Примеры хороших landing page с высокой конверсией: обзор
Если использовать бизнес-страницу в Facebook с умом, можно без труда расширить клиентскую базу, увеличить прибыль и конверсию. Но, как понять, что продвижение в Facebook правильное и результативное? Предлагаем вам чек-лист, проверив который вы поймете, какие действия по раскрутке страницы в «Фейсбук» – действенные, а какие – пустая трата времени и сил.
Внешнее оформление: обложка и аватар
Первое, что видит пользователь, который заходит на вашу страницу – «одежку»: обложку и аватар. Если «забить» на их оформление, то впечатления останутся либо «смазанными», либо негативными.
Если вы любите котов и занимаетесь строительством домов, то всегда можно найти «компромисс» для обложки в «Фейсбуке»
Чтобы не допустить этого, рекомендуем:
- подбирать тематическую обложку: если компания занимается продажей стройматериалов, а на обложке красуются милые котики, то в недоумении будут даже те пользователи, которые в восторге от «пушистиков».

- изображения без «битых» пикселей: подобрать изображение в высоком разрешении (не менее, чем 1024х768 пикселей) сейчас не проблема – найти фото подходящего размера можно в поисковиках, используя меню «Инструменты». И вы точно будете знать, что изображение не расплывется ни на большом экране компьютера, ни на планшете;
- установить динамичную аватарку: сейчас статика не в моде – пользователь хочет видеть живую и яркую картинку. Например, чтобы «оживить» фото в Instagram, вам предложат воспользоваться таким инструментом, как Boomerang. В Facebook дела обстоят прозаичнее: нужно добавить видео, снятое на смартфон или планшет.
Также можно «залить» видео и на обложку страницы, используя меню страницы, но учтите, что ролик будет без звука. В этом случае работают презентационные обзоры, где главный акцент на демонстрации обстановки в офисе или работы сотрудников над конкретной задачей.
В этом случае работают презентационные обзоры, где главный акцент на демонстрации обстановки в офисе или работы сотрудников над конкретной задачей.
Call to action: редактируем кнопку действия
Подбирайте кнопку «активного действия», соответствующий общей концепции паблика
Специалисты, которые занимаются продвижением страницы в «Фейсбуке» не первый год, знают, что от кнопки действий, размещенной под обложкой, зависит активность пользователей.
Ее можно оставить как в стандартном варианте: «Свяжитесь с нами», прикрепив ссылку на страницу «Контакты» корпоративного сайта, либо заменить на другие варианты, которые вам больше по душе. Например, «Жми сюда» или «Позвони нам скорее». Главное, чтобы надпись (шуточная или серьезная) подходила под общую концепцию страницы.
Информация о компании, сервисе, услуге
Перед тем, как продвигать страницу в «Фейсбуке», нужно собрать максимум информации о компании, затем – «отфильтровать» ее и разместить на целевой странице.
Это должны быть лаконичные сведения о:
- деятельности бренда или сервиса:
«TrendLine – IT-компания полного цикла. Мы занимаемся разработкой сайтов и мобильных приложений, интернет-маркетингом».
«Разработка сайтов (корпоративного, каталога, интернет-магазина, лендинга) и мобильных приложений (платформы – Android, iOS)», интернет-маркетинг (оптимизация сайтов, контекстная реклама, разработка контент-маркетинговой стратегии, подготовка уникального контента).
Здесь можно прикрепить ссылки на статьи, написанные сотрудниками вашей компании на других веб-ресурсах, и страницы в других социальных сетях – Google+, Instagram.
В этом разделе не стоит мухлевать, и размещать отклики, подготовленные по заказу. Фальшь и недостоверные оценки сразу бросаются в глаза, и выставляют вас в невыгодном свете. Размещайте оценки от реальных заказчиков, пусть местами и неидеальные, зато – честные.
Благодаря этим базовым рекомендациям вы поймете, как оформить страницу в Facebook, чтобы привлечь внимание целевой аудитории, повысить ее доверие и лояльность.
Как вести страницу в Facebook?
После того, как основная информация о компании, магазине и сервисе заполнена, нужно приступать к активным действиям.
Разработка контент-стратегии — важный этап в продвижении группы. Уделите ей особое внимание
Первое, что требуется сделать – расширить количество подписчиков. Сделать это можно в пару кликов, используя основное меню страницы. Вам нужно выбрать пункт «Пригласить друзей». Вы можете выбрать конкретных личностей или отправить приглашение всему списку контактов. Но будьте осторожны: иногда принудительное приглашение вызывает негатив, поскольку человек считает, что его пытаются «втянуть во что-то» странное, непонятное, подозрительное и навязать отслеживание контента, который ему вряд ли будет интересен.
Чтобы приглашение было, как нельзя, кстати, и получило высокий отклик, изучите, чем интересуются потенциальные подписчики. Например, молодым мамам, представителям рабочих профессий или студентам технических специальностей, вряд ли будут интересны статьи об интернет-маркетинге, а маркетологам – новости о появлении новых строительных смесей. Но иногда и эта информация пригодится. Допустим, что молодая мама решила развивать собственный бизнес, и понять, как «все устроено в Сети», ей помогут статьи об оптимизации сайтов, целевой аудитории и других базовых понятиях маркетинга. И не исключено, что маркетолога или IT-специалиста заинтересует покупка строительных смесей. И тогда ваш паблик пригодится, ведь здесь и обзор новинок, и советы по выбору материалов, и оценки экспертов.
Например, молодым мамам, представителям рабочих профессий или студентам технических специальностей, вряд ли будут интересны статьи об интернет-маркетинге, а маркетологам – новости о появлении новых строительных смесей. Но иногда и эта информация пригодится. Допустим, что молодая мама решила развивать собственный бизнес, и понять, как «все устроено в Сети», ей помогут статьи об оптимизации сайтов, целевой аудитории и других базовых понятиях маркетинга. И не исключено, что маркетолога или IT-специалиста заинтересует покупка строительных смесей. И тогда ваш паблик пригодится, ведь здесь и обзор новинок, и советы по выбору материалов, и оценки экспертов.
Второй важный аспект для тех, кто интересуется: как продвигать страницу в Facebook, составление контент-стратегии. Для новичков этот процесс покажется «неподъемной ношей», но не стоит паниковать раньше времени. Если разобраться, то все достаточно просто и прозаично.
Лично я составляю маркетинговую контент-стратегию по принципу: от общего к частному.
- определить каналы взаимодействия с целевой аудиторией (блог, социальные сети, сторонние веб-ресурсы, где можно публиковать статьи о деятельности компании, медиа-платформы). Но у нас канал взаимодействия всего один – страница в «Фейсбуке»;
- идентифицировать тип публикуемого контента: новостной, вовлекающий, виральный, рекламный. В социальных сетях рекомендуется использовать все типы контента, чтобы аудитория не заскучала и всегда с нетерпением ожидала нового материала;
- составить план публикаций, опираясь на инфоповоды: в данном случае поводом для публикации могут быть как события, происходящие в компании, так и исторические даты, праздники, памятные даты, но они должны быть связаны с вашей деятельностью. Строительной компании публиковать пост о Всемирном Дне Шоколада не комильфо, а вот рассказать, как отметили этот праздник сотрудники компании – неплохой повод напомнить подписчикам о себе;
- анализировать стратегию: вы легко идентифицируете, какие посты пользуются успехом у аудитории, а какие она принимает без особого энтузиазма.
 Пересматривайте план публикаций, учитывая эти данные, чтобы предоставить контент, интересный для подписчиков.
Пересматривайте план публикаций, учитывая эти данные, чтобы предоставить контент, интересный для подписчиков.
Как сделать группу в Facebook популярной?
Используйте проверенные маркетинговые ходы, чтобы раскрутить группу в Facebook: от поощрений за «лайки» до комментариев в других сообществах
После запуска группы особое внимание стоит уделить ее раскрутке. Для этого все средства – хороши: от навязчивой рекламы в других социальных сетях до красочного рассказа о группе друзьям, знакомым и коллегам из других компаний. Но, если вы не хотите, чтобы группу внесли в «черный список», соблюдайте меру и используйте «разрешенные» маркетинговые инструменты:
- комментарии в других группах и сообществах: толковые оценки, советы, рекомендации и точку зрения, высказанную в нейтральном ключе, подписчики не оставляют без внимания;
- поощрения за «лайки» и репосты: не упускайте шанс сделать подарок участникам группы в обмен за активные действия. Это – стандартная практика;
- упоминайте других юзеров: посты с упоминаниями других подписчиков имеют больший охват, поскольку они автоматически публикуют на их страницах.
 О вас узнают люди из других сообществ;
О вас узнают люди из других сообществ; - проводите вебинары или online-трансляции: пользователи позитивно воспринимают видеоконтент, и для его создания у вас есть все необходимые инструменты;
- рекламируйте группу в рассылке или на профильных мероприятиях
Вот и весь секрет успешной раскрутки страницы в Facebook. Если остались вопросы по созданию и продвижению сообществ в крупнейшей международной социальной сети, задавайте их экспертам TrendLine!
Landing Page
УСЛУГИ
Стоимость зависит от предоставленных материалов и сложности работ
ДЕТАЛЬНЫЙ МАРКЕТИНГ
Аналитика и изучение бизнеса Заказчика
Для достижения максимально эффективных результатов, нам необходимо понимать с чем предстоит работать. Оценить целевую аудиторию (Ваших потенциальных клиентов). В т. ч. понять Ваши потребности и помочь с постановкой цели Landing Page.
Оценить целевую аудиторию (Ваших потенциальных клиентов). В т. ч. понять Ваши потребности и помочь с постановкой цели Landing Page.Формирование портрета целевой аудитории
Портрет целевой аудитории (ЦА) – это общий образ потенциальных потребителей. Он дает понять, каким образом удовлетворить потребности потенциального покупателя. Подробно изучив ЦА, мы с большой вероятностью найдем сегменты, к которым Вы не обращались ранее, и сможем привлечь тех пользователей, которых упустили из виду Ваши конкуренты.Аналитика конкурентной среды
Комплексная аналитика конкурентной среды – инструмент стратегического маркетинга, позволяющий выявить свои слабые и сильные стороны относительно конкурентов, для формирования более успешного торгового предложения. Чтобы всегда «оставаться в седле», аналитику конкурентной среды необходимо проводить регулярно.Разработка уникального торгового предложения
На основании анализа Вашего бизнеса, конкурентной среды и формирования портрета целевой аудитории, мы разработаем уникальное торговое предложение, которое выделит Ваш товар/услуги на фоне товаров/услуг конкурентов.
Создание слоганов и призывов к действию
Слоган – ключевая фраза, характеризующая вид деятельности и политику компании, которая играет важную роль в брендировании. Например: «Есть идея – есть IKEA»; «Россия – щедрая душа»; «Не тормози – сникерсни». Призыв к действию – фразы или слова, побуждающие пользователя совершить целевое действие.Разработка Лид-магнитов
Лид-магнит – подарок, ценный для пользователя, который он может получить, совершив определенное действие (оставив контактные данные, записавшись онлайн и т.д.). Например, получить чек-лист, книгу, купон или скидку на услугу. Создание и правильное размещение Лид -магнита – один из самых эффективных способов собрать качественную базу контактных данных.Создание рекламных акций для привлечения клиентов
Рекламные акции способствуют увеличению продаж, повышают уровень доверия к бренду и процент повторных заказов. Для достижения максимальной эффективности, мы продумаем организацию промо-акции с учётом особенностей Вашего бизнеса и целевой аудитории.
Для достижения максимальной эффективности, мы продумаем организацию промо-акции с учётом особенностей Вашего бизнеса и целевой аудитории.Формирование сценария Landing Page
На основании психологического портрета целевой аудитории, исследований, проведенных маркетинговыми компаниями, а также нашего опыта, мы формируем сценарий поведения потенциального клиента. Это позволяет предугадать поведение посетителя сайта и привести его к нашей цели (заявка, покупка, звонок).ОСМЫСЛЕННЫЙ ДИЗАЙН
Формирование идеи, поиск креативных концепций
Идея – это основа web-дизайна, которая способна рассказать о философии компании с помощью визуальных средств. Идея позиционирует бренд и формирует имидж компании. Креативная концепция необходима для того, чтобы Ваш сайт запомнился и выделился на фоне конкурентов.Создание прототипа сайта на основе сценария Landing Page
Прототип сайта – это схематическое отображение основных страниц, с обозначением всех элементов структуры (текстовые блоки, кнопки, баннеры, модули и т. д.). Он поможет получить представление о том, как будет функционировать сайт.
д.). Он поможет получить представление о том, как будет функционировать сайт.Определение цветовой схемы
Цвет определяет эмоциональную реакцию человека на подсознательном уровне, способен изменить восприятие вашего сайта и сыграть решающую роль в вашем бизнесе. Правильный выбор цветовой схемы – ещё один мощный инструмент для достижения поставленной цели.Разработка пользовательского интерфейса
В зависимости от типа ресурса, цели, сферы вашего бизнеса и целевой аудитории, мы определяем функционал сайта, который будет удобен и интуитивно понятен любому пользователю, при этом не перегружен лишними опциями.Разработка простого микро-интерактива
Микро-интерактив – это реакция интерфейса на действия пользователя. Даже простые микро-интерактивные элементы на сайте привлекают внимание. Помогают взаимодействовать с интерфейсом сайта, следовательно, повышают конверсию.
Разработка эффективного интерактива и анимации
Анимация – тренд в дизайне web-интерфейсов. Качественная анимация способна направлять внимание пользователя, влиять на его поведение и улучшать его впечатление от Вашего сайта. Микро-интерактив – это реакция интерфейса на действия пользователя. В совокупности они направляют пользователя на совершение целевого действия и повышают количество продаж.Подбор/поиск изображений
Если у Вас нет подходящих изображений для размещения на сайте, контент-менеджер самостоятельно подберёт тематичные изображения в интернете, или дизайнер создаст уникальные шедевры для визуального подкрепления Вашего торгового предложения.Обработка изображений, видео и текстового материала
Визуальный материал (изображения, текстовая информация и т.д.) необходимо технически подготовить. Определить оптимальный размер и вес изображений для быстрой загрузки Landing Page. Отредактировать качество предоставленного материала. Это «важные мелочи», по которым посетитель будет оценивать весь сайт.
Отредактировать качество предоставленного материала. Это «важные мелочи», по которым посетитель будет оценивать весь сайт.Согласование конечного дизайна
Мы всегда готовы согласовывать, вносить корректировки и прислушиваться к Вашим желаниям. Для нас важно, чтобы итоговый результат дизайна прежде всего соответствовал Вашим ожиданиям.ПРОГРАММИРОВАНИЕ
Верстка сайта и программирование модулей
Верстка web-страниц – это создание HTML-кода, благодаря которому различные элементы (изображения, текст, формы) будут отображаться на сайте в соответствии с разработанным дизайнерским макетом. Модуль — это часть функционала сайта (форма обратной связи, фотогалерея и т.д.). Он встраивается в систему управления сайта, дополняя её.Настройка CMS (системы управления сайтом)
CMS (Content Management System) – это система, разработанная для администраторов сайта, которая позволяет управлять содержимым сайта, размещать/удалять/ редактировать информацию, создавать и структурировать разделы и т. д.
д.Разработка нестандартных модулей и их детальная настройка
Модуль – это часть функционала сайта (форма обратной связи, фотогалерея и т.д.). Он встраивается в систему управления сайта, дополняя её. В процессе создания сложных проектов, возникает потребность в нестандартных модулях. Программист, в таком случае, не просто адаптирует стандартный модуль, а создаёт новый, отвечающий Вашим потребностям.Программирование интерактива и анимации
Программирование интерактива и анимации – сложный и кропотливый процесс. Наши программисты не используют шаблонных решений, это позволяет выходить за рамки привычных возможностей и создавать интерактивные элементы, ограниченные лишь фантазией и уровнем развития IT-технологий.SEO оптимизация Landing Page
Поисковая оптимизация (Search Engine Optimization) – комплекс мер по внутренней и внешней оптимизации, для поднятия позиций сайта в результатах выдачи поисковых систем, с целью увеличения потенциальных клиентов.
Размещение изображений, видео и текстового материала
От качества размещения контентного материала, зависит формирование отношения поисковых машин к Вашему сайту. На сегодняшний день качество контента играет ключевую роль в ранжировании сайта в поисковых системах.Адаптация сайта под основные разрешения (ПК, планшет, смартфон)
Адаптивный web-дизайн и вёрстка необходимы для корректного отображения сайта на различных устройствах. Благодаря адаптации, все элементы страницы сайта динамически подстраиваются под заданные разрешения. Преимущество адаптации в том, что пользователь на любом устройстве сможет совершить целевое действие. Соответственно, адаптивный сайт – это условие, которое напрямую влияет на уровень продаж.Выявление и устранение мелких ошибок
В процессе решения глобальных и сложных задач, нередко, незначительные ошибки остаются за пределами нашего внимания. Поэтому, по завершении IV этапа разработки, мы обязательно проводим аудит для выявления и устранения мелких ошибок в проделанной работе.
Поэтому, по завершении IV этапа разработки, мы обязательно проводим аудит для выявления и устранения мелких ошибок в проделанной работе.Тестирование и отладка сайта
Тестирование и отладка всех систем сайта происходят в закрытом режиме (скрыто от поисковых машин и сторонних пользователей). Работу проводят опытные специалисты своей области. Это гарантирует дальнейшую работоспособность сайта.ЗАВЕРШЕНИЕ
Размещение на хостинге, подключение к доменному имени
Как говорил капитан Врунгель, «Как корабль назовешь, так он и поплывёт». Выбор доменного имени и хостинг провайдера способен определить судьбу сайта. Чтобы избежать распространенных ошибок, рекомендуем обратиться к специалистам.Подключение сервисов Яндекс
Сервисы Яндекса – набор полезных инструментов, как для простых пользователей, так и для владельцев сайтов и рекламодателей. При помощи этих сервисов можно улучшить качество сайта и наиболее точно определить целевую аудиторию.
При помощи этих сервисов можно улучшить качество сайта и наиболее точно определить целевую аудиторию.Подключение аналитики «Яндекс Метрика»
Благодаря аналитике «Яндекс Метрика», Вы сможете самостоятельно отслеживать посещаемость Вашего сайта, получать наглядные отчеты, видеозаписи действий посетителей, отслеживать источники трафика и оценивать эффективность онлайн- и офлайн-рекламы.Размещение в web-каталогах, картах и т.д.
Размещение в web-каталогах и картах дает авторитетную ссылку на сайт, привязывает сайт к региону и тематике, что имеет важное значение для сайта, продвигаемого в высококонкурентных регионах. Кроме того, добавляет новые каналы трафика.Согласование конечного результата
Прежде чем передать Вам готовый проект, мы обязательно тестируем проделанную работу на наличие технических ошибок в режиме эксплуатации. Наша команда всегда трудится до максимального результата.
Закрытие договора
Прежде чем передать Вам готовый проект, мы обязательно тестируем проделанную работу на наличие технических ошибок в режиме эксплуатации. Наша команда всегда трудится до максимального результата.Месяц технической поддержки
Техническая поддержка сайта осуществляется после закрытия договора в течение 30 календарных дней. Вы получаете возможность бесплатно консультироваться у специалистов компании «MEDIAFRUKT». Также, в этот период, мы гарантируем Вам защиту от вирусных атак и замену контентной информации на сайте. Время предоставления услуг технической поддержки: Пн. – Пт., 9:00 – 17:00. Тел.: +7 (927) 989 01 23.
RGB-AGENCY | Разработка Landing Page
Посадочная страница (Landing Page) – это сайт, основной целью которого является трансформация посетителей сайта в лидов (людей, заинтересованных людей в приобретении вашего продукта). Лендинг пейдж содержит призыв к действию и предоставляет посетителю информацию только по тому товару или услуге, за которой он пришел на данный сайт.
Лендинг пейдж содержит призыв к действию и предоставляет посетителю информацию только по тому товару или услуге, за которой он пришел на данный сайт.
Классический Landing Page – это одна очень длинная страница, на которой по максимуму расписаны все преимущества продукта. В некоторых случаях дизайн посадочной страницы разрабатывается с дополнительными страницами.
Создание Landing Page
Разработка посадочной страницы актуальна почти для всех сфер бизнеса:
- Инфо бизнес;
- Тренинги;
- Продажа недвижимости;
- Товарный бизнес;
- Сфера услуг.
По сути посадочная страница – это одностраничный информационный продающий сайт для презентации любого товара или услуги.
Контент для посадочной страницы размещается максимально компактно и информативно, а основной целью лендинга всегда является действие посетителя: регистрация на курсы, онлайн-покупка товара, заказ услуги, приобретение любой ценности взамен на контакты посетителя.
Заказать лендинг можно, как красивое дополнение для полноценной презентации товара или услуги помимо основного сайта.
С точки зрения маркетинга лендинг – это не только продажа одного товара или услуги, к ним относятся сайты для барбершопов, салонов услуг. Основная цель посадочной страницы – это получение клиента.
На Landing Page можно сразу же выполнить действие – купить товар, заказать услугу.
Когда актуально создание лендинг пейдж?
В тех случаях, когда о вашем товаре или услуге можно рассказать в рамках одного сайта и презентовать для продажи посетителям максимально эффективно.
Как использовать Landing Page?
Создайте лендинг и укажите подробную информацию о вашем товаре или услуге и добавьте призывы к действию на всей странице. Сохраняйте принцип: «одна страница, одно действие и одно предложение». Запустите рекламу через Facebook или Google и собирайте контактные данные посетителей сайта.
Вы сможете эффективно продавать через одностраничный сайт один вид товара, представляя в ассортименте не более трех-пяти товаров. Достаточно одной страницы и нескольких блоков с фото, видео и разделом контактов для заказа. Правильно созданный и настроенный лендинг концентрирует внимание посетителя, сужая воронку продаж. Для этого вам необходимо заказать дизайн посадочной страницы у специалистов, которые разбираются в воронках, дизайне и продажах.
Достаточно одной страницы и нескольких блоков с фото, видео и разделом контактов для заказа. Правильно созданный и настроенный лендинг концентрирует внимание посетителя, сужая воронку продаж. Для этого вам необходимо заказать дизайн посадочной страницы у специалистов, которые разбираются в воронках, дизайне и продажах.
Этапы создания посадочной страницы
Создание посадочной страницы – это поэтапный процесс, результатом которого становится эффективный бизнес-инструмент, повышающий прибыль.
Разработка посадочной страницы в дизайн-студии RGB – это многофункциональный сайт с понятным дизайном, отличным юзабилити и удобной структурой.
Этапы создания Landing Page:
- Обсуждение деталей вашего проекта;
- Создание дизайна и утверждение прототипа;
- Верстка и разработка функционала;
- Загрузка стартового контента;
Наша команда плотно работает с требованиями заказчика, так что вы можете контролировать все нюансы на каждом этапе.
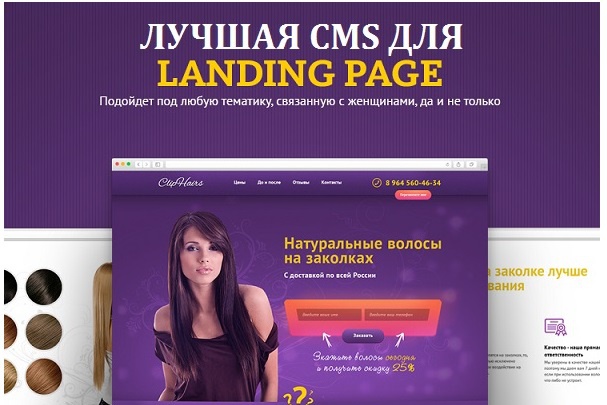
Первый экран лендинга: пять работающих примеров оформления
Задумайтесь: что можно успеть за пару секунд? Сделать глоток воды. Выключить свет. Набрать знакомый номер. Признаться в любви. Нажать кнопку «send». Три секунды – этого иногда достаточно, чтобы изменить жизнь.
Статистика показывает, что 3-5 секунд в интернете человеку вполне достаточно, чтобы понять, остаться на сайте или закрыть окошко. Именно поэтому пришло время поговорить о landing page – ее еще называют посадочной, целевой страницей. Лэндинг – страница, в задачи которой входит, в том числе, сбор контактов целевой аудитории. Обычно на лэндинге отражена важная информация о товаре, услуге или акции, а конечная цель у всего этого – увеличить аудиторию и повысить эффективность рекламы. Анализ поведения посетителей посадочной страницы позволяет маркетологам оценить успешность рекламы, поэтому не советуем недооценивать важность лэндинга и первого экрана в особенности.
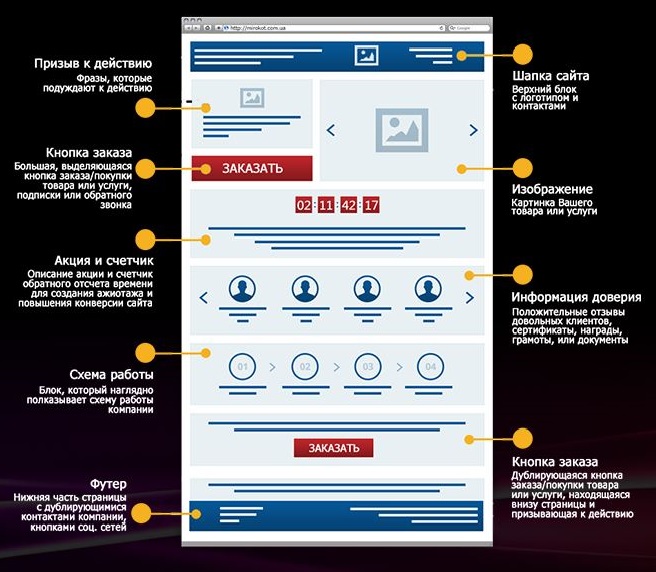
Прежде всего важно понять, что конверсия всей страницы напрямую зависит от оформления той ее части, которую человек видит сразу, без скроллинга. А все потому, что первый экран – это ваша визитная карточка, ваше рукопожатие и ваши первые слова на встрече с потенциальным клиентом. Это как локомотив, от которого зависит движение остальной части поезда. В роли вагончиков тут – блоки лендинга, его основные элементы. Обычно их на первом экране немного, но и этого достаточно, чтобы все пошло не так. Ведь именно их видит перед собой пользователь и, как уже было сказано, за 5 секунд принимает судьбоносное для вас решение – читать дальше или уйти. И да, страница лендинга у вашего сайта может быть крутой, но малейшая ошибка на первом экране не даст человеку увидеть всю ту красоту. В итоге – нулевая конверсия.
Как сделать все правильно? Мы просмотрели около 300 посадочных страниц и выбрали для вас пять отличных работающих вариантов. На них элементы первого экрана скомпанованы так, что пользователь, скорее всего, останется. И, возможно, станет вашим покупателем.
И, возможно, станет вашим покупателем.
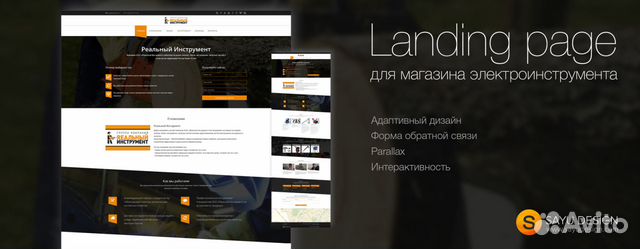
Для наглядности мы показываем эти работающие схемы на скриншотах лэндингов крупных компаний.
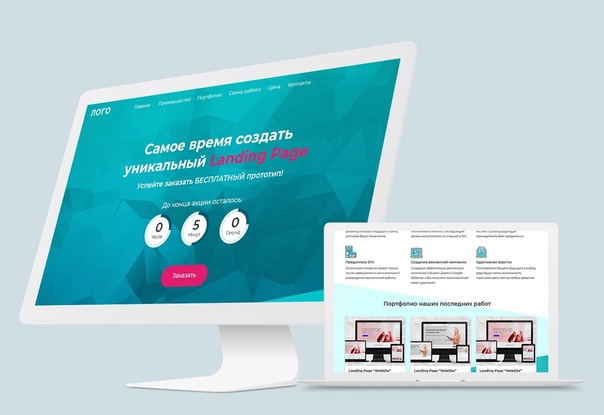
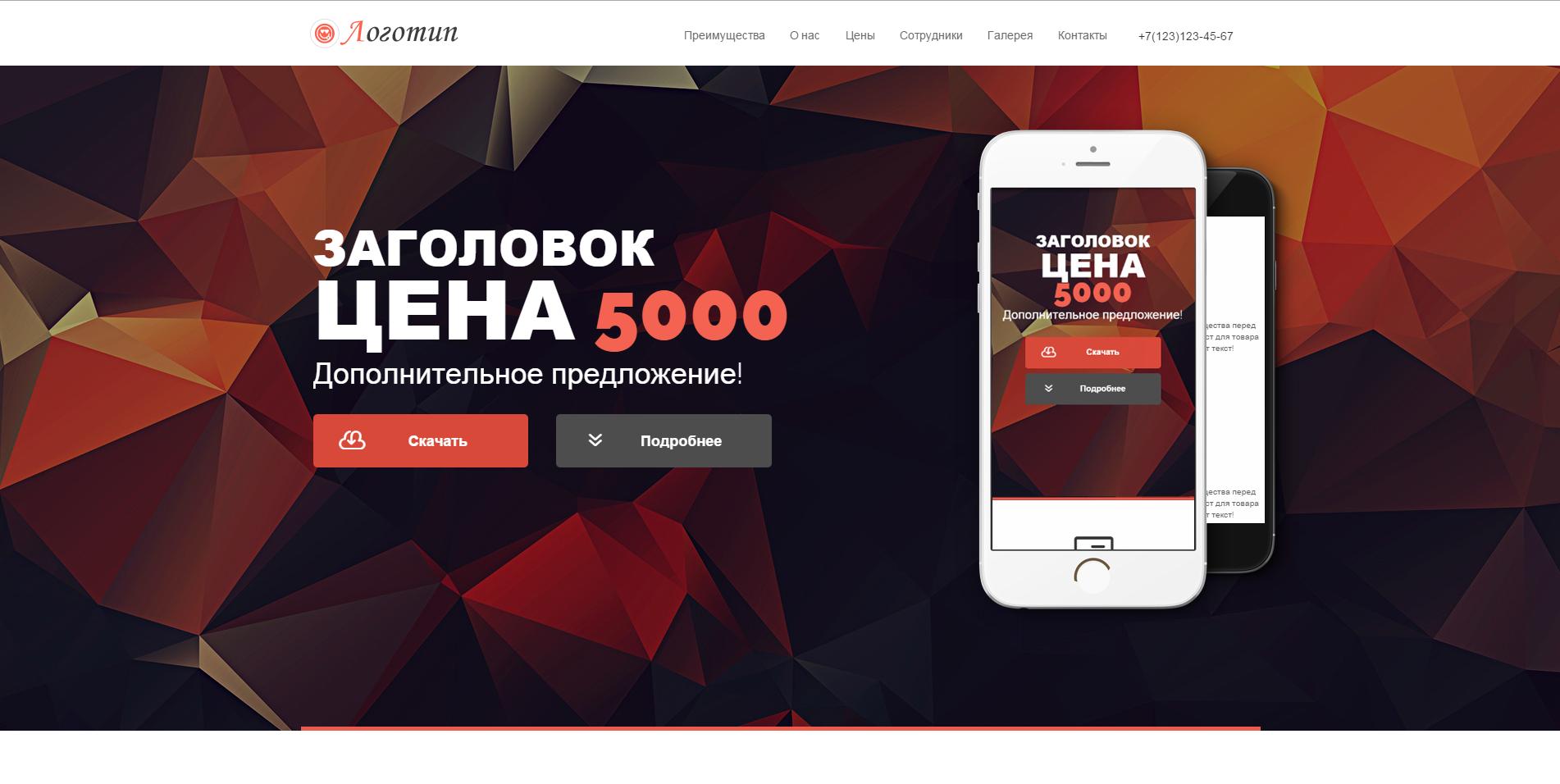
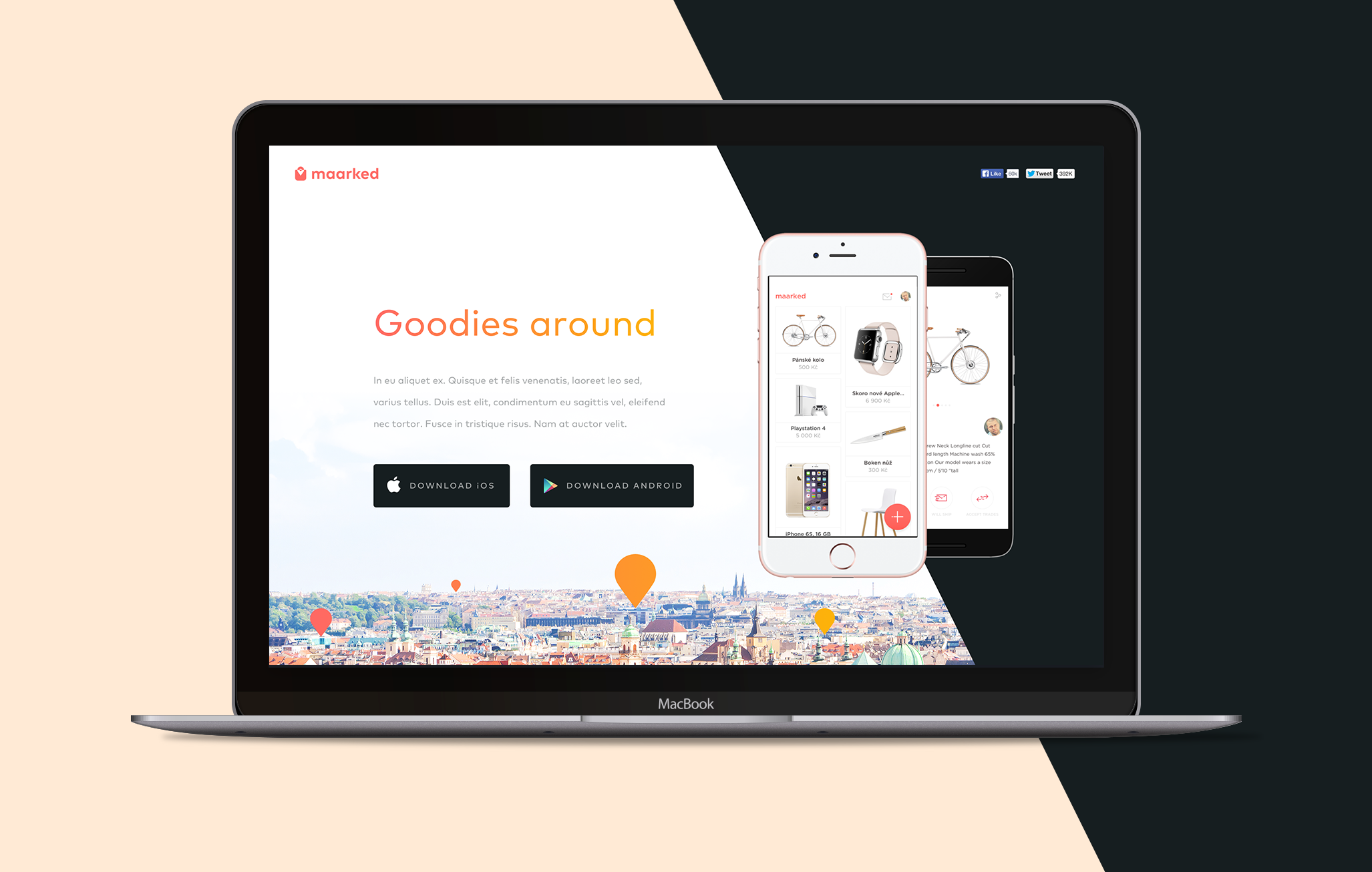
Вариант №1
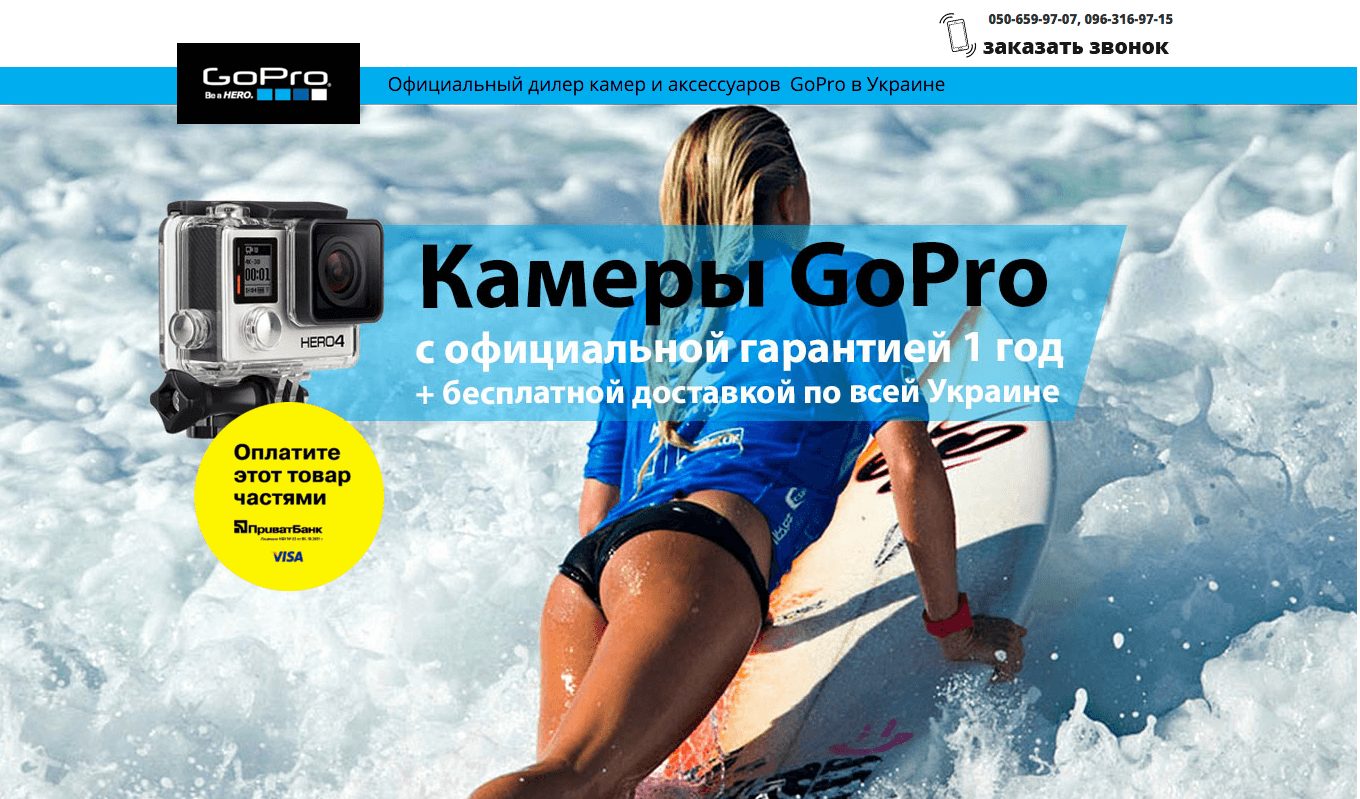
Заголовок + кнопка
Не удивляйтесь: иногда двух блоков на первом экране вполне достаточно, чтобы покорить сердце пользователя. В этом примере нет ничего лишнего: большая кнопка «скачать» с логотипом компании и аккуратный слоган-заголовок. И при этом, поверьте, работает на одиннадцать баллов из десяти.
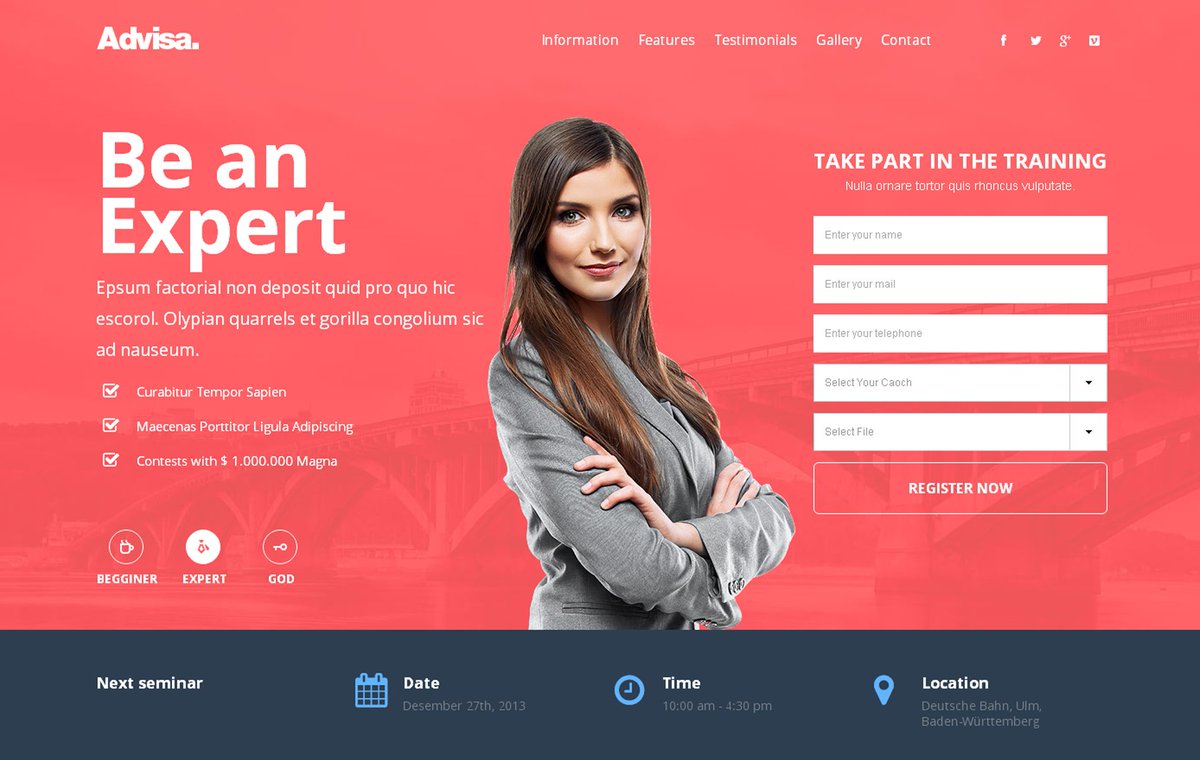
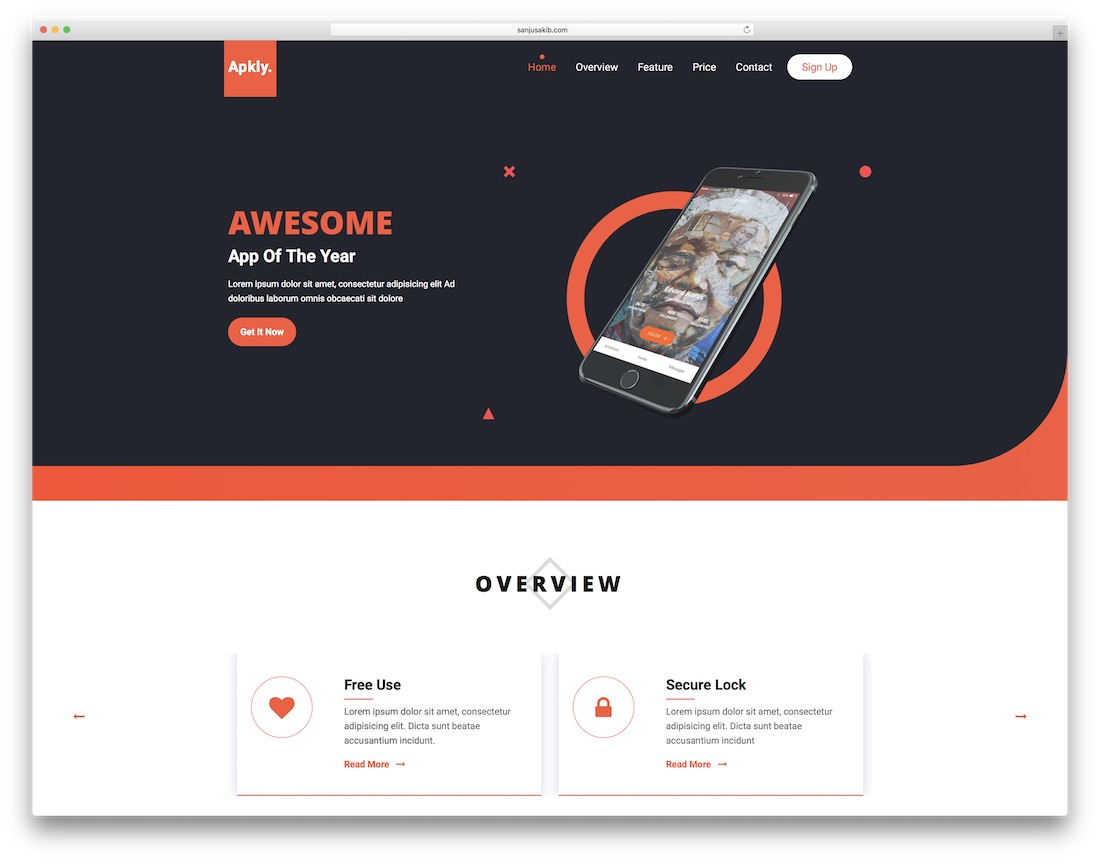
Вариант №2
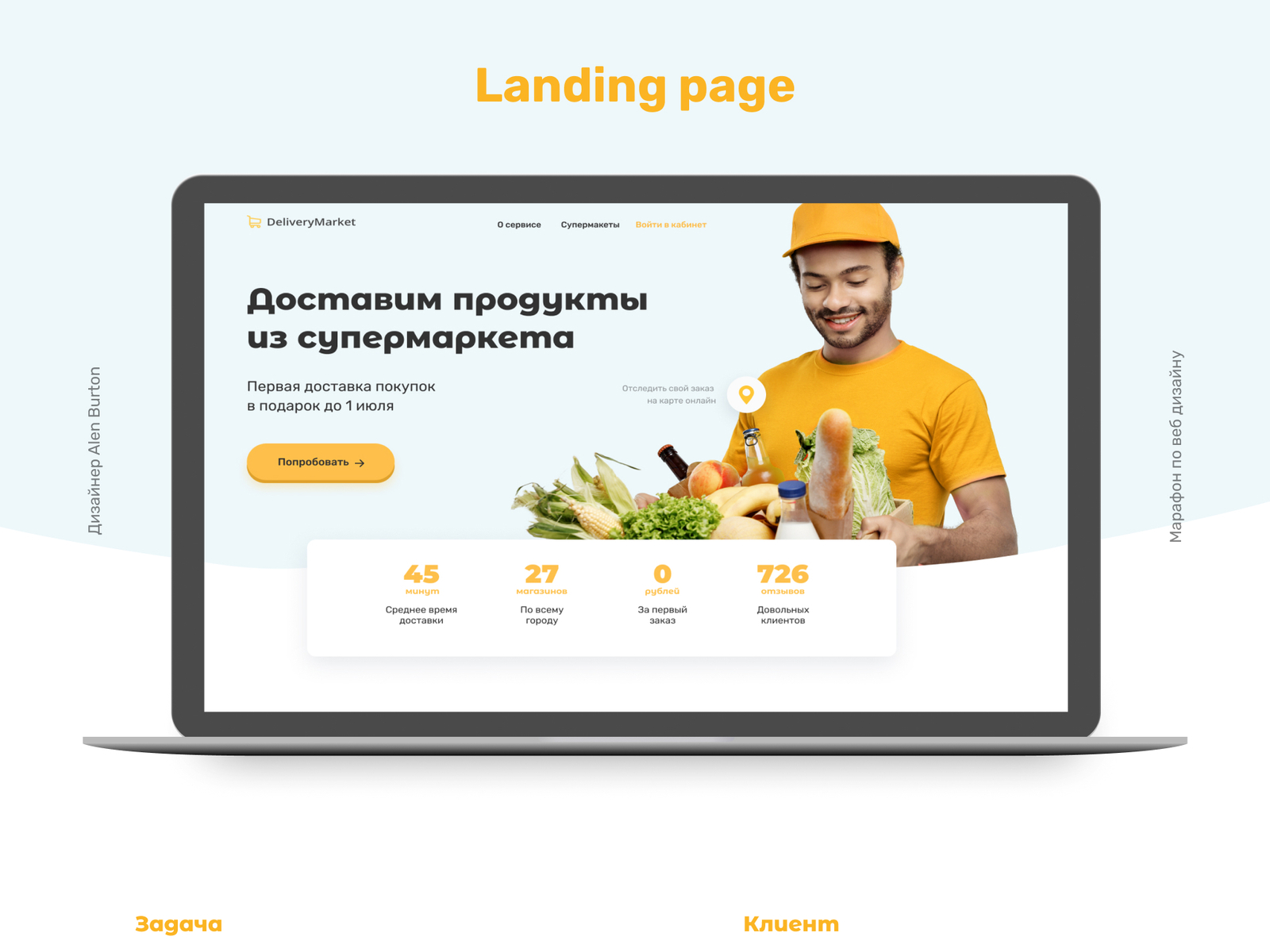
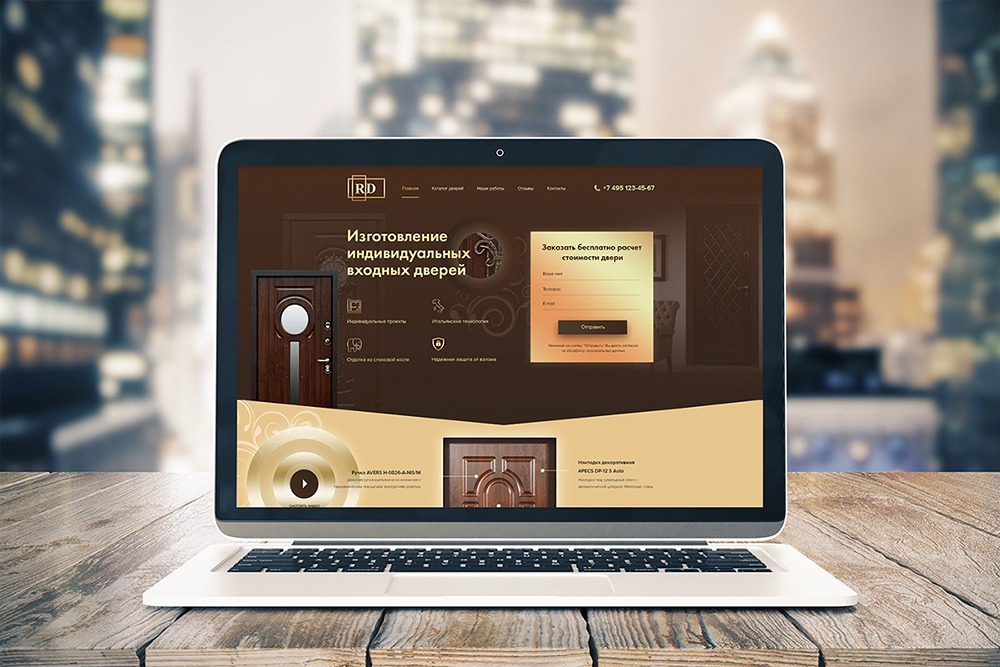
Заголовок + форма + кнопка
Ниже на картинке вы видите один из самых крутых примеров, которому даже не требуется подзаголовок. Правильный градиент и приятная глазу цветовая гамма сами притягивают внимание пользователя к строке, где требуется ввести электронный адрес. Ну, и, конечно, лаконичное текстовое пояснение с контрастной кнопкой – все, что нужно для успешного первого экрана.
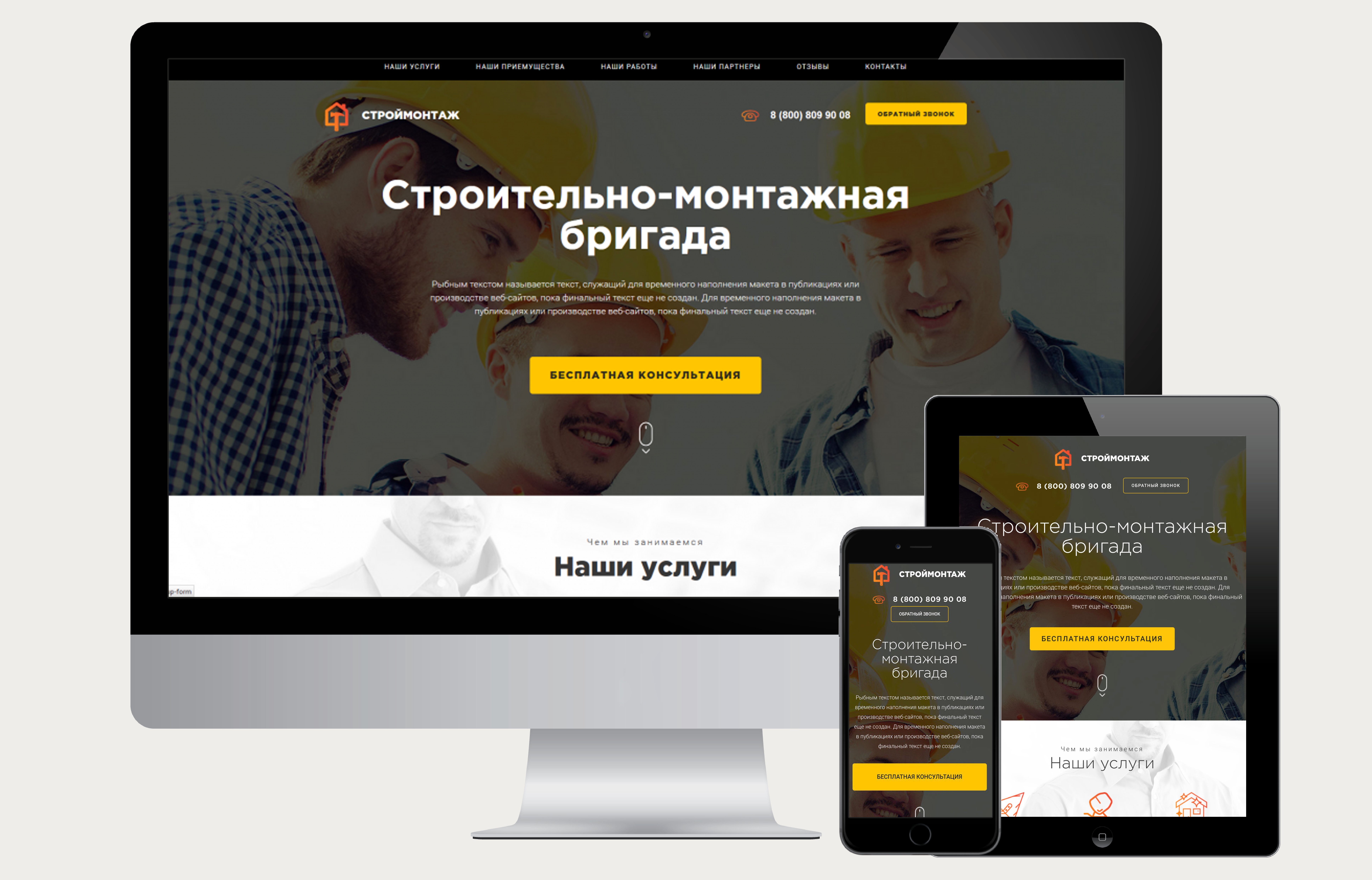
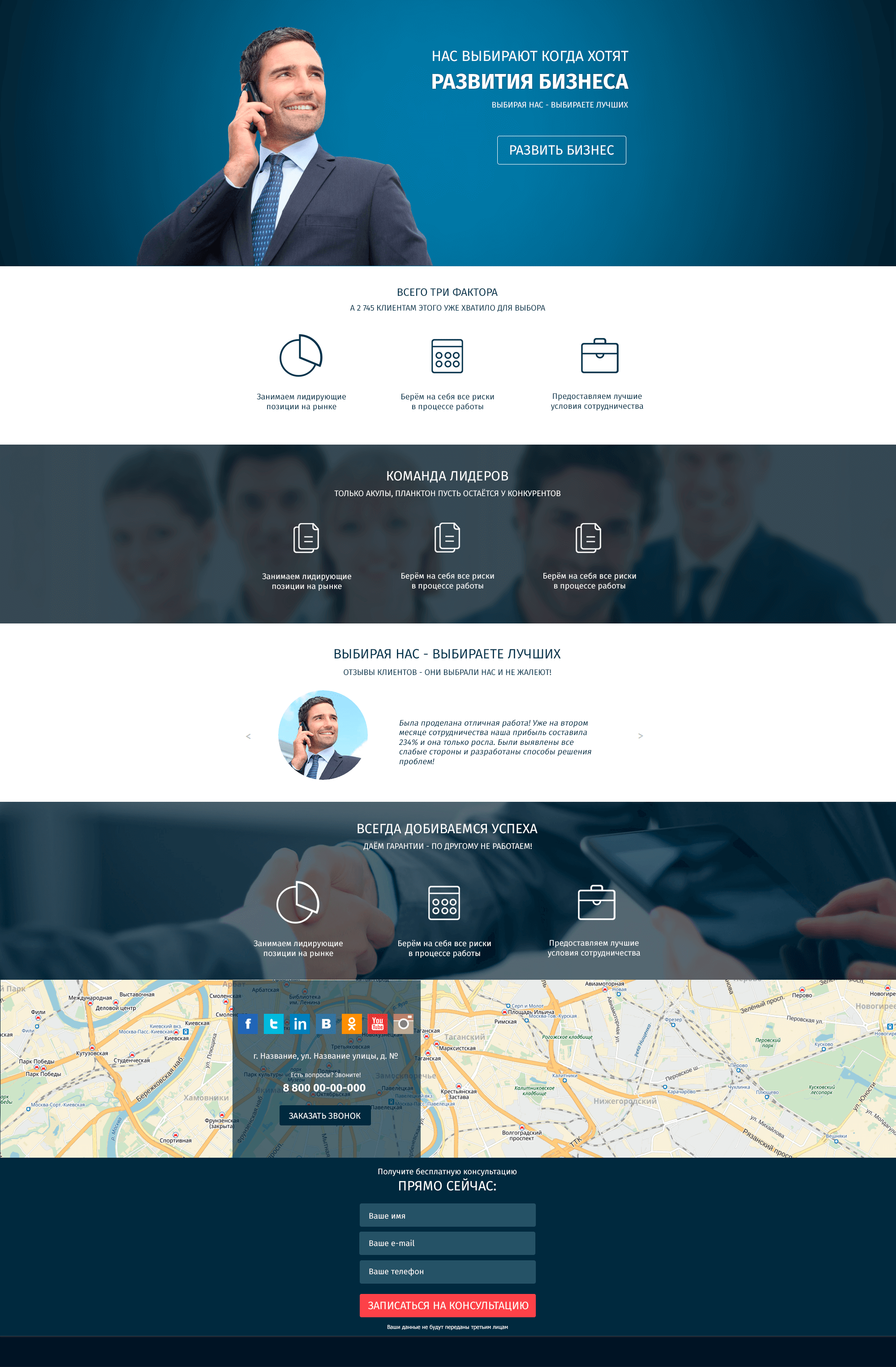
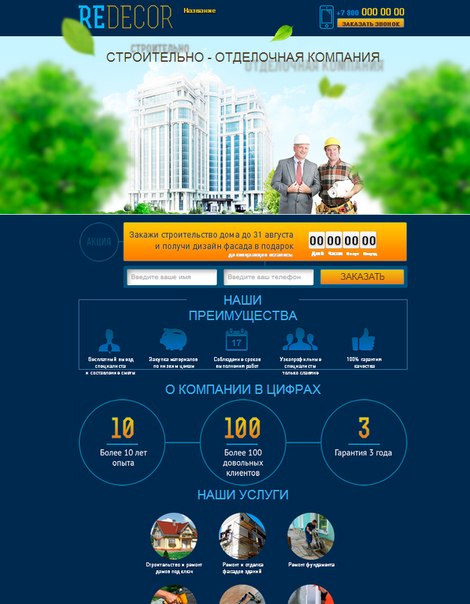
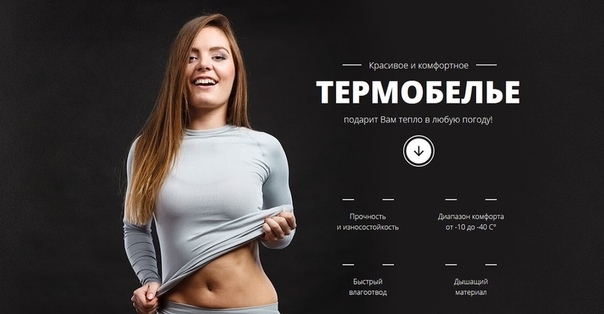
Вариант №3
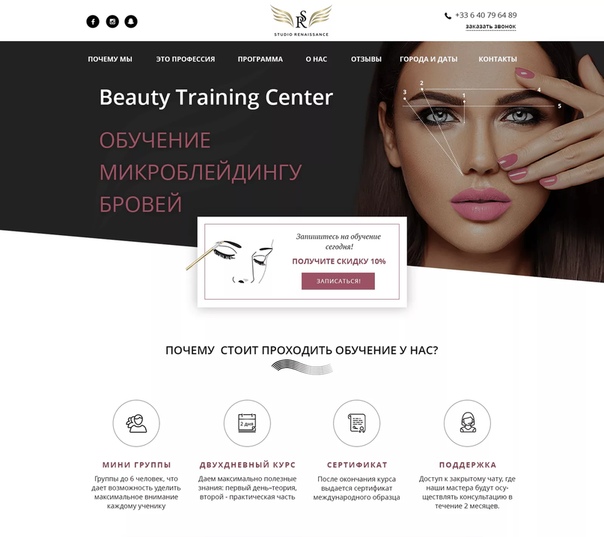
Заголовок + подзаголовок + форма + кнопка
Этот вариант дизайна экрана отличается от второго тем, что имеется подзаголовок. Иногда без него никак: например, в данном случае заголовок приглашает посетителя купить товар, а ниже мелким шрифтом отражены преимущества от регистрации на сайте.
Иногда без него никак: например, в данном случае заголовок приглашает посетителя купить товар, а ниже мелким шрифтом отражены преимущества от регистрации на сайте.
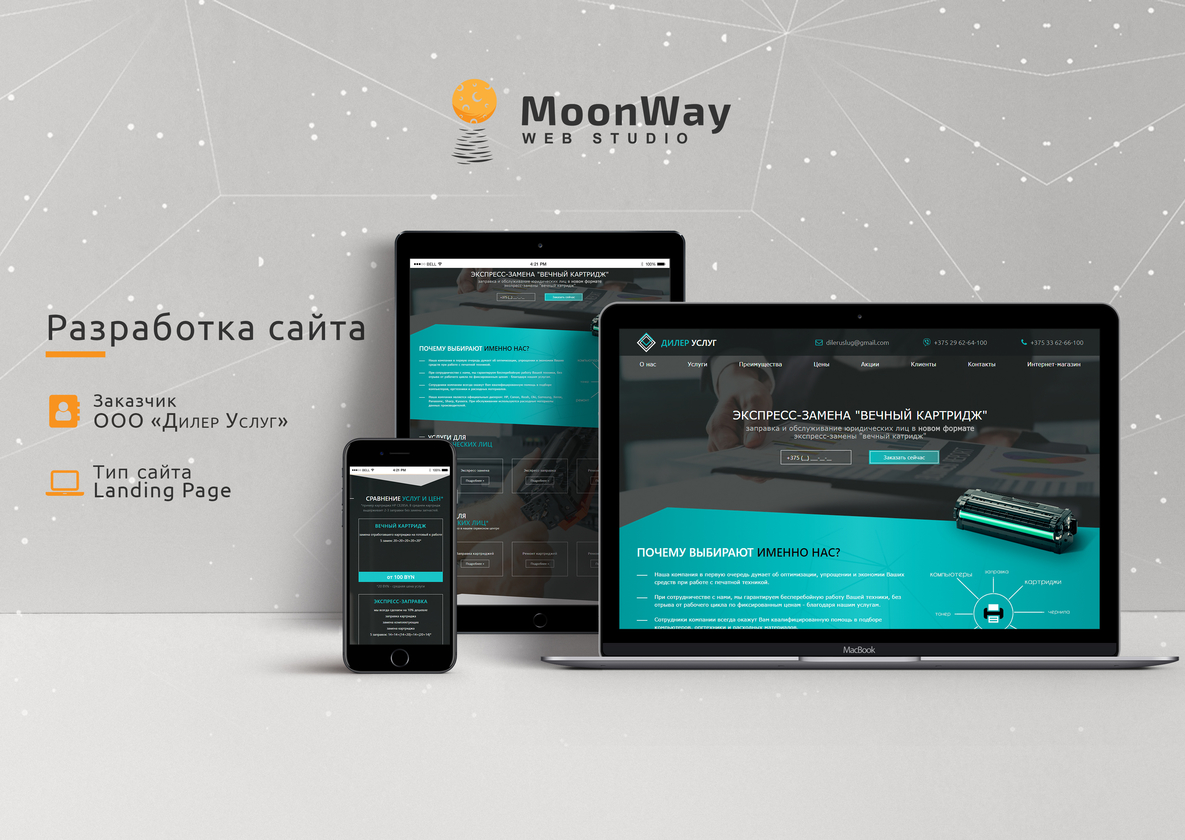
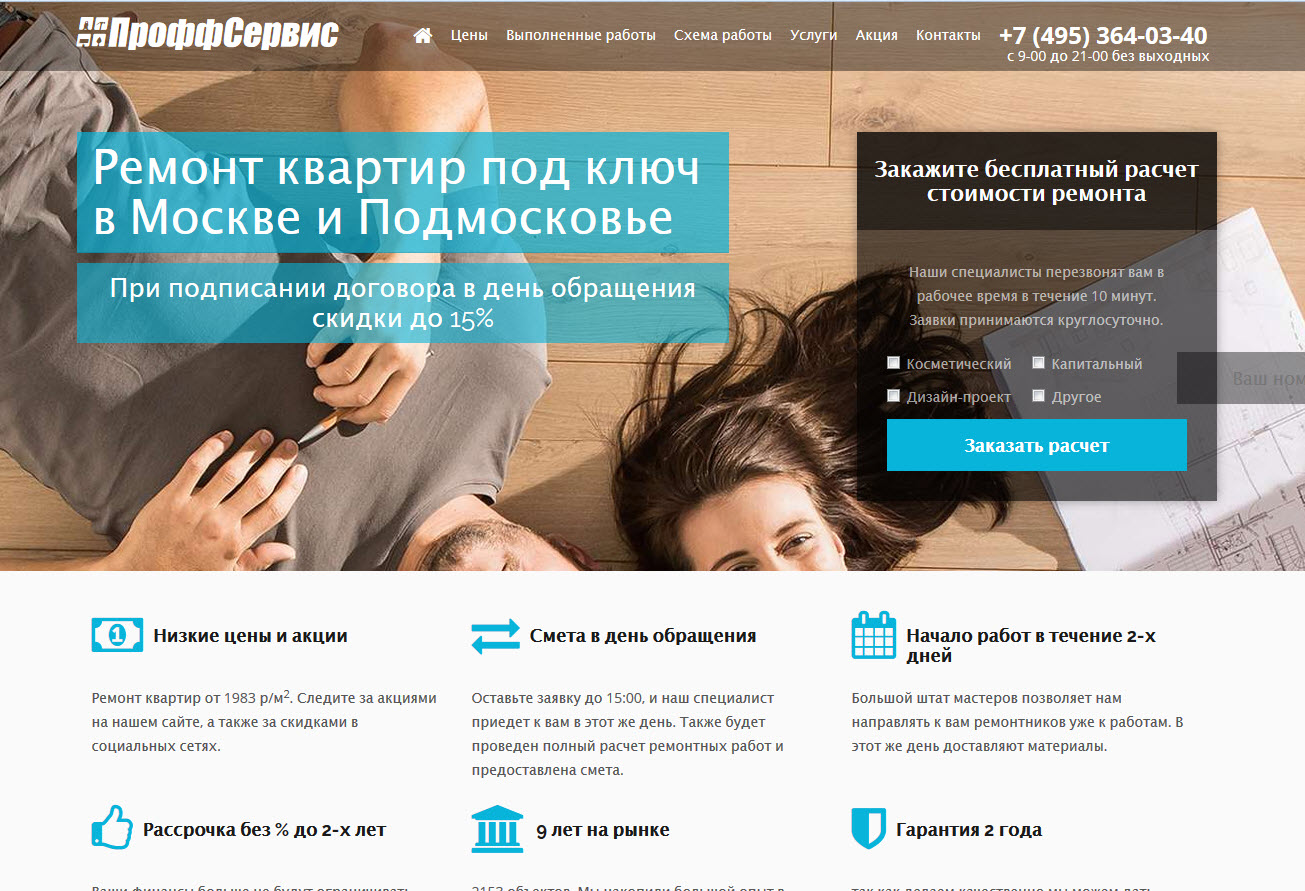
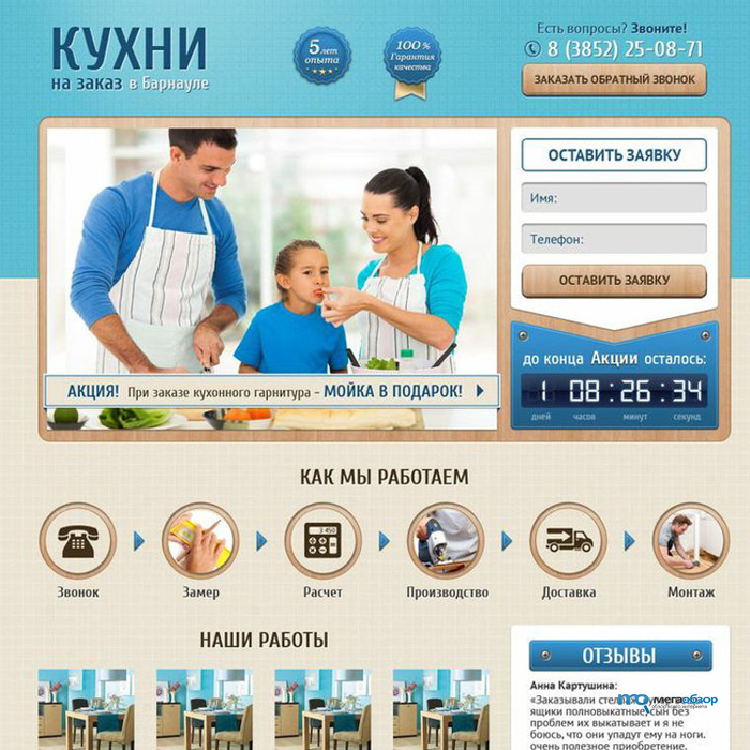
Вариант №4
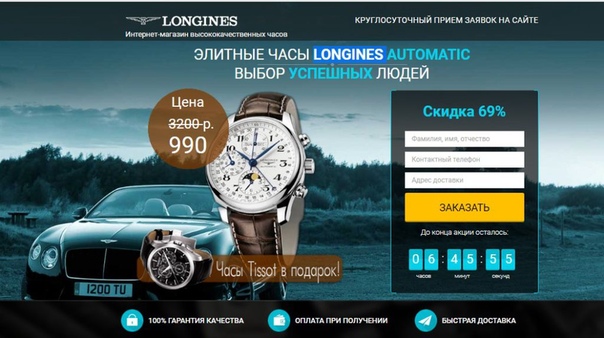
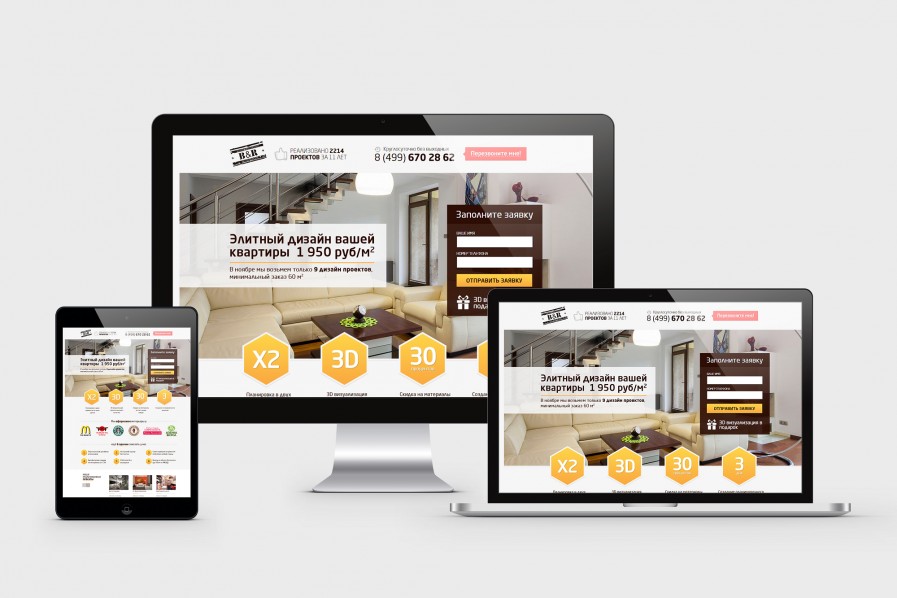
Заголовок + подзаголовок + кнопка + триггеры
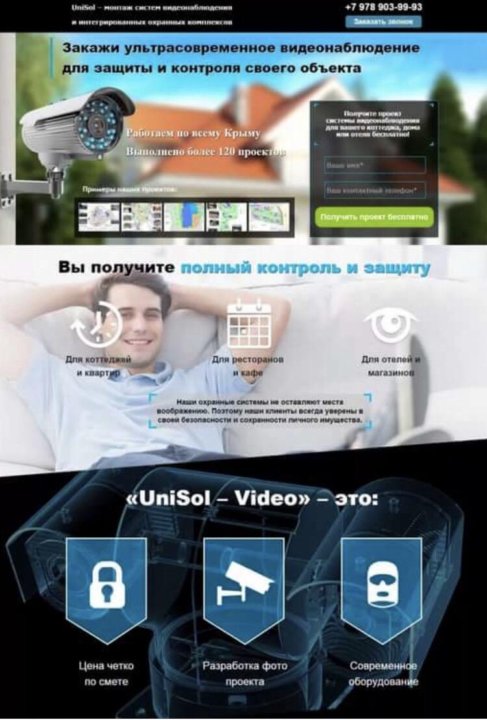
Что мы видим? Все почти то же самое, только в дизайн добавлены так называемые триггеры. Здесь они в виде больших симпатичных иконок, которые отражают выгоду клиента от приобретения товара. Для большей наглядности иконки подписаны.
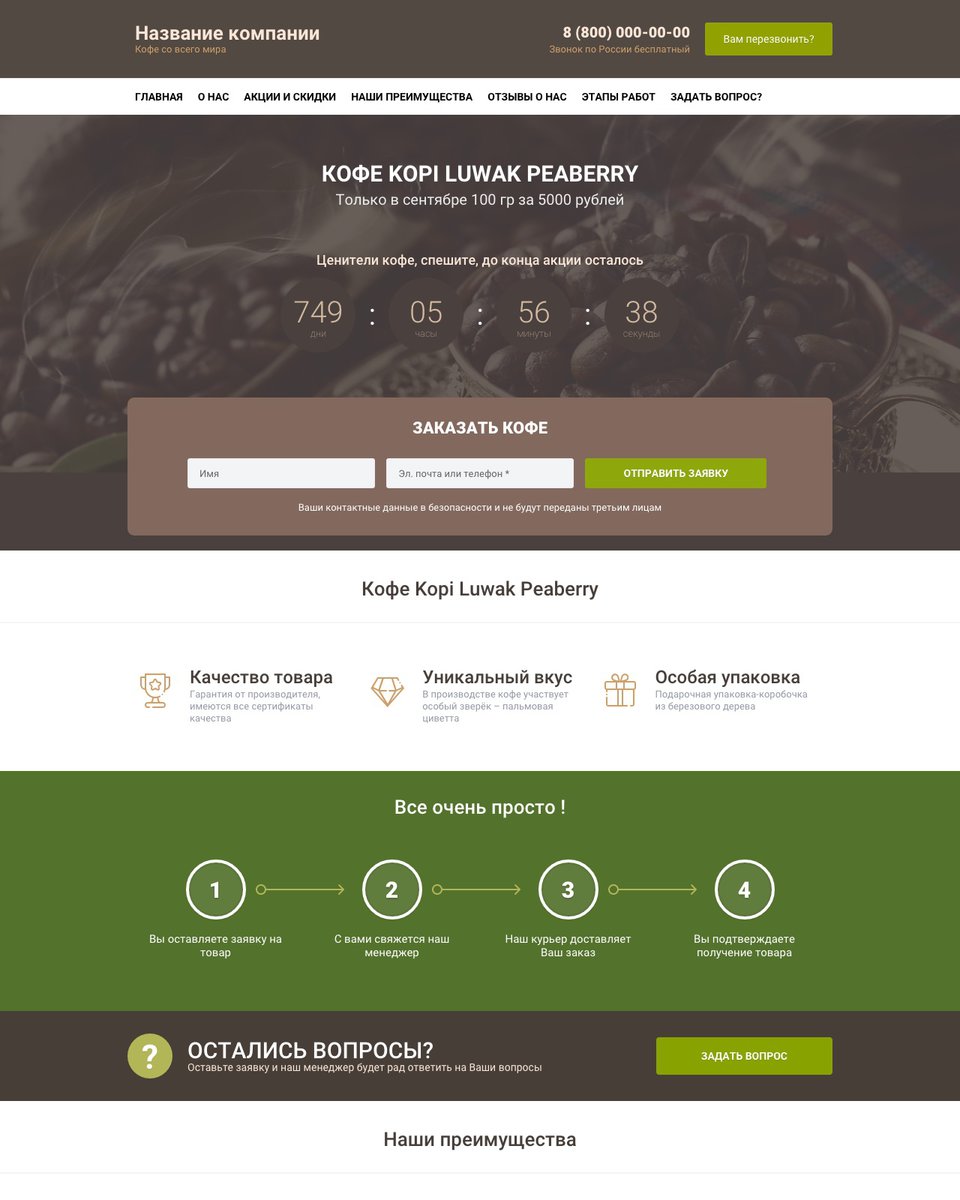
Вариант №5
Заголовок + подзаголовок + кнопка + отзывы
Здесь все аналогично выше рассмотренному, но в роли агиток выступают скриншоты с отзывами людей, которые уже воспользовались услугой или купили данный товар. Для потенциального клиента это, по сути, готовые кейсы, которые имели успех, и пользователь очень даже может захотеть проверить все на себе – выгода в виде разницы между 1127 и 49 весьма приятно щекочет глаз.
Теперь вы знаете как минимум пять грамотных вариантов оформления первого экрана landing page. Дадим последний наш совет: в погоне за красивым оформлением не позволяйте себе (и потенциальному клиенту!) уйти от главного на вашем лэндинге – от сути предложения.
Дадим последний наш совет: в погоне за красивым оформлением не позволяйте себе (и потенциальному клиенту!) уйти от главного на вашем лэндинге – от сути предложения.
ᐈ Самые красивые сайты, крутые и креативные дизайны
Что подразумевается под фразой «самые красивые сайты»? Необходимо понимать, что понятие красоты у каждого свое. Кто-то предпочитает минимализм и ставит на первое место функционал, кто-то любит яркие и цвета и нестандартные дизайнерские решения. Одним нравятся темные сайты, другим светлые.
Из всего этого можно сделать вывод, что один и тот же сайт может являться красивым для одного человека и в то же время ужасным для другого. Существуют ли критерии, по которым можно было бы определить качество дизайна сайта?
Да, определенно существуют.
Лучшие сайты 2019
Во-первых, лучшие сайты должны решать основную задачу владельца — донесение информации до пользователей в максимально удобном и потяном виде.
Во-вторых, крутые сайты должны запоминаться на долго. Дизайн необходимо выполить таким образом, чтобы он максимально выделялся на фоне конкурирующих проектов. Именно поэтому, в веб-студии TOTONIS первым этапом разработки сайта всегда идет изучение конкурентов.
Интуитивно-понятный интерфес просто must have стильного сайта в нынешних реалиях. Пользователь уже не хочет и не будет разираться как работать с Вашим сайтом. Он просто уйдет на другой, более понятный, проект.
Визуальное общение. Существует множество привычных пользователю элементов, которые буквально зашиты в мозг типичного пользователя сети. Например,
- Лупа — поиск.
- Дискета — сохранение.
- Крестик — закрыть.
- Домик — домашняя страница, вернуться домой.
- Карандаш — редактировать элемент.
- Корзина — удалить элемент.
Не стоит изобретать «велосипед». Эти элементы можно назвать дорожными знаками в сети и их стоит использовать.
Крутые сайты
Важно понимать, что цвет — это полноценный элемент лучшего дизайна сайта, а не просто украшение. Он позволяет правильно передать и донести информацию до пользователя.
Он позволяет правильно передать и донести информацию до пользователя.
Если используете графику на сайте (например, фото) она также должна соответствовать общей цветовой палитре самого сайта.
То же самое можно сказать о шрифтах. Правильно подобранный шрифт должен «поддерживать» информацию, которую Вы пытаетесь донести до своих пользователей. Не стоит использовать слишком много шрифтов. Идеальное количество — не более 3-х. Для заголовков можно использовать шрифт с засечками, а для простого текста — без засечек.
Хорошая типографика это основа самых лучших сайтов 2019-го года.
Креативные сайты
Понятие креативности довольно сложное. Что для одного креатив, для другого сплошная чепуха.
Слово «креатив» происходит от латинского слова «creatio», что означает «творческий, созидательный, отличающийся чем-то новым».
Исходя из вышесказанного, можно сделать вывод, что «креативный сайт» обязан чем-то отличаться от всех остальных. Грань здесь тонкая. Именно поэтому, наши дизайнеры при разработке креативов всегда помнят, что сайт в первую очередь должен оставаться понятным и удобным для пользователя.
Веб-студия TOTONIS предлагает разработку лучшего в своей нише сайта для Вашего бизнеса. Мы готовы воплотить любые пожелания наших клиентов и превратить их в крутой проект, который будет смотреться современно еще долгое время.
К Вашим услугам лучшие специалисты в сфере web-разработки и интернет-маркетинга. Мы создаем креативные решения на протяжении 5-ти лет. За это время многому научились и приобрели свой личный стиль и подход к реализации проектов разного уровня сложности.
Позвоните нам по телефону или оставьте свою заявку на сайте и мы разработаем для Вас лучший сайт, где будут гармонично пересекаться креативность, удобство использования, красивая типографика, качественные фото и продающие тексты.
Все, что вам нужно знать о дизайне посадочной страницы
Тот, кто сказал: «У вас никогда не будет второго шанса произвести хорошее первое впечатление», имеет веское значение. У вас есть только одна возможность впервые пообщаться с другим человеком … и последнее, чего вы хотите, — это чтобы это первое взаимодействие было плохим. В конце концов, люди, как известно, лучше запоминают отрицательные переживания, чем положительные.
В конце концов, люди, как известно, лучше запоминают отрицательные переживания, чем положительные.
Отличные первые впечатления имеют значение при встрече с кем-то, при поездке в новое место и даже при посещении веб-сайта.
В мире, где практически у каждой компании есть веб-сайт, создание положительного первого впечатления, когда члены вашей целевой аудитории нажимают на ваш сайт через страницу результатов поисковой системы (SERP), имеет решающее значение. Это потому, что ваша целевая страница — это «целевая страница» вашего сайта или первая страница , на которую переходят посетители, открывая ваш сайт.
Кроме того, действительно оказывает давление на , у вас есть всего около 7 секунд, чтобы произвести хорошее первое впечатление о вашем веб-сайте, прежде чем средний посетитель решит, останутся ли они или откажутся от него.
Итак, как вы можете гарантировать, что первое взаимодействие вашей целевой аудитории с вашим сайтом было положительным?
Ответ: отличный дизайн целевой страницы.
Дизайн посадочной страницы
Дизайн целевой страницы — это процесс создания привлекательной страницы сайта для вашей целевой аудитории и посетителей сайта. Это должно побуждать их превращаться из потенциальных клиентов в подписчиков или клиентов. Эффективный дизайн целевой страницы ориентирован на бренд, включает информацию о вашем продукте или услуге и компании, а также включает соответствующие предложения и призывы к действию (CTA).
Адаптивный дизайн
Возможно, вы уже слышали об адаптивном дизайне или адаптивном веб-дизайне.
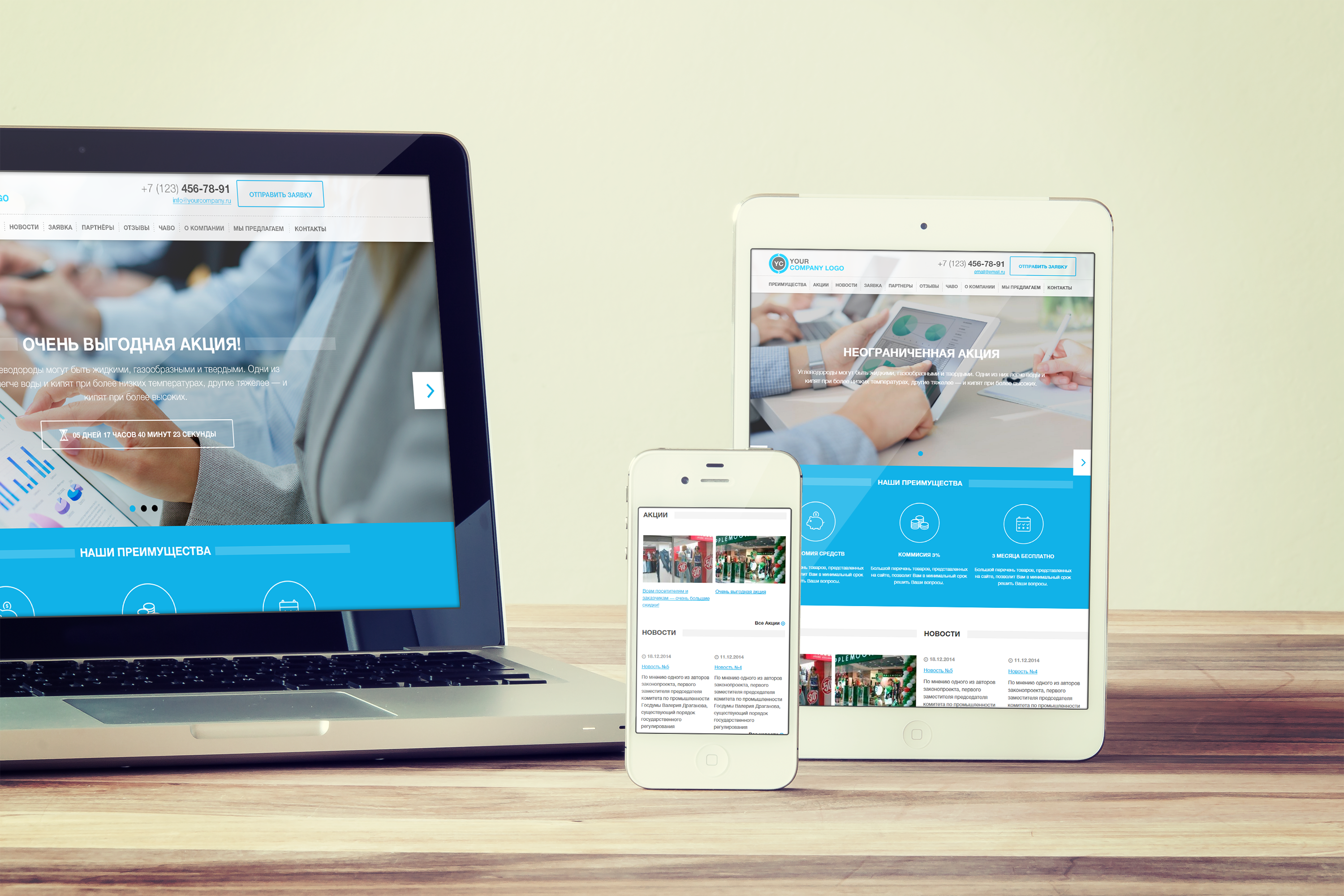
Веб-страница с адаптивным дизайном автоматически доступна для просмотра на любом устройстве — это означает, что веб-страницы меняются по мере необходимости, чтобы соответствовать любому экрану или устройству (например, настольному компьютеру, ноутбуку, планшету или смартфону).
Источник
Поскольку все больше людей ищут в Интернете с разных устройств и из разных мест, необходим адаптивный дизайн, чтобы посетители и клиенты получали удовольствие от посещения вашего сайта.
Хотя рекомендуется, чтобы весь ваш веб-сайт был адаптивным, очень важно иметь адаптивный дизайн целевой страницы — опять же, это первая страница , с которой каждый посетитель взаимодействует и видит, когда они открывают ваш веб-сайт, поэтому исключительный пользовательский интерфейс (UX) имеет решающее значение .
веб-страниц без адаптивного дизайна могут разочаровать посетителей — они будут иметь дело с изображениями и текстом, которые не умещаются на экране. Это может потенциально заставить посетителей полностью покинуть ваш сайт или даже вместо этого перейти на сайт конкурента.
Примечание . В зависимости от программного обеспечения для дизайна целевой страницы, с которым вы работаете (мы вскоре рассмотрим некоторые варианты), адаптивный дизайн может быть для вас автоматической функцией. В этом случае вам не нужно беспокоиться об адаптивном дизайне — когда вы создаете свою целевую страницу, она уже будет адаптивной.
Помимо адаптивного дизайна, существует множество других аспектов создания и разработки целевой страницы, которые влияют на вашу способность превращать посетителей в клиентов и улучшать UX. Итак, давайте рассмотрим некоторые из наиболее распространенных и важных шагов, которые следует учитывать при разработке целевой страницы.
Итак, давайте рассмотрим некоторые из наиболее распространенных и важных шагов, которые следует учитывать при разработке целевой страницы.
Как создать посадочную страницу
- Определите вашу целевую аудиторию и ее потребности.
- Убедитесь, что целевая страница имеет конкретную цель.
- Выберите программу для дизайна целевой страницы.
- Напишите привлекательные заголовки целевой страницы.
- Сделайте целевую страницу красивой и полезной.
- Опубликуйте и протестируйте дизайн целевой страницы.
1. Определите вашу целевую аудиторию и ее потребности.
Независимо от того, над какой частью вашего бизнеса вы работаете, вы должны думать о том, кто ваша целевая аудитория и как вы можете решить их болевые точки — и разработка целевой страницы не является исключением из этого практического правила.
При планировании дизайна целевой страницы подумайте о том, чего ожидает ваша целевая аудитория и что ей нужно видеть, когда они открывают ваш сайт.Задайте себе следующие вопросы, чтобы помочь вам в этом:
- На какие вопросы целевая страница должна сразу ответить вашей аудитории?
- Как можно брендировать свою целевую страницу, чтобы аудитория знала, что она находится в нужном месте?
- Какой привлекающий внимание заголовок, релевантный контент и призыв к действию вы можете включить на свою целевую страницу, чтобы эффективно и действенно удовлетворить потребности вашей аудитории?
- Как сделать так, чтобы ваша целевая страница была уникальной по сравнению с целевой страницей ваших конкурентов?
- Как вы можете доказать ценность, которую ваша компания, продукты и услуги предоставляют вашей аудитории?
Если вам нужна дополнительная помощь в осмыслении вашей целевой аудитории, попробуйте создать образ покупателя для вашего бизнеса.
2. Убедитесь, что целевая страница имеет определенную цель.
Чтобы дизайн вашей целевой страницы был успешным, у него должна быть четкая цель. Когда посетители переходят на вашу целевую страницу, они должны сразу знать, почему эта страница существует.
Например, вы можете использовать дизайн целевой страницы, чтобы четко определить цель вашей страницы, следующими способами:
- Увеличьте конверсию на , поделившись соответствующими CTA
- Повысьте узнаваемость бренда с помощью , включая форму подписки на электронную рассылку новостей
- Повысьте продажи на , показывая свой самый продаваемый продукт
- Повысьте интерес к своему продукту или услуге, включив информацию о том, как они решают болевые точки посетителей
Без определенной цели целевой страницы ваши посетители могут не знать, что им делать после того, как они попали на страницу, или не уверены, оказались ли они в нужном месте. Это может привести к тому, что они потеряют интерес и полностью откажутся от вашей страницы. Итак, используйте свой дизайн, чтобы ваша целевая страница имела четкую цель.
Это может привести к тому, что они потеряют интерес и полностью откажутся от вашей страницы. Итак, используйте свой дизайн, чтобы ваша целевая страница имела четкую цель.
3. Выберите программу для дизайна целевой страницы.
Существуют десятки вариантов программного обеспечения, которые помогут вам создать и спроектировать целевую страницу. Ключ в том, чтобы найти тот, который вам подходит. Просмотрите пять вариантов программного обеспечения, которые мы рекомендуем ниже, и различные функции, которые каждый из них предлагает ниже.
4. Напишите привлекательные заголовки первых страниц.
Цель заголовка — привлечь внимание посетителей и / или заставить их что-то сделать — это означает, что заголовки должны быть соблазнительными, эффективными и ориентированными на действия.
Скорее всего, это одна из первых (если не первая) информация, которую посетители вашего сайта узнают о вашей компании. По этой причине заголовки ваших целевых страниц также должны дополнять тон и копироваться повсюду на вашем сайте (и в вашем метаописании).
Когда вы используете соблазнительную и ориентированную на ценность лексику в заголовках целевой страницы, вы гарантируете, что посетители знают, что они получат что-то стоящее от конверсии и проведения времени на вашем сайте.
Например, посмотрите на целевую страницу генератора личности покупателя HubSpot.Заголовок гласит: «Сделайте мою персону… Генератором персональной информации покупателя от HubSpot». Благодаря заголовку посетители знают, где они находятся и что они получат от посещения целевой страницы.
Источник
Посетители автоматически перенаправляются на вторую часть целевой страницы, которая также включает соблазнительный и ориентированный на ценности язык.
Источник
Дизайн включает два призыва к действию, которые посетители могут щелкнуть в зависимости от своих потребностей и интересов.Заголовки на этой целевой странице полезны, актуальны, привлекают внимание и соответствуют бренду
.
5. Сделайте красивую целевую страницу
и полезными.Мы много говорили о том, что ваша целевая страница — это первое, что посетители вашего сайта увидят, когда они откроют ваш сайт. Итак, помимо привлекательных заголовков и языка, вы также хотите, чтобы ваша страница была красивой и полезной .
Сделайте свою посадочную страницу красивой с помощью:
- Использование согласованных фирменных цветов и шрифтов
- Поддержание порядка на вашей странице
- Вспоминая меньше значит больше при проектировании
- Включая эстетически привлекательные визуальные эффекты (изображения и / или видео)
- Создание очевидных и захватывающих призывов к действию
Сделайте вашу целевую страницу полезной с помощью:
- Добавление контента, который соответствует потребностям и задачам вашей целевой аудитории
- Создание призывов к действию, обеспечивающих ценность посетителей
- Включая информацию, которая сообщает посетителям , почему им следует конвертировать
- Убедитесь, что посетители знают , как конвертировать
- Обеспечение беспрепятственного доступа посетителей к вашей контактной информации
6.
 Опубликуйте и протестируйте дизайн целевой страницы.
Опубликуйте и протестируйте дизайн целевой страницы.Когда ваш дизайн установлен, самое время опубликовать и протестировать его среди членов вашей аудитории. После публикации целевой страницы вы можете A / B протестировать различные элементы дизайна (например, цвета, кнопки CTA, фразы, шрифт и т. Д.), Чтобы увидеть, какие варианты приводят к наибольшему количеству конверсий.
Таким образом, вы можете гарантировать, что ваша целевая страница соответствует потребностям вашей аудитории, а также гарантирует получение наилучших результатов, которые повлияют на прибыль вашего бизнеса.
В дополнение к этим этапам разработки целевой страницы, примите во внимание и эти передовые практики. Вы заметите, что некоторые из этих передовых методов также напрямую связаны с конкретными шагами, которые мы только что рассмотрели выше.
Лучшие практики дизайна посадочных страниц
- Определите вашу целевую аудиторию и ее потребности.

- Напишите убедительный и полезный заголовок.
- Включите уникальные и привлекательные визуальные эффекты.
- Будьте проще.
- Убедитесь, что у него адаптивный дизайн.
- Держите его под маркой.
- Оптимизируйте его с помощью призывов к действию.
- Добавьте свою контактную информацию.
- Включить чат на целевую страницу.
- Используйте A / B-тестирование, чтобы определить, какой дизайн работает лучше всего.
При рассмотрении следующих передовых практик мы будем ссылаться на следующее аннотированное изображение целевой страницы HubSpot:
1.Помните свою аудиторию на протяжении всего процесса проектирования.
Как мы рассмотрели выше, первая часть разработки вашей целевой страницы — это определение вашей целевой аудитории — не забудьте помнить о ней на протяжении всего процесса разработки. Таким образом вы создадите дизайн и включите контент, который находит отклик у вашей аудитории. Поступая так, у вас будет больше шансов увеличить количество конверсий среди посетителей сайта.
Таким образом вы создадите дизайн и включите контент, который находит отклик у вашей аудитории. Поступая так, у вас будет больше шансов увеличить количество конверсий среди посетителей сайта.
2. Напишите убедительный и полезный заголовок.
Добавьте привлекательный заголовок на свою целевую страницу, чтобы сразу привлечь внимание посетителей.Хороший заголовок целевой страницы должен быть привлекательным и полезным.
Например, на целевой странице HubSpot написано: «Есть лучший способ расти». Этот заголовок заставляет посетителей думать, что HubSpot — это то, что им нужно для улучшения и расширения своего бизнеса.
Кроме того, «расти лучше» — это выражение, которое HubSpot использует во всех маркетинговых материалах. Компания работает над этим каждый день, чтобы помочь другим компаниям расти лучше. Это также делает заголовок на бренде (что является еще одним передовым опытом, о котором мы поговорим чуть позже).
3. Включите уникальные и привлекательные визуальные эффекты.

Включите привлекательный визуальный контент на свою целевую страницу. Будь то фото, видео или анимация, вы хотите, чтобы дизайн целевой страницы каким-то образом пробуждал интерес у посетителей.
Визуальный контент целевой страницы HubSpot уникален для компании — анимированный дизайн и цвета являются фирменными. Они также не отвлекают внимание от письменного содержания на странице.
4. Будьте проще.
Хотя вы хотите включить на целевую страницу заголовок, письменный контент, призыв к действию и визуальный контент, это не значит, что вы хотите, чтобы ваш дизайн был слишком загружен.На самом деле вы хотите обратного.
Помните: Меньше значит больше , когда дело касается дизайна вашей целевой страницы (и всего вашего веб-сайта в этом отношении). Это сохраняет вещи чистыми, организованными и простыми для понимания и навигации для ваших посетителей.
Как вы можете видеть на целевой странице HubSpot, несмотря на то, что визуальный элемент занимает большую часть страницы, заголовок, письменный контент и CTA организованы упрощенно и эстетично.
Навигация в верхней части страницы минималистична, а чат в правом нижнем углу может свернуться, чтобы целевая страница выглядела еще чище для посетителей.
5. Убедитесь, что у него адаптивный дизайн.
Помните, что вероятность того, что посетители вашего сайта, потенциальные клиенты и клиенты посетят ваш сайт через мобильное устройство или планшет, высока. Итак, убедитесь, что ваша целевая страница имеет адаптивный дизайн, который автоматически меняет формат в зависимости от устройства, на котором она просматривается.
Например, вот как выглядит целевая страница HubSpot на моем iPhone. Как видите, весь контент одинаков и включает те же призывы к действию и визуальные эффекты, но он организован и отформатирован таким образом, чтобы соответствовать моему экрану.
Источник
6. Держите марку.
Когда посетитель заходит на вашу целевую страницу, он автоматически должен знать, что она принадлежит вашему бизнесу. Брендируйте свою целевую страницу так, чтобы она дополняла остальной маркетинговый контент, логотип и цвета. Ваши посетители должны иметь возможность сразу узнать, что ваша целевая страница принадлежит вашему бизнесу, благодаря используемому вами бренду.
Брендируйте свою целевую страницу так, чтобы она дополняла остальной маркетинговый контент, логотип и цвета. Ваши посетители должны иметь возможность сразу узнать, что ваша целевая страница принадлежит вашему бизнесу, благодаря используемому вами бренду.
HubSpot справляется с этим хорошо — она соответствует требованиям, изложенным в Руководстве по использованию бренда HubSpot.Логотип HubSpot находится вверху целевой страницы.
7. Оптимизируйте свою целевую страницу с помощью призывов к действию.
Ваша целевая страница должна включать по крайней мере один соответствующий CTA, расположенный в верхней части страницы (это означает, что посетителям не нужно прокручивать, чтобы перейти к форме, потому что она отображается, как только они попадают на страницу), чтобы посетители могли перейти на ваш лендинг страницу и конвертировать за секунды. Этот CTA может быть использован, чтобы узнать больше о вашем продукте или услуге, купить ваш продукт, подписаться на специальное предложение или подписаться на рассылку новостей по электронной почте.
HubSpot — одна из самых очевидных функций на целевой странице. Кнопка CTA четко указывает, что посетители получают от конверсии. Поскольку в кнопке CTA есть слово «бесплатно», она становится еще более заманчивой… кто не любит бесплатную версию? Наконец, она расположена над сгибом страницы, поэтому ее видят все, когда они ее открывают.
8. Добавьте свою контактную информацию.
Посетители могут перейти непосредственно на ваш сайт в поисках вашей контактной информации или решить, что они хотят связаться с вами для получения помощи или поддержки, проведя некоторое время на вашей странице.
Чтобы не тратить их время и не причинять им ненужного разочарования при попытке найти вашу контактную информацию, разместите эти данные на своей целевой странице. Это делает процесс связи с вами максимально простым и понятным для посетителей.
HubSpot имеет контактную информацию, указанную под панелью навигации в верхней части целевой страницы. Это отличный вариант, если вы хотите, чтобы ваша целевая страница была как можно более минималистичной.
9.Включите чат на целевой странице.
Если возможно, включите функцию живого чата на своей целевой странице. Таким образом, посетители могут получить немедленную помощь, которая им нужна и в которой они нуждаются, с момента открытия вашей страницы.
На целевой страницеHubSpot есть функция живого чата для быстрого доступа к немедленной поддержке. Благодаря расположению складного окна чата страница выглядит организованной.
После того, как вы создали свою целевую страницу, не переживайте — это итеративный процесс.Например, не стесняйтесь тестировать свой дизайн среди своей целевой аудитории, чтобы определить, какие цвета, кнопки CTA, заголовки, визуальные эффекты и письменный контент им лучше всего подходят (и приводят к наибольшему количеству конверсий).
Для этого вы можете A / B тестировать дизайны. Изучив свои результаты, вы узнаете, какой дизайн лучше всего подходит для вашей целевой аудитории и увеличивает конверсию — придерживайтесь этого дизайна, пока у вас не появится новый и улучшенный дизайн, чтобы поделиться им, не изменится ваша продуктовая линейка или не обновится ваш бренд — затем начинайте. этот процесс снова.
этот процесс снова.
Теперь давайте посмотрим, какие варианты программного обеспечения необходимы для запуска и работы целевой страницы, чтобы вы могли начать превращать больше посетителей в клиентов.
Программа для дизайна посадочных страниц
Существует множество вариантов программного обеспечения для дизайна целевой страницы, каждая из которых может помочь вам разработать весь ваш веб-сайт (а не только вашу целевую страницу). Следующие пять вариантов упрощают процесс проектирования и не требуют наличия опыта работы в Интернете или дизайне.
1. Конструктор бесплатных посадочных страниц HubSpot
Бесплатный конструктор целевых страницHubSpot поможет вам бесплатно создать несколько дизайнов целевых страниц. Программное обеспечение включает в себя бесплатную встроенную библиотеку адаптивных шаблонов целевых страниц и редактор на странице для добавления изображений и копирования.
При переходе на платный план вы также можете создавать персонализированные призывы к действию, контент и формы для посетителей, которые помогут вам повысить конверсию. HubSpot также предоставляет вам возможность тестировать и анализировать производительность дизайна вашей целевой страницы, чтобы вы могли вносить улучшения.
HubSpot также предоставляет вам возможность тестировать и анализировать производительность дизайна вашей целевой страницы, чтобы вы могли вносить улучшения.
2. Instapage
Instapage позволяет создавать и публиковать пользовательские целевые страницы после щелчка мышью с различными вариантами шаблонов. Конструктор страниц прост в использовании и предлагает возможность A / B-тестирования различных дизайнов, чтобы определить, какой из них лучше всего подходит для вашей аудитории. Программное обеспечение также помогает вам оптимизировать вашу целевую страницу с помощью динамической замены текста, чтобы вы могли автоматизировать подписку на контент на своей странице.
3. Разблокировать
Unbounce имеет создателя целевой страницы с более чем 100 шаблонами на выбор, чтобы ваш дизайн дополнял ваш бренд и контент.Шаблоны организованы по типу бизнеса и включают варианты для SaaS-компаний, агентств и предприятий электронной коммерции. Целевые страницы Unbounce адаптивны и полностью настраиваются.
4. Mailchimp
Mailchimp позволяет вам создать целевую страницу за считанные минуты благодаря конструктору страниц с перетаскиванием. Вы также можете настроить другое содержимое своего веб-сайта для заполнения целевой страницы, что еще больше упростит процесс дизайна. Добавьте настраиваемые призывы к действию, чтобы побудить вашу целевую аудиторию совершить конверсию или зарегистрироваться.И, если вам нужна помощь в персонализации целевой страницы, просмотрите множество обучающих видео, которые Mailchimp предоставляет пользователям.
5. Leadpages
Leadpages — это программное обеспечение для дизайна целевых страниц с перетаскиванием, которое позволяет легко настроить целевую страницу в соответствии с вашим брендом, и вы можете A / B протестировать свои дизайны с помощью программного обеспечения, чтобы эффективно определить, какой вариант обеспечивает наибольшее преобразование. посетители.
Когда вы начнете думать о дизайне своей целевой страницы и проработаете детали, которые мы предоставили в этом руководстве, вы можете почувствовать, что вам нужно дополнительное вдохновение для дизайна. Если это так, ознакомьтесь с нашим сообщением в блоге о великолепном дизайне целевой страницы.
Если это так, ознакомьтесь с нашим сообщением в блоге о великолепном дизайне целевой страницы.
Загрузите десятки бесплатных примеров целевых страниц, которые вдохновят вас на дизайн вашего бизнеса.
Начните проектировать свою посадочную страницу
Ваша целевая страница — это первое, что видит и испытывает любой посетитель, который заходит на ваш сайт. Вот почему так важен качественный дизайн целевой страницы — это первое впечатление каждого посетителя о вашем веб-сайте … и, возможно, их первое впечатление о вашем бизнесе в целом.
Хорошая целевая страница может помочь вам привлечь больше потенциальных клиентов, заключить больше сделок, повысить удобство использования вашего веб-сайта, произвести впечатление на посетителей и обеспечить профессиональный вид вашего бренда. Пройдите эти шаги по созданию целевой страницы и передовой опыт, описанный выше, чтобы убедиться, что ваша целевая страница точно представляет ваш бизнес и заставляет ваших потенциальных клиентов захотеть, чтобы стали клиентами.
Примечание редактора: этот пост был первоначально опубликован в августе 2017 года и был обновлен для полноты.
30 лучших целевых страниц 2020 года для дизайнерского вдохновения
Целевые страницы — это цифровые витрины, которые действуют как отдельные лица для продвижения и продажи продуктов. Хорошая целевая страница может кардинально изменить курс вашего бизнеса. Вот почему создать хорошую целевую страницу, которая будет общаться с вашими клиентами, — сложная задача. Элементы, которые используются при разработке целевой страницы, значительно превосходят традиционные ценности, присущие веб-сайтам старшего поколения.Например, когда интернет-маркетинг только начинался, типичная целевая страница состояла из большого заголовка, видеофайла, встроенного в Flash, и большой стены текста, состоящей из обещаний и других мусорных сообщений.
Мы живем в 2020 году, во времена, когда стартап / малый бизнес готов тратить от 10 000 до 50 000 долларов на уникальный дизайн веб-сайтов, который поставляется со встроенными платформами управления. Есть причина, по которой интерфейсный разработчик может заработать до 100 000 долларов, если он будет настойчив в своем выборе карьеры.Хотя вы не сможете воспроизвести слово «дизайн» для обозначения кода, вы сможете получить некоторое существенное понимание того, как работает определенная эстетика веб-дизайна; в прошлый раз, когда мы проверили, это было полностью законно.
Есть причина, по которой интерфейсный разработчик может заработать до 100 000 долларов, если он будет настойчив в своем выборе карьеры.Хотя вы не сможете воспроизвести слово «дизайн» для обозначения кода, вы сможете получить некоторое существенное понимание того, как работает определенная эстетика веб-дизайна; в прошлый раз, когда мы проверили, это было полностью законно.
Подробнее о целевых страницах
Домашняя страница Colorlib — это целевая страница. Наша страница бесплатных тем WordPress также является целевой страницей. Черт возьми, даже наш блог можно рассматривать как целевую страницу, потому что это так. Мы немного знаем о целевых страницах; Некоторые из этих знаний привели к нескольким сообщениям в блогах о целевых страницах:
При работе над этой идеей для коллекции вдохновляющих дизайнов очень важно очертить контекст для этих дизайнов, и мы решили: малый бизнес продает физические и цифровые продукты, использующие онлайн-среду, с большим количеством существующих клиентов — большая часть этих вдохновляющих дизайнов будет отражать все эти стандарты. Мы также постарались включить дизайн, приятный с точки зрения UI и UX. Мы говорим о целевых страницах, которые привлекают сотни, если не больше клиентов каждый день, и хотя многие из этих продаж происходят благодаря маркетингу, многие из них — благодаря хорошо продуманному веб-дизайну.
Мы также постарались включить дизайн, приятный с точки зрения UI и UX. Мы говорим о целевых страницах, которые привлекают сотни, если не больше клиентов каждый день, и хотя многие из этих продаж происходят благодаря маркетингу, многие из них — благодаря хорошо продуманному веб-дизайну.
В наше время создать дизайн не так уж и сложно. Традиционная платформа для ведения блогов (CMS), такая как WordPress, в сочетании с WPBakery Page Builder сделает эту работу за вас. Имея под рукой несколько вдохновляющих дизайнов, все, что нам нужно сделать, это сделать заметки о том, что мы хотели бы расширить в наших собственных проектах, или, что еще лучше, о том, что мы хотим, чтобы наш дизайн выглядел в качестве первого черновика.Возможно, вы являетесь чемпионом по просмотру веб-страниц, но если вы действительно хотите по-настоящему понять каждый из этих проектов, нет лучшего способа, чем погрузиться в каждый из них и записать, что вы считаете наиболее сильными и слабыми сторонами, и как отражаются эти результаты. в вашей собственной стратегии.
в вашей собственной стратегии.
Изучите 2,5 миллиона цифровых активов, включая более 1000 шаблонов посадочных страниц.
Более 2 000 000 элементов на крупнейшем в мире рынке шаблонов, тем и дизайнерских материалов для посадочных страниц.Будь то то, что вам нужно, или вы только что сделали несколько стоковых фотографий, вы можете найти все это здесь, на Envato Market.
СКАЧАТЬ СЕЙЧАС
BuzzSumo
Buzzsumo изменил ландшафт мониторинга индивидуального контента для его эффективности в социальных сетях. Это также позволило создателям контента более эффективно и продуктивно отслеживать влиятельных лиц. В наши дни Buzzsumo стал бесценным активом для маркетологов, создателей контента и блоггеров. Они хотят сделать свой контент еще одним шагом к совершенству и производительности.
Buzzsumo скромно подходит к продвижению своего продукта на домашней странице. Они позволяют вам попробовать приложение в первую очередь. Это позволит вам на собственном опыте увидеть, как будут выглядеть результаты. Оттуда начинается процесс приобретения, основанный на ограниченных результатах, которые могут получить бесплатные пользователи. Но даже в этом случае предварительного просмотра демо достаточно, чтобы привлечь новых потенциальных клиентов и клиентов. Вы позволяете своим клиентам испытать ваш продукт бесплатно, прежде чем они даже зарегистрируются? Эта модель кажется особенно популярной среди предприятий, которые работают строго в рамках онлайн-данных.
Оттуда начинается процесс приобретения, основанный на ограниченных результатах, которые могут получить бесплатные пользователи. Но даже в этом случае предварительного просмотра демо достаточно, чтобы привлечь новых потенциальных клиентов и клиентов. Вы позволяете своим клиентам испытать ваш продукт бесплатно, прежде чем они даже зарегистрируются? Эта модель кажется особенно популярной среди предприятий, которые работают строго в рамках онлайн-данных.
Bankjoy
Bankjoy предлагает услуги мобильного банкинга для кредитных союзов. Несмотря на то, что у них ограниченный объем услуг, их основная цель продаж — привлечь заинтересованных клиентов, которые обращаются к ним напрямую. Но сначала они рассказывают немного о своей платформе в нескольких описательных блоках. Домашняя заставка состоит из названия и описания компании, призыва к действию по расписанию предварительного просмотра и трех отдельных снимков того, что приложение выглядит при использовании.
Целевая страница уже охватывает так много всего с помощью одного введения заголовка. Двигаясь вперед, Bankjoy использует три других современных интерфейсных элемента, чтобы показать больше скриншотов в приложении и указать на основные функции. Вы можете подписаться на демонстрацию в нижнем колонтитуле, где есть простая форма для ввода вашего адреса электронной почты. Красивый дизайн, который может вдохновить вас пойти по тому же пути со своими бизнес-услугами или приложениями, специально для крупных брендов и компаний.
Предварительный просмотрCribspot
Платформы в стиле Airbnb выросли до огромного числа, причем с большим успехом.Здесь у нас есть Cribspot, местный индекс поиска жилья и квартир, ориентированный на близлежащие университеты. Домашняя заставка во многом отражает то, как выглядит Airbnb; вы получите ввод для поиска и несколько предложений из недавних и популярных поисков. Создатели интегрировали навигацию в качестве наложения для фонового изображения, а небольшая прокрутка вниз раскроет все доступные места, где вы могли бы найти решение для жилья.
Такой дизайн показывает, что удобство использования важнее совместимости и что наличие большого количества ссылок на одной странице на самом деле не так уж и плохо, если учесть, что это основной коммерческий аргумент для вашего бизнеса.Вы можете получить доступ ко всем остальным функциям с помощью кнопки меню. Это показывает, что сосредоточение всего внимания на вашем продукте, который вы продаете, может иметь огромное влияние на дизайн. Серьезно, эти ребята даже не стали беспокоиться о нижнем колонтитуле веб-сайта, хотя они предлагают решение для живого чата, к которому любой может получить доступ и задать вопросы.
PreviewFinal
Final хочет изменить ландшафт банковского дела, предотвратить мошенничество и улучшить ваше душевное спокойствие с помощью современных функций безопасности, которые сделают процесс управления банковскими операциями и банковскими операциями в десять раз проще.Думайте об этом как о менеджере по личным финансам, который обеспечивает полную прозрачность в плане защиты. С Final вы получите полный обзор того, куда уходит большая часть ваших денег в отношении покупок, привычек расходов и подписок. Итак, как продавать такой продукт через веб-дизайн?
С Final вы получите полный обзор того, куда уходит большая часть ваших денег в отношении покупок, привычек расходов и подписок. Итак, как продавать такой продукт через веб-дизайн?
Final использует общий подход, показывая вам, о чем продукт, через видео. Они также позволяют быстро подписаться на ранний доступ к Final с помощью обширной формы ввода под видео.Все это обслуживается с момента входа на сайт. Дизайн плавно перетекает и использует яркие цвета, чтобы создать заявление о модернизации и удобстве использования. Между тем на скриншотах видно, как выглядит платформа изнутри. Кроме того, меню навигации также стало липким, поэтому оно прокручивается вместе с вами по мере продвижения. Это позволяет пользователям больше контролировать, каким должен быть их следующий шаг. Дизайн блога дополняет все другие конструктивные особенности видения Final, и это обеспечивает еще одну прозрачность просмотра.
Предварительный просмотрBlockScore
Мошенничество в Интернете сейчас является огромной проблемой. Стартапы ухватываются за возможность получить финансирование от капиталистов, чтобы помочь им стать немного более защищенными. BlockScore — одна из тех компаний, которые хотят внедрить принципы проверки пользователей и бизнеса в реальном времени. BlockScore анализирует каждую из ваших пользовательских / бизнес-регистраций с помощью сложного алгоритма данных, который может сопоставить многие признаки мошенничества и дать вашим клиентам соответствующие рейтинги мошенничества.
Стартапы ухватываются за возможность получить финансирование от капиталистов, чтобы помочь им стать немного более защищенными. BlockScore — одна из тех компаний, которые хотят внедрить принципы проверки пользователей и бизнеса в реальном времени. BlockScore анализирует каждую из ваших пользовательских / бизнес-регистраций с помощью сложного алгоритма данных, который может сопоставить многие признаки мошенничества и дать вашим клиентам соответствующие рейтинги мошенничества.
Дизайн, который они используют, фокусируется на обсуждении каждого из своих продуктов (проверка личности и бизнеса) на отдельных страницах, потому что оба продукта уникальны. В списке, который прокручивается вниз по странице, представлены их продукты. Каждый элемент сопровождается значком шрифта, чтобы процесс выглядел более живым. Страница документации создается отдельно, чтобы помочь разработчикам узнать, как на самом деле работает BlockScore и какие инженерные платформы он поддерживает.
PreviewCheckr
Вы — бизнес или стартап, и вам нужны новые таланты для индивидуального проекта! Разработчики создали Checkr, чтобы помочь предприятиям проводить более тщательную проверку данных людей, которых они хотят нанять. Это обеспечивает еще один уровень защиты от потенциальных сотрудников, которые могут нанести ущерб компании. Хотя мы не так заинтересованы в продукте, как в дизайне, чтобы помочь вам вдохновить себя новыми идеями и концепциями, которые можно попробовать.
Это обеспечивает еще один уровень защиты от потенциальных сотрудников, которые могут нанести ущерб компании. Хотя мы не так заинтересованы в продукте, как в дизайне, чтобы помочь вам вдохновить себя новыми идеями и концепциями, которые можно попробовать.
Checkr предлагает удивительный подход к демонстрации внешнего вида продукта еще до того, как вы начнете тестировать его самостоятельно. Они используют огромное изображение в формате GIF на главной странице, на которое вы можете щелкнуть и остановить загрузку в любой момент, чтобы проверить, как выглядит каждый из разделов.Прокрутите вниз, и вы получите схему функций и подробный обзор категорий, которые Checkr поддерживает для проверки. Нижний колонтитул состоит из множества важных страниц и ресурсов, которые помогают ориентироваться на веб-сайте и содержат ответы на часто задаваемые вопросы клиентов.
PreviewFlynn
Флинн задумывается о большом видении: стать единственными разработчиками инструментов и командами операторов, необходимыми для разработки, развертывания и управления работающим программным обеспечением. Создатели разработали его для запуска всего, что может работать в Linux, а не только веб-приложений без сохранения состояния.Флинн также включает встроенные устройства баз данных (сейчас только Postgres) и обрабатывает трафик TCP, а также HTTP и HTTPS.
Создатели разработали его для запуска всего, что может работать в Linux, а не только веб-приложений без сохранения состояния.Флинн также включает встроенные устройства баз данных (сейчас только Postgres) и обрабатывает трафик TCP, а также HTTP и HTTPS.
Проект уже понравился десяткам тысяч инженеров и разработчиков, но больше всего нас удивила простота веб-дизайна, который они используют, и то, насколько хорошо он может работать для ваших собственных проектов с открытым исходным кодом или программного обеспечения. связанные дизайнерские проекты, в которых большая часть обучения происходит, когда вы начинаете использовать реальное программное обеспечение. У нас есть традиционный дизайн сетки, который фокусируется на четком и лаконичном тексте на белом фоне.Большие заголовки и выровненные текстовые элементы, с парой кнопок с призывом к действию, чтобы попробовать продукт и подписаться на список рассылки. Что еще нужно для такого проекта?
Предварительный просмотрBeacon
Beacon помог платформам, таким как PolitiFact, собрать деньги для прозрачной журналистики. Он также помог финансировать множество важных документальных фильмов современности и продолжает выступать в качестве краудфандинговой платформы для журналистов, которые хотят изменить мир к лучшему.По сути, это Kickstarter, но для журналистов. С учетом всего этого, главный аспект дизайна — заставить журналистов как можно скорее начать создавать свои проекты. Это стало возможным с помощью кнопок «Начать проект». На домашней странице есть виджет, который показывает финансируемые проекты, а также позволяет сортировать их по категориям. Если вы планируете запустить свою собственную платформу, подобную Kickstarter, посмотрите, как другие подражают тому, что было под торговой маркой Kickstarter; возможно, вы сможете использовать эти элементы дизайна в собственном рабочем процессе.
Он также помог финансировать множество важных документальных фильмов современности и продолжает выступать в качестве краудфандинговой платформы для журналистов, которые хотят изменить мир к лучшему.По сути, это Kickstarter, но для журналистов. С учетом всего этого, главный аспект дизайна — заставить журналистов как можно скорее начать создавать свои проекты. Это стало возможным с помощью кнопок «Начать проект». На домашней странице есть виджет, который показывает финансируемые проекты, а также позволяет сортировать их по категориям. Если вы планируете запустить свою собственную платформу, подобную Kickstarter, посмотрите, как другие подражают тому, что было под торговой маркой Kickstarter; возможно, вы сможете использовать эти элементы дизайна в собственном рабочем процессе.
CodeCombat
CodeCombat выполняет огромную миссию; чтобы помочь любому научиться программированию, играя в интерактивную браузерную игру, которая реагирует на вводимые вами команды программирования. Миллионы людей уже заложили прочную основу для своих знаний JavaScript с помощью CodeCombat, и многие из них начинают обучение каждый день. CodeCombat использует свой подход к дизайну, чтобы познакомить новичков с платформой и чего ожидать от процесса обучения, у них представлены отзывы пользователей, которые вдохновляют на дальнейшие действия, но они также стараются объяснить реальное использование геймифицированного обучения и его преимущества. быть, особенно для детей раннего возраста.
Миллионы людей уже заложили прочную основу для своих знаний JavaScript с помощью CodeCombat, и многие из них начинают обучение каждый день. CodeCombat использует свой подход к дизайну, чтобы познакомить новичков с платформой и чего ожидать от процесса обучения, у них представлены отзывы пользователей, которые вдохновляют на дальнейшие действия, но они также стараются объяснить реальное использование геймифицированного обучения и его преимущества. быть, особенно для детей раннего возраста.
CodeCombat также обслуживает учителей, которые хотят привнести интерактивное программирование в классы. Когда вы переходите на страницу курсов, дизайн становится более игровым. Вот где начинается путешествие по программированию. Дизайн не теряет актуальности даже внутри платформы, она привлекательна и приятна для глаз.
PreviewTrueVault
TrueVault обеспечивает уровень безопасности для ваших баз данных. TrueVault, особенно популярный в сфере здравоохранения, гарантирует, что все данные клиентов тщательно защищены и оптимизированы для максимального использования. Что нам нравится в дизайне TrueVault, так это футуристичность, которую им удается добавить к такому высокоуровневому сервису. На сайте есть анимированный фоновый видеоролик с наложенным текстом и встроенный ползунок прокрутки вниз. Посетите домашнюю страницу и попробуйте прокрутить вниз; вы получите три уникальных представления о членах TrueVault, усердно работающих над созданием такой специализированной службы.
Что нам нравится в дизайне TrueVault, так это футуристичность, которую им удается добавить к такому высокоуровневому сервису. На сайте есть анимированный фоновый видеоролик с наложенным текстом и встроенный ползунок прокрутки вниз. Посетите домашнюю страницу и попробуйте прокрутить вниз; вы получите три уникальных представления о членах TrueVault, усердно работающих над созданием такой специализированной службы.
Продолжайте прокручивать, и вы получите сложный виджет, который рассказывает о том, что делает TrueVault, и как это может быть полезно для вашего бизнеса.Также присутствует большой счетчик, показывающий, сколько записей было обработано с момента создания платформы. Это просто еще один показатель доверия для тех, кто думает о том, чтобы воспользоваться их услугами. Современный веб-дизайн и веб-разработка имеют большой потенциал, и такие веб-сайты, как этот, позволяют нам понять возможности дизайна и то, как мы можем воссоздать тот же опыт.
PreviewTectonic
Tectonic также специализируется на безопасности, на этот раз речь идет о контейнерах. Если у вас есть бизнес, который нужно перевезти из одного места в другое; облако → дата-центр, то Tectonic — это компания, которая поможет сделать этот процесс максимально безопасным и безболезненным. Их выбор веб-дизайна представляет собой сложную комбинацию важных бизнес-ценностей и видеоконтента, которая вовлекает клиента в фактическую производительность продукта и то, как он будет работать после того, как вы зарегистрируетесь в качестве клиента. Меню навигации требует дополнительного поворота, чтобы отображать отдельные целевые страницы для отдельных функций и возможностей продукта.Чем больше ваши клиенты будут информированы о своем выборе, тем больше вероятность, что сделка будет завершена.
Если у вас есть бизнес, который нужно перевезти из одного места в другое; облако → дата-центр, то Tectonic — это компания, которая поможет сделать этот процесс максимально безопасным и безболезненным. Их выбор веб-дизайна представляет собой сложную комбинацию важных бизнес-ценностей и видеоконтента, которая вовлекает клиента в фактическую производительность продукта и то, как он будет работать после того, как вы зарегистрируетесь в качестве клиента. Меню навигации требует дополнительного поворота, чтобы отображать отдельные целевые страницы для отдельных функций и возможностей продукта.Чем больше ваши клиенты будут информированы о своем выборе, тем больше вероятность, что сделка будет завершена.
Bitnami
Bitnami — это библиотека популярных серверных приложений и сред разработки, которые можно установить одним щелчком мыши на своем ноутбуке, на виртуальной машине или в облаке. Это избавит от необходимости компилировать и настраивать каждую из настроек вашего приложения индивидуально, чтобы вы могли больше сосредоточиться на том, что важно — создании бизнес-страниц, контента, маркетинге и общении. Bitnami обещает безопасную и гибкую установку современного прикладного программного обеспечения для Интернета.
Bitnami обещает безопасную и гибкую установку современного прикладного программного обеспечения для Интернета.
Эти ребята в значительной степени ориентированы на технологии, поэтому их веб-сайт должен отражать и отражает общее удобство использования, которое обеспечивают технические веб-сайты. На странице указателя подробно рассказывается об услуге и представлен выбор значков для распространенного веб-программного обеспечения, которые при наведении курсора на значок дают вам возможность напрямую «запустить» программное обеспечение. Страницы программного обеспечения содержат подробную информацию о конкретном программном обеспечении; например, WordPress или MediaWiki.Bitnami также дает вам возможность предварительно просмотреть программное обеспечение и запустить его в облаке, а также загрузить установочный пакет для локального запуска ваших материалов, которые затем можно будет перенести онлайн. Существует множество отзывов клиентов, в которых обсуждается их опыт работы с установщиками Bitnami для каждого из пакетов.
Semantics3
Semantics3 работает как база данных продуктов электронной коммерции и их соответствующих цен. Они отслеживают миллионы товаров и колебания цен; все эти данные становятся доступными, когда вы подключаетесь к API реального времени, на котором основан их сервис.Компании, которые специализируются на создании приложений электронной коммерции для сопоставления цен и в аналогичных областях, являются клиентами Semantics3, и здесь есть большой рынок, на который можно выйти, особенно для специализированных услуг электронной коммерции.
С точки зрения дизайна, эти ребята изо всех сил уделяют внимание цветам и аспектам семантического дизайна; забавно, что они называют себя семантиками! Нам очень нравится виджет боковой панели на правой стороне с тремя плавающими виджетами: запланировать демонстрацию, позвонить в их офис или отправить электронное письмо.Такие небольшие функции, как эта, удерживают предприятия и тех, кто заинтересован, в процессе фактического превращения в полностью платящего клиента Semantics3 или в том, чем может стать ваш бизнес, если вы решите использовать аналогичный плавающий виджет в дизайне своего веб-сайта. Они проводят традиционную демонстрацию отзывов клиентов, они описывают некоторые удивительные статистические данные, чтобы заинтересовать потенциальных клиентов, а их отдельные страницы продуктов позволяют легко понять, как вы можете заставить API работать в вашу пользу.
Они проводят традиционную демонстрацию отзывов клиентов, они описывают некоторые удивительные статистические данные, чтобы заинтересовать потенциальных клиентов, а их отдельные страницы продуктов позволяют легко понять, как вы можете заставить API работать в вашу пользу.
От себя лично, у этих парней на самом деле очень хорошие цены, и мы призываем наших читателей изучить рынок электронной коммерции, так как спрос и популярность на нем растет.
Предварительный просмотрПоразительно
Когда ваша бизнес-модель заключается в том, чтобы помогать другим создавать собственные веб-сайты, вам лучше убедиться, что ваш собственный веб-сайт феноменального качества, иначе люди быстро разочаруются в том, что вы предлагаете. Поразительно, что не уклоняется от того, чтобы создать собственный дизайн веб-сайта как выражение современного мышления и творческого анализа.
Основное внимание уделяется тому, чтобы помочь клиентам начать работу как можно быстрее, с помощью слегка интерактивной формы, которая запрашивает имя клиента, адрес электронной почты и пароль. (Или вы можете зарегистрироваться с помощью виджета Facebook oauth.) Они рассказывают вам, как это работает, в три простых шага, а не то, что для такого типа платформы требуется дополнительная информация. Они действительно показывают пользователям несколько удивительных примеров дизайна, которых можно достичь с помощью Strikingly — что также является одним из ключевых моментов в веб-дизайне, вы хотите, чтобы пользователи испытали продукт и его функции еще до того, как они начнут процесс адаптации, хорошие советы Поразительно взять здесь.
(Или вы можете зарегистрироваться с помощью виджета Facebook oauth.) Они рассказывают вам, как это работает, в три простых шага, а не то, что для такого типа платформы требуется дополнительная информация. Они действительно показывают пользователям несколько удивительных примеров дизайна, которых можно достичь с помощью Strikingly — что также является одним из ключевых моментов в веб-дизайне, вы хотите, чтобы пользователи испытали продукт и его функции еще до того, как они начнут процесс адаптации, хорошие советы Поразительно взять здесь.
Svbtle
Svbtle серьезно относится к потребностям клиентов.Это небольшая компания, которая зависит от платных подписок пользователей, которые хотят использовать простую платформу для ведения блогов, ориентированную на письмо. Популярный среди разработчиков, дизайнеров и творческих людей, ищущих простоты, Svbtle делает ведение блога более личным. С того момента, как вы открываете веб-сайты Svbtle, становится ясно, что эти ребята не возятся со сложностями и во всех случаях предпочитают простоту. Они используют свою страницу «О нас», чтобы указать, что делает их платформу такой привлекательной для тысяч блоггеров и почему вам также необходимо стать ее клиентом.
Они используют свою страницу «О нас», чтобы указать, что делает их платформу такой привлекательной для тысяч блоггеров и почему вам также необходимо стать ее клиентом.
Coinbase
Биткойн был актуальной темой в течение многих лет, на пике популярности Биткойн вызвал серьезные разговоры о безопасных платежах и общей анонимности в отношении онлайн-платежей. В наши дни такие сервисы, как Coinbase, помогают любому управлять своим биткойн-кошельком наилучшим образом, прекрасно зная, что хакеры стремятся нацеливаться на такие платформы, как Coinbase, из-за их огромной денежной ценности.
Coinbase продает свой продукт через аналитические данные, которые отображаются на первой странице, они также перечисляют важные функции безопасности, о которых будет беспокоиться любой пользователь Биткойн.Все это с простым набором цветов и объектов, которые не отклоняются от миссии реальной платформы. На своей странице диаграмм они используют JavaScript, чтобы вы могли использовать скользящую диаграмму, которая показывает, сколько биткойнов вошло в ротацию за последние 5-6 лет. Владельцы биткойн-бизнеса, обратите внимание на то, как профессионально созданная компания использует свой дизайн для обеспечения безопасности и доверия своим клиентам.
Владельцы биткойн-бизнеса, обратите внимание на то, как профессионально созданная компания использует свой дизайн для обеспечения безопасности и доверия своим клиентам.
Rackspace
Rackspace уже очень, очень давно предлагает решения для выделенного хостинга, а теперь перешла и в облачный сектор.Дизайн говорит сам за себя. Во-первых, вы сосредотачиваетесь на том, насколько хорошо поддерживается ваш продукт и какой у вас опыт в каждой области, затем вы перечисляете возможные сценарии, в которых пользователь может быть заинтересован в использовании вашего продукта, в этом случае Rackspace предлагает решения для: электронной коммерции, Интернета управление контентом, электронная почта, продуктивность, хостинг веб-сайтов, хостинг веб-приложений, службы баз данных и управляемые службы безопасности.
Все отдельные упоминания являются интерактивными элементами дизайна, что придает домашней странице больше ощущения, подобного карте сайта.А если этого оказалось недостаточно, в отдельном контейнере с формой обратной связи вы свяжетесь с одним из экспертов Rackspace; который может быть одним из экспертов на вашей платформе. Мы должны помнить, что такие компании, как Rackspace, имеют дело с миллионами клиентов, и, безусловно, поток и дизайн веб-сайта имеют большое значение в общем процессе привлечения клиентов.
Мы должны помнить, что такие компании, как Rackspace, имеют дело с миллионами клиентов, и, безусловно, поток и дизайн веб-сайта имеют большое значение в общем процессе привлечения клиентов.
Salesfusion
Salesfusion — это универсальная маркетинговая платформа, созданная для маркетологов.Это делает автоматизацию онлайн-маркетинга простой задачей. Что касается дизайна, они полагаются на большие текстовые заголовки и описания, чтобы рассказать вам, почему именно их услуги являются лучшими, а также на их основные преимущества: например, управление кампаниями, аналитику для ваших кампаний, а также общую гибкость и внешний вид продукта.
Все благодаря использованию анимированных скринкастов, загружаемых на сам сайт. Предоставление клиентам предварительного просмотра того, как ваша платформа выглядит за кулисами, будет более обнадеживающим, если вы нажмете кнопку «Демо», которая скользит рядом с меню, когда клиент просматривает домашнюю страницу. Поскольку их продукт имеет большое значение для успеха в бизнесе, они не стесняются перечислить несколько примеров из практики некоторых своих клиентов, чтобы еще больше продемонстрировать свою компетентность в цифровом маркетинге и надежность своей маркетинговой платформы. Можете ли вы сделать то же самое для своего бизнеса, который вы строите? Сигналы доверия не всегда должны подпадать под действие опыта использования.
Поскольку их продукт имеет большое значение для успеха в бизнесе, они не стесняются перечислить несколько примеров из практики некоторых своих клиентов, чтобы еще больше продемонстрировать свою компетентность в цифровом маркетинге и надежность своей маркетинговой платформы. Можете ли вы сделать то же самое для своего бизнеса, который вы строите? Сигналы доверия не всегда должны подпадать под действие опыта использования.
Ahrefs
Мониторинг обратных ссылок, мониторинг бренда и анализ конкурентов никогда не был таким простым благодаря Ahrefs, любимому инструменту SEO-индустрии для анализа и мониторинга всего, что связано с поисковым маркетингом.Дизайн здесь намного превосходит традиционные ценности веб-сайта, эти ребята используют серверную платформу, которая сама по себе является чудом дизайна, а что касается домашней страницы, кажется, что лаконичный заголовок, сопровождаемый предварительным просмотром продукта в визуальном формате. чтобы ежедневно привлекать тысячи новых клиентов. Они делают выбор функций продукта доступными с помощью значков, освобождая место для дизайна с помощью навигации jQuery.
Они делают выбор функций продукта доступными с помощью значков, освобождая место для дизайна с помощью навигации jQuery.
Например, каждая из функций: обозреватель сайта, обозреватель позиций, обозреватель контента, средство отслеживания положения, отчеты обхода и предупреждения Ahrefs — все это отдельные элементы дизайна, которые заполнены описанием функции и снимком экрана, на котором показано, как выглядит функция.Чем больше клиентов получат возможность испытать продукт напрямую, не становясь подписчиком, тем больше вероятность, что они захотят перейти на бесплатную пробную версию и стать платными клиентами. Данные также важны, поэтому Ahrefs не стесняется говорить о размере своей базы данных и о том, сколько ссылок и доменов они отслеживают ежедневно.
Все это добавляет волнения к инструменту, который действительно может отслеживать всю сеть в поисках потенциальных маркетинговых возможностей. Отзывы ведущих экспертов отрасли повышают доверие к платформе и привлекают новых клиентов на основе их восхищения экспертами, которые могут поручиться за продукт.
FormAssembly
FormAssembly хочет помочь предприятиям, владельцам веб-сайтов и предприятиям создавать лучшие формы. Формы, которые надежны, удобны в дизайне и, что самое главное; безопасный. Их дизайн компактный, они объясняют как можно больше о продукте в одном контейнере, где вы получаете общую информацию о продукте, о том, чего можно достичь с помощью платформы (конструктор форм), а также о встроенном виджете. отзыв клиента, оставленный в Твиттере.Они не стесняются сказать вам, что ведущие бренды, такие как PayPal и Amazon, также пользуются их услугами. Это вызывает доверие клиентов и важный аспект дизайна. Нижний колонтитул — это удобный набор ссылок на важные страницы FormAssembly, которые помогут вам начать работу.
PreviewAddThis
Вы никогда не ошибетесь, выполнив немного маркетинга в социальных сетях или много его. AddThis был одним из пионеров разносторонних виджетов для обмена в социальных сетях, которые можно было бы интегрировать буквально в любой дизайн веб-сайта. И по сей день AddThis продолжает обслуживать миллионы веб-сайтов и помогает им зарабатывать репосты в социальных сетях с помощью полезных, компактных и красиво оформленных кнопок социального обмена, плавающих виджетов и кнопок подписки. Недавно они также добавили возможность делать всплывающие окна с контентом и рекомендации по контенту; две новые черты современного дизайна.
И по сей день AddThis продолжает обслуживать миллионы веб-сайтов и помогает им зарабатывать репосты в социальных сетях с помощью полезных, компактных и красиво оформленных кнопок социального обмена, плавающих виджетов и кнопок подписки. Недавно они также добавили возможность делать всплывающие окна с контентом и рекомендации по контенту; две новые черты современного дизайна.
Таким образом, в контексте их дизайна они хотят, чтобы вы узнали об этих функциях по отдельности, что означает щелчок с домашней страницы, чтобы просмотреть все функции по отдельности.Мы нажали на виджет Follow Tools, и он открыл новую целевую страницу, которая красиво описывает, как социальные кнопки будут выглядеть на вашем собственном веб-сайте, и какие позиции вы можете создать с помощью виджета AddThis. И тот же подход к дизайну распространяется и на все остальные их функции. Здесь очень ценится простота по отдельности, и, похоже, она хорошо работает для AddThis и его родительских инструментов.
Предварительный просмотрAdobe Voice
Мы в Colorlib очень гордимся тем, что нашли такого клиента, как Adobe, для одного из их блогов. Это говорит о том, насколько Adobe ценит хороший дизайн и что они не боятся экспериментировать со свободно доступными темами WordPress, созданными вами лично. Создатели разработали Adobe Voice, чтобы творческие люди могли создавать красивые анимированные видеоролики. Вы можете использовать эти видео для создания историй, для описания идей или просто для вдохновения. Это платформа, которую создатели контента ждали десятилетиями.
Это говорит о том, насколько Adobe ценит хороший дизайн и что они не боятся экспериментировать со свободно доступными темами WordPress, созданными вами лично. Создатели разработали Adobe Voice, чтобы творческие люди могли создавать красивые анимированные видеоролики. Вы можете использовать эти видео для создания историй, для описания идей или просто для вдохновения. Это платформа, которую создатели контента ждали десятилетиями.
Adobe Voice позволяет записывать голос одним нажатием кнопки, а затем использовать записанный сегмент и заполнять его визуальным контентом, доступным непосредственно из библиотеки Adobe Voice.Мы были вдохновлены тем, насколько элегантно выглядит веб-сайт Adobe Voice, учитывая, что их продукт имеет такую исключительную ценность для создателей контента по всей планете. Они дают вам достаточно примеров для предварительного просмотра, чтобы вы зацепились за платформу. Голос поможет вам создавать потрясающие анимированные видеоролики за считанные минуты. Никаких съемок — просто поговорите, чтобы рассказать свою историю. Выберите из более чем 25 000 красивых культовых изображений, чтобы продемонстрировать свои идеи, а Voice автоматически добавляет кинематографические движения и саундтрек. Убедите, проинформируйте и вдохновите кого угодно в Интернете.Оказать влияние.
Выберите из более чем 25 000 красивых культовых изображений, чтобы продемонстрировать свои идеи, а Voice автоматически добавляет кинематографические движения и саундтрек. Убедите, проинформируйте и вдохновите кого угодно в Интернете.Оказать влияние.
Contently
Contently — ваш лучший друг в области создания контента и маркетинга. Это отмеченная наградами платформа контент-маркетинга, которая поможет вам перейти от идеи к полностью подготовленному контенту, который будет отлично работать перед вашей аудиторией. Все это происходит благодаря их впечатляющей аналитической платформе, которая в режиме реального времени дает обратную связь по каждому шагу, который вы предпринимаете для завершения новой части контента.Их подход к дизайну, который может продать их идею, довольно прост: предоставьте клиентам некоторые данные, предварительный просмотр платформы, дайте им бесплатно лучшие советы по контент-маркетингу и добавьте обзор, чтобы убедиться в своей надежности в современном современном маркетинге. поле. Большие изображения, громкие заявления и огромные заголовки — вот что делает сайт Contently таким успешным. Будете ли вы черпать вдохновение у этих парней или оставить его в покое?
поле. Большие изображения, громкие заявления и огромные заголовки — вот что делает сайт Contently таким успешным. Будете ли вы черпать вдохновение у этих парней или оставить его в покое?
Curata
Платформы, подобные Curata, являются реальным доказательством того, насколько большой стала область контент-маркетинга и насколько сложно одному маркетологу управлять анализом контента, исследованиями и маркетингом без использования единой платформа, такая как Curata, которая связывает несколько аспектов контент-маркетинга в едином программном обеспечении, позволяя маркетологам сосредоточиться на своих сильных сторонах; контент и маркетинг.
Curatas — это их вводное видео продолжительностью 2 минуты, достаточно подробное, чтобы рассказать о плюсах и минусах Curata и о том, как он может помочь контент-маркетологам быть более последовательными в доставке своего контента, но также более продуктивным, если говорить напрямую. это касается контент-маркетинга. Чтобы дополнить видение, они перечисляют своих самых известных и наиболее уважаемых клиентов, чтобы убедить всех потенциальных клиентов в том, что они действительно настоящие. Разработчики бесплатно раздают вещи в рамках своей стратегии дизайна.Вы можете использовать этот идеальный пример для привлечения новых потенциальных клиентов, и все это зависит от контекста вашего контента.
Чтобы дополнить видение, они перечисляют своих самых известных и наиболее уважаемых клиентов, чтобы убедить всех потенциальных клиентов в том, что они действительно настоящие. Разработчики бесплатно раздают вещи в рамках своей стратегии дизайна.Вы можете использовать этот идеальный пример для привлечения новых потенциальных клиентов, и все это зависит от контекста вашего контента.
MailChimp
MailChimp не вмешивается в электронный маркетинг. Эти ребята — платформа для электронного маркетинга номер 1 на планете. Они особенно известны своим бесплатным тарифным планом, который позволяет использовать 2k писем в списке рассылки. Замечательно то, что в этом списке нет ограничений на количество писем, которые вы можете отправить. Это 2 тысячи писем, прежде чем вы станете платежеспособным клиентом.Это тот тип сделки, которую вы не захотите так легко передать. MailChimp, как ни странно, осознает этот огромный успех. Они посвящают свою домашнюю страницу простой фотографии того, как выглядит часть их платформы. Они также добавили жирную кнопку «Зарегистрироваться», с которой начинается процесс адаптации.
Они также добавили жирную кнопку «Зарегистрироваться», с которой начинается процесс адаптации.
Когда у вас более 10 миллионов клиентов, больше не о чем говорить. Обо всем остальном позаботится меню навигации. У каждого из их тарифных планов есть отдельные страницы, на которых показано, что вам даст индивидуальный план.Он также показывает, как вы можете масштабировать каждый из планов в соответствии с количеством подписчиков электронной почты, которые у вас есть. Популярная модель привлечения клиентов — дать им определенное количество необходимых ресурсов. После этого вы можете зарядить их соответствующим образом.
PreviewBenchmark
Benchmark — еще одна платформа электронного маркетинга. Поскольку основной дизайн MailChimp был таким тонким, мы подумали, что неплохо было бы включить еще одну альтернативу. На этот раз они дали альтернативе более уникальный дизайн.Эта платформа использует скользящую навигацию, которая перемещается по 5 различным элементам страницы. Каждому из элементов есть что показать на примере продукта. У него также есть важная функция или аспект платформы, к которому вы сможете получить доступ. У этих ребят также есть бесплатный тарифный план. Их техника информирования людей об этом проста. Они создали кнопку с призывом к действию, которая говорит именно об этом: бесплатный план! Упомяните слово бесплатно где угодно, и клиенты будут перепрыгивать через все ваши предложения.
Каждому из элементов есть что показать на примере продукта. У него также есть важная функция или аспект платформы, к которому вы сможете получить доступ. У этих ребят также есть бесплатный тарифный план. Их техника информирования людей об этом проста. Они создали кнопку с призывом к действию, которая говорит именно об этом: бесплатный план! Упомяните слово бесплатно где угодно, и клиенты будут перепрыгивать через все ваши предложения.
Страница цен Benchmarks также является интерактивной. Это позволяет масштабировать количество требуемых ресурсов. В этот момент Benchmark выдаст вам автоматическую расценку, с которой вы сможете начать процесс регистрации. Они также дружелюбны и хотят поговорить с вами через виджет автоматического живого чата. Эксперты ждут, чтобы ответить на ваши вопросы. Они рассказывают об особенностях своей платформы электронной почты из первых рук и используют множество примеров.
PreviewCodeFights
CodeFights помогает кодерам проверить свои навыки в интерактивной боевой игре, которая предлагает задачи и награждает людей признанием. Нам нравится изумительный и гладкий дизайн в синем цвете, который здесь происходит. У вас есть эта потрясающая анимация, демонстрирующая различных героев сайта. Создатели создали эту платформу для дружбы и в целом для развлечения. Они также внедрили огромную кнопку CTA с красным цветом, чтобы люди могли сразу зарегистрироваться. Что касается самого процесса вызова, на платформе они мало что показали. Если вы программист и нашли эту страницу, вы точно знаете, что будет дальше.Если вы создаете приложение / платформу / программное обеспечение, ориентированное на конкретных и знающих себя людей, вы можете использовать такой подход.
Нам нравится изумительный и гладкий дизайн в синем цвете, который здесь происходит. У вас есть эта потрясающая анимация, демонстрирующая различных героев сайта. Создатели создали эту платформу для дружбы и в целом для развлечения. Они также внедрили огромную кнопку CTA с красным цветом, чтобы люди могли сразу зарегистрироваться. Что касается самого процесса вызова, на платформе они мало что показали. Если вы программист и нашли эту страницу, вы точно знаете, что будет дальше.Если вы создаете приложение / платформу / программное обеспечение, ориентированное на конкретных и знающих себя людей, вы можете использовать такой подход.
Thumbtack
Thumbtack позволяет домовладельцам находить людей для работы, будь то покраска или реорганизация сада. На Thumbtack есть эксперты и профессионалы, которые ждут, чтобы их нанял кто-то вроде вас. Это бизнес-модель. Итак, как вы подойдете к созданию веб-сайта для такой модели? Вы снова используете подход Airbnb. Thumbtack сужает для вас процесс найма в три простых шага. Затем он дает вам доступ к ссылкам из всех 50 штатов США, где вы можете найти этих профессионалов.
Затем он дает вам доступ к ссылкам из всех 50 штатов США, где вы можете найти этих профессионалов.
И они также понимают важность отзывов клиентов. По этой причине они показывают шесть из них на своей домашней странице. Это помогает потенциальным пользователям платформы лучше понять процесс. Конечно, он также учитывает те результаты, которых люди смогли достичь. Уникальная функция, которую мы видели до сих пор, — это форма ввода в нижнем колонтитуле главной страницы. Эта форма ввода позволяет ввести номер своего мобильного телефона и получить прямую ссылку для загрузки мобильного приложения.Это выводит мобильный маркетинг на новый уровень существования. Thumbtack может использовать потенциал мобильных устройств и способы их привлечения.
PreviewFundera
Funder — ангел-хранитель инвестиций для владельцев малого бизнеса. На сегодняшний день спонсор профинансировал более 3000 малых предприятий, на которые выдано более 150 000 000 миллионов долларов. Их самый быстрый проект финансирования занял всего 10 минут. Эти ребята хотят дать вам доступные ссуды, и делают это быстро, но удобно.Малый бизнес — это огромное дело в Соединенных Штатах. Это причина, по которой Fundera хочет упростить вам получение финансирования для развития вашего бизнеса. Конечно, от этого растет экономика и рынок труда.
Эти ребята хотят дать вам доступные ссуды, и делают это быстро, но удобно.Малый бизнес — это огромное дело в Соединенных Штатах. Это причина, по которой Fundera хочет упростить вам получение финансирования для развития вашего бизнеса. Конечно, от этого растет экономика и рынок труда.
Первоначально Fundera узнает о вас с помощью простой формы регистрации. Здесь вы указываете, сколько времени вам нужно, и сколько времени вы потратили на развитие своего бизнеса. Вам также необходимо указать цель вашей ссуды и свой кредитный рейтинг, который поможет понять ваше право на получение кредита.Разработчики посвятили его дизайну рассказу обо всем процессе получения от Fundera ссуды. Он также включает в себя то, что вы можете ожидать в долгосрочной перспективе.
Предварительный просмотрК оплате
Подрядчики действительно появились из глубины и стали отличной альтернативой фрилансерам. Но какую платформу вы собираетесь использовать для управления такими вещами, как оплата подрядчикам, их налоги и льготы? Вы захотите изучить Payable. Нам нравится, насколько легко Payable обсуждает их продукт с помощью нескольких простых элементов.Нам также нравится, насколько они настойчивы в том, чтобы заставить вас зарегистрироваться. Давайте смотреть правде в глаза. Разработчики нацелили этот нишевый продукт на очень специфический рынок. Вы также узнаете все, что вам нужно знать, когда попадете на платформу. Вы можете сделать это, если не чувствуете, что жонглируете между двумя конкурирующими платформами. Дайте вашим клиентам повод выбрать то, что делает ваш продукт, и где он выделяется больше всего.
Нам нравится, насколько легко Payable обсуждает их продукт с помощью нескольких простых элементов.Нам также нравится, насколько они настойчивы в том, чтобы заставить вас зарегистрироваться. Давайте смотреть правде в глаза. Разработчики нацелили этот нишевый продукт на очень специфический рынок. Вы также узнаете все, что вам нужно знать, когда попадете на платформу. Вы можете сделать это, если не чувствуете, что жонглируете между двумя конкурирующими платформами. Дайте вашим клиентам повод выбрать то, что делает ваш продукт, и где он выделяется больше всего.
Лучшие целевые страницы для вдохновения в дизайне
Дизайн не должен быть сложным.Дизайн должен быть простым. Вот как все устроено. Мы хотим, чтобы наши клиенты понимали, как работают наши проекты. Мы можем сделать это, зная, что они говорят нам и что они позволяют нам делать. Все перечисленные нами целевые страницы помогли этим компаниям заработать сотни тысяч. Во многих случаях десятки миллионов долларов дохода — это само по себе заявление. Есть что-то в том, чтобы знать, что нравится вашей аудитории, а затем использовать эти знания для создания удобной веб-страницы. Это сделает процесс привлечения клиентов плавным, дружелюбным и действительно полезным.
Есть что-то в том, чтобы знать, что нравится вашей аудитории, а затем использовать эти знания для создания удобной веб-страницы. Это сделает процесс привлечения клиентов плавным, дружелюбным и действительно полезным.
8 креативных примеров посадочных страниц, которые вам нужно проверить!
Целевые страницы для большинства стартапов выступают в роли лица своей компании.
Как маркетолог, вы обязаны сделать так, чтобы ваш веб-сайт произвел очень хорошее первое впечатление, чтобы быстро превратить посетителя в платного пользователя / покупателя.
Поэтому очень важно правильно подобрать ингредиенты, чтобы создать потрясающую целевую страницу.
При этом создание целевой страницы с высокой конверсией — непростая задача.
Вы должны сделать все правильно — начиная с заголовка, дизайна, фоновых изображений, контура и так далее.
Но хорошо то, что мы уже не в 1999 году, и вам не нужно разрабатывать целевые страницы с нуля.
Вы можете создать его за считанные минуты, используя WIX или Unbounce. Оба инструмента DIY содержат тысячи шаблонов целевых страниц, чтобы вы могли начать работу.
Все, что вам нужно сделать, это проверить целевые страницы других игроков отрасли, проанализировать, что они сделали правильно, улучшить идею и применить ее к своим собственным целевым страницам.
В этой статье я выделил 8 различных целевых страниц, на которых можно почерпнуть вдохновение. Я также добавил свои 2 цента за каждую целевую страницу, чтобы вы знали, какой из выводов стоит смоделировать после.
Вот и:
№1. Нарисуйте сравнения
Сравнения обладают уникальным качеством, помогая людям сделать лучший выбор. Простого сравнения того, как ваш продукт решает проблемы с другими продуктами, может быть достаточно, чтобы подтолкнуть пользователей к правильному решению.
Intercom — платформа для обмена сообщениями с клиентами — отличный пример простой страницы, которая может обеспечить отличные результаты. Хотя в основе философии дизайна их страницы лежит простота, она не мешает сделать их более привлекательными, чем страницы конкурентов.
Хотя в основе философии дизайна их страницы лежит простота, она не мешает сделать их более привлекательными, чем страницы конкурентов.
С помощью простых иллюстраций в верхней части страницы, сравнивая поддержку клиентов с внутренней связью и без нее, они ясно показывают, почему клиентам следует выбирать Intercom вместо Zendesk. Целевая страница с похожими характеристиками может мгновенно вызвать отклик у посетителя.
№ 2. Создайте индивидуальность вокруг своего продукта
Добавление индивидуальности и некоторых уникальных характеристик к вашей целевой странице поможет построить личные отношения и взаимопонимание с вашими посетителями.
Домашняя страница популярного видеохостинга Wistia — отличный пример индивидуальной целевой страницы.
Текст из основного заголовка и улыбающаяся женщина, танцующая с видеокамерой на плече, просто дополняют друг друга. Бьюсь об заклад, люди не забудут эту страницу так легко.
№ 3. Добавить демонстрационные анимации
Добавление демонстрационных анимаций — отличный способ продемонстрировать простоту использования вашего продукта. Объедините анимацию с четкими USP и чистыми кнопками CTA, и вы увидите конверсии, как никогда раньше.
Объедините анимацию с четкими USP и чистыми кнопками CTA, и вы увидите конверсии, как никогда раньше.
MailChimp может стать отличным примером в этом сценарии. Популярный поставщик услуг электронного маркетинга включил простую анимацию, показывающую, как работает их конструктор кампаний, сразу под основным призывом к действию на своей домашней странице.
Это в сочетании с USP приложения, представленного в разных разделах страницы с отдельными кнопками CTA, достаточно убедительно, чтобы посетители нажимали кнопку регистрации.
# 4 Использовать анимацию типографики
Типографическая анимация работает лучше всего, когда вы хотите красиво передать различные УТП с ограниченным пространством на целевой странице.
Эти движущиеся тексты наверняка привлекают внимание, поскольку они более эффективны, чем статическое текстовое сообщение. Это гарантирует, что ваша аудитория легко поймет УТП вашего приложения.
Мы применили этот прием на нашей собственной домашней странице Animaker Enterprise, и в результате мы даже стали свидетелями того, что люди нажимают кнопку CTA чаще, чем когда-либо прежде. 🙂
🙂
№ 5. Воспользуйтесь преимуществами первых целевых страниц чат-бота
Нет! Я не говорю о чат-ботах, которые находятся в окне живого чата внизу целевых страниц. Я говорю об интерактивной целевой странице с чат-ботом прямо в центре, передающей предложения вашей компании.
Я наткнулся на Landbot.io в поисках продуктов. Нетрадиционная страница поставляется с чат-ботом, который доставляет УТП сайта через интерактивные ответы.
Это один из тех сайтов, который нужно попробовать, чтобы в это поверить.Пользоваться сайтом просто весело, и когда вы вернетесь во второй раз, он даже начинается с другого разговора.
Самое приятное то, что вы можете создать своего собственного чат-бота для своей целевой страницы с помощью этого веб-сайта. Довольно откровенно. Не правда ли?
№ 6. Используйте простые иллюстрации
Анимация — это эффективный маркетинговый инструмент. Однако использование большего количества анимаций может повлиять на время загрузки вашей целевой страницы из-за размера файла и, в свою очередь, может также повлиять на ее рейтинг в поисковой выдаче.
В таких случаях использование простой карикатуры или иллюстрации того, как ваш продукт может решить проблемы ваших клиентов, поможет.
Посетите целевую страницу Kissflow. У них есть очень простая иллюстрация, объясняющая, как их продукт может уменьшить хаос и автоматизировать рабочие процессы в корпоративной среде. Ползунок между ними делает взаимодействие со страницей привлекательным.
№ 7. Используйте болевые точки
Есть много сайтов, на которых рассказывается о болевых точках клиента, а затем рассказывается о том, как они могут их решить.
Но никто не реализовал эту идею так, как Muzzle. По сути, это простое приложение, которое позволяет пользователям Mac отключать уведомления во время совместного использования экранов с коллегой или потенциальным клиентом. Это просто помогает избежать неловких ситуаций во время сеанса демонстрации экрана.
Когда вы переходите на целевую страницу приложения Muzzle, она выдает серию уведомлений, подобных тем, что вы видите в Mac OS. Это содержание уведомлений помогает посетителям на собственном опыте узнать о неловкой ситуации, с которой они могли бы столкнуться, если бы в этот момент использовали общий доступ к экрану.
Это содержание уведомлений помогает посетителям на собственном опыте узнать о неловкой ситуации, с которой они могли бы столкнуться, если бы в этот момент использовали общий доступ к экрану.
Они умело соединили проблему и решение на одной странице. Некоторые уведомления чертовски забавны. Сайт даже привлек немало внимания средств массовой информации только из-за новаторского и привлекательного дизайна.
Разве это не убедительное доказательство того, что хорошая целевая страница может не только привлечь к вам несколько клиентов, но и обеспечить столь необходимый глобальный охват?
№ 8. Использовать видео петли
Единственная цель целевой страницы — убедить и преобразовать вашу аудиторию.Наличие видеоролика с описанием продукта / услуги только облегчит этот процесс.
При этом вы также должны убедиться, что посетитель просматривает поясняющее видео на вашем сайте, но наличие статической миниатюры для видео не принесет особой пользы.
В качестве альтернативы, вы можете создать 10–15-секундную петлю ключевых сцен из вашего объяснительного видео и запустить его на фоне вашей целевой страницы. Это немедленно привлекает вашу аудиторию и заставляет их щелкнуть значок воспроизведения.
Мы следуем этой тактике и для всех наших целевых страниц и записали больше просмотров видео на наших страницах.
Хотя целевые страницы — это не решение типа «один размер не подходит для всех», эти 8 творческих приемов вдохновят вас на создание потрясающей целевой страницы и покорят мир.
Встречались ли вам другие креативные целевые страницы? Упомяните их в разделе комментариев ниже. Давайте продолжим этот список.
12 примеров целевой страницы событий для успешной кампании
У всех нас, снобалистов, есть одна общая черта: мы любим видеть эффективные, простые и высокоэффективные целевые страницы событий.В этой статье мы собрали 12 примеров эффективных целевых страниц событий. Если вы не знаете, что такое целевая страница мероприятия, мы подробно рассмотрели эту тему в предыдущем сообщении. Короче говоря, это веб-страница, специально разработанная для того, чтобы предоставить потенциальным участникам мероприятия всю информацию, необходимую им для регистрации на ваше собрание.
Если вы не знаете, что такое целевая страница мероприятия, мы подробно рассмотрели эту тему в предыдущем сообщении. Короче говоря, это веб-страница, специально разработанная для того, чтобы предоставить потенциальным участникам мероприятия всю информацию, необходимую им для регистрации на ваше собрание.
Вашей главной целевой страницей мероприятия может быть ваша домашняя страница, но она не обязательно должна на этом заканчиваться. У вас может быть несколько целевых страниц, адаптированных к разным рекламным кампаниям и типам аудитории.Используя snöball, вы даже можете создать уникальную целевую страницу для каждого из ваших участников и извлечь выгоду из пирингового маркетинга.
Вдохновляйтесь этими 12 впечатляющими примерами целевых страниц мероприятий с ведущих конференций в самых разных отраслях. Прогноз на конец статьи: шквал вдохновения!
Примеры целевой страницы мероприятия: Martech Conferences
Веб-саммит
Что нам нравится: Первое, что мы замечаем, — это отличительная цветовая палитра в фирменном стиле Web Summit, которая делает их целевую страницу популярной. Они также очень хорошо используют кнопки с призывом к действию. На этой странице есть четыре видимые кнопки, три из которых предназначены для предварительной регистрации. Эта целевая страница содержит множество веских причин посетить мероприятие и не содержит отвлекающих исходящих ссылок. На этом веб-сайте есть и другие разделы, но они скрыты в гамбургер-меню в правом верхнем углу. Умная. Обратный отсчет продаж также является приятным дополнением, поскольку он создает срочность, выделяя ценное предложение. Наконец, чат-бот в правом нижнем углу обеспечивает поддержку посетителей по запросу, добавляя изюминку этому идеальному примеру целевой страницы.
Они также очень хорошо используют кнопки с призывом к действию. На этой странице есть четыре видимые кнопки, три из которых предназначены для предварительной регистрации. Эта целевая страница содержит множество веских причин посетить мероприятие и не содержит отвлекающих исходящих ссылок. На этом веб-сайте есть и другие разделы, но они скрыты в гамбургер-меню в правом верхнем углу. Умная. Обратный отсчет продаж также является приятным дополнением, поскольку он создает срочность, выделяя ценное предложение. Наконец, чат-бот в правом нижнем углу обеспечивает поддержку посетителей по запросу, добавляя изюминку этому идеальному примеру целевой страницы.
ВХОДЯЩИЙ 2020
Что нам нравится: Иногда структура ценообразования вашего мероприятия может сбивать с толку. Регистрантам нужен четкий способ визуализировать и понять лучший для них вариант. Испытанный способ упростить это — создать уровни ценообразования, как это сделал INBOUND в изображенном примере. Изложите специфику каждого пакета / опции в виде маркера и отметьте один из пакетов как «рекомендованный» или «самый популярный». Существует множество способов улучшить вашу страницу с ценами на основе психологии потребителя, включая включение страницы часто задаваемых вопросов, чтобы упростить выбор пакета, и выбор цвета, который уменьшит трение регистрантов.
Изложите специфику каждого пакета / опции в виде маркера и отметьте один из пакетов как «рекомендованный» или «самый популярный». Существует множество способов улучшить вашу страницу с ценами на основе психологии потребителя, включая включение страницы часто задаваемых вопросов, чтобы упростить выбор пакета, и выбор цвета, который уменьшит трение регистрантов.
Руководители созыва PCMA
Что нам нравится: Под ярким изображением заголовка и несколькими ключевыми моментами находится блок контента, который помещает наиболее заметные выступающие вперед по центру. Спикеры лежат в основе любого мероприятия и предлагают одни из самых веских причин для участия. Здесь также показана карусель «социальных доказательств». Социальное доказательство — еще один важный элемент целевой страницы события. В данном случае «доказательство» приходит в виде свидетельств прошлых участников.
Мир контент-маркетинга
Что нам нравится: Целевые страницы могут активно работать на вас на протяжении всего жизненного цикла мероприятия. Content Marketing World демонстрирует это, имея заметное поле «уведомить меня» и раздел регистрации на своей целевой странице, пока регистрация еще не открыта. Подобные механизмы сбора лидов позволяют поддерживать отношения с потенциальными клиентами в любое время.
Content Marketing World демонстрирует это, имея заметное поле «уведомить меня» и раздел регистрации на своей целевой странице, пока регистрация еще не открыта. Подобные механизмы сбора лидов позволяют поддерживать отношения с потенциальными клиентами в любое время.
Примеры посадочных страниц мероприятий: наши клиенты
CIMBC20
Что мы любим: Большинству ассоциаций, проводящих ежегодные мероприятия, необходимо найти новые способы продемонстрировать очевидную ценность для потенциальных участников.Для нашего клиента, Канадского института горного дела, металлургии и нефти, эта ценность демонстрируется через динамичный веб-сайт. «По цифрам» дает краткий обзор большой информации, а ссылки на дополнительную информацию находятся непосредственно под ним. Для социального доказательства: фотографии, цитаты и прямая трансляция в Twitter отображаются в краткой форме.
EVS33
Что мы любим: Целевые страницы должны очень быстро позиционировать ваше мероприятие в умах потенциальных посетителей. Для 33-го симпозиума по электромобилям, организованного EDTA, мы выбрали простую схему, которая с первого взгляда производит сильное впечатление.Видео воспроизводится за слоганом события в главном баннере. В прямоугольниках ниже мы обрисовываем основные аргументы в пользу Симпозиума слева, а поле справа обновляется в ключевые моменты кампании. Важно, чтобы посетители возвращались на вашу целевую страницу, поддерживая актуальность ее содержания.
Для 33-го симпозиума по электромобилям, организованного EDTA, мы выбрали простую схему, которая с первого взгляда производит сильное впечатление.Видео воспроизводится за слоганом события в главном баннере. В прямоугольниках ниже мы обрисовываем основные аргументы в пользу Симпозиума слева, а поле справа обновляется в ключевые моменты кампании. Важно, чтобы посетители возвращались на вашу целевую страницу, поддерживая актуальность ее содержания.
Connect Marketplace
Что нам нравится: Отображение видео по центру — отличный способ сказать больше с меньшим количеством слов и беспорядком.Это также хороший пример целевой страницы, которая предлагает ретроспективу только что завершившегося события с быстрым доступом к статьям и другим материалам.
Связано: мы стали партнерами Connect to snöball Connect Marketplace.
ESOT
Что нам нравится: ESOT удалось сконденсировать много информации в сетку, удобную для глаз. Те, кто хочет быть в курсе последних новостей, могут посмотреть динамическое окно новостей. Поле «Принять меры» предельно ясно.Другая информация столь же лаконична.
Те, кто хочет быть в курсе последних новостей, могут посмотреть динамическое окно новостей. Поле «Принять меры» предельно ясно.Другая информация столь же лаконична.
Улей Конференция
Что нам нравится: Прокручиваемая фотогалерея элегантна, а анимированный обратный отсчет вызывает чувство волнения перед началом встречи. Кнопка регистрации выделяется как надо.
целевые страницы для снобола
Эти персонализированные целевые страницы были созданы snöball и предоставлены каждому докладчику, экспоненту и другим участникам самых разных мероприятий.Целевые страницы для влиятельных лиц Snöball — это отдельные отслеживаемые веб-страницы, которые расширяют охват и аудиторию мероприятия. Они не содержат отвлекающего контента и предназначены для стимулирования связей, разговоров и конверсий. Спикеры могут распространять информацию об исследованиях, которые они представляют, в то время как экспоненты могут использовать функцию встречи 1: 1, чтобы закрепить сетевые возможности задолго до выставки. Все участники, даже делегаты, могут использовать свою настраиваемую целевую страницу, чтобы лично приглашать людей в свою сеть.
Все участники, даже делегаты, могут использовать свою настраиваемую целевую страницу, чтобы лично приглашать людей в свою сеть.
Итог
Мы надеемся, что этот пост подарил вам потрясающее вдохновение для целевой страницы следующего мероприятия. Веб-сайт вашего мероприятия действительно может быть машиной для продаж, если на вашей целевой странице нет кнопок, отвлекающих от регистрации. Также не забывайте четко указывать уровни ценообразования и предлагать интересный контент круглый год.
Чтобы вывести целевые страницы ваших мероприятий на совершенно другой уровень, попробуйте снобол. Вы получите готовые персонализированные целевые страницы для каждого из участников вашего мероприятия, тем самым увеличивая охват продаж в геометрической прогрессии!
24 эффективных примера дизайна посадочных страниц, которые преобразуются в 2020 году
Обновлено: 2 июня 2020 г.
Ваша целевая страница абсолютно необходима, вы это знаете, и мы тоже. Сюда посетители буквально попадают после перехода по ссылке в электронном письме, социальных сетях, рекламе Google, Facebook, Instagram. Это центр вашего цифрового присутствия, это приветствие у дверей, и никогда еще эти первые впечатления не были так важны. Вы хотите повысить коэффициент конверсии в своей маркетинговой кампании, вы хотите продаж, вам нужен лид, вы хотите, чтобы вас заметили и заметили, тогда вам действительно нужна целевая страница, которая удерживает посетителя, а затем информирует, вдохновляет и убедите их, тогда с вами стоит иметь дело.Сосредоточенная цель, выполнить работу… это непросто, но вполне возможно.
Сюда посетители буквально попадают после перехода по ссылке в электронном письме, социальных сетях, рекламе Google, Facebook, Instagram. Это центр вашего цифрового присутствия, это приветствие у дверей, и никогда еще эти первые впечатления не были так важны. Вы хотите повысить коэффициент конверсии в своей маркетинговой кампании, вы хотите продаж, вам нужен лид, вы хотите, чтобы вас заметили и заметили, тогда вам действительно нужна целевая страница, которая удерживает посетителя, а затем информирует, вдохновляет и убедите их, тогда с вами стоит иметь дело.Сосредоточенная цель, выполнить работу… это непросто, но вполне возможно.
Мы выбрали 24 дизайна целевых страниц, вдохновят и мотивируют, оба они фантастически продуманы и эффективны. Посмотрите на них, планка высока, но к каждой планке стоит стремиться.
1. MailChimp — The Inside Scoop
Отличный логотип, сочетающий в себе рожок мороженого (шарик) и лампочку — метафору идеи. Вы сразу привлекаете внимание, уделяя особое внимание дизайну.После этого все будет в чистом, удобном и организованном содержании. Четкая типографика, согласованность цвета и текста, простота навигации — простор для дыхания. Вам не нужно пробиваться через этот сайт, просто расслабьтесь и погрузитесь в его восхитительную простоту.
Вы сразу привлекаете внимание, уделяя особое внимание дизайну.После этого все будет в чистом, удобном и организованном содержании. Четкая типографика, согласованность цвета и текста, простота навигации — простор для дыхания. Вам не нужно пробиваться через этот сайт, просто расслабьтесь и погрузитесь в его восхитительную простоту.
2. Планируемое — Отчет по контент-маркетингу
Мы начинаем с ощущения потока, цвета и линий в завитках и завитках из органики. Это чувство втягивает и тянет вниз по странице, ведя, но не подталкивая.Это приводит к невероятно эффективной инфографике, делающей именно то, что они должны делать, представлению информации в ясном, кратком и доступном формате. Непритязательный, много места, отрицательное пространство, демонстрирующее реальную уверенность в данных, дает зрителю чувство открытой честности. Устанавливает тон бизнеса.
3. Qwilr — Генератор документов
Серьезно структурный. Темно-синий фон, белая типографика, значки с фокусировкой — то, что вы видите, это то, что вы получаете.Разделенный на прочные горизонтальные блоки, он отличается кристально чистым дизайном, который дает понять, что вы находитесь в руках профессионалов. Организованный, информативный, прямой — привлекает силой характера, создает идеально подходящую атмосферу.
Темно-синий фон, белая типографика, значки с фокусировкой — то, что вы видите, это то, что вы получаете.Разделенный на прочные горизонтальные блоки, он отличается кристально чистым дизайном, который дает понять, что вы находитесь в руках профессионалов. Организованный, информативный, прямой — привлекает силой характера, создает идеально подходящую атмосферу.
4. Logindesigner.com
Классическая черно-белая цветовая схема с розовыми акцентами, особенно на кнопках призыва к действию. Целевая страница, которая функциональна и направлена, вы не можете не видеть эти призывы к действиям, они находятся на переднем плане и в центре, и это правильно.Остальная часть страницы — прекрасный пример простоты объяснения, изображений, которые добавляют пояснительную ценность, и самого краткого текста. Все добавляет, ничего не отвлекает.
5. GraphicMama — Пользовательский персонаж
Полная оценка творчества здесь. Если эта целевая страница вас не волнует, мы не знаем, что будет. Яркая витрина, создание персонажа перемещается к реальной фотографии и сзади — спереди и по центру — вот что мы можем сделать для вас !! Прокрутите вниз, и это будет впечатляюще.Пошаговое руководство по процессу и идеи по использованию, все полностью иллюстрировано. Сочетание полной информации и демонстрации способностей — это кажется легким, но мы знаем, что это не так.
Если эта целевая страница вас не волнует, мы не знаем, что будет. Яркая витрина, создание персонажа перемещается к реальной фотографии и сзади — спереди и по центру — вот что мы можем сделать для вас !! Прокрутите вниз, и это будет впечатляюще.Пошаговое руководство по процессу и идеи по использованию, все полностью иллюстрировано. Сочетание полной информации и демонстрации способностей — это кажется легким, но мы знаем, что это не так.
6. GraphicMama — Пользовательская марионетка
Несмотря на то, что персонажи по праву крадут шоу, эта целевая страница полна полезных объяснений, видео, идей и ссылок, но при этом кажется воздушной. Четкая навигация и хорошо организованная структура разбивают концепцию на доступные блоки, и все это имеет смысл.Но вернемся к марионеткам: если у вас есть такой продукт, то его стоит выставлять напоказ. Впечатляющая витрина, впечатляющий дизайн.
7. HubSpot — Помогите клиентам расти 2019
Hubspot использует видео и пользуется им хорошо. Хорошо подготовленное профессиональное вступительное видео полностью информирует и приглашает к участию в серии из трех частей. Достаточно долго, чтобы проинформировать, но не слишком долго — период внимания !! Ничего особенного, никаких хитрых приемов — четких, профессиональных и точных.Нам кажется, что эти люди знают, что делают, и мы получаем это с этой целевой страницы.
Хорошо подготовленное профессиональное вступительное видео полностью информирует и приглашает к участию в серии из трех частей. Достаточно долго, чтобы проинформировать, но не слишком долго — период внимания !! Ничего особенного, никаких хитрых приемов — четких, профессиональных и точных.Нам кажется, что эти люди знают, что делают, и мы получаем это с этой целевой страницы.
8. Moburst — Предложение для СМИ
Кульминацией и, по сути, изюминкой целевой страницы моберста является иллюстрация. Прекрасный пример иллюстрации, четко и стильно иллюстрирующей точное назначение бизнеса. Эта жизненно важная роль затем подкрепляется ключевой информацией, включая важную роль крупных мировых брендов, которые являются клиентами.Целевая страница выделяет основные преимущества и выдвигает их на первый план. Если у вас есть такие клиенты, их нужно видеть. Страница, которая не стесняется продавать себя.
Классная свежая целевая страница с модной цветовой схемой мятно-зеленого и темно-синего цветов на белом прозрачном фоне. Безумные иллюстрации, заметные кнопки призыва к действию; (скачать, попробовать бесплатно), продемонстрировать видеоролики и много хорошо организованной информации, работая вместе, чтобы инкапсулировать продукт.Творческий и интересный, но все время сосредоточенный на том, что они продают. Правило никогда не теряет сайт того, что он должен делать.
Безумные иллюстрации, заметные кнопки призыва к действию; (скачать, попробовать бесплатно), продемонстрировать видеоролики и много хорошо организованной информации, работая вместе, чтобы инкапсулировать продукт.Творческий и интересный, но все время сосредоточенный на том, что они продают. Правило никогда не теряет сайт того, что он должен делать.
Чтобы найти похожую графику и стили, посетите Тенденции веб-дизайна 2020
10. Промо — реклама в Instagram
Отличный пример использования тонких движений и анимации для получения максимальной отдачи от целевой страницы, не отвлекаясь от сайта. Благодаря анимации, размещенной внутри иллюстрации телефона и на отдельных шаблонах, вся страница кажется живой, но ничего не отнимает от важной информации.Кажется, что это не требует усилий, но все сделано с умом. Совершенно подходящая, полностью соответствующая.
Реклама
11.
 Designerpart.com
Designerpart.comDP создали целевую страницу, которая имеет отличный пользовательский интерфейс и, следовательно, опыт. Кажется, что страница оживает, когда вы прокручиваете ее, с выделенным цветом, увеличением, движением и анимацией, которые легко сочетаются. Добавьте несколько фотографий сотрудников, снимков действий и рисунков ручкой, и вы получите прекрасный пример современного стиля, информации и творчества.
12. Purplebunny.co
Классная целевая страницаPurple Bunny — пурпурный, очень фиолетовый, темно-фиолетовый. Он также сфокусирован, показывая, кто они и чем они занимаются — никакой тайны. О, и вот кролик, симпатичное олицетворение рисования линий, выскакивающее из своей норы в земле. Остальная часть сайта забита тематическими исследованиями и примерами работ. Чтобы увидеть больше подобных иллюстраций, посетите 20 удивительных сайтов с иллюстрациями, которые украдут ваше сердце
13.
 Pureemaison.com
Pureemaison.comPuree Maison, креативная студия, помещает вас прямо в свое видео с живым, динамичным произведением, которое дает вам отличное представление о сотрудниках и их творческих процессах. творческий подход проходит через страницы, статические фотографии, переход к другим при наведении, и есть прекрасный анимированный эффект границы как на фотографиях, так и на тексте, который снова активируется положением курсора. Множество идей, которые делают этих мальчиков привлекательными потенциальными творческими партнерами.
14.Pygmalios.com
С призывом к действию, направленным на то, чтобы вы запросили демонстрацию, целевая страница Pygmalios содержит статичную фотографию торгового центра. Дизайнеры умело размывают кадр, создавая ощущение движения и действия, а затем используют его в качестве фокусной точки для перехода от элементов боковой панели и иллюстрации задействованной аналитики. Классный UX и UI. Молодец, и с изобретательностью выкристаллизовал сложную концепцию.
15. Intactsoftware.com
С Intact вы сразу оказываетесь в довольно обычном сером пейзаже с четким заявлением о намерениях и философии, но это еще не все.прокрутка мыши открывает сцену с тем же простым геометрическим блоком, который трансформируется в бизнес-иллюстрацию трех отдельных отраслей, которые они обслуживают: Торговля, Розничная торговля, Оптовая торговля и Распределение. Это простая идея, реализованная хорошо, именно то, что мы хотим от такого рода бизнеса — успеха через простоту.
16. Studiovoila.com
Хит цвета от студии Voila, ни капли, а не хит. Цвет градиента от розового до желтого для названия бренда, включающего отличную иллюстрацию, и для ключевых текстов.Обеспечивает суперконтраст с насыщенным черным цветом для примеров проектов, контактных данных и т. Д.
17. Буд.агентство
Агентство Bud отправляет нас в путешествие с дизайном целевой страницы сборника рассказов, в путешествие по пути роста. Начнем с мягкой меловой иллюстрации, установив сцену. Прокрутка вниз приводит нас к столь же впечатляющим иллюстрациям и соответствующим значкам. В конце концов, красивый пейзаж, конечно же, очень важная кнопка призыва к действию — начало разговора.
Начнем с мягкой меловой иллюстрации, установив сцену. Прокрутка вниз приводит нас к столь же впечатляющим иллюстрациям и соответствующим значкам. В конце концов, красивый пейзаж, конечно же, очень важная кнопка призыва к действию — начало разговора.
18. Popwebdesign.net
Целенаправленный дизайн целевой страницы с четким порядком, кнопки подписки с призывом к действию, отображаемые на видном месте. Желто-белая схема с черным текстом — единственные другие цвета, используемые на фотографиях и в сообщениях в блогах. четкая разделительная линия за счет минимального использования цвета. Если вам нужен другой минималистский дизайн, обязательно посетите: 20 красивых минималистских примеров дизайна веб-сайтов для вашего вдохновения
19.Digitalpresent.io
Этот пример целевой страницы Digital Present буквально взрывает нас благодаря великолепной мгновенной анимации. Розовые осколки, следовательно, разбросаны по темно-синему фону, и вам предлагается прокрутить для исследования. Оно того стоит, постоянство использования цвета удерживает все вместе, когда вы путешествуете, если парите в созданном пространстве.
Оно того стоит, постоянство использования цвета удерживает все вместе, когда вы путешествуете, если парите в созданном пространстве.
20. Kobu.agency
Кобу грамотно создали целевую страницу с классным дизайном, объясняющую, что они являются лабораторией креативного дизайна.Это понятие — лаборатория, химия, наука — проходит повсюду. От анимированных фонов «Органическое вещество» до штатных фотографий, воссоздающих пародию на эволюцию человека. Отличный пример работающей темы, не наложенной слишком плотно, но дающей чувство философии.
21. Circle.squarespace.com
Целевая страница Squarespace Circle переносит вас в центр действия, вид на рабочий стол создателя с высоты птичьего полета. Позже стол стал рассматриваться с разных сторон, как и видео-ссылки и впечатления.Вся страница источает уверенность и профессионализм, все имеет свое место, все имеет свою цель, и вы поощряете подписываться на этом пути.
22. Rappipay.com
Целевая страница, тема которой соответствует процессу оплаты. Одна яркая карта Visa, которая ни разу не покидает страницу, следует за вашим свитком, оживленно переходя к ее многочисленным различным применениям, весь дизайн простирается от главного фокуса — объяснения, статистики и т. Д.Незабываемый и убедительный.
23. Wecargo.be
Целевая страница We CargoBelgium предлагает вам приобрести билеты — и вы не можете упустить этот факт. Целевая страница с четким фокусом — это, конечно, больше, чем средняя страница конференции. Темные отброшенные анимированные фоновые эффекты синего и бирюзового цветов задают тон, который, как вы знаете, будет необычным, и фотографии динамиков продолжают это — проверьте их и обязательно наведите на них курсор.
24.Couleecreative.com
Целевые страницы с фотографическими снимками головы не так уж необычны, но вот эта. Каждое лицо трансформируется в другое, и на них навязывается «мы…». Впереди, конечно, видео, текст, фото, но они уже впечатлили … так что, как говорится в призыве к действию, давай дооооооо.
Каждое лицо трансформируется в другое, и на них навязывается «мы…». Впереди, конечно, видео, текст, фото, но они уже впечатлили … так что, как говорится в призыве к действию, давай дооооооо.
Заключение
2020 приземлился, как и вы — именно там, где вы нужны клиентам. Эти 24 отличных примера эффективных целевых страниц эффективны, потому что они привлекают ваше внимание, передают сообщение и, самое главное, получают нужное действие от потенциальных клиентов.Разнообразие способов, стилей и процессов огромно, остроумно и удивительно творчески, поскольку борьба за рынок становится все более важной. Все улучшают свою игру, так что вдохновляйтесь и своей. Это самая важная ваша страница, так что сделайте ее лучшей.
Читайте еще интересные статьи:
Реклама
18+ потрясающих целевых страниц приложений, которые конвертируют [как создать свои собственные]
Создание целевой страницы для вашего приложения, которая была бы привлекательной визуально и с высокой конверсией, невероятно важно. ..
..
Эта отдельная страница может быть разницей между успехом и провалом всего вашего бизнеса или идеи.
Поскольку запуск приложений требует так много времени и денег, существует большое давление на то, как будет работать эта целевая страница (также известная как заставка).
В этой статье мы продемонстрируем примеры самых потрясающих целевых страниц в Интернете, а также проведем вас через пошаговый процесс создания собственных.
Примечание: существует множество стилей целевых страниц.Некоторым целевым страницам требуется только форма и немного социального доказательства, потому что реклама, привлекающая посетителей на страницу, обеспечивает достаточный контекст. На других страницах требуется гораздо больше информации, особенно для сложных продуктов. Подробнее об этом ниже.
Подробнее об этом ниже.
Примеры лучших целевых страниц приложений
Vanido
Почему это отличная целевая страница:
- Простой, понятный обмен сообщениями (без лишних слов)
- Дискретная навигация, которая ориентирует пользователей на контент
- Призыв к действию в верхней части страницы
- Половина продукта (iPhone) отображается над сгибом, что способствует прокрутке.
- Чередование функций, выровненных по левому и правому краю, для привлечения внимания пользователей
Что, по нашему мнению, они могут сделать для улучшения страницы:
- Добавьте фамилию и фотографию к цитате, чтобы повысить доверие
- Повторите основной призыв к действию (скачать из магазина приложений) внизу страницы
Tapcart
Почему это отличная целевая страница:
- Потрясающие изображения, анимация и эффекты
- Несколько видеороликов с автоматическим воспроизведением, демонстрирующих работу приложения
- Простые структурированные разделы делают эту страницу удобной для восприятия
- Несколько четких призывов к действию
Что, по нашему мнению, они могут сделать для улучшения страницы:
- Перепишите копию, чтобы сделать ее максимально простой — технические слова, такие как «сделанный на заказ», могут сбить с толку многих посетителей
Pacemarker
Почему это отличная целевая страница:
- Красивый брендинг с яркими цветами, привлекающий внимание пользователей
- Хорошо выполненное видео о продукте демонстрирует функциональность приложения
- Короткая страница, которая познакомит вас с различными предложениями продукции
- Награды, чтобы продемонстрировать надежность продукта (например, Apple Design Awards 2015)
Что, по нашему мнению, они могут сделать для улучшения страницы:
- Переместите призыв к действию в верхнюю часть страницы, чтобы избежать прокрутки.

- Покажите несколько примеров миксов, чтобы вдохновить потенциальных пользователей
- Отметьте, что приложение БЕСПЛАТНО!
Google Duo
Почему это отличная целевая страница:
- Негабаритные шрифты и фотографии продуктов, которые невозможно пропустить
- Мощный обмен сообщениями, вызывающий эмоции
- Положительные и убедительные примеры взаимодействия с пользователем
- Красивое видео с автоматическим воспроизведением, демонстрирующее живую демонстрацию
Что, по нашему мнению, они могут сделать для улучшения страницы:
- Добавьте призывы к действию на всей странице
- Еще раз отметим, что товар БЕСПЛАТНЫЙ
- Используйте более старого актера, чтобы показать, что продукт удобен для пользователя
Wistia
Почему это отличная целевая страница:
- Отсутствие навигации означает отсутствие отвлекающих факторов
- Сосредоточение на обмене сообщениями и преобразовании
- Прокрутка приводит вас к разделу часто задаваемых вопросов для обработки возражений
Что, по нашему мнению, они могут сделать для улучшения страницы:
- Добавьте подписку в социальных сетях, чтобы увеличить конверсию
- Подтвердите социальное доказательство: «Более 300 000 предприятий используют Wistia»
Invision
Почему это отличная целевая страница:
- Великолепный дизайн и брендинг
- Очень четкий призыв к действию
- Они просят ваш «рабочий» адрес электронной почты (это очень полезная информация в качестве инструмента для совместной работы, связанного с работой).
- Удвоилось количество социальных доказательств: миллионы людей + крупные бренды
Что, по нашему мнению, они могут сделать для улучшения страницы:
Ничего не найдено *
* Все, о чем мы думали, Invision уже тестирует.На момент написания этой статьи существует как минимум 3 другие версии этой страницы, пытающиеся оптимизировать конверсию. (Подробнее об A / B-тестировании позже)
Вот некоторые из этих версий:
(обратите внимание, как изменился основной CTA)
MYLO
Почему это отличная целевая страница:
- Стабильность цвета — хорошее использование белого, мягких серых и пастельных тонов
- Привлекающие внимание эффекты при наведении курсора на раздел функций для демонстрации различных экранов в приложении.
- Простое объяснение «как это работает», которое часто упускается из виду
Что, по нашему мнению, они могут сделать для улучшения страницы:
- Уменьшить зависимость от стоковых изображений, особенно для отзывов клиентов (быстрый поиск изображений доказывает, что это все стоковые)
- Предложите вход в социальную сеть или возможность зарегистрироваться через свое банковское приложение
- Увеличьте скорость страницы, перенастроив содержимое; эта страница загружалась медленно, из-за чего пользователи могли отказываться от контента еще до того, как они просмотрели контент
Slack
Почему это отличная целевая страница:
- Упрощенное объяснение основных преимуществ и функций
- Выбор изображения в разделе героев сразу указывает на совместимость с мобильными устройствами и настольными компьютерами
- Отличное использование значков для демонстрации интеграции (читается быстрее, чем слова)
Что, по нашему мнению, они могут сделать для улучшения страницы:
Ничего *
* Все, о чем мы думали, Slack уже тестирует.На момент написания этой статьи есть как минимум 2 другие версии этой страницы, пытающиеся оптимизировать конверсию. (Подробнее об A / B-тестировании позже)
Вот некоторые из этих версий:
(замена реальных снимков продукта различными иллюстрациями)
(укороченная страница с добавленным цветом)
Front App
Почему это отличная целевая страница:
- Ключевые сообщения рядом с простой формой регистрации с упоминанием о бесплатной пробной версии
- Ссылка на отзывы покупателей о G2 Crowd
- Сильное социальное доказательство
Что, по нашему мнению, они могут сделать для улучшения страницы:
- Увеличьте длину страницы с некоторыми пояснениями к продукту, так как это приложение довольно сложное
- Включите в форму значок телефона для согласования с другими полями
- Добавьте вспомогательный текст к первичному центрированному снимку продукта, так как он кажется вырванным из контекста и предлагает небольшое руководство
Marvel App
Почему это отличная целевая страница:
- Отличный внешний вид продукта (помните, что картинка стоит тысячи слов)
- Поля формы объявления со сплошной копией кнопки: «Начать бесплатно»
- «Почему Марвел» выскакивает на вас в навигации.Это интересная альтернатива «Функции»
Что, по нашему мнению, они могут сделать, чтобы улучшить страницу:
- Перепишите копию, чтобы сделать ее менее запутанной. Пользователи должны сразу знать, что вы делаете и почему вы лучше конкурентов.
- Удалите символ «>» рядом с текстом, если это не совсем список или ссылка. Эти типы символов могут вводить в заблуждение, особенно когда они выделены
Noisli
Почему это отличная целевая страница:
- Вы можете испытать продукт без регистрации!
- Сильное социальное доказательство и цитаты
- Призыв к действию в информационном бюллетене фокусируется на преимуществе: «Подпишитесь, чтобы получать советы по продуктивности Noisli»
Что, по нашему мнению, они могут сделать для улучшения страницы:
- Сделать основной призыв к действию более заметным без необходимости прокрутки
- Включить запрос на создание учетной записи, который появляется через ~ 30 секунд
- Держите страницу актуальной! «@ 2014 Noisly LTD» не очень хорошо выглядит в 2018 году
Keeply
Почему это отличная целевая страница:
- Цвет фона меняется с каждым новым разделом контента, что позволяет более целенаправленно читать
- Креативный дизайн с нестандартными шрифтами и иллюстрациями
- Крепкая копия во второй половине страницы
Что, по нашему мнению, они могут сделать, чтобы улучшить страницу:
- Включите более удачный заголовок и призыв к действию в разделе «Герой».
- Включите видео с описанием продукта, которое действительно может помочь для этого типа продукта.
- Перенаправить версию http: // на защищенную версию https: // — это приложение безопасности
IFTTT
Почему это отличная целевая страница:
- Крупные шрифты, которые очень легко читать
- Регистрация в соцсетях — хорошее использование слова «продолжить» вместо регистрации
- Демонстрируются примеры использования, чтобы подчеркнуть преимущества продукта
Что, по нашему мнению, они могут сделать для улучшения страницы:
- Повысьте скорость отклика шрифта — на больших экранах масштабированные шрифты могут быть чрезмерными
- Добавьте раздел часто задаваемых вопросов или поясняющее видео, в котором основное внимание уделяется техническому опыту, необходимому для использования этого приложения.
Камера +
Почему это отличная целевая страница:
- Великолепные цвета, градиенты и визуальные эффекты
- Умное использование «подсказок» для выделения различных функций в приложении.
- Интерактивный пример изображения до и после редактирования с помощью приложения
- Использование значков рядом с заголовком для быстрого сканирования
Что, по нашему мнению, они могут сделать для улучшения страницы:
- Пересмотрите заголовок «Блог» или добавьте больше контента — он содержит только одну запись
- Используйте социальное доказательство, чтобы привлечь больше нерешительных пользователей
Как создать собственную целевую страницу
Шаг 1.Сбор информации
Перед тем, как приступить к созданию целевой страницы, важно задать себе несколько вопросов, чтобы понять назначение страницы, а также то, какое содержание она будет содержать.
Что вы продаете / продвигаете?Начните с создания совместно с вашей командой документа (например, Google Doc), который четко выделяет ваше уникальное торговое предложение (USP). Документ должен содержать ваши ключевые сообщения, функции и преимущества. Длина страницы должна определяться количеством функций, предлагаемых вашим продуктом, а также его сложностью.
Кто будет просматривать вашу целевую страницу?Будет ли эта страница служить вашим основным веб-сайтом или на нее будут заходить люди после просмотра объявления? Например, если ваше объявление представляет собой пояснительное видео, ваша целевая страница может быть намного короче, чем если бы это была просто текстовая или медийная реклама.
Какие ресурсы у вас есть? (люди, изображения, видео, копия)В зависимости от размера и финансовых ресурсов вашего бизнеса вы можете иметь или не иметь доступа к профессиональному фотографу, дизайнеру, разработчику, видеооператору и писателю.Эти элементы необходимо учитывать при создании вашей страницы. Если ресурсы ограничены, лучше начать с малого и продвигаться к чему-то более сложному или сложному.
Шаг 2. Каркас или прототип целевой страницы
Создаете ли вы страницу самостоятельно или полагаетесь на профессионала, первый шаг обычно начинается с доски или ручки и бумаги. Такой способ проектирования позволит выполнить несколько итераций, прежде чем принять решение о переносе макета в более надежное программное обеспечение для проектирования.
На каждом этапе важно обсуждать свои идеи с другими, поскольку конструктивное сотрудничество всегда приводит к лучшим результатам.
Когда вы будете довольны первоначальным макетом, большинство профессионалов решат использовать Photoshop или Sketch для создания визуального представления целевой страницы, полагаясь на заранее установленные визуальные эффекты и копию. После завершения дизайна дизайнеры часто импортируют в такие инструменты, как InVision, для создания интерактивного прототипа и сбора отзывов.
С другой стороны, люди, не являющиеся дизайнерами, вместе с растущим числом творческих профессионалов начали обходить эти шаги, создавая живые макеты на платформах для создания веб-сайтов, таких как PageCloud.
Такие платформы, как PageCloud, позволяют пользователям просто нажать кнопку «Опубликовать», когда все будут удовлетворены дизайном. Нет необходимости заново разрабатывать страницу или передавать ее разработчику для реализации.
* Примечание. Если вы не ищете настраиваемую целевую страницу, в Интернете можно найти множество готовых шаблонов и дизайнов. Это может быть отличным способом быстро начать работу, но убедитесь, что платформа, привязанная к этому дизайну, достаточно гибкая, чтобы вы могли легко настроить и масштабировать свою целевую страницу в будущем.
Шаг 3. Выберите платформу для создания веб-сайтов
Если вы решили использовать такие инструменты, как Photoshop и Invision для создания каркасов, пришло время выбрать платформу, которую вы собираетесь использовать для создания и размещения своего веб-сайта.
Здесь масса вариантов. Например, некоторые из целевых страниц в этой статье созданы разработчиками на заказ, тогда как другие были созданы с помощью таких инструментов, как WordPress, Shopify или PageCloud.
Если вы ищете простой вариант, который могут использовать новички, дизайнеры и разработчики, мы рекомендуем PageCloud.Таким образом, вы можете легко начать с малого и превратить свою целевую страницу в полнофункциональный веб-сайт.
Вот несколько приложений, которые создали потрясающие целевые страницы с использованием PageCloud:
Mesensei
Wandure
Шаг 4. Опубликуйте и оптимизируйте свою целевую страницу
После того, как вы позаботитесь об основах создания веб-сайта, в том числе подключив собственный домен и оптимизируя внутреннее SEO, пора опубликовать целевую страницу!
Однако, если вы действительно хотите, чтобы ваша целевая страница работала хорошо, это еще не все.
Чтобы увеличить количество конверсий на целевой странице, важно всегда проводить тесты, чтобы увидеть, можно ли повысить производительность — точно так же, как Invision и Slack, упомянутые выше.
Чтобы помочь запустить эти тесты, в Интернете доступны различные инструменты.
В PageCloud мы любим Google Optimize, поскольку он позволяет проводить до 5 бесплатных экспериментов.
Таким образом мы продолжаем улучшать нашу целевую страницу, которая, конечно же, построена с использованием PageCloud.
Взгляните:
Чувствуете вдохновение? Создайте свою собственную целевую страницу сегодня!
Если у вас есть какие-либо советы или ресурсы, которыми вы хотели бы поделиться при создании целевой страницы, не стесняйтесь делиться ими в комментариях ниже.
Шаблон целевой страницы: 40 бесплатных HTML-шаблонов целевой страницы
Итак, ваш продукт готов. Вы потратили недели на поиск подходящей проблемы для решения, месяцы или даже годы на разработку блестящего решения, которое облегчит боль ваших клиентов, и теперь не хватает только одного: вы почти готовы к запуску — вам нужна целевая страница.
Даже если вы пытаетесь продать онлайн-сервис, электронную книгу или цифровой курс, целевая страница имеет решающее значение для достижения желаемого результата в зависимости от вашей конкретной цели, поэтому стоит потратить некоторое время, чтобы выяснить, что вы на самом деле нужно сделать это правильно.
К сожалению, создание целевой страницы сложно и требует много времени: структура, дизайн, изображения, копия и так далее. Это невероятно сложно.
Хорошая новость заключается в том, что вам не нужно разрабатывать свою целевую страницу с нуля, и с таким количеством бесплатных шаблонов целевых страниц , вы можете легко создать красивую целевую страницу в кратчайшие сроки, сэкономив часы разработки, которые вы может инвестировать в создание правильного сообщения для вашего бизнеса.
Я потратил часы на изучение и поиск лучших бесплатных шаблонов целевой HTML-страницы, и в результате я составил список из 40 красивых шаблонов , которые можно использовать для различных целей, инструментов и проектов.Например:
- Открытые проекты
- Цифровые услуги, электронные книги и онлайн-курсы
- Информационные бюллетени
- Продукты SaaS
- Мобильные приложения
Все шаблоны из следующего списка на 100% бесплатны, тщательно созданы разными командами и авторами и созданы с использованием HTML5 и Bootstrap. Наслаждайтесь чтением и не стесняйтесь использовать их для чего угодно.
1.
твердый
Live demo и скачать
Solid — это одностраничный шаблон целевой страницы, предназначенный для онлайн-инструментов, продуктов SaaS и цифровых услуг.Он построен на HTML5, имеет современный и модный темный вид, яркую дополнительную палитру, трехмерные значки / иллюстрации, и он грамотно закодирован и задокументирован, поэтому вам не нужно беспокоиться о настройке шаблона для ваших конкретных потребностей и целей.
Дополнительные возможности:
- Легко адаптируемые заполнители героев
- Универсальная и многофункциональная иконография
- Готовые вкладки с ценами
2. Переключатель
Live demo и скачать
Switch — это бесплатный HTML-шаблон целевой страницы, созданный с учетом высоких стандартов дизайна и высокой производительности.Он называется Switch, потому что в нем есть переключатель главного героя, который позволяет легко переключаться между темным и светлым макетом, поэтому вы можете произвести впечатление на своих пользователей, демонстрируя действительно оригинальный внешний вид, вдохновленный небом, которое меняется в течение дня. .
Дополнительные возможности:
- Векторные разноцветные фигуры
- Мокапы перспективных приложений
- Контент, ориентированный на мобильные устройства
3.
Приложение SaaS
Live demo и скачать
SaaS-приложение — это бесплатный шаблон целевой страницы Bootstrap 4 с веселой и удобной цветовой схемой.Он предназначен для обслуживания нескольких видов программного обеспечения и услуг, связанных с SaaS, и особенно рекомендуется, если вам нужен современный набор готовых человеческих иллюстраций, современная иконография, ценовые компоненты и текстовая форма для ввода адресов электронной почты.
Дополнительные возможности:
- Современные рисунки
- Щедрый набор готовых секций
- Создан для различных целей и продуктов
4.
Апрель
Live demo и скачать
April имеет простой макет и мощные возможности настройки для всех, кому нужны красивые, отзывчивые компоненты для своих проектов или служб информационных бюллетеней. Благодаря плавной навигации и набору ценных закодированных элементов этот шаблон поможет вам, если вам нужно отобразить функции приложения, отзывы клиентов и предварительный просмотр реального продукта из главной части.
Дополнительные возможности:
- Современные рисунки
- Щедрый набор готовых секций
- Создан для различных целей и продуктов
5.
Цифровая служба
Live demo и скачать
Digital service — это адаптивный шаблон целевой страницы, разработанный, чтобы помочь вам быстро и легко продемонстрировать свое мобильное приложение или присутствие в Интернете. Он основан на Bootstrap 4 и поставляется с огромным разнообразием предварительно разработанных частей, таких как отзывы о каменной кладке, таблица цен, формы ввода, раздел с тремя столбцами и многое другое. И последнее, но не менее важное: универсальность дизайна делает этот шаблон идеальным выбором для поддержки нескольких ниш.
Дополнительные возможности:
- Идеально для тестирования прототипов приложений
- Элегантные изображения с открытым исходным кодом
- Адаптируется для продуктов и онлайн-услуг
6.
Венера
Live demo и скачать
Venus — это бесплатный одностраничный шаблон целевой страницы, основанный на предварительно созданных разделах дизайна и HTML5. Он соответствует последним передовым практикам с точки зрения адаптивного дизайна, и его очень легко настроить благодаря наличию нескольких редактируемых заполнителей для мобильных приложений, созданных вручную векторных иллюстраций, шрифтов Google, значков социальных сетей и полностью редактируемой цветовой палитры продуктов.
Дополнительные возможности:
- Страница звездной анимации
- Гибкая верстка и дизайн контента
- Прекрасно работает на любом устройстве
7.
Элли
Live demo и скачать
Создайте красивую целевую страницу и начните собирать подписчиков на рассылку новостей с помощью этого темного, яркого и компактного бесплатного шаблона. С Элли требуется менее 5, чтобы ваш продукт выделился из толпы, а благодаря анимации главного героя и композиции идеальных по пикселям форм у вас никогда не будет посетителей, подпрыгивающих, прежде чем снова прокрутить до раздела тела.
Дополнительные возможности:
- Динамические переходы героев
- Встроенные демонстрационные функции
- Технология и обширная цветовая палитра
8.
Программное обеспечение
Live demo и скачать
Легко создавайте настраиваемый и легко адаптируемый веб-сайт приложения с помощью Berlin, бесплатного шаблона целевой страницы Bootstrap 4, созданного специально для проектов SaaS и тех, кто хочет превратить больше потенциальных клиентов в клиентов, и которые считают, что хорошо продуманная целевая страница может иметь огромное значение между средним продуктом и признанным международным брендом программного обеспечения.
Дополнительные возможности:
- Контент, генерируемый случайным образом на лету
- Варианты умных столов
- Раздел для видеопрезентаций
9.
Лорел
Live demo и скачать
Laurel — смелый и красивый шаблон лендинга на основе последней версии HTML5, который поможет вам красиво и элегантно продемонстрировать ваше мобильное приложение. Со стороны функций шаблон поставляется с файлами Sass, сценариями NPM в качестве инструмента сборки и пакетом.json образец файла. Что касается дизайна, все ресурсы созданы так, чтобы предлагать бесконечные и приятные варианты настройки.
Дополнительные возможности:
- Хорошо документированные файлы кода
- Предстоящие обновления функций
- Полный нишевый шаблон приложения
10.
Призма
Live demo / Скачать
Prism — это легкий и современный бесплатный шаблон, созданный специально для проектов с открытым исходным кодом с использованием Bootstrap 4, CSS, HTML и JavaScript.Пользователи любят Prism, потому что он предельно прост в использовании, интуитивно понятен для изменения и охватывает большинство элементов, которые любой может ожидать от целевой страницы с таким дизайном и функциональными характеристиками.
Дополнительные возможности:
- SEO специализированный дизайн
- Хорошо прокомментированный код
- Креативный одностраничный макет
11.
Веб-приложение
Live demo и скачать
— лучший способ создать простую целевую страницу HTML, которая может помочь вам привлечь пользователей для вашего следующего замечательного веб-приложения или настольного приложения — благодаря хорошо перечисленному разделу функций, функциональным клиентам слайдов и привлекательному призыву к действию, Веб-приложение позволяет легко и быстро настроить привлекательную отдельную страницу для различных нужд и масштабов.
Дополнительные возможности:
- Привлекательные кнопки и формы
- Максимальные возможности HTML
- Различные варианты демонстрации
12.
Рыцарь
Live demo / Скачать
Как отважный кавалер в ночи, Knight — это темный, современный и элегантный дизайн шаблона целевой страницы Bootstrap 4 специально для целевых страниц продукта. Он поставляется с такими привилегиями, как значки Feather & Font Awesome, удобный слайдер, список часто задаваемых вопросов и многое другое.Knight, созданный с использованием HTML5, CSS3, jQuery и Sass, гарантирует невероятно высокую скорость отклика и плавные параметры настройки.
Дополнительные возможности:
- Отличный UI / UX и файлы ресурсов
- Автоматическое изменение размера изображений
- Бесплатная неограниченная поддержка
13.
DevBook
Live demo / Скачать
DevBook — это бесплатный шаблон целевой страницы книги на Bootstrap 4, разработанный специально для разработчиков и программистов, которые хотят продвигать или продавать книгу / электронную книгу в Интернете.Он содержит все необходимые элементы, чтобы привлечь любопытных посетителей к потенциальным читателям, а поскольку он полностью разработан на заказ, вы можете легко интегрировать его с такими платформами, как Gumroad, который будет обрабатывать покупки и платежи от вашего имени.
Дополнительные возможности:
- Совместимость с современными браузерами
- Бесплатные макеты книг
- Несколько доступных лицензий
14.
Tivo
Live demo / Скачать
Tivo — это бесплатный шаблон целевой страницы приложения, созданный с помощью HTML5 и точно созданный для поддержки создания привлекательных веб-сайтов «программное обеспечение как услуга» (SaaS) и страниц приложений B2C.Tivo — это умное решение для всех, кто ищет простую раскрывающуюся навигацию, подробную информацию о статьях, видеоблок, отзывы текстовых слайдеров и простую в использовании лицензию, которая позволяет создавать неограниченное количество личных и коммерческих проектов.
Дополнительные возможности:
- Функциональные контактные формы
- Google Fonts и Font Awesome
- Полностью протестировано во всех браузерах
15.
Slick
Live demo / Скачать
Slick — это бесплатный оригинальный многоцелевой веб-шаблон, основанный на Bootstrap 4 и HTML5.Slick предлагает превосходные методы проектирования и лучшие практики UI / UX, чтобы обеспечить отличное взаимодействие с любыми цифровыми устройствами, такими как настольные компьютеры, планшеты и мобильные устройства. Он поставляется с двумя различными вариантами домашней страницы для веб-программных продуктов и мобильных приложений.
Дополнительные возможности:
- Библиотеки CSS и линейные значки
- Супер богатая типографика
- Вдохновение в дизайне полос
16.
Онлайн-курс
Live demo и скачать
— это бесплатный шаблон целевой HTML-страницы, который предоставляет вам все необходимое для создания бизнеса и получения дохода за счет создания и продажи онлайн-курсов.С помощью шаблона онлайн-курса вы можете быстро создать курс №1 по дизайну пользовательского интерфейса на рынке, а благодаря огромному количеству полезных элементов вы можете поддерживать готовый к доступу онлайн-классы, видеоуроки и системы обзоров.
Дополнительные возможности:
- Учебная программа функционального курса
- Раздел часто задаваемых вопросов
- Множественное представление контента
17.
Union
Live demo / Скачать
Union — это бесплатная целевая страница, которая поможет вам быстрее и проще создавать красивые адаптивные HTML-сайты.Нам доверяют тысячи счастливых пользователей, Union предлагает более 10 различных цветовых схем, хорошо упорядоченные файлы Sass (для быстрой настройки), привлекательные изображения, и это идеальный вариант для творческих команд, которым нужна высокопроизводительная одностраничная страница с несколькими редактируемыми компонентами.
Дополнительные возможности:
- Действительный рукописный код
- Хорошая и плавная прокрутка
- Предварительно интегрированные и функциональные формы
18.
Мобильное приложение 2.0
Live demo и скачать
Mobile App 2.0 — это бесплатный шаблон мобильного приложения, разработанный специально для мобильных приложений, стартапов, компаний по разработке продуктов и предприятий, ориентированных на привлечение пользователей. Мобильное приложение 2.0 предоставляет вам хорошо задокументированную настройку, которая позволит вам начать работу менее чем за 3 минуты и без ущерба для возможности макета страницы с легкостью.
Дополнительные возможности:
- Векторные формы пузырьков
- Слайдер с галереей скриншотов
- Различные типы презентаций
19.
Атлас
Live demo / Скачать
Atlas — это отзывчивая и легко настраиваемая целевая страница для запуска, которая предлагает множество замечательных функций, таких как продвижение SaaS, раздел «Свяжитесь с нами», элегантный герой, вкладки с ценами, значки ручной работы и функции продукта. С помощью Atlas вы можете быстро создать любую целевую страницу всего за несколько щелчков мышью, а благодаря Bootstrap Framework вы также можете импортировать свои собственные любимые компоненты.
Дополнительные возможности:
- Безопасная и надежная планировка
- До 15 документов
- Цветовая схема Fresh layout
20.
Простой
Live demo / Скачать
Simple — чистый и удобный одностраничный шаблон целевой страницы, созданный для того, чтобы произвести впечатление на ваших пользователей современным и ярким внешним видом. Простая целевая страница с красивым аккуратным дизайном — идеальный кандидат для демонстрации вашего стартапа на ранней стадии, онлайн-сервиса и цифрового продукта. Шаблон отличается креативным и уникальным дизайном, человеческими иллюстрациями, точными иконками и набором готовых элементов, которые позволят легко представить основные функции и преимущества приложения.
Дополнительные возможности:
- Регулярные обновления и улучшения
- Лицензия MIT
- Быстрая и дружелюбная поддержка
21.
Фантом
Live demo / Скачать
Phantom — это креативный и современный шаблон целевой страницы Bootstrap 4, созданный для разработчиков, которые хотят создать быструю и свежую целевую страницу для своих побочных проектов, и инструментов с открытым исходным кодом.Этот шаблон предлагает уникальный и нишевый макет, который вы можете сразу адаптировать к своим потребностям, а также большую коллекцию высококачественных закодированных элементов, грамотно созданных и организованных.
Дополнительные возможности:
- Отзывчивый и совместимый с современными устройствами
- Скриншоты включены в дизайн
- Компоненты многоразового использования
22.
Нова
Live demo / Скачать
Nova — это отзывчивая и профессиональная целевая страница мобильного приложения на базе HTML5 и Bootstrap 4.Nova — это мощный и сверхгибкий продукт, который идеально подходит для самых разных целевых страниц приложений. Этот шаблон — идеальное решение для всех, кто хочет свежего присутствия в Интернете и чего-то отличного от обычной презентации веб-сайта.
Дополнительные возможности:
- Обширная библиотека элементов с вариациями
- Указание ссылки не требуется
- Доступно для личных и коммерческих проектов
23.
Лено
Live demo / Скачать
Leno — это бесплатная и темная целевая HTML-страница мобильного приложения, созданная с помощью HTML, CSS и Javascript. Этот привлекательный шаблон включает слайдер изображений с большим предварительным просмотром для заполнителей, динамическую карусель для отзывов клиентов и набор дополнительных страниц, которые включают раздел контактной формы, где потенциальные клиенты могут легко связаться с вами для запросов или вопросов.
Дополнительные возможности:
- Действительный код W3C протестирован
- Анимированная статистика и числа
- GDPR дизайн
24.
Snap
Live demo / Скачать
Snap — это самый быстрый способ создать красивую целевую страницу, демонстрирующую служебное приложение. С Snap вы получите все необходимые страницы и разделы, которые необходимы современному веб-сайту для правильного представления своих функций. Некоторые из функций включают вкладки с ценами, раздел поддержки, заполнители на рабочем столе, плитки преимуществ и карусель для отображения отзывов пользователей.
Дополнительные возможности:
- Корпоративное цифровое решение
- Вариант гибкой домашней страницы
- Проверено на разных мобильных устройствах
25.
Evolo
Live demo / Скачать
Evolo — это свежий и очаровательный шаблон целевой страницы, разработанный для большого количества онлайн-сервисов и цифровых продуктов. Поскольку Evolo построен на основе гибких компонентов, он станет отличным помощником, если вы хотите с легкостью создать неограниченное количество дополнительных страниц. Этот шаблон также предлагает набор вспомогательных элементов, которые можно интегрировать для удобного создания совершенно нового веб-сайта.
Дополнительные возможности:
- Слайдер для партнерских скриншотов
- Поддерживается неограниченное количество проектов
- Параметры графического файла и текстового логотипа
26.
Базовый
Live demo / Скачать
Basic — это программное обеспечение и шаблон целевой страницы SaaS, разработанный на основе Bootstrap 4 и HTML5. В этом шаблоне есть все основные элементы, необходимые стартапу для быстрой демонстрации цифрового продукта.Базовый, он полностью отзывчивый, кодируется с помощью нескольких блоков, и он настолько гибкий, что расширение базовых компонентов Bootstrap 4 никогда не было более доступным.
Дополнительные возможности:
- Доступны бесплатные и PRO функции
- Удаление кредитов нижнего колонтитула
- Включена документация
27.
Быстрый
Live demo / Скачать
Quick — это бесплатная целевая страница HTML, созданная для мобильных проектов, стартапов и цифровых сервисов.Этот шаблон включает более 50 готовых компонентов, 2 полезных плагина и 4 красиво оформленных адаптивных страницы. Quick — это постоянно улучшающийся шаблон, который с каждым новым обновлением получает дополнительные функции и компоненты пользовательского интерфейса, чтобы радовать своих пользователей.
Дополнительные возможности:
- Доступна видеопрезентация
- Умная разметка кода
- Включает знакомые инструменты, такие как NPM и Gulp.
28.
devAid
Live demo / Скачать
devAid — это чистый шаблон Bootstrap, идеально подходящий для того, чтобы помочь программистам продемонстрировать свои личные побочные проекты и продукты с открытым исходным кодом.Этот шаблон поставляется с 4 различными цветовыми схемами, исходными файлами SCSS для простой настройки стиля и предлагает большое количество дополнительных элементов для немедленной адаптации содержимого в зависимости от инструмента, который содержит лендинг.
Дополнительные возможности:
- Классический макет заголовка
- Сверхбыстрая загрузка
- На основе популярного фреймворка
29.
Зефир
Live demo / Скачать
Marshmallow — это шаблон целевой страницы HTML, разработанный для различных типов продуктов SaaS, стартапов и демонстраций приложений.Шаблон на 100% адаптивен и потрясающе выглядит на всех типах устройств. Marshmallow поставляется с красиво оформленными элементами и внутренними страницами, которые сделают ваш веб-сайт безопасным и профессиональным.
Дополнительные возможности:
- Функциональная карусель доступна
- Динамическая статистика и номера сайта
- Отдельная иконография и иллюстрации
30.
Appland
Live demo / Скачать
Appland — это бесплатный элегантный шаблон целевой страницы, созданный специально для лендингов приложений, программного обеспечения и онлайн-инструментов.Appland отличается высокой функциональностью, оригинальным дизайном и всеми необходимыми элементами, которые нужны стартапу для создания привлекательных целевых страниц с нуля с предварительно созданными макетами и неограниченными творческими возможностями.
Дополнительные возможности:
- Для разных целей
- Включает в себя все основные функции и элементы
- Потрясающий и анимированный раздел героя
31.
Компания SEO
Live demo / Скачать
The SEO Company — это бесплатный и изящный одностраничный HTML-шаблон, разработанный для цифровых команд, которые хотят создать чистую и потрясающую целевую страницу для презентации своих онлайн-услуг.Что касается функций, этот шаблон представляет собой уникальный дизайн, привлекательные плавные переходы, мобильные сенсорные слайдеры и хорошо смешанный набор дополнительных элементов для максимизации коэффициента конверсии.
Дополнительные возможности:
- PSD шаблон и файлы включены
- Прямая загрузка
- Чистые элементы зигзаг
32.
Ослепление
Live demo / Скачать
Dazzle — это адаптивный одностраничный шаблон с компоновкой с параллаксной прокруткой, которая была создана для обеспечения плавного внешнего вида и неограниченных возможностей настройки.Dazzle был разработан с учетом последних тенденций дизайна и оптимизирован для включения всех основных элементов для создания визуально привлекательной страницы практически для всех возможных случаев.
Дополнительные возможности:
- Плавный переход к разделам
- Обзор приложения
- Ползунок отзывов и кнопки загрузки
33.
Нью Эйдж
Live demo / Скачать
New Age — это шаблон целевой страницы приложения, который поможет вам красиво продемонстрировать ваше новое мобильное приложение или что-нибудь еще с абсолютной радостью и спокойствием.В шаблоне есть различные бесплатные заполнители для устройств HTML / CSS, настраиваемая навигация с анимацией прокрутки и семантическая разметка с навигацией, частями и отступами. Благодаря смелому, красочному и стильному виду New — отличный шаблон для вашего следующего проекта на основе приложений!
Дополнительные возможности:
- Меню с прокруткой переходов
- Различные стили кнопок
- CSS-градиент с текстурой и наложением
34.
Целевая страница
Live demo / Скачать
Landing Page — это адаптивный шаблон целевой страницы для HTML5 и Bootstrap 4. Landing Page позволяет легко создать привлекательное веб-присутствие даже для нетехнических пользователей, а с его детальной отделкой вы найдете изменение любого раздела или элемента шаблона кусок торта. Что касается функций, шаблон включает в себя заголовок формы ввода с отзывчивым фоновым изображением и обширные разделы контента для демонстрации функций и преимуществ приложения.
Дополнительные возможности:
- Включены простые линейные значки
- Разделы динамического содержимого
- Адаптивное фоновое изображение
35.
Скоро в продаже
Live demo / Скачать
Если вы работаете над новым интересным продуктом и вам нужно начать формировать вокруг него аудиторию, Coming Soon — это шаблон, который поможет вам с легкостью создать потрясающую предпусковую целевую страницу за несколько минут.Coming Soon — идеальное решение для привлечения первых клиентов с помощью элегантного готового к использованию продукта, а поскольку он предназначен для нескольких целей, вам не нужно выполнять тяжелую настройку, чтобы адаптировать контент для ваших конкретных целей и потребностей.
Дополнительные возможности:
- Мобильный резервный образ
- Вход для подписчиков электронной почты
- Практический видео фон
36.
Подписка SaaS
Live demo и скачать
Ваши модели SaaS должны основываться на ценности, которую предоставляет ваш продукт, а для разных типов значений требуются разные виды подписок.Подписка SaaS — это идеальный HTML-шаблон целевой страницы, который может помочь вам привлечь новых пользователей и превратить первых посетителей в потенциальных клиентов. В шаблоне есть несколько красивых графических элементов и готовых разделов, и его легко редактировать, не имея навыков программирования.
Дополнительные возможности:
- Переключаемые варианты ценообразования
- Рабочая контактная форма
- Бесконечные возможности настройки
37.
Dev Space
Live demo и скачать
Dev Space — практичный и красиво оформленный шаблон целевой страницы, созданный для услуг консультантов по разработке приложений.Этот шаблон построен на основе надежной инфраструктуры, которая включает в себя комплексные внутренние инструменты, несколько бесплатных значков оптимизации, обширный пакет иллюстраций и хорошо документированный код, написанный эффективно и простой в обслуживании.
Дополнительные возможности:
- Предварительно разработанные облака с логотипом
- Познакомьтесь с нашей командой раздел
- Современное использование взаимодействий
38.
Посадка
Live demo / Скачать
Landing — это уникальный и современный шаблон целевой страницы SaaS, в котором основное внимание уделяется удобному взаимодействию с пользователем, чтобы ваш сайт выделялся из толпы.Все изображения из Landing можно использовать в личных или коммерческих проектах, а с широким набором готовых блоков и компонентов контента этот шаблон предоставляет вам неограниченное количество возможностей настройки.
Дополнительные возможности:
- Компоненты сделки и содержания карты
- Раздел героя с несколькими столбцами
- Готовый стартовый шаблон
39.
Кайрос
Live demo / Скачать
Kairos — замечательный шаблон приложения, который позволяет вам продемонстрировать свое приложение с простотой и стилем.Этот шаблон позволит вашим клиентам узнать больше о функциях, предоставляемых вашим приложением, и, сначала с разделом преимуществ, а затем с контактными формами, вы заинтересуетесь и доверитесь им, поэтому они попробуют ваше приложение. Кайрос также использует плавные переходы, чтобы ваша посадка выглядела более естественно.
Дополнительные возможности:
- Постоянные обновления и исправления ошибок
- Поддерживается неограниченное количество сайтов
- Контактные формы PHP и AJAX
40.
Бабочка
Live demo / Скачать
Butterfly — это чистый и привлекательный одностраничный шаблон Bootstrap, созданный для стартапов компаний, которые хотят продемонстрировать избранный раздел призыва к действию, связанный с возможностями контейнерных элементов. В целом, шаблон прекрасно разработан в HTML 5, и все поддерживаемые элементы готовы к работе с сетчаткой для больших мониторов и небольших мобильных устройств. Butterfly поможет вам создать потрясающую целевую страницу, которая заставит ваших пользователей задуматься.
Дополнительные возможности:
- Премиум-поддержка по электронной почте
- Полный макет страницы
- Построен с производственным качеством
Вывод
Целевые страницы будут составлять большинство ваших пользователей, поэтому они требуют вашей полной заботы и внимания. Благодаря этому списку бесплатных HTML-шаблонов целевых страниц нет причин, по которым у вас не может быть целевой страницы, которая правильно демонстрирует ваш продукт и хорошо конвертируется.

 Пересматривайте план публикаций, учитывая эти данные, чтобы предоставить контент, интересный для подписчиков.
Пересматривайте план публикаций, учитывая эти данные, чтобы предоставить контент, интересный для подписчиков. О вас узнают люди из других сообществ;
О вас узнают люди из других сообществ;
