Дата регистрации сайта: как узнать, когда создан сайт — Vervekin.Ru
Возраст домена — один из факторов в создании и продвижении сайтов, о значении которого периодически поднимаются вопросы на популярных вебмастерских и сеошных форумах рунета. Нередко, говоря о возрасте сайта, подразумевают доменное имя. Однако дата регистрации сайта — не всегда достоверный показатель возраста ресурса. О том, как узнать, когда создан сайт и какими онлайн-сервисами для этого лучше воспользоваться, читайте ниже.
На что влияет возраст сайта
Официальные представители поисковых систем не раз заявляли о том, что возраст не является первостепенным фактором ранжирования в поиске. При этом вебмастера экспериментальным путем неоднократно подтверждали, что:
- индексация страниц на возрастных ресурсах происходит гораздо быстрее;
- сайт с возрастом развивать проще и выгоднее, чем запускать новый проект с нуля.
- чем старше сайт, тем он авторитетнее и тем проще зарабатывать на нем;
Знание о том, в каком году создан сайт в конкретной нише, количество проиндексированных на нем страниц и его посещаемость, помогают достаточно быстро и точно оценить его потенциал. Это бывает необходимо не только при покупке чужого проекта, но и при выборе ниши для проекта собственного.
Поясню на примере: если вам попался интересный проект с сотней-другой страниц в индексе и трафиком в несколько тысяч посетителей в сутки, а проверка даты регистрации сайта показывает, что ресурсу нет и года (или год с небольшим), велика вероятность того, что в этой нише можно быстро запустить еще один подобный успешный проект. Для принятия решения о правильности выбора ниши потребуются более глубокий анализ нескольких трафиковых сайтов, оценка частотности, конкурентности и сезонности запросов.
Как узнать дату создания сайта
Приведу ниже небольшой список сервисов, позволяющих узнать возраст сайта онлайн, одним нажатием кнопки. Часть из них англоязычные. На некоторых, возможно, потребуется ввод капчи. Но все они просты и интуитивно понятны.
Сервисы анализа сайтов
Предоставляют по запросу немало интересной и полезной информации о любом интернет-ресурсе: от даты его регистрации и количества проиндексированных страниц в Гугле и Яндексе до позиций ключевых фраз в поиске и анализа ссылочной массы. Из наиболее мощных инструментов, которыми периодически пользуюсь для онлайн-анализа, могу порекомендовать следующие:
- XTOOL (сервис)
- PR-CY (сервис)

Массово проверить возраст сайта и другие основные характеристики можно с помощью следующих онлайн-инструментов:
- pr-cy.ru (массовая проверка)
- majento.ru (массовая проверка)
- analizsaita.com (массовая проверка)
- bulkseotools.com (массовая проверка)
Еще пара инструментов, целью которых является исключительно определение возраста:
- SeoLik (проверить возраст сайта)
- BE1 (проверить возраст сайта)
Так как число доменных зон сегодня исчисляется уже не десятками, а сотнями, и каждый год появляются все новые, не исключено, что часть представленных сервисов будет не в состоянии проверить дату регистрации сайта для каких-то доменных зон. В этом случае будет правильнее обратиться к одному из крупных зарубежных whois-сервисов. Для проектов в основных доменных зонах (ru, com, info, net и т.п.) проблем с онлайн-анализом быть не должно.
Whois-сервисы
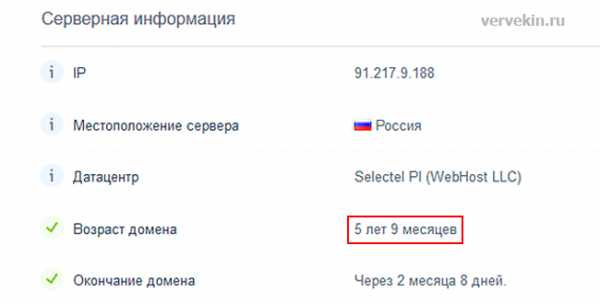
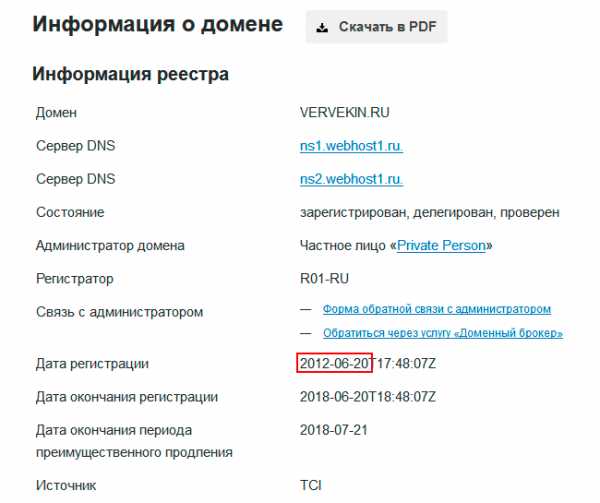
Предоставляют наиболее полную информацию о регистраторе, администраторе, хостинге (кроме скрытых администратором домена данных) по отдельно взятому домену. Среди этих данных присутствуют дата регистрации домена и дата окончания его делегирования. Несколько whois-сервисов из топа выдачи, помогающих узнать о сайте по имени домена или IP-адресу:
- WHOis.net (ссылка)
- WHOIS.RU (ссылка)
- WhiteWhois (ссылка)
- WhoisService (ссылка)
- 2Whois (ссылка)

При использовании сервиса следует обращать внимание на то, с какими доменными зонами он работает. Я предпочитаю пользоваться русскоязычными анализаторами, способными предоставлять данные не только о доменах в наиболее распространенных международных зонах, но и о кириллических доменах (присутствует punycode-конвертация) — порой требуется и это.
Регистраторы доменных имен
Показывают те же данные из whois — иногда в более понятном виде. В настоящее время этот инструмент можно найти на главной странице любого регистратора:
- REG-RU (информация о домене)
- RU-CENTER (информация о домене)
- R01 (информация о домене)

Некоторые регистраторы (например, REG-RU) предлагают получить о домене дополнительную информацию: полную историю домена и всех его хостингов. Разумеется, за дополнительную плату.

Чем удобнее пользоваться — одним из независимых whois-сервисов или whois-сервисом от аккредитованного регистратора доменных имен, вы выбираете самостоятельно — это, скорее, дело привычки, и на достоверности получаемых данных никак не отражается.
Необходимо также понимать, что говоря о дате регистрации сайта, чаще всего подразумевают именно дату регистрации домена, на котором расположен сайт. Возраст сайта и домена — не всегда одинаков.
Возраст домена и реальный возраст сайта
Не все коммерческие и контентные проекты в интернете стартуют на свежезарегистрированных доменах без истории. По ряду причин домен может не использоваться годами, будучи даже привязанным к определенному хостингу. За примером далеко ходить не нужно, у меня подобных пустующих доменов с возрастом от 3 до 7 лет несколько штук — продлеваю их ежегодно из-за короткого или красивого доменного имени, в надежде, что когда-нибудь они пригодятся для старта очередного проекта, самые старые из них бросать уже просто жаль.
Кроме того, в сети существуют онлайн-сервисы (тот же Mutagen, например), на которых не составляет труда приобрести домены без истории с приличным возрастом. Возрастными доменами торгуют на собственных аукционах и многие регистраторы. Созданный на таком домене проект, по вполне понятным причинам, будет гораздо «моложе», чем его доменное имя.
В случае с покупкой домена, имеющего возраст, с аукциона регистратора или у киберсквотеров, никакой гарантии «чистоты» доменного имени нет. Поэтому желательно до совершения сделки проверить историю домена на специализированном сервисе, например, здесь.
Возможен и прямо противоположный вариант, когда содержимое ресурса имеет возраст больший, чем возраст домена — то есть имеющийся контент полностью был перенесен на новый домен, не исключено даже, что не однократно. О том как сделать экспорт и импорт WordPress штатными средствами, я уже рассказывал, этот способ до сих является одним из самых простых и быстрых.
Как же узнать дату создания сайта, если онлайн-ресурс значительно моложе или старше домена, на котором располагается? Прояснить ситуацию этом случае помогут простые способы:
- Наиболее очевидным и быстрым способом является внимательный визуальный осмотр главной страницы интернет-ресурса. Раньше год запуска сайта вебмастера традиционно отображали в футере (подвале). Находиться такая информация может и на страницах «О сайте / о проекте» и «Сотрудничество / Рекламодателям», ссылки на которые будут на главной.
- С определенной степенью достоверности на реальный возраст указывает дата создания первой страницы сайта — наиболее ранней по времени публикации. В большинстве случаев добраться до нее несложно с помощью меню постраничной навигации. Если удастся узнать, когда создана страница сайта, можно считать задачу решенной. Понятно, что этот вариант подходит лишь в случае, когда временные метки, которые могут служить ориентирами, присутствуют в структуре страниц и комментариев.
- Когда перечисленные манипуляции не дают желаемого результата или результат сомнителен, можно обратиться напрямую в администратору ресурса через контактную форму или форму комментариев, например, с вопросом о размещении рекламы и просьбой «озвучить» основные параметры сайта, в том числе и его возраст. Как правило, подобные данные не являются коммерческой тайной и, если администратор (вебмастер) заинтересован в сотрудничестве, он с радостью предоставит их в приватной переписке.
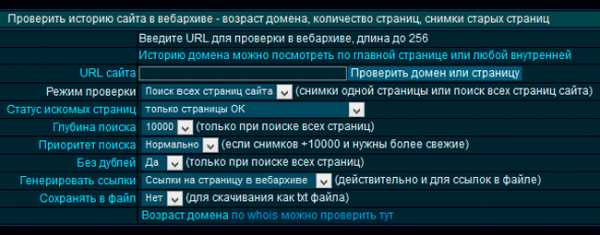
- Попытаться узнать, как давно создан сайт, можно косвенным методом — через историю сайта в Вебархиве, посмотрев на дату самого раннего «снимка». Именно попытаться, так как подобная информация доступна не для каждого ресурса. Некоторые вебмастера, на покупаемых в личных целях доменах размещают специальный код, запрещающий поисковым ботам Вебархива индексировать страницы — это один из способов защитить контент.

Заключение
Надеюсь, что представление о том, как проверить возраст сайта и узнать дату регистрации домена, вы получили. Дело за малым: выбрать несколько интересующих вас ресурсов и попрактиковаться в работе с приведенными в статье инструментами, каждый выбранный сайт проверить на возраст домена и попытаться узнать, когда создан сайт — с помощью онлайн-сервисов или вручную. Мне лишь остается пожелать успеха в практике.
В завершение предлагаю посмотреть/послушать необычное исполнение одного из хитов «AC/DC» струнным дуэтом «Mozart Heroes» и зарядиться позитивом:
Расскажите об этой статье в соцсетях:
vervekin.ru
Как узнать, на каком движке сделан сайт несколькими способами?
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Каждый день в интернете появляются тысячи новых сaйтов. Все они создаются для разных целей, но факт остается фактом. Откуда же такое количество? Почему любой новичок, который не знает ни одного html тега за час может состряпать себе новенький сaйт? Все дело в платформах или как их называют в разговорной речи — в движках.
Сегодня существует просто огромное количество программ, конструкторов, платформ для создания веб-ресурсов, причем любых видов. Поэтому любой человек может стать веб-мастером и вести свой собственный ресурс. Вам наверное не будут в новинку такие названия, как WordPress, Joomla, DLE, Ucoz, Wix и т.д. Но иногда, когда натыкаешься на какой-нибудь блог или информационный ресурс, интересно узнать, на какой платформе он создан.
Лично у меня иногда возникает такое желание. Поэтому сегодня я вам хочу рассказать, как узнать на каком движке сделан сайт. Причем таких способов я вам дам целую кучу. Выбирайте любой!
Онлайн сервисы
Конечно же жизнь была бы не так легка, если бы подобные вещи нельзя было бы сделать с помощью специальных онлайн-сервисов. Давайте рассмотрим подробнее.
ITrack
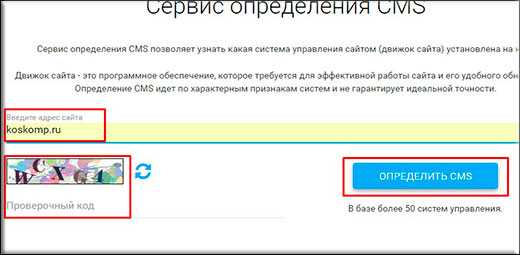
Отечественная компания, которая занимается разработкой сайтов на заказ. В своем распоряжении он имеет небольшой сервис по определению CMS. Работает на ура. Для того, чтобы им воспользоваться, вам нужно будет войти на Itrack.ru и в специальную строку вписать адрес сайта, после чего нажать «Определить CMS». Поверьте, результат не заставит себя ждать.

Я определил, что мой блог сделан на WordPress. Хотя конечно я и сам об этом знаю)
Builtwith
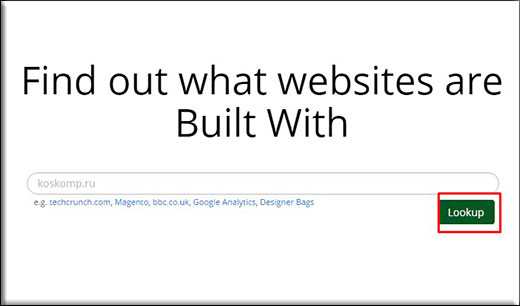
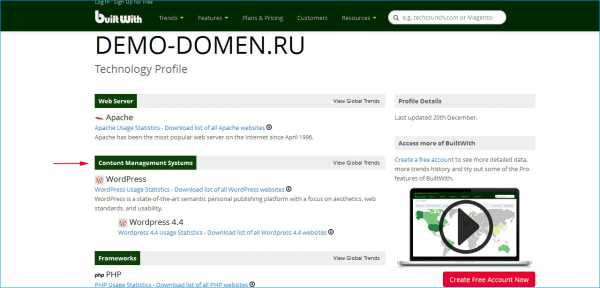
Это уже англоязычный сервис, хотя ничего сложного здесь нет. Просто заходите на builtwith.com, вписываете адрес сайта в строчку и жмете Lookup. После этого у вас вылезет различная информация по вашему ресурсу, в том числе вы можете узнать на какой CMS сделан сайт.

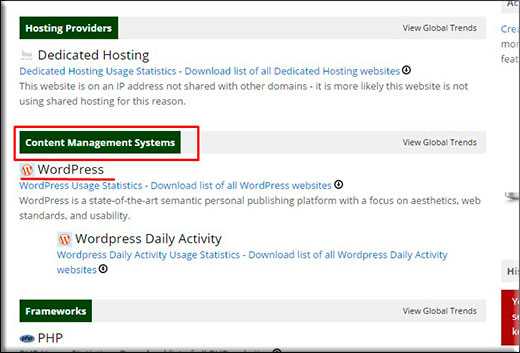
Только она находится ниже. Спускайтесь, пока не доберетесь до строчки «Content Management System». Именно там всё и будет написано.

2-ip
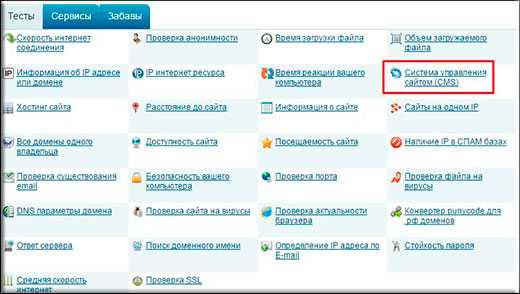
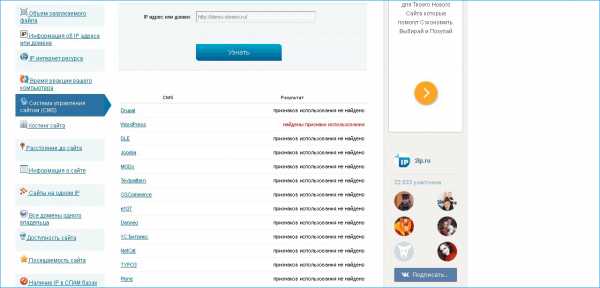
Известный русскоязычный сервис, благодаря которому мы можем сделать много полезных вещей, например узнать свой ip адрес или проверить скорость интернета. Но кроме всего этого мы можем узнать и движок. Для этого найдите пункт «Система управления сaйтом (CMS)».

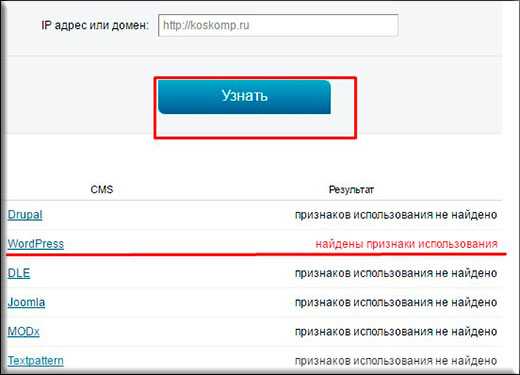
Теперь просто введите туда адрес сайта и нажмите «Найти». Вам выдастся список доступный движков, и тот, на котором сделан ваше детище сделано, обозначится красной надписью «Найдены признаки использования».

Расширения для браузера
Чем хорошо использовать расширения, так это тем, что вам не нужно устанавливать громоздкие программы и не нужно лазить по различным сайтам. Достаточно одним кликом поставить расширение и радоваться жизни.
Google Sniffer
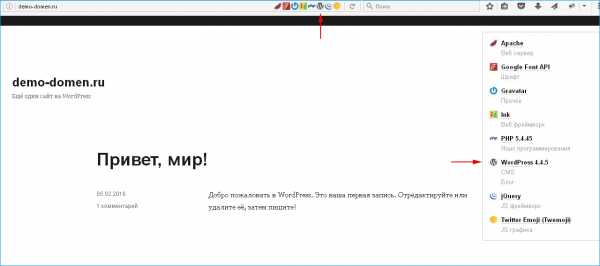
Очень простое расширение для браузера Гугл Хром. Когда вы его установите, у вас в правом верхнем углу появится новая иконочка в виде лупы. И когда вы зайдет на какой-нибудь чужой сайт (ну или даже свой), то значок этот смениться на иконку платформы вашего ресурса. Причем, если на этот значок нажать, то более полная информация о сайте, а не только о движок.

RDS Bar
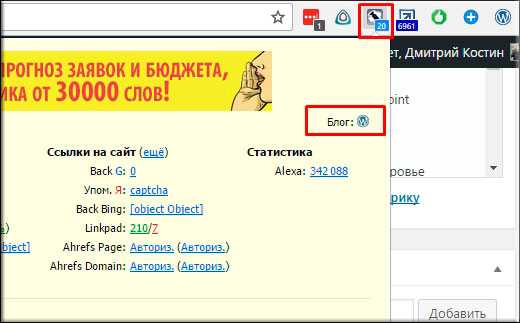
палочка-выручалочка для любого веб-мастера. Когда вы ее установите, то у вас появится новая иконка с торпедой. Нажав на нее, вы увидите в правом верхнем углу окошка значок системы, на котором сайт расположен. Видите? У меня показывает WordPress. Таким же образом вы сможете узнать какую CMS использует любой сайт.

Но если вас не интересует вся подноготная о сайте (ТИЦ, посещалка, Индекс страниц в поисковых система, количество входящих и исходящих ссылок и т.д.), то лучше не устанавливайте это дополнение, так как там много всяких настроек, фишек. А неопытного пользователя эта штука может сильно напрячь.
Wappalyzer
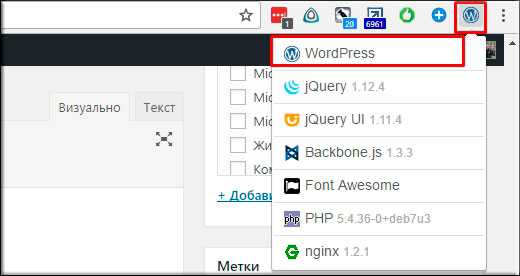
Этот плагин сильно похож на google sniffer. Суть такая же: устанавливаете, нажимаете на значок и смотрите саму платформу, фреймворки, дополнения и т.д. Ничего сложного.
Ручной поиск
Я вообще не хотел описывать этот способ, так как он более муторный и менее эффективный. Ну уж ладно.
Код
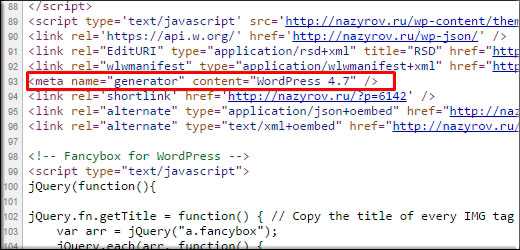
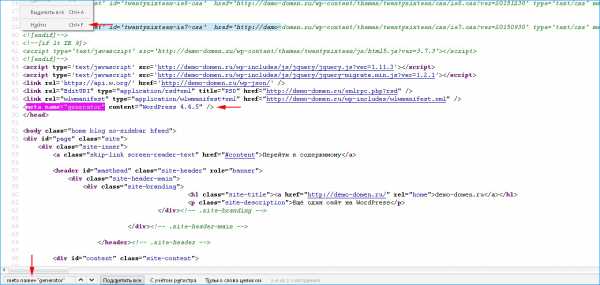
Вы можете зайти на любой сайт, после чего нажать комбинацию клавиш CTRL+U. После этого мы увидим код этой страницы. Здесь нам нужно будет найти мета-тег <meta generator>. Как раз в нем обычно и пишется, что за движок установлен. Но это обычно, а значит не всегда.

Дело в том, что несмотря на то, что сайт создан на кокой-то СMS, все эти упоминания можно из уода убрать. Например, у меня на блоге вообще нет тега meta-generator, так как я брал не готовый шаблон, а эта тема сделана с нуля. А таких сайтов, где генератора нет — целое множество. Хотя конечно вы можете нажать CTRL+F (Поиск) и по очереди вбивать туда известные CMS, пока он не найдет какое-нибудь упоминание.
Вход в админку
Так же систему управления сайтами можно узнать с помощью входа в админку:
WordPress — site.ru/wp-admin
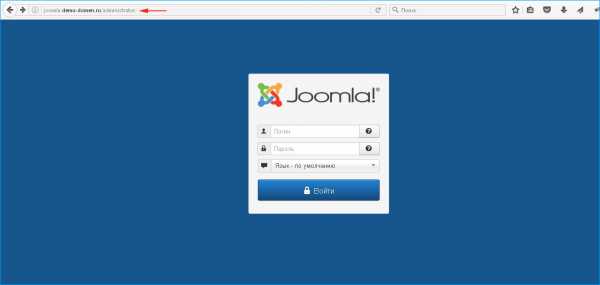
Joomla — site.ru/administrator
DLE — site.ry/admin
Но опять же это не совсем хороший способ, так как вам придется наугад ковырять различные варианты, пока вы не наткнетесь на нужный, да еще и по сути путь к административной панели можно сменить. В этом случае узнать у вас вообще не получится.
Так что, если вы хотите узнать CМS, то лучше пользуйтесь двумя первыми способами. Они более простые и надежные.
Ну а на этом я пожалуй сегодняшнюю статью буду заканчивать. Надеюсь, что она вам понравилась, и теперь у вас не возникнет проблем с тем, чтобы узнать платформу любого сайта. С нетерпением буду вас снова ждать на моем блоге. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
koskomp.ru
7 способов проверить, что о вас знает интернет

Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Каждый день мы оставляем в интернете десятки, сотни и даже тысячи виртуальных следов. Вооружившись хитростями, которые мы собрали в этой статье, можно узнать практически о любом человеке много интересного: о себе, о друзьях или даже о незнакомцах.
AdMe.ru спешит поделиться фишками для поиска информации, о которых вы могли и не знать.
1. Поиск аккаунтов по соцсетям
При помощи сервиса «Яндекс.Люди» можно найти человека сразу по нескольким крупным соцсетям. Конечный результат будет зависеть от того, насколько полной информацией о человеке вы обладаете. Искать можно не только по имени и фамилии, но и по никнейму. Логический оператор «или» (обозначается вертикальной чертой) поможет, если вы не уверены, как точно себя называет человек: например, Иван Ургант | Гриша Ургант.
Еще один полезный сервис — Social Searcher, который ищет не просто аккаунты, а последние записи в таких соцсетях, как Facebook, Instagram, Flickr, Tumblr, Vimeo, Reddit, и некоторых других.
2. Поиск по Google-картинкам
Если из всей доступной информации о человеке в вашем распоряжении только фотография, то вам поможет поиск по Google-картинкам. Нужно сохранить изображение на ваш рабочий стол, а в поисковой строке щелкнуть значок камеры и загрузить снимок для поиска.
Изображение знаменитости система распознает так, что даже подскажет вам имя человека. Что касается остальных пользователей, то вы получите доступ к соцсетям и страничкам, где когда-либо была опубликована данная фотография, и это поможет быстро найти аккаунт человека. Также этот способ полезен в распознавании фейкового аккаунта.
3. Что говорят о человеке в интернете
На сайте Socialmention можно посмотреть, что говорят о человеке в блогах: чаще всего доступны данные из Twitter. Можно увидеть, какие хештеги сопровождают записи о пользователе, а также обнаружить список тех, кто упоминает его в своих записях чаще всего.
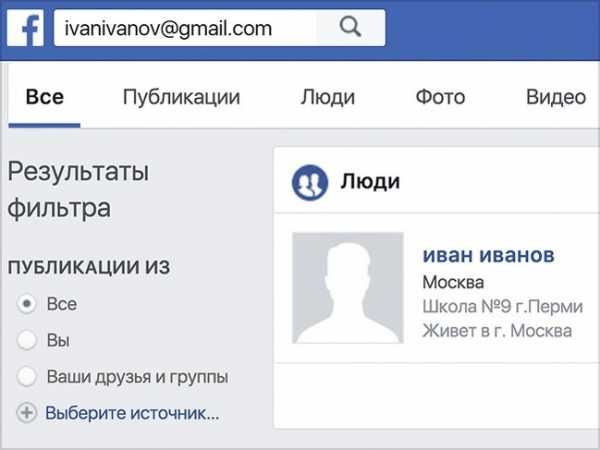
4. Поиск человека по электронной почте

www.adme.ru
Как узнать, на каком движке или на какой платформе сделан сайт
На стартовом этапе создания ресурса, хорошо бы посмотреть, на какой CMS работают сайты конкурентов. Это поможет решить, на каком движке делать свой. Если большинство небольших интернет магазинов работают, например, на OpenCart и PrestaShop, для этого есть причины. Но некоторые вебмастера скрывают подобную информацию. Потому что злоумышленникам проще взломать портал, когда известно на чем он работает.
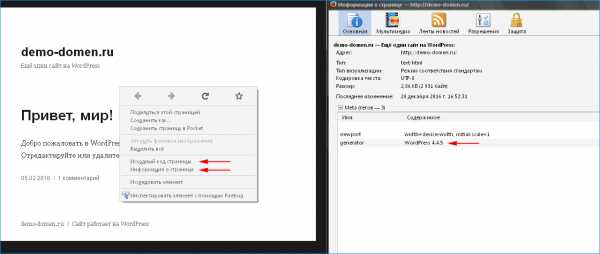
Как узнать, на каком движке работает сайт, вручную

Один из вариантов узнать cms: кликнуть правой кнопкой и выбрать информацию о странице. Появится окно с данными по веб-сайту. Нас интересует строка: generator. Если тегов много, открываем исходный код.

Запускаем поиск через меню « правка» – «найти» или комбинацией клавиш «ctrl+f». В строку забиваем: meta name=»generator» и смотрим.
Виртуальный хостинг сайтов для популярных CMS:
Узнаем CMS по ссылке на админпанель

Еще один вариант — посмотреть, какая на сайте админка. Для этого вручную перебираем возможные пути к популярным cms. К адресу портала приписываем через слеш разные варианты пути к панели администратора. Например, для joomla добавляем /administrator. Но и этот способ не всегда срабатывает. Чтобы защитить сайт от взлома, вебмастера часто изменяют путь к админпанели или вообще разрешают вход только со своего IP.
Адреса к админпанелям популярных cms:
- DLE — /admin.php
- Битрикс — /bitrix/admin
- WordPress — /wp-admin
- MODx — /manager
- Drupal и другие — /user ; /login ; /admin
По структуре ссылок
Еще один вариант: посмотреть структуру ссылок портала. В зависимости от движка, они отображаются по-разному в адресной строке.
Сейчас большинство вебмастеров используют человеко-понятные урлы вида /stranica-sayta-j-kotikah.html и этот способ практически не работает.
Примеры структуры ссылок «по умолчанию»:
- wordpress: …/p301
- joomla: …/index.php/…
- ocstore: …/index.php?route=
- prestashop: …/page_name
Смотрим на чем создан сайт в robots.txt
В этом файле хранятся инструкции для поисковых роботов. Очень полезный инструмент, который есть практически на любом ресурсе. Вебмастера используют его, чтобы запретить индексацию некоторых страниц или разделов сайта, настроить временной интервал между загрузкой файлов с сервера, указать правильное зеркало веб-портала и т.д. Чтобы посмотреть документ, добавьте к имени ресурса: /robots.txt.
Смотрим платформу сайта с помощью онлайн-сервисов
Глянули robots.txt, покопались в коде и погадали на кофейной гуще, а посмотреть движок не получилось? Попробуем другие методы, например, один из онлайн-инструментов.
2ip.ru

Простой и удобный русскоязычный инструмент. Вводим адрес и нажимаем: «Узнать». Система проверит сайт на наличие признаков движков. В базе данных сервиса 65 различных cms. С помощью 2ip можно посмотреть и другую информацию о портале:
- домен, хостинг, информацию о сайте и IP-адресе;
- стойкость пароля, посещаемость и скорость загрузки сайта;
- проверить анонимность, время загрузки файлов и многое другое.
Builtwith

Простота работы устраняет все неудобства, связанные с англоязычным интерфейсом. В строку вводим адрес и кликаем: «Lookup». Инструмент отлично справляется с задачей. Кроме данных о cms, сервис покажет:
- сервер, фреймворк, язык программирования;
- данные по рекламе, счетчики аналитики;
- библиотеки JavaScript и виджеты;
- метатеги, CSS, стандарт HTML и кодировку страниц.
Узнаем, на чем сделан сайт с помощью плагинов к браузерам
Если информацию о движках ищем часто, чтобы не бегать по сторонним ресурсам, устанавливаем один из плагинов для браузера.
wappalyzer

Работает с firefox, chrome и opera. Показывает движок, веб-сервер, шрифты, фреймворк, язык программирования и др. Переходим по ссылке, выбираем версию под свой браузер и устанавливаем. Не требует перезагрузки и быстро работает.

После установки, в адресной строке появятся иконки с данными о сайте. Чтобы вывести подробную информацию, нажимаем любую из них.
RDS bar

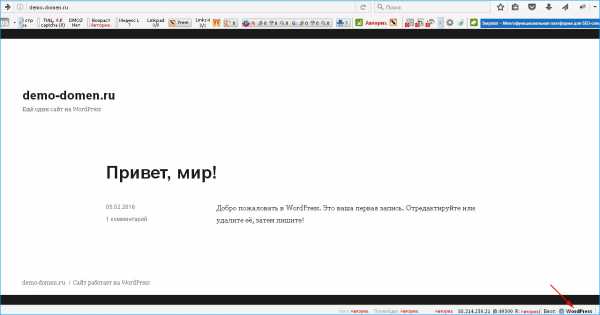
Многофункциональный плагин для анализа сайта. Шустро работает, но помимо анализа платформы сайта имеет множество функций – просмотр количества страниц сайта в поисковой выдаче, количество ссылок и т.д. Переходим по ссылке, выбираем версию под любимый обозреватель и устанавливаем. Перезагружаем браузер и готово.

Движок смотрим в правом углу нижней панели. На верхней установлены кнопки для проверки таких сео показателей сайта, как: посещаемость, индексация поисковыми роботами и уровень вложенности страницы. А еще: можно глянуть файл robots.txt, подсветить орфографию, почистить кеш и многое другое.
как узнать «на чём» сделан сайт?
Почти каждому веб-разработчику знакомо чувство, когда видишь интересный сайт и очень любопытно разобраться «как это работает?», «на чём он сделан?», «какие виджеты используются?» и т.д.
Есть разные небольшие хитрости «бывалых», например, «разобрать под лупой» html-код — где иногда можно что-то и выловить. Но этот способ довольно ненадежный, т.к. не позволяет провести более полный анализ не имея доступа к «внутренностям сайта».
Вообщем, теперь, когда вам нужно будет в очередной раз провести анализ сайта и получить ответ на вопрос «на чём сделан этот сайт?» — просто воспользуйтесь очень полезным сервисом BuiltWith.com
Как пользоваться веб-сервисом BuiltWith.com
Данный сервис очень прост в использовании — достаточно ввести в поисковое поле необходимый линк сайта (например, www.topobzor.com) и нажать кнопку Lookup.
В итоге веб-сервис нам выдаст список из таких параметров:
- информацию о сервере (Server Information)
- какая CMS используется (Content Management Systems)
- какой фреймворк используется (Framework)
- какие рекламные площадки используются (Advertising)
- какие системы аналитики и SEO-анализа применяются (Analytics and Tracking)
- какие JavaScript библиотеки есть на сайте (JavaScript Libraries)
- какие виджеты используются (Widgets)
- какие каналы RSS/Atom и пр. (Aggregation Functionality)
- информация о Doctype, CSS/HTML версиях и пр. (Document Information)
- какая используется кодировка на сайте (Encoding)
При этом, это всё в бесплатной версии веб-сервиса BuiltWith.com.
Конечно, у такого функционального веб-сервиса есть и платные пакеты, которые позволяют сохранять анализ сайтов, проводить более серьезную и основательную аналитику, проверять большие списки сайтов и пр. При этом цены стартуют от $295 для одного человека до $8950 в год (корпоративная версия).
Еще приятный бонус — у BuiltWith.com. есть:
Будем рады, если вы поделитесь своими способами «препарирования сайта» 🙂
Автор: ТопОбзор
При использовании этого материала активная ссылка на http://www.topobzor.com обязательна.
Похожее
www.topobzor.com
Скрипт отслеживания посетителей, кто заходил на ваш сайт.

Наверняка вы можете задаться вопросом…Кто заходил на мой сайт?
Каждый человек, который изучает заработок на партнерках, инфобизнес, реселлинг или продает физические товары через одностраничники или Интернет-магазин, заинтересован в привлечении целевой аудитории на свой проект, чтобы получать стабильные продажи.
Стоит понимать, что на увеличение продаж влияет множество факторов, и один из них – это создание собственной базы подписчиков и ведение качественной рассылки. Однако основная проблема при этом заключается в том, что каким бы полезным ни было ваше платное предложение, далеко не каждый человек решится им воспользоваться сразу.
Возможно, он купил бы ваш продукт завтра или послезавтра, но по ряду причин ваше очередное письмо затеряется у него в почтовом ящике, и вы потеряете его навсегда. Причем вашей вины тут нет. Просто так сложились обстоятельства.
К тому же, далеко не каждый посетитель вашего сайта становится вашим подписчиком или клиентом. Потерять клиента очень просто, а вот вернуть его практически невозможно. Но сегодня данная проблема может быть решена весьма интересным способом.

Если иметь возможность связаться с потенциальным клиентом лично, то вероятность успешной продажи заметно повышается. Уже сегодня вы будете использовать специальный скрипт отслеживания посетителей, который не потребует от вас никаких вложений. При его активном использовании вы сможете без особого труда узнать, кто заходил на страницу.
Все, что вам нужно будет сделать – скачать скрипт бесплатно, провести несложную настройку и закачать его на свой домен. После этого вы будете получать ссылки на профили социальной сети Вконтакте тех людей, которые заходили на ваш сайт, и сможете лично с ними связываться для выяснения деталей и продажи своих товаров или услуг.
Вот теперь вопрос о том, как увеличить продажи, можно решить гораздо проще. Однако сегодня я не буду учить вас тому, как правильно общаться с потенциальным клиентом. Если вы уверены в качестве своих товаров или услуг и знаете, кому они могут быть интересны, то подтолкнуть человека к продаже не сложно.
Вы можете использовать самые разные бесплатные скрипты для отслеживания посетителей сайта или же скачать скрипт бесплатно из другого источника, но они могут работать некорректно. Я же предлагаю вам воспользоваться специальным сервисом, который был протестирован лично мной. Он покажет, кто заходил к вам на страницу и позволит лично связаться с вашим потенциальным клиентом.
Кстати, в Интернете можно найти несколько аналогов этого сервиса и скрипты для сайта, за которые нужно платить, но этот сервис показывает, кто заходил на сайт бесплатно.
https://vk.com/dev/Like — ссылка на виджет
http://Ваш_Сайт/mymodule/checknew — ссылка обновления статистики
Внимание! Если не получилось установить данный скрипт, то есть альтернатива с инструкцией. Установка аналогична как на видео.
Спасибо за внимание и помните!
Вы всегда можете обратиться ко мне со своим вопросом, а я в свою очередь несомненно помогу.
kalininlive.ru
Как узнать дату создания сайта
Если необходимо выяснить, как давно в Интернете находится тот или иной сайт, то можно использовать несколько различных способов. Рассмотрим их на примере известного поисковика Yandex.
Как узнать, когда создан сайт — whois-сервисы
Можно воспользоваться информацией, предоставляемой специальными сервисами. Сайты Whois Service выдают информацию не только о дате его создания, но и о владельце, месте размещения хостинга и т.п.
Одним из популярных сайтов, к которым можно обратиться, — Domaintools.Интерфейс его прост до предела. Необходимо в единственном поле Whois Lookup ввести адрес нашего подопытного – www.yandex.ru. После нажатия на кнопку «Search» сервер выдает результаты.
В строке Dates указана информация о создании домена – Created on 1997-09-23. Дата записана в американской системе «год-месяц-число», нам привычнее европейское представление — 23.09.1997.
Есть и другие сайты, которые могут дать подобную информацию – как англоязычные, так и русскоязычные:
- whois.net
- dnsstuff.com
- whois-service.ru
- wwhois.ru/whois.php
Виртуальный хостинг сайтов для популярных CMS:
Как проверить, когда был создан сайт по дате на нем?
Некоторые сайты сами указывают момент начала своей работы. Традиционно дата размещается на странице в нижнем колонтитуле, называемом еще подвал или футер (footer).
На главной странице Yandex такой информации нет, но попробуем найти эту информацию в разделе «About». Так и есть, все тот же 1997 год.
Не всегда эта надпись соответствует дате регистрации. На некоторых динамично обновляемых сайтах она может просто фиксировать текущий год, означая, что копирайт относится к информации, которая отображена на странице именно в этот момент времени.
Определяем дату по содержанию сайта.
Если в нижнем колонтитуле сайта у значка копирайта указан текущий год, то можно попытаться найти самые первые записи, появившиеся на нем. Попробуем уточнить дату создания Yandex Блогов. В футере копирайт указывает на 2013-2016 годы. Проверим. Для этого зайдем в раздел «Архив» и, воспользовавшись календарем, найдем самую старую запись.
Неожиданно оказывается, что это 28 января 2005 года.
Копирайт же указывает на другую дату. Почему так произошло? Оказывается, до 2012 года включительно Яндекс пользовался услугами дизайн-студии Артемия Лебедева и на страницах стоял ее копирайт. А с 2013 года дизайном сервисов начала заниматься собственная команда портала и копирайт Яндекса занял свое законное место на странице.
VPS SSD хостинг — выбор профессионалов. Только сертифицированное серверное оборудование!Ответ на запрос браузера
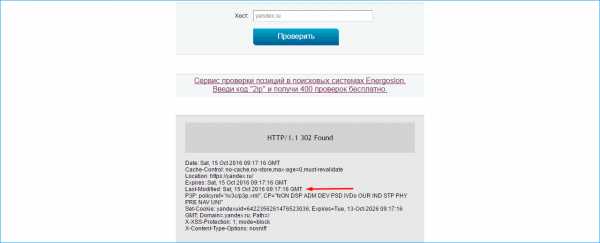
Дату последнего изменения страницы можно узнать от сервисов, которые предоставляют ответ сервера на запрос.
Обратившись, например, к https://2ip.ru/server-response/, получаем пакет информации от yandex.ru. Интересующая нас информация находится после пункта Last-Modified.
В ответе указывается время по Гринвичу (Greenwich Mean Time), которое меньше московского на три часа.
Как узнать дату создания сайта онлайн?
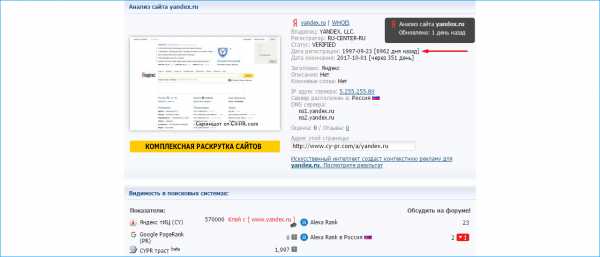
Для проверки даты создания сайта можно использовать порталы, дающие его комплексный анализ, например, cy-pr.com. Кроме этой информации на нем можно получить подробный отчет о статистике сайта в поисковиках, его посещаемости, количестве обратных ссылок, географии его посетителей и многом другом.
В форму на странице требуется ввести адрес сайта и нажать кнопку «Анализ».

В строке Дата регистрации указана уже знакомая нам дата создания Яндекса – 23 сентября 1997 года. Другие порталы, которые предоставляют подобную информацию:
- spyonweb.com
- seolik.ru
- e.megaindex.ru
- sbup.com
Интернет-архив
Можно попытаться узнать дату создания сайта, обратившись в интернет-архив.
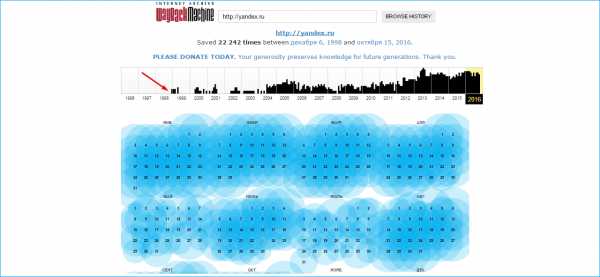
Да, несмотря на некоторую абсурдность названия, существует портал archive.org, занимающийся благородным делом – созданием копий сайтов (snapshot) в различные моменты времени. Проверим, когда в его поле зрения попал Яндекс.Вводим в поле для поиска адрес Яндекса и нажимаем «BrowseHistory».
В верхней части экрана видна линейка времени, на которой отображены даты создания копий сайта. Ниже расположен календарь, где вокруг дат размещены цветные круги, пропорциональные количеству копий, сделанных в этот день. Выбираем самый ранний, 1998 год.

Видно, что копии делались только дважды – 6 и 12 декабря.
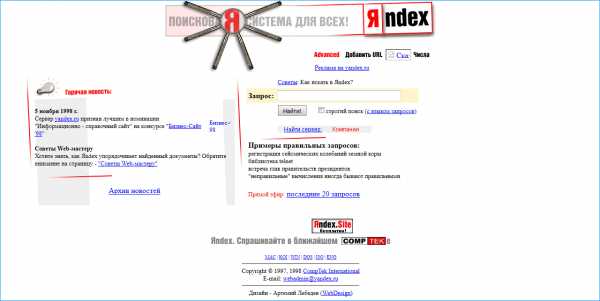
Двойным кликом на отмеченных датах можно открыть сайт в том виде, как он выглядел на этот момент. Нетрудно убедиться, что «тот» Яндекс с современным имеет мало общего.

Как узнать дату создания страницы сайта?
Если страница сайта содержит какую-либо обновляемую информацию, например, новости, то дату ее создания можно определить по дате самой последней записи. На главной странице Yandex хорошо видно, когда она была сформирована именно в этом виде, 15 октября в 11 часов 42 минуты:
Вот так выглядит дата создания страницы в блоге Яндекса:
Видно, что последняя запись была сделана 7 октября в 11:10, что и является моментом создания этой страницы.
Если страница содержит какие-либо формы для комментариев, то дату ее создания можно определить по дате самого первого комментария, например:
Конечно, первый комментарий может появиться не сразу после создания страницы, но уж никак не раньше. То есть мы можем быть уверены, что страница создана ранее этой даты.
Таким методом легко определить дату начала работы форума. Необходимо найти самые первые комментарии или сообщения от администраторов о правилах форума. Обычно они являются самыми первыми записями и точно отражают дату начала работы форума.
Или, если доступны данные о зарегистрированных пользователях, посмотреть дату первой регистрации.
Каждый из этих методов проверки не занимает много времени. Можно воспользоваться одним из них, а можно совместить несколько вариантов.
www.ipipe.ru