Имя пользователя для входа в систему
Пробелы, двоеточия и кавычки не допускаются.
Оно не может состоять только из цифр, и поле нельзя оставлять незаполненным.
Длина ограничивается 32 символами.
Пароль для входа в систему
Максимально допустимая длина пароля для администраторов и супервайзера составляет 32 символа, тогда как для пользователей длина ограничивается 128 символами.
В отношении типов символов, которые могут использоваться для задания пароля, никаких ограничений не установлено. В целях безопасности рекомендуется создавать пароли, содержащие буквы верхнего и нижнего регистров, цифры и другие символы. Чем большее число символов используется в пароле, тем более трудной является задача его подбора для посторонних лиц.
В подразделе [Политика паролей] раздела [Расширенная безопасность] вы можете установить требование в отношении обязательного включения в пароль букв верхнего и нижнего регистров, цифр и других символов, а также минимально необходимое количество символов в пароле.

Представьте, что Вы хакер, вы знаете то, что на определенном сайте зарегистрирован человек логин которого Вам известен, или надо подобрать пороль к номеру icq, или для skype. Вам надо взломать пароль, но вирусов вы писать не умеете, поэтому решили узнать его просто подбирая, вручную это конечно делать долго, но у Вас есть программа которая будет за Вас подбирать. На самом деле так и взламывают.
Вы указываете программе сайт, на котором зарегистрирован человек и логин его, а пароль она (программа) подбирает сама. Каким же образом? Вы указываете программе что пороль состоит только из цифры длина его составляет максимум 5 символов, программа начинает перебирать все комбинации. Вроде все казалось просто, но просто в том случае если пароль слабый.
 &, не обязательно все ,но парочку обязательно! И это увеличивает сложность пароля.
&, не обязательно все ,но парочку обязательно! И это увеличивает сложность пароля.В итоге используя все доступные символы, количество комбинаций возрастает до 100 000 000 — при небольшой длине пароля, а это уже не мало….
Хороший пароль выглядит так
M@mA&i*Ya$ — отличный пароль
dima1234 — ужасный пароль
Если вы хотите, чтобы Вас не взломали и вы не потеряли драгоценные данные, если вы хотите, чтобы у Вас не болела голова, то когда придумываете пароль как написано выше.
Пример еще одного хорошего пароля
ya*ne!budu??idti@7 — и запомнить не сложно, а вообще настоятельно рекомендую записывать в блокнот (бумажный) пароли и не хранить их в компьютере.
Жми Привет! Если статья полезна, поддержи меня и сайт, поделись ей
Сложные пароли для ВКонтакте
В социальной сети ВК отличная система безопасности, которая предохраняет пользователей от подбора паролей к их страничкам, даже если злоумышленники узнают логины от чужих аккаунтов.
 В большинстве случаев, когда происходит «угон» аккаунта, виноват пользователь, а одной из причин этого является простейший пароль.
В большинстве случаев, когда происходит «угон» аккаунта, виноват пользователь, а одной из причин этого является простейший пароль.Что значит простейший пароль? Это легкий пароль, который, как правило, состоит всего из нескольких цифр или букв. Вот примеры простейших паролей:
Это лишь несколько примеров, но суть вы уловили и это главное. Чем сложнее, а, значит, надежнее пароль, тем ниже вероятность того, что аккаунт будет вскрыт злоумышленниками.
Как придумать сложный пароль для ВКонтакте?
Существует несколько различных способов того, как придумать пароль. Мы рассмотрим одну из популярных и вместе с тем действующих схем.
Итак, сначала давайте определимся с количеством символов в пароле. Как правило, специалисты советуют использовать не менее 8 символов, но это самый-самый минимум (кстати, многие пользователи в лучшем случае используют 6-значный пароль). И хотя 8 символов — это минимальная длина рекомендуемая длина пароля, реальное количество символов в нем должно быть хотя бы 10-12.

Теперь приступаем к созданию пароля. Запомните, в нем должны быть как цифры, так и буквы разного регистра и даже специальные символы.
Самый простой вариант — это взять какое-нибудь русское слово и написать его на латинской раскладке. Например, слово смартфон на английской раскладке выглядит так — cvfhnajy. В этом слове 8 символов. Мало? Подождите, мы еще не закончили.
Итак, слово cvfhnajy. К нему мы прибавляем цифру, например, какую-нибудь памятную. Пусть это будет цифра 201. Получаем слово
 Разумеется, он дан в качестве примера и использовать его мы настоятельно не рекомендуем — придумайте свой, благо, это просто.
Разумеется, он дан в качестве примера и использовать его мы настоятельно не рекомендуем — придумайте свой, благо, это просто.Кстати, сам пароль на всякий случай вы можете записать где-нибудь в блокноте или тетради, а последнюю уберите как можно дальше от людских глаз.
Как зарегистрироваться на mos.ru и пользоваться личным кабинетом
Виджет — это блок на рабочем столе, на котором выводится нужная информация по
услуге или по ряду тематических услуг.
Как добавить новый виджет
Наверху около заголовка «Рабочий стол» нажмите кнопку «Выбрать услуги». В раскрывшейся панели управления, при помощи которой формируется список виджетов, выберите тот, который вам интересен.
На данный момент доступны такие виджеты, как: «Коммунальные услуги», «Ребенок в школе», «Оплата штрафов ГИБДД», «Здоровье», «Платежи», «Спортивные школы», «Государственная итоговая аттестация», «Активный гражданин», «Пенсионный фонд», «Краудсорсинг-проекты».

Если вы не указали личные данные, которые необходимы для отображения виджета, вам будет предложено их внести, не переходя в раздел «Профиль».
Как изменить расположение виджетов
Вы можете самостоятельно настроить расположение виджетов. Для этого наведите и нажмите курсор на серую полоску, расположенную на виджете, и перетяните его в нужное место на рабочем столе.
Как управлять виджетами
Также вы можете управлять информацией, которая отображается в виджете, добавляя или редактируя данные. Чтобы изменить информацию, нажмите на три точки в правом верхнем углу виджета и выберите необходимый параметр для изменения.
Как удалить виджет
Чтобы убрать виджет с рабочего стола, нажмите на три точки в правом верхнем углу виджета и выберите функцию «Скрыть виджет». Вернуть виджет можно снова выбрав его в панели управления внизу рабочего стола.
Также в верхней части рабочего стола есть блок «Избранные услуги», куда вы можете добавить те услуги mos.
 ru, которыми пользуетесь чаще всего. Для этого нажмите кнопку «Добавить услугу», выберите из списка ту, которая вам нужна, и нажмите «Добавить». Чтобы удалить услугу из избранного, просто наведите на нее курсор и нажмите на крестик в правом верхнем углу.
ru, которыми пользуетесь чаще всего. Для этого нажмите кнопку «Добавить услугу», выберите из списка ту, которая вам нужна, и нажмите «Добавить». Чтобы удалить услугу из избранного, просто наведите на нее курсор и нажмите на крестик в правом верхнем углу. Порядок предоставления логинов и паролей в ЛКК
Порядок предоставления логинов и паролей в ЛККУважаемый клиент!
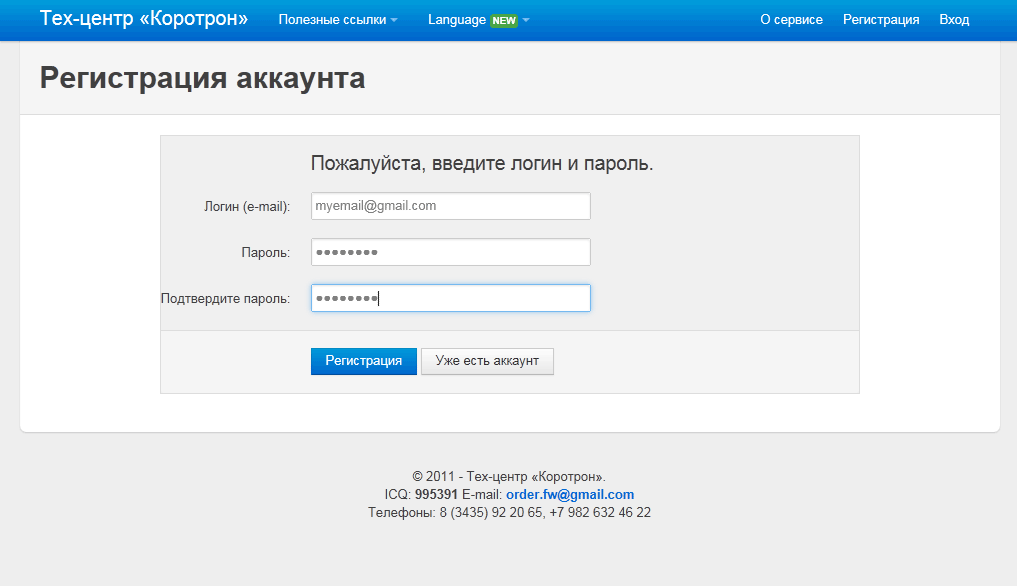
Личный кабинет клиента АО «Россети Тюмень» предназначен для управления услугами и получения потребителями информации об услугах компании. Личным кабинетом могут воспользоваться физические лица, юридические лица, индивидуальные предприниматели, чьи энергоустановки присоединены к сети АО «Россети Тюмень», либо намеревающиеся подать заявку на технологическое присоединение. Личный кабинет располагается на корпоративном сайте АО «Россети Тюмень» на странице «Клиентам» в разделе «Личный кабинет клиента» или по адресу в сети Интернет: https://lkk.te.ru . В окне регистрации необходимо указать статус: физическое лицо, индивидуальный предприниматель, юридическое лицо.

Перед отправкой формы следует обязательно дать согласие на обработку персональных данных. Для этого необходимо поставить метку «Согласен с условиями» и нажать кнопку «Регистрация». После регистрации в открывшемся окне с информационным сообщением необходимо подтвердить регистрацию. Для этого пользователю нужно войти в почтовый ящик, указанный при регистрации. Полученное от AO «Россети Тюмень» письмо содержит краткую инструкцию и пароль для первого входа в Личный кабинет. При первом входе в Личный кабинет Система предлагает сменить пароль.
 Для последующей работы желательно изменить пароль. Следует ввести новый пароль, повторить его в нижнем поле, нажать кнопку «Изменить пароль». Пароль должен иметь длину не менее 6 символов и состоять из букв и цифр Если пользователь забыл пароль доступа к Личному кабинету, то для восстановления пароля, необходимо перейти по ссылке «Восстановление пароля». В окне восстановления пароля необходимо ввести адрес электронной почты, на которую выполнялась регистрация и нажать кнопку «Восстановить». На электронную почту придет письмо с новым паролем. Далее следует выполнить действия, описанные в письме.
Для последующей работы желательно изменить пароль. Следует ввести новый пароль, повторить его в нижнем поле, нажать кнопку «Изменить пароль». Пароль должен иметь длину не менее 6 символов и состоять из букв и цифр Если пользователь забыл пароль доступа к Личному кабинету, то для восстановления пароля, необходимо перейти по ссылке «Восстановление пароля». В окне восстановления пароля необходимо ввести адрес электронной почты, на которую выполнялась регистрация и нажать кнопку «Восстановить». На электронную почту придет письмо с новым паролем. Далее следует выполнить действия, описанные в письме.После первого входа доступны не все сервисы, Личного кабинета клиента. Для получения более расширенного доступа пользователя к функциям Личного кабинета необходимо пройти процедуру активации учетной записи.
Порядок активации учетной записи следующий:
- Пользователю нужно сделать скан паспорта или другого документа, удостоверяющего личность для физического лица, скан паспорта и скан копии выписки из ЕГРИП — для индивидуальных предпринимателей, скан копии выписки из ЕГРЮЛ, устава, доверенности для юридических лиц.

- С помощью кнопки «обзор» загрузить файлы из компьютера в Личный кабинет;
- Нажать кнопку «Активировать».
Активацию учетной записи пользователя производят сотрудники АО «Россети Тюмень» в течение двух рабочих дней. Сообщение о выполненной активации приходит на электронную почту. Если в течение двух дней активация не выполнена, следует обратиться в Сall-центр АО «Россети Тюмень» по телефону 8-800-200-55-04, либо написать по электронной почте по адресу [email protected].
Активацию учетной записи можно произвести одновременно с подачей заявки на технологическое присоединение, перейдя по ссылке «Подать заявку». При принятии АО «Россети Тюмень» заявки на технологическое присоединение, активация Вашей учетной записи в Личном кабинете будет произведена автоматически.
Заявитель несет ответственность за достоверность и полноту прилагаемых в электронном виде к заявке документов в соответствии с законодательством Российской Федерации.
 (абзац введен Постановлением Правительства РФ от 09.12.2013 N 1131).
(абзац введен Постановлением Правительства РФ от 09.12.2013 N 1131).АО «Россети Тюмень» обеспечивает принятие в электронном виде заявок и прилагаемых документов от заявителей (в том числе возможность бесплатного получения заявителями идентификатора и пароля) и возможность получения заявителем сведений об основных этапах обработки заявок юридических и физических лиц и индивидуальных предпринимателей на технологическое присоединение к электрическим сетям, включая информацию о дате поступления заявки и ее регистрационном номере, направлении в адрес заявителей подписанного со стороны сетевой организации договора об осуществлении технологического присоединения к электрическим сетям и технических условий, о дате заключения договора, о ходе выполнения сетевой организацией технических условий, о фактическом присоединении и фактическом приеме (подаче) напряжения и мощности на объекты заявителя, а также о составлении и подписании документов о технологическом присоединении, на своем официальном сайте (абзац введен Постановлением Правительства РФ от 09.
 12.2013 N 1131).
12.2013 N 1131).Личный кабинет студента
Личный кабинет СТУДЕНТАСтароста вашей группы раздал УЧЕТНЫЕ ДАННЫЕ от корпоративной электронной почты ВолГУ, где напротив своей ФИО вы поставили подпись.
№
ФИО
Номер зачетной книжки
Email
Пароль для первого входа
Подпись студента в получении
1
Иванов Иван Иванович
123456
12345678
Порядок регистрации в личном кабинете студента
1. Необходимо зайти на адрес корпоративной электронной почты (@volsu.
 ru). Для этого Вам необходимо перейти на сайт www.mail.ru Далее в поле логин указать полное имя вашей электронной почты. Затем нажать на кнопку – «Вести пароль» — здесь Вы указываете пароль для первого входа на корпоративную электронную почту.
ru). Для этого Вам необходимо перейти на сайт www.mail.ru Далее в поле логин указать полное имя вашей электронной почты. Затем нажать на кнопку – «Вести пароль» — здесь Вы указываете пароль для первого входа на корпоративную электронную почту. Если у Вас не получается зайти на вашу корпоративную электронную почту, что делать?
А. При вводе пароля от электронной почты будьте внимательны. Так же обращаю ваше внимание, что символ I — может быть как заглавная английская буква И (I) или ЭЛЬ прописная ( l )!
Б. Если данное решение не помогло решить проблему, необходимо воспользоваться сервисом востановления пароля:
https://lk.volsu.ru/user/sign-in/request-password-mail-reset
ОБРАЩАЮ ВАШЕ ВНИМАНИЕ, что в поле «Электронная почта», Вы должны указать свою ЛИЧНУЮ электронную почту, к которой у вас есть беспрепятственный доступ. Так же обращаю ваше внимание, что все поля в форме обязательны для заполнения!
Письмо с информацией о сбросе пароля от корпоративной почты в домене @volsu.
 ru придет на адрес ВАШЕЙ ЛИЧНОЙ ПОЧТЫ, которую Вы указали, когда воспользовались сервисом восстановления почты.
ru придет на адрес ВАШЕЙ ЛИЧНОЙ ПОЧТЫ, которую Вы указали, когда воспользовались сервисом восстановления почты.Если Вы выполнили первый этап, а именно, успешно вошли в вашу корпоративную почту, теперь можете перейти к регистрации на сервисе «Личный кабинет студента». Не закрывайте веб — страницу с вашей корпоративной электронной почтой, она нам понадобиться для подтверждения регистрации.
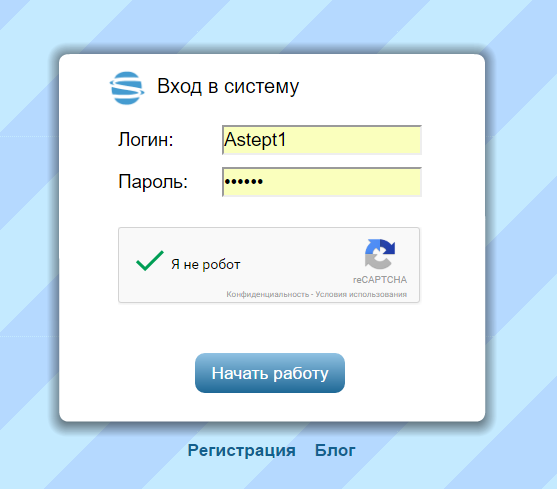
2. С помощью ссылки https://lk.volsu.ru/user/sign-in/login перейдите на сервис «Личный кабинет студента». После перехода, страница в вашем браузере будет выглядеть следующим образом:
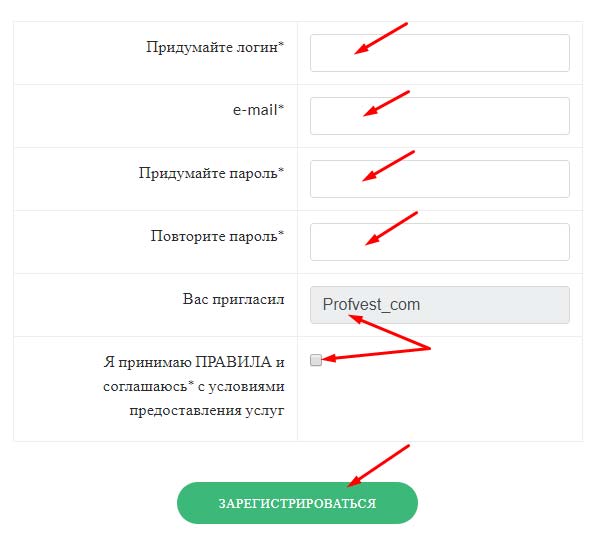
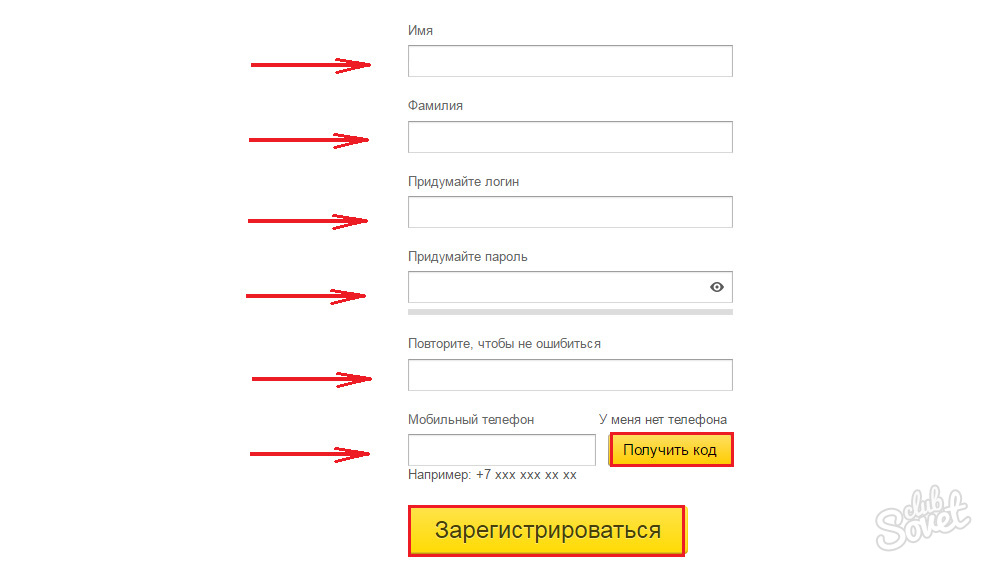
Для регистрации на этом сервисе Вам потребуется ввести паспортные данные, номер зачетки для идентификации студента на сайте. После нажатия на гиперссылку «ЗАРЕГИСТРИРОВАТЬСЯ» вы перейдете на страницу, где Вы должны будите ввести ваши персональные:В поле «ПАРОЛЬ» — укажите пароль, который вы будите использовать для входа на сервис (ПАРОЛЬ ОТ ВАШЕЙ ЭЛЕКТРОННОЙ ПОЧТЫ ЗДЕСЬ УКАЗЫВАТЬ НЕ НАДО!)
После ввода ваших персональных данных, необходимо поставить галочки в соответствующих полях для того, что Вы ознакомились с уставом университета, и даете согласие на обработку персональных данных.

Заключительным этапом регистрации на сервисе является нажатие на кнопку «ЗАРЕГИСТРИРОВАТЬСЯ». Если процедура регистрации прошла УСПЕШНО, то на этой странице увидите сообщение о том, что Вам необходимо потвердеть регистрацию на сервисе с помощью вашей корпоративной почты, в которую Вы вошли на первом этапе.
3. Если вы на втором этапе успешно зарегистрировались на сервисе «Личный кабинет студента», то Вы должны потвердеть регистрацию с помощью вашей корпоративной почты. Для этого откройте вашу почту, найдите и откройте письмо от сервиса «Личный кабинет студента». Следуя инструкциям в письме, перейдите по ссылке для подтверждения регистрации на сервисе.
4. Полное руководство пользователя сервисом «Личный кабинет студента» (https://lk.volsu.ru/files/Guid.pdf)
Часто задаваемые вопросыГде получить адрес электронной почты в домене @volsu.ru? 1. Адрес электронной почты с паролем для первого входа будет выдан старостой группы. После первого входа в ваш электронный почтовый ящик, Вам необходимо сменить пароль, чтобы позже Вы могли без затруднения заходить на сервис электронной почты.
После первого входа в ваш электронный почтовый ящик, Вам необходимо сменить пароль, чтобы позже Вы могли без затруднения заходить на сервис электронной почты.2. Вы можете обратиться в деканат: тел. (8442) 40-55-26
Пароль не подходит к моей электронной почте в домене @volsu.ru. Что делать?При вводе пароля от электронной почты будьте внимательны. Так же обращаю ваше внимание, что символ I — может быть как заглавная английская буква И (I) или ЭЛЬ прописная ( l )! Если данное решение не помогло решить проблему, необходимо воспользоваться сервисом востановления пароля. Описание сервиса представлено ниже.
Я забыл пароль от корпаративной почты @volsu.ru?
Вам необходимо перейти по ссылке для востановления пароля от корпоративной электронной почты https://lk.volsu.ru/user/sign-in/request-password-mail-reset
Откроется форма восстановления пароля от корпоративной почты. Заполнить сведения по каждому полю, указанному в форме:
— Полное Имя (внести полные ФИО как в паспорте — например, Иванов Иван Иванович)
— Номер зачетной книги (например, 000000)
— Серия паспорта (например, 0000 или для иностранных студентов, например, АА) — данное поле является обязательным, за исключением тех студентов, у которых не имеется серии в паспорте (чаще всего это иностранные граждане)
— Номер паспорта (например, 000000)
— Электронная почта (например, ivanov98@gmail.
 com) — ИМЕННО На эту почту студенту придёт пароль от его корпоративной почты.
com) — ИМЕННО На эту почту студенту придёт пароль от его корпоративной почты.Так же обращаю ваше внимание, что все поля в форме обязательны для заполнения!
Я забыл пароль от личного кабинета студента @volsu.ru?
Вам необходимо воспользоваться сервисом востановления пароля https://lk.volsu.ru/user/sign-in/request-password-reset. Письмо с информацией о сбросе пароля от личного кабинета придет на корпоративную почту в домене @volsu.ru. Так же обращаю ваше внимание, что все поля в форме обязательны для заполнения!
Как и где мне зайти на мой почтовый ящик?Ваш почтовый электронный ящик расположен на сервисе www.mail.ru. Для авторизации на этом сервисе, Вам необходимо вести логин (полное название электронной почты) и пароль.
Пароль должен соответствовать требованиям к сложности (Windows 10) — Windows security
- 113Z» data-article-date-source=»git»>14.02.2021
- Чтение занимает 4 мин
В этой статье
Область примененияApplies to
В этой статье описываются лучшие методики, расположение, **** значения и вопросы безопасности для пароля, которые должны соответствовать требованиям к сложности настройки политики безопасности.Describes the best practices, location, values, and security considerations for the Password must meet complexity requirements security policy setting.
Справочные материалыReference
Параметр политики «Пароли должны соответствовать требованиям к сложности» определяет, должны ли пароли соответствовать ряду рекомендаций по надежных паролям.The Passwords must meet complexity requirements policy setting determines whether passwords must meet a series of strong-password guidelines. Если этот параметр включен, пароли необходимы для удовлетворения следующих требований:When enabled, this setting requires passwords to meet the following requirements:
Пароли могут не содержать значение samAccountName пользователя (имя учетной записи) или полное значение displayName (полное имя).
 Passwords may not contain the user’s samAccountName (Account Name) value or entire displayName (Full Name value). В обеих проверках не занося чувствительность к делу.Both checks are not case-sensitive.
Passwords may not contain the user’s samAccountName (Account Name) value or entire displayName (Full Name value). В обеих проверках не занося чувствительность к делу.Both checks are not case-sensitive.SamAccountName проверяется полностью, только чтобы определить, является ли он частью пароля.The samAccountName is checked in its entirety only to determine whether it is part of the password. Если samAccountName имеет длину менее трех символов, эта проверка пропускается.If the samAccountName is fewer than three characters long, this check is skipped. DisplayName разберется для разных знаков: запятых, токенов, дефис или дефис, подчеркивая, пробелы, знаки с запятой и вкладки.The displayName is parsed for delimiters: commas, periods, dashes or hyphens, underscores, spaces, pound signs, and tabs. При обнаружении какого-либо из этих разделов displayName разделяется, и все разделы (маркеры) для различения подтверждаются, что они не включены в пароль.If any of these delimiters are found, the displayName is split and all parsed sections (tokens) are confirmed not to be included in the password.
 Маркеры меньше трех символов игнорируются, а подстроки маркеров не проверяются.Tokens that are shorter than three characters are ignored, and substrings of the tokens are not checked. Например, имя «Erin M. Hagens» разделено на три маркера: «Erin», «M» и «Havens».For example, the name «Erin M. Hagens» is split into three tokens: «Erin», «M», and «Havens». Так как второй маркер имеет только один символ, он игнорируется.Because the second token is only one character long, it is ignored. Таким образом, у этого пользователя не может быть пароля, включающий «erin» или «havens» в качестве подстроки в любом месте пароля.Therefore, this user could not have a password that included either «erin» or «havens» as a substring anywhere in the password.
Маркеры меньше трех символов игнорируются, а подстроки маркеров не проверяются.Tokens that are shorter than three characters are ignored, and substrings of the tokens are not checked. Например, имя «Erin M. Hagens» разделено на три маркера: «Erin», «M» и «Havens».For example, the name «Erin M. Hagens» is split into three tokens: «Erin», «M», and «Havens». Так как второй маркер имеет только один символ, он игнорируется.Because the second token is only one character long, it is ignored. Таким образом, у этого пользователя не может быть пароля, включающий «erin» или «havens» в качестве подстроки в любом месте пароля.Therefore, this user could not have a password that included either «erin» or «havens» as a substring anywhere in the password.Пароль содержит символы из трех из следующих категорий:The password contains characters from three of the following categories:
- Буквы в верхнем регистре для европейских языков (от A до Z с диакритическими знаками, греческими и кириллическими знаками)Uppercase letters of European languages (A through Z, with diacritic marks, Greek and Cyrillic characters)
- Буквы в нижнем регистре европейских языков (от a до z, с диакритическими знаками, греческими и кириллическими знаками)Lowercase letters of European languages (a through z, sharp-s, with diacritic marks, Greek and Cyrillic characters)
- 10 базовых цифр (от 0 до 9)Base 10 digits (0 through 9)
- Не буквы и цифры (специальные символы): (~!@#$%^&*-+=’|\() {} []:;»‘ <>,.
 &*-+=`|\(){}[]:;»‘<>,.?/) Currency symbols such as the Euro or British Pound aren’t counted as special characters for this policy setting.
&*-+=`|\(){}[]:;»‘<>,.?/) Currency symbols such as the Euro or British Pound aren’t counted as special characters for this policy setting. - Любой символ Юникода, классифицируемый в алфавитном порядке, но не в верхнем или нижнем регистре.Any Unicode character that’s categorized as an alphabetic character but isn’t uppercase or lowercase. Эта группа включает символы Юникода из азиатских языков.This group includes Unicode characters from Asian languages.
Требования к сложности применяются при смене или создании паролей.Complexity requirements are enforced when passwords are changed or created.
Правила, включенные в требования к сложности паролей Windows Server, входят в Passfilt.dll и не могут быть изменены напрямую.The rules that are included in the Windows Server password complexity requirements are part of Passfilt.dll, and they cannot be directly modified.
Если эта возможность включена, Passfilt.dll вызвать дополнительные вызовы службы поддержки для заблокированных учетных записей, так как пользователи не используются для паролей, содержащих символы, которые не включены в алфавит.
 When enabled, the default Passfilt.dll may cause some additional Help Desk calls for locked-out accounts because users aren’t used to passwords that contain characters that aren’t in the alphabet. Но этот параметр политики достаточно уныл, чтобы все пользователи к этому привыкли.But this policy setting is liberal enough that all users should get used to it.
When enabled, the default Passfilt.dll may cause some additional Help Desk calls for locked-out accounts because users aren’t used to passwords that contain characters that aren’t in the alphabet. Но этот параметр политики достаточно уныл, чтобы все пользователи к этому привыкли.But this policy setting is liberal enough that all users should get used to it.Дополнительные параметры, которые можно включить в настраиваемую Passfilt.dll, — это использование символов, не включаемые в верхние строки.Additional settings that can be included in a custom Passfilt.dll are the use of non–upper-row characters. Чтобы ввести символы верхнего ряда, удерживайте клавишу SHIFT и нажимаете одну из клавиш в строке номеров клавиатуры (от 1 до 9 и 0).To type upper-row characters, you hold the SHIFT key and press one of any of the keys on the number row of the keyboard (from 1 through 9 and 0).
Возможные значенияPossible values
- EnabledEnabled
- ОтключеноDisabled
- Не определеноNot defined
РекомендацииBest practices
Настройка паролей должна соответствовать требованиям к сложности для «Включено».
 Set Passwords must meet complexity requirements to Enabled. Этот параметр политики в сочетании с минимальной длиной пароля 8 обеспечивает не менее 218 340 105 584 896 разных возможностей для одного пароля.This policy setting, combined with a minimum password length of 8, ensures that there are at least 218,340,105,584,896 different possibilities for a single password. Этот параметр делает атаку с атакой с перехунышом, но по-прежнему не является невозможной.This setting makes a brute force attack difficult, but still not impossible.
Set Passwords must meet complexity requirements to Enabled. Этот параметр политики в сочетании с минимальной длиной пароля 8 обеспечивает не менее 218 340 105 584 896 разных возможностей для одного пароля.This policy setting, combined with a minimum password length of 8, ensures that there are at least 218,340,105,584,896 different possibilities for a single password. Этот параметр делает атаку с атакой с перехунышом, но по-прежнему не является невозможной.This setting makes a brute force attack difficult, but still not impossible.Использование сочетаний клавиш ALT может значительно повысить сложность пароля.The use of ALT key character combinations can greatly enhance the complexity of a password. Однако требование, чтобы все пользователи в организации соблюдали такие строгие требования к паролям, может привести к неумеяющим пользователям и неработающей службе поддержки.However, requiring all users in an organization to adhere to such stringent password requirements can result in unhappy users and an over-worked Help Desk.
 Рассмотрите возможность реализации требования в организации использовать символы ALT в диапазоне от 0128 до 0159 в составе всех паролей администратора.Consider implementing a requirement in your organization to use ALT characters in the range from 0128 through 0159 as part of all administrator passwords. (Символы ALT вне этого диапазона могут представлять стандартные буквы и цифры, которые не усложняют пароль.)(ALT characters outside of that range can represent standard alphanumeric characters that do not add additional complexity to the password.)
Рассмотрите возможность реализации требования в организации использовать символы ALT в диапазоне от 0128 до 0159 в составе всех паролей администратора.Consider implementing a requirement in your organization to use ALT characters in the range from 0128 through 0159 as part of all administrator passwords. (Символы ALT вне этого диапазона могут представлять стандартные буквы и цифры, которые не усложняют пароль.)(ALT characters outside of that range can represent standard alphanumeric characters that do not add additional complexity to the password.)Пароли, содержащие только буквы и цифры, легко скомпрометировать с помощью общедоступных средств.Passwords that contain only alphanumeric characters are easy to compromise by using publicly available tools. Во избежание этого пароли должны содержать дополнительные символы и соответствовать требованиям к сложности.To prevent this, passwords should contain additional characters and meet complexity requirements.
РасположениеLocation
Конфигурация компьютера\Параметры Windows\Параметры безопасности\Политики учетных записей\Политика паролейComputer Configuration\Windows Settings\Security Settings\Account Policies\Password Policy
Значения по умолчаниюDefault values
В следующей таблице приведены фактические и действующие значения по умолчанию для этой политики.
 The following table lists the actual and effective default policy values. Значения по умолчанию также можно найти на странице свойств политики.Default values are also listed on the policy’s property page.
The following table lists the actual and effective default policy values. Значения по умолчанию также можно найти на странице свойств политики.Default values are also listed on the policy’s property page.Тип сервера или объект групповой политики (GPO)Server type or Group Policy Object (GPO) Значение по умолчаниюDefault value Политика домена по умолчаниюDefault domain policy ВключеноEnabled Политика контроллера домена по умолчаниюDefault domain controller policy ВключеноEnabled Параметры по умолчанию для отдельного сервераStand-alone server default settings ОтключеноDisabled Параметры по умолчанию для контроллера доменаDomain controller effective default settings ВключеноEnabled Эффективные параметры по умолчанию для серверов-членовMember server effective default settings ВключеноEnabled Эффективные параметры GPO по умолчанию на клиентских компьютерахEffective GPO default settings on client computers ОтключеноDisabled Вопросы безопасностиSecurity considerations
В этом разделе описывается, каким образом злоумышленник может использовать компонент или его конфигурацию, как реализовать меры противодействия, а также рассматриваются возможные отрицательные последствия их реализации.
 This section describes how an attacker might exploit a feature or its configuration, how to implement the countermeasure, and the possible negative consequences of countermeasure implementation.
This section describes how an attacker might exploit a feature or its configuration, how to implement the countermeasure, and the possible negative consequences of countermeasure implementation.УязвимостьVulnerability
Пароли, содержащие только буквы и цифры, очень просты в обнаружении с помощью нескольких общедоступных средств.Passwords that contain only alphanumeric characters are extremely easy to discover with several publicly available tools.
ПротиводействиеCountermeasure
Настройка паролей должна соответствовать параметру политики сложности «Включено» и порекомендовать пользователям использовать различные символы в паролях.Configure the Passwords must meet complexity requirements policy setting to Enabled and advise users to use a variety of characters in their passwords.
В сочетании с минимальной длиной пароля 8 этот параметр политики гарантирует, что количество различных возможностей для одного пароля настолько велико, что успешное (но не невозможно) успешное атака с помощью атак с помощью атак с атакой с помощью атак перехимки будет трудно (но не невозможно).
 When combined with a Minimum password length of 8, this policy setting ensures that the number of different possibilities for a single password is so great that it is difficult (but not impossible) for a brute force attack to succeed. (При увеличении параметра политики минимальной длины пароля также увеличивается среднее время, необходимое для успешной атаки.)(If the Minimum password length policy setting is increased, the average amount of time necessary for a successful attack also increases.)
When combined with a Minimum password length of 8, this policy setting ensures that the number of different possibilities for a single password is so great that it is difficult (but not impossible) for a brute force attack to succeed. (При увеличении параметра политики минимальной длины пароля также увеличивается среднее время, необходимое для успешной атаки.)(If the Minimum password length policy setting is increased, the average amount of time necessary for a successful attack also increases.)Возможное влияниеPotential impact
Если конфигурация сложности паролей по умолчанию сохранена, могут возникнуть дополнительные вызовы службы поддержки для заблокированных учетных записей, так как пользователи могут не привыкли к паролям, которые содержат не алфавитные символы, или могут возникнуть проблемы с вводом паролей, содержащих знаки или символы с акцентами на клавиатурах с разными макетами.If the default password complexity configuration is retained, additional Help Desk calls for locked-out accounts could occur because users might not be accustomed to passwords that contain non-alphabetical characters, or they might have problems entering passwords that contain accented characters or symbols on keyboards with different layouts.
 Однако все пользователи должны соответствовать требованию сложности с минимальными сложностами.However, all users should be able to comply with the complexity requirement with minimal difficulty.
Однако все пользователи должны соответствовать требованию сложности с минимальными сложностами.However, all users should be able to comply with the complexity requirement with minimal difficulty.Если в организации предъявляются более строгие требования к безопасности, можно создать настраиваемую версию файла Passfilt.dll, которая позволяет использовать произвольно сложные правила обеспечения безопасности паролей.If your organization has more stringent security requirements, you can create a custom version of the Passfilt.dll file that allows the use of arbitrarily complex password strength rules. Например, для пользовательского фильтра паролей может потребоваться использовать символы, не верхней строки.For example, a custom password filter might require the use of non-upper-row symbols. (Символы верхнего ряда — это символы, которые требуют нажатия и удержания клавиши SHIFT, а затем нажатия клавиш в строке номеров клавиатуры от 1 до 9 и 0.) Настраиваемый фильтр паролей также может выполнить проверку словаря, чтобы убедиться, что предложенный пароль не содержит общих слов словаря или фрагментов.
 (Upper-row symbols are those that require you to press and hold the SHIFT key and then press any of the keys on the number row of the keyboard, from 1 through 9 and 0.) A custom password filter might also perform a dictionary check to verify that the proposed password does not contain common dictionary words or fragments.
(Upper-row symbols are those that require you to press and hold the SHIFT key and then press any of the keys on the number row of the keyboard, from 1 through 9 and 0.) A custom password filter might also perform a dictionary check to verify that the proposed password does not contain common dictionary words or fragments.Использование сочетаний клавиш ALT может значительно повысить сложность пароля.The use of ALT key character combinations can greatly enhance the complexity of a password. Однако такие строгие требования к паролям могут привести к дополнительным запросам службы поддержки.However, such stringent password requirements can result in additional Help Desk requests. Кроме того, ваша организация может рассмотреть требование для всех паролей администратора использовать символы ALT в диапазоне от 0128 до 0159.Alternatively, your organization could consider a requirement for all administrator passwords to use ALT characters in the 0128–0159 range. (Символы ALT за пределами этого диапазона могут представлять стандартные буквы и цифры, которые не усложняют пароль.
 )(ALT characters outside of this range can represent standard alphanumeric characters that would not add additional complexity to the password.)
)(ALT characters outside of this range can represent standard alphanumeric characters that would not add additional complexity to the password.)Связанные статьиRelated articles
красивых примеров форм входа для веб-сайтов и приложений
Примеры приложений • Примеры веб-сайтов Натали Берч • 18 мая 2020 г. • 15 минут ПРОЧИТАТЬ
Формы входа — один из важнейших элементов пользовательского интерфейса в мобильных приложениях и на веб-сайтах с зоной только для членов.
Почему они так важны? Это двери в мир, который вы создали. Когда люди пытаются заполнить форму входа, всегда рискуют сбежать.Их может отпугнуть даже самая мелкая деталь. И альтернативы нет, вы не можете удалить форму входа и просто впустить всех.
Давайте перейдем к основам форм входа, рассмотрим полезные советы по UX, получим подсказки из красивых примеров форм входа, чтобы узнать, как создать приятный опыт и устранить препятствия для пользователей.
Основы формы входа
В отличие от других типов форм пользовательского интерфейса, формы входа бывают не всех форм и размеров.
 Они ограничены количеством используемых полей.Причина такого минимального и капсульного подхода банальна: люди не любят заполнять формы. Вы не можете быть настойчивым, требуя слишком много информации. Эти формы должны быть простыми, привычными и понятными.
Они ограничены количеством используемых полей.Причина такого минимального и капсульного подхода банальна: люди не любят заполнять формы. Вы не можете быть настойчивым, требуя слишком много информации. Эти формы должны быть простыми, привычными и понятными.Как правило, форма входа включает в себя два входа, ссылки на альтернативные сценарии и кнопку отправки. Несмотря на то, что вы должны быть краткими, все же есть из чего выбрать:
- Поле имени пользователя
- Поле электронной почты
- Поле телефонного номера
- Поле пароля
- Альтернативные варианты входа в систему (Facebook, Twitter, Amazon, Adobe, Apple и т. Д.)
- Ссылка на забытый пароль
- Кнопка отправки
- Показать вариант пароля
- Оставить меня в системе опция
- Ссылка для регистрации
Как правило, разработчики предпочитают использовать эти поля:
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты
- Поле электронной почты
- Поле пароля
- Альтернативные варианты входа в систему
- Ссылка на забытый пароль
- Кнопка отправки
В зависимости от цели вашей формы входа вы можете выбрать одно или другое поле или расширить этот пакет по умолчанию другими опциями.
Пользовательский интерфейс приложения для входа
Будущее форм входа
Одна из практик, которые мы видим на веб-сайтах электронной коммерции, заключается в том, что вместо использования поля имени пользователя или поля электронной почты в качестве первого варианта платформы используют номер телефона.
После того, как вы отправите его, вы получите на свой телефон уникальный код, который необходимо ввести в следующее поле. Это все. Вам не нужно помнить имя пользователя или вспоминать пароль.
Это простое, быстрое, безболезненное и беспроблемное решение, безусловно, оставляет положительное впечатление.
 Да, требуется ваш номер телефона; некоторые люди могут счесть это неприемлемым. Скорее всего, вы в конечном итоге поделитесь своим номером телефона с платформой. Во-вторых, когда мобильные телефоны станут более безопасными, это напряжение может исчезнуть.
Да, требуется ваш номер телефона; некоторые люди могут счесть это неприемлемым. Скорее всего, вы в конечном итоге поделитесь своим номером телефона с платформой. Во-вторых, когда мобильные телефоны станут более безопасными, это напряжение может исчезнуть.По мере развития индустрии мобильных телефонов мы начинаем видеть и другие варианты, такие как примеры форм входа в систему, где все, что вам нужно, — это использовать свой палец для входа на веб-сайт. Это только начало, но сложно не заметить потенциал TouchID и распознавания лиц. Поэтому настоятельно рекомендуется помнить об этих двух подходах.
Snapptrip
Назначение форм входа в проекты
Прежде чем приступить к изучению советов UX по созданию лучшего дизайна для формы входа, спросите себя: «Какова цель формы входа в ваш проект?»
Читайте также: 33 примера дизайна форм входа в систему для вашего вдохновения
Какие поля ввода вы должны включить, чтобы работа с формой входа была удобной и приятной? Хотите сразу впустить всех потенциальных клиентов? Или хотите отфильтровать? Вы хотите соответствовать ожиданиям и образцам поведения вашей целевой аудитории? Или вы хотите сделать опыт стандартным?
Также задайте себе вопросы относительно цели дизайна.
 Вы хотите использовать форму входа исключительно для этой цели? Или вы хотите сделать это частью вашего бренда? Вы хотите сделать его частью потока чтения или маркетинговой кампании?
Вы хотите использовать форму входа исключительно для этой цели? Или вы хотите сделать это частью вашего бренда? Вы хотите сделать его частью потока чтения или маркетинговой кампании?Определитесь с целью формы входа в систему, а затем переходите к дизайну.
Экран страницы входа в систему
лучших советов по UX для создания потрясающих форм входа
В дизайне веб-сайтов пользовательский опыт — это все; и форма входа не исключение. Если вы не хотите создавать стены входа в систему, взаимодействие с формой должно быть безупречным.Существует десяток передовых практик, которые помогают создавать потрясающие формы входа.
- Сделайте ссылку на форму входа особенной. Не скрывайте этого.
- Если ваш веб-сайт не может нормально функционировать без немедленного входа, покажите форму входа в область героя.
- Используйте ссылку «Регистрация» вместо «Зарегистрироваться» в меню, так как последнее можно легко спутать с «Войти».

- Никогда не используйте «Зарегистрироваться» в разметке формы входа, только «Регистрация».
- Не используйте две формы рядом.Лучше всего создать отдельную страницу для каждой формы.
- Не используйте небольшие всплывающие окна в углу для форм входа.
- Включить только важные поля ввода. Обычно достаточно двух входов.
- Используйте поле электронной почты или поле номера телефона вместо поля имени пользователя.
- Автоматически сохранять пользователей в системе, но оставить им возможность отменить это.
- Немедленная проверка полей. Сразу скажите пользователям, что не так. Не ждите, пока не будет нажата кнопка отправки.
- Не используйте много правил безопасности.
- Если включен режим Caps Lock, немедленно уведомить пользователя.
- Сделайте сообщение об ошибке, которое привлекает внимание, но не навязчиво.
- Автофокус на поле, которое должно быть заполнено. Поэтому само собой разумеется, что первое поле должно иметь автофокус по умолчанию.

- Используйте заполнители или метки, чтобы пользователи могли сразу увидеть, какую информацию они должны поместить в поле.
- Всегда добавляйте ссылку «Забыли пароль».Необязательно делать это привлекательным. Однако это должно быть очевидно. Более того, помните, что люди все время забывают свои пароли. Следовательно, вы должны продумать этот поток.
- Разрешить пользователям видеть, что они вводят в поле пароля. Таким образом, вы избежите раздражения из-за неправильного ввода паролей.
- Не блокировать учетную запись после двух неудачных попыток. Сначала уведомите пользователя об этой ситуации, а затем дайте ему попробовать еще раз, как минимум 4-5 раз.
- Добавьте альтернативные варианты входа на сайт с помощью профилей в социальных сетях или других популярных платформ.Например, если у вас есть обычный веб-сайт, разрешите клиентам использовать для входа свою учетную запись Facebook, Google или Twitter. Если ваш веб-сайт может быть связан с другими сервисами, такими как Pinterest, LinkedIn, Instagram, Adobe, Apple и т.
 Д., Вы также можете добавить их.
Д., Вы также можете добавить их. - Кстати, если вы решите добавить несколько вариантов входа в систему, лучше не переусердствовать. Чем больше у пользователей вариантов выбора, тем сложнее будет процесс принятия решений. Поэтому придерживайтесь 2-3 вариантов, чтобы не запутаться.
Список большой, но эти советы несложно реализовать, хотя и требуют времени. Помните, что если вы будете следовать этим передовым методам, вы, несомненно, перейдете на новый уровень своей формы входа.
Войти через Poonam
Как создавать формы входа в систему: основные шаги
Создание рабочей формы входа в систему — сложная задача. В отличие от контактных форм, которые могут существовать сами по себе, формы входа являются частью механизма аутентификации пользователей, который имеет базу данных в своем ядре и требует системы регистрации.Это требует нескольких шагов:
- Создайте действительную разметку HTML5. Выберите подходящий тип для полей ввода, установите атрибуты данных.
 Добавьте необходимые элементы, такие как ссылки на поток «Забыли пароль» или «Оставить меня в системе».
Добавьте необходимые элементы, такие как ссылки на поток «Забыли пароль» или «Оставить меня в системе». - Создать проверку браузера.
- Стиль формы с CSS3. Протестируйте дизайн на мобильных телефонах, планшетах и настольных компьютерах, чтобы он идеально смотрелся на всех устройствах и в браузерах.
- Создайте сценарий PHP для получения данных из формы, отправки запроса в базу данных, получения ответа и запуска соответствующего протокола.
В то время как первые три шага требуют существенных знаний HTML5, CSS3 и JavaScript, последний шаг — это тот, на котором вам необходимо улучшить свои навыки в PHP и MySQL. Это может быть сложно; однако с хорошими инструментами и руководствами все можно сделать. Ознакомьтесь с этими полезными руководствами, чтобы начать работу:
PHP Система входа в MySQL
Как создать форму входа в систему: советы и рекомендации
Создать красивую, интуитивно понятную и удобную форму входа в систему не так просто, как может показаться на первый взгляд.
 Хотя у него может быть всего два поля и кнопка, вы все равно можете все испортить, упустив из виду такие важные вещи, как отзывчивость, удобство для мобильных устройств , оптимальная читаемость , хорошая контрастность , доступность и многое другое. Есть на что обратить внимание. Мы составили список полезных советов, чтобы вы учли даже самые мелкие детали.
Хотя у него может быть всего два поля и кнопка, вы все равно можете все испортить, упустив из виду такие важные вещи, как отзывчивость, удобство для мобильных устройств , оптимальная читаемость , хорошая контрастность , доступность и многое другое. Есть на что обратить внимание. Мы составили список полезных советов, чтобы вы учли даже самые мелкие детали.- Лучше меньше, да лучше. Вы не можете позволить себе подавлять.
- Используйте стили и проверенные временем дизайнерские решения.Не путайте пользователей экстравагантными идеями.
- Не полагайтесь на современные трюки или анимацию. Они могут не работать на разных устройствах одинаково.
- Используйте вертикальные формы входа вместо горизонтальных, чтобы вам не пришлось менять поведение для маленьких экранов.
- Соблюдайте разумное расстояние между полями и элементами формы. Форма входа должна быть компактной, но элементы внутри не должны быть плотно упакованы.

- Используйте красный цвет для ошибок. Как давняя традиция, это очень эффективно.
- Не отвлекайте внимание яркими полноэкранными изображениями, видеороликами или динамическими решениями. Будь проще.
- Вы можете использовать сопроводительные иллюстрации или графику, но они должны поддерживать, а не отвлекать внимание от основной задачи.
- Не загромождайте форму входа информацией. Если вы хотите что-то сказать, сейчас не время. Сначала впускайте людей, а потом говорите все, что хотите.
- Никогда не используйте текстовые кнопки отправки. Кнопки должны быть заметными, заметными и напористыми.Не заставляйте их сливаться; заставить их соскальзывать со страницы.
- Если у вас несколько кнопок, используйте разные стили для каждой. Например, сделайте кнопку отправки синей, а кнопку регистрации — серой.
- Обеспечьте резкий контраст для всех жизненно важных компонентов для обеспечения удобочитаемости.
- Будьте осторожны с размером шрифта для мобильных телефонов.
 По умолчанию iOS использует 16 пикселей, что может испортить эстетику. Иногда лучше использовать всплывающее сообщение, чем пытаться уместить все на экране шириной 320 пикселей.(Не у всех есть iPhone 11 с большим экраном.) Вы должны учитывать все варианты.
По умолчанию iOS использует 16 пикселей, что может испортить эстетику. Иногда лучше использовать всплывающее сообщение, чем пытаться уместить все на экране шириной 320 пикселей.(Не у всех есть iPhone 11 с большим экраном.) Вы должны учитывать все варианты. - Доступность — реальная проблема. Всегда предоставляйте поля с областями данных для устройств чтения. Сделайте контуры полей как можно ярче, чтобы люди с ослабленным зрением могли выделять входные данные на фоне.
- Согласно рекомендациям WCAG 2.0, минимальный размер сенсорной мишени должен составлять 9 мм на 9 мм. Помните об этом, устанавливая высоту и ширину для элементов управления.
- Увеличьте размер входа для мобильных телефонов.Помните, что люди будут использовать пальцы для фокусировки поля ввода, поэтому сделайте это взаимодействие простым.
- Должно быть обеспечено взаимодействие с клавиатурой.
- Протестируйте свою форму входа на экранах разных размеров, на разных устройствах и в браузерах.

Авторизация и регистрация Максима Горохова
Красивые примеры форм входа для веб-сайтов и приложений
Мы составили список красивых примеров форм входа для веб-сайтов и приложений, чтобы вы могли тщательно изучить концепции и реальные проекты, чтобы получить полезную информацию о том, как воплотить наши советы в жизнь и сделать вашу следующую форму входа в систему суперзвездой.
Yeti Войти через Darin
Yeti Login от Darin несколько лет назад наделал много шума. Эта концепция была настолько вдохновляющей, что дала толчок многочисленным проектам. Дело в том, что Дарин показал нам, как использовать иллюстрации не только для создания надлежащей атмосферы или добавления нотки фирменного стиля, но и для облегчения процесса.
Как? Легко. Он создал анимированного Yeti, который следует за действиями пользователя, тем самым превращая взаимодействие с формой входа в систему в увлекательную игру.Этот трюк, безусловно, снижает ощущение напряжения в воздухе.
Концепция Даже если вы сделаете что-то не так, будет просто приятно повторить всю рутину еще раз.
Даже если вы сделаете что-то не так, будет просто приятно повторить всю рутину еще раз.Darin — это один из тех примеров форм входа в систему, которые демонстрируют, как сделать так, чтобы художественный подход работал на вас и подарил пользователям незабываемые впечатления.
Регистрация ресторана через Vihaan AK
Restaurant Registration от Vihaan AK — это изящная и умная концепция, которая демонстрирует нам преимущества разделения «входа» и «регистрации» на два отдельных экрана и использует иллюстративный подход.
Во-первых, это заставка с несколькими опциями. Наряду с кнопками, которые приводят к входу в систему и регистрации, есть опция TouchID, которая очень удобна для владельцев iPhone. Этот трюк, безусловно, добавляет концепции изысканности.
Во-вторых, у каждого процесса есть экран, на котором удобно расположены поля и элементы.
В-третьих, графика и окраска говорят от имени бренда, но основное внимание по-прежнему уделяется форме.

Наконец, каждая форма имеет только необходимые элементы с красивым дизайном, обеспечивающим плавность работы.
В результате концепция удобна и приятна в использовании.
Вход Gusto
Gusto — еще один пример формы входа в систему, где иллюстративный подход дополняет пользовательский интерфейс.
Команда умело использовала человеческие рисунки, чтобы обратиться к нашей природе и намекнуть на услуги, предоставляемые платформой. Несмотря на то, что графика привлекает внимание, форма — это звезда благодаря контрасту и завидному центральному положению. Просто, но эффективно.
Что касается функциональности, форма входа в систему имеет два поля (адрес электронной почты и пароль) и альтернативные варианты, которые встречаются редко.Xero и Intuit на первый взгляд могут показаться немного странными; однако они здесь подходят, поскольку у этих платформ одна и та же целевая аудитория.
Приложение Glovo
ПриложениеGlovo — отличный пример для тех, кто предпочитает использовать модальные окна.
 Когда дело доходит до лайтбоксов, которые заполняют весь экран, устраняя все случайные побеги для посетителей, этот трюк, безусловно, может сработать.
Когда дело доходит до лайтбоксов, которые заполняют весь экран, устраняя все случайные побеги для посетителей, этот трюк, безусловно, может сработать.Здесь форма входа находится внутри модального окна, растянутого сверху вниз и из стороны в сторону.Благодаря сплошному монохромному фону ничто не отвлекает внимание пользователя. Последний имеет минималистичный дизайн и включает в себя все, что вам может понадобиться: два входа, кнопку Facebook для подключения, ссылку на поток «Забыли пароль», значок для отображения пароля и ссылку для регистрации.
Dropbox
Dropbox — один из тех отличных примеров форм входа в систему, в которых компонент доступен сразу. Вы можете увидеть панель с формой регистрации и входа. Dropbox — это платформа, которая требует, чтобы вы сначала авторизовались.Вполне логично предоставить пользователям удобный доступ к своим аккаунтам.
Обратите внимание, хотя область героя немного неуклюжа из-за большого количества информации; Благодаря раздельной планировке формы имеют прочную основу.
 У них нет должного визуального веса, но этого достаточно, чтобы заинтересованные пользователи получили то, что им нужно.
У них нет должного визуального веса, но этого достаточно, чтобы заинтересованные пользователи получили то, что им нужно.Behance
Ранее мы говорили, что использование полноэкранного изображения на фоне может отвлекать внимание пользователя. Поэтому это считается плохой практикой.Однако, если вы будете использовать его с умом, у вас все может получиться. Behance — один из тех примеров, которые подтверждают это своей страницей формы входа.
Здесь вы можете увидеть красивый фон. Он используется, чтобы намекнуть на сферу компетенции платформы. Команда дизайнеров мастерски сыграла с контрастом, затемняя изображение и поместив форму на чистое белое полотно. Конечно, форма входа в систему не имеет должного визуального веса. Тем не менее, этого достаточно, чтобы превратить его во вторую точку фокусировки.
Что касается реализации, то форма входа имеет двухступенчатую систему.Сначала введите свой адрес электронной почты, а затем свой пароль. Кроме того, вы можете использовать свою учетную запись Facebook или Apple.
 Решение отлично подходит для людей, которые часто путают поля ввода.
Решение отлично подходит для людей, которые часто путают поля ввода.Войти Тодд Пирсолл
Форма входаот Тодда Пирсалла — отличная концепция, где вы можете сами убедиться, как полноэкранный фон может все испортить, а сплошной монохромный — спасти положение.
В проекте предусмотрено два варианта формы авторизации. Сравните и сопоставьте их.Оба включают одинаковый набор элементов пользовательского интерфейса; у них одинаковые стили и аранжировки. Однако первое, безусловно, ухудшает пользовательский опыт из-за недостаточной контрастности.
Экран справа — это отдельная история. У него чистый белый фон. Так удобнее пользоваться. В такой среде, свободной от отвлекающих факторов, пользователи легко выполнят свою миссию.
Еще примеры
В духе выпуска iOS7 этот экран входа в систему выводит тонкую анимацию фонов iOS7 на новый уровень.Здесь фон представляет собой полностью анимированное изображение — возможно, гифку.
Хотя фон на самом деле не слишком тонкий, его нечасто можно увидеть.

Еще раз в духе iOS7, этот экран входа в систему и сопутствующий интерфейс включают размытый, но красочный фон и упрощают работу. Оба интерфейса минимальны, с тонкими линиями и отсутствием фактического фона поля ввода. Но сочный цветной фон добавляет немного индивидуальности, чтобы сделать этот интерфейс дружелюбным и потрясающим.
Прекрасный дизайн, если он когда-либо был; синий фон выделен жирным шрифтом по сравнению с четким белым логотипом, текстом и полями ввода. Зеленая кнопка на самом деле выглядит как кнопка — хотя остальная часть пользовательского интерфейса плоская — и оттенок работает хорошо.
Какая яркая цветовая палитра! И, конечно же, какой другой способ думать о входе в систему; Причина, по которой это не обычный процесс регистрации, потому что он имеет недостатки в удобстве использования. Но с точки зрения дизайна мы все можем мечтать об этом нестандартном входе в систему.
По сравнению с предыдущими кадрами в этом составе, этот довольно спокойный и простой.
 Выбор цвета замечательный. Страница очень по существу; в нем нет ненужных или, что еще хуже, отвлекающих махинаций, как никогда не должно быть на странице входа.
Выбор цвета замечательный. Страница очень по существу; в нем нет ненужных или, что еще хуже, отвлекающих махинаций, как никогда не должно быть на странице входа.Здесь темный пользовательский интерфейс входа в систему в дополнение к темному и размытому фону и яркому, гладкому и тонкому тексту имеет очень хорошую сущность таинственности и гламура. Что еще вы могли бы хотеть, кроме красивой страницы входа?
Теперь нам представлен темный логин, необычный красный текст и красная кнопка.Он необычный и смелый, давайте этому аплодируем.
Страх перед красными кнопками иррационален, поскольку именно контекст, в котором используется красная кнопка, определяет реакцию пользователя на нее, а не сам цвет.
Этот снимок простой и чистый, но не скучный. Комбинация цветов в этом дизайне потрясающая, поскольку эти три разных оттенка так хорошо сочетаются друг с другом. И это так хорошо выглядит! Какой способ создать простой, но красивый интерфейс входа в систему.

Вот чуть более сложный и обширный интерфейс.Как и на многих платформах, вам разрешено входить в систему с уже существующими учетными данными из Google, Twitter или Facebook и отказаться от создания новой учетной записи. Но при желании вы все равно можете создать свою учетную запись.
Благодаря рукописным заметкам и стрелкам, цветовая схема довольно приятная и отличается от типичных синего и серебристого, которые мы видим повсюду. В то же время фоновые изображения не являются центром внимания, как мы видим на каждой целевой странице, это легкая страница входа / регистрации и все.
Красивый дизайн без помех. Нет навигации, которая отвлекала бы вас; нет никакого побочного контента, который бы вас раздражал. Пользовательский поток прост, как и цели пользователя: вы можете выбрать между платформой и Opentag и просто войти в систему. Если вы здесь впервые, можете воспользоваться ссылкой для создания учетной записи внизу.
Простота этой плоской конструкции идеальна.
 Основное внимание уделяется входу в систему. У вас есть четкий логотип, и если у вас нет учетной записи, у вас есть способ ее создать.Вдобавок ко всему, выбор цветов согласован и хорошо сочетается друг с другом.
Основное внимание уделяется входу в систему. У вас есть четкий логотип, и если у вас нет учетной записи, у вас есть способ ее создать.Вдобавок ко всему, выбор цветов согласован и хорошо сочетается друг с другом.Этот дизайн включает в себя большие вещи: кнопка входа в систему большая, текст на кнопке большой, значки большие. Кроме того, кнопка входа в систему ярко-оранжевого цвета, поэтому вы не сможете ее пропустить.
Выбор цвета здесь немного неправильный, с недостаточным контрастом между цветом фона ввода и цветом текста. Но два поля ввода прикреплены, потому что они явно принадлежат друг другу.Выделяется кнопка входа.
Тот факт, что веб-сайт помнит, кем вы были до того, как вы вышли из системы, потрясающе; это на самом деле довольно круто. Судя по всему, это должен быть безопасный вход в систему, и он действительно ощущается как таковой благодаря двум логотипам — McAfee и VeriSign — под ним.
Комический аватар, использованный для этого, является свежим и делает процесс приятным, даже если он должен быть серьезным.

Да, это плоский дизайн; да, это так элементарно, может быть скучно, но это не так.Плоский дизайн с хорошо подобранными цветами часто может показаться дружелюбным и наполненным персонажами, и этот интерфейс входа в систему именно такой!
Еще один синий интерфейс! Зеленый здесь сомнительный, но синие оттенки хорошо сочетаются с белым текстом. Неформальный текст в нижнем регистре также придает этому интерфейсу некоторую индивидуальность.
Эта форма, очевидно, находится в центре внимания страницы. Конечно, есть логотип и ссылка для приглашения на регистрацию, но они нигде не так заметны, как большой интерфейс входа в систему.На затемненном фоне яркое поле ввода привлекает внимание.
Здесь у нас есть комбинация скевоморфного значка и плоского интерфейса. Это сделано неплохо. Не думайте оскорблять тени на значке, они не портят дизайн, это довольно мило благодаря намёкам на скевоморфизм, а также выбору шрифтов и цветовой гамме.

И снова у нас есть захватывающий экран входа в систему; на самом деле он более загружен, чем некоторые примеры в этом посте, но используемая цветовая схема выбрана удачно, и на самом деле все это очень хорошо сочетается.
Первый вариант выглядит более артистичным и креативным; однако он не обеспечивает удобного рабочего процесса для пользователей. Второй вариант предпочтительнее.
Заключение
Несмотря на то, что формы входа для веб-сайтов и приложений стары как мир, люди все еще испытывают проблемы с их правильным обращением. Многие вещи могут отпугнуть их: слишком много опций, необычные поля ввода, запутанный дизайн, подозрительные элементы и многие другие. Таким образом, ваша задача — преобразовать форму входа в систему в пользовательский интерфейс, обеспечивающий удобный пользовательский интерфейс.
Следуйте нашему руководству, используйте советы по UX и почерпните вдохновение из нашей коллекции лучших примеров форм входа для достижения этой цели.

Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Шаблон формы регистрации пользователядля WordPress от WPForms
Хотите, чтобы люди могли регистрировать учетную запись на вашем веб-сайте, а затем входить в систему, используя свои учетные данные? В таком случае вам потребуется форма регистрации пользователя. С помощью формы регистрации пользователя WPForms вы можете предоставить людям простой способ создать учетную запись и зарегистрироваться на вашем сайте, будь то совершение будущих покупок, доступ к сайту членства или просмотр премиум-контента.
С помощью формы регистрации пользователя WPForms соберите имена регистрантов, имена пользователей, адреса электронной почты, пароли и краткую биографию.
Мы создали демонстрационную форму регистрации пользователя ниже, которую вы можете использовать, чтобы легко начать работу без каких-либо технических знаний.
Что находится в демонстрационной форме регистрации пользователя
Запустите эту форму как есть или настройте ее по своему усмотрению!
Демонстрационная форма регистрации пользователя
С помощью нашего шаблона формы регистрации пользователя вы получаете следующие поля формы:
- Имя
- Однострочный текст
- Электронная почта
- Пароль
- Текст абзаца
Конечно, это всего лишь образец формы регистрации пользователя для начала.

Вы можете использовать наш простой в использовании конструктор форм перетаскивания, чтобы добавлять, удалять и настраивать поля по мере необходимости.
Например, добавьте флажок регистрации или поле формы соглашения GDPR в свой шаблон формы регистрации пользователя, чтобы пользователи, регистрирующиеся на вашем сайте, могли согласиться получать от вас маркетинговые электронные письма в будущем. Это отличный способ оставаться на связи с пользователями и сообщать им, когда публикуется новый контент, предлагаются продукты или публикуются дополнительные списки вакансий.Независимо от того, какой у вас тип веб-сайта, возможность связаться с пользователями по электронной почте — отличный рекламный инструмент.
Чтобы предотвратить регистрацию пользователей со спамом, добавьте поле формы Captcha в форму регистрации пользователя. Это потребует от тех, кто регистрируется на вашем сайте, ответить на вопрос или решить математическую задачу, чтобы продолжить регистрацию. Этот дополнительный уровень безопасности дополняет встроенную функцию приманки, которая есть во всех формах регистрации пользователей.

Наконец, не забудьте настроить подтверждения форм и уведомления по электронной почте, чтобы те, кто регистрируется на вашем сайте, знали, что их формы были обработаны, и знали, что делать дальше.Предоставьте ссылку на страницу входа в систему в уведомлениях по электронной почте, чтобы люди могли легко войти в учетную запись, которую они только что создали. Кроме того, перенаправляйте людей на страницу входа или позволяйте им обходить процесс входа после отправки формы регистрации пользователя на вашем сайте, чтобы они могли начать работу сразу.
Итак, чего вы ждете? Начните работу с WPForms сегодня, чтобы создать свою собственную форму регистрации пользователя. В качестве бонуса мы предоставим вам наш шаблон формы регистрации пользователя и более 100+ других готовых шаблонов форм!
Используйте эту форму
Как написать тестовые примеры для страницы регистрации и входа · LoginRadius Engineering
1 ТК-001 Пользовательский интерфейс Отметьте все текстовые поля, переключатели, кнопки и т.  Д.
Д.1.Щелкните переключатели, кнопки и раскрывающиеся списки НЕТ Пользовательский интерфейс должен быть идеальным 2 ТК-002 Обязательные поля Отметьте обязательные поля, не заполняя данные 1. Не вводите никаких значений в поле.
2. Нажмите кнопку «Зарегистрироваться».НЕТ В обязательных полях должен отображаться обязательный символ (*). 3 ТК-003 Обязательные поля Проверить, что пользователь должен зарегистрироваться, заполнив все обязательные поля 1.Введите допустимые значения в обязательные поля.
2. Нажмите кнопку «Зарегистрироваться».НЕТ 1. Пользователи должны быть успешно зарегистрированы.
2. Должно появиться сообщение об успешной регистрации.
3. Почту надо отправить пользователю4 ТК-004 Необязательные поля Отметьте все необязательные поля, если не заполнять данные 1.  Не вводите никаких деталей в необязательные поля
Не вводите никаких деталей в необязательные поля
2. Введите действительные данные в обязательные поля
3.Нажмите кнопку «Регистрация»НЕТ 1. Он не должен запрашивать заполнение необязательных полей
2. Пользователь должен быть успешно зарегистрирован
3. В сообщении об успешной регистрации должно отображаться сообщение
4. Почта должна быть отправлена пользователю5 ТК-005 Необязательные поля Отметьте все необязательные поля при заполнении данных 1. Введите действительные данные в необязательные поля
2. Введите действительные данные в обязательные поля
3.Нажмите кнопку ЗарегистрироватьсяНЕТ 1. Пользователь должен быть успешно зарегистрирован
2. В сообщении об успешной регистрации должно быть указано
3. Письмо должно быть отправлено пользователю6 ТК-006 Подтверждение адреса электронной почты • Проверьте текстовое поле электронной почты с адресом электронной почты без символа @.  • Проверьте текстовое поле электронной почты, которое содержит случайную строку, а не реальный адрес электронной почты. • Проверьте текстовое поле электронной почты, в котором прописан символ @.• Проверьте текстовое поле электронной почты, в адресе которого отсутствует точка.
• Проверьте текстовое поле электронной почты, которое содержит случайную строку, а не реальный адрес электронной почты. • Проверьте текстовое поле электронной почты, в котором прописан символ @.• Проверьте текстовое поле электронной почты, в адресе которого отсутствует точка.1. Введите недопустимые адреса электронной почты
2. Нажмите кнопку «Зарегистрироваться».1.testAtgmail.com
2.test@gmailcom
3.test@gmail
4. @ gmailДолжно отображаться сообщение о проверке действительного адреса электронной почты 7 ТК-007 Подтверждение адреса электронной почты Проверить все действующие электронные письма 1. Введите действительные адреса электронной почты.
2. Нажмите кнопку «Зарегистрироваться».[email protected]
[email protected]Не должно отображаться никаких проверочных сообщений 8 ТК-008 Подтверждение телефонного номера Проверить номер телефона при передаче буквенно-цифровых данных 1.  Введите буквенно-цифровые данные в поле телефона
Введите буквенно-цифровые данные в поле телефона
2. Нажмите кнопку «Зарегистрироваться»1. dada5 $ 7567 # 7 Он должен показать сообщение проверки 8 для номера телефона 9 ТК-009 Подтверждение телефонного номера Проверьте номер телефона, если не передаете код страны 1.Введите действующий номер телефона без кода страны
2. Нажмите кнопку «Зарегистрироваться»1.78654 Должно появиться сообщение о проверке кода страны. 10 ТК-010 Подтверждение телефонного номера Проверьте номер телефона при передаче кода страны 1. Введите действующий номер телефона с кодом страны
2. Нажмите кнопку «Зарегистрироваться»1. +91244 Не должно отображаться никаких проверочных сообщений 11 ТК-011 Подтверждение пароля Проверить ограничение пароля при вводе значения меньше минимального 1.  Введите буквенно-цифровое значение, но меньше 8.
Введите буквенно-цифровое значение, но меньше 8.
2. Нажмите кнопку «Регистрация»1. Пароль Должно отображаться сообщение проверки 12 ТК-012 Подтверждение пароля Проверьте ограничение пароля при вводе значения больше максимального 1. Введите буквенно-цифровое значение, но больше 32.
2. Нажмите кнопку «Регистрация»Любая случайная строка с числами Должно отображаться сообщение проверки 13 ТК-013 Подтверждение пароля Проверять пароль при передаче только цифр 1.Введите число в диапазоне 8-32 .
2. Нажмите кнопку «Регистрация»1. 12345678 Должно отображаться сообщение проверки 14 ТК-014 Подтверждение пароля Проверить пароль при передаче действительных данных 1. Введите буквенно-цифровое значение в диапазоне 8-32
2. Нажмите кнопку «Регистрация»
Нажмите кнопку «Регистрация»1. Пройдено 123456 Не должно отображаться никаких проверочных сообщений 15 ТК-015 Поля, обязательные для заполнения Убедитесь, что в обязательных полях пропущены пробелы. 1. Зайдите на Сайт.
2. В обязательные поля пропущены пробелы.
3. Нажмите кнопку «Зарегистрироваться»НЕТ Эти пустые места следует обрезать, и должно отображаться сообщение об ошибке проверки для обязательных полей. 16 ТК-016 Поля, обязательные для заполнения Подтвердите, что пользователь может подтвердить свой электронный идентификатор 1. Зайдите в электронную почту.
2. Щелкните ссылку подтверждения.[email protected] Пользователь должен получить ссылку для подтверждения и иметь возможность проверить свой электронный идентификатор. 17 ТК-017 Подтверждение телефонного номера Убедитесь, что длина телефонного номера неверна, т.  е. меньше 10.
е. меньше 10.1. Введите номер телефона менее 10 цифр.
2. Заполните все обязательные поля.
3. нажмите кнопку регистрации912 Должно отображаться сообщение об ошибке проверки длины номера телефона. 18 ТК-018 Подтверждение телефонного номера Проверить, неверна ли длина телефонного номера i.е. более 10 1. Введите номер телефона менее 10 цифр.
2. Заполните все обязательные поля.
3. нажмите кнопку регистрации912445566 Должно отображаться сообщение об ошибке проверки длины номера телефона. 19 ТК-019 Подтверждение пароля Проверить, не соблюдены ли правила, требуемые для пароля, в пароле 1. Введите пароль, не удовлетворяющий требуемому правилу.
2. Нажмите кнопку «Регистрация».пароль Должна отображаться ошибка с обязательными правилами для значения пароля (например, он должен содержать специальный символ, маленький регистр, число) Инструкции по регистрации пользователя и отправке образцов
Инструкции по регистрации пользователей и отправке образцов
Вы можете отправлять образцы и отслеживать их прогресс в нашей системе управления лабораторной информацией (LIMS или MiniLIMS).

1) Нажмите «Образец отправки» в верхнем меню нашей домашней страницы.
2) Если вы ранее входили на наш сайт, введите свое имя пользователя и пароль
3) Если вы ранее не входили в нашу систему, нажмите «[Новые пользователи регистрируются здесь]» под Гарвардской печатью внизу страницы.
4) Вы перейдете на страницу регистрации.Пожалуйста, заполните все поля и нажмите кнопку отправки.
Примечание. После того, как ваша информация будет проверена администратором сайта, вы войдете в систему как действующий пользователь. Обычно это происходит очень быстро! После регистрации вы можете просто войти на веб-страницу для нашего примера отслеживания и войти в систему, указав свои данные пользователя и пароль.
Инструкции по отправке электронного образца
1) После регистрации и получения логина и пароля при входе в систему вы увидите свою домашнюю страницу с меню слева и списком всех предыдущих образцов.

2) Нажмите «запросить анализ» в меню слева, чтобы отправить новый образец и ввести соответствующую информацию.
3) Нажав на «Анализ запроса», вы сможете добавить представление. Вы можете скопировать и добавить другие материалы, сохранив основную информацию и просто изменив имя, MW и другие переменные, нажав кнопку «Добавить образец», обведенную красным.
4) Вам потребуется ввести либо Заказ на покупку (за пределами Гарварда), либо 33-значный код HARVARD (для внутренних пользователей).Если вы отправляете заказ на покупку, вам также необходимо загрузить копию документа на покупку в формате PDF. Мы не сможем начать работу без этой копии официального заказа на поставку. Этот заказ на покупку должен иметь наш правильный адрес для выставления счетов. Это должен быть примерно такой же адрес, как здание, улица и номер комнаты:
Гарвардский университет
Центр системной биологии ФАС России
Северо-западное здание B227.
 20
20Оксфорд-стрит, 52,
Кембридж, Массачусетс 02138
5) Свяжитесь с нами, если у вас возникнут дополнительные вопросы, используя «отправку образцов» в теме (proteomics @ fas.harvard.edu).
6) Затем вы распечатаете копию формы (форм) для отправки вместе с образцом (ами). Если вы сами не приносите образцы в лабораторию, отправьте образцы на сухом льду по следующему адресу:
Гарвардский университет
MSPRL
Северо-западное здание B247
Оксфорд-стрит, 52,
Кембридж, Массачусетс 02138
7) Вы можете отслеживать прогресс вашего семпла. Щелкните Текущие образцы и найдите свой образец.Нажмите на нее, чтобы увидеть прогресс и любые результаты.
Регистрация Временный вход без пароля — с помощью надстройки
Регистрация Надстройка временного входа
Назад к руководству пользователя
ТребованиеЧтобы использовать это дополнение, у вас должна быть установлена и активирована версия Pro CM Registration.

Чего можно достичь с помощью надстройки
Registration Temporary Login Add-on позволяет пользователям временно получать доступ к частям вашего веб-сайта без необходимости ввода пароля.
Каждый код назначается электронной почте, что позволяет легко отслеживать каждое использование. У кодов есть установленная продолжительность, которая начинает работать, когда они создаются (не используются).
Примеры использования:
- Внешняя поддержка — Создайте временную учетную запись администратора для специалистов, выполняющих разовое обслуживание на вашем сайте
- Соавторы — Установите одноразовый доступ для писателей или редакторов, которым нужно опубликовать только один фрагмент контента на вашем веб-сайте
Общие настройки
Зайдите в CM Registration → Settings → Temporary Logins .
Временные логины
- Роль по умолчанию — при создании временного входа это будет роль по умолчанию
- Продолжительность по умолчанию — При создании временного входа в систему это будет продолжительность по умолчанию.
 Выберите между
Выберите между- Один час
- Три часа
- Один день
- Три дня
- Одна неделя
- Один месяц
Шаблон электронного письма
Определите сообщение, которое будут получать пользователи.
- Тема — принимает короткий код
[blogname] - Контент — принимает короткий код
[временный логинурл]
Управление и создание временных учетных записей
Зайдите в CM Registration → Temporary Logins .
Управление временными логинами
На этом экране показаны все активные временные учетные записи.
Для каждого кода вы можете проверить назначенного пользователя, роль, последний вход в систему, количество (количество входов в систему) и продолжительность.
Также есть ярлыки, помогающие управлять кодом.
Создание временного входа в систему
Щелкните Create New , чтобы сгенерировать код.
 Вы должны ввести адрес электронной почты пользователя, и вы можете применить роль и продолжительность по умолчанию или выбрать другие.
Вы должны ввести адрес электронной почты пользователя, и вы можете применить роль и продолжительность по умолчанию или выбрать другие.Как разработать эффективные регистрационные формы — блог Usersnap
Несмотря на то, что регистрация пользователей — довольно обычное дело, это также одна из самых сложных частей веб-дизайна.Вы должны убедиться, что ваша страница регистрации не является препятствием для ваших пользователей, следуя этим советам по разработке улучшенного процесса регистрации .
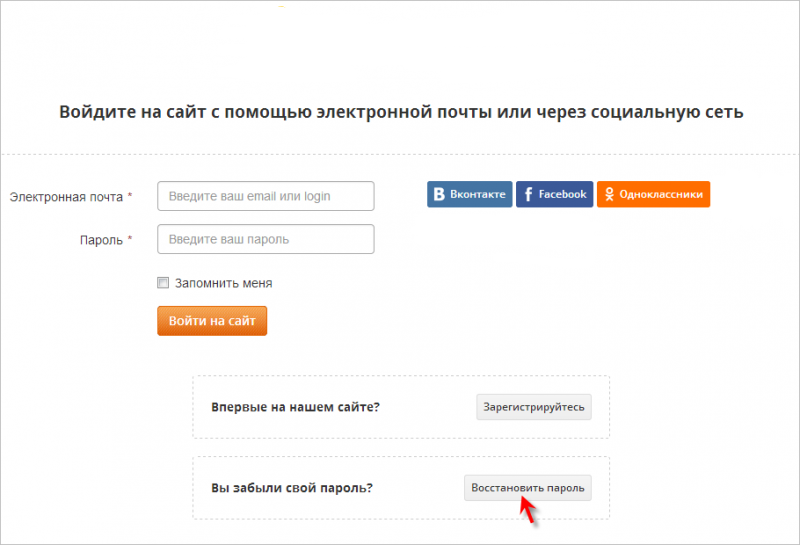
Не используйте одновременно функции «Войти» и «Зарегистрироваться»
Как быстро вы заметите разницу между «зарегистрироваться» и «войти» на изображении ниже?
Плохо: «Войти» и «Зарегистрироваться» используются вместеПроблема в том, что « Sign In » и « Sign Up » довольно близки. Когда кнопки выглядят слишком похожими и в названиях обеих кнопок используется один и тот же глагол, пользователи могут легко запутаться.

Пользователи могут щелкнуть одно вместо другого. Обычно эта проблема расстраивает пользователей, которые пытаются войти в систему, потому что они делают ошибку больше всего. Это происходит потому, что пользователи быстро просматривают экран и предполагают, что первый призыв к действию, привлекающий их внимание, является правильным. Даже если пользователи не ошиблись, они потратят дополнительное время на то, чтобы различать две кнопки.
Пользователям не нужно останавливаться и думать, какую кнопку им следует нажать.
Если вы хотите, чтобы пользовательский интерфейс был удобен, избегайте одновременного использования «регистрация» и «вход».Вместо этого делает кнопки отличными друг от друга, используя разные глаголы в ярлыках:
Хорошо: «Вход» и «Регистрация» более понятны пользователям.… и другой внешний вид кнопок (цвета и стили), чтобы разница была более очевидной:
Изображение предоставлено: ThinkWithGoogleИсключите как можно больше полей
При регистрации нового пользователя спросите минимум, необходимый для начала работы.

Чем меньше полей формы вам удастся заполнить в процессе регистрации, тем меньше вероятность того, что пользователи откажутся от него.Подумайте, какую информацию вы обязательно должны собрать:
- Любая регистрационная форма может помочь лучше удалить пароль для двойной записи и поле электронной почты. Есть и другие решения для обнаружения опечаток.
- С точки зрения пользовательского опыта лучше не иметь дополнительных полей. Если предположить, что если часть информации не требуется, нет смысла тратить время пользователя зря. Вы всегда можете запросить дополнительную информацию позже. Но если в вашей регистрационной форме все еще есть необязательные поля, обязательно выделите их ярлыком Необязательно :
Формы входа и формы регистрации
Многие сайты и приложения используют почти одинаковое количество полей ввода (адрес электронной почты, имя пользователя и пароль) для форм входа и регистрации и отображаются рядом друг с другом:
Плохо: две формы расположены рядомОднако очень важно четко отличать регистрацию от формы входа и свести к минимуму вероятность того, что пользователи случайно попытаются войти в систему через форму регистрации.

Например, формы входа и регистрации в Twitter не только выглядят по-разному, но также имеют разные цвета кнопок CTA и соответствующего текста справки.
Хорошо: формы входа и регистрации в TwitterРазрешить пользователям видеть свой пароль
Распространенная проблема при входе в систему и регистрации — неправильный ввод пароля. И сделать это довольно просто, потому что поле пароля обычно замаскировано (из соображений безопасности). Люди могут ошибаться при вводе пароля, особенно на мобильных устройствах.
Многие формы регистрации пытаются предотвратить опечатки с помощью поля « подтвердить пароль » при создании пароля:
Плохо: два поля для ввода пароля пользователяХотя поле подтверждения пароля кажется разумным, его использование не решает проблему полностью.
Пользователи совершают больше ошибок, когда не видят, что набирают при заполнении формы.
Не заставляйте пользователя заполнять одно и то же поле дважды! Реализация опции « показать пароль » — правильный способ предотвратить опечатки.
Хорошо: Установите флажок «Показать пароль» Вы можете поставить галочку рядом с полем пароля. Когда пользователи нажимают на нее, вводимые данные отображаются без маски.
Вы можете поставить галочку рядом с полем пароля. Когда пользователи нажимают на нее, вводимые данные отображаются без маски.Предоставить справку
Вы должны четко идентифицировать и объяснять ошибки полей формы. Если поле не заполнено правильно, не говорите пользователям, что они сделали ошибку. Покажите им, в каком поле произошла ошибка, и объясните, как правильно заполнить это поле.
Удобные сообщения об ошибках
“ По причинам безопасности , ваш пароль должен быть длиннее 6 и короче 10 символов, должен содержать как минимум одну заглавную букву, номер и символ. ”
Это типичное требование к паролю, но требовать от пользователей учитывать все требования к полям — не лучший способ объяснить проблему. Воспользуйтесь подсказкой Mailchimp и покажите прогресс пользователя с помощью визуального представления «надежность пароля».
Текущий пароль требует «одного специального символа», «одной цифры» и должен состоять из 8 символов.
Проверка данных в реальном времени
Проверка в реальном времени немедленно информирует пользователей о правильности предоставленных данных.
Этот подход позволяет пользователям быстрее исправлять ошибки, которые они делают, не дожидаясь, пока они нажмут кнопку отправки, чтобы увидеть ошибки. Однако проверка формы должна сообщать пользователям не только о том, что они сделали неправильно, но и о том, что они делают правильно. Это дает пользователям больше уверенности при перемещении по регистрационной форме.
Проверка в реальном времени особенно хороша для менее очевидных ответов, таких как выбор уникального имени пользователя или надежного пароля.Twitter — очевидный пример здесь. На экране ниже вы можете видеть, что форма информирует меня о том, что этот адрес электронной почты уже используется, и предлагает мне несколько вариантов (либо войти в систему, либо восстановить мой пароль).
Проблема имен пользователей
Если вы просите пользователей создать имя пользователя при регистрации, скорее всего, вы столкнулись со следующими трудностями:
- Поскольку имена пользователей должны быть уникальными, пользователям может потребоваться несколько минут, прежде чем они получат собственное имя, потому что предпочтительные имена пользователей уже были заняты другими пользователями.

- Пользователи в конечном итоге регистрируются с совершенно новым именем пользователя, которое они вряд ли помнят через некоторое время.
Хорошо: телефон или адрес электронной почты можно использовать в качестве имени пользователя во время регистрации
Ваш сайт или приложение должны позволять пользователям входить в систему со своим адресом электронной почты или номером телефона:Разрешить пользователю входить через Facebook, Twitter или Google
Зачем заставлять пользователей создавать другой набор данных для входа, если вы можете позволить им входить через внешнюю учетную запись, например Facebook, Google или Twitter? Эта функция может облегчить головную боль при регистрации.
По сравнению со стандартной регистрацией по электронной почте, у нее есть как плюсы, так и минусы:
- Плюсы: Пользователям не нужно заполнять регистрационную форму, создавать еще одну пару имени пользователя и пароля и проверять электронную почту, следовательно, они могут зарегистрироваться за 10 секунд вместо 10 минут.
 И самое главное, пользователям не нужно запоминать новые имена пользователей / пароли.
И самое главное, пользователям не нужно запоминать новые имена пользователей / пароли. - Минусы: Поскольку информация о пользователе загружается автоматически, это вызывает серьезную озабоченность в отношении конфиденциальности, и не все, вероятно, будут рады поделиться данными своего профиля.В таких случаях вы должны иметь традиционную систему входа в систему, работающую параллельно.
Сохраняйте пользователей в системе при регистрации
Распространенные проблемы с регистрацией требуют от пользователей входа в систему сразу после регистрации. Этот дополнительный шаг обычно расстраивает пользователя.
Плохо: попросить пользователя войти в систему после активации учетной записиВы должны разработать приложение так, чтобы новые пользователи оставались в системе сразу после регистрации (если безопасность не является реальной проблемой).

Сделайте восстановление пароля безболезненным
Очень важно, чтобы, если пользователи действительно забыли свой пароль (а они забудут), это хорошо обработано процессом входа в систему.
Упростите пользователям сброс пароля, чтобы они не отказались от вашего сервиса. Для начинающих всегда имейте четкую ссылку «Забыли пароль?» Для формы входа, и эта ссылка должна быть видна все время (а не только после неправильно введенного пароля)
Хорошо: в форме входа в Mailchimp есть ссылка «Забыли пароль?»Бонус.Следуйте стратегии «Попробуйте, прежде чем покупать»
Пользователи откажутся от приложения / онлайн-сервиса, в котором их просят заранее предоставить личную информацию, если только не будет какой-либо формы немедленной выплаты (например, заказа такси). В частности, сервисы с низким уровнем узнаваемости бренда должны преодолевать более высокие препятствия, когда они просят пользователей зарегистрироваться в начале опыта, поскольку слишком ранняя принудительная регистрация может привести к тому, что более 85% пользователей откажутся от продукта.
Требуемая предварительная регистрация является огромным препятствием для использования .Изображение предоставлено: ThinkWithGoogle
Лучше, чтобы предоставил ограниченный набор функций сразу, чем вообще ничего. Таким образом, следуйте стратегии «попробуйте, прежде чем покупать» . Стратегия «Попробуйте, прежде чем покупать» — это дать новым пользователям возможность испытать ваш продукт, чтобы они лично были заинтересованы в регистрации. Люди с большей вероятностью подпишутся и предоставят настоящую личную информацию, если они просто будут знать, какой продукт и опыт они получают.
Попытка выкройки перед покупкой не означает, что вы не можете попросить пользователя создать учетную запись.Это просто означает, что вы просите об этом после предоставления ценности пользователю.Заключение
Когда вы устраняете все препятствия для регистрации, вы получаете множество регистраций. И множество регистраций не передается автоматически большому количеству клиентов.
 Покупатели — это результат ряда событий. И создание эффективного процесса регистрации — лишь первый шаг в этом направлении.
Покупатели — это результат ряда событий. И создание эффективного процесса регистрации — лишь первый шаг в этом направлении.Об авторе:
Этот пост изначально был опубликован на babich.biz, автор — Ник Бабич. Ник — разработчик программного обеспечения, увлеченный пользовательским интерфейсом.
6 Практика оформления страницы регистрации для удобных форм
Как маркетолог, вам, вероятно, нравится думать, что вы хорошо понимаете своих потенциальных клиентов — кто они, как они себя ведут и т. Д. Итак, если кто-то из них посетил ваш веб-сайт или страницу регистрации, что, по вашему мнению, они будут делать дальше?
Наверное, зарегистрируйся на твоем сервисе, да?
Как выяснил один бренд, это не всегда так.По их мнению, что-то среднее между этим призывом к действию и страницей с «благодарностью» привело к тому, что бизнес потерял почти четверть своих потенциальных клиентов.
Возникла проблема с их страницей регистрации.
Создавайте целевые страницы с помощью Instapage ➔
Что такое страница регистрации?
Страницы регистрации, также известные как «страницы регистрации», не одно и то же. Некоторые из них являются целевыми страницами PPC после клика; другие связаны с домашней страницей через навигацию — некоторые даже являются домашней страницей . Несмотря на их различия, все они преследуют одну и ту же цель: генерировать подписки на услугу.
Во многих случаях страница регистрации является последним шагом в воронке конверсии компании. Именно сюда направляются потенциальные клиенты после того, как они оценили бренд и решили, что его услуги предлагают то, что им нужно.
Из-за этого страницы регистрации меньше фокусируются на убеждении потенциального клиента к конверсии и больше на минимизации трений, связанных с этим. Этот акцент на удобстве использования означает, что другие традиционные элементы целевой страницы после щелчка, такие как социальные доказательства, отзывы и привлекающие внимание СМИ, отходят на задний план.

Просто посмотрите на страницу регистрации Shopify ниже, которая появляется поверх главной, как только вы нажимаете «начать».
Это действительно краткая форма. И, как вы увидите чуть позже, большинство страниц регистрации построены одинаково и содержат не что иное, как заголовок, несколько полей формы и призыв к действию.
Но тот факт, что многие из них спроектированы таким образом, не означает, что это правильный путь. Создание успешной страницы регистрации — это больше, чем просто устранение отвлекающих факторов и сокращение полей формы.Задача двоякая.
Чтобы создать максимальное количество регистраций, вы должны свести к минимуму шаги, связанные с регистрацией, и в то же время максимально использовать те немногие элементы, которые вы действительно используете. Вот несколько советов и идей от экспертов.
1. Используйте заголовок, ориентированный на выгоду
К тому времени, когда потенциальный клиент заходит на вашу страницу регистрации, в большинстве случаев он уже оценил вашу услугу и определил, что она соответствует его потребностям.
 Но означает ли это, что вам не следует напоминать им, почему они здесь?
Но означает ли это, что вам не следует напоминать им, почему они здесь?Ниже Copyblogger использует социально обоснованный заголовок, чтобы убедить пользователей зарегистрироваться, а выше Shopify напоминает потенциальным клиентам, что их пробная версия бесплатна в течение 14 дней.
Simple — это хорошо, но если у вас есть возможность усилить свое УТП заголовком, сделайте это. Скорее всего, это окажет более положительное влияние на конверсии, чем отрицательное.
2. Сделайте все поля обязательными
Этот совет не столько требует от посетителей заполнения вашей формы, сколько о том, чтобы убедиться, что вы выбрали правильные поля. Под этим мы подразумеваем, что если вы определили, что поле формы является необязательным, вам не нужна эта информация , чтобы подписать потенциального клиента.
Например, такой сервис, как Groupon, должен знать ваше местоположение при регистрации, чтобы предлагать вам соответствующие предложения и купоны. Но местоположение не является важной информацией для Instapage о своих клиентах, поэтому мы не запрашиваем ее во время регистрации.

Если вам действительно не нужно знать компанию вашего потенциального клиента, его должность или количество сотрудников, то не спрашивайте. Чем меньше работы им нужно сделать, тем лучше.
Поля формы для рассмотрения
Некоторые поля формы, которые следует объединить / удалить:
- Имя пользователя: Действительно ли вашим пользователям нужно имя пользователя для регистрации? Или вы можете просто попросить их адрес электронной почты, а затем позволить им определить свое имя пользователя после входа в систему?
- Подтвердите пароль: Это поле устарело и необходимо только из-за маскировки пароля, другого непрактичного метода.
Маскировка пароля — это технология, благодаря которой каждая буква при вводе в форму выглядит как один и тот же маркер. Он производит впечатление дополнительной безопасности, но единственное, от чего он действительно защищает, — это людей, выглядывающих через ваше плечо.
Спросите себя: действительно ли мои потенциальные клиенты создают свои пароли в многолюдном общественном месте? Скорее всего, не.

Вместо использования поля «подтвердить пароль» разрешите пользователям видеть, что они вводят, разоблачив исходное поле «пароль» или используя функцию «показать / скрыть», как это делает MailChimp на своей странице регистрации:
- Имя и фамилия: Рассмотрите возможность объединения имени и фамилии в одно поле «полное имя».Или просто спросите имя. Черт возьми, может, даже подумай о том, чтобы вообще от него избавиться.
В нескольких нижеприведенных примерах (Buffer, Asana, Crazy Egg) страницы регистрации не запрашивают имя сразу, но позволяют их преобразованным клиентам вводить данные после входа в платформу.
- Пользовательское соглашение: Вместо того, чтобы заставлять пользователей устанавливать флажок, подтверждающий, что они согласны с вашими условиями, рассмотрите возможность включения сообщения над вашим CTA, как это делает LinkedIn ниже.В нем говорится, что при конвертации пользователь автоматически соглашается.

3. Если вам абсолютно необходима вся эта информация, запросите ее на шаге
.Послушайте, иногда вам действительно нужно много информации, чтобы зарегистрировать нового пользователя. Для регистрации, требующей оплаты на месте, требуются длинные формы для сбора конфиденциальной информации, такой как адрес выставления счета и номер кредитной карты. Когда это произойдет, подумайте о том, чтобы разбить процесс регистрации на несколько этапов.
Отчет Formstack показывает, что в прошлом году многостраничные регистрационные формы превзошли одностраничные более чем на 9%:
Почему?
Многостраничные формы делают преобразование менее утомительным за счет разделения процесса на несколько коротких шагов. Больше страниц означает больше места для больших шрифтов, более длинных полей и описательных меток, которые могут не поместиться в более короткую форму. Кроме того, многостраничная подписка обычно сопровождается удобной полосой выполнения, которая позволяет пользователям узнать, как далеко они находятся в процессе регистрации.

Помните: если вы можете сократить форму, удалив несколько полей, сократите ее. Если у вас не получается, не пытайтесь сделать его короче, втиснув все в небольшое пространство. Вы только загромождаете свою страницу и подавите своих потенциальных клиентов.
4. Рассмотрите возможность использования модального окна
Для тех, у кого процесс регистрации быстр, например в Canva, модальное окно предлагает несколько преимуществ.
Дизайнер Джошуа Джонсон объясняет, почему:
Они накладывают на текущий контент вместо перехода на другую страницу.Почему-то это менее тревожно, чем быть увезенным в новое место, которое кажется прерыванием. Приглушив графику на главной странице и открыв модальную регистрационную форму, вы почувствуете, что процесс будет быстрым и безболезненным, и вы вернетесь к просмотру в кратчайшие сроки.
Джошуа ДжонсонВ то время, когда интернет-пользователи более нетерпеливы, чем когда-либо, создать у них впечатление, что они мгновенно вернутся к просмотру, — отличная практика.
Создавайте целевые страницы с помощью Instapage ➔
5. Включить автозаполнение социальных сетей
Почти на каждой странице регистрации ниже вы увидите кнопки автозаполнения социальных сетей. Они позволяют пользователям обходить вашу форму одним щелчком мыши, импортируя соответствующую личную информацию, которую они уже отправили в социальные сети.
Formstack обнаружил, что, включив эту функцию, пользователи смогли повысить конверсию форм на 189%. Кроме того, 86% людей говорят, что создавать новые учетные записи пользователей на разных веб-сайтах неудобно.Когда ваша цель — максимально упростить конвертацию, использовать автозаполнение из социальных сетей не составляет труда.
6. Удалите текст заполнителя
Чтобы конвертировать, посетители должны знать, как заполнить вашу форму. Но использование заполнителя — не лучший способ их показать.
Согласно Nielsen Norman Group, добавление светло-серого текста в поля формы может привести к:
- Напрягать кратковременную память пользователей.
 Когда они начинают печатать, и серый текст исчезает, они думают про себя: «Сколько символов нужно снова иметь в моем пароле?»
Когда они начинают печатать, и серый текст исчезает, они думают про себя: «Сколько символов нужно снова иметь в моем пароле?» - Сделайте поля формы невидимыми. Пустые поля формы на самом деле более заметны для потенциальных клиентов, чем поля с заполнителями.
- Раздражает пользователей табуляцией формы. У тех, кто быстро заполняет форму с помощью кнопки «вкладка», не будет времени прочитать пояснительный текст-заполнитель, прежде чем он исчезнет.
- Запутать посетителей. Они могут принять текст заполнителя за информацию, которая была заполнена автоматически.
Чтобы избежать путаницы, добавьте над каждым полем ярлык, который точно сообщает посетителям, что им нужно в него включить.Текст-заполнитель только создаст больше трения на вашей странице регистрации.
Создавайте целевые страницы с помощью Instapage ➔Как профи создают страницы регистрации
Теперь, когда вы знаете, что добавить на страницу регистрации, давайте посмотрим, как профессионалы создают свою.

LinkedIn
Эта страница регистрации в LinkedIn относится к категории целевых страниц, выполняемых после щелчка мышью. Он автономный, то есть не связан с веб-сайтом компании через навигацию — даже через логотип.
Заголовок над формой мог бы передать более сильную выгоду. На нем четыре поля снижают трение. Хотя, объединив имя и фамилию в одно поле «полное имя», это трение можно уменьшить.
Над каждым текстовым полем серые буквы позволяют потенциальным клиентам узнать, что они должны вводить, а над полем «пароль» этот ярлык является еще более конкретным. Тем не менее, это поле «пароль» не соответствует лучшим практикам и не отображает идентичные маркеры для каждой буквы типа потенциального клиента.
Дополнительная серая надпись под последним полем формы сообщает посетителям, что, нажимая «Присоединиться сейчас», они соглашаются с пользовательским соглашением LinkedIn, политикой конфиденциальности и политикой файлов cookie. Это избавляет потенциального клиента от лишнего шага — щелкать поле согласия, чтобы дать согласие.

В призыве к действию слово «сейчас» подчеркивает, что как только пользователь нажимает кнопку с призывом к действию, он немедленно становится частью сети. Что касается самой кнопки, она могла бы выскочить еще немного, не так ли? Другой цвет фона или кнопки может привлечь больше внимания к тому месту, где пользователю нужно щелкнуть, чтобы присоединиться.
Ниже расположена кнопка «Продолжить с Facebook», которая упрощает весь процесс. Если у вас есть профиль в крупнейшей социальной сети в мире, нажмите эту кнопку, чтобы разрешить автозаполнение формы для вас, используя данные, которыми вы уже поделились с Facebook.
Копировщик
Вот страница регистрации, которая больше, чем просто форма. Первое, что заметят потенциальные клиенты, — это гигантский заголовок, наполненный социальными доказательствами. В переводе он гласит: «Если мы достаточно хороши для 334 000 маркетологов, мы достаточно хороши и для вас».”
Он также использует явление, широко известное как «FOMO», что означает «страх упустить».
 Никто не хочет упустить возможность начать работу, которую имеют 334 000 коллег по отрасли.
Никто не хочет упустить возможность начать работу, которую имеют 334 000 коллег по отрасли.Под этим предварительный просмотр всего ценного бесплатного контента, который потенциальные клиенты получают после регистрации, побуждает их заполнить эту форму. Однако саму форму можно было бы разработать лучше.
Убрав поле «повторно введите пароль» и сократив имя и фамилию в «полное имя», Copyblogger смог уменьшить количество текстовых полей с 5 до 3 и, в свою очередь, количество трений, связанных с регистрацией.Вместо этого поля «повторно введите пароль» можно использовать параметр «показать / скрыть» для обеспечения точности при вводе пароля.
Чтобы еще больше уменьшить трение, метки в пределах каждого поля должны быть расположены выше. Прямо сейчас эта серая надпись исчезает, когда потенциальный клиент щелкает текстовое поле, что позволяет им легко забыть, что они набирали.
В целом, хотя несколько недостатков в форме и пара исходящих ссылок могут повредить конверсиям на этой странице регистрации, бесплатный контент Copyblogger слишком ценен, чтобы отказаться от него.

Сумасшедшее яйцо
Во-первых, бизнес, называющий себя «лидером» в своей отрасли, похож на кафе, называющее свой кофе лучшим в мире. Многие говорят это, но мало кто может это доказать. Вместо того, чтобы называть себя лучшим, подкрепите свое утверждение статистикой или цитатой известного клиента, который считает вас лучшим.
Под этим заголовком находится изображение, которое демонстрирует понимание, которое вы получаете при использовании Crazy Egg, а справа от изображения три строки текста объясняют, что это за понимание, а также то, что вы можете с ним сделать.
На этой сверхкороткой форме трение минимально. В заголовке подчеркивается, что пробная версия бесплатна, кнопка появляется на белом фоне, а призыв к действию написан от первого лица. На данный момент единственное, что мешает этой форме быть безболезненной, — это отвлекающий серый текст-заполнитель в каждом поле.
Ниже приведено социальное доказательство в виде узнаваемых логотипов клиентов и текста «Более 200 000 предприятий лучше конвертируются с помощью Crazy Egg», что повышает убедительность этой страницы регистрации.

В целом, эта страница упрощает конверсию для посетителей.
Создавайте целевые страницы с помощью Instapage ➔Буфер
Когда вы щелкаете призыв к действию «Зарегистрируйтесь бесплатно» на Buffer.com, домашняя страница преобразуется в страницу регистрации, развертывая короткую всплывающую форму и затемняя окружающее содержимое.
В этом всплывающем окне процесс преобразования прост — нажмите одну из трех кнопок входа в социальную сеть, чтобы обойти форму, или введите адрес электронной почты и пароль.В любом случае трение минимально. Только так можно было проще заполнить эту форму? Избавьтесь от отвлекающего текста-заполнителя.
Асана
Максимум, регистрация на этой странице в Asana занимает два клика. С функцией входа в Google это может занять всего один раз.
Предложение над формой говорит вам, как заполнить форму, даже до того, на какой адрес электронной почты вы должны подписаться.
Но прямо под ним поле формы, заполненное серым текстом-заполнителем, отвлекает пользователя.

- Пользователю нужно сделать скан паспорта или другого документа, удостоверяющего личность для физического лица, скан паспорта и скан копии выписки из ЕГРИП — для индивидуальных предпринимателей, скан копии выписки из ЕГРЮЛ, устава, доверенности для юридических лиц.

 &, не обязательно все ,но парочку обязательно! И это увеличивает сложность пароля.
&, не обязательно все ,но парочку обязательно! И это увеличивает сложность пароля. В большинстве случаев, когда происходит «угон» аккаунта, виноват пользователь, а одной из причин этого является простейший пароль.
В большинстве случаев, когда происходит «угон» аккаунта, виноват пользователь, а одной из причин этого является простейший пароль.
 Разумеется, он дан в качестве примера и использовать его мы настоятельно не рекомендуем — придумайте свой, благо, это просто.
Разумеется, он дан в качестве примера и использовать его мы настоятельно не рекомендуем — придумайте свой, благо, это просто.
 ru, которыми пользуетесь чаще всего. Для этого нажмите кнопку «Добавить услугу», выберите из списка ту, которая вам нужна, и нажмите «Добавить». Чтобы удалить услугу из избранного, просто наведите на нее курсор и нажмите на крестик в правом верхнем углу.
ru, которыми пользуетесь чаще всего. Для этого нажмите кнопку «Добавить услугу», выберите из списка ту, которая вам нужна, и нажмите «Добавить». Чтобы удалить услугу из избранного, просто наведите на нее курсор и нажмите на крестик в правом верхнем углу. 
 Для последующей работы желательно изменить пароль. Следует ввести новый пароль, повторить его в нижнем поле, нажать кнопку «Изменить пароль». Пароль должен иметь длину не менее 6 символов и состоять из букв и цифр Если пользователь забыл пароль доступа к Личному кабинету, то для восстановления пароля, необходимо перейти по ссылке «Восстановление пароля». В окне восстановления пароля необходимо ввести адрес электронной почты, на которую выполнялась регистрация и нажать кнопку «Восстановить». На электронную почту придет письмо с новым паролем. Далее следует выполнить действия, описанные в письме.
Для последующей работы желательно изменить пароль. Следует ввести новый пароль, повторить его в нижнем поле, нажать кнопку «Изменить пароль». Пароль должен иметь длину не менее 6 символов и состоять из букв и цифр Если пользователь забыл пароль доступа к Личному кабинету, то для восстановления пароля, необходимо перейти по ссылке «Восстановление пароля». В окне восстановления пароля необходимо ввести адрес электронной почты, на которую выполнялась регистрация и нажать кнопку «Восстановить». На электронную почту придет письмо с новым паролем. Далее следует выполнить действия, описанные в письме.
 (абзац введен Постановлением Правительства РФ от 09.12.2013 N 1131).
(абзац введен Постановлением Правительства РФ от 09.12.2013 N 1131). 12.2013 N 1131).
12.2013 N 1131). ru). Для этого Вам необходимо перейти на сайт www.mail.ru Далее в поле логин указать полное имя вашей электронной почты. Затем нажать на кнопку – «Вести пароль» — здесь Вы указываете пароль для первого входа на корпоративную электронную почту.
ru). Для этого Вам необходимо перейти на сайт www.mail.ru Далее в поле логин указать полное имя вашей электронной почты. Затем нажать на кнопку – «Вести пароль» — здесь Вы указываете пароль для первого входа на корпоративную электронную почту.  ru придет на адрес ВАШЕЙ ЛИЧНОЙ ПОЧТЫ, которую Вы указали, когда воспользовались сервисом восстановления почты.
ru придет на адрес ВАШЕЙ ЛИЧНОЙ ПОЧТЫ, которую Вы указали, когда воспользовались сервисом восстановления почты.
 После первого входа в ваш электронный почтовый ящик, Вам необходимо сменить пароль, чтобы позже Вы могли без затруднения заходить на сервис электронной почты.
После первого входа в ваш электронный почтовый ящик, Вам необходимо сменить пароль, чтобы позже Вы могли без затруднения заходить на сервис электронной почты. com) — ИМЕННО На эту почту студенту придёт пароль от его корпоративной почты.
com) — ИМЕННО На эту почту студенту придёт пароль от его корпоративной почты. Passwords may not contain the user’s samAccountName (Account Name) value or entire displayName (Full Name value). В обеих проверках не занося чувствительность к делу.Both checks are not case-sensitive.
Passwords may not contain the user’s samAccountName (Account Name) value or entire displayName (Full Name value). В обеих проверках не занося чувствительность к делу.Both checks are not case-sensitive. Маркеры меньше трех символов игнорируются, а подстроки маркеров не проверяются.Tokens that are shorter than three characters are ignored, and substrings of the tokens are not checked. Например, имя «Erin M. Hagens» разделено на три маркера: «Erin», «M» и «Havens».For example, the name «Erin M. Hagens» is split into three tokens: «Erin», «M», and «Havens». Так как второй маркер имеет только один символ, он игнорируется.Because the second token is only one character long, it is ignored. Таким образом, у этого пользователя не может быть пароля, включающий «erin» или «havens» в качестве подстроки в любом месте пароля.Therefore, this user could not have a password that included either «erin» or «havens» as a substring anywhere in the password.
Маркеры меньше трех символов игнорируются, а подстроки маркеров не проверяются.Tokens that are shorter than three characters are ignored, and substrings of the tokens are not checked. Например, имя «Erin M. Hagens» разделено на три маркера: «Erin», «M» и «Havens».For example, the name «Erin M. Hagens» is split into three tokens: «Erin», «M», and «Havens». Так как второй маркер имеет только один символ, он игнорируется.Because the second token is only one character long, it is ignored. Таким образом, у этого пользователя не может быть пароля, включающий «erin» или «havens» в качестве подстроки в любом месте пароля.Therefore, this user could not have a password that included either «erin» or «havens» as a substring anywhere in the password. &*-+=`|\(){}[]:;»‘<>,.?/) Currency symbols such as the Euro or British Pound aren’t counted as special characters for this policy setting.
&*-+=`|\(){}[]:;»‘<>,.?/) Currency symbols such as the Euro or British Pound aren’t counted as special characters for this policy setting. When enabled, the default Passfilt.dll may cause some additional Help Desk calls for locked-out accounts because users aren’t used to passwords that contain characters that aren’t in the alphabet. Но этот параметр политики достаточно уныл, чтобы все пользователи к этому привыкли.But this policy setting is liberal enough that all users should get used to it.
When enabled, the default Passfilt.dll may cause some additional Help Desk calls for locked-out accounts because users aren’t used to passwords that contain characters that aren’t in the alphabet. Но этот параметр политики достаточно уныл, чтобы все пользователи к этому привыкли.But this policy setting is liberal enough that all users should get used to it. Set Passwords must meet complexity requirements to Enabled. Этот параметр политики в сочетании с минимальной длиной пароля 8 обеспечивает не менее 218 340 105 584 896 разных возможностей для одного пароля.This policy setting, combined with a minimum password length of 8, ensures that there are at least 218,340,105,584,896 different possibilities for a single password. Этот параметр делает атаку с атакой с перехунышом, но по-прежнему не является невозможной.This setting makes a brute force attack difficult, but still not impossible.
Set Passwords must meet complexity requirements to Enabled. Этот параметр политики в сочетании с минимальной длиной пароля 8 обеспечивает не менее 218 340 105 584 896 разных возможностей для одного пароля.This policy setting, combined with a minimum password length of 8, ensures that there are at least 218,340,105,584,896 different possibilities for a single password. Этот параметр делает атаку с атакой с перехунышом, но по-прежнему не является невозможной.This setting makes a brute force attack difficult, but still not impossible. Рассмотрите возможность реализации требования в организации использовать символы ALT в диапазоне от 0128 до 0159 в составе всех паролей администратора.Consider implementing a requirement in your organization to use ALT characters in the range from 0128 through 0159 as part of all administrator passwords. (Символы ALT вне этого диапазона могут представлять стандартные буквы и цифры, которые не усложняют пароль.)(ALT characters outside of that range can represent standard alphanumeric characters that do not add additional complexity to the password.)
Рассмотрите возможность реализации требования в организации использовать символы ALT в диапазоне от 0128 до 0159 в составе всех паролей администратора.Consider implementing a requirement in your organization to use ALT characters in the range from 0128 through 0159 as part of all administrator passwords. (Символы ALT вне этого диапазона могут представлять стандартные буквы и цифры, которые не усложняют пароль.)(ALT characters outside of that range can represent standard alphanumeric characters that do not add additional complexity to the password.) The following table lists the actual and effective default policy values. Значения по умолчанию также можно найти на странице свойств политики.Default values are also listed on the policy’s property page.
The following table lists the actual and effective default policy values. Значения по умолчанию также можно найти на странице свойств политики.Default values are also listed on the policy’s property page. This section describes how an attacker might exploit a feature or its configuration, how to implement the countermeasure, and the possible negative consequences of countermeasure implementation.
This section describes how an attacker might exploit a feature or its configuration, how to implement the countermeasure, and the possible negative consequences of countermeasure implementation. When combined with a Minimum password length of 8, this policy setting ensures that the number of different possibilities for a single password is so great that it is difficult (but not impossible) for a brute force attack to succeed. (При увеличении параметра политики минимальной длины пароля также увеличивается среднее время, необходимое для успешной атаки.)(If the Minimum password length policy setting is increased, the average amount of time necessary for a successful attack also increases.)
When combined with a Minimum password length of 8, this policy setting ensures that the number of different possibilities for a single password is so great that it is difficult (but not impossible) for a brute force attack to succeed. (При увеличении параметра политики минимальной длины пароля также увеличивается среднее время, необходимое для успешной атаки.)(If the Minimum password length policy setting is increased, the average amount of time necessary for a successful attack also increases.) Однако все пользователи должны соответствовать требованию сложности с минимальными сложностами.However, all users should be able to comply with the complexity requirement with minimal difficulty.
Однако все пользователи должны соответствовать требованию сложности с минимальными сложностами.However, all users should be able to comply with the complexity requirement with minimal difficulty. (Upper-row symbols are those that require you to press and hold the SHIFT key and then press any of the keys on the number row of the keyboard, from 1 through 9 and 0.) A custom password filter might also perform a dictionary check to verify that the proposed password does not contain common dictionary words or fragments.
(Upper-row symbols are those that require you to press and hold the SHIFT key and then press any of the keys on the number row of the keyboard, from 1 through 9 and 0.) A custom password filter might also perform a dictionary check to verify that the proposed password does not contain common dictionary words or fragments. )(ALT characters outside of this range can represent standard alphanumeric characters that would not add additional complexity to the password.)
)(ALT characters outside of this range can represent standard alphanumeric characters that would not add additional complexity to the password.) Они ограничены количеством используемых полей.Причина такого минимального и капсульного подхода банальна: люди не любят заполнять формы. Вы не можете быть настойчивым, требуя слишком много информации. Эти формы должны быть простыми, привычными и понятными.
Они ограничены количеством используемых полей.Причина такого минимального и капсульного подхода банальна: люди не любят заполнять формы. Вы не можете быть настойчивым, требуя слишком много информации. Эти формы должны быть простыми, привычными и понятными.
 Да, требуется ваш номер телефона; некоторые люди могут счесть это неприемлемым. Скорее всего, вы в конечном итоге поделитесь своим номером телефона с платформой. Во-вторых, когда мобильные телефоны станут более безопасными, это напряжение может исчезнуть.
Да, требуется ваш номер телефона; некоторые люди могут счесть это неприемлемым. Скорее всего, вы в конечном итоге поделитесь своим номером телефона с платформой. Во-вторых, когда мобильные телефоны станут более безопасными, это напряжение может исчезнуть. Вы хотите использовать форму входа исключительно для этой цели? Или вы хотите сделать это частью вашего бренда? Вы хотите сделать его частью потока чтения или маркетинговой кампании?
Вы хотите использовать форму входа исключительно для этой цели? Или вы хотите сделать это частью вашего бренда? Вы хотите сделать его частью потока чтения или маркетинговой кампании?

 Д., Вы также можете добавить их.
Д., Вы также можете добавить их. Добавьте необходимые элементы, такие как ссылки на поток «Забыли пароль» или «Оставить меня в системе».
Добавьте необходимые элементы, такие как ссылки на поток «Забыли пароль» или «Оставить меня в системе». Хотя у него может быть всего два поля и кнопка, вы все равно можете все испортить, упустив из виду такие важные вещи, как отзывчивость, удобство для мобильных устройств , оптимальная читаемость , хорошая контрастность , доступность и многое другое. Есть на что обратить внимание. Мы составили список полезных советов, чтобы вы учли даже самые мелкие детали.
Хотя у него может быть всего два поля и кнопка, вы все равно можете все испортить, упустив из виду такие важные вещи, как отзывчивость, удобство для мобильных устройств , оптимальная читаемость , хорошая контрастность , доступность и многое другое. Есть на что обратить внимание. Мы составили список полезных советов, чтобы вы учли даже самые мелкие детали.
 По умолчанию iOS использует 16 пикселей, что может испортить эстетику. Иногда лучше использовать всплывающее сообщение, чем пытаться уместить все на экране шириной 320 пикселей.(Не у всех есть iPhone 11 с большим экраном.) Вы должны учитывать все варианты.
По умолчанию iOS использует 16 пикселей, что может испортить эстетику. Иногда лучше использовать всплывающее сообщение, чем пытаться уместить все на экране шириной 320 пикселей.(Не у всех есть iPhone 11 с большим экраном.) Вы должны учитывать все варианты.
 Даже если вы сделаете что-то не так, будет просто приятно повторить всю рутину еще раз.
Даже если вы сделаете что-то не так, будет просто приятно повторить всю рутину еще раз.
 Когда дело доходит до лайтбоксов, которые заполняют весь экран, устраняя все случайные побеги для посетителей, этот трюк, безусловно, может сработать.
Когда дело доходит до лайтбоксов, которые заполняют весь экран, устраняя все случайные побеги для посетителей, этот трюк, безусловно, может сработать. У них нет должного визуального веса, но этого достаточно, чтобы заинтересованные пользователи получили то, что им нужно.
У них нет должного визуального веса, но этого достаточно, чтобы заинтересованные пользователи получили то, что им нужно. Решение отлично подходит для людей, которые часто путают поля ввода.
Решение отлично подходит для людей, которые часто путают поля ввода.
 Выбор цвета замечательный. Страница очень по существу; в нем нет ненужных или, что еще хуже, отвлекающих махинаций, как никогда не должно быть на странице входа.
Выбор цвета замечательный. Страница очень по существу; в нем нет ненужных или, что еще хуже, отвлекающих махинаций, как никогда не должно быть на странице входа.
 Основное внимание уделяется входу в систему. У вас есть четкий логотип, и если у вас нет учетной записи, у вас есть способ ее создать.Вдобавок ко всему, выбор цветов согласован и хорошо сочетается друг с другом.
Основное внимание уделяется входу в систему. У вас есть четкий логотип, и если у вас нет учетной записи, у вас есть способ ее создать.Вдобавок ко всему, выбор цветов согласован и хорошо сочетается друг с другом.




 Д.
Д. Не вводите никаких деталей в необязательные поля
Не вводите никаких деталей в необязательные поля  • Проверьте текстовое поле электронной почты, которое содержит случайную строку, а не реальный адрес электронной почты. • Проверьте текстовое поле электронной почты, в котором прописан символ @.• Проверьте текстовое поле электронной почты, в адресе которого отсутствует точка.
• Проверьте текстовое поле электронной почты, которое содержит случайную строку, а не реальный адрес электронной почты. • Проверьте текстовое поле электронной почты, в котором прописан символ @.• Проверьте текстовое поле электронной почты, в адресе которого отсутствует точка. Введите буквенно-цифровое значение, но меньше 8.
Введите буквенно-цифровое значение, но меньше 8.  Нажмите кнопку «Регистрация»
Нажмите кнопку «Регистрация» е. меньше 10.
е. меньше 10.

 20
20
 Выберите между
Выберите между Вы должны ввести адрес электронной почты пользователя, и вы можете применить роль и продолжительность по умолчанию или выбрать другие.
Вы должны ввести адрес электронной почты пользователя, и вы можете применить роль и продолжительность по умолчанию или выбрать другие.


 Вы можете поставить галочку рядом с полем пароля. Когда пользователи нажимают на нее, вводимые данные отображаются без маски.
Вы можете поставить галочку рядом с полем пароля. Когда пользователи нажимают на нее, вводимые данные отображаются без маски.

 И самое главное, пользователям не нужно запоминать новые имена пользователей / пароли.
И самое главное, пользователям не нужно запоминать новые имена пользователей / пароли.

 Покупатели — это результат ряда событий. И создание эффективного процесса регистрации — лишь первый шаг в этом направлении.
Покупатели — это результат ряда событий. И создание эффективного процесса регистрации — лишь первый шаг в этом направлении.

 Но означает ли это, что вам не следует напоминать им, почему они здесь?
Но означает ли это, что вам не следует напоминать им, почему они здесь?




 Когда они начинают печатать, и серый текст исчезает, они думают про себя: «Сколько символов нужно снова иметь в моем пароле?»
Когда они начинают печатать, и серый текст исчезает, они думают про себя: «Сколько символов нужно снова иметь в моем пароле?»

 Никто не хочет упустить возможность начать работу, которую имеют 334 000 коллег по отрасли.
Никто не хочет упустить возможность начать работу, которую имеют 334 000 коллег по отрасли.