Структура сайта: разработка структуры в виде схемы, типы и примеры
Часто можно столкнуться с ситуацией, когда владелец бизнеса делает сайт просто так, как ему на тот момент задумалось. Выходит красивый ресурс, но совершенно не готовый к продвижению. И когда бизнесмен (обычно спустя несколько месяцев) обращается к оптимизатору (потому что ожидаемого потока заказов с сайта нет), то тот, проведя аудит, заявляет — нужно всё переделывать. И в первую очередь нужна грамотная структура сайта.
И всё правильно, потому что только хорошо продуманная структура сайта — залог его успешного продвижения. Мало того — она обеспечит отличный пользовательский опыт. Простыми словами — сайтом с хорошей структурой будет удобно пользоваться вашим посетителям.
Автоматическое продвижение в Instagram без блоковРекомендуем: Jesica – приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на Android-телефон или компьютер и приложение будет ставить лайки, подписываться и отписываться, как будто это делаете вы сами:
- Без блоков.
 Действуют лимиты, как будто вы делаете это всё вручную.
Действуют лимиты, как будто вы делаете это всё вручную.
- Безопасно. Не нужно вводить пароль от своего аккаунта.
- Высокая скорость. Вы можете поставить до 1000 лайков и 500 подписок в день.
И заниматься продумыванием, проработкой схемы сайта нужно с самого начала. Это самый первый фронт работ по сайту, после сбора семантического ядра. И сделать это вы можете и сами. С чего начать, какие структуры бывают, какие ресурсы использовать — узнаете в этой статье.
Читайте также: Как сделать удобную навигацию по сайту
Что такое структура сайта и зачем она нужна
Структура сайта — это схема размещения его основных разделов и страниц относительно друг друга. Это план-схема, которая показывает, каким образом строится сайт, логическая связка его страниц.
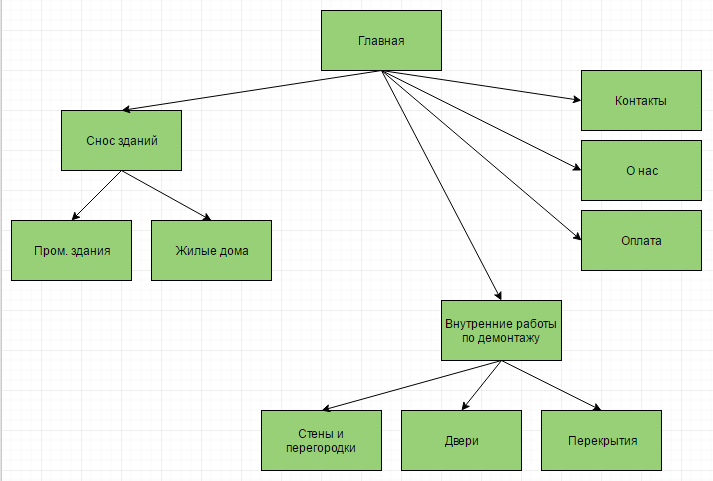
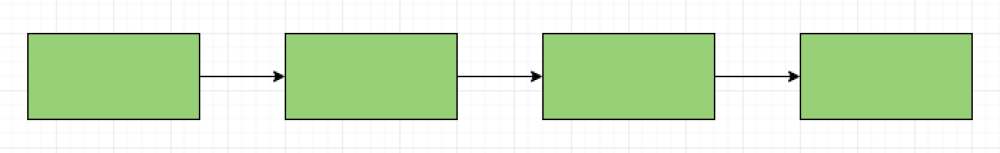
Такой план-схема обычно изображается графически, в виде блоков, связанных стрелочками.
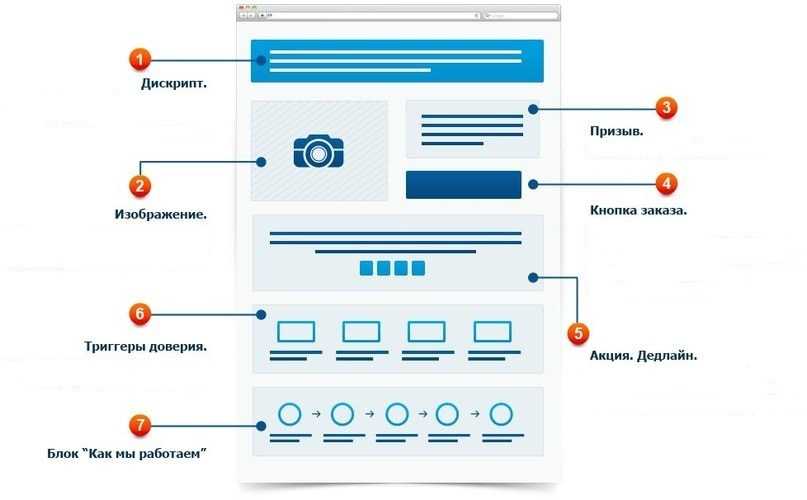
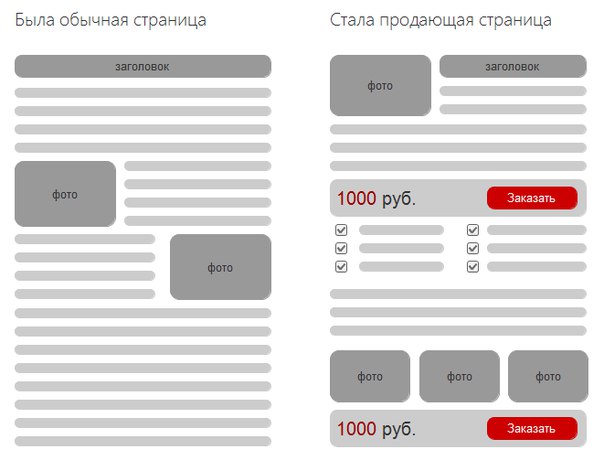
Не стоит путать внешнюю и внутреннюю структуру. Внешняя — это макет страницы, расположение блоков на ней. Внутренняя же отображает категории и принадлежность отдельных страниц или материалов. Вот об этой, внутренней структуре, и пойдет речь.
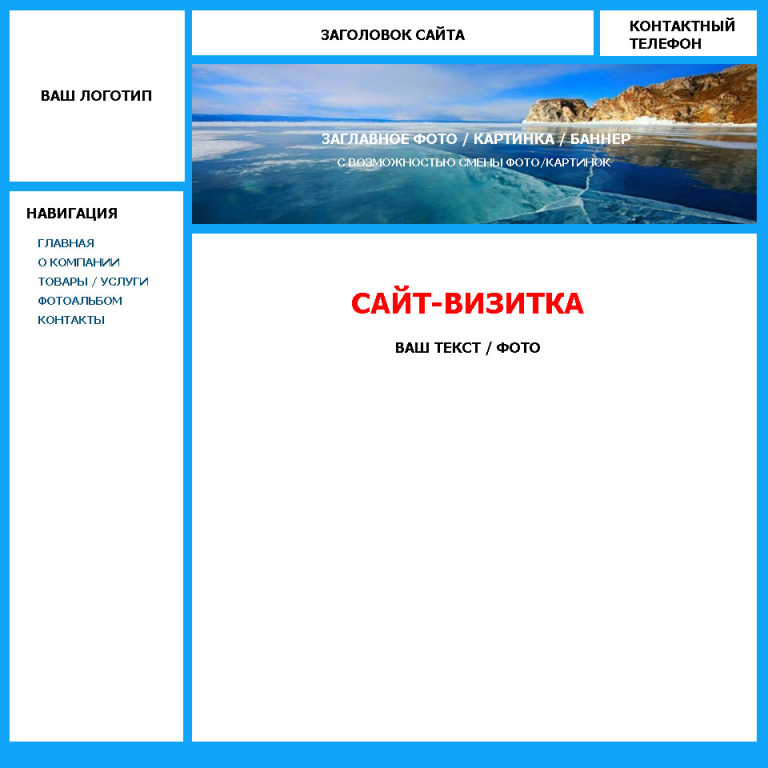
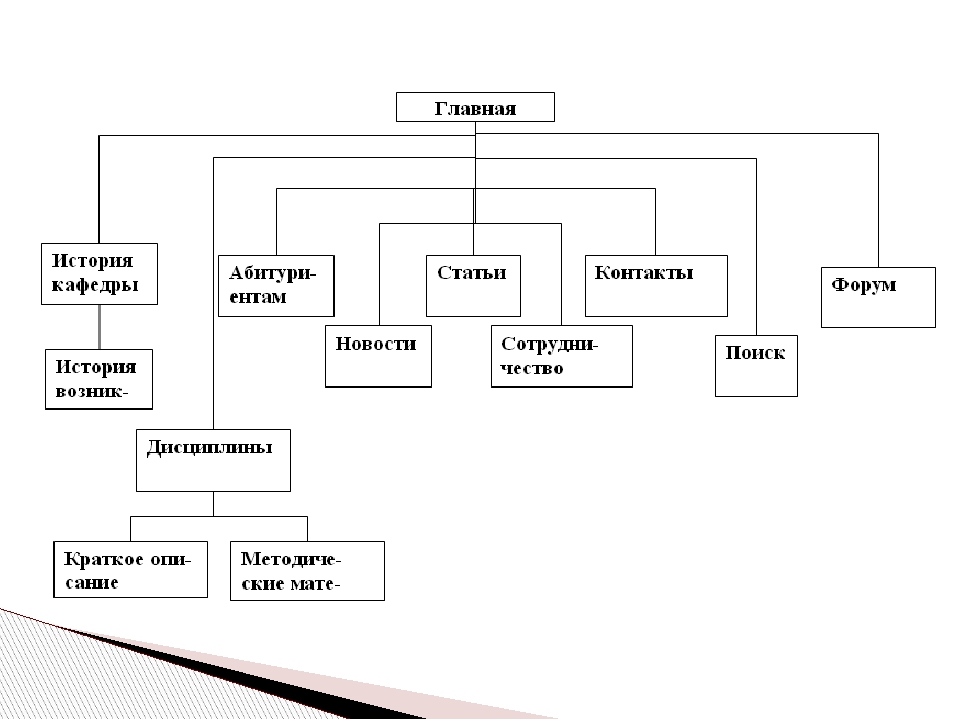
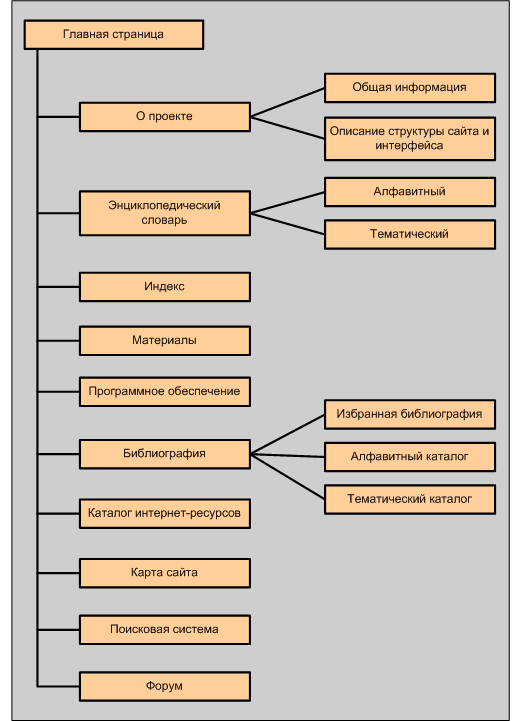
Структура сайта зависит от того, какой вид сайта вообще планируется делать. Если это сайт-визитка, то здесь план-схему сделать проще всего. Здесь будет главная страница, а от неё идут ссылки на разделы:
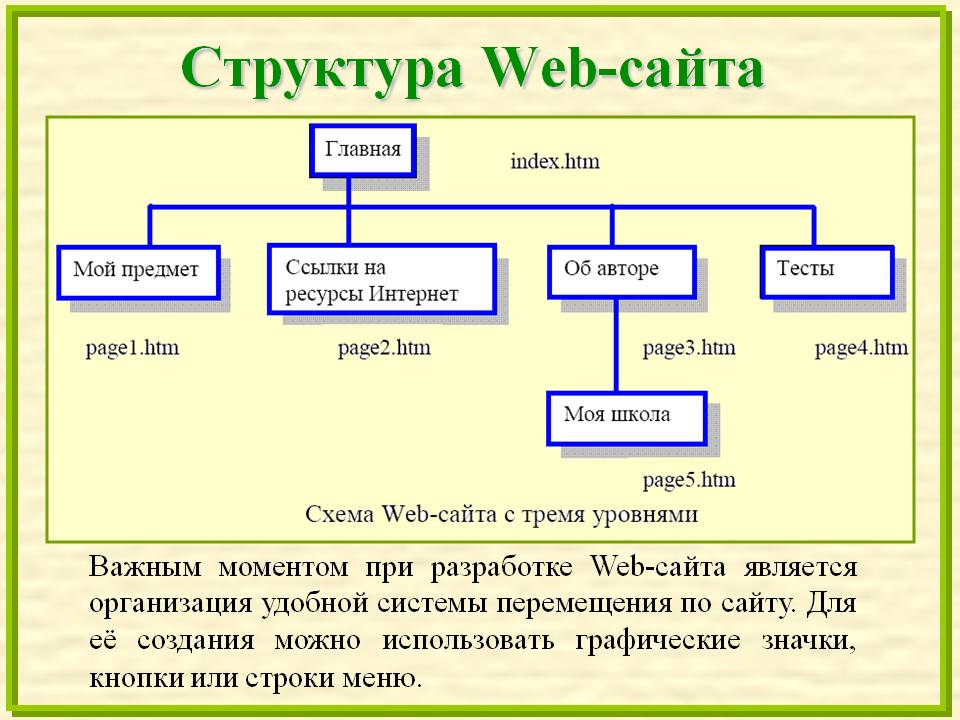
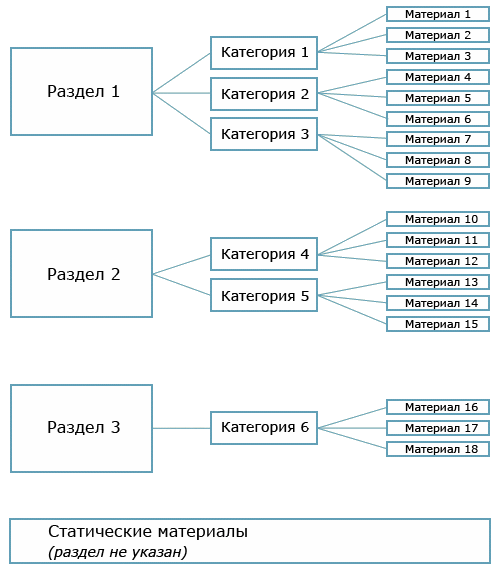
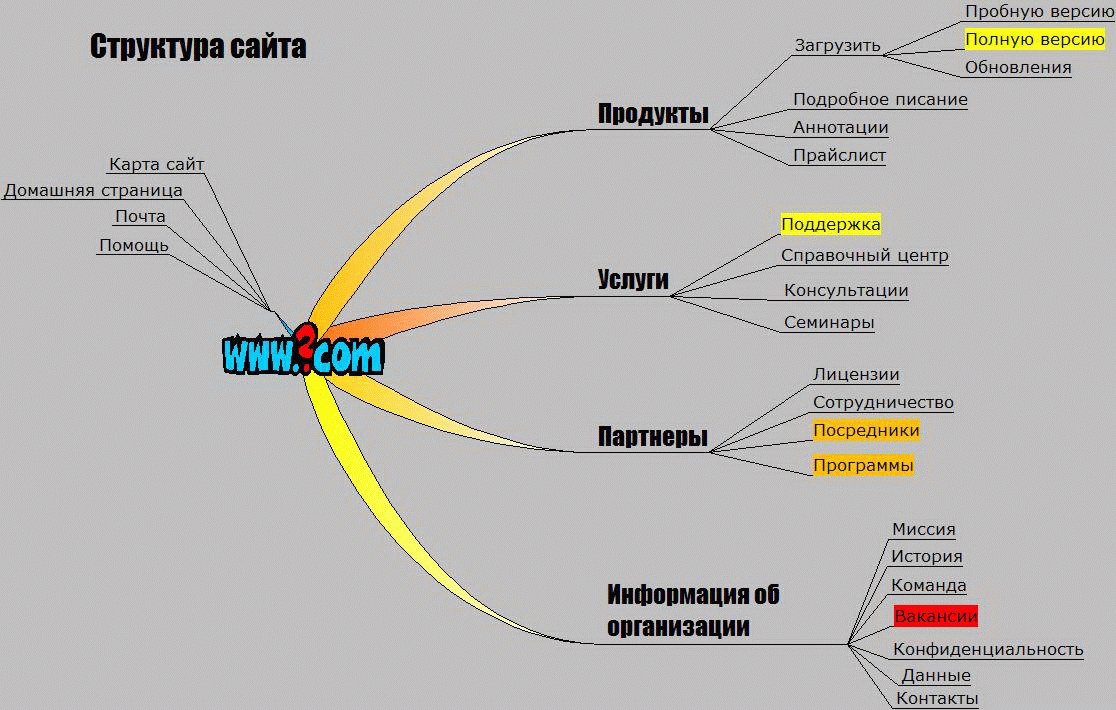
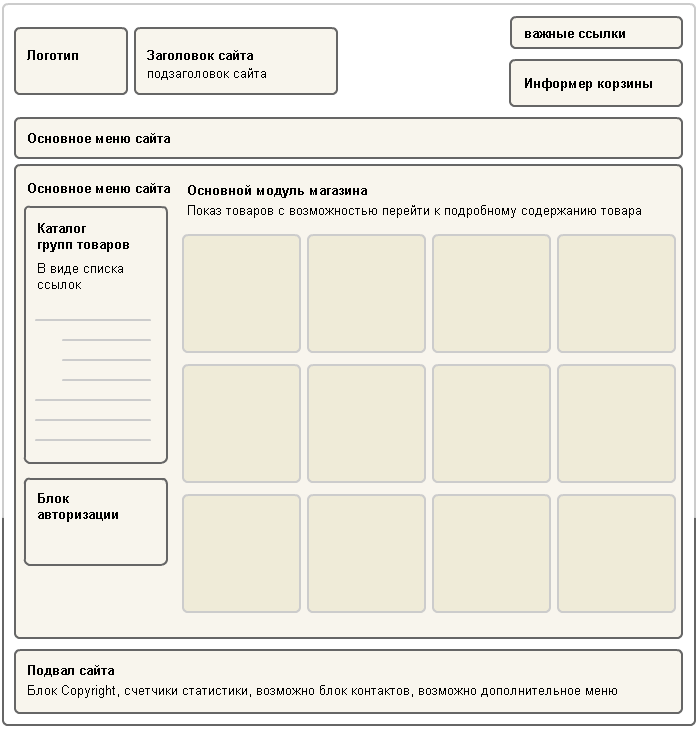
У коммерческого сайта схема будет гораздо сложнее. Тут обычно три уровня страниц: главная страница сайта, затем категории, которые описывают виды деятельности, и третий уровень — подвиды.
У информационного сайта будет похожая структура. Только от главной будут идти основные разделы. А каждая статья — это будет уже страница, на которую можно попасть в том числе и с главной. Причем каждый раздел практически не имеет информационной ценности, это страница со ссылками на статьи. У коммерческого же сайта каждый раздел содержит в себе важную информацию.
Что касается интернет-магазина, это сама сложная по своей организации структура. Тут будет главная страница, категории, подкатегории и карточки товаров. Причем сразу нужно определить, какие из качеств товара будут основными, а какие — второстепенными. Основные станут подкатегориями, второстепенные — пойдут в фильтры. Например, обувь можно разделить на подкатегории женская, детская и мужская. Кожаная или замшевая – уже может быть фильтром. Точно как и цвет – красный, чёрный, синий — это фильтр, делать для этих свойств отдельные категории нет смысла.
Хорошая структура сайта делает его удобным не только для посетителей. Поисковым роботам она тоже облегчит работу, в итоге не будет проблем с индексацией страниц.
Статья в тему: Юзабилити-аудит сайта
Виды структур сайта
Существует несколько видов структур сайта:
Линейная
Самая простая структура — здесь каждая страница ссылается на другую, одна за одной. Пользователь проходит через весь сайт по одному пути — от начала до конца.
Эта же структура может быть и с ответвлениями. Используется, где нужно познакомить пользователя с несколькими продуктами, но навигация по сайту тоже идёт постранично.
Читайте также: ТОП-10 хостингов для вашего сайта
Блочная
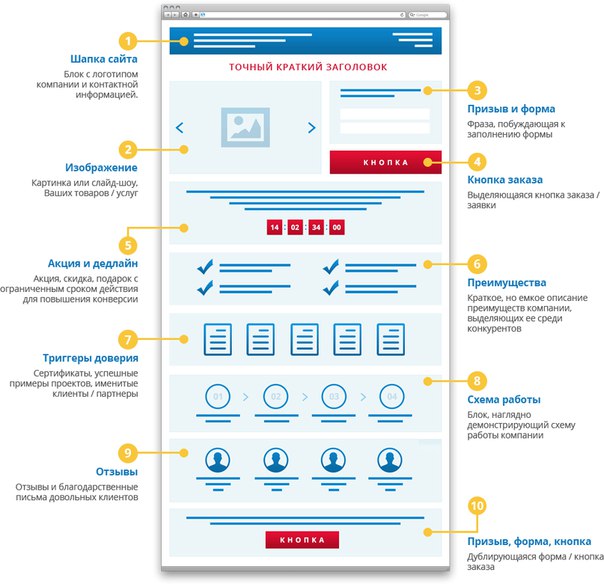
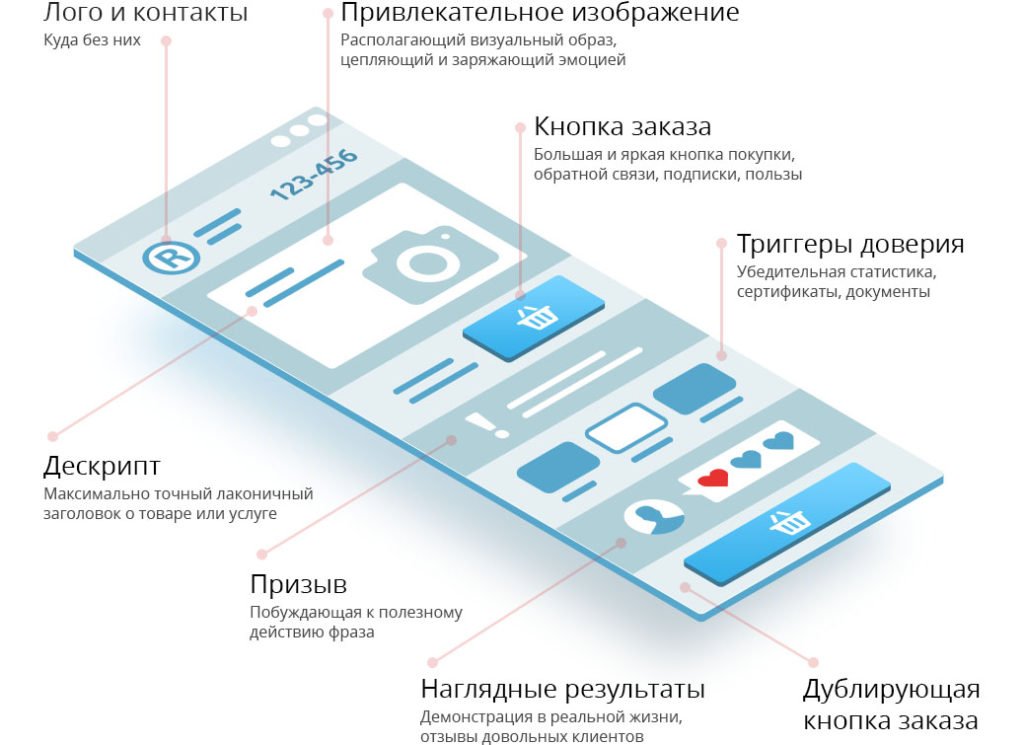
Эта структура встречается крайне редко, потому что подходит далеко не для всех сайтов. В основном — для тех, кто презентует один продукт. Каждый блок описывает какое-то преимущество, и все страницы ссылаются друг на друга. Потому для продвижения такой сайт практически готов, дело за контентом.
Деревовидная
Это самый распространённый вид структуры сайта, и понятно почему — она позволяет чётко задать иерархию страниц, связать их с помощью хлебных крошек. Эта схема оптимальна для продвижения сайта, и большинство ресурсов в интернете имеют в своей основе именно её.
Это интересно: Продающая структура Landing Page
Пример разработки структуры сайта под SEO продвижение
На самом первом этапе я бы рекомендовала провести анализ сайтов конкурентов в своей нише. Изучите их структуру — вы увидите, что у большинства она похожая. И раз эти сайты в топе, значит, она является оптимальной. Вы можете изучить структуру, пройдясь по разделам меню. Задание упрощается, если у сайта открыта карта сайта. Тогда вся его схема будет у вас перед глазами.
Подумайте, какие из разделов вам не нужны, или какие вы можете добавить, потому что они будут интересны вашим клиентам.
Постарайтесь сделать структуру сайта максимально естественной. Продумайте, какие у вас будут разделы и категории. Сложнее всего как раз с категориями. Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел.
Если вы собираетесь продвигать сайт с помощью поисковой оптимизации, то схему сайта лучше всего начинать прорабатывать после тщательных подготовительных работ. В частности, после сбора семантического ядра и его кластеризации. Когда вы увидите, какие запросы по вашей тематике более востребованы, у вас не останется вопросов насчет того, какие категории сайта нужно создать. В результате вы получите сайт, который будет не только отвечать интересам пользователей, но и уже готов к продвижению.
Теорию разобрали. Теперь давайте посмотрим на практике. Попробуем продумать структуру небольшого коммерческого сайта компании, которая торгует строительными материалами. Исходим из того, какие услуги предлагает компания, и какие стройматериалы она реализует.
1. Собираем и кластеризуем семантическое ядро.
Для этого можно использовать специальные программы – например, KeyCollector. Собираем все ключи, убираем ненужные нам, или которые не относятся на самом деле к нашим услугам (например, мы не реализуем стройматериалы оптом; ключ «краска оптом» уже нам не нужен).
Теперь разносим ключи по кластерам (группам). При кластеризации думаем, логически размышляем, куда какой запрос отнести. В результате у вас получится несколько групп запросов, с которыми уже можно работать дальше.
Более подробно: Как составить семантическое ядро сайта
2. Прорабатываем непосредственно структуру.
Любой сайт начинается с главной страницы. С неё уже мы будем отправлять в отдельные категории нашего сайта.
Из категорий (если судить по ключам) нам нужны:
- каталог строительных материалов.
- услуги.
- доставка и оплата.
- о компании.
- контакты.
Каталог и услуги будут включать в себя подкатегории.
У каталога это будут:
- строительные смеси.
- кирпич.
- кровельные материалы.
- пиломатериалы.
- лакокрасочные материалы.
- декоративная штукатурка.
Услуги будут включать в себя подкатегории:
- грузчики.

- вывоз мусора.
Причем в услугах можно и не делать подкатегории, а сделать перечень услуг на одной странице. Решаем с оглядкой на семантическое ядро. Если ищут «услуги строительной компании», но не ищут «грузчики строительная компания» (например), то можно и не разбивать категорию на подкатегории. Если ключи, которые относятся к данной услуге, достаточно востребованы, имеет смысл делать под них и продвигать отдельную страницу.
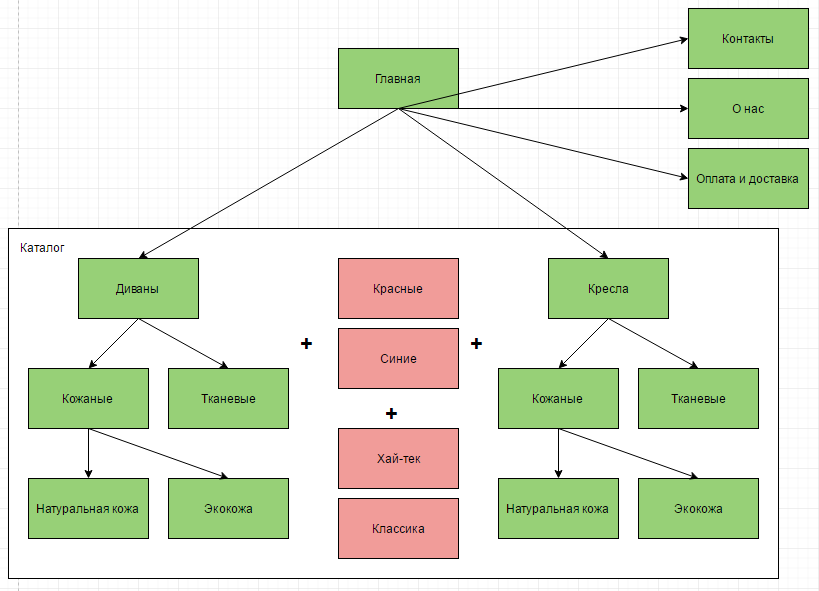
3. Визуализация.
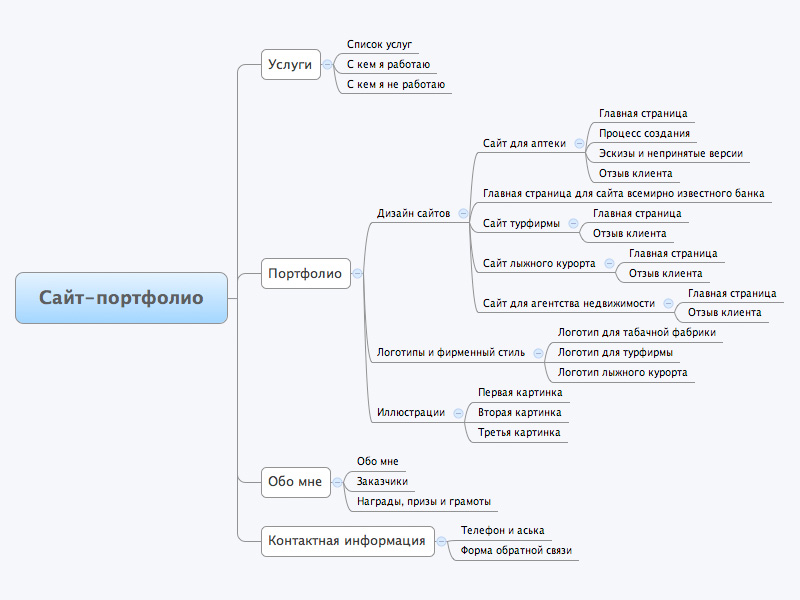
Сделать это можно в любой из программ, о которых речь пойдет ниже. Да даже просто набросайте на листке бумаги — даже такой вариант может подойти, это лучше, чем ничего.
Итак, у нас вышло:
Читай также: Прототипирование сайта
Программы для создания структуры сайта
Чтобы проработать схему сайта, в первую очередь вам понадобятся программы для сбора ключевых слов. Я уже упомянула выше KeyCollector, это одна из лучших программ в этом отношении.
Далее вам нужно будет построить структуру сайта. Это можно сделать:
Это можно сделать:
Word или Excel
Например, схемы в этой статье я просто рисовала в Ворде. Не скажу, что это самый простой и лёгкий способ, но если сайт простенький, вам возможностей программы хватит с головой.
Draw.io
Тут много возможностей для рисования разных схем. И все что нужно чтобы её использовать — активный аккаунт в Google. В самой программе уже есть готовые шаблоны схем, останется только подогнать под себя. Готовая схема сохранится на Гугл Диске.
Xmind
Программа для визуализации ментальных карт, которая поможет вам быстренько набросать даже сложную схему сайта, указав все связи между страницами.
Помните, что без создания4 структуры сайта не получится сделать готовый к продвижению и удобный для пользователей ресурс. Но приступать к её созданию (если вы собираетесь продвигать сайт с помощью SEO) нужно только после проработки семантического ядра.
Полезные ссылки:
Конструкция сайта (Site building) | FirstHand.
 ru::Личный опыт
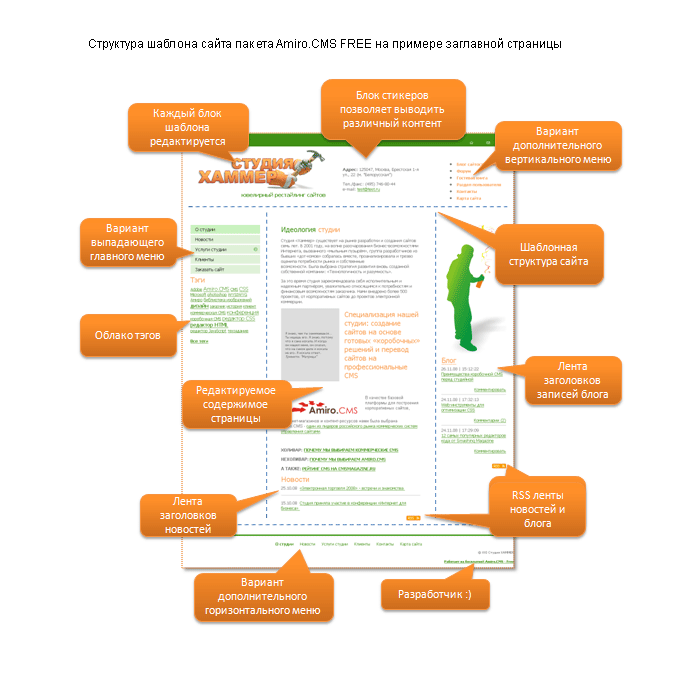
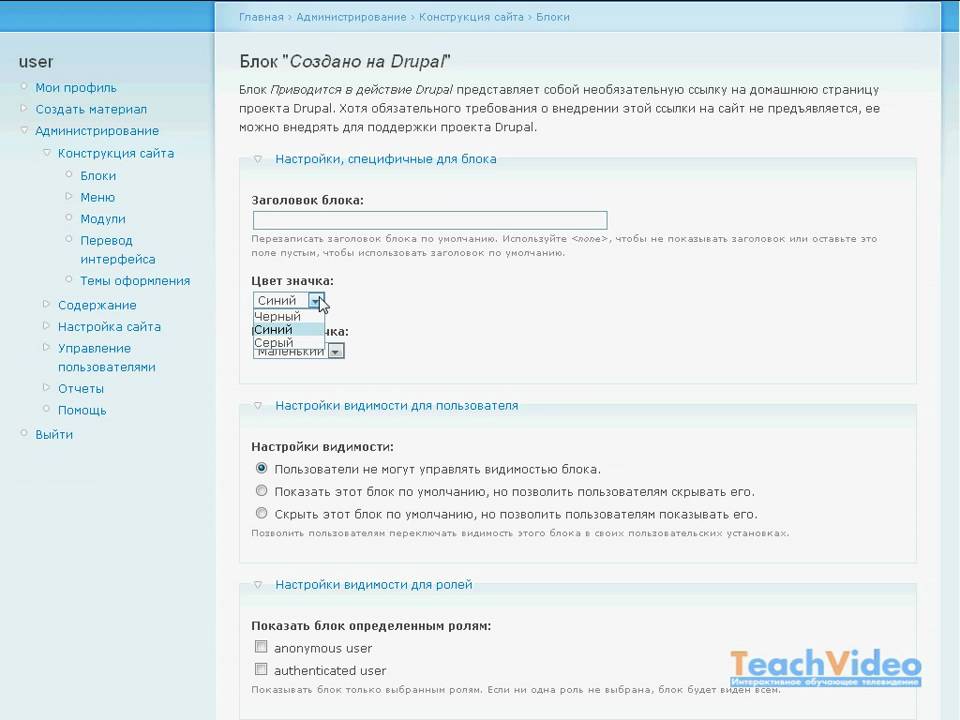
ru::Личный опытИнформацию на сайте (еще называют контентом) надо как-то представить посетителям. Под контентом понимается всё, что вы видите на сайте. Оформлением информации (контента) занимается дизайн сайта. Обычно дизайн выполняется в определенном стиле и оформляется в виде шаблона.
Эти шаблоны почти для всех сайтов одинаковы, отличаются цветовым оформлением и различными рюшечками. Цветовое оформление и рюшечки ещё называют темами оформления (Themes). Обычно CMS имеют в своём составе несколько тем оформлений, и вид сайта достаточно легко меняется выбором одной из них.
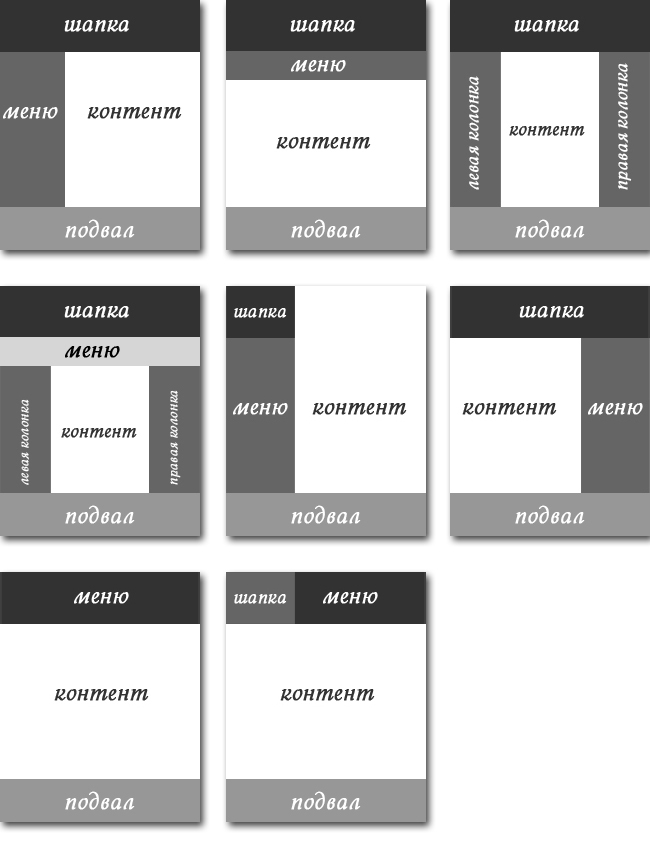
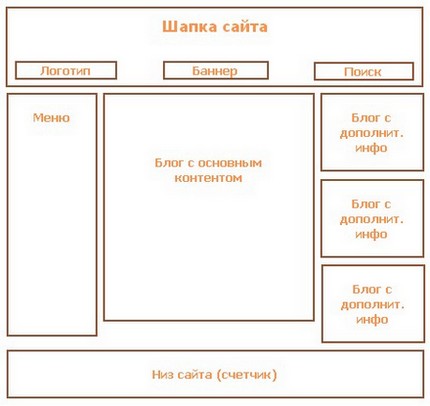
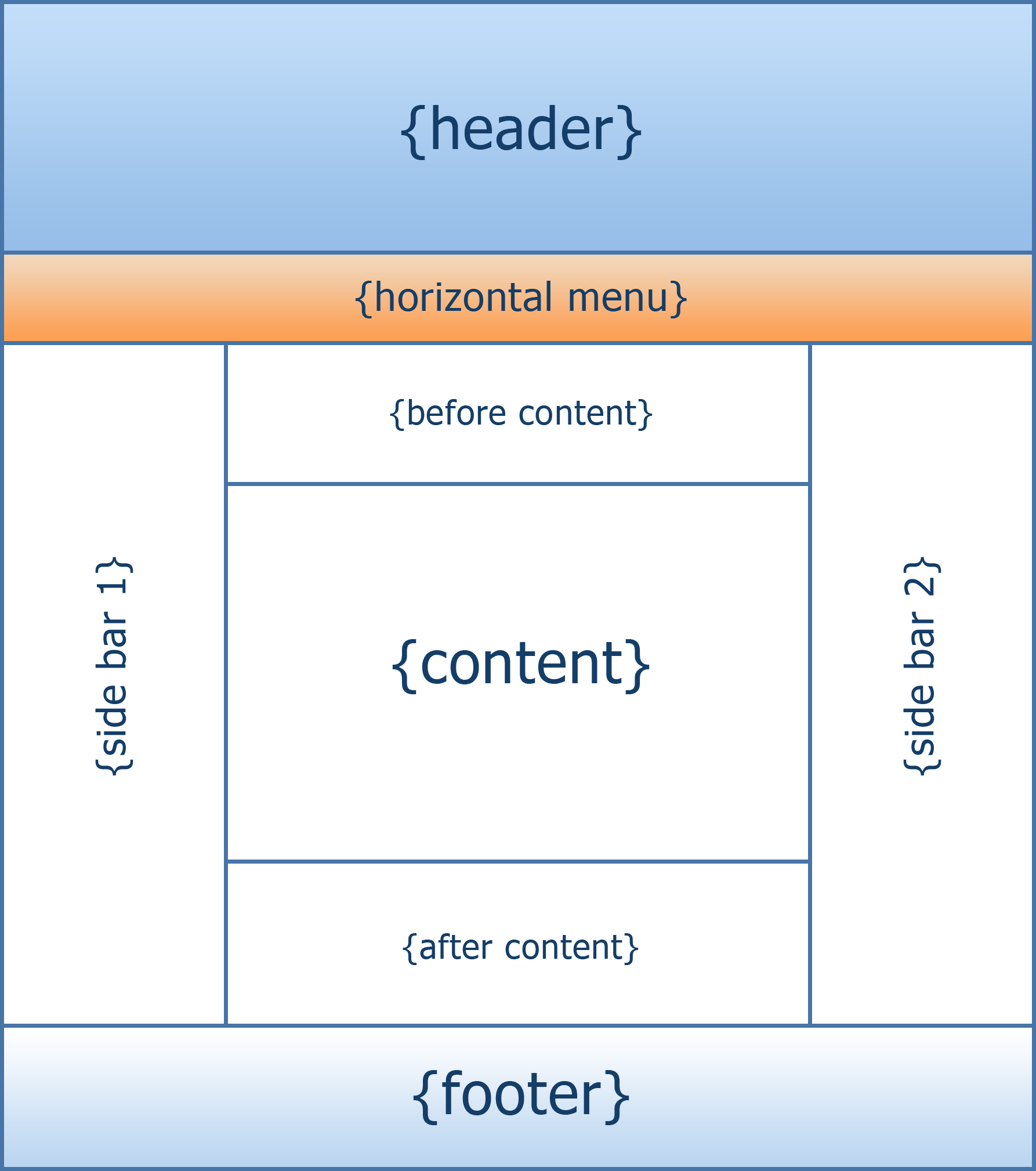
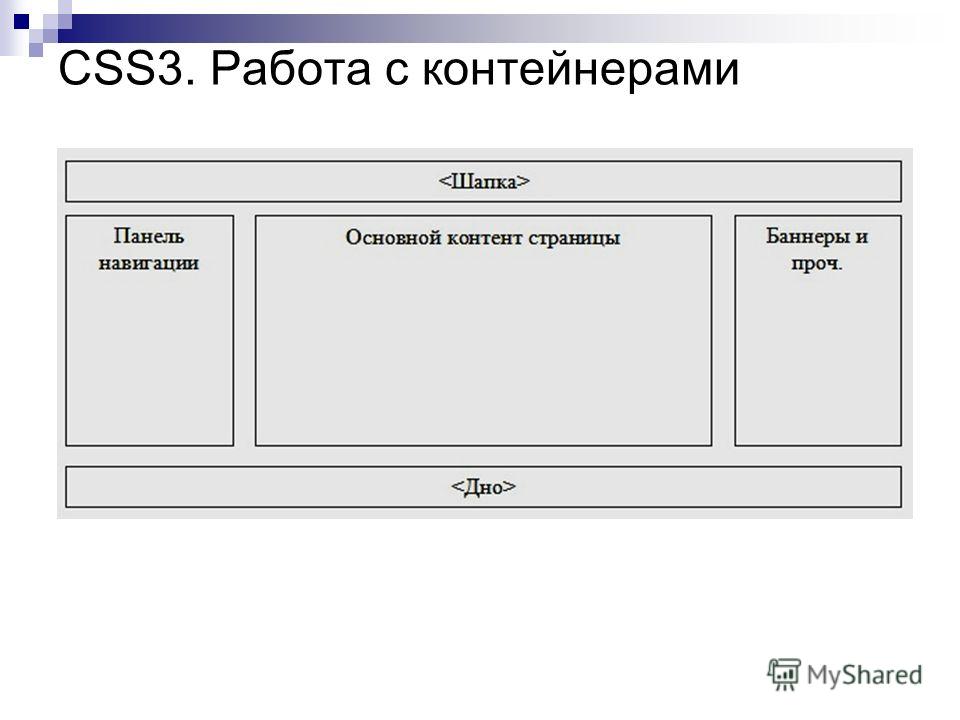
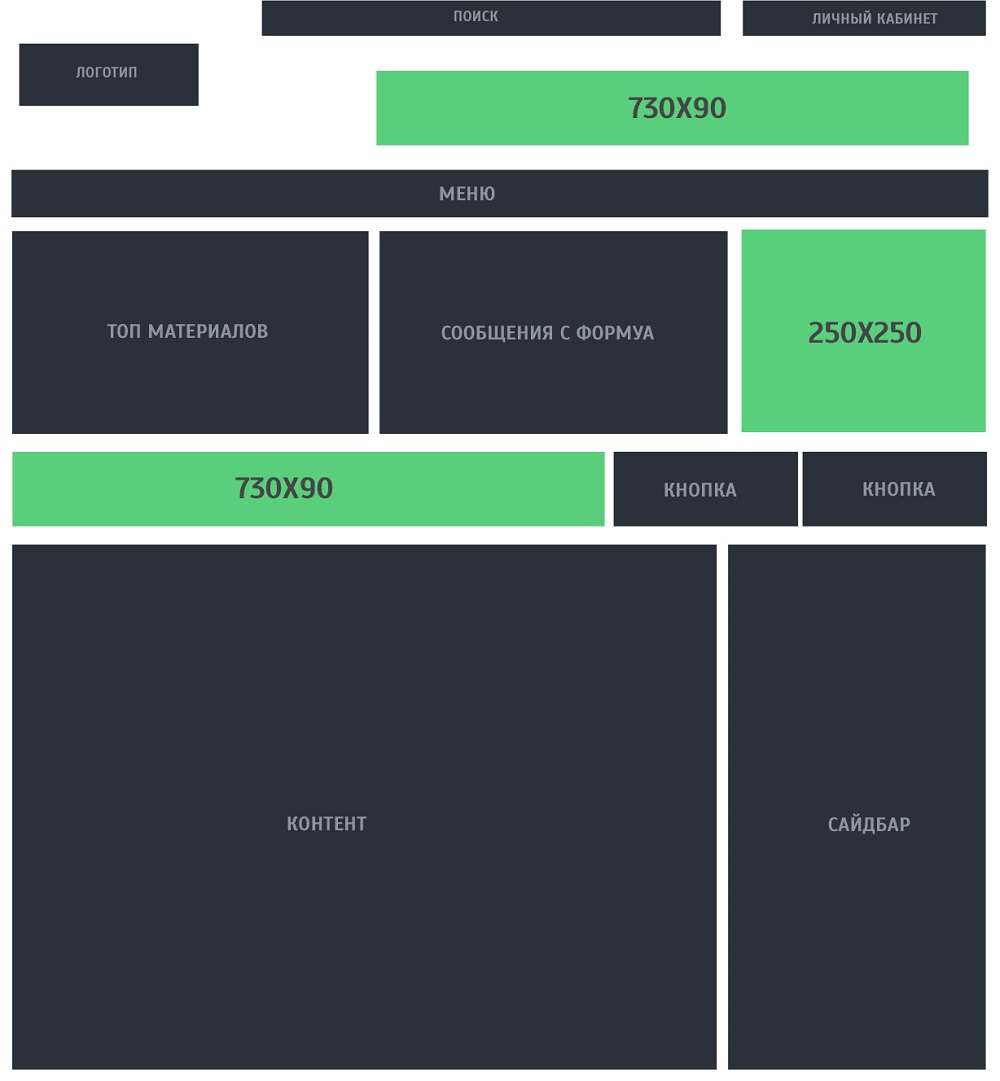
Согласно шаблону (темы), страница сайта условно делится на несколько частей. Это верхняя часть или заголовок (Header), левая часть или левая колонка (Left sidebar), центральная часть или содержимое (Content), правая часть или правая колонка (Right sidebar), нижняя часть или подвал (Footer). Шаблоны (темы) позволяют комбинировать оформление, состав и местоположение этих частей.
Вся работа сайта определяется набором модулей – скриптов (Modules). Каждый такой модуль — это программа, которая отвечает за выполнение определённых функций. Один модуль отвечает за авторизацию пользователей, другой – за добавление и отображение информации (контента) и так далее.
Каждый такой модуль — это программа, которая отвечает за выполнение определённых функций. Один модуль отвечает за авторизацию пользователей, другой – за добавление и отображение информации (контента) и так далее.
То есть функциональность сайта определяется теми модулями, которые подключены к системе управления сайтом.
Делается это в настройках. В процессе своей работы некоторые модули могут выводить информацию. Эта информация группируется в блок (Block). Блок новостей, блок навигации (меню), блок активных сообщений форума, блок авторизации на сайте, блок формы поиска и так далее.
Обычно эти блоки располагаются в левой и/или в правой колонках. Блоки также могут располагаться в Заголовке, Подвале или центральной части страницы.
Состав блоков и их порядок отображения определяются настройками.
Помимо блоков, формируемых модулями, можно создать собственные блоки. Содержание этих блоков будет определяться только Вами. В блок можно поместить перечень ссылок, рекламу или какой-нибудь скрипт, результатом выполнения которого будет информация, полезная для Вас или Ваших посетителей.
Немного особняком стоят блоки навигации по сайту — Меню (Menus). Содержимым этих блоков являются ссылки, обеспечивающие навигацию по сайту. Для управления составом и порядком этих ссылок навигационного меню вашего сайта существует отдельный модуль, который надо подключить.
Структура сайта. Правила составления — Академия SEO (СЕО)
Содержание:
Требования к структуре сайта
Важность структуры сайта трудно переоценить. Это самое основное и самое первое, что нужно сделать. В идеале этим нужно озадачиться до того, как Вы создали и открыли сайт.
Поможет в построении правильной структуры составление семантического ядра. Если Вы уже прочитали нашу статью об этом, то сможете с легкостью приступить к созданию структуры сайта.
Пара слов и том, что это такое. Под структурой сайта подразумевается взаимосвязь различных его страниц с сохранением определенной иерархии. Существует несколько видов структуры. Самым правильным считается именно иерархический вид. Разберем на примере схемы интернет-магазина.
Самым правильным считается именно иерархический вид. Разберем на примере схемы интернет-магазина.
Такой вариант структуры является оптимальным. Количество категорий и других страниц, конечно же, может меняться. Но их структура должна оставаться именно такой. Под уровнями имеются в виду уровни вложенности страниц.
Для чего нужна структура разделов сайта
- Удобство пользователя. Поставьте себя на место посетителя, который заходит на Ваш сайт впервые и хочет быстро решить свою проблему. Вы должны сделать его пребывание у Вас и решение вопроса по максимуму простым и удобным. Одним из самых важных факторов этого удобства как раз является правильно построенная структура сайта. Находясь на любой странице сайта, пользователь должен понимать откуда он пришел и как попасть:
-на главную
-в любую другую категорию
-в категорию, где он находился
-в контакты и условия работы
-в похожие товары и пр.
Конечно, в этом всем ему поможет правильная перелинковка, но фундаментом будет именно структура Вашего сайта.
- Удобство поисковых систем. С помощью правильно построенной структуры сайта поисковому роботу легче будет проиндексировать все Ваши страницы и ничего не упустить. Если поисковик зайдет к Вам и увидит, что структура непонятная и слишком сложная, он просто может «развернуться и уйти» на следующий сайт. При этом он отметит, что это некачественный сайт и туда не будет заходить еще очень долго.
У Вас может быть интересный уникальный контент, красивый дизайн и т.д., но этого всего поисковая система уже не увидит и не проиндексирует только из-за нарушения правил структуры сайта.
А если не увидит поисковая система, не увидит и Ваша целевая аудитория. Дальше логическую цепочку продолжать не имеет смысла, все понимают последствия.
- Продвижение. Чем выше уровень вложенности страницы, тем легче ее продвигать.
 Вес сайта распределяется по всему сайту зависимо от уровней вложенности страниц. То есть, главная (1 уровень) имеет, по мнению поисковиков, самую большую важность. Категории (2 уровень) имеют тоже большой вес, но уже не такой, как главная.
Вес сайта распределяется по всему сайту зависимо от уровней вложенности страниц. То есть, главная (1 уровень) имеет, по мнению поисковиков, самую большую важность. Категории (2 уровень) имеют тоже большой вес, но уже не такой, как главная.И так страницы каждого следующего уровня имеют все меньше и меньше веса. Это обязательно нужно учитывать при построении структуры и распределении запросов по страницам.
Как создать правильную структуру сайта
Есть несколько деталей, на которые нужно обратить внимание, чтобы структура получилась максимально оптимизирована под Ваш бизнес.
И начать нужно с…
Семантики. Первое, и самое важное, это составление семантического ядра. Почему мы снова к нему возвращаемся? Потому что при его составлении Вы сможете выявить:
- какие категории нужно добавить
- какие категории нужно поднять выше в структуре
- какие вообще стоит убрать
Когда Вы определитесь, что ищут люди чаще всего и какие категории/подкатегории оставить, переходите к следующему пункту.
Определить, какие запросы на какой странице. Вы должны четко знать, какой товар или услугу Вы будете продвигать на какой странице. Какие смежные товары будут находиться в структуре рядом, а какие нужно выделить в отдельную категорию и т.д. Ссылаясь на все ту же семантику, определите, какая логика совмещения товаров является самой оптимальной для их поиска.
Например, когда мы создавали сайт по солнцезащитным очкам, то поняли, что нужно выделить категории «женские» и «мужские», но не нужно делать категорию «унисекс». За то отдельный бренд очков пользуется таким огромным спросом, что его мы вынесли в отдельную категорию «очки Ray-Ban». Более того, эту категорию мы разбили на подкатегории. В то время как другие бренды очков имеют 3 или 4 уровни вложенности.
Под каждую группу запросов отдельная страница. Создавая структуру сайта помните, что на 1 странице можно продвигать только 1 группу запросов одинаковых по смыслу. Решите, какие запросы хотите продвинуть в первую очередь, а какие менее важны для продаж. Сделайте сайт таким образом, чтобы позже можно было добавить новые страницы без ущерба для его структуры.
Решите, какие запросы хотите продвинуть в первую очередь, а какие менее важны для продаж. Сделайте сайт таким образом, чтобы позже можно было добавить новые страницы без ущерба для его структуры.
Уроки 29 — 31§4.4 Технологии создания сайта. Содержание и структура сайтаОформление сайта. Размещение сайта в Интернете
Ключевые слова:
• структура сайта
• навигация
• оформление сайта
• шаблон страницы сайта
• хостинг
4.4.1. Технологии создания сайта
Существуют несколько способов создания сайтов.
Во-первых, сайт можно создать, воспользовавшись языком разметки гипертекста HTML (Hyper Text Markup Language). В этом случае в текстовом редакторе (например, в Блокноте) текст, который хотят разместить на страницах сайта, размечают специальными метками, называемыми тегами. Теги содержат указания о том, как должен выглядеть текст. Чтобы отличать теги от текста, их заключают в угловые скобки (рис. 4.7).
Теги содержат указания о том, как должен выглядеть текст. Чтобы отличать теги от текста, их заключают в угловые скобки (рис. 4.7).
Во-вторых, можно документ, подготовленный в текстовом процессоре (Microsoft Word, OpenOffice Writer), сохранить как web-страницу (в формате HTML).
В-третьих, можно воспользоваться специальным программным обеспечением — визуальными HTML-редакторами или конструкторами сайтов.
Веб-дизайнер — специалист, проектирующий структуру вебсайта, а также подбирающий способы подачи информации и выполняющий художественное оформление веб-проекта. Веб-дизайнер должен знать современные веб-технологии; желательно, чтобы он имел художественное образование.
Рис. 4.7. Простейшая веб-страница и её HTML-код
Вы можете попытаться освоить основы веб-дизайна самостоятельно, пройдя дистанционный курс «Web-конструирование» А. А. Дуванова в Роботландском университете (http://www. botik.ru/~robot/ru/).
botik.ru/~robot/ru/).
4.4.2. Содержание и структура сайта
Независимо от того, каким инструментарием вы будете пользоваться для создания сайта, первоначально следует продумать его содержание и структуру.
Предположим, вы посещаете кружок компьютерной графики и решили создать сайт этого творческого объединения. Содержание сайта должно быть таким, чтобы отражать творческую жизнь участников объединения, привлекать внимание единомышленников.
Теперь необходимо определить структуру (план) сайта — разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Очевидно, сайт может включать в себя общую информацию (программу и расписание занятий, место проведения занятий, фамилию, имя, отчество руководителя и т. д.), страницу новостей и объявлений, личные страницы руководителя и участников объединения, галерею работ участников объединения, полезные ссылки на другие ресурсы сети Интернет и многое другое. Изобразим структуру сайта в виде графа (рис. 4.8).
Изобразим структуру сайта в виде графа (рис. 4.8).
Рис. 4.8. Иерархическая структура сайта
Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию — переходы с одной страницы сайта на другую.
4.4.3. Оформление сайта
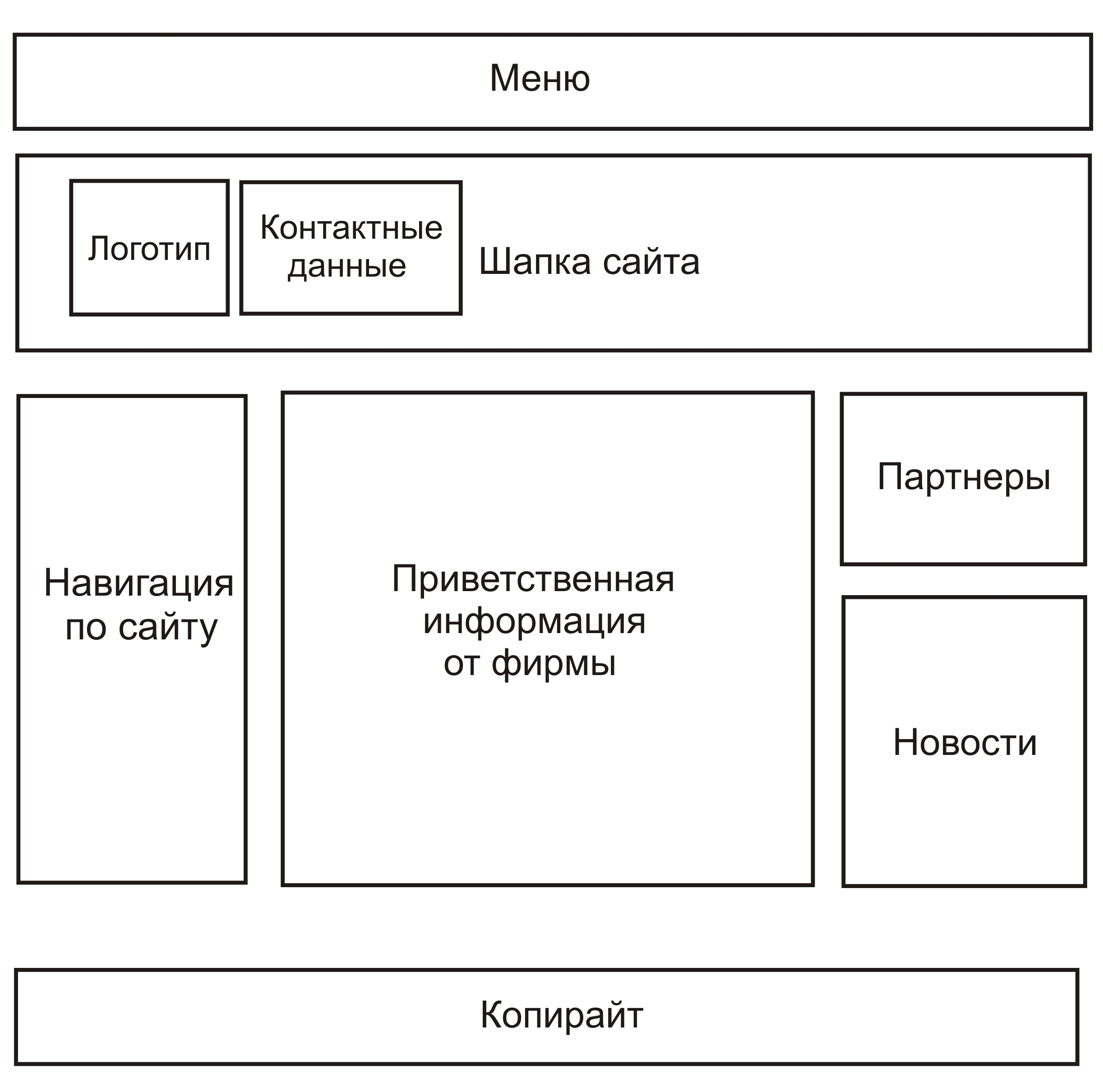
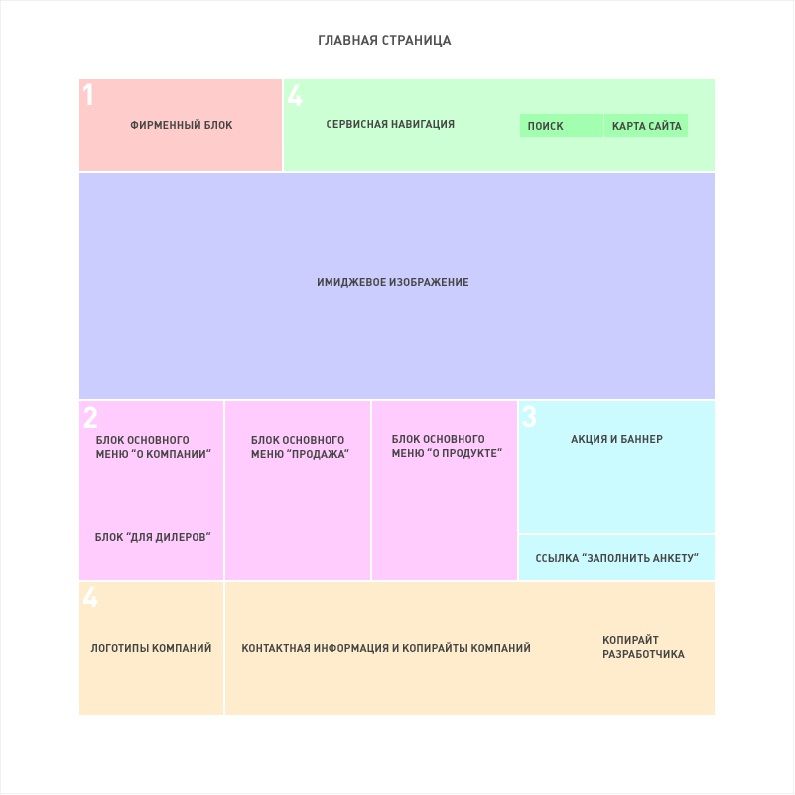
Любой сайт загружается с главной (домашней) страницы (home page), которая прежде всего должна давать ответ на вопрос «О чём этот сайт?». Для этого на главной странице размещают название сайта, тематическое графическое изображение, короткий текст с описанием содержания сайта, а также главное меню — ссылки на основные разделы сайта. Также на главной странице могут быть размещены имя автора сайта и его контактная информация, счётчик посетителей, новости и т. д.
Каждая страница сайта, как правило, имеет несколько постоянных элементов, которые всегда находятся на одних и тех же местах. Это:
Это:
• заголовок сайта, расположенный в самом верху страницы;
• главное меню, как правило, размещаемое в левой части страницы (количество пунктов меню, их названия и порядок неизменны на всех страницах сайта).
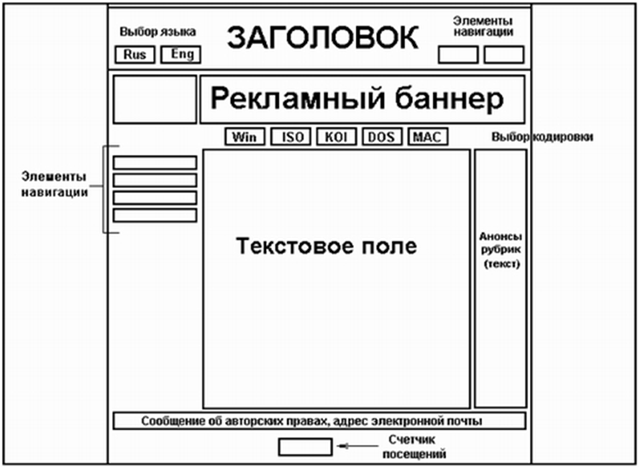
Желательно, чтобы страницы сайта были выполнены в едином стиле. Чтобы выдержать стиль, проще вначале разработать шаблон страницы сайта, на котором представить элементы, имеющиеся на всех страницах сайта (рис. 4.9).
Рис. 4.9. Примерный шаблон страниц сайта
При наполнении страниц сайта информационными материалами следует придерживаться следующих рекомендаций:
• Не ставьте точку в названиях сайта и страниц, если они состоят из одного предложения.
• Названия пунктов меню делайте краткими; недопустимо растягивание названия пункта на несколько строк.
• Не выбирайте для страниц пёстрый фон, на таком фоне текст читается с трудом.
• Не размещайте на странице слишком много информационных и художественных блоков.
• Не пишите слишком длинных текстов. Текст разбивайте на небольшие абзацы, отделяя их друг от друга пустыми строками.
• В каждом абзаце используйте одни и те же приёмы форматирования.
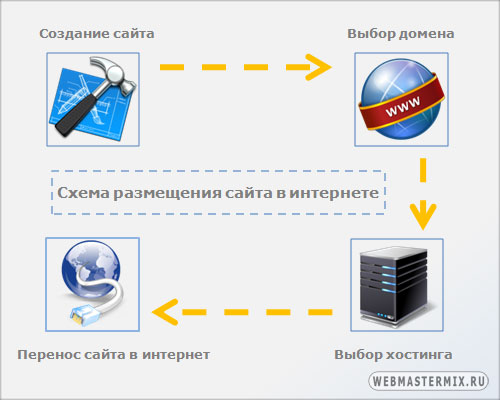
4.4.4. Размещение сайта в Интернете
Перед размещением сайта в сети Интернет следует провести его тестирование, т. е. убедиться в том, что он правильно отображается разными браузерами: тексты хорошо читаются на выбранном фоне, рисунки расположены на своих местах, гиперссылки обеспечивают правильные переходы и т. д.
Хостинг — услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.
Платным хостингом для размещения своих сайтов обычно пользуются крупные компании. При этом они получают удобное для прочтения и запоминания доменное имя второго уровня, которое может совпадать с названием компании.
Частные лица для своих сайтов могут воспользоваться бесплатным хостингом, возможности которого ограничены по сравнению с платными вариантами (небольшое дисковое пространство, ограничение размера отдельного файла, доменное имя только третьего уровня и т. д.), но их вполне достаточно для домашних страниц пользователей и некоммерческих сайтов. Главным недостатком бесплатных хостингов является то, что при размещении вашего сайта компания самостоятельно добавляет на его страницы коммерческую рекламу.
д.), но их вполне достаточно для домашних страниц пользователей и некоммерческих сайтов. Главным недостатком бесплатных хостингов является то, что при размещении вашего сайта компания самостоятельно добавляет на его страницы коммерческую рекламу.
Список серверов, предоставляющих бесплатный хостинг, можно получить поиском по запросу «бесплатный хостинг».
САМОЕ ГЛАВНОЕ
Структура (план) сайта — разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию — переходы с одной страницы сайта на другую.
Шаблон страницы — это схема страницы, на которой представлены элементы, имеющиеся на страницах сайта. Использование шаблонов страниц помогает выдержать единый стиль оформления сайта.
Хостинг — услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.
Вопросы и задания
1. Ознакомьтесь с материалами презентации к параграфу, содержащейся в электронном приложении к учебнику. Дополняет ли презентация информацию, содержащуюся в тексте параграфа?
2. С помощью каких инструментов можно создавать сайты?
3. Что такое структура сайта?
4. Продумайте и изобразите в виде графа структуру одного из следующих сайтов:
а) «Наш класс»;
б) «Моя семья»;
в) «Информатика».
5. Перечислите основные элементы, размещаемые на страницах сайта.
6. Какие рекомендации следует учитывать при наполнении страниц сайта информационными материалами?
7. С какой целью проводится тестирование сайта?
8. Что является основным недостатком бесплатного хостинга?
9. Назовите известный вам сервер Интернета, обеспечивающий пользователям бесплатный хостинг сайтов.
Электронное приложение к уроку
| Презентации, плакаты, текстовые файлы | Вернуться к материалам урока |
Cкачать материалы урока
Правильная структура сайта – архитектурное проектирование сайта с позиции SEO
Грамотная SILO-архитектура сайта – правильно спроектированная структура сайта на основе запросов и логики, разделенная на классификации. Эта методика, основанная на взаимосвязях семантического ядра сайта, которая помогает поисковым системам Яндекс и Google понять, какой контент более релевантен для страниц. Расскажем подробнее и углубимся в эту тему, чтобы понять главные преимущества такого SEO-метода и затем опробовать на своем сайте.
Эта методика, основанная на взаимосвязях семантического ядра сайта, которая помогает поисковым системам Яндекс и Google понять, какой контент более релевантен для страниц. Расскажем подробнее и углубимся в эту тему, чтобы понять главные преимущества такого SEO-метода и затем опробовать на своем сайте.
Для начала давайте разберемся, зачем структура сайта для CEO в принципе
Правильная структура сайта необходима, если всерьез занимаетесь SEO – она помогает поисковикам лучше понять ресурс и правильно ранжировать его среди ваших конкурентов. А еще – от структуры напрямую зависит удобство интерфейса для пользователей и легкость навигации по ресурсу.
Структура сайта – логичная выстроенная архитектура страниц ресурса, где на самом верху ключевая страница (часто ее называют домашней или главной), а ниже следуют ей подчиненные и дальше, как разветвление у дерева. Поэтому эту схему называют древоидной. Также есть такие разновидности:
- линейная схема структуры сайта
- линейная – с ответвлениями
- линейная – с альтернативами
- решетчатая структура сайта
Виды структуры сайта
Как правильно построить структуру сайта
Правильно созданная структура сайта помогает собирать полезный трафик быстрее. Почему? При грамотно выстроенной архитектуре поисковому роботу проще найти нужную информацию на сайте. Также структура ЧПУ (ЧеловекоПонятный УРЛ) помогает лучше понять пользователю из адреса страницы, где он находится, выявить главное и сообразить, куда можно перейти дальше.
Почему? При грамотно выстроенной архитектуре поисковому роботу проще найти нужную информацию на сайте. Также структура ЧПУ (ЧеловекоПонятный УРЛ) помогает лучше понять пользователю из адреса страницы, где он находится, выявить главное и сообразить, куда можно перейти дальше.
Как пример, приведем сайт интернет-магазина аксессуаров для смартфонов:
Когда пользователь путешествует по сайту и выбирает аксессуар для конкретной модели мобильного устройства, кликает на соответствующий раздел – то видит в адресной строке понятный ЧПУ, четко отвечающий ее содержимому.
Аналогичное прослеживается и дальше по всей структуре сайта. Взгляните:
Даже при желании на ресурсе невозможно запутаться – все четко и понятно 🙂
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!Если традиционно ресурсы структурируют для упрощения поиска информации пользователями и оптимизации под ожидания поисковиков, то SILO-методика идет дальше – работает над присутствием ключевых фраз и слов для конкретной категории, перемешивая семантические взаимосвязи на ресурсе.
Как улучшить сайт с помощью SILO
Си́лос (от испанского silo) — корм для сельских животных, состоящий из массы ингредиентов и получаемый путем перемешивания всевозможных сельскохозяйственных культур. Еще силосом называют бункер, в котором и хранится такой чудо-корм. А как это соотнести с архитектурой сайта для СЕО?
Поисковые системы Яндекс и Google любят сайты, которые позволяют им легко идентифицировать контент. Ресурсы с неорганизованным контентом затрудняют понимание того, что представляет собой страница – а это значит, что поисковики затрудняются в оценке ваших целевых ключевых слов. Соответственно, и ранжируется ваш ресурс ниже конкурентов.
С помощью SILO (Силоса) вашего сайта, а также посредством точных группировок контента вы легко проясните для поисковых систем суть вашего предложения целевой аудитории.
Силосная архитектура сайта – основа мощной поисковой оптимизации на странице. Назначьте центральную тему силоса и создайте организационную структуру на вершине архитектуры сайта, а затем продолжайте и разрабатывайте выбранную тему, усиливая ее соответствующими категориями и вспомогательными ссылками на полезные статьи и страницы.
Давайте представим контент сайта в виде стеклянных банок, в каждой из которых находится определенное SEO-содержимое ресурса. Перемещая свой контент в банки, разделенные классификацией, вы очищаете релевантность с поисковыми системами.
С организованными силосами у вас может быть содержание по многочисленным темам, а оценивать каждый раздел для поисковиков будет проще и понятнее:
Приведем пример SILO из нашей практики организации структуры сайта интернет-магазина аксессуаров для мобильных устройств.
В магазине представлена масса коллекций аксессуаров:
Мы объединяем серию изделий под названием Sony, Apple, НТС и прочие в адресной строке – это и есть SILO:
Влияние SILO на архитектуру вашего сайта огромно, потому как безупречная структура ресурса требует меньше ссылочной массы на другие источники. Соответственно, и вы получаете высокий рейтинг, поскольку собственные страницы сайта добавляют вес для всего сило.
Преимущество SILO
- оно отлично подходит для удобства использования, поскольку посетители сразу видят нужную и понятную информацию, как только они нажимают на силос
- вся навигация и внутренние ссылки на разделы сосредоточены в SILO-бункере
По сути, силосы ссылаются на категории, категории ссылаются на вспомогательные статьи, а вспомогательные статьи – на категорию.
Рейтинг вашего сайта в поисковых системах – это не просто добавление контента и ссылок. Речь идет о том, как семантически связан ваш контент и как он организован. При добавлении контента на ресурс необходима исключительная точность – как логическая, так и структурная.
Создавайте высокоструктурированные и семантические силосы, которые посылают сигналы, релевантные и понятные для поисковых систем.
Вот образец построения архитектуры силоса, разработанный гуру по SEO из компании SEO-Design:
Честно говоря, SEO проще, чем обычно подразумевают так называемые «эксперты». Как пример, сравните и найдите разницу между кулинаром и шеф-поваром – они оба готовят блюда и часто используют одни и те же ингредиенты. Различия лишь в том, как именно они используют эти ингредиенты и в каком соотношении.
Когда вы работаете над SEO с использованием силосной архитектуры сайта, то независимо от того, устарел ли ваш сайт или у вас новый ресурс, вы можете активировать устаревшие страницы для достижения новых высот или запускать совершенно новые раздела сайта, уже находясь на позиции высшего рейтинга.
Вы все еще строите сайты без архитектуры сайта Silo … Серьезно? 🙁
Силосная архитектура сайта – самая мощная тактика SEO-стратегии честного белого метода, которую вы можете построить, чтобы создать основу для любого нового сайта или использовать тактику для уже существующего ресурса.
Проверьте и убедитесь, что у вас хорошая архитектура сайта, у вас есть домашняя страница с хорошо связанными внутренними ссылками, ведущими на отдельные страницы сайта.
Что делает архитектуру силоса настолько мощной
Вот несколько примеров чрезвычайно авторитетных сайтов, которые реализуют семантически значимую архитектуру сайта и работают над точными связями внутренних разделов:
SILO-архитектура – эффективный метод проектирования архитектуры сайта, который улучшает показатели бизнеса. Убедитесь в этом также и на примере наших работ с сайтом интернет-магазина по доставке питьевой воды aqualeader:
Для каких сайтов подойдет SILO
Увы, но SILO-архитектура хорошо впишется и будет работать на результат только для крупных интернет-магазинов. По сути, на таких сайтах невероятно много категорий, подкатегорий и их подкатегорий.
По сути, на таких сайтах невероятно много категорий, подкатегорий и их подкатегорий.
Представим, вы реализуете планшеты. Выстроили структуру сайта по SILO-архитектуре, разместили серии по названию фирм, в них – подкатегории товаров, а в них – собственно мобильные устройства. Таким образом каждая из страниц вашего сайта становится гораздо релевантнее – и поисковики находят вас, и пользователи переходят на сайт для заказа конкретного товара.
Помимо запросов «купить планшет», у вас присутствуют ключевые фразы, по которым ищут определенную продукцию – «купить планшет Lenovo», «купить планшет Sony» и прочие.
С помощью этой огромной массы категорий и подкатегорий вы получаете уйму «длинных хвостов» и в разы повышаете трафик сайта. Плюс для поисковых систем – большое число внутренних ссылок с сохраненной тематикой ресурса.
Если у вас небольшой магазин, предлагающий одну-две-три категории товаров или сайт с минимальным количеством услуг – SILO в этом случае попросту не нужно. А если решили опробовать описанную нами стратегию на своем сайте – двигайтесь смелее, упрощая жизнь пользователей в поиске нужной информации и работу поисковиков в идентификации контента вашего сайта. И не забывайте, что кроме SILO – следует работать и с поведенческими факторами! 🙂
А если решили опробовать описанную нами стратегию на своем сайте – двигайтесь смелее, упрощая жизнь пользователей в поиске нужной информации и работу поисковиков в идентификации контента вашего сайта. И не забывайте, что кроме SILO – следует работать и с поведенческими факторами! 🙂
Подпишитесь на рассылку FireSEO
и получайте подборки статей, полезных сервисов, анонсы и бонусы. Присоединяйтесь!
Завод полимер-композитных конструкций СМАРТ в Хабаровске
С 2014 года «Завод полимер-композитных конструкций «СМАРТ» успешно работает на рынке дальневосточного Федерального округа. Его продукция завоевала популярность у потребителей, а работа предприятия по достоинству оценена краевыми властями, строительными и подрядными организациями региона.
Что мы производим
Основная специализация завода — изготовление изделий из высокотехнологичных композитных материалов.
Завод производит:
ООО «ЗПКК «СМАРТ» специализируется также на изготовлении блочно-модульных канализационных станций и технологического оборудования для очистки и повторного использования коммунальных и промышленных сточных вод. Вся продукция предприятия сертифицирована.
Вся продукция предприятия сертифицирована.
Наши преимущества
Предприятие работает по индивидуальным заказам клиентов. Это обусловлено необходимостью учесть нестандартные для каждого объекта условия привязки, эксплуатации, а так же возможностью укомплектования станций опциональным дополнительным оборудованием.
Основные виды деятельности компании:
- комплексное проектирование систем коммунального водоснабжения и водоотведения,
- обследование очистных сооружений с комплексной и поэтапной реконструкцией без остановки действующих технологических систем,
- изготовление и поставка фирменного оборудования для очистки сточных вод, водоподготовки, обезвоживания осадков, перекачки и хранения жидкостей,
- строительно-монтажные, пуско-наладочные работы,
- эксплуатация очистных сооружений.
Накопленный потенциал позволяет нам решать сложные производственные задачи на всей территории Российской Федерации.
Наша Компания готова предоставляет типовые решения на базе разработанного нами и сертифицированного оборудования
Наше производство — это вклад в экономическое развитие Хабаровского края. Мы создаем новые рабочие места, производим и внедряем современные эффективные решения в сфере водоочистки и водоподготовки улучшая экологическое состояние Хабаровского края и всего Дальневосточного региона.
Дважды деятельность ООО «ЗПКК «СМАРТ» была отмечена наградами в конкурсах «Лучший предприниматель года ».
Получить консультацию по всем организационным и техническим вопросам, касающимся систем водоочистки можно по телефону +7 (4212) 45-99-73 или отправив Ваш вопрос на e-mail: Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. указав в письме телефон для связи с Вами.
Урок 1. Проектирование сайта: что такое, из каких этапов состоит
1. Мы точно сделаем тот сайт, который нужен компанииНа старте проектирования вам нужно будет ответить на вопрос «Зачем нам сайт? Чего хотим добиться?» Если не знать куда мы хотим прийти, высок риск прийти не туда. И кажется, что и так все понятно. Но обычно в процессе разработки сайта цели растекаются, нужно все и сразу. И этот раздел, и этот. Или наоборот что-то забывается. И в итоге получаем сайт компании, а не решение проблем бизнеса. По-простому — слив бюджета, потеря денег, клиента, разочарование и уверенность в том, что «онлайн не работает».
И кажется, что и так все понятно. Но обычно в процессе разработки сайта цели растекаются, нужно все и сразу. И этот раздел, и этот. Или наоборот что-то забывается. И в итоге получаем сайт компании, а не решение проблем бизнеса. По-простому — слив бюджета, потеря денег, клиента, разочарование и уверенность в том, что «онлайн не работает».
Реальная история из моей практики. Переговорка, в ней маркетолог, директор, бухгалтер и коммерческий обсуждают новый сайт. Что разместить на главной странице сайта, какие пункты в меню. И спорят час или два.
Бухгалтер хочет добавить пункт меню «Документы» и разместить там уставные и реквизиты. Потому что все контрагенты уже замучили её запросами и звонками с просьбами эти документы отправить. Коммерческий против, потому что этот пункт будет отвлекать от основного — продажи услуг. Бухгалтер работает с основания компании и влияния на директора у неё больше, чем у коммерческого. Директор соглашается, пункт меню добавляют.
Директор соглашается, пункт меню добавляют.
Конечно, это очень глупое решение. Страницу «Документы» разместить на сайте нужно, но уж точно не в первом приоритете. Перенести в раздел «О компании», например. Но какие у вас аргументы, чтобы отказать бухгалтеру? А вот если бы вы провели исследование методом персонажа и спросили реальных клиентов, что они ожидают увидеть на сайте, вы убедили бы всех в обратном.
3. Не придется переделывать дизайн и верстку сайтаЭто очень больно, но если вы не обсудили, что будет на каждой странице сайта на этапе разработки прототипов, то скорее всего придется всё это сделать в дизайне. И переделать часть макетов дизайна. Замучить дизайнера, себя, потратить огромное количество времени.
Ещё хуже — сверстать дизайн и потом, по-живому, в вёрстке все двигать. Тогда переделывать и дизайн, и программную часть. Сравните: поменять поля в калькуляторе услуг в ч/б картинках или на листочке, или изменить дизайн онлайн-калькулятора и программировать его снова. Уже чувствуете усталость? Плюсаните недовольство клиента, сорванные сроки и выход проекта в минус. У нас таких примеров было не много, но были. Это всегда эмоциональнотяжело. Я уж не говорю про деньги и время.
Уже чувствуете усталость? Плюсаните недовольство клиента, сорванные сроки и выход проекта в минус. У нас таких примеров было не много, но были. Это всегда эмоциональнотяжело. Я уж не говорю про деньги и время.
Site Design — самые опытные строительные компании в SCSite Design Inc.
мая, 2020
Site Design, Inc. — одна из наиболее успешных фирм Южной Каролины в области гражданского строительства и землеустройства, с 29-летней историей ответственного руководства многими из самых устойчивых проектов нашего региона. Мы всегда заинтересованы в найме профессионалов в области землеустройства, гражданского строительства, землеустройства и ландшафтной архитектуры.
Приглашаем вас отправить сопроводительное письмо и резюме на sdi_info @ sitedesign-inc.com на рассмотрение.
В настоящее время у нас доступны следующие вакансии:
Менеджер проекта гражданского строительства
Более десяти лет опыта
South Carolina P.E. или возможность получить в течение шести месяцев
Сильные навыки работы с людьми
Сильные знания в области строительства гражданских объектов и гидрологических исследований
Civil Designer
Опыт работы от двух до шести лет
Сертификация EIT
Предпочтительный опыт работы в AutoCAD Civil 3D
Знание строительства строительных площадок и гидрологических исследований
Начальник инспекционной группы
Сюрвейер II
Одна из ведущих строительных фирм
Непрерывное внимание к деталям — вот что сделало Site Design одной из самых уважаемых строительных фирм в Южной Каролине. Чтобы узнать больше о нашей фирме, почему бы не Изучить наши проекты или Познакомиться с нашей командой ?
Чтобы узнать больше о нашей фирме, почему бы не Изучить наши проекты или Познакомиться с нашей командой ?
Гражданское строительство
- Схема и планирование площадки
- Проектирование ливневой канализации
- Оценка участка
- Проектирование улиц и шоссе
- Исследования землепользования
- Планировка / зонирование территории
- Отчеты о расследовании Зоны
- Комплексная проверка
- Строительное управление
Ландшафтная архитектура
- Генеральный план
- Рекреационные парки
- Разработки смешанного назначения
- Предметы консервации
- Характеристики воды
- Уличные пейзажи
- Городской дизайн
- Генеральное планирование кампуса
- Визуализация презентаций
- Рекомендации по проектированию
Землеустройство
- Исследования глобального позиционирования
- Исследование права собственности на землю ALTA / ACSM
- Трехмерное лазерное сканирование
- Строительная площадка
- Обследование шоссе
- Определение водно-болотных угодий
- Обследования полосы отвода
- Судебно-медицинские исследования
- Маршрутные исследования
- Обследование подземных коммуникаций
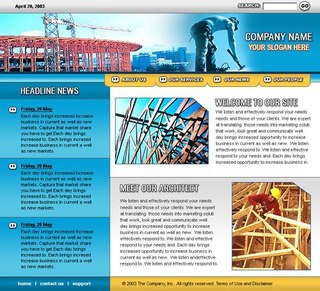
32 лучших дизайна веб-сайтов, которые вдохновят вас в 2021 году
Время от времени я натыкаюсь на веб-сайт, который меня действительно привлекает. Итак, я нашел 32 из них, чтобы показать вам.
Итак, я нашел 32 из них, чтобы показать вам.
Эти сайты раздвигают границы того, что, как известно, возможно в сети. Будь то эстетический дизайн, удобство использования, интерактивность, звуковой дизайн или ценность, которую предоставляет сайт, каждый из них является шедевром в своей отрасли и чем-то, на что можно вдохновиться.
Неудивительно, что существует множество организаций, чтобы привлечь внимание к этим сайтам и их вкладу в Интернет. Чтобы помочь выявить некоторые из наиболее вдохновляющих дизайнов, я собрал 32 обладателя награды , которые прошли через несколько ключевых наградных организаций, включая Awwwards, UX Awards, The Webby Awards, SiteInspire, Best Website Gallery и FWA.
Щелкните ссылки ниже, чтобы перейти к группе дизайнов веб-сайтов, которые сокрушили его за последние несколько лет:
Ниже этого списка я также нашел еще шесть веб-сайтов , дизайн домашних страниц которых просто классный и заслуживает изучения.
Просматривая список, знайте, что каждый сайт выделяется по-своему и преследует уникальную цель. Хотя один сайт может быть отличным примером визуального дизайна, другой — отличным примером интерактивности.Это означает, что не все эти сайты могут быть «машинами преобразования» или концептуальными идеями, которые вы можете легко скопировать на свой сайт.
Скорее, это отличный способ вдохновиться дизайном веб-сайта и увидеть передовой маркетинг, который происходит в разных уголках сети.
Лучший дизайн веб-сайтов
- Virgin America
- Корм
- ETQ
- Микия Кобаяши
- История изменения климата
- Бигль
- Тканый журнал
- JOHO’s Bean
- Мир SWISS
- Хранители тропических лесов
- Спортивная одежда Protest
- Гильдия учителей
- Inside Abbey Road
- Просто шоколад
- СЕЙЧАС
- Citrix: новая мобильная рабочая сила
- криптон.
 торговля
торговля - Юго-запад: Сердце путешествия
- Редуктор
- Перелив
- Музей Франса Хальса
- Минимум
- Осьминог: блог о дизайне от IDEO
- Племя кочевников
- MovieMark
- Гийом Томази
- Район
- Тедж Чаухан
- Архитектура Аманды Мартоккио
- Район
- Тедж Чаухан
- Архитектура Аманды Мартоккио
Красивые сайты, отмеченные наградами
И награды достаются…
Лучшие дизайны веб-сайтов с 2014 по 2015 год
1. Virgin America
Награда: наиболее значимое развитие отрасли, UX Awards 2014
В мире, где веб-сайты авиакомпаний, как известно, изобилуют серьезными проблемами удобства использования, Virgin America имеет один из лучших веб-сайтов, который продвигает вперед удобство использования, доступность и адаптивный дизайн. Фактически, он был назван первым по-настоящему отзывчивым веб-сайтом авиакомпании, что стало новым прецедентом в отрасли.
Рекомендовано UX Awards
2.Корм
Премия: Сайт дня (6.06.2015), Awwwards
Feed — это не только интересная концепция, но и потрясающее исполнение, которое бросает вызов нашему пониманию того, что возможно в сети. Благодаря творческому сочетанию анимации и видео сайт погружает пользователя в очень увлекательный опыт. Как нетипичный сайт, он также содержит несколько уникальных элементов для удобства использования, в том числе навигацию, которая служит полосой прокрутки.
Рекомендовано Awwwards
3.ETQ
Премия: Сайт дня (19.05.2015), Awwwards
ETQ использует очень минималистичный подход к электронной коммерции с их упрощенным сайтом с большими, убедительными визуальными эффектами их продукта. Простой плоский цветной фон в сочетании с четкой типографикой помогает сосредоточить внимание именно на том, что пользователь пришел посмотреть: на обуви.
Рекомендовано Awwwards
4.
 Микия Кобаяси Премия
Микия Кобаяси Премия: Сайт дня (04.07.2015), Awwwards
Микия — дизайнер продуктов с минималистичным портфолио, которое демонстрирует свои работы с помощью ярких фотографий и тонкой анимации.Его полный сайт был первоначально создан на японском языке, а затем переведен на английский, что помогло продемонстрировать международную масштабируемость его дизайна.
Рекомендовано Awwwards
5. История изменения климата
Премия: Сайт дня (23.06.2015), Awwwards
Следуйте по стопам Люка Жаке, пока Wild-Touch проведет вас в визуальном и образовательном путешествии по истории глобального изменения климата. Сочетание исторических материалов и уникальной анимации помогает рассказать историю.
Рекомендовано Awwwards
6. Бигль
Премия: Сайт дня (19.04.2015), лучший веб-сайт-галерея
Beagle отлично справляется с задачей визуально и постепенно рассказывать историю своего продукта в простой и понятной форме. Это серьезная проблема для многих стартапов, особенно когда они вводят новые концепции на существующие рынки. Люди хотят знать: «Какой у вас продукт? Как он работает? Почему меня это волнует?» Beagle отвечает на все эти вопросы, одновременно демонстрируя свой продукт и побуждая пользователя совершить покупку.Кроме того, это один из немногих сайтов, которые действительно правильно реализовали «захват прокрутки».
Это серьезная проблема для многих стартапов, особенно когда они вводят новые концепции на существующие рынки. Люди хотят знать: «Какой у вас продукт? Как он работает? Почему меня это волнует?» Beagle отвечает на все эти вопросы, одновременно демонстрируя свой продукт и побуждая пользователя совершить покупку.Кроме того, это один из немногих сайтов, которые действительно правильно реализовали «захват прокрутки».
Рекомендовано Best Website Gallery
7. Тканый журнал
Премия: Сайт дня (04.04.2015), лучший веб-сайт-галерея
Woven — это онлайн-издание, чествующее художников, мастеров и мастеров. Для меня они представляют собой подтверждение того, что публикации могут (и должны) иметь красивые, увлекательные сайты с легко читаемым содержанием. На этом сайте нет отвлекающих факторов, таких как всплывающие окна и навязчивая реклама, и все о самом контенте.
Рекомендовано Best Website Gallery
8. Боб Дзёхо
Награда: FWA дня (7.
 08.2015), Награда за лучший веб-сайт
08.2015), Награда за лучший веб-сайтВеб-сайт JOHO’s Bean имеет невероятные образы, интерактивность, рассказывание историй, визуальный дизайн и, прежде всего, звуковую инженерию. Все это вместе создает убедительный, эмоциональный и увлекательный сайт, рассказывающий историю путешествия кофейных зерен.
Рекомендовано FWA
9. Мир SWISS
Награда: лучший пользовательский интерфейс, 2015 Webby Awards
Еще одна авиакомпания ?! Что случилось?! Да, авиакомпании SWISS создали невероятно захватывающий сайт, который рассказывает их историю и описывает, каково это летать с ними — и они просто сделали слишком большую работу, чтобы их можно было игнорировать.Яркие визуальные эффекты и анимация знакомят пользователя с различными разделами сайта, которые заполнены информацией, выходящей за рамки обычных продаж и маркетинга, которые так распространены сегодня.
Показано The Webby Awards
Лучшие дизайны сайтов за 2016 год
10.
 Хранители тропического леса Награда
Хранители тропического леса Награда: лучший веб-сайт, посвященный активизму, 2016 Webby Awards
Rainforest Guardians стал одним из самых захватывающих некоммерческих веб-сайтов 2016 года. Стремясь повысить осведомленность о вырубке лесов, сайт позволяет пользователям «посещать» различные деревни, местных жителей и водные пути, составляющие тропический лес Амазонки.Сайт ставит интерактивность в центр своего пользовательского опыта — мудрый выбор, если ваша цель — заставить людей подключиться к вашему делу и превратиться в добровольцев.
Показано The Webby Awards
11. Спортивная одежда Protest
Премия: Сайт года (2016), Awwwards
The Awwwards называет Protest Sportswear «магазинным лукбуком», и это именно то, чем является этот сайт. Как поставщик одежды, этот веб-сайт заново изобрел способ сбыта своей продукции: вместо того, чтобы продвигать одежду или одежду, Protest Sportswear продвигает «внешний вид».»Это делает продукт компании самой привлекательной частью самого веб-сайта, используя коллаж стилей для создания домашней страницы, которая меняется так же часто, как и стили ее клиентов.
Рекомендовано Awwwards
12. Гильдия учителей
Награда: лучший веб-сайт ассоциации, 2016 Webby Awards
Гильдия учителей — это профессиональное сообщество преподавателей, на веб-сайте которых публикуются материалы, посвященные наиболее важным проблемам сегодняшнего дня в сфере образования.Что делает этот веб-сайт отмеченным наградами, так это то, как он уравновешивает различные типы контента — программы, решения, подходы и совместную работу — без подавления посетителей. Мало того, что фоновые изображения размещены на видном месте, они также используют белое пространство, чтобы выделить письменные призывы к действию в центре, как показано на скриншоте ниже.
Показано The Webby Awards
13. Inside Abbey Road
Премия
: лучший музыкальный веб-сайт, 2016 Webby Awards
Google выбил его из парка с помощью этого интерактивного сайта, который позволяет пользователям войти в студию Abbey Road. Великолепный звуковой дизайн, механика навигации и визуальные эффекты, смешанные с обычным «чутьем Google», — все это помогает привлечь посетителей на этот хорошо сделанный веб-ресурс.
Великолепный звуковой дизайн, механика навигации и визуальные эффекты, смешанные с обычным «чутьем Google», — все это помогает привлечь посетителей на этот хорошо сделанный веб-ресурс.
Показано The Webby Awards
Лучшие дизайны веб-сайтов за 2017 год
14. Просто шоколад
Премия: Сайт года (2017), Awwwards
Вы почувствуете тягу к шоколаду, просто взглянув на этот сайт — и, в некотором смысле, сайт Simply Chocolate работает так, как задумано.
Этот аппетитный веб-сайт принадлежит датскому производителю шоколада Simply Chocolate.На его веб-сайте используются различные цвета (и креативные названия продуктов) для продвижения каждой плитки шоколада. И когда вы переходите от одного продукта к другому, все они, кажется, остаются неизменными в бренде. Трехмерный вид каждой плитки шоколада заставляет вас чувствовать, что вы можете взять ее с экрана компьютера, а призыв к действию «Добавить в коробку» в верхнем левом углу идеально подходит для того, чтобы пользователи могли выбирать продукты, которые они хотят, во время просмотра.
Рекомендовано Awwwards
15.СЕЙЧАС
Премия: лучший культурный блог / веб-сайт, 2017 Webby Awards
Nowness — пожалуй, самый крутой видеоблог в Интернете на сегодняшний день. Это был полный рот … что все это значит?
«Краудсорсинговый» характерNOWNESS является частью того, что делает его лауреатом награды. Это означает, что большая часть его контента поступает от независимых креативщиков — все более популярный способ публикации контента в компаниях. NOWNESS также является видеоблогом, что означает, что весь его контент в блоге находится в видеоформате.Вместе эти качества делают Nowness увлекательным центром историй, которые бренды во всем мире стремятся рассказать.
Показано The Webby Awards
16. Citrix: новая мобильная рабочая сила
Премия: Сайт дня (23.11.2017), лучший сайт-галерея
Этот веб-сайт, посвященный партнерству Red Bull с Citrix, компанией-разработчиком облачного программного обеспечения, потрясающий.
Сайт New Mobile Workforce, принадлежащий Citrix, использует панорамные фотографии, чтобы показать посетителям, как Citrix поддерживает новый гоночный автомобиль Red Bull Racing.Даже если вы не являетесь энтузиастом автомобильных гонок, сложно игнорировать умные анимации на сайте, объясняющие сложную автомобильную технологию.
Рекомендовано Best Website Gallery
Лучшие дизайны веб-сайтов за 2018 год
17. crypton.trading
Премия: Сайт дня (3 апреля 2018 г.), Awwwards
Познакомьтесь с crypton.trading, вашим роботом-бухгалтером.
Crypton.trading — это торговый центр для криптовалют, таких как биткойн, с использованием искусственного интеллекта для прогнозирования изменений стоимости валюты и определения ключевых возможностей покупки и продажи.Веб-сайт получил высокие оценки за разработку и дизайн, так как он постепенно объясняет все больше методов разработчика, чем дальше прокручиваются посетители.
Этот отмеченный наградами веб-сайт позволяет технически подкованным посетителям чувствовать себя как дома в тот момент, когда приветствие Crypton появляется на главной странице, по одной букве за раз.
Рекомендовано Awwwards
18. Юго-запад: Сердце путешествия
Премия: лучший визуальный дизайн — эстетика, 2018 Webby Awards
Когда Southwest Airlines хотела доказать, что ее клиенты — это «больше, чем просто знак доллара», компания создала веб-сайт, дизайн которого был построен с использованием форм траекторий полета их клиентов.
Веб-сайт Heart of Travel даже позволяет посетителям создавать свои собственные произведения искусства из поездки, которую они могли бы запланировать. Таким образом, сайт Southwest Airlines является продуктом их самых преданных пассажиров.
Показано The Webby Awards
19.
Редуктор Премия: лучший юмор веб-сайт, 2018 Webby Awards
В Интернете не так уж и сложно кого-то рассмешить; так много того, что мы читаем и потребляем в Интернете, предназначено для развлечения.Но делать это постоянно для большой аудитории сложно. Reductress — это сатирический журнал, заголовки и читательский опыт которого занимают высшее место в юмористическом отделе, что делает сам сайт качественным.
Показано The Webby Awards
20. Перелив
Премия: Сайт дня (20.03.2018), Лучшая веб-галерея
Overflow — это инструмент дизайна, который позволяет людям и компаниям создавать сюжетные блок-схемы своих идей, чтобы их было легче понять другим.Помимо того, что это просто хорошая услуга, веб-сайт Overflow практикует то, что он проповедует: наряду с яркими красными кнопками с призывом к действию для загрузки инструмента этот веб-сайт продвигает свой продукт наилучшим способом — используя блок-схему.
Веб-сайт предоставляет эту блок-схему в виде видео. И хотя встроенные видео могут выглядеть довольно неуклюже среди других элементов дизайна веб-сайта, Overflow размещены идеально и именно то, что вы хотели бы увидеть при первом заходе на сайт.
Рекомендовано Best Website Gallery
21. Музей Франса Хальса
Премия: Сайт года (2018), Awwwards
Музею, чей бренд основан на множестве невероятных произведений искусства, может быть непросто собрать все это воедино на едином веб-сайте. Вот что делает сайт музея Франса Хальса таким впечатляющим.
Вот что делает сайт музея Франса Хальса таким впечатляющим.
Этот музей, расположенный в Нидерландах, создал веб-сайт, на котором используются элементы цифрового дизайна и собственные экспонаты.Эта смесь помогает посетителям понять, что они увидят, когда они это увидят и где еще они могут попробовать то, что может предложить этот музей. Говоря о последнем, музей продвигает свой аккаунт в Instagram прямо на своей домашней странице — блестящий шаг для музея, стремящегося расширить свою аудиторию через свои онлайн-каналы.
Рекомендовано Awwwards
Отмеченные наградами образцы 2019 года 22. 1917: В окопах Награда: Лучший веб-сайт дня AwwwardsЭтот веб-сайт, созданный для продвижения фильма «1917 год», позволяет вам ходить по окопам и выполнять ту же миссию, что и персонажи фильма.Вы также можете увидеть их карты или получить доступ к другим инструментам.
Это отличный пример сайта. вышла за рамки интерактивности, а также создала сайт, который использует собственный контент и заранее написанную сюжетную линию для продвижения своего фильма. Этот веб-сайт получил премию «Сайт дня» от Awwwards, что позволяет дизайнерам голосовать и номинировать лучшие веб-сайты, которые они видят ежедневно.
вышла за рамки интерактивности, а также создала сайт, который использует собственный контент и заранее написанную сюжетную линию для продвижения своего фильма. Этот веб-сайт получил премию «Сайт дня» от Awwwards, что позволяет дизайнерам голосовать и номинировать лучшие веб-сайты, которые они видят ежедневно.
23.
Осьминог: блог о дизайне от IDEO Награда: Бизнес-блог / Веб-сайт 2019 Премия WebbyIDEO, глобальная дизайнерская компания, выиграла награду Business Blog / Website 2019 Webby за свой блог Octopus, и не зря.В блоге используется изящный черно-белый рисунок осьминога в качестве дизайна домашней страницы, а при прокрутке используются желтый, черный и белый цвета для создания единой темы.
Если вы наводите курсор на сообщение в блоге, заголовок выделяется желтым цветом, а если вы наводите курсор на изображение, изображение тянется к вам — две небольшие функции, которые имеют большое значение с точки зрения создания уникального и интересного взаимодействия с пользователем.![]()
24. Кочевое племя
Премия: номинация «Сайт года» AwwwardsЭтот сайт, который был номинирован на премию «Сайт года», является одним из самых интересных сайтов, которые я видел.На главной странице сразу же начинается воспроизведение потрясающего видео с изображением человека, идущего по пустыне, за которым следуют великолепные пейзажные сцены и текст вроде: «Вам повезло называть себя авантюристом?».
Текст на всем веб-сайте игривый, с красочными розовыми, оранжевыми и желтыми оттенками, а главная страница имеет логичный дизайн с CTA, размещенными по всему этому диапазону на уровне обязательств от «Подробнее» до «Посмотреть сейчас» и, наконец, «Загрузить» приложение». В конечном счете, веб-сайт красиво оформлен с большим вниманием к деталям и повествует интересную историю.
25. Диана Даниэли Премия: Webby 2019 Этот сайт-победитель Webby 2019 года демонстрирует изображения искусства и архитектуры с высокой контрастностью или сильной экспозицией. Как посетитель веб-сайта, вы можете щелкнуть и перетащить мышь, чтобы изменить фотографии и варианты. Каждое изображение показывает произведение, которое подчеркивает художника, владеющего сайтом.
Как посетитель веб-сайта, вы можете щелкнуть и перетащить мышь, чтобы изменить фотографии и варианты. Каждое изображение показывает произведение, которое подчеркивает художника, владеющего сайтом.
26. Столяр Джордж Накашима
Премия: Webby 2019
Другой крутой дизайн веб-сайтов
27.Минимум
Minimums использует очень смелый подход к способу отображения своего контента, используя дизайн веб-сайта на основе сетки, крупную типографику и полноразмерные высококачественные изображения. Их сайт служит действительно хорошим примером того, как правильно выполнить сеточную структуру, сохраняя при этом красивую визуальную иерархию в дизайне.
28. MovieMark
MovieMark — это развивающееся маркетинговое агентство и партнер HubSpot, чей веб-сайт полностью покрыт предлагаемой услугой: цифровым повествованием.Расположенное в Колумбии агентство делает видео основным направлением своего бренда, поэтому вполне уместно, что веб-сайт MovieMark следует этой теме. И ох, как визуально приятны видео на его сайте …
И ох, как визуально приятны видео на его сайте …
29. Гийом Томази
Как фотограф из Монреаля Гийом Томази создал портфолио, которое действительно подходит для размещения его уникальных и впечатляющих фотографий. Его сюрреалистический фото стиль сочетается с его простым, плоским, пустым и минималистичным дизайном портфолио, в котором все внимание сосредоточено на самой работе.
Его уникальная навигация по сериям в сочетании с вводными работами, вдохновленными художественной галереей, и идеальным взаимодействием с прокруткой создают впечатление, напоминающее настоящую галерею.
30 . РайонЭто брендинговое агентство серьезно относится к своим изображениям, и оно должно — оно обслуживает все каналы СМИ для своих клиентов. Один только веб-сайт округа — это путешествие по одним из самых красивых произведений искусства и фотографий, которые вы когда-либо видели.
Эти провокационные плитки быстро меняются по мере того, как вы исследуете веб-сайт, и чем более странными они кажутся, тем больше вы интересуетесь их прошлой работой.
31. Тедж Чаухан
Тедж Чаухан превратил произведения искусства импрессионистов в бизнес-модель с помощью этого интригующего веб-сайта. Каждое изображение на домашней странице этого разработчика продукта выдвигается, чтобы закрыть предыдущее изображение, предлагая небольшой контекст вокруг объекта, который вы сейчас видите перед собой.
Но разве именно отсутствие контекста заставляет вас хотеть узнать больше? Слоган «Сувениры ближайшего будущего» предполагает, что эти предметы являются частью их продуктовой линейки и дают вам возможность внедрить эти инновационные предметы в свою жизнь.
32. Аманда Мартоккио Архитектура
Архитектурная фирма может не специализироваться на веб-разработке, но ее веб-сайт все равно должен демонстрировать свою приверженность визуально приятному дизайну. Аманда Мартоккио приняла это близко к сердцу на этом великолепном веб-сайте.
Ни для кого не секрет, что Amanda Martocchio Architecture любит свою работу — каждая фотография на главной странице ее веб-сайта — это очаровательный снимок домов, которые проектирует компания. На веб-сайте каждый дом, который вы просматриваете, маркируется типом дизайна, который был задуман, а также множеством углов к каждому зданию.
На веб-сайте каждый дом, который вы просматриваете, маркируется типом дизайна, который был задуман, а также множеством углов к каждому зданию.
Теперь, когда вы увидели ряд красиво оформленных и отмеченных наградами платформ, помните об этих потенциальных идеях при создании своей собственной.
- Подумайте, как сделать ваш веб-сайт интерактивным, как в примере 1917 года.
- Создайте веб-сайт, подчеркивающий удобство использования мобильных устройств, даже несмотря на то, что у него все еще есть хороший UX для настольных компьютеров.
- Создайте веб-сайт, рассказывающий о вашем бренде с помощью фотографий, текста или видео.
- Если вы не можете создать сильно интерактивный сайт, подумайте о том, чтобы привлечь внимание к сайту, который представляет слайд-шоу ваших фотографий.
- Убедитесь, что ваш призыв к действию легко увидеть, и побудите посетителей продолжить изучение вашего сайта
- Содержите навигацию в чистоте.
 Убедитесь, что ваши посетители всегда знают, как вернуться на главную страницу.
Убедитесь, что ваши посетители всегда знают, как вернуться на главную страницу. - Интегрируйте свои сайты социальных сетей с помощью кнопок встраивания в социальные сети, чтобы посетители сайта могли легко следить за вами в различных социальных сетях.
- Сохраняйте единообразие дизайна каждой веб-страницы, включая шрифт, цвета, изображения и сообщения.
- Проверьте удобство использования вашего веб-сайта с помощью тепловой карты, которая покажет вам, на каких веб-страницах ваши посетители, скорее всего, перестанут работать.
- Включите чат или чат-бота, чтобы посетители могли общаться с вами прямо на вашем веб-сайте, если они предпочитают чат в реальном времени телефонным звонкам. Живой чат может автоматизировать функции для ваших торговых и сервисных представителей и улучшить взаимодействие с клиентами.
- Получите сертификат SSL, чтобы обеспечить безопасность своего сайта. SSL является частью алгоритма поискового ранжирования Google, поэтому сертификат SSL может помочь вам занять более высокое место в поиске.

Хотите еще примеры дизайна веб-сайтов? Просмотрите эти удивительные страницы продуктов, которые вы захотите скопировать немедленно.
21 уникальное место, где можно найти вдохновение для веб-дизайна
Наличие банка лучших идей для веб-дизайна оказалось огромным преимуществом для моего рабочего процесса. Имея список вдохновляющих ресурсов, я могу быстрее и эффективнее переходить к проектам с избытком дизайнерских идей и лучше соответствовать требованиям любого творческого задания.
Независимо от того, являетесь ли вы опытным веб-дизайнером или только начинаете, объем проекта веб-дизайна может быстро сузить количество доступных ресурсов, что затрудняет поиск подходящих веб-дизайнов для вдохновения для вашей задачи. Но наличие нескольких надежных отправных точек может помочь вам удовлетворить потребности клиентов, побуждая вас исследовать новые дизайнерские решения, идти в ногу с тенденциями дизайна и развивать свой творческий потенциал.
21 источник вдохновения для веб-дизайна
Вот 21 источник, который я использую для вдохновения при создании веб-сайтов:
1.Best Website Gallery
Галерея лучших идей для веб-дизайна, созданная одним человеком, Дэвидом Хеллманном. Он начал этот побочный проект еще в 2008 году и до сих пор остается сильным, возможно, потому, что он также служит личной галереей вдохновения Дэвида.
(Если подумать, это отличная идея. Возможно, к концу этого поста вы будете вдохновлены и вооружены, чтобы начать создавать собственную галерею вдохновения!)
Best Website Gallery, или BWG, использует систему тегов, чтобы вы могли быстро находить сайты в зависимости от их стиля, подхода к дизайну, функциональности и многого другого.Это очень удобно, поскольку для просмотра более 2000 качественных веб-сайтов.
Почему вам следует обратиться в BWG за вдохновением для дизайна веб-сайтов
Потому что BWG может похвастаться обширной, высококачественной, тщательно подобранной галереей с поиском и надежной системой тегов. Особенно хорош для:
Особенно хорош для:
1. Сайты-портфолио
Если вы из тех, кто любит принимать участие в ежегодной перезагрузке 1 мая, удобно иметь под рукой портфолио многих других дизайнеров, из которых можно украсть — я имею в виду, вдохновиться.
2. Сайты агентств
Агентства, как правило, привлекают креативщиков самого высокого уровня, поэтому их веб-сайты часто входят в число лучших из лучших в Интернете. Они могут быть вдохновляющими не только для веб-сайта вашего собственного агентства, но и для сайта любого клиента, компании или портфолио.
3. Вдохновляющие цвета
BWG дает вам возможность фильтровать сайты по цвету, чтобы вы могли легко найти красивую цветовую палитру, включающую цвета бренда вашего клиента!
2.Behance — Откройте для себя
Страница поиска веб-дизайна Behance позволяет очень легко найти огромное количество идей для веб-дизайна от их огромного, разнообразного творческого сообщества. Переключите настройки поиска, чтобы указать временные рамки, популярность и / или местоположение. Например, вы можете выполнить поиск по запросу «самые популярные веб-дизайны за последнюю неделю в Торонто, Канада» и найти эти результаты. По крайней мере, это даст вам возможность по-новому оценить размер и талант мирового творческого сообщества!
Переключите настройки поиска, чтобы указать временные рамки, популярность и / или местоположение. Например, вы можете выполнить поиск по запросу «самые популярные веб-дизайны за последнюю неделю в Торонто, Канада» и найти эти результаты. По крайней мере, это даст вам возможность по-новому оценить размер и талант мирового творческого сообщества!
Почему вам следует пойти на Behance за вдохновением для веб-дизайна
Учитывая, что Behance является частью семейства компаний Adobe, это, вероятно, самое большое и самое активное творческое сообщество в мире.А его чрезвычайно подробные параметры фильтрации могут помочь вам найти примерно всего, что вы ищете, от последней популярной типографики из Японии до наиболее обсуждаемых дизайнов пользовательского интерфейса, созданных в Мексике, до лучших копирайтеров из вашего собственного города. .
Вдохновение от сообщества
Фильтры типа «наиболее признательны» дают вам возможность заглянуть в творческое коллективное бессознательное и гарантируют, что вы увидите лучших из лучших — с точки зрения лучших.
Фильтр «Используемые инструменты»
Большинство сайтов-источников вдохновения не знают, какие инструменты используются в творческом процессе. Не то Behance, который дает вам удобный способ увидеть, что люди делают с данной платформой или инструментом, с помощью фильтра «Используемые инструменты» (в разделе «Дополнительные фильтры»). Вот, например, самые популярные в мире проекты, созданные с помощью Webflow.
3. Awwwards
Уважаемая система наградAwwwards привлекает заявки высочайшего качества — i.е., те, которые постоянно раздвигают границы между искусством и веб-дизайном.
Качество вдохновения отражает качество жюри. (Сюда входят мастер Webflow, Тимоти Ноа и наш собственный Райан Моррисон.) Компания Awwwards заручилась поддержкой лучших специалистов современного веб-дизайна для оценки качества каждой заявки.
Почему вам следует обратиться к Awwwards за вдохновением для веб-дизайна
Если исключить Webbys (которые немного шире по охвату), Awwwards в значительной степени является золотым стандартом, когда речь идет о признании самого высокого качества веб-дизайна, производимого сегодня. И тому есть несколько причин.
И тому есть несколько причин.
Голосование экспертного жюри
В то время как большинство вдохновляющих сайтов являются личными или побочными проектами, Awwwards тщательно отобрала жюри веб-экспертов, чтобы взвесить каждый представленный сайт. И они не просто оценивают сайт на основании того, насколько он «симпатичный»: вместо этого они рассматривают дизайн каждого сайта, удобство использования, креативность и содержание, присваивают каждому параметру оценку, а затем подсчитывают общую оценку. Они даже объясняют систему подсчета очков.
Подробная информация о поломках, стр.
Но прозрачность не ограничивается обменом их системой подсчета очков.Они фактически отображают оценки каждого члена жюри по всем четырем параметрам прямо на странице с подробными сведениями о сайте — вместе с оценками обычных членов сообщества (которыми вы можете стать, присоединившись).
Обширная маркировка
Наконец, Awwwards помечает каждый сайт множеством терминов, описывающих различные элементы, такие как используемые фреймворки и платформы, доминирующие цвета и детали отрасли / вертикали.
Примечание редактора : Я бы хотел, чтобы Awwwards давал контенту более 10% окончательной общей оценки.Похоже на несправедливость по отношению ко всем этим трудолюбивым копирайтерам и сайтам с богатым контентом.
4. CSS нектар
Вдохновляющие веб-сайтыCSSnectar проходят тройную проверку. Во-первых, за отправку веб-сайта на проверку взимается плата, и я думаю, можно с уверенностью предположить, что люди не будут платить за отправку, если они не уверены в своей работе и не гордятся ею. Во-вторых, команда креативщиков просматривает каждую заявку перед публикацией.
Почему вам следует обратиться к CSSNectar за вдохновением для дизайна
Три слова: тройной.Проверено. Содержание.
В то время как вы можете найти созданный людьми контент и вдохновение для дизайна повсюду в сети, трехэтапный процесс курирования, в котором участвуют тщательно отобранные эксперты, действительно выводит на первое место сливки урожая.
Подробные параметры фильтрации
CSS Nectar упрощает поиск вдохновения для определенных типов сайтов с их тегами и фильтрами, которые включают теги категорий, функций, стран и цветов.
5.Абдузидо
Abduzeedo ежедневно предлагает огромные дозы дизайнерского вдохновения, позволяя вам идти в ногу с сегодняшними тенденциями веб-дизайна. А поскольку персонал не ограничивается веб-дизайном, вы обнаружите, что это помогает расширить вашу личную парадигму дизайна до новых измерений. В конце концов, нельзя сказать, что ваш следующий сайт не может быть вдохновлен великолепным графическим дизайном в печатной рекламе, верно?
Почему вам следует обратиться к Abduzeedo за дизайнерскими идеями
Они подчеркивают весь спектр дизайнерских дисциплин
Abduzeedo — это не , а для вдохновения в цифровом дизайне..png) Вместо этого они выделяют все, от фотографии до архитектуры. И, как известно любому творцу, широта и разнообразие вдохновения могут стимулировать совершенно новые способы решения любой проблемы.
Вместо этого они выделяют все, от фотографии до архитектуры. И, как известно любому творцу, широта и разнообразие вдохновения могут стимулировать совершенно новые способы решения любой проблемы.
Широкий выбор форматов
Abduzeedo также привносит разнообразие в свою вдохновляющую игру с помощью широкого разнообразия средств массовой информации, в которых они работают. Помимо своих ежедневных демонстраций, они также привносят творческий потенциал в длинные истории, обои и даже (задыхаясь) события в реальном времени.
6.siteInspire
Управляемый Дэниелом Хауэллсом из Howells Studio, siteInspire может похвастаться огромной библиотекой вдохновляющих веб-сайтов, которые вы можете легко фильтровать с помощью обширной системы тегов. Использование нескольких тегов одновременно может действительно улучшить тип веб-вдохновения, которое вы получите, а различные комбинации могут дать некоторые интересные результаты.
Почему вам следует пойти на сайт Вдохновляйтесь поисками вдохновения для веб-дизайна
Элегантная система тегов поможет вам найти нужное вдохновение.
Вдохновение, основанное на предмете
Как вы, фрилансеры и дизайнеры агентств, хорошо знаете, иногда вам нужно вдохновение для конкретной отрасли или бизнес-вертикали. В какой бы отрасли вы ни нуждались, тематические теги siteInspire направят вас в нужное место.
Навигация на основе стилей
Иногда вас интересует не столько предмет или отрасль, сколько общий макет или даже конкретный шаблон дизайна.
К сожалению, когда вы ищете такие вещи, как «необычная навигация» на других вдохновляющих сайтах, результаты обычно не то, что вы ищете. К счастью, на сайте siteInspire есть фильтры / теги только для этого, и они отлично подходят для поиска гипер-ориентированного вдохновения.
7.
 Страницы продукта
Страницы продуктаХотя многие из лучших сайтов, на которых можно найти вдохновение в дизайне, предоставляют массу детализированных инструментов для поиска именно того, что вы ищете, «случайное» открытие также приносит большую радость.
Pages предоставляет такой опыт с ориентированным на каналы дизайном, который вы можете просматривать в формате списка или сетки, а также простым инструментом поиска, который может ускорить процесс, если вам нужно что-то конкретное. Но у меня сложилось впечатление, что дизайнеры Pages предпочли бы, чтобы вы сразу погрузились в ленту, чтобы найти что-то немного неожиданное. Если вы ищете источник вдохновения для веб-сайта, посвященного маркетингу продуктов, то это так.
Почему вам следует переходить на страницы продуктов для вдохновения в веб-дизайне
Если вы в настоящее время находитесь на ранней стадии разработки веб-сайта, посвященного продуктовому маркетингу, то это именно тот веб-сайт, который вы искали.
Вдохновение для маркетинговых сайтов
В то время как многие другие вдохновляющие сайты сосредоточены на более «ослепляющих» страницах, Pages — это то место, где можно использовать (несколько более) простое искусство дизайна для убеждения. Сайты, представленные здесь, предлагают множество отличных идей веб-дизайна о различных способах представления снимков экрана продукта, о том, как справиться со сложным процессом написания заголовков и как создать надежные навигационные системы, которые не слишком отвлекают от Святого Грааля: конверсия.
Вдохновение для оптимизации страниц
Как дизайнеры, все мы знаем, как это может раздражать, когда маркетолог просит помочь оптимизировать страницу с ценами или оформлением заказа. Обычно его зовут что-то вроде Тим, и он постоянно пытается засорять яркие кнопки по всему сайту. К счастью, в Pages есть категории страниц с ценами, кассами и магазинами с концепциями дизайна, которые помогут вам сделать это уродливое предложение, которое Тим предложил некоторый стиль.
8.Земельная книга
Land-book позиционирует себя как «лучших создателей сайтов, отобранных вручную», и на это есть веские причины. Land-book предлагает широкий выбор целевых страниц из различных отраслей. В Land-book вы найдете широкий спектр дизайнерских идей, от целевых страниц SaaS, веб-сайтов агентств, портфолио и до магазинов электронной коммерции.
Вы даже можете создать учетную запись на их веб-сайте и сохранить коллекцию дизайнов веб-сайтов, на которые вы захотите ссылаться позже.Ищете ли вы ретро-дизайн, вдохновляете ли вы социальные сети, хотите изменить дизайн или работаете над пользовательскими интерфейсами, Land-book — хорошее место для вдохновения.
9. Коммерческий крем
Commerce Cream курирует одни из самых красивых дизайнов веб-сайтов электронной коммерции, представленные дизайнерскими агентствами. Если вы ищете вдохновение для электронной коммерции, Commerce Cream — отличный ресурс, где можно найти самые разные стили дизайна, включая оригинальные, смелые, современные и минималистичные.
Почему вам следует перейти на Commerce Cream, чтобы получить вдохновение для веб-дизайна
Commerce Cream — отличное место, чтобы найти вдохновение в дизайне электронной коммерции, потому что на них представлены только самые красивые интернет-магазины. Они также показывают вам агентства, стоящие за дизайном, позволяя вам открыть для себя впечатляющие портфолио от некоторых из лучших агентств веб-дизайна.
Только качественный дизайн
Веб-сайты, представленные на Commerce Cream, проходят проверку перед тем, как стать веб-сайтом.Любой может представить магазин, но только избранные магазины выбираются для включения в список. Это гарантирует, что все отображаемые веб-сайты поддерживаются качественными дизайнерскими агентствами.
Найдите агентства, создающие дизайн
Найти дизайнерское агентство, стоящее за дизайном вашего любимого веб-сайта, — все равно что открыть кондитерскую. Это открывает дверь к открытию еще большего дизайнерского вдохновения в определенном стиле, который вам нравится. Это может дать вам возможность просмотреть другие портфолио от агентств, которые создают ваши любимые дизайны.
Это открывает дверь к открытию еще большего дизайнерского вдохновения в определенном стиле, который вам нравится. Это может дать вам возможность просмотреть другие портфолио от агентств, которые создают ваши любимые дизайны.
10. Дриббл
В зависимости от того, как часто вы ищете вдохновения для веб-дизайна, вы наверняка встречали Dribbble. Dribbble — это сообщество дизайнеров, которые делятся своими знаниями, развивают свои навыки и находят дизайнерские работы — и все это на одной торговой площадке. Это отличный ресурс для любого дизайнера, но он особенно полезен как источник вдохновения для дизайна.
Почему вам следует пойти на Dribbble за вдохновением для веб-дизайна
Dribbble предлагает большой выбор дизайнов — от печати до веб-дизайна.Это отличный ресурс для поиска вдохновения не только в веб-дизайне.
Вдохновение вне веб-дизайна
Иногда лучшие идеи дизайна веб-сайтов приходят, когда вы делаете что-то совершенно новое. Попробуйте найти вдохновение для веб-дизайна в графическом дизайне или анимации. У Dribbble есть множество разнообразных дизайнов для разных сфер деятельности, которые помогут проявить творческий подход. Если вы ищете вдохновение для UX-дизайна или даже для веб-разработки, Dribbble — отличное место для вдохновения.
Попробуйте найти вдохновение для веб-дизайна в графическом дизайне или анимации. У Dribbble есть множество разнообразных дизайнов для разных сфер деятельности, которые помогут проявить творческий подход. Если вы ищете вдохновение для UX-дизайна или даже для веб-разработки, Dribbble — отличное место для вдохновения.
11. Великое недовольство
Иногда вдохновение приходит не из визуального источника и не ограничивается конкретным проектом. Вместо этого вы можете найти мотивационную историю, которая подтолкнет вас к дальнейшему продвижению в работе и карьере, чтобы вы могли проложить свой путь к новым направлениям.
В такие моменты интервью The Great Discontent могут разжечь ваш творческий огонь. Обсудите вопросы и ответы с успешными дизайнерами, арт-директорами, иллюстраторами и другими людьми и узнайте, что движет ими и их карьерой.
Почему вам следует пойти на The Great Discontent за вдохновением для веб-дизайна
Интимные интервью с лидерами индустрии дизайна
Иногда индустрия дизайна может чувствовать себя чрезмерно сосредоточенной на конкретных вещах, таких как результаты, рабочие процессы, инструменты и лучшие практики.
Все это мощно и очень необходимо, но оно также может привести к тому, что мы потеряем из виду реальных людей, стоящих за пикселями, и часто впечатляющие истории, которые привели их к карьере своей мечты.Великое недовольство дает нам редкую возможность заглянуть за экраны в личную жизнь, чтобы исследовать более туманные, но в конечном итоге более эмоциональные темы, такие как связь между творчеством и уязвимостью, сила историй и зачастую трудное искусство сказать «нет».
Это мощный инструмент, и он может вдохновить вас больше, чем все прелести Dribbble.
12. A List Apart
Из своего скромного списка рассылки A List Apart превратился в ключевое направление для дизайнерского сообщества, став надежным источником качественных статей, выходящих за рамки нормы.
Я имею в виду, как вы, , а не , читаете журнал, в котором опубликована книга Итана Маркотта «Адаптивный веб-дизайн»? (Что, если вы недавно побывали на Марсе, в основном положило начало «целому процессу адаптивного дизайна». )
)
Почему вам следует перейти на A List Apart, чтобы получить вдохновение для веб-дизайна
Подробное письменное содержание
Если вы ищете 25 лучших тем WordPress 2020 года, A List Apart не для вас. Но если вам нужны продуманные, новаторские подходы к тонкостям проектирования для нашего цифрового мира от лучших веб-дизайнеров — это лучший чертов дизайнерский журнал в Интернете.
13. Сайты бруталистов
Это немного горячо, но: в мире дизайна, где доминируют веб-сайты, которым нужно, прежде всего, привлекать новых пользователей и зарабатывать больше денег, грубый средний палец, поднятый к UX, который представляет собой брутализм, может быть чем-то вроде Глоток свежего воздуха.
На веб-сайтах Brutalist вы не увидите много изысканных взаимодействий, с любовью настроенных шрифтов или строго гармоничных сеток. Вместо этого вы увидите сетку, разорванную 16 способами до воскресенья, массивных заголовков, установленных старыми «веб-безопасными» шрифтами, причудливые эффекты на основе курсора, которые, кажется, предназначены для уничтожения, а не для навигации по веб-сайту, и эффекты прокрутки, которые, кажется, предназначены для атаковать чувства.
В целом, собранные здесь сайты предлагают интригующее представление о том, чем может быть Интернет, когда креативность не должна заботиться о конверсиях. И хотя брутализм — это, конечно, не , а только способ исследовать эту тему, он до странности привлекателен.
Почему вам стоит пойти на сайты бруталистов за вдохновением для веб-дизайна
Истинно художественное вдохновение
Большая часть Интернета — это , а не о самовыражении.Напротив, речь идет о росте: новых читателях, новых подписчиках, новых клиентах. Это всплывающие окна, реклама, поглощения и спонсорский контент.
Брутализм, напротив, открывает пространство, где дизайнеры могут делать то, что хотят , а не то, что они должны . Созданные здесь работы избегают всех советов по оптимизации и списков передовых практик в пользу взглядов и эффектов, которые живут в неприятностях, а иногда и граничат с оскорблением (во всяком случае, к ожиданиям).
Если вы хотите, чтобы креативные дизайнеры расслаблялись и не беспокоились о продаже, веб-сайты Brutalist могут стать вашей чашкой чая.
Вдохновение для создания забавного дизайна
Еще одна замечательная особенность веб-сайтов Brutalist Web — это то, насколько странным может быть этот «неотшлифованный» дизайн. Легко заблудиться на сайтах, которые он курирует, удивляясь тому, насколько 90-е — Myspace NO, SHE DOESN’T LABEL — это хороший сайт вроде Internet Warriors.
Brutalist Websites — это сайт, на который вы заходите за сюрприз . И один из этих сюрпризов заключается в том, насколько бруталистские веб-сайты могут быть близки к остальным интернет-сайтам — вы знаете, частям, которые не были оптимизированы до смерти.
14. Полюбуйтесь Интернетом
Admire The Web — еще один мощный ресурс благодаря высококачественному тщательно отобранному контенту. Поиск по сайту оказывается более обременительным, чем другие, но награда заключается в обильном содержании.
Поиск по сайту оказывается более обременительным, чем другие, но награда заключается в обильном содержании.
Почему вам следует пойти в Admire The Web за вдохновением для веб-дизайна
Вдохновение для определенной категории
Admire The Web, возможно, и не получает никаких наград за дизайн, но его контент широко помечен тегами, поэтому, если вы не против немного напрячь глаза, вы мгновенно откроете для себя богатую жилу тематического вдохновения .
Связанное содержание
Я думаю, что в наши дни многим сайтам нужен классический «Подобный контент» в стиле Amazon. В то время как легко отмахнуться, когда совпадение не столь точное, когда вы найдете тот пост, который действительно вас вдохновляет, похожий контент позволяет легко продолжать туннель в этой кроличьей норе вдохновения.
15. Шаблон Monster
Магазин тем может быть не первым местом, о котором вы думаете, когда ищете творческого вдохновения. В конце концов, дизайн имеет тенденцию к более общей стороне визуального спектра.
В конце концов, дизайн имеет тенденцию к более общей стороне визуального спектра.
Тем не менее, Template Monster может быть действительно эффективным местом, с которого можно спрыгнуть, поскольку качественные темы, как правило, имеют действительно хорошую архитектуру и часто обращают пристальное внимание на лучшие практики.
Используйте темы в качестве вдохновения, проанализировав их структуру содержания и шаблоны визуального дизайна, а затем примените собственные творческие идеи в соответствии с потребностями проекта.
Почему вам следует обратиться к Template Monster, чтобы вдохновиться веб-дизайном
Качество вдохновения для передового опыта
Хотя «лучшие практики» дизайна могут различаться в разных отраслях и часто основываются больше на предположениях и традициях, чем на анализе, их стоит изучить, особенно когда вы разрабатываете что-то для незнакомой отрасли.С более чем 25 тысячами шаблонов практически во всех сферах деятельности вы обязательно найдете то, что вам поможет.
Примечание редактора: другие популярные тематические магазины, от таких гигантов, как Themeforest, до бутиков, таких как Pixel Union, также могут быть отличным местом для поиска вдохновения.
16. Pttrns
Я знаю, о чем вы думаете: почему сайт, посвященный дизайну мобильных приложений, включен в список идей для веб-дизайна ?!
Начнем с того, что мы, в Webflow, занимаемся адаптивным дизайном.Так что любое мобильное приложение может служить отличным источником вдохновения для ваших проектов с меньшими точками останова. Кроме того, если вы немного абстрагируетесь от медиа, совсем не сложно представить, как шаблон мобильного дизайна может повлиять на дизайн вашего большого экрана.
Plus, Pttrns имеет больше экранов из каждого кураторского приложения, поэтому вы можете легко получить более широкое представление о том, как шаблоны проектирования воспроизводятся в нескольких средах, и обеспечить согласованность (или внести различия) в ходе потока.
Почему вам следует пойти на Pttrns за вдохновением для веб-дизайна
С фокусом на узор
В отличие от многих других сайтов, Pttrns фокусируется (что удивительно) на шаблонах проектирования, разделяя избранные приложения на такие категории, как «подтверждение», «спросить разрешение» и «лента действий». Так что, если вы ищете вдохновение в небольшом подмножестве взаимодействия или потока, Pttrns предоставит вам лучший набор результатов.
Ориентация на мобильный Интернет
Хотя многие из дизайнов и структур в Pttrns являются нативными приложениями, мы все знаем, что в наши дни мобильный Интернет в значительной степени не уступает нативному, так что черпать вдохновение для мобильных веб-макетов отсюда — здорово.
17. Дизайн
Designspiration похож на Pinterest в мире дизайна в том смысле, что это просто массивный канал, созданный сообществом, в который можно погружаться часами. Он не фокусируется на какой-либо конкретной форме вдохновения для дизайна, но дает вам инструменты, чтобы сосредоточиться на определенных темах, если вы хотите.
Он не фокусируется на какой-либо конкретной форме вдохновения для дизайна, но дает вам инструменты, чтобы сосредоточиться на определенных темах, если вы хотите.
Почему вам следует перейти на Designspiration для вдохновения в веб-дизайне
Сохранение содержимого
Немногие курирующие сайты добавляют личный элемент, который позволяет вам сохранять то, что вас вдохновляет.Вместо того, чтобы сосредотачиваться на эфемерном, основанном на проектах вдохновении, Designspiration позволяет вам создать личный кеш вдохновляющих веб-сайтов и настроить его ленту в зависимости от ваших вкусов. Конечно, в этом есть свои плюсы и минусы, но иногда нет ничего лучше, чем специально настроенный для вас поток.
18. Calltoidea
Это определенно один из моих любимых — отчасти потому, что вы можете использовать его как больше полезность, чем как инструмент пассивного вдохновения. Calltoidea предлагает вдохновение для веб-дизайна в категориях почти для каждой страницы, с которой дизайнер может столкнуться в своей карьере.![]() Calltoidea, в которой есть все, от 404 страниц до административных панелей, может помочь вам найти отличные дизайны, которые можно создавать или отклоняться от них, когда они вам нужны.
Calltoidea, в которой есть все, от 404 страниц до административных панелей, может помочь вам найти отличные дизайны, которые можно создавать или отклоняться от них, когда они вам нужны.
Почему вам следует обратиться к Calltoidea за вдохновением для веб-дизайна
Обширный ассортимент категорий страниц
Как дизайнеры, мы иногда увлекаемся действительно интересной работой, которую делаем, например дизайном домашней страницы, что заставляет нас меньше сосредотачиваться на жизненно важных, но «скучных» страницах, которые привлекают посетителей в критические / эмоциональные моменты (например, вход в систему, 404 , цены и т. д.).
Многие вдохновляющие сайты экономят на таких страницах, но Calltoidea фокусируется именно на них, поэтому вы можете быть уверены, что размещаете на этих важных страницах часть своих лучших работ.
19. Pinterest
Может быть, вы слышали об этом не таком уж маленьком веб-сайте под названием Pinterest? Pinterest — это центр распространения контента в Интернете. От кулинарных рецептов до дизайнерских идей — в Pinterest есть все. Если вы введете в Pinterest запрос «вдохновение для веб-дизайна», вы увидите всех пользователей, которые «прикрепили» свой любимый контент веб-дизайна, чтобы его могли увидеть другие.
От кулинарных рецептов до дизайнерских идей — в Pinterest есть все. Если вы введете в Pinterest запрос «вдохновение для веб-дизайна», вы увидите всех пользователей, которые «прикрепили» свой любимый контент веб-дизайна, чтобы его могли увидеть другие.
Почему вам следует пойти в Pinterest за вдохновением для веб-дизайна
Pinterest не только позволяет вам находить вдохновляющие дизайны для вашей собственной работы, но также может помочь вам найти контент, который вдохновит, изменит или изменит всю траекторию вашей карьеры дизайнера. Поскольку каждый может публиковать сообщения в Pinterest, вы найдете широкий спектр контента, от демонстраций веб-сайтов до ценных сообщений в блогах.
20. Выбрать агентство / портфолио дизайнера
Веб-сайт-портфолио от вдохновляющего агентства или креативщика также может помочь вам найти искру, которая может понадобиться вашему проекту, будь то для вас самих, малого бизнеса или всего, что связано с веб-дизайном. Какие портфолио и дизайны вы предпочитаете, может быть немного более личным, поэтому вам потребуется немного поработать, чтобы собрать ваш запас. Создайте список портфолио, чтобы сэкономить время в будущем, и пополняйте его, когда будете открывать новые. Вот несколько, которые положат начало вашей коллекции:
Какие портфолио и дизайны вы предпочитаете, может быть немного более личным, поэтому вам потребуется немного поработать, чтобы собрать ваш запас. Создайте список портфолио, чтобы сэкономить время в будущем, и пополняйте его, когда будете открывать новые. Вот несколько, которые положат начало вашей коллекции:
- BigDrop
- Пентаграмма
- Иммерсивный сад
- Райан Гиттингс
- Миган Фишер
21.Инстаграм веб-дизайн страниц
Как и Pinterest, Instagram — это скрытая жемчужина для поиска вдохновения не только в дизайне веб-сайтов, но и во всем, что связано с дизайном и Интернетом. В Instagram есть множество тематических страниц, которые посвящены демонстрации работ других дизайнеров. Несколько страниц дизайна, за которыми вы можете следовать, чтобы вдохновить веб-сайт и дизайн пользовательского интерфейса:
Бонус: витрина Webflow
Хорошо, может быть, мы немного предвзяты. Но мы определенно считаем, что в нашем собственном разделе «Витрины» достаточно вдохновения, чтобы держать вас в запасе на несколько месяцев. Кроме того, это отличный способ увидеть, что вы можете делать с Webflow — без написания кода.
Но мы определенно считаем, что в нашем собственном разделе «Витрины» достаточно вдохновения, чтобы держать вас в запасе на несколько месяцев. Кроме того, это отличный способ увидеть, что вы можете делать с Webflow — без написания кода.
Почему вам следует перейти на Webflow для вдохновения в веб-дизайне
Потому что это лучший способ увидеть все замечательные вещи, которые люди делают с Webflow, естественно.
Где черпаете вдохновение?
Какие источники вдохновения подталкивают вас к творчеству? У вас есть любимый блог или портфолио о веб-дизайне? Поделитесь своими любимыми источниками вдохновения и идеями в комментариях ниже, и мы добавим лучшие в список.
Как создать веб-сайт
3
Выберите платформу
Первое, что приходит на ум, когда вы думаете о качественном веб-дизайне, — это профессиональное агентство, верно? И хотя ведущие компании в основном делают отличную работу, они могут быть невероятно дорогими.
К счастью, есть другой способ: конструкторы веб-сайтов и платформы электронной коммерции . Это онлайн-инструменты «сделай сам», которые позволяют создавать и проектировать собственный веб-сайт — без необходимости знать ни строчки кода!
Естественно, существует множество вариантов — различного качества — но мы приложили немало усилий и изучили лучшие из имеющихся на рынке.Благодаря сочетанию экспертных исследований и тщательного тестирования мы теперь можем выявить лучшие варианты для создания вашего собственного сайта.
Ниже мы рассмотрим три основных варианта как для обычных веб-сайтов, так и для интернет-магазинов. Но сначала давайте обратимся к слону в комнате: WordPress.
А как насчет WordPress?
WordPress.org — это автономная CMS с открытым исходным кодом (система управления контентом), но все, что вам на самом деле нужно знать, это то, что это самая популярная платформа для разработки веб-сайтов.
WordPress дает вам полный контроль над внешним видом вашего веб-сайта и технически бесплатен для использования. Мы говорим это потому, что для того, чтобы ваш сайт заработал, вам действительно нужно будет заплатить за веб-хостинг, безопасность, доменное имя и любые дополнительные плагины или темы, которые вам нужны.
Мы говорим это потому, что для того, чтобы ваш сайт заработал, вам действительно нужно будет заплатить за веб-хостинг, безопасность, доменное имя и любые дополнительные плагины или темы, которые вам нужны.
Самая большая проблема с WordPress заключается в том, что он не совсем подходит для обычного Джо. Если вы не знакомы с кодом или у вас нет бюджета, чтобы нанять профессионального разработчика, использование WordPress будет практически невозможным.
По этой причине мы рекомендуем людям, создающим собственный сайт, придерживаться конструкторов веб-сайтов и платформ электронной коммерции.
Создание веб-сайтов: конструкторы веб-сайтов
Если вы не хотите продавать в Интернете, конструкторы веб-сайтов — самый эффективный способ для нетехнических специалистов создать свой собственный веб-сайт. Если вам нужен интернет-магазин, перейдите в раздел о платформах электронной торговли.
На основе наших экспертных исследований мы смогли составить 10 лучших конструкторов веб-сайтов, доступных вам сегодня. Все они соответствуют различным потребностям, но для общего обзора взгляните на нашу шкалу качества ниже:
Все они соответствуют различным потребностям, но для общего обзора взгляните на нашу шкалу качества ниже:
| Wix Pros | Wix Cons |
|---|---|
| Очень интуитивно понятный и простой в использовании редактор | Может Не переключайте шаблоны после того, как ваш веб-сайт заработает |
| Отличное соотношение цены и качества | Возможно, придется потратить больше на сторонние приложения для масштабирования вашего веб-сайта |
| Мощные функции помощи и поддержки | Большой выбор и количество настраиваемых варианты могут быть огромными |
| Конструктор, который наши пользователи чаще всего рекомендовали |
Wix обычно считается лучшим конструктором веб-сайтов на рынке . Его простой в использовании редактор перетаскивания дает вам полный творческий контроль, позволяя добавлять весь свой контент и размещать его там, где вы считаете нужным.
Его простой в использовании редактор перетаскивания дает вам полный творческий контроль, позволяя добавлять весь свой контент и размещать его там, где вы считаете нужным.
Существует также выбор из 510 профессионально разработанных шаблонов, множество замечательных встроенных функций и огромный магазин приложений, где вы можете установить любые дополнительные функции, которые могут вам понадобиться.
Тщательно протестировав платформу, мы можем подтвердить, что Wix оправдывает ожидания. Взгляните на наши окончательные результаты исследований и убедитесь сами:
Мы также организовали, чтобы обычные люди, такие как вы, сели с Wix и попытались создать свой собственный веб-сайт.Эти добровольцы были ошеломлены тем, насколько быстро и легко было использовать Wix, а также огромным количеством отображаемых функций. Вот что они сказали:
«Я был искренне удивлен, что [создать веб-сайт] удалось так быстро. Я не думал, что все будет сделано за час ».
«Мне нравится боковое меню, в которое вы можете добавлять изображения, приложения и т. Д., Потому что в нем легко и легко ориентироваться».
Д., Потому что в нем легко и легко ориентироваться».
Wix — лучший конструктор сайтов на рынке.Подпишитесь на бесплатный план и посмотрите, что вы об этом думаете.
| Squarespace Pros | Squarespace Cons |
|---|---|
| Шаблоны лучшего качества с точки зрения дизайна и гибкости | Ограниченное количество тарифных планов |
| Возможности лучшего качества среди всех конструкторов на рынке | Не совсем Подходит для начинающих |
| Полный контроль над настройкой без необходимости кодирования |
Squarespace также обладает рядом качественных функций.Здесь вы можете увидеть, как он набрал в нашем исследовании все основные категории:
Squarespace оказался настоящим хитом и среди наших пользователей. Вот лишь пара их мыслей:
Вот лишь пара их мыслей:
«Мой веб-сайт выглядит действительно чистым и свежим. Я думаю, что во многом это зависит от того, насколько хорошо разработан шаблон, который я выбрал ».
«Создать сайт самостоятельно, если вы не дизайнер, — огромная задача, поэтому наличие у шаблонов отраслевых функций является огромным преимуществом.Я бы сказал, что это один из самых важных факторов [при разработке веб-сайта] ».
Squarespace предлагает 14-дневную бесплатную пробную версию. Узнайте, почему креативщики так его любят.
| Weebly Pros | Weebly Cons |
|---|---|
| Лучшее для малого бизнеса, со всеми основными инструментами, необходимыми для создания отличного бизнес-сайта | Перетаскивание ограничено — если вы не уверенно с кодом |
| Классные настраиваемые шаблоны | Нет возможности личного восстановления, поэтому, если ваш сайт выйдет из строя, вы полностью полагаетесь на службу поддержки Weebly |
| Действительно полезные руководства по SEO в центре помощи и поддержки Weebly | Нет опции ADI (сокращение от Artificial Design Intelligence, здесь конструктор веб-сайтов использует предоставленную вами информацию для автоматического создания сайта для вас) |
Weebly позиционируется как конструктор веб-сайтов для всех, но на самом деле специализируется на сайты малого бизнеса . В нем есть большой выбор шаблонов и редактор перетаскивания, с которым довольно легко разобраться.
В нем есть большой выбор шаблонов и редактор перетаскивания, с которым довольно легко разобраться.
Weebly действительно проявляет себя, когда вы начинаете изучать его функции — их сотни на выбор, и большинство из них великолепны! Чтобы лучше понять, в чем заключаются сильные стороны Weebly, взгляните на наши оценки:
Нашим пользователям, тестировавшим Weebly, очень понравилось, как он помог им структурировать свой сайт и как он показал им, что каждый действительно может создать свой собственный сайт:
«Я думаю, что шаблоны Weebly — хороший способ познакомить вас со структурой и представлением веб-сайта.»
« В целом, им было действительно легко пользоваться, и он развенчивает миф о том, что это действительно очень сложно [создать веб-сайт] ».
Бесплатная подписка Weebly позволяет «попробовать, прежде чем вы сделаете это». Посмотрите, о чем идет речь.
Разработка веб-сайтов: платформы электронной торговли
Платформы электронной торговли работают аналогично конструкторам веб-сайтов, но они специально разработаны, чтобы помочь вам создать интернет-магазин. Некоторые из них специально созданы для электронной коммерции, в то время как другие (например, Wix) представляют собой конструкторы веб-сайтов с функциями электронной коммерции.
Некоторые из них специально созданы для электронной коммерции, в то время как другие (например, Wix) представляют собой конструкторы веб-сайтов с функциями электронной коммерции.
| Shopify Pros | Shopify Cons |
|---|---|
| Продавайте через несколько каналов, включая Facebook, Instagram, Amazon и eBay | Вы должны создать свою витрину между редактором и панелью управления, что означает переключаться между двумя |
| Блестящая система инвентаризации, которая помогает вам управлять своим магазином | Единственная платформа для обеспечения собственной комиссии за транзакцию с Shopify Payments |
| Первое место в нашем исследовании функций продаж и оценки клиентов | Содержимое не не переформатируется автоматически, если вы переключаетесь на другую тему. |
Shopify стоит на голову выше своих аналогов как лучшая платформа для электронной коммерции .В нем есть ряд тем, которые разработаны с учетом ваших продуктов, и больше функций продаж, чем вы можете себе представить.
Но где Shopify действительно выделяется, это далеко от вашего веб-сайта. Платформа позволяет расширить охват вашего интернет-магазина за счет использования различных каналов и продажи через различные торговые площадки и социальные сети.
Здесь вы можете увидеть, как Shopify показал себя при тестировании нашей платформы электронной коммерции:
Shopify обеспечивает небольшой уклон в разработку собственного веб-сайта электронной коммерции.Shopify немного отличается от конструкторов веб-сайтов тем, что вы в основном работаете с панели инструментов, а не с помощью редактора.
Поскольку при работе с интернет-магазинами нужно учитывать гораздо больше — например, маркетинг, инвентарь и доставку, — имеет смысл иметь центр для управления всем, включая дизайн вашего веб-сайта.
14-дневная бесплатная пробная версия Shopify позволяет вам по-настоящему почувствовать платформу, прежде чем решить, стоит ли инвестировать
| Wix eCommerce Pros | Wix eCommerce Cons |
|---|---|
| Привлекательный дизайн — добавьте видео о продуктах в дать клиентам лучший опыт покупок | Нет интеграции с социальными сетями — не позволяет продавать по нескольким каналам, таким как Facebook, Instagram и Pinterest |
| Расширенные инструменты электронной коммерции, включая восстановление брошенной корзины, чтобы поймать клиентов, которые оставили товары на кассе | Слишком много творческой свободы, которая может помешать передовым методам проектирования электронной коммерции |
| Многоязычные сайты — развивайте свой бизнес во всем мире, создавая несколько сайтов для разных стран |
«Но убежище» разве ты уже накрыл Wix? » Ну да, но создание интернет-магазина с Wix — это совсем другая игра!
Хотя Wix не может конкурировать с Shopify при создании «чистого» интернет-магазина, он идеально подходит для людей, которые просто хотят иметь раздел магазина на своем веб-сайте.
Любой, кто продает товары на стороне, может получить выгоду от Wix . Например, если вы играете в группе, основная цель вашего сайта, вероятно, будет заключаться в том, чтобы предоставлять поклонникам информацию о турах и принимать заказы на концерты.
Однако вы можете также захотеть продавать товары, например топы для туров, альбомы и фирменные инструменты. Wix позволяет легко создать интернет-магазин с самого начала или добавить его в раздел магазина в дальнейшем.
Wix предоставляет привлекательный дизайн шаблонов, чтобы по-настоящему продемонстрировать свои продукты и привлечь внимание клиентов.Вот результаты нашего исследования для электронной коммерции. онлайн стоит посмотреть вокруг.
Воспользуйтесь платформой Wix бесплатно и узнайте, стоит ли переходить на тарифные планы интернет-магазина.
| BigCommerce Pros | BigCommerce Cons |
|---|---|
| Самая масштабируемая платформа для электронной коммерции | Новичкам электронной коммерции сложно освоиться с |
| Больше встроенных функций мобильного приложения | по сравнению с любым конкурентомуправляйте своим магазином на ходу |
| Позволяет продавать по нескольким каналам, включая Facebook, Instagram и Pinterest | |
| Фантастические инструменты SEO |
Между Shopify и Wix BigCommerce гораздо больше похожи к бывшему. Он разработан исключительно для продажи в Интернете и считается одной из лучших платформ для создания интернет-магазина с .
Он разработан исключительно для продажи в Интернете и считается одной из лучших платформ для создания интернет-магазина с .
Одна вещь, которую BigCommerce имеет по сравнению с Shopify, — это количество встроенных функций, которые она имеет. С Shopify вы можете в конечном итоге потратить гораздо больше, чем просто стандартную ежемесячную плату, на установку целого ряда приложений, многие из которых можно использовать с BigCommerce бесплатно.
С другой стороны, BigCommerce, несомненно, сложнее в использовании, чем Shopify. Некоторые из используемых в нем терминов носят технический характер, а фактический дизайн вашего сайта может быть довольно сложным, что означает, что это не совсем удобная платформа для новичков.
BigCommerce — это мощный конструктор интернет-магазинов с множеством встроенных инструментов.Тем не менее, BigCommerce более чем устояла благодаря нашему исследовательскому тестированию:
Мы бы рассматривали BigCommerce как платформу для тех, кто как технически квалифицирован, так и имеет бюджет. сознательный. Он действительно разработан для малого и среднего бизнеса, поэтому любому, кто хочет продавать несколько продуктов в месяц, будет лучше, если вы воспользуетесь конструктором веб-сайтов с функциями электронной коммерции.
сознательный. Он действительно разработан для малого и среднего бизнеса, поэтому любому, кто хочет продавать несколько продуктов в месяц, будет лучше, если вы воспользуетесь конструктором веб-сайтов с функциями электронной коммерции.
BigCommerce предлагает 15-дневную бесплатную пробную версию, чтобы вы могли встать на ноги.
Проектирование сайта | Консультации по вопросам развития земельных участков
Проект: Hammetts Hotel
Расположение: Newport Waterfront
Этим летом на набережной Ньюпорта открылся впечатляющий отель Hammetts. Бутик-отель на 84 номера включает в себя ресторан площадью 4000 квадратных футов и 3000 квадратных футов торговых площадей, которые круглый год обслуживают своих гостей и широкую публику.
LDEC работала с Peregrine Group (Рамфорд, Род-Айленд) и генеральным подрядчиком Behan Bros.
(Мидлтаун, Род-Айленд) для предоставления услуг по изысканию строительных работ на протяжении всего этапа строительства проекта. Посмотреть проект
Посмотреть проект
Проект: Ragged Island Brewery
Расположение: Портсмут, Род-Айленд
Ragged Island Brewery перемещает свое предприятие в бывший питомник площадью 37 акров в Портсмуте, который будет включать пивоварню на ферме, корпоративные офисы, сельскохозяйственные районы, а также помещения для розничной торговли и мероприятий.
LDEC работал с архитектором Крисом Фаганом и командой пивоварни, чтобы помочь создать генеральный план участка и подготовить планы инженерного проектирования, которые требовали государственных и местных разрешений.Объект планируется открыть в конце 2020 года. Посмотреть проект
Проект: Склад
Расположение: North Kingstown, RI
Seabound Group (Уэйкфилд, Род-Айленд) планирует начать строительство нового складского помещения на улице Rte. 2 в Норт-Кингстауне в конце 2020 года. Складские помещения площадью около 80 000 квадратных футов будут размещены в двух зданиях на территории с несколькими уровнями в каждом здании. Пространство внутри квартир будет с климат-контролем и без него.
Пространство внутри квартир будет с климат-контролем и без него.
LDEC возглавляла команду консультантов по планированию, проектированию и выдаче разрешений совместно с агентствами города Северный Кингстаун и штата Род-Айленд. Посмотреть проект
Проект: BMW of Newport
Расположение: Middletown, RI
BMW из Ньюпорта перемещает свое представительство в Мидлтауне на соседний участок и строит новое современное здание для своих запасов и клиентов. LDEC Engineering & Consulting сыграла важную роль в проектировании участка и выдаче разрешений на проект.Начало строительства запланировано на весну 2020 года. Посмотреть проект
Проект: Zeta Tau Alpha Sorority
Расположение: Университет Род-Айленда
Новый клубный дом Zeta Tau Alpha Sorority House в кампусе Университета Род-Айленда (Кингстон) в настоящее время находится в стадии проектирования и разработки. Это здание площадью 10 000 квадратных футов будет включать уникальный архитектурный дизайн, а также привлекательные ландшафты и сложные ландшафты.
Это здание площадью 10 000 квадратных футов будет включать уникальный архитектурный дизайн, а также привлекательные ландшафты и сложные ландшафты.
Проект: Комплексное строительство
Расположение: Провиденс-Вест-Энд
LDEC сотрудничает с архитектором Джеком Райаном из Провиденса, чтобы спроектировать и разрешить строительство этого впечатляющего нового многофункционального здания в районе Вест-Энд в Провиденсе.
В здании 36 жилых единиц и торговые площади на первом этаже. Улучшения участка включают подземный гараж, зеленую крышу, систему управления ливневыми водами и инженерные сети.Требовалось разрешение от администрации города Провиденс, RIDOT и комиссии Наррагансетт-Бэй. Посмотреть проект Проект: Ньюпорт Харбор
Расположение: Ньюпорт, Род-Айленд
LDEC объединилась с Christopher Pagliaro Architects и генеральными подрядчиками Behan Brothers для создания этого уникального здания с видом на гавань Ньюпорта.![]() LDEC предоставила услуги по обследованию строительной площадки и строительства, гражданскому строительству и предоставлению разрешений для проекта. Посмотреть проект
LDEC предоставила услуги по обследованию строительной площадки и строительства, гражданскому строительству и предоставлению разрешений для проекта. Посмотреть проект
Проект: Bellevue Avenue и Salve Regina Area
Местоположение: Newport, RI
LDEC объединилась с Paul Weber Architects, Verde Design и Horan Building Co.для разработки участка и строительства этого нестандартного дома на Бельвью-авеню и в районе Университета Сальве Реджина в Ньюпорте. LDEC предоставила услуги по обследованию строительной площадки и строительства, гражданскому строительству и предоставлению разрешений для проекта. Посмотреть проект
Проект: Fort Adams Area
Местоположение: Newport, RI
LDEC объединилась с Cordtsen Design Architects, чтобы обновить существующий объект, чтобы включить в него тщательно продуманный ландшафт и элементы хард-пейзажа, чтобы они гармонировали с нынешней резиденцией в районе Форт-Адамс в Ньюпорте. LDEC предоставляла услуги по проектированию и поддержке гражданского строительства на протяжении всего проекта. Посмотреть проект
LDEC предоставляла услуги по проектированию и поддержке гражданского строительства на протяжении всего проекта. Посмотреть проект
Проект: Buzzards Bay
Местоположение: South Dartmouth, MA
SDE объединилась с Catalano Architects и Lombardi Design для создания этой впечатляющей резиденции на берегу залива Баззардс в Южном Дартмуте. SDE предоставляла комплексные услуги по проектированию, изысканиям и выдаче разрешений на протяжении всего проекта. Просмотреть проект
43 удивительных примера дизайна веб-сайтов электронной коммерции в 2021 году
Когда вы продаете в Интернете, вы хотите, чтобы ваш веб-сайт представлял вас и то, что вы делаете.В конце концов, это ваш шанс произвести впечатление на клиентов. И если вы сделаете это правильно, вы сможете сделать это надолго.
Вот почему при открытии онлайн-бизнеса дизайн веб-сайта — одна из наиболее важных вещей, которую нужно делать правильно. Для вас есть множество других бизнес-советов и приемов. Но в этой статье мы рассмотрим дизайн веб-сайтов электронной коммерции.
Но в этой статье мы рассмотрим дизайн веб-сайтов электронной коммерции.
Я нашел 43 отличных предприятия электронной коммерции, которые, как мне казалось, выделялись из общей массы. Вы заметите, что ключом к дизайну большинства представленных здесь веб-сайтов электронной коммерции является фотография.Фотографии играют важную роль на любом веб-сайте, который пытается продавать товары в Интернете.
Чтобы делать потрясающие фотографии, необязательно использовать модное оборудование. Мы предлагаем курс фотографии, посвященный созданию высококачественных изображений с помощью смартфона. Он также включает советы о том, как редактировать фотографии, чтобы они выглядели так, как будто они были сделаны профессионалом.
Давайте рассмотрим каждый из этих примеров веб-сайтов электронной коммерции один за другим.
1. hebe Веб-сайт Hebe красивый.Больше всего выделяется фотография. Качественные фотографии важны при ведении бизнеса электронной коммерции в Интернете, особенно если это сайт одежды. Их типографика тоже великолепна. Шрифт немного толще того, что вы обычно видите в Интернете. Это еще больше выделяет дизайн веб-сайта.
Их типографика тоже великолепна. Шрифт немного толще того, что вы обычно видите в Интернете. Это еще больше выделяет дизайн веб-сайта.
Этот веб-сайт электронной коммерции направляет свою энергию развлечения через дизайн своего веб-сайта. Благодаря ярким цветам он создает очень веселое ощущение.Кроме того, они отлично поработали с фотографией. Большие фотографии на их домашней странице создают ощущение того, как выглядит остальной дизайн веб-сайта.
3. Dress Up
Dress Up продает модную одежду для женщин. Они используют контрастные цвета и большие жирные тексты, чтобы выделить новые поступления, распродажи или сезонные акции. На их веб-сайте есть что интересно, так это опция «Чат с нами», которая не характерна для интернет-магазинов модной одежды, но определенно является плюсом!
4. Bohemian Traders Если вы ищете вдохновение для создания веб-сайта одежды, Bohemian Traders — хорошее место для начала. Благодаря немного богемному подходу к дизайну веб-сайта посетители этого веб-сайта электронной коммерции могут легко перемещаться между предметами одежды в зависимости от последних поступлений, случаев, аксессуаров или предметов распродажи.
Благодаря немного богемному подходу к дизайну веб-сайта посетители этого веб-сайта электронной коммерции могут легко перемещаться между предметами одежды в зависимости от последних поступлений, случаев, аксессуаров или предметов распродажи.
5. ambsn
Вот еще один сайт электронной коммерции одежды. На самом деле их в списке очень много.В этом конкретном магазине полно красочных узоров на их куртках, шортах и футболках. Поэтому неудивительно, что дизайн их веб-сайтов электронной коммерции также полон ярких ярких цветов. Также в них много апельсина, который выделяется на минималистском фоне сайта.
6. RYDER
Ryder находится в списке из-за их странного (но интересного) подхода к дизайну веб-сайтов электронной коммерции. Их домашняя страница не похожа на большинство интернет-магазинов.Но это хорошо. Потому что их веб-дизайн креативный. Креативность помогает магазинам выделиться. Если вы сделаете что-то немного необычное, это может значительно улучшить вашу прибыль.
7. POGG
POGG, бренд сладких картофельных пирогов, отлично справляется с отображением текстуры своих продуктов на своем сайте электронной торговли. Вы можете увидеть элегантный белый шаблон, распространенный через розовую и золотую палитры, который идеально дополняет высококачественные снимки продукта. Макет имеет журнальную структуру с изящным пользовательским интерфейсом, видеоклипы безупречно размещены внутри парящих блоков по всему сайту.
8. Дик Моби Дик Моби продает очки. Дизайн их веб-сайта электронной коммерции полон отличных элементов дизайна. Во-первых, это забавные узоры и завитки, которые вы видите в верхней части их главной страницы. Во-вторых, качественные фотографии их очков. Обратите внимание, что на странице магазина только очки без фона. Это позволяет продукту выделяться. Это отличный пример веб-сайта электронной коммерции, дизайн которого помогает создать уникальное ощущение товаров.
9. The Horse
Запоминается все, от названия до дизайна этого веб-сайта электронной коммерции. Вы видите большие жирные изображения как часть их веб-дизайна с меньшим количеством слов. Если вы ищете, как создать уникальный веб-сайт, вы определенно можете почерпнуть вдохновение из удивительного дизайна веб-сайта The Horse.
10. ESQIDO
Дизайн веб-сайта электронной коммерции ESQIDO фокусируется на красоте их основных продуктов — ресниц.Он полон фотографий продукта и его сложной упаковки крупным планом. Более того, на их домашней странице даже есть короткое видео, в котором объясняется, как накладывать накладные ресницы. Этот веб-сайт электронной коммерции особенно полезен, если вы ищете идеи по фотографированию косметики или косметических товаров для своего веб-сайта электронной торговли.
11. Mahabis
Mahabis сразу же демонстрируют высокое качество своей продукции. И что может быть лучше, чем с красивым дизайном веб-сайта.Как только вы попадаете на главную страницу этого веб-сайта электронной торговли, вас приветствует однострочное описание того, насколько удобен их продукт. Великолепный дизайн этого веб-сайта демонстрирует малейшие детали, чтобы заинтересовать потенциального покупателя.
И что может быть лучше, чем с красивым дизайном веб-сайта.Как только вы попадаете на главную страницу этого веб-сайта электронной торговли, вас приветствует однострочное описание того, насколько удобен их продукт. Великолепный дизайн этого веб-сайта демонстрирует малейшие детали, чтобы заинтересовать потенциального покупателя.
12. Poketo
Poketo использует яркие цвета в своих интересах. Вы можете легко перемещаться по их вариантам продуктов, так как они выстроили их вверху. Или просто прокрутите вниз и побалуйте свои глаза квадратными узорами.Белый шрифт облегчает чтение текста и призывов к действию, а владелец сайта умно использует черный шрифт на негативном пространстве, чтобы облегчить чтение для посетителей.
13. Джеки Смит
Джеки Смит — еще один пример дизайна веб-сайта электронной коммерции, который использует яркие цвета в своих интересах. Но цвета не ограничиваются фотографиями красочных сумок и рекламных акций. Даже шрифты, которые они используют, красочные!
Даже шрифты, которые они используют, красочные!
Grovemade в значительной степени полагается на фотографии своей продукции, посвященные образу жизни. Они разместили красивые фотографии своих деревянных аксессуаров на партах и столах. Композиция фото отличная. Вы тоже заметили их забавный шрифт? Он закруглен, что не характерно для большинства шаблонов веб-дизайна.
15. Muroexe
Расположение обувных товаров на Muroexe отличное. Обувь выровнена по аккуратной сетке, что упрощает просмотр.Здесь много пробелов, то есть пустых пространств или отступов вокруг фотографий, что делает продукты на этом веб-сайте электронной коммерции еще более заметными.
16. Sierra Designs Sierra Designs — отличный пример дизайна веб-сайтов, на который можно вдохновиться. Их привлекательная профессиональная фотография и удобный веб-сайт обеспечивают равный баланс между чистой эстетикой и отзывчивым дизайном. На веб-сайте есть ощущение приключения и оживления, которое передают привлекательные фотографии в этом интернет-магазине.
На веб-сайте есть ощущение приключения и оживления, которое передают привлекательные фотографии в этом интернет-магазине.
Helbak — прекрасный пример дизайна веб-сайта для малого бизнеса, который показывает, что не нужно переусердствовать. Их изделия красивые и чистые. В дизайне используется цвет продуктов и белое пространство на заднем плане, чтобы продемонстрировать художественную сторону предметов. Он простой, аккуратный, и на него легко смотреть.
18. Молли Джоггер
Главное на веб-сайте Молли Джоггер — простота.Здесь ничего особенного не происходит. Но отличный дизайн веб-сайта позволяет легко просматривать и усваивать продукты.
19. Skullcandy
Я бы назвал дизайн веб-сайта электронной коммерции Skullcandy чем угодно, только не простым. Их веб-сайт оживает с их цветами. Они используют только нужное количество текста и визуальных эффектов, чтобы улучшить впечатления посетителей.
20. THING IND.
Этот сайт электронной торговли — один из моих любимых.Это просто очень весело. Они используют крупную типографику, чтобы привлечь вас. И их типографика темно-синяя, а не черная. Товары, которые они продают, забавны, и дизайн их веб-сайтов электронной коммерции отражает это.
21. Soap Co.
Soap Co. использует красивый дизайн своей продукции, чтобы позволить своей продукции продавать себя. Вы заметили отсутствие рекламы или украшений? Это идеальный пример минималистичного дизайна веб-сайта электронной коммерции.
22. RSVP
Интересный дизайн этого веб-сайта электронной коммерции. На каждом углу веб-страницы происходит много всего. В прямом смысле. Но это часть опыта компании.
23. RatioRatio использует дизайн веб-сайта электронной коммерции, чтобы показать своим клиентам, что они продают высококачественный продукт. У их кофейных продуктов есть собственные страницы, объясняющие их великолепие. Дизайн веб-сайта электронной коммерции наполнен хорошим использованием фотографии, цвета, типографики и нужного количества пробелов.
24. Frank BodyFrank Body — это современная красота. Дизайн их веб-сайтов электронной коммерции ориентирован на веселую и молодую аудиторию. В этом можно убедиться, используя монотипный шрифт и пастельные тона.
25. Остальное.
Rest продает деревянные настольные принадлежности. Они сделаны вручную и потрясающе. Естественно, дизайн сайта электронной коммерции для Rest основан на фотографиях их продуктов на рабочих столах.Страницы продуктов содержат хорошо продуманные сведения о продукте и о том, как бы он выглядел, если бы вы купили все три. На этом веб-сайте электронной коммерции есть видеоролики для просмотра на главной странице с описанием их продуктов и бренда.
26. The Letter J
В этом примере магазина электронной коммерции продаются типографские товары, такие как принты и чехлы для iPhone. У них уникальный взгляд на фотографии своей продукции. Отпечатки прислонены к разноцветным листам бумаги.Это другое, поэтому интересно.
27. 100% Pure
100% Pure не имеет красивого веб-сайта. Я хотел включить менее драматичный пример дизайна веб-сайта электронной коммерции, чтобы показать вам, что не нужно быть слишком креативным, чтобы иметь красивый веб-сайт. Начать просто — это нормально, если по вашему сайту легко ориентироваться — как и в 100% Pure.
28. All BirdsЧто мне нравится в All Birds, так это снимки их обуви.Это так сильно отличается от большинства фотографий обуви, которые вы видите. Здесь их можно увидеть на картинках, которые дают ощущение движения. Это другое. Мило. Это действительно запоминается.
29. Oi Polloi
Oi Polloi — еще один из моих любимых в этом списке. Их домашняя страница минимальна, но при этом забавна. И они показывают, что минимальное не обязательно означает холод. Дизайн веб-сайта этого интернет-магазина основан на гигантских фотографиях их товаров на цветном фоне.Они также используют забавный пользовательский шрифт, чтобы связать все это вместе.
30. P&C
Причина, по которой P&C находится в этом списке, — это их внимание к деталям продукта. Дизайн этого веб-сайта одежды, несомненно, очень особенный. Они демонстрируют так много разных ракурсов своих футболок. У них тоже много разных спецификаций для этого предмета. Это так же важно, как и хороший дизайн веб-сайта электронной коммерции.
31. Black ButterflyВеб-дизайн Black Butterfly нацелен на то, чтобы создать простую, современную атмосферу с базовой темой. Этот пример веб-сайта электронной коммерции имеет простую структуру. Благодаря забавным фотографиям и милой графике, покрывающим сайт, вы можете легко перейти к интересующей вас категории платьев.
32. Green Glass
Глядя на веб-дизайн компании Green Glass Company, не нужно много времени, чтобы понять, насколько уникальным он является.Цвет, шрифт и изображения идут рука об руку с сообщением, которое передает магазин. Кроме того, фон очень нейтральный, поэтому посетители могут сосредоточиться на товарах, которые отображаются довольно большими по сравнению с текстом.
33. Di BrunoКогда вы впервые заходите на сайт Di Bruno, трудно игнорировать дизайн этого сайта электронной коммерции. Одним из изюминок дизайна этого веб-сайта является то, что на нем есть краткие описания каждого из продуктов, которые посетители могут прочитать при просмотре страниц категорий продуктов.Так, например, если вы хотите попробовать что-то новое, вы можете просматривать страницы продуктов на основе изображений, а затем получить краткий предварительный просмотр продукта, о котором вы хотели бы узнать больше. Это помогает людям узнать, что им может понравиться, и обеспечивает пользователям удобство в магазине.
34. SISU Guard
SISU Guard — это один из лучших веб-сайтов электронной коммерции о спорте. Их веб-сайт разбит на разделы, чтобы посетителям было проще просматривать их категории интересов.Минималистичный дизайн помогает сосредоточить внимание на продукте.
35. Dainty Jewell’sЭто пример интернет-магазина одежды с очень мягким винтажным дизайном. Основные цвета, которые вы здесь увидите, — светло-розовый, золотой и белый, с нежными узорами. Такой дизайн электронной коммерции хорошо сочетается с продуктом, который они хотят продавать. Он выглядит очень женственным и свежим, а шрифт соответствует остальному виду сайта.
36. Boxhill
Этот красиво оформленный магазин электронной коммерции имеет тему с большим количеством белого пространства, что помогает представить товары более заметным образом. У него очень аккуратный и чистый дизайн, благодаря чему сайт выглядит очень профессионально и изысканно. Элементы перечислены в упрощенном виде, но когда элемент нажимается, он сопровождается длинным описанием для тех, кто хочет узнать больше о продукте.
37. NorthernismУникальный аспект этого магазина электронной коммерции состоит в том, что он выделяется размещением изображений и текста в сетке, чего не делают многие другие магазины электронной торговли.Этот веб-сайт электронной коммерции с современным дизайном имеет много свободного пустого пространства, содержащего простые изображения, что делает его менее загруженным.
38. Bon Bon Bon
Bon Bon Bon — шоколадная компания с поистине впечатляющим дизайном веб-сайта. Здесь много всего происходит, и все это весело. У них есть цвета, узоры, узоры и множество разных форм. Даже их страница добавления в корзину выглядит уникальной и забавной!
39. Simply ChocolateSimply chocolate — это шоколадная компания, базирующаяся в Копенгагене, Дания. Дизайн этого магазина электронной коммерции дает достаточно места, чтобы каждый из их продуктов сиял индивидуально. Когда вы прокручиваете страницу вниз, новая плитка шоколада всплывает в центре страницы, причем каждая плитка имеет различную цветовую тему и забавное название. Кроме того, ингредиенты каждого батончика, такие как кусочки кокоса, миндаль, листья мяты и т. Д., Оживленно покрывают половину экрана.Дизайн веб-сайта этого магазина электронной коммерции не может сравниться ни с одним другим.
40. Premium Teas
Этот интернет-магазин отличается чистым, современным и изысканным дизайном. Чаи представлены таким образом, чтобы посетителям было легче пролистать и выбрать желаемый продукт. Страница ориентирована на визуальное представление, а не на слишком большое количество текста. Когда вы нажимаете на любой продукт, вы попадаете на другую страницу с подробным описанием чая.Сюда входит информация о продукте, такая как аромат, уровень кофеина, время заваривания, температура заваривания и многое другое, что может быть ценным для покупателя.
41.
BouguessaДомашняя страница Bouguessa создает ощущение роскоши, как только вы заходите на сайт. Бренд готовой одежды позволяет изображениям занимать центральное место, полагаясь на них при продаже товаров, сводя навигацию к минимуму. Черно-белая тема также позволяет выделять длинные платья и одежду ярких цветов среди других элементов.Кроме того, нам нравится красиво размещенный канал Instagram над разделом нижнего колонтитула — он дает посетителям возможность представить продукт на реальных людях.
42.
Ban.doban.do — это стильный интернет-магазин, оформленный в веселой и интуитивно понятной тематике с яркими оттенками. Эта комбинация придает ему дух молодости, а простая в использовании навигация затрудняет выход с сайта. Интернет-магазин сочетает в себе дизайн и изображения, размещая на своей домашней странице высококачественные фотографии товаров.
43.
СТЕНД PARFAITЭтот расположенный в Токио сайт электронной коммерции переключается с плоской темы на уникальную размерную тему с помощью наводящих движений. Также есть гипер-стилизованные визуальные эффекты продукта и полноэкранные анимации магазина, которые переключаются на модальные представления при наведении на них курсора. На это весело, но вдохновляюще смотреть. Нам особенно нравится анимированный зеленый текстовый слайдер над нижним колонтитулом, который противоречит статике динамике.
У вас есть любимый веб-сайт с отличным дизайном, который мы не включили в эту статью? Дайте нам знать в комментариях ниже!
Хотите узнать больше?Услуги по дизайну веб-сайтов | Услуги профессионального веб-дизайна
Инвестируйте в успех своего сайта с помощью услуг веб-дизайна WebFX
Когда вы инвестируете в наши профессиональные услуги по дизайну веб-сайтов, вы получаете веб-сайт с номером:
- Пользовательский
- Адаптивный (иногда его называют мобильным)
- Оптимизирован для поисковой оптимизации (SEO)
- Безопасный (HTTPS)
- Профессионально оформленный
Вы также можете включить дополнительные функции в свой профессиональный дизайн веб-сайта.Например, вы можете попросить наших разработчиков интегрировать базу данных в ваш дизайн, включить функции электронной торговли и многое другое.
Прозрачные цены на отмеченные наградами услуги веб-дизайна
Выберите наши услуги веб-дизайна, и ваш бизнес сможет рассчитывать на стопроцентную прозрачность. Наша команда предоставит вашей компании полный доступ к нашим ценам и стратегиям в области веб-дизайна, от наших индивидуальных предложений до первоначального дизайна.
Получите бесплатную, точную и мгновенную расценку на наши услуги веб-дизайна и разработки с помощью нашего простого в использовании калькулятора.
Если вы хотите быстро запустить обновленный или новый веб-сайт, мы предлагаем услуги быстрого веб-дизайна. Станьте партнером нашей отмеченной наградами команды веб-дизайнеров для этой услуги, и они создадут сайт для вашего бизнеса за 30 дней.
Наше портфолио веб-дизайна
Хотите узнать о нашей работе? Ознакомьтесь с некоторыми из наших более чем 1000 проектов веб-дизайна ниже. Или просмотрите наше полное портфолио!
Мы не просто хотим рассказать вам о прекрасной работе, которую мы делаем.
МЫ ХОЧЕМ ВАМ ПОКАЗАТЬ
Мы построили более
1000
Веб-сайты в таких отраслях, как ваша
Что включают в себя услуги веб-дизайна от WebFX?
Наша команда адаптирует наши услуги веб-дизайна к вашей компании и ее уникальным потребностям. Вот почему вы можете настроить каждую функцию наших услуг в соответствии с вашей компанией, продуктами или услугами и целями. В результате получается веб-сайт, который нравится вашей компании и вашим посетителям.
Узнайте больше о наших услугах по дизайну веб-сайтов:
Поисковая оптимизация
Мы максимизируем результаты дизайна вашего веб-сайта или плана редизайна, а также улучшаем вашу стратегию цифрового маркетинга, гарантируя, что ваш веб-сайт соответствует передовым методам поисковой оптимизации (SEO). SEO — это комплекс методов, которые повышают рейтинг вашего сайта в релевантных результатах поиска.
Более высокий рейтинг в результатах поиска коррелирует с более высокой видимостью среди пользователей вашей целевой аудитории.Благодаря лучшей видимости релевантных результатов поиска ваш веб-сайт может получать больше кликов и трафика от ценных пользователей, что может привести к увеличению количества посещений магазинов, покупок в Интернете, запросов цен и многого другого.
Поскольку наша команда состоит из более чем 225 специалистов по цифровому маркетингу, наши дизайнеры могут координировать свои действия с нашей командой интернет-маркетинга. Их командная работа гарантирует, что ваш сайт не только хорошо выглядит, но и занимает высокие позиции в результатах поиска.
Страницы сайта
С нашими услугами веб-дизайна вы можете положиться на наших дизайнеров в создании каждой страницы вашего веб-сайта.
Неважно, являетесь ли вы интернет-магазином, обычным бизнесом или поставщиком услуг, наши дизайнеры могут создать веб-страницы, которые необходимы вашей компании для охвата, информирования и преобразования вашей целевой аудитории. Как агентство цифрового маркетинга с полным спектром услуг, мы также предлагаем услуги контент-маркетинга для улучшения вашей стратегии.
В нашем калькуляторе затрат на веб-дизайн есть пять уровней для количества веб-страниц:
- от 1 до 10
- от 10 до 50
- от 50 до 150
- от 150 до 250
- 250+
Что делать, если вам нужно намного больше 250 страниц?
Просто свяжитесь с нами онлайн — или воспользуйтесь нашим калькулятором проектных расценок, чтобы отправить запрос на получение точной расценки.Наши опытные стратеги предоставят вам индивидуальный план и расценки для страниц, которые нужны вашему сайту, будь то 300, 500 или более страниц.
Вы также можете позвонить в нашу команду, если не знаете, сколько веб-страниц нужно вашему сайту. Когда дело доходит до веб-дизайна, они могут дать многолетний совет и надежные рекомендации. Просто позвоните нам по телефону 888-601-5359 , чтобы поговорить.
Индивидуальный стиль
Очень важно, чтобы ваш веб-сайт отражал ваш бренд, поэтому наши услуги веб-дизайна включают неограниченные варианты стилей.Например, если вашей компании требуется изысканный дизайн, подчеркивающий качество и ценовой диапазон вашей продукции, наша команда может добиться этого за вас.
Дополнительные примеры стилей веб-сайтов:
- Просто и красиво
- Умеренный стиль
- высокого класса
- Мировой класс
В нашем калькуляторе расценок для веб-дизайна есть эти четыре стиля, а также вариант без стилей, чтобы предоставить вам точную оценку стоимости.Однако мы не ограничиваем вас этими пятью вариантами, так как никому не нужен веб-сайт, предназначенный для резки печенья.
Мы рекомендуем вам поделиться своими предпочтениями в стиле при запросе предложения онлайн или в чате с нашими стратегами. Ваш преданный менеджер проекта также потратит время на изучение вашего бизнеса, целей и видения. Это позволяет нашей отмеченной наградами команде веб-дизайнеров создавать индивидуальный, единственный в своем роде веб-сайт.
Копирайтинг веб-сайтов
Для максимального эффекта мы также предлагаем копирайтинг веб-сайтов с нашими услугами веб-дизайна.У нас работает опытная и специализированная команда копирайтеров. Обладая их опытом в технических и нетехнических отраслях, мы можем создавать убедительные тексты, которые привлекают и конвертируют посетителей веб-сайта.
Мы предлагаем три уровня копирайтинга веб-сайтов, в том числе:
- 5-10 страниц
- от 10 до 25 страниц
- от 25 до 50 страниц
Если вам нужно более 50 страниц, мы можем настроить ваше предложение и план дизайна для этого конкретного числа.
В рамках наших услуг по копирайтингу мы оптимизируем копию вашего сайта для SEO.Что это обозначает? Наши специалисты по цифровому маркетингу исследуют ценные и релевантные ключевые слова для вашего бизнеса, отрасли и веб-страниц, которые затем используют наши копирайтеры для оптимизации ваших веб-страниц.
Когда потребители используют эти ключевые слова в своих поисках, ваш веб-сайт появляется в верхней части результатов поиска. Это огромное преимущество, поскольку 75 процентов пользователей не переходят за пределы первой страницы результатов поиска — фактически, более 30 процентов всего поискового трафика попадает в первый результат поиска.
Адаптивный дизайн
Наши услуги по разработке веб-сайтов также предлагают вариант адаптивного дизайна.Однако мы рекомендуем адаптивный дизайн, поскольку он поддерживает мобильных пользователей, которые могут состоять из покупателей, использующих свой планшет или смартфон для просмотра веб-страниц.
Поскольку более 50% интернет-трафика исходит от мобильных пользователей, крайне важно оказывать поддержку пользователям в дороге. Это также лучшая практика для SEO, поскольку Google теперь следует индексу, ориентированному на мобильные устройства, то есть он сканирует и просматривает веб-сайты с точки зрения мобильного пользователя, а не пользователя настольного компьютера.
Если ваш веб-сайт не поддерживает мобильных пользователей, Google видит это и изменяет ваш рейтинг в результатах поиска.Это может привести к более низкому рейтингу, выталкивая ваш сайт на вторую страницу результатов поиска и дальше от вашей целевой аудитории.
Благодаря нашему варианту адаптивного дизайна мы предотвратим подобное с вашим бизнесом.
Интеграция с базой данных
Многие веб-сайты компаний содержат базы данных, например, для обработки платежей. Мы обеспечиваем полную поддержку интеграции с базами данных, которую мы разделяем на три уровня: базовый, расширенный и полная разработка. Если вашему бизнесу не требуется интеграция с базой данных, вы можете выбрать «Нет» на калькуляторе затрат.
В рамках наших услуг по интеграции баз данных наша команда дизайнеров и разработчиков работает с вашей компанией один на один, чтобы обеспечить разработку и запуск именно той базы данных, которая нужна и хочет вашей компании.
Не знаете, какая интеграция базы данных нужна вашей компании? Поговорите с нашими опытными стратегами. Они могут дать рекомендации, а также координировать свои действия с нашими веб-разработчиками, чтобы гарантировать, что вы получите то, что нужно вашему бизнесу.
Функциональность электронной торговли
Для компаний, занимающихся электронной коммерцией, мы также предлагаем функциональные возможности электронной торговли.Как и наша служба интеграции баз данных, мы предлагаем три уровня: базовый, расширенный и корпоративный. Если вы не уверены, какой уровень обеспечивает наилучшие результаты для вашего бизнеса, вы можете поговорить с нашими опытными стратегами.
Благодаря своему опыту они могут помочь вам определить наиболее полезный уровень для вашего бизнеса. Кроме того, наши стратеги могут координировать свои действия с дизайнером и разработчиком, чтобы подтвердить, что базовый, продвинутый или корпоративный уровень обеспечит наилучшую окупаемость инвестиций (ROI) и удобство использования (UX).
Система управления сайтом (CMS)
CMS — еще одно дополнительное дополнение к нашим услугам веб-дизайна.
Независимо от того, являетесь ли вы веб-сайтом электронной коммерции или информационным веб-сайтом, CMS предлагает огромную ценность. Это может помочь вашему бизнесу управлять и оптимизировать контент, что может повысить эффективность вашей стратегии контент-маркетинга.
В большинстве случаев наша команда рекомендует CMS как часть наших услуг по веб-дизайну. Мы предлагаем три уровня CMS — стандартный, расширенный и корпоративный.В зависимости от вашей компании и ее размера часто работает стандартная CMS.
Для получения наиболее точных рекомендаций и расценок, однако, свяжитесь с нами через Интернет.
Как агентство цифрового маркетинга с полным спектром услуг, мы можем удовлетворить ваши потребности в веб-дизайне. Наша способность настраивать каждый аспект наших услуг веб-дизайна для вашей компании также позволяет нам обеспечивать непревзойденный уровень персонализации, когда дело доходит до веб-дизайна.
Зачем инвестировать в профессиональные услуги веб-дизайна?
Если вы не уверены в ценности профессиональных услуг по веб-дизайну, следует учитывать несколько факторов.Например, вы можете повысить коэффициент конверсии, конкурентоспособность и поисковый рейтинг. Все это результаты, которые могут иметь прямое и положительное влияние на вашу прибыль, долю рынка и рост.
Узнайте больше о конкретных преимуществах услуг веб-дизайна:
1. Увеличьте коэффициент конверсии
Конверсия может варьироваться от покупателя, покупающего продукт, до пользователя, подписывающегося на рассылку новостей по электронной почте — это уникально для вашего бизнеса и ваших целей. Независимо от вашей цели конверсии вам могут помочь услуги веб-дизайна.
Почему?
Сегодня большинство конверсий связано или включает онлайн-взаимодействие. Например, возможно, вы хотите увеличить количество посещений магазинов с помощью местного SEO — для справки, 80 процентов локального поиска — конверсия — что, вероятно, будет связано с взаимодействием пользователей с вашим сайтом.
Если вы размещаете устаревший веб-сайт с плохим удобством использования, это влияет на первое впечатление пользователей. Это первое впечатление формирует не только их мнение о вашей компании, но и их решение, когда речь идет о посещении вашего местоположения, покупке вашего продукта или подписке на рассылку новостей по электронной почте.
С помощью удобного, интуитивно понятного и современного веб-сайта вы можете произвести на потребителей первое положительное впечатление. Это может повысить вероятность конверсии пользователей, независимо от того, остановятся ли они в вашем магазине на следующий день, позвонят в вашу команду, чтобы узнать цену, или станут еще одним подписчиком вашей электронной рассылки.
2. Оптимизируйте взаимодействие с пользователем
Пользовательский опыт веб-сайта обеспечивает огромную рентабельность инвестиций (ROI) для предприятий — в среднем 100 долларов на каждый вложенный доллар.Это также может нанести огромный удар по компаниям, которые игнорируют тестирование UX, поскольку почти 90 процентов пользователей совершают покупки у конкурентов из-за плохого пользовательского опыта.
С профессиональными услугами веб-дизайна ваш бизнес может предоставить пользователям лучший опыт. Например, наша команда может улучшить удобство использования и читаемость вашего веб-сайта как на мобильном устройстве, так и на компьютере. Это позволяет потребителям легко находить нужную информацию и принимать меры.
Это действие может включать посещение вашего магазина, покупку продукта и многое другое.
3. Увеличьте свое конкурентное преимущество
Независимо от отрасли, у вас есть прямой конкурент, и для вашей компании очень важно иметь конкурентное преимущество. Хотя вы можете предоставить лучший продукт и лучший опыт, эти уникальные преимущества могут быть потеряны на устаревшем, непригодном для использования веб-сайте.
С нашими услугами по дизайну веб-сайтов вы можете быть уверены, что ваша компания произведет максимальное впечатление на пользователей. Вы также можете убедиться, что ваш бизнес стоит отдельно от конкурентов в вашей отрасли, подчеркнув, что ваш продукт или услуга являются лучшими.
Например, если вы компания по борьбе с вредителями, которая хочет привлечь потенциальных клиентов, это сложный рынок. Однако вы можете упростить потенциальным клиентам возможность связаться с вашей компанией, вложив средства в веб-сайт, ориентированный на удобство работы пользователей.
В этом сценарии ваша компания может извлечь выгоду из того факта, что 89 процентов пользователей делают покупки у конкурентов после неудовлетворительного пользовательского опыта. Это огромная выгода для вашего бизнеса, предлагающая вам возможность увеличить свои продажи и долю на рынке с помощью простого редизайна или быстрого обновления вашего веб-сайта.
4. Повысьте свой поисковый рейтинг
Выполняют ли они поиск на планшете, смартфоне или компьютере, пользователи полагаются на поиск, чтобы найти то, что они ищут, от услуг до продуктов. Вот почему Google обрабатывает более двух триллионов запросов в год и почему 80 процентов пользователей обращаются к поиску, когда им что-то нужно.
Однако если ваш веб-сайт не занимает позицию на первой странице результатов поиска, вашей компании будет сложно найти таких потребителей.Вот почему SEO является неотъемлемой частью веб-маркетинга: вам нужно, чтобы ваш сайт занимал позицию в рейтинге, чтобы стимулировать конверсии, продажи и подписчиков.
С помощью конкурентной стратегии SEO, а также профессиональных услуг веб-дизайна вы можете обеспечить рейтинг своего веб-сайта по ключевым словам или поисковым запросам, имеющим отношение к вашему бизнесу. Кроме того, вы убедитесь, что ваш сайт обеспечивает максимальное удобство для пользователей.
Например, если вы предоставляете ландшафтные услуги в Миннеаполисе, штат Миннесота, вы можете захотеть ранжироваться по ключевому слову «ландшафтный дизайн миннеаполис» или «ландшафтный дизайн миннеаполиса.«В зависимости от вашей стратегии вы, вероятно, создадите веб-страницу, оптимизированную для этого ключевого слова.
С нашими стратегиями дизайна, а также с тактиками оптимизации вполне вероятно, что эта веб-страница будет занимать первое место в результатах поиска. Это позволяет вашей компании привлекать ценных пользователей из вашей целевой аудитории, превращая их из потенциальных клиентов в клиентов.
5. Улучшите свою стратегию цифрового маркетингаВ цифровом маркетинге ваш веб-сайт — это ваша основа или база.Сюда вы направляете пользователей, будь то из результатов поиска, социальных сетей или другого источника. В результате очень важно поддерживать оптимизированный и актуальный веб-сайт, который может поддерживать ваши стратегии цифрового маркетинга.
С помощью такого надежного веб-сайта ваш бизнес может улучшить результаты других своих маркетинговых стратегий в Интернете. Например, если вы используете электронный маркетинг, наши услуги веб-дизайна могут увеличить количество подписчиков, заработанных с помощью форм регистрации на вашем веб-сайте, за счет повышения удобства использования вашего веб-сайта.
Другой пример — реклама с оплатой за клик (PPC). Благодаря нашему опыту в области дизайна и маркетинга, наша команда может разработать целевые страницы, оптимизированные для конверсии, для вашей кампании PPC. Это может улучшить результаты вашей кампании PPC, увеличив рентабельность инвестиций.
Как WebFX проектирует веб-сайты?
В WebFX наши услуги веб-дизайна обеспечивают всесторонний опыт, в том числе:
- Разработка макета
- Создание контента
- Оптимизация конверсии
- Тестирование UX
Плюс, наши услуги по дизайну веб-сайтов включают гарантию возврата денег.
Но как нам создавать наши отмеченные наградами веб-сайты? Следуя пяти принципам веб-дизайна.
Внешний вид
Создание красивого веб-сайта — это первый шаг к привлечению новых клиентов.
Внешний вид вашего веб-сайта говорит посетителям больше о вашей компании, чем ваши слова. Сайт, который включает в себя современные элементы дизайна, оптимизированные изображения и другие мультимедийные материалы, намного лучше привлекает клиентов, чем веб-сайт, который выглядит так, как будто он был с 1996 года.
В результате внешний вид вашего сайта играет огромную роль в его успехе!
Этот фактор также включает включение адаптивного дизайна в ваш сайт.
Адаптивный дизайн — это метод изменения размера вашего сайта, чтобы он соответствовал экрану любого устройства. Таким образом, независимо от того, просматривает ли кто-то ваш сайт через iPhone или 27-дюймовый настольный монитор, они все равно получат отличные и простые в использовании возможности.
Такой опыт — часто называемый пользовательским опытом — является первым шагом на пути к привлечению нового клиента.Когда пользователи видят, что у вас стильный и привлекательный веб-сайт, их легко сохранить на вашем сайте. Но красивый веб-сайт — это только начало. Также вам нужна четкая навигация.
Навигация
Навигация — это часть вашего веб-сайта, которая позволяет людям находить то, что они хотят.
Современные веб-сайты имеют упрощенную навигацию для работы на настольных компьютерах и мобильных устройствах. Один из самых популярных и эффективных элементов навигации — это хлебная крошка. В качестве примера хлебной крошки посмотрите изображение ниже.
Навигация из хлебных крошек получила свое название, потому что она ссылается на каждую страницу, которую человек просматривает, когда он перемещается по вашему сайту — вроде как когда Гензель и Гретель оставили след из хлебных крошек в своей сказке.
С помощью хлебной крошки пользователи вашего веб-сайта могут вернуться на любую страницу, которую они ранее видели. Итак, если вы являетесь сайтом электронной коммерции, вы можете позволить кому-то перейти со страницы продукта на страницу категории одним щелчком мыши.
Если вы получаете прибыль от лидогенерации, вы можете использовать хлебные крошки, чтобы перенаправить пользователей с информационных страниц на страницы индекса, чтобы они могли прочитать и узнать больше по той же теме.
Например, дизайн производственного веб-сайта может содержать иерархическое меню, которое направляет пользователей от общих к конкретным услугам, таким как услуги по нанесению покрытий, а затем услуги по нанесению покрытий для конкретных материалов. Это навигационное меню позволяет пользователям легко вернуться к общему сервису и найти нужную услугу.
Панировочные сухари — это только начало. Вы также можете использовать мегаменю, подобное тому, которое есть в нашем заголовке. Эти меню содержат большой текст, ссылки на информационные центры и дополнительные ссылки на определенные темы.
С сотнями других доступных стилей навигации нет правильного или неправильного ответа. Все дело в том, что работает для вашего бренда, когда речь идет о предоставлении звездных впечатлений вашим пользователям.
Если вы дадите им отличный опыт, у вас будет еще одно преимущество — вы удержите их внимание.
Внимание
Когда на вашем сайте появляется посетитель, очень важно удерживать его внимание. Если вы его потеряете, ваш посетитель покинет ваш сайт, и вы пропустите распродажу.
Внимание ценно, потому что оно позволяет кому-то сосредоточиться на вашем бренде, продуктах или услугах. Итак, если вы хотите совершить продажу, вам нужно чье-то внимание на вашем сайте.
Имея это в виду, разные компании могут удерживать внимание по-разному, в том числе:
- Видеомаркетинг особенно эффективен для привлечения чьего-либо внимания, поскольку видео является визуально ориентированным средством. Видео дает вам возможность обобщить сложные идеи за считанные минуты вместо того, чтобы заставлять посетителей читать длинные страницы текста.Хотя текст может наскучить через несколько секунд, видео увлекает пользователей от начала до конца.
- Загружаемый контент — еще один отличный способ привлечь чье-то внимание. Большинство загрузок могут состоять из файла .zip, полного ресурсов, или текстового PDF-файла, заполненного до краев инсайдерской информацией. Этот контент также идеально подходит для привлечения новых потенциальных клиентов, поскольку вы можете заблокировать его и спросить у кого-то адрес электронной почты, прежде чем они загрузят материалы.
- Инфографика привлекает внимание людей, представляя отраслевые данные в упрощенной, легкой для понимания визуализации.Несмотря на то, что каждый день выходят сотни новых инфографиков, вы все равно можете зарабатывать трафик, внимание и ссылки для инфографики, придерживаясь более высоких стандартов качества, чем ваши конкуренты.
Как только вы привлекли внимание посетителей, самое время дать им представление о направлении на вашей странице.
Направление
Направление относится к тому, чтобы показать кому-то, как они могут действовать на вашей странице — в большинстве случаев это указывает пользователю прокрутить вашу страницу вниз. Вертикальная прокрутка — наиболее распространенная форма продвижения на веб-сайтах, потому что она проста, интуитивно понятна и полезна.
Загвоздка в том, что вы используете вертикальную прокрутку в дизайне своего мобильного сайта.
В то время как пользователи настольных компьютеров используют мышь или полосу прокрутки для перемещения по странице, посетители мобильных устройств используют пальцы. Это означает, что ваши мобильные страницы легко нажимать, удерживать и пролистывать, чтобы они могли прокручиваться так же, как пользователи вашего компьютера.
Эта особенность дизайна восходит к концепции адаптивного дизайна.
Адаптивный дизайн может означать, что все посетители вашего сайта получат одинаковые впечатления, но способы их получения совершенно разные.На вашем настольном совместимом сайте может использоваться мега-навигация в заголовке с множеством раскрывающихся меню и большими привлекательными визуальными элементами.
Но для мобильного сайта это слишком много контента в одной области.
Вместо этого на мобильных сайтах должно быть гамбургер-меню — стиль навигации, который позволяет пользователям нажимать кнопку, открывать меню и выбирать оттуда следующую страницу. Меню гамбургеров получили свое название от их отличительного символа. Вы можете узнать это примерно так: ☰
С помощью гамбургер-меню пользователям мобильных устройств легко перейти в любую часть вашего веб-сайта.
Действие
Action — это конечная цель — привлечь любого нового посетителя на ваш сайт. Но посетители не будут действовать, если вы их не поощряете! Вот почему так важно использовать призыв к действию (CTA) в конце каждой страницы вашего сайта.
CTA действует как инструкции, сообщающие посетителям, что им делать дальше, чтобы стать на шаг ближе к тому, чтобы стать клиентом. Хотя это может показаться властным, исследования доказывают, что призывы к действию значительно увеличивают конверсию во всех бизнес-моделях онлайн, от лидогенерации до благотворительных пожертвований.
Если вы хотите, чтобы кто-то перешел на страницу с контактами или он совершил покупку, важно включить призывы к действию в свой веб-дизайн. Вот почему наша команда копирайтеров разрабатывает убедительные призывы к действию, которые поддерживают ваши цели цифрового маркетинга, от увеличения количества подписчиков по электронной почте до покупок продуктов.
CTA могут принимать следующие формы:
- Текстовые ссылки
- Ссылки на изображения
- Кнопки
- Поля формы
- И более
Чтобы сделать веб-сайт, ориентированный на производительность, требуется время, доработки и редактирование — это то, что команда веб-дизайнеров WebFX прижала к науке.Работая в ваших интересах, наши веб-дизайнеры создадут веб-сайт, отвечающий требованиям этих пяти клиентов, чтобы обеспечить вам успех в Интернете.
Почему стоит сотрудничать с WebFX в сфере разработки веб-сайтов?
Компании выбирают WebFX не просто так:
НАГРАДЫ ДИЗАЙНЕРЫ
Мы представляем некоторых из лучших веб-дизайнеров отрасли, и они получили десятки наград за свою работу. Когда вы сотрудничаете с WebFX в отношении наших услуг по дизайну веб-сайтов, вы получаете полный доступ к опыту наших дизайнеров, что позволяет создавать оригинальный и инновационный сайт, приносящий результаты.
БОЛЕЕ 50 НАГРАД ВЕБ-ДИЗАЙН
Когда мы говорим, что у нас есть команда отмеченных наградами дизайнеров, мы имеем в виду это. Мы выиграли более 50 наград в области веб-дизайна, соревнуясь с тысячами других талантливых веб-дизайнеров, чтобы получить награды Best in Category, Gold, Silver и Bronze для веб-сайтов наших клиентов.
ДЕСЯТИЛЕТИЯ ОПЫТА
WebFX с более чем 20-летним опытом является одной из самых опытных компаний в области веб-дизайна. Наш опыт, а также страсть к веб-дизайну отличает нас от других агентств.Кроме того, наш опыт демонстрирует нашу способность учиться и адаптироваться к последним отраслевым стандартам.
СОТНИ ДОВОЛЬНЫХ КЛИЕНТОВ
Мы сотрудничаем с клиентами из различных отраслей, включая производство, электронную коммерцию, здравоохранение и другие. Удовлетворенность наших клиентов беспрецедентна, поэтому рейтинг рекомендаций наших клиентов на 488% выше, чем в среднем по отрасли.
СПЕЦИАЛЬНЫЕ МЕНЕДЖЕРЫ ПРОЕКТОВ
Наши услуги веб-дизайна помогут вашему бизнесу со специальным менеджером проектов.Как и наши веб-дизайнеры, они работают как продолжение вашей команды, изучая ваш бизнес, цели и видение вашего веб-сайта. Результат? Сайт, который отражает вашу компанию до мельчайших деталей.
ИНДИВИДУАЛЬНЫЙ ВЕБ-ДИЗАЙН
Мы ценим индивидуальный подход к нашим услугам веб-дизайна, поэтому мы адаптируем каждый пакет услуг веб-сайта к уникальным потребностям вашей компании.
 Действуют лимиты, как будто вы делаете это всё вручную.
Действуют лимиты, как будто вы делаете это всё вручную.


 Вес сайта распределяется по всему сайту зависимо от уровней вложенности страниц. То есть, главная (1 уровень) имеет, по мнению поисковиков, самую большую важность. Категории (2 уровень) имеют тоже большой вес, но уже не такой, как главная.
Вес сайта распределяется по всему сайту зависимо от уровней вложенности страниц. То есть, главная (1 уровень) имеет, по мнению поисковиков, самую большую важность. Категории (2 уровень) имеют тоже большой вес, но уже не такой, как главная. торговля
торговля