На каком движке сайт. Определение движка сайта.
На каком движке сайт?
Просматривая чужие сайты, нам иногда нужно знать, на каком движке сделан сайт. Изредка бывает, что название движка сайта прописано где-нибудь внизу страницы, но это бывает не всегда.
Способов, при помощи которых можно определить движок сайта, множество, но многие из них требуют определенных технических знаний. Если таких знаний нет, то можно попробовать определить движок сайта при помощи специализированных сайтов.
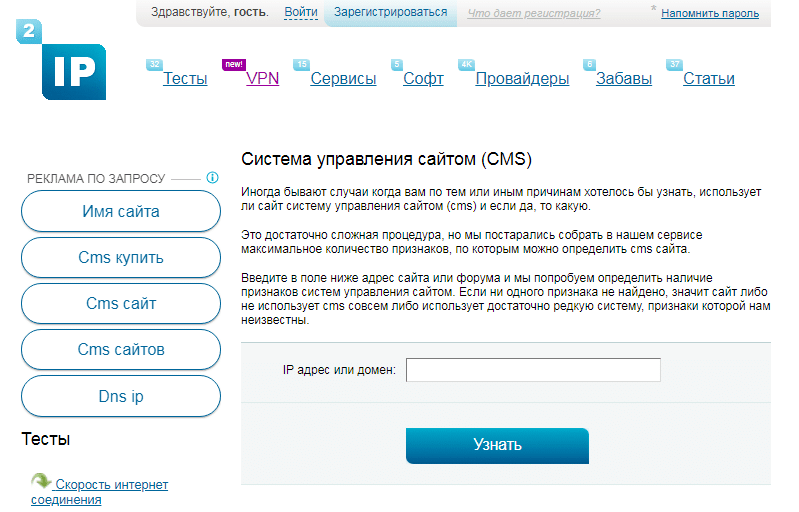
Итак, первый сайт, о котором я хочу упомянуть, это http://2ip.ru Вводим IP-адрес или доменное имя сайта и нажимаем кнопку «Узнать». Для примера я введу адрес www.pcbee.ru , вот результат:
Без особого труда, было определено, что сайта работает на движке WordPress. Надо сказать, что сервис сайта по определению движков работает медленно. Более шустро работает проверка на сайте http://www.itrack.ru, но список, подобный выше не выдается.
В качестве результата выдается лишь название одного движка, как и в первом случае определено, что сайт работает на WordPress.
Без проблем определяются сайты и на движках Joomla. А вот сайты на движке ucoz не определяются, т.к. не внесены в базу данных.
Тут я хочу уточнить, что речь идет не о сайтах с доменом третьего уровня и баннером в пол экрана. В этом случае и так прекрасно видно, что он работает на движке ucoz, а о сайтах второго уровня. Некоторые веб-мастера выбирают движок ucoz и для коммерческих проектов. На сколько это рационально, большой вопрос. Дело в том, что даже в этом случае, при загрузке сайте успевает проскочить строка содержащая слово ucoz. Как говориться, ucoz — лучший движок для ГС.
Естественно, движок не будет определен, если он «самописный», т.е. его написал сам автор сайта, либо сторонние программисты.
Евгений Раамат
www.pcbee.ru
2 способа узнать на каком движке сделан сайт — Блог Александра Брушкивского
Автор Александр Брушкивский На чтение 3 мин. Просмотров 641 Опубликовано
Ситуаций когда вам нужно узнать на каком движке сделан сайт уйма.
Например, я перед тем как взяться за продвижения сайта смотрю на этот момент. Конечно я научился спустя годы даже по некоторым внешним признакам определять на каком движке сделан сайт, но это не всегда так очевидно как как кажется.
Некоторые специалисты категорически не хотят связываться с определенными движками.
Были случаи, когда сайт внешне имеет все признаки того, что он сделан на вордпресс, но по факту это может быть DLE, Drupal или еще что-то. Хуже всего, если внешне все признаки нормального сайта на сервере, а под капотом конструктор сайтов.
Я лично не берусь продвигать в плане SEO сайты, сделанные на конструкторе.
Итак, давайте рассмотрим 2 способа какими я обычно определяю движок сайта.
Найти в коде страницы признаки движка сайта (CMS)
Для проверки таким образом вам не нужно дополнительных приложений или сервисов. Просто открываете любой сайт и нажимаете правой кнопкой на пустом месте страницы — выбираете пункт «исходный код страницы» или что-то подобное. Не путать с «исходный код элемента» — нам нужно посмотреть на весь код страницы сайта.
Например, часто wordpress можно определить по характерным диреториям вроде wp-content, plugins, themes, но основное что четко укажет на вордпресс обычно зашито где-то вверху сайта в мета-теге generator, как на примере ниже.

Битрикс, к примеру, так устроен, что название его движка просто везде пестрит по коду — пути к скриптам, стилям, директории — везде можно найти упоминание bitrix.

Приведу для примера еще Drupal

Есть конечно способы скрывать движок сайта и если будет интересно я опишу как это сделать в отдельной статье. Напишите в комментариях, кому это интересно.
Узнать движок сайта через 2ip.ru
Мало кто использует все возможности сервиса, а их поверьте достаточно много.
Самый частый и почти единственный инструмент, которым я периодически пользуюсь на 2ip.ru — система управления сайтом. Сервис позволяет в автоматическом режиме узнать каком движке сделан сайт.
С недавних пор в списке можно найти и конструкторы сайтов вроде wix и фреймворк yii — этого честно так не хватало и приходилось гадать на чем сделан сайт.

Работает 2ip достаточно точно как правило, если не найдены признаки не одного из движков или конструкторов, то скорее всего сайт самописный или сделан на каком-то малоизвестном движке.
Если у вас есть свои интересные методы проверки движка сайта, отпишите в комментариях.
alexbrush.com
Движки для сайтов, платные и бесплатные CMS системы, каталог систем управления сайтами
Необходим сайт, мобильное приложение, услуги по SEO или контекстной рекламе? Тендерная площадка WORKSPACE поможет выбрать оптимального исполнителя. База проекта насчитывает более 10 500 агентств. Сервис БЕСПЛАТЕН для заказчиков.Очень часто рядовой клиент веб-студии почему-то хочет создать портал или социальную сеть на коробочной CMS, при этом в пример ставит существующие крупные порталы из своей ниши. И каждый раз приходится объяснять, что высоконагруженные сайты НЕ делаются на коробочных CMS. Сегодня я хочу обосновать, почему именно CMS крайне редко используются для больших проектов, как некоторыми фактами, так и исследованием, какие сайты рунета из первой сотни по посещаемости используют коробочную CMS. В статье я буду говорить исключительно про коробочные CMS и не затрону разработку уникальных CMS под конкретные задачи нового проекта.
Для начала стоит определиться, какие именно CMS имеют популярность в рунете? Как нам говорит Рейтинг Рунета среди коммерческих движков это: 1С-Битрикс, NetCat, UMI.CMS, HostCMS, AMIRO.CMS и среди свободных это: Joomla!, Drupal, MODx, WordPress, TYPO3. У каждой из CMS есть свои особенности, плюсы и минусы, но статья не об этом.
Начнем с исследования топ 100 сайтов, а уже после проанализируем полученные данные. Для исследования мы выбрали рейтинг от LiveInternet.ru (регион — все страны). В анализ вошли более 50 популярных CMS, в том числе все самые популярные. CMS определялась по расположению админки, по коду сайта и т.д. Погрешности могут быть, т.к. некоторые владельцы сайтов целенаправленно скрывают признаки использования CMS, но в любом случае эта погрешность, если и есть, то небольшая.
Анализ свежий, от 11.09.2012, с момента анализа места в рейтинге могли незначительно сдвинуться, но суть это не меняет.
Итак, мы видим вполне логичную картину: среди первых пятидесяти сайтов нет CMS вообще, во второй половине есть 7 коробочных CMS, одна из которых студийная, при этом, что интересно, сайты на основе CMS не отличаются быстрой работой, на лицо торможение.
На чем же тогда работают большие проекты? Обычно под такие проекты функционал пишется с нуля, используются фреимворки, разные алгоритмы, а часто даже несколько языков программирования, но это уже тема отдельной статьи.
Какие CMS наиболее востребованы в Рунете?
Предлагаем ознакомиться с результатами рейтинга CMS.
Пройдя по ссылке, вы сможете узнать, какие системы управления сайтами наиболее востребованы для конкретных типов проектов (интернет-магазины, порталы и сервисы, корпоративные и промо-сайты), а также для конкретных тематик (Авто/мото, одежда, питание, музыка, политика и т.д.).
Почему посещаемые сайты не сделаны на CMS?
Этому есть несколько причин. Для начала давайте определимся с тем, что из себя представляет CMS: по сути это набор готовых модулей, связанных в единую систему, который подходит «на все случаи жизни». Отсюда сразу появляются логические выводы, которые удерживают от использования коробочной CMS для больших порталов:
-
Система без специализации. Практически все CMS не имеют специализации, они проектируются для создания любого сайта (некоторые системы себя позиционируют, как CMS для определенного типа сайтов, например WordPress для блогов, Magento для магазинов и т.д., но суть от этого не меняется, просто больше модулей для определенного типа сайтов), отсюда добиться максимальной эффективности невозможно.
-
Стандартная архитектура. У любого большого сайта есть этап проектирования архитектуры, это как проект при строительстве здания: хорошо спроектируешь – будет долго стоять, плохо – сразу развалится. В данном случае архитектура уже задана разработчиками CMS, а значит учесть особенности нового проекта нет возможности.
-
Много переделывать. В любом большом проекте есть много самого разного функционала с разными требованиями, поэтому просто взять стандартные модули и запустить качественный сайт невозможно: каждый из модулей, скорее всего, придется переделывать под специфические требования, а копаться в чужом коде, даже хорошо документированном, долго и малоэффективно, часто быстрее, а значит и дешевле, написать с нуля.
-
Проблемы с доработкой. Часто нужно дописывать то, чего в CMS нет, и это иногда превращается в ад: мало того, что нужно разобраться, как все работает, так еще есть технологические ограничения, CMS может использовать устаревшую технологию или не самую оптимальную именно для нашего проекта. Да и вообще, любая CMS для разработчика – это жестки рамки, за которые выйти крайне трудно.
-
Проблемы с нагрузками. Так как мы говорим о высокопосещаемых проектах, каждый из них должен быть оптимизирован под нагрузки, чтобы не тратить большие ресурсы на поддержку работоспособности, а сайт должен оставаться рабочим при любой посещаемости. Отсюда каждый из модулей должен тратить минимум вычислительных мощностей, что CMS обеспечить не может, ведь её создавали как решение «на все случаи жизни», и в ней есть куча всего, что выкинуть либо сложно, либо вообще невозможно. Кстати, некоторые проекты ради этого делают сайт вообще на чистом HTML (например, Opera), за счет этого сайты выдерживают большие нагрузки с минимальными ресурсами, а скорость загрузки страниц поражает воображение. Правда, на чистом HTML’е можно делать только те сайты, которые редко обновляются: каждое обновление становится проблемой.
Это далеко не полный список минусов, из-за которых большие сайты не делают на коробочных CMS. Системы управления сайтом хорошо подходят для стандартных решений: корпоративный сайт, интернет-магазин, блог и т.д., а для больших порталов их использовать нельзя, и рейтинг топ 100 сайтов это иллюстрирует на практике.
Отсюда имеем логические выводы: во-первых, чем больше посещаемость сайта, тем меньше вероятность (даже правильнее сказать возможность) использования коробочной CMS, во-вторых, все сайты, которые работают на CMS имеют проблемы с производительностью, и, в-третьих, CMS – это рамки, проекты созданные на их основе имеют существенные недостатки по архитектуре и функционалу.
Источник: http://secl.com.ua/article-na-kakih-CMS-sdelanyi-top-100-saytov-runeta-po-poseschaemosti2.html
cmsmagazine.ru
Какой движок лучше выбрать для сайта? Выбор движка

От автора: приветствую вас, дорогой читатель. Если прямо сейчас вы размышляете над вопросом, какой движок выбрать для сайта, то вот вам полезная информация по этой теме.
Выбор движка для сайта
Для начала я хотел бы привести небольшую статистику. Дело в том, что в этом рейтинге лидирует CMS WordPress, и позиция этого движка еще долго не будет сдвинута. На нем работают больше половины сайтов. Второй по популярности движок (Joomla) используется в 6-7 раз реже своего конкурента. На третьем месте с небольшим отставанием расположился Drupal. По видимому, из этих трех вариантов и стоит выбрать, но сначала я вам скажу вот что.
Почему нужно выбрать WordPress, если вы новичок

Я скажу вам, что если вы начинающий в сайтостроении, вы непременно должны выбрать WordPress. Почему? Я попытаюсь аргументировать.
Он прост в установке. Да, этот движок очень легко устанавливается, я бы даже сказал, поразительно легко. Проблемы могут возникнуть только у новичка, но они решаются путем прочтения любой толковой инструкции в поисковых системах.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееЛегко управлять. Мне очень нравится админка этой CMS. Здесь все очень хорошо продумано даже для самого неопытного пользователи. Все настолько понятно, что у вас нет шансов не разобраться. Хочешь добавить запись? Без проблем. Проверить комментарий? Просто. Настроить дизайн? Проще некуда.
Все важные настройки вынесены на самое видное место. По сути, здесь нет каких-то глубоких вложенных настроек, которые без документации не найти. Знаете, когда после года использования WordPress я решил попробовать Datalife на одном сайте, я даже не сразу разобрался, где там шаблон поменять. Мне кажется, в вордпрессе даже у полного новичка не возникло бы с этим особых проблем.
Система функциональна за счет плагинов. В простом движке без установки каких-то дополнительных плагинов очень мало возможностей, но они и не нужны начинающему. Казалось бы, опытным пользователям нужны эти возможности. Но я вам скажу, что за счет популярности для этой cms выпущено столько плагинов и шаблонов, что у вас не возникнет никаких проблем с расширением возможностей.
Практически чтобы вы не захотели: вывести карту сайта, социальные кнопки, поставить защиту, сделать опрос или провести тестирование – все можно сделать с помощью плагинов, коих для движка выпущено бесчисленное множество. А опытные пользователи могут внедрить необходимый код прямо в файлы шаблона, получив нужные возможности без установки дополнительных расширений.
Все же WP имеет минусы
Они заключаются вот в чем: конфликт плагинов. Чем больше вы их устанавливаете, тем выше шанс, что какие-то будут конфликтовать между собой. Я рекомендую вам держать отметку активных плагинов в районе 10-20. Если надо больше, попробуйте реализовать некоторые возможности с помощью хаков. Кстати, о самых полезных плагинах смотрите здесь.

Высокая нагрузка на сервер. Если говорить о скорости и нагрузке на сервер, то WordPress не станет в этом плане лучшим. Но все же ситуация обстоит не так уж и плохо. Купите нормальный VDS, настройте кэширование, примените советы по улучшению скорости. Кстати, вы можете их найти в нашем курсе по ускорению загрузки. Сайт будет летать. Конечно, на том же DLE скорость при равных настройках будет чуть-чуть лучше. Но это мизерное преимущество, на мой взгляд.
Ну вот, собственно, и все минусы, на мой взгляд. Ну и еще то, что на вордпрессе лучше всего создавать блоги, с остальными типами сайтов все не так гладко, хотя в последнее время на нем спокойно работают интернет-магазины. Конечно, для сайта-визитки WordPress тоже сгодится.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееОстальные движки и их особенности
Ну давайте хоть немного поговорим о других движках, хотя по наполнению статьи вы уже наверное поняли, что я всецело за WordPress, и не только я.
Joomla – многие сегодня также выбирают эту CMS. Нужно сказать, что она имеет свои преимущества, которые равномерно чередуются с недостатками. Joomla даже без расширений изначально имеет большие возможности, но сама по себе система тяжеловесна, а еще в ней много кода.

Благодаря популярности для движка также выпущено много шаблонов и расширений для него, хотя все же меньше, чем у вордпресса. Что для WordPress бесплатно, то для Joomla часто можно найти только за деньги (я о расширениях).
И еще один неприятный минус есть и джумлы – невероятно странная админка, в которой сложно даже найти, где страницу добавить. В этом плане управлять сайтом для новичка будет намного сложнее, хотя опытные пользователи, несомненно, с закрытыми глазами все найдут.
Drupal. На Drupal можно создать форум, блог, новостной сайт и даже социальную сеть. Пожалуй, не годится он только для интернет-магазинов, для этого типа сайтов просто есть гораздо более простые решения.

Движок распространяется бесплатно. С ним будет сложнее разобраться, чем с Joomla, поэтому это выбор уже опытных веб-мастеров. Самый главный плюс – изначально большая функциональность. Например, возможность делать форум, голосование, новостную ленту, без установки дополнительных расширений.
DLE (DataLife). Это CMS немного отличается от предыдущих, потому что она не распространяется бесплатно, но все же пробную версию любой желающий может использовать сколько угодно времени, поэтому ознакомиться с возможностями этой CMS вы также можете без проблем.
Установка практически такая же простая, как и у WordPress. Движок заточен под новостные проекты, это сразу видно из шаблонов, которые ставятся по умолчанию.
Грамотная настройка движка позволяет оказывать минимальную нагрузку на сервер и держать высокопосещаемый сайт на небольших ресурсах. Хотя CMS платная, в плане безопасности она не является абсолютно лучшей – постоянно появляются новые патчи, которые нужно обязательно устанавливать, потому что они закрывают дыры в безопасности.
На каком движке лучше сделать сайт?
Это зависит от того, какой тип сайта вам нужен. Если блог, то идеальным решением будет wordpress. Новостной портал? CMS Datalife специально заточена под них. Интернет-магазин? Возможно, стоит попробовать OpenCart. Форум? Вполне можно на Drupal. Каждая cms имеет свои достоинства, которые делают ее оптимальным выбором для реализации тех или иных проектов.
Я думаю, основное представление о cms вы получили, а также то, что будет оптимальным выбором для новичка. На этом я заканчиваю эту статью. Подписывайтесь на обновления нашего блога, если хотите постоянно получать новые материалы.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Как узнать на каком движке сделан сайт
Всем привет! Сегодня мы с вами рассмотрим, как узнать CMS сайта, то есть движок, на котором сделан сайт.
Способ №1
Итак, просмотрев в интернете, почитав немного информации, я нашел три сервиса для определения CMS.
Первый сервис – это 2ip.ru. Сразу говорю, что этот сайт я не советую, просто я показываю то, что он есть. А не советую потому, что он не справился с задачей.
Я ввел свой сайт, и мы ждем, пока идет проверка.

Итак, вот он говорит то что признаков Wordpress не найдено. Хотя на самом деле мы сайт сделали на CMS WordPress. Далее он пройдет по всему списку и в итоге не найдет ни каких признаков использования ни одного CMS. То есть этот сервис я вам не советую.
Второй сервис называется builtwith.com, сюда вы вводите адрес сайта и нажимаете на lookup.

Далее опускаемся чуть ниже и здесь мы видим Content Management Systems (сокращенно CMS) и он определил все правильно – мой сайт сделан на CMS WordPress .

Следующий сервис — raskruty.ru. Сюда вводим домен.

Нажимаем «Проверить» и здесь мы можем видеть CMS, то есть WordPress.

Если вы не увидите после ввода адреса такой вкладки CMS, значит сайт либо написан «с нуля», то есть движок у него свой, либо система не смогла определить движок. Для примера наберем yandex.ru и мы здесь не увидим CMS, то есть это означает то, что Яндекс не использует популярных движков, он самописный.
Способ №2
Он заключается в написании в конце домена название папки для входа в администраторскую панель.
Если в конце мы напишем manager, и у нас появится что-то вроде такой странички:

То это говорит о том, что сайт сделан на движке MODX.
Если мы напишем admin и у нас появится что-то похожее на такое окно:

То, это HostCMS.
И если мы имеем дело с WordPress, то при написании wp-admin у нас должна выйти такая страничка:

Если мы напишем другое название, то нас перебросит на страницу с ошибкой.
В интернете я нашел вот такой список:
WordPress: site.ru/wp-admin или wp-login.php
Drupal: site.ru/user
Joomla: site.ru/administrator
Host CMS: site.ru/admin
WebAsyst: site.ru/login
InstantCMS: site.ru/login
Magneto: site.ru/login
MODX: site.ru/manager
Это ссылки на администраторские панели для разных движков.
Всем пока!
itprepod.ru
Как определить движок сайта, узнать CMS, онлайн сервис на котором пострен сайт
Определить на каком движке работает сайт, если это не самописная CMS, вполне легко, тем более что более 90% сайтов не скрывают CMS на которой они существуют.
Откройте html код сайта и поищите указание на CMS там — зачастую определить движок помогают комментарии в коде. Впрочем, у каждой системы есть своя логика, свой набор файлов и каталогов, которые прямо указывают на систему управления.
Рассмотрим наиболее популярные в Рунете движки.
WordPress
В строке браузера вам необходимо набрать следующее: http://site.ru/wp-admin или http://site.ru/wp-login.php. Если после этого вас переместит на панель входа в административную зону сайта, вроде той, что на картинке ниже, то этот сайт работает на WordPress.
Также данную CMS можно определить просто просмотрев исходный код страницы сайта.
Плагины, картинки и дизайн сайта хранятся обычно в папке wp-content, поэтому ищите её упоминание, например у меня это выглядит так:
<link rel=»stylesheet» href=»https://adne.info/wp-content/themes/adneinfo/style.css» type=»text/css» media=»screen» />
Data Life Engine (DLE)
Изначально вы должны попробовать зайти на страницу авторизации в административной зоне сайта по адресу http://site.ru/?do=register. Если просматривать исходный код страницы и точно так же воспользоваться поиском, то при нахождении значения «dle» можно смело утверждать, что сайт выполнен на этой CMS.
Drupal
Для данной CMS страница регистрации новых пользователей имеет следующий адрес http://site.ru/user/register. Также, ищите в исходном коде файл css, лежащий в папке files.
Joomla
Для сайтов на данной cms, чтобы зайти в админпанель следует набрать адрес http://site.ru/administrator/.
Битрикс
Для таких сайтов файл стилей css лежит в папке с названием bitrix, в которой также лежат и картинки сайта.
Ucoz
Юкоз обычно выдаёт себя строками вида:
<script type=»text/javascript» src=»http://s3.ucoz.net/src/jquery-1.7.2.js»></script>
Blogger
В коде много ссылок на https://www.blogger.com
Как узнать на чем сделан сайт — сервисы
Для определения CMS сайта есть специальные сервисы.
- http://www.itrack.ru/whatcms/
- https://2ip.ru/cms/
Оба помогают определить cms сайта даже если применены средства для маскировки.
Автор поста: AlexHadne.info