Создание веб-сайта. Курс молодого бойца / Хабр
Как-то меня попросили провести небольшой семинар в лицее, где я когда-то учился, по созданию веб-сайта. В процессе написания речи я подумал, что она может вылиться в материал, который, возможно, будет полезен многим начинающим в области веб-дизайна, вёрстки веб-страниц и пр. Я не претендую на истину в первой инстанции и всё изложенное носит чисто личностный взгляд на работу с дизайном и кодом. Статья даёт поверхностный взгляд на понятия и средства, которые, на мой взгляд, могут стать неплохим стартом для того, кто готов идти дальше.Условно процесс создания сайта (web-проекта) можно разделить на 3 этапа:
Данный этап можно разделить на несколько подэтапов:
- Создание идеи
- Разработка структуры проекта
- Проработка макета проекта
Создание идеи
На данном этапе нам необходимо определиться с тематикой проекта (сайта, сервиса). Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.

Разработка структуры проекта
Когда мы определились с темой проекта, подобрали необходимый материал, следующим этапом будет разработка структуры проекта. Структура проекта подразумевает под собой разделы сайта, в соответствии с которыми будет формироваться навигационное меню и строиться дизайн проекта. На данном этапе можно классифицировать материал по темам и разделам.
Проработка макета проекта
После того, как мы определились со структурой проекта можно составить макет проекта (схематично).
Для отрисовки наброска можно использовать бумагу и ручку, Photoshop, любой другой редактор графики (раньше часто использовали Adobe Fireworks). Важно отметить, что данный этап – это не отрисовка готового дизайн-макета, а всего лишь схематичный набросок, выполненный для понимания того, как на сайте будут располагаться основные информационные блоки, графика и прочие элементы дизайна.
Основные элементы страницы
Зачастую основными элементами страницы являются: содержащий блок (wrapper, container), логотип, навигация, контент, футер (нижний колонтитул), свободное пространство (по сути свободное пространство — это не элемент дизайна, но понятие, помня о котором при составлении макета страницы, наш проект не будет выглядеть как нагромождение блоков).

Содержащий блок (контейнер)
Роль контейнера на странице может выполнять непосредственно элемент body или же div. Ширина содержащего блока может быть резиновой (fluid), а может быть фиксированной (fixed).
Логотип
Текстовая или графическая составляющая проекта и выделяющая его среди других. Логотип чаще всего располагается в верхнем левом углу страницы или же посередине (в зависимости от идеи, макета).
Навигация
Основная навигационная панель содержит ссылки на основные разделы сайта. Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).
Контент
Данный элемент располагается внизу страницы и обычно содержит информацию о правообладателе, контактные и юридические данные, ссылки на основные разделы сайта (зачастую дублирует основную навигацию), ссылки на социальные сети, форму обратной связи и пр.

Резиновый и фиксированный макет
Фиксированный макет
Фиксированный макет подразумевает под собой, что в независимости от разрешения экрана пользователя ваш сайт всегда будет занимать одинаковую ширину.
Резиновый макет
В данном контексте стоит уяснить такие понятия, как отзывчивый веб-дизайн (Responsive Web Design aka. RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана.
На данном изображении показаны оба подхода. Сверху блок «отзывается» на любые изменения размера контейнера, снизу «адаптируется» под определённую ширину
Полезные ссылки по теме:
Почему при «резиновом» дизайне создаётся несколько макетов, а не используется один?
При разработке макета мобильной версии сайта стараются на первый план выносить основной контент, поэтому навигационное меню часто прячется, скрываются большие баннеры и декоративные элементы, блоки контента обычно располагают друг под другом. На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.
Модульная сетка

Наиболее популярной системой является модульная сетка 960 Grid System (http://960.gs), которая максимально делит страницу на 12, 16 и 24 колонки. Максимум в ширине сетка имеет 960 пикселей. Данное решение основано на том, что большинство современных мониторов, на момент создания сетки, имели разрешение не меньше 1024 на 768 пикселей. Создание макета на основе данной сетки, в дальнейшем, поможет ускорить процесс разработки (вёрстки).
Так же стоит отметить, что при разработке «резинового» макета страницы существует понятие максимальной ширины. Данное утверждение основывается на удобстве восприятия информации. Если предположить, что наш сайт не имеет максимального значения по ширине, то на больших мониторах информация будет сильно растягиваться и её неудобно будет читать. Чаще всего ограничиваются шириной в 1280 пикселей.
Модульная сетка 960GS отвечает концепции «фиксированного» дизайна, для «резинового» дизайна можно обратить внимание на адаптацию этой же сетки на сайте http://www. designinfluences.com/fluid960gs/ или воспользоваться сеткой, которую предлагает фрэймворк Bootstrap (http://getbootstrap.com/css/#grid).
designinfluences.com/fluid960gs/ или воспользоваться сеткой, которую предлагает фрэймворк Bootstrap (http://getbootstrap.com/css/#grid).
Благодаря модульной сетке блоки контента и элементы будут располагаться на определённом расстоянии друг от друга, будут иметь удобоваримую ширину, что в дальнейшем визуально будет приятно пользователю и не будет вызывать у него какие-либо неудобства в восприятии сайта.
Модульная сетка, по сути, – это некая визуальная абстракция, визуальное деление страницы на равные по ширине столбцы с равными отступами между ними. Визуализировать данную модель можно посредствам направляющих или отдельного слоя, на котором будут изображены эти столбцы. Именно такое решение вы найдёте в шаблонах сетки 960gs.
Полезные ссылки и материалы:
Макеты веб-страниц
Среди всего многообразия составления макета веб-страницы можно выделить четыре наиболее распространённых:
- Навигация в левом столбце
- Навигация в правом столбце
- Навигация в трёх столбцах
- Горизонтальная навигация
 На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
Но данный список типов макетов нельзя назвать исчерпывающим, поэтому перед разработкой макета и дизайна страницы так же можно погулять по различным сайтам с примерами других работ, а так же по сайтам схожей с вашей тематикой:
На первых двух сайтах можно посмотреть какие цвета использовались в дизайне.
Mobile First

Данный подход учитывает практически весь цикл разработки, поэтому мы ещё к нему вернёмся.
Усвоив всё вышесказанное можно переходить к следующему этапу – Дизайн.
После создания макета проекта можно переходить непосредственно к созданию дизайн-макета. На данном этапе начать стоит с определения цветовой гаммы проекта.
Один из способов определения основного цвета в проекте – это составление mood board. Для этого необходимо выписать себе все синонимы, связанные с темой проекта, а затем каждый синоним набрать в поиске по картинкам Google или Yandex. На основе найденных изображений выписать себе цвета, которые чаще всего встречаются на них (каких цветов больше). Найденные цвета будут составлять визуальное восприятие нашего проекта и вызывать у пользователя соответствующие чувства.
Для работы с выбранным цветом и составлением палитры цветов нашего сайта можно использовать следующие инструменты:
- Color Scheme Designer 3 (http://colorschemedesigner.
 com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте - Adobe Color CC (https://color.adobe.com/ru/). Данный ресурс, в отличие от Color Scheme Designer 3, позволяет создавать палитры ещё и на основе загруженных изображений (которые, например, могли появиться у нас на этапе составления mood board). Так же данный сервис обладает большим архивом палитр других пользователей.
- COLORlovers (http://www.colourlovers.com/). Обширное сообщество, где можно подобрать различные палитры.
Важно отметить, что при подборе цветов для палитры всегда стоит выбирать как минимум 2 контрастирующих цвета. Достижение нужного контраста между цветами – необходимое условие для того, чтобы у вас получился хороший интерактивный дизайн.
При работе над дизайном главной и внутренних страниц стоит помнить о некоторых основных принципах.
Элементы Call to Action
Понятие призыва к действию относится к интерактивным элементам сайта: кнопки, баннеры и пр.
 Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.
Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.Данное понятие хорошо вписывается в принцип AIDA (Attraction Interest Desire Action).
AIDA
Данное понятие применяется чаще при дизайне главных страниц, страниц акций и пр., где необходимо подтолкнуть пользователя к тому или иному действию: подписка, покупка и пр. Если перевести данный акроним на русский, то мы получим следующие понятия:
- Привлечение внимания
- Интерес
- Желание
- Действие
Таким образом становится понятен принцип построения дизайна, опирающегося на данное понятие: например, яркая картинка, баннер должны привлечь внимание пользователя, сопутствующий посыл в тексте должен вызвать в нём интерес и желание, а завершающим аккордом должна стать, например, кнопка с призывом к действию.
Но и данный принцип не работает сам по себе без некоторых других: схема просмотра страницы (наиболее, естественный путь движения глаз по странице), визуальные направляющие.
Схема просмотра страницы
Довольно часто встречается Z-схема просмотра страницы. В соответствии с этим элементы страницы обычно располагают следующим образом: логотип слева вверху, меню справа вверху, информационные блоки, картинки слева внизу, кнопка с призывом к действию справа внизу.
Визуальные направляющие
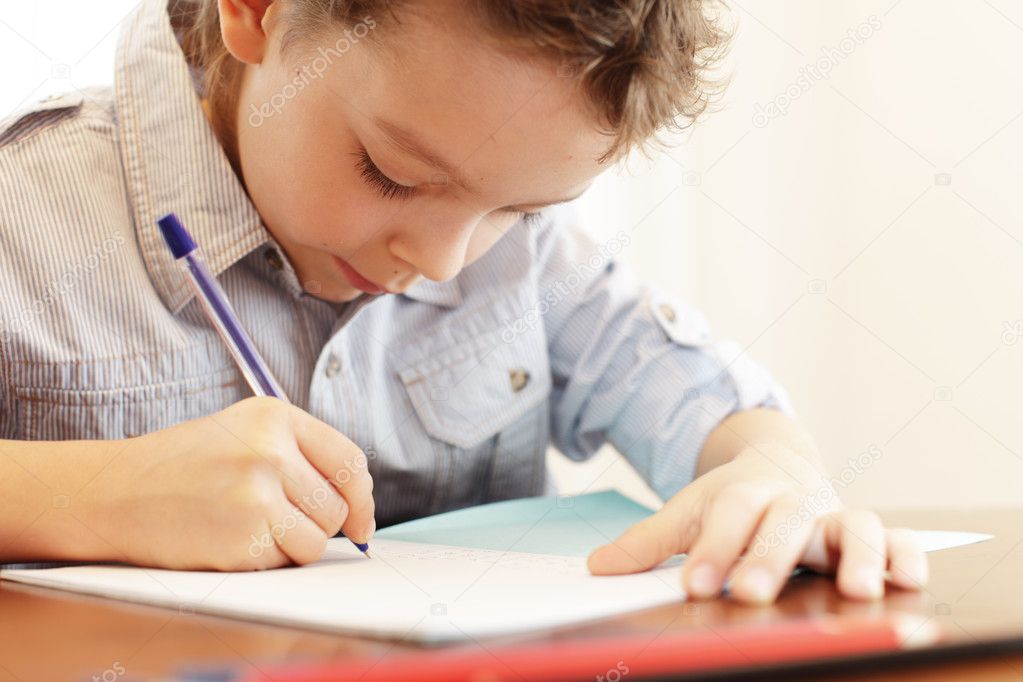
Визуальными направляющими называют декоративные элементы страницы, которые перенаправляют взгляд пользователя на те или иные элементы дизайна, формы, кнопки и пр. В качестве визуальных направляющих могут выступать стрелка, направление взгляда человека на изображении, направление указательного пальца, в общем всё, что может как-то указывать в ту или иную сторону.
На первом изображении взгляд невольно следует за указательным пальцем мужчины, а его прямой взгляд невольно привлекает внимание к себе при первом взгляде на страницу.
Тот же эффект продемонстрирован на втором изображении с наложенной тепловой картой: в первом случае нас привлекает в основном прямой взгляд ребенка (прямо в глаза), во втором случае направление взгляда ребенка и его поза невольно обращают взгляд пользователя на блок справа.
Фрэймворки
Стоит так же отметить, что иногда, при разработке дизайна страницы, используют фрэймворки Bootstrap, Foundation, Material Design Lite, которые, помимо готовых элементов дизайна (кнопки, формы ввода и пр.), предлагают свою модульную сетку, CSS сниппеты (часть кода, разметки, которая может неоднократно использоваться) для вставки элементов в страницу (тех же кнопок, элементов форм и пр.) и классы разметки, а так же JS скрипты для соответствующих интерактивных элементов.
Использование данных библиотек может в значительной мере сэкономить время при разработке проекта (дизайне, вёрстке), правда в то же время может сделать ваш сайт похожим на другие, если использовать элементы дизайна фрэймворков как есть. На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
Готовые элементы дизайна из Bootstrap, Foundation и Material Design Lite (MDL)
Трэнды
Нельзя не упомянуть о некоторых наметившихся трендах последнего времени в качестве компоновки и дизайна страниц.
Во-первых, стоит упомянуть о так называемых лэндинговых страницах, которые подразумевают под собой длинную страницу, разделённую на соответствующие секции и знакомящие пользователя с основным контентом сайта. Часто лэндинг является единственной страницей, на которой сразу удаётся показать всю необходимую информацию, не заставляя пользователя переходить по страницам. Лэндингам обычно сопутствует хороший дизайн, выверенная и продуманная подача информации, элементы call-to-action, интерактивность (счётчики, анимация и пр.).
Стоит так же сказать о внешнем виде страниц и вспомнить такие понятия как скевоморфизм и плоский дизайн.
Скевоморфизм
Скевоморфизм уже продолжительное время уступает свои позиции плоскому дизайну. Данное понятие означает наделение интерактивных элементов качествами реальных. Например, оформление страницы с книгами в виде книжной полки, оформление кнопки на подобии настоящей с соответствующей имитацией нажатия, использование реальных текстур и пр. Данный принцип активно использовался при создании страниц буквально пару лет назад, но затем тенденции сменились и на первый план вышел плоский дизайн (Flat, Material).
Плоский дизайн
Плоский дизайн использует минимум текстур и оформление, создание дизайна базируется на понятиях контраста, соотношения цветов и размеров.
Не маловажную роль на тренды в веб-дизайне оказало развитие мобильных операционных систем. Чаще всего двигателем прогресса становятся решения от компании Apple, которая в своих дизайн-решениях iOS сначала использовала имитацию реальных объектов, а затем всё упростила до плоского дизайна (Flat UI). Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Неплохой сайт-сравнение двух концепций: http://www.flatvsrealism.com/
По основам веб-дизайна и прототипированию неплохим подспорьем может стать данная книга: Джейсон Берд: Веб-дизайн. Руководство разработчика.
Итак, процесс дизайна макета страницы плавно перетекает в процесс «оживления» сделанного на предыдущих этапах. Прежде чем сразу начинать писать HTML, CSS и JS стоит немного поговорить о редакторах кода и структуре проекта.
Редакторы кода
Из наиболее популярных редакторов кода на сегодня можно выделить три:
От части, все эти редакторы похожи по принципу работы, когда при установке мы получаем редактор, в который затем можем «доставить» необходимые модули и плагины, так сказать, «редакторы на стероидах». Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Существуют так же более продвинутые IDE (студии) такие, как Web Storm, PHP Storm и пр., но для вёрстки проекта вполне подойдёт редактор кода, а не целая студия (IDE).
Чтобы определиться, что подходит лично вам для разработки, стоит самим покопаться в многообразии средств и выбрать то, что больше всего удовлетворяет вашим потребностям.
Обзоры текстовых редакторов:
Структура проекта
Под структурой проекта понимается хранение файлов проекта в его директории. Часто приходится видеть, когда все файлы «свалены» вместе, названия файлам даны «капсом», цифрами или русскими буквами и пр. Во-первых, это банальное неуважение к тому, кто будет работать с вашим проектом далее, во-вторых, чем больше будет ваш проект, тем больше будет становиться файлов и, в конце концов, вы просто запутаетесь, что к чему относится и что нужно, а что нет.
Лучше всего отдельные категории файлов помещать в свои папки: картинки в папку images или img, css в папку css, javascript в папку js. В корне будет лежать только index.html и страницы сайта, либо только index.html, а страницы в отдельной папке pages. Соблюдая эти правила вы никогда не запутаетесь в проекте.
В корне будет лежать только index.html и страницы сайта, либо только index.html, а страницы в отдельной папке pages. Соблюдая эти правила вы никогда не запутаетесь в проекте.
Так же стоит сказать и об именовании файлов проекта. Чаще всего применяются следующие имена: главная страница – это index.html, стили проекта styles.css, скрипты scripts.js или app.js, минимизированные версии файлов имеют префикс .min, картинки носят не пространные названия на русском языке или набора цифр, а отражают то, что на них изображено, например, button.png, download-icon.png, logo.png и т.д.
Работа над проектом
Итак, определившись с редактором кода, структурой мы можем приступать к разработке. Прежде всего стоит отметить, что вёрстка страницы делается поэтапно: сначала пишется HTML-структура (HTML-код), затем добавляются стили, а после, если необходимо, пишутся скрипты (JS), добавляются необходимые плагины и библиотеки.
Учитывая вышесказанное, мы можем условно разделить работу над проектом на следующие этапы:
Написание HTML
Сейчас при написании HTML кода уже смело можно использовать тэги и элементы разметки, которые появились вместе с стандартом HTML5, если вам необходимо поддерживать старые браузеры, то можно использовать, например, плагин html5shiv (https://github.
 com/afarkas/html5shiv), который обеспечивает поддержку новых стандартов в старых браузерах или библиотеку Modernizr (https://modernizr.com/) (html5shiv входит в сборку Modernizr), которая определяет возможности браузера, с помощью которого просматривается сайт.
com/afarkas/html5shiv), который обеспечивает поддержку новых стандартов в старых браузерах или библиотеку Modernizr (https://modernizr.com/) (html5shiv входит в сборку Modernizr), которая определяет возможности браузера, с помощью которого просматривается сайт.При вёрстке сайтов в настоящее время, априори, используется блочный подход, никаких таблиц, iframe’ов и пр. Таблицы выполняют только свою прямую роль – представление информации в виде таблицы. В вёрстке таблицы используются лишь при работе с электронными письмами.
На этапе написания HTML мы, как бы, создаём скелет страницы, её абстрактную модель при помощи тэгов (языка разметки HTML). Стоит отметить, что структуру может быть проще написать, если у нас есть прототип, составленный на первом этапе или же, если мы сами, глядя на дизайн-макет, на бумаге схематично разрисовали себе все блоки страницы.
При написании разметки мы так же сразу можем прописывать элементам классы и идентификаторы.
Правила именования классов
В проекте во всём должен быть порядок: от структуры проекта до имен классов, разметки и написания кода.
 Если при разметке важно следить за типом информации и размещением её в соответствующих блоках (заголовок, список, ссылка, строчный элемент, параграф и пр.), то при именовании классов и идентификаторов важно соблюдать здравый смысл. Классы должны давать абстрактное понятие о блоке, к которому они относятся, чтобы код было легче читать, а затем и писать стили. В принципе здесь не должно быть ничего сложного, если мы размечаем меню, то логично содержащему блоку дать класс .nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.
Если при разметке важно следить за типом информации и размещением её в соответствующих блоках (заголовок, список, ссылка, строчный элемент, параграф и пр.), то при именовании классов и идентификаторов важно соблюдать здравый смысл. Классы должны давать абстрактное понятие о блоке, к которому они относятся, чтобы код было легче читать, а затем и писать стили. В принципе здесь не должно быть ничего сложного, если мы размечаем меню, то логично содержащему блоку дать класс .nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.БЭМ
На сегодняшний день есть один популярный подход, который касается принципов построения проекта в целом, но на данном этапе нас интересует именно именование классов. Подход называется БЭМ и расшифровывается, как Блок Элемент Модификатор.
Вкратце можно описать данный подход, как некое соглашение по именованию классов и представлению разметки страницы. Каждый элемент страницы являет собой сущность, которая может существовать независимо от контекста, тогда мы говорим о Блоке (. block) или же только в контексте другой сущности, тогда мы говорим об Элементе (.block__element). Каждый Блок или Элемент могут иметь различные модели представления: цвет, форму, прозрачность и пр. За подобные свойства будет отвечать Модификатор (.block__element_mod).
block) или же только в контексте другой сущности, тогда мы говорим об Элементе (.block__element). Каждый Блок или Элемент могут иметь различные модели представления: цвет, форму, прозрачность и пр. За подобные свойства будет отвечать Модификатор (.block__element_mod).
Таким образом мы представляем наш код, как композицию блоков, элементов и их модификаций.
Более полная информация о методологии: https://ru.bem.info/
SMACSS
Так же существует подход SMACSS (расшифровывается данный акроним как Scalable and Modular Architecture for CSS – Масштабируемая и Модульная Архитерктура для CSS), который разделяет понятие о классах и разметке на несколько уровней: базовый, макет, модуль, состояние, тема.
- К базовому уровню будет относиться всё, что касается непосредственно тэгов html.
- К уровню макета мы будем относить всё, что касается основных составляющих страницы: секции.
- К уровню модуль мы будем относить всё, что касается переиспользуемых элементов страницы: баннеры, навигация, списки, блоки информации и пр.

- Уровень Состояние описывает как будут выглядеть модули и секции в том или ином состоянии: отображаются или не отображаются, сжатые или раскрытые, активны или неактивны и пр.
- Уровень темы чем-то схож с уровнем Состояния и отражает как модули или секции могут выглядеть.
В данном подходе используются следующие соглашения по именованию. Уровни определяются при помощи префиксов и соответствующего буквенного обозначения:
- Макет: .l- или .layout-
- Так как модули составляют основную часть проекта именовать их, используя префикс module- избыточно. Поэтому для них используются имена как есть, например: .example {}, .afisha {} и пр.
- Состояния имеют префикс .is-, например .is-hidden {}
- Уровень Темы именуется подобно модулям.
При данном подходе часто бывает удобно каждый уровень абстракции и его классы держать в отдельном файле.
Информация о методологии и онлайн книга: https://smacss. com/
com/
Русскоязычный перевод книги по SMACSS: https://github.com/andrew—r/smacss
Важно помнить, что любое соглашение по именованию призвано создать определённый уровень абстракции, благодаря которому работать с проектом будет удобно и он не будет перегружен излишним кодом и прочими артефактами.
Небольшой курс по основам HTML: Смотреть
Написание CSS
Правила именования классов подводят нас к следующему этапу. Когда написана html структура проекта, определены классы можно переходить к написанию CSS стилей и нарезке макета.
Стоит упомянуть о 2-х CSS файлах-дополнениях: normalize.css и reset.css.
Reset.css
Изначально в проектах повсеместно использовался reset.css, написанный Эриком Мейером. Цель данного свода правил – сбросить стили браузера, которые он по умолчанию использует для отображения элементов разметки. Таким образом при использовании reset.css нам не нужно переписывать стили браузера, по сути мы работаем с «чистым листом» и можем сосредоточиться на написании собственных стилей с нуля.

Normalize.css
Normalize.css наоборот, не сбрасывает все стили «в ноль», а нормализует их, приводит отображение стилей проекта к более-менее однообразию во всех современных браузерах.
У обоих сводов правил есть свои плюсы и минусы, на данный момент популярен normalize.css. Популярность данного свода правил обусловлена ещё и тем, что вам не приходится при разработке заново прописывать основные свойства для базовых элементов страниц, а лишь модифицировать их по необходимости.
Так же стоит упомянуть о, так называемом, «быстром сбросе», когда мы абсолютно для всех элементов страницы с помощью селектора * прописываем свойства {margin: 0; padding: 0}. Таким образом мы сбрасываем все внутренние и внешние отступы для всех элементов страницы. Но данную технику не рекомендуется использовать, так как она замедляет процесс отрисовки страницы, да и по сути имеет мало смыла (на мой взгляд).
Так же стоит отметить, что все размеры и отступы берутся непосредственно из дизайн-макета. Для получения данных значений нам необходимо использовать инструмент «линейка» и направляющие (речь про инcтрументарий Adobe Photoshop), а затем переносить полученные значения в код. Если мы работаем с фиксированным макетом, то значения переносятся в пикселях как есть, если же у нас «резиновый», то значения нужно переводить в проценты. Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Для получения данных значений нам необходимо использовать инструмент «линейка» и направляющие (речь про инcтрументарий Adobe Photoshop), а затем переносить полученные значения в код. Если мы работаем с фиксированным макетом, то значения переносятся в пикселях как есть, если же у нас «резиновый», то значения нужно переводить в проценты. Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Не стоит перегружать ваши стили чрезмерной специфичностью, например, если мы хотим, чтобы ссылка внутри списка имела красный цвет, то не обязательно записывать всю линейку классов и тэгов: .main –nav ul li a, достаточно просто указать .main-nav a. Слишком «специфичные» правила делают правила контекстно зависимым и заставляют вас писать лишний код, а так же влияют на скорость отрисовки страницы, так как при разборе правил CSS парсер читает их справа налево и ему сначала, если брать описанный выше пример, нужно взять все ссылки (a), затем отбросить все ссылки, которые не лежат в li и т. д. пока он не доберётся до содержащего класса.
д. пока он не доберётся до содержащего класса.
Специфичность кода, так же означает чрезмерную привязку к базовым тэгам. Например, если мы хотим, чтобы элемент внутри .block был синим и при разметке использовали элемент span (в правилах мы написали .block span {background-color: blue}), то при замене его на div, например, нам нужно будет написать новое правило уже для div внутри .block. Таким образом наш код будет обрастать ненужными правилами, которые по сути дублируют друг друга. Гораздо проще определить всего лишь один класс (класс элемента), который при присвоении внутренним элементам будет приводить нас к желаемому результату.
Ещё один пример контекстной зависимости кода – это использование имен тэгов вместе с именами классов, например, div.block {display: block}. Если мы захотим тот же класс применить к span, то нам придётся написать опять span.block {display: block} или span.block, div.block {display: block}, что в любом случае приведёт к увеличению кода на лишнюю строчку.
Почему это важно? Во-первых, вы не делаете лишнюю работу, во-вторых, вам не нужно потом среди 10000 строк искать нужное правило и, наконец, чем больше строк кода, тем больше размер файла, а большие по объему файлы медленнее передаются по сети, что в свою очередь может быть причиной долгой загрузки, а излишняя специфичность причиной долгой отрисовки вашей страницы.
Если, вы используете правила, относящиеся к спецификации CSS3, то не поленитесь проверить необходимость использования браузерных префиксов на сайте http://caniuse.com.
Возвращаясь к Mobile First, стоит сказать, что при работе в данной концепции написание стилей стоит начинать с мобильной версии, а затем с помощью медиа запросов добавлять правила, которые будут работать на других разрешениях. Зачастую, при расширении правил от мобильной версии к десктопной, приходится писать гораздо меньше кода, чем при работе наоборот: от десктопной версии к мобильной.
Полезные ссылки и материалы:
Написание JS
Итак, заключительным этапом является написание JS скриптов.
 При создании веб страниц стало, практически, стандартом использование библиотеки jQuery, которая позволяет с лёгкостью манипулировать элементами web-страницы (DOM узлами), навешивать прослушку событий, отправлять запросы на сервер, обрабатывать результат выполнения и пр. Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
При создании веб страниц стало, практически, стандартом использование библиотеки jQuery, которая позволяет с лёгкостью манипулировать элементами web-страницы (DOM узлами), навешивать прослушку событий, отправлять запросы на сервер, обрабатывать результат выполнения и пр. Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.Есть неплохой ресурс, который приводит альтернативы одних и тех же манипуляций на языке JavaScript и с помощью библиотеки jQuery: http://youmightnotneedjquery.com/, так же неплохим подспорьем является сайт https://developer.mozilla.org/ru/, на котором, помимо описания методов и свойств JavaScript, можно найти полифиллы для тех или иных методов (библиотека или часть кода, которая добавляет в старые браузеры поддержку возможностей современных функций и методов JavaScript).
Важно отметить, что не рекомендуется использовать JavaScript для стилизации, то есть не стоит для того или иного объекта DOM (элемента страницы) добавлять портянку CSS свойств с помощью JavaScript, чтобы выделить его состояние и пр. Рекомендуется использовать классы, то есть заранее в CSS определить классы-состояния (активный, не активный, скрытый, использованный и пр.) и при манипуляции элементами просто добавлять или убирать соответствующие классы.
Например, у нас есть элемент списка с классом .list__item, для того, чтобы показать активный элемент в данный момент (выбран пользователем) или нет, можно просто добавить класс (.list__item—active), а не прописывать все стили, присущие этому классу в JS:
document.querySelector(‘.list__item’).style.color = ‘red’;Небольшой пример с возможными способами присваивания класса (присвоение модификатора происходит при нажатии на зелёный квадрат): http://jsbin.com/.
Не рекомендуется решать задачи, которые явно относятся к уровню CSS с помощью JavaScript, пытаясь как-то выровнять объект или добавить ему стили при наведении и пр.
Опять-таки, возвращаясь к теме Mobile First, нельзя не упомянуть о 2-х концепциях, которые коррелируют с данной техникой. Progressive Enhacement и Graceful Degradation, что переводится как прогрессивное улучшение и последовательное ухудшение. Данные принципы описывают 2 разных подхода к разработке: в первом случае мы разрабатываем наш сайт, пишем скрипты с учётом старых браузеров и систем или же определяем поведение при невозможности запуска скриптов, а затем постепенно улучшаем скрипт, вводя современные функции и методы, таким образом мы получаем сайт, который будет одинаково хорошо работать в старых и новых браузерах и средах (то же касается и css).
При Graceful Degradation подход противоположный – мы разрабатываем для современных браузеров и, лишь, потом начинаем вносить доработки и изменения с учётом старых версий.
Подход Mobile First чем-то схож с Progressive Enhacement.
Проверка кода
После написания html, css и js для нашей страницы необходимо проверить всё ли сделано верно.
 Для этого можно использовать online средства:
Для этого можно использовать online средства:Благодаря данным сервисам можно проверить не забыли ли вы где-то закрыть тэг, верно ли используете параметры и атрибуты, всё ли в порядке с вашими стилями и правилами в них, а так же проверить ваш код на правильность написания функций, методов и пр.
Статьи с рекомендациями по написанию JS, HTML и CSS:
Средства автоматизации
На сегодняшний день практически все рутинные процессы разработки (за исключением дизайна) можно в той или иной степени автоматизировать.
960GS
Мы уже говорили об этом средстве разработки в разделе про модульные сетки и дизайн. Нужно сказать, что 960GS предлагает не только макеты для создания дизайна, но и свою систему именования классов. Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
<div>
<div>
<div>
. ..
</div>
<div>
...
</div>
<div>
...
</div>
</div>
<div>
...
</div>
</div>
..
</div>
<div>
...
</div>
<div>
...
</div>
</div>
<div>
...
</div>
</div>
Emmet
Emmet – это средство работы с html и css (http://emmet.io/). Плагин для работы с данным средством можно установить, например, в Sublime Text, тогда у вас появляется возможность не писать громоздкие куски кода на html и css, а записывать их в строчку, раскрывая затем в полноценную разметку. Например, строка .block>ul.list>li.list__item*3, может быть раскрыта в полноценный код:
<div>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
Затем вам просто необходимо вписать текстовые значения в элементы списка. То же касается и css: строка w:100px+h:150px+bgc:#ff0 раскрывается в:
width: 100px;
height: 150px;
background-color: #ff0;
Благодаря данным средствам писать код становится быстрее и приятнее, так как вы меньше времени тратите на написания закрывающих блоков, переходам по строчкам, а так же уменьшается возможность, касательно html, не закрыть тот или иной элемент разметки.
 В плане CSS, например, становится легче работать с браузерными префиксами, так как одна строчка с CSS3 свойством может быть раскрыта в несколько с добавлением необходимых префиксов.
В плане CSS, например, становится легче работать с браузерными префиксами, так как одна строчка с CSS3 свойством может быть раскрыта в несколько с добавлением необходимых префиксов.Jade
Далее стоит упомянуть и о таком языке работе с шаблонами, как jade (http://jade-lang.com/). Опять-таки, с помощью jade писать html становится быстрее и удобнее, а так же появляется возможность создания переиспользуемых блоков кода и миксинов, передавая которым на вход те или иные параметры мы будет получать нужную нам разметку. Благодаря jade в проекте, касательно разметки и написания страниц, может поддерживаться модульность, а часто используемые названия и блоки кода могут выноситься в качестве переменных (названия, имена страниц и пр.) или миксинов в отдельные файлы настроек и файлы, соответственно. Для работы с jade, а точнее для преобразования написанного кода из jade в html, необходимо использовать командную строку, а так же установить на ваш компьютер платформу nodejs (https://nodejs.
 org/en/, http://nodejs.ru/).
org/en/, http://nodejs.ru/).Командная строка
Работа в командной строке так же может ускорить некоторые этапы работы над проектом, например, создание папок и файлов. Запустив консоль в директории проекта и набрав в ней всего лишь одну строку:
mkdir project && cd project && mkdir css && touch css/styles.css && mkdir images && mkdir js && touch js/app.js && touch index.html
После нажатия enter мы получим папку project в которой будут находиться папки css, images, js, в папках css и js файлы styles.css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
Sass
Далее стоит поговорить о таком языке как Sass (http://sass-lang.com/). Данный язык упрощает работу с css. Благодаря Sass можно записывать вложенные классы, проводить математические вычисления прямо в коде, выносить переиспользуемые величины в качестве переменных в отдельные файлы или в начало файла, что в значительной степени упрощает дальнейшую работу со стилями и упрощает изменение тех или иных величин, так как они все будут храниться в одном месте и не нужно будет «ходить» по всему проекту и вносить соответствующие правки.
 Так же, благодаря Sass в проекте можно придерживаться принципа модульности, храня части разметки в соответствующих файлах и подключать их все в основной, затем с помощью консольной команды можно собрать весь код в один css файл, так же поддерживается сборка результирующего файла на лету по мере написания стилей. Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь: http://sass-lang.com/install.
Так же, благодаря Sass в проекте можно придерживаться принципа модульности, храня части разметки в соответствующих файлах и подключать их все в основной, затем с помощью консольной команды можно собрать весь код в один css файл, так же поддерживается сборка результирующего файла на лету по мере написания стилей. Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь: http://sass-lang.com/install.HTML5Boilerplate
HTML5Boilerplate (https://html5boilerplate.com/) представляет собой заранее скомпонованный проект, в котором уже есть index.html, normalize.css и пр. В index.html, например, уже заранее прописаны основные куски кода, которые необходимы при написании html страницы. Проект позволяет скачать архив со всеми файлами как есть или же использовать кастомную сборку: http://www.initializr.com/. Опять-таки, принцип прост: зачем тратить время на написание одних и тех же строк или на проделывание одних и тех же манипуляций, если мы сразу можем сосредоточиться непосредственно на работе с проектом.

Gulp и Grunt
Gulp (http://gulpjs.com/) и Grunt (http://gruntjs.com/) представляют собой сервисы запуска задач, которые описываются в основных файлах данных сервисов, выполняются с помощью совместимых модулей и запускаются на выполнение с помощью консоли.
Данные сервисы помогают использовать в разработке, например, вышеописанные средства Jade и Sass, автоматически преобразовывать их в соответствующие файлы html и css, сжимать их, если необходимо, а так же проверять, например css свойства, на необходимость использования браузерных префиксов и подставлять их в автоматическом режиме.
Оба сервиса используют различный подход в описании выполнения задач, но суть их работы одинакова. Полезным будет данное сравнение: http://frontender.info/gulp-grunt-whatever/
Так же многие сервисы вроде autoprefixer (автоматическая простановка браузерных префиксов), jshint (проверка JS кода на валидность) могут быть установлены как сторонние плагины в текстовом редакторе (Sumblime Text, Atom, Brackets) и инициализированы при нажатии определённого сочетания клавиш.
Bootrstrap, Foundation, Material Design Lite
Данные фрэймворки уже упоминались в разделе про дизайн. Но стоит опять вспомнить о них, так как они, в определённой степени, помогают автоматизировать процесс разметки веб-страницы и работы с ней.
При подключении файлов фрэймворков в проекте мы можем использовать определённые в них классы и сниппеты разметки, которые будут работать по уже описанным правилам и иметь установленный внешний вид (например, кнопки, поля ввода, таблицы и пр.). Таким образом мы экономим время, например, на описание расположения блоков дизайна, их размеров в зависимости от разрешения, внешний вид полей формы, кнопок и их состояния.
Со всеми возможностями и примерами можно ознакомиться на соответствующих сайтах:
Данное описание не является исчерпывающим и представляет собой лишь поверхностный взгляд на некоторые технологии. Но прежде чем пускаться во все тяжкие, используя средства автоматизации, библиотеки, framework’и, готовый код и прочее, стоит, всё-таки, изучить основы работы с html, css и js.

Надеюсь, что все описанные вещи будут полезны вам в изучении темы веб-дизайна и фронтенд разработки.
Пишем сайт на HTML — руководство для новичков
HTML в связке с CSS считается первой ступенькой в IT. Изучить гипертекстовую разметку несложно и это поможет понять, нравится ли человеку работать с кодом, стоит ли ему двигаться в этом направлении дальше. В этой статье рассказано о том, что такое верстка, для чего она нужна и описаны первые шаги созданий сайта — уже к концу статьи читатель сможет создать свою первую HTML-страницу.
Что такое HTML
HTML был придуман еще в 1986-1991 годах, а опубликован в 1993. Он предназначался для передачи научной и технической информации непрограммистами. Основополагающие принципы не изменились с момента разработки, но технологии сильно расширили функционал.
HTML — язык разметки гипертекста. Ключевыми элементами в такого рода файлах являются теги и атрибуты. Примером первых является <h2>, который ставится перед заголовком и </h2>, закрывающий его. Друг от друга их отличает слэш — именно при помощи него браузер понимает, что заголовок закончен. Вторые же указываются в открывающем теге и определяют какое-либо свойство. Примером атрибута является ссылка — она будет использована в примере ниже.
Друг от друга их отличает слэш — именно при помощи него браузер понимает, что заголовок закончен. Вторые же указываются в открывающем теге и определяют какое-либо свойство. Примером атрибута является ссылка — она будет использована в примере ниже.
Как создать свою первую HTML-страницу
- Следует скачать и установить Sublime Text — можно воспользоваться стандартным блокнотом, но в специализированной программе будет удобнее.
- Создать папку в любом удобном месте (например, на рабочем столе), в которой будет храниться проект.
- Создать в саблайме файл, с любым названием (на английском и без пробелов), в имени также дописать «.html» — это расширение.
- Настроить пространство: вызвать консоль нажатием клавиш «Ctrl + Shift + P», выбрать в ней Install Package Control, таким же способом подключить пак с HTML.
- Кликнуть на поле нового документа и нажать «! + Tab» — развернется стандартный перечень обязательных элементов веб-страницы.
Sublime Text: развертывание страницы при помощи «! + Tab»
После этого можно сохранить файл, используя сочетание клавиш «Ctrl + S», и нажав правой кнопкой мыши на пространство редактора, выбрать «Open in browser». Это действие перенаправит в браузер, используемый по умолчанию, и будущий специалист увидит результат своей работы — первая страница сверстана.
Это действие перенаправит в браузер, используемый по умолчанию, и будущий специалист увидит результат своей работы — первая страница сверстана.
Sublime Text: использование тегов <h2> и <p>
Пока что на странице есть только
- Элементы, которые были добавлены при помощи «! + Tab».
- <title> — текст, высвечивающийся на панели вкладок.
- <h2> — главный и наиболее значимый заголовок (только один на веб-странице, в отличии от <h3>-<h6>.
- <p> — тег, отделяющий абзацы — им обрамляют отдельные части текста.
- Чтобы рассмотреть больше возможностей, необходимо добавить <br> — тег, который переносит на новую строку, и ссылку в виде: <a href=»https://www.easycode.school/all-news»>Блог EasyCode</a>.
Sublime Text: добавление ссылки
Вложенность в HTML-документе
Отдельного внимания заслуживает вложенность. С ней возникают сложности, когда новичок не до конца разобрался в типах элементов и путает строчные с блочными. В таком случае возникает ситуация, когда, к примеру, в список <ul> (блочный элемент) начинают наравне с <li> вставлять строчные теги. Также к нарушению вложенности приводит отсутствие закрывающей части элемента или ее неправильное расположение.
В таком случае возникает ситуация, когда, к примеру, в список <ul> (блочный элемент) начинают наравне с <li> вставлять строчные теги. Также к нарушению вложенности приводит отсутствие закрывающей части элемента или ее неправильное расположение.
Sublime Text: добавление нумерованного списка
Важно понимать несколько ключевых моментов
- Перед тегом <!DOCTYPE> не должно быть никаких знаков, иначе браузер отобразит веб-страницу некорректно.
- Атрибут <html lang=»en»> определяет языковые данные.
- <meta charset=»UTF-8″> указывает кодировку документа, то есть помогает ему отображаться не при помощи знаков вопроса, квадратиков и других символов без смысловой нагрузки.
- Все, что пользователь увидит на сайте, находится в рамках элемента <body>.
- Теги важно закрывать последовательно и вовремя, не нарушая вложенность.
- Не все браузеры одинаково хорошо отображают код — Google Chrome помогает верстальщику и может корректно считать даже незакрытый парный тег, но Mozilla Firefox или Safari справляются с этим хуже.
 Internet Explorer — наиболее неблагоприятная площадка, поэтому в нем стоит проверять отображение в первую очередь.
Internet Explorer — наиболее неблагоприятная площадка, поэтому в нем стоит проверять отображение в первую очередь.
Изучение на примерах
Написанного выше примера критически мало для полноценного веб-ресурса. Посмотреть на работу настоящих верстальщиков можно почти на любом сайте. Для этого необходимо открыть страницу исходного кода, нажав Ctrl+U.
Страница исходного кода на сайте
Отличие от написанного в предложенном выше упражнении очевидна, но не стоит расстраиваться — научиться работать с HTML/CSS можно за 2,5-3 месяца, а полностью освоить frontend за полгода.
Элементы HTML
В пробной странице было использовано чуть больше десятка тегов, но на самом деле их очень много. Изучить все почти невозможно, да и нецелесообразно (особенно в начале пути). Можно запомнить те, что употребляются часто, а остальные всегда доступны для просмотра в справочнике. Гуглить теги не зазорно — верстальщики с опытом тоже это делают.
Что такое HTML5
HTML5 — это наиболее свежая версия стандарта HTML. Она стала удобнее и приобрела множество новых функций, например возможность работы с видео, чатами, звуком, браузерными играми. Работа с HTML5 проходит через такие же программы, как и с предыдущими версиями разметки.
Она стала удобнее и приобрела множество новых функций, например возможность работы с видео, чатами, звуком, браузерными играми. Работа с HTML5 проходит через такие же программы, как и с предыдущими версиями разметки.
Как научиться писать на HTML
Научиться работать с HTML относительно просто — свою первую страницу можно сделать буквально за час. Если человек следовал рекомендациям в начале этой статьи, он может вполне справедливо считать, что первую свою страницу он уже сверстал. Но это не означает, что разметку можно освоить за сутки.
Существует несколько путей развития событий, основные из которых — самостоятельное обучение и курсы. В первом случае нужно составить программу и четко придерживаться ее, соблюдая регулярность занятий. Второй путь предусматривает, что все подготовительные процессы уже выполнены профессионалами, а студенту необходимо просто выполнять домашние задания, задавать осмысленные вопросы и посещать занятия. Именно поэтому, а также из-за наличия преподавателя, обучение верстке на курсах занимает 2,5-3 месяца, а самостоятельное может затянуться на годы.
Что нужно знать верстальщику, помимо HTML
Чтобы работать специалистом по верстке нужно изучить не только HTML, но и CSS-стили. При работе на фрилансе пригодятся также навыки веб-дизайна, но это опционально. Также пригодится знание сопутствующих технологий, вроде SASS, Git, Bootstrap и других. CSS поможет сделать сайт более привлекательным, так как HTML помогает только расставить блоки, а указывать цвета, добавлять стили или придавать какую-либо форму объектам помогают именно каскадные таблицы. JavaScript, в свою очередь, добавляет на сайт интерактивности, то есть благодаря ему можно делать формы для заполнения и всевозможную анимацию. Остальные же инструменты способствуют ускорению работы верстальщика. Стоит помнить, что любые смежные знания помогают лучше понять работу сайта, но не слишком расфокусироваться, особенно на старте карьеры.
Заметили ошибку? Выделите ее и нажмите Ctrl+Enter, чтобы сообщить нам.
CGI: пишем простой сайт на Python. Часть 1: Hello world
Проще всего создать динамические страницы на Python при помощи CGI-скриптов. CGI-скрипты — это исполняемые файлы, которые выполняются веб-сервером, когда в URL запрашивается соответствующий скрипт.
CGI-скрипты — это исполняемые файлы, которые выполняются веб-сервером, когда в URL запрашивается соответствующий скрипт.
Сегодня я расскажу про то, как написать Hello world, как CGI-скрипт.
Настройка локального сервера
В Python уже есть встроенный CGI сервер, поэтому его настройка элементарна.
Для запуска из консоли (для любителей linux-систем). Запускать нужно из той папки, где мы хотим работать:
python3 -m http.server --cgi
Для сидящих на Windows чуть проще будет запуск Python файла (заметьте, что он должен находиться в той же папке, в которой мы планируем работать!):
from http.server import HTTPServer, CGIHTTPRequestHandler
server_address = ("", 8000)
httpd = HTTPServer(server_address, CGIHTTPRequestHandler)
httpd.serve_forever()Теперь откройте браузер и в адресной строке наберите localhost:8000
Если у вас примерно такая же картина, значит, у вас все заработало!
Hello world
Теперь в той папке, где мы запустили сервер, создаём папку cgi-bin (у меня она уже создана).
В этой папке создаём скрипт hello.py со следующим содержимым:
#!/usr/bin/env python3
print("Content-type: text/html")
print()
print("<h2>Hello world!</h2>")Первая строка говорит о том, что это Python скрипт (CGI-скрипты можно не только на Python писать).
Вторая строка печатает заголовок. Он обозначает, что это будет html файл (бывает ещё css, javascript, pdf и куча других, и браузер различает их по заголовкам).
Третья строка (просто символ новой строки) отделяет заголовки от тела ответа.
Четвёртая печатает Hello world.
Теперь переходим на localhost:8000/cgi-bin/hello.py
И радуемся!
Если у вас не работает, проверьте, установлены ли права на выполнение.
Также в консоли запущенного сервера появляются сообщения об ошибках. Например, убрал скобочку и обновил страницу:
В следующей части мы рассмотрим обработку данных форм и cookies.
Пишем простой граббер статей на Python — Разработка на vc.
 ru
ruНовостные сайты являются хорошим источником данных для обработки моделями машинного обучения. При этом, большинство новостных web-ресурсов перегружено различной «лишней» информацией, не относящейся к сути статей, будь то навязчивая реклама, всплывающие окна со служебной информацией и т.д. Очистка статей при выгрузке с web-ресурсов от «шума» помогла бы снизить количество ошибок обработки данных.
{«id»:147624,»url»:»https:\/\/vc.ru\/dev\/147624-pishem-prostoy-grabber-statey-na-python»,»title»:»\u041f\u0438\u0448\u0435\u043c \u043f\u0440\u043e\u0441\u0442\u043e\u0439 \u0433\u0440\u0430\u0431\u0431\u0435\u0440 \u0441\u0442\u0430\u0442\u0435\u0439 \u043d\u0430 Python»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook. com\/sharer\/sharer.php?u=https:\/\/vc.ru\/dev\/147624-pishem-prostoy-grabber-statey-na-python»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/dev\/147624-pishem-prostoy-grabber-statey-na-python&title=\u041f\u0438\u0448\u0435\u043c \u043f\u0440\u043e\u0441\u0442\u043e\u0439 \u0433\u0440\u0430\u0431\u0431\u0435\u0440 \u0441\u0442\u0430\u0442\u0435\u0439 \u043d\u0430 Python»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/dev\/147624-pishem-prostoy-grabber-statey-na-python&text=\u041f\u0438\u0448\u0435\u043c \u043f\u0440\u043e\u0441\u0442\u043e\u0439 \u0433\u0440\u0430\u0431\u0431\u0435\u0440 \u0441\u0442\u0430\u0442\u0435\u0439 \u043d\u0430 Python»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/dev\/147624-pishem-prostoy-grabber-statey-na-python&text=\u041f\u0438\u0448\u0435\u043c \u043f\u0440\u043e\u0441\u0442\u043e\u0439 \u0433\u0440\u0430\u0431\u0431\u0435\u0440 \u0441\u0442\u0430\u0442\u0435\u0439 \u043d\u0430 Python»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.
com\/sharer\/sharer.php?u=https:\/\/vc.ru\/dev\/147624-pishem-prostoy-grabber-statey-na-python»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/dev\/147624-pishem-prostoy-grabber-statey-na-python&title=\u041f\u0438\u0448\u0435\u043c \u043f\u0440\u043e\u0441\u0442\u043e\u0439 \u0433\u0440\u0430\u0431\u0431\u0435\u0440 \u0441\u0442\u0430\u0442\u0435\u0439 \u043d\u0430 Python»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/dev\/147624-pishem-prostoy-grabber-statey-na-python&text=\u041f\u0438\u0448\u0435\u043c \u043f\u0440\u043e\u0441\u0442\u043e\u0439 \u0433\u0440\u0430\u0431\u0431\u0435\u0440 \u0441\u0442\u0430\u0442\u0435\u0439 \u043d\u0430 Python»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/dev\/147624-pishem-prostoy-grabber-statey-na-python&text=\u041f\u0438\u0448\u0435\u043c \u043f\u0440\u043e\u0441\u0442\u043e\u0439 \u0433\u0440\u0430\u0431\u0431\u0435\u0440 \u0441\u0442\u0430\u0442\u0435\u0439 \u043d\u0430 Python»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect. ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/dev\/147624-pishem-prostoy-grabber-statey-na-python»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041f\u0438\u0448\u0435\u043c \u043f\u0440\u043e\u0441\u0442\u043e\u0439 \u0433\u0440\u0430\u0431\u0431\u0435\u0440 \u0441\u0442\u0430\u0442\u0435\u0439 \u043d\u0430 Python&body=https:\/\/vc.ru\/dev\/147624-pishem-prostoy-grabber-statey-na-python»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/dev\/147624-pishem-prostoy-grabber-statey-na-python»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041f\u0438\u0448\u0435\u043c \u043f\u0440\u043e\u0441\u0442\u043e\u0439 \u0433\u0440\u0430\u0431\u0431\u0435\u0440 \u0441\u0442\u0430\u0442\u0435\u0439 \u043d\u0430 Python&body=https:\/\/vc.ru\/dev\/147624-pishem-prostoy-grabber-statey-na-python»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
5573 просмотров
В этой статье мы рассмотрим создание инструмента, с помощью которого можно получать читабельный текст из статей с минимальной «лишней» информацией.
Чтобы написать Ваш собственный граббер самостоятельно, Вам потребуются знания в области Web-разработки, такие как понимание языка гипертекстовой разметки HTML (понимание значений тегов, размещение информации внутри них) и основной информации о структуре DOM-дерева при отрисовке сайтов, а также базовые навыки программирования на языке Python.
Для работы нам потребуются библиотеки:
Библиотека requests по факту является стандартом при работе с составлением HTTP-запросов к web-ресурсам. В этой библиотеке собрано множество методов, с помощью которых значительно упрощается процесс создания запросов и разбора ответов от сервера. И это помогает нам сосредоточиться на написании непосредственно нашего алгоритма, а не на поиске способов обеспечить стабильную связь и получение данных с web-ресурсов.
В этой библиотеке собрано множество методов, с помощью которых значительно упрощается процесс создания запросов и разбора ответов от сервера. И это помогает нам сосредоточиться на написании непосредственно нашего алгоритма, а не на поиске способов обеспечить стабильную связь и получение данных с web-ресурсов.
В нашем скрипте будем использовать получение данных при помощи HTTP-метода GET. Метод GET является инструкцией web-ресурсу о том, что с него запрашиваются некоторые данные, указанные как параметр к GET. Чтобы выполнить такой запрос, используя библиотеку requests, достаточно ввести requests.get (< URL >; <дополнительные параметры>). При существовании URL и при наличии прав на доступ к ресурсу, в ответ придут данные HTML-страницы, которые уже можно обработать различными инструментами языка Python. Натболее распространенным инструментом для данной задачи является библиотека BeautifulSoup.
Библиотека BeautifulSoup используется для анализа документов HTML и XML. Она создает дерево синтаксического анализа для полученных страниц (DOM-дерево), которое можно использовать для извлечения данных из HTML в удобные для обработки на языке Python конструкции (словари, списки, строки), что полезно для очистки веб-страниц от ненужной информации.
Алгоритм работы нашей программы будет заключаться в том, что при запуске скрипта Python из командной строки и с указанием URL требуемой нам статьи в качестве параметра, мы будем получать HTML-страницу при помощи метода get библиотеки request. Затем создаем объект BeautifulSoup, который непосредственно и помогает нам очистить статью от лишней информации.
Но для того, чтобы обозначить, что именно считать лишней информацией, а что полезной, нам необходимо проанализировать источник, из которого мы будем брать статьи. Сейчас распространенной практикой является разработка web-ресурсов в блочном формате. Все данные, которые необходимо разместить на страницах разбиваются по логическим блокам и помещаются в теги < div > < /div >
Сейчас распространенной практикой является разработка web-ресурсов в блочном формате. Все данные, которые необходимо разместить на страницах разбиваются по логическим блокам и помещаются в теги < div > < /div >
Далее, уже внутри этих блоков информация может принимать различные вариации в зависимости от назначения. В блоках, предназначенных для навигации преобладают ссылочные теги, в блоках, где имеется много изображений, соответственно, много тегов. Нас же интересуют блоки web-страниц, в которых хранятся тексты статей.
Если провести небольшое исследование размещения информации на новостных сайтах, то почти на каждом мы увидим, что блоки с непосредственно самой статьей изобилуют тегами < p > < /p >
Поэтому, первым логичным шагом для создания нашего простого граббера будет взять за основу именно тег < p > < /p >
В дальнейшем, Вы можете самостоятельно проанализировать необходимые источники и уточнить в настройках скрипта, какие теги будут браться для обработки.
Чтобы наш код можно было удобно переиспользовать в других проектах и подключать файл скрипта в другие скрипты Python — первым делом напишем класс, в котором будем хранить все нужные нам методы и объекты.
class GrabberArticle: url = «» filename = «» path = «» content_tags = [‘p’] wrap = 80
Описание объектов:
url – URL статьи, которую хотим обработать.
filename – имя файла для сохранения. Соответствует последнему элементу в URL. Например, для host.net/path2/path3 — это path3
Например, для host.net/path2/path3 — это path3
path – Путь для сохранения обработанного текста. Соответствует ([Каталог с файлом скрипта]/host.net/path2/path3/…)
content_tags – HTML-теги для обработки. По умолчанию установлен тег
, так как мы приняли его за основной тег, в котором наиболее часто размещён основной полезный контент статьи.
wrap – количество символов в строке очищенного текста. По умолчанию установлено значение в 80 символов — негласное правило читаемости текста на экране.
Давайте теперь напишем главный метод для нашего класса GrabberArticle, который будет получать ответ от web-ресурса и при помощи BeautifulSoup отфильтровывать только нужные нам данные:
def get_text(self):
r = requests. get(self.url).text
soup = BeautifulSoup(r, ‘html.parser’)
# найдем все теги по списку self.content_tags
content = soup.find_all(self.content_tags)
wrapped_text = «»
for p in content:
# пропускаем теги без значений
if p.text != »:
# форматирование ссылок в вид [ссылка]
links = p.find_all(‘a’)
if links != »:
for link in links:
p.a.replace_with(link.text + str(«[» + link[‘href’] + «]»))
# устанавливаем ширину строки равной self.wrap (по умолчанию, 80 символов)
wrapped_text += ».join(textwrap.fill(p.text, self.wrap)) + «\n\n»
self.write_in_file(wrapped_text)
get(self.url).text
soup = BeautifulSoup(r, ‘html.parser’)
# найдем все теги по списку self.content_tags
content = soup.find_all(self.content_tags)
wrapped_text = «»
for p in content:
# пропускаем теги без значений
if p.text != »:
# форматирование ссылок в вид [ссылка]
links = p.find_all(‘a’)
if links != »:
for link in links:
p.a.replace_with(link.text + str(«[» + link[‘href’] + «]»))
# устанавливаем ширину строки равной self.wrap (по умолчанию, 80 символов)
wrapped_text += ».join(textwrap.fill(p.text, self.wrap)) + «\n\n»
self.write_in_file(wrapped_text)
В качестве результата будем выводить текстовый файл, который будет называться по имени последнего элемента URL- адреса. Также создадим иерархию для размещения этого файла в файловой системе, исходя из оставшихся элементов URL-адреса. Например, для URL: https://lenta.ru/news/2020/04/09/centenarian: файл будет сохранен под именем centenarian. txt в каталоге [Директория со скриптом]/lenta.ru/news/2020/04/09/. Такая иерархия на первый взгляд может выглядеть избыточной. Но такой подход может быть полезен, если с одного и того же источника (и тем более нескольких) будет выгружаться большое количество статей. В такой структуре данные будет легко сгруппировать по определенным признакам. Это позволит гораздо проще обращаться к массиву данных из статей, если, например, они будут использованы для проведения тематических исследований с помощью моделей машинного обучения.
txt в каталоге [Директория со скриптом]/lenta.ru/news/2020/04/09/. Такая иерархия на первый взгляд может выглядеть избыточной. Но такой подход может быть полезен, если с одного и того же источника (и тем более нескольких) будет выгружаться большое количество статей. В такой структуре данные будет легко сгруппировать по определенным признакам. Это позволит гораздо проще обращаться к массиву данных из статей, если, например, они будут использованы для проведения тематических исследований с помощью моделей машинного обучения.
def __init__(self, url_address):
self.url = url_address
# Get path and filename for saving article by splitting URL.
# If the URL ends with some.html, then the previous (-2) element
# of the path is taken to form the path and the filename = some.html.txt respectively.
path_arr = self.url.split(‘/’)
if path_arr[-1] != »:
self. filename = path_arr[-1] + «.txt»
self.path = os.getcwd() + «/».join(path_arr[1:-1])
else:
self.filename = path_arr[-2] + «.txt»
self.path = os.getcwd() + «/».join(path_arr[1:-2])
if not os.path.exists(self.path):
os.makedirs(self.path)
filename = path_arr[-1] + «.txt»
self.path = os.getcwd() + «/».join(path_arr[1:-1])
else:
self.filename = path_arr[-2] + «.txt»
self.path = os.getcwd() + «/».join(path_arr[1:-2])
if not os.path.exists(self.path):
os.makedirs(self.path)
Допишем метод, который будет записывать в файл полученный «чистый» текст:
def write_in_file(self, text): # записывает text в каталог self.path:»[CUR_DIR]/host.ru/path_item1/path_item2/…» file = open(str(self.path) + ‘/’ + str(self.filename), mode=»a») file.write(text) file.close()
Готово! Теперь наш скрипт можно запускать из командной строки, просто передавая ему URL статьи:
Наш скрипт формирует текстовый файл с иерархией, соответствующей URL. Текст в таком формате полностью готов для дальнейшей обработки для задач NLP в машинном обучении. Ну а сама статья стала намного читабельнее без перегрузки лишней информацией.
Текст в таком формате полностью готов для дальнейшей обработки для задач NLP в машинном обучении. Ну а сама статья стала намного читабельнее без перегрузки лишней информацией.
В дальнейшем данный скрипт можно усовершенствовать так, чтобы он в качестве входных данных использовал файл со списком URL и выгружал уже готовый массив данных целиком. А для написания более детального скрипта выгрузки для Ваших источников необходимо просто дописать нужные теги в объект GrabberArticle.content_tags, либо передавать их через отдельный файл настроек.
Несмотря на то, что грабберы являются очень полезным инструментом по созданию выборок для проведения исследований, машинная выгрузка данных с web-ресурсов приводит к значительному повышению сетевой нагрузки на сайты и доставляет проблемы владельцам ресурсов. Некоторые даже блокируют ip-адреса, с которых замечена подобная активность. Поэтому призываю пользоваться грабберами в пределах разумного и не перегружать удаленные web-ресурсы, чтобы не вызывать негативных последствий на них.
Некоторые даже блокируют ip-адреса, с которых замечена подобная активность. Поэтому призываю пользоваться грабберами в пределах разумного и не перегружать удаленные web-ресурсы, чтобы не вызывать негативных последствий на них.
Пишем на крыше — школа писательского мастерства
Школа писательского мастерства «Пишем на крыше» организована редакцией старейшего журнала критики и литературоведения «Вопросы литературы» (выходит с 1957 года) совместно с Национальным фондом поддержки правообладателей (НФПП).«Пишем на крыше» — это не просто школа, но и писательский клуб при журнале, редакция которого уже почти полвека располагается на крыше легендарного «тучереза» — Дома Нирнзее.
Приходи к нам на осенний модуль 31 октября — 20 декабря:
- Семинар «Поэзия» Дмитрия Воденникова
- Семинар «Проза» Евгении Коробковой
- Семинар «Критика и литературоведение» Анны Жучковой и Сергея Чередниченко
- Курс Яны Семёшкиной «Сторителлинг в подкастах.
 Как рассказать свою историю?»
Как рассказать свою историю?» - Практикум Марты Райцес по драме «Как не писать, а написать пьесу»
- Семинар «Как преподавать (современную) литературу?» Елены Погорелой и Анны Жучковой (Внимание! Это направление бесплатное! Вам нужно только записаться)
- Семинар Глеба Шульпякова «»Литературное мастерство» для москвичей старшего поколения» (Внимание! Это направление бесплатное! Вам нужно только записаться и предъявить на занятии карту москвича. Также существует ограничение по возрасту – 55+)
В рамках семинаров будут проходить тематические лекции. Григорий Служитель расскажет о современности, которая все настойчивее требует от писателя соответствия новым этическим нормам, о том, существуют ли (и если да, то каковы они) обязательства художника перед своей эпохой? Что такое образцовое стихотворение и возможна ли вообще сегодня поэзия – об этом в лекциях Артема Скворцова и Алексея Саломатина. Об открытии Веселовского в мировом масштабе, о том, почему оно запоздалое и что такое «историческая поэтика» – Игорь Шайтанов.
 Алексей Варламов будет говорить об истории жизни и любви самого парадоксального русского философа – Василия Розонова, а также о русской прозе нового века. Наконец, лекция Ольги Славниковой о времени как четвертом измерении романа.
Алексей Варламов будет говорить об истории жизни и любви самого парадоксального русского философа – Василия Розонова, а также о русской прозе нового века. Наконец, лекция Ольги Славниковой о времени как четвертом измерении романа.Участники набираются в возрасте от 18 лет.
Пишем сайт на Perl и Mojo. Часть 1
В последнее время, вокруг языка Perl складывается очень много сказок и небылиц. То Perl «умер», то он очень сложен для новичка, то создать на нем сайт/веб-приложение сложно и «старомодно» ну и т.д. и т.п.
Любой человек, программирующий на Perl, наверняка слышал о таком web-фреймворке как Catalyst. Лично мне, очень нравится Perl, но вот до освоения Catalyst дело так и не дошло (за исключением каких-то базовых вещей). И вот, относительно недавно, появился новый и очень интересный фреймворк для разработки web-приложений на Perl — mojolicious.
Хочу представить серию статей, целью которых является рассказать и показать читателям, что создавать веб-сайты на Perl и Mojolicious, не сложнее чем на PHP и Codeigniter и даже интересней.
Часть 1 — Выбираем необходимый софт и окружение.
У меня есть ноутбук, на котором установлена WINDOWS VISTA (да, да, будем писать на Perl и Mojo именно под Windows, ведь у большинства тоже Win, не так ли?).
Первое, что на понадобится и без чего мы не сможем двинуться дальше — это собственно сам Perl.
Тут есть несколько вариантов:
1. Взять сборку Perl от ActiveState
2. Взять сборку strawberryperl
3. Можно посмотреть все варианты получения Perl вот здесь www.perl.org/get.html
Пусть вас не пугает слово «сборка», ничего «собирать» и «компилировать» не придется =)!
В обоих случаях Вы получите удобный инсталятор, который выполнит всю необходимую работу.
Разработчики Mojo, при работе на MS Windows рекомендуют использовать strawberryperl.com.
И так скачиваем последний дистрибутив Perl (на момент написания статьи это strawberry-perl.googlecode.com/files/strawberry-perl-5.10.1.0.msi) и приступаем к установке.
Установка проходит в «3 клика».
Соглашаемся с лицензионным соглашением, поставив соответствующую галочку, жмем «Install».
После 30 секунд копирования файлов установка завершена!
Вот и все! Perl установлен и готов к использованию!
Теперь установим (если его еще нет) текстовый редактор или IDE, для написания кода.
Тут, как говорится, дело вкуса. Можно писать в «родном» блокноте для Windows, но лучше выбрать что-нибудь более подходящее.
Лично я могу посоветовать следующее:
Komodo edit
Notepad++
Intype
Padre
Я остановил свой выбор на Komodo edit. В его установке нет ничего сложного — простое Windows приложение, которое устанавливается, как и сам Perl, в «3 клика» (Если вы вдруг перейдете на Linux — нет проблем — Komodo Edit работает и там).
Теперь у нас есть работающий Perl + возможность комфортно писать код на нем!
В следующей части мы уставим Mojolicious, рассмотрим основы работы с ним и напишем «Hello World»!
На сегодня все!
use Perl or die;
Первый сайт на PHP
Первый сайт на PHP
Последнее обновление: 1. 11.2015
11.2015
Сейчас мы создадим небольшой сайтик, который призван дать начальное понимание работы с PHP.
Для создания программ на PHP нам потребуется текстовый редактор. Наиболее популярным на сегодняшний день является программа Notepad++
Перейдем к ранее созданному каталогу C:\localhost, который будет хранить все документы сайта. Создадим текстовый файл и назовем его index.html. Откроем его в текстовом редакторе и добавим в него следующий код:
<!DOCTYPE html> <html> <head> <title>Первый сайт на PHP</title> <meta charset="utf-8"> </head> <body> <h3>Введи свои данные:</h3> <form action="display.php" method="POST"> <p>Введите имя: <input type="text" name="firstname" /></p> <p>Введите фамилию: <input type="text" name="lastname" /></p> <input type="submit" value="Отправить"> </form> </body> </html>
Код html содержит форму с двумя текстовыми полями. При нажатии на кнопку данные этой формы отсылаются скрипту display.php,
так как он указан в атрибуте
При нажатии на кнопку данные этой формы отсылаются скрипту display.php,
так как он указан в атрибуте action.
Теперь создадим этот скрипт, который будет обрабатывать данные. Добавим в папку C:\localhost новый текстовый файл. Переименуем его в display.php. По умолчанию файлы программ на php имеют расширение .php. Итак, добавим в файл display.php следующий код:
<!DOCTYPE html> <html> <head> <title>Первый сайт на PHP</title> <meta charset="utf-8"> </head> <body> <?php $name = $_POST["firstname"]; $surname = $_POST["lastname"]; echo "Ваше имя: <b>".$name . " " . $surname . "</b>"; ?> </body> </html>
Здесь уже в разметке html идут вкрапления кода PHP. Для добавления выражений PHP на страницу используются теги <?php ..... ?>, между
которыми идут инструкции на языке PHP. В коде php мы получаем данные формы и выводим их на страницу.
В коде php мы получаем данные формы и выводим их на страницу.
Каждое отдельное выражение PHP должно завершаться точкой с запятой. В данном случае у нас три выражения. Два из них получают переданные данные формы,
например, $name = $_POST["firstname"];.
$name — это переменная, которая будет хранить некоторое значение. Все переменные в PHP предваряются знаком $. И так как форма на странице index.html
использует для отправки метод POST, то с помощью выражения $_POST["firstname"] мы можем получить значение, которое было введено в текстовое поле
с атрибутом name="firstname". И это значение попадает в переменную $name.
С помощью оператора echo можно вывести на страницу любое значение или текст, которые идут после оператора. В данном случае (echo "Ваше имя: <b>".$name . " " . $surname . "</b>")
с помощью знака точки текст в кавычках соединяется со значениями переменных $name и $surname и выводится на страницу.
Теперь обратимся к форме ввода, перейдя по адресу http://localhost:8080:
Введем какие-нибудь данные и нажмем на кнопку отправить:
Итак, у нас сработал скрипт display.php, который получил и вывел отправленные данные на страницу.
Как написать контент для веб-сайта за 9 шагов
Как написать контент для веб-сайта — один из самых больших вопросов, с которыми сталкиваются новые контент-маркетологи. Возможно, вы смотрите на свои заметки и задаетесь вопросом, как вы собираетесь превратить все это в эффективную и красивую веб-копию.
Что ж, вы попали в нужное место, чтобы научиться писать контент для веб-сайтов, включая целевые страницы. Здесь мы разберем основные этапы. Мы также покажем вам, как использовать исследование ключевых слов, поисковую оптимизацию и элементы без копирования для создания эффективных, эффективных и ориентированных на результат веб-страниц.
Быстрые ссылки: как писать контент для веб-сайта?Готовы начать? Вот так!
Шаг 1. Определите цель содержания веб-сайта
Определите цель содержания веб-сайта Невозможно написать хороший контент для веб-сайта, не зная, зачем вы его пишете.
Продается ли продукт на веб-сайте? Для привлечения новых клиентов? Увеличивает ли трафик для поддержки рекламы и спонсорства? Как только вы узнаете основную цель контента веб-сайта, который вы создаете, у вас будет больше возможностей для написания текста, который поможет достичь этой цели.
Но прежде чем вы даже напишете хоть одно слово содержания для веб-сайта, знайте, для кого вы это пишете.
Шаг 2. Изучите аудиториюПомните: вы пишете для читателей. Люди! Что вы скажете и как вы это скажете, будет зависеть от таких вещей, как:
- Уровень их знаний. Если вы планируете разговаривать с экспертами в тексте своего веб-сайта, вы будете использовать другой язык, чем если бы вы разговаривали с новичками.
- Что они действительно хотят знать. Это основа написания эффективного контента веб-сайта, потому что, если вы ответите на их вопросы лучше, чем кто-либо другой, у вас будет больше шансов привлечь их как клиента.

- Как они попадут на страницу. Понимание того, откуда приходят ваши пользователи или что они могут искать, попадая на вашу страницу, может помочь вам позиционировать свой контент.
- Их интересы. Знание того, что интересует вашу аудиторию помимо создаваемой целевой страницы, может помочь вам узнать, какие элементы следует добавить в контент вашего сайта, чтобы они могли оставаться на вашем сайте.
Как вы исследуете свою аудиторию?
Есть несколько способов изучить аудиторию вашего веб-сайта. Alexa предлагает для этого несколько полезных инструментов. Например, перекрытие аудитории показывает другие сайты, которые ваши посетители могут посетить. В разделе «Интересы аудитории» также отображаются темы, которые могут быть им интересны.
Другие способы исследования вашей аудитории включают в себя вопросы напрямую, просмотр действий, которые они предпринимают на вашем веб-сайте, в вашей аналитической программе и поиск общих черт среди ваших лучших клиентов.
Изучение конкурентов также даст важные выводы.
Шаг 3. Изучите сайты-конкурентыХорошее написание контента для веб-сайта зависит от всестороннего взгляда на конкурентную среду. Сравнение вашего сайта с сайтами конкурентов дает важную информацию, которая повлияет на текст, который вы пишете. Вот почему:
- Ваши посетители также посещают сайты ваших конкурентов. Узнавайте, что они там читают, чтобы вы могли занять позицию или предложить что-то другое — лучше — на своем веб-сайте.
- Это поможет вам определить отраслевые тенденции в содержании веб-сайтов. Вы сможете заметить стратегические сдвиги или новые тактики, которые опробуют конкуренты, на ранней стадии, вместо того, чтобы узнавать об этом последним.
- Вы можете использовать данные конкурентов для оценки вашей эффективности. Получите представление о трафике, обратных ссылках и ключевых словах, по которым ранжируются сайты ваших конкурентов, чтобы вы могли устанавливать реалистичные цели для каждого месяца.

- Это может вдохновить на создание новых тем для статей. Вы будете благодарны, если у вас под рукой будет источник идей.
Эта исследовательская фаза поможет вам оценить ваши варианты, прежде чем писать.
Как вы исследуете конкурентов?
Alexa предлагает несколько полезных инструментов конкурентного анализа. Чтобы найти хороший список конкурентов, используйте инструмент перекрытия аудитории. Когда у вас есть этот список, проанализируйте конкурирующие веб-сайты различными способами.
Например, вы можете найти ключевые слова, по которым ваши конкуренты получают трафик, с помощью матрицы ключевых слов конкурентов.Обладая этой информацией, вы можете определить, насколько конкурентоспособна ваша отрасль с точки зрения SEO. Это поможет вам определить свой подход к содержанию вашего сайта. Потратьте некоторое время на посещение каждого из ведущих сайтов-конкурентов, чтобы понять их стиль, темы и то, чем они отличаются.
Одно примечание: на данном этапе вы смотрите на конкурирующие веб-сайты в целом. Позже вы также посмотрите на отдельные страницы, которые конкурируют с веб-страницами, которые вы пишете.
Теперь, когда вы изучили свою аудиторию и контент конкурентов, у вас есть представление о том, что вы хотите сказать.
Шаг 4. Спланируйте, как контент сочетается на вашем веб-сайтеПрежде чем приступить к написанию контента веб-сайта, убедитесь, что есть план совместной работы всех страниц.
Если вы переделываете веб-сайт или создаете новый, вам может быть полезно создать каркас. Это может быть так же просто, как набросок списка страниц и тем, которые они будут освещать.
Продумать:
- Какие страницы вам понадобятся и назначение каждой
- Как люди будут переходить на каждую страницу
Содержимое веб-сайта бывает разных форм и размеров.От развернутого контента и сообщений в блогах до объявлений на боковой панели и описаний продуктов — текст готовится и отображается различными способами для различных целей.
Связано: 3 совета, которые помогут улучшить ваши практические статьи
Шаг 5: Напишите содержимое для каждой страницыТеперь пора углубиться в пошаговые инструкции по написанию текста для ваших веб-страниц. Начните с понимания цели страницы, которую вы собираетесь написать.
Определите цель страницы.
Прежде чем писать контент для страницы на своем веб-сайте, решите, для чего эта страница будет служить. У разных страниц разные цели. Обдумывая, как написать контент вашего веб-сайта, убедитесь, что копия на каждой странице служит своему прямому назначению.
Например, ваша домашняя страница служит главным входом на ваш сайт и помогает людям с первого взгляда понять, кто вы и чем занимаетесь. Это означает, что содержимое вашей домашней страницы должно давать людям немного информации о наиболее важных концепциях и помогать людям найти, куда им двигаться дальше.
Возможно, вы также пишете контент для целевых страниц. Unbounce описывает целевые страницы как страницы, которые «были разработаны для одной конкретной цели». Они предназначены для того, чтобы побудить пользователя к действию и созданы для одной из следующих целей:
Unbounce описывает целевые страницы как страницы, которые «были разработаны для одной конкретной цели». Они предназначены для того, чтобы побудить пользователя к действию и созданы для одной из следующих целей:
- Переходы по ссылкам: страница, предназначенная для перехода пользователя на другую веб-страницу
- Лидогенерация: страница, предназначенная для того, чтобы побудить пользователя ввести свою информацию в форме согласия
- Покупка: страница, предназначенная для того, чтобы побудить пользователя совершить покупку.
Сообщения блога — это тоже контент веб-сайта, но их цель обычно состоит в обучении и повышении узнаваемости бренда.Это страницы с отметками времени, которые часто связаны с чем-то актуальным, своевременным, сезонным или заслуживающим внимания, тогда как целевые страницы обычно являются вечнозелеными страницами.
Некоторые из ваших страниц могут быть предназначены для привлечения трафика от людей, которые ищут в Интернете. Если цель вашего контента — привлечь внимание пользователей, выберите хорошее ключевое слово для таргетинга в своих статьях.
Если цель вашего контента — привлечь внимание пользователей, выберите хорошее ключевое слово для таргетинга в своих статьях.
Найдите лучшее ключевое слово для страницы.
Ключевое слово — это основной термин, который поисковые системы должны связывать с вашей страницей.Прежде, чем вы начнете писать, определите лучшее ключевое слово для таргетинга.
Как найти лучшее ключевое слово?
Чтобы определить лучшее ключевое слово для вашей страницы, используйте инструмент Alexa’s Keyword Difficulty.
Введите фразу или термин, относящийся к теме вашей страницы. Используйте фильтр, чтобы ограничить результаты поиска терминами, которые являются ключевыми словами с низкой конкуренцией, тесно связаны с вашей фразой, популярны среди пользователей, а не термином, который уже привлекает трафик на ваш сайт.
Сложность ключевого слова Alexa фильтрует действие по ключевой фразе «календарь содержания».
Просмотрите отчет и выберите одно ключевое слово, которое находится в пределах вашей конкурентной досягаемости (обозначено значком болта в отчете) и широко используется поисковиками (имеет высокий рейтинг популярности). Назначьте этот термин своей странице в качестве основного ключевого слова.
Назначьте этот термин своей странице в качестве основного ключевого слова.
Если вы хотите узнать больше о выборе ключевых слов, ознакомьтесь с Шпаргалкой по оптимизации ключевых слов для лучшего SEO.После того, как вы пройдете через поиск ключевых слов и выберете свое основное ключевое слово, читайте дальше, чтобы узнать больше о том, как писать контент для веб-сайта.
Исследование популярных и конкурирующих страниц.
С какими страницами будет конкурировать ваша страница? Если вы это знаете, вы сможете найти возможности для создания лучшей страницы.
Один из способов сделать это — просто ввести целевое ключевое слово в Google и посмотреть, какие сайты в настоящее время отображаются на первой странице результатов. Просмотрите их один за другим и обратите внимание на:
- Длина содержимого страницы
- Темы, рассматриваемые на страницах
- Как они форматируют информацию (списками или абзацами?)
Вы также можете использовать инструмент Alexa Content Exploration, чтобы узнать, какие страницы вашего пространства популярны в социальных сетях. Например, поиск страниц, которые находят отклик у людей в Твиттере, может дать вам ценные подсказки о том, о чем люди хотят читать.
Например, поиск страниц, которые находят отклик у людей в Твиттере, может дать вам ценные подсказки о том, о чем люди хотят читать.
Самый популярный контент Twitter по термину «ювелирные изделия с бриллиантами», обнаруженный с помощью инструмента Content Exploration от Alexa.
Теперь у вас должно быть хорошее представление о типе контента, с которым вы можете добиться успеха. Вы готовы начать подготовку контента для страниц.
Напишите план и соберите ресурсы.
Чтобы написать хороший контент для веб-сайта, начните с наброска.
Соберите идеи и ресурсы, учитывая время для собеседований с профильными экспертами и торговым персоналом в вашей организации, чтобы помочь сформулировать план.
Затем создайте свой первый черновик копии веб-страницы.
Напишите копию страницы.
Погрузитесь в письменность. Помните об этих советах при написании контента для страниц своего веб-сайта.
- Определите свою цель, прежде чем начать. Ранее в этом посте мы говорили об определении цели вашей страницы.Помните об этой цели, когда пишете. Создавайте весь свой контент с целью побудить вашу аудиторию к желаемому действию.
- Используйте перевернутую пирамиду. Это означает предоставление читателю наиболее важной информации в начале и менее важной в нижней части. Стиль перевернутой пирамиды соответствует тому, как люди читают в Интернете.
- Сосредоточьтесь на преимуществах перед функциями. По мере того, как вы выделяете продукты, услуги, льготы или предложения, показывайте читателю, что это для них выгодно.Вместо того, чтобы перечислять функции, объясните, какую пользу каждая функция приносит читателю. Например, не говорите о системе передач велосипеда; поговорить о способности велосипеда обеспечить плавность хода.
- Объясните преобразование. Дайте читателю представление о том, как продукт, услуга, поощрение или предложение изменят их ситуацию.
 Объясните, на что похожа жизнь до и после того, как они начнут действовать, и расскажите читателю, как их жизнь улучшится, когда они сделают следующий шаг.
Объясните, на что похожа жизнь до и после того, как они начнут действовать, и расскажите читателю, как их жизнь улучшится, когда они сделают следующий шаг. - Будьте краткими и ясными. Используйте короткие предложения и фразы. Избегайте сложных формулировок, теряющих читателя, и вырезайте любую ненужную или витиеватую информацию. Говорите только то, что читателю нужно знать.
- Избегайте модных словечек и жаргона. Не запутайте и не потеряйте читателей, используя терминологию высокого уровня, которую они не понимают. Пишите, используя тот же язык, на котором говорят ваши слушатели.
- Используйте маркеры и форматирование. Помогите читателям найти наиболее важные моменты в вашем тексте, разбив текст на части.Выделите основные моменты, используя маркеры, жирный шрифт, курсив и варианты стилей и размеров шрифтов. Большинство читателей сканируют, поэтому убедитесь, что ключевые моменты выделяются.
- Говорите напрямую с читателем.
 Copy более эффективен, когда направлен прямо на вашу аудиторию. Используйте тот же язык, на котором вы бы разговаривали со своим читателем лично. Используйте такие слова, как «вы» и «ваш», и, когда это уместно, включайте такие слова, как «нас» и «мы».
Copy более эффективен, когда направлен прямо на вашу аудиторию. Используйте тот же язык, на котором вы бы разговаривали со своим читателем лично. Используйте такие слова, как «вы» и «ваш», и, когда это уместно, включайте такие слова, как «нас» и «мы». - Отойти от правил грамматики — если это звучит естественно. Хотя вы не хотите, чтобы в вашем тексте были явные грамматические ошибки, можно отклониться от строгих академических правил письма. Если вам кажется более естественным закончить предложение предлогом или использовать неполное предложение, нарушите правила. Но нарушайте правила только в том случае, если это добавляет ясности и естественности звучанию копии. Не раздвигайте границы настолько, чтобы ваш текст выглядел неряшливо и неряшливо.
Обратите особое внимание на то, как вы завершаете страницу.
Завершите страницу убедительным призывом к действию.
По мере того, как вы узнаете, как писать контент для веб-сайта, вы захотите подумать о том, как побудить читателя совершать действия со страницы. Чтобы помочь инициировать это действие, используйте четкий призыв к действию в конце каждой страницы. Используйте эти советы, чтобы точно сказать читателю, что вы хотите, чтобы он сделал и почему он должен действовать.
Чтобы помочь инициировать это действие, используйте четкий призыв к действию в конце каждой страницы. Используйте эти советы, чтобы точно сказать читателю, что вы хотите, чтобы он сделал и почему он должен действовать.
разработаны таким образом, чтобы вызывать действия читателей, поэтому используйте четкий призыв к действию в конце каждой страницы. Нажмите, чтобы твитнуть
- Включите доказательство. Покажите читателям, почему они могут вам доверять. Сделайте резервную копию своих заявлений, включив в них отзывы, статистику, данные и упоминания в социальных сетях, которые предоставляют доказательства и поддержку.
- Преодолеть возражения. Поставьте себя на место своей аудитории и представьте, какие возражения удерживают их от принятия мер. Решите эти проблемы и предоставьте такие варианты, как бесплатные пробные версии и гарантии возврата денег, чтобы аудитория не могла сопротивляться вашему предложению.
- Используйте слова действия.
 Не позволяйте аудитории ни капельки путать, когда они доходят до конца вашей страницы. Включите призыв к действию, в котором используются слова действия (начните, щелкните здесь, зарегистрируйтесь, позвоните, заполните и т. Д.), Который точно сообщает им, что им нужно сделать, чтобы сделать следующий шаг.
Не позволяйте аудитории ни капельки путать, когда они доходят до конца вашей страницы. Включите призыв к действию, в котором используются слова действия (начните, щелкните здесь, зарегистрируйтесь, позвоните, заполните и т. Д.), Который точно сообщает им, что им нужно сделать, чтобы сделать следующий шаг.
Теперь, когда мы рассмотрели конец страницы, пора еще раз взглянуть на верхнюю.
Пересмотрите свой заголовок.
Вы, вероятно, написали заголовок для страницы, когда начали работать над копией.К тому времени, как вы напишете всю страницу, вы будете готовы вернуться к ней и настроить, чтобы сделать ее более мощной.
Написание заголовков для целевых страниц немного отличается от написания заголовков для сообщений и статей в блогах. Хотя оба предназначены для привлечения внимания, заголовки для сообщений в блогах предназначены для того, чтобы заинтересовать читателей темой, в то время как заголовки для целевой страницы предназначены для того, чтобы заинтересовать читателей продуктом, услугой, стимулом или предложением.
Заголовки для содержания веб-сайта должны быть:
- Ясно: Крутые или хитроумные заголовки иногда могут работать для сообщений в блогах или социальных сетях, но избегайте их использования для заголовков целевой страницы.Всегда переходите сразу к сути и четко объясняйте, о чем эта страница.
- Релевантно: Заголовок должен соответствовать содержанию страницы, призыву к действию и ссылке, которая привела пользователя на страницу. Сопоставьте заголовки с языком призыва к действию, объявления или продвижения, которые привели аудиторию на страницу. Затем убедитесь, что остальная часть текста и призыв к действию соответствуют основному заголовку страницы.
- Ориентация на желания: Используйте заголовок как возможность представить действие, которое вы хотите, чтобы пользователи совершили, когда они получили от вашей страницы то, что им нужно.В заголовке укажите основное решение, выгоду или результат, которые принесет действие.

Заголовки — отличное место для сосредоточения ваших усилий, поскольку правильный заголовок может иметь большое значение для работы страницы. Узнайте больше здесь: 12 советов по написанию заголовков, которым не могут устоять читатели (и поисковые системы).
Шаг 6: Добавьте не копируемые элементы страницыПравила написания содержания веб-сайтов включают больше, чем просто копирование. Чтобы создать сильные, высококонвертируемые целевые страницы и другой контент веб-сайта, обратите внимание также на не копирующие элементы на странице.Вставьте наглядные материалы, которые демонстрируют концепции (вместо того, чтобы полагаться на слова для их описания).
Вы можете разбить страницу и привлечь внимание читателя к важной информации, используя:
- Изображения
- Пуговицы
- Текстовые вызовы
- Иконки
- Белое пространство
- Gif-анимации
- Диаграммы и графики
- Видео
- Разрывы строк
- Варианты цвета фона и изображения
Прилагая усилия к тому, как вы разрабатываете и пишете контент своего веб-сайта, вы значительно увеличиваете шансы, что ваши посетители почувствуют, что они нашли всю необходимую им информацию.
После того, как вы написали содержание страницы, отложите его даже на несколько часов. Когда вы вернетесь к нему свежим взглядом, вы увидите способы улучшить его.
На этом этапе вы, вероятно, найдете возможность:
- Исправьте опечатки
- Улучшить выбор слабых слов
- Переписать непонятные разделы
- Усилить заголовок
- Ссылка на другой контент на вашем сайте
Вы можете быть удивлены тем, что вам бросается в глаза.Это также хорошее время для оптимизации содержания вашего сайта для SEO.
Шаг 8. Оптимизация страницы для SEOВ зависимости от цели страницы вы можете захотеть, чтобы пользователи находили ее с помощью поиска. Поэтому, когда вы пишете контент для страниц веб-сайта, используйте лучшие методы SEO, которые помогут вашей странице ранжироваться по вашему основному ключевому слову.
Используйте основное ключевое слово естественным образом во всем контенте.
После того, как вы напишете свой контент, вернитесь к нему и убедитесь, что вы использовали свое ключевое слово во всем тексте.Плотность ключевых слов около 1-2% является идеальной, поскольку этого достаточно, чтобы сообщить поисковым системам, о чем страница, не забивая страницу слишком большим количеством употреблений одного и того же слова, что может негативно повлиять на вашу способность ранжироваться в поисковых системах.
В дополнение к использованию ключевого слова в основном тексте, также используйте его в следующих элементах контента SEO:
- Заголовок страницы (заголовок, который виден на странице)
- Как минимум один подзаголовок (копия, отформатированная с h3, h4, h5 и т. Д.)
- Тег заголовка (заголовок страницы из 50-60 символов, встроенный в код страницы)
- Метаописание (сводка страницы из 150–160 символов, встроенная в код страницы)
- Альтернативные теги изображения (текст, который описывает изображение и появляется, если изображение не загружается должным образом)
Ссылка на новую страницу с других страниц вашего сайта.
Помогите как пользователям, так и поисковым системам найти новый контент вашего веб-сайта, установив ссылки на него с других страниц вашего сайта.Местные ссылки помогают аудитории найти то, что им нужно, а также отправляют сигналы поисковым системам, сообщая им, о чем страница и что она имеет ценность. Кроме того, если это естественно, добавьте ссылку на целевые страницы с помощью якорного текста, который включает основное ключевое слово страницы.
Еще раз проверьте элементы SEO на странице.
Даже если вы оптимизируете свою страницу, можно легко упустить возможности или сделать ошибки. Чтобы проверить SEO на странице и убедиться, что вы правильно оптимизировали страницу, используйте встроенную SEO Checker от Alexa.Инструмент сканирует вашу страницу и предоставляет подробную информацию об ошибках и инструкции по их устранению.
Введите URL-адрес вашей страницы и основное ключевое слово в средство проверки SEO на странице.
Используйте инструкции отчета, чтобы внести изменения на свою страницу, которые улучшат ваше SEO.
Шаг 9. Запланируйте обновление содержимого позжеЕсли вы учитесь писать контент для веб-сайта, вы можете быть удивлены, узнав, что ваша работа действительно только начинается на этом этапе.Очень важно поддерживать актуальность содержания вашего сайта, и сейчас самое время спланировать, как вы обновите его позже.
Рассмотрите возможность A / B-тестирования содержимого целевой страницы на своем веб-сайте.
Особенно при написании целевых целевых страниц вам следует протестировать разные версии своей страницы, чтобы увидеть, какая из них вызывает наибольшее количество конверсий (процент пользователей, выполнивших желаемое действие на странице).
Создавайте версии своей страницы с разными вариациями:
- Заголовки
- Подпозиции
- Призывы к действию
- Цвет пуговиц
- Изображения
- Макеты
- Характеристики
Затем выполните A / B-тестирование ваших страниц, чтобы увидеть, какие из них больше связаны с пользователями и дают наилучшие результаты.
Выполнив описанные выше шаги, вы можете научиться писать контент веб-сайта, который будет привлекать читателей и поисковые системы, зарабатывать продажи и следить за тем, чтобы каждая страница делала все возможное, чтобы помочь вам в развитии вашего бизнеса.
Чтобы узнать еще больше о том, как писать контент для веб-сайта, просмотрите несколько других наших сообщений в блоге:
Блог Советы по SEO: Контрольный список для написания SEO-дружественных сообщений
Что такое контент-маркетинг?
Создавайте больше контента для совместного использования с помощью этого контрольного списка и 7 полезных инструментов
И, наконец, не забудьте подписаться на бесплатную 14-дневную пробную версию нашего Расширенного плана; он дает вам доступ ко всем упомянутым здесь и многим другим инструментам, которые помогут вам повысить эффективность ваших веб-страниц.
Эта статья была первоначально опубликована 17 мая 2017 г. и обновлена 8 октября 2019 г.
и обновлена 8 октября 2019 г.
11 золотых правил написания контента для вашего веб-сайта
Улавливание интересов читателей с помощью хорошего контента может быть действительно сложной задачей. Большинство посетителей проведут на странице всего несколько секунд, прежде чем решить, что делать дальше.
Хорошее написание веб-сайтов — ключ к победе над этими шансами. Хорошо написанный контент, оптимизированный для Интернета, поднимается на первое место в результатах поиска и привлекает внимание читателей.
Некоторые советы по написанию применимы независимо от того, отображается ли ваша проза на экране, в печати или вырезана на стене пирамиды. Другая тактика особенно актуальна для цифровых писцов. Следуйте этим 11 принципам, чтобы убедиться, что контент вашего веб-сайта получает должное внимание.
1. Знайте свою аудиторию
Звучит просто, но очень многие писатели кладут перо на бумагу или палец на клавиатуру, прежде чем задумываться о том, кого они хотят достичь. Прежде чем приступить к составлению контента, задайте себе следующие вопросы: Кто моя основная аудитория? А как насчет вторичной аудитории, которая может влиять на мою основную аудиторию и информировать ее? Как они найдут мой сайт в Интернете?
Прежде чем приступить к составлению контента, задайте себе следующие вопросы: Кто моя основная аудитория? А как насчет вторичной аудитории, которая может влиять на мою основную аудиторию и информировать ее? Как они найдут мой сайт в Интернете?
Например, вы создаете веб-сайт для юридической фирмы.Вашей основной аудиторией могут быть существующие клиенты. Однако ваша вторичная аудитория намного шире и может включать других юристов, юридических репортеров или всех, кому в будущем могут понадобиться ваши услуги. Вам нужно убедиться, что ваш контент доступен и интересен всем этим аудиториям. Какие вопросы могут задать эти группы по определенной теме? Где они наиболее активны в Интернете? Какая информация им нужна?
Аудитория находит веб-контент множеством различных путей: обмен в социальных сетях, ссылки с других веб-сайтов, обмен электронной почтой и результаты поисковых систем.Этот последний метод особенно важен, когда вы пишете для Интернета. Текст может быть очень хорошо написанным и информативным, но если он не оптимизирован для поисковых систем, скорее всего, мало кто его найдет. Подумайте еще раз о своей аудитории: какие поисковые запросы они будут вводить в Google? Не забудьте включить эти термины в заголовки и подзаголовки.
Подумайте еще раз о своей аудитории: какие поисковые запросы они будут вводить в Google? Не забудьте включить эти термины в заголовки и подзаголовки.
Разведите свой бизнес в сети с Jimdo.
2. Следуйте модели «перевернутой пирамиды»
У читателей Интернета короткий интервал внимания — они решат, есть ли на вашем сайте нужная им информация, за секунды.Структурируйте свой контент в виде перевернутой пирамиды или конуса. Самые важные сообщения находятся вверху страницы. Затем постепенно переходите к более конкретной вспомогательной информации. Закончите касательными деталями.
Например, вы создаете веб-страницу о конференции. Наиболее важные детали — описание темы, даты и места — будут отображаться вверху страницы. Дополнительные детали, такие как докладчики и темы их лекций, будут следовать. Менее важная информация, такая как организаторы конференций, история серии конференций или список связанных ресурсов, будет отображаться внизу страницы.
Эти два графика помогли направить наш собственный веб-сайт и помочь вам концептуализировать структуру вашего сайта.
3. Пишите короткие, простые предложения
Длинные предложения для Чарльза Диккенса — короткое внимание современного читателя требует предложений из 35 слов или меньше. Таким образом, доступный и легкий для чтения контент веб-сайта, естественно, достигнет более широкой аудитории.
Сосредоточьтесь на использовании существительных и глаголов.Умеренно используйте наречия и прилагательные. Не используйте такие слова, как «невозмутимость» или «запутывать», когда подойдут такие слова, как «спокойный» или «смущающий».
Если вы не знаете, на каком уровне вы пишете (как и большинство из нас!), То полезно проверить оценку ваших текстов с помощью онлайн-инструмента для чтения.
Большинство популярных моделей основаны на длине слов и предложений в тексте. Затем читаемость вашего текста оценивается по числу или уровню образования. Эти три инструмента будут сканировать ваш текст и оценивать его удобочитаемость:
Можно ли легко понять ваш текст на уровне чтения с 7-го по 9-й класс? Чтобы узнать это, проверьте его баллы на уровне оценок Флеша-Кинкейда.
4. Используйте активный голос.
Используйте активные, а не пассивные глаголы, и укажите тему предложения. Например, вместо того, чтобы писать «Был заказан кофе», напишите «Мужчина заказал кофе». Вместо того чтобы говорить «Продукты можно заказать на нашем веб-сайте», скажите «Вы можете заказать продукты на нашем веб-сайте».
Активный голос помогает составлять лаконичные, удобные для чтения предложения. Кроме того, он более прямой; когда вы говорите непосредственно с аудиторией («Вы можете сделать это»), это более увлекательно, чем сказать: «Это можно сделать.Это важно и на странице часто задаваемых вопросов на вашем веб-сайте.
5. Показывайте, но не рассказывайте
Не ограничивайте свою прозу общими фразами и заявлениями высокого уровня. Конкретные примеры из реальной жизни помогают читателям лучше понимать и визуализировать ваши сообщения. Рассмотрим эти два описания:
Это лучшая игрушка для собак, которую можно купить за деньги.
Или
Мы сделали игрушку для собак «Rough Rover» из прочного, 100% натурального каучука, разработанного, чтобы противостоять проколам и разрывам даже самых преданных любителей жевания.
Какая версия дает более четкое представление о типе игрушки, которую вы покупаете? Конкретные детали во втором описании показывают читателям собачью кость, а не рассказывают им о ней.
В качестве дополнительного бонуса более конкретная описательная информация о продукте помогает SEO вашего сайта и дает клиентам информацию, необходимую для совершения этих покупок.
Нам нравятся описания продуктов на веб-сайте Зингермана — они очень подробно объясняют, почему их деликатесы — лучший выбор.Вот еще несколько советов по написанию отличных описаний продуктов для вашего интернет-магазина.
Нам нравятся описания продуктов на веб-сайте Зингермана — они очень подробно объясняют, почему их деликатесы — лучший выбор.6. Избавьтесь от жаргона
Интернет для всех, а не только для технических экспертов. Поэтому убедитесь, что информация понятна образованному неспециалисту. При первой ссылке укажите аббревиатуры. Избегайте инсайдерской речи. Объясняйте сложные или нишевые термины. И предоставьте гиперссылки на другие статьи, где читатели могут получить дополнительную справочную информацию по определенной теме.
Поэтому убедитесь, что информация понятна образованному неспециалисту. При первой ссылке укажите аббревиатуры. Избегайте инсайдерской речи. Объясняйте сложные или нишевые термины. И предоставьте гиперссылки на другие статьи, где читатели могут получить дополнительную справочную информацию по определенной теме.
Рассмотрим это предложение:
Журналист схватил SOT из MOS, поехал обратно на станцию и положил историю в консервную банку.
Многие из этих терминов понятны только журналистам вещания. Версия, удобная для читателя, будет выглядеть так:
Журналистка взяла интервью у прохожего об инциденте и записала свое заявление, чтобы включить его в статью.
Этот совет особенно важен, если вы работаете в технической сфере, но хотите, чтобы ваш сайт привлекал неопытных клиентов.Помните, что вам нужно писать для своей аудитории (см. Пункт №1), а не для своих коллег. Доступный язык поможет вам выглядеть доступным и открытым — именно то, что вы хотите донести до будущих клиентов.
7. Смешайте свой выбор слов
Слова похожи на печенье — у всех нас есть свои любимые. Но когда дело доходит до заинтересованности посетителей, главное — разнообразие! Облака слов забавны в использовании и могут помочь вам разнообразить выбор слов, визуализируя, какие слова вы используете чаще всего.Просто скопируйте и вставьте свой текст в бесплатный инструмент облака слов, подобный этому, чтобы сгенерировать облако. Чем больше вы используете слово, тем крупнее оно будет выглядеть в вашем облаке. Вы злоупотребляли определенным словом? Введите его на Thesaurus.com, чтобы найти новые синонимы для улучшения текста.
Негативные слова выделяются в вашем облаке? Теперь вы точно знаете, что нужно настроить для более позитивного тона. Также следите за ключевыми словами на своем веб-сайте: они должны появляться в тексте несколько раз, чтобы их было легко распознать в облаке слов.
Вот исключение: согласовывайте ключевые термины на всем сайте, чтобы не сбивать с толку посетителей. Например, если вы фотограф, не предлагайте «фотосессии» на одной странице, а называйте их «фотосессиями» на следующей.
Например, если вы фотограф, не предлагайте «фотосессии» на одной странице, а называйте их «фотосессиями» на следующей.
Составьте список терминов, описывающих вашу компанию, и сгруппируйте все слова, которые вы используете для обозначения одного и того же. Выберите свой лучший выбор и придерживайтесь его повсюду на своем веб-сайте. Как это:
Использование: счет-фактура.
Не: счет
Использование: фотосессия
Не: фотосессия, фотосессия, съемка
Вы звоните своим клиентам, клиентам, пациентам или пользователям? Вы имеете в виду услуги, пакеты или планы? Если у вас есть этот список или глоссарий, вы можете использовать его для просмотра любого текста перед его публикацией.
8. Сделайте текст доступным для сканирования
Помимо размещения наиболее важной информации вверху, убедитесь, что текст легко пролистывать. Большинство веб-читателей будут сканировать страницу, чтобы найти конкретную информацию, которую они ищут, — если они не найдут ее легко, они продолжат.
Не верите? Постарайтесь обратить внимание в следующий раз, когда откроете веб-страницу, которую раньше не видели. Вы читаете каждое слово от начала до конца? Или ваш глаз прыгает в поисках нужной информации?
- Вместо полных текста абзацами используйте маркированные или числовые списки .Вместо одной длинной страницы текста организуйте контент на помеченных вкладках.
- Всегда включать «пробелы». Это пустое пространство вокруг абзацев, изображений и других элементов на вашей веб-странице. Хотя может показаться, что это пустая трата времени, на самом деле это лучший друг веб-дизайнера. Комфортное количество белого пространства вокруг текста делает его более разборчивым и приятным для чтения.
- Также важно разделить контент на разделы с описательными подзаголовками. Например, веб-страница об изменении климата может содержать информацию под следующими заголовками:
- Что такое изменение климата?
- Факторы изменения климата
- Текущие и прогнозируемые воздействия изменения климата
- Решения по сокращению выбросов
- Узнать больше
Эти подзаголовки не только помогают читателям перемещаться по странице, но и помогают поисковым системам находить вашу содержание.
9. Добавьте мультимедиа
Иногда изображение — инфографика или видео — действительно стоит тысячи слов. Исследования показывают, что 90 процентов информации, передаваемой в мозг человека, является визуальной, и люди обрабатывают визуальную информацию в 60 000 раз быстрее, чем текст.
Легко читаемая диаграмма или диаграмма также может лучше объяснить сложную тему, чем простой текст. Если вы не являетесь графическим дизайнером по профессии, существует множество способов использования визуальных элементов на вашем веб-сайте и несколько отличных сервисов, которые помогут вам создавать графику самостоятельно, например Canva и Piktochart.
Изображения также помогают разделить текст, облегчая чтение страницы. Мы рекомендуем размещать хотя бы одно изображение на каждой странице вашего сайта. Вот еще несколько советов по оптимизации изображений на вашем сайте.
10. Многослойное содержание веб-сайта
Самое замечательное в веб-сайте заключается в том, что на нем легко направлять читателей с одной страницы на другую. Помогите читателям найти более интересный контент, разместив гиперссылки на определенные слова или фразы на другие соответствующие ресурсы, особенно на те, что есть на вашем собственном веб-сайте. Это поможет поддерживать интерес людей к вашему контенту и продвижение по вашему сайту.
Помогите читателям найти более интересный контент, разместив гиперссылки на определенные слова или фразы на другие соответствующие ресурсы, особенно на те, что есть на вашем собственном веб-сайте. Это поможет поддерживать интерес людей к вашему контенту и продвижение по вашему сайту.
Например, предположим, что это предложение появилось на вашем кулинарном веб-сайте: Рататуй — это нежирное блюдо, состоящее из сезонных ингредиентов, таких как баклажаны, кабачки и помидоры. Вы можете сделать гиперссылку «нежирное блюдо» на страницу с другими сообщениями в блоге о здоровом питании.
Создание этих внутренних ссылок на вашем собственном сайте также помогает вашему SEO, но помните, что ссылки всегда должны быть актуальными и полезными. Визуально, если вы перегружаете свой текст ссылками, люди не будут знать, на что нажимать.Google рекомендует поддерживать количество гиперссылок на странице на «разумном уровне».
Вот пример того, как может выглядеть кнопка с призывом к действию на вашем сайте.
11. Оставьте их желать большего
Вот пример того, как может выглядеть кнопка с призывом к действию на вашем веб-сайте.
Хорошие веб-сайты заканчивают каждую страницу сильным призывом к действию (или для краткости CTA). С Jimdo вы тоже можете — с помощью простых в настройке кнопок на вашем веб-сайте. Есть ли человек, к которому читатель должен обратиться за дополнительной информацией? Интересное видео, которое им стоит посмотреть? Как насчет соответствующей записи в блоге, которую они могут прочитать, или отчета, который они могут скачать? Эта стратегия помогает направлять читателей в другие разделы вашего веб-сайта и побуждает их продвигать ваш контент среди своих друзей и семьи.
Держите эти призывы к действию краткими и начинайте их с таких глаголов, как «Загрузить», «Поделиться», «Присоединиться», «Зарегистрируйтесь», «Узнать больше» или «Смотри». И, конечно же, не забудьте включить ссылку, которая действительно позволяет читателям выполнить действие, которое вы их просите.
В общем, писать — это тяжелая работа, особенно если писать контент для вашего веб-сайта. Но помните, что вам не обязательно писать идеальные тексты с первого раза! Как только ваш контент будет опубликован, вы можете ежемесячно проверять сайт, чтобы отслеживать и оптимизировать его производительность.С помощью этих советов вы будете готовы создавать эффективный контент, который найдет отклик даже у самых привередливых читателей в Интернете.
И как только ваш контент будет написан, прочтите этот контрольный список для создания удобного для чтения текста на вашем сайте.
Разведите свой бизнес в сети с Jimdo.
Как написать отличный веб-контент: ваше полное руководство
Факт: В Интернете слишком много плохого контента.
На самом деле, здесь так много чуши, что людям трудно определить, какие источники являются законными, какие факты на самом деле являются фактами и кому можно доверять.
Как показал опрос Gallup, доверие людей к средствам массовой информации в значительной степени подорвано. Это недоверие не случайно — Интернет во многом помог посеять эти семена.
Это недоверие не случайно — Интернет во многом помог посеять эти семена.
Итак, что происходит, когда вы набираете точный и ценный веб-контент?
Это свет в темноте.
Отличный веб-контент — это факел, который указывает путь, подавая пример другим создателям контента.
Лучше всего то, что вы даете читателям именно то, что они хотят, в чем они нуждаются и чего жаждут.
Вот почему мы здесь с этим подробным руководством по написанию качественного веб-контента. Узнайте, как создать такой устойчивый и надежный веб-контент, прямо сейчас из сегодняшнего «полного руководства».
Полное руководство: как писать отличный веб-контент
7 способов написать отличный веб-контент для блогов-блокбастеров
1. Сделайте заголовок петь
- Обращение к мозгу человека
- Сохраняйте ясность, но не оскорбляйте их интеллект
- Используйте лучшую формулировку
2. Расскажите о своей лучшей информации во вступлении
Расскажите о своей лучшей информации во вступлении
- Начать с крючка
- Скажите им, ПОЧЕМУ им нужно заботиться
3. Организуйте свои точки
- Объясняя концепцию? Перейти от простого к сложному
- Написание памятки? От самого важного к наименее важному
- Написание руководства? Пошаговые инструкции
4. Ссылка и ссылка на высококачественные источники
5. Проверьте свое исследование
6.Напишите правильную длину сообщения в блоге
7. Проиллюстрируйте свою точку зрения изображениями
4 способа написания отличного веб-контента для целевых страниц и веб-страниц
1. Напишите активный заголовок
2. Сделайте копию основной части легко просматриваемой
3. Оставайтесь с упором на получение льгот
4. Напишите призыв к действию, который кричит читателю
Напишите призыв к действию, который кричит читателю
- Следите за заголовком
- Поощряйте, вдохновляйте и мотивируйте читателя действовать
5 примеров того, как писать отличный веб-контент (хороший, плохой и уродливый), Plus:
Вот как писать отличный веб-контент
Примеры некачественного веб-содержания — не делайте этих ошибок!
Создавая качественный веб-контент, вы помогаете установить стандарт публикации полезной и точной информации в Интернете.Подробнее в сегодняшнем руководстве @JuliaEMcCoy. Нажмите, чтобы твитнуть. Узнайте, как создавать устойчивый и надежный веб-контент, из нашего полного руководства по этой теме через @JuliaEMcCoy. Click To TweetКакова анатомия отличного веб-контента?
Чтобы написать хороший веб-контент, нужно попасть в целую серию «бычьих глаз».
Все они связаны с удовлетворением вашей аудитории. (Неудивительно, что там.)
Независимо от того, для какой отрасли вы пишете, какую бы тему вы ни освещали, величие всегда следует за этой анатомической структурой:
- Мозг : обучающий, познавательный или практический?
- Скелет : Хорошо ли он организован? Имеет ли это смысл в целом?
- Мускул : Это вас втягивает? Это заставляет вас хотеть / нужно , чтобы продолжить чтение?
- Сердце : Тебя развлекает? Это резонирует?
Чтобы ваш веб-контент попадал в цель, включите каждую из этих жизненно важных частей.
Вот как.
7 способов написать отличный веб-контент для блогов-блокбастеров
Веб-контент, такой как блоги, требует изрядной ловкости и возни, чтобы сделать его действительно отличным .
Найдите время, чтобы отметить каждый из этих полей, и вы будете на пути к величию веб-контента.
1. Сделайте заголовок петь
Отличный кусок веб-контента на вес золота начинается с потрясающего заголовка.
Мы много писали о том, как оптимизировать заголовок для SEO, но как создать заголовок, который понравится читателям? Как создать простой хороший ?
3 способа писать лучшие заголовки
1.Обращение к мозгу человека
Люди действительно предсказуемы.
К счастью, когда вы садитесь писать заголовки, вы можете рассчитывать на эту предсказуемость. Есть несколько вещей, которые мы любим видеть в заголовках, которые заставляют нас гораздо выше, , чтобы щелкнуть по ним или продолжить прокрутку, чтобы прочитать содержимое под ними.
Вот что мы знаем. Учтите эти моменты при написании заголовков. Попробуйте включить один (или несколько) в свою фразу / предложение:
- Человеческий мозг привлекают числа .Фактически, часть клеток нашего мозга предназначена исключительно для распознавания и интерпретации чисел. Когда вы включаете их в заголовки, вы подключаетесь к человеческому желанию количественно оценить ценность.
- Примеры : «5 простых способов сэкономить деньги», «10 советов по приготовлению вкусного торта», «3 веские причины открыть сберегательный счет»
- Люди ненавидят чувство неуверенности . Скажем так: неуверенность = беспокойство = стресс. Если вы оставите заголовки слишком неоднозначными, вы вызовете нежелательную неуверенность и оттолкнете людей.Согласно известному исследованию Conductor, большинство людей предпочитают откровенные заголовки, которые помогают им понять, что их ждет, если они читают ваш блог или статью.

- Люди задают вопросы в поиске. В частности, все больше и больше людей используют голосовой поиск для получения информации и задают вопросы полными предложениями. Отвечай им в заголовках! Обрамление заголовков в виде ответов также поможет вам ранжироваться по популярным запросам голосового поиска.
- Примеры : «Как запустить автомобиль» «Как испечь именинный торт« Вот почему вам следует открыть сберегательный счет »
2. Сохраняйте ясность, но не оскорбляйте их интеллект
При написании заголовков многие люди забывают о ключевом ингредиенте: ясности.
Без ясности ваш заголовок будет слишком запутанным, чтобы понравиться читателям. Кроме того, это вызовет неопределенность, о которой мы упоминали выше, что никогда не бывает хорошей идеей.
Кроме того, это вызовет неопределенность, о которой мы упоминали выше, что никогда не бывает хорошей идеей.
Конечно, так же легко пойти в другом направлении и придумать заголовок, который будет слишком упрощенным и очевидным. Пример:
Вместо того, чтобы констатировать очевидное, сосредоточьтесь на удобочитаемости.
Чтобы сделать его ясным и понятным, рассмотрите возможность использования инструмента, который оценивает удобочитаемость вашего текста, например Readable.io.
Просто вставьте заголовок в текстовое поле, и инструмент автоматически присвоит ему буквенную оценку в зависимости от того, насколько легко его читать.
Буквенная оценка основана на множестве различных показателей и шкал, включая Flesch-Kinkaid.
Другой бесплатный инструмент, который работает аналогично, — это инструмент проверки читаемости WebpageFX. Просто вставьте заголовок в поле «Проверить прямым вводом» и нажмите «Рассчитать удобочитаемость».
Стремитесь к низкому уровню обучения — это означает, что почти любой, кто ее прочитает, поймет.
3.Используйте лучшую формулировку
Ваш заголовок — это короткая фраза, которая сообщает читателям, чего ожидать, если они захотят ее прочитать. Однако лучше воспринимать это как презентацию, а не как резюме.
Подумайте об этом: у вас есть только один шанс убедить вашего читателя укусить. Внезапно банальный заголовок, который является не чем иным, как пояснительным, кажется совершенно недостаточным.
Вот почему вам нужно долго и серьезно думать над каждым словом, которое вы используете.
Возьмем, к примеру, скромный заголовок:
« Как испечь торт »
Это в лучшем случае скелет и просто констатирует то, что вы узнаете из статьи. Хорошо . Это нормально, но не дает повода читать дальше . На эту тему в Google сотен миллионов статей. Почему я должен читать , этот ?
Почему я должен читать , этот ?
Если это ваш заголовок, значит, вы не даете мне повода читать ваш блог. Вы буквально просите меня пропустить вас.
Вместо этого, приправьте вещи, чтобы показать, почему я должен читать ВАШЕ сообщение, а не один из сотен миллионов других блогов на ту же самую тему.
Вот несколько советов, которые сделают заголовки ярче:
- Будьте конкретны — у меня нет времени на общие фразы; Интернет кричит на меня со всех сторон, и мое внимание ограничено. Скажи мне, что меня ждет. (То есть, какой торт я научу печь? Торт на день рождения? Шоколадный торт? Лимонный торт? Фруктовый торт?)
- Используйте прилагательные, но не слишком много. — Прилагательные делают заголовок более привлекательным и подталкивают читателей к эмоциональной реакции.Например, добавление положительных слов, таких как «хорошо», «отлично», «лучший», «замечательный», «захватывающий» и т. Д., Поможет создать эту положительную ассоциацию / эмоцию.
 Включите хотя бы одно прилагательное , чтобы вызвать эмоции, которые вы хотите, чтобы читатели почувствовали, когда они прочитают настоящий пост.
Включите хотя бы одно прилагательное , чтобы вызвать эмоции, которые вы хотите, чтобы читатели почувствовали, когда они прочитают настоящий пост.- Однако, , не попадайтесь в ловушку, набивая заголовок как можно большим количеством прилагательных. Согласно уже упомянутому нами исследованию Conductor, большинству людей нравится видеть в заголовках хотя бы один дескриптор или превосходную степень, но не более того.
- Приправьте свои глаголы — Даже если глагол, который вы используете в заголовке, кажется наиболее логичным выбором, попробуйте найти лучший вариант. Например, в заголовке выше используется глагол «выпекать». Но мы также можем протестировать «создавать», «создавать», «изобретать» или «создавать на скорую руку». (Не бойтесь обращаться к тезаурусу, чтобы найти альтернативы скучным глаголам.)
Когда я использую вышеуказанные методы для улучшения заголовка, он трансформируется:
« Как испечь торт » (* зевает *)
OR « Как приготовить лучший торт на день рождения »
Какой блог ВЫ хотели бы прочитать?
2.
 Расскажите о своей лучшей информации во вступлении
Расскажите о своей лучшей информации во вступленииКак только ваш заголовок привлечет их внимание, вы должны продолжать убеждать своих читателей оставаться на вашей странице.
Для этого вы должны писать в противоположность тому, чему вы учились в школе.
1. Начните с крючка
Обычно, когда речь идет о школьных документах, мы держим наш главный аргумент близко к груди и ждем, пока не пройдем вводную часть, чтобы раскрыть его.
Вы не можете сделать это с помощью онлайн-письма.
Как вы пишете контент для веб-сайта?
Начать надо с крючка.
Верно.
Чтобы создать качественный веб-контент, с самого начала поделитесь своей основной мыслью, лучшей информацией. @JuliaEMcCoy Нажмите, чтобы твитнутьЗатем используйте оставшуюся часть сообщения, чтобы предложить подтверждающие факты.
Вот пример из довольно недавней публикации на нашем сайте (Почему ваш контент-маркетинг должен быть в центре внимания).
Во вступлении я сразу скажу вам свою главную мысль: недостаток внимания в контент-маркетинге приведет к более низкому качеству контента, меньшему доходу и потере читательской аудитории.Затем, чтобы перейти к остальной части блога, я обещаю рассказать вам , как сосредоточить усилия на содержании:
Я не скрывал этот важный момент в блоге позже — я сразу рассказал его вам, а затем пообещал доказать это И предоставить решения.
2. Скажите им, ПОЧЕМУ им это нужно
Причина, по которой вы хотите сразу же поделиться своим лучшим материалом, — это концентрация внимания онлайн-читателя — это короткий .
Они начинают читать ваш блог, задаваясь вопросом, почему им должно быть важно то, что вы говорите.Если вы не скажете им, их мысли будут блуждать. Они будут переключать вкладки. Они нажмут «x» в правом верхнем углу страницы.
Итак, РАССКАЖИ ИМ.
Начните с «почему». Дайте им повод остаться в вашем блоге — немедленно .
Конечно, есть и другие уловки онлайн-письма, чтобы ваши читатели оставались на вашей странице. Ознакомьтесь с моим руководством по написанию SEO.
3. Упорядочите свои очки
Как создатель контента, ваша задача — без усилий направлять читателя через ваши исследования и мыслительные процессы.
Читать сообщения в блоге не должно быть трудом.
Огромная часть упрощения — это логическая организация ваших точек. Конечно, лучший подход к этой организации зависит от того, о чем вы пишете.
1. Объяснение концепции? Перейти от простого к сложному
Допустим, вы пишете в блоге сообщение о теории струн, концепции в физике, для людей, которые не знают, что это такое.
С чего начать? Как вы им это выложите?
Начните с общих и основных, а затем переходите к более сложным аспектам.
Прекрасным примером является шпаргалка по теории струн для чайников. Он начинается с широкого, излагая основную суть теории струн во вступлении:
Затем мы углубляемся в особенности теории струн, от самых простых до самых сложных:
Этот метод помогает заложить основу для вашего читателя, давая ему информацию, как ступеньки на лестнице. Каждая крупица знаний действует как одна ступенька. Чем выше они поднимутся, тем лучше поймут.
2.Написать листок с подсказками? Переходите от наиболее важного к менее важному
Если вы пишете серию советов, приемов или приемов, вам не нужно писать их в каком-либо определенном порядке — но сначала вы должны попытаться поделиться своими самыми важными и лучшими советами. @JuliaEMcCoy Нажмите, чтобы твитнутьПодобно тому, как вы должны начать с «почему» во введении, этот метод помогает удерживать читателя на странице.
Итак, сначала расставьте свои замечания по наиболее интересным или полезным советам, а затем переходите к более общим или общеизвестным.
C) Написание руководства? Пошаговая инструкция
С точки зрения организации, написание руководства очень близко к объяснению концепции.
В обоих случаях вы начинаете с самой основной информации, а затем постепенно переходите к более сложным. Основное отличие состоит в том, что руководство должно включать в себя различные шаги или этапы, чтобы помочь читателю достичь желаемого результата.
Таким образом, сначала начните с самых простых шагов, а затем закончите самыми сложными. Не забывайте использовать разные заголовки, чтобы упорядочить каждый шаг (включая нумерованные списки), и убедитесь, что вы обращаетесь непосредственно к читателю, как будто вы обучаете его тому, что делать.
4. Ссылки и ссылки на высококачественные источники
Написание хорошего веб-контента — это не только то, как вы организовываете свои мысли или представляете информацию. Это также касается доказательства того, что ваши утверждения и утверждения точны и основаны на исследованиях / знаниях .
Как вы это делаете? Убедитесь, что вы ссылаетесь и ссылаетесь на высококачественные источники.
Вот когда цитировать источник и давать ссылку:
- Каждый раз, когда вы указываете статистику , т.е.е. «8 из 10 человек прочитают заголовок вашего блога».
- Каждый раз, когда вы указываете факт, о котором никто не знает. , т. Е. «Большинство онлайн-читателей не читают статью до конца, согласно Slate»
- Каждый раз, когда вы ссылаетесь на другой веб-сайт , т.е. «Hemingway Editor — отличный инструмент для самостоятельного редактирования».
Если вы не уверены, следует ли цитировать источник и давать ссылку на него, вот хорошее практическое правило: В случае сомнений цитируйте источник.
Как судить о качестве интернет-источника
Чтобы повысить рейтинг вашего сайта в поисковых системах, вы должны стараться ссылаться только на качественные и авторитетные веб-сайты.
Как узнать, качественный ли сайт? Есть быстрый способ узнать:
- Загрузите расширение для браузера SEO, например SEOquake или MozBar.
- Для каждого веб-сайта, на который вы хотите создать ссылку, сначала проверьте рейтинг авторитетности домена (DA). Чем выше оценка, тем авторитетнее сайт.
- сайтов будут оцениваться по шкале от 1 до 100. В общем, — любой сайт с рейтингом выше 50 является достаточно авторитетным для ссылки. Moz оценивает все объявления в результатах поиска, что упрощает поиск авторитетных источников:
4.Вы также можете проверить DA веб-сайта прямо на их странице. Он будет отображаться в MoBar так:
Помните: известные веб-сайты и бренды, вероятно, не нуждаются в проверке. (Вспомните The New York Times, Content Marketing Institute или Forbes.)
5. Проверьте свое исследование
Наряду с проверкой источников вы также должны дважды проверить, что вы ссылаетесь на исходных источников .
Что я имею в виду?
Если вы цитируете статистические данные из исследования, дайте ссылку на исходное исследование, а не на резюме исследования с другого сайта или кого-то, кто просто цитирует исследование.
Например, есть много обзоров статистики, подобных этому:
Здесь перечислено множество ценных статистических данных о контент-маркетинге, но эта страница сама по себе не является источником .
Если вы хотите включить некоторые из этих статистических данных в свой следующий блог, вам придется покопаться, чтобы найти исходные сообщения.
В инфографике со статистикой он обычно мелким шрифтом внизу:
Чтобы упростить поиск статистики, которую вы хотите процитировать, на исходной исходной странице, используйте функцию поиска в браузере.(Для пользователей Chrome просто нажмите «Ctrl + F» на клавиатуре. Затем введите статистику или фразу, о которой идет речь, чтобы найти ее на странице.)
Вы также можете искать PDF-файлы следующим образом:
Найдя искомую статистику, можно сослаться на первоисточник. Это облегчит вашей аудитории дальнейшее чтение по вашей теме / исследованию. Это также лучшая практика связывания, которая лучше для рейтинга.
6. Напишите правильную длину сообщения в блоге
Отличное содержание веб-сайта — до .
И, как правило, тщательный = исчерпывающий = полный .
Вы не скользите по поверхности темы — вы погружаетесь в ее глубины, чтобы исследовать каждый укромный уголок и каждую щель .
Сколько бы времени ни потребовалось для тщательного изучения вашей темы, ровно столько, сколько должно быть вашего сообщения в блоге.
Однако имейте в виду, что, по данным Buffer, 74% читаемых сообщений в блогах длится менее 3 минут.
Это составляет не менее 1600 слов.
Контент, который получает больше всего репостов обычно зависит от аудитории. Например, Buffer обнаружил, что их самые популярные сообщения содержали более 2500 слов.
Суть: несмотря на то, во что вы можете верить, длинный контент , а не устрашает онлайн-читателей. Не бойтесь затягиваться, когда вы понимаете, как писать веб-контент.
Чтобы узнать больше о причинах создания длинного контента, а также о том, как это лучше всего сделать, ознакомьтесь с нашим руководством по длинному контенту.
7. Проиллюстрируйте свои мысли изображениями
Вот еще один фактор, присущий большинству видов мощного, вдохновляющего и отличного веб-контента:
Изображения перемежены текстом.
Лучшие примеры этого исходят от Нила Пателя — каждый пост наполнен примерами, скриншотами и инфографикой, которые расширяются по пунктам в тексте.
В этом есть смысл. Изображения добавляют визуальный интерес, ясность и даже юмор или азарт веб-контенту.
Изображения рядом с текстом также делают его более интересным для чтения.
Вы согласны?
Главное — использовать изображения, соответствующие тону голоса вашего бренда. Если у вас более формальная или элегантная атмосфера, вы, вероятно, не стали бы использовать гифки (как показано выше) в своих блогах. Вместо этого вы можете использовать графики, диаграммы и иллюстративные изображения.
Однако, если ваш голос более непринужденный, беззаботный или небрежный, вы можете и должны добавить немного юмора в умеренных дозах.
Чтобы получить дополнительную помощь по использованию изображений в сообщениях блога, ознакомьтесь с нашим полным руководством по созданию изображений для блогов.
Как написать отличный веб-контент для целевых страниц и веб-страниц
Целевые страницы отличаются от сообщений в блогах.
Этот тип веб-контента служит другой цели, поэтому требует другого подхода.
Целевые страницыслужат местом для посетителей и , когда они нажимают на одну из ваших объявлений или CTA в другом месте (в электронном письме, сообщении в блоге и т. Д.)).
Направление вашего трафика на одну из этих страниц может помочь подтолкнуть их к действию, которое вы хотите, чтобы они выполнили, например, подписке на рассылку новостей или совершению покупки.
Вот пример одной из наиболее эффективных целевых страниц. Этот генерирует несколько подписчиков ежедневно. Эта конкретная страница позволяет вам загрузить наш Контрольный список стратегии содержания Easy ABC:
Весь контент на этой странице служит для того, чтобы вы были готовы сделать одно дело :
Введите свои данные, чтобы получить бесплатную загрузку.
Как видите, целевые страницы невероятно ценны для конверсии трафика в потенциальных клиентов.
Звук хороший? Вот как можно написать качественный веб-контент для собственных мощных целевых страниц.
1. Напишите действенный заголовок
Отличное веб-содержимое целевой страницы начинается и заканчивается призывом к действию. Начните с сильного и включите это в свой заголовок. Вот как:
- Используйте глаголы и сильные слова — Ваша целевая страница существует, чтобы убедить / подтолкнуть читателя к выполнению желаемого. Подумайте о том, что вы хотите, чтобы посетители делали после того, как они попали на ваш контент, а затем скажите им сделать это , используя глаголы и слова силы.
Вот хороший пример от HubSpot:
Заголовок содержит мотивирующий глагол: « Get Started »
Вот много других предложений по сильным глаголам и сильным словам, которые можно использовать в заголовке, чтобы начать бурное развитие:
Через CoSchedule
- Не говорите слишком многословно — Важно, чтобы заголовки целевой страницы были краткими и точными.Если вы станете слишком многословным, читатели потеряют направление, в котором вы хотите двигаться.
Вот целевая страница с слишком длинным заголовком (не кем иным, как Adobe):
Он не только многословен, но и содержит глаголы с нулевым действием или мотивирующий язык.
Что еще хуже, CTA просто читается как «Отправить».
Не хорошо.
- Используйте слово «вы» — Согласно исследованию HubSpot, призывы к действию, которые напрямую обращаются к читателю (с использованием слова «вы»), на 42% лучше конвертируют его.Таким образом, поговорите с читателем в заголовке своего веб-контента и сделайте его в 10 раз более мощным.
Вот отличный пример веб-контента от Copy Hackers, в котором используются все вышеперечисленные принципы:
2. Сделайте основной текст легко просматриваемым
Вы разработали действенный, мотивирующий заголовок для веб-содержания целевой страницы. Теперь вы готовы создать основной текст.
Есть аргументы в пользу как короткого, так и длинного содержания целевой страницы. Согласно Crazy Egg, вам следует выбрать ту длину, которая лучше всего подходит вашей аудитории.
Однако, независимо от того, как долго вы работаете или коротко, вы всегда должны стремиться к тому, чтобы сделал ваш основной текст веб-контента скиммируемым.
Это означает несколько вещей:
- Короткие абзацы
- Множество разрывов строк
- Использование нумерованных и маркированных списков там, где логический
- Использование h3s, h4s и даже h5s при необходимости
Вот пример сверхдлинного веб-контента, который по-прежнему легко читается, но только потому, что он организован с учетом всех вышеперечисленных принципов:
Изображение из Daily Egg
Как вы понимаете, без всей этой организации читать эту страницу было бы кошмаром.Для достижения наилучших результатов не пропускайте эту важную часть уравнения веб-контента.
3. Ориентация на льготы пребывания
При написании веб-контента оставаться ориентированным на преимущества также означает оставаться ориентированным на пользователя.
Это потому, что преимущества передают особенности вашего продукта / услуги, как они относятся к считывателю .
Другими словами, когда вы остаетесь ориентированными на выгоду, вы оттачиваете то, что интересует вашу аудиторию. Вы ответите на этот животрепещущий для них вопрос: Как будет стоить этот товар / услуга / и т.д.положительно повлияют на их жизнь?
Вот пример веб-контента, ориентированного на преимущества, с целевой страницы программы членства Barnes & Noble. Льготы подчеркнуты красным:
Для получения дополнительных сведений о том, как сосредоточить внимание на преимуществах в своем веб-контенте, прочтите наше руководство по удобной для преобразования копии целевой страницы.
4. Напишите призыв к действию, обращенный к читателю
Веб-контент без призыва к действию неэффективен. Период. Когда пользователи попадают на страницу, они не будут знать, что им делать, если вы им не укажете.⏭️ @JuliaEMcCoy Нажмите, чтобы твитнутьИтак, направьте их! Вот несколько простых способов сделать это.
1. Ориентируйтесь на заголовок
Заголовок, который вы создали для веб-контента целевой страницы, идеально подходит, чтобы вернуться к нему при написании вашего CTA.
Чтобы страница была цельной, сделайте так, чтобы эти два компонента совпадали или отражали друг друга. Таким образом они подкрепят желаемое действие.
Вот пример сильного призыва к действию от CoSchedule.
Заголовок гласит: « Пора запустить импровизированный маркетинг». Обожаю!
Между тем, CTA отражает заголовок: « Отбросьте импровизированный маркетинг на тротуар »
Эти двое соперничают друг с другом, что создает хороший призыв к действию. Подобная формулировка помогает добиться желаемого результата.
2. Поощряйте, вдохновляйте и мотивируйте читателя к действию
Хороший призыв к действию действительно мотивирует.
Он будет направлять действия пользователя, но будет делать это воодушевляющим и вдохновляющим образом.
Возьмем CTA выше в качестве отличного примера: « Отбросьте импровизированный маркетинг на обочину ».
Когда мы думаем о популярной поговорке «оттолкнись от тротуара», мы вспоминаем о свободном чувстве избавления от стрессового или раздражающего багажа.
Когда вы пинаете что-то о бордюр, вы уменьшаете нагрузку. Вы снова делаете шаг назад. Это вдохновляет.
Для CTA, которые вы включаете в свой веб-контент, попробуйте ту же тактику — добавьте туда немного вдохновения.
Один из наших CTA в EW делает именно это, вдохновляя вас думать о создании контента, например о выпечке хлеба или приготовлении свежего блюда. Чтобы получить свежий конечный продукт, который понравится их аудитории, все, что им нужно сделать, это подойти к нашей «прилавке» и заказать:
Помогать аудитории думать о новых действиях — отличный способ их вдохновить.
Как писать отличный веб-контент: 5 хороших, плохих и уродливых примеров
Хотите узнать, как написать хороший контент для веб-сайта?
Учись на примере.
Вот несколько хороших (и не очень).
Вот как написать отличный контент для вашего веб-сайта
Вдохновляйтесь этими блогами и веб-страницами:
1. CoSchedule
CoSchedule регулярно публикует отличный контент своими подробными сообщениями в блогах. От заголовка до вступления, организации, написания, исследования и предлагаемой ценности — вы не ошибетесь, изучив их сообщения для начинающих о том, как писать качественный веб-контент.
2. SmartBlogger
Примеры отличных сообщений в блогах, которые интересно читать и информативно, можно найти в SmartBlogger. Этот блог, в частности, хорошо организован и изобилует ценной информацией.
3. Аэродром
Хотите великолепные примеры целевых страниц и веб-страниц? Посетите веб-сайт Airstory — они раскрывают все аспекты качественного веб-контента.
примеров неаккуратного веб-содержания — не делайте этих ошибок!
Плохой веб-контент.Вот несколько примеров, которые помогут прояснить различие.
1. Сбивает с толку и отвлекает
Вот пример того, как целевая страница пошла не так, как надо: нет четкого заголовка, нет видимого призыва к действию (за ним нужно охотиться) и слишком много маленьких фрагментов информации, требующих вашего внимания.
Серьезно, что мне делать на этой странице?
2. Тонкий и тусклый
Если вы пишете контент для блога, не следуйте этому примеру.Предполагалось, что это будет сообщение в блоге с рецептом сэндвича с шоколадным мороженым, но в списке ингредиентов совершенно бесполезно говорится о «пирожных».
А что?
Кроме того, содержание отсутствует — нет информации о его вкусе, предложений по сервировке, советов по украшению или идей для вариаций. Мы просто получаем очень расплывчатые ингредиенты и инструкции.
Короче говоря, для меня здесь нет ничего ценного.
Последние шаги для написания хорошего веб-контента
Анатомия веб-контента, который выигрывает, включает мозг, мышцы, крепкие кости и сердце — много-много сердца .
Вы получите все эти и более , если включите все компоненты, которые мы упомянули здесь, в нашем руководстве.
Великолепный веб-контент тщательно продуман, организован и логичен, хорошо изучен, легко читается и предоставляет то дополнительное что-то , которое удерживает читателей на странице.
После того, как вы создали такой контент — после долгих часов работы и кропотливого внимания к деталям — не забудьте обработать его тонкой расческой.
Пишите осторожно, исследуйте подробно, редактируйте, редактируйте, редактируйте.
И помните…
Rome был построен не за один день, как и выдающийся веб-контент, который привлекает читателей.
23 Советы по написанию веб-контента для начинающих И профессионалов
Не нужно быть профессионалом, чтобы знать, как выглядит хорошее написание контента. Если вы когда-нибудь искали что-то в Google и находили действительно полезную страницу — поздравляем, вы испытали хороший контент!
Но вот в чем дело: если вы здесь, вы не просто хотите написать хорошую копию — вы хотите написать отличную копию.
Хотя отличное написание контента, безусловно, вызывает клики (и удерживает людей на вашей странице), оно может сделать гораздо больше. Хорошая копия отвечает на чей-то вопрос. Отличная копия отвечает на их вопрос — а некоторые они даже не подозревали о наличии.
В конечном итоге лучший контент не просто побуждает людей нажимать на него — он заставляет людей доверять вам. Это доверие неизбежно ведет к увеличению количества репостов, обратных ссылок и продаж.
Почему предприниматели должны учиться писать контент?
Хорошее написание контента — ваш лучший сотрудник. Исследование Salesforce / Pardot показало, что потребители считают, что доверие к контенту компании в 3 раза важнее, чем доверие к фактическим сотрудникам бренда.97% респондентов того же опроса также заявили, что плохой контент негативно влияет на их доверие к бренду.
97% потребителей, опрошенных @Pardot, заявили, что плохой контент негативно повлиял на их доверие к брендам. #marketing Click To TweetВы не хотите, чтобы часы, потраченные на поиск и написание контента, потрачены зря. Вы хотите ROI. Так что сделайте закладку этот список советов по написанию контента и держите его под рукой каждый раз, когда вы создаете контент для Интернета.
23 Советы по написанию контента
1. Написание хорошего контента начинается с исследования ключевых слов.
Прежде чем вы начнете писать контент, вам нужно знать, о чем вы пишете — и вы можете убить двух зайцев одним выстрелом, если совместите поисковую оптимизацию с планированием редакционного календаря.
Исследование ключевых слов расскажет, какие темы Google (и ваша целевая аудитория) считает актуальными.
Он освещает контент-стратегию ваших конкурентов и выделяет ваши сильные и слабые стороны. И это позволяет вам оптимизировать отдельные статьи и вашу контент-стратегию в целом, чтобы привлечь больше трафика.
Рентабельность инвестиций непревзойденная . Сайт TCF генерирует органический трафик на сумму более 400 000 долларов в год (например, нам нужно было бы потратить более 400 000 долларов на AdWords, чтобы получить такое же количество посещений сайта). И все, что требуется, — это немного дополнительного времени на исследование и периодические корректировки для обновления контента и таргетинга по ключевым словам.
2. Заполнение ключевыми словами — это всегда плохо
Ключевые слова — это средство сделать ваш контент ценным, читаемым и удобным для поиска.Но когда вы начинаете набивать ключевые слова, происходит прямо противоположное.
Веб-страница, заполненная ключевыми словами, выглядит сомнительной и ненадежной — как для Google, так и для обычных читателей. Ваш коэффициент конверсии и рейтинг в результатах поиска снижаются вместе с количеством просмотров страниц. Читатели начинают видеть в ней некачественную страницу и быстро отказываются от нее, и со временем поисковые системы закрывают ваш домен.
В наши дни поисковые системы умны. Вам не нужно работать с грамматически неправильной ключевой фразой только потому, что ее используют поисковики.Вам не нужно работать со всеми мыслимыми вариантами поискового запроса для Google, чтобы понять, о чем ваша страница.
3. Стремитесь к убедительным призывам к действию (CTA)
Что вы хотите, чтобы читатели делали с создаваемым вами контентом? Если ваш единственный ответ: «Ну, я думаю, прочтите», вам нужно вернуться к чертежной доске. Прежде чем вы даже начнете писать сообщение в блоге, вам нужно знать, каким будет ваш призыв к действию, и вы должны сделать его достаточно убедительным, чтобы читатели не могли не нажать.Так вы связываете написание контента с маркетинговыми целями и подтверждаете рентабельность инвестиций.
Какие призывы к действию следует использовать в своем контенте?
Вот несколько примеров призывов к действию, которые вы можете включить практически в любое сообщение в блоге или на целевую страницу:
- Желаемое действие пользователя: загрузите ресурс. Загрузите наше бесплатное руководство, чтобы получить дополнительные советы экспертов по [теме].
- Желаемое действие пользователя: подписаться на рассылку новостей. Подпишитесь на эксклюзивные ресурсы в своем почтовом ящике каждую неделю.
- Желаемое действие пользователя: получить демоверсию. Запланируйте бесплатную демонстрацию [название программы / приложения], чтобы узнать, сколько часов вы можете сэкономить каждый день.
- Желаемое действие пользователя: поделиться контентом в социальных сетях. Знаете кого-нибудь, кто мог бы использовать эти советы? Поделитесь этой статьей и отметьте своего коллегу!
- Желаемое действие пользователя: совершить покупку. Нажмите здесь и используйте промокод «CONTENT», чтобы сэкономить 30% на покупке [продукта или услуги].
При написании призывов к действию поставьте себя на место читателя: что потребуется компании, о которой вы никогда не слышали, чтобы убедить вас сделать что-то, даже такое простое, как поделиться статьей с другом? Теперь свяжите это со своими целями: как вы можете создать призыв к действию и контент с учетом ключевых показателей эффективности маркетинга и продаж вашей компании, которые действительно побуждают читателей к действию?
4.Электронная почта против электронной почты, Интернет против Интернета и другие дискуссии о стилях
Язык всегда меняется, и веб-писатели должны быть в курсе последних тенденций, чтобы привлечь внимание современной аудитории. Например, многие организации никогда бы не использовали единичное, нейтральное в гендерном отношении слово «они» еще в начале 2000-х. Теперь единственные языковые авторитеты, которые заставляют вас написать «он или она», — это учителя английского языка в средней школе.
Точно так же «электронная почта» долгое время считалась правильным термином такими крупными авторитетами, как AP и The New York Times , но одна за другой они уступали.То же самое и со строчным «интернетом». Есть люди, которые до сих пор считают его именем собственным, но никто из них не работает редактором в The Guardian , The Economist или BBC.
Суть в том, что независимо от того, на каком языке вы говорите, ваш онлайн-текст предназначен для вашей аудитории, а не для вас.
Не рискуйте, следуя правилам AP или другого уважаемого руководства по стилю, или создавая свое собственное руководство по стилю дома, которое соответствует современным правилам использования.Будьте последовательны и современны.
Грамматические снобы, примите к сведению: каким бы ни был ваш язык, ваш онлайн-текст предназначен для вашей аудитории, а не для вас. #marketing Нажмите, чтобы твитнуть5. Всегда используйте гиперссылку на свои источники
Когда вы ссылаетесь на контент другого веб-сайта, убедитесь, что у вас есть гиперссылка на этот сайт. Это хороший интернет-этикет, и вам нужна такая же вежливость. Всегда цитируйте свои источники, даже если боитесь, что это приведет к перенаправлению вашего веб-трафика на другой сайт — и вы всегда можете выбрать вариант «открыть ссылку в другом окне», если вас беспокоит сохранение трафика.
Цитирование не только является правильным решением, но и помогает получать обратные ссылки.
Часто сайты, на которые вы ссылаетесь, будут видеть ваши усилия и благодарить вас за них ответной ссылкой или цитатой.
Прочтите 14 способов получить обратные ссылки для получения дополнительной информации об эффективной стратегии создания ссылок.
6. Заставьте читателя что-нибудь почувствовать.
На вирусное содержание влияет множество факторов. Продвижение является огромным фактором, и здесь играют роль идентичность бренда, время и простая удача.
Но почти все вирусные статьи объединяет одна общая черта: эмоциональное воздействие.
В недавней статье Hubspot опросил трех разных маркетологов о том, почему контент становится вирусным. Хотя каждый из них подчеркивал разные факторы, все три подчеркивали важность создания веб-контента, вызывающего эмоциональную реакцию у читателя. Меган Конли, стратег по контент-маркетингу в HubSpot, сформулировала это так:
У всех нас есть мнение о том, какие типы контента становятся вирусными: беззвучное социальное видео, объяснительное видео на основе данных, идеально рассчитанный газетный ролик.Но независимо от формата, все сводится к эмоциям. Эта история вызывает у вас ярость, вдохновение, понимание? Со всем, что вы создаете, вы должны спросить: если это будет прокручиваться в моей ленте новостей, мне будет все равно? Если ответ отрицательный, оно того не стоит. Ваши привычки к онлайн-контенту — ваш лучший судья.
Итак, в следующий раз, когда вы будете создавать рекламный текст или писать в Интернете, спросите себя: «Что хорошего в этой истории? Как я могу сделать это более эмоционально? » Найдите его, и, возможно, у вас на руках будет вирусный контент.
Хотите попробовать # вирус? Спросите себя: «Что хорошего в этой истории? Как я могу сделать это более эмоционально? » #marketing Нажмите, чтобы твитнуть7. Сохраняйте активность в своем содержании, написав
Написание для Интернета должно быть мощным, прямым и энергичным. Для этого ваша структура предложения, выбор слов и стиль должны подчеркивать действие.
Например, возьмем обычный совет по письму: «не используйте пассивный залог».
Пассивный голос возникает, когда вы меняете предмет и объект в предложении.Вместо «лев напал на деревню» у вас есть «на деревню напал лев».
Обратите внимание, что второе предложение почему-то менее захватывающее (даже если оно содержит льва-убийцу?). Это потому, что активный голос подчеркивает действие с «нападением льва». В пассивном тоне деревня — предмет. Агент (лев, совершивший действие) упоминается только после этого с использованием предложной фразы «лев». Это почти что запоздалая мысль.
Как писатель веб-контента, вы также должны использовать уникальные и захватывающие глаголы, чтобы воздействовать на читателя.Попробуйте заменить «продажи выросли» на «продажи взлетели». Вместо «мы сократили затраты» попробуйте «мы сократили затраты».
Наконец, не забудьте изменить стиль предложения.
Попробуйте использовать короткие простые предложения для привлечения внимания, а затем более длинные и более сложные предложения, чтобы конкретизировать идеи. Используйте интересные глаголы, чтобы выделить важные действия, и более обычные для разнообразия. Иногда даже у пассивного голоса есть место — например, чтобы поделиться справочной информацией или выделить, на кого повлияло конкретное действие.
Эти небольшие изменения не увеличат количество слов, но сделают написание контента более захватывающим и увлекательным.
Content #writing PSA: откажитесь от пассивного голоса. «Пассивный голос должен быть отброшен # маркетологами» ужасно звучит. Щелкните, чтобы твитнуть8. Когда вы пишете для Интернета, нарежьте его.
Если вы пишете следующий Великий американский роман, можно заканчивать абзацы, когда паузы кажутся естественными. Однако писать для Интернета — это совсем другой мир. Охват внимания в Интернете НАМНОГО меньше, чем в Книжном клубе Опры, и ваши абзацы должны это отражать.
Проще говоря: кратко! Пятистрочный абзац — это хорошо, но трехстрочный абзац еще лучше. Короли контента, такие как Дерек Халперн, даже позволяют отдельным предложениям летать в одиночку.
Не беспокойтесь, если идея не кажется полностью «завершенной», прежде чем нажать эту клавишу ввода. Сделайте ошибку в отношении коротких абзацев и нарежьте их!
9. Обновите свои ссылки
Большинство авторов контента веб-сайтов знают о важности внутренних ссылок. Ссылки на другие страницы вашего сайта улучшают SEO, дают читателям полезную информацию и увеличивают просмотры страниц и время на сайте.Однако этого недостаточно.
Вам необходимо повторно посетить старые сообщения и страницы, чтобы обновить их новыми ссылками. Это улучшает результаты поиска, делает ваши страницы более полезными и актуальными для пользователей и помогает сохранять актуальность вашего контента.
Это лишь часть обновления старого, вечнозеленого контента для улучшения SEO. (Подробнее об этом позже!)
10. Инвестируйте в хороший набор инструментов для SEO
Вы можете проводить анализ ключевых слов для SEO, используя только электронную таблицу Google и некоторые бесплатные инструменты, но нужно обработать много данных.А копаясь во всех ключевых словах и данных о трафике, легко потеряться в аналитике.
Не все SEO-пакеты решают эту проблему. Некоторые засыпают вас слишком большим количеством данных, не предоставляя инструментов, необходимых для их сортировки и настройки вашей контент-стратегии. Другие инструменты SEO разбивают все на свою собственную систему, не предоставляя вам достаточно данных, чтобы сделать собственные выводы. А когда они ошибаются, у вас не будет возможности узнать, пока ваш трафик не начнет падать.
SEMrush — один из инструментов SEO, который помогает найти правильный баланс. Фактически, мы такие фанаты, что даже стали партнером!
С помощью SEMrush вы получаете много данных, но все эти данные легко понять (и еще проще экспортировать, если вам нужно проанализировать их в другой программе).
Серьезно, взгляните на этот снимок экрана:
Вся важная аналитика отображается перед вами: по каким ключевым словам вы ранжируетесь, сколько у вас обратных ссылок, как выглядят ваши конкуренты и общее количество рекламная ценность ваших ключевых слов.Даже если вы новичок в написании контента для SEO, научиться этому быстро и легко.
Аналогичным образом, когда дело доходит до мельчайших деталей исследования ключевых слов, SEMrush упрощает анализ данных: вы можете сортировать ключевые слова по общим показателям, таким как цена за клик или объем поиска, находить связанные ключевые слова, сравнивать конкурентов или сузить круг вопросов до определенного поддомен вашего сайта.
Если вы пытаетесь создать новый блог для своего бренда, провести аудит всего сайта или сосредоточиться на стратегии конкурентов, это бесценный инструмент.
Если вы хотите попробовать SEMrush, нажмите здесь, чтобы получить бесплатную 7-дневную пробную версию SEMrush Pro!
11. Не забывайте передовые методы SEO
Повторить целевые ключевые слова пару раз недостаточно — вам нужно использовать ключевое слово (и связанные фразы) везде, где оно подходит: в URL-адресе, заголовках h3, метаописании и даже в тегах alt ваших изображений.
Если вы используете WordPress, Yoast может помочь вам улучшить SEO.
Когда вы закончите вводить свой контент, разверните поле Yoast и просмотрите часть анализа контента, чтобы получить полезные советы о том, что вам следует улучшить перед публикацией.
Yoast не только решает большие проблемы, такие как отсутствие ключевых слов в мета-описании, он также может помочь вам увеличить детализированные проблемы, такие как низкая плотность ключевых слов, чтобы дать вашему сайту дополнительный SEO-импульс:
12. Дайте вашим читателям повод для беспокойства с первого предложения
Хорошие заставки — это сложно. Переход сразу к сути может показаться неестественным. Вы хотите предоставить некоторую предысторию, разогреть читателя, а затем перейти к основной теме, когда почувствуете себя готовым.
Но к этому моменту ваш читатель уже давно ушел.
Ваш сайт — не литература. Посетители сайта не хотят из-за вашего тонкого языка или медленного, размеренного потока. Они здесь, чтобы получить информацию или решить проблему (в идеале, купив ваш продукт или услугу).
Совет по написанию контента: ваш веб-сайт — это не литература. Ваши читатели здесь, чтобы решить проблему, а не пускаться в разговоры о риторических приемах. #marketing Click To TweetИ если вы не дадите им повода заботиться о вашей статье, они собираются получить эту информацию или решить эту проблему где-нибудь еще.
Наше вступление — хороший тому пример. Первое предложение — «ваш веб-сайт представляет вашу компанию». В пяти словах мы рассказали вам, почему эта статья важна. Остальная часть вступления расширяет это, говоря о том, как написание контента для веб-сайта может помочь (или навредить) вашей компании.
Напоследок напоминаем, зачем мы вам нужны: вы не хотите терять время — «вам нужна рентабельность инвестиций». Так что добавьте эту статью в закладки и ссылайтесь на нее, когда будете писать.
Каждый фрагмент контента, который вы пишете, должен рассказывать вашим читателям, почему они должны тратить свое время на то, чтобы выслушать то, что вы хотите сказать.Как то, чему вы их учите, поможет им? Какой цели они добьются с вашей помощью? Почему они должны волноваться?
13. Нарисуйте картинку
Прочтите этот абзац:
«Это только мы, или некоторые люди говорят о свиданиях геев, как будто это тщательно продуманный фокус? Даже неопытные геи или квиры могут подойти к идее свиданий с таким жалким страхом, который испытываешь, открывая инструкции по приобретению нового предмета мебели IKEA. «Правильно ли я делаю это?» — могут спросить они себя спустя месяцы, годы и даже десятилетия своей карьеры в свидании.
Это начальный абзац для сообщения в блоге, которое мы написали для нашего личного продукта-клиента, под названием 8 способов гей-свиданий, как прямые свидания , и это прекрасный пример, иллюстрирующий нашу точку зрения (каламбур).
Дело в том, что написание контента сильно отличается от написания отчета по книге 7-го класса.
Ваша аудитория — не перегруженный работой и недоплачиваемый учитель, у которого нет другого выбора, кроме как прочитать ваши перефразированные «Клифс Заметки» на Повелитель мух .Ваша аудитория предпочитает читать ваш контент (или отправиться в другое место в Интернете). Изображения — отличный способ привлечь их внимание.
Ни на секунду не думайте, что скучная или техническая тема тоже отвлечет вас — инструкции по сборке IKEA не имеют ничего общего с гей-свиданиями (обычно), но мы использовали визуализацию, чтобы помочь читателю установить связь. Заставьте себя добавить немного творческой фантастики к написанию контента вашего веб-сайта и посмотрите, насколько увлекательнее читать (и писать!)
14.«Что можно и чего нельзя» или «Что можно и чего нельзя» — что правильно?
Последний! Ничто так не сводит нас с ума, как люди, вставляющие апострофы в слова во множественном числе.
Если сомневаетесь в правописании, написании заглавных букв или грамматике, погуглите! Это подводит нас к…
15. Если вы не уверены, посмотрите
Сейчас самое время учиться на ходу. Двойная проверка слов / грамматики / орфографии / и т. Д. Вы не знаете, что может помочь вам обнаружить ошибки и усвоить правила, чтобы вы могли писать правильно, не просматривая их в следующий раз.
Если тонкости грамматики ускользают от вас, вы всегда можете загрузить расширение для браузера Grammarly, чтобы обнаруживать проблемы в режиме реального времени.
Не останавливайтесь и на языковой механике. Найдите стратегию контент-маркетинга, прочтите отраслевые блоги, изучите успешные маркетинговые кампании в социальных сетях. Чем больше времени вы потратите на размышления и сбор новой информации, тем лучше у вас получится.
Скоро вы будете писать в своем блоге советы по написанию веб-контента!
16.Dictionary.com — ваш друг, поэтому заходите на сайт чаще.
Вы удивитесь, сколько слов люди употребляют неправильно. Например, чтение, вероятно, не означает того, что вы думаете (на самом деле, скорее всего, все наоборот). Никогда не используйте слова, если вы не уверены в их значении.
Бонус: подпишитесь на Merriam-Webster в Twitter, чтобы повысить свой словарный запас и узнать лингвистическую сторону новостей.
Поиск словаря в Твиттере может показаться не таким уж захватывающим, но поверьте нам: это качественный фолловер.
17. Не называйте банан продолговатым желтым плодом
Не используйте слово за 3 доллара, когда будет достаточно слова за 10 центов, если только вы не претендуете на награду «самый претенциозный автор веб-контента».
Чрезмерное употребление бессмысленных модных словечек — хороший способ показать, что у вас есть степень магистра делового администрирования, но плохой способ сохранить интерес ваших читателей (и на самом деле это заставляет вас плохо выглядеть).
В то же время вы должны писать для своей аудитории.
Отраслевая терминология часто важна для SEO, а в некоторых случаях она может сделать ваш контент более понятным и авторитетным для вашей аудитории.
Итак, как определить, когда следует использовать жаргон? Посмотрите на это глазами своей аудитории. Если бы вы были читателем, сделал бы определенный технический термин ваш веб-текст более читабельным или менее? Будет ли это пояснять статью или восприниматься как бессмысленное украшение? Будет ли работать простой язык так же или лучше?
18. Обновите сообщения до максимальной стоимости
Хороший веб-контент со временем становится все более ценным. Аккаунты в социальных сетях делятся им, блоги ссылаются на него, а Google повышает свой рейтинг по мере поступления трафика.В то же время этот контент стареет. Информация устаревает, меняется рынок и меняются интересы пользователей.
Это означает, что не существует такой вещи, как контент-стратегия «установил и забыл» (ну, если вы хорошо разбираетесь в том, что делаете).
Чтобы получить максимальную отдачу от своего контента, вам нужно следить за его работой, расставлять приоритеты в блогах, которые преуспевают, и обновлять их, чтобы привлекать новых посетителей.
В дополнение к постоянному анализу репостов в социальных сетях, пингбэков и веб-трафика, вам следует отслеживать свои веб-репосты по ключевым словам, по которым они в настоящее время ранжируются.
Часто вы получаете отличные результаты с более длинным и информативным фрагментом, но более короткий фрагмент контента может вас удивить, стать вирусным и начать ранжирование по ключевым словам, на которые вы даже не нацеливались!
Обновите свои самые ценные сообщения, добавив контент, обновленную информацию и усиленную стратегию ключевых слов, и вы будете поражены тем, как быстро ваша страница поднимается в рейтинге поисковых систем.
Не знаете, с чего начать? Ознакомьтесь с нашим полным пошаговым руководством по обновлению старых сообщений в блоге.
19. Веб-сайт против веб-сайта против веб-сайта
Какой из них? Во имя любви ко всему удивительному, это веб-сайт (по крайней мере, так гласит AP Stylebook, что-то вроде библии для авторов веб-контента). Ни веб-сайт, ни веб-сайт — и ни какой другой вариант, о котором вы можете подумать.
Хотя термин «веб-сайт» когда-то был приемлемым, это все равно что называть Blackberry «сотовым телефоном» — это заставляет вас выглядеть так же оторванным от технологий.
20. Сохраняйте низкий уровень чтения
В целом, чем легче будет читать вашу статью, тем лучше.Сложного содержания нет Знаете ли вы, какова оценка легкости чтения Флеша Кинкейда для вашего фрагмента содержания? Есть множество бесплатных инструментов, которые помогут вам его найти. Эти инструменты просматривают ваш контент, анализируют ваш словарный запас и оценивают вашу читабельность по классу.
Если ваша тема не является исключительно узкоспециализированной и технической, вам следует стремиться к уровню чтения в средней школе или ниже.
Если ваша оценка слишком высока, это не означает, что вам нужно делать глупые вещи для своих читателей — это просто означает, что вам, возможно, придется сделать более простой выбор слов или сократить сложные предложения.Это гарантирует, что посетители с разным уровнем образования смогут извлечь пользу из вашего контента, и что читатели, которые говорят на английском как на втором языке, тоже поймут его. Это также просто помогает сохранять ясность и понятность вашего тона, что всегда должно быть целью при создании веб-контента.
21. Обеспечьте дополнительную ценность
Написание вашего контента всегда должно предлагать читателю ценность с точки зрения проницательных идей и действенных советов. Но если вы действительно хотите, чтобы ваш контент приносил повторный трафик и поднимался в рейтинге поисковых систем, сделайте прощальный подарок своим читателям.
Это не должно вам ничего стоить. Это может быть ссылка на бесплатный веб-семинар (например, наш веб-семинар по бесплатному освещению в СМИ), шаблон Google Диска или даже рабочий лист. Поделитесь с читателями ценным опытом, и они не просто будут рассматривать ваш сайт как отличный ресурс — они также порекомендуют своих друзей!
22. Никогда не редактируйте свою работу самостоятельно (по крайней мере, не сразу)
В идеале, у вас будет кто-нибудь, чтобы редактировать ваш текст. Если вы отвечаете за написание и редактирование своего веб-контента, не делайте и того, и другого в один и тот же день.Когда текст еще свеж, ваш ум автоматически восполнит пробелы в тексте, и ваше редактирование будет не на должном уровне. Вместо этого отложите его и вернитесь к нему на другой день — или, по крайней мере, через несколько часов.
Это только в том случае, если у вас по какой-либо причине нет другого человека, который мог бы редактировать вашу работу. Даже с хорошей проверкой орфографии вы многое пропустите. Убедитесь, что в вашей организации есть кто-то, кто отлично умеет писать и редактировать, и может дать вашей работе второй взгляд.Помните, что за каждым хорошим писателем — будь то автор бестселлеров, журналист Washington Post или копирайтер кампании вирусного маркетинга — стоит отличный редактор.
Если Стивену Кингу нужен редактор, то и нам, простым смертным!
Чтобы понять, насколько сложным и необходимым может быть редактирование, попробуйте пройти тест The New York Times «Копируй и редактируй»!
Викторина учитывает грамматические и стилистические ошибки, которые были допущены к печати, и предлагает читателям определить ошибки.Звучит намного проще, чем есть на самом деле. Я дам вам ответ, который получил сразу же с первой попытки, чтобы показать вам, насколько это тонко. Это один из самых простых вопросов, проблема с простым висящим модификатором.
Вы бы ответили правильно? Пройдите тест, чтобы узнать!23. Повысьте свои навыки с помощью курсов по написанию онлайн-контента и SEO
При достаточной дисциплине хорошие навыки написания веб-контента станут доступны каждому. Наличие отличного текста на вашем веб-сайте — один из самых простых способов привлечь внимание новых посетителей (и заставить их возвращаться за новыми или, что еще лучше, поделиться своими ссылками).Хотите больше советов и рекомендаций по созданию контента? Отправьте нам электронное письмо со своими вопросами, и мы ответим вам.
Content Factory также предлагает онлайн-тренинги по SEO и написанию контента. Если вы хотите превратиться из новичка в профессионала всего за восемь часов самостоятельного цифрового обучения, зарегистрируйтесь на наш комплексный курс SEO. Вы можете посетить наш бесплатный веб-семинар, посвященный распространенным ошибкам SEO, чтобы увидеть, на что это похоже!
Не кажется ли вам, что контент веб-сайта слишком сложен, чтобы справиться с ним самостоятельно? Передайте нам свой контент.Щелкните здесь, чтобы связаться с нами сегодня.
Пошаговое руководство для начинающих (2021 г.)
В 2021 году любой может создать веб-сайт, ничего не зная о веб-разработке, дизайне или кодировании.
Если вы хотите создать веб-сайт для себя или для своего бизнеса, вы можете легко сделать это, используя подходящие инструменты и ресурсы.
Это руководство по созданию веб-сайта поможет вам создать веб-сайт с нуля, не тратя деньги на фрилансеров, агентства или разработчиков веб-сайтов.
Все, что вам нужно, это 1-2 часа свободного времени, чтобы заполнить руководство и создать веб-сайт.
вещей, необходимых для создания веб-сайта
- Доменное имя (ваш индивидуальный веб-адрес, www.YourSite.com)
- Хостинг веб-сайтов (услуга, на которой размещается ваш веб-сайт)
- WordPress (бесплатная, часто используемая платформа для веб-сайтов)
Чтобы создать полнофункциональный веб-сайт, вам необходимо защитить доменное имя (веб-адрес) и учетную запись веб-хостинга.Эти два гарантируют, что ваш сайт полностью доступен для других. Без того или иного вы не сможете создать веб-сайт.
Если у вас есть домен и хостинг, вы можете создать веб-сайт WordPress. WordPress — самая популярная платформа для создания веб-сайтов, которую используют 39% всех веб-сайтов в Интернете.
Настройка сайта WordPress обычно представляет собой простой процесс в один клик через службу веб-хостинга.
Когда вы закончите работу с руководством, у вас будет полностью рабочий веб-сайт в Интернете с собственным доменным именем, полностью доступный для других.
Готовы? Приступим…
Готовы? Приступим…
1. Выберите доменное имя
Чтобы создать веб-сайт, первое, что вам понадобится, это доменное имя.
Доменное имя — это имя и адрес вашего веб-сайта. Этот адрес используется посетителями, когда они пытаются найти ваш сайт через свои веб-браузеры.
Доменное имя этого веб-сайта: websitesetup.org . Твое может быть что угодно.
Доменные имена могут стоить от 10 до 50 долларов в год.Обычная цена — около 15 долларов.
Если вы не зарегистрировали или не выбрали доменное имя для своего веб-сайта, вот несколько советов, которые вам помогут:
- Если вы создаете сайт для компании , ваше доменное имя должно совпадать с названием вашей компании. Например: YourCompanyName.com
- Если вы планируете создать для себя личный веб-сайт , тогда YourName.com может стать отличным вариантом.
- Используйте «общее» расширение имени домена, например .com , .net и .org , если ваша цель — международные посетители или посетители из США. Используйте «локальное» расширение доменного имени, например .de , .r или .ru , если ваша цель — посетители, ориентированные на страну.
Не беспокойтесь, если ваше предпочтительное доменное имя уже занято. Зарегистрировано более 300 миллионов различных доменных имен, но есть еще миллиард других возможностей, которые все еще доступны.
Если у вас еще нет доменного имени, регистрировать его не нужно.
Мы покажем вам, как получить доменное имя бесплатно в течение первого года (шаг 2):
2. Зарегистрируйте домен и зарегистрируйтесь для учетной записи веб-хостинга
Помимо доменного имени, вам также понадобится хостинг веб-сайтов (веб-хостинг).
Веб-хостинг — это служба, которая размещает и хранит файлы (контент) вашего веб-сайта на защищенном сервере, который постоянно работает. Без веб-хостинга ваш сайт не будет доступен для чтения и просмотра другими.
Доступный и надежный веб-хостинг для новых веб-сайтов обычно стоит от 3 до 10 долларов в месяц. Меньше, чем чашка кофе, но важная инвестиция для успеха вашего сайта.
В какой бы веб-хостинговой компании вы не зарегистрировались, убедитесь, что она имеет следующие функции:
- БЕСПЛАТНОЕ доменное имя с SSL (для безопасности)
- Установка WordPress в один клик (бесплатно)
- Пользовательские учетные записи электронной почты
- Неограниченная или безлимитная полоса пропускания (без ограничений трафика)
- Служба поддержки клиентов, желательно круглосуточный онлайн-чат
Если вы найдете хостинг для веб-сайтов, который предлагает все вышеперечисленное, вы, вероятно, нашли хорошего провайдера.
Мы рекомендуем использовать Bluehost.com для веб-хостинга и доменов. Они предлагают бесплатную регистрацию домена на первый год, а получение доменного имени и хостинга от той же компании сэкономит вам время и деньги.
Планы хостингаBluehost начинаются с $ 2,75 / мес с нашей скидкой по ссылке и предлагают все необходимые функции для создания веб-сайта.
1) Чтобы получить учетную запись веб-хостинга, просто посетите Bluehost и нажмите «Начать сейчас».
2) Затем выберите план веб-хостинга (выбор плюс полностью неограничен, а базовый лучше всего подходит для новых сайтов):
3) Далее выберите и зарегистрируйте доменное имя (бесплатно в течение первого года):
Имейте в виду, что Bluehost не предлагает окончания доменов для конкретной страны, например .de , .fr или .ru . Если они вам нужны, вы можете купить их отдельно на Domain.com или GoDaddy.com.
Если у вас уже есть доменное имя, которое вы купили где-то еще, Bluehost позволит вам подключить его к вашему новому тарифному плану. Здесь потребуются некоторые дополнительные шаги — например, обновление серверов имен . Вот руководство от Bluehost о том, как это сделать.
4) После завершения процесса регистрации вам потребуется несколько минут, чтобы получить мгновенный доступ, так что вы можете сразу же приступить к созданию своего веб-сайта.
3. Настройка веб-сайта WordPress (через веб-хостинг)
Когда ваше доменное имя и веб-хостинг будут готовы к работе, вам нужно будет выбрать и установить платформу для создания веб-сайтов (также известную как CMS).
Мы рекомендуем выбрать WordPress, поскольку он прост в использовании и включает тысячи бесплатных дизайнов и надстроек, которые делают ваш сайт профессиональным и уникальным.
Настроить веб-сайт WordPress очень просто, и ваш веб-хостинг в основном делает это за вас, поэтому вам не нужно слишком пачкать руки.
Если вы не используете Bluehost в качестве веб-хостинга, не волнуйтесь. У многих провайдеров веб-хостинга «установка WordPress» находится где-то в cPanel хостинга. Если вы имеете дело с веб-хостингом, который не предлагает « устанавливает в один клик», попробуйте настроить WordPress вручную.
1) Установка сайта WordPress на Bluehost- Войдите в свою учетную запись Bluehost
- Щелкните «Мои сайты», а затем «Создать сайт».
- Укажите основную информацию о вашем сайте, и установка WordPress начнется.Все будет на автопилоте.
- Когда установка будет завершена, Bluehost покажет вам данные для установки и входа в систему. Обязательно сохраните эту информацию в надежном месте.
2) Проверьте свой сайт, введя адрес своего домена
После установки WordPress вам следует проверить, все ли работает.
Самый простой способ сделать это — ввести имя вашего домена в веб-браузере.
Если WordPress правильно установлен, то вы увидите очень простой веб-сайт вроде этого:
Если это выглядит не слишком привлекательно, не волнуйтесь, вы скоро узнаете, как изменить дизайн на что-то более привлекательное.
3) Проверьте настройки SSL / HTTPS
Короче говоря, сертификат SSL гарантирует, что ваш сайт будет безопасно доставлен вашим посетителям.
Bluehost автоматически добавляет SSL при создании нового веб-сайта или установке WordPress. Чтобы проверить статус SSL вашего сайта, выполните следующие действия:
- Войдите в свой портал Bluehost
- Нажмите «Мои сайты»
- Найдите свой сайт и нажмите «Управление сайтом».
- Перейдите на вкладку «Безопасность»
- В разделе «Сертификат безопасности» вы найдете статус «Бесплатный сертификат SSL».
Если все прошло хорошо, вы должны увидеть значок блокировки рядом с вашим доменным именем в веб-браузере.
Для полной настройки SSL может потребоваться несколько часов, но это не должно помешать вам продолжать создавать свой веб-сайт.
4. Настройте дизайн и структуру своего веб-сайта
Теперь, когда ваш голый веб-сайт оживает, пришло время сделать его более похожим на ваш собственный, выбрав красивый дизайн, настроив его и добавив элементы брендинга.
Начиная с:
1) Выберите тему для своего веб-сайта
ТемыWordPress — это готовые дизайнерские пакеты, которые меняют внешний вид всего вашего веб-сайта.Темы WordPress взаимозаменяемы — вы можете легко переключаться с темы на тему.
Самое главное, что в сети доступны тысячи бесплатных и платных тем WordPress.
Если вы хотите получить бесплатную тему — с чего большинство людей предпочитает начинать — лучше всего посетить официальный каталог тем на WordPress.org. В частности, раздел самых популярных тем.
Все темы, которые вы там видите, оказались отличного качества и имеют большую базу пользователей.
Вы можете просмотреть этот список и выбрать любую понравившуюся тему, но, чтобы ускорить процесс в этом руководстве, мы рекомендуем Neve. Это универсальная тема, которая поставляется с несколькими стартовыми сайтами (дизайн-пакеты для разных ниш и типов веб-сайтов).
Мы собираемся использовать эту тему в этом руководстве в будущем.
2) Установите понравившуюся тему
Перейдите в административный интерфейс WordPress. Вы можете найти его на YOURSITE.com/wp-admin .Используйте имя пользователя и пароль, полученные при установке WordPress.
- На боковой панели выберите «Темы → Добавить».
- В поле поиска введите «Neve» и нажмите кнопку «Установить» рядом с названием темы (вам нужно навести указатель мыши на поле темы):
- После завершения установки нажмите кнопку «Активировать», которая появится вместо кнопки «Установить».
- Вы увидите сообщение об успешном выполнении, которое позволит узнать, что установка прошла должным образом.
3) Импорт дизайна (только для пользователей Neve Theme)
Хотя тема на данный момент активна, есть еще пара вещей, которые вы должны сделать, чтобы она выглядела правильно.
Вы увидите это приветственное сообщение:
Одна из замечательных особенностей Neve заключается в том, что вы получаете не один дизайн, а целый ряд различных дизайнов, из которых вы можете выбирать. Нажмите на большую синюю кнопку, чтобы увидеть их.
Более 20 дизайнов доступны бесплатно, и они охватывают большинство популярных ниш веб-сайтов, таких как бизнес, ресторан, фитнес, музыка, еда, свадьба, фотография, электронная коммерция, портфолио и многое другое.По сути, независимо от того, какой тематикой является ваш сайт, вы найдете подходящий дизайн-пакет.
Для целей этого руководства мы выберем первый в списке — «Оригинал».
Вы заметите, что в процессе установки позаботятся обо всех элементах, которые вам понадобятся на вашем сайте — вы получите сам дизайн, все плагины, необходимые для его работы, а также демонстрационный контент, который вы можете позже изменить.
Нажмите кнопку «Импорт», чтобы все заработало.Примерно через минуту вы увидите сообщение об успешном завершении.
Затем перейдите в «Внешний вид → Невы параметры», чтобы узнать, что еще вы можете сделать с темой.
Ниже мы рассмотрим некоторые из этих вариантов:
4) Добавить логотип
Первое, что хочет сделать большинство пользователей, — это загрузить свой логотип и отобразить его в левом верхнем углу сайта. Давай сделаем это сейчас.
Y Можно сделать логотип своими руками. Вот некоторые из инструментов, которые вы можете использовать для самостоятельного создания логотипа.
Когда у вас будет готов логотип, вы можете добавить его на свой сайт. Перейдите в «Внешний вид → Neve Options» и щелкните ссылку «Загрузить логотип».
Вот что вы увидите:
Этот интерфейс называется WordPress Customizer , и он позволяет редактировать различные аспекты внешнего вида вашего веб-сайта. Для начала вы можете загрузить свой логотип. Для этого нажмите кнопку «Выбрать логотип» в верхнем левом углу.
WordPress даст вам возможность обрезать логотип, но вы можете пропустить это.
Вскоре вы увидите свой логотип в углу страницы.
Кроме того, вы можете выбрать, хотите ли вы отображать название сайта и слоган рядом с логотипом, и установить максимальную ширину логотипа. Поэкспериментируйте с этими настройками и выберите то, что вам больше всего подходит.
По завершении нажмите кнопку «Опубликовать» (в верхнем левом углу), а затем нажмите кнопку «X», чтобы выйти из настройщика.
5) Изменение цветовой схемы и шрифтов веб-сайта
Еще можно поэкспериментировать с изменением цветовых схем и шрифтов, используемых на сайте.По мере того, как вы учитесь создавать веб-сайт, это простое решение, позволяющее сделать ваш сайт более уникальным и более соответствующим вашему бренду.
- Для начала снова перейдите в «Внешний вид → Неве параметры». Мы сосредоточимся на следующих двух вариантах:
- Сначала нажмите «Установить цвета».
- Большинство тем WordPress определяются цветовой схемой, которую они используют для различных элементов дизайна.
- Чаще всего это цвета ссылок, текста на сайте и фона.
- Вы можете изменить назначение цвета для темы Neve через настройщик.
- Чтобы переключить любой из цветов, просто нажмите на него и выберите новый цвет.
- По завершении нажмите «Опубликовать» и «X».
Смена шрифтов работает аналогично:
- Щелкните ссылку «Настроить шрифты» на панели «Внешний вид → Параметры Neve».
- Neve позволяет выбирать из всего каталога системные шрифты и шрифты Google.
- Просто щелкните поле «Семейство шрифтов» и выберите шрифт, который вам нравится.
- После этого вы можете настроить отдельные шрифты, используемые для ваших заголовков.
Поэкспериментируйте с этими настройками, чтобы увидеть, какое влияние они оказывают на ваш сайт.
- Чтобы настроить шрифт, используемый для основного раздела вашего сайта, нажмите кнопку со стрелкой в левом верхнем углу.
- Щелкните «Общие». Это приведет вас к аналогичной панели параметров, но на этот раз вы настраиваете основной шрифт.
- По завершении нажмите «Опубликовать» и «X».
6) Добавить боковую панель
Еще одна вещь, которую вы можете сделать на панели «Внешний вид → Neve Options», — это настроить, как вы хотите, чтобы ваша боковая панель выглядела.Щелкните «Content / Sidebar», чтобы начать.
У вас есть три основных варианта: без боковой панели , боковая панель слева или боковая панель справа . Боковая панель справа — это классический макет для большинства веб-сайтов. Вы также можете установить ширину содержимого. После внесения изменений нажмите «Опубликовать» и «X».
7) Добавить виджеты (бесплатные надстройки WordPress)
Виджеты — это те небольшие блоки контента, которые обычно появляются на боковых панелях веб-сайтов. Поскольку мы только что установили боковую панель на предыдущем шаге, давайте теперь настроим ее с помощью виджетов.
Чтобы настроить виджеты, перейдите в «Внешний вид → Виджеты». Вы увидите это:
Слева вы можете увидеть все доступные виджеты; а справа — все области виджетов, поддерживаемые вашей текущей темой. Чтобы добавить виджет на боковую панель, все, что вам нужно сделать, это захватить виджет слева и перетащить его в область боковой панели.
Например, если вы хотите перечислить все свои страницы на боковой панели, возьмите виджет «Страницы» и перетащите его в раздел боковой панели.Вы также можете настроить некоторые базовые параметры виджета.
8) Экспериментируйте с созданной вами темой
То, что мы рассмотрели выше, будет достаточно для вас, чтобы понять, как создать веб-сайт, который выделялся бы и выглядел оригинально, но существует гораздо больше вариантов.
Чтобы увидеть их все, перейдите в «Внешний вид → Настроить». Это запустит основной интерфейс Настройщика со всеми его настройками и предустановками.
Мы рекомендуем вам просмотреть то, что там доступно, и поиграть с некоторыми вариантами.Вы, вероятно, наткнетесь на некоторые настройки, которые мы здесь не обсуждали.
5. Добавьте контент / страницы на свой сайт
Страницы — это суть вашего сайта. Трудно представить веб-сайт без каких-либо страниц, правда?
С технической точки зрения веб-страница — это просто документ в сети. Он не сильно отличается от вашего традиционного документа Word, за исключением того, что в нем есть элементы брендинга вашего веб-сайта, такие как верхний и нижний колонтитулы.
веб-страниц легко создать в WordPress.Но прежде чем мы перейдем к практическим рекомендациям, давайте обсудим, какие страницы вам следует создать в первую очередь.
Большинство веб-сайтов сочтут обязательными следующие страницы:
- Домашняя страница — это первая страница, которую посетители видят, когда переходят на ваш сайт.
- Около страница — страница, объясняющая, о чем ваш веб-сайт
- Контакты страница — страница, позволяющая посетителям связаться с вами
- Блог страница — список ваших последних сообщений в блоге; если вы не планируете вести блог, вы можете использовать страницу блога как место для новостей и объявлений вашей компании
- Services page — если веб-сайт, который вы создаете, предназначен для бизнеса, используйте эту страницу, чтобы продемонстрировать свои услуги
- Магазин стр. — для компаний, которые хотят открыть магазин электронной коммерции
Многие из вышеперечисленных страниц будут очень похожи по структуре, с той лишь разницей, что их содержимое будет на самой странице.По сути, как только вы научитесь создавать одну страницу, вы будете знать, как создавать их все. Здесь есть некоторый нюанс, поэтому давайте теперь рассмотрим, как создать пару основных типов страниц:
1) Создание домашней страницы
Если вы используете Neve, ваша домашняя страница выглядит примерно так:
Вы можете редактировать структуру этой страницы, а также элементы на ней (все тексты и изображения).
Для этого просто нажмите кнопку «Редактировать с помощью Elementor» на верхней панели.
Вы увидите интерфейс конструктора страниц Elementor.
Elementor — это то, что мы называем визуальным построителем страниц . Это означает, что вы можете щелкнуть любой элемент, который видите на странице, и отредактировать его напрямую. Например, если вы хотите изменить основной заголовок, просто нажмите на него и начните печатать.
Если вы посмотрите на левую боковую панель, там есть целая панель настройки. Вы можете настроить структуру и стиль любого блока содержимого.Например, вот что вы можете увидеть, работая над заголовком:
Еще одна замечательная вещь — вы можете захватить любой элемент на странице и перетащить его в другое место.
Чтобы добавить новые элементы, щелкните маленький квадратный значок в верхнем левом углу.
Вы увидите список всех доступных блоков контента.
Возьмите любой из блоков и перетащите их на холст страницы.
Лучший способ работать с домашней страницей — переходить блок за блоком и редактировать демонстрационный контент на странице.
Введите новое текстовое содержимое, выровняйте некоторые блоки, удалите те, которые вам не нужны, и соответственно добавьте новые.
Весь этот интерфейс интуитивно понятен в использовании, так что просто потратьте час или около того, используя его и экспериментируя с разными вещами.
2) Создавайте такие страницы, как «О нас», «Услуги», «Контакты»
Создавать классические веб-страницы в WordPress даже проще, чем работать на домашней странице. Перейдите в «Страницы → Добавить новый». Вы увидите этот интерфейс:
Каждой странице нужен заголовок, поэтому начните с добавления заголовка, в котором говорится: «Добавьте заголовок.Например, «О нас» или «Контакты».
Затем выберите макет страницы. Если вы создаете стандартную страницу, вы можете выбрать первую в списке — «Однострочную». Но чтобы ускорить процесс, вы можете выбрать из библиотеки шаблонов. Для этого нажмите синюю кнопку.
Вы увидите окно, позволяющее выбрать из ряда готовых разделов страницы. Например, если вы работаете над страницей about , вы можете быстро найти и использовать следующие блоки:
Просто нажмите кнопку «Вставить» рядом с понравившимся блоком, и он будет добавлен на страницу.Оттуда вы можете дополнительно настроить его, изменить текст или заменить изображения.
Когда вы закончите, нажмите кнопку «Опубликовать» в правом верхнем углу экрана.
Вы можете выполнить тот же процесс при работе со страницей контактов или страницей services .
Просто выберите разные блоки страницы из библиотеки шаблонов. Например, они должны отлично работать на странице services :
Если вы хотите добавить новые элементы страницы вручную — вместо использования шаблонов — щелкните значок «+» в верхнем левом углу интерфейса редактора.
Любой выбранный вами блок будет добавлен внизу вашей страницы. Вот как выглядит новый блок заголовка:
Как видите, вы можете свободно редактировать его, изменять свойства текста, плюс есть настройки цвета на правой боковой панели.
Как всегда, не забудьте нажать «Опубликовать», когда закончите.
3) Создайте страницу блога
На странице блога можно найти список ваших последних сообщений в блоге.
Хорошая новость в том, что страница блога уже создана для вас. Это произошло, когда вы установили WordPress и тему Neve. Вы можете увидеть эту страницу, перейдя в «Страницы»:
Щелкните ссылку «Просмотр», чтобы увидеть страницу своего блога в действии.
Добавление новых сообщений в блог:
Чтобы добавить новые сообщения в блог, просто перейдите к «Публикации → Добавить новые».
Этот интерфейс вам что-нибудь напоминает? Да, это та же среда редактирования, которую мы использовали при создании стандартных страниц.Легко!
6. Настройка меню навигации
После создания ряда красивых страниц следующим шагом в нашем поиске того, как создать веб-сайт, является настройка вашей навигации (меню веб-сайта). Меню — это то, что ваши посетители будут использовать для перехода со страницы на страницу вашего сайта.
Перейдите в «Внешний вид → Меню» и оттуда нажмите «Создать новое меню».
Вот как шаг за шагом создать первое меню:
- Начните с добавления заголовка.Название меню на самом деле не имеет значения, но оно помогает отличить ваше меню от других меню (да, у вас может быть больше одного).
- Выберите страницы для добавления в ваше меню. Вы также можете добавить в меню другие элементы, например сообщения или пользовательские ссылки.
- Нажмите кнопку «Добавить в меню», чтобы добавить выбранные страницы в ваше меню.
- Перетаскивайте элементы меню, чтобы расположить ссылки по важности.
- Выберите место отображения меню. Это отличается от темы к теме, в этом случае, установите ваше меню в «Основное» место, чтобы отобразить меню в заголовке.
- Наконец, сохраните ваше меню.
На этом этапе вы увидите свое меню на главной странице во всей красе.
7. Добавьте интернет-магазин / электронную коммерцию
Последнее, что мы сделаем в этом руководстве, — это создадим интернет-магазин.
Если вы хотите добавить интернет-магазин на свой недавно созданный веб-сайт, следуйте этому пошаговому руководству здесь .
Очевидно, что это не то, что нужно всем веб-сайтам, поэтому не стесняйтесь пропустить этот шаг, если электронная коммерция — не то, чем вы хотите заниматься.
Как работает электронная коммерция WordPress
Поскольку WordPress является такой универсальной платформой для веб-сайтов, неудивительно, что он позволяет создать полнофункциональный интернет-магазин электронной коммерции. Под полностью функциональным мы подразумеваем, что вы можете перечислить любое количество продуктов, сделать их доступными для продажи, а затем также собирать заказы от клиентов и даже обрабатывать все связанные с налогами и доставкой элементы всего процесса.
Все это делается с помощью плагина WooCommerce.
WooCommerce — самое популярное, наиболее функциональное и, откровенно говоря, лучшее решение для электронной коммерции для WordPress.
У нас есть отдельное руководство о том, как запустить WooCommerce на вашем сайте WordPress. Мы приглашаем вас зайти туда и прочитать подробные инструкции по установке. Выполните шаги 3 и 4 , а затем вернитесь сюда.
… Итак, когда WooCommerce установлен на вашем сайте, а продукты добавлены в каталог, вы заметите, что в процессе WooCommerce автоматически создает новые страницы.Эти страницы:
- «Корзина» — корзина вашего магазина
- «Касса» — страница оформления заказа, на которой покупатели могут завершить свои покупки
- «Личный кабинет» — профиль каждого покупателя; хранит прошлые заказы, текущие данные и другую личную информацию; клиент всегда может отредактировать свою информацию
- «Магазин» / «Товары» — главная страница магазина — та, где указаны ваши товары
Каждая из этих страниц служит определенной цели для вашего магазина и его функций.Хорошая новость в том, что большинство тем в наши дни оптимизированы, чтобы эти страницы выглядели правильно. Тема Neve ничем не отличается. Если вы посетите любую из этих новых страниц, вы увидите, что презентация ясна и все легко понять. Вот пример страницы корзины покупок:
Кроме того, все эти страницы работают как любая другая страница на вашем сайте WordPress. Это означает, что вы можете редактировать их, добавлять собственные элементы или изменять такие вещи, как цвета, макеты и т. Д. Но когда вы делаете это, будьте осторожны, чтобы не стереть шорткоды WooCommerce, которые уже есть.
Вы также заметите новый значок корзины в главном меню вашего сайта.
На этом этапе ваш магазин электронной коммерции полностью готов к работе. Это означает, что ваши клиенты могут заходить и делать покупки. Вы увидите их заказы в админке WordPress в разделе «WooCommerce → Заказы».
Поздравляем — вы готовы к запуску!
Чтобы быстро резюмировать пройденные вами шаги:
Последнее, но не последнее — продолжайте улучшать свой веб-сайтПоздравляю, вы только что узнали, как создать веб-сайт самостоятельно!
Следующие два шага в вашей повестке дня должны быть:
Если вы успешно выполнили наше руководство, подумайте о том, чтобы оставить свой отзыв на нашу электронную почту — [электронная почта защищена] Это очень много значит для нас!
Девять ингредиентов, из которых состоит отличный контент
Написание отличного контента — это выбор.Вы можете потратить время и потрудиться, чтобы создать отличный контент и построить процветающий бренд. Или вы можете выбрать легкий путь и писать плохой контент — путь, который в конечном итоге ни к чему не приведет. Это приведет только к пустой трате времени, энергии и ресурсов.
Путь для контент-маркетологов ясен. Чтобы повысить рейтинг SEO, получить трафик и / или потенциальных клиентов, вам необходимо иметь отличный контент в своем блоге или на веб-сайте.
Если вы пишете оригинальный контент, поисковые системы помогут вашему сайту привлечь больше внимания.Например, Google ясно дал понять, что им не нравятся сайты с дублированным контентом, и они будут наказывать их. Другими словами, Google хочет вознаграждать высококачественные сайты, содержащие оригинальный контент. Таким образом, отличный контент не только делает веб-сайт лучше, но и повышает рейтинг вашего сайта, что может иметь очень положительное влияние на ваш бизнес.
Какой бы ни была причина для создания информационного сайта, будь то бизнес или личное хобби, важно делать это правильно. В этом сообщении блога мы дадим несколько советов по разработке качественного контента.
Сначала давайте посмотрим, что делает отличный контент, а затем мы перейдем к сайтам, которые создают отличный контент.
1. Создание оригинального содержания
Как уже упоминалось, оригинальный контент имеет большое значение для Google и ваших посетителей. Копирование чужого контента приведет к наказанию со стороны Google, которое может существенно снизить вашу прибыль.
Хотите доказательств?
Помните, когда вы находили статьи в электронных журналах в лучших рейтингах Google? Вы их больше не видите, и это не случайно.Они пострадали от обновления алгоритма Google, направленного на предотвращение высокого ранжирования некачественного контента.
Mahalo — это контентная ферма, которая каждый день обновлялась новым контентом, но это не был оригинальный контент. Google наказал их за это, и это привело к тому, что Mahalo пришлось изменить свой бизнес.
Но давайте пойдем дальше. Оригинал также означает оригинальность . Ваши идеи должны быть оригинальными! Перефразирование одних и тех же концепций или других сообщений снова и снова не является оригинальным.Если ваш контент проигрывается, никто не будет ссылаться на него — и это в первую очередь противоречит цели написания контента.
Вот ход мыслей, которые есть у большинства владельцев веб-сайтов ( мышление, которое доставляет им неприятности ):
«Итак, здесь говорится, что нам нужно создать много контента… ОК… ну как мы можем сделать это как можно проще и дешевле?»
«Можем ли мы сделать бота, который очищает контент и повторно объединяет его в какую-то форму тарабарщины, которую, по крайней мере, будут читать поисковые системы?»
«Можем ли мы передать на аутсорсинг дешевых авторов контента по цене, близкой к рабской, для написания наполнителя?»
«Можем ли мы собирать статьи со всего Интернета и просто получать разрешение на их повторную публикацию?»
ПЕРЕСТАНЬТЕ ДУМАТЬ ТАК!
Помните эти два правила в жизни:
- Вы получаете то, за что платите.
- Если нечего сказать полезного, не говори вообще.
Эти два простых момента помогут вам создавать качественный контент, который будет приносить прибыль на долгие годы. Они также могут помочь в других аспектах вашей жизни. 🙂
2. Всегда сосредотачивайтесь на создании сильных заголовков
Хороший заголовок вызывает интерес и приглашает читателей. Обратите внимание на эти отличные статистические данные от Copyblogger:
- 80% людей прочитают ваши заголовки.
- Но только 20% из этих людей будут читать остальную часть вашего контента!
И именно поэтому заголовок так же важен, как и сама статья или пост.
Давайте посмотрим на несколько хороших заголовков:
Подзаголовок на панели ниже впечатляет. Несмотря на то, что страх быть съеденным редко входит в разум цивилизованного человека (если только этот человек не был в дикой природе), автор утверждает, что он «определяет, кто мы есть».«Вы не можете не проявить немного любопытства.
Потому что никто не хочет выглядеть глупым:
Помимо различий в питании, что бы вы предпочли перекусить — картофель фри или цветную капусту? Если бы все вещи, кроме вкуса, были бы одинаковыми, большинство назвали бы картофель фри. Но что, если бы вы могли получить питательную ценность цветной капусты со вкусом картофеля фри? Довольно заманчиво:
Это название звучит хорошо, позитивно, говорит о многом всего в нескольких словах и пробуждает интерес читателя к содержанию сообщения:
Найдите время с заголовками.Если возможно, сделайте несколько и выберите тот, который вам больше нравится. Не бегайте по ним. Это первое, что читают люди, и они являются основой, на которой люди решают, хотят они читать вашу статью или нет.
3. Сделайте свой контент интерактивным
Какое последнее сообщение в блоге вы написали? Дает ли он совет читателям о том, как сразу применить уроки?
РуководствоUnbounce для новичков по интернет-маркетингу может быть лучшим примером действенного контента:
Лучший контент дает пользователю представление о том, как применять информацию.Он не унижает пользователей, говоря им, что делать, а скорее уважает их и дает им уверенность в том, что они лучше всех знают, как использовать материал. Когда вы пишете сообщение в блоге, дайте пользователям советы по применению того, что вы им предлагаете. Часто, если просто хорошо написать о теме, у читателей возникнут некоторые идеи.
Почему люди читают научную литературу? Учиться и становиться лучше. Помогите своим читателям сделать то же самое.
4. Уметь давать ответы
Какова конечная цель поисковой системы? Большинство людей будут правы, если скажут «давать наборы ответов».«Google отлично справляется с этим. Введите запрос в Google, и вам будут представлены ссылки, изображения и видео.
Когда люди используют поисковую систему, то в конечном итоге они хотят получить ответ, и задача поисковой системы — дать этот ответ.
То же самое, когда люди читают сообщение в блоге, просматривают инфографику или смотрят видео — они хотят получить ответ, чтобы получить знания. Еще один совет: человека не просто хотят ответов, они хотят их быстро. Так что упростите сканирование вашего контента, чтобы люди могли быстро уловить пикантные и важные фрагменты.
Прочтите любой заголовок и подзаголовок научно-популярной книги или статьи. В конце концов, то, что он оставляет читателю, — это вопрос или чувство любопытства. Тогда задача автора — дать ответы и получить подтверждающую информацию.
5. Будьте точны в своих отчетах и источниках информации
Подумайте об этом: вы пишете статью для блога своей компании, ее читают тысячи людей, и кое-что из того, что вы написали, оказывается неточным.Представляете, какой ущерб это может нанести вашей компании и вашей личной репутации? Имейте в виду, ваш блог — это отражение вашей компании. Если с блогом возникают какие-либо проблемы, это влияет на то, как люди видят ваш продукт.
Важно, чтобы любую приведенную вами статистику можно было проверить. Многие сообщения в блогах будут ссылаться прямо на статистику и источник.
Точность вызывает доверие у читателей. Помните Джеймса Фрея, автора популярной книги Миллион маленьких кусочков ? Ему пришлось пойти на шоу Опры Уинфри и признать, что книга состоит из лжи.С тех пор он написал несколько книг, но, вероятно, его будут помнить как парня, написавшего его мемуары, а не как автора других его опубликованных работ. Это нанесло непоправимый урон его карьере.
Если вы когда-нибудь смотрели фантастический фильм « Разбитое стекло, » или следили за падением Стивена Гласса, вы можете увидеть разрушительный эффект, который неточность может оказать на вашу карьеру.
Вот несколько советов, о которых следует подумать, когда вы обдумываете вопросы точности:
- Подумайте, кого вы связываете с .Являются ли они надежным и авторитетным источником? Ссылки на другие качественные веб-сайты вызовут больше доверия у ваших читателей.
- Ссылки на другие материалы могут помочь только . Чем больше вы сможете подтвердить и подтвердить то, о чем пишете, тем больше будет доверять вашему контенту.
- Помогите поисковым системам. Ссылки на другие источники и контент помогут поисковым системам понять, о чем ваш контент и как его следует классифицировать.
6.Создавайте увлекательный и подталкивающий к размышлениям контент
Заинтересованная аудитория ловит каждое ваше слово и принимает во внимание все, что вы пишете или говорите. Но единственный способ привлечь аудиторию — это создавать интересный контент. Все начинается с вас и с того, что вы пишете. Вот несколько советов, которые помогут вам писать привлекательный контент:
- Оставьте вопросы читателям . Это не означает, что пост должен быть неполным, а скорее включать вопросы, которые заставят читателей задуматься о том, как они могут применить полученные вами знания.
- Важное и многообещающее знакомство. Вы когда-нибудь задумывались, как быстро люди выносят суждения о сообщениях в блогах? Большинство людей, вероятно, решат в течение первых нескольких предложений, стоит ли читать этот пост. Расскажите пользователям, почему им это должно быть небезразлично, и что вы будете обсуждать в записи блога. Заставьте их прочитать это.
- Люди любят истории . Вы можете использовать анекдот во введении или написать историю в своем блоге. Истории также могут помочь прояснить ситуацию.По возможности добавьте историю в свой блог. Это сделает его более интересным и может помочь читателю учиться.
Последний совет по этому поводу: если вы предоставите контент, который вызывает поток комментариев, поисковые системы заметят, что ваше сообщение важно и регулярно обновляется. Это отличный способ заставить движки чаще возвращаться на ваш сайт.
7. Лучше общайтесь, добавляя изображения и видео
Вы уже знаете, что люди учатся по-разному.Некоторые люди лучше учатся, видя, а другие лучше учатся, слушая. Важно то, что с наглядными пособиями никто не учится меньше. Используете ли вы изображения, видео или диаграммы, они могут помочь проиллюстрировать вашу точку зрения. Откройте любой современный учебник, и вы найдете картинки, которые используются для облегчения чтения и усиления урока автора.
Добавляйте картинки о чем бы вы ни писали. Никто не хочет смотреть на абзацы текста, если вы не пишете книгу. Однако добавляет только изображения, которые помогают или добавляют значение .И пожалуйста, ради любви к читателям — держитесь подальше от ненужных стоковых фотографий!
8. Напишите краткое и заостренное содержание
Один из лучших уроков письма, который я усвоил, — это избавляться от лишних слов. Это сложно и требует работы, но позволяет значительно улучшить композицию.
Нет ничего лучше, чем краткое, по существу сообщение в блоге или статья, наполненная информацией.
Так что не зацикливайтесь на подсчете слов. Более длинный пост в блоге не означает лучший пост.И часто сделать сообщение в блоге коротким труднее и на самом деле требует больше времени, чем просто написание как можно большего объема.
Для получения дополнительной информации о подсчете слов ознакомьтесь с этим сообщением в блоге HubSpot.
9. Постоянно обновляйте свой веб-сайт или блог
Создание блога или веб-сайта — это обязательство. Вы можете написать пару сообщений, а затем отказаться от работы, но у вас не будет много читателей или новых клиентов. Более того, поисковые системы не отдают предпочтение сайтам, которые не обновляются регулярно.
Если у вас есть блог или информационный сайт, вам необходимо регулярно обновлять его, добавляя отличный контент. Многие из лучших информационных сайтов регулярно обновляются.
Согласно нашей инфографике Science of Social Timing — сайты, которые публикуют чаще, имеют удивительно больший приток посетителей:
Как часто следует обновлять ваш блог или сайт? Выбор за вами. У всех разные ресурсы и приоритеты. Вы должны стараться обновлять как минимум два раза в неделю.В конце концов, это контентный сайт, который вы создаете.
Несколько заключительных моментов о написании контента:
Не относитесь легкомысленно к сообщениям в блогах или любому другому содержательному сайту. Это сложно, а для того, чтобы изучить и написать хорошие, нужно время. Правильное название, грамматика и организация обязательны. Когда вы перечитаете свой пост, спросите себя:
- Могу ли я вычеркнуть какие-нибудь слова?
- Предоставил ли я читателям самую лучшую информацию, которую могу?
- Это полная?
Теперь давайте посмотрим на некоторые веб-сайты, которые предоставляют отличный контент.
Овсянка
The Oatmeal — это сайт с юмористическими комиксами. Юмором легко поделиться, и вы найдете любой комикс на сайте, который содержит тысячи твитов и лайков.
Один из самых популярных постов в The Oatmeal — Десять слов, которые нужно исправить, . Почему это так популярно? Люди могут понять это — вы когда-нибудь расстраивались из-за того, что люди неправильно пишут? Помимо этого, произведение также забавное, легко читаемое, оригинальное и занимательное.
В чем преимущество:
- Сайт быстрый
- Безумно смешно и оригинально
- Есть тонны контента, чтобы вы могли работать часами
BuzzFeed
Какой пост трехмесячной давности на BuzzFeed набрал почти 2 000 000 лайков, 53 000 твитов и был передан по электронной почте 21 000 раз?
Как вы уже догадались, сообщение 21 изображение, которое восстановит вашу веру в человечество .
Так почему миллионы людей поделились им, а миллионы просмотрели? Как следует из названия, это позитивный пост, доставляющий удовольствие.Кроме того, людям нравится просматривать картинки, и каждая картинка в этом посте помогает рассказать историю.
В чем преимущество:
- Buzzfeed часто обновляется
- Это сайт, который на самом деле предназначен для всех
- Легко читать
Блог Harvard Business Review
Блоги Harvard Business Review необходимы всем, кто интересуется лидерством или любыми предпринимательскими темами. В них представлены некоторые великие писатели и приглашенные писатели, в том числе некоторые генеральные директора и профессора Гарвардской школы бизнеса.
В чем преимущество:
- Обновляется каждый будний день с большим количеством новых статей
- Отличный совет для всех, кто интересуется предпринимательством
- Ассортимент товаров
- Оригинальный и полезный контент
Wonkblog
Один из моих любимых блогов — это Wonkblog. Он рассматривает текущие события и разбирает факты. Есть множество диаграмм, и блог ежедневно обновляется множеством важных тем.
В чем преимущество:
- Содержит данные и факты в дневных новостях
- Часто использует диаграммы для визуализации данных
- Обсуждает небольшие впечатляющие истории, которые не попадают в ночные новости.
- Исходное содержание
Примечание: Эзра Кляйн, который вел вонкблог для Washington Post, с тех пор ушел и открыл свой собственный сайт под названием Vox. Некоторые из штатных писателей покинули Wonkblog, чтобы присоединиться к Кляйну в его новом начинании.Vox — это не беспартийный выпуск, он левоцентристский.
ScienceDaily
ScienceDaily — это именно то, что звучит — они освещают научные новости и события дня. Охватываемые области включают здоровье, окружающую среду, технологии и многое другое.
В чем преимущество:
- Каждая статья содержит краткий синопсис для тех читателей, которым просто нужна суть.
- Контент может быть легко понят широкой публике
Quillette
Quillette позиционирует себя как «платформа для свободного мышления» .Их основное внимание уделяется культуре, политике, науке, технологиям и новостям. Контент длинный, поэтому вы не сможете прочитать каждую статью за 5 минут. Он насыщенный и заставляет задуматься, и именно к этому должен стремиться любой отличный контент.
В чем преимущество:
- Смелое и заставляющее задуматься содержание, которое часто идет вразрез с основными публикациями, что помогает их содержанию выделиться.
- Часто обновляется с новым контентом, поэтому всегда есть, что проверить.Это также помогает поддерживать и расширять круг читателей.
Заключение
Писать отличный контент никогда не бывает легко, но становится намного проще, когда вы пишете то, что вам нравится.
В контенте замечательно то, что он неподвластен времени. Вы можете написать что-нибудь сегодня, и через три года это все еще будет доступно для просмотра и обмена, что вернет трафик на ваш сайт.
Если вам нужна дополнительная информация о написании отличного контента, посетите блог Copyblogger.
Об авторе: Зак Булыго — блогер, вы можете подписаться на него в Twitter @ zachcb1.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
9 советов по написанию хорошего бизнес-контента для веб-сайтов
Вам может быть интересно, чем письмо для Интернета отличается от других типов письма. Создание контента веб-сайта — это самостоятельная форма искусства, потому что в отличие от печатных материалов посетители Интернета предпочитают бегло просматривать текст. Имея буквально миллионы вариантов выбора, пользователи Интернета предпочитают быстро сканировать контент, чтобы найти результаты. Если они не найдут то, что ищут, они быстро уйдут с вашего сайта.
Nielsen Norman Group, организация, занимающаяся исследованиями пользовательского опыта на основе фактов, обнаружила в недавнем исследовании, что средний зритель задерживается на сайте от десяти до двадцати секунд перед тем, как уйти. Другие исследования говорят, что магическое число приближается к пяти секундам. Тем не менее, это не так уж много времени, чтобы привлечь внимание вашего посетителя.
Узнайте, как мы можем помочь вам создать отличное, оптимизированное содержимое веб-сайта для увеличения веб-трафика.
Так как же сделать контент на бизнес-сайте липким, чтобы потенциальный клиент оставался на вашем сайте достаточно долго, чтобы увидеть, что вы предлагаете? Вот несколько советов по созданию интересного контента веб-страниц:
Совет 1. Сделайте свой контент ценным и актуальным. Когда пользователи Интернета вводят тему в поле поиска Google, Yahoo или любой другой поисковой системы, они ожидают, что результаты поисковой системы предоставят информацию, имеющую отношение к их поиску. Если они нажмут на ваш сайт и обнаружат нерелевантную или устаревшую информацию, они перейдут с вашего сайта на следующий результат, чтобы найти то, что им нужно.
Совет 2. Сохраняйте краткость содержания. Нет необходимости вдаваться в подробности. Посетители веб-сайта являются скиммерами и предпочитают быстро просматривать информацию.
Совет 3. Оставайтесь в курсе. Посетители обычно ищут очень специфично и разочаровываются, если им приходится просматривать большой объем информации, чтобы найти то, что они ищут. Если у вас очень широкая тема, подумайте о том, чтобы разбить свой контент и ввести по одной теме на абзац, чтобы ваши читатели могли легко найти конкретную информацию. Вы также можете добавить ссылки в содержимом своей страницы на связанные темы на других страницах вашего сайта, вместо того, чтобы пытаться включить всю свою информацию на одной странице.Это сделает ваш сайт более удобным для пользователей.
Совет 4. Проверьте грамматику и орфографию еще раз. Ничто не говорит о непрофессионализме, как веб-сайт, полный орфографических или грамматических ошибок. После того, как вы закончите копирайтинг, отойдите от контента и вернитесь позже свежим взглядом. Вы можете заметить ошибки, которые в противном случае могли бы остаться незамеченными.
Совет 5: Используйте метод перевернутой пирамиды. Многие профессиональные создатели веб-контента и блоггеры используют этот метод для веб-контента.Что это означает? Поместите свои выводы в начало содержимого страницы и двигайтесь в обратном направлении. Это ставит вашу самую важную информацию в центр внимания.
Совет 6. Пишите уверенно. Никто не знает ваши продукты или услуги так, как вы. Не бойтесь писать авторитетно.
Совет 7. Пишите для своей аудитории. Вы, наверное, слышали о важности сделать ваш сайт дружественным к поисковой системе с помощью ключевых слов, ссылок и других методов SEO.Это важно, но не менее важно, чтобы ваш контент был удобочитаемым и привлекательным для людей, посещающих ваш сайт. В конце концов, ваша цель — превратить посетителей в клиентов. Используйте разговорный тон, чтобы общаться со своей аудиторией, и избегайте пустословия и маркетингового жаргона.
Совет 8: Используйте изображения, чтобы дополнить вашу копию. Используйте соответствующие изображения, чтобы дополнить текст и сделать сайт более привлекательным. Ознакомьтесь с нашим постом о поиске отличных изображений для вашего блога здесь.
Совет 9: Форматируйте текст для Интернета. Обслуживайте флотаторы следующими способами:
- По возможности используйте упорядоченные / неупорядоченные списки вместо абзацев. Ограничьте свои списки до десяти или меньше.
- Пишите короткие, содержательные абзацы и вставляйте между ними пробелы.
- Сосредоточьтесь на одной теме в абзаце.
- Включите внутренние подзаголовки, чтобы упростить сканирование. Заголовки и подзаголовки, богатые ключевыми словами, также сделают ваше копирование более удобным для поисковых систем.
- Используйте внутренние ссылки на связанные темы вместо того, чтобы втиснуть слишком много информации на одну страницу.
- Используйте «вы» вместо «я» для связи с читателями.
- Делайте предложения короткими.
- Выполните исследование ключевых слов и включите релевантные ключевые слова по всему тексту, особенно в заголовки / подзаголовки, ссылки и первый абзац текста.
Создание контента для вашего бизнес-веб-сайта может быть сложной задачей, но, следуя этим простым советам, вы можете быть уверены, что ваша копия будет ценной и интересной для ваших читателей.
Имеет ли место мысль о создании контента для вашего веб-сайта или блога малого бизнеса в одном ряду с корневым каналом? Мы понимаем.Наша команда по созданию веб-контента предлагает одни из лучших услуг по копирайтингу в Бостоне. Мы можем помочь вам разработать контент веб-страницы и даже предоставить постоянные услуги по написанию контента, чтобы ваш сайт или блог оставался актуальным.
Кредит изображения: © karandaev / depositphotos.com
. На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт. com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
 ..
</div>
<div>
...
</div>
<div>
...
</div>
</div>
<div>
...
</div>
</div>
..
</div>
<div>
...
</div>
<div>
...
</div>
</div>
<div>
...
</div>
</div>
 Internet Explorer — наиболее неблагоприятная площадка, поэтому в нем стоит проверять отображение в первую очередь.
Internet Explorer — наиболее неблагоприятная площадка, поэтому в нем стоит проверять отображение в первую очередь. Как рассказать свою историю?»
Как рассказать свою историю?»

 Объясните, на что похожа жизнь до и после того, как они начнут действовать, и расскажите читателю, как их жизнь улучшится, когда они сделают следующий шаг.
Объясните, на что похожа жизнь до и после того, как они начнут действовать, и расскажите читателю, как их жизнь улучшится, когда они сделают следующий шаг. Copy более эффективен, когда направлен прямо на вашу аудиторию. Используйте тот же язык, на котором вы бы разговаривали со своим читателем лично. Используйте такие слова, как «вы» и «ваш», и, когда это уместно, включайте такие слова, как «нас» и «мы».
Copy более эффективен, когда направлен прямо на вашу аудиторию. Используйте тот же язык, на котором вы бы разговаривали со своим читателем лично. Используйте такие слова, как «вы» и «ваш», и, когда это уместно, включайте такие слова, как «нас» и «мы». Не позволяйте аудитории ни капельки путать, когда они доходят до конца вашей страницы. Включите призыв к действию, в котором используются слова действия (начните, щелкните здесь, зарегистрируйтесь, позвоните, заполните и т. Д.), Который точно сообщает им, что им нужно сделать, чтобы сделать следующий шаг.
Не позволяйте аудитории ни капельки путать, когда они доходят до конца вашей страницы. Включите призыв к действию, в котором используются слова действия (начните, щелкните здесь, зарегистрируйтесь, позвоните, заполните и т. Д.), Который точно сообщает им, что им нужно сделать, чтобы сделать следующий шаг.

 Включите хотя бы одно прилагательное , чтобы вызвать эмоции, которые вы хотите, чтобы читатели почувствовали, когда они прочитают настоящий пост.
Включите хотя бы одно прилагательное , чтобы вызвать эмоции, которые вы хотите, чтобы читатели почувствовали, когда они прочитают настоящий пост.