Кнопки социальных сетей для сайта (социальные кнопки)
Энциклопедия поискового продвижения Ingate
Ваш запрос успешно отправленВаш запрос не отправлен
Помимо рассмотренных способов работы с поведенческими факторами стремительно развивается еще один — соцсети. Современное поисковое продвижение тесно связано с социальным маркетингом. Сигналы из социальных медиа становятся всё более существенным фактором для поисковых роботов при ранжировании страниц. Одним из способов социализации сайта является размещение на нем социальных кнопок.
Социальные кнопки для сайта — это иконки с логотипом той или иной сети, дающие возможность посетителям сайта опубликовать понравившийся материал в данной сети. Такие кнопки есть почти у всех популярных социальных сетей.
- ВКонтакте: http://vk.com/pages.php?act=share;
- Facebook: http://developers.
 facebook.com/docs/reference/plugins/like/;
facebook.com/docs/reference/plugins/like/; - Google+: https://developers.google.com/+/plugins/+1button/;
- Twitter: http://twitter.com/goodies/buttons.
Нельзя не отметить, что установка этих кнопок сделает сайт невалидным по версии W3C, однако уже разработаны способы валидации кода кнопок с использованием JavaScript.
Наряду с отдельными кнопками существуют их агрегаторы. Среди них можно выделить http://api.yandex.ru/share/ — наиболее полный и удобный.
Агрегатор позволяет установить все кнопки социальных сетей для сайта с помощью одного кода, что, безусловно, удобно и с точки зрения настройки дизайна, и с точки зрения валидации кода.
Если вы используете агрегатор от Яндекса, то при определенной настройке счетчика Яндекс.Метрика можно считать переходы по социальным кнопкам. Это особенно удобно при анализе социализации сайта.
Чтобы люди захотели разместить на своих страничках в социальных сетях информацию с вашего сайта, необходимо поддерживать ее актуальность, добавлять новые статьи и разделы, иметь на сайте уникальный и удобный инструмент. В этом случае социализация сайта будет работать как инструмент повышения узнаваемости компании и в то же время поспособствует продвижению ресурса в поисковых системах.
В этом случае социализация сайта будет работать как инструмент повышения узнаваемости компании и в то же время поспособствует продвижению ресурса в поисковых системах.
Вернуться назад: Как улучшить поведенческие факторыЧитать далее: Накрутка поведенческих факторов и наказание за накрутку
Установить кнопки социальных сетей на сайт
Содержание:
Добавить кнопки социальных сетей на сайт – быстро и легко!
В последнее время оптимизация веб-сайтов под поисковики становиться все более сложным процессом, сочетающим в себе множество нюансов. Вот, например, продвижение сайта в социальных сетях (SMM и SMO) хоть и выделено в отдельный вид раскрутки, но все же эффективнее работает в комплексе с SEO, ответвлением которого оно по факту и является. Работа с соц. сетями очень важна, поскольку поисковики все охотнее учитывают при ранжировании полученные из них одноименные сигналы.
Для того чтобы сформировать и усилить социальные сигналы, первым делом Вам потребуется добавить кнопки социальных сетей на страницы своего веб-сайта.![]()
Если при этом Вы начали нервничать, спешим Вас успокоить – для этого не обязательно обращаться за помощью к программистам или самому быть знатоком HTML-кодирования.
Устанавливаем кнопки «Нравится» от социальных сетей
Самые ненавязчивые и главное, привычные, для посетителей любого веб-сайта элементы, взаимодействие с которыми порождает те самые соц. сигналы – кнопки «Нравится» социальных сетей. Их наличие под статьями на информационных веб-ресурсах является практически обязательным.
Все уже давно привыкли «лайкать» в соц. сетях, поэтому и после ознакомления с интересным контентом на веб-сайте посетители часто будут на автомате нажимать привычное «Мне нравиться». Результатом станет попадание ссылки на «пролайканную» страничку в новостные ленты друзей посетителей, совершивших это действие.
Чтобы получить ссылки кнопок социальных сетей для последующей установки на сайте, можно воспользоваться предоставленными ими инструментами. Все они содержат необходимые элементы детальной настройки функционирования и отображения кнопок. Сгенерированные в результате коды нужно будет вставить в соответствующее место в HTML-коде веб-страницы или шаблона, чтобы обеспечить присутствие кнопок сразу на всех страничках.
a) Вконтакте предлагает для установки кнопки для «лайков» посетить раздел для разработчиков (developers) и сгенерировать виджет кнопки социальной сети путем указания адреса веб-сайта, выбора ее вида, размера и названия:
b) У Facebook присутствует аналогичный функционал для разработчиков, в котором указываются все необходимые параметры для картинки кнопки социальной сети и генерируется код для последующей вставки на веб-страницу.
c) «Мой мир» не настолько популярен, как предыдущие, и соц. сигналы из него не так важны, но установить его кнопку все же будет нелишним.
d) Как и во всех предыдущих вариантах кнопка «+1» (аналог «Нравится» в Google+) настраивается буквально в несколько кликов:
Кнопки «Поделиться в социальных сетях» установить тоже несложно
Установка позволяющих делать репосты виджетов кнопок социальных сетей на сайте также является немаловажным моментом в его продвижении. Они дают возможность посетителям не только отправлять понравившуюся им информацию в ленты новостей в соответствующих соц. сетях (как это было с кнопкой «Нравится»), но и публиковать ее на стенах своих аккаунтов, группах, сообществах и т. д., что будет существенно способствовать популяризации сайта.
Учитывая то, что процедура получения ссылок кнопок социальных сетей для репостов довольно схожа с вышеописанными способами установки кнопки «Нравится», мы не будем подробно все расписывать. Поэтому – коротко по каждой соц. сети с иллюстрациями:
Поэтому – коротко по каждой соц. сети с иллюстрациями:
a) Во Вконтакте существует возможность получения не только виджета кнопки социальной сети в виде скрипта, но и прямой ссылки для размещения на веб-сайте без поддержки JavaScript. При этом обратите внимание, чтобы эти ссылки открывались не в том же окне, тем самым уводя ценных посетителей с веб-ресурса, а в новом. Для этого в их составе должен быть атрибут: target=»_blank».
b) В соответствующем разделе «facebook for developers» нужно выполнить минимальное количество настроек и нажать «Получить код»:
c) В Google+ кнопка «+1» выполняет двойную функцию «like + repost». Как ее установить смотрите выше (пункт d из предыдущего подраздела).
d) Чтобы разместить под статьей кнопку Twitter, нажатие на которую приведет к выкладке с аккаунта посетителя твита со ссылкой на нее, нужно перейти по адресу на скриншоте, выбрать требуемый тип кнопки и скопировать код для вставки на веб-сайт.
e) В одном из своих сервисов Яндекс предлагает вариант получения кода для кнопок соц. сетей по принципу «одним махом»:
f) Аналогичные возможности предоставляются многими онлайн-сервисами. Например,
Виджеты кнопок социальных сетей для подписки
Это еще один популярный инструмент SMM, который дает возможность пополнять посвященные продвигаемому сайту группы и сообщества в соц. сетях его посетителями. Подписка предполагает получение возможности слежения за активностью в таких группах и своевременного уведомления о публикациях новых материалов на веб-сайте.
На скриншотах ниже приведены настройки кнопок для:
- Google+:
- Facebook:
- Twitter («Follow button» на скриншоте из пункта d в предыдущем подразделе).

Установка кнопок социальных сетей на сайт для чайников
Тем, кто не желает вникать в ручную настройку виджетов кнопок социальных сетей и копаться в HTML-коде, подойдут упрощенные варианты – специализированные плагины. Практически для всех популярных CMS найдутся готовые решения, которые устанавливаются в несколько кликов.
Например, в WordPress стоит лишь ввести в строке поиска на странице добавления плагинов что-то вроде social like и Вашему взору станут доступны десятки вариантов, после установки, настройки и активации которых на всех (или отдельно указанных) страничках появятся интерактивные картинки кнопок социальных сетей.
Теперь у вас есть кнопки
Как видите добавить кнопки социальных сетей на страницы своего сайта вовсе не сложно, тем более, что варианты есть разные – для тех, кто привык делать все своими руками, для начинающих веб-мастеров, еще не вникнувших в основы работы с HTML-кодов, а также для любителей упрощения выполнения подобных процессов с помощью готовых программных решений.![]()
После этого довольно скоро можно будет наблюдать увеличение количества посетителей веб-сайта и прирост его позиций в поиске за счет улучшения соц. сигналов.
кнопки на сайт для шаринга в соцсети
Шаринговые кнопки — дополнительный плюс к добавочной ценности сайта. Не обделяйте посетителей вашего сайта возможностью поделиться интересным материалом у себя на странице! Если, конечно, тематика сайта позволяет ; ) вряд ли кто-то хочет рассказать своим друзьям о том, как правильно лечить какой-нибудь геморрой. Это ж, фактически признание.
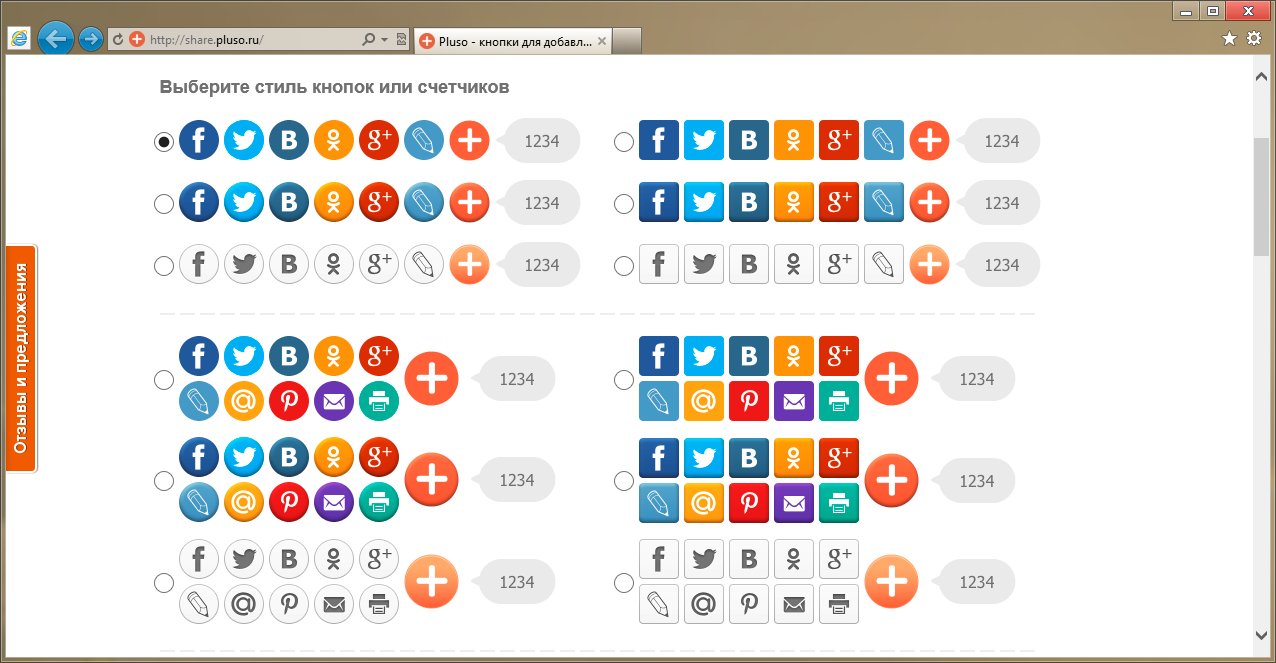
1. PLUSO
- Визуальный конструктор кнопок;
- Была проблема с подгрузкой сторонних скриптов;
- Обращается на сторонние сервисы;
- Позволяет дополнительно монетизировать страницы;
- Предоставляет статистику;
- Поддержка Retina.
2. Social Likes
- Ограниченный конструктор кнопок;
- Поддерживает 7 соц.
 сетей;
сетей; - Нет запросов на сторонние сервисы.
- Плагин съедает очень мало трафика.
- Любой элемент на странице можно сделать share-кнопкой;
- Чистый код;
- Работает на любом устройстве.
- Не обращается к сторонним сайтам;
- Универсальный скрипт;
- Большой выбор соцсетей.
5. AddThis
- Предоставляет статистику;
- Прописывает в код страницы лишний код;
- Отсутствует русский интерфейс;
- Собирает информацию о пользователях и использует в своих целях;
- Не самая простая установка.
6. Uptolike.ru
- Съедает очень мало трафика;
- Удобный конструктор;
- Доступна статистика;
- Есть шаринг картинок;
- Есть адаптив для мобилок, но спорный, потому что не для всех сайтов удобен;
- Широкие возможности настройки кнопок;
7.
 Поделиться от Яндекса
Поделиться от Яндекса
- Аскетичный дизайн конструктора;
- Стабильная работа;
- Простенький дизайн кнопок;
- Исследование через Яндекс.Метрику;
маркетинговые коммуникации, реклама, PR, SEO, SMM, разработка сайтов
14.01.2019
Социальный маркетингКнопки соцсетей на сайте: Убрать нельзя оставить
Самый распространенный вопрос, претензия и недоумение звучат следующим образом: «я не понимаю, зачем эти кнопки соцсетей нужны. Ими никто не пользуется! Я смотрю статистику – ноль, я спрашиваю у коллег – у них тоже ноль, это для красоты? Может быть их убрать?». Давайте разберемся и наконец решим, что делать: как использовать кнопки соцсетей на сайте так, чтобы они стали эффективны? Вперед!
С конца 2017 года доля социальных сетей в контенте снизилась на 50 процентов, и все мы слышали заявления о том, что «кнопки обмена социальными ресурсами мертвы». Точно так же говорят о SEO, контенте, PPC и о любой другой маркетинговой тактике, которая, хоть их и похоронили 100 раз, все еще работают. Проблема не в кнопках. Проблема в маркетологах, которые используют их неправильно, или на сайтах, которые не получают достаточно трафика. В большинстве случаев это ужасные размещения и плохое юзабилити.
Проблема не в кнопках. Проблема в маркетологах, которые используют их неправильно, или на сайтах, которые не получают достаточно трафика. В большинстве случаев это ужасные размещения и плохое юзабилити.
Большинство маркетологов совершают две основные ошибки:
Во-первых, размещают их на страницах, которыми никто не собирается делиться;
Во-вторых, не учитывают удобство использования, размещая по принципу «оно есть, остальное – проблема пользователя». Только пользователь не хочет проблем, ему нужно, чтобы было легко и удобно:)
Где кнопки социальных сетей абсолютно не работают?
На страницах товаров, цен и покупки.
Согласно исследованию, проведенному VWO, удаление кнопок соцсетей на страницах продуктов интернет-магазинов увеличило конверсию на 11,9 процента! Это исследование вызвало споры, но попробуем рассуждать логически:
- Кнопки на странице оформления товара. Кто собирается делиться в социальных сетях продуктом, который в данный момент покупает?! Вероятно, 1 из 1000000.

- Низкий показатель активности на странице продукта не вызывает доверия и работает как «негативное» социальное доказательство.
- Это отвлекает людей от процесса оформления покупки.
Voilà! Каждой кнопке – свое место.
Где кнопки социальных сетей отлично работают?
Добавьте кнопки социальных сетей в ваш контент
При использовании HubSpot и выделении куска текста появляется панель, отображающая параметры для настроенных социальных сетей, электронной почты, мессенджера, а также CopyPaste. Это удобно. Это позволяет пользователям не только делиться всей статьей, но и делиться ее конкретными разделами, которые они находят интересными. Плюс, когда вы копируете раздел из поста, вот как это выглядит:
«Начиная с малого бизнеса и заканчивая крупными корпорациями, у каждого бренда должен быть маркетинг- план по соцмедиа в 2019 году…»
Студия Ptarh | https://ptarh.com/smm/2019-tendentsii-i-statistika-v-sotsialnyh-setyah
Он автоматически помещает скопированный контент в кавычки и ссылается на источник со ссылкой HubSpot.
Когда вы выбираете «поделиться» в выбранной социальной сети, он делает то же самое, автоматически импортируя цитируемый текст и ставя ссылку на статью. Хотите больше социальных активностей? Следуйте указаниям HubSpot и включайте его в удобство использования страницы, а не просто располагайте статичные кнопки на боковой панели.
Добавьте кнопки социальных сетей в нижнюю часть текста
Согласно исследованиям Chartbeat, 55 процентов посетителей сайта читают статью в течение 15 секунд или меньше. Таким образом, размещение кнопки социальных сетей в верхней части вашего текста не принесут больше пользы, чем те, что внизу текста. Ведь если люди не тратят на вас времени больше 15 секунд, они тем более не будут делиться вашим контентом.
С учетом вышесказанного, кнопки следует располагать внизу страницу вашего контента, ориентируясь на более заинтересованных читателей и высокий целевой трафик. Раз люди дочитали статью, она им, вероятно, понравилась. И если так, ваши шансы на получение социальной реакции гораздо выше:)
И если так, ваши шансы на получение социальной реакции гораздо выше:)
Кстати, внизу наших статей тоже есть кнопки «поделиться» – и если вам нравится то, что мы делаем, не стесняйтесь, делитесь и обсуждайте. Полезное надо нести в массы:))
Итак, попробуйте добавить кнопки социальных сетей в нижнюю часть вашего контента. И даже с призывом к действию:
Уберите «количество поделившихся»
Самое плохое, что только можно вообразить – это отсутствие поделившихся. Например:
Посетители вашего сайта, возможно, дочитали вашу статью, и она им интересна, но отсутствие реакций не вызывает ничего, кроме недоверия, и работает как «негативное социальное доказательство». Поэтому выбирать плагины следует осмотрительно, всегда помня о том, что вы сами программируете реакцию читателя. Нет вау-данных – не указывайте вообще никаких.
Лучшие приложения и плагины для кнопок социальных сетей
Как уже было сказано выше, не все кнопки и плагины социальных сетей одинаково полезны:) Некоторые из них неуклюжи, устарели, плохо работают и просто выглядят скучно.![]() Сегодня есть из чего выбрать, поэтому вот несколько вариантов, часть из них бесплатны и открывают широкое поле для экспериментов:
Сегодня есть из чего выбрать, поэтому вот несколько вариантов, часть из них бесплатны и открывают широкое поле для экспериментов:
Плагин для WordPress – бесплатно!
Этот плагин для WordPress работает так же, как HubSpot, и позволяет пользователям на вашем сайте делиться контентом при выделении текста. Он совершенно бесплатен для пользователей WP и работает с: Facebook, Twitter, WhatsApp, Email и некоторыми другими.
С его помощью вы можете включить темы, отключить определенные социальные сети и настроить параметры обмена.
Social Warfare – условно бесплатная
Social Warfare содержит множество различных опций для обмена кнопками от статических до исчезающих в определенных точках вашего поста. Он отлично подходит для добавления кнопок совместного доступа к статьям для целевых читателей.
Monarch – платный
Monarch – это плагин для обмена социальными сетями под брендом ElegantThemes. Доступ к сайту и плагину стоит денег, но при этом один из лучших на рынке. Он позволяет наиболее гибко настраивать любой плагин и самые разнообразные последовательности анимации.
Он позволяет наиболее гибко настраивать любой плагин и самые разнообразные последовательности анимации.
Подведем итог
- Кнопки социальных сетей могут быть очень эффективными, если их разместить на нужных страницах в нужное место.
- Но чаще всего, большинство маркетологов просто размещают кнопки социальных сетей повсюду. И это не работает.
- Хотите больше социальных акций от ваших кнопок? Поместите их в контент, когда люди выделяют разделы.
- Добавьте кнопки социальных сетей в тело статьи, чтобы стимулировать заинтересованных читателей.
- Избегайте устаревших, сложных и скучных кнопок, выбирайте более удобные в использовании.
Кнопки социального обмена актуальны и представляют собой отличный маркетинговый инструмент. Самое время начать использовать их правильно, и получать видимый результат.
Под этой статьей кнопки – нажимайте, это удобно и здорово:))
Ольга Андреева
CIO PTARH
Заполнить бриф на услуги Студии Ptarh | Выпить кофе с экспертами Студии Ptarh
5 лучших советов ✔️ Как добавить социальные иконки на сайт.

От простой ссылки до встроенного канала миллионы веб-сайтов интегрируются в социальные сети.
Почему бы и нет? Это идеально подходит.
Цели маркетинга в социальных сетях — продвигать контент, обслуживать клиентов и строить отношения.
Таким образом, вы должны подключить свой сайт к социальным сетям всеми возможными способами.
Существует довольно много вариантов подключения сайта к соц. сетям.
Пять основных типов интеграции социальных сетей:
- Иконки Соц. Сетей
- Кнопки Поделиться в социальных сетях
- Социальные виджеты страниц Facebook
- Единый вход (позволяет посетителям создать новую учетную запись или войти в систему с использованием социальных учетных данных)
- Встроенный социальный канал
Есть тысячи статей с лучшими практиками и практическими советами для каждого из этих вариантов. Поэтому вместо другого руководства мы показываем, как НЕ подключать социальные сети к веб-сайту.
Иногда интеграция с социальными сетями получается неуклюжей, отвлекающая и неэффективной.
Содержание | Быстрая навигация
1. Не помещайте социальные иконки в шапку сайта.В шапках веб-сайтов есть большие красочные иконки социальных сетей. А поскольку они красочные, они часто находятся на вершине визуальной иерархии, наиболее визуально заметного элемента на странице.
Представьте, что вы идете в магазин, а на самой большой вывески написано «выход». Это было бы полезно? Возможно нет. Тогда почему на каждой странице вашего сайта есть большие знаки выхода?
Не поощряйте посетителей сайта уходить. Не приглашайте их покинуть ваш сайт.
Отправка посетителя на платформу социальных сетей дает им возможность получить прибыль в миллиардной компании, которая полностью сосредоточена на сохранении и монетизации этого посетителя. Это хорошо для вашего маркетинга?
Это хорошо для вашего маркетинга?
Вот как это выглядит в шапке:
Небольшое исследование стандартов веб-дизайна обнаружило, что в 2015 году 26% ведущих маркетинговых сайтов имели социальные иконки в заголовке. В 2019 году это число сократилось до 20%. Это выходит из моды.
Лучший способ добавить ваши социальные иконки.Мы рекомендуем переместить их в нижний колонтитул и выделить их серым цветом. Здесь их могут найти люди, которые хотят следить, делиться и упоминать вас. И они не будут мотивировать посетителей уходить с сайта.
Обратите внимание, что кнопка регистрации по электронной почте (более ценное взаимодействие для бренда) более заметна. Кнопки социальных сетей (которые являются менее значимыми для бренда) менее заметны.
Это не юридическая консультация, но …Твиттер не хочет, чтобы вы портили их логотип.
Это может фактически являться нарушением товарных знаков этих компаний, поскольку вы изменяете их логотипы, которые являются зарегистрированными товарными знаками. Я никогда не слышал о каких-либо юридических действиях.
Я никогда не слышал о каких-либо юридических действиях.
Мало кто когда-либо проверяет, но на вопрос можно ответить через Google Analytics.
По умолчанию GA отслеживает только перемещение со страницы на страницу, а не каждый выход с сайта. Но если вы настроите отслеживание событий для кликов выхода , вы можете увидеть, какие из них нажимаются на любой странице. Вот URL каждого клика для каждого выхода из веб-сайта с нашей домашней страницы.
Ваши иконки социальных сетей похожи на опрос, показывающий, какие социальные сети использует ваша аудитория.
Где лучшее место для добавления социальных иконок?Помимо нижнего колонтитула, вот три из лучших, наиболее эффективных мест, чтобы предложить посетителям следовать за вами в социальных сетях
- На странице вакансий. Посетители на этой странице мотивированы. Они профессионалы, которые ищут работу.
 Сообщите им, что вы размещаете вакансии в социальных сетях, и предлагайте им следить за вами в соц. сетях.
Сообщите им, что вы размещаете вакансии в социальных сетях, и предлагайте им следить за вами в соц. сетях. - В блоге. Кнопки «Поделиться». Но блоги могут сделать еще больше для развития ваших соц. страниц. Попробуйте написать текстовый призыв к действию и мотивировать посетителей подписаться на ваши страницы в социальных сетях.
- На странице благодарности, спасибо страницы является отличным способом , чтобы получить больше пользы от одних и тех же посетителей. Они стали подписчиком, клиентом или соискателем работы, почему бы не предложить им другое? Добавьте CTA (Призыв к Действию) и поощряйте их следовать вашему бренду.
Веб-сайты повсюду ссылаются на аккаунты в социальных сетях, которые едва активны или полностью мертвы. Это как неработающая ссылка или отключенный телефон.
Итак, когда вы должны добавить значок социальной сети?
Когда эта социальная сеть является ключевой частью вашей стратегии интернет маркетинга. Прежде чем добавить значок Facebook или Twitter на новый сайт, задайте себе два вопроса.
Прежде чем добавить значок Facebook или Twitter на новый сайт, задайте себе два вопроса.
- Вы размещаете контент там постоянно? (активный канал публикации)
В социальной сети по крайней мере столько же релевантного контента, сколько на вашем сайте. - Вы общаетесь с людьми в этой социальной сети? (активный сетевой канал)
Вы не просто присутствуете, но вы общаетесь с людьми, общаетесь и строите отношения. Если кто-то задает вопрос, вы отвечаете на него.
Ответ должен быть «да» для обоих. Если это не так, отложите интеграцию с социальными сетями, пока у вас не будет стратегии для социальных сетей. Гораздо лучше не иметь иконок, чем кнопки, которые никуда не ведут.
Следующий вопрос: куда поместить эти социальные иконки?
3. Не добавляйте кнопки общего доступа на служебные страницы.Вы когда-нибудь делились сервисной страницей? Вы когда-нибудь видели, чтобы кто-то делился страницей сервиса? Это почти никогда не происходит.
Задача сервисной страницы — превратить посетителей в потенциальных клиентов. Кнопки социальных сетей просто отвлекают, особенно если они большие и яркие. Они добавляют визуальный шум, но не ценность, поэтому они должны быть удалены. Вырежьте их и удалите плагин WordPress, который их добавил.
А как насчет кнопок на страницах продуктов электронной коммерции?Люди когда-либо делятся продуктами? Да, но почти никогда. Когда мы посмотрели веб-сайт электронной коммерции и сравнили просмотры страниц (Google Analytics) с социальными акциями (Buzzsumo) и обнаружили, что такие акции редки.
Только тогда, когда аудитория увлечена продуктом, есть какие-то акции вообще.
В онлайн-каталоге Vienna Beef самые популярные продукты делятся примерно на 1 из 1000 посетителей. И эти акции почти все в Facebook.
Зная это, мы разработали кнопки общего доступа, чтобы они были визуально менее заметными, чем кнопка добавления в корзину. Потому что цель — продажи, а не акции.
Мы обнаружили, что обмен информацией между 1 и 1000 посетителями (это 0,001%).
Поэтому установите очень низкие ожидания в отношении акций на странице продукта и будьте очень осторожны, чтобы не отвлекать посетителей от кнопки покупки.
4. Не показывайте низкие цифры.Социальное доказательство в обоих направлениях. Если цифры большие, это положительно. Если они маленькие, это отрицательно, что делает когда контент выглядит непопулярным? Печальный.
Не расстраивайтесь … но следите за своими виджетами.
Тщательно выбирайте свои виджеты. Если доли в некоторых сетях низкие, вы можете показать только одно совокупное число для всех социальных сетей. Это то, что делают многие. Или просто используйте виджеты без номеров.
У более простых виджетов есть еще одно преимущество. Они загружаются быстрее.
5. Остерегайтесь тяжелых Javascript.Социальные иконки практически невесомы. Но виджеты социальных сетей (поделиться, подписаться и т. Д.) Создаются с использованием Javascript. И чтобы загрузить, они должны общаться с серверами в Facebook, Twitter, LinkedIn или Pinterest.
Д.) Создаются с использованием Javascript. И чтобы загрузить, они должны общаться с серверами в Facebook, Twitter, LinkedIn или Pinterest.
Эти дополнительные запросы могут увеличивать время загрузки страницы на полсекунды или более, особенно для модных виджетов.
Есть несколько способов избежать раздувания кода, который создают социальные виджеты:
- Используйте простые виджеты… избегайте тех, у которых есть счетчики (акции, фанаты, подписчики).
- Используйте сверхлегкие кнопки обмена
- Загружайте социальные виджеты с помощью асинхронного Javascript, чтобы им не приходилось загружать их по очереди… или просто запрограммируйте сайт, чтобы они загружались после того, как вся остальная часть страницы уже загружена.
Беспокоитесь, что социальные виджеты замедляют вас? Проведите аудит ваших страниц с помощью Lighthouse в Chrome Dev Tools.
Сделайте свой бренд социальным и представительным на своем веб-сайте. И подключите свой сайт к сетям, где вы общаетесь. Это полезные действия.
Это полезные действия.
Ссылайтесь на социальные сети, где вы активны
Размещайте социальные виджеты так, чтобы не отвлекать посетителей и не замедлять сайт
Вы нашли это полезным? Если это так, вы можете присоединиться ко мне в Facebook, где публикую интересные статьи или подписаться на Youtube канал.
По материалам статьи: https://www.orbitmedia.com/blog/website-social-media-integration/
✓ Зачем нужна интеграция социальных сетей на сайт?
Для получения возможности пользователям делится вашим сайтом или его услугами, новостями.
✓ Как добавить кнопку социальных сетей на магазин?
Использовать виджет или соответствующий плагин.
✓ Почему не стоит использовать плагины соц. сетей с счетчиками?
Зачастую такие плагины сильно тормозят сайт и увеличивают время открытия страницы от полу-секунды до 6 и более.
✓ Где лучше размещать кнопки социальных сетей?
На страницах благодарности, блогах, вакансий сайта.
Настройка кнопок социальных сетей в WordPress
4327 Посещений
Говоря о широких возможностях CMS WordPress, сразу на ум приходят дополнительные настройки и установка плагинов, поскольку встроенного функционала попросту не хватает, он достаточно скуден.
Если мы затронем тему настройки или добавления кнопки социальных сетей на WordPress, которая нужна для привлечения большего количества подписчиков и читателей на сайт, станет ясно, что здесь не обойтись без использования очередного плагина. Но никому ведь не хочется столкнуться с котом в мешке, поэтому мы рекомендуем вам использовать плагин, которые пользуется популярностью и успел зарекомендовать себя как хороший качественный продукт среди пользователей.
Это плагин Uptolike Share Buttons – который имеет единый интерфейс и предоставляет возможность эффективного управления социальными кнопками. Также, он собирает и анализирует статистику лайков, перепостов, новых читателей прочее.
Плагин бесплатный, на сегодняшний день он поддерживает около 30 социальных сетей, есть самые популярные, такие как: Vk, Facebook, Twitter, Google+. Но главным преимуществом данного плагина есть то, что будущему пользователю не понадобиться огромный багаж знаний в программировании и даже навыки html кода. Он прост в эксплуатации, не смотря на гибкость настроек и замечательный функционал.
Для начала, вам нужно зайти в администраторскую панель сайта и установить плагин. Вы можете сделать это скачав его из интернета или же попросту перейдя в раздел Плагины-Добавить новый задать в поиске Uptolike Share Buttons. Далее выбираете установку и активацию для запуска его в работу.
После плагин отобразиться в левой части панели.
Перейдя в него, первым идет раздел Конструктор, где вы сможете:
- закрепить нужные социальные сети;
- выбрать их отображение на страницах вашего сайта ;
- скорректировать внешний вид иконок;
- просмотреть как будет выглядеть ваш сайт вместе с социальными кнопками в браузере и на смартфоне.

Вторым идет раздел Статистики.
Здесь, администратор может настроить сбор важной статистики. Изначально нужно авторизоваться, получив на e-mail секретный код. В итоге, вы как владелец сайта сможете знать:
- Количество лайков и перепостов на своем источнике за определенный период.
- Количество новых пользователей, которые пришли через отметки «Нравиться» и «Поделиться».
- Статистику каждой отдельной страницы сайта: количество лайков и новых посетителей каждой страницы отдельно.
- Третьим разделом идут Настройки.
Где вы можете настроить отображение блока Uptolike: рабочий язык, расположение и режим работы.
Таким образом, благодаря плагину Uptolike Share Buttons нам удалось создать кнопки социальных сетей на вашем сайте.
Нужны ли кнопки «Поделиться» социальных сетей на сайте?
Время на прочтение: 4 мин.
Заканчивается 2018 год, а маркетологи до сих пор заставляют программистов пихать «поделиськи» на сайт. Разве до сих пор не понятно, что они бессмысленные и только отталкивают посетителей? Не будем многословными и проведем небольшое расследование в данном направлении и выявим необходимость убирать социальные кнопки.
Зачем нужны социальные кнопки на сайте?
Социальные сети прочно вторглись в нашу жизнь. На данный момент 85% активных онлайн пользователей зарегистрированы хотя бы в одной социальной сети. Люди с удовольствием делятся полезной информацией в своих профилях.
Статистика проникновения социальных сетей в России. Более подробную статистку о социальных сетях вы можете посмотреть здесь.
Добавляя в статью социальную кнопку, вы упрощаете работу пользователю — поделиться вашей статьей. Ссылка на статью попавшую в социальную сеть открывается множеством пользователей, и вы получаете существенный трафик из социальных сетей и улучшаете ранжирование. Все очень здоров и прекрасно. В интернете множество обзоров о необходимости установки соц.иконок, уроков по установке социальных кнопок.
Все очень здоров и прекрасно. В интернете множество обзоров о необходимости установки соц.иконок, уроков по установке социальных кнопок.
Появилось множество сервисов для генерации кода вставки необходимых иконок для вашего сайта, например, от яндекса.
Но на практике все оказалось не так лучезарно, как в теории.
Вред от социальных кнопок.
Социальные кнопки упрощают пользовательский опыт. При неаккуратном использовании они перетягивают на себя внимания от целевых кнопок, а неправильное размещение на странице снижает их эффективность.
Шеф-редактор блога GetGoodRank, веб-аналитик, блоггер, Юлия Федотова
Интернет-магазин компании Taloon.com из Финляндии, который продает сантехнику, электричество, садоводство и т.д. провел А\В – тестирование.
Цель компании была увеличить количество кликов (конверсий) на главной странице своего продукта (CTA) на страницах своих продуктов — Добавить в корзину. Вот как выглядела оригинальная версия:
Во второй версии убрали выделенные красным социальные иконки с сайта.![]()
Претендент зафиксировал увеличение кликов CTA («Call-to-action», «Призыв к действию») на 11,9% по сравнению с оригиналом.
Но как такое произошло? Раньше добавление соц.сетей только повышало конверсию. Есть тесты компании AMD, по внедрению социальных иконок, при котором появился рост социальной активность пользователей на 23%.
Что работает против кнопок социального обмена?
1) Отрицательное социальное доказательство.
Социальное доказательство – это идея, предполагающая, что потребители будут склонны делать то же, что и другие. ТО есть это психический паттерн, заставляющий человека выбирать модели поведения большинства, когда он не может объективно оценить ситуацию.
Предполагалось что социальные сети будут создавать социальное доказательство на вашем сайте.
По словам Яни Ууси-Панти, количество акций на большинстве страниц его продуктов было равным нулю. В то время как большое количество акций и симпатий выступает в качестве положительного подкрепления, низкое количество акций порождает недоверие в сознании клиента как о компании, так и о качестве продукта.
«Социальное доказательство не всегда является лучшим доказательством — вы могли бы подумать, что социальное доказательство помогает повысить коэффициент конверсии, но это не всегда так, — говорит основатель QuickSprout Нил Пател в этом популярном сообщении о конверсиях.
Кнопки социальной акции с нулевыми долями действуют как негативный социальный сигнал, и теперь, когда вы это понимаете, это имеет смысл.
2) Отвлечение от основной цели
Обычно считается лучшей практикой иметь одну четко определенную цель для каждой страницы и подталкивать людей к этой цели с помощью CTA.
В то время как Taloon.com использовал видный CTA на своих страницах продукта — добавьте в корзину — кнопки социального обмена действовали как отвлечение.
«Возможно, эти кнопки для обмена были просто лишними помехами и отвлечением на очень хорошем месте», — сказал Яни Ууси-Панти.
Мнения экспертов по социальным кнопкам.
Главный редактор ресурса Information Architects Оливер Райхенстайн (Oliver Reichenstein) написал по поводу шэринговых кнопочек разгромную статью. В ней, в частности, есть такое утверждение:
В ней, в частности, есть такое утверждение:
Если читателям настолько лень скопировать и вставить URL ссылки на ваш материал и добавить к этому пару слов, то дело здесь вовсе не в кнопках.
Если контент полезен, ценен и интересен, то пользователи об этом заговорят, а вы увидите прирост трафика и конверсий на сайте. Это куда более ценно, чем ничего не стоящие лайки и репосты.
Когда Smashing Magazine убрал социальные кнопки с сайта, трафик из социальной сети Facebook возрос. Эксперты объяснили это тем, что пользователи вместо лайков и репостов копировали ссылки и делились ими в личных аккаунтах социальных сетей.
Польза от социальных кнопок
Я не призываю сейчас бежать к своим админкам и отключать социальные иконки. Конечно, есть и положительные стороны в их использовании.
Например, кнопки еще служат не только для того, чтобы поделиться статьей, но также помогают быстрее авторизоваться на сайте. Многим просто не хватает времени проходить нудную процедуру регистрации, подтверждение регистрации, заполнения профиля, только ради одного комментария. Регистрация через социальные сети это упрощает.
Регистрация через социальные сети это упрощает.
Советы при использовании социальных кнопок «Поделиться»
- Чаще всего люди делятся в социальных сетях на развлекательные статьи, видео и смешные картинки. Если ваш сайт имеет развлекательную тематику, то мы советуем добавить социальные сети в видимом месте (на изображении, под статьей, на видео).
- Социальные кнопки работают только там, где они уместны. Под статей, картинками, видео. Понятное дело, что на странице контакты мало кто будет нажимать на социальные иконки. Вы не должны забывать, что отрицательное социальное доказательство работает против вашего сайта.
- Количество социальных сетей тоже важно. Нет смысла располагать все социальные сети для «шаринга». Это сбивает с толку. Чем больше у человека выбора, тем больше он сомневается. Выше мы приводили пример популярных социальных сетей в России. Достаточно использовать первые 4-5. Кроме того надо знать свою целевую аудиторию, тогда будет проще определиться с выбором социальных иконок.

- Так же важно знать где располагать на странице социальные иконки. Нет смысла вставлять их в начало статьи, ведь посетитель еще не знает интересная эта статья или нет. А прочитав до конца он забудет, что иконки в начале. Самое удачное расположение социальных иконок «Поделиться» в конце статьи.
Нет, не нужны 77%, 53 голоса
53 голоса 77%
53 голоса — 77% из всех голосов
Да, нужны 23%, 16 голосов
16 голосов 23%
16 голосов — 23% из всех голосов
Всего голосов: 69
09.10.2018
×
Вы или с вашего IP уже голосовали.Как (и где) добавить кнопки социальных сетей на ваш сайт для большего взаимодействия
Поскольку количество репостов в социальных сетях снизилось на 50 процентов с 2015 года, даже учитывать социальные сети в вашем плане контента кажется безнадежным делом.
И мы все слышали извечное заявление о том, что кнопки социальных сетей мертвы.
Точно так же, как мы слышали о SEO, контент-маркетинге, PPC и почти любой другой маркетинговой тактике, которая все еще работает.
Самые большие нарекания, которые сопровождают кнопки публикации в социальных сетях, часто исходят от маркетологов, которые используют их неправильно.
Или на сайтах с недостаточным трафиком.
В большинстве случаев это связано с плохим размещением и плохим удобством использования.
Вот как и где добавить кнопки социальных сетей на ваш сайт для максимального взаимодействия с людьми.
Где избегать кнопок социальных сетей на вашем сайтеБольшинство маркетологов ошибаются в двух основных областях с кнопками совместного использования в социальных сетях:
- Помещая их не на те страницы: никто не собирается ими делиться.
- Плохие кнопки соцсетей с ужасным удобством использования: это слишком хлопотно.

Реклама
Продолжить чтение ниже
Где окончательно не работают кнопки социальных сетей?
На страницах продуктов, цен и характеристик:
Согласно исследованию, проведенному VWO, удаление кнопок социальных сетей на страницах продуктов сайтов электронной торговли увеличило конверсию на 11,9 процента.
Это исследование вызвало некоторые разногласия относительно того, действительно ли работают кнопки социальных сетей или они негативно влияют на ваш успех.
Но это трудно сказать по нескольким причинам:
Реклама
Продолжить чтение ниже
- Это было на странице продукта. Кто собирается делиться продуктом в социальных сетях прямо со страницы продукта перед его покупкой? Вероятно, 1 из 1000000.
- Низкое количество акций на странице продукта похоже на отрицательные или нулевые отзывы на Amazon. Люди этому не верят. Это работает как «негативное» социальное доказательство.
- Это отвлекает людей от основного призыва к действию — покупки продукта.

Если вы можете добавить удобные для пользователя кнопки обмена в социальных сетях на нужные страницы, вы можете держать пари, что распространение в социальных сетях будет расти.
Итак, где их добавить?
Добавьте кнопки обмена в социальных сетях в свой контентВозможно, один из лучших примеров использования кнопки обмена в социальных сетях — это HubSpot:
При потреблении контента на HubSpot и выделении определенных разделов всплывает панель социального обмена, отображая варианты для Twitter, Facebook, электронной почты, LinkedIn, Messenger, а также копирования и вставки.
Это великолепное удобство использования.
Это позволяет пользователям не только делиться всей статьей, но и отдельными разделами контента, который им интересен.
Плюс, когда вы копируете и вставляете раздел из сообщения, это выглядит так:
«Когда вы сегментируете приведенные выше результаты по размеру компании, результаты становятся еще интереснее».![]() https://blog.hubspot.com/marketing/blogging-frequency-benchmarks
https://blog.hubspot.com/marketing/blogging-frequency-benchmarks
Он автоматически помещает скопированный контент в кавычки и цитирует источник со ссылкой HubSpot.
Бум! Теперь это правильная атрибуция.
Когда вы выбираете социальные кнопки, такие как Twitter или Facebook, происходит то же самое, автоматически импортируется цитируемый текст и цитируется ссылка на статью.
Хотите больше репостов в социальных сетях с помощью кнопок? Следуйте примеру HubSpot и включите его в удобство использования страницы, а не просто используйте статические кнопки на боковой панели.
Добавить кнопки социального обмена на полпути к содержаниюОфициальный документ от Chartbeat показал, что 55 процентов посетителей сайта читают статью в течение 15 секунд или меньше.
Реклама
Читать ниже
Brutal.
Заставить людей кликать в результатах поисковой системы и так достаточно сложно, не говоря уже о том, чтобы они оставались без дела для потребления контента.
Так что можете поспорить, что кнопки публикации в социальных сетях, отображаемые в верхней части сообщения в блоге, не делают тяжелой работы.
Если люди не читают более 15 секунд, они не будут делиться вашим контентом.
С учетом сказанного, вы должны добавить их дальше вниз по странице вашего контента, ориентируясь на более заинтересованных читателей и интенсивный трафик.
Если люди постоянно доходят до конца вашего контента, им, вероятно, понравился пост.
И если им понравится этот пост, ваши шансы на то, что он станет популярным в социальных сетях, намного выше.
Кнопки совместного доступа в верхней части вашего контента могут просто отвлекать от общей картины:
Побуждая людей активно читать ваш контент.
Итак, попробуйте добавить кнопки социальных сетей в нижнюю половину вашего контента.
Или даже в конце с призывом к действию:
Включите его и посмотрите, что дает больше социальных репостов вашему контенту.
Реклама
Продолжить чтение ниже
Показывать совместное использование в социальных сетях как социальное доказательство при накоплении общих ресурсовПо мере того, как вы начинаете накапливать репост в социальных сетях, вы можете перевернуть сценарий и отобразить кнопки социальных сетей в верхней части содержимого.
Низкое количество репостов контента может работать против вас, если у вас нет многолетнего опыта повышения узнаваемости бренда.
Представьте себе:
Тот, кто никогда не слышал о вашем бренде, решает дать вам шанс в поисковой выдаче против крупных брендов.
Они нажимают на ваш контент и видят это:
Скорее всего, они подумают:
Реклама
Продолжить чтение Ниже
Это странно, почему у этого поста только одна социальная доля? Правильно ли это содержание? Это плохо? Что-нибудь еще найти?
Если у вас еще не было времени на создание множества репостов в социальных сетях или публикация просто не получила так много, не используйте статические кнопки в начале сообщения.
Это может негативно повлиять на вашу способность получать больше акций.
И наоборот, если у вас есть тонны репостов, отображайте их непосредственно в верхней части поста для получения огромных социальных преимуществ:
Лучшие приложения и плагины для социальных сетейНе все кнопки и плагины для социальных сетей доступны. созданы равными.
Объявление
Продолжить чтение ниже
Некоторые из них неуклюжие, устаревшие, плохо удобны и просто выглядят ужасно.
Когда дело доходит до кнопок совместного использования, вам нужно обратное.
Вот некоторые из лучших на рынке, как платные, так и бесплатные для экспериментов.
1. Выделите и поделитесь для WordPress — Бесплатно!Этот плагин для WordPress работает так же, как HubSpot, позволяя пользователям на вашем сайте делиться вашим контентом при выделении текста.
Этот плагин полностью бесплатен для пользователей WordPress и работает с:
Рекламой
Читать ниже
- Электронная почта
С его помощью вы можете включать темы , отключите определенные социальные сети и настройте параметры обмена.
Social Warfare содержит множество различных вариантов для обмена кнопками от статичных до исчезающих в определенных местах вашего сообщения.
Отлично подходит для добавления кнопок общего доступа в середине содержания для целевой аудитории.
3. Monarch — ПлатныйMonarch — это плагин для обмена в социальных сетях под брендом ElegantThemes. Доступ к сайту и плагину стоит денег, но он один из лучших на рынке.
Он позволяет максимально настраивать брендинг любого плагина и создавать самые разнообразные последовательности анимации.
Хотите лучший плагин? Вам придется заплатить немного больше.
Но если индивидуальная настройка важна для вас, это того стоит.
Реклама
Продолжить чтение ниже
Заключение Кнопки социальных сетей могут быть очень эффективными, если их разместить на нужных страницах в нужное время.
Но чаще всего маркетологи просто размещают кнопки социальных сетей повсюду.
Еще кнопки! Вы получаете кнопку, вы получаете кнопку!
К сожалению, этот подход не работает.
Хотите больше репостов в социальных сетях?
Размещайте их в контенте, когда люди выделяют разделы.
Добавьте кнопки социальных сетей на полпути к содержанию, чтобы привлечь заинтересованных читателей.
Отображайте кнопки социальных сетей в верхней части сообщений, только когда вы накопили тонны репостов.
Избегайте дешевых, щелкающих кнопок социальных сетей и выбирайте более удобные.
Кнопки социальных сетей еще не умерли. Пришло время начать использовать их целенаправленно.
Дополнительные ресурсы:
Кредиты на изображения
Скриншоты, сделанные автором, январь 2019 г.
Как создать кнопки социальных сетей для всех популярных социальных сетей
Социальные сети очень ценны инструмент для продвижения вашего маркетингового контента.![]()
Кроме того, встраивание ваших социальных профилей на ваш веб-сайт или сообщения в блоге может помочь увеличить посещаемость ваших социальных сетей и, в конечном итоге, обеспечить согласованность бренда на разных платформах.
Но при таком большом количестве социальных сетей, которые предоставляют свои собственные индивидуальные кнопки публикации и подписки, часто бывает трудно понять, какую кнопку социальных сетей использовать для какой цели.
Чтобы решить эту проблему, мы составили подробное руководство, которое поможет вам понять разницу между кнопками «Поделиться» и «Подписаться» для шести крупнейших социальных сетей — Twitter, Facebook, LinkedIn, YouTube, Instagram и Pinterest — а также то, как реализовать их на своем веб-сайте, в блоге и другом контенте.
Перейти к инструкциям для: Twitter | Facebook | LinkedIn | YouTube | Pinterest | Instagram
Полная шпаргалка по созданию кнопок общего доступа в социальных сетях Различие между социальными сетями совместное использование кнопок и социальных сетей Follow кнопок позволяет вам определить, какой тип кнопки вы должны использовать для какой цели.
Это первый шаг к пониманию нюансов всех доступных вам кнопок социальных сетей.Давайте проясним это прямо сейчас.
Кнопки подписки в социальных сетях
Эти кнопки служат для продвижения вашего бизнеса в различных социальных сетях и помогают создавать поклонников / подписчиков для этих конкретных аккаунтов. Размещая эти кнопки на веб-сайте своей компании, вы можете помочь сделать ваши учетные записи в социальных сетях заметнее и легко расширить охват.
Вы можете разместить эти кнопки где угодно на своем веб-сайте, но мы рекомендуем по крайней мере разместить эти кнопки на странице «О нас» вашего веб-сайта и на домашней странице / боковой панели вашего блога.Кнопка подписки на Twitter, кнопка подписки на Facebook, подключаемый модуль подписки компании LinkedIn и кнопка подписки на YouTube (и другие), которые мы рассмотрим в этой статье, служат в качестве кнопок подписки в социальных сетях.
Ссылки / кнопки для общего доступа в социальных сетях
Эти ссылки и кнопки позволяют посетителям вашего веб-сайта и зрителям контента легко делиться вашим контентом со своими связями и сетями в социальных сетях. Добавление этих кнопок к вашему контенту позволяет вам расширить охват вашего контента для новой аудитории и привлечь новых посетителей на ваш сайт.
Добавление этих кнопок к вашему контенту позволяет вам расширить охват вашего контента для новой аудитории и привлечь новых посетителей на ваш сайт.
Вам следует добавить ссылки / кнопки для совместного использования в социальных сетях к каждому элементу контента, который вы создаете, включая целевые страницы, веб-страницы, отдельные статьи в блогах, содержимое электронной почты и т. Д. Кнопка «Твитнуть / Поделиться», кнопки «Нравится» и «Поделиться» в Facebook и кнопка «Поделиться в LinkedIn» (и многое другое), о которых мы поговорим в этой статье, служат в качестве кнопок публикации в социальных сетях.
Теперь давайте погрузимся в наиболее важные кнопки социальных сетей, доступные для каждой из шести ведущих социальных сетей. ( клиентов HubSpot: Многие из этих кнопок идут прямо из коробки с приложениями HubSpot для социальных сетей.)
Кнопки социальных сетей для Twitter
1. Кнопка подписки на Twitter
Для чего:
Кнопка подписки на Twitter отлично подходит для создания новых подписчиков для вашей учетной записи Twitter. Пользователи могут начать следить за вами в Twitter одним щелчком мыши — даже не покидая ваш сайт.
Пользователи могут начать следить за вами в Twitter одним щелчком мыши — даже не покидая ваш сайт.
Как добавить кнопку подписки в Twitter:
Посетите https://publish.twitter.com/# и выберите «Кнопки Twitter», чтобы настроить избранную учетную запись вашей кнопки (т.е. аккаунт, на который вы хотите, чтобы люди подписывались).
Затем выберите «Follow Button»:
Наконец, скопируйте и вставьте генерируемый им HTML-код в то место, где вы хотите, чтобы кнопка появлялась на вашем веб-сайте.
Либо нажмите «установить параметры настройки» над ссылкой для встраивания, если вы хотите дополнительно настроить такие аспекты, как язык или размер кнопки.
Посмотрите на это в действии. Следуйте за HubSpot в Twitter:
2.Кнопка Поделиться в Twitter
Для чего:
Используйте эту кнопку, чтобы посетители сайта могли легко обмениваться контентом (например, сообщениями в блогах, целевыми страницами, другими веб-страницами и т. Д.) В своих сетях в Twitter, расширяя охват вашего контента до своих подключений.
Д.) В своих сетях в Twitter, расширяя охват вашего контента до своих подключений.
Как добавить кнопку «Поделиться»:
Посетите https://publish.twitter.com/# и выберите «Кнопки Twitter». Затем нажмите кнопку «Поделиться»:
Мы рекомендуем добавить имя пользователя Twitter вашей компании, чтобы увеличить охват вашей учетной записи и привлечь новых подписчиков.
После настройки возьмите HTML-код для своей новой кнопки и поместите его на свой сайт, где вы хотите, чтобы кнопка появилась.
Посмотрите на это в действии. Твитнуть это сообщение в блоге:
3. Кнопка хештега Twitter
Для чего:
Эта кнопка отлично подходит для поощрения посетителей твитнуть об определенных хэштегах, которые вы продвигаете, например, о событиях или конкретных маркетинговых кампаниях. Добавьте эти кнопки на страницы этих кампаний или событий, чтобы распространять и продвигать событие и его хэштег.![]() (Для получения дополнительной информации об использовании хэштегов ознакомьтесь с этим сообщением в блоге.)
(Для получения дополнительной информации об использовании хэштегов ознакомьтесь с этим сообщением в блоге.)
Например, если вы продвигаете мероприятие с помощью хэштега, вы можете взять HTML-код и разместить его на веб-сайте вашего мероприятия или на странице регистрации.
Как добавить кнопку хештега Twitter:
Посетите https://publish.twitter.com/# и нажмите «Кнопки Twitter», чтобы настроить кнопку хэштега. Затем выберите «Кнопка хештега». Затем вы можете настроить или скопировать и вставить код как есть на свой веб-сайт.
Посмотрите на это в действии.Твитнуть о ежегодном мероприятии по маркетингу и продажам HubSpot INBOUND:
4. Кнопка упоминания Twitter
Для чего:
Используйте эту кнопку, чтобы побудить посетителей веб-сайта общаться с вами через Twitter. Добавьте эту кнопку на страницы своего сайта, например на страницы «Свяжитесь с нами», «О нас» или «Справка». Это отлично подходит для поддержки клиентов.![]()
Как добавить кнопку упоминания Twitter:
Посетите https://publish.twitter.com/# и нажмите «Кнопки Twitter», а затем «Кнопка упоминания», чтобы настроить кнопку.Затем возьмите HTML-код и вставьте его в HTML-код своего веб-сайта там, где вы хотите разместить кнопку.
Посмотрите на это в действии. Отправить сообщение в HubSpot:
5. Кнопка сообщения Twitter
Для чего:
Используйте эту кнопку, чтобы помочь пользователям связаться с вами через личное прямое сообщение Twitter. Это еще одна отличная кнопка Twitter, которую можно добавить на страницы вашего сайта «Связаться с нами» или «Служба поддержки клиентов», чтобы клиенты могли легко связаться с вами для решения проблем.
Как добавить кнопку сообщения Twitter:
Посетите https://publish.twitter.com/# и нажмите «Кнопки Twitter» и «Кнопка сообщений», чтобы настроить кнопку. Затем возьмите HTML-код и вставьте его в HTML-код своего веб-сайта там, где вы хотите разместить кнопку.![]()
Посмотрите на это в действии. Отправить прямое сообщение в HubSpot:
Сообщение @HubSpot6. Предварительно заполненные текстовые ссылки «Tweet This»
Для чего они нужны:
Вы когда-нибудь хотели создать якорную текстовую ссылку, которая будет предварительно заполнять конкретное сообщение Twitter для ваших посетителей? Мы называем эти ссылки ссылками «Твитнуть», и в HubSpot мы часто используем их в статьях блогов, чтобы упростить обмен контентом.
Обычно эти ссылки для твитов используются на целевых страницах для продвижения предложений с использованием определенных сообщений, а также в самом контенте, например в сообщениях в блогах. Подобно официальной кнопке Tweet, ссылки «Tweet This» позволяют маркетологам иметь больший контроль над сообщением, которое посетитель делится о своем контенте в Twitter.
Как добавить якорный текст «Твитнуть» CTA:
К счастью, есть отличный бесплатный инструмент, который поможет вам легко создавать ссылки «Твитнуть» для вашего контента. Просто посетите http: // clicktotweet.com, введите сообщение, в которое хотите добавить твит, и нажмите «Создать новую ссылку», а затем скопируйте / вставьте сгенерированный URL-адрес в текст привязки (например, «Твитнуть!»):
Просто посетите http: // clicktotweet.com, введите сообщение, в которое хотите добавить твит, и нажмите «Создать новую ссылку», а затем скопируйте / вставьте сгенерированный URL-адрес в текст привязки (например, «Твитнуть!»):
Рекомендуется включать URL-адрес в твит-сообщение, чтобы направлять людей обратно к исходному фрагменту контента, который вы пытаетесь продвигать, и обязательно сокращайте URL-адрес, чтобы сохранить место для копии твита. Также неплохо включить в твит @username вашей компании, чтобы увеличить охват.
Посмотреть в действии:
(Помните, вы можете настроить текст привязки по своему усмотрению.)
Твитнуть эту статью в блоге!
7. Виджет временной шкалы Twitter
Для чего они нужны:
Виджет Twitter Timeline позволяет встроить профиль Twitter всей вашей компании на свой веб-сайт, чтобы пользователи могли видеть все недавние твиты прямо на вашем веб-сайте.Как добавить виджет временной шкалы Twitter:
Посетите https://publish. twitter.com/#, нажмите «Встроенная хронология» и вставьте URL-адрес профиля вашей компании в Twitter, списки или избранное. Затем возьмите HTML-код и разместите его на своем веб-сайте, где вы хотите, чтобы виджет отображался.
twitter.com/#, нажмите «Встроенная хронология» и вставьте URL-адрес профиля вашей компании в Twitter, списки или избранное. Затем возьмите HTML-код и разместите его на своем веб-сайте, где вы хотите, чтобы виджет отображался.
Посмотреть в действии:
Кнопки социальных сетей для Facebook
1. Плагин страницы Facebook
Для чего:
Плагин Facebook Page позволяет продвигать страницу вашего бизнеса в Facebook на вашем веб-сайте / в блоге, выделять других пользователей, которым уже понравилась ваша страница, отображать количество ваших подписчиков и размещать последние сообщения на вашей странице.
Коробка также позволяет посетителям ставить лайки вашей бизнес-странице Facebook одним щелчком мыши — не покидая вашего сайта — позволяя вам продвигать свое присутствие в Facebook и легко увеличивать количество лайков вашей страницы.
Как добавить подключаемый модуль страницы Facebook:
Чтобы создать ящик лайков Facebook для своего веб-сайта, посетите https://developers. facebook.com/docs/plugins/page-plugin. Включите персональный URL-адрес вашей страницы в Facebook, а также свои настройки. Затем сгенерируйте код (доступный в HTML5, XFBML, IFRAME или URL-адресе) и разместите его на своем веб-сайте там, где вы хотите, чтобы он отображался.
facebook.com/docs/plugins/page-plugin. Включите персональный URL-адрес вашей страницы в Facebook, а также свои настройки. Затем сгенерируйте код (доступный в HTML5, XFBML, IFRAME или URL-адресе) и разместите его на своем веб-сайте там, где вы хотите, чтобы он отображался.
Посмотреть в действии:
2. Кнопка «Нравится» в Facebook
Для чего:
Кнопка «Мне нравится» в Facebook — это кнопка, которая позволяет пользователям легко поставить виртуальный большой палец вверх вашему контенту.При нажатии кнопки «Нравится» на временной шкале пользователя Facebook и в новостных лентах его друзей появляется история со ссылкой на ваш контент, будь то сообщение в блоге или конкретная целевая страница.
Используйте эту кнопку, чтобы посетители могли легко одобрить ваш контент и поделиться им со своими связями в Facebook, но помните, что эта кнопка не позволяет им добавлять персонализированные сообщения к ссылкам перед тем, как поделиться ими. Чтобы разрешить пользователям добавлять персонализированные сообщения, используйте кнопку «Поделиться» в Facebook (см. Ниже).
Чтобы разрешить пользователям добавлять персонализированные сообщения, используйте кнопку «Поделиться» в Facebook (см. Ниже).
Как добавить кнопку «Нравится» на Facebook:
Посетите https://developers.facebook.com/docs/plugins/like-button, чтобы настроить кнопку «Нравится» и получить код (доступный в HTML5, XFBML, IFRAME или URL-адресе) для размещения на своем веб-сайте.
Посмотреть в действии:
3. Кнопка «Поделиться» в Facebook
Для чего:
Кнопка «Поделиться»Facebook действует аналогично кнопке «Мне нравится» (делится вашим контентом на своей временной шкале и в лентах новостей друзей), но также дает пользователям возможность добавить комментарий или сообщение к ссылке при совместном использовании.Эта кнопка также позволяет им делиться контентом другими способами — в группах Facebook и в сообщениях Facebook определенным пользователям.
Как добавить кнопку Поделиться в Facebook:
Чтобы создать кнопку «Поделиться» в Facebook, посетите https://developers. facebook.com/docs/plugins/share-button и укажите URL-адрес, которым вы хотите, чтобы люди поделились, а также ширину. Затем сгенерируйте код , и вставьте его на свой сайт, где вы хотите, чтобы кнопка появилась. ( Примечание. Кнопка «Поделиться» доступна только в HTML5 или XFBML, и для нее требуется JavaScript SDK.)
facebook.com/docs/plugins/share-button и укажите URL-адрес, которым вы хотите, чтобы люди поделились, а также ширину. Затем сгенерируйте код , и вставьте его на свой сайт, где вы хотите, чтобы кнопка появилась. ( Примечание. Кнопка «Поделиться» доступна только в HTML5 или XFBML, и для нее требуется JavaScript SDK.)
Посмотреть в действии:
4. Якорный текст Facebook Ссылки для обмена
Для чего они нужны:
Бывают случаи, когда вы предпочитаете использовать ссылку общего доступа с якорным текстом вместо кнопки. Эти ссылки легко создавать, и их можно добавлять на веб-страницы, статьи в блогах, целевые страницы или в контент, например электронные книги и технические документы.
Как добавить текст привязки Facebook Поделиться ссылками:
Чтобы создать свои собственные ссылки для общего доступа на Facebook, замените оранжевый раздел URL-адреса ниже на URL-адрес контента, который вы хотите продвигать.Затем свяжите полный URL-адрес с текстом привязки, который вы хотите отображать в своем контенте.
http://www.facebook.com/share.php?u=hubspot.com
Посмотреть, как работает:
Поделитесь этим постом на Facebook!
Дополнительные кнопки Facebook: здесь мы рассмотрели наиболее часто используемые кнопки социальных сетей для вашего бизнеса, но чтобы найти все официальные плагины Facebook для социальных сетей в одном месте, посетите https://developers.facebook.com/docs/plugins /.
Кнопки социальных сетей для LinkedIn
1. Подключаемый модуль LinkedIn Follow Company
Для чего:
Подключаемый модуль LinkedIn Follow Company, аналогичный кнопкам «Follow» в Twitter и Facebook, позволяет посетителям легко следить за страницей вашей компании в LinkedIn. Это позволяет вам расширить охват вашего бизнеса в LinkedIn.
Как добавить подключаемый модуль LinkedIn Follow Company:
Посетите https://docs.microsoft.com/en-us/linkedin/consumer/integrations/self-serve/plugins/follow-company-plugin, чтобы настроить кнопку. Есть несколько разных стилей на выбор, с вариантами, показывающими количество ваших подписчиков вверху, справа или вовсе.
Есть несколько разных стилей на выбор, с вариантами, показывающими количество ваших подписчиков вверху, справа или вовсе.
Затем скопируйте сценарий HTML, заменив часть «data-id = 1337» на идентификационный номер вашей компании. Вы можете найти это в разделе администратора на странице вашей компании.
Как они выглядят
2. Кнопка «Поделиться» в LinkedIn
Для чего:
Добавление кнопки «Поделиться» в LinkedIn позволяет посетителям легко делиться вашим контентом со своими контактами в LinkedIn, будь то сообщение в блоге, целевая страница или другая веб-страница.Подобно кнопкам «Нравится» и «Поделиться» в Facebook и кнопке «Твитнуть» в Twitter, включение этой кнопки может помочь расширить охват вашего контента до аудитории LinkedIn и привлечь трафик обратно на ваш сайт.
Как добавить кнопку публикации в LinkedIn:
Чтобы создать и установить эту кнопку, посетите https://docs.microsoft.com/en-us/linkedin/consumer/integrations/self-serve/plugins/share-plugin и скопируйте HTML-код.![]() Затем замените data-url = «https://www.linkedin.com» тем URL, которым вы хотите поделиться с посетителями, т.е.е. сообщения в блоге, которые читают посетители, или веб-страницу, на которую они попали.
Затем замените data-url = «https://www.linkedin.com» тем URL, которым вы хотите поделиться с посетителями, т.е.е. сообщения в блоге, которые читают посетители, или веб-страницу, на которую они попали.
Дополнительные кнопки LinkedIn: хотя мы рассмотрели наиболее часто используемые кнопки выше, вы можете найти все официальные кнопки и плагины LinkedIn для социальных сетей в одном месте по адресу https://docs.microsoft.com/en-us/linkedin/ потребитель / интеграции / самообслуживания / плагины? context = linkedin / consumer / context.
Кнопки социальных сетей для YouTube
1. Кнопка подписки на YouTube
Для чего:
Эта кнопка — простой способ для организации продвигать свои видеоканалы на YouTube.Вы можете встроить эту кнопку на свою домашнюю страницу или страницу «Свяжитесь с нами», чтобы увеличить охват контента, который вы продвигаете на своем канале, и увеличить базу подписчиков.
Как добавить кнопку подписки на YouTube:
Чтобы создать кнопку подписки на YouTube, перейдите на страницу https://developers. google.com/youtube/youtube_subscribe_button, введите название канала вашей компании на YouTube, выберите размер кнопки и цветовую тему, решите, хотите ли вы отображать свой логотип и решите, хотите ли вы отображать количество подписчиков: отображаемое или скрытое.Затем скопируйте и вставьте код на свой веб-сайт, где должна появиться кнопка.
google.com/youtube/youtube_subscribe_button, введите название канала вашей компании на YouTube, выберите размер кнопки и цветовую тему, решите, хотите ли вы отображать свой логотип и решите, хотите ли вы отображать количество подписчиков: отображаемое или скрытое.Затем скопируйте и вставьте код на свой веб-сайт, где должна появиться кнопка.
Посмотрите на это в действии. Подпишитесь на канал HubSpot на YouTube:
Кнопки социальных сетей для Pinterest
1. Pinterest Follow Button
Для чего:
Как и другие популярные социальные сети, Pinterest также предлагает кнопку «Follow», которая позволяет вам продвигать свое присутствие в Pinterest и генерировать новых подписчиков для вашей учетной записи.
Как добавить кнопку подписки на Pinterest:
Посетите https: // разработчики.pinterest.com/tools/widget-builder/?type=follow и настройте кнопку, введя URL-адрес и имя учетной записи Pinterest. Как только вы введете эту информацию, он автоматически сгенерирует код, который вы можете вставить на свой веб-сайт.
Посмотрите на это в действии. Подписывайтесь на HubSpot в Pinterest:
2. Кнопка «Pin It»
Для чего:
Это кнопка общего доступа Pinterest, позволяющая пользователям делиться вашим контентом на Pinterest и расширять его охват.Кнопка «Закрепить» отлично подходит для визуального контента. Разместите эти кнопки рядом с изображениями, инфографикой и другим визуальным контентом на своем сайте.
Как добавить кнопку «Закрепить»:
Посетите https://developers.pinterest.com/tools/widget-builder/?type=pin, чтобы создать кнопку «Закрепить». Вставьте URL-адрес и размер булавки. Затем скопируйте сгенерированный код для внедрения на свой сайт.
Посмотрите на это в действии. Закрепить это сообщение в блоге:
Дополнительные кнопки Pinterest: другие виджеты Pinterest включают виджет профиля для предварительного просмотра ваших контактов, виджет доски для демонстрации определенных досок и виджет контактов для демонстрации определенных контактов. Создайте их на https://business.pinterest.com/en/widget-builder.
Создайте их на https://business.pinterest.com/en/widget-builder.
Кнопки социальных сетей для Instagram
1. Добавление профиля Instagram на ваш веб-сайт
Для чего:
Instagram предлагает организациям значок «Посмотреть в Instagram» для продвижения своих учетных записей в своих блогах и на веб-сайтах. Значок также помогает организациям продвигать свои учетные записи в социальных сетях, избавляя посетителей от необходимости перемещаться по ним с помощью своих мобильных устройств. Значки позволяют посетителям просматривать ваш контент и взаимодействовать с вами в одном веб-браузере.
Как добавить значок Instagram:
Самые популярные конструкторы веб-сайтов, включая HubSpot, WordPress и Wix, содержат значки социальных сетей, в том числе Instagram, которые легко встраиваются в ваш сайт. Оттуда вы просто захотите связать значок с учетной записью Instagram вашего бизнеса (http://www.instagram.com/yourusername).
Кроме того, существуют сторонние плагины, которые позволяют встроить всю ленту Instagram. Некоторые варианты включают Powr и Juicer. Важно отметить, что вы, возможно, не захотите встраивать свой канал в свой веб-сайт, поскольку это может отговорить пользователей от проверки вас в Instagram.В этом случае лучшим вариантом будет просто наличие ссылки на ваш профиль в Instagram.
Некоторые варианты включают Powr и Juicer. Важно отметить, что вы, возможно, не захотите встраивать свой канал в свой веб-сайт, поскольку это может отговорить пользователей от проверки вас в Instagram.В этом случае лучшим вариантом будет просто наличие ссылки на ваш профиль в Instagram.
Как они выглядят:
(Так выглядит кнопка на HubSpot.com, но вы можете создать свою собственную, чтобы она соответствовала эстетике вашего веб-сайта.)
Примечание для участников: Условия использования социальных сетей
Прежде чем изменять кнопки социальных сетей на своем веб-сайте, ознакомьтесь с Условиями использования Facebook, Twitter, LinkedIn, Pinterest, YouTube и Instagram. Изменение логотипов и брендов может привести к наказанию вашего веб-сайта, поэтому в случае сомнений используйте точные логотипы, заполненные виджетами, которые мы перечислили выше.Удачного обмена!
Примечание редактора: этот пост был первоначально опубликован в декабре 2011 года и был обновлен для обеспечения точности и полноты.
7 секретов для сумасшедших кнопок социальных сетей
Они бывают разных стилей и цветов; они бывают разных размеров, и они понадобятся вам, чтобы получить подписчиков. Хорошо, эта рифма может показаться натянутой, но я никогда не называл себя одаренным поэтом.
Когда дело доходит до кнопок публикации в социальных сетях, ваш выбор столь же богат, как и оттенки краски в Home Depot (называйте меня сумасшедшим, но «весенний луговой зеленый» и «неоновый сельдерей» мне кажутся одинаковыми).
При работе с кнопками социальных сетей нужно учитывать множество факторов: расположение, цвет, размер, формулировка и стиль. Не волнуйтесь, мы здесь, чтобы помочь вам во всем разобраться.
1. Расположение кнопок: насколько низко можно (или нужно) идти?
Когда дело доходит до позиционирования, у вас есть много-много вариантов с кнопками социальных сетей. Вы можете разместить свои кнопки социальных сетей по адресу:
- Начало сообщения.
 Кнопки социальных сетей часто размещают в верхней части сообщений в блогах.
Кнопки социальных сетей часто размещают в верхней части сообщений в блогах.
Некоторые оспаривают эту логику, спрашивая «поделятся ли читатели сообщением, которое они еще даже не читали?» Как ни странно, некоторые исследования не показали реальной корреляции между публикацией сообщения и его чтением. Вполне возможно, что пользователи увидят привлекательный заголовок и сразу же решат, стоит ли им делиться. Наличие кнопок социальных сетей вверху страницы также может служить социальным доказательством и поощрять читателей , если у вас много репостов.Если я вижу сообщение с +1 000 репостов, это укрепляет мою уверенность в том, что эта статья потрясающая и стоит потратить время на ее прочтение.
Кнопки социальных сетей на TechCrunch
- Нижняя часть столба. Еще одно популярное позиционирование, это размещение позволяет стратегически размещать кнопки социальных сетей для нажатия, когда пользователи заканчивают читать сообщение в блоге.

Крах здесь состоит в том, что размещение кнопок социальных сетей внизу ваших сообщений означает, что кнопки будут конкурировать со многими другими элементами , от комментариев до связанных сообщений.Их легко не заметить или потерять в толпе.
В блоге Moz кнопки социальных сетей находятся внизу сообщений
- Рядный со стойкой. Некоторые блоггеры предпочитают размещать кнопки публикации в социальных сетях в середине сообщения в блоге. Обычно это дополнительный элемент, который делается вместе с кнопками социальных сетей вверху или внизу поста. Это может быть разумно выполнено после предоставления особенно мощной статистики или движущейся цитаты — если определенная строка волнует читателей, их можно поощрить нажать удачно расположенную кнопку совместного использования, размещенную стратегически, чтобы захватить пользователей в самый разгар момента.
- Плавающие стержни.
 Еще одно популярное позиционирование — плавающие кнопки социальных сетей рядом с левым столбцом блога. Плавающие стержни не обязательно должны быть вертикальными (хотя это наиболее распространенная конструкция).
Еще одно популярное позиционирование — плавающие кнопки социальных сетей рядом с левым столбцом блога. Плавающие стержни не обязательно должны быть вертикальными (хотя это наиболее распространенная конструкция).
Большинство веб-сайтов не просто выбирают одну из этих позиций , а вместо этого смешивают и сопоставляют в соответствии с личными предпочтениями.
Upworthy имеет особенно уникальный дизайн, который, как я полагаю, должен им работать, поскольку социальные сети — их хлеб с маслом.
Upworthy размещает форму подписки, кнопку Twitter и комбинированное поле кнопки Facebook Share, которое находится в верхней части сообщения.
Затем, когда вы прокручиваете поле для общего доступа / подписки, на верхней панели появляется кнопка «Поделиться» в Facebook.
Кстати, для тех, кому интересно, ада нет Санса Старк — настоящий герой Игры престолов . Просто выложи это туда.![]()
Несколько дополнительных общих правил, когда дело доходит до размещения кнопок:
- Не размещайте кнопки социальных сетей слишком близко к панели навигации. Вы не хотите, чтобы пользователи случайно нажимали кнопки «Поделиться», когда они пытаются перейти в другое место.
- Поместите кнопки рядом с содержимым. Когда кнопки находятся дальше от контента, пользователи больше не понимают, чем они делятся.
- Держите кнопки видимыми. Не зарывайте пуговицы там, где их никто никогда не встретит. Если вы не раздаете мини-яйца Кэдбери, это не охота за пасхальными яйцами.
2. Размер кнопки социальных сетей: чем больше, тем лучше?
Вы обнаружите, что большинство сайтов (особенно те, которые ориентированы на виральность) используют большие кнопки социальных сетей. Чем более заметны ваши кнопки публикации в социальных сетях, тем больше вероятность того, что пользователи нажмут их.
Большие кнопки могут показаться неудобными, но нельзя отрицать, что на них будут нажимать чаще, чем на более мелкие и незаметные кнопки. Как говорится, в скрипящее колесо попадает масло.
Кнопки социальных сетей от RRSSB
3.Пользовательские кнопки социальных сетей и классический дизайн
При анализе различных кнопок социальных сетей, разбросанных по сети, вы заметите, что на некоторых сайтах используется собственный оригинальный дизайн кнопок социальных сетей , в то время как другие придерживаются стандартных официальных кнопок.
У любого метода есть свои преимущества и недостатки. Настройка кнопок может помочь им выделиться. и быть немного более привлекательными, чем стандартные кнопки социальных сетей, которые мы все видели триллион и один раз.Однако, если кнопки выглядят слишком чужими и неузнаваемыми, читатели пройдут мимо них.
Давайте рассмотрим несколько примеров вариантов кнопок социальных сетей.
В этом примере вы можете видеть, что ExactTarget, блог Salesforce, содержит серые кнопки социальных сетей. Эти ненасыщенные серые оттенки идут рука об руку с дизайном сайта и придают дополнительную атмосферу профессионализма.
Многие другие сайты изменяют стиль или форму кнопок, но будут придерживаться цветов, связанных с каждой социальной сетью, чтобы сделать их легко узнаваемыми — королевский синий для Facebook, голубой для Twitter, красный для Pinterest и т. Д.
Эти кнопки в блоге Пэта Флинна не являются стандартными кнопками, но очень близки к оригиналам.
BuzzFeed делает нечто подобное, с настраиваемым дизайном кнопок, который остается очень верным оригиналам.
Эта коллекция социальных кнопок требует большой художественной лицензии, создавая уникальные кнопки социальных сетей. Пользователи могут не решаться нажимать эти кнопки, поскольку они кажутся совершенно незнакомыми, но они также добавляют дозу оригинальности вашему сайту.![]()
4. Слишком много кликабельных вещей: не переусердствуйте с кнопками
На первый взгляд вы можете легко предположить, что больше кнопок социальных сетей было бы лучше, поскольку они позволяют читателям легко делиться вашим сообщением в любой социальной сети, которую они пожелают. Чем больше, тем лучше, верно? Не совсем. Вот почему.
Слишком много вариантов подавляет
Парадокс выбора доказал, что мы, люди, — сборище непостоянное и нерешительное. Просто покупка хлопьев для завтрака может быть испытанием, когда мы решаем, хотим ли мы мультизерновые, шоколадные, медово-ореховые или простые Cheerios.Да, это проблема первого мира, но, тем не менее, это проблема!
На самом деле кажется, что слишком большое количество опций может так же парализовать, как и слишком мало.
Когда пользователи не могут решить, хотят ли они поделиться вашим сообщением в Tumblr, Pinterest, Facebook, Twitter, Reddit, StumbleUpon, LinkedIn или Buffer, они могут в конечном итоге отказаться от публикации вашего сообщения вообще! О ужас!
Избыток социальных кнопок также чертовски неприятен, как искусно иллюстрирует The Oatmeal .![]()
Lots of Buttons = Social Slow Mo
Наличие слишком большого количества кнопок социальных сетей может значительно замедлить загрузку страницы. Кнопки социальных сетей используют JavaScript для связи между вашим сайтом и соответствующими сайтами социальных сетей. Больше кнопок означает больше скриптов, которые замедляют ваш сайт до улитки.
Поскольку Google использует скорость сайта в качестве сигнала ранжирования, важно сокращать количество лишних слов везде, где это возможно. Для оптимального SEO вам нужно быть таким же быстрым, как Sonic the Hedgehog.
Выбор кнопок, которые оставить, а какие выбросить
Несомненно, было больно спешить к доске объявлений «Введение в актерское мастерство» в старшей школе только для того, чтобы обнаружить, что вы не заслужили роль Пака или Оберона в постановке вашей школы «Сон в летнюю ночь» , а вместо этого должны сыграть менее чем захватывающая роль Смеющейся Феи №3. К сожалению, необходимо сделать сокращения, а кнопки в социальных сетях должны получить такое же суровое, но справедливое отношение.
К сожалению, необходимо сделать сокращения, а кнопки в социальных сетях должны получить такое же суровое, но справедливое отношение.
Чтобы решить, какие кнопки социальных сетей стоит включить, просмотрите свою аналитику и посмотрите, какие социальные сайты вы регулярно получаете больше всего реферального трафика из .Скорее всего, это те социальные кнопки, которые вы захотите держать под рукой.
Также разумно подумать о том, какие социальные сети используют ваша целевая аудитория и какие кнопки социальных сетей обычно вызывают больше всего действий. Исследования TrackMaven показывают, что неудивительно, что учетные записи Facebook и Twitter являются наиболее активными участниками социальных сетей, так что это хороший шанс, что вы захотите оставить этих ребят при себе.
Какова цель страницы?
Обдумывая, какие (если есть) кнопки включить на различные страницы сайта, определенно найдите время, чтобы подумать о назначении страницы.![]() Сообщения в блогах, основная цель которых — посещаемость и охват, вероятно, захотят включать некоторые кнопки социальных сетей.
Сообщения в блогах, основная цель которых — посещаемость и охват, вероятно, захотят включать некоторые кнопки социальных сетей.
Другое дело — страницы продуктов или страницы, ориентированные на конверсию. Когда конверсия является ключевой целью, социальных кнопок могут отвлекать и уводить пользователей от вашей воронки .
Один пример использования Visual Website Optimizer показывает, как страница продукта увеличила конверсию на 11,9% после удаления кнопок социальных сетей .
Может ли царапина социальной кнопки увеличить ваши конверсии? Надо подумать.
5. Следует ли вести счет с помощью счетчиков долей?
Еще один элемент, который следует учитывать при создании кнопок социальных сетей, — это то, хотите ли вы включать счетчик публикаций для своих кнопок. Количество репостов может быть палкой о двух концах. — если у вас большое количество репостов, эти цифры послужат социальным доказательством и укрепят уверенность в том, что ваш контент является высококачественным и заслуживающим внимания.
Однако низкие количества акций могут отпугнуть читателя .
womp womp
Если у вашего блога прочная, активная аудитория, которая любит делиться вашими материалами, продолжайте и поставьте счетчики. Если ваша аудитория не такая большая, вы можете держаться подальше от счетчиков общего доступа, по крайней мере, сейчас.
Одно гениальное решение этой маленькой головоломки может быть решено с помощью плагина общего доступа New Internet Order. Он позволяет вам установить минимальное отображаемое количество акций. Это означает, что я могу запрограммировать плагин так, чтобы он не показывал счетчик долей, пока не наберу хотя бы 50 долей.Как только я наберу 50 репостов, счетчик репостов активируется, что поможет создать социальное доказательство. Это очень милый маленький инструмент!
При наличии нескольких долей перед фигурной скобкой появляется номер доли.
6. Призывы к действию для кнопок социальных сетей: спросите и получите
Призывы к действию жизненно важны для рекламы PPC, заполнения форм и даже заголовков сообщений в блогах, поэтому, естественно, их также необходимо учитывать для кнопок социальных сетей. Есть несколько различных подходов, которые вы можете использовать для реализации призыва к действию с помощью кнопок социальных сетей.
Есть несколько различных подходов, которые вы можете использовать для реализации призыва к действию с помощью кнопок социальных сетей.
Вариант 1. Преобразовать кнопку общего доступа в текст
Один из вариантов — превратить всю кнопку в текст с призывом к действию. Это становится все более популярной тенденцией на сайтах, которые ограничивают свои кнопки социальных сетей несколькими ключевыми социальными сетями.
Mashable кнопки социальных сетей
Вариант 2. Добавьте текст с призывом к действию вокруг кнопок
Другой вариант — добавить текст над или вокруг кнопок социальных сетей и просто попросить пользователей поделиться им в упор.
Shareholic имеет плагин, который позволяет блогам добавлять текст с призывом к действию над кнопками, побуждая взгляд задерживаться немного дольше на кнопках общего доступа.
Иногда лучший способ получить то, что вы хотите, — это просто спросить. Было показано, что твиты с просьбой о ретвитах превосходят те, которые этого не делают — Buffer пошел дальше и показал, что включение слова «ретвит» вместо «rt» привело к увеличению количества ретвитов в 23 раза!
Было показано, что твиты с просьбой о ретвитах превосходят те, которые этого не делают — Buffer пошел дальше и показал, что включение слова «ретвит» вместо «rt» привело к увеличению количества ретвитов в 23 раза!
Добавление текста призыва к действию к кнопкам социальных сетей — определенно хорошая идея для проверки увеличения числа репостов в социальных сетях.
7. Тестирование движет миром
Существуют тысячи вариантов кнопок социальных сетей, из которых вы можете выбирать, и, к сожалению, не существует единой 100% лучшей системы социальных кнопок, которая бы превосходила все сайты.
Вместо этого, лучший способ выяснить, какие кнопки социальных сетей будут работать лучше всего на вашем сайте, — это протестировать. Протестируйте размеры, цвета, стили, расположение — любые варианты, которые только можно придумать! Это может показаться огромной задачей (и, честно говоря, это так), но это единственный верный способ открыть для себя идеальный дизайн социальных кнопок. Помните, все дело в акциях.
Помните, все дело в акциях.
Есть ли у вас какие-либо передовые методы работы с кнопками социальных сетей или предложения? Делитесь своими мыслями и самыми глубокими, темными переживаниями в комментариях.
6 способов интегрировать кнопки социальных сетей в ваш сайт
Хотите, чтобы посетители вашего сайта знали о каналах ваших социальных сетей? Хотите, чтобы вашей статьей поделились в социальных сетях? Затем вам понадобятся интерактивные символы (значки) социальных сетей и соответствующие кнопки «Нравится» и «Поделиться» для каждой платформы.
В следующей статье я хотел бы показать вам несколько возможностей сделать ваш сайт пригодным для социальных сетей.
Вставить значки социальных сетей как изображения
Вы можете легко встроить значки социальных сетей в качестве изображений на свой веб-сайт, а затем связать их с адресами своих каналов. Но где их взять? В Интернете есть много хороших веб-сайтов, где вы можете бесплатно скачать символы в различных формах в виде файлов изображений.![]()
Я рекомендую искать значок страницы.com, например.
Здесь вы можете просто ввести название нужного значка (например, «instagram»), и вы получите список бесплатно загружаемых файлов изображений в очень хорошем качестве.
Список других хороших поставщиков иконок или наборов иконок можно найти на buffer.com.
Сейчас я покажу вам, как встроить иконку в ваш сайт. Мы предполагаем, что значок с именем «instagram.png» находится в той же папке, что и ваш HTML-файл.
Затем вы можете использовать следующий фрагмент кода:
Тег a используется, чтобы сделать значок ссылкой. Конечно, вы должны заменить адрес, показанный выше, на адрес вашего профиля в Instagram. Установив свойство target = "_ blank" , вы убедитесь, что профиль открывается в новой вкладке браузера.
Если значок расположен во вложенной папке относительно файла HTML (например, «значки»), путь изображения должен быть соответствующим образом скорректирован:
Конечно, вы можете изменить размер значков в соответствии со своими потребностями. Я рекомендую вам определить класс CSS для всех значков, принадлежащих к общей группе, например "sm_icon" :
Затем в части CSS вашего веб-сайта вы можете настроить размер значков. Но убедитесь, что вы не превышаете разрешение ваших файлов изображений значков, иначе изображения будут выглядеть размытыми.
.sm_icon {
ширина: 50 пикселей;
/ * высота регулируется автоматически * /
} Выбор формата изображения: PNG или SVG?
Вы заметите, что файлы изображений доступны в различных форматах файлов, таких как JPG, GIF, PNG или SVG.Типы файлов имеют разные характеристики и, следовательно, определенные преимущества и недостатки использования на веб-сайтах.
Мы разделяем их на растровые форматы (JPG, GIF, PNG) и векторный формат SVG. Форматы на основе растра имеют фиксированное разрешение с определенной высотой и шириной в пикселях.
При использовании этих форматов вы всегда должны внимательно выбирать соответствующее разрешение в зависимости от разрешения и уровня масштабирования вашего экрана, а также размера изображения, которое вы хотите отобразить на веб-сайте.
Если вы превысите разрешение при увеличении, изображение будет размытым или пиксельным.
Это может произойти, например, если вы загрузите значок с разрешением 64x64px из Iconfinder, а затем определите ширину 200 пикселей в настройках CSS.
С другой стороны, в формате SVG нет предопределенного разрешения. Векторное изображение всегда можно масштабировать до нужного размера без потери качества.
Таким образом, все размеры экрана и уровни масштабирования могут обрабатываться одним и тем же файлом.Вы можете обрабатывать векторные изображения так же, как и любой другой формат, и включать их как img-теги с желаемой высотой и шириной в свой HTML-код:
Если вам все же нужно использовать пиксельный формат, я рекомендую формат PNG. По сравнению с JPG или GIF он поддерживает прозрачные области изображения, которые часто необходимы для значков и логотипов.
Встраивание иконок социальных сетей в качестве шрифта
В качестве альтернативы файлам изображений значки также могут быть интегрированы с использованием библиотеки шрифтов.Преимущество состоит в том, что значки можно форматировать так же, как и обычный текст.
Я объясню процедуру на примере библиотеки «Font Awesome»:
Создайте бесплатную учетную запись пользователя на https://fontawesome.com/ (теперь это требование для импорта бесплатных или платных значков).
- В личном кабинете вы найдете раздел «Комплекты». Ваш новый комплект имеет идентификатор, состоящий из нескольких цифр и букв. После нажатия на комплект вам будет представлен код сценария, который необходимо вставить между тегами заголовка вашей HTML-страницы для импорта библиотеки.

В следующем примере я замаскировал идентификатор с помощью x-символов:
- Затем вы можете искать значки, например «Инстаграм». Для каждого значка вы найдете инструкции о том, как включить его в HTML-код. Я выбрал иконку с названием «instagram-square», которая включена, как показано ниже.
- Вы можете стилизовать свой значок с помощью CSS, например, используя другой размер или цвет шрифта:
.fa-instagram-square {
цвет: зеленый;
размер шрифта: 18 пикселей;
} Обратите внимание, что ссылка на скрипт font awesome устанавливает соединение с внешним сервером. Это может включать передачу личных данных посетителей вашего веб-сайта в Font Awesome.
В зависимости от применяемых правовых норм (например,грамм.![]() gdpr), возможно, вам придется проинформировать своих пользователей об этой услуге. Или вы можете рискнуть и разместить библиотеку самостоятельно. Информацию об этом можно найти здесь: Хостинг Font Awesome Yourself
gdpr), возможно, вам придется проинформировать своих пользователей об этой услуге. Или вы можете рискнуть и разместить библиотеку самостоятельно. Информацию об этом можно найти здесь: Хостинг Font Awesome Yourself
В качестве альтернативы Font Awesome я могу порекомендовать значки материалов от Google. Интеграция иконок здесь очень похожа на Font Awesome.
Интегрировать кнопки социальных сетей (лайкать, делиться) вручную для разных платформ
Если вы хотите добавить лайки, поделиться и другие интерактивные кнопки из Facebook, Twitter и др., вы должны использовать специальный HTML-код, предоставляемый отдельными платформами.
- На странице Facebook для разработчиков вы можете сгенерировать HTML-код для различных кнопок Facebook.
- На странице Twitter для веб-сайтов вы найдете инструкции по встраиванию кнопок Tweet, кнопок Follow или для встраивания Tweet.
- Другие сети, такие как Instagram, Pinterest, LinkedIn, также предлагают вам возможность встраивать кнопки или виджеты на ваш сайт.

Помните, что встроенный код может передавать личные данные посетителей вашего веб-сайта на соответствующую платформу даже без их регистрации! В зависимости от юридической ситуации здесь необходимо предпринять определенные шаги.
Например, получите согласие ваших посетителей или сообщите им об использовании внешнего кода в политике конфиденциальности. Также рекомендуется рекомендовать пользователям ознакомиться с политиками защиты данных отдельных платформ.
Интегрируйте кнопки социальных сетей с помощью специальных провайдеров
Под сообщением вы часто найдете целый ряд кнопок социальных сетей. Вставка вручную кода соответствующей платформы для каждой отдельной кнопки занимает очень много времени.Таким образом, вы можете найти поставщиков, которые сделают эту работу за вас. Все, что вам нужно сделать, это встроить определенный скрипт на свою страницу и определить место, где должна отображаться панель кнопок социальных сетей.
Примером этого является sharethis. После бесплатной регистрации вы можете создать панель кнопок, содержащую до 43 кнопок социальных сетей!
После бесплатной регистрации вы можете создать панель кнопок, содержащую до 43 кнопок социальных сетей!
После того, как вы выполнили несколько индивидуальных настроек (например, язык, информация, отображаемая на кнопках) и визуальных настроек (например, цвет, углы, интервалы), вы получите собственный сценарий от sharethis, который вы можете встроить в область заголовка вашего страница.
Этот сценарий, конечно же, установит соединение с сервером sharethis. Вы должны сообщить об этом посетителям вашего сайта в своей политике конфиденциальности. Вы также можете перенаправить их на https://sharethis.com/privacy/.
Здесь вы найдете информацию о том, какие данные о пользователях собирает sharethis. Обратите внимание, что на этой странице есть кнопка «Отключить», которую можно использовать для предотвращения показа рекламы, связанной с пользователями, на основе данных, собранных sharethis.
Важно: вы также должны проинформировать своих пользователей о политиках конфиденциальности отдельных платформ, таких как Facebook, Twitter и т. Д., потому что sharethis передает данные пользователей на соответствующие платформы.
Д., потому что sharethis передает данные пользователей на соответствующие платформы.
Альтернативный провайдер — addtoany. Выбор кнопок здесь еще больше и вы можете получить код даже без регистрации.
В отношении защиты данных применяются те же рекомендации, что и для sharethis. Информация о сборе и использовании пользовательских данных представлена на https://www.addtoany.com/privacy.
Конечно, существует гораздо больше провайдеров, таких как addthis.
Плагины социальных сетей для WordPress
Плагины социальных сетей для WordPress еще больше разнообразны.Вы можете узнать о различных плагинах здесь:
wpbeginner: 10 лучших плагинов социальных сетей для WordPress (2020)
Кроме того, поставщики sharethis и addtoany также предлагают свои услуги в виде плагина WordPress.
Конечно, вы снова должны обратить внимание на политику конфиденциальности или согласие ваших пользователей при использовании плагинов социальных сетей.
Заключение
Как видите, интегрировать кнопки интерактивных социальных сетей на ваш сайт несложно.Вы можете вставлять кнопки вручную или полагаться на поддержку различных поставщиков плагинов. Лучше всего выбрать наиболее удобный для вас вариант! Если вы также уделяете внимание конфиденциальности, вы в безопасности.
Ваш интерфейс загружает процессор ваших пользователей?
По мере того как веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют от браузера все большего и большего. Если вас интересует мониторинг и отслеживание использования ЦП на стороне клиента, использования памяти и т. Д. Для всех ваших пользователей в производственной среде, попробуйте LogRocket.https://logrocket.com/signup/ LogRocket похож на цифровой видеорегистратор для веб-приложений, записывающий все, что происходит в вашем веб-приложении или на сайте. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить пользовательские сеансы вместе с состоянием приложения, регистрировать сетевые запросы и автоматически обнаруживать все ошибки.
Модернизируйте отладку веб-приложений — начните мониторинг бесплатно.
Как создать кнопки социальных сетей для каждой крупной сети
Поощрение социальных сетей среди ваших клиентов и поклонников может стать отличным способом расширить ваше присутствие в Интернете.Но никто не будет делиться вашим контентом, если это утомительно.
Забудьте заставлять людей копировать и вставлять ссылки. С помощью простого кода вы можете добавить кнопки социальных сетей, которые позволят пользователям делиться вашим контентом в Интернете всего за пару кликов.
Содержание
Типы кнопок социальных сетей Кнопки социальных сетей для Facebook Кнопки социальных сетей для Instagram Кнопки социальных сетей для LinkedIn Кнопки социальных сетей для Twitter Кнопки социальных сетей для YouTube Кнопки социальных сетей для Pinterest Кнопки социальных сетей для HootsuiteТипы кнопок социальных сетей
Наиболее распространенные типы кнопок социальных сетей предлагают функции обмена, лайка и подписки. Каждый из них служит своей цели, и способы их работы несколько различаются в зависимости от сети. Но каждый тип обычно делает то, что подразумевает его название:
Каждый из них служит своей цели, и способы их работы несколько различаются в зависимости от сети. Но каждый тип обычно делает то, что подразумевает его название:
- Кнопки «Поделиться» позволяют пользователям делиться вашим контентом с друзьями и подписчиками
- Кнопки «Нравится» позволяют им виртуально поднять ваш контент
- Кнопки Follow подпишут их на ваши обновления в указанной социальной сети
Все кнопки социальных сетей в этом сообщении активны, поэтому вы можете взаимодействовать с ними, чтобы точно увидеть, как они работают.Мы создали их, используя инструменты, описанные ниже для каждой социальной сети.
Кнопки социальных сетей для Facebook
Facebook предлагает несколько кнопок социальных сетей: поделиться, подписаться, поставить лайк, сохранить и отправить.
Кнопка Поделиться в Facebook
Как это работает
Неудивительно, что добавление кнопки «Поделиться» в Facebook на ваш сайт позволяет посетителям делиться вашим контентом со своими друзьями и подписчиками на Facebook. Они могут поделиться вашим контентом на своей временной шкале, в группе или даже в личном сообщении с помощью Facebook Messenger.Пользователи также могут добавлять свои собственные персонализированные сообщения к общему контенту перед публикацией.
Они могут поделиться вашим контентом на своей временной шкале, в группе или даже в личном сообщении с помощью Facebook Messenger.Пользователи также могут добавлять свои собственные персонализированные сообщения к общему контенту перед публикацией.
Как добавить кнопку Поделиться в Facebook
Используйте конфигуратор кнопки «Поделиться» Facebook, чтобы создать код кнопки «Поделиться», который можно вставить в HTML-код своего сайта.
Параметры кнопки Поделиться в FacebookКогда вы добавляете на свой сайт кнопку «Поделиться» в Facebook, вы можете выбрать, показывать ли количество раз, когда страница уже была опубликована (как мы это делали с кнопкой выше).Если ваша страница получает много репостов в социальных сетях, это число может стать отличным социальным доказательством ценности вашего контента.
Кнопка подписки на Facebook
Как это работает
Кнопка Follow позволяет пользователям подписаться на публичные обновления с соответствующей страницы Facebook.
Как добавить кнопку подписки на Facebook
Используйте интерфейс кнопки «Follow» на Facebook, чтобы создать код, который можно скопировать и вставить в свой HTML.
Параметры кнопки подписки на FacebookВы можете выбрать отображение количества людей, которые уже подписаны на вашу страницу, выбрав параметры «количество ящиков» или «количество кнопок».Для персонализированного социального доказательства вы можете выбрать показывать посетителям, какие из их существующих друзей в Facebook уже подписаны на вашу страницу, и даже показывать лица этих подписчиков, выбрав «стандартный» вариант и щелкнув поле «Показать лица».
Кнопка «Мне нравится» в Facebook
Как это работает
Нажатие кнопки «Мне нравится» на вашем веб-сайте имеет тот же эффект, что и нажатие «Мне нравится» на одном из ваших сообщений в Facebook. Понравившийся контент отображается на временной шкале пользователя в Facebook и может появиться в лентах новостей его друзей.
Как добавить кнопку «Нравится» в Facebook
Перейдите в конфигуратор кнопки «Нравится» Facebook, чтобы создать код для копирования и вставки в свой HTML.
Параметры кнопки «Нравится» в FacebookКак и в случае с другими кнопками Facebook, вы можете выбрать, сколько раз ваша страница уже получила лайки. Вы также можете предоставить настраиваемую кнопку, показывающую, кому из друзей зрителя на Facebook уже понравилась страница.
Еще одна интересная опция заключается в том, что вы можете выбрать для кнопки «Рекомендовать» вместо «Нравится».”
Кнопка «Сохранить в Facebook»
Как это работает
Кнопка «Сохранить в Facebook» работает так же, как опция «Сохранить» в сообщениях Facebook. Он сохраняет ссылку в личном списке пользователей, чтобы они могли вернуться к ней позже, по сути, добавляя ее в закладки в Facebook и облегчая тем самым делиться ею позже.
Как добавить кнопку Сохранить в Facebook
Используйте конфигуратор кнопки «Сохранить» Facebook, чтобы создать код для вставки в HTML.
Кнопка отправки Facebook
Как это работает
Кнопка отправки Facebook позволяет пользователям отправлять контент с вашего веб-сайта напрямую своим друзьям через личное сообщение в Facebook Messenger, что является формой темного обмена в социальных сетях.
Как добавить кнопку отправки Facebook
Как вы уже догадались — у Facebook есть конфигуратор кнопки отправки, который предоставляет вам код, который нужно вставить в ваш HTML.
Кнопки социальных сетей для Instagram
Instagram не предлагает кнопки «Поделиться» или «Мне нравится», что имеет смысл, поскольку природа Instagram как мобильной платформы для обмена фотографиями и видео означает, что она не совсем подходит для лайков и обмена веб-контентом.
Вместо этого Instagram предлагал значки, которые можно было использовать для отправки людей со своего веб-сайта прямо в ленту Instagram, но эти значки больше не доступны.![]() Изменения в Instagram API также усложнили сторонним поставщикам возможность создавать функциональные кнопки и значки Instagram.
Изменения в Instagram API также усложнили сторонним поставщикам возможность создавать функциональные кнопки и значки Instagram.
Это означает, что у вас осталось очень мало вариантов кнопок социальных сетей для Instagram. Но есть одно решение, и оно простое: встроить пост в Instagram.
Помимо фотографии, встроенный пост включает активную кнопку подписки, которая позволяет пользователям следить за вашей учетной записью, не покидая вашего веб-сайта. Вы даже можете опубликовать фотографию в Instagram, которую будете использовать специально для этой цели — своего рода вечнозеленый пост, который подчеркивает ценность вашей учетной записи Instagram.
Или вы можете создать сообщение в Instagram, которое напрямую связано с контентом на определенной странице. Очевидно, вы не захотите делать это на всех своих веб-страницах, но встраивание релевантной фотографии из Instagram может быть отличным вариантом в сообщениях в блогах.
Как встроить пост в Instagram с кнопкой подписки
- Перейдите к конкретному сообщению, которое вы хотите встроить, или перейдите в свой профиль в Instagram и прокрутите назад, чтобы найти соответствующий вариант.

- Нажмите на сообщение
- Нажмите кнопку «Дополнительно» (… ) в правом нижнем углу.
- Выбрать Встроить
- Выберите, хотите ли вы включить заголовок, а затем нажмите Копировать код внедрения
- Разместите код в своем HTML
Кнопки социальных сетей для LinkedIn
LinkedIn предлагает настраиваемый код JavaScript для кнопок «Поделиться» и «Подписаться».
Кнопка Поделиться в LinkedIn
Как это работает
Кнопка «Поделиться» в LinkedIn сочетает в себе функции кнопок «Поделиться» и «Отправить» в Facebook. Он позволяет пользователям делиться вашим контентом в LinkedIn несколькими способами — в своем общедоступном профиле, со своими контактами, в группе или в сообщении одному или нескольким лицам. При нажатии на кнопку открывается всплывающее окно, в котором можно добавить личное сообщение к публикации, а также параметры обмена.
Как добавить кнопку публикации в LinkedIn
Перейдите в генератор подключаемых модулей LinkedIn share, чтобы создать код JavaScript, который можно вставить в свой HTML.
Параметры кнопки Поделиться в LinkedInВы можете выбрать, следует ли показывать, сколько раз вашим контентом уже поделились в LinkedIn.
Кнопка подписки на LinkedIn
Как это работает
Нажав кнопку «Follow» в LinkedIn, пользователи могут следить за вашей компанией в LinkedIn, не покидая вашего веб-сайта.
Как добавить кнопку подписки в LinkedIn
Используйте генератор подключаемых модулей компании LinkedIn для создания кода для вставки в HTML.
Параметры кнопки подписки в LinkedIn Как и в случае с кнопкой «Поделиться» в LinkedIn, вы можете указать количество людей, которые уже подписаны на вашу компанию в LinkedIn, с помощью кнопки «Подписаться».
Но есть и более интересный вариант для изучения. Плагин профиля компании работает во многом так же, как простая кнопка подписки, но предоставляет больше информации о вашей компании простым наведением мыши. Чтобы попробовать, попробуйте навести указатель мыши на кнопку ниже.
Вы можете создать свой собственный с помощью генератора подключаемых модулей профиля компании LinkedIn.
Кнопки социальных сетей для Twitter
В дополнение к стандартным кнопкам «Поделиться» и «Подписаться», Twitter предлагает кнопки для создания твитов с определенным хэштегом или для @-упоминания кого-либо одним щелчком мыши. Также есть кнопка, которая позволяет кому-либо отправить вам личное сообщение в Twitter.
Кнопка Поделиться в Twitter
Как это работает
Когда пользователь нажимает кнопку «Твитнуть», открывается всплывающее окно с твитом, содержащим заголовок страницы и ее URL-адрес, либо вы можете установить собственный URL-адрес. Пользовательский URL-адрес позволяет вам включать параметры UTM, чтобы отслеживать, сколько трафика вы получаете с помощью кнопки общего доступа в Twitter. При желании пользователь может добавить больше текста перед отправкой твита.
Пользовательский URL-адрес позволяет вам включать параметры UTM, чтобы отслеживать, сколько трафика вы получаете с помощью кнопки общего доступа в Twitter. При желании пользователь может добавить больше текста перед отправкой твита.
Как добавить кнопку Поделиться в Twitter
- Зайдите на publish.twitter.com, прокрутите вниз и нажмите Twitter Buttons
- Нажмите Кнопка «Поделиться»
- Над полем кода нажмите Установите параметры настройки
- Введите свои предпочтения для параметров твита и размера кнопки, затем нажмите Обновить
- Скопируйте и вставьте предоставленный код в свой HTML
Используя параметры настройки, вы можете выбрать включение хэштега и имени пользователя «через», что гарантирует вам признание в качестве источника вашего отличного контента. Вы также можете предварительно заполнить текст.
Вы также можете предварительно заполнить текст.
Кнопка подписки на Twitter
Как это работает
Кнопка подписки на Twitter не так эффективна, как кнопка подписки на Facebook, так как требует от пользователей двух щелчков мышью. При нажатии на кнопку открывается всплывающее окно с предварительным просмотром вашего профиля Twitter. Пользователь должен снова щелкнуть «Follow» во всплывающем окне, чтобы завершить процесс.
Как добавить кнопку подписки в Twitter
- Перейти к публикации.twitter.com, прокрутите вниз и нажмите кнопок Twitter
- Нажмите Кнопка следования
- Введите свой дескриптор Twitter, включая символ @ (например, @Hootsuite).
- Нажмите Предварительный просмотр
- Над полем кода нажмите Установите параметры настройки
- Введите свои предпочтения для параметров твита и размера кнопки, затем нажмите Обновить
- Скопируйте и вставьте предоставленный код в свой HTML
Вы можете выбрать, показывать или скрывать свое имя пользователя на кнопке, и хотите ли вы, чтобы кнопка была маленькой или большой. Вы также можете выбрать язык, на котором будет отображаться ваша кнопка.
Вы также можете выбрать язык, на котором будет отображаться ваша кнопка.
Кнопка упоминания Twitter
Как это работает
Когда кто-то нажимает кнопку упоминания Twitter на вашем веб-сайте, появляется всплывающее окно с пустым твитом, начинающимся с @-упоминания вашего имени пользователя. Это может быть отличным способом побудить читателей пообщаться с вашей командой в Твиттере или стимулировать запросы службы поддержки через сеть.
Как добавить кнопку упоминания в Twitter
- Перейти к публикации.twitter.com, прокрутите вниз и нажмите кнопок Twitter
- Нажмите Кнопка упоминания
- Введите свой дескриптор Twitter, включая символ @ (например, @Hootsuite).
- Нажмите Предварительный просмотр
- Над полем кода нажмите Установите параметры настройки
- Введите свои предпочтения для параметров твита и размера кнопки, затем нажмите Обновить
- Скопируйте и вставьте предоставленный код в свой HTML
Вы можете предварительно заполнить текст в твите, что может быть хорошей идеей, если вы используете кнопку на странице обслуживания клиентов. Вы также можете выбрать, хотите ли вы, чтобы кнопка была большой или маленькой, и язык, на котором будет отображаться текст кнопки.
Вы также можете выбрать, хотите ли вы, чтобы кнопка была большой или маленькой, и язык, на котором будет отображаться текст кнопки.
Кнопка хэштега Twitter
Как это работает
Когда кто-то нажимает кнопку хэштега Twitter на вашем веб-сайте, открывается всплывающее окно с твитом, заполненным выбранным хэштегом. Это отличный способ побудить людей делиться контентом с вашим фирменным хэштегом или мотивировать их участвовать в чате Twitter.
Как добавить кнопку хэштега Twitter
- Перейти к публикации.twitter.com, прокрутите вниз и нажмите кнопок Twitter
- Нажмите Кнопка хештега
- Введите выбранный хэштег, включая символ # (например, #HootChat).
- Нажмите Предварительный просмотр
- Над полем кода нажмите Установите параметры настройки
- Введите свои предпочтения для параметров твита и размера кнопки, затем нажмите Обновить
- Скопируйте и вставьте предоставленный код в свой HTML
Как и в случае с кнопкой упоминания, вы можете ввести предварительно заполненный текст, выбрать размер кнопки и указать язык, на котором будет отображаться текст кнопки. Вы также можете включить конкретный URL-адрес, который может хорошо работать, если вы архивируете свои чаты Twitter или собираете пользовательский контент на определенной странице. Вы также можете выбрать целевую страницу, относящуюся к конкретной кампании с хэштегами.
Вы также можете включить конкретный URL-адрес, который может хорошо работать, если вы архивируете свои чаты Twitter или собираете пользовательский контент на определенной странице. Вы также можете выбрать целевую страницу, относящуюся к конкретной кампании с хэштегами.
Кнопка сообщения Twitter
Как это работает
Кнопка сообщения Twitter позволяет пользователям отправлять вам личные сообщения в Twitter. Обратите внимание, что эта функция отличается от кнопки отправки в Facebook, которая позволяет пользователям отправлять ваш контент в личном сообщении любому, с кем они связаны.С помощью кнопки сообщения Twitter пользователи могут связываться только с вами, а не с кем-либо еще в Twitter. Хотя это не поможет расширить ваш охват в социальных сетях, это может быть отличным способом побудить людей связаться с вашей службой поддержки и отделом продаж через Twitter.
Кнопка сообщения Twitter будет работать лучше всего, если в вашей учетной записи разрешены прямые сообщения от кого угодно. В противном случае люди, которые не подписываются на вас, не смогут отправлять вам сообщения и в конечном итоге могут разочароваться в вашем бренде.
В противном случае люди, которые не подписываются на вас, не смогут отправлять вам сообщения и в конечном итоге могут разочароваться в вашем бренде.
Как добавить кнопку сообщения Twitter
- Войдите в свою учетную запись Twitter
- В левом столбце нажмите Конфиденциальность и безопасность
- Прокрутите вниз до «Личные сообщения» и установите флажок рядом с Получать личные сообщения от кого угодно
- В левом столбце щелкните Ваши данные Twitter. Вам может потребоваться ввести пароль для доступа к этому экрану
- Выберите и скопируйте свой идентификатор пользователя, который отображается под вашим именем пользователя
- Перейти к публикации.twitter.com, прокрутите вниз и нажмите кнопок Twitter
- Нажмите Кнопка сообщения
- Введите свое имя пользователя в верхнем поле, включая символ @ (например, @Hootsuite).
- Вставьте свой идентификатор пользователя в нижнее поле
- Нажмите Предварительный просмотр
- Над полем кода нажмите Установите параметры настройки
- Введите свои предпочтения для параметров твита и размера кнопки, затем нажмите Обновить
- Скопируйте и вставьте предоставленный код в свой HTML
Вы можете выбрать предварительное заполнение текста сообщения, что может хорошо работать, если кнопка находится на странице, где люди могут связаться с вами по поводу определенного продукта, проблемы обслуживания клиентов или рекламной акции. Вы также можете выбрать, отображать ли ваше имя пользователя на кнопке, размер кнопки и язык, на котором будет отображаться текст кнопки.
Вы также можете выбрать, отображать ли ваше имя пользователя на кнопке, размер кнопки и язык, на котором будет отображаться текст кнопки.
Кнопки социальных сетей для YouTube
YouTube предлагает только одну кнопку социальных сетей, которая позволяет пользователям подписаться на канал YouTube.
Кнопка подписки на YouTube
Как это работает
Как и кнопка подписки в Twitter, кнопка подписки на YouTube требует двух кликов. Во-первых, когда кто-то нажимает на вашу кнопку подписки, ваш канал YouTube открывается в новом окне с окном подтверждения подписки.Затем пользователь должен снова нажать кнопку «Подписаться», чтобы подписка вступила в силу.
Как добавить кнопку подписки на YouTube
Используйте страницу настройки кнопки YouTube, чтобы создать код, который нужно вставить в свой HTML.
Параметры кнопки подписки на YouTube У вас есть несколько вариантов настройки кнопки подписки на YouTube. У вас есть возможность включить изображение вашего профиля YouTube, темный фон за кнопкой и указать, хотите ли вы отображать существующее количество подписчиков.Как и в случае с другими сетями, выделение существующего большого количества подписчиков может быть отличным признаком социального доказательства.
У вас есть возможность включить изображение вашего профиля YouTube, темный фон за кнопкой и указать, хотите ли вы отображать существующее количество подписчиков.Как и в случае с другими сетями, выделение существующего большого количества подписчиков может быть отличным признаком социального доказательства.
Кнопки социальных сетей для Pinterest
Pinterest кнопка сохранения
Как это работает
Кнопка «Сохранить» в Pinterest эквивалентна кнопке «Поделиться» для других сетей, поскольку сохранение вашего контента на доске Pinterest расширяет ваши возможности. Поскольку Pinterest — это платформа на основе изображений для отслеживания информации и идей, она работает немного иначе, чем кнопки общего доступа в других сетях.Вы можете настроить кнопку сохранения Pinterest на своем сайте тремя различными способами:
- Image hover : вместо того, чтобы размещать отдельную кнопку Pinterest на вашем веб-сайте, этот параметр создает код, который вызывает кнопку «Pin It», когда кто-то наводит курсор мыши на любое изображение на вашей странице.
 Этот вариант наиболее рекомендуется Pinterest.
Этот вариант наиболее рекомендуется Pinterest. - Любое изображение : с помощью этого параметра вы размещаете кнопку Pinterest на своей веб-странице. Нажатие на нее дает пользователю возможность сохранить любое изображение с вашего сайта на своих досках Pinterest.
- Одно изображение : в этом случае кнопка сохранения применяется только к одному изображению на вашей странице. Это самый сложный вариант с точки зрения кодирования.
Как добавить кнопку сохранения в Pinterest — наведение курсора или любой стиль изображения
- Перейдите в конструктор виджетов Pinterest и нажмите Кнопка «Сохранить»
- Выберите, какой тип кнопки вы хотите использовать: изображение при наведении курсора или любое изображение.
- Выберите желаемые параметры размера и формы кнопки
- Наведите указатель мыши на образец изображения для предварительного просмотра кнопки
- Скопируйте код кнопки и вставьте его в свой HTML
- Для любого варианта изображения скопируйте и вставьте pinit.
 js скрипт из нижней части страницы конструктора виджетов в ваш HTML, прямо над тегом
js скрипт из нижней части страницы конструктора виджетов в ваш HTML, прямо над тегом
Как добавить кнопку сохранения в Pinterest — стиль одного изображения
- Перейдите в конструктор виджетов Pinterest и нажмите Кнопка «Сохранить»
- Выберите желаемые параметры размера и формы кнопки
- В новом окне браузера перейдите на страницу вашего веб-сайта, где отображается изображение, с которым вы хотите работать.
- Скопируйте и вставьте URL этой веб-страницы в поле URL в конструкторе виджетов
- На своей веб-странице щелкните правой кнопкой мыши изображение, с которым хотите работать, и выберите Копировать URL-адрес изображения
- Вставьте URL-адрес изображения в поле Изображение в конструкторе виджетов
- Введите описание изображения в поле Описание в конструкторе виджетов.Оно появится под вашим изображением, когда кто-то сохранит его в Pinterest .
- Нажмите кнопку образца Pin It в конструкторе виджетов, чтобы протестировать кнопку
- Скопируйте код кнопки и вставьте его в свой HTML
- Скопируйте и вставьте скрипт pinit.js из нижней части страницы конструктора виджетов в свой HTML, прямо над тегом

Pinterest параметры кнопки сохранения
Помимо выбора типа кнопки, вы можете настроить ее форму (круглую или прямоугольную), размер (маленький или большой) и язык.Вы также можете выбрать, показывать ли существующее количество пинов для вашего изображения.
Кнопка подписки на Pinterest
Hootsuite
Как это работает
Когда кто-то нажимает кнопку подписки Pinterest на вашем веб-сайте, появляется окно предварительного просмотра, в котором отображаются ваши последние пины. Затем они нажимают кнопку Follow в этом превью, чтобы подписаться на вашу учетную запись Pinterest.
Как добавить кнопку подписки на Pinterest
- Перейдите в конструктор виджетов Pinterest и нажмите Подписаться на
- Введите URL своего профиля Pinterest
- Введите название вашей компании в том виде, в котором вы хотите, чтобы оно отображалось на кнопке
- Скопируйте код кнопки и вставьте его в свой HTML
- Скопируйте и вставьте пинит.
 js скрипт из нижней части страницы конструктора виджетов в ваш HTML, прямо над тегом
js скрипт из нижней части страницы конструктора виджетов в ваш HTML, прямо над тегом
Единственный вариант с кнопкой «подписаться» на Pinterest — это отображение названия вашей компании. Вы можете использовать свое имя пользователя Pinterest или полное название компании. В любом случае, придерживайтесь чего-то простого для понимания пользователями.
Кнопки социальных сетей для Hootsuite
Hootsuite предлагает кнопку социальных сетей, которая позволяет пользователям делиться вашим контентом в любой из сетей, которые они подключили к своей панели инструментов Hootsuite.
Кнопка общего доступа Hootsuite
Как это работает
Когда пользователь нажимает кнопку Hootsuite на вашем веб-сайте, открывается окно с интерфейсом, содержащим ссылку на ваш контент. Пользователь может выбрать, в каких социальных сетях поделиться им: Twitter, Facebook, LinkedIn, Google+ или во всех перечисленных выше.![]() Они могут добавить личное сообщение перед отправкой и решить, публиковать ли сразу, запланировать публикацию на определенное время в будущем или использовать функцию автоматического планирования Hootsuite.
Они могут добавить личное сообщение перед отправкой и решить, публиковать ли сразу, запланировать публикацию на определенное время в будущем или использовать функцию автоматического планирования Hootsuite.
Как добавить кнопку общего доступа Hootsuite
Перейдите на hootsuite.com/social-share, введите свой URL, скопируйте и вставьте код в свой HTML.
Опции кнопки общего доступа HootsuiteВы можете выбрать один из нескольких различных стилей кнопок.
Поднимите свои навыки работы с социальными сетями на новый уровень с помощью бесплатного онлайн-обучения и видео из Hootsuite Academy .
Начало работы
Где разместить значки социальных сетей на своем веб-сайте
Когда вы вкладываете время в создание отличной стратегии социальных сетей с увлекательным контентом, это может расстраивать, когда вы видите мало взаимодействия или никаких результатов в своих каналах социальных сетей . Вот почему так важно привлекать клиентов, которые уже находятся на вашем сайте. Им уже интересно, чем занимается ваша компания. Ваш веб-сайт — это ваше первое впечатление. Разместите значки социальных сетей на своем веб-сайте, чтобы привлечь их внимание и побудить их подписаться, поставить лайк и поделиться вашим контентом.
Вот почему так важно привлекать клиентов, которые уже находятся на вашем сайте. Им уже интересно, чем занимается ваша компания. Ваш веб-сайт — это ваше первое впечатление. Разместите значки социальных сетей на своем веб-сайте, чтобы привлечь их внимание и побудить их подписаться, поставить лайк и поделиться вашим контентом.
Наличие кнопок «Нравится» и «Поделиться» в социальных сетях может значительно увеличить количество упоминаний в социальных сетях. Но слишком много кнопок, размещенных вверх, вниз, влево, вправо и в середине ваших страниц, могут испортить впечатление пользователя и создать впечатление, что компания не знает, что они делают и кто их аудитория.
Возможно, у вас уже есть эти значки социальных сетей на вашем сайте, и вы, вероятно, видели их повсюду на других сайтах. Если вы похожи на меня, я сразу же ищу кнопки сайта Facebook и Instagram. Часто это хороший способ узнать, заслуживает ли компания доверия, и найти отзывы.
Иногда значки сайта не размещаются на нужных местах. Они закрывают текст, который вы пытаетесь прочитать, или плохо размещены на всех страницах сайта. Итак…
Они закрывают текст, который вы пытаетесь прочитать, или плохо размещены на всех страницах сайта. Итак…
Лучшее размещение значков социальных сетей на веб-сайтах
Выберите для размещения на своем сайте только значки социальных сетей, в которых ваш бизнес наиболее активен, например Facebook, Instagram и Pinterest.У вас может быть больше социальных сетей, в которых вы активны (Twitter, Google+, Linkedin и т. Д.), Но они могут быть не там, где есть ваши клиенты, и, следовательно, контентом не будут делиться. Слишком много значков ослабляет ваши усилия, парализует посетителей вашего сайта при анализе — слишком много вариантов, они не могут принять решение.
Наилучшее место для размещения этих кнопок обычно — в верхней или левой части страницы из-за того, как мы читаем и просматриваем сайт. Кроме того, может показаться глупым размещать их над постом, но исследования показывают, что около 60% контента публикуется в социальных сетях еще до того, как его даже прочитают.
Конечно, каждый сайт разработан по-своему, и самое главное — протестировать и посмотреть, что работает лучше всего.
Плавающая панель социальных сетей
Одним из популярных вариантов является плавающая панель значков социальных сетей. Это панели значков, которые вы видите по бокам сайта. Они обеспечивают постоянный легкий доступ для пользователей, чтобы делиться контентом, которым они занимаются. Они также помогают решить проблему размещения нескольких значков на странице и появления спама. Если вы используете плавающую панель социальных сетей, убедитесь, что она не плавает поверх вашего контента и не снижает читабельность вашей страницы.
Значки социальных сетей в нижнем колонтитуле
Когда пользователи специально ищут ссылки на ваши социальные сети, они часто прокручивают страницу вниз, чтобы найти их в нижнем колонтитуле. Убедитесь, что расположенные там значки социальных сетей связаны с вашими профилями в социальных сетях и имеют хороший видимый размер.
Где не размещать кнопки социальных сетей
Не размещайте кнопки социальных сетей на страницах конверсии. Это страницы с призывом к действию для покупки, регистрации или бронирования.Кнопки социальных сетей могут отвлекать от процесса бронирования путешествий.
Удачно расположенная кнопка публикации в социальных сетях позволяет легко делиться вашим контентом, увеличивая охват для новых клиентов и посетителей.
Получите больше забавных советов для своего сайта о турах и путешествиях!
Подпишитесь на блог Checkfront.
Получайте последние сообщения в блоге каждый месяц и узнавайте больше о развитии своего бизнеса.
Важность кнопок подписки и публикации в социальных сетях на вашем…
Работая в интерактивном маркетинге, первое, на что я обращаю внимание при первом посещении веб-сайта, — это активное присутствие на любых платформах социальных сетей, таких как Facebook, Twitter или LinkedIn.
Хотите верьте, хотите нет, но я много раз сталкивался с веб-сайтом, на котором не было значков социальных сетей или кнопок подписки и публикации.![]()
Еще чаще я посещаю веб-сайт с плохо расположенными значками социальных сетей, обычно спрятанными в самом низу страницы и настолько маленькими, что их трудно распознать.
Любой, кто экспериментировал с социальными сетями для брендов, осознает, какой тяжелый труд требуется для создания успешного присутствия в социальных сетях, так зачем скрывать эти ссылки и кнопки там, где их никто не видит?
Вот один конкретный пример того, почему важно сохранять эти ссылки и кнопки видимыми: согласно тематическому исследованию 2018 года, проведенному популярной службой создания закладок / обмена в социальных сетях AddThis, кнопки совместного использования в социальных сетях могут способствовать значительному росту числа репостов и новых пользователей.В примере, который компания освещает в своем тематическом исследовании, национальная некоммерческая организация увеличила свои общие доли на 400% после включения кнопок общего доступа в социальных сетях, а также увидела рост новых пользователей на 2,5%.
Готовы сделать так, чтобы кнопки социальных сетей не терялись в случайном порядке? Ниже приведены несколько советов по отображению кнопок социальных сетей на веб-сайтах.
Как отображать значки социальных сетейИконки социальных сетей будут направлять посетителей на страницы вашей компании в социальных сетях.На веб-сайте они должны быть легкодоступными и относительно большими.
Идеальное место для их размещения — где-нибудь в верхней части страницы или «над сгибом», то есть та часть страницы, которую посетитель может видеть без прокрутки вниз. Чем дальше вниз по странице должен прокрутить посетитель, тем меньше вероятность того, что он увидит кнопки, указывающие на его профили в социальных сетях.
Отображение кнопок социального обмена В отличие от значков социальных сетей, которые ведут посетителей к вашим профилям в социальных сетях, кнопки обмена в социальных сетях побуждают их продвигать контент с вашего веб-сайта в свои личные профили.
Если ваш веб-сайт предлагает качественную информацию и контент, важно снабдить каждую часть создаваемого вами контента кнопками обмена в социальных сетях, чтобы посетители сайта могли легко делиться тем, что им кажется наиболее интересным.
В статье, предлагающей рекомендации по размещению кнопки совместного доступа, AddThis рекомендует пользователям сделать следующее:
· Поместите кнопки на видном месте на странице и в верхней части
· Поместите кнопки публикации рядом с контентом, которым нужно поделиться
… в то время как служба создания закладок / совместного использования не рекомендует:
· Размещение кнопок общего доступа в инструментах навигации по странице, в нижнем колонтитуле или боковой панели
· Размещение кнопок общего доступа в нескольких местах на странице
В отличие от того, чтобы люди посещали и покидали ваш сайт без каких-либо других взаимодействий, эффективное отображение этих кнопок является ключом к созданию действий и взаимодействию с вашим брендом.
 facebook.com/docs/reference/plugins/like/;
facebook.com/docs/reference/plugins/like/;

 Сообщите им, что вы размещаете вакансии в социальных сетях, и предлагайте им следить за вами в соц. сетях.
Сообщите им, что вы размещаете вакансии в социальных сетях, и предлагайте им следить за вами в соц. сетях.



 Кнопки социальных сетей часто размещают в верхней части сообщений в блогах.
Кнопки социальных сетей часто размещают в верхней части сообщений в блогах.
 Еще одно популярное позиционирование — плавающие кнопки социальных сетей рядом с левым столбцом блога. Плавающие стержни не обязательно должны быть вертикальными (хотя это наиболее распространенная конструкция).
Еще одно популярное позиционирование — плавающие кнопки социальных сетей рядом с левым столбцом блога. Плавающие стержни не обязательно должны быть вертикальными (хотя это наиболее распространенная конструкция).



 Этот вариант наиболее рекомендуется Pinterest.
Этот вариант наиболее рекомендуется Pinterest. js скрипт из нижней части страницы конструктора виджетов в ваш HTML, прямо над тегом
js скрипт из нижней части страницы конструктора виджетов в ваш HTML, прямо над тегом