Как сделать мобильную версию сайта
Вы здесь: Главная — HTML — HTML Основы — Как сделать мобильную версию сайта

В наш современный век стали очень бурно развиваться мобильные устройства. Большинство этих мобильных устройств позволяют выходить в Интернет. И сейчас доля «мобильных пользователей» продолжает расти, поэтому есть большой смысл сделать мобильную версию сайта. В этой статье я расскажу, как сделать мобильную версию своего портала.
Первым делом, Вы должны понять, что мобильный Интернет уступает по скорости стационарному во много раз, плюс из-за небольшого экрана просмотр страниц так же не удобен. Я уже молчу про тех, кто пытается выйти в Интернет через GPRS. Мне это удалось прочувствовать однажды, когда я был далеко в Краснодарском крае, в какой-то глубинке, где телефон по непонятным причинам более-менее (40-50%
Поэтому в первую очередь мобильная версия сайта должна быть с минимальным набором графики, максимум — это какая-нибудь «лёгкая» шапка, не более того.
Вывод отсюда простой: Вам придётся делать абсолютно другую вёрстку для мобильных устройств, где не будет никаких красот, а будет лишь только самое необходимое. Плюс позиционирование элементов надо сделать по-другому. Например, если меню слева, то лучше будет его сделать сверху, чтобы основную часть можно было растянуть на всю ширину экрана. Это как пример.
Что касается ширины страницы, то рекомендую поставить max-width: 620px; у самого верхнего контейнера. Сильнее растягивать не требуется.
Мобильную версию сайта лучше сделать на отдельном поддомене, например, на m.mysite.ru.
Когда Ваш отдельный сайт для мобильных устройств будет готов, надо подумать, как перенаправлять пользователей с мобильными устройствами с сайта mysite.ru на m.mysite.ru. Код для определения браузера можно скачать здесь: http://detectmobilebrowsers.com/.
Скачиваете, например, для PHP. Далее вставляете в index-файл этот код и заменяете там адрес в
Таким образом, все посетители Вашего основного сайта будут проверены на то, мобильный у них браузер или нет. Если мобильный, то будут перенаправлены на мобильную версию сайта, иначе у них будет спокойно открываться стандартная версия.
Подведу итог:
- Создайте отдельный поддомен Вашего сайта для мобильной версии.
- Сделайте новую вёрстку для мобильной версии.
- Скопируйте все системные библиотеки с Вашего основного сайта на поддомен, а база данных, безусловно, должна быть общей, если не хотите, добавляя новый контент, делать это дважды.
- В index-файл основного сайта добавьте проверку на браузер пользователя. И если это мобильный браузер, то делайте редирект на мобильную версию сайта.
Это всё, что требуется сделать для того, чтобы была мобильная версия Вашего сайта.
- Создано 01.02.2013 10:59:23
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a> -
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
Как сделать мобильную версию сайта
- Опубликовано 28.03.2015 17:10
- Просмотров: 4559
Начиная с лета 2015 года, Google изменит свою работу таким образом, что преимущество в результатах поиска будет отдано тем сайтам у кого есть мобильная версия. Это, а также понимание того, что всё больше людей для просмотра веб страниц используют смартфоны, побудило меня разработать мобильную версию своего сайта.
Очевидно что основной особенностью при разработки сайта для мобильных устройств является значительно меньший размер экрана по сравнению с полноценным монитором компьютера, ноутбука или планшета. По большому счёту планшет тоже является мобильным устройством, но размеры его экрана таковы, что в большинстве случаев на нём отлично смотрится и полная версия ресурса. По этому, под мобильной версией, далее я буду подразумевать версию для телефона или правильнее сказать смартфона.
Немного теории
Большинство современных сайтов работают на основе той или иной системы управления контентом (Content management system — CMS) или по простому web движке. За внешний вид сайта в web движке, т.е. то каким его видят посетители ресурса отвечают так называемые шаблоны.
Шаблон — это, как правило, набор файлов определяющий внешний вид сайта. Для каждого движка используются свои шаблоны, но у всех них есть нечто общее — это файл(ы) с таблицами стилей CSS и файл(ы) отвечающие за разметку страницы, это может быть PHP, ASP и т. д. Возможны и более экзотические варианты, но в любом случае на выходе web движка будет CSS и HTML и возможно что-то ещё. Ну да я отвлёкся.
Одним из вариантов позволяющим сделать так, чтобы сайт одинаково хорошо смотрелся на всех устройствах является использование нескольких шаблонов для разного вида устройств.
Например их может быть два:
- Первый — для полноценного компьютера, ноутбука, планшета, другими словами для устройства с большим экраном.
- Второй — для смартфона, или другого устройства экран которого существенно меньше.
В зависимости от того с какого устройства зашёл посетитель, web движком будет использоваться тот или иной шаблон для формировании внешнего вида страницы, её дизайна, расположения элементов и содержимого.
Также возможно использование трёх и даже более шаблонов, например с отдельной версий сайта для планшета, но это уже несколько другая история, которую рассматривать я здесь не буду.
Вернёмся к шаблону для мобильной версии.
По большому счёту такой шаблон представляет собой облегчённый вариант полного, отличающийся по дизайну, размерами и расположением элементов.
Такое упрощение прежде всего связано с тем, что разрешение экрана современных смартфонов начинается, как правило, с 800×480 точек при размере экрана порядка 4» дюйма.
Малое разрешение экрана ведёт к тому, что большие элементы, и элементы расположенные в ряд, просто не будут вмещаться горизонтально.

Особенно это касается случая если и само устройство расположено горизонтально.

При этом на смартфоне плотность пикселей экрана в 2-3 раза больше чем на мониторе компьютера или ноутбука, это ведёт к тому, что обычный размер шрифта будет смотреться совсем мелко. Для того чтоб что-то увидеть придётся пользоваться зумом, постоянно то отдаляя то приближая ту или иную область страницы, что крайне не удобно.
Настройка web движка
Как уже было написано ранее за выбор того или иного шаблона отвечает система управления контентом.
Некоторые web движки изначально умеют определять с какого устройства зашёл посетитель и включать тот или иной шаблон, другим для этого потребуется установка соответствующих расширений.
В моём случае я использую Joomla 2.5, для которой необходим специальный плагин. Для неё есть довольно много плагинов которые отличаются по своим возможностям. Ознакомиться и скачать их можно здесь:
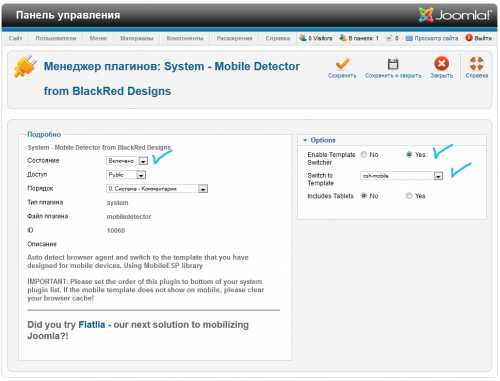
Для примера я покажу настройку Mobile Detector от BlackRed Designs, он имеет минимум настроек, и всё что необходимо сделать после его установки это опубликовать его и выбрать шаблон который будет использоваться для отображения страниц на мобильных устройствах.

Очевидно что шаблон для мобильной версии должен быть отличным от основного.
В моём случае я сделал копию основного шаблона, переименовав его, после чего начал вносить изменения. Такой подход позволил сделать мобильную версию максимально близкую по стилю к основной, и сэкономить при этом массу времени.
Дальше я подробно расскажу о ключевых изменениях которые были проделаны.
Создание шаблона
Создание шаблона полностью зависит от используемого web движка, и рассказать про все, в рамках данного материала, не представляется возможным. Однако есть некоторые общие вещи характерные для всех.
Метатеги и масштабирование
Одна из общих вещей, которая должна присутствовать независимо от использованного движка, это специальный метатег – viewport.
Этот мататег должен быть расположен в разделе head рядом с остальными метатегами и выглядеть примерно следующим образом:
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
Метатег сообщает поисковикам и мобильным устройствам, что перед ними мобильная версия сайта, а также устанавливает изначальный масштаб страницы.
Помните, в самом начале я писал о том чтобы рассмотреть тот или иной элемент на странице на не оптимизированных сайтах частенько приходиться пользоваться зумом, приближая и отдаляя отдельные участки страницы? Так вот, параметр initial-scale=1.0 как раз устанавливает изначальное масштабирование страницы в 100%.
Если не указать мобильному устройству изначальный масштаб, то он может выставить его самостоятельно в зависимости от системы устройства, как то Android, iOS, Windows Phone, а также используемого браузера например Firefox, Chrome, Safari, Opera и т. д.
Лучше изначально избежать этого. Для кого же масштаб покажется не удобным смогут отмасштабировать его по собственному желанию, соответствующим жестом.
В большинстве случаев достаточно записи показанной мною выше, однако желающие более подробно ознакомиться с viewport могут прочитать отличную статью по адресу:
http://frontender.com.ua/mobile-web/wtf-viewport/
Границы сайта
Если для полной версии сайта в шаблоне используются отступы от границ браузера, например для того чтоб выделить содержание:
body {
margin-top: 20px;
margin-left:100px;
margin-right:100px;
border: 1px solid #dfdfdf;
}
То для мобильной версии это уже потеря и так небольшого полезного пространства, которое лучше использовать на все 100%;

body {
width:100%;
}
Шапка
Принципиальных, различий между мобильной и полной версиями в заголовке как правило не существует, и здесь просто необходимо помнить о том, чтобы все элементы помещались на смартфоне, и выглядели соответствующим образом.
Возможно потребуется несколько изменить размещение элементов, как например в моём случае передвинуть строку поиска с правого края:
.header-search
{
text-align:right;
float:right;
}
На уровень ниже и расположить по левому краю:
.header-search
{
margin-top:5px;
text-align:left;
}
Меню
У меня на сайте, в стандартной версии, элементы меню расположены горизонтально, друг за другом.
.topmenu ul li
{
display: inline;
}.topmenu li a
{
display:block;
float: left;
}
Очевидно, что все пункты меню идущие друг за другом поместятся далеко не на всех смартфонах, особенно при его вертикальной ориентации. По этому правильнее расположить меню тоже вертикально.
.topmenu ul li {
display: block;
}.topmenu li a {
display:block;
}
Шрифт
Как правило для полной версии сайта используется шрифт 12-13px:
p, li, dt, dd, legend
{
font-size: 13px;
}
Но, как уже было написано ранее, телефон имеет значительно большую плотность пикселей, очевидно, что и размер шрифта тоже должен быть больше, иначе текст будет слишком мелок и плохо читаем. По этому основной шрифт рекомендуется делать 16 пикселей:
p, li, dt, dd, legend
{
font-size: 16px;
}
Из этих же соображений выбирается размер шрифта и для остальных текстовых элементов, например так:
h2 {
font-size: 24px;
}h3 {
font-size: 22px;
font-weight: normal;
}h4 {
font-size: 17px;
margin-top: 5px;
margin-bottom:0px;
}h5 {
font-size: 16px;
}
Изображения
В содержимом сайтов наряду с текстовой информацией постоянно встречаются изображения. Здесь я имею в виду не элементы оформления дизайна, а изображения которые встречаются в контенте, в содержании записей, статей и т. д.
Как я уже писал ранее, разрешение экрана современных смартфонов начинается с 800×480 точек. Это означает что размер изображения не должен превышать 480 пикселей, по скольку иначе оно не поместиться на экране и потребуется масштабирование.
С другой стороны для качественной картинки 480 пикселей в полной версии сайта, довольно мало.
В качестве небольшой уловки может служить конструкция вида:
img
{
max-width:100%;
height:auto;
}
Эта запись говорит, что ширина изображения не может быть больше 100% т.е больше ширины экрана, например в 480px. Вторая запись позволяет сохранить пропорции изображения.
В идеале для полной и мобильной версии желательно использовать разные размеры картинок, но это уже не решается средствами одного шаблона и требует более серьёзных средств.
Таблицы
На ряду с текстовой и графической информацией на сайтах довольно часто можно встретить таблицы. И если в них содержится довольно много инфрмации, или в ячейках содержатся большие блоки или изображения, то не все они могут поместиться на экране.
В некоторых случаях может быть полезна запись вида:
table tr td
{
display:block;
}
Такая конструкция делает каждую ячейку блоковым элементом, тем самым как-бы разворачивая строки таблицы вертикально. Это не самое лучшее решение но в некоторых случаях оно даёт хороший результат.
Касательно таблиц, всё зависит от конкретного случая, и тут пожалуй нет универсального решения.
Теперь самое время рассказать о том как проверить результаты своей работы, ведь разработать шаблон не видя как он будет отображаться на смартфоне попросту не возможно.
Проверка результата, тестирование
Очевидно, что в процессе разработки шаблона правильнее всего проверять как он выглядит непосредственно на телефоне. Желательно на нескольких разных, под управлением разных систем: Android, iOS, Windows Phone, а также на нескольких браузерах Firefox, Chrome, Safari, Opera и т. д. Только так можно быть полностью уверенным что всё выглядит так как задумано.
Понятно, что держать под рукой несколько телефонов не всегда выполнимо и не очень удобно. Именно для этого можно использовать эмуляторы мобильных устройств, браузеров и т.д.
Для проверки в среде iOS, для iPhone и iPod, существует специальная среда разработки от Apple – Xcode. С её помощью можно эмулировать практически любое яблочное устройство.

К сожалению Xcode работает только под Mac OS, и практически единственным вариантом запуска её на PC является создание виртуальной машины.
Довольно интересным средством проверки является Firefox OS Simulator, который является дополнением к браузеру Firefox. Загрузить его можно по адресу:
https://addons.mozilla.org/En-us/firefox/addon/firefox-os-simulator/

По сути здесь эмулируется полноценное устройство под Firefox OS.
Также в процессе разработки шаблона довольно полезно выдать свой обычный браузер за мобильный. Для FireFox это делается при помощи дополнения User Agent Switcher, установить которое можно от сюда:
https://addons.mozilla.org/ru/firefox/addon/user-agent-switcher/
При этом вы получаете возможность использовать довольно мощные средства веб разработки встроенные в сам FireFox.

Разумеется аналогичные средства есть и в других браузерах, но это уже сугубо индивидуальные предпочтения.
По мимо всего прочего поисковик Google тоже должен проверить ресурс на его «мобильность», ведь только в этом случае сайт получит преимущество перед другими. Проверить всё ли нравиться поисковику можно по адресу:
https://www.google.com/webmasters/tools/mobile-friendly/

Для полной уверенности что Google всё устраивает желательно проверить все страницы сайта. Либо просмотреть пункт «Удобство просмотра на мобильных устройствах» в инструменте для web мастеров по адресу:
http://www.google.com/webmasters/
Заключение
В своей статье я постарался не акцентировать внимание на конкретном web движке, и рассказал об общих подходах при разработки и тестировании мобильной версии сайта. Понятно, что по мимо основных, описанных мною ранее моментах, существует множество других, но охватить их целиком тем более в рамках одной статьи просто невозможно. По этому, если у вас остались вопросы, или вам необходимо сделать мобильную версию сайта, оставляйте комментарии, пишите через раздел контакты и я всегда постараюсь помочь вам!
unboxit.ru
Как сделать мобильную версию сайта?
Продолжаю тему оптимизации и ускорения своего основного сайта, и теперь настало время заняться очень важным вопросом: как сделать мобильную версию сайта для этого и других моих блогов? Хотя создать мобильную версию сайта для этого блога не нужно, тут адаптивный дизайн, а вот на других, более старых сайтах, такого нет.
Это очень важный этап оптимизации сайта, так как сегодня все больше людей имеют телефоны, смартфоны и планшеты, подключенные к интернету. И если на большом мониторе ваш сайт выглядит просто прекрасно, то на телефоне его, возможно, просто невозможно будет просматривать: шрифты будут ОЧЕНЬ маленькими, а дизайн будет СИЛЬНО перекошен. Человек сразу закроет сайт, а поисковая система поставит себе галочку: ОТКАЗ!
Как проверить сайт?
Это первый вопрос, который нужно поставить себе: как проверить, оптимизирован ли мой сайт для просмотра на маленьких экранах? Тут есть два подхода: доверить анализ специальному сервису или открыть свой сайт на том же телефоне (на большом планшете даже не оптимизированный сайт, скорее всего, будет вполне читабельным).
Начнём с сервиса, и воспользуемся инструментом от Google — developers.google.com. Вот какую печальную картину имеет мой сайт:

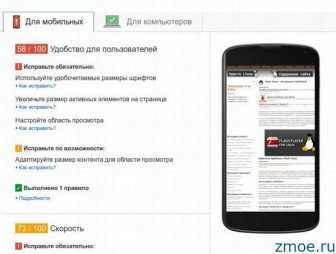
Как показано на картинке, мой сайт на смартфоне отображается так же, как отражался бы на обычном компьютере, и поэтому читать его будет ОЧЕНЬ трудно. К тому же, как сообщил мне Google, в шаблоне сайта есть элементы, которые мешают моему сайту быстро открываться на мобильных устройствах. И вот тут требуется пояснение.
Дело в том, что на мобильных девайсах обычно используется не очень быстрый интернет, у которого чаще всего ещё есть ограничения по трафику. И поэтому ожидается, что в мобильной версии будет меньше ненужного трафика.
Как решить проблему?
Тут есть несколько вариантов.
1. Оптимизировать данный шаблон, устранить ошибки и так далее
Это не получится, так как в предыдущих статьях я описывал свои мучения и на данный момент сделал все, что мог. Но что для русского хорошо, для немца смерть. Что для обычного сайта мелочи, то для мобильного сайта очень даже критично.
Например такой совет даёт Google: Используйте удобочитаемые размеры шрифтов. Некоторым посетителям будет сложно прочесть указанные ниже фрагменты текста на вашем сайте.
Как я это сделаю? Пока не знаю, как сделать так, чтобы сайт сам определял размер экрана и подставлял нужный шрифт. Хотя, если быть точным, я знаю как это называется:
2. Поставить адаптивный шаблон
Но для меня это тоже не выход, так как полностью менять шаблон сайта я не хочу, с этим я провозился слишком долго и он мне ОЧЕНЬ нравится. Может есть плагины, которые могут внести изменения в шаблон? Поискал, ничего не нашёл, предлагается только много адаптивных дизайнов. Как вариант, можно купить ПРЕМИУМ ШАБЛОН, такие шаблоны имеют много дополнительных функций и ОБЯЗАТЕЛЬНО такой шаблон будет адаптивным.
Вывод тут можно сделать такой: когда вы только начинаете делать свой сайт, то СРАЗУ выбирайте адаптивную тему. Как ещё можно решить мою проблему?
Если вам нравится ваш шаблон, но у вас не адаптивная верстка, то ОЧЕНЬ ХОРОШИМ ВАРИАНТОМ будет сделать его адаптивным. Чтобы сделать это своими силами нужно быть программистом, поэтому самым целесообразным решением будет заказать эту услугу у профессионалов.
За небольшую сумму вам профессионально настроят шаблон, устранят все ошибки и вам не нужно будет ничего кардинально менять. Такой адаптивный дизайн, как вы понимаете, поможет еще больше полюбить ваш сайт поисковиками, что увеличить его посещаемость.
3. Мобильная версия сайта
Многие серьёзные сайты решили эту проблему старым дедовским методом: создали мобильную версию сайта и разместили его на поддомене. Когда человек заходит на сайт, специальный скрипт определяет его устройство, и если обнаруживается, что оно мобильное, посетитель перебрасывается на поддомен с мобильной версией.
Решение правильное, то технически довольно сложное, и простые блогеры никогда им не пользуются (не встречал таких:). Это не подходит и мне, я не твиттер, не фейсбук и даже не вконтакте. Поэтому мне остаётся самый последний, но самый верный и простой вариант.
4. Как создать мобильную версию сайта проще всего?
Есть такие плагины, которые создают в папке с сайтом ещё один сайт, вернее специальный шаблон для него, который будет корректно показывать содержимое сайта на мобильных устройствах. Я как то ставил себе такой и в целом он работал неплохо. Потом я его удалил, так как в папку с этим шаблоном мне залили дорвей. Но сама идея была правильной. Теперь осталось выбрать лучший вариант такого плагина, так как их много. Поищем….
Установил плагин WordPress Mobile Pack (Mobile Switcher) и сразу всё улучшилось!

Вроде всё хорошо, и проблема решена, но….
1. Не отображается реклама, плагин её режет.
2. В подвале две внешние ссылки.
Если вторую проблему можно легко решить, то первую решить будет сложно. А как сами понимаете, если сайт живёт рекламой, то такой минус критичен.
3. На большом планшете показывает всё так же, как на телефоне, узкой полосой, хотя на таком экране и обычный дизайн смотрится нормально.
Ну что же, попробую поискать что нибудь получше.
Нашёл ещё один плагин, который раньше как раз у меня стоял — WP Mobile Detector. На нём реклама отлично показывается, хотя ссылки в подвале тоже есть. Да и к тому же не отображаются картинки на сайте, а это тоже очень плохо.
 Неужели нет чего то получше? Поищем…
Неужели нет чего то получше? Поищем…
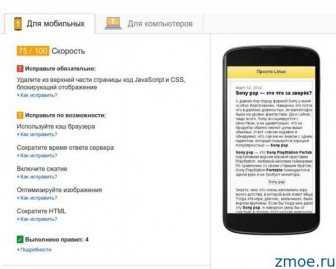
И вот я на я нашёл САМЫЙ лучший плагин для мобильной версии сайта — WPSmart Mobile. Из всех недостатков — это только ссылки в подвале, но мы их ведь можем убрать? Правда реклама осталась только в самой статье, но это мелочи, её можно встроить в сам мобильный шаблон, вечером займусь.
Что ещё прекрасно, что даже на планшете сайт выглядит отлично, как и на моём маленьком смартфоне. Не поленился и запустил Android на виртуальной машине, чтобы вам показать (о том, как установить андроид на виртуальную машину, можно прочитать ЗДЕСЬ.:

Ещё плагин имеет три варианта шаблонов, выбор не большой, но есть. Осталась мелочь — удалить ссылки в подвале, так, на всякий случай.
Тут оказалось все не так сложно. Идём в папку с установленным плагином и открываем файл base-functions.php — путь к нему: ВАШ САЙТ/wp-content/plugins/wpsmart-mobile/themes/base/base-functions.php
<div> Site optimized for mobile devices by <a href="http://www.wpsmart.com/mobile">WPSmart Mobile</a> <a href="http://wordpress.org/">Proudly powered by WordPress</a> | <a href="#">View Full Site</a> </div>
Удаляем этот кусок кода и все, ссылок в футере нет. Можно не удалять, а поставить свои ссылки. Но учтите, что при обновлении плагина всё, скорее всего, вернётся на круги своя. Или не обновляйте плагин, или всегда удаляйте.
ОЧЕНЬ ВАЖНО! В связи с тем, что google предъявляет теперь большие требования к мобильной версии сайта, именно ему нужно угодит. А он требует при своих тестах доступ в robots.txt к мобильному шаблону. Поэтому в robots.txt нужно ОБЯЗАТЕЛЬНО прописать:
Allow: /wp-content/plugins/wpsmart-mobile/themes
Только после этого тест на мобильность будет успешен:

Вот так я решил проблему с мобильной версией сайта, надеюсь, что мой опыт пригодится и вам:)
Дальнейшая доработка плагина WPSmart Mobile
Так как этот плагин плотно вошел в жизнь моих сайтов, то решил тут дописывать, как я его допиливал, пригодится потом самому вспомнить, да и другим будет полезно.
ВАЖНО! После внесения изменений не обновляйте плагин, иначе вы потеряете все внесенные изменения!
Центровка картинок. Изначально картинки в шаблоне прижимаются к левому краю. На планшете это некрасиво. Нужно вот эту секцию в css привести к такому виду:
body img {
display: block;
margin: 0 auto;
}Не нашли ответ? Воспользуйтесь поиском по сайту
zmoe.ru
Как сделать мобильную версию сайта

Я не зря несколько статей подряд рассказывал вам про мобильные приложения. Все сводится к тому, что с каждым днем пользователей мобильных устройств на платформах Андроид, Windows Phone и прочих молниеносно растет и кто знает, что будет в будущем.
Ведь так удобно взять современный гаджет и практически из любой точки мира зайти на свой любимый сайт, чтобы прочитать последнюю новость или решить какой-то вопрос.
Раз люди стали посещать сайты с мобильных устройств, и такая тенденция будет постепенно расти, значит перед нами встает новая проблема как адаптировать проекты под такие устройства пользователей.
Надо сделать так, чтобы сайт было удобно просматривать не только с персонального компьютера, но и с мобильника и планшета.
Здесь я вижу два варианта:
- Заказать адаптивный дизайн сайта, это когда шаблон будет
резиновымавтоматически подстраиваться под все разрешения экранов. - Сделать мобильную версию сайта, когда вместо привычного шаблона будет подгружаться мобильная его версия.
Уверен, что многие уже получили на почту заветное письмо в панели управления вебмастера от Google , с предупреждением, что ваша сайта не оптимизирован под мобильные устройства.
Хоть до моего блога Гугл еще не добрался, но это дело времени, поэтому выкладываю пример данного предупреждения, которое получил другой мой проект.

Как видите поисковик Google стал заботиться о своих пользователях еще больше, поэтому начал ранжировать такие неоптимизированные сайты в мобильной выдаче соответствующим образом.
Если подобное сообщение вам еще не приходило, то это не значит что у вас все гуд.
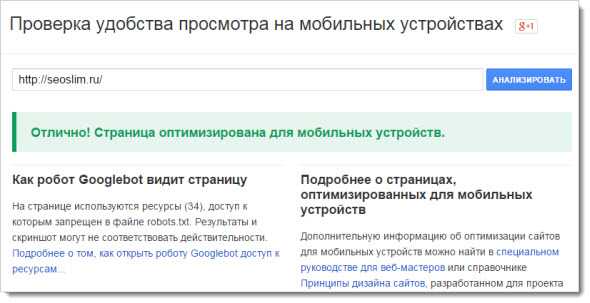
Существует специальный сервис Гугла «Проверка удобства просмотра на мобильных устройствах», где все легко проверяется достаточно перейти по ссылке www.google.com/webmasters/tools/mobile-friendly/ и ввести URL адрес проекта в специальное поле и нажать «Анализировать».

Дабы не ждать пока на мой блог Google наложит очередные санкции, кроме фильтра Пингвин, было решено исправить данную ситуацию как можно быстрее.
Тем более много посетителей высказалось в статье «Новый дизайн seoslim.ru», что новому обличаю блога не хватает только адаптации под мобильники.
Я сперва не придал этому значение, но когда просмотрел Яндекс Метрику пришел в недоумение. Оказывается, каждый день блог seoslim.ru более 10 % посетителей просматривают именно с мобильных устройств.

Данная статистика доступна из меню Метрики «Технологии» далее «Мобильные устройства».
Плагины мобильной версии сайта для WordPress
Теперь давайте перейдем к самому главному и узнаем, с помощью чего создается мобильная версия сайта?
Дабы упростить жизнь вебмастеру, для движка вордперсс были придуманы специальные плагины, которые с легкостью определяют тип устройства, с которого заходит посетитель, и подгружают ему соответствующий дизайн.
Также подобные модули имеют встроенный конструктор, позволяющий сделать легкую мобильную версию вашему проекту.
WPtouch — один из популярных плагинов, благодаря которому вы подключите к проекту мобильную оболочку, при этом, не написав даже строчки непонятного кода.
Кроме настроек отображение названия проекта, регионализации и режима отображения вам на выбор будет предоставлено 7 тем оформления с гибкими настройками.
WordPress Mobile Pack — продвинутый плагин по мобилизации сайта. В отличие от предыдущего модуля этот имеет одну встроенную тему, которая уже адаптирована для небольших экранов (телефоны, планшеты и др.), и будет подгружаться только в том случае, если система определит, что сайт просматривается с мобильного устройства.
Тема загружается быстро, так как использует минимум сложных элементов.
Для вебмастера будут доступны настройки по количеству вывода постов на главной странице, а так же в каком виде их стоит показывать посетителям.
JetPack — многофункциональный плагин, у которого одной из функций также является преобразование сайта в мобильную версию.
После установки перейдите в настройки и активируйте модуль «Мобильная тема».
Хоть здесь и мало настроек, зато Mobile Theme будет работать в 1 клик. Из минусов хочется отметить некоторые проблемы с переводом.
WP Mobile Detector — еще один продвинутый плагин по выводу мобильной темы сайта на wordpress. Данный модуль легко распознает тип устройства, с которого заходят на сайт и если это планшет или телефон, то подключается мобильный шаблон.
В настройках модуля вебмастеру предоставляется на выбор 7 тем оформления с встроенным интерактивным редактором, позволяющим смотреть, как изменится внешний вид сайта при вносимых правках, в реальном времени.
Еще здесь присутствует сбор статистики по уникальным посещениям и поисковому трафику.
Duda Mobile Website Builder — на этот раз данный плагин представляет из себя мини конструктор мобильной темы для сайта.
После установки и активации вы переходите на сайт разработчика, где с помощью специального редактора (конструктора) создадите макет будущего сайта.
Большим плюсом этого модуля является то, что вы сможете создать мобильную версию сайта схожую с его основным дизайном.
Большим минусом является его платность. Пока не заплатите определенную сумму, у вас будет показываться сторонняя реклама и нельзя будет привязать mobile сайт к основному домену.
MobilePress — простой бесплатный плагин, не требующий регистрации. Прекрасно справляется с возложенными на него задачами по созданию мобильной темы оформления любого проекта.

В настройках вы найдете две темы оформления и кучу других параметров (что показывать на главной странице, сколько выводить постов, настройки комментариев и прочее).
WP Mobile Edition — плагин для мобильной оптимизации блогов, который, по сути, представляет одно и то же, что его собрат WordPress Mobile Pack.
Имеет один и тот же набор элементов что и его старший брат, но только есть небольшое дополнение в виде поддержки популярной системы комментирования от Disqus и построения мобильной карты XML для улучшения поисковой оптимизации.
Как блог seoslim.ru стал адаптивным под мобильные устройства
Как вы понимаете подобного рода решение, что я описал выше не всем по зубам, да и хочется, чтобы наш мобильный сайт был уникальным в своем роде и чем-то походил на основной дизайн, имея полезные элементы, а самое главное, чтобы был на 100% удобен посетителям и оптимизирован под Google.
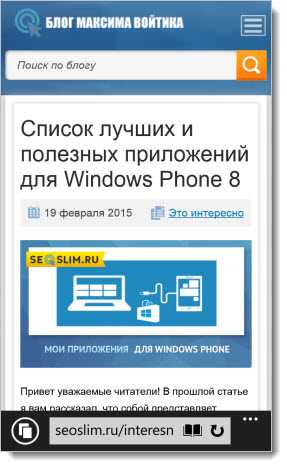
Я решил не заморачиваться с данными вопросом, а обратился к своему давнему онлайн другу, профессионалу и просто хорошему человеку, который за вполне адекватную цену (для каждого она индивидуальна) создал мобильную версию сайта для данного проекта и теперь seoslim.ru приобрел совершенно иной вид при просмотре его с телефонов и планшетов.

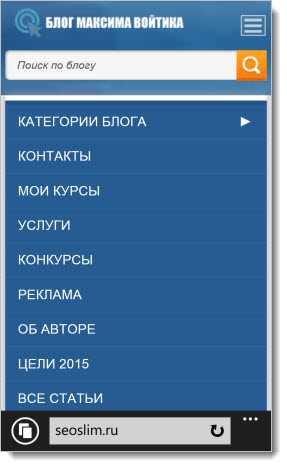
А вот как отображается выпадающее меню всех страниц и разделов блога.

Посмотрите, какая картина наблюдается у меня теперь.

Остается ждать трафика…
Обязательно напишите в комментариях, как отображается мой блог с мобильных телефонов, может вам что-то не нравится или есть какие-то недочеты.
Буду очень признателен, мне важно ваше мнение. До скорой встречи!
seoslim.ru
Как сделать мобильную версию сайта
С каждым днем количество сайтов в сети Интернет неуклонно растет. Тем не менее, всего лишь малая часть из всех веб-ресурсов имеет мобильные версии сайта. У остальных её до сих пор почему-то нет. И сейчас речь даже не о тех веб-сайтах, которым давно пора сменить дизайн и переделать их в принципе, но и о тех, которые только недавно увидели свет.
Почему владельцы веб-ресурсов так сопротивляются созданию мобильной версии сайта?
Причин на этот ответ несколько. Первая заключается в том, что они до сих пор не осознают всю необходимость и востребованность адаптации сайта под мобильные устройства.
Вторая же причина связана с излишней экономией средств, но, к сожалению, не совсем разумной. Не разумной потому, что огромное количество факторов говорят нам о том, что наличие мобильного сайта может значительно увеличить прибыль владельца.
К сожалению, многие до сих пор считают, что мобильная версия — это скорее бонус к имиджу компании, а не необходимость, что является большим заблуждением.
Итак, плавно перейдем к причинам, которые наглядным образом дают ответ на вопрос: зачем создавать мобильную версию сайта.
3 причины сделать сайт мобильным
1. Повышение лояльности
Ни для кого не секрет, что почти каждый человек использует в своей повседневной жизни мобильные устройства: телефоны, планшеты и т.д. Причем пользуются ими постоянно и везде, даже дома, лежа на диване. И хоть смартфоны сейчас с достаточно большими экранами, но все равно искать с телефона необходимую информацию на сайте с обычной версией достаточно неудобно.
Поэтому чаще всего пользователи уходят с не оптимизированного под мобильные устройства сайта, так и не совершив целевого действия. И наоборот, сайты, адаптированные под мобильную версию, вызывают у них большее доверие к бренду. Вместе с тем, доверие и лояльность к бренду способствуют повышению конверсий.
2. Позиции в поисковой выдаче
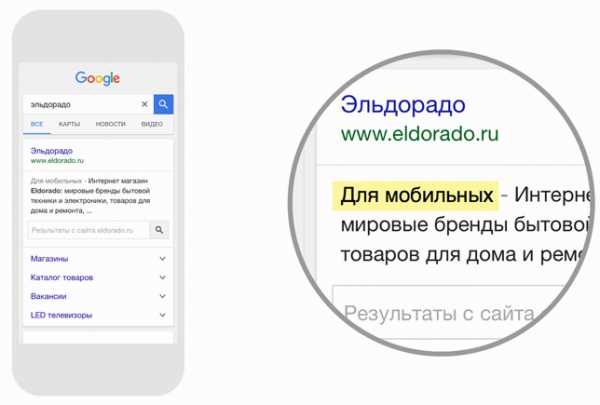
Еще один стимул создать мобильную версию — это получение конкурентных преимуществ при ранжировании сайта в поисковой выдаче Google. Дело в том, что уже более двух лет назад поисковая система Гугл изменила подход к индексации и обновила свой алгоритм поисковой выдачи. Основное требование теперь — адаптация сайтов под мобильные устройства.

3. Рост числа покупок, совершенных при помощи телефона
Уже не раз были проведены исследования, доказывающие, что доля мобильного трафика растет с каждым годом все быстрее. К примеру, последним из таких было исследование креативного агентства «We are social», по результатом которого видно, что размер мобильного трафика в 2017 году вырос до 50,3% от общего объема трафика.

А по данным Google известно, что более 65% пользователей покупают товары именно при помощи телефонов.
Другими словами, это означает, что если у вашего интернет-магазина нет мобильной версии, то вы теряете значительную долю своих продаж.
Причины, по которым важно наличие мобильного сайта мы разобрали, а теперь давайте разберемся, как создать ту самую пресловутую мобильную версию.
Как создать мобильную версию сайта
Существует множество способов и технологий, которые ни раз уже были описаны в других статьях. Мы же расскажем про самый простой и экономичный, но при этом качественный способ, о котором говорят меньше всего. А именно о конструкторе мобильной версии.
Конструктор мобильной версии сайта — это достаточно быстрый и легкий способ адаптации сайта под мобильные телефоны. Он проводит анализ структуры основного веб-сайта, расположения меню, цветовой схемы и контента. После чего он составляет уникальный шаблон, который владелец сайта может настроить и отредактировать на свой вкус и по своему усмотрению.
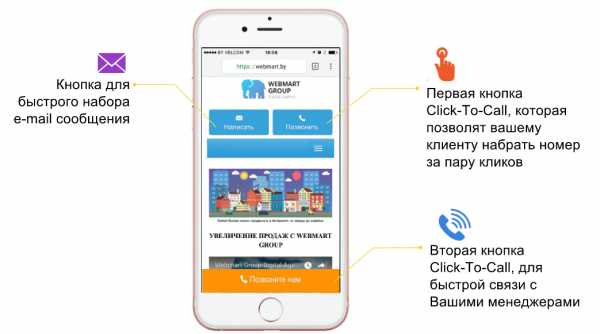
Данный метод прекрасен еще тем, что с помощью удобного drag and drop интерфейса конструктора можно с легкостью изменять внешний вид мобильной версии и внедрять такие уникальные элементы, как click-to-call для звонка в одно нажатие, кнопки для быстрого набора сообщения, а также собирать аналитику мобильного трафика.

Что нужно сделать, чтобы реализовать? Нужно совершить простейшие действия: добавить в конструктор URL своего веб-сайта, и через несколько минут… происходит магия — у вас уже есть готовая мобильная версия сайта с синхронизированным контентом! А для того, чтобы завершить ее установку, необходимо будет лишь добавить строчку кода в тэг head основного веб-ресурса и выбрать период подписки.
Как видите, все достаточно просто. Так что делайте свой веб-сайты мобильными, увеличивайте за счет этого свой мобильный трафик и, конечно, повышайте свои продажи!
Высокой вам конверсии!
Статьи по теме
webmart.by
Как сделать мобильную версию сайта
Основные способы создать мобильную версию сайта, их три…
Отдельный сайт;
Мобильное приложение;
Адаптивная вёрстка
Мобильная версия сайта очень нужна, так как большинство посетителей используют мобильные устройства при посещении веб-ресурсов. А также, когда кликают по Вашей ссылке в социальной сети.
Отдельный сайт
Первый способ сделать мобильную версию сайта — это сделать отдельный сайт для мобильных устройств. Для этого можно использовать домен третьего уровня, например, m.epicblog.net или просто директорию, например, epicblog.net/mobile — разницы нет. Это должна быть версия сайта полностью адаптированная под экраны мобильных телефонов и планшетов, под ширину экрана менее 620 пикселей. Также понадобится специальный скрипт, который будет автоматически определять ширину экрана пользователя и перенаправлять его на нужную версию сайта.
Элементы мобильной версии сайта должны быть достаточно большого размера, чтобы было удобно пользоваться сайтом со сматрфона. И макет должен быть «резиновым», ведь пользователь может зайти с планшета, а не со смартфона.
Всё это нужно учитывать. Дополнительно хочется отметить, что если использовать этот способ, то у Вас будет фактически два сайта. Индексироваться они будут тоже как два отдельных сайта, да и работы с двумя сайтами больше чем с одним=)
Мобильное приложение
Второй способ сделать мобильную версию сайта — это создать мобильное приложение сайта. Разработка мобильного приложения — удовольствие не дешевое! Есть множество онлайн сервисов-конструкторов, где можно создать не сложное мобильное приложение для сайта. Но эти сервисы, как правило, платные и обычно нет возможности создать мобильное приложение сразу под Android, iOS и Windows Phone.
В добавок Вам придется работать не только над сайтом, но и над мобильным приложением: обновлять информацию, добавлять новое, удалять старое и т.д.
Адаптивная вёрстка
Третий способ сделать мобильную версию сайта — использовать адаптивную вёрстку дизайна сайта. Для этого можно использовать CSS3 Media Queries — это когда в стилях дизайна сайта прописываются все возможные варианты разрешения экрана и как их отображать.
Метод адаптивной верстки является самым лучшим для создания мобильной версии сайта. На сайте EpicBlog.net используется именно этот метод.
Создание мобильной версии сайта с нуля — это очень не простой и долгий процесс. Необходимо протестировать сайт на разных устройствах, выявить и исправить все недочеты и ошибки. Для тестирования можно использовать «Режим адаптивного дизайна» в «Исследовании элемента» в браузере или Google сервис PageSpeed Insights.
Так или иначе, это займет у Вас много времени, чтобы добиться желаемых результатов. Лучший способ — это использовать дизайн с уже готовой адаптивной версткой под мобильные устройства.
И помните, мобильная версия сайта очень важна! Пользователи не любят гладить экран, увеличивая сайт, чтобы прочитать содержимое. А также не любят, когда важные элементы выходят за пределы экрана или имеют очень маленький размер. Сделайте Ваш сайт удобным!
Всем удачи и добра!
epicblog.net
делать с нуля или адаптировать старый?
За последние пять лет наблюдается неуклонный рост мобильного трафика. Наша статья поможет подобрать грамотный подход к мобильному трафику, чтобы выжать из него максимальную пользу. Здесь собраны передовые практические методы, наработки, советы и приемы для всех этапов кампании.
Оглавление:
Владельцев сайтов эта тенденция не удивляет. Впрочем, появился и новый тренд. Блоги, посвященные интернет-маркетингу, перестали расписывать преимущества мобильных сайтов, а переключились на обсуждение вопроса: что же лучше, отдельный мобильный сайт или адаптивный дизайн. Компании создают mobile-сайты, присматриваясь к действиям конкурентов, ведь никто не хочет быть в числе отстающих.
Запуск площадки, совместимой с телефонами, стоит потраченных усилий, поскольку компания оставит позади менее расторопных соперников. Тем более, среднестатистический ресурс получает 30% трафика именно с мобильных устройств (в некоторых отраслях эта цифра еще внушительнее). С чего начать? Адаптировать рабочий проект под моб.среду или разрабатывать отдельный мобильный сайт с нуля?
1. Выбор платформы
Выделяют три основных варианта интернет-присутствия в мобильной среде, которые различаются принципами взаимодействия с пользователем.
1.1 Адаптивный дизайн: сама страница (URL, код HTML, изображения и т. д.) не меняется, но CSS-файл применяет разные правила в зависимости от ширины окна браузера.
1.2 Отдельный мобильный сайт: обычно размещается на поддомене (m.domain.com) или в подкаталоге (www.domain.com/mobile). Иногда мобильный и основной сайты имеют одинаковый URL. В этом случае происходит загрузка разного HTML-кода пользователям стационарного компьютера и смартфона, исходя из значения user-agent (так называемая «динамическая выдача»).
Если мобильная и десктопная версии сайта используют разные URL’ы, структура и вложенность страниц обычно сохраняется (www.domain.com/first-page и m.domain.com/first-page), чтобы облегчить редирект по user-agent. Однако ничто не мешает полностью изменить иерархию и структуру, поскольку данные двух версий физически хранятся в разных каталогах.
1.3 Мобильное приложение: приложение для конкретной аппаратной среды, скачиваемое пользователем. Прекрасный инструмент, обеспечивающий полное присутствие, однако он не рекомендуется как самостоятельное решение. Во-первых, новые посетители почти всегда знакомятся с компанией через сайт, а не через приложение. Во-вторых, обязательная загрузка и установка является дополнительным препятствием. По этим причинам мобильные приложения в данной статье не рассматриваются.
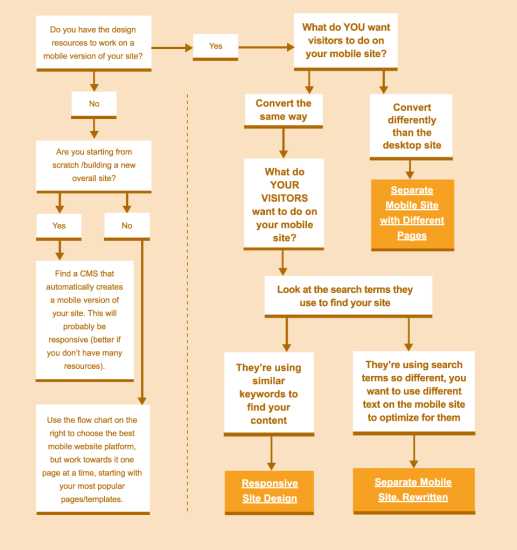
Выбор оптимального варианта зависит от множества факторов. Блок-схема (см. ниже) поможет определиться с верным решением.

Выбор подхода – это всего лишь начало. Настоящее руководство состоит из четырех разделов, отражающих процесс создания сайта и раскрывающих каждый этап: дизайн, разработку, дополнительные рекомендации по SEO, отслеживание изменений и анализ данных. Комплексное применение наших рекомендаций и правил позволит разработать, создать и оптимизировать сайт, который понравится в равной степени пользователям и поисковикам.
Примечаниех:
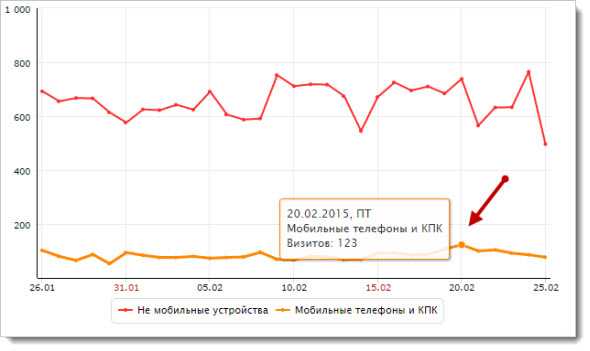
Данное руководство ориентировано в первую очередь на оптимизацию сайта под смартфоны.
Если значительная доля мобильного трафика приходится на «обычные» телефоны (не смартфоны и КПК), компании направляют усилия именно на них. Однако вопрос требует глубокого изучения, особенно если проект ориентирован на страны за пределами Европы и Северной Америки, так как отношение пользователей смартфонов к пользователям «обычных» телефонов варьируется в широких пределах в зависимости от региона.
Применение CMS:
При небольшом бюджете или ограниченных ресурсах есть смысл использовать несложную систему управления содержимым (CMS), например, WordPress. Адаптивный дизайн поддерживается многими CMS, которые позволят перенести сайт на новую платформу или создать сайт с чистого листа.
По ссылке предлагается небольшая подборка полезных тем и сервисов для WordPress с поддержкой адаптивного дизайна.
2. Разработка мобильной версии сайта
Мобильная версия должна в точности повторять цвета, стиль и содержание основного сайта, чтобы посетители видели, что находятся на сайте знакомой компании. Однако структура страницы должна быть другой: простой и четкой. Большую часть страницы занимает текстовый контент вместо графики. Незаполненного пространства очень мало.
В обычной странице, которая выводится на монитор, дизайнер уделяет большое внимание пробелам для разбивки контента, фону, элементам навигации, выделению важных блоков и т. д. В мобильном обычно сохраняются изображения, которые являются частью контента основного сайта. Навигация становится компактной, сжатой, убираются интервалы между блоками. Дизайнер обдумывает, каким элементам отдать приоритет в условиях ограниченного размера экрана, а какими пожертвовать.
Здесь страницы ограничены по ширине, но не по длине. Практически все наполнение основного сайта можно реорганизовать в одну колонку для моб. устройств, если, конечно, контент не перегружен тяжелой графикой, снижающей скорость загрузки. Широкие мониторы стационарных компьютеров обуславливают рассеянное распределение контента по всей странице, и внимание пользователя останавливается на многих элементах в пределах одной страницы даже без прокрутки. Посетитель с айфона видит без прокрутки только небольшой фрагмент, поэтому организация контента должна быть соответствующей: один небольшой тезис, затем следующий и т. д. Остаются самые важные элементы, а второстепенные удаляются.
«Сначала мобильные»
«Mobile First» – популярная тенденция в веб-дизайне. Суть ее в том, что проектирование сайта начинается с мобильной версии, после чего выполняется адаптация дизайна и макета для КПК и стационарных компьютеров. Нет ничего, что можно вставить на страницу мобильной версии и нельзя разместить на основном (кроме специфических решений, хотя это не так актуально). Данная концепция находит применение при разработке с одинаковым наполнением (с адаптивной версткой или динамическим контентом).
Навигация
Довольно легко спроектировать основной сайт с сотней страниц в одном клике от главной, используя верхнее выпадающее меню со сложной структурой. Подобная организация позволяет посетителям сразу найти то, что они ищут. К тому же, SEOшники говорят, что чем ближе страница к главной по уровню вложенности, тем лучше она ранжируется поисковыми системами. Экраны смартфонов слишком малы, чтобы размещать на мобильной версии крупное меню навигации. Вместо полного копирования навигации основного сайта она ограничивается несколькими ссылками, по которым чаще всего переходят посетители. Если пользователь захочет открыть другой раздел, он вернется на предыдущую страницу или воспользуется строкой поиска, которая должна быть всегда на экране в пределах видимости.
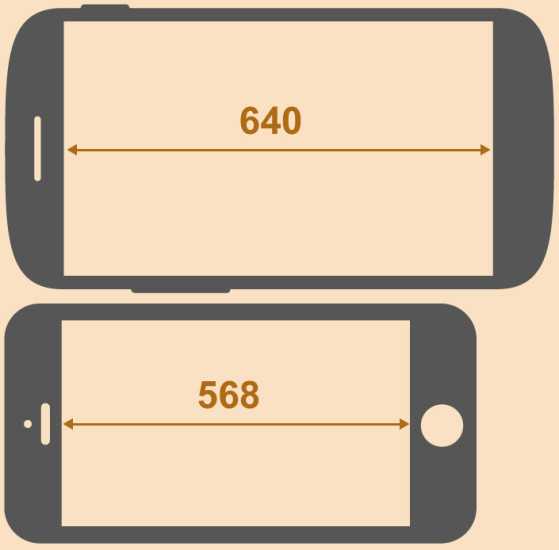
Размер экрана
По имеющимся данным, большинство смартфонов поддерживает ширину страницы в 320 пикселей. Некоторые источники советуют ориентироваться под расширение 240 пикселей по ширине.
Чтобы картинки и другие элементы страницы не выходили за границы экрана, рекомендуется установить для них ширину (width) 100% в таблице стилей CSS. Таким образом, они будут растягиваться или сжиматься в соответствии с разрешением. Текст остается прежних размеров и переносится в зависимости от ширины столбца.

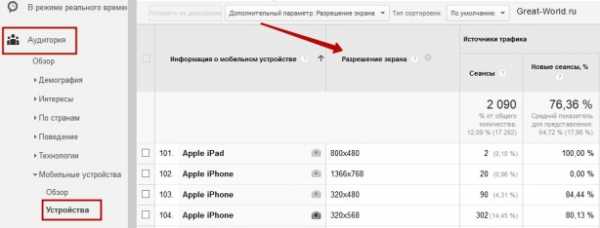
Не забывайте о размерах популярных мобильных устройств. Данные о них содержатся в аналитических инструментах типа Google Analytics. Ниже представлен скриншот отчета «Мобильные устройства», который располагается во вкладке «Дополнительные параметры» -> «Разрешение экрана»:

Сайт необходимо протестировать на совместимость с платформами, которыми пользуются 90% посетителей. Нелишнее предусмотреть отображение сайта с разными вариантами ориентации экрана.
Тачскрин
Прикосновение пальца к экрану не эмулирует нажатие правой кнопки мыши и передвижение курсора. Расстояние между ссылками должно исключать случайное нажатие пальцем ненужной ссылки. В разработке для мобильных устройств с сенсорным экраном необходимо учитывать следующие аспекты и рекомендации:
- Обеспечьте место для касания. Пальцы не отличаются высокой точностью позиционирования в отличие от курсора мыши. Палец скрывает место прикосновения к экрану, поэтому не всегда известно, происходит ли нажатие на нужный элемент. Подушечка пальца накрывает большую площадь, чем курсор. С учетом вышесказанного, вокруг каждой ссылки необходимо оставить пустое место размером не менее 28 пикселей с каждой стороны.
- Дайте пользователю понять, что команда с сенсорного экрана принята. Если у пользователя низкая скорость соединения с интернетом или нестабильная связь, то после касания ссылки или кнопки приходится немного ждать загрузки новой страницы. Сделайте нажатую кнопку «вдавленной» или измените цвет ссылки, чтобы оповестить владельца смартфона, что команда принята. В противном случае, посетитель будет снова и снова прикасаться к экрану, не наблюдая ответной реакции, и рискует оказаться где-то на задворках сайта.
- Используйте кнопки. Этот элемент навигации четко показывает, в какую область экрана нажимать для совершения действия. Курсор в устройствах с тачскрином отсутствует, поэтому не всегда ясно, приведет ли касание экрана к желаемому действию. Кнопка же визуально очерчивает кликабельную область, облегчая взаимодействие с интерфейсом.
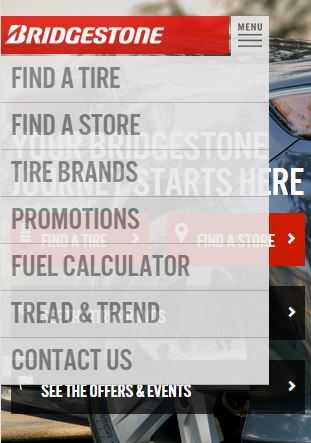
- Переделайте выпадающие меню. Этот тип меню успешно применяется на сайтах, выдавая информацию по команде и раскрываясь при наведении курсора. Выпадающие меню в мобильных версиях должны раскрываться при касании экрана, а пункты меню четко отделяться друг от друга. Вот как выглядит Bridgestone:

- Сведите до минимума ввод текста. Скорость печати очень низкая, к тому же набор текста требует виртуальной клавиатуры, которая закрывает собой пол-экрана. Откажитесь от ввода текста, где это возможно. Разбейте формы на несколько страниц, занимающих половину экрана, и разместите хорошо заметную кнопку «Next» в пределах видимости без прокрутки.
- Используйте специфические особенности платформы. Различие между основным и мобильным сайтом открывает некоторые возможности: например, функцию «click to call» («кликни, чтобы позвонить») или адрес компании в виде ссылки, при нажатии которой загружается карта с маршрутом к офису.
Разработка адаптивного дизайна
Что такое адаптивный дизайн? В двух словах, это использование одного HTML-кода для экранов разных размеров. Элементы сайта меняют внешний вид по правилам, прописанным в файле CSS, исходя из ширины экрана. Азы и подробности изложены в этой статье.
На ранних этапах создания адаптивного дизайна возникает искушение оформить три разных таблицы стилей CSS для гаджетов, планшета и монитора стационарного компьютера. Однако смысл адаптивного дизайна заключается в оптимизации сайта под все размеры экранов, а не только под самые популярные.
Изменяются размеры не всего сайта как монолитной системы, а отдельных его элементов. Если открыть любой сайт и постепенно уменьшать масштаб страницы в настройках браузера, некоторые элементы на определенном этапе исчезают. Этот нежелательный эффект устраняется перемещением исчезающего элемента в видимую колонку, а правила этого действия прописывают в таблице стилей. Влияет ли сжатие ключевых изображений на их распознавание? Если влияет, стоит поэкспериментировать с обрезкой (обе функции настраиваются в css с учетом ширины экрана).
Изменение размеров – развернутый пример
Если сайт создается с нуля, многие дизайнеры рекомендуют начинать с мобильной версии, а затем увеличивать все элементы страницы, приспосабливая их к монитору. Однако у большинства компаний основной сайт уже функционирует, поэтому далее предлагается пошаговое руководство по сжатию элементов основного для портативной версии.
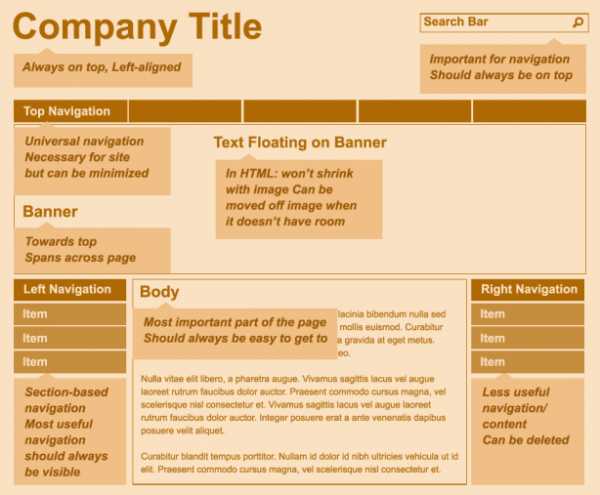
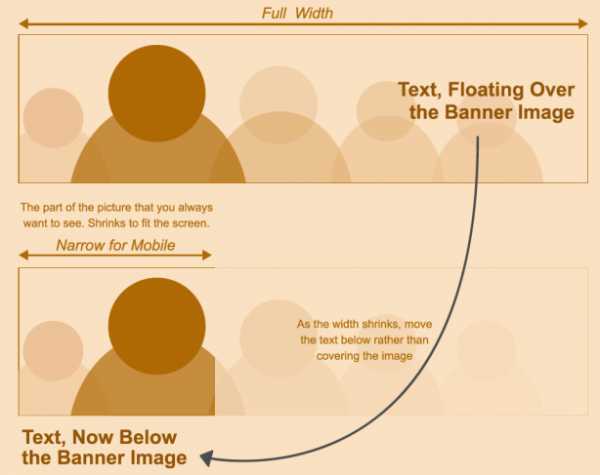
Схематический пример страницы десктопного сайта с комментариями дизайнера:

Сжатие контента (все элементы)
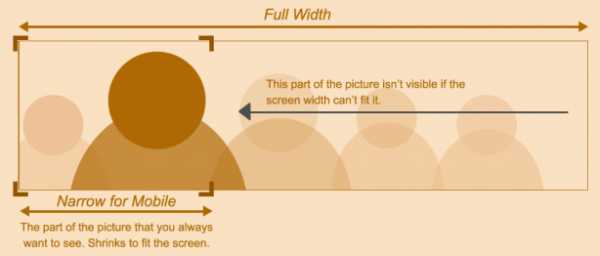
Ширина уменьшается, поэтому все элементы кроме текста тоже должны сжиматься. Чтобы обеспечить плавность сжатия, ширину ключевых объектов задают в процентах от ширины экрана. В приведенном примере (см. ниже) ширина баннера всегда составляет 100% от ширины экрана. Чтобы баннер не сжимался до неразборчивого состояния, необходимо указать его минимальную высоту в пикселях, а по мере уменьшения монитора приближать заданную часть изображения, отсекая остальное.

Текст занимает 100% ширины экрана за вычетом правого и левого блока меню. Переносы строк регулируются автоматически, поэтому текст легко вписывается в контейнер определенных размеров, и сложностей здесь обычно не возникает.
Перестановка контента (текст на баннере)
Сжатые объекты часто становятся трудно разборчивыми или непривлекательными. Некоторые элементы, например, плавающий текстовый блок на баннере, стоит перенести в другое место. В нашем случае (см. ниже) баннерный текст, который смотрится гармонично на большом мониторе, лучше перенести под баннер после сжатия, поскольку текст будет закрывать картинку, а правая часть баннера будет отрезана.

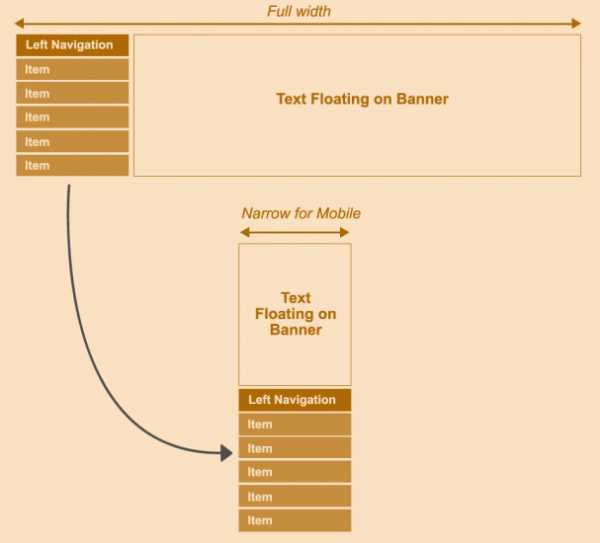
Перестановка контента (левый блок меню)
Левое меню часто оставляют в мобильной версии и делают его заметным для пользователей, закрепляя его в нижней части страницы после основного содержимого.

Преобразование контента (поиск и верхний блок меню)
Некоторые компоненты, например, поле поиска или верхнее меню, важны для сайта, однако в мобильной версии стоит организовать доступ к ним так, чтобы они не отнимали драгоценное место. Строка поиска заменяется универсальной иконкой «увеличительное стекло», которая раскрывается по клику.
Верхнее меню хорошо воспринимается поисковыми системами и удобно для пользователей. В постоянном присутствии этого модуля нет необходимости, и он оформляется в виде выпадающего меню.
Удаление контента (правый блок меню)
Реорганизация содержания начинается с ключевых блоков, поскольку в мобильную версию не всегда удается вместить все содержимое основной площадки. Если не получается найти место для менее значимых элементов, вебмастер должен решить, так ли необходимы эти элементы пользователям гаджетов?
- Чтобы не отображать отдельные модули на экране, следует присвоить свойству display параметр none.
Примечание: удаление второстепенных компонентов из мобильной версии наталкивает на размышления об их необходимости на основном сайте и становится хорошим поводом для легкого редизайна.
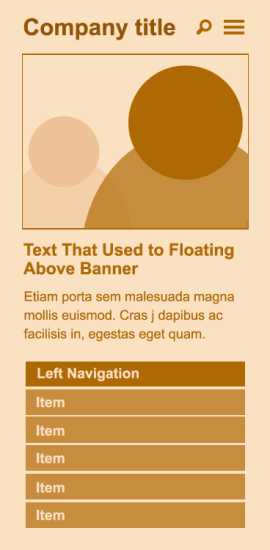
После всех преобразований сжатый сайт выглядит примерно так:

Создание макета с одной колонкой
Страницы, насыщенные сплошным текстовым контентом, сужаются и удлиняются по вертикали без изменений. С другой стороны, контент интернет-магазина визуально разделяется по отдельным блокам. Возможны такие варианты дизайна:
- Контент группируется в одну колонку. Отдельные смысловые блоки, которые будут гармонично смотреться в одной колонке, необходимо разместить в нужном порядке, используя визуальные подсказки и разделители. Если страница насыщена информацией, в верхней части размещаются элементы навигации для быстрого перехода к интересуемой части.
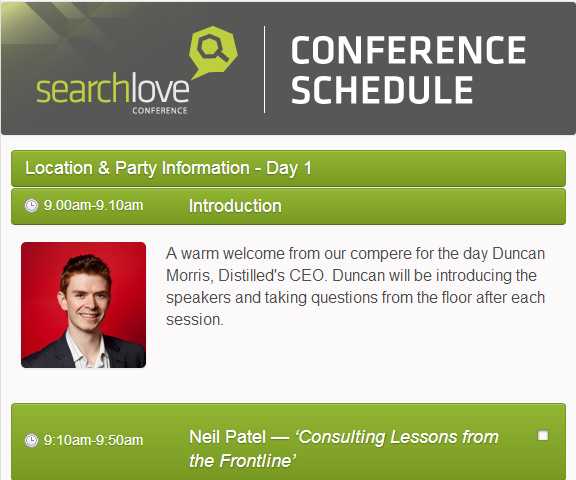
- Контент скрывается после загрузки. Компоновка текста по методу «гармошка» прячет часть текста под заголовками, похожими на кнопки. Пользователь щелкает по заголовку, и выпадает скрытый контент, не перекрывающий текст ниже. Вот как организована мобильная страница «График конференции»:

Необходимо протестировать разный порядок компоновки блоков и оставить тот, который дает лучший коэффициент конверсии. Полученные результаты иногда приятно удивляют.
Информационные блоки, которые удаляются из моб.версии, или включаются только в нее, но отсутствуют в основной версии сайта, нужно внести в HTML-код и скрыть отображение в определенных устройствах. Но если речь идет о значительном массиве данных, целесообразно создать отдельный сайт для моб. устройств.
Разработка отдельного мобильного сайта
Самостоятельный ресурс для мобильных девайсов пользуется собственным кодом HTML, поэтому его дизайн, наполнение и набор страниц могут отличаться от основного сайта.
Заимствуйте основной контент
Владелец площадки может предположить, что некоторые товары или страницы не стоит оптимизировать под мобильную среду. Однако, лучше перенести с обычного сайта на мобильный как можно больше информации в той или иной форме. Трудно представить себе сценарий покупки бриллиантового колье через телефон, но это не означает, что пользователь не захочет просмотреть сайт или кинуть знакомым ссылку на это колье. Посетитель будет сравнивать цены, читать отзывы клиентов, знакомиться с рекламными материалами понравившегося товара.
Одним словом, если конверсия мобильного сайта не достигнет ожидаемого показателя, это не значит, что посетителей не заинтересует этот же контент, размещенный на основном веб-сайте.
Рекомендуем применять аналитические инструменты для выявления ключевых слов, по которым посетители ищут информацию (в Google Analytics данные находятся в отчете «Поисковая оптимизация»). Проверяйте ключевые запросы, которые идут с органического трафика и вводятся пользователями в форму поиска на сайте. Мобильная версия должна содержать страницы, соответствующие самым популярным запросам, выявленным в результате анализа.
Несколько слов о планшетах:
В соответствии с общими рекомендациями Google, пользователям планшетных ПК целесообразнее показывать версию сайта для обычных компьютеров, а не для мобильных устройств. Причина состоит в том, что по разрешению планшет приближается к лэптопу, а не к смартфону, поэтому сайт, оптимизированный для моб. устройств, будет выглядеть на планшете некорректно. Не исключено, что этот совет через некоторое время утратит актуальность по мере появления новых моделей планшетных персональных компьютеров.
great-world.ru