Как сделать текст ссылкой в ВК на пост или любую страницу
С сегодняшнего дня ВКонтакте поддерживает красивые ссылки на любые страницы сайта, а не только на сообщества или профили.
Разбираемся, как сделать ссылку в виде текста, что может быть ссылкой и какие есть ограничения.
Автоматическое продвижение в Instagram без блоковРекомендуем: Jesica – приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на Android-телефон или компьютер и приложение будет ставить лайки, подписываться и отписываться, как будто это делаете вы сами:
- Без блоков. Действуют лимиты, как будто вы делаете это всё вручную.
- Безопасно. Не нужно вводить пароль от своего аккаунта.
- Высокая скорость. Вы можете поставить до 1000 лайков и 500 подписок в день.
Читайте также: Как раскрутить группу ВКонтакте
Как сделать текст ссылкой в ВК на пост или любую страницу: пошаговая инструкция
Чтобы сделать красивую ссылку в виде текста ВКонтакте, следуйте простой инструкции.
Шаг 1. Для создания такой ссылки введите символ * или @ и вставьте после него нужную вам ссылку.
Шаг 2. После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ссылка (текст).
Также допускается такой вариант: [ссылка|текст].
Поддерживаются только внутренние ссылки ВКонтакте. Вы можете создавать красивые ссылки на записи, темы в обсуждениях, видео и другой контент.
Из ограничений: на документы такие ссылки давать нельзя. Также они не поддерживаются в диалогах.
В приложении для Android при вводе названия ссылки её адрес будет автоматически скрыт, а сам текст окрасится синим цветом, чтобы вы понимали, как это будет выглядеть после публикации.
Ссылки vk.cc, которые нужны для сокращения внешних ссылок, не поддерживаются. При этом vk.me для личных сообщений работают.
Ранее в такие ссылки можно было преобразовывать только адреса личных профилей и сообществ. Создаются они так же, но вместо полной ссылки нужно указывать короткое имя страницы или её ID (
Создаются они так же, но вместо полной ссылки нужно указывать короткое имя страницы или её ID (
Напомним, что в рекламном кабинете ВК также стало возможным массовое копирование объявлений.
Первым хочешь узнавать про актуальные новости и тренды digital? Подписывайся на наш блог в Инстаграм: @anatol_chupin. Да прибудет с тобой Сила!Гиперссылка ВК, как сделать на группу, человека, сайт
Одной из самых распространенных и удобных возможностей гибкого использования социальных сетей является создание гиперссылок. В этой статье рассмотрено, как работает гиперссылка ВК (ВКонтакте) и вообще для чего она предназначена.
Классическое определение этого слова практически не отличается от используемого в социальных сервисах. В последних — это часть сообщения, при нажатии на которую происходит перемещение в назначенную позицию текущей или открытие другой страницы.
Визуально гиперссылка выглядит как и обычная ссылка: при наведении может показывать дополнительную информацию о целевом объекте, а также изменяется вид курсора; имеет отличительный от основного текста цвет.
Люди
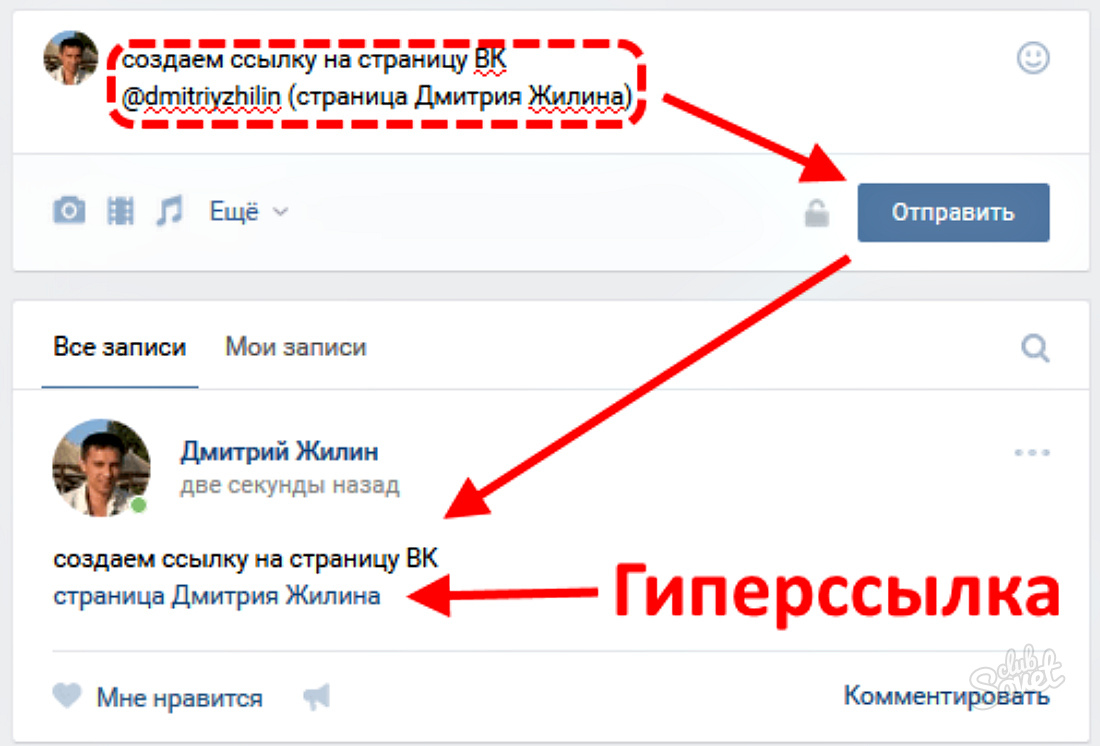
Чаще остальных используются гиперссылки для указания страниц других пользователей (в постах и групповых чатах). Чтобы создать пост с гиперссылкой:
- Откройте страницу человека, на которого нужно упомянуть.
- Скопируйте его адрес (цифры в адресной строке после
- В квадратных скобках напишите id с номером или ник, затем поставьте знак вертикальной черты (на английской раскладке с зажатой клавишей Shift; обычно находится возле клавиши Enter вместе со слешами) и добавьте текст, нажатие на который будет отправлять на указанную страницу.
Внешние адреса
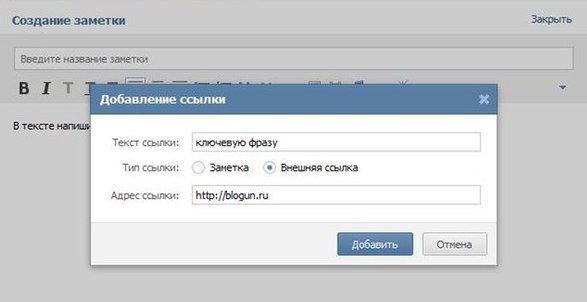
Перенаправлять с помощью гиперссылок можно не только на объекты внутри соцсети, но и на внешние ресурсы. Здесь алгоритм действий немного другой, но все такой же простой, однако есть ограничение: ссылаться на внешние адреса можно только в заметках.
- При создании поста на странице нажмите «Прикрепить» → «Заметка».
- Введите произвольный текст.

- Выделите написанное → выберите «Добавить гиперссылку» → «Внешняя гиперссылка». Укажите адрес нужного сайта.
- Нажмите «Сохранить и прикрепить заметку».
Группы и сообщества
Также ВК позволяет создавать в быстром режиме гиперссылки на различные группы. Способ не требует добавления квадратных скобок, к в первом примере.
- В тексте сообщения в нужном месте введите:
@clubXXXXXX, если целевой объект — сообщество (где X — цифры идентификатора).@idXXXXXX, если нужно сослаться на страницу отдельного человека.
- Завершите свое сообщение и нажмите кнопку отправки.
Посты и сообщения
Для создания гиперссылок на отдельные посты и сообщения:
- Перейдите на страницу с выбранным контентом.
- Скопируйте его URL.
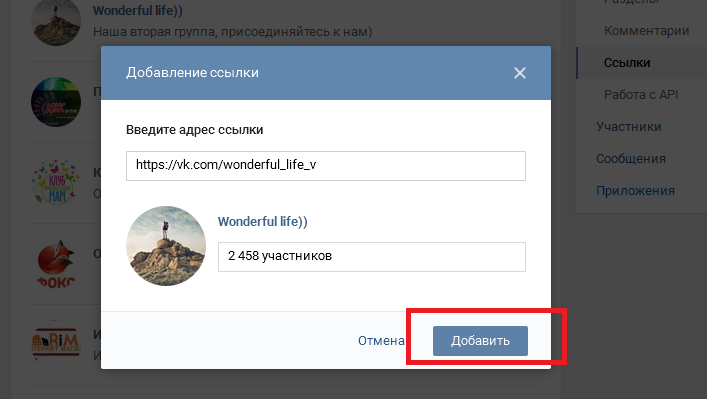
- Воспользуйтесь кнопкой добавления веб-адреса → вставьте URL в поле «Адрес ссылки» → «Добавить».
Другие объекты
ВКонтакте позволяет создавать гиперссылки и на прочие объекты сервиса. Для этого используются уже известные квадратные скобки, внутри которых вертикальная черта разделяет псевдоссылку и гипертекст.
Для этого используются уже известные квадратные скобки, внутри которых вертикальная черта разделяет псевдоссылку и гипертекст.
- [topic|Тема] — тема/обсуждение в соцсети;
- [appXXXXX|Приложение] — приложение из магазина ВК, где X — цифры его идентификатора;
- [video-YYYYY|Видео] — видео на ролик ВК;
- [photo-XXXXX|clubZZZZZ] — ссылка на сообщество через изображение.
Выводы
Гиперссылка ВК (ВКонтакте) позволяет перенаправлять пользователя на контент текущей страницы, внешний URL-адрес или внутренний ресурс сервиса, как то приложение, фото, видео, приложения, обсуждения и т. п. Для ее создания необходимо пользоваться специальными шаблонами.
Как сделать активную ссылку в ВК — фото инструкция
Продвижение каких-либо товаров и услуг в социальных сетях требует размещения ссылок. Они выглядят лучше, если публиковать их с анкором — каким-нибудь словом — вместо того, чтобы просто вставлять линк с http. В статье расскажем, как сделать активную ссылку в ВК, возможно ли это вообще и как пользователи применяют линки.
Что такое активные ссылки
Активные ссылки — это линки, при нажатии на которые пользователь переходит на сайт или нужную вам страницу социальной сети. Например, в группу, посвященную конкретному офферу или одной вертикали.
Ссылки используют везде. Например, если хотят отметить друга, перенаправить трафик с личной страницы в сообщество, получить дополнительных пользователей на сайт. Дальше мы покажем, как это может выглядеть.
Инструкция по созданию активных ссылок
Активная ссылка в ВК может быть анкорной и безанкорной. Анкорная — это та, которая «зашита» в какое-то слово. При нажатии на него пользователь переходит по этой ссылке.
Безанкорная ссылка — так, которая никуда не спрятана. Ее публикуют в чистом виде. При нажатии на нее пользователи тоже переходят на сайт или в сообщество, группу, на страницу пользователя.
В социальной сети «ВКонтакте» есть строгие ограничения. Анкорные ссылки можно сделать только на контент внутри самой соцсети — например, на страницы пользователей, на мероприятие, группу или сообщество. Чтобы сделать так, можно использовать прямо в тексте конструкции типа:
Чтобы сделать так, можно использовать прямо в тексте конструкции типа:
- @id(анкор), где id — это id или короткое название страницы, группы, сообщества, мероприятия, а анкор — это слово, при нажатии на которое пользователь будет переходить по ссылке;
- [id|анкор], где все то же самое.
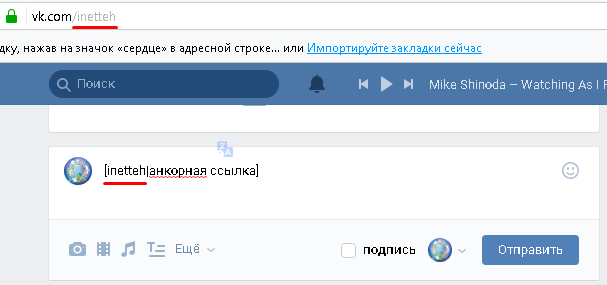
Рассмотрим пример добавления анкорной ссылки на человека. Зайдите на его страницу и посмотрите, что высветится в адресной строке. Вам нужен id или короткая ссылка:
Скопируйте эту часть текста и сохраните ее куда-нибудь. Потом начните писать пост, в нужном месте вставьте знак @ и введите скопированное короткое имя или id вместе с буквами, например — id216425075. Если человек, на которого вы ссылаетесь, у вас в друзьях, он высветится после ввода первых символов адреса. Если нет, его тоже можно будет отметить, не переживайте.
Когда укажете id, сразу после него без пробела откройте скобку, напишите текст анкора и закройте скобку. Внутри скобок можно использовать пробел, но если отбить им адрес и анкор, активная ссылка не получится.
Когда опубликуете пост, использованный шаблон в нем станет гиперссылкой с анкором. Пользователь при наведении курсора на ссылку увидит, куда она ведет — краткую информацию о человеке, мероприятии, группе или сообществе.
Если хотите узнать, как вставить активную ссылку в ВК на другой сайт, просто скопируйте ее и вставьте в текст. Анкор поставить не получится, система просто не пропустит такой пост.
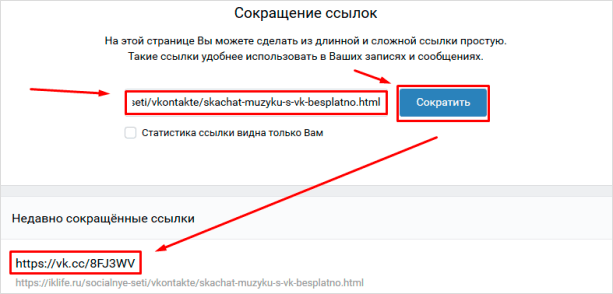
Но если считаете, что длинная ссылка будет некрасиво выглядеть в теле поста, можно пойти на небольшую хитрость — сократить ее с помощью специальных сервисов. Один из них встроен прямо в социальную сеть: используйте его, чтобы получить короткий красивый адрес.
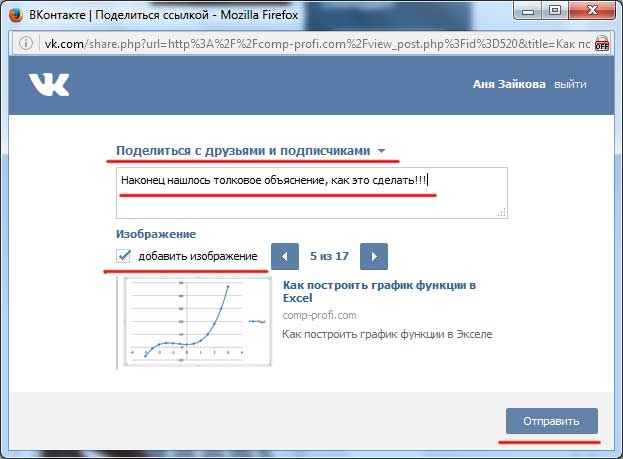
Также есть еще одна хитрость, которая позволит оформить пост красивее, чем с обычной ссылкой. Когда вы вставляете ссылку в тело поста, в большинстве случаев к ней автоматически подтягивается анонс — картинка, название материала, на который ведет ссылка, и короткий адрес линка.
Вы можете удалить саму ссылку из поста и оставить автоматически сгенерированный анонс. Тогда готовый пост будет аккуратным и лаконичным, без некрасивых длинных ссылок.
Тогда готовый пост будет аккуратным и лаконичным, без некрасивых длинных ссылок.
Примеры использования активных ссылок в ВК
Активные ссылки в социальной сети «ВКонтакте» используют для разных целей. Кто-то — для того, чтобы получить дополнительный трафик на сайт, а в идеале — новых постоянных читателей блога:
Кто-то использует ссылки, чтобы отметить человека: поздравить его с днем рождения, представить аудитории нового спикера и рассказать о его достижениях либо развернуто высказать свою позицию оппоненту в споре.
Еще один распространенный способ использования активных ссылок в ВК — продвижение товаров и услуг, в том числе офферов от рекламодателей. Например, реклама в пабликах часто включает в себя отзывы о товаре и ссылки на лендинг рекламодателя. Или владельцы брендов рассказывают о новом товаре в соцсетях, оставляя ссылки на его описание на сайте.
А как используете активные ссылки во «ВКонтакте» вы? Поделитесь опытом в комментариях или вступайте в нашу группу в ВК, чтобы обсуждать там новые материалы по арбитражу трафика, делиться мнением с другими арбитражниками и получать новые советы от гуру.
Как добавить статью в «Вконтакте»
Совсем недавно в одной из статей нашего блога мы рассмотрели, и вы узнали «Как сделать приветствие в группе «VKontakte»?». Продолжаем тему введений нового функционала. На этот раз рассмотрим возможность добавления и оформления статей в новом удобном и функциональном формате.
Новую опцию могут использовать, как и обычные пользователи на своей личной стене, так и администраторы публичных сообществ с целью привлечения внимания к своим записям и росту числа подписчиков/продаж.
Начать пользоваться новым редактором просто. На странице своего профиля находим поле с текстом «Что у Вас нового?» и жмем на специфическую новенькую кнопочку с буквой «Т».
В группе или публичной странице поступаем аналогичным образом, выбрав поле и нажав соответствующую кнопку, описанную выше.
Переходим в редактор.
Первая строка «Придумайте название» изначально будет прописана большими буквами с применением тега <h2>. .</h2>, поэтому будет выглядеть больше, чем весь другой текст, так как это заголовок.
.</h2>, поэтому будет выглядеть больше, чем весь другой текст, так как это заголовок.
При нажатии на знак вопроса, расположенного внизу справа, появляется подсказка, помогающая производить разобраться при редактировании статьи.
Начинаем заполнять наш пост. Добавляем текст. Чтобы произвести форматирование текста достаточно выделить необходимый фрагмент и воспользоваться всплывающим меню, в котором есть возможность сделать текст жирным, курсивом, перечеркнутым.
Также можно вставить гиперссылку, ведущую на пост, группу, веб-сайт или другой веб-ресурс. Оформление заголовков и прямое цитирование тоже предусмотрено на момент появления нового функционала.
Чтобы перейти на новую строку, следует нажать «Enter», а новый абзац – «Shift+Enter».
Как добавить медиа-файлы?
Переходим на следующий абзац (сочетания клавиш были описаны выше) и жмем «+».
Видим следующую «всплывашку».
Первая кнопка позволяет добавить фотографии путем прямой загрузки с компьютера или фотоконтента группы/профиля, сделать снимок через web-камеру.
Вторая – позволяет добавить в пост видеозапись.
На данный момент, чтобы добавить видеоконтент, следует изначально расположить его в своих видеозаписях. Также можно найти видео через поиск, появляющийся при добавлении! И еще один факт. Видеоролик в режиме редактирования не воспроизводится! Увидеть его «в действии» можно только после публикации статьи.
Можно сразу задать описание.
Третья кнопка позволяет добавить GIF-файл из своих документов или путем прямой загрузки с компьютера.
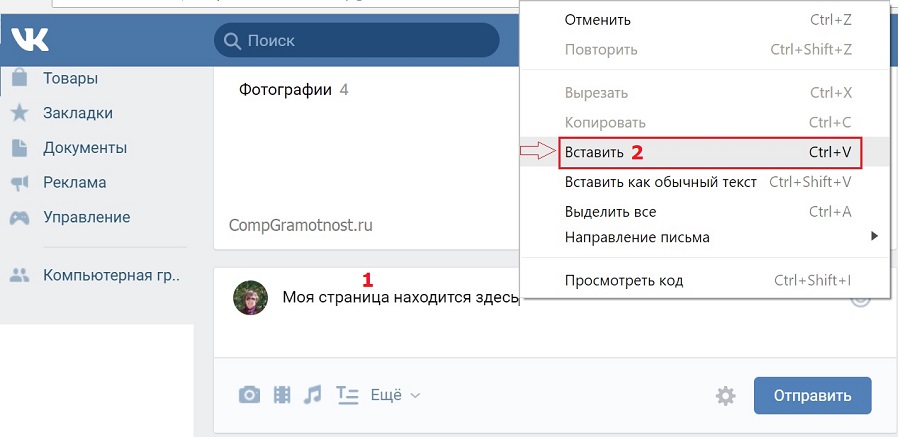
Фотоконтент можно добавить, минуя вышеперечисленные операции путем использования буфера обмена и известного сочетания клавиш «Ctrl+C» (копировать) и «Ctrl+V» (вставить).
«Горячие» клавиши, используемые в новом редакторе.
Рассмотрим сочетания комбинаций, позволяющих существенно увеличить скорость оформления поста. Часть из них многим может быть и так известна:
-
«ctrl+B» — выделение текста жирным шрифтом;
-
«ctrl+I» — курсив;
-
«ctrl+Z» — отмена выполнения предыдущего действия;
-
«Enter» — переход на новую строку;
-
«Shift+Enter» — курсор переходит на новый абзац;
-
«*»+ «Пробел» — создание пункта маркированного списка;
-
«Цифра (0,1,2…)»+ «.»+ «Пробел» — добавление пунктов нумерованного списка.
Публикация и черновики записей
Разобрав основные моменты, касающиеся редактирования, перейдем к сохранению и публикации.
Изменения, выполненные в будущей опубликованной статье, сохраняются автоматически, как «Черновик». В разделе «Статьи» можно увидеть и подраздел «Опубликованные», где отображаются посты, прошедшие редакцию и отображаемые на стене после опубликования.
Добавить новый «Черновик» можно через «+» в этом же разделе.
Опубликовать статью также просто. Нажимаем соответствующий раздел. Если нас не устраивает обложка поста, можно загрузить свое изображение с ПК или другого устройства.
Копируем ссылку на материал, вставляем в поле добавления поста и жмем «Отправить».
При нажатии кнопки читать, пользователь попадает по ссылке на тот материал, который мы опубликовали.
Нажатие клавиши в виде полумесяца позволяет переключиться в «Ночной режим».
Вот мы и рассмотрели новый редактор статей в «Вконтакте».
Какие преимущества и выгоду пользователям дает новый функционал?
Давайте с этим разберемся и взвесим все «За»:
-
возможность сохранения сразу нескольких черновиков, что позволяет экономить время и оптимизировать трудовые затраты;
-
выделение тех моментов в статье, на которых необходимо производить акцент, что позволяет привлечь внимание к записи потенциальных клиентов и подписчиков;
-
редактирование сохраненных и опубликованных записей в любой момент времени;
-
легкое и простое добавление медиа-файлов.
Заключение
Рассмотрев новый функционал, касающийся добавления статьи в «Вконтакте», можно с уверенностью сказать, что многие этот редактор ждали с нетерпением. Еще раз следует подчеркнуть легкость редактирования и понятность, позволяющая разобраться любому пользователю.
Вероятно, что в ближайшее время разработчики добавят новые и интересные опции (например, смайлы, подписи фото, статистика просмотров и т. д.), которые, несомненно, порадуют всех нас. Поэтому, не теряйте время, будьте в тренде и курсе новых событий! Начинайте пробовать новый и еще не привычный редактор «на вкус», получая удовольствие.
Комментарии
Хотите узнать все
подробности о своём
сайте, звоните:
8 800 200 47 80
(Бесплатно по России)или
Отправить заявку
Сообщение отправлено
Как вставить ссылку в текст в вк: 3 наглядных способа
Здравствуйте, уважаемые читатели! На связи Федор Лыков. В сегодняшней статье мы будем разбираться, как вставить ссылку в текст в вк.
Практически все хотя бы раз пользовались преимуществами социальных сетей в виде доступности общения с вашими даже с самыми дальними родственниками и друзьями. Помимо непосредственного общения, вам наверняка хотелось поделиться с ними каким-либо контентом. Как правило, вы просто копировали адрес и отправляли им, чтоб они перешли и оценили.
Помимо непосредственного общения, вам наверняка хотелось поделиться с ними каким-либо контентом. Как правило, вы просто копировали адрес и отправляли им, чтоб они перешли и оценили.
Например, постом в группе, видео с YouTube, или просто ссылку на человека. Всё это возможно сделать с помощью личных сообщений.
Но сегодня с вами мы будем учиться делать «красивые ссылки», в которых будет спрятан адрес. Пользователь просто нажмет на неё и перейдет сразу на нужный сайт.
Что-то вроде гиперссылок в Word. Что это такое и как их сделать, я уже рассказывал, почитайте если будет интересно: 4 быстрых способа сделать гиперссылку.
Если пропустили предыдущую статью, в которой мы разбирались как возможно восстановить переписки вконтакте, то тоже обязательно почитайте. Оставляю вам ссылочку на данную публикацию: 4 действенных способа восстановить переписку ВК.
Теперь же предлагаю вам перейти непосредственному рассмотрению, так что желаю вам приятного чтения! Мы начинаем.
Содержание статьи
Классификация ссылокИтак, на что мы можем ссылать таким образом своих друзей? Давайте разберемся.
| Тип ссылки | Описание | Назначение |
| На внешний сайт | При нажатии произойдет переход по ссылке на указанный вами сайт. | Для более удобной навигации. |
| На человека (пользователя вк) | При клике на неё пользователя перебросит на профиль указанного вами человека. | Более удобный способ, а также более компактный и красивый. |
| На группу | При нажатии мышкой будет осуществлен переход на страницу группы. | Аналогично предыдущему. |
Теперь предлагаю по порядку рассмотреть каждый из вариантов.
Делаем ссылку на сторонний сайтДля начала переходим на ту страницу, на которую необходимо сослаться. Давайте для примера возьмем блог, на котором вы сейчас читаете данную статью.
Давайте для примера возьмем блог, на котором вы сейчас читаете данную статью.
Заходим через свой браузер и обращаем внимание на верхнюю часть окна программы. В ней будет адресная строка с надписью типа: http:// или https//. Вам потребуется скопировать строчку полностью с помощью выделения мышью (зажав левую кнопку) или двойным кликом левой клавиши мыши.
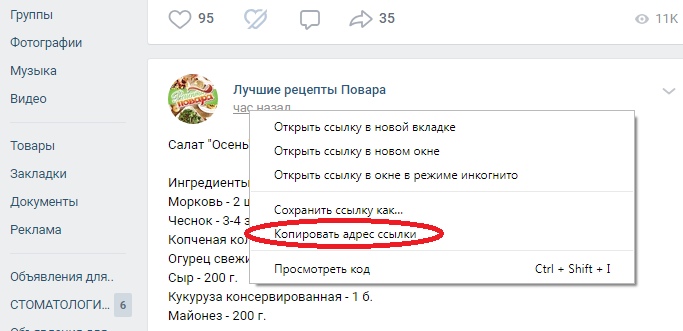
После выделения нажмите сочетание клавиш Ctrl + V, либо нажмите правой кнопкой мыши по выделенной области и выберите из контекстного меню пункт «Копировать».
Далее переходим в диалог с тем человеком, которому хотите отправить ссылку и нажимайте сочетание клавиш Ctrl + V, либо нажмите правой кнопкой мышки в области набора сообщения, выбрав пункт «Вставить».
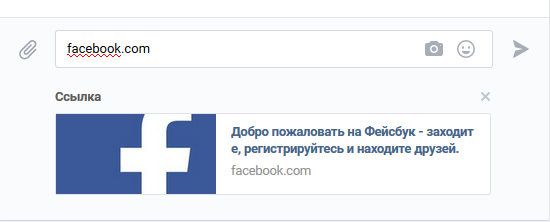
Более никаких действий предпринимать не нужно. Отправляйте сообщение и сайт сам поймет, что это формат ссылки и сделает из нее активную кнопку вот такого вида:
Точно таким же образом можно делать ссылку на пост, просто открыв его и скопировав ссылку отправить её.
Если вам нужна именно гиперссылка, то необходимо перед отправкой сообщения подождать некоторое время, и когда внизу окна набора текста появится будущий макет нажать на крестик возле него.
После этого смело нажимайте на кнопку отправки и это уже будет выглядеть по-другому:
Вот как вставить ссылку в текст в вк на сторонний сайт! Идем дальше.
Ссылаемся на страницу человекаС пользователями вк все немного интереснее, так как здесь мы можем сделать конкретную гиперссылку на профиль человека в любом слове и сайт нам способствует в этом деле. Конкретнее, например на вашей стене или в комментариях после набора символа @ или * у вас появится окно с вариантами людей.
В сообщениях это тоже работает, но по какой-то причине не появляется данного окна.
Шаблон будет вот такой: «@id пользователя (цифры или буквенное значение) (Слово для гиперссылки)».
Узнать id можно посредством захода на его страницу и копирования значения после строчки «vk. com/». Текст или id и цифры являются нужной нам информацией.
com/». Текст или id и цифры являются нужной нам информацией.
Кстати я тут не давно писал статью, о том ка можно найти человека как раз с помощью id и не только.
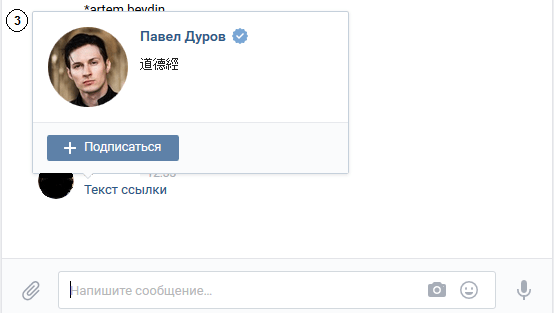
Давайте для примера сделаем ссылку в сообщениях на страницу Павла Дурова. Сперва заходим на его страницу.
В адресной строке мы видим после vk.com/ слово «durov», которое нам и нужно. Копируем его, как было указано выше.
Дальше по инструкции пишем в диалоге @durov (Пример).
Всё, больше ничего делать не надо, теперь отправляйте сообщение. Как я уже упоминал, в скобках можете писать любое необходимое вам слово (или несколько слов). Вот как это в итоге будет выглядеть:
Абсолютно такие же действия вы можете сделать и на стене, и в комментариях – алгоритм будет аналогичным.
Таким образом вы можете вставить ссылку на человека словом!
Ссылаемся на группуВ данном случае все мало отличается от вышеперечисленного, так как действия будут абсолютно идентичны.
Заходим в группу и копируем индивидуальный номер, который может иметь вид типа group*** или public*** (где «*» – это цифры), а также буквенное значение как в случае с Павлом Дуровым в примере выше.
Для примера возьмем официальную группу команды ВКонтакте.
В данном случае это слово «team». Копируем его и снова переходим в сообщения или на стену.
Начинаем писать по шаблону @team (Пример группы).
Аналогичным образом отправляем сообщение и видим, что теперь оно имеет вот такой вид:
После нажатия на данную надпись вашего собеседника перебросит на страницу сообщества, которое вы указали.
Все вышеуказанные способы помогут не только с удобством поделиться, но и красиво оформить. Например, если вы ведёте свою личную группу и вам там необходимо оставить подобные ссылки. Согласитесь, это куда приятнее глазу и лучше воспринимается, чем длинные ссылки еще и на английском языке.
ЗаключениеИтак, в сегодняшней публикации мы с вами рассмотрели вопрос: как вставить ссылку в текст в вк. Я рассказал о нескольких удобных способах, которые, как я считаю, достаточно просты и элементарны. Научиться им можно в два счёта.
Я рассказал о нескольких удобных способах, которые, как я считаю, достаточно просты и элементарны. Научиться им можно в два счёта.
Если, все же, вы еще имеете какие-то вопросы по данной теме. То милости прошу – в блок комментариев. Изложите свою проблему, и я обязательно проконсультирую вас. Не стесняйтесь!
Так же буду очень рад почитать и вашу критику, пожелания и общую оценку. Если вам понравился данный материал и оказался полезным, то попрошу об одном одолжении: поделитесь с данным блогом со своими близкими и друзьями. Ваша поддержка очень важна и мотивирует дальше писать полезные статьи для вас.
А на этом, я с вами прощаюсь. Спасибо, что дочитали публикацию до конца. До новых встреч в следующих публикациях!
С Уважением, автор блога Федор Лыков!
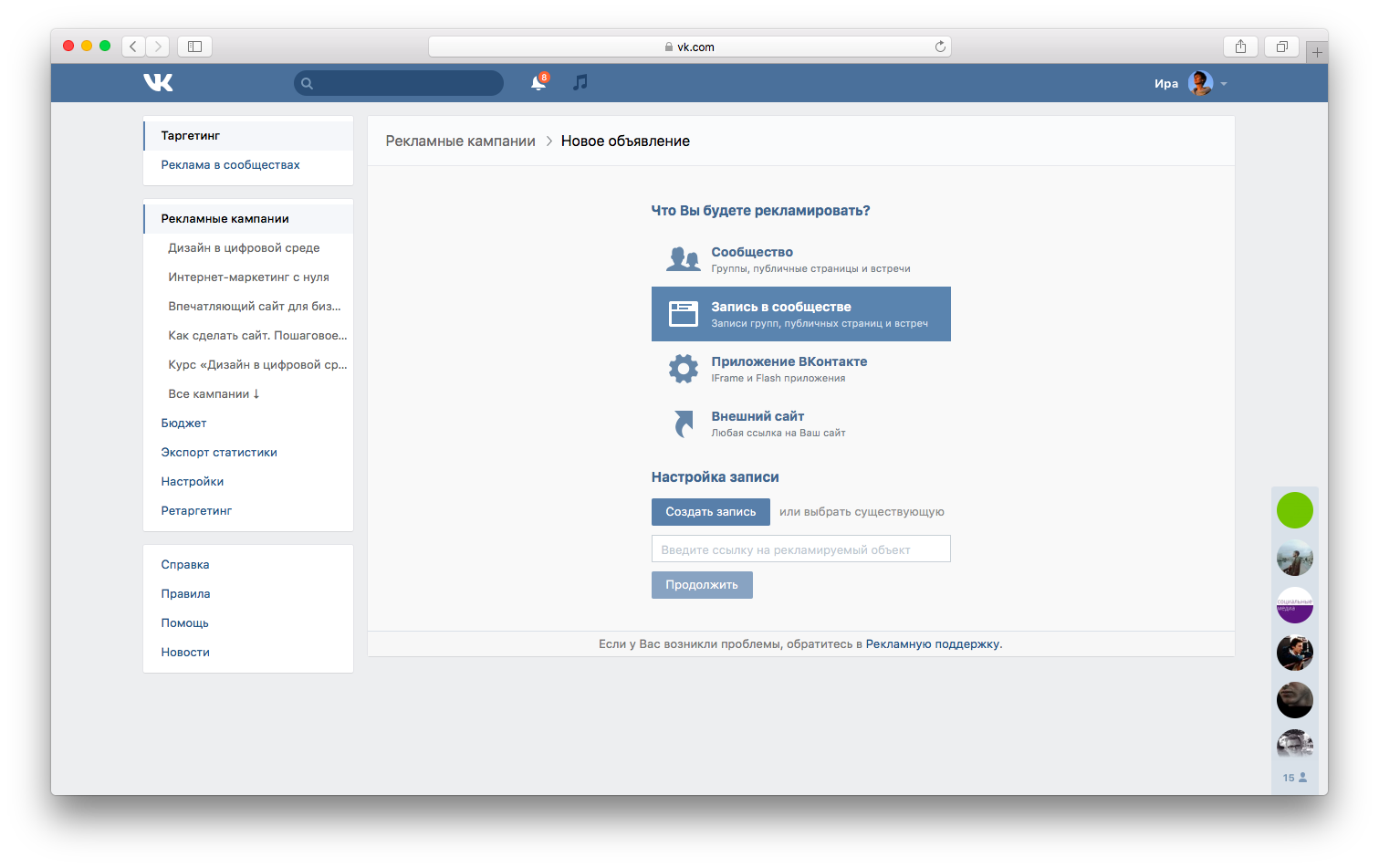
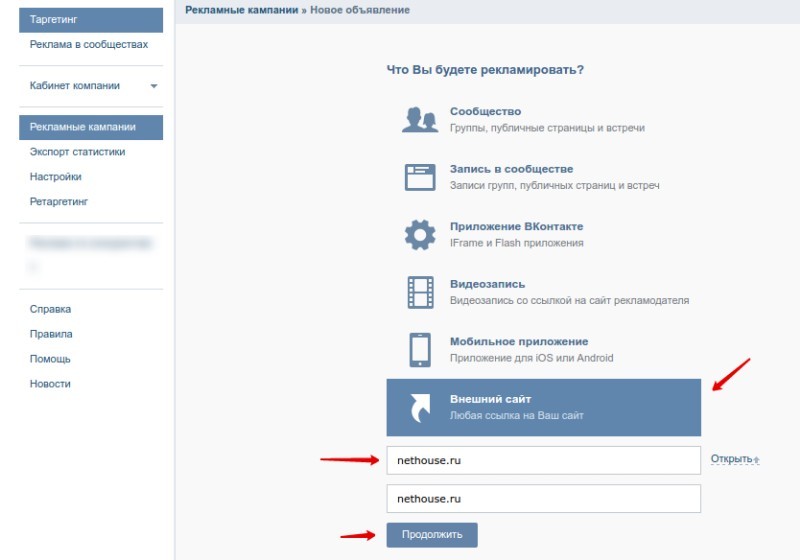
Как сделать рекламный пост ВКонтакте | Таргетинг ВКонтакте | Руководства и советы
От качества рекламного поста ВКонтакте будет зависеть, сколько посетителей перейдут на ваш сайт, сколько подпишутся на вашу группу ВКонтакте. Если сделать пост некачественно, то он будет раздражать людей и это приведет к большому количеству жалоб на вашу рекламу. При грамотном создании рекламных постов ВКонтакте вы сможете отслеживать их статистику, задавать произвольные баннеры для изображений и многое другое. Рассмотрим подробно данную настройку в данном уроке.
Если сделать пост некачественно, то он будет раздражать людей и это приведет к большому количеству жалоб на вашу рекламу. При грамотном создании рекламных постов ВКонтакте вы сможете отслеживать их статистику, задавать произвольные баннеры для изображений и многое другое. Рассмотрим подробно данную настройку в данном уроке.
Смотрите видео как сделать рекламный пост ВКонтакте
Создадим пост на примере рекламы одной из категорий нашего пробного интернет-магазина в Дигистре — «Sale» (показана на изображении ниже). Для создания баннера необходимо, чтобы ваша система обладала специальной разметкой Open Graph: она нужна для того, чтобы социальные сети могли распознать контент по указанной ссылке. В нашей платформе Digistr она присутствует.
Настроим нашу разметку таким образом, чтобы передаваемые данные максимально подходили для нашего будущего рекламного поста. Для этого заходим в личном кабинете в меню «Категории», далее выбираем пункт «Sale» и спускаемся вниз на вкладку «Дополнительно».
Для этого заходим в личном кабинете в меню «Категории», далее выбираем пункт «Sale» и спускаемся вниз на вкладку «Дополнительно».
Какие данные способна передать разметка при репосте в социальную сеть в данном случае:
1. Название сайта.
2. Заголовок: то, что будет показано в начале поста. Должен быть привлекательным и эффективным.
3. Описание. Текстовое составляющее будущего поста.
4. Ссылка. В данном поле важно не забыть указать UTM метки для возможности аналитики и отслеживания трафика:
5. Фотография. Для поста Вконтакте вам понадобится изображение размерами 537×240 или с соответствующими пропорциями. Для остальных социальных сетей — размеры отличаются.
После заполнения всех полей и сохранения настроек, пора приступить к непосредственному созданию текстового объявления.
Для этого у вас должна быть своя группа Вконтакте. Если ее еще нет — необходимо создать новую. Наше сообщество для создания пробного рекламного поста выглядит следующим образом:
Далее вернемся в админ панель нашего интернет-магазина и скопируем ссылку полностью:
Вставляем в поле в сообществе «Добавить запись»:
Через несколько секунд вы увидите автоматически загруженный пост. В нашем случае он выглядит так:
В нашем случае он выглядит так:
Он состоит из трех видимых частей: названия, ссылки и изображения. Дополнительное описание и призыв к действию можно добавить, написав свой текст в поле «Добавить запись». Удаляем имеющуюся в нем ссылку и заполняем необходимой информацией.
Желательно использовать эмодзи в рекламных постах ВКонтакте для привлечения внимания и добавить дополнительную ссылку. Ее мы скопируем также из настроек, но для красивого вида укоротим в специальном сервисе по сокращению ссылок от Вконтакте по адресу: vk.com/cc.
Копируем полученное значение и добавляем сокращенную ссылку в наш пост. Публикуем. Пост готов и появился в новостной ленте:
Проверим корректность ссылок: в открывшемся окне мы должны увидеть ссылку с utm метками. В данном посте их должно быть две.
В чем преимущество данного способа создания поста? Создание рекламного поста при использовании сайта со специальной разметкой позволяет получить гораздо больше кликов, чем при стандартном посте. Это объясняется кликабельностью большей части поста. В обычном варианте изображение остается без внутренней ссылки и пользователь может перейти на сайт только с помощью отдельно указанной в текстовом описании.
Это объясняется кликабельностью большей части поста. В обычном варианте изображение остается без внутренней ссылки и пользователь может перейти на сайт только с помощью отдельно указанной в текстовом описании.
Вы также можете изменить загруженное через сайт изображение на любое другое с помощью нажатия на иконку, как показано на изображении ниже:
Рекомендуем использовать данный способ для создания поста для рекламы Вконтакте. Дальнейшую настройку рекламы ВКонтакте смотрите в нашей следующей статье и соответствующем видео.
Следующая глава
Реклама в ленте новостей Вконтакте →Материалы предоставлены платформой для интернет-магазинов Digistr.ru — https://digistr.ru/guides/targeting-vkontakte/reklamnyj-post-vkontakte
Как оставить ссылку на вк с телефона
Как в Инстаграм сделать ссылку на ВК, полезно знать активным пользователям обоих сервисов. Привязка одного аккаунта к другому позволяет автоматически импортировать фотографии на страницы соцсети и экономить время на публикации. Рассказываем, где найти расположение профиля в Instagram, как добавить к учетной записи во VKontakte и делиться снимками с подписчиками без лишних действий.
Рассказываем, где найти расположение профиля в Instagram, как добавить к учетной записи во VKontakte и делиться снимками с подписчиками без лишних действий.
Как сделать ссылку на Инстаграм ВКонтакте
В отличие от Instagram, «ВКонтакте» позволяет публиковать активные гиперссылки (ГС) на сторонний сервис в описании профиля и в постах. Импорт располагается в настройках:
- нажмите в браузере на имя владельца аккаунта в верхнем правом углу;
- в выпадающем списке отыщите «Редактировать»;
- перейдите на вкладку «Контакты»;
- кликните по «Настроить импорт» у иконки Инстаграма;
- войдите в свою учетную запись и разрешите сервису выполнять описанные действия на странице;
- определитесь, как и куда будут импортироваться фотографии – автоматически в альбом или на стену, вручную по хэштегу;
- завершите внесение изменений кнопкой «Сохранить».
При привязке аккаунта к описанию через браузер копировать и прописывать ссылку вручную нет необходимости. Соцсеть определит юзернейм после входа в учетную запись. Но перед тем как добавить ссылку на Инстаграм ВКонтакте с телефона, адрес придется сохранить в буфере обмена. Для этого зайдите в профиль с другого аккаунта, в верхнем правом углу найдите 3 точки. Тапните по значку, а в выпадающем списке – «Скопировать URL», Copy Profile URL. Нет другого аккаунта – пропишите сайт вручную в формате https://www.instagram.com/юзернейм.
Соцсеть определит юзернейм после входа в учетную запись. Но перед тем как добавить ссылку на Инстаграм ВКонтакте с телефона, адрес придется сохранить в буфере обмена. Для этого зайдите в профиль с другого аккаунта, в верхнем правом углу найдите 3 точки. Тапните по значку, а в выпадающем списке – «Скопировать URL», Copy Profile URL. Нет другого аккаунта – пропишите сайт вручную в формате https://www.instagram.com/юзернейм.
С Айфона
Чтобы добавить с Айфона:
- откройте официальное приложение контакта;
- авторизуйтесь под своей учетной записью;
- кликните в нижней строке с иконками разделов по трем горизонтальным полосам;
- нажмите на аватарку или «Открыть профиль»;
- под фото найдите «Редактировать»;
- среди параметров странички выберите «Контакты»;
- разместите адрес в поле «Личный сайт».
После сохранения изменений информация отобразится в анкете в виде активной ГС. Импорт фотографий работать не будет – настроить функцию можно только через полную версию для браузера.
С Андроида
Для пользователей устройств под управлением Android инструкция идентична:
- запустите приложение «ВК» с телефона;
- войдите в социальную сеть под учетной записью, к которой планируете привязать Инстаграмм;
- в нижнем правом углу кликните на значок из трех горизонтальных полос, ведущий к разделам меню;
- под именем тапните по «Открыть», Open Profile или фото рядом;
- под аватаркой зайдите в «Редактировать»;
- переместитесь в раздел «Контакты» в параметрах страницы;
- укажите «Инсту» в поле «Личный сайт» и сохраните изменения.
Если хотите, чтобы адрес видели все, зайдите дополнительно в настройки. В блоке «Приватность» найдите параметр «Кто видит основную информацию моей страницы» и измените круг допущенных лиц.
На стену
Отправить публикации из «Инстаграма» на стену «ВК» можно 3 способами.
- Автоматически. Для настройки импорта откройте https://vk.com через браузер и войдите в аккаунт.
 В верхнем правом углу кликните на имя владельца, а в появившемся списке – «Редактировать». Перейдите в раздел «Контакты» и запустите настройку импорта напротив значка камеры. В окне авторизуйтесь в Instagram, разрешите сервису публиковать снимки на стене и сохраните изменения. Приложение автоматически отправит фото в «ВК» после публикации.
В верхнем правом углу кликните на имя владельца, а в появившемся списке – «Редактировать». Перейдите в раздел «Контакты» и запустите настройку импорта напротив значка камеры. В окне авторизуйтесь в Instagram, разрешите сервису публиковать снимки на стене и сохраните изменения. Приложение автоматически отправит фото в «ВК» после публикации. - Полуавтоматически. Запустите «Инстаграм». Нажмите на иконку человека или фото в нижнем углу. Выберите снимок, который нужно скопировать в VK. Тапните по трем точкам вверху справа и строке «Поделиться». Под указанными сервисами кликните по «Отправить в другие приложения» или Share link with other apps, отыщите «ВК». Выберите между «В сообщении» или «На стене» и подтвердите действие.
- Вручную. Зайдите в приложение с фотографиями. Откройте профиль, выберите снимок, который планируете дать друзьям. Нажмите на 3 точки вверху и тапните по «Скопировать URL». Перейдите во «ВКонтакте», откройте поле для создания новой записи и укажите ссылку.
 Фото с телефона автоматически не прикрепится, добавляйте самостоятельно.
Фото с телефона автоматически не прикрепится, добавляйте самостоятельно.
В посте
В существующие посты на личных страницах или в группах дописывайте вручную. Для этого нажмите на галочку в правом верхнем углу публикации и выберите «Редактировать». Пропишите адрес или вставьте из буфера обмена и сохраните изменения.
Как сделать красивую ссылку
Чтобы приглашать друзей в «Инсту» красивыми постами, последний ввел визитки пользователей. Откройте приложение фотосервиса и перейдите в свой профиль. Нажмите на 3 горизонтальные черты, в появившемся перечне инструментов отыщите «Визитки» или Nametag.
Выберите оформление. Человеку доступны цветные фоны, эмодзи и селфи. Когда определитесь, тапните по значку «Поделиться» в верхнем правом углу и выберите VK в качестве площадки для размещения.
Если у Вас остались вопросы – сообщите нам Задать вопрос
Как в Инстаграмме сослаться на ВК
Привязать «ВКонтакте» к Instagram нельзя. Как и оставить ГС под постами, адрес будет неактивным. Единственный способ пригласить фолловеров на страничку в соцсети – дополнить описание профиля.
Единственный способ пригласить фолловеров на страничку в соцсети – дополнить описание профиля.
С переходом
Чтобы вставить адрес с переходом:
- зайдите в свой аккаунт в инстаграме;
- нажмите «Редактировать» под количеством подписок и подписчиков;
пропишите ГС на VK в форме Website и сохраните изменения.
Часто ВКонтакте необходимо поставить ссылку на человека, группу или сайт. Существует несколько вариантов того, как это сделать. О них мы расскажем дальше.
Как создать ссылку на страницу человека ВКонтакте
Существует два способа оформить ссылку на чью-то страницу:
- при помощи ВВ-кода
- при помощи символов звёздочки ( * ) или собаки ( @ )
Первый способ подходит для всех мест, где VK можно вводить текст (записи на стене, комментарии, описания к видео и пр.), но второй отличается большей простотой. Предлагаем разобрать оба способа.
Ссылка на человека при помощи ВВ-кода
Для создания такой ссылки нужно использовать конструкцию, включающую две квадратные скобки ( [ ] ) и вертикальную разделительную черту ( I ) (чтобы получить этот символ, переключите раскладку на английскую и нажмите клавишу ниже Backspace, одновременно удерживая Shift), которая заключена в них.
У вас получится следующее:
Далее вам надо вписать слева от вертикальной черты id-адрес (или короткий адрес, если он был задан человеком) страницы, на которую вы хотите дать ссылку. Справа впишите имя и фамилию. Например:
[id1|Павел Дуров]
Вы можете не ограничиваться именем и фамилией, и, если требуется, писать что-то другое в правой части «ссылочной конструкции».
[id1| Основатель ВКонтакте]
Найти id можно, зайдя на страницу человека. Номер расположен в адресной строке и будет следовать сразу после ссылки: https://vk.com/id1. Если вместо id страницы указан короткий адрес, его вы также найдете там.
[durov| Павел Дуров]
После этого нажмите кнопку «Отправить» и текст преобразуется в ссылку.
Ссылка на человека при помощи символов
Более быстрый способ оставить ссылку на страницу — использовать символ звёздочки (*) или собаки (@). Просто введите его в текстовом поле и далее, не ставя пробел, введите короткий адрес страницы, её id или имя/фамилию человека. Получится:
Получится:
*durov (Павел Дуров)
@durov (Павел Дуров)
Нажав кнопку «Отправить», вы получите то же самое, что и в случае использования ВВ-кода.
Ссылки на сообщества VK
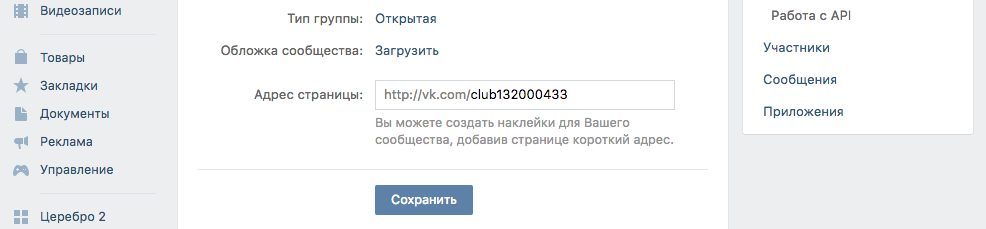
Процесс создания ссылки на группу VK не сильно отличается от описанного выше. Если у сообщества нет короткого адреса, то вам нужно вписать не id, а club или public или event (в зависимости от типа сообщества) и, далее, номер страницы. Берутся они всё также в адресной строке.
Здесь работают оба варианта: как с ВВ-кодом, так и с символами. Например, так будет выглядеть ссылка на сообщество при помощи ВВ-кода:
[team|команда ВКонтакте]
А так — созданная с символами:
@team (Команда ВКонтакте)
*team (Команда ВКонтакте)
Будьте аккуратны при использовании ссылок на свои сообщества. Используйте лишь те слова, которые несут правдивую информацию о сообществе или ВКонтакте может просто удалить пост или само сообщество (за спам).
Ссылка на сайт ВКонтакте
На сегодняшний день создать ссылку на сторонний сайт, к сожалению, нельзя. Если попытаться сделать это при помощи тех способов, о которых мы рассказали, то сеть не преобразует код в гиперссылку, как в случае со страницей или сообществом. Поэтому единственный способ оставить ссылку VK на сайт — это прямое размещение URL в записи.
Сопровождение текстового сообщения (публикация, комментарий) в социальных сетях вставкой ссылок – распространенная практика.
Самый элементарный способ – скопировать URL-адрес ссылки и вставить в нужное поле.
Однако чаще используется вариант, когда ссылка маскируется.
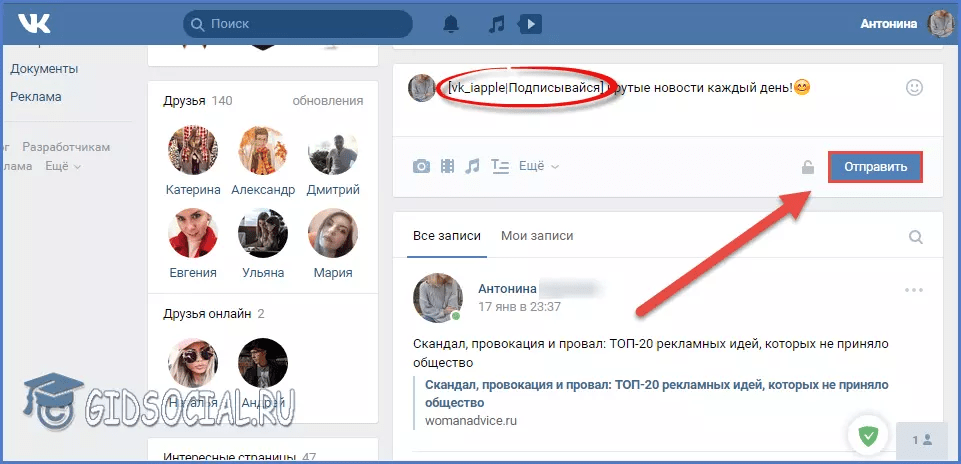
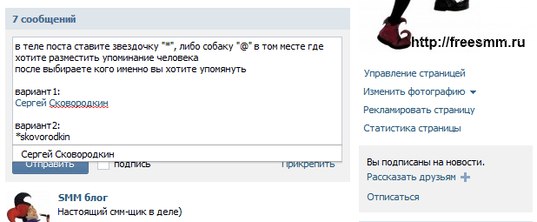
Стандартный ввод ссылок на сообщества или пользователей в социальных сетях, включая ВКонтакте, использование символа @.
После ввода символа коммерческого at делается пробел и вставляется скопированный адрес.
Когда сообщение опубликовано, ссылка становится активной.
Если после самой ссылки в круглых скобках указать сокращенное название, то при добавлении сообщения будет доступен этот текст.
Помимо символа @ можно использовать *. Однако этот вариант больше подходит для адресов пользователей и сообществ в самой сети ВКонтакте. После специального символа нужно начинать вводить латиницей соответствующий адрес.
Еще один способ – использование комбинации квадратных скобок, адреса, вертикальной черты и описания ссылки.
Первая методика интеграции ссылки в текст, в том числе и в заранее созданный, происходит путем ввода одного символа в определенном месте строки на ваше личное усмотрение. Способ является максимально упрощенным, но вместе с тем и самым популярным среди пользователей социальной сети ВКонтакте.
Следите за тем, чтобы используемые адреса соответствовали общим предписаниям, то есть, вставлялся исключительно ID.
Находясь на сайте ВК, переключитесь в то место, где вам необходимо оставить какой-либо текст или отредактировать существующий.
Переход к написанию текста для вставки ссылки ВКонтакте
В соответствующее текстовое поле введите задуманный набор символов.
Теперь, чтобы, непосредственно, вставить в текст ссылку, вам необходимо найти место, где она должна быть расположена.
Выбрав удобный для вставки кусок текста, заключите его в обыкновенные круглые скобки.
Перед открывающей скобкой установите символ собачки «@».
Между данным символом и открывающей скобкой установите дополнительно пробел.
После этого знака, но до разделяющего пробела, вам необходимо указать адрес страницы ВКонтакте.
Тут может быть указана совершенно любая страница VK.com, имеющая полноценный идентификатор.
В целом, у вас должно получиться что-то схожее с примером ниже.
@club120044668 (этого сообщества)
Сохраните текст, чтобы можно было наглядно увидеть реализацию результата.
Если вы укажите несуществующий или несоответствующий правилам адрес (ID), то после сохранения он останется в таком же виде, как при редактировании.
В дополнение к инструкции нужно добавить то, что вы можете организовать, в случае данного метода, автоматическую вставку ссылки. Особенно актуальным это решение является тогда, когда вы не знаете точного идентификатора нужной страницы.
Особенно актуальным это решение является тогда, когда вы не знаете точного идентификатора нужной страницы.
После того, как поставили символ «@», появится небольшое новое поле с рекомендацией «Начните вводить имя друга или название сообщества».
Начните набирать символы в соответствии с ID требуемой страницы.
В названном ранее поле начнут появляться сообщества с наиболее подходящими совпадениями.
В приоритете находятся те группы, в которых вы состоите, но, несмотря на это, поиск является глобальным.
Кликните по найденному сообществу, чтобы автоматически вставить его ID в полном виде, а также прописать наименование.
Автоматически вставленное название паблика вы можете стереть, прописав вручную или вставив свой текст.
Обратите внимание, что если вы будете редактировать какую-либо запись с уже вставленной по всем правилам ссылкой, описываемая форма несколько изменится. Как быть в таком случае, вы поймете, ознакомившись со вторым способом.
Усложненная форма
Данная форма является стандартной для социальной сети ВКонтакте, то есть, даже если вы воспользовались первым методом, вставленный кусок текста все равно будет видоизменен до правильного вида. Таким образом, иногда лучше всего воспользоваться сразу этой методикой, пропустив первую.
Таким образом, иногда лучше всего воспользоваться сразу этой методикой, пропустив первую.
В каком-то роде способ является более легким, так как текст и ссылка отделяются от остальной области. Однако, методика лишена возможности глобального поиска, позволяющего автоматически найти и вставить ID. Таким образом, без знания идентификатора нужной страницы способ неработоспособен.
В поле для ввода текста найдите место, куда необходимо вставить ссылку.
Выделите нужный участок с помощью установки квадратных скобок впритык к конечным символам.
После открывающей скобки, но до первого символа текста, установите вертикальную черту «|».
В пространство между открывающей квадратной скобкой «[» и вертикальной чертой «|» вставьте идентификатор страницы ВКонтакте.
Может быть вставлено как уникальное имя, в зависимости от типа страницы, так и прописанное вручную.
У вас должно получиться следующее.
[id000000000|Моя Страница]
Опубликуйте запись, чтобы увидеть результат.
Как и в первом случае, вы увидите исходный код, если совершили ошибку.
Дополнительная информация
В процессе разрешения проблем со вставкой ссылки в какой-либо текст, также присутствуют некоторые дополнительные аспекты, которые, возможно, вас интересуют больше всего.
При указании идентификатора ВКонтакте вы можете использовать не только набор каких-либо символов, но и смайлики. Для этого попросту наведите курсор мыши на место, которое станет ссылкой, в зависимости от метода, и установите туда смайлик через соответствующее окно.
Если вам нужно указать прямую ссылку на сторонний сайт, то это возможно сделать только путем обычной вставки. То есть, невозможно указать сторонний адрес в красивой форме.
Возможно, в недалеком будущем, данная проблема будет решена, и функционал вставки подобных URL также реализуется.
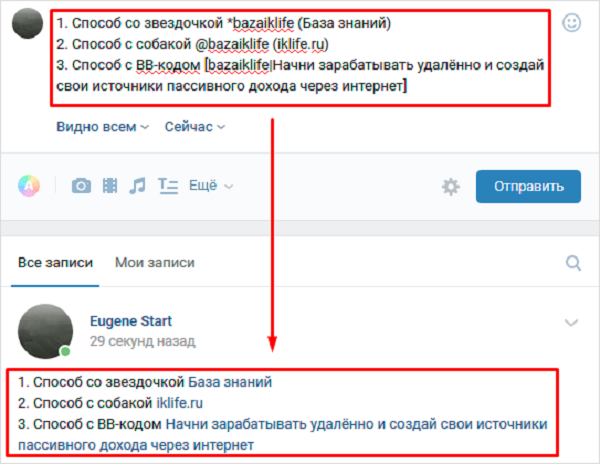
Итак, сделать ссылку словом можно на человека, группу, страницу и т.д. Ссылка словом работает как на стене, так и в личных сообщениях. Итак, сделать это очень просто. На текущий момент есть несколько вариантов сделать это:
На текущий момент есть несколько вариантов сделать это:
[ссылка|слово]
@ссылка (слово)
*ссылка (слово)
Под словом «ссылка» подразумевается не внешняя ссылка на какой-то другой сайт, а id человека, страницы или группы в ВК. Второй и 3 варианты я считаю проще, так как установив знак @ или *, сразу же появятся подсказки.
Пользоваться всем этим очень просто!
Если мы хотим сделать ссылку на человека ВКонтакте, то просто берём его id и вместо слова «ссылка» вставляем этот id. Ну а слово пишем такое, какое захотим. Например вот так: @andreyorlov96 (Андрей) или так [id26649873|Андрей], что то же самое. В этом случае будет ссылка на мою страницу. При наведении на ссылку вы увидите имя и фамилию человека, его статус и аватар.
Если мы хотим сделать ссылку на группу или страницу, то делаем то же самое, что и в первом случае. Берём id группы и пишем его вместо слова «ссылка». Например вот так: @computerism (Computer Blog). В случае с группами мы увидим название группы, аватар и количество участников.
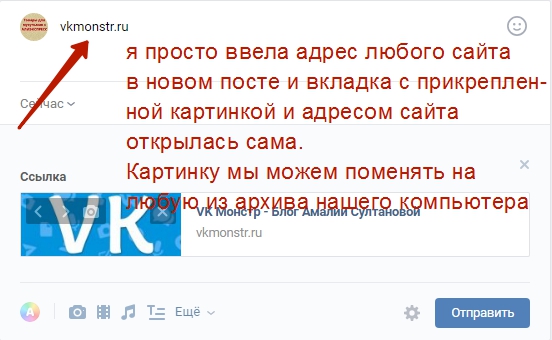
Если же мы хотим сделать ссылку на внешний сайт, то просто пишем домен сайта, например, computerism.ru и эти слова сами станут ссылкой. Либо мы можем прикрепить картинку и так же написать адрес сайта, тогда эта ссылка прикрепится к картинке.
Как вставить ссылку на человека в ВК с помощью BB-кодов
Для вставки ссылочки в виде слова, вам придется использовать конструкцию из двух квадратных скобок (необходимый атрибут BB-кодов) и разделяющей вертикальной черты, заключенной в них (ее вы можете получить, нажав на кнопку расположенную левее Вэкспейса и удерживая Шифт на клавиатуре). Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
В этой конструкции после вертикальной черты вы должны будете ввести слово (или фразу), которое при публикации сообщения в ВК станет гиперссылкой. Если вы хотите сделать ссылку на человека, то уместно будет после вертикальной черты вставить его имя и фамилию (либо никнейм). Другими словам, после вертикальной черты мы вводим так называемый текст ссылки (анкор).
Другими словам, после вертикальной черты мы вводим так называемый текст ссылки (анкор).
А вот перед вертикальной чертой, но после открывающей квадратной скобки, мы должны будем ввести эквивалент Урл-адреса, куда, созданная нами ссылка, должна будет вести. Так как таким образом можно будет делать только внутренние гиперссылки (ведущие на страницы внутри сайта Вконтакте), то полный Урл вводить не требуется — достаточно будет ввести либо ID личной страницы нужного вам человека, либо ее короткий адрес (если он его задал в настройках «Моей страницы»).
Таким образом, чтобы вставить в ВК ссылку на человека, можно будет использовать одну из следующих конструкций:
Как сделать ссылочку на человека
Неважно какой вид записи использовать. В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
Вместо или вместе с текстом в такой гиперссылке можно использовать и смайлики.
У вас может возникнуть вопрос: а где взять >
Где взять ID человека в ВК
Если это ваша собственная страница, то вы можете выбрать из левого меню пункт «Мои настройки» и посмотреть нужные вам сведения в области «Адрес Вашей страницы».
В общем, ничего сложного.
Как быстро сделать гиперссылку на страницу Вконтакте?
Если заморачиваться с BB-кодами вам неохота, а текст гиперссылки (слова, с которых будет вести ссылка) в виде имени и фамилии нужного человека вас вполне устроит, то могу вам предложить способ немного попроще (побыстрее). В этом случае не нужно будет использовать квадратные скобки.
Просто ставите сначала знак звездочки * или собачки @, а затем без пробела можете указать либо короткий адрес страницы нужного человека, либо ее ID, либо вообще можно будет начать набирать его фамилию и имя, а нужный вариант выбрать из появившегося списка подходящих людей.
Собственно, как только вы введете с клавиатуры символ * или @ Контакт вам все сам подскажет.
Поиск человека в Контакте для создания ссылки
Давайте посмотрим это на примере. Допустим, я начну вводить короткий адрес своей личной страницы.
Выбираем человека или сообщество для создания на него гиперссылки
Мне на выбор предлагают создать ссылку либо на человека, либо на публичную страницу. Останется только выбрать нужный вариант. После выбора в поле для ввода текста автоматически вставится нужная конструкция:
После нажатия на кнопку «Отправить» эта конструкция автоматически преобразуется в гиперссылку с именем пользователя или названием сообщества в качестве анкора — текста линка. В результате получим тот же результат, что и с использованием BB кодов — ссылку из текста сообщения, оставленного в Контакте, проставленную со слов имени и фамилии человека, на которого мы пожелали сослаться .
Как вставить ссылку в текст на сообщество с нужными словами
Ну, тут все тоже очень просто и похоже на уже описанное выше. Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Выглядеть такие записи могут, как:
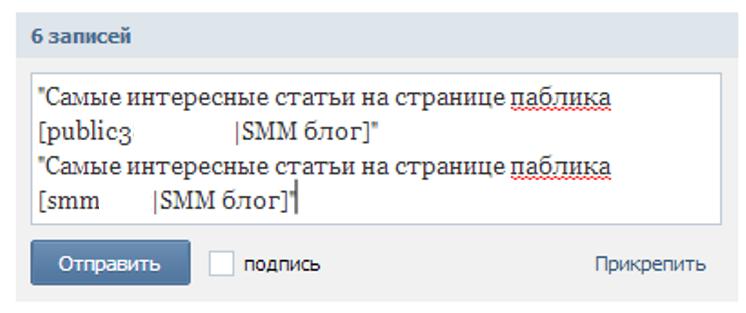
[public38339814|Блог такой-то]
Аккуратнее будьте с простановкой подобных ссылочек на свое сообщество с других сообществ, стен и комментариев. Используйте при этом в качество слов гиперссылки только те, что действительно описывают сообщество, иначе его могут заблокировать или вообще удалить из Вконтакте (за спам).
Точно так же для создания ссылки на сообщество (группу, паблик) можно будет поставить сначала знак звездочки * или собачки @, а затем без пробела ввести либо короткий адрес, либо номер публичной страницы, группы или страницы мероприятия. Контакт вас отлично поймет и предложит выбрать нужное:
Как видите, тут тоже все довольно просто.
Можно ли сделать любое слово гиперссылкой в Контакте?
К сожалению, сослаться из текста, размещенного в социальной сети Вконтакте на свой (или чужой) сайт, можно только методом прямого размещения Урла в тексте. Сделать какие-либо слова гиперссылкой, ведущей на какой-то внешний сайт, не получится. То есть не получится использовать конструкцию вида:
Сделать какие-либо слова гиперссылкой, ведущей на какой-то внешний сайт, не получится. То есть не получится использовать конструкцию вида:
[https://user-life.com/|Продвижение сайтов]
Это не сработает. Но можно в текст запросто вставить Урл https://user-life.com/и он преобразуется в ссылку, но в качестве ее текста будет использоваться именно этот Урл-адрес.
Как видите, Контакт даже на лету распознал ссылку и предлагает в дополнение к написанному вами тексту добавить еще и анонс страницы, которую он нашел перейдя по ней. Замечательная возможность.
Создание анонса страницы по ссылке введенной в поле для сообщений ВК
Я, например, таким образом создаю анонсы своих новых статей в ВК — просто захожу на свою страницу и в паблик, после чего вставляю в строку добавления нового сообщения Урл адрес новой статьи. Контакт автоматически создает анонс и мне остается его только опубликовать.
Кстати, если вставляемые вами в текст ссылки очень длинные, то Вконтакте их может неудачно обрезать. Чтобы этого избежать, советую воспользоваться фирменным сокращателем vk.cc (подробнее читайте в статье про vk.cc и другие сервисы сокращения ссылок).
Чтобы этого избежать, советую воспользоваться фирменным сокращателем vk.cc (подробнее читайте в статье про vk.cc и другие сервисы сокращения ссылок).
Многие пишут что существует формула для преобразования слова в ссылку — она ниже… безусловно способ рабочий и иногда нужный, но неудобный, если необходимо поставить ссылку на имя пользователя.
[idцифры ссылки|Текст ссылки]
Сейчас достаточно набрать * или @ в комментарии или при публикации новости и появится менюшка с выбором нужного человека.
Нужная конструкция с кодом подставится автоматически и можно заниматься дальнейшей редактурой не заморачиваясь с кодами и прочими сложностями — жмем «Отправить» и смотрим что у нас получилось…
Как видите, имя пользователя вконтакте стало ссылкой и при наведении на него отображается краткая информация — мы же этого хотели?
Обратите ваше внимание, что подставилось @id3101236 (Игорь Петров) — данный код можно подправить, оставляем только @idxxxxxx, а само название ссылки (в скобочках) можем редактировать. Все логично и понятно, а самое главное — легко запомнить и применять на практике.
Все логично и понятно, а самое главное — легко запомнить и применять на практике.
Со ссылками ВК есть забавные ситуации. Многие не в курсе, что если набрать в адресной строке vk.com/id0 то вас перебросит на вашу страницу… так вот, частенько паблики устраивали первоапрельские шутки — мол ищем этого человека и подставлялся ID0, ну а текст писали idxxxxx (ну согласитесь — кто помнит свой цифровой ID?). Оставалось только запастись попкорном и следить за комментариями — особенно если новость была в стиле «их разыскивают коллекторы». Неосведомленные пользователи дико бомбили в комментариях на радость местным троллям…
С группой все аналогично, только теперь мы знаем три способа преобразования слова в ссылку, а конкретнее:
[ССЫЛКА|ТЕКСТ ССЫЛКИ]
@ССЫЛКА (ТЕКСТ ССЫЛКИ)
*ССЫЛКА (ТЕКСТ ССЫЛКИ)
Чтобы группа или публичная страница показалась в выпадающем списке, необходимо чтобы вы в ней состояли или были подписаны на нее (аналогично и с пользователями — они должны быть в друзьях). Сейчас мы рассмотрим как сделать активную ссылку в контакте на любую группу или страницу.
Сейчас мы рассмотрим как сделать активную ссылку в контакте на любую группу или страницу.
Возьмем к примеру паблик «Типичный сисадмин» — нам необходим его id, чтобы подставить в нашу конструкцию…
Совсем необязательно преобразовывать короткий адрес группы в цифровой id — просто копируем все что идет после vk.com/ и подставляем в наш код:
Текст ссылки я написал сам и уже можно публиковать — как видите ссылка активная и ведет куда нам нужно.
Как ставить ссылки в постах ВКонтакте
Умение ставить ссылки ВК пригодится во многих случаях, к примеру:
Ставить красивую ссылку для продвижения своего сообщества
Писать в конце рекламного поста «читайте далее…»
Если обратиться таким образом к человеку, ваша запись отобразится в разделе «Ответы» — так вы можете привлечь внимание к своей рекламе.
Есть одно небольшое ограничение: можно вставлять текстом только внутренние ссылки (на страницу пользователя, группу, приложение, мероприятие). Но и для внешних тоже есть способы, чтобы сделать ссылку красивее или скрыть текстом/картинкой.
1. Использовать звездочку — *
Такой метод работает только для тех групп и людей, в которые вы вступили или с кем дружите. Тогда просто нажмите * и без пробела начинайте вводить имя или название сообщества/мероприятия. Появится список, из которого вы сможете мышкой выбрать нужный вариант.
Второй способ сделать ссылку вконтакте словом связан с вики-разметкой. Он подходит для тех друзей и групп, с которыми у вас нет связи. Но это не сильно затруднит работу, просто используйте формулу:
[id123456|Анна Жп] – первые цифры это id со странички пользователя, можно посмотреть в адресной строке. Через прямой флеш укажите слово, которое хотите использовать как анкор.
Таким же образом делается ссылка в постах ВКонтакте на группу/паблик/встречу.
Зайдите на страницу и в адресной строке посмотрите обозначение (группа – club, публичная страница – public, мероприятие – event) и id сообщества:
[club123456|Текст ссылки]
[public123456|Текст ссылки]
[event123456|Текст ссылки]
Либо есть другой вариант написания: знак @ без пробела обозначение сообщества и его id.
@club123456 (Текст ссылки)
@public123456 (Текст ссылки)
@event123456 (Текст ссылки)
Если вместо id будет стоять другое слово (к примеру, http://vk.com/web_bissnes), берем последнюю часть и подставляем в первую часть нашей «формулы»: @web_bissnes (Текст ссылки).
Но такие способы не сработают на внешних ссылках, для этого используйте другие методы.
Для начала: можно сокращать ссылки, удаляя громоздкое http://www и оставляя просто сайт.ру. В таком виде ссылка будет кликабельной, а выглядит она красиво и не отпугивает читателей своим видом.
Если нужно вставить громадную ссылку, которая некрасиво выглядит в тексте, можно воспользоваться сервисом вконтакте для сокращения ссылок vk.com/cc – получится аккуратная ссылочка (vk.cc/MglKp).
Если в тексте всего одна ссылка, можно вставить ее в текст, и она отобразится под запись. После этого, даже если вы ее удалите из текста, читатели смогут нажать на ссылку под постом и перейти на нужный сайт.
Но этот вариант выглядит не так красиво.
Но можно спрятать внешнюю ссылку вконтакте под текст, но только на вики-странице сообщества. Краткая пошаговая инструкция:
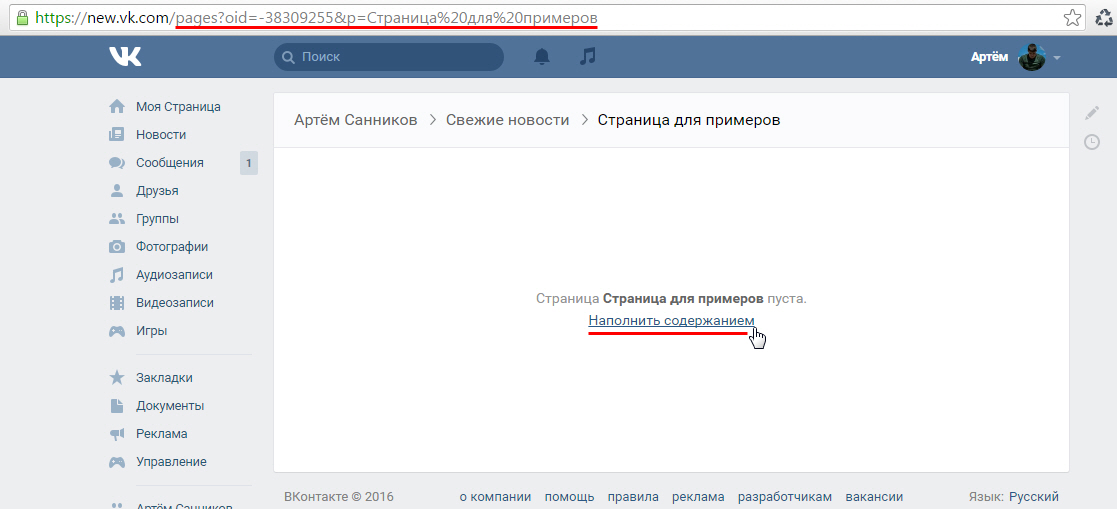
1. Создать вики-страницу:
Название_страницы будет отображаться под записью, так что давайте осмысленное имя.
2. Нажмите «Наполнить содержанием» и напишите нужный текст.
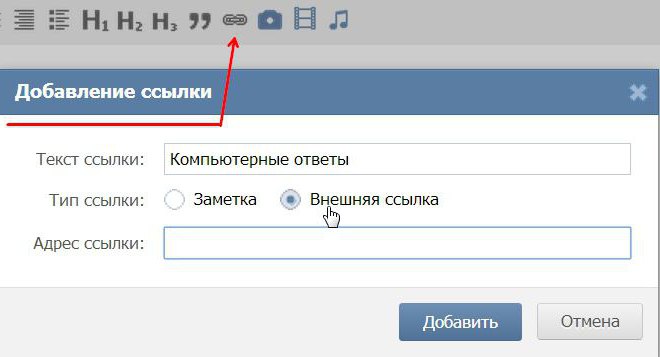
3. Вставляем ссылку: выделите нужный текст и на панели инструментов нажмите на «Добавить ссылку». Там выберите Внешняя ссылка и в нижнем поле укажите ее.
Либо можно вручную написать: [адрес|текст ссылки]
К примеру, [https://яработаюдома.рф|Кликни сюда]
4. Скопируйте ссылку страницы из адресной строки.
5. Напишите привлекательный текст, чтобы привлечь внимание читателей к вашей вики-страничке. Вставьте ссылку на нее – она не будет отображаться в тексте, а просто прикрепится снизу в виде кнопки Просмотреть.
Ссылка на внешний сайт из вконтакте картинкой
Но намного красивей и оригинальней выглядит внешняя ссылка в виде картинки. Для этого понадобится красивая картинка, которая призывает людей на нее нажать.
Для этого понадобится красивая картинка, которая призывает людей на нее нажать.
1. Загрузите ее в вики-страницу с помощью «Добавить фотографию».
2. Когда она появится в виде
[[photo5001585_364509437|400x300px;noborder| ]]
добавьте между прямым флешом и закрывающимися скобками вашу ссылку:
3. Нажмите на Сохранить страницу и перейдите во вкладку Просмотр. Тут мы видим очаровательного котенка, а если поможем ему нажать на кпопку — перейдем на сайт.
Но лучше не использовать такие «обманки», потому что люди могут жаловаться и администрация примет меры. Достаточно написать куда перейдет человек, нажав на картинку, чтобы все были счастливы)
4. Вставляйте ссылку, как и в предыдущем случае.
Как добавить ссылку в Инстаграм ВКонтакте со своего телефона
Как сделать ссылку на ВК в Instagram, полезно знать активным пользователям обоих сервисов. Связывание одной учетной записи с другой позволяет автоматически импортировать фотографии на страницы социальных сетей и экономить время на публикации. Рассказываем, где найти расположение профиля в Инстаграм, как добавить его в свой аккаунт ВКонтакте и без лишних действий делиться картинками с подписчиками.
Рассказываем, где найти расположение профиля в Инстаграм, как добавить его в свой аккаунт ВКонтакте и без лишних действий делиться картинками с подписчиками.
Как сделать ссылку на Инстаграм ВК
В отличие от Instagram, ВКонтакте позволяет публиковать активные гиперссылки (ГС) на сторонний сервис в описании профиля и постах.Импорт находится в настройках:
- В браузере щелкните имя владельца учетной записи в правом верхнем углу;
- в раскрывающемся списке найдите «Изменить»;
- перейти во вкладку «Контакты»;
- нажмите «Настроить импорт» на значке Instagram;
- Авторизуйтесь в своей учетной записи и разрешите сервису выполнять описанные действия на странице;
- Решите, как и куда будут импортироваться фотографии — автоматически в альбом или на стену, вручную с помощью хэштега;
- Завершите изменения, нажав кнопку «Сохранить»..
При привязке аккаунта к описанию через браузер копировать и писать ссылку вручную не нужно. Социальная сеть определит имя пользователя после входа в аккаунт. Но перед тем, как добавить ссылку в Инстаграм ВКонтакте со своего телефона, вам придется сохранить адрес в буфере обмена. Для этого зайдите в профиль из другого аккаунта, в правом верхнем углу найдите 3 точки. Нажмите на значок, а в выпадающем списке — «Копировать URL», Копировать URL профиля. Другой учетной записи нет — зарегистрируйте сайт вручную в формате https: // www.instagram.com/username.
Социальная сеть определит имя пользователя после входа в аккаунт. Но перед тем, как добавить ссылку в Инстаграм ВКонтакте со своего телефона, вам придется сохранить адрес в буфере обмена. Для этого зайдите в профиль из другого аккаунта, в правом верхнем углу найдите 3 точки. Нажмите на значок, а в выпадающем списке — «Копировать URL», Копировать URL профиля. Другой учетной записи нет — зарегистрируйте сайт вручную в формате https: // www.instagram.com/username.
с iphone
Для добавления с iPhone:
- открыть официальное приложение для контактов;
- авторизуйтесь под своей учетной записью;
- нажать на нижнюю строку с иконками разделов в трех горизонтальных полосах;
- нажмите на изображение профиля или «Открыть профиль»;
- под фото найти «Редактировать»;
- среди настроек страницы выберите «Контакты»;
- поместите адрес в поле «Персональный сайт».
После сохранения изменений информация отобразится в анкете как активная ТН. Импортировать фото не получится — настроить функцию можно только через полную версию для браузера.
Импортировать фото не получится — настроить функцию можно только через полную версию для браузера.
с Android
Для пользователей устройств под управлением Android инструкция идентична:
- запустить приложение ВКонтакте со своего телефона;
- Авторизуйтесь в социальной сети под учетной записью, к которой вы планируете привязать Instagram;
- в правом нижнем углу щелкните значок из трех горизонтальных полос, ведущих к разделам меню;
- нажмите под названием «Открыть», «Открыть профиль» или фотографию рядом;
- под аватаркой перейдите в «Редактировать»;
- перейти в раздел «Контакты» в настройках страницы;
- укажите «Instu» в поле «Персональный сайт» и сохраните изменения.
Если хотите, чтобы адрес видели все, зайдите дополнительно в настройки. В разделе «Конфиденциальность» найдите опцию «Кто видит основную информацию моей страницы» и измените круг разрешенных лиц.
На стене
Отправить публикации из Instagram на стену ВК можно 3 способами.
- Автоматически. Чтобы настроить импорт, откройте https://vk.com через браузер и войдите в свою учетную запись. В правом верхнем углу нажмите на имя владельца, а в появившемся списке — «Редактировать».Перейдите в раздел «Контакты» и запустите настройку импорта напротив значка камеры. Авторизуйтесь в Instagram в окне, разрешите сервису публиковать фотографии на стене и сохраните изменения. Приложение автоматически отправит фото в ВК после публикации.
- Полуавтомат. Запустите Instagram. Щелкните значок человека или фотографию в нижнем углу. Выберите картинку, которую хотите скопировать в ВК. Нажмите на три точки в правом верхнем углу и строку «Поделиться». Под указанными сервисами нажмите «Отправить в другие приложения» или «Поделиться ссылкой с другими приложениями», найдите «ВКонтакте».Выберите «В сообщении» или «На стене» и подтвердите.
- Вручную. Зайдите в приложение с фотографиями. Откройте профиль, выберите картинку, которую планируете подарить друзьям.
 Нажмите на 3 точки вверху и нажмите «Копировать URL». Зайдите во «ВКонтакте», откройте поле для создания новой записи и укажите ссылку. Фото с телефона автоматически не прикрепятся, добавляйте сами.
Нажмите на 3 точки вверху и нажмите «Копировать URL». Зайдите во «ВКонтакте», откройте поле для создания новой записи и укажите ссылку. Фото с телефона автоматически не прикрепятся, добавляйте сами.
В посте
Добавлять в существующие сообщения на личных страницах или в группах вручную. Для этого нажмите на галочку в правом верхнем углу публикации и выберите «Редактировать».Напишите адрес или вставьте из буфера обмена и сохраните изменения.
Как сделать красивую ссылку
Чтобы пригласить друзей в красивые посты «Инсту», последний ввел визитки пользователей. Откройте приложение фотоуслуги и перейдите в свой профиль. Нажмите на 3 горизонтальные линии, в появившемся списке инструментов найдите «Визитные карточки» или Nametag.
Выберите дизайн. Людям доступны цветные фоны, эмодзи и селфи. Когда вы решите, нажмите на значок «Поделиться» в правом верхнем углу и выберите ВКонтакте в качестве сайта для размещения.
Как сослаться в ВК в Инстаграм
ВКонтакте нельзя привязать к Instagram. Так же, как и оставление ГС под сообщениями, адрес будет неактивным. Единственный способ пригласить подписчиков на страницу в социальных сетях — добавить описание профиля.
Так же, как и оставление ГС под сообщениями, адрес будет неактивным. Единственный способ пригласить подписчиков на страницу в социальных сетях — добавить описание профиля.
С переходом
Для вставки адреса перехода:
- Войдите в свою учетную запись Instagram;
- нажмите «Редактировать» под количеством подписок и подписчиков;
Записываем ГС ВК в форме Website и сохраняем изменения.
Как прикрепить ссылку на VK Story и сделать свайп — SMM продвижение
ВКонтакте позволяет делиться внутренними материалами в своих историях. Вы можете прикрепить ссылку на запись в любой Истории ВКонтакте. Кто угодно может добавлять ссылки, а также сообщества, которым разрешено использовать формат историй.
Мы расскажем, как добавить ссылку на пост в Историю ВК и как сделать свайп. Также мы даем рекомендации по использованию ссылок.
Авто-продвижение в Инстаграм без блоков Рекомендовано : Jesica — приложение для продвижения Instagram (от создателей Instaplus. мне). Установите Jesica на свой телефон или компьютер Android, и приложению понравится, подпишется и откажется от подписки, как если бы вы делали это сами:
мне). Установите Jesica на свой телефон или компьютер Android, и приложению понравится, подпишется и откажется от подписки, как если бы вы делали это сами:
- Нет блоков. Пределы работают так, как будто вы делаете все вручную.
- Безопасно. Вам не нужно вводить пароль для своей учетной записи.
- Высокая скорость. Вы можете ставить до 1000 лайков и 500 подписок в день.
Попробовать 5 дней бесплатно >>
Реклама
Читайте также: Как добавить ссылку на Instagram Stories
Как прикрепить ссылку на пост в истории ВК
Вы не можете делиться ссылками на сторонние ресурсы, но можете делиться своими постами, плейлистами, а также статьями, созданными в редакторе ВКонтакте.
Чтобы поделиться контентом, нажмите кнопку «Поделиться» и выберите «Добавить в историю».
Добавьте фон для истории и другие дополнительные элементы, такие как текст и призыв к действию.
Опубликуйте историю в ВК, подписчики увидят в ней ссылку с добавленным контентом. Ссылка будет отображаться в виде кнопки с надписью «Открыть запись». Если вы хотите разместить ссылку на сообщество, используйте наклейку «Упоминание».
Ссылка будет отображаться в виде кнопки с надписью «Открыть запись». Если вы хотите разместить ссылку на сообщество, используйте наклейку «Упоминание».
Интересно : Как раскрутить группу в ВК
Как сделать свайп в VK Stories
Давайте сразу определим, что свайп — это движение по экрану, которое нужно сделать, чтобы перейти по ссылке.В историях, где прикреплена ссылка на пост, не работает свайп.
Свайп в VK Stories, доступен только при запуске таргетированной рекламы в Stories.
Чтобы пролистать историю, используйте любой графический редактор. Нарисуйте соответствующие указатели рядом с местом, где будет кнопка, или добавьте анимацию смахивания.
Заключение
Используйте истории, чтобы привлечь внимание к своим сообщениям. Для этого после публикации разместите Историю со ссылкой на прикрепленный к ней пост. Также можно прикрепить товар к истории ВК …
ВКонтакте.
 com — Поддержка Integromat
com — Поддержка IntegromatМодули VK.com позволяют просматривать, перечислять и загружать сообщения на стене, фотографии и видео в вашей учетной записи VK.com.
Начало работы с VK.com
Предварительные требования
Чтобы использовать VK.com с Integromat, необходимо иметь учетную запись VK.com. Если у вас его нет, вы можете создать учетную запись VK.com на vk.com.
Поля диалогового окна модуля, которые отображаются жирным шрифтом (в сценарии Integromat, , а не в этой статье документации) являются обязательными!
Подключение ВК.com в Integromat
1. Перейдите в Integromat и откройте диалоговое окно модуля VK.com «Создание соединения» .
2. В поле Имя подключения введите имя подключения и щелкните Продолжить .
3. Введите учетные данные для входа на VK.com и подтвердите доступ, нажав Разрешить .
Соединение установлено.
Стеновые столбы
Сообщения на стене часов
Срабатывает при создании нового сообщения.
| Соединение | Установите соединение с вашей учетной записью VK.com. |
| Фильтр | Выберите вариант просмотра сообщений на стене на основе указанного фильтра:
|
| Идентификатор владельца | Введите ID пользователя или ID сообщества, которые публикуют сообщения на стене, которые вы хотите смотреть. |
| Домен | Введите короткий адрес пользователя или сообщества, чьи записи на стене вы хотите смотреть. |
| Предел | Установите максимальное количество настенных стоек, которое Integromat должен возвращать в течение одного цикла выполнения сценария. |
Список сообщений на стене
Возврат столба
| Соединение | Установите соединение с вашей учетной записью VK.com. |
| Фильтр | Выберите вариант фильтрации сообщений на основе указанного запроса. |
| Идентификатор владельца | Выберите идентификатор владельца, чтобы вывести список сообщений на основе указанного владельца. По умолчанию отображаются сообщения на стене с текущим идентификатором пользователя. |
| Домен | Введите короткий адрес пользователя или сообщества, чьи сообщения на стене вы хотите отобразить. |
| Предел | Установите максимальное количество настенных стоек, которое Integromat должен возвращать в течение одного цикла выполнения сценария. |
Получить настенный столб
Возвращает подробную информацию о сообщении.
| Соединение | Установите соединение с вашей учетной записью VK.com. |
| ID сообщения | Добавьте идентификатор сообщения, данные которого вы хотите получить: Идентификатор пользователя или сообщества Введите идентификатор пользователя или сообщества, чьи данные вы хотите получить. Выберите идентификатор сообщения, данные которого вы хотите получить. |
Фото
Смотреть Фото
Срабатывает при создании новой фотографии.
| Соединение | Установите соединение с вашей учетной записью VK.com. |
| Идентификатор владельца | Введите идентификатор владельца фотографии, которую хотите посмотреть. |
| Идентификатор альбома | Введите идентификатор альбома, фотографии которого вы хотите просмотреть. |
| Предел | Установите максимальное количество фотографий, которые Integromat должен вернуть в течение одного цикла выполнения сценария. |
Список фотографий
Возвращает фотографии.
| Соединение | Установите соединение с вашей учетной записью VK.com. |
| Альбом | Выберите альбом, фотографии которого вы хотите добавить в список. |
| Удостоверение личности с фотографией | Добавьте удостоверения личности с фотографиями, которые нужно добавить в список. |
| Идентификатор владельца | Введите идентификатор владельца фотографии, которую вы хотите добавить в список. |
| Предел | Установите максимальное количество фотографий, которые Integromat должен вернуть в течение одного цикла выполнения сценария. |
Видео
Смотреть видео
Срабатывает при создании нового видео.
| Соединение | Установите соединение с вашей учетной записью VK.com. |
| Идентификаторы видео | Добавьте IDS видео, которые вы хотите включить в список: ID собственника Введите ID владельца видео, которое хотите посмотреть. Идентификатор носителя Введите идентификатор носителя видео, которое вы хотите посмотреть. |
| Идентификатор владельца | Введите идентификатор владельца видео, которое вы хотите посмотреть. |
| Идентификатор альбома | Введите идентификатор альбома, видео которого вы хотите посмотреть. |
| Предел | Установите максимальное количество видео, которое Integromat должен возвращать в течение одного цикла выполнения сценария. |
Список видео
Возвращает видео.
| Соединение | Установите соединение с вашей учетной записью VK.com. |
| Идентификаторы видео | Добавьте IDS видео, которые вы хотите включить в список: ID собственника Введите идентификатор владельца видео. Идентификатор носителя Введите идентификатор носителя видео. |
| Идентификатор владельца | Введите идентификатор владельца видео, которое вы хотите добавить в список. |
| Идентификатор альбома | Введите идентификатор альбома, видео которого вы хотите отобразить. |
| Предел | Установите максимальное количество видео, которое Integromat должен возвращать в течение одного цикла выполнения сценария. |
Другое
Получить мою информацию
Возвращает сведения об аутентифицированном пользователе.
Сделайте вызов API
Выполняет произвольный авторизованный вызов API.
| Соединение | Установите соединение с вашей учетной записью VK.com. |
| URL | Введите путь относительно |
| Метод | Выберите метод HTTP, который вы хотите использовать: GET POST PUT PATCH DELETE |
| Заголовки | Введите желаемые заголовки запроса. Вам не нужно добавлять заголовки авторизации; мы уже сделали это для вас. |
| Строка запроса | Введите строку запроса запроса. |
| Корпус | Введите содержание тела вашего вызова API. |
Пример использования — список фотографий
Следующий вызов API возвращает все фотографии из вашего аккаунта VK.com:
URL :
/method/photos.getAll
Метод :
GET
Соответствующие результаты поиска можно найти в модуле Выход в разделе Bundle > Body> response > items .
В нашем примере было возвращено 5 фотографий:
Настройка ВКонтакте.
 com настройки конфиденциальности
com настройки конфиденциальностиВ рамках нашей серии статей о конфиденциальности мы рассмотрим «ВКонтакте» (также известную как VK.com), российскую социальную сеть, чтобы продемонстрировать, как они смотрят на конфиденциальность по сравнению с Google и Facebook.
Социальные сети — желанный кусок пирога для мошенников и чудаков всех мастей, и vk.com — не исключение. Преступники придумывают множество творческих способов кражи учетных данных пользователя: от обычных взломов и фишинга до таких экзотических методов, как установка в точках доступа Wi-Fi, которые собирают данные для входа в вашу социальную сеть в обмен на «бесплатный» Интернет.
Конечно, можно попробовать восстановить скомпрометированный аккаунт, заблокировать спам и игнорировать подозрительные запросы от друзей, которые, похоже, были взломаны. Однако иногда это не так просто, как кажется.
Лучший способ обезопасить себя от киберпреступников — это настроить конфиденциальность своей учетной записи. Это не так уж и сложно, ведь интерфейс ВКонтакте очень удобный. Кроме того, в этом посте мы выясним, на что стоит обратить внимание.
Это не так уж и сложно, ведь интерфейс ВКонтакте очень удобный. Кроме того, в этом посте мы выясним, на что стоит обратить внимание.
Мошенники взломали #Skype и обманом заставили друзей жертвы отправить им около 5000 долларов: https: // t.co / lv9nlyGvVg
— Kaspersky (@kaspersky) 24 марта 2015 г.
1. Начнем с вашего списка друзей . Если у вас их много — больше сотни — лучше разделите их на несколько категорий. Это поможет вам и вашим друзьям настроить, какой контент будет виден каждому конкретному человеку. Рекомендуется составить отдельный список для всех артистов, тренеров по фитнесу, интернет-магазинов и других коммерческих аккаунтов. SMM-менеджерам таких страниц не нужно просматривать фотографии ваших детей, не так ли?
2.Откройте Мои настройки -> вкладка Конфиденциальность . Здесь вы можете выбрать, какой контент будет скрыт от общего просмотра (в основном, вы можете скрыть что угодно, от публикаций и фотографий до групп и заметок). Обратите внимание на параметр Определенные списки друзей , который доступен в раскрывающемся окне. Теперь вы понимаете, почему мы попросили вас сделать отдельную категорию для всех коммерческих аккаунтов!
Обратите внимание на параметр Определенные списки друзей , который доступен в раскрывающемся окне. Теперь вы понимаете, почему мы попросили вас сделать отдельную категорию для всех коммерческих аккаунтов!
Дело в том, что владельцы этих страниц обычно первыми рассылают спам и приглашают пользователей в разные группы.Они продвигают товары через ваш список друзей и тем самым беспокоят ваших настоящих друзей! Намного лучше ограничить доступ к вашему списку друзей для всех людей из вашего коммерческого списка.
SMS # Троян обходит #CAPTCHA и крадет деньги: https://t.co/9fjQ0PwZuw pic.twitter.com/r5jKqQUc3y
— Kaspersky (@kaspersky) 18 марта 2015 г.
3. При загрузке фото в ВК можно отметить место, где был сделан снимок. Используя эти теги, социальная сеть составляет карту ваших путешествий .Мы рекомендуем вам ограничить доступ к указанной карте. В противном случае его могут использовать, например, грабители, которые отслеживают, когда люди находятся вне дома. Они часто следят за социальными сетями и тегами геолокации, чтобы выбрать лучшее время для проникновения в дом.
В противном случае его могут использовать, например, грабители, которые отслеживают, когда люди находятся вне дома. Они часто следят за социальными сетями и тегами геолокации, чтобы выбрать лучшее время для проникновения в дом.
4. С помощью специальной ссылки, которая находится под вкладкой Конфиденциальность, вы можете проверить , как другие люди видят ваш профиль . Если перейти по этой ссылке, будет доступен другой вариант: проверить , как конкретный человек видит вашу страницу .Для этого вам нужно будет ввести имя друга или ссылку на профиль пользователя. Смотрите — очень интересно.
5. Фотография вашего профиля всегда видна всем. Единственный способ скрыть это от определенного пользователя — полностью забанить его. Сделать это можно во вкладке черного списка.
6. Когда вы отклоняете чей-то запрос о дружбе, этот человек становится вашим подписчиком — он / она по-прежнему может видеть все ваши общедоступные обновления. То же самое и с бывшими друзьями. Поэтому, если вы хотите полностью и полностью разорвать связь с кем-то, не просто удаляйте его из друзей, но и добавляйте его в черный список.
То же самое и с бывшими друзьями. Поэтому, если вы хотите полностью и полностью разорвать связь с кем-то, не просто удаляйте его из друзей, но и добавляйте его в черный список.
7. Просмотрите настройки на вкладке « Security ». Обязательно включите двухэтапную аутентификацию. Эта мера значительно повысит безопасность вашего профиля.
8. ВК отслеживает время, места и устройства, с которых недавно был открыт доступ к вашему профилю. Если вы использовали социальную сеть в интернет-кафе, с компьютера друга или если вы потеряли телефон с активным приложением ВКонтакте, вам следует использовать кнопку « Завершить все сеансы, ».Эта мера не позволит посторонним просматривать ваши сообщения или полностью украсть ваш аккаунт.
9. Пользователи ВКонтакте могут включить протокол защищенного соединения , но необычным образом. Вы можете найти этот параметр на вкладке «Безопасность», но он будет скрыт, пока вы не откроете сайт с использованием безопасного соединения. Для этого нужно добавить префикс «https: //» в начало адреса ВКонтакте и нажать Enter. Вы также можете перейти по этой ссылке: https://vk.com/settings?act=security
Для этого нужно добавить префикс «https: //» в начало адреса ВКонтакте и нажать Enter. Вы также можете перейти по этой ссылке: https://vk.com/settings?act=security
После этого вы увидите настройки шифрования.Теперь вы можете установить флажок «Всегда использовать безопасное соединение (HTTPS)» и сохранить изменения.
Мы настоятельно рекомендуем вам включить эту настройку, особенно если вы часто используете бесплатный Wi-Fi в кафе, отелях и на улицах.
Настройка параметров конфиденциальности ВКонтакте. #security #privacy #VK
Tweet
Будьте бдительны и не забывайте о настройках конфиденциальности. Помните: настраивая безопасность своей учетной записи, вы защищаете как себя, так и весь свой список контактов.
Как отметить пользователя ВКонтакте. Как упомянуть человека в посте ВКонтакте. Как упомянуть человека ВКонтакте в разговоре с телефона
Как отметить человека в записи контакта? Выполнить эту процедуру несложно. Это займет не больше минуты. Но важно знать алгоритм прямой работы.
Это займет не больше минуты. Но важно знать алгоритм прямой работы.
- Простой и понятный интерфейс.
- Успевает комфортно общаться с друзьями.
- Получение и распространение информации.
- есть удобное приложение для смартфона.
- Предоставляются все возможности для полного применения.
- В ВК зарегистрировано огромное количество пользователей.
- Социальная сеть позволяет слушать музыку и смотреть видео.
- Это легко понять. Элементы размещены лаконично, исключено их нагромождение.
- Социальная сеть пользуется большой популярностью у молодежи.
- Групп много, нам удается найти подходящие сообщества по вашим интересам.
Часто бывает необходимо идентифицировать человека, внесенного в протокол. Конечно, вы можете просто ввести его имя. Но как сделать так, чтобы пользователь узнал об упоминании?
Для начала разберемся, зачем нужна такая функция:
Есть много вариантов использования функции. Это облегчает процесс формирования постов. Но как отметить человека в записи контакта?
Это облегчает процесс формирования постов. Но как отметить человека в записи контакта?
Руководство пользователя
Чтобы отметить человека, вам потребуется:
- Перейти на страницу.
- Откройте элемент, чтобы сформировать новую запись.
- Начните печатать.
- Используйте знак @, когда вам нужно добавить имя.
- Затем начните вводить идентификатор пользователя.
- Помните, что у многих это пишется не цифрами, а буквами. Стоит зайти на страницу человека и уточнить данные в адресной строке.
- Система предложит вам подходящего пользователя, нажмите на него.
- После завершения публикации опубликуйте ее.
- Человек будет отмечен синим цветом. Это гиперссылка, по ней можно сразу перейти на страницу.
- Пользователь получит уведомление о том, что кто-то упомянул его в сообщении.
Сообщения отправляются в раздел ответов, только если этот человек является вашим другом. Поэтому связаться с Павлом Дуровым или популярными блогерами не получится.
По телефону
Многие пользователи входят в систему с телефона. Они используют браузер или приложение. Программа популярна по нескольким причинам:
- Она проста в использовании.
- Имеет стильный дизайн.
- Обеспечивает доступ к основным функциям.
- Позволяет комфортно общаться.
- Умеет быстро получать уведомления о новых сообщениях.
- Программа работает нормально, обычно проблем с ней нет.
Как отметить человека в ВК в тексте приложения? Нормально не получится. Программа урезана по функциям и не позволяет указывать имя. Вы можете сделать гиперссылку на страницу, только указав @id и адрес.
На мобильной версии в браузере ситуация аналогичная.Вероятно, ограничения платформы не позволяют в полной мере реализовать такую функцию для использования ее со смартфона.
Можно попробовать открыть полную версию сайта. Но на самом деле нет гарантии, что он будет корректно работать в браузере. Все зависит от используемой программы и характеристик смартфона. Лучше отдать предпочтение Chrome, он самый стабильный.
Все зависит от используемой программы и характеристик смартфона. Лучше отдать предпочтение Chrome, он самый стабильный.
В полной версии для ПК использовать эту функцию проще. Поэтому не торопитесь, отложите формирование поста до прихода домой.
Итак, сегодня мы попробуем разобраться, как упомянуть человека «ВКонтакте» в сообщении. Есть несколько подходов к решению этой проблемы. Все они предельно просты для понимания даже начинающему пользователю. Однако этот процесс требует небольшой подготовки. Не бойтесь этого действия — у вас обязательно все получится.
Способы использования
Теперь вернемся к номеру id. Чтобы получить его, зайдите в профиль «жертвы» и посмотрите адресную строку своего браузера. Там вы увидите адрес, а после него idxxxxx, где xxxxx — номер, который нам нужен.Выделите его и скопируйте в буфер обмена.
Иногда вместо числа может отображаться целое слово латинского алфавита. Это нормально. Это слово называется кратким адресом профиля. Также с его помощью можно решить задачу «Как упомянуть человека в сообщении на стене во« ВКонтакте ». А теперь познакомимся с формой публикации. Она предельно проста и удобна в освоении даже для начинающих пользователей.
Также с его помощью можно решить задачу «Как упомянуть человека в сообщении на стене во« ВКонтакте ». А теперь познакомимся с формой публикации. Она предельно проста и удобна в освоении даже для начинающих пользователей.
Форма подачи
Все начинается с того, что вам нужно придумать текст сообщения.И начни писать. Затем оставьте место в нужном месте (выделите его пробелами) и завершите публикацию. Затем вам нужно придумать слово или фразу, которые появляются в тексте как ссылка для перенаправления.
Когда все будет готово, заполните форму в нужном месте: [адрес профиля | ключевое слово]. Поле «Адрес» — это точно такой же id-номер или короткий адрес профиля пользователя. «Ключевое слово» — это выражение, отображаемое в сообщении для перенаправления на профиль «жертвы» по вашему выбору.Когда вы закончите, вы можете просто опубликовать пост и посмотреть, что у вас получится. Вот и все проблемы решены.
Для друзей
Как по-другому упомянуть человека в ВКонтакте? Для этого пользователь должен быть в вашем списке друзей. Если это правило будет соблюдаться, то выполнить задачу будет проще, чем когда-либо.
Если это правило будет соблюдаться, то выполнить задачу будет проще, чем когда-либо.
В кликните по «звездочке» на клавиатуре. Теперь у вас будет список друзей. Там выберите нужного пользователя, затем введите ключевое слово. Затем через пробел напишите основной текст сообщения и опубликуйте его.Посмотри на результат. Вам удалось опубликовать пост с перенаправлением на человека без лишних усилий.
В этой социальной сети вы быстро найдете своих друзей и знакомых. Это удобный инструмент для тесного общения и легкости поддержания связи. Ведь не обязательно постоянно писать всем друзьям, чтобы они вас не забыли. Иногда достаточно простого лайка, приглашения в группу или простой отметки в посте или фотографии. Все еще не знаете, как отметить человека в ВК? На самом деле все просто.
Зачем праздновать?
Отметка пользователя — удобный способ сообщить ему о чем угодно. Информация о отметке появится в его уведомлениях, и он сможет быстро перейти по ссылке на отметку. Вы можете поставить отметку в разных местах. Если вы отметите контакт на фото или картинке, он быстро взглянет на него и поставит оценку. Кроме того, любого пользователя можно упомянуть пометкой в текстовом посте. это быстрый способ информирования. (Я рекомендую статью об этом раз и навсегда).
Вы можете поставить отметку в разных местах. Если вы отметите контакт на фото или картинке, он быстро взглянет на него и поставит оценку. Кроме того, любого пользователя можно упомянуть пометкой в текстовом посте. это быстрый способ информирования. (Я рекомендую статью об этом раз и навсегда).
Упоминание в сообщении по ссылке
Для того, чтобы человек, которого вы хотите из списка друзей, отметили в статусе или в истории, рассказанной на вашей стене, сначала напишите сообщение.В том месте, где вы хотите вставить ссылку на друга, добавьте звездочку — *. После этого нужно начать писать имя друга и появится список подходящих кандидатов. Остается только выбрать человека, которого вы хотите отметить, он появится в записи в виде ссылки.
Имя выбранного друга можно редактировать, введя любое слово, например, обращаясь к нему. Это поможет вам персонализировать ваше сообщение. Еще одна особенность в том, что если вы добавите идентификатор пользователя, отметка не исчезнет, даже когда он изменит свое имя. Кстати, таким образом вы можете отметить в списке не только друга, но и того, на кого подписаны. Все эти действия также можно делать с телефона в мобильном браузере.
Кстати, таким образом вы можете отметить в списке не только друга, но и того, на кого подписаны. Все эти действия также можно делать с телефона в мобильном браузере.
Отметить одним щелчком мыши
Предусмотрена готовая функция для отметки человека на фотографии. Вам просто нужно открыть нужное изображение в альбоме или на стене и нажать на кнопку «отметить человека». На изображении появится область выбора, размер которой можно легко изменить. Когда вы выберете нужную часть фотографии, остается только добавить человека.Таким образом можно отмечать только друзей из списка.
Пользователи могут ставить отметки на фотографиях не только в альбомах на своих страницах, но и на чужих. Поэтому нужно периодически проверять свои фото, чтобы на них не появлялись нежелательные отметины. На каждой фотографии есть значок редактирования в виде карандаша. В настройках конфиденциальности вы можете запретить другим пользователям отмечать вашу фотографию. Тогда не нужно публиковать.
Предлагаем посмотреть
Чтобы отметить человека на фото, совсем не обязательно искать того, на котором он изображен.Вы можете отмечать пользователей. Это простой и быстрый способ поделиться информацией с друзьями. А если кто-то не хочет, чтобы его отметили, он спросит об этом в комментарии. Или сам снимет отметку. Для этого нужно в списке нажать крестик рядом с вашим именем.
Вы уже знаете, как сделать свою страницу популярнее? Даже если у вас есть несколько способов, я покажу вам самый простой. Чтобы не тратить зря время и быстрее получить результат, доверьте судьбу аккаунта профессионалам.Получите есть масса вариантов для привлечения внимания к вашему ВК. Они могут легко трансформировать как личную страницу, так и целую группу.
Чтобы всегда быть в курсе последних новостей, подписывайтесь на мои обновления. Введите свой адрес электронной почты вверху страницы и новости будут приходить на вашу почту. И подписавшись на мою группу В контакте с вы сможете видеть последние статьи в своей ленте новостей.
Я, наверное, не ошибусь, когда скажу, что большинство из нас так или иначе пользуется Интернетом и социальными сетями в частности, будь то В контакте с , Одноклассники , Facebook , Instagram , Twitter или что-то еще.Те люди, которые проводят много времени в сети, часто пытаются как-то разнообразить свой онлайн-опыт. Один из способов развлечься в Интернете мы поговорим сегодня. В первую очередь тема будет интересна пользователям популярной социальной сети №1 в России и на постсоветском пространстве — Вконтакте. В частности, сегодня мы рассмотрим способ , как просматривать упоминания и отзывы других пользователей Вконтакте.
уведомлений Вконтакте. Ответы. Упоминания
Если кто-то все еще не понимает, о чем идет речь: перейдя на любую страницу сайта Вконтакте, вверху открывшейся страницы можно увидеть изображение колокольчика.Нажмите здесь. Мы откроем всплывающее окно с уведомлением, в котором будут отображаться советы о днях рождения ваших друзей, рейтинг ваших фотографий и другие действия других пользователей, запросы в друзья и другие.
Внизу списка вы можете нажать на кнопку Показать все, после чего сайт перенесет вас на отдельную страницу уведомлений, где справа вы можете переключиться на просмотр уведомлений от друзей, связанных с действиями только ваших друзей , или на вкладку.
На вкладке «Ответы» отображаются комментарии и сообщения, в которых другие пользователи социальных сетей упоминали ваш профиль.
Однако, как выяснилось, не все знают, что Вконтакте может просматривать ответы других пользователей. А, вернее, для просмотра ответов оставлено других пользователей, а не ваш профиль. Чтобы увидеть «чужие ответы» , вам нужно знать id интересующей вас учетной записи.
Как узнать id пользователя Вконтакте
Есть несколько способов узнать id пользователя. Кратко о самом доступном.
Peek open id
Здесь все просто. Зайдите на главную страницу профиля, посмотрите в адресной строке, скопируйте или запомните оттуда цифровое значение после vk. com / id
com / id
В приведенном выше примере нам нужно значение 11600002
Однако довольно часто случается, что пользователь заменил идентификатор на ник (к счастью, настройки Вконтакте позволяют это сделать). Рассмотрим аналогичный случай ниже.
Как узнать id страницы Вконтакте, скрытой за ником
Рассмотрим ситуацию на произвольном примере.Допустим, нам нужно узнать id страницы Михаила Задорнова.
Набираем его имя и фамилию в поиске, находим нужный нам аккаунт, заходим на главную страницу профиля и видим следующее:
Но для просмотра ответов пользователя ник нам не подходит, нужен цифровой идентификатор.
Узнать id по фото
Чтобы узнать это, откройте, например, аватар пользователя (это можно сделать со страницы поиска, но мы уже зашли в профиль, поэтому откроем основную фотографию из профиля, нажав на нее) и смотрим снова в адресной строке
После слова «фотография» мы видим только то, что нас интересует id
В приведенном выше примере нам нужно значение 87896266
Узнать id из диалога
Кроме того, на странице профиля вы можете нажать кнопку «Написать сообщение». в открывшемся окне нажмите Перейти к диалогу, сайт перенесет нас на страницу диалога в открытом диалоге с выбранным пользователем. Здесь в адресной строке тоже появится идентификатор
в открывшемся окне нажмите Перейти к диалогу, сайт перенесет нас на страницу диалога в открытом диалоге с выбранным пользователем. Здесь в адресной строке тоже появится идентификатор
Как читать ответы других пользователей Вконтакте
Ну, собственно, для этого мы все и начали.
В поисковой строке сайта Вконтакте вбиваем символ звездочки, затем латинские буквы id и значение идентификатора, полученное нами ранее одним из способов выше.Например, весь поисковый запрос в нашем случае будет выглядеть следующим образом:
* id87896266
Нажмите клавишу Enter
Как видите, перед нами появилось ответов Вконтакте для другого пользователя , в данном примере — для Михаила Задорнова.
Желаем Михаилу скорейшего выздоровления, а всем приятного серфинга, друзья.
Социальная сеть ВКонтакте, являясь местом активного взаимодействия разных пользователей между собой, предоставляет достаточно широкие возможности… Этот функционал может включать в себя возможность свободно указывать в различных сообщениях на своей стене, а не только прямые ссылки на страницы других пользователей.
Этот функционал может включать в себя возможность свободно указывать в различных сообщениях на своей стене, а не только прямые ссылки на страницы других пользователей.
Каждый из представленных способов привязки к пользователю не требует использования каких-либо дополнительных средств. Единственное, что вам нужно знать, — это социальные сети. В сети ВКонтакте огромное количество разнообразных секретов, в том числе и с технической стороны.
Все, что вам нужно, чтобы отметить друга или любого другого пользователя сайта VK.com, — это стандартные средства VK и, конечно же, любой интернет-браузер.Кроме того, необходимо четко понимать, что вы не сможете полностью бесследно указать ссылку на пользователя, так как он в любом случае получит соответствующее уведомление.
Уведомление о том, что пользователь был отмечен тегом в какой-то записи на сайте ВК, полностью соответствует случаю с аналогичным тегом на фотографиях.
В целом процесс маркировки пользователей в постах на стене достаточно уникальный, так как действия, как правило, не имеют отношения к ВК. com графический интерфейс.
com графический интерфейс.
Все инструкции о том, как пометить человека в сообщении, в равной степени применимы к любому типу сообщений, будь то сообщение на стене сообщества или на личной странице.
После того, как тот или иной человек будет отмечен, его имя в посте будет выделено синим цветом, что характерно для стандартных ссылок в социальной сети ВКонтакте.
Сегодня существует два актуальных метода указания людей в сообщениях, которые сводятся к использованию одной и той же функциональности, с одним и тем же типом действий и возможностей.
Метод 1: ввод вручную
Первый способ — использовать уникальный идентификатор пользователя социальной сети ВКонтакте. любой человек достаточно прост, к тому же подойдет не только числовой, но и введенный вручную айди.
Обращаем ваше внимание, что благодаря предложенной инструкции вы можете ссылаться не только на конкретного пользователя, но и на все сообщество.
- Заходим на сайт ВК и выбираем запись, на которой нужно сделать отметку.

- Также возможно указать ссылку на человека в сообщении при создании нового сообщения.
- Теперь вам нужно выбрать место в записи, где будет стоять логин ВКонтакте, и поставить в этом месте квадратные скобки, разделенные вертикальной чертой.
- Перейдите на страницу пользователя или группы, на которую вы хотите создать ссылку, и скопируйте уникальный идентификатор.
- Вставьте адрес скопированной страницы в пространство между открывающей квадратной скобкой и вертикальной чертой.
- Затем вам нужно будет вручную или путем копирования и вставки зарегистрировать имя отмеченного пользователя или всего сообщества.

- Все, что до и после квадратных скобок — это стандартная область для ввода текста записи. Благодаря этому вы можете свободно ссылаться не на одну, а сразу на несколько страниц.
- После того, как пост будет готов к публикации, нажмите «Сохранить», или «Отправить», , в зависимости от типа поста, в котором вы отметили страницу ВКонтакте.
Содержание сообщения не играет никакой роли, кроме удовлетворения вашего желания.
Адрес может быть любым, в полном соответствии с возможными идентификаторами, то есть набором букв или цифр, разделенных знаком подчеркивания. Если эти стандарты не соблюдаются, весь написанный текст будет отображаться в оригинальном варианте, а не в виде красивой ссылки.
Вы можете пометить весь текст сообщения как одну большую ссылку.
На этом все основные инструкции этого метода заканчиваются. Кроме того, мы можем только сказать, что этот метод наиболее удобен, когда вам нужно предоставить ссылку на стороннее сообщество или человека, которого нет в вашем списке друзей.
Метод 2: выбор из списка
В этом случае от вас потребуется еще меньше действий, которые по своей структуре исполнения аналогичны первому заданному методу. Таким образом, вам также нужно будет предварительно выбрать запись, в которой вы хотите сделать одну или несколько меток, а также скопировать идентификатор.
Основным отличием этого метода является возможность использования графического интерфейса ВКонтакте для автоматической регистрации идентификатора и логина.
Инструкция одинаково подходит для указания ссылки на пользователя или целое сообщество.Условия привязки вашей учетной записи и указанной страницы полностью отсутствуют, то есть благодаря автоматическому поиску по базе всей социальной сети вы можете указать любую ссылку.
- После выбора записи, в которую вы хотите добавить выделенный синим текст, определите, куда вы хотите вставить ссылку.
- Наберите на клавиатуре символ «@» или «*» .
- После этого немного ниже должна появиться панель поиска социальных идентификаторов.сети ВКонтакте.
- Начните вводить имя пользователя или название сообщества.

- Найдя среди совпадений нужную страницу, щелкните по ней левой кнопкой мыши для автоматического создания нужного кода.
- Что стоит перед символом «@» или «*» , является прямым идентификатором указанной страницы.
- Имя пишется в скобках сразу после идентификатора, который будет помещен в текст и выделен соответствующим синим цветом.
- После указания желаемых идентификаторов сохраните или опубликуйте запись, чтобы убедиться, что нужный текст помечен правильно и позволяет перейти к нужной странице.
Поиск ведется по стандартному алгоритму — от наиболее популярного до неизвестного с учетом прямой связи вашего профиля с любой страницей.
Зная аспекты кода, вы сами можете ввести ссылку вручную, как и в первом способе.
Отмеченный пользователь получит уведомление.Если вы указали сообщество, то уведомление не будет отправлено, но это никак не повлияет на ссылку.
Хотя этот метод уникален в своем роде, он имеет радикальное сходство с первым описанным методом. В частности, это касается того, что в обоих случаях есть работа с внутренним кодом социальной сети ВКонтакте.
В частности, это касается того, что в обоих случаях есть работа с внутренним кодом социальной сети ВКонтакте.
Помните, что каждый человек, которого вы отметили, может полностью пожаловаться на ваше сообщение, и если жалоба уместна, то все сообщение или только отметка будут удалены администрацией.
Мы желаем вам всего наилучшего в социальных сетях. сети ВКонтакте.
Редактирование группы ВКонтакте. Как редактировать группу в ВК. Как управлять группой в контакте, если вы админ, модератор или редактор
Практически каждый зарегистрированный пользователь популярной социальной сети ВКонтакте является участником хотя бы одной группы или паблика.
При этом многие пользователи создают собственные группы и активно занимаются их наполнением и продвижением.
У нас на повестке следующие вопросы:
Первый вопрос, который сразу же возникает — зачем создавать группу ВКонтакте? Чаще всего это делается просто для развлечения. В этом случае человек выбирает близкую ему тему и собирает заинтересованную аудиторию.
В этом случае человек выбирает близкую ему тему и собирает заинтересованную аудиторию.
Иногда группы создаются с целью взаимопомощи (материальной, информационной или какой-либо другой). А иногда — для заработка (с целью последующего размещения рекламных постов, ссылок, объявлений и т. Д.).
Создание группы ВКонтакте
Вопрос, как открыть группу ВКонтакте, технически решается достаточно легко. Здесь не нужно никаких специальных знаний и навыков (например, как с).Итак, вы уже зарегистрированы в ВКонтакте и, следовательно, у вас есть своя личная страница.
Для создания собственной группы выберите пункт «Мои группы» в боковом меню своей страницы (цифра 1 на рис. 1). Появится рекламный блок «Популярные сообщества» с предложением подписаться, а также со списком всех сообществ, в которых вы состоите. Вам необходимо нажать на кнопку «Создать сообщество» (цифра 2 на рис. 1), расположенную в правом верхнем углу.
Рисунок: 1. Чтобы открыть группу ВКонтакте, на нашей странице нажмите кнопку «Создать сообщество».

Рисунок: 2. Введите имя группы, выберите тип и нажмите кнопку «Создать сообщество»
Подтверждаем создание нашей группы, нажав на кнопку «Создать сообщество» (цифра 3 на рис. 2). Откроется страница с настройками для этой группы.
Группа настроек
Первая вкладка с настройками называется «Информация» (цифра 1 на рис. 3). Здесь расположены все основные варианты управления сообществом.
В пункте «Имя» (цифра 2 на рис. 3) вы можете отредактировать имя вновь созданной группы.
В пункте «Адрес страницы» вы можете изменить URL-адрес сообщества, если хотите. Для этого вместо стандартного URL в формате «club82063972» укажите какой-нибудь более простой и запоминающийся адрес, например, суперкниги. Если выбранный URL уже занят, то вы увидите соответствующую надпись.
В пункте «Описание сообщества» (цифра 4 на рис. 3) можно разместить небольшое текстовое описание. Обычно они говорят о том, чем занимается группа.
Ниже мы выбираем тему из списка, который откроется после нажатия на маленький черный треугольник — он отмечен цифрой 5 на рис. 3. Указываем ваш сайт, конечно, если он существует (цифра 6 на рис. 3). Вы даже можете указать свое местоположение, используя соответствующий пункт меню (цифра 7 на рис. 3).
3. Указываем ваш сайт, конечно, если он существует (цифра 6 на рис. 3). Вы даже можете указать свое местоположение, используя соответствующий пункт меню (цифра 7 на рис. 3).
- настройки стен (цифра 8 на рис.3),
- фотографий (цифра 9 на рис.3),
- видео- и аудиозаписи,
- документы,
- материалы и
- обсуждения (цифра 10 на рис. 3).
Каждую из этих категорий можно отключить, сделать открытой или ограничить. Например, в выключенном состоянии никто ничего не может писать на стене.Если выключить фото и видео, то их никто не сможет добавить.
В ограниченном состоянии определенная категория может быть изменена только администратором или модератором сообщества. Например, только администраторы и модераторы могут писать на стене, только администраторы и модераторы могут добавлять аудио- и видеозаписи.
Открытые категории могут быть изменены обычными пользователями. Пользователи имеют возможность добавлять комментарии на стену, фото в альбомы, видео и т. Д.
Д.
В последнем пункте «Тип группы» (цифра 11 на рис. 3) вы можете установить формат присоединения к сообществу новых участников. К открытой группе могут присоединиться все пользователи без исключения. В закрытую группу — только после согласования с администратором или модератором. Что касается приватной группы, то попасть сюда можно только по приглашению одного из администраторов.
На рис. 3 (цифры 8-11) показаны настройки группы по умолчанию, то есть такие настройки предлагаются автоматически. Вы можете согласиться с такими настройками или изменить их по своему усмотрению, как описано выше.
В конце не забудьте подтвердить свои изменения, нажав на кнопку «Сохранить» (цифра 12 на рис. 3).
Вторая вкладка в настройках сообщества называется « участников » (рядом с цифрой 1 на рис. 3). Здесь вы можете просмотреть список пользователей, которые в настоящее время находятся в вашей группе. Каждый из пользователей может быть удален из группы или назначен лидером (человек будет иметь права модератора).
Третья вкладка называется « Черный список ». Пользователи, заблокированные в вашем сообществе по любой причине (оскорбление других участников, спам и т. Д.)) размещены здесь.
Как сделать ссылку в группе
Рисунок: 4 Создайте ссылку в своей группеРисунок: 5 Введите URL ссылки на группу ВКонтакте или на внешний сайт
Я ввел адрес бесплатного курса с моего интернет сайт. Затем нажмите кнопку «Добавить ссылку» (цифра 2 на рис. 5).
Рисунок: 6 Введите текст ссылки
В окне, отмеченном цифрой 1 на рис. 6 «Введите текст ссылки», щелкните мышью и введите текст вашей ссылки. Например, я вошел в компьютерную грамотность для начинающих за 30 дней.После этого нажмите кнопку «Добавить» (цифра 2 на рис. 6). Получившаяся ссылка показана на рис. 4, номер 2.
Как мне выбрать автора сообщения в группе?
Появится меню «Настройки отправки», в котором вы можете выбрать, от имени кого будет опубликовано сообщение:
- От моего имени или
- От имени сообщества.

Если вы установите флажок «От имени сообщества», сообщение будет опубликовано от имени группы.
Рисунок: 7.Выбирая автора при размещении в группе
Приглашаю вас в группу «Компьютерная грамотность с надеждой»
С радостью приглашаю всех присоединиться к новому ВК-паблику.
ВКонтакте — известная социальная сеть. Здесь общаются люди разных возрастов, профессий, интересов. Среди них есть и ваши целевые посетители, с которыми можно и даже нужно работать. Собственная группа ВКонтакте — отличное дополнение к сайту, а иногда и полноценная его замена.
Что означает название и насколько оно важно
Имя помещается в заголовок каждой ассоциации. Он рассказывает о своей главной теме и вызывает первоначальный интерес у будущих подписчиков.
Иногда после создания сообщества администратор приходит к выводу, что необходимо изменить его название.
Зачем меняют названия групп ВКонтакте
- Имя влияет на рейтинг.
 Если пользователь социальной сети ищет ключевые слова сообщества и не может их найти, то, скорее всего, ключи не использовались в названии.
Если пользователь социальной сети ищет ключевые слова сообщества и не может их найти, то, скорее всего, ключи не использовались в названии. - Изменился адрес сайта или появился новый администратор (группа была продана, передана другому администратору, изменился основной домен сайта) — следовательно, необходимо сменить имя в ВК.
- Сообщество хорошо ранжируется по низкой частоте, и возникла необходимость продвигать его с помощью относительно высокой частоты (например, сообщество можно увидеть в поиске «дешевая женская одежда», администратор хочет поднять ее за «Женская одежда»).
Некоторые также называют это имя веб-адресом сообщества в Интернете, по которому посетитель напрямую входит в ассоциацию через браузер, и при поиске он отображается именно по этому адресу. Стандартный адрес выглядит так:
Для улучшения восприятия и соответствия бренда рекомендуется изменить этот веб-адрес, например, на следующий:
В этом примере адрес совпадает с официальным названием компании, сайта и сообщества. Это выглядит более наглядно и легче запоминается.
Это выглядит более наглядно и легче запоминается.
Какой бы ни была причина смены названия, давайте разберемся, как это можно сделать.
Как изменить название группы ВКонтакте с ПК
С интернет-браузером работать намного проще, чем с мобильными платформами — экран больше, меню четче.
Все готово — имя и адрес изменены.
Как изменить название группы в ВК в мобильном приложении (с телефона)
Важное примечание
Если ваша группа раньше была посвящена, например, интернет-анекдотам, а потом вы изменили ее название, например, на «Сауны в Москве», то ее могут забанить за резкое изменение тематики.
Имя в ВК поменять несложно. Главное — придумать легкое правильное имя, и тогда люди его запомнят.
Если вы решили создать собственное сообщество в социальной сети, но не знаете, , как создать группу в контакте , эта статья должна помочь вам разобраться в этой проблеме. На первый взгляд настройки покажутся вам немного запутанными, но вы быстро в этом разберетесь, если будете следовать инструкциям. На самом деле процесс создания группы не сложен и не занимает много времени.
На самом деле процесс создания группы не сложен и не занимает много времени.
Создайте группу ВКонтакте: избегайте спама
Эксперты рекомендуют тем, кто создает группу ВКонтакте, закрыть стену, но при этом обязательно предоставить посетителям возможность комментировать опубликованные посты. Посещать свое сообщество нужно не просто каждый день, а несколько раз в день, чтобы оперативно удалять спам, если он есть. Помните: вам не нужен спам и нужно его своевременно удалять — чем раньше, тем лучше!
Что касается нежелательных пользователей, которые спамят вашу страницу, не забудьте занести их в черный список, по крайней мере, на пару недель или на месяц.Также можно подать жалобу на странице (для этого есть специальная кнопка), чтобы администрация соцсети ее заморозила.
Вам нужно настроить группу в контакте таким образом, чтобы минимизировать «спам» и в то же время предоставить пользователям комфортное общение друг с другом. Люди должны иметь возможность обсуждать материалы, размещенные в группе. Хорошая идея — позволить посетителям самим создавать темы для обсуждения. Но опять же, будьте осторожны, чтобы не спамить в обсуждениях.
Хорошая идея — позволить посетителям самим создавать темы для обсуждения. Но опять же, будьте осторожны, чтобы не спамить в обсуждениях.
Попробуйте ограничить возможность создания альбомов, но оставьте возможность добавлять фотографии в те альбомы, которые уже были созданы. За состоянием фотоальбомов следует регулярно следить, чтобы убедиться в отсутствии спама или вовремя его удалить.
Инструкции по настройке
Теперь пора выяснить, как именно создал сообщество в контакте и какие действия необходимо для этого предпринять. Для начала войдите в свою группу и нажмите кнопку «Управление сообществом» (расположенную под аватаром вашей группы).Вы увидите вкладку Информация — это основная вкладка, где присутствуют следующие настройки:
- Имя. Вы можете изменить название своего сообщества в любое время, но не делайте этого часто.
- Адрес страницы. Вам не нужен простой идентификационный номер; Лучше придумать для группы красивое, оригинальное и лаконичное обращение.
 Например, http://vk.com/komputery_internet вместо http://vk.com/club12345678.
Например, http://vk.com/komputery_internet вместо http://vk.com/club12345678. - Описание группы. если у вас есть сообщество в контакте, настройка с описанием привлечет в него больше посетителей.Вам нужно попытаться кратко описать свое «детище» и «в двух словах» рассказать, о чем оно. Тогда посетители сразу смогут понять, где именно они находятся.
- Групповая тема. Выберите тему для вашего сообщества. Для этого нажмите на поле и в появившемся после этого меню выберите соответствующий вариант. Конечно, вы можете оставить это поле пустым, но все же выбор темы не будет лишним.
- Веб-сайт. Если у вашего сообщества есть внешний веб-сайт, введите здесь URL-адрес.Тем самым вы не только еще больше заинтересуетесь посетителями и расширите свою целевую аудиторию, но и увеличите посещаемость ресурса, что, безусловно, положительно скажется на его работе и продвижении.
- Расположение. Эта функция становится особенно актуальной, когда группа ВКонтакте посвящена какому-либо населенному пункту, достопримечательностям, конкретному заведению, находящемуся только в одном городе, и так далее.

- Стенка. Вам необходимо решить, какой будет ваша стена. Он может быть выключенным (не рекомендуется), открытым, ограниченным и закрытым.
- Экспорт в Twitter. В принципе, этот параметр не является обязательным, но он чрезвычайно удобен для тех «владельцев группы», у которых есть продвигаемый аккаунт в Twitter. Если у вас его нет, вам не нужно его настраивать.
- Видеозаписи. Фото. Документы. Материалы. Обсуждения. Все эти функции могут быть: открытыми, отключенными, ограниченными. Выбирайте вариант исходя из приведенных выше рекомендаций и советов.
- Групповой тип. Этот вариант смело можно назвать настройками приватности, а потому он очень важен.Обратите на эту настройку особое внимание. Дело в том, что ваше сообщество может быть трех типов: частное, закрытое, открытое. Рекомендуется выбирать группы открытого типа, но это не всегда хорошо. Например, если сообщество предназначено для людей возрастной категории 18+, оно должно быть закрыто, иначе ваша группа может быть заблокирована.

Выше приведены основные доступные вам настройки сообщества. Но есть и другие вкладки, содержащие «Ссылки», «Список участников группы» и «Черный список». С этими вкладками вам все должно быть понятно и понятно: вы просто будете использовать их по мере необходимости.
Что касается базовых настроек, постарайтесь не пренебрегать ими и займите до получаса, чтобы настроить группу в социальной сети именно так, как вы считаете нужным и как это будет лучше всего для ее успешного развития. Но не забывайте, что даже при оптимальных настройках группа ВКонтакте требует вашего постоянного контроля.
Здравствуйте, друзья!
В сегодняшней статье я расскажу о настройках группы ВКонтакте. Где их найти и что в них нужно указать, чтобы более эффективно продвигаться в ВК.В целом информация будет однозначно полезной, поэтому читайте ниже.
Для чего настройки и где они расположены
Изначально при создании сообществ вы сразу попадаете в настройки группы ВКонтакте и там нужно выставить все необходимые данные. К тому же обычно настройки группы постоянно меняются в зависимости от задач и где я их найду позже и расскажу.
К тому же обычно настройки группы постоянно меняются в зависимости от задач и где я их найду позже и расскажу.
На скриншоте ниже я показал, где вы можете попасть в настройки вашего сообщества, а именно нажав кнопку «Управление сообществом» под аватаром вашего сообщества (в случае публичной страницы будет надпись «Управление страницей» ».
Основные настройки сообщества ВКонтакте
Пройдемся по основным настройкам сообщества ВКонтакте.Другие настройки сообщества
Теперь посмотрим на другие вкладки. Вкладка «Участники». Здесь вы можете увидеть, кто входит в ваше сообщество, и, при необходимости, удалить кого-то из сообщества.
Это, в принципе, базовые настройки сообщества ВКонтакте. С ними легко справишься сам, но если вдруг ты вообще не работаешь в соцсетях и тебе требуется продвижение, то можешь смело обращаться к ним.
Я консультирую, а также помогаю продвигать сообщество ВКонтакте.
Надеюсь, эта статья была вам полезна и вы поделитесь ссылкой на нее в социальных сетях. Также не забывайте подписываться на обновления блога, чтобы быть в курсе всех событий.
Также не забывайте подписываться на обновления блога, чтобы быть в курсе всех событий.
Вот и все, всем пока!
Доброго времени суток, уважаемый читатель.
Ищете информацию о том, как управлять контактной группой? Сразу хочу расставить все точки над «i» — тематика управления группой и ее поведения отличаются друг от друга.Если вы все еще заинтересованы в ведении группы, тогда вам.
А в рамках этой статьи поговорим о групповом управлении.
Что входит в понятие «управление группой»
Управлять группой означает быть ее создателем или назначенным лидером. Лидеры различаются по своим силам. Они делятся на:
- Администраторы
- Модераторы
- Редакторы
Наибольшие полномочия среди них в управлении контактирующей группой наделены администраторами сообщества.Управление группой означает возможность:
- Назвать группу или изменить ее имя и описание
- Дать ей красивый адрес
- Загрузить и изменить обложку и другой дизайн группы (эскиз и аватар)
- Включить и отключить любые блоки (, фотоальбомы, видео, документы, ссылки, аудиозаписи, открыть или закрыть стену)
- Подключить рекламную компанию
- Забанить участников или наоборот
- Удалять сообщения и комментарии участников группы и даже редактировать их
- Модерировать предлагаемые сообщения (применимо только к публичным страницам или публичным страницам, в группах такой функции нет)
Итак, мы разобрались с понятием «групповое управление», теперь давайте ответим на вопрос «как».
Как управлять группой в контакте, если вы являетесь создателем
Мы считаем, что группа уже создана. Что теперь?
Для начала можем настроить нужные нам блоки:
- Ссылки
- Фотоальбомы
- Видеозаписи
- Аудиозаписи
- Обсуждения
- События
- Места
- Товары
Их можно включить, выключить или ограничить.
Как управляется группа?
Наша домашняя кнопка, это три точки под аватаркой или обложкой группы.
Щелкните по нему, выберите «Управление сообществом» из раскрывающегося списка. Также в рамках статьи мы проанализируем другие пункты выпадающего меню.
В открывшемся окне у нас есть возможность: изменить название группы, написать ее описание, скачать обложку, дать красивый адрес, зарегистрировать ссылку на сайт, если она есть.
Пункт «Разделы»
В следующем пункте правого меню «Разделы» мы можем включить нужные нам разделы или отключить ненужные. Среди них: ссылки, обсуждения, фотоальбомы, видео, товары. Вы можете редактировать их расположение. Это делается в одном окне, путем обозначения основного и второстепенного блоков.
Среди них: ссылки, обсуждения, фотоальбомы, видео, товары. Вы можете редактировать их расположение. Это делается в одном окне, путем обозначения основного и второстепенного блоков.
Главный блок появится в самом верху, прямо под описанием группы.
Пункт «Обсуждения»
Узнайте, как включить раздел «Обсуждения» и все сопутствующие фишки из статьи.
Пункт «Комментарии»
Здесь мы вообще можем отключить возможность комментировать любые посты в группе, или, наоборот, включить их.Также можно включить фильтр нецензурных выражений.
Работа с API Сначала лучше не трогать пункт «Работа с API».
Предмет «Участники»
А вот предмет «Участники» — он нам нужен. Здесь мы, как создатель группы, можем удалить любого участника из группы или назначить его лидером (выбрав одну из форм администратора, модератора или редактора).
Здесь вы также можете отправить любого члена группы в черный список.После того, как человек занесен в черный список вашего сообщества, ему будет отказано в доступе к вашей группе.
Пункт «Сообщения»
Следующий пункт меню в правом столбце — «Сообщения», нажав на эту кнопку, мы попадаем в окно редактирования этой функции.
Если вы хотите, чтобы вас писали на имя группы, а не в личное сообщение, то вы должны включить эту функцию. Ниже вы можете написать приветственную речь, которую увидит человек, когда решит что-то вам написать в первый раз.
После включения этой функции в вашей группе на домашней странице появляется кнопка «Сообщения сообщества». И если вы нажмете на нее, вы, как создатель или администратор сообщества, получите возможность переключить ползунок вправо (он находится в правом верхнем углу), тем самым активируя уведомление «Сообщество сейчас в сети». .
После этого у каждого посетителя вашей группы будет отображаться надпись «Сообщество онлайн. Они ответят прямо сейчас », что еще больше побудит их написать вам и, возможно, стать вашим клиентом.
Пункт «Приложения»
Пункт меню «Приложения» был добавлен пару лет назад и постоянно обновляется.
Здесь представлен полный список заявок, одобренных в контакте. Вы можете выбрать любое приложение, подходящее для вашего бизнеса, и настроить его в своей группе.
Пункт «Статистика группы»
Помимо перечисленных настроек, создатель и администратор группы могут просматривать ее статистику. И на основании полученных данных регулировать вектор развития группы.
Его можно просмотреть, нажав на три точки под обложкой, или аватар группы, выбрав «Статистика сообщества». В открывшемся окне вы увидите 3 или 5 вкладок — это зависит от сделанных вами настроек и от того, насколько продвинута ваша группа.
Если вы только что создали группу, будет 3 вкладки: охват, посещаемость, активность.
Пролистав все вкладки до конца, вы узнаете, кто ваша аудитория по большей части — мужчины или женщины, сколько им лет, из каких городов они, как они попали в вашу группу, с каких устройств, сколько новых участников было в группе сегодня, какова была посещаемость и сколько людей видели ваши сообщения сегодня или в любой другой день.
Это отдельный очень большой раздел знаний в области социальных сетей «в контакте», и следующий пункт в управлении группами.
Пункт «Добавить в левое меню»
Этот пункт в выпадающем меню отображается так же, как и предыдущие, только для создателя группы и ее администратора. После нажатия на эту кнопку вы увидите ссылку на свою группу в левом меню интерфейса ВКонтакте и сможете быстро перейти в свое сообщество.
Это также удобно, потому что вы можете быстро отвечать на сообщения, которые потенциальные клиенты отправляют вам на имя сообщества — они будут отображаться в виде числа, указывающего количество неотвеченных сообщений.
Пункт «Перенести в группу»
Этот пункт отображается только для создателя группы. Только создатель группы может перенести группу на публичную (или публичную страницу) и наоборот. Для этого вам будет предложено ввести код из SMS, которое придет на ваш телефон.
Вы можете делать группы общедоступными и наоборот не чаще одного раза в месяц и только до тех пор, пока количество участников сообщества не превысит 10 000 человек.
Как управлять группой в контакте, если вы админ, модератор или редактор
Для начала нужно получить право администрирования сообщества от создателя группы.
Для этого создатель группы должен зайти в группу, нажать на 3 точки под обложкой или аватаром группы, выбрать «Управление сообществом». В правом меню выберите кнопку «Участники». В открывшемся окне назначьте любого из участников группы лидером.
Откроется окно, в котором нужно выбрать форму участия назначенного руководителя группы. Это может быть администратор, редактор или модератор. В этом окне подробно описано, какими полномочиями обладает каждый тип менеджера.Администратор сообщества имеет наибольшие полномочия.
Администратор может управлять группой так же, как ее создатель. У него не будет доступа только в рекламный кабинет, если его откроет создатель группы. Но создатель рекламного аккаунта может отдельно открыть доступ к нему любому админу.
Второй момент — это отсутствие у админа полномочий — удалить создателя из группы и из администрации группы.
Третий момент — админ не может передать группу в публичную и наоборот — это исключительное право ее создателя.
Как управлять группой в контакте с телефона
Управлять группой в контакте с телефона с официальным приложением довольно сложно.
Многие функции там недоступны. Если он вам все же понадобится, вы можете зайти на сайт ВК через браузер на телефоне.
Заходим на свою страницу и переключаем интерфейс в контакте в полноценный режим. После этого на экране телефона появится окно в контакте так же, как и на компьютере.
Для этого нужно нажать на 3 строки в верхнем левом углу экрана, появится список, прокрутите вниз, нажмите «Полная версия».Вот и все — теперь вы можете управлять группой в контакте со своего телефона.
Думаю, вам будут интересны эти статьи:
Проверенные методы
Без вложений
Надеюсь, статья была для вас полезной, пожалуйста, оцените ее, нажав на пятую звездочку чуть ниже.
Спасибо)))
VK All in One Expansion Unit — плагин для WordPress
9.
 49.7.0
49.7.0[исправление ошибки] [cta] включить render_block в cta
9.49.6.0
[bug fix] [sns] исправить ненужную ошибку ссылки
9.49.5.0
[исправление ошибки] [sns] исправление PHP-уведомления
9.49.4.0
[исправление ошибки] [кнопка совместного доступа] справиться с отображением цикла
9.49.3.0
[исправление ошибки] [Перед областью виджета цикла] исправление перевода
9.49.2.0
[исправление ошибки] [noindex] исправление ошибки php
9.49.1.0
[Исправление ошибки] [Виджет архива] исправление ошибки PHP
9.49.0.0
[Добавить функцию] [Noindex] Копировать с печатью на страницу архива
[Добавить функцию] [Область виджета до цикла] Добавить область виджета в цикл до на странице архива
9.48.3.0
[Исправление ошибки] Справиться с более ранними версиями 5.0
9.48.2.0
[Изменение спецификации] Загрузить цвет термина при инициализации
9.
 48.1.0
48.1.0[Исправление ошибки] исправляет ошибку активного экрана настроек.
9.48.0.0
[Изменение спецификации] [Виджет архива] настройка по умолчанию и добавление опции без выбора.
9.47.0.0
[Изменение спецификации] Настройка информации приборной панели.
9.46.1.0
[Исправление ошибки]: невозможно изменить цвет термина.
9.46.0.0
[Добавить функцию] [Виджет списка архива] можно выбрать стиль списка (добавить «выбрать»)
9.45.0.0
[Добавить функцию] Добавить ярлык для подключаемого модуля на панель администратора.
[Изменение спецификации дизайна] [Список дочерних страниц / Список страниц от предков] При установке на первый объект, удаляющий верхнюю часть поля.
9.44.2.0
[Исправление ошибки дизайна] Исправлено падение уровня контактного номера телефона во время mainSection-base-on
9.44.1.0
[Исправление ошибки дизайна] Чтобы не отображать подчеркивание на ярлыке категории при наведении курсора.
9.44.0.9
[Другое] Обновить
9.44.0.0
[Изменение спецификации] Можно использовать цвет термина в виджете недавних сообщений ВКонтакте.
[Изменение спецификации] Может быть активным элементом управления CSS Optimize.
9.43.2.0
[Исправление ошибки] [Оптимизация CSS] исправление ошибки очистки (не удается сохранить)
9.43.1.0
[Исправление ошибки] [Оптимизация CSS] исправление woo css exclude
9.43.0.0
[Изменение спецификации] [Оптимизация CSS] по умолчанию выключено / исключено предварительная загрузка wooCommerce
[Добавить функцию] [Оптимизация CSS] Добавить дескрипторы исключения
9.42.1.0
[Исправление ошибки] Исправить ошибку настройки (ad vk customize helpers)
9.42.0.0
[Изменение спецификации] [Оптимизация CSS] Изменение общей настройки
9.41.0.0
[Изменение спецификации] Справиться с G-XXXXXXXXXX
[Исправление ошибки] Исправление [Плагин страницы Facebook / виджет Twitter] выгрузить
9.
 40.0.0
40.0.0[Добавить фильтр] [т.е. предупреждение] Можно изменить сообщение в фильтре
9.39.1.0
[Исправление ошибки] [Блокировка указателя дочерней страницы] Чтобы иметь возможность выбрать родительскую страницу для целевой страницы
9.39.0.0
[Изменение спецификации] [заголовок wp] Изменить заголовок результата поиска в случае отсутствия ключевого слова
[Изменение спецификации] [Индекс дочерней страницы] Чтобы иметь возможность изменять внешний HTML-эскиз эскиза (Изменить спецификацию фильтра).
9.38.0.0
[Добавить функцию] [раздел контактов] Добавить настройку цели ссылки
[исправление ошибки] исправить, когда плагин VK блокирует активацию, при которой настройка активации виджета ExUnit была удалена
9.37.2.0
[Исправление ошибки дизайна] Кнопка прокрутки вверху страницы Исправление ошибки CSS
9.37.1.1
Изменить только номер версии
9.37.1.0
[Исправление ошибки дизайна] Кнопка вверху страницы Исправление ошибки CSS / заголовок списка дочерних страниц Исправление ошибки CSS
9.
 37.0.0
37.0.0 [Изменение спецификации] [Связанные сообщения] преобразование части HTML в независимую функцию
[Изменение спецификации] [следуйте за мной] преобразование части HTML в независимую функцию
9.36.1.0
[исправление ошибки] [SNS / OG] Исправить изображение печати по умолчанию
9.36.0.0
[другое] [верхняя кнопка страницы] добавить настройку на экран основных настроек ExUnit
9.35.0.0
[Изменение спецификации] [менеджер типов должностей] максимальное изменение таксономии с 3 на 5
9.34.1.0
[Исправление ошибки] [верхняя кнопка страницы] исправление ошибки отображения текста
9.34.0.0
[Изменение спецификации] [верхняя кнопка страницы] Изменить скрытый параметр для мобильных устройств
9.33.0.0
[Добавить вариант] [верхняя кнопка страницы] Добавить вариант мобильного дисплея
9.32.0.0
[Изменение спецификации] [раздел контактов] изменить имя класса горизонтальной компоновки
9.
 31.11.0
31.11.0[Конструктивная настройка] [Контактный раздел]
9.31.10.0
[исправление ошибки] [Блокировать] Ошибка исправления атрибутов
9.31.9.0
[исправление ошибки] [Значок по умолчанию] Значок не отображается в сообщениях ВКонтакте
9.31.8.0
[исправление ошибки] [значок по умолчанию] исправление OGP не исправлять
9.31.7.0
Изменить только номер версии
9.31.6.0
[исправление ошибки] Исправьте дату связанных сообщений
9.31.5.0
Изменить только номер версии
9.31.4.0
Изменить только номер версии
9.31.3.0
[исправление ошибки] Кнопка SNS настройка css
9.31.2.0
[Изменение спецификации] Изменить настройку по умолчанию для оптимизации CSS
9.31.1.0
[исправление ошибки] PageTop css tuning
9.31.0.0
[Добавить функцию] CSS Optimize (Встряхивание дерева)
9.
 30.2.0
30.2.0[исправление ошибки] Предупреждение API WP5.5
9.30.1.0
[исправление ошибки] Настройка css оповещений IE
9.30.0.0
[Добавить функцию] [Предупреждение IE]
[Добавить функцию] [Отключить Emojis]
[исправление ошибки] [Плавная прокрутка] Исправить неисправность на слайде по умолчанию с молнией.
[Прочее] Улучшение функционального описания
9.29.7.0
[исправление ошибки] [Раздел контактов] Исправить цвет текста Btn не удалось с помощью настройки дизайна нижнего колонтитула.
9.29.6.0
[исправление ошибки] [Плавная прокрутка] Исправить Плавную прокрутку Pagetop не работало в Firefox.
9.29.5.0
[исправление ошибки] [Раздел контактов] Исправить цвет текста Btn не удалось с помощью настройки дизайна нижнего колонтитула.
9.29.4.0
[Исправление ошибки] Исправление ошибки выравнивания блока кнопок
9.29.3.0
[Исправление ошибки] Справиться с ошибкой Gutenberg 8. 6
6
9.29.2.0
[Исправление ошибки] Добавить призыв к действию, альтернативный
9.29.1.0
[Исправление ошибки] Обновление блоков VK до версии 0.38.5 / Удалить класс кнопки в src / blocks / button / / Справиться с цветом ключа в btn-outline-primary.
9.29.0.0
- [Другое] Справиться с разделом контактов ExUnit на боковой панели и нижнем колонтитуле Lightning.
- [Other] Изменить комментарий описания функции.
9.28.3.0
[Исправление ошибки] [child-page-index] Исправить сохранение родительской страницы не работает
9.28.2.0
[Исправление ошибки] [css редактора] Исправить редактор css для блоков ExUnit, не работавших
9.28.1.0
- [Обновление блоков VK] 0.38.2
- [Исправлена ошибка] [плавная прокрутка] Исправлена ошибка, из-за которой плавная прокрутка не работала на блоке кнопок
- [Bug fix] [Share Button] count js error fix
9.28.0.0
- [Обновление блоков VK] 0.38.1
- [Добавить функцию] [Виджет профиля] Добавить вариант стиля значка
9.27.0.0
- [Обновление блоков VK] 0.37.4
- [CTA] Добавить старую функцию выбора макета
9.26.2.0
- [Исправление ошибки] [Индекс дочерней страницы] Исправление ошибки CSS
9.26.1.0
- [Изменение спецификации] [Индекс дочерней страницы] Настройка CSS
9.26.0.0
- [Изменение спецификации] [Индекс дочерней страницы] Изменить макет CSS с плоской высоты.js
9.25.0.0
- [Other] VK Blocks Update 0.35.5
- [Изменение спецификации] Список дочерних страниц Добавить ссылку
- [Исправление ошибки] Исправление уведомления PHP
9.24.0.0
- [Добавить функцию] Меню добавления многоразового блока
9.23.0.0
- [Добавить функцию] JS переместить в нижний колонтитул
9.22.1.0
- [Исправление ошибки] Исправление ошибки скрытой функции ExUnit Block
- [Стиль группового блока] Добавить стиль предупреждения
9.22.0.0
- [Добавить функцию] Изображение наглазника по умолчанию
9.21.0.0
- [Изменение спецификации] Font Awesome 5.11 -> 5.13
- [исправление ошибки] [Список страниц от предка] не отображать исправление ошибки
9.20.0.0
- [Обновление блоков VK] 0.31.0
- [Добавить новый блок] [Рамка]
- [исправление ошибки] [список] Исправление ошибки отображения двузначного числа
9.19.0.0
[Добавить функцию] [Добавить блок] HTML SiteMap
[Добавить функцию] [Добавить блок] Список страниц от предка
9.18.1.0
[исправление ошибки] [другой виджет] исправление ошибки сохранения всех настроек отключения виджетов.
9.18.0.0
[Добавить функцию] [Добавить блок] Раздел контактов
[Добавить функцию] [Добавить блок] Индекс дочерней страницы
[Настройка дизайна] [Блок VK 0.27.0] Исправление ошибки CSS на экране редактирования
9.17.0.0
[Изменение спецификации] [sns twitter card] Распечатать Twitter Card, если Twitter ID не установлен
[Менеджер типов сообщений] Улучшенное описание REST API
[Менеджер типов сообщений] Добавить столбец терминов в столбец администратора
9.16.2.0
[исправление ошибки] [Блок 0.26.7] просто js rebuild
9.16.1.0
[исправление ошибки] [Блок 0.26.5] исправление ошибки изменения цвета кнопки
9.16.0.2
[исправление ошибки] [Блок 0.26.4] исправление ошибок сборки CSS в редакторе
9.16.0.1
[исправление ошибки] [Блок 0.26.3] Стиль контура
9.16.0.0
[Добавить функцию] [Блок 0.26.2] Добавить скрытую функцию
[Добавить функцию] [Блок 0.26.2] Добавить стиль текста кнопки
[Добавить функцию] [Блок 0.26.2] Добавьте широкий размер
9.15.5.0
[исправление] [плавная прокрутка]
9.15.4.0
[исправление] [гладкая прокрутка]
[исправление] [метакейворд]
9.15.3.0
[bugfix] [no index no follow] не работает…
9.15.2.0
[bugfix] Исправление ошибки MuitiSite
9.15.0.0
[Добавить функцию] [Contactform7 Asset Optimize] Контактная форма Ускорение
[Изменение спецификации] Рефакторинг JacaScript (Ускорение)
9.14.0.0
[Добавить функцию] [виджет списка сообщений] Справиться с несколькими типами сообщений
[Добавить функцию] Добавить блок кнопок общего доступа
9.13.1.0
[bugfix] исправление ошибки при включении виджета не может сохраняться
9.13.0.0
[конкретное изменение] [TaxListWidget] [добавить фильтр] добавить фильтр аргументов налогового списка «veu_widget_taxlist_args»
9.12.0.0
[Добавить функцию] Виджет Active Controll
9.11.5.0
[исправление ошибки] [блоки] Редактор css не работал
[Изменение спецификации] Удалить языковые файлы (используйте GlotPress)
9.11.4.0
[Исправление ошибки] Исправление перезаписи дизайна скина Lightning Design не работало.
9.11.3.0
[Изменение спецификации] Отображение по умолчанию в настройщике ExUnit Panel
9.11.2.0
[Изменение спецификации] [блоки vk] Ширина отображения YouTube: 100%
[Изменение спецификации] [блоки vk] css load point controll
9.11.1.0
[исправление ошибки] исправление ошибки настройки css
9.11.0.0
[Добавить функцию] Настройка скорости (контроль точки загрузки файла css и настройка css)
9.10.1.0
[Изменение спецификации] загрузить ExUnit css и заблокировать CSS в заголовке из нижнего колонтитула
9.10.0.0
[Изменение спецификации] загрузить ExUnit css в нижний колонтитул из заголовка
9.9.0.0
[Изменение спецификации] загрузить блок css awesome в нижний колонтитул из заголовка
[Изменение спецификации] загрузить шрифт awesome в нижний колонтитул из заголовка
9.8.3.0
[Настройка дизайна] Добавить поле внизу связанных сообщений
9.8.2.0
[Настройка дизайна] Добавить поле внизу для кнопки «Поделиться»
9.8.1.0
vk блоки 0.17.6 обновить
9.8.0.3
Настройка развертывания
9.8.0.0
vk блоки 0.17.2 обновить
9.7.1.0
[исправление] [виджет содержимого] Справиться со стилем заголовка из блока.
9.7.0.0
[Добавить функцию] [Блок] Стиль основного блока развернуть
9.6.9.0
[bugfix] Использование с VK Post Author Показать ошибку исправления
9.6.8.0
[Изменение спецификации] フ ァ イ ル 階層 一部 変 更
9.6.7.0
[обновление библиотеки] обновление библиотеки
9.6.6.0
[исправление ошибки] [блоки vk] Исправление ошибки столбца WP 5.3
[исправление ошибки] [SNS] Первая загрузка размера OG Facebook
9.6.5.0
[исправление ошибки] [Виджет новых сообщений] Отображение срока
[исправление ошибки] [Похожие сообщения] Макет Lightning BS4
9.6.4.0
[исправление ошибки] Исправление положения метабокса Chrome
9.6.3.0
[Изменение спецификации] [HTML SiteMap] Изменить имя класса.
9.6.2.0
[Изменение спецификации] [HTML SiteMap] Добавить имя класса.
[исправление ошибки] [HTML SiteMap] Неопределенная ошибка PHP
9.6.1.0
[Добавить функцию] [HTML SiteMap] Исключить тип сообщения
[Изменение спецификации] [HTML SiteMap] Отменены настройки скрытой страницы на главной странице настроек ExUnit.
[исправление ошибки] отображение метабокса
9.6.0.0
[изменение спецификации] [отличный шрифт] 5.6 -> 5.10.1
[исправление ошибки] отображение метабокса
9.5.3.0
Chhhange требует как минимум: 5.1.0
9.5.1.0
[Исправление ошибки] [font awesome] Исправление ошибки пути css и js
9.5.0.0
[Изменение спецификации] [Список дочерних страниц / Список страниц из раздела предка / контактов] Изменение приоритета CSS
9.4.3.1
Простое изменение версии
9.4.3.0 (бета)
[Исправление ошибки] [информация администратора] Исправление ошибки страницы настройки на английской версии
9.4.2.0 (бета)
[Исправление ошибки] [Блоки ВК] [заголовок] нет исправления ошибки стиля
9.4.1.0 (Бета)
[Bug fix] [VK Blocks] [baloon] исправление ошибки мобильного макета
9.4.0.0 (бета)
[Добавить функцию] [Блоки ВК] Добавить маркер
9.3.3.0 (бета)
[bugfix] [OG title] Исправлена ошибка, когда на главной странице отображалось только название страницы, а не название блога.
9.3.2.0 (бета)
[Desing tuning] Настройка дизайна панели
9.3.1 (бета)
[Исправление ошибки] [название] Сохранить исправление ошибки
[Исправление ошибки] [плавная прокрутка] Исправление ошибки wooCommerce
9.3.0 (бета)
[Добавить функцию] [Блоки ВК] Добавить блок оглавления (про версия)
9.2.0.6 (бета)
Восстановить версию 9
9.1.3 (8.3.1)
добавить информацию GitHub
9.1.2 (8.3.1)
Назад к версии 8.3.1
9.1.1
[Функция удаления] тестирует обновление версии.
9.1.1
[Функция удаления] тестирует обновление версии.
9.1.0
[Функция удаления] тестирует обновление версии.
9.0.7
[Изменение спецификации] [Виджет новых сообщений] Изменить экранирование заголовка wp_kses ().
9.0.6
[исправление ошибки] Не удается получить доступ к исправлению ошибки на странице администратора ExUnit.
9.0.3
[Администратор] [Настройка CSS] Настройка CSS для метабокса.
9.0.2
[Изменение спецификации] [Кнопка SNS] Изменение приоритета CSS.
9.0.1
[исправление ошибки] Отображение сообщения автора Исправление ошибки
8.9.4
[Изменение спецификации] [VK Blocks] [Staff] настройка стиля шрифта.
8.9.3
[Изменение спецификации] [Блоки ВК] [Персонал] Измените тег H и обработайте шаблон столбца Lightning 1.
8.9.2
[Исправление ошибки] [Блоки ВК] Ошибка загрузки блока.
8.9.1
[Исправление ошибки] [Блок] [заголовок] Когда поле заголовка установлено, что выравнивание заголовка не работает.
8.9.0
[Добавить функцию] [Блоки ВК] [Добавить новый блок] Штатный блок
8,4,0
[Изменение спецификации] marge meta box и рефакторинг
8.4,0
[Изменение спецификации] мета-поле marge и рефакторинг
[Добавить функцию] Не добавлять настройку индексного тега.
8.3.2
[Добавить функцию] Добавить бета-тестер.
8.3.1
[Настройка дизайна] [Кнопка SNS] Вставить sns btns в перед содержимым
8.3.0
[Добавить функцию] [Кнопка SNS] Вставить sns btns перед содержимым
8.2.0
[Индекс дочерней страницы] [Добавить фильтр] veu_childPage_list_read_more_txt
[Изменение спецификации] [textdomain] шаг в GlotPress
8.1,3
[bugfix] [insert ads] не может удалить флажок типа сообщения
8.1.2
[bugfix] [new-posts-widget] Исправлена ошибка неопределенной переменной
8.1.1
[исправление ошибки] Пользовательское значение заголовка sns не сохраняет исправление ошибки
8.1.0
[Изменение спецификации] [Пользовательский заголовок OG] Добавлена поддержка пользовательского типа публикации.
8,0,7
[Изменение спецификации] [Auto Eye Catch] Изменить имя крючка
8,0,6
[Изменение спецификации] [Auto Eye Catch] Крючок для фильтра пост-типа AAdd
8.0,5
[Исправление ошибки] [главная страница настроек] Кнопка выбора загрузчика изображений на странице администратора не перенесена
8.0.4
[Исправление ошибки] [главная страница настроек] исправление ошибки загрузчика мультимедиа (Справиться с измененным суффиксом главной страницы настроек)
8.0.3
[Исправление ошибки] [теги шаблона] [vk get_post_type] исправление ошибки без публикации
[Изменение спецификации] [теги шаблона] [мета-описание] escape & add_filter
8.0.2
[Другое] [панель] Добавить ссылку, баннер
8.0,0
[Исправление ошибки] [Блоки PR] Если URL-адрес ссылки не установлен, теги не выводятся.
[Изменение спецификации] [Блоки PR] Измените статью внешнего тега на div
[Изменение спецификации] [Блоки PR] Измените тег h2 на тег h4
7.9.1
[Исправление ошибки] [Настройка CSS] исправление ошибки кодирования
7.9.0
[Добавить функцию] [Добавить вставку] Google Auto Ads
[Исправление ошибки] [плавная прокрутка] Смещение исправления заголовка ссылки привязки
7.8.0
[Добавить новый блок] [Блоки ВК] Заголовок
[Добавить новый блок] [Блоки ВК] Адаптивный разделитель
[Исправление ошибки] [Блоки ВК] [Внешний] Исправление дизайна FireFox и Eddge
[Добавить функцию] [Блоки ВК] [ Внешний] Добавить настройку идентификатора ссылки
7.7,4
- [Изменение спецификации] [Раздел контактов] Настройка значка телефона по умолчанию.
7.7.3
- [Настройка дизайна] [Раздел контактов] Настройка положения значка телефона.
7.7.2
- [Исправление ошибки] [Блоки ВК] [внешняя] Тема Lightning Pro (без дочерних) исправление ошибки не работает
7.7.1
- [Исправление ошибки] [Блоки ВК] [внешний] Дочерняя тема, исправление ошибки не работает
7.7.0
- [Добавить функцию] [CTA] Добавить функцию свободного макета поля содержимого
- [Добавить функцию] [Новый виджет сообщения] Добавить функцию миниатюры по умолчанию
7.6,0
- [Добавить функцию] [Блоки ВК] [Внешний] Добавить функцию настройки границы.
7.5.0
- [Добавить функцию] [Блоки ВК] Добавить блок внешнего и PR контента.
7.4.0
- [Исправление ошибки] [Меню навигации] Исправление ошибки постоянной ссылки по умолчанию
- [Изменение спецификации] [плавная прокрутка] Эта функция может быть отключена пользователем.
7.3.1
- [Исправление ошибки] Пользовательский класс меню навигации.
7.3.0
- [Добавить функцию] Пользовательский класс меню навигации.
7.2.0
- [Добавить функцию] Добавить класс тела.
7.1.0
- [Добавить функцию] [Блоки ВК] Добавить блок кнопок и PR-блоков.
7.0.2
- [исправление ошибки] [Карта сайта] Excrude no show ui taxonomy.
7.0.1
- [исправление ошибки] [Кнопка вверху страницы] Исправлена ошибка js.
7.0.0
- [Изменение спецификации] [vk_get_page_description] удалить точку перехода do_shortcode 6 movt.
- [Изменение спецификации] [Кнопка вверху страницы] Изменить систему.
- [Изменение спецификации] [Карта сайта] Добавить класс типа сообщения для печати html.
- [Изменение спецификации] [CTA] Добавить идентификатор во внешний тег.
- [Добавить функцию] [Вставить рекламу] Добавить функцию добавления рекламы в пользовательские типы сообщений.
6.11.0
- [Изменение спецификации] [PostTypeManager] Измените точку добавления действия «init» на «after_setup_theme»
6.10.0
- [FontAwesome] Версия до 5.6
6.9.2
- [исправление ошибки] [блоки vk] Исправлена ошибка, которая становится непригодной для использования в WordPress 5.0
6.9.0
- [Изменение спецификации] [Блоки ВК] Блоки Гутенберга Изменение имени класса css
6.8.0
- [Добавить функцию] [Блоки ВК] Добавить блоки Гутенберга!
6.7.1
- [Основная страница настроек] [Исправление ошибки] Исправление ошибки загрузки мультимедиа
6.6.6
- [Виджет кнопки] [Добавить функцию] Отражение метки виджета
- [Виджет баннера] [Добавить функцию] Отражает метку виджета
6.6,3
- [Виджет профиля] [исправление ошибки] Исправление ошибки значка RSS Font Awesome 5
- [PAGETOP BTN] Изменить имя инициализации
- [Font Awesome] Изменить версию по умолчанию на 5
6.6.0
- [Пользовательский CSS] [Добавить функцию] Пользовательский CSS-код страницы Singlur
- [SNS Btn] [исправление ошибки] Нет исправления цвета фона
6.5.4
- [veu_flowBox] [исправление ошибки] Разрешить исправление образа 404
6.5.3
- [В начало страницы] [исправление ошибки] Указатель наведения
6.5,1
- [Follow Me] [исправление ошибки] Feedly btn image url http на https.
- [В начало страницы] [Изменение спецификации] Отменить Font Awesome и перейти к загрузке исходного изображения.
- [FontAwesome] удалить старые файлы
6.4.0
- [Font Awesome] Соответствует Font Awesome 5.0
6.3.0
- [GA] добавить параметр gtag.js
6.2.2
- [GA] [исправление ошибки] настроить исправление ошибки
6.2,0
- [SNS] [Follow Me Section] Изменить дизайн
- [SNS] [Добавить функцию] Добавить настройку
6.1.0
- [Добавить функцию] Кнопка добавления вверху страницы
- [Google Analytics] [Добавить функцию] Добавить настройщик
6.0.0
- [Добавить виджет] Добавить виджет Twitter.
- [Виджет страницы] [Добавить функцию] Улучшить порядок выпадающего списка.
5.9.1
- [исправление] php 7.2
- [Дизайн-тюнинг]
5.7.0
- [Кнопка SNS] [Добавить функцию] Добавить настройку цвета и заливку или контур
- [Виджет контактной информации] [Добавить функцию] Новый виджет !!
- [3PR / PR Block] [исправление ошибки] улучшение ответа на перезагрузку.
- [Виджет страницы] [Добавить функцию] Может использовать индекс дочерней страницы и отображение списка родительских страниц.
5.5.0
- [Диспетчер настраиваемых типов сообщений] [добавить функцию] Добавить настройку тега таксономии.
5,4,6
- [CTA Widget] [добавить функцию] Случайное отображение
5,4,5
- [3PR Widget] [добавить фильтр] подробнее текст
5.4.0
- [Диспетчер пакетов] [Исправление ошибки] Исправление высоты изображения
- [Виджет профиля] [Добавить функцию] Изменение цвета значка SNS
- [Виджет профиля] [Изменение спецификации] Разрешить тег html
- [Виджет страницы] [Добавить функцию] Настройка текста заголовка
- [Виджет новых сообщений] [Добавить функцию] Дополнительные настройки текста ссылки
- [CTA] [Добавить функцию] Добавить случайное отображение
- [Виджет таксономии] [Добавить функцию] Выбрать пустой пост-термин скрыть
5.3,6
- [Список дочерних страниц] [Исправление ошибки] Исправление высоты изображения
5.3.4
- [Кнопка «Поделиться»] [исправление ошибки] Ошибка js
- [3PR Area Widget] [bugfix] Ссылка открыта пустая не работает…
- [Плагин страницы Facebook] Многоязычный
5.2.4
- [Исправление ошибки] [Виджет CTA] Уведомление PHP
5.2.0
- [Добавить функцию] Активация версии PHP
5.1.0
- [Добавить функцию] [Виджет кнопки] Теперь доступен виджет кнопки !!
- [Исправление ошибки] [Виджет страницы] Виджет новых сообщений Исправление ошибки PHP
5.0,0
- [Добавить функцию] [Виджет нового сообщения] Теперь доступно отображение в порядке обновления даты.
- [Добавить функцию] [Виджет баннера] Теперь доступен виджет баннера !!
- [Добавить функцию] [Виджет страницы] Разрешить отображение содержания частных сообщений
4.7.0
- [CTA] [Добавить функцию] Добавить виджет CTA
- [Контактная информация] [Добавить функцию] Ссылка на телефонный звонок / html или изображение вместо
- [Основная настройка] [исправление ошибки] средство выбора изображений
4.6,0
- [HTML-карта сайта] [Исправление ошибки] Скрытое без названия таксономии элемента.
- [Кнопки SNS] [Добавить функцию] Скрыть с указанным типом сообщения
- [Предки списка страниц] [Настройка дизайна]
- [Зона 3ПР] [Конструктивная настройка]
- [Индекс дочерней страницы] [Изменение спецификации] Отменена зависимость от бутстрапа.
4.5.0
- [Добавить функцию] [Виджет PR-блоков] Добавить PR-блоки Тип дизайна.
4.4.0
- [Добавить функцию] Пользовательский тип сообщения и пользовательский менеджер таксономии
4.3,9
- [Блок PR / Блок 3PR] [Настройка проекта] Изменить высоту итоговой строки.
- [Раздел контактов] [Настройка дизайна] Исправить точку останова в тексте и btn.
4.3.8
- [Исправление ошибки] [Виджет страницы] Уведомление о PHP
4.3.7
- [Настройка дизайна] [Кнопка SNS] Настройка полей
4.3.3
- [Настройка дизайна] Связанные сообщения / Виджет профиля
4.3.2
- [Настройка дизайна] Список предков
4.3,1
- [Other Tuning] Повышение скорости чтения RSS
- [Изменение спецификации]! Изменить имя фильтра Admin RSS
4.3.0
- [Настройка дизайна] [Список страниц Ancester]
- [Настройка дизайна] [Виджет блоков ВКонтакте] Изменить точку останова
- [Изменение спецификации] Общий интерфейс страницы администратора
4.2.2
- [Исправление ошибки] [Кнопка SNS] Скрыть страницу архива
4.2.1
- [Изменение спецификации] Изменить точку вставки (фильтр) нижнего элемента содержимого
- [Изменение спецификации] Изменить шрифт awesome версии
- [Исправление ошибки дизайна] размер карточки страницы
4.1,0
- [Добавить функцию] [Добавить виджет] Список дочерних страниц
- [Другое] [Кнопка SNS] Редизайн
4.0.0
- [Добавить функцию] [Вставить рекламу] Добавить вставку рекламы перед содержанием
- [Изменение спецификации] [Кнопка SNS] Редизайн
3.9.1
- [исправление ошибки] [тег заголовка]
3.9.0
- [Добавить функцию] [тег заголовка] Возможность настройки тега заголовка домашней страницы.
3.8,2
- [исправление ошибки] [Кнопки SNS] игнорировать идентификатор сообщения не работает…
3.8.1
- [исправление ошибки] [Кнопки SNS] игнорировать идентификатор сообщения не работает…
3.8.0
- [Добавить функцию] Добавить теги стиля TinyMCE (кнопки начальной загрузки)
- [Изменение спецификации] [Новый виджет сообщения] добавить хуки фильтров и действий.
- [Изменение спецификации] [Виджет PR-блока] Изменить разметку html.
- [исправление ошибки] Соответствует WordPress4.5.
- [исправление ошибки] [Виджет профиля] исправление ошибки разметки.
3.7.10
- [исправление ошибки] Исправление ошибки ссылки на виджет архива.
3,7,0
- [Добавить функцию] Вставить список страниц из предка.
- [Изменение спецификации] [Связанная запись] Изменение связанной логики.
- [исправление ошибки] [Описание] Удалить
- [исправление ошибки] php7
3.6.3
- [исправление ошибки (изменение спецификации twitter api)] Остановить отображение количества твитов.
3.6.2
- [исправление ошибки] Запрос индекса дочерней страницы
3.6.0
- [Изменение спецификации] Изменить заголовок главной страницы «имя сайта → имя сайта | Боковое описание »
3.5.3
- [исправление ошибки] главная страница OGP
3.5.2
- [исправление ошибки] Счетчик кнопок SNS Ошибка SSL
- [bug fix] Макет связанной записи
- [исправление ошибки] Активная настройка функции
3.5,0
- [Добавить функцию] Добавить количество кнопок SNS.
3.4.0
- [Добавить функцию] Добавить кнопку подачи в раздел «Следуй за мной».
3.3.0
- [Изменение спецификации] Добавьте имя класса «veu_» в выходной html плагина.
3.2.0
- [Изменение спецификации] Изменить имя файла css.
3.1.1
3.1.0
- [Добавить функции] Добавить новый макет в виджете Новые сообщения.
3.0.0
- [Добавить функции] Добавить виджет кнопки контакта.
- [Добавить функции] Добавить виджет списка дочерних страниц.
- [Изменение спецификации] Изменить разметку виджета.
- [Изменение спецификации] Изменить пользовательский интерфейс страницы настроек.
- [Изменение спецификации] Изменить логику списка связанных сообщений.
2.3.0
- [исправление ошибки] Исправление ошибки WordPress4.3.
- [Добавить функции] Удалить параметры базы данных.
2.2,0
- [Desgin tuning] Изменить дизайн указателя дочерней страницы.
2.1.0
- [Добавить функции] Вставить CTA в содержимое.
2.0.0
- [Добавить функции] Вставить рекламу в содержание.
- [Добавить функции] Новый виджет PR Blocks.
- [Добавить функции] Отобразить контактную информацию внизу.
- [исправление ошибки] Утечка перевода
1.0.0
- [Добавить функции] Вставьте рекламу в содержание публикации.
- [Добавить функции] Заголовок «Следуй за мной» теперь можно изменить.
- [Добавить функции] Добавлена настройка общего ресурса и заголовка страницы OG.
- [исправление ошибки] Утечка перевода
0.1.6.6
0,1.6.4
- Исправлена ошибка порядка страниц в указателе дочерних страниц.
0.1.6.3
- Исправление ошибки виджета профиля и индекса дочерней страницы.
0.1.6.0
0,1.5.3
0,1.5.0
- Добавить виджет архива.
- Добавить виджет категории и пользовательской таксономии.
0.1.4.0
- Добавить виджет содержимого страницы.
- Добавить настройку значка.
- Добавить автоматическую вставку изображения Eyecatch.
- Добавить трансляцию.

 В верхнем правом углу кликните на имя владельца, а в появившемся списке – «Редактировать». Перейдите в раздел «Контакты» и запустите настройку импорта напротив значка камеры. В окне авторизуйтесь в Instagram, разрешите сервису публиковать снимки на стене и сохраните изменения. Приложение автоматически отправит фото в «ВК» после публикации.
В верхнем правом углу кликните на имя владельца, а в появившемся списке – «Редактировать». Перейдите в раздел «Контакты» и запустите настройку импорта напротив значка камеры. В окне авторизуйтесь в Instagram, разрешите сервису публиковать снимки на стене и сохраните изменения. Приложение автоматически отправит фото в «ВК» после публикации. Фото с телефона автоматически не прикрепится, добавляйте самостоятельно.
Фото с телефона автоматически не прикрепится, добавляйте самостоятельно. Нажмите на 3 точки вверху и нажмите «Копировать URL». Зайдите во «ВКонтакте», откройте поле для создания новой записи и укажите ссылку. Фото с телефона автоматически не прикрепятся, добавляйте сами.
Нажмите на 3 точки вверху и нажмите «Копировать URL». Зайдите во «ВКонтакте», откройте поле для создания новой записи и укажите ссылку. Фото с телефона автоматически не прикрепятся, добавляйте сами.




 Если пользователь социальной сети ищет ключевые слова сообщества и не может их найти, то, скорее всего, ключи не использовались в названии.
Если пользователь социальной сети ищет ключевые слова сообщества и не может их найти, то, скорее всего, ключи не использовались в названии. Например, http://vk.com/komputery_internet вместо http://vk.com/club12345678.
Например, http://vk.com/komputery_internet вместо http://vk.com/club12345678.
