Сжатие изображений онлайн Наилучшее качество и сжатие
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Редактор фотографий
- Дополнительные инструменты
- Преобразовать из JPG
- Генератор Мемов
- ИЗОБРАЖЕНИЕ с водяным знаком
- Повернуть ИЗОБРАЖЕНИЕ
- HTML в ИЗОБРАЖЕНИЕ
- ВСЕ ИНСТРУМЕНТЫ ДЛЯ ОБРАБОТКИ ИЗОБРАЖЕНИЙ
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать из JPG
- Повернуть ИЗОБРАЖЕНИЕ
- ИЗОБРАЖЕНИЕ с водяным знаком
- Генератор Мемов
- Редактор фотографий
- HTML в ИЗОБРАЖЕНИЕ
- Войти
- Регистрация
-
- Главная страница
- Продукт
- Характеристики
- Плагин для WordPress
- Расценки
- Язык Pусский
- English
- Español
- Français
- Deutsch
- Italiano
- Português
- 日本語
- Pусский
- 한국어
- 中文 (繁體)
- العربية
- Български
- Català
- Dutch
- Ελληνικά
- हिन्दी
- Bahasa Indonesia
- Bahasa Melayu
- Polski
- Svenska
- ภาษาไทย
- Türkçe
- Tiếng Việt
- Помощь
- Вопросы-Ответы
- Инструменты
- Юридическая информация & Конфиденциальность
- Наша история
- Связь
- iLovePDF
Сжать JPG, PNG или GIF с самым лучшим качеством и сжатием.
Уменьшить размер файла с вашими изображениями одновременно.
Загрузите ваш файл и преобразуйте его.Выбрать изображения
Загрузить с компьютера.Бесплатные инструменты сжатия изображений для ускорения работы сайта
Оптимизируйте изображения для сайтов на WordPress, Joomla или любых других, чтобы увеличить скорость загрузки и занять более высокое место в рейтингах поисковых систем.
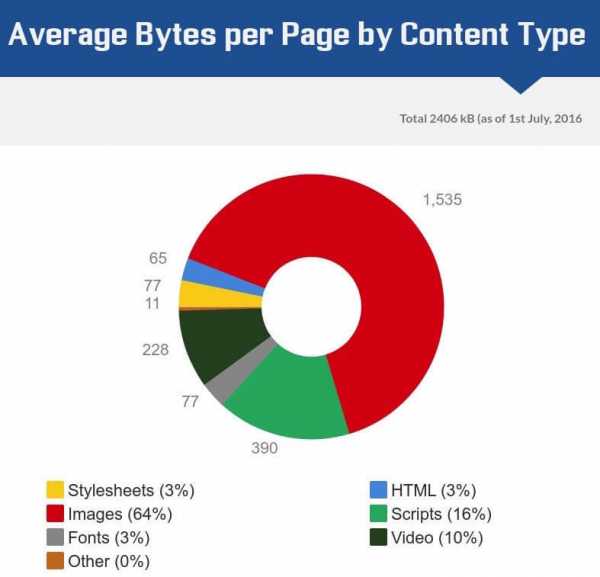
По данным HTTP Archive, средний размер веб-страницы — 2,4 Mb и 64% приходится на изображения. Вы все правильно поняли: средний размер изображений на веб-странице — 1,5 Mb.

Какой размер страниц на вашем сайте?
Если на вашем сайте много изображений или на них приходится значительная доля объема страницы, необходимо их оптимизировать для уменьшения размера. С уменьшением изображений связаны следующие преимущества:
- уменьшение общего размера страницы;
- экономия трафика;
- сокращение времени загрузки страницы и повышение SEO рейтинга.
Есть целый ряд способов оптимизировать изображения, но лучше это делать без ущерба для качества. В статье речь пойдет о трех видах инструментов.
- Самостоятельные инструменты: На сайте ничего устанавливать не нужно. Просто зайдите на страницу сервиса, загрузите изображения и получите оптимизированные изображения.
- Плагин WordPress: Установите плагин на ваш сайт на WordPress и, в зависимости от выбранных настроек, размер изображения будет сокращаться при загрузке на сайт.
- Расширение для Joomla: Установите расширение на ваш сайт на Joomla и изображения будут оптимизированы на вашем сервере с Joomla.
Вы готовы ускорить свой сайт?
Список инструментов
Самостоятельные инструменты:
- Tiny PNG
- Compressor
- Puny PNG
- Compress Now
- Kraken
- Optimi Zilla
- JPEG Mini
- Imagify
Плагины WordPress:
- EWWW Image Optimizer
- WP Smush
- Optimus
- TinyPNG
- Short Pixel
Расширения для Joomla:
- Imgen
- Image Recycle
- EIR
- Prizm Image
Самостоятельные инструменты
Возможно, это наилучший способ сжатия изображений, но могут быть ограничения по размеру или количеству изображений. Попробуйте сами и найдите наиболее подходящее решение.
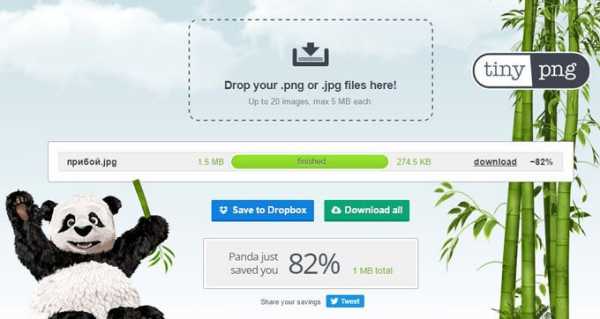
1. Tiny PNG
Для уменьшения размера файлов PNG или JPG на TinyPNG используются методы сжатия с потерями. Можно загружать до 20 изображений, размер каждого из которых не может превышать 5 Mb.
2. Compressor
Compressor позволяет сжать изображения с уменьшением объема до 90% и при этом сохранить высокое разрешение. Он работает с JPEG, PNG, GIF и SVG-файлами. Ограничение по размеру — 10 Mb.

3. Puny PNG
PunyPNG подходит для дизайнеров и разработчиков. Не годится для работы, если размеры ваших изображений исчисляются мегабайтами: ограничение по размеру — 500 KB, по количеству файлов — 20 штук. Возможно сжатие JPG, GIF и PNG-файлов.
4. Compress Now
Уменьшите размер изображений с помощью Compressnow. Этот инструмент хорош тем, что вы можете задать процент сжатия.То есть, вы сами решаете насколько сжимать файл.
5. Kraken
6. Optimi Zilla
Загрузите до 20 JPEG или PNG-файлов на OptimiZilla. Если вы загружаете несколько файлов, то скачать их все можно одним архивом.
7. JPEG Mini
Избавьтесь от лишних килобайт с помощью JPEG Mini. Возможна обработка исключительно файлов JPG.
8. Imagify
Здесь можно выбрать из нескольких уровней сжатия: нормальным, агрессивным и ультра-сжатием. Файлы хранятся до 24 часов на Imagify, так что их можно скачать позже, если захотите.

Вышеуказанные самостоятельные инструменты помогут вам в уменьшении размера файлов. А теперь давайте рассмотрим плагины для WordPress.
Плагины WordPress:
Следующие плагины можно установить на WordPress, и, когда вам потребуется загрузить изображения, произойдет их оптимизация.
1. EWWW Image Optimizer
EWWW Image Optimizer — один из лучших плагинов для оптимизации. Он позволяет уменьшать размер изображений, а также выбирать файлы, для которых оптимизация производиться не будет. Это очень полезно, если ваш сайт имеет отношение к фотографии, и вы не хотите ухудшать качество определенных снимков.
2. WP Smush
Этот замечательный плагин от wpmudev установлен более 400 тысяч раз. Он позволяет сжимать изображения партиями или в момент загрузки на сайт. В бесплатной версии WP Smush позволяет обрабатывать до 50 изображений подряд. Плагин обрабатывает файлы в форматах JPEG, PNG и GIF.
3. Optimus
Optimus от KeyCDN помогает уменьшить изображения до 70%, но есть ограничение по размеру — 100 kB.
- оптимизация исходных изображений;
- оптимизация во время загрузки.
4. TinyPNG
Выполните сжатие файлов в формате JPEG и PNG с помощью TinyPNG. Именно этим инструментом пользуюсь я, и он меня всем устраивает.
5. Short Pixel
Short Pixel сжимает не только изображения, но и PDF. Инструмент совместим с WooCommerce и обрабатывает GIF, PNG, JPG и PDF-файлы.
Эти плагины для WordPress должны ускорить работу сайта, уменьшив размер изображений.
Расширения для Joomla
Следующие расширения бесплатны, так что попробуйте и решите, что подходит именно вам.
1. Imgen
Бесплатный плагин осуществляет динамическое изменение размера изображения и позволяет добавить водяной знак. Imgen также позволяет зашифровать путь к изображению, так что можно скрыть путь к исходному файлу.
2. Image Recycle
Image Recycle — популярное расширение для Joomla, помогающее оптимизировать изображения и PDF-файлы. Можно настроить автоматическое сжатие новых изображений или уменьшить размер уже существующих. Также существует возможность задать уровень оптимизации для отдельных типов файлов.
3. EIR
Easy Image Resizer меняет разрешение загруженных изображений с помощью медиа-менеджера. EIR осуществляет сжатие на базе Optimus.io.
4. Prizm Image
Prize Image помогает удалить метаданные из JPEG, конвертировать прогрессивные JPEG в последовательные и наоборот, оптимизировать PNG и GIF без ущерба для качества. Для сжатия плагин использует Prizm Image API.

Надеюсь, эти инструменты для сжатия изображений помогут вам уменьшить размер страницы сайта и выйти на хорошие позиции в рейтингах поисковых систем. Если вы нашли в статье что-нибудь полезное, поделитесь с друзьями.
На HOSTING.cafe всегда можно сравнить предложения виртуальных серверов и хостинга.
habr.com
10 сервисов оптимизации изображений онлайн
При помощи онлайн сервиса можно произвести оптимизацию изображений онлайн для уменьшения размера изображений. Оптимизация изображений необходима для сайта, потому что изображения имеют очень большой размер, это существенно влияет на скорость загрузки сайта.
Оптимизация изображений для web нужна не только администраторам сайтов, но и обычным пользователям, так как и они загружают изображения на сайты, например, в социальных сетях. В большинстве случаев, сжатые изображения выглядят на сайтах как оригинальные (несжатые), отличия почти не заметны.
Перед загрузкой на сайт, изображения необходимо оптимизировать (сжать). Изображение низкого качества, при высоком уровне сжатия, имеют гораздо меньший размер. Низкий уровень сжатия приведет к большему размеру файла, но у него будет более высокое качество изображения.
Сжатие бывает разного качества: сжатие без потерь и сжатие с потерями. При проведении оптимизации изображения постарайтесь сохранить оптимальное соотношение между качеством и размером файла.
Далее читайте обзор 10 онлайн сервисов для сжатия изображений в форматах JPEG (JPG) и PNG, которые отличаются по своим функциональным возможностям.
TinyPNG
Онлайн сервис TinyPNG служит для оптимизации (сжатия) изображений в форматах PNG и JPG. Сервис имеет две идентичные страницы по разным адресам: tinypng.com и tinyjpg.com.
Откройте страницу TinyPNG, перетащите в специальную форму изображения в форматах «.pnf» и «.jpg» (можно загрузить файлы обеих форматов одновременно) со своего компьютера.
Особенности онлайн сервиса TinyPNG:
- Поддержка форматов JPG и PNG.
- Загрузка на сервис до 20 изображений.
- Размер одного файла не более 5 MB.
После обработки, в окне сервиса отобразится процент сжатия и общий размер сжатых графических файлов.
При помощи ссылки «download» загрузите на компьютер готовое изображение. Обработанные изображения можно сохранить в облачное хранилище Dropbox (кнопка «Save to Dropbox»), или скачать на компьютер сразу все изображения (кнопка «Download all»). Сохраненные файлы имеют оригинальное название.

Я использую этот сервис для оптимизации изображений, которые я добавляю на свой сайт. Вначале я обрабатываю картинки в программе Photoshop: изменяю размер (соотношение сторон) изображений, оптимизирую для web, сохраняю файлы в форматах «.jpeg» и «.png».
Далее я дополнительно сжимаю изображения на сервисе TinyPNG (TinyJPG), затем скачиваю на компьютер изображения наиболее меньшего размера в форматах JPEG или PNG.
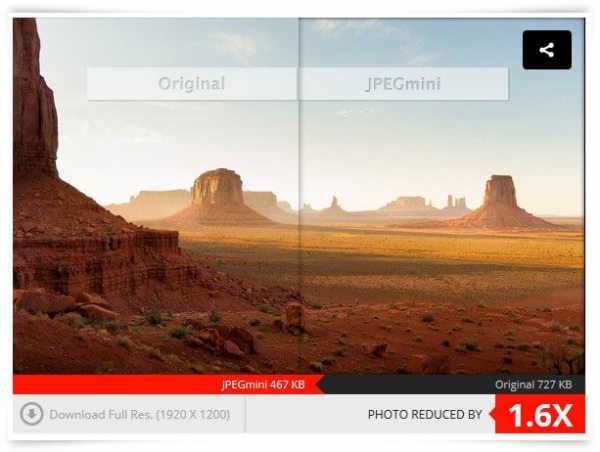
JPEGmini онлайн
JPEGmini — онлайн сервис для сжатия графических файлов в формате JPEG. В JPEGmini есть одноименные программы для компьютера, в статье мы рассмотрим работу онлайн сервиса.
В окне сервиса нажмите на кнопку «Press to Upload Photos» для добавления фотографии, или перетащите изображение в специальную форму. Сервис имеет лаконичный интерфейс, нет никаких настроек.
После завершения обработки в JPEGmini, в окне сервиса отображается оригинальный размер файла, размер файла после сжатия, степень компрессии (у разных файлов разное сжатие). Поддерживается преобразование файла размером до 10 MB.

Без регистрации на сервисе сжимаются одиночные изображения, после регистрации появится возможность для групповой загрузки фотографий. Изображения можно загрузить в Web альбом, а затем скачать оттуда в архиве.
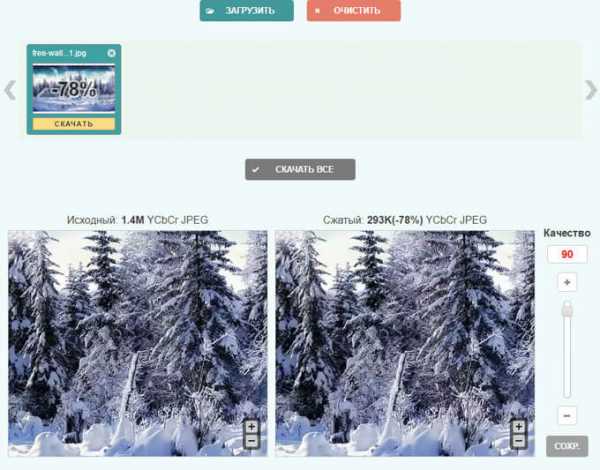
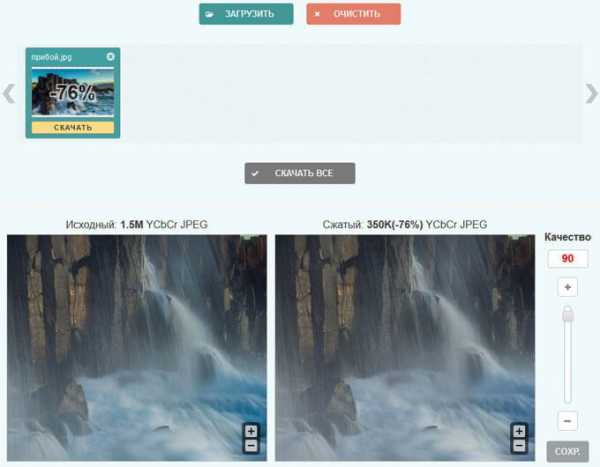
Optimizilla
Онлайн сервис Optimizilla.com предназначен для сжатия файлов графических форматов JPEG и PNG. Сервис Optimizilla имеет версию на русском языке.
Особенности сервиса Optimizilla com:
- Загрузка до 20 изображений.
- Хранение сжатого файла на сервисе в течение 1 часа.
Загрузите файлы на сервис при помощи кнопки «Загрузить» или перетащите файлы с компьютера в специальную форму. После обработки, на миниатюре изображения отобразится степень компрессии (сжатия) в процентах. Сжатое изображение можно скачать на компьютер, нажав на «скачать» на картинке изображения, или при помощи кнопки «Скачать все».
На сервисе Optimizilla можно изменить качество сжимаемой фотографии. После завершения преобразования, показано качество по умолчанию для данного изображения. Перемещая курсор по шкале качества, можно изменить качество обработанного файла, улучшая или ухудшая качество, выбрав наиболее подходящее.

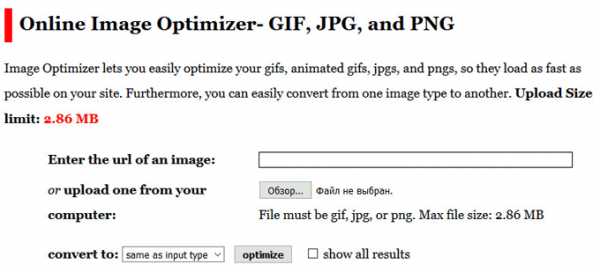
Online Image Optimizer
Сервис Online Image Optimizer работает на сайте tools.dynamicdrive.com. Онлайн сервис предназначен для сжатия файлов форматов GIF, JPG, и PNG.
Online Image Optimizer имеет следующие возможности:
- Предельный размер загружаемого файла — 2.86 MB.
- Преобразование файлов между форматами JPG, PNG, GIF.
Обработки файлов проходит в три этапа:
- Вставьте ссылку на URL адрес файла в поле «Enter the url of an image» для загрузки файла из интернета или загрузите файл с компьютера при помощи кнопки «Обзор…».
- Выберите формат для преобразования файла в поле «convert to:». По умолчанию файл сохранится в том же формате. Для конвертирования выберите один из поддерживаемых форматов: PNG, JPG, GIF.
- Для запуска обработки нажмите на кнопку «optimize».

После обработки, на странице сервиса откроется несколько изображений с разной степенью сжатия. Выберите нужное изображение, кликните по нему правой кнопкой мыши, в контекстном меню выберите соответствующий пункт для сохранения изображения на свой компьютер.
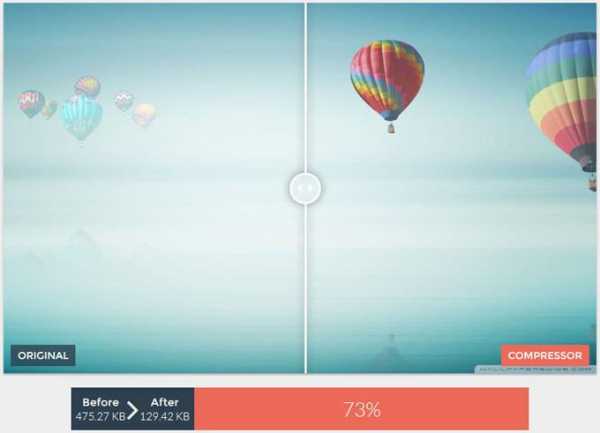
Compressor.io
Онлайн сервис Compressor.io для уменьшения размера изображений с поддержкой нескольких графических форматов.
Особенности сервиса Compressor io:
- Поддержка форматов: JPEG, PNG, GIF, SVG.
- 2 типа компрессии: lossy (с потерями) и lossless (без потерь, только для JPEG и PNG файлов).
- Поддержка изображений до 10 MB.
Вначале выберите тип компрессии: lossy или lossless. Далее перетащите изображение в специальную форму, или выберите файл с компьютера при помощи кнопки «select file».
После завершения оптимизации изображения, в окне сервиса отобразится изображение, оригинальный размер, сжатый размер, размер сжатия в процентах.

Сжатую фотографию можно скачать на компьютер, или сохранить в облачных хранилищах Dropbox или Google Диск.
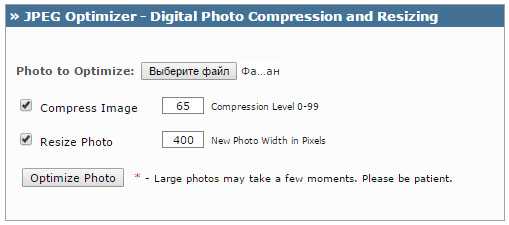
JPEG Optimizer
На сайте jpeg-optimizer.com работает онлайн сервис JPEG Optimizer. Поддерживаются файлы в формате JPEG.
Преобразование файлов проходит в 4 этапа:
- Нажмите на кнопку «Выберите файл», выберите фотографию с компьютера, который вы хотите оптимизировать.
- Выберите уровень сжатия между значениями 0-99, который вы хотите применить к изображению. Уровень сжатия по умолчанию равен 65.
- Если вы хотите изменить размер изображения, выберите новую ширину изображения, размер изображения пропорционально измениться.
- Нажмите кнопку «Optimize Photo», чтобы получить новое изображение.

После завершения обработки, откроется изображение, под ним вы увидите характеристики файла. Для сохранения, кликните по изображению, выберите сохранение на компьютер.
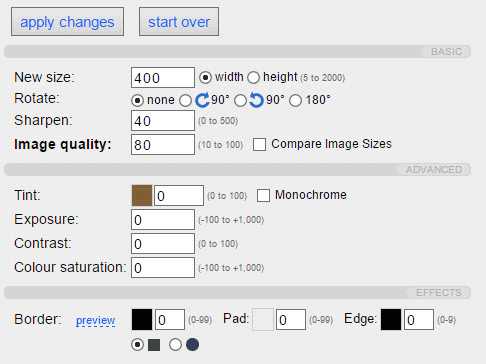
JPEG Optimizer
Web Resizer — бесплатный онлайн инструмент изменения размера фотографий. Сервис Web Resizer обладает расширенными возможностями:
- Поддержка файлов до 10 MB.
- Обрезка изображения, отступ в изображении.
- Выбор размера, качества, поворот изображения, изменение резкости.
- Изменение оттенка, воздействия, контрастности, насыщенности цвета.
- Изменение границы изображения.
Для добавления фотографии (JPEG или PNG) нажмите на кнопку «Выберите файл», выберите изображение на компьютере, а затем на странице сервиса нажмите на кнопку «upload image».
Вы можете выбрать нужный размер для изображения, отредактировать его по своему усмотрению.

Для загрузки на компьютер нажмите на ссылку «download this image».
Для одновременного изменения группы изображений существует другая веб-страница сервиса Web Resizer.
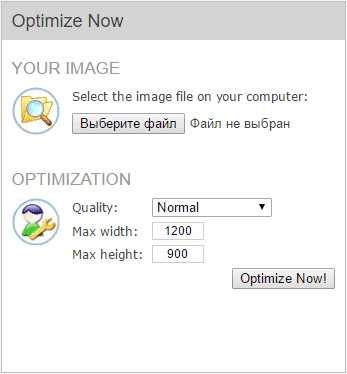
Image Optimizer
Image Optimizer — сервис для сжатия фотографий онлайн. На сайте предлагается программа Image Optimizer.
Вам также может быть интересно:
В сервисе Free Image Optimizer выберите файл, а затем настройте параметры оптимизации изображения: выберите качество фото, максимальную ширину и высоту. Далее нажмите на кнопку «Optimize Now!».

IMGonline
IMGonline.com.ua — мощный сервис на русском языке для обработки файлов в формате JPEG. Сжатие изображений онлайн — одна из возможностей сервиса.
Сжатие изображений JPEG на сайте MGonline проходит в три последовательных этапа:
- Выбор изображения с компьютера.
- Параметры сжатия JPEG: размер изображения, выбор качества и т. п.
- Обработка изображения.

Можно открыть обработанное изображение, или скачать его на компьютер.
Compressjpeg com
Онлайн сервис compressjpeg.com служит для сжатия изображений в форматах JPEG и PNG. Дополнительно сервис поддерживает сжатие файлов в формате PDF.
Сжатие изображений производится в отдельных вкладках для каждого формата (JPEG, PNG, PDF). Максимальный размер обрабатываемого файла — 10 MB.
Сжатие JPEG происходит по следующему алгоритму:
- Загрузите до 20 изображений в форматах jpg или .jpeg. Для загрузки используйте кнопку «Загрузить» или перетащите картинки в зону загрузки.
- Скачайте сжатые изображения по одному или сразу в общем ZIP-архиве.
Для изменения вручную качества сжатия, кликните по изображению. В панели настроек выберите качество, перемещая ползунок вверх или вниз для регулировки качества картинки.

Сжатие PNG изображений и файлов PDF происходит аналогично.
Выводы статьи
В статье представлен обзор 10 онлайн сервисов для оптимизации изображений, которые работают, в основном, с форматами JPEG и PNG. Некоторые сервисы, кроме сжатия изображений, предоставляют дополнительные возможности для обработки фотографий.
Похожие публикации:
Автор статьи: Василий Прохоров — основатель сайта Vellisa.ru
vellisa.ru
Сжать фото онлайн без потери качества бесплатно
- Png: чем больше цифра, тем сильнее сжатие, оптимально — 4.
- Jpeg: чем больше цифра, тем лучше качество (100 — сжатие без потерь), оптимально для сайтов — 85
Чтобы уменьшить размер картинки, необходимо:
- Установить качество JPG или степень сжатия PGN, либо оставить стандартные настройки, так как они наиболее оптимальны.
- Нажать на область или перетащить в нее картинки, которые хотите сжать.
- Жмете «Получить».
- Скачать архив с результатом (если картинок несколько) или картинку (если она одна).
- Сжатое и размещенное на сайте изображение не будет тормозить загрузку страницы,
- Файл сжимается автоматически. Программное обеспечение сервиса все сделает за вас,
- Возможно пакетное сжатие множества фото,
- Безопасность использования. Загружаемые изображения любой размерности не попадут в третьи руки при пользовании нашим сервисом,
- Можно снизить качество JPG или PNG до требуемого,
- Вы можете облегчить рисунок, чтобы его размер стал таким, как нужно,
- Изменение размерности любого файла возможно как с незначительной потерей качества, так и вовсе без потерь.
Рассмотрим наглядный пример работы нашего сервиса
Возьмем картинку в формате JPEG, размером 3840 на 2400 пикселей и 2,16 Мб

Уменьшим ее, выставив в настройках файла «Качество jpg» 90%, получим результат:

Вес файла 1,19 МБ
Выставляем 80%:

Теперь файл весит 801 КБ
Выставляем 70%:

Вес 516 КБ
Выставляем 60%:

Вес 448 КБ
Как видим, вес картинки уменьшился в несколько раз, при этом «на глаз» это незаметно.
Какие вопросы можно решить, уменьшая размер любого файла?
Самые популярные из них — это:
- Ускорение загрузки страницы, где будет выложено изображение. В мире, да и в России, все еще остались места, где сохранилась платная тарификация интернета. Поэтому после уменьшения размера картинки человек сможет полноценно серфить по вашему сайту без больших расходов трафика.
- Скорость загрузки. Даже если пользователи имеют высокоскоростной интернет, тяжелый файл и интернет-страница будут загружаться сравнительно долго. Это уже не говоря про мобильный интернет, скорость которого ниже. При этом если картинки будут сжаты с помощью нашей программы, то страницы, где они размещены, загрузятся в 2-3 раза быстрее.
- Сделать изображение необходимой размерности. Многие сайты и социальные сети выставляют ограничения на загружаемые снимки. Это делается для обеспечения стабильной работы таких ресурсов.
Чтобы избежать этих проблем, необходимо сжатие файла. Но для личного пользования, то есть если вы будете просматривать картинки у себя на компьютере, делать это необязательно.
img.seobro.ru
ТОП-7 сервисов для сжатия изображений онлайн без потери качества
Время чтения: 6 мин.
Сегодня рассмотрим самые быстрые способы оптимизации изображений на сайте. Ведь данный момент является довольно важным при работе над скоростью загрузки сайта, так как изображения составляют больше половины от общего размера страницы.
Список сервис для быстрого перехода к его описанию в статье:
Содержание
Вы однозначно слышали о сервисах для сжатия изображений онлайн. Основной плюс в том, что это просто сделать без установки дополнительных программ на свой компьютер.
Сжать сразу все изображения: Также многие из данных сервис для сжатия изображений позволяют оптимизировать сразу большое количество изображений, что очень удобно.
1. Kraken.io

Я пользуюсь данным сервисов регулярно. Он позволяет сразу сжать несколько изображений: можно загрузить ZIP архив со всеми изображениями для сжатия, можно сделать импорт из Google диска или с облачного хранилища Dropbox.
Как видите, способов загрузки очень много. Также работает простое перетягивание изображений в область, которая обозначена пунктирной линией.
Подведем итоги того, что может этот kraken.io:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | да |
| 5. Загрузка изображений из Google диска | да |
| 6. Загрузка изображений из Dropbox | да |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | 1 Мб |
2. Tinypng.com

Довольно популярный сервис сжатия JPEG и PNG изображений. Позволяет одновременно загрузить до 20 файлов.
В сравнении с kraken.io на tinypng.com вы можете загрузить изображение до 5 Мб.
Помимо онлайн сервиса на данном сайте также присутствует плагин для WordPress для автоматического сжатия изображений и расширение для CMS Magento.
Также tinypng порадует владельцев Photoshop, потому что они регулярно обновляют плагин для Photoshop, который позволяет при сохранении сжимать изображения и получать на выходе уже сжатую версию изображения. Как понимаете, расширение для Photoshop платное.
Возможностей не так много у данного сервиса. В сводной таблице мы не будем брать плагины и расширения, так как мы рассматриваем в статье только возможности сервисов:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да (20 штук) |
| 2. Выбор режимов сжатия | нет |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | 5 Мб |
3. Compressor.io

Сервис compressor.io позволяет загружать файлы до 10 Мб. Проблема лишь в том, что можно загружать один файл за один раз, то есть нет возможности массовой загрузки файлов.
Несмотря на это, если нужно сжать всего одно изображение — этот сервис отлично подходит.
Давайте посмотрим на возможности данного ресурса:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | нет |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | 10 Мб |
4. Imagecompressor.com

Мне понравился сервис imagecompressor.com тем, что он позволяет регулировать качество изображений.
Регулировка осуществляется с помощью ползунка, примерно также, как это можно делать в Photoshop при сохранении изображения.
Есть массовая загрузка, но она ограничена 20 изображениями.
Соберем все возможности этого сервиса в одну таблицу:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | да |
| 10. Максимальный размер файла для загрузки | нет ограничения |
5. Jpeg-optimizer.com

Не самый современный дизайн сайта, но функцию свою сервис выполняет.
Можно точно выставить уровень сжатия. Для web хватает значения 80 в пункте «Compress Image».
Помимо прямой функции сжатия сервис jpeg-optimizer.com позволяет сразу изменить размер изображения.
Объединим все функции, чтобы наглядно увидеть все возможности:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | нет |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | нет |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | нет |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | нет ограничения |
6. Imagerecycle.com

Интерфейс сервиса imagerecycle.com напоминает чем-то kraken.io (первый сервис в сегодняшней статье).
Есть 2 варианта сжатия изображений: «Best saving» (сжатие с максимальным сохранением качества) и «Original Quality» (сжатие без потери качества изображения).
Есть русский язык, но реализован он с помощью сервиса Google Translation, поэтому могут быть странности при переводе.
Ееще хочу отметить, что есть возможность сжатия PDF файлов.
А сейчас посмотрим что умеет этот сервис:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | нет |
| 8. Анализ всех изображений на странице | платная функция |
| 9. Наличие русского языка | да |
| 10. Максимальный размер файла для загрузки | нет ограничения |
7. Imagify.io

Великолепный сервис для сжатия изображений, где присутствует 3 вида сжатия изображений: «Normal», «Aggresive» и «Ultra».
Есть 2 варианта сжатия изображений: «Best saving» (сжатие с максимальным сохранением качества) и «Original Quality» (сжатие без потери качества изображения).
Но вот что хочется отметить на этом сервисе: он позволяет ввести URL страницы и сжать все изображения на странице, а затем скачать одним архивом.
Его сводная таблица будет выглядеть следующим образом:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | да |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | 2 Мб |
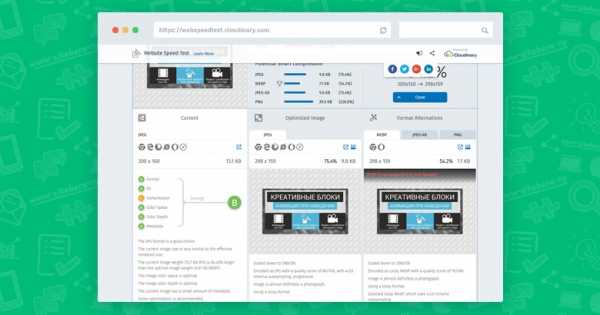
БОНУС. Webspeedtest.cloudinary.com

В качестве бонуса хочу вам рассказать о сервисе webspeedtest.cloudinary.com.
Последний сервис imagify.io, который мы рассмотрели в данной статье позволял анализировать все изображения на странице.
Но сервис webspeedtest.cloudinary.com позволяет выбирать между расширениями и показывает разницу, если бы изображение было сжато в PNG, JPEG или WEBP формате:

Чем это может быть полезно: никогда нельзя точно сказать в каком формате лучше всего сжимать изображение, а данный сервис отлично показывает разные варианты, после чего с легкостью можно выбрать нужный формат или переделать старое изображение.
Когда вы запустите анализ своего сайта, то самым выигрышным вариантом будет формат WEBP. Это неудивительно.
Но, к сожалению, на данный момент этот формат имеет не такую большую поддержку в современных браузерах, поэтому перед его использованием желательно продумать что будет отображаться, если браузер не поддерживает его.
Вывод
В статье вы можете увидеть подборку сервисов, которые я использую для сжатия изображений на своих проектах и при разработке проектов для заказчиков. Все сервисы позволяют сжать изображения онлайн, то есть не нужно ничего устанавливать на свой компьютер.
Если вас интересуют автоматизированные способы сжатия изображений, то советую изучить данную статью:
Сайта без изображений уже тяжело представить, но в то же время, это очень сильно влияет на скорость загрузки, ведь интернет все еще не такой быстрый и нужно помнить о 3G соединениях, где загрузка занимает достаточное количество времени.
Позаботьтесь о своих посетителях, не поленитесь и сделайте сжатие изображений с помощью данных сервисов.
Если остались вопросы по использованию сервисов или знаете также хорошие онлайн сервисы сжатия изображений без потерь, то пишите в комментариях ниже.
Успехов!
С Уважением, Юрий Немец
sitehere.ru
Уменьшить фото онлайн, изменить размер фотографии, уменьшить картинку.
Уменьшить фото онлайн: инструкция.

На этой странице вы можете уменьшить фото онлайн бесплатно и без регистрации. Для того, чтобы изменить размер фотографии в меньшую сторону следуйте следующим шагам:
Шаг 1. Загрузите фото, которое вы хотите уменьшить, в окно приложения. Можно перетащить или открыть через «Обзор…» вашего браузера (надо кликнуть в любое место интерфейса).
Шаг 2. Измените размер изображения с помощью верхних полей. Чтобы уменьшить фотографию, введите нужные цифры в поля ширины и длины. Также, для этой цели вы можете использовать слайдеры, расположенные под полями. По умолчанию включен режим пропорциональности. Это значит, что ширина и высота взаимосвязаны и изменяются одновременно. Если вам необходимо выставить ширину и высоту по отдельности, то отключите режим пропорциональности с помощью клика по иконке в виде звена цепи (которая находится между полями размеров).
Шаг 3. Нажмите «Создать» (синяя кнопка справа). Фото будет уменьшено автоматически и откроется окно предварительного просмотра, в котором вы сможете оценить результат. Если вас не устраивает размер картинки, то нажмите на кнопку «Назад» и вернитесь к редактированию.
Шаг 4. Скачайте уменьшенную фотографию. Нажмите на кнопку «Скачать» и загрузите уменьшенное изображение на свой компьютер.
Если вы хотите изменить размер еще одного фото, то нажмите на красный крестик в левом верхнем углу и рабочая область будет очищена. После этого вы сможете загрузить и уменьшить следующее изображение.
Как уменьшить размер фотографии, если она очень большая?
Данный сервис умеет работать даже с очень большими изображениями. С его помощью можно уменьшить картинку шириной и высотой даже в несколько тысяч пикселей. Какое-либо масштабирование в данном случае не предусмотрено, то есть вы будете видеть и уменьшать размер оригинальной фотографии, что позволит вам увидеть реальный потенциальный масштаб. Если фото очень большое, то для часть будет скрыта за границами браузера. Для ее просмотра вам потребуется смотать ползунок вправо или воспользоваться колесиком мыши.
Как уменьшить изображение формата PNG?
Онлайн сервис поддерживает все популярные графический форматы, такие как jpg, gif, bmp и многие другие. В том числе, вы без проблем можете изменить размер изображения в формате png. Он обрабатывается приложением точно так же как и другие расширения файлов.
Политика конфиденциальности.
Наш сервис используют люди, которым требуется сделать фото меньше. Поэтому, возникает резонный вопрос: не попадут ли личные фото в плохие руки? Спешим вас успокоить. Абсолютно все изображения, которые вы загружаете на сайт, удаляются автоматически после его закрытия. То есть, когда вы уходите с сайта, все временные файлы стираются безвозвратно. Таким образом, если вы хотите уменьшить фото онлайн, то можете не переживать на счет конфиденциальности личной информации.

photo-resizer.ru
Уменьшить и увеличить фото онлайн
Представим, что для вас стал актуальным вопрос о том, как изменить размер картинки без фотошопа? Вы при этом в интернете, и вам необходимо обрезать фото или картинку для анкеты. Вы правильно поступите, если сидя у компьютера, или с планшетником, или со смартфоном в руках, зайдете на сайт.
Ведь на этом ресурсе можно воспользоваться приложением по обрезке фото онлайн. Обращаем внимание на то, что приложение поддерживает форматы gif, bmp, jpg, png. Оно находится в блоке «Работа с изображениями» под названием «Обрезка изображений».
И, выполняя здесь несложные операции, мы изменяем размер изображения. Ведь, как и все прочее в рамках сервиса, данное приложение очень просто в использовании. Оно предоставляет возможность получить качественный результат очень быстро.
Мы с его помощью изменяем размер фото. Мы обрезаем его. А для этого необходимо всего-то произвести загрузку нужного изображения, выбрать нужный для обрезки фрагмент и нажать клавишу «Вырезать», предварительно получив информацию о размерах будущей картинки. То есть процесс предусматривает процентное увеличение или уменьшение изображения. Всегда есть возможность посмотреть, как ты обрезал фото, а потом сохранить его.
Какие еще возможности предоставляет приложение
Когда мы изменяем размер фото онлайн, то это вовсе не означает, что весь процесс, который занимает считанные секунды, сводится к тому, чтобы просто обрезать картинку онлайн.
Тот, кто работает с изображением, может еще потратить дополнительно (но буквально считанные) секунды, чтобы при необходимости повернуть фото или отразить его зеркально. Но и этим все вовсе не ограничивается. Можно также добавить красивые эффекты или рамку. И всего-то требуется сделать несколько кликов.
Нет ничего удивительного в том, что пользователями сайта являются люди самых разных профессий, возраста и даже увлечений. Все потому, что некоторые предпочитают не искать нужное им приложение на разных интернет-ресурсах. А указанный онлайн-сервис тем и хорош для многих, что в нем сосредоточены самые разные, но часто используемые приложения.
И многие из числа тех, кто проводят массу времени в мировой паутине (в том числе и для того, чтобы изменить фото), попадают на сайт вполне закономерно. Будь он дизайнер или вебмастер, журналист или автомобилист. Ведь сюда ведут многие ссылки в интернете, да и сервис всем доступен без регистрации.
Сервис к тому же бесплатный. Его можно использовать при подготовке фото и музыки для блогов и сайтов. Ко всему нет необходимости в загрузке файлов, установке и последующем обновлении программ.
Это положительно оценивает и тот, кто занимается профессионально фотографией, и тот, для кого проводить время с фотоаппаратом – просто большое увлечение. Ведь на сайте есть для них подходящее приложение. Например, для того, кто мучается вопросом, как изменить размер изображения?
Зачем нужна такая функция
Причина, по которой тот или иной пользователь интернета вынужден искать для применения фоторедактор онлайн, может быть разной. Но, как показывает опыт, обычно это вызвано именно необходимостью быстро изменить размер фото.
И это обычно бывает так. Допустим, кому-то необходимо загрузить редактируемое изображение на сайт. К примеру, как аватарку «ВКонтакте». Как правило, на большинстве ресурсах в глобальной сети для изображений, которые заливают на сервис, предусмотрено ограничение по его габаритам. А это в конкретном случае означает, что необходимо изменить размер фото онлайн.
Без этого никак не обойтись. Однако ограничение предусмотрено не только для габаритов. Ограничение распространяется также и на вес изображения. То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн.
А вот к функции «увеличить фото» прибегают тогда, когда необходимо увеличить размеры изображения. Также как и уменьшение фото, эта функция находит применение, когда кто-то очень часто обрабатывает изображение.
Для более детальной характеристики популярного сервиса следует упомянуть и про такую «фишку», как фотографии в стиле Instagram. То есть с данном случае сервис предоставляет возможность не только изменить размер, но и придать желаемый вид фотографиям. Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Уверяем, что на персональном компьютере заниматься обработкой фотографий намного удобней и приятней. Функция «фото в стиле Инстаграм» действует точно так же, как и обрезка фотографий онлайн. Это означает следующее: вам необходимо загрузить фотографию, наложить эффекты и потом сохранить на свой компьютер. Так, в частности, можно сделать эффект старой фотографии из обычного снимка.
Отзывы
| нормально |
| Fretyyj |
| Класс! |
| легко и просто, c меня лайк)) |
| просто супер !!! спасибо! |
| Спасибо большое!!! |
| Сайт топ! Спас меня от тупых программ) |
| Супер! |
| Спасибо,очень удобно и просто. |
| спасибо большое за сайт все удобно советую |
Другие сервисы
ru.inettools.net