Как вставить ссылку в тексте страницы или записи. Якоря. » Техподдержка Prihod.ru
В последней версии WordPress ссылки можно вставлять еще проще — копируете адрес с ссылкой, набираете на странице или записи текст, который должен стать ссылкой, выделяете его мышкой и нажимаете сочетание клавиш «Ctrl»+»V», к выделенному тексту автоматически привяжется ссылка.
Если поставить курсор мышки в текст, к которому привязаны ссылка, то появится всплывающее окошко с ссылкой и кнопками для удаления ссылки или перехода к редактированию ссылки.
Ниже описаны стандартные действия и дополнительные возможности при размещении ссылок.
Как вставить ссылку в тексте страницы или записи
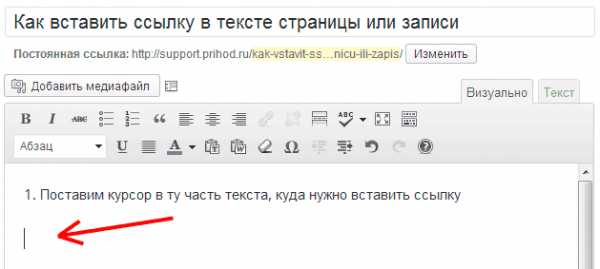
1. Поставим курсор в ту часть текста, куда нужно вставить ссылку

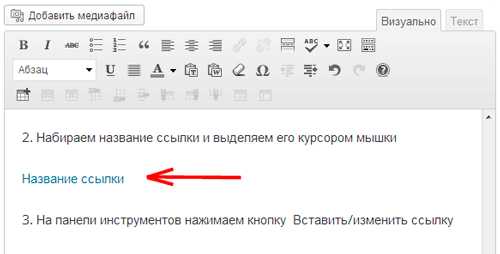
2. Набираем название ссылки и выделяем его курсором мышки
3. На панели инструментов нажимаем кнопку Вставить/изменить ссылку
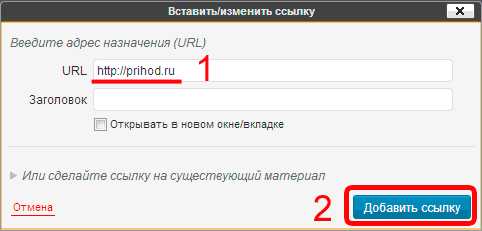
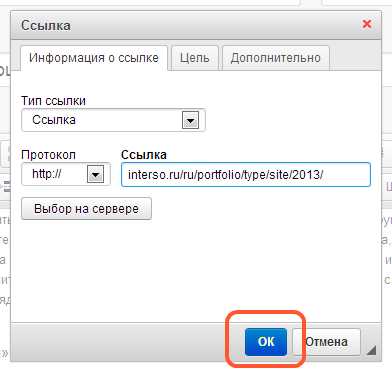
4. В появившемся диалоге в поле URL набираем или вставляем адрес ссылки
5. Нажимаем кнопку Добавить ссылку
Примечание: Если вы хотите, чтобы ссылка открывалась в новой вкладке браузера, то поставьте галочку в поле «Открывать в новом окне/вкладке».
В результате в тексте раздела получаем ссылку:

Также можно размещать ссылку с помощью специального тега <a href=""></a>.
Стандартный код ссылки выглядит так:
<a href="http://site.ru">Текст ссылки</a>
Этот код можно разместить в режиме редактирования страницы/записи на вкладке «Текст».
Также этот код можно использовать для размещения ссылки в сайдбаре с помощью виджета «Текст».
Параметры:
http://site.ru — вместо этого адреса вставляйте нужную ссылку, протокол http:// в ссылке обязательно должен присутствовать.
Текст ссылки — вместо этого текста напишите свой, он будет отображаться на вашем сайте.target="_blank" — с помощью этого параметра ссылка будет открываться в новом окне браузера. Код ссылки будет выглядеть примерно так:<a href="http://site.ru" target="_blank">Текст ссылки</a>
Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять на страницах большого объема, чтобы можно было быстро переходить к нужному месту страницы.
Пример работы якорей вы можете посмотреть на этой странице, сверху страницы есть содержание в виде ссылок, при нажатии на ссылку страница автоматически пролистается до нужного места.
<a href="#tekst">Текст ссылки</a> — ссылка на якорь
<a name="tekst"></a> — якорь, нужно вставлять в то место на странице, куда будет совершен переход по ссылке.
Слово в кавычках (тут это tekst) можно написать любое, можно использовать только латинские буквы и цифры. Главное, чтобы оно совпадало в коде ссылки на якорь и в самом якоре.
Пример кода якорей:
<a href="#tekst1">Текст ссылки1</a> <a href="#tekst2">Текст ссылки2</a> <a href="#tekst3">Текст ссылки3</a> <a href="#tekst4">Текст ссылки4</a> <a name="tekst1"></a> много текста <a name="tekst2"></a> много текста <a name="tekst3"></a> много текста <a name="tekst4"></a> много текста
Если нужно поставить ссылку на якорь с другой страницы сайта или добавить якорь в пункт меню нужно прописать полную ссылку на страницу и после слэша добавить якорь. К примеру: http://support.prihod.ru/docs/napisanie-i-redaktirovanie/kak-vstavit-ssylku-v-tekste-stranicy-ili-zapisi/#link2
Просмотрено (96132) раз
support.prihod.ru
Как сделать ссылку ВКонтакте текстом или смайлом
Рекомендую прочитать!
Здравствуйте, друзья! Почти все из вас столкнулись с обновленным интерфейсом социальной сети ВКонтакте. Что-то стало лучше, а что-то явно ухудшилось. Но не мы с Вами принимали решение, нам приходится смириться с тем что есть. Естественно приходится осваивать не только юзабилити нового интерфейса, но и способы работы. Сегодня я расскажу, как делать в новом интерфейсе ссылки на группы и личные профили.Те из Вас, кто уже использует ссылки в своей ВКонтактной практике знает, что это сильный инструмент, который дает не просто удобство читателю Вашего поста или заметки, но и хорошо привлекает его внимание. После прочтения данной статьи делать такие ссылки сможет любой из Вас.
В старом интерфейсе при редактировании записи приходилось обязательно вновь вставлять конструкцию ссылки в редактируемый текст, потому что она при переходе в режим редактирования превращалась в простой текст. Из практики скажу, что это очень неудобно – постоянно набирать подобную конструкцию:
[id145028382|Сергей Почечуев]
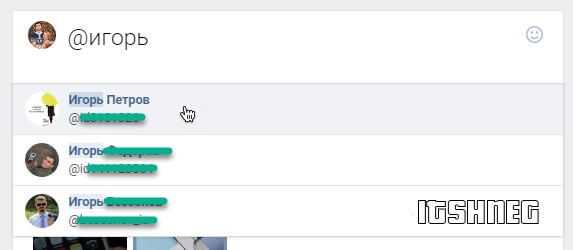
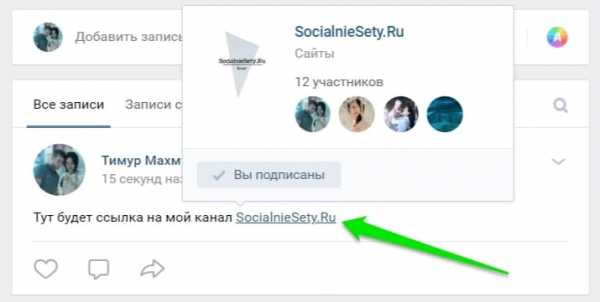
В новом ВКонтакте, слава Богу, разработчики учли этот момент. Но при этом появилась новая конструкция ссылки. Теперь ссылкам не нужно делать обрамление из квадратных скобок […]. Достаточно просто поставить впереди собачку @ и дальше уже выбрать тип ссылки (на что она будет вести):
 Повторю содержание скриншота, если что-то в нем осталось непонятным:
Повторю содержание скриншота, если что-то в нем осталось непонятным:
Ссылка на личную страничку в ВК:
@id***(Текст Вашей ссылки)
Ссылка на группу в ВК (сообщество):
@club***(Текст Вашей ссылки)
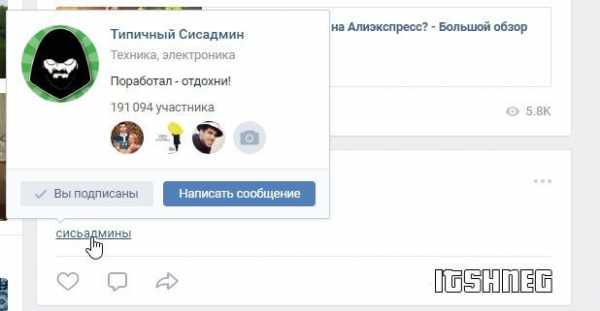
Естественно, что вместо звездочек нужно вставить индивидуальный номер соответствующего перенаправления, т.е. номер Вашего или чьего-то личного id, или группы, если ссылка будет вести на сообщество. Вот здесь иногда у новичков возникают проблемы с определением этого самого номера. Связано это с тем, что нередко пользователи ВКонтакте заменяют индивидуальный номер определенной фразой. Это очень хорошая возможность индивидуального самовыражения, но вот, как определить этот самый id за надписью?
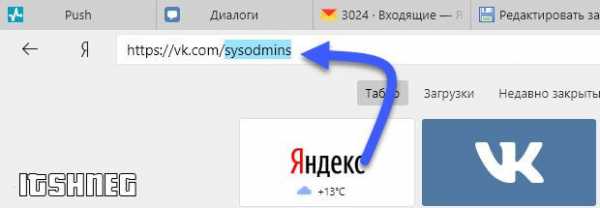
Да, тоже очень просто! Достаточно проскролить страничку до первой картинки на стене и кликнуть по ней левой кнопкой мышки. Дальше смотрите запись в адресной строке браузера.

В ней сразу после слова photo- будет стоять 2 группы цифр, из которых первая означает тот самый искомый номер (id). Его и копируем в буфер обмена. Вторая группа цифр – это просто порядковый номер картинки в хранилище ВКонтакте.
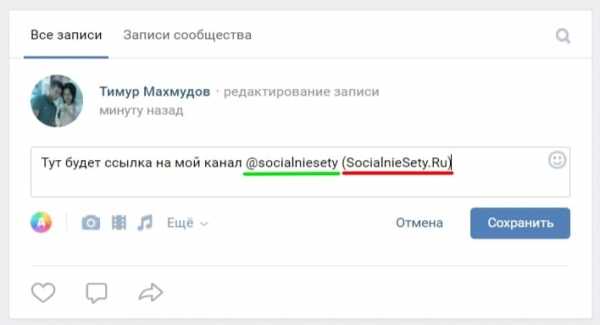
Но в большинстве случаев можно даже не искать номер id, потому что теперь можно даже ввести текстовый адрес. В отличии от цифрового он вводится без слова club.
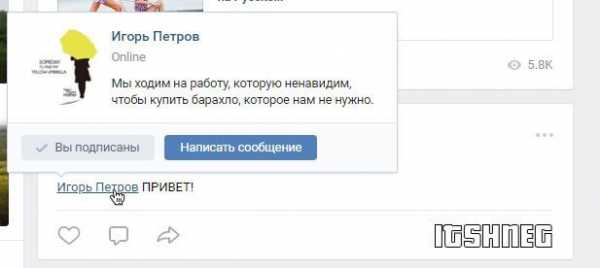
Если после публикации Вы захотите что-то подредактировать, то не удивляйтесь, когда увидите вместо текстового содержания номер группы или личного профиля. ВКонтакте обработает ссылку по всем правилам самостоятельно.
Также можно вместо текста привязать ссылку к любому смайлику, который доступен в окне набора новости.

Я пока не задумывался, как это применять на практике, но может кому-то из Вас хватит фантазии в оформлении своих записей с помощью смайлов со ссылками.
Конечно всех нюансов и примеров вот так с помощью скриншотов не расскажешь. Поэтому я записал коротенькое видео для того, чтобы Вы могли поставить все точки над «и» в вопросах создания текстовых ссылок в ВКонтакте.
Скажу честно, что мне, как админу группы, нет-нет, да и приходится делать текстовые анкоры ссылок. И также честно сознаюсь, что никак не мог привыкнуть к этим квадратным скобкам. Особенно меня бесило, когда при редактировании, приходилось их ставить заново. Но теперь все позади. Думаю, что и для Вас текстовые ссылки теперь будут обыденным делом.
Пишите в комментариях насколько Вам были полезны мои изыскания. Подписывайтесь на новости, потому что буквально на следующей неделе я планирую закончить небольшой видеокурс по созданию и оформлению красивого дизайна для группы. Новый интерфейс внес свои поправки и надо исправлять появившиеся атавизмы. В общем ловите момент. Пока такой инфы в Сети не густо.
С уважением, Сергей Почечуев
prostodelaytak.ru
Как сделать ссылку вконтакте словом, картинкой, на человека. Wiki разметка
Приветствую друзья, возникла у меня как то необходимость в целях рекламной кампании распространить ссылки вконтакте, но сделать это красиво, что бы было не просто банальный адрес вида https://ruskweb.ru или ссылка на другой профиль в ВК.
Делается это в принципе довольно просто, но многие не знают как, поэтому делюсь.
Как сделать ссылку на человека в ВК словом
Для начала нужно узнать id аккаунта, на который вы хотите сослаться.Узнать его довольно просто — это либо слово, либо набор цифр в адресной строке браузера, сразу после адреса самой соц.сети вконтакте. Вот так он выглядит словом:
Или же вариант с цифрами:
Причем в цифровом варианте обязательно копировать цифры вместе с буквами id
Схема такая:
[айди|текст ссылки]
Например запись вида [x_x__o_o|Сережка русквеб =)] будет вести на мой профиль вконтакте с анкором «Сережка русквеб» =)
Вот так это будет выглядеть к примеру на стене:
Тот же самый фокус работает в отношении ссылок вконтакте на группу [public48861576|тут вас научат делать сайты своими руками]
Кстати, когда вы делаете такое упоминание другого человека, то он получает письмо на почту, что вы его упомянули =)
С недавних пор задача сильно облегчилась — можно не заморачиваться со всякими кодами, достаточно просто поставил символ звездочки * и начать печатать имя друга или название группы, и у вас появится всплывающий спискок, кликнули мышкой по нужному и вот оно — текстовая ссылка-упоминание готова. Останется только задать текст ссылки (он в скобочках)
Как сделать ссылку вконтакте на внешний сайт словом или картинкой
К сожалению я не нашел ныне работающего способа делать внешние ссылки с произвольным текстовым анкором вконтакте, кроме как в wiki разметке своих групп.
Максимум что могу подсказать — можно вставлять ссылки без всех этих http://www Просто копируете например ruskweb.ru вставляете на стену и получаете готовую ссылку, чуть более красивую и короткую)
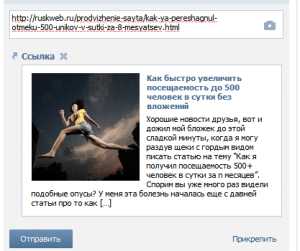
Если вы вставите внешнюю ссылку на какую-то статью, то она автоматически превращается в анонс этой статьи, на которую ведет, полезно для владельцев внешних сайтов делать анонсы в группах:

Если вам нужно очень длинную ссылку вставить, но она выглядит не очень красиво, то можно воспользоваться сервисом сокращения ссылок вконтакте, находится он тут — сервис сокращения ссылок
Ну а для владельцев групп в принципе с этим нет проблем — там вконтакте вместо обычного человеческого html кода работает так называемая wiki разметка, если вы хотите полностью овладеть этим темным искусством, то вам сюда — фак по вики
Собственно в новостях группы можно и ссылки оформлять как угодно, хоть картинками, хоть с произвольными анкорами.
Делается это в режиме wiki следующим образом:
[Ссылка|Текст ссылки] — текстовая ссылка.
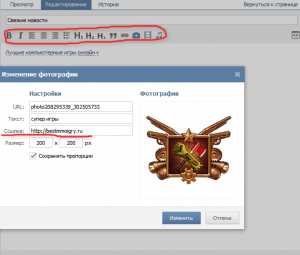
Или же картинкой — [[photo***_***|**x**px|адрес сайта]] где мы указываем номер фото вконтакте, размер в пикселях и адрес, на который будет вести картинка, можно даже на внутреннюю страницу.
Но в прицнипе можно особо не заморачиваться с этими кодами а делать в визуальном редакторе, благо нужные функции имеются:

Таким образом картинка станет внешней ссылкой на сайт в новостях вашей группы.

Этой страницей можно будет делиться, кидать ее на стены и т.д. и каждый кто по ней кликнет, будет перенесен на внешний сайт. Вот таким образом в принципе можно схитрить.
Режим вики находится тут:
 Не забудьте включить в настройках группы Материалы.
Не забудьте включить в настройках группы Материалы.
Там же можно добавлять аудио, видео, таблицы, в принципе делать полноценные странички при желании.
Для того что бы вы потренировались ниже добавлю код комментариев с ВК =)
ruskweb.ru
инструкция по добавлению ссылок в текст страницы
Ссылки позволяют отправлять пользователя с одной страницы в Интернете на другую. При этом ссылки могут быть внешними и внутренними. Внутренние ведут с одной страницы одного сайта на другую страницу того же самого сайта. Внешние ведут с одного сайта на другой. Например, на сайт ваших партнеров, на «Википедию», на группу «ВКонтакте» или куда-нибудь еще.
Ссылки добавляются как при создании новых страниц, так и при редактировании уже существующих.
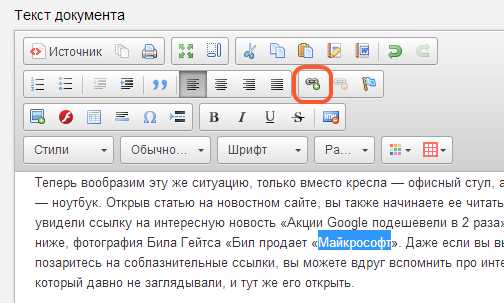
Выделите мышкой в тексте слово или фразу, которые будут являться ссылкой.

Затем нажмите на кнопку «Вставить/ Редактировать ссылку» (она напоминает перевернутую восьмерку со знаком плюс).
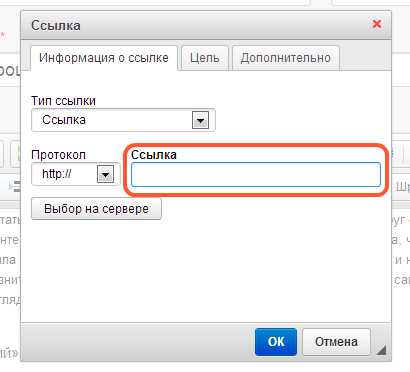
У вас открылось окно, в которое нужно будет вставить ссылку.
Скопируйте адрес той страницы, на которую должна вести ссылка.
Если вы ссылаетесь на какую-либо страницу чужого сайта, то скопируйте ее адрес полностью.
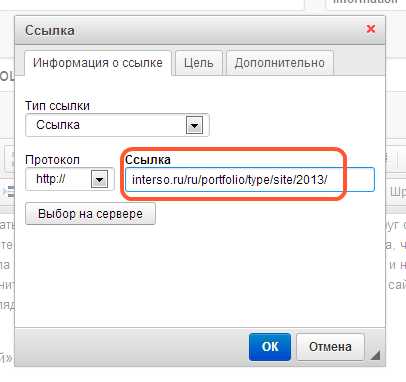
Если это другая страница вашего же сайта, то скопируйте не весь адрес целиком, а только ту часть, которая идет после доменного имени. Например, если у вас сайт nubex.ru, и вы хотите сослаться на страницу http://nubex.ru/ru/support/faq/library/picture/, скопируйте то, что идет после .ru — /ru/support/faq/library/picture/
Вернитесь на страницу с админкой сайта и вставьте то, что скопировали, в открытое окно для ссылки.
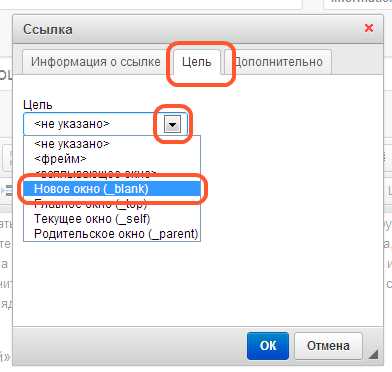
Если ваша ссылка ведет на чужой сайт, можно сделать так, чтобы она открывалась у пользователя в новой вкладке; при этом он посмотрит ссылку, но не уйдет с вашего сайта. Чтобы это сделать при добавлении ссылки откройте вкладку «Цель» и выберите там пункт «Новое окно».
Если же ссылка ведет с одной страницы вашего сайта на другую, то открывать ее в новой вкладке НЕ нужно (то есть, при добавлении ссылки вкладку «Цель» не открываем и ничего там не указываем).
Когда вы добавили ссылку, нажмите кнопку «ОК».
Ссылка добавлена к тексту. Осталось сохранить страницу, чтобы изменения отобразились на сайте.
Видео: как вставить ссылку на своем сайте
nubex.ru
Как сделать ссылку в ВК словом?
При написании постов в Вконтакте, часто приходится пользоваться ссылками. Чтобы текст был читабельным, хочется, чтобы ссылки выглядели в форме слов, содержащихся в тексте, а не в виде кодов, id или никнеймов. В этом посте я расскажу о том, как делать такие ссылки в ВК.
Как сделать ссылку в ВК словом?Когда пишешь пост в ВК, хочется, чтобы он выглядел солидно, и не содержал ничего лишнего. Но, если в пост нужно вставить ссылку: на человека, на группу или на какой-либо внешний ресурс, то приходится мириться с наличием в тексте наборов латинских символов.

В некоторых случаях, ссылки можно спрятать, сделав их частью текста. Это очень удобно и текст приобретает более читабельный и приятный для восприятия вид. В этом посте я покажу, как сделать ссылку в ВК словом.
Разные типы ссылок
К сожалению, в постах в ВК спрятать под текст можно не все ссылки. Ссылки на посты из социальной сети, а также внешние ссылки, в обычных постах можно ставить только в таком виде, какие они есть. Вы можете укоротить такие ссылки с помощью специального сервиса, чтобы уменьшить длину. Например, сервисом https://vk-cc.com.
Если речь идет о ссылках на страницу пользователя, компании или на группу, то их вы можете вставлять в посты, а также прописывать их текст по своему усмотрению.
Как отредактировать внешний вид ссылок в ВК?
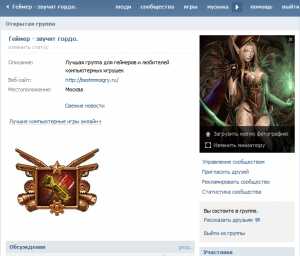
В группах во Вконтакте, есть один раздел, в котором оформлять можно также и внешние ссылки, и ссылки на посты в ВК. Этот раздел можно подключить в настройках группы: Управление >> Разделы. Пункт “Материалы” должен быть установлен на “Открытые”.


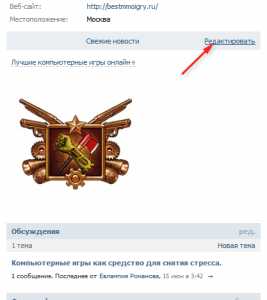
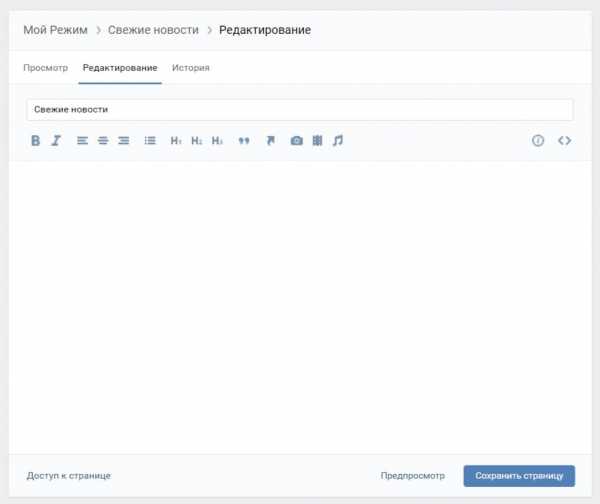
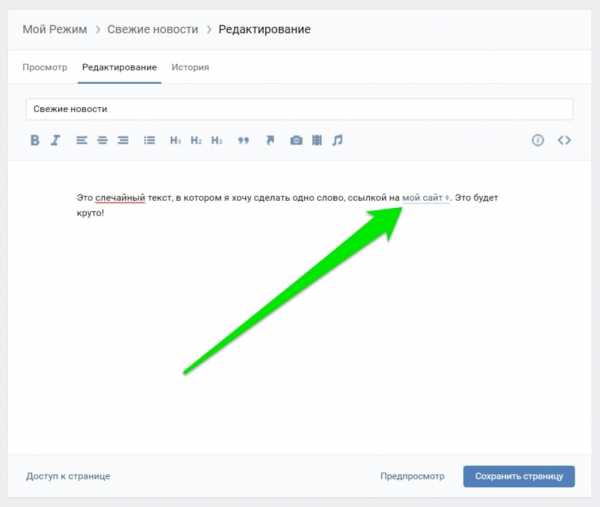
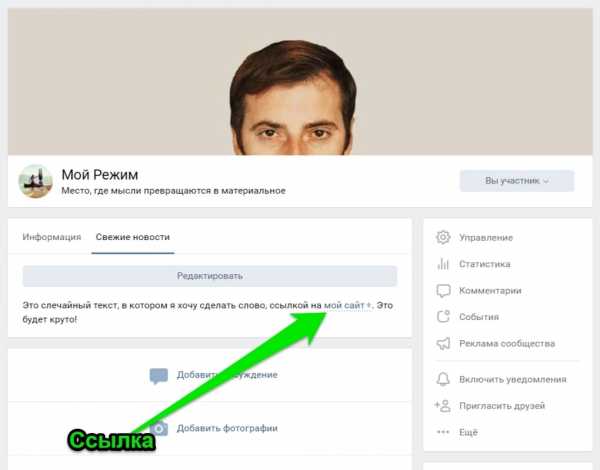
После включения этого раздела, на главной странице группы, рядом со ссылкой “Информация”, появится ссылка “Свежие новости”. При нажатии на него, появится кнопка “Редактировать”, которая ведет на страницу с текстовым редактором.


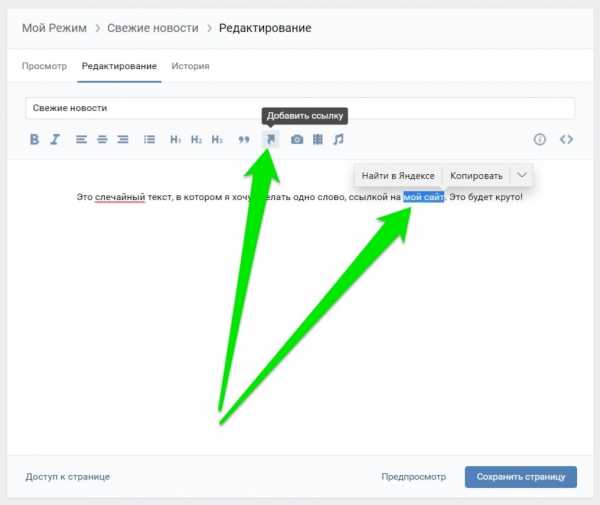
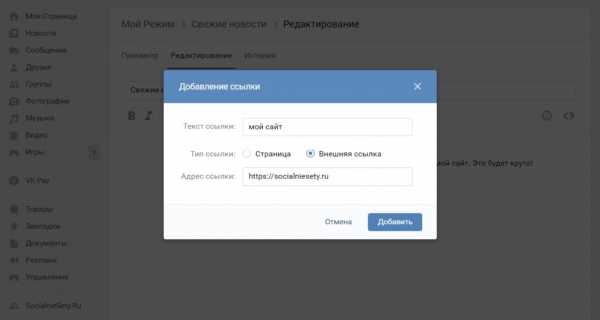
Это wiki-страница. Здесь вы можете форматировать пост, и выделять любые ссылки нужным вам словом. Для этого напишите в редакторе текст поста, выделите кусочек текста или слово, которое хотите сделать ссылкой и нажмите на панели инструментов кнопку “Добавить ссылку”.

В открывшемся окошке укажите нужные настройки.


Но, этот пост будет отображаться только в одном разделе группы. Создавать такие посты для ленты группы или стены пользователя — невозможно.

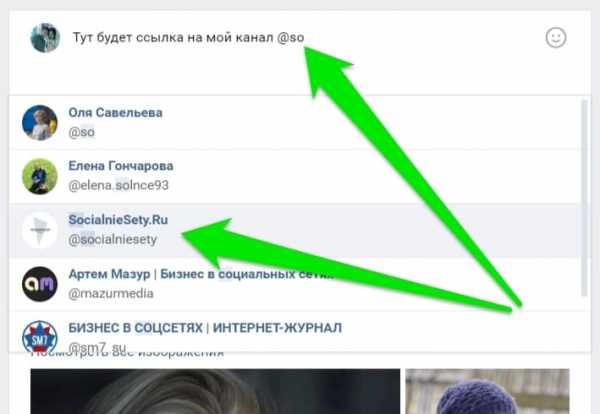
В обычных постах в ВК, вы можете делать текстовыми ссылки на пользователей или на группы. Чтобы добавить ссылку на страницу пользователя, компании или на группу, введите в посте знак “@” и начните вводить имя пользователя, название страницы или группы. Как только они появятся в списке, кликните по ним и ссылка появится в посте.

В самом поле редактирования поста, ссылка имеет неприятный вид. Такая запись появляется в поле редактора поста, когда я добавляю ссылку на страницу своей компании. Аналогично выглядят ссылки на страницу пользователя или группы.

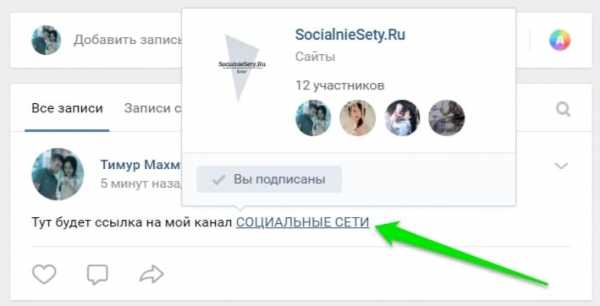
Однако, в самом посте, при сохранении они имеют нормальный вид.

Как вы видите, такие ссылки состоят из двух частей: url записи или id объекта, и текста, под которым будут сохранены ссылки.

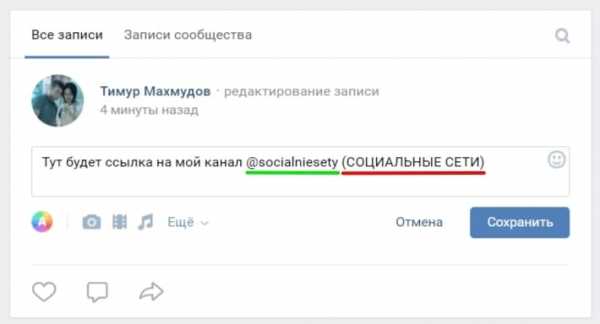
Вы можете изменить текст в ссылках, написав в скобках свой. В качестве текста вы также можете использовать смайлики.


На этом все. Если у вас возникли вопросы, пишите в комментариях!
Полезный пост? Забирай его к себе в социальные сети, чтобы не потерять!socialniesety.ru
Как сделать ссылку на сайт
Здравствуйте, уважаемые посетители!
Если вы задались вопросом, как сделать ссылку, чтобы дать своим посетителям возможность перейти на другие страницы, а может и на другой сайт (без поиска его адреса), то вы попали по адресу.
В данной статье я покажу, как добавить ссылку на сайт в виде простой гиперссылки, картинки, а также кнопки, которой можно задать свое оформление с помощью CSS стилей. Все 3 вариант очень часто используются и имеют довольно неплохой эффект при использовании посетителями.
Начнем с самого простого и дойдем до сложного.
Под обычной ссылкой я подразумеваю адрес страницы, который мы размещаем на сайте. Просто берем из адресной строки какой-то адрес и вставляем его на ресурс. Например,
http://kostyakhmelev.ru/poleznoe/kak-sdelat-ssylku-na-sait.html
http://kostyakhmelev.ru/poleznoe/kak-sdelat-ssylku-na-sait.html |
Попробуйте кликнуть на ссылку. Как видите, это простой текст и при нажатии на него, перехода на другую страницу не происходит.
Такой вариант имеет место быть, но имеется существенный недостаток, если мы говорим об эффективности такой ссылки. Она не кликабельна, то есть на нее нельзя перейти простым нажатием мышки. Такой вариант довольно затруднительно воспринимается посетителями.
Другим же делом является гиперссылка, которая по клику перенаправляет на другой документ в интернете, как внутренний (в пределах того же сайта), так и внешний (другой сайт). Пример такого линка можете видеть ниже. Попробуйте нажать на ссылку.
>>Кликните сюда
В новой вкладке должна открыться главная страница моего ресурса. Чтобы реализовать такой вариант, необходимо либо воспользоваться средствами вашего движка, или же в HTML коде прописать следующую строку.
<a href=»http://kostyakhmelev.ru/» target=»_blank»>Кликните сюда</a>
<a href=»http://kostyakhmelev.ru/» target=»_blank»>Кликните сюда</a> |
Ссылка создается простым тегом <a>, внутри которого имеется сам адрес, куда нужно произвести перенаправление пользователя, а также анкор ссылки (в примере выше анкором служит фраза «кликните сюда»), который указывает текст линка, поясняющий, что вы получите, когда перейдете по данному адресу.
Если у вас простой сайт, сделанный на HTML, то в редакторе страницы стоит прописать именно такой код, изменив мой адрес на свой и указать свой анкор. Выглядеть это будет следующим образом.
Внутри ссылочного тега <a> также имеется атрибут для открытия страницы в новой вкладке.
Это также очень важно, так желательно не выбрасывать посетителя с ресурса, а оставлять его. Используя данный атрибут, вы добъетесь того, что посетитель кликая по многим ссылкам на одной странице, не уйдет с текущей, но в то же время откроет много других страниц. Это немаловажно, если вы занимаетесь продвижением сайта.
Если же вы используете внешние ссылки, то желательно закрывать их в атрибут nofollow.
К ссылке можно добавить атрибут title, который является заголовочным тегом и даем поисковым системам понять, куда ведет ссылка. Также данный тег отображается (если прописан), когда наводим на ссылку в виде всплывающей подсказки.
Желательно добавлять тег title, чтобы посетители видели эту подсказку при наведении и понимали, куда переходят. Делается это просто, внутри открывающего тега <a>, как на примере ниже.
<a href=»http://kostyakhmelev.ru/» title=»заголовок ссылки (всплывающая подсказка)» target=»_blank»>Кликните сюда</a>
<a href=»http://kostyakhmelev.ru/» title=»заголовок ссылки (всплывающая подсказка)» target=»_blank»>Кликните сюда</a> |
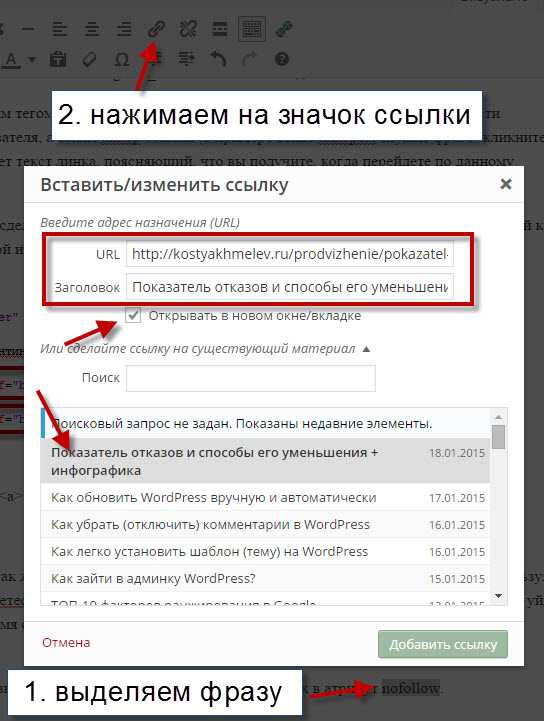
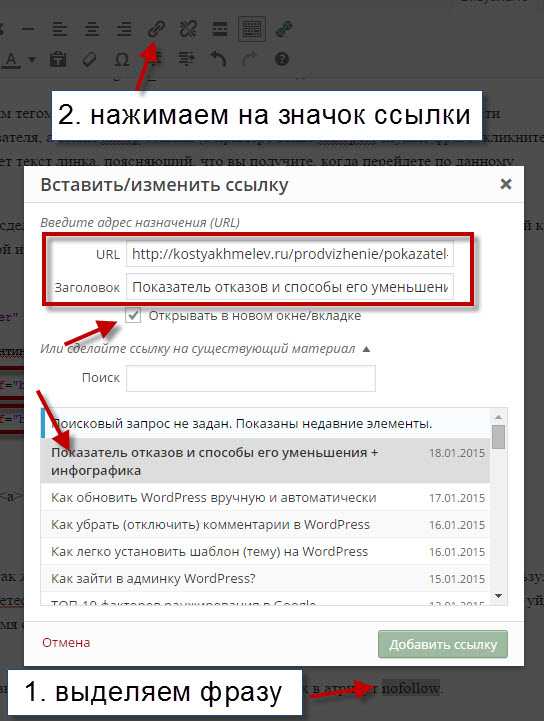
При использовании движка, например WordPress, добавление ссылки на сайт происходит очень просто без каких либо правок в html режиме. В редакторе записи имеется специальная иконка со значком соединения.

На изображении я показал весь процесс добавление связи между текстом и другой страницей.
- Сначала выделяем фразу, которую нужно сделать ссылкой;
- Кликаем на значок добавления связи;
- Задаем параметры ссылки (адрес страницы, куда нужно перекинуть пользователя, а также заголовок ссылки, то есть анкор, если необходимо).
Заголовок ссылки можно не вписывать, так как он будет текстом, который выделили на первом этапе. На изображении я показал добавления ссылки из уже существующих страниц сайта. Можно делать так, тогда по клику на одну из записей со списка URL и заголовок будут вписаны автоматически.
URL можно вписывать и на внешний сайт. Если так и нужно, тогда вписываем полный (абсолютный) адрес страницы. Чтобы открывать страницу в новой вкладке, нет нужды прописывать атрибут руками. В движке предусмотрена такая возможность с помощью одного чек-бокса (см. изображение выше).
Немного выше я сказал про абсолютный адрес. Это значит, что внутри ссылки вписывается полный адрес страницы, на которую нужно сделать перенаправление вне зависимости от того, наш это ресурс или другой.
Также имеется относительный адрес, когда не обязательно прописывать полный адрес. Достаточно лишь прописать путь к какому-то каталогу или странице сайта, не указав при этом доменное имя. Работают такие ссылки только для страницы в рамках одного ресурса. На внешний проект вы так не сошлетесь.
Если вы хотите углубиться в процесс создания относительных адресов, настоятельно рекомендую ознакомиться с этой статьей на другом ресурсе. Там все очень круто расписано.
к содержанию ↑Ссылка картинка
Ссылки в виде картинок также имеют широкое распространение, хотя их нужно использовать только по назначению. Если мы простые ссылки на другие страницы внутри нашего сайта, то лучше не делать их картинками, так как не всегда понятно, что необходимо кликнуть по изображению, чтобы попасть на какую-то страницу.
Целесообразно это делать, когда вы хотите кого-то прорекламировать, например чей-то видео-курс. В таком случае вы даете обычную гиперссылку, а за ней сразу ссылку-картинку. В таком случае будет более понятно, что изображение ведет на сайт курса, где его можно приобрести.
Ссылка-картинка на WordPress добавляется точно таким же образом. Вы добавили картинку на страницу, затем кликнули на нее курсором мышки, чтобы сделать ее активной, а потом добавляете ссылку.
Если же брать html режим, то принцип построение структуры ссылки точно также, включая все атрибуты. Единственным отличием является анкор ссылки, который имеет вид кода самого изображение. В предыдущем же случае был простой текст.
На практике это будет выглядеть следующим образом.
<a href=»адрес ссылки» title=»заголовок ссылки» target=»_blank»> <img title=»заголовок изображения» src=»путь к изображению» alt=»описание картинки» /> </a>
<a href=»адрес ссылки» title=»заголовок ссылки» target=»_blank»> <img title=»заголовок изображения» src=»путь к изображению» alt=»описание картинки» /> </a> |
Как видим, внутри открывающего и закрывающего ссылочных тегов имеется код изображения, который также имеет свои особенности. В нем нужно прописать все тот же тег title, указать путь к изображению на хостинге или на другом ресурсе. Также стоит указать размеры изображения (width — ширина, height — высота). И обязательно стоит прописывать атрибут alt, который служит описанием к изображению. Если все пропишите, то оптимизация изображений будет на уровне.
Вот, как это выглядит все в html режиме. Код я разбил на 3 части, чтобы структура линка была более понятной (изображение кликабельное).
Сложность тут составляет лишь правильно прописывать код картинки, который используется в качестве анкора.
к содержанию ↑Ссылка-кнопка с помощью CSS стилей
Сперва хотел дать подсказку. Если нужна ссылка в виде кнопки, то проще найти соответствующее изображение и сделать его линком. В интернете таких картинок море на любой вкус и цвет.
Если же хотите сделать что-то по-другому, то данный вариант также имеет место быть. Тем более, что он позволяет менять стили так, что при наведении на кнопку будут меняться, как сама кнопка, так и цвет надписи, которая будет внутри нее. Если же взять картинку, то не всегда это возможно реализовать. Со стилями же возможно все.
Также очень неплохим преимуществом является то, что кнопку мы можем разместить строго по центру и она будет кликабельна только в области кнопки. Если возьмем изображение, то при размещении его по центру, вся область контентной части по ширине в районе картинки будет кликабельна. Иногда такой недочет производит к случайному клику по изображению и, если честно, раздражает.
Для примера я создал такую простую кнопку, которая ведет на главную страницу сайта. Можете проверить ее работоспособность.
Проверить работу кнопки
Если посмотреть исходный код кнопки, то вы все очень просто. Единственным отличием от обычной гиперссылки является наличие id, который дописан внутри открывающего тега <a> и к нему в свою очередь прописаны стили оформления в файл style.css.
Вот сама структура кнопки.
<a title=»заголовок ссылки» href=»адрес ссылки» target=»_blank»>анкор (текст кнопки)</a>
<a title=»заголовок ссылки» href=»адрес ссылки» target=»_blank»>анкор (текст кнопки)</a> |
Видим, что сразу после открытия ссылочного тега <a> прописан, которому и назначены свои стили оформления. Остальная же структура идентичная с гиперссылкой.
Принцип понятен, поэтому даю стили, которые я добавлял к данной кнопке-ссылке.
/* стили кнопки в обычном режиме */ #button { display: block; width: 550px; /* ширина кнопки */ height: 60px; /* высота */ background-color: #ff4343; /* цвет фона */ text-shadow: 1px 1px #800909; /* тень текста */ color: #fff; /* цвет текста */ border-style: solid; /* тип линии границы (рамки) кнопки */ border-width: 1px; /* толщина линии границы (рамки) кнопки */ border-color: #db3a3a; /* цвет линии границы (рамки) кнопки */ font-size: 18px; /* размер текста */ line-height: 60px; /* линейная высота текста */ font-weight: normal; /* жирность текста */ font-family: arial; /* тип шрифта */ text-align: center; /* выравнивание текста */ text-decoration: none; /* подчеркивания текста */ margin: 40px auto; /* отступы кнопки от других эементов на странице */ text-transform: uppercase; /* чтобы все буквы были заглавными. Если не нужно, то удалите строку */ } /* стили кнопки при наведении курсора мыши */ #button:hover { background-color: #f23333; font-size: 19px; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/* стили кнопки в обычном режиме */ #button { display: block; width: 550px; /* ширина кнопки */ height: 60px; /* высота */ background-color: #ff4343; /* цвет фона */ text-shadow: 1px 1px #800909; /* тень текста */ color: #fff; /* цвет текста */ border-style: solid; /* тип линии границы (рамки) кнопки */ border-width: 1px; /* толщина линии границы (рамки) кнопки */ border-color: #db3a3a; /* цвет линии границы (рамки) кнопки */ font-size: 18px; /* размер текста */ line-height: 60px; /* линейная высота текста */ font-weight: normal; /* жирность текста */ font-family: arial; /* тип шрифта */ text-align: center; /* выравнивание текста */ text-decoration: none; /* подчеркивания текста */ margin: 40px auto; /* отступы кнопки от других эементов на странице */ text-transform: uppercase; /* чтобы все буквы были заглавными. Если не нужно, то удалите строку */ }
/* стили кнопки при наведении курсора мыши */ #button:hover { background-color: #f23333; font-size: 19px; } |
В стилях я все подписал. Думаю, проблем с оформлением быть не должно. Если уж что-то возникнет, то комментарии никто не отменял.
Единственным затыком в данном плане может быть название id, которые вы присвоите. Может случиться такая ситуация, что на вашем сайте уже имеется такой id, которому заданы другие стили. Произойдет конфликт. Тогда придется изменить название id, как в исходном коде кнопки, так и в самих стилях.
Все, друзья. На этом я рассмотрел, как вставить ссылку на сайт. Ничего сложно нет. Хотя, если вы новичок, то могут возникнуть некоторые неясности. На этом буду прощаться! Пока!
С уважением, Константин Хмелев!
По теме ссылок также советую почитать: ссылка-якорь
kostyakhmelev.ru
Как сделать ссылку словом — Компьютер на «5»
06-03-2014Многие спрашивают о том, как делается ссылка на сайтах. Сейчас я расскажу, как сделать ссылку словом, или как сделать анкорную ссылку.

Ссылка словом на сайтах или «гиперссылка» может быть задана двумя способами. Первый способ заключается в передаче в теле ссылки (в анкоре) указателя на адрес страницы, а во втором способе пользователь передает в анкоре какой-либо поясняющий смысл ссылки текст.
Рассмотрим примеры.
Допустим, нам требуется указать на сайте ссылку «http://www.yandex.ru» в виде текста «Это Яндекс» (адрес взят условно, для примера).
За передачу ссылки в гипертекстовых документах (в теле сайта) отвечает специальный html-тег .
Вставленная в документ по первому способу, она выглядит так: http://www.yandex.ru, где синим цветом выделен адрес страницы, на которую ссылаются.
Ссылка с анкором
Второй способ более элегантен, так как позволяет уточнить, о чем может нам рассказать ссылка. Меняем только ту часть, которая находится внутри тега <а>:
<а href="http://www.yandex.ru"> Это Яндекс </а>
Когда вы вставите этот код на сайт, то получите вот такую кликабельную ссылку с анкором (словом): Это Яндекс
Полезно знать
У ссылок можно проставлять специальные атрибуты, которые дополняют и преобразуют ссылку. Так, установив атрибут title, вы получите возможность подробно описать назначение ссылки в виде всплывающей подсказки. Это Google
Для открытия ссылки в новом окне браузера, используйте конструкцию вида target=»_blank» внутри ссылки. Вот нужный код: Это Google
Рекомендую вам мое видео, которое может стать полезным вам или вашим друзьям!
С уважением, Виталий ПеровПонравилась моя статья? Поделитесь с друзьями!
[ 3 ] Комментарии к статье «Как сделать ссылку словом»
pkna5.ru