использовали HTML-таблицы: каждый элемент помещался в отдельную ячейку, что решало проблемы с позиционированием контента. Однако код получался сложным для поддержки. На смену таблицам пришла блочная верстка: элементы помещались в пустые, независимые контейнеры и размещались на странице при помощи различных CSS-свойств.
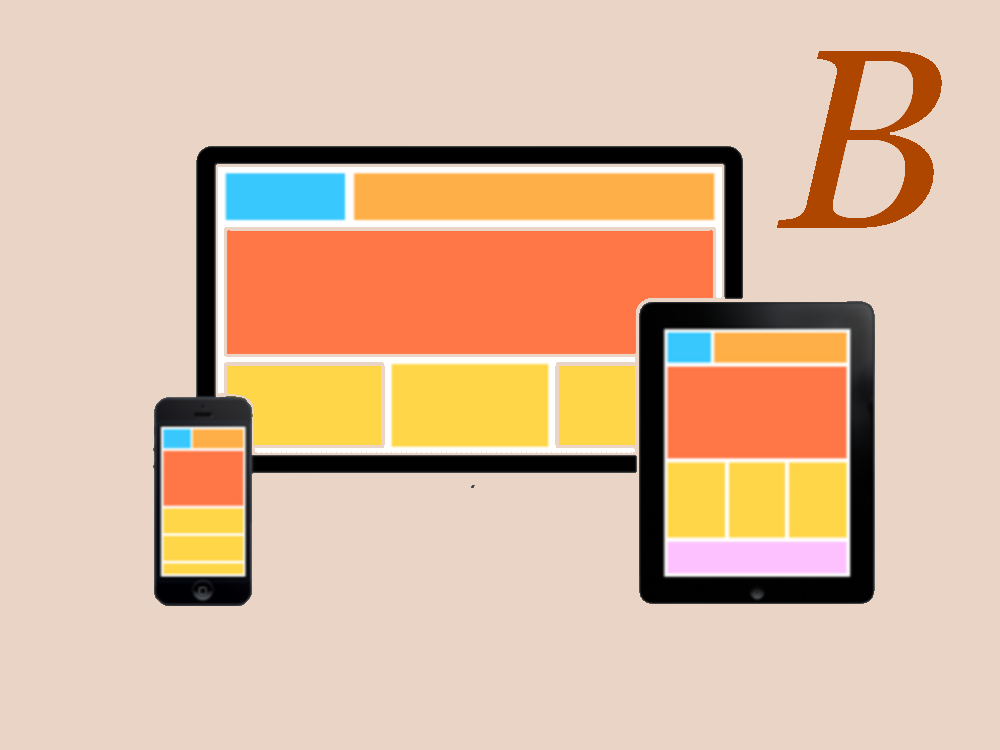
Другая проблема, которую нужно решить при верстке — отображение страниц при разных разрешениях экрана.
- Подход, при котором размеры блоков и других элементов указываются в процентах от ширины экрана или родительских элементов называют версткой. При всех преимуществах, такое решение нельзя назвать идеальным. Подобная будет плохо выглядеть на широких и узких экранах: в таких случаях контент будет либо слишком расползаться, либо слишком сжиматься. Изучать его будет неудобно.
- Верстка — более современное и правильное решение, которое подразумевает написание разных правил оформления для экранов с разным разрешением. Это более трудоемкий процесс. Однако это автоматически решает задачу по подготовке мобильной версии сайта: делать этого не нужно, так как страница будет подстраиваться под небольшой экран.
К написанному коду предъявляется 2 требования. Во-первых, верстка должна быть валидной: грубые семантические ошибки не допускаются,так как это приводит к проблемам с продвижением сайта в поисковиках.
 Влияние ощутимое. Во-вторых, сайт должен быть кроссбраузерным, то есть одинаково выглядеть во всех популярных версиях браузеров, которые использует целевая аудитория заказчика.
Влияние ощутимое. Во-вторых, сайт должен быть кроссбраузерным, то есть одинаково выглядеть во всех популярных версиях браузеров, которые использует целевая аудитория заказчика.Как сверстать веб-страницу?
Для качественной верстки сайта потребуются специальные знания, которые достаточно трудно получить по книгам и обучающим материалам — многое решает опыт. Понадобятся графический и текстовый редакторы.На первом этапе верстальщик занимается дизайном сайта — необходимо изучить структуру макета, чтобы определить основные блоки и продумать стратегию работы. Далее начинается написание кода. Вёрстка веб-страниц требует от исполнителя усидчивости и разумной доли перфекционизма: результат должен быть неотличим от созданного дизайнером макета.
Когда весь код написан, работа ещё не завершена. Необходимо убедиться, что исполнитель сверстал сайт правильно — для этого проводится тестирование кода в разных браузерах, при разных разрешениях экрана. Обычно этим занимаются специально обученные люди или сам верстальщик.

Важно понять, правильной версткой сайтов можно назвать только такую работу, которая соответствует требованиям заказчика и выполняет поставленные задачи.
Программы для верстки сайтов
Программы для верстки сайтов
Дата публикации: 2016-01-11
От автора: в процессе создания сайта вам в любом случае понадобятся какие-то программы. О самых популярных давайте поговорим в этой статье.
Для каких целей нужны программы?
Перед тем, как использовать программы для верстки сайтов, нужно разделить их на несколько категорий.
Работа с графикой. В первую очередь верстальщик должен уметь работать с макетом, который он получает. Если он не может вырезать нужные части из макета, то дальнейшая верстка невозможна в принципе.
Работа с кодом. Когда вы разберетесь с графикой и вырежете все необходимое, нужно будет приступить к основной работе верстальщика – написанию кода. Чтобы это было максимально быстро и удобно, нужно использовать подходящий софт.
Проверка работы. Когда вы уже сделаете основную работу, нужно будет проверить ее результат. Как правило, в процессе написания вы можете сделать много ошибок, особенно если не обладаете большим опытом. Также к готовой верстке обычно предъявляют различные требования. Проверки помогут подогнать ее под эти требования.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Для работы с макетом
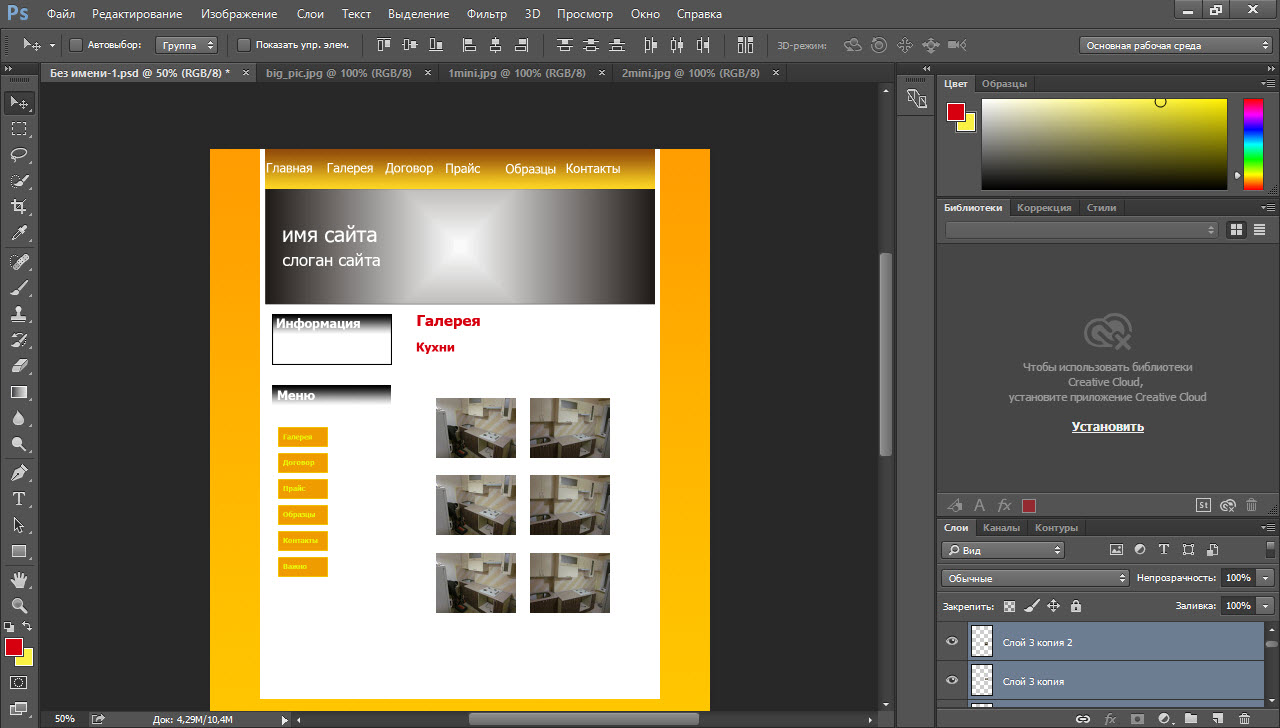
Верстальщику нужно помнить о необходимости работы с макетом. Для этого есть PhotoShop, хотя можно использовать GIMP, как бесплатный вариант-аналог. Подходят обе, хотя фотошоп, конечно, немного удобнее.
Нужно понимать, что макет может содержать сотни слоев. Чтобы работать с ним без тормозов, нужно работать на более менее мощном железе. Многое зависит от самого макета. Чем меньше слоев и элементов, чем меньше размер файла, тем быстрее он будет обрабатываться.
Собственно верстка
С макетом все предельно понятно, а какой софт может пригодиться для верстки? Может быть, вам нужна программа для верстки сайта только на html и css. В таком случае можно выбрать что-то попроще. Чей сложнее работа, тем более функциональное решение стоит использовать.
В таком случае можно выбрать что-то попроще. Чей сложнее работа, тем более функциональное решение стоит использовать.
Блокнот. Самое простое, что вы можете иметь для редактирования кода. Никакого функционала. В каких случаях вам придется им пользоваться? Допустим, нужно будет показать другу какой-то фрагмент кода, а на его компьютере не окажется подходящей программы. Блокнот не годится для редактирования и уж тем более написания кода.
Рис. 1. В блокноте нет подсветки синтаксиса, поэтому он не годится для работы с кодом.
Notepad++. А вот это уже гораздо более продвинутый инструмент. Ее часто называют блокнотом программиста. Он поддерживает подсветку синтаксиса, множество языков и кодировок. Писать код легко, удобно, есть возможность подключать плагины и работать с большим количеством файлов одновременно. В зависимости от вашего знания языков, вы можете включать или отключать подсказки. Опытные верстальщики обычно отключают их, потому что они только мешают писать код.
Рис. 2. В Notepad++ отличная подсветка синтаксиса. Теги, атрибуты, значения атрибутов и простой текст выделены по-разному.
Adobe DreamViewer. Более мощная программа, которая включает в себя не только редактор, но и инструменты для полностью визуального создания страниц и элементов. Работу с ней придется изучать, поскольку она достаточно сложна. Нужно сказать, что любой визуальный редактор вставляет много лишнего кода.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Это справедливо и в случае с Dreamviewer, но тут уж приходится платить за скорость. Программа подойдет профессионалам, когда нужно очень быстро получить код-странички, чтобы показать ее заказчику.
SublimeText. Очень похож на Notepad++. Отличается в основном только интерфейсом и различными плагинами, которые можно подключить.
Front Page. Еще одна программа от Microsoft. Тоже позволяет работать с изображениями, видеороликами и JavaScript.
Опять же, выбор зависит от того, нужно ли вам визуальная составляющая или вы намерены больше писать код самостоятельно.
Статистика показывает, что большинство разработчиков использует Sublime и Notepad++. Это лучшие программы для верстки сайтов. Но они подойдут вам, если вы уже знаете код и особо не нуждаетесь в помощи. Тогда эти редакторы дадут вам больше свободы.
Можно еще выделить UltraEdit. Хотя программа не пользуется большой популярностью, она достаточно быстро открывает большие файлы и в ней тоже удобно писать код.
Также многие хвалят NetBeans. Эта среда разработки хорошо подходит для написания веб-сценариев и скриптов. Рекомендуется начинающим программистам.
Из более современного ПО можно отметить текстовый редактор Vim. По функциональности он считается одним из самых мощных. Например, можно работать с множеством файлов в одном окне, проводить сравнение двух файлов, после чего быстро вносить правки. Еще одна особенность – неограниченная возможность отменять и возвращать какие-то свои действия.
Проверка верстки
Как правило, нормальные редакторы кода уже содержат в себе инструменты для проверки написанного. Например, подсветка кода позволяет легко выявить случайные опечатки и мелкие ошибки (незакрытый тег, лишняя точка с запятой и т.д.)
Но проверка верстки заключается не только в этом. Для более полноценного тестирования нужно использовать и другие программы. Например, тот же отладчик. Я уже упоминал о нем несколько раз. Во-первых, это возможность быстро найти проблему и решить ее. Поскольку в отладчике можно отключить любые стили, это позволяет быстро найти с его помощью можно проверить работу медиа-правил, если вы также реализуете адаптивность.
Этого тоже может быть недостаточно. Если шаблон должен одинаково выглядеть в большинстве популярных браузеров, нужно проверить верстку на кроссбраузерность. Для этого существует несколько онлайн-сервисов. Одним из самых популярных является crossbrowsertesting.com/. Определенные функции на сайте доступны только за деньги. Сервис обрел популярность из-за возможности проверить сайт в более чем ста версиях различных браузеров.
Сервис обрел популярность из-за возможности проверить сайт в более чем ста версиях различных браузеров.
Рис. 3. Crossbrowsertesting – один из ресурсов, который предлагает проверку на кроссбраузерность в сотнях версий браузеров.
Все еще может быть необходима адаптация верстки под старые версии браузеров. Как известно, больше всего проблем всегда возникало с Internet Explorer. Ранее я уже писал об IE Tester – программе, где можно бесплатно проверить, как сайт будет выглядеть в старых версиях этого браузера. Для этого также подходит программа NetRederender. Она позволяет посмотреть внешний вид сайта в IE-версиях от 5.5 до 9.
Вывод
Для верстки сайта может потребоваться достаточно много сервисов и программ. В минимальной комплектации это программа для работы с графикой, 1 редактор кода и 2-3 сервиса для проверки верстки. Я видел людей, у которых набор инструментов намного больше. Здесь все зависит от сложности вашей деятельности как веб-разработчика. На сегодня все. Подписывайтесь на наш блог, если хотите знать все о сайтостроении.
На сегодня все. Подписывайтесь на наш блог, если хотите знать все о сайтостроении.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Программы для верстки сайтов.
06.02.2019
Программы для верстки сайтов.
Для Вас я подобрал не только программы но и хитрости с помощью которых Вы будите верстать быстро, качественно и валидно.
Скорей всего если Вы верстаете больше года, то я для Вас не открою новых способов верстать быстро и качественно. Но возможно, даже верстальщик с опытом, возьмет на вооружение пару технологий и программ для ускорения в верстке.
Для того что бы верстать на хорошей скорости, и при этом качественно. Нужно обладать не только опытом, но и определенным набором технологий и программ. Я подобрал для Вас то что использую сам.
Первая из программ для верстки сайтов, это редактор кода. В принципе подойдет любой из современных редакторов, ну т.е. я думаю, Вы логически уже пришли к тому что не стоит верстать на фрилансе или в офисе в стандартном блокноте windows или Notepad++. Все же перечислю те которые мне понравились:
В принципе подойдет любой из современных редакторов, ну т.е. я думаю, Вы логически уже пришли к тому что не стоит верстать на фрилансе или в офисе в стандартном блокноте windows или Notepad++. Все же перечислю те которые мне понравились:
Сейчас по факту у меня на пк установлены две программы для верстки, – IDE PHPStorm и Sublime Text. Саблайм хорошо выезжает на дополнительно установленных пакетах и темах. А вот PHPStorm, – умеет уже из коробки, то что обычно до устанавливаю на SublimeText3. Поэтому PHPStorm это мой основной редактор кода. Чаще всего на нем юзаю горячими клавишами:
- Выравнивание кода(как правило по ) ( выделяю всё crtl + A, выравниваю ctrl+alt+L)
- Поиск по всему проекту + найти и заменить (ctrl + shift +F)
- Найти метод или его использование ( ctrl + клик левой кнопкой мыши)
- Закомитить + запушить (ctrl + K ctrl + shift + K)
- Работаю с базой данных проекта (на правой стороне панели редактора)
- Обнять часть кода новым тегом html (ctrl +alt + J)
- Показать идентичные куски кода (ctrl + alt + shift + J)
- создание и использование сниппетов и пр.

Программа для верстки сайтов в программе редактора кода. Эдакий набор плагинов для текстовых редакторов. Этот товарищ поможет быстрее набирать код в HTML & CSS.
Например такой строкой:
nav>ul>li*3
По жамканью на tab Вы получите такой код:
Или вот так например в CSS :
bg
Даст:
background: #000;
Это конечно не программа для верстки сайтов, а наверное больше быстрый и умный способ написания кода CSS. Сам использую LESS, SASS, SCSS. Разобравшись с одним из них, остальные Вы тоже поймете. Они отличаются только синтексом. Я использую препроцессоры потому что в них есть:
Код css получается более удобочитаемым, структурированным, легко редактируемый и расширяемый. Ух какие длинные слова, но они очень важны для верстальщика HTML .
4. Grid (сетка).Как правило .psd макет веб-дизайнер разбивает на колонки(12, 24 и прочие извращения). Самостоятельно подгонять под сетку с помощью отступов, это издевательство над собой. Поэтому лучше воспользоваться сетками от фреймворков. Самая известная от Bootstrap. Bootstrap – это свободный набор инструментов. Который закрывает сразу множество задач по верстке. Поэтому советую изучить его и использовать как повседневный инструмент в верстке.
Самостоятельно подгонять под сетку с помощью отступов, это издевательство над собой. Поэтому лучше воспользоваться сетками от фреймворков. Самая известная от Bootstrap. Bootstrap – это свободный набор инструментов. Который закрывает сразу множество задач по верстке. Поэтому советую изучить его и использовать как повседневный инструмент в верстке.
Есть еще менее известные сетки, но не значит, что они хуже остальных, например:
Skeleton или
Smart-Grid(Дмитрий Лаврик), – это вообще самое лучшее что может быть в сетках для быстрой и качественной верстки сайтов.
Вот она рыба мечты. Вот кто настоящий волшебник. Этот комплекс программ для верстки сайтов, реально закроет множество задач верстки сайта и разработки проекта в целом.
Здесь тоже есть большие боссы:
Сам использую Gulp. Grunt немного по медленнее, и на тот момент когда я начинал изучать Таск-менеджеры, был на пике Gulp.
Ну и WebPack вроде как лучше всех, я садился разбирать, но так у меня и не пошло.
Gulp который я настроил, закрывает задачи на моих проектах
- Расставляет префиксы CSS для всех браузеров
- Минимизирует CSS удаляя пробелы, и переносы
- Создает файлы .map указывая номер строк браузеру для того что бы дебажить изначальный код
- Группирует медиа запросы(что бы не повторялись для разных элементов DOM в одной ширине)
- Преобразует препроцессорный код в обычный CSS
- Минимизирует изображения
- Уродует и минимизирует код JavaScript
- Объединяет все файлы CSS в один(уменьшая количество обращений к серверу)
- Минимизирует файлы HTML
- Отслеживает изменения в редактируемых файлах и самостоятельно обновляет браузер во время верстки
- Конфигурирует файл Smart-Grid
Так же дома на всех устройствах в одной сети я могу посмотреть в реальном времени как выглядит то что я верстаю.
6. Онлайн программы, для верстки и работы с .
 psd макетами сайтов.
psd макетами сайтов.И еще когда нет под рукой Photoshop или просто хочется что-то новенького, можно использовать для препарирования .PSD макета, – онлайн программы типа:
Лучшие утилиты для верстки
Приветствую вас на моем блоге start-luck.ru. Сегодня поговорим о том, какая нужна программа для html верстки. Некоторые, особенно начинающие, вебмастера могут возразить. Зачем использовать дополнительный софт, если можно обойтись любым имеющимся в системе текстовым редактором, например, блокнотом? Да это так, только работать будет неудобно.
Верстка происходит намного быстрее если используется специальная программа, имеющая дополнительные возможности, значительно облегчающие процесс создания сайта. Рассмотрим этот вопрос подробнее.
Что это такое
Верстка — это расположение блоков, заголовков, таблиц, изображений и других элементов на странице. Она бывает блочная и табличная.
Рассмотрим на примере двухколоночной верстки с заголовком (шапка) и нижней частью (футер).
В header располагается логотип компании. Потом идет область с основным контентом, разделенная на две колонки. Левая используется для размещения меню, сайдбара и так далее. Правая — для основного контента.
Футер или подвал нужен, как правило, для добавления контактной информации о владельце сайта.
Как видите получился макет, без контента, но у него имеется общая структура. Это и есть верстка. Создается на html и css, при помощи специальных программ. Хотелось отметить, что у Евгения Попова есть хороший бесплатный курс о том, как освоить html и css .
Brackets
Наверное, один из лучших редакторов с открытым исходным кодом. Имеет несколько интересных особенностей:
- Просмотр отдельных элементов графического дизайна в psd файле, и преобразование их в css код;
- Используйте дополнения для более удобной работы с исходным кодом;
- Возможности «Быстрого редактирования».

Брекетс — это отличный редактор, который подойдет как новичкам, так и профессионалам. Чтобы скачать его перейдите по адресу brackets.io .
Хотелось бы отметить, что при создании интернет-проекта одной программы для верстки будет недостаточно. Предлагаю вам ознакомиться с 50 лучшими инструментами, которые помогут в создании дизайна.
Sublime Text
Рассмотрим основные возможности Sublime Text :
- Мини-карта для удобного перемещения по коду;
- Ваши личные настройки хранятся в специальной папке;
- Наличие плагинов;
- Работает на Виндовс и Mac os.
Macromedia Dreamweaver
DW один из самых старых редакторов, который пользуется большой популярностью потому что:
- в нем можно одновременно просмотреть дизайн и код;
- есть возможность использовать подсказку;
- удобно организован поиск и замена символов;
- на официальном сайте можно найти много дополнений и плагинов к DW.

- мощный визуальный редактор позволяет без написания кода создать страницу.
- предпросмотр онлайн.
Работать с ним довольно сложно. Необходимо время для изучения всех возможностей. Подойдет профессионалам, особенно если нужно быстро получить html-код созданной страницы.
Visual Studio Code
Visual Studio Code рассчитан на людей знакомых с веб-программированием.
Имеет такие же возможности, как и вышеперечисленные редакторы. Отдельно хотелось отметить инструмент Visual Studio Code, который используется для построения веб-приложений на JavaScript, Node.js, TypeScript и т.д. Программа бесплатна.
Notepad ++
Бесплатный редактор с открытым исходным кодом. Его функционал расширяется, при помощи модулей. Работает быстро, даже если установлено много дополнительных плагинов. Имеет встроенную функцию подсветки исходного кода.
Хотелось бы отметить, что если вы заинтересовались сайтостроением, то без дополнительной литературы вам не обойтись. Рекомендую ознакомиться с моей подборкой популярных книг по этой теме.
Рекомендую ознакомиться с моей подборкой популярных книг по этой теме.
Aptana Studio 3
Мощный и бесплатный инструмент Aptana Studio 3 который поддерживает работу с html, css, php, JavaScript, Ruby. Подойдет для создания интернет-проекта любого уровня сложности. В нем нет ничего лишнего и работает он очень быстро. Есть функция подсветки синтаксиса. Можно сказать, что это бесплатная альтернатива DW.
Bootstrap Studio
Конструктор типа «drag and drop» для фреймворка Бутстрап . Разработчики добавили в редактор огромное количество дополнительных модулей, для создания адаптивных шаблонов. Позволяет протестировать, как будет выглядеть страница на разных устройствах. Редактор не бесплатный, но это хорошая инвестиция для любого серьезного разработчика.
Редактор создан известной командой GitHub. Имеет такие же возможности как программы, описанные выше. Atom — софт с открытым исходным кодом. Поэтому вы сами сможете создавать, редактировать имеющиеся модули, или писать свои. Вот пакеты, входящие в дистрибутив:
Поэтому вы сами сможете создавать, редактировать имеющиеся модули, или писать свои. Вот пакеты, входящие в дистрибутив:
- Автодополнение для html и css;
- Создание сниппетов;
- Подсветка парных скобок;
- Удобный поиск и замена.
Что делать если вы не хотите тратить время на изучение, а результат нужен быстро? В таком случае обратитесь к специалистам, которые за приемлемые деньги смогут решить вашу задачу. Для этого хочу предложить вам интересный сервис Kwork .
Вывод
Каждый из описанных выше редакторов предлагает возможности для быстрого написания кода. Разница между ними заключается в том каким образом эти функции реализованы. Я бы порекомендовал в первую очередь новичкам пользоваться Brackets или Sublime Text. Более опытным вебмастерам следует обратить внимание на Macromedia Dreamweaver ( бесплатный курс по работе с ней ) или Visual Studio Code. Выбор редактора во многом зависит от личных предпочтений и сложности вашей работы как разработчика.
Подписывайтесь на мою группу ВКонтакте , где будет много интересной информации.
15 сервисов для создания веб-сайтов без навыков программирования Материал редакции
Команда каталога стартапов Product Hunt опубликовала в своём блоге на Medium подборку сервисов, инструментов и приложений для создания веб-сайтов, для работы с которыми не требуются навыки программирования.
Carrd
Бесплатный сервис для создания простых одностраничных сайтов, на которых можно разместить своё портфолио, контактную информацию и прочее. Все шаблоны, предлагаемые сервисом, имеют адаптивную верстку.
Template Stash
Коллекция бесплатных тем и шаблонов для сайта, в каждом их которых можно настраивать дизайн и функциональность. Можно искать по ключевым словам, категориям и разработчикам. Кроме того, есть отдельные коллекции для дизайн-трендов: например, Material design.
Bubble
Сервис позволяет создавать веб- и мобильные приложения без навыков программирования. Пользователь при помощи drag & drop может добавлять необходимые элементы, подключать источники данных, плагины и прочее.
Пользователь при помощи drag & drop может добавлять необходимые элементы, подключать источники данных, плагины и прочее.
HTML to WordPress
Инструмент для автоматического перевода текущего HTML-сайта на платформу WordPress.
Tilda Publishing
Как пишет Product Hunt в своём блоге на Medium, Tilda Publishing ориентирована на создание сайтов с большим количеством контента — блогов, галерей, отчетов и прочего. Поддерживается более 170 настраиваемых блоков контента.
Разработчики XPRS предлагают создавать сайты как в конструкторе Lego — без использования кода и при помощи готовых настраиваемых блоков для контента.
CMS для управления сайтом — альтернатива Drupal, Joomla и WordPress. Поддерживает визуальное редактирование страниц, несколько языков, сложную карту сайта и прочее.
Pivot
Коллекция HTML5-шаблонов для сайта. Пользователь может располагать при помощи drag & drop необходимые контент-блоки, изменять их дизайн и расположение.
Hype 3.0
Простой инструмент для создания HTML5-анимаций — для интернет-страниц, презентаций или инфографики.
OnePager
Инструмент для создания одностраничных тем для WordPress. Получающийся в результате сайт по умолчанию имеет адаптивный дизайн и поисковую оптимизацию.
Webydo 2.0
Профессиональный инструмент для разработки интернет-страниц без навыков программирования. Пользователь может закреплять элементы на странице, изменять их расположение, дизайн и прочее.
Bootstrap Studio
Приложение для компьютера, позволяющее создавать сайты на основе элементов фреймворка Bootstrap. Обладает большой коллекцией настраиваемых блоков для использования на интернет-страницах.
Evolero 2.0
Платформа для создания сайтов для событий — конференций, встреч, фестивалей и прочего.
Cloudpress
Сервис для создания сайтов для платформы WordPress. Пользователь без использования кода может настроить любой элемент страницы — фон, цвет, шрифт, ширину сайта и прочее. Включает в себя 80 шаблонов.
Включает в себя 80 шаблонов.
Picnic
Сервис с минималистичным дизайном для запуска одностраничных сайтов — достаточно указать домен и вставить код страницы.
Эти конструкторы ограничены по функционалу. Их сложней интегрировать со сторонним ПО и развивать. Также, каким простым бы это не казалось – без дизайнера сделать качественное оформление не так-то легко.
Веб-студии однозначно лучше в этом плане. Да и клиенту не придется самому что-либо делать, только сказать что ему нужно и принять результат.
Имхо.
Squarespace, ну и раз tilda в списке, то и readymag следует упомянуть
Да, странно, что про Squarespace забыли.
Интересно, почему WIX не добавили в список?
Спасибо, но сам пользуюсь данной платформой уже более полу года:)
Список вообще составлен странным образом. Сервисы, которыми пользуются широкие массы не попали, а проф. решения как-то Вебиду вошли. Возможно причина в спонсорстве материала или платном вхождении 🙂
Вопрос.
Зачем тогда нужны сейчас веб-студии, если есть это?)
Если любой желающий можеть сбацать на конструкторе, тем более с применением нового HTML5 да и ещё адаптивно
Во-первых, в конструкторе сложный или нешаблонный сайт вы не соберете. Во-вторых, все перечисленное в статье лишь техническая платформа: чтобы сделать хороший сайт нужно ещё хорошо разбираться в дизайне и копирайтинге. Дизайнерам хорошо платят не за знание фотошопа, а редакторам — не за знание гуглдока.
Не все “любые желающие” смогут создать нормальную страницу. Те же цвета в стиле “вырвиглаз” или последовательность блоков и есть еще куча других нюансов о которых обычные люди даже не подозревают но которые влияют на конверсию.
Платформа может быть сколько угодно удобной и потрясающей, но все равно найдутся те кто сделает на ней жалкое подобие сайта
1. Ленивые / Энергоэффективные
2. Глупые / Доверяют профессионалам
Покажите мне хоть один конструктор, в котором можно сделать нормальный интернет магазин с атрибутами, опциями, фильтрами, мультивалютой и пр.
uCoz, но у них с рекламой адище
Плюс, у каждого свои задачи. Конструкторы хороши для стартапа, которому нужно быстро запустить MVP.
К слову, Bubble – очень крутой проект.
В отличие от прочих code-free конструкторов, он позволяет создавать динамические сайты.
Простой пример – реализация процесса регистрации пользователя на сайте (от нажатия кнопки для вывода формы до сохранения нового пользователя в БД и отправки e-mail, содержащего ссылку для активации учетной записи) со всеми проверками на правильность введенных данных заняла у меня 30 минут (с учетом просмотра коротких обучающих видео и поиска решения проблем на форуме). При этом весь мой опыт программирования – это выполнение заданий по книжке “Ruby on Rails Tutorial”, то есть практически нулевой.
Ucoz никто не забыл?)
Тильда – самое то, рекомендую. При должной тренировке делается вообще что угодно. Удобно и быстро.
Такое можно сказать практически о каждом сервисе. Это всего лишь инструмент, а как им пользоваться и что получится в результате зависит исключительно от желания и умения пользователя.
Это всего лишь инструмент, а как им пользоваться и что получится в результате зависит исключительно от желания и умения пользователя.
Подскажите на чем можно лендос попробовать хороший сложить, спрос потестить на услугу?)
Применение многоцелевой оптимизации роя частиц
[10] Санад, Х.М., Аммар, М.А., Ибрагим, М.Э., Оптимальная планировка строительной площадки
с учетом аспектов безопасности и окружающей среды. Journal of Construction Engineering и
Management 134 (7), 536–544, 2008.
[11] Чжан, Х., Ван, Дж. Й., Оптимизация роя частиц для строительной площадки
с неравномерной территорией. Журнал строительной инженерии и менеджмента, 134 (9): 739-
748, 2008.
[12] Халафаллах, А., Эль-Райес, К., Автоматизированная многоцелевая система оптимизации для схем расположения аэропорта
. Автоматизация в строительстве, 20 (4), 313-320, 2011.
[13] Сюй, Дж., Ли, З., Многоцелевое динамическое планирование компоновки строительной площадки в нечеткой случайной среде
.![]() Automation in Construction, 27, 155–169, 2012.
Automation in Construction, 27, 155–169, 2012.
[14] Ning, X, Lam, KC, Lam MCK, Планирование динамической компоновки строительной площадки с использованием системы max-
min, Automation in Construction, 19, 55- 65,2010.
[15] Нин, X., Лам, К. С., Компромисс между стоимостью и безопасностью при планировании строительной площадки с неравными площадями
Планирование. Автоматизация в строительстве, 32, 96–103, 2013.
[16] Адриан А.М., Утамима А., Ван, К.Дж., Сравнительное исследование GA, PSO и ACO для решения
, решающего оптимизацию планировки строительной площадки, KSCE Journal гражданского строительства,
19 (3): 520-527, 2015.
[17] Яхья, М., Сака, М. П., Планирование строительной площадки с использованием многоцелевого алгоритма искусственной пчелиной семьи
с полетами за сборы.Автоматизация в строительстве, 38, 14-29, 2014.
[18] Чжао, С., Ли, З., Многоцелевая оптимизация для планирования компоновки строительной площадки
Задача в нечеткой случайной среде, Вычислительные науки и оптимизация
(CSO), Седьмая международная совместная конференция, 2014.
[19] Цзэн, Дж., Ан, М., Смит, Н., Дж., Применение нечеткой методологии принятия решений
для оценки рисков строительных проектов. Международный журнал управления проектами, 25,
589–600, 2007.
[20] Халафаллах, А., М., Оптимальное планирование строительной площадки для расширения аэропорта
проектов. Кандидат наук. Тезис. Гражданское строительство в Аспирантуре Университета
Иллинойс в Урбана-Шампейн. 2006.
[21] Багели В., Многоцелевая оптимизация — новая формулировка и применение для обработки сигналов радара
, Департамент электроники и связи Национального института технологий
Руркела, Индия 2009.
[22] Brutto, L.A., Sylvain, G., Thiebot, J., Gualous, H. Сравнение Particle Swarm
Метод оптимизациии генетический алгоритм, примененный к оптимизации макета приливной фермы
ПроблемаКонференция: Международная конференция IEEE по электрическим наукам и технологиям
в Магрибе (CISTEM’16), октябрь 2016 г.
Разработка и план участка Обзор
Обзор плана участка
Любая застройка, которая включает новое здание или расширение здания, общая площадь которого превышает 500 квадратных футов или Любая парковка с ≥ 5 парковочными местами или размером 2500 квадратных футов, которая построена, реконструирована, пересмотрена или расширена, требует проверки и одобрение городской комиссии по технической экспертизе.
Скоро в продаже !!!
Средство обслуживания клиентов в режиме онлайн (COAST) скоро будет доступно для всех приложений, требующих рассмотрения и утверждения Городским комитетом технической проверки (TRC). Сюда входят все заявки на предварительные консультации TRC, официальную проверку TRC, предварительные планы и окончательные утверждения платформы.
Только электронная подача : Отдел планирования будет переходить на электронную подачу только всех новых и повторных подач всех элементов проверки плана, вступающих в силу немедленно. По всем новым и повторным заявкам просьба обращаться по телефону по электронной почте всему персоналу, занимающемуся проверкой плана, (контактная информация указана ниже). Это обеспечит своевременное получение, когда планировщики проекта недоступны. Убедитесь, что все компоненты заявки подаются индивидуально (например, заявка, план участка, заявка на получение разрешения на ливневую канализацию, ландшафтный план, отметки зданий, письмо с просьбой об отказе, разрешение на вывоз деревьев, письмо об оценке TIA).
По всем новым и повторным заявкам просьба обращаться по телефону по электронной почте всему персоналу, занимающемуся проверкой плана, (контактная информация указана ниже). Это обеспечит своевременное получение, когда планировщики проекта недоступны. Убедитесь, что все компоненты заявки подаются индивидуально (например, заявка, план участка, заявка на получение разрешения на ливневую канализацию, ландшафтный план, отметки зданий, письмо с просьбой об отказе, разрешение на вывоз деревьев, письмо об оценке TIA).
Если размер файла превышает лимит электронной почты, обратитесь к специалистам по анализу плана для принятия других мер.
Необходимые сборы могут быть отправлены по почте или оплачены непосредственно в City Collections по телефону (только VISA, MasterCard) или в окне проезда. Размер оплаты должен быть подтвержден заранее в рамках необходимой консультации перед TRC или при переписке с назначенным планировщиком проекта. Пожалуйста, сообщите персоналу, занимающемуся проверкой плана, заранее, если вы собираетесь платить напрямую в City Collections. Персонал по планированию должен заранее уведомить City Collections, чтобы можно было принимать платежи.
Персонал по планированию должен заранее уведомить City Collections, чтобы можно было принимать платежи.
Профессиональные печати : Профессиональные печати (инженеры, землеустроители, архитекторы и т. Д.) На цифровых планах должны быть отредактированы с цифровых копий, представленных в город на рассмотрение.Обязательно отметьте, зачеркните или скройте любую профессиональную печать, расположенную на ваших цифровых (повторных) заявках (например, PDF). Если у вас есть какие-либо вопросы, обратитесь к специалистам по проверке плана (контактная информация указана ниже).
Крайний срок подачи всех заявок на TRC — среда, 13:00.
Оценка планирования и зонирования
Перед отправкой планов на техническую экспертизу кандидат должен встретиться со специалистом по планированию ( Планировщик дня или запланированная встреча ) для оценки Планирование и зонирование . В рамках этой оценки проектировщик подтвердит, что использование разрешено, определит любые дополнительные стандарты, которые могут применяться (например, вырубка деревьев, парковка, озеленение), и предоставит общие рекомендации по предлагаемой концепции заявителя. Разработчик может попросить других членов TRC или сотрудников зонирования предоставить дополнительные отзывы. Эта встреча предназначена для проектов, находящихся на их концептуальной стадии, и поможет заявителям решить, следует ли переходить к предварительной консультации . Чтобы поговорить с организатором дня или назначить оценку, пожалуйста, свяжитесь с отделом планирования по телефону 910.254.0900.
В рамках этой оценки проектировщик подтвердит, что использование разрешено, определит любые дополнительные стандарты, которые могут применяться (например, вырубка деревьев, парковка, озеленение), и предоставит общие рекомендации по предлагаемой концепции заявителя. Разработчик может попросить других членов TRC или сотрудников зонирования предоставить дополнительные отзывы. Эта встреча предназначена для проектов, находящихся на их концептуальной стадии, и поможет заявителям решить, следует ли переходить к предварительной консультации . Чтобы поговорить с организатором дня или назначить оценку, пожалуйста, свяжитесь с отделом планирования по телефону 910.254.0900.
Консультация перед TRC
Кандидат должен представить планы Pre-TRC Consultation до подачи на Formal TRC Review . Консультации перед TRC будут включать представителей от городского планирования, инженерии, транспортного планирования, дорожной инженерии, пожарной охраны, городского лесовода и управления коммунального хозяйства Cape Fear. Консультация Pre-TRC предназначена для предоставления заявителю необходимой информации и рекомендаций для успешной подачи на формальную проверку TRC .Могут потребоваться или желательны дополнительные консультации. Консультация Pre-TRC может быть отклонена TRC по запросу заявителя.
Консультация Pre-TRC предназначена для предоставления заявителю необходимой информации и рекомендаций для успешной подачи на формальную проверку TRC .Могут потребоваться или желательны дополнительные консультации. Консультация Pre-TRC может быть отклонена TRC по запросу заявителя.
Официальный обзор TRC
Цель Формального обзора TRC — одобрить или условно утвердить заявку на план участка на собрании TRC. Для достижения этой цели кандидаты должны подать полный пакет заявки на план участка, который будет рассмотрен для официального рассмотрения. Проверка полноты заявки (1 неделя) будет выполняться по каждой дисциплине TRC.По завершении заявка будет помещена в следующую доступную повестку дня КИП (4 недели). Если они неполные (например, отсутствует информация или материалы), сотрудники сообщат заявителю об отсутствующей информации или материалах. Заявка не будет включена в повестку дня КИП до тех пор, пока не будет предоставлена вся необходимая информация. Каждая дисциплина рассмотрит полную заявку, и назначенный специалист по планированию соберет комментарии и предоставит кандидату за три дня до собрания TRC.
Каждая дисциплина рассмотрит полную заявку, и назначенный специалист по планированию соберет комментарии и предоставит кандидату за три дня до собрания TRC.
Документы:
Для получения дополнительной помощи обращайтесь в отдел планирования по телефону 910.254.0900.
Подразделения
Все крупные и второстепенные подразделения и любое освобожденное по закону подразделение, которое включает в себя требуемые улучшения, должны подать заявку на предварительную консультацию до подачи заявки на предварительный план . За сек. 18-68 Кодекса землеустройства, первоначальное представление всех крупных и второстепенных подразделений должно состоять из заполненной заявки на предварительный план и предварительного плана, подготовленного в соответствии с требованиями статьи 7, раздел IV (разд.18-419). Для всех освобожденных по закону подразделений, которые включают необходимые улучшения доступа, потребуется предоставить Предварительный план, демонстрирующий соответствие городскому зонированию, доступу и техническим стандартам строительства.
Основные подразделения будут заслушаны Контрольным советом подразделений (SRB) на квазисудебном слушании. После решения SRB, планы строительства могут быть представлены в соответствии со стандартным процессом формального обзора TRC .
Второстепенные подразделения будут рассмотрены Комитетом технической экспертизы (КИП).Основываясь на объеме улучшений, TRC определит, требуют ли планы строительства дополнительного заседания TRC или официального обзора TRC . Это решение будет принято на необходимой консультации Pre-TRC .
Исключенные законом подразделения , которые включают необходимые улучшения доступа, потребуют предоставления предварительного плана , который демонстрирует соответствие городскому зонированию, доступу и техническим стандартам строительства.
Правила территориального деления города распространяются на жилую и коммерческую застройку.
Сотрудник по проверке карт: Таблицы, которые должны быть внесены в Реестр договоров округа Нью-Ганновер (NHC), должны быть подписаны специалистом по проверке карт NHC. Свяжитесь со специалистом по анализу карт по телефону 910.254.0900.
Площадки освобожденного подразделения: Некоторые площадки не требуют просмотра предварительного плана . Незначительные корректировки посылки могут квалифицироваться как разделение, освобожденное от налогообложения. Требуется согласование со специалистами по планированию или зонированию. Контакты 910.254.0900.
Контакты
Разрешения на проектирование и застройку графства Бревард
План участка в соответствии со Статьей VII, Глава 62, требуется для строительства или расширения здания, строения, инфраструктуры или комплекса зданий или сооружений.Разрешение на строительство не выдается, если планы строительства не сопровождаются утвержденным планом развития участка.
| Название агентства | Номер телефона |
|---|---|
| Назначение адреса | 321-690-6846 |
| Параллелизм | 321-633-2070 | 32132 | Координация развития2 | -620Инженерное проектирование | 321-637-5437 |
| Гигиена окружающей среды | 321-633-2100 |
| Противопожарные меры | 321-637-5660 |
| Взносы за удар | 32140-640 |
| Ландшафт / расчистка земель | 321-633-2016 |
| Природные ресурсы | 321-633-2016 |
| Региональные ливневые воды | 321-633-2014 |
| Право-полоса Приобретение земли | 321-690-6847 |
| Дорога и мост | 321-617-7020 |
| Геодезия | 321-633-2080 |
| Транспортная инженерия | 321-633-2077 |
| Коммунальные услуги | 321-633-2089 |
| Зонирование | 321-633-2070 |
M. I.R.A. (Агентство реконструкции острова Мерритт) I.R.A. (Агентство реконструкции острова Мерритт) | 321-454-6610 |
Заявки, формы и пошлины
Эти списки предназначены для справки и могут не охватывать все ситуации. Дополнительная информация может потребоваться в зависимости от конкретных обстоятельств проекта.
Указанные здесь сборы предназначены для помощи в оценке общей суммы разрешительных сборов. Плата за отдельные проекты может варьироваться в зависимости от обстоятельств.
Технические изменения
- Предоставьте заполненную форму заявки на техническую редакцию .
- Предоставьте два (5) набора планов размером 24 на 36 дюймов. Области исправления должны быть затемнены с помощью дельта-ссылки внутри затененной области. Блок ревизии должен показывать дельта-номер, описание ревизии и инициалы инженера.
При необходимости для разъяснения предоставьте заявление или примечание о планах относительно масштабов изменений.

Отправьте заполненные формы и документы по адресу:
Brevard County Planning and Zoning, 2725 Judge Fran Jamieson Way, Bldg.А 114, Вьера, эт. 32940.
Свяжитесь с персоналом для электронной подачи информации.
| Услуги | Сборы |
|---|---|
| Инженерная доработка утвержденного плана | 525 долларов США План участка (застройка земли) + 200 долларов США (зонирование) + 360 долларов США (природные ресурсы) + 50 долларов США (адресация) + 480 долларов США (ландшафтный дизайн / очистка земли + 300 долларов США) (Инженерия общественных работ) + $ 100.00 (Инженерия движения общественных работ) |
Конференция перед подачей заявки (проводится в среднем каждые две недели)
- Предоставьте заполненную Заявку на застройку земли .
- Если вы действуете от имени владельца, заполните форму Authorization to Act .

- Предоставьте два набора планов размером 24 на 36 дюймов.
- Заполненная форма Зонирование для подачи плана участка (LDD 99) .
Отправьте заполненные формы и документы по адресу:
Отдел строительных норм округа Бревард, 2725 Judge Fran Jamieson Way, Bldg. А-115, Вьера, эт. 32940.
Свяжитесь с персоналом по поводу электронных документов.
| Сервис | Сборы |
|---|---|
| Предварительная конференция | 2135 долларов.00 |
План участка или второстепенный план участка
- Предоставьте заполненную заявку на застройку территории .
- Сопроводительное письмо с письменным ответом на комментарии персонала, перечислением и рассмотрением каждого из пунктов, отмеченных как недостаток в предыдущем обзоре.
- Зарегистрированные имущественные документы
- Предоставьте два набора планов размером 24 на 36 дюймов.

- Предоставьте две (2) копии топографической съемки и съемки границ.
- Утверждено Приложение с параллелизмом .Если плотность или интенсивность проекта увеличивается по сравнению с первоначальным предложением на любом этапе процесса утверждения разработки, потребуется новая оценка параллелизма. Потребуется новая форма если истекает срок утверждения параллелизма.
- Разрешение на сбор за воздействие в соответствии с Законом
- Зонирование для представления плана участка (LDD99) Форма
- Расчет дренажа
- Анализ трафика — Если требуется на конференции перед подачей заявки или в соответствии с требованиями инженерного персонала округа.
- Обследование деревьев.
Отправьте заполненные формы и документы по адресу:
Отдел строительных норм округа Бревард, 2725 Judge Fran Jamieson Way, Bldg. А-115, Вьера, эт. 32940.
Свяжитесь с персоналом по поводу электронных документов.
| Сервис | Сборы |
|---|---|
| Полный план участка | 3 960 долларов США + 360 долларов США за акр + 20 долларов США (канализация) или 75 долларов США (септик) |
| 3-я и последующие проверки | 150 долларов США.00 (застройка) + 50 долларов (пожар) + 240 долларов (ландшафтный дизайн) + 450 долларов (природные ресурсы) + 50 долларов (адресация) + 120 долларов (инженерные работы) + 75 долларов (трафик) + 50 долларов (геодезия) |
| Предварительная платформа с планом участка | 2780,00 долл. |
| План второстепенного участка | 3145 долл. + 20 долл. (Канализация) или 50 долл. (Септик) + 90 долл. США за акр |
| Обращение к утвержденному плану участка | 1500,00 долл. |
| Сервис | Сборы |
|---|---|
| План участка (затраты на строительство на месте) |
|
| (Улучшение вне офиса затраты на строительство) |
|
Отказы от прав
- Предоставьте заполненную форму об отказе от земельной застройки .
- Обоснование.
- Карта окрестностей 8 ½ X 11 дюймов
Отправьте заполненные формы и документы по адресу:
Отдел строительных норм округа Бревард, 2725 Judge Fran Jamieson Way, Bldg. А-115, Вьера, эт.32940.
Свяжитесь с персоналом по поводу электронных документов.
| Сервис | Сборы |
|---|---|
| Запрос об отказе — План участка | 775,00 долларов |
| Запрос на апелляцию в соответствии с требованиями Статьи VIII | 500,00 долларов |
Следующие документы доступны для общественности по запросу Public Records. Если вам нужны документы в альтернативном формате для целей доступности (например,грамм. Брайля, крупный шрифт, аудио и т. Д.) Или в формате, соответствующем Разделу 508, обратите внимание, что
в запросе. Примечание: это может занять дополнительное время.
Брайля, крупный шрифт, аудио и т. Д.) Или в формате, соответствующем Разделу 508, обратите внимание, что
в запросе. Примечание: это может занять дополнительное время.
- Подача документов для последующих проверок
Округ Бревард в настоящее время находится в процессе внесения изменений для повышения доступности информации и документов на своем веб-сайте. Если вам требуется помощь в улучшении доступа к этим документам или содержащейся в них информации, обратитесь к координатору ADA округа по телефону (321) -637-5347 или по электронной почте ADACompliance @ brevardfl.gov
Adobe® Acrobat® Reader® DC — бесплатное программное обеспечение, которое можно использовать для чтения и доступа к информации, содержащейся в файлах PDF. Adobe Acrobat Reader DC содержит множество возможностей, специально разработанных для облегчения работы людей с ограниченными возможностями.
для чтения файлов PDF независимо от того, были ли файлы оптимизированы для обеспечения доступности. Он использует функции универсального доступа, встроенные в системы Windows® и Mac OS, и позволяет настраивать пользовательские предпочтения для оптимизации чтения.
для различных видов инвалидности.
Он использует функции универсального доступа, встроенные в системы Windows® и Mac OS, и позволяет настраивать пользовательские предпочтения для оптимизации чтения.
для различных видов инвалидности.
Определение макетов приложений | Прогресс Юнит UX
Большинство веб-приложений используют общий макет для своих страниц, например макет, который состоит из верхнего, нижнего колонтитула или боковой панели, общих для каждой страницы, и содержимого, которое зависит от страницы.
Кроме того, некоторые веб-приложения могут иметь несколько разных макетов приложений для разных групп страниц. Unite UX Studio поддерживает несколько макетов приложений и связывает представления с каждым из них.
Когда приложение создается в Studio, автоматически создается вид макета и заполняется шаблоном по умолчанию.
В этом случае разрезать макет не нужно. Поскольку макет адаптивного приложения определен, индикатор Define , отображаемый рядом с элементом макета, и контекстная команда «Определить / изменить область содержимого» скрыты.
Когда приложение создается плагином Sketch и вы импортируете его в Studio, чтобы добавить представление макета, вы должны создать новый вид с помощью кнопки «плюс», связать с ним представления и отметить область содержимого.Когда вы открываете приложение в первый раз, появляется сообщение с предложением сделать это.
Для определения и вырезания макета приложения:
Переключитесь в режим макета обрезки Studio, щелкнув элемент Определить область содержимого в контекстном меню … справа от представления МАКЕТ .
Выберите область содержимого, изменив размер отображаемого прямоугольника, и нажмите кнопку галочки .
 В результате все компоненты, находящиеся за пределами выбранной области, будут перемещены в вид компоновки и помечены как компоненты компоновки. Это означает, что вы не сможете настраивать и размещать их в представлениях, и каждое представление отображает область макета серым цветом.
В результате все компоненты, находящиеся за пределами выбранной области, будут перемещены в вид компоновки и помечены как компоненты компоновки. Это означает, что вы не сможете настраивать и размещать их в представлениях, и каждое представление отображает область макета серым цветом.
Вы можете редактировать макет приложения в любое время:
- Щелкните элемент «Редактировать область содержимого» в контекстном меню … справа от представления МАКЕТ .
- Настройте область содержимого, выполнив действия из предыдущего раздела Начало работы .
Site Plan | RoomSketcher
Ищете программу для планирования участка? С помощью RoomSketcher вы можете создавать высококачественные 2D- и 3D-планы участков, которые идеально подходят для недвижимости, садового дизайна, ландшафтного дизайна и многого другого.
- Создавайте высококачественные 2D- и 3D-планы объектов
- Простота в использовании — технические знания не требуются
- Включите измерения, расчеты площади и многое другое!
”RoomSketcher великолепен — профессиональные планы этажей, которые я создал, значительно улучшили нашу рекламу недвижимости. »
»
Джеймс Беллини, агент по недвижимости, James Griffin Lettings Ltd, Великобритания
Простое в использовании программное обеспечение для планирования участка
Программное обеспечениедля планирования участка может напугать, но RoomSketcher упрощает его. Если вы опытный профессионал или никогда раньше не составляли план сайта, вы можете быстро и легко создать план сайта на своем ПК, Mac или планшете. Интерфейс с простым щелчком и перетаскиванием делает создание плана сайта простым и понятным. Опыт компьютерного рисования не требуется.
Для начала нарисуйте план участка, добавьте материалы для озеленения, а затем добавьте на план участка растения, деревья, садовую мебель и многое другое. Это так просто! Когда ваш макет будет завершен, добавьте измерения, размеры зон, расчеты общей площади, символы и многое другое — все, что вам нужно для вашего типа проекта. С помощью RoomSketcher легко создавать планы участков, планировки собственности, планы участков, дизайны садов, планировок задних дворов и т. Д.
Д.
Визуализируйте планы вашего участка в 3D — одним нажатием кнопки! Просматривайте план своего участка в 3D, работая с камерой в приложении.Просто наведите камеру, щелкните мышью и сразу же увидите трехмерное изображение. Затем, когда ваш план участка будет готов, создайте красивые трехмерные планы участка, потрясающие трехмерные фотографии, панорамные обзоры 360 и интерактивные пошаговые руководства в реальном времени для демонстрации вашего проекта.
Примеры 2D-плана участка
Профессиональные планы 2D-площадки
Создавайте профессиональные 2D-планы участка, которые дают четкое представление о планировке вашей собственности. Включите измерения, типы зон, расчеты площади, символы и многое другое. Работайте в метрах или футах.Распечатайте и загрузите в масштабе в различных форматах, таких как JPG, PNG или PDF.
Красивые 3D-планы участков
Создавайте красивые 3D-планы участков — одним нажатием кнопки! Покажите материалы, текстуры, растения, мебель и многое другое. Трехмерные планы участка идеально подходят для ландшафтного дизайна, поскольку они позволяют зрителю визуализировать, как будет выглядеть дизайн.
Трехмерные планы участка идеально подходят для ландшафтного дизайна, поскольку они позволяют зрителю визуализировать, как будет выглядеть дизайн.
Потрясающая 3D-визуализация
Воплотите планы вашего сайта в жизнь с помощью потрясающих 3D-визуализаций.Создавайте 3D-фотографии, панорамные обзоры 360 и интерактивные пошаговые руководства в реальном времени. Продемонстрируйте свои идеи и продемонстрируйте открытые площадки и особенности в потрясающем 3D.
Как это работает
Нарисуйте план участка
Нарисуйте план участка быстро и легко с помощью приложения RoomSketcher на компьютере или планшете. Нарисуйте план сада, лужайки, дорожки, проезды, парковочные места, террасы и многое другое. Определите границы с помощью заборов, стен, бордюров и живых изгородей. Настройте план своего сайта, используя разные цвета зон, материалы и текстуры.
Добавьте материалы и отделку
Добавьте деревья, растения и кусты. Попробуйте использовать различные ландшафтные материалы, такие как брусчатка, плитка, галька, мульча и многое другое, чтобы найти подходящие материалы для вашего ландшафтного дизайна. Затем добавьте уличную мебель, такую как бассейны, вазоны, мебель и многое другое из библиотеки товаров.
Попробуйте использовать различные ландшафтные материалы, такие как брусчатка, плитка, галька, мульча и многое другое, чтобы найти подходящие материалы для вашего ландшафтного дизайна. Затем добавьте уличную мебель, такую как бассейны, вазоны, мебель и многое другое из библиотеки товаров.
Создание планов участка и просмотр в 3D
С легкостью создавайте трехмерные фотографии, панорамные обзоры и просматривайте свой дизайн в режиме реального времени — визуализировать план участка в трехмерном пространстве очень просто.Когда дизайн и макет вашего плана сайта будут завершены, одним нажатием кнопки создавайте высококачественные 2D- и 3D-планы сайта и 3D-визуализации.
Для профессионального или личного использования RoomSketcher упрощает создание плана участка. Начните работу с этим простым в использовании программным обеспечением для планирования сайта уже сегодня!
Начните работу без риска!
Вы можете получить доступ ко многим нашим функциям, не тратя ни цента. Обновите для более мощных функций!
Обновите для более мощных функций!
”Подпишитесь на RoomSketcher, и через несколько минут вы создадите свой собственный план расположения и будете просматривать его в 3D.”
Хосе Мерино, домовладелец, США
Обзор плана участка
За исключением исключений, перечисленных ниже, все проекты развития в Каламазу должны пройти процесс рассмотрения и утверждения плана участка. Это гарантирует, что предлагаемая застройка, землепользование или деятельность соответствуют стандартам постановления о зонировании и любым применимым государственным или федеральным законам. Планы участков рассматриваются Комитетом по рассмотрению планов участков, созданным в соответствии с § 11.4 Постановления о зонировании .Наш процесс обзора плана участка был недавно переработан с участием подрядчиков, разработчиков, архитекторов и инженеров, которые участвуют в этом процессе.
Просмотреть планы участков, которые находятся на рассмотрении
Требуется ли для моего проекта пересмотр плана участка?
Все проекты требуют пересмотра плана участка, кроме:
- Одно- или двухсемейное жилище: Развитие или расширение жилого дома на одну или две семьи.

- Жилая единица в парке передвижных домов: Размещение жилой единицы в утвержденном парке передвижных домов.
- Внутренняя конструкция, не увеличивающая интенсивность или требование к парковке: Внутренняя конструкция или изменение площади пола конструкции, которая не увеличивает общую площадь пола, не увеличивает интенсивность использования и не влияет на требования к парковке на участке, который соответствует всем застройкам и участкам стандарты дизайна этого Постановления.
- Расчистка площадки на площади менее 1/2 акра: Профилирование, выемка грунта, засыпка, удаление почвы, создание прудов или вырубка деревьев на площади менее 1/2 акра.
- Временное использование
- Незначительное развитие или расширение: Расширение или новые постройки площадью до 250 квадратных футов включительно.
* Постановление о зонировании 8. 2.H.3 Исключения (стр. 204)
2.H.3 Исключения (стр. 204)
01 Предварительная встреча
Встреча с персоналом по номеру:
Требуемая документация: pdf Анкета перед подачей заявления (163 КБ)
Обращайтесь: Бобби Дурки (269) 337-8172 или durkeer @ kalamazoocity.org .
02 Подготовьте свои планы
Используйте Контрольный список проверки плана участка для руководства при разработке планов и документации. Неполные заявки НЕ будут рассматриваться. Пожалуйста, спросите сотрудников, если вы не уверены в том, что требуется для вашего проекта.
Требуется подача заявки, планов и контрольного списка в цифровом виде в формате PDF. Кроме того, отправьте 1 комплект сокращенных планов (11 x 17 дюймов).
Пошлины подлежат оплате на момент подачи.
Если подача заполнена, будет запланировано заседание Комитета по рассмотрению плана участка (примерный график можно найти здесь ) . Большинство дел планируется рассмотреть через 3 недели после полной подачи.
Большинство дел планируется рассмотреть через 3 недели после полной подачи.
Формы и документы для обзора плана участка
03 Заседание комитета по рассмотрению плана участка
Планы участковрассматриваются комитетом, состоящим из нескольких городских департаментов, в том числе по вопросам общественного планирования, экономического развития и государственных служб.Для большинства проектов время между подачей полной заявки на заседание комитета по рассмотрению плана участка составляет три (3) недели. Для крупных проектов может потребоваться дополнительное время; это можно определить во время встречи перед подачей заявки.
Комментарии по результатам рассмотрения Комитетом будут предоставлены вам до заседания Комитета по рассмотрению плана участка. Изменения плана на основе этих комментариев не требуются до собрания, но предназначены для обеспечения продуктивного обсуждения и встречи.
Заседания Комитета по пересмотру плана участка проходят в 415 Stockbridge в среду утром.
Требуемая документация: Комиссия , pdf Заявление, контрольный список, планы и другие дополнительные документы (162 КБ)
Дополнительное приложение к НПФ (требуется для проектов, расположенных в Оверлейном районе охраны природных объектов — карта )
Обращайтесь: Бобби Дурки (269) 337-8172 или durkeer @ kalamazoocity.орг
Пример временной шкалы
04 Пересмотренный план участка
После заседания Комитета по пересмотру плана участка будет отправлено резюме для руководства по пересмотру плана.
Если пересмотренные планы, основанные на комментарии Комитета, представлены в течение одного (1) месяца, они будут рассмотрены в течение пяти (5) рабочих дней. Если они поданы позднее, чем через 1 (один) месяц, рассмотрение пересмотренных планов займет 10 (десять) рабочих дней.
05 Окончательный план участка
Утверждение плана участка будет отмечено письмом об одобрении и подписанными планами. НИКАКИЕ разрешения на строительство или подготовку площадки не будут выдаваться до утверждения Плана площадки.
НИКАКИЕ разрешения на строительство или подготовку площадки не будут выдаваться до утверждения Плана площадки.
06 Обратная связь
После завершения обзора вашего плана участка, сообщите нам, каково ваше впечатление. Мы всегда ищем способы улучшить наши процессы и упростить работу, и ваши отзывы бесценны. Пожалуйста, пройдите наш краткий обзор отзывов здесь . На заполнение анкеты уходит около двух минут.
Отзыв о пересмотре плана участка
12 лучших приложений для дизайна комнат и инструменты для домашнего планирования
Проектирование комнат может быть непростым делом, и часто бывает трудно представить себе, каким будет конечный результат, но для этого не нужно быть профессиональным дизайнером комнат.На самом деле, разве не было бы замечательно, если бы существовало приложение для декоратора комнаты, которое могло бы увидеть, как на самом деле выглядят ваши дизайнерские идеи, прежде чем реализовывать их? Есть — и это бесплатно! Следующий список лучших бесплатных виртуальных онлайн-программ для планирования и проектирования вашего дома — это все, что вам нужно.
Мы обнаружили, что приведенные ниже программы легко использовать для проектирования помещений, даже если вы никогда раньше не пользовались онлайн-планировщиком помещений. Вы можете выполнить большинство задач по дизайну комнаты, например создать идеальную планировку для вашего пространства и выбрать правильный декор.
Мгновенно получайте скидки на предметы интерьера!
Подключайтесь к купонам на благоустройство дома и промокодам, которых вы так долго ждали.
Посмотреть предложения 12 лучших бесплатных приложений для дизайна домаЭто наши любимые онлайн-инструменты и приложения для оформления комнат:
- Planner 5D
- Roomstyler
- Ikea Home Planner Tools
- Design a Room
- Homestyler
- The Home Renovator
- Sweet Home 3D
- SmartDraw
- HomeByMe .
- Каталог мебели позволяет вам выбирать компоненты по имени, а затем перетаскивать их прямо на план этажа.

- В списке домашней мебели указаны размеры каждого предмета по названию и размеру.
- План дома показывает вам в формате 2D, где расположены стены, окна, двери и мебель (если смотреть сверху).
- Домашний 3D-вид показывает ваш план в трех измерениях, поэтому вы можете визуализировать план в процессе разработки.
 Планировщик 5D
Планировщик 5DPlanner 5D позиционирует себя как самое обширное бесплатное приложение для дизайна помещений на рынке. С легкостью проектируйте комнаты до мельчайших архитектурных деталей, включая окна, лестницы и перегородки. Не останавливайтесь на интерьерах; это приложение для проектирования комнат также позволяет вам заниматься ландшафтным дизайном и бассейнами — и все это с потрясающей 3D-графикой.
Вы также можете почерпнуть вдохновение из их галереи. Изучите новые модные дизайны, созданные другими дизайнерами виртуальных комнат.
Рейтинг: 4.3 звезды как в App Store, так и в Google Play Store.
Загрузите Planner 5D в App Store или в Google Play .
2. Roomstyler
Используйте это замечательное приложение для дизайна комнат, чтобы загрузить свой собственный план этажа или поэкспериментировать с предварительно загруженными макетами комнат. Планировщик дома Roomstyler 3D позволяет вставлять стены, двери и окна и выбирать из галереи отделки интерьера.
Интерфейс относительно прост в использовании и позволяет одновременно просматривать план и трехмерное изображение.Вы можете перемещать камеру по плану, чтобы видеть разные виды, и выбирать из более чем 120000 фирменных предметов для вставки в свою модель, включая все, от небольшой кухонной техники до садовых инструментов.
Если вам нравится декор, который вы добавили в визуализированную модель, нажмите кнопку «Доступно для покупки», чтобы узнать цену и варианты приобретения. Вы можете пользоваться программой бесплатно, не присоединяясь. Но если вы присоединитесь, вы можете загрузить свою модель на Facebook, чтобы ваши друзья увидели ее.
Рейтинг: 2,0 звезды в App Store.
Загрузите Roomstyler из App Store .
3. Инструменты для планировки дома Ikea
Когда вы листаете каталог Ikea, хотели бы вы когда-нибудь увидеть, как определенная книжная полка и стол будут выглядеть в вашем пространстве? Теперь у Ikea есть программа для проектирования комнат! С помощью бесплатного, простого в использовании онлайн-инструмента для планирования дома Ikea вы можете настроить план этажа, выбрать мебель и предметы декора из галереи магазина, рассчитать стоимость и распечатать список желаний для просмотра в магазине.
Инструменты для отдельных комнат включают планировщик виртуальной кухни, планировщик спальни, планировщик ванной комнаты и решения для планирования хранения.
Рейтинг: Н / Д
Загрузите Ikea Home Planner Tools . Обратите внимание, что они недоступны в App Store или Google Play.
4. Дизайн комнаты
Прекратите брать домой десятки образцов материалов, чтобы опробовать все комбинации в вашем помещении. Вместо этого попробуйте приложение Armstrong 3D room decorator, которое позволяет вам видеть различные цветовые комбинации полов, мебели, потолков, стен и столешниц, не выходя из дома.
Design a Room позволяет вам выбрать комнату в своем доме, выбрать стиль (например, современный, традиционный, глобальный фьюжн) и виртуально поиграть с цветами, текстурами и отделкой. Вы даже можете согласовать цвета краски Шервина Уильямса, PPG и Бенджамина Мура, чтобы они соответствовали вашему дизайну.
Одна из лучших особенностей этого бесплатного инструмента — это возможность узнать о товарах, прежде чем покупать их. Например, при оформлении ванной комнаты вы можете увидеть примечание о том, что паркетный пол использовать не рекомендуется.Это гарантирует, что дизайн вашей комнаты будет функциональным и стильным.
Рейтинг: НЕТ
Загрузка не требуется. Попробуйте онлайн-инструмент Armstrong Design a Room .
5. Помощник по дому
Autodesk, создатель AutoCAD, REVIT и 3ds Studio Max, хорошо известен своими профессиональными программами для проектирования. Также было создано приложение для дизайна комнат Homestyler, которое они продали Easyhome в 2017 году.
Эта удобная программа не требует формального обучения, как другие профессиональные программы, предлагаемые компанией.Простые функции перетаскивания позволяют создавать собственные проекты и придумывать планы этажей. Инструменты 3D-планировщика этажей и 3D-дизайна комнат Homestyler идеально подходят для начинающего дизайнера виртуальных комнат.
Инструмент для меблировки и декорирования позволяет вам выбирать шкафы, бытовую технику, мебель и почти все предметы декора, которые вы только можете придумать. Затем украсьте свое пространство ковриками и предметами отделки от нескольких производителей. Когда ваш дизайн будет готов, вы можете распечатать его.
Рейтинг: 4.5 звезд в App Store и 3,9 звезды в Google Play Store.
Загрузите Homestyler в App Store или в Google Play .
6. Ремонтник дома
Приложения Room decorator хороши и хороши, но Home Renovator позволяет вам спланировать и составить бюджет на материалы, которые вам понадобятся для вашего проекта ремонта. Home Renovator позволяет вам выбирать между изоляцией, гипсокартоном, краской, керамической плиткой, потолочной плиткой и проектами террасы.Вы можете использовать бесплатные рабочие листы на сайте, чтобы измерить свое пространство, ввести размеры и просмотреть требования к инструментам. Это программное обеспечение для проектирования помещений затем получит отчет о том, сколько материалов требуется для вашего проекта, бюджетную цену, которую можно использовать для переговоров с местными дилерами, а также иллюстрированные инструкции, показывающие резку и размещение материалов.
Это программное обеспечение для проектирования помещений затем получит отчет о том, сколько материалов требуется для вашего проекта, бюджетную цену, которую можно использовать для переговоров с местными дилерами, а также иллюстрированные инструкции, показывающие резку и размещение материалов.
Рейтинг: Н / Д
Загрузка не требуется. Воспользуйтесь инструментом онлайн по адресу The Home Renovator .
7. Милый дом 3D
Это приложение для трехмерного дизайна комнат предназначено для тех, кому нужно больше возможностей настройки планировки комнаты. Онлайн-программное обеспечение является бесплатным, хотя требуется информация для входа. Вы также можете загрузить более продвинутую версию Sweet Home 3D (за дополнительную плату), которая позволяет вам сохранять, экспортировать и изменять ваши планы дома. Интерфейс состоит из четырех разделов:
Чтобы добавить план этажа, импортируйте его в Sweet Home 3D, отмасштабируйте его и обведите свой план, чтобы избежать догадок. Эта программа может быть простой, но в ней есть расширенные функции для тех, кто хочет большего от своего опыта виртуального трехмерного планирования.
Стоимость: Бесплатно скачать или использовать онлайн можно здесь. 13,99 долларов США в App Store.
Рейтинг: 3,5 звезды в App Store.
Загрузите Sweet Home 3D в магазине приложений . Нет версии для Google Play.
8. SmartDraw
Smartdraw — это набор программ для визуальной графики и презентаций, включая диаграммы проектов, временные рамки, маркетинговые диаграммы и блок-схемы. Приложение с блок-схемой позволяет создавать планы этажей и планы отдельных комнат.Вы можете использовать SmartDraw для планирования офисных помещений, квартир, отдельных комнат и даже фасадов зданий.
Приложение с блок-схемой позволяет создавать планы этажей и планы отдельных комнат.Вы можете использовать SmartDraw для планирования офисных помещений, квартир, отдельных комнат и даже фасадов зданий.
SmartDraw хорошо подходит для частных лиц и предприятий, которые не хотят тратить много средств на программное обеспечение для дизайна. У этого программного обеспечения для проектирования комнат есть бесплатный пробный период, и если вы останетесь довольны, вы можете приобрести полную программу. SmartDraw предлагает практически безграничный выбор мебели, автомобилей, строительных материалов и предварительно загруженных планов.
Стоимость: Попробовать бесплатно.$ 9.95 / мес. или 297 долларов за одну лицензию.
Рейтинг: НЕТ
Загрузите SmartDraw или попробуйте онлайн-версию на веб-сайте SmartDraw .
9. HomeByMe
HomeByMe — это веб-приложение для дизайна комнат. Начните в 2D и стройте свою комнату с нуля, заканчивая мебелью и аксессуарами. Когда вы будете готовы, преобразуйте его в 3D, где стены упадут, и вы сможете заглянуть внутрь созданного вами плана дизайна интерьера.
Когда вы будете готовы, преобразуйте его в 3D, где стены упадут, и вы сможете заглянуть внутрь созданного вами плана дизайна интерьера.
Стоимость: Попробовать бесплатно. 14,99 долларов за полную версию.
Рейтинг: НЕТ
HomeByMe — это , полностью подключенный к Интернету .
10. MagicPlan
MagicPlan — это приложение для дизайна помещений для iOS и Android, которое создает планы этажей из отсканированных пользователями фотографий. Это упрощает создание дизайна комнаты, без необходимости измерять или рисовать. Это идеальное приложение для новичков в проектировании поэтажных планов. Как и следовало ожидать, он не так детализирован в своих творениях, как более сложные приложения, но он полезен для быстрого создания макетов интерьера для начинающего дизайнера комнат.
Стоимость: Бесплатно (первые два проекта), затем 9,99 долларов США в месяц.
Рейтинг: 4,7 звезды в App Store и 4,4 звезды в Google Play Store
Загрузите MagicPlan в App Store или в Google Play .
11. Amikasa
Amikasa — это приложение для дизайна помещений, получившее награду Webby за свой эстетичный интерфейс. Пользователи также хвалят возможность создавать планировки своих комнат с использованием продуктов реальных брендов.
После того, как вы закончите свой дизайн, есть функция трехмерного пошагового руководства, которая позволяет вам совершить виртуальный тур по вашему новому пространству. Кроме того, вы можете поделиться дизайном в социальных сетях, чтобы получить обратную связь. Версия для iOS недавно была добавлена по цене 0,99 доллара США, а версии для Android нет. Существует бета-версия Windows, которую можно скачать бесплатно.
Стоимость: 0,99 доллара США за версию для iOS; бесплатная версия для Windows.
Рейтинг: 2,9 звезды в App Store.Нет версии для Android.
Загрузите Amikasa в магазине приложений или с веб-сайта Amikasa .
12.
 DecorMatters
DecorMattersЕсли вы хотите упростить процесс оформления помещения, то DecorMatters для вас. Это приложение для iOS привносит дополненную реальность, искусственный интеллект и технологию блокчейн в процесс дизайна комнаты. И пользователям это нравится.
Есть таблицы лидеров, виртуальные монеты и уровни, а также специальные награды за участие в дизайнерских задачах.Пользователи могут создавать новые виртуальные комнаты на основе шаблонов или настраивать свою реальную комнату с помощью дополненной реальности. Комнаты можно размещать в Интернете, и вы можете просматривать творения других в поисках вдохновения. В конце концов, команда утверждает, что создатели контента могут получить компенсацию за счет прибыли, полученной от рекомендаций по продуктам и авторизации авторских прав.
Рейтинг: 4,7 звезды в App Store.
Загрузите DecorMatters из App Store .Версия Android недоступна.
Рейтинги и цены на 7 января 2021 г.
Существует множество бесплатных виртуальных 3D-программ и приложений для дизайна комнат, которые позволят вам планировать, проектировать, рисовать и просматривать свое пространство. Вы тоже можете быть дизайнером комнат с этими приложениями и программным обеспечением для проектирования комнат. Выбор правильного зависит от вашего уровня навыков, цели и того, как вы хотите представить свои окончательные рисунки.
Если вы хотите поиграть или начать строительство дома в соответствии с вашими личными предпочтениями, этот список из 10 лучших бесплатных виртуальных онлайн-программ и инструментов поможет вам начать работу.
Часто задаваемые вопросы
Вопрос:Какое приложение для дизайна интерьера лучше всего?
А: Это зависит от того, какой тип дизайна интерьера вам нужно сделать, а также от ваших знаний и навыков использования этих типов программных инструментов 3D. Попробуйте несколько и посмотрите, какой из них лучше всего соответствует вашим потребностям.
Попробуйте несколько и посмотрите, какой из них лучше всего соответствует вашим потребностям.
Как использовать приложение для дизайна комнаты?
А:Воспользуйтесь одним из вышеперечисленных приложений для дизайна комнат, чтобы спланировать свой следующий дизайн-проект или немного развлечься с вдохновением от дизайна. Интерфейсы различаются в зависимости от конкретного приложения, но поиграйте с любым бесплатным решением, которое вы выберете. Вы сразу же вдохновитесь взяться за следующий проект!
Вопрос:Где найти вдохновение для дизайна интерьера?
А: Вдохновение для дизайна интерьера окружает вас.Куда бы вы ни пошли, обратите внимание на то, что вас окружает, или возьмите журналы и книги о дизайне. Вы также можете поиграть с инструментами из нашего руководства, чтобы получить больше вдохновения.







 00 = 400 долларов США
00 = 400 долларов США 00
00 В этом случае разрезать макет не нужно. Поскольку макет адаптивного приложения определен, индикатор Define , отображаемый рядом с элементом макета, и контекстная команда «Определить / изменить область содержимого» скрыты.
В этом случае разрезать макет не нужно. Поскольку макет адаптивного приложения определен, индикатор Define , отображаемый рядом с элементом макета, и контекстная команда «Определить / изменить область содержимого» скрыты. В результате все компоненты, находящиеся за пределами выбранной области, будут перемещены в вид компоновки и помечены как компоненты компоновки. Это означает, что вы не сможете настраивать и размещать их в представлениях, и каждое представление отображает область макета серым цветом.
В результате все компоненты, находящиеся за пределами выбранной области, будут перемещены в вид компоновки и помечены как компоненты компоновки. Это означает, что вы не сможете настраивать и размещать их в представлениях, и каждое представление отображает область макета серым цветом.