Метатеги — Что это такое и как заполнять тег Title, Description?
В продолжение нашей рубрики о SEO-оптимизации сайтов, расскажем, что такое метатеги и как их использовать, чтобы они принесли пользу вашему сайту.
Метатеги – это теги, которые предоставляют поисковым системам дополнительную информацию о странице сайта. Метатеги для сайта размещаются между тегами <head> </head>.
Выглядеть они могут следующим образом:
<html>
<head>
<title>AliExpress — качественные товары по оптовым ценам</title>
<meta name="description" content="Интернет-магазин AliExpress. Продажа мобильных телефонов, компьютеров, электроники. Официальная гарантия. Доставка по всей Украине." />
…
</head>
В статье рассмотрим одни из основных элементов, оказывающих влияние на ранжирование – тег Title и мететаг Description. Метатег Keywords практически не используется при ранжировании, поэтому рассматривать его не будем.
Из статьи вы узнаете:
Что такое тег Title
Title – это тег, в котором содержится заголовок HTML-страницы. Этот заголовок видимый как для посетителей сайта, так и для поисковых систем. Также он может использоваться социальными сетями.
В HTML-коде он выглядит следующим образом:
<head>
<title>AliExpress — качественные товары по оптовым ценам</title>
</head>
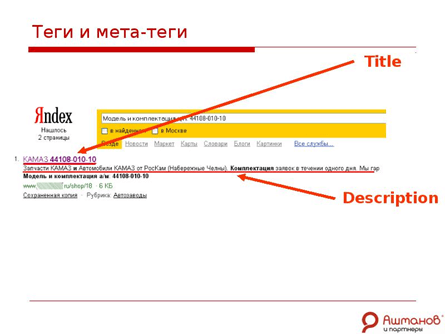
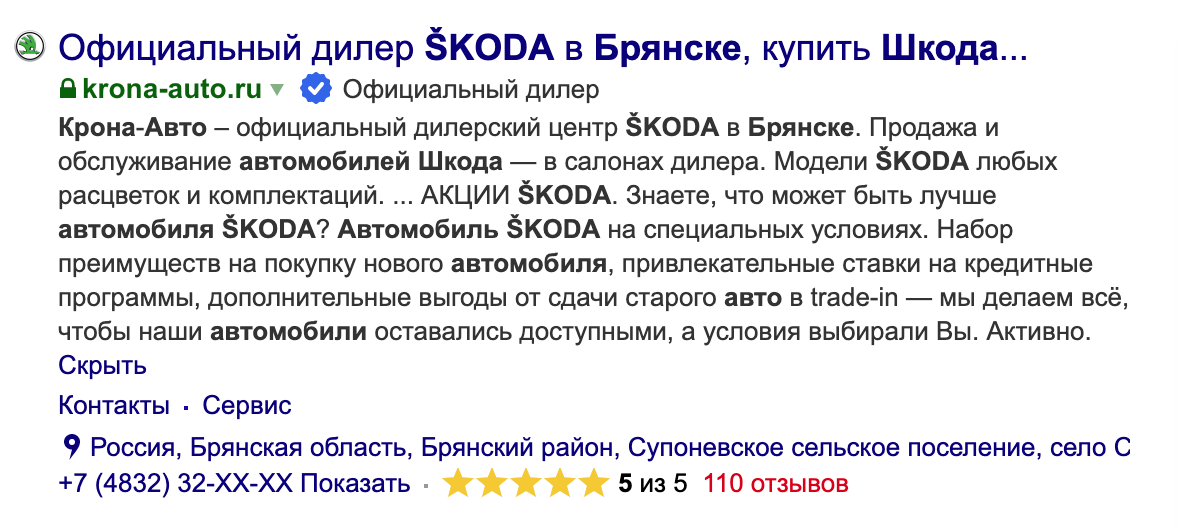
Так содержимое тега Title выглядит в браузере:
Тег Title является одним из важных факторов и оказывает значительное влияние на релевантность сайта. Содержимое тега отображается в результатах поиска, поэтому важно, чтобы Title был составлен привлекательно и пользователям захотелось кликнуть по ссылке.
Когда вы делаете пост в социальной сети, содержимое тега будет отображаться в виде ссылки, если не используется разметка Open Graph:
Как написать Title
Рекомендации по составлению тегов Title:
- Title для каждой страницы должен быть уникальным.
 Найти дубликаты тегов можно с помощью Google Search Console или других сервисов, о которых читайте в разделе “Как найти дубликаты страниц?” нашей статьи “Как сделать технический аудит сайта”;
Найти дубликаты тегов можно с помощью Google Search Console или других сервисов, о которых читайте в разделе “Как найти дубликаты страниц?” нашей статьи “Как сделать технический аудит сайта”; - разместите наиболее частотные слова из семантического ядра в самом начале тега;
- составляйте осмысленные фразы. Не нужно перечислять набор ключевых слов;
- рекомендованная длина Title – 60 символов. На десктопной версии поиска Google сниппет имеет размеры в 600 пикселей, слишком длинные заголовки Title будут обрезаться:
Но бывают и исключения. Например, в ТОПе Яндекса в некоторых коммерческих тематиках встречаются сайты с очень длинными тегами Title, которые пока работают.
Рекомендации от поисковых систем
Яндекс:
Заголовок страницы — это текст, определяемый в HTML тегом <TITLE>. С его помощью веб-мастер дает понять поисковой системе, что содержится на странице. Текст, который обрамляется тегами <title> </title>, отображается браузером в заголовке окна.
Хорошо также, если заголовок не только содержит ключевые слова, но также информативен и актуален. Укажите в заголовке краткое описание предоставляемых услуг. Бессмысленно перечислять здесь большое количество ключевых фраз — пользователь не сможет их увидеть, поскольку они просто не поместятся на экран монитора.
Google:
Название должно точно соответствовать содержанию страницы. Выберите название, которое наиболее соответствует ее содержимому.
Название каждой страницы должно быть уникально. Желательно, чтобы у каждой страницы было свое уникальное название, сообщающее поисковой системе о том, как данная страница отличается от других страниц вашего сайта.
Название должно быть кратким, но точным и содержательным. Если название слишком длинное, то Google покажет в поисковой выдаче только его часть.
Шаблон для тегов Title
При составлении тегов Title можно воспользоваться следующим принципом:
[Основное ключевое слово] – [Второстепенное ключевое слово] | [Название бренда или сайта]
Если у вас малоизвестный бренд, название его можно пока не указывать.
Пример тега Title для страницы информационного сайта:
Title: Как построить гараж дешево и быстро | Строительство недорогого гаража
Часто возникают вопросы о том, как составить Title для интернет-магазина. На сайтах интернет-магазинов могут быть десятки категорий и тысячи товаров. Составлять вручную теги для каждой страницы будет очень трудоемкой задачей. С помощью программистов можно реализовать автоматическое заполнение метатегов по заданным шаблонам.
Для интернет-магазинов можно использовать следующие шаблоны.
Для категории каталога:
Title: [Название категории] | Купить в [Городе], цена в интернет-магазине [Название магазина]
Пример: Дрели электрические | Купить в Харькове, цена в интернет-магазине SuperMagaz.ua
Для карточки товара:
Title: [Название товара] | Купить в [Городе], цена, описание в интернет-магазине [Название магазина]
Пример:
Это один из примеров шаблонов. Для каждого конкретного случая нужно анализировать выдачу и экспериментировать.
В метатаге Description содержится короткий абзац текста с описанием страницы. Он может использоваться для формирования сниппета в поисковой выдаче.
В HTML-коде он выглядит так:
<head>
<meta name="description" content="Товары для дома и сувениры в магазине Mobilluck. ☎ (044) 323-03-34. Самые низкие цены! Товары для дома и сувениры с доставкой по Украине." />
☎ (044) 323-03-34. Самые низкие цены! Товары для дома и сувениры с доставкой по Украине." />
А в результатах поиска так:
Как написать Description
Рекомендации по составлению метатегов Description:
- Description для каждой страницы должен быть уникальным. Найти дубликаты метатегов можно с помощью Google Search Console;
- в описании используйте наиболее частотные ключевые слова из семантического ядра;
- составляйте осмысленные фразы. Не нужно перечислять набор ключевых слов;
- рекомендованная длина мететага Description – до 300 символов;
- для создания более привлекательных сниппетов используйте специальные символы в описании, но не злоупотребляйте ими. Символы можно подобрать в таблице https://unicode-table.com/.
Рекомендации от поисковых систем
Яндекс:
- Мета-описания не должны быть короткими, в несколько слов;
- должны описывать конкретную страницу сайта, а не сайт в целом;
- должны быть написаны для людей, нормальным человеческим языком — развернуто, правильно выстроенными предложениями, без злоупотреблений ключевыми словами, фразами, заглавными буквами, рекламными лозунгами и пр.
 ;
; - должны быть емкими и при этом содержательными. Старайтесь выразить основную суть документа в нескольких предложениях. Содержимое тега meta должно быть актуальным, отражать текущее состояние страницы;
- мета-описания должны соответствовать языку документа.
Google:
Постарайтесь сделать описание страницы интересным и содержательным для пользователей, которые увидят его в качестве сниппета на странице.
Не советуем:
- вставлять в тег <description> описание, не соответствующее содержимому страницы;
- использовать общие слова в описании, например “это моя страница” или “страница про открытки”; наполнять тег <description> ключевыми словами;
- вставлять в тег <description> полный текст страницы.
Шаблон для тегов Description
Для информационных страниц универсального шаблона нет, для интернет-магазинов можно использовать следующий вариант:
Для категории каталога:
Description: Купить [Название раздела] с гарантией ✈ Бесплатная доставка по Украине ☎ [Номер телефона] ➤ Интернет-магазин [Название магазина].
Пример: Купить дрели электрические с гарантией ✈ Бесплатная доставка по Украине ☎ (067) 123-45-67 ➤ Интернет-магазин SuperMagaz.ua.
Для карточки товара:
Description: [Название товара] – [Цена] грн.✈ Бесплатная доставка по Украине ☎ [Номер телефона] ➤ Интернет-магазин [Название магазина].
Пример: Дрель ударная STORM INTERTOOL WT-0107 – 777 грн.✈ Бесплатная доставка по Украине ☎ (067)123-45-67 ➤ Интернет-магазин SuperMagaz.ua.
Инструменты для составления Title и Description
При составлении метатегов можно использовать инструменты:
1. Предпросмотр внешнего вида сайта в поисковой выдаче.
Как сниппет будет выглядеть в выдаче поиска, можно узнать с помощью этих сервисов:
2. Парсинг метатегов конкурентов.
Чтобы получить метатеги конкурентов, не используя платные сервисы:
1) В браузере вбивайте нужный запрос. С помощью букмарклета gSERP URLs (небольшой JavaScript-код) получаем список URL сайтов из ТОП-10.
С помощью букмарклета gSERP URLs (небольшой JavaScript-код) получаем список URL сайтов из ТОП-10.
Как работает букмарклет:
- перетащите ссылку gSERP URLs (находится здесь http://www.chuvyr.ru/p/bookmarklet.html) на панель закладок;
- на странице результатов поиска нажмите на закладку, чтобы получить список URL сайтов.
2) Создайте новую таблицу в Google Spreadsheet с колонками: URL, Title, Description.
Далее в колонку URL копируйте адрес страниц сайтов, которые получили с помощью букмарклета gSERP URLs.
В колонку Title подставляйте формулу и протягивайте ее на нужное количество строк:
=importxml(ячейка;"//title")
В значении ячейка укажите номер ячейки, в котором написан URL.
В колонку Description подставьте формулу и протяните на нужное количество строк:
=importxml(ячейка;"//meta[@name='description']/@content")
Можно еще добавить две колонки для подсчета количества символов в колонках Title и Description. Формула используется следующая:
Формула используется следующая:
=LEN(ячейка)
В результате вы получите таблицу:
Также рекомендуем к прочтению статью “Как добавить 100 000 метатегов на сайт за 5 минут?” на блоге Netpeak. Эта информация поможет автоматизировать внедрение метатегов на сайт.
Следуя этим простым рекомендациям вы сможете значительно улучшить ранжирование страниц вашего сайта. В следующих статьях мы расскажем о внутренней перелинковке сайта.
Пробуйте надежный хостинг с аптаймом 99,5%!
Наша теплая поддержка на связи 24/7
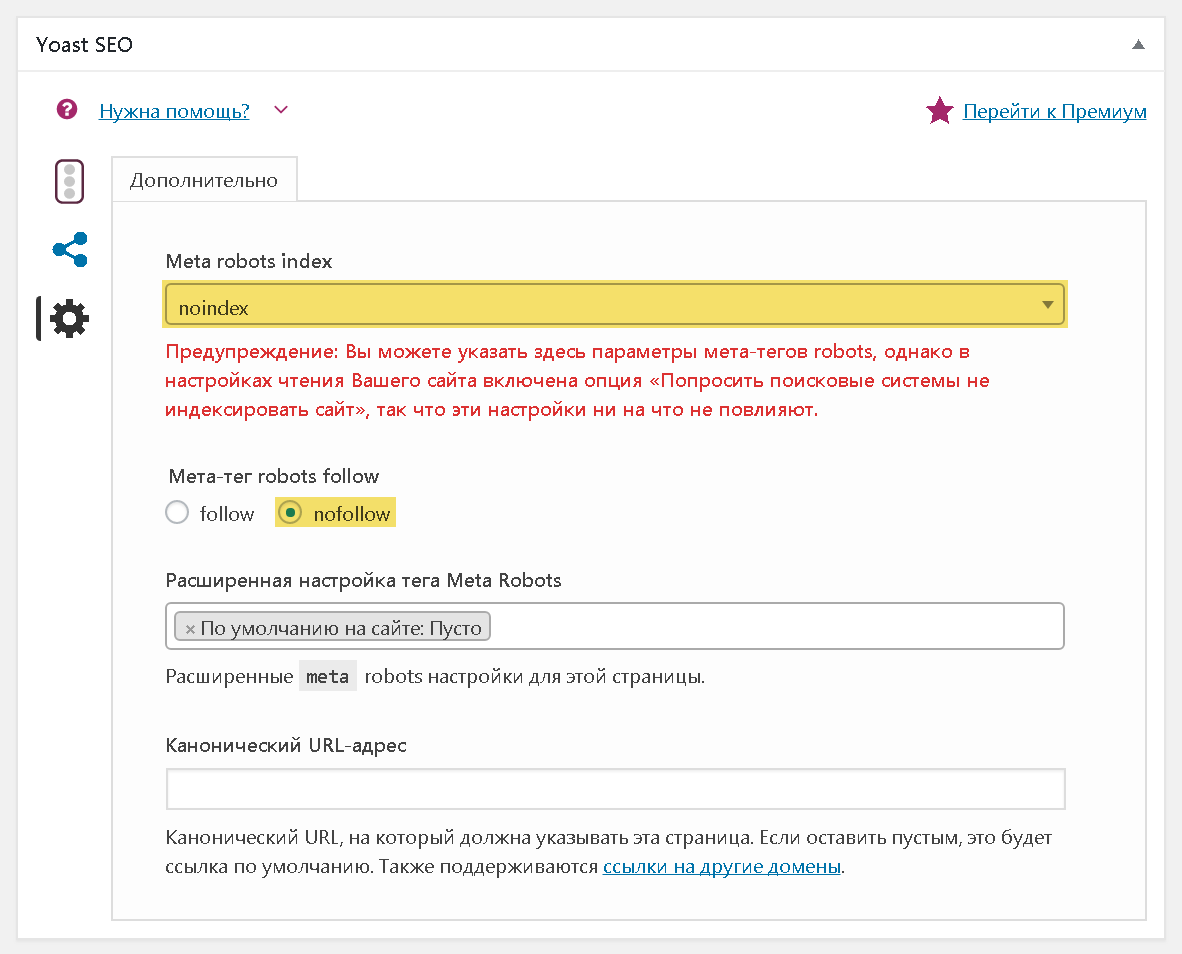
правила и рекомендации по корректному заполнению
Данный метатег влияет на индексировании страниц.
Индексирование сайта — это процесс поиска, сбора, обработки и добавления информации о сайте в базу данных поисковых систем, т.е поисковые роботы заходят на ваш сайт и забирают в базу его страницы, которые потом может отдавать в выдачу.
С помощью тега robots мы говорим поисковым роботам, индексировать страницу или нет, кому индексировать, а кому нет, т.е. влияем на индексирование сайта. Атрибут content должен состоять из одной или нескольких директив (если несколько, пишем через запятую).
Сами директивы:
- all — разрешается индексировать текст и ссылки на текущей странице;
- none — запрещается индексировать текст и переходить по ссылкам на странице;
- index — равно all, т.е индексирование разрешено;
- follow — то же, что all;
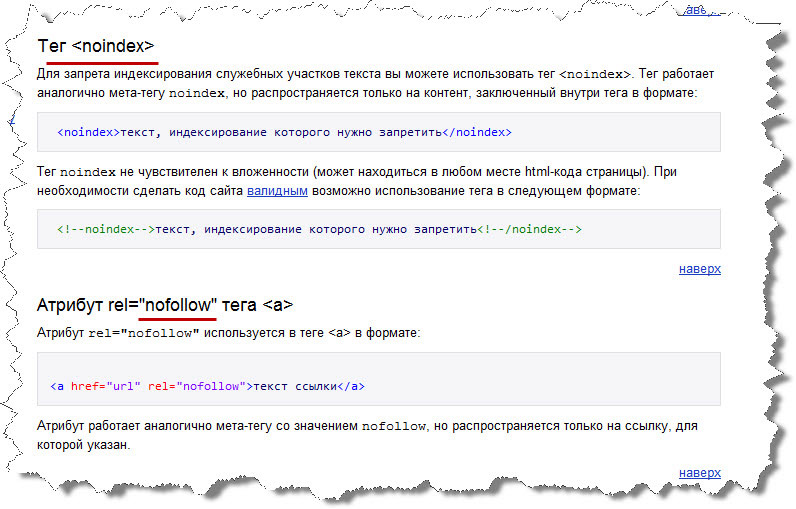
- noindex — запрещено к индексированию текста страницы;
- nofollow — запрещено переходить по ссылкам на странице;
- noimageindex — запрещает индексирование изображений на текущей странице.
- noarchive — запрещает выводить в результатах поиска ссылки «Сохраненная копия»;
- nosnippet — запрещает выводить в поисковой выдаче сниппет.
Чаще всего тег роботс выглядит как:
- <meta name=»robots» content=»index, follow» /> — разрешается индексировать страницу;
- <meta name=»robots» content=»noindex, nofollow» /> — не разрешается индексировать страницу.

Желательно использовать этот тег на всех страницах сайта с разрешением к индексированию, кроме тех страниц, которые вы хотите запретить. Кроме того, можно разным поисковым системам указывать разные параметры, например Яндексу разрешать индексацию, а Google запрещать. Делать это можно с помощью указания конкретного робота: <meta name=»yandex» content=»noindex» /> — запрет для Яндекса, <meta name=»google» content=»noindex» /> — запрет для Гугла.
Заполнять такие теги нужно внимательно, чтобы не было ошибок в синтаксисе, или повторений внутри тега, или взаимопротивоположных друг другу тегов (например, кода разрешаем и запрещаем индексирование). В этом случае теги роботс могут быть проигнорены роботами.
Мета теги – их значение и влияние в SEO
Метатеги (meta-tags) – это теги, задача которых дать поисковику получить нужную информацию о той или иной веб-странице. Посетителям сайтов содержание метатегов недоступно для просмотра, поскольку информация о них скрыта.
Метатеги (meta-tags) – это теги, задача которых дать поисковику получить нужную информацию о той или иной веб-странице. Посетителям сайтов содержание метатегов недоступно для просмотра, поскольку информация о них скрыта.
Правильно размещать их в элементе. Если «забросить» метатеги в, это чревато некорректным восприятием браузера, и таких действий необходимо избегать. Часто люди ассоциируют метатег с понятием SEO.
Есть ли связь и в чем она заключается
Времена, когда метатеги играли первую роль в естественной выдаче поиска и SEO давно ушли в прошлое. Содержание и задание современных мететегов совсем в другом. Их оптимизация относится скорее к внутреннему и техническому поднятию сайта.
Взаимодействие с SEO:
- Title (по своей форме даже не метатег) играет не последнюю роль в ранжировании сайтов, поэтому несомненно имеет вес для SEO. Этот тег отвечает за наименование страниц. Исходя из правил, выдвинутых поисковыми системами, заголовок должен быть до показателя 70-100, при этом четко давая описание страницы.
 При создании title необходимо внимательно внедрять те ключевики, задаваемые в будущем юзерами в поисковик, чтобы отыскать нужную информацию. В случае, если продвижение сайта и создание эффективного заголовка вызывают у Вас трудности, рекомендуется обратиться за помощью к специалистам, которые за короткое время справятся с задачей.
При создании title необходимо внимательно внедрять те ключевики, задаваемые в будущем юзерами в поисковик, чтобы отыскать нужную информацию. В случае, если продвижение сайта и создание эффективного заголовка вызывают у Вас трудности, рекомендуется обратиться за помощью к специалистам, которые за короткое время справятся с задачей. - Можно сказать, что этот тег потерял воздействие на ранжирование страниц. Сегодня используется с другой целью. Его содержимое непосредственно влияет на отклики сниппета (с англ. отрывок), который являет собой карточку сайта в выдаче. Чем заманчивее и ярче сниппет по сравнению с близлежащими сайтами, тем больше шансов, что пользователь выберет именно данный ресурс, а это в свою очередь дополнительный трафик, который никогда не будет лишним. Для тега description наличие корректных ключевиков будет очень кстати, потому как пока что нельзя абсолютно отказаться от его влияния на выдачу в поиске. Поисковая система требует не выходить за пределы 250 символов в метатеге.
 Поисковики вполне в состоянии изменять текст, все зависит от запросов, задаваемого юзером
Поисковики вполне в состоянии изменять текст, все зависит от запросов, задаваемого юзером
Фрагмент сайта может содержать:
- Заголовк сниппета формирует Title, иногда этим занимается поисковик, опять таки, все зависит от пользовательского запроса.
- Затем представлена ссылка (обычно выделенная зеленым)
- В виде звезд отображается популярность ресурса
- Дата размещения
- Содержимое description
- Keywords или ключи в современном сетевом мире целиком потеряли свою роль в ранжировании страниц. Совсем необязательно заполнять этот метатег при поисковой оптимизации. Некоторые заполняют Keywords, чтобы организовать внутреннюю перелинковку на сайте, плагином Htracer. Больше никаких функций для жизнедеятельности сайта данный тег не выполняет.
- Robots – открывает и закрывает сайт от индексации роботов поисковых систем. Этот метатег, один из немногих, который не станет «безработным» и останется актуальным в SEO, потому что для поисковой оптимизации предельно важным остается запретить к индексации лишний контент плюс дать качественную индексацию страниц, имеющих значение для SEO.

Какие выводы
Если лет 7 назад метатеги играли в SEO ключевую роль, то на данном этапе развития технологий задачи поменялись и можно сказать упростились. В 2017 году заполнить метатег – условие скорее технического SEO, потому как кроме title, никакой из тегов не воздействует благотворно на процесс ранжирования. Нужно помнить: description еще оказывает влияние на количество откликов в результате поиска. Метатеги потихоньку отходят в дни минувшие, работают с ними единицы профессионалов мира SEO.
Понравилась статья? Расскажи друзьям! —теги — что это и для чего нужны, главные метатеги в SEO, способы проверки
Содержание статьи:
Мета-теги — это маленькие кусочки кода; чаще всего на странице посетитель их не видит (об исключениях расскажем), зато они дают поисковикам ценную информацию о ресурсе. Именно эти элементы рассказывают о том, какую информацию найдет пользователь на странице, в ответ на какой запрос ему лучше всего демонстрировать ту или иную страницу. Мета-теги имеют очень большое значение для продвижения, ведь SEO — это и есть общение с поисковыми системами: вы рассказываете им доступным для ботов языком о вашем ресурсе, а они начинают его любить, почитать, уважать и показывать аудитории.
Именно эти элементы рассказывают о том, какую информацию найдет пользователь на странице, в ответ на какой запрос ему лучше всего демонстрировать ту или иную страницу. Мета-теги имеют очень большое значение для продвижения, ведь SEO — это и есть общение с поисковыми системами: вы рассказываете им доступным для ботов языком о вашем ресурсе, а они начинают его любить, почитать, уважать и показывать аудитории.
Работа над мета-тегами начинается в момент разработки сайта после сбора семантики и определения структуры. А продолжаться эта «музыка» может вечно, ведь сайт — живой организм, он меняется, растет, обрастает новыми страницами, избавляется от старых. И каждой необходимы мета-теги.
Ну как необходимы… Никто не оштрафует вас, если вы запустите сайт без этих кусочков кода. Но с видимостью и трафиком точно будут проблемы, а топа органической выдачи такому сайту не видать как своих ушей. Поэтому мы считаем, что мета-теги именно ДОЛЖНЫ быть подготовлены отдельно для всех страниц ресурса. И прямо сейчас расскажем вам о наиболее значимых мета-тегах.
И прямо сейчас расскажем вам о наиболее значимых мета-тегах.
Для чего используются мета-теги
Элементы помогают специалистам и владельцам бизнеса решать сразу несколько важных задач. Это:
- Получить наилучшие позиции в поисковой органической выдаче по конкретным запросам.
- Быстрее продвинуться в топ, в том числе по низкочастотным запросам.
- Показать пользователю самую-самую полезную, своевременную, понятную информацию по его запросу так, чтобы человек осознал: это то, что мне нужно!
- Формировать классные сниппеты, которые будут повышать кликабельность сайта на поиске.
- Фиксировать данные о каждой странице сайта, чтобы поисковики их понимали, одобряли и включали в выдачу.
Помните: когда поисковики видят два сайта с примерно одинаковым по тематике и качеству контентом, лучше они будут ранжировать тот, на котором качественнее проработаны мета-теги.
Разбираем мета-теги по косточкам
Description.
Это анонс содержания страницы. Это точно не набор ключевых слов, а связное, логичное, убедительное описание того, что увидит пользователь на странице. Часто поисковые боты берут его для формирования сниппета — небольшого блока-описания, видимого в выдаче на поиске. Рекомендуемая длина — 160 символов; допустимо, по разным оценкам, до 200-250 знаков, включая пробелы.
Основная задача мета-тега description — привлекать пользователей. Это крайне значимо для продвижения сайта, так как CTR на поиске — важный поведенческий фактор. Чем больше кликов обеспечил сниппет (читай, description), тем лучше будет ранжироваться ресурс.
Мета-тег description должен:
- Четко показывать суть страницы и возможности пользователей.
- Быть уникальным в пределах сайта.
-
Содержать поисковые запросы для конкретной страницы, желательно в начале.

- Отражать преимущества товара, если речь идет о товарной странице, и услуги, если мы говорим об услугах.
- Не дублировать мета-тег title (о нем тоже расскажем).
- Не быть слишком кратким и малоинформативным.
- Не содержать «воды» — описательных текстов, подтягивающихся с сайта (бывает, если мета-тег формируется автоматически)
Наши советы:
- Избегайте повторения мета-тега description на разных страницах ресурса. Для этого дополняйте и детализируйте — добавляйте название бренда, модели, цвет, размерный ряд. Так, чтобы поисковые боты могли заметить отличия страниц с похожим контентом.
- Вписывайте ключи естественно, если нужно, склоняйте и разбавляйте дополнительными словами. Набор ключевых слов в разных видах — несомненное зло.
- Постарайтесь показать пользователю, какую именно его проблему/задачу решит просмотр конкретной страницы ресурса.

- Покажите преимущества продукта и компании (например, если есть бесплатная доставка, это стоит указать в мета-теге description).
- Используйте динамические элементы: сколько единиц товара есть на складе, каковы проценты скидки или стоимость.
- В мета-теге description можно умеренно использовать эмодзи. Предположительно (но не точно), улучшается CTR сайта на поиске за счет повышения заметности сниппета.
Title.
Самый супер-мега-мета-тег; наиболее явно влияет на отношение к сайту поисковых систем и на ранжирование. При переходе на страницу его не видно, зато на поиске очень часто title становится заголовком для сниппета (иногда система вместо него подтягивает заголовок Н1 или даже подзаголовок Н2 по каким-то своим неведомым алгоритмам, но нечасто). Title — это 65 символов, в которые нужно вложить самое главное, сформулировать заголовок страницы. Причем, сформулировать так, чтобы он был: а) понятным, б) информативным и в) приятным глазу пользователя. Страницы с непрописанным мета-тегом title на поиске выглядят убого, так как вместо заголовка у такой страницы перед сниппетом может выводиться набор нечитаемых символов. И это точно снижает CTR (кликабельность) сайта.
Страницы с непрописанным мета-тегом title на поиске выглядят убого, так как вместо заголовка у такой страницы перед сниппетом может выводиться набор нечитаемых символов. И это точно снижает CTR (кликабельность) сайта.
Как правильно заполнять title с точки зрения SEO-пристрастий поисковиков:
- Title неповторим в пределах ресурса, даже если он состоит из сотен страниц.
- Он должен коротко и ясно отображать суть контента.
- В мета-теге title должны присутствовать запросы, по которым конкретная страница продвигается.
- Title — это не дубль мета-тега Н1. Первый — технический заголовок страницы, второй — заголовок контента, расположенного на странице.
- Важно прописывать мета-тег хорошим русским языком, без нарочитых ошибок, даже если пользователи допускают их при наборе ключевых слов.
-
Title должен укладываться в 65 символов, иначе лишнюю часть поисковик выбросит и заменит многоточием.
 Причем необязательно это будет хвост, нередко поисковые боты обрезают начало заголовка или ставят неуместные многоточия в середине фразы.
Причем необязательно это будет хвост, нередко поисковые боты обрезают начало заголовка или ставят неуместные многоточия в середине фразы. - В идеале мета-тег title должен давать ответ на самые общие вопросы пользователей: что может сделать/купить человек на этой конкретной странице и в каких случаях.
Советы по заполнению мета-тега title
- Никогда, никогда, НИКОГДА не повторяйте в title ни description, ни Н1.
- Чтобы сделать уникальными заголовки страниц с похожими товарами, вписывайте артикулы, размеры, цветовую гамму и другие переменные описания товара.
- Не используйте слишком общие понятия. Например, заголовок «Одежда» короткий и неинформативный, а «Женские платья, размерный ряд 42-56» конкретный и понятный.
- Не придумывайте кликбейтные заголовки вида «Только у нас супер-пупер-вау расчески для собак».
- Сопоставляйте мета-тег title с семантическим ядром и используйте ключи, по которым продвигается конкретная страница.

- Если речь идет о региональном ресурсе, указывайте город/регион в заголовке. Поисковикам это важно, чтобы показывать страницу нужной аудитории, а пользователям — чтобы сразу понять, что предложение действительно для их места жительства. Фишка годится только для сайта, который продвигается в одном, а не в нескольких регионах.
- Избегайте стоп-слов: предлогов, междометий, союзов. Они могут присутствовать, только если без них фраза теряет смысл.
- Избегайте дополнительных символов: разных видов кавычек, слэшей, плюсов, эмоциональных знаков. Без них мета-тег title станет милее и понятнее поисковым ботам.
- Как и в случае с мета-тегом description, используйте переменные/динамические элементы, например, цены. Поисковым ботам это нравится, а пользователям помогает «зацепиться» взглядом.
- Используйте (если это уместно) конструкции с цифрами. Например, «10 советов как написать title».
- По возможности описывайте функционал страницы.
 Если товар можно заказать, так и напишите. Если есть возможность только посмотреть, не пишите в title «купить», чтобы не вводить людей в заблуждение и не получать большого количества отказов.
Если товар можно заказать, так и напишите. Если есть возможность только посмотреть, не пишите в title «купить», чтобы не вводить людей в заблуждение и не получать большого количества отказов.
Заголовок h2.
Это тоже SEO-значимый и влияющий на поведенческие факторы мета-тег. Н1 пользователи видят как заголовок. Когда вы заходите на сайт и видите «Наши услуги», «Отзывы наших клиентов», «Линейка верхней одежды для женщин» — вот он, этот самый мета-тег Н1.
Критерии качества для мета-тега Н1:
- Используется на странице ОДИН раз. Попытки неопытных SEO-специалистов дублировать Н1 для лучшего продвижения на раз вычисляются поисковиками и совершенно не приветствуются.
- Содержит наиболее частотный ключ страницы.
- Единственный-неповторимый в пределах сайта.
- В случае оформления продуктовых страниц Н1 включает главные характеристики продукта.
-
Воспринимается как логичная фраза-заголовок, а не тупой набор ключей.

Наши советы:
- Делайте мета-тег Н1 информативным, живым, привлекательным и не слишком длинным. Строгих ограничений нет, но ваять название на 350 знаков — это чересчур.
- Включайте в мета-тег Н1 ключевое слово, соответствующее разделу каталога или товара, если речь идет об интернет-магазине.
- Используйте в заголовке цифры. Это привлекает внимание пользователей, что крайне важно для хорошего ранжирования.
- Не используйте кричащие оценочные прилагательные великолепный, сногсшибательный, и т.д. Дайте пользователю самому прийти к такому выводу.
- Не используйте шаблоны вида «Самая быстрая доставка пирогов», «Самый лучший сервис по ремонту велосипедов», «Самые низкие цены на домашние тапочки здесь». Чем больше конкретики, тем лучше.
Мета-теги h3, h4, h5, H5, H6
Эти мета-теги — подзаголовки текста разных уровней. Наиболее часто используется мета-тег Н2, реже — Н3, остальные мета-теги этого ряда сегодня можно назвать избыточными. Они используются редко.
Они используются редко.
Мета-теги Н2 и Н3 конкретизируют мета-тег Н1, помогают визуально структурировать тест, разбить его на блоки и сообщить пользователю, о чем пойдет речь в каждом блоке. Эти мета-теги оценивают и поисковые системы, которые тоже любят не простыни «а-ля нулевые», а современные, хорошо отформатированные тексты. А еще, теоретически, мета-теги из группы Нх могут выводиться поисковиками в качестве заголовков сниппетов, если так вздумается своенравному искусственному интеллекту.
Мета-тег keywords
Лет 12-15 назад это был классический мета-тег для SEO-продвижения ресурса. Как заполнялся мета-тег keywords? В нем указывались основные ключевые слова. Не литературно и логично, а совсем незатейливо, через запятую или даже просто через пробел. Но поисковик Google официально перестал учитывать мета-тег keywords еще осенью 2009 года. Справка Яндекс информирует, что этот мета-тег, теоретически, может учитываться, но на практике мы видим это крайне редко. Так что современные SEO-мастера с мета-тегом keywords не работают, направляя свою энергию на решение более актуальных профессиональных задач.
Так что современные SEO-мастера с мета-тегом keywords не работают, направляя свою энергию на решение более актуальных профессиональных задач.
Как проверить мета-теги на сайте
Чтобы найти, увидеть, оценить и проанализировать мета-теги совершенно не обязательно использовать сложные digital-сервисы. Все не просто, а очень просто.
Способ 1. Перейдите на интересующую вас страницу => Кликните правой кнопкой компьютерной мышки => В выпадающем меню выберите пункт «Посмотреть код страницы». В открывшемся окне идите наверх и ищите обозначение <head>. Сразу после него вы обнаружите все нужные элементы и сможете оценить их содержание.
Способ 2. Начало аналогично: перейдите на нужную страницу => Наберите на клавиатуре сочетание Сtrl+U => В новом окне вы увидите полный код страницы; это произойдет мгновенно. Затем ищите мета-теги в разделе <head>. Кстати, чтобы быстрее найти нужный элемент, воспользуйтесь другой волшебной комбинацией — Ctrl+F, а в открывшемся поле поиска введите название мета-тега: description, title или Н1.
Но можно и специальные инструменты применять, и об этом наш…
…Способ 3. Например, можно скачать бесплатную программу Xenu, которая очень облегчает жизнь. Просто введите в программу ссылку, и она за пару секунд оформит в таблицу все страницы ресурса, указав title и description для каждой. Получается наглядно.
ИТОГО
Мета-теги — это необязательно, но… обязательно. Без них можно обойтись, если вам плевать на продвижение и трафик, обязательно, если вы мечтаете увидеть ресурс в топе органической выдачи. Мы знаем все нюансы работы с мета-тегами и готовы проверить любой ресурс на качество мета-тегов, а при необходимости и доработать их. Нередко одна только эта с умом проведенная операция позволяет существенно продвинуть ресурс в поисковой выдаче. Давайте попробуем!
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
3. 0+ 0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
<meta> определяет метатеги, которые используются для хранения информации предназначенной для браузеров и поисковых систем. Например, механизмы поисковых систем обращаются к метатегам для получения описания сайта, ключевых слов и других данных. Разрешается использовать более чем один метатег, все они размещаются в контейнере <head>. Как правило, атрибуты любого метатега сводятся к парам «имя=значение», которые определяются ключевыми словами content, name или http-equiv.
Синтаксис
| HTML | |
| XHTML | |
Атрибуты
- charset
- Задает кодировку документа.
- content
- Устанавливает значение атрибута, заданного с помощью name или http-equiv.
- http-equiv
- Предназначен для конвертирования метатега в заголовок HTTP.
- name
- Имя метатега, также косвенно устанавливает его предназначение.
Закрывающий тег
Не требуется.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<title>Тег META</title>
<meta charset="utf-8">
<meta name="GENERATOR" content="Microsoft FrontPage 4.0">
<meta name="ProgId" content="FrontPage.Editor.Document">
</head>
<body>
<p>...</p>
</body>
</html>Правильные методы добавить метатеги в сайты на WordPress, Bitrix и Joomla
Автор статьи: Евгений Костырев,
веб-программист компании SEO. RU
RU
Метатеги для сайта — что это?
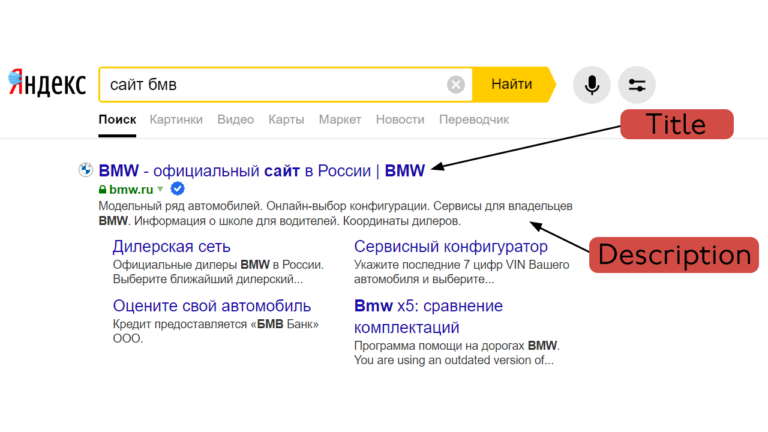
Метатеги — это специальные теги в языке гипертекстовой разметки HTML, которые находятся в контейнере <head> </head> и предназначены для передачи информации поисковым системам и браузерам. Вот как они выглядят в поисковой выдаче:
Самые важные метатеги для сайта — это:
- Title — он выводит заголовок страницы в окне браузера и в поисковой выдаче.
- Description — этот тег выводит краткое описание страницы в поисковой выдаче.
- Keywords — тег содержит набор ключевых слов страницы, релевантных контенту (пользователи его не видят, он заполняется исключительно для роботов поисковых систем).
Сразу оговоримся, что описанные ниже методы работают в идеальных условиях, когда ранее никто не вносил правки в код ядра и модулей проекта. В этом случае подходы к добавлению метатегов могут кардинально измениться.
Как вручную прописать метатеги в HTML-коде страницы?
Метатеги можно прописывать вручную, статично, для каждой страницы отдельно. Это первоначальный подход к оптимизации страницы со стороны программиста.
Пример:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8"> <!--Эта строчка указывает кодировку страницы-->
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--Эта строчка отвечает за масштабирование контента для мобильных устройств-->
<meta name="description" content="Запуск интернет-магазина — это сложное мероприятие, и новичку легко допустить ошибку. Рассказываем, как не столкнуться с самыми распространенными недочетами"> <!--В эту строчку добавляется краткое описание страницы-->
<meta name="Keywords" content="интернет-магазин, запуск, ошибки"> <!--В эту строчку добавляются ключевые слова-->
<title>50 ошибок при запуске интернет-магазина и способы их избежать</title> <!--Эта строчка содержит Title — название страницы-->
</head>
<body>
<p>Тут идет ваш контент</p>
</body>
</html>
Такой способ подходит, когда у вас лендинг или сайт, на котором не очень много страниц. Но что делать, если у вас интернет-магазин или блог, на котором 100 и более страниц? Прописывать вручную уже становится не так легко, потому что сайт расширяется и файлов становится больше.
Но что делать, если у вас интернет-магазин или блог, на котором 100 и более страниц? Прописывать вручную уже становится не так легко, потому что сайт расширяется и файлов становится больше.
Разработчики CMS это учли, и каждая команда представила свое видение, как автоматизировать добавление метатегов. У кого-то это вышло хорошо и интерфейс в админке интуитивно понятен, а где-то приходится долго изучать админ-панель, чтобы понять, где тут что прописывать.
Рассмотрим 3 основных CMS, которые остаются наиболее популярными и чаще всего встречаются в моей работе: WordPress, 1С-Битрикс и Joomla.
Как добавить метатеги в сайт на WordPress?
«Из коробки» WordPress не дает возможности прописать нужные метатеги, поэтому для этого используются плагины. Самые известные из них — это Yoast SEO и All in One SEO Pack. Разберем их.
Yoast SEO
Это бесплатный плагин, который предоставляет много инструментов для веб-мастера. Он несложный в использовании, но для уверенного использования лучше почитать о нем или посмотреть пару роликов на YouTube.
Он несложный в использовании, но для уверенного использования лучше почитать о нем или посмотреть пару роликов на YouTube.
Итак, как применять Yoast SEO для работы с метатегами? Внизу страницы добавления материала в админке вы увидите небольшой блок под названием Yoast SEO. Как раз его и нужно использовать. Удобно, что плагин сразу показывает, как выглядит ваш сниппет в выдаче и проводит анализ страницы на SEO:
Также можно использовать готовые переменные:
И создавать маски для разных типов контента (страниц, карточек товара, записей):
All in One SEO Pack
В этом плагине местонахождение блока с указанием метатегов такое же, как и у предыдущего плагина, и выглядят они практически одинаково:
Также плагин может создавать маски для различных типов записей. Делается это в настройках самого плагина в этом блоке:
Полная информация по макросам, которые используются в плагине, есть в нем самом: достаточно навести курсор мыши на знак вопроса, и там отобразится полный список с описанием всех макросов.
Как сформировать метатеги сайта на 1С-Битрикс?
У Битрикса есть SEO-модуль «из коробки», поэтому ничего дополнительно устанавливать не нужно. Достаточно просто открыть нужную вам страницу в админ-панели и перейти на вкладку SEO. Там будет полный доступ к метатегам страницы:
Также у Битрикса есть свои макросы, которые облегчают разработку масок, например, когда на сайте размещается много товаров:
Чтобы все элементы раздела приняли маску, которую вы указали, нужно в настройках раздела найти пункт «Настройки для элементов» и там уже прописать то, что вам нужно:
Как изменить метатеги для сайта на Joomla?
Joomla, как и Битрикс, имеет свой SEO-модуль «из коробки», но реализован он иначе. Предположим, что у вас уже есть страница со статьей, и вам нужно прописать на ней метатеги. Для этого сначала необходимо создать пункт в меню:
Для этого сначала необходимо создать пункт в меню:
Затем в разделе «Параметры страницы», в окне «Заголовок страницы в браузере» прописать Title:
А в разделе «Метаданные» указать Description и Keywords:
Joomla, к сожалению, не может создавать маски. Для этого нужно вручную писать плагин или искать из имеющихся.
Как видите, при помощи встроенных опций современных CMS добавлять и редактировать важные для поискового продвижения сайта метатеги понятно и просто.
Мета-теги для внутренней оптимизации и продвижения сайта
Несмотря на то, что многое, описанное в этой статье, скрыто от глаз пользователей, внутренняя оптимизация является важной частью seo-продвижения сайта. Здесь рассмотрены самые важные мета-теги, о существовании которых нужно не только знать, но и уметь правильно их использовать.
Что такое мета-теги?
Мета-теги — это специальная информация, содержащаяся в html-документе каждой страницы сайта. Часть этой информации не видна посетителям, но влияет на структуру и восприятие вашего сайта поисковыми роботами. Большая часть описанных здесь тегов, располагается в содержании тега head. Исключением будут только теги заголовков, которые должны находиться в body документа.
Часть этой информации не видна посетителям, но влияет на структуру и восприятие вашего сайта поисковыми роботами. Большая часть описанных здесь тегов, располагается в содержании тега head. Исключением будут только теги заголовков, которые должны находиться в body документа.
Если вы используете какую-либо популярную CMS — многое из перечисленного здесь, скорее всего, находится в разделе SEO настроек каждой страницы.
Заголовок документа — тег Title
Тег title — первое, что видит пользователь в поисковой выдаче. Его содержимое отображается там в качестве ссылки для перехода на найденный сайт. Для поисковых алгоритмов он имеет важную роль в определении темы контента страницы. Title должен быть заполнен фразой с релевантным контенту ключевым словом или словосочетанием.
Максимальное число символов, отображаемых в поиске ограничено, хотя неотображаемая часть всё равно учитывается роботами. Точное значение ограничения периодически меняется и, кроме того, зависит от поисковой системы, но оптимальным можно считать около 50 символов.
В связи с этим, в начале текста этого тега следует указать самую значимую часть информации о странице, которая должна заинтересовать пользователя. Так как информации сюда можно уместить мало — тщательно проверяйте ключевики на отсутствие ошибок.
Каждый тег title нужно прописывать с уникальным для сайта текстом, он не должен повторяться между страницами.
Описание страницы — мета-тег Description
В мета-тег description нужно записать краткое описание страницы. В большинстве случаев, текст, написанный внутри него, отображается в результате поисковой выдачи в сниппете вашего сайта, под ссылкой на него.
Хотя никто не запрещает вам написать сюда много информации, поисковики ограничивают и его максимальную отображаемую длину. Приблизительное рекомендуемое количество символов здесь — 100-200.
Нужно помнить, что информация в этом теге не только для поисковика, но и для людей. В description также стоит употреблять ключевые слова, но без спама.
Мета-тег индексации — Robots
Содержание этого мета-тега может иметь несколько заранее определённых значений. По умолчанию, для нормальной индексации вашей страницы, в нём должно быть прописано: «index, follow». Если по какой-то причине вы хотите указать поисковому боту, что данную страницу не стоит индексировать, пропишите в нём: «noindex, nofollow».
- index разрешает индексацию самого текста
- follow позволяет поисковику производить индексацию ссылок в нём
Пример для обычной индексации:
<meta name=»robots» content=»index, follow»>
Адаптивное отображение — мета-тег Viewport
Данный мета-тег стал важен в последние годы, так как определяет отображение содержимого страницы на дисплеях небольших размеров, например телефонов или планшетов. Поисковые алгоритмы учитывают наличие или отсутствие этого тега. Если он отсутствует, то браузер пытается подобрать размеры элементов вашей страницы на своё усмотрение.
Сам факт использования этого тега не сделает сайт адаптивным, поэтому следует позаботиться об этом отдельно.
Универсальная запись, которая подойдёт в большинстве случаев:
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
Теги заголовков
Заголовки — это целая группа, которая помогает поисковику понять структуру документа и включает в себя 6 тегов: h2, h3, h4, h5, h5 и h6. В отличие от предыдущих мета-тегов, заголовки располагаются в «теле» документа — внутри тега body, а не head и их содержимое видно посетителю в самом тексте страницы.
По значимости для поисковика, наиболее важный — h2. Это основной заголовок документа и он должен быть использован только 1 раз для каждой страницы. Его содержание, как и в случае с title, должно быть уникальным для каждой страницы и включать ключевые слова.
Теги с h3 по h6 можно использовать в качестве подзаголовков статьи, имеющих меньшую важность. Их использование будет указывать на структурированность документа, что является плюсом для продвижения.
Их использование будет указывать на структурированность документа, что является плюсом для продвижения.
Теги заголовков не стоит использовать в сквозных элементах сайта, т.е. блоках, повторяющихся на нескольких страницах. Они обычно заполняются 1 раз и, средствами CMS, автоматически встраиваются на нужные страницы. Например, нельзя использовать заголовки в формах заказа звонка или «подвале» (футере) сайта.
Заключение
Правильное использование мета-тегов может заметно повлиять на поисковую выдачу в положительную сторону. Это очень важная часть seo-продвижения сайта.
Придерживайтесь общих рекомендаций, в первую очередь уделив внимание тегам h2, title, description, и не забывайте анализировать результаты внесённых изменений.
Полное руководство по мета-тегам SEO
Что такое мета-теги?
Мета-теги предоставляют информацию о веб-странице в HTML-коде документа. Эта информация называется «метаданными», и хотя она не отображается на самой странице, ее могут прочитать поисковые системы и веб-сканеры.
Поисковые системы, такие как Google, используют метаданные из метатегов для понимания дополнительной информации о веб-странице. Они могут использовать эту информацию для целей ранжирования, для отображения фрагментов в результатах поиска и иногда могут игнорировать метатеги.
Примеры метатегов включают элементы
Вывод : Обратите внимание на теги заголовков, будьте ясны и информативны.
2. Мета-описаниеМета-описание не менее важно, чем тег заголовка.Если тег заголовка — это заголовок, который отображается в верхней части результата поиска, метаописание — это фрагмент, который отображается под ним.
Метаописание должно давать точное описание содержания вашей страницы. Обычно это элемент, который определяет, будут ли пользователи нажимать на вашу страницу, поэтому важно потратить время на ее оптимизацию.
Ранее оптимальная длина метаописаний составляла 150–165 символов, но недавнее обновление способа отображения результатов поиска Google привело к тому, что время от времени показывались более длинные фрагменты.Чтобы узнать больше о том, что это значит для SEO и как адаптироваться, прочтите всеобъемлющую статью Дэвида Портни «Длина фрагмента обновленной поисковой выдачи Google: какой должна быть ваша стратегия SEO сейчас?».
Как и в случае с тегами заголовков, вы можете добавить метаописание через плагин, например Yoast SEO, или вручную закодировать его в HTML-коде вашего сайта, как в этом примере:
Вывод : разумно используйте свое метаописание и воспользуйтесь возможностью предоставить более подробную информацию о своем контенте. Сделайте его привлекательным, лаконичным и актуальным.
Мета-тег robots сообщает поисковым системам, какие страницы вашего сайта следует индексировать. Этот метатег служит той же цели, что и robots.txt ; обычно используется для предотвращения индексации отдельных страниц поисковой системой, в то время как robots.txt предотвратит индексацию всего сайта или раздела сайта.
Мета-тег роботов, который инструктирует сканер поисковой системы не индексировать страницу и не переходить по каким-либо ссылкам на ней, будет иметь следующий вид:
Однако, если вы хотите, чтобы поисковый робот индексировал вашу страницу, а также следил за ней, вы должны заменить тег robots следующим образом:
Метатег robots помещается в раздел
вашей страницы, и результат может выглядеть следующим образом:
(…)
< body> (…)
Если вы не добавляете метатег robots, сканеры по умолчанию индексируют вашу страницу и следят за ней.
Зачем вам нужен этот метатег? Возможно, на вашем сайте есть несколько необходимых страниц, но довольно тонких по содержанию. Необязательно, чтобы они индексировались в поиске, но они по-прежнему важны для сайта, поэтому вы можете использовать тег noindex , чтобы они не появлялись в результатах поиска.
Google также требует, чтобы ссылки были nofollowed при определенных обстоятельствах. Например, в 2016 году он издал указание для блоггеров запретить переход по любым ссылкам, которые они включили в обзор продукта, поскольку «эти ссылки не появляются естественным образом».Если вы хотите nofollow по отдельной ссылке, вы можете добиться этого, добавив rel = ”nofollow” в HTML-код ссылки.
Однако, если вы хотите просто отключить все ссылки на определенной странице, вы можете добиться этого с помощью метатега robots.
Вывод : Управляйте страницами вашего сайта, к которым краулеры поисковых систем обращаются, направляя их с помощью метатега robots. Используйте метатег robots, чтобы поисковые роботы обрабатывали каждую страницу так, как вы хотите.
Используйте метатег robots, чтобы поисковые роботы обрабатывали каждую страницу так, как вы хотите.
Оптимизация изображений стала очень важным элементом современного SEO, поскольку она предлагает дополнительную возможность ранжирования в результатах поиска, на этот раз с вашим визуальным контентом.
Ваши изображения должны быть доступны как для поисковых систем, так и для людей. Альтернативный текст может обеспечить обе эти вещи: он предоставляет текстовую альтернативу изображениям, которые будут отображаться, если изображение не загружается, или будет прочитано программой чтения с экрана; он также сообщает поисковым системам, что это изображение должно представлять.
Вы можете включать ключевые слова в замещающий текст вашего изображения, но только если это имеет смысл — не набивайте этот тег ключевыми словами, так как это только навредит пользовательскому опыту ваших посетителей из-за требований доступности.
Takeaway : Используйте замещающий текст в изображениях для описания визуального содержания. Это отличная возможность улучшить ваше SEO, помогая как поисковым системам, так и людям узнавать больше о ваших изображениях.
5.Канонический тегЕсли на вашем сайте есть почти идентичные страницы, вам может потребоваться сообщить поисковым системам, какой из них сделать приоритет. Или у вас может быть синдицированный контент на вашем сайте, который был переиздан в другом месте. Вы можете делать и то, и другое без штрафа за дублирование контента — если вы используете канонический тег .
Вместо того, чтобы запутать Google и упустить свой рейтинг в выдаче, вы указываете поисковым роботам, какой URL считается «основным».Это делает акцент на правильном URL-адресе и предотвращает каннибализацию вашего SEO другими.
Канонический тег может выглядеть в HTML так:
com/" />
Takeaway : Используйте канонические теги, чтобы избежать проблем с дублированием контента, которые могут повлиять на ваш рейтинг.
6. Тег заголовка (h2, h3, h4 и т. Д.)Теги заголовка являются частью вашего контента; короче говоря, это заголовки, которые вы используете для структурирования своей страницы.
Помимо улучшения пользовательского опыта и простоты чтения, теги заголовков также могут помочь поисковым системам понять, о чем ваш контент.
Порядок тегов заголовков (от h2 до h6) подчеркивает важность каждого раздела. Тег h2 обычно обозначает заголовок страницы или заголовок статьи, а h3 и ниже служат в качестве подзаголовков для разделения вашего контента.
Какими бы важными ни были теги заголовков, не следует злоупотреблять ими — думайте о качестве, а не о количестве. Наличие пяти разных типов заголовков на вашей странице не поможет вашему SEO. Вместо этого используйте их тактически, чтобы разбить контент и представить суть каждого раздела.
Вместо этого используйте их тактически, чтобы разбить контент и представить суть каждого раздела.
Вот пример того, как могут быть расположены теги заголовков, взят из этой статьи:
Быстрое и простое руководство по метатегам в SEO
Абзац содержания
Еще один абзац содержания
Почему важны метатеги?
Абзац содержания
Шесть метатегов для улучшения оптимизации вашего сайта
1.Тег заголовка
Обычно предлагается использовать только один h2, в то время как вы можете использовать более одного h3 или h4.
Takeaway : Используйте теги заголовков, чтобы помочь поисковым системам понять вашу основную тему на каждой странице. Используйте их с умом и найдите баланс между опытом чтения и ценностью SEO.
Как оптимизировать метатеги: контрольный список
Мета-теги могут помочь как поисковым системам, так и пользователям.Они могут помочь вам улучшить взаимодействие с пользователем и улучшить отображение бизнес-информации.
Это может способствовать повышению авторитета, расширенному присутствию в поиске и, следовательно, более высокому ранжированию.
Если вы готовы проверить свою эффективность с помощью метатегов, вот краткий контрольный список, с которого можно начать:
- Проверьте, есть ли на всех ваших страницах и в вашем контенте теги заголовков и метаописания
- Начните обращать больше внимания на заголовки и то, как вы структурируете свой контент
- Не забудьте пометить изображения альтернативным текстом
- Используйте метатеги для роботов , чтобы указать поисковым системам, как они должны получать доступ к вашему контенту
- Ищите повторяющиеся страницы и используйте канонические теги , чтобы избежать каннибализации вашего собственного контента дублированным или похожим контентом
- Создайте контрольный список шагов, которые необходимо повторить при создании нового контента, и превратите метатеги в часть своей рутины.

Как создать правильное метаописание • Yoast
Виллемен ХаллебекВиллемен — менеджер по содержанию yoast.com. Ей нравится создавать удобный контент и делать его легким для поиска людьми и поисковыми системами.
Метаописание — это фрагмент длиной до 155 символов (тег в HTML), который суммирует содержание страницы.Поисковые системы показывают его в результатах поиска в основном, когда искомая фраза находится в описании. Поэтому оптимизация крайне важна для внутреннего SEO. В этом посте мы покажем вам характеристики хорошего метаописания и то, как Yoast SEO может помочь вам в этом.
Содержание
Вы получили красную отметку за ключевую фразу при проверке метаописания в Yoast SEO? Прочтите, что делает эта проверка и как сделать эту отметку зеленой. Yoast SEO также проверяет длину вашего метаописания. Прочтите, как работает эта проверка, и как написать краткое метаописание.
Прочтите, как работает эта проверка, и как написать краткое метаописание.
Метаописание — это HTML-тег, который в HTML-коде страницы выглядит так:
Его цель проста: он должен заставить кого-то, выполняющего поиск по поисковому запросу в Google, щелкнуть вашу ссылку. Другими словами, метаописания нужны для создания переходов по ссылкам из поисковых систем.
Поисковые системы говорят, что метаописание не дает прямой выгоды для SEO — они не используют его в своем алгоритме ранжирования. Но есть и косвенное преимущество: Google использует рейтинг кликов (CTR) как способ определить, хороший ли у вас результат. Если больше людей нажимают на ваш результат, Google считает вас хорошим результатом и, в зависимости от вашей позиции, поднимет вас вверх в рейтинге. Вот почему так важна оптимизация вашего мета-описания, как и оптимизация ваших заголовков.
Добавление даты в предварительный просмотр фрагмента
Люди часто задают вопросы о дате, указанной в предварительном просмотре Google нашего плагина Yoast SEO. Мы добавили это, потому что поисковые системы могут отображать дату в вашем фрагменте. Поэтому важно учитывать это при выборе правильной длины вашего метаописания. К сожалению, нет возможности напрямую контролировать, отображается ли эта дата или нет, но вы можете попробовать управлять датами, которые они используют в результатах поиска.
Характеристики хорошего метаописания
Основываясь на исследовании, которое я провел по этой теме, а также на моем собственном опыте, я составил список элементов, необходимых для написания хорошего метаописания:
1. Не превышайте 155 символов
На самом деле не существует подходящей длины; это зависит от сообщения, которое вы хотите передать. Вы должны выделить достаточно места, чтобы передать сообщение, но в то же время сделайте его кратким и быстрым. Однако, если вы проверите результаты поиска в Google, вы в основном увидите фрагменты из 120–156 символов, как в примере ниже.
Однако, если вы проверите результаты поиска в Google, вы в основном увидите фрагменты из 120–156 символов, как в примере ниже.
К сожалению, мы не можем полностью контролировать, что Google отображает в результатах поиска. Иногда он решает показать мета-описание, а иногда просто захватывает некоторые предложения вашего текста. В любом случае, лучше всего сделать его коротким. Таким образом, если Google все же решит показать написанное вами метаописание, это не будет прервано.
2. Используйте активный голос и сделайте его действенным
Если вы считаете мета-описание приглашением на вашу страницу, вы должны подумать о своем пользователе и его (возможной) мотивации посетить вашу страницу.Убедитесь, что ваше описание не скучное, сложное или слишком загадочное. Люди должны знать, что они могут ожидать найти на вашей странице.
Пример на изображении ниже — это описание, которое вы должны стремиться написать. Он активен, мотивирует и обращается напрямую к вам. Вы просто знаете, что получите, если перейдете по ссылке!
Вы просто знаете, что получите, если перейдете по ссылке!
3. Добавьте призыв к действию
«Здравствуйте, у нас есть такая-то новинка, и вы ее хотите. Узнайте больше! »Это совпадает с тем, что я сказал об активном голосе, но я хотел еще раз подчеркнуть это.Мета-описание — это ваш коммерческий текст. За исключением того, что в этом случае «продукт», который вы пытаетесь продать, — это страница, на которую есть ссылка. Приглашения типа Узнать больше , Получить сейчас , Попробовать бесплатно пригодятся, и мы тоже их используем.
4. Используйте ключевое слово focus
Если ключевое слово для поиска соответствует части текста в метаописании, Google будет более склонен использовать его и выделять в результатах поиска. Это сделает ссылку на ваш сайт еще более привлекательной.Иногда Google даже выделяет синонимы. В приведенном ниже примере выделены как награды Академии, так и Оскар. Такой акцент на ваших результатах делает их еще более заметными.
5. По возможности покажите технические характеристики
Если у вас есть продукт для технических специалистов, может быть хорошей идеей сосредоточиться на технических характеристиках. Например, вы можете указать производителя, артикул, цену и тому подобное. Если посетитель специально ищет этот продукт, скорее всего, вам не придется его убеждать.Как в примере ниже. Часы могут помочь мне оставаться в форме? Подпишите меня, это все, что мне нужно было знать. Обратите внимание: чтобы таким образом оптимизировать результат, вы должны работать над расширенными сниппетами.
6. Убедитесь, что он соответствует содержанию страницы
Это важный вопрос. Google узнает, используете ли вы метаописания, чтобы заставить посетителей нажать на ваш результат. Они могут даже наказать вас, если вы это сделаете. Но кроме того, вводящие в заблуждение описания, вероятно, также увеличат ваш показатель отказов.Что также снизит доверие людей к вашей компании. Это плохая идея только по этой причине. Вот почему вы хотите, чтобы мета-описание соответствовало содержанию на странице.
Вот почему вы хотите, чтобы мета-описание соответствовало содержанию на странице.
7. Сделайте его уникальным
Если ваше мета-описание такое же, как и для других страниц, пользовательский опыт в Google будет затруднен. Хотя заголовки ваших страниц могут отличаться, все страницы будут выглядеть одинаково, потому что все описания одинаковы. Вместо того, чтобы создавать повторяющиеся метаописания, лучше оставить поле пустым.Google выберет фрагмент со страницы, содержащий ключевое слово, используемое в запросе. При этом написание уникального метаописания для каждой страницы, по которой вы хотите ранжироваться, всегда является лучшей практикой.
Если вы используете WordPress и Yoast SEO, добавить метаописание просто как пирог. Во-первых, вы можете написать это в разделе предварительного просмотра Google Yoast SEO. Но Yoast SEO также дает вам отзывы об этом в анализе SEO. Плагин проверяет две вещи: длину метаописания и то, использовали ли вы в нем ключевую фразу. Итак, давайте посмотрим, как плагин вам поможет и что вы можете с ним сделать.
Итак, давайте посмотрим, как плагин вам поможет и что вы можете с ним сделать.
Что делает ключевая фраза в оценке метаописания в Yoast SEO?
Эта проверка связана с использованием ключевой фразы в метаописании. Ключевая фраза в фокусе — это поисковый запрос, по которому должна ранжироваться страница. Когда люди используют этот термин, вы хотите, чтобы они нашли вашу страницу. Вы основываете свою ключевую фразу на исследовании ключевых слов. Короче говоря, после того, как вы проведете свое исследование, у вас должно получиться сочетание слов, которое, скорее всего, будет искать большинство вашей аудитории.Мы уже обсуждали, что когда вы используете ключевую фразу в метаописании, Google, скорее всего, выделит ее. Так людям легче понять, что они нашли то, что ищут.
Yoast SEO проверяет, как часто вы используете слова из ключевой фразы фокуса в тексте мета-описания. Кроме того, если вы используете Yoast SEO Premium, он также учитывает введенные вами синонимы. Если вы переборщите, плагин посоветует вам ограничить использование ключевой фразы фокуса.
Если вы переборщите, плагин посоветует вам ограничить использование ключевой фразы фокуса.
Как получить зеленую отметку для ключевой фразы в метаописании
Если вы вообще не укажете ключевую фразу в метаописании, вы получите красную отметку. Итак, обязательно напишите один. Но не забивайте свое мета-описание ключевой фразой, потому что это также приведет к красной пуле. И не забудьте упомянуть все слова из ключевой фразы рядом друг с другом. В настоящее время поисковые системы довольно умны, но вам все равно нужно четко понимать, о чем ваша страница.
Наш плагин Yoast SEO Premium позволяет вводить синонимы и связанные ключевые фразы для вашей ключевой фразы. Затем он принимает во внимание синоним при проведении анализа. Если вы указали ключевую фразу и синоним, это считается за два упоминания. Используйте это! Несколько выделенных слов привлекают больше внимания, чем одно.
Разблокировать множество функций в Yoast SEO PremiumПолучите доступ ко множеству функций и всем нашим курсам SEO с плагином Yoast SEO Premium:
Что делает оценка длины метаописания?
Эта проверка определяет, является ли ваше метаописание слишком коротким (менее 120 символов) или слишком длинным (более 156 символов). Когда ваше мета-описание будет иметь нужную длину, вы получите зеленую отметку. Если оно слишком длинное или слишком короткое, вы получите оранжевую отметку в SEO-анализе Yoast SEO (или красную, если вы отметили свою статью как краеугольный контент).
Когда ваше мета-описание будет иметь нужную длину, вы получите зеленую отметку. Если оно слишком длинное или слишком короткое, вы получите оранжевую отметку в SEO-анализе Yoast SEO (или красную, если вы отметили свою статью как краеугольный контент).
Как написать краткое метаописание
Хорошее метаописание убеждает людей, что ваша страница предлагает лучший результат по их запросу. Но чтобы добиться наилучшего результата, вы должны знать, что ищут люди. Каковы их цели поиска? Они ищут ответ на вопрос? Если да, постарайтесь дать им наиболее полный ответ.Они ищут товар? Запишите, что отличает ваш продукт от других и почему его лучше всего покупать в вашем магазине. Будьте лаконичны и убедительны!
Вы получаете обратную связь в режиме реального времени о длине метаописания в разделе предварительного просмотра Google на боковой панели Yoast SEO или в мета-поле. Если вы хотите написать мета-описание, нажмите «Предварительный просмотр Google» на боковой панели Yoast SEO. Откроется редактор фрагментов, и вы увидите поля ввода для редактирования заголовка SEO, заголовка и метаописания.Когда вы начнете вводить мета-описание в поле ввода, предварительный просмотр фрагмента в верхней части редактора предварительного просмотра Google сразу же покажет ваш новый текст. Под полем ввода есть полоса. Он становится оранжевым, когда вы начинаете вводить текст, и становится зеленым, когда вы добавляете достаточно информации. Когда вы добавляете слишком много текста, он снова становится оранжевым.
Откроется редактор фрагментов, и вы увидите поля ввода для редактирования заголовка SEO, заголовка и метаописания.Когда вы начнете вводить мета-описание в поле ввода, предварительный просмотр фрагмента в верхней части редактора предварительного просмотра Google сразу же покажет ваш новый текст. Под полем ввода есть полоса. Он становится оранжевым, когда вы начинаете вводить текст, и становится зеленым, когда вы добавляете достаточно информации. Когда вы добавляете слишком много текста, он снова становится оранжевым.
Также можно написать или отредактировать свое метаописание в мета-поле Yoast SEO под редактором сообщений.Просто перейдите на вкладку SEO в мета-поле (если по умолчанию ее нет на этой вкладке), и вы можете сразу же начать вводить текст в поле под мета-описанием.
Что делать, если вам нужны метаописания для большого количества страниц?
Вы чувствуете, что вам нужно изменить все ваши метаописания после прочтения этого? Но не знаете, как вписать это в свой график? У Google есть ответ:
Если у вас нет времени на создание описания для каждой отдельной страницы, попробуйте установить приоритеты для вашего контента: как минимум, создайте описание для критически важных URL, таких как ваша домашняя страница и популярные страницы.
Вы можете проверить, какая из ваших страниц занимает первое место с помощью Google Search Console. Просто возьми это оттуда. Кроме того, в Yoast SEO также можно оптимизировать метаописания с помощью переменных. Это позволяет значительно ускорить этот процесс, не беспокоясь о дублировании описаний.
У вас есть Yoast SEO? В этом случае: проверьте предварительный просмотр Facebook и Twitter на боковой панели Yoast SEO или на вкладке социальных сетей в мета-поле Yoast SEO под вашим сообщением или страницей.Вы можете добавить туда отдельное описание для своих каналов в социальных сетях. В Yoast SEO Premium у вас даже есть предварительные просмотры в социальных сетях, которые показывают, как будет выглядеть ваш пост или страница при публикации в социальных сетях.
Подробнее: Как использовать предварительный просмотр Google в Yoast SEO »
Что такое мета-теги?
Давайте поговорим о мета-тегах — что это такое, почему они важны и как их улучшить.
Перво-наперво. Что заставило вас щелкнуть эту статью, чтобы прочитать ее?
Может быть, ваше внимание привлекло название , или, возможно, это была короткая аннотация, которую вы видели.
Вы могли щелкнуть по ссылке просто потому, что эта статья получена из источника, которому вы доверяете.
Однако, если вы нашли эту статью через поисковую систему, есть большая вероятность, что вы нашли и нажали на эту статью из-за метатегов.
Мета-теги — это основа SEO, и первое, что вам нужно настроить при создании веб-страницы.
Без метатегов вы не сможете охватить читателей органически.
На создание метатегов не уходит много времени, но это важнее, чем вы думаете.
Это потому, что 93% всего опыта в Интернете начинаются с поисковой системы.
Вот почему так много интернет-маркетологов так сосредоточены на правильной поисковой оптимизации.
Органический поисковый трафик — это святой Грааль SEO, поэтому его нельзя игнорировать.
Ваш контент должен быть читабельным и привлекательным для пользователей поисковых систем.
Требуется очень специфический синтаксис.
Это похоже на то, как книжные магазины и библиотеки организуют свои архивы книг — и это, по сути, и есть метатеги.
Что такое мета-теги?Мета-теги — это тип HTML-тега, который предоставляет поисковым системам информацию о странице веб-сайта.
Давайте посмотрим на основные элементы.
Теги заголовка и описания составляют почти всю запись.
Если бы не эти метатеги, все, что вы видели бы в поисковой выдаче Google, было бы моим URL.
Теги заголовка и описания — два наиболее часто используемых тега для SEO, но SEO — не единственная часть цифрового маркетинга.
Расширенный цифровой маркетинг требует использования еще большего количества тегов, которые улучшают рейтинг страницы и общий опыт пользователей.
Как и этот результат поиска, вы скоро обнаружите, что эти теги управляют просмотром и навигацией по всему вашему цифровому присутствию.
Машины могут нормально читать URL. Если бы я писал для машин, мой сайт выглядел бы так:
Google отдает приоритет определенным тегам, потому что они предоставляют людям контекст.
Я тоже создал свой сайт для людей, он выглядит так:
В этой полировке и есть вся суть маркетинга.
В этом сообщении блога мы рассмотрим метатеги и посмотрим, как они влияют на ваши общие усилия в области цифрового маркетинга.
Хотя это просто, дьявол кроется в деталях, и каждая деталь имеет значение.
О книге можно судить по обложке. Это то, для чего созданы обложки.
Тег title и meta description создают обложку для вашей веб-страницы. Они производят первое впечатление на большинство посетителей.
Дело не только в поисковых системах, но и в том, как мы смотрим в Интернете.
Reddit — это базовый сайт для агрегации ссылок, который убирает все навороты.
Reddit зависит от названия и изображения, чтобы побудить к разговорам и кликам.
Правильное использование мета-тегов похоже на использование правильного формата для деловой электронной почты.
Конечно, вы можете выкладывать все, что захотите, но в какой-то момент ожидается определенный уровень профессионализма.
Даже Amazon предоставит вам только изображение, название и краткое описание, чтобы выразить вашу точку зрения.
Думайте об этих тегах как о своей презентации.
Вам дается столько же места, сколько твиту, для продажи всего вашего бренда и продукта.
Значит, вам нужно прибить.
Вы не можете просто позвонить по этой детали и отполировать все остальное. Если вы это сделаете, никто никогда не увидит остального, что вы отполировали.
Мы уже знаем, как метатеги влияют на SEO, но это не единственный элемент.
Мета-тегиупростят ваш электронный маркетинг и автоматизацию маркетинга, предоставив информацию для ссылок, отправленных по электронной почте.
Теги — это важный элемент, который определяет, как будут выглядеть мои автоматические сообщения в социальных сетях.
Когда другие блоггеры, пользователи YouTube и влиятельные лица в социальных сетях (и микро-влиятельные лица) делятся вашим контентом, теги упрощают это.
Думайте о метатегах как о упаковке вашего продукта.
Если ваша упаковка не соответствует требованиям, никто никогда не купит ваш продукт, каким бы классным он ни был!
Итак, какие передовые практики следует применять для тегов?
Рекомендации по использованию метатегов Существует ТОННА различных HTML-тегов, которые можно использовать на веб-странице. Мы собираемся сосредоточиться только на нескольких важных тегах.
Мы собираемся сосредоточиться только на нескольких важных тегах.
Мы начнем с того, что могло привести вас сюда сегодня.
1. Теги заголовкаТехнически это не метатег, но он отображается в заголовке и используется как один.
По состоянию на июль 2017 года ограничение на количество символов для тегов заголовков в результатах поиска Google составляет 78 на мобильных устройствах и 70 на настольных компьютерах .
Однако это не обязательно означает, что вы должны использовать все эти символы, и обычно рекомендуется 60.
Ключевые слова с длинным хвостом имеют значение.
Вот лучшие мета-заголовки в поисковой выдаче по теме «Как сделать контент-маркетинг эффективным».
Добавляя год, мы получаем совершенно новый набор результатов «как сделать контент-маркетинг эффективным в 2017 году».
Некоторым пользователям нужна основная информация, а другим — самая последняя.
Регулируя наш тег заголовка, мы можем влиять на то, по какому из этих поисковых запросов мы ранжируемся.
В конечном итоге цель состоит в том, чтобы поразить оба, но это не всегда возможно.
Убедитесь, что в заголовке указано ключевое слово, иначе ваши статьи будут погребены в результатах поиска.
Например, когда я ищу «лучшие тако в Тусоне», некоторые рестораны оказываются на странице 10 ниже, даже Del Taco.
Это упущенная возможность для этой столицы страны тако!
Эти малые предприятия могли бы значительно улучшить свои результаты поиска, продажи и рентабельность инвестиций, просто добавив «лучшие тако в Тусоне» в свои теги заголовков.
Вот образец HTML-кода, необходимого для тега заголовка, расположенного в вашем заголовке.
В WordPress это так же просто, как присвоить странице заголовок.
Вы действительно не можете его пропустить.
Вот и все!
2. Теги изображений Как и теги заголовков, теги изображений не имеют мета.
Но они явно используются поисковыми системами, агрегаторами ссылок и другими сайтами для идентификации вашего сайта.
На самом деле два описания изображений помещены в один тег.
Вот как выглядит HTML-код.

Оба тега alt и title должны быть определены для лучшего взаимодействия.
Заголовок отображается на экране при наведении на него курсора.
Альтернативный текст отображается, когда изображение не может быть отображено (или используется для слепых и слабовидящих).
При загрузке изображения в WordPress вам будет предложено ввести заголовок, подпись, замещающий текст и описание.
Чем больше полей вы заполните (даже если вы используете ту же информацию), тем на более доступных для поиска становятся ваши изображения .
Anywhere from 20-60% всего трафика Google идет на сайты с хорошо оптимизированной графикой.
Почему бы вам не включиться?
Это также вопрос соответствия веб-сайта ADA.
В США около 58 200 человек с некоторым уровнем нарушения зрения на миллион человек.С. в одиночку.
Это огромный сегмент населения, у которого не было бы хорошего пользовательского опыта без тегов alt-изображений.
Оптимизируйте свои изображения для поисковых систем и пользователей.
3. Описание мета-теговМета тег описания дает вам возможность предоставить обзор содержания страницы.
Они состоят из , ограничены 160 символами и вообще не связаны напрямую с поисковыми алгоритмами Google!
Еще раз, причина, по которой вам нужны теги описания, — это улучшить взаимодействие с пользователем.
Теги описания способствуют переходу по ссылкам .
Вот как выглядит HTML:
Читайте дальше, чтобы узнать больше о тегах описания ».>
Без метаописания Google по умолчанию выберет любое предложение предварительного просмотра, которое, по его мнению, лучше всего охватывает контент.
Это не обязательно плохо.
У этого поста нет метаописания (я их редко использую), и он хорошо ранжируется.
Конечно, мои блоги наполнены релевантным контентом в коротких, приятных предложениях. Большинство из них сами по себе работали бы как описания.
Тем не менее, нет ничего плохого в добавлении дополнительной информации, чтобы сделать ваш контент более доступным для поиска.
4. Мета-теги Noindex и Nofollow для роботовМета-теги роботов нужны не всегда.
По умолчанию все страницы и ссылки, которые вы создаете на своем веб-сайте, индексируются поисковыми роботами и сканерами как «следующие» .
Каждый раз, когда вы хотите их перенаправить, вам понадобится метатег робота.
Вот HTML-код noindex:
(…)
Это будет внутри заголовка и указывать на то, что эту страницу не нужно индексировать.
Это полезно для синдицированного и дублированного контента , который могут использовать ваши клиенты / читатели, но вы не хотите получать кредит в поисковых индексах.
Вот HTML-код робота nofollow.
Используется для ссылок, которые вы не хотите поддерживать.
Например, я не одобряю читателей, оставляющих ссылки в моих комментариях, поэтому тег nofollow над разделом комментариев сохраняет мой сайт чистым для ботов.
Вот отличная инфографика о том, когда и как использовать теги nofollow .
Теперь мы переходим к одному из самых спорных мета-тегов.
5. Мета-теги ключевых слов Теги ключевых слов не используются поисковыми алгоритмами для определения поискового рейтинга.
Вот как выглядит HTML:
Я учу своих клиентов по поисковой оптимизации игнорировать теги ключевых слов, потому что они не влияют на поисковую оптимизацию.
Однако это не обязательно делает их бесполезными. Они особенно полезны в WordPress.
Теги и категории ключевых слов могут помочь Google определить, какая страница вашего сайта должна занять место при поиске.
Они также создают страницу в WordPress , которая предоставляет еще одну проиндексированную страницу.
Это означает, что, хотя ваши сообщения в блоге ориентированы на ключевые слова с длинным хвостом, на страницах тегов и категорий есть каналы, охватывающие более короткие ключевые слова.
Категории могут использоваться для в формате URL , обеспечивая еще одно ключевое слово для адреса страницы.
Это достигается в разделе «Настройки» — «Постоянные ссылки» в WordPress.
Добавление этого формата обеспечивает контекст для вашего контента.
Google любит контекст для результатов поиска!
Ключевые слова также предоставляют полную картину того, сколько страниц у вас есть для каждого ключевого слова.
Вы можете использовать их для планирования своего редакционного календаря.
6. Теги области просмотраВы не тратите много времени на размышления о видовых экранах, но они особенно важны в сегодняшнем мире поиска, ориентированного на мобильные устройства.
На мобильных устройствах страницы отображаются во всплывающем окне, называемом окном просмотра, которое выходит за пределы границы устройства.
Вот иллюстрация того, о чем я говорю .
Разработчики могут установить размер области просмотра, чтобы повысить удобство использования на мобильных устройствах.
Пользователи WordPress могут проверить этот тег, чтобы узнать эту информацию для своих шаблонов.
Но вы, вероятно, не знали этого, если еще не являетесь веб-разработчиком.
Поскольку Google все больше фокусируется на мобильных веб-сайтах , этот метатег может означать разницу между успехом и неудачей на мобильных устройствах.
Теперь, когда у вас есть базовое представление о мета-тегах и их важности, я покажу вам некоторые из моих любимых инструментов для управления ими.
Бесплатные инструменты для добавления и проверки ваших мета-теговНе волнуйтесь, если все это звучит ошеломляюще — существует множество инструментов, которые упростят получение правильных мета-тегов. Вот два моих любимых.
Плагин Yoast SEO для WordPressYoast — мощный плагин SEO для WordPress и один из самых загружаемых инструментов SEO и метатегов.
С Yoast все страницы и сообщения, которые вы публикуете, имеют дополнительные параметры для увеличения числа публикаций в социальных сетях, оптимизации SEO, обновления тегов и других метаданных.
Когда Yoast установлен на вашем сайте WordPress, несколько щелчков мышью и несколько секунд вашего времени — это все, что вам нужно, чтобы добавить мета-теги в ваш процесс.
Yoast также позволяет вводить ключевое слово focus, которое не добавляется в метатеги, что позволяет серверной программе анализировать ваше сообщение.
Средство извлечения мета-тегов BuzzStreamЕсли вам нужна быстрая диаграмма метаданных, используемых вашими конкурентами, BuzzStream’s Meta Tag Extractor — изящное и простое решение.
Скопируйте и вставьте список URL-адресов, и вам будет представлена информация о метатеге.
Существует даже возможность загрузки в виде файла CSV, чтобы вы могли быстро очищать большие списки.
Это быстрый и простой способ систематизировать данные, когда они вам нужны.
Этот бесплатный онлайн-инструмент выполняет свою работу без всяких наворотов.
Менее популярные (но все же полезные!) Метатеги Чтобы быть полностью прозрачным, вот диаграмма метатегов HTML .
Мета-тег автора может использоваться, чтобы сообщить поисковым системам, кто написал часть контента.
Раньше для результатов поиска использовалосьавторов, но теперь это уже не фактор. Однако вы можете использовать теги авторов, если ведете блог с несколькими авторами.
WordPress добавляет эту информацию в блоги, когда несколько пользователей добавляют контент.
Это скорее почетный знак для блоггеров, чем что-либо еще.
Большинство остальных определяют параметры, которые уже должны контролироваться на уровне сервера.
Хотя я проигнорировал эти метатеги, это не значит, что вы должны это делать. Не стесняйтесь добавлять любую информацию, которую хотите.
Это не помогает в поиске, но и не вредит им.
ЗаключениеМета-теги являются базовой частью HTML и могут повлиять на SEO.
Еще в ранние дни Интернета они были сигнальным фактором для поисковых систем, чтобы понять, какой контент находится на странице.
С тех пор Интернет (и наши отношения с ним) развивался экспоненциально.
Контекстный поиск, цифровые помощники AI и мобильные устройства меняют способ просмотра контента.
Поисковые системы заинтересованы в предоставлении лучших результатов поиска, поэтому метатеги менее важны.
Однако некоторые из них, например заголовки и метаописания, важнее, чем когда-либо прежде.
Хотя используется меньше метаданных, это первое впечатление, которое вы произведете на роботов и людей.
Что о вас говорят метатеги вашего сайта?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.

Заказать звонок
Думайте меньше о SEO и больше о переходах по ссылкам
Метатег описания в HTML — это 160-символьный фрагмент, используемый для обобщения содержания веб-страницы. Поисковые системы иногда используют эти фрагменты в результатах поиска, чтобы посетители знали, о чем страница, прежде чем они нажмут на нее.В этом посте мы рассмотрим, как поисковые системы используют метаописания, что ведущие блоги SEO говорят о метаописаниях и используют ли они их до сих пор, а также причины, по которым вы должны их использовать.
Как поисковые системы используют метаописания
Лучшие примеры метаописаний и способы их использования поисковыми системами исходят от самих поисковых систем. Для начала давайте посмотрим на собственное метаописание Google.
Ищите информацию по всему миру, включая веб-страницы, изображения, видео и многое другое.У Google есть много специальных функций, которые помогут вам найти именно то, что вы ищете.
“>
Ровно 159 знаков, включая пробелы. Метаописание Google отображается в трех первых поисковых системах следующим образом.
В Google…
В Yahoo…
В Bing…
По иронии судьбы, Google не показывает себя в результатах, когда вы выполняете поиск «поисковая машина», поэтому вам нужно искать Google, чтобы увидеть это.И они единственные, кто обрезает собственное описание. Хотя они признают, что не всегда используют метаописание как часть своего алгоритма ранжирования, они все же поддерживают метаописания и включают их в качестве фрагментов в результаты поиска.
Что лучшие SEO-блоги говорят о метаописаниях
Независимо от того, учитываются ли они для ранжирования, лучшие блоги по SEO предлагают использовать метаописания. В серии «Изучите SEO» SEOmoz сообщает…
«Мета-теги описания, хотя и не важны для ранжирования в поисковых системах, чрезвычайно важны для получения пользователем переходов по ссылкам со страниц результатов поисковых систем (SERP).
Эти короткие абзацы дают веб-мастерам возможность рекламировать контент для пользователей, выполняющих поиск, и сообщить им, что именно содержит данная страница в отношении того, что они ищут ».
И в 21 Essential SEO Tips & Techniques, Search Engine Land говорит:
«Тег meta description не поможет вам в рейтинге, но он часто будет отображаться в виде фрагмента текста под вашим объявлением, поэтому он должен включать релевантные ключевые слова и быть написаны таким образом, чтобы побудить пользователей нажимать на ваше объявление. .”
Следующий вопрос, который вы можете задать: действительно ли ведущие блоги по SEO используют метаописания? Ответ да, и нет.
- SEOmoz использует метаописания на своей домашней странице и страницах продуктов, но не в сообщениях в блогах.
- Search Engine Land использует длинные метаописания на своей домашней странице и иногда использует их в своих сообщениях.
- Search Engine Watch использует длинное мета-описание на своей домашней странице, но не в своих сообщениях.

- SEOBook не использует метаописание на своей домашней странице или в сообщениях в блогах, но время от времени использует его на внутренних страницах.
- Search Engine Journal использует краткое метаописание на своей домашней странице, но не в своих сообщениях.
3 причины, почему вам все еще следует использовать метаописания
Большинство оптимизаторов поисковых систем могут задать вопрос: «Если метаописания не учитываются в алгоритме ранжирования, зачем мне их использовать?» Ответ прост. Перестаньте думать о них как о факторах ранжирования и начните думать о них как о коэффициенте преобразования. Вот несколько веских причин, чтобы по-прежнему помнить о метаописании на своем веб-сайте, включая домашнюю страницу, внутренние страницы, сообщения в блогах и т. Д.
Причина 1: ключевые слова в результатах поиска выделены жирным шрифтом
Даже если ключевое слово, которое вы используете в метаописании, не помогает в поисковом рейтинге, оно все равно может помочь привлечь внимание поисковиков. Когда кто-то ищет определенное ключевое слово или фразу, они будут выделены жирным шрифтом в результатах поиска, где бы они ни появлялись. Поэтому, если вы нацелены на это ключевое слово, вам нужно, чтобы оно выделялось. Какие результаты бросаются в глаза в этом наборе результатов для поисковой системы ?
Когда кто-то ищет определенное ключевое слово или фразу, они будут выделены жирным шрифтом в результатах поиска, где бы они ни появлялись. Поэтому, если вы нацелены на это ключевое слово, вам нужно, чтобы оно выделялось. Какие результаты бросаются в глаза в этом наборе результатов для поисковой системы ?
Это показывает, почему ваша основная фраза ключевого слова должна быть в вашем заголовке SEO и метаописании! Вы не хотели бы быть единственным результатом в этом списке, у которого не было ключевых слов, выделенных жирным шрифтом для этого поиска.Поэтому убедитесь, что ваше метаописание использует ключевые слова, на которые вы нацелены, и написано таким образом, чтобы побудить пользователей нажимать на этот результат.
Причина 2: популярные социальные сети используют это
Каждый раз, когда вы делитесь страницей в социальных сетях, таких как Facebook, Google+ или LinkedIn, каждый сайт извлекает либо мета-описание, либо первое или два предложения сообщения в качестве описания для отображения в общей публикации. Метаописание обычно отображается полностью, а первые или два предложения вашего сообщения будут обрезаны с многоточием […].Хотя вы можете редактировать описание для Facebook и LinkedIn, не все, кто делится вашей страницей, будут делать это.
Метаописание обычно отображается полностью, а первые или два предложения вашего сообщения будут обрезаны с многоточием […].Хотя вы можете редактировать описание для Facebook и LinkedIn, не все, кто делится вашей страницей, будут делать это.
Google+, с другой стороны, позволит вам удалить только описание.
Это означает, что если ваше первое или два предложения на странице не дает точного резюмирования, люди, увидевшие публикацию, могут упустить суть. Следовательно, если вы хотите, чтобы репосты вашей страницы получали больше всего кликов в социальных сетях, подумайте о создании сильного метаописания, которое будет стимулировать клики, как если бы вы делали это для результатов поиска.
Причина 3: социальные сети закладок используют его
Многие сети социальных закладок также используют метаописание в качестве описания страницы в своей сети.
Вот несколько примеров сетей, которые включают метаописания: Digg, BizSugar и My SEO Community. Практически любая социальная сеть закладок / голосования, построенная на системе Pligg CMS, также сначала будет использовать метаописание. Хотя вы можете редактировать описания в этих сетях, вы не можете рассчитывать на то, что это сделают другие, отправившие ваши страницы.Кроме того, если вам не нужно редактировать описания, вы сэкономите немного работы для себя, если отправляете свои собственные страницы.
Практически любая социальная сеть закладок / голосования, построенная на системе Pligg CMS, также сначала будет использовать метаописание. Хотя вы можете редактировать описания в этих сетях, вы не можете рассчитывать на то, что это сделают другие, отправившие ваши страницы.Кроме того, если вам не нужно редактировать описания, вы сэкономите немного работы для себя, если отправляете свои собственные страницы.
Как включить метаописания на свои страницы
Если вы используете WordPress в собственном домене, вам повезло. Метаописания можно легко добавить к вашему контенту с помощью простых (и бесплатных) плагинов, таких как All in One SEO Pack. Просто установите его и ищите на каждой странице / посте поле «Детали SEO», в котором будет запрашиваться настраиваемый заголовок SEO, мета-описания и другая информация.Детали SEO вашей домашней страницы можно добавить в разделе основных настроек плагина. Другие темы и платформы могут иметь встроенные параметры SEO. Если нет, выполните поиск платформы своего веб-сайта и плагина, надстройки или расширения SEO.
Советы по улучшению результатов поиска в результатах поиска
Ценность метаописаний, которой часто пренебрегают, заключается в том, что вы можете превратить свои описания в призывов к действию . Вот несколько советов, которые вы можете использовать при написании метаописаний:
- Питание в языке.
 То, как вы формулируете свои описания, может улучшить или испортить результат поиска. Добавьте в описание слова, описывающие ценность. Дайте поисковикам хороший повод нажать на ваш результат.
То, как вы формулируете свои описания, может улучшить или испортить результат поиска. Добавьте в описание слова, описывающие ценность. Дайте поисковикам хороший повод нажать на ваш результат. - Напишите призывы к действию! Попробуйте добавить такие слова, как «нажмите здесь», «узнайте больше, нажав здесь» или «нажмите на этот результат». Очевидно, что контекст веб-страницы будет определять, какую формулировку вы выберете: «скачать здесь», «просмотреть видео» и т. Д.
- Испытайте их! — Если у вас есть определенные целевые страницы, которые получают приличный объем органического трафика, рассмотрите возможность тестирования различных вариантов метаописаний, чтобы увидеть, сможете ли вы увеличить количество переходов по ссылкам.Попробуйте разную длину описания, формулировку и расположение ваших ключевых слов.
Наконец, по возможности, вы хотите избежать дублирования метаописаний. Если вы не уверены, есть ли проблема на вашем веб-сайте, выполните следующие действия:
Шаг № 1: Посетите Ubersuggest, введите свой домен и нажмите Поиск
Шаг № 2: Щелкните Аудит сайта на левой боковой панели
Шаг № 3: Прокрутите вниз до раздела «Основные проблемы SEO» и нажмите «Просмотреть все проблемы внизу»
Шаг № 4: Поиск «повторяющихся метаописаний» (Ctrl + F)
Если найдете, щелкните по строке. В приведенном выше примере я нажимаю на слова «13 страниц с повторяющимися метаописаниями».
В приведенном выше примере я нажимаю на слова «13 страниц с повторяющимися метаописаниями».
Затем выдается список всех страниц с повторяющимися метаописаниями:
Если вам нужна помощь в решении этой проблемы, ознакомьтесь с моим руководством: Как писать убедительные метаописания, которые повысят ваш рейтинг
Вы все еще используете метаописания на своем сайте? Если да, то есть ли у вас какие-либо дополнительные советы и инструменты, которые люди могут использовать, чтобы сделать добавление метаописаний на свой сайт более простым и полезным? Поделитесь своими мыслями в комментариях!
Об авторах: Кристи Хайнс — писатель-фрилансер, профессиональный блоггер и энтузиаст социальных сетей.Ее блог Kikolani посвящен блог-маркетингу для личных, профессиональных и деловых блоггеров.
Шон Ворк — бывший директор по маркетингу в KISSmetrics.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.
 Смотрите реальные результаты.
Смотрите реальные результаты. - Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
HTML метатег
Пример
Описывать метаданные в документе HTML:
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег определяет метаданные о
HTML-документ. Метаданные — это данные (информация) о данных.
Теги всегда находятся внутри элемента
Метаданные не будут отображаться на странице, но их можно проанализировать на компьютере.
Метаданные используются браузерами (как отображать контент или перезагружать страницу), поисковые системы (ключевые слова) и другие веб-службы.
Существует метод, позволяющий веб-дизайнерам контролировать область просмотра.
(видимая пользователем область веб-страницы) через тег (см. «Настройка
Пример «Окно просмотра» ниже).
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Есть | Есть | Есть | Есть | Есть |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| кодировка | набор символов | Задает кодировку символов для документа HTML. |
| содержание | текст | Задает значение, связанное с атрибутом http-Equiv или name. |
| http-экв | политика безопасности содержимого тип содержимого стиль по умолчанию обновить | Предоставляет HTTP-заголовок для информации / значения атрибута содержимого |
| наименование | название приложения автор описание генератор ключевые слова окно просмотра | Задает имя для метаданных |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Другие примеры
Определите ключевые слова для поисковых систем:
Определите описание вашей веб-страницы:
Определите автора страницы:
Обновлять документ каждые 30 секунд:
Настройка области просмотра, чтобы ваш сайт выглядел хорошо на всех устройствах:
0 «>
Настройка области просмотра
Область просмотра — это видимая пользователем область веб-страницы. Это зависит от устройства — на мобильном телефоне он будет меньше, чем на экране компьютера.
Вы должны включить следующий элемент на все свои веб-страницы:
Это дает браузеру инструкции о том, как для управления размерами и масштабированием страницы.
Часть width = device-width устанавливает ширину страницы в соответствии с шириной экрана устройства (которая будет варьироваться в зависимости от устройства).
Часть initial-scale = 1.0 устанавливает начальный уровень масштабирования при первой загрузке страницы браузером.
Вот пример веб-страницы без метатега области просмотра и той же веб-страницы с метатегом области просмотра:
Совет: Если вы просматриваете эту страницу с помощью телефона или планшета, вы можете щелкнуть две ссылки ниже, чтобы увидеть разницу.
Вы можете узнать больше о вьюпорте в нашем адаптивном веб-дизайне — Учебное пособие по вьюпорту.
Связанные страницы
Учебник HTML: HTML Head
СсылкаHTML DOM: Мета-объект
Настройки CSS по умолчанию
Нет.
10 наиболее важных мета-тегов, которые необходимо знать для SEO
Иногда в SEO мы уделяем больше внимания одному аспекту оптимизации, чем другим.
Создание ссылок особенно часто рекламируется как «самая важная вещь, которую нужно оптимизировать».
На самом деле, как напоминает нам Джон Мюллер из Google (еще раз), нет единственной самой важной вещи — никакого трюка, чтобы вытащить из шляпы космически высокие рейтинги.
Вместо этого нам нужно сосредоточиться на комплексной стратегии SEO.
Часть этой стратегии включает использование метатегов HTML — решающего компонента успеха SEO.
Правильное использование правильных мета-тегов связано с общением с поисковыми системами:
- О чем ваша страница.

- Как читать.
- Кому это стоит посмотреть.
Имея это в виду, давайте рассмотрим, какие метатеги имеют решающее значение для SEO и как их правильно использовать.
1. Теги заголовка
Тег заголовка — это ваша основная и самая важная привязка.
Реклама
Продолжить чтение ниже
Элемент
Теги заголовков помещаются в
вашей веб-страницы и предназначены для предоставления четкого и исчерпывающего представления о том, о чем эта страница.Но оказывают ли они такое сильное влияние на рейтинг, как это было на протяжении многих лет?
За последние несколько лет факторы поведения пользователей много обсуждались как логическое доказательство релевантности и, следовательно, сигнал ранжирования — даже представители Google признают его влияние то тут, то там.
Заголовок страницы по-прежнему является первым, что поисковик видит в поисковой выдаче и решает, будет ли страница соответствовать цели поиска.
Хорошо написанный сайт может увеличить количество кликов и трафика, что хоть как-то повлияет на рейтинг.
Реклама
Продолжить чтение ниже
Простой эксперимент также может показать, что Google больше не нужен тег заголовка для включения ключевого слова с точным соответствием, чтобы знать тему, охватываемую страницей.
Например, пару лет назад поиск в Google по запросу [как повысить узнаваемость бренда] выдал 2 из 5 лучших результатов с заголовками, точно соответствующими вашему запросу.
Однако сегодня мы видим другую картину:
Ни одного точного совпадения.
И все же, ни одного неуместного результата: каждая из приведенных здесь страниц объясняет, как повысить осведомленность, и заголовки это отражают.
Поисковые системы смотрят на всю картину и обычно оценивают содержание страницы в целом, но обложка книги все еще имеет значение, особенно когда речь идет о взаимодействии с поисковиками.
- Присвойте каждой странице уникальный заголовок, который кратко и точно описывает ее содержимое.
- Держите заголовки длиной до 50-60 символов (чтобы они не усекались в результатах поиска). Помните, что длинные заголовки укорачиваются примерно до 600-700 пикселей в поисковой выдаче.
- Ставьте важные ключевые слова на первое место, но естественным образом, как будто вы в первую очередь пишете заголовки для своих посетителей.
- Используйте название вашего бренда в названии, даже если оно не отображается в результатах поиска, это все равно будет иметь значение для поисковой системы.
Совет: используйте свой заголовок, чтобы привлечь внимание
Тег заголовка ценен не только потому, что он является основным объектом поисковой выдачи, но и потому, что он функционирует как заголовок вкладки в вашем веб-браузере.
Может использоваться для привлечения внимания пользователя. Например:
Это точный подход, используемый Facebook / LinkedIn, чтобы показать вам, что у вас есть уведомления, и может быть использован с довольно хорошим эффектом.
Реклама
Продолжить чтение ниже
2. Теги мета-описания
Мета-описание также находится в
веб-страницы и обычно (хотя определенно не всегда) отображается в фрагменте выдачи вместе с заголовком и URL-адресом страницы .Например, это метаописание для этой статьи:
И да, метаописание само по себе не является фактором ранжирования.
Но для любого, кто пытается увеличить количество переходов по ссылкам и улучшить поисковую выдачу своего бренда, это уникальная возможность.
- Описание занимает большую часть сниппета поисковой выдачи и предлагает поисковикам щелкнуть по вашему сайту, обещая четкое и комплексное решение их запроса.
- Описание влияет на количество получаемых вами кликов, а также может повысить CTR и снизить показатель отказов, если содержание страниц действительно соответствует обещаниям.
 Вот почему описание должно быть настолько реалистичным, насколько привлекательным и четко отражать содержание.
Вот почему описание должно быть настолько реалистичным, насколько привлекательным и четко отражать содержание. - Если ваше описание содержит ключевые слова, которые поисковик использовал в своем поисковом запросе, они будут отображаться в поисковой выдаче жирным шрифтом .Это очень важно, чтобы помочь вам выделиться и сообщить пользователю, что именно он найдет на вашей странице.
Невозможно поместить каждое ключевое слово, по которому вы хотите ранжироваться, в мета-описание, и в этом нет реальной необходимости — вместо этого напишите пару связных предложений, описывающих суть вашей страницы, с некоторыми ключевыми словами. включены.
Хороший способ выяснить, что написать в вашем метаописании, что лучше всего подходит для вашей конкретной темы прямо сейчас, — это провести небольшое исследование конкуренции.
Реклама
Продолжить чтение ниже
Посмотрите, как ваши ведущие конкуренты заполняют свои собственные описания, чтобы получить представление о лучших вариантах использования в каждом конкретном случае.
Best Practices
- Дайте каждой странице уникальное метаописание, которое четко отражает ценность страницы.
- Максимальный размер фрагментов Google обычно составляет около 150–160 символов (включая пробелы).
- Включите наиболее значимые ключевые слова, чтобы они могли быть выделены в реальной поисковой выдаче, но будьте осторожны, чтобы избежать чрезмерного количества ключевых слов, не делайте свое описание просто комбинацией ключевых слов, на которые вы нацеливаете.
- При желании используйте привлекательный призыв к действию, уникальное предложение, которое вы предлагаете, или дополнительные подсказки о том, чего ожидать — конструкции «Учись», «Покупай» и т. Д.
Мета-совет
Мета-описание не обязательно должно быть одним или двумя предложениями.
Как сообщает Google, вам также следует добавить некоторую информацию о странице, которую поисковая система будет обрабатывать для получения более яркой страницы результатов поиска.
Некоторые примеры:
- Для авторской статьи вы можете добавить дату публикации, имя автора и т. Д.
- На странице товара вы можете указать цену и возраст товара.
Реклама
Продолжить чтение ниже
3. Теги заголовков (h2-H6)
Теги заголовков — это теги HTML, используемые для идентификации заголовков и подзаголовков в вашем контенте из других типов текста (например, текста абзаца).
Использование тегов заголовков в наши дни является источником некоторых споров.
Хотя теги h3-H6 считаются не столь важными для поисковых систем, правильное использование тега h2 подчеркивается во многих отраслевых исследованиях.
В то же время Мюллер продолжает говорить нам, что заголовки вообще не являются факторами ранжирования, и определенно не в смысле «иерархии» — тег h2 не важнее, чем h3, который не важнее h4, и скоро.
Вместо этого мы должны думать о том, что заголовки имеют решающее значение для организации текста и контента, и мы должны отнестись к этому серьезно.
Использование тегов заголовков, безусловно, улучшает архитектуру контента.
- Для поисковых систем легче читать и понимать хорошо организованный контент, чем сканировать структурные проблемы.
- Для пользователей заголовки похожи на якоря в стене текста, перемещая их по странице и облегчая усвоение.
Реклама
Продолжить чтение ниже
Оба эти фактора повышают важность тщательной оптимизации, когда мелкие детали добавляют большую SEO-удобную картину и могут привести к повышению рейтинга.
Передовой опыт
- Держите заголовки в соответствии с фрагментом текста, который они описывают.То, что они не являются фактором ранжирования, не означает, что поисковые системы не принимают их во внимание.
- Заголовки всегда должны отражать тональность текста, над которым они расположены. Избегайте заголовков вроде «Глава 1… Глава 2… Глава 3…».
- Не злоупотребляйте тегами и ключевыми словами в них.
 Сделайте его доступным для чтения пользователями.
Сделайте его доступным для чтения пользователями.
Согласно рекомендациям Google, вам рекомендуется сопоставить заголовок вашей страницы и h2, немного изменив порядок, переключая его здесь и там.
Так что, если вы изо всех сил пытаетесь придумать идеальный h2, просто используйте свой титул снова.
4. Атрибуты Alt изображенияАтрибут alt изображения добавляется к тегу изображения для описания его содержимого.
Alt-атрибуты важны с точки зрения оптимизации на странице по двум причинам:
- Alt-текст отображается для посетителей, если какое-либо конкретное изображение не может быть загружено (или если изображения отключены).
- Альтернативные атрибуты обеспечивают контекст, потому что поисковые системы не могут «видеть» изображения.
Реклама
Продолжить чтение ниже
Для сайтов электронной коммерции изображения часто имеют решающее влияние на то, как посетитель взаимодействует со страницей.
Google также прямо заявляет об этом: помощь поисковым системам в понимании того, о чем изображения и как они сочетаются с остальным контентом, может помочь им обслуживать страницу для подходящих поисковых запросов.
Продуманное альтернативное описание изображения, по словам Мюллера, также жизненно важно, если вы хотите занять место в Картинках Google.
Помните, однако, о важности релевантности: не только замещающий текст, заголовки и подписи должны соответствовать изображению, но и само изображение также должно быть помещено в соответствующий соответствующий контекст.
Передовой опыт- Сделайте все возможное, чтобы оптимизировать наиболее заметные изображения (изображения продуктов, инфографику или обучающие изображения), изображения, которые могут быть найдены в поиске изображений Google.
- Добавьте замещающий текст на страницы, на которых не так много контента, кроме изображений.
- Сохраняйте альтернативный текст ясным и достаточно информативным, используйте ключевые слова разумно и убедитесь, что они естественным образом вписываются в все содержание страницы.

Внешние / исходящие ссылки — это ссылки на вашем сайте, указывающие на другие сайты.
Естественно, они используются для ссылки на проверенные источники, направления людей на другие полезные ресурсы или упоминания соответствующего сайта по какой-либо другой причине.
Реклама
Продолжить чтение ниже
Эти ссылки имеют большое значение для SEO: они могут сделать ваш контент похожим на созданный вручную исчерпывающий фрагмент, подкрепленный надежными источниками, или как свалку ссылок с не очень ценным контентом.
Компания Google хорошо известна своей резкой неприязнью к любым манипулятивным тактикам связывания, соблюдение которых может повлечь за собой штраф, и он не станет менее умным в их обнаружении.
Кроме того, в эпоху семантического поиска Google может рассматривать источники, на которые вы ссылаетесь, как контекст, чтобы лучше понимать содержание вашей страницы.
По обеим этим причинам определенно стоит обратить внимание на то, где и как вы даете ссылку.
По умолчанию переход по всем гиперссылкам, и когда вы размещаете ссылку на своем сайте, вы в основном «выражаете доверие» связанной странице.
Когда вы добавляете к ссылке атрибут nofollow, он дает указание ботам поисковых систем не переходить по ссылке (и не передавать какое-либо значение ссылки).
Реклама
Продолжить чтение ниже
Поддерживая чистоту SEO, вы сохраните здоровый баланс между отслеживаемыми и запрещенными ссылками на своих страницах, но обычно устанавливаете следующие типы ссылок на nofollow:
- Ссылки на любые ресурсы, которые в любом случае может рассматриваться как «ненадежный контент.
- Любые платные или спонсируемые ссылки (вы же не хотите, чтобы Google поймал вас на продаже вашего «голоса»).
- Ссылки из комментариев или другого контента, созданного пользователями, который может рассылаться спамом вне вашего контроля.
- Внутренние ссылки «Войти» и «Зарегистрироваться» следуют, что является пустой тратой краулингового бюджета.

Мета-тег роботов на уровне страницы с атрибутом content = «noindex» предписывает поисковым системам не индексировать какую-либо страницу.
Атрибут nofollow предписывает не переходить по ссылкам на этой странице.
Хотя эти теги не коррелируют напрямую с рейтингом, в некоторых случаях они могут оказывать некоторое влияние на то, как ваш сайт выглядит в глазах поисковых систем в целом.
Например, Google очень не любит тонкий контент.
Вы можете не создавать его намеренно, но случайно у вас есть страницы, которые не представляют большой ценности для пользователей, но по какой-то причине необходимо разместить на сайте.
У вас также могут быть «черновики» или страницы-заполнители, которые вам нужно опубликовать, пока они еще не завершены или оптимизированы в лучшую сторону.
Реклама
Продолжить чтение ниже
Вероятно, вы не захотите, чтобы такие страницы учитывались при оценке общего качества вашего сайта.
В некоторых других случаях вы можете захотеть, чтобы определенные страницы не попадали в поисковую выдачу, поскольку на них есть особые предложения, которые должны быть доступны только по прямой ссылке (например, из информационного бюллетеня).
Наконец, если у вас есть возможность поиска по всему сайту, Google рекомендует закрывать пользовательские страницы результатов, которые можно сканировать бесконечно и тратить ресурсы бота на отсутствие уникального контента.
В вышеупомянутых случаях очень помогают теги noindex и nofollow, поскольку они дают вам определенный контроль над вашим сайтом, каким его видят поисковые системы.
Передовой опыт- Закройте ненужные / незаконченные страницы с тонким содержанием, которое мало ценно и не предназначено для появления в поисковой выдаче.
- Закройте страницы, которые неоправданно тратят краулинговый бюджет.
- Убедитесь, что вы по ошибке не ограничили индексирование важных страниц.

Тег ссылки rel = ”canonical” — это способ сообщить поисковым системам, какую версию страницы вы считаете основной и хотели бы, чтобы ее индексировали поисковые системы и находили люди.
Реклама
Продолжить чтение ниже
Обычно используется в случаях, когда одна и та же страница доступна по нескольким разным URL-адресам или несколько разных страниц имеют очень похожий контент, охватывающий одну и ту же тему.
Внутренний дублированный контент не рассматривается так же строго, как скопированный контент, поскольку обычно за этим не скрывается никаких манипулятивных целей.
Тем не менее, это может ввести в заблуждение поисковые системы: если вы не укажете, какой URL-адрес является тем, с которым вы предпочитаете ранжироваться, поисковые системы могут выбрать его за вас.
Выбранный URL сканируется чаще, в то время как остальные остаются позади.
Видно, что хотя риск штрафа практически отсутствует, такое положение дел далеко не оптимально.
Еще одним преимуществом является то, что канонизация страницы упрощает отслеживание статистики производительности, связанной с контентом.
Мюллер также упоминает, что использование rel = canonical для дублированного контента помогает Google объединить все ваши усилия и передать сигналы ссылок со всех версий страницы на предпочтительную.
Реклама
Продолжить чтение ниже
Вот где использование канонического тега может помочь вам направить усилия SEO в одном направлении.
Лучшие методы SEO- Страницы с аналогичным содержанием по той же теме.
- Дублирующиеся страницы доступны по нескольким URL-адресам.
- Версии одной и той же страницы с идентификаторами сеанса или другими параметрами URL, не влияющими на содержимое.
- Осторожно используйте канонический тег для почти повторяющихся страниц: если две страницы, соединенные каноническим тегом, слишком сильно отличаются по содержанию, поисковая система просто проигнорирует тег.

Разметка схемы — это особый метод организации данных на каждой из ваших веб-страниц таким образом, который распознается поисковыми системами.
Это отличная функция для реализации, потому что это действительно беспроигрышный вариант.
Наличие разметки структурированной схемы:
- Это отличный стимул для вашего UX.
- Несет огромную ценность для SEO.
Реклама
Продолжить чтение ниже
«Семантическая сеть» — это «значимая сеть», где акцент смещается с отдельных экземпляров ключевых слов и обратных ссылок на концепции, стоящие за ними, и отношения между этими концепциями.
Разметка структурированных данных — это именно то, что помогает поисковым системам не только читать контент, но и понимать, к чему относятся определенные слова.
Результаты поиска выросли настолько, что вам, возможно, даже не нужно щелкать по результатам, чтобы получить ответ на свой запрос.
Но если кто-то собирается щелкнуть, расширенный фрагмент — с красивым изображением, 5-звездочным рейтингом, указанным ценовым диапазоном, состоянием запасов, часами работы или чем-то еще полезным — с большой вероятностью привлечет внимание и привлечет больше кликов, чем результат обычного текста.
Назначение тегов схемы определенным элементам страницы делает ваш фрагмент поисковой выдачи богатым информацией, которая является полезной и привлекательной для пользователей.
И, возвращаясь к исходной точке, факторы поведения пользователя, такие как CTR и показатель отказов, влияют на то, как поисковые системы решают ранжировать ваш сайт.
Реклама
Продолжить чтение ниже
Лучшие методы SEO- Изучите доступные схемы на schema.org.
- Создайте карту своих самых важных страниц и определитесь с концепциями, относящимися к каждой.
- Тщательно выполняйте разметку (при необходимости используйте помощник разметки структурированных данных).

- Тщательно проверьте разметку, чтобы убедиться, что она не вводит в заблуждение и не добавлена неправильно.
Open Graph был первоначально представлен Facebook, чтобы вы могли контролировать, как страница будет выглядеть при публикации в социальных сетях.
Теперь он также признан LinkedIn.
Карты Twitter предлагают аналогичные улучшения, но являются эксклюзивными для Twitter.
Вот основные теги Open Graph:
- og: title — здесь вы помещаете заголовок, который вы хотите отображать, когда ваша страница связана.
- og: url — URL вашей страницы.
- og: description — описание вашей страницы. Помните, что Facebook будет отображать всего около 300 символов описания.
- og: image — здесь вы можете поместить URL-адрес изображения, которое будет отображаться при ссылке на вашу страницу.
Используйте определенные метатеги социальных сетей, чтобы сделать ваши ссылки более привлекательными для ваших подписчиков.
Реклама
Продолжить чтение Ниже
Это небольшая настройка, и она не влияет на ваш рейтинг в поисковых системах.
Однако, настроив внешний вид ссылок на свои страницы, вы можете значительно повысить показатели CTR и UX.
Лучшие методы SEO 10. Метатег видового экранаМетатег видового экрана позволяет настроить масштабирование страницы и ее отображение на любом устройстве.
Обычно тег и значение выглядят следующим образом:
Где «width = device-width» заставит страницу соответствовать ширине экрана в независимых от устройства пикселях, а «начальный масштаб = 1» установит соотношение 1: 1 между пикселями CSS и независимыми от устройства пикселями с учетом ориентации экрана.
Этот тег легко добавить, но одного снимка экрана от Google достаточно, чтобы показать разницу:
Метатег Viewport не имеет ничего общего с рейтингом напрямую, но имеет тон, связанный с пользовательским опытом .
Реклама
Продолжить чтение ниже
Это особенно важно, учитывая разнообразие устройств, которые используются в настоящее время, и заметный переход к просмотру с мобильных устройств.
Как и многие другие теги и настройки, которые мы обсуждали в этой статье, ваши пользователи оценят заботу о метатеге области просмотра.
Если вы пренебрежете этим, ваш CTR и показатель отказов могут пострадать.
ЗаключениеЧтобы максимально использовать свою стратегию на странице, не пренебрегайте небольшими хитростями, которые складываются в общую картину.
Некоторые мета-теги остаются обязательными, поскольку они составляют таксономию вашей страницы.
Другие теги могут быть не важны, но они могут позволить вам быть на один расширенный сниппет впереди конкурентов, которые просто не беспокоились.
Небольшие изменения, которые улучшают взаимодействие с пользователем и помогают поисковым системам лучше понимать ваш сайт, будут оценены обеими сторонами и определенно окупятся в долгосрочной перспективе.
 Найти дубликаты тегов можно с помощью Google Search Console или других сервисов, о которых читайте в разделе “Как найти дубликаты страниц?” нашей статьи “Как сделать технический аудит сайта”;
Найти дубликаты тегов можно с помощью Google Search Console или других сервисов, о которых читайте в разделе “Как найти дубликаты страниц?” нашей статьи “Как сделать технический аудит сайта”; ;
; Поисковики вполне в состоянии изменять текст, все зависит от запросов, задаваемого юзером
Поисковики вполне в состоянии изменять текст, все зависит от запросов, задаваемого юзером


 Причем необязательно это будет хвост, нередко поисковые боты обрезают начало заголовка или ставят неуместные многоточия в середине фразы.
Причем необязательно это будет хвост, нередко поисковые боты обрезают начало заголовка или ставят неуместные многоточия в середине фразы.
 Если товар можно заказать, так и напишите. Если есть возможность только посмотреть, не пишите в title «купить», чтобы не вводить людей в заблуждение и не получать большого количества отказов.
Если товар можно заказать, так и напишите. Если есть возможность только посмотреть, не пишите в title «купить», чтобы не вводить людей в заблуждение и не получать большого количества отказов.


 “>
“> Эти короткие абзацы дают веб-мастерам возможность рекламировать контент для пользователей, выполняющих поиск, и сообщить им, что именно содержит данная страница в отношении того, что они ищут ».
Эти короткие абзацы дают веб-мастерам возможность рекламировать контент для пользователей, выполняющих поиск, и сообщить им, что именно содержит данная страница в отношении того, что они ищут ».
 То, как вы формулируете свои описания, может улучшить или испортить результат поиска. Добавьте в описание слова, описывающие ценность. Дайте поисковикам хороший повод нажать на ваш результат.
То, как вы формулируете свои описания, может улучшить или испортить результат поиска. Добавьте в описание слова, описывающие ценность. Дайте поисковикам хороший повод нажать на ваш результат.  Смотрите реальные результаты.
Смотрите реальные результаты.