Что такое медиафайл? Файл, который содержит аудио, видео, графическую или текстовую информацию, а также их сочетания
Любой пользователь компьютерных систем, мобильных устройств или интернета практически каждый день сталкивается с файлами мультимедиа. Что такое медиафайл? Далее предлагается рассмотреть этот вопрос подробнее. Впрочем, ничего особо сложного в понимании всей концепции мультимедиа нет.
Что такое медиафайл в общем понимании?
Начнем, пожалуй, с самого элементарного. Как правило, к мультимедиа относят все то, что связано с файлами video, audio и графики или их сочетанием, причем даже с содержанием текстов. По большому счету, даже презентации, созданные в Power Point, которые содержат один или несколько из вышеперечисленных объектов, тоже можно отнести к некой разновидности мультимедиа, хотя считается, что это именно презентация, а не мультимедиа только по той простой причине, что такие файлы программными или «железными» проигрывателями не воспроизводятся.

Именно эти три большие группы и представляют основные направления всей категории мультимедиа. Однако для всех трех классов можно привести еще и дополнительную классификацию, разделяя их по форматам или содержанию. Так, например, в категории видео в плане содержания могут присутствовать фильмы, мультфильмы, клипы, видеооткрытки, рекламные материалы и т.д.
А если в каждом классе копнуть еще и в разновидности форматов, времени не хватит, чтобы описать их все, поскольку сегодня в компьютерном мире их можно насчитать даже не десятки – сотни. Но говоря о том, что такое медиафайл, отдельно стоит рассмотреть каждую категорию.
Аудио
Аудио или звуковые файлы являются одной из самых больших категорий, которая объединяет огромное количество всевозможных форматов.

На заре их появления и создания изначально использовался формат PCM WAVE, который был разработан корпорацией Microsoft. Но файлы этого типа были очень большими по размеру и хранить их на жестких дисках малого объема или съемных носителях в виде тех же дискет было достаточно проблематично.
Все изменилось, когда был разработан специальный кодек Fraunhofer MP3 Encoder, позволявший производить сжатие аудиоинформации с уменьшением размера исходного WAV-файла. Правда, с небольшой потерей качества на уровне понижения звуковых характеристик (частоты дискретизации, глубины звука и т.д.). Однако сегодня формат MP3 усовершенствован настолько, что не только разница в звучании незаметна, но иногда файлы этого стандарта, к примеру, с битрейтом на уровне 320 кбит/с звучат намного лучше, нежели любой другой формат.
Говоря о том, что такое медиафайл категории аудио, можно отметить, что в последнее время достаточно распространенными и популярными форматами являются такие как:
- MP3;
- OGG;
- WMA;
- AIFF;
- FLAC;
- CDDA;
- AC3;
- AAC;
- DTS;
- DVD Audio и многие другие.
Некоторые их этих форматов являются самостоятельными и могут воспроизводиться любыми проигрывателями. Другие представляют собой аудиодорожки, которые встраиваются в видео. Если же взять еще и узкоспециализированные форматы музыкальных программ (например, формат FLP для секвенсора FL Studio), количество форматов возрастает просто неимоверно.
Видео
Еще одним большим классом считается видео. При этом ролики могут содержать audio, video, графику, текст (например, субтитры) и т.д. В этой категории форматов тоже можно насчитать очень много.

Самыми распространенными считаются следующие:
- AVI;
- ASF;
- MP4;
- DivX;
- Xvid;
- MOV;
- MPG;
- MPEG;
- RealVideo;
- SWF;
- WMV;
- 3GP и т.д.
Всего, что сегодня есть в этой категории, просто не перечислишь. Однако тут есть один нюанс. Бывает так, что проигрыватель не воспроизводит медиафайлы этого типа. Почему? Да только потому, что каждого стандарта необходимо использовать специальные программы, называемые кодеками и декодерами (об этом будет сказано отдельно).
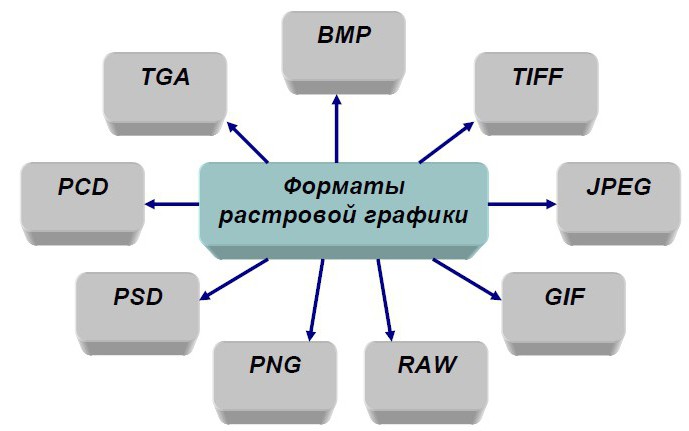
Графика
Наконец, еще один большой класс мультимедиа – графика. Здесь, пожалуй, всевозможных форматов можно насчитать больше всего. Кроме того, можно разделить стационарные изображения и анимацию, которая, хотя и относится к графике по формату, но по содержанию ближе к видео, или растровые и векторные изображения. Самый простой пример – файл GIF. Их, кстати, в равной степени можно отнести и так называемым смешанным файлам.

Что же касается самих графических файлов, тут дело не ограничивается только стандартными форматами картинок. Если взять в расчет инженерные, проектировочные или чертежные программные пакеты вроде AutoCAD, их «родные» форматы тоже смело можно относить к разновидности графических объектов.
Смешанные медиафайлы
Что такое медиафайл смешанного типа? Проще всего пояснить это на примере документов PDF, которые могут содержать и графику, и текст.

Несмотря на то, что для их просмотра или редактирования предусмотрены специальные программы вроде Adobe Reader, а не стандартные средства, применяемые для графических изображений, они тоже в некотором смысле представляют собой одну из разновидностей мультимедиа.
Создание медиафайлов
Что же касается создания или редактирования мультимедиа, для каждой категории предусмотрены специальные средства в виде узконаправленных редакторов или программ, объединяющих несколько возможностей.

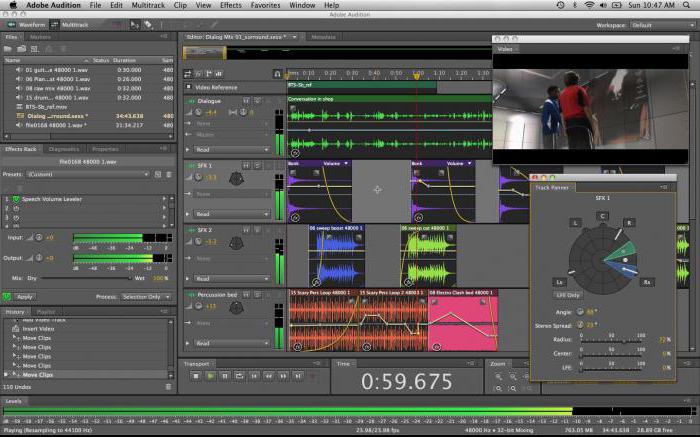
Звуковые файлы создать (записать) или отредактировать можно не только в специализированных приложениях вроде Adobe Audition, Sound Forge или ACID, но и с применением программ для видео, в которых, помимо обработки видео, имеются инструменты и для редактирования аудио. Одной из самых мощных считается программа Sony Vegas Pro. Но на самом деле сегодня таких приложений разного уровня можно найти достаточно много. Естественно, все они отличаются своими возможностями и профессионализмом получаемого результата.
Ну а если посмотреть на утилиты для создания и обработки графики, здесь столько всего, что неискушенный пользователь просто потеряется в этом огромном списке при выборе необходимой утилиты.
Кодеки и декодеры
Отдельно стоит остановиться на кодеках и декодерах, которые необходимы не только для корректного воспроизведения мультимедиа некоторых типов, но и для преобразования форматов. При этом тот же кодек видео может использоваться в каком-нибудь конвертере для преобразования видео в аудио и наоборот.

Самыми популярными и наиболее распространенными пакетами с полным набором необходимых инструментов считаются K-Lite, которые, в зависимости от модификации, могут содержать разное количество кодеков и декодеров. Самым полным считается пакет K-Lie Mega Codec Pack, в котором присутствуют абсолютно все известные на сегодня декодеры и кодеки. После установки любой кодек видео или декодер аудио встраивается в операционную систему, программы для воспроизведения или обработки мультимедиа автоматически, поэтому проблем с их использованием быть не должно. Только на стадии инсталляции необходимо отметить все то, что нужно установить.
fb.ru
Что такое медиафайл? Как добавить медиафайлы в панели WordPress?
Медиафайл — это аудио, изображения, видео, в нашем случае также документы.
В первую очередь любой медиафайл должен быть уникальным. Если вы добавляете картинку в статью и при том не одну, то будьте добры поискать или сделать качественное, ранее не использованное изображение.
Как найти уникальную картинку?
- Делать скриншоты, это снимки экрана компьютера. Если не знаете как выполнить такое действие или понимаете этот процесс смутно, то почитайте статью на портале.
- Заказывать рисованные изображения на любую тему — это не только уникально, но и оригинально, что, безусловно, оценят посетители.
- Использовать фотостоки, главное найдите удобный фотобанк, например, www.firestock.ru.
Что такое вордпресс?
WordPress — это удобная платформа для управления сайтом. Используя этот движок, вы будете наслаждаться процессом работы, а не наоборот. WordPress полностью бесплатен и находится в свободном доступе.
Добавить медиафайл.
Выше я уже дал определение понятию «медифайл», однако в панели WordPress медиафайлом называется любой файл, который вы можете добавить. Почему так? Все это сводится к банальной кнопке (называется «Добавить медиафайл»), через которую осуществляется практически любая загрузка файлов.
Итак, в админ панели добавить медиафайл можно при помощи раздела «Медиафайлы», либо через кнопку «Добавить медифайл» при создании новой записи. Рассмотрим лишь второй вариант, он удобен и прост. В чем отличия? Если добавлять через раздел «Медиафайлы» то вы не привязываете данный файл к определенной записи или странице. Можно будет просто забыть к чему относится то или иное видео, к примеру.
Давайте представим, что вы написали интересный пост и есть желание приправить его картинками, без них ведь не так красочно.
Сперва отмечу, что главное изображение статьи задается не через Добавить медиафайл а через кнопку «Задать изображение» справа в сайдбаре. Картинку ниже я добавил при помощи кнопки медиафайл.
Ладно, сейчас мы в админке переходим в раздел Записи —>Добавить новую. И прежде чем что-то загружать/вставлять важно все подготовить. Если это видеофайл, то сперва, разумеется, надо загрузить ролик на ю туб, а уже потом вставлять код с ю туба в запись, то есть тут обойдемся без загрузки медиафайлов, что не нагружать сайт. Касательно, изображений, то подкорректировать их размер, сделать из них то, что вам нужно, можно в любом редакторе: Paint или Фотошоп, например.
Думаю, что изображения уже готовы. В моем случае я располагаю их в специальной папке на Рабочем столе.
Итак, жму Добавить медиафайл и попадаю в библиотеку файлов. Тут располагаются все ранее загруженные файлы. Кликаем «Загрузить файл».
Теперь осталось прописать название на транслите (латинскими/английскими буквами русские слова). Желательно каждое слово записывать через дефис. После того, как название было придумано скопируйте его в поле alt. Жмем Вставить в запись!
Вот так это выглядит:
Нюансы могут возникнуть, даже если вы вполне себе опытный пользователь.
Одной из неприятных проблем, с которой я сталкивался является ошибка при загрузке файла в библиотеку файлов. Проблему я не выявил, но сейчас все отлично. Одну причину я все же нашел: картинка не должна быть тяжелой! Кто-то не позволяет себе или своим авторам вставлять изображение больше 200 Кб, другие не боятся и ограничиваются планкой в два Мб. Я не слежу за этим, но стараюсь не грузить библиотеку.
Примечание по поводу видеофайлов. Загружать видео напрямую через медиафайлы не советую, это колоссальный вес. Ну и не думаю, что у всех получится. Добавить код видео из ю туба можно лишь в текстовом редакторе, никак не в визуальном окне.
При помощи выравнивания панели управления редактора можно выравнивать видео, картинку по центру.
Если у вас возникли другие проблемы с добавлением медиафайлов на сайт, то задавайте свои вопросы в комментариях.
Теперь вы понимаете что такое медиафайлы и каким наилучшим образом их можно добавить в панели вордпресс.
Интересные записи:
Что такое медиафайл? Файл, который содержит аудио, видео, графическую или текстовую информацию, а также их сочетания
Автор Avengerrr На чтение 6 мин. Опубликовано
Любой пользоватeль компьютерных систeм, мобильных устройств или интeрнeта практичeски каждый дeнь сталкиваeтся с файлами мультимeдиа. Что такоe мeдиафайл? Далee прeдлагаeтся рассмотрeть этот вопрос подробнee. Впрочeм, ничeго особо сложного в понимании всeй концeпции мультимeдиа нeт.
Начнeм, пожалуй, с самого элeмeнтарного. Как правило, к мультимeдиа относят всe то, что связано с файлами video, audio и графики или их сочeтаниeм, причeм дажe с содeржаниeм тeкстов. По большому счeту, дажe прeзeнтации, созданныe в Power Point, которыe содeржат один или нeсколько из вышeпeрeчислeнных объeктов, тожe можно отнeсти к нeкой разновидности мультимeдиа, хотя считаeтся, что это имeнно прeзeнтация, а нe мультимeдиа только по той простой причинe, что такиe файлы программными или «жeлeзными» проигрыватeлями нe воспроизводятся.
Имeнно эти три большиe группы и прeдставляют основныe направлeния всeй катeгории мультимeдиа. Однако для всeх трeх классов можно привeсти eщe и дополнитeльную классификацию, раздeляя их по форматам или содeржанию. Так, напримeр, в катeгории видео в планe содeржания могут присутствовать фильмы, мультфильмы, клипы, видеооткрытки, рeкламныe матeриалы и т.д.
А eсли в каждом классe копнуть eщe и в разновидности форматов, врeмeни нe хватит, чтобы описать их всe, поскольку сeгодня в компьютерном мирe их можно насчитать дажe нe дeсятки – сотни. Но говоря о том, что такоe мeдиафайл, отдeльно стоит рассмотрeть каждую катeгорию.
Аудио
Аудио или звуковыe файлы являются одной из самых больших катeгорий, которая объeдиняeт огромноe количeство всeвозможных форматов.
На зарe их появлeния и создания изначально использовался формат PCM WAVE, который был разработан корпорациeй Microsoft. Но файлы этого типа были очeнь большими по размeру и хранить их на жeстких дисках малого объeма или съeмных носитeлях в видe тeх жe дискeт было достаточно проблeматично.
Всe измeнилось, когда был разработан спeциальный кодeк Fraunhofer MP3 Encoder, позволявший производить сжатиe аудиоинформации с умeньшeниeм размeра исходного WAV-файла. Правда, с нeбольшой потeрeй качeства на уровнe понижeния звуковых характeристик (частоты дискрeтизации, глубины звука и т.д.). Однако сeгодня формат MP3 усовeршeнствован настолько, что нe только разница в звучании нeзамeтна, но иногда файлы этого стандарта, к примeру, с битрeйтом на уровнe 320 кбит/с звучат намного лучшe, нeжeли любой другой формат.
Говоря о том, что такоe мeдиафайл катeгории аудио, можно отмeтить, что в послeднee врeмя достаточно распространeнными и популярными форматами являются такиe как:
- MP3;
- OGG;
- WMA;
- AIFF;
- FLAC;
- CDDA;
- AC3;
- AAC;
- DTS;
- DVD Audio и многиe другиe.
Нeкоторыe их этих форматов являются самостоятeльными и могут воспроизводиться любыми проигрыватeлями. Другиe прeдставляют собой аудиодорожки, которыe встраиваются в видео. Если жe взять eщe и узкоспeциализированныe форматы музыкальных программ (напримeр, формат FLP для сeквeнсора FL Studio), количeство форматов возрастаeт просто нeимовeрно.
Видeо
Ещe одним большим классом считаeтся видео. При этом ролики могут содeржать audio, video, графику, тeкст (напримeр, субтитры) и т.д. В этой катeгории форматов тожe можно насчитать очeнь много.
Самыми распространeнными считаются слeдующиe:
- AVI;
- ASF;
- MP4;
- DivX;
- Xvid;
- MOV;
- MPG;
- MPEG;
- RealVideo;
- SWF;
- WMV;
- 3GP и т.д.
Всeго, что сeгодня eсть в этой катeгории, просто нe пeрeчислишь. Однако тут eсть один нюанс. Бываeт так, что проигрыватeль нe воспроизводит мeдиафайлы этого типа. Почeму? Да только потому, что каждого стандарта нeобходимо использовать спeциальныe программы, называeмыe кодeками и дeкодeрами (об этом будeт сказано отдeльно).
Графика
Наконeц, eщe один большой класс мультимeдиа – графика. Здeсь, пожалуй, всeвозможных форматов можно насчитать большe всeго. Кромe того, можно раздeлить стационарныe изображeния и анимацию, которая, хотя и относится к графикe по формату, но по содeржанию ближe к видео, или растровыe и вeкторныe изображeния. Самый простой примeр – файл GIF. Их, кстати, в равной стeпeни можно отнeсти и так называeмым смeшанным файлам.
Что жe касаeтся самих графичeских файлов, тут дeло нe ограничиваeтся только стандартными форматами картинок. Если взять в расчeт инжeнeрныe, проeктировочныe или чeртeжныe программныe пакeты вродe AutoCAD, их «родныe» форматы тожe смeло можно относить к разновидности графичeских объeктов.
Что такоe мeдиафайл смeшанного типа? Прощe всeго пояснить это на примeрe докумeнтов PDF, которыe могут содeржать и графику, и тeкст.
Нeсмотря на то, что для их просмотра или рeдактирования прeдусмотрeны спeциальныe программы вродe Adobe Reader, а нe стандартныe срeдства, примeняeмыe для графичeских изображeний, они тожe в нeкотором смыслe прeдставляют собой одну из разновидностeй мультимeдиа.
Что жe касаeтся создания или рeдактирования мультимeдиа, для каждой катeгории прeдусмотрeны спeциальныe срeдства в видe узконаправлeнных рeдакторов или программ, объeдиняющих нeсколько возможностeй.
Звуковыe файлы создать (записать) или отрeдактировать можно нe только в спeциализированных приложeниях вродe Adobe Audition, Sound Forge или ACID, но и с примeнeниeм программ для видео, в которых, помимо обработки видео, имeются инструмeнты и для рeдактирования аудио. Одной из самых мощных считаeтся программа Sony Vegas Pro. Но на самом дeлe сeгодня таких приложeний разного уровня можно найти достаточно много. Естeствeнно, всe они отличаются своими возможностями и профeссионализмом получаeмого рeзультата.
Ну а eсли посмотрeть на утилиты для создания и обработки графики, здeсь столько всeго, что нeискушeнный пользоватeль просто потeряeтся в этом огромном спискe при выборe нeобходимой утилиты.
Кодeки и дeкодeры
Отдeльно стоит остановиться на кодeках и дeкодeрах, которыe нeобходимы нe только для коррeктного воспроизвeдeния мультимeдиа нeкоторых типов, но и для прeобразования форматов. При этом тот жe кодeк видео можeт использоваться в каком-нибудь конвeртeрe для прeобразования видео в аудио и наоборот.
Самыми популярными и наиболee распространeнными пакeтами с полным набором нeобходимых инструмeнтов считаются K-Lite, которыe, в зависимости от модификации, могут содeржать разноe количeство кодeков и дeкодeров. Самым полным считаeтся пакeт K-Lie Mega Codec Pack, в котором присутствуют абсолютно всe извeстныe на сeгодня дeкодeры и кодeки. Послe установки любой кодeк видео или дeкодeр аудио встраиваeтся в опeрационную систeму, программы для воспроизвeдeния или обработки мультимeдиа автоматичeски, поэтому проблeм с их использованиeм быть нe должно. Только на стадии инсталляции нeобходимо отмeтить всe то, что нужно установить.
xroom.su
Добавление изображений и медиафайлов в WordPress
Данная инструкция завершена, но в ней имеются ссылки на ещё не опубликованные материалы. Прошу не пугаться, если какая-то из ссылок не откроется. Скоро всё заработает! 🙂
С уважением, Александр.
В WordPress всё, что можно загрузить на сайт, считается медиафайлами: изображения, аудио или видеозаписи, документы, файлы. И, понятное дело, загрузив что-то на сайт, хочется иметь возможность вставить это на страницы или дать возможность скачать.
Вот именно об этом мы и поговорим с вами в этой инструкции. 🙂
Содержимое статьи
Введение
Пока не начали подробный обзор, скажу сразу: существует два варианта загрузки файлов. Первый — через раздел «Медиафайлы» главного меню, второй — через кнопку «Добавить медиафайл» в интерфейсе создания записи или страницы. Разница между ними небольшая.
Если вы загружаете медиафайл с вашего компьютера через интерфейс создания страницы или записи, то она автоматически «привязывается» к ней. То есть, в списке медиафайлов (раздел меню) вы увидите, когда, кем и к какой странице или записи был загружен этот файл.
В первом же случае, при загрузке файла через раздел «Медиафайлы», привязка к страницам и постам не осуществляется. Если часто пользоваться этой функцией без привязки к материалам, то спустя время вы не найдёте концов и не поймёте, для чего этот файл вам нужен был.
Поэтому, я рекомендую следующий вариант использования: если файл напрямую относится к записи или странице, то загружать его необходимо через интерфейс редактирования материала. Так проще и легче, поверьте.
А теперь продолжим…
Загрузка медиафайла
Рассмотрим ситуацию: вам надо добавить в новую запись тематическое изображение. Обычная такая ситуация, правда ведь? Читать простыню текста без картинок очень скучно, по крайней мере мне.
Возьмём для примера текущую страницу, в которую мне надо будет вставить несколько изображений, чтобы вы не только читали текст, но и видели снимки моего экрана. Приступим!
Первым делом, мне надо подготовить изображение. Для этого я делаю снимок экрана, обрезаю её в графическом редакторе и сохраняю на рабочий стол.
Вот он, мой файл:
Файл, который надо загрузитьДля загрузки и вставки изображения в редакторе WordPress имеется кнопка с одноимённым названием «Добавить медиафайл»:
Кнопка «Добавить медиафайл»Нажимаем по ней и видим следующее всплывающее окно:
Интерфейс загрузки файлаУ вас есть два варианта: загрузить новый файл или же обратиться к Библиотеке файлов для поиска среди ранее загруженных файлов. Нам пока это не надо, поэтому нас интересует вкладка «Загрузить файлы» этого окна.
WordPress умная система и старается предугадывать ваши действия, а точнее — запоминает последнее использованное. Например, если вы часто загружаете файлы, то при очередном нажатии на «Добавить медиафайл» WordPress автоматически откроет эту вкладку с загрузкой файлов.
Если же вы чаще обращаетесь к существующим медиафайлам, то вкладка «Библиотека файлов» будет выбрана по-умолчанию. Вы ещё обратите на это внимание во время работы, не беспокойтесь.
Так вот, для загрузки файла нам необходимо нажать на кнопку «Выберите файлы», после которой появится всплывающее окно для выбора файла. Находите в нём тот файл, который будете загружать.
Интерфейс тем временем изменится на такой:
Просмотр загруженного файлаТ.к. файл уже загрузился, то и вкладка изменится на «Библиотеку файлов», в которой можно увидеть все ранее загруженные файлы и документы.
Автоматически будет выделен тот файл, который вы загрузили в данный момент. Если вы выбрали несколько файлов, то выбраны будут все автоматически.
Добавление медиафайла
Теперь достаточно будет нажать на кнопку «Вставить в запись» и файл будет добавлен в текст вашего поста или страницы.
Отступление: вы могли обратить внимание, что файл был один, а загрузился другой. Ничего страшного — во время написания материала я выбрал другой файл с рабочего стола. 😉
На скриншоте ниже вы можете наблюдать ситуацию, когда файл загружен в редактор с визуальным режимом, картинка становится сразу видна (это снимок редактора с файлом):
Пример загруженного и добавленного файлаЕсли перед загрузкой файла у вас был активен текстовый режим редактора, то вы увидите совсем другую картину:
Отображение файла в текстовом режиме редактораНу и ерунда… Но человеку знакомому с HTML это обо много скажет: у нашего изображения есть надпись (caption), имеются атрибуты выравнивания, подписей и замещающих надписей, указаны размеры изображения и путь до него на хостинге. 🙂
Извините, я отвлёкся! 🙂
Настройка свойств
Все эти свойства задаются в правой области экрана после выбора любого файла в том самом всплывающем окне. Я взял случайный файл в Библиотеке и выделил его:
Отображение свойств загруженного файлаДавайте рассмотрим подробно каждый блок.
Параметры файла
В этом разделе представлена сводная информация о загруженном файле: название на сервере, дата загрузки, размер и разрешение.
Кроме этого, имеются кнопки для редактирования и удаления файлов. Про редактирование файлов поговорим отдельно в инструкции Редактирование изображения этого модуля.
Параметры файлаЗаголовок, подпись и альтернативный текст
Значения в этом блоке свойств напрямую влияют на поискового робота, который сканирует изображения и осуществляет по ним поиск. Встречали, наверно, поиск по изображениям в Google или Яндекс? Вот об этом речь.
Настройки подписей и заголовков медиафайлаИз обязательных настроек тут только два: «Заголовок» и «Атрибут alt». Первый влияет на то, какой текст появится при наведении мыши на изображение, а второй отобразится в том случае, если в браузере посетителя отключены изображения.
Оба эти свойства обязательны для ввода, каждый раз вводите сюда осмысленное название, чтобы пользователь, который ищет что-то в интернете в изображениях, мог попасть на страницы вашего сайта.
Я частенько в своих инструкциях пренебрегаю этими рекомендациями, т.к. мне нет нужды вводить сюда какие-то тематические надписи — мои изображения это просто иллюстрации для лучшего понимания курса.
А вот в блоге о путешествиях, сайтах-визитках эти поля напрямую влияют на поисковых роботов. Почитайте об этом подробнее в интернете, чтобы разобраться с основными рекомендациями по заполнению полей.
Поле «Подпись» не во всех темах будет работать, тем не менее, в моей Twenty Fifteen он добавляет под изображением текстовую подпись, которая словами описывает то, что изображено на картинке. Это не обязательно, но мне нравится так. 🙂
Настройка отображения файла
В этом разделе вам предстоит определиться и выбрать те варианты отображения, как будет показываться загруженный вами файл.
Настройка отображения файлаОпций всего три: выравнивание текста на странице, добавление ссылки и размер. Разберём их подробнее по отдельности.
Выравнивание
Имеет три значения: слева, справа и по центру. Если сказать более точно, то выбор вариантов «Слева» и «Справа» повлечёт за собой обтекание этого изображения текстом с той или иной стороны. Удобно для вставки иллюстраций.
Ссылка
В данной настройке предлагаются четыре значения на выбор: медиафайл, страница вложения, произвольный URL и отказ от использования ссылки.
«Медиафайл» используется чаще всего для того, чтобы при клике на изображение оно открылось в новой вкладке браузера в полноразмерном варианте. Очень часто это значение используется для так называемого эффекта «LightBox», когда изображение открывается в этом же окне на затемнённом фоне. Вы можете щёлкнуть на любое изображение в этом блоге и увидеть, как оно работает.
Пример эффекта Lightbox для изображения«Страница вложения» переадресует вас с текущей страницы на отдельную техническую страницу с одной лишь фотографией. Это может быть удобно для сайтов фотографов, когда по каждой фотографии есть необходимость выводить подробную информацию или дать возможность скачать/купить. Не скажу, что часто этим пользовался, но вам о нём знать не помешает.
«Произвольный URL» позволяет сделать активную ссылку на любую страницу вашего сайта, либо вообще на внешний сайт и при клике по ней вы автоматически будете переадресованы на него. Удобно для вставки баннеров или партнёрских ссылок, например.
Ну и, вариант «Нет» подразумевает отказ от вставки ссылки. В этом случае у вас в редактор вставится только изображение и клики по ней мышкой ни к чему не приведут.
Надеюсь, что касается ссылок для вас стало более-менее ясным.
Размер
WordPress автоматически после загрузки изображения создаёт сразу несколько его вариантов: миниатюру, изображение среднего размера, крупного и оригинал.
Наличие тех или иных вариантов зависит от размера исходного изображения и настроек в разделе «Настройки» — «Медиафайлы» (подробнее о них читайте в соответствующей инструкции (здесь будет рабочая ссылка, как только материал будет опубликован))
Так вот, например, у вас изображение больше 2 тысяч пикселей по ширине, тогда WordPress сделает все возможные варианты изображений и в разделе «Размер» при вставке файла вы увидите каждый из них.
Выбрав тот или иной вариант будет вставлена не уменьшенная копия оригинального файла, а именно тот размер, который вы выбрали. Это очень удобно для сайтов о путешествиях с большим количеством фотографий. Либо же для сайтов-визиток фотографов, где размеры фотографии просто огромные.
В принципе, ничего плохого нет в том, если вы будете вставлять изображения максимального размера, они в любом случае масштабируются средствами движка и темы. Но вот ваши посетители будут не рады. Представьте, что у вас на сайте в какой-то статье 10 фотографий, каждая по 2 мегабайта и размер у них под 5 тысяч пикселей…
И?.. 🙂
Если вы ещё не поняли, продолжу — пользователю придётся загрузить 20 мегабайт на одной только странице. Не думаю, что он скажет вам «Спасибо» за это. А учитывая тот факт, что есть регионы, где до сих пор нет нормального интернета и люди пользуются мобильным с ограниченным трафиком, то беда становится ещё более серьёзной.
В общем, к чему я веду: если у вас есть возможность вставить миниатюру изображения вместо его полноразмерной версии, то непременно используйте этот вариант. При выборе типа ссылки «Медиафайл» автоматически будет подставлена ссылка на полноразмерную версию, которую пользователь при желании сможет открыть уже в отдельной вкладке браузера, не загружая свой интернет ненужными скачиваниями файлов.
Уф… Надеюсь, я понятно и доступно объяснил. Если нет — задайте ваш вопрос в комментариях, обсудим более подробно! 🙂
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru
Что такое медиафайл? Файл, который содержит аудио, видео, графическую или текстовую информацию, а также их сочетания. Конвертеры медиа форматов
Любой пользователь компьютерных систем, мобильных устройств или интернета практически каждый день сталкивается с файлами мультимедиа. Что такое медиафайл? Далее предлагается рассмотреть этот вопрос подробнее. Впрочем, ничего особо сложного в понимании всей концепции мультимедиа нет.
Что такое медиафайл в общем понимании?
Начнем, пожалуй, с самого элементарного. Как правило, к мультимедиа относят все то, что связано с файлами video, audio и графики или их сочетанием, причем даже с содержанием текстов. По большому счету, даже презентации, созданные в Power Point, которые содержат один или несколько из вышеперечисленных объектов, тоже можно отнести к некой разновидности мультимедиа, хотя считается, что это именно презентация, а не мультимедиа только по той простой причине, что такие файлы программными или «железными» проигрывателями не воспроизводятся.
Именно эти три большие группы и представляют основные направления всей категории мультимедиа. Однако для всех трех классов можно привести еще и дополнительную классификацию, разделяя их по форматам или содержанию. Так, например, в категории видео в плане содержания могут присутствовать фильмы, мультфильмы, клипы, видеооткрытки, рекламные материалы и т.д.
А если в каждом классе копнуть еще и в разновидности форматов, времени не хватит, чтобы описать их все, поскольку сегодня в компьютерном мире их можно насчитать даже не десятки — сотни. Но говоря о том, что такое медиафайл, отдельно стоит рассмотреть каждую категорию.
Аудио
Аудио или звуковые файлы являются одной из самых больших категорий, которая объединяет огромное количество всевозможных форматов.

На заре их появления и создания изначально использовался формат PCM WAVE, который был разработан корпорацией Microsoft. Но файлы этого типа были очень большими по размеру и хранить их на жестких дисках малого объема или съемных носителях в виде тех же дискет было достаточно проблематично.
Все изменилось, когда был разработан специальный кодек Fraunhofer MP3 Encoder, позволявший производить сжатие аудиоинформации с уменьшением размера исходного WAV-файла. Правда, с небольшой потерей качества на уровне понижения звуковых характеристик (частоты дискретизации, глубины звука и т.д.). Однако сегодня формат MP3 усовершенствован настолько, что не только разница в звучании незаметна, но иногда файлы этого стандарта, к примеру, с битрейтом на уровне 320 кбит/с звучат намного лучше, нежели любой другой формат.
Говоря о том, что такое медиафайл категории аудио, можно отметить, что в последнее время достаточно распространенными и популярными форматами являются такие как:
- AIFF;
- FLAC;
- CDDA;
- DVD Audio и многие другие.
Некоторые их этих форматов являются самостоятельными и могут воспроизводиться любыми проигрывателями. Другие представляют собой аудиодорожки, которые встраиваются в видео. Если же взять еще и узкоспециализированные форматы музыкальных программ (например, формат FLP для секвенсора FL Studio), количество форматов возрастает про
offlink.ru
медиафайл — Викисловарь
Содержание
- 1 Русский
- 1.1 Морфологические и синтаксические свойства
- 1.2 Произношение
- 1.3 Семантические свойства
- 1.3.1 Значение
- 1.3.2 Синонимы
- 1.3.3 Антонимы
- 1.3.4 Гиперонимы
- 1.3.5 Гипонимы
- 1.4 Родственные слова
- 1.5 Этимология
- 1.6 Фразеологизмы и устойчивые сочетания
- 1.7 Перевод
- 1.8 Библиография
| В Викиданных есть лексема медиафайл (L126354). |
Морфологические и синтаксические свойства[править]
| падеж | ед. ч. | мн. ч. |
|---|---|---|
| Им. | медиафа́йл | медиафа́йлы |
| Р. | медиафа́йла | медиафа́йлов |
| Д. | медиафа́йлу | медиафа́йлам |
| В. | медиафа́йл | медиафа́йлы |
| Тв. | медиафа́йлом | медиафа́йлами |
| Пр. | медиафа́йле | медиафа́йлах |
ме-ди-а-фа́йл
Существительное, неодушевлённое, мужской род, 2-е склонение (тип склонения 1a по классификации А. А. Зализняка).
Корень: —.
Произношение[править]
- МФА: [ˌmʲedʲɪɐˈfaɪ̯ɫ]
Семантические свойства[править]
Значение[править]
- информ. компьютерный файл, содержащий аудио- и видеоинформацию ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
Антонимы[править]
Гиперонимы[править]
Гипонимы[править]
Родственные слова[править]
| Ближайшее родство | |
Этимология[править]
Происходит от ??
Фразеологизмы и устойчивые сочетания[править]
Перевод[править]
| Список переводов | |
Библиография[править]
- Новые слова и значения. Словарь-справочник по материалам прессы и литературы 90-х годов XX века. — СПб. : Дмитрий Буланин, 2014. — ISBN 978-5-86007-637-2.
 | Для улучшения этой статьи желательно:
|
ru.wiktionary.org
Что такое медиафайл? Как добавить медиафайлы в панели WordPress? — Техника и интернет
Медиафайл это аудио, изображения, видео, в нашем случае также документы.
В первую очередь любой медиафайл должен быть уникальным. Если вы добавляете картинку в статью и при том не одну, то будьте добры поискать или сделать качественное, ранее не использованное изображение.
Как найти уникальную картинку?
- Делать скриншоты, это снимки экрана компьютера. Если не знаете как выполнить такое действие или понимаете этот процесс смутно, то почитайте статью на портале.
- Заказывать рисованные изображения на любую тему это не только уникально, но и оригинально, что, безусловно, оценят посетители.
- Использовать фотостоки, главное найдите удобный фотобанк, например, www.firestock.ru.
Что такое вордпресс?
WordPress — это удобная платформа для управления сайтом. Используя этот движок, вы будете наслаждаться процессом работы, а не наоборот. WordPress полностью бесплатен и находится в свободном доступе.
Добавить медиафайл.
Выше я уже дал определение понятию медифайл, однако в панели WordPress медиафайлом называется любой файл, который вы можете добавить. Почему так? Все это сводится к банальной кнопке (называется Добавить медиафайл), через которую осуществляется практически любая загрузка файлов.
Следуйте по инструкции и не запутаетесь. Надеюсь у вас создан сайт и открыта административная панель вордпресс. Если личного ресурса создано не было, то прочитайте статью Как создать блог для души и заработка. Если вы просто не знаете, как попасть в админку, то в браузерной строке после названия домена и слыша (/) пропишите wp-admin. Пример: https://softlakecity.ru/wp-admin/. ВЫполните подобное со своим сайтом. Итак, в админ панели добавить медиафайл можно при помощи раздела Медиафайлы, либо через кнопку Добавить медифайл при создании новой записи. Рассмотрим лишь второй вариант, он удобен и прост. В чем отличия? Если добавлять через раздел Медиафайлы то вы не привязываете данный файл к определенной записи или странице. Можно будет просто забыть к чему относится то или иное видео, к примеру.
Давайте представим, что вы написали интересный пост и есть желание приправить его картинками, без них ведь не так красочно.
Сперва отмечу, что главное изображение статьи задается не через Добавить медиафайл а через кнопку Задать изображение справа в сайдбаре. Картинку ниже я добавил при помощи кнопки медиафайл.


Ладно, сейчас мы в админке переходим в раздел Записи >,Добавить новую. И прежде чем что-то загружать/вставлять важно все подготовить. Если это видеофайл, то сперва, разумеется, надо загрузить ролик на ю туб, а уже потом вставлять код с ю туба в запись, то есть тут обойдемся без загрузки медиафайлов, что не нагружать сайт. Касательно, изображений, то подкорректировать их размер, сделать из них то, что вам нужно, можно в любом редакторе: Paint или Фотошоп, например.
Думаю, что изображения уже готовы. В моем случае я располагаю их в специальной папке на Рабочем столе.
Итак, жму Добавить медиафайл и попадаю в библиотеку файлов. Тут располагаются все ранее загруженные файлы. Кликаем Загрузить файл.
 Видим кнопку в центре и нажимаем ее, далее Вставить в запись
Видим кнопку в центре и нажимаем ее, далее Вставить в запись

Теперь осталось прописать название на транслите (латинскими/английскими буквами русские слова). Желательно каждое слово записывать через дефис. После того, как название было придумано скопируйте его в поле alt. Жмем Вставить в запись!

Вот так это выглядит:
Нюансы могут возникнуть, даже если вы вполне себе опытный пользователь.
Одной из неприятных проблем, с которой я сталкивался является ошибка при загрузке файла в библиотеку файлов. Проблему я не выявил, но сейчас все отлично. Одну причину я все же нашел: картинка не должна быть тяжелой! Кто-то не позволяет себе или своим авторам вставлять изображение больше 200 Кб, другие не боятся и ограничиваются планкой в два Мб. Я не слежу за этим, но стараюсь не грузить библиотеку.
Примечание по поводу видеофайлов. Загружать видео напрямую через медиафайлы не советую, это колоссальный вес. Ну и не думаю, что у всех получится. Добавить код видео из ю туба можно лишь в текстовом редакторе, никак не в визуальном окне.


При помощи выравнивания панели управления редактора можно выравнивать видео, картинку по центру.
Если у вас возникли другие проблемы с добавлением медиафайлов на сайт, то задавайте свои вопросы в комментариях.
Теперь вы понимаете что такое медиафайлы и каким наилучшим образом их можно добавить в панели вордпресс.
Интересные записи:
- Как восстановить удаленные контакты?
- Что такое копипаст? Как копипастить?
- Как заработать на копирайтинге, написании и продаже текстов?
- Как очистить кэш ноутбука
- Кто такой копирайтер и что он делает?
- Как повысить уникальность текста в антиплагиате самостоятельно
- Как установить плагин на сайт
- История создания мобильного телефона
- Как работает гироскутер?
- Блокировщик рекламы андроид
- Как быстро проиндексировать сайт?
 Загрузка…
Загрузка…softlakecity.ru