Настройки сайта
Настройки сайта1. Обзор
Инструмент Настройки сайта позволяет задавать ряд параметров сайта. Вы можете вносить изменения в список участников сайта, добавлять, редактировать или удалять инструменты и менять базовые параметры вашего сайта.
Внимание: Если вы не имеете прав доступа преподавателя/владельца сайта, вы не сможете изменять параметры сайта при помощи инструмента Настройки сайта.
С чего начать?
Для того чтобы изменить название, описание и контактную информацию сайта, нажмите на ссылку Информация о сайте. Для того чтобы опубликовать сайт и настроить права доступа к нему, нажмите на ссылку Доступ к сайту. Для того чтобы добавить или удалить инструменты, используйте ссылку Инструменты или Линейка инструментов. Для того чтобы изменить порядок инструментов в меню слева, воспользуйтесь ссылкой 
Для того чтобы добавить новых участников сайта или открыть доступ к сайту с определенных гостевых аккаунтов, нажмите Добавить участников. Для того чтобы поменять роли пользователей, установить действительный/недействительный статус пользователей или удалить участников, нажмите на кнопку Обновить участников внизу страницы. Для того чтобы распределить участников на блоки или редактировать/удалить блоки участников, используйте ссылку Управление блоками пользователей.
Для того чтобы импортировать какие-либо материалы с другого сайта, воспользуйтесь ссылкой
Далее вы найдете подробные инструкции и описание дополнительных возможностей.
2. Изменение состава участников сайта
С помощью инструмента Настройки сайта вы можете добавлять или удалять участников сайта, а также изменять их права доступа к различным материалам сайта, присваивая участникам различные роли.
2.1. Роли участников
Участникам сайта можно присвоить различные роли. Роль участника определяет его права доступа, т.е. какие материалы сможет просматривать создавать, редактировать и удалять данный участник. Сайты курсов и сайты проектов имеют различные наборы ролей, однако разделение на роли происходит анаогичным образом.
Информацию о том, как узнать роли участников вашего сайта и изменить их, вы можете найти в разделе 2.4
Роли, предоставляемые на сайте курса:
-
Instructor: участники с этой ролью обладают самым высоким уровнем доступа к сайту курса. Instructor может добавлять и удалять участников сайта, создавать и удалять инструменты на нем, добавлять, редактировать и удалять информацию в рамках отдельных инструментов. Создатель сайта получает роль преподавателя по умолчанию (чаще всего, он официально является преподавателем курса). Роль преподавателя может быть одновременно присвоена другим пользователям.

Если курс ведут несколько преподавателей, каждому из них можно предоставить роль преподавателя, чтобы каждый из них обладал полным набором прав доступа к сайту. Вы также можете присвоить роль преподавателя помощнику преподавателя, хотя в Sakai и предусмотрена для этого отдельная роль. Рекомендуется предоставлять пользователю роль преподавателя, только если вы полностью доверяете ему/ей, поскольку он/она сможет вносить изменения во все аспекты работы вашего сайта.
-
Student: пользователь с этой ролью не имеет прав на создание, редактирование и удаление материалов сайта. По умолчанию студент может только просматривать материалы сайта, но не может вносить в них изменения. Права доступа студентов можно регулировать для отдельных инструментов сайта. (См. разделы, посвященные отдельным инструментам).
-
Teaching Assistant имеет больше прав доступа, чем Student, но меньше, чем Instructor.

Teaching Assistant, назначенный в рамках группы пользователей, может редактировать материалы и выставлять студентам оценки за работы только в рамках данной группы участников. Teaching Assistant, назначенный для всего сайта, имеет соответствующие полномочия на всем сайте курса.
Роли, предоставляемые на сайте проекта:
-
maintain: роль, аналогичная по своим функциям роли преподаватель на сайте курса.
-
access: роль, аналогичная по своим функциям роли студент на сайте курса.

2.2. Добавить участников вручную
Вы можете добавить участников вашего сайта вручную, используя имя пользователя в Sakai или адрес электронной почты (если пользователь не зарегистрирован в Sakai).
Нажмите на ссылку Добавить участников под заголовком инструмента.
Для того чтобы добавить участников, официально записанных на курс, введите имена пользователей или адреса электронной почты в текстовое поле под заголовком Другие официальные участники. Если вы хотите одновременно добавить нескольких участников, введите имя каждого пользователя в отдельной строке.
Для того чтобы добавить участников, не записанных на курс официально, введите их электронные адреса в текстовое поле под заголовком
Задать роли участников
От вас потребуется присвоить роли всем участникам сайта, которых вы добавляете. Информацию о ролях участников вы можете найти в разделе 2.1. Вы можете выбрать способ присвоения ролей в рубрике Роли участников.
Информацию о ролях участников вы можете найти в разделе 2.1. Вы можете выбрать способ присвоения ролей в рубрике Роли участников.
Для того чтобы присвоить всем добавляемым участникам одну и ту же роль, выберите опцию Назначить всем участникам одинаковую роль.
Для того чтобы назначить добавляемым участникам разные роли, выберите
Нажмите Продолжить.
Выберите роли для новых участников и нажмите Продолжить.
Оповестить пользователя о регистрации на сайте
Откроется новая страница, на которой вы сможете выбрать, будет ли новым участникам выслано уведомление об их присодинении к сайту.
Для того чтобы оповестить новых участников о том, что они получили доступ к сайту, выберите опцию Отправить сейчас извещение. Если пользователь, не зарегистрированный в Sakai, становится участником сайта Sakai впервые, ему будет отправлено уведомление, содержащее имя пользователя, пароль и инструкции для доступа к сайту.
Если вы не хотите отправлять пользователям уведомлений о том, что они стали участниками сайта, выберите Не отправлять извещение. Пользователи, уже зарегистрированные в Sakai, не получат никаких уведомлений, однако участники, не зарегистрированные в Sakai, получат письмо, содержащее имя пользователя, пароль и инструкции для доступа на сайт.
Нажмите Продолжить.
Подтвердить добавление участников
Откроется новая страница, на которой от вас потребуется подтвердить добавление новых пользователей.
Проверьте правильность информации и нажмите на кнопку Завершить, чтобы добавить новых участников сайта. Чтобы внести изменения в список добавляемых пользователей, нажмите на кнопку Назад.
2.3. Список участников
Главная страница инструмента Настройки сайта содержит список участников сайта.
Здесь вы можете просмотреть список участников, изменить присвоенные им роли, поменять статус участников на недействительный или удалить участников.
Просмотр списка участников
По умолчанию на каждой странице списка отображается 200 участников.
Над списком справа находятся кнопки для перехода по страницам списка участников.
Для того чтобы перейти к странице со списком следующих 200 участников, нажмите на кнопку >. Для просмотра страницы со списком предыдущих 200 участников, нажмите на кнопку <.
Для того чтобы изменить количество участников, отображаемых на странице списка, выберите нужную опцию в выпадающем списке. Произойдет перезагрузка страницы, и новые настройки вступят в действие.
Изменить роль участника
Вы можете изменить роль какого-либо участника (студент/преподаватель/помощник преподавателя на сайте курса, доступ/владелец на сайте проекта) с помощью выпадающего списка в столбце Роль. Таким образом вы можете разрешить или запретить участнику редактировать материалы сайта. Подробную информацию о ролях участников вы можете найти в разделе 2.1.
Таким образом вы можете разрешить или запретить участнику редактировать материалы сайта. Подробную информацию о ролях участников вы можете найти в разделе 2.1.
Для того чтобы сохранить изменения, нажмите на кнопку Обновить участников.
Удалить участника. Изменить статус участника на недействительный
Вы можете задать действительный/недействительный статус участника с помощью выпадающего списка в столбце Статус. Вы можете выставить пользователю недействительный статус, если вы хотите, чтобы этот пользователь временно не имел доступа к сайту. Позже вы сможете вернуть пользователю доступ к сайту, сменив его статус на действительный. Пользователи с недействительным статусом не получают оповещений, связанных с сайтом, по электронной почте и не имеют доступа к вашему сайту.
Для того чтобы удалить участника, поставьте флажок напротив его имени в столбце Удалить.
Сохраните сделанные изменения, нажав на кнопку Обновить участников .
3. Редактировать информацию о сайте
Вы можете изменить основную информацию о сайте, включая его описание и контактную информацию.
Нажмите на ссылку Информация о сайте под заголовком инструмента Настройки сайта.
При создании сайта проекта необходимо ввести название, не совпадающее с названием какого-либо другого сайта. При создании сайта курса название сайта присваивается автоматически и представляет собой номер курса. Вы можете изменить название сайта, используя текстовое поле Название сайта.
Введите описание сайта в тестовое поле Описание. Описание будет отображаться на главной странице вашего сайта.
Внимание: чтобы у вашего сайта была главная страница, убедитесь, что при его создании вы добавили инструмент Главная страница.
Информация, внесенная в текстовое поле Краткое описание, будет отображаться рядом с названием сайта в списке сайтов, к которым могут присоединиться пользователи Sakai. Ваш сайт появится в этом списке, только если он зарегистрирован в качестве сайта с публичным доступом (см. раздел 5).
При создании сайта проекта вы можете добавить иконку, которая будет отображаться над линейкой инструментов слева, указав ссылку на соответствующее изображение. Предварительно поместите изображение, которое вы хотите использовать в качестве иконки, в Ресурсы (см. раздел, посвященный инструменту Ресурсы).
Укажите ваше имя в текстовом поле Контактное лицо, а также ваш адрес электронной почты в поле Контактный адрес электронной почты.
Нажмите на кнопку Продолжить.
Откроется окно подтверждения, в котором вы сможете проверить основную информацию о сайте. Нажмите Завершить, чтобы сохранить настройки, или Назад, чтобы продолжить вносить изменения.
4. Инструменты
Используя Настройки сайта, вы можете добавить инструменты на ваш сайт или удалить их. Вы также можете изменить расположение уже имеющихся инструментов в меню слева.
4.1. Добавить/удалить инструменты
Нажмите на ссылку Инструменты под заголовком страницы.
Вы увидите список инструментов, которые можно добавить/удалить. Рядом с названием каждого инструмента есть краткое описание его функций. Если вы хотите узнать более подробную информацию по конкретному инструменту, обратитесь к разделу справки об этом инструменте.
Выберите инструмент, который вы хотите добавить на сайт, поставив флажок напротив его названия. Для того чтобы удалить инструмент, снимите флажок напротив него. Инструмент Настройки сайта удалить нельзя.
Если вы добавляете такие инструменты, как Архив электронной почты, Веб-ресурсы или Новости, система Sakai потребует от вас настроить эти инструменты.
Внимание: существует другой способ добавить/удалить инструменты, а именно, при редактировании инструментов и изменении их порядка на линейке инструментов. См. раздел 4.2.
Добавление инструмента Архив электронной почты
Для того чтобы добавить этот инструмент, необходим адрес электронной почты сайта, на который будут высылать сообщения участники сайта. Адрес электронной почты сайта не должен дублировать уже существующий адрес. Рекомендуется связать электронный адрес сайта с его названием/номером.
Введите электронный адрес сайта в текстовое поле и нажмите Продолжить.
Более подробную информацию об Архиве электронной почты вы найдете в разделе справки, посвященном этому инструменту.
Добавление инструмента Новости
Вы можете отложить настройку инструмента Новости. В этом случае с помощью инструмента Новости вы по умолчанию сможете просматривать новости Sakai.
Для того чтобы задать настройки этого инструмента сразу, введите название для RSS-потока и ссылку на него в соответствующие текстовые поля. Название RSS-потока будет отображаться в виде ссылки в меню слева.
Более подробную информацию об инструменте Новости вы найдете в разделе справки, посвященном этому инструменту.
Добавление инструмента Веб-ресурсы
Вы можете отложить настройку инструмента Веб-ресурсы. В этом случае система Sakai автоматически оставит поле для ссылки пустым, и вы сможете добавить ссыку на ресурс в Интернете позже.
Для того чтобы задать настройки этого инструмента сразу, введите название для веб-ресурса и ссылку на него в соответствующие текстовые поля. Название веб-ресурса будет отображаться в виде ссылки в меню слева.
Более подробную информацию об инструменте Веб-ресурсы вы найдете в разделе справки, посвященном этому инструменту.
4.2. Редактировать инструмент. Изменить порядок инструментов в меню слева
Вы можете изменить порядок инструментов в меню слева, а также переименовать инструменты. Для этого нажмите на ссылку Линейка инструментов под заголовком страницы.
Вы увидите список инструментов. Чтобы переместить инструмент, нажмите на прямоугольник с его названием и переместите его на новую позицию в списке.
Для того чтобы изменить название инструмента, нажмите на иконку справа от названия инструмента.
Для того чтобы удалить инструмент с сайта, нажмите на иконку .
Для того чтобы добавить новый инструмент, нажмите на ссылку Добавить инструменты вверху страницы. Переместите инструмент, который вы хотите добавить, из правой колонки в левую, а затем поместите его на нужную позицию в списке.
Далее нажмите Сохранить.
Для того чтобы внесенные изменения были отражены на линейке инструментов, вам, возможно, потребуется перезагрузить браузер.
5. Настроить доступ к сайту. Опубликовать сайт
Вы можете задать параметры доступа к вашему сайту. Нажмите на ссылку Доступ к сайту под заголовком инструмента.
Не забудьте опубликовать сайт в рубрике Статус сайта, когда вы будете готовы предоставить доступ к сайту его участникам.
5.1. Статус сайта. Опубликовать сайт
Отметьте галочкой опцию Опубликовать сайт, чтобы сайт стал доступен для его участников. До публикации сайта доступ к нему будет только у вас и у пользователей с ролью преподаватель/владелец.
Участники получают доступ к сайту сразу после его публикации. Вы можете не публиковать сайт до момента начала вашего курса или до тех пор, пока вы не настроите все инструменты.
Если вы не опубликовали сайт сразу после его создания, не забудьте опубликовать сайт позже. Иначе участники сайта не смогут получить доступ к нему.
Нажмите на кнопку Обновить внизу страницы.
5.2. Настройка доступа к сайту
Здесь вы можете выбрать, смогут или нет любые пользователи Sakai становиться участниками вашего сайта самостоятельно.
По умолчанию ваш сайт доступен только пользователям, которых вы добавляете в качестве участников сайта. Для того, чтобы разрешить доступ к сайту всем пользователям, зарегистрированным в Sakai, поставьте флажок напротив соответствующей опции под заголовком Публичный доступ. Вы можете также выбрать в выпадающем списке роль, автоматически присваиваемую вновь присоединяющимся участникам. Подробную информацию о ролях участников вы можете найти в разделе 2.1.
Вы можете ограничить доступ к сайту Sakai в случае необходимости, убрав флажок напротив опции Стать участником может любой зарегистрированный в системе пользователь.
6.
 Импортировать материалы/участников других сайтов Sakai
Импортировать материалы/участников других сайтов Sakai
Вы можете импортировать материалы или участников с других сайтов Sakai, если вы обладаете правами доступа преподавателя/владельца сайта. Вы можете импортировать материалы со страниц следующих инструментов:
Нажмите на ссылку Импорт с другого сайта под заголовком инструмента.
Выберите материалы, которые вы хотите импортировать, а также способ импортирования.
При импортировании вы можете заменить уже имеющиеся данные на новые, выбрав заменить мои данные. В этом случае все имеющиеся в разделе сайта данные будут стерты, и взамен будут добавлены импортированные данные. Таким образом вы можете добавить данные из инструмента Оценки. Опция объединить мои данные позволяет сохранить уже имеющиеся данные и добавить к ним новые. Чтобы добавить пользователей другого сайта в число участников вашего сайта, нажмите на сылку объединить моих пользователей.
Далее вы увидите список сайтов, на которых вы имеете права доступа владельца или преподавателя. Поставьте флажок напротив названий одного или нескольких сайтов, с которых вы хотите импортировать материалы/пользователей.
Нажмите Продолжить.
Далее вы увидите таблицу с названиями сайтов и инструментов, материалы которых вы можете импортировать. Поставьте флажки напротив тех материалов, которые вы хотите импортировать с каждого из сайтов. Затем нажмите Завершить.
Внимание: чтобы импортировать материалы какого-либо инструмента, необходимо, чтобы инструмент уже был создан на том сайте, с которого выхотите произвести импортирование. Предварительно убедитесь в том, что все необходимые инструменты добавлены на сайт, с которого вы хотите их импортировать.
7. Управление блоками участников
Вы можете распределить участников вашего сайта на блоки, чтобы контролировать уровень доступа пользователей сайта к его материалам. Вы можете учитывать разделение на блоки участников при работе с такими инструментами, как Календарь, Задания, Ресурсы и Объявления.
Вы можете учитывать разделение на блоки участников при работе с такими инструментами, как Календарь, Задания, Ресурсы и Объявления.
Блоки участников удобно использовать, если вы делаете объявления для отдельного множества участников, даете дополнительные задания магистрам/аспирантам, посещающим курс для бакалавров, а также в случае необходимости консультации для определенной подгруппы участников сайта.
Внимание: блоки пользователей отличаются от групп (см. справку об Управлении блоками участников и Группах, раздел Разница между группами и блоками пользователей).
Нажмите на ссылку Управление блоками пользователей под заголовком инструмента Настройки сайта.
Для того чтобы добавить блок, нажмите на ссылку Создать новый блок. Введите название и описание блока. Затем выберите участников в левой колонке и нажмите на кнопку Добавить или на кнопку >, чтобы добавить их в блок. После этого имена выбранных участников переместятся в правую колонку. Чтобы убрать участника из блока, выберите его в списке справа и нажмите на кнопку <.
После этого имена выбранных участников переместятся в правую колонку. Чтобы убрать участника из блока, выберите его в списке справа и нажмите на кнопку <.
Для того чтобы сохранить изменения, нажмите на кнопку Обновить.
После этого созданный вами блок появится в списке блоков участников.
Для того чтобы отредактировать блок участников, нажмите на ссылку Изменить напротив названия этого блока в списке блоков. Внесите необходимые изменения и нажмите Обновить.
Для того чтобы удалить блок пользователей, поставьте флажок напротив названия этого блока и нажмите на кнопку Удалить выбранных внизу страницы.
Настройка веб-сайта—Справка ArcGIS Online | Документация
Как администратор организации, вы можете настраивать веб-сайт ArcGIS Online таким образом, чтобы на первом плане была представлена географическая информация, важная для организации. Вы можете настроить основные параметры, такие как добавление логотипа и разрешение или запрет участникам на поиск ресурсов вне организации. Также можно настроить главную страницу, галерею, карту, информацию об элементе, группы, служебные сервисы, типы и роли пользователей, кредиты и безопасность и включить Open Data. Часть настройки выполняется во время активации подписки, например, задание URL-адреса организации. Настраивать веб-сайт могут только администраторы по умолчанию; пользовательские роли не имеют такого права.
Также можно настроить главную страницу, галерею, карту, информацию об элементе, группы, служебные сервисы, типы и роли пользователей, кредиты и безопасность и включить Open Data. Часть настройки выполняется во время активации подписки, например, задание URL-адреса организации. Настраивать веб-сайт могут только администраторы по умолчанию; пользовательские роли не имеют такого права.
Использование групп для настройки сайта
С помощью групп можно организовать и сделать общедоступными ресурсы, относящиеся к определенной теме или общей деятельности. Вы также можете использовать их для настройки избранных ресурсов вашей организации, базовых карт и галерей приложений. После того как вы активировали вашу подписку и выполнили общую настройку для организации, вам необходимо обдумать настройку групп для окончательной настройки сайта.
Первый шаг – это создание групп для каждой области на сайте, в которой вы хотите размещать пользовательские ресурсы. Сюда может входить группа для главной страницы, галерея, базовые карты, галерея приложений Map Viewer Classic и галерея групповых приложений. Задайте группам статус общедоступных или только для организации, чтобы они появлялись в списке групп для каждой из настроек конфигурации. Частные группы не появятся в списках.
Задайте группам статус общедоступных или только для организации, чтобы они появлялись в списке групп для каждой из настроек конфигурации. Частные группы не появятся в списках.
Следующим шагом является создание и предоставление общего доступа к элементам для ранее созданной группы. Каждый элемент должен быть доступен для организации и, если вы включили анонимный доступ, то доступен всем (общий). Вы можете создавать собственные карты, базовые карты, приложения и т.д. Вы также можете публиковать общедоступные элементы, найденные в ArcGIS Online, включая ресурсы ArcGIS Living Atlas.
Последний шаг – это выбор необходимой группы в каждой части конфигурации сайта, например, можно настроить карту, чтобы использовать группу базовой карты. В качестве этапа этой настройки можно добавить к группе базовые карты или приложения Esri по умолчанию и обновить поле сортировки и порядок элементов в группе (изначально поле сортировки и порядок элементов выбираются при создании группы). Теперь, когда группы для конфигурирования сайта настроены, можно приступить к управлению ресурсами через группы; например, вы можете добавить или удалить определенные карты или приложения, находящиеся на главной странице.
Настройки сайтов и страниц
Чтобы перейти к настройкам, кликните Настроить сайт в панели Действия.
Создавать и настраивать сайты могут сотрудники компании с определенными правами.Основные настройки сайта
-
Адрес сайта – укажите, по какому адресу будет доступен ваш сайт.
Вы также можете и подключить свой домен. -
Виджет на сайт – с помощью какого виджета клиенты смогут с вами связаться.
Более подробно о работе данного инструмента вы можете прочитать в статье Виджет открытых линий на сайте.Выберите Цвет виджета. Он может быть установлен как в своем оригинальном виде, так и использовать цветовую схему сайта, чтобы более гармонично на нем смотреться.
-
Цветовая палитра – основной цвет кнопок, элементов дизайна сайта и т.
 п.
п.
-
Шрифты на сайте – можно выбрать шрифты заголовков и основного текста, а также относительный размер основного текста сайта.
-
Кнопка «Вверх» – очень полезный инструмент для работы с длинными страницами. Она позволяет быстро перейти к самому началу страницы.
-
Если ваш сайт содержит несколько страниц, то здесь вы также можете указать Главную страницу.
Дополнительные настройки
-
Favicon – картинка, которая показывается на закладке браузера. Допустимо только использование изображений в формате .PNG.
-
Фон страницы – установите картинку или цвет для фона страниц сайта. Это необходимо, если у вас есть блоки с повышенной прозрачностью, либо вы не устанавливали свой фон для каждой страницы.

-
Подтверждение прав – укажите необходимые мета-теги для подтверждения прав на сайт при подключении к Google Search Console и Яндекс.Вебмастеру.
-
Аналитика – для сайта очень важно вести статистику, чтобы контролировать его популярность и эффективность. Вставьте в данном поле идентификатор счетчика Яндекс, Google Analytics либо Google Tag Manager, чтобы фиксировать статистику посещений страниц.
Подключение Яндекс.Метрики и Google Analytics доступно только на коммерческих тарифах.
-
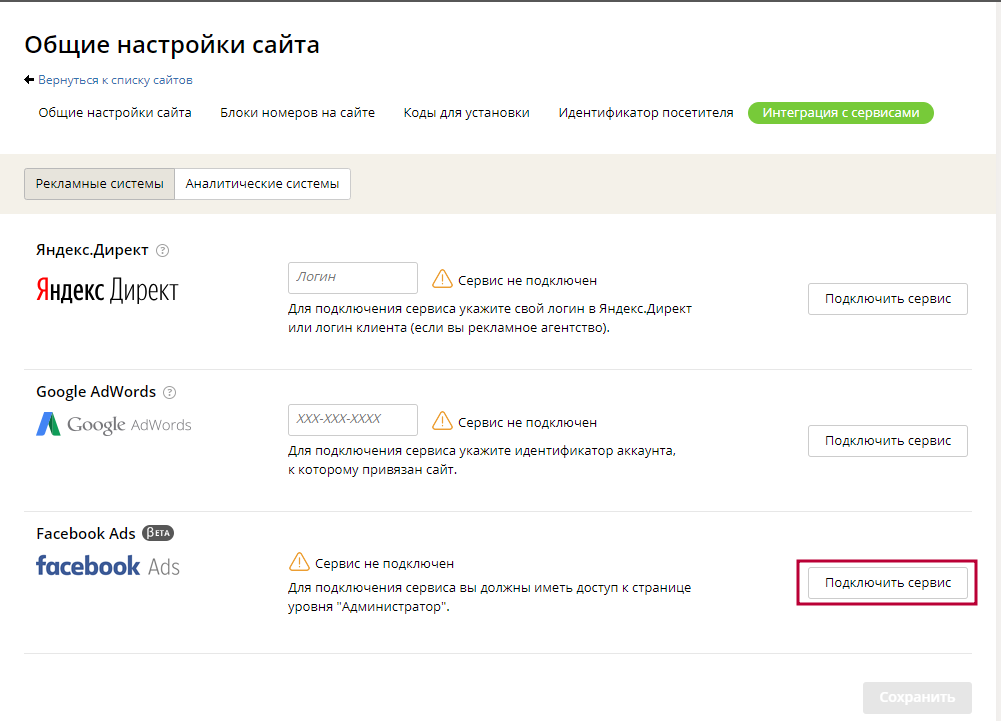
Размещение пикселя – пиксели Facebook и ВКонтакте используются для отслеживания конверсии вашего сайта.
Более подробно о пикселях Facebook и ВКонтакте вы можете прочитать в статье Добавление пикселя Facebook и ВКонтакте. -
Ключи карт – укажите ключ API Google Maps, чтобы добавлять на сайт расположение вашей компании.
Подробнее читайте в статье Google-карты на сайтах.
-
Тип представления – позволяет выбрать для страниц вид отступов для отображения на экране.
-
Шаблон сайта – если вы хотите, чтобы на страницах были включены дополнительные области, то тут вы также можете их настроить.
-
Ошибка 404 – что увидят ваши пользователи, если страница будет недоступна. По умолчанию, сайт имеет стандартную страницу для 404-й ошибки. Но вы можете выбрать и свою из любой страницы сайта.
-
Настройки robots.txt – здесь можно задать текст файла для индексирования сайта роботами поисковых систем.
Более подробно о данном файле вы можете прочитать в документации Яндекс и Google. -
Ускорение сайта – при включенной опции оптимизируются CSS и JS таким образом, чтобы они подгружались по мере загрузки страницы.
 Это одно из условий Google PageSpeed Insights для ускорения загрузки сайтов.
Это одно из условий Google PageSpeed Insights для ускорения загрузки сайтов.
-
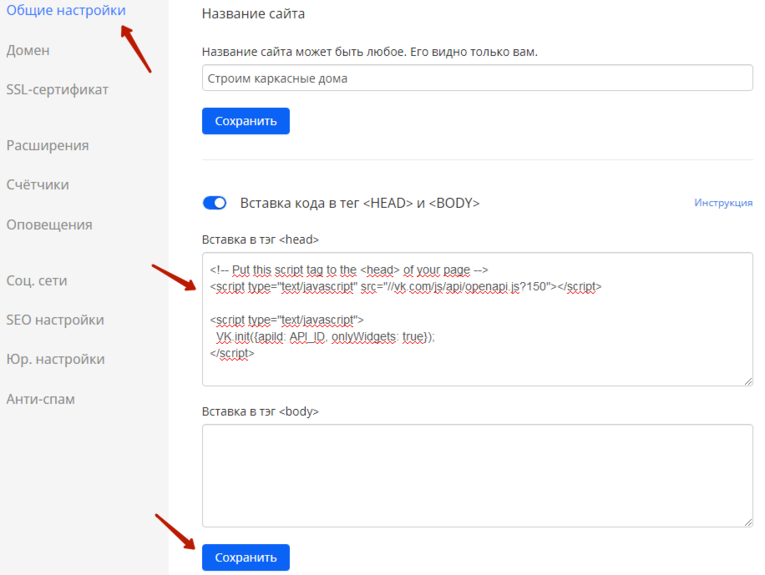
Пользовательский HTML – вы можете вставить произвольный html-код для всех страниц сайта внутри тега HEAD, например, код статистики, мета-теги подтверждения и т.д.
Опция Пользовательский HTML доступна только на коммерческих тарифах. -
Пользовательский CSS – вы можете вставить произвольный CSS-код для всех страниц сайта, например, для подключения своих шрифтов или стилей оформления блоков.
-
Временно отключить сайт – вы можете временно отключить свой сайт и показывать определенную страницу, пока сайт отключен.
-
Обработка Cookie-файлов – важно, чтобы посетитель знал, какая персональная информация собирается посредством cookies-файлов на вашем сайте. Это опция позволяет включить предупреждение об этом и настроить, какие cookie будут хранить информацию о пользователе.
Более подробно о настройке cookie-файлов вы можете прочитать в отдельной статье.
-
Подпись «Заряжено Битрикс24» – на коммерческих тарифах можно убрать эту подпись внизу вашего сайта.
Настройки страниц сайта
Настройки для каждой из страниц очень схожи с настройками самого сайта, но есть некоторые моменты.
-
Для страницы можно настроить ее собственный адрес, а также указать, в каком виде она будет отображаться при добавлении ссылки на страницу в соцсетях.
-
Мета-теги страницы – теги, используемые для лучшего индексирования поисковиками. Они формируются автоматически, но вы можете добавить и собственные.
-
Индексировать страницу в поисковых системах – если данная опция будет выключена, посещаемость вашего сайта может снизиться.

-
Пользовательский HTML и CSS – для страниц сайта вы можете добавлять свой собственный HTML и CSS. Ваш сайт сможет отлично работать и без кода, но если вам нужны специфические функции и элементы дизайна, то это можно настроить здесь :)
HTML-код вставляется сразу после открывающего тега HEAD. Это может быть например код статистики для конкретной страницы.
-
Добавить страницу в карту сайта – посмотреть карту сайта можно по адресу
Более подробно о карте сайта вы можете прочитать в отдельной статье.[адрес сайта]/sitemap.xml, если вы, конечно, включали в нее какие-то страницы.
Как видите, сайт можно настроить очень гибко, чтобы он идеально подходил под ваши пожелания!
Также рекомендую прочитать:
Существует несколько способов настройки SharePoint в Microsoft 365 или SharePoint Server 2019 сайта. Их описания, а также ссылки на дополнительные сведения о том, как выполнить каждую задачу, приведены в разделах ниже.
Их описания, а также ссылки на дополнительные сведения о том, как выполнить каждую задачу, приведены в разделах ниже.
Вы также можете скачать инфографику с кратким обзором различных способов настройки SharePoint сайта.
Настройка темы
Вы можете изменить внешний вид сайта SharePoint, чтобы он выглядел так, как в вашей организации.
Дополнительные сведения о настройке темы сайта см. в статье Изменение оформления сайта SharePoint.
Настройка заглавного сайта
Вы можете изменить заглавный и логотип сайта SharePoint сайта.
Примечание: Минимальные и расширенные макеты header будут временно удалены из области Изменение внешний вид для пользователей облачных GCC, GCC High, DoD, Gallatin и Sovereign. Сайты с минимальными загонами автоматически переходят в сжатие, а сайты с расширенным макетом будут автоматически переключяться на стандартный заглавный.
Рекомендации по изображению в загонах сайта
Кроме страниц, может потребоваться добавить пользовательские логотипы или изображения в расширенном макете. Ниже рекомендации по размеру этих элементов.
Ниже рекомендации по размеру этих элементов.
|
Элемент |
Описание |
Рекомендации Ширина x Высота в пикселях |
|---|---|---|
|
Логотип сайта |
Логотип большего размера, который может быть не квадратным и прозрачным в зависимости от добавленного оформления |
192 x 64 Формат: PNG, JPEG, SVG (SVG не разрешено на сайтах, подключенных к группе) |
|
Эскиз логотипа сайта |
Эскиз квадратного логотипа, который используется при отправке логотипа сайта или в местах, где требуется использовать квадратный формат Это необходимый элемент. |
64 x 64 Формат: PNG, JPEG, SVG (SVG не разрешено на сайтах, подключенных к группе) |
|
Логотип сайта расширенного макета |
Расширенный макет имеет расширенную ширину логотипа сайта. |
300 x 64p Формат: JPEG, PNG, SVG |
|
Фоновое изображение расширенного макета |
Новое фоновое изображение, которое можно использовать с расширенным header. |
2560 x 164 Формат: JPEG, PNG |
Дополнительные сведения о настройке заглавного сайта см. в этой SharePoint сайте.
в этой SharePoint сайте.
Изменение логотипа
Одним из способов настройки SharePoint сайта является изменение логотипа сайта.
Дополнительные сведения об изменении логотипа сайта см. в статье Управление параметрами сайта SharePoint.
Изменение навигации
Вы можете добавлять ссылки в структуру навигации сайта и удалять их из нее.
Дополнительные сведения об изменении структуры навигации сайта см. в статье Настройка навигации на сайте SharePoint.
в статье Настройка навигации на сайте SharePoint.
Сведения об изменении внешний вид навигации по сайту см. в SharePoint сайта.
Добавление притячего сайта
Вы можете добавить в страницу информационного сайта ссылки для навигации по сайту связи и изменить ссылки на них. Они недоступны для страниц списков, библиотек и других страниц сайта.
Примечание: Если вы не видите пункт Изменить внешний вид в меню Параметры, возможно, у вас нет разрешения на управление этим параметром. Дополнительные сведения см. в этой SharePoint или у администратора.
Дополнительные сведения о настройке темы сайта см. в статье Изменение оформления сайта SharePoint.
в статье Изменение оформления сайта SharePoint.
Добавление и изменение страниц
Вы можете создавать, изменять и настраивать страницы на сайте с помощью разнообразных и гибких макетов.
Дополнительные сведения см. в статье Добавление страницы на сайт.
Добавление веб-частей
Веб-части обеспечивают возможность добавления надежного контента на SharePoint сайте.
Дополнительные сведения о добавлении веб-частей см. в этой SharePoint страницах.
в этой SharePoint страницах.
Ознакомьтесь с одной из статей ниже, чтобы создать сайт в SharePoint.
Создание сайта группы в SharePoint
Создание информационного сайта в SharePoint
Как настроить свой сайт | SendPulse
Вы можете настроить свой сайт: подключить свой домен, добавить информацию для лучшего распознавания содержимого и индексирования поисковыми системами. Также вы можете подключить push уведомления и системы аналитики для отслеживания трафика.
Где найти настройки сайта
Чтобы настроить сайт, выберите сайт и перейдите в «Настройки сайта». Настройки находятся в выпадающем меню каждого сайта на главной странице раздела «Сайты».
Вы также можете зайти на страницу подробного просмотра информации сайта и нажать «Настройки сайта».
На странице подробного просмотра информации сайта вы увидите три вкладки:
- «Общие» для изменения общих настроек по сайту. Здесь вы можете поменять значения, установленные по умолчанию: название сайта внутри вашего аккаунта, адрес и фавикон сайта, отображение логотипа.
- «SEO» для добавления информации, которая поможет поднять сайт в поисковой выдаче. Вы сможете добавить заголовок сайта во вкладке браузера, ключевые слова и описание.
- «Аналитика» для подключения Google Analytics, Яндекс.Метрика, Facebook пиксель и VK пиксель для дополнительного анализа данных эффективности сайта.

Вкладка «Общие»
Обратите внимание: чтобы настройки сохранились, нажмите «Сохранить» перед закрытием вкладки.
Как изменить название сайта в своем аккаунте
Вы можете изменить названия сайтов, которые будет отображаться в вашем аккаунте, чтобы лучше их различать. Для этого перейдите на вкладку «Общие» и введите новое название в поле.
Как изменить адрес сайта
Для созданных сайтов по умолчанию генерируются случайные адреса на доменах minisite.ai или pulse.is. Вы можете персонализировать адрес, прописав первый субдомен, а также сменить второй субдомен. Для этого нажмите на три точки справа и выберите «Редактировать».
Обратите внимание, что эта функция недоступна для опубликованного сайта. Чтобы изменить адрес, необходимо снять сайт с публикации. Затем вы можете изменить адрес и опубликовать сайт повторно.
Также вы можете изменить адрес сайта подключив свой домен, подходящий для услуг вашей компании. Для этого нажмите «Добавить домен» и следуйте инструкциям во всплывающем окне.
Для этого нажмите «Добавить домен» и следуйте инструкциям во всплывающем окне.
Как добавить фавикон
Фавикон — значок веб-страницы, который отображается рядом с адресом сайта в названии страницы и служит дополнительным атрибутом для брендинга сайта.
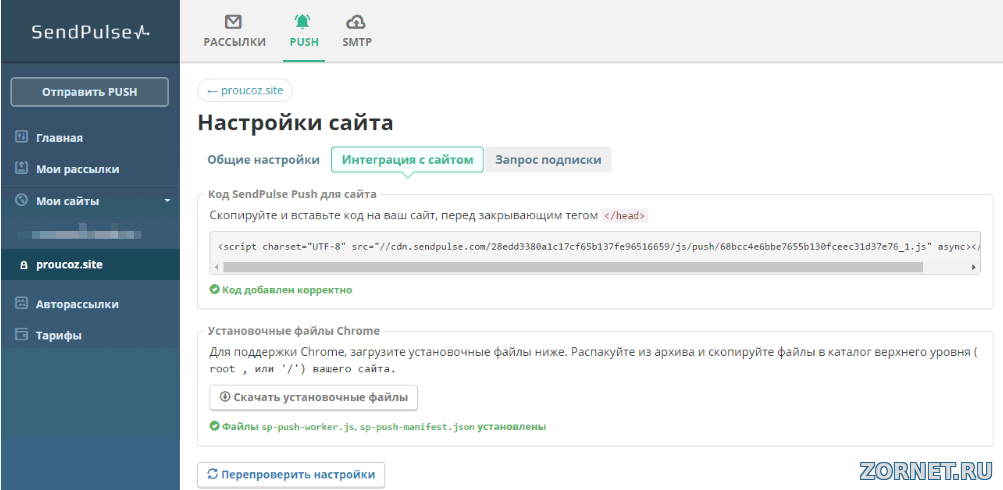
Как добавить web push уведомления
Вы можете добавить еще один канал коммуникации с клиентами, подключив web push сервис. С помощью браузерных уведомлений вы можете информировать посетителей сайта о новостях, распродажах, статусе заказа и других важных событиях.
Чтобы активировать «Web push уведомления», поставьте галочку в соответствующем чекбоксе.
В «Push» сервисе создается запись с вашим сайтом и вы сможете кастомизировать внешний вид окна запроса, следить за статистикой подписчиков, просматривать данные и отправлять push рассылки.
Обратите внимание, что при смене домена сайт будет считаться новым для подписчика и ему отобразится запрос на подписку заново. Пока подписчик не отпишется от сайта на предыдущем адресе, ему будет отравляться дубль push рассылок.
Пока подписчик не отпишется от сайта на предыдущем адресе, ему будет отравляться дубль push рассылок.
Как убрать логотип SendPulse
Вы можете скрыть логотип SendPulse в нижней части сайта на платном тарифе — для этого уберите галочку из соответствующего чекбокса.
Вкладка «SEO»
Обратите внимание: чтобы настройки сохранились, нажмите «Сохранить» перед закрытием вкладки.
Настройте дополнительную информацию для улучшения индексации сайта и выдачи его в поисковых запросах.
Как добавить заголовок сайта
Тег <title> (заголовок) информирует пользователей и поисковые системы о содержании страницы.
Введенный заголовок будет отображаться у пользователей в результатах поисковой выдачи, в названии вкладки браузера, в названии сайта при шаринге, в названии сохраненной вкладки или страницы в браузере или на рабочем столе пользователя.
Как добавить описание сайта
Тег <meta description> содержит ключевую информацию о странице и дает пользователям и поисковым системам более расширенное понятие о содержании.
Введенное описание будет отображаться у пользователей на странице выдачи результатов поисковых систем (если не был проиндексирован другой текст внутри страницы) и в описании страницы при шаринге.
Как добавить ключевые слова
Ключевые слова — это отдельные слова или сочетания слов, характеризующие смысл сайта или отдельной страницы. Они помогают поисковым роботам понять, о чем страница или сайт.
Поищите ключевые слова, по которым пользователи чаще ищут информацию или продукт, проанализируйте содержимое вашего сайта на соответствие и введите эти слова через запятую.
Как добавить картинку для предпросмотра
Картинка для предпросмотра будет отображаться при шаринге ссылки и будет служить визуальным дополнением к предпросмотру содержимого сайта.
Обратите внимание: если изображение для предпросмотра не выбрано, то при шаринге по умолчанию отображается первое изображение на сайте.
Вкладка «Аналитика»
Вы можете подключить сервисы веб-аналитики Google Analytics, «Яндекс.Метрика», Facebook пиксель, VK пиксель и отслеживать посещаемость, трафик и конверсию ваших посетителей.
Перейдите на вкладку «Аналитика», введите идентификатор аналитики и нажмите «Подключить».
Обновлено: 06.04.2021
Настройка сайта и разделов | Atlassian
Шаг 4. Упорядочение контента
Теперь, когда первый раздел создан, можно приступить к его структурированию. Наша цель — облегчить навигацию в разделе, чтобы участники команды и другие заинтересованные лица могли быстро найти нужный контент.
Подробнее о навигации см. в документе Руководство 4. Навигация в Confluence.
Навигация в Confluence.
Используйте родительские страницы для группирования сходного контента
В Confluence можно вкладывать одни страницы в другие и тем самым создавать в каждом разделе иерархию контента. Эта иерархия, представленная в виде дерева страниц, отображается на боковой панели раздела, слева от активной страницы.
Чтобы эффективно использовать дерево страниц, создайте отдельную страницу для каждой задачи или проекта, в которых участвует команда, и размещайте в ней связанные дочерние страницы. Если, к примеру, команда раз в две недели проводит ретроспективы, можно создать страницу верхнего уровня, назвать ее «Ретроспективы» и вкладывать в нее по одной странице на каждую проведенную ретроспективу.
В следующем примере показано, как одна из команд Atlassian использовала эту стратегию для организации своего раздела.
Создание ярлыков для важных страниц
Confluence позволяет создать для всех разделов сайта уникальные ярлыки разделов: ссылки, закрепленные на боковой панели раздела, над деревом страниц. Используйте их для выделения важного контента, чтобы его было просто найти.
Используйте их для выделения важного контента, чтобы его было просто найти.
Чтобы создать первый ярлык раздела, перейдите в нужный раздел и выберите + Add shortcut (+ Добавить ярлык) на боковой панели. Подробнее о ярлыках разделов, их редактировании и удалении, см. в части Настройка раздела.
Используйте метки для страниц и вложений
Метки позволяют легко выявить связанные страницы и вложения. Это облегчает участникам команд и другим заинтересованным лицам поиск нужной информации.
- Откройте страницу в Confluence.
- Выберите значок метки () в правом нижнем углу.*
- Введите имя нужной метки. Если метка с таким именем уже существует, она появится в меню автоподстановки.
- Чтобы добавить метку, выберите Add (Добавить).
- Для выхода из диалогового окна нажмите Close (Закрыть).
* Если вы не просматриваете, а редактируете страницу, перейдите в меню ••• (Другие действия) в правом верхнем углу и выберите команду Add labels (Добавить метки).
Давайте меткам понятные, содержательные имена. Например, метку для протоколов собраний можно назвать протоколы-собраний или собрания. Если добавить эту метку ко всем страницам с протоколами собраний, для просмотра всех протоколов собраний (из одного раздела или со всего сайта Confluence) можно будет просто выбрать эту метку. Можно также отобразить на одной странице все страницы, помеченные одной меткой, или искать контент по метке для упрощения поиска соответствующих страниц и вложений. Подробнее о метках см. в разделе Использование меток для упорядочения контента.
Сохраняйте порядок в контенте
Отводите время на просмотр контента в своем разделе, удаляйте или архивируйте устаревший контент и перемещайте страницы для поддержания нужной структуры. Если вы являетесь администратором сайта, установите для участников своей команды ритуалы обслуживания разделов и порекомендуйте администраторам разделов выделять время на просмотр и обновление разделов, привлекая к этому соответствующих пользователей.
- Привлеките специалистов, которые помогут вам работать с вкладками в разделе.
- Проведите аудит контента и просмотрите аналитику.
- Выявите устаревшие и неактуальные страницы и составьте план действий.
- Проанализируйте информационную архитектуру и приведите ее в соответствие с текущими потребностями.
Подробнее см. в этой записи в блоге.
Настройка Joomla. Общие настройки Joomla 3. Вкладка Сайт
CMS Joomla очень гибкая система управления контентом. Она имеет множество опций и хорошо настраивается. Настраиваются отдельные компоненты и модули, меню и материалы. В этой статье описывается настройка Joomla, точнее общие настройки, для всего сайта на Joomla 3. После того, как сайт запущен в работу, их изменяют очень редко. Вызвать окно общих настроек сайта можно, выбрав в системном меню пункт «Система», а затем «Общие настройки» или в панели быстрого доступа, в блоке «Настройки», кликнуть на ссылке «Общие настройки».
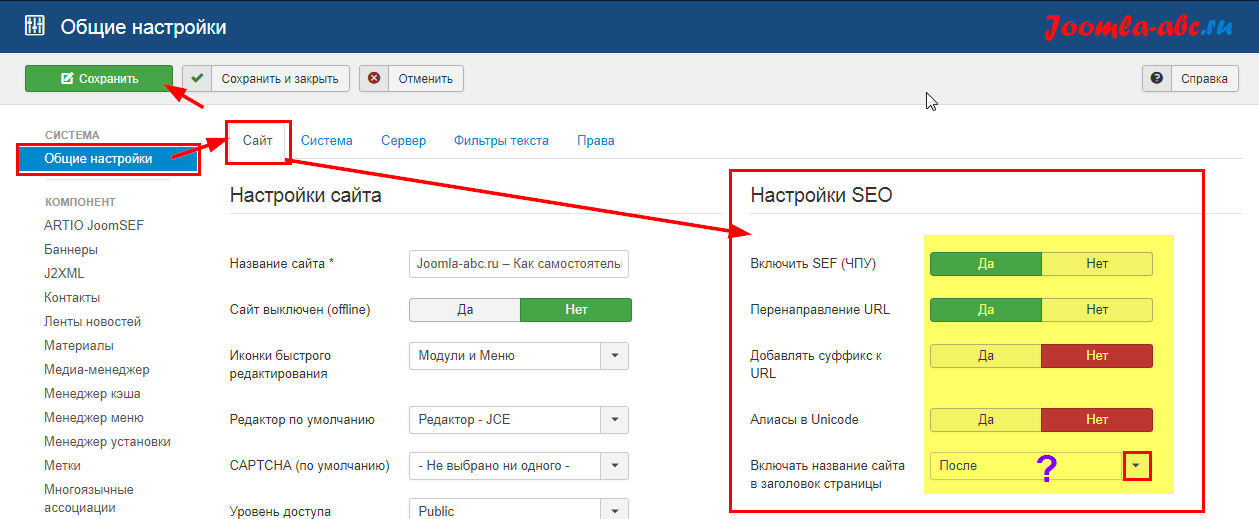
Все настройки распределены на пяти вкладках: «Сайт», «Система», «Сервер», «Права», «Фильтры текста». В этой статье мы рассмотрим настройки, которые расположены на вкладке «Сайт».
На вкладках, настройки разбиты на группы. На рассматриваемой нами вкладке четыре группы: «Настройки сайта», «Настройки метаданных», «Настройки SEO» и «Настройки Cookie».
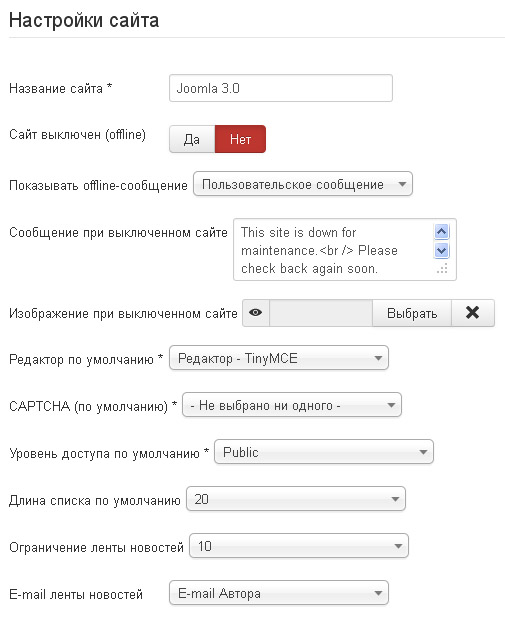
Настройки сайта
Название сайта. Это поле уже заполнено. И заполнено оно на этапе установки Joomla, т. к. является обязательным. Вы уже знаете, где отображается название сайта в админке и фронтенде. Так же название сайта отображается при выключенном сайте.
Сайт выключен (offline). Эта настройка – переключатель, позволяющий включать и выключать лицевую часть сайта. При этом администраторы сайта могут входить на сайт, используя свои учётные данные. Административная часть сайта так же будет доступна. Переведите переключатель в положение «Да» и нажмите кнопку «Сохранить» в верхней части окна настроек. Обновите лицевую часть сайта (F5). С настройками по умолчанию это будет выглядеть так.
Показывать offline-сообщение. Определяет показывать или не показывать сообщение о том, что сайт выключен. И если показывать сообщение, то какое. Если выбрать значение «По умолчанию (из языкового файла)», то будет отображаться стандартное сообщение о том, что сайт закрыт на техническое обслуживание. Если выбрать «Пользовательское сообщение», то будет показан текст, введённый в следующей настройке.
Сообщение при выключенном сайте. По умолчанию текст пользовательского сообщения совпадает с текстом стандартного сообщения из языкового файла. Если нужно, поменяйте текст пользовательского сообщения. Кстати, в тексте можно использовать html-тэги для оформления. Но сильно увлекаться не надо.
Изображение при выключенном сайте. В этой настройке при желании, можно установить изображение, которое будет отображаться в верхней части при выключенном сайте. После клика на кнопке «Выбрать» откроется всплывающее окно «Медиа менеджера», в котором можно указать нужное изображение.
Если в каталоге изображений нет подходящего, то можно указать URL изображения, размещённого на другом сайте. А лучше всего предварительно загрузить изображение с компьютера. Ширина изображения не должна превышать 400 px.
В конечном итоге может получиться так. А может, естественно, и ещё лучше!
Иконки быстрого редактирования. Эта настройка позволяет изменять некоторые параметры редактирования с фронтенда. Мы уже изменяли её, когда первый раз входили в административную часть сайта. С помощью этой опции можно разрешить редактировать модули и меню или только модули сайта с его лицевой части, а можно и вовсе запретить эти действия. Разработчики предупреждают, что корректная работа этой функции зависит от шаблона сайта. Когда редактирование разрешено, при наведении курсора мыши на модуль или пункт меню появляется иконка быстрого редактирования, которая позволяет перейти в его настройки.
Редактор по умолчанию. Это обязательное поле. В нём устанавливается текстовый редактор, который будет редактором по умолчанию для каждого нового зарегистрированного пользователя сайта. Рекомендую оставить как есть. Пользователь сам может изменить эту настройку в своём профиле.
CAPTCHA (по умолчанию).CAPTCHA – используется для борьбы со спамом. Например, при регистрации пользователей на сайте или при отправке сообщения через форму обратной связи и т. д. Хотя это и обязательная настройка, но сайт может работать и без неё, т. к. не все сайты используют вышеописанные возможности. О том, как настроить CAPTCHA в Joomla читайте в статье «Настройка CAPTCHA в Joomla 3».
Уровень доступа по умолчанию. Определяет уровень доступа групп пользователей к созданию новых материалов, пунктов меню и прочих элементов с лицевой части сайта. Уровень доступа «Public» является оптимальным в большинстве случаев. Подробнее об уровнях доступа, пользователях, их правах мы поговорим в одной из следующих статей.
Длина списка по умолчанию. Эта настройка для каждого нового пользователя определяет количество строк в списках. Например, сколько статей будет показано в списке на одной странице или сколько модулей будет отображаться в списке «Менеджера модулей».
Ограничение ленты новостей. Здесь определяется количество новостей в новостной ленте сайта.
E-mail ленты новостей. Определяет показывать или нет адрес электронной почты автора в ленте новостей. И если показывать, то показывать ли адрес электронной почты автора или сайта. Это актуально, когда автор контента (статьи, видео и т. д.) является пользователем сайта.
Настройки метаданных
Мета-тег Description для сайта. В этом необязательном поле указывается общее мета описание для всего сайта. Мета описание считывается поисковыми системами. Оно будет отображаться в исходном коде всех страниц сайта кроме тех, для которых описание переопределено в другом месте. Есть одна тонкость. Поисковики считают мета описание одним из важных параметров, учитываемых при ранжировании страниц в поисковой выдаче. Но при этом мета описание страниц на сайте не должно повторяться. Поисковики этого не любят и учтут это в выдаче. Поэтому, независимо от того, заполните вы это поле или нет, надо следить за тем, чтобы мета описание не повторялось в пределах сайта.
Мета-тег Keywords. В этом поле указываются ключевые слова для всего сайта. Здесь ситуация похожая с мета описаниями, но несколько другая. Поисковые системы допускают повторения ключевых слов или их полное отсутствие. Но они очень не любят, когда указанное ключевое слово отсутствует в тексте страницы. Это может быть расценено, как поисковый спам. На мой взгляд, лучше это поле не заполнять.
Мета-тег Robots. Эта настройка устанавливает инструкции для роботов поисковых систем для страниц сайта по умолчанию. Инструкции могут быть следующими:
- index – разрешает индексирование содержимого страницы
- follow – разрешает переходы по ссылкам страницы
- noindex – запрещает индексирование содержимого страницы
- nofollow – запрещает переходы по ссылкам страницы
Авторские права. Здесь описываются авторские права на сайт, на его содержимое.
Показывать мета-тег Author. Эта настройка включает или выключает отображение мета-тега Author в исходном коде страниц сайта. Значение этого тега устанавливается в самом материале (статье).
Показывать версию Joomla! В исходном коде страниц сайта на Joomla 3 присутствует мета-тег «generator». Если эта настройка выключена, то он содержит следующее значение: «Joomla! — Open Source Content Management». Если настройку включить, то к значению мета-тега будет добавлена версия Joomla. Например, это может выглядеть так: «Joomla! — Open Source Content Management — Version 3.4.0». Не рекомендую включать эту настройку с точки зрения безопасности сайта.
Настройки SEO
В этой группе находятся настройки, относящиеся к SEO. SEO – это поисковая оптимизация или по-другому продвижение сайтов в поисковых системах. Предыдущая группа настроек тоже относится к SEO, но их выделили в отдельный блок. И так, какие же настройки есть в этой группе?
Включить SEF (ЧПУ). ЧПУ это человекопонятные урлы. Смысл этой системы в том, чтобы сделать адреса страниц сайта, работающего на Joomla более дружественными для человеческого восприятия. По умолчанию эта настройка включена. Но я рекомендую пока её выключить. В одной из последующих статей мы поговорим о том, как формируются ссылки в Joomla и для наглядности лучше, чтобы ссылки имели первоначальный вид.
Перенаправление URL. Включает или выключает перенаправление адресов, соответствующих определенным условиям и перенаправляет их так, как необходимо. Включение этой настройки влияет на работу стандартного компонента Joomla «Перенаправление». Чтобы перенаправление заработало на веб-сервере Apache, перед тем как сохранять изменения общих настроек Joomla, нужно в корень сайта поместить файл .htaccess. О том, как это сделать читайте в статье «Joomla 3 Структура каталогов». Пока не включаем эту настройку.
Добавлять суффикс к URL. После включения этой настройки, в зависимости от типа документа в адрес страницы будет добавляться нужное окончание. Например, для простых страниц будет добавлен суффикс .html.
Алиасы в Unicode. Эта настройка включает или выключает возможность создания алиасов (псевдонимов) заголовков страниц в символах национального алфавита. Когда она выключена, псевдонимы заголовков записываются в транслите, в символах латинского алфавита. Эта настройка влияет на создание ссылок сайта. Включать её не надо.
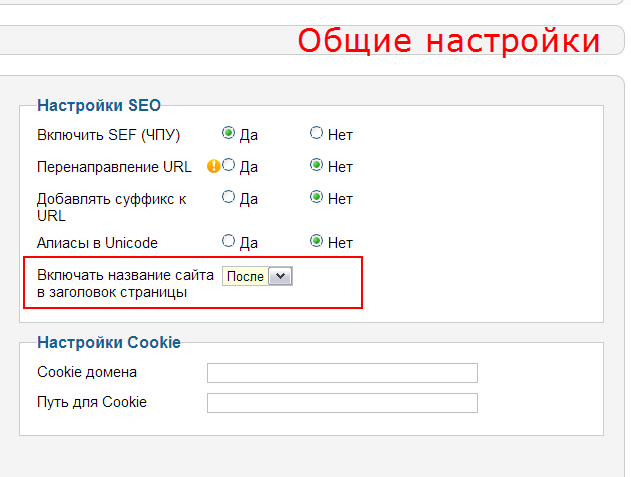
Включать название сайта в заголовок страницы. Включать или не включать название сайта в заголовки страниц дело индивидуальное. Решение о включении этой настройки надо принимать с точки зрения SEO. Например, если название сайта короткое, и оно является, продвигаемым вами брендом, то можно и включить. В зависимости от выбранного значения, название сайта будет добавляться к заголовку окна (html-тег title), до или после него.
Настройки Cookie
В этой группе настроек всего два поля.
Cookie домена. В этом поле указывается домен, когда используется cookie сессия. Например, есть сайт http://kopytairoga.aitishnik.ru/, на котором зарегистрированные пользователи могут авторизоваться. И есть форум этого сайта, но он организован в поддомене http://forum.kopytairoga.aitishnik.ru/. Так вот для того, чтобы пользователям не нужно было дважды вводить пароль, и требуются эти настройки. Если cookie должны быть действительны для всех поддоменов, необходимо ввести точку перед названием домена.
Путь для Cookie. Путь, для которого должны быть действительны cookie.
Вот и всё! В следующей статье поговорим о настройке CAPTCHA в Joomla 3.
Об авторе:
Меня зовут Андрей Золкин. Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.
Ещё статьи о Joomla 3
-
Joomla 3 (часть 1)
Этой статьей я начинаю новый цикл для новичков, посвящённый CMS Joomla 3. Предыдущий цикл был о CMS Joomla 2.5. И хотя с начала его написания прошло много времени, но он «живой», пополняется статьями. С тех пор многое изменилось: вышел последний релиз Joomla 2.5, изменилась стратегия развития этой CMS, произошли…
Joomla 3 (часть 3)
Продолжаем разговор. В первой части блога мы говорили о том, что такое CMS Joomla вообще и как она работает. Во второй части мы говорили о возможностях Joomla, об отличии Joomla 3 от предыдущих версий, а так же о нумерации версий этой CMS. Теперь поговорим о ресурсах…
Joomla 3. Настройка электронной почты сайта…
Предыдущая статья закончилась тем, что о настройках почты сайта будет рассказано отдельно. В этой статье и поговорим о том, как настроить электронную почту сайта. Электронная почта сайта, в первую очередь нужна для автоматической…
Персональные данные в Joomla! ч.1
Начиная с версии 3.9, в Joomla появился набор расширений для обеспечения конфиденциальности и соответствия таким законам, как GDPR (для Европейского Союза) и ФЗ-152 (для России). Суть этих законов в том, чтобы усилить и стандартизировать…
Локальный хостинг на XAMPP
В предыдущих статьях мы разобрались с тем, что такое CMS Joomla, какие возможности она имеет, где её скачать и каковы системные требования Joomla. Теперь для установки и изучения этой системы управления содержимым мы организуем локальный хостинг. Конечно, можно установить Joomla сразу на…
Joomla 3. Общие настройки. Система и сервер…
В одной из предыдущих статей мы рассмотрели часть общих настроек сайта на Joomla 3, объединенных в группу «Сайт». В этой статье рассказывается о следующих двух группах настроек, размещённых на вкладках «Система» и «Сервер». Это очень важные настройки. Их изменение критично для сайта.
Как настроить шаблон вашего веб-сайта — iPage Blog
Вы выбрали идеальное доменное имя, имеете веб-хостинг для хранения файлов вашего веб-сайта и определили ключевые элементы контента, необходимые для вашего нового веб-сайта. Теперь пора приступить к созданию вашего профессионально выглядящего веб-сайта.
В процессе создания веб-сайта вам придется принять верстку и дизайнерские решения. Не волнуйтесь; вам не нужен предыдущий опыт в дизайне или цифровом маркетинге. Вы можете легко создать свой сайт, используя настраиваемый шаблон сайта.Если вы все еще не уверены, что это означает или как это поможет вам создать профессионально выглядящий веб-сайт, приведенная ниже информация поможет прояснить это.
Что такое шаблон веб-сайта?Шаблон веб-сайта предоставит вам основную структуру вашего веб-сайта. Шаблон веб-сайта — это предварительно разработанная веб-страница или набор веб-страниц, которые определяют размещение отдельных элементов страницы, а также общий вид и макет вашего веб-сайта. Использование предварительно разработанного макета позволяет пользователю перетаскивать свои пользовательские изображения и текст в назначенные элементы страницы или виджеты.
Предварительно разработанные шаблоны доступны в большинстве базовых планов веб-хостинга или в системах управления содержанием веб-сайтов. Выбор начать с шаблона дает вам основные строительные блоки профессионально выглядящего сайта, которые можно настроить в соответствии с потребностями вашего бизнеса.
Какой тип шаблона выбрать?Характер вашего бизнеса и принципы вашего бренда будут определять тип шаблона, который имеет наибольший смысл. Прежде чем завершить выбор шаблона, убедитесь, что понимаете свою аудиторию и голос или личность, которую хотите изобразить.Эта информация будет очень полезна при определении стиля вашего сайта.
Чтобы найти шаблон, отвечающий потребностям вашего бизнеса, обычно можно выполнить поиск по таким категориям, как интернет-магазин, рестораны и закусочные, архитектура и недвижимость и т. Д. Вы даже можете найти шаблоны для создания личных веб-сайтов, таких как блоги, портфолио и свадьбы.
Имейте в виду, что все шаблоны можно настраивать. Вы можете выбрать любой шаблон веб-сайта, который вам нравится, и внести коррективы, прежде чем нажимать кнопку публикации.
Перед завершением работы над шаблоном веб-сайта:- Проведите исследование. Посмотрите другие веб-сайты в вашей отрасли, чтобы узнать, какой дизайн и функциональность вам нравятся.
- Помните о своих потенциальных клиентах. Конечно, вы хотите, чтобы шаблон вашего сайта соответствовал вашей индивидуальности. Но никогда не упускайте из виду то, как ваш шаблон будет обращаться к вашим потенциальным клиентам.
- Подумайте о требованиях к функциональности. Вам нужно продавать товары в Интернете? Вам нужен блог? Интернет-портфолио? Убедитесь, что ваш шаблон соответствует вашим потребностям.
Когда вы будете готовы, выберите шаблон своего веб-сайта и начните его настраивать.
Как настроить шаблон веб-сайта?Имейте в виду, что в шаблонах веб-сайтов предварительно заданы цвета, стили и шрифты. Вы можете оставить эти элементы дизайна как есть или изменить их, чтобы они лучше соответствовали вашему бренду.
Когда дело доходит до дизайна, можно выделить четыре ключевые области:
- Предпосылки. Измените цвет, текстуру или изображение фона вашего сайта в соответствии с вашим брендом или товарным предложением.
- Цвета. Выберите палитру, которая хорошо сочетается с вашим шаблоном, или создайте или скопируйте палитру, соответствующую цветовой схеме вашего бренда.
- Шрифты. Читаемость шрифтов имеет первостепенное значение. Используйте заголовки большего размера, чтобы привлечь внимание и направить читателей к меньшему основному тексту. Выбирая шрифты, убедитесь, что ваш выбор создает правильное изображение для вашего бизнеса. Например, шутливый шрифт, вероятно, не подходит для юридической фирмы.
- Стиль текста. Существуют размеры, цвета и стили текста для различных разделов вашего шаблона веб-сайта. Вы можете изменять такие вещи, как заголовки абзацев, меню и заголовки страниц.
- Используйте контраст. Contrast упрощает чтение вашего сайта. Простой пример — темный текст на светлом фоне.
- Предел цветов. Два или три основных цвета и несколько акцентных цветов — это все, что вам нужно. Придерживайтесь своей палитры.
- Используйте белое пространство. На хорошем веб-сайте пустое пространство — это стратегическая особенность дизайна, а не недостаток контента. Не перегружайте свой дизайн.
В целом, не уходите слишком далеко от базовой структуры, уже включенной в ваш шаблон, и у вас будет великолепно выглядящий веб-сайт. Просто добавьте свои цвета, фотографии продуктов и контент. И помните, что вы всегда можете редактировать эти элементы позже, когда вам будет удобнее вносить изменения в дизайн.
Последний шаг!После настройки шаблона вашего веб-сайта и добавления контента для ваших страниц все, что осталось сделать, это опубликовать ваш веб-сайт .Поздравляем с запуском вашего веб-сайта.
Изображение функции: Pixabay
Как редактировать сайт Google и настраивать свой сайт
Google Sites — это бесплатный инструмент для создания собственного веб-сайта без помощи разработчика.
Вы можете начать с нуля или использовать шаблон для создания просматриваемого портфолио вакансий, школьных проектов или страницы мероприятия.
Сайты Google являются базовыми, но настраиваемыми.Вы можете загружать изображения, добавлять ссылки, текст и базовый HTML, если знаете, как кодировать.
После создания сайта Google редактирование становится полностью интуитивно понятным. Если вы работали с документом Microsoft Word или использовали Google Slides, его интерфейс должен быть вам знаком.
Не нужно быть мастером, чтобы сделать что-то простое и функциональное.
Как редактировать сайт Google
После того, как вы создали веб-сайт, вы можете начать экспериментировать с различными функциями.
В верхней правой части страницы редактирования вы увидите три вкладки: «Вставка», «Страницы» и «Темы».
Параметры в разделе «Вставить» позволяют добавлять изображения, текст, ссылки и многое другое. Pages позволяет добавлять на ваш сайт несколько веб-страниц помимо главной. Темы позволяют изменить общий вид сайта. Вы можете выбирать из ограниченного количества цветов и шрифтов.
Как использовать вкладку «Вставка»
Вкладка «Вставка» предоставляет наиболее детальные методы редактирования.
Используйте вкладку «Вставка», чтобы добавить важные элементы на ваш сайт. Вивиан МакКолл / Business InsiderВ правом верхнем углу вы увидите кнопки для добавления текстового поля, изображения, встроенной ссылки или документа с вашего Google Диска.
Прокрутите вниз, вы увидите различные варианты макета.
Вместо изменения всего внешнего вида страницы при выборе макета добавляются дополнительные изображения и текстовые поля, с которыми вы можете поиграть. Когда вы нажимаете любую из кнопок макета, выбранный макет появляется под заголовком вашей страницы.
Коснитесь значка корзины слева, чтобы удалить макет. Коснитесь кнопки палитры, чтобы настроить ее фон.
Вы можете настроить выбранный макет, щелкнув значок палитры на левой боковой панели.Вивиан МакКолл / Business InsiderЩелкните любое текстовое поле, чтобы добавить текст. Выбрав текстовое поле, вы можете выделить его жирным шрифтом, курсивом или изменить стиль текста с заголовка на заголовок и основной текст. Чтобы изменить шрифт, см. Вкладку «Темы».
Любой фон можно заменить изображением.
Выберите изображение из серии изображений по умолчанию из вашего Гугл Диск , или с вашего компьютера.Выберите «Сменить изображение», чтобы выбрать изображение, которое вы хотите добавить. Или нажмите любой значок плюса в пустом поле для фотографий, чтобы добавить изображение.
Вы можете добавить изображение в текстовое поле, щелкнув знак плюса «+».Вивиан МакКолл / Business InsiderНиже макетов вы увидите варианты добавления видео YouTube, карусели изображений, календаря, Google Maps и многого другого. Вы также можете добавлять элементы из Google Документов, Google Таблиц и Google Презентаций прямо со своего Диска.
Заполнители резервируют место для видео YouTube, изображений, карт и календарей. Кнопки становятся интерактивными ссылками.Разделители разделяют секции.
Как использовать вкладку «Страницы»
Эта вкладка позволяет добавлять отдельные страницы на ваш веб-сайт. Отредактируйте более мелкие детали с помощью параметров на вкладке «Вставка».
Чтобы добавить новые страницы на свой сайт, нажмите знак «+» в нижней части вкладки «Страницы».Вивиан МакКолл / Business InsiderКак использовать вкладку «Темы»
Сначала выберите понравившуюся тему. Выберите цвет или значок ведерка с краской, чтобы выбрать свой собственный. Коснитесь стиля шрифта, чтобы переключаться между несколькими доступными параметрами.
Выберите тему из доступных вариантов на вкладке «Темы».Вивиан МакКолл / Business InsiderНастройте программное обеспечение для вашего веб-сайта | Центр поиска | Разработчики Google
Есть много способов управлять содержанием вашего веб-сайта. Некоторые владельцы сайтов полностью строят свои собственный сайт с нуля. Другие могут использовать существующий пакет программного обеспечения от такой компании, как WordPress, Drupal или Joomla, которые могут предоставлять тему, дизайн и шаблоны.Когда используешь существующее программное обеспечение веб-сайта, владелец сайта не создает весь сайт, создавая код, стиль листов и скриптов, но предоставляет только контент (например, фотографии, изображения и текст).
Создать новый сайт
Если вы заинтересованы в создании совершенно нового сайта и хотели бы использовать существующий пакет программного обеспечения, ознакомьтесь с некоторыми из пакетов программного обеспечения, перечисленных ниже, на наличие хороших отправные точки. Многие из этих программных пакетов называются «управление контентом. систем », или по их аббревиатуре, CMS.Некоторые компании могут предоставлять услуги хостинга в дополнение к предоставление программного обеспечения для вашего сайта.
Убедитесь, что ваш существующий сайт адаптирован для мобильных устройств
Некоторые CMS написали специальные руководства по созданию и исправлению мобильный сайт. Если на вашем сайте используется одна из этих CMS, ознакомьтесь с их руководством:Если программное обеспечение вашего веб-сайта не имеет документации для создания сайта, удобного для мобильных устройств, следуйте нашим общим рекомендациям, чтобы убедиться, что программное обеспечение вашего веб-сайта оптимизировано для мобильных устройств:
- Создайте резервную копию вашего сайта .Мы рекомендуем сделать резервную копию вашего сайта, прежде чем делать какие-либо изменения или обновления. Если вы не знаете, как сделать резервную копию своего сайта, обратитесь к поставщику CMS или просмотрите наши владельцы сайтов поддерживают сообщество.
- Обновите свою CMS до последней версии . В некоторых случаях обновление до последняя версия автоматически применяет необходимые обновления безопасности и делает ваш сайт удобный для мобильных устройств. Если процесс не запускается автоматически, обязательно нажмите на обновление. вручную, чтобы предотвратить нарушения безопасности.Например, Joomla 3 имеет поддержку мобильных устройств.
- Если CMS предлагает настраиваемые темы, убедитесь, что тема адаптирована для мобильных устройств:
- В административной панели вашей CMS просмотрите тему своего сайта и найдите термины например «мобильный» или «отзывчивый» в документации по теме.
- Если доступен демонстрационный шаблон, скопируйте и вставьте URL-адрес шаблона в Мобильный тест, чтобы сделать уверен, что он удобен для мобильных устройств.
- Убедитесь, что шаблон работает быстро, проверив раздел «Скорость» в PageSpeed Insights и убедившись, что скорость В разделе нет проблем, помеченных как «Следует исправить».
- Просмотрите форумы поддержки для вашей CMS, чтобы узнать, с какими проблемами могут столкнуться люди. мобильные версии своих сайтов. Посетить наш форум Центра поиска Google для получения дополнительных рекомендаций и поддержки.
- Используйте мобильную версию Убедитесь, что ваш сайт оптимизирован для мобильных устройств.
Руководство для начинающих по настройке WordPress
Вы выбрали план веб-хостинга и доменное имя для своего веб-сайта WordPress. И (вероятно) одним щелчком мыши вы установили WordPress на свой сервер.
Это самая простая часть.
Теперь пришло время начать создание и настройку вашего веб-сайта WordPress .
В этом руководстве по настройке WordPress мы покажем вам, как взять стандартную установку WordPress и настроить ее.Вы узнаете, как:
Пошаговое руководство по настройке WordPress
К концу этого 10-шагового руководства у вас будет базовый, но полностью настроенный веб-сайт WordPress, настроенный и готовый к работе.
П.С. Если вы еще не создали веб-сайт WordPress, вернитесь к этому пошаговому руководству здесь.
Шаг 1. Настройте параметры WordPress
Есть несколько разных мест, где вы найдете настройки WordPress.
Первый набор поможет вам настроить внешний вид самого WordPress.Второй поможет вам настроить внешний вид вашего сайта.
Настройка параметров экрана
В самый первый раз, когда вы войдете в WordPress, вы увидите следующее:
Это панель управления WordPress. И это немного отвлекает от того, что все эти виджеты засоряют экран, верно?
Итак, первый набор настроек, которые нужно настроить, — это Параметры экрана, которые вы найдете здесь:
Щелкните «Параметры экрана», чтобы открыть настройки:
Отмеченные поля — это те, которые отображаются как виджеты на вашей панели инструментов.
Действие предоставляет вам быстрый снимок нового контента, опубликованного на вашем сайте.
Краткий обзор показывает, сколько страниц и сообщений вы опубликовали, а также количество полученных вами комментариев.
Quick Draft — это способ записать мысли или заметки для нового сообщения в блоге, но дальше этого вы не продвинетесь.
Добро пожаловать — это не что иное, как упрощенный контрольный список для начинающих пользователей.
События и новости WordPress бесполезны, если вы не разработчик, работающий в сфере WordPress.
Если вы хотите оставить какие-либо из этих виджетов, просто оставьте их отмеченными. Вы можете снять остальные флажки, чтобы они исчезли из поля зрения.
После того, как вы выбрали, какие ящики хотите оставить, не стесняйтесь перетаскивать их. Вы можете складывать их вертикально (как на скриншоте выше) или использовать оба столбца:
Вид панели мониторинга — это ваша возможность настроить.
Примечание: Когда вы начнете добавлять плагины на свой веб-сайт, вы можете увидеть новые поля на панели инструментов.Если вы найдете их полезными, держите их там, где они есть. Если вы хотите убрать их, чтобы отвлечься, скройте их так же, как вы скрывали блоки по умолчанию.
Настройка параметров WordPress
Чтобы настроить параметры своего веб-сайта WordPress, найдите меню «Настройки» на боковой панели:
Даже если вам не нужно настраивать параметры в каждой категории, всегда полезно пройтись по каждой, чтобы убедиться, что вы расставили точки над i и перечеркнули свои.
Начать с общими настройками:
Обратите внимание на следующее:
Если у вас нет логотипа, убедитесь, что у вас есть заголовок сайта.В случае его отсутствия он появится вверху сайта. Это также имя, которое вы увидите в верхнем левом углу панели администратора WordPress.
Убедитесь, что адреса WordPress и сайта совпадают друг с другом, а также с доменным именем, которое вы приобрели. Если что-либо из этого неверно, это может вызвать ошибки.
Пока вы не начнете писать и категоризировать свои сообщения в блоге, вы можете пропустить Настройки записи.
Перейти к настройкам чтения, следующий:
После того, как вы создали контент для своего сайта, вернитесь к этим настройкам и обновите «Отображается ваша домашняя страница» (инструкции по этому поводу приведены ниже).В противном случае по умолчанию ваш блог размещается на главной странице.
А пока остановимся на двух последних настройках.
«Для каждого сообщения в ленте включать» должно быть установлено значение «Сводка». Это полезно не только для посетителей, которые хотят быстро пролистать темы блога в вашей ленте, но и для ускорения времени загрузки страницы.
Прежде чем сохранять изменения и двигаться дальше, убедитесь, что флажок «Видимость в поисковых системах» не установлен. Вы определенно хотите, чтобы Google и другие поисковые системы нашли ваш сайт и проиндексировали его.
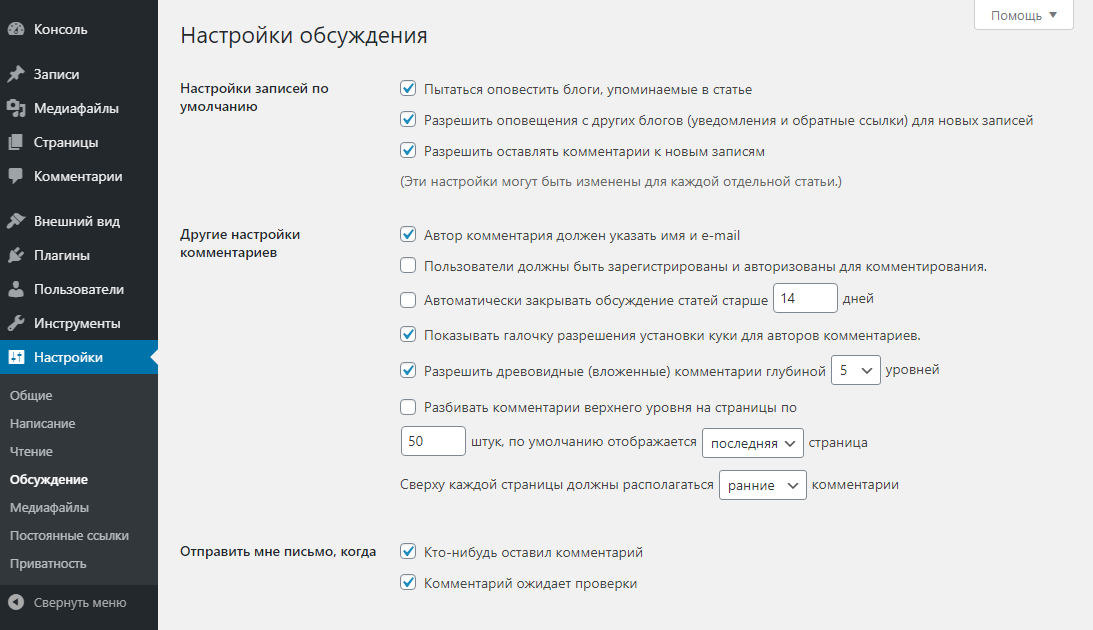
Если вы планируете вести блог, ваша следующая остановка — Настройки обсуждения:
Вы можете настроить большую часть этой страницы по своему усмотрению. Если вы хотите, чтобы читатели блога могли комментировать ваш контент, настройте параметры соответствующим образом.
Тем не менее, есть один параметр, который вы должны исправить здесь в целях безопасности.
В разделе «Параметры публикации по умолчанию» снимите флажок «Разрешить уведомления о ссылках из других блогов (пингбэки и трекбэки) для новых сообщений».
Вкратце, пингбеки и трекбэки — это уведомления, которые появляются в вашем ленте модерации комментариев всякий раз, когда кто-то ссылается на ваш блог.
Нет никакой реальной ценности видеть пингбэки или трекбэки. Кроме того, они представляют собой известную угрозу безопасности, поэтому лучше отключить их и не дать хакерам и спамерам получить доступ к вашему сайту таким образом.
Если вы когда-нибудь решите изменить размер изображения WordPress по умолчанию, вы можете сделать это в настройках мультимедиа. Хотя, наверное, сейчас не стоит этого делать.
Затем перейдите к настройкам постоянных ссылок.
Постоянная ссылка — это структура адресов вашей веб-страницы. WordPress предоставляет вам несколько вариантов на выбор:
По умолчанию «Название сообщения» — это способ структурирования ваших ссылок, и это хороший выбор. Он сохраняет ваши URL-адреса просто структурированными и легко заставляет посетителей вспоминать их.
Но решать вам. Если имеет смысл структурировать сообщения в блоге по дате публикации, вы можете включить одну из этих опций.Однако это, скорее всего, слишком усложнит ситуацию.
Настройки конфиденциальности были недавно добавлены в настройки WordPress:
В свете GDPR и его далеко идущих последствий для веб-сайтов WordPress по всему миру, конфиденциальность стала важным компонентом процесса разработки веб-сайтов.
Есть и другие вещи, которые вы можете и должны сделать, чтобы обеспечить соблюдение строгих стандартов конфиденциальности на своем сайте. Для начала выберите страницу Политики конфиденциальности (которую WordPress автоматически создаст для вас), на которую посетители могут ссылаться, если у них возникнут вопросы или проблемы.
Шаг 2. Добавьте новых пользователей
Теперь, когда настройки WordPress не заданы, обратите внимание на меню «Пользователи».
Здесь вы будете создавать новых пользователей, а также редактировать профили текущих пользователей, права доступа и информацию для входа, включая вашу собственную.
Добавить пользователя
Чтобы добавить нового пользователя, нажмите «Добавить нового пользователя» и введите следующие данные:
Единственные обязательные поля — это их имя пользователя (убедитесь, что оно никогда не было «admin») и адрес электронной почты.
Обязательно настройте их роль пользователя, прежде чем добавлять их в систему:
Это будет определять, какую часть административной части WordPress они могут видеть и какие элементы управления редактированием (если они есть) у них есть.
Редактировать профиль пользователя
Даже если вы единственный человек, работающий на этом веб-сайте, рекомендуется посетить свой профиль пользователя и убедиться, что он обновлен.
Это то, что вы увидите при редактировании собственного профиля:
Единственное, что вы, возможно, захотите настроить в этом разделе, — это цветовую схему админки WordPress.В противном случае прокрутите вниз и начните заполнять данные своего профиля.
Это может показаться не таким уж большим делом прямо сейчас, но если вы решите вести блог, именно отсюда будет извлечена ваша биографическая информация (и то же самое для других пользователей).
И последнее, что следует отметить, это раздел управления счетом:
Если вы когда-нибудь захотите изменить свой пароль (что хорошо делать хотя бы пару раз в год), сделайте это здесь.
Что хорошо в этом, так это то, что WordPress помогает вам создавать более надежные пароли (и побуждает других ваших пользователей делать то же самое):
Убедитесь, что вы создали здесь надежный пароль — с инструментом или без него — который включает строчные и прописные буквы, цифры и символы.
Шаг 3. Настройте свою тему
Прежде чем вы сможете настроить тему, вам сначала нужно найти подходящую для вашего веб-сайта.
Существуют десятки тысяч на выбор, поэтому позвольте этому руководству из 25+ лучших тем WordPress помочь вам сузить круг ваших интересов.
После того, как вы выбрали тему, перейдите в меню «Внешний вид»> «Темы».
По умолчанию WordPress автоматически устанавливает собственные темы в вашу систему. Чтобы установить другую тему, вам необходимо сначала установить ее.
Установить бесплатную тему
Если у вас есть бесплатная тема из репозитория WordPress, например OceanWP, нажмите кнопку «Добавить» и найдите имя своей темы:
Наведите курсор на карточку темы и нажмите «Установить». Синяя кнопка «Установить» изменится на синюю кнопку «Активировать». Щелкните здесь, когда увидите это.
Это заменит стандартную тему WordPress на вашу собственную.
Установить премиум-тему
Если у вас премиум-тема, вам сначала нужно скачать файлы темы.Если вы получили их от стороннего поставщика или на торговой площадке тем, например ThemeForest, вы найдете их в своем аккаунте:
Загрузите файлы и вернитесь в WordPress.
Нажмите «Добавить», чтобы добавить тему. Затем нажмите «Загрузить тему» вверху экрана:
Появится загрузчик файлов, в который вы можете поместить свои файлы WordPress:
Программа загрузки автоматически установит и активирует тему за вас.
Настройте свою тему
Теперь, когда ваша тема установлена, пора настроить ее. В меню «Внешний вид» нажмите «Настроить». Это запустит настройщик WordPress:
Хотя этот инструмент будет выглядеть по-разному от темы к теме, макет всегда будет одинаковым. Ваши параметры настройки WordPress будут слева, а предварительный просмотр справа.
Давайте рассмотрим основные модули настройки, которые вы сможете использовать здесь:
Идентификация сайта
Если вы уже обновили заголовок сайта (или слоган) в общих настройках, нет необходимости делать это снова.Помните: они появятся на сайте только в том случае, если вы не добавите логотип.
Снимая этот флажок, вы освобождаете место для логотипа (который мы скоро добавим).
Теперь значок сайта не является вашим логотипом. Это узнаваемый символ — обычно небольшой кусок логотипа — который появляется на вкладке браузера.
Например, здесь вы можете увидеть значки сайтов для websitesetup.org, WordPress.org и Google:
Обратите внимание, как каждый значок позволяет легко найти именно ту страницу, на которую вы хотите вернуться? После того, как ваш логотип будет разработан, убедитесь, что у вас есть характерный значок сайта, соответствующий ему.Затем загрузите его сюда.
Логотип
Вы найдете это в разделе «Заголовок»:
Чтобы добавить свой логотип, нажмите «Выбрать логотип» и загрузите его со своего устройства.
Убедитесь, что у логотипа прозрачный фон (это означает, что это должен быть PNG или WebP). Таким образом, не имеет значения, на каком цвете фона оно отображается.
Если логотип слишком высок для места, используйте ползунок для соответствующей регулировки ширины. Вы же не хотите, чтобы оно было таким большим, чтобы вокруг меню навигации справа было слишком много белого пространства.
Цвета
Многие решения относительно цветов будут зависеть от используемой темы и шаблонов. Однако здесь вы можете изменить некоторые универсальные цвета.
Цвет заголовка, например, можно обновить, если вы хотите использовать что-то другое, кроме белого по умолчанию. Также может быть целесообразно настроить основной цвет, используемый для ссылок и кнопок, на фирменный цвет.
Глобальный
Вы можете найти другие глобальные параметры, которые хотите настроить:
Если вы уже разобрались со своим брендом — логотип, цветовую палитру, шрифты и т. Д.- вы можете настроить эти параметры здесь. В противном случае вы можете оставить их в покое и оставить настройки темы по умолчанию как есть.
Если ваша тема предоставляет вам доступ к этим настройкам, просто знайте, что это не основной выбор цвета или шрифта, который вы будете делать. Вы можете изменить размеры шрифтов, макеты страниц по умолчанию, цвета элементов вашей темы и так далее.
Если вы не уверены, нужно ли вам что-либо менять, по крайней мере, взгляните на эти настройки, чтобы убедиться, что вы охватили свои базы.
Что касается других настроек, с которыми вы можете столкнуться в Настройщике, вы собираетесь решить большинство из них на более поздних этапах. Так что не волнуйтесь, если мы еще не коснулись всего. Позже мы дадим вам советы, как их настроить.
Настройте свою премиум-тему
Для всех тем — платных или бесплатных — вы должны использовать настройщик WordPress для начала. Однако, если у вас есть бесплатная или премиум-тема, вам нужно будет настроить дополнительные параметры.
Посмотрите на боковую панель WordPress и посмотрите, есть ли новый пункт меню для вашей темы.Если есть, вы найдете там свои настройки.
Например, это основная панель для темы Uncode:
На самом деле здесь нет никаких настроек. Тем не менее, тема предлагает пользователям установить ряд плагинов, которые необходимы для правильной работы темы.
В бесплатной теме Astra в разделе Внешний вид появляется новая вкладка меню:
Бесплатные настройки просто вернут вас к настройщику WordPress.Однако, если вы перейдете на версию Pro, вы откроете еще больше возможностей для настройки, как видно из этого списка.
Итог: WordPress предоставит вам определенные настройки настройщика темы по умолчанию. В зависимости от того, какую тему вы выберете, вам может потребоваться больше работы.
Однако не переживайте. Как только вы начнете создавать свои страницы, вы поймете, нужна ли дополнительная настройка темы, и вы всегда можете вернуться в это меню.
Шаг 4. Настройка основных подключаемых модулей
Хотя вы можете добавить на свой веб-сайт столько плагинов WordPress, сколько вам нужно, вам следует проявлять сдержанность в этом отношении.
Найдите самое необходимое
Плагиныотлично подходят для расширения функциональности веб-сайта без использования какого-либо кода, но могут оказать чрезмерное давление на ваш хост-сервер.
Итак, для начала сосредоточьтесь на настройке только самого необходимого. Позже вы можете добавить другие плагины WordPress по мере необходимости.
Безопасность
Чтобы защитить ваш экран входа в WordPress от атак методом грубой силы, а сам веб-сайт — от того, чтобы стать домом для спама и вредоносных программ, вам понадобится помощь плагина безопасности, такого как Wordfence.
Кэширование
Веб-сайты WordPress имеют тенденцию становиться медленными и вялыми, если вы не добавляете к ним кеширование. Кэширование — это процесс, с помощью которого ваш веб-сервер более эффективно предоставляет ваш веб-сайт браузерам посетителей. Что хорошо в большинстве плагинов кэширования WordPress, таких как W3 Total Cache, так это то, что они поставляются с другими настройками оптимизации производительности, такими как сжатие Gzip и минификация файлов.
Все это сделано для того, чтобы ваш сайт загружался быстрее.
Оптимизация изображений
Еще одна вещь, необходимая каждому веб-сайту, — это плагин сжатия изображений, такой как Smush. Таким образом, вы можете использовать кучу изображений с высоким разрешением для создания своего веб-сайта или демонстрации своих продуктов, не беспокоясь о том, что большие размеры файлов замедляют работу (что может произойти без этого плагина).
Резервные копии
Ваш план веб-хостинга должен включать бесплатные веб-сайты. Однако всегда полезно хранить дополнительный набор резервных копий в другом месте на случай, если с оригиналами что-то случится.Кроме того, с помощью плагина резервного копирования, такого как UpdraftPlus, вы можете автоматизировать и планировать резервное копирование в фоновом режиме.
Page Builder
Хотя это необязательно, вы, вероятно, обнаружите, что можете работать быстрее с плагином перетаскивания страниц, чем с редактором блоков WordPress. Их очень много, поэтому убедитесь, что вы выбрали плагин для создания страниц, который лучше всего подходит для ваших целей.
Установите бесплатные плагины WordPress
Когда у вас есть список необходимых плагинов, установите и активируйте их.
Для этого перейдите в Plugins> Add New:
Это бесплатный репозиторий плагинов WordPress. Чтобы найти нужный плагин, просто введите его название в поле поиска.
Нажмите кнопку «Установить сейчас» для плагина, который вы хотите добавить. Кнопка изменится на синюю кнопку «Активировать». Щелкните его, чтобы добавить плагин и его функции на свой веб-сайт.
Повторяйте эти шаги, пока не установите все необходимые плагины.
Установите свои премиум-плагины
Если вы приобрели плагин премиум-класса у стороннего поставщика или на торговой площадке, это тот же процесс, что и при установке темы премиум-класса.
Перейдите в Плагины> Добавить новый. Нажмите «Загрузить плагин».
Затем загрузите загруженные файлы. Программа установки автоматически установит и активирует плагин за вас.
Настройте плагины WordPress
После установки плагина WordPress вы обычно получаете запрос, в котором спрашивается, готовы ли вы начать работу, как это введение от Elementor:
Хотя большинство плагинов WordPress предварительно настроены, вам все же следует уделить время проверке каждого из недавно установленных плагинов и убедиться, что нет других настроек, которые вы хотите изменить.
Чтобы найти настройки вашего нового плагина, просто посмотрите на боковую панель. Вы должны увидеть новый пункт меню для каждого из них.
Названия меню могут не всегда соответствовать плагинам (например, «Производительность» — это меню для плагина W3 Total Cache). И некоторые из меню могут находиться не на верхнем уровне, как в примерах выше.
Например, меню UpdraftPlus скрывается под настройками:
Если вам когда-либо было трудно найти меню настроек плагина, перейдите на главную страницу плагинов и нажмите там кнопки настроек:
Настройки будут отличаться от плагина к плагину, поэтому не нужно много раздумывать.Опять же, просто не торопитесь, пробежавшись по процедурам настройки, которые вам даны, как эта из Smush:
.А также обратите внимание на любые рекомендации, которые разработчик плагина разместил на вашей странице настроек. Эти советы полезны, чтобы убедиться, что вы правильно настроили и оптимизировали свой плагин.
Шаг 5. Интегрируйте SEO
Поисковая оптимизация (SEO) — сложный вопрос. Поэтому сегодня я не собираюсь углубляться в тонкости оптимизации веб-сайта.
Однако я хочу показать вам быстрый и простой способ добавить инструмент SEO в WordPress, который поможет вам начать с ним работу.
Установите плагин SEO
Нужный плагин называется Yoast SEO.
Это самый популярный и загружаемый плагин для SEO в WordPress. И если вы хотите, чтобы ваша поисковая оптимизация была проще для вас, это лучший плагин для этого.
Установка и настройка Yoast SEO
После установки плагина найдите новое меню SEO на боковой панели:
Откроется панель управления Yoast.Вам понадобится от пяти до десяти минут, чтобы выполнить настройку параметров, но мастер настройки ускорит процесс.
Щелкните по предоставленной ссылке, чтобы начать процесс.
Окружающая среда
Выберите вариант A.
На индексацию веб-сайта у Google уходит около недели, поэтому вам не нужно беспокоиться о том, что ваш веб-сайт появится в результатах поиска до того, как он будет завершен. В любом случае, в этом процессе больше нечего делать.
Тип сайта
Выберите, какой веб-сайт вы будете создавать.Yoast сообщит об этом поисковым системам, чтобы они могли показывать ваши страницы и сообщения людям, которые ищут такой контент.
Организация или лицо
Обязательно заполните эту страницу. Как только вы начнете повышать узнаваемость (бренда) названия, вы хотите, чтобы люди могли предварительно просмотреть ваши данные, когда они будут искать вас в поиске.
Вот пример того, как ваши данные могут отображаться в диаграмме знаний, когда это происходит:
Видимость в поисковых системах
Если у вас нет личного содержания, которое вы не хотите, чтобы его могли найти люди в Интернете, оставьте для всех этих значений значение «Да».
Несколько авторов
Для блогов с несколькими авторами рекомендуется активировать эту настройку, чтобы люди, ищущие этих людей, могли найти их архивные страницы в поиске, а затем и ваш веб-сайт. Если вы просто ведете блоги, оставьте это значение как «Нет».
Настройки заголовка
Обычно, когда веб-страница появляется в поиске, она отображает заголовок страницы (или сообщения) и название веб-сайта или компании после него.Например:
Но вместо того, чтобы ваши заголовки соприкасались с названием бренда, вы можете настроить Yoast на автоматическое разделение этих важных частей данных. Чаще всего используются тире (-) и вертикальная черта (|), но вы можете выбрать любой из предложенных вариантов.
Другие настройки Yoast
Мастер настройки позаботится о большей части настройки, необходимой для этого плагина.
Тем не менее, вы можете покопаться в подменю «Внешний вид поиска» и «Социальные сети».Здесь вы можете дополнительно настроить отображение ваших страниц и ссылок за пределами вашего веб-сайта.
Это также поможет вам сэкономить время при настройке этих деталей каждый раз, когда вы создаете новую страницу в WordPress.
Используйте плагин SEO
Почему мы установили плагин SEO до того, как у вас будет какой-либо контент для оптимизации? Чтобы сэкономить ваше время.
По мере прохождения следующего шага вам следует использовать Yoast каждый раз, когда вы создаете новый контент.
Под каждой создаваемой веб-страницей или записью в блоге вы найдете виджет Yoast SEO:
Здесь вы можете добавить данные поиска (все, что люди увидят, когда найдут вас в Интернете).
Обязательно всегда создавайте кастом:
- Ключевое слово в фокусе — основная тема и ключевое слово для сообщения
- Slug — конкретная ссылка на страницу
- Мета-описание — краткое описание, которое отображается под заголовком страницы в результатах поиска
Когда вы закончите, Yoast «оценит», насколько хорошо вы оптимизировали страницу для SEO.
На вкладке SEO вы найдете советы о том, как повысить рейтинг вашего сайта:
На вкладке «Удобочитаемость» вы найдете советы, как сделать вашу страницу удобнее для чтения:
Если что-либо отмечено красной или оранжевой точкой, внесите рекомендуемые изменения как можно лучше.Эти предложения действительно повышают рейтинг вашего сайта в поиске (и побуждают посетителей тратить время на чтение вашего контента).
Шаг 6. Создайте свой контент
Большинство веб-сайтов содержат один и тот же базовый набор страниц:
- Домашняя страница : страница, которая приветствует ваших посетителей.
- Примерно : страница, на которой рассказывается история вашей компании.
- Услуги / продукты : страница, которая знакомит посетителей с вашими услугами или продуктами (вам может потребоваться более одной страницы в зависимости от того, что вы продаете и сколько на ней контента).
- Контакт : страница, которая позволяет посетителям узнать, как с ними связаться.
- Политика конфиденциальности : страница, на которой объясняется, какие данные собирает ваш веб-сайт и что вы с ними делаете.
Есть и другие страницы, которые вы, возможно, захотите создать. Например:
- Портфолио : страница, на которой представлены образцы ваших работ.
- Блог : лента новостей, в которой появляются все сообщения или статьи вашего блога.
- Pricing : страница, на которой вы указываете цены на свои услуги и, возможно, даже варианты «Купить сейчас».
Независимо от того, какие страницы вам нужны, вам нужно будет выполнить те же действия, чтобы создать и настроить их:
Создать новую страницу
Перейдите в меню «Страницы».
По умолчанию WordPress создает для вас образец страницы и страницу конфиденциальности. Вы можете удалить образец страницы. Держитесь за страницу конфиденциальности, поскольку вы можете настроить контент и опубликовать его, когда закончите со всем остальным.
Чтобы создать свою первую страницу (обычно лучше начинать с домашней страницы), нажмите «Добавить».
Кстати, вы также можете перевести свой веб-сайт в режим обслуживания, чтобы другие не видели ваш незавершенный веб-сайт.
Это редактор блоков WordPress и связанные с ним настройки:
Вы можете использовать это для создания своих веб-страниц или вы можете использовать плагин для построения страниц. Добавление содержимого на страницу одинаково для всех вариантов.
Дайте странице имя
Сначала дайте своей странице имя.
Нажмите «Сохранить черновик», чтобы URL вашей страницы сгенерировался автоматически.(Я покажу вам, как исправить домашнюю страницу, чтобы к ней не прикреплялась пуля.)
Создание дизайна и макета
Здесь у вас есть выбор: создать дизайн и макет своей страницы с нуля или использовать шаблон.
Чтобы построить его с нуля, добавляйте каждый элемент один за другим с блоком. Однако это не самый эффективный способ создания веб-сайта, поэтому вам, вероятно, следует изучить варианты своего шаблона, прежде чем идти по этому пути.
Проверьте свою тему WordPress, чтобы узнать, может ли она помочь.Некоторые из них поставляются с готовыми шаблонами страниц, которые вы можете импортировать на сайт.
Если ваша тема не помогает, вы можете использовать плагин компоновщика страниц, чтобы добавить полностраничные или блочные шаблоны, чтобы заполнить пробелы.
Например, предположим, что вы используете Elementor, и это то, что вы видите, когда открываете свою новую страницу:
Чтобы заменить страницу шаблоном, щелкните папку для доступа к шаблонам:
Найдите шаблон, который хотите использовать, и нажмите «Вставить», чтобы добавить его на страницу:
Вот как выглядит этот конкретный пример, когда вы добавляете его на страницу:
Настройка макета
Допустим, вам нравится импортированный шаблон, но вас не устраивает его расположение на странице.
В приведенном выше примере, например, вы хотите избавиться от заголовка «Домашняя» страницы, а также от боковой панели. Вы не сможете сделать это на реальной странице, поскольку это не элементы, которые можно перетащить на место.
Вместо этого используйте виджет настроек (значок шестеренки) в редакторе слева:
Когда вы нажимаете «Скрыть заголовок», он должен удалить строку заголовка с верхней части страницы. Однако, если вы планируете скрыть эту панель на каждой странице веб-сайта, лучше всего настроить этот параметр в настройщике темы.Таким образом, вам нужно установить его только один раз.
Чтобы лучше использовать пространство на странице, Elementor, в частности, предоставляет вам такие параметры, как «Полная ширина» и «Холст», чтобы растянуть дизайн. Поиграйте с этими настройками, чтобы найти макет и дизайн, которые лучше всего соответствуют вашим потребностям.
Опять же, вы всегда можете вернуться в настройщик, чтобы изменить любые настройки темы по умолчанию, которые вам не нравятся.
Настройка содержания
Если вы довольны дизайном своей страницы, вы можете настроить содержание.Это включает в себя весь текст, а также изображения.
Чтобы сделать это в любом редакторе — редакторе блоков WordPress или плагине для построения страниц — просто щелкните блок, который вы хотите настроить, и обновите его.
По мере того, как вы настраиваете свой контент в редакторе, он будет отражать эти изменения в предварительном просмотре вашего веб-сайта в режиме реального времени.
То же самое и с обновлением носителя.
Независимо от того, заменяете ли вы изображение или видео на свое собственное или добавляете что-то новое, у вас будет возможность загрузить медиафайлы со своего устройства или выбрать из того, что уже есть в вашей библиотеке.
Добавить новое содержание
Если вам кажется, что в шаблоне чего-то не хватает, не волнуйтесь. Вы можете легко добавлять свои собственные блоки в готовые проекты.
В подключаемом модуле компоновщика страниц найдите знак плюса в той части страницы, где вы хотите добавить новый блок:
Затем найдите тип блока, который вы хотите использовать, и перетащите его в новое пространство:
Редактор WordPress работает аналогично:
Найдите знак «плюс», чтобы добавить новый блок, или выберите его в меню «Блоки» в верхнем левом углу.Щелкните тот, который хотите добавить, и начните настройку.
Обновите настройки страницы
Вы уже видели виджет Yoast внизу страницы. Убедитесь, что, если у вас активирован этот плагин, вы настроили эти параметры перед публикацией своей страницы.
Кроме того, не забудьте настроить параметры страницы «Документ» здесь:
Вы можете редактировать:
- Постоянная ссылка (ссылка на страницу)
- Рекомендуемое изображение (на каждой странице должно быть одно изображение, чтобы сводки каналов вашего блога и рекламные материалы в социальных сетях содержали как изображение, так и описание)
- Категории и теги (только для сообщений в блогах)
Когда вы заполните все необходимые данные, нажмите кнопку «Предварительный просмотр», чтобы просмотреть свой веб-сайт в новом окне браузера.
Это дает вам возможность увидеть свою веб-страницу в режиме реального времени, прежде чем опубликовать ее (или любые изменения, которые вы внесли в существующую страницу).
Если вас это устраивает, нажмите кнопку «Опубликовать», и ваша веб-страница будет запущена.
Примечание : страница пока не будет добавлена в ваше меню. Вы позаботитесь об этом до завершения этого процесса.
Промыть и повторить
Повторяйте этот процесс, пока все ваши веб-страницы не будут заполнены.Когда они будут опубликованы, можно двигаться дальше.
Установить домашнюю страницу
И последнее:
Вы хотите, чтобы ваша домашняя страница располагалась по адресу https://yourdomainname.com . Не где-то вроде https://yourdomainname.com/home .
Чтобы исправить это, перейдите в «Настройки»> «Чтение».
В разделе «Отображается ваша домашняя страница» выберите «Статическая страница»:
Теперь вы можете выбрать домашнюю страницу (и страницу блога, если вы ее создали) из списка опубликованных страниц.
Сохраните изменения. Это сделает вашу домашнюю страницу главной страницей вашего веб-сайта и начнет заполнять блог любыми сообщениями, которые вы пишете.
Шаг 7. Создание контактной формы
Когда ваши ключевые страницы созданы, следующим шагом будет добавление контактной формы, чтобы посетители и заинтересованные потенциальные клиенты могли связаться с ними.
Из этого туториала Вы узнаете, как создать контактную форму от начала до конца с помощью плагина Contact Form 7. Если вам интересна другая контактная форма, прокрутите сообщение до конца, чтобы получить рекомендации.
Что касается лучших практик по добавлению пользовательской контактной формы в WordPress, вот несколько вещей, о которых следует помнить:
Не скрывайте.
Разместите форму в удобном для поиска месте. Ваша страница контактов наверняка нужна. Вы также можете добавить его на боковую панель своего блога или внизу домашней страницы.
Включайте только нужные поля.
В наши дни все настолько хорошо осведомлены о проблемах конфиденциальности в Интернете, что вы не хотите просить информацию, не имеющую отношения к вашим целям.
Не забывайте о последующих сообщениях.
После того, как ваша контактная форма будет заполнена, два человека получат дополнительные сообщения.
Человек, заполнивший форму, получит подтверждающее сообщение. Обычно он появляется вместо формы после ее отправки.
По умолчанию ваша форма отправляет пользователю заранее написанные сообщения:
Не стесняйтесь придавать этому индивидуальный подход, настраивая свои сообщения.
Не забывайте о сообщении, которое вы получите в ответ.Ваше письмо придет по электронной почте:
Тема вроде «Ваше доменное имя‘ [User’s Subject Line] ’» неуместна и может отправить ваши электронные письма из контактной формы прямо в спам. Если вы хотите получать эти отправленные контактные формы без ошибок, настройте детали в строке темы, а также в теле сообщения.
После того, как вы встроили контактную форму, посетите свой веб-сайт и заполните ее самостоятельно. Убедитесь, что все работает как задумано, особенно если вы указали обязательные поля.Затем проверьте последующие сообщения на сайте и в своем почтовом ящике, чтобы убедиться, что все в порядке.
Шаг 8. Добавьте виджеты
Когда вы ранее работали с настройками настройщика, вы, возможно, заметили, что есть раздел для «Нижнего колонтитула» или «Виджетов».
В то время мы просили вас оставить их в покое. Это потому, что нет смысла заполнять эти небольшие блоки контента, пока вы не соберете остальные части своего веб-сайта.
Что касается виджетов, думайте о них как о блоках для разных разделов вашего веб-сайта.В основном виджеты располагаются в нижнем колонтитуле, боковой панели, а иногда и на домашней странице.
Хотя вы можете вернуться к настройке, чтобы настроить нижний колонтитул, лучше всего выполнить всю работу в разделе Внешний вид> Виджеты:
Таким образом, вы можете работать со всеми своими виджетами одновременно. Кроме того, у вас есть более четкое представление о том, какие пространства виджетов доступны на вашем веб-сайте для заполнения (кстати, это будет отличаться от темы к теме).
В левой части экрана находятся ваши доступные виджеты:
В правой части экрана отображаются доступные места размещения виджетов:
В вашей теме могут быть уже предварительно заполнены некоторые из этих виджетов содержимым (обычно это касается нижнего колонтитула).
Просмотрите любой из имеющихся в настоящее время виджетов. Если вы счастливы, держите их там, где они есть.
Если вы хотите настроить порядок их отображения — например, переместить список последних сообщений над панелью поиска — просто перетащите блок виджетов туда, где вы хотите, чтобы он отображался.
А если вы хотите настроить содержимое виджета, нажмите на блок:
В этом примере вы можете добавить или изменить заголовок, который отображается над списком последних сообщений.Вы также можете обновить, сколько сообщений будет отображаться одновременно. При желании вы также можете добавить дату публикации.
Теперь вам не нужно заполнять ни один из этих виджетов, если вы этого не хотите. Однако, если вы хотите воспользоваться этим дополнительным пространством, которое предоставляет вам WordPress, позаботьтесь о заполнении всех своих виджетов, прежде чем двигаться дальше.
Шаг 9. Настройка меню
Теперь, когда весь ваш контент на месте, вам просто нужно создать навигационное меню, чтобы показать его.
Вы найдете это в разделе «Внешний вид»> «Меню»:
.На этой странице вы можете создать столько меню, сколько потребуется вашему сайту.Большинству из вас понадобится только один.
Назовите меню
Нет необходимости усложнять это, поскольку вы единственный, кто увидит название меню. Просто назовите это как-то вроде «Главное меню».
Затем нажмите «Создать меню».
Выберите размещение меню
Затем укажите, куда вы хотите переместить меню.
Если вы создаете меню для нижнего колонтитула (что бывает редко) или другое меню для мобильных устройств (что вы можете решить в дальнейшем), вы настроите это здесь.Пока просто выберите «Основное».
Не устанавливайте флажок «Автоматически добавлять новые страницы верхнего уровня в это меню». Даже если вы автоматизируете эту часть, вам все равно придется вернуться на эту страницу, чтобы обновить заказ. Вы также можете подождать, пока не поместите страницу в меню, когда сможете выбрать для нее подходящее место.
Добавить страницы в меню
Чтобы добавить свои страницы в меню, установите флажки рядом с ними. Затем нажмите «Добавить в меню».
Вы можете добавлять не только страницы.Если у вас есть сообщения в блоге, категории, продукты или другие ссылки, которые вы хотите добавить, сделайте это здесь.
Ваши страницы попадут сюда:
Чтобы изменить порядок, в котором они появляются, перетащите их на место:
Если вы хотите, чтобы все ваши страницы отображались на верхнем уровне навигации, убедитесь, что они выровнены по левому краю. Чтобы создать подстраницы для страниц верхнего уровня, опустите их с таким отступом:
Меню настройки и страницы
Когда ваши страницы будут на месте, откройте каждую и убедитесь, что все настройки настроены по вашему вкусу.
Вы можете:
- Измените имя страницы.
- Отключите ссылку, если вы не хотите, чтобы верхний уровень был интерактивным.
- Включите мегаменю, если вы хотите разместить большое меню с несколькими слоями под одним названием страницы.
По большей части, вам, вероятно, не нужно изменять эти настройки. Однако хорошо знать, что они здесь, на случай, если вы это сделаете. Здесь также можно удалять страницы из меню.
Шаг 10. Подключитесь к Google
После того, как ваш веб-сайт создан и настроен по вашему вкусу, остается последнее, что нужно сделать: подключить его к Google.
Настройка Google Analytics
С подключением к Google Analytics или без него, Google и другие поисковые системы по-прежнему смогут сканировать и индексировать ваш сайт. Таким образом, вы получаете возможность видеть, какие данные Google собрал с вашего веб-сайта в отношении трафика и производительности.
Из этого туториала Вы узнаете, как создать учетную запись Google Analytics и затем подключить ее к своему веб-сайту. Вы можете сделать это с помощью плагина WordPress или вручную с помощью кода.
Когда Google Analytics будет готов к работе, вы сможете отслеживать шаблоны трафика своего веб-сайта и принимать решения о будущем дизайна, содержания, цели и т. Д. На основе данных.
Это не единственный инструмент Google, к которому должен быть подключен ваш веб-сайт.
Настройка консоли поиска Google
Google Analytics предоставляет вам данные о том, как посетители взаимодействуют с вашим сайтом. Консоль поиска Google, с другой стороны, предоставляет вам данные о том, как посетители попадают на ваш сайт в других местах в Интернете.
Если у вас уже есть учетная запись Google Analytics, настроить Search Console просто.
Следующим шагом будет подключение консоли поиска Google.
Перейдите на сайт Search Console и нажмите «Начать сейчас». Он проведет вас через процесс быстрой настройки и попросит подтвердить, что вы являетесь владельцем учетной записи, используя несколько вариантов. Google Analytics — один из самых простых способов сделать это, поэтому выберите этот вариант, если хотите.
Также важно установить это соединение со стороны Google Analytics.Вы найдете этот параметр в разделе «Администратор»> «Ресурс»> «Настройки ресурса»:
.Вы должны увидеть свою учетную запись Search Console в списке в качестве опции. Выберите его и подключите к Google Analytics, чтобы вы могли начать получать некоторые из этих данных поиска в своем отчете об источниках трафика:
Или вы всегда можете просто войти в саму консоль поиска Google, чтобы лучше понять, что происходит с вашим сайтом в поиске:
Вы можете узнать такие вещи, как:
- Сколько кликов и просмотров вашего веб-сайта и каждой отдельной страницы получает в Google — при поиске в Интернете, изображениях и видео.
- Сколько кликов и просмотров приходится на пользователей настольных компьютеров, планшетов и мобильных устройств.
- Какой средний рейтинг у страниц вашего сайта.
- Какие самые популярные поисковые запросы для вашего веб-сайта.
- Какие проблемы с удобством использования мобильных устройств, безопасностью или скоростью возникают у вашего веб-сайта (если таковые имеются).
- Какие веб-сайты содержат больше всего ссылок, ведущих на ваш сайт.
- Насколько хорошо вы справляетесь с внутренними ссылками на собственном сайте.
Если вы потратите некоторое время на ознакомление с Google Search Console, вы сможете уточнить свою стратегию поисковой оптимизации в WordPress (и не только) для лучшего отображения в результатах поиска.
Отправьте свои карты сайта в Google
Последнее, что нужно сделать с Google Search Console, — это загрузить ваши карты сайта. Таким образом, вы можете создать прямую связь между WordPress и Google, сообщая Google, где найти контент на вашем веб-сайте.
Одним из преимуществ использования плагина Yoast SEO является то, что ваши XML-карты сайта создаются автоматически. Вы можете найти ссылку на них в разделе «Общие»> «Возможности:
».Щелкните вопросительный знак, чтобы получить ссылку на свои карты сайта.Теперь вы можете вернуться в Google Search Console.
Откройте вкладку Sitemaps:
Для каждой ссылки карты сайта, полученной с вашего веб-сайта WordPress, введите ее в поле «Добавить новую карту сайта». Консоль поиска Google обработает карту сайта и все ссылки на страницы в ней. В следующий раз, когда боты Google займутся сканированием Интернета, страницы вашего сайта будут обнаружены.
Поскольку ваша карта сайта автоматически обновляется всякий раз, когда вы добавляете новый контент на свой сайт, вам не нужно беспокоиться о том, что Google упускает важные обновления, поскольку теперь у него есть карта сайта в Search Console.
Заключение
Одна из замечательных особенностей создания веб-сайта с помощью WordPress заключается в том, что вы полностью контролируете, как вы его создаете и сколько в нем настроек. Как видите, в WordPress можно многое настроить, от темы до макета навигации. Вы даже можете настроить, как и где вам будут представляться данные о трафике Google.
Итог: , если вы собираетесь сделать выбор в пользу WordPress, воспользуйтесь всем, что он может предложить.С помощью этой системы управления контентом вы можете так много сделать, чтобы создать уникальный и мощный веб-сайт, о котором вы всегда мечтали.
Предыдущая глава: Как создать веб-сайт
Следующая глава: Как использовать редактор WordPress
Следующая глава: 25 лучших бесплатных плагинов для вашего сайта WordPress
Элементы дизайнаАудиторияЗнайте свою аудиториюКогда вы начинаете создавать свой веб-сайт, вы всегда должны помнить о предполагаемой аудитории.Это может изменить то, как вы должны представлять информацию, какая навигация важна и т. Д. Вот несколько вещей, о которых следует подумать:
ДизайнДизайн — выберите дизайн, который льстит, а не отвлекает от вашего содержания.Сайты Google предлагают на выбор несколько макетов и шаблонов дизайна. Один из самых простых способов создать сайт — использовать заранее разработанные шаблоны, которые помогут настроить организацию сайта и идеи для контента. В дополнение к этим заранее разработанным шаблонам, есть также несколько базовых шаблонов сайтов, которые позволяют вам выбрать цвет, шрифт и графическую схему для вашего сайта. Вот несколько вещей, о которых стоит подумать:
КонтентБудьте прощеКогда кто-то посещает ваш сайт , они должны иметь возможность быстро просматривать страницы и находить нужную информацию.Один из способов добиться этого — использовать заголовки. Придумывайте описательные и краткие заголовки для категоризации вашего контента. Вот несколько вещей, о которых следует подумать:
НавигацияНе заставляйте меня думать!Когда кто-то посещает ваш сайт впервые, он должен иметь возможность определить, что находится на вашем сайте, просто просмотрев 5-7 навигационных ссылок, включенных в ваш сайт. Вот несколько вещей, о которых следует подумать:
АнимацияАнимация может сильно отвлекать.Когда вы начинаете разрабатывать сайт, есть много вариантов для добавления мультимедийных материалов. Будьте осторожны при добавлении на сайт таких вещей, как анимированные гифки, сложные цвета и шрифты. Сайты Google позволяют творчеству делать это, но это может сильно отвлекать. Вот несколько вещей, о которых следует подумать:
|
Возможность изменить внешний вид сайта разделена на три основные области:
- Темы
- Макет сайта (включая боковую панель и логотип сайта)
- Цвета и шрифты.
- Чтобы изменить цвета и шрифты сайта, перейдите в «Управление сайтом» в разделе «Еще» и выберите «Цвет и шрифты» на левой панели навигации.Функция веб-шрифтов позволяет вам выбирать из более чем 100 веб-шрифтов для различных разделов сайта, таких как вся страница или только заголовок, для выборочного выбора стиля. Кроме того, владельцы могут контролировать размер шрифта для многих из этих разделов.
- За исключением веб-шрифтов, это изменения всего сайта, которые повлияют на все страницы, которые вы создаете на своем веб-сайте. У вас также есть опции для настройки типа создаваемых вами страниц, которые будут рассмотрены в Главе 3.
Показать или скрыть заголовок сайта
Заголовок вашего сайта — это имя вашего веб-сайта, которое вы указали при создании сайта. По умолчанию это имя будет отображаться вверху любой страницы вашего сайта.Отображение названия сайта может быть полезным, так как оно отображается в виде гиперссылки, и любой пользователь, щелкнувший по названию сайта, будет возвращен на главную страницу вашего сайта.
Однако причина, по которой вы можете захотеть скрыть заголовок сайта, заключается в том, что у вас есть логотип или изображение, содержащее заголовок вашего сайта.Таким образом, наличие и изображения с именем, и текста может быть излишним.
Если вы хотите, чтобы заголовок вашего сайта не отображался на всех страницах вашего сайта, выполните следующие действия:
- Убедитесь, что вы не редактируете страницу на своем сайте (если вы видите кнопку «Сохранить» и «Отменить», вы находятся в режиме редактирования). В режиме редактирования нажмите «Сохранить» или «Отмена», чтобы выйти.
- Нажмите кнопку «Еще» и в раскрывающемся списке выберите «Управление сайтом».
- В левой части категории «Настройки сайта» нажмите «Общие».
- Справа от поля «Имя сайта» находится флажок «Показывать имя сайта вверху страниц». Снимите этот флажок, чтобы скрыть заголовок вашего сайта со всех страниц вашего сайта.
- Нажмите «Сохранить изменения».
- Если вы хотите вернуться на свой сайт, нажмите ссылку «Вернуться на сайт» в верхнем левом углу страницы, иначе вы можете продолжить вносить изменения в настройки своего сайта.
Другой способ скрыть отображение заголовка сайта — изменить цвет заголовка сайта.Чтобы изменить цвет заголовка сайта, выполните следующие действия:
- Убедитесь, что на своем сайте вы не редактируете страницу (если вы видите кнопку «Сохранить» и «Отмена», вы находитесь в режиме редактирования). В режиме редактирования нажмите «Сохранить» или «Отмена», чтобы выйти.
- Нажмите кнопку «Еще».
- В раскрывающемся списке выберите «Управление сайтом».
- В левой нижней части страницы щелкните «Цвета и шрифты».
- Прокрутите вниз, чтобы увидеть категорию «Заголовок сайта», и выберите параметр «Цвет заголовка сайта».
- Вы можете выбрать «Нет» в качестве цвета (чтобы сделать его невидимым) или выбрать белый (если ваш фон белый) или другой цвет, соответствующий вашему фону. Предварительный просмотр того, как будет выглядеть заголовок сайта, показан ниже.
- Когда вы будете удовлетворены предварительным просмотром того, как будет выглядеть заголовок вашего сайта, нажмите «Сохранить».
- Обратите внимание: если вы не нажмете «Сохранить», ваши настройки не будут применены.
Используйте дизайн темы для сайта
Создаете ли вы интрасеть, вики-проект, учебный сайт или общедоступный веб-сайт, мы знаем, что ваш сайт должен хорошо выглядеть. В Сайтах Google есть 50 тем, чтобы облегчить начало работы с красивым сайтом. Темы представляют собой комбинацию макетов сайта, цветов и изображений, которые доступны на сайтах Google в предварительно упакованном виде.Вы можете просмотреть слайд-шоу всех доступных тем или просмотреть эскизы параметров при создании или редактировании сайта.
После выбора темы вы все равно можете изменить определенные значения, такие как цвета фона и изображения, в разделе «Цвета и шрифты».
Обратите внимание: если вы переключаете темы и ранее вносили определенные изменения в цвета / шрифты, ваши предыдущие изменения будут отменены вместе с новой темой.
В процессе создания сайта вы должны выбрать тему для своего сайта:
- Щелкните стрелку раскрывающегося списка рядом с кнопкой «Выбрать тему», чтобы развернуть страницу и отобразить все 50 тем.
- Выберите тему, которую хотите использовать, щелкнув миниатюру. Миниатюра станет красной, указывая на ваш выбор.
- Если вы уже указали имя сайта, URL, категории и описание, нажмите «Создать сайт».
Если вы уже создали свой сайт, вы можете легко изменить его тему, просто выполните следующие действия:
- Убедитесь, что вы не редактируете страницу на своем сайте (если вы видите кнопки «Сохранить» и «Отменить», вы находитесь в режиме редактирования).В режиме редактирования нажмите «Сохранить» или «Отмена», чтобы выйти.
- Нажмите кнопку «Еще».
- В раскрывающемся списке выберите «Управление сайтом».
- В левой нижней части страницы щелкните Темы.
- Здесь вы увидите эскизы всех 52 доступных тем.
- Вы можете предварительно просмотреть, как ваш сайт будет выглядеть с темой, щелкнув ссылку «Предварительный просмотр» под миниатюрой темы.
- Чтобы выбрать тему, щелкните миниатюру темы, затем нажмите «Сохранить».
- Обратите внимание: если вы не нажмете кнопку «Сохранить», ваша тема не будет применена.
Изменить макет сайта
На странице вашего сайта есть 4 основных элемента:- Заголовок — это место, где отображается заголовок и логотип вашего сайта, и применяется ко всем страницам вашего сайта.
- Боковая панель — здесь вы можете добавлять навигационные ссылки и дополнительную информацию через текстовые поля и применяется ко всем страницам вашего сайта.
- Содержимое страницы — здесь отображается содержимое отдельной страницы, оно отличается для каждой страницы вашего сайта.
- Нижний колонтитул — здесь появляются специальные ссылки на Сайтах Google, которые вы не можете изменить. Это будет отображаться на всех страницах вашего сайта.
Вы можете внести изменения в верхний и нижний колонтитулы на уровне всего сайта в разделе «Макет сайта» в настройках сайта. Вы можете изменить свой логотип, изменить расположение боковой панели, изменить высоту / ширину обоих. Кроме того, вы можете добавлять, удалять и обновлять элементы боковой панели, такие как текстовые поля, навигацию и обратный отсчет.В следующих шагах мы рассмотрим, как изменить логотип сайта и боковую панель.
Ширина сайта: у вас есть несколько вариантов того, насколько широким вы хотите, чтобы ваш сайт отображался для пользователя. Вы можете использовать тему по умолчанию (выбранную для вас) или можете установить собственный размер.
Если вы хотите установить абсолютную ширину в пикселях, вы можете ввести свой размер в поле как 800 пикселей. Это означает, что независимо от того, какое разрешение экрана или размер монитора у пользователя, ваш сайт всегда будет иметь ширину 800 пикселей.
Вы также можете установить относительную ширину в процентах.Это означает, что ваш сайт будет занимать процентную долю браузера (по центру, где есть дополнительное место) и будет масштабироваться в соответствии с размером браузера или монитора, который есть у пользователя.
Высота заголовка: с помощью этого параметра вы можете удалить заголовок со своего сайта, использовать высоту логотипа вашего сайта, установить нестандартный размер или использовать значение, указанное в вашей теме дизайна. Заголовок изменится на всех страницах вашего сайта. Рекомендации:
- Если вы не используете логотип, проще всего придерживаться значения темы, поскольку оно оптимизировано для графического дизайна и макета вашего сайта.
- Если вы используете логотип, проще всего позволить Сайтам Google оптимизировать высоту заголовка в соответствии с вашим логотипом. Некоторые вещи, которые следует учитывать, — не использовать слишком высокий логотип, так как более крупный заголовок займет место у вашего основного контента.
- Если вы удалите заголовок полностью, название вашего сайта и логотип сайта не будут отображаться вверху — это может лишить вас части информации о сайте и некоторой части эстетики дизайна.
- Настройку нестандартного размера следует использовать, если другие настройки вам не подходят или вы уже знаете, какие размеры хотите использовать.
Боковая панель: вы можете выбрать, включать ли боковую панель, расположение боковой панели на вашем сайте (справа / слева) и указать ширину боковой панели.
Боковая панель — это полезный элемент вашего сайта, который отображается на всех страницах. Обычно туда идут навигационные ссылки, и вы также можете добавить дополнительный текст или ссылки. Сюда может быть включена важная информация, которая будет доступна на любой странице вашего сайта, которую просматривает пользователь. Если вы хотите иметь больше места для основного контента и не хотите использовать навигацию, доступную в Сайтах Google, вы можете удалить боковую панель.
Сайты Google будут иметь ширину по умолчанию для боковой панели, которую вам следует изменить, если вы сочтете боковую панель слишком узкой или широкой по своему вкусу. Ширина измеряется в пикселях. Учтите, что увеличение ширины боковой панели повлияет на количество места, доступного для основного содержимого вашей страницы.
Чтобы изменить ширину и высоту боковой панели и разделов журнала, выполните следующие действия:
- На своем сайте убедитесь, что вы не редактируете страницу (если вы видите кнопку «Сохранить» и «Отмена», вы находитесь в режиме редактирования) .В режиме редактирования нажмите «Сохранить» или «Отмена», чтобы выйти.
- Нажмите кнопку «Еще».
- В раскрывающемся списке выберите «Управление сайтом».
- В левой части под категорией «Внешний вид сайта» щелкните Макет сайта.
- Нажмите кнопку «Изменить макет сайта».
- Здесь вы можете изменить размер сайта, боковой панели и заголовка:
- Нажмите «Сохранить».
- Обратите внимание: если вы не нажмете «Сохранить», ваши настройки не будут применены.
Изменить заголовок и логотип сайта
Заголовок вашего сайта отображается вверху всех страниц вашего сайта. По умолчанию отображается собственный логотип учетной записи Google Apps вашего учебного заведения. Вы можете изменить логотип на что-то другое — изображение, которое вы хотели бы связать со своим сайтом (например,грамм. яблоко, классная доска, книга), изображение (например, автор, если это сайт проекта, вы сами, если это сайт класса) или любой другой символ.Сайты Google принимают файлы изображений для логотипа, включая jpeg, gif и png.
Рекомендуемый размер логотипов: 145 пикселей в ширину и 52 пикселей в высоту. Логотип будет загружен с указанными размерами, поэтому сначала увеличьте его до желаемого размера. Имейте в виду, что вы можете использовать логотип любого размера, который хотите использовать, однако он может выглядеть неправильно или вообще отображаться, если изображение слишком велико.
Чтобы изменить логотип вашего сайта, выполните следующие действия:
- Убедитесь, что на вашем сайте вы не редактируете страницу (если вы видите кнопку «Сохранить» и «Отменить», вы находитесь в режиме редактирования). В режиме редактирования нажмите «Сохранить» или «Отмена», чтобы выйти.
- Нажмите кнопку «Еще».
- Выберите «Управление сайтами».
- В левой части под категорией «Внешний вид сайта» щелкните Макет сайта.
- В разделе «Заголовок» щелкните ссылку «Изменить логотип».
- Выберите «Пользовательский логотип» и найдите файл с логотипом на жестком диске (или выберите «Без логотипа», чтобы исключить изображение).
- Выбрав изображение, нажмите кнопку ОК.
- Щелкните Сохранить изменения.
- Обратите внимание: если вы не нажмете «Сохранить», ваши настройки не будут применены.
Изменение содержимого и макета боковой панели
Боковая панель — это элемент, который остается неизменным на каждой странице вашего сайта.Полезно размещать на боковой панели то, что вы хотите, чтобы ваши пользователи всегда просматривали или имели к ним доступ.По умолчанию Сайты Google включают «элемент» меню навигации на боковой панели.
Другие элементы, которые вы можете добавить на боковую панель, включают текстовый элемент, который может содержать любой текст, включая ссылки, поле обратного отсчета, журналы последних действий и дополнительные меню навигации.
Текстовый элемент — это простой способ включить любую важную информацию, которую вы хотите, чтобы она всегда была видна на вашем сайте.Например, вы можете включить контактную информацию, информацию о классе или даже полезные ссылки, которые не имеют отношения к вашему сайту, поскольку текстовый элемент также может включать ссылки.
Элемент обратного отсчета позволяет отображать число с обратным отсчетом до указанной даты (дней до …). Когда эта дата пройдет, элемент обратного отсчета начнет отсчет (дней с …). Это можно использовать для важных событий или крайних сроков, например, день выпускных экзаменов или следующее спортивное мероприятие.
Элемент «Последние действия на сайте» показывает журнал, кто вносил изменения на сайт.Типы записываемых действий включают создание, удаление или редактирование страницы. Например, это может показать, что Сара редактировала страницу «Контакты», а Крис создал страницу «Технологии». Это может быть полезным виджетом для команды, чтобы отслеживать, кто вносит изменения на сайт, или для пользователей, чтобы видеть, как часто обновляется информация / сайт.
Элемент «Мои недавние действия» показывает только активность вошедшего в систему пользователя, например, просмотр или редактирование страницы на сайте. Этот виджет может быть полезным для включения на сайты группы, чтобы каждый участник мог легко просматривать изменения или действия на сайте.
Вы можете добавлять и изменять активность сайта, текст, обратный отсчет или элементы навигации на боковой панели одним из двух способов:
1. С помощью ссылки «изменить боковую панель»:
- Находясь на любой странице вашего сайта, щелкните ссылку редактирования боковой панели внизу боковой панели.
- Теперь вы находитесь в разделе «Макет сайта» в настройках сайта.
- Здесь вы можете добавить гаджеты и виджеты навигации по вашему выбору на свою боковую панель.
2.Нажмите кнопку «Дополнительные действия»:
- Убедитесь, что на вашем сайте вы не редактируете страницу (если вы видите кнопки «Сохранить» и «Отмена», значит, вы находитесь в режиме редактирования). В режиме редактирования нажмите «Сохранить» или «Отмена», чтобы выйти.
- Нажмите кнопку «Еще».
- Выберите «Управление сайтом».
- В левой части в категории «Внешний вид сайта» щелкните «Макет сайта».
- В разделе боковой панели вы можете редактировать элемент, щелкнув ссылку «изменить» в поле. Вы можете добавить элемент, щелкнув Добавить элемент боковой панели.
- Щелкните Сохранить изменения.
- Обратите внимание: если вы не нажмете «Сохранить изменения», ваши настройки не будут применены.
Обратите внимание: если вы не видите параметр для редактирования боковой панели, это потому, что вы не являетесь владельцем сайта. Только владелец сайта имеет возможность редактировать контент, отображаемый на боковой панели.
Изменение цветов и шрифтов для части сайта
Раздел «Цвета и шрифты» позволяет вам контролировать широкий выбор различных областей вашего сайта, которые вы можете настроить под нужный цвет. В этом разделе предлагается предварительный просмотр изменений в реальном времени по мере их внесения, чтобы вы могли быстро увидеть, как ваши изменения влияют на внешний вид вашего сайта.Типы изменений, которые можно внести в разделе «Цвета и шрифты», включают:
- цвета фона
- фоновых изображений
- цвета шрифтов и цвета текста
- цвета ссылок
Если вы выбрали тему, цвета и шрифты могут уже быть назначены, но вы все равно можете вносить изменения в внешний вид вашего сайта и страниц.Типы изменений, перечисленные ранее, затем группируются в следующие области вашего сайта:
- Вся страница: любые внесенные здесь изменения повлияют на то, как все страницы будут выглядеть на вашем сайте. Вы можете изменить внешний вид вашей страницы в зависимости от того, что отображается на заднем плане (цвет или изображение), тип шрифта и цвет ссылок на странице.
- Заголовок сайта: Заголовок сайта отображается вверху каждой страницы. Вы можете изменить цвет текста заголовка вашего сайта, цвет всего фона заголовка или фоновое изображение заголовка.
- Область содержимого: эти настройки изменят область содержимого вашего сайта — или место, где вы будете вводить основную информацию своей страницы. Это не включает заголовок или боковую панель. Вы можете изменить цвет заголовка — обычно это имя конкретной страницы, цвет текста — который будет представлять собой весь текст, который вы вводите в области, или цвет / изображение фона. У вас может быть другой цвет фона / изображение в области содержимого, чем на «всей странице».
- Гаджеты области содержимого: Гаджеты в области основного содержимого включают такие вещи, как встроенные Документы Google, Карты Google или многое другое в меню «Вставить».Вы можете изменить способ отображения содержимого в этих гаджетах, чтобы, даже если они находятся в «области содержимого», они могли иметь разные цвета и шрифты, чем указано в настройках «области содержимого». Вы можете изменить стиль шрифта, цвета текста и ссылок, цвет фона (в области вокруг гаджета). Вы также можете внести изменения в «заголовок» гаджета или в поле заголовка, которое появляется над гаджетом. Для этого «заголовка гаджета» вы можете изменить цвет текста, цвет фона / изображение, которое появляется над гаджетом, или линию, окружающую гаджет (цвет разделителя строки).
- Гаджеты боковой панели: все, что вы добавляете на боковую панель, отображается как гаджет, поэтому любые изменения, внесенные в этот параметр, повлияют на то, как все будет отображаться на боковой панели. Вы можете изменить цвета и шрифты содержимого в гаджете, а также «заголовок» гаджета или, по сути, то, что окружает гаджет и «заголовок» гаджета. Для содержимого гаджета вы можете изменить стиль шрифта, цвета текста и ссылок, а также цвет фона. Для «заголовка» или заголовка и окружающей области гаджета вы можете изменить цвет текста, цвет фона / изображения и цвет линии, окружающей гаджет (разделитель строк).
- Гаджет навигации: гаджет навигации считается гаджетом боковой панели, поэтому все изменения в настройках гаджета боковой панели повлияют на гаджет навигации. Изменения, которые вы можете внести в этот параметр, отражают значения, относящиеся к гаджету навигации — странице, которую пользователь в данный момент просматривает. Чтобы выделить это, вы можете выбрать цвет фона, используемый для распознавания этой страницы, а также цвет текста.
Чтобы изменить цвета и шрифты в любой из указанных выше областей на вашем сайте, выполните следующие действия:
- Убедитесь, что вы не редактируете страницу на своем сайте (если вы видите кнопку «Сохранить» и «Отменить», значит, вы находитесь в режим редактирования).В режиме редактирования нажмите «Сохранить» или «Отмена», чтобы выйти.
- Нажмите кнопку «Еще».
- Выберите «Управление сайтом».
- В левой части в категории «Внешний вид сайта» щелкните Цвета и шрифты.
- Теперь вы можете прокрутить до соответствующей настройки, которую хотите изменить в любой из областей сайта — всей странице, заголовке сайта, области содержимого, гаджетах области контента, гаджетах боковой панели и гаджетах навигации.
- Для любого типа настройки цвета в большинстве случаев у вас есть 3 варианта: использовать цвет, предварительно выбранный по вашему выбору темы, нет и пользовательский цвет.Если вы выбираете собственный цвет, вы можете выбрать цвет из цветовой палитры или ввести шестнадцатеричное значение для цвета (например, ffffff для белого).
- Для выбора шрифта у вас есть 7 вариантов: значение по умолчанию, присвоенное выбранной вами темой, или «Нормальный» (обычно Ariel или другой шрифт без засечек), «Нормальный / с засечками» (аналогично Times New Roman), Courier New, Georgia (другой шрифт с засечками), Trebuchet (шрифт без засечек) и Verdana (шрифт без засечек).
- Обратите внимание: если вы не нажмете «Сохранить», ваши настройки не будут применены.
Добавить меню навигации и карты сайта |
Меню навигации на боковой панели сайта
Элемент боковой панели навигации — это специальное меню ссылок, в которое вы можете включать страницы вашего сайта или ссылки извне места.Меню навигации отличается от простого списка ссылок; если вы в настоящее время просматриваете страницу, которая находится в списке ссылок, эта страница будет выделена в поле навигации. Затем пользователь может узнать, какую страницу он просматривает, просмотрев меню навигации.Здесь видно, что текущая страница «Добро пожаловать» выделена желтым фоном в меню навигации. Этот цвет устанавливается по умолчанию, когда вы выбираете тему для своего сайта, но вы также можете изменить его, если хотите.Просмотрите предыдущий урок о том, как изменить цвета и шрифты.
Вы можете включить несколько элементов боковой панели навигации, если хотите разделить ссылки по разделам. В этом примере есть 4 навигационных меню: «Мисс Смит», «Родители», «Студенты» и «Горячие ссылки». Если пользователь находится на странице, указанной в этом меню навигации, эта страница будет выделена желтым цветом.
Подменю могут быть полезны в меню навигации, чтобы еще больше упорядочить содержимое. Например, как показано в красном поле на снимке экрана, если у вас есть страница для «Студенческой витрины», которая также имеет связанные с ней подстраницы для «Видео» и «Презентации», вы можете включить эти подстраницы как часть подменю. .«Родительская» страница (в данном случае «Студенческая витрина») будет иметь стрелку рядом с ней, которую можно использовать для отображения или скрытия подменю.
При всех изменениях, которые можно внести на сайт, бывает сложно не забыть добавить все соответствующие страницы в меню навигации. Вы можете позволить Сайтам Google автоматически управлять навигацией по сайту, и он автоматически создаст подменю для «родительских» страниц и будет поддерживать меню в актуальном состоянии при добавлении, перемещении или удалении страниц.
Создание нескольких меню навигации
Для больших сайтов с большим количеством страниц проще создать несколько типов меню навигации, которые помогут сгруппировать и организовать все ссылки и контент.Один из способов сгруппировать ссылки — по типам посетителей (например, родители / учителя / ученики). Другой способ — процесс (например, перед тестом, во время теста, после теста).Вы можете создать несколько меню навигации для формирования этих различных групп ссылок одним из двух способов:
1. Из ссылки «изменить боковую панель»:
- На любой странице вашего сайта щелкните ссылку редактирования боковой панели в внизу боковой панели.
- Теперь вы находитесь в разделе «Макет сайта» в настройках сайта.
- Щелкните Добавить элемент боковой панели.
- Найдите тип «Навигация» и нажмите кнопку «Добавить».
- Чтобы назвать новое меню навигации, щелкните ссылку редактирования во втором (или третьем / четвертом и т. Д.) Поле «Навигация».
- Здесь вы можете изменить заголовок меню навигации. Если вы выберете «Отображать заголовок», это будет отображаться как заголовок меню на боковой панели.
- Обратите внимание: если вы не нажмете «Сохранить», ваши настройки не будут применены.
2. С помощью кнопки «Дополнительно»:
- Убедитесь, что на вашем сайте вы не редактируете страницу (если вы видите кнопки «Сохранить» и «Отмена», вы находитесь в режиме редактирования). В режиме редактирования нажмите «Сохранить» или «Отмена», чтобы выйти.
- Нажмите кнопку «Еще».
- Выберите «Управление сайтом».
- В левой нижней части страницы щелкните Макет сайта.
- Щелкните Добавить элемент боковой панели.
- Найдите тип «Навигация» и нажмите кнопку «Добавить».
- Чтобы назвать новое меню навигации, щелкните ссылку редактирования во втором (третьем / четвертом и т. Д.) Поле «Навигация».
- Здесь вы можете изменить заголовок меню навигации. Если вы выберете «Отображать заголовок», это будет отображаться как заголовок меню на боковой панели.
- Обратите внимание: если вы не нажмете «Сохранить», ваши настройки не будут применены.
Чтобы создать дополнительные меню навигации, повторите шаги, перечисленные выше (используя один из двух методов).
Обратите внимание: если вы не видите возможность редактировать боковую панель, это потому, что вы не являетесь владельцем сайта. Только владелец сайта имеет возможность редактировать контент, отображаемый на боковой панели.d
Автоматическая организация ссылок
Чтобы сэкономить ваше время по мере роста вашего сайта, теперь Сайты Google могут автоматически поддерживать навигацию по сайту. В автоматическом режиме область навигации создается на основе структуры вашего сайта и выбранного вами уровня глубины. Когда вы создаете новый сайт, Сайты Google автоматически включают в себя элемент боковой панели навигации, а также выбирают автоматическую навигацию. Это означает, что любая страница, созданная на вашем сайте, может быть включена в меню навигации, если она находится в пределах указанной вами «глубины».«Глубина» просто означает структуру вашего сайта с точки зрения «родительских» и «дочерних» страниц. Сайты Google будут включать любую страницу на уровне сайта, дочерние страницы и дочерние страницы этих дочерних страниц, и это продолжается на каждом уровне. Если вы укажете 2 уровня глубины, то Сайты Google будут включать любую страницу, созданную на уровне сайта, и любую их «дочернюю» страницу. В приведенном ниже примере существует 2 уровня отдела: первый — это «Тематические страницы», а второй — «Контентные страницы».’Если у вас есть дополнительные страницы, созданные под страницами содержимого, вы можете указать 3 уровня глубины.
Автоматическая навигация может быть полезна, если все страницы, которые вы создаете на своем сайте, должны быть видны вашим посетителям. Однако, если вы создаете на своем сайте несколько страниц, которые не хотите сохранять в навигации (например, страница картотеки или страница, которую вы только разрабатываете, но не готовы к просмотру), может быть лучше не использовать автоматическая навигация и вместо этого настраивайте меню навигации.
Если вы хотите удалить автоматическую навигацию из элемента боковой панели навигации, вы можете отредактировать элемент одним из двух способов:
1. С помощью ссылки «изменить боковую панель»:
- Находясь на любой странице вашего сайта, щелкните ссылку редактирования боковой панели внизу боковой панели.
- Вы находитесь в разделе «Макет сайта».
- Щелкните ссылку редактирования под полем «Навигация». Если вы только что создали сайт, у вас должно быть только одно поле навигации.
- Установите или снимите флажок «Автоматически организовывать мою навигацию».
- Нажмите ОК.
- Нажмите «Сохранить».
- Обратите внимание: если вы не нажмете «Сохранить», ваши настройки не будут применены.
2. С помощью кнопки «Дополнительно»:
- Убедитесь, что на вашем сайте вы не редактируете страницу (если вы видите кнопки «Сохранить» и «Отмена», значит, вы находитесь в режиме редактирования).В режиме редактирования нажмите «Сохранить» или «Отмена», чтобы выйти.
- Щелкните кнопку Действия.
- Выберите «Управление сайтом».
- В левой части под категорией «Внешний вид сайта» щелкните «Макет сайта».
- В разделе боковой панели щелкните ссылку редактирования под полем «Навигация». Если вы только что создали сайт, у вас должно быть только одно поле навигации.
- Установите или снимите флажок «Автоматически организовывать мою навигацию».
- Нажмите ОК.
- Нажмите «Сохранить».
- Обратите внимание: если вы не нажмете «Сохранить», ваши настройки не будут применены.
Обратите внимание: если вы не видите возможность редактировать боковую панель, это потому, что вы не являетесь владельцем сайта. Только владелец сайта имеет возможность редактировать контент, отображаемый на боковой панели.
Добавление или удаление страниц из меню навигации
Если вы решите не использовать автоматическую навигацию в меню навигации, вы должны добавлять страницы по отдельности в меню навигации — Сайты Google не будут включать их автоматически. Это может быть полезно, если на вашем сайте есть страницы, которые не обязательно включать в меню навигации.Есть два способа добавить или удалить страницы в меню навигации:
1. Из настроек страницы:
- На своем сайте убедитесь, что вы не редактируете страницу (если вы видите кнопки Сохранить и Отменить, вы в режиме редактирования).В режиме редактирования нажмите «Сохранить» или «Отмена», чтобы выйти.
- Нажмите кнопку «Еще».
- Выберите Параметры страницы.
- Чтобы добавить страницу, установите флажок «Показать эту страницу на боковой панели». Чтобы удалить страницу, не устанавливайте флажок.
- Если у вас несколько меню навигации, рядом с заголовками каждого меню навигации будут флажки. Установите флажок рядом с меню, в котором вы хотите отображать эту страницу.
- Обратите внимание: если вы не нажмете «Сохранить», ваши настройки не будут применены.
2. Из «Управление сайтом»:
- На своем сайте убедитесь, что вы не редактируете страницу (если вы видите кнопку «Сохранить» и «Отмена», вы находитесь в режиме редактирования). В режиме редактирования нажмите «Сохранить» или «Отмена», чтобы выйти.
- Нажмите кнопку «Еще».
- Выберите «Управление сайтом».
- В левой части под категорией «Внешний вид сайта» щелкните «Макет сайта».
- В разделе боковой панели щелкните ссылку редактирования справа от поля «Навигация».Если вы только что создали сайт, у вас должно быть только одно поле навигации.
- Чтобы удалить страницу, существующую на вашем сайте, выберите страницу и нажмите кнопку «X» в правой части всплывающего окна.
- Чтобы добавить страницу, существующую на вашем сайте, щелкните ссылку Добавить страницу.
- Выберите страницу, которую вы хотите добавить. Щелкните ОК.
- Вы можете выбрать страницу из 4 вариантов:
- список страниц, которые вы недавно редактировали в списке «Мои изменения»
- список страниц из журнала «Последние действия на сайте»
- из полного список всех существующих страниц сайта в «Карте сайта»
- или вы можете использовать окно поиска для поиска страницы, которую вы хотите включить.
- Обратите внимание: если вы не нажмете «Сохранить», ваши настройки не будут применены.
Изменение порядка страниц в меню навигации
Когда вы впервые добавляете страницы, добавленные в меню боковой панели навигации, они будут отображаться в том порядке, в котором вы их добавляли.Вы можете изменить этот порядок в любое время, чтобы отразить любую категоризацию, которую вы можете иметь для сайта.Обратите внимание: это не будет работать с меню навигации, если они организованы автоматически. Убедитесь, что вы сняли флажок рядом с «Автоматически упорядочивать мою навигацию».
Чтобы изменить порядок страниц в меню навигации, вы можете выполнить следующие шаги одним из трех способов:
1. Из ссылки «редактировать боковую панель»:
- На любой странице вашего сайта нажмите на редактирование ссылка на боковую панель внизу боковой панели.
- Вы находитесь в разделе «Макет сайта».
- Щелкните ссылку редактирования справа от поля «Навигация». Если вы только что создали сайт, у вас должно быть только одно поле навигации.
- Щелкните по странице, которую хотите переместить. Щелкайте стрелки в правой части всплывающего окна, чтобы переместить страницу вверх или вниз в списке.
- Нажмите ОК.
- Нажмите «Сохранить».
- Обратите внимание: если вы не нажмете «Сохранить», ваши настройки не будут применены.
2. Нажмите кнопку «Дополнительно»:
- Убедитесь, что на вашем сайте вы не редактируете страницу (если вы видите кнопки «Сохранить» и «Отмена», вы находитесь в режиме редактирования). В режиме редактирования нажмите «Сохранить» или «Отмена», чтобы выйти.
- Нажмите кнопку «Еще».
- Выберите «Управление сайтом».
- В левой нижней части страницы щелкните Макет сайта.
- В разделе боковой панели щелкните ссылку редактирования в поле «Навигация». Если вы только что создали сайт, у вас должно быть только одно поле навигации.
- Щелкните по странице, которую хотите переместить. Щелкайте стрелки в правой части всплывающего окна, чтобы переместить страницу вверх или вниз в списке.
- Нажмите ОК.
- Нажмите «Сохранить».
- Обратите внимание: если вы не нажмете «Сохранить», ваши настройки не будут применены.
3. Выберите «Управление сайтом»> «Страницы».
Организация страниц — важная часть использования Сайтов Google, особенно если вы хотите внести много изменений в структуру своего сайта. Чтобы упростить задачу и сэкономить время, вы можете использовать функцию перетаскивания в области «Страницы» управления сайтом. Владельцы сайтов и соавторы могут опробовать его, выбрав «Управление сайтом»> «Страницы» в древовидной структуре.
Обратите внимание: если вы не видите возможность редактировать боковую панель, это потому, что вы не являетесь владельцем сайта.Только владелец сайта имеет возможность редактировать контент, отображаемый на боковой панели.
Создание подменю для меню автоматической навигации
По мере роста веб-сайта организация его содержания становится все более важной. Сайты Google позволяют группировать страницы в иерархию, но это не очень очевидно, когда вы ориентируетесь. Подменю позволяют вам создать древовидную структуру на боковой панели, чтобы с первого взгляда показать структуру сайта.Как вы можете видеть в приведенном выше примере, «страница содержимого 1a» и «страница содержимого 1b» являются дочерними страницами родительской страницы «Страница темы 1».Вы можете включить «Тематическую страницу 1» в свое меню навигации и позволить ссылкам на подстраницы помогать посетителям находить «страницу содержимого 1a» и «страницу содержимого 1b», или вы можете использовать подменю в навигации, чтобы посетители могли легче ориентироваться.
Группируя подстраницы по категориям, вы можете предоставить зрителям более подробное представление о вашем сайте, сохраняя при этом простоту общей структуры. По умолчанию будут разворачиваться только элементы верхнего уровня, как показано в примере выше. Пользователь, конечно, может разворачивать и сворачивать любые элементы, которые он хочет, и эти изменения будут запоминаться на всех страницах сайта.
Обратите внимание: следующие инструкции будут создавать подменю, если для вашего меню навигации выбрана автоматическая навигация. Просмотрите предыдущий шаг, чтобы узнать больше об автоматической навигации.
Чтобы создать подменю в Сайтах Google, вам необходимо сначала создать свои главные страницы (например, страницу Student Showcase). Они появятся в левой части страницы. Следуйте этим инструкциям:
- Нажмите кнопку «Создать страницу» в правом верхнем углу вашего сайта.
- Создайте свою страницу и убедитесь, что вы выбрали переключатель рядом с «Поместить страницу на верхний уровень».
- Повторите этот шаг для любой другой главной страницы.
После того, как вы создали свои «основные страницы», вы можете добавить подстраницы под главными, просто выполните следующие действия:
- В левой части любой страницы щелкните страницу, на которую вы хотите добавить подстраницу .
- Например, вы можете использовать «Студенческую витрину» в качестве главной страницы и создавать подстраницы для «Видео» и «Презентации».
- Щелкните «Создать страницу». Убедитесь, что вы выбрали переключатель рядом с Поместить страницу под (название страницы верхнего уровня, «Легкая атлетика»).
- В этом примере это будет страница «Теннис».
- Повторите это для каждой подстраницы под каждой главной страницей.
- В этом примере вы должны еще раз щелкнуть «Легкая атлетика», создать еще одну страницу, как и раньше, а затем назвать ее «Футбол». И «Теннис», и «Футбол» появятся как подстраницы для «Легкая атлетика».
- На любой странице вашего сайта щелкните ссылку редактирования боковой панели в нижней части боковой панели.
- Теперь вы находитесь в разделе «Макет сайта» в настройках сайта.
- Щелкните ссылку редактирования в поле «Навигация», которое вы хотите отредактировать (если у вас более одного окна навигации).
- Щелкните на странице, которую вы хотите переместить в подменю. Щелкните стрелки влево / вправо в правой части всплывающего окна, чтобы увеличить или уменьшить страницу в списке.
Ваши главные страницы появятся в левой части страницы со стрелками, открывающими подстраницы.
Создание подменю для меню ручной навигации
Вы также можете создавать подменю без использования автоматической навигации.Меню навигации позволяет делать отступы или «выдвигать» страницы в списке меню. Отступы на страницах создадут «подменю» на основе родительской страницы, для которой оно выполнено с отступом ниже.Эти подменю не требуют от вас создания подстраниц или страниц, которые создаются в иерархии сайта под «родительской» страницей. Вы можете сделать отступ на любой странице, чтобы она отображалась в «подменю».
Вы также можете создать несколько уровней подменю, создав несколько уровней отступов. Перед выполнением дополнительных отступов у вас всегда должна быть «родительская» страница.Как правило, каждое подменю должно иметь по крайней мере одну страницу перед созданием другого подменю (или разрешением другой страницы «отступать»).
Чтобы вручную создать подменю в меню навигации, выполните шаги в одном из два следующих метода:
1. Из ссылки «изменить боковую панель»:
- Страница появится как подменю для «родительской» страницы над страницей с отступом.
- Обратите внимание: если вы не нажмете «Сохранить», ваши настройки не будут применены.
2. Нажмите кнопку «Еще»:
- Убедитесь, что на вашем сайте вы не редактируете страницу (если вы видите кнопки «Сохранить» и «Отмена», значит, вы находитесь в режиме редактирования). В режиме редактирования нажмите «Сохранить» или «Отмена», чтобы выйти.
- Нажмите кнопку «Еще».
- Выберите «Управление сайтом».
- В левой нижней части страницы щелкните Макет сайта.
- Щелкните ссылку редактирования в поле «Навигация», которое вы хотите отредактировать (если у вас более одного окна навигации).
- Щелкните по странице, которую вы хотите переместить в подменю. Щелкните стрелки влево / вправо в правой части всплывающего окна, чтобы увеличить или уменьшить страницу в списке.
- Страница появится как подменю для «родительской» страницы над страницей с отступом.
- Обратите внимание: если вы не нажмете «Сохранить», ваши настройки не будут применены.
Обратите внимание: если вы не видите возможность редактировать боковую панель, это потому, что вы не являетесь владельцем сайта. Только владелец сайта имеет возможность редактировать контент, отображаемый на боковой панели.
Добавить гаджет со списком подстраниц на страницу
Помимо создания подменю в меню навигации, вы также можете добавить гаджет со списком подстраниц для автоматического создания индексных страниц на основе структуры сайта. Как и навигация на боковой панели, ее можно настраивать по вашему выбору.Соавторы сайта могут добавить гаджет на любую страницу, выбрав: «Изменить страницу» -> меню «Вставить» -> «Список подстраниц». Добавить список подстраниц
Чтобы добавить список на главную страницу со ссылками на подстраницы, выполните следующие действия:
- Щелкните страницу верхнего уровня на боковой панели, затем нажмите кнопку «Изменить страницу».
- Щелкните Вставить> Список подстраниц.
- Введите заголовок главной страницы в поле Заголовок. Выберите внешний вид объявления и нажмите Сохранить.
Используйте горизонтальную панель навигации
Если ваша боковая панель навигации слишком загружена, вы также можете выбрать горизонтальную панель навигации. Перейдите в раздел «Макет сайта»> «Изменить макет сайта» и установите флажок рядом с горизонтальной панелью навигации. Появится новый раздел предварительного просмотра макета сайта под названием «Горизонтальная панель навигации». Вы можете настроить горизонтальную панель навигации так же, как и ссылки на боковой панели.Если вы хотите настроить внешний вид горизонтальной навигации, вы можете установить свойства фона, ссылки и наведения, выбрав «Дополнительно»> «Управление сайтом»> «Цвета и шрифты».
Вы можете добавить горизонтальную навигацию к макету вашего сайта в одном из трех разных вариантов: блоки, вкладки и ссылки:
Установить страницу, разрешающую прикрепление вложений или комментариев
Настройка вложений и комментариев специфична для каждой страницы вашего сайта — это не является общесайтовой настройкой. По умолчанию Сайты Google включают вложения и. Если вы хотите разрешить вложения на странице, выполните следующие действия:
- Чтобы разрешить вложения, нажмите кнопку «Еще» и выберите «Параметры страницы» в раскрывающемся меню.
- Отметьте поле рядом с «Разрешить вложения», и теперь у вас есть вложения.
Если вы хотите разрешить комментарии на странице, выполните следующие действия:
- Нажмите кнопку «Еще» и выберите «Параметры страницы» в раскрывающемся меню.
- Установите флажок «Разрешить комментарии», чтобы включить их.
Чтобы удалить возможность добавления вложений или комментариев, следуйте приведенным выше инструкциям и просто снимите флажок рядом с «Разрешить вложения» или «Разрешить комментарии»
Добавьте или удалите вложения или комментарии
Как владелец вашего сайта, вы можете добавить или удалить вложения или комментарии на страницах в любое время.Любые другие лица, которым вы предоставили доступ владельца, также будут иметь возможность добавлять или удалять комментарии или вложения.Хотя люди, у которых есть доступ к редактированию вашего сайта, могут добавлять комментарии или вложения, они могут удалять только свои собственные комментарии или вложения. Например, если вы предоставили доступ к совместной работе группе студентов, они могут добавлять комментарии или вложения, просматривать, что другие комментировали или прикрепляли, но они не могут изменять или удалять какие-либо комментарии или вложения, которые они не отправляли.
Вы можете прикреплять файлы в разделе «Вложения» внизу любой страницы, на которой разрешены вложения. Чтобы прикрепить документ к стандартной странице, выполните следующие действия:
- Нажмите кнопку «Выбрать файл» рядом с полем «Прикрепить файл» в разделе вложений внизу страницы.
- Найдите файл, выберите его и нажмите «Открыть».
- Ваше вложение теперь отображается в списке и должно отражаться в общем количестве вложений (например, вложения (2)
Обратите внимание: ограничение на загрузку файлов составляет 11 МБ на файл.
Вы можете добавлять комментарии в разделе «Комментарии» на любой странице, на которой разрешены комментарии. Чтобы добавить комментарий, выполните следующие действия:
- Щелкните поле «Комментарии» внизу страницы и введите свой комментарий прямо в это поле.
- Введите свой комментарий в текстовое поле.
- Нажмите кнопку «Добавить комментарий». Любой, кто просматривает страницу, сможет увидеть ваш комментарий.
- Ваш комментарий теперь отображается внизу страницы и должен отражаться в общем количестве комментариев для страницы (например,грамм. Комментарии (2))
Чтобы удалить комментарий или вложение, пользователям, которые являются владельцами или соавторами сайта, отображается ссылка «Удалить» рядом с каждым комментарием и вложением, на которые у них есть права. Ссылка «Удалить» будет доступна только для элементов, которые пользователь может удалить. Для владельцев сайтов это будут все файлы и комментарии. Для соавторов сайта это будет только для файлов или комментариев, которые они предоставили.
Просмотр комментариев с помощью RSS
Сайты Google автоматически создают канал для комментариев на странице, на который пользователи могут подписаться с помощью своего любимого средства чтения каналов.URL-адрес для комментариев к странице — это URL-адрес страницы + ‘/comments.xml’.
Например, для страницы http://sites.google.com/a/myschool.org/language-arts-1/new-project URL-адрес канала комментариев страницы будет http://sites.google.com /a/myschool.org/language-arts-1/new-project/comments.xml.
Обратите внимание: каналы комментариев следуют разрешению сайта и требуют аутентификации для частных сайтов. Это означает, что онлайн-читатели каналов, которые не поддерживают каналы с аутентификацией, не смогут подписаться на каналы частных сайтов или действия на сайте.
Просмотр или загрузка вложений на страницу
Для правильного доступа, просмотра или загрузки вложений на странице вашего сайта вам необходимо убедиться, что конечный пользователь напрямую посещает страницу, на которой размещено вложение .Обратите внимание: прямое копирование и вставка URL-адреса вложения не работает.
После того, как пользователь посетил страницу, на которой размещено вложение, ему нужно будет щелкнуть ссылку вложения, чтобы загрузить его.
Просмотреть все вложения на вашем сайте
Если вы разрешите многим соавторам добавлять вложения на разные страницы вашего сайта, может быть сложно отслеживать все файлы.Например, если вы используете несколько разных страниц в качестве места для отправки студентами заданий (возможно, в классе дистанционного обучения), может быть утомительно переходить на каждую страницу отправки и загружать все вложения. Вместо этого вы можете просматривать все вложения на своем сайте в одном месте в разделе управления вложениями Сайтов Google.Параметры редактирования вложения включают:
- Переименование файлов
- Перемещение файлов
- Удаление файлов
- Замена файлов
Обратите внимание: ограничение на загрузку файлов составляет 11 МБ на файл.
Чтобы получить доступ к разделу управления вложениями на сайтах Google, выполните следующие действия:
- Щелкните раскрывающееся меню «Дополнительно».
- Выберите Управление сайтом.
- На панели навигации в левой части экрана находится раздел под названием «Вложения», щелкните его, и вы увидите список всех ваших вложений для сайта. Вы также сможете переименовывать, перемещать, удалять или заменять свои вложения из этого раздела.
Как его использовать (Руководство на 2021 год)
В течение многих лет настройщик WordPress был довольно тусклым с точки зрения функциональности.Однако обновление WordPress 4.5 превратило эту функцию в мощный интерфейсный редактор, который можно использовать для быстрого запуска проектов WordPress с нуля.
С помощью настройщика WordPress вы можете кардинально изменить внешний вид и функциональность своего веб-сайта WordPress с помощью единого управляемого интерфейса. Это включает в себя внесение изменений в элементы страницы, включая заголовок вашего сайта, фоновое изображение и меню.
В этом посте мы познакомим вас с основами , как использовать настройщик WordPress, используя его самые мощные функции:
Как получить доступ к настройщику WordPress
Чтобы перейти к настройщику WordPress, перейдите в «Внешний вид / Настройка » на панели инструментов WordPress.Вы попадете прямо в интерфейс настройщика, с предварительным просмотром темы справа и меню настройщика слева:
Как использовать настройщик WordPress
Теперь, когда вы получили доступ к своей странице настройщика WordPress, давайте посмотрим, как использовать настройщик WordPress для быстрого запуска или изменения веб-сайта.
Еще одна вещь, прежде чем мы приступим к взлому — обратите внимание, что функциональность настройщика во многом зависит от того, сколько усилий приложили разработчики активной темы для его использования.Для этого урока мы будем использовать нашу собственную тему Neve, которая отлично использует настройщик.
Настройка
Site Identity и дизайнВо-первых, у нас есть идентификация сайта, которая дает вам контроль над названием и слоганом вашего сайта WordPress. Перейдите к Site Identity , чтобы начать.
Вы можете заполнить два поля под заголовком Site Title и Tagline и сразу увидеть результаты в окне предварительного просмотра справа.Кроме того, вы можете загрузить значок или значок сайта из этого интерфейса. Когда вы закончите, просто нажмите Сохранить и опубликовать:
Управление меню
Настройщик WordPress также позволяет настраивать меню вашего веб-сайта. Чтобы начать, нажмите Menus в меню WordPress Customizer.
Чтобы создать первое меню своего веб-сайта, нажмите Добавить меню , введите название своего меню и затем нажмите Создать меню :
Теперь, когда вы создали свое меню, вы можете щелкнуть его имя, чтобы изменить его настройки:
Настройщик WordPress позволит вам делать ряд вещей с вашим новым меню.Вы можете изменить имя, настроить порядок пунктов меню, добавить новые параметры, настроить его расположение и указать, хотите ли вы, чтобы WordPress автоматически обновлял его при создании будущих страниц верхнего уровня.
Это чрезвычайно полный набор конфигураций, довольно удобно сжатый в небольшой и управляемый интерфейс — прекрасный пример полезности настройщика WordPress.
Чтобы узнать, как заполнить свое меню страницами и сообщениями, мы рекомендуем это руководство по работе с пользовательскими меню в WordPress.
Поменять местами цвета веб-сайта
Цвета, используемые вашей темой WordPress, также могут быть изменены, что значительно повлияет на дизайн вашего веб-сайта без особых усилий. Для этого перейдите к Colors в меню Customizer.
В зависимости от того, сколько цветов использует ваша тема, вы можете свободно изменять их все перед предварительным просмотром результатов в окне справа. Например, тема Neve позволяет менять цвета ссылок, используемых на веб-сайте.
Установить настройки одиночного поста
Наряду с упрощением настроек, которые можно найти в другом месте на вашей серверной части WordPress, настройщик WordPress также имеет некоторые функции, которые вы не сможете изменить где-либо еще. Один из примеров — настройки отдельного сообщения на вашем веб-сайте.
Нажав Настройки одного сообщения в меню настройщика WordPress, вы поймете, что мы имеем в виду.
Следующий интерфейс позволяет вам вносить небольшие, но важные изменения в способ отображения сообщений вашего блога на вашем веб-сайте.Вы можете настроить параметры, чтобы скрыть описание автора, скрыть связанные сообщения и скрыть эскизы сообщений на самой странице:
Изменить фоновое изображение
Если в вашей теме используется фоновое изображение, настройщик WordPress также позволяет вам вносить в него изменения. Нажмите на Фоновое изображение , чтобы начать.
Еще раз, настройщик WordPress демонстрирует свою мощь, позволяя вам менять фоновое изображение и настраивать ряд параметров отображения в одном и том же небольшом интерфейсе.
Интересно, что вы также можете настроить фоновое изображение на Scroll . По сути, это придает фоновому изображению эффект параллакса — популярную тенденцию дизайна веб-сайтов, которая придает вашему сайту некоторую глубину:
Превью для мобильных устройств и планшетов
И последнее, но не менее важное: давайте взглянем на параметры предварительного просмотра настройщика WordPress на мобильных устройствах и планшетах.
По умолчанию настройщик будет отображать предварительный просмотр вашего веб-сайта в режиме рабочего стола.Однако, если вы используете значки в нижней части настройщика WordPress, вы можете переключаться между рабочим столом, планшетом и мобильным представлением:
Например, если щелкнуть значок планшета, окно предварительного просмотра справа быстро изменится, показывая, как ваш веб-сайт будет выглядеть для посетителей, использующих планшетные устройства:
Заключение
WordPress известен как относительно простая в использовании CMS, а Customizer теперь, пожалуй, ее наиболее доступная функция.
Как вы можете понять из приведенного выше руководства, оно дает вам возможность выполнять множество задач по преобразованию веб-сайтов в очень простом интерфейсе. Итак, если вы не пользуетесь настройщиком WordPress, возможно, вы потратите некоторое время впустую, выполняя те же настройки в другом месте серверной части WordPress.
В следующий раз, когда вы запустите проект WordPress, имейте в виду, что вы можете использовать Настройщик, чтобы:
- настройте идентичность и внешний вид вашего сайта,
- управление меню сайта,
- цвета сайта поменять местами,
- указать параметры одиночной публикации,
- изменить фоновое изображение,
- предварительный просмотр вашего веб-сайта в режиме настольного компьютера, мобильного устройства и планшета.
Будете ли вы использовать Customizer для быстрого запуска будущих проектов WordPress? Дайте нам знать о своих планах в разделе комментариев ниже!
Бесплатный гид
5 основных советов по ускорению работы сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Как настроить тему WordPress (5 пошаговых способов)
Если вы установили тему WordPress, но она вам не подходит, вы можете расстроиться.Вам доступно множество вариантов настройки тем WordPress.
Задача состоит в том, чтобы найти правильный способ сделать это.
В этом посте я расскажу вам о вариантах настройки вашей темы WordPress, помогу решить, какая из них вам подходит, и покажу, как это сделать безопасно и эффективно.
Хотите посмотреть видео версию?Параметры настройки темы
Прежде чем мы углубимся и начнем вносить изменения в вашу тему, стоит понять, какие есть варианты, поскольку они подходят для разных ситуаций.
Вот обзор доступных вам опций:
- Если вы хотите добавить функциональности к своей теме, установите плагин.
- Используйте настройщик на экранах администратора WordPress, чтобы настроить шрифты, цвета и, возможно, макет, в зависимости от вашей темы.
- Если вы работаете с темой компоновщика страниц, используйте ее функции, чтобы настроить дизайн своего сайта.
- Если вы установили тему фреймворка, используйте одну из доступных дочерних тем для настройки вашего сайта вместе с любыми возможными вариантами настройки, которые принадлежат экранам администратора.
- Если ваша тема специфична для вашего сайта и вам это удобно, отредактируйте код темы напрямую.
- Если вы хотите отредактировать код сторонней темы, создайте дочернюю тему.
Если вы хотите отредактировать код, вам доступен ряд опций, от использования редактора блоков до настройщика и вплоть до редактирования файлов. Мы рассмотрим их все в этом посте, но давайте начнем с самого простого варианта: установки плагина.
Вам действительно нужно настроить свою тему?
Иногда вам вообще не нужно настраивать тему: вместо этого вам нужно установить плагин.
Темы определяют дизайн вашего сайта: то, как он выглядит, и как отображает контент. Плагины добавляют дополнительную функциональность.
Если изменения, которые вы хотите внести, касаются функциональности, а не дизайна, подумайте об установке плагина самостоятельно. Это может быть плагин, который вам нужно написать, тот, который вы загружаете из каталога плагинов, или тот, который вы покупаете.
Если вы захотите отредактировать файл functions.php в своей теме, спросите себя:
Хотел бы я сохранить эту функциональность, если бы в будущем сменил тему?
Если да, этот код должен быть включен в плагин, а не в вашу тему.
Хорошие примеры того, что вы бы использовали плагин вместо темы, включая добавление виджетов, регистрацию пользовательских типов сообщений и таксономий, создание настраиваемых полей и добавление дополнительных функций, таких как магазин или улучшения SEO.
Настройка темы WordPress с помощью экранов администратора WordPress
Если изменения, которые вы хотите внести, связаны с дизайном и относительно просты, вы можете сделать их через экраны администратора. Настройщик предоставляет вам множество возможностей для настройки вашей темы: то, что вам доступно, будет зависеть от вашей темы.И вы можете увидеть что-то под названием «Редактор» в меню «Внешний вид». Избегайте этого по причинам, которые я вскоре опишу.
Настройка темы с помощью настройщика
Самый простой способ настроить тему WordPress — использовать настройщик WordPress.
Вы можете получить к нему доступ одним из двух способов:
- При просмотре своего сайта (когда вы вошли в систему) щелкните ссылку Настроить на панели администратора в верхней части экрана.
- На экранах администратора нажмите Внешний вид> Настроить .
Это приведет вас к настройщику.
Настройщик WordPress
На скриншоте выше я установил бесплатную тему ColorMag, которая имеет множество параметров настройки. В настройщик добавлены разделы для функций дизайна, включая изображение заголовка, социальные сети, цвета категорий и вкладку «Параметры дизайна», на которой вы можете перейти к дополнительным вкладкам, где вы можете вносить изменения в макет и дизайн своего сайта.
Различные темы имеют разные параметры настройки, но кажется, что новые темы постоянно добавляют их все больше и больше.Если вы найдете тему, которая вам нравится, но она вам не подходит, вы можете обнаружить, что ее настройка дает вам именно тот дизайн и макет, который вам нужен.
Редактор тем (и почему его не использовать)
На экранах администратора вы можете заметить опцию под названием «Редактор тем», которую вы можете открыть через « Внешний вид»> «Редактор тем» .
Редактор тем WordPress
Это дает вам доступ к файлам в вашей теме, что означает, что вы можете напрямую редактировать их.
Не надо.
Даже если вы умеете писать CSS или PHP, редактировать файлы в вашей теме подобным образом — очень плохая идея по двум причинам:
- Если вы купили или загрузили тему стороннего производителя, любые внесенные вами изменения будут потеряны при следующем обновлении темы (и вам следует постоянно обновлять тему в целях безопасности).
- Что еще более важно, если вы сделаете изменение, которое нарушит работу вашего сайта, оно не будет отслеживаться и предыдущая версия файла не будет изменена.Вы можете безвозвратно взломать сайт.
Если вы хотите отредактировать код в своей теме, вы должны сделать это с помощью редактора кода (ознакомьтесь с лучшими бесплатными редакторами HTML), и вам не следует редактировать файлы на своем действующем сайте, пока вы не протестируете его. на промежуточной площадке. Если вам нужно отредактировать стороннюю тему, вы должны сделать это через дочернюю тему. Подробнее об обоих позже в этом посте.
WordPress знает, насколько небезопасно использовать редактор тем: он даже выдает предупреждение, когда вы пытаетесь получить к нему доступ.
Предупреждение не использовать редактор тем WordPress
Так что примите совет WordPress: не используйте редактор тем!
Использование конструкторов страниц и фреймворков для настройки вашей темы WordPress
Большая часть тем WordPress имеет параметры настройки, то есть вы можете вносить изменения в дизайн и макет с помощью Настройщика.
Но некоторые темы идут дальше и предназначены для расширения и значительного изменения. Эти темы называются рамками тем.
Другой вариант — использовать плагин, который позволяет создавать свой сайт с помощью удобного интерфейса: они называются построителями страниц.
Использование конструктора страниц для настройки темы
ПлагиныPage Builder разработаны, чтобы упростить вам настройку дизайна вашего сайта с помощью интерфейса, который позволяет вам видеть, что вы получаете.
Вы устанавливаете плагин компоновщика страниц с совместимой темой, а затем используете параметры, которые он дает, чтобы создать свой сайт именно так, как вы этого хотите.
Одним из самых известных конструкторов страниц является Elementor, но вы можете узнать о некоторых альтернативах в нашем обзоре конструкторов страниц.
Конструкторы страницпозволяют редактировать сообщения и страницы с помощью интерфейса перетаскивания, что означает, что вы можете видеть, как будет выглядеть ваш контент, и можете сделать каждую страницу уникальной.
Ниже я использую конструктор страниц Elementor с темой Hello Elementor, которая с ним совместима.
Интерфейс Elementor
Конструкторы страниц дают вам большую гибкость при выборе макета и дизайна ваших страниц.Если вы привыкли к конструктору веб-сайтов, например Wix, они могут облегчить переход на WordPress. А если вы предпочитаете интерфейс WYSIWYG для вашего контента WordPress, они могут помочь вам быстро создать свои страницы.
Использование структуры темы для настройки вашей темы
Альтернативой компоновщикам страниц являются фреймворки тем. Это наборы тем, предназначенные для совместной работы. Есть одна родительская тема, которая является фреймворком, и несколько дочерних тем, которые вы можете использовать для настройки основной темы и придания ей нужного вам вида.
Примером фреймворков тем является Divi, в котором есть параметры настройки, которые позволяют еще больше настраивать дизайн дочерней темы, включая интерфейс перетаскивания, аналогичный интерфейсу конструкторов страниц.
Тема Divi
Рекомендуемая литература: Divi vs Elementor: сравнение плагинов WordPress Page Builder
Редактирование кода вашей темы WordPress
Если вам удобно редактировать CSS и / или PHP, вы можете редактировать код в своей теме, чтобы настроить ее.
Это дает вам максимальную степень контроля.
Если вы редактируете свою собственную тему, которая относится к вашему сайту и была разработана специально для него, вы можете вносить изменения непосредственно в тему. Но если вы работаете со сторонней темой и хотите ее отредактировать, вам следует создать дочернюю тему, чтобы не потерять свои изменения при следующем обновлении темы.
Редактирование файлов темы
Первый шаг к редактированию вашей темы WordPress — это понять, какие файлы темы что контролируют, а какие вам нужно будет отредактировать.
Таблица стилей
Каждая тема WordPress имеет таблицу стилей с именем style.css. Он содержит весь код для стилизации вашего сайта: макет, шрифты, цвета и многое другое.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили посещаемость более чем на 1000%?
Присоединяйтесь к 20 000+ другим пользователям, которые получают нашу еженедельную новостную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасЕсли вы хотите изменить цвета в своей теме, например, вы должны внести изменения в таблицу стилей.Если вы хотите добавить новый шрифт, вы должны использовать таблицу стилей, чтобы применить его к различным элементам, таким как основной текст и заголовки.
Обратите внимание при редактировании таблицы стилей: специфичность означает, что код элемента не всегда исходит от того места, где вы думаете. Элементы будут наследовать стиль от других элементов, которые находятся над ними в иерархии страницы, если вы не добавите стиль, специфичный для нижнего элемента.
Чтобы узнать, какой CSS влияет на какие элементы на странице, вы можете использовать инспектор в своем браузере для просмотра CSS (Chrome DevTools в этом примере):
Проверка кода на сайте WordPress с помощью Chrome DevTools
Затем вы можете использовать это для написания нового CSS, нацеленного на отдельные элементы или диапазон элементов или классов на странице.
Если все эти разговоры об элементах, классах и специфике новы для вас, возможно, вам стоит воздержаться от прямого редактирования CSS вашей темы. По крайней мере, до тех пор, пока вы не узнаете больше о CSS и о том, как он работает.
Файл функций
Еще один файл, который присутствует практически в каждой теме, — это файл функций (functions.php). Это файл, который заставляет кучу вещей работать в вашей теме. Внутри него вы можете найти код для регистрации функций темы, таких как избранные изображения, виджеты и многое другое.
Если у вас возникнет соблазн добавить функциональный код в свою тему, вы можете добавить его именно здесь. Но будьте осторожны: в большинстве случаев вам действительно стоит писать плагин. Спросите себя:
Хотел бы я сохранить эту функциональность, если бы в будущем сменил тему?
Если да, напишите плагин вместо добавления кода в файл функций. Плагины не обязательно должны быть большими: ничто не мешает вам создать их на пару строк кода.
Файл функций написан на PHP, так что вам необходимо с ним ознакомиться.Не копируйте слепо код, найденный в поиске Google: найдите время, чтобы выяснить, что этот код делает, и понять его. Таким образом, вы с меньшей вероятностью добавите код, который не так хорош, как должен быть.
Файлы шаблонов тем
Большинство файлов в теме — это файлы шаблонов темы. Это файлы, которые определяют, какой контент WordPress выводит на данной странице, и выбираются в соответствии с иерархией шаблонов.
Если вы хотите изменить способ вывода контента для определенного типа сообщения, страницы или архива, вам нужно будет либо отредактировать один из этих файлов, либо создать новый.
Например, предположим, что в вашей теме есть файл archive.php, который используется для вывода страниц архива для категорий и тегов. Вы хотите изменить способ вывода тегов. Итак, вы создаете файл с именем «tag.php», который будет основан на archive.php с вашими настройками.
Опять же, будьте осторожны при редактировании файлов: они могут сломать ваш сайт. Всегда сначала проверяйте локальную установку с помощью такого инструмента, как DevKinsta и / или промежуточного сайта.
Какой из этих типов файлов вам нужно отредактировать, вы должны делать это правильно.Прочтите раздел ниже о передовых методах, чтобы узнать, как отредактировать код таким образом, чтобы не нарушить работу вашего сайта и не вызвать проблем с безопасностью.
Настройка сторонней темы с помощью дочерней темы
Если тема, которую вы используете на своем сайте, принадлежит стороннему поставщику, и вы хотите отредактировать код, вам потребуется создать дочернюю тему.
Это связано с тем, что если вы отредактируете тему напрямую, а затем обновите ее (что необходимо), вы потеряете все внесенные изменения.
Создание дочерней темы состоит из четырех шагов:
- Создайте новую папку в wp-content / themes .
- В этой папке создайте таблицу стилей. В этой таблице стилей сообщите WordPress, что это дочерняя тема вашей существующей темы.
- Добавьте копии файлов, которые вы хотите редактировать, в дочернюю тему и отредактируйте их там.
- Активируйте дочернюю тему на своем сайте.
WordPress всегда будет использовать файл из дочерней темы для вывода содержимого, если в родительской теме нет файла выше по иерархии.Если есть две версии одного и того же файла, он будет использовать версию из дочерней темы. Это означает, что ваш новый файл в дочерней теме будет иметь приоритет над файлом из родительской темы.
Лучшие практики для настройки тем WordPress
Итак, вы планируете настроить свою тему. Прежде чем приступить к внесению изменений, следуйте этим советам, чтобы убедиться, что вы делаете это безопасно и не нарушите работу своего сайта, не сделаете его уязвимым для атак или не потеряете код.
Если возможно, настройте без редактирования Код
Если вы можете сделать свои настройки через настройщик или где-либо еще на экранах администратора, это безопаснее, чем редактирование кода.
Редактируйте код, только если вы знакомы с CSS (для таблицы стилей) и PHP (для других файлов темы) и знаете, как это делать безопасно.
Используйте местный сайт разработки для внесения изменений
Если вы редактируете код в своей теме или создаете дочернюю тему для внесения изменений, вам следует выполнить разработку на локальной установке WordPress с установленной вашей темой и копированием вашего контента с вашего действующего сайта.
Таким образом, у вас есть зеркало вашего действующего сайта для тестирования ваших изменений.Работа на локальном сайте не повлияет на ваш действующий сайт и может быть быстрее.
Даже если вы используете настройщик, может быть полезно использовать локальную версию вашего сайта для тестирования, поскольку вы можете опубликовать свои изменения и протестировать их, не затрагивая работающий сайт.
После того, как вы проверили изменения в своей теме, вы можете загрузить ее на свой действующий сайт или, что еще лучше, вы можете протестировать ее на промежуточном сайте, а затем опубликовать.
Использовать контроль версий
Когда вы вносите изменения в свою тему, вы должны использовать контроль версий, чтобы отслеживать изменения.
В простейшем случае это означает изменение номера версии темы и сохранение копий обеих версий. Но если вы хотите правильно управлять версиями, вам нужно использовать такую службу, как GitHub, для отслеживания ваших изменений.
Таким образом, если изменение вызывает проблемы, вы можете легко откатить его, не внося изменений вручную.
Контроль версий еще более полезен, если вы работаете в команде, так как вы сможете видеть, что делают другие участники. Обязательно прочтите наше руководство по git vs Github.
Используйте промежуточный сайт для проверки изменений
Если у вас есть доступ к промежуточному сайту (например, к бесплатному промежуточному сайту Kinsta, который поставляется со всеми планами), тестирование этого перед активацией новой версии вашей темы (или новой дочерней темы) на вашем действующем сайте — самый безопасный способ продолжить. .
установка myKinsta
Это связано с тем, что любой локальный сайт будет иметь некоторые отличия от вашего действующего сайта: он находится на другом сервере (созданном на вашем локальном компьютере), на нем может быть запущена другая версия PHP или любые другие инструменты, которые запускают ваш сайт.
Сделайте копию своего действующего сайта на промежуточном сервере, а затем загрузите и активируйте новую тему. Тщательно протестируйте свой сайт, чтобы убедиться, что все работает, а затем вы можете отправить свои изменения на свой действующий сайт.
Сделайте вашу тему адаптивной
Любые изменения, которые необходимо внести в свою тему, должны работать как на мобильных устройствах, так и на компьютерах.
С учетом того, что все больше и больше людей получают доступ к Интернету через мобильные телефоны и индекс «Mobile-first» от Google, вероятно, сейчас важнее, чтобы ваша тема работала на мобильных устройствах, чем на компьютерах.Таким образом, любые изменения, которые вы вносите в свою тему, должны быть адаптированы для мобильных устройств или, если необходимо, в первую очередь для мобильных устройств.
В основном это будет применяться к любым изменениям, которые вы вносите в свой стиль или макет: убедитесь, что новый макет работает на мобильных устройствах и что вы добавили медиа-запросы, чтобы макет адаптировался к разным размерам экрана.
Если ваша тема не адаптируется, это отрицательно скажется на вашем рейтинге в поисковых системах и коэффициентах конверсии.
Если у вас нет доступа к множеству различных мобильных устройств для тестирования, вы можете использовать такой инструмент, как BrowserStack, чтобы посмотреть, как ваш сайт выглядит на разных устройствах.Вы также можете использовать инструменты разработчика в своем браузере и адаптивные представления в настройщике.
Адаптивные инструменты в настройщике WordPress
Убедитесь, что ваши настройки не влияют на доступность
Любые изменения в вашей теме также должны быть доступны для пользователей с ограниченными возможностями или сенсорными нарушениями.
Речь идет не только о том, чтобы ваш сайт работал с программами чтения с экрана: для большого количества людей важны другие соображения, такие как цветовые схемы и размеры шрифта.
Если вы вносите изменения в свою тему, чтобы сделать цвета ярче или текст меньше, подумайте еще раз: это может затруднить чтение людьми вашего сайта или взаимодействие с ним.
Прежде чем вносить какие-либо изменения, воспользуйтесь средством проверки читаемости, чтобы протестировать свой сайт и убедиться, что он не исключает людей.
Придерживайтесь стандартов кодирования WordPress
Если вы редактируете код в своей теме или создаете дочернюю тему, вы должны убедиться, что ваш код соответствует стандартам кодирования WordPress.
Эти стандарты существуют для обеспечения единообразия и качества кода и предотвращения беспорядка в коде. Существуют стандарты для PHP, CSS и JavaScript, поэтому найдите время, чтобы проверить те, которые имеют отношение к вам, и убедитесь, что вы им следуете.
Если ваша существующая тема WordPress хорошо закодирована, и вы пишете любой новый код в соответствии с этим, вы на пути к обеспечению соответствия вашего кода. Не забудьте добавить комментарии к любым изменениям, которые вы вносите в тему, чтобы вы или другие знали, что вы сделали, когда вернетесь к работе над кодом в будущем.Вы можете подумать, что не забудете, но по прошествии нескольких месяцев на удивление легко забыть, почему вы отредактировали строку кода.
Хотите настроить тему #WordPress, чтобы сделать ее уникальной? Вариантов масса! Выберите подходящий вариант из нашего подробного руководства! 👚👔Нажмите, чтобы написать твитСводка
Настроить тему WordPress не так уж и сложно. Иногда это простой случай использования Настройщика для внесения изменений в шрифты, цвета или ваш значок (обязательно прочтите наше подробное руководство по шрифтам WordPress).В других случаях вам нужно создать новую дочернюю тему, чтобы добавить в тему новый файл шаблона.
Параметры, которые у вас есть для настройки вашей темы, включают использование плагина или настройщика, непосредственное редактирование кода темы WordPress или создание дочерней темы.





 Это одно из условий Google PageSpeed Insights для ускорения загрузки сайтов.
Это одно из условий Google PageSpeed Insights для ускорения загрузки сайтов.