10 способов посмотреть, как выглядит сайт на мобильном
Содержание статьи
Удобство отображения сайта на мобильных устройствах – важный фактор, значимость его растет с каждым годом. И не только по той причине, что все больше пользователей заходят в Интернет с телефона, а и потому, что это влияет на ранжирование сайта в поисковых системах.
Еще в 2015 году компания Google сообщила о том, что адаптация сайта под мобильные устройства влияет на позиции сайта. А с 2016 года и Яндекс объявил о мобильных изменениях поискового алгоритма. Это говорит о том, что поисковые системы выводят оптимизированные под мобильные устройства сайты выше, чем те, которые не имеют оптимизации.
Адаптация страниц под нужды мобильных пользователей просто необходима, так как это влияет еще и на конверсию посетителей. Многие отмечают, что адаптивность сайта повышает конверсию от 30% до 60%.
С лета 2018 года Google также вводит ранжирование мобильных страниц по скорости загрузки. «Подвисающие», медленно загружающиеся сайты окажутся далеко от первых позиций в поисковой мобильной выдаче. Самое время задуматься о применении новых подходов, например, технологии совмещения свойств мобильного сайта и мобильного приложения, как Progressive Web App. Сайты на PWA работают даже в режиме оффлайн, сохраняются по 1 клику в смартфоне клиента (как обычное приложение), но при этом не тратят ресурсы смартфона (вес до 200 кб). Повышение конверсии при таком подходе дает более 50%. Больше о качествах и преимуществах Progressive Web App читайте в статье — «Progressive Web Apps: новая услуга для бизнеса, который стремится стать лидером в мобильной выдаче«.
Самое время задуматься о применении новых подходов, например, технологии совмещения свойств мобильного сайта и мобильного приложения, как Progressive Web App. Сайты на PWA работают даже в режиме оффлайн, сохраняются по 1 клику в смартфоне клиента (как обычное приложение), но при этом не тратят ресурсы смартфона (вес до 200 кб). Повышение конверсии при таком подходе дает более 50%. Больше о качествах и преимуществах Progressive Web App читайте в статье — «Progressive Web Apps: новая услуга для бизнеса, который стремится стать лидером в мобильной выдаче«.
Подключить услугу
Какими признаками обладает хороший мобильный сайт?
Контент должен удобно читаться, чтобы текст не приходилось увеличивать или бесконечно прокручивать вниз;
- Элементы интерфейса должны быть контрастными. Если человек читает ваш контент на улице, где экран засвечен, он должен четко видеть текст, картинки и кнопки;
- Мобильная версия не должна содержать Flash-элементы и излишнюю анимацию;
- Недопустима горизонтальная полоса прокрутки;
- Навигация должна быть максимально простой и последовательной;
- Сайт должен быстро загружаться;
- Тег viewport.
 При правильных настройках сайт будет отображаться на любых устройствах с любыми размерами экрана.
При правильных настройках сайт будет отображаться на любых устройствах с любыми размерами экрана.
Как проверить сайт на мобильность?
Увидеть, как выглядит сайт на мобильном можно онлайн с помощью специальных сервисов. Достаточно вписать полный URL страницы и буквально через минуту тест будет готов. Большинство сервисов обрабатывают и страницы вместе с перенаправлениями.
В результате вы узнаете, как ваш страница выглядит на смартфоне, и возможные проблемы при ее просмотре. Вы получите полный отчет о проверке и рекомендации по устранению недочетов.
Лучшие сервисы для проверки страниц на «мобильность»
1. Google Mobile Friendly
Этот сервис проверяет любой сайт. Достаточно вписать его адрес в строку — и на вашем экране отобразиться, как будет выглядеть ваша страница на смартфоне. Кроме того, сервис даст общую оценку его оптимизации.
Для просмотра ошибок переходите во вкладку Google Webmaster Tools. Выбираете в пункте “Поисковый трафик” — “Удобство просмотра на мобильных устройствах”.
Затем нужно перейти к тесту с самого начала, ввести домен и ознакомиться со всеми рекомендациями в пункте “Как сделать страницу удобной для мобильных”.
https://search.google.com/test/mobile-friendly
2. Яндекс Вебмастер
Это инструмент для проверки мобильных страниц. Здесь можно проверить лишь собственный сайт. Прежде, чем начать проверку, вам нужно будет подтвердить права на него. Он также показывает, как будет выглядеть сайт на телефоне и проверяет его по 6 пунктам соответствия требованиям адаптации к мобильным устройствам:
- Наличие тега viewport;
- Горизонтальную прокрутку;
- Flash – элементы;
- Java – апплеты;
- Silverlight – плагины;
- Удобство чтения.
https://beta.webmaster.yandex.ru/
3. Mattkersley
Тестирование доступно для всевозможных размеров экранов с разным расширением. Уже за несколько секунд после начала теста можно будет наглядно посмотреть, как именно выглядят ваши страницы на разных экранах.
4. Bing
Этот сервис, в отличие от двух предыдущих, отображает, как сайт будет выглядеть не только на андроиде, но и на смартфоне с операционной системой Windows. Помимо выше указанных параметров, он проверяет сайт дополнительно еще по 4 пунктам:
- Правильно ли настроено окно просмотра?
- Соответствует ли ширине экрана содержимое страницы?
- Читаемый ли текст?
- Достаточно ли крупны и удобны ссылки и кнопки на сайте.
https://www.bing.com/webmaster/tools/mobile-friendliness
5.Responsinator
Этот сервис, в отличие от других, не дает оценки, но показывает сайт в разных расширениях для 6 разных устройств на IOS и Android.
http://www.responsinator.com/
6.Ipadpeek и iPhone Tester
Эти сервисы позволяют проверить свой сайт прямо с мобильного устройства.
7.Screenfly
Позволяет тестировать сайт на экранах разных телефонов, включая HTC, LG, BlackBerry и Samsung.
8.Gomez
Очень популярный сервис, который, помимо картинок, также показывает аналитику и подсказывает, что и как можно улучшить, чтобы сайт отображался на экране мобильного правильно.
9.Testmysite
Этот сервис проверяет сайт не только на адаптивность, но и на скорость загрузки ваших страниц на мобильном устройстве. Именно из-за длительной загрузки теряется половина пользователей.
Для получения отчета вам нужно будет указать адрес электронной почты, на которую придет письмо не только с отчетом, но и рекомендациями, как ваш сайт можно улучшить.
10. Responsivedesign
Он дает отличную возможность просмотреть отображение страниц на телефоне, планшете, ноутбуке и настольном компьютере. Все, что нужно сделать – это ввести адрес сайта и подождать меньше минуты.
http://ami.responsivedesign.is
Выводы
Для проверки своего сайта не ограничивайтесь только онлайн-сервисами. Адаптировав свой сайт, попросите знакомых выполнить определенные задачи и протестировать его. Проанализируйте их отзывы: насколько все им было понятно, как быстро загрузился сайт, с легкостью ли они нашли то, что искали.
Если необходимо увеличить скорость загрузки мобильного сайта, используйте новую технологию Progressive Web Apps.
Узнать больше о PWA
Используя данные аналитики, фидбэк от пользователей и отзывы ваших знакомых, вы сможете понять, насколько хорош и удобен ваш сайт и довести его до совершенства.
Вас также может заинтересовать
Как оптимизировать сайт для мобильных: 14 правил мобилопригодного сайта
Правила с примерами и пояснениями в удобном чек-листе для работы. Обновленный материал.
По уровню материал близок к основам, поэтому будет полезен начинающим специалистам.
Мобилопригодным считается сайт, на котором пользователю удобно работать с мобильных устройств. Как показывает исследование PwC от 2019 года, 79% россиян покупают онлайн с мобильных.
В 2020 году мобилопригодность — обязательное требование к сайтам, оптимизируете вы ресурс для Яндекса или для Google. Учитывать мобилопригодность страниц в ранжировании Яндекс начал с февраля 2015 года, когда ввел алгоритм «Владивосток». Google начал тестировать Mobile-first index в 2016, а до конца 2020 обещает перевести на него все сайты. Этот индекс подразумевает, что независимо от устройства выдача будет мобильной.
Этот индекс подразумевает, что независимо от устройства выдача будет мобильной.
По словам представителя Google Джон Мюллера,
- способен ли Google просканировать весь контент на страницах ресурса;
- может ли этот контент отображаться на мобильных устройствах в принципе.
Если магазин не отвечает этим условиям, он не только теряет мобильный трафик и покупателей, но и позиции в выдаче.
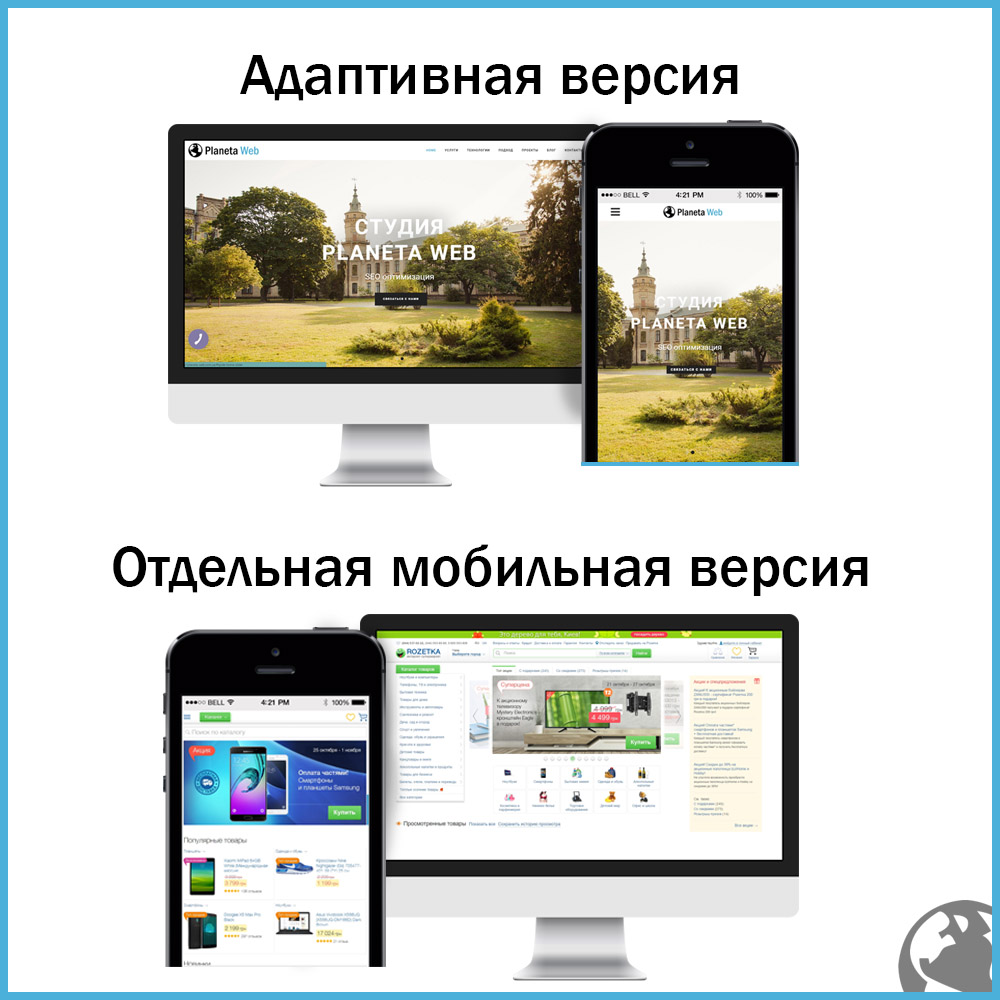
Выбор адаптивного шаблона сайта
Для придания сайта мобильной адаптивности используют один из вариантов: мобильную версию, адаптивную или динамическую верстку — RESS (Responsive Design + Server Side).
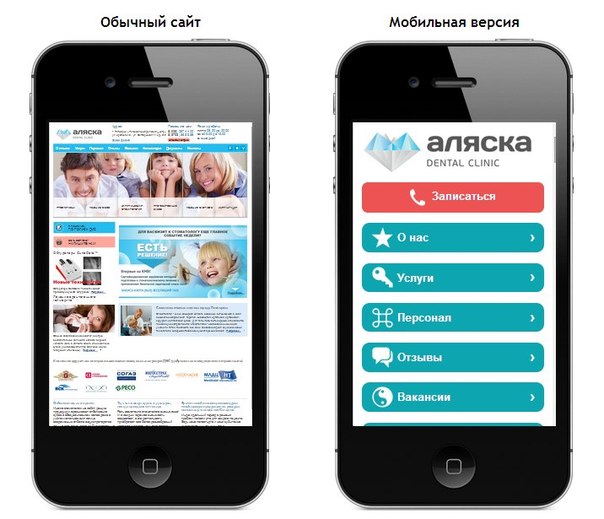
Мобильная версия
Это отдельный сайт на поддомене. Сервер учитывает user-agent устройства пользователя, определяет, что тот зашел со смартфона, и перенаправляет на версию для мобильного просмотра. К URL-адресу в начало обычно добавляется «m.».
Основная и мобильная версии поисковыми роботами воспринимаются и индексируются отдельно. На страницах основного сайта должны быть указаны URL мобильной версии, к примеру, с помощью link:
На страницах основного сайта должны быть указаны URL мобильной версии, к примеру, с помощью link:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.site.com/page.html">Плюсы: можно облегчить или добавить дополнительную функциональность в сравнении с десктопной, разместить другие акции. При необходимости пользователь может перейти на полную версию, если ему так удобнее.
Минусы: придется оптимизировать и администрировать версии отдельно, тратить больше ресурсов, настраивать редиректы. Разработка мобильной версии стоит дороже адаптива.
Адаптивная верстка
Сайт один, интерфейс подстраивается под разрешение экрана гаджета, для всех устройств один URL. Область просмотра контента устанавливают тегом Viewport:
<meta name="viewport" content="width=device-width, initial-scale=1">.
Если не установить тег, вся десктопная область просмотра уменьшится в масштабе и уместится на экране.
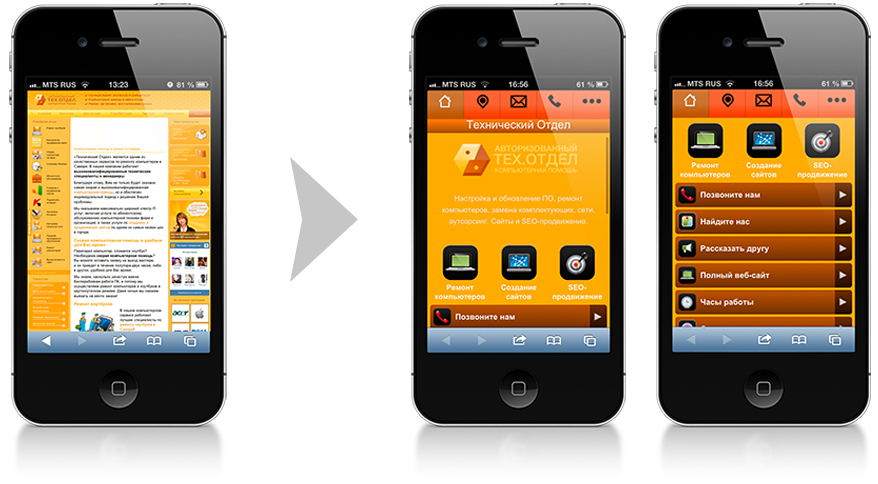
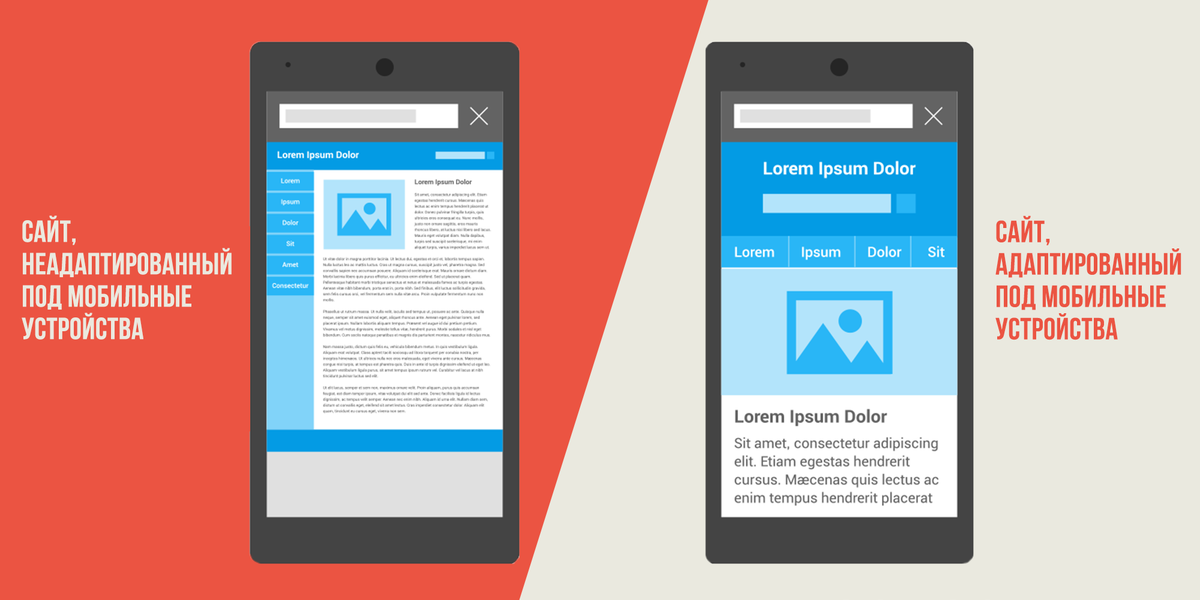
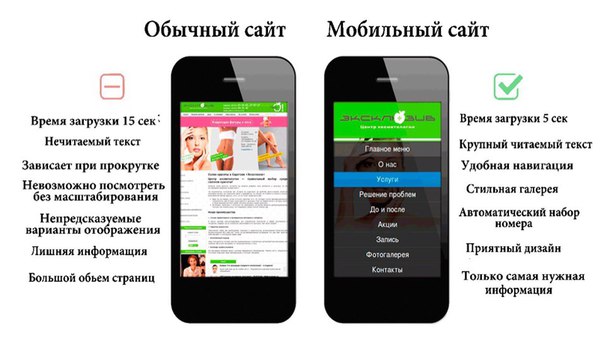
Версия без адаптации и с адаптацией для мобильного
Плюсы: достаточно внести изменения в десктопную версию, не нужно продвигать две версии отдельно, работа над адаптивной версткой дешевле и проще.
Минусы: контент для пользователей с мобильного и десктопа будет одинаков, нет возможности посмотреть десктопную версию со смартфона, может быть сложно внедрить уже существующим сайтам.
Почитать по теме:
Тег viewport: как настроить область просмотра в адаптивном дизайне
RESS
Технология адаптирования сайта для мобильного на стороне сервера. В зависимости от типа устройства сервер отправляет пользователю один из вариантов кода HTML и CSS.
Плюсы: возможность облегчить код для мобильного, настройка разных предложений для разных устройств, к примеру, пользователям на Android можно предложить установить приложение из Google Play.
Минусы: проблемы с непопулярными моделями гаджетов, реализация дороже и сложнее. Веб-мастера часто выводят и мобильный, и десктопный шаблоны в коде и закрывают ненужную версию «display: none». Это ошибка, из-за которой загрузка станет медленнее, а бот может некорректно отображать сайт.
Выбор версии адаптива зависит от возможностей компании: мы бы рекомендовали адаптивную верстку как самый простой вариант, но если вам важен разный контент для мобильных и десктопных пользователей, рассмотрите вариант с мобильной версией.
Придание сайту мобилопригодности не заканчивается на выборе шаблона отображения. Проверьте по чек-листу, насколько ваш ресурс оптимизирован под мобильные устройства, и сделайте его еще удобнее.
Чек-лист оптимизации сайта под мобильные устройства
Скачайте краткий чек-лист на свой на компьютер или скопируйте в Google Docs, чтобы отмечать выполнение в своем файле.
Открыть и скачать чек-лист мобилопригодного сайта от PR-CY.ru
Пункты из чек-листа с пояснениями и примерами:
1. Реализация отображения на мобильныхУ вашего сайта должен быть реализован удобный просмотр на мобильных. Способ выберите в зависимости от ресурсов и потребностей. Для мобильной версии указывают URL в коде основных страниц, для адаптивного шаблона устанавливают область просмотра тегом Viewport.
2. Сайт доступен для роботовСделать ресурс доступным для индексирующих роботов нужно в файле robots.txt. Разрешите сканирование CSS и JavaScript, от них зависит, будет ли сайт корректно отображаться на мобильных.
Если сервер отправляет ответ с HTTP-кодом 200 OK, значит со страницей все в порядке: она доступна для просмотра и корректно отображается в выдаче.
Проверить коды ответов сервера и найти ошибки можно с помощью проверки внутренних страниц в Анализе сайта.
Проверка внутренних страницПочитать по теме:4.
Что означает код ответа сервера
 Поддержка всех технологий
Поддержка всех технологийНет Flash-элементов, Java-апплетов и Silverlight-плагинов — эти технологии тормозят загрузку и могут не поддерживаться на мобильных, поэтому рекомендуем отключить их и встраивать контент с помощью HTML5. Тяжелый интерактив нужно облегчить или отказаться от него ради быстрой загрузки.
5.
Быстрая загрузкаПользователи с мобильных устройств могут подождать на пару секунд дольше, чем с десктопа, но чем быстрее загрузится страница, тем меньше вероятность, что ее закроют. Поисковые системы тоже не любят медленные сайты, к примеру, из-за алгоритма Google Speed Update сайты с медленной загрузкой теряют позиции в выдаче.
Сколько секунд должен загружаться сайт?
Конкретных лимитов нет, скорость загрузки сайта зависит и от скорости интернета, поэтому у разных пользователей она может несколько различаться. Джон Мюллер из Google в 2016 году называл около 2-3 секунд для ориентира.
Проверить скорость загрузки можно инструментом «Проверка скорости сайта», он посчитает скорость и даст советы по оптимизации.
Почитать по теме:Проверка скорости загрузки
Как уменьшить вес сайта и ускорить загрузку страниц
Для ускоренного просмотра можно подключить страницы AMP от Google или Турбо от Яндекса: оптимизаторы спорят о всех за и против, так что можно попробовать на своем сайте и отключить, если результат не понравится.
6. Отдельный фавиконДля мобильных устройств можно установить отдельный упрощенный фавикон. Он отображается в избранных ссылках и на рабочем столе смартфона, если пользователь сохраняет сайт для быстрого доступа. Фавикон для мобильных прописывают в HTML-коде главной.
Размеры фавиконов и коды для установки есть в руководстве.
- Иконки сайтов на экране смартфона
Горизонтальная прокрутка — маркер устаревшего сайта, содержимое не должно выходить за края экрана, это учитывают при разработке отзывчивого или адаптивного дизайна. Если этого не сделать, пользователю придется неудобно двигать страницу в стороны для чтения.
Если этого не сделать, пользователю придется неудобно двигать страницу в стороны для чтения.
Сложно попасть пальцем в мелкий значок на экране телефона. Средняя ширина подушечки пальца — около 10 мм, поэтому рекомендуем делать кликабельные элементы крупными и размещать их на расстоянии друг от друга, чтобы избежать ложных нажатий. В рекомендациях по интерфейсу приложений на Android для активных элементов советуют ширину не менее 7 мм или 48 пикселей CSS на сайте.
Мелкий шрифт читать неудобно — приходится масштабировать страницу, чтобы не напрягать зрение. Сделайте шрифт крупным, увеличьте высоту строки пропорционально размеру шрифта — около 140% от кегля текста. Для просмотра с устройств на iOS для обычного текста рекомендуют размер 17pt, для Android — 13sp. Исследование
Baymard Institute показывает, что оптимальная длина строки — 50-60 символов с пробелами.
Текст на странице с рецептами
10.
Контрастный текстДля текста рекомендуем подбирать не строго контрастные цвета: от темного-серого текста на белом фоне глаза устают меньше, чем от черного на белом. Инструмент Color Contrast Checker поможет подобрать сочетание цветов текста и фона.
Фрагмент работы с инструментом11. Всплывающие окна не закрывают контентУ пользователей кроме баннерной слепоты развивается pop-up-слепота — желание закрыть всплывающее окно, не читая содержимого. На мобильном интерактивные элементы и всплывающие окна мешают читать полезный контент, а на некоторых устройствах их сложно закрыть: неудобно попасть на крестик или он не умещается в интерфейс. Рекомендуем скрыть такие окна и оставить только необходимые для общения с продавцом.
Иконки мессенджеров убраны под панель12.
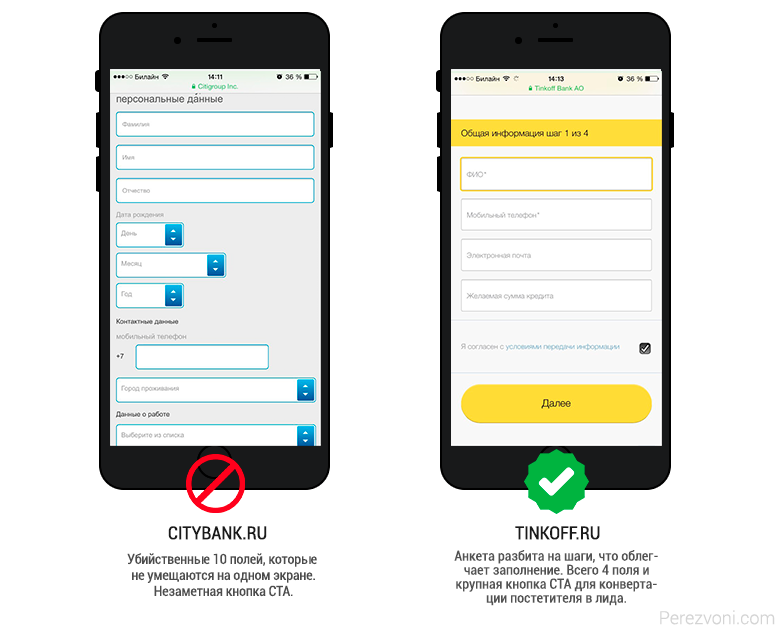
 Упрощенная регистрация
Упрощенная регистрацияПользователи не любят передавать много информации о себе, на эа экране смартфона еще более неудобно вводить много данных для регистрации на сайте. Рекомендуем сократить количество полей и сделать доступной регистрацию через социальные сети или sms с кодом по телефону.
Быстрая регистрация13.
Использование геоданныхТелефоны передают географическое положение владельца, эту информацию можно использовать, чтобы упростить заполнение адреса доставки товара.
14. Упрощенная связь с компанией
Копировать номера телефонов и переписываться в чате сайта неудобно. Настройте быстрый доступ к чату с переходом в удобный пользователю мессенджер и сделайте номер телефона активным, чтобы по тапу на него пользователю оставалось только тапнуть на вызов. Это настраивают с помощью кода:
<a href="tel:+74952235555">Call me</a>Пользователю не нужно будет копировать номер и вставлять его в журнал вызовов вручную.
Почитать по теме:
Повышаем юзабилити: звонок в компанию по клику с сайта
Проверить оптимизацию можно бесплатно за пару кликов, подходящие инструменты есть у поисковых систем или сторонних разработчиков. Кроме оценки оптимизации инструменты дают советы по улучшению сайта.
Инструмент от Google, проверяющий оптимизацию сайта для мобильных устройств.
Проверить сайт можно прямо в SERP: если ввести в поисковик «mobile friendly», появится поле для ввода адреса сайта.
Анализ сайта от PR-CY проверяет ресурс по более 70 параметрам, включая и мобилопригодность. К каждому пункту проверки дает пояснение и совет. Для проверки оптимизации хватит функциональности бесплатной версии.
Фрагмент результатов проверкиВебмастер Яндекса тоже предлагает
проверку на мобилопригодность и выводит краткий список необходимых параметров.
Сайты, которые не оптимизированы под мобильные устройства, теряют большую часть трафика. Проверьте свой ресурс с помощью чек-листа и сделайте его мобилопригодным, чтобы нравиться и пользователям, и поисковикам.
16 инструментов для тестирования сайта на мобильных браузерах онлайн
Мобильный интернет в какой-то мере можно считать следующим этапом для разработчиков и дизайнеров, и его следует всерьез рассматривать рекламодателям. Ваш традиционный сайт не будет охватывать мобильную аудиторию.
Для того чтобы сайт был доступен на мобильных платформах, потребуется немного дополнительной работы. Если вы проделаете эту работу сейчас, заранее, то у вас есть возможность ухватиться за этот растущий тренд.
Быстрая навигация по статье:
- Мобильные-онлайн эмуляторы
- Отображение в браузере
- Проверка валидности кода
Если у вас уже есть дружественный с мобильными устройствами сайт, либо вы планируете им обзавестись, данная подборка точно поможет вам. Сегодня я решил собрать для вас лучшие инструменты для тестирования сайтов на мобильных устройствах, вроде iPhone, iPad, и Android, без необходимости использовать физические устройства. Эти инструменты помогут вам протестировать функционал и адаптивность ваших сайтов на различных мобильных платормах.
Сегодня я решил собрать для вас лучшие инструменты для тестирования сайтов на мобильных устройствах, вроде iPhone, iPad, и Android, без необходимости использовать физические устройства. Эти инструменты помогут вам протестировать функционал и адаптивность ваших сайтов на различных мобильных платормах.
Мобильные устройства постоянно совершенствуются. Когда мобильные телефоны изначально были предназначены для осуществления звонков и отправки sms-сообщений, никто не мог представить, как с их помощью можно просматривать сайты. Но кто-то представил, каково это, и сделал огромный шаг вперед. Мобильные устройства претерпели сильные изменения, и преобразовались в умные телефоны, или так называемые смартфоны, и сегодня серфинг посредством мобильных устройств стал таким же обыденным, как и отправка сообщений. Следовательно, сегодня мобильные устройства стали гораздо более продуманными, и больше ориентированы на пользователей.
Ниже хочется привести вам небольшую подборку мобильных эмуляторов, а также других инструментов для тестирования и валидации на различных мобильных платформах. Эти инструменты помогут вам определить проблемные места вашего веб-сайта и предпринять соответствующие меры.
Эти инструменты помогут вам определить проблемные места вашего веб-сайта и предпринять соответствующие меры.
1. Мобильные-онлайн эмуляторы
2. Дополнительные браузерные-эмуляторы
3. Браузерные плагины
4. Инструменты для проверки валидации
Скольких людей вы сегодня знаете, кто использует телефоны для веб-серфинга? Наверняка это огромное количество человек. Многие жители России предпочитают получать информацию на ходу, и все больше и больше компаний, как крупных, так и небольших, стараются адаптировать свои сайты под мобильные устройства. Мобильные веб-дизайн становится все более популярным, и сегодня практически каждый крупный сайт или веб-сервис способен предложить мобильную версию.
Алексей Повловский
Как посмотреть мобильную версию сайта через компьютер
Благодаря адаптивному дизайну, сайт можно просматривать на различных устройствах с любым разрешением экрана. И хотя такой шаблон является универсальным решением для представления контента конечному пользователю, в сети по прежнему можно встретить отдельную версию сайта для мобильных устройств.
И хотя такой шаблон является универсальным решением для представления контента конечному пользователю, в сети по прежнему можно встретить отдельную версию сайта для мобильных устройств.
Мобильная версия сайта позволяет владельцу реализовывать более широкий спектр элементов веб-дизайна. В тоже время, её разработка практически целиком проходит из интерфейса компьютера, что затрудняет предварительный просмотр внесённых ранее изменений. Можно держать под рукой смартфон или всё-таки попытаться открыть мобильную версию сайта с настольного ПК.
Содержание статьи:
Как посмотреть мобильную версию сайта через компьютер?
Сразу возникает вопрос, а в чём же сложность? В отличие от адаптивного дизайна, мобильный шаблон — это отдельный набор файлов и стилей, который доступен только пользователям мобильных устройств. Такая избирательность реализуется путём определения соответствия параметра «user-agent».
То есть, прежде чем загрузить какую-либо веб-страницу, сайт сверяется с параметрами пользовательского браузера, уже исходя из этого выдаёт один или другой вариант. Например, сайт получает user-agent — “firefox”, значит отрабатывается загрузка десктопной (полной)версии сайта. Если же user-agent — “Android”, то сайт понимает, что требуется открыть мобильную версию сайта.
Например, сайт получает user-agent — “firefox”, значит отрабатывается загрузка десктопной (полной)версии сайта. Если же user-agent — “Android”, то сайт понимает, что требуется открыть мобильную версию сайта.
Через браузер Firefox
Чтобы посмотреть сайт как мобильный пользователь из браузера Mozilla Firefox, следует обратиться к встроенным инструментам веб-разработки. Для этого открываем сайт и в панели меню (сверху / можно вызвать клавишей «Alt») переходим по пути:
Инструменты ? Веб-разработка ? Адаптивный дизайн
Видим, что сайт изменился вместе с разрешением активной области экрана. Выбираем из списка интересующее устройство на базе мобильной операционной системы и проверяем работоспособность сайта.
Через браузер Chrome
Если вы активный пользователь браузера Google Chrome, то предварительно устанавливаем расширение с говорящим названием «User-Agent Switcher for Chrome». А далее обращаемся к новому элементу в панели сверху (слева от «меню параметров») — смайлик в очках.
Щелчком мыши разворачиваем список доступных агентов. Выбираем одну из популярных мобильных ОС Android или iOS, и сайт преобразовывается на глазах. По окончании работы с мобильной версией сайта не забудьте перейти обратно на агент «Chrome / default».
Вместо послесловия
Таким образом, можно открыть любой мобильный сайт. Благодаря описанным возможностям, в прошлой статье нам удалось посетить мобильную версию Instagram и добавить новые фото в свой профиль. А как вам удалось разрешить проблему полной и мобильной версии сайта?
Мобильная версия сайта онлайн конструктор
Мобильная версия сайта онлайн конструктор
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр.
 AdWords),
AdWords), - баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т. е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.

Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder.pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Онлайн-чат для мобильной версии сайта
Жизнь в мобильном мире, где все стремительно меняется, требует моментальной реакции от бизнеса. Мы просыпаемся и засыпаем с телефонами. 66 миллионов россиян а это ¾ от общего количества пользователей Интернета, как минимум, 1 раз в месяц используют смартфоны для интернет-серфинга. Такие данные приводит Mediascope за 2017 год. 20 миллионов выходят в Интернет только с мобильных устройств. Взгляните на график, где собраны популярные устройства для разных возрастных групп.
Мы просыпаемся и засыпаем с телефонами. 66 миллионов россиян а это ¾ от общего количества пользователей Интернета, как минимум, 1 раз в месяц используют смартфоны для интернет-серфинга. Такие данные приводит Mediascope за 2017 год. 20 миллионов выходят в Интернет только с мобильных устройств. Взгляните на график, где собраны популярные устройства для разных возрастных групп.
Мамы и бабушки активно осваивают мобильный интернет, чтобы посмотреть на Ютубе рецепт пирога или получить другую интересующую информацию, заказать товар. Как быстро клиент решит свою проблему? Это зависит от вас, представители бизнеса.
Статичность против мобильности
Пользователь компьютера сидит в удобном кресле перед монитором с высоким разрешением. У него свободные руки, он пользуется клавиатурой, мышью или тачпадом. Пользователь смартфона мобилен: он едет в общественном транспорте, гуляет с ребенком, отдыхает с друзьями. Ему неудобно заполнять многочисленные поля регистрационной формы на небольшом экране.
Оптимизируйте сайт под мобильные устройства и упростите поиск ваших товаров и услуг для целевых клиентов. Важно сделать веб-ресурс удобным для владельцев смартфонов: он должен загружаться быстро даже при медленном мобильном интернете, не напрягать длинными текстовыми описаниями и сложной навигацией по странице.
Не откладывайте — проверьте, оптимизирован ли ваш сайт под мобильные устройства, а заодно оцените скорость его загрузки со своего смартфона.
Мобильная конверсия — это прямой контакт с целевым клиентом
Конверсия со смартфонов и планшетов — это не всегда добавление товара в корзину и оформление заказа. По данным Google, 7 из 10 владельцев смартфонов просматривают справочную информацию о товаре на телефоне перед покупкой и сравнивают цены в магазинах. Купить товар они могут с другого устройства или в ближайшем оффлайн-магазине.
Покупки, совершенные после просмотров сайта на смартфонах, отследить сложно, но их нужно учитывать. Чаще всего это поиск ближайшего магазина, звонок для консультации, поэтому разместите в мобильной версии сайта цены, адрес и часы работы магазина, отзывы клиентов.
Чаще всего это поиск ближайшего магазина, звонок для консультации, поэтому разместите в мобильной версии сайта цены, адрес и часы работы магазина, отзывы клиентов.
Ваша задача — не упустить мобильного посетителя
Дайте ему возможность сразу позвонить вам или написать — именно поэтому так важны контакты, отображаемые на странице.
По данным Telmetrics, более трети пользователей ищут контактную информацию на сайте, при этом такие элементы (click-to-action button), как онлайн-консультант, должны привлекать внимание, а номер телефона компании — обязательно быть интерактивным.
На эти цели ориентировались и мы, разрабатывая новый мобильный виджет. Клиент может сразу позвонить с сайта или написать через любой удобный канал связи — онлайн-чат, социальные сети или мессенджеры.
Как подключить чат в мобильной версии?
Если у вас адаптивная верстка, чат автоматически заработает после установки кода на сайт. Для отдельных мобильных версий нужно отдельно установить код в шаблон. Если вы ранее отключали чат в мобильной версии, напишите запрос на почту [email protected], и мы подключим вам эту опцию.
Если вы ранее отключали чат в мобильной версии, напишите запрос на почту [email protected], и мы подключим вам эту опцию.
Подберите цвет кнопки, подходящий к дизайну сайта — вы всегда сможете его изменить в настройках личного кабинета. Местоположение кнопки меняется в разделе “Дизайн” — вы можете выбрать положение справа или слева внизу страницы.
Почему так, а не иначе?
Мы проводили тестирование и выяснили, что наиболее кликабельная область находится внизу сайта — большому пальцу посетителя это гораздо удобнее. При нажатии на кнопку открывается меню, из которого клиент выбирает удобный канал для обращения в компанию: чат, звонок, социальную сеть.
Кнопка “Отмена” возвращает клиента на сайт — переключение между чатом и сайтом упрощается. В свернутом режиме клиент видит уведомления о непрочитанных сообщениях на кнопке чата. Активное приглашение в мобильной версии сейчас выглядит как уведомление о непрочитанном сообщении в форме красного кружка.
Функционал сервиса практически такой же, что и с декстопа. Оператор использует указку, чтобы показать определенную кнопку на сайте. Клиент отправляет вам любые файлы через мобильный чат, то же самое делает оператор.
Оператор использует указку, чтобы показать определенную кнопку на сайте. Клиент отправляет вам любые файлы через мобильный чат, то же самое делает оператор.
Если бы чат раскрывался, как это происходит при отображении с компьютеров, он занял бы все пространство экрана и загородил сайт. Мы выбрали лаконичный вариант — чат открывается только при клике клиента и не мешает навигации.
Дайте клиентам свободу связи
Пользователи смартфонов тратят львиную долю времени на социальные сети. Наверняка ваша компания представлена там, а поскольку платформы социальных сетей расширяют функционал, мы интегрировали их в чат. С мобильной версии сайта клиенты могут написать вам в группу Vk, корпоративную страницу Facebook, Telegram-бот или паблик-чат Viber. После нажатия иконки соцсети у клиента откроется соответствующее приложение на телефоне, а ваш менеджер получит обращение в приложении Jivo.
По данным Mediascope, мессенджерами (Viber, Whatsup) чаще всего пользуются владельцы смартфонов. Vk.com и Facebook одинаково популярны на десктопах и мобильных устройствах. По этой причине в меню чата для мобильной версии у нас больше кнопок социальных сетей. С декстопа клиенты могут написать вам в VK или Facebook.
Vk.com и Facebook одинаково популярны на десктопах и мобильных устройствах. По этой причине в меню чата для мобильной версии у нас больше кнопок социальных сетей. С декстопа клиенты могут написать вам в VK или Facebook.
Добавьте номер телефона в чат, чтобы покупатели могли моментально связаться с вами
Не ждите, что пользователи будут искать или запоминать номер вашего телефона — используйте возможности чата и настройте звонок в один клик. Тогда вы не упустите ни одного клиента.
Мы не будем говорить о важности продвижения сайта и настройке рекламы для мобильных устройств — вы это знаете без нас. Важно, чтобы вы поняли потребности клиента — он зашел на сайт в поисках быстрого решения проблемы. Ему лень читать написанное на страницах ресурсах — куда проще получить консультацию по телефону или в чате.
Чат в мобильной версии — это моментальная помощь клиенту. Она приходит в тот момент, когда он в ней нуждается. А мы помогаем вам увеличить продажи с мобильных устройств. Всего пара касаний для звонка или сообщения, а количество покупок заметно вырастет.
Всего пара касаний для звонка или сообщения, а количество покупок заметно вырастет.
Jivo помогает превратить посетителей сайта в покупателей. Установите Jivo сегодня и получите месяц Профессиональной версии бесплатно по промокоду BLOG2020
Установить Jivo сейчас!Мобильная версия сайта на поддомене: главные моменты
Преимущества и недостатки мобильной версии сайта на поддомене
Основная и мобильная версии сайта размещаются в разных местах. Так, основной сайт имеет домен верхнего уровня (site.com), а мобильный находится на поддомене (m.site.com). Как только пользователь заходит на сайт, сервер определяет используемое устройство и перенаправляет пользователя на необходимую страницу путем переадресации HTTP и HTTP-заголовка Vary.
Если вы не используете общую базу данных, то при внесении правок в контент на одной странице придется вносить изменения сразу в оба документа. Из-за этого метод использования мобильной версии на поддомене считается довольно затратным по времени. Однако структура страницы и HTML-разметка на разных версиях могут быть разными. Это позволяет задавать более гибкие параметры и оптимально располагать элементы.
Однако структура страницы и HTML-разметка на разных версиях могут быть разными. Это позволяет задавать более гибкие параметры и оптимально располагать элементы.
Используя адаптивную верстку, вы не сможете должным образом оптимизировать сайт для мобайла. Если вы остановите свой выбор на поддомене, то исключите из страниц ненужные JS-скрипты и иные данные. Дело в том, что крупные сайты со сложной структурой и «тяжелым» контентом не так уж просто адаптировать для мобильных устройств. Логичнее урезать некоторые данные и поместить их на отдельный поддомен.
Еще одно преимущество — высокая скорость загрузки. Вы можете целиком переработать контент, убрав со страниц все объемные элементы, которые увеличивают время загрузки сайта. Это будет быстрее, чем попытка адаптировать все имеющиеся данные.
Наконец, главным преимуществом использования поддомена перед кастомизацией считается низкая стоимость проводимых работ. Разработать версию сайта для мобайла будет дешевле, чем создать адаптивную верстку. Фактически вы создадите копию сайта, которая учитывает размер экрана смартфона или планшета.
Фактически вы создадите копию сайта, которая учитывает размер экрана смартфона или планшета.
Основным же недостатком этого метода считается сложность продвижения сразу двух версий сайта. У владельца площадки точно прибавится как затрат, так и работ. Изменения, которые вы будете вносить на основной домен, никак не отобразятся на мобильной версии. Наполнять и оптимизировать ее придется отдельно.
Чтобы избежать аффилиации (дублирования контента), на страницах мобильной версии укажите канонические ссылки на страницы основного домена. Используйте тег rel=«canonical». При этом на основном домене следует разместить ссылку на альтернативную версию страницы. Для этого используется тег rel=»alternate».
Этапы создания мобильной версии сайта на поддомене
Некоторые разработчики на этапе планирования редиректа попросту теряются. Не каждый метод позволяет точно определить все мобильные устройства. Чтобы сделать все правильно, следуйте простому алгоритму:
1.
 Выбор адреса поддомена мобильной версии
Выбор адреса поддомена мобильной версииСпециалисты Яндекса рекомендуют использовать букву “m” в качестве названия. Таким образом, вы получите адрес m.site.com, где site.com — домен продвигаемого ресурса. Так вы упростите индексирование поисковика роботом. К тому же пользователям привычнее воспринимать версию для смартфонов именно на таких поддоменах.
Важно, чтобы поддомен находился на домене основного сайта. Например, делать адрес m.twosite.com при домене site.com нельзя. В таком случае робот не поймет, к какому именно сайту относится мобильная версия. Вы не закроете дублирование контента с помощью тегов, и сайты будут конкурировать между собой.
2. Связь мобильной и основной версий
Как уже было сказано, ваша цель — избежать аффилиации. На страницах основного сайта укажите следующее:
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.site.ru/">.
Это подскажет краулеру, где найти версию для мобайла. При этом на поддомене атрибут rel=”canonical” будет игнорироваться. Если же он уже прописан, то хуже точно не станет.
При этом на поддомене атрибут rel=”canonical” будет игнорироваться. Если же он уже прописан, то хуже точно не станет.
В зависимости от параметра user agent вам нужно настроить перенаправление с основной версии сайта на мобильную.
3. Индексирование
Мобильный сайт на поддомене должен быть доступен для индексации как основному, так и мобильному роботу. Добавьте поддомен в панель Яндекс.Вебмастера в качестве отдельного сайта. Подтвердите права и пропишите путь к sitemap.xml. Для мобильного поддомена формируется sitemap.xml и собственный robots.txt.
Если контент сайта для мобайла отличается от контента для основного ресурса, то в Host у robots.txt прописывается мобильный поддомен. Если же контент одинаковый, то указать можно и основной адрес. Однако нужно помнить, что в такой ситуации в мобильном поиске показываться будет адрес основного сайта.
4. Технические правки
Необходимо, чтобы на мобильной версии сайта метатеги title, h2, keywords и description точно соответствовали метатегам версии для десктопа. При смене метатега на site.com смена метатегов на m.site.com произойдет автоматически.
При смене метатега на site.com смена метатегов на m.site.com произойдет автоматически.
В десктопный шаблон сайта в блок <head></head> нужно включить следующий тег:
<meta name="viewport" content="width=device-width">.
В мобильную версию в такой же блок нужно включить тег:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0, minimal-ui">.
Вы можете настроить автоматический редирект пользователей мобайла на мобильный поддомен. В соответствии со справкой Google нужно настроить постраничный 302 редирект. Получается, если человек заходит со смартфона на site.com, то его автоматически отсылает на m.site.com. Помимо этого, следует задавать правила переадресации таким образом, чтобы пользователи при желании могли их обходить, то есть просматривать на мобильных устройствах сайт для ПК.
Оптимизация мобильной версии сайта на поддомене
Тему оптимизации мы подробно раскрыли в статье «Оптимизация сайта для мобильных устройств: рекомендации от Google». Здесь обратим ваше внимание на те моменты, которые касаются именно работы с поддоменами.
Здесь обратим ваше внимание на те моменты, которые касаются именно работы с поддоменами.
Мобильную версию сайта следует включить в Google Search Console и Яндекс.Вебмастер. Для этого задайте стандартные настройки:
- определение региона сайта,
- загрузка карты xml,
- определение основного зеркала (с https или без него).
Установите такие же счетчики Google Analytics или Метрики, что и на версии для десктопа. Сделайте небольшой SEO-аудит мобильного поддомена и выявите основные ошибки. Проверьте скорость работы сайта. Так вы поэтапно оптимизируйте новую версию ресурса.
Как просмотреть мобильную версию веб-сайта в Chrome
Веб-разработчики часто тестируют веб-сайт в определенном браузере (например, Chrome) неоднократно на этапе разработки. Это помогает им проверять, как каждое изменение их кодовой базы отражается в браузере. Этот процесс гарантирует, что веб-разработчики оптимизируют свои сайты для реального мира.
Однако разработчики также должны помнить, что 52% общего веб-трафика поступает с мобильных устройств. В результате им необходимо убедиться, что их веб-сайты хорошо оптимизированы для работы в мобильных браузерах.Chrome является неоспоримо ведущим мобильным браузером с текущей рыночной долей 61,2% во всем мире. Следовательно, тестирование мобильных версий веб-сайтов в Chrome имеет решающее значение.
Цель этой статьи — объяснить, как разработчики могут просматривать мобильную версию веб-сайта в Chrome через компьютер. Также объясняется, как можно тестировать веб-сайты на реальных мобильных устройствах.
Во-первых, давайте разберемся, как пользователи могут мгновенно просматривать мобильную версию любого веб-сайта.
Использование моделирования устройства в Chrome DevTools для Mobile View
Пользователи могут просматривать мобильную версию веб-сайта с помощью Chrome Devtools.
Ниже перечислены шаги для просмотра мобильной версии веб-сайта в Chrome:
- Откройте DevTools, нажав F12.

- Щелкните на «Панель инструментов переключения устройств» . (Значок становится синим, когда режим устройства включен)
- Выберите устройство, которое вы хотите моделировать, из списка устройств iOS и Android.
- После того, как желаемое устройство выбрано, оно отображает мобильную версию веб-сайта.
Примечание: Этот подход просто позволяет моделировать различные области просмотра в браузере рабочего стола.Однако это не самый точный способ протестировать мобильную версию веб-сайта в Chrome, поскольку это просто имитация устройства. Он не может имитировать все аспекты реального мобильного устройства.
Для веб-разработчиков, чтобы получить точную информацию о тестах, всестороннее тестирование на реальных устройствах не подлежит обсуждению. Это позволяет им проверять веб-сайты в реальных пользовательских условиях.
Облако реального устройства BrowserStack для тестирования в реальном времени
Идеальный способ протестировать веб-сайт на любом мобильном устройстве — это протестировать его на реальном устройстве. Это помогает разработчикам отслеживать свои веб-сайты в мобильных браузерах, установленных на реальных устройствах Android и iOS. Таким образом, QA может оценить, как веб-сайт работает на нескольких мобильных устройствах и в разных браузерах в реальном мире.
Это помогает разработчикам отслеживать свои веб-сайты в мобильных браузерах, установленных на реальных устройствах Android и iOS. Таким образом, QA может оценить, как веб-сайт работает на нескольких мобильных устройствах и в разных браузерах в реальном мире.
Облако реальных устройств BrowserStack предоставляет для тестирования более 2000 реальных устройств и браузеров.
Некоторые из его основных моментов:
- Последние устройства Android от Samsung, Oneplus, Google и Motorola
- Последние устройства Apple, такие как iPhone X, iPhone 11 Pro
- На компьютере установлено несколько версий ведущих браузеров, таких как Chrome, Firefox, Safari, Opera реальные устройства
QA могут тестировать на любом реальном мобильном устройстве Android или iOS прямо из своего браузера.Им не нужно загружать браузеры или эмуляторы. Просто войдите в систему, выберите комбинацию устройство-браузер-ОС и начните тестирование. Изображение ниже является точным представлением сеанса тестирования в реальном времени (тестирование браузера Chrome на Samsung S10 +) в BrowserStack.
Посмотреть мобильную версию в реальном облаке устройства бесплатно
BrowserStack также предоставляет следующие функции:
- Предварительный доступ к DevTools, который позволяет проверять веб-элементы на странице
- Тестирование геолокации
- Интеграции с популярной ошибкой инструменты отчетности, такие как Jira, Trello и Slack
- Тестирование таких функций, как сжатие для увеличения и поворот устройства
Методы, описанные выше, могут помочь разработчикам устранить их болевые точки при отладке любой проблемы.Эти методы также помогают оптимизировать производительность веб-сайта на нескольких устройствах.
Как просмотреть мобильную версию веб-сайта на рабочем столе
Не секрет, что все больше пользователей веб-сайтов просматривают и делают покупки со своих телефонов и планшетов. SimilarWeb проанализировал 2 триллиона посещений сайтов в 2017 году и обнаружил, что 63% посещений сайтов в США были с мобильных устройств, что составляет более половины всего трафика сайтов по стране. Компании больше не могут полагаться на сайт, оптимизированный для мобильных устройств, им нужна стратегия в первую очередь для мобильных устройств.Несмотря на то, что организации признают важность использования мобильных устройств, мы обнаруживаем, что многие маркетологи все еще думают о своем опыте работы с сайтом в первую очередь на настольных компьютерах. Это почему?
Компании больше не могут полагаться на сайт, оптимизированный для мобильных устройств, им нужна стратегия в первую очередь для мобильных устройств.Несмотря на то, что организации признают важность использования мобильных устройств, мы обнаруживаем, что многие маркетологи все еще думают о своем опыте работы с сайтом в первую очередь на настольных компьютерах. Это почему?
Распространенной причиной является разница между тем, как средний клиент использует ваш сайт, и тем, как ваша маркетинговая команда управляет сайтом. Например, ваш клиент может просматривать ваш сайт на своем iPhone с дивана дома, но вы, скорее всего, просматриваете свой сайт со своего рабочего стола в офисе.Вы можете получить электронное письмо от своей группы разработчиков, в котором сообщается, что на сайт добавлена новая функция. Вы переходите по ссылке со своего рабочего компьютера и просматриваете изменения в браузере на рабочем столе. Все выглядит хорошо, так что вы даете добро, чтобы продвигать его вживую. Это очень типичный рабочий процесс при разработке веб-сайтов, но из-за него слишком легко просто забыть о мобильных веб-сайтах. Так как же это исправить?
Это очень типичный рабочий процесс при разработке веб-сайтов, но из-за него слишком легко просто забыть о мобильных веб-сайтах. Так как же это исправить?
Наиболее распространенное решение — вытащить телефон и проверить все, что есть на нем, чтобы вы видели сайт так же, как ваши клиенты.Проблема в том, что такой подход вызывает много трений. Вы должны переключать устройства. У вас, вероятно, только один телефон с операционной системой Android или iOS, и у вас может не быть готового планшета. Возможно, у вас даже нет ссылки на сайт разработки на вашем телефоне, что делает это не идеальным решением. К счастью, есть способ попроще!
На самом деле в веб-браузере Google Chrome есть функция, которая позволяет вам просматривать мобильную версию вашего сайта прямо на вашем настольном компьютере.Чтобы показать вам, как получить доступ к этой удобной функции, мы собираемся взглянуть на один из веб-сайтов нашего клиента, Four Winns.
Откройте браузер Google Chrome и перейдите на свой веб-сайт. Оказавшись там, нажмите клавишу F12, чтобы открыть инструменты разработчика Chrome. Теперь ваш экран должен быть разделен на две панели: ваш веб-сайт слева и какой-то пугающий техно-болванчик с правой стороны.
Оказавшись там, нажмите клавишу F12, чтобы открыть инструменты разработчика Chrome. Теперь ваш экран должен быть разделен на две панели: ваш веб-сайт слева и какой-то пугающий техно-болванчик с правой стороны.
Вы можете игнорировать большинство страшных вещей с правой стороны. Все, что нас волнует, это одна кнопка — режим устройства.
При нажатии этой кнопки левая часть окна изменится на мобильную версию вашего веб-сайта. Обратите внимание, что после этого вы можете нажать кнопку обновления в браузере, чтобы убедиться, что все элементы дизайна мобильного веб-сайта загружаются правильно.
Функция переключения устройства в Chrome позволяет вам видеть свой веб-сайт так, как он будет отображаться для мобильного пользователя. Меню и кнопки в верхней части экрана также позволяют переключаться на разные типы устройств — Android, iPhone или iPad.Вы также можете повернуть экран, чтобы увидеть, как все выглядит в альбомной или портретной ориентации.
Переключение устройств на основе браузера — полезная функция, но не идеальная замена для тестирования реальных устройств. Симуляция, предоставляемая Google Chrome, хороша, но тестирование реального устройства иногда может выявить проблемы, которые не проявляются в Chrome. Тем не менее, это может помочь вам выявить и решить многие возможные проблемы, с которыми могут столкнуться пользователи ваших мобильных устройств, не вызывая при этом особых проблем в повседневном рабочем процессе.
Источник: Perficient Digital
Автор Эрик Петрелье Эрик Петрелье (Eric Petroelje) — архитектор программного обеспечения и руководитель технической группы CQL. Эрику нравится работать с клиентами на протяжении всего процесса разработки, от сбора требований до разработки и доставки. Когда он не занимается программированием, Эрик, вероятно, играет в видеоигры, работает над проектом по благоустройству дома или снимает ночное небо в телескоп.
8 популярных онлайн-приложений для тестирования мобильной версии вашего сайта
Мобильная революция вдохновила как крупные, так и второстепенные веб-сайты на создание мобильной версии.Мобильные версии могут быть созданы с использованием тем, расширений и других модификаций.
При разработке мобильной версии вы можете протестировать ее на двух, трех или даже пяти разных мобильных телефонах. После разработки вы не знаете, как он будет отображаться в каждом мобильном телефоне на этой Земле, так как вам придется покупать каждый из них, чтобы протестировать его вручную.
Позвольте нам упростить эту работу, собрав в этой статье несколько инструментов для тестирования мобильной версии вашего веб-сайта.
Вы можете протестировать свой мобильный сайт с помощью этих инструментов, проанализировать его на предмет ошибок / ошибок, а затем оптимизировать в соответствии с рекомендациями.Давайте посмотрим на некоторые мобильные приложения для тестирования, доступные в Интернете.
1. W3C mobileOK Checker
W3C возглавляет список каждый раз, когда вы приходите в область тестирования веб-сайтов. На этот раз W3C mobileOK Checker превзошел все инструменты веб-тестирования мобильных приложений. Вам просто нужно посетить его веб-сайт и ввести URL-адрес для тестирования, и он покажет, готов ли ваш веб-сайт для мобильных устройств, а также то, что вы можете сделать, чтобы исправить любые ошибки.
2.Готово.Mobi
Ready.Mobi — это сервис dotMobi и расширение W3C MobileOk Checker Service. Он анализирует ваш веб-сайт и предоставляет результаты в виде графика, независимо от того, оптимизирован ли веб-сайт для мобильных устройств или нет. Вы можете проверить одну веб-страницу без регистрации, но вам необходимо создать учетную запись, чтобы протестировать весь веб-сайт.
3. Google Mobile Testing
Google также предлагает инструменты для тестирования вашего веб-сайта для мобильных устройств. Посетите сайт мобильного тестирования, введите URL-адрес своего сайта и нажмите Enter.Он покажет веб-сайт в мобильном формате, и вы сможете проверить, правильно он отображается или нет.
Посетите сайт мобильного тестирования, введите URL-адрес своего сайта и нажмите Enter.Он покажет веб-сайт в мобильном формате, и вы сможете проверить, правильно он отображается или нет.
4. iPad Peek
В настоящее время Apple iPad — самый продаваемый планшет. Если вы оптимизируете свой веб-сайт для мобильных устройств, вам также следует проверить его совместимость с iPad (обязательно проверяйте здесь свой обычный сайт, а не только мобильную версию). Посетите веб-сайт iPad Peek, введите URL-адрес и нажмите клавишу ВВОД, чтобы показать, как ваш веб-сайт выглядит на iPad.
5.Тест iPhone
Несмотря на все споры, Apple iPhone по-прежнему остается одним из самых продаваемых смартфонов в мире. Не пропустите тестирование iPhone, проверяя свой сайт на платформах Android, Symbian и Windows Mobile. Вам просто нужно посетить веб-сайт Test iPhone, ввести URL-адрес и нажать Enter, чтобы провести тестирование вашего веб-сайта iPhone.
6.
 Гомес
ГомесЕсли вам надоело тестирование эмуляторов и веб-приложений и вы думаете о покупке премиального сервиса тестирования мобильных веб-сайтов, выбирайте Gomez, поскольку он предлагает вариант «Попробуйте, прежде чем покупать».Вам просто нужно заполнить небольшую форму, и она будет отправлять изображения, снятые на iPhone 3G, iPad, BlackBerry Storm 2 и Google Nexus One.
7. Эмулятор Opera Mobile
Opera — один из лучших мобильных веб-браузеров, доступных на рынке. Практически каждый Java-совместимый телефон поддерживает Opera Mini или Opera Mobile. Opera также доступна для платформ iPhone, Android и Symbian. Вы можете протестировать свой веб-сайт в этом мобильном браузере, посетив его онлайн-демонстрацию.
8. BOLT Demo
BOLT — еще один ведущий мобильный веб-браузер. В основном он работает на мобильных телефонах, совместимых с Java, но компания также планирует выпустить версию для Android. Протестируйте свой веб-сайт на BOLT, используя его онлайн-демонстрацию.
Заключение
Вы можете использовать вышеуказанные инструменты, чтобы проверить производительность вашего мобильного веб-сайта. По результатам вы можете изменить сайт, чтобы он лучше работал на каждой платформе. Мы надеемся, что этот пост окажется для вас полезным.Не забывайте делиться своими предложениями и комментариями.
Есть предложения по мобильному тестированию? Есть ли другие хорошие приложения для этого? Дайте нам знать об этом в комментариях!
Как создать мобильную версию вашего интернет-магазина, конвертирующую
Сейчас больше людей, чем когда-либо, ежедневно перемещаются с мобильным устройством наготове.
По данным Pew Research Center , мы ушли с 62% потребителей с мобильными устройствами в 2002 году до 95% по состоянию на ноябрь 2016 года (77% с устройствами, классифицируемыми как смартфоны).
Несмотря на значительный рост использования мобильных устройств, а также тенденции к росту количества покупок в Интернете , интернет-магазины по-прежнему пытаются заставить мобильных пользователей совершить конверсию.
Но если у большего числа пользователей есть мобильная связь и больше потребителей делают покупки в Интернете, почему мобильные конверсии так низки?
Ответ в пользовательском опыте.
Плохо оптимизированный цифровой интерфейс является основной причиной разницы в средней конверсии настольных компьютеров ( 4.14% в 4 квартале 2016 г. ) и средний коэффициент конверсии смартфонов ( 1,55% в 4 квартале 2016 г. ).
Учитывая ограниченный размер экрана и развивающиеся покупательские привычки, потребители гораздо реже переносят сложный процесс навигации и оформления заказа.
Те сайты, которые не торопятся оптимизировать работу с мобильными устройствами, видят в 2 раза больше мобильных конверсий .
А также стабильно выше продаж от мобильных клиентов.
Нет более веского доказательства того, что без оптимизированного для мобильных устройств процесса покупок вы оставляете деньги на столе..jpg)
Особенно если учесть, что больше половины интернет-трафика идет с мобильных устройств.
Чтобы привлечь больше этого трафика и привлечь этих клиентов, вам необходимо улучшить мобильность.
Вот как это сделать.
Всегда сосредотачивайтесь на ценностном предложенииВаши посетители не просто оценивают товар, когда они заходят в ваш интернет-магазин.
Они оценивают ваш бренд, и их первое впечатление занимает за доли секунды .
Помимо поиска решения конкретной проблемы или проверки ваших продуктов, посетитель также хочет знать в глубине души, почему им следует иметь с вами дело.
Это ваше ценностное предложение .
Это заявление, которое отличает вас от конкурентов и используется, чтобы убедить посетителя совершить покупку у вас.
Он лаконичен и может подействовать, как только они попадут на ваш сайт. Взгляните на целевую страницу Dropbox и четкое ценностное предложение.
А вот пример из области электронной торговли. Dollar Shave Club четко заявляет о качестве своей продукции, сравнении с конкурентами и экономии в одном кратком ценностном предложении.
Установите этот крючок, как только мобильные посетители попадут на сайт, чтобы они знали, что вы предлагаете, и что они упускают, если не придерживаются вас.
Навигация для ведущих пользователей с визуальными элементамиВизуально, когда посетитель заходит в ваш интернет-магазин, происходит много всего.
Есть изображения, призывов к действию, , текст, сигналы доверия, заявления о выгодах, описания и многое другое, привлекающие их внимание.
Кроме того, их мобильное устройство регулярно получает уведомления, которые могут отвлекать их внимание.
Повысьте удобство работы пользователей и вовлеките их в свою воронку, используя визуальные эффекты вашего сайта.
Вот где пригодится закон Фиттса .
Короче говоря, чем больше объект, тем больше вероятность того, что ваш глаз (и внимание) будет на нем привлечен.Для вашего интернет-магазина это означает, что они с большей вероятностью будут нажимать и взаимодействовать. Это также известно как « визуальный вес » в принципах проектирования.
Имея это в виду, часть оптимизации вашего сайта для мобильных устройств заключается в использовании более крупного текста и графики для сообщения следующих шагов, важной информации и призывов к действию.
Посмотрите, как GameStop добавляет визуальный вес, чтобы привлечь внимание посетителя к своей домашней странице.
Часто советуют рекомендовать смелые и контрастные цвета для призыва к действию, но вы можете применить тот же подход к другим визуальным элементам, чтобы направлять посетителей и фокусировать их внимание.
Сделайте навигацию простой для понимания В условиях ограниченного пространства на небольших мобильных экранах, включая планшеты, адаптивного дизайна не всегда бывает достаточно.
При общении с покупателями на счету каждое слово.
Если текст, который вы используете в меню навигации, не очень четкий, это может привести к путанице, и покупателю будет сложно предпринять какие-либо действия.
Если их стремление к вашему продукту не очень велико, велика вероятность, что они быстро сдадутся.
Изучите своих клиентов , чтобы вы могли использовать наиболее подходящий язык и упростить навигацию.
Упростите навигацию, чтобы минимизировать количество кликов В верхней части рекомендаций по оптимизации конверсии для интернет-магазинов стоит максимально сократить время поездки до оформления заказа, уменьшая количество кликов для совершения покупки.
Это подтверждается оптимизацией для мобильных устройств, которая гарантирует, что навигация на сенсорном экране проста и кажется второй натурой.
Это можно сделать несколькими способами, например:
- Возможности группировки вместе
- Объединение похожих страниц на одну страницу
- Выделены важные страницы
- Разделение навигации на подкатегории
Я возьму GameStop, чтобы увидеть еще один отличный пример , использующий визуальную навигацию , а не простой текст или простые кнопки, чтобы упростить навигацию.
Имея это в виду, одной вещи, которую вы хотите избежать, является минимизация кликов только ради сокращения воронки.
Уменьшение количества ответвлений — это разумный подход в мобильной конверсии , но только если клиент решил, что он хочет купить.
Не пытайтесь оптимизировать свой мобильный сайт за счет покупок.
Вы не хотите заставлять пользователя принимать быстрое решение о покупке.
Согласно ConversionXL , наилучшие результаты достигаются, когда ваша мобильная оптимизация проводится с учетом пути покупателя. Исследование должно быть простым и плавным.
Затем, когда покупатель готов начать покупку, путь к кассе минимален.
Оптимизируйте все для поиска клиентовПростая навигация имеет решающее значение, но позволяет клиентам легко находить именно то, что они ищут.
В вашем интернет-магазине есть два типа покупателей:
- Те, кто знают, что ищут
- Те, кто просматривают или , но не знают, что
Панель поиска должна быть заметной в вашем интернет-магазине и легко доступной по прибытии.
Brookstone помещает помеченную строку поиска прямо вверху рядом с логотипом и навигацией.
Но одной панели поиска недостаточно.
Вам нужно привлечь внимание. Обозначьте строку поиска, используя визуальные подсказки, привлекающие внимание. Фраза типа «Что ты ищешь сегодня?» работает хорошо.
Фраза типа «Что ты ищешь сегодня?» работает хорошо.
Следует помнить, что как ваши посетители ищут товары.
В ходе исследования юзабилити, проведенного институтом Baymard , анализирующего мобильную электронную торговлю, было обнаружено, что более 50% субъектов пытались искать в текущей просматриваемой категории.
К сожалению, 94% просматриваемых сайтов мобильной электронной торговли не поддерживают эту функцию и вместо этого возвращают результаты поиска по всему сайту.
Это может дать огромное количество результатов, что приведет к разочарованию клиентов.
Прекрасным примером поиска по категориям является способ, которым Amazon обрабатывает поисковые запросы посетителей.
Предложите им несколько вариантов оплаты С ростом онлайн-расходов возникает вероятность мошенничества, и с каждым годом ежегодные глобальные убытки от мошенничества с кредитными и дебетовыми картами продолжают расти.
Данные из отчета Nilson Report за 2016 год, предоставленного WalletHub , показывают резкое изменение между 2000 годом (убытки 2,7 миллиарда долларов) и 2015 (21,8 миллиарда долларов убытков).
Такой рост мошенничества ставит потребителей в опасное положение при обмене платежной информацией. Это также увеличивает их нежелание совершать покупки с помощью мобильных устройств.
Предлагая несколько безопасных способов оплаты, можно снять напряжение, особенно если вы добавите платежные интеграции, которые не зависят от кредитных карт.
Существует множество вариантов интеграции безопасных платежей, в том числе:
- Samsung Pay
- Apple Pay
- Amazon Pay
- PayPal
- Google Кошелек
В качестве дополнительного бонуса добавление дополнительных способов оплаты может улучшить коэффициент конверсии в электронной торговле.
Несколько вариантов оплаты могут значительно повысить удобство мобильного покупателя.
Минимальное пространство на экране мобильных устройств может превратить заполнение форм в серьезную рутину.
Клиенты ожидают, что им придется вводить некоторую информацию при совершении покупок в Интернете (информация о доставке и выставлении счетов), но чем больше полей формы вам потребуется для оформления заказа, тем больше трений.
Когда дело доходит до мобильной оптимизации, лучше меньше, да лучше. Удалите ненужные поля.
ImageScape смог улучшить коэффициент конверсии на 120% , ограничив количество полей в контактной форме.
Это немного сложнее сделать в электронной коммерции, но есть несколько простых приемов для оптимизации процесса ввода полей формы:
- Автоматическое заполнение пользовательских данных.
- Автоматический переход пользователей к следующему сегменту после заполнения полей.
- Информация о порте для сохранения повторяющейся записи (используйте информацию о доставке для выставления счетов).

- Настроить ввод ключа. Если это поле имени, используйте буквы. Для числовых пробелов используйте цифровую клавиатуру.
Когда ваш покупатель готов сделать покупку с мобильного телефона, вы захотите, чтобы он быстро доставил его туда.
Липкие кнопки позволяют держать кнопки «добавить в корзину» и «оформить заказ» спереди и по центру мобильного телефона.Вот пример прикрепленного CTA в действии на веб-сайте Apple :
Независимо от того, как пользователь перемещается и прокручивает, кнопки призыва к действию (CTA) остаются видимыми, готовыми перейти к следующему шагу в воронке.
Сделать приоритетной скорость сайтаЕсли у вас есть только доля секунды, чтобы установить ловушку, когда посетитель заходит в ваш интернет-магазин, насколько терпеливо, по вашему мнению, они будут ждать загрузки вашего магазина?
Не очень .
У вас есть около трех секунд загрузки, прежде чем обычный клиент откажется от поиска и начнет поиск в другом месте.
Это не проблема, если у вас дома надежное широкополосное соединение. Но когда качество сигнала на мобильных устройствах может ухудшаться, это может иметь огромное влияние на конверсию.
И еще большее влияние на ваш доход.
Рассмотрим простую математику : если ваш сайт электронной коммерции приносит доход в 100 тысяч долларов в день, задержка загрузки всего в одну секунду может привести к потере 2 долларов.5 миллионов потерянных продаж ежегодно.
Если вы не знаете, как проверить время загрузки, чтобы увеличить скорость загрузки мобильного устройства, используйте Google Speed Test .
Этот тест производительности проверит время загрузки вашего сайта на мобильных устройствах и предоставит аналитические данные и предложенные исправления, которые позволят вам узнать, где останавливается ваш магазин.
Более 75% потребителей предпочитают получать уведомления и рекламные объявления на основе разрешений по электронной почте через любой другой носитель.
При чем тут мобайл?
Очень много.
Потому что 67% потребителей используют свои смартфоны для проверки электронной почты.
Значительная часть вашей аудитории получает ваше продвижение, открывает его на своем телефоне и щелкает ссылку, чтобы перейти в ваш интернет-магазин.
Готовы ли к этому ваши целевые целевые страницы?
Существует ряд платформ, например Optimizely , которые могут помочь вам создавать и A / B-тестировать ваши целевые страницы, но вот некоторые из ключевых элементов, на которые следует обратить внимание при оптимизации существующих страниц:
- Краткая товарная позиция
- Ограниченная, скрытая или исключенная навигация
- Четкий и незамедлительный призыв к действию
- Привлекательные изображения товаров, не требующие масштабирования
- Интерактивные телефонные номера для сигналов доверия
- Мобильная совместимость как с альбомной, так и с портретной ориентацией
Это в дополнение к другим уже упомянутым элементам мобильной оптимизации. Чтобы получить более подробную информацию, ознакомьтесь с моим сообщением о анатомии мобильных целевых страниц, которые конвертируют .
Чтобы получить более подробную информацию, ознакомьтесь с моим сообщением о анатомии мобильных целевых страниц, которые конвертируют .
Одна из основных проблем, связанных с конверсией с мобильных устройств, не обязательно связана с удобством использования, которую можно исправить. Это скорее проблема для пользователя.
Согласно исследованиям мобильной коммерции Baymard Institute, 61% мобильных пользователей «иногда» или «всегда» переходят на настольные или портативные компьютеры, чтобы совершить покупки.
Это не обязательно означает, что вы потеряете этих клиентов, но у вас будет некоторая потеря конверсии из-за отвлекающих факторов, совершения покупок и сравнения цен между точками A и B.
Отличный способ не потерять этих клиентов — это поощрить использование «избранных» и функций списка желаний .
Это позволяет клиенту переходить к своему компьютеру с покупки, совершенной с мобильного телефона, без необходимости перезагружать корзину и изменять параметры продукта несколько раз.
Простым решением для этого является добавление кнопок общего доступа, которые позволяют отправлять списки продуктов по электронной почте.
Amazon предлагает этот вариант, несмотря на наличие списков желаний и учетных записей пользователей, поскольку для использования этих функций клиенту не нужно входить в систему.
Включить индикатор выполненияЯ уже говорил об использовании визуальных индикаторов, чтобы направить внимание и сосредоточить внимание вашего клиента. Добавление индикатора выполнения к процессу оформления заказа связано с этим, но также имеет психологический элемент.
Наш мозг любит выполнять небольшие задачи. Это дает чувство выполненного долга.
По мере того, как индикатор выполнения заполняется на кассе, загораясь при каждом завершенном шаге, вы усиливаете желание клиента выполнить поставленную задачу (самоэффективность).
Это подпитывает их мотивацию завершить оформление заказа, а также дает им понять, что им не нужно далеко идти, прежде чем они закончат.
При проектировании своего магазина электронной коммерции вы, возможно, учитывали пользователей мобильных устройств, но как насчет размера телефонов и того, как они обычно используются потребителями?
Существует зона, удобная для большого пальца, для пользователей смартфонов, и любое нажатие за пределами этой зоны требует изменения положения или использования других пальцев, а это добавляет трение к покупкам.
Создайте свой мобильный сайт так, чтобы все элементы навигации были удобны для человека.
Подобно тому, как Airbnb имеет липкую плавающую навигацию внизу экрана, вместо того, чтобы заставлять посетителя тянуться к верхней части экрана или менять положение.
Поддержка обычных мобильных жестов Нам не потребовалось много времени, чтобы привыкнуть к обычным жестам пальцами для масштабирования и навигации на устройствах с сенсорным экраном.
Для многих из нас это вторая натура. Признаюсь, я немного споткнулся, когда работал со старой технологией , которая была совместима с сенсорным экраном, но не поддерживала такие жесты, как смахивание и масштабирование.
Мы настолько привыкли к этим обычным жестам, что когда их нет, это может расстраивать.
В ходе одного исследования удобства использования сайта мобильной электронной коммерции было задокументировано, что посетители регулярно пытались дважды нажать и ущипнуть, чтобы активировать функцию масштабирования.
Удивительно, но 40% сайтов мобильной электронной коммерции не поддерживают эти часто используемые жесты.
И из сайтов, которые поддерживают масштабирование и жесты навигации (например, пролистывание изображений), только 50% информируют посетителей о функциональности.
Убедитесь, что изображения продуктов поддерживают возможность масштабирования с помощью мобильных жестов, а также возможность пролистывать изображения продуктов.
Несмотря на то, что для оптимизации мобильных устройств необходимо учитывать множество элементов, ее не следует рассматривать как разовую задачу, которую можно оставить после завершения.
Мобильные технологии постоянно меняются, как и методы, которые мы используем для продажи товаров в Интернете. Вы захотите пересмотреть свою мобильную оптимизацию и следить за своей мобильной аналитикой, чтобы всегда обеспечивать лучший покупательский опыт для своих мобильных клиентов.
Какие элементы вы оптимизировали в своем интернет-магазине, чтобы улучшить мобильные конверсии?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.

- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Тестер адаптивного дизайна веб-сайтов | Media Genesis
О КОМПАНИИ
MEDIA GENESIS
Responsive Design Checker был первоначально создан в 2012 году как упражнение для разработчиков Media Genesis, чтобы выяснить, могут ли они создать инструмент, который можно было бы использовать для тестирования веб-сайтов на предмет мобильного дизайна.По сути, разработчики хотели увидеть, насколько хорошо определенные веб-сайты могут адаптироваться при просмотре на мобильном устройстве (например, телефоне), а не только на рабочем столе компьютера.
Как оказалось, это был настоящий хит! Но не обязательно с разработчиками. Responsive Design Checker больше понравился веб-пользователям, не занимающимся разработкой, поскольку он мог определять, будет ли веб-сайт отзывчивым в мобильном формате.
В 2015 году в систему были внесены более поздние обновления для включения различных предварительно установленных размеров экрана, таких как 27-дюймовый монитор Dell U2711, 17-дюймовая рабочая станция, 15-дюймовый Macbook Pro, 11-дюймовый Macbook Air и портретный и ландшафтный режимы iPad и iPhone от Apple, а также Nexus7.
Зачем нужна проверка адаптивного дизайна сегодня?
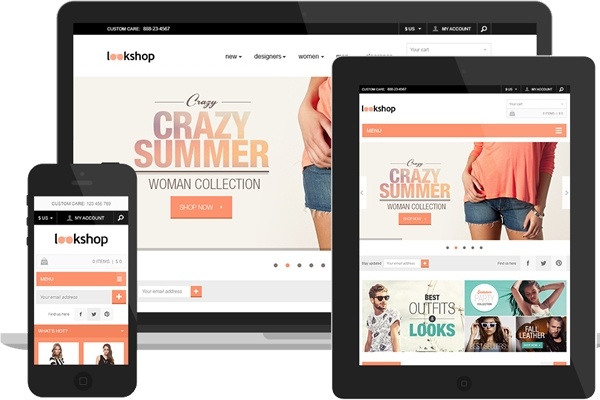
Адаптивный дизайн = хороший пользовательский опыт. Итак, если вы хотите, чтобы ваш пользователь был удобен (независимо от того, с какого устройства он обращается к вашему сайту), вам понадобится адаптивный сайт.
Не говоря уже о том, что использование мобильных устройств составляет около 50% всего трафика веб-сайта, поэтому очень важно, чтобы ваш сайт мог не только удовлетворять потребности пользователей, но и адаптироваться к экрану любого устройства.
Вот где приходит на помощь программа проверки адаптивного дизайна.Вы можете узнать, как ваш веб-сайт выглядит на разных экранах, включая настольные компьютеры, ноутбуки, планшеты и смартфоны. Это так же просто, как ввести свой веб-домен и нажать «Enter».
Вам нужен разработчик веб-сайтов, графический дизайнер или команда профессионалов, чтобы создать идеальную цифровую маркетинговую кампанию для вашей компании? Media Genesis может помочь. С 1996 года мы работаем вместе с крупными и маленькими корпорациями по всему миру, помогая им рассказывать свои истории. Позвоните нам по телефону 248-687-7888 или напишите нам по адресу info @ mediag.com.
Позвоните нам по телефону 248-687-7888 или напишите нам по адресу info @ mediag.com.
Мобильная SEO — стратегия SEO 2021
Мобильная оптимизация — это процесс обеспечения того, чтобы посетители, которые заходят на ваш сайт с мобильных устройств, имели опыт, оптимизированный для этого устройства.
Что такое мобильная оптимизация?
С каждым годом люди проводят все больше и больше времени за своими мобильными устройствами и планшетами, но многие веб-сайты по-прежнему не рассчитаны на разные размеры экрана и время загрузки. Оптимизация для мобильных устройств учитывает дизайн сайта, структуру сайта, скорость загрузки страниц и многое другое, чтобы вы случайно не отвлекли посетителей с мобильных устройств.
Оптимальные методы SEO для мобильных устройств
Если ваш сайт уже хорошо оптимизирован для поисковых систем, есть лишь несколько дополнительных вещей, о которых вам нужно подумать при оптимизации для мобильных устройств и переходе Google на индексацию с ориентацией на мобильные устройства.
Скорость страницы
Из-за проблем с оборудованием и подключением скорость страницы даже более важна для мобильных пользователей, чем для пользователей настольных компьютеров. Помимо оптимизации изображений, вы захотите минимизировать код, использовать кеширование браузера и уменьшить количество перенаправлений.Более подробную информацию о скорости страницы можно найти на нашей странице «Лучшие методы SEO для скорости страницы».
Не блокировать CSS, JavaScript или изображения
Раньше некоторые мобильные устройства не могли поддерживать все эти элементы, поэтому веб-мастера мобильных сайтов блокировали один или все три. Но по большей части это уже не так, и робот GoogleBot для смартфонов хочет иметь возможность видеть и классифицировать тот же контент, что и пользователи. Так что не скрывайте этого. Эти элементы также важны, чтобы помочь Google понять, есть ли у вас адаптивный сайт или другое мобильное решение.
Дизайн сайта для мобильных устройств
Мобильные устройства упрощают и революционизируют способы дизайна сайтов. «Вверху сгиба» больше не имеет значения в мире, где мы бесконечно прокручиваем
«Вверху сгиба» больше не имеет значения в мире, где мы бесконечно прокручиваем
Не используйте Flash
Плагин может быть недоступен на телефоне вашего пользователя, что означает, что они упустят все самое интересное. Если вы хотите создавать специальные эффекты, используйте вместо этого HTML5.
Не используйте всплывающие окна
Попытка закрыть их на мобильном устройстве может быть трудной и неприятной.Это может привести к высокому показателю отказов.
Дизайн для толстого пальца
Навигация по сенсорному экрану может привести к случайным щелчкам, если ваши кнопки слишком большие, слишком маленькие или находятся на пути пальца, который пытается заставить страницу прокручиваться.
Оптимизация заголовков и метаописаний
Помните, что вы работаете с меньшим пространством на экране, когда пользователь выполняет поиск с помощью мобильного устройства. Чтобы продемонстрировать свою лучшую работу в поисковой выдаче, будьте как можно более краткими (не жертвуя качеством информации) при создании заголовков, URL-адресов и метаописаний.
Используйте структурированные данные Schema.org
Из-за ограниченного пространства на экране результат поиска с расширенными сниппетами будет выделяться даже больше, чем на рабочем столе. Узнайте больше о структурированных данных Schema.org.
Оптимизация для локального поиска
Если в вашей компании есть локальный элемент, не забудьте оптимизировать мобильный контент для локального поиска. Это включает стандартизацию вашего имени, адреса и номера телефона, а также включение вашего города и штата в метаданные вашего сайта.Более подробную информацию о местном SEO можно найти здесь.
Конфигурация мобильного сайта
Вероятно, самое важное решение, которое вы примете при настройке сайта, — это решить, хотите ли вы использовать адаптивную, динамическую или отдельную конфигурацию сайта. У каждого есть свои преимущества и недостатки. Google предпочитает адаптивный дизайн, но поддерживает все три варианта, если вы правильно их настроили.
Адаптивный веб-дизайн
Сайты с адаптивным дизайном используют медиа-запросы CSS3 для обслуживания одного и того же контента для мобильных и настольных пользователей, используя гибкую сетку и гибкий дизайн для автоматической адаптации к размеру экрана пользователя.
Адаптивный дизайн использует медиа-запросы для нацеливания на макет на основе ширины экрана, ориентации и разрешения. Например, вы можете использовать следующий CSS, чтобы указать браузерам, как отображать контент для экрана шириной 420 пикселей или меньше:
Пример кода
@media screen и (max-width: 420px) {.class {[стили для этот класс здесь]}} А чтобы вместо этого создать ссылку на отдельную таблицу стилей, поместите следующий HTML-код между тегами :
Пример кода
Адаптивный дизайн позволяет использовать множество этих медиа-запросов, чтобы пользователи крошечных мобильные экраны, мобильные экраны больше среднего и даже планшеты могут видеть сайт, который выглядит специально для их устройств.
Используйте Google Mobile Testing Tool, чтобы убедиться, что ваш сайт оптимизирован для мобильных устройств.
Динамическое обслуживание
Если у вас нет ресурсов для полного редизайна сайта или вы хотите отображать другой контент для мобильных посетителей, чем для настольных компьютеров, одним из решений является использование одного URL-адреса для отображения разных наборов HTML и CSS в зависимости от типа устройства. ваш посетитель использует (также называемый обнаружением пользовательских агентов).Это может быть полезно, например, если вы работаете в ресторане и хотите, чтобы мобильный посетитель (который может бродить по вашему району) видел выборку отзывов и карту вашего местоположения, а не весь веб-сайт.
Отображение различного контента на основе пользовательского агента называется динамическим обслуживанием и выполняется с использованием заголовка Vary HTTP, который выглядит следующим образом:
Заголовок Vary HTTP
GET / page-1 HTTP / 1.1Host: www.example.com (... остальные заголовки HTTP-запроса ...) HTTP / 1.1 200 OKContent-Type: text / htmlVary: User-AgentContent-Length: 5710 (... остальные заголовки ответа HTTP ...)
Пример из блога разработчиков Google.
Проще говоря, это означает, что отображаемый контент будет зависеть от пользовательского агента, запрашивающего страницу.
Динамическое обслуживание — не идеальный компромисс, который может показаться. Во-первых, он полагается на обновленный список пользовательских агентов, что означает, что каждый раз, когда новое мобильное устройство выходит на рынок, этот список необходимо обновлять. И нередки случаи, когда настольные компьютеры и мобильные устройства неправильно обслуживают HTML для другого устройства.Узнайте больше о распространенных ошибках.
Отдельный мобильный URL
Другой вариант — создать второй параллельный сайт для мобильных пользователей. Это позволяет создавать полностью настраиваемый контент для мобильных посетителей. Чтобы избежать путаницы в URL-адресах, большинство параллельных мобильных сайтов используют субдомен «m».
Параллельные мобильные сайты могут быть столь же несовершенными, как и сайты с динамическим обслуживанием, при отправке посетителей на правильную версию, поэтому убедитесь, что посетителям, оказавшимся в неправильном месте, было легко перейти на их предпочтительный опыт.
Вы также должны убедиться, что перенаправления вашего сайта все на месте и как можно меньше, чтобы снизить скорость страницы. А чтобы избежать проблем с дублированием контента, вам необходимо настроить rel = «canonical».
Продолжайте учиться
9 бесплатных инструментов, которые помогут вам создать мобильный веб-сайт
Создание мобильной версии вашего веб-сайта может показаться чрезвычайно сложной задачей. Однако на самом деле это вовсе не обязательно. Сегодня у вас есть готовые инструменты, которые помогут вам создать мобильный веб-сайт за считанные минуты.Хотя многие из этих инструментов доступны за символическую плату, есть и такие, которые можно использовать совершенно бесплатно. Третьи предлагают вам вариант бесплатного базового пакета.
В этом посте мы представляем вам 9 лучших бесплатных инструментов, которые помогут вам создать свой мобильный веб-сайт в алфавитном порядке.
портфолио / Vetta / Getty Images
Оптимизатор Google для мобильных устройств в кратчайшие сроки преобразует ваш обычный веб-сайт в веб-сайт для мобильных устройств. Приведенная здесь ссылка ведет прямо к облегченной версии Веб-сайта, которая не имеет заголовков, изображений и другой графики.Хотя эта услуга делает ваш мобильный веб-сайт полностью не настраиваемым, он по-прежнему очень удобен для просмотра на мобильном телефоне пользователя.
Приведенная здесь ссылка ведет прямо к облегченной версии Веб-сайта, которая не имеет заголовков, изображений и другой графики.Хотя эта услуга делает ваш мобильный веб-сайт полностью не настраиваемым, он по-прежнему очень удобен для просмотра на мобильном телефоне пользователя.
iWebKit
iWebKit предлагает очень простую платформу для разработки собственного базового приложения для iPhone и iPod touch. Вы можете эффективно использовать этот инструмент, даже если у вас есть лишь некоторые практические знания HTML. Однако он не так удобен в использовании, как некоторые другие инструменты для создания мобильных веб-сайтов, упомянутые в этом посте.Вам нужно будет прочитать руководство пользователя и получить полное представление о нем, прежде чем решиться на работу с этим инструментом. В любом случае он подходит для новичков, так как предлагает все необходимые инструкции и также доступен бесплатно.
Mippin — еще один полезный и бесплатный инструмент, который поможет вам в создании мобильной версии вашего веб-сайта. Это лучше всего подходит для работы на сайте с RSS. Его можно настроить, чтобы он был совместим с более чем 2000 мобильных телефонов, а также дает быстрые результаты.Самым большим преимуществом, которое предлагает Mippin, является то, что он предоставляет бесплатный базовый аналитический отчет, а также позволяет вам получать больше дохода за счет мобильной рекламы.
Это лучше всего подходит для работы на сайте с RSS. Его можно настроить, чтобы он был совместим с более чем 2000 мобильных телефонов, а также дает быстрые результаты.Самым большим преимуществом, которое предлагает Mippin, является то, что он предоставляет бесплатный базовый аналитический отчет, а также позволяет вам получать больше дохода за счет мобильной рекламы.
Mobify работает по модели freemium и предлагает удобный и интуитивно понятный графический или графический интерфейс пользователя. Этот инструмент поможет вам создать свой веб-сайт всего за несколько минут. Более того, Mobify включает в себя собственную платформу мобильной коммерции, которая предназначена для более быстрой и эффективной работы электронных магазинов, работающих в мобильной сети.Базовый пакет доступен вам бесплатно и предлагает достаточно возможностей для работы с вашим мобильным доменом. Хотя платный пакет стоит довольно дорого, он предлагает вам еще несколько преимуществ по сравнению с бесплатным пакетом.
MobilePress — хороший плагин для WordPress, который поможет вам с легкостью создать мобильную версию вашего веб-сайта на WordPress. Этот бесплатный полезный плагин прост в работе и выполняет поставленную задачу, затрачивая очень мало времени и усилий с вашей стороны.
Mobilize от Mippin — еще один бесплатный и полезный плагин WordPress, который без труда отображает содержимое вашего веб-сайта WordPress на мобильных устройствах. После того, как вы установите и активируете этот плагин, он автоматически перенаправит посетителей, которые заходят на ваш сайт со своих мобильных устройств, на мобильную версию вашего сайта. Мало того, все ваши фотографии будут автоматически масштабированы под размеры мобильного телефона, а видео будет преобразовано в формат 3GP.
Winksite поддерживает W3C mobileOK и.mobi и лучше всего работает на мобильных веб-сайтах, ориентированных на продвижение веб-сайтов через социальные сети и взаимодействие. Этот инструмент предлагает множество вариантов, таких как чат, опросы и форумы, с помощью которых вы можете мгновенно подключаться и поддерживать связь с мобильными пользователями. Не только это, вы также можете привлекать посетителей, предлагая им участвовать в ваших форумах; делиться вашей информацией с друзьями и даже приглашать на форум больше пользователей.
Не только это, вы также можете привлекать посетителей, предлагая им участвовать в ваших форумах; делиться вашей информацией с друзьями и даже приглашать на форум больше пользователей.
Wirenode — это инструмент, используемый несколькими ведущими организациями, такими как Nokia, Ford и т. Д., Для разработки мобильных версий своих собственных веб-сайтов.Компания предлагает бесплатный план, включающий удобный редактор, который можно использовать для создания мобильного сайта. Этот инструмент также предлагает вам бесплатный хостинг для 3 мобильных веб-сайтов и предоставляет аналитические отчеты, статистику и многое другое. Платная версия этого инструмента работает без рекламы Wirenode.
Zinadoo — отличный инструмент, который поможет вам создать свой мобильный веб-сайт. Он предлагает вам как веб-виджеты, так и мобильные виджеты, а также свои текстовые и почтовые сервисы, которые вы можете эффективно использовать для продвижения своего веб-сайта как в Интернете, так и в автономном режиме. Что лучше; этот инструмент позволяет вам назначать ключевые слова и теги Google для вашего веб-сайта, а также загружать на него видео с помощью собственной службы мобильного видео Zinadoo. Кроме того, вы также получаете полный доступ к онлайн-каталогу предприятий Zinadoo и Mobiseer, который представляет собой службу Web 2.0 для добавления тегов и публикации избранных мобильных веб-сайтов.
Что лучше; этот инструмент позволяет вам назначать ключевые слова и теги Google для вашего веб-сайта, а также загружать на него видео с помощью собственной службы мобильного видео Zinadoo. Кроме того, вы также получаете полный доступ к онлайн-каталогу предприятий Zinadoo и Mobiseer, который представляет собой службу Web 2.0 для добавления тегов и публикации избранных мобильных веб-сайтов.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понять .
 При правильных настройках сайт будет отображаться на любых устройствах с любыми размерами экрана.
При правильных настройках сайт будет отображаться на любых устройствах с любыми размерами экрана.
 AdWords),
AdWords),



 .. остальные заголовки ответа HTTP ...)
.. остальные заголовки ответа HTTP ...)