Одностраничные сайты — лучшие примеры
Лендинг – это сайт, состоящий из одной страницы. Он идеальное решение для продвижения бизнеса в сети Интернет. В отличие от многостраничных сайтов, лендинг концентрирует внимание посетителя строго на одном предложении. Он красочно расписывает выгоды и преимущества, которые получит пользователь, приобретая рекламируемый товар или услугу и плавно подталкивает его к заказу.
Перед тем, как заказать создание лендинга, ответьте на следующие вопросы:
- 1Вы занимаетесь продажей какого-либо товара или услуги?
Если ответ утвердительный, то одностраничный сайт может стать отличной платформой для реализации разнообразных товаров, начиная от книг и заканчивая пластиковыми окнами. - 2Как много будет информации размещено на Вашем веб-ресурсе?
Сайты с объемным контентом — не самое оптимальное решение. Если сайт имеет больше 10 полноценных страниц, то лучше принять решение о создании корпоративного сайта.
- 3Есть ли логическая связь между информацией?
Если Вы размещаете несвязанную по смыслу информацию на одной странице, то это только введет пользователя в заблуждение. Нужно максимально четко структурировать текст по смыслу или придется размещать его на отдельных страницах.
Примеры одностраничных сайтов из нашего портфолио
Мы занимаемся созданием лендингов много лет. Сегодня мы хотим поделится своими лучшими примерами, а также рассказать об их создании и используемых техниках.
Лендинг «Худеем всей Беларусью»
Несомненно, одним из самых красочных, ярких примеров наших работ является лендинг, посвященный теме избавления от лишнего веса. Это официальный сайт онлайн-игры, в ходе которой участницы приводят себя в хорошую физическую форму.
Целевой аудиторией является прекрасная половина человечества, поэтому при разработке стилистики лендинга мы ориентировались на привлечение их внимания с первого взгляда.
Насыщенные краски и плавно появляющиеся элементы приковывают взгляд и заинтересовывают пользователя. А далее в ход идут слоганы, факты, отзывы довольных участниц, целью которых является подтолкнуть посетительниц к участию в онлайн-игре.
Экраны постепенно раскрывают перед посетительницами все преимущества участия и постепенно подталкивают к совершению целевого действия. Финальный экран демонстрирует нам Ждуна, одетого в пояс для похудения, призывает «прекратить ждать», и предлагает оплатить участие в проекте.
Лендинг, как и все наши работы, полностью адаптивен и позволяет записаться на проект с любого устройства.
Лендинг свинцово-кислотных аккумуляторов «Yuasa»
Наш постоянный клиент ООО «Кипер Трэйд» обратился к нам для разработки нового сайта.
При создании лендинга для импортера аккумуляторов, мы решили придерживаться минималистического дизайна. Никаких лишних элементов, только самое основное, чтобы не отвлекать внимания посетителей.
- О продукции
- Сфера применения
- Преимущества
- Контакты
Переход между блоками происходит при помощи плавной вертикальной прокрутки.
Лендинг был создан на CMS Joomla. Он включает в себя полноценный каталог продукции с фотографиями и описаниями.
Уведомления с форм обратной связи приходят на электронную почту.
Лаконичный, минималистический, и при этом полнофункциональный лендинг «Yuasa» представил продукцию заказчика в Интернете и значительно повысил продажи.
Лендинг рекламного буклета «Меридиан Пресс»
Для создания движка был взят за основу фрэймворк CodeIgniter. Лендинг очень быстро загружается, благодаря отсутствию в нем лишнего кода и плагинов.
Мы реализовали уникальный адаптивный слайдер в виде журнала. Смена изображений происходит по клику, а сам процесс выглядит, как перелистывание страниц.
Для логотипа и блока с тарифами мы реализовали эффект градиентного перелива, также на сайте используется параллакс. Шапка и левое меню фиксированные, переход между блоками происходит при помощи плавной прокрутки.
Для удобства пользователей мы реализовали возможность скачать прайс, а также подписку на новости компании.
Лендинг салона красоты «Антураж»
При разработке дизайна, мы остановились на черно-белой гамме, что позволило лендингу выглядеть очень стильно.
Мы реализовали современные ховер-эффекты, при которых изображение становится цветным и плавно увеличивается.
На лендинге представлены следующие блоки:
- О салоне
- Услуги
- Фотогалерея
- Новости
- Отзывы
- Наша команда
- Контактная информация
Вся информация о салоне подана просто и доступно. Каждый информационный блок занимает всю высоту экрана.
Каждый информационный блок занимает всю высоту экрана.
На лендинге присутствует музыкальное сопровождение, которое можно включить, нажав на соответствующую иконку. Также оно активируется при нажатии на кнопку «наверх», расположенную в футере.
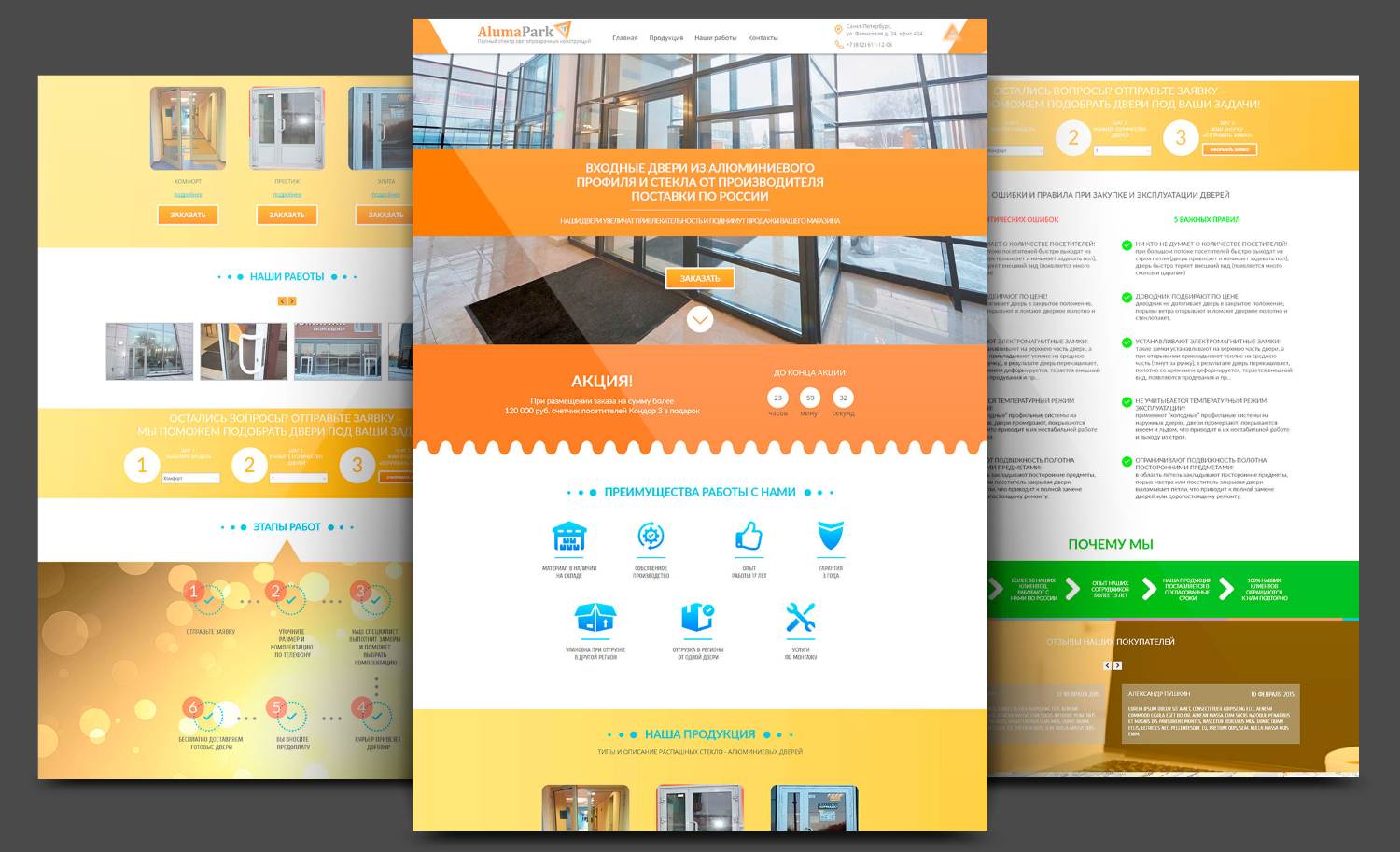
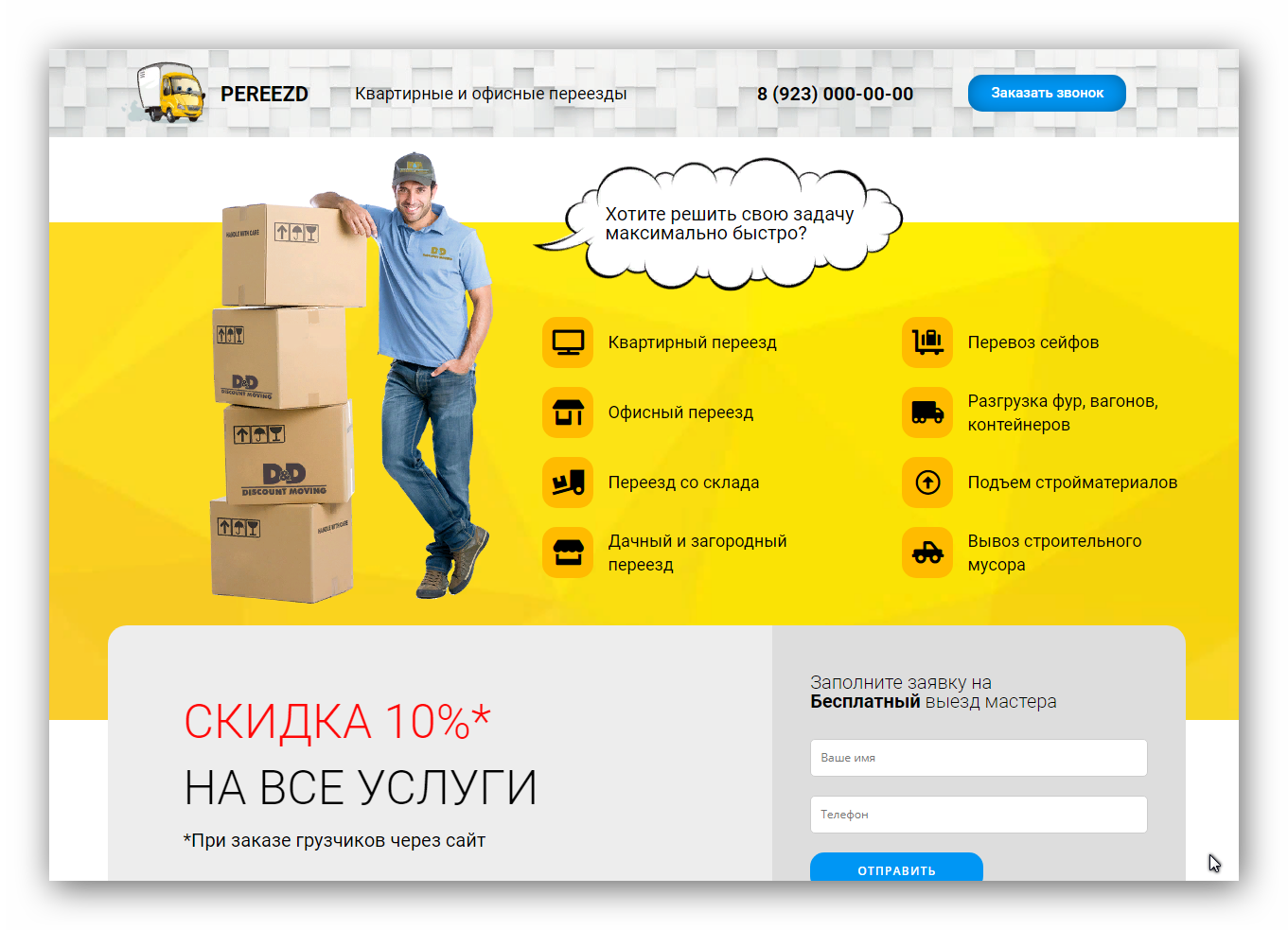
Лендинг производителя окон «Орбита»
При создании дизайна данного лендинга мы ориентировались на широкую аудиторию. Важно было охватить людей всех возрастов и сделать их пребывание на сайте максимально комфортным. Для этого мы использовали крупные элементы и увеличенные шрифты, облегчающие чтение.
Кнопка «заказать звонок» анимирована и находится в постоянном движении, благодаря этому она сразу бросается в глаза.
Сайт выполнен в фирменных цветах компании: белом, розовом и сером.
Лишней информации на сайте нет, все лаконично. Представлены продукция и услуги компании, ее преимущества, фото- и видео галерея, контакты.
Формированию положительного имиджа компании, а также повышению доверия к ее услугам способствуют следующие блоки:
- Отзывы
- Награды
- Сертификаты
Заказать услугу легко на любом типе устройств:
Все работы, проведенные нами по лендингу «Орбита» способствовали существенному увеличению продаж компании.
Мы рассмотрели несколько эффектных примеров наших лендингов. В них использовались следующие приемы:
- 1Чёрно-белая цветовая гамма, позволяющая дизайну выглядеть стильно
- 2Яркие, красочные цвета, привлекающие внимание
- 3Простая и понятная навигация
- 4Плавная прокрутка между блоками
- 5Современные анимации, ховер-эффекты, градиентные переливы
- 6Увеличенные шрифты и элементы для сайтов, ориентированных на охват людей старшего возраста
- 7Полноценный каталог продукции, позволяющий получить исчерпывающую информацию об интересующем товаре
- 8Фиксированное меню, позволяющее осуществлять быстрый переход между блоками, а также постоянно видеть важную информацию (контактные данные, кнопка заказа)
- 9Возможность включить музыкальное сопровождение
- 10Кнопка «наверх», позволяющая осуществить быстрый возврат к началу страницы
- 11Слайдеры с необычными эффектами (например, эффект перелистывания журнала)
- 12Размещение блоков, повышающих доверие пользователя (отзывы, награды, сертификаты)
Вам нужен стильный, красивый, яркий продающий лендинг? Многолетний опыт работы и ориентация на достижение целей клиента помогает нам создавать продукт высшего качества.
Работы над созданием лендинга всегда проходят в тесном сотрудничестве с заказчиком. Мы разработаем уникальную концепцию проекта и создадим продающий дизайн, ориентированный именно на Вашу целевую аудиторию.
В результате Вы получите приток новых клиентов, заинтересованных в Ваших товарах либо услугах.
Назад
Примеры одностраничных сайтов — 1C-UMI
Примеры одностраничных сайтов демонстрируют, что они помогают вызвать WOW-эффект у посетителей и характеризуются продающей структурой. Если идея и реализация потрясающие, пользователи обязательно восхитятся готовым результатом. Кажется, что такой простой сайт сделать легко. Однако лендинг по техническим требованиям ничем не отличается от обычного ресурса.
Возникает множество вопросов: как добавить весь контент, если страница лишь одна, что разместить сверху, как добиться удобного и красивого решения? Для начала давайте разберемся, что собой представляет такая площадка. Рассмотрим варианты с уникальными концепцией и дизайном, которые способны продавать и удивлять.
Рассмотрим варианты с уникальными концепцией и дизайном, которые способны продавать и удивлять.
Одностраничник: что это такое
Landing Page — это интернет-сервис, перемещение по которому осуществляется не по ссылкам или через навигационное меню, а при помощи прокрутки. Такие целевые странички обладают определенной задачей — мотивировать человека выполнить конверсионное действие. К примеру, это может быть запись на консультацию или мероприятие, сбор контактных данных, продажа товара или предложение услуги. Структура и все расположенные элементы подталкивают к совершению конкретного действия.
Что такое одностраничный сайт? Простое и эффективное решение для продвижения продукции/услуг. Здесь сочетается удобство восприятия, простота, скорость запоминания информации покупателями. По этой причине большинство бизнесменов в интернет-среде выбирают именно такой инструмент.
Где можно сделать бесплатно?
Не понадобится обращаться в веб-агентства или к фрилансерам за помощью. Сервис готовых решений 1C-UMI поможет быстро и легко создать лендинг самостоятельно. Необходимо выполнить ряд незатруднительных действий: выбрать доменное имя и шаблон, наполнить сайт контентом. Конструктор выступит генератором посадочных интернет-страниц. Больше не нужно устанавливать плагин Landing Page на ресурс, как предлагается во многих CMS. Все легко — потребуется лишь зарегистрироваться.
Сервис готовых решений 1C-UMI поможет быстро и легко создать лендинг самостоятельно. Необходимо выполнить ряд незатруднительных действий: выбрать доменное имя и шаблон, наполнить сайт контентом. Конструктор выступит генератором посадочных интернет-страниц. Больше не нужно устанавливать плагин Landing Page на ресурс, как предлагается во многих CMS. Все легко — потребуется лишь зарегистрироваться.
На выбор представлен ряд адаптивных шаблонов: все корректно отображается и на ПК, и на мобильных устройствах. Остановить свой выбор на 1C-UMI стоит в том случае, если вы согласны, что разработка Лендинг Пейдж не должна отнимать много денег и времени. С конструктором весь процесс будет максимально комфортным.
Классные одностраничные сайты
Представляем вашему вниманию крутые образцы, которые отвечают всем требованиям. Соответствующий принцип, удобство, легкость — все то, что делает их довольно конверсионными.
Boy-Coy
Качественная площадка дизайнерской студии, на которой хочется оставаться максимально долго. Четырехэкранное исполнение позволяет достигать цели — результативное воздействие на клиентов, убеждение в безусловных выгодах сотрудничества. Эффект параллакса настолько увлекает, что как-то незаметно люди начинают вносить сведения о себе в эстетичную форму обратной связи.
Четырехэкранное исполнение позволяет достигать цели — результативное воздействие на клиентов, убеждение в безусловных выгодах сотрудничества. Эффект параллакса настолько увлекает, что как-то незаметно люди начинают вносить сведения о себе в эстетичную форму обратной связи.
Сайт-одностраничник: пример «Окна людям»
Самый неоднозначный вариант из всего списка. Люди по-разному реагируют на него, но не остаются равнодушными. Предполагаем, что конверсионные показатели у веб-площадки достаточно хорошие. В этой области высокая конкуренция, но уникальный подход и способность увлечь пользователей помогают выделяться.
ARMA S.M.C.
Классная структура, фирменный дизайн, явная работа маркетолога — все это способствовало попаданию ARMA S.M.C. в наш ТОП. Фото- и видеоконтент подбирался ответственно и серьезно, это видно с первого слайда. Начальный экран содержит уникальное торговое предложение, закрывается несколько потребностей и критериев. Наиболее запоминающимся и ярким элементом без сомнений можно назвать видеоматериал, заменяющий задний фон. В нем раскрывается суть занятий и оснащенность зала.
В нем раскрывается суть занятий и оснащенность зала.
Интерес увеличивается критериями. «Подливают масла в огонь» профессиональные фотографии и видеозаписи. Перевести обычного человека в разряд потенциального клиента удается рядом плюсов. При просмотре сайта появляется желание стать клиентом. Блок с указанием действия — логическое завершение AIDA.
Идеальный пример сайта-одностраничника: «Женское белье Bustclub»
Этот landing — хороший образец для вдохновения других разработчиков и клиентов. Здесь раскрывается проблема целевой аудитории — подбор белья для женщин с большим объемом груди. Также предлагается решение посредством качественного оффера.
Каждый следующий блок точно попадает в боль ЦА. Сразу же предоставляется грамотное и действенное решение проблем, базирующихся на дискомфорте. Бонус для покупателя и для владельца с точки зрения лидогенерации — раздел с выгодами и преимуществами. Он дополняется реальными фото, демонстрирующими наглядно возможный результат. Такой способ прекрасно подходит, чтобы подчеркнуть все выгоды визуально. Так данные воспринимаются на порядок лучше.
Такой способ прекрасно подходит, чтобы подчеркнуть все выгоды визуально. Так данные воспринимаются на порядок лучше.
Присутствуют и социальные доказательства благодаря мощному маркетинговому инструменту. Задействуется видео, которое говорит о переживаниях и рассказывает о пользе корректно подобранного белья. Еще одна составляющая — изображение директора компании, обращающего к публике.
Прослеживается большой объем белого пространства, за счет чего внимание уделяется непосредственно контенту. Его незамысловатое оформление свидетельствует о стильном и современном внешнем виде. Удается «зацепить» заложенной в него концепцией, что ведет к переводу аудитории в разряд заказчиков.
MILITARY FITNESS CLUB
Безусловно, он заслуживает попадания в список под названием «Красивые одностраничные сайты». С первого взгляда возникает желание записаться на пробную тренировку. Все благодаря оригинальной картинке, стильной вставки с УТП, яркому дизайну, навигационному меню, заголовку в виде призыва. Дополняется это кнопкой с четким призывом к действию. Не хватает лишь навигационной стрелки, указывающей, что внизу тоже есть информация. Далее идут преимущества, перечисленные в виде критериев. Представлены иконками, содержащими краткое описание.
Дополняется это кнопкой с четким призывом к действию. Не хватает лишь навигационной стрелки, указывающей, что внизу тоже есть информация. Далее идут преимущества, перечисленные в виде критериев. Представлены иконками, содержащими краткое описание.
Хорошая задумка использовать скидочное предложение, ограниченное во времени. Фотоконтент нацелен на формирование доверия, мотивации. Они гармонично дополняют общую картинку. Плюс — вызванное желание сходить на первое занятие.
Такой лендинг демонстрирует лаконичность, сдержанность, стиль. Но также мотивирует выполнить заложенное действие, не отвлекаясь на ненужные элементы. Прослеживается минимальное использование цветовой гаммы.
Напоследок
Современные интернет-пользователи видят большое количество продающих страничек, которые вечно мелькают перед глазами. Однотипность уже не в тренде. Сегодня одностраничный сайт — это уникальность. Внимание посетителей привлекают уникальные, необычные и интересные решения. Эксклюзивным, оригинальным оформлением можно удивить человека и порадовать себя. Вызвав приятные эмоции у публики, вы добавите 10% к конверсии. Желаем вам вкусных и уникальных идей с грамотным воплощением!
Вызвав приятные эмоции у публики, вы добавите 10% к конверсии. Желаем вам вкусных и уникальных идей с грамотным воплощением!
Как сделать одностраничный сайт — пошаговая инструкция
На сегодняшний день разнообразный сайты, включая лендинг пейдж, многостраничные сайты или интернет-магазины, очень популярны в интернете. Практически каждая фирма, индивидуальный предприниматель или просто публичная личность считает обязательным наличие сайта. И это действительно оправдано, ведь интернет играет огромную роль в жизни большинства людей.
Преимущества и недостатки различных видов сайта (лендинг пейдж, интернет-магазин), их различия
Для начала нужно понять, чем отличаются данные сайты и для каких конкретных целей создается каждый из них.
Лендинг пейдж, или просто лендинг – это небольшой, как правило, одностраничный сайт. С английского языка landing page переводится как «целевая страница», что коротко, но достаточно точно отражает её суть. Их часто называют также «посадочная страница». Такие сайты создаются с основной целью привлечения внимания посетителя, и как итог – совершения определенного действия, например, отправки заявки на заказ какой-либо услуги, или звонка в справочную службу, с целью уточнения информации об услуге или товаре.
Их часто называют также «посадочная страница». Такие сайты создаются с основной целью привлечения внимания посетителя, и как итог – совершения определенного действия, например, отправки заявки на заказ какой-либо услуги, или звонка в справочную службу, с целью уточнения информации об услуге или товаре.
В большинстве случаев лендинги создаются с целью презентации какого-либо конкретного товара или услуги. Именно для этих целей идеально подходит такой тип сайта – страница выглядит достаточно лаконично, на ней практически отсутствуют отвлекающие факторы, что позволяет посетителю более детально сфокусироваться на информации. Более того, если на таком сайте предлагается какой-либо товар, то это позволяет более подробно описать его. Давайте коротко перечислим ключевые преимущества лендинг пейдж:
- При правильном продвижении страницы, её конверсия, как правило, выше интернет-магазина;
- Страница гораздо быстрее загружается даже на мобильных устройствах;
- На такой странице происходит мощное побуждение к действию, например, к тому, чтобы оставить заявку или заказать презентуемый товар, оставить свои контактные данные и тд.
 ;
; - Более дешевая стоимость разработки и гибкость в изменении контента на странице.
Если говорить об интернет-магазине, то такой тип сайта служит для других задач. С помощью него вы не привлечете клиента так эффективно, как с помощью лендинга. На сайт интернет-магазина, как правило, заходят люди уже примерно знающие свою цель – что они хотят купить. Такие сайты дольше грузятся, у них бывает меньше конверсия, так как у них большой функционал и объем страниц. Но они незаменимы при условии, что нужно продавать большое количество товара.
Варианты создания Лендинг Пейдж
На сегодняшний день существует большое количество возможностей для создания одностраничного сайта. Они бывают платные и бесплатные.
Самостоятельное создание с помощью кода
Можно самому освоить разметку гипертекста (Html), таблицы стилей (CSS) и основы языка программирования JavaScript, после чего самостоятельно с помощью кода создать свой сайт по готовому дизайн-макету, сделанному с помощью дизайнера, или опять же, самостоятельно. Вряд ли такой вариант является оптимальным или вообще подходящим, особенно для новичков, поэтому следуем далее.
Вряд ли такой вариант является оптимальным или вообще подходящим, особенно для новичков, поэтому следуем далее.
Создание лендинга при помощи профессиональных разработчиков
Можно заказать лендинг у профессионалов, которые специализируются на разработке сайтов. Тут есть два основных варианта:
- обратиться в профессиональную веб-студию, где сразу в большинстве случаев можно будет заказать и дизайн-макет сайта (то, как внешне будет выглядеть страница) и саму верстку с программированием. То есть лендинг «под ключ»;
- второй вариант – заказать разработку лендинга знакомому веб-разработчику или обратиться на фриланс-биржи. Это специализированные сайты, где собраны множество профессионалов по разным направлениям, предлагающие свои услуги, в том числе по созданию дизайна сайта, вёрстке.
Уже полностью готовый интернет магазин, не трать время, за тебя уже все сделали! Получить полностью готовый интернет магазин
Создать сайт самостоятельно с помощью конструкторов
Существует огромное количество так называемых «конструкторов» сайтов. Они бывают платные, бесплатные и условно-бесплатные. Это специальные платформы, с помощью которых можно делать простые сайты без знания кода достаточно быстро. Варианты разные – можно создавать сайт по уже готовому шаблону или начать создание, что называется, с чистого листа. Конструкторов действительно очень много.
Они бывают платные, бесплатные и условно-бесплатные. Это специальные платформы, с помощью которых можно делать простые сайты без знания кода достаточно быстро. Варианты разные – можно создавать сайт по уже готовому шаблону или начать создание, что называется, с чистого листа. Конструкторов действительно очень много.
Также сюда относятся такие сервисы как WordPress и Joomla. Изначально они задумывались как CMS (системы управлением содержимым сайта), но сегодня развились до того, что с помощью встроенных плагинов в них тоже можно достаточно удобно создавать лендинги и даже многостраничные сайты.
Основные платформы для создания Landing Page
На сегодняшний день самым востребованными и адекватными площадками для создания сайта, в первую очередь – лендинга, являются такие сервисы как:
- CMS WordPress;
- Wix;
- Webflow;
- Tilda;
- uKit
Рассмотрим более подробно каждый из них.
CMS WordPress
Изначально платформа WordPress была создана как CMS — система управлением содержимым сайта, то есть просто, чтобы с помощью неё менять и перетаскивать готовый контент на странице. Но затем проект невероятно расширил свой функционал, и на сегодняшний день является очень популярным сервисом для разработки сайтов. В его составе есть как бесплатные, так и платные шаблоны- готовые каркасы лендинга. Внутри них блоки, кнопки и картинки можно менять и передвигать по своему желанию без знания кода, а лишь с помощью внутреннего интерфейса сервиса. Созданы сотни плагинов для упрощения процесса создания сайта, с помощью них можно подключить модальные окна, счетчики, системы оплаты и многое другое.
Но затем проект невероятно расширил свой функционал, и на сегодняшний день является очень популярным сервисом для разработки сайтов. В его составе есть как бесплатные, так и платные шаблоны- готовые каркасы лендинга. Внутри них блоки, кнопки и картинки можно менять и передвигать по своему желанию без знания кода, а лишь с помощью внутреннего интерфейса сервиса. Созданы сотни плагинов для упрощения процесса создания сайта, с помощью них можно подключить модальные окна, счетчики, системы оплаты и многое другое.
Wix
Один из самых популярных конструкторов. Он является условно бесплатным, то есть теоретически можно пользоваться сервисом не заплатив ни копейки, но в таком случае будут наложены некоторые ограничения на возможности, которые доступны в платной версии. Сервис обладает интуитивно понятным интерфейсом.
Webflow
Очень качественный и бесплатный сервис по созданию сайтов. Имеет огромное количество функционала в составе. При использовании его желательно знать хотя-бы начальные основы Html и CSS.
Tilda
Также является условно-бесплатным конструктором, но основной функционал доступен только в платной версии. Очень популярный сервис на сегодняшний день во всем мире. Позволяет создавать современные функциональные лендинги. Есть обучающие уроки прямо на сайте, но этот конструктор действительно легок в освоении.
uKit
Сервис ориентирован в первую очередь на малый бизнес. В его арсенале имеется несколько сотен готовых шаблонов. Сервис позволяет лишь минимально редактировать эти заготовки.
Варианты создания одностраничного сайта бесплатно
Чтобы создать лендинг бесплатно, можно, как уже отмечалось выше изучить разметку, таблицы стилей и основы языка программирования JavaScript, но этот способ довольно рутинный и долгий. Проще в данном случае воспользоваться опять же конструкторами или CMS.
Например, прекрасно подойдет для этих целей WordPress. Можно выбрать из множества бесплатных тем (каркасов с готовым дизайном) наиболее подходящую. Отредактировать её с помощью интерфейса, вставить свои картинки и фотографии. Написать свой текст в блоках. Им также будет удобно управлять в будущем, менять текст и прочие элементы без знания кода.
Отредактировать её с помощью интерфейса, вставить свои картинки и фотографии. Написать свой текст в блоках. Им также будет удобно управлять в будущем, менять текст и прочие элементы без знания кода.
Можно воспользоваться бесплатным сервисом Webflow. Очень удобный сервис, позволяющий самому создавать веб-интерфейс лендинга от начала до конца. Он предоставляет действительно широчайшие возможности для творчества. Элементы подставляются в страницу, изменяются и перетаскиваются с помощью удобного интерфейса.
Также стоит посмотреть в сторону конструктора uKit, если не требуется создание слишком оригинального лендинга по дизайну. Процесс работы в этом конструкторе очень прост и интуитивно понятен. Нужно выбрать один из нескольких сотен предоставляемых шаблонов и на его основе создать страницу с нужным контентом.
Конструктор Wix также позволяет сделать достойный лендинг даже при базовом бесплатном наборе функционала. Предлагается огромный выбор шаблонов, сгруппированных по темам.
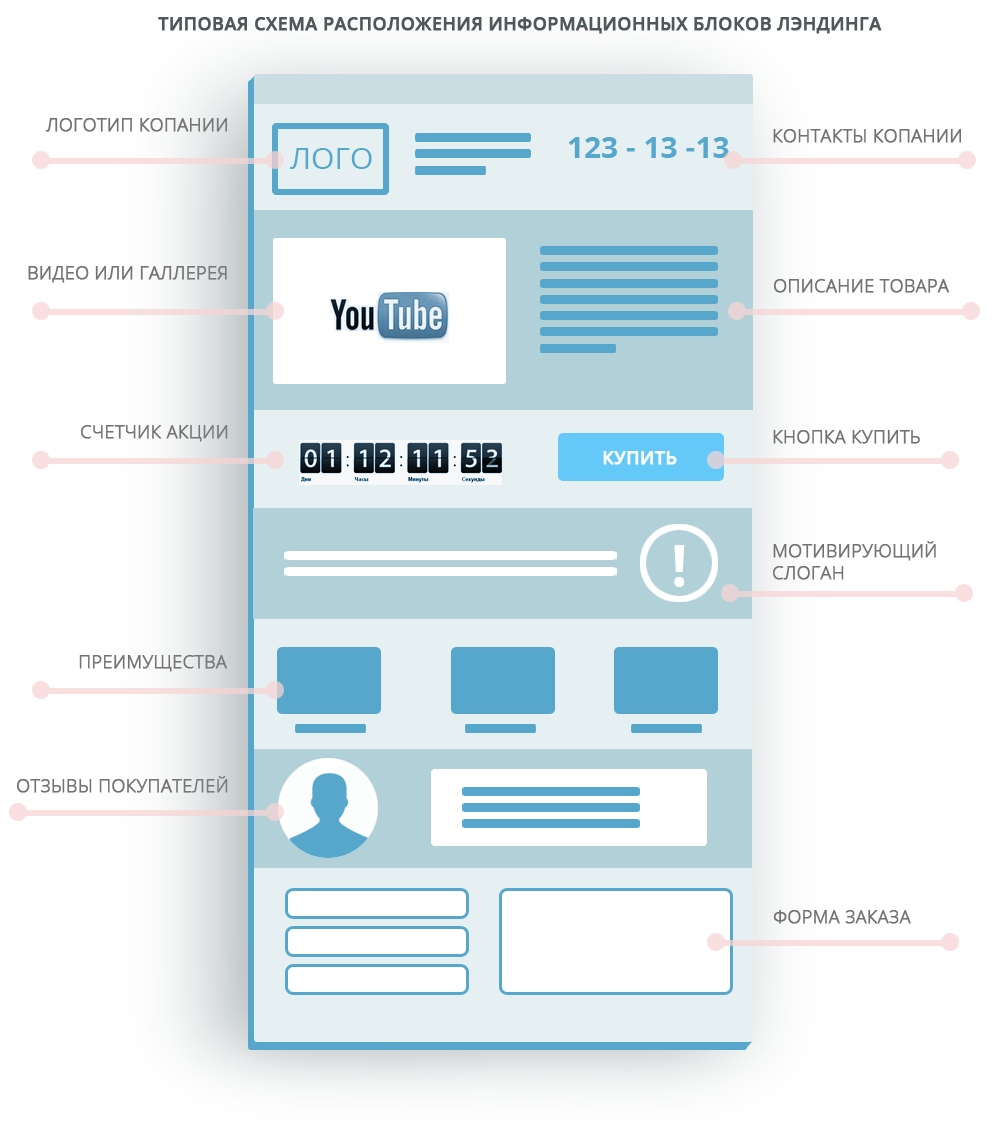
Что должен содержать одностраничный сайт, какую структуру иметь, чтобы конверсия была максимальной
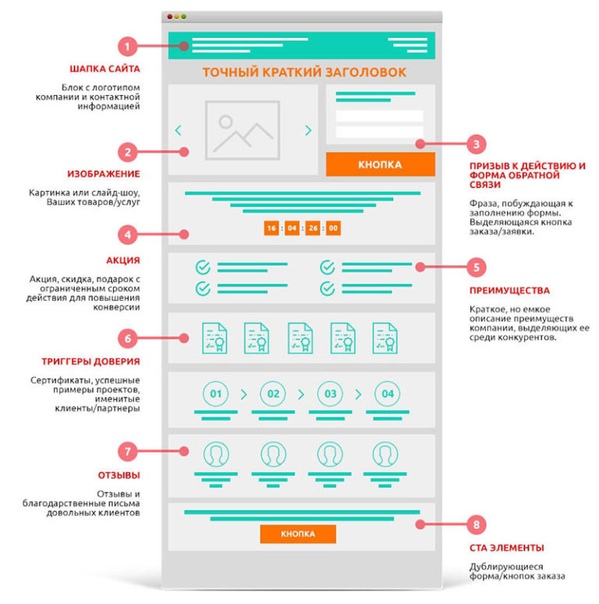
Каждый лендинг-пейдж имеет свою структуру, как правило она не сильно отличается от сайт к сайту. Основной принцип – страница должна быть разделена на логические блоки. В структуру лендинга входят в большинстве случаев следующие блоки:
Первый экран, содержащий так называемый «футер»
Внутри него размещаются логотип или название фирмы, а также контактные данные с кнопкой заявки или заказа обратной связи. Сразу под ней часто следует основной блок, в коротко и ясно отображен смысл все страницы. То есть описывается и вставляется фото товара, презентуется услуга, которому посвящен весь лендинг.
Блок с формой обратной связи
Далее в большинстве типовых лендингов следует блок с формой обратной связи. Он включает форму для ввода электронного адреса или телефона, имени пользователя и кнопки отправки этих данных на почту владельца сайта или сервер, где они будут получены и обработаны. На самом деле такой блок с формой связи желательно включать несколько раз на странице.
На самом деле такой блок с формой связи желательно включать несколько раз на странице.
Блок с описанием преимуществ, функция которого заинтересовать посетителя
В этом блоке должны быть расписаны отличительные качества вашего продукта или услуги. В идеале, после ознакомления с этим блоком у пользователя должно возникнуть желание оставить заявку или связаться по контактным данным для уточнения каких-либо деталей.
Блок с отзывами
Отзывы – очень важная часть лендинг пейдж. Она очень тонко воздействует на посетителя. В его голове срабатывает определенный тумблер при виде отзывов реальных людей, складывается определенное доверие к предлагаемому товару или услуге. Очень сильно повышают конверсию видео отзывы. Обязательно добавляйте их на свой сайты.
Футер
Футер, или как его еще называют на сленге «подвал» сайта. Это отдельный тематический блок, расположенный в самом низу. В нем также указываются различные контактные данные, адреса. Часто указываются регистрационные данные.
Часто указываются регистрационные данные.
Пошаговая инструкция по созданию одностраничного сайта
Детально рассмотрим процесс создания лендинга на примере конструктора Wix. Процесс будет состоять из следующих основных шагов:
- регистрации на сервисе;
- выбор шаблона для будущего лендинга;
- изменения оформления темы с помощью редактора;
- наполнение сайта;
- работа над мобильной версией сайта.
Регистрации на сервисе
Чтобы начать процесс творчества над собственным лендингом, для начала нужно пройти несложный процесс регистрации в системе. Вводим email и придумываем пароль, затем подтверждаем регистрацию в письме, отправленном на электронный ящик – все как всегда!
Важно! При работе на бесплатном тарифе предоставляется бесплатный домен – то есть адрес, где будет хранится ваш сайт в виртуальном пространстве. По умолчанию он выглядит как «логин.wix.com». Имейте это ввиду при выборе своего логина.
Выбор шаблона для будущего лендинга
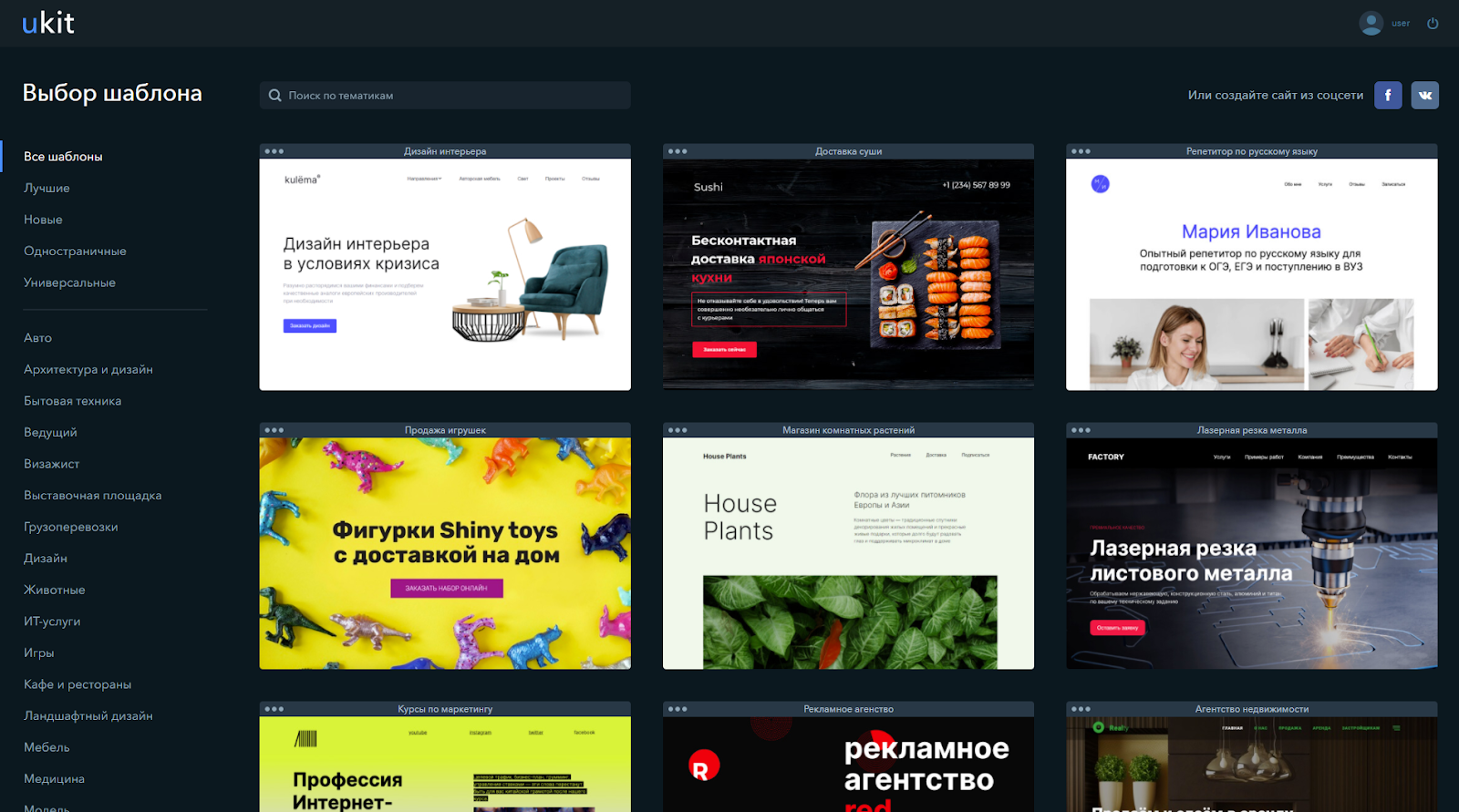
В конструкторе предусмотрено множество различных шаблонов.Встроенный поиск позволяет легко найти нужный и подходящий шалон. Выберем для примера категорию «заработок в интернете».
Вносим изменения оформления темы с помощью редактора
Нужно четко определить структуру сайта в самом начале. Добавляются блоки с помощью специального редактора, расположенного в левом углу. С помощью неё набрасываем примерный каркас из тематических блоков.
Далее приступаем к настройке дизайна сайта. В левой части находится опция «инструменты», щелкая на неё откроется окно с выбором настроек и параметрами. Если дизайн был изготовлен заранее, то его настройка займет совсем немного времени. Не более двадцати минут.
Наполнение сайта
Наводим курсор на то место, где нужно разместить текст, и кликаем на опцию «Добавить пост». После написания теста кликаем по нему, появятся возможности настройки текста, включающие размер, тип шрифта, жирность и так далее. После этого сохраняем изменения соответствующей кнопкой.
После этого сохраняем изменения соответствующей кнопкой.
Чтобы добавить изображение, нужно нажать на кнопку «Редактировать посты», на верхней панели появится возможность добавить фото и видео. После добавления изображения нажимаем кнопки «Готово», «Применить», «Обновить текст».
Работа над мобильной версией сайта
Мобильная версия делается на платформе Wix чрезвычайно просто. Нужно нажать кнопку «Сайт» в верхнем углу экрана и выбрать раздел «Мобильная версия сайта», конструктор все сделает сам. В завершении публикуем сайт, нажимая соответствующую кнопку. Вот и все. Сайт готов!
Примеры хороших одностраничников
В завершении давайте взглянем на примеры хорошо и профессионально созданных лендингов. Такие сайты очень удобны для пользователя, что вызывает доверие и повышенное внимание с его стороны.
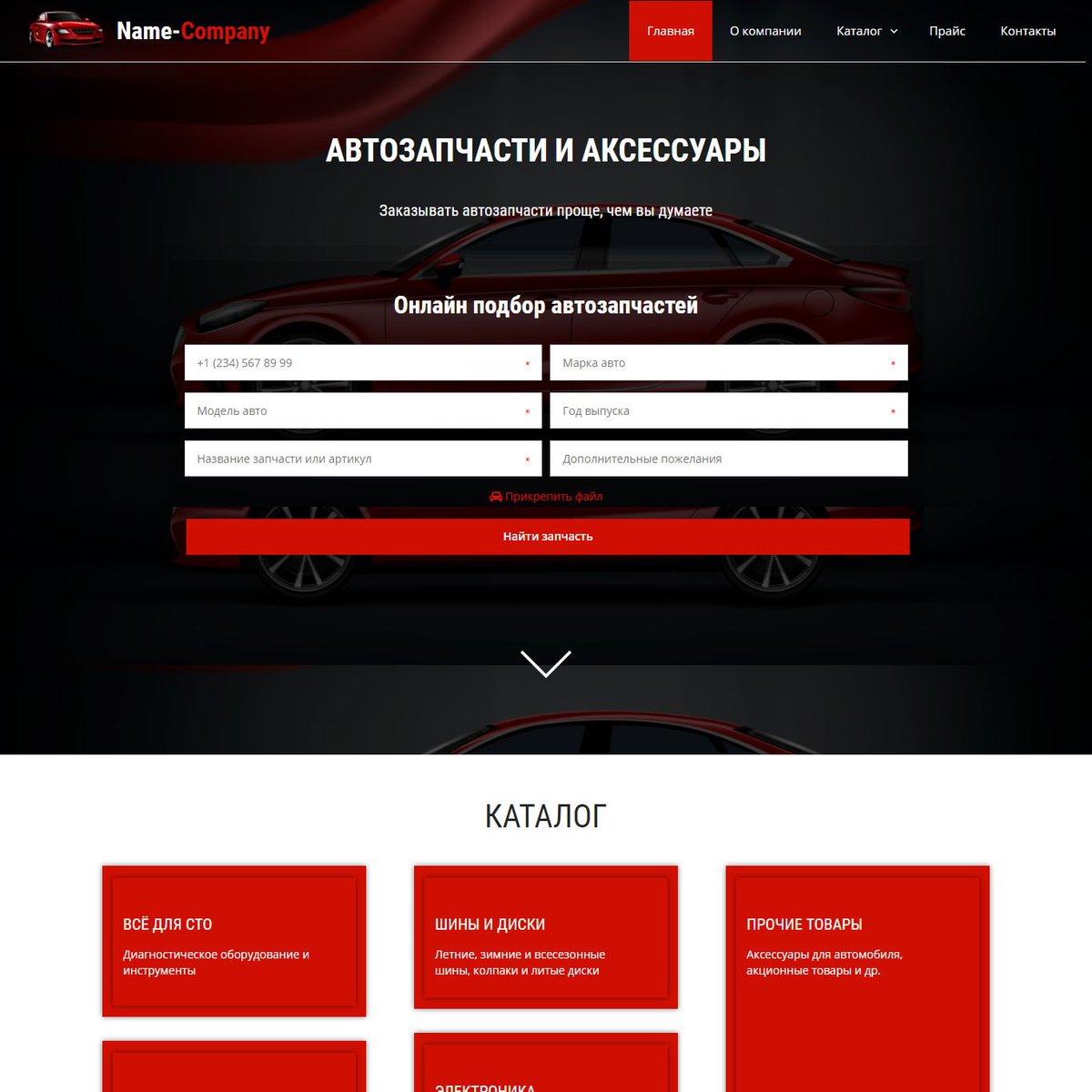
Сайт магазина контрактных автозапчастей.
Сайт по продаже бензовозов.
Услуги выездных свадеб.
Видеоинструкция по созданию сайта на примере WordPress.
Надеемся, что наша инструкция помогла Вам и теперь Вы знаете, как сделать одностраничный сайт. Лендинг Пейдж — это отличный и недорогой способ протестировать нишу и понять, сможете ли Вы получить прибыль с нового направления бизнеса или нет.
Большим плюсом является то, что одностраничные сайты сегодня можно делать самостоятельно без больших расходов и привлечения разных специалистов.
Если у Вас остались вопросы, задавайте их в комментариях.
Полезные статьи:
Создать одностраничный сайт бесплатно — конструктор сайтов A5.ru
Настоящая Политика конфиденциальности персональной информации (далее — Политика) действует в отношении всей информации, которую ООО «Сайтмаркет» (далее – Поставщик) может получить о пользователе во время использования им любого из сайтов Поставщика (далее — Сайты). Использование Сайтов означает безоговорочное согласие пользователя с настоящей Политикой и указанными в ней условиями обработки его персональной информации. В случае несогласия с этими условиями пользователь должен воздержаться от использования Сайтов.
Использование Сайтов означает безоговорочное согласие пользователя с настоящей Политикой и указанными в ней условиями обработки его персональной информации. В случае несогласия с этими условиями пользователь должен воздержаться от использования Сайтов.
1. В рамках настоящей Политики под «персональной информацией пользователя» понимается персональная информация, которую пользователь предоставляет о себе самостоятельно при регистрации (создании учётной записи) или в процессе использования Сайта, включая персональные данные пользователя.
2. Поставщик собирает и хранит только те персональные данные, которые необходимы для оказания услуг (исполнения соглашений и договоров с пользователем).
3. Персональную информацию пользователя Поставщик может использовать в целях: идентификации стороны в рамках соглашений и договоров, предоставления пользователю персонализированных услуг, а также связи с пользователем, в том числе направление электронных писем, SMS и других уведомлений, запросов и информации, касающейся оказания услуг.
4. В отношении персональной информации пользователя сохраняется ее конфиденциальность. Поставщик вправе передать персональную информацию пользователя третьим лицам только для улучшения оказания услуг пользователю.
5. При обработке персональных данных пользователей Поставщик руководствуется Федеральным законом РФ «О персональных данных».
6. Пользователь может в любой момент удалить предоставленную им в рамках определенной учетной записи персональную информацию. При этом удаление аккаунта может повлечь невозможность использования некоторых возможностей Сайтов.
7. Для удаления своего аккаунта пользователь может воспользоваться функцией «Отписаться от рассылки», содержащейся в каждом электронном письме, направляемом Поставщиком пользователю, либо отправить запрос на электронную почту Поставщика [email protected] . Также пользователь должен очистить cookie и кэш браузера.
8. Поставщик принимает необходимые и достаточные организационные меры для защиты персональной информации пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий с ней третьих лиц.
Поставщик принимает необходимые и достаточные организационные меры для защиты персональной информации пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий с ней третьих лиц.
9. Поставщик имеет право вносить изменения в настоящую Политику. При внесении изменений в актуальной редакции указывается дата последнего обновления. Новая редакция Политики вступает в силу с момента ее размещения. Действующая редакция всегда находится на странице по адресу https://www.a5.ru/lp/1 в разделе «Политика конфиденциальности».
лучшие примеры [и критический разбор]
Мы собрали 35 крутых лендингов, которые вдохновят вас при разработке своего дизайна. Представлены лучшие примеры посадочных страниц именно на русском языке — поскольку зарубежный опыт не всегда применим в Рунете.
Конечно, нет предела совершенству, поэтому мы обратили внимание не только на преимущества, но и на недостатки, которые можно исправить. В некоторых случаях также предложили гипотезы, которые можно проверить A/B-тестированием. И конечно же, мы никак не комментировали содержимое сайтов — качество услуг и товаров, которые на них предлагаются.
В некоторых случаях также предложили гипотезы, которые можно проверить A/B-тестированием. И конечно же, мы никак не комментировали содержимое сайтов — качество услуг и товаров, которые на них предлагаются.
Что же делает дизайн посадочной страницы эффективным?
Можно назвать много факторов, но важнее всего соблюдать фундаментальные правила дизайна, сосредоточенного на конверсии:
- Изложение преимуществ должно быть ясным и кратким, чтобы посетители сразу же понимали назначение страницы. Именно по такому принципу построены лучшие продающие одностраничные сайты.
- Страница должна выражать одну-единственную идею с одним главным призывом к действию (Call to action, СТА).
- При создании макета посадочной страницы используйте приемы дизайна для выделения своего СТА (пустое пространство, цвет, контраст, направляющие сигналы).
- При использовании форм для сбора данных старайтесь сбалансировать объем запрошенной информации и ценность предложения, получаемого взамен (отчет, «белая книга» и т.
 п.)
п.) - Используйте модальные диалоговые окна для выведения вспомогательной информации (условия, политика конфиденциальности, подробная информация о товаре) вместо перенаправления посетителей на другие страницы (что заставит их свернуть с намеченного вами пути конверсии).
Итак, приступаем к разбору примеров действительно хороших посадочных страниц для E-commerce, мобильных продуктов и услуг, финансовых продуктов и страхования, офлайн-услуг, B2B, спецпроектов, анонсов мероприятий, HR-лендингов и вирусных landing pages.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
Содержание
E-commerce
Влюбиться в продукт по фото
Крутой баннер с рисованными продуктами
О сервисе доставки продуктовых наборов
Крутая анимация первого экрана
Милые (как котики) тексты
Теплый ламповый сайт
Мобильные продукты и услуги
Отвечает на вопросы
Забавная графика
Регистрация в 2 строчки
Начать без регистрации
Проще некуда
Все самое главное в одном экране
Финансовые продукты и страхование
Просто о сложном продукте
Люди. Люди. Люди.
Люди. Люди.
Продать страховку в два экрана
Офлайн-услуги
Call to Action с размахом
Продать любой ценой
Связь
Просто как в интернет-магазине
Экспериментальный минимализм
Спецпроекты
Красивое путешествие
Виральный контент для сложной тематики
Сайты B2B
Кнопка на каждом экране
Легкий дизайн посадочной страницы для сложного сервиса
Веселые картинки для B2B
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
Сначала история — потом продажи
Поиграли со шрифтами
Лендинг как авангардное искусство
Новый модный русский дизайн
HR-лендинги
Определение ЦА
Страница одного удачного элемента
Хайповые лендинги
Мемы и шуточки для своих
Шутки шутками — но не забываем про продукт
Образцово-показательный лендинг
Дочитали до конца? Круто!
Плюсы хороших лендингов
Минусы ну таких лендингов
E-commerce
Влюбиться в продукт по фото
kitchenceremony..png) com
com
Плюсы. В первую очередь — очень аппетитные картинки с налетом luxury. Большая привлекательная фотография на весь первый экран. Аккуратное и понятное меню над ней. Динамика при проскролле в следующем экране.
Можно улучшить: блок с самыми популярными товарами в каталоге. Наличие самого блока — очень хорошо, но, субъективно, фотографии могли бы быть более аппетитными (например, добавить насыпанные горкой приправы рядом с баночкой и т. д.). Хотя не поспоришь, качество фото и создание ощущения премиальности — на высоте.
Рекомендуем почитать: «ТОП-35 ошибок юзабилити и дизайна сайта»
Крутой баннер с рисованными продуктами
ji-fruits.ru
Плюсы. Яркий и привлекательный первый экран. Рисунки делают сайт выделяющимся на фоне конкурентов. Короткий текст заголовка четко формулирует, что вы можете найти на этой странице.
Второй экран — фотографии готовых наборов. Вероятно, это наиболее предпочтительный порядок для продавца, поэтому сперва размещаются коробки и только затем — фото отдельных фруктов.
Удачная иллюстрация процесса заказа — переписка в мессенджере:
Об организационных моментах доставки мы писали в статье: «Тише едешь — дальше будешь, или кому нужна срочная доставка»
Можно улучшить: серьезных недочетов мы не видим. В качестве эксперимента можно попробовать добавить небольшие описания к экзотическим фруктам (например, при наведении курсора на картинку).
О сервисе доставки продуктовых наборов
chef.yandex
Плюсы. Прекрасный пример простого лендинга — информации достаточно, чтобы посетитель сразу понял, что ему предлагают. Контраст достигается за счет цвета — ничего лишнего.
Уникальные авторские картинки — всегда хорошо:
Привлекательные фото готовых блюд и понятно организованное меню (выбор набора «Сбалансированное», «Домашнее» и т. д.).
Можно улучшить: все действительно очень хорошо. Можно поэкспериментировать и перенести блок с описанием схемы работы на первый экран (или снять фоновое видео).
Крутая анимация первого экрана
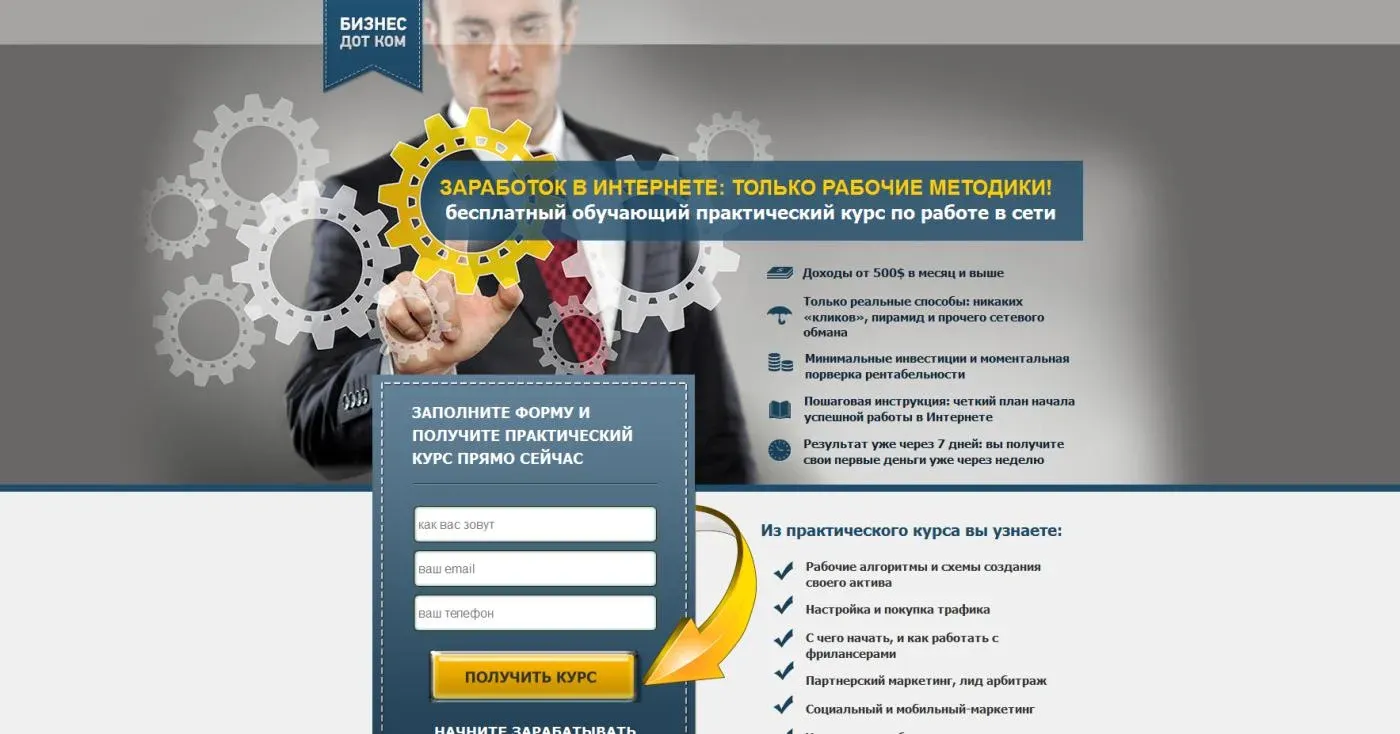
satellite-express.ru
Плюсы. Прекрасный лендинг с хорошими рисунками. Первый экран интересно ведет себя при проскролле.
Все продукты (их четыре) расположены на втором экране:
Процесс использования глюкометра наглядно показан в картинках, выполненных в стилистике сайта:
Что можно улучшить: на лендингах пользователи привыкли видеть навигационную панель в первом экране. Поскольку лендинг не длинный, без этого, конечно, можно обойтись, но все же лучше не отказываться от привычных элементов для такого типа страниц.
Рекомендуем почитать: «На что обратить внимание при оптимизации главной страницы»
Милые (как котики) тексты
www.kotofabrika.com
Плюсы. Этот сайт выделяется отличным копирайтингом. И если он покажется излишне «ми-ми-ми», то стоит вспомнить, кто является ЦА производителя. А это хозяева котиков, которые покупают для них домики. Достаточно ми-ми-ми?
Достаточно ми-ми-ми?
Нестандартно подписанный блок для связи с консультантом (а ведь на 99% сайтов они абсолютно шаблонные, хотя кастомизировать их совсем не сложно):
И в целом стиль коммуникации очень дружелюбный и расслабленный, при этом покупатель найдет ответы на свои вопросы:
Можно улучшить: есть явные проблемы с версткой. Например, как в блоке, который мы показали выше — выровненный по ширине текст с дырками между словами. Немного спорное использование ценного пространства первого экрана:
Теплый ламповый сайт
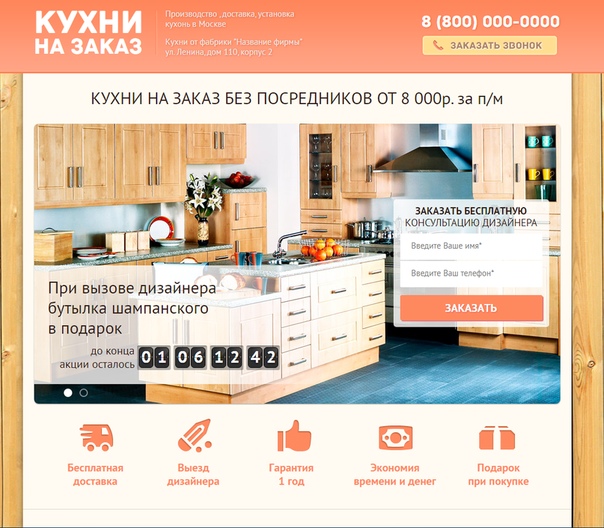
oknaludyam.ru
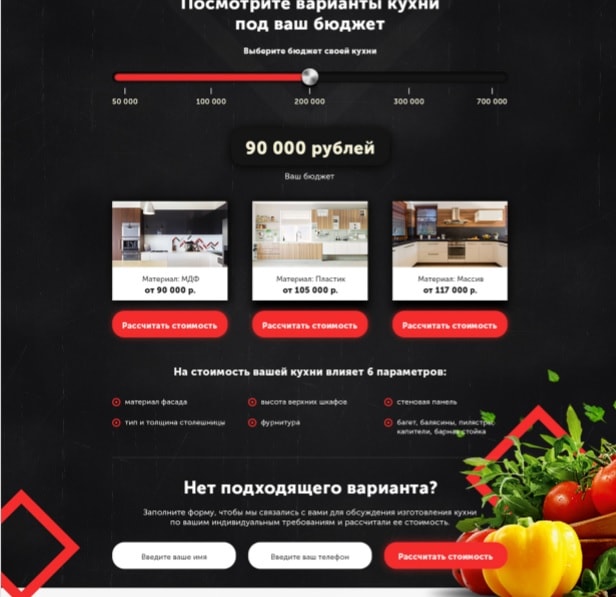
Плюсы. Возможно, вы уже видели эту страницу в подборках необычных лендингов. Действительно, она выделяется на общем фоне. При высочайшей конкуренции среди продавцов окон ПВХ крайне сложно сделать сайт, который будут внимательно изучать. А эту страницу действительно интересно рассматривать.
Во втором окне сразу видим кнопку «Рассчитать стоимость» (обратная связь).
Кстати, обратите внимание на стиль подачи информации. Как и в предыдущем примере, несмотря на простоту, здесь можно найти ответы на все вопросы:
Как и в предыдущем примере, несмотря на простоту, здесь можно найти ответы на все вопросы:
Можно улучшить: возможно, это была часть задумки «сделано на коленке», но кнопки (шрифт) выглядят не очень удачно (см. «Рассчитать стоимость» выше). Их можно оформить в стилистике сайта (рисунок ручкой), либо сделать максимально нейтральными.
Карта и Васька прекрасны
Еще один минус — текст кнопки «Рассчитать стоимость окон» не оправдывает ожиданий — вместо калькулятора открывается стандартная форма обратной связи.
Инструменты PromoPult для рекламы в соцсетях: все каналы в одном кабинете, минимальные бюджеты, все делают штатные специалисты системы, вам нужно только дать вводные.
Мобильные продукты и услуги
Отвечает на вопросы
lite.youdrive.today
Плюсы. Видео в первом экране привлекает внимание и отлично «продает эмоцию»: электросамокат — это быстро, стильно, радостно, динамично.
Кнопки приложений для Android и iOS — сразу под видео:
Количество текста сведено к минимуму, вместо повествовательного стиля — короткие ответы по делу:
Что можно улучшить: поскольку это лендинг для приложения, имело бы смысл разместить ссылки на Google Play и AppStore на странице несколько раз, а не один.
Рекомендуем почитать: «40+ гайдов по работе в PromoPult: привлекаем клиентов без помощи агентств»
Забавная графика
molodost.bz/fact/
Плюсы. Основной плюс — интересный подход к визуализации пути к цели. Стильные анимированные иллюстрации с умеренной иронией.
И вот такой баннер на третьем экране:
В целом нет перегруза по цветам (белый фон, черный шрифт, желтый и зеленый для акцентов), текст разбит на мелкие блоки.
Можно улучшить: неудачный первый экран, неубедительный дизайн, непонятна суть продукта. Заголовок «Достижение денежных целей в новой online-системе» не считывается, т. к. остальные элементы значительно активнее.
Решение по оформлению отзывов также кажется не очень удачным. Один отзыв занимает целый экран и… многовато экспрессии:
Ну и маленькое примечание: стоит следить за скидками. Скидка с 12 900 до 12 990 — так себе бонус.
Рекомендуем почитать: «Чек-лист по оптимизации сайта: юзабилити и коммерческие факторы»
Регистрация в 2 строчки
lingualeo. com
com
Плюсы. Первый экран может показаться слишком простым — так и есть. И это самый главный плюс лендинга. Присутствует емкое описание назначения приложения, но в первую очередь внимание привлекает форма регистрации. Всего два поля (или один клик на кнопку социальной сети) — и вы в деле. В общем, первый экран абсолютно самодостаточен.
Дизайнеры последовательно используют символ продукта — львенка — на всей странице:
Можно улучшить: стоит присмотреться к блоку с ценами. Из плюсов — наиболее выгодное для продавца предложение расположено посередине и выделено цветом, это хороший прием для «продажи» выгодной цены. А вот скидку хотелось бы показать более привлекательно (вынести стоимость со скидкой выше, дополнительно выделить цветом, зачеркнуть полную цену и т. д.).
Начать без регистрации
www.duolingo.com
Плюсы. Еще один сервис для изучения языков — но здесь первый экран еще круче!
Чтобы начать, не нужно даже регистрироваться. Отлично сформулирован основной посыл. Все максимально просто и ничего лишнего.
Отлично сформулирован основной посыл. Все максимально просто и ничего лишнего.
Кстати, кнопка «Начать» есть не только в самом начале, но и внизу короткого лендинга.
Можно улучшить: в целом лендинг прекрасен, но бросилось в глаза, что в довольно важном смысловом блоке шрифт внезапно стал значительно мельче. С экрана 13-дюймового ноутбука читать оказалось не совсем комфортно.
Проще некуда
https://www.strava.com/
Плюсы. 100% прямолинейность и простота.
Можно улучшить: 0% для улучшения. Можно включать в список лучших лендингов мира в категории минимализм.
Все самое главное в одном экране
ru.bookmate.com
Плюсы. Скидка крупно на первом экране. Здесь же — все нужные кнопки («Получить подписку», «Войти», «Магазины приложений») и краткая формулировка сути сервиса. Все по делу.
Привлекательный блок с бестселлерами — мотивация оформить подписку, чтобы получить к ним доступ.
Можно улучшить: call to action (CTA, призыв к действию) остается в хедере сайта при прокрутке, но, возможно, стоит поэкспериментировать с его размерами и/или добавить кнопки подписки после отдельных блоков.
Модуль SEO в системе PromoPult — для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Финансовые продукты и страхование
Просто о сложном продукте
rocketbank.ru
Плюсы. Редкий пример «горизонтального» лендинга — контент скроллится не сверху внизу, а слева направо. Много «воздуха», страница не перегружена ни текстовой, ни визуальной информацией. Удачный первый экран: крупно — изображение карты и шапка блока с тарифами.
Что можно улучшить: не самое удачное описание тарифов — слишком растянуто, пользователю сложно сориентироваться в большой таблице, которую приходится долго листать.
Люди. Люди. Люди.
www.mtsbank.ru/malomu-biznesu
Плюсы. В верхнем баннере прямо под заголовком размещена кнопка «Открыть счет». При нажатии попадаем на форму оформления заявки (а не на форму обратной связи, как это часто бывает).
Скучный банковский продукт максимально очеловечен. И не только в рамках верхнего баннера (это уже привычный прием). В каждом информационном блоке — живая фотография с эмоцией. На этом фоне тем более ярко выделяется изображение кассы (да еще и с пометкой «Акция»).
В целом это очень компактная посадочная страница (3 экрана). Все фотографии выдержаны в одном стиле, нет ощущения «стоковости». Ненавязчивая анимация оживляет сайт: при наведении курсора на блоки услуг они окрашиваются в красный и за счет тени приподнимаются над фоном.
Можно улучшить: мало call-to-action элементов. Возможно, кнопку «Открыть счет» следовало бы разместить не только в верхнем баннере, но и в середине и конце лендинга и сделать ее более очевидной. Также не хватает формы обратной связи/онлайн консультанта или номера телефона в видимой части экрана (телефон можно найти только рядом с навигацией в футере сайта, и это общий колл-центр банка, без привязки к продукту).
Также не хватает формы обратной связи/онлайн консультанта или номера телефона в видимой части экрана (телефон можно найти только рядом с навигацией в футере сайта, и это общий колл-центр банка, без привязки к продукту).
Рекомендуем почитать: «Как установить бесплатный онлайн-консультант на сайт [инструкция PromoPult]»
Продать страховку в два экрана
www.tinkoffinsurance.ru/autoinsurance
Плюсы. Отличный лендинг на 2 экрана! Первый — сочетание привлекательной картинки и ключевой информации (часто в угоду дизайну первый экран занимает лишь изображение с заголовком). Здесь же сразу видны основные преимущества, дополнительно выделена финансовая выгода.
И затем — схема из трех шагов:
Два экрана — три СТА (call to action) (Купить полис — Рассчитайте страховку — Позвоните мне). Все максимально лаконично, белый фон, черный шрифт, один цвет для расстановки акцентов, много воздуха, минимум слов, прямолинейный текст на кнопках.
Можно улучшить: пожалуй, все на своих местах. Но если нет предела совершенству — то в первом экране хотелось бы видеть больший контраст между подложкой и графикой/текстом.
Как настраивать контекст на профессиональном уровне — без агентства? В модуле контекстной рекламы PromoPult — автоматический подбор слов, автоматическая генерация объявлений, «умное» управление ставками. Готовые отраслевые решения. Статистика в реальном времени. Для профессионалов — множество точных настроек.
Офлайн-услуги
Call to Action с размахом
moscowfreetour.ru
Плюсы. Бейджи с наградами находятся в первом экране, прямо под навигационной панелью. Все очень ярко и стереотипно — логотип с матрешкой, собор Василия Блаженного, ушанка — в общем, то что нужно, чтобы сразу показать, что посетитель на правильной странице. Огромный заголовок не оставляет сомнений.
Шапка сайта перемещается при проскролле, так что навигационная панель и номер телефона (!) всегда доступны.
Блоки с описанием и расписанием экскурсий оформлены очень лаконично, использование графики позволяет сократить количество текста и делает информацию более наглядной:
А еще это лендинг, который можно включать в списки сайтов с самым большим количеством повторений CTA. При этом текст кнопок очень разнообразный: «Хочу на бесплатную экскурсию», «Задать вопрос», «Посмотреть экскурсии», «Записаться прямо сейчас», «Участвовать в акции», «Записаться на бесплатную экскурсию». Список можно продолжать.
Что можно улучшить: бесконечные лендинги могут быть достаточно трудны для восприятия. Примерно после ⅓ лендинга посетитель рискует забыть о том, что он уже увидел. На этой посадочной мы насчитали 17 смысловых блоков.
Продать любой ценой
qlean.ru
Плюсы. Эта страница создана, чтобы продавать. Дизайн полностью сосредоточен на конверсии. Зайдя на сайт, вы сразу видите специальное предложение со скидкой, которой необходимо воспользоваться в течение 15 минут — запущен обратный отсчет.
Предложение «Рассчитать стоимость» и напоминание о скидке остается с вами при прокрутке:
Цены в блоке с расценками отображаются сразу с 30% скидкой:
… и прежде чем уйти, вы увидите финальное предложение о заказе уборки)
В остальном лендинг тоже весьма хорош, посетитель легко находит ответы на все вопросы, тексты компактные, нет перегруза по цветам.
Интересно реализован блок с описанием, что входит в уборку каждой комнаты, все очень наглядно:
Кажется, можно смело брать в качестве примера лендинга с высокой конверсией.
Можно улучшить: возможно, скидка с обратным отсчетом — постепенно устаревающий прием, но, вполне вероятно, на этом конкретном лендинге он работает.
Запускаете рекламу в системе PromoPult? Не уверены, что все делаете правильно? Хотите сделать лучше, но не знаете как? Обращайтесь за помощью к профессионалам системы. Ваш персональный менеджер в системе PromoPult.
Связь
Просто как в интернет-магазине
moskva. mts.ru/personal/mobilnaya-svyaz/mobilniy-internet/podklyuchit
mts.ru/personal/mobilnaya-svyaz/mobilniy-internet/podklyuchit
Плюсы. Все коротко и по делу. Посадочная страница не перегружена, много воздуха, вся информация быстро считывается.
Максимально просто и понятно оформлен блок допродажи:
Обратите внимание, USSD запросы для подключения дополнительного трафика не спрятаны в «Подробнее», а сразу видны в основном блоке. Быстрые ответы на вопросы: «что я получу», «сколько это будет стоить», «как мне это сделать».
Можно улучшить: все очень хорошо, но если уж искать способы улучшения — возможно, использовать фотографии, менее похожие на стандартные стоковые (см. первый скриншот).
Экспериментальный минимализм
www.yota.ru/#/promo
Плюсы. Очень необычный лендинг. Один экран, все что мы видим — 4 ссылки слева и большой голубой баннер справа из трех слайдов: «Реклама интернета для планшета» — «Реклама скидки 50% за привязку карты» — «Реклама Wi-Fi роутера для YOTA». Вот такой смелый минимализм и постмодернизм в действии.
Вот такой смелый минимализм и постмодернизм в действии.
Можно улучшить: не надо ничего улучшать. Идеальный экспериментальный лендинг.
Аудит поискового продвижения сайта в системе PromoPult: прогоните сайт по чек-листу, подготовленному профессионалами. Хотите больше информации — закажите аудит. Выполнение всех рекомендаций после аудита дает кратный рост показателей сайта.
Спецпроекты
Красивое путешествие
www.visit-rogaska-slatina.si/ru
Плюсы. Фишка сайта — красивое фоновое видео. Здесь живые фотографии и анимированные элементы.
Можно улучшить: стоит поработать над шрифтами и дизайном кнопок — они кажутся устаревшими.
Виральный контент для сложной тематики
changes.docplus.ru
Плюсы. Этот лендинг веселый, виральный, качественный как с визуальной, так и с текстовой стороны.
При этом с большинства карточек есть ссылка на основной сайт.
И в конце посадочной — промокод на услугу.
Можно улучшить: ничего. Только радоваться, восхищаться и делать вовлекающие лендинги для спецпроектов.
Профессиональные инструменты PromoPult: быстрее, чем руками, дешевле, чем у других, бесплатные опции.
Съем позиций, кластеризация запросов, парсер Wordstat, сбор поисковых подсказок, сбор фраз ассоциаций, парсер мета-тегов и заголовков, анализ индексации страниц, чек-лист оптимизации видео, генератор из YML, парсер ИКС Яндекса (бесплатно).
Сайты B2B
Кнопка на каждом экране
megaplan.ru/megaplanstart
Плюсы. Сайт 100% заточен под продажи. В первом же экране — форма заявки. Затем кнопка с призывом к действию «Попробовать бесплатно» появляется после каждого блока (1 раз на каждый экран).
Сам продукт продемонстрирован очень подробно, много анимированных элементов, которые показывают, как именно пользователь сможет работать с сервисом.
Очень хороший прием — блок «Зачем Мегаплан руководителю и сотруднику». В зависимости от того, кого вы выбираете, вы видите конкретный набор преимуществ, маркированный иконками.
Можно улучшить: лендинг кажется очень длинным (14 смысловых блоков), при этом нет меню, с помощью которого можно было бы перейти к конкретному разделу. А еще удивило отсутствие фавиконки — так что каким бы масштабным ни был ваш проект, не стоит забывать о мелочах.
Легкий дизайн посадочной страницы для сложного сервиса
www.cloudpayments.ru
Плюсы. Отличный первый экран с рисованными элементами (буквы «пишут» при вас, и это привлекает внимание к провокационным заявлению). Несмотря на крайне малое количество информации, считывается суть услуги (платежный сервис) и подход (рвем шаблоны).
Кнопка «Подключить» на первом же экране — большой плюс.
Хороший подход к блоку отзывов: крупные фотографии в рост, человеческий язык.
Интересно организовано портфолио: логотипы движутся по кругу, их действительно много — и создается ощущение бесконечности. Все лого — в фирменном цвете сервиса, выглядит более стильно, чем стандартные пестрые или серые блоки.
Все лого — в фирменном цвете сервиса, выглядит более стильно, чем стандартные пестрые или серые блоки.
А еще с основного лендинга можно перейти на лендинг 18+… Но мы не можем гарантировать, что среди наших читателей нет 18–, поэтому просто покажем, как организован переход. Любопытно?
Можно улучшить: среди плюсов мы упоминали кнопку «Подключить» в первом экране. К сожалению, это единственное место, где она встречается на странице. Совершенно точно не помешает продублировать ее после нескольких смысловых блоков. Никаких форм/кнопок обратной связи, кроме как в самом низу страницы, мы не нашли.
Веселые картинки для B2B
piratecode.ru
Плюсы. «Мультяшный» дизайн посадочной страницы выделяется на фоне многочисленных сайтов других разработчиков.
Яркие иллюстрации сочетаются с лаконичным текстом на белом фоне, по итогу нет ощущения перегруженности.
Хорошо смотрится параллакс: при прокручивании страницы постепенно появляется новый текст и изображения, создается ощущение истории, которую рассказывают здесь и сейчас.
Можно улучшить: проблема большинства страниц с параллаксом — медленная загрузка, и этот лендинг не исключение. И возможно, стоило бы более плотно поработать с текстовой составляющей. К сожалению, это — один из многих примеров, когда можно просто убрать название компании и разместить описание под любым другим бренднеймом.
Устранить рутину в простановке внешних ссылок можно с помощью модуля «Естественные ссылки» от PromoPult. Мы подберем качественные площадки — и к вам придет заинтересованная аудитория, которая лучше ведет себя на сайте и конвертится в покупателей.
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
another-georgia.com
Плюсы. Стильный лендинг с ненавязчивой анимацией на отдельных графических элементах. Страница выдержана в цветовой гамме грузинского флага (красные акценты на белом фоне) плюс черный текст и графика, фотографии в теплых тонах.
Нет больших полотен текста, вся информация разбита на мелкие блоки, между которыми достаточно воздуха.
Отличный прием — тексты от первого лица:
На этом лендинге удачно организован блок с отзывами-скриншотами из мессенджеров. Такой формат может вызывать больше доверия (и привлекать больше внимания), чем привычные текстовые блоки с фотографиями клиентов в окошках-кружочках.
Что можно улучшить: сейчас на посадочной странице слишком мало призывов к действию (call to action). Кнопка «Записаться» есть только в шапке сайта, при этом она не очень заметна. Стоило бы попробовать добавить более очевидные и крупные кнопки после отдельных блоков и повторить CTA несколько раз.
А вот в шапку можно добавить номер телефона и email (сейчас они в самом низу лендинга, там же и кнопки социальных сетей).
Сначала история — потом продажи
noboring-finance.ru/planerka
Плюсы. Много юмора, за которым не теряется суть. Забавные иллюстрации, отличный копирайтинг.
Рассказывать истории — хороший прием для привлечения внимания и сближения с аудиторией. Прежде чем начать продавать курс, авторы предлагают…
Прежде чем начать продавать курс, авторы предлагают…
А далее — три истории вот в такой стилистике:
И только после блока классного сторителлинга посетитель видит описание курса
Можно улучшить: блок с программой курса можно попробовать сделать более привлекательным — увеличить отступы между разделами, добавить несколько графических элементов.
Кому-то может показаться не самой удачной сама идея так далеко прятать описание курса. Но в условиях конкуренции в онлайн-образовании нужно искать способы, чтобы выделяться на общем фоне. Качественный сторителлинг — отличный способ это сделать.
Поиграли со шрифтами
special.meduza.io/storm/2017/
Плюсы. Этот лендинг непохож на сайты других конференций. При всей своей эпатажности он уже на первом экране очень четко отвечает на все вопросы: что это за мероприятие, когда и где оно пройдет, как купить билеты. Крупный курсивный шрифт разных цветов на черном фоне однозначно привлекает внимание.
И вот образец того, как коротко и понятно сформулировать тематику конференции, показать проблемы и определить ЦА:
Для юмора (и котов) тоже осталось немного места:
Отличный блок, стимулирующий не откладывать покупку билетов, а заодно помогающий продать запись предыдущей конференции:
Что можно улучшить: не надо ничего улучшать. Надо учиться 🙂
Лендинг как авангардное искусство
kaskadproject.com
Плюсы. Это не просто лендинг, а произведение концептуального искусства.
Выглядит достаточно безумно, чтобы посетитель не забыл этот сайт. И сбросил ссылку нескольким друзьям. Учитывая целевую аудиторию — это проектная школа для старшеклассников на базе галереи современного искусства — такое смелое решение кажется очень удачным.
Странички, расположенные каскадом — не отдельные вкладки, они передвигаются при обычном проскролле вниз. Очень интересные ощущения, проверьте сами.
Что можно подсмотреть, вне зависимости от смелости ваших взглядов: короткая форма регистрации, никаких лишних вопросов вроде фамилии, города, возраста и т. д.:
д.:
Можно улучшить: все прекрасно, это настоящий концепт-арт. Ну и если включить чууууточку занудства — в форме регистрации к посетителю сперва обращаются на «вы», а потом, в поле о любимых художниках — на «ты». Но это такие мелочи.
Рекомендуем почитать: «Как собирать email посетителей интернет-магазина с помощью pop-up виджетов [пошаговая инструкция]»
Новый модный русский дизайн
rubyrussia.club/ru
Плюсы. Дизайн верхнего баннера — на острие современных модных трендов, образец landing page «made in Russia» (привет единению советских авангардистов и Гоши Рубчинского):
Как и на лендинге Шторма Медузы, описание конференции отлично уместилось в один экран крупным шрифтом. Динамично и на человеческом языке.
Очень компактно — о каждом из спикеров:
И снова котики — да что ж такое…
(кстати, использование строчных букв в именах обращает на себя внимание).
Можно улучшить: и опять это будет скорее попытка найти соринку в глазу. Промо-видео о конференции на четыре минуты, возможно, немного затянуто. Но в целом этот лендинг — чтобы учиться на хорошем примере, а не критиковать.
Промо-видео о конференции на четыре минуты, возможно, немного затянуто. Но в целом этот лендинг — чтобы учиться на хорошем примере, а не критиковать.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
HR-лендинги
Лендинги под набор персонала — особый жанр. Их задача — продать место в компании соискателю. Два примера, как это работает.
Определение ЦА
hr.cpeople.ru
Плюсы. Агентство позиционирует себя как команду супергероев, так что страница построена в стилистике комиксов:
Яркий лендинг, который на визуальном и текстовом уровне четко определяет ЦА: смелые, творческие, нескучные. Все смысловые блоки на месте: преимущества работы в компании, лидерство на рынке, проекты, команда, вакансии, фотографии офисной и около-офисной жизни.
Конкретные вакансии расположены относительно далеко внизу, но к ним можно перейти сразу по кнопке «Хочу в команду!».
Что можно улучшить: флажок «работодатель года» можно попробовать сделать чуть заметнее (но что хорошо — он остается при проскролле страницы). И все-таки поэкспериментировать с дополнительными кнопками перехода к вакансиям.
Страница одного удачного элемента
job.alfabank.ru/moskva/#1520
Плюсы. Основной выделяющийся элемент страницы (из-за которого ее часто включают в списки лучших лендингов Рунета) — изображение мужчины, который вместе с посетителям движется по сайту. На уровне блока «Подберите работу по себе» его одежда меняется с кроссовок-джинсов-футболки на туфли-джинсы-рубашку-пиджак. Все эти перемещения героя по сайту смотрятся весьма динамично и привлекают внимание (правда, сперва смещают фокус с содержания на форму).
В отличие от многих подобных страниц, на этой примеры конкретных вакансий размещены в верхней части посадочной. И только потом описываются преимущества работы, истории успеха и т. д. Это разумно, ведь посетитель пришел на сайт с конкретной целью.
Еще один плюс — возможность подбора вакансий по регионам, категориям, ключевому слову:
Можно улучшить: в 2018 году немного странно видеть примечание «используйте колесо мыши для прокрутки сайта».
Более серьезные проблемы — в области верстки. Если стоит задача сделать сайт с необычным дизайном, стоит обращать внимание на любые мелочи. В этом случае есть целый ряд крупных и мелких недочетов:
- крошечное окошко с видео.
Да, есть опция «развернуть», но само видео настолько плохого качества, что лучше этого не делать. Кроме того, длится оно почти 2 минуты, что очень много для имиджевого ролика (да и сам ролик оставляет желать лучшего).
- Фирменная цветовая гамма (сочетание белого и красного) сама по себе прекрасна, но не тогда, когда на ярко-красном фоне размещен мелкий белый шрифт:
- Очередной недочет в верстке — темный шрифт попадает на темный фон и становится практически нечитабельным:
И общее примечание: много воздуха на сайте, широкие поля по бокам — хорошо, но не тогда, когда это оказывается в ущерб основному контенту, который становится очень трудно воспринимать.
Обновленный модуль SEO: для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Хайповые лендинги
Мемы и шуточки для своих
yasdelie.ru
Плюсы. Страница повышенной виральности. Кто за этим стоит и насколько лендинг помогает продавать — неизвестно, но не включить его в подборку крутых посадочных было бы несправедливо.
Вся страница построена на картинках-мемах и немного упоротых текстах — невозможно оторваться:
Можно улучшить: ничего. Только расскажите нам, какая конверсия у этого лендинга и кто так тщательно охраняет конфиденциальность калининградского автора.
Шутки шутками — но не забываем про продукт
roltrol.by
Плюсы. Такой лендинг о роль-шторах вы еще не видели — а их в Рунете, пожалуй, тысячи.
Несмотря на общий ироничный формат сайта, есть здесь очень крутой блок — описание разных типов рулонных штор. Все очень понятно, примерно так вы объясняли бы принцип устройства шторы своему знакомому (если бы разбирались в этом).
Лендинг не выглядит совсем уж непродающим — регулярно появляются кнопки с призывом к действию «Заказать звонок» или «Перейти на сайт партнера».
Можно улучшить: можно спорить о том, кому какие шутки нравятся… но лендинг действительно хорош.
Образцово-показательный лендинг
24run.ru
Плюсы. Здесь вы можете найти все обязательные составляющие лендинга (кстати, хорошего лендинга). Но… подвох чувствуется с самого начала.
Все блоки на своих местах, все строго по правилам: маркированные списки, кнопки CTA, иконки, описание процесса, преимущества, отзывы и т. д. И прекрасный ироничный копирайтинг.
Ответ на вопрос, кто за этим стоит — в конце лендинга.
Можно улучшить. Не можно.
Дочитали до конца? Круто!
Поздравляем, теперь вы увидели 35 примеров посадочных страниц с высокой конверсией и просто необычных лендингов.
Самое время подводить итоги. Какие плюсы и минусы нам встречались чаще всего?
Плюсы хороших лендингов
- Лаконичность в тексте и дизайне.
- Стильная анимация.
- Нестоковые фотографии.
- Оригинальные рисунки.
- Человеческий язык, уместный юмор.
- Понятные кнопки CTA, встречающиеся на странице несколько раз.
- Нестандартный подход к стандартной тематике без ущерба содержанию.
- Апелляция к эмоциям.
- Четко обозначенные преимущества, акции, скидки.
- Нешаблонные отзывы.
- Максимально простые формы регистрации.
Минусы ну таких лендингов
- Невнимание к мелочам (огрехи в верстке, отсутствие фавиконов, контраст шрифта и подложки и т. д.).
- Недостаточно CTA.
- Слишком большой объем информации, длинный лендинг.

- Неинтересные и некачественные видео.
40 одностраничных шаблонов на WordPress 2021 года
Автор Илья Чигарев На чтение 15 мин Просмотров 9.2к. Обновлено
Одностраничником называют 2 типа сайтов: сайты-визитки и лендинги, они же «посадочные страницы». Визитки обычно заказывают небольшие компании, которым нужен легкий и максимально простой в обслуживании сайт для размещения информации о себе и своих услугах.
Лендинг также состоит из одной страницы, но отличается тем, что нацелен на повышение конверсии и использует анимированные эффекты, маркетинговые трюки. Одностраничные шаблоны WordPress позволяют создать сайты обоих типов и не требуют наличие знаний в веб-разработке.
Все шаблоны представлены с популярного онлайн-магазина ThemeForest. Другие подборки можете посмотреть по ссылке.
40 одностраничных шаблонов на WordPress, актуальные в 2021 году
Bridge — 370+ крутых сайтов в одном шаблоне
Bridge — один из лучших универсальных подборок шаблонов. Среди темплейтов отыщутся заготовки на любую тематику. Все выдержанны в тематическом дизайне, отлично подойдут для landing page и небольших сайтов визиток. В комплект включены все необходимые плагины для онлайн-торговли, демонстрации слайдеров, заполнения и отправки форм. Дизайны сделаны профессионалами.
Среди темплейтов отыщутся заготовки на любую тематику. Все выдержанны в тематическом дизайне, отлично подойдут для landing page и небольших сайтов визиток. В комплект включены все необходимые плагины для онлайн-торговли, демонстрации слайдеров, заполнения и отправки форм. Дизайны сделаны профессионалами.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
1. Business consultancy — бизнес консультант
Одна из почти 400 разработок. Эта WordPress theme отличается:
Эта WordPress theme отличается:
- красивым дизайном с необычным оформлением «меню сбоку»;
- простотой установки и настройки;
- интеграцией с соцсетями;
- возможностью легко менять цветовые настройки и шрифты.
Отличительная особенность — универсальность. Шаблон визитки разработан под бизнес-тематику, но легко подойдет под любую другую.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30 шаблонов на тему бизнеса
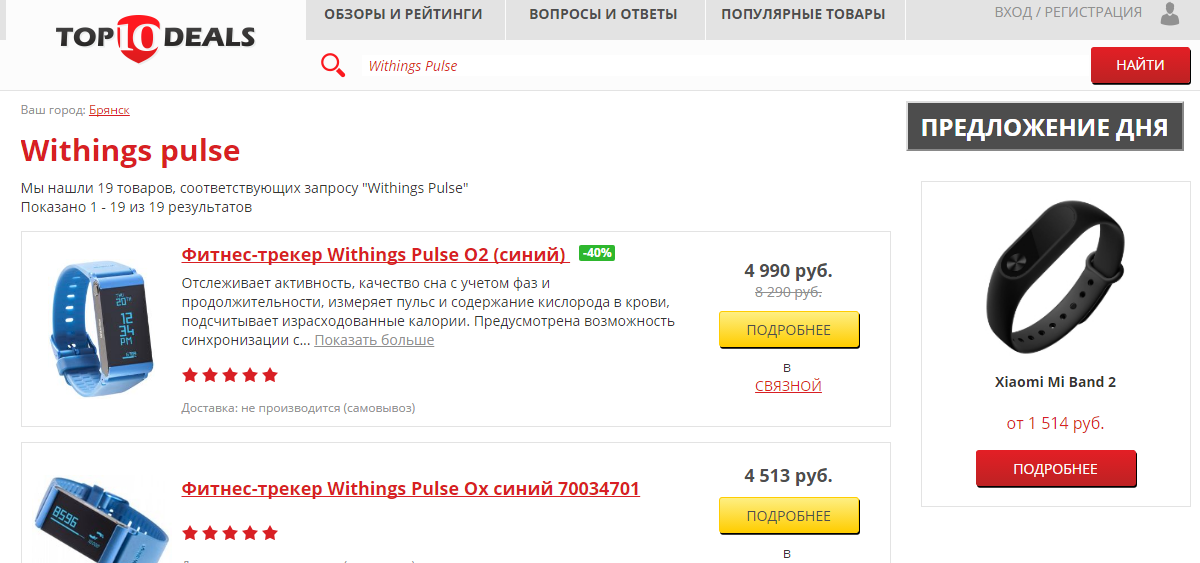
2. Brdg Runner — фитнес браслет
Мощный яркий пример лендинга, посвященного браслету с функциями фитнес-трекера. Необычное и приятное для глаза сочетание цветов запоминается пользователю. В темплейте используются все возможности скроллинга, за счет чего предлагаемый товар легко продемонстрировать с любого ракурса и в «деле». Есть возможность вставки видео, отзывов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
3. Catering — лендинг кейтеринг
Визитка с функцией интернет магазина. Базовая тематика — кейтеринг, легко меняется в визуальном редакторе простой перестановкой картинок. Дизайн простой и привлекательный, отлично будет смотреться для тех товаров и услуг, где нужно сделать акцент на внешнем виде того, что предлагается в Internet Shop и не отвлекать внимание посетителя. Полностью респонсивен.
Базовая тематика — кейтеринг, легко меняется в визуальном редакторе простой перестановкой картинок. Дизайн простой и привлекательный, отлично будет смотреться для тех товаров и услуг, где нужно сделать акцент на внешнем виде того, что предлагается в Internet Shop и не отвлекать внимание посетителя. Полностью респонсивен.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
4. B-Nails — ногтевой сервис
Этот шаблон сайта под Вордпресс посвящен студии красоты, конкретно — маникюру и педикюру. Эффектная стилизация под стилистику Инстаграм, нежные пастельные тона — все это сработает на потенциальную целевую аудиторию. Шрифты полностью адаптированы к кириллице, поэтому можно просто поменять текст и главную картинку. Есть опция вести блог.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 25+ тем на тему красоты, спа, ногтевой сервис » Смотреть
5. BRedu — образование
Темплейт, посвященный образованию, подойдет для курсов, обучающих программ. Простой дизайн без излишеств одинаково хорошо отображается на компьютере, ноутбуке, мобильных устройствах. Функции слайдеров позволят анимировать события. Можно использовать как интернет магазин с опциями онлайн-заказа выбранной программы. Встроен плагин Google-карт.
Простой дизайн без излишеств одинаково хорошо отображается на компьютере, ноутбуке, мобильных устройствах. Функции слайдеров позволят анимировать события. Можно использовать как интернет магазин с опциями онлайн-заказа выбранной программы. Встроен плагин Google-карт.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 10 вариантов для сайта обучения
6. Be Stronger — секция бокса
Темплейт для фитнес-клубов, спортивных секций. Выполнен в мощной, производящей нужное впечатление стилистике, которая усиливается за счет прокрутки в заглавной картинке. Настройки легко изменить в визуальном редакторе, предлагающемся к темплейту. Есть функционал подбора программы и записи на конкретный день, что очень удобно для клиентов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
7. New Blockchain — криптовалюта
Модная тематика криптовалюты и футуристичный, «неоновый» дизайн. Добавлены необычные анимации шрифта, текст меняется в интуитивно понятной админ-панели. Встроен плагин онлайн-покупок, в целом, Bridge интегрирован с WooCommerce. Заготовку легко адаптировать под лендинг по IT-тематике любой направленности. Помимо представленных, есть дополнительные иконки.
Встроен плагин онлайн-покупок, в целом, Bridge интегрирован с WooCommerce. Заготовку легко адаптировать под лендинг по IT-тематике любой направленности. Помимо представленных, есть дополнительные иконки.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 15 шаблонов для проекта по криптовалюте » Смотреть
8. Matcha Organic — продажа чая Матча
Привлекательный, разработанный профессиональными дизайнерами шаблон для продажи полезной еды, веганских продуктов, чая и кофе. Отличная настройка слайдеров — можно добавлять как видео, так и картинки. Включена опция online shop, которая позволит сразу же приобрести интересующие продукты. Приятная цветовая гамма в зелено-коричневых тонах.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 10 темплейтов для интернет магазина чая на Вордпресс » Смотреть подбору
9. BRDG — продажа часов
Темплейт по продаже часов, который сразу же вызывает интерес за счет:
- слайдера-прокрутки в заглавной картинке;
- минималистичного черно-белого дизайна;
- возможности показывать достижения и статистику в цифрах;
- функций интернет-магазина.

Грамотное оформление создаст ощущение лакшери-продукта, что подойдет для имиджевых товаров.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 15 тем для магазина часов » Посмотреть
10. Kirkland — сайт юридической фирмы
Заготовка под юридическую тематику. Строгий черно-белый стиль с элементами золота создает ощущение надежности, доверия. Поддерживается удобный скроллинг и появление элементов по мере прокрутки страницы. Темплейт интегрирован с основными соцсетями, достаточно просто поставить ссылки. Можно расширить заготовку до многостраничного сайта, подключить блог.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30 шаблонов для сайта услуг адвоката » Посмотреть
11. Unrivalled Taste — крафтовые напитки
Шаблон сайта, посвященного крафтовым напиткам. Легко адаптировать под ресторан, магазин по продаже продуктов питания. Несколько вариантов внешнего вида — можно использовать сетку, как в изначальном варианте, либо увеличить количество ячеек. Все картинки анимированы, меняются или увеличиваются по нажатию. Есть раздел отзывов, а также функционал интернет-шоппинга.
Все картинки анимированы, меняются или увеличиваются по нажатию. Есть раздел отзывов, а также функционал интернет-шоппинга.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
12. Fitness — фитнес клуб
Еще один яркий, запоминающийся вариант темплейта под фитнес-клуб. В комплекте:
- автоматическое перелистывание слайдов — можно настраивать;
- сетка с записью — клиенту легко определить удобное для себя время;
- возможность встройки видео;
- раздел для информации о сотрудниках, тренерах;
- удобная контактная форма.
Мощный креативный дизайн обязательно запомнится посетителям.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 30 темплейтов на тему фитнеса » Открыть статью в новой вкладке
13. Dental — стоматология
Стоматологическая клиника или медцентр обязательно должны обратить внимание на этот шаблон. Он простой, яркий, приятный для глаза, в нем есть все необходимое — график работы, преимущества. Широкие возможности настройки перелистывания и удобные слайдеры сделают сайт уникальным и комфортным для посетителей. Есть возможность расширения из визитки до более крупного ресурса.
Широкие возможности настройки перелистывания и удобные слайдеры сделают сайт уникальным и комфортным для посетителей. Есть возможность расширения из визитки до более крупного ресурса.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 шаблонов по теме стоматология 2021
14. Conference — дизайн конференция
Разработка под конференцию, однако станет универсальным лендингом под совершенно любую тематику. Яркий, профессиональный дизайн бросается в глаза, мгновенно вызывая интерес. Оформление с обилием графики хорошо смотрится на любых устройствах благодаря отличной адаптивности и респонсивности. Включен функционал календаря, расписания, возможности регистрации с помощью удобных форм.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 25 темплейтов для лендинга конференции, мероприятия 2021
15. Pet Sanctuary — приют для животных
Темплейт под приют для животных. Здесь отлично реализован параллакс-скроллинг, отчего простой по структуре дизайн выглядит эффектным и приятным в использовании сайта. Есть возможность размещения обширной галереи, поэтому шаблон станет отличным выбором.
Здесь отлично реализован параллакс-скроллинг, отчего простой по структуре дизайн выглядит эффектным и приятным в использовании сайта. Есть возможность размещения обширной галереи, поэтому шаблон станет отличным выбором.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 10 шаблонов для сайта про животных » Перейти
16. Burger — фастфуд
Полностью анимированный темплейт, выглядит особенно современно и актуально в 2021 году. Через админ-панель можно настраивать каждый элемент, делая сайт «живым» и активно помогающим пользователю получить нужную информацию с максимальным для себя комфортом. Изначально задуман как сайт ресторанов быстрого питания, но подойдет и для других целей. Картинки меняются одним кликом.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 20 вариантов для сайта доставки еды
17. Pole Danicng — танцевальная школа
Темплейт танцевальной студии, также будет превосходно смотреться в роли лендинга, посвященного косметике, парфюмерии, модной одежде и любой «женской» тематике. Яркий розово-неоновый стиль сменяется более нейтральными тонами, благодаря чему заготовка смотрится гармонично. Отличная возможность загрузки галереи для создания портфолио.
Яркий розово-неоновый стиль сменяется более нейтральными тонами, благодаря чему заготовка смотрится гармонично. Отличная возможность загрузки галереи для создания портфолио.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
18. Showreel — создание видео
Традиционный лендинг со всеми необходимыми элементами — от заглавной страницы до детального описания. Меню позволит перемещаться вверх в одно нажатие. Нейтральный дизайн делает заготовку абсолютно универсальной. Она прекрасно подойдет для сайта визитки, сможет стать основой для более крупного проекта. Помимо основной прокрутки есть удобное боковое меню.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Универсальный шаблон Jupiter
Один из наиболее производительных и кастомизируемых шаблонов на рынке. Он подойдет как для адаптивной landing page WordPress, так и для интернет-магазина с объемным каталогом. Тема разработана с прицелом на обеспечение высокой производительности веб-ресурса, в ней применяется Javascript плагин ленивой загрузки и выполнена оптимизация управления зависимостями и использования CPU. К шаблону приложены psd файлы. Премиальные плагины LayerSlider, VisualComposer, Master Slider, Slider Revolution входят в стоимость шаблона.
К шаблону приложены psd файлы. Премиальные плагины LayerSlider, VisualComposer, Master Slider, Slider Revolution входят в стоимость шаблона.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
19. Универсальный шаблон
Демо-сайт журнала в пастельных тонах. Hover-эффект размытия фото, видео фон для секций, всплывающий текст служат для привлечения внимания посетителя.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
20. Портфолио/сайт-визитка психолога, коуча
Одностраничный демо-сайт для политика, психолога, коуча, тренера. Содержит анимированный счетчик, строгий дизайн.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 шаблонов для сайта психолога » Посмотреть
21. Универсальный/портфолио фотографа
Стильный одностраничник со слайдером, к баннерам которого применен эффект затемнения, фотогалереей, счетчиками, parallax-фонами, «социальными» кнопками.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30+ темплейтов для фотографа 2021
22.
 Лендиг продукции: еда/донатсы
Лендиг продукции: еда/донатсыКрасочный лендинг кафе, продающего донатсы. В дизайне стоит отметить фиксированное верхнее меню, форму подписки, фотоленту с lightbox увеличением картинок.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
23. Новогодняя страница
Навигацию по лендингу выполняют пункты фиксированного меню. На сайте много тематических иконок, есть кнопка «К началу страницы» и форма рассылки поздравлений.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
24. Спорт/фитнес
Сайт-визитка в светлой цветовой гамме, идеален для фитнес-тренера. Использует минимум анимированных элементов. Посетители могут ставить лайки статьям и продукции.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
25. Спорт/кроссфит
Простой шаблон лендинг пейдж со множеством секций и кнопок, которые призывают присоединиться к клубу. Названия секций выводятся с анимацией.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
26.
 Сайт агентства, организующего ивенты/праздники
Сайт агентства, организующего ивенты/праздникиОсобенности лендинга: меню, меняющее цвет при прокрутке, кнопка скачивания, галерея клиентов, форма обратной связи, форма подписки на новостную рассылку.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
27. Портфолио фотографа
Лендинг, в шапке которого дана краткая информация о фотографе, а ниже следуют «выпадающие» секции с одним большим фото. При клике по фото открывается фотогалерея.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
28. Кафе/еда
Демо подойдет в качестве сайта-визитки. При скроллинге хедер исчезает с эффектом «fade out». Иконка в правом нижнем углу открывает форму обратной связи.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30 тем про кафе / ресторан » Перейти
29. Ручная работа/мастерская
В верхней части лендинга расположен полноэкранный слайдер, при наведении указателя мыши на его навигационную стрелку появляется превью следующего слайда.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
30. Медицина
WordPress landing page шаблоны должны повышать конверсию. Этот демо-сайт мед. клиники определенно способен побудить посетителей заказать обратный звонок.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 25 вариантов для веб-ресурса по медицине » Посмотреть
31. Красота/Beauty
Лендинг для модного журнала или салона красоты. При просмотре страницы последовательно открываются заглавные фото каждой секции, хедер фиксируется, а его фон затемняется.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
32. Лекции/тренинги
Посадочная страница с flexbox галереей, блоком тарифов, расписанием мероприятий и развернутой картой. В отдельных секциях применяется parallax.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Красивая тема Salient
Salient — «отзывчивый» универсальный шаблон, по праву считающийся более легким и быстрым, чем альтернативные темы топ-селлеры. Важную роль в дизайне шаблона играют адаптивные картинки, идеально подстраивающиеся под экраны разных устройств. Тема бесплатно укомплектована продвинутой версией плагина Visual Composer. Расширенные опции кастомизации позволяют оперативно настроить шаблон одностраничного сайта WordPress под свои нужды.
Важную роль в дизайне шаблона играют адаптивные картинки, идеально подстраивающиеся под экраны разных устройств. Тема бесплатно укомплектована продвинутой версией плагина Visual Composer. Расширенные опции кастомизации позволяют оперативно настроить шаблон одностраничного сайта WordPress под свои нужды.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
33. Лендинг в виде блочного слайдера
При перемещении между смысловыми блоками страницы используется анимированный эффект уменьшения и увеличения фона. Смена полноэкранных «слайдов» происходит при активации пунктов меню или навигационных стрелок.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
34. Одностраничник для стартапа
Клик по пункту меню данного лендинга вызывает переход к новому разделу с эффектом смещения по горизонтали. При скроллинге элементы страницы загружаются с намеренной задержкой.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
35. Лендинг для кафе
Красивый одностраничный сайт, состоящий из секций «О нас», «Меню», «Галерея», «Контакты». Содержит слайдер из отзывов прессы и интерактивную карту.
Содержит слайдер из отзывов прессы и интерактивную карту.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
36. Приложение/App
Яркий лендинг, продвигающий приложение. При прокручивании страницы секции контента сменяют друг друга, воспроизводя эффект поднимаемой/опускаемой «шторки».
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 20 тем для презентации приложения
37. Сайт-визитка для агентства
При загрузке страницы в шапке сайта появляется 3D куб, из одной грани которого разворачивается слайдер с видео. В процессе скроллинга куб переворачивается, и его новая грань трансформируется в новый раздел.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 вариантов для лендинга / проекта для веб-студии, digital-агенства » Посмотреть подборку
38. Универсальный демо-сайт
Представляет те адаптивные шаблоны лендинг пейдж, которые подходят любым проектам. В процессе скроллинга фон текущей секции поднимается, а ее составные части всплывают из разных частей экрана.
В процессе скроллинга фон текущей секции поднимается, а ее составные части всплывают из разных частей экрана.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
39. Лендинг Digital агентства
В дизайне сайта использованы hover-эффекты, имитирующие приближение и перемещение картинок, построчный вывод загружаемого текста, проявление parallax при скроллинге.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
40. Промоушн пейдж для продукта
Для навигации по лендингу служат выдвигающееся боковое меню, вертикальные точки и скроллинг. Элементы дизайна выводятся на страницу с помощью анимации, которую так любят применять шаблоны лендинг пейдж, создаваемые для wordpress и других движков.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
41. Phlox Pro
Один из самых известных мультишаблонов под Элементор, который появился еще несколько лет назад, а в 2021 продолжает быть актуальным за счет постоянных обновлений. Прекрасная заготовка для эффектных одностраничных сайтов, где можно разместить большой объем информации, сохраняя доходчивость, понятность и функцию продажи.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
42. Manon
Креативный шаблон с интересными 12 вариантами демо сайтов. Настройку можете делать с помощью конструктора Elementor или WPBakery на выбор. Также разработчики записали 2 видео, общей длительностью 2 часа, где они показывают как настроить данный шаблон.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
43. Resonator
Шаблон для сайта тематики аудио подкаст. У темы красивые демо, сделаны в стиле минимализм, светлые, ничего лишнего. Функционал: встроенный плеер, можно добавлять аудио с популярных платформ типа SoundCloud и Spotify, возможность сделать блог или интернет магазин.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
44. Sånn
Креативная тема для студии дизайна с 15-ю разными демо. Нежные пастельные цвета добавляют аккуратности сайту. Подойдёт для любой ниши, будь вы брендовым агентством, дизайн-студией, дизайнером, фрилансером любого типа или ищете самый простой способ создать привлекательную современную целевую страницу.
Вы получите множество креативных макетов портфолио, включая одностраничные шаблоны, горизонтальную прокрутку и плавающее портфолио, а также 2 бесплатных премиум плагина.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Также по теме: 100 шаблонов для сайта визитки » Перейти к статье
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Какой шаблон вам больше понравился? Напишите в комментариях.
Сайт одностраничник примеры | ЗЕКСЛЕР
Сайт одностраничник как инструмент для продаж
Одностраничный сайт сегодня является лучшим инструментом для продаж, позволяющим быстро увеличить объемы реализуемой продукции или услуги. Не случайно многие предприниматели и компании оставляют многостраничные сайты и внедряют в работу сайты-одностраничники. Выгодные возможности, привлечение внимания посетителей целевой аудитории, мотивация на совершение заказа товара или услуги прямо сейчас – преимущества, которые позволяют одностраничникам выделиться среди всех инструментов продаж.
Примеры эффективных сайтов одностраничников
Качественный и эффективный одностраничный веб-сайт выполняет основную задачу – своей информацией и дизайном впечатляет и привлекает потенциальных клиентов. Все крутые и продающие одностраничные сайты объединяет несколько принципов:
- впечатляющий визуальный контент, например, соблазнительные и вызывающие аппетит картинки, если ваш сайт посвящен доставке еды;
- хорошо продуманная навигация — наличие стрелок и схем;
- заметные заголовки для всех подразделов;
- социальные доказательства в виде положительных отзывов клиентов. Главное, чтобы их можно было проверить;
- простая и удобная для заполнения форма для отправки пользователем контактных данных;
- лаконичное и понятное описание товара или услуги.
Вы можете познакомиться с успешными проектами нашей веб-студии. Например, лендинг для продажи дизайнерских кожаных курток. Минимализм в дизайне, черно-белая цветовая гамма с выделением некоторых элементов серебряным и оранжевым оттенком, блоки, разработанные с учетом психологических факторов посетителей, грамотное и последовательное расположение частей страницы – приемы, которые помогли разработать действительно работающий сайт. Доказательства – рост показателей конверсии и увеличение числа посетителей.
Доказательства – рост показателей конверсии и увеличение числа посетителей.
Где заказать продающий одностраничник
Самостоятельно сделать сайт-одностраничник можно, но гарантии, что это принесет вам эффективный результат, нет. Создание продающего одностраничного сайта – процесс, требующий опыта, денег и времени. Можно обратиться к фрилансерам и сэкономить, но наилучшим вариантом все же является специализирующая на создание и продвижении сайтов веб-студия. Квалифицированные специалисты, обладающие профессиональными навыками и необходимым опытом, помогут разработать современный и качественный одностраничный сайт, который станет серьезным конкурентом. на интернет-рынке.
43 удивительных примера дизайна веб-сайтов электронной коммерции в 2021 году
Когда вы продаете в Интернете, вы хотите, чтобы ваш веб-сайт представлял вас и то, что вы делаете. В конце концов, это ваш шанс произвести впечатление на клиентов. И если вы сделаете это правильно, вы сможете сделать это надолго.
Вот почему при запуске онлайн-бизнеса дизайн веб-сайта — одна из наиболее важных вещей, которую нужно делать правильно. Для вас доступно множество других бизнес-советов и приемов.Но в этой статье мы рассмотрим дизайн веб-сайтов электронной коммерции.
Я нашел 43 отличных предприятия электронной коммерции, которые, на мой взгляд, выделяются из общей массы. Вы заметите, что ключевым элементом большинства представленных здесь дизайнов веб-сайтов электронной коммерции является фотография. Фотографии играют важную роль на любом веб-сайте, который пытается продавать товары в Интернете.
Чтобы делать потрясающие фотографии, не обязательно использовать модное снаряжение. Мы предлагаем курс фотографии, посвященный созданию высококачественных изображений с помощью смартфона.Он также включает советы о том, как редактировать фотографии, чтобы они выглядели так, как будто они были сделаны профессионалом.
Давайте рассмотрим каждый из этих примеров веб-сайтов электронной коммерции один за другим.
Hebe красивый. Больше всего выделяется фотография. Качественные фотографии важны при ведении бизнеса электронной коммерции в Интернете, особенно если это сайт одежды. Их типографика тоже великолепна. Шрифт немного толще, чем тот, который вы обычно видите в Интернете.Это еще больше выделяет дизайн веб-сайта.
2. BlissЭтот веб-сайт электронной коммерции направляет свою веселую энергию через дизайн своего веб-сайта. Благодаря ярким цветам он создает очень веселое ощущение. Вдобавок они отлично поработали с фотографией. Большие фотографии на их домашней странице создают ощущение того, как выглядит остальной дизайн веб-сайта.
3. Одеваем
Dress Up продает модную одежду для женщин.Они используют контрастные цвета и большие жирные тексты, чтобы выделить новые поступления, распродажи или сезонные акции. На их веб-сайте есть что интересно, так это опция «Чат с нами», что не является обычным для интернет-магазинов модной одежды, но определенно является плюсом!
4. Чешские торговцы
Чешские торговцы Если вы ищете вдохновение для создания веб-сайта одежды, Bohemian Traders — хорошее место для начала. Благодаря немного богемному подходу к дизайну веб-сайта посетители этого веб-сайта электронной коммерции могут легко перемещаться между предметами одежды в зависимости от последних поступлений, случаев, аксессуаров или предметов распродажи.
5. амбсн
Вот еще один сайт электронной торговли одеждой. На самом деле их в списке очень много. В этом конкретном магазине полно красочных узоров на их куртках, шортах и футболках. Поэтому неудивительно, что дизайн их веб-сайтов электронной коммерции также полон ярких ярких цветов. Также в них много апельсина, который выделяется на минималистичном фоне сайта.
6. RYDER
Ryder попал в список из-за их странного (но интересного) подхода к дизайну веб-сайтов электронной коммерции.Их домашняя страница не похожа на большинство интернет-магазинов. Но это хорошо. Потому что их веб-дизайн креативный. Креативность помогает магазинам выделиться. Если вы сделаете что-то немного необычное, это может значительно улучшить вашу прибыль.
Но это хорошо. Потому что их веб-дизайн креативный. Креативность помогает магазинам выделиться. Если вы сделаете что-то немного необычное, это может значительно улучшить вашу прибыль.
7. POGG
POGG, бренд пирогов из сладкого картофеля, отлично справляется с отображением текстуры своих продуктов на своем сайте электронной торговли. Вы можете увидеть элегантный белый шаблон, распространенный через розовую и золотую палитры, который идеально дополняет высококачественные снимки продукта.Макет имеет журнальную структуру с изящным интерфейсом, видеоклипы безупречно размещены внутри парящих блоков по всему сайту.
8. Дик Моби Дик Моби продает очки. Дизайн их веб-сайта электронной коммерции полон отличных элементов дизайна. Во-первых, это забавные узоры и завитки, которые вы видите в верхней части их домашней страницы. Во-вторых, качественные фотографии их очков. Обратите внимание, что на странице магазина одни очки без фона. Это позволяет продукту выделяться. Это отличный пример веб-сайта электронной коммерции, дизайн которого помогает создать уникальное ощущение товаров.
Это позволяет продукту выделяться. Это отличный пример веб-сайта электронной коммерции, дизайн которого помогает создать уникальное ощущение товаров.
9. Лошадь
Запоминается все, от названия до дизайна этого веб-сайта электронной коммерции. Вы видите большие жирные изображения как часть их веб-дизайна с меньшим количеством слов. Если вы ищете, как создать уникальный веб-сайт, вы определенно можете почерпнуть вдохновение из удивительного дизайна веб-сайта The Horse.
10. ESQIDO
Дизайн веб-сайта электронной коммерции ESQIDO фокусируется на красоте их основных продуктов — ресниц. Он полон фотографий продукта и его сложной упаковки крупным планом. Более того, на их домашней странице даже есть короткое видео, в котором объясняется, как накладывать накладные ресницы. Этот веб-сайт электронной коммерции особенно полезен, если вы ищете идеи по фотосъемке макияжа или косметических товаров для своего веб-сайта электронной коммерции.
11. Махаби
Mahabis сразу же демонстрирует высокое качество своей продукции. И что может быть лучше, чем с красивым дизайном веб-сайта. Как только вы попадаете на главную страницу этого веб-сайта электронной торговли, вас приветствует однострочное описание того, насколько удобен их продукт. Великолепный дизайн этого веб-сайта демонстрирует малейшие детали, чтобы заинтересовать потенциального покупателя.
12. Покето
Poketo использует яркие цвета в своих интересах. Вы можете легко перемещаться по их вариантам продуктов, так как они выстроили их вверху. Или просто прокрутите вниз и побалуйте свои глаза квадратными узорами. Белый шрифт позволяет легко читать текст и призывы к действию, а владелец сайта умно использует черный шрифт на негативном пространстве, чтобы облегчить чтение для посетителей.
13. Джеки Смит
Джеки Смит — еще один пример дизайна веб-сайта электронной коммерции, в котором яркие цвета используются в своих интересах. Но цвета не ограничиваются фотографиями их красочных сумок и рекламных акций. Даже шрифты, которые они используют, красочные!
Но цвета не ограничиваются фотографиями их красочных сумок и рекламных акций. Даже шрифты, которые они используют, красочные!
Grovemade в значительной степени полагается на снимки своей продукции, связанные с образом жизни. Они разместили красивые фотографии своих деревянных аксессуаров на партах и столах. Композиция фото отличная. Вы тоже заметили их забавный шрифт? Он закруглен, что не характерно для большинства шаблонов веб-дизайна.
15. Muroexe
Раскладка обувных товаров на Muroexe отличная. Обувь выровнена по аккуратной сетке, что упрощает просмотр. Здесь много пробелов, то есть пустых пространств или отступов вокруг фотографий, благодаря которым товары на этом веб-сайте электронной коммерции выделяются еще больше.
16. Sierra Designs Sierra Designs — отличный пример дизайна веб-сайтов, от которого можно почерпнуть вдохновение. Их привлекательная профессиональная фотография и удобный веб-сайт обеспечивают равный баланс между чистой эстетикой и отзывчивым дизайном. На веб-сайте есть ощущение приключения и оживления, которое передают привлекательные фотографии в этом интернет-магазине.
Их привлекательная профессиональная фотография и удобный веб-сайт обеспечивают равный баланс между чистой эстетикой и отзывчивым дизайном. На веб-сайте есть ощущение приключения и оживления, которое передают привлекательные фотографии в этом интернет-магазине.
Helbak — прекрасный пример дизайна веб-сайтов для малого бизнеса, который показывает, что не нужно переусердствовать. Их продукция красивая и чистая. В дизайне используется цвет продуктов и белое пространство на заднем плане, чтобы подчеркнуть художественную сторону предметов.Он простой, аккуратный, и на него легко смотреть.
18. Молли Джоггер
Главное на сайте Молли Джоггер — в простоте. Здесь ничего особенного не происходит. Но отличный дизайн веб-сайта позволяет легко просматривать и усваивать продукты.
19. Skullcandy
Я бы назвал дизайн веб-сайта электронной коммерции Skullcandy чем угодно, только не простым. Их веб-сайт оживает с их цветами.Они используют только нужное количество текста и визуальных эффектов, чтобы улучшить впечатления посетителей.
Их веб-сайт оживает с их цветами.Они используют только нужное количество текста и визуальных эффектов, чтобы улучшить впечатления посетителей.
20. THING IND.
Этот веб-сайт электронной коммерции — один из моих любимых. Это просто очень весело. Они используют крупную типографику, чтобы привлечь вас. И их типографика темно-синяя, а не черная. Товары, которые они продают, забавны, и дизайн их веб-сайтов электронной коммерции отражает это.
21. Soap Co.
Soap Co. использует красивый дизайн своей продукции, чтобы позволить своей продукции продавать себя. Вы заметили отсутствие рекламы или украшений? Это идеальный пример минималистичного дизайна веб-сайта электронной коммерции.
22. RSVP
Интересный дизайн этого веб-сайта электронной коммерции. На каждом углу веб-страницы происходит много всего. Буквально. Но это часть опыта компании.
Ratio использует дизайн веб-сайта электронной коммерции, чтобы показать своим клиентам, что они продают высококачественный продукт. У их кофейных продуктов есть собственные страницы, объясняющие их великолепие. Дизайн веб-сайта электронной коммерции наполнен хорошим использованием фотографии, цвета, типографики и нужного количества пробелов.
24. Фрэнк КузовFrank Body — это современная красота. Дизайн их веб-сайтов электронной коммерции ориентирован на веселую и молодую аудиторию.В этом можно убедиться по использованию монотипного шрифта и пастельных тонов.
25. Остальное.
Rest занимается продажей деревянных настольных принадлежностей. Они сделаны вручную и потрясающе. Естественно, дизайн сайта электронной коммерции для Rest основан на фотографиях их продуктов на рабочих столах. Страницы продуктов содержат хорошо продуманные сведения о продукте и о том, как бы он выглядел, если бы вы купили все три. На этом веб-сайте электронной коммерции есть видеоролики для просмотра на главной странице с описанием их продуктов и брендов.
На этом веб-сайте электронной коммерции есть видеоролики для просмотра на главной странице с описанием их продуктов и брендов.
26. Письмо J
В этом примере магазина электронной коммерции продаются типографские товары, такие как принты и чехлы для iPhone. У них уникальный взгляд на фотографии своей продукции. Отпечатки прислонены к разноцветным листам бумаги. Это другое, поэтому интересно.
27. 100% чистый У
100% Pure нет красивого веб-сайта. Я хотел включить менее драматичный пример дизайна веб-сайта электронной коммерции, чтобы показать вам, что не нужно быть чрезмерно креативным, чтобы иметь красивый веб-сайт.Начать просто — это нормально, если по вашему сайту легко ориентироваться — как и в 100% Pure.
28. Все птицы Что мне нравится в All Birds, так это снимки их обуви. Это так сильно отличается от большинства фотографий обуви, которые вы видите. Здесь их можно увидеть на картинках, которые дают ощущение движения. Это другое. Мило. Это действительно запоминается.
Здесь их можно увидеть на картинках, которые дают ощущение движения. Это другое. Мило. Это действительно запоминается.
29. Oi Polloi
Oi Polloi — еще один из моих любимых блюд из этого списка.Их домашняя страница минимальна, но при этом забавна. И они показывают, что минимальное не обязательно означает холод. Дизайн веб-сайта этого интернет-магазина основан на гигантских фотографиях их товаров на цветном фоне. Они также используют забавный пользовательский шрифт, чтобы связать все это воедино.
30. P&C
Причина, по которой P&C находится в этом списке, — их внимание к деталям продукта. Дизайн этого веб-сайта одежды, несомненно, очень специфический. Они демонстрируют так много разных углов своих футболок.У них также есть много разных спецификаций для этого предмета. Это так же важно, как и хороший дизайн веб-сайта электронной коммерции.
31. Черная бабочка Веб-дизайн
Черная бабочка Веб-дизайнBlack Butterfly нацелен на то, чтобы создать простую, современную атмосферу с базовой темой. Этот пример веб-сайта электронной коммерции имеет простую структуру. Благодаря забавным фотографиям и милой графике, покрывающим веб-сайт, вы можете легко перейти к интересующей вас категории платьев.
32. Зеленое стекло
Глядя на веб-дизайн компании Green Glass Company, не требуется много времени, чтобы понять, насколько уникальным он является. Цвет, шрифт и изображения идут рука об руку с сообщением, которое передает магазин. Кроме того, фон очень нейтральный, поэтому посетители могут сосредоточиться на товарах, которые отображаются довольно большими по сравнению с текстом.
33. Ди Бруно Когда вы впервые заходите на сайт Di Bruno, трудно игнорировать дизайн этого сайта электронной коммерции.Одним из изюминок дизайна этого веб-сайта является то, что они содержат краткие описания каждого из продуктов, которые посетители могут прочитать при просмотре страниц категорий продуктов. Так, например, если вы хотите попробовать что-то новое, вы можете просматривать страницы продуктов на основе изображений, а затем получить краткий предварительный просмотр продукта питания, о котором вы хотели бы узнать больше. Это помогает людям узнать, что им может понравиться, и обеспечивает удобство работы в магазине для пользователя.
Так, например, если вы хотите попробовать что-то новое, вы можете просматривать страницы продуктов на основе изображений, а затем получить краткий предварительный просмотр продукта питания, о котором вы хотели бы узнать больше. Это помогает людям узнать, что им может понравиться, и обеспечивает удобство работы в магазине для пользователя.
34. Защитный кожух SISU У
SISU Guard один из лучших веб-сайтов электронной коммерции, когда дело доходит до спорта. Их веб-сайт разбит на разделы, чтобы посетителям было проще просматривать их категории интересов. Минималистичный дизайн помогает сосредоточить внимание на продукте.
35. Dainty Jewell’s Это пример интернет-магазина одежды с очень мягким винтажным дизайном. Основные цвета, которые вы увидите здесь, — это светло-розовый, золотой и белый, а также нежные узоры.Этот дизайн электронной коммерции хорошо сочетается с продуктом, который они хотят продавать. Он выглядит очень женственным и свежим, а шрифт соответствует остальному виду сайта.
Он выглядит очень женственным и свежим, а шрифт соответствует остальному виду сайта.
36. Боксхилл
Этот красиво оформленный магазин электронной коммерции имеет тему с большим количеством белого пространства, что помогает представить товары более заметным образом. У него очень аккуратный и чистый дизайн, благодаря чему сайт выглядит очень профессионально и изысканно. Элементы перечислены в упрощенном виде, но когда элемент нажимается, он сопровождается длинным описанием для тех, кто хочет узнать больше о продукте.
37. Неверность Уникальность этого магазина электронной коммерции заключается в том, что он выделяется размещением изображений и текста в сетке, чего не делают многие другие магазины электронной коммерции. Этот веб-сайт электронной коммерции с современным дизайном имеет много свободного белого пространства, содержащего простые изображения, что делает его гораздо менее загруженным.
38. Bon Bon Bon
Bon Bon Bon — компания по производству шоколада с поистине впечатляющим дизайном веб-сайта.Здесь много всего происходит, и все это отражает веселье. У них есть цвета, узоры, узоры и множество различных форм. Даже их страница добавления в корзину выглядит уникальной и забавной!
39. Просто шоколадSimply chocolate — это шоколадная компания, базирующаяся в Копенгагене, Дания. Дизайн этого магазина электронной коммерции дает достаточно места, чтобы каждый из их продуктов сиял индивидуально. Когда вы прокручиваете страницу вниз, в центре всплывает новая плитка шоколада, причем каждая плитка имеет различную цветовую тему и забавное название.Кроме того, ингредиенты каждого батончика, такие как ломтики кокоса, миндаль, листья мяты и т. Д., Оживленно покрывают половину экрана. Дизайн веб-сайта этого магазина электронной коммерции не может сравниться ни с одним другим.
40. Премиум чаи
У этого интернет-магазина чистый, современный и изысканный дизайн. Чаи представлены таким образом, чтобы посетителям было легче пролистать список и выбрать желаемый продукт.Страница ориентирована на визуальное представление, а не на слишком большое количество текста. Когда вы нажимаете на любой продукт, вы попадаете на другую страницу с подробным описанием чая. Сюда входит информация о продукте, такая как аромат, уровень кофеина, время заваривания, температура заваривания, и многое другое, что может быть ценным для покупателя.
41.
Bouguessa Домашняя страницаBouguessa создает ощущение роскоши, как только вы заходите на сайт.Бренд готовой одежды позволяет изображениям занимать центральное место, полагаясь на них при продаже товаров, сводя навигацию к минимуму. Черно-белая тема также позволяет выделяться длинным платьям и яркой одежде среди других элементов. Кроме того, нам нравится красиво размещенный канал Instagram над разделом нижнего колонтитула — он дает посетителям возможность представить продукт на реальных людях.
42.
Ban.doban.do — это стильный интернет-магазин с веселой и интуитивно понятной темой с оттенком ярких цветов.Эта комбинация придает ему дух молодости, а простая в использовании навигация затрудняет выход с сайта. Интернет-магазин сочетает в себе дизайн и изображения, размещая на своей домашней странице высококачественные фотографии товаров.
43.
ПОДСТАВКАЭтот расположенный в Токио сайт электронной коммерции переключается с плоской темы на уникальное пространственное мероприятие с помощью внушающих движений. Также есть гиперстилизованные визуальные эффекты продукта и полноэкранные анимации магазина, которые переключаются на модальные представления при наведении на них курсора.На это весело, но вдохновляюще смотреть. Нам особенно нравится анимированный зеленый текст-слайдер над нижним колонтитулом, который противоречит статике динамике.
У вас есть любимый веб-сайт с отличным дизайном, который мы не включили в эту статью? Дайте нам знать в комментариях ниже!
Хотите узнать больше?16 красивых примеров посадочных страниц продукта (2021)
При разработке интернет-магазина большое внимание уделяется главной странице — в конце концов, это первое, что видят посетители по прибытии.Но настоящая цель любого веб-сайта электронной коммерции — это продажи, и вы не сможете достичь этого без звездных страниц продуктов.
Эффективные страницы продуктов сразу же передают ценность рекомендованного продукта. Они показывают потенциальным клиентам, как выглядит продукт, рассказывают им, каково это, и заставляют их поверить, что им абсолютно необходимо владеть этим продуктом.
Существует так много различных функций и вариантов, которые маркетологи могут выбрать при создании страницы продукта. Я собираюсь показать вам некоторые из моих любимых и рассказать, что делает их такими замечательными, в надежде, что вы сможете применить некоторые из их функций к дизайну своей следующей страницы продукта.
Надеюсь, вам понравится! И не обвиняйте меня, если вы захотите приобрести один или несколько из этих продуктов. В конце концов, это и есть цель эффективной страницы продукта.
Лучшие страницы продуктов: 16 выдающихся примеров
Давайте посмотрим на некоторые из ведущих сайтов электронной торговли и на то, как они создают страницы с описанием продуктов, которые мотивируют покупателей к покупке.
- Master и Dynamic
- Love Hair
- Пилигрим
- Холсти
- Чайник и огонь
- Студия Neat
- Голоса на улице
- Роскошные волосы
- PooPourri
- Мыло Rocky Mountain
- United By Blue
- шестьдесят девять
- Лиза
- Манитоба Муклукс
- Идеальный Кето
- Кексы Джонни
1.Мастер и динамик
«Жирный», «элегантный» и «роскошный» — вот некоторые из слов, которые приходят на ум, когда вы попадаете на страницу продукта Master & Dynamic. Снимки крупным планом, подчеркивающие детали наушников бренда, демонстрируют качество и тщательность изготовления этого изделия. Напрашивается вопрос, на что они похожи.
Теперь эта страница товара отличается от стандартной. На первый взгляд нет кнопки «Добавить в корзину» или какой-либо подробной информации о продукте, только узнаваемое изображение и описательное название продукта.Прокрутите вниз, чтобы перейти к основной корзине покупок.
Страницы продуктовMaster & Dynamic сами по себе почти как опыт. По мере прокрутки вы узнаете больше о детальном дизайне наушников: из чего они сделаны, какие у них есть расширенные функции и как ими управлять.
Но Master & Dynamic не ставит во главу угла дизайн, а не конверсию. Плавающая панель «Добавить в корзину» в верхней части страницы достаточно незаметна, чтобы не отвлекать от впечатлений, но все же является постоянным напоминанием о том, что вы можете сделать эти наушники своими.Вам не нужно прокручивать назад и прерывать просмотр, если вы хотите их купить. (Также есть приятное напоминание обо всех доступных вам цветовых вариантах!)
Бесплатный список для чтения: советы по дизайну интернет-магазина
Внешний вид вашего интернет-магазина может иметь большое влияние на продажи. Дайте волю своему внутреннему дизайнеру с помощью нашего бесплатного тщательно подобранного списка впечатляющих статей.
Получите бесплатный список чтенияПолучите наш список чтения «Дизайн магазина» прямо на ваш почтовый ящик.
Почти готово: введите адрес электронной почты ниже, чтобы получить мгновенный доступ.
Мы также будем присылать вам обновления о новых образовательных руководствах и историях успеха из информационного бюллетеня Shopify. Мы ненавидим СПАМ и обещаем сохранить ваш адрес электронной почты в безопасности.
Спасибо за подписку. Скоро вы начнете получать бесплатные советы и ресурсы. А пока начните создавать свой магазин с бесплатной 14-дневной пробной версией Shopify.
Начать
2.Любовные волосы
Love Hair — еще один бренд, специализирующийся на экологически чистых продуктах, с соответствующим чистым дизайном для страниц продуктов, на которых используется белый фон, серый цвет и легкие оттенки приглушенного цвета, чтобы привлечь внимание.
И они не просто показывают вам фотографии продукта — Love Hair также использует видеоконтент, чтобы предугадывать ваши вопросы и отвечать на них.
Под видео Love Hair информирует пользователей о каждом продукте и о том, что они от него извлекут, давая бренду возможность напрямую поговорить с болевыми точками своей аудитории.А если вам понадобятся дополнительные причины для покупки, бренд больше расскажет о своих качественных ингредиентах и приверженности к экологичности.
3. Паломник
Ароматерапия сочетается с динамичным дизайном на веб-сайте Pilgrim, на страницах продуктов, которые мерцают от белого к черному, отражая то, каково это видеть продукт днем и ночью у себя дома.
Помимо ярких эффектов на страницах продуктов, Pilgrim включает несколько ключевых элементов, которые помогают покупателям решить, хотят ли они покупать:
- Краткая описательная информация о продукте
- Узнаваемые образы образа жизни
- Несколько способов оплаты, включая варианты экспресс-оплаты, такие как Shop Pay, G Pay и PayPal
- Информация о правилах возврата и возврата (30-дневный возврат, 1-летняя гарантия)
- Политика доставки (доставка в США и Великобританию в течение 4 дней)
Однако прокрутите вниз, и вас ждет более надежный опыт поиска продуктов.Графика, подчеркивающая особенности, преимущества и материалы каждого продукта, а также пользовательский контент в виде видеороликов позволят вам глубже погрузиться в процесс.
4. Holstee
Holstee — это веселый и игривый бренд, во многом похожий на страницы его продуктов. Простой дизайн с цветными вкраплениями привлекает внимание к нескольким ключевым элементам: продуктам, кнопке «Добавить в корзину» и выделенному тексту, предлагающему скидки, если клиенты подписываются на членство в Holstee.
Holstee — это очень наглядный бренд, и остальная часть его страницы продукта не так проста, как то, что вы найдете в верхней части страницы.Прокрутите вниз, и вы увидите больше фотографий, видео о продуктах и варианты, чтобы узнать больше о каждом продукте.
Переключение между более подробными описаниями и спецификациями, отзывами клиентов, доставкой и возвратом, а также экологией (что, по сути, отражает миссию бренда — отличный дизайн и качество). Это избавляет от необходимости бесконечно прокручивать страницу, чтобы вернуться к кнопке «Купить». Вместо этого пользователям просто нужно вернуться в раздел прямо выше.
5. Чайник и огонь
Kettle & Fire продает костные бульоны и супы, приготовленные всемирно известными шеф-поварами, в контейнерах, которые можно хранить в кладовой до двух лет.
На первый взгляд, страница сведений о продукте имитирует ключевые особенности страницы со списком Amazon: у вас есть карусель различных изображений продуктов, включая снимки образа жизни, этикетки с питанием, инфографику «что внутри» и многое другое. Оценки клиентов выделяются под названием продукта, а маркированные списки используются для краткого и информативного обмена подробностями.
Хотя Kettle & Fire предлагает несколько различных вариантов покупки, он дает покупателям четкий способ выбрать и добавить свои товары в корзину.В нем также подчеркивается его политика возврата и доставки под призывом к действию «Добавить в корзину».
6. Номер-студио Neat
Studio Neat выбила его из общего ряда своими страницами, на которых давно уже есть товары, которые включают видео, социальные доказательства, фотографии продуктов и многое другое, чтобы направлять людей через процесс совершения покупок. Страницы продуктов Studio Neat ориентированы на предоставление покупателям всей информации, необходимой им для совершения покупки.
Когда вы впервые попадаете на страницу, вас приветствует видео, в котором подробно рассказывается о бренде и его продуктах.
Продолжайте прокрутку, и вы найдете социальное доказательство и основные причины, по которым вам следует купить рекомендованный продукт. Описания броские и сочетаются с соответствующими изображениями, чтобы покупатель почувствовал, что товар уже перед ним.
Страницы продуктовStudio Neat завершаются серией фотографий образа жизни, чтобы передать бренд и выделить продукт различными способами.
7. Открытый голос
Outdoor Voices — это компания по продаже одежды для занятий спортом на каждый день.Он создает страницы продуктов, на которых представлены высококачественные игривые фотографии моделей, что делает его одежду доступной и вызывающей доверие для целевой аудитории.
Страницы продуктов отмечены наградами благодаря чистоте и функциональности их дизайна. Покупатели могут легко найти информацию о том, как ухаживать за своим продуктом, технические характеристики и альтернативные способы оплаты, не отвлекая их от основной цели бренда: нажать «Добавить в корзину».
8. Роскошные волосы
Luxy Hair продает наращивание волос из человеческих волос, поэтому нетрудно представить, что большинство ее клиентов — женщины.Поскольку у этого продукта есть много разных вариантов, покупатель отправляется в путь к тому, который лучше всего подходит для него, сначала выбирая толщину своих волос, затем цвет и отвечая на другие вопросы в стиле викторины.
После ответа на ряд вопросов покупатель попадает на страницу конкретного продукта, содержащую (в идеале) именно то, что он искал.
Здесь явный призыв к действию — добавить этот продукт в свою сумку, но если вы все еще не уверены, есть подсказка, чтобы посмотреть обзорное видео над кнопкой покупки.
Самая лучшая часть этой страницы продукта — это то, что она поддерживает очень персонализированный процесс покупок. Поскольку Luxy направляет клиентов в процессе совершения покупок, они с большей вероятностью совершат покупку, чем будут перемещаться по разным страницам коллекции, чтобы найти наиболее подходящий.
На странице также рассматриваются некоторые из самых крупных индикаторов брошенных корзин: стоимость доставки и возврата. Данные показывают, что подавляющее большинство покупателей откажутся от своей корзины, если доставка будет слишком дорогой. Кроме того, знание того, что служба поддержки Luxy работает круглосуточно, помогает покупателю быть уверенным, что он сможет связаться с ним, если у него возникнут проблемы или вопросы по поводу покупки.
9. PooPourri
PooPourri использует забавный и остроумный подход к чему-то очень табу, идущему под номером два (видите, мы даже не могли сказать это здесь, не чувствуя себя странно), и его страницы продуктов отражают ту же энергию. Он использует сочетание лаконичных описаний продуктов, узнаваемых изображений и ярких цветов, чтобы дать покупателям необходимую информацию, чтобы решить, нужен ли им спрей для унитаза.
Хорошим дополнением являются рекомендации по продуктам, которые называются «Самые популярные продукты».«Это стало тем, чего клиенты ожидают при совершении покупок в Интернете, и это может помочь им найти другой продукт в вашем магазине, если им не нужен текущий вариант.
Не знаете, как работает спрей «до того, как уйти»? Никакого пота. PooPourri также включает видео «Как это работает», показывающее, как использовать спрей. Если у вас есть какие-либо вопросы, вы можете нажать «Давай поговорим, черт возьми!» окно чата, чтобы поговорить с представителем службы поддержки.
Бесплатный список для чтения: Тактики копирайтинга для предпринимателей
Расходует ли содержание вашего веб-сайта продажи? Узнайте, как улучшить текст вашего веб-сайта, из нашего бесплатного тщательно подобранного списка важных статей.
Получите бесплатный список чтенияПолучите наш список чтения «Тактика копирайтинга» прямо на ваш почтовый ящик.
Почти готово: введите адрес электронной почты ниже, чтобы получить мгновенный доступ.
Мы также будем присылать вам обновления о новых образовательных руководствах и историях успеха из информационного бюллетеня Shopify. Мы ненавидим СПАМ и обещаем сохранить ваш адрес электронной почты в безопасности.
Спасибо за подписку. Скоро вы начнете получать бесплатные советы и ресурсы.А пока начните создавать свой магазин с бесплатной 14-дневной пробной версией Shopify.
Начать
10. Мыло Скалистых гор
Rocky Mountain Soap, продавец натуральных средств по уходу за телом, знает, что его идеальные покупатели хотят высококачественные и полезные продукты. Его страницы продуктов содержат краткие и информативные описания, которые делают ключевые преимущества популярными: не содержит ГМО, протестирован только на людях-веганах, 100% натуральный. Все это причины, по которым покупатель может купить средства по уходу за телом Rocky Mountain, что может помочь увеличить продажи и сократить количество брошенных покупок.
Еще один особый элемент страниц продуктов Rocky Mountain Soap — это встроенные отзывы покупателей. Если вы не уверены в покупке одного из его продуктов, вы можете легко прокрутить и прочитать последние отзывы.
МылоRocky Mountain Soap ясно знает силу отзывов покупателей. Почти четверть респондентов опроса Bizrate Insights заявили, что всегда ссылаются на отзывы клиентов при совершении покупок в Интернете, а 40% заявили, что делают это часто. Социальное доказательство, расположенное непосредственно под продуктом, подчеркивающее, что он получил пять звезд от нескольких довольных клиентов, — верный способ уменьшить беспокойство покупателя по поводу того, что он никогда не прикасался к продукту лично.
11. United By Blue
Один из самых экологически чистых интернет-магазинов United By Blue ставит перед собой задачу избавиться от мусора в Мировом океане и на водных путях. Вы увидите, как он повторяет, что ваша покупка помогает приблизиться к достижению этой цели: «Каждый приобретенный продукт удаляет 1 фунт мусора». Кто бы не захотел очистить землю и получить от нее большую вершину?
Таблица размеров помогает пользователям приобретать продукт с правильной посадкой, что, вероятно, помогает снизить объем возвратов, который должен обрабатывать бизнес.
Чистый дизайн на каждой странице продукта знакомит пользователей с деталями продукта, отзывами клиентов и дает возможность бренду перепродавать и перекрестно продавать различные продукты.
12. Шестьдесят девять
Не нужно много объяснять, чтобы понять, почему работает домашняя страница Sixty-Nine. Сразу видно, что это привлекающая внимание страница продукта. Персонажи, движущиеся перед вашими глазами и выглядящие прямо на вас, оживляют веб-сайт и предлагаемые на нем продукты совершенно новым способом, в отличие от многих других магазинов электронной коммерции.
Как только вы переходите к определенному продукту, анимация меняется на интерактивную страницу, сопровождаемую чистым дизайном с большим количеством пустого пространства. Как видите, это не стандартная страница продукта электронной торговли, и она, безусловно, уникальна. Кроме того, отсутствие беспорядка устраняет любые отвлекающие факторы от процесса покупки, предоставляя покупателям прямой путь к покупке.
13. Лиса
Leesa — производитель складных матрасов, которые избавляют от необходимости ходить в магазин по продаже матрасов.Его страница продукта хорошо справляется с некоторыми проблемами, которые могут возникнуть при покупке матраса в Интернете:
- Матрасы дорогие, но Leesa дает вам возможность платить за них ежемесячно.
- Что делать, если вам не нравится ваш матрас? Leesa предлагает 100-дневную бесплатную пробную версию.
- На каждый матрас предоставляется 10-летняя гарантия
Отображение этой информации на странице продукта позволяет покупателям более комфортно совершать крупные покупки в Интернете и может способствовать увеличению продаж для бизнеса.
Появилось много аналогичных производителей матрасов, поэтому Лиза сразу переходит к делу, подчеркивая, почему вам следует предпочесть этот матрас кому-либо другому. Он использует интерактивную графику, показывающую различные слои его матраса, и покупатели могут щелкнуть мышью и узнать, что делает матрас Leesa лучше, чем матрас конкурента.
Он также пользуется этой возможностью, чтобы поделиться своей политикой корпоративной социальной ответственности: жертвовать один матрас на каждые 10 проданных матрасов, чтобы потенциальный покупатель был доволен своим решением делать покупки у Лизы.
Матрас — это большая покупка, и чем больше вы прокручиваете, тем больше причин для этого дает Лиза. Leesa также показывает обзоры продуктов, чтобы дать вам представление о том, насколько другим людям понравились ее матрасы. Он даже включает в себя ответы на самые популярные вопросы, которые люди задают о продукте, поэтому покупателям никогда не нужно покидать страницу продукта.
14. Манитобах Муклукс
Manitobah Mukluks также имеет высокую стоимость продукта, что означает, что процесс покупки может потребовать большего внимания.Если товар стоит менее 20 долларов и вы чувствуете желание его купить, скорее всего, вы это сделаете. Но чем больше возрастает эта цена, тем большее чувство вины вы можете испытывать при принятии решения о покупке. А чувство вины — это никогда не то чувство, которое вы хотите вызывать у посетителей!
Эта страница продукта призвана облегчить наиболее распространенные опасения по поводу покупателя: «бесплатная доставка» и «бесплатный возврат» написаны большими жирными буквами рядом с кнопкой «Добавить в корзину». Люди чувствуют, что их покупка не должна быть постоянным решением, и что цена, которую они увидят, будет довольно близка к окончательной.
Бренд позволяет нерешительному покупателю не спеша узнать больше о компании и ее миссии, даже не покидая страницы продукта.
Покупатель может узнать о компании, принадлежащей коренным народам (а также о том, что это значит), и об истории искусства на подошве ее обуви.
15. Идеальный кето
Perfect Keto отмечает многие флажки для оптимизации страницы продукта. Это помогает как можно быстрее предоставить покупателям необходимую информацию по телефону:
- Использование описательного названия продукта и описания
- Показаны оценки покупателей
- Предлагает четкие варианты продуктов, показывая, что нового, а что ограничено
- Предоставление нескольких вариантов оплаты, включая беспроцентную рассрочку и варианты «подпишитесь и сэкономьте» для повторяющихся заказов
- Сообщение о преимуществах с помощью маркированного списка
- Использование высококачественных изображений товаров
Если вы еще не уверены в покупке, продолжайте прокрутку, чтобы найти дополнительную информацию, например рецепты, ингредиенты, обзоры, снимки образа жизни и многое другое.
16. Кексы Джонни
Любой продукт, связанный со сладостями или похожий на них, есть в моих хороших книгах. Johnny Cupcakes — игривый бренд, называющий себя «первой в мире кондитерской по производству футболок», а все его недавние новинки называются «свежеиспеченными». Это забавная тема, которая подходит для этого.
Он хорошо использует фотографии продуктов, с высококачественными изображениями, демонстрирующими его одежду и забавный дизайн. И как вам не полюбить его загрузочную анимацию, в которой пухлый юноша гоняется за неуловимым кексом?
Кроме того, когда вы нажимаете кнопку «Купить сейчас», в правой части экрана появляется корзина, напоминающая вам, что вы можете оформить заказ в любое время.Это не очень тонкий намек на то, что вы еще не закрыли сделку, и он четко определяет способы, которыми вы можете заплатить. Это эффективно превращает целевую страницу в страницу оформления заказа, что является мощным способом ускорить процесс покупки.
Лучшие практики дизайна страницы продукта
Страницы продуктов являются движущей силой для предприятий электронной коммерции, поскольку они отвечают на вопросы покупателей и подготавливают их к покупке. Поэтому очень важно понять их правильно.
Вот несколько советов и рекомендаций по созданию лучших страниц продуктов, которые будут найдены в Интернете, развлекут покупателей и помогут им решить, что они хотят купить:
- Включите основные компоненты хорошей страницы продукта. Согласно исследованию сотен примеров страниц продуктов электронной коммерции, проведенному Nielsen Norman Group, страница вашего продукта должна включать следующие элементы:
- Описательное название продукта
- Опознаваемые изображения
- Увеличенное изображение изображений
- Цена, включая любые дополнительные расходы, связанные с продуктом
- Очистите параметры товара, например цвет и размер, и способ их выбрать
- Наличие товара
- Понятный способ добавить товар в корзину и очистить отзыв, когда он был добавлен
- Краткое и информативное описание продукта
- Используйте большие, четкие изображения с обзором 360 градусов. Знаете ли вы, что три четверти покупателей обращают внимание на изображения товаров при покупке в Интернете? Когда покупатель заходит на вашу страницу, вам нужно иметь четкие изображения, которые помогут представить, как ваш продукт выглядит в реальной жизни. Вы можете добавить 360-градусные изображения или хорошо сделанные поясняющие видеоролики на страницу своего продукта, чтобы улучшить взаимодействие с пользователем и увеличить конверсию.
- Напишите убедительные описания продуктов. Если у вас есть потрясающая фотография продукта, вы захотите поддержать ее различными деталями.Учитывая, что 76% покупателей хотят видеть конкретные спецификации продукта, вам нужно включить описания и спецификации (например, таблицу размеров), чтобы отвечать на вопросы, сравнивать продукты и помогать покупателям начать процесс покупки как можно быстрее и проще.
- Добавить окно живого чата. Хорошая страница продукта должна предугадывать вопросы о продукте и отвечать на них. Но всегда найдутся покупатели, которым нужна более конкретная информация и которые хотят связаться с вашей компанией, чтобы получить ее.С окном живого чата они могут легко связаться с вашей службой поддержки, получить ответы и продвинуться вперед со своей покупкой.
- Показать оценки клиентов и социальные доказательства. В среднем покупатель читает 10 отзывов покупателей, прежде чем что-то купить. Если у вас их нет на страницах продуктов, они могут перейти на сторонний сайт, чтобы проверить различные рейтинги. Проблема? Они могут отвлечься и больше никогда не вернуться на ваш сайт! Решение? Размещайте отзывы клиентов на страницах товаров, чтобы покупателям не приходилось искать.
Создайте страницы продуктов электронной коммерции с Shopify
Страницы продуктов — это то место, куда покупатели переходят, чтобы выяснить, хотят они покупать у вас или нет. Вам не нужно быть опытным дизайнером, чтобы создать веб-сайт и страницы продуктов, которые хорошо выглядят и стимулируют продажи. С Shopify вы можете создавать страницы продуктов, которые имеют баланс как хорошего дизайна, так и ориентированных на конверсию элементов.
Пока вы работаете над созданием своего магазина, ознакомьтесь с нашими лучшими 27 бесплатными приложениями Shopify, которые помогут вам управлять, продавать и развивать свой бизнес.
Иллюстрация Корнелии Ли
Начните бесплатную 14-дневную пробную версию Shopify — кредитная карта не требуется.
Страницы продукта Часто задаваемые вопросы
Что такое страница продукта?
Страница продукта — это страница на веб-сайте, которая помогает покупателям решить, что им купить. Он включает в себя различные характеристики и функции, которые помогут ответить на вопросы, предоставить обзоры, позволить сравнение продуктов и облегчить процесс покупки.
Как создать страницу продукта?
- Напишите описательное название продукта.
- Добавьте узнаваемые изображения с возможностью увеличения просмотра.
- Включите цену.
- Предлагайте четкие параметры продукта, такие как цвет или количество, и простой способ их выбора.
- Показать наличие товара.
- Упростите добавление товаров в корзину и предоставьте четкий отзыв о добавлении.
- Напишите краткое и информативное описание продукта.
- Используйте социальное доказательство.
Как вы представляете товары на своем веб-сайте?
- Создавайте качественные фотографии товаров.
- Включите дополнительные изображения, например повернутые или подробные виды.
- Используйте анимированные изображения или видео, чтобы продемонстрировать использование продукта.
- Показать рекомендации по соответствующим продуктам.
- Попробуйте виртуальную примерку с использованием дополненной реальности или фотографий в формате 360 градусов.
- Включите пошаговые инструкции по использованию продукта.
Как создать страницу продукта в Shopify?
Чтобы настроить шаблон страницы продукта:
- Перейдите в панель администратора Shopify.
- Зайдите в Интернет-магазин и щелкните Темы.
- Нажмите кнопку «Настроить». Вы перейдете на страницу редактирования темы.
- Выберите страницы продуктов из раскрывающегося списка.
- Настройте макет страницы продукта.
22 Фантастических примера хорошего дизайна веб-сайтов электронной коммерции
При создании веб-сайта электронной коммерции не следует упускать из виду дизайн. Даже если вы решите продавать самые популярные товары, ваш интернет-магазин все равно должен выглядеть привлекательно и функционально.Таким образом, потенциальные клиенты смогут легко и уверенно исследовать ваш сайт.
Может показаться, что создать привлекательный интернет-магазин сложно, но это не обязательно. Если вам нужно вдохновение, вот 22 лучших примера веб-сайтов электронной коммерции, которые могут вдохновить вас на некоторые идеи.
Amazon — отличный пример того, как должен выглядеть дизайн электронной коммерции: его удобный дизайн веб-сайта позволяет клиентам легко находить то, что им нужно.
Чтобы ускорить процесс совершения покупок, посетители могут использовать внутреннюю поисковую систему для поиска желаемых товаров.Множественные параметры фильтрации также помогают отображать наиболее релевантные товары.
Несмотря на то, что на рынке представлены миллионы продуктов, Amazon отлично справляется с упрощением своего интерфейса. Например, все категории продуктов скрыты в гамбургер-меню на боковой панели.
Таким образом, пользователи не будут ошеломлены обилием опций, что упростит навигацию по сайту.
У этой исландской телекоммуникационной компании есть единственный в своем роде микросайт, посвященный устройствам для умного дома.Это интерактивный веб-сайт, демонстрирующий продукцию Nova с использованием анимированной 3D-модели дома.
Если вы выберете категорию продукта на верхней панели навигации, на странице будет показано, где этот элемент используется в доме. При нажатии на веб-сайте отображается ряд продуктов для умного дома на выбор из этой категории.
Хотя этот микросайт лучше всего просматривать на экранах настольных компьютеров, его дизайн хорошо переносится на мобильные устройства. Верхняя панель навигации превращается в удобное гамбургер-меню, и кнопки становятся видимыми.
Если вы хотите создать интернет-магазин в минималистском стиле, подумайте о Welly как о своем источнике вдохновения. У этого американского бренда первой помощи современный дизайн веб-сайта, в котором его продукция находится в центре внимания.
Интерфейс остается простым и чистым, с кучей пустого пространства. Использование типографской иерархии также улучшает читаемость веб-сайта, позволяя клиентам легко понять, чем занимается бизнес.
Еще одна выдающаяся особенность — это цветовая палитра: на веб-сайте в основном используется белый цвет для фона и зеленый для текста, а оранжевый служит акцентным цветом.
Эта цветовая комбинация помогает направить взгляд пользователей на самые важные элементы, такие как кнопки с призывом к действию. Это хороший совет, о котором следует помнить, если вы хотите повысить коэффициент конверсии.
Интернет-магазинBite — один из лучших примеров эффективного веб-сайта электронной коммерции. Красиво оформленная домашняя страница не только привлекает внимание, но и сообщает, почему их полностью натуральная зубная паста стоит инвестирования.
Например, у него есть слайдер с отзывами, заполненный комментариями из заслуживающих внимания публикаций.Внизу страницы собраны отзывы покупателей.
Кроме того, домашняя страница отвечает на все важные вопросы об их продукте, например, о его преимуществах и о том, как его эффективно использовать. В нем также есть несколько снимков героев для демонстрации.
Все эти элементы объединены, чтобы устранить потенциальные препятствия на пути к покупке. В результате посетители будут чувствовать себя более уверенно при совершении транзакции.
Интернет-магазин Apple направлен на популяризацию своей высококачественной продукции.В отличие от большинства веб-сайтов электронной коммерции, его страницы продуктов читаются как целевая страница с уникальными торговыми предложениями, социальными доказательствами, ключевыми преимуществами и т. Д.
Веб-сайт также показывает, почему минималистичный дизайн не только эстетичен, но и полезен для привлечения внимания посетителей. Благодаря простому фону и большому количеству белого пространства покупатели не будут отвлекаться от крупных изображений товаров крупным планом.
Хотите создать красочный магазин электронной коммерции? Посетите сайт музея Франса Хальса.
Показывает, как использовать яркие цвета для создания привлекательного веб-дизайна, не отвлекая посетителей от самой важной информации.
Для удобства чтения на веб-сайте используется черный текст. Кроме того, здесь достаточно белого пространства, чтобы сбалансировать обилие цветов.
Сайт также довольно удобен. Например, если вы не знаете, какое мероприятие посетить, функция поиска может порекомендовать выставку, соответствующую вашему персонажу.
УSimply Chocolate есть впечатляющий интернет-магазин. Хотя некоторым он может показаться нетрадиционным, его элементы дизайна отличают его от большинства веб-сайтов электронной коммерции.
Например, в меню навигации используется горизонтальный макет для уникального вращения, в то время как взаимодействие страниц также делает просмотр более динамичным. Это может показаться тривиальной функцией, но она может побудить посетителей оставаться на вашем сайте дольше.
Еще один отличный элемент — это одностраничная касса.Здесь покупатели могут заполнить свои платежные данные, данные о доставке и оплате на одной странице, что упрощает процесс транзакции.
Красиво оформленный, этот веб-сайт онлайн-флориста является отличным примером простого, но потрясающего магазина электронной коммерции.
С точки зрения дизайна сайт выглядит минималистично, но красочно. Белый фон уравновешивает яркие снимки продуктов, а зеленые кнопки с призывом к действию легко заметны.
На главной странице размещен полноразмерный баннер с большим заголовком и изображением продукта, производящим сильное первое впечатление.Прокрутив вниз, вы найдете слайдер с отзывами и убедительный раздел «Почему стоит покупать у нас».
Вместо классификации продуктов по типу цветов, категории продуктов основаны на событиях. Это помогает клиентам, не обладающим знаниями в области цветочного дизайна, выбрать подходящий продукт для своего мероприятия или подарка.
Интернет-магазины одежды могут кое-чему научиться на веб-сайте Protest. Мало того, что дизайн выглядит элегантно и современно, в нем также очень легко ориентироваться.
Что отличает этот веб-сайт электронной коммерции от других, так это интерактивное изображение баннера на главной странице.Если вы нажмете на одну из кнопок, вы сразу сможете приобрести товары, представленные на картинке.
Параметры фильтрации также довольно обширны. Например, вы можете просматривать товары на основе их характеристик, таких как воздухопроницаемость, водонепроницаемость, тепло и т. Д. Это может сэкономить клиентам много времени, если они ищут товар определенного качества.
На веб-сайтеSmokehaus показано, как можно имитировать ощущение физического магазина, чтобы создать незабываемые впечатления для пользователей.
Вместо использования сетки для представления продуктов на веб-сайте используется перетаскиваемый слайдер, имитирующий вид мясной лавки. Чтобы избежать путаницы, приветственное сообщение дает посетителям указания о том, как перемещаться по магазину.
Каждый раз, когда вы добавляете товар в корзину, появляется уведомление с коротким сообщением типа «Хороший выбор!» или «Ням! Нам это нравится ». Это может показаться незначительной деталью, но это может добавить индивидуальности покупательскому опыту.
Sarah’s Snacks — американский бренд здорового питания. Чтобы продавать свою продукцию, ее интернет-магазин подчеркивает то, что они предлагают, а также вдохновляет на осознанные привычки в еде.
Веб-сайт отлично справляется с этим благодаря своей яркой цветовой палитре. Домашняя страница также сообщает о том, что предлагает компания с ее яркими копиями.
Что касается удобства использования, страница продукта проста, но функциональна — клиенты могут фильтровать продукты по категориям и сортировать их по своему предпочтению. Вы также можете просмотреть свою корзину рядом со списком продуктов, чтобы быстро просмотреть общую цену, продолжая делать покупки.
Веб-сайтVegan Essentials — отличный пример для подражания, если у вас широкий ассортимент товаров. Четкая система категоризации и тегов позволяет пользователям легко находить желаемые товары.
Стоит упомянуть одну особенность — возможность фильтрации. Поскольку интернет-магазин обслуживает людей с определенными диетами, у них есть специальный фильтр, который позволяет покупателям находить продукты на основе ингредиентов.
С точки зрения дизайна веб-сайт Vegan Essentials является фирменным. Помимо зеленой цветовой гаммы, здесь используются некоторые декоративные элементы, связанные с растениями.Они размещены внизу страницы, чтобы не отвлекаться.
Страницы продуктовSkullcandy поражают воображение — с множеством визуальных элементов покупателям будет сложно оторвать взгляд от его аудиогаджетов.
Снимки образа жизни, в частности, полезны для демонстрации того, как клиенты могут включить эти продукты в свой распорядок дня. В некоторых случаях известные общественные деятели служат моделью для этих изображений, укрепляя доверие к бренду.
На этих страницах также есть липкая кнопка «добавить в корзину» внизу.В результате клиенты могут сразу совершить покупку, не прокручивая страницу назад.
Еще один замечательный аспект — у каждого продукта есть броский слоган. Это отличный способ повысить запоминаемость вашего бренда и оставить у покупателей положительные отзывы о том, что вы продаете.
Интернет-магазинBacca — хорошая иллюстрация того, как выделить вашу продукцию. Поскольку изображения не имеют фона, они легко выделяются на красочном фоне.
Кроме этого, полноэкранный режим на страницах товаров позволяет покупателям четко просматривать товары без увеличения.
Кроме того, липкая панель навигации делает этот веб-сайт отличным вариантом для мобильных устройств, поскольку позволяет переключаться между разделами при прокрутке вверх и вниз.
Веб-сайтPort of Mokha — это воплощение убедительного повествования о бренде.
В основном делает это через свою копию. Например, соблазнительный заголовок приглашает посетителей исследовать закулисное путешествие за своим кофе. Сильные заявления, такие как «Кофе, ради которого стоит рискнуть», также побуждают пользователей вкладываться в историю.
Чтобы копирайтинг получил должное внимание, в тексте используется типографская иерархия, чтобы привлечь внимание посетителей.
Кроме того, существует множество социальных доказательств для повышения репутации бренда — от слайдера с отзывами до отображения комментариев из ведущих публикаций. На страницах продуктов также есть рейтинги и отзывы покупателей.
Если вы хотите создать сайт для своего гостиничного бизнеса, ознакомьтесь с дизайном веб-сайта Scott Resort & Spa.Чистый и минималистичный внешний вид может успокоить посетителей и вдохновить их на быстрый отдых на курорте.
Этот веб-сайт использует яркие изображения для продажи своих предложений — от полноэкранных галерей до видео в режиме реального времени. Кроме того, есть плавная анимация при прокрутке для улучшения взаимодействия с пользователем.
Внизу страницы вы можете найти инстаграм-канал курорта, который работает не только в рекламных целях, но и для социального доказательства.
Еще одна уникальная особенность — это полноэкранная наложенная навигация, которая довольно модна и может дать вам много места для вставки дополнительной информации.
Obachan — это стиль жизни дзен. Благодаря чистому макету и большому количеству белого пространства, японская товарная компания может представить это качество через дизайн своего веб-сайта электронной коммерции.
Несмотря на простоту, некоторые элементы делают навигацию по сайту динамичной. Благодаря анимации при прокрутке, эффектам наведения указателя мыши и настраиваемому курсору посетители будут приятно проводить время, исследуя этот сайт электронной коммерции.
Помимо этого, такие особенности дизайна, как фиксированное боковое меню, плавающая панель поиска и возможность добавления в корзину, также добавляют индивидуальности. Эти мелкие детали отличают Obachan от большинства сайтов электронной коммерции.
Хотя это в основном веб-сайт ресторана, на нем также есть раздел электронной коммерции, где клиенты могут покупать товары и крафтовые пивные продукты.
Что отличает их интернет-магазин, так это процесс оформления заказа. Если вы нажмете на кнопку корзины, вы сразу же получите доступ к странице оформления заказа, сократив время загрузки.
Каждый шаг разделен на вкладки, и клиенты могут видеть свой прогресс в совершении транзакции. Заполнив все данные, вы можете перейти на предыдущие вкладки, чтобы еще раз проверить свою информацию.
Дизайн этого веб-сайта электронной коммерции — прекрасный пример того, как может выглядеть небольшой интернет-магазин. Он фокусируется на том, чтобы сделать веб-дизайн максимально привлекательным, с высококачественными фотографиями продуктов, анимацией и яркой цветовой схемой.
Поскольку компания предлагает только два продукта, страницы продуктов позволяют переключаться между ними, щелкая по названию продукта.Чтобы максимизировать продажи, вы можете найти раздел «Часто покупаемые вместе», в котором представлены различные варианты продуктов.
Если вы продаете аксессуары или другие предметы декора, создание страницы вашего магазина, похожей на галерею портфолио, может быть эффективным способом презентации ваших продуктов.
Вы можете увидеть, как этот метод работает на веб-сайте DDNA — на странице магазина вместо миниатюры сетки используется ползунок, в котором каждый продукт размещается спереди и по центру. Вдобавок ко всему, в верхнем углу есть полезная система фильтрации, что делает его отличным примером электронной коммерции.
Lou Board — один из лучших сайтов электронной коммерции с первоклассным дизайном. Компания по производству электрических скейтбордов предлагает образ жизни, связанный с покупкой товаров. Вы можете увидеть это на видео и на странице лукбука.
Дизайн веб-сайта электронной коммерции отлично справляется с задачей обеспечения удобной навигации благодаря своей яркой цветовой палитре. Кроме того, шрифты в строке меню имеют достаточно большое расстояние, а толщина привлекает внимание.
Благодаря сочетанию больших изображений без полей с параллаксной прокруткой дизайн электронной коммерции выглядит захватывающим.Движущиеся визуальные эффекты Lou Board стратегически размещены в определенных разделах, чтобы не перегружать посетителей.
Nixon имеет сильное уникальное торговое предложение (USP). Его копия кратко передает это сообщение посетителям всего в двух предложениях.
Благодаря контрастному выбору шрифта, не отвлекающему внимание, белый шрифт без засечек выделяется на темно-красном фоне домашней страницы.
Наряду с выбором шрифта, кнопка с призывом к действию Никсона также читается. Его легко заметить, он имеет отличную набивку.
Веб-сайт отлично справляется с категоризацией своих многочисленных продуктов. Между разделами используется много белого пространства, что упрощает навигацию и обеспечивает отличную читаемость.
Кроме того, на странице оформления заказа представлен список предложений по продуктам, способствующих совершению покупок.
Что делает отличный дизайн веб-сайта электронной коммерции?
Когда дело доходит до разработки веб-сайта электронной коммерции, необходимо учитывать несколько элементов.
Хороший дизайн веб-сайта — это не только эстетика, но и удобство для пользователей.Если ваш дизайн электронной коммерции эстетичен и прост в навигации, ваш онлайн-бизнес настроен на успех.
Если вы хотите создать хорошо продуманный веб-сайт для своего интернет-магазина, обратите внимание на следующие элементы:
Сделайте очевидным, где нажимать Далее
Когда пользователи впервые посещают ваш сайт онлайн-покупок, важно, чтобы они сразу знали, что делать дальше и как туда добраться.
В этом случае веб-дизайн должен помогать посетителям в навигации по вашему интернет-магазину без необходимости давать явные инструкции.Было бы даже лучше, если бы дизайн электронной коммерции мог направить их к концу вашей воронки конверсии.
Итак, вот несколько советов, которым вы можете следовать, чтобы улучшить удобство использования вашего сайта:
- Отличите статические предметы от кликабельных. Например, избегайте использования одних и тех же цветов и стилей шрифта для гиперссылок и текста. Ваша целевая аудитория с большей вероятностью перейдет по ссылке, если она выглядит совершенно иначе.
- Выделите кнопки с призывом к действию. Выберите трехмерный дизайн или яркий цвет, например красный или зеленый. Кроме того, попробуйте придать тексту срочность, используя чувствительные ко времени слова, такие как «сейчас» или «последний шанс».
- Используйте визуальную иерархию. Другими словами, организуйте контент в порядке приоритета. Это поможет привлечь внимание пользователей к наиболее важным элементам вашего магазина.
Использовать дизайн «Сначала мобильные»
Поскольку мобильные браузеры продолжают доминировать в интернет-трафике, Google уделяет приоритетное внимание веб-сайтам, оптимизированным для мобильных устройств, на своих страницах результатов.
Таким образом, если ваш сайт электронной коммерции может адаптироваться под маленькие экраны, это улучшит пользовательский интерфейс вашего магазина и улучшит поисковую оптимизацию сайта.
Если вы хотите создать веб-сайт, ориентированный на мобильные устройства, следуйте этим советам:
- Используйте адаптивный дизайн. Это гарантирует, что ваш интернет-магазин сможет адаптироваться к любому устройству.
- Оптимизируйте свой сайт для прокрутки. Например, добавьте липкую панель навигации к дизайну веб-страницы, чтобы пользователям не приходилось возвращаться, чтобы перейти на другую страницу.
- Сжимайте большие элементы. Если содержимое вашего веб-сайта оптимизировано только для настольных устройств, мобильные браузеры будут дольше загружать ваш интернет-магазин. Вы можете начать с оптимизации изображений с помощью таких инструментов, как Compressor.io.
Соответствуйте бренду вашего интернет-магазина
Чтобы обеспечить сильное присутствие вашего бизнеса в Интернете, бренд вашей компании должен выделяться среди целевой аудитории.
Один из способов добиться этого — обеспечить единообразие бренда.В этом случае повторяющиеся элементы делают ваш сайт более запоминающимся.
В результате ваш бренд станет более узнаваемым и отличным от конкурентов.
Один из простых способов добиться единообразия бренда — разработать руководство по стилю бренда. Это будет работать как руководство по выбору элементов дизайна для использования на ваших платформах, таких как социальные сети и веб-сайты брендов. Вы также можете ссылаться на него при разработке макетов вашего продукта.
Если вы не знаете, с чего начать, начните с создания логотипа вашего бренда.Это позволит вам подумать о том, как вы хотите, чтобы ваш бизнес был представлен визуально, определяя остальные элементы вашего бренда.
Убедитесь, что ваш сайт электронной коммерции чистый и читаемый
Когда дело доходит до разработки веб-сайтов электронной коммерции, ключевым моментом является простота. Как правило, не следует добавлять ненужные декоративные элементы, поскольку они могут загромождать ваши страницы и ухудшать качество просмотра.
То же самое и с вашим текстом — большинство пользователей сегодня медленно читают, что делает их более склонными к сканированию содержимого для быстрого поиска информации.Поэтому не рекомендуется использовать длинные копии на своем веб-сайте.
Имея в виду эти предложения, попробуйте эти советы, чтобы сделать ваш веб-сайт чистым и читабельным:
- Освободите место для белого пространства. Это не только улучшит читаемость вашего контента, но и сделает ваш интернет-магазин менее впечатляющим для зрителей.
- Разбивайте длинные абзацы на более короткие части. Информацию будет легче сканировать и понимать.
- Проверьте читаемость вашего контента. Такие инструменты, как Readable, могут проверять длину ваших предложений и языковой стиль.
Как создать веб-сайт электронной коммерции
Теперь, когда вы знаете, что отличает отличный дизайн веб-сайта электронной коммерции, и видите отличные примеры лучших сайтов электронной коммерции, пора научиться создавать свои собственные.
Ниже приведены шаги по созданию веб-сайта электронной коммерции:
1. Решите, что продавать, и выберите бизнес-модель
Решение, что вы хотите продать, — это первый шаг к созданию бизнеса электронной коммерции.
Есть много способов придумать идеи продукта. Вы можете извлечь выгоду из тенденций, рыночных ниш и продуктов, связанных с хобби, а также выпустить на рынок товары для решения проблем, и это лишь некоторые из них.
Независимо от вашей целевой аудитории, обязательно сначала проведите мозговой штурм и выберите ту, которая вам больше всего нравится.
После идентификации продуктов решите, как вы собираетесь их получать.
Вот наиболее распространенные типы бизнес-моделей, которые могут вас вдохновить:
- Оптовая торговля. Данная модель предполагает перепродажу товаров в больших количествах.
- Дропшиппинг. Сотрудничайте с поставщиком и позвольте ему управлять производством и доставкой за вас.
- Производство. Создавайте собственные продукты с нуля. Эта бизнес-модель дает вам свободу контролировать качество всего производственного процесса.
- Белая этикетка. Передайте конечную продукцию других производителей на аутсорсинг и переименуйте ее в свою собственную.
2. Выберите платформу электронной коммерции
Существует множество платформ для создания вашего интернет-магазина. Однако каждая платформа лучше всего подходит для конкретных нужд.
Если вам нужна простая установка, выберите размещенную платформу. Все, что вам нужно сделать, это оплатить ежемесячную абонентскую плату, и вы можете сразу же приступить к настройке своего веб-сайта электронной коммерции.
Некоторые из самых популярных размещаемых платформ электронной коммерции включают:
- Zyro. остается доступным по цене, обеспечивая при этом важные функции для магазина электронной коммерции, такие как восстановление брошенных тележек и управление запасами.
- BigCommerce. предлагает бизнес-функцию кросс-канальной электронной коммерции для продажи на торговых площадках и каналах социальной коммерции, таких как Facebook и Instagram.
- Shopify. предлагает интеграцию с приложениями прямой поставки, такими как Ordoro, eCommHub и Inventory Source, для простой настройки бизнеса прямой поставки.
Для большего контроля над своим сайтом рассмотрите возможность выбора платформы с собственным хостингом.Имейте в виду, что для этого типа платформы требуется больше времени на установку и обслуживание.
Мы выбрали лучшие платформы электронной коммерции для самостоятельного размещения:
- WooCommerce . Добавьте этот плагин, чтобы превратить свой сайт WordPress в интернет-магазин. Некоторые из доступных интеграций включают WooCommerce Payments, Stripe и MailChimp.
- Magento . Мощная платформа для масштабирования вашей электронной коммерции. Он поддерживает электронную коммерцию B2B, мобильную коммерцию и глобальное расширение.
- PrestaShop . Лучше всего подходит для увеличения доходов благодаря функции выделения продуктов. Он позволяет продвигать определенные продукты и продавать их по всему миру с 195 бесплатными модулями перевода.
3. Выберите шаблон и настройте его
Выбирая шаблон, убедитесь, что он адаптивный и удобный для мобильных устройств. Это очень важно для успеха вашего интернет-магазина, поскольку все больше и больше людей совершают покупки с мобильных устройств.
Если вы решите создать свой сайт электронной коммерции на размещенной платформе, он обычно предлагает готовые дизайны веб-сайтов, которые вы можете настроить.
Не забудьте выбрать веб-дизайн, который отражает индивидуальность вашего бренда с помощью визуальных элементов, таких как цветовая схема и выбор шрифта.
Например, взгляните на Safa от Zyro.
Черно-белая цветовая схема и большой жирный шрифт без шрифта успешно создают современный, элегантный и сильный деловой стиль.
Тем не менее, этот шаблон подходит для интернет-магазинов, которые продают товары, связанные с технологиями, и другие современные товары.
Что касается платформ с собственным хостингом, вы можете искать шаблоны на различных торговых площадках, таких как ThemeForest, TemplateMonster и Colorlib.
После того, как вы определились с шаблоном, начните настраивать его, добавив свой логотип, страницы и копию. Обратите внимание также на аспекты дизайна, такие как цветовая палитра и типографика.
4. Создайте свой интернет-магазин
После того, как все настроено, вам нужно только настроить свой интернет-магазин.
Мы будем использовать Zyro в качестве примера, так как он имеет самый простой процесс настройки и выделенную категорию для шаблонов интернет-магазинов.
Шаги следующие:
- Добавить товары. Это включает добавление имен, изображений и описаний на страницу продукта.
- Проверьте региональные настройки. Выберите страну, валюту и язык вашего магазина.
- Выберите вариант доставки. Вы можете добавить варианты местной доставки, самовывоза или международной доставки. Если вы продаете нематериальные товары, например музыку или программное обеспечение, выберите отключить доставку.
- Настройте способы оплаты. Включая дебетовые или кредитные карты, шлюзы онлайн-платежей, такие как PayPal и Stripe, а также способы оплаты вручную, например наложенным платежом.
Начните свой сайт электронной коммерции сегодня
Если вы хотите создать красивый дизайн для своего сайта электронной коммерции, приведенные примеры должны вдохновить вас. Каждый из них предлагает свой собственный креативный дизайн и детали, поэтому взгляните на них и решите, какие элементы вы можете включить в свой сайт.
Итак, вот 22 лучших сайта электронной коммерции на рынке:
- Amazon — у этого гиганта электронной коммерции есть удобный интернет-магазин с простым интерфейсом.
- Nova Smart Home — показывает, как можно использовать креативную демонстрацию продукта для продажи своих товаров.
- Welly — минималистичный веб-дизайн и яркая цветовая палитра помогают привлечь внимание пользователей к наиболее важным элементам.
- Bite Toothpaste — эффективный интернет-магазин с множеством социальных доказательств и обширной домашней страницей.
- Apple — дизайн без помех помогает выделить большие изображения крупным планом.
- Музей Франса Хальса — красочный, но читаемый пример веб-сайта электронной коммерции.
- Simply Chocolate — уникальные элементы делают этот интернет-магазин отличным от большинства других веб-сайтов.
- Carrollwood Florist — интернет-магазин флористов с яркой цветовой гаммой и потрясающей домашней страницей.
- Протест — имеет интерактивное изображение баннера и полный набор параметров фильтрации.
- Smokehaus — отличный веб-сайт электронной коммерции, имитирующий физическую витрину.
- Sarah’s Snacks — это интернет-магазин, который не только продает свои товары, но и вдохновляет своим дизайном на здоровое питание.
- Vegan Essentials — поставляется с отличным вариантом фильтрации для людей с определенными диетами.
- Skullcandy — на страницах товаров есть множество визуальных элементов, липкая кнопка добавления в корзину и броский слоган для каждого товара.
- Bacca — прозрачный фон и красочный фон выделяют изображения продуктов.
- Port of Mokha — содержит мощные элементы копирайтинга и социальной защиты, повышающие репутацию бренда.
- The Scott Resort & Spa — использует минималистичный дизайн и изображения, чтобы вдохновить посетителей отправиться в отпуск.
- Obachan — веб-сайт электронной коммерции отражает образ жизни дзен, продвигаемый этой японской товарной компанией.
- Microbrasserie Á la Fût — обеспечивает быстрый и легкий процесс оформления заказа.
- Neuro — отличный пример интернет-магазина с привлекательным дизайном.
- DDNA — использует слайдер галереи портфолио для презентации своих продуктов.
- Lou Board — привлекает внимание посетителей за счет больших изображений без полей на дизайне своей домашней страницы.
- Nixon — ясный и краткий текст помогает потенциальным клиентам сразу понять ценность компании.
Теперь, когда у вас есть эти веб-сайты интернет-магазинов, вы можете сразу приступить к работе и создать свой идеальный веб-сайт электронной коммерции.
Паулиус — редактор контента в Hostinger. Ему нравится предоставлять первоклассный контент ИТ-энтузиастам со всего мира, и он не оставляет незамеченными даже малейшие ошибки. О, и не заставляйте его говорить о настольных играх.
21 потрясающие примеры одностраничных веб-сайтов
Вы можете подумать, что одностраничный веб-сайт недостаточно для вашего бизнеса.
Как любой бренд может уместить всю информацию на одной странице?
Оказывается, легко. Мы нашли 21 из самых красивых одностраничных веб-сайтов, существующих в Интернете прямо сейчас, и делимся ими здесь.
Если вы создаете веб-сайт или думаете о новом дизайне, эти примеры должны подпитывать ваше воображение.
Существуют дизайны страниц от самых разных компаний, поэтому, если вы не уверены, подходит ли вам одностраничный веб-сайт — это так.
Создавайте, создавайте и развивайте свой бизнес с Zyro
Краткое описание одностраничных сайтов
Что такое одностраничный веб-сайт? Обычно одностраничные веб-сайты — это сайты, вся информация которых размещена на одной HTML-странице.Пользователи могут перемещаться по одностраничному макету с помощью интуитивно понятных щелчков и прокрутки.
Зачем мне одностраничный веб-сайт? Одностраничный сайт быстро создается и прост в обслуживании, но при этом передает всю важную информацию о вашем бизнесе посетителям сайта.
Сколько стоит одностраничный сайт? С помощью конструктора веб-сайтов, такого как Zyro, вы можете создавать базовые веб-сайты всего за 14,99 долларов в месяц или воспользоваться планом Unleashed за дополнительный доллар в месяц, если вы строите бизнес.
21 красивый пример одностраничных сайтов
Одностраничный подход к сайту может облегчить жизнь посетителям сайта — контент может быть усвоен быстрее, и вам не придется тратить время на ожидание загрузки нескольких страниц.
Кроме того, одностраничные веб-сайты легко сделать визуально привлекательными и запоминающимися для посетителей. Чаще всего вы можете использовать конструкторы веб-сайтов и готовые шаблоны, чтобы продвинуться вперед.
Вот 21 невероятный пример одной страницы для вдохновения:
1.Арройо
Дизайн: Модерн
Простой макетArroyo возглавляет яркое изображение на всю страницу, наложенное на текст и кнопку с призывом к действию (CTA).
По мере прокрутки вы найдете слои информации о мероприятии, от докладчиков до часто задаваемых вопросов и связанных аккаунтов в социальных сетях — и все это удобно на одной странице.
Поскольку Arroyo — это шаблон веб-сайта, это отличное место для начала создания одностраничного веб-сайта.
Почему это работает : Просторный макет, привлекательный выбор цвета и четкий раздел контактной информации
2. Джоплин
Дизайн: Минималистский
Вот одностраничный дизайн, который подходит для малого бизнеса, портфолио или агентства цифрового маркетинга.
Шаблон веб-сайта Joplin основан на чистом, минималистичном одностраничном дизайне, где большие изображения и различные разделы направляют внимание пользователя в правильном направлении — в нижнюю часть страницы.
Теплые бежевые тона служат отличным фоном для всего контента и помогают идентифицировать различные разделы сайта.
Почему это работает : Грамотное использование цвета для разделения различных частей страницы
3. Сахаро
Дизайн : Игривый
Знаете ли вы, что бизнес-веб-сайт также может извлечь выгоду из отказа от модели многостраничного веб-сайта?
Sugaro — отличный пример того, как малый бизнес может извлечь выгоду из одностраничного сайта, используя конструкторы сайтов и при этом сохраняя профессиональный вид.
Благодаря подобной конфетам цветовой палитре и не слишком длинным разделам страницы во всю ширину, можно быстро и легко прокручивать веб-сайт сверху вниз, не упуская важной информации.
Хотя контактной формы нет, кнопка контакта имеет прямую ссылку на приложение электронной почты, что позволяет клиентам с легкостью связаться с нами.
Почему это работает : Четкая и сжатая копия, полноразмерные разделы
4. Барни
Дизайн: Модерн
Использование шаблона веб-сайта — это быстро, легко и эффективно, но мы простим вас за услуги веб-дизайнера, если вы хотите воспроизвести этот одностраничный веб-сайт.
Французская компания Barney специализируется на 3D-моделировании, поэтому логично, что на их собственном веб-сайте есть потрясающе красивая страница загрузки 3D.
В основе этого сайта лежит удобство работы с пользователем. Чтобы помочь посетителям понять, на что способна компания, Барни при каждом клике погружает их в визуальный дизайн.
Есть что-то действительно мощное в том, чтобы помочь каждому посетителю узнать, чем занимается ваш бизнес, а не просто рассказать им.
Почему это работает : Дизайн демонстрирует профессиональные услуги компании
5.Рафаэль
Дизайн: Черно-белый
Дизайн веб-сайта с одной страницей идеально подходит и для большего количества временных предприятий. Загляните на этот изысканный сайт о недвижимости, на котором рекламируются квартиры в Нью-Йорке.
Вверху страницы находится симпатичная иллюстрация здания — когда вы наводите курсор на него, все окна загораются.
Простая стрелка указывает пользователям прокручивать эту страницу вниз, передавая информацию о районе, удобствах и планах этажей.
Дизайн даже включает эффект параллакса в середине страницы. При параллаксной прокрутке изображения на переднем плане перемещаются быстрее, чем на заднем, создавая глубину.
Почему это работает : Индивидуальный дизайн и параллакс-скроллинг
6. Шома-базар
Дизайн: Модерн
Кто голоден? Оцените этот красивый, адаптивный одностраничный дизайн.
Благодаря большому навигационному меню в верхней части страницы посетители Shoma Bazaar смогут легко изучить каждый аспект этого бизнеса.
Используя приглушенную цветовую схему, дизайн предлагает пользователю больше узнать о Shoma Bazaar, не чувствуя себя ошеломленным.
По всей странице разбросано множество аппетитных изображений, а также смелые заявления о миссии и четкие призывы к действию.
Все заканчивается простой формой обратной связи, которую нельзя пропустить. Когда страница такая заманчивая, кому нужна отдельная страница контактов?
Почему это работает : Контрастная цветовая схема удерживает внимание пользователя
7.Прачечная на севере штата
Дизайн: Упрощенный
В этом списке есть несколько выдающихся примеров веб-дизайна, но у нас есть и другие упрощенные дизайны, которые мы можем вам показать.
Взгляните на этот шикарный одностраничный веб-сайт, продающий услуги прачечной в Южной Каролине. На сайте полно полезных ресурсов для посетителей, но здесь нет адаптивного дизайна.
Вместо этого, как и на стандартной целевой странице, меню навигации размещено в виде баннера прямо вверху.Повсюду используется красная, белая и синяя цветовая гамма.
Аккуратные иллюстрации проводят посетителей по доступным услугам, а заметный CTA помогает людям узнать, где находится прачечная.
Если вы цените простоту в дизайне веб-сайта, это отличный одностраничный пример, который вас вдохновит.
Почему это работает : закрепленная строка меню упрощает навигацию в целом
8. Оливье Гийяр
Дизайн: Минималистский
Эффектный дизайн приветствует каждого посетителя с большим текстом, представляющим Оливье Гийяра, веб-дизайнера, чьи работы представлены здесь.
При перемещении курсора по странице за текстом появляются изображения работы дизайнера.
Хотя пользователю предлагается повеселиться, этот одностраничный веб-сайт действительно чистый и непритязательный. Это освобождает место для более юмористического содержания внизу страницы.
Переместите контактный адрес электронной почты дизайнера, и из-за него выльется куча смайлов, разбрызгиваясь по всей странице.
Веселый, но минималистичный, этот сайт должен вдохновлять веб-дизайнеров во всем мире.
Почему это работает : Позиционирование копий и микровзаимодействия заставляют пользователей прокручивать страницу
9. Weinbau Strenger
Дизайн: Модерн
Если вы ищете шикарный одностраничный дизайн, этот винный веб-сайт может удовлетворить ваши потребности.
Еще раз доказывая, что одностраничные веб-сайты подходят для любого бизнеса, этот тонкий отзывчивый веб-дизайн идеально подходит для этого винного магазина.
Нам нравится, что он демонстрирует владельцев бизнеса на сайте.Не бойтесь добавлять в дизайн страницы больше личного контента, если это соответствует вашему бренду.
Навигация по веб-сайту проста и интуитивно понятна — чем больше пользователь прокручивает, тем больше отображается контента.
Почему это работает : Белый фон оправдывает фотографирование продукта
10. 94 Фотография
Дизайн: Черно-белый
Что может быть лучше для демонстрации портфолио двух фотографов, чем на красивом одностраничном веб-сайте?
Дизайн позволяет фотографиям говорить на этом сайте — если у вас есть множество изображений, которые можно показать, иногда простота является ключевым моментом для остальной части страницы.
Чтобы избежать использования других страниц, изображения увеличиваются одним щелчком мыши. Курсор был преобразован в огромный знак плюса, что сделало это действие более интуитивно понятным.
Чтобы связаться с вами, пролистайте выделенное «привет» внизу страницы. Он сократится до более удобочитаемого адреса электронной почты.
Почему это работает : Сетка позволяет легко просмотреть большую часть сайта с первого взгляда
11. Рибалта
Дизайн: Современный
Один из самых красивых дизайнов веб-сайтов в нашем списке, этот вкусный одностраничный веб-сайт демонстрирует португальский ресторан.
Еще раз демонстрируя, что одностраничные сайты не должны быть слишком суетливыми, дизайн здесь относительно прост.
Помимо некоторых адаптивных функций, все дело в согласованных цветах и красивых фотографиях. Благодаря чистому фону на веб-сайте легко ориентироваться.
Хотите знать, как веб-сайты ресторанов принимают заказы без использования нескольких страниц? Возьмите несколько советов от Рибалты.
Когда пользователь нажимает на призыв к действию с резервированием, форма плавно спускается вниз с верхней части страницы.
Почему это работает : Брендирование малого бизнеса очевидно на веб-сайте
12. Мы не пластик
Дизайн: Минималистский
Конечно, этот сайт может иметь общие черты с другим одностраничным сайтом из нашего списка, но это все же прекрасный пример красивых одностраничных сайтов.
Макет целевой страницы прост, но эффективен. Заметили тему? Когда пользователи прокручивают страницу вниз, их приветствует ключевое изображение, на которое накладывается огромный жирный текст.
Как и все лучшие одностраничные веб-сайты, эта компания выделяет отдельный раздел для контактов в нижней части страницы со всей соответствующей контактной информацией — так потенциальные клиенты могут легко с ними связаться.
Почему это работает : Дизайн, который поддерживает и отражает ценности и миссию компании
13. Марти
Дизайн : Игривый
Когда дело доходит до профессиональных веб-сайтов-портфолио в нашем списке, Marty — это сайт, который стоит особняком.
Вместо того, чтобы полагаться на различные страницы для отображения его работы и опыта, навигация с помощью клавиатуры делает сайт интересным примером привлекательного UX-дизайна.
Возьмите листок из книги Марти, если вы хотите создать свой сайт на основе определенного повествования.
Почему это работает : Привлекательный UX-дизайн, построенный на повествовании
14. Фиолетовый Апельсин
Дизайн : Классический
Отзывы клиентов — один из лучших способов завоевать доверие вашей аудитории, и этот веб-сайт хорошо обеспечивает социальное доказательство.
Purple Orange обувь, которая нужна для других страниц — вы можете и должны с гордостью демонстрировать свои работы на своем веб-сайте.
Почему это работает : демонстрирует и предоставляет дополнительную информацию о предыдущих клиентах и историях успеха
15. До последней капли
Дизайн : История
Вы также можете использовать одностраничный сайт в благотворительных и образовательных целях.
В рамках этой инициативы в области водоснабжения в Великобритании был создан одностраничный веб-сайт, который использует прокручиваемую страницу, чтобы убедить посетителей подумать об их использовании воды — и он одновременно интересен и информативен.
Почему это работает : Творческое использование одностраничного формата для обучения и информирования пользователей
16. Кафе Фрида
Дизайн : Chic
Одностраничные программы — прекрасное и простое решение для малого бизнеса. Французское кафе «Фрида» — отличный тому пример.
Цветочная анимация добавляет этому сайту шикарный вид, в то время как пользователь прокручивает страницу вниз и собирает дополнительную информацию о меню и местонахождении компании.
Почему это работает : Дизайн веб-сайта отражает внешний вид бизнеса
17. Designer Trek
Дизайн : История
Ищете вдохновение для своего мероприятия?
Designer Trek прекрасно использует полноразмерные изображения и красочные фоны, а также повествовательную структуру веб-сайта, чтобы познакомить посетителей и побудить их присоединиться к походу по живописному национальному парку.
Почему это работает : отличное использование цветов и полноразмерных изображений
18.Курятник
Дизайн : шебби-шик
Однопейджеры могут подойти практически ко всему, даже на репетиционных площадках студии.
The Hen House — это темный веб-сайт для студии группы, который использует якорные ссылки, чтобы сделать сайт намного больше, чем он есть на самом деле.
Почему это работает : Якорные ссылки создают иллюзию нескольких страниц
19. Искусство текстуры
Дизайн : Чистый
На этом веб-сайте проекта раздел героев очень минималистичен: посетитель может выбрать одну из двух ссылок или продолжить прокрутку, чтобы получить дополнительную информацию о проекте.
Не сообщая всю информацию заранее, вы соблазняете посетителя сразу же не покидать ваш сайт.
Почему это работает : Побуждение посетителя к действию или продолжению прокрутки
20. Давиде Баратта
Дизайн : Игривый
Веб-сайт портфолио Давиде Баратты полон небольших микровзаимодействий, которые добавляют глубину и характер его сайту.
Конечно, эти типы веб-сайтов требуют немного больше работы, чем использование готовых шаблонов и конструктора сайтов.
Но если вы работаете в области UX / UI, неплохо было бы использовать свой веб-сайт, чтобы продемонстрировать свой уровень навыков.
Почему это работает: микровзаимодействия и анимация способствуют привлечению внимания к контенту
21. Чайник
Дизайн : Черно-белый
Этот веб-сайт является прекрасным примером того, почему одностраничные веб-сайты так хорошо работают для бизнеса.
Это французское цифровое агентство способно эффективно продемонстрировать свой опыт и профессиональное портфолио благодаря отличительному веб-дизайну и вертикальной строке меню.
Другими словами, при большом количестве микровзаимодействий и анимаций посетители вряд ли уйдут с сайта.
Почему это работает : Вертикальная полоса меню упрощает навигацию по сжатой информации
Лучшие советы для успеха одностраничного веб-сайта
Хотите стать членом команды одностраничного сайта? Хорошо для вас, ваш сайт может однажды оказаться в таком списке.
Вот несколько советов, как убедиться, что вы добились своего дизайна:
- Не переусердствуйте с функциями. Одностраничные веб-сайты должны иметь отличную визуализацию, но не наносить ущерб пользовательскому опыту, используя слишком много уловок.
- Упорядочивайте содержимое интуитивно понятным способом. Используйте функции, обычно присутствующие на домашней странице, такие как доступные меню и четкие призывы к действию. Сохраняйте логический порядок в своем контенте, особенно если ваш сайт обманут.
- Оставайтесь верными своему бренду. Всегда помните о цветах, типографике и ценностях вашего бренда при создании веб-сайта.
Дополнительные источники вдохновения и примеры для веб-сайтов:
Zyro — самый быстрый способ создать сайт
Вдохновляйтесь дизайном, который мы любим (2021)
Народная легенда гласит, что хорошие художники берут взаймы, а великие воруют.
Но на самом деле это постоянное неверное цитирование. Стив Джобс неверно процитировал Пикассо, перефразировавшего Игоря Стравинского, который, вероятно, повторял слова Т.С. Слова Элиота, которые звучали так:
«Хороший поэт объединяет свое воровство в единое чувство, уникальное, совершенно отличное от того, от которого оно оторвано».
Другими словами, это нормально — вдохновляться работой других, а затем творчески трансформировать ее во что-то свое.
Готовы настроить витрину магазина?
BigCommerce здесь, чтобы помочь.С помощью Page Builder вы можете создавать и редактировать страницы, перетаскивая содержимое без необходимости кодирования.
Создайте свой магазин сегодня
Что делает большой сайт электронной торговли?
Запуск интернет-магазина означает принятие множества важных решений — как технических, так и творческих.
Вам необходимо выбрать платформу электронной коммерции, найти шаблон магазина, соответствующий вашим потребностям, добавить собственные элементы дизайна, плагины, расширения и другие конфигурации.
Кроме того, вы можете настроить бесчисленное количество вещей: типографику, заголовок, домашнюю страницу, целевые страницы, категории продуктов, страницы продуктов, изображения продуктов, корзину покупок, кнопки призыва к действию (CTA), процесс оформления заказа, всплывающие окна, пр.
Вот пять важных элементов отличного магазина электронной коммерции.
1. Красиво оформленный.
Вы бы хотели купить в обычном магазине, в котором были разбиты окна, беспорядочная витрина и паутина на полках? Возможно нет.И вы, скорее всего, уйдете, даже не взглянув на их продукцию.
Что ж, то же самое верно и для предприятий электронной коммерции, где их веб-сайты являются их виртуальными витринами. Когда потенциальный покупатель посещает ваш интернет-магазин, вы должны произвести положительное первое впечатление. в противном случае они просто уйдут.
Вот почему вложение в привлекательный дизайн электронной коммерции — это вложение в успех вашего онлайн-бизнеса.
Отличный дизайн веб-сайта электронной коммерции должен:
- Используйте цветовую схему и типографику, соответствующие вашему бренду.
- Включите много белого пространства, чтобы было удобнее для глаз.
- Имеют привлекательные кнопки призыва к действию (CTA). Яркие цвета работают лучше всего!
- Следуйте лучшим методам оптимизации коэффициента конверсии.
- SEO (поисковая оптимизация) дружественный.
- Легко поделиться в социальных сетях.
- Будьте удобными и мобильными.
2. Быстро. Быстрый. Быстрый.
Предприятия электронной коммерции не могут позволить себе медленные веб-сайты. Почему?
Проверьте эти данные в Google:
Источник: Google
Двухсекундная задержка загрузки страницы увеличивает показатель отказов на 32%.
Это неудивительно, учитывая, что у 70% потребителей скорость загрузки страниц влияет на их решение о покупке в интернет-магазине.
Итак, если вы хотите совершить продажу, вам нужен интернет-магазин с быстрой загрузкой:
- Выберите надежную платформу электронной коммерции.
- Установите CDN, если вы публикуете много контента.
- Сжатие изображений и видео продуктов.
Помните, что когда дело доходит до скорости сайта, важна каждая секунда. Буквально.
3.Множество продуктов на выбор.
Клиенты склонны бессознательно сравнивать все магазины электронной коммерции с Amazon. Таким образом, они могут прийти в ваш интернет-магазин, ожидая широкого ассортимента продукции.
Конечно, в этом отношении вы не можете конкурировать с Amazon. Но вам нужно убедиться, что у вас есть достаточно хороший ассортимент, чтобы заинтересовать их.
Создайте удобный для просмотра каталог продукции, включающий:
- Очистить навигацию — категории, теги, фильтры
- Расширенный функционал — фильтры, поиск по размеру, цвету, материалу
- Привлекательные визуальные эффекты — чистый дизайн, красивая цветовая палитра, фотография продукта
4.Подходит для мобильных устройств.
Мобильный трафик составляет примерно половину всего веб-трафика, который с начала 2017 года колеблется около отметки 50%. Если ваш сайт не оптимизирован для мобильных устройств, вы рискуете потерять массу потенциальных клиентов.
Помимо использования адаптивной, удобной для мобильных устройств темы веб-сайта, обязательно:
- Адаптируйте макет для прокрутки пальцем.
- Используйте всплывающие изображения товаров.
- Уменьшите количество полей на странице оформления заказа.
- Включите большие кнопки с призывом к действию (например, кнопку добавления в корзину).
5. Пользовательские обзоры.
Пользовательский контент (UGC), такой как отзывы клиентов, является обязательным условием для интернет-магазина. Почему? Потому что количество отзывов о товарах увеличивает конверсию. Хотя первые пять обзоров, кажется, имеют наибольшее влияние.
Источник: Spiegel Research Center
Включите раздел обзора на своем веб-сайте и поощряйте клиентов оставлять свои отзывы!
28 примеров интернет-магазинов, которые мы любим
Итак, теперь, когда мы обсудили самые важные вещи, на которых вам нужно сосредоточиться, давайте посмотрим, как успешные предприятия электронной коммерции представляют себя в Интернете.
Вот 28 лучших примеров веб-сайтов электронной коммерции с невероятными малыми предприятиями, которыми можно вдохновиться!
1. Печь Solo.
Источник: Solo Stove
Solo Stove специализируется на ультраэффективном оборудовании для гриля, походных печах и костровищах.
Компания была основана Джеффом и Спенсером Дженом, которые в детстве много времени проводили в походах на природе. Позже они захотели воссоздать эту авантюрную атмосферу со своей семьей.
Как объяснил BigCommerce Джон Меррис, генеральный директор Solo Stove:
«Наш продукт побуждает людей создавать воспоминания со своими близкими. Обычно вы не видите людей, сидящих у костра в одиночестве — обычно они сидят с друзьями и семьей. В этом есть что-то действительно крутое «.
Solo Stove подчеркивает это чувство единения на своем веб-сайте. Он полон изображений людей, сидящих у огня, наслаждающихся вкусной едой, рассказывающих истории и смеющихся.
2. Веселье.
Изображение: Весенний праздник
Revelry продает платья для подружек невесты самых разных стилей, цветов и размеров.
Мишель ДеЛоач открыла свой бизнес еще в 2009 году. Тогда ее интернет-магазин был просто статическим веб-сайтом, связанным с документом Google. Но это не помешало Мишель развивать свой бизнес. С его помощью она заработала 500 тысяч долларов!
Весенний праздник понимает, что найти идеальные платья для подружек невесты может быть довольно сложной задачей.Поэтому они построили многоэтапный процесс продаж на своем веб-сайте электронной коммерции. Во-первых, покупатели могут заказать образцы и образцы, чтобы опробовать их дома. Затем они могут легко выполнить индивидуальный заказ в любом диапазоне размеров (от 0 до 32, от маленького до высокого).
3. LARQ.
Источник: LARQ
Соучредитель и генеральный директорLARQ Джастин Ван — заядлый путешественник, который также неравнодушен к окружающей среде и нашему влиянию на нее. Он попытался полностью отказаться от пластика, но это было непросто. Многоразовые бутылки пачкались слишком быстро, и их было трудно чистить.Неудивительно, что в индустрии многоразовых бутылок возникла проблема с внедрением!
Одна из самых интересных функций интернет-магазина LARQ — калькулятор на главной странице. Вы добавляете количество бутылок с водой, которое вы используете каждую неделю, а затем вам показывают, сколько денег вы могли бы сэкономить, купив вместо этого бутылку LARQ. Он также подскажет, насколько вы можете сократить отходы пластиковых бутылок и выбросы углекислого газа.
4. Нора.
Источник: Burrow
Когда Кабир Чопра и Стивен Куль учились в бизнес-школе, им нужно было купить мебель для своей новой квартиры.Они поняли, что у них есть два варианта: купить что-то недорогое и одноразовое или приобрести качественную мебель, но рискуют ждать до 12 недель.
Приведенный выше опыт побудил их основать Burrow с целью избавиться от хлопот, связанных с покупкой мебели, путем продажи модульной мебели через Интернет.
На своей домашней странице они отображают анимацию, показывающую, как продукты из коллекции Range могут быть приспособлены к любому пространству. Это помогает потенциальному заказчику понять, что такое модульный дизайн.
5. Skullcandy.
Источник: Skullcandy
Skullcandy продает высококачественные наушники (как проводные, так и беспроводные). Веб-сайт компании отличается ярким веб-дизайном, привлекательным копированием и подсказкой по нажатию кнопки «Inside Skullcandy», где вы можете больше узнать об их команде, ценностях, культуре и благотворительном партнерстве.
Skullcandy — отличный пример правильного брендинга электронной коммерции. Каждый элемент их онлайн-присутствия согласуется с их общим позиционированием и способствует его общему позиционированию.
6. Бон Бон Бон.
Источник: Бон Бон Бон
Bon Bon Bon продает домашние конфеты, изготовленные с использованием классической французской техники, местных ингредиентов и творчества.
Эта компания служит напоминанием о том, что вам не нужно конкурировать по цене, если вы можете создать имидж бренда, который находит отклик у вашей целевой аудитории.
С коробкой из 10 предметов стоимостью 35 долларов их конфеты недешевы. Но бизнес процветает, потому что компания производит продукцию исключительного качества и продает ее людям, которые ценят это качество и готовы за него платить.
Дизайн веб-сайтаBon Bon Bon идеально передает дух их бренда. Винтажные элементы, уникальная типографика и бесконечное количество изображений bon bon демонстрируют творческую сторону команды, ее страсть к своему делу и чувство юмора. Все это добавляет к их творческому, непринужденному и веселому имиджу бренда, который может понравиться их клиентам.
7. Блаженство тела.
Источник: Body Bliss
Body Bliss продает ряд средств по уходу за кожей, изготовленных из натуральных экологически чистых ингредиентов местного производства.
Их страница «О нас» — отличный пример того, как донести ценности бренда до потенциальных клиентов. Он минималистичный и состоит из двух изображений — записки генерального директора и объяснения символики, стоящей за их логотипом. Но этого достаточно, чтобы сразу понять, что такое BodyBliss.
8. Оборудование Black Diamond.
Источник: Black Diamond Equipment
Black Diamond Equipment продает снаряжение для альпинизма, катания на лыжах и сноуборде, а также обувь и одежду.
На их домашней странице размещено захватывающее видео, в котором Джон Джексон катается на сноуборде на горе Адамс. Вы не можете не почувствовать зов природы на свежем воздухе, наблюдая за ней!
В этом урок продаж: нет ничего убедительнее, чем показать потенциальному покупателю, какой может быть его жизнь.
9. Томми Медь.
Источник: Tommie Copper
Tommie Copper продает компрессионную одежду, которая обеспечивает поддержку при восстановлении после травм или при интенсивных физических нагрузках.
И они являются одними из немногих розничных продавцов электронной коммерции с 60-дневной гарантией возврата денег без вопросов. Это отличный способ вызвать у клиентов дополнительное доверие и продемонстрировать свою приверженность качеству продукции.
10. Циклы славы.
Источник: Glory Cycles
Glory Cycles — отличный пример того, как бренды электронной коммерции должны развиваться по мере роста их бизнеса. Они начали с продажи запчастей для велосипедов на eBay, но теперь они представляют собой многоплатформенный бизнес электронной коммерции, основанный на BigCommerce.
11. Натори.
Источник: Натори
Natori — это магазин роскошной одежды, который продает оптовикам более 40 лет, а напрямую потребителям — более 10 лет.
Но они также идут в ногу с новыми технологическими тенденциями в розничной торговле. Как объяснила Хайди Маунд, ранее директор по электронной коммерции в Natori, в своем сообщении в нашем блоге:
«Будь то виртуальная реальность, искусственный интеллект или любые другие захватывающие новые вещи, происходящие в цифровой торговле, их использование действительно может помочь вашему бизнесу развиваться.”
Natori также отлично позиционирует себя как стильный и элегантный бренд, размещая на своей домашней странице тщательно отобранные, со вкусом оформленные изображения продуктов.
12. Дефис Sleep.
Источник: Hyphen Sleep
Hyphen Sleep продает новейшие матрасы, которые были разработаны на основе исследования данных о сне, изготовлены из нестандартных материалов и прошли всесторонние испытания продукции.
Это модный и молодой бренд.Они усиливают этот образ яркими красками, белым пространством и фотографиями молодых, крутых, активных людей. Такой творческий подход помогает им выделиться в своей отрасли.
13. Листва автографа
Источник: Autograph Foliages
Autograph Foliages — это семейная компания, которая продает искусственные растения, включая траву, цветы и деревья.
Обратите внимание на совершенство их цветовой схемы. Зеленые детали отлично сочетаются с изображениями различных искусственных растений.
14. Берлинская упаковка.
Источник: Berlin Packaging
Berlin Packaging — семейное предприятие, основанное в 1938 году.
Их веб-дизайн позволяет им позиционировать себя как серьезную и надежную B2B-компанию, не производя впечатление устаревшей и скучной. Белое пространство очень помогает в этом, делая сайт чистым и современным.
15. Якорь и экипаж.
Источник: Якорь и экипаж
Anchor and Crew продает ювелирные изделия, изделия из кожи и аксессуары для любителей приключений.Они гордятся своей этичной, прослеживаемой и прозрачной цепочкой поставок, которая позволяет их знаменитым мастерам вручную создавать свои продукты из высококачественных материалов, полученных из сознательных источников.
Этот магазин электронной коммерции — еще один пример того, как уникальный брендинг, качественные материалы и правильная маркетинговая стратегия могут позволить бизнесу устанавливать высокие цены на свои продукты.
16. Пивной картель.
Источник: Пивной картель
Пивной картель торгует крафтовым пивом и стеклянной посудой.
Его простой веб-дизайн помогает создать непринужденный образ бренда, который находит отклик у любителей крафтового пива. Никаких наворотов, только хорошее пиво!
17. Братья Ди Бруно
Источник: Di Bruno Bros.
Di Bruno Bros. занимается продажей деликатесов более 75 лет. Они также были одними из первых розничных продавцов деликатесов, которые начали продавать продукты через Интернет в начале 2000-х годов.
Их веб-дизайн ставит деликатесы на первый план. На их главной странице есть множество аппетитных изображений.Вы не можете не почувствовать искушение купить кустарного сыра.
18. Marucci Sports.
Источник: Marucci Sports
Marucci Sports занимается продажей оборудования для бейсбола и фастпитча.
Обратите внимание на раздел «Обязательства перед игроками» на их домашней странице. Они объясняют, что это компания, основанная и управляемая нынешними и бывшими членами Большой лиги. Это помогает Marucci Sports утвердить свой авторитет в качестве экспертов и завоевать доверие клиентов.
19.Barron Designs.
Источник: Barron Designs
Barron Designs продает искусственные панели и искусственные колонны, а также деревянные балки и балки из искусственного дерева. Они стремятся предоставлять своим клиентам инновационные, доступные и высококачественные искусственные строительные материалы.
Одна из самых интересных особенностей их магазина электронной торговли — это «Какой у вас стиль дизайна?» контрольный опрос. Вам будет предложено несколько вопросов, в которых вам нужно выбрать изображение, которое вам больше всего нравится. Затем вы получите результаты своей викторины в своем любимом стиле (например,г., Современное Прибрежное).
20. Тише щенки.
Источник: Hush Puppies
Hush Puppies продает повседневную обувь, ботинки и модельные туфли. Интересно, что хотя они и являются обувной компанией, их миссия — вдохновлять людей жить яркой жизнью. Это отражено в их модном бренде.
Компания использует изображение бассета в качестве значка и логотипа вместе с привлекательной иконографией, чтобы передать ключевые преимущества продукта — комфорт, водонепроницаемость и универсальность.
21. Мята колотая Любовь.
Источник: Spearmint Love
Spearmint Love была основана популярным блоггером и экспертом по детской одежде и аксессуарам Шари Лофт. Она пыталась найти идеальное одеяло для своей дочери, но была разочарована доступным выбором. Поэтому она решила сама создать инновационное одеяло с крестиком.
22. Тайлерс.
Источник: Tyler’s
Tyler’s продает спортивную одежду. Обратите внимание на то, как они продвигают активный образ жизни с помощью соответствующих изображений на своей домашней странице.Это вызывает желание отправиться на пробежку.
23. Великолепное мороженое Джени.
Источник: Jeni’s Splendid Ice Creams
Джени Бриттон Бауэр открыла свой первый магазин мороженого Scream в 1996 году. Затем она открыла Jeni’s Splendid Ice Creams в 2002 году.
Ее любовь к домашнему мороженому отражена в веб-дизайне ее интернет-магазина. На главной странице представлены заманчивые фотографии мороженого крупным планом, а изображения продуктов не имеют себе равных.
24.Молтон Браун.
Источник: Молтон Браун
Molton Brown продает роскошные косметические наборы, парфюмерию, подарочные наборы для ванн и тела. Обратите внимание, насколько стильный веб-дизайн помогает создать атмосферу роскошного бутика. Изображения продуктов особенно хорошо сделаны. Они позволяют легко представить, как эти продукты будут выглядеть в чьей-то ванной комнате.
25. Детские товары.
Источник: Kidstuff
Kidstuff продает игрушки, которые вдохновляют на индивидуальность и вознаграждают любопытство.Их ассортимент включает уникальные и престижные бренды игрушек со всего мира. Также они предлагают множество разнообразных подарков и новинок.
Раздел «Рекомендуемые товары» на главной странице помогает компании привлечь внимание покупателей и продемонстрировать их самые интересные игрушки.
26. Scentos.
Источник: Scentos
Scentos продает ароматизированные товары для искусства и рукоделия с изображениями уникальных героев мультфильмов. Они нацелены на создание устойчивых и сознательных продуктов — от создания до доставки — и это служит сильным отличием от конкурентов.
27. Sugarboo & Co.
Источник: Sugarboo & co.
Sugarboo & Co. предлагает широкий ассортимент фирменных товаров для жизни, созданных Ребеккой Пуч и ее командой. Веб-сайт является органичным продолжением общей эстетики продукта и дизайна бренда — воздушным, минималистичным и немного причудливым. Этот магазин является отличным примером того, как вы можете предлагать широкий выбор товаров, если они объединяют некоторый объединяющий фактор, например, особый внешний вид.
Компания Saddleback Leather.
Источник: Saddleback Leather Company
Saddleback Leather Company продает кожаные изделия, включая кошельки, сумки и рюкзаки. На главной странице есть интересное решение для навигации, в котором есть миниатюры с названиями страниц и соответствующими фотографиями. Это побуждает покупателя узнать больше о компании и визуально укрепить имидж бренда.
Мнения экспертов о том, что делает магазин электронной коммерции лучшим
Хотите знать, что думают профессионалы? Вот два простых (но очень эффективных!) Совета по дизайну интернет-магазина, применимых к любой отрасли.
1. Сделайте продукты легко обнаруживаемыми.
«Создавая каталог своего магазина, убедитесь, что он организован таким образом, чтобы покупатели действительно искали ваши продукты, с атрибутами и типами продуктов, указанными в метаданных продуктов. Проверьте свою поисковую аналитику, чтобы увидеть, что ищут и находят клиенты, и, что более важно, чего они не находят, чтобы вы могли адаптировать создание продукта к поисковым запросам и навигации реальных клиентов. Помните, что первые результаты, которые видят ваши покупатели, будь то навигация или поиск, сильно влияют на их коэффициент конверсии, поэтому оптимизируйте их с помощью лучших в своем классе приложений для мерчандайзинга.”
— Зохар Гилад (генеральный директор и соучредитель, InstantSearch +)
2. Добейтесь того, чтобы стать лучшим интернет-магазином с помощью безголовой коммерции.
«Создайте пользовательский интерфейс, полностью основанный на целях вашего бизнеса. Потребители начинают рассчитывать на более индивидуальный подход, в котором во главу угла ставится качественный контент; Гибкость безголовой коммерции позволяет брендам предоставлять индивидуальный пользовательский интерфейс (UX), при этом предлагая все компоненты традиционной серверной части.”
— Мишель Рукер (специалист по содержанию, 5874)
Завершение
Итак, в чем секрет создания отличного веб-сайта электронной коммерции?
- Примените правило 80/20. Сосредоточьтесь на самом важном — удобстве использования, мобильности, уникальном дизайне.
- Изучите успешные компании электронной коммерции. Подумайте, как вы можете адаптировать их «лучшие практики» к своему бизнесу.
- Активно узнавайте мнение проверенных экспертов в области электронной коммерции. Выполняйте их совет.
Сделайте эти три вещи, и вы скоро будете на световые годы впереди своих конкурентов!
Примеры лучших интернет-магазинов: часто задаваемые вопросы
1. Чем отличается интернет-магазин?
Покупатели ищут в интернет-магазине множество качеств, но некоторые из основополагающих элементов, которые вам нужно будет обеспечить, — это чистый, красивый дизайн, который прост в использовании — даже на мобильных устройствах — и который быстро загружается. Хороший выбор продуктов и социальное доказательство, например отзывы клиентов, тоже хорошо.
2. Каковы общие проблемы с магазинами электронной торговли?
Одна большая проблема с некоторыми сайтами электронной коммерции — скорость загрузки страницы. Если скорость вашего сайта низкая, это повлияет на ваш SEO-рейтинг, не говоря уже о раздражении ваших клиентов.
3. Является ли Amazon магазином электронной коммерции?
Да. Amazon был запущен в середине 1990-х годов как способ покупки книг в Интернете, но со временем расширился почти до любого другого продукта, о котором вы только можете подумать. Однако с тех пор Amazon также превратился в торговую площадку, где сторонние продавцы могут продавать свои товары на Amazon.com — и рекламная площадка.
4. Каковы примеры хороших интернет-магазинов?
BigCommerce имеет на своей платформе массу отличных брендов. Мы любим LARQ, Skullcandy, Spearmint Love, Jeni’s Splendid Ice Creams, Solo Stove и Revelry.
5. Сложно ли создать интернет-магазины?
Это зависит от ряда факторов, от вашей платформы электронной коммерции до вашей отрасли и ваших конкретных требований. Когда вы ищете платформу электронной коммерции, убедитесь, что у вас есть подробное представление о функциях, которые вам понадобятся, чтобы вы могли понять, насколько просто или сложно это будет выполнить на той или иной платформе.Многие платформы имеют функцию редактирования с помощью перетаскивания, чтобы ограничить объем кода, который вам придется выполнять, но некоторые из них настолько настраиваемы, что могут стать сложными и потребовать много работы от вашей команды разработчиков.
6. Можете ли вы интегрировать интернет-магазин в платформы социальных сетей?
Да. Вы можете интегрировать свой ассортимент продуктов в платформы социальных сетей, чтобы воспользоваться их коммерческими функциями и представить свой бренд и продукты как новым, так и существующим клиентам.
7. Какой пример интернет-бутика?
Anchor & Crew — отличный онлайн-бутик с интересным и разнообразным ассортиментом продукции.
8. Можно ли продавать спортивный инвентарь через Интернет?
Marucci Sports — отличный пример бренда, который использует электронную торговлю для продажи спортивного инвентаря покупателям, где бы они ни находились.
9. Можно ли продавать пиво в Интернете?
Юридические ограничения на продажу пива будут во многом зависеть от географического положения, поэтому обязательно ознакомьтесь с местными законами и постановлениями.Пивной картель в интернет-магазине в Австралии, который доставляет крафтовое пиво покупателям по всей стране.
10. Можно ли продавать мороженое в Интернете?
Хотите верьте, хотите нет — да! Посмотрите великолепное мороженое Jeni и ознакомьтесь с нашим примером того, как они преодолели трудности, связанные с продажей мороженого через Интернет и его доставкой по различным направлениям.
25 красиво оформленных примеров веб-сайтов электронной коммерции в 2021 году
Существует так много разных сфер электронной коммерции, а также подходов к созданию интернет-магазина.Мы собрали 25 примеров веб-сайтов электронной коммерции, созданных в Webflow, которые делают все правильно по-своему.
Создание и ведение онлайн-бизнеса — это многогранная задача, со многими важными элементами, требующими внимания.
Визуальные эффекты и контент веб-сайта электронной коммерции должны как информировать, так и вдохновлять. Корзина покупок и процесс оформления заказа должны быть интуитивно понятными. И веб-сайт должен иметь адаптивный дизайн, чтобы он оставался неизменным независимо от того, просматривается он на мобильных устройствах или на компьютере.
Вот почему мы составили исчерпывающий список некоторых веб-сайтов электронной коммерции с отличным дизайном. Потому что, в конце концов, речь идет не только о создании магазина, но и о создании бренда.
25 примеров творческих веб-сайтов электронной коммерции
Вот 25 примеров веб-сайтов электронной коммерции, которые обязательно вдохновят вас:
1. Космические плакаты
Вы бы хотели повесить плакат на стене со спутником «Вояджер» Каким же путем он пролетел мимо Юпитера и Сатурна по дуге за пределы нашей солнечной системы? Space Posters предлагает ряд классных постеров, которые отлично подойдут всем, кто увлекается космосом в этом интернет-магазине.
Их плакаты красиво минималистичны, и все в дизайне этого веб-сайта электронной коммерции соответствует его стилю. Здесь нет полноцветных изображений планет или других показных иллюстраций. Есть черный и белый.
Это прекрасный пример визуальной привязки непосредственно к продаваемым товарам. Сайты электронной коммерции должны обладать эстетикой дизайна, соответствующей их продуктам, а Space Posters предоставляет возможность совершать покупки, которые понравятся любому, кто увлечен космосом.
2. Désplacé Maison
Désplacé Maison продает обувь, но не те слишком знакомые модели, которые мы видим на полках в основных обувных магазинах. Их обувь выглядит так, как будто они были посланы из будущего машиной времени.
Существует так много магазинов электронной коммерции, которые выглядят и работают одинаково, и трудно не подражать чему-то вроде Zappos или Amazon. Бренд Désplacé Maison уникален, и их веб-сайт выходит за рамки обычного расположения упорядоченных рядов продуктов и блоков контента.От бумаги, похожей на текстуры, до пятнистой чернильной точки, на которой вы курсируете, — многое связано с органическим миром, придавая ему ощущение тепла и индивидуальности.
Это чувство оригинальности распространяется и на страницы их продуктов. Здесь мы видим два ряда, которые движутся друг против друга, создавая уникальный способ ориентироваться в их стильной обуви:
Благодаря креативным визуальным эффектам, забавным микровзаимодействиям и сильной визуальной идентичности, Désplacé Maison является отличным источником вдохновения для тех, кто хочет разрабатывать сайты электронной коммерции, которые не следуют тому, что делают все остальные.
3. The Dockyard Social
Прямо из Шотландии, Dockyard Social, продает удобные блюда и напитки. Эта домашняя страница не только демонстрирует их согревающую пищу и шикарные напитки, но также продает ваучеры и подарочные карты для их бизнеса. Не многие веб-сайты ресторанов имеют какие-либо функции электронной коммерции, и это хороший способ получения дополнительной прибыли.
Большинство ресторанов просто создают веб-сайт, на котором есть только меню, местоположение и контактная информация.Dockyard Social прилагает много усилий для своего веб-дизайна. Благодаря эффектам параллакса, запускаемым прокруткой, и модной цветовой палитре он имеет особый вид, выделяясь на фоне множества скучных веб-сайтов ресторанов-печенья.
Это еще один веб-дизайн для малого бизнеса, который показывает, насколько оригинальность может отличить ваш бренд от остальных.
4. Нален Аюрведа
Нален Аюрведа предлагает продукты по уходу за кожей для тех, кто хочет чего-то отличного от того, что можно найти в местной аптеке, с онлайн-бизнесом, полным замечательных категорий продуктов натуральной косметики.
Домашняя страница задает тон благодаря простому, хорошо составленному изображению корня имбиря, помещенного в деревянный пестик и ступку. Это яркое зрелище — вы почти можете почувствовать сладкую пряность этого корня.
Весь веб-дизайн имеет свежий и легкий вид. Эта простота так хорошо отражает природу их средств по уходу за кожей. Нален Аюрведа проецирует натуралистическую, исцеляющую атмосферу во всем своем интернет-магазине.
Описание продукта — это не сухое изложение деталей, а эмоциональный удар по покупателю.Они описывают один увлажняющий крем для лица так: «Аабха сияет и сияет на санскрите. Этот трехдошный лечебный и увлажняющий крем — ваш лучший друг каждый божий день ». Мы фанаты творческого копирования, и это помогает установить личную связь со своей аудиторией.
5. L’intendance
За столом, полным деревенского хлеба, хрустящей мюсли, чая, апельсинового сока и других аккуратно заказанных блюд и посуды, вы сразу почувствуете голод, попав на сайт L’intendance. .Их магазин электронной коммерции предлагает наборы для хранения продуктов, а также отдельные ингредиенты, такие как специи, мука и масла, среди других кулинарных вкусностей.
Фотография продукта имеет значение. L’intendance демонстрирует превосходные изображения продуктов, которые они несут, с вниманием к деталям.
Благодаря аппетитным визуальным эффектам, четким категориям продуктов и удобному интерфейсу, L’intendance предоставляет возможность электронной коммерции, которая вдохновит вас на развитие ваших кулинарных навыков.
6.Wannabe Toys
Любите ли вы супергероев Marvel, Dragon Ball Z или даже Лорел и Харди, в этом необычном интернет-магазине Wannabe Toys есть фигурки героев и другие предметы коллекционирования, которые подойдут для любой области вашего ботаника.
Особенным этот дизайн отличает страница продукта. Да, они расположены в виде сетки, но каждый товар выступает из верхней части каждого квадрата. Подобно извлечению фигурки из коробки, это эффективно выводит каждый продукт из своего цифрового квадрата, приближая каждый шаг к тому, чтобы фактически оказаться в руках поклонника.
Wannabe Toys демонстрирует, что страницы продуктов не должны ограничиваться прямыми линиями, и что есть тонкие способы разрушить сетку.
7. Die Arbeit
Эта немецкая группа с музыкальным влиянием, уходящим корнями в пост-панк 80-х, добавляет немного лоска и блеска. Die Arbeit никогда не отклоняются от этих резких влияний, но их рок, наполненный басами, радует уши своей поп-чувствительностью. Этот веб-дизайн богат музыкой и видео, что дает любому, кто хочет проверить свое звучание, много материала для восприятия.
Товары могут составлять большую часть дохода группы, и на этом сайте есть простой раздел электронной торговли, который упрощает заказ пластинок и футболок. Этот веб-дизайн показывает, что электронная коммерция, даже для музыкальных групп, не должна быть слишком сложной задачей.
8. Rullus
Rullus предлагает высококачественные кошельки и легкие чехлы для iPhone с современным дизайном веб-сайта электронной коммерции.
Наряду с гладкой анимацией, запускаемой с помощью прокрутки, этот веб-дизайн имеет огромные фотографии по всему макету.Это отражает все изгибы и привлекательность, которые отличают продукцию Rullus от простых универсальных упаковок. Руллус показывает, какое влияние могут оказать великолепно снятые гигантские фотографии, демонстрируя предметы и побуждая людей покупать их.
9. Cloe Cassandro
Вы хотите выйти на пляж в купальных костюмах, изготовленных не на фабрике? Cloe Cassandro предлагает пляжную одежду с совестью, сделанную вручную на Бали, с их бизнесом электронной коммерции.
Пляжная одежда, мягкая, струящаяся, как океанский бриз, отличается легкостью и просторным белым пространством.Будь то тонкие линии кнопки КУПИТЬ СЕЙЧАС или большое количество отрицательного пространства, у этого дизайна веб-сайта электронной коммерции есть много места для передышки.
Как дизайнеры, легко захотеть втиснуть все внутрь. Хлоя Кассандро показывает, как немного сдержанности помогает сделать работу пользователя удобной.
10. UDX
UDX занимает специализированную нишу, предлагая толстые уставшие электрические велосипеды. Для тех, кто хочет покататься по грязи с помощью современных технологий, это велосипеды, на которых вы хотите ездить.
Как и их велосипеды, в этом дизайне электронной коммерции есть движение. С горизонтально смещающимся текстом, эффектами параллакса и велосипедными рамами, появляющимися на переднем плане, нет ни одного блока контента, в котором не было бы какого-то динамического эффекта. Кроме того, на фотографиях продукта запечатлена не только прочность этих велосипедов, но и изящество их электрических двигателей.
Часто сайты электронной коммерции могут долго пролистывать статический контент.Велосипеды UDX показывают, как анимация и другие динамические украшения могут действительно оживить дизайн.
11. Friendsday
Friendsday предлагает модную одежду с яркими узорами из экологически чистых материалов из органического хлопка. Во всем их дизайне одежды есть приземленность, но с учетом высокой модной чувствительности эта верхняя одежда предназначена только для самых искушенных любителей природы.
Фирменный знак Friendsday гармонирует с природой, и в этом дизайне появляются цветы.Они находятся в руках моделей, сидят на заднем плане и в выкройках одежды. Эта связь с внешним миром во многом представляет их самих. Этот веб-сайт электронной коммерции выходит за рамки простого предложения продуктов, но дает нам хорошее представление о том, кто стоит за компанией.
12. Cafe Two 14
Тост с авокадо. Кофе. И молочные коктейли. В Cafe Two 14 так много вкусностей. Но помимо того, что они соблазняют нас своей восхитительной едой и напитками, у них также есть солидный магазин электронной коммерции, посвященный кофейным зернам, футболкам и даже способу пожертвовать кому-то еду. в нужде.
Это не слишком сложный макет, но он искусно сделан, чтобы продемонстрировать их кулинарные творения и продукты. Это отличный пример того, как простота может иметь большое значение для облегчения работы пользователя.
13. Mystery
Сколько из нас застревают в одних и тех же скучных рутинах? Вот та кофейня, в которую мы ходим каждое утро. И это место, где мы едим рамэн почти каждую пятницу. Тайна приходит с приложением, которое преодолевает эту монотонность и создает новые приключения, которые люди могут испытать в своих городах.
Они продают подарочные карты Mystery в интернет-магазине, что позволяет сразу перейти к делу. Одним щелчком мыши можно перейти на страницу комбинированного продукта и оформления заказа, что делает покупку этих подарочных карт быстрым процессом. Здесь нет корзины для покупок, здесь есть все, чтобы завершить транзакцию.
Эта домашняя страница — отличный пример того, как совершать конверсии за минимальное количество шагов.
14. Roots Catering
Растительная диета не означает, что вы должны ограничиваться только тофу и бобами гарбанзо.Roots Catering предлагает широкий выбор вкусных веганских блюд с доставкой еды и напитков, а также с возможностью заказа растительной пищи на вынос.
В этом дизайне домашней страницы нет недостатка в овощах, от моркови в их логотипе до свежих овощей в еде. Нет никакой ошибки в том, что они стремятся предоставлять самые лучшие блюда, не содержащие продуктов животного происхождения.
Этот дизайн с органическими текстурами, тенями и множеством вегетарианских качеств показывает, как тонкий выбор дизайна может превратить цифровое пространство в нечто реальное.
15. Sobremesa
Предлагая разнообразные кулинарные классы, Sobremesa не только учит, как готовить, но и предлагает социальный опыт в общении с другими гурманами.
Фоновые видеоролики — сомнительный элемент дизайна. Они могут отвлекать внимание, особенно если плохо выглядят. Но здесь эти движущиеся визуальные эффекты так хорошо дополняют контент. Главный ролик начинается с того, что женщина надевает фартук, что является хорошей метафорой для перехода на этот веб-сайт, и готовится записаться на одно из их занятий.
Изображения улыбающихся людей, разбрызгивающих ингредиенты и готовящих вместе, показывают не только качество еды, которую они будут готовить, но и возможность познакомиться с другими людьми, разделяющими ту же любовь к кулинарии.
16. The Nuff
Продвижение книги может иметь множество различных путей, при этом наличие веб-сайта является лишь одним из путей, по которым люди могут ее найти.
«Нафф» — это книга о единороге и ее пути к самооценке. Дизайн выполнен в детском стиле с фиолетовым, синим и игривым шрифтом.Но все эти элементы показывают интеллект. Это книга не для младенцев, а для детей, которые поймут смысл этой истории.
Наряду с этим забавным дизайном есть много контента, который поможет родителям принять решение о покупке этой книги для своего ребенка. Многие кнопки с призывом к действию «Купите сейчас» легко заметить и хорошо размещены в дизайне этого веб-сайта.
Раздел подкрадывания позволяет заглянуть в эту сказку с анимированным открытием книги, позволяющим пролистать страницы.Это такая приятная маленькая деталь, показывающая, как веб-дизайнеры могут выйти за рамки стандартных практик в создании чего-то дополнительного, добавляющего удобство для пользователя.
Эта домашняя страница отлично справляется с задачей не приукрашивать дизайн, а эстетика отражает интеллект и дух единорога, героя его истории.
17. Insane Boats
Вы ищете радиоуправляемые лодки для соревнований? Insane Boats предлагает множество быстрых моделей, а также запчасти и другие аксессуары.
«Безумие» — это смелое заявление, которое следует иметь в названии вашей компании. , , и желто-черная цветовая схема, безусловно, подкрепляет это заявление. Эти лодки не скользят по воде плавно, а яростно гудят по поверхности. Эта цветовая схема работает отлично. Insane Boats демонстрирует, как сочетание энергии дизайна и энергии продуктов производит сильное впечатление.
18. The Camera Company
Независимо от того, являетесь ли вы новичком в создании объективов или следующим Анселем Адамсом, у The Camera Company есть все, что может понадобиться жуку-фотографу в своем искусстве.
В них есть много разных фотоаппаратов, объективов и аксессуаров. Хотя они продают много продуктов, их раскрывающаяся навигация поддерживает все в порядке с четкой организацией категорий продуктов. Все их продукты находятся на расстоянии нескольких щелчков мышью. Это лучший способ для любого крупного коммерческого онлайн-бизнеса. Хорошо спланированные категории продуктов и их организация важны для хорошего взаимодействия с пользователем и повышения коэффициента конверсии.
19. RespiTech
RespiTech продает шарфы и маски, которые не только защищают людей, но и хорошо выглядят.
Посмотрим правде в глаза. Респираторные маски — не самая привлекательная вещь. Но RespiTech делает стильные. Их веб-дизайн избегает стерильности многих веб-сайтов, посвященных медицинскому оборудованию, и так же моден, как и маски, которые они продают. Это доказательство того, что хороший дизайн, независимо от платформы электронной коммерции, важен для привлечения людей.
20. Накормить передовую NOLA
Что может быть благороднее желания накормить работников больниц, чья работа заключается в том, чтобы подвергать себя опасности, чтобы спасти жизни людей? Feed the Front Line NOLA — это некоммерческая организация, занимающаяся помощью этим медицинским работникам в Новом Орлеане.
Благодаря красочному дизайну, приятным контрастам в типографике и фотографиям медицинских работников, которым они помогают, этот дизайн полон тепла и человечности. Одним из наиболее важных аспектов веб-дизайна является личный контакт со своей аудиторией, и Feed the Frontline NOLA с этим справляется.
Кнопки с призывом к действию «ОТПРАВИТЬ ЛЮБОВЬ» и «ПОЖЕРТВОВАТЬ» никогда не теряются в этом хорошо упорядоченном макете, что позволяет людям легко оказывать поддержку.
21. Standstill Tea
Посадка на эту страницу для онлайн-продавца чая Standstill Tea.вас приветствуют с предложением остановиться на мгновение. Эта реплика дает небольшую паузу, позволяя вам окунуться в пышный чайный пейзаж, который лежит перед вами в изображении героя. Прокрутка вниз вызывает движение с анимацией параллакса, осыпая фигуры в левом верхнем углу и открывая историю об этой чайной компании.
Как и сам чай, в этом дизайне есть нюансы, которые не бросаются в глаза. Есть мягкий параллакс, который добавляет нотку оригинальности. Есть и другие приятные мелочи, такие как горизонтальная навигация слева и тонкая прокрутка, запускаемая для увеличения фотографий.Эти элементы могли отвлекать внимание, но они используются со вкусом, так много добавляют в дизайн. Есть такая дзен, как спокойствие, которая так хорошо сочетается с чаями, которые они продают.
22. Eliqs
Насколько весело было бы иметь банки с пивом на свадебном приеме с дизайном, посвященным свадьбе? Или как насчет банок с логотипом вашей компании, которые можно подарить друзьям и клиентам? Eliqs дает вам инструменты для создания собственного пива.
Этот дизайн во многом основан на фотографиях настоящих банок, которые они создали.Наблюдение за цветами и качеством конечных результатов действительно показывает, что они отлично справляются со своим делом. В этом дизайне чувствуется веселье, а игривые цвета фона на многих изображениях добавляют этому ощущению праздника.
23. Provincial Spirits
Provincial Spirits удалось создать чистый дизайн для ремесленного бренда, который избегает всех клише, которые мы часто видим на веб-сайтах этого типа. С коктейлями в бутылках, такими как водка с клюквой, мятой и апельсином или водка Smoke Rosemary, это определенно напитки в «кустарном» стиле.Но нет ни одного бородатого чувака или гурмана в очках.
Вместо этого мы получаем фотографии людей с бутылками в руках крупным планом. Мы видим вневременной дизайн этикеток, а также текстуры одежды. Все это кажется очень органичным и личным. Наряду с обильным использованием лесной зелени в планировке мы также чувствуем связь с миром природы.
Этот дизайн модный, но не модный. И разве это не самое модное из всех? Мы так думаем.
24. PL Media
Хорошо, это технически веб-сайт агентства, но PL Media продает продукт социального влиятельного маркетинга. Не многие агентства позволяют вам подписаться на свои услуги, добавив их в корзину, но PL Media позволяет вам добавить влиятельного лица по вашему выбору в корзину и начать работу.
Суть их бизнеса — налаживание новых деловых отношений между влиятельными лицами и брендами. Это такая новая область маркетинга, и этот дизайн выглядит очень актуальным, что делает его надежным дизайном для их услуг.
25. Faves
Сколько из нас в детстве получили коробку изюма и, пытаясь облегчить наше разочарование, сказали, что то, что у нас было, было «природными конфетами»? Faves производит конфеты из фруктов и овощей, которые действительно приятно есть. Простите, изюм.
Их целевая страница имеет яркие цвета, крупный текст и множество отличных снимков конфетных вафель, которые они изготавливают, — это все, чем должен быть сайт о конфетах. Но эта компания — больше, чем просто поставщик сладостей, но и целеустремленная.Они стремятся сократить количество пищевых отходов и могут сплести эту идею таким образом, чтобы она никогда не была жесткой.
Хотите увидеть больше сайтов электронной торговли? Оцените их в витрине Webflow !
Создайте собственный дизайн веб-сайта электронной коммерции на прочной основе
Принятие подхода к коммерции, ориентированного на бренд, даст вам лучший дизайн веб-сайта электронной коммерции, который обязательно произведет на ваших посетителей отличное первое впечатление.
Наряду со всеми этими элементами дизайна, о которых необходимо позаботиться, цифровой маркетинг, кампании в социальных сетях и поисковая оптимизация (SEO) также должны быть хорошо продуманы, чтобы привлечь потенциальных клиентов через двери данной цифровой витрины. .
Лучшие интернет-магазины находят правильный баланс между всеми этими различными компонентами, что приводит к сильному бренду и более высокому коэффициенту конверсии.
Не забудьте проверить Webflow Ecommerce, чтобы помочь создать свой собственный бренд, и ознакомьтесь с нашими шаблонами электронной торговли, которые сделают незабываемые впечатления для ваших клиентов.
Шаблоны, примеры и образцы страниц «О нас»
Страница «О нас» помогает вашей компании произвести хорошее первое впечатление и имеет решающее значение для укрепления доверия и лояльности клиентов.Страница «О нас» должна содержать основную информацию о магазине и его основателях, объяснять цель компании и ее отличие от конкурентов, а также поощрять обсуждение и взаимодействие. Вот несколько бесплатных шаблонов, примеров и примеров страниц «О нас», которые помогут вашему интернет-магазину выделиться из толпы.
Когда дело доходит до персонализации вашего интернет-магазина, нет ничего более эффективного, чем страница «О нас». Это краткое изложение истории и целей вашей компании, которое должно дать четкое представление об истории бренда компании.Отличная страница «О нас» может помочь рассказать историю вашего бренда, завоевать лояльность клиентов и превратить ваш скромный интернет-магазин в любимую икону бренда. Что наиболее важно, это даст вашим клиентам повод совершать покупки от вашего бренда.
В этом посте мы дадим вам три различных способа создать профессиональную страницу о нас для вашего интернет-магазина, блога или другого веб-сайта — воспользуйтесь нашим генератором страниц о нас, воспользуйтесь заполнением поля о нас us ниже, или создайте свою собственную страницу, используя примеры о нас в этой статье.
Воспользуйтесь генератором страницы «О нас» или заполните шаблон ниже, чтобы получить профессионально выглядящую страницу за считанные минуты.
Итак, приступим! Поскольку мы знаем, что вы заняты и, вероятно, просто ищете что-то для копирования / вставки, мы сразу перейдем к шаблону страницы «О нас». Просто заполните пустые поля, и вы получите профессионально выглядящую страницу за считанные минуты. После этого мы рекомендуем вам прочитать оставшуюся часть статьи. Он объясняет, почему страницы «О нас» так важны для сайтов электронной торговли, дает вам несколько советов о том, как создать идеальную страницу «О нас», которая понравится вашим клиентам, и показывает несколько отличных примеров страниц «О нас», которые помогут вам вдохновить.
О нас Генератор страниц
Мы создали автоматический генератор страниц «О нас», который предоставит вам короткие, средние и длинные версии текста страницы «О нас», которые вы можете скопировать и вставить прямо на свой веб-сайт. Просто заполните пустые поля в форме и получите настраиваемую страницу «О нас», которую можно скопировать и вставить прямо на свой веб-сайт. Если вы предпочитаете использовать текстовый шаблон, вот один ниже.
Шаблон страницы о нас
Мы создали образец шаблона «О нас», предназначенный для работы практически с любым интернет-магазином, блогом или веб-сайтом.Просто введите в скобки информацию о вашей компании, и вы получите профессиональную страницу «О нас» за считанные минуты. Если вы хотите сделать свою страницу индивидуальной (что мы настоятельно рекомендуем), ознакомьтесь с примерами «О нас» под шаблоном.
Скопируйте и вставьте на свою страницу «О нас»:
Добро пожаловать в [название магазина], ваш источник номер один для всего [продукта, например, обуви, сумок, лакомств для собак]. Мы стремимся предоставить вам самое лучшее из [продукта], уделяя особое внимание [трем характеристикам, а именно: надежность, обслуживание клиентов и уникальность.]Основанный в [год] [имя основателя], [название магазина] прошел долгий путь от своего начала в [исходном местоположении, то есть: домашний офис, склад для инструментов, Хьюстон, Техас]. Когда [основатель магазина] только начинал, его страсть к [страсти основателя, то есть: помогать другим родителям быть более экологичными, предоставлять лучшее оборудование своим коллегам-музыкантам] подтолкнула его к [действию, то есть: проведению интенсивных исследований , бросила свою повседневную работу] и дала ему стимул превратить тяжелую работу и вдохновение в процветающий интернет-магазин.Теперь мы обслуживаем клиентов по всему миру [например: США, весь мир, район Остина] и рады быть частью [прилагательное, то есть: причудливый, экологичный, справедливая торговля] крыла [отрасли тип, то есть: мода, выпечка, часы] промышленность.
Мы надеемся, что вам понравятся наши продукты так же, как мы с удовольствием их вам предлагаем. Если у вас есть какие-либо вопросы или комментарии, не стесняйтесь обращаться к нам.
С уважением,
Имя, [должность, например: генеральный директор, основатель и т. Д.]
5 советов по созданию идеального о нас Страница
Хотя вы не можете продавать товары со своей страницы «О нас», информация на этой странице может помочь подтолкнуть клиентов ближе к продаже, даже не видя того, что вы предлагаете.Ниже приводится краткое изложение стратегии из 5 частей для создания отличной страницы «О нас», или вы можете посмотреть это короткое двухминутное видео, чтобы получить более подробное представление о каждом совете:
Контрольный список для страницы «О нас»
- Найдите свой фирменный стиль и цель
- Поделитесь своей миссией
- Выбор от первого или третьего лица
- Включите вызывающие воспоминания изображения
- Будьте краткими
О нас Примеры страниц
Если вы только начинаете работу со своей страницей «О нас» и ищете вдохновения, вот несколько примеров страниц «О нас», которые мы нашли в компаниях Volusion, которые действительно привлекли наше внимание:Гурка
Ghukra — производитель кожаных сумок и аксессуаров, и их страница «О нас» выходит далеко за рамки.У них есть не только стандартная история компании, но и история солдат Гурка, в честь которых они названы, подробный анализ их логотипа и подробная информация об их производстве. Конечно, не каждый магазин требует такой надежной системы «О нас», но, поскольку вдохновение этой компании уходит корнями в гималайскую историю, это тот случай, когда она работает очень хорошо.
Обеды
Кто знал, что многоразовые сумки Ziploc могут звучать так вдохновляюще? Страница «О нас» Lunchskins написана разговорным тоном и открывается успокаивающими, естественными образами и обращается к нашему чувству принадлежности к чему-то большему и вносит свой вклад в заботу о нем.Эта страница «О нас», объединяющая мрачные статистические данные об использовании пластиковых пакетов, а также о путешествиях основателей и собственной борьбе, рисует картину заботящейся об окружающей среде семьи, которая много работала и хочет поделиться своим экологически чистым творением со всем миром.
Centaur Guitar
Если есть компания, которая умеет говорить на языке своих клиентов, то это Centaur Guitar. Этот рок-н-ролльный магазин открывает свою страницу «О нас» жирным заявлением: «Разное.Точно так же, как и ты «, и выполняет это обещание. От рассказа о днях основателей, играющих в полуночных рок-шоу, до вызова их конкурентов в гитарных мегамагазинах, содержание и тон этой страницы просты, без излишеств и без- ерунда, прям как их бизнес.
С Volusion ваша страница «О нас» уже встроена в шаблон вашего магазина — просто заполните пустые поля!
Что может сделать отличная страница «О нас» для вашего бизнеса?
Хотя электронная коммерция имеет некоторые невероятные преимущества, такие как удобство, эффективность и простота доступа, две области, которые она, естественно, не превосходит, — это теплота и индивидуальность.К счастью, интернет-магазины по-прежнему могут соответствовать индивидуальному подходу к лучшим обычным магазинам, делая одну вещь: рассказывая свои истории.
Ваша страница «О нас» — это одна часть автобиографическая, одна часть образовательная, а все части человеческие и личные для ваших клиентов.
Вот здесь и появляется ваша страница «О нас». Ваша страница «О нас» — это одна часть автобиографическая, одна часть образовательная, а все части являются человеческими и личными для ваших клиентов. Он демонстрирует историю вашей компании и направляет вашего клиента на путь, который привел к вашему бизнесу.Кроме того, это укрепляет доверие к бренду и лояльность, а также отличает вас от конкурентов. Учитывая их объемы работы, ваша страница «О нас» — это почти последняя страница, которую вы хотите оставить пустой.
Как загрузить свою страницу «О нас»
Если вы используете программное обеспечение для электронной коммерции Volusion, редактировать страницу «О нас» очень просто — она уже встроена в ваш шаблон, поэтому все, что вам нужно сделать, это добавить информацию о своем магазине. Чтобы заполнить страницу «О нас» в магазине Volusion, первым делом нужно обратиться к администратору магазина.Оттуда найдите вкладку «Дизайн» и нажмите «Контент сайта». Затем на странице «Содержимое обновления : статьи » найдите раздел «Информация о компании», введите нужный текст или HTML-код и сохраните изменения. Затем снова посетите свою страницу «О нас», чтобы увидеть все свое индивидуализированное, информативное и хорошо отформатированное содержание!Ваша страница «О нас» придает вашему бренду индивидуальность
Многие продавцы недооценивают влияние хорошо написанной страницы «О нас» на их бизнес.Воспользуйтесь одним из трех вышеперечисленных методов, чтобы составить идеальное резюме истории, миссии и целей вашего бренда и начать превращать браузеры в постоянных клиентов.
У вас еще нет собственного магазина электронной торговли? Volusion — это самый простой способ создать собственный интернет-магазин. Универсальная платформа электронной коммерции Volusion, разработанная с нуля для удовлетворения потребностей владельцев малого бизнеса, позволяет создавать красивый, полностью настраиваемый веб-сайт без каких-либо знаний в области программирования.


 п.)
п.)
