Цвет кнопки на сайте: почему важно выбрать правильный
Из этого материала вы узнаете:
Каким сделать цвет кнопки на сайте, чтобы увеличить конверсию? На первый взгляд вопрос может показаться странным, но это далеко не так. От того, выполнит посетитель ресурса ожидаемое от него действие или нет, зависит слишком многое — а потому маркетологи цепляются буквально за любую возможность убедить людей принять верное решение.
Значимую роль в данном случае играет множество факторов: и расположение заветной кнопки, и сопровождающая ее надпись, и, разумеется, цвет. Однако не надо думать, что стоит выделить клавишу призыва к действию кислотно-красным, и человек автоматически ее нажмет. Люди — не собаки Павлова. И подход тут нужен совершенно другой.
Что такое кнопка призыва к действию
Люди, как правило, заходят на сайты с какой-то определенной целью. Для ее достижения необходимо выполнить ряд действий, первое из которых — нажатие на кнопку call to action.
Например, пользователь хочет зарегистрироваться на сайте, загрузить приложение на телефон или же купить что-то в интернет-магазине. Практически во всех случаях он прежде нажимает на кнопку призыва к действию.
Основная задача такой кнопки — повысить конверсию сайта, направляя пользователей к нужному действию и конвертируя их в клиентов. Вот характерные примеры CTA:
- «Установите приложение».
- «Скачайте книгу или инструкцию».
- «Оформите подписку на обновления».
- «Нажмите для получения консультации».
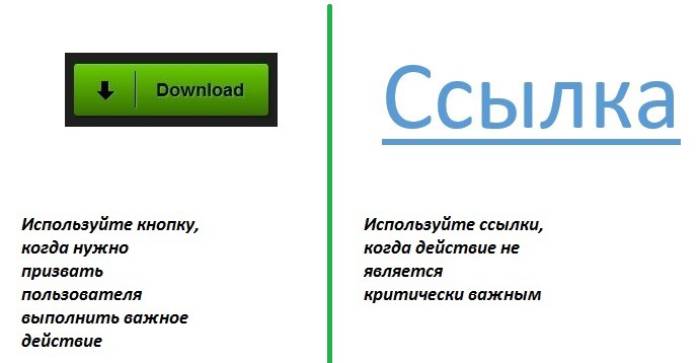
Стоит заметить, что чаще всего вместо кнопок используются ссылки. Если первые являются, по сути, изображениями на сайте и для их создания необходимо приложить определенные усилия, то вторые создаются за мгновение. Задачи при этом у тех и других абсолютно идентичные.
Возникает вопрос, когда следует использовать кнопки, а где достаточно гиперссылки. Большое количество CTA-кнопок на сайте замедляет загрузку страницы, а также может запутать пользователя, который теряется и не знает, куда лучше нажать. Поэтому данные элементы нужно внедрять лишь для призыва посетителя к важному действию: оформлению заказа, загрузке файла, подписке на рассылку или регистрации на ресурсе. Для всех остальных задач смело пользуйтесь обычными ссылками.
В идеале кнопка CTA не отвлекает посетителя и органично вписывается в дизайн страницы. Цвет кнопки на сайте и ее оформление нужно сделать таким образом, чтобы пользователь взаимодействовал с этим элементом на бессознательном уровне, не оценивая его внешний вид.
Подходящие места на сайте для кнопки призыва к действию
Главная страница
При первом посещении интернет-магазина посетитель, вероятно, заинтересуется качеством сервиса данной площадки. Пока речь о покупке какого-то товара не идет, нужно произвести на пользователя приятное впечатление, получив от него при этом контактные данные. Сделать это можно через форму подписки.
Страница с категориями товаров
Пользователь на данном этапе хочет ознакомиться с представленным ассортиментом, изучить характеристики позиций, сравнить их по цене, чтобы затем определиться и выбрать что-то одно. В частности, ему интересны предлагаемые скидки или выгодные акции в определенном товарном сегменте. Привлечь внимание пользователя можно кнопкой «Купить» с изображением продуктовой корзины.
Карточка продукта
Здесь потенциальный клиент уже выбрал искомый товар или услугу, и теперь ему нужны более детальная характеристика, фотографии продукта, условия оплаты и доставки, информация о наличии данной позиции на складе. Пользователя в данном случае можно заинтересовать уникальным предложением, включив для дополнительной мотивации обратный счетчик, если по данному товару имеется ограниченная акция. На этом этапе важно убедить клиента, не перегружая его лишней информацией.
Корзина
Это заключительный этап воронки продаж, поэтому здесь уже не нужно отвлекать покупателя никакими дополнительными предложениями. Должна быть только необходимая информация для оформления заказа: характеристика товара, форма оплаты и условия доставки. В противном случае посетитель может растеряться и отправиться за поиском конкретики в другое место, так и не завершив покупку.
Запись в блоге
Как правило, блог посещают для получения информации, а не для покупки товара или заказа услуги. Поэтому публикацией статей нужно мотивировать читателей хотя бы подписаться на рассылку. А им легче всего это сделать, нажав на ту же CTA-кнопку.
Пост в социальной сети
Сегодня многие интернет-магазины предпочитают продвигать свою продукцию в основном через социальные сети. Не следует перегружать паблик рекламными публикациями, призывающими к действию. Но время от времени такие посты должны публиковаться, и кнопка для подписки на данную страницу будет здесь весьма кстати.
Посадочная страница
Лендинг демонстрирует преимущества продукта, а также отвечает на возникающие у посетителей вопросы. Здесь ключевую роль играет правильный порядок подачи информации, в том числе грамотное размещение кнопок CTA в достаточном, не слишком большом количестве.
Общие правила цветового оформления кнопки призыва к действию на сайте
Значительную часть информации человек получает через зрение. Этим объясняется стремление владельцев продающих сайтов сделать свои ресурсы максимально привлекательными и показать товар или услугу в наиболее выгодных ракурсах, создавая подходящий зрительный образ.
Но какими бы красочными ни были фотографии продукта, рядом должна быть кнопка, эффективно призывающая к заказу. Если ее цвет не привлекает внимания, посетитель не нажмет на нее и не станет вашим клиентом.
Создать эту кнопку, лишь следуя гармоничности оформления и сохранению дизайна, недостаточно. Есть большая вероятность, что данный элемент останется незамеченным. Посетитель, не увидев предложения купить товар, просто покинет сайт.
Чтобы функция призыва к действию работала, цвет кнопки на сайте обязан отвечать следующим требованиям:
- Оттенки не должны быть слишком темными и тусклыми.
- Лучше избегать использования серого цвета. Кнопка в таком случае будет восприниматься как неактивная, не вызывающая желания на нее нажимать.
- Тени и градиенты в оформлении следует использовать с осторожностью. Например, эффект вогнутости объемного элемента будет восприниматься посетителями как нажатая, а значит, неактивная кнопка. Поэтому она должна выглядеть либо изначально выпуклой, либо плоской и однотонной.
- Лучше не обрамлять кнопку простой рамкой. Она делает элемент плохо заметным и не призывающим к действию.
Сегодня принято считать, что контрастность элемента на фоне страницы имеет большее значение, нежели цвет. По этой причине качественные руководства рекомендуют делать кнопку более контрастной, в то время как рассуждения по поводу правильного подбора цвета встречаются нечасто.
Контраст в свою очередь может достигаться по-разному и дает разную эффективность. Например, выделение цветом, даже очень ярким и выразительным, все равно не сделает кнопку очень заметной. Иной эффект дает создание контраста с помощью яркости (luminance contrast). Попробуйте выключить весь цвет на своем сайте и обратите внимание на кнопку. Если она продолжает быть заметной, значит, яркостный контраст подобран верно. При этом контрастировать должна не только кнопка в целом со страницей, но и фон элемента с надписью на нем. Преимущество яркостного контраста состоит еще в том, что он работает и для людей с нарушениями зрительного восприятия цвета.
Но если выделение кнопки с помощью яркости так важно, отчего практически никто не использует черный цвет на белом фоне? Тут ответ очевиден. На странице имеется текст, который обычно тоже черный. А если сайт изобилует цветными фотографиями и изображениями, черная кнопка на нем просто останется незаметной.
Таким образом, кнопка CTA будет выделяться, если она контрастирует с фоном страницы по яркости и с остальными элементами сайта по цвету.
При этом не следует забывать и о внешней привлекательности CTA-кнопки. Важно, чтобы она не столько была красива, сколько привлекала посетителей своим оформлением и заставляла на себя нажать. Слишком яркий, диссонирующий цвет будет скорее отталкивать, поэтому нужно придерживаться цветовой гармонии и естественности.
Психология цвета в маркетинге
Уже абсолютно точно можно сказать, что каждый цвет рождает в человеке определенные эмоции. Как правило, это действует на всех людей одинаково, чем пользуются дизайнеры при проектировании интерфейсов. Однако у каждого человека есть свои особенности восприятия, связанные с событиями, сильно повлиявшими на его жизнь, с какими-либо личными ассоциациями. Для упрощения же примем, что все люди воспринимают цвета более или менее одинаково, находясь в едином информационном пространстве.
- Желтый цвет
Ассоциируется с солнцем и позитивным настроением. Данный цвет, сильно контрастирующий с черным, сегодня принято использовать для привлечения внимания посетителей к выгодам и уникальному торговому предложению продукта.
При этом важно соблюсти правильный оттенок. Скажем, желто-зеленый уже будет выглядеть нездоровым, вызывать нежелательные ассоциации. Оттенки должны быть более комфортными и теплыми.
- Красный цвет
Этот цвет обладает энергией, вызывая у человека мотив либо срочно что-то сделать, либо, наоборот, немедленно прекратить какой-либо процесс. Во всех случаях красный элемент привлекает внимание. Цвет используется для возбуждения в посетителе сайта желания немедленно сделать заказ.
Но здесь важно не перегибать палку и не насыщать сайт красным. Следует помнить о пожилых людях, для которых этот цвет будет ассоциироваться уже с опасностью и агрессией.
- Синий цвет
Часто использование этого цвета способствует росту продаж. У посетителей возникают ассоциации со стабильностью и спокойствием. Избавляя от тревоги, синий цвет отлично подойдет в качестве фонового. А вот для призыва к действию он не подходит. Настраивающий на спокойствие, синий цвет кнопки на сайте не отвлекает на себя внимание посетителя. Использовать его стоит на ресурсах по страхованию, медицинских и финансовых порталах.
- Зеленый цвет
Издавна зеленый ассоциируется с природой, органичностью и натуральностью. Считается, что данный цвет благотворно влияет на зрение, в целом обладает целительными свойствами. Поэтому его имеет смысл внедрять в рекламе лекарств, аптек, клиник, а также органических продуктов питания. Зеленая кнопка отлично контрастирует на белом фоне, привлекая внимание и одновременно не раздражая глаза.
Использование этого цвета для призыва действия зависит от ваших задач. Если импульсивная покупка не нужна, а клиент ожидает вашего одобрения, зеленая кнопка будет как нельзя кстати. В рекламе же использовать данный цвет в качестве основного не следует: это может выглядеть вычурно.
- Оранжевый цвет
Придает жизненный тонус и дарит оптимизм. Издревле этот цвет ассоциируется со здоровьем и творческим развитием. Оранжевые тона отлично подойдут для продвижения медикаментов, услуг здравоохранения, образовательных продуктов, товаров для детей. Придавая активности, этот цвет одновременно способствует душевному расслаблению и внутреннему равновесию.
Оранжевые кнопки CTA успешно выполняют свою функцию, выделяясь практически на любом фоне. На достаточно простых сайтах, выполненных в светлых тонах, они обеспечивают хорошую конверсию. Оранжевый цвет приятен для большей части людей, поэтому сайты, где этот цвет активно используется, могут иметь очевидные преимущества.
Однако определенный процент посетителей не видит в таком цветовом решении особой привлекательности (а это 22 % мужской и 33 % женской аудитории), некоторые же и вовсе считают его слишком бедным (22 % от общего числа посетителей). Поэтому использовать этот цвет следует в меру.
- Фиолетовый цвет
В сознании общества олицетворяет собой благородство, силу, успех. Это достаточно яркий цвет, хорошо контрастирующий с желтым и зеленым, сочетающийся с синим и розовым. Фиолетовые элементы сайта заметно выделяются в случае преобладания белого и черного цветов в оформлении и поэтому отлично подходят для повышения конверсии.
Но нужно помнить, что мужскую аудиторию изобилие оттенков фиолетового, а также оранжевого и коричневого в целом отталкивает. Поэтому, если основу целевых посетителей сайта составляют мужчины, данного цветового решения лучше избегать.
- Черный цвет
Ассоциируется со строгостью, аристократизмом и утонченностью. Зачастую используется для выделения более светлых и жизнеутверждающих оттенков. Черный цвет хорошо работает на мужскую целевую аудиторию для продвижения товаров верхней ценовой категории. Если же сайт не предлагает продукты класса премиум (например, дорогие модели автомобилей), использование черного в оформлении лучше ограничить. Тем не менее отдельные элементы, выполненные в данном цвете, могут дать хороший эффект.
Следует помнить, что помимо классической респектабельности черный несет в себе часто траурное настроение, особенно сильно воспринимаемое старшей возрастной категорией пользователей.
- Белый цвет
Наряду с черным это второй цвет, считающийся основным. Обычно он олицетворяет свежесть и чистоту. Достаточно часто используется как вторичный, поскольку дает множество оттенков остальных цветов. При правильном использовании дизайнерами белый способен дать мощный позитивный эффект. Вместе с тем чрезмерное изобилие этого цвета способно лишить сайт живости, привнести в него мертвую стерильность и пустоту.
Маркетинговая сила цвета часто мотивирует посетителей сайтов купить тот или иной продукт, вызывая у людей определенные чувства. При грамотном использовании цветовых решений реклама становится гораздо более эффективной — соответственно, увеличиваются и продажи. Для этого необходимо изучить особенности основных цветов, а затем определить требуемый эффект, который будет оказываться на аудиторию. Последнюю в свою очередь следует тщательно проанализировать, понять ее потребности. Только на основе этой информации вы сможете подобрать оптимальную цветовую гамму, которая даст нужный результат.
Результаты тестов по поводу цвета кнопки призыва к действию на сайте
Какой цвет кнопки на сайте дает лучшую конверсию? На этот почти философский вопрос у каждого будет свой ответ. Например, начинающие специалисты в маркетинге с ходу скажут, что это красный. В то же время опытные маркетологи ответят, что кнопка CTA должна быть как минимум контрастной. Были проведены исследования на эту тему среди нескольких тысяч пользователей. Результаты получились весьма интересные.
Красный нужен, чтобы побеждать?
Выше мы рассматривали красную кнопку как дающую наилучшую конверсию. Причина такого эффекта заключается в ассоциациях и эмоциях, порождаемых этим цветом. В частности, красный сигнализирует об опасности, необходимости срочно остановиться; в то же время он вызывает в человеке повышенную страстность. Считается, что в основном эти качества оказывают положительное влияние на интернет-маркетинг, давая лучшие результаты. Но нужно учитывать, что красный у многих людей также порождает тревожное, иногда даже паническое настроение.
Так на самом ли деле красная кнопка обеспечивает самую высокую конверсию? В действительности это не так. По поводу психологии цвета написано множество публикаций. Специалисты сходятся в мнении: на конверсию в первую очередь влияет контрастность кнопки, а не ее конкретный цвет. Другими словами, чем контрастнее элемент CTA, тем лучше маркетинговые результаты. Но и это правило срабатывает не всегда.
Как быть, если контраст для сайта дают несколько различных цветов? Какой из них лучше и в какой степени? Ответить на эти вопросы позволит А/Б-тестирование, в процессе которого сравниваются 2 варианта цветового решения одного элемента.
Такие же тесты были проведены и для определения зависимости конверсии от выбранного цвета CTA-кнопки. Для этих целей на сайтах двух интернет-магазинов создали несколько одинаковых всплывающих окон, отличающихся лишь кнопкой. Цвета выбирались следующие:
Красный и синий
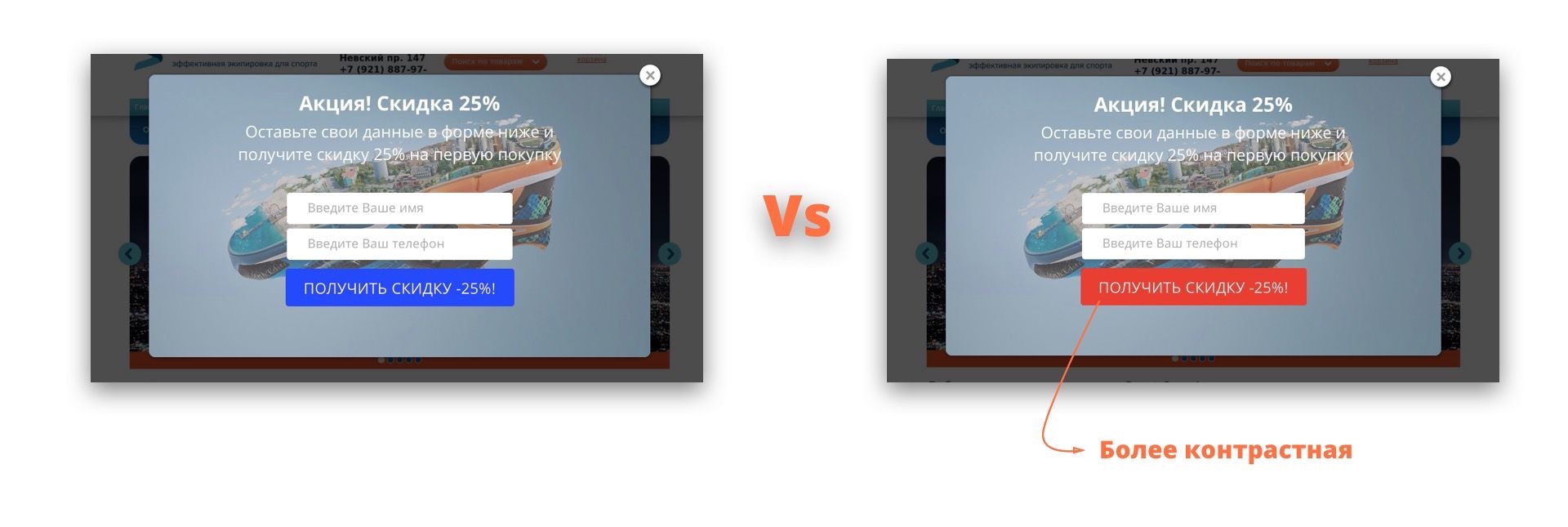
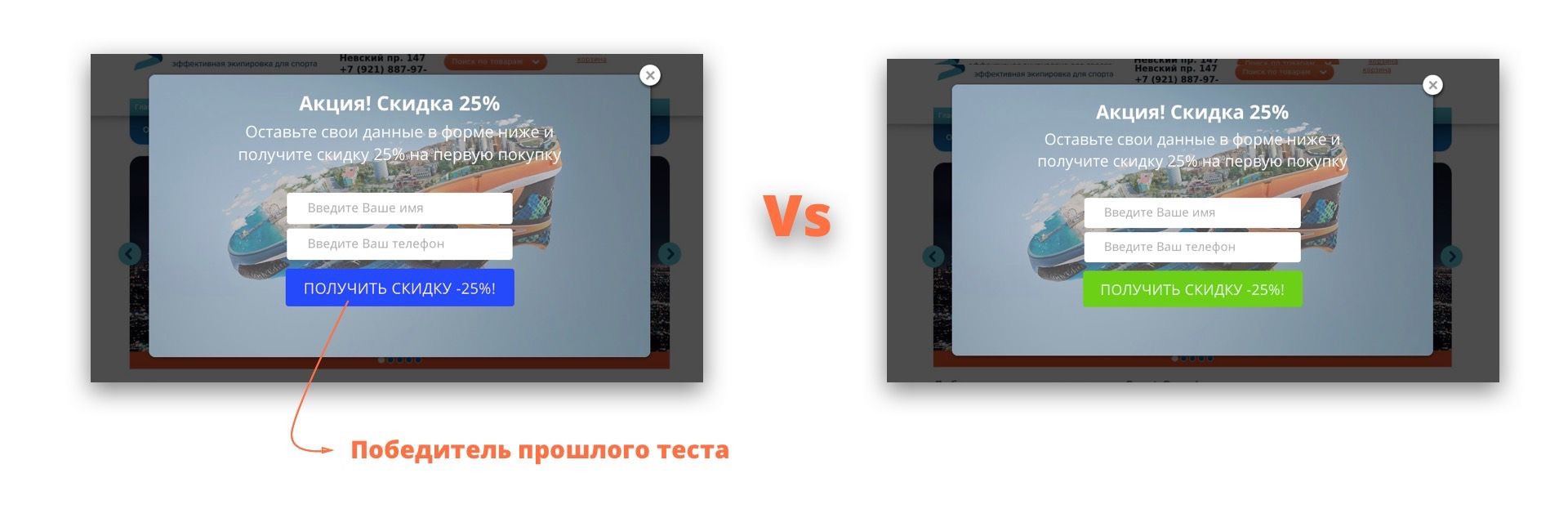
Тестирование проводилось на зеленовато-голубом фоне, который затемнялся поп-апом. Фон самого всплывающего окна имел серо-синий цвет. Предполагали, что такое сочетание даст наибольший контраст, при котором красная кнопка обеспечит наилучшую конверсию.
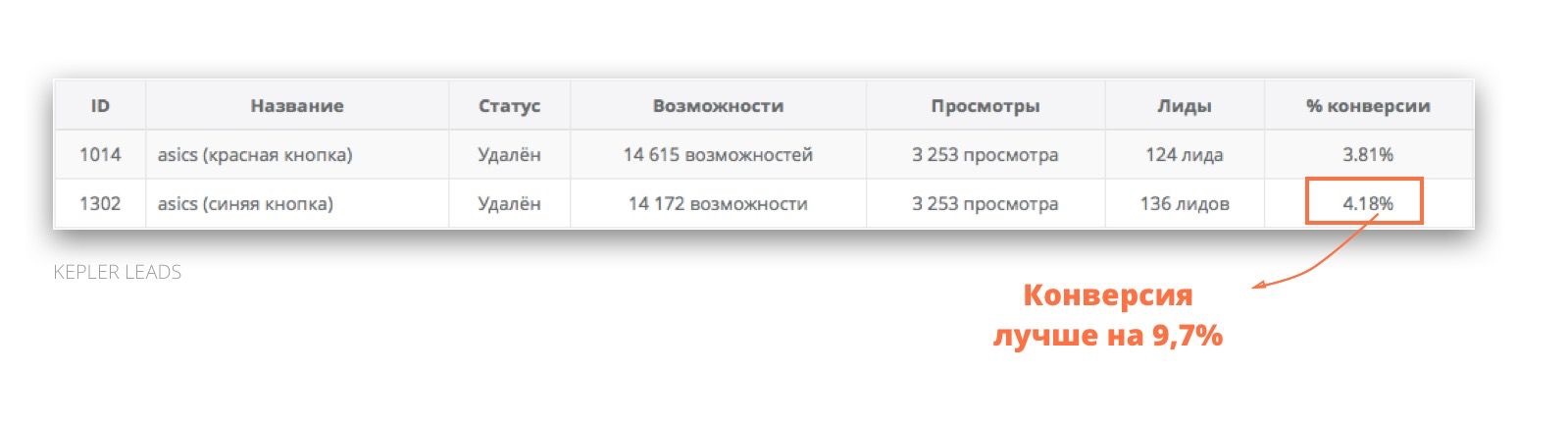
Результаты теста на удивление получились иными. Лучшую конверсию дала синяя кнопка (на 9,7 % выше, чем у красной). При этом посещаемость сайта была достаточно высокой: число участников составило 6506 человек. Такая значимая выборка дала итоговую конверсию победившей кнопки в 4,18 %.
Какой тут можно сделать вывод? Контрастность не всегда обеспечивает наилучший результат, но использовать ее все же стоит во всех случаях.
Здесь очень важно знать целевую аудиторию, ее ожидания, ассоциации, возникающие с определенными цветами, и соответствие данных цветовых решений ожиданиям. Например, пользователи привыкли видеть зеленый и синий, поскольку они были основой сайта до появления всплывающего окна. Вполне вероятно, эти цвета закрепились у них как дружественные на уровне подсознания.
Синий и зеленый
Победившую на предыдущем этапе синюю кнопку теперь сравнивали с зеленой, являющейся в данных условиях более контрастной. Но, учитывая неожиданные результаты проведенного теста, исследователи не были уверены в безоговорочной победе зеленой кнопки в текущем поединке.
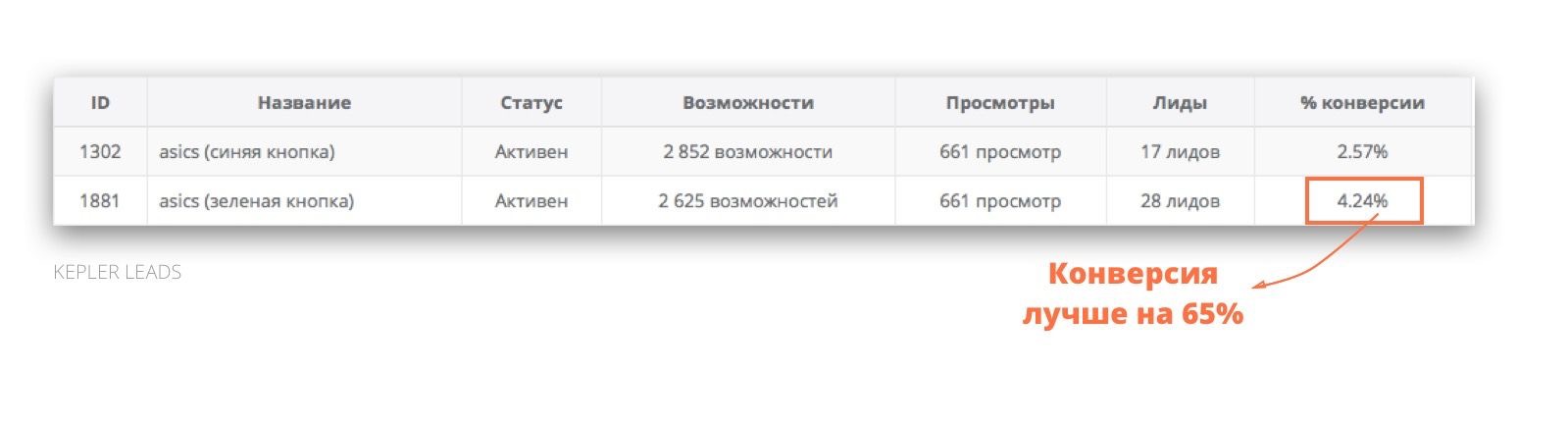
Тем не менее этот раунд дал максимальный результат. Конверсия зеленой кнопки оказалась выше, чем у синей, на целых 65 %. Правда, количество участников в данном тесте составило всего 1322 человека и при большем числе посетителей разница была бы меньшей. Но факт остается фактом: зеленая CTA-кнопка показала лучший результат, обеспечив конверсию 4,24 %.
Красный и зеленый
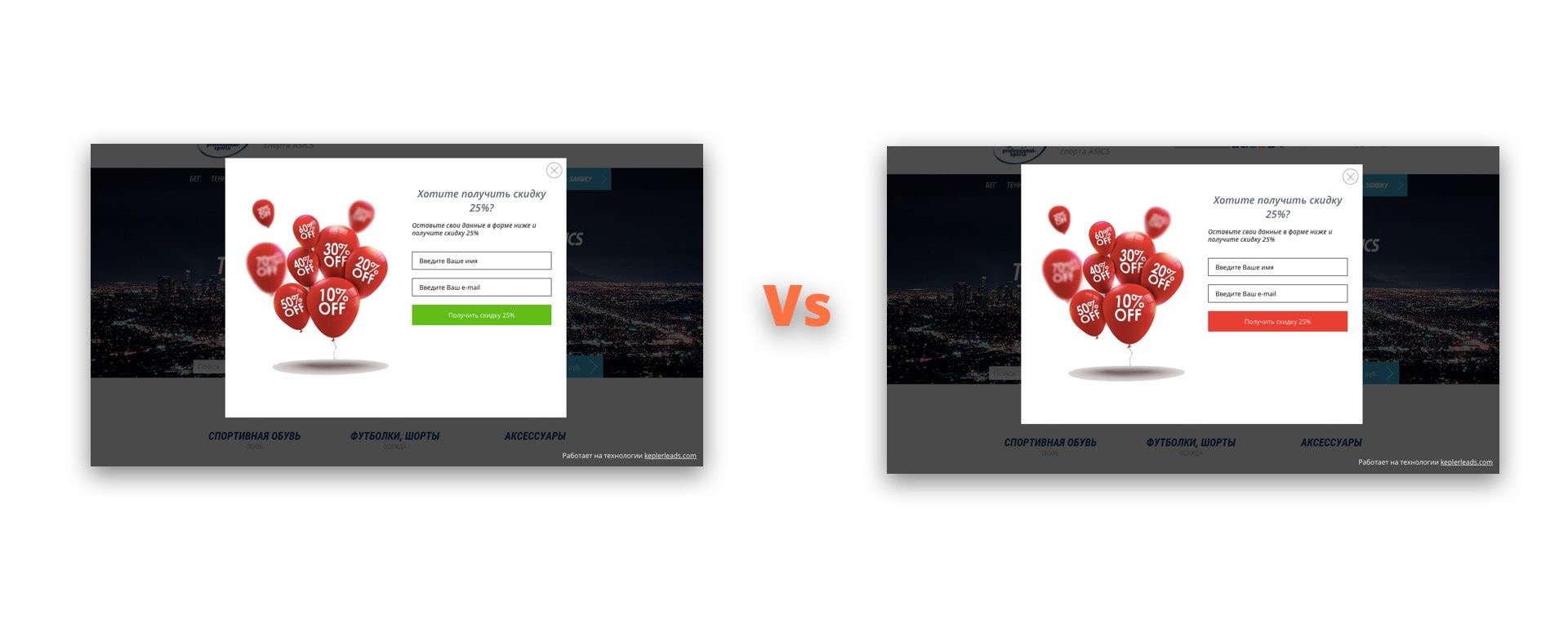
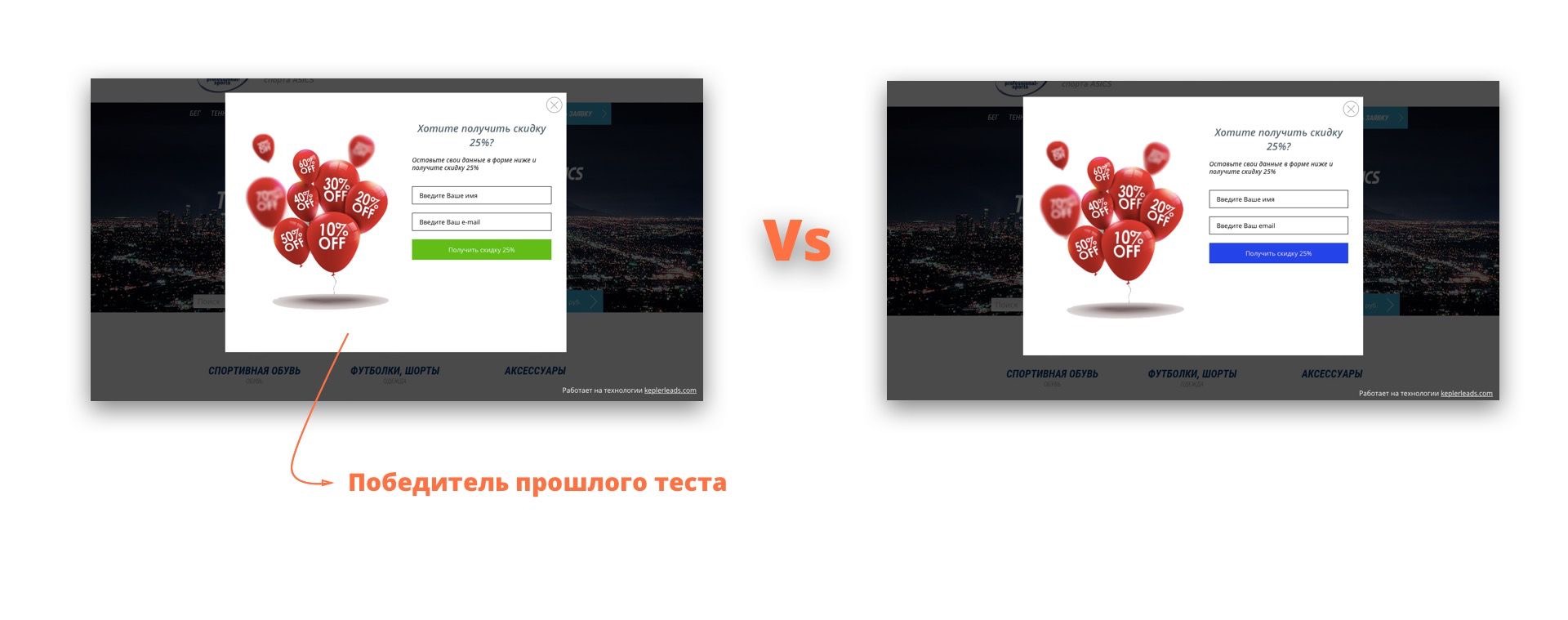
Дальнейший этап тестирования проводился на втором сайте: сравнивались зеленая кнопка с красной. Голубой фон данного интернет-магазина также затенялся всплывающими окнами. Для привлечения аудитории демонстрировалась скидка с помощью изображенных на поп-апе красных шариков. Здесь преимущество с точки зрения контраста было однозначно у зеленой кнопки.
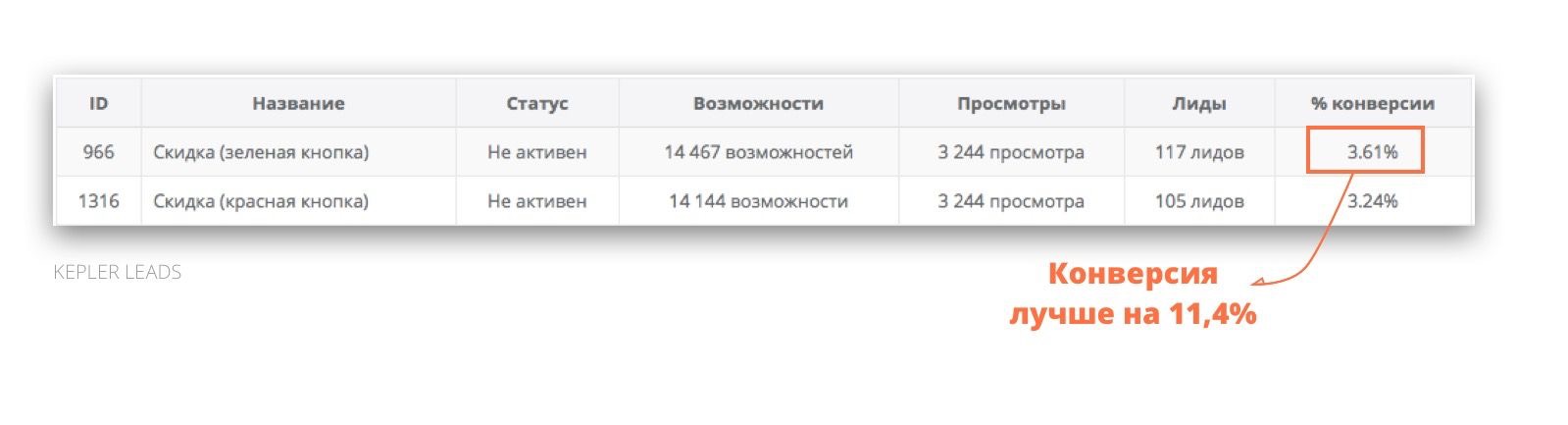
Таким образом, по результатам теста зеленая кнопка обеспечила конверсию на 11,4 % выше, чем красная. За время тестирования сайт посетили 6488 человек. Конверсия победившей кнопки составила 3,61 %.
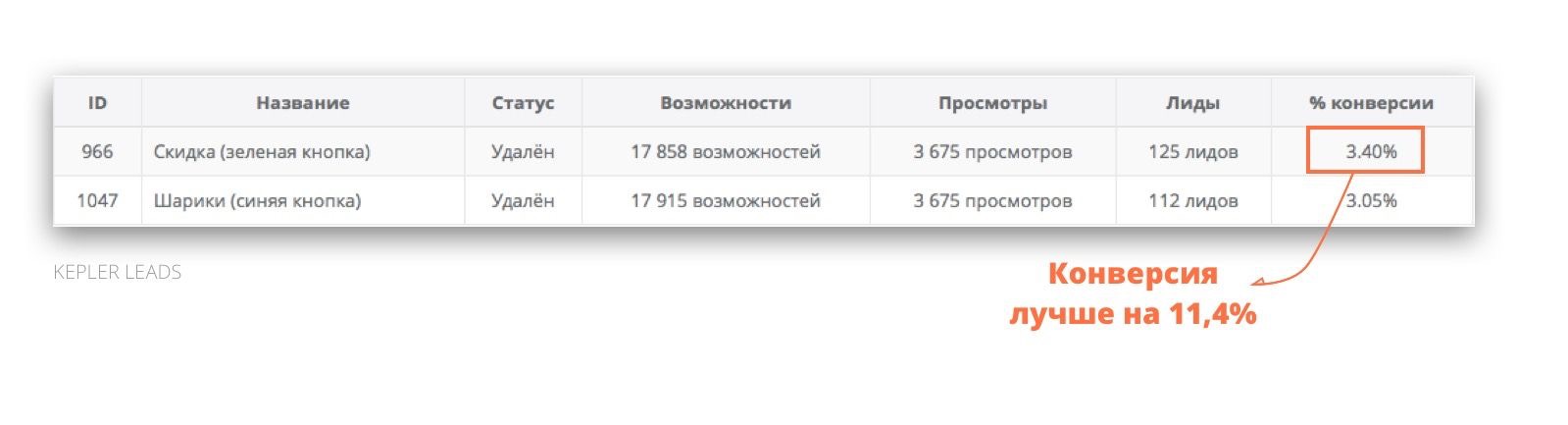
Зеленый и синий
Прежние соперники тестировались снова, но уже на втором сайте. Оба варианта хорошо контрастировали с фоном, но лучший результат показала зеленая кнопка (на 11,4 % по сравнению с синей). В тесте принимали участие 7350 посетителей, дав итоговую конверсию победителя раунда на уровне 3,4 %.
Итоги тестирования
Какой вывод можно сделать? По этим результатам нельзя сказать, что зеленая кнопка — наилучший по показателям вариант абсолютно для всех сайтов. Также по итогам первого этапа не следует думать, что контрастность не срабатывает. Она должна быть учтена, но лишь после анализа целевой аудитории.
Универсальный рецепт здесь только один. Результаты любых тестирований, как бы убедительно они ни выглядели, желательно еще раз проверять на собственном опыте. На данный момент не существует стопроцентно работающих решений, равно как и волшебных таблеток от всего.
Немного о полупрозрачных кнопках на сайте
В современном веб-дизайне прослеживается тенденция использования фотографий для фона, а также прозрачных кнопок. В отличие от полностью залитых цветом элементов такие «призрачные» веб-кнопки не привлекают к себе внимания.
Недостаток этих кнопок состоит в их незаметности. Пользователи не оценивают в полной мере значимость элементов с прозрачным оформлением, отвлекаясь на красочные фоновые фотографии.
Иногда кнопки выглядят так, что даже не приходит в голову на них нажать. Например, они воспринимаются как обычный выделенный текст. Это главное проблемное место пользовательской эргономичности прозрачных кнопок.
Но вместе с тем прозрачность этого элемента отлично сочетается с «фотообоями» сайта. Можно ли, сохранив это качество, как-то выделить прозрачную кнопку, чтобы посетители хотели на нее нажать?
Да, существует компромиссное и вполне рабочее решение. Оно заключается в использовании полупрозрачного элемента, размещенного поверх фона и действительно напоминающего кнопку.
Полупрозрачность такой CTA-кнопки дает возможность видеть фон сквозь нее. Тем самым сохраняется внешняя привлекательность «кнопки-призрака», но при этом пользователь отчетливо понимает, что сюда можно кликнуть.
12 полезных советов по созданию эффективной кнопки призыва к действию
Приведенные ниже простые принципы помогут вам создать эффективно работающую CTA-кнопку.
Соответствуйте бренду
Кнопка должна быть оформлена в соответствии со своим контекстом. То есть при создании элемента нужно продумать цветовую гамму и графический стиль, а также по возможности внедрить утвержденный дизайн логотипа. Вполне вероятно, что форма логотипа отлично впишется в общее оформление элемента и даст хороший эффект. Здесь перед вами открывается широкий простор для творчества.
Так, если дизайн вашего сайта предполагает преобладание плоских элементов, большие выпуклые кнопки, как у Apple, будут смотреться чужеродно. Если возможно, вписывайте детали логотипа в интерфейс (отдельные формы, линии, цвета и т. д.).
Соответствуйте интерфейсу
Помимо логотипа учитывайте интерфейс сайта. Вполне возможно, что кнопка хорошо отобразится лишь на мобильных устройствах, в то время как на ПК она работать не будет. В таком случае необходимо предусмотреть для нее рабочую замену.
Проверьте контрастность
Благодаря усилиям дизайнеров Apple и повальному распространению этой техники кнопки сейчас окружают нас повсюду. И среди этого изобилия ваш элемент CTA может легко затеряться. Поэтому пробуйте экспериментировать с цветом кнопки на сайте, ее размером, шрифтом и другими параметрами, позволяющими однозначно выделить кнопку. Обеспечьте ее контраст с остальными элементами сайта.
Задумайтесь о форме
Если интерфейс сайта предполагает использование закругленных кнопок, можно выделить CTA-элемент, сделав его прямоугольным, круглым или даже треугольным. Это еще один способ создания контраста, привлекающего внимание пользователя.
Скройте все малозначимые элементы сайта
Сюда относятся пункты меню, всевозможные контроллеры и бегунки. Их нужно по возможности скрывать либо оформлять в едином стиле с общим интерфейсом так, чтобы они не выделялись (например, использовать одинаковые радиусы закруглений, но различные тени, градиенты и т. п.).
Добавьте «воздуха»
Акцент на кнопке можно создать, окружив ее обширным пустым пространством. Так элемент гарантированно станет заметнее.
Оформите границы кнопки
Большая часть веб-кнопок обрамляется обводкой. И здесь существует важное правило: когда кнопка темнее фона, ее следует обрамлять еще более темной обводкой. Если же фон более темный, то граница кнопки должна быть темнее именно его.
Анимируйте кнопку
Возможность анимации многие упускают из вида. Помните, что кнопку следует оживить, добавив эффекты увеличения, моргания или иного движения при наведении курсора мыши либо независимо от действий пользователя.
Используйте размытые тени аккуратно
Существует так называемый закон теней, в соответствии с которым тень максимально эффективна, когда обрамляемый ею элемент светлее фона. В иных случаях затенением следует пользоваться с большой аккуратностью.
Добавляйте вспомогательные пиктограммы
Небольшие иконки на кнопках помогут посетителю сориентироваться. К примеру, стрелка вправо даст пользователю знать, что после нажатия на элемент произойдет переход на следующую страницу либо выход с текущей. А нажав на кнопку с пиктограммой стрелки вниз, посетитель попадет в выпадающее меню.
Распределяйте элементы по степени важности
При создании интерфейса нужно задать некий приоритет функциям, определив для них первичный, вторичный и третичный стили. В первой, наиболее приоритетной группе кнопки CTA должны быть окрашены в самые сильные цвета. Ослабляйте цветовую гамму с уменьшением значимости элементов. Снижайте акцент кнопок также путем уменьшения их размеров и пустого пространства вокруг них. Уменьшая шрифт надписей и уровень тиснения, вы также снизите визуальный вес элементов.
Явно отображайте текущее состояние кнопки
Многим будет очевидно, что кнопка должна визуально выглядеть как нажатая или отжатая в зависимости от ее состояния. Применительно к CTA-элементу эта наглядность особенно важна для пользователя. Реализовать данный эффект можно с помощью функционала CSS (тени, градиенты, границы). В качестве альтернативы при наличии достаточного места используются, хотя и достаточно редко, две кнопки вместо одной.
Подытожим. В нынешнее время, когда интерфейсы пересыщены отвлекающими элементами, маркетологам приходится противостоять баннерной слепоте, возникающей у пользователей. Современные условия вынуждают владельцев продающих сайтов использовать все доступные средства для захвата внимания аудитории. Красивой и яркой упаковки продукта, снабженной цепляющим креативом, сегодня недостаточно. Необходимо обращать внимание на самые мелкие детали для мотивации пользователей, в том числе на цвет кнопки на сайте.
советы по созданию, типы и состояния / Хабр
Ник Бабич разработчик, UX/UI специалист написал заметку в блоге UX Planet про UX-дизайн кнопки: советы по созданию, типы и состояния. Наша команда выполнила перевод данной статьиКнопки – это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Советы по созданию кнопок
Кнопки должны выглядеть как кнопки
Давайте на минуту представим, как с помощью дизайна донести возможность выбора. Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.
Очень тщательно продумайте размер зоны прикосновения и внутреннего поля. Размер кнопок также помогает пользователю понять, что это за элемент. Каждая платформа дает свои рекомендации в отношении минимального размера зоны прикосновения. Результаты исследования, проведенного MIT Touch Lab, показали, что средний размер для прикосновения подушечками пальцев составляет 10-14 мм, а для кончиков пальцев — от 8 до 10 мм, при этом наиболее оптимальный минимальный размер зоны прикосновения будет 10Х10 мм.
Расположение и порядок
Разместите кнопки там, где пользователи без труда их найдут или там, где они ожидают их увидеть. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.
Не забывайте о порядке размещения и положении кнопок. Порядок, в котором идут кнопки, особенно если есть парные кнопки (например, «предыдущий» и «следующий»), очень важен. Убедитесь, что основной акцент в дизайне сделан на основном или самом важном действии пользователя.
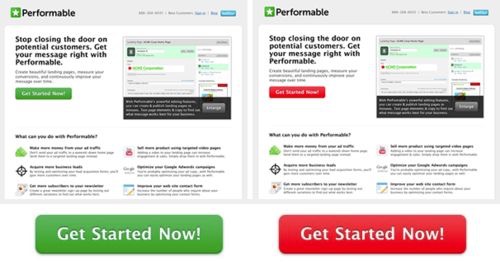
В примере ниже мы используем красную кнопку, которая содержит потенциально деструктивное действие. Обратите внимание, что основное действие не только более насыщенное по цвету и контрасту, но располагается в правой части диалогового окна.
Надписи
Надписи на кнопках должны означать действие, которое выполняет кнопка. Четко опишите, что произойдет при ее нажатии.
Точно такие же кнопки, как и вверху, но без соответствующей надписи. Чувствуете разницу?
Призыв к действию (CTA)
Самые важные кнопки (особенно, если они призывают к действию) должны выглядеть как самые важные кнопки.
Форма кнопки
Обычно кнопки стараются сделать прямоугольными с прямыми или округлыми краями, в зависимости от стиля сайта или приложения. Согласно некоторым исследованиям, округленные края усиливают восприятие информации и притягивают взгляд к центру элемента.
Можно проявить творчество и использовать другие формы, например, круг, треугольник и даже какие-то оригинальные и необычные формы. Хотя последний вариант все же рискованный.
Главное, соблюдайте единство стиля во всем интерфейсе, чтобы пользователь смог определить, где в вашем приложении находятся кнопки.
Типы кнопок и поведение
1. Объемная кнопка
Объемная кнопка обычно прямоугольная с подъемом (градация оттенков показывает, что кнопка кликабельна). Объемные кнопки добавляют фактуру в преимущественно плоский макет. Они делают акцент на функциях в самых активных или широких областях.
Применение
На строке в один ряд. Используйте объемные кнопки, чтобы придать значимость действиям на сайте или в приложении с большим количеством разного контента.
Поведение
Объемные кнопки приподнимаются и заполняются цветом при нажатии.
Пример
Объемные кнопки выделяются на фоне плоских. Пример приведен для приложения Android.
2. Плоские кнопки
Плоские кнопки не приподнимаются, но также заполняются цветом. Основное преимущество плоских кнопок в том, что они не отвлекают внимание от контента.
Применение
В диалоговых окнах (чтобы соблюсти единство действия кнопки и контента)
На панели инструментов
Расположение снизу, чтобы пользователь быстрее их нашел
Поведение
Пример
Плоская кнопка в диалоговом окне приложения на Android.
3. Переключатель
Кнопка-переключатель позволяет пользователю переключаться между двумя или (более) состояниями.
Применение
Почти все переключатели применяются в качестве кнопок Вкл\Выкл.
Кнопки-переключатели также можно использовать для группы связанных между собой элементов. Но компоновка макета должна явно указывать, что эти кнопки являются частью всей группы элементов. Есть и другие требования:
· В группе должно быть не менее трех кнопок
· На кнопках должен быть текст, иконка или и то, и другое.
Иконки лучше всего использовать, когда пользователь может сделать выбор и отменить его, других вариантов нет. Например, дать или убрать звезду у товара. Размещают иконки обычно в панели приложения, панели инструментов, на кнопках действия или переключателях.
Очень важно выбрать правильную иконку для кнопки. Я рассказывал об этом в статье «Иконки как фактор удачного пользовательского опыта».
Пример
В Apple iOS переключатели использованы в разделе «Настройки».
4. Контурные кнопки
Контурные кнопки — это прозрачные кнопки простой формы, как правило, прямоугольной. Обычно по контуру кнопки идет очень тонкая линия, а внутренняя часть содержит обычный текст.
Применение
Пожалуй, не стоит использовать контурные кнопки для призыва к действию. Вот, посмотрите на Bootstrap. Контурная кнопка «Скачать» ничем не отличается от главного логотипа, что может запутать пользователей.
Лучше всего использовать такие кнопки для вторичного контента, так как они не будут (по крайней мере, не должны) конкурировать с вашим основным призывом к действию. Хотелось бы, чтобы пользователь сначала увидел основную кнопку CTA, а уже затем (если для него это не актуально) переходил ко второй кнопке.
Кнопка, призывающая к положительному действию, более контрастная и пользователь четко видит действие.
Поведение
Пример
На сайте AirBnB есть контурные кнопки для действия «Стать хозяином».
5. Плавающая кнопка с выпадающим меню
Плавающая кнопка с выпадающим меню — один из элементов материального дизайна Google. Это круглая материальная кнопка, которая приподнимается и дает эффект чернильного пятна при нажатии.
Применение
Плавающие кнопки с выпадающим меню применяются для вызова функциональных клавиш.
Поведение
Их можно сразу заметить по круглой иконке, парящей над UI. Они включают в себя такие типы поведения, как морфинг, запуск и перенос точки привязки.
Выбор типа кнопки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от разметки экрана.
Функция: Достаточно ли важна и уникальна кнопка, чтобы сделать ее плавающей?
Размеры: Выбирайте тип кнопки, в зависимости от контейнера, в котором она будет располагаться и от того, сколько слоев глубины у вас на экране.
Разметка: Используйте преимущественно один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть основания, например, выделение важной функции.
Состояния кнопок
Здесь пойдет речь не о том, как пользователь видит начальную кнопку, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь не сразу поймет кнопка это или нет? Теперь придется кликнуть, что бы это выяснить …
Такой объект как кнопка имеет несколько состояний, и предоставление визуального отклика с целью отобразить текущее состояние кнопки должно быть приоритетной задачей.
Нормальное состояние
Главное правило этого состояния – кнопка должна выглядеть как кнопка в нормальном состоянии. Windows 8 это показательный пример неудачного дизайна кнопки. Пользователю сложно понять кликабельны или нет объекты в меню настроек.
Состояние в фокусе
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального подтверждения.
Нажатое состояние
Анимируя различные элементы своего дизайна, вы можете внести свежую ноту, проявить немного творчества и порадовать пользователя.
Неактивное состояние
Есть два варианта – спрятать кнопку, либо отобразить ее в неактивном состоянии.
Преимущества скрытой кнопки:
- · Ясность. Отображается только то, что необходимо для текущей задачи.
- · Сохранение пространства. Это позволит вам менять управление, используя одно пространство для разных целей. Что очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.
Преимущества использования неактивного состояния:
- Показать возможность действия. Даже если кнопка не используется, пользователь знает, что действие возможно. Можно даже сделать подсказку и объяснить критерии использования.
Контроль размещения. Пользователь понимает, где в интерфейсе размещено управление и кнопки.
Заключение
Кнопки предназначены для того, чтобы направить пользователя и подтолкнуть его к принятию интересующего вас действия. Плавное переключение способствует плавному взаимодействию; проблемы, такие как невозможность найти нужную кнопку являются в лучшем случае помехами, а в худшем – полным провалом.
какими должны быть кнопки и формы на сайте — Лидзавод
Идеальные кнопки — это когда посетители сайта не отвлекаются на них, но постоянно нажимают. Хорошая кнопка должна выглядеть естественно и органично, чтобы пользователь не оценивал ее на сознательном уровне, а автоматически следовал указанному призыву. Из этой статьи ты узнаешь, какими должны быть идеальные кнопки на сайте.
А еще на заключительном этапе конверсии пользователям часто приходится заполнять формы. Посетители сталкиваются с ними при оформлении заказов или подписок, скачивании программ, электронных книг и отчетов. Эффективная форма стимулирует конверсию, а неэффективная может привести к отказу от покупки, регистрации и т.п. Отсюда же ты узнаешь, какими должны быть формы на сайте.

Кнопки нужны, чтобы на них нажимали
Когда использовать кнопки вместо ссылок
Практически на любом ресурсе вы найдете больше ссылок, чем кнопок. Кнопки представляют собой изображения, для создания которых необходимо потратить определенные усилия. А ссылку можно сделать за секунду. При этом линки и кнопки решают практически одинаковые задачи. В каких случаях необходимо использовать кнопки, а когда можно обойтись ссылками?
Если на странице используется слишком много кнопок, она медленно загружается. Кроме того, пользователь может запутаться, увидев несколько призывов к действию. Поэтому используйте кнопки, когда вам необходимо призвать пользователя совершить важное для вас действие: купить, скачать, зарегистрироваться и т.п. Во всех остальных случаях подойдут ссылки.

Как отличить важное действие от менее важного? Задайте себе вопрос: «Влияет ли предполагаемое действие на мой бизнес или мой сайт?»
Важные действия обычно требуют от пользователя активных усилий. Он должен регистрироваться, комментировать, оформлять заказ и т.п. Менее важные действия не требуют активных усилий. Пользователь переходит со страницы на страницу и потребляет контент.
Как правильно использовать градиенты
Дизайнеры используют градиенты, чтобы обеспечить естественный внешний вид элементов интерфейса. Когда источник света освещает объект сверху, это создает эффект естественного освещения и придает объектам глубину. Пользователь воспринимает освещенные области объекта приближенными к источнику света, а затемненные области удаленными.
Создавая кнопки, помните:
- Человек воспринимает кнопку, освещенную в верхней части и затемненную в нижней, как выпуклую.
- Человек воспринимает кнопку, освещенную в нижней части и затемненную в верхней, как вогнутую или нажатую.

Выпуклая (слева) и вогнутая кнопки
Пользователь должен видеть выпуклую кнопку до того момента, пока он не нажал на нее. Если пользователь нажал кнопку, он должен видеть ее вогнутой. Этого эффекта можно добиться с помощью градиентов.
Как сделать кнопку убеждающей
Кнопки практически всегда содержат CTA, однако пользователи далеко не всегда на них нажимают. Чтобы повысить кликабельность, вам необходимо сделать кнопки убеждающими. Что это значит с точки зрения юзабилити?
- Используйте градиенты, тени и закругленные углы, чтобы сделать кнопку реалистичной
Чем реалистичнее выглядит кнопка, тем чаще пользователи на нее нажимают. Вы можете добиться эффекта трехмерной кнопки с помощью градиентов, теней и закругленных углов. Человек автоматически нажимает десятки кнопок в течение дня: он вызывает лифт, включает телевизор или кондиционер, отвечает на телефонные звонки и т.п. Чем более настоящей выглядит кнопка на сайте, тем больше шанс, что пользователь нажмет ее автоматически.

Градиенты, тени и закругленные углы создают эффект трехмерности
- Используйте контрастные цвета
Контрастный цвет привлекает внимание пользователя. Идеальный цвет — тот, который немедленно заставляет посетителя заметить кнопку. Обратите внимание, цвет кнопки должен контрастировать как с фоном сайта, так и с цветом текста на самой кнопке.

Контрастный цвет
- Сделайте кнопку достаточно большой, но не неестественно огромной
Размер имеет значение, если речь идет о кнопках. Чем больше кнопка, тем легче она привлекает внимание пользователя. Когда вы увеличиваете кнопку, не забудьте пропорционально увеличить размер шрифта CTA. Не перестарайтесь с размером. Кнопка не должна визуально поглощать контент.

Большая хорошая кнопка всегда побеждает маленькую хорошую кнопку
- Используйте слова, создающие эффект срочности
Сейчас, сегодня, немедленно, в один клик, — эти и другие слова создают эффект срочности. Используйте их в тексте на кнопке, чтобы стимулировать клики.

Создавайте эффект срочности
Пользователи могут отказываться от вашего предложения по разным причинам. Например, они считают продукт слишком дорогим, не понимают его ценности и сути. В этом случае вам поможет мягкий призыв к действию. Предлагайте пользователям демо-версии, бесплатный период использования, узнать о продукте больше и т.п.

Мягкий CTA
- Правильно используйте заглавные и строчные буквы
Если ваш CTA состоит из двух слов, пишите оба с заглавной буквы. Заглавные буквы делают текст побуждающим. Если ваш CTA состоит из трех слов и более, пишите с заглавной буквы первое слово, а остальные пишите со строчных. В этом случае текст воспринимается в качестве диалога. Формулы выглядят так: жесткий CTA = одно или два слова + каждое слово с заглавной; мягкий CTA = три слова и более + с заглавной только первое.

Строчные буквы смягчают CTA
- Иллюстрируйте призывы к действию
Это можно сделать с помощью иконок, стрелок и других элементов. Они делают CTA более убедительным. Например, стрелка на кнопке показывает пользователю, что после клика он перейдет на другую страницу.

Иллюстрируйте призывы к действию
- Используйте эффекты при наведении
Визуальное изменение кнопки при наведении на нее курсора убеждает пользователя совершить действие. Что должно меняться? Это могут быть градиенты, изменение цвета шрифта или изменение внешнего вида курсора. Например, при наведении на кнопку курсор можно поменять с нейтральной стрелки на кисть руки в указательном жесте.

Верной дорогой: указательный жест убеждает действовать
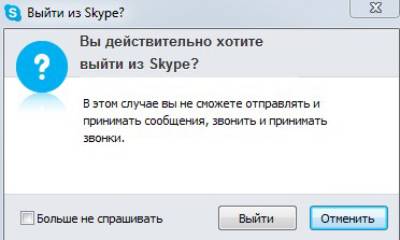
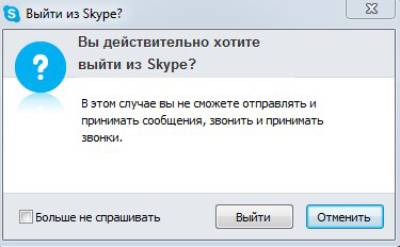
Почему кнопки OK больше не о’кей
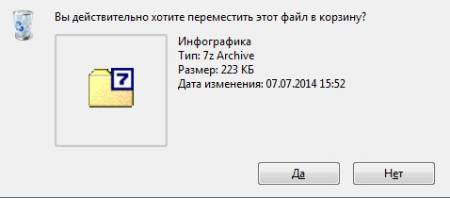
Разработчики интерфейсов часто используют кнопки типа «OK», «Cancel», «Да», «Нет» и т.п. Если вы пользуетесь ПК, то видите такие кнопки каждый день.

Кнопки «Да» и «Нет» не связаны с действием
Эти кнопки никак не связаны с действием, которое совершает пользователь. Чтобы ваш сигнал был более ясным и убедительным, связывайте CTA с желаемым/планируемым действием пользователя.

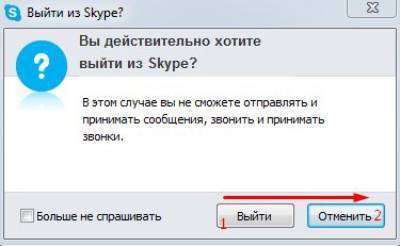
Кнопки «Выйти» и «Отменить» связаны с действием
Почему конверсионные кнопки лучше располагать в правой нижней части страницы
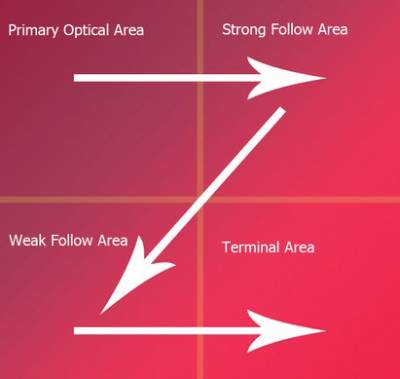
Ответить на этот вопрос можно после изучения диаграммы Гутенберга.

Диаграмма Гутенберга
На диаграмме видно, что страница разделяется на четыре части. Стрелками обозначено движение взгляда посетителя. Верхний левый и правый нижний квадранты страницы получают больше всего внимания пользователя. Нижний левый квадрант получает меньше всего внимания. Поэтому конверсионную кнопку лучше поместить в правой нижней части страницы.
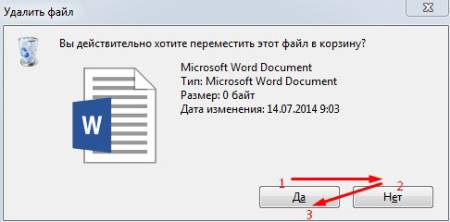
Почему в диалоговых окнах кнопка желаемого действия должна находиться справа
В диалоговых окнах кнопки желаемого действия («Купить», «Оформить», «Да», «ОК» и т.п.) работают лучше, когда расположены справа. Обратите внимание на следующую иллюстрацию:

Кнопка желаемого действия слева
Если кнопка желаемого действия находится слева, пользователь замечает ее первой. Однако он не нажимает ее, пока не изучит все доступные опции. Посетитель замечает кнопку желаемого действия, а потом обращает внимание на кнопку альтернативного действия. Чтобы он выбрал вариант «Да», его внимание должно вернуться к кнопке желаемого действия.
Когда кнопка желаемого действия находится справа, путь к конверсии сокращается на один шаг:

Кнопка желаемого действия справа
Когда кнопка желаемого действия находится справа, внимание пользователя сначала останавливается на второстепенной опции, а затем переходит к желаемой опции.
Когда кнопка желаемого действия находится слева, на пути к конверсии пользователь сталкивается с тремя визуальными фиксациями. Когда кнопка желаемого действия находится справа, число визуальных фиксаций сокращается до двух.
Как выделить кнопку желаемого действия
В диалоговых окнах имеет смысл визуально выделять кнопку желаемого действия. В этом случае она привлекает и удерживает внимание пользователя.

Кнопка желаемого действия визуально выделяется на фоне кнопки альтернативного действия
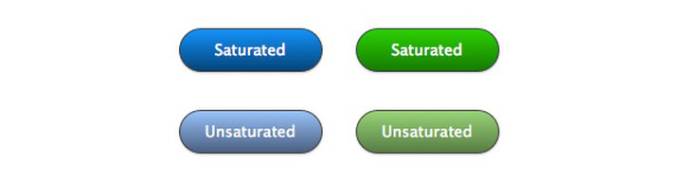
Для визуального выделения конверсионной кнопки можно использовать следующие способы:
- Использование насыщенного цвета для кнопки желаемого действия и ненасыщенного для кнопки альтернативного действия.

Благодаря насыщенному цвету конверсионные кнопки выделяются
- Использование цвета фона для кнопки альтернативного действия. Обратите внимание на диалоговое окно Skype на иллюстрациях выше. Кнопка альтернативного действия «Выйти» сливается с фоном.
- Оформление кнопки альтернативного действия в виде ссылки.
- Использование эффекта прозрачности, благодаря которому кнопка альтернативного действия выглядит неактивной.
Почему иконки должны иметь прозрачный фон
Иконки повышают эффективность использования интерфейсов пользователями. Люди воспринимают визуальные паттерны иконок в десятки тысяч раз быстрее текста. Это справедливо, когда фигуры изображены на прозрачном фоне.

Прозрачный фон облегчает визуальное восприятие
Когда фон иконок непрозрачный, скорость восприятия информации пользователем резко падает. Фон создает визуальный шум, который делает все иконки одинаковыми. Вместо мгновенного сканирования визуальной информации пользователю приходится читать и интерпретировать изображения, что характерно для работы с текстом.

Непрозрачный фон делает все иконки одинаковыми
Использование непрозрачного фона для иконок можно сравнить с текстом, написанным заглавными буквами: это затрудняет сканирование визуальных паттернов и снижает скорость восприятия.
Как использовать стрелки и многоточия
Стрелки на кнопках указывают пользователю на завершение действия после перехода. Например, нажав на кнопку, посетитель может оформить заказ, выбрать продукт, подписаться на рассылку.

Стрелка на кнопке указывает на завершение действия
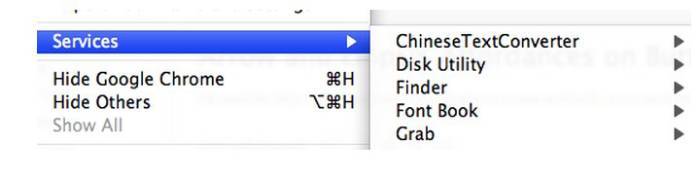
Стрелки в меню указывают на доступность дополнительных опций.

Доступны дополнительные опции меню
Многоточия на кнопках и в меню указывают на доступность дополнительных опций и незаконченность действия.

Многоточия указывают на доступность нескольких опций
Стрелки и многоточия делают кнопки и меню интуитивно понятными.
Кнопки должны быть заметными и убедительными
Для этого дизайнеры должны выбирать верное расположение кнопок, использовать градиенты и насыщенные цвета, применять эффекты при наведении, контрасты и корректные призывы к действию. Эффективность кнопок повышается с помощью стрелок, многоточий и других визуальных элементов. Кнопки должны быть достаточно большими, однако они не должны визуально поглощать окружающий текст.
На заключительном этапе конверсии пользователям часто приходится заполнять формы. Посетители сталкиваются с ними при оформлении заказов или подписок, скачивании программ, электронных книг и отчетов. Эффективная форма стимулирует конверсию, а неэффективная может привести к отказу от покупки, регистрации и т.п. Из этой статьи вы узнаете, какими должны быть формы на сайте.

Заполнить длинную форму? Боюсь-боюсь!
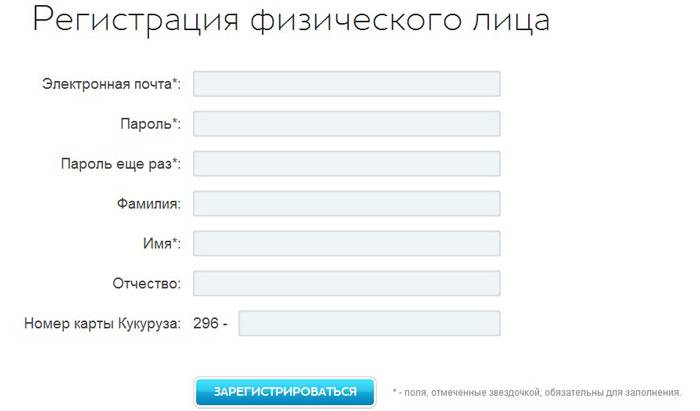
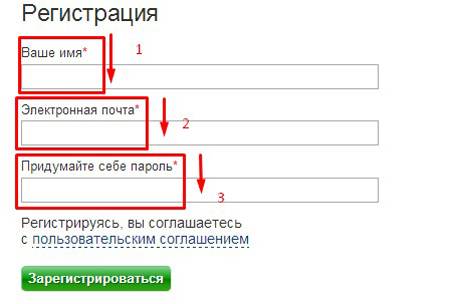
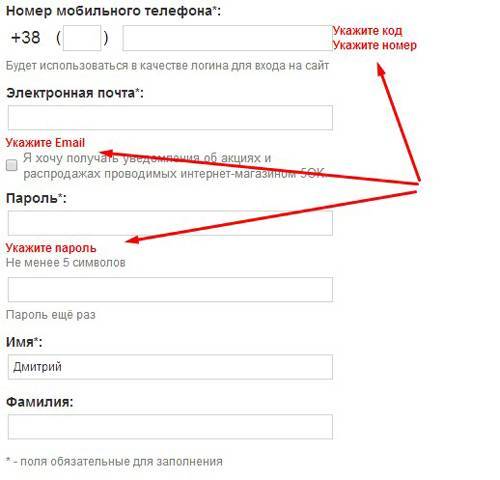
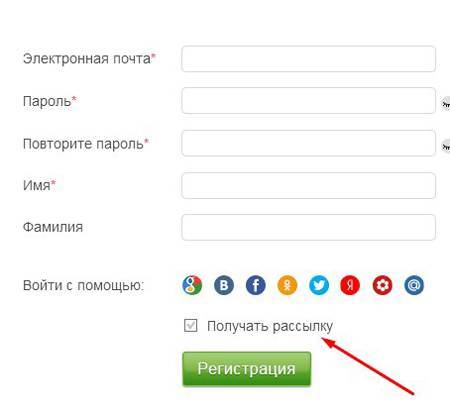
Отмечайте необязательные поля
Большинство дизайнеров использует звездочки, чтобы обозначить обязательные для заполнения поля. Это не очень удачная идея. Во-первых, звездочки создают визуальный шум, отвлекающий пользователя от конверсионного действия. Во-вторых, пользователь должен потратить время, чтобы найти в нижней части страницы сообщение о значении звездочек.

Звездочки создают визуальный шум
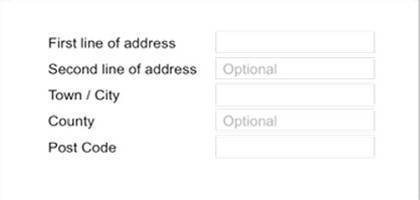
Отмечайте необязательные для заполнения поля. Впишите слово «Необязательно» или «По желанию» прямо в поле. Это сделает процесс заполнения формы более комфортным для пользователя.

Отмечайте необязательные поля
Помещайте текст над полями формы
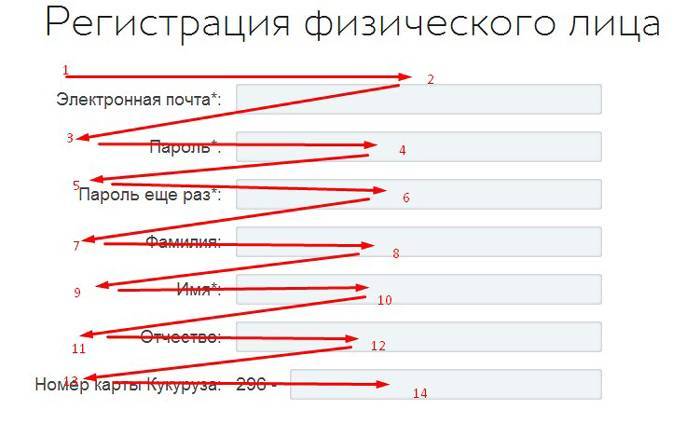
Если текст расположен слева или справа от полей формы, пользователь потратит больше времени на ее заполнение. Это связано с особенностями восприятия: чтобы внести нужные сведения, человек совершает больше визуальных фиксаций.

Чтобы заполнить форму, человек совершает 14 визуальных остановок
Когда текст расположен над полями формы, пользователь воспринимает поле и текст единым целым. Это сокращает количество визуальных фиксаций в два раза и повышает скорость заполнения формы.

Число остановок сокращается в два раза
В формах не должно быть кнопки «Отменить»
Кнопки «Отменить», «Cancel», «Нет» делают формы менее эффективными. Во-первых, они позволяют пользователю отказаться от покупки, подписки или регистрации. Во-вторых, клиенты могут нажимать эти кнопки случайно.
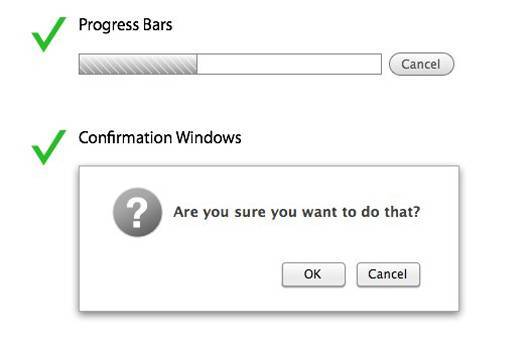
Кнопка «Отменить» уместна только в диалоговых окнах или индикаторах процесса.

Кнопки «Отменить» или «Cancel» уместны только в этих случаях
Избавляйте пользователей от бесконечных кликов по шаговым регуляторам
Когда посетитель пользуется шаговым регулятором, ему приходится несколько раз нажимать на одну из кнопок. Это создает ненужные паузы и затрудняет работу пользователя с интерфейсом.

Шаговые регуляторы затрудняют работу с интерфейсом
Альтернативой шаговым являются скользящие регуляторы. Пользователю достаточно один раз нажать на кнопку мыши, чтобы переместить бегунок в нужное положение.

Скользящий регулятор использовать легче и приятнее
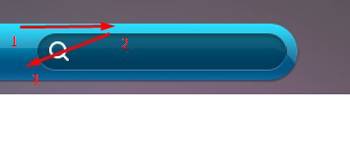
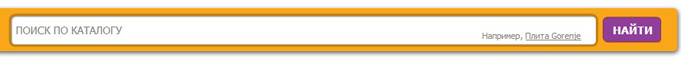
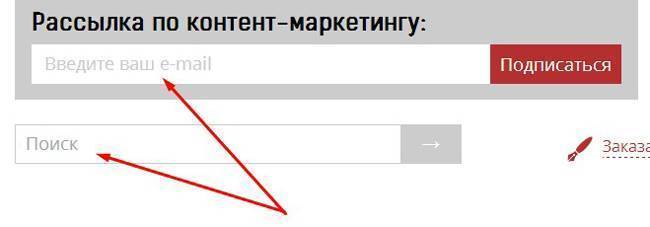
В форме поиска кнопка «Искать» должна быть расположена слева
Большинство дизайнеров помещают кнопку «Искать» справа от формы поиска. Это не лучшее решение: пользователь сначала оценивает форму, потом кнопку, затем возвращается к форме для ввода нужного слова, после чего снова возвращается к кнопке.

Кнопка «Найти» справа создает четыре визуальные фиксации
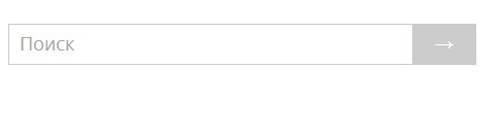
Если кнопка расположена слева, это сокращает число визуальных остановок до трех.

Кнопка «Найти» слева оставляет три визуальные фиксации
Форма подтверждения возраста должна быть простой
Форма подтверждения возраста не должна отпугивать посетителя. Пользователь может решить, что вы требуете предоставить слишком много личных данных:

Почему я должен указывать точную дату рождения?
Лишние кнопки в форме подтверждения делают форму менее эффективной.

Эта форма имеет лишнюю кнопку
Идеальная форма подтверждения возраста имеет одну кнопку:

Подтвердите свой возраст и войдите на сайт
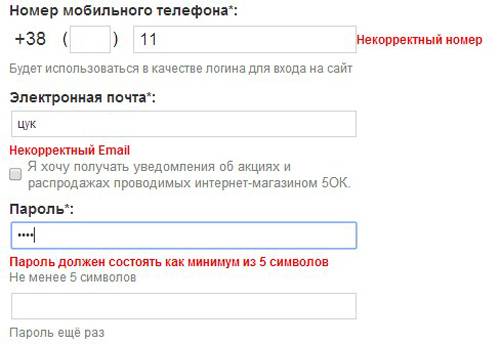
Длинные формы должны немедленно проверять корректность заполнения полей
Каждый может ошибиться, заполняя форму. Когда человек ошибается или пропускает поле, форма сообщает ему об этом после нажатия кнопки подтверждения.

Форма сообщает о незаполненных полях
Если форма достаточно длинная, пользователь может не заметить одно или несколько сообщений об ошибках. Ему придется заполнять форму несколько раз. Эта проблема решается с помощью немедленной проверки корректности заполнения.

Сообщение о некорректном заполнении появляется мгновенно
Соединяйте поле поиска и кнопку «Найти»
Если вы оставляете пустое пространство между полем поиска и кнопкой «Найти», это может привести к проблемам восприятия.

Кнопка и поле имеют разную ширину
Если кнопка и поле имеют разную ширину, расположены слишком далеко друг от друга или смещены относительно друг друга, пользователь не воспринимает форму поиска единым целым. Он тратит слишком много времени на восприятие, оценку и интерпретацию объекта, что уменьшает эффективность формы. Хорошая форма поиска выглядит так:

Кнопка и поле объединены
Текст в поле повышает эффективность форм
Выше сказано, что положение текста над полями формы эффективнее, чем слева или справа от полей. Существует еще одно решение: помещение текста в полях формы. Этот подход делает формы более компактными и уменьшает число визуальных фиксаций. Кроме того, пользователю не нужно разбираться, к какому полю относится текст.

Текст в полях делает формы более эффективными
Капча останавливает не только спам-роботов, но и пользователей
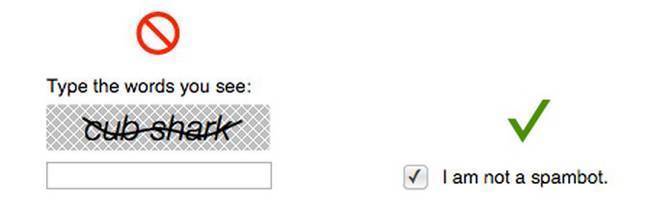
Капча защищает сайт от спам-ботов. Однако многие пользователи не заполняют формы, если капча слишком сложная. А простые варианты, например, капча-чекбокс, малоэффективны.

Сложная капча защищает от ботов и от людей, а простая капча не защищает от ботов
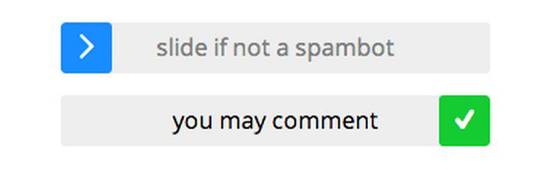
Используйте капчу-слайдер. Эта защита эффективно работает против ботов, однако не заставляет людей отказываться от заполнения форм.

Капча-слайдер
Сделайте форму регистрации максимально простой и удобной
Чтобы решить эту задачу, воспользуйтесь следующими рекомендациями:
- Просите пользователя придумать ник после регистрации. Поиск незанятого ника часто занимает много времени, что заставляет часть пользователей отказываться от регистрации.
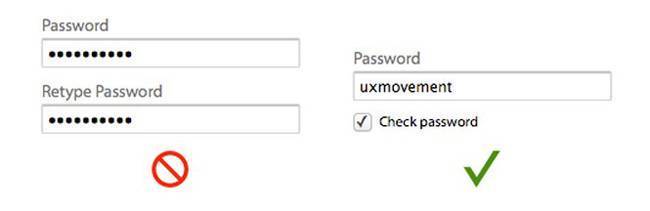
- Позвольте пользователям вводить пароль один раз. Для этого используйте чекбокс, позволяющий увидеть написанный пароль.

Вводить пароль дважды никто не любит
- Используйте функцию автозаполнения для полей с географическими данными (страна, город).
- Позвольте пользователям входить на сайт с помощью ника или адреса электронной почты.
- Позвольте пользователям входить на сайт через учетные записи в Facebook, Twitter и других социальных сетях.

Вход с помощью учетной записи в соцсетях избавляет пользователей от необходимости регистрироваться
Обеспечивайте возможность ставить флажок в чекбоксе нажатием на текст
Пользователям неудобно ставить галочки в чекбоксе, так как их окошки очень маленькие. Эта проблема легко решается: позвольте посетителям ставить галочку нажатием на текст ярлыка чекбокса.

Чтобы поставить галочку, достаточно кликнуть по тексту ярлыка
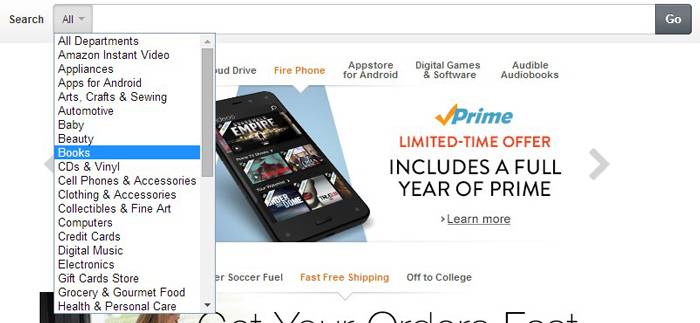
Объедините общий поиск по сайту с поиском по разделам
Позвольте пользователям искать информацию в целом по сайту или в определенных разделах или категориях товаров. Это актуально для крупных интернет-магазинов, больших информационных ресурсов.

Пользователь может искать нужную информацию на сайте в целом или в определенном разделе
Подсказки в формах должны появляться при наведении курсора
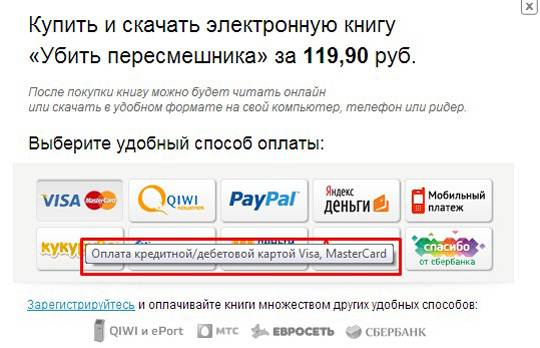
Представьте ситуацию: пользователь оформляет покупку в вашем онлайн-магазине, но не знает, какой способ оплаты выбрать. Он нуждается в подсказке.
Подсказки должны появляться при наведении курсора на соответствующий знак или ссылку. Это избавляет пользователя от страха покинуть форму и потерять введенную информацию.

Подсказка появляется при наведении курсора на выбранное поле
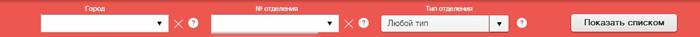
Сократите форму поиска ближайшего отделения до одного поля
Формы поиска, состоящие из нескольких полей, пугают пользователей.

Чтобы найти отделение, нужно заполнить три поля
Чтобы найти ближайшее отделение, пользователь должен заполнять только одно поле.

Одного поля достаточно
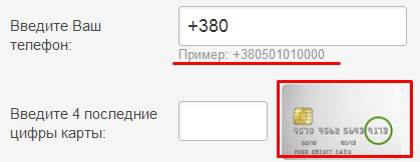
Подсказывайте пользователям формат заполнения форм
Это значительно увеличивает скорость заполнения и избавляет пользователей от ошибок. Подсказка может находиться непосредственно в полях формы или под ними.

Подсказки увеличивают скорость заполнения форм
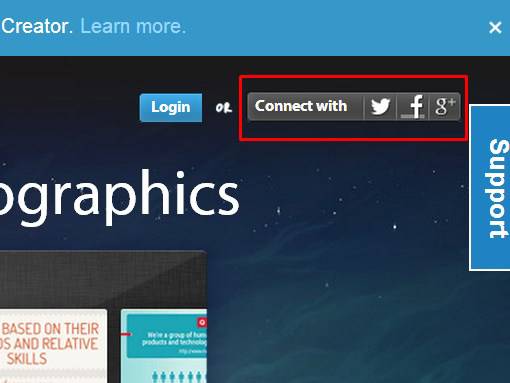
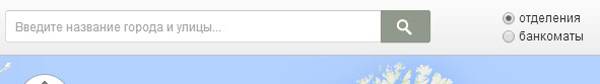
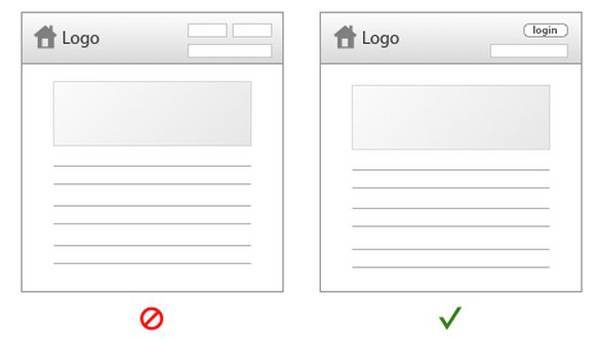
Формы для входа на сайт не должны находиться на главной странице
Если поле для входа на сайт находится в верхнем правом углу страницы, пользователи могут перепутать его с формой поиска.

Поле для входа на сайт можно перепутать с формой поиска
Выходом из ситуации может стать кнопка «Войти», после нажатие которой открывается форма для входа.
Еще одна причина поместить текст над полями формы
Если мобильный пользователь заполняет форму, где ярлыки находятся слева от полей, человеку придется использовать горизонтальный скролл или переворачивать гаджет.

Либо поле не видно, либо текст пропадает
Эта проблема решается помещением текста над полями формы.
Рецепт создания эффективных форм
Чтобы формы на сайте работали эффективно, сокращайте количество полей. Ярлыки должны находится над полями формы, так как это сокращает число визуальных фиксаций и облегчает работу с формой мобильным пользователям. Отмечайте необязательные поля, не используйте кнопку «Отменить», используйте подсказки. Объединяйте кнопку «Найти» с полем поиска, помещайте ее слева от поля. Позвольте пользователям искать в целом по сайту или в отдельных разделах. Сделайте максимально удобными чекбоксы и капчу.
По материалам сайта UX Movement.
7 точек роста конверсии или как повысить кликабельность кнопок / Хабр
Кнопки играют важную роль в процессе покупок в интернете: неправильно оформленные кнопки имеют низкую кликабельность и, как следствие, низкую конверсию. В статье пойдет речь о том, как это исправить.
Предисловие:
Данная статья размещена в хабах «Интернет-маркетинг», «Дизайн» и адресована в первую очередь маркетологам и дизайнерам. Чтобы делиться мнениями, опытом и становиться лучше. Из первого абзаца становится понятно о чем данная статья. Если вы разработчик, который считает, что все магазины обманывают, а все маркетологи мошенники, то это ваше мнение и оно имеет право на существование. Не тратьте своё время на чтение данной статьи и последующее минусование за потраченное время. Лучше почитайте про то как искусственный интеллект делает минет — самая популярная тема за последние дни на Хабре. Успехов! А теперь к перейдём к статье.
1. Наличие кнопки
Для того, чтобы по кнопке кликали, кнопка на странице должна быть. Это может прозвучать странным, но сайты без кнопок есть. На примере ниже — страница товара интернет-магазина ВелоДрайв. Сайт рекламируется в «Яндекс.Маркете», но кнопки «Купить» на странице нет, а звонить и диктовать номер артикула не самый удобный вариант.
На странице товара сайта velodrive.ru отсутствует кнопка
2. Кнопка должна быть похожа на кнопку
Для того, чтобы по кнопке кликали, пользователям необходимо понимать, что перед ними кнопка. Для этого их необходимо делать понятными и узнаваемыми, кнопки должны быть похожи на кнопки. Как этого добиться, рекомендации ниже.
Ссылка (слева) менее заметна, чем кнопка (справа)
2.1. Форма кнопки
Форма может быть любой (круглая, квадратная, прямоугольная), но наибольшее распространение получила именно прямоугольная, так как на ней можно уместить надпись с её предназначением.
Кнопки на сайте Tmall (AliExpress)
2.2. Скругленные углы кнопок
Большинство кнопок в физическом мире имеют закругленные углы, и такие кнопки на сайте проще узнать. К тому же, скругленные углы привычнее и потому проще воспринимаются мозгом. Пожалуй, самый наглядный пример — это клавиши на клавиатуре.
Apple Magic Keyboard, все клавиши имеют скругленные углы
2.3. Объемные кнопки
Кнопку лучше делать объемной, для этого используется тень, градиент и рамка. Тренд последних лет — плоский дизайн (flat design). Такой дизайн красив, но один из явных его недостатков в том, что из-за отсутствия теней и объема кнопки сложнее отличить от некликабельных элементов дизайна. Nielsen Norman group провели тест, в ходе которого выяснили, что объемные кнопки пользователи находят на 22% быстрее, чем плоские.
Плоская кнопка (слева) и объемная кнопка с тенью и градиентом (справа)
2.4. Интерактивные кнопки
Кнопку желательно делать отзывчивой, то есть при наведении курсора менять её цвет и объем. Таким образом, ещё при наведении курсора (до клика) становится понятно, что элемент кликабелен.
Кнопка по умолчанию (слева) и кнопка при наведении курсора (справа)
3. Царь-кнопка
Я вывел для себя одно хорошее правило, которое ещё ни разу меня не подвело: одна страница — одна главная кнопка (CTA — призыв к действию). Не стоит перегружать страницу множеством кнопок, это рассеивает внимание, создает лишние вопросы и, как следствие, снижает кликабельность.
Nix.ru, множество кнопок рассеивает внимание и снижает кликабельность
Не заставляйте пользователей думать, дайте им только одну главную кнопку на странице. Это не означает, что на странице не может быть других кнопок. Они могут там быть, но их задачи второстепенные, поэтому их стоит сделать менее заметными с помощью размера и цвета, а также расположения на расстоянии от основной кнопки, создав свободное пространство. Это делается для того, чтобы второстепенные кнопки не конкурировали с основной за внимание пользователей.
4. Цвет кнопок
4.1. Кнопка-призрак
Главная кнопка на странице должна быть контрастного цвета, чтобы выделяться от фона и окружающих элементов. Для менее приоритетных кнопок лучше не использовать цвет, сделав их прозрачными и поместив в рамку — это так называемые кнопки-призраки (ghost buttons).
Цвет кнопки отделяет главную кнопку (сверху) и второстепенную (снизу)
Но не стоит делать кнопку-призрак основной, иначе она сливается с фоном и становится менее заметной.
Кнопка-призрак в качестве главной кнопки неудачное решение
Так гораздо лучше, mi-storekazan.ru
4.2. Какой цвет кнопки выбрать
Распространено мнение, что цвет кнопки может подсказывать действие, например:
- Положительное действие (CTA: добавить, отправить, сохранить, загрузить): синий, зеленый;
- Отрицательное действие (CTA: удалить, заблокировать, сбросить): красный;
- Нейтральное действие (CTA: узнать больше, сравнить, добавить в избранное): черный;
- Недоступное действие: серый.
Цвет кнопок
Основано данное мнение на том, что человек с детства привыкает к значению этих цветов, и этот опыт закрепляется на уровне подсознания. Потому что так работают светофоры на улицах (красный — стой, зеленый — иди). Так работают смартфоны (зеленый — начать звонок, красный — сбросить) и так далее.
Привычное значение красного и зеленого цветов
Но на деле ситуация с восприятием цветов состоит несколько иначе. Красный цвет светофора выбран не из-за психоэмоционального восприятия цвета и не из-за его символической интерпретации. Ведь вид красного яблока или красной вишни ни у кого не вызывает отрицательных, тревожных или негативных эмоций. В Китае, красный — цвет радости, жизни. В Индии, родине цветового символизма, аналогично.
Дело в рэлеевском рассеянии, при котором красному цвету соответствует наибольшая длина волны видимого спектра. А это значит, что он менее всего подвержен рассеянию. При всех прочих равных, красный сигнал светофора водитель сможет различить на более удаленном расстоянии от перекрестка или пешеходного перехода и у него будет чуть больше времени для остановки.
Но вернемся к конверсии, в результате теста кнопок разных цветов лучшая конверсия вышла у кнопки красного цвета — 52,25%, а худший показатель оказался у кнопки зеленого цвета 41,46%. Другими словами, ситуация абсолютно противоположная цветам светофора. Что говорит в пользу закона Рэлея и красный цвет более заметен.
Коэффициент конверсии кнопок разных цветов
В ходе другого теста измерялся коэффициент конверсии разных цветов текста на кнопках. В результате, с большим преимуществом лидировал белый цвет, с конверсией почти 77%. Белый цвет оказался наиболее читабельным из-за высокого контраста с фоном кнопок разных цветов.
Коэффициент конверсии текста разных цветов на кнопках
5. Размер кнопок
Размер кнопок важен по двум основным причинам:
- С помощью крупного размера можно привлечь внимание, поэтому главную кнопку лучше делать крупнее.
- В мобильных устройствах отсутствует курсор мыши, а палец человека больше курсора, поэтому и кнопки необходимо делать больше, чтобы по ним удобно было попадать подушечками пальцев. В MIT (Massachusetts Institute of Technology) провели исследование, в рамках которого выявили, что средний размер подушечек пальцев составляет от 10 до 14 мм, а кончики пальцев — от 8 до 10 мм. Поэтому рекомендуемый минимальный размер кнопки 10х10 мм.
UX Magazine (слева) и фрагмент руководства от Apple (справа)
Другой важный момент, который можно отнести к размерам — это расстояние между кнопками. Если кнопки находятся близко друг к другу, пользователи мобильных устройств могут случайно нажать неправильную кнопку пальцем. Рекомендуемое расстояние между кнопками — 3 мм.
6. Расположение кнопок
Кнопки должны быть заметны, для этого их лучше всего размещать там, где их ожидают увидеть, например, рядом с товаром на странице товара или рядом с итоговой ценой в корзине. Главную кнопку на странице необходимо размещать в первом экране. Не заставляйте пользователей искать важные кнопки по сайту, это снизит конверсию.
Главная кнопка «Купить» расположена на видном месте, в первом экране страницы товара на сайте «Спортмастер»
Главная кнопка «Оформить заказ» расположена в первом экране корзины на сайте Adidas. Также кнопка продублирована на случай большого количества товаров в корзине.
Главная кнопка «Оформить заказ» отсутствует в первом экране корзины маркетплейса «Беру».
7. Текст на кнопках
7.1. Понятный призыв к действию
Человек так устроен, что он с опасением относится к чему-то неизвестному. Поэтому надпись на кнопке должна подсказывать, что ожидает человека после клика, и побуждать к действию. В противном случае, кликабельность кнопки будет ниже.
Текст на кнопке должен ясно подсказывать действие
7.2. Динамичные надписи на кнопках
Другой вариант — это изменяющиеся надписи на кнопках при наведении. По ним пользователь сразу понимает, какое действие он совершит, кликнув на кнопку. Это снижает неопределенность и повышает кликабельность.
Динамичные кнопки в Twitter, кнопка меняет надпись и цвет при наведении курсора, подсказывая действие
7.3. Значки на кнопках
Помимо надписей, на кнопку можно вынести значок, так становится гораздо понятнее. Ниже пример кнопки на сайте Amazon, обратите внимание, что благодаря значку корзины значение кнопки понятно на любом языке.
Кнопки на сайте Amazon на русском (слева) и японском (справа) языках
Но применять значки стоит обдуманно. Подбирайте простые и понятные значки, не злоупотребляйте украшениями. Значки должны подходить по смыслу тому разделу в который они направляют.
Значки (сверху) и их значения (снизу)
1 — личный кабинет (регистрация или вход).
2 или 3 — с этими значками следует быть осторожнее, потому как они могут обозначать множество функций: избранное, сохраненное, список желаний, закладки, лайк, рейтинг. Легко запутаться.
4 — сравнение товаров (по характеристикам).
5 — просмотренные ранее товары.
6 — помощь (info).
7.4. Текст рядом с кнопками
Желательно указывать подписи к кнопкам и значкам. Без подписи кликабельность снижается, а вместе с ней и конверсия. Пример: когда компания Microsoft выпустила почтовый клиент Outlook 97, то в новом интерфейсе для кнопок были использованы значки основных команд.
Но тесты показали, что люди практически не использовали панель инструментов с значками. Тогда было принято решение внести исправления: перестановка значков местами, отрисовка новых значков. Но с каждым изменением ничего не менялось, люди не использовали кнопки с значками.
Microsoft Outlook 97
Наконец, команда проекта решила разместить текстовое описание рядом с каждым значком. И это сработало, люди начали активно использовать панель инструментов.
Microsoft Outlook 2003
Поясняющий текст рядом с кнопками также помогают снять беспокойства пользователей, например: «Я сейчас нажму на кнопку и у меня спишут деньги?»
Поясняющий текст рядом с кнопкой на сайте Booking.com
7.5. Не перегружайте кнопки текстом
Для этого можно воспользоваться рекомендациями выше.
Nix.ru
***
Автор: Эдуард Файзуллин, основатель Conversant.me
Кнопки для одежды. Какие они бывают
Кнопки для одежды были изобретены в конце 19 века.
В настоящее время существует 5 видов наиболее популярных кнопок для одежды.
1. Кнопки Омега.
Это кольцевая или О-образная кнопка.
Эта одежная кнопка представляет собой две цельнометаллические части, с кольцевым пружинным креплением в верхней из них.
![]()
Различаются они по диаметру лицевой стороны либо по ширине.самих деталей. Часто устанавливаются на верхнюю одежду и изделия из кожи.
2.Кнопки Альфа.
Это тоже одни из самых популярных видов кнопок для одежды, по другому их называют S-образные.
![]()
Их особенность в том, что контактная часть напоминает латинскую букву S. Эти кнопки тоже часто устанавливают на кожу и одежду.
3.Рубашечные кнопки.
Данный вид кнопок крепится на ткани не с помощью одного выступа-штыря, на нескольких шипах.
![]()
Диаметр таких кнопок обычно от 9,5 до 40 мм. Чаще всего их устанавливают на изделиях из тканей с небольшой степенью плотности, например, на детские вещи, а также на вязаных и трикотажных изделиях.
4.Магнитные кнопки.
У этих кнопок принцип соединения основан на магнитном притяжении. Как правило, одна или обе части кнопки содержат магнитный элемент.
![]()
Чаще всего эти изделия используют при изготовлении сумок, кошельков и других изделий кожгалантереи и изделий из кожи.
5.Кобурные кнопки.
Конструкция этих кнопок представляет собой винтообразное соединение из двух составными частей.
![]()
Часто используют при изготовлении сумок, ремней, чехлов и других изделий из кожи.
6.Клямерные кнопки.
Этот тип кнопок обладает кольцевым креплением на крышке. В центре верхней части имеется круглое отверстие, сквозь которое в застегнутом стоянии видна крепежная деталь нижней части.
![]()
Для качественной и быстрой установки кнопок Альфа, Омега, рубашечных и клямерных кнопок используют пресс с соответствующей насадкой в зависимости от типа кнопки и ее размеров.
![]()
Металлические кнопки делятся в зависимости от металла изготовления на обычные и нержавеющие кнопки
У обычных металлических кнопок, если повредить поверхностное покрытие, что часто наблюдается при установке в ручную. возможна коррозия при частом столкновении с водой. Кнопки из нержавейки изготавливают из нержавеющих металлов, таких как латунь, но эти кнопки дороже по цене. Зато им не страшны контакты с водой.
![]()
Обычные кнопки и кнопки из нержавейки по внешнему виду отличить очень трудно, поэтому самый простой способ, это использовать обычный магнит. Если кнопка магнитится (верхний рисунок), то это обычная кнопка. Если кнопка не магнитится (нижний рисунок), значит это кнопка из нержавеющего металла.
Кнопка какого цвета обладает самой высокой конверсией :: Shopolog.ru
У какого цвета кнопки самая высокая конверсия — старый философский вопрос, на который многие знают ответ. «Красная» — ответят начинающие маркетологи. «Контрастная» — ответят опытные маркетологи. Мы протестировали 21 666 пользователей на эту тему. И пришли к довольно интересным выводам.
Вначале статьи надо добавить интриги и будоражащих фактов, чтобы привлечь внимание. Руководствуясь этим советом, могу сказать, что на практике мы получили увеличение конверсии до 65% при простой смене цвета кнопки. В этой статье расскажем о результатах и как это сделать.
Насколько можно повысить конверсию с помощью цвета?
Не буду рассказывать, что мы изобрели волшебную таблетку по управлению конверсией. В случаях увеличения конверсии я пришел к одному простому выводу. Стопроцентных утверждений, которые будут работать всегда и для всех — не существует. Волшебных таблеток тоже. Ранее мы писали о том, как в некоторых случаях слово «Бесплатно» понижает конверсию. Что уж говорить о других «стопроцентных» истинах.
Итак, насколько можно повысить конверсию, просто изменив цвета кнопки?
Мы получили до 65% повышения конверсии. 65% было самым максимальным результатом тестов. Среднее значение было на уровне 11%. Но даже такое повышение конверсии — очень хороший результат. Учитывая, что этого можно добиться с помощью изменения цвета кнопки.
Красный — цвет победителей
Многие тесты экспертов говорят, что кнопка красного цвета обладает самой высокой конверсией. Почему? Мы знаем, что каждый цвет обладает своими ассоциациями и вызывает определенные эмоции. Красный цвет подразумевает остановку, опасность и страстность. И в большинстве случаев (как считается) он приводит к лучшим результатам в интернет-маркетинге.
Например, в этой статье Uniweb рассказывает о ряде тестов, которые проводили с цветом кнопок. В Unbounce тестировали красную и зеленую кнопки.

У красной конверсии конверсия была на 34% выше.
В Hubspot провели аналогичные тесты. Результат снова в пользу красной кнопки и повышение конверсии на 21%.

Но действительно ли красная кнопка самая конверсионная? На самом деле, нет. На тему психологии цвета написано много статей. И в той же статье Uniweb говорится, что в первую очередь имеет значение контрастность, а не какой-то определенный цвет. Чем лучше выделяется кнопка на фоне сайта, тем больше будет у нее конверсия. Так ли это на самом деле? Я считаю, что не всегда. Об этом чуть ниже.
И даже, если учесть, что контрастность решает все… То становится ли от этого нам легче? Не совсем. Что делать, если контрастным для сайта будет сразу несколько цветов. Какой окажется лучше? И насколько? Именно в этом и помогает А/Б тестирование. А/Б тестирование — это сравнивание 2-х вариантов одного элемента на сайте.
Наши тесты красной, зеленой и синей кнопок
Мы решили провести серию А/Б тестов, чтобы определить насколько цвет кнопки влияет на конверсию. Для этого мы создали в конструкторе KEPLER LEADS несколько похожих попапов с различием только в кнопке. Все тесты проходили в двух интернет-магазинах спортивных товаров.
Тест 1: Красная против синей
В первом случае мы тестировали красную и синюю кнопку.

Как видите фон сайта (зеленовато-голубой) получается приглушенным фоном попапа. В данном случае акцент идет на сам попап. При этом сам фон попапа имеет серо-синий цвет. То есть отталкиваясь от контрастности, мы предполагаем, что красная кнопка должна иметь лучшую конверсию. Потому, что в этом попапе она более контрастная. Так ли это на самом деле?

Но результат теста, нас удивил. В результате синяя кнопка имела конверсию на 9,7% выше, чем красная. И это результат получен не на трафике в полтора землекопа, где половину конверсий делает сам автор теста. Нет. В тесте участвовало 6506 посетителей. Существенная статистика. Конверсия победителя — 4,18%.
Выводы:
Контрастность работает не всегда, о чем я говорил выше. Но это не значит, что ее не надо принимать в расчет.
Больше имеет значение понимание целевой аудитории. Того, что они ожидают, какие ассоциации вызывают у них ваши цвета и соответствие цвета их ожиданиям. В данном случае, зеленый и синий цвет более близок для аудитории. Так как до появления попапа они были на сайте именно с этими цветами. И скорее всего, именно зеленый и синий остались на подсознательном уровне.
Тест 2: Синяя против зеленой
После этого мы решили не останавливаться и продолжить тестирование. В следующем случае мы сравнивали нашего синего победителя с зеленой кнопкой. Зеленый цвет более контрастный в данном случае. Но после предыдущего теста мы не были уверены, что это сработает.

Однако, результат в этом тесте оказался самым максимальным. У зеленой кнопки конверсия была на 65% выше. В защиту синей можно отметить, что в тесте участвовало не так много людей. В данном случае 1322 посетителя. Скорее всего, в будущем разрыв сократится. Тем не менее зеленая кнопка явный фаворит с конверсией 4,24%.

Тест 3: Красная против зеленой
После этого мы решили провести в другом интернет-магазине тест зеленой кнопки против красной. В данном случае, попапы также скрывали фон сайта, который у него голубой. При этом в попапе использовались красные шарики для демонстрации скидки. В этом случае, однозначно, зеленая кнопка имела преимущества в контрастности.

Результат данного теста показал, что у зеленой кнопки конверсия выше на 11,4%. 6488 посетителей это подтвердили. Конверсия победителя — 3,61%.

Тест 4: Зеленая против синей
Теперь мы решили проверить наших прошлых соперников, чтобы определить лучшего. Вновь в тесте оказались зеленая и синяя кнопки.

Они вдвоем контрастны к красным шарикам попапа. Нам было интересно проверить на другом сайте кто же окажется лучше.

В результате зеленая кнопка вновь оказалась лучше на 11,4% на трафике в 7350 посетителей. Конверсия зеленой кнопки — 3,40%.
Итоги тестов
Значат ли эти тесты, что зеленый — самый лучший цвет для кнопки для всех сайтов? Нет.
Значит ли, что контрастность не работает (при результатах первого теста)? Нет. Контрастность надо учитывать, но при этом не забывать о понимании своей целевой аудитории.
Ключевые выводы:
С помощью смены цвета кнопки можно повысить конверсию до 65%
Любую известную истину (контрастность, красная кнопка, зеленая кнопка и т.д.) лучше всего протестировать у себя, а не доверять безоговорочно
Конкретно в наших случаях на двух разных сайтах зеленая кнопка имела лучшую конверсию 🙂
Как проводить такие тесты
На самом деле процесс оптимизации конверсии — это история про тесты. Чем больше тестов вы проводите, тем лучше вы узнаете свою аудиторию и больше получаете данных. Например, Google тестирует каждый день разные гипотезы в своих продуктах. Они знают, что тесты улучшают продукт и повышают конверсию.
Как создать тесты, подобные тем, что проводили мы.
Это можно сделать с помощью конструктора виджетов KEPLER LEADS.
Ниже алгоритм создаия А/Б тестов:
- Создать виджет в конструкторе. Занимает 5 минут.
- Скопировать его и внести изменения для теста. Занимает 1 минуту.
- Создать А/Б тест и выбрать данные виджеты. Занимает 1 минуту.
1. Создание виджета в конструкторе
Для создания виджета вы должны быть зарегистрированы в конструкторе KEPLER LEADS.
Процесс создания состоит из 3-х шагов:
- Выбрать шаблон виджета, который вы будете использовать.
- Отредактировать виджет:- написать нужный текст- поменять цвет и загрузить изображение, в случае необходимости
- Выбрать настройки показа:- когда показывать виджет (по времени, при уходе, при пролистывании страницы и тд)- на каких устройствах (компьютер, мобильный, планшет)- что делать после конверсии (сказать спасибо, перенаправить по ссылке или просто закрыть виджет)
Вы можете посмотреть данное видео по созданию виджета. Здесь подробно разбирается каждый этап. Текстовая инструкция по созданию виджета находится здесь.
Хочу отметить, что возможностей настроек в конструкторе гораздо больше. Например, показ при просмотре определенного количества страниц, по дням недели, по источнику переходу, частоте показа и многое другое. Но вначале советую использовать основные настройки, а потом экспериментировать с дополнительными.
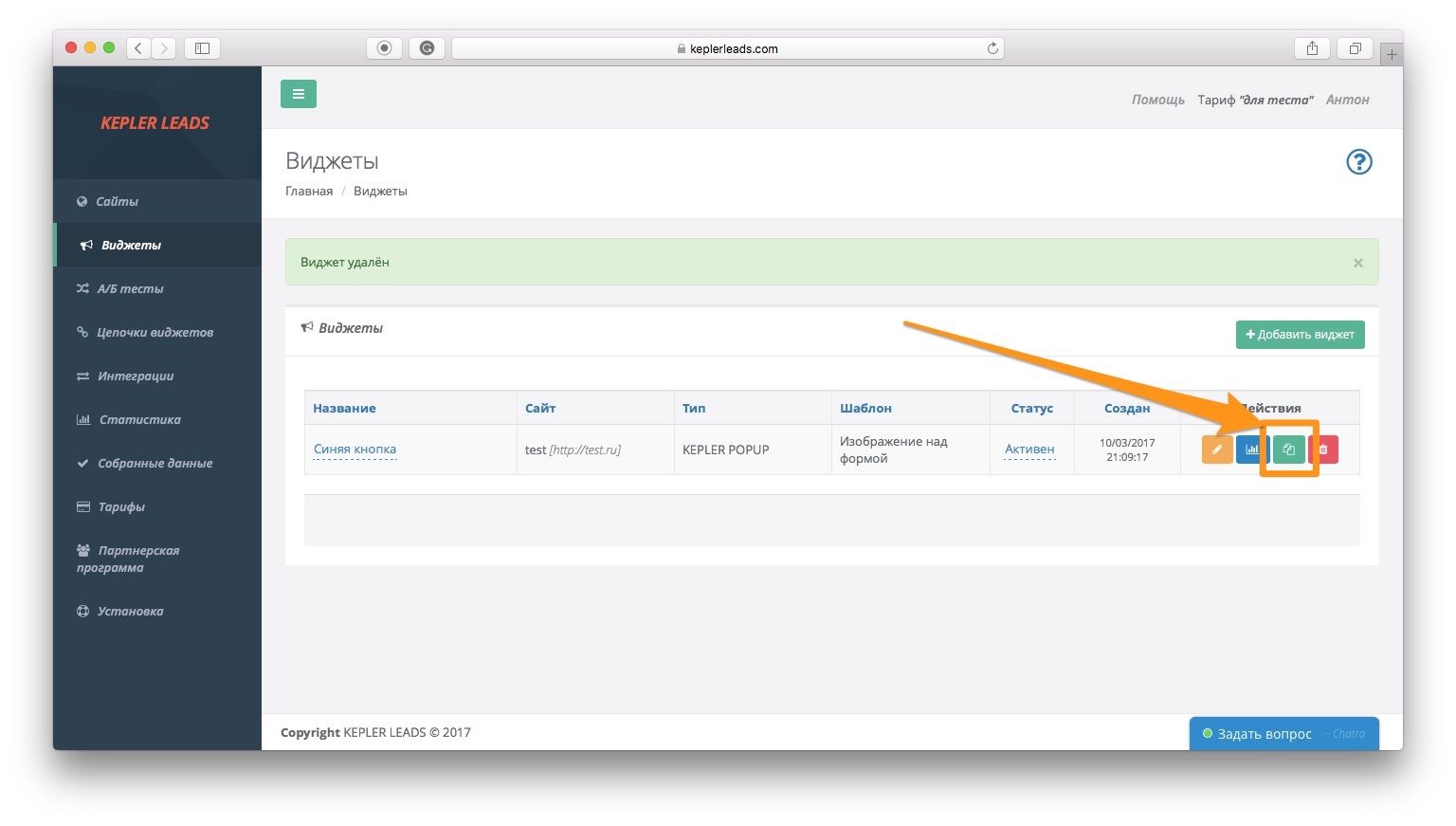
2. Копирование виджета и внесение изменений для теста
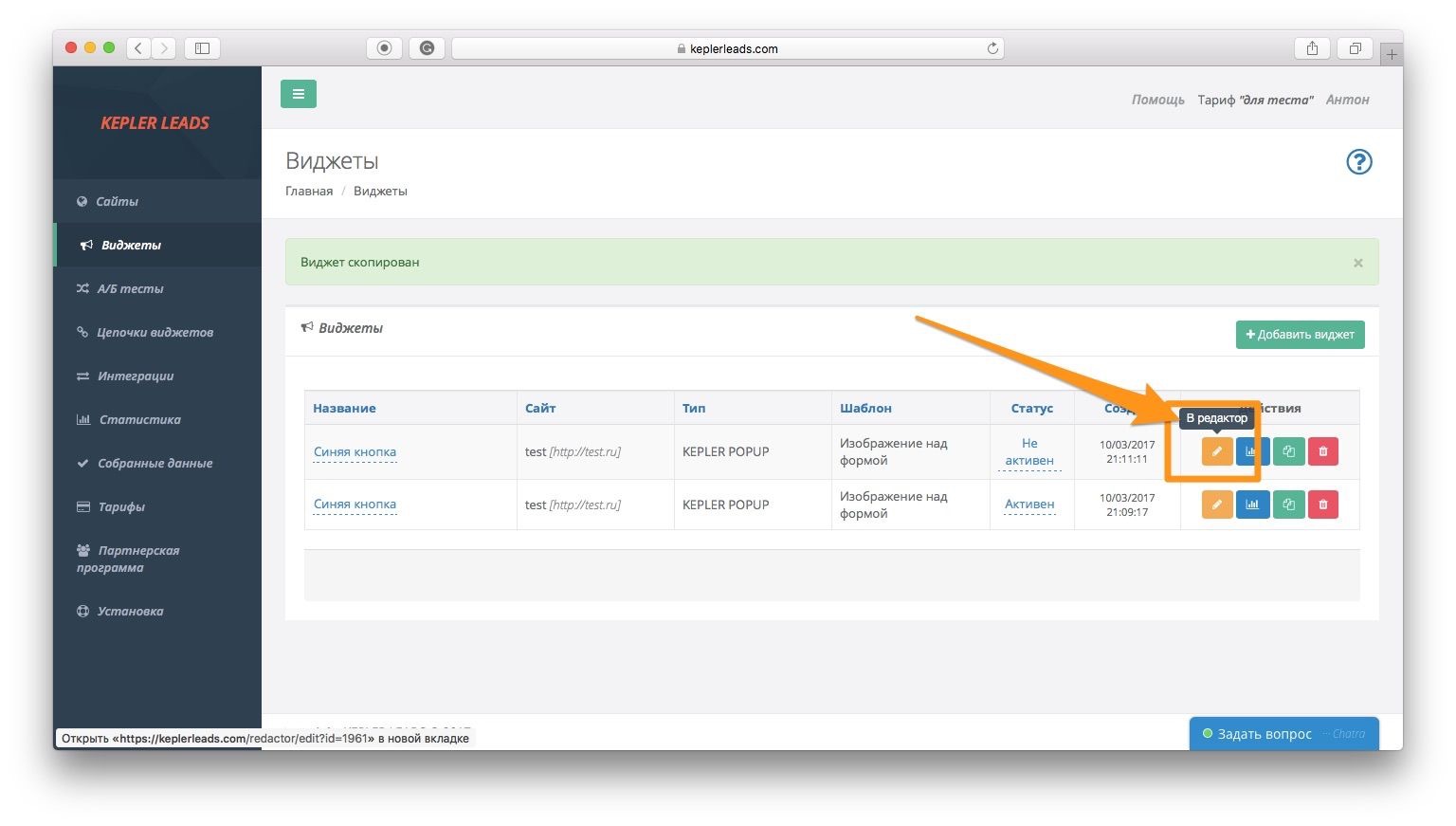
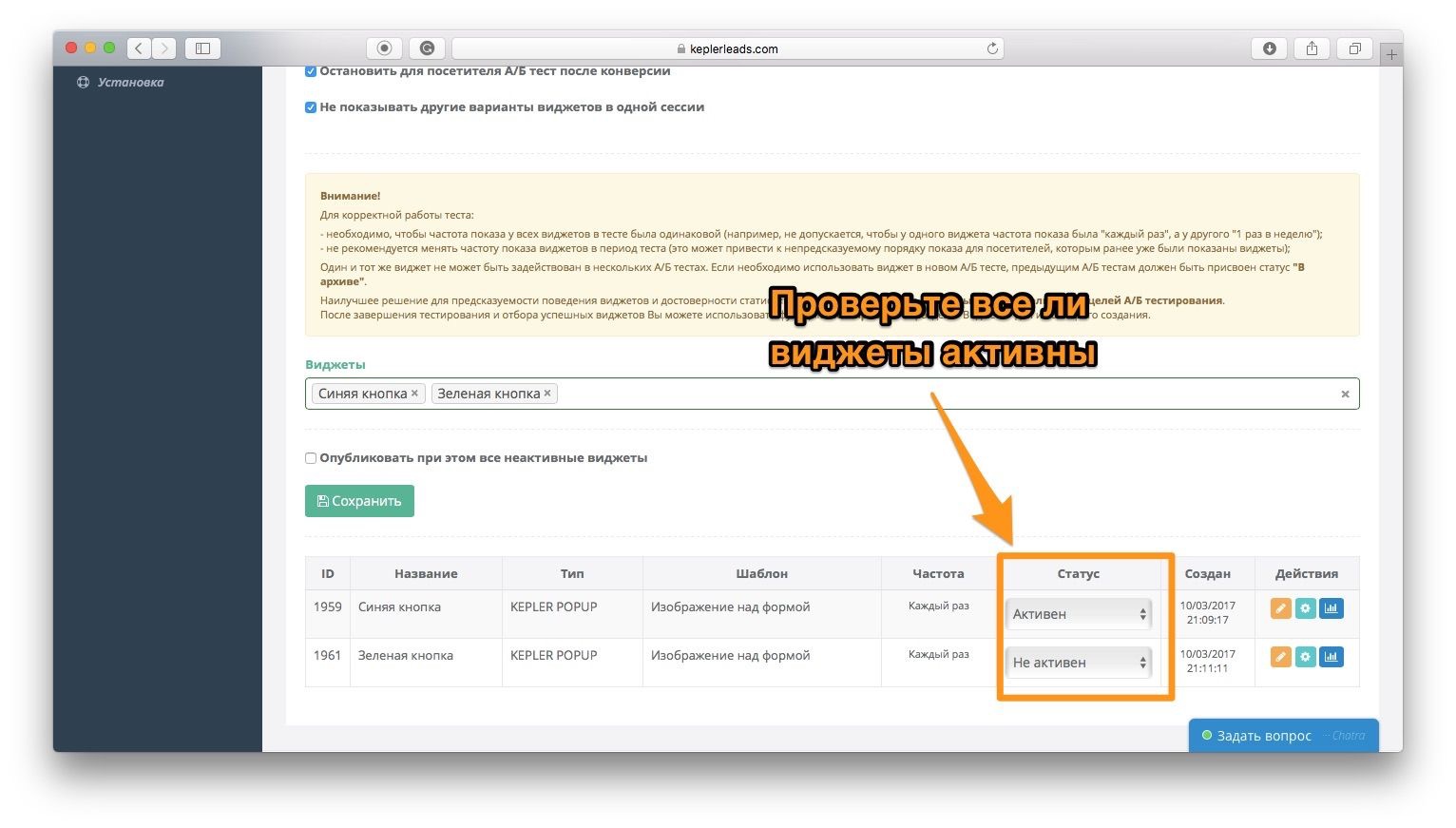
После того, как вы создадите виджет надо сделать его копию. Чтобы внести в новый виджет изменения и поставить в А/Б тест. Для этого вы кликаете на иконку «Копировать» в созданном виджете.

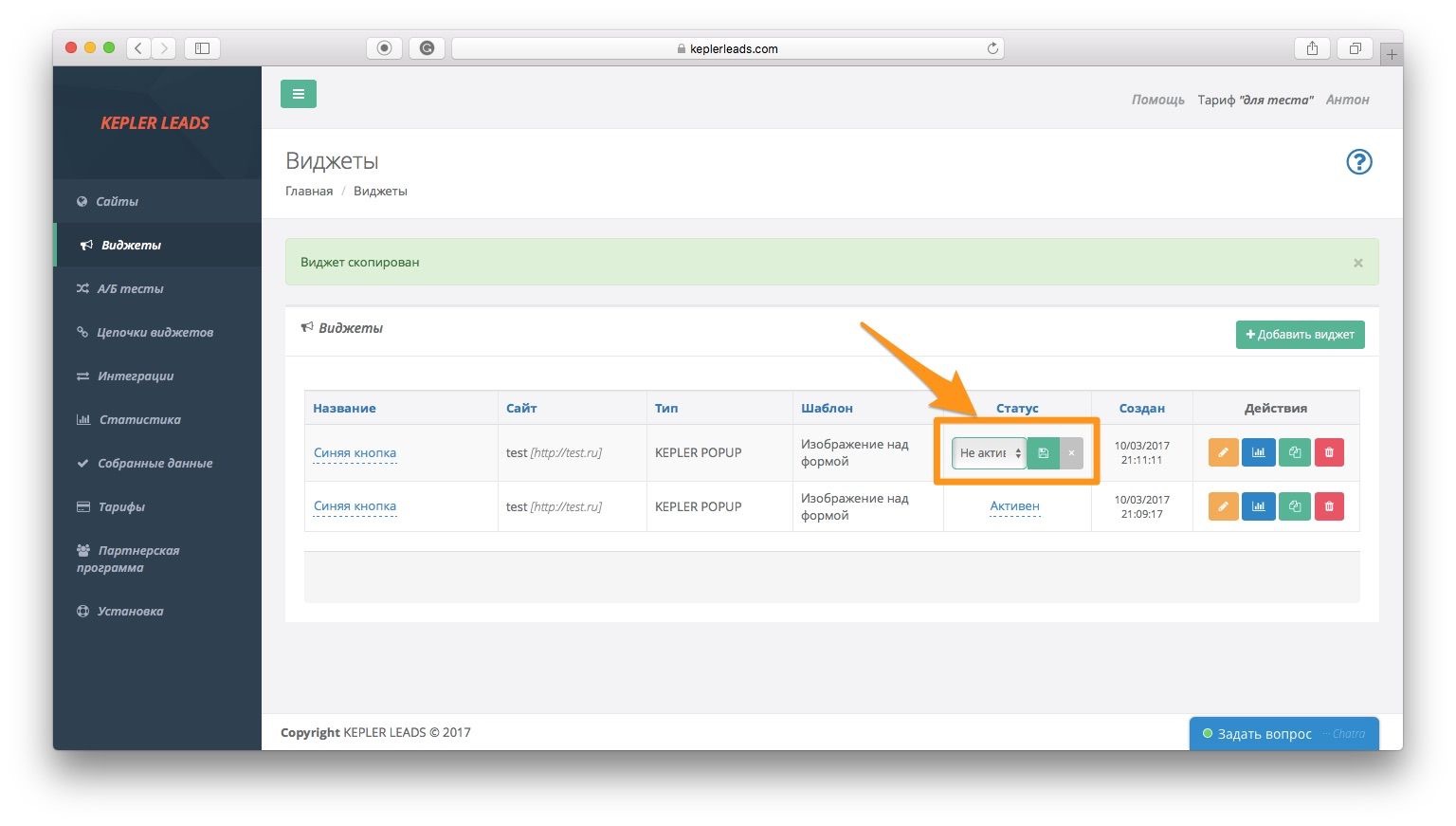
Он автоматически включается на сайте. Сейчас надо его выключить, так как он не отредактирован. Для этого измените статус.

Теперь перейдите в его настройки, нажав иконку «В редактор».

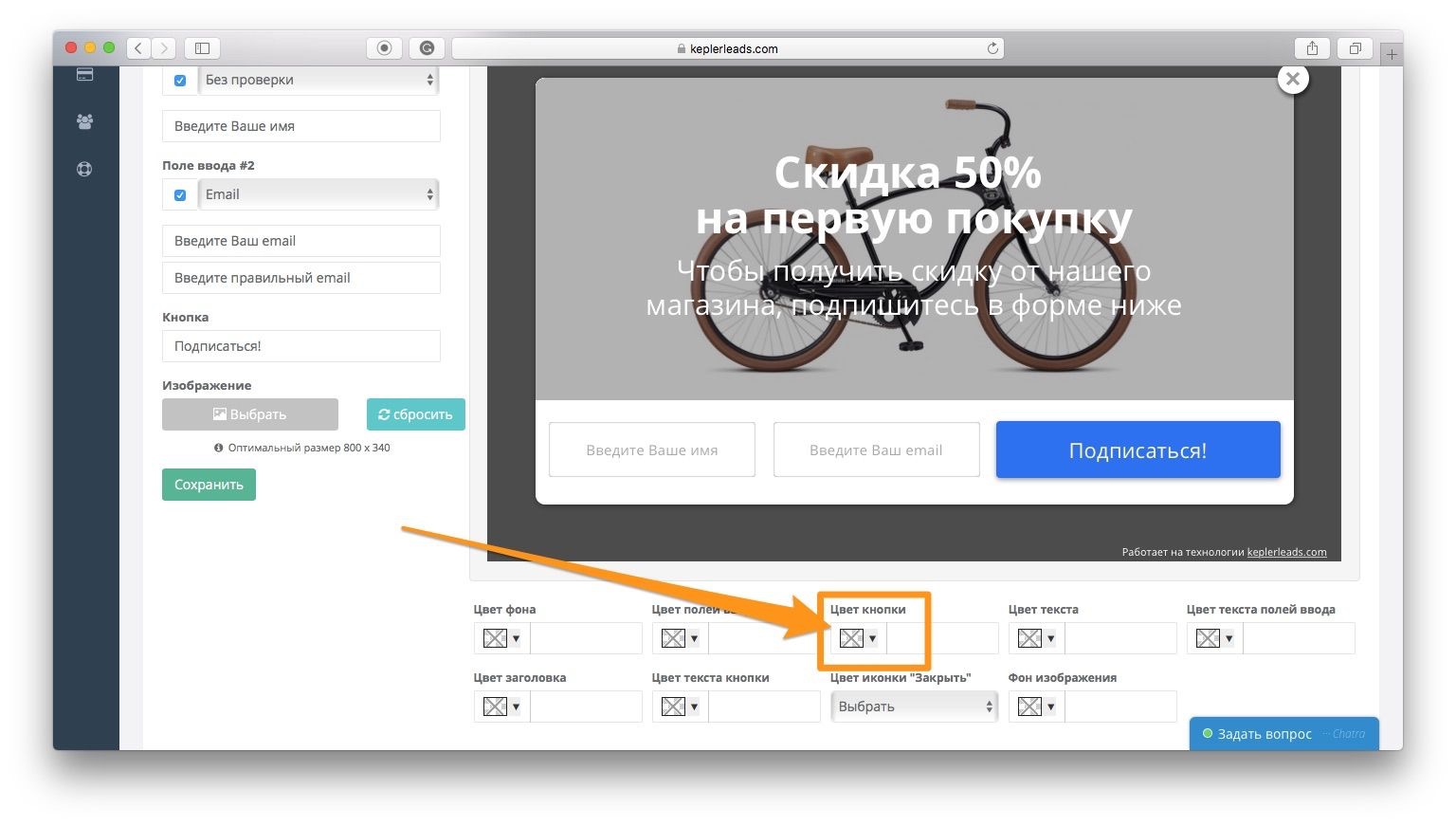
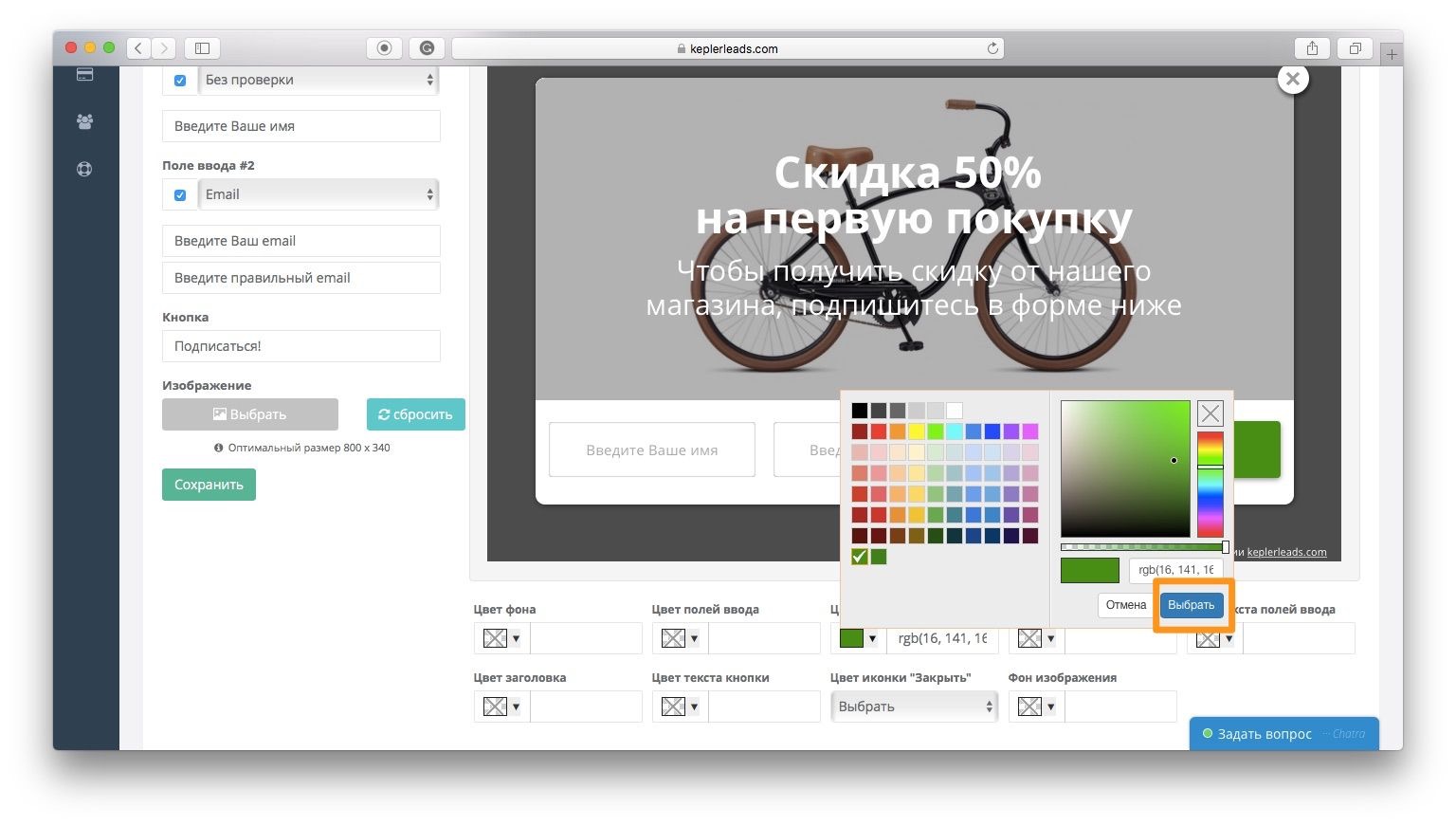
Здесь измените желаемый элемент, который вы хотите протестировать. Например, давайте поменяем цвет кнопки. Это делается в один клик. Надо просто выбрать другой цвет кнопки.

Кликните на «Цвет кнопки» и выберите нужный.

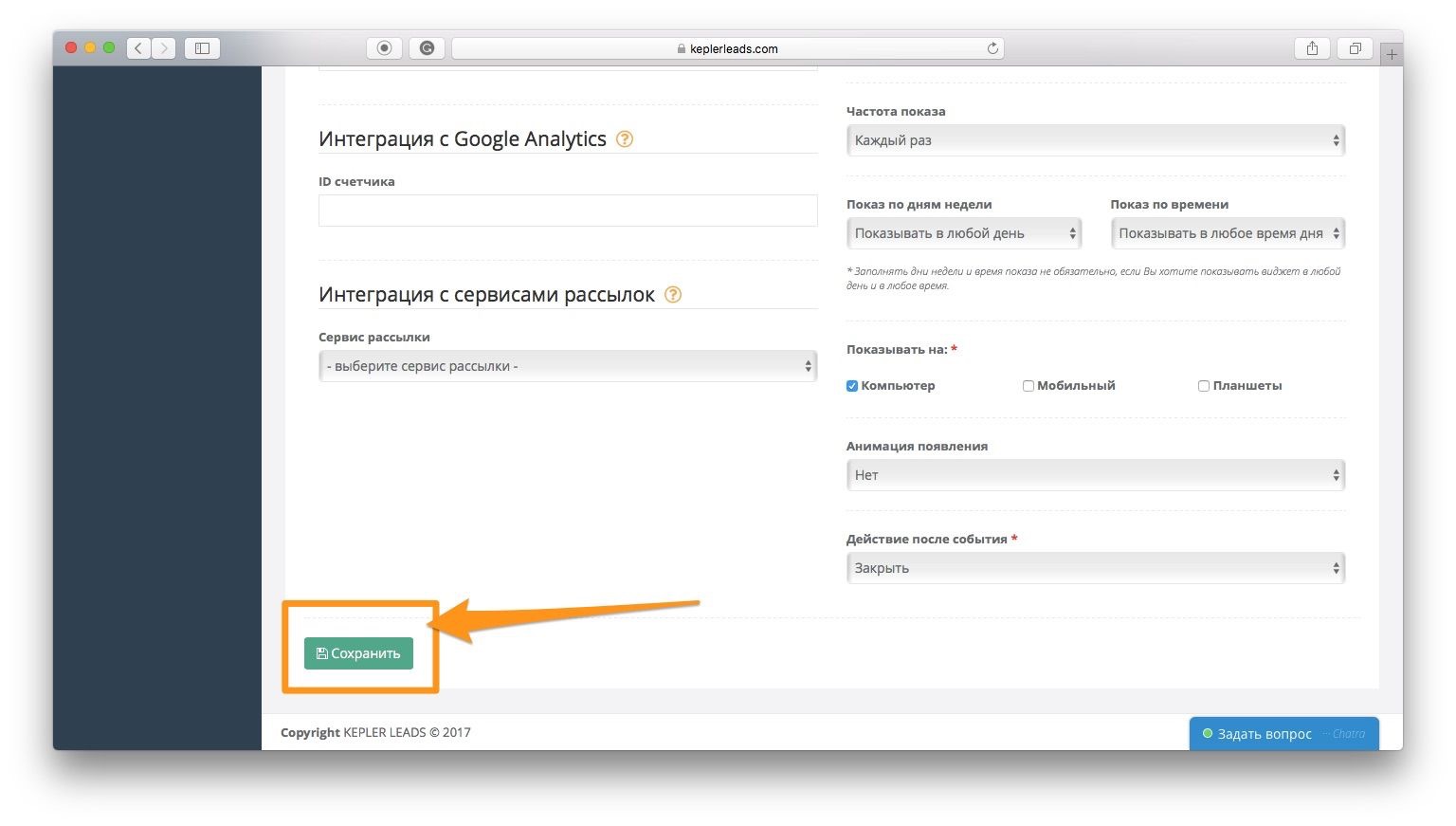
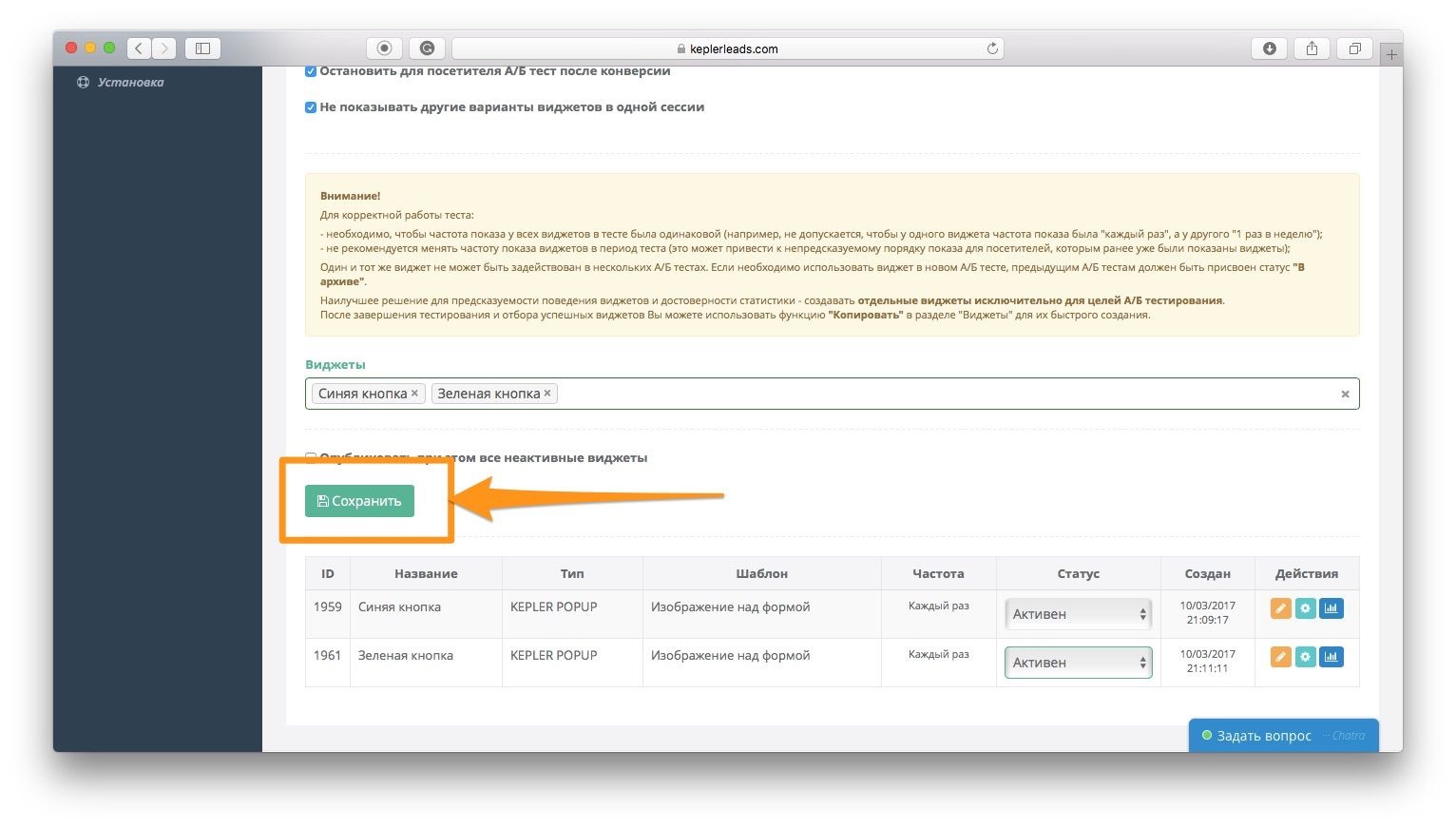
После этого сохраняем виджет. На 4-ом шаге можно ничего не менять, чтобы оставить настройки прошлого виджета. Для этого просто нажмите кнопку «Сохранить».

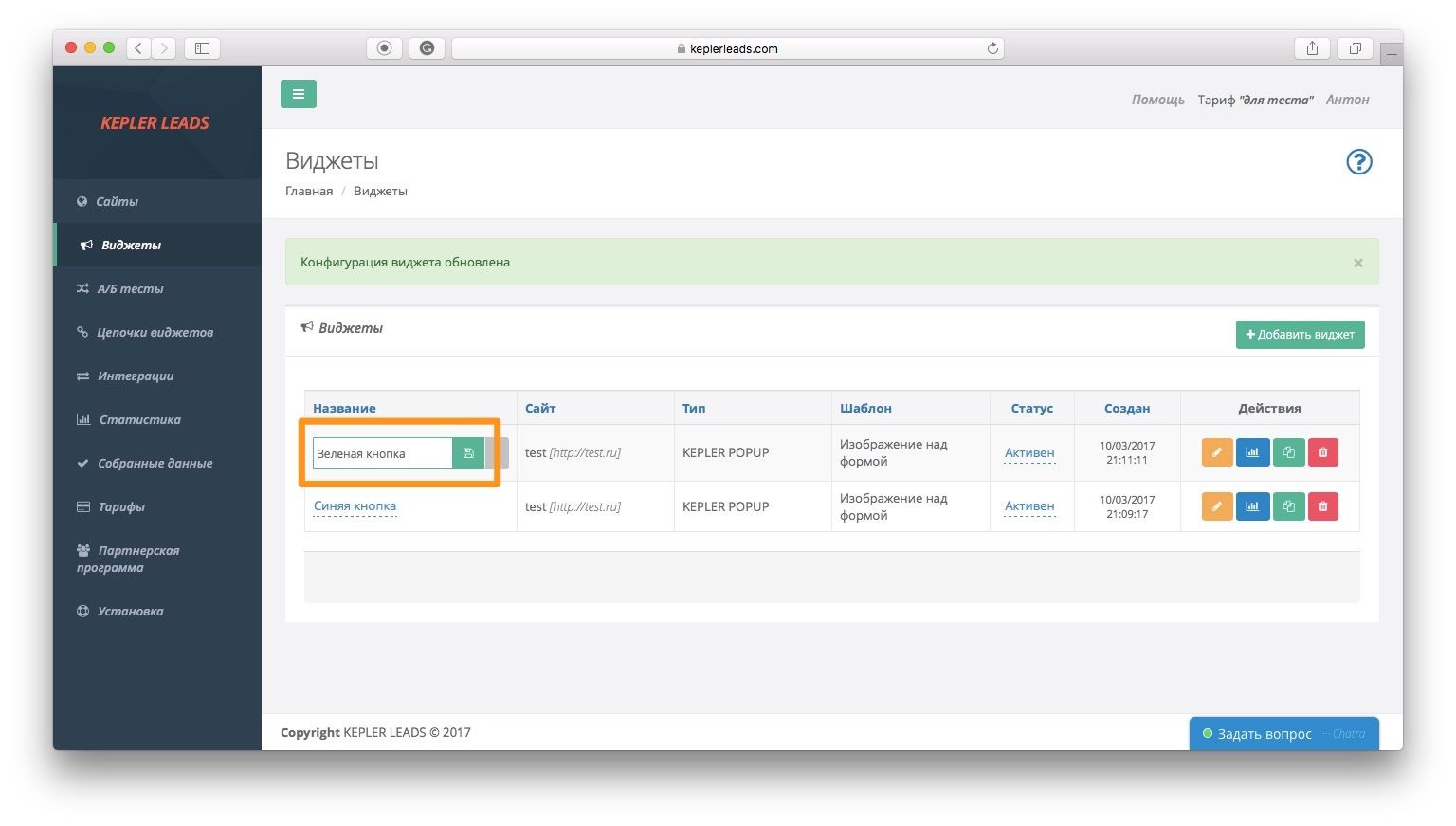
Теперь у вас создано 2 виджета с разным цветом кнопок. Можно переходить к созданию А/Б теста. Для удобства осталось только поменять название во втором виджете.

3. Создание А/Б теста
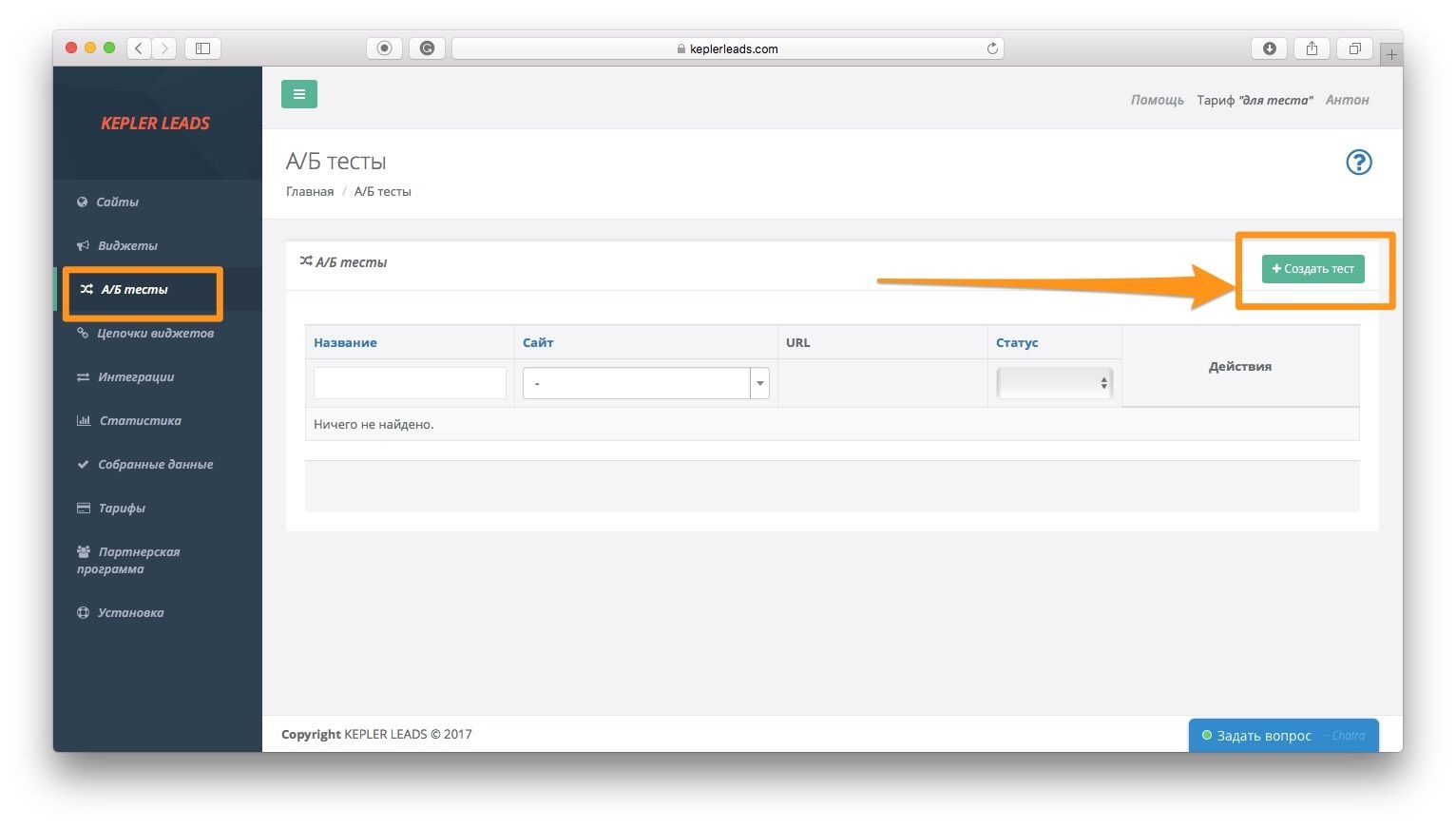
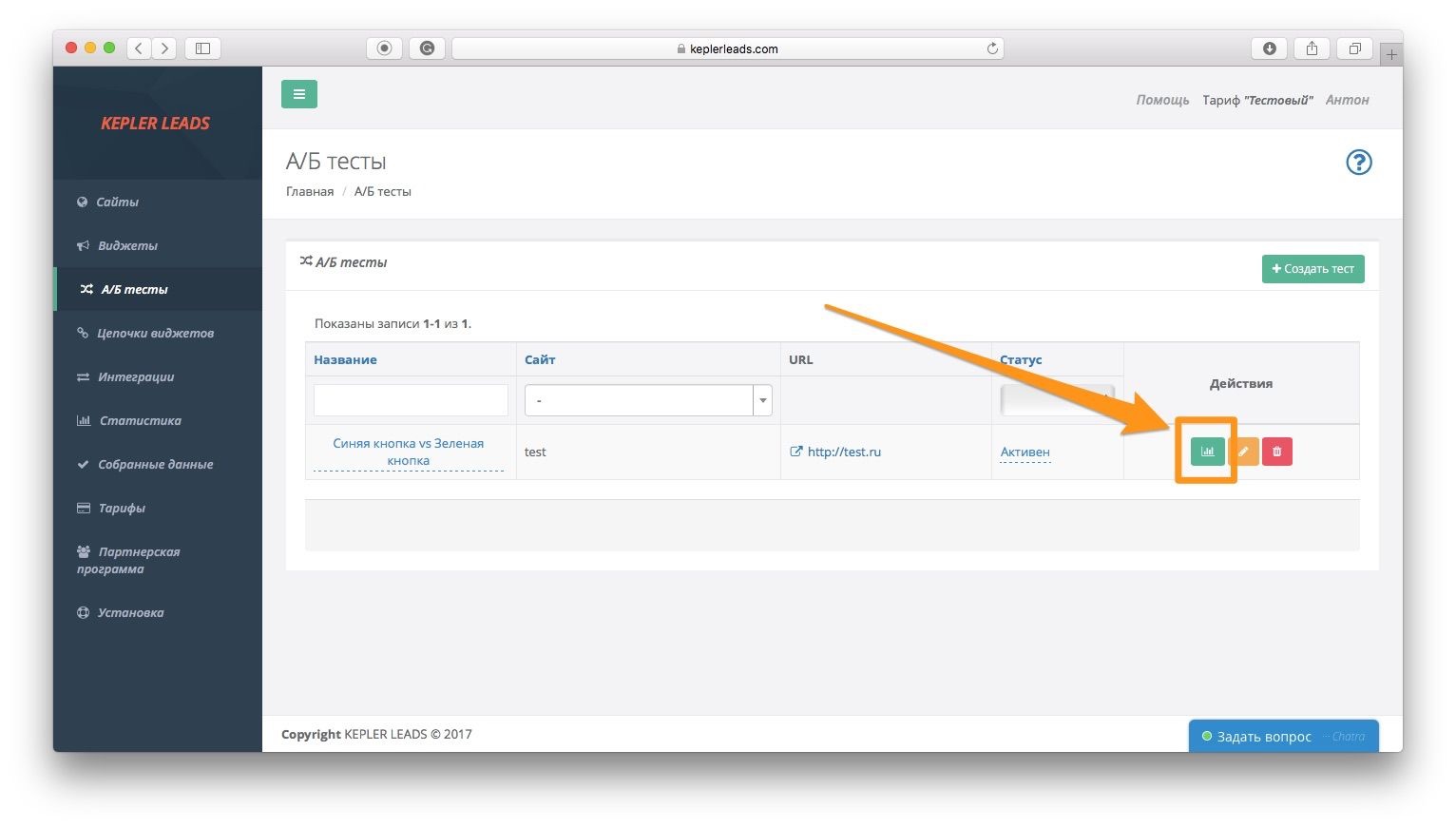
Для создания теста надо зайти в меню «А/Б тесты». И нажать на кнопку «Создать тест».

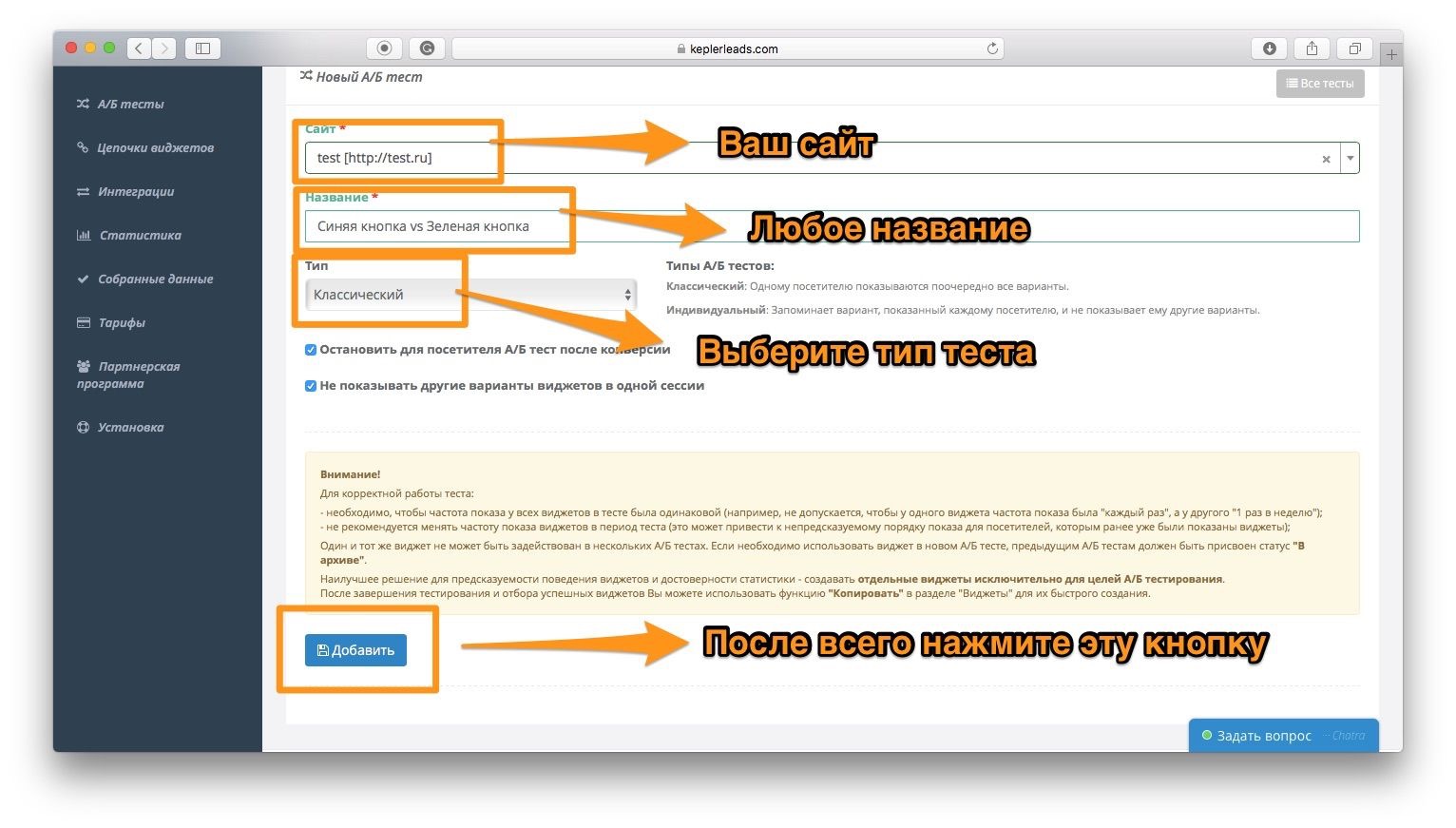
Здесь надо:
— выбрать сайт- написать название теста
— выбрать тип теста
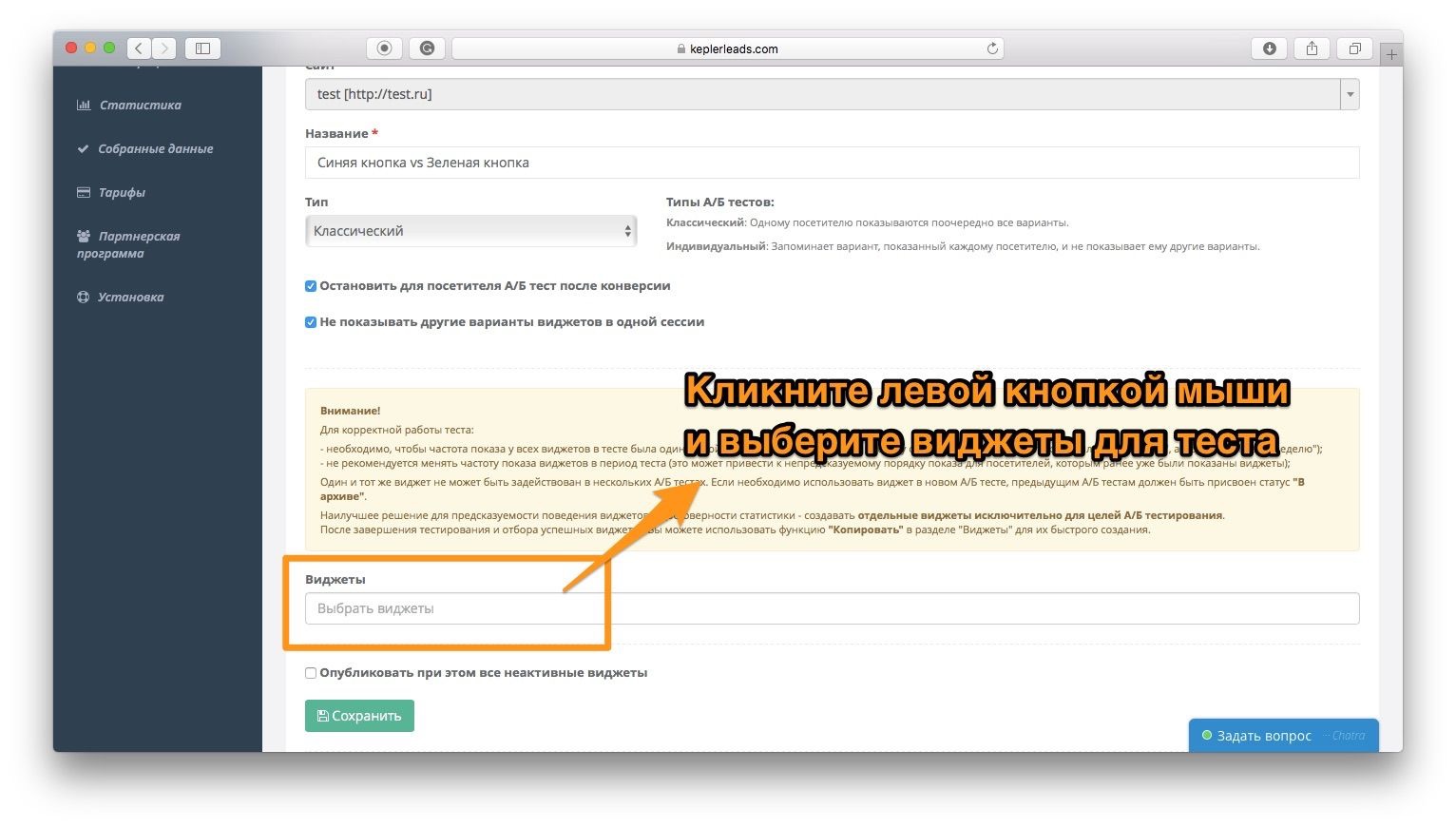
Касательно типа теста. В KEPLER LEADS есть 2 разных типа А/Б теста: Классический и Индивидуальный. Различие — в показе виджетов вернувшимся посетителям. Если вы хотите вернувшемуся посетителю показывать новый вариант виджета, выберите Классический тест. Если хотите, чтобы вернувшемуся пользователю не показывался другой вариант виджета (запоминается первый показанный и всегда срабатывает только он, в зависимости от настроек показа), тогда выберите Индивидуальный.

Выбрав тип теста, нажмите кнопку «Добавить». Останется последний шаг — выбрать виджеты для теста. Для этого надо кликнуть на ячейку «Виджеты» и выбрать их.

Выбрав виджеты, проверьте все ли они активные. Если есть неактивные виджеты, то вы можете включить их прямо здесь.

Теперь нажмите кнопку «Сохранить».

Все! Тест создан. Все результаты вы можете посмотреть в статистике теста. Для этого кликните справа от названия теста на иконку «Просмотр». Рекомендует проводить тесты на общем трафике от 1000 показов (это видно в столбце «Просмотры»). После этого принимать решение о запуске следующей теста.

Заключение
Ваша работа на этом не заканчивается. Теперь надо отслеживать результаты, и после достижения значительных данных (мы рекомендуем от 1000 посетителй) тестировать другие гипотезы. Это могут быть заголовки, тексты призыва к действию, ценностные предложения, изображения и пр. О других А/Б тестах мы напишем в следующих статьях. Расскажите о своих результатах в комментариях.
 |
Автор: Антон Черкасов Основатель сервиса виджетов KEPLER LEADS |
40 горячих клавиш для Windows | Клавиатуры | Блог
Если вы точно знаете, как на компьютере перенести текст двумя кнопками — вместо этой статьи лучше почитайте наш ностальгический материал про историю Windows. А вот если вы по старинке жмете правую кнопку мышки и ищете в выпавшем списке заветное «Копировать» — сохраняйте материал в закладки. Мы научим вас всем горячим клавишам и докажем, что Ваш компьютер умеет гораздо больше, чем вы думали.
Горячие клавиши — это комбинации на клавиатуре, которые выполняют то или иное действие. А еще это невероятная экономия времени и сил. Сделать большинство офисных операций с помощью пары нажатий в разы проще и быстрее, чем вручную выискивать нужные кнопки. Представьте, что вам нужно перенести по отдельности кучу данных из одного файла в другой. Или к вашему столу приближается начальник, а на вашем мониторе развернуты 15 окон и все с чем угодно, но только не с работой. Вот тут-то горячие клавиши вам и помогут.
Набор новичка
Начнем с самых азов. При работе с перемещением, копированием и вставкой файлов или символов можно использовать сочетания клавиш Ctrl + Х, Ctrl + C и Ctrl + V, полностью игнорируя правую кнопку мыши и аналогичные в ней пункты. А если потребуется отменить последние действия — Ctrl + Z к вашим услугам. Создать папку с помощью горячих клавиш также можно — для этого нажмите Ctrl + Shift + N, а чтобы переименовать ее просто нажмите F2. Эта возможность доступна для любых файлов. Чтобы просмотреть буфер обмена в данный момент нажмите Win + V — особенно полезна эта функция при синхронизированном буфере с вашим смартфоном. Ах да, быстро открыть проводник можно, выполнив комбинацию Windows (далее Win) + E, а закрыть — Ctrl + W, и эта функция работает абсолютно с любым окном, помимо привычного всем Alt + F4. А одновременное нажатие Win + D сворачивает все открытые окна на рабочем столе.
Для тех, кто очищает корзину после каждого удаления, есть клавиша Shift. Зажмите ее перед удалением, игнорируя тем самым перемещение файлов корзину. А для забывчивых полезной может оказаться клавиша F3 — нажмите ее в окне проводника, чтобы воспользоваться поиском. Ctrl + P служит универсальной командой для перехода к окну печати выбранного файла, текста или страницы в браузере.
| Ctrl + Х | вырезать файл или текст для перемещения |
| Ctrl + C | скопировать файл или текст |
| Ctrl + V | вставка вырезанного или скопированного файла |
| Ctrl + Z | отменить действие |
| Ctrl + Shift + N | создать папку |
| F2 | переименовать папку |
| Win + V | открыть буфер обмена |
| Win + E | открыть проводник |
| Ctrl + W, Alt + F4 | закрыть текущее окно |
| Shift | безвозвратное удаление файлов |
| Ctrl + P | окно печати |
| Win + D | свернуть все окна на рабочем столе |
Клавиши для Windows 10 и не только
Следующий набор горячих клавиш уже для более редких операций. Некоторые из них, кстати, доступны только на Windows 10. Win + A для открытия центра уведомлений, Win + Alt + D для показа календаря, времени и ближайших событий, если они, конечно, есть. Win + G для открытия игрового режима и настроек захвата, Win + I для быстрого перехода к Параметрам, Win + S для открытия поиска на панели задач и Win + L для выхода из системы и блокировки компьютера. Отдельно стоит упомянуть такие функции, как переключение между оконным и полноэкранным режимами в играх — Alt + Enter и создание снимка выделенной части экрана — Win + Shift + S. Для создания обычного скриншота есть клавиша Print Screen. Для тех, кто не хочет использовать мышку для перемещения между открытыми окнами, можно воспользоваться сочетанием Win + 1-9, в зависимости от порядкового номера необходимого окна. Или же обратиться к одной из самых популярных среди геймеров горячей клавише — Alt + Tab.
| Win + A | открыть центр уведомлений Win10 |
| Win + Alt + D | открыть календарь и события Win10 |
| Win + G | открыть игровой режим Win10 |
| Win + I | переход к параметрам Win10 |
| Win + S | поиск на панели задач Win10 |
| Win + L | выход из системы, блокировка компьютеры |
| Alt + Enter | переключение режимов отображения игры |
| Win + Shift + S | создание скриншота части экрана Win10 |
| Print Screen | скриншот всего экрана |
| Win + 1-9, Alt + Tab | переключение между окнами на рабочем столе |
Боевая готовность браузера
Как часто вы пользуетесь браузером, постоянно? Что ж, для вас, разумеется, также существует несколько очень даже полезных сочетаний. Прежде всего, самая важная комбинация, Ctrl + Shift + T, открывает последние закрытые вкладки — спасение для случайно закрытых, важных страниц. Если же, наоборот, требуется закрыть активную вкладку — с Ctrl + W это можно сделать ощутимо быстрее. Для создания новой вкладки воспользуйтесь сочетанием Ctrl + T. При работе с большим количеством открытых вкладок приятной находкой может стать возможность перемещения между ними путем нажатия Ctrl + 1-9, в зависимости от номера нужной вкладки в последовательном порядке. Тут же может пригодиться поиск на странице, который можно быстро вызвать нажатием клавиши F3. С помощью Ctrl + N можно открыть новое окно браузера, а при переходе по ссылке с зажатым Ctrl или Shift вы откроете страницу в новом окне или новой вкладке соответственно. Также можно открыть и новое окно в режиме инкогнито, выполнив комбинацию Ctrl + Shift + N. Если все же забыли перейти в режим инкогнито — очистить историю быстро и просто можно нажав Ctrl + H. Для просмотра окна загрузок нажмите Ctrl + J. Все вышеупомянутые горячие клавиши актуально для любого браузера для Windows.
| Ctrl + Shift + T | открыть последние закрытые вкладки |
| Ctrl + W | закрыть вкладку |
| Ctrl + T | создать новую вкладку |
| Ctrl + 1-9 | перемещение между вкладками |
| F3 | окно поиска по странице |
| Ctrl + N | новое окно браузера |
| Ctrl + Shift + N | новое окно в режиме инкогнито |
| Ctrl + H | очистить историю |
| Ctrl + J | окно загрузок |
Гроза документов
Закончим материал самыми крутыми горячими клавишами для работы с Microsoft Office, Google Docs и их аналогами. Также эти команды работают в WEB-версиях необходимых офисных инструментов. Всегда важно вовремя сохранять важный проект, и если в онлайн-версиях это почти всегда происходит автоматически, то в том же Microsoft Word вы рискуете полностью потерять несохраненный вручную документ в случае отключения света, например. Выполнить быстрое сохранение можно, нажав Ctrl + S. Данная команда, на заметку, работает практически в любом приложении с возможностью сохранения проекта. При работе с текстом можно переключаться между жирным, курсивом и подчеркнутым шрифтами комбинациями Ctrl + B, Ctrl + I и Ctrl + U соответственно. Уменьшить или увеличить шрифт на один пункт можно путем нажатия клавиш Ctrl +[ или Ctrl +]. Разумеется, эти функции актуальны и для уже напечатанного текста — просто выделите нужную часть символов и выполните необходимое сочетание клавиш. Также, используя горячие клавиши, можно моментально переключать режим выравнивания текста: для левой стороны — Ctrl + L, для правой, как несложно догадаться —Ctrl + R, а для середины — Ctrl + E. И напоследок — перемещение курсора в начало или конец строчки путем использования клавиш Home и End. А ведь некоторые о них даже и не знают.
| Ctrl + S | быстрое сохранение документа |
| Ctrl + B | жирный шрифт |
| Ctrl + I | курсив |
| Ctrl + U | подчеркнутый шрифт |
| Ctrl +[, Ctrl +] | уменьшение/увеличение шрифта |
| Ctrl + L | выравнивание текста по левой стороне |
| Ctrl + R | выравнивание текста по правой стороне |
| Ctrl + E | выравнивание текста посередине |
Это были самые полезные горячие клавиши в Windows, которые вам точно пригодятся. Помните, что во многих специализированных программах типа фотошопа есть свои наборы горячих клавиш, и, если вы постоянно работаете с их функционалом, стоит расширить свой «словарный запас» комбинаций еще больше.
laravel — Как выбрать кнопку с текстом с помощью jQuery
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
css — Bootstrap — выберите и кнопки рядом друг с другом
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Кнопка выбора Jquery внутри div
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
HTML-элементов формы
В этой главе описаны все различные элементы формы HTML.
Элементы HTML
Элемент HTML может содержать один или несколько из следующих элементов формы:
-
<вход> -
<метка> -
<выбрать> -
Попробуй сам "спискаАтрибут
строкопределяет видимое количество строк в текстовая область.Атрибут
colsопределяет видимую ширину текста. площадь.Вот как HTML-код выше будет отображаться в браузере:
Кот играл в саду.Вы также можете определить размер текстовой области с помощью CSS:
Пример
Попробуй сам "Элемент
Элемент
Пример
Попробуй сам "Вот как HTML-код выше будет отображаться в браузере:
Нажми на меня!Примечание: Всегда указывайте атрибут
typeдля элемента кнопки.Различные браузеры могут использовать разные типы по умолчанию для элемента кнопки.Элементы
Элемент
используется для группировки связанных данных в форме.Элемент
определяет заголовок дляэлемент.Пример
Попробуй сам "Вот как HTML-код выше будет отображаться в браузере:
Элемент
Элемент
Пользователи будут видеть раскрывающийся список предварительно определенных параметров при вводе данных.
Атрибут
элементаidатрибут элементаПример
Попробуй сам "Элемент
Элемент
представляет результат вычисления (например, выполняется по сценарию).Пример
Выполните вычисление и покажите результат в элементе
oninput = "x.value = parseInt (a.value) + parseInt (b.value)">:
0
100 +
=
Попробуй сам "Упражнения HTML
Элементы HTML-формы
Тег Описание <форма> Определяет HTML-форму для пользовательского ввода <вход> Определяет элемент управления вводом