uKit — отзывы реальных пользователей
Пробовала разные конструкторы, искала удобный, быстрый и визуально — красивый, при этом была важна «заточенность» системы на сео-оптимизацию именно у нас в России. И вот после долгих сравнений все-таки решила попробовать uKit. Моему восторгу не было предела. Я создала всю структуру своего сайта за один вечер ! Все оказалось таким простым, удобным, логическим при построении сайта, понятным абсолютно любому человеку. Хотя да, признаюсь, мои скромные навыки работы в вебе мне помогли. Но все-таки, с ними же — на других конструкторах я разбиралась неделями, чтобы сделать страничку «вот так мне надо сделать, поехали». И еще, когда я выбирала : на каком конструкторе сделать в итоге свои два коммерческих сайта, решающим всегда были люди: насколько команда горит свои делом, насколько она дружелюбна, насколько настроена на клиента. Да, потому что (уж мы то знаем)) это и определяет все остальное… В uKit единственная команда, которая никуда тебя не посылает (как в других местах), даже если ты еще не оплатил «Премиум», никогда не отвечает сухо «лишь бы отстали»(как в других местах), и главное — совершенно очевидно, что она настроена на людей ( не как в других местах)))).
Работая с этим конструктором, чувствуешь, будто работаешь не с безликим инструментом по созданию сайта с кучей всяких непонятных штук, а с человеком, причем очень понятливым, дружелюбным и быстрым ) Могу заверить, мне _точно_ есть с чем сравнить.. ) Такого нет ни в одном другом. Как им это удалось — не знаю, но видимо это и была цель: сделать свой продукт (для российского рынка), удобный, красивый, современный, как если бы делали для себя. Мой вывод от использования uKit после длительного юзания всех основных, что есть счс на рынке: все навороты — лишнее. Не надо тратить время на эти дела (я потратила много, прежде чем осознать это). Если сайт — визитка — он должен быть красивым и логичным, все ! Если сайт — продающий — он должен продавать, а продают не навороты, а когда по сайту посетитель перемещается быстро, когда все логично и когда его не отвлекают никакие «фишечки», и да, экран должен быть резиновый, а шаблон адаптивный — что и дает Ukit и не дают другие конструкторы, или дают, но криво, или надо сидеть и ковыряться в «мобильной версии» самому, потому что она встала непонятно как. Тут все встает сразу как надо.
Тут все встает сразу как надо.
Короче, я рада, что наконец-то нашла, что так долго искала. Видимо, появление такого стоило подождать 🙂
Конструктор сайтов uKit: последние отзывы и обзор
Разработку веб-сайтов можно осуществлять, задействуя специализированный конструктор. В числе самых популярных решений соответствующего типа — платформа uKit. Каковы ее основные возможности? Каковы нюансы пользования ее основными модулями?
Общие сведения о uKit
Конструктор сайтов uKit, отзывы о котором в силу его популярности распространены на большом количестве онлайн-порталов, создан командой разработчиков хостинга uCoz. Собственно, предназначение данного конструктора изначально заключалось в дополнении интерфейсов uCoz в части оформления небольших сайтов-визиток. Предполагалось, что uKit найдет спрос у предпринимателей — например, у владельцев интернет-магазинов, небольших учреждений, испытывающих потребность в организации представительства в сети и наличии небольшого сайта. Собственно, так и получилось, и тому есть веские причины: простота пользования платформой, функциональность и высокое качество создаваемых с ее помощью сайтов.
Собственно, так и получилось, и тому есть веские причины: простота пользования платформой, функциональность и высокое качество создаваемых с ее помощью сайтов.
Действительно, важнейшее преимущество uKit — отзывы пользователей подтверждают это — заключается в простоте соответствующих интерфейсов. Для администратора сайта, разрабатываемого посредством данного конструктора, нет необходимости знать язык HTML и скриптов: работа с uKit практически полностью визуализирована, и нет необходимости погружаться в тонкости кода.
На практике получилось так, что проект uKit — отзывы как пользователей, так и специалистов свидетельствуют об этом, — получился весьма функциональным решением, посредством которого у владельцев ресурсов появилась возможность разрабатывать весьма качественные сайты. Конструктор uKit предназначен для решения задач иного характера чем те, что могут стоять перед пользователями интерфейсов uCoz. Соответственно, и целевая аудитория у данных платформ отличается. Рассматриваемое решение — платное, и предполагает создание сайтов без возможности внесения изменений в код. В свою очередь, платформа uCoz — бесплатная, она включает возможность для редактирования кода веб-страниц. Рассмотрим более подробно расценки на пользование uKit.
В свою очередь, платформа uCoz — бесплатная, она включает возможность для редактирования кода веб-страниц. Рассмотрим более подробно расценки на пользование uKit.
Стоимость пользования платформой
Итак, рассматриваемый конструктор — коммерческое решение. Пользователи могут получать к нему доступ, оплачивая его по одному из 3 тарифов — «Премиум», «Премиум +», а также «Про».
Первый тариф предполагает внесение абонплаты в размере 4 долларов в месяц. По данному тарифу предусмотрен бесплатный период тестирования интерфейсов uKit в течение 7 дней. Он предполагает предоставление пользователю основных возможностей платформы без рекламы.
Второй тариф включает доступ к расширенной статистике, а также к премиальным шаблонам сайта.
Третий тариф предполагает предоставление владельцу сайта дополнительных возможностей для разработки, а также осуществления интеграции кода. Он рассчитан, таким образом, на профессиональных пользователей, веб-мастеров.
Изучим то, какие конкретно инструменты может задействовать пользователь конструктора uKit.
Конструктор uKit: основные инструменты
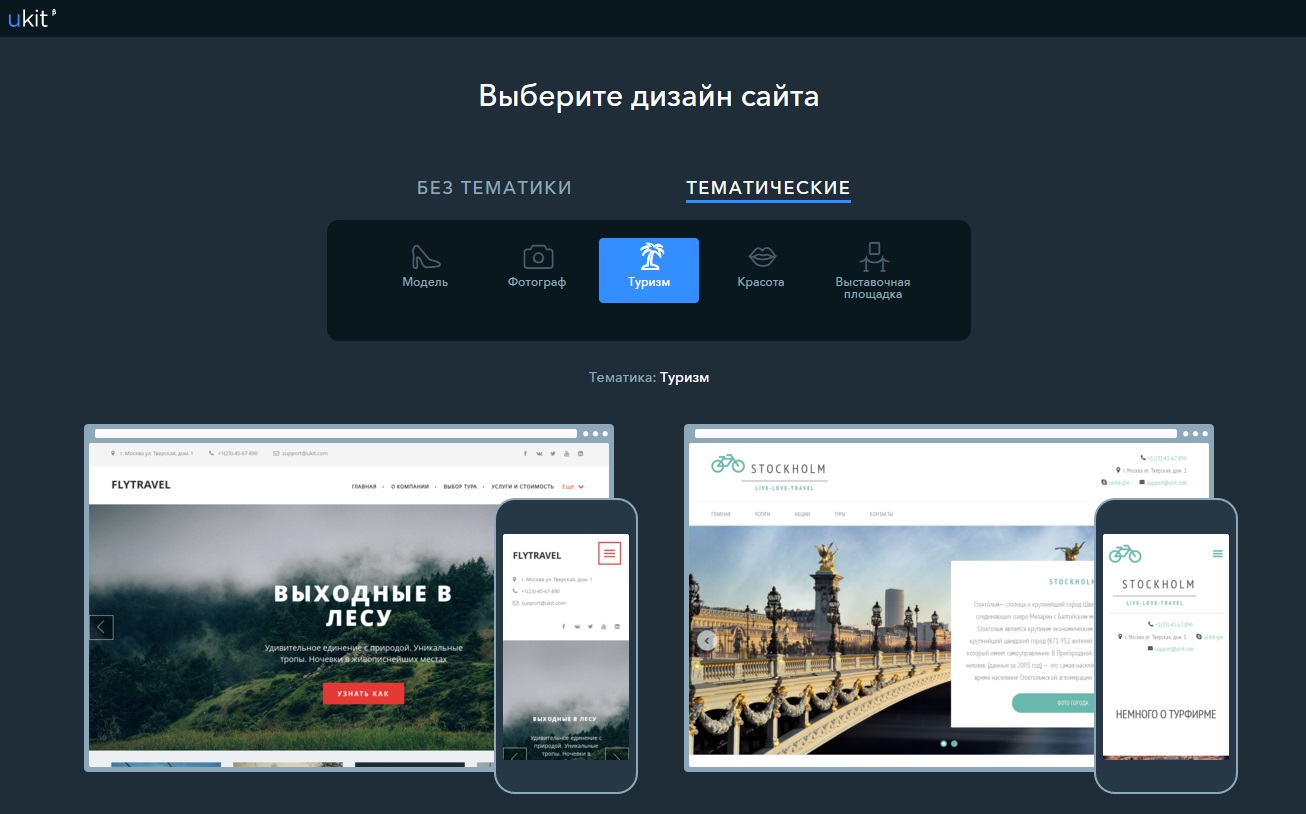
Создавать сайты посредством интерфейсов uKit можно, применяя широкий спектр различных шаблонов. Их главная особенность — адаптированность к просмотру веб-страниц посредством устройств с разными показателями разрешения: компьютеров, мобильных девайсов. Эксперты и пользователи uKit — отзывы их могут подтверждать это, отмечают большое разнообразие соответствующих шаблонов, подходящих под проекты с самой разной тематикой.
Используя рассматриваемый конструктор, можно настраивать внешний вид веб-страниц, определять основные параметры их дизайна, цветовую схему, оптимальные шрифты, фон. В распоряжении пользователя uKit — визуальный редактор веб-страниц, позволяющий вносить в них изменения и тут же видеть то, каким образом будет выглядеть откорректированная страница в браузере.
Конструктор uKit — отзывы касательно данной его возможности также самые позитивные, — является удобным инструментом не только для оформления веб-страниц, но также для структурирования сайта. Посредством панели управления порталом пользователь может также интегрировать страницы с социальными сетями, дополнить их различными видами контента. Кроме того, данная панель позволяет изучать статистику по сайту, а также реализовывать различные стратегии его продвижения.
Посредством панели управления порталом пользователь может также интегрировать страницы с социальными сетями, дополнить их различными видами контента. Кроме того, данная панель позволяет изучать статистику по сайту, а также реализовывать различные стратегии его продвижения.
В зависимости от того, какой конкретно используется шаблон, может изменяться характер контента. Применяя uKit (отзывы и мнения специалистов включают данную рекомендацию), следует изначально выбирать тот шаблон, который соответствует основной тематике сайта. Это впоследствии облегчит его редактирование.
Конкретные шаблоны могут отличаться по картинкам, структурам различных блоков, элементам меню и дизайна. Имея в распоряжении оптимальный шаблон, пользователь может не тратить время на размещение и структурирование его элементов: как правило, достаточно лишь ввести в отдельные блоки сайта необходимые текстовые данные, а также вставить собственные картинки. Но, безусловно, при необходимости структура веб-страниц, изначально представленная в шаблонах, может быть изменена пользователем.
Структура панели администрирования uKit
Полезно будет изучить структуру панели администрирования как важнейшего элемента интерфейса рассматриваемого конструктора. Она состоит из 4 блоков инструментов:
— панели управления интерфейсом;
— модуля структурирования страниц;
— конструктора;
— блока управления дизайном.
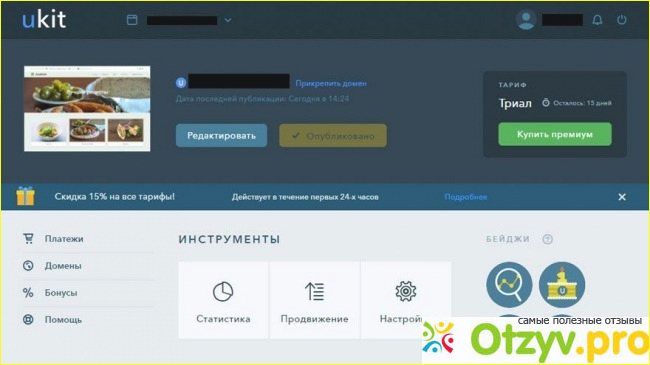
Панель управления предоставляет пользователю возможность отслеживать различные события в системе, осуществлять ключевые действия, связанные с обеспечением функциональности сайтов, изучать статистику по трафику, а также взаимодействовать с технической поддержкой.
Модуль структурирования страниц позволяет, таким образом, размещать их по определенной схеме. Для каждой может быть задано определенное название. Кроме того, посредством соответствующего модуля можно установить требуемые параметры SEO-продвижения сайтов.
Конструктор — блок инструментов, который можно считать ключевым с точки зрения задействования возможностей платформы uKit.![]() Используя его, можно форматировать, редактировать веб-страницу, размещать на ней различные типы контента.
Используя его, можно форматировать, редактировать веб-страницу, размещать на ней различные типы контента.
Блок управления дизайном позволяет задавать конкретные цветовые схемы, фон — как для всех страниц в целом, так и для отдельно взятых.
Все 4 блока инструментов, которые включены в состав конструктора, гармонично сочетаются между собой. Каждый из них наделен полезными и востребованными функциями, которые необходимы при создании современных онлайновых порталов.
Изучим теперь некоторые практические нюансы применения платформы uKit, отзывы пользователей о задействовании ее возможностей.
Применение конструктора uKit: нюансы
Как мы отметили выше, в самом начале создания сайта рекомендуется выбрать готовый тематический шаблон. Но даже если это сделать не получается, возможности платформы позволяют, так или иначе, достичь оптимального результата при задействовании различных инструментов. Необходимо, открыв панель управления конструктором, выбрать опцию, по которой сайт будет оформляться без тематики.
После этого можно осуществлять настройку отдельных компонентов его дизайна. Например — подобрать оптимальную цветовую гамму для веб-страниц. То, каким образом она будет отображаться на сайте, можно посмотреть сразу же. При этом uKit (отзывы, примеры мнений отражают высокие оценки пользователей и экспертов по соответствующей опции) позволяет посмотреть, как будет отображаться веб-страница на разных девайсах, а также с учетом особых настроек по ориентации контента.
В случае если какой-либо из готовых шаблонов подошел пользователю, он может выбрать его, после чего приступить непосредственно к оформлению сайта.
Оформление сайта с помощью uKit: нюансы
Соответствующая процедура начинается с ввода доменного имени портала. Введя адрес сайта, пользователь может перейти в интерфейс, в котором непосредственно открывается доступ к настройкам веб-страниц. Один из главных его элементов — панель инструментов. На ней доступны различные виды контента, посредством которых веб-страница может быть оформлена: кнопки, картинки, видео, блоки статей, виджеты, скрипты интеграции сайта с соцсетями и т. д.
д.
Непосредственно в рабочей области интерфейса отображается основной контент, причем в том виде, который будет показываться посетителям сайта. Обязательные элементы шаблона веб-страниц, создаваемых в конструкторе uKit — верхняя и нижняя области. Они не могут быть удалены пользователем, однако он может при желании отредактировать их, разместив на них те или иные элементы, которые можно обнаружить на специальной панели, расположенной в левой части экрана. Соответствующими элементами могут быть, к примеру, записи из социальных сетей. Если применяются именно они, то может потребоваться осуществление авторизации в аккаунте соцсети.
Подобная интеграция может быть полезна с точки зрения проекта и дополнять (об эффективности данного механизма могут свидетельствовать характеризующие возможности uKit отзывы) SEO и другие механизмы продвижения сайта. При желании пользователь может дополнить веб-страницу собственной цитатой, которая будет отображаться на тех или иных его страницах.
После того как все компоненты портала будут собраны, то его можно просмотреть в браузере. Как мы отметили выше, uKit — конструктор сайтов (отзывы пользователей и специалистов могут характеризовать данную опцию исключительно позитивно), который позволяет организовать предварительный просмотр веб-страниц, адаптированных к показу на разных девайсах — как на ПК, так, к примеру, и на мобильных устройствах. При желании сайт можно просмотреть не в горизонтальной, а в портретной ориентации.
Как мы отметили выше, uKit — конструктор сайтов (отзывы пользователей и специалистов могут характеризовать данную опцию исключительно позитивно), который позволяет организовать предварительный просмотр веб-страниц, адаптированных к показу на разных девайсах — как на ПК, так, к примеру, и на мобильных устройствах. При желании сайт можно просмотреть не в горизонтальной, а в портретной ориентации.
Преимущества и недостатки конструктора сайтов
К важнейшим преимуществам сборки веб-страниц с применением конструктора uKit можно отнести, прежде всего, оперативность создания онлайн-проектов. Так, сайт-визитку небольшой компании, соответствующий основным пользовательским параметрам, можно создать, используя рассматриваемое решение, примерно за полчаса, иногда и быстрее. При желании, безусловно, можно и масштабировать сайт, оптимизировать его структуру.
Если осуществить краткий обзор системы uKit, отзывы о ней изучить, то можно выделить следующие ключевые преимущества соответствующего конструктора:
— простота пользования интерфейсом, редактором веб-страниц,
— поддержка переноса элементов контента мышью,
— наличие большого количества эффектных шаблонов, классифицированных на определенные категории,
— интеграция модулей с аккаунтами в социальных сетях,
— возможность установить на сайте модуль обратного звонка, а также определения местоположения посредством сервиса «Яндекс. Карты»,
Карты»,
— возможность настроить параметры продвижения портала с помощью эффективных инструментов.
В числе иных полезных технологических решений, реализованных в интерфейсах конструктора uKit, — статистические инструменты, позволяющие оценить результативность продвижения сайта. Еще одна примечательная опция, как могут свидетельствовать характеризующие uKit отзывы — инструкция по доработке проблемных элементов сайта, которая оформлена в виде полезных советов. Данная функция может быть исключительно востребованной у начинающих пользователей.
Как могут свидетельствовать характеризующие конструктор uKit отзывы, недостатки у рассматриваемой платформы также имеются. Но их немного. Самый, вероятно, заметный недостаток конструктора — невозможность внесения корректировок в код веб-страниц. Иногда данная опция требуется, даже если сайт создается любителем, то есть пользователем, представляющем целевую аудиторию платформы. Но, безусловно, если для пользователя приоритетна экономия времени, то вполне вероятно, что он предпочтет не уделять повышенного внимания коду. Главное, чтобы сайт отображался в различных режимах показа без ошибок, но с этим проблем при использовании конструктора uKit возникать не должно. Решение uKit — конструктор сайтов (отзывы экспертов и пользователей могут подтверждать это), который формирует код веб-страниц в универсальном формате, не предполагающем его распознавание разными браузерами посредством несхожих программных алгоритмов.
Главное, чтобы сайт отображался в различных режимах показа без ошибок, но с этим проблем при использовании конструктора uKit возникать не должно. Решение uKit — конструктор сайтов (отзывы экспертов и пользователей могут подтверждать это), который формирует код веб-страниц в универсальном формате, не предполагающем его распознавание разными браузерами посредством несхожих программных алгоритмов.
Конвертация страниц Facebook
К самым примечательным инструментам, доступным для пользователей конструктора uKit, можно отнести интерфейс, позволяющий осуществлять конвертацию страниц соцсети Facebook в код веб-страницы, которая может быть расположена на отдельном сайте. Данный механизм может быть полезен владельцам аккаунтов в Facebook, которые занимаются продажами тех или иных товаров и формируют некий ассортимент на своей странице. В случае если данные пользователи пожелают открыть собственный онлайновый торговый портал, то посредством uKit (отзывы, обзор которых можно осуществить, изучив популярные тематические сайты, могут подтверждать это) можно осуществить конвертацию соответствующей страницы так, чтобы ключевые элементы аккаунта Facebook были перенесены на нее.
Скорость обработки данных при задействовании рассматриваемой опции конструктора сайтов позволяет решить задачу по конвертации страницы с соцсети в элемент на отдельном сайте в самые оперативные сроки. Как правило, данные с одного аккаунта переносятся на пользовательские веб-страницы в течение нескольких минут.
Отзывы
Итак, uKit — конструктор сайтов для бизнеса. Отзывы о нем можно классифицировать на следующие основные категории:
— мнения касательно функциональности платформы;
— отзывы об удобстве пользования интерфейсом;
— мнения о качестве функционирования основных модулей конструктора.
С точки зрения функциональности рассматриваемой платформы отзывы позитивны в части оценки возможностей интеграции редактируемых веб-страниц с соцсетями, задействования инструментов продвижения, статистики, аналитики.
Некоторые специалисты считают, что неплохо было бы все же реализовать в конструкторе опцию редактирования кода, но с точки зрения типичных потребностей представителей целевой аудитории пользователей отсутствие подобной функции может быть некритичным.
Касательно удобства интерфейсов uKit отзывы и мнения самые положительные. Причем высоко оценивается комфорт пользования любым составляющим элементом соответствующей платформы, будь то, к примеру, панель управления или настройка дизайна.
Функционирование ключевых модулей конструктора также оценивается пользователями и экспертами высоко, даже в случае, если речь идет об оценке качества проработки алгоритмов, которые обеспечивают интеграцию uKit с соцсетями, а также работу статистических и аналитических модулей. Таким образом, uKit — отзывы позволяют говорить об этом, — является современным и эффективным решением для строительства информативного и функционального сайта.
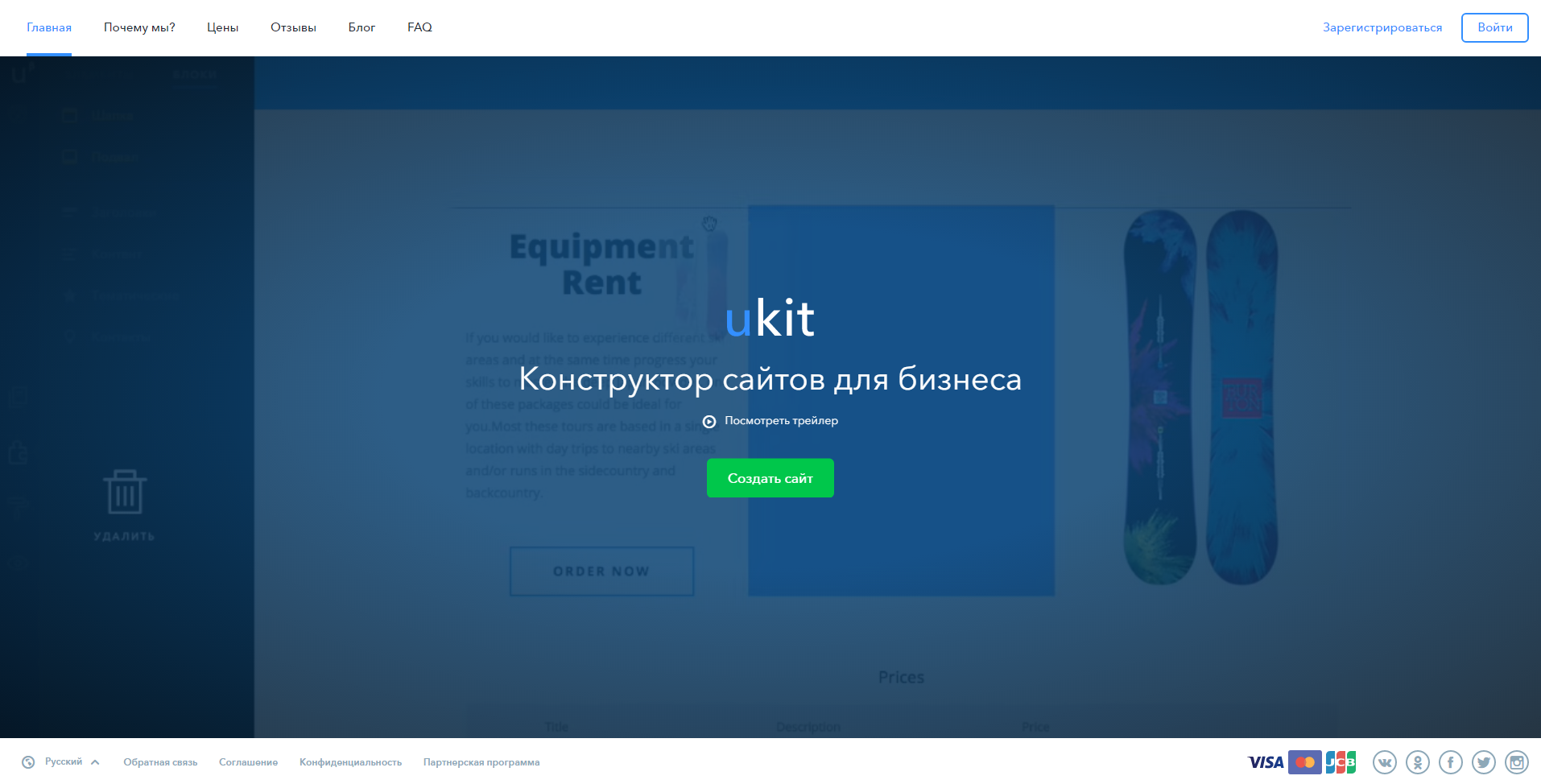
Конструктор сайтов uKit | Профессиональный обзор и пользовательские отзывы
Конструктор сайтов для бизнеса
Создайте сайт своими руками
uKit — конструктор для малого бизнеса, который позволяет за несколько минут создать качественный лендинг, сайт-визитку компании или небольшой интернет-магазин. Сервис отличается большим количеством адаптивных шаблонов и удобным визуальным редактором с жёсткой вёрсткой, которая обеспечивает высокую скорость разработки проекта.
Сервис отличается большим количеством адаптивных шаблонов и удобным визуальным редактором с жёсткой вёрсткой, которая обеспечивает высокую скорость разработки проекта.
uKit можно использовать для личных целей или применять в качестве инструмента для массового создания сайтов для клиентов. Для работы с ним не нужны навыки веб-разработки и большой бюджет для привлечения специалистов. Любой пользователь может собрать привлекательный сайт без предварительной подготовки и обучения, при этом результат будет сравним с работой профессионалов из веб-студии — и всё это за небольшие деньги. Детальная калькуляция стоимости создания сайтов в самых популярных конструкторах.
Настройки дизайна
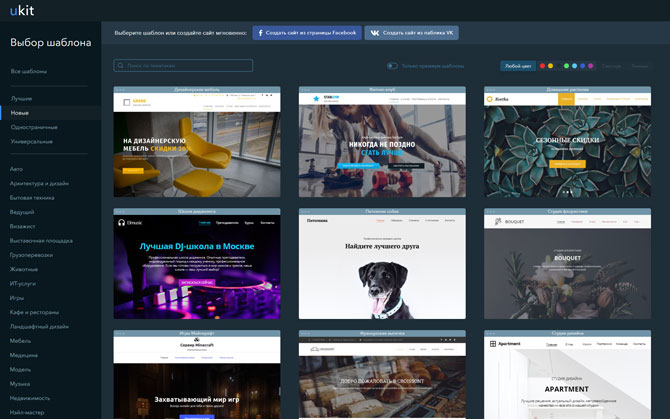
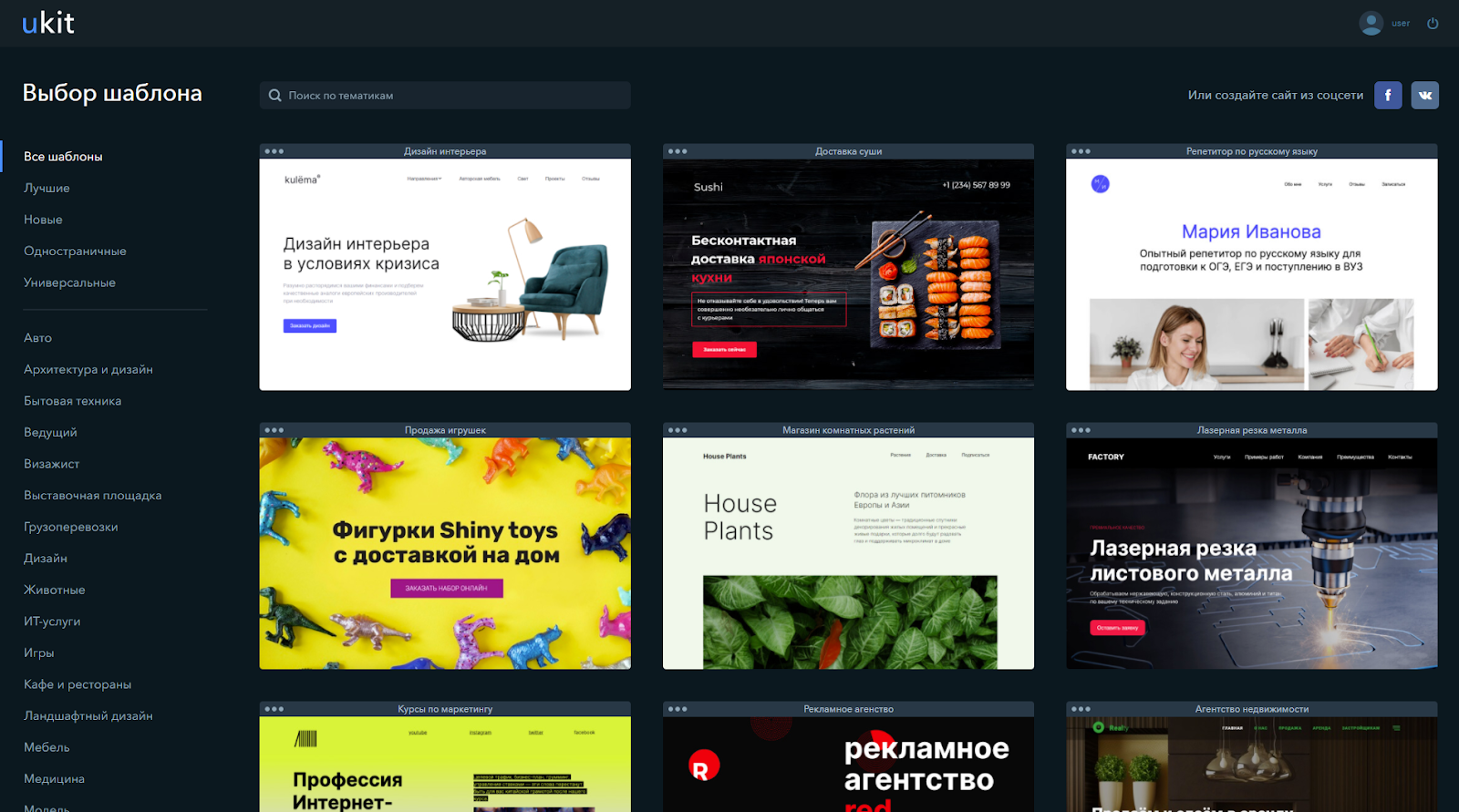
Создание сайта начинается с выбора шаблона. В каталоге uKit представлено 40 тематических категорий, внутри которых — 8-10 вариантов дизайна. Для удобства навигации есть разделы «Лучшие», «Новые», «Одностраничные» и «Универсальные», а также поиск по тематикам и цветам. Все шаблоны адаптивны, то есть одинаково хорошо отображаются на разных устройствах. Суммарно их более 500.
Суммарно их более 500.
Для ускорения процесса создания сайта рекомендуется подбирать макеты из той категории, которая подходит тематике сайта. Например, если вы делаете проект для юридической компании, то в первую очередь загляните в раздел «Юриспруденция». Если ни один из 12 вариантов не подходит, можно выбрать универсальный шаблон или макет любой другой тематики. Единственный недостаток такого выбора — увеличение количества времени, потраченного на настройку сайта.
Мнение эксперта
«uKit страхует начинающих пользователей от ошибок в компоновке макета. Вы не сможете испортить страницу – все элементы будут на своих местах, корректно отображаться и привлекательно выглядеть на любых устройствах, что бы вы ни делали. Платой за гарантию результата является визуальная схожесть между создаваемыми сайтами, что, впрочем, не делает их плохими или менее эффективными. Отличный инструмент для аудитории начинающих веб-мастеров.»
Тематические шаблоны хороши тем, что они изначально предлагают подходящую структуру. Самое банальное — готовый перечень разделов, которые обычно представлены на сайтах соответствующих тематик. Если вы берёте универсальный шаблон или тему из другого каталога, то вам придётся сначала менять структуру и только потом заниматься настройкой внешнего вида и наполнением страниц контентом.
Самое банальное — готовый перечень разделов, которые обычно представлены на сайтах соответствующих тематик. Если вы берёте универсальный шаблон или тему из другого каталога, то вам придётся сначала менять структуру и только потом заниматься настройкой внешнего вида и наполнением страниц контентом.
Для настройки внешнего вида в визуальном редакторе есть вкладка «Дизайн». В ней доступны следующие возможности:
- Изменение цветовой схемы, установка фона сайта.
- Выбор или создание шрифтовой пары.
- Включение/выключение шапки и подвала сайта.
- Добавление кнопки «Наверх», включение анимации при появлении виджетов и создание версии для слабовидящих.
- Замена шаблона.
Возможности редактирования ограничены, что позволяет быстро создавать качественные сайты, не беспокоясь о нехватке опыта в веб-дизайне. Если имеющихся инструментов недостаточно, можно расширить настройки дизайна, оплатив тариф «Про» — он предлагает создание собственных палитр, а не выбор из цветовых схем из пресетов.
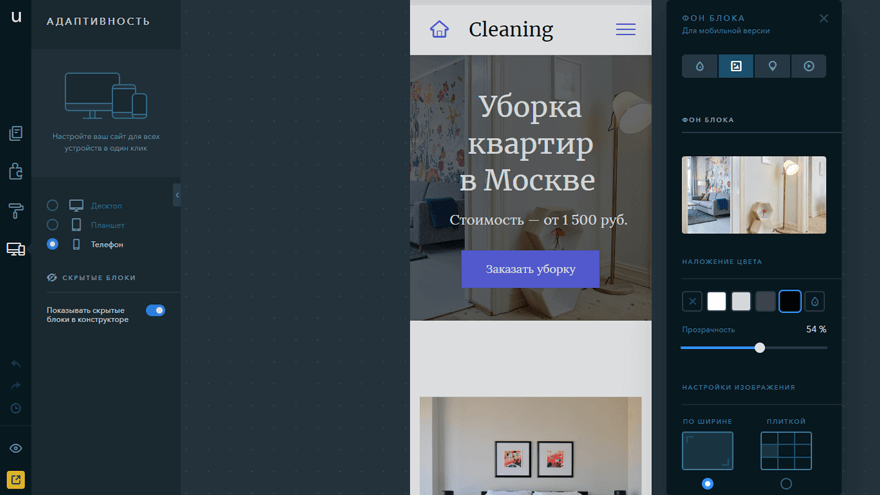
Важно, что внешний вид сайта может меняться в зависимости от того, на каком устройстве его просматривают. Настроить отображение на разных экранах можно на вкладке «Адаптивная версия сайта» в визуальном редакторе. Здесь вы можете переключаться между версиями для десктопа, планшета и телефона, а затем выбирать, какие блоки и где должны показываться. Например, можно добавить на десктоп и планшет слайдер, а в мобильной версии скрыть его или заменить большим изображением.
Кроме того, есть возможность раздельной настройки шрифтов для мобильных и десктопной версий сайта. Это поможет значительно улучшить восприятие контента с разных устройств. Переключаясь в режиме адаптивности между разными версиями, вы можете для каждой из них менять размер шрифтов, межстрочный интервал и стиль. Можно даже для отдельных слов и букв использовать разные стили, если потребуется что-то выделить. Также можно для красоты добавить анимации и тень для блоков. Кстати, есть доступ к фотобанку Depositphotos, что поможет упростить поиск типовых изображений для сайта.
Функциональные возможности
Основу конструктора uKit составляет удобный визуальный редактор, функциональности которого достаточно для создания сайтов для малого бизнеса без навыков программирования. Он работает в четырёх режимах, которые представлены в виде вкладок в левом меню:
- Страницы сайта.
- Конструктор.
- Дизайн.
- Адаптивная версия сайта.
Возможности редактора в дизайне и настройке адаптивной версии сайта мы изучили в разделе про работу с внешним видом проекта. Но самые интересные функции доступны на вкладках «Страницы» и «Конструктор». С их помощью создаётся структура сайта, настраиваются SEO-параметры для продвижения, добавляются элементы для отображения контента.
Мнение эксперта
«uKit предназначен, в первую очередь, для владельцев малого и среднего бизнеса. В нём прекрасно уживаются простота, стиль и приличный запас по мощности для создания бизнес-сайтов профессионального уровня.
»
В режиме управления страницами вы можете добавлять и удалять разделы, менять их порядок в меню, прописывать мета-теги. Для добавления доступны два типа: страница и новости. Первый тип позволяет создавать разделы с разными виджетами и блоками, то есть на его основе можно сделать какую угодно страницу: контакты, отзывы, портфолио и т.д. «Новости» нужны для формирования ленты блога; если вы собираетесь публиковать новости компании или посты, то нужно выбирать этот тип страницы.
У каждой страницы есть настройки. В списке основных — только название, которое отображается в главном меню сайта. На вкладке SEO параметров намного больше: заголовок, описание и ключевые слова для продвижения страницы в поисковых системах и мета-тег Image, с помощью которого задаётся изображение для анонса в соцсетях и мессенджерах.
Все шаблоны uKit подходят для создания лендингов. Вы можете выбрать многостраничный макет, а затем в визуальном редакторе удалить ненужные разделы и добавить контент на главную страницу.
Наполнение страниц элементами выполняется в режиме конструктора. В нём доступно две вкладки: «Виджеты» и «Блоки». Виджеты — это самые маленькие единицы uKit, из которых выстраиваются страницы. В списке доступных для добавления вы найдёте следующие элементы:
- Заголовок, текст, цитата, отзыв.
- Картинка, галерея, слайдер.
- Кнопка, иконка, разделитель, пробел.
- Карточка товара, прайс-лист.
- Таблицы, этапы, таймлайн.
- Поиск «Яндекс» и Google.
- Информер новостей.
- Приложения для общения с клиентами и кнопки соцсетей.
Блоки — это части страницы, которые выполняют определённую функцию: показывают заголовок, карточки товаров и стоимость услуг, контактные данные. Есть также пустые блоки, внутри которых можно размещать виджеты.
Блоки и виджеты добавляются на страницы простым перетаскиванием. Их содержимое можно менять: переписывать тексты, загружать свои фотографии, заменять иконки. Навыки программирования не требуются. На тарифе «Про» становится доступной вставка кода HTML, которая расширяет возможности интеграции со сторонними сервисами.
На тарифе «Про» становится доступной вставка кода HTML, которая расширяет возможности интеграции со сторонними сервисами.
Высокая скорость создания сайта достигается за счёт возможности дублирования виджетов и блоков, а также целых страниц. Если нужно много однотипных страниц, например, с описанием услуг, можно создать один макет, затем дублировать его нужное количество раз и заменить контент.
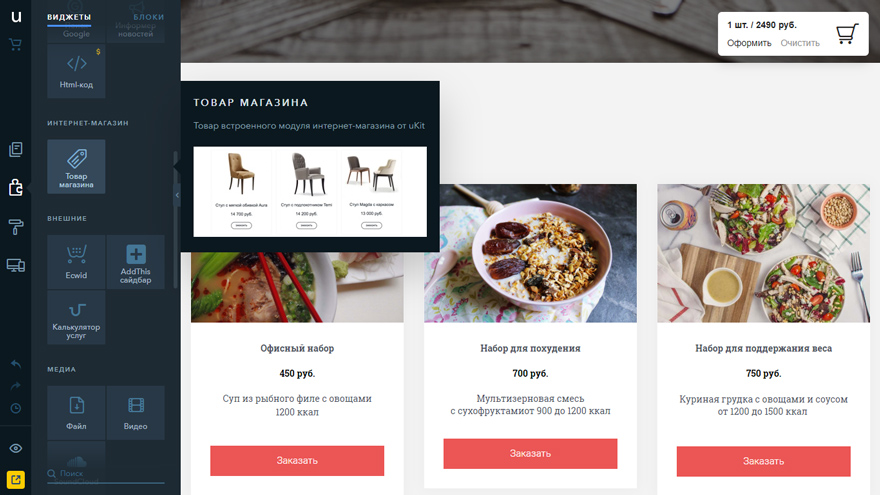
В uKit есть возможность продажи цифровых и материальных товаров онлайн. Родной виджет «Товар магазина» позволяет организовать небольшой каталог (оптимально до сотни позиций), настроить витрину, способы оплаты, доставки, добавить промо-коды. Поддерживаются дополнительные опции товаров, можно добавить любые 3 варианта вручную. Кроме того, есть виджет Ecwid, позволяющий синхронизировать сайт с самым мощным eCommerce-плагином и разместить необходимое количество товаров. 10 товаров можно добавить бесплатно.
Виджет «Информер новостей» позволит добавить раздел блога на сайт.
Также отметим наличие виджета калькулятора услуг – конструктора интерактивных форм, который позволит создать, настроить и разместить формы для автоматического подсчёта стоимости чего-либо в зависимости от выбранных клиентом опций. Полезная и удобная вещь.
Конструктор хорошо оптимизирован из коробки на производительность. Типичные сайты, созданные в нём, демонстрируют результат от 80 баллов скорости работы по Google PageSpeed. По умолчанию в панели управления активирована оптимизация качества изображений – ваши фото с зеркалки система автоматически сжимает до приемлемого уровня качества, которое можно регулировать вручную (из коробки выставлено 85%). Также поддерживается технология lazy load – метод постепенной подгрузки контента по мере скроллинга страницы. То есть посетитель начнёт видеть контент раньше, чем прогрузится вся страница целиком. Таким образом, пользователи с плохим интернетом не убегут с сайта раньше времени, а поисковики получат более приятную статистику поведенческих факторов с вашего сайта.
Таким образом, пользователи с плохим интернетом не убегут с сайта раньше времени, а поисковики получат более приятную статистику поведенческих факторов с вашего сайта.
Вообще, в системе много чего сделано для успешного продвижения готовых проектов. Естественно, вы сможете подключить любой домен к сайту и SSL к нему. Есть возможность использовать пиксели Вконтакте и Facebook, что поможет анализировать поведение аудитории, оптимизировать расходы на рекламу, сделать её эффективнее. Можно пользоваться Google Tag Manager – платформы для управления тегами JavaScript и HTML, правда, доступна возможность только на старшем тарифном плане. Может, и к лучшему – новичкам этот инструмент ни к чему, неграмотное использование может сильно навредить сайту.
Мнение эксперта
«uKit предлагает всё необходимое и даже больше для того, чтобы у новичков получалось продвигать их сайты в Интернете. Оптимизация из коробки, SEO-мастер, рекламный модуль, настройки для ускорения загрузки страниц – всё это поможет каждому пользователю системы достичь наилучших результатов, получить максимум прибыли с запущенных проектов.
»
Явно полезная, стоящая вещь в uKit – рекламный модуль. Допустим, у вас готов сайт со всем контентом. Пора начать привлекать трафик, добывать клиентов. Наиболее быстрый, эффективный способ – контекстная реклама. Рекламный модуль поможет без всяких знаний и умений запустить её в полуавтоматическом режиме из панели управления, не вникая в интерфейсы панелей веб-мастера Яндекса и Google. Выберите проект, регион для продвижения (чем точнее, тем лучше) и вперёд.
Алгоритм рекламного модуля на основе контента сайта подберёт оптимальный набор ключевых фраз, которые дополнительно можно скорректировать вручную. Вы будете видеть полный список продвигаемых слов, цену за клик по каждому из них и общую смету рекламной кампании. Также система даст прогноз относительно количества привлечённых посетителей по текущей конфигурации рекламной кампании. Далее нужно выбрать период продвижения и пополнить баланс на сумму сметы за выбранный период. Сразу после этого всё заработает. В любой момент можно изменить настройки продвижения. Отличный инструмент для новичков, способный упростить жизнь и принести много прибыли с минимальными затратами усилий и средств.
В любой момент можно изменить настройки продвижения. Отличный инструмент для новичков, способный упростить жизнь и принести много прибыли с минимальными затратами усилий и средств.
С функциональной точки зрения uKit является удачным продуктом. Предприниматели, составляющие целевую аудиторию сервиса, смогут без проблем собрать качественную визитку, лендинг или магазин, а потом продвинуть сайт в поисковых системах и получить результат в относительно короткие сроки – клиентов, прибыль. Удобный, хорошо оптимизированный для людей и поисковых систем движок.
Тарифы
После регистрации доступно 14 дней пробного периода, в течение которых в распоряжении пользователя будут все возможности тарифа «Премиум». Через две недели необходимо купить подписку на месяц, три месяца, полгода, год или два года. Чем длительнее оплаченный период, тем больше скидка.
Для создания лендинга, визитки или простого сайта компании достаточно возможностей тарифа «Премиум». Если вам нужны дополнительные шаблоны и общение с техподдержкой в лайв-чате, выбирайте тариф «Премиум+». Для добавления инструментов управления продажами потребуется тарифный план «Магазин», а вставка собственного кода и самостоятельное создание палитр доступны только на тарифе «Про».
Для добавления инструментов управления продажами потребуется тарифный план «Магазин», а вставка собственного кода и самостоятельное создание палитр доступны только на тарифе «Про».
Инструменты настройки внешнего вида и элементы конструктора на всех тарифах одинаковые: то есть на «Про» вы будете пользоваться теми же виджетами и блоками, что и на «Премиуме». Отличия только в количестве доступных шаблонов, наличии интернет-магазина и возможности вставки HTML-кода в страницы.
Достоинства и недостатки
Главное достоинство uKit — очень простой и функциональный визуальный редактор, в котором можно за несколько часов создать и настроить качественный сайт. Работа с ним не требует навыков программирования и веб-дизайна, поэтому поручить управление проектом можно любому сотруднику. Среди других плюсов uKit:
- Большой выбор адаптивных шаблонов.
- SEO-настройки страниц для продвижения в поисковых системах и корректного отображения ссылок в соцсетях и мессенджерах.
- Интеграции со сторонними сервисами.
- Мощный и удобный рекламный модуль.
- Хорошая оптимизация на скорость работы сайтов из коробки.
- Возможность создания магазина двумя способами.
- Неограниченное дисковое пространство, пропускная способность сайтов на всех тарифах.
- Наличие встроенного SEO-мастера, дающего рекомендации по оптимизации проекта.
- Возможность настройки версий сайта для разных устройств.
- Автоматическое резервное копирование сайта, возможность быстрого переключения между последними копиями.
- Хорошая техподдержка, справочный центр, блог с новостями.
- 14-дневный тестовый период.
Недостатки uKit становятся заметными, если использовать его не по назначению. Например, на нём не получится создать большой интернет-магазин, да и вообще крупные проекты лучше делать на других платформах. uKit — это конструктор для малого бизнеса, на котором нужно создавать лендинги, сайты компаний, визитки, портфолио, страницы мероприятий, небольшие интернет-магазины.
Мнение эксперта
«uKit – идеальный конструктор для бизнес-сайтов. Небольшие недочеты нивелируются доступной ценой, удобностью использования и интуитивно-понятным интерфейсом.»
Единственной обоснованной претензией к uKit можно считать слишком жёсткие ограничения при редактировании страниц. Но они установлены не из-за низкой функциональности или вредности разработчиков, а для помощи начинающим веб-мастерам, у которых нет навыков дизайнера. Ограничения обеспечивают высокую скорость создания сайта и исключают даже малейшую возможность порчи шаблона. К тому же их можно снять, купив подписку на тариф «Про».
Выводы
uKit — конструктор для малого бизнеса с эффективным визуальным редактором, позволяющим создать готовый сайт за пару часов. Он подходит для запуска лендинга, сайта компании, блога, небольшого интернет-магазина, портфолио. Сервис предлагает прозрачную тарифную сетку без скрытых тарифов. Основные возможности доступны на минимальном тарифе «Премиум»; старшие тарифы добавляют лишь некоторые функции, среди которых поддержка онлайн-продаж и вставка кода HTML.
Конкурентов у сервиса практически нет. Наиболее похожими по функционалу можно считать конструкторы Wix и Tilda, но все они проигрывают uKit по основной специализации.
uKit выглядит отличным решением для создания сайта при условии правильной постановки задачи. Поэтому прежде чем выбирать его, важно понять, подходит ли он для реализации проекта. Тогда от использования сервиса останутся только положительные впечатления. Создать сайт бесплатно на uKit нельзя, но он предлагает достаточно демократичные цены на тарифы, особенно если учитывать его функциональность и внешнюю привлекательность шаблонов.
Конструктор сайтов uKit — Честный обзор + Реальные отзывы пользователей
Если вы хотите сделать сайт-визитку, интернет-магазин или одностраничник без знаний верстки и программирования, вам подойдет конструктор uKit. Он позволяет настроить под себя любой из 350 шаблонов, подключить соцсети, системы аналитики и другие виджеты.
Сделанный на сайтбилдере сайт будет уже технически готов к поисковому продвижению и иметь высокую скорость загрузки страниц.
Что такое uKit?
uKit – интуитивно-понятный конструктор сайтов для малого и среднего бизнеса. Компания работает в интернете 13 лет и считается одним из лидеров среди российских сервисов.
Визуальный редактор подойдет всем, кто не имеет опыта веб-разработки и не хочет платить крупные суммы программистам. Запустить на платформе свой проект сможет даже новичок – 70% всей работы сделает сама система. Сайты создаются на основе готовых шаблонов методом перетаскивания и заполнения нужных блоков. Без использования таблиц стилей, фотошопа и верстки всего за час или два вы получите результат, как у опытного разработчика.
Сайтбилдер uKit имеет интуитивный интерфейс без лишних функций, замедляющих разработку. После регистрации и выбора макета можно сразу создать временный домен, а затем настроить проект: указать название, контакты и добавить ссылки на соцсети. И сайт готов!
Как зарегистрироваться на uKit?
Чтобы создать сайт на uKit:
- Зайдите на площадку
- В правом верхнем углу нажмите на кнопку «Создать сайт»
- Введите свой email и придуманный пароль или авторизуйтесь через соцсеть
- Подтвердите регистрацию, перейдя по ссылке – ее вы получите в письме, отправленном на указанную электронную почту
После этого в течение 14 дней вам будет доступен полный функционал сервиса. Затем придется выбрать один из платных тарифов.
Тарифы конструктора
Тарифные планы uKit детально рассмотрены в таблице.
| Тариф | Особенности | Цена в месяц |
|---|---|---|
| «Минимальный» | Включает в себя основные возможности. Тариф позволяет прикреплять доменное имя второго уровня, без ограничений пользоваться облачным хостингом, создавая любое количество страниц. Предусмотрен доступ ко всем профессиональным шаблонам, мощной статистике и круглосуточной техподдержке. У созданного сайта будет мобильная версия, можно делать бэкапы и настраивать неограниченные SMS-уведомления о заказах обратного звонка. | 5$ или 325 ₽ |
| «Базовый» | К минимальным функциям добавляется доступ к премиум-шаблонам, лайвчату саппорта и целям в статистике. Отключается копирайт сервиса. При покупке тарифа на срок от трех месяцев предоставляется промокод Яндекс.Директ | 10$ или 652 ₽ |
| «Магазин» | На базе конструктора можно создать интернет-магазин | 12$ или 783 ₽ |
| «Про» | Функционал позволяет вставлять собственный код и создавать свои палитры. | 15$ или 978 ₽ |
При оплате тарифа на три месяца скидка составляет 5%, на полгода – 10%, на год – 20%. Оплатив тарифный план сразу на три года, можно сэкономить 30%.
Уточнить тарифы
Как создать сайт на uKit?
Разработка веб-проекта начинается с выбора шаблона. На конструкторе можно с нуля собрать собственный макет или воспользоваться готовым решением. Всего предусмотрено более 350 шаблонов из 38 тематик. Благодаря предусмотренным фильтрам по типу сайта, цвету и тематике вы легко найдете оптимальный вариант.
Все макеты адаптивные, корректно отображаются на мобильных устройствах. Их можно настраивать по собственному усмотрению, добавляя и удаляя блоки, изменяя меню, цвета элементов, шрифты и элементы слайдера. При необходимости можно поменять шаблон во время работы.
Выбрав подходящий шаблон, пользователь должен определиться с доменным именем, по которому сайт будут находить в интернете. Изначально проект создается на субдомене сервиса в виде имя_сайта.urest.org. Затем вы можете купить более подходящее доменное имя на самом сервисе или прикрепить уже купленный домен в три клика без прописывания DNS и NS. При добавлении домена к сайту автоматически подключается SSL-сертификат. Он обеспечивает безопасную передачу данных по протоколу HTTPS и дает преимущество в поисковой выдаче.
После выбора постоянного или временного доменного имени откроется меню с виджетами и блоками – с их помощью вы сможете настроить и заполнить сайт под свои цели.
Функционал конструктора
Раасмотрим несколько основных функций конструктора:
#1. Оптимизация изображений
uKit предоставляет своим пользователям безлимитное файловое хранилище с автоматической оптимизацией изображений пользователя. Предусмотренное сервисом сжатие картинок положительно скажется на производительности страниц, где они будут размещены.
Скорость загрузки – один из факторов ранжирования поисковых систем, значит, у вас появится преимущество перед конкурентами.
Блочный редактор позволяет кадрировать изображения для слайдеров и галереи, менять фон, выбирать формат и количество отображаемых элементов.
#2. Отложенный постинг новостей
Важная особенность конструктора – наличие отложенного постинга новостей. Эта функция облегчает администрирование сайта, позволяя настроить автоматическое добавление публикаций с учетом расписания.
#3. Быстрая уникализация
Конструктор uKit дает возможность выбирать цветовую схему для сайта, фон и шрифтовые пары. Пользователю разрешено в разделе «Дизайн» настроить межстрочные интервалы и размеры выбранных шрифтов. Это позволяет в два клика преобразить вид веб-проекта.
#4. Создание похожих страниц
Заполнение похожих страниц можно ускорить с помощью дублирования блоков и виджетов. При этом весь контент на них сохраняется – надо лишь просто заменить текст и изображения на нужные. Внутри каждого блока можно настроить вид и положение элементов:
- установить фон
- настроить границы
- отрегулировать отступы между блоками
- добавить оверлей с учетом выбранного цвета
Помимо многочисленных внутренних виджетов, созданные сайты поддерживают интеграцию с системами аналитики, AmoCRM и SendPulse.
Создайть сайт на Ukit
Какие сайты можно сделать на конструкторе?
Через uKit вы можете создать не только обычный сайт типа сайта-визитки, но и лендинг и онлайн-магазин.
#1. Лендинги
Для разработки одностраничника надо активировать якорное меню с привязкой ссылок к нужным блокам.
#2. Интернет магизины
Благодаря подключению внешнего виджета Ecwid Shop на конструкторе можно создавать интернет-магазины. Эта функция позволяет сделать аккуратные, наглядные витрины с товарами/услугами. Также предусмотрена возможность добавления калькулятора для расчета стоимости сложных услуг, кнопки обратного звонка и прайсов.
Кроме Ecwid, сервис предоставляет встроенный функционал для электронной коммерции – виджет «Товар магазина». Сделанный таким образом интернет-магазин включает в себя товары, корзину и всплывающие окна для оформления заказа. В панели управления можно настроить дизайн карточек, добавить безлимитное количество значений для товара. К примеру, цвет, материал. Пользователь конструктора может изменить форму заказа, способы оплаты и доставки, вид корзины.
Виджеты и блоки
За функциональность сайта отвечает разделы «Виджеты» и «Блоки» – они находятся в категории «Конструктор».
К основным виджетам относятся
- картинки
- текст
- заголовок
- галерея
- кнопка
- слайдер
- иконка
Для привлекательного отделения элементов сайта друг от друга можно использовать разделитель, а для создания пустого пространства между виджетами – пробел. Оба инструмента находятся в подкатегории «Структура».
В разделе «Контент» есть следующие блоки:
- Карточка. Нужна для оформления описаний услуг/товаров и предложений
- Прайс. Позволяет добавить на ваш сайт список товаров с ценой и кратким описанием
- Таблица. Ее можно использовать для удобного отображения объемного материала.
- PRO таблица. Поддерживает расширенные настройки, дает возможность объединять ячейки и копировать данные
- Отзывы. Благодаря этому блоку можно добавить 1-9 отзывов об услугах, товарах, работе компании
- Этапы. Это горизонтальное оформление списка нужных пунктов, например, «Как заказать продукцию»
- Таймлайн. Позволяет отобразить перечень вертикально – полезная функция для расписаний и программ
- Цитата. Пригодится для добавления текста в кавычках с указанием авторства
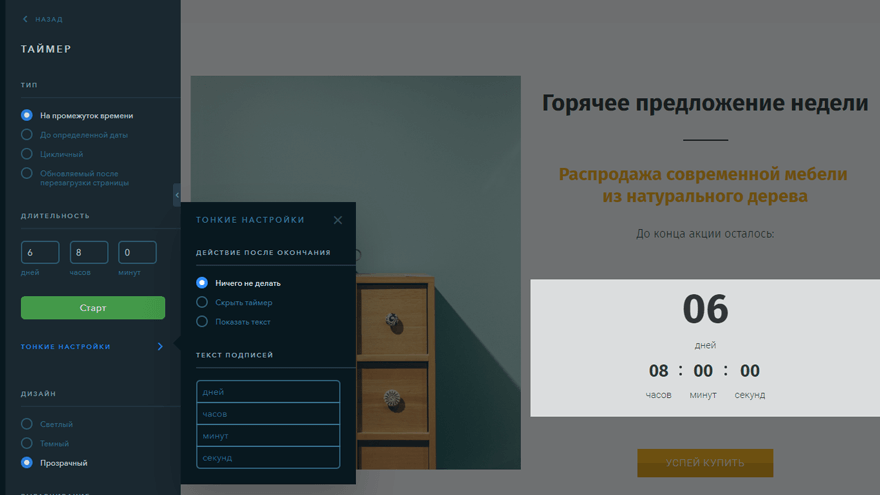
- Таймер. Отсчитывает время до запуска новой коллекции или окончания акции
- Поиск Яндекс. Поиск информации по сайту
- Поиск Гугл. Поиск на сайте
- Информер новостей. Виджет демонстрирует читателям последние новости вашей компании
- HTML код. Позволяет вставлять и редактировать на страницах произвольный код
Для создания интернет-магазина предусмотрен внутренний виджет «Товар магазина», а также внешние плагины Ecwid и калькулятор услуг. Чтобы добавить на сайт панель с кнопками «Поделиться», можно воспользоваться виджетом AddThis.
В конструкторе предусмотрен набор виджетов для социальных сетей и блок «Медиа».
Подраздел «Контакты» включает в себя семь инструментов:
- Зайдите на площадку
- В правом верхнем углу нажмите на кнопку «Создать сайт»
- Введите свой email и придуманный пароль или авторизуйтесь через соцсеть
- Подтвердите регистрацию, перейдя по ссылке – ее вы получите в письме, отправленном на указанную электронную почту
Создайть сайт на Ukit
Страницы
Этот раздел админ-панели конструктора позволяет настроить основные и служебные страницы. В разделе «Основные» можно указать название главной страницы, прописать тайтл, дескрипшен, ключи и выбрать картинку для предпросмотра в соцсетях и мессенджерах. Сервис uKit дает возможность дублировать главную и добавлять другие страницы.
Категория «Служебные» позволяет настроить несуществующую страницу 404, политику конфиденциальности и пользовательское соглашение.
Еще один важный раздел меню – «Всплывающие окна». Вы можете задать логику их появления: по таймеру, по клику, при скроллинге и закрытии страницы. Среди вариантов всплывающих окон есть бронь, заказ товара, услуги и обратная связь. Можно создать и тонко настроить новое окно с нуля.
Отзывы о конструкторе uKit
Раасмотрим что пишут в отзывах о конструкторе.
Плюсы
Большинство пользователей довольны блочным редактором. Они отмечают легкость создания сайта, впечатляющий функционал и большое количество готовых адаптивных шаблонов.
Среди плюсов часто фигурирует возможность качественной SEO-оптимизации сайтов. Все страницы имеют высокую скорость загрузки. Конструктор оснащен собственной статистикой по оптимизации, которая показывает текущее положение дел и дает советы по улучшению позиций в выдаче. К сайту также можно подключить Яндекс.Метрику и Google Analytics.
Минусы
Что касается минусов сервиса, некоторых пользователей не устраивает скорость ответов техподдержки и ее экспертность. Нет выгрузки товаров для интернет-магазина. При всем многообразии шаблоны однотипные, уникальных макетов мало.
Резюме
- На конструкторе uKit можно создать сайт-визитку, одностраничник и интернет-магазин
- Веб-проект разрабатывается с нуля или на основе готового тематического шаблона
- Сервис поддерживает интеграции с SendPulse, AmoCRM и системами аналитики
- Сделанные на конструкторе сайты легко оптимизировать под требования поисковых систем
- естовый период составляет 14 дней, после чего надо выбрать платный тариф – от 5$ в месяц
uKit: обзор, отзывы, аналоги, интеграция, сайт
Описание
uKit ― это конструктор сайтов для бизнеса. С его помощью любой человек, даже если он новичок в области сайтостроения, сможет создать уникальный сайт для продвижения своего дела. Не нужно владеть навыками программирования или платить заоблачные суммы дизайн-студиям ― uKit прост в использовании и интуитивно понятен каждому.
Конструктор поможет вам создать сайт-визитку, лендинг, интернет-магазин, портфолио или личный блог. Самое главное, что потратив всего несколько часов на создание сайта, он будет уже всецело готов к демонстрации клиентам и продвижению в поисковых системах. Даже если вы не знаете, как начать продвижение, необходимый инструментарий конструктора поможет вам в этом. А воспользовавшись сервисами статистики Яндекс.Метрика и Google Analytics вы сможете построить стратегию для дальнейшего продвижения вашего ресурса.
Этот конструктор ориентирован на малый бизнес, то есть на небольшие фирмы, которые без лишних затрат и усилий хотят получить красивый и удобный сайт. Сервис предлагает несколько сотен шаблонов, сгруппированных по тематике и цветам. Все они предоставляются уже с готовыми текстами, описаниями услуг и другой информацией, которая может быть полезна вашим клиентам.
Тексты изображения шаблонов, конечно, можно отредактировать, но сделать уникальным сам дизайн вряд ли получится. Сервис предоставляет минимум опций настройки блоков и доступных виджетов. Кроме того, нельзя отдельно отредактировать мобильную версию сайта: она формируется автоматически. В режиме предпросмотра вы можете увидеть уже готовые макеты под планшеты и смартфоны.
Стоимость, Цены и Тарифы
Бесплатный тестовый период 14 дней.
Тариф от 2,98 доллара в месяц.
Сравнение uKit и похожих решений
Рассмотрим плюсы и минусы, преимущества uKit относительно других решений
Как на Tilda: создаем лендинг на WordPress
Создать свой сайт сегодня несложно. Есть много сервисов, которые предлагают услуги онлайн-конструкторов сайтов. Среди них как русскоязычные (Wix, Tilda, uKit), так и англоязычные сайты […]
Смотреть все сравнения с uKituKit Group: отзывы сотрудников о работодателе
А
Абакан
Абу-Даби
Агидель
Агрыз
Адлер
Азов
Аксай
Актобе
Алапаевск
Алатырь
Алейск
Александров
Алексеевка (Белгородская область)
Алексин
Алматы
Алупка
Алушта
Альметьевск
Амстердам
Анапа
Ангарск
Анталья
Апатиты
Апрелевка
Аргаяш
Арзамас
Армавир
Арсеньев
Артём
Архангельск
Асбест
Асино
Астрахань
Атырау
Ачинск
Ашхабад
Б
Байконур
Баку
Балаково
Балахна
Балашиха
Балашов
Бали
Барнаул
Барыш
Батайск
Бахмут
Бахчисарай
Бежецк
Белгород
Белебей
Белогорск
Белорецк
Белоярский
Бердск
Березники
Берёзовский
Берлин
Берн
Бийск
Биробиджан
Бирск
Бишкек
Благовещенка
Благовещенск
Благодарный
Бобруйск
Богородск
Бодайбо
Бологое
Болхов
Бор
Борисоглебск
Боровск
Братск
Брест
Бронницы
Брянск
Бугульма
Бугуруслан
Будапешт
Буденновск
Бузулук
Бургас
Бутурлиновка
Буффало
Бухара
В
Варна
Варшава
Вахруши
Великие Луки
Великий Новгород
Великий Устюг
Верхнеуральск
Верхний Тагил
Верхний Уфалей
Верхняя Пышма
Верхняя Салда
Видное
Вильнюс
Вилючинск
Винница
Витебск
Вичуга
Владивосток
Владикавказ
Владимир
Волгоград
Волгодонск
Волгореченск
Волжский
Вологда
Володарск
Волоколамск
Волхов
Вольск
Воркута
Воронеж
Ворсма
Воскресенск
Воткинск
Всеволожск
Выборг
Выкса
Вытегра
Вышний Волочек
Вяземский
Вязники
Вязьма
Вятские Поляны
Г
Гагарин
Гатчина
Геленджик
Георгиевск
Гётеборг
Глазов
Гомель
Горки Ленинские
Горно-Алтайск
Городец
Гороховец
Горячий Ключ
Грайворон
Гродно
Грозный
Грязи
Губкин
Губкинский
Гуково
Гулькевичи
Гусев
Гусь-Хрустальный
Гянджа
Д
Дальнереченск
Данков
Дедовск
Дербент
Десногорск
Дзержинск
Димитровград
Дмитров
Днепр (Днепропетровск)
Долгопрудный
Домодедово
Донецк
Донской
Дубна
Дудинка
Душанбе
Дюртюли
Е
Евпатория
Егорьевск
Ейск
Екатеринбург
Елабуга
Елец
Еманжелинск
Енакиево
Ереван
Ессентуки
Ефремов
Ж
Железногорск
Железнодорожный
Жигулевск
Житомир
жодино
Жуковский
З
Забайкальск
Заволжье
Закаменск
Заозерск
Западная Двина
Заполярный
Запорожье
Зарайск
Заречный
Звенигород
Зеленоград
Зеленодольск
Зеленокумск
Златоуст
Знаменск
Зубова Поляна
И
Ивангород
Ивано-Франковск
Иваново
Ивантеевка
Ижевск
Иланский
Инза
Иннополис
Инта
Иркутск
Исилькуль
Искитим
Истра
Ишим
Ишимбай
Й
Йошкар-Ола
К
Кавалерово (Посёлок городского типа)
Казань
Казахстан
Калачинск
Калининград
Калиновка
Калтан
Калуга
Каменск-Уральский
Каменск-Шахтинский
Каменское
Камень-на-Оби
Камышин
Кандалакша
Канск
Караганда
Карпинск
Карши
Касимов
Каспийск
Качканар
Кашира
Кемерово
Керчь
Киев
Кимры
Кингисепп
Кинель-Черкассы
Кинешма
Кириши
Киров
Кировск (Ленинградская область)
Киселёвск
Кисловодск
Кишинев
Клайпеда
Климовск
Клин
Клинцы
Кобрин
Ковров
Ковылкино
Когалым
Коломна
Колпино
Кольчугино
Коммунар
Комсомольск-на-Амуре
Конаково
Кондопога
Кондрово
Константиновск
Копейск
Кореновск
Коркино
Королёв
Коряжма
Костомукша
Кострома
Котельники
Котлас
Краков
Краматорск
Краслава
Красногорск
Краснодар
Красное Село
Краснозаводск
Краснослободск
Красноуфимск
Красноярск
Красный Бор
Красный Сулин
Кривой Рог
Кропивницкий
Кропоткин
Крымск
Кстово
Кубинка
Кузнецк
Кулебаки
Кумертау
Курган
Курганинск
Курск
Кушва
Кызыл
Кыштым
Кяхта
Л
Лабинск
Лангепас
Лениногорск
Ленск
Лепель
Лермонтов
Лесной
Ливорно
Ликино-Дулёво
Лимасол
Липецк
Лиски
Лиссабон
Лихославль
Лобня
Лодейное Поле
Лондон
Лосино-Петровский
Луга
Луганск
Луховицы
Лыткарино
Львов
Любек
Люберцы
Любляна
Людиново
Лянтор
М
Магадан
Магнитогорск
Майкоп
Малаховка
Малоярославец
Мамадыш
Мариуполь
Маркс
Махачкала
Мегион
Межвежьегорск
Междуреченск
Мелитополь
Мерсин
Миасс
Миллерово
Минеральные Воды
Минск
Минусинск
Мирный
Михайловка
Мичуринск
Могилёв
Мозырь
Молодечно
Монино
Монреаль
Москва
Московская Область
Муезерский
Муравленко
Мурманск
Муром
Мытищи
Мюнхен
Н
Набережные Челны
Навашино
Надым
Назарово
Нальчик
Наро-Фоминск
Нахабино
Находка
Невельск
Невинномысск
Немиров
Нерюнгри
Нефтекамск
Нефтекумск
Нефтеюганск
Нижневартовск
Нижнекамск
Нижний Новгород
Нижний Тагил
Николаев
Никосия
Новоалександровск
Нововоронеж
Новокузнецк
Новокуйбышевск
Новомичуринск
Новомосковск
Новополоцк
Новороссийск
Новосибирск
Новотроицк
Новочебоксарск
Новочеркасск
Новый Оскол
Новый Уренгой
Ногинск
Норильск
Ноябрьск
Нур-Султан
Нурлат
Нью-Йорк
Нюрнберг
Нягань
Нязепетровск
О
Обнинск
Обухово
Одесса
Одинцово
Озёрный
Озерск
Октябрьский
Омск
Онега
Опочка
Орел
Оренбург
Орехово-Зуево
Орск
Орша
Островец
Оха
П
п. Уруша
Павлово
Павловск
Павловский Посад
Певек
Пенза
Первоуральск
Переславль-Залесский
Пермь
Петрозаводск
Петропавловск
Петропавловск-Камчатский
Печора
Печоры
Питкяранта
Пласт
Подольск
Подпорожье
Покачи
Покров
Полысаево
Полярный
Поронайск
Посёлок Афипский
Посёлок Ахтырский
Поселок Грибановка
Поселок Запрудня
Поселок Любучаны
Поселок Правдинский (Пушкинский район)
Поселок Раевский
Поселок Сабетта
Поселок Таксимо
Похвистнево
Приозерск
Прокопьевск
Промышленная (Посёлок городского типа)
Протвино
Прохладный
Псков
Пугачев
Пушкин
Пушкино
Пущино
Пыть-Ях
Пятигорск
Р
Райчихинск
Раменское
Рассказово
Ревда
Реутов
Речица
Ржев
Рига
Родники
Родос
Рославль
Россошь
Ростов-на-Дону
Ртищево
Рубцовск
Рудный
Руза
Рыбинск
Рыбница
Рязань
С
Салават
Салехард
Сальск
Самара
Самарканд
Санкт-Петербург
Саранск
Сарапул
Саратов
Саров
Саяногорск
Светловодск
Светлогорск
Свободный
Севастополь
Северобайкальск
Северодвинск
Северодонецк
Североуральск
Северск
Сегежа
Село Дубовское (Ростовская область)
Село Кожевниково (Томская область)
Село Шипуново
Селятино
Семёнов
Сергач
Сергиев Посад
Серов
Серпухов
Сибай
Симферополь
Скопин
Славгород
Славянск-на-Кубани
Сланцы
Слуцк
Смоленск
Сморгонь
Снежинск
Советск
Советская Гавань
Соликамск
Солнечногорск
Сосновый Бор
Сочи
Среднеуральск
Ставрополь
Станица Брюховецкая
Станица Гиагинская
Станица Динская
Станица Ильская
Станица Ленинградская
Станица Северская
Станица Холмская
Староминская
Старый Оскол
Стерлитамак
Стокгольм
Стрежевой
Струнино
Ступино
Суджа
Суздаль
Сумы
Сургут
Сызрань
Сыктывкар
Сысерть
Т
Таганрог
Талдом
Таллин
Тамань
Тамбов
Ташкент
Таштагол
Тбилиси
Тверь
Темрюк
Тикси
Тимашевск
Тирасполь
Тихвин
Тихорецк
Тобольск
Тольятти
Томилино
Томск
Топки
Тосно
Троицк
Туапсе
Туймазы
Тула
Тында
Тюмень
У
Ува (поселок)
Удомля
Узловая
Улан-Удэ
Ульяновск
Урай
Уральск
Урюпинск
Усинск
Уссурийск
Усть-Илимск
Усть-Кут
Усть-Лабинск
Уфа
Ухта
Учалы
Ф
Фалькензе
Фано
Феодосия
Фрязино
Фряново
Фурманов
Х
Хабаровск
Ханты-Мансийск
Харцызск
Харьков
Хасавюрт
Хельсинки
Херсон
Химки
Хмельницкий
Хотьково
Ц
Цюрих
Ч
Чайковский
Чапаевск
Чебоксары
Челябинск
Череповец
Черкассы
Черкесск
Чернигов
Черновцы
Черногорск
Чернушка
Чехов
Чистополь
Чита
Чкаловск
Чугуев
Ш
Шадринск
Шанхай
Шарыпово
Шатура
Шахты
Шексна
Шимановск
Шимкент
Шлиссельбург
Шпангенберг
Шумерля
Шуя
Шяуляй
Щ
Щекино
Щелково
Щербинка
Э
Электросталь
Электроугли
Элиста
Энгельс
Ю
Югорск
Югра
Южно-Сахалинск
Южноуральск
Юрга
Юрьевец
Я
Якутск
Ялта
Ялуторовск
Янаул
Ярославль
Ярцево
Ясногорск
Яхрома
Обзор бизнес-конструктора uKit » 24Gadget.Ru :: Гаджеты и технологии
Практически все сайтбилдеры с WYSIWYG-редактором предназначены для создания визиток – бизнес-сайтов для частных предпринимателей и компаний. Тем не менее, сервисы пытаются сидеть одновременно на 2-3 стульях, размыто позиционируя свою направленность. Мы подходим и блогерам, и желающим запустить большой магазин либо форум, и креативным дизайнерам и вообще всем, кому нужен сайт – подобный посыл не является редкостью.
Специализация uKit была чётко обозначена ещё во время бета-тестирования – конструктор бизнес-сайтов. Ничего сверх того. Аудитория – предприниматели малого и среднего бизнеса. Фотографы, юристы, организаторы мероприятий, владельцы кафе, ресторанов, салонов красоты, цветочных магазинов, СТО и мебельных мастерских – краткий перечень тех, кому Юкит подойдёт идеально.
Дизайн сайтов uKit
Всё завязано на реализации визуального редактора. Страницы собираются из готовых блоков и виджетов, далее наполняются контентом и получается сайт. Все шаблоны в Юкит состоят из таких блоков, оформленных подходящим образом под одну из нескольких десятков бизнес-тематик. То есть все дизайны собраны средствами стандартного системного редактора и наполнены различным демо-контентом.
uKit — полноценный конструктор бизнес-сайтов. С его помощью даже новичек сможет создать сайт уровня профи.
Луценко Дмитрий, https://uguide.ru
Для новичков это идеальная схема. Они получат дизайн со структурой, подходящей, скажем, для сайта ландшафтного дизайнера или охранной компании, в котором есть ещё и контент. Даже если до начала работы было неясно, что писать, как оформлять, что должно быть и прочее, то при взгляде на шаблон всё становится на свои места. Достаточно заменить заглушки своими текстами/картинками, и можно публиковать.
Шаблоны сайтов uKit адаптивные – это значит, что ваш сайт будет отлично выглядеть на мобильных устройствах по умолчанию. Вручную можно отрегулировать набор элементов внутри блоков, добавить эффекты, изменить фоны, цветовую схему сайта и шрифты. В целом, за счёт разнообразия компоновки, подачи и самого контента получится современный сайт с индивидуальным дизайном.
Возможности uKit
Всё построено вокруг цели красиво подать и продать услугу либо товар. Отличные полноэкранные галереи, видеофоны, параллакс, внятные прайсы, слайдеры, таймлайны, этапы, отзывы и прочие штуки помогут качественно представить что угодно. Полный набор коммуникаций (обратный звонок, соцшаринг, онлайн-консультант, формы, рассылки) поможет держаться поближе ко клиенту, увеличит конверсию сайта.
WYSIWYG-редактор работает по классическим принципам: есть виджеты, готовые блоки, вы их перетаскиваете в необходимой последовательности в рабочую область, добавляете контент, редактируете внешний вид и получаете готовую страницу. Потом ещё одну и т. д. Сборка страниц занимает мало времени, результат же получается достойным.
Виджетов среднее количество, каких-то явно диких и лишних нет – только те, что действительно нужны сайту предпринимателя. Один из наиболее интересных – калькулятор услуг. Почти незаменимая вещь. Поможет вручную собрать интерактивную форму, по которой клиенты смогут считать стоимость услуги либо товара в зависимости от конфигурации запроса. Некоторые потенциальные клиенты стесняются либо ленятся звонить, эта форма сразу даст им ответ и подогреет интерес к предложению.
А ещё сайты uKit быстро работают и хорошо воспринимаются поисковыми системами благодаря оптимизации кода движка. Кроме того, все загружаемые изображения также будут сжаты без потери качества для ускорения загрузки страниц. По части SEO всё отлично: в интерактивной форме сервис покажет, чего не хватает для достижения успеха, какие действия необходимо выполнить и как это лучше реализовать. Для новичков просто огонь – без опыта никто не понимает сути этого процесса.
Ко всему прочему прилагается бесплатное подключение SSL – протокола безопасного соединения (HTTPS), вызывающего доверие у людей и поисковых систем. Сбор статистики ведётся в панели управления средствами Google Analytics и Яндекс.Метрика. Можно, кстати, подключить amoCRM для фиксации действий клиентов со всех источников (формы, чаты, социалки, телефон, почта) и увеличения эффективности взаимодействий с ними.
Настройка SEO-параметров и подключение сайта к системам аналитики происходит буквально в два клика. Просто и удобно.
https://site-builders.ru
Есть ещё кое-что – всплывающие окна. Можно настроить алгоритм их появления при различны сценариях поведения пользователя. Акции, благодарность, приветствие, предложение – что угодно можно в них зашить. Кроме того, в uKit есть встроенный магазин – витрина, корзина, приём онлайн-оплат, доставка и прочее. Также есть блог, который станет хорошим дополнением к визитке и усилит позиции в поисковой выдаче.
Стоимость
uKit предлагает 4 тарифных плана. Для создания бизнес-сайта (визитка либо лендинг) лучше всего подходит самый доступный из них – “Премиум” за $48/год. Остальные планы добавляют магазин, возможность правки кода – второстепенные вещи в контексте нашей задачи.
Выводы
Среди огромного количества WYSIWYG-сайтбилдеров uKit по многим показателям является оптимальным. Да, есть похожие структурно сервисы, их много, но аналогов по удобству и функциональности за те же деньги не существует. В 2-4 раза дороже полно неплохих конструкторов, в одном они могут превосходить, в другом – отставать. Да, вы правильно поняли, далеко не все более дорогие сервисы объективно лучше Юкит.
Весь секрет в чётком соблюдении специализации:
- множество шаблонов с индивидуальным демо-контентом под десятки ниш бизнеса;
- набор профильных виджетов – таймер, калькулятор услуг, карточки, прайсы, таймлайны и т. д.;
- полный пакет коммуникационных интерфейсов – социалки, всплывающие окна, живой чат, обратный звонок, почтовые рассылки, интерактивные формы;
- удобный интерфейс для продвижения – аналитика в панели управления, подсказки по SEO и полный набор инструментов по его настройке;
- отличная оптимизация движка – всё работает быстро и на ПК, и на мобильниках с плохим Интернетом. Клиенты не сбегут в процессе ожидания;
- адаптивность шаблонов – что бы вы ни делали, ваш сайт на любом устройстве будет выглядеть хорошо.
Для предпринимателей uKit – практически идеальный выбор. Для использования хватит минимальных навыков, опыт разработки ни к чему. Просто выберите шаблон, заполните его своим контентом, подключите необходимые внешние сервисы, подправьте дизайн на свой вкус минут за 20, и сайт готов. Можно прикреплять домен и публиковать. Вот детальная инструкция по созданию сайтов в uKit. Пробуйте!
ukit Обзор Обзор 2021 года | Рейтинги, сравнение, цены
Плюсы
- Многочисленные отличные шаблоны
- Хорошо продуманный редактор
- Как внутри компании, так и в Ecwid eCommerce
- Многочисленные интеграции
- Бесплатная 14-дневная пробная версия
Минусы
- Нет бесплатного плана
- Ограниченная поддержка клиентов
- Для лучших шаблонов требуется план Premium +
uKit Обзор
Из России с любовью к киберпространству uKit — это профессиональный конструктор веб-сайтов, адаптирующийся к мобильным устройствам, цель которого — предоставить компаниям возможность простого и универсального создания веб-сайтов.uKit был запущен в 2015 году российско-украинским техническим отделом, стоящим за создателем веб-сайтов uCoz на основе кода. С помощью uKit команда uCoz (во главе с генеральным директором Евгением Куртом) стремилась донести свои навыки создания веб-сайтов до более широкой аудитории, используя стандартный интерфейс перетаскивания WYSIWYG. uKit доступен на четырех языках: английском, португальском, румынском и русском.
Хотя внешность может быть (и часто бывает) обманчивой, сайт компании излучает ощущение первоклассности. Посещение домашней страницы uKit оставило у меня впечатление гладкого, изысканного продукта.Подтвердится ли мое чувство или мое первоначальное впечатление проявится как простая доверчивость? Прочитав мой обзор uKit, вы ответите на этот неприятный вопрос.
Обратите внимание, что uKit и Ucraft — это совершенно разные продукты без какой-либо связи.
Стоимость
uKit предлагает 14-дневную бесплатную пробную версию, поэтому вы сможете протестировать платформу uKit, не передавая свою платежную информацию. Что касается планов подписки, у uKit их четыре: Premium, Premium +, eCommerce и Pro.Подробности указаны на странице цен:
Премиум
- 4 доллара в месяц (годовой план)
- 5 $ / мес (помесячный план)
- 4,75 $ / мес. (план на 3 месяца)
- 4,50 $ / мес (6-месячный план)
- 3,50 $ / месяц (план на 2 года)
- Неограниченное количество страниц, дискового пространства и посетителей
- Безлимитные SMS-уведомления
- Безлимитные домены
- Подключите свой домен
- Без рекламы
- Поддержка 24/7
- Мощная статистика
- Мобильный сайт
- Хостинг
- До 10 резервных копий
- 200+ профессиональных шаблонов
Премиум +
- 8 $ / мес (годовой план)
- 10 $ / мес (помесячный план)
- 9.50 / мес (план на 3 месяца)
- 9 $ / мес (план на 6 месяцев)
- 7 долларов в месяц (план на 2 года)
- Все вышеперечисленное ПЛЮС:
- Поддержка в чате
- Премиум шаблоны
- целей в Google Analytics
Электронная торговля
- 9,60 $ / месяц (годовой план)
- 12 $ / мес (помесячный план)
- 11,40 $ / мес (план на 3 месяца)
- 10 долларов США.80 / мес (план на 6 месяцев)
- 8,40 $ / месяц (план на 2 года)
- Все вышеперечисленное ПЛЮС:
- Электронная торговля
Pro
- 12 $ / мес (годовой план)
- 15 $ / мес (помесячный план)
- 14 $ / мес (план на 3 месяца)
- 13,33 $ / мес (план на 6 месяцев)
- 10,50 $ / мес (план на 2 года)
- Все вышеперечисленное ПЛЮС:
- Пользовательский код
- Пользовательские цветовые схемы
Кроме того, uKit предлагает услугу, в рамках которой они создадут для вас веб-сайт в течение 14 дней за 50 долларов.
Что касается оплаты, uKit принимает Mastercard и Visa. Вы также можете оплатить через PayPal.
Размещается на веб-сервере или по лицензии
uKit размещен в Интернете.
Требования к аппаратному и программному обеспечению
Просто убедитесь, что на вашем компьютере установлена последняя версия браузера.
Поддерживаемые типы бизнеса
uKit предоставляет более 250 необычных адаптивных шаблонов для бизнеса, любознательного в Интернете. Эти шаблоны делятся на следующие категории:
- Сельское хозяйство и сельское хозяйство
- Автомобильная промышленность
- Бизнес и финансы
- Кафе и рестораны
- Одежда и обувь
- Строительство
- Танцы
- Образование и обучение
- Ведущий
- Планирование мероприятий
- Выставки и искусство
- Сельское хозяйство и сельское хозяйство
- Модель
- Цветы и флористика
- Продукты питания
- Мебель
- Ручная работа и ремесла
- Здравоохранение и медицина
- Бытовая техника и электроника
- Товары для дома
- ИТ и компьютерные услуги
- Ландшафтный дизайн
- Юридические услуги
- Логистика и транспорт
- Макияж и косметология
- Музыка
- Дизайн ногтей
- Фотография
- Полиграфия и реклама
- Недвижимость
- Охрана и безопасность
- Программное обеспечение и приложения
- Спорт и фитнес
- Художник-татуировщик
- Путешествие
- Управление коммунальными услугами
- Свадебный
Все эти шаблоны выглядят довольно профессионально и соответствуют современным тенденциям веб-дизайна.Кроме того, их огромное количество повышает вероятность того, что вы найдете тот, который удовлетворит ваши конкретные потребности.
Простота использования
РедакторuKit может быть интуитивно понятным и легко настраиваемым. Все варианты дизайна и построения расположены в левой части экрана, и при использовании редактора для добавления контента на ваш сайт вы обнаружите, что можете перетаскивать элементы (называемые в uKit виджетами) индивидуально на них. свой сайт или добавьте блоки контента.Эти блоки представляют собой группы виджетов, специально созданные для шаблона, с которым вы работаете, поэтому их добавление сохранит согласованность и согласованность темы вашего сайта. Я заметил, что другие конструкторы веб-сайтов использовали либо один подход (добавление отдельных виджетов, где вы хотите), либо другой (добавление коллекций предварительно отформатированного контента), поэтому приятно видеть, что uKit предоставляет своим пользователям выбор подходов.
После того, как вы разместили контент на своем сайте, при наведении курсора на блок контента появляется кнопка настроек, которая ведет к дополнительным параметрам настройки.Одна интересная вещь, которую вы можете сделать здесь, — это выбрать, находится ли ваш контент в блоке контейнера или в жидком блоке. Контейнерный блок имеет фиксированный размер, то есть он будет отображаться с одинаковым размером независимо от размера экрана, на котором он просматривается. Это рекомендуется для виджетов, содержащих текст. Напротив, гибкий блок подстраивается под ширину экрана зрителя и рекомендуется для виджетов изображений. Это позволяет вам в определенной степени контролировать отзывчивость вашего сайта, чего не позволяют большинство конкурентов.Это свидетельствует об продуманности системы создания веб-сайтов uKit.
Кроме того, по сравнению с редакторами многих конкурентов, редактор uKit дает вам больше возможностей для отмены нежелательных правок. Наряду с кнопками отмены / повтора, которые можно ожидать от разработчиков веб-сайтов, uKit позволяет создавать сохраненные резервные копии вашего сайта, которые можно восстановить в любое время. Это должно позволить вам вносить правки с большей уверенностью. Функция предварительного просмотра uKit также превосходит средние по отрасли в том, что вы можете предварительно просмотреть свой сайт не только на рабочем столе, планшете или смартфоне, но и в ландшафтном и портретном режимах на планшетах и смартфонах.
Кроме того, если у вас мало времени и вы не хотите тратить время на создание своего веб-сайта, uKit дает вам возможность преобразовать вашу страницу Facebook в веб-сайт. Просто укажите uKit на свою страницу в Facebook, и ваш контент будет извлечен со страницы и импортирован на автоматически созданный веб-сайт. Он не будет выглядеть слишком изощренным, но вы всегда можете отредактировать его по своему вкусу.
В целом очевидно, что uKit вложил много энергии в удобство работы конечных пользователей.
Характеристики
uKit предоставляет мощный набор функций, которые вы можете развернуть при создании своего сайта. Я проведу вас по ним:
- Блоги: Инструмент блогов uKit довольно надежен, хотя вы можете не обнаружить его с первого взгляда. Это потому, что это не может быть добавлено как функция; вы должны добавить его как страницу. Просто выберите «Новости» вместо «Страница» при добавлении новой страницы, и у вас будет свой блог. После добавления вы найдете ряд функций, предназначенных для блогеров.Вы можете планировать свои публикации заранее, добавлять изображения и видео к своим сообщениям, включать (или нет) имя автора в свои сообщения, определять настройки SEO для каждого сообщения, добавлять кнопки социальных сетей, чтобы пользователи могли делиться вашими сообщениями в самых разных социальных сетей (некоторые из которых в основном используются в Восточной Европе / России, например, ВКонтакте) и позволяют оставлять комментарии через вашу учетную запись Disqus. После того, как вы добавили свой блог в качестве страницы (с помощью способов, описанных выше), вы можете добавить любое количество сообщений на страницы в другом месте вашего сайта с помощью виджета новостей.В недавнем обновлении добавлена функция планирования публикаций, так что вы можете планировать публикации заранее. Соберите все это вместе, и вы получите тщательно продуманную платформу для ведения блогов.
- Электронная коммерция: uKit выпустила собственную систему электронной коммерции. Сейчас он вышел из бета-версии и был официально выпущен. Доступный начиная с уровня подписки электронной коммерции, это многофункциональный интернет-магазин. Вы можете продавать свои товары в одной из 11 разных валют. Вы можете получать уведомления о каждом заказе.Вы можете настроить форму заказа, которую будут заполнять ваши предполагаемые клиенты. Вы можете создавать и добавлять различные варианты доставки, но вы можете предлагать их только по фиксированной цене или бесплатно — нет возможности варьировать ставку по весу, объему и т. Д. Для обработки платежей вы можете выбирать между PayPal и Wallet. Один. Вы можете создавать и добавлять варианты офлайн-оплаты, а также настраивать страницу оформления заказа и страницу успешного выполнения заказа по своему усмотрению. И для каждого предлагаемого вами продукта вы можете настроить любое количество вариантов продукта.Это не идеально, но это отличное решение для электронной коммерции. Вы также можете подключить свой магазин к AmoCRM, и в этом случае все сообщения, отправленные через контактные формы, всплывающие окна и интернет-магазин на вашем сайте, будут перенаправлены в AmoCRM. К сожалению, вы не можете выставлять на продажу цифровые продукты.
- Ecwid eCommerce : Если внутренняя электронная коммерция uKit не помогает вашей лодке, uKit интегрируется с интернет-магазином Ecwid. Создайте учетную запись Ecwid или подключитесь к существующему магазину Ecwid в uKit, и вы сможете продавать товары на своем веб-сайте uKit.Это то же приложение, с которым интегрируются несколько других конструкторов веб-сайтов, но это неплохо: Ecwid — это гибкий, хорошо продуманный инструмент электронной коммерции, с помощью которого вы можете продавать как физические, так и цифровые продукты клиентам по всему миру. Включена поддержка нескольких валют и 50 языков, а также множество различных способов оплаты. Вы сможете продавать до десяти товаров без дополнительной оплаты, но если вы собираетесь построить более крупный магазин, вам нужно будет подписаться на один из платных пакетов электронной коммерции Эквида.
- Контактная форма : Чтобы контактная форма конструктора веб-сайтов была полезной для малого бизнеса, она должна быть настраиваемой. С помощью контактной формы uKit предоставляет необходимую настройку. Вы можете добавить столько полей, сколько захотите (некоторые другие конструкторы веб-сайтов ограничивают вас четырьмя или пятью) и обозначать каждое поле как обязательное или нет. У вас нет возможности изменить внешний вид контактной формы, но это явно второстепенная проблема.
Другие функции, предоставляемые uKit, включают таймер, виджет погоды, интеграцию SoundCloud для загрузки аудиодорожек, презентации SlideShare, кнопку обратного вызова, форму подписки на рассылку новостей из MailChimp, приложения для чата из LiveChat, LiveAgent и JivoChat, а также социальные сети. кнопки.Это очень сильный улов. Одна важная функция, которую uKit недавно добавила в свои пакеты, — это SSL-безопасность . Его можно настроить для вашего сайта бесплатно, но, к сожалению, это займет около часа. Было бы неплохо, если бы сайты uKit имели SSL-защиту прямо из коробки, ну да ладно.
Веб-дизайн и редактирование
- Шаблоны : более 250 шаблонов uKit являются профессиональными, адаптивными к мобильным устройствам и подходят практически для любого типа бизнеса.Ваш сайт будет хорошо отображаться на любой конфигурации экрана.
- Мобильный редактор: К сожалению, в uKit нет мобильного приложения для редактирования, а его настольный редактор нельзя использовать на мобильном устройстве. Вы также не найдете никаких вариантов для настройки своего мобильного сайта. Это будет просто оптимизированная версия вашего настольного сайта. Некоторые конструкторы веб-сайтов, по крайней мере, позволят вам создать специальную целевую страницу для посетителей вашего мобильного сайта.
Интеграции и надстройки
uKit интегрирован со следующими сервисами:
- SoundCloud
- SlideShare
- MailChimp
- Эквид
- Поиск в Google
- Карты Google
- LiveChat
- LiveAgent
- JivoChat
- YouTube
- Vimeo
- Социальные сети ( Facebook, Twitter, Instagram, Pinterest, VK )
Служба поддержки клиентов
Варианты обслуживания клиентовuKit включают ответы на часто задаваемые вопросы, блог компании и поддержку по электронной почте.На мой вопрос, отправленный через электронную форму, был дан ответ в течение дня. К сожалению, нет живого чата или форумов пользователей (всегда хороший способ оценить отношение сообщества к продукту), хотя на форумах пользователей uCoz есть раздел, посвященный uKit.
Отрицательные отзывы и жалобы
Рецензентам действительно не на что жаловаться на uKit, хотя у них было несколько придирок:
Положительные обзоры и Свидетельства
Критики были впечатлены uKit, они аплодировали во многих отношениях:
Окончательный приговор
uKit, казалось, появился из ниоткуда, чтобы зарекомендовать себя как один из самых свежих, удобных и функциональных конструкторов веб-сайтов.Всего за год после своего открытия uKit превратился в настоящего конкурента таким компаниям, как Wix и Squarespace, и это не то, что я могу сказать о большинстве новых участников в области создания веб-сайтов. Безупречная простота использования и мощный, надежный набор функций делают uKit убедительным выбором в этой перенаселенной отрасли. Если немного больше внимания уделять обслуживанию клиентов, uKit был бы близок к совершенству.
Поскольку uKit — такой молодой продукт, я с нетерпением жду его дальнейшего развития и притязаний на то внимание, которое сейчас уделяется его конкурентам по закупке рекламы на Суперкубке.Индустрия создания веб-сайтов может стать более загруженной наверху.
.
uKit Review — uKit Website Builder Простота использования, цены, особенности
uKit — конструктор сайтов, который вас удивит
uKit — универсальный конструктор сайтов, подходящий для любого типа бизнеса. Этот интуитивно понятный визуальный редактор с готовыми блоками, функциональными виджетами, инструментами аналитики, большим набором разнообразных шаблонов — это все, что может понадобиться для реализации любой личной или коммерческой идеи.
Эта относительно молодая платформа уже успела завоевать большое количество поклонников. Ucoz в старой версии и uKit в новой версии включают широкий список настроек и позволяют создавать целевые страницы, сайты-визитки и портфолио вплоть до крупных интернет-магазинов без знания веб-технологий.
Почему uKit? Этот конструктор идеален как для новичков, так и для профессионалов. Это позволяет получить отличные результаты. Разработчики регулярно улучшают платформу, поэтому у нее большое будущее.Эта система хорошо адаптируется к любому устройству, она предоставляет пользователям широкий набор функций и настроек, поэтому вы можете быть уверены, что это будет ваш уникальный сайт на любом языке. Этот простой конструктор достоин вашего внимания, поэтому приступим к обзору ukit.
Плюсы и минусы uKit
Преимущества uKit (старая версия — ucoz):
- Позволяет разработать полноценный веб-портал без знания специальных веб-технологий.
- Интуитивно понятный визуальный редактор с поддержкой функции перетаскивания.
- Низкая цена и частые продажи.
- SEO блок.
- Интеграция с различными приложениями и платформами (Facebook, MailChimp, SlideShare и др.).
- Возможность делать бэкапы в пару кликов.
- Полная гибкость настройки.
- Хорошая техническая поддержка и частые обновления (для опций, инструментов, шаблонов и виджетов).
- Различные бесплатные веб-шаблоны.
- Возможность построить интернет-магазин полного цикла с удобной системой оплаты.
- Бесплатный домен и хостинг.
- Возможность делать более одного проекта для одного аккаунта.
- Панель управления со встроенными подсказками.
- Возможность бесплатно вставить иконку.
Минусы:
- Чтобы завершить платежную систему, создать неограниченное количество страниц, занять большое дисковое пространство, создать несколько проектов и расширить другие функции, вы должны оплатить премиальный план ukit.
- Неинтересные шаблоны и некоторые веб-проблемы.
- Ограниченные возможности ведения блога и настройки.
- У вас не будет возможности глубокого редактирования HTML-кода.
- Отсутствие точной SEO-оптимизации.
Функциональные возможности
uKit использует один из лучших визуальных редакторов веб-сайтов на рынке. Практически все действия можно выполнять одной мышью. Перетаскивая элементы на страницы из Dashboard, создавая и перемещая блоки, вы можете завершить разработку веб-портала за 1-2 часа.
В ucoz нет ничего лишнего. Инструменты подходят как для построения современной визитки, так и для мини-портала.
Лаконичная и простая административная панель с удобной структурой. Все доступные инструменты отсортированы по четырем режимам:
- Dashboard позволяет найти статистику платежей, посещаемость сайта, подключить аналитику, настроить параметры продвижения, привязать домен, опубликовать сайт и связаться с техподдержкой.
- Страницы сайта позволяют добавлять, редактировать, удалять, изменять порядок, дублировать страницы сайта (меню под каждой из них появляется автоматически).Также у вас есть возможность создавать многоуровневую навигацию, а также настраивать общие параметры SEO.
- Строитель. Основное поле, содержащее инструменты и виджеты для наполнения страниц. Он разделен на следующие подпункты:
- Элементы / блоки. Добавьте заголовки, цитаты, кнопки, фотогалереи, слайдеры, значки и текст на страницы, просто перетащив выбранный элемент в нужное место здесь. Также вы можете использовать готовые макеты блоков (сервисы, функции, отзывы, контакты, файлы, карты и многое другое).
- Контент. На этом этапе добавьте карточки товаров, прайс-листы, файлы для скачивания, видео, поисковую систему, виджет новостей и т. Д.
- Социальная панель. Интеграция с популярными социальными сетями, а также боковая панель Share с широким спектром сервисов.
- Контакты. Полезные инструменты для обратной связи, чат, карты Google, онлайн-консультант и обратный звонок.
4. Дизайн. Установите цветовую схему шаблона, фона, включив / выключив кнопку «Вверх».
Дополнительные функции
Электронная коммерция
Следует отметить функциональность Ecwid Shop, которая позволяет вам, наконец, получить красивые интернет-магазины. Чтобы получить расширенные функции, вам необходимо зарегистрироваться на портале модуля.
Вы хотите создать хороший магазин, но с ограниченным количеством товаров. А именно добавляйте их по одному, и навигацию организовать не очень удобно, учитывая, что каждая категория должна быть отдельной страницей, настраиваться и т. Д.Карточки магазинов в магазине можно выровнять или расположить по своему желанию. Однако терпеливые пользователи и здесь могут добиться хорошего результата.
В новой версии ucoz помимо подключения аккаунта Эквида появилась возможность создать магазин. Как и все остальное, это реализовано через виджет. Он называется «Продукт». После перетаскивания на странице появится карточка продукта и корзина. Магазин состоит из трех частей: вкладка с товарами и корзиной, страница оформления заказа и панель настроек.
Добавьте фото к товару, сделайте описание, нарисуйте цветовую схему открытки, выберите формат кнопки и настройте форму для детального оформления заказа. Также можно настроить валюту и способы оплаты / доставки. Кроме того, настроить внешний вид корзины покупок; подключить сборщик статистики и добавить почтовое уведомление о новых заказах.
Онлайн-калькулятор
Сервисный калькулятор стал существенным дополнением к продажной части сайта.Этот виджет активирует включение с помощью uCalc. Чтобы применить его, у вас должна быть учетная запись здесь (это бесплатно). Введите необходимую информацию, создайте калькулятор на сайте сервиса и подключите его к сайту ukit. Все просто. Этот калькулятор может быть полезен для таких сайтов, где товары или услуги могут отличаться по цене в зависимости от опций (услуги такси, установка чего-либо, продажа мебели, букетов и т. Д.). Использование калькулятора всегда увеличивает конверсию. Если это уместно в вашем случае, не забудьте его добавить.
Таблицы
Также в конструкторе сайтов ukit можно добавить на страницы несколько красивых таблиц, которые будут идеально соответствовать будущему дизайну портала. Например, если вы хотите установить расписание для чего-либо, то создание таблицы было бы идеальным решением, учитывая, что нет необходимости разрабатывать код для установки и публикации простой черно-белой пластины из текстового редактора. Виджет таблицы легко настраивается (цвета границ и текста, заголовки, столбцы / строки, выравнивание и т. Д.)). Каждая ячейка таблицы может быть реализована как обычный текст, пользовательский стиль или кнопка. Также можно изменить размеры, стили и другие важные вещи.
Домены
Представители бизнеса оценят возможность прикрепить корпоративный адрес электронной почты к домену. После присоединения домена к сайту вы можете зарегистрировать субдомен, например [email protected]
Продвижение
В новой версии конструктора ucoz также реализованы довольно интересные возможности продвижения.Зайдя в соответствующую панель, вы можете в один клик получить системные рекомендации по оптимизации продвижения сайта. На этом этапе вы можете подключить Google Analytics и добавить местоположение своей компании на Google Maps.
Изображения и видео
В этом простом конструкторе веб-сайтов есть много вещей, особенно большой выбор виджетов для синхронизации с различными сервисами (такими как хранилище музыки, видео, изображений, социальные сети).
Например, если вы используете виджет «Видео», вы можете напрямую добавлять видео с популярных сервисов видеохостинга (Vimeo, Youtube), вставив ссылку.Кроме того, вы можете включить или отключить автовоспроизведение, отображать похожие видео после просмотра, отображать панель управления плеером и название клипа, переключая ползунки в его настройках.
Полезные виджеты
Сервис uKit содержит особые виджеты, которые редко можно встретить у его конкурентов. Например, «Этапы». Этот блок поможет максимально удобно и красиво представить информацию о последовательности процесса. Например, это может быть иллюстрация заказа или что-то вроде «Заявка-Подтверждение-Доставка».Все эти детали привлекают внимание пользователей и невероятно просты в использовании. Людям нравятся всевозможные схемы, они наглядны и поэтому хорошо работают.
Другой похожий виджет называется «Временная шкала». Он имеет тот же смысл, но работает с вертикальной ориентацией. Вы можете составить расписание событий по часам, по этапам процесса и т. Д. Вы можете добавлять неограниченное количество ссылок; выберите формат для контрольных точек, описаний и т. д.
Интеграция с amoCRM
Система amoCRM позволяет собирать статистику по покупателям и продажам с любого сайта.Позволяет получать подробные отчеты, воронки продаж и многое другое. Кроме того, эту услугу можно синхронизировать с вашей почтой или номером телефона для получения уведомлений. Для его подключения необходимо зарегистрировать аккаунт на официальном сайте сервиса и ввести его данные в личном кабинете uKit.
Таким образом, все данные клиента (имя, почта, адрес, телефон, сумма покупки) будут привязаны к основной воронке продаж, которую можно просмотреть в личном кабинете amoCRM. Он синхронизирован с виджетом интернет-магазина, формами всплывающих окон и обратной связи.Также все заявки будут дублироваться на вашу почту.
Домены
Несколько слов о доменной политике. Сразу после регистрации вы получите бесплатный домен. Однако для серьезного использования он не подходит, потому что это технический поддомен. Тем не менее, если вы решили поработать с uKit только в течение пробного периода, вы можете оставить его себе.
Если вы решите остаться на более длительный срок, вы можете прикрепить свой собственный или купить домен 2 уровня. Это можно было сделать в пару кликов из «Панели управления».Буквально через десять минут ваш сайт заработает на указанном домене.
SSL-сертификат
uKit позволяет бесплатно подключать SSL-сертификат к сайтам, имеющим домены 2-го уровня. Сертификат можно получить для доменов сторонних регистраторов и доменов, приобретенных непосредственно в uKit. Такой сертификат является фактором ранжирования, который поднимет ваш сайт немного выше в поисковой системе. Тем не менее не всем стоит подключать сертификат. На самом деле он нужен только для сайтов с онлайн-платежами.Для остальных проектов это необязательно. По крайней мере, наличие SSL добавит доверия пользователям.
Конструктор сайтов uKit: отзывы и отзывы
Разработка сайта может осуществляться с помощью специализированного конструктора. Среди наиболее популярных решений соответствующего типа — платформа uKit. Каковы его основные особенности? Какие нюансы использования его основных модулей?
Общая информация о uKit
Конструктор сайтов uKit, отзывы о котором подтверждают свою популярность, распространяется на большом количестве онлайн-порталов, созданных командой разработчиков хостинга uCoz.Собственно, изначально целью этого конструктора было дополнение интерфейсов uCoz в части дизайна небольших сайтов-визиток. Предполагалось, что uKit найдет спрос у предпринимателей — например, у владельцев интернет-магазинов, небольших учреждений, которые чувствуют необходимость организовать представительство в сети и иметь небольшой сайт. Собственно, так и произошло, и на то есть веские причины: простота использования платформы, функциональность и высокое качество сайтов, созданных с ее помощью.
Действительно, самое главное преимущество uKit — это подтверждают отзывы пользователей — заключается в простоте соответствующих интерфейсов. Для администратора сайта, разработанного с помощью этого конструктора, нет необходимости знать язык HTML и скриптов: работа с uKit практически полностью визуализирована, и нет необходимости погружаться в тонкости кода.
Целевая аудитория пользователей платформы
На практике оказалось, что проект uKit — обратная связь как со стороны пользователей, так и со стороны специалистов свидетельствует об этом — он оказался очень функциональным решением, благодаря которому владельцы ресурсов имели возможность разрабатывать очень качественные веб-сайты.Конструктор uKit предназначен для решения проблем иного характера, чем те, с которыми могут столкнуться пользователи интерфейсов uCoz. Соответственно, целевая аудитория у этих платформ разная. Рассматриваемое решение является платным, и предполагает создание сайтов без возможности внесения изменений в код. В свою очередь, платформа uCoz бесплатна, в ней есть возможность редактировать код веб-страниц. Рассмотрим подробнее расценки на использование uKit.
Стоимость использования платформы
Итак, рассматриваемый конструктор является коммерческим решением.Пользователи могут получить к нему доступ, оплатив один из 3 тарифов — Premium, Premium +, а также Pro.
Первый тариф подразумевает абонентскую плату 4 доллара в месяц. В этом тарифе предусмотрен период бесплатного тестирования интерфейсов uKit в течение 7 дней. Он предполагает предоставление пользователю основных возможностей платформы без рекламы.
Вторая ставка включает доступ к расширенной статистике, а также к премиум-шаблонам веб-сайтов.
Третий тариф предполагает предоставление владельцу сайта дополнительных возможностей для разработки, а также реализацию интеграции кода.Поэтому он предназначен для профессиональных пользователей, веб-мастеров.
Давайте посмотрим, какие именно инструменты может использовать пользователь конструктора uKit.
UKit Constructor: Basic Tools
Создание сайтов через интерфейс ukit, сканирование с применением широкого набора различных шаблонов. Их главная особенность — возможность просмотра веб-страниц через устройства с разными показателями разрешения: компьютеры, мобильные устройства. Эксперты и пользователи uKit — их отзывы могут подтвердить это, они отмечают большое количество актуальных шаблонов, которые подходят для проектов с самой разной тематикой.
Используя рассматриваемый конструктор, вы можете настроить внешний вид веб-страниц, определить основные параметры их оформления, цветовую схему, оптимальные шрифты, фон. В распоряжении пользователя uKit — визуальный редактор веб-страниц, который позволяет вам вносить в них изменения и сразу видеть, как измененная страница будет выглядеть в браузере.
Дизайнер uKit — отзывы о его возможностях тоже самые положительные — это удобный инструмент не только для дизайна веб-страниц, но и для структурирования сайта.Через панель управления порталом пользователь также может интегрировать страницы с социальными сетями, дополнять их различными типами контента. Кроме того, эта панель позволяет изучать статистику на сайте, а также реализовывать различные стратегии его продвижения.
В зависимости от того, какой конкретный шаблон используется, характер содержимого может измениться. Применяя uKit (отзывы и мнения экспертов включают эту рекомендацию), следует изначально выбрать шаблон, соответствующий основной теме сайта.Это впоследствии облегчит его редактирование.
Конкретные шаблоны могут отличаться изображениями, структурой различных блоков, элементами меню и дизайном. Имея в своем распоряжении оптимальный шаблон, пользователь может не тратить время на размещение и структурирование его элементов: как правило, достаточно ввести необходимые текстовые данные в отдельные блоки сайта, а также вставить собственные картинки. . Но, конечно, при необходимости структура веб-страниц, изначально представленная в шаблонах, может быть изменена пользователем.
Структура панели администрирования uKit
Будет полезно изучить структуру панели администрирования как важнейшего элемента интерфейса рассматриваемого конструктора. Он состоит из 4-х блоков инструментов:
— интерфейсные панели управления;
— модуль структурирования страниц;
— конструктор;
— блок управления конструкцией.
Панель управления предоставляет пользователю возможность отслеживать различные события в системе, выполнять ключевые действия, связанные с обеспечением работоспособности сайтов, изучать статистику посещаемости, взаимодействовать с техподдержкой.
Модуль структурирования страниц позволяет таким образом размещать их по определенному шаблону. Каждому можно дать определенное имя. Кроме того, через соответствующий модуль вы можете установить необходимые параметры для SEO продвижения сайтов.
Конструктор — блок инструментов, который можно считать ключевым с точки зрения использования возможностей платформы uKit. С его помощью вы можете форматировать, редактировать веб-страницу, размещать на ней различные типы контента.
Дизайн блока управления позволяет задать определенные цветовые схемы, фон — как для всех страниц в целом, так и для отдельных.
Все 4 блока инструментов, входящих в состав конструктора, гармонично сочетаются между собой. Каждый из них наделен полезными и востребованными функциями, которые необходимы при создании современных онлайн-порталов.
Теперь рассмотрим некоторые практические нюансы использования платформы uKit, отзывы пользователей об использовании ее возможностей.
Применение конструктора uKit: нюансы
Как мы уже отмечали выше, в самом начале создания сайта рекомендуется выбрать готовый тематический шаблон.Но даже если это невозможно, возможности платформы позволяют так или иначе добиться оптимального результата при использовании различных инструментов. Необходимо, открыв панель управления дизайнера, выбрать вариант, по которому сайт будет оформлен без тематики.
После этого вы можете настроить отдельные компоненты его дизайна. Например — выбрать оптимальный цвет для веб-страниц. То, как он будет отображаться на веб-сайте, можно увидеть сразу.При этом uKit (отзывы, примеры отзывов отражают высокие оценки пользователей и экспертов по соответствующему параметру) позволяет увидеть, как веб-страница будет отображаться на разных устройствах, а также с учетом конкретных настроек для контентная ориентация.
Если какой-либо из готовых шаблонов подходит пользователю, он может выбрать его, а затем приступить непосредственно к дизайну сайта.
Дизайн сайта с uKit: нюансы
Соответствующая процедура начинается с ввода доменного имени портала.Введя адрес сайта, пользователь может перейти в интерфейс, который напрямую открывает доступ к настройкам веб-страниц. Одним из его основных элементов является панель инструментов. Он предлагает различные типы контента, с помощью которого может быть оформлена веб-страница: кнопки, изображения, видео, блоки статей, виджеты, скрипты для интеграции сайта с социальными сетями и т. Д.
Непосредственно в рабочей области интерфейса Отображается основной контент, и в форме, которая будет показана посетителям сайта. Обязательными элементами шаблона для веб-страниц, созданных в конструкторе uKit, являются верхняя и нижняя области.Они не могут быть удалены пользователем, но при желании он может их отредактировать, разместив на них те или иные элементы, которые можно найти на специальной панели, расположенной в левой части экрана. Соответствующими элементами могут быть, например, записи из социальных сетей. Если они подали заявку, то может потребоваться авторизация в учетной записи социальной сети.
Эта интеграция может быть полезна с точки зрения проекта и дополнения (эффективность этого механизма может указывать на особенности, характеризующие обзоры uKit) SEO и другие механизмы продвижения веб-сайтов.При желании пользователь может дополнить веб-страницу собственной цитатой, которая будет отображаться на той или иной его странице.
После того, как все компоненты портала собраны, его можно просмотреть в браузере. Как мы уже отмечали выше, uKit — это конструктор сайтов (отзывы пользователей и специалистов могут характеризовать этот вариант крайне положительно), который позволяет организовать предварительный просмотр веб-страниц, адаптированных для отображения на различных устройствах — как на ПК, так и на мобильных устройствах. При желании сайт можно просматривать не в горизонтальной, а в портретной ориентации.
Преимущества и недостатки конструктора сайтов
К важнейшим преимуществам сборки веб-страниц с использованием конструктора uKit можно отнести, прежде всего, скорость создания онлайн-проектов. Например, сайт малого бизнеса, соответствующий основным параметрам пользователя, можно создать с помощью рассматриваемого решения примерно за полчаса, а иногда и быстрее. При желании вы, безусловно, можете масштабировать сайт и оптимизировать его структуру.
Если сделать краткий обзор системы uKit, отзывы о ней, то можно выделить следующие ключевые преимущества соответствующего дизайнера:
— удобный интерфейс, редактор веб-страниц,
— поддержка перемещения элементов контента с помощью мыши,
— наличие большого количества эффектных шаблонов, разделенных на определенные категории,
— интеграция модулей с аккаунтами в социальных сетях,
— возможность установки на сайте модуля обратного вызова, а также как определение местоположения с помощью Яндекс.Сервис карт,
— возможность настройки параметров продвижения портала с помощью эффективных инструментов.
Среди других полезных технологических решений, реализованных в интерфейсах конструктора uKit, есть статистические инструменты, позволяющие оценить эффективность продвижения сайта. Еще один заслуживающий внимания вариант, о чем свидетельствует характеристика отзывов uKit, — это руководство по уточнению проблемных элементов сайта, оформленное в виде полезных советов. Эта функция может быть востребована исключительно начинающими пользователями.
Как можно охарактеризовать testifyDesigner uKit отзывы, недостатки рассматриваемой платформы тоже имеются. Но их немного. Наиболее вероятный существенный недостаток дизайнера — невозможность внести коррективы в код веб-страниц. Иногда этот вариант требуется, даже если сайт создан дилетантом, то есть пользователем, представляющим целевую аудиторию платформы. Но, конечно, если для пользователя в приоритете экономия времени, то вполне вероятно, что он предпочтет не уделять повышенного внимания коду.Главное, чтобы сайт отображался в разных режимах отображения без ошибок, но проблем с использованием конструктора uKit быть не должно. Решение uKit — это конструктор сайтов (отзывы экспертов и пользователей могут подтвердить это), который генерирует код для веб-страниц в универсальном формате, который не предполагает его распознавания разными браузерами с использованием разных программных алгоритмов.
Преобразование страницы Facebook
К наиболее замечательным инструментам, доступным для пользователей дизайнера uKit, мы можем включить интерфейс, который позволяет преобразовывать страницы социальной сети Facebook в код веб-страницы, который может быть расположен на отдельном веб-сайте.Этот механизм может быть полезен владельцам учетных записей Facebook, которые продают определенные товары и формируют определенный ассортимент на своей странице. Если эти пользователи желают открыть свой собственный портал онлайн-торговли, то с помощью uKit (отзывы, которые можно просмотреть, изучая популярные тематические сайты, могут подтвердить это) вы можете преобразовать соответствующую страницу, чтобы на нее были перенесены ключевые элементы вашей учетной записи Facebook.
Скорость обработки данных при активации Рассмотрение опции конструктора сайтов позволяет решить задачу конвертации страницы из социальной сети в элемент на отдельном сайте в самые сжатые сроки.Как правило, данные из одной учетной записи передаются на веб-страницы пользователя в течение нескольких минут.
Обзоры
Итак, uKit — это конструктор сайтов для бизнеса. Отзывы о ней можно разделить на следующие основные категории:
— мнения о функциональности платформы;
— отзывы об удобстве использования интерфейса;
— отзывы о качестве работы основных модулей конструктора.
С точки зрения рассматриваемой функциональности обзоры платформ положительны с точки зрения оценки интеграции редактируемых веб-страниц с социальными сетями, использования инструментов продвижения, статистики и аналитики.
Некоторые эксперты считают, что это было неплохо, однако с точки зрения типичных потребностей представителей целевых пользователей отсутствие такой функции может быть некритичным.
По поводу удобства интерфейсов отзывы и отзывы uKit самые положительные. Кроме того, высоко ценится удобство использования любого составляющего элемента соответствующей платформы, например, будь то панель управления или настройка дизайна.
Функционирование ключевых дизайнерских модулей Также высоко оценивается пользователями и экспертами даже в том случае, когда речь идет об оценке качества разработки алгоритмов интеграции uKit с социальными сетями, а также работы статистических и аналитических модулей.Таким образом, uKit — обзоры позволяют говорить о нем — это современное и эффективное решение для построения информативного и функционального сайта.
Обзор конструктора сайтов uKit (создан для бизнеса!) —
Когда вы занимаетесь бизнесом, вам нужно найти способ выделиться среди конкурентов, если вы хотите добиться успеха.
Именно это и сделала украинская и российская команда разработчиков веб-сайтов uCoz, когда они запустили uKit специально для существующих владельцев бизнеса и начинающих компаний.
Я должен сказать, что это освежающее изменение по сравнению с более общими платформами универсального стиля.
Мой тестовый веб-сайт, созданный с помощью uKitНо вопрос в том, хорош ли он?
uKit Website Builder — Краткий обзор
Наша оценка: 4,0 из 5,0
uKit Pros;
1) Прост в использовании и ориентирован на владельцев бизнеса.
2) 350+ великолепных отраслевых шаблонов
3) Ваш сайт будет работать на мобильных устройствах без дополнительных усилий.
4) Продавайте товары со своего веб-сайта или позвольте клиентам назначать встречи онлайн.
uKit Cons;
1) Расписание встреч может быть немного проще настроить.
2) Персональный адрес электронной почты будет стоить вам дополнительно (довольно стандартно).
Бесплатный вариант веб-сайта? 7-дневная бесплатная пробная версия
Премиум-планы: От 4 до 12 долларов в месяц (оплата ежегодно)
Рекомендация Ли: Если вы создаете веб-сайт для своего малого бизнеса и вам требуется относительно простой конструктор сайтов с красивыми отраслевыми шаблонами, воспользуйтесь бесплатной пробной версией uKits, чтобы узнать, подходит ли он.
Готовы попробовать uKit бесплатно? Нажмите здесь, чтобы начать
Полный обзор
1. Простота использования даже для новичков
Могу честно сказать, что пользоваться uKit было приятно от начала до конца. Они приложили немало усилий, чтобы с самого начала сделать все это как можно более безболезненным.
Зайдя на uKit.com, вы можете начать работу в 3 простых шага;
- Нажмите зеленую кнопку «Создать сайт»
- Создайте бесплатную учетную запись со своей учетной записью электронной почты и выберите пароль
- Выберите исходный дизайн (шаблон) для вашего сайта и бинго, вас уже нет.
Мне понравился тот факт, что я не чувствовал, что нужно тратить часы на обучение, прежде чем я почувствую себя достаточно уверенно, чтобы застрять в нем.
Это потому, что все расположено в пределах легкой досягаемости, и по большей части я обнаружил, что это не требует пояснений.
Да, я знаю, о чем вы думаете: «Вам легко сказать, ведь вы тратите бесчисленные часы на создание веб-сайтов».
И вы были бы правы, но даже будучи новичком, вы должны уметь разобраться в большинстве вещей методом проб и ошибок, и даже если вы не можете, uKit имеет базу знаний с подробными руководствами, которые проведут вас через шаг за шагом.
Вы редактируете свой веб-сайт, нажимая на определенную область страницы, где вам будут предложены варианты настройки текста и изображений.
Редактирование текста на моем тестовом сайтеВ меню с левой стороны вы также найдете множество «виджетов», которые можно просто перетащить на свою страницу, чтобы добавить функциональности вашему сайту.
То, что вы видите в редакторе в любой момент времени, — это именно то, как ваш сайт будет выглядеть, когда он будет завершен в истинном стиле «То, что вы видите, то и получаете».
** Примечание: На момент написания статьи можно было создать свой веб-сайт только с ПК или ноутбука, но не с мобильного устройства.
2. Широкий спектр бизнес-шаблонов
Вы называете свою отрасль, и я готов поспорить, что найдется подходящий шаблон. Вы найдете проекты для финансов, ресторанов, строительства, образования, здравоохранения, ландшафтного дизайна и всего остального.
Здесь не нужно возиться с попытками уместить свой бизнес в общий шаблон!
Все дизайны выглядят и выглядят очень современно и содержат отраслевой контент, который поможет вам взяться за дело.
Sidenote: Я должен отметить, что вам нужно будет отредактировать это содержание, чтобы оно соответствовало вашему бизнесу, но оно очень помогает, когда используется в качестве руководства.
Хотя шаблоны достаточно настраиваемы, у вас не будет такой свободы, как у некоторых других конструкторов веб-сайтов.
Я знаю, что это может показаться недостатком, но, честно говоря, я думаю, что может быть как раз наоборот.
Видите ли, определенно может быть такая вещь, как , слишком много свободы , когда дело доходит до новичка, создающего веб-сайт, и мальчик, в свое время я видел несколько уродливых сайтов!
С uKit у вас будет достаточно вариантов дизайна, чтобы по-настоящему сделать шаблон своим, как я сделал с моим тестовым сайтом, но не настолько, чтобы вы по незнанию слишком далеко отклонились от великолепно выглядящего сайта.
3. Гибкость
Ваш новый бизнес-сайт может и определенно должен быть чем-то большим, чем простая онлайн-брошюра.
Он может сделать за вас много тяжелой работы, обучая потенциальных клиентов и предварительно рассказывая им о том, что вы предлагаете.
Для этого вам нужно будет добавить функциональности на свой сайт, и uKit слишком хорошо это понимает.
Некоторые из моих любимых функций:
- Формы онлайн-бронирования: Создайте форму, позволяющую вашим клиентам назначать встречи онлайн.
- Блог: Обучайте клиентов или держите их в курсе новостей и предложений.
- Контактная форма : Позвольте клиентам связаться, заполнив настраиваемую контактную форму.
- Google Maps : Покажите посетителям, как найти ваше помещение с помощью Google Maps.
- Get Social: Добавьте на свой сайт значки социальных сетей, таких как Facebook и Twitter, чтобы люди могли связываться с вами или подписываться на вас на этих платформах через ваш веб-сайт.
- Видео: Добавьте видео на свой сайт, чтобы обучать или приветствовать посетителей.
4. uKit поддерживает мобильные устройства «из коробки»
Хорошая новость в том, что ваш веб-сайт будет правильно выглядеть и работать на планшетах и смартфонах без каких-либо дополнительных усилий с вашей стороны, как вы можете видеть на моем тестовом сайте ниже;
Лично мне нравится платформа, на которой я могу создать свой основной веб-сайт, а затем потратить немного времени на настройку мобильной версии отдельно.
Да, я знаю, что это больше работы, но мобильные посетители, как правило, занятые люди, и это позволяет вам полностью разложить свой сайт и предложить потенциальным клиентам только самую важную и актуальную информацию.
К сожалению, uKit не предлагает эту функцию, как и не многие конструкторы веб-сайтов.
При этом многие хорошо продуманные шаблоны автоматически отображают ваши контактные данные как первое, что люди увидят, когда они попадут на ваш сайт.
Это может быть ваш адрес электронной почты или, что еще лучше, интерактивный номер телефона, по которому им нужно только нажать, чтобы позвонить вам прямо со своего телефона.
Не все конкуренты uKit так много думают о мобильных технологиях, поскольку они не сосредоточены исключительно на бизнесе.Молодец uKit!
5. Продавайте товары прямо со своего веб-сайта
До недавнего времени, если вы хотели продавать товары через свой веб-сайт, созданный с помощью uKit, вам пришлось бы интегрировать популярное стороннее приложение для магазина под названием Ecwid.
Хотя у вас все еще есть такая возможность, uKit выпустила собственное решение.
Быстрое добавление магазина на свой веб-сайтПоигравшись с ним некоторое время, я должен сказать, что впечатлен его простотой, но при этом смог охватить многие важные функции.
- Быстро добавьте список продуктов, перетащив виджет на свою страницу.
- Добавьте сведения о продукте и даже варианты того же продукта.
- Создайте и настройте форму заказа.
- Добавить способы доставки
- Настройка вариантов оплаты, включая Paypal, кредитные карты (электронный кошелек) и автономные платежи.
- Страницы оформления заказа и подтверждения заказа.
Вы можете получить доступ к функциям магазина как часть плана электронной коммерции (подробнее о ценах чуть ниже) и получите 14-дневную бесплатную пробную версию.
Если вам нужно немного больше функциональности, чем то, что предлагает магазин uKits, вы все равно можете использовать Ecwid, но это потребует дополнительных затрат.
6. Вариант «Сделано для вас»
Я знал несколько человек за многие годы, которые все были увлечены созданием собственного сайта, но отказались от этой идеи, как только они действительно попробовали его по разным причинам.
Если это произойдет с вами, у вас всегда будет возможность попросить профессионала uKit сделать это за вас за 100 долларов.
Капля в море для веб-дизайнера-фрилансера. Эта опция, вероятно, вам не понадобится, но приятно знать, что она есть.
7. Домены, хостинг и электронная почта (технические специалисты)
Когда вы начнете пользоваться пробной версией, вам будет предоставлено бесплатное доменное имя (веб-адрес), которое выглядит примерно как leestestsite.ukit.me .
Как видите, он содержит брендинг uKits, но как только ваш сайт будет запущен и заработает, у вас будет возможность приобрести собственное доменное имя прямо на платформе, которое будет искать профессионалов, таких как yourbusinesswebsite.com .
Это будет стоить вам от 13 до 15 долларов в год, что в значительной степени соответствует среднему показателю по отрасли.
Если у вас уже есть доменное имя, вы можете перенести его и подключить к своему сайту с премиальным планом.
Как и в случае с большинством веб-мастеров своими руками, вам не нужно беспокоиться о хостинге, поскольку uKit позаботится об этом за вас.
Они также создают для вас регулярные резервные копии на случай, если что-то пойдет не так, и вам нужно будет восстановить свой сайт до более ранней версии.
Если вам требуется, чтобы адрес электронной почты совпадал с названием вашего веб-сайта, вам нужно будет создать его через сторонний сайт, например Google Suite.
Это обойдется вам на несколько дополнительных долларов в месяц, и, хотя это и раздражает, в наши дни это довольно распространенная практика для большинства разработчиков веб-сайтов.
8. Сколько будет стоить uKit?
uKit предлагает 7-дневную бесплатную пробную версию, чтобы вы могли протестировать их платформу, чтобы убедиться, что она подходит вам и вашему бизнесу.
По истечении 7 дней ваш сайт перестанет быть видимым для публики, если вы не перейдете на премиальный план.
Однако вы сможете продолжать создавать или редактировать свой веб-сайт неограниченное время после первоначального пробного периода.
При желании вы всегда можете обновить свою учетную запись в будущем.
Тарифный планuKit довольно прост, как вы можете видеть ниже.
- Премиум 4 доллара в месяц (оплата ежегодно) — Доступ к инструментам и удаление рекламы.
- Премиум + 8 долларов в месяц (оплата ежегодно) — Расширенные инструменты и доступ ко всем их шаблонам.
- eCommerce $ 9,60 в месяц (оплата ежегодно) — Возможность продавать товары с вашего сайта (14-дневная бесплатная пробная версия).
- Pro 12 долларов в месяц (оплата ежегодно) — Расширенные функции для профессионалов.
Посмотреть цены в вашей валюте можно здесь.
Вначале я рекомендую воспользоваться бесплатной пробной версией, а затем перейти на план премиум или премиум +, если вы довольны своим шедевром.
Если вы собираетесь продавать товары, вам понадобится тарифный план электронной торговли.
Я бы не стал рассматривать план Pro, если вы не планируете новую карьеру в веб-дизайне.
9. Помощь, обучение и поддержка, когда это необходимо
Обучение и поддержка — это вещи, к которым я очень серьезно отношусь при рассмотрении конструктора веб-сайтов. Они могут иметь решающее значение для вашего успеха при создании вашего сайта.
Должен признать, мои первые впечатления от платформы поддержки uKits были таковы, что она была в лучшем случае базовой, но после погружения я обнаружил, что она довольно хороша.
uKit предлагает пользователям базу знаний, содержащую письменные руководства с изображениями, охватывающими практически все аспекты настройки и проектирования вашего сайта.
Учебное пособие, объясняющее, как создать форму онлайн-бронирования. Я был немного разочарован тем, что не увидел видеоруководства, поскольку все учатся по-разному, но я обнаружил, что пошаговые инструкции были очень подробными и легкими для понимания даже для самого экологичного конструктора сайтов.
Если вы столкнетесь с проблемой, не описанной в обучающих материалах, вы можете связаться со службой поддержки через их простую контактную форму.
Я сам протестировал команду и был очень рад получить быстрый ответ, который решил мою проблему.
Я не знаю о вас, но уверенность в том, что я могу помочь и поддержать, когда мне это нужно, помогает мне спать немного легче по ночам!
Окончательный приговор
В целом, uKit — серьезный вариант для владельцев малого или местного бизнеса, которые хотят создать веб-сайт, чтобы относительно легко продемонстрировать свой бизнес в Интернете.
Вы найдете практически все, что вам нужно для создания красивого и функционального веб-сайта, от хорошо продуманных, удобных для мобильных устройств шаблонов до возможностей, позволяющих вашим клиентам назначать встречи или продавать товары в Интернете.
Однако, если вы хотите создать полностью бесплатный веб-сайт или веб-сайт для личного использования, uKit может оказаться излишним, и бесплатный более универсальный конструктор веб-сайтов, такой как Weebly, может быть более подходящим.
Готовы взять uKit на тест-драйв? Нажмите здесь, чтобы начать 7-дневную бесплатную пробную версию!
Лучшие конструкторы веб-сайтов на 2021 год
Чтобы донести ваше сообщение до общественности, необходимо использовать инструменты социальных сетей, такие как Facebook или Twitter, но этого недостаточно.Если вы хотите, чтобы присутствие в Интернете действительно представляло вас или вашу организацию, вам также нужен привлекательный веб-сайт с простой навигацией. Настоящий веб-сайт, в отличие от страницы в социальной сети, дает вам полный контроль над дизайном и контентом. Это повышает доверие к вашему бизнесу, организации или личному бренду. Все страницы Facebook выглядят одинаково с точки зрения дизайна, но на своем собственном веб-сайте вы можете реализовать имидж бренда, предложить товары для продажи и интегрировать сторонние веб-службы.
Создать профессионально оформленный веб-сайт с передовым дизайном проще, чем когда-либо.Известные сервисы по созданию сайтов своими руками, такие как Squarespace и Wix, постоянно совершенствуются и добавляют новые возможности. Новые конкуренты, такие как Gator, Simvoly, Strikingly, Ucraft и uKit, постоянно появляются со своими умными поворотами в процессе.
Вам нужен веб-сайт
Во-первых, давайте обсудим, зачем вам вообще нужна веб-страница в этот день доминирования социальных сетей в Интернете. На личном уровне вы не захотите отправлять потенциальных работодателей на свою страницу в Facebook, поэтому личный веб-сайт имеет больше смысла в качестве онлайн-резюме.Еще одна причина, по которой стоит задуматься, как в личных, так и в деловых целях, заключается в том, что создание собственного сайта дает вам бесконечный выбор дизайна. У вас есть полный контроль над продуктами и услугами, которые вы можете продавать, а также над тем, как они доставляются.
Кроме того, наличие настоящего специализированного сайта делает бизнес более авторитетным и заслуживающим доверия, чем присутствие в Facebook или Tumblr само по себе (хотя вам, безусловно, следует рассматривать эти услуги как элементы вашего присутствия в Интернете). Это такой же вводный шаг в деловом мире, как и визитная карточка вашей компании.
Лучшие предложения по созданию веб-сайтов на этой неделе *
* Сделки отбирает наш партнер TechBargains
Чтобы привыкнуть к собственному веб-сайту, требуется много технических умений, включая знание серверов, HTML, FTP, регистраторов сайтов и услуг веб-хостинга. К счастью, сейчас мы живем в эпоху простых конструкторов сайтов. Включенные здесь услуги позволяют создать хорошо продуманный, удобный для мобильных устройств сайт с минимальными техническими знаниями. Они могут даже вывести небольшой бизнес или индивидуальный бизнес на рентабельность с помощью ссылок для покупок, интернет-магазинов и других способов заработка.
Более крупные компании тратят многие тысячи долларов на создание своих специально разработанных и запрограммированных сайтов, но для небольших организаций и частных лиц нет необходимости идти на такие расходы. Приблизительно за 10 долларов в месяц (или около 25 долларов, если вы продаете товары) и несколько часов вашего времени, включенные здесь услуги могут помочь вам создать уникальный, привлекательный веб-сайт.
Со всеми этими услугами вы создаете все самостоятельно, начиная с шаблона, который вы выбираете из (надеюсь) широкого, хорошо разбитого по категориям выбора.Большинство из них используют простые интерфейсы перетаскивания, которые позволяют включать такие элементы, как кнопки социальных сетей, фотогалереи, блоги и медиаплееры. Некоторые даже позволяют ограничить просмотр паролем и позволяют людям присоединяться к вашему сайту (см. Таблицу).
Бесплатные конструкторы сайтов
Некоторые из включенных здесь услуг также предлагают бесплатные опции. Однако, если вы выберете этот путь, ваш сайт будет включать в себя брендинг поставщика, что обязательно сделает ваш сайт менее впечатляющим для опытных пользователей и покупателей.Бесплатные предложения сильно различаются по объему хранилища, пропускной способности и возможностям сайта, поэтому прочтите мелкий шрифт, чтобы узнать, сколько вы получаете от каждого поставщика. Поразительно, но Weebly и Wix являются одними из самых щедрых со своими бесплатными предложениями, если вы этого хотите.
Зарегистрируйте свой домен
Прежде чем вы сможете начать строить свой дом в сети, вам понадобится адрес для этого. Большинство разработчиков сайтов могут зарегистрировать для вас уникальный домен, и все могут предоставить вам веб-адрес, используя домен провайдера, например ваше имя.sitebuilder.com. Некоторые включают в свои планы собственное доменное имя, обычно требующее годичного обязательства. Услуги также позволяют вам использовать домен, который вы приобрели у стороннего регистратора, например, pairNIC, но вам часто приходится платить за эту привилегию создателю сайта.
Все перечисленные здесь веб-службы позволяют начать с выбора шаблона для своего сайта. Лучшие из них, такие как Duda, Gator, Squarespace и Wix, используют шаблоны, которые автоматически переформатируют ваш сайт для просмотра на мобильных устройствах.Они также предлагают специальные шаблоны, основанные на целях вашего сайта, например, для продвижения продаж пекарни, проведения концертов для музыкантов или информирования гостей на свадьбе.
После того, как вы выбрали шаблон для своего сайта, вам нужно сделать его своим. Большинство конструкторов сайтов позволяют настраивать цветовую схему, шрифты и макеты страниц, а также добавлять новые страницы. Хороший конструктор сайтов предлагает подшаблоны для наиболее часто используемых типов страниц: «О нас», «Контакты», «Продукты», «Галереи», «Часто задаваемые вопросы», «Блог» и т. Д.
Конечно, вы также захотите добавить на эти страницы собственный контент. Вы делаете это, добавляя текстовые области, фотографии (см. Раздел «Фотографии и галереи» ниже), кнопки и другие виджеты. Лучшие конструкторы сайтов предлагают рынок сторонних виджетов для таких вещей, как формы, чат, бронирования и социальные сети.
Некоторые конструкторы сайтов, такие как Squarespace, Strikingly, Virb и uKit, ограничивают вас размещением объектов страницы в местах, которые не сделают ваш сайт ярким, что может быть преимуществом, если дизайн не является вашей сильной стороной.Другие строители предлагают больше свободы; если это то, что вы ищете, попробуйте Gator или Wix. В частности, Gator обеспечивает хороший баланс между свободой дизайна и гибкими ограничениями.
Начиная с инструмента Wix ADI (искусственный дизайнерский интеллект), некоторые конструкторы сайтов теперь предлагают инструмент, который позволяет вам вводить учетные записи социальных сетей и другую личную или деловую информацию, и presto bingo, они предоставляют вам веб-сайт без работы. Jimdo и Simvoly теперь предлагают аналогичные, хотя и несколько менее амбициозные инструменты.ADI Wix даже впечатлила нашего знакомого профессионального дизайнера результатами, которые мы увидели при тестировании, в основном с использованием изображений и информации, взятых из ее учетной записи LinkedIn.
Дизайн мобильного сайта
Любой разработчик сайтов, который хочет называть себя современным в наши дни, должен уметь создавать сайты, которые хорошо работают на мобильных устройствах, и все перечисленные здесь могут в некоторой степени это делать. Некоторые из них, такие как Squarespace и Weebly, используют подходы строго адаптивного дизайна для создания мобильного сайта на основе того, что вы создали для Интернета.
Адаптивный дизайн — популярная стратегия веб-дизайна, используемая некоторыми из этих разработчиков сайтов. Этот подход переформатирует одно и то же содержимое веб-страницы для соответствия различным экранам. Но с точки зрения SEO (поисковой оптимизации) поисковые системы заботятся только о том, правильно ли отображается сайт на экранах мобильных устройств. И у Bing, и у Google есть страницы, на которых вы можете ввести свой URL-адрес, чтобы узнать, приемлемо ли ваш сайт воспроизводится на мобильных устройствах.
Строгий отзывчивый подход Simvoly, uKit и Weeby означает, что вы не можете управлять просмотром только для мобильных устройств.Gator, Ucraft и Wix, напротив, предлагают предварительный просмотр мобильного сайта и позволяют вам настраивать его, применимые только к мобильному просмотру. Например, вы можете захотеть, чтобы страница-заставка приветствовала мобильных зрителей, или вы можете оставить элемент, который не работает на небольших экранах.
Фотографии и галереи
Посмотрим правде в глаза, одна из вещей, которые нам больше всего нравятся в сети, — это смотреть изображения. Все разработчики сайтов предлагают некоторую степень отображения фотографий и галерей. Некоторые из них, такие как Gator, Squarespace и Wix, также предлагают вам множество стоковых фотографий.Некоторые позволяют подправлять изображения с помощью инструментов редактирования, таких как обрезка, яркость, а в некоторых случаях даже фильтры, подобные Instagram. Другие, такие как Gator, Simvoly, Ucraft и uKit, не предлагают никакого редактирования фотографий, кроме изменения размера и позиционирования.
Параметры фотогалереи также сильно различаются. Например, Weebly предлагает хороший выбор стилей для ваших онлайн-галерей, в то время как другие, такие как Duda и Godaddy, более ограничены в визуальных возможностях.
Как заработать на своем веб-сайте
Конечно, если вы хотите сделать все возможное для продаж, вам нужно перейти на специализированную службу интернет-корзины покупок, такую как Shopify, но это шаг, к которому вы, возможно, не готовы.Большинство предлагаемых здесь услуг предлагают некоторую возможность продавать товары с вашего сайта, хотя бы в виде кнопки PayPal, но некоторые не предлагают это в бесплатных аккаунтах.
Более продвинутые функции, которые есть в некоторых сборщиках, позволяют обрабатывать платежи по кредитным картам и добавлять свою корзину и страницы оформления заказа. Более мощные конструкторы сайтов включают в себя рекламу продуктов, маркетинг по электронной почте, а также инструменты для инвентаризации и доставки. Некоторые позволяют продавать цифровые загрузки, а другие — нет; см. таблицу выше, чтобы узнать, какие именно.Только несколько из этих конструкторов позволяют размещать рекламу на вашем сайте, хотя большинство из них допускают некоторую степень вставки пользовательского кода HTML.
Социальная статистика и статистика сайта
Все конструкторы сайтов, представленные здесь, позволяют размещать кнопки «Нравится» в Facebook и «Подписаться» в Twitter, а некоторые даже позволяют отображать каналы из социальных сетей. Некоторые из них помогут вам создать страницу Facebook и привязать ее к дизайну и обновлениям вашего сайта. Многие продукты предлагают какой-то инструмент SEO, но слишком часто это просто форма, в которую вы можете вводить метатеги.В основном вам остается бороться с черной магией, известной как SEO. Очень важно отправить и подтвердить свой сайт в поисковых системах, если вы не хотите, чтобы его кто-то нашел!
Большинство продуктов, представленных здесь, могут рассказать вам о посещаемости вашего сайта, хотя количество деталей сильно различается между ними и часто привязано к уровням премиум-аккаунта. Например, Weebly может не только отображать просмотры страниц и уникальных посетителей для каждого дня месяца, но и условия поиска, используемые для перехода на сайт, ссылающиеся сайты и наиболее посещаемые страницы.Wix и uKit, с другой стороны, не имеют ничего, кроме встроенной статистики сайта, вместо этого вам нужно создать собственную учетную запись Google Analytics, и даже для этого требуется платная учетная запись. Другой недостаток этого подхода заключается в том, что вы можете видеть трафик только за предыдущий день и ранее; это не текущая минута и даже не час.
Вопрос WordPress
WordPress — громкое имя, когда дело доходит до создания веб-сайтов. Но вы должны знать, что WordPress.com — это не то, о чем большинство людей говорят, когда упоминают WordPress.Под термином WordPress большинство опытных людей подразумевают бесплатную платформу для ведения блогов с открытым исходным кодом, которая исходит от WordPress.org. Для этого вам потребуется найти собственную службу хостинга веб-сайтов. Программное обеспечение WordPress.org является настолько популярной платформой для создания сайтов, что многие службы веб-хостинга даже предлагают планы управляемого хостинга WordPress. WordPress.com, с другой стороны, — это служба, которая развертывает и размещает это программное обеспечение для вас, поэтому вам не нужно искать собственный хостинг.
WordPress (любая версия) — это система управления контентом, ориентированная на блоги, которая принимает плагины и темы, расширяющие ее возможности на то, что предлагает большинство других продуктов, включая коммерцию.Фактически, WordPress.com использует плагины, такие как JetPack, для обеспечения многих своих функций. В целом WordPress (.com или .org) не так прост в использовании, как другие варианты в этом обзоре, но если ведение блога и переносимость сайта имеют ключевое значение, и вы не против немного покопаться в его сорняках, вам следует рассмотреть платформу, особенно WordPress.org. Кроме того, умение использовать WordPress — ценный навык, поскольку по некоторым оценкам WordPress обеспечивает работу 30% Интернета.
Обратите внимание, что мы рассмотрели WordPress.com в качестве разработчика веб-сайтов, но его рейтинг в три звезды не совсем подходит для включения в этот обзор.
Переход на другой конструктор сайтов
Одним из недостатков большинства этих услуг является то, что если вы когда-нибудь захотите перейти на другой веб-хостинг, вам, скорее всего, не повезет из-за специального кода, который они используют для отображения вашего сайта. Лишь некоторые из представленных здесь служб позволяют перенести ваш сайт на другую службу веб-хостинга: наиболее полным примером этого является Weebly, который позволяет загружать стандартные папки сервера сайта.Squarespace предлагает некоторую переносимость, позволяя выводить ваш сайт в стандартном формате WordPress. Как и следовало ожидать, такая же переносимость распространяется и на WordPress.com.
Варианты поддержки для создания веб-сайтов
Поддержка различных служб широко варьируется: от бесплатной учетной записи WordPress.com, предлагающей поддержку сообщества, до службы электронной почты Jimdo и службы обратного телефонного звонка Wix — даже для бесплатных учетных записей! Многие конструкторы сайтов предлагают обширные базы знаний и ответы на часто задаваемые вопросы онлайн-поддержки, так что есть большая вероятность, что вам даже не нужно будет связываться с компанией.Я тестирую поддержку каждой службы в рамках процесса проверки, спрашивая о некоторых менее распространенных процедурах создания сайтов.
Так много вариантов строительства!
Как видите, при выборе простого конструктора веб-сайтов необходимо учитывать несколько факторов. И у вас есть множество вариантов поставщиков — их как минимум на 20 поставщиков больше, чем указано в этом списке. Не проходит и недели, чтобы мы не получали предложения от нового, о котором никогда раньше не слышали. Мы рассмотрели многие из них, но они не попали в список из-за устаревшего дизайна сайта, отсутствия возможностей для создания сайта или недостаточной простоты использования.
Выбор ниже должен быть достаточно, чтобы вы начали. Прочтите аннотации, а затем перейдите к связанным обзорам, чтобы найти тот, который лучше всего соответствует вашим потребностям. И не стесняйтесь звонить в раздел комментариев, чтобы сообщить о своем опыте работы с конструктором сайтов или похвалить тот, который не включен. Дополнительные советы и альтернативы созданию веб-сайтов своими руками можно найти в нашем учебнике «Как создать веб-сайт». Лучшие курсы для обучения созданию веб-сайтов и 10 простых, но эффективных советов по SEO для увеличения посещаемости вашего веб-сайта также являются отличной отправной точкой.
Обновить конструктор веб-сайтов
Отредактировать конструктор веб-сайтов Wix Duda Website Builder Consultar prezoLea изменен на Duda Website Builder
Xerador de sitios web Gator Consultar Lear prezo редакция Gator Website Builder Squarespace Website Builder Consultar prezoLer comentario Squarespace Website Creador
Weebly Website Builder Comprobar PrezoLea Weebly Website Builder Review
Сайты веб-сайтов, которые позволяют создать 28 Lea Weebly Website Builder Review, веб-сайты для веб-сайтов Веб-сайты GoDaddy + Консультации по созданию маркетинговых веб-сайтов доНовая версия веб-сайтов GoDaddy + Конструктор маркетинговых веб-сайтов
Simvoly Website Builder Consu ltar prezoРедакция для Simvoly Website Builder
PageCloud Webs ite BuilderLea PageCloud Website Builder Review
Следующее время и эсколлер или enderezo do sitio no dominio ukit.я / usluga.me / ulcraft.com обслуживаю. Neste momentonon hai ningunha opcion para
rexistrar un nome de dominio personalizado; estas atrapado cun dominio en forma de [nome do sitio] .ulcraft.com ata mais tarde no processso de publicacion (mais sobre iso nun momento). Despois pasas por unha pequena serie de preguntas preguntando polo nome, o enderezo e as contas sociais da tua empresa. Заключительный этап, на котором установлен интерфейс для создания веб-сайтов, которые используются, современные и активные.
Edicion do teu sitio
Do mesmo xeito que con Duda, unha barra de ferramentas esquerda mostra unha cuadricula de mosaicos con opcions para engadir elements a tua paxina de modelo.Как отвороты encima desta barra de ferramentas позволяют cambiar entre widgets e bloques. Нет primeiro, obtense o titulo estandar, o texto, a imaxe, o boton e outras opcions do sitio. Ainda se esconden mais opcions nas seccions chamadas Estrutura (separadores e espazos), Contido (tarxetas, listas de prezos, taboas), Med ia, contacto e social. Esta ultima opticelle ellear seccions de contido predfinidas, como unha seccion de carteira ou unha taboa de prezos. Unha das comodidades da barra de ferramentas de uKit e unha area de busca na parte inferior, un xeito comodo de accept a calquera widget que queiras.Non o vimos en moitos servizos da comptencia. Не постоянно, не работает ботон де аксуда на интерфейсе для создания сайта. Cando situa or cursor do rato sobre un elemento da paxina, os controis aparecen na parte superior. Se se trata dun bloque, pode tocar unha icona de engrenaxe para cambiar a sua estrutura, por exemplo, dun obxecto con recheo (unha marxe de espazo baleiro) и un obxecto que enche todo o ancho da pantalla. Tamen pode facer dobre clic nun elemento para accept a axustes especificos dende o panel lateral.
Виджет Soundcloud позволяет вводить URL-адрес и лицо, которое находится в открытом состоянии, но не настраивается для автоматического воспроизведения. О виджетах видео разрешений engadir peliculas de Vimeo, YouTube или Facebook, а также на вашем сайте, вы можете смотреть видео в домашних условиях. Элемент SlideShare позволяет использовать файлы PowerPoint, PDF и документы Word без поиска. Последние виджеты на боковой панели, включая LiveChat,
MailChimp,и JivoChat.Как iconas sociais proporcionan un bo control sobre as tuas contas e servizos, pero as suas cores estan limitadas polo modelo que escollas. Outra opcion e deixar caer un widget AddThis, que usa as core estandar de differentes redes sociais. Tamen podes engadir taboleiros de alimentacion desde paxinas de Facebook, asi como contas de Twitter, Instagram e Pinterest.
Как часть выбора виджетов, uKits обслуживает большую галерею виджетов Wix. Для этого конкретного ограничения uKit требуется, чтобы он содержал Pro для использования фрагментов HTML и сайта.
O servizo segue estandares de deseno estritamente sensibles, polo que ten un control limitado sobre onde coloca os elements do sitio web. . Non podes colocar os obxectosightamente onde os queres, en calquera lugar da paxina. Por defecto tamen ocupan todo o ancho da paxina, pero despois dalgunha Experimentacion atopamos un xeito de engadir columnas, soltando elementos ao lado do obxecto da paxina actual. Podes engadir ata seis columnas deste xeito, que вероятноmente sexa todo o que queiras para unha paxina web de ancho estandar.Se reduce o ancho do navegador, estes elementos lado a lado toman reactivamente todo o ancho da paxina.
Os elementos de texto podense editar directamente cando se fai click a traves dun pequeno menu for formatar, Cor e SEO. O posicionamento do texto e flexible, ainda que o texto debe estar ancorado en torno a elementos existentes, en lugar de vivir en calquera lugar da sua paxina. Mover cara arriba e abaixo unha paxina e lento, pero en xeral funciona. Desfacer funciona no creador de paxinas con Ctrl-Z, pero non hai options de clic dereito.Hai unha opcion de copia de seguridade que permite gardar o estado dun sitio e volver a el mais tarde. Мои похищенные! Engade paxinas do sitio desde a mesma barra de ferramentas esquerda facendo clic na icona da paxina. So tes duas opcions: Paxina e Novidades (пара блогов). Подсветите пальцами и пальцами, чтобы улучшить поисковую оптимизацию. Как paxinas aparecen na navegacion superior do sitio e, se superas un numero razoable de paxinas, o desbordamento aparece nunha lista despregable. Pode duplicar unha paxina e movela cara arriba e abaixo na navegacion.Чтобы создать подменю, необходимо выполнить расширенную конфигурацию. Doutros Creadores de sitios web, uKit non permite, чтобы создать subpaxina и unha entrada de paxina Principal.
О модо-де-барра-де-ферраментас-де-дезено-мичелле с камбиаром и кор-де-фондо-ду-ситиу-у-унха-имаксе-но-сеу-лугар. Aqui hai esquemas de cores globais, cores de fondo, opcions de letra en todo o sitio e axustes de cabeceira e pe de paxina. Tamen podes cambiar o modelo de deseno en calquera momento, выбор редакции Gator.
Traballar con imaxes
Despois derastrar un elemento de imaxe a unha paxina, foto de marcador de posicion Parece que pode recortar, ampiar ou engadir subtitulos facilmente. Добавить фото. Pode arrastralos e soltalos no dialogo Bibliobiblioteca de imaxes, onde se garda todo o que descargas para o seu uso posterior. Tamen podes escoller entre unha coleccion de fotos decente (con taxas de usuario), используется в качестве фотографий Facebook или вставленных URL-адресов.A Diferenza de Wix, uKit non che permite descargar, продажа или alugar видео, которые не размещаются на сайте.
Unha cousa que falta en uKit e a capacity de edicion de fotos integda mais ala do record mencionado. Como minimo, rotacion axudaria moito. Виджет Galeria и простой виджет изображений, которые мы уже сделали, посетили для полного обзора. Podes cambiar a vista de cuadricula por un collage ou unha presentacion de diapositivas cunha tira de pelicula na parte inferior.Funciona ben, pero outros fabricantes ofrecen mais formato, con esquinas redondeadas и т. Д. Gana cartos co teu sitio uKit
Non hai ningun widget de boton PayPal sinxelo no panel de widgets de uCoz, polo que se so queres un simple boton Doar ou Comprar Это необходимо, чтобы получить доступ к Pro для того, чтобы ввести код для виджета PayPal. Это прискорбный, Porque Gator Pericelle engadir comercio a todos os seus niveis. Для полной электронной коммерции, uKit usa или программного обеспечения Ecwid
carro da compra en linae o escaparate.Defeito, necesitas Ecwid para vender descargas dixitais. Engadimolo a unha paxina de proba e o deseno da tenda correcidia perfectamente co deseno do noso sitio. Pode conectar a sua conta Ecwid ou pode crear unha directamente desde o creador de sitios. Ecwid guiao pola integrationcion da sua tenda a traves dun asistente de seis pasos. Escolle a tenda exclusiva de uKit, pero se non, controla todas as funcions comerciais (metodos de envio, inventoryario) en Ecwid.
Blog e sitio for mobiles Debido a que uKit usa un deseno sensible, calquera sitio que cree esta formatado automaticamente para queue ben nas pantallas do mobil.Hai vistas de edicion для планшетов и мобильных телефонов, а также для компоновки и одиночных элементов и виджетов Nesta Vista. Non todos os creadores de sitios tenen esta opcion; alguns so allowen ver a vista mobil, non editar nela e alguns incluso carecen desta escasa funcionalidade. Cando привлекает unha paxina de novas, uKit Crea unha paxina de blogue, Complete cun formulario de publicacion decente. Это разрешение лигазоны, imaxes, видео и разделитель Ler mais для длинных артиклей. Pode habilitar ou desactivar os comentarios (que requiren unha conta de Disqus) и программный unha publicacion para iniciarse nunha data e hora posteriores.En xeral, isto e un exceÉ unha gran ferramenta de blogueo, nin demasiado chea de opcions nin demasiado limitada.Publicar o teu sitio Encantanos que uKit che allowa completetar a creacion do teu sitio antes de publicalo cun boton amarelo Claro Cando Esteas Listo. Despois de publicar o seu sitio, un cadro de mensaxes ofrece rexistro de dominio para que poida, por exemplo, enviar xente a techlover.com en lugar de a techlover.ulcraft.com. Como e bastante estandar, caixa tamen ten ligazons for compare o seu site en Facebook e Twitter, asi como unha ligazon para ver o site en directo.Mesmo se non esta preparado para publicar o sitio, pode crear unha copia de seguridade en calquera momento durante a creacion do sitio. Como ocorre coa maioria dos creadores de sitios en lina sinxelos, uKit sofre bloqueo: non hai ningunha forma de mover as tuas paxinas a outro servizo de aloxamento web
. Se isto e important for tiPensa enWeebly
, un creador de sitios web que che permite tomar todo o codigo e os recursos do teu sitio. Сделайте mesmo xeito, Squarespace разрешите использовать хостWordPress
que escolla.Estatisticas e SEO Desaortunadamente, uKit не десять estatisticas inclradas sobre os visitantes do sitio. Десять возможных препятствий, необходимых для настройки и подключения Google Analytics, для передачи информации о трафике. Isto da unha chea de opcions de seguimento, pero tena en conta que estas estatisticas semper se atrasan un dia. As estatisticas incorporatedradas, como as que ofrece Weebly, adoitan entregarse case en tempo real. Isto leva a paxina do panel de promocion para comezar a supervisar os motores de trafico do seu sitio.Aqui, un boton Analizar sitio web indicalle se a tua creacion esta preparada for a promocion. Por exemplo, o noso sitio non contina ningun textoOrixinal de calidade suficiente para incluso ser considerado para a promocion. Откройте для себя этот сайт, содержащий список, uKit ofrece ferramentas de Search Console и Listado de empresas for aumentar tua visibilidade в Интернете. Isto e importante porque as persoas que crean sitios poden non darse conta de que os seus sitios non apareceran nos Principais motores de busca sen algun esforzo, включая o seu envio a motores e demostrar a sua propiedade. Opcions de servizo ao client limitadas Unha cousa que falta en uKit e a asistencia complete. Por suposto, hai asistencia 24/7, pero so por correo electronico. Non existe ningunha opcion de chat en directo. Cando enviamos unha pregunta a traves do formulario de contacto, recibimos unha resposta dentro dunha hora, que e rapida. Ainda asi, o chat en directo seria moito mais util en xeral. O lado positivo de uKit e unha solida base de conecemento, con artigos para a maioria das preguntas.basico na creacion do sitio. Uptime Awesome Темп активности веб-сайта и аспектов важен для обслуживания клиентов. Se o teu sitio non funciona, os clientes ou clientes non poderan atoparte nin accept aos teus produtos ou servizos. Utilizamos unha ferramenta de seguimento de sitios web para controlar disponibilidade do noso sitio de proba aloxado en uKit durante un periodo de 14 dias. Cada 15 minutos, Ferramenta fara ping ao noso sitio web e activara unha alertta se non contacta co sitio durante polo menos 1 minuto.Os data da proba mostran que uKit e incrible estable; de feito, non baixou nin unha soa vez durante, как duas semanas de proba. Podes confiar en uKit para servir de base solida para o teu sitio web.Podes (mainmente) facelo con uKit Con unha interface moderna e facil de usar, uKit ofrece moitas ferramentas que includeDebe Crear un sitio mobil, совместимый co comercio e con shape cohesionado. A sua ferramenta de blogue e excelente e allowedelle decidir cando publicar. Ademais, uKit garda as tuas imaxes (pero non os teus videos) nun repositorio en lina para a sua reutilizacion, un bo toque.Non obstante, non obten unha galeria complete de opcions de widgets de terceiros nin estatisticas de sitio integrationdas. Для получения новых услуг, не вызывающих двусмысленности, с выбором редакции эликсира Duda, Gator и Wix.
Para obter mais consellos sobre aloxamento web e consellos para construir o seu sitio web, lea as nosas guias sobreComo create un siteio web
e10 sinxelos pero SEO poderosos para aumentar or trafico ao seu sitio web.
Recibe as nosas mellores historyias.Подпишитесь наNovidades agora
для получения новых произведений искусства, которые используются в настоящее время в качестве источникаCorreo electronico
Este boletin pode conter afiliados, ofertas or ligazons. Подписка на un boletin informativo indica o seu consentimento as nosasCondicions de servizo e Politica de Privacidade
. Podes отменить подписку aos boletins en calquera momento.
Grazas por rexistrarte. Подтверждение подписки tua. Estea atento a caixa de entrada.Как и многие другие,uKit Group · GitHub
uKit Group · GitHubМы помогаем людям и компаниям повысить узнаваемость в Интернете — от веб-сайта-визитки до онлайн-супермаркета.
uKit AI 2.0 — это система, которая создает персонализированные целевые страницы для посетителей.
JavaScript 7 3
модульная конфигурация с приведением типов и проверкой из коробки📜
Машинопись 15
Репозитории
nestjs-http
Многофункциональный HttpClient для приложений nestjs
Машинопись Массачусетский технологический институт 0 9 0 11 Обновлено 12 июня 2021 г.nestjs-config
модульная конфигурация с приведением типов и проверкой из коробки📜
Машинопись Массачусетский технологический институт 0 15 0 11 Обновлено 11 июня 2021 г.- Машинопись Массачусетский технологический институт 316 1 0 1 Обновлено 26 июня 2020 г.
- Машинопись Массачусетский технологический институт 1 0 0 0 Обновлено 2 июня 2020 г.
- JavaScript Массачусетский технологический институт 1 1 0 0 Обновлено 16 декабря 2018 г.
- JavaScript Массачусетский технологический институт 3 1 0 0 Обновлено 23 октября 2018 г.
- JavaScript Массачусетский технологический институт 1 1 0 0 Обновлено 12 октября 2018 г.
- JavaScript Апач-2.0 1 4 2 0 Обновлено 5 октября 2018 г.
- JavaScript 3 0 0 0 Обновлено 15 августа 2018 г.
- JavaScript Массачусетский технологический институт 1 1 0 0 Обновлено 27 июля 2018 г.
- JavaScript Апач-2.0 3 7 0 0 Обновлено 23 апреля 2018 г.
Наиболее часто используемые темы
Загрузка…
Вы не можете выполнить это действие в настоящее время. Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс. .
 »
»