Google PageSpeed Insights кардинально обновился, что изменится? / Habr

12 ноября Google по тихому обновил PageSpeed Insights, изменив в нем практически все. Это станет большой переменой для всей индустрии сайтостроения. Похоже, сейчас настанет некоторая волна паники и хайпа вокруг этого события. В статье — анализ перемен и что они нам принесут.
Что такое PageSpeed Insights
Буквально пару слов для тех, кто не в курсе. Вот уже 8 лет PageSpeed Insights является главной пузомеркой скорости сайтов, в нее можно ввести адрес страницы и узнать ее оценку по шкале от 0 до 100 вкупе с рекомендациями по улучшению.
Конечно, есть много других хороших инструментов для проверки скорости. Но так как этот — от Google, и они заявляли, что скорость сайта влияет на рейтинг в выдаче, для большинства эта оценка кажется самой важной. Особенно для заказчиков и начальников, и как результат — практически все пытаются поднять PageSpeed Score своих проектов, а метрика стала практически самой важной в индустрии.
Что изменилось?
Если коротко — все. Старый PageSpeed отставили в сторону, заменив его оценками и аналитикой Lighthouse, open-source инструмента для аудита сайтов, который помимо прочего встроен в Google Chrome.
Кардинальное отличие подхода — очки теперь присуждаются не за выполнение правил, а за скорость. Загрузка страницы оценивается по нескольким временным характеристикам — через сколько времени после начала загрузки уже что-то видно, когда уже можно кликать, насколько все тормозит, пока прогружается, и когда загрузится все. Эти характеристики сравниваются с показателями лучших сайтов и превращаются в баллы. Ниже мы разберем это подетальней, сейчас важен сам принцип.
Рекомендации есть, как и раньше — но теперь они несут совсем другую нагрузку. Рекомендации никак напрямую не связаны с баллами, и абсолютно не факт, что их воплощение улучшит ситуацию (но запросто может ухудшить при бездумной реализации).
Паника неминуема
Сейчас ночь 13го, и все относительно тихо. Только пару профильных ресурсов выложило короткие заметки об обновлении, только пару клиентов написали взволнованные письма о странном поведении PageSpeed Insights. Кажется, это затишье перед бурей.
Очевидно, что скоро очень много людей бросятся смотреть оценки своих проектов, накрывая сервис международным хабра-эффектом. Все будет работать через пень-колоду, глючить и пугать прыгающими оценками.
Это непросто, но постарайтесь расслабиться и сохранять спокойствие. Первое, что надо помнить — обновление PageSpeed Insights никак не влияет на принципы ранжирования в поисковой выдаче. Второе — понадобится не меньше двух недель, чтобы обновление обкатали, поправили и оно начало стабильно работать.
Размышления и прогнозы
В этих изменениях много позитива. Господство старого PageSpeed Insights с его принудительными рекомендациями наделало немало бед. Во первых, любая рекомендация может быть близка к бесполезной в вашей конкретной ситуации. Во вторых, ее можно реализовать в ущерб более важным вещам, например времени генерации страницы. Но выбора не было — приходилось все это делать, чтобы получить красивую оценку.
Например, чего стоит рекомендация о минификации html кода страницы? В среднем эта операция занимает около 100 мс, и эта задержка в десятки раз перекрывает любую возможную выгоду от уменьшения размера страницы. Единственный вариант, когда это может быть выгодно — если вы выдаете готовые заранее минифицированые страницы из кеша.
В любом проекте последних лет немало усилий уходило на оптимизацию изображений, минификацию и группировку ресурсов, отложенный запуск JavaScript, который бы ничего не сломал. Чаще всего это уводило фокус внимания от сути — скорости работы сайта для посетителей. Интернет был полон как примерами тормозных сайтов с отличными оценками, так и быстрых сайтов, которые оценивались плохо.
Теперь эта мишура будет понемногу отваливаться. На первых тестах оценки с минификацией-группировкой ресурсов и без практически не отличаются. Значимыми становятся реально важные вещи — как быстро сервер отвечает и сколько тяжелого материала на странице. Все свистелки — виджеты социальных сетей, интерактивные карты, чаты и роскошные попапы будут неумолимо бить по оценке, как их не заворачивай.
Вполне вероятно, что это все приведет к действительно быстрым сайтам и пониманию, как их делать. По крайней мере, очень хочется в это верить.
Новые метрики
А для самых стойких — подробный разбор новых метрик, которые влияют на оценку. Всего их 6, и они имеют разный вес в формировании финальной оценки. Пройдемся по ним в порядке уменьшения значимости.
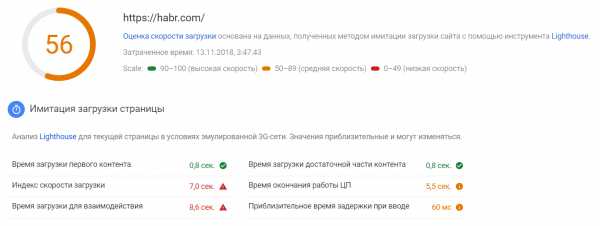
1. Время загрузки для взаимодействия
Это самая важная характеристика — и самая тяжелая. Отметка времени, когда страница становится полностью готова к взаимодействию с пользователем. Этот момент наступает, когда:
- отобразилась страница
- зарегистрировались обработчики событий для большинства видимых елементов
- отклик на действия пользователя составляет менее 50 мс
По сути, страница должна прорисоваться, не тормозить и быть готовой реагировать на действия.
2. Индекс скорости загрузки
Показывает, насколько быстро контент страницы становится доступен для просмотра. Для оценки используется модуль Speedline.
Это время, когда страница в браузере перестает изменяться визуально. Для определения используется покадровое сравнение вида страницы.
3. Время загрузки первого контента
Показатель, который определяет интервал времени между началом загрузки страницы и появлением первого изображения или блока текста.
4. Время окончания работы ЦП
Этот параметр показывает время, в которое основной поток страницы становится достаточно свободен для обработки ручного ввода. Этот момент наступает, когда:
- большинство элементов на странице уже интерактивны
- страница реагирует на действия пользователя за разумное время
- отклик на действия пользователя составляет менее 50 мс
Русский перевод этой метрики немного теряет суть. В оригинале она звучит First CPU Idle — первый простой процессора. Но и это не совсем правда. Подразумевается момент в загрузке страницы, когда она уже в основном может реагировать на действия, хоть и продолжает прогружаться.
5. Время загрузки достаточной части контента
- случилось наибольшее изменение вида страницы
- прогрузились шрифты
6. Приблизительное время задержки при вводе
Это наименее значимая характеристика. Показывает время в миллисекундах, которое занимает реакция страницы на действия пользователя в течение самых занятых 5 с загрузки страницы. Если это время превышает 50 мс, пользователям может показаться, что ваш сайт притормаживает.
Каждая метрика сравнивается с показателями всех оцененных сайтов. Если у вас она лучше, чем у 98% сайтов, вы получаете 100 баллов. Если лучше, чем у 75% сайтов — вы получаете 50 баллов.
На первый взгляд, эти метрики весьма жизненные и обмануть их грязными манипуляциями, которые на самом деле не ускоряют сайт, будет практически невозможно.
Пока что остается загадкой принцип оценки мобильной версии сайта. Вернее, принцип тот же, но часто баллы ощутимо ниже. Непонятно, на какой виртуальной конфигурации мобильного устройства они прогоняются.
habr.com
улучшение оценки сайта и его рейтинга в поиске / RUVDS.com corporate blog / Habr
Материал, перевод которого мы сегодня публикуем, посвящён рейтингу скорости сайтов, который можно вычислить с помощью Google PageSpeed Insights.Ни для кого не секрет то, что скорость сайта в наше время стала одной из его важнейших характеристик. Чем быстрее сайт загружается и готовится к работе — тем выше может быть доход, который он приносит своему владельцу. Ускорение сайта означает снижение числа пользователей, которые, едва зайдя на этот сайт, покидают его, устав ждать загрузки его материалов. Особую значимость быстродействию сайта придаёт тот факт, что теперь показатели Google PageSpeed используются как один из факторов ранжирования сайтов в результатах поиска. В результате сегодня многие организации уделяют скорости своих сайтов самое пристальное внимание.

Изменения в алгоритмах ранжирования сайтов
В прошлом году компания Google внесла два серьёзных изменения в алгоритмы поискового индексирования и ранжирования сайтов.
- В марте индексирование стало основанным на мобильной версии страницы, а не на настольной.
- В июле алгоритм SEO-ранжирования был обновлён. При его расчёте для мобильных и рекламных страниц начали использовать рейтинг скорости страниц.
Эти факты позволяют нам сделать следующие выводы:
- Скорость мобильной версии сайта повлияет на его общий SEO-рейтинг.
- Если страницы сайта загружаются медленно — это снизит оценку качества рекламы (ad quality score) и рекламные объявления будут стоить дороже.
Вот что об этом говорит Google: «Более быстрые сайты не только улучшают ощущения пользователей; последние данные показывают, что повышение скорости работы сайта, кроме того, ведёт к снижению стоимости его поддержки. Мы очень ценим скорость. То же самое можно сказать и о наших пользователях. Именно поэтому мы решили, что при расчёте показателей поискового ранжирования будем учитывать и скорость сайта».
Это обновление, кроме того, принесло и новый алгоритм оценки, который значительно усложняет задачу получения высокого балла в PageSpeed.
Что изменилось в PageSpeed 5.0?
До версии 5.0 инструмент PageSpeed проверял страницу, анализируя её соответствие набору эвристических правил. Если на странице присутствовали большие несжатые изображения — PageSpeed мог посоветовать веб-разработчику сжать эти изображения. Нет заголовков Cache? Система могла посоветовать их добавить.
К этим проверкам страницы были привязаны рекомендации. Следование рекомендациям могло привести к улучшению производительности страницы. Но эвристические правила были довольно-таки поверхностными, они не были нацелены на исследование того, какие впечатления вызовут у реального посетителя сайта загрузка и рендеринг страницы.
В PageSpeed 5.0 страницы загружаются в настоящий браузер Chrome, которым управляет Lighthouse. Lighthouse записывает показатели, полученные из браузера, применяет к ним модель балльных оценок и выводит общую оценку производительности. Рекомендации по улучшению производительности приводятся на основании баллов, набранных исследуемой страницей по отдельным показателям.
В Lighthouse, как и в PageSpeed, есть система оценки производительности сайтов. В PageSpeed 5.0 оценка производительности берётся непосредственно из Lighthouse. Оценка производительности, выводимая PageSpeed, теперь является той же самой оценкой, что выдаёт Lighthouse.
Оценка производительности, выводимая PageSpeed, основана на оценке, формируемой Lighthouse
Теперь, когда мы знаем о том, откуда берётся оценка PageSpeed, давайте поговорим о том, как эта оценка вычисляется, и о том, что можно предпринять для улучшения скорости сайта.
Что такое Google Lighthouse?
Lighthouse — это опенсорсный проект, которым занимается специальная команда, выделенная из числа разработчиков Google Chrome. За последние пару лет Lighthouse стал стандартным бесплатным инструментом для анализа производительности сайтов.
Lighthouse использует средства Chrome по удалённой отладке (Chrome Remote Debugging Protocol) для чтения сведений о сетевых запросах, для измерения производительности JavaScript-кода, для проверки соблюдения стандартов доступности содержимого страницы. Этот инструмент измеряет временные показатели, ориентированные на особенности восприятия страницы пользователями. Среди них, например, First Contentful Paint (Время загрузки первого контента), Time to Interactive (Время загрузки для взаимодействия) и Speed Index (Индекс скорости загрузки).
Если вы интересуетесь Lighthouse — взгляните на этот материал из официального репозитория проекта, посвящённый общему описанию его архитектуры.
Вычисление оценки производительности сайта в Lighthouse
В ходе исследования производительности страницы Lighthouse записывает множество метрик, ориентированных на оценку того, что видит, и что испытывает пользователь, работая со страницей. Вот шесть показателей, используемых для вывода общей оценки производительности:
- Time to Interactive (TTI, Время загрузки для взаимодействия).
- Speed Index (Индекс скорости загрузки).
- First Contentful Paint (FCP, Время загрузки первого контента).
- First CPU Idle (Время окончания работы ЦП).
- First Meaningful Paint (FMP, Время загрузки достаточной части контента).
- Estimated Input Latency (Приблизительное время задержки при вводе).
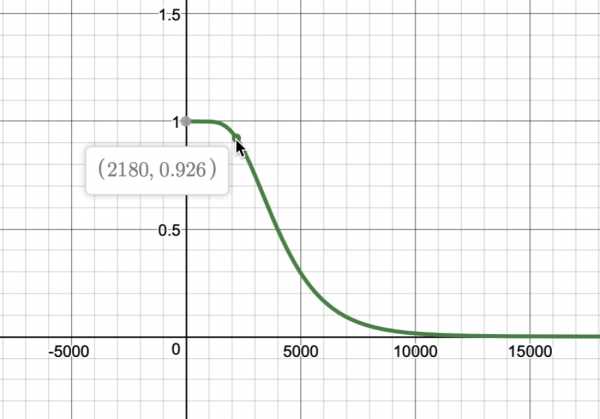
Каждый из этих показателей оценивается по шкале 0 — 100. Оценка выполняется путём получения 75-го и 95-го перцентилей для мобильных страниц из HTTP Archive и путём применения функции
log normal.Следуя этому алгоритму и рассматривая данные, используемые для вычисления показателя TTI, можно заметить, что если страница смогла стать «интерактивной», пригодной для взаимодействия с пользователем, за 2.1 секунды, то показатель TTI окажется равным 92/100.

TTI
После того, как будет вычислен каждый из показателей, ему назначается определённый вес, который используется как модификатор при расчёте общего показателя. Вот веса, назначаемые различным метрикам.
Веса указывают на то, какое воздействие каждый из показателей оказывает на впечатления мобильного пользователя от работы со страницей.
В будущем этот набор может быть расширен путём включения в него показателей, взятых из набора данных Chrome User Experience Report, связанных с восприятием сайтов пользователями.
Возможно, вам интересно будет узнать о том, как использование весов влияет на итоговую оценку производительности. Если это так — взгляните на эту таблицу, созданную командой Lighthouse. Проанализировав её, можно лучше понять этот процесс.
Фрагмент таблицы, демонстрирующей расчёт оценки производительности страниц
Если в примере, приведённом выше, изменить показатель interactive (это — то, что мы называем здесь TTI) с 5 секунд до 17 секунд (то есть — до уровня глобального среднего показателя TTI для мобильных страниц), то оценка страницы упадёт до 56% (то есть — она получит 56 баллов из 100 возможных).
Если же установить в значение 17 секунд показатель first-contentful-paint, то оценка упадёт до 62%.
В результате можно сделать вывод о том, что наибольшее влияние на итоговую оценку сайта оказывает метрика TTI. Из этого следует то, что для получения высокой оценки PageSpeed странице необходимо демонстрировать достойный показатель TTI.
Улучшение TTI
Если в общих чертах рассматривать проблему улучшения TTI, то можно сказать, что существуют два фактора, которые чрезвычайно сильно влияют на этот показатель:
- Объём JavaScript-кода, загружаемый на страницу.
- Время, которое занимает выполнение различных JavaScript-задач в главном потоке.
Здесь можно найти подробности о TTI, но если вы хотели бы быстро, без необходимости проведения дополнительных исследований, улучшить TTI своего сайта, мы могли бы порекомендовать уменьшить объём JavaScript-кода.
Везде, где это возможно, уберите неиспользуемый JavaScript-код, или постарайтесь, чтобы страница загружала бы только те скрипты, которые используются на этой странице. Выполнение этой рекомендации может означать избавление от старых полифиллов или замену сторонних библиотек на более компактные и более современные альтернативы.
Важно помнить о том, что то, что называют «ценой JavaScript», это не только время, необходимое на загрузку кода. Браузеру нужно распаковать, распарсить, скомпилировать и, в итоге, выполнить загруженный JavaScript-код. Выполнение всех этих операций может занять заметное время. Особенно — на мобильных устройствах.
Среди эффективных мер по уменьшению объёма JS-кода, используемого страницами, можно отметить следующие:
- Анализ используемых полифиллов и отказ от тех из них, которые больше не нужны вашей аудитории.
- Выяснение «стоимости» каждой из используемых сторонних библиотек. Для того чтобы узнать о размерах библиотек, применяемых в проекте, можно применить такие инструменты, как webpack-bundle-analyser и source-map-explorer.
- Современные инструменты для работы с JavaScript (вроде webpack) могут разбивать крупные JS-приложения на наборы небольших бандлов, которые автоматически подгружаются по мере того, как в них возникает необходимость. В частности — при переходе пользователя со страницы на страницу сайта. Этот подход к оптимизации производительности сайтов известен как разделение кода (code splitting). Его применение очень хорошо влияет на TTI.
- Используйте сервис-воркеры, которые кэшируют байт-код, полученный в результате парсинга и компиляции скриптов. Если вы можете включить в свой проект подобные механизмы кэширования, то системные ресурсы посетителей сайта будут тратиться на разбор и компиляцию кода лишь при первом заходе на ресурс. При повторных визитах на сайт необходимые материалы будут браться из кэша.
Мониторинг TTI
Для того чтобы успешно исследовать то, как ваш сайт воспринимают пользователи, просматривающие его, мы рекомендуем использовать системы мониторинга производительности сайтов наподобие Calibre. В частности, речь идёт о том, что сайты испытывают минимум на двух устройствах — на быстром настольном компьютере и на мобильном телефоне, производительность которого находится на уровне медленных устройств среднего класса.
При таком подходе у вас будут данные и для наилучшего варианта работы с вашим сайтом, и для наихудшего. Вам при этом придётся свыкнуться с тем, что посетители вашего сайта не пользуются такими же мощными устройствами, какими пользуется ваша команда.
Тщательное ручное профилирование
Для того чтобы извлечь максимум пользы из профилирования производительности JS-кода тестовые страницы испытывают на специально замедленных мобильных устройствах. Если у вас в ящике стола валяется старый телефон — реализация этой идеи может дать ему замечательную вторую жизнь.
Хорошим заменителем реальных устройств являются возможности инструментов разработчика Chrome. Вот материал, посвящённый профилированию React-приложений с использованием этих инструментов.
Другие метрики
Такие метрики, как Speed Index, First Contentful Paint и First Meaningful Paint, основаны на том, как браузер визуализирует страницу. На них влияют факторы, похожие на те, о которых мы уже говорили. Воздействие на эти факторы часто ведёт к улучшению всех этих показателей.
Объективно говоря, улучшать эти метрики проще, чем TTI. Дело в том, что базой для их вычисления служит скорость рендеринга страниц браузером. Эти метрики можно улучшить, точно следуя рекомендациям, выдаваемым после анализа страниц с помощью Lighthouse.
Если вы ещё не выполняете предварительную загрузку шрифтов или не оптимизируете страницу с учётом особенностей критически важных запросов — то вы вполне можете начать улучшение показателей рендеринга своего сайта именно с этих двух направлений. В этом материале можно найти подробные сведения о том, как браузер загружает и выводит критически важные ресурсы, используемые при формировании веб-страниц.
Итоги: о наблюдении за сайтами и о внесении в их работу ощутимых улучшений
Обновлённая поисковая консоль Google, Lighthouse и PageSpeed Insights — это отличные средства, которые позволяют мгновенно оценить общие показатели производительности сайта. Однако они не очень хорошо подходят для команд, которым необходимо непрерывно отслеживать и улучшать производительность их проектов.
Непрерывный мониторинг производительности — это важнейшая деталь рабочего процесса, нацеленного на постоянное поддержание производительности сайта на высоком уровне. При таком подходе команда разработчиков проекта мгновенно узнаёт о проблемах с производительностью. При ручном тестировании производительности возможен неожиданный разброс результатов. В результате без создания специализированного тестового окружения оказывается почти невозможным проведение испытаний производительности сайта с использованием разных устройств, или с имитацией других изменяющихся параметров систем потенциальных пользователей.
Скорость страниц стала важнейшим фактором в SEO-ранжировании страниц. Особенно сильно это заявление звучит в наши дни, когда почти 50% веб-трафика создают мобильные устройства.
Для того чтобы ваш сайт не потерял бы позиции в поисковой выдаче, постарайтесь использовать современные версии инструментов для анализа производительности его важнейших страниц и поддерживайте его скорость на устраивающем вас уровне.
Уважаемые читатели! Оптимизируете ли вы свои веб-проекты с учётом улучшения показателей, влияющих на оценки, выставляемые Google PageSpeed?
habr.com
как ускорить загрузку страниц сайта на любых устройствах
Реальная скорость загрузки и рейтинг PageSpeed
Важность скорости загрузки
Google Pagespeed Insights — инструмент для оценки качества оптимизации страниц в интернете. Основной показатель, которым оперирует предлагаемый в нём анализ — скорость загрузки страницы. Данная метрика является одной из ключевых, будучи важным поведенческим фактором, о которых у нас есть хорошая информативная статья.
Как минимум, с пользовательской точки зрения, необходимо, чтобы сайт работал быстро — это экономит наше время и приносит положительный опыт.
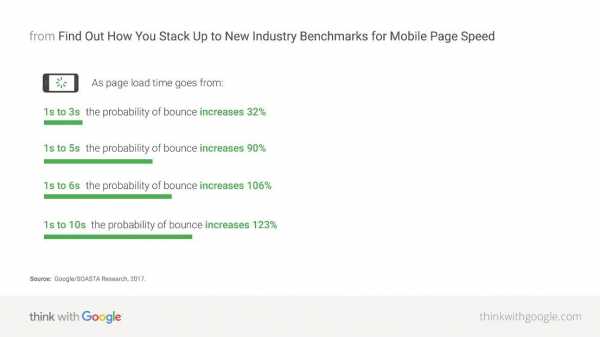
В Google провели исследование, обучив на больших данных о поведении пользователей нейронную сеть, с целью предсказания конверсий и bounce rate. В результате, выяснилось, что при времени загрузки страницы от 1 до 10 секунд вероятность отказа повышается на 123%. Даже при задержке до 3 секунд она растёт на треть.
В январе 2018 было объявлено, что с июля данного года Google вводит page speed в качестве фактора ранжирования для мобильного поиска. Это связано с упомянутым исследованием, в котором ясно показано: скорость имеет значение. Здесь Google рекомендует разработчикам заняться оптимизацией своих сайтов и предлагает для анализа их эффективности использовать инструменты:
- Chrome User Experience Report. Открытые данные по ключевым метрикам поведения пользователей в популярных сегментах интернета.
- Lighthouse. Автоматический аудит веб-страниц, являющийся частью Chrome Developer Tools.
- PageSpeed Insights. Инструмент, определяющий степень оптимизации страниц и предлагающий пути улучшения их параметров.
Вторят корпорации и SE-оптимизаторы. Часто по результатам аудита в своих отчётах они приводят итоги проверки Pagespeed Insights. Специалисты настоятельно рекомендуют заказчикам устранить все недостатки, выявленные в ходе тестирования.
О чём говорит Google Pagespeed Insights
Всё говорит о том, что скорость загрузки сайта — важнейший показатель, влияющий и на лояльность пользователей, и на позиции в выдаче. Как в улучшении данной метрики помогут Google Insights?
Кто-то будет разочарован или неприятно удивлён, но Pagespeed Insights — это не в полной мере про скорость.
- Данный инструмент не измеряет скорость загрузки страниц.
- Показатель Page Insights не влияет на ранжирование.
- Разница в показателях между двумя сайтами не говорит о качестве одного и второго относительно друг друга.
Можно привести огромное множество примеров, когда топ выдачи занимают сайты с вопиюще низким показателем, а под 100 баллов получают сайты на одном HTML без каких-либо удобств и функций.
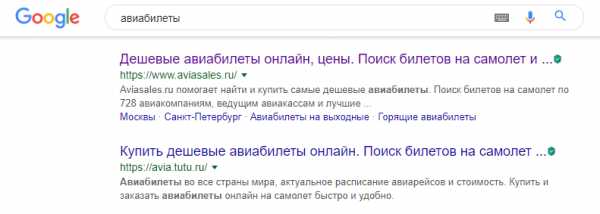
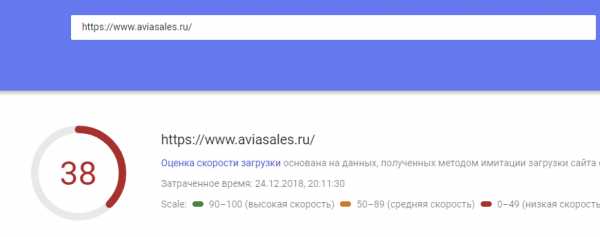
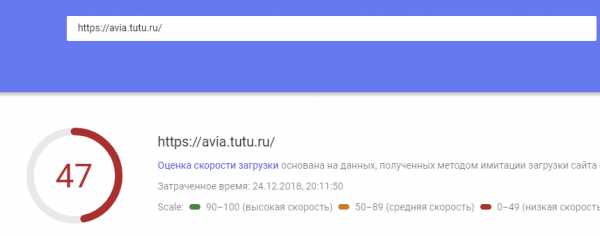
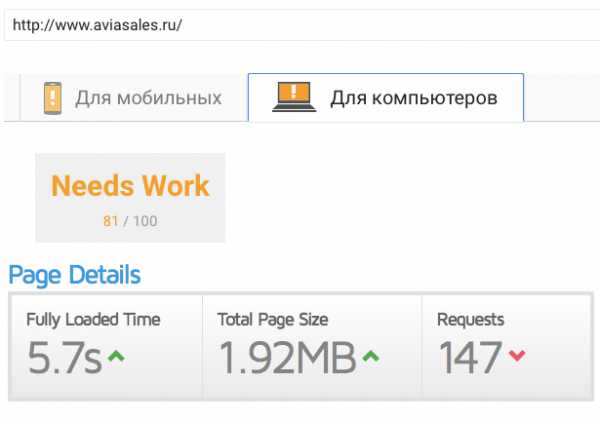
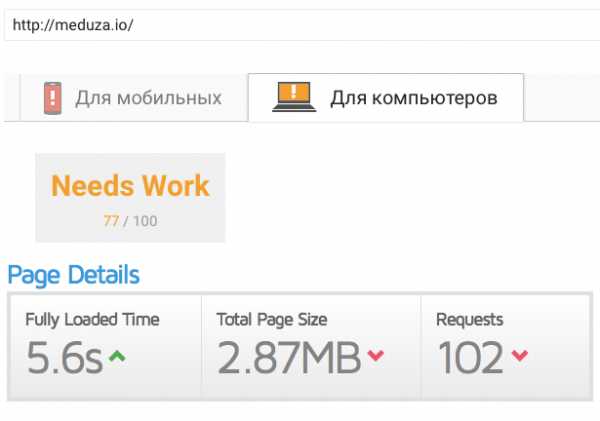
Проверим верность утверждения на запросе авиабилеты.

Два топовых сайта показывают удручающие, с точки зрения сервиса, показатели.


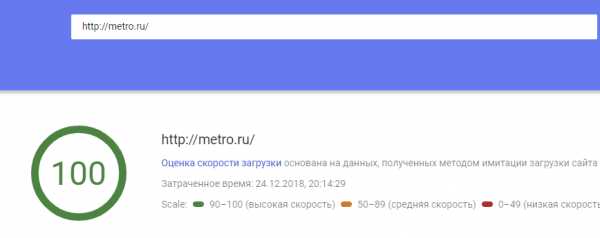
А сайт Артемия Лебедева, посвящённый Московскому метрополитену, написанный на HTML, идеален по мнению Pagespeed Insights.

Разработчикам, которых интересует скорость загрузки сайта, будут полезны сервисы:
- Pingdom Tools. Бесплатный инструмент, отображающий подробные метрики performance страницы и итоговый балл.
- WebPageTest. Инструмент для профессиональных веб-аналитиков, разработчиков и оптимизаторов. Даёт развёрнутую информацию по многим специфическим показателям, из которых время загрузки страницы и количество запросов — самые поверхностные.
- GTmetrix. Один из лучших сервисов. Формирует отчёт о времени и скорости загрузки, учитывает полный перечень параметров оптимизации.
Подробнее о таком факторе, как скорость загрузки сайта, читайте в нашей статье.
Сквозная аналитика
Подробные отчеты от вложений до прибыли по каждому рекламному каналу
- Учитывайте все типы обращений: звонки, заявки, чаты, корзины, колбеки
- Получайте данные из CRM и рекламных площадок
- Стройте воронку от показов рекламы до сделок
- Более 30 показателей эффективности в отчетах
Как ускорить загрузку своего сайта на любых устройствах
Тем не менее, с помощью Google Pagespeed Insights вы можете определить недостатки страницы, чтобы исправить их и оптимизировать загрузку.
Оптимизация изображений
Pagespeed Insights даёт рекомендации по оптимизации изображений. Чтобы изображения не тормозили работу сайта, стоит предпринять следующие меры:
- Предварительная оптимизация
При загрузке изображений откуда-либо и последующей их вставке на сайт позаботьтесь о том, что их размер минимально возможный. Речь идёт не о весе в килобайтах, а именно о пикселях.
Используйте графический редактор: в идеале — Photoshop, на крайний случай — Paint. У первого есть параметры сохранения картинок в формате web, что улучшает качество оптимизации. Если невозможно применить ни один из редакторов, возможно, ваш сайт работает на CMS, в функционале которой предусмотрена обрезка изображений.
Сделайте так, чтобы на картинке или фото не оставалось полей и лишних элементов — это может замедлить загрузку. При создании коллажей постарайтесь не допускать много свободного пространства между отдельными изображениями — пустоты увеличивают размер файла и замедляют сайт.
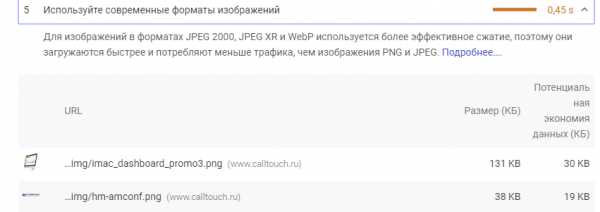
- Подберите формат
В случае с calltouch.ru Google советует сменить формат ряда изображений. Он говорит, что JPEG 2000, JPEG XR и WebP более оптимизированы для веба, нежели используемые нами PNG.

Сложно сказать, правы ли здесь авторы, так как PNG входит в перечень наиболее оптимизированных для веб форматов. У него, в отличие от JPEG, имеется возможность загрузки изображений неправильной формы без необходимости дорисовки до прямоугольника. Если нужна круглая кнопка, JPEG добавит к кругу непрозрачные уголки, чтобы изображение вышло квадратным. Загружая PNG, вы оставляете только ту графику, которую хотели, а остальное пространство между вашим изображением и прямоугольным контейнером остаётся прозрачным.
Старайтесь прибегать к JPEG для размещения фотографий. Иллюстрации и техническую графику сохраняйте в PNG. Векторным изображениям идеально подходит SVG.
- Сжимайте изображения
Вот сейчас самое время сжать картинки и по весу. В интернете есть несколько бесплатных или частично платных сервисов, уменьшающих размер картинок без потери качества:
Эти сервисы дают сжатие от 30% до 80% без визуальных дефектов.
- Используйте атрибуты с правильным размером
Если разработчик загружает большое изображение и ограничивает его до меньшего атрибутами width и height, ему кажется, что он оптимизировал своё время. Но он на самом деле отнял время у пользователя, который загрузит файл целиком, а увидит его в уменьшенном размере.
Для облегчения задачи пакетного сжатия Google предлагает загрузить сжатые в ходе диагностики картинки в архиве. Вы можете распаковать их прямо в директорию соответствующей страницы и обновить старые изображения. Пакетное сжатие лучше провести в PunyPNG.
Оптимизация JavaScript и CSS
Google Pagespeed Insights, как правило, рекомендует сокращать JavaScript и CSS. Обычно это совет перенести скрипты и стили в футер. Но не спешите следовать этим рекомендациям.
Разумеется, JavaScript, загружаемый внизу страницы или асинхронно, ускоряет загрузку. Но разработчики редко прибегают к этому действию, так как перенос скриптов в футер систематически нарушает функционирование сайта. Тем более, это касается готовых шаблонов для CMS, в которых страницы редактируются через интерфейс, а в отдельных вставка кода существенно ограничена.
Аналогично и со стилями. В случае, когда пользователь загружает страницу, где CSS находятся внизу, он с большой вероятностью загрузит каркас страницы без стилей. Это выглядит неприглядно — посетитель сочтёт такое отображение ошибкой и, скорее всего, покинет сайт.
Впрочем, есть несколько действенных мер, которые могут облегчить код и ускорить работу страниц ресурса.
Чтобы не прибегать к ручной правке, можно воспользоваться онлайн-инструментами сжатия файлов стилей. Например, CSScompressor. В нём есть 3 степени сжатия: Light, Normal, Super Compact, и 3 опции сокращения комментариев: не удалять, удалить все, удалить комментарии определённой длины. Доступен Advanced Mode для профессиональных настроек.
Последний вариант сжатия превращает код в строку, что неудобно в случае необходимости его дальнейшего редактирования. Есть смысл прибегать к этой опции в том случае, если вы уверены — файл стилей содержит окончательные данные.
Если вы единственный разработчик, прекрасно ориентируетесь в коде и ваше эстетическое восприятие не перетекает в перфекционизм, то комментарии можно удалить полностью — в зависимости от их размера, это может сильно облегчить файл.
- Сокращение JavaScript
Для такой задачи подойдёт инструмент Online YUI Compressor. Его можно использовать и для облегчения CSS.
Просто вставьте код в окно и запустите сжатие. После процедуры замените код в своих файлах на сайте и проверьте его производительность.
- Загрузка контента из Google CDN
Интернет представляется единым пространством без расстояний, но это не так. На самом деле удалённость серверов играет большую роль. CDN реализует функционал перемещения контента сайта — скриптов, стилей или изображений в специальную сеть.
Пользователь не должен ждать, если он находится в одной точке мира, и его обслуживает один сервер, а сервер вашего сайта располагается в нескольких тысячах километров. CDN делает так, что посетитель подгружает контент с сервера, ближе всего расположенного к нему. Файлы ранее оказались там благодаря особому кешированию в данной сети.
GZIP сжатие
GZIP — это тип сжатия, концептуально схожий с обычным сжатием файлов на компьютере, но в вебе. Файлы, обеспечивающие отображение страницы, загружаются с сервера в сжатом виде. Существует целый перечень алгоритмов сжатия, но gzip наиболее применим и популярен в интернете. Его поддерживают любые современные браузеры.
Существует 2 типа сжатия gzip: динамическое и статическое.
- Динамическое сжатие
В данном случае файлы архивируются прямо на сервере, отправляются пользователю и разархивируются в браузере. Такой подход эффективен, но создаёт нагрузку на сервер, что может быть неприемлемо для некоторых владельцев сайтов.
Метод реализуется с помощью редактирования файла .htaccess, находящегося в корневом каталоге ресурса, расположенного на сервере Apache. Если сайт работает на Nginx, то подход не сработает. Вам необходимо будет включить в файл соответствующие модули или связаться с администрацией, если ваши возможности в этом вопросе ограничены.
- Статическое сжатие
При статическом сжатии ресурсы сервера не используются, хотя при этом пропадает возможность динамического сжатия HTML — метод работает со статическими скриптами и CSS.
Суть подхода состоит в ручном архивировании файлов методом gzip и последующем размещении сжатых копий на сервере. Таким образом, пользователь при загрузке сайта будет сразу обращаться к сжатым файлам без затрат мощностей сервера.
Использование кеша
Как и при сжатии, для внедрения кеширования существует небольшой нюанс — сервер должен работать под Apache. В противном случае вам так или иначе придётся связываться с администрацией хостинга.
Суть кеширования заключается в том, что файлы, за счёт которых работает сайт, уже не подгружаются пользователем с сервера ни в каком виде. Вместо этого он хранит файлы у себя на компьютере, вследствие чего кратно вырастает скорость загрузки страниц.
Для реализации функционала кеширования вам опять предстоит работать с .htaccess. Найдите этот файл в корне и откройте для редактирования. Если он не отображается, в настройках FTP-клиента используйте функции отображения скрытого содержимого. Найдя .htaccess и открыв его, внесите в него директивы для кеширования статических элементов в браузере пользователя.
С помощью заголовков Last-Modified и ETag обеспечивается обновление кешированных файлов на устройстве пользователя. Браузер отправляет GET-запрос при загрузке сайта и получает ответ 304 — что означает отсутствие изменений и разрешение использования контента с устройства. Также следует прописать период хранения файлов через Expires или Cache-Control.
Чаще всего хранятся на пользовательской машине файлы изображений, стилей и скриптов.
Стоит ли пользоваться Google Pagespeed Insights
Ответ на этот вопрос положительный, с тем условием, что вы не придаёте данному инструменту чрезмерного значения. Он удобен для проверки конкретной страницы на предмет оптимизации её составляющих, но не годится в качестве инструмента сравнения page speed разных страниц. Для больших проектов имеет смысл пользоваться более глубокими инструментами аналитики.
Сквозная аналитика
Подробные отчеты от вложений до прибыли по каждому рекламному каналу
- Учитывайте все типы обращений: звонки, заявки, чаты, корзины, колбеки
- Получайте данные из CRM и рекламных площадок
- Стройте воронку от показов рекламы до сделок
- Более 30 показателей эффективности в отчетах
Следуя рекомендациям Pagespeed Insights, уделяйте внимание главным методам оптимизации:
- Оптимизация JavaScript и CSS;
- Оптимизация изображений;
- Сжатие gzip;
- Кеширование в браузере.
blog.calltouch.ru
PageSpeed Insights теперь работает на Lighthouse. Как сделать новый аудит?
Недавно Google выпустил v5 своего API-интерфейса PageSpeed Insights, который теперь реализует технологию Lighthouse и интегрирует полевые данные, представленные в отчете Chrome User Experience Report (CrUX).Эта новая версия получила неоднозначный отклик у публики: в то время как некоторые люди начали видеть стремительный рост показателей PSI, другие впали в отчаяние, глядя, как их оценки упали.
Мы считаем, что надежный показатель оптимизации веб-производительности не должен зависеть только от PageSpeed Insights.
Но поскольку инструменты Google являются одними из наиболее часто используемых для проведения аудита производительности, давайте вместе посмотрим, что изменилось с новой PageSpeed Insights, и какие ключевые моменты вы всегда должны учитывать при обдумывании его рекомендаций.
CheckOffice – платформа мобильного аудита на основе чек-листов, сервис для автоматизации чек-листов, выявления и устранения нарушений в сетевых компаниях любого размера, подробнее на этом сайте.
Знакомство с Google Lighthouse
До сих пор Google использовал несколько инструментов для оценки производительности веб-сайтов, таких как PageSpeed Insights, WebPageTest, Test My Site, Chrome Developer Tools и Lighthouse.
Основная проблема использования различных инструментов для повышения производительности заключается в том, что они вырабатывают различные рекомендации, что приводит к путанице в процессе оптимизации веб-производительности, который не всегда прост для понимания.
Вот почему, по словам Google, пришло время упростить задачу и позволить разработчикам получать одинаковые рекомендации по производительности везде, независимо от того, какой инструмент Google они решили использовать.
Теперь, когда Lighthouse поддерживает PageSpeed Insights, вы должны получить тот же результат, независимо от того, выбираете ли вы свои рекомендации по производительности из Интернета, командной строки или Chrome DevTools.
Принимая во внимание этот контекст, стоит отметить, что с помощью этого нового инструмента Google нацеливается на очень специфический тип пользователей: разработчиков и технически подкованных людей, которые уже хорошо знакомы с лучшими практиками и решениями в области веб-производительности.
В то же время, если мы сосредоточимся на экосистеме WordPress, мы наблюдаем значительный интерес со стороны Google к тонкой настройке рекомендаций Lighthouse и делаем их более доступными для разработчиков WordPress и владельцев сайтов.
От Альберто Медины (Адвокат разработчиков в Google) :
Мы рассматриваем разработку проекта, называемого WordPress – локализованными пакетами рекомендаций для Lighthouse, с целью предоставления ориентированного на WordPress руководства с использованием Lighthouse. С его помощью разработчики и владельцы сайтов WordPress получат результаты аудита Lighthouse с учетом реалий платформы WordPress.
Теперь, прежде чем углубляться в детали нового API PageSpeed Insight, давайте выясним, что такое Google Lighthouse.
Что такое Google Lighthouse?
Lighthouse – технология, лежащая в основе этого обновления PSI v5. Согласно определению Google :
Lighthouse – это автоматизированный инструмент с открытым исходным кодом для повышения качества веб-страниц. Вы можете запустить его на любой веб-странице, общедоступной или требующей аутентификации. Он проводит аудит производительности, доступности, прогрессивных веб-приложений и многого другого.
Вы можете запустить Lighthouse в Chrome DevTools, из командной строки или в виде модуля Node. Вы даете Lighthouse URL для аудита, он запускает серию аудитов на странице, а затем генерирует отчет о том, насколько хорошо эта страница прошла. Оттуда используйте неудачные аудиты как индикаторы того, как улучшить страницу. Каждый аудит имеет справочный документ, объясняющий, почему аудит важен, а также как его исправить.
Код Lighthouse доступен в общедоступном репозитории Google Chrome GitHub.
Почему PageSpeed Insights обновляет игру?
Отныне новая PageSpeed Insights требует от всех нас корректировать способ чтения показателей производительности и интерпретировать аудиты оптимизации веб-производительности.
Когда вы измеряете страницу с помощью PageSpeed Insights, результат включает как лабораторные, так и полевые данные об этой странице. Вот как Google объясняет разницу между лабораторными и полевыми данными :
Лабораторные данные полезны для устранения проблем с производительностью, так как они собираются в контролируемой среде. Тем не менее, он не может захватить узкие места в реальном мире.
Полевые данные полезны для получения реального, реального пользовательского опыта, но имеют более ограниченный набор метрик.
Лабораторные данные по PSI основаны на различных показателях:
- First Contentful Paint
- First Meaningful Paint
- Speed Index
- First CPU Idle
- Time to Interactive
- Estimated Input Latency
Каждая из этих метрик получает оценку и (в) известный значок PSI: зеленая отметка, когда оценка хорошая (90+), оранжевый кружок для средней оценки и красный треугольник для самой низкой оценки.
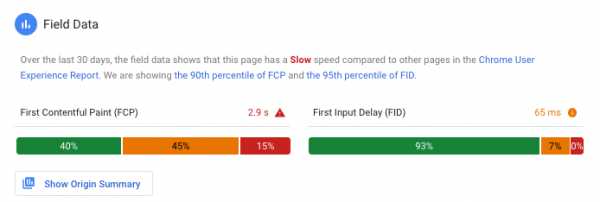
Полевые данные, с другой стороны, основаны на наборе исторических статистических данных о том, как конкретная страница работала «в реальном мире»: она учитывает анонимные данные о производительности от реальных пользователей, которые посетили страницу с разных устройств, и в условиях сети.
Эти данные хранятся в наборе данных Chrome User Experience Report и отображаются в пользовательском интерфейсе в качестве классификации скорости: зеленая полоса для быстрых страниц, оранжевая полоса для средних страниц и красная полоса для медленных страниц.

Важно отметить, что не все сайты могут иметь достаточно полевых данных, доступных для отображения.
Почему вы должны читать оценки PSI по-другому
Проще говоря, в то время как лабораторные данные имитируют производительность страницы при фиксированном наборе условий (устройства и сети), полевые данные собирают среднее значение реальной производительности.
Теперь, когда все результаты PSI основаны на Lighthouse, мы должны интерпретировать результаты по-разному и по простой причине: Lighthouse моделирует загрузку страницы в мобильных сетях и устройствах среднего уровня.
Это настоящая революция новой версии PageSpeed Insight!
Каждый раз, когда вы читаете отчет PSI, вы должны помнить, что первый представленный экран – это производительность мобильных устройств: он описывает, как ваш веб-сайт работает в режиме мобильного подключения и, более того, на устройстве среднего уровня.
3 ключевых момента, которые следует помнить при запуске теста PageSpeed
Теперь, когда вы знаете, что для Google приоритет отдан мобильному устройству и его инструменту Lighthouse, давайте рассмотрим три ключевых момента, которые следует учитывать при запуске теста PageSpeed Insight с новым API:
1. Тесты PSI проводятся с использованием дросселированного соединения 3G
Возможно, это будет иметь значение, если ваши посетители используют низкоскоростные сети 3G. Как вы, возможно, знаете, средняя скорость загрузки на мобильных устройствах постоянно увеличивается: наши мобильные сети становятся все более и более мощными и могут работать в четыре раза быстрее, чем скорость соединения 3G.
Этот параметр не так важен, если ваша аудитория основана на странах, где мобильные сети 3G превосходят более быстрые соединения.
2. Местоположение сервера тестирования, используемого отчетами PSI, неизвестно
Это важный момент!
Предположим, ваш сервер находится в Атланте, ближайшей к вашей целевой аудитории, а тестовый сервер, используемый PageSpeed Insights, скажем, в Лос-Анджелесе.
Вы получите результаты, которые не соответствуют реальному сценарию, в котором посетитель, находящийся в Атланте, будет испытывать меньшее время загрузки, будучи географически ближе к вашему серверу.
Вот почему мы всегда предлагаем выполнить аудит производительности с помощью таких инструментов, как Pingdom и GTMetrix, которые позволяют вам выбирать разные расположения серверов (для GTMetrix вам необходимо создать учетную запись для доступа к списку расположений серверов).
3. Мобильное устройство (или эмулятор мобильного устройства), используемое PSI, представляет собой Moto G4 среднего уровня.
Мобильные устройства значительно различаются по мощности / характеристикам обработки, и это может оказать огромное влияние на время загрузки страницы.
Для загрузки смартфона новейшей технологии потребуется значительно меньше времени, чем в тех же условиях сети, и даже на пару лет старше.
Как справиться с новыми рекомендациями PageSpeed?
Наряду с упомянутым обновлением технологии, лежащим в основе алгоритма PageSpeed, стоит упомянуть несколько новых рекомендаций:
Давайте посмотрим их вместе:
Отложить неиспользованный CSS
Уведомление PageSpeed описывает эту рекомендацию следующим образом:
Удалите неиспользуемые правила из таблиц стилей, чтобы уменьшить ненужные байты, потребляемые сетевой активностью.
Когда вы используете предварительно созданные темы и плагины WordPress, они обычно содержат больше кода, чем необходимо для каждой страницы: это происходит потому, что автор не может предсказать, как конечные пользователи будут создавать свой сайт.
Например, на главной странице могут быть сетки, отображающие последние сообщения, в то время как внутренние страницы могут не содержать их. Но домашняя страница и внутренние страницы часто имеют одну и ту же таблицу стилей.
Это означает, что CSS для другой страницы должен быть загружен на главную страницу и наоборот.
Чтобы по-настоящему удовлетворить эту рекомендацию, вам нужно было бы настраивать свой сайт, а не использовать предварительно созданную тему WordPress и плагины.
Минимизировать работу основного потока
Хорошее объяснение этой рекомендации можно найти в этом руководстве Адди Османи, инженер-инженера из Google: оптимизация запуска JavaScript.
Что говорит PageSpeed, когда показывает примечание о минимизации работы основного потока, так это то, что ваш сайт сильно зависит от JavaScript.
JavaScript имеет высокую стоимость: он влияет на ваш сайт с точки зрения загрузки и исполнения, потому что чем медленнее пользовательское соединение, тем дольше будет загрузка страницы.
Но еще одна большая стоимость JavaScript, которую необходимо учитывать, – это время, необходимое для синтаксического анализа/компиляции кода после его загрузки: чем больше JavaScript вы отправляете, тем дольше процесс синтаксического анализа/компиляции, тем дольше ваши пользователи должны будут ждать начала взаимодействия с вашего сайта, особенно с мобильного.
Чтобы улучшить эту заметку, вам придется сократить использование JavaScript вашего сайта и отправлять его в браузер.
Сократить время выполнения JavaScript
Эта рекомендация строго связана с предыдущей и, опять же, JavaScript находится на пробной версии.
PageSpeed еще раз напоминает вам, что ваш сайт должен использовать меньше JavaScript, чтобы улучшить время выполнения страниц. Каждый раз, когда вы видите эту заметку, спрашивайте себя: « Неужели я посылаю слишком много JavaScript?».
Вероятно, ответ будет «Да!»
Есть много способов уменьшить использование JavaScript, и это не лучшее место для изучения этих безграничных возможностей, но хорошей отправной точкой могут быть ресурсы, перечисленные в разделе « Возможно, вам не нужен JavaScript».
Общим знаменателем этих трех новых рекомендаций является то, что все они требуют расширенной оптимизации, подтверждая то, что мы упомянули ранее: реальная цель PageSpeed Insights в этом контексте – эксперты, которые могут погрузить свои пальцы в собственный код.
Завершение
Многие владельцы вебсайтов увидели, что их оценки PageSpeed на мобильных устройствах упали.
Если вы один из них, помните, что для понимания новых результатов PageSpeed Insights вы должны рассмотреть различную природу Lighthouse.
Использование управляемого по умолчанию 3G-соединения, мобильного устройства среднего уровня и тот факт, что местоположение сервера не указано, являются слепыми пятнами нового инструмента PageSpeed Insight: лучше всего учитывать его результаты с учетом этого дополнительного контекста. максимально использовать его предложения.
Дополните отчеты отчетами других инструментов измерения производительности, таких как Pingdom и GTMetrix, и вы получите наиболее точную и реалистичную картину эффективности вашего веб-сайта!
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
andreyex.ru
Как получить 100/100 в Google Page Speed Test Tool
50% интернет-трафика уже сейчас приходится на долю мобильных устройств, и их пользователи ожидают, что страницы сайта будут загружаться практически мгновенно. Поэтому в этой статье мы рассмотрим, как при проверке скорости загрузки страниц бесплатным инструментом Google PageSpeed Insights Tool получить 100/100 баллов как для мобильной, так и для десктопной версии сайта.
Как увеличить скорость загрузки страниц
Прежде чем перейти непосредственно к советам, стоит обратить внимание, что Google PageSpeed Tool лишь предоставляет рекомендации, следуя которым можно достичь более высокой производительности сайта. Итоговый результат зависит, в первую очередь, от вашей серверной инфраструктуры, ресурсов и выбранных настроек.
Для применения некоторых советов требуются глубокие технические знания, для других — достаточно общего понимания принципов работы сайта. Все рекомендации подходят для использования в любой CMS системе.
Шаг #1: Оптимизируем изображения
PageSpeed Insights Tool проверит изображения на вашем сайте, и если скорость их загрузки окажется недостаточно высокой, Google предложит их оптимизировать. Вы можете увеличить скорость загрузки изображений, уменьшив их вес и размер. Чтоб решить эту задачу достаточно выполнить два шага:
- Для начала, сожмите все изображениями инструментами типа Compressor.io или TinyPNG. Оба инструменты бесплатны, но крайне эффективны. В некоторых случаях они сжимают картинки на 80% без потери качества.
- Уменьшите размер изображений до минимально возможного. Допустим, вы хотите, чтоб размер отображаемой на сайте картинки составлял 150x150px. В таком случае фактический размер изображения, хранящегося на вашем сервере, не должен превышать размеров отображаемого изображения, то есть он также должен составлять 150x150px. Не стоит подгонять размер картинки с помощью CSS или HTML кода.
Вы можете выгрузить все изображения, сжать их и изменить размер. Неплохо взять за правило оптимизировать каждое новое изображение перед добавлением на сайт. То есть все изображения должны быть правильного размера и сжаты без потери качества.
Google предложит сразу загрузить оптимизированные изображения на сайт.
Шаг #2: Максимально сократите CSS и JavaScript код
Google может попросить вас сократить JavaScript и CSS код.
Под сокращением в первую очередь подразумевается удаление лишних пробелов, пустых строк, ненужных комментариев и так далее, которые разработчики оставляют при написании кода. Все вместе эти нежелательные элементы могут увеличить размер JavaScript и CSS файла в два раза.
Например, код в документе, приведенном ниже,
может быть сокращен до:

Чтобы быстро решить эту задачу можно установить на свой сервер инструмент, который называется Gulpjs. На основе вашего файла он автоматически создает новый CSS файл, в котором удалены все ненужные пробелы. Фактически, этот инструмент может помочь сократить размер файла в два раза. Еще больше информации о том, как удалить лишние элементы кода, можно почерпнуть в официальном справочном руководстве Google.
А для сайтов на WordPress рекомендуется установить плагин Autoptimize.
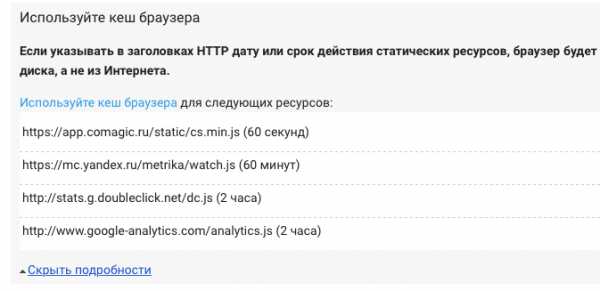
Шаг #3: Используйте кэш браузера
Для многих сайтов пункт об использовании кэша браузера — настоящее испытание. Для решения этой проблемы можно использовать сеть CDN.
CDN — это сокращение от content delivery network, то есть “сеть доставки контента”. Чаще всего это множество серверов со специализированным ПО, которые ускоряют доставку (“отдачу”) контента конечному пользователю. С её помощью можно кэшировать и сохранять многие элементы сайта, такие как изображения, CSS и JavaScript файлы. CDN хранит копии содержимого сайта на серверах. Если пользователь заходит на сайт, контент для него загружается с ближайшего к нему сервера.
Допустим, главный сервер вашего сайта расположен в Техасе, если вы не используете CDN, то пользователь, который находится в Амстердаме, будет вынужден ждать, пока ваш американский сервер загрузит для него контент, а это может занять немало времени. В то же самое время использование CDN позволяет загружать сайт из точки, расположенной к пользователю максимально близко. А в данном случае, максимально близко к Амстердаму.
Как результат, сайт загружается значительно быстрее.
Если вы переместите все изображения, файлы JavaScript и CSS на сеть CDN, то ваши удаленные пользователи сразу заметят ощутимое увеличение скорости загрузки страниц. Но даже использование CDN не гарантирует, что вы пройдете тест Google. Google также обращает внимание на все внешние ресурсы, которые вы используете на своем сайте.

Эту проблему можно решить, заменив счетчики изображениями, которые вы можете спокойно хранить с помощью CDN. Вместо того чтобы размещать сторонние скрипты, которые получают информацию о количестве подписчиков из Twitter, Facebook, Google Plus и других соцсетей, можно хранить эти данные самостоятельно, снизив, таким образом, скорость загрузки страниц.
Если ваш сайт интегрирован с Google Analytics и вы не хотите отказываться от интеграции, то решение проблемы может потребовать дополнительных усилий.
Google редко меняет код Analytics, как правило, не более пары раз за год, поэтому можно создать скрипт, который будет проверять Analytics на наличие изменений раз в сутки. Новый код будет загружаться только, если были обнаружены изменения. В таком случае, вы сможете спокойно хранить JavaScript код Analytics, не скачивая его при этом с серверов Google каждый раз при обращении к ним.
Если скрипт обнаружит изменения, то новая версия автоматически скачается и сохранится в вашей сети CDN.
Та же самая операция будет повторяться каждый раз, когда происходит обновление кода. Новая версия скачивается и сохраняется на CDN. Этот же скрипт можно использовать и для других сторонних ресурсов.
Шаг #4: Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Удаление кода, блокирующего отображение верхней части страницы — один из самых сложных моментов при оптимизации скорости загрузки страницы, поскольку требует глубоких технических знаний. Обратите внимание, что код JavaScript следует всегда размещать в конце файла.
Если ваш сайт на WordPress, то решить задачу вам может помочь тот же самый плагин Autoptimize. Зайдите в настройки, уберите галочку возле “Force JavaScript in Head” и поставьте рядом с “Inline all CSS.”
Шаг #5: Включите сжатие
Включить сжатие можно прямо в настройках вашего сервера. Если вы не знаете, как это сделать, обратитесь к вашему системному администратору и попросите включить GZIP сжатие на сервере.
Шаг #6: Оптимизируйте сайт для мобильных устройств
То, насколько удобно пользователям мобильных устройств работать с вашим сайтом, зависит от многих факторов, в первую очередь от того, оптимизирован ли дизайн сайта под мобильные устройства, как он отображается у пользователя, насколько хорошо подобран фон, удобно ли продумана навигация по сайту и так далее.
Google Chrome позволяет проверить, как ваш сайт будет отображаться при просмотре на разных мобильных устройствах. Нажмите на контекстное меню в правом верхнем углу, после этого выберите пункт “Дополнительные инструменты”, а затем “Инструменты разработчика”. В выпадающем меню вы можете выбрать тип устройства и проверить, как выглядит ваша страница при просмотре с каждого из них.
Заключение
В статье перечислены только самые основные шаги, которые можно предпринять чтобы оптимизировать скорость работы сайта. Обратите внимание, что не стоит останавливаться на оптимизации только главной страницы, необходимо также уделить внимание внутренним страницам.
Ниже кратко перечислены три основных шага, которые помогут добиться более высокой производительности сайта:
- Используйте сеть CDN (content delivery network).
- Удалите код, блокирующий отображение верхней части страницы. (Не размещайте JavaScript в середине файла. Код JavaScript должен находиться в конце документа).
- Оптимизируйте размер изображений и сожмите их.
Ставили ли вы перед собой задачу оптимизировать скорость работы сайта? Если да, то какие шаги вы предпринимали?
(перевод и адаптация статьи Felix Tarcomnicu How to Achieve 100/100 with the Google Page Speed Test Tool)
spark.ru
Оптимизация на Page-speed.ru: показатель google pagespeed insights
Правда о важности оценки Google PageSpeed
Скорость страницы определяет общее время, необходимое для полной загрузки веб-сайта. При анализе сайта скорость загрузки может иметь решающее значение для SEO. Пользователи быстро покидают страницу, когда загрузка занимает слишком много времени, а поисковые системы игнорируют страницы с низкой производительностью.
Кроме полезности для SEO есть и другие причины для улучшения скорости страницы. Быстрые веб-сайты имеют бо́льшую конверсию, они намного удобнее для пользователя. Это может привлечь большее количество людей на ваш сайт и заставить их вернуться снова.
Исследования Google
Давайте рассмотрим некоторые недавние исследования: согласно Google среднее время, затрачиваемое на загрузку мобильной целевой страницы, составляет 15 секунд. Учитывая, что в течение трех секунд посетители должны решить, хотят ли они оставаться на вашем сайте – это огромное расхождение.

Исходя из данных, представленных выше, мы видим, что вероятность ухода со страницы во многой степени зависит от времени ее загрузки:
- При времени загрузки от 1 до 3 секунд вероятность отказа увеличивается до 32%
- От 1 до 5 секунд до 90%
- От 1 до 10 секунд вероятность отказа уже 123%
- Не трудно догадаться, какое количество посетителей мы теряем.
Скорость страниц будет важным фактором для ранжирования

Еще в 2010 году Google заявил, что скорость страниц будет ранжирующим фактором, но это было ориентировано только для десктопной версии сайтов.
А не так давно был анонсирован новый фактор ранжирования в мобильном поиске под названием «Speed Update». Обновление вступит в силу в июле 2018 года, поэтому у владельцев сайтов будет время подготовиться.
По заверению компании санкции грозят только страницам, загружающимся медленно и предоставляющим негативный пользовательский опыт.
Так же не стоит забывать, что скорость сайта – это один из многих факторов ранжирования. К примеру, если у вас хорошо оптимизирована страница по Google PageSpeed, но имеет малополезный неуникальный контент – то навряд ли она сможет занять достойные позиции в поисковиках.
Несколько советов по увеличению скорости загрузки
- 1. Используйте кэширование в браузере и сжатие gzip/deflate. В случае, если у вас стоит apache, это настраивается в htaccess.
- 2. Оптимизируйте изображения. Удаление ненужной информации и сжатие картинок способны значительно уменьшить их вес.
- 3. Сократите ресурсы javascript, css, html код. Если сайт находится в стадии разработки, то для удобства редактироватия кода этот пункт лучше оставить на потом.
- 4. Используйте новую версию протокола HTTP/2. Он более эффективен, надежен и подвержен меньшему количеству ошибок.
- 5. Переходите на PHP7. Работает более чем в два раза быстрее, чем его предшествующая версия.
Если вам понадобится помощь квалифицированного специалиста, вы всегда можете заполнить заявку на бесплатный анализ и оценку стоимости работ.
В одной из следующих статей мы поговорим о том, что такое блокирующие скрипты и почему не всегда от них можно избавиться.
page-speed.ru
Почему не нужно беспокоиться о показателе Google PageSpeed Insights — Devaka SEO Блог
Как владелец сайта вы знаете, что он должен быть быстрым. И вы уже читали разные статьи о том, как ускорить свой сайт, возможно уже даже что-то внедрили. Дальше становится интересно, насколько же быстро загружается сайт. Тут вы идете в Google PageSpeed Insights, как самый популярный инструмент, получаете оценку и список рекомендаций от гугла. И здесь большинство из нас теряется:
- Важен ли показатель PageSpeed Insights для SEO?
- Почему оценка моего сайта не максимальна?
- Что значат все эти рекомендации?
Ранее вы включили на сайте кеширование и ожидали, что оценка PageSpeed будет почти идеальна, а теперь думаете, почему этот плагин не пофиксил всех проблем со скоростью? Может он не очень хорош? Короткий ответ в том, что:
Показатель Google PageSpeed не имеет значения.
Да, это так… но почему он не имеет значения?
Page speed vs PageSpeed Insights
Скорость (время загрузки сайта) имеет значение и является важной метрикой в SEO, а также влияет на пользовательский опыт. Когда гуглбот индексирует сайт, он не видит показатель PageSpeed, а только знает саму скорость. Знаете ли вы, что Google PageSpeed Insights не измеряет скорость вашего сайта? Да, прочитайте это ещё раз:
Google PageSpeed Insights не измеряет скорость сайта.
Для измерения скорости загрузки вы можете использовать GTMetrix или Pingdom Tools.
Вспомните занятия в школе. Говорили ли хорошие оценки о том, насколько ученик умный? Не обязательно. Они лишь значат, что вы знаете, как проходить тесты. Но большинство умных людей не ладят с тестами. То же самое с Google PageSpeed Insights, эта оценка не показатель скорости загрузки сайта.
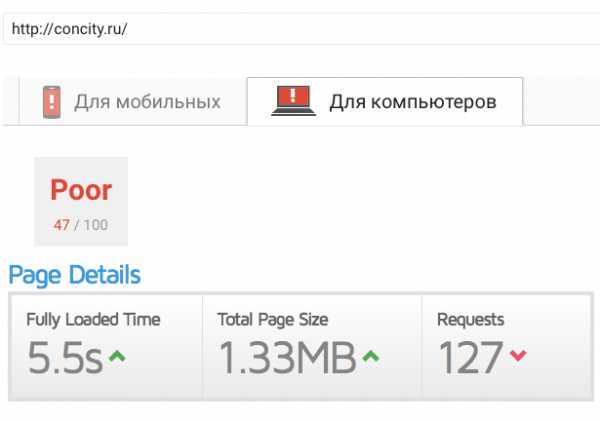
Вот, к примеру, несколько сайтов с примерно одинаковой скоростью загрузки, но совершенно разными показателями PageSpeed:



Скорость загрузки здесь менялась от 5.5 сек до 5.7 сек, а показатель PageSpeed Insights от 47 до 81. Ниже пример еще одного сайта, имеющего низкий показатель PageSpeed, но при этом, в 1.5 раза быстрее тех сайтов, что упомянуты выше.

Из этих примеров видно, что Google PageSpeed совсем не индикатор скорости. Гнаться за этим показателем не стоит.
Выжимать максимум индикатора — пустая трата времени
Если вы попытаетесь получить идеальный PageSpeed, внедряя все рекомендации Google, вы быстро потеряете энтузиазм. Нельзя выполнить все рекомендации Google PageSpeed, так как их внедрение часто невозможно. Например, гугл предложит минимизировать или добавить кеширующих заголовков к скриптам, которые хостятся не на вашем сайте. Внедрить это невозможно.

Если гугл снизил оценку из-за изображений, которые можно оптимизировать на пару килобайт, то лучше не заморачиваться.
JavaScript и CSS, блокирующий отображение верхней части страницы
Частая рекомендация в PageSpeed Insights — удалить код JavaScript и CSS, блокирующий отображение верхней части страницы. Давайте рассмотрим подробней.
1. Удалить JavaScript, блокирующий рендеринг
Лучше конечно, когда JavaScript загружается в футере или же асинхронно, чтобы не блокировать рендеринг и не замедлять отображение страницы. Но иногда нереально все подгрузить в футере, особенно если вы не разработчик или используете готовую WordPress-тему. Если просто перенести весь код сверху вниз, то можно сломать какой-то функционал сайта.
2. Оптимизация CSS-кода
Если загружать CSS-стили внизу документа, то страница какое-то время отображается без стилей вообще, и будет выглядеть сломавшейся, может испортить пользовательский опыт. Тут Google подразумевает, что мы можем разделить CSS на две части, и самое важное (стили для элементов первого экрана) подгружать сверху, остальное в футере. Если вы разработчик или у вас есть верстальщик под рукой, то это можно внедрить, но на скорость загрузки такая тактика, практически, не повлияет, а только немного увеличит скорость отображения первого экрана и оценку PageSpeed.
Такой тип тюнинга используют сайты вроде Амазона, где каждые 10мс могут влиять на итоговую сумму. Для большинства малых сайтов это вряд ли на что-то повлияет.
Так в чем же польза Google PageSpeed?
Google PageSpeed полезен, если его не использовать с пристрастием. Этот инструмент укажет вам на проблемные зоны, на что стоит обратить внимание. Например, можно узнать, что некоторый контент на сайте не использует gzip-сжатие, или что есть куча больших изображений, которые можно сжать. Но основной целью должно быть улучшение скорости сайта, а не показателя PageSpeed.
Статья написана по материалам wp-rocket.
devaka.ru