7 сервисов для проверки сайта на мобильность
Поисковые системы стремятся улучшить поисковую выдачу пользователям мобильных устройств (смартфонов, планшетов), поэтому сайты оптимизированные под разные размеры экранов будут отображаться выше, чем сайты не имеющие такой оптимизации. Сюда же относятся мобильные версии сайтов.
Признаки дружелюбного к мобильным устройствам сайта:
- Удобно читаемый контент (читается без увеличения), крупные поля форм и кнопки.
- Отсутствие «тяжелых» картинок, Flash — элементов и излишней анимации.
- Отсутствие Java-апплетов и Silverlight-плагинов.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.
Сервисы для проверки сайта на «мобильность»
Для демонстрации работы сервисов возьмём сайт моих хороших партнёров — бюро переводов КОНТЕКСТ.
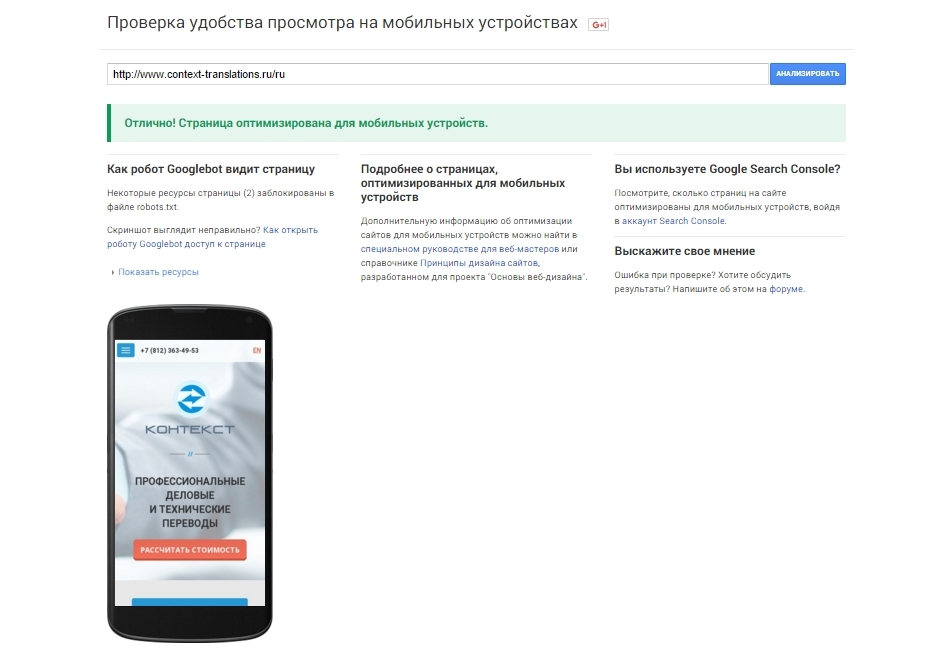
1. Google Mobile Friendly
Проверить можно любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и даёт общую оценку его оптимизации под мобильные устройства.
https://search.google.com/test/mobile-friendly

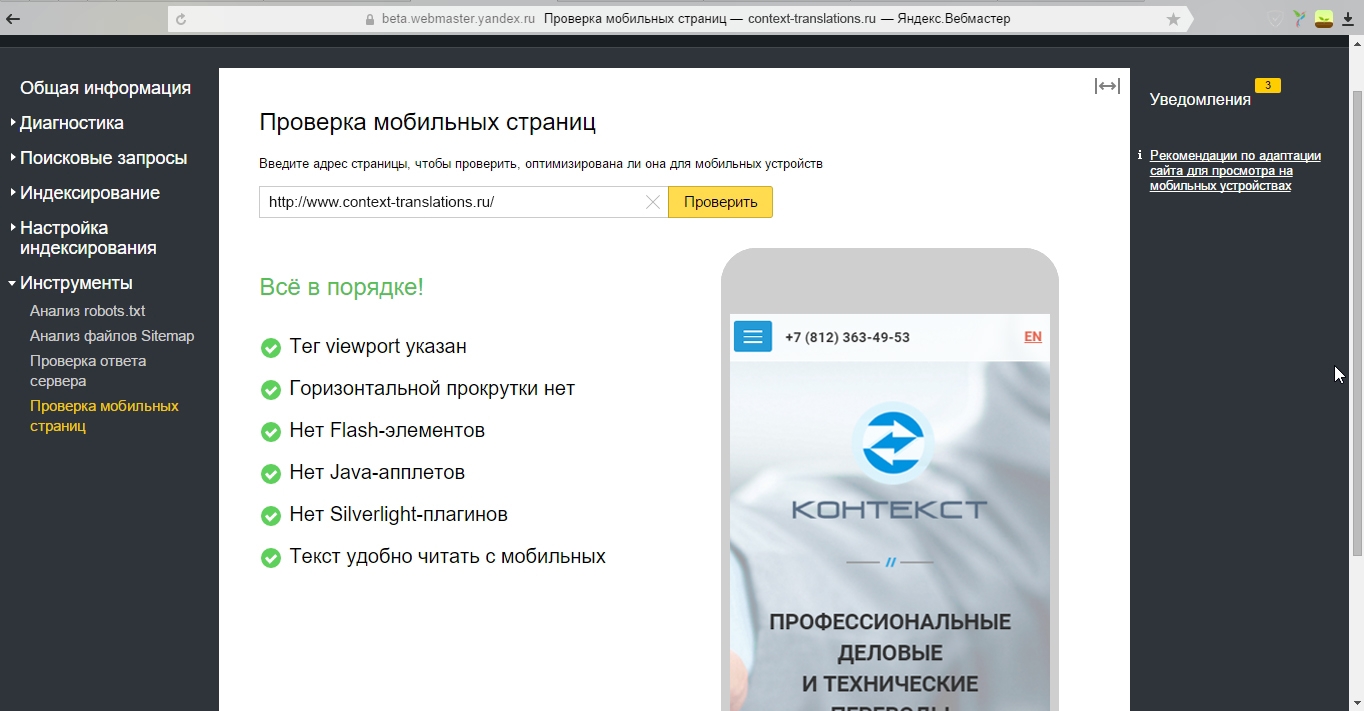
2. Яндекс Вебмастер (beta) — инструмент «проверка мобильных страниц»
В отличии от остальных сервисов, тут можно проверить не каждый сайт, а только свой. То есть после того, как сайт добавлен в интерфейс вебмастера с подтверждением прав на него.
Сервис отображает общую оценку, проверяет по 6 пунктам соответствия и показывает как выглядит сайт на смартфоне.
https://beta.webmaster.yandex.ru/

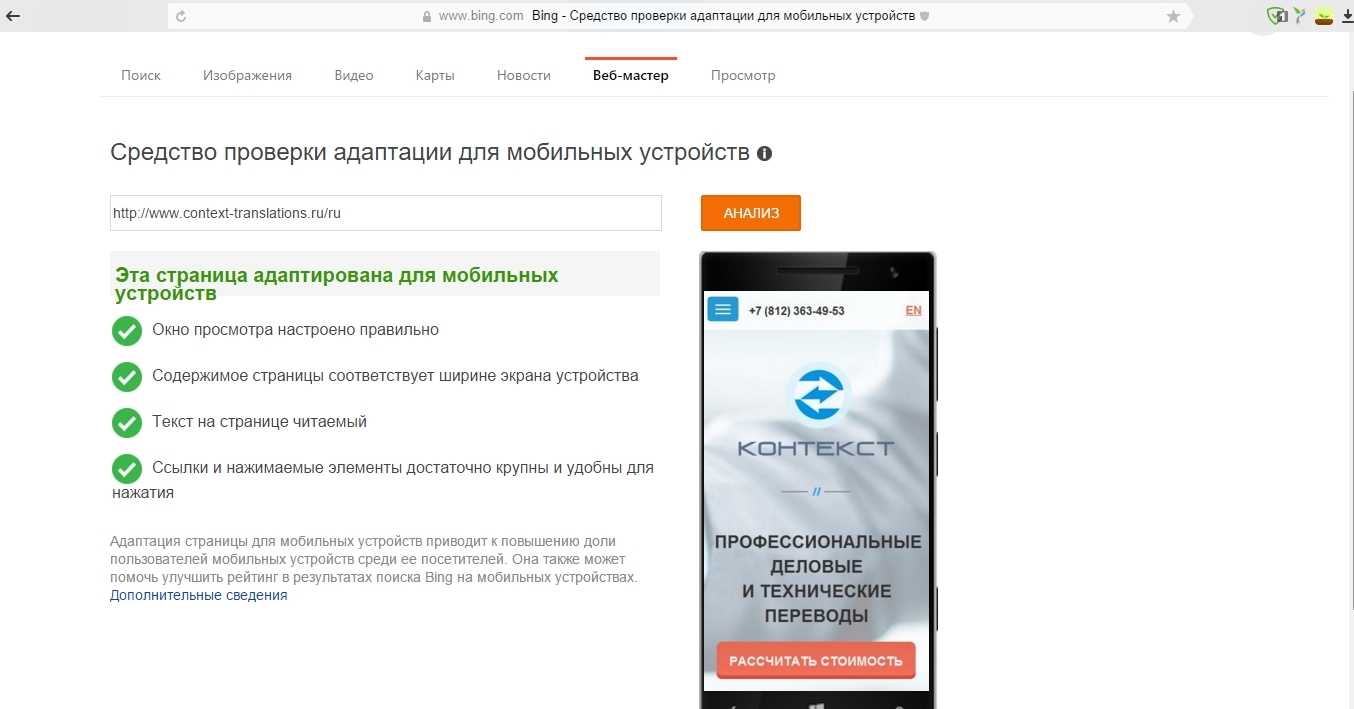
3. Средство проверки Bing
Проверяется общая оптимизация плюс соответствие 4 пунктам.
Также отображается то, как сайт выглядит на экране смартфона (конечно же, на OS windows, в то время предыдущие сервисы отображали android-смартфон =)).
https://www.bing.com/webmaster/tools/mobile-friendliness

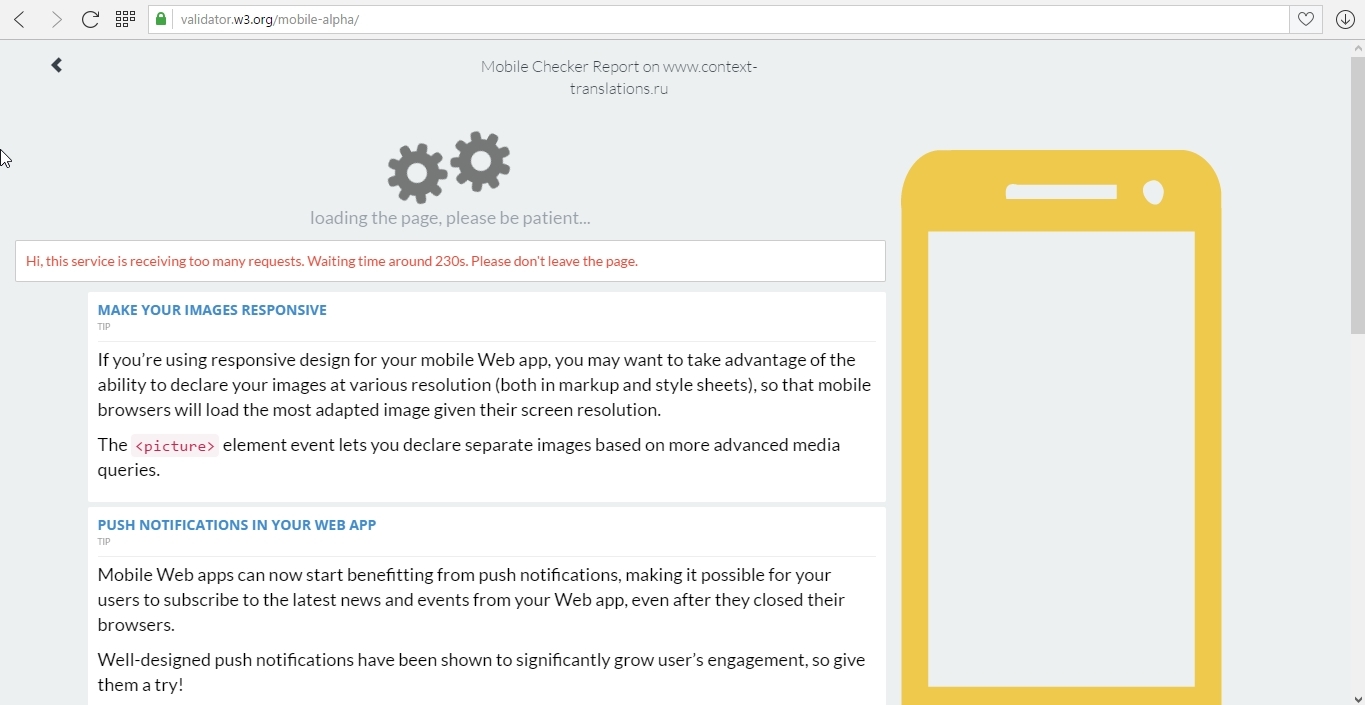
4. Mobile Checker от W3C
Самый «долгий» из всех сервисов. Настолько «долгий», что окончания проверки я так и не дождался =)
Ждал минут 5, в то время как остальные сервисы справлялись за 5-20 секунд.
Пробовал Google chrome и Opera.
https://validator.w3.org/

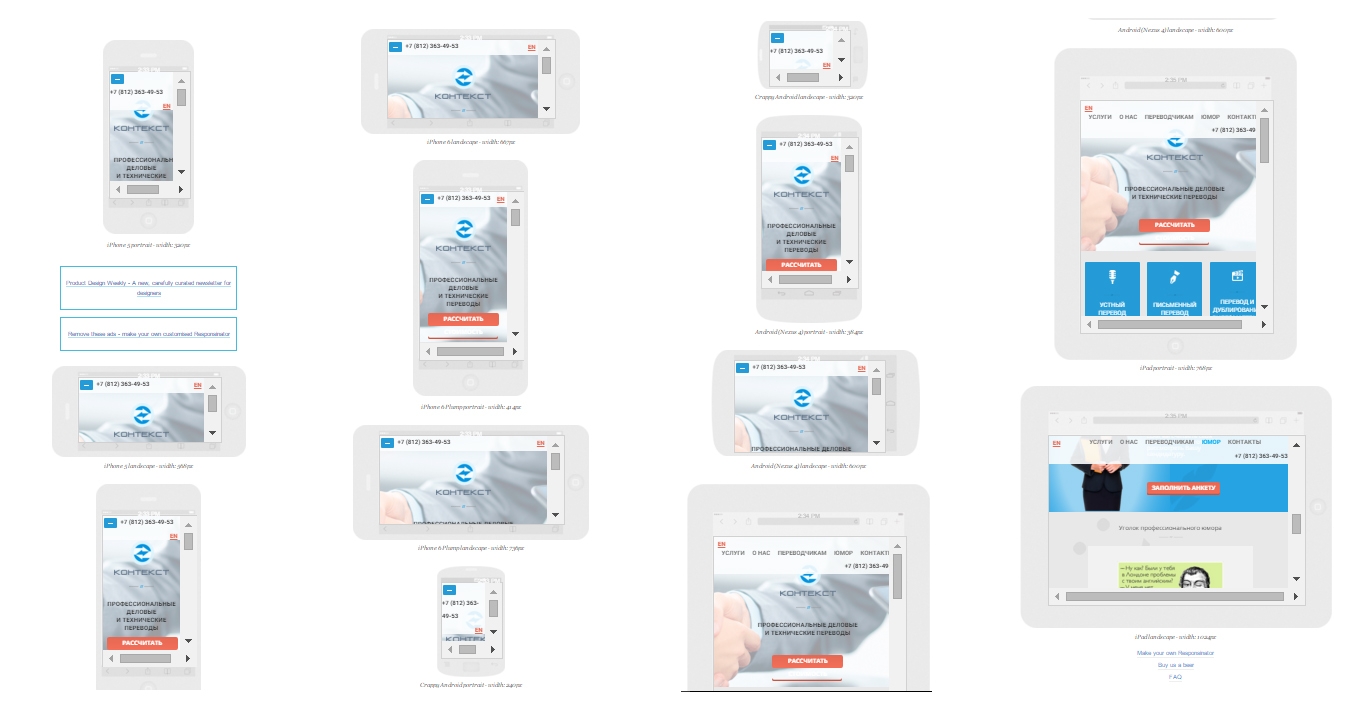
5. Responsinator
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.
http://www.responsinator.com/

UPD1: 20.07.2017:
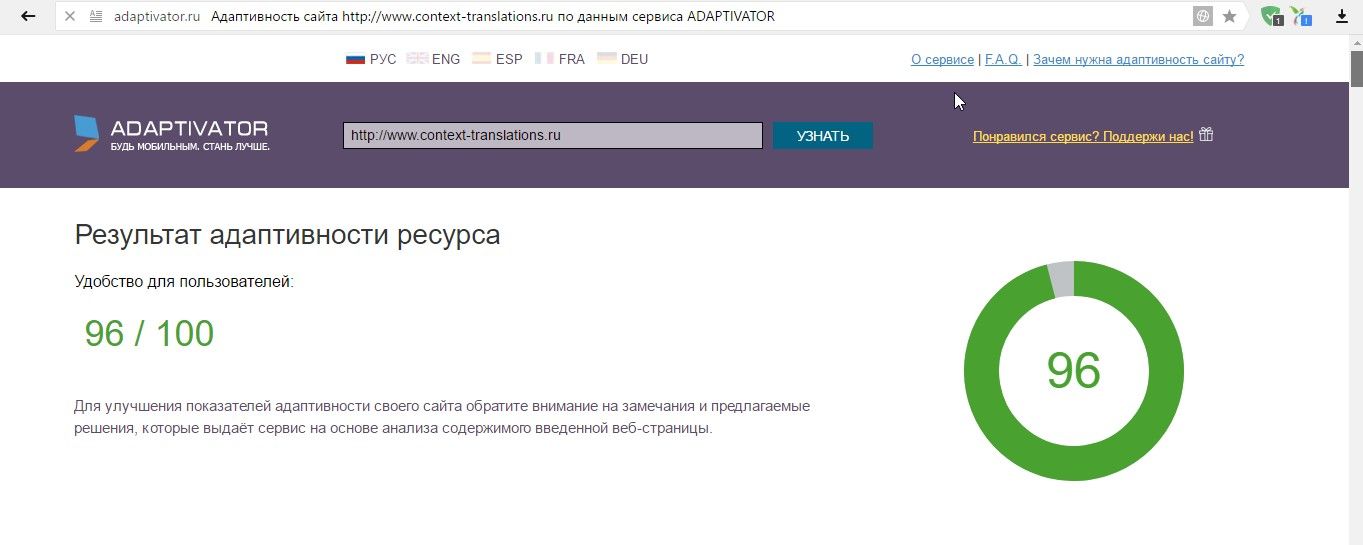
6. Adaptivator
Сервис предложенный в комментариях к этой статье. Лично не пользовался, но вроде всё довольно-таки неплохой. Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.
http://adaptivator.ru/

UPD2: 3.11.2017:
7. iloveadaptive.ru
Ещё один новенький сервис, предложенный в комментариях. Как по мне, немного грузноват и непрактичен, но это с лихвой окупается большими возможностями. Имеется даже сортировка по ОС.
www.iloveadaptive.ru
Вывод
Несомненно, адаптация сайта под мобильные устройства, не просто дань моде и времени, а необходимый атрибут современного сайта, помогающий не только конечному пользователю.
Поэтому всем, кто хочет быть ближе к клиенту и иметь больше посещений\лидов, рекомендую как можно быстрее адаптировать свои сайты. Задать мне вопрос — https://vk.com/topic-111053731_33165203
Бесплатный аудит вашего сайта\лэндинга\группы — https://vk.com/topic-111053731_33178124
Больше интересной информации о digital — https://vk.com/bilalovpro
spark.ru
Как Посмотреть Мобильную Версию Сайта на Компьютере
Доброго времени суток, уважаемые читатели! Сегодня хочу Вам рассказать о паре способов посмотреть мобильную версию сайта на компьютере. Будь то свой сайт, либо любой другой на просторах интернета. В любом случае, будьте уверены, что данные мной методы рабочие и полностью проверены мной!
Как посмотреть мобильную версию сайта на компьютере
Перейду сразу к делу. Как я уже сказал, есть 2 отличных способа. Первый заключается в простоте, так как не нужно абсолютно ничего кроме компьютера, рук и запущённого браузера. Второй способ потребует чуть больше времени и сил, поскольку нужен будет сторонний сервис такой, как я описываю вот в этой статье.
Способ 1
 Начнём с самого лёгкого. Нужно чтоб во вкладке уже был запушенный сайт, у которого нам и нужно посмотреть мобильную версию сайта на компьютере. В этой самой вкладке нужно нажать F12. После нажатия откроется панель справа, это панель кода страницы, она нам не нужна. Нужна маленькая кнопочка переключения вида. Выглядит так-
Начнём с самого лёгкого. Нужно чтоб во вкладке уже был запушенный сайт, у которого нам и нужно посмотреть мобильную версию сайта на компьютере. В этой самой вкладке нужно нажать F12. После нажатия откроется панель справа, это панель кода страницы, она нам не нужна. Нужна маленькая кнопочка переключения вида. Выглядит так- 
После нажатия на кнопку, советую перезагрузить страницу, т.к. она должна обновиться для того, чтоб принять окончательный мобильный вид. Почти на всех современных сайтах, в том числе и мой блог, есть адаптивность практически под все современные смартфоны и планшеты. Дальше остаётся только смотреть мобильную версию сайта на Вашем компьютере. В Яндекс браузере и хроме принцип такой, в остальных не проверял…
Способ 2
Как я и говорил, немного больше действий потребуется. Нужно зайти на сервис http://www.responsinator.com, и уже там, в шапке сайта ввести адрес своего или проверяемого сайта. Дальше просто нажать ОК и дождаться загрузки. Всё, смотрим мобильную версию сайта на компьютере и наслаждаемся адаптацией, если, конечно, проверяете свой сайт.
Я проверил свой блог на этом сервисе и остался доволен. Кстати, обнаружил небольшую проблемку, которую уже исправил! Лично мне был приятен интерфейс, он мягок и удобен в плане юзабилити.
Итог
По итогу хочу сказать, что оба способа имеют место быть. И тем, и тем вариантом удобно смотреть мобильную версию сайта на компьютере. В первом способе ничего искать, никуда переходить не нужно. Второй же способ, как по мне, менее удобен, но даёт понять на каком экране и как будет выглядеть сайт. В любом случае надеюсь, что вам эта статья была полезна и информативна!
blog-sh.ru
Проверка мобильной версии сайта — онлайн сервис GoToMobi.Ru
Посмотреть, как выглядит сайт на мобильном устройстве, проще всего на вашем телефоне. Более того, скриншот с такого реального устройства будет самым точным отображением сайта на мобильных устройствах, нежели использование любого эмулятора.
Если же необходимо проверить мобильную версию сайта онлайн на компьютере, то на помощь приходят эмуляторы мобильных устройств. Самые точные из них — это средства для разработчиков мобильных операционных систем, самыми популярными из которых являются Android Studio и Apple Xcode. В этих наборах есть самые полные эмуляторы различных устройств и проверка мобильной версии сайта будет наиболее точно приближена к реальному мобильному устройству. Однако, чтобы установить средства для разработчиков на обычный компьютер, потребуется очень много времени, опыта и знаний по владению программным обеспечением.
Простые способы проверки мобильной версии сайта
В противовес самому сложному способу проверки сайта на мобильных устройствах, рассмотренному в предыдущем абзаце, самым простым способом является уменьшение ширины окна браузера до размера узкой колонки. Если ваш сайт адаптируется к такой ширине, то значит мобильная версия вашего сайта сделана с помощью технологии адаптивного дизайна.
Однако, такой способ не работает в случае, если мобильная версия сайта сделана с применением отдельного дизайна. В этом случае сервер, на котором расположен сайт, нуждается в явном указании того, что посетитель пришел с мобильного устройства. Эти данные сервер получает из строки User Agent, в обязательном порядке запрашиваемой из вашего браузера любым посещенным сайтом. Поэтому, чтобы посмотреть, как сайт выглядит на мобильных устройствах, необходимо «обмануть» сервер и предоставить ему строку User Agent от телефона, а не от компьютера.
Вторым по сложности вариантом, позволяющим проверить мобильную версию сайта через компьютер, является установка специального браузера. Например, Opera Mobile Classic Emulator. Его версии существуют для Windows, Mac и Linux. К сожалению, эта разработка основана на старом движке Presto, использованном до 12 версии браузера Opera, и не покажет реально, как отображается сайт в современном мобильном браузере. C 2013 года браузер Opera работает на программном движке Blink, поэтому проверку мобильного сайта лучше провести на современном браузере. Это может быть как Opera так и Chrome, работающие на одинаковом движке Blink на основе WebKit, используемого в Apple Safari.
Необходимо включить в указанных браузерах специальный режим разработчика (F12 в Chrome или Ctrl+Shift+i в Opera) и переключиться в режим мобильного устройства:
После этого можно без проблем посмотреть, как выглядит сайт на мобильном устройстве.
Если визуальной личной оценки для проверки мобильного сайта вам недостаточно, то существуют специальные программы, которые могут проанализировать сайт с точки зрения мобильного устройства и выдать не только количественную оценку мобильности сайта, но и дать рекомендации по улучшению видимости сайта на смартфонах. На нашем сайте как раз находится такой сервис, основанный на технологии Google Mobile Friendly. Вам достаточно только вбить адрес своего сайта в специальную строку и нажать кнопку «Проверить». Робот перейдет по указанному адресу, сделает снимок страницы в формате мобильного устройства и даст заключение о качестве вашего мобильного сайта.
Проверить сайт на мобильных устройствах? онлайн-проверка
Поделиться ссылкой на наш сервис:gotomobi.ru
Проверить мобильную версию сайта

Проверить мобильную версию сайта на предмет ошибок задача простая. Ответственность на поисковом оптимизатором. Наличие оптимизированной версии сайта является фактором ранжирования документов сайта.
Инструменты для мобильных сайтов
Как проверить мобильную версию сайта.Проверить сайт под мобильные устройства можно используя сервисы:
- Google Mobile-Friendly
- Google PageSpeed Insights;
- WebPage Test;
- ScreenFly;
- WebPage Test;
- BrowserStack.
Mobile-Friendly
Сервис под названием Mobile-Friendly покажет насколько сайт оптимизирован под мобильные устройства и какие есть ошибки в плане оптимизации:Ссылка на сервис — google.com/webmasters/tools/mobile-friendl.
PageSpeed Insights
Проверить мобильную версию сайта под Google можно также используя инструмент от поисковой системы Google, который показывает.Сервис называется просто — PageSpeed Insights.
Ссылка на сервис — developers.google.com/speed/pagespeed/insights.
WebPage Test
Проверку загрузки сайта правильно бы проводить для разных устройств и с разных регионов. Сделать проверку можно используя WebPage Test.Сервис абсолютно бесплатный.
Ссылка на сервис — webpagetest.org.
ScreenFly
Используя специальный инструмент для мобильный разработки можно проверить как отображается сайт. Сервис предназначен для просмотра сайта в виде, в котором сайт будет отображаться на мобильных устройствах, но для решение задачи достаточно использовать браузер.Инструмент бесплатный.
Ссылка на сервис — quirktools.com/screenfly.
Adobe Edge Inspect
Если есть парк устройств для проверки сайта, можно использовать девайсы. Задача загрузки сайта на всех устройствах занимает определенное время, но задача решается.Если использовать специально созданное для открытия сайта на разных устройствах приложение под названием Adobe Edge Inspect, задача упрощается.
Инструмент бесплатный.
Ссылка на приложение — adobe.com/ru/products/edge-inspect.html.
Приложение кросс-платформенное.
BrowserStack
BrowserStack является известным сервисом среди разработчиков сайта. Сервис показывает совместимость сайта на реальных устройствах.Инструмент платный.
Ссылка на сервис — browserstack.com.
Bing Mobile Test
Проверить бесплатно сайт на соответствие требованиям мобильных устройством можно посредством инструмента Mobile Test от поисковой системы Bing.Ссылка на сервис — bing.com/webmaster/tools/mobile-friendliness
www.megaindex.org
Проверяем отображение мобильной версии сайта с помощью Google Chrome
Мы уже обсуждали как сделать мобильную версию сайта, в текущей статье речь пойдет о том, как осуществляется проверка мобильной версии сайта, её удобство, читабельность и правильность отображения.
Проверку вашего сайта на удобство отображения на мобильных устройствах можно проверить с помощью различных веб-сервисов. В частности, данный сервис от Google позволяет адекватно оценить грамотность вашей мобильной вёрстки.
Недавно компания Google заявила о том, что сайты, не отвечающие требованиям мобильной вёрстки, будут пессимизироваться в поиске, осуществляемом при помощи мобильных устройств. Этот алгоритм уже работает и некоторые сайты, которые не побеспокоились об отображении на мобильных платформах, действительно, были опущены в поисковой выдаче для мобильных устройств.
Будь ваш сайт трижды удобен для десктопных платформ, нужно проверять качество мобильной вёрстки, иначе вы будете терять внушительную часть трафика (доля мобильных платформ в поиске стремительно растет с каждым годом), а значит — терять своих клиентов. Поэтому нужно адаптировать свои сайты для мобильных устройств и проверять корректность отображения сайтов в мобильных браузерах.
Проверяем качество мобильной вёрстки с помощью Google Chrome
Для разработчиков у Google есть отличный инструмент для имитации мобильных устройств. Этот инструмент встроен в браузер Google Chrome. Для доступа к нему нужно нажать F12 в браузере (перейти в режим разработчика) и нажать на значок смартфона:
Страница преобразуется в режим переключения устройства, где вы сможете выбрать одно из популярных мобильных устройств, тип сети (GPRS, 2G, 3G, 4G и т.д.), указать строгие параметры дисплея. Это позволяет имитировать работу сайта на конкретных мобильных девайсах. К числу доступных устройств относятся различные версии iPad, iPad Mini, iPhone, BlackBerry, Google Nexus, HTC, LG, Nokia, Samsung Galaxy и некоторых других популярных устройств.
Выбрав определенный девайс вы сможете проверить сайт на мобильном устройстве. Например, отображение главной страницы сайта «Нубекс» на iPad 3:
И на Samsung Galaxy S4:
Здесь вы сможете не только увидеть отображение сайта на том или ином девайсе, но и полноценно работать с сайтом, будто перед вами находится нужный гаджет. Несомненно, этот инструмент является просто незаменимым при разработке мобильной версии сайта, но как будет отображаться ваш сайт на реальных устройствах — нужно проверять на реальных устройствах. Особенно это важно, если нужно проверить отображение сайта в «родных» браузерах (Safari — для iPad/iPhone, IE — для Windows Phone и т.д.).
nubex.ru
Лучшие мобильные версии сайтов
В теории, несмотря на популяризацию приложений, каждый порядочный сайт должен удобно вмещаться в экран смартфона. На практике же дело обстоит гораздо хуже: то окно с формой связи не закрывается, то контент не воспроизводится, то мелкий шрифт невозможно прочесть. И это отнюдь не мелочи, учитывая, что в подавляющем большинстве случаев продающие сайты клиенты открывают именно с мобильных устройств.
Работа со смартфоном имеет свою специфику – под экран нужно подстраивать и функционал, и внешний вид интерфейса.
Давайте разберемся, какими должны быть качественные мобильные версии сайтов и рассмотрим лучшие из них.
Мобильная версия vs адаптивный и респонсивный дизайн
Мобильная версия представляет собой дубль основного сайта, скорректированный под устройство. Однако это не единственное возможное решение для пользователей со смартфонами и планшетами. Всего их три:
- Адаптивный дизайн. В данном случае мы имеем единственный сайт, который приспосабливается под размеры экрана. В коде прописано, какие блоки и как показывать на разных устройствах. Плюсы – один адрес и удобство разработки. Минусы – долгая загрузка и предопределенная судьба пользователя: он не сможет поменять интерфейс, если тот покажется неудобным.
- Респонсивный дизайн или RESS (Responsive design + Server side). Сайт тоже один, но в нем заложено несколько независимых шаблонов для разных устройств. Плюсов много – единый адрес, быстрая загрузка, возможность переключиться на десктоп с мобильного устройства. Минусы – дорогая и сложная разработка.
- Мобильная версия, о которой пойдет речь в дальнейшем, – это целый второй сайт со своей версткой. В ссылке вы обычно видите букву “m” или “mobile”, а далее следует привычный адрес ресурса (например, m.vk.com). Среди плюсов – быстрая загрузка и возможность переключаться между версиями. Трудности могут возникнуть с SEO и с отсутствием единого адреса.
Мобильная версия – самое давнее изобретение из этих трех, но ее активно используют до сих пор.
Примеры лучших мобильных версий
Мы уже писали о хороших примерах интерфейсных решений. Но пользователь обращается со смартфоном не как с компьютером: кнопки он нажимает пальцами, мелкие буквы читает с трудом, одним взглядом может охватить меньше элементов, чем на большом экране. Все это учитывают разработчики. Давайте возьмем разные по функционалу ресурсы и посмотрим, как дизайн работает для тех или иных целей.
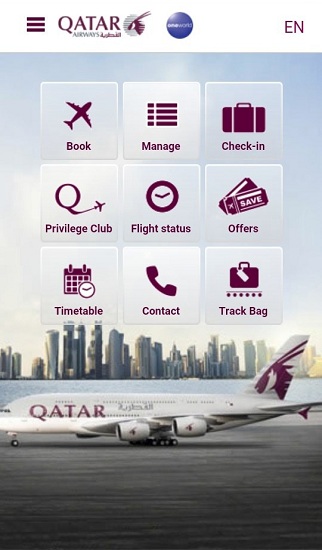
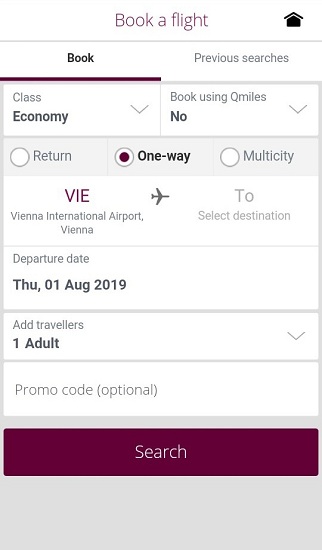
Qatar Airways
«Катарские Авиалинии» – сайт авиаперевозчика с довольно разветвленной структурой. Мы не знаем, зачем пользователь пришел: купить билет, уточнить расписание или пройти электронную регистрацию. Чтобы пользователь быстро добрался до того, что ему нужно, ему сразу же предлагают навигацию – девять кнопок с крупными иконками.
Обычно навигацию в мобильных интерфейсах делают очень лаконичной – это мы увидим в последующих примерах – а здесь очень крутой случай, когда дизайн насыщенный и разноцветный, но одновременно понятный и удобный. Градиенты на кнопках выделяют иконки из фотографии, но не контрастируют с фоном. Белые кнопки смотрелись бы очень грубо, а иконки, висящие в воздухе, осложняли бы восприятие.

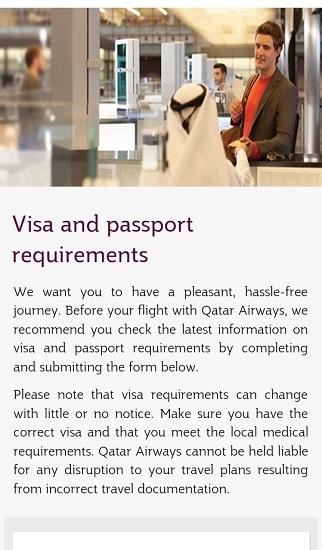
Наложение знаков и букв на фото оправдано, если это короткие названия разделов. Для длинного текста надо выбирать фон, близкий к белому, и цвет текста, близкий к черному. Интересно, что чистый белый в качестве фона – это не лучший вариант для чтения. Самыми удачными считаются приглушенные оттенки. Например, цвет книжной бумаги, с ним глаза меньше устают. На сайтах не всегда удается избежать белого фона для длинных текстов, но в нашем примере этот прием используется – фон светло-серый.

Для бронирования на сайте остаются только самые нужные блоки: выбор класса обслуживания, направления следования, даты и количества пассажиров. Справа вверху можно открыть просмотр билетов, которые пользователь искал ранее. Чтобы вернуться к основному меню, сверху есть иконка «Домой»: при бронировании интерфейс не перегружен никакими другими опциями.

Итак, чему можно поучиться у «Катарских Авиалиний»?
- Если сайт многофункционален, навигация – первое, что пользователь должен увидеть перед собой, открыв интерфейс.
- Всегда нужна опция возврата к главному меню – особенно, если пользователю может потребоваться выполнить несколько действий на сайте: например, узнать правила перелетов, купить билеты, разобраться с регистрацией. В нашем случае для возврата есть иконка «Домой» в правом верхнем углу.
- Текст крупный, темный на светлом фоне, его немного – это важно для мобильного сайта вне зависимости от направленности, чтобы пользователь смартфона не напрягал глаза. О тонкостях размещения текста на сайте можно почитать в нашей статье о типографике.
- Когда от пользователя нужно действие, на экране появляется только поля для ввода данных и выбора опций из списка. На странице никакой нет лишней информации, которая отвлекает клиента, чтобы упростить процедуру покупки.
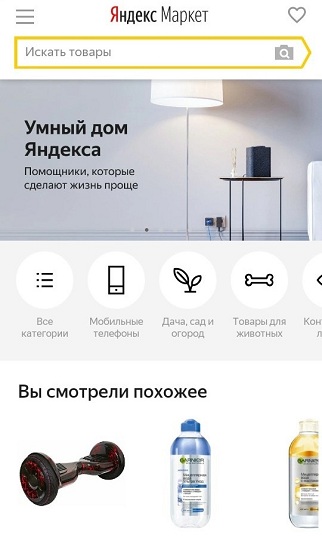
«Яндекс.Маркет»
Это популярный российский маркетплейс, где можно купить все – от зубной щетки до газонокосилки. Имеет более демократичный дизайн, но мобильная версия тоже очень удобно сконструирована – учитывая, что на сайте огромное количество категорий и товаров, в которых пользователю надо помочь сориентироваться. На главной странице нас ждет строка поиска, рекламные баннеры, навигация, последние поисковые запросы. Если листать вниз, увидите популярные товары, блог, отзывы и список рекомендаций.
На этом сайте листать можно не только вниз и вверх, но и вправо/влево. Сверху вниз идут различные категории, а в рамках этих категорий можно просмотреть товары, не покидая главную страницу.

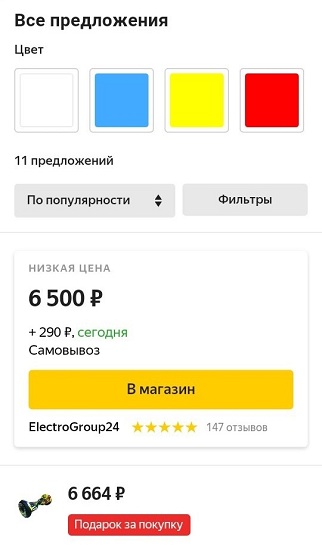
При просмотре конкретного товара мы видим горизонтальное расположение фильтров, которые можно применить – например, цвет. Вертикально предложения представлены нам в порядке важности: сначала сам товар и его характеристики, потом стоимость, выгодные предложения и похожие товары.

Как на любом маркетплейсе с огромным ассортиментом, пользователь здесь делает довольно много переходов, чтобы купить то, что нужно: надо определить параметры, найти товар, выбрать лучшую цену, продавца и условия доставки.
Что взять на заметку?
- «Яндекс» не бросает покупателя наедине со своими мыслями: нам показывают рекламу других товаров, всячески соблазняют скидками и акциями. Но все лирические отступления – внизу, до них еще надо долистать. А самое важное показывают всегда в начале, чтобы не осложнять процесс шопинга.
- Сайт максимально лаконичен в дизайне, потому что он очень нагружен товарами и рекламой. Для декора и градаций цветовых оттенков в подобных проектах просто нет места.
- Меню и товары можно листать как сверху вниз, так и слева направо. Это удобно, когда категорий много.
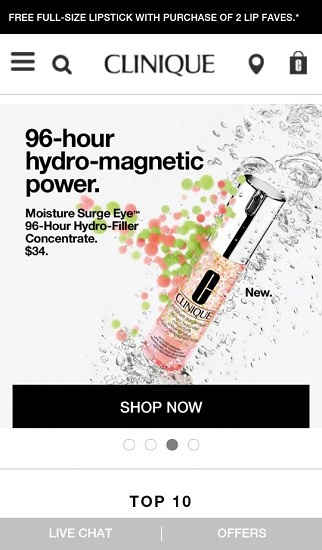
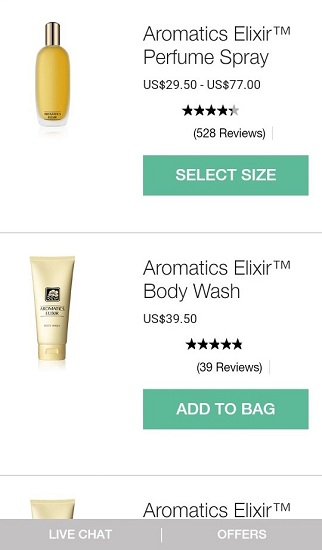
Clinique
Продажа косметики – один из тех сегментов, где сам процесс шопинга доставляет пользователю массу удовольствия. Если «Яндекс» своим дизайном стимулирует нас купить побыстрее и побольше товаров, Clinique снисходительно относится к женским слабостям и к мгновенной покупке не побуждает. В интерфейсе использованы нейтральные пастельные тона, реклама ненавязчива.
Сообщение об акции тут скромно размещено вверху над главным меню, на баннере показаны новинки – это сложные фотографии, которые приятно разглядывать в деталях. В меню предлагается выбрать категорию, ввести название средства самостоятельно, поискать фирменные магазины неподалеку или перейти в корзину для покупки онлайн.

Каталог весьма стандартный для интернет-магазина. Ассортимент тут небольшой, поэтому листать ленту можно только сверху вниз: добавляя товары в корзину или открывая их карточки для подробного знакомства.
Кнопки, как обычно, крупные и контрастные, по ним не промахнешься пальцем. При этом, интуитивно понятно, что нажать можно не только на опцию покупки, но и на просмотр товара: вокруг названия наименования много свободного места для удобного клика. Но эти названия не перегружают дизайн.

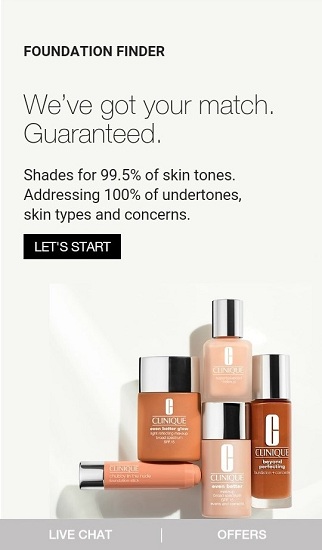
В мобильной версии магазина доступны даже простенькие интерактивы, помогающие сориентироваться в ассортименте. Например, можно пройти опрос и определить подходящее средство для вашего типа кожи.

Когда я работала в магазине натуральной косметики, склонность покупательниц к долгому вдумчивому интернет-шопингу определяла нашу маркетинговую стратегию. Заходит ли клиент в магазин за быстрой покупкой? Или сам не знает, чего хочет, и намерен часами выбирать? Это важно понимать для продумывания интерфейса.
Какие сильные стороны мобильного сайта Clinique?
- На главной странице – баннеры, занимающие основное место на экране. На сайте не так много разных категорий и опций, да и за мгновенной покупкой на него не заходят – поэтому нет задачи сразу отправить пользователя к конкретной цели. А красивые крупные картинки привлекают ЦА.
- Нет никаких всплывающих окон и назойливой рекламы. Поскольку человек проводит на сайте много времени, рекламные сообщения бы неизбежно повторялись и вызывали раздражение.
- Разработчики решили, что интерактивы для удобного выбора косметики – это нужная функция даже для мобильной версии. Невозможность попробовать на себе косметику – большой минус интернет-магазина: Clinuque компенсирует это своими онлайн-тестами.
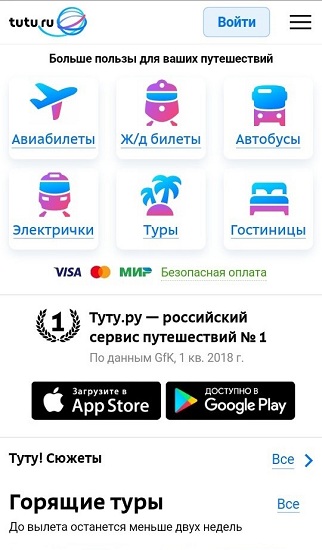
Tutu
Популярный российский сайт для путешественников встречает нас яркими жизнерадостными иконками. На ресурсе можно подобрать билеты, зарезервировать гостиничный номер или приобрести пакетный тур – для всех этих опций есть кнопки. Яркие иконки – это редкое явление. Здесь смотрятся хорошо, потому что они крупные и их не так много.
Страницу можно листать вниз: там будут расположены горящие туры в разные страны и полезная информация для туристов. Клиенты, пришедшие на сайт с конкретной целью, сразу выберут нужный пункт в меню. Если же человек внезапно захотел попутешествовать, но не имеет четкого плана, он может почитать рекомендации и найти выгодные предложения, чтобы сориентироваться.

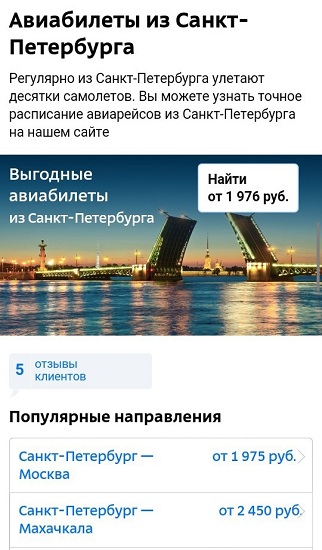
Листая меню ниже, можно выбрать популярные аэропорты и города. По каждому пункту доступна страница с отзывами, актуальными направлениями и кнопкой поиска. Кликабельные ссылки здесь показаны голубым цветом. Еще есть кнопка с указанием минимальной цены билета, расположенная на фоне фотографии.
В отличие от мобильной версии «Катарских Авиалиний», тут кнопка поверх фотографии простая и белая – потому что она соседствует с надписью и должна выделяться. А еще потому что фотография не растянута на весь экран, а занимает меньше половины места на нем: рассматривать едва различимый градиент тут было бы неудобно.

Итак, чему учимся у Tutu?
- Удобная навигация, которая сразу встречает клиента на главной странице. Сайт многофункциональный: если человек зашел просто выбрать гостиницу, ему могут быть не нужны электрички и автобусы – одним кликом такой пользователь отправляется в нужный ему раздел.
- Яркие иконки, выражающие эстетику бренда, хорошо смотрятся на простом белом фоне. Этот дизайн лаконичный, но нескучный, он настраивает пользователя на отдых и новые впечатления.
- Интуитивно понятные кликабельные ссылки вместо цветных кнопок позволяют разместить больше опций для перехода на одном экране, не загромождая визуальное пространство.
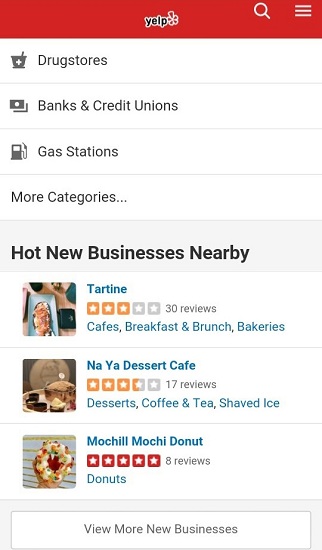
Yelp
Это американский сервис для поиска баров, развлекательных центров, банков, салонов красоты, аптек и других коммерческих заведений неподалеку. По задумке напоминает российский сайт «КудаGo» (у него, кстати, респонсивный дизайн вместо отдельной мобильной версии). Но в Yelp нет длинных анонсов мероприятий – только места, самая основная информация, фото и отзывы.
На главной странице вверху можно ввести название заведения самостоятельно или выбрать нужную категорию в меню. Далее представлены заведения, которые недавно открылись.

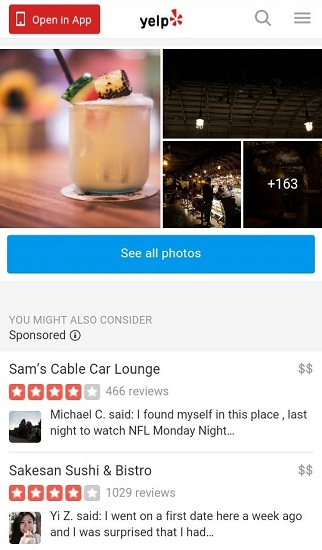
Если открыть карточку торгового центра, кафе или бара, можно узнать о нем дополнительную информацию и просмотреть фотографии. Ниже представлена реклама других заведений в формате отзывов.

На сайте описано огромное множество разноплановых мест, но в них легко сориентироваться благодаря простому и единообразному дизайну. Берем на заметку сильные моменты:
- Яркие цвета стоит использовать дозированно, вне зависимости от направленности сайта. Даже если у бренда красный логотип, в мобильном интерфейсе красного очень мало. С помощью этого цвета акцентируют важные места на сайте, но основная гамма – белая и серая. Благодаря этому на сайте комфортно долго находиться, искать заведения, читать отзывы.
- Сайт примечателен тем, что у него очень много категорий – поэтому сразу показывают только популярные, а для просмотра всех нужен дополнительный клик. Это логичный ход для любой навигации, если некоторыми пунктами меню люди пользуются существенно чаще, чем другими.
- В отзывах вмещается очень много информации – их количество, рейтинг и сам текст. Но между собой эта информация не конкурирует: рейтинг представлен визуально, количество – светло-серым, а сам отзыв – привычным текстом черного цвета.
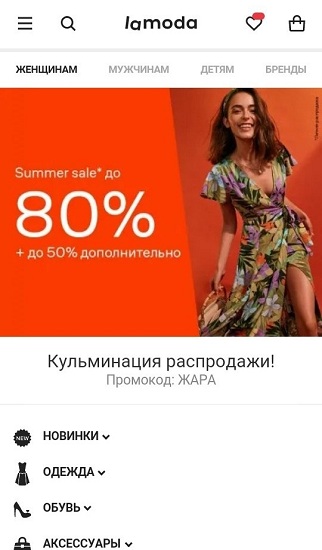
Lamoda
Логотип Lamoda недавно претерпел ребрендинг и стал выглядеть гораздо современнее. А вот сайт у компании всегда был очень качественным. Когда пользователь переходит по ссылке, его встречает красочный баннер с промокодом и лаконичная навигация – белый фон и темно-серый цвет шрифта.
Здесь у нас наглядный пример сочетания двух типов иконок. Вверху горизонтально идет контекстное меню, значок поиска, избранное и корзина, а внизу по вертикали мы видим категории товаров со своими значками. Иконки очень разные, но смотрятся гармонично вместе. Стороннему наблюдателю условные знаки не кажутся трудными в исполнении.

Иконки можно считать хорошими, если мозгу они понятны, а глазу – интересны. Они должны быть очень простыми. Но приятными для рассматривания и выражающими эстетику бренда.
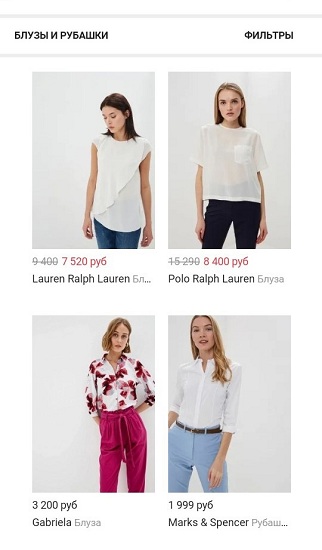
Обратите внимание, в отличие от уже упомянутых интернет-магазинов, здесь товары представлены на сером фоне. Не только ради того, чтобы белая одежда не сливалась с фоном. Просто белый неестественен, и на нем было бы совершенно непонятно, как вещь будет смотреться в жизни.

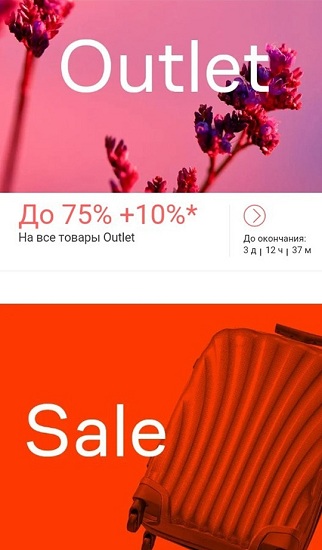
Посмотрим на раздел с акциями: крупные яркие фотографии привлекают внимание пользователя к различным предложениям. Если каталог клиент листает долго и придирчиво, здесь решение принимается очень быстро – акция либо заинтересует, либо нет. Фотографии даже могут быть напрямую не связаны с одеждой: вот, сверху, при чем тут аутлет и цветочки? Это неважно – важно, что фон красочный и броский.

Чему учимся у Lamoda?
- Минимализму, возведенному в абсолют: на главной у них только баннер и разные категории, в каталоге – только товары и скрытое меню фильтров. Везде оставлено очень много воздуха – просто белого пространства, и это облегчает концентрацию внимания на маленьком экране.
- На сайте узкие категории товаров, поэтому у них сложные иконки – и для кого-то они могут быть непонятны с первого взгляда. Это неизбежно, если только вы продаете не самые простые повседневные вещи. Поэтому на сайте иконки сделали мелкими, а названия категорий – крупными, одного уровня с ними. И это не перегружает дизайн за счет того, то вокруг много пустого пространства.
- Анонсов и акций много, и они все представлены баннерами. Так можно легко и регулярно менять общую цветовую гамму сайта. Например, сейчас, летом, там много оранжевого.
YouTube
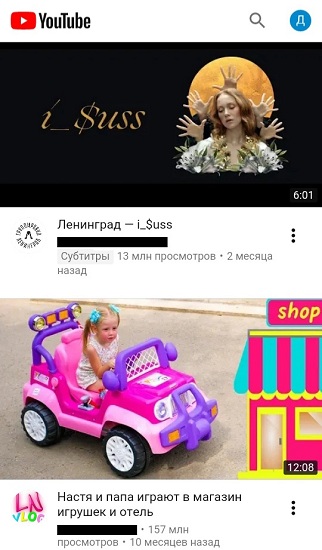
Учитывая популярность YouTube в последнее время, не могу обойти стороной и его мобильную версию. Дизайн очень лаконичный – несмотря на то, что с цветом сайта прочно ассоциируется красный, он почти не представлен на главной странице. Рекомендованные и популярные видео показаны в бесконечной ленте. Это решение оправдано, ведь на развлекательный сайт пользователь часто заходит без определенной цели.

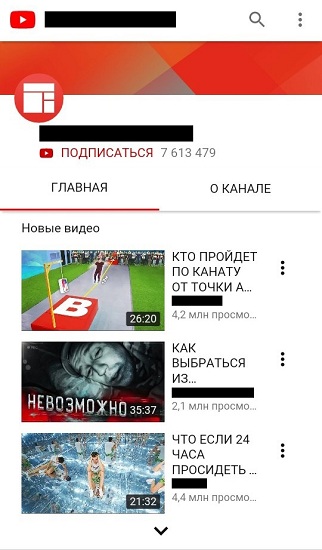
При просмотре канала мы видим баннер в шапке сайта, по которому можно быстро идентифицировать блог. Далее все самое важное: название, кнопка «подписаться» и последние видео. На странице достаточно много информации, но интерфейс все равно смотрится лаконичным за счет того, что второстепенный текст бледно-серый.

Какие фишки берем на заметку у YouTube?
- Сайт наполнен видео с яркими детализированными обложками. Поэтому в интерфейсе минимум цвета и деталей. Если на вашем сайте много разноплановых фото или роликов, нужен однородный фон и минимум текста – только так контент будет различим.
- Какой бы раздел пользователь ни открыл, его всегда сопровождает строка поиска вверху, поскольку поиск видео – одна из основных функций сайта. Это хорошее решение для всех сайтов с контентом, где люди регулярно ищут что-то конкретное.
Что отличает хорошую мобильную версию?
Бизнесу не обойтись без мобильного трафика. Мобильные версии, как и основные сайты, все очень разные – в зависимости от того, чем занимается компания. Но можно выделить несколько критериев качества. Хорошая мобильная версия:
- Адекватно вписывается в габариты экрана. Экран маленький, и на нем можно уместить лишь самое основное. Не должно быть большого количества цветов, шрифтов, кнопок и блоков.
- Удобна для быстрого просмотра. Сидя за компьютером, мы уделяем сайту 100 % своего внимания, а со смартфона просматриваем страницы между делом – в дороге, в очереди, во время обеда. Нет возможности всматриваться в мелочи или долго искать нужный раздел – проще открыть соседний сайт.
- Подходит пользователю и бизнесу для решения их задач. Сайт должен подводить пользователя к покупке и, желательно, не бесить его в процессе. Это актуально и для десктопных версий. Но, поскольку мобильные сайты имеют сокращенный функционал, при их создании важно понимать, какие функции можно убрать, а какие необходимо оставить. Чтобы не перегружать мобильные версии, на них часто оставляют только основную информацию и товары, а дополнительными услугами и длинными описаниями могут пренебречь.
В хорошей мобильной версии должны быть только те функции, которые нужны пользователям смартфонов, она должна быть лаконичной, чтобы глаза не уставали, и иметь понятные крупные кнопки, чтобы не промахиваться по ним пальцами. Но более узкие критерии зависят от направленности сайта: на дизайн влияет, каким контентом наполнен сайт, насколько в нем много разных категорий и с какой целью на него заходит пользователь.
В TexTerra вы можете заказать разработку сайта для десктопа и мобильных устройств с учетом принципов UX/UI. Наши сайты ориентированы на потребности пользователя и станут эффективным бизнес-инструментом.
mobilnye-versii-saytov-luchshie-primerytexterra.ru
| Сайт | Хостов | Хитов | |||
|---|---|---|---|---|---|
| 1 | spcs.me Spaces.ru — Крупнейшая мобильная социальная сеть! | 409 133 | 5 082 147 | ||
| 2 | anwap.menu Загружай бесплатно Фильмы, Сериалы, Музыку, Android! Общение, Чат, Знакомства! | 193 713 | 1 908 473 | ||
| 3 | drugi.mobi Социальная сеть! Знакомства, форум, чат, развлечения, загрузки. Всё БЕСПЛАТНО! | 40 452 | 110 153 | ||
| 4 | gruzok.net Игры, Mp3, Видео, Проги, Темы, Анимация, Картинки! Всё БЕСПЛАТНО! | 37 861 | 45 306 | ||
| 5 | tiwar.ru Битва титанов — захватывающая онлайн игра | 31 124 | 4 108 289 | ||
| 6 | dedomil.net Free mobile content. No subscribtions! | 23 999 | 215 822 | ||
| 7 | m.mylove.ru Мобильные знакомства на MyLove. Все акнеты реальные, проверены вручную. | 23 381 | 396 515 | ||
| 8 | mrush.mobi Разрушители — эпическая онлайн игра. N1 в Рунете. Попробуй, все уже тут! | 13 256 | 1 284 296 | ||
| 9 | m.24open.ru Первый приличный сайт знакомств | 11 830 | 217 876 | ||
| 10 | video.2yxa.mobi Поиск видео и музыки, онлайн конвертирование в любые форматы! +Импорт файлов! | 10 996 | 236 971 | ||
| 11 | m.znakomstva.ru Старейший сайт знакомств Znakomstva.ru | 5 759 | 113 514 | ||
| 12 | kinosotik.com Фильмы для мобильного телефона абсолютно бесплатно и без рекламы | 5 330 | 36 615 | ||
| 13 | Kape.cc Ежедневно, только новинки! Фильмы, Сериалы, Аниме, Музыка, Игры, Проги, Видео | 4 576 | 16 337 | ||
| 14 | wap-z.net Бесплатно: Проги, Игры, MP3, Видео, Symbian, Кпк, Flаsh Только новинки! | 4 261 | 26 659 | ||
| 15 | m.liveresult.ru Текстовые трансляции футбола и хоккея! Результаты и статистика матчей | 3 995 | 13 756 | ||
| 16 | mpets.mobi Удивительные питомцы в вашем телефоне! | 3 946 | 353 284 | ||
| 17 | township.mobi Так увлекательно вести хозяйство Вам ещё никогда не доводилось! | 3 253 | 823 006 | ||
| 18 | xospital.mobi Интерны — лучшая игра про больничку. Лаборатории, чрезвычайные происшествия. | 3 173 | 382 317 | ||
| 19 | m.damochka.ru Мобильная дамочка — сайт знакомств! | 2 711 | 48 076 | ||
| 20 | wab.ru Бесплатные загрузки: mp3, игры, картинки, видео, программы и фильмы. Знакомства! | 2 337 | 159 976 | ||
mobtop.com