7 точек роста конверсии или как повысить кликабельность кнопок — Дизайн на vc.ru
Кнопки играют важную роль в процессе покупок в интернете: неправильно оформленные кнопки имеют низкую кликабельность и, как следствие, низкую конверсию. В статье пойдет речь о том, как это исправить.
14 319 просмотров
1. Наличие кнопки
Для того, чтобы по кнопке кликали, кнопка на странице должна быть. Это может прозвучать странным, но сайты без кнопок есть.
На странице товара сайта velodrive.ru отсутствует кнопка
2. Кнопка должна быть похожа на кнопку
Ссылка (слева) менее заметна, чем кнопка (справа)
2. 1. Форма кнопки может быть любой (круглая, квадратная, прямоугольная), но наибольшее распространение получила именно прямоугольная, так как на ней вы сможете уместить надпись с её предназначением.
1. Форма кнопки может быть любой (круглая, квадратная, прямоугольная), но наибольшее распространение получила именно прямоугольная, так как на ней вы сможете уместить надпись с её предназначением.
Кнопки на сайте Tmall (AliExpress)
2.2. Скругленные углы кнопок. Большинство кнопок в физическом мире имеют закругленные углы, и такие кнопки на сайте проще узнать. К тому же, скругленные углы привычнее и потому проще воспринимаются мозгом. Пожалуй, самый наглядный пример — это клавиши на клавиатуре.
Apple Magic Keyboard, все клавиши имеют скругленные углы
2. 3. Объемные кнопки. Кнопку лучше делать объемной, для этого используется тень по краям, градиент и рамка. Тренд последних лет — плоский дизайн (flat design). Он красив, но один из явных недостатков в том, что из-за отсутствия теней и объема кнопки сложнее отличить от некликабельных элементов дизайна. Nielsen Norman group провели тест, в ходе которого выяснили, что объемные кнопки пользователи находят на 22% быстрее, чем плоские.
3. Объемные кнопки. Кнопку лучше делать объемной, для этого используется тень по краям, градиент и рамка. Тренд последних лет — плоский дизайн (flat design). Он красив, но один из явных недостатков в том, что из-за отсутствия теней и объема кнопки сложнее отличить от некликабельных элементов дизайна. Nielsen Norman group провели тест, в ходе которого выяснили, что объемные кнопки пользователи находят на 22% быстрее, чем плоские.
Плоская кнопка (слева) и объемная кнопка с тенью и градиентом (справа)
2.4. Интерактивные кнопки. Кнопку желательно делать отзывчивой, то есть при наведении курсора менять её цвет и объем. Таким образом, ещё при наведении курсора (до клика) становится понятно, что элемент кликабелен.
Кнопка по умолчанию (слева) и кнопка при наведении курсора (справа)
3. Царь-кнопка
Я вывел для себя одно хорошее правило, которое ещё ни разу меня не подвело:
Nix.ru, множество кнопок рассеивает внимание и снижает кликабельность
Не заставляйте пользователей думать, дайте им только одну главную кнопку на странице. Это не означает, что на странице не может быть других кнопок. Они могут там быть, но их задачи второстепенные, поэтому их стоит сделать менее заметными с помощью размера и цвета, а также расположения на расстоянии от основной кнопки, создав свободное пространство. Это делается для того, чтобы второстепенные кнопки не конкурировали с основной за внимание пользователей.
Это не означает, что на странице не может быть других кнопок. Они могут там быть, но их задачи второстепенные, поэтому их стоит сделать менее заметными с помощью размера и цвета, а также расположения на расстоянии от основной кнопки, создав свободное пространство. Это делается для того, чтобы второстепенные кнопки не конкурировали с основной за внимание пользователей.
4. Цвет кнопок
4.1. Кнопка-призрак. Главная кнопка на странице должна быть контрастного цвета, чтобы выделяться от фона и окружающих элементов. Для менее приоритетных кнопок лучше не использовать цвет, сделав их прозрачными и поместив в рамку — это так называемые кнопки-призраки (ghost buttons).
Цвет кнопки отделяет главную кнопку (сверху) и второстепенную (снизу)
Но не стоит делать кнопку-призрак основной, иначе она сливается с фоном и становится менее заметной.
Кнопка-призрак в качестве главной кнопки неудачное решение
Так гораздо лучше, mi-storekazan.ru
4.2. Какой цвет кнопки выбрать. Распространено мнение, что цвет кнопки может подсказывать действие, например:
- Положительное действие (CTA: добавить, отправить, сохранить, загрузить): синий, зеленый;
- Отрицательное действие (CTA: удалить, заблокировать, сбросить): красный;
- Нейтральное действие (CTA: узнать больше, сравнить, добавить в избранное): черный;
- Недоступное действие: серый.

Основано данное мнение на том, что человек с детства привыкает к значению этих цветов, и этот опыт закрепляется на уровне подсознания. Потому что так работают светофоры на улицах (красный — стой, зеленый — иди). Так работают смартфоны (зеленый — начать звонок, красный — сбросить) и так далее.
Но на деле ситуация с восприятием цветов состоит несколько иначе. Красный цвет светофора выбран не из-за психоэмоционального восприятия цвета и не из-за его символической интерпретации. Ведь вид красного яблока или красной вишни ни у кого не вызывает отрицательных, тревожных или негативных эмоций. В Китае, красный — цвет радости, жизни. В Индии, родине цветового символизма, аналогично.
Ведь вид красного яблока или красной вишни ни у кого не вызывает отрицательных, тревожных или негативных эмоций. В Китае, красный — цвет радости, жизни. В Индии, родине цветового символизма, аналогично.
Дело в рэлеевском рассеянии, при котором красному цвету соответствует наибольшая длина волны видимого спектра. А это значит, что он менее всего подвержен рассеянию. При всех прочих равных, красный сигнал светофора водитель сможет различить на более удаленном расстоянии от перекрестка или пешеходного перехода и у него будет чуть больше времени для остановки.
Но вернемся к конверсии, в результате теста кнопок разных цветов лучшая конверсия вышла у кнопки красного цвета — 52,25%, а худший показатель оказался у кнопки зеленого цвета 41,46%. Другими словами, ситуация абсолютно противоположная цветам светофора. Что говорит в пользу закона Рэлея и красный цвет более заметен.
Другими словами, ситуация абсолютно противоположная цветам светофора. Что говорит в пользу закона Рэлея и красный цвет более заметен.
Коэффициент конверсии кнопок разных цветов
В ходе другого теста измерялся коэффициент конверсии разных цветов текста на кнопках. В результате, с большим преимуществом лидировал белый цвет, с конверсией почти 77%. Белый цвет оказался наиболее читабельным из-за высокого контраста с фоном кнопок разных цветов.
Коэффициент конверсии текста разных цветов на кнопках
5. Размер кнопок
Размер кнопок
Размер кнопок важен по двум основным причинам:
- С помощью крупного размера можно привлечь внимание, поэтому главную кнопку лучше делать крупнее.
- В мобильных устройствах отсутствует курсор мыши, а палец человека больше курсора, поэтому и кнопки необходимо делать больше, чтобы по ним удобно было попадать подушечками пальцев. В MIT провели исследование, в рамках которого выявили, что средний размер подушечек пальцев составляет от 10 до 14 мм, а кончики пальцев — от 8 до 10 мм. Поэтому рекомендуемый минимальный размер кнопки 10х10 мм.
UX Magazine (слева) и фрагмент руководства от Apple (справа)
Другой важный момент, который можно отнести к размерам — это расстояние между кнопками. Если кнопки находятся близко друг к другу, пользователи мобильных устройств могут случайно нажать неправильную кнопку пальцем. Рекомендуемое расстояние между кнопками — 3 мм.
Если кнопки находятся близко друг к другу, пользователи мобильных устройств могут случайно нажать неправильную кнопку пальцем. Рекомендуемое расстояние между кнопками — 3 мм.
6. Расположение кнопок
Кнопки должны должны быть заметны, для этого их лучше всего размещать там, где их ожидают увидеть, например, рядом с товаром на странице товара или рядом с итоговой ценой в корзине. Главную кнопку на странице необходимо размещать в первом экране. Не заставляйте пользователей искать важные кнопки по сайту, это снизит конверсию.
Главная кнопка «Купить» расположена на видном месте, в первом экране страницы товара на сайте «Спортмастер»
Главная кнопка «Оформить заказ» расположена в первом экране корзины на сайте Adidas. Также кнопка продублирована на случай большого количества товаров в корзине.
Также кнопка продублирована на случай большого количества товаров в корзине.
Главная кнопка «Оформить заказ» отсутствует в первом экране корзины маркетплейса «Беру».
7. Текст на кнопках
7.1. Понятный призыв к действию. Человек так устроен, что он с опасением относится к чему-то неизвестному. Поэтому надпись на кнопке должна подсказывать, что ожидает человека после клика, и побуждать к действию. В противном случае, кликабельность кнопки будет ниже.
Текст на кнопке должен ясно подсказывать действие
7. 2. Динамичные надписи на кнопках. Другой вариант — это изменяющиеся надписи на кнопках при наведении. По ним пользователь сразу понимает, какое действие он совершит, кликнув на кнопку. Это снижает неопределенность и повышает кликабельность.
2. Динамичные надписи на кнопках. Другой вариант — это изменяющиеся надписи на кнопках при наведении. По ним пользователь сразу понимает, какое действие он совершит, кликнув на кнопку. Это снижает неопределенность и повышает кликабельность.
Динамичные кнопки в Twitter, кнопка меняет надпись и цвет при наведении курсора, подсказывая действие
7.3. Значки на кнопках. Помимо надписей, на кнопку можно вынести значок, так становится гораздо понятнее. Ниже пример кнопки на сайте Amazon, обратите внимание, что благодаря значку корзины значение кнопки понятно на любом языке.
Кнопки на сайте Amazon на русском (слева) и японском (справа) языках
Но применять значки стоит обдуманно. Подбирайте простые и понятные значки, не злоупотребляйте украшениями. Значки должны подходить по смыслу тому разделу в который они направляют.
Подбирайте простые и понятные значки, не злоупотребляйте украшениями. Значки должны подходить по смыслу тому разделу в который они направляют.
Значки (сверху) и их значения (снизу)
- 1 — личный кабинет (регистрация или вход).
- 2 или 3 — с этими значками следует быть осторожнее, потому как они могут обозначать множество функций: избранное, сохраненное, список желаний, закладки, лайк, рейтинг. Легко запутаться.
- 4 — сравнение товаров (по характеристикам).
- 5 — просмотренные ранее товары.
- 6 — помощь (info).
7. 4. Текст рядом с кнопками. Желательно указывать подписи к кнопкам и значкам. Без подписи кликабельность снижается, а вместе с ней и конверсия. Пример: когда компания Microsoft выпустила почтовый клиент Outlook 97, то в новом интерфейсе для кнопок были использованы значки основных команд.
4. Текст рядом с кнопками. Желательно указывать подписи к кнопкам и значкам. Без подписи кликабельность снижается, а вместе с ней и конверсия. Пример: когда компания Microsoft выпустила почтовый клиент Outlook 97, то в новом интерфейсе для кнопок были использованы значки основных команд.
Но тесты показали, что люди практически не использовали панель инструментов с значками. Тогда было принято решение внести исправления: перестановка значков местами, отрисовка новых значков. Но с каждым изменением ничего не менялось, люди не использовали кнопки с значками.
Microsoft Outlook 97
Наконец, команда проекта решила разместить текстовое описание рядом с каждым значком. И это сработало, люди начали активно использовать панель инструментов.
И это сработало, люди начали активно использовать панель инструментов.
Microsoft Outlook 2003
Поясняющий текст рядом с кнопками также помогают снять беспокойства пользователей, например: «Я сейчас нажму на кнопку и у меня спишут деньги?»
Поясняющий текст рядом с кнопкой на сайте Booking.com
7.5. Не перегружайте кнопки текстом. Для этого можно воспользоваться рекомендациями выше.
Nix. ru
ru
В данной статье рассмотрены лишь семь точек роста конверсии. Если вы хотите узнать больше, то скачивайте книгу «Конверсия на стероидах» с сайта Conversant.me.
Как правильно выбрать кнопки качества
Компании, заботящиеся о поддержании и увеличении лояльности клиентов, начали активно оснащать места обслуживания клиентов так называемыми «кнопками качества». Иногда их называют кнопками лояльности, кнопками или пультами оценки качества обслуживания. Как же сделать правильный выбор и приобрести действительно то решение, которое поможет сделать ваш бизнес более эффективным? К счастью, сегодня на рынке есть несколько успешно зарекомендовавших себя производителей кнопок качества, так что у заказчика есть возможность выбора. Давайте рассмотрим, что важно учесть в процессе выбора.
На рынке представлены решения с двумя типами кнопок качества:
1) классические кнопки качества со смайлами,
2) кнопки качества на интерактивных устройствах — от компактных планшетов до шикарных интерактивных панелей
Выбор зависит от стоящих задач и специфики (сложности) бизнеса компании. Надежные поставщики решений обычно предоставляют вам широкий выбор, поддерживают работу кнопок обоих типов.
Какие же основные задачи можно решать с помощью кнопок качества:
1. Сбор обратной связи от клиентов: глубина и репрезентативность опросов
Конечно, любая компания заинтересована в получении обратной связи от 100% клиентов и ответе не на один, а на серию важных вопросов. Правда же состоит в том, что современный человек очень рационально подходит к своему времени. Далеко не все клиенты и не всегда готовы оставить обратную связь компании. Поэтому надо идти на компромисс – либо минимизировать глубину опроса для получения максимального количества отзывов, либо смириться с тем, что количество отзывов будет заметно меньше 100%.
Далеко не все клиенты и не всегда готовы оставить обратную связь компании. Поэтому надо идти на компромисс – либо минимизировать глубину опроса для получения максимального количества отзывов, либо смириться с тем, что количество отзывов будет заметно меньше 100%.Классические кнопки качества идеально подойдут для проведения простых опросов. Часто это может быть всего один-единственный вопрос. Важно, чтобы у вас была возможность периодически менять сам вопрос, поскольку у постоянных клиентов довольно быстро может появиться «психологическая усталость» от однообразия.
Кнопки качества на интерактивных устройствах являются идеальным решением для проведения более глубоких опросов. Конечно отклик на них будет заметно ниже, но глубина обратной связи на порядок больше.
В сценарии опросов важно предусмотреть возможность получения номера телефона клиента. В случае низкой удовлетворенности клиента можно будет принести извинения, детально выяснить причины произошедшего.
 Вместе с базой контактов информирование клиентов о новинках и акциях также станет намного проще.
Вместе с базой контактов информирование клиентов о новинках и акциях также станет намного проще.2. Д
ополнительные возможностиРешения на интерактивных устройствах более функциональные, позволяют решать ряд важных дополнительных задач помимо опросов клиентов:
- Возможность выставления оценок не только компании в целом, но и конкретным сотрудникам, подразделениям.
- Демонстрация рекламы собственных товаров и услуг для роста продаж. Также можно размещать рекламу партнеров (поставщиков), монетизируя установленный терминал.
- Самообслуживание клиентов, например:
- заполнение анкет при выдаче дисконтных карт,
- подписка/отписка от сервиса информирования
- навигация по большим торговым залам, облегчение поиска нужного товара
- Электронная книга жалоб и предложений с возможностью получения обратной связи в видео звуковой записи, текста с приложением фотографии клиента (по желанию).

- Использование экранов в работе с персоналом — информирование/обучение/опросы/тестирование сотрудников
Эффективность – это соотношение результата к затратам. В нашем случае результатом является сбор максимального объема отзывов от клиентов. Затраты – разовые и регулярные платежи за решение. От чего же зависит собираемость отзывов?
- Привлекательный внешний вид
- Соответствие размеров терминала помещению и обстановке
Согласитесь, компактная кнопка качества, расположенная в огромном торговом зале, будет просто незаметна для большинства покупателей. Для крупных помещений необходимо рассматривать формат большого размера. Чем шире линейка кнопок качества у производителя, тем проще вам подобрать нужное решение.
- Яркий, но солидный (не кричащий) внешний вид обязательно привлечет внимание клиентов
- Способ подключения кнопки качества
В век окончательной победы беспроводных мобильных решений над проводными последние, конечно, выглядят анахронизмом и могут вызвать ироничные улыбки у клиентов, особенно у молодых.
- Удобство клиента при предоставлении обратной связи
- Доступность – клиент без труда должен видеть кнопки качества и легко дать обратную связь компании.
- Отсутствие давления со стороны сотрудников
Многочисленные эксперименты показывают, что близкое присутствие сотрудника в момент предоставления обратной связи может приводить к искажению оценок (чаще завышению). Уменьшить влияние можно следующими способами:
1) использованием стандартной фразы с просьбой оставить обратную связь
2) созданием обособленной зоны для обратной связи (если есть возможность)
3) учетом факта влияния при анализе оценок
- Количество кнопок должно быть достаточным и уместным для разных вопросов. Как правило, производители выпускают кнопки качества с количеством смайлов от 2 до 5.
- Простота вопросов и возможность их ротации
- Вопросы клиентам должны быть четкими и понятными. В противном случае количество оценок будет ниже, а вероятность иного понимания смысла вопроса выше. Если есть сомнения, старайтесь тестировать вопросы перед их размещением клиентам.
- Заказчик должен иметь возможность легко и быстро поменять вопрос. Ротация вопросов позволяет поддерживать собираемость оценок на высоком уровне, поскольку поддерживает интерес у клиентов. Оптимально определить круг самых важных вопросов и чередовать их по расписанию.
Вопрос №3. Какие из решений на базе интерактивных устройств эффективнее?
Многое из упомянутого выше про классические кнопки качества применимо и для интерактивных устройств. При проведении опроса важно дать клиенту четко понять сколько времени это займет. В противном случае можно получить много незаполненных до конца анкет. В идеальном варианте лучше предоставлять 2-3 варианта опроса с разной глубиной и разным временем прохождения. Клиент выберет приемлемый вариант и даст столь нужную вам обратную связь.Важным критерием выбора решения является способность производителя (разработчика) выполнить конкретные задачи заказчика. Интерактивные устройства предоставляют широкие возможности, поэтому и базовые и индивидуальные решения должны поддерживать «фантазии» заказчика. Именно в этом случае эффект от внедрения будет максимальным.
Теперь, владея критериями выбора производителя решения и понимая специфику стоящих перед вами задач, сделать свой выбор будет проще. Будем рады проконсультировать вас по вопросам подбора оптимального решения. Имея богатый практический опыт во многих отраслях, мы предложим несколько вариантов решений с разным бюджетом для возможности комфортного выбора.
Где в формах разместить кнопки, исследование
Вопрос расположения кнопок в формах часто игнорируется, а приоритет отдается эстетическому аспекту.
Но размещение кнопок может повлиять на форму, а форма может повлиять на пользовательский опыт. Вот почему важно все сделать правильно.
Это сложнее, чем кажется, потому что зависит и от самих кнопок, и от формы, о которой идет речь.
Необходимо провести целостный анализ различных форм. В противном случае мы можем разместить одну и ту же кнопку в разных местах, что будет непоследовательным и запутывающим.
В этой статье я объясню, где лучше расположить кнопки в различных формах, основываясь на исследованиях и передовой практике.
Выровняйте основную кнопку по левому краю полей ввода
Слева: кнопка, выровненная по правому краю (не рекомендуется). Справа: кнопка, выровненная по левому краю (хорошо).В статье, посвященной исследованию отслеживания глаз, Люк Вроблевски утверждает, что основная кнопка должна быть выровнена по левому краю поля ввода:
«Покажите четкий путь к завершению. Выравнивание полей ввода и действий по вертикальной оси ясно показывает, как заполнить формы»
Этот макет также помогает пользователям, использующим экранную лупу, увидеть кнопку без необходимости перемещения.
Разместите кнопку «Назад» над формой
Слева: кнопка «Назад» расположена рядом с основной кнопкой (не рекомендуется). Справа: кнопка «Назад» расположена над формой (хорошо).Некоторые формы или анкеты занимают несколько страниц, и люди могут захотеть вернуться, чтобы проверить правильность заполнения или изменить свои ответы.
К сожалению, часть пользователей не доверяет браузерной кнопке «Назад». Все потому, что раньше они сталкивались с плохо спроектированными формами, в которых при нажатии кнопки «Назад» теряются данные. Поэтому вам надо предоставить кнопку возврата для конкретной формы.
Исследования, проведенные Миком Купером, Регом Бейкером и Джоан Мехлинг, показывают, что размещение кнопки «Назад» справа от основной кнопки сбивает с толку, поэтому она должна быть либо слева, либо внизу.
Располагать ее внизу предпочтительнее, потому что так сохраняется последовательность и пользователи, использующие клавиатуру, смогут нажимать на нее прямо из последнего поля.
Но их исследование не рассматривало вариант размещения кнопки «Назад» вверху страницы.
Джо Ланман, дизайнер Government Digital Service, разместил кнопку «Назад» в верхней части цифрового сервиса «Register To Vote». Сейчас это стандартный подход для всех сайтов британских государственных служб.
На странице вопросов сервиса «Register To Vote» ссылка «Назад» расположена вверху страницыДжо позитивно оценивает подобное размещение кнопки «Назад», потому что:
- в этом же месте в большинстве браузеров находится кнопка «Назад»
- она понадобится, если пользователь захочет проверить, что он только что ввел
- она, вероятно, не требуется, когда пользователь заполняет форму – если он заполнил форму и щелкнул назад, он потеряет введенные данные
Этот подход четко отличает кнопку «Назад» от основной кнопки, что должно сократить время, необходимое пользователям для перехода к следующему этапу. И при необходимости освобождается место для дополнительных кнопок, о которых я расскажу ниже.
Разместите косвенно связанные действия над формой
Слева: ссылка «Забыли пароль» расположена в форме (не рекомендуется). Справа: ссылка «Забыли пароль» находиться за пределами формы (хорошо)В некоторых формах есть действия, которые не передают данные и лишь косвенно связаны с самой формой.
Например, ссылка «Забыли пароль» в форме входа в систему позволяет пользователям сбросить свой пароль, но это не является частью самого процесса входа в систему.
Вы часто будете видеть ссылку «Забыли пароль» рядом с полем ввода пароля, но это неправильно, потому что пользователи:
- ожидают, что клавиша Tab фокусирует следующее поле / кнопку
- в поисках ссылки, могут прокрутить страницу вниз
- могут тратить время на ввод адреса электронной почты, прежде чем нажать на ссылку
Размещение ссылки над формой решает все эти проблемы.
Разместите дополнительные кнопки в зависимости от того, что они делают
Формы с несколькими кнопками весьма проблематичны.
Время, необходимое для принятия решения, увеличивается с увеличением количества и сложности вариантов выбора, поэтому дополнительные кнопки добавляют дополнительный выбор и дополнительное время.
Кроме того, пользователи, использующие для навигации клавиатуру, не могут быть уверены, какое действие будет выполнено, когда они нажмут клавишу Enter, чтобы отправить форму.
Тем не менее, иногда наличие нескольких кнопок необходимо.
Подумав о том, что делают кнопки, легче решить, куда их поместить.
Давайте рассмотрим 3 примера, которые требуют другого подхода.
1. Разместите кнопку отмены под основной кнопкой
Слева: кнопка отмены рядом с основной кнопкой (не рекомендуется). Справа: кнопка отмены под основной кнопкой (хорошо)Исследование Люка Вроблевски показывает, что кнопка отмены должна располагаться справа от основной кнопки и должна быть менее заметна, как ссылка.
Но размещение кнопки отмены под основной кнопкой имеет некоторые преимущества:
- Во-первых, это соответствует правилу Кэролайн Джарретт, т.е. затрудняет поиск деструктивных кнопок.
- Во-вторых, как объяснялось в разделе, посвященному кнопке «Назад» и дополнительным ссылкам, кнопка «Отмена» не имеет прямого отношения к самой форме, поэтому имеет смысл поместить ее ниже основной кнопки.
- Наконец, это освобождает место в строке для других, непосредственно связанных кнопок. Если вы поместите много кнопок в ряд, пользователям будет сложнее понять, какая из них является наиболее важной.
2. Поместите кнопку «Добавить еще» над основной кнопкой
Слева: кнопка «Добавить еще» рядом с основной кнопкой (не рекомендуется). Справа: кнопка «Добавить еще» чуть выше основной кнопки (хорошо)Иногда пользователям необходимо добавить дополнительную информацию. Например, имена членов своей семьи при бронировании номера в отеле.
Размещение кнопки «Добавить еще» над основной кнопкой имеет следующие преимущества:
3. Поместите кнопку «Сохранить и выйти» рядом с основной кнопкой
Слева: кнопка «Сохранить и выйти» над основной кнопкой (не рекомендуется). Справа: кнопка «Сохранить и выйти» рядом с основной кнопкой (хорошо)Иногда пользователям может потребоваться сохранить свой прогресс в длинной форме.
Если вы поместите кнопку «Cохранить и выйти» над основной кнопкой, это будет означать, что она важнее, хотя это не так.
Если поместить ее ниже, это может привести к громоздкому стеку кнопок и использованию области, зарезервированной для кнопки «Отмена».
Нам остается только расположить ее рядом с основной кнопкой, что имеет смысл, поскольку действие напрямую связано с формой.
В некоторых формах с одним полем поместите кнопку рядом с полем ввода
Слева: кнопка под окном поиска (не рекомендуется). Справа: кнопка рядом с окном поиска (хорошо)В редких случаях вы можете поместить кнопку рядом с полем ввода. Например, в форме поиска в заголовке сайта.
Хотя нет ничего плохого в том, чтобы расположить кнопку под полем ввода, разместив ее рядом с ним экономит место и выглядит немного аккуратнее.
Но не делайте этого в стандартных формах, которые имеют только одно поле. Это противоречиво и нетрадиционно.
В форме с множественным выбором поместите кнопки над формой
Слева: кнопки множественного выбора под списком (не рекомендуется). Справа: кнопки множественного выбора над списком (хорошо)Формы множественного выбора позволяют пользователям выбирать несколько элементов одновременно. Например, в Gmail вы можете выбрать несколько писем и архивировать их за один раз.
В этом случае поместите кнопки над формой.
Это еще один пример, который работает благодаря правилу Эрика Кеннеди: «если элемент управления влияет на изменение во всей области, поместите его над этой областью».
Размещение кнопок над формой также оставляет место под списком для таких вещей, как нумерация страниц, что часто необходимо в интерфейсах подобного типа.
Вывод
В этой статье мы рассмотрели, где размещать кнопки в различных формах.
Будь-то одна кнопка в стандартной форме или несколько кнопок в форме с множественным выбором, их положение имеет решающее значение и требует должного внимания.
Чек-лист:
- Выровняйте основную кнопку по левому краю поля ввода
- Поместите кнопку «Назад» над формой
- Поместите косвенно связанные действия над формой
- Разместите дополнительные кнопки в зависимости от того, что они делают
- В некоторых формах с одним полем поместите кнопку рядом с полем ввода
- В формах с множественным выбором поместите кнопки над формой
Большое спасибо Caroline Jarrett за помощь в написании этой статьи.
Дизайн кнопок. Все, что вы хотели узнать
12 советов о дизайне кнопок в интерфейсе1. Различайте кнопки и ссылки. У них разное предназначение. Их схожесть в интерфейсе будет путать пользователя.
2. Продумайте варианты состояния кнопок. Активна ли она, будет ли подсвечиваться при наведении? Поймёт ли пользователь, что кнопка сработала? – это те вопросы, на которые стоит ответить заранее.
3. Подберите стиль своим кнопкам. Популярных вариантов не так мало сейчас, есть из чего выбрать. Продумайте, как кнопки будут сочетаться с другими элементами.
4. Соблюдайте иерархию кнопок. Кнопки делятся на основные, вторичные и третичные и поэтому оформляются по-разному.
5. Решите, точно ли нужно пользователям действие «по умолчанию». Иногда такой вариант может привести к ошибкам пользователей и, как следствие, негативу в сторону продукта.
6. Применяйте стандарты при проектировании элементов. Таким образом пользователю не нужно сильно задумываться над взаимодействием и терять время (и нервы).
7. Проработайте единый стиль для элементов. Это увеличит скорость работы с платформой и будет приятнее для пользователей.
8. Сделайте достаточно большие кнопки. Лучший вариант – от 48х48 dp, что обеспечит в реальных параметрах оптимальный размер – 9 мм.
9. Позаботьтесь о доступности дизайна. Чем более понятный к восприятию будет ваш продукт, тем легче будет пользователям с ним взаимодействовать. К тому же, существуют платформы, которые помогают понять, хорошо устроена страница или нет.
10. Придумайте понятное название для кнопки. В таком случае пользователи будут исполнять указанное там действие.
11. Не беспокойтесь о порядке размещения кнопок «Оk» и «Отмена». В любом случае они будут работать одинаково.
12. Избегайте неактивных кнопок. Лучше скажите пользователю, что что-то идёт не так с помощью уведомлений.
| You can click on the button Select all activities to […] mark all activities at a time. rillsoft.com |
Вы можете пометить все […] работы за раз, нажав на клавишу Выбрать все работы.rillsoft.ru |
To view the appearance of a […] concrete font, click the «...« button, select the font and have a look at the […]sample text. seagate.com |
Для просмотра вида […] определенного шрифта, нажмтие кнопку «...», выберите шрифт и посмотрите на образец […]текста. seagate.com |
| With the or button, select the next digit of the PIN and with the or button, set its value. speechpro.com |
Кнопкой или выберите следующую цифру ПИН и кнопкой или установите её значение. speechpro.ru |
| From the [AUTHENTICATION] page, use the SELECT ▼ button to select [EAP TYPE] field and press the ENTER button. support.nec-display.com |
На странице [ПРОВЕРКА] воспользуйтесь кнопкой SELECT ▼ для выбора поля [ТИП EAP] и нажмите кнопку ENTER. support.nec-display.com |
| Use the SELECT ▼ button to select [USER NAME] field and press the ENTER button. support.nec-display.com |
Воспользуйтесь кнопкой SELECT ▼ для выбора поля [ИМЯ ПОЛЬЗОВАТЕЛЯ] и нажмите кнопку ENTER. support.nec-display.com |
If you open the dialog box be means of the Other block command in the […]pulldown bar of block selection, the Delete and […] Delete all commands are inaccessible, and you will see the button Select instead of OK.easytrace.com |
Если окно открыто при […]выборе Другого блока в панели выбора […] блоков, то команды Удалить и Удалить все недоступны, а вместо кнопки OK будет кнопка Выбрать.easytrace.com |
To remove closed account from the list, highlight […] it, click Tools button, select the Edit account […]menu item and change its state to closed. cashorganizer.com |
Для удаления закрытого счета из списка, […] выделите его, нажмите кнопку Инструменты, выберите […]меню Редактировать счет и измените […]его состояние Закрыт. cashorganizer.com |
| Job Select Button: Permits the user to select the required job from the list. wolke.com |
Кнопка выбора задания: Позволяет пользователю выбрать требуемое задание из списка. wolke.com |
| Press the 6 (Playback) button to select the playback mode. ricoh.com |
Для выбора режима воспроизведения нажмите на кнопку 6 (воспроизведение). ricoh.com |
| To calculate the dispersion images, press the Calculate from data button, select the path to the previously saved geom_data dataset in the database, and press OK. radexpro.com |
Для расчета дисперсионного изображения нажмите Calculate from data, укажите путь в базе данных к сохраненному ранее набору данных geom_data и нажмите ОК. radexpro.ru |
| Press the or button to select a necessary folder and press the button. speechpro.com |
Кнопкой или выберите нужную папку и нажмите кнопку . speechpro.ru |
| Press the or button to select one channel (or both) […] for which you wish to change the volume level. speechpro.com |
Кнопкой или выделите канал (или оба канала), для […] которого необходимо изменить уровень громкости сигнала. speechpro.ru |
| To call subtitles in the viewing mode press the yellow button, select “Subtitles” and press . general-satellite.com |
Для вызова субтитров в режиме просмотра программ нажмите желтую кнопку , выберите пункт Субтитры и нажмите кнопку . general-satellite.com |
| Press the « button to select [Focus] and press the $ button. ricohcamera.co.kr |
Кнопкой » выберите [Длительн. съемка] и нажмите на кнопку $. ricohcamera.co.kr |
| Use Volume button to select trunk and press Right Soft button to move cursor. eurosvyaz.com.ua |
Для перемещения курсора вправо используйте «мягкую» клавишу ВПРАВО. eurosvyaz.com.ua |
| Press “/” button to select “Sound Mode” and press the “ENTER” button to enter sub-menu. tvstar.eu |
Чтобы […] отметить канал в качестве предпочитаемого, нажмите кнопку «/» для выбора канала и кнопку «ПРЕДП.tvstar.eu |
To associate an IP address with an alias, enter the address in the […]numeric form into the IP address […] field or press the Select button and select it from the list, […]enter the alias into the Alias field and press Add. advsoft.info |
Чтобы сопоставить IP-адрес и […]псевдоним, необходимо в поле IP адрес […] ввести адрес в числовом виде или нажать кнопку Выбрать и выбрать […]его из списка, ввести псевдоним […]в поле Псевдоним и нажать кнопку Добавить. advsoft.ru |
| Press Volume button to select call type and press Right Soft button to move cursor. eurosvyaz.com.ua |
Чтобы выбрать все системные телефоны, нажмите клавишу REDIAL. eurosvyaz.com.ua |
In any case, a searcher must know which search logic is official, […]that is, in the case of […] an electronic registry, which button to select or in which field to enter the […]correct identifier and […]then the registry system will apply the search logic automatically. daccess-ods.un.org |
В любом случае лицо, осуществляющее поиск, должно знать, какая логика является логикой […]официального поиска, то есть, в […] случае электронного реестра, какую из кнопок ему следует выбрать или в какое […]поле необходимо ввести […]правильный идентификатор, чтобы соответствующая логика поиска была применена системой регистрации автоматически. daccess-ods.un.org |
| Press yellow button to select the channels of a selected broadcaster. skyter.tv |
Нажмите жёлтую клавишу для выбора определенного оператора. skyter.tv |
| Button with the icon of the POI group Tap this button to select a new icon for the POI group. gpsmap.com.ua |
Кнопка со значком группы POI Нажмите эту кнопку для выбора нового значка для группы POI. gpsmap.com.ua |
| Press the « button to select [Zoom Button] and press the $ button. ricohcamera.co.kr |
Кнопкой » выберите пункт [Кнопка зума] и нажмите на кнопку $. ricohcamera.co.kr |
| Press and hold this button to select a disc in descending order. alpine.pt |
Нажмите и удерживайте эту кнопку для выбора диска в порядке убывания. alpine.ru |
| Use the blue button to select a favorite list of programmes, for which […] you need the TV Guide. general-satellite.com |
С помощью синей кнопки можно выбрать фаворитный список программ, для которых […] необходимо включить Телегид. general-satellite.com |
| Press the “/” button to select the local language . tvstar.eu |
Для выбора местного языка нажмите кнопку «/». tvstar.eu |
| Use the Browse button to select the Private Key file […] stored on your computer or network. graphics.kodak.com |
С помощью кнопки Обзор выберите файл закрытого ключа […] на компьютере или в сети. graphics.kodak.com |
If Exit or Menu is displayed on the Command Bar on the […] bottom of the screen, as in Figure 8, use the Soft button to select either command that you want.sattrans.eu |
При отображении в командной строке в […]нижней части экрана пунктов «Выход» или […] «Меню», как показано на рис. 8, используйте функциональную клавишу для выбора необходимого пункта.sattrans.ua |
If you want to […] use the alarm channel 2, press Button D to select “ch” number, and follow the […]above procedures. seiko.dk |
Если Вы хотите воспользоваться […] другим будильником, нажмите кнопку D, чтобы выбрать номер канала 2 , затем следуйте […]приведенной выше инструкции. seiko.ie |
| Click the Select Output Format button to select the required output format and the formatting options. irislink.com |
Нажмите кнопку Выбрать выходной формат, чтобы выбрать обязательные параметры формата вывода и форматирования. irislink.com |
| Use “Ctrl” or “Shift” and left mouse button to select several messages and simultaneous […] execution of command. mts.com.ua |
Используйте клавиши «Ctrl» или «Shift» и левую кнопку мыши для выбора нескольких сообщений […] и одновременного выполнения команды. mts.com.ua |
Как выбрать кнопку смыва, советы по выбору и отзывы
Кнопка для смыва – панель с одной или двумя клавишами, которые активируют сливной механизм. Используется в унитазах с инсталляцией.
Функции и клавиши
1 режим (полный смыв) – спускает весь объем воды, содержащейся в сливном бачке (6-8 л). Самый простой и дешевый вариант.
2 режима (полный смыв / эконом) – сливает весь объем (6-8 л) или половину объема воды в бачке (3-4 л), в зависимости от ситуации. За полный смыв отвечает клавиша большего диаметра, за режим «эконом» — клавиша поменьше. Такое решение уменьшает потребление воды и соответственно – затраты на водоснабжение.
3 режима (старт / стоп) – наряду с указанными режимами предусмотрена опция «старт / стоп» для остановки слива в любое мгновение. Подобный функционал позволяет максимально экономно расходовать воду и снизить затраты на водоснабжение.
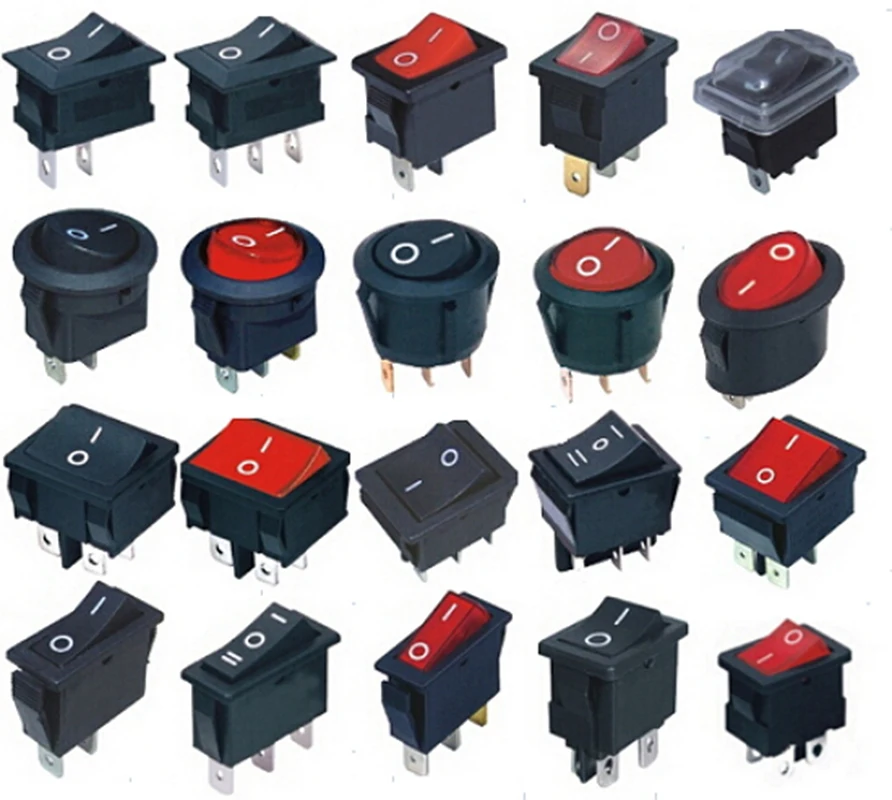
Количество клавиш зависит от функционала кнопки. Стандартные варианты:
- 1 клавиша – 1 режим;
- 2 клавиши – 2 режима;
- 1 или 2 клавиши – 3 режима.
- Одна клавиша
- Две клавиши
- Одна клавиша электронная
Система смыва
Механическая – запускается нажатием кнопки. Достоинства: низкая цена, простая конструкция. Недостатки: повышенный износ, большая вероятность выхода из строя клавиши.
Электронная – похожа на предыдущий вариант, но отличается более мягким нажатием. Плюсы: длительный срок службы, комфортное использование, наличие подсветки.
Сенсорная – срабатывает на движение руки или отсутствие / присутствие человека в санузле (бесконтактный смыв). Преимущество – высокий уровень гигиеничности. Оптимальна для общественных мест.
Пневматическая – смыв производится нажатием на клавишу. Достоинство – возможность установки кнопки в любом направлении от инсталляции на 2.5 м. Подходит для создания оригинального дизайна.
Недостатки электронной, сенсорной, пневматической системы (по сравнению с механической): высокая стоимость, сложность конструкции.
Форма и цвет
Встречаются квадратные, прямоугольные, круглые, овальные, ассиметричные клавиши. Популярные цвета кнопок для смыва – хромовый, золотой, серебряный, бронзовый, стальной. Встречаются белые и черные клавиши. Нужный вариант подбирается исходя из индивидуальных предпочтений и оформления интерьера санузла.
Материал корпуса
Пластик – самый дешевый материал, позволяет имитировать разные фактуры (золото, серебро, медь, сталь). Недостаток – образование трещин и царапин.
Металл – лишен недостатков пластика, но обойдется дороже. Правда, металл подвержен коррозии и потому данная кнопка защищена специальным покрытием. Разумный баланс между надежностью и ценой. Клавиша гармонирует с другими элементами ванной, выполненными из металла.
Дерево – красивое и приятное на ощупь. Минус – чувствительность к влаге, который нейтрализуется лаковым покрытием. Такая кнопка обычно выбирается под цвет мебели.
Стекло – эффектный на вид, стойкий к коррозии и надежный материал. Встречаются матовые, глянцевые, зеркальные, бесцветные и разноцветные варианты. Стильное решение для создания оригинального акцента в интерьере.
Некоторые производители при создании эксклюзивных моделей используют экзотические материалы: ценные породы дерева, натуральный камень, кожу.
Установка
Смывная кнопка монтируется в ревизионное окно инсталляции и подбирается под соответствующие параметры (ширина, высота). Желательно, чтобы кнопка и инсталляция были изготовлены одним производителем, так как в противном случае их совместимость не гарантируется.
Оснащение
Антивандальная система – защищает кнопку от умышленного повреждения или вскрытия. Полезная функция для панелей, установленных в общественных местах.
Подсветка – играет декоративную роль, а также облегчает пользование санузлом ночью. Тусклая подсветка выгодно отличается от более яркого верхнего светильника тем, что не отгоняет сон.
Антибактериальное покрытие – предотвращает размножение микробов и тем самым повышает гигиеничность кнопки.
Установка в мебель для ванной – предоставляет дополнительные варианты для оформления санузла.
Пневматический шланг – позволяет подключить кнопку к выпускному механизму сливного бачка. Входит в комплект поставки кнопки для пневматической системы смыва.
Также кнопка для смыва комплектуется крепежными элементами и монтажной рамкой.
На Xbox One добавят кнопку Shuffle, которая позволит выбрать случайную игру — i2HARD
В библиотеку Xbox One добавят новую кнопку из раздела «Удиви меня» — об этом пишет Microsoft в своем Twitter. Сначала новую функцию смогли опробовать игроки инсайдерской программы тестирования Xbox One, а в будущем она поможет нерешительным игрокам тем, что выберет игру случайным образом.По словам тестеров, кнопка не запускает игру автоматически, поэтому вы сможете нажать кнопку еще раз (или 10, если понадобится), пока в журнале загрузок не попадется игра, в которую вас потянет сыграть. Даже если вы просто вернетесь к Gears 5 или другой игре, в которую наиграли сотни часов, это будет увлекательной мини-игрой на тему «А давайте вспомним свои видеоигры?».
Кнопка может и тем, кто только закончил проходить какую-то длительную игру и не может решить, на что теперь есть настроение — это довольно распространенная проблема. Сразу застываешь в нерешительности — стоит вернуться к той самой развилке в ролевой, на которой ее бросил, или зайти в любимый шутер? Да и, наконец, что может лучше мотивировать все же взяться за древний шутер, который когда-то купил в надежде пройти, но руки так и не дошли, как эта кнопка?
Для пользователей Xbox Game Pass кнопка, которая случайным образом выбирает одну из ста с лишним игр в своем каталоге, уже стала привычной, поэтому вполне логично расширить ее действие на остальную часть игровой библиотеки игрока. Учитывая бесплатные игры Золотого статуса и тот факт, что Xbox One выпускается уже шесть лет, то в библиотеке пользователей часто есть не один десяток игр, о которых они даже не помнят.
Случайное воспроизведение уже давно используется в MP3-плеерах и других устройствах воспроизведения аудио, для того, чтобы упростить навигацию по огромным музыкальным библиотекам. Учитывая тот факт, что игры сейчас образуют не менее громоздкие архивы — остается только удивиться тому, что Microsoft решила добавить аналогичную кнопку только сейчас.
Типы ввода HTML
В этой главе описываются различные типы элемента HTML .
Типы ввода HTML
Вот различные типы ввода, которые вы можете использовать в HTML:
Совет: Значение по умолчанию для атрибута типа является
«текст».
Текст типа ввода
определяет однострочное поле ввода текста :
Пример
Попробуй сам »Вот как HTML-код выше будет отображаться в браузере:
Имя:Фамилия:
Тип ввода Пароль
определяет поле пароля :
Пример
Попробуй сам »Вот как HTML-код выше будет отображаться в браузере:
Имя пользователя:Пароль:
Символы в поле пароля замаскированы (показаны звездочками или кружками).
Тип ввода Отправить
определяет кнопку для отправка данных формы обработчику формы .
Обработчик формы обычно представляет собой страницу сервера со сценарием для обработки. входные данные.
Обработчик формы указан в действии формы атрибут:
Пример
Попробуй сам »Вот как HTML-код выше будет отображаться в браузере:
Если вы опустите атрибут значения кнопки отправки, кнопка получит текст по умолчанию:
Пример
Попробуй сам »Сброс типа входа
определяет кнопку сброса который сбросит все значения формы до значений по умолчанию:
Пример
Попробуй сам »Вот как HTML-код выше будет отображаться в браузере:
Если вы измените входные значения и затем нажмете кнопку «Сброс», данные формы будут сброшены до значений по умолчанию.
Тип входа Радио
определяет переключатель .
Радиокнопки позволяют пользователю выбрать ТОЛЬКО ОДИН из ограниченного числа вариантов:
Пример
Попробуй сам »Вот как HTML-код выше будет отображаться в браузере:
МужскойЖенский
Другое
Флажок типа ввода
определяет флажок .
Флажки позволяют пользователю выбрать НУЛЬ или БОЛЬШЕ вариантов из ограниченного числа вариантов.
Пример
Попробуй сам »Вот как HTML-код выше будет отображаться в браузере:
У меня есть велосипеду меня есть машина
у меня есть лодка
Кнопка типа ввода
определяет кнопку :
Пример
Попробуй сам »
Вот как HTML-код выше будет отображаться в браузере:
Тип ввода Цвет
используется для полей ввода, которые должны содержать цвет.
В зависимости от поддержки браузером палитра цветов может отображаться в поле ввода.
Пример
Попробуй сам »Тип ввода Дата
используется для полей ввода, которые должны содержать дату.
В зависимости от поддержки браузером в поле ввода может отображаться выбор даты.
Пример
Попробуй сам » Вы также можете использовать атрибуты min и max , чтобы добавить ограничения для дат:
Пример
Попробуй сам »Тип ввода Локальная дата и время
указывает
поле ввода даты и времени без часового пояса.
В зависимости от поддержки браузером в поле ввода может отображаться выбор даты.
Пример
Попробуй сам »Тип ввода Электронная почта
используется для полей ввода, которые должны содержать адрес электронной почты.
В зависимости от поддержки браузером адрес электронной почты может быть автоматически подтвержден при отправке.
Некоторые смартфоны распознают тип электронной почты и добавляют «.com» к клавиатуре, чтобы соответствовать вводу электронной почты.
Пример
Попробуй сам »Файл входного типа
определяет поле выбора файла и кнопку «Обзор» для загрузки файлов.
Пример
Попробуй сам »Тип ввода Скрытый
определяет скрытое поле ввода (невидимое для пользователя).
Скрытое поле позволяет веб-разработчикам включать данные, которые нельзя увидеть или изменяется пользователями при отправке формы.
В скрытом поле часто хранится запись базы данных, которую необходимо обновить. когда форма отправлена.
Примечание: Пока значение не отображается пользователю в содержимое страницы, оно видно (и может быть отредактировано) с помощью любого разработчика браузера инструменты или функцию «Просмотр исходного кода». Не используйте скрытые входы как форму безопасность!
Пример
Попробуй сам »Тип ввода Месяц
позволяет пользователю выбрать месяц и год.
В зависимости от поддержки браузером в поле ввода может отображаться выбор даты.
Пример
Попробуй сам »Номер типа ввода
определяет числовое поле ввода .
Вы также можете установить ограничения на то, какие номера принимаются.
В следующем примере отображается числовое поле ввода, в которое можно ввести значение от 1 до 5:
Пример
Попробуй сам »Ограничения ввода
Вот список некоторых общих ограничений ввода:
| Атрибут | Описание |
|---|---|
| проверено | Указывает, что поле ввода должно быть предварительно выбрано при загрузке страницы (для type = «checkbox» или type = «radio»). |
| отключен | Указывает, что поле ввода должно быть отключено |
| макс | Задает максимальное значение для поля ввода |
| макс. Длина | Задает максимальное количество символов для поля ввода |
| мин. | Задает минимальное значение для поля ввода |
| узор | Задает регулярное выражение для проверки входного значения на соответствие |
| только чтение | Указывает, что поле ввода доступно только для чтения (не может быть изменено) |
| требуется | Указывает, что поле ввода является обязательным (должно быть заполнено) |
| размер | Задает ширину (в символах) поля ввода |
| шаг | Задает допустимые интервалы номеров для поля ввода |
| значение | Задает значение по умолчанию для поля ввода |
Вы узнаете больше об ограничениях ввода в следующей главе.
В следующем примере отображается числовое поле ввода, в которое можно ввести значение от 0 до 100 с шагом 10. Значение по умолчанию — 30:
.Пример
Попробуй сам »Диапазон типа ввода
определяет элемент управления для ввода числа, точное значение которого не важно (например, ползунок).По умолчанию
диапазон от 0 до 100. Однако вы можете установить ограничения на то, что
числа принимаются с атрибутами min , max и step :
Пример
Попробуй сам »Поиск типа ввода
используется для полей поиска (поле поиска ведет себя как обычное текстовое поле).
Пример
Попробуй сам »Тип входа Тел.
используется для полей ввода, которые должны содержать номер телефона.
Пример
Попробуй сам »Тип ввода Время
позволяет пользователю выбрать время (без часового пояса).
В зависимости от поддержки браузером в поле ввода может отображаться указатель времени.
Пример
Попробуй сам »Тип ввода URL
используется для полей ввода, которые должны содержать URL-адрес.
В зависимости от поддержки браузером поле url может автоматически проверяться. при отправке.
Некоторые смартфоны распознают тип URL и добавляют на клавиатуре «.com» для соответствия ввод URL.
Пример
Попробуй сам »Тип ввода Неделя
позволяет пользователю выбрать неделю и год.
В зависимости от поддержки браузером в поле ввода может отображаться выбор даты.
Пример
Попробуй сам »Упражнения HTML
Проверьте себя с помощью упражнений
Задание:
В форме ниже добавьте поле ввода для текста с именем «имя пользователя».
Отправить ответ »
Начало упражнения
Атрибут типа ввода HTML
HTML-тег выбора
Пример
Создайте раскрывающийся список с четырьмя вариантами:
Выбери машину: <выбрать
name = "cars">
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Элемент используется для создания раскрывающегося списка.
Элемент чаще всего используется в форме для сбора пользовательского ввода.
Имя Атрибут необходим для ссылки
данные формы после отправки формы (если вы опустите name , данные из раскрывающегося списка отправляться не будут).
Атрибут id необходим для связи
раскрывающийся список с меткой.
Теги
Совет: Всегда добавляйте тег
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <выбрать> | Есть | Есть | Есть | Есть | Есть |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| автофокус | автофокус | Указывает, что раскрывающийся список должен автоматически получать фокус при загрузке страницы. |
| отключен | отключен | Указывает, что раскрывающийся список должен быть отключен |
| форма | form_id | Определяет, какая форма раскрывающегося списка принадлежит |
| кратное | кратное | Указывает, что можно выбрать сразу несколько параметров |
| название | наименование | Определяет имя раскрывающегося списка |
| требуется | требуется | Указывает, что пользователь должен выбрать значение перед отправкой формы |
| размер | номер | Определяет количество видимых опций в раскрывающемся списке |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
Используйте
Связанные страницы
Ссылка на HTML DOM: выберите объект
Учебное пособие по CSS: стили форм
Настройки CSS по умолчанию
Нет.
Обзоры видеоигр и видео
Зов моря Обзор
9 декабря 2020Call of the Sea от Out of the Blue — это свежий взгляд на мифы Ктулху и головоломки в целом.
Cyberpunk 2077 — игровой процесс для PlayStation
24 ноября 2020Впереди вас ждут новые кадры с консоли # Cyberpunk2077! На этот раз игра работает на PlayStation 5 и PlayStation 4 Pro — проверьте!
Обзор Falconeer
19 ноября 2020Falconeer — это захватывающая игра-симулятор полета / воздушного боя, действие которой происходит в водном мире, который прекратил расти где-то в викторианскую / индустриальную эпоху.
The Pathless Review
18 ноября 2020The Pathless — это игра в открытом мире с уникальной механикой решения головоломок и одним из лучших саундтреков года.
Обзор яркой памяти
16 ноября 2020«Яркая память» может быть завершена за 30 минут с первого раза, но страдает техническими проблемами и проблемами управления.
Galacide Обзор
14 ноября 2020Galacide — это интригующий и уникальный взгляд на жанр шутера с боковой прокруткой.
Observer System Redux — трейлер к запуску
12 ноября 2020Даже смерть не скроет от вас свои секреты. Наблюдатель: System Redux. Мрачный киберпанк-триллер, действие которого разворачивается в вашем воображении и в будущем.
Якудза: Как дракон — презентационный трейлер
10 ноября 2020Приготовьтесь пробиться к вершине, несмотря ни на что, завести новых друзей и расколоть несколько черепов из подземного мира в динамичной боевой ролевой игре …
статей, обзоров и видео для PlayStation 5
The Pathless Review
18 ноября 2020The Pathless — это игра в открытом мире с уникальной механикой решения головоломок и одним из лучших саундтреков года.
Observer System Redux — трейлер к запуску
12 ноября 2020Даже смерть не скроет от вас свои секреты. Наблюдатель: System Redux. Мрачный киберпанк-триллер, действие которого разворачивается в вашем воображении и в будущем.
Якудза: Как дракон — презентационный трейлер
10 ноября 2020Приготовьтесь пробиться к вершине, несмотря ни на что, заведите новых друзей и расколите несколько черепов подземного мира в динамичной боевой ролевой игре…
Godfall — презентационный трейлер
5 ноября 2020Аперион находится на краю пропасти. Вы последний из доблестных рыцарей. Богоподобные воины, способные экипировать латы Доблести, легендарные доспехи …
NBA 2K21: Добро пожаловать в город
4 ноября 2020Добро пожаловать в город поклонников NBA 2K. NBA 2K21 Next Gen привносит совершенно новые возможности для вашего MyPLAYER.
Bugsnax — презентационный трейлер
28 октября 2020Из умов Octodad: Dadliest Catch выходит Bugsnax, причудливая приключенческая игра, которая выйдет на PlayStation 5 и PlayStation 4 в ноябре …
Cyberpunk 2077 отложен до декабря
27 октября 2020Cyberpunk 2077, долгожданная ролевая игра с открытым миром от разработчиков CD Projekt Red, официально отложена до 10 декабря 2020 года.
видео — SelectButton
Cyberpunk 2077 — игровой процесс для PlayStation
24 ноября 2020Впереди вас ждут новые кадры с консоли # Cyberpunk2077! На этот раз игра работает на PlayStation 5 и PlayStation 4 Pro — проверьте!
Observer System Redux — трейлер к запуску
12 ноября 2020Даже смерть не скроет от вас свои секреты.Наблюдатель: System Redux. Мрачный киберпанк-триллер, действие которого разворачивается в вашем воображении и в будущем.
Якудза: Как дракон — презентационный трейлер
10 ноября 2020Приготовьтесь пробиться к вершине, несмотря ни на что, завести новых друзей и расколоть несколько черепов из подземного мира в динамичной боевой ролевой игре …
Godfall — презентационный трейлер
5 ноября 2020Аперион находится на краю пропасти.Вы последний из доблестных рыцарей. Богоподобные воины, способные экипировать латы Доблести, легендарные доспехи …
NBA 2K21: Добро пожаловать в город
4 ноября 2020Добро пожаловать в город поклонников NBA 2K. NBA 2K21 Next Gen привносит совершенно новые возможности для вашего MyPLAYER.
Восхождение | Xbox Game Pass, трейлер
28 октября 2020Игра The Ascent, разработанная Neon Giant и опубликованная Curve Digital, будет нацелена на 60 кадров в секунду и полное разрешение 4K на Xbox Series X и Xbox One X…
Bugsnax — презентационный трейлер
28 октября 2020Из умов Octodad: Dadliest Catch выходит Bugsnax, причудливая приключенческая игра, которая выйдет на PlayStation 5 и PlayStation 4 в ноябре …
примеров | bootstrap-select · Разработчик SnapAppointments
Стандартные поля выбора
Сделайте это:
ГорчичныйКетчупРелишСтань этим:
ГорчицаКетчупРелиш <выбрать>
Выберите боксы с оптгруппами
ГорчичныйКетчупРелишПалаткаФонарикТуалетная бумага
<выбрать>
Множественные поля выбора
ГорчичныйКетчупРелиш
<выберите несколько>
Живой поиск
Вы можете добавить поисковый ввод, передав data-live-search = "true" attribute:
Хот-дог, картофель фри и содовый бургер, коктейль и улыбка Сахар, специи и все необходимое
Ключевые слова
Добавьте ключевые слова к параметрам, чтобы улучшить их возможность поиска, используя токенов данных .
Хот-дог, картофель фри и содовый бургер, коктейль и улыбка Сахар, специи и все необходимое
Ограничьте количество опций, которые можно выбрать с помощью атрибута data-max-options .Это также работает для групп опций. Настройте сообщение, отображаемое при достижении лимита, с помощью maxOptionsText .
ГорчицаКетчупРелишГорчинаКетчупРелишРавнинаТушеный
<выбрать несколько>
Заполнитель
Использование атрибута title установит текст заполнителя по умолчанию, если ничего не выбрано.Это работает как для множественных, так и для стандартных полей выбора:Несколько ГорчичныйКетчупРелиш
Стандарт ГорчичныйКетчупРелиш
Выделенный текст
Установите атрибут заголовок для отдельных параметров, чтобы отображать альтернативный текст при выборе параметра:
Хот-дог, картофель фри и содовый бургер, коктейль и улыбка Сахар, специи и все необходимое
<выбрать>
Формат выбранного текста
Укажите способ отображения выбора с помощью атрибута data-selected-text-format при множественном выборе.
Поддерживаемые значения:
-
значения: разделенный запятыми список выбранных значений (по умолчанию) -
count: Если выбран один элемент, отображается значение параметра. Если выбрано более одного, отображается количество выбранных элементов, напримерВыбрано 2 из 6 -
count> x: гдеx— количество элементов, выбранных при изменении формата отображения сзначенийнаcount -
статический: Всегда показывать выбранный заголовок (заполнитель), независимо от выбора
ГорчичныйКетчупРелиш
ГорчицаКетчупРелишЛук
Классы кнопок
Вы можете установить классы кнопок с помощью атрибута в стиле данных :
ГорчичныйКетчупРелиш
ГорчичныйКетчупРелиш
ГорчичныйКетчупРелиш
ГорчичныйКетчупРелиш
ГорчичныйКетчупРелиш
Отметка выбранной опции
Вы также можете показать значок галочки в стандартных полях выбора с show-tick class:
ГорчичныйКетчупРелиш
<выбрать>
Стрелку меню начальной загрузки можно добавить с помощью show-menu-arrow class:
Примечание. Эта функция устарела и будет удалена в v2.0,0.
<выбрать>
Индивидуальные опции стиля
Классы и стили, добавленные к параметрам, переносятся в поле выбора:
ГорчичныйКетчупРелиш
<выбрать>
.специальный {
шрифт: жирный! важно;
цвет: #fff! important;
фон: # bc0000! important;
преобразование текста: прописные буквы;
}
Ширина
Wrap выбирает столбцы сетки или любой настраиваемый родительский элемент, чтобы легко обеспечить желаемую ширину.
<выбор>
В качестве альтернативы используйте атрибут data-width , чтобы установить ширину выбора.Установите data-width на 'auto' , чтобы автоматически настроить ширину выбора до самого широкого варианта. 'fit' автоматически регулирует ширину выделенной области до ширины текущей выбранной опции. Также можно указать точное значение, например, 300px или 50% .
ширина: 'авто' ГорчицаКетчупРелишВсе вышеперечисленное (и многое, многое другое!)
ширина: «подходит» ГорчицаКетчупРелишВсе вышеперечисленное (и многое, многое другое!)
ширина: '150px' ГорчицаКетчупРелишВсе вышеперечисленное (и многое, многое другое!)
ширина: '75% ' ГорчицаКетчупРелишВсе вышеперечисленное (и многое, многое другое!)
Иконки
Добавьте значок к опции или optgroup с атрибутом data-icon :
Примечание. Глификоны не включены в Bootstrap 4. Чтобы использовать FontAwesome или другую библиотеку значков, вам нужно установить iconBase на что-то другое, кроме 'glyphicon' .
ГорчицаКетчупРелишМайонезСоус для барбекю
<выбрать>
Пользовательское содержимое
Вставьте пользовательский HTML в параметр с data-content attribute:
Примечание: Эта функция вставляет HTML в DOM. По умолчанию он дезинфицируется с помощью нашего встроенного дезинфицирующего средства.
ГорчичныйКетчупРелишМайонез
<выбрать>
Подтекст
Добавить подтекст к опции или optgroup с атрибутом data-subtext :
ГорчицаКетчупРелишМайонезСоус для барбекюСалатная заправкаТабаскоСальса
ГорчицаКетчупРелишМайонезСоус для барбекюСалатная заправкаТабаскоСальсаС показом Подтекст установлен в значение true.
Размер по умолчанию установлен на «авто» . Если для размера установлено значение «авто» , меню всегда открывается, чтобы показать столько элементов, сколько позволяет окно, без обрезания. Установите size на false , чтобы всегда показывать все элементы. Размер меню также можно указать с помощью атрибута data-size .
ГорчицаКетчупРелишМайонезСоус для барбекюСалатная заправкаТабаскоСальсаГорчинаКетчупРелишМайонезСоус для барбекюСалатная заправкаТабаскоСальсаГорчинаКетчупРелишМайонезСоус для барбекюСалатная заправкаТабаскоСальса
Укажите число для data-size , чтобы выбрать максимальное количество элементов, отображаемых в меню.
ГорчицаКетчупРелишМайонезСоус для барбекюСалатная заправкаТабаскоСальса
Выбрать / отменить выбор всех опций
Добавляет две кнопки в верхнюю часть меню — Select All & Deselect All with data-actions-box = "true" .
ГорчичныйКетчупРелиш
Разделитель
Добавьте data-divider = "true" к опции, чтобы превратить ее в разделитель.
ГорчицаКетчупРелишМайонезСоус для барбекюСалатная заправкаТабаскоСальса
Добавьте заголовок в раскрывающееся меню, например.грамм. Заголовок : «Выберите приправу» или data-header = «Выберите приправу»
ГорчицаКетчупРелишМайонезСоус для барбекюСалатная заправкаТабаскоСальса
Контейнер
Добавить меню выбора к определенному элементу, например контейнер: 'body' или data-container = ". Main-content" . Это полезно, если элемент select находится внутри элемента с overflow: hidden .
контейнер: ложный ГорчицаКетчупРелишМайонезСоус для барбекюСалатная заправкаТабаскоСальса
контейнер: 'body' ГорчицаКетчупРелишМайонезСоус для барбекюСалатная заправкаТабаскоСальса
<выбор>
...
dropupAuto имеет значение true по умолчанию, что автоматически определяет, должно ли меню отображаться над или под полем выбора.Если для dropupAuto задано значение false, вручную выберите раскрывающееся меню, добавив к нему класс .dropup .
ГорчичныйКетчупРелиш
Поле выбора отключено
ГорчичныйКетчупРелиш
<выбор отключен>
Опции для инвалидов
ГорчичныйКетчупРелиш
<выбрать>
<опция отключена> Кетчуп
Отключенные группы опций
ГорчичныйКетчупРелишПалаткаФонарикТуалетная бумага
<выбрать>
Группа ввода · Bootstrap
С легкостью расширяйте элементы управления формой, добавляя текст, кнопки или группы кнопок по обе стороны от текстовых полей ввода, пользовательского выбора и пользовательского входного файла.
Базовый пример
Поместите одну надстройку или кнопку по обе стороны от входа. Вы также можете разместить его по обе стороны от входа. Мы не поддерживаем несколько элементов управления формой в одной группе ввода. и должны выходить за пределы группы ввода.
@
@example.com
https://example.com/users/
$
0,00
С текстовым полем
Калибровка
Добавьте классы относительного размера формы к .Сама input-group и содержимое внутри будут автоматически изменять размер — нет необходимости повторять классы размера элемента управления формы для каждого элемента.
Размер отдельных элементов входной группы не поддерживается.
Маленький
По умолчанию
Большой
Флажки и радиоприемники
Установите любой флажок или переключатель в надстройке группы ввода вместо текста.
Несколько входов
Хотя несколько поддерживаются визуально, стили проверки доступны только для групп ввода с одним .
Имя и фамилия
Несколько аддонов
Поддерживаются несколько надстроек, которые могут быть смешаны с версиями флажков и радиовходов.
$
0,00
$
0.00
Дополнения кнопок
Кнопки с раскрывающимися списками
Сегментированные кнопки
Пользовательские формы
Группы ввода включают поддержку пользовательского выбора и пользовательского ввода файлов.Версии браузера по умолчанию для них не поддерживаются.
Пользовательский выбор
Параметры
Выбери … OneTwoThree Выберите … OneTwoThreeПараметры
Кнопка
Выбери … OneTwoThree Выберите … OneTwoThreeКнопка
<выбор>
<выбранный вариант> Выбрать ...
<выбор>
<выбранный вариант> Выбрать...
<выбор>
<выбранный вариант> Выбрать ...
<выбор>
<выбранный вариант> Выбрать...
Пользовательский ввод файла
Загрузить
Загрузить
Доступность
Программы чтения с экрана будут иметь проблемы с вашими формами, если вы не добавите ярлык для каждого ввода.Для этих групп ввода убедитесь, что любые дополнительные метки или функции передаются вспомогательным технологиям.
Точная техника, которая будет использоваться ( элементов, скрытых с использованием класса .sr-only , или использование aria-label и aria-labelledby атрибутов, возможно, в сочетании с aria-describeby ), и то, какая дополнительная информация потребуется передать, будет зависеть от конкретного типа реализуемого вами интерфейсного виджета.Примеры в этом разделе представляют несколько предлагаемых подходов для конкретных случаев.

