Microsoft запустила веб-сайт о функциях безопасности Windows 10
≡ Компьютерные новости » 17:09, 9 Февраль 2016 You need to enable JavaScript to voteНовая операционная система Windows 10 получила множество улучшений и возможностей. Среди которых присутствую — голосовой помощник Cortana, Универсальные приложения для Windows и преимущества единой ОС на всех типах призваны убедить пользователей перейти на новую ОС. Компания запускает новую веб-страничку, которая полностью посвещена функциям безопасности Windows 10. Сегодня вычислительная среда полна различных векторов атак, с помощью…
Surface Book — ноутбук от Microsoft
17:36, 19 Октябрь 2015 You need to enable JavaScript to vote26 октября 2015 прошла долгожданная презентация Microsoft. В ходе презентации было представлено несколько новинок,…
≡ Компьютерная помощь » 17:29, 9 Февраль 2016 You need to enable JavaScript to voteДва года назад завершилась поддержка операционной системы — Microsoft Windows XP. Завершенная поддержка означает, что Майрософт более не гарантирует стабильность…
Завершенная поддержка означает, что Майрософт более не гарантирует стабильность…
Здравствуйте уважаемые читатели! Нам пишет наш читатель Николай, у которого никак не получается удалить папку Windows.old. В данной статье мы разберемся, как это…
15:10, 7 Октябрь 2015 You need to enable JavaScript to voteВ данной статье мы разберемся, как заходить в безопасный режим Windows 10. Что такое безопасный режим Windows 10? Это режим в котором грузятся только основные драйвера,…
В России с текущем курсом доллара стало достаточно трудозатратно владеть гаджетами яблочной компании. Цены на новые iPhone 6s в России очень «кусаются».Но…
≡ Microsoft Windows Server »Как отключить автономные файлы?
3:30, 15 Сентябрь 2015 You need to enable JavaScript to voteАвтономные файлы — функция в Windows 2000, XP и выше позволяющая хранить копию кэшировнных файлов при отключении компьютера от сети.
-
6 Октябрь 2015
You need to enable JavaScript to vote -
23 Сентябрь 2015
You need to enable JavaScript to vote -
21 Ноябрь 2014
You need to enable JavaScript to vote -
20 Октябрь 2014
You need to enable JavaScript to vote -
8 Октябрь 2014
-
5 Октябрь 2014
You need to enable JavaScript to vote -
1 Октябрь 2014
You need to enable JavaScript to vote
Коллеги добрый день! Сегодня я расскажу вам о программном продукте vSphere data protection. Этот продукт создан для резервного копирования виртуальных машин в среде vmware vShere. Поставляется в виде…
Этот продукт создан для резервного копирования виртуальных машин в среде vmware vShere. Поставляется в виде…
Каждый человек в современном мире обладает каким либо устройством — будь то стационарный ПК, мобильный телефон, ноутбук, планшет и почти каждый сталкивался с такой проблемой как…
5 Ноябрь 2013 You need to enable JavaScript to voteИногда мы сталкиваемся с ситуацией, что ArcServe начинает создавать Log файлы огромных размеров, разберем ситуацию. Например, если Arcserve используется для резервного копирования Microsoft Exchange…
22 Октябрь 2013Обзор систем резервного копирования EMC Data Domain
Объёмы хранимых данных в средних и крупных организациях (да и в мелких) в последние года (2012-2013) начали сильно увеличиваться. Стандартное…
Стандартное…
Сегодня мы поговорим насчет файловых хранилищ и как обеспечить высокую доступность в Windows 2012 R2. Что же появилось нового в отличая от Windows 2008 R2? Какие изменения произошли в дисковых…
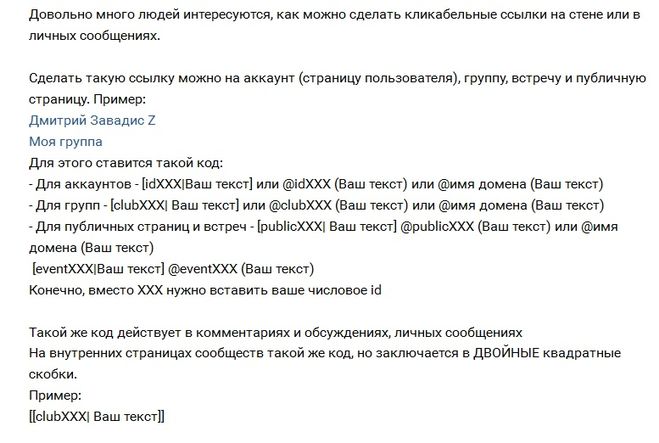
Как создать ВКонтакте гиперссылку | Секреты вконтакте / vkontakte
Кратко о том, что представляет собой гиперссылка

Готовый дескриптор таков:
<А href=’адрес’>гиперссылка</А>
Как сделать ВКонтакте гиперссылку
Вышеописанный способ создания ссылок, как правило, не работает ВКонтакте, потому что этот сайт использует не стандартные HTML-теги, а wiki-разметку. Они подойдут только в том случае, если вы оставите ссылку на свой ресурс ВКонтакте на стороннем сайте.
Вики представляет собой платформу для создания веб-страниц на некоторых сайтах (ВКонтакте относится к ним).
Чтобы создать гиперссылку, нужно:
- Ввести WikiWord в текст для создания ссылки (WikiWord – это одно слово, имеющее хотя бы две заглавные буквы).
- Заключить некоторые слова в [ ], чтобы сгенерировать гиперссылку в WikiWeb, не состоящей из WikiWord.
- Ввести любой адрес, который начинается с http. Оформленный по правилам, он автоматически станет ссылкой.
- Адрес www WikiLink заключите в [ ] и сделайте заголовком, используя вертикальный слеш или кавычки.

- [заголовок ǀ адрес] либо [«заголовок для» WikiLink].
- А если вы не хотите, чтобы адрес в квадратных скобках стал гиперссылкой, перед текстом нужно поставить восклицательный знак либо тильду.
Группы, которые подскажут, как сделать ВКонтакте гиперссылку
В социальной сети вы сможете найти людей, которые так же, как и вы, хотят создать на своих страницах красивые гиперссылки, обменяться с ними опытом. Адрес одной из таких групп – [ссылка].
Если вы – администратор группы
Тем, кто создал свою группу ВКонтакте или только планирует её создание, нужно знать азы wiki-разметки. Используя её, вы будете создавать любые гиперссылки в своей группе
Вот два способа оформления гиперссылки для группы в wiki-разметке:
- Оформление ссылки как ссылки: [http://www.kontaktlife.ru].
- Оформление ссылки как текста: [http://www.kontaktlife.ruJ Текст ссылки].
Поделитесь информацией с друзьями Вконтакте с помощью специальной кнопки
Советуем также обратить внимание:
Как сделать ссылку словом в вк
Как сделать ссылку словом в вк
Наверное, большинство пользователей социальной сети Вконтакте не раз встречались с тем, что в некоторых группах или на странице какого-нибудь человека ссылка в ленте написана целым словом. Конечно же, у многих возникает желание узнать, что это такое и как сделать точно такую же ссылку. В сегодняшней статье мы как раз поговорим о том, как сделать ссылку, словом, в ВК.
Конечно же, у многих возникает желание узнать, что это такое и как сделать точно такую же ссылку. В сегодняшней статье мы как раз поговорим о том, как сделать ссылку, словом, в ВК.
Как сделать ссылку, словом, в ВК?
Прежде, чем создать такую необычную ссылку вам сперва необходимо первым делом скопировать у нужного пользователя или группы. После того как вы это сделали, просто нужно выбрать три варианта, которые вам больше всего по вкусу.
Стоит отметить, что, копировать ссылку с другого внешнего сайта нельзя, чтобы у вас получилось сделать ссылку, словом, вы, конечно же, должны скопировать id нужного пользователя или сообщества в ВК.
Если вы перед ссылкой укажите один из этих знаков «@» и «*», то перед вами появятся подсказки при помощи, которого вам станет понятнее, как и что делать.
Если допустим вам нужно на вашей странице указать ссылку на страницу какого-то человека, то вам первым делом нужно зайти на его аккаунт, а затем в верхнем углу скопировать его id.
Как сделать темный фон в Вконтакте?
К большому сожалению, социальная есть Вконтакте как бы ни была хороша собой, у нее, как и у любой подобной платформы есть свои минусы. Дело в том, что разработчики данного сервиса стараются обновлять ВК регулярно, но увы, тема сайта остается прежней. По этой причине большинство пользователей, которую пользуются «Вконтакте» ищут различные расширения и программы для того, чтобы сменить скучный интерфейс на более современный.
К счастью, на данный момент разработчики ничего против смены дизайна не имеют и потому каждый желающий может менять интерфейс столько, сколько ему хочется. В данной части статьи мы как раз поговорим о том, как сделать темный фон в ВК.
VK Helper
Разработчики социальной сети «ВК» за последние несколько лет изменили данный сервис настолько, что некоторые функции в настоящее время, многим не доступны. Тем не менее, при помощи данного приложения вы измените скучную тему на темный фон. Самое интересное заключается в том, что VK Helper изначально был предназначен для расширения функционала, но на данный момент при помощи него можно преобразить свою страницу. Один минус в том, что эти изменения увидит сам пользователь, а его друзья или подписчики – нет.
Тем не менее, при помощи данного приложения вы измените скучную тему на темный фон. Самое интересное заключается в том, что VK Helper изначально был предназначен для расширения функционала, но на данный момент при помощи него можно преобразить свою страницу. Один минус в том, что эти изменения увидит сам пользователь, а его друзья или подписчики – нет.
- для того, чтобы сменить тему оформления вам необходимо зайти на сайт данного приложения и установить его себе на компьютер;
- к счастью, это не приложение, а всего лишь расширение, которое предназначено для любого современного интернет-браузера;
- после того, как вы скачаете его, вам первым делом необходимо сделать следующее: в правой части экрана вы обнаружите символ в виде «VK», нажав на него вы должны будете выбрать «Добавить аккаунт»;
- после этого опять нажать на данный значок и выбрать «настройки-ночная тема».
После всех этих проделанных действий вы не только создадите ссылку с любым понравившимся вами словом (кроме неприличных), но и смените интерфейс социальной сети «Вконтакте». Надеемся, что данная статья ответила на все ваши вопросы и вы теперь знаете, как сделать ссылку, словом, в ВК.
Надеемся, что данная статья ответила на все ваши вопросы и вы теперь знаете, как сделать ссылку, словом, в ВК.
allvk.net
Как сделать ссылку словом на человека ВКонтакте?
Все очень просто. Но перед этим, вам нужно узнать id пользователя (см. как узнать id страницы в вк), на которого вы хотите поставить ссылку (см. как поменять id в вк на слово).
Давайте для примера возьмем страницу этой девушки. У нее вот такой id.
Теперь нам нужно опубликовать ссылку. Делайте это в том месте, где вам нужно. Я покажу на примере новой записи, у себя на стене.
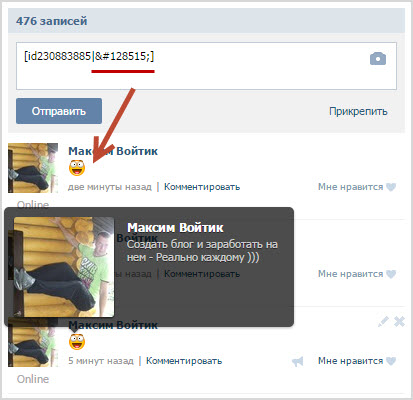
В форму создания сообщения, вам нужно вставить вот такую конструкцию.
Давайте разбираться с этим.
Мы пишем все в квадратных скобках. Первый параметр — это id страницы. Он у нас есть.
Второй — это анкор ссылки. Напоминаю, анкор — это текст, который отображается в ссылке. Вы можете написать сюда все что угодно. Я укажу ФИО пользователя (см. как в вк поменять фамилию на отчество). Анкор и id нужно разделить вертикальной чертой.
В итоге должна получиться вот такая конструкция — [id353399646|Екатерина Батева] .
Можете отправлять сообщение. В результате мы получим ссылку на страницу человека, где анкор будет словом или словосочетанием.
Есть второй вариант. Здесь ссылка формируется немного по другому. Вот сама конструкция.
В нашем примере ссылка будет выглядеть вот так — *id353399646 (Екатерина Батева) .
Отправьте сообщение с таким кодом — у вас будет красивая ссылка на нужного человека.
Как сделать ссылку на группу или паблик ВКонтакте?
Здесь принцип тот же самый. Нам только нужно знать id группы. Вот инструкция — как узнать id группы вк.
Вот так будет выглядеть ссылка на нашу группу Вконтакте.
Опубликуйте ссылку. Вот что будет в результате.
Видео урок: как сделать ссылку словом на человека Вконтакте
Заключение
Используйте данный метод, для оформления ваших ссылок. Вы можете публиковать их в любом месте в ВК, и отправлять через личные сообщения (см. как переслать сообщение в вк).
как переслать сообщение в вк).
Вам помогла эта информация? Удалось решить возникший вопрос?
Пожалуйста, задайте свой вопрос в комментариях, с описанием возникшей проблемы
Мы и наши пользователи, регулярно обсуждаем возможные неполадки и сложности. Вместе мы разберемся с Вашей проблемой.
vksetup.ru
Как сделать ссылку на человека или группу ВКонтакте: пошаговая инструкция
Здравствуйте, дорогие читатели!
Большинство пользователей используют внутренние URL-адреса страниц социальной сети ВКонтакте. Это могут быть адреса сообществ, мероприятий или других пользователей соцсети.
Сегодня разберем вопрос о том, как сделать ссылку на человека ВКонтакте словом. Это не обязательно должны быть ФИО, которыми участник социальной сети подписан в ВК. Вы можете использовать сокращенное имя, используемое при общении или любое другое слово на любом известном вам языке.
Зачем нужны текстовые ссылки
Давайте для начала рассмотрим некоторые особенности использования анкора в ВК.
Анкор – это слово или фраза, под которым скрыт URL-адрес. Нажав на него, вы попадете на новую веб-страницу.
- Применение анкора делает пост более привлекательным, чем с использованием обычного URL. Активное слово или словосочетание выделяется синим цветом. При наведении на него курсора, вы увидите краткую информацию о сообществе или юзере, на которого ссылается автор поста.
- На текстовые гиперссылки кликают чаще, чем на обычные.
- Если упомянуть в своем посте или комментарии участника социальной сети, используя гиперссылку, то он получит уведомление об этом. При этом он не обязательно должен находиться у вас в друзьях, уведомление будет доставлено даже юзеру с закрытым профилем. Только попадание в черный список лишит вас возможности доносить сообщения таким способом.
Использование активной ссылки на пользователя, событие или паблик в ВК преследует две основные цели.
- Привлечь внимание пользователя, чье имя было упомянуто в тексте.

- Привлечь внимание друзей и подписчиков к странице, на которую в записи вставлено кликабельное слово или фраза.
Как сделать имя человека ссылкой
Существует три способа сослаться на человека, но два из них настолько похожи друг на друга, что для удобства я решил условно объединить их. Ниже вы поймете, о чем речь.
Рекомендуемый способ
Чтобы сослаться на друга или подписчика во ВКонтакте, выполните следующее.
Поставьте знак “@” (собака) в записи или комментарии. Введите имя нужного юзера. Если он есть у вас в друзьях или подписчиках, то он отобразится во всплывающем списке. Выберите его.
Если вы хотите создать активную гиперссылку на человека, которого нет у вас в друзьях, вам понадобится его идентификатор. Его можно скопировать из адресной строки браузера, находясь в профиле участника социальной сети.
Не нужно копировать адрес веб-страницы полностью. Нужен только идентификатор.
Теперь у вас в поле ввода находится текст примерно следующего вида @durov (Павел Дуров). @durov – это идентификатор пользователя ВК, а Павел Дуров – его имя и фамилия.
@durov – это идентификатор пользователя ВК, а Павел Дуров – его имя и фамилия.
При указании ID юзера в скобки автоматически подставятся его ФИО в таком виде, в каком он их указал при регистрации. Вы можете переименовать человека в своей записи. Для этого нужно заменить текст в скобках на любой другой.
При желании вместо “@” (собаки) можно использовать символ “*” (звездочка). Результат будет идентичный.
С помощью BB-кода
Существует альтернативный вариант написать кликабельное имя или любую другую фразу. Этот метод основан на использовании ВВ-кодов. На мой взгляд, он менее удобен, чем метод, описанный выше, но написать о нем все же стоит.
Чтобы создать URL-адрес в тексте, вам необходимо создать конструкцию следующего вида [durov|Павел Дуров]. Пробелов быть не должно.
Открываете квадратные скобки. Указываете ID человека в ВК. На этот раз не получится ввести имя юзера и воспользоваться подсказкой. Необходимо скопировать идентификатор с адресной строки браузера, перейдя в профиль юзера.
Ставите вертикальную черту. За ней указываете имя или любое другое слово или словосочетание, которое будет отображаться вместо URL.
Любой из описанных выше вариантов, можно так же использовать в беседе и личном сообщении. Переименовать гиперссылку в слово в переписке так же легко, как в записи или комментарии.
Создание ссылки на сообщества
Вставить URL на группу, сообщество или событие можно по тому же принципу, что и на личную страницу.
Если вы собираетесь ссылаться на публичную веб-страницу, скопируйте ее ID и вставьте сразу после знака “@” или “*”, а текст напишите в скобках. У вас должна получиться конструкция следующего вида @public138073773 (анкор).
При создании URL-адреса на группу у вас получится вид @club138073773 (анкор).
Мероприятие и встреча будут выглядеть так @event138073773 (анкор).
Если вам понравился метод с использованием квадратных скобок, то можете использовать и его для работы с сообществами.
Ссылки на внешние сайты
Сослаться на внешний сайт с использованием анкора можно только при помощи заметок.
При публикации новой записи в сообществе или в своей ленте в перечне вложений выберите “Заметка”.
Выделите слово или словосочетание, в которое хотите поместить URL на внешний сайт. Нажмите “Добавить ссылку” (значок в виде стрелки).
Установите чекбокс в положение “Внешняя ссылка”, укажите адрес в соответствующем поле и нажмите “Добавить”.
Кликните на кнопку “Сохранить и прикрепить заметку”, а потом на “Отправить” для окончательной публикации поста.
Теперь осталось только проверить работоспособность опубликованной заметки. Откройте ее и попробуйте кликнуть на фразу, выделенную синим цветом. Если все сделано правильно, то вы попадете на веб-страницу внешнего ресурса, который спрятали в слово или словосочетание.
В остальных случаях (в постах, комментариях и других записях) придется указывать прямой адрес стороннего ресурса прямо в тексте.
Чтобы придать более презентабельный вид длинным URL-адресам в тексте и посту в целом, используйте сервисы сокращения ссылок.
Заключение
На этом у меня все. В этой статье я собрал все работающие на данный момент методы создания текстовых URL. С их помощью можно отметить человека или паблик в своей записи и оформить это очень эстетично.
В ВК пока нет инструментов для создания текстовых адресов на внешние сайты. Но, как только они появятся, я сразу напишу об этом статью. Так что не забывайте следить за обновлениями блога. На сайте есть email-рассылка. Подпишитесь, чтобы первыми узнавать о новых публикациях и других новостях.
iklife.ru
Как вставить в Контакте ссылку на человека или группу и можно ли сделать слово гиперссылкой в тексте ВК сообщения
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Довольно часто при общении в социальной сети Вконтакте возникает необходимость сделать ссылку на человека (его личную ВК страницу) либо на группу, паблик (читайте что это такое) или страничку мероприятия.
И причем не просто вставить Урл-адрес, скопированный из адресной строки браузера (когда в нем открыта нужная страница, например: https://vk.com/ktonanovenkogoru ), а сделать так, чтобы ссылка представляла из себя слово (фразу), кликнув по которому можно было бы попасть в профиль нужного человека либо в нужное сообщество (например, на паблик: KtoNaNovenkogo.ru — SEO, заработок, интернет или на человека: Дмитрий Иванецку).
То есть нам нужно сделать аналог гиперссылки, но только в тексте, который мы создаем в ВК. Однако, сразу оговорюсь — вставить в Контакт можно любую ссылку (на человека, на сообщество или на внешний сайт), но сделать ее словом (оформить в виде полноценной гиперссылки) получится далеко не всегда. Кроме этого, для вставки используется аналог BB-кодов, которые еще нужно будет научится использовать. Собственно, в этом коротком посте как раз про это и пойдет речь.
Как вконтакте сделать ссылку на человека?
Как я уже упоминал, в Контакте для этой цели используется BB-код (а не Html разметка) либо варианты записи, начинающиеся со звездочки или собачки (читайте почему символ @ называют собакой). Во всяком случае, синтаксис очень похож на BB коды. Такой способ создания гиперссылок сработает в большинстве мест, где в ВК можно вводить текст (например, в постах, в комментариях, в описаниях сообществ и видеозаписей).
Во всяком случае, синтаксис очень похож на BB коды. Такой способ создания гиперссылок сработает в большинстве мест, где в ВК можно вводить текст (например, в постах, в комментариях, в описаниях сообществ и видеозаписей).
Как вставить ссылку на человека в ВК с помощью BB-кодов
Для вставки ссылочки в виде слова, вам придется использовать конструкцию из двух квадратных скобок (необходимый атрибут BB-кодов) и разделяющей вертикальной черты, заключенной в них (ее вы можете получить, нажав на кнопку расположенную левее Вэкспейса и удерживая Шифт на клавиатуре). Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
В этой конструкции после вертикальной черты вы должны будете ввести слово (или фразу), которое при публикации сообщения в ВК станет гиперссылкой. Если вы хотите сделать ссылку на человека, то уместно будет после вертикальной черты вставить его имя и фамилию (либо никнейм). Другими словам, после вертикальной черты мы вводим так называемый текст ссылки (анкор).
А вот перед вертикальной чертой, но после открывающей квадратной скобки, мы должны будем ввести эквивалент Урл-адреса, куда, созданная нами ссылка, должна будет вести. Так как таким образом можно будет делать только внутренние гиперссылки (ведущие на страницы внутри сайта Вконтакте), то полный Урл вводить не требуется — достаточно будет ввести либо ID личной страницы нужного вам человека, либо ее короткий адрес (если он его задал в настройках «Моей страницы»).
Таким образом, чтобы вставить в ВК ссылку на человека, можно будет использовать одну из следующих конструкций:
Неважно какой вид записи использовать. В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
Вместо или вместе с текстом в такой гиперссылке можно использовать и смайлики (коды смайликов для Контакта можно будет взять на приведенной странице).
У вас может возникнуть вопрос: а где взять ID нужной страницы ВК либо ее короткий адрес. Вопрос справедливый. Однако, ответ очень прост. Откройте страницу нужного человека, на которую вы хотите сослаться, и в адресной строке вы увидите одно из двух: либо ID, либо короткий адрес (сразу после https://vk.com/ «»). В случае мой страницы — это будет короткий адрес:
Но можете быть и так:
Если это ваша собственная страница, то вы можете выбрать из левого меню пункт «Мои настройки» и посмотреть нужные вам сведения в области «Адрес Вашей страницы»:
В общем, ничего сложного.
Как быстро сделать гиперссылку на страницу Вконтакте?
Если заморачиваться с BB-кодами вам неохота, а текст гиперссылки (слова, с которых будет вести ссылка) в виде имени и фамилии нужного человека вас вполне устроит, то могу вам предложить способ немного попроще (побыстрее). В этом случае не нужно будет использовать квадратные скобки.
Просто ставите сначала знак звездочки * или собачки @, а затем без пробела можете указать либо короткий адрес страницы нужного человека, либо ее ID, либо вообще можно будет начать набирать его фамилию и имя, а нужный вариант выбрать из появившегося списка подходящих людей.
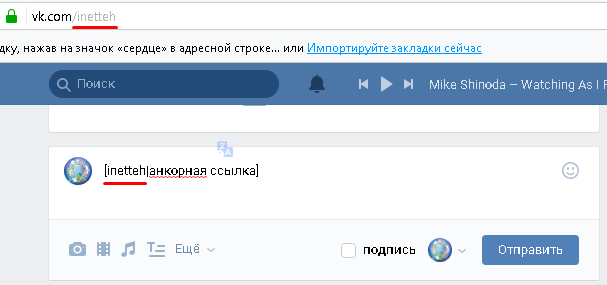
Собственно, как только вы введете с клавиатуры символ * или @ Контакт вам все сам подскажет:
Давайте посмотрим это на примере. Допустим, я начну вводить короткий адрес своей личной страницы:
Мне на выбор предлагают создать ссылку либо на человека (Дмитрия Иванецку), либо на публичную страницу. Останется только выбрать нужный вариант. После выбора в поле для ввода текста автоматически вставится нужная конструкция:
После нажатия на кнопку «Отправить» эта конструкция автоматически преобразуется в гиперссылку с именем пользователя или названием сообщества в качестве анкора — текста линка. В результате получим тот же результат, что и с использованием BB кодов — ссылку из текста сообщения, оставленного в Контакте, проставленную со слов имени и фамилии человека, на которого мы пожелали сослаться (смотрите скриншот в предыдущем разделе).
Можно и так сделать:
Результат будет такой же.
Как вставить ссылку в текст на сообщество с нужными словами
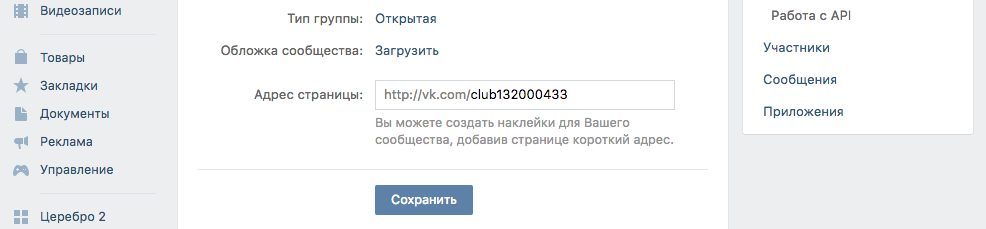
Ну, тут все тоже очень просто и похоже на уже описанное выше. Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Выглядеть такие записи могут, как:
Аккуратнее будьте с простановкой подобных ссылочек на свое сообщество с других сообществ, стен и комментариев. Используйте при этом в качество слов гиперссылки только те, что действительно описывают сообщество, иначе его могут заблокировать или вообще удалить из Вконтакте (за спам).
Точно так же для создания ссылки на сообщество (группу, паблик) можно будет поставить сначала знак звездочки * или собачки @, а затем без пробела ввести либо короткий адрес, либо номер публичной страницы, группы или страницы мероприятия. Контакт вас отлично поймет и предложит выбрать нужное:
Контакт вас отлично поймет и предложит выбрать нужное:
Как видите, тут тоже все довольно просто.
Можно ли сделать любое слово гиперссылкой в Контакте?
К сожалению, сослаться из текста, размещенного в социальной сети Вконтакте на свой (или чужой) сайт, можно только методом прямого размещения Урла в тексте. Сделать какие-либо слова гиперссылкой, ведущей на какой-то внешний сайт, не получится. То есть не получится использовать конструкцию вида:
Это не сработает. Но можно в текст запросто вставить Урл https://ktonanovenkogo.ru и он преобразуется в ссылку, но в качестве ее текста будет использоваться именно этот Урл-адрес.
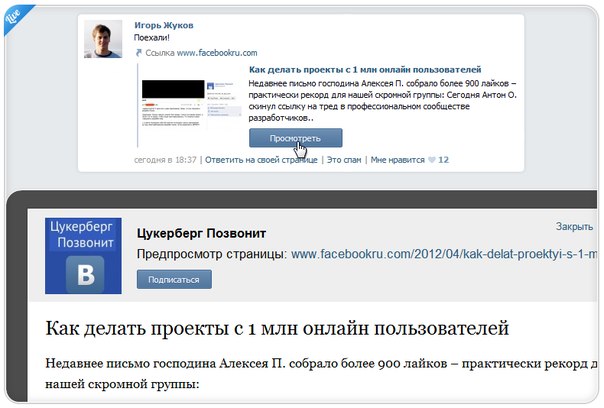
Как видите, Контакт даже на лету распознал ссылку и предлагает в дополнение к написанному вами тексту добавить еще и анонс страницы, которую он нашел перейдя по ней. Замечательная возможность.
Я, например, таким образом создаю анонсы своих новых статей в ВК — просто захожу на свою страницу и в паблик, после чего вставляю в строку добавления нового сообщения Урл адрес новой статьи. Контакт автоматически создает анонс и мне остается его только опубликовать.
Контакт автоматически создает анонс и мне остается его только опубликовать.
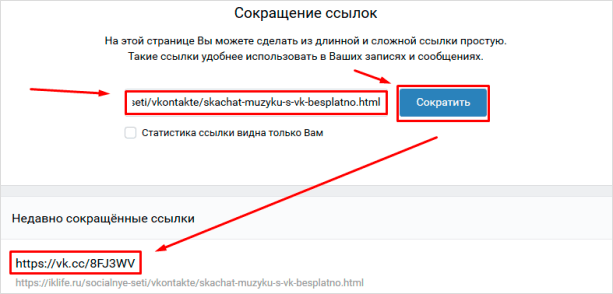
Кстати, если вставляемые вами в текст ссылки очень длинные, то Вконтакте их может неудачно обрезать. Чтобы этого избежать, советую воспользоваться фирменным сокращателем vk.cc (подробнее читайте в статье про vk.cc и другие сервисы сокращения ссылок).
Таким образом получается, что любое слово, в тексте вводимом в Контакте, гиперссылкой сделать можно, но только если она будет вести на какую-то страницу внутри этой социальной сети. С внешними ссылочками такой фокус уже не проходит. Так-то вот.
ktonanovenkogo.ru
Как сделать ссылку на человека или группу ВКонтакте — простые способы
Социальные сети давно стали одним из удобных способов общения. В России наибольшей популярностью пользуется сервис ВКонтакте. Зарегистрироваться в ВК просто, причем сам процесс не отнимает много времени и сил. Нередко у пользователей ВКонтакте возникает необходимость поставить активную ссылку на одного из участников социальной сети или целую группу. Какие способы для этого можно использовать?
Какие способы для этого можно использовать?
Как сделать ссылку на человека в ВК?
Всего существуют два наиболее популярных способа простановки активной ссылки. Каждый метод обладает своими преимуществами и недостатками.
Способ №1
Представленный вариант очень простой:
- Сначала необходимо ввести текст, который будет располагаться непосредственно перед самой гиперссылкой.
- После этого следует поставить знак @ и начать вводить имя пользователя, с которым вы находитесь в друзьях.
- Затем необходимо нажать на нужный контакт из предложенных.
- После выбора человека сообщение примет следующий вид.
- Данные в скобках допустимо менять произвольным образом. Например, вместо имени и фамилии можно написать статус пользователя.
- Затем нужно просто дописать пост и опубликовать его.
Важно: указанный метод работает только в том случае, если пользователь находится у вас в друзьях.
На стороннего участника социальной сети в данном случае ссылку поставить невозможно. Для этого следует воспользоваться другим вариантом.
Способ №2
Данный алгоритм позволяет установить ссылку на стороннего человека. Разница между действиями невелика. Итак:
- Необходимо сначала скопировать id пользователя.
- После этого следует начать писать пост, поставить символ @ и после него указать скопированный id.
- Затем через пробел в круглых скобках пишем данные пользователя (имя и фамилию или произвольный текст). Жмем «Отправить».
- Текст станет кликабельным.
Как сделать ссылку на группу в ВК?
Иногда возникает необходимость сделать ссылку не на конкретного человека, а на группу. Никаких сложностей процедура не вызовет — это даже проще, чем восстановить удаленные сообщения ВКонтакте или выявить фейков во время обсуждений. Алгоритм действий включает несколько манипуляций:
- Сначала необходимо скопировать id группы.

- После этого нужно ввести текст, следующий до ссылки, затем проставить символ @ и вписать адрес группы, указав в круглых скобках те слова, которые должны быть кликабельными. Затем публикуем запись.
- В итоге получаем.
Подводим итоги
Ничего сложного в том, чтобы вставить гиперссылку ВК, нет. Указанные выше способы доступны всем пользователям представленной социальной сети. Причем некоторые методики практически полностью дублируют друг друга.
Смотрите также
Ссылки в wiki-разметке
Предыдущий урок — Страницы в wiki-разметке
Для чего нужны ссылки в wiki-разметке?
Ссылки в wiki-разметке нужны для навигации по страницам ВКонтакте.
Как получить готовую ссылку?
Для того, чтобы получить готовую ссылку следуйте инструкциям.
| Ваши действия | Образец |
| Скопируйте адрес ссылки из адресной строки браузера | http://artemsannikov. ru ru |
| Вставьте ссылку в wiki-страницу между одинарными квадратными скобками | [http://artemsannikov.ru] |
| Сохраните страницу. Вы получили готовую ссылку. | http://artemsannikov.ru |
Внешние ссылки в wiki-разметке
Внешние ссылки в wiki-разметке можно оформить, как через текст, так и через фото. так же при оформлении ссылки — можно дать ей любое название.
| Ссылка | Результат |
| [http://twitter.com/Sannikov1994] | http://twitter.com/Sannikov1994 |
| [http://twitter.com/Sannikov1994|Мой аккаунт на Twitter] | Мой аккаунт на Twitter |
| [[photo-XXX_YYY|35px|http://twitter.com/Sannikov1994]] | Будет ссылка в виде картинки,размерами 35 x 35px |
Внутренние ссылки в wiki-разметке
Внутренние ссылки — это ссылки на страницы внутри социальной сети ВКонтакте. Большинство внутренних ссылок можно оформить, как внешние ссылки, однако для некоторых адресов сайта существуют сокращённые ссылки — они будут рассмотрены ниже.
Большинство внутренних ссылок можно оформить, как внешние ссылки, однако для некоторых адресов сайта существуют сокращённые ссылки — они будут рассмотрены ниже.
| Код ссылки | Ссылка на |
| [http://vk.com/album-XXX_YYY|текст] [http://vk.com/albumXXX_YYY|текст] | Альбом пользователя Альбом группы |
| [http://vk.com/albums-****|текст] [http://vk.com/albums####|текст] | Альбомы группы Альбомы пользователя |
| [http://vk.com/video.php?gid=*****|текст] [http://vk.com/video.php?id=####|текст] | Видеозаписи группы Видеозаписи пользователя |
| [http://vk.com/audio.php?gid=****|текст] [http://vk.com/audio.php?id=####|текст] | Аудиозаписи группы Аудиозаписи пользователя |
| [http://vk.com/apps.php?mid=-****|текст] [http://vk.com/apps.php?mid=####|текст] | Приложения группы Приложения пользователя |
[http://vk. com//topic-****-****|текст] com//topic-****-****|текст] | Обсуждение |
| [http://vk.com/board.php?act=topics&id=****|текст] | Обсуждения |
| [http://vk.com/stats.php?gid=*****|текст] | Статистика группы |
| [http://vk.com/photos.php?act=albums&oid=-****|текст] | Обзор фотографий |
| [http://vk.com/gsearch.php?section=people&ginv=****|текст] | Пригласить |
где **** — ID Вашей группы, #### — Профиля
Сокращённые ссылки
Для некоторых адресов сайта существуют упрощенные ссылки, указанные в нижеприведенной таблице.
Обратите внимание: на профиль пользователя и группы можно попасть также через фото, используя сокращенные ссылки.
| Ссылка | Код | Результат |
| на пользователя | [[idNNN|Имя Фамилия]] | будет отображаться Имя и Фамилия пользователя в виде ссылки |
| на группу | [[clubNNN|Название группы]] | будет отображаться название группы в виде ссылки |
| на обсуждение | [[topicNNN|Название темы]] | будет отображаться название темы в виде ссылки |
| на приложение | [[appXXX]] | будет отображаться название приложения |
| на картинку | [[photoXXX_YYY]] | будет показано изображение |
| на пользователя через изображение | [[photoXXX_YYY|idNNN]] | будет ссылка на пользователя в виде изображения |
| на группу через изображение | [[photoXXX_YYY|clubNNN]] | будет ссылка на группу в виде изображения |
| на видеозапись | [[videoXXX_YYY]] | будет отображаться видеозапись |
Перейти к уроку №8: Якоря в wiki-разметке
С уважением, Артём Санников
Сайт: ArtemSannikov. ru
ru
Теги: wiki-разметка.
Как создать ссылку на беседу в ВК: способы, гиперссылка
До недавнего времени пригласить в беседу Вконтакте можно было только пользователей из своего списка друзей. Теперь доступно копирование гиперссылки, что дает возможность добавить новых участников в чат, разместив соответствующий текст в группе или публичной странице для привлечения собеседников из числа подписчиков, и даже на собственном сайте. Из этой статьи вы узнаете, как создать ссылку на беседу в ВК на компьютере и мобильном устройстве и что при этом следует учитывать.
Создание ссылки для приглашения в беседу ВК
Отправлять сообщение в таком чате может любой принимающий участие человек. Линком же может поделиться только администратор. Если ваш аккаунт в социальной сети не имеет таких прав, но вы хотите отправить адрес чатика новому собеседнику, попросите администратора поделиться с вами этими данными в личном сообщении или любым другим удобным способом.
С ПК
Простой способ получить ссылку – перейти в беседу, кликнуть по ее аватарке и нажать кнопку «Скопировать» напротив соответствующего пункта. Результат имеет вид случайно сгенерированного набора символов, набранного в разных регистрах. Теперь его можно опубликовать как запись в сообществе, в виде прикрепленной ссылки в предназначенном для этого разделе или отправить личным сообщением новому участнику.
Если необходимости в этом больше нет, любую ссылку можно аннулировать. Для этого кликните по стрелочке в левой части пункта «Ссылка на беседу» и в открывшемся диалоговом окне выберите соответствующую опцию. После этого потенциальные участники, которые перейдут по такой гиперссылке, в чат больше не попадут.
Также ссылка становится недействительна, если администратор исключил всех участников и удалил диалог. В этом случае после перехода пользователь увидит сообщение, что запрашиваемый объект больше не существует.
С телефона
С помощью официального приложения требуемые данные можно получить аналогичным способом. Перейдите в беседку, тапните по ее аватарке и в появившемся диалоге выберите опцию «Ссылка на беседу». С помощью кнопки «Скопировать» адрес можно отправить в буфер обмена, а затем отправить личным сообщением. Кнопка «Поделиться» позволяет расшарить информацию на личной или публичной странице, а также в группе.
Перейдите в беседку, тапните по ее аватарке и в появившемся диалоге выберите опцию «Ссылка на беседу». С помощью кнопки «Скопировать» адрес можно отправить в буфер обмена, а затем отправить личным сообщением. Кнопка «Поделиться» позволяет расшарить информацию на личной или публичной странице, а также в группе.
Нахождение созданной ссылки на беседу
Гиперссылка, пока вы ее не аннулируете, хранится в самой беседе. Чтобы найти ее, зайдите в беседку, кликните на аватарку, затем нажмите стрелочку в правой части открывшегося окна напротив соответствующего пункта.
Копирование ссылки на беседу
Создание и копирование линка возможно в случае, только если в чате три и более участника. Для обычного диалога ссылки не предусмотрены, так как предварительно нужно создать саму беседу, а потом уже распространять линк на нее. Данные, которые можно затем вставить в адресную строку или куда-нибудь еще, хранятся в буфере обмена устройства. Они удаляются, если будет сохранен другой объект – часть текста, картинка и т.д.
По такому линку в чатик может вернуться также участник, который ранее вышел и удалил переписку. Это более быстрый способ, чем восстанавливать все диалоги и пытаться найти среди них интересующий.
Гиперссылка на страницу ВК
Такой линк, если его опубликовать Вконтакте, уже имеет вид гиперссылки – слова, выделенного синим цветом, с помощью клика по которому можно перейти далее. К сожалению, такие линки нельзя обрабатывать с помощью вики-разметки для придания им более презентабельного вида во время просмотра. Поэтому гиперссылка будет выглядеть как набор случайных символов, сгенерированных автоматически.
При этом социальная сеть подгрузит миниатюру с названием беседы и некоторой дополнительной информацией. Если же удалить сам набор случайных символов, оставив только миниатюру, полученный в результате линк будет направлять пользователей на страницу авторизации Вконтакте.
Узнаем как изготовить гиперссылку в Ворде, в ВК: инструкция
Сейчас сложно представить себе Интернет без ссылок с одного сайта на другой. Конечно, несложно скопировать ссылку и вставить ее в адресную строку, но куда проще нажать на ссылку и сразу оказаться на нужном ресурсе. Это в разы ускоряет поиск информации не только в Интернете, но и в различных документах.
Несмотря на то, что гиперссылки везде выглядят одинаково — текст ссылки выделяется синим и подчеркивается сплошной линией — процесс добавления гиперссылок в «ВК» или «Ворд» отличается. Эти различия связаны с тем, что обработка исходного кода документов осуществляется разными программами, у каждой из которых свой особенный алгоритм работы.
Основные термины
Прежде чем понять, как сделать гиперссылку, следует разобраться в основных терминах.
Гиперссылка — это элемент в документе или на сайте, при нажатии на который осуществляется переход в другую часть документа либо на другой сайт. По общим правилам цвет ссылки имеет синий цвет и подчеркнут сплошной линией, однако на сайтах стиль отображения может быть изменен.
URL — адрес страницы. URL не всегда является гиперссылкой, потому что может быть записан в виде текста и не быть активным. То есть при нажатии на него не будет осуществляться переход на другой ресурс.
Анкор — текст ссылки. Анкорный текст может быть любым. Анкором может быть и сама ссылка. В таком случае ссылка считается безанкорной.
Гиперссылки в «ВК»
Начнем с элементарного. «Как сделать гиперссылку в «ВК»?» — один из самых частых вопросов пользователей соцсетей, количество которых неуклонно растет. А порядок оформления ссылок понятен далеко не всем.
Оформление гиперссылок в ВК отличается в зависимости от того, на какую страницу данная гиперссылка делается:
- на внешний сайт;
- на внутренние страницы социальной сети.
На внутренние страницы «ВК»
Социальной сети выгодней, чтобы на ее просторах создавалось все больше страниц и сообществ. Благодаря этому пользователи могут найти всю информацию здесь, не переходя на другие ресурсы, в связи с чем у социальной сети растет прибыль от рекламы. Именно поэтому найти ответ на вопрос «Как сделать гиперссылку в «ВК»?» очень просто. Социальная сеть сделала все, чтобы упростить для пользователей эту задачу.
Для создания гиперссылки в «ВК» нет необходимости прописывать целый адрес ссылки, достаточным будет написать только ее окончание-идентификатор. Этот идентификатор может быть цифровым или текстовым.
Гиперссылку с использованием идентификатора можно создать несколькими способами:
- С использованием @. Таким образом, ссылка будет выглядеть так: @идентификатор (текст ссылки)
- С использованием квадратных скобок. Ссылка будет выглядеть следующим образом: [идентификатор|текст ссылки]
На внешние сайты
Со ссылками на внутренние ресурсы все предельно просто, но как сделать гиперссылку на внешний сайт?
С этим могут возникнуть некоторые сложности, потому что «ВКонтакте» не позволяет оформить ссылку в виде текста, как на внутренние страницы. Таким образом, мы сможем использовать только безанкорную ссылку, либо с автоматическим анкором, либо прибегнуть к изображению, сделав анкором его.
Разберемся подробнее. Автоматический анкор будет использоваться при вставке URL в пост, он будет представлен в виде текста, который является заголовком представленной страницы, и картинки, если таковая имеется на сайте.
Если же мы откажемся от автоматического анкора, нажав крестик в его правом верхнем углу, то получим безанкорную ссылку.
Третьим (и самым интересным) способом является анкор в виде рисунка. Для этого нам, естественно, понадобится изображение, но здесь важно учитывать, что оно должно быть не менее 537 пикселей в ширину. Итак, мы вставляем ссылку в пост, у нас появляется изображение, как в предыдущем варианте. Нам необходимо заменить это изображение тем, которое мы заранее подготовили, нажав на иконку фотоаппарата в ее верхнем левом углу. После этого саму ссылку можно будет удалить. В итоге у нас получится выбранная нами картинка, нажав на которую, мы перейдем по необходимой нам ссылке.
Как сделать гиперссылку в «Ворде»
Еще один важный момент. В текстовых документах ссылки используются довольно часто, чтобы переходить в нужную часть документа сразу, не тратя времени на ее поиски.
Сделать гиперссылки в «Ворде» довольно просто, для этого достаточно всего лишь нескольких минут. Во-первых, нам необходимо выделить текст, который станет анкорным. То есть при нажатии на который будет активироваться ссылка.
Далее нам необходимо нажать правую кнопку мыши и выбрать пункт «Гиперссылка».
После в появившемся окне прописываем адрес необходимой ссылки. Нажимаем ОК.
В итоге выделенный ранее текст станет синим и подчеркнутым сплошной линией. При наведении на этот текст всплывет ссылка и предложение нажать на Ctrl, чтобы перейти по ней.
Удалить гиперссылку можно, нажав на нее правой кнопкой мыши и выбрав «Удалить гиперссылку».
В презентации
Мы узнали, как сделать гиперссылку в «Ворде», так же можно сделать ее в любом другом документе, например, в презентации.
В презентациях, как правило, все данные записываются в виде тезисов, всю остальную более подробную информацию рассказывает докладчик. В ряде случаев для того, чтобы более полно раскрыть содержимое презентации, используются гиперссылки.
Нужно выбрать необходимый слайд и выделить на нем изображение или текст, который будет выступать в качестве анкора, нажать на правую кнопку мыши и выбрать пункт «Гиперссылка».
Вставляем текст ссылки и нажимаем ОК. Так же как и в случае с «Вордом».
Такие ссылки называют прямыми. Сделать обратную гиперссылку в презентации, как и прямую, очень просто. По сути, это такая же ссылка, только используется она для перехода на первую страницу презентации. Либо обратно на первоначальную страницу.
Гиперсылка в Excel
Нередко у пользователей возникает вопрос, как сделать гиперссылку в документе Excel. В этом также нет ничего сложного. Необходимо выбрать ячейку, которая будет использоваться как анкор, выделить ее и после нажатия на правую кнопку мыши выбрать пункт меню «Гиперссылка». Далее указываем адрес ссылки и нажимаем ОК. Таким образом, сделать гиперссылку в Excel так же просто, как и в программе Word.
Задача
Ссылки необходимы для того, чтобы как можно проще и быстрее искать информацию в Интернете или документе. В создании ссылок нет ничего сложного. Даже неопытный пользователь сможет разобраться с тем, как сделать гиперссылку.
Создание ссылок для звонков и электронных писем
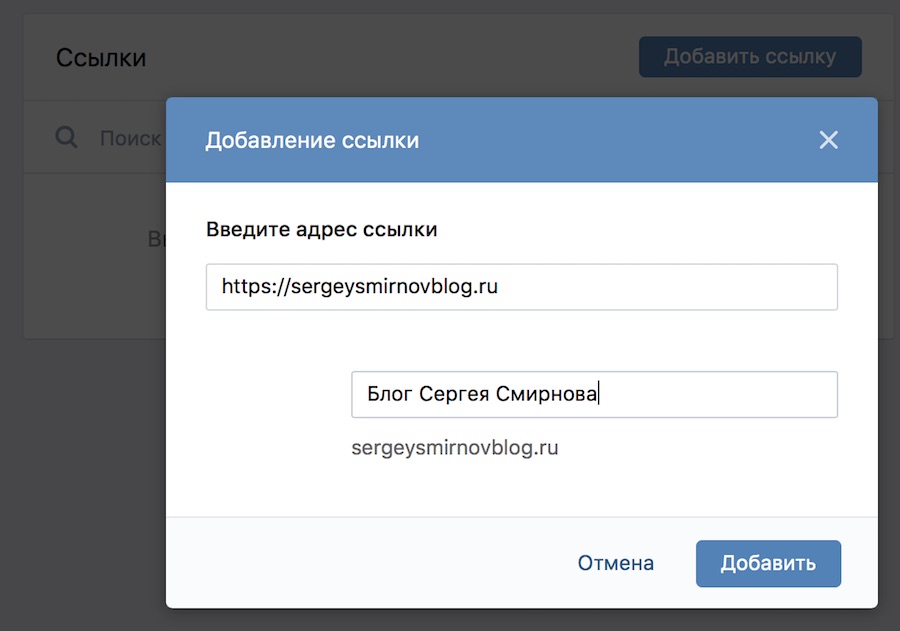
Сделать так, чтобы людям было проще связываться с вами, — это всегда хорошая идея, которая помогает повысить удобство использования вашего сайта. Это можно сделать двумя способами: создать на своем веб-сайте ссылки, которые позволят пользователям напрямую связываться с вами. Создание ссылки «щелчок для отправки по электронной почте» означает, что почтовый клиент пользователя будет автоматически появляться, а «щелчок для вызова» означает, что устройства с поддержкой телефона могут звонить вам напрямую.
Добавление ссылок для звонков и электронных писем
Если вы добавляете ссылки прямо на свою веб-страницу, это можно сделать с помощью всплывающего окна «Вставить / изменить ссылку».
Чтобы добавить ссылку:
- Войдите в свою учетную запись
- Выберите «Содержание» в верхнем меню.
- Щелкните значок редактирования рядом со страницей, на которую вы хотите ее добавить, или создайте новую страницу
- Добавьте текст, который вы хотите связать, и выделите его
- Щелкните значок «Вставить / изменить ссылку» на панели инструментов редактора.
- Во всплывающем окне добавьте ссылку в поле «Добавить внешнюю ссылку». Для звонка по нажатию добавьте « tel: + », а затем свой номер телефона, а для отправки по электронной почте « mailto: », а затем свой адрес электронной почты
- Нажмите «Вставить», сохраните страницу и опубликуйте свой сайт.
Добавление щелчка для звонка и щелчка по электронной почте с использованием фрагментов HTML
URL-адрес для вызова по щелчку должен иметь следующий формат:
URL-адрес электронной почты должен иметь следующий формат:
Создав URL, вы можете добавить его к фрагменту HTML.
Чтобы перейти на экран фрагментов HTML, выполните следующие действия:
- Войдите в свою учетную запись
- Выберите «Содержание» в верхнем меню.
- Щелкните «Фрагменты HTML» в меню слева.
На этом экране будут перечислены все фрагменты HTML, если они есть, которые вы создали ранее.
Чтобы создать новый фрагмент HTML:
- Нажмите кнопку «Новый фрагмент HTML» в верхней части экрана.
- В поле «Описание» введите что-нибудь описательное, чтобы вы знали, для чего нужен HTML-код или для чего он нужен.Это просто для справки и не будет отображаться на вашем сайте.
- Вставьте URL-адрес в большое поле «HTML-код».
- Нажмите кнопку «Добавить фрагмент HTML».
- Вы вернетесь к экрану «Фрагменты HTML», где теперь будет указан ваш новый фрагмент.
Теперь, когда ваш фрагмент создан, вы можете добавить его на свою страницу.
Всегда стоит проверить, правильно ли вы установили ссылки, нажимая на них на своем веб-сайте.
телефонных ссылок: как добавить на свой веб-сайт ссылки с возможностью вызова и призывы к действию
На многих веб-сайтах компаний указан номер телефона, чтобы клиенты могли с ними связаться. Когда настольные компьютеры были самым популярным способом доступа к сайтам, пользователи записывали номер телефона и звонили с отдельного устройства. Конечно, теперь большинство пользователей заходят на сайт и звонят с одного и того же устройства. Это открывает возможность добавить ссылку для звонка — создание номера телефона в формате HTML, на который можно будет нажать.
В этой статье мы рассмотрим, как добавить ссылку для звонка, а также несколько других интерактивных ссылок, таких как электронная почта и другие CTA.
Подпишитесь на наш канал Youtube
Как работают ссылки для вызова
Сделать номер телефона интерактивным можно легко с помощью HTML. HTML5 включает такие протоколы, как tel: и mailto:, которые могут использовать браузеры. Браузеры по-разному реагируют на эти протоколы. Некоторые запустят телефонное приложение и добавят номер на дисплей, ожидая, пока вы нажмете кнопку «Позвонить».Другие позвонят, а другие сначала спросят, нормально ли это.
Поскольку это HTML, вы можете добавлять протоколы в любом месте вашего сайта, включая верхний колонтитул, нижний колонтитул, боковые панели, в содержимом сообщений и страниц, а также в виджеты.
Добавление ссылки на телефонный номер в формате HTML на ваш веб-сайт
Добавьте код в виде текста в то место, где должна отображаться ссылка:
123-456-7890
Href = tel: создает ссылку для вызова.Это сообщает браузеру, как использовать номер.
«Tel: 123-456-7890» создает номер телефона в формате HTML. Число в кавычках — это номер, по которому он позвонит.
Число в тегах> <- это визуальная часть, и это может быть что угодно, включая номер телефона, строку текста, такую как «Нажмите, чтобы позвонить» или «Позвонить сейчас», или любой другой призыв к действию. ты хочешь. Он должен описывать, что произойдет, когда они нажмут.
Отображение сообщения вместо номера будет выглядеть так:
НАЖМИТЕ ДЛЯ ЗВОНКА
Ваши посетители будут видеть текст, но когда они нажимают на него, они видят экран набора номера своего телефона с вашим номером, готовым для нажатия кнопки вызова.
Добавление добавочного номера
У некоторых телефонных номеров есть добавочные номера. Вы можете добавить код, который создаст короткую паузу перед набором добавочного номера. Добавление P перед добавочным номером добавит паузу в одну секунду. Код может выглядеть так:
НАЖМИТЕ ДЛЯ ЗВОНКА
Набирает номер, ждет одну секунду, а затем набирает добавочный номер.
Вы можете заставить его ждать гудка, используя w вместо p .
Добавление кодов стран
Коды страныможно добавить, указав + вместе с кодом страны перед номером телефона. Пример может выглядеть так:
123-456-7890
Добавление микроданных для локального SEO
Одно из моих любимых удобств носить с собой смартфон — это когда я ищу местную компанию, и в результате в Google выдается номер телефона, на который можно нажать.Я могу щелкнуть номер, чтобы позвонить, не записывая его или не пытаясь запомнить. Эта функция теперь необходима. К счастью, вы можете добавить его на свой веб-сайт, чтобы Google мог указать ваш номер телефона при локальном поиске.
Это делается с помощью микроданных. Микроданные информируют поисковые системы о том, что номера являются телефонными номерами, поэтому они отображаются в виде интерактивной ссылки для вызова. Вы можете создать это, обогатив разметку несколькими тегами для локального поиска.
Например, код может выглядеть так:
Тема WordPress
Телефон: 234567890
Другие призывы к действию
С HTML5 вы не ограничены телефонными номерами. Вы можете добавить другие призывы к действию, такие как электронная почта, обмен сообщениями, факс и т. Д. Протоколы HTML5 включают:
- тел: — позвонить по телефону
- mailto: — открыть приложение электронной почты
- callto: открыть Skype
- sms: — отправить текстовое сообщение
- факс: — отправить факс
Все эти протоколы используются так же, как мы видели выше.Давайте посмотрим на несколько примеров.
Добавление кода на страницу контактов
Одно из лучших мест для добавления ссылки для звонка — это контактная информация на странице «Контакты».
Независимо от того, используете ли вы классический редактор или новый редактор Гутенберга, вам потребуется просматривать текстовую версию страницы. В классическом редакторе перейдите на вкладку Текст . В Gutenberg нажмите три точки в правом верхнем углу и выберите Code Editor .
Добавьте код вместо своего номера телефона.
Выйдите из редактора кода или просмотрите страницу, и вы увидите, что ваш номер телефона теперь является интерактивной ссылкой.
Создание кода для ссылки электронной почты или URL-адреса
HTML-код электронной почты — mailto: адрес электронной почты добавляется в конец, например:
.[защита электронной почты] Как и в случае телефонной ссылки, вы можете использовать визуальную часть для добавления сообщения, например: Нажмите здесь, чтобы отправить мне письмо по электронной почте
Подобно телефонной ссылке, вы можете использовать визуальную часть для добавления сообщения, например:
Вот пример со страницы контактов пакета макетов Spa.Я добавил модуль аннотации со значком и текстом «Отправить электронное письмо». Я выбрал вкладку «Текст» и добавил HTML-код электронного письма. Теперь текст можно щелкнуть, и откроется ваше почтовое приложение.
Добавление кода к открытым URL
У вас может быть HTML-код для открытия любого URL-адреса. Это хорошо, если вы хотите отправлять читателей на страницы для подписки на рассылку новостей, событий и т. Д. Для того, чтобы ссылаться на них, ваш HTML-код будет включать URL. Например:
См. Образец страницы>
Я добавил еще одну аннотацию с кодом, чтобы увидеть страницу событий.
Отключить на рабочем столе и планшете
Одна из проблем со ссылками на вызовы заключается в том, что они не подходят для настольных компьютеров или планшетов. Вы можете решить эту проблему с помощью Divi, создав модули, специфичные для каждого типа устройства, а затем отключив их на других устройствах.
Здесь я создал два модуля с номером телефона: один включает номер телефона в формате HTML, а другой — нет. Я отключил тот, у которого есть интерактивный номер на планшетах и компьютерах, поэтому они никогда не увидят ссылку.Я также отключил модуль без ссылки для телефонов, поэтому пользователи телефонов будут видеть только модуль со ссылкой.
Добавление кода в верхний или нижний колонтитул
Вы можете добавить код в верхний или нижний колонтитул с помощью редактора темы. Всегда используйте дочернюю тему, иначе ваш PHP-код будет перезаписан при обновлении темы. Это потребует некоторого стиля CSS, чтобы хорошо выглядеть.
На панели инструментов выберите Внешний вид> Редактор> Заголовок темы (или Тема Нижний колонтитул ).Поместите код в часть кода
. Я поискал конечный тег , нажал «Enter», чтобы добавить несколько дополнительных строк, и вставил свой код. Вы можете увидеть код здесь, в строках 28 и 29.Вот как это выглядит, когда я поместил ссылку для звонка и ссылку электронной почты в заголовок темы Twenty Nineteen. Он есть, и работает, но не очень красиво. Это можно исправить, добавив цвет и поле для полей, чтобы они стояли отдельно друг от друга. Конечно, это делается в CSS.= «mailto:»] { оранжевый цвет; текстовое оформление: нет; поле справа: 0,8em; }
Это говорит CSS, как стилизовать текст для tel: и mailto :. Он меняет шрифт телефонного номера на коричневый, шрифт электронного письма — на оранжевый, и добавляет небольшое поле справа от каждой ссылки.
CSS работает везде, где код включен в виджеты, сообщения и т. Д. Вы даже можете использовать значки вместо текста.
Добавление кода во вторичное меню Divi
Divi может указать ваш номер телефона и адрес электронной почты в дополнительном меню над заголовком.По умолчанию кнопка электронной почты уже активна, а номер телефона — нет. Номер телефона можно превратить в ссылку для звонка, используя аналогичный номер телефона в формате HTML, который мы использовали в предыдущих примерах.
Перейдите в настройщик тем > Заголовок и навигация > Элементы заголовка . Это даст вам текстовое поле, в которое вы можете добавить свой номер телефона. К счастью, вы не ограничены только числами. Вы также можете добавить HTML. Я добавил HTML из предыдущих примеров.Я также увеличил размер шрифта телефонного номера, чтобы изображения было легче разглядеть.
Вы можете сделать это очевидным, добавив сообщение к визуальной части ссылки. Вы можете заменить номер сообщением или добавить сообщение в конец номера. Это могло выглядеть так:
123-456-7890 НАЖМИТЕ ДЛЯ ЗВОНКА
В этом примере показан только текст.
В этом я добавил номер телефона вместе с текстом.
Тестирование на мобильном
Рекомендую проверить ссылки с мобильных устройств, чтобы убедиться, что они работают. Если у вас нет доступа к смартфону, вы можете использовать Инструменты разработчика Google Chrome.
Щелкните правой кнопкой мыши домашнюю страницу и выберите Проверить . В левом верхнем углу экрана вы увидите список устройств. Выберите тот, чтобы увидеть, как ваш сайт выглядит на этом экране. При нажатии на ссылку с номером телефона в формате HTML должно открываться диалоговое окно с просьбой выбрать приложение.Если вы это видите, ссылка работает. Я по-прежнему рекомендую попробовать его на реальном смартфоне, но это хороший признак того, что ссылка на него что-то делает.
Добавление ссылок вызова с помощью плагинов
Вы также можете добавить ссылку на звонок в заголовок с помощью плагина. Обычно они включают в себя функции для стилизации, добавления нескольких призывов к действию и возможность включения или выключения в зависимости от устройства посетителя. Их также легко настроить и использовать. Это отличный выбор, если вы не хотите обрабатывать код.Вот несколько лучших вариантов.
Кнопка «Позвонить сейчас»
Call Now Button добавляет кнопку звонка в нижнюю часть экрана для посетителей вашего мобильного устройства. Он не отображается на других устройствах. Вы также можете добавить текст, если хотите. Кнопка представляет собой значок телефона, поэтому легко понять, для чего она нужна. Все, что вам нужно сделать, это включить кнопку и ввести свой номер телефона. Вы можете изменить поведение по умолчанию в дополнительных настройках.
Дополнительная информация
липкие боковые кнопки
Этот плагин позволяет добавлять кнопки, которые прикрепляются к боковой стороне вашего веб-сайта и остаются на экране, когда пользователь прокручивает страницу.Вы можете добавить интерактивный номер телефона, адрес электронной почты, значки социальных сетей и адреса магазинов. Установите их справа или слева, выберите стили анимации и ролловера, настройте цвета и выберите, где они будут отображаться.
Дополнительная информация
Планка скоростного контакта
Добавляет панель контактов, которая включает интерактивные ссылки для номера телефона, номера факса, заголовка, адреса, электронной почты, социальных сетей и настраиваемых URL-адресов. Установите полосу вверх или вниз и настройте размер, цвет, цвет текста и ссылок, а также реакцию панели.Вы также можете отрегулировать размер. вы можете добавить больше контента, используя фильтры.
Дополнительная информация
Мобильная контактная панель
Этот плагин добавляет ссылки на ваш сайт при просмотре на мобильных устройствах. Вы можете выбрать, какие ссылки будут отображаться, из 13 вариантов, включая телефон, электронную почту, Skype, настраиваемые URL-адреса и социальные сети. Он имеет интеграцию с FontAwesome для иконок. Вы можете стилизовать ссылки и выбрать размер, границу, прозрачность и т. Д. Установите меню в верхней или нижней части экрана.Меню остается на экране, когда пользователь прокручивает. Он также включает прокрутку вверх и корзину WooCommerce с кнопками счетчика товаров.
Дополнительная информация
Последние мысли
Популярность смартфонов для доступа к веб-сайтам растет с каждым днем. Эта популярность превращает ссылки для звонков из простого удобства в полную необходимость. Добавление интерактивных телефонных номеров может иметь значение, когда пользователи звонят в вашу компанию или вашим конкурентам. К счастью, создать интерактивные ссылки для добавления телефонных номеров в формате HTML к вашим верхним, нижним колонтитулам, виджетам, страницам и сообщениям вашего веб-сайта WordPress не так уж и сложно.
Мы хотим услышать от вас. Вы добавили ссылки для звонков на свой сайт? Расскажите нам о своем опыте в комментариях ниже.
Изображение предоставлено Джейн Келли / shutterstock.com
Создание гиперссылок — Изучение веб-разработки
Гиперссылки действительно важны — именно они делают Интернет веб . В этой статье показан синтаксис, необходимый для создания ссылки, и обсуждаются передовые методы создания ссылок.
| Предварительные требования: | Базовое знакомство с HTML, как описано в Приступая к работе с HTML.Форматирование текста HTML в соответствии с основами работы с текстом HTML. |
|---|---|
| Цель: | Чтобы узнать, как эффективно реализовать гиперссылку и связать несколько файлов вместе. |
Гиперссылки — одно из самых интересных нововведений, которые может предложить Интернет. Они были особенностью Интернета с самого начала, и именно они делают Web Интернетом. Гиперссылки позволяют нам связывать документы с другими документами или ресурсами, ссылаться на определенные части документов или делать приложения доступными по веб-адресу.Практически любой веб-контент можно преобразовать в ссылку, чтобы при нажатии или иным образом веб-браузер переходил на другой веб-адрес (URL).
Примечание : URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео- и аудиофайлы или на все остальное, что находится в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передается подходящему собственному приложению на устройстве) или загрузите файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит множество ссылок, которые указывают не только на несколько новостей, но и на разные области сайта (функции навигации), страницы входа / регистрации (инструменты пользователя) и многое другое.
Базовая ссылка создается путем обертывания текста или другого содержимого, см. Ссылки на уровне блока внутри элемента и с использованием атрибута href , также известного как Hypertext Reference или target , содержащий веб-адрес.
Я создаю ссылку на
домашнюю страницу Mozilla .
Это дает нам следующий результат:
Я создаю ссылку на домашнюю страницу Mozilla.
Добавление вспомогательной информации с помощью атрибута title
Другой атрибут, который вы можете добавить к своим ссылкам, — это title . Заголовок содержит дополнительную информацию о ссылке, например, какой тип информации содержит страница или что необходимо знать на веб-сайте.
Я создаю ссылку на
на главную страницу Mozilla .
Это дает нам следующий результат, и при наведении курсора на ссылку отображается заголовок в виде всплывающей подсказки.
Я создаю ссылку на домашнюю страницу Mozilla.
Примечание : заголовок ссылки отображается только при наведении курсора мыши, что означает, что люди, использующие элементы управления с клавиатуры или сенсорные экраны для навигации по веб-страницам, будут испытывать трудности с доступом к информации заголовка.Если информация в заголовке действительно важна для удобства использования страницы, вы должны представить ее таким образом, чтобы она была доступна всем пользователям, например, поместив ее в обычный текст.
Активное обучение: создание собственного примера ссылки
Создайте документ HTML с помощью местного редактора кода и нашего шаблона для начала работы.
- Внутри тела HTML добавьте один или несколько абзацев или других типов содержимого, о которых вы уже знаете.
- Измените часть содержимого на ссылки.
- Включить атрибуты заголовка.
Ссылки на уровне блоков
Как упоминалось ранее, практически любой контент может быть преобразован в ссылку, даже элементы уровня блока. Если у вас есть изображение, которое вы хотите превратить в ссылку, используйте элемент и укажите ссылку на файл изображения с помощью элемента .

Примечание : Вы узнаете больше об использовании изображений в Интернете в следующей статье.
Чтобы полностью понять цели ссылок, вам необходимо понимать URL-адреса и пути к файлам. В этом разделе представлена информация, необходимая для этого.
URL-адрес или унифицированный указатель ресурсов — это строка текста, которая определяет, где что-то находится в сети. Например, домашняя страница Mozilla на английском языке находится по адресу https://www.mozilla.org/en-US/ .
URL используют пути для поиска файлов. Пути указывают, где в файловой системе находится интересующий вас файл.Давайте посмотрим на пример структуры каталогов, см. Каталог create-hyperlinks.
Корень этой структуры каталогов называется , создающий гиперссылки . При локальной работе с веб-сайтом у вас будет один каталог, содержащий весь сайт. Внутри корня у нас есть файл index.html и contacts.html . На реальном веб-сайте index.html будет нашей домашней страницей или целевой страницей (веб-страница, которая служит точкой входа для веб-сайта или определенного раздела веб-сайта.).
Также в нашем корне есть два каталога — pdfs и проектов . Внутри каждого из них находится по одному файлу — PDF ( project -rief.pdf ) и index.html соответственно. Обратите внимание, что в одном проекте может быть два файла index.html , если они находятся в разных местах файловой системы. Второй index.html , возможно, будет главной целевой страницей для информации, связанной с проектом.
Тот же каталог : если вы хотите включить гиперссылку в индекс
.html(верхний уровеньindex.html), указывающий наcontacts.html, вы должны указать имя файла, на которое хотите создать ссылку, поскольку оно находится в том же каталоге, что и текущий файл. Вы бы использовали URL-адресcontacts.html:Хотите связаться с конкретным сотрудником? Подробную информацию можно найти на нашей странице контактов .
Перемещение в подкаталоги : если вы хотите включить гиперссылку в индекс
..html(верхний уровеньindex.html), указывающий наprojects / index.html, вам нужно будет спуститься в каталогprojects, прежде чем указывать файл, на который вы хотите создать ссылку. Это делается путем указания имени каталога, затем косой черты и имени файла. Используемый URL-адрес:projects / index.html:Посетите мою домашнюю страницу проекта .
Возврат в родительские каталоги : если вы хотите включить гиперссылку в
projects / index.html, указывающий наpdfs / project -rief.pdf, вам нужно будет подняться на уровень каталога, а затем вернуться в каталогpdf. Для перехода вверх по каталогу используйте две точки —..— поэтому URL, который вы будете использовать, будет../pdfs/project-brief.pdf:Ссылка на мой краткий обзор проекта .
Примечание : При необходимости вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, например: ../../../complex/path/to/my/file.html .
Фрагменты документа
Можно создать ссылку на определенную часть документа HTML, известную как фрагмент документа , а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, на который вы хотите создать ссылку. Обычно имеет смысл ссылаться на определенный заголовок, поэтому это будет выглядеть примерно так:
Почтовый адрес
Затем, чтобы создать ссылку на этот конкретный идентификатор , вы должны включить его в конец URL-адреса, которому предшествует символ решетки / фунта ( # ), например:
Хотите написать нам письмо? Воспользуйтесь нашими контактами почтовый адрес .
Вы даже можете использовать ссылку на фрагмент документа отдельно, чтобы связать с другой частью текущего документа :
почтовый адрес компании можно найти внизу этой страницы.
Абсолютные и относительные URL-адреса
Два условия, которые вы в Интернете встречаются: абсолютный URL и относительный URL:
абсолютный URL-адрес : указывает на местоположение, определяемое его абсолютным местоположением в сети, включая протокол и имя домена.Например, если страница index.html загружена в каталог под названием projects , который находится внутри корня веб-сервера, а домен веб-сайта — https://www.example.com , страница будет доступна по адресу https://www.example.com/projects/index.html (или даже просто https://www.example.com/projects/ , поскольку большинство веб-серверов просто ищут целевая страница, например index.html для загрузки, если она не указана в URL-адресе.)
Абсолютный URL-адрес всегда будет указывать на одно и то же место, независимо от того, где он используется.
относительный URL-адрес : указывает на местоположение, которое является относительно к файлу, с которого вы ссылаетесь, больше похоже на то, что мы рассматривали в предыдущем разделе. Например, если бы мы хотели связать из нашего примера файла по адресу https://www.example.com/projects/index.html файл PDF в том же каталоге, URL-адресом было бы просто имя файла — project- Short.pdf — дополнительная информация не требуется.Если бы PDF-файл был доступен в подкаталоге внутри проектов под названием pdfs , относительная ссылка была бы pdfs / project -rief.pdf (эквивалентный абсолютный URL-адрес был бы https://www.example.com/projects /pdfs/project-brief.pdf .)
Относительный URL-адрес будет указывать на разные места в зависимости от фактического местоположения файла, из которого вы ссылаетесь — например, если мы переместили наш файл index.html из каталога projects в корень веб-сайта. (верхний уровень, не в каких-либо каталогах), pdfs / project -rief.pdf относительный URL-адрес внутри него теперь будет указывать на файл, расположенный по адресу https://www.example.com/pdfs/project-brief.pdf , а не файл, расположенный по адресу https://www.example.com /projects/pdfs/project-brief.pdf .
Конечно, расположение файла project -rief.pdf и папки pdfs внезапно не изменится, потому что вы переместили файл index.html — это приведет к тому, что ваша ссылка будет указывать не в том месте, поэтому не будет работать, если щелкнуть.Будьте осторожны!
При написании ссылок следует придерживаться нескольких рекомендаций. Давайте посмотрим на это сейчас.
Используйте четкую формулировку ссылок
На вашей странице легко разместить ссылки. Этого не достаточно. Нам нужно сделать наши ссылки доступными для всех читателей, независимо от их текущего контекста и инструментов, которые они предпочитают. Например:
- Пользователи программ чтения с экрана любят прыгать от ссылки к ссылке на странице и читать ссылки вне контекста.
- Поисковые системы используют текст ссылки для индексации целевых файлов, поэтому рекомендуется включать ключевые слова в текст ссылки для эффективного описания того, на что идет ссылка.
- Визуальные читатели бегут по странице, а не читают каждое слово, и их глаза будут привлекать выделяющиеся элементы страницы, например ссылки. Им будет полезен описательный текст ссылки.
Рассмотрим конкретный пример:
Хорошо Текст ссылки: Скачать Firefox
Неверный текст ссылки : Нажмите здесь, чтобы загрузить Firefox
кликните сюда
скачать Firefox
Другие подсказки:
- Не повторяйте URL-адрес в тексте ссылки — URL-адреса выглядят некрасиво и звучат еще хуже, когда программа чтения с экрана читает их по буквам.
- Не говорите «ссылка» или «ссылки на» в тексте ссылки — это просто шум.Программы чтения с экрана сообщают людям, что есть ссылка. Визуальные пользователи также будут знать, что есть ссылка, потому что ссылки обычно имеют другой цвет и подчеркнуты (это соглашение, как правило, не следует нарушать, поскольку пользователи к нему привыкли).
- Делайте текст ссылки как можно короче — это полезно, потому что программы чтения с экрана должны интерпретировать весь текст ссылки.
- Сведите к минимуму случаи, когда несколько копий одного и того же текста связаны с разными местами. Это может вызвать проблемы для пользователей программ чтения с экрана, если есть список ссылок вне контекста, которые помечены как «щелкните здесь», «щелкните здесь», «щелкните здесь».
По возможности используйте относительные ссылки
Из приведенного выше описания вы можете подумать, что было бы неплохо постоянно использовать абсолютные ссылки, потому что они не ломаются при перемещении страницы как относительные ссылки. Однако вы должны использовать относительные ссылки везде, где это возможно, при переходе на другие места в пределах того же веб-сайта . При переходе по ссылке на другой веб-сайт необходимо использовать абсолютную ссылку.
- Во-первых, ваш код проще сканировать — относительные URL-адреса обычно короче абсолютных, что значительно упрощает чтение кода.
- Во-вторых, по возможности более эффективно использовать относительные URL-адреса. Когда вы используете абсолютный URL-адрес, браузер начинает с поиска реального местоположения сервера в системе доменных имен (DNS) — дополнительные сведения см. В разделе «Как работает Интернет». Затем он переходит к этому серверу и находит запрошенный файл. При использовании относительного URL-адреса браузер просто ищет файл, который запрашивается на том же сервере. Если вы используете абсолютные URL-адреса вместо относительных, вы постоянно заставляете свой браузер выполнять дополнительную работу, что означает, что он будет работать менее эффективно.
Связывание с ресурсами не в формате HTML — оставляйте четкие указатели
При связывании с ресурсом, который будет загружен (например, документ PDF или Word), воспроизведен в потоковом режиме (например, видео или аудио) или имеет другой потенциально неожиданный эффект (открывает всплывающее окно window или загружает Flash-ролик), вы должны добавить четкие формулировки, чтобы избежать путаницы.
Например:
- Если вы используете подключение с низкой пропускной способностью, щелкните ссылку, и затем неожиданно начнется загрузка нескольких мегабайт.
- Если у вас не установлен проигрыватель Flash, щелкните ссылку, а затем внезапно попадете на страницу, для которой требуется Flash.
Давайте рассмотрим несколько примеров, чтобы увидеть, какой текст можно здесь использовать:
Скачать отчет о продажах (PDF, 10 МБ)
Посмотреть видео (поток открывается в отдельной вкладке, качество HD)
Используйте атрибут загрузки при связывании с загрузкой
Когда вы ссылаетесь на ресурс, который должен быть загружен, а не открываться в браузере, вы можете использовать атрибут загрузки для предоставления имя файла сохранения по умолчанию. Вот пример со ссылкой для загрузки последней версии Firefox для Windows:
Загрузить последнюю версию Firefox для Windows (64-разрядная версия) (английский, США)
В этом упражнении мы хотим, чтобы вы связали некоторые страницы вместе с меню навигации, чтобы создать многостраничный веб-сайт. Это один из распространенных способов создания веб-сайта — на каждой странице используется одна и та же структура, включая одно и то же меню навигации, поэтому при нажатии на ссылки создается впечатление, что вы остаетесь в одном месте, а контент разный. воспитывается.
Вам нужно будет сделать локальные копии следующих четырех страниц в одном каталоге.Полный список файлов см. В каталоге navigation-menu-start:
Вам следует:
- Добавьте неупорядоченный список в указанном месте на одной странице, который включает имена страниц, на которые нужно ссылаться. Меню навигации обычно представляет собой просто список ссылок, так что семантически это нормально.
- Измените имя каждой страницы на ссылку на эту страницу.
- Скопируйте меню навигации на каждую страницу.
- На каждой странице удалите только ссылку на эту же страницу — это сбивает с толку, и для страницы нет необходимости включать ссылку на себя.А отсутствие ссылки служит хорошим визуальным напоминанием о том, на какой странице вы находитесь.
Готовый пример должен выглядеть примерно так, как на следующей странице:
Примечание : Если вы застряли или не уверены, правильно ли вы поняли, вы можете проверить размеченный каталог меню навигации, чтобы увидеть правильный ответ.
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылаются на ресурс или страницу.Это делается с помощью элемента и схемы URL mailto: .
В самой простой и часто используемой форме ссылка mailto: указывает адрес электронной почты предполагаемого получателя. Например:
Отправить письмо в никуда
В результате появляется ссылка, которая выглядит так: Отправить письмо в никуда.
Фактически, адрес электронной почты указывать необязательно. Если вы опустите его и ваш href будет «mailto:», почтовый клиент пользователя откроет новое окно исходящей электронной почты без адреса назначения.Это часто бывает полезно в виде ссылок «Поделиться», по которым пользователи могут щелкнуть, чтобы отправить электронное письмо на адрес по своему выбору.
Указание деталей
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля заголовка почты могут быть добавлены к URL-адресу mailto , который вы указываете. Чаще всего используются «тема», «копия» и «тело» (которое не является истинным полем заголовка, но позволяет указать короткое сообщение с содержимым для нового электронного письма). Каждое поле и его значение указываются как термин запроса.
Вот пример, который включает копию, скрытую копию, тему и текст:
Отправить письмо с копией, скрытой копией, темой и телом
Примечание: Значения каждого поля должны быть закодированы в URL-адресе, то есть с непечатаемыми символами (невидимые символы, такие как табуляция, возврат каретки и разрывы страниц) и пробелами с экранированием в процентах.Также обратите внимание на использование вопросительного знака (? ) для отделения основного URL от значений полей и амперсандов (&) для отделения каждого поля в URL mailto: . Это стандартная нотация запроса URL. Прочтите Метод GET, чтобы понять, для чего чаще всего используется нотация URL-запросов.
Вот еще несколько примеров mailto URL:
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти некоторые дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверьте свои навыки: ссылки.
Вот и все по ссылкам, по крайней мере пока! Вы вернетесь к ссылкам позже, когда начнете изучать их стили. Далее в отношении HTML мы вернемся к семантике текста и рассмотрим некоторые более продвинутые / необычные функции, которые вы найдете полезными. Расширенное форматирование текста — ваша следующая остановка.
Вставка гиперссылки в флажок
Используйте вместо этого флажок принятия.
Какой код использовать для вставки ссылки с флажком принятия?
Привет @andrewisliving
Мне просто интересно, узнали ли вы, как вставить ссылку в флажок, чтобы перейти на страницу T&C?
У меня точно такая же проблема, и я не могу найти способ ее решить?
Использование флажка принятия не помогает, поскольку нет ссылки на страницу условий и положений.
Большое спасибо
У меня такая же проблема @cecom. Я надеюсь, что кто-то может помочь.
Спасибо
такая же проблема. какой код использовать при добавлении гиперссылки в поле описания?
У меня такая же проблема, и я тоже надеюсь, что кто-то может помочь.
Я обнаружил, что это работает для нашей формы, надеюсь, это поможет:
[accept accept-234] Поставьте галочку, чтобы дать согласие на хранение ваших данных в соответствии с рекомендациями, изложенными в нашей политике конфиденциальности [/ accept]
привет, jaynebirks, я не совсем понимаю, как заставить ваше решение работать в серверной части.Уточните, пожалуйста,
привет jimmsweb, я новичок в этом, и когда я публикую это, постоянно меняет код для ссылки…. последняя попытка:
[accept accept-234] Поставьте галочку, чтобы дать согласие на хранение ваших данных в соответствии с рекомендациями, изложенными в нашей политике конфиденциальности политика конфиденциальности
, поэтому мой шаблон формы содержит:
[accept accept-737] Отметьте, чтобы согласиться с вашим
данные хранятся в соответствии с рекомендациями, изложенными в
наш политика конфиденциальности [/ accept]
[отправить класс: кнопка "Отправить"] В результате политика конфиденциальности выделяется, и при нажатии происходит переход на страницу, содержащую нашу информацию PP.
Надеюсь, это сработает… ..
- Этот ответ был изменен 2 года 9 месяцев назад пользователем jaynebirks.
- Этот ответ был изменен 2 года 9 месяцев назад пользователем jaynebirks.
- Этот ответ был изменен 2 года 9 месяцев назад пользователем jaynebirks.
Здравствуйте,
У меня такая же проблема. Все описанное выше я уже пробовал, но ничего не вышло.
Есть ли другие решения или еще есть ли эта проблема у кого-нибудь?
Спасибо!
Привет,
Я пытаюсь добавить в свои формы флажок принятия, однако, когда я сохраняю форму и смотрю на нее на действующем сайте, текст и ссылка не отображаются, хотя там есть пустой флажок.
Любые указания о том, почему код не работает так, как описано, и возможные исправления (я уже пробовал все вышеперечисленное) были бы действительно полезны.
Спасибо.
Привет, @amtenbrink и @orbonline
Этот вопрос решен с моей стороны. Попробуйте использовать этот код в своей форме (он работает со мной):
[checkbox * privacy_policy“ ”] Я прочитал и Я принимаю Политику конфиденциальности
Надеюсь, это поможет
С уважением
Вставка гиперссылки в поле флажка, но без подтверждения в форме обратной связи 7
есть предложения? Мне это тоже нужно 🙁
Да, вы можете добавлять ссылки рядом с текстом для полей или вообще без полей.Поскольку не требует наличия флажка , не следует включать тег формы флажка.
Прежде чем я продолжу, следует упомянуть, что то, что сейчас есть на вашем сайте, считается Dark UX. Вы маскируете подписку на новостную рассылку как флажок принятия политики конфиденциальности, в конечном итоге обманывая пользователей, заставляя их подписаться для потенциально нежелательных запросов. Я рекомендую выделить информацию о вашей политике конфиденциальности в отдельный абзац и использовать обычный флажок с одним параметром, который пользователи могут выбрать, чтобы подписаться на информационный бюллетень.
В нынешнем виде формы вашего веб-сайта вы можете получить простое предложение со ссылкой:
Скопируйте и вставьте ссылку на страницу веб-сайта с политикой конфиденциальности, где написано «введите здесь-URL-политики», но убедитесь, что вы сохранили кавычки.
Если вы хотите сохранить флажок принятия, поместите тег формы вокруг текста, который вы хотите сгруппировать, с помощью флажка.Вы можете отделить любой текст с помощью абзаца HTML . Опять же, для вашего случая вы можете использовать это:
Для обычного флажка используйте приведенный выше пример, но с тегом формы [checkbox].
Для получения дополнительной информации:
См. Раздел № 2 «Предательство с флажком»
Темные узоры в UX
Контактная форма 7 - Флажок принятия
Контактная форма 7 - Добавление текста в метки ввода
- Этот ответ был изменен 2 года, 2 месяца назад Katie H .. Причина: добавлено в дополнительной информации
Привет, Кэти,
Спасибо за ответ, однако Вы ошиблись, как я уже сказал, прежде чем я хочу установить флажок.
Я хочу предоставить клиенту возможность НЕ ПРОВЕРИТЬ или ПРОВЕРИТЬ
Как мне это сделать?
Большое спасибо
Да, и я сказал, что у вас не должно быть флажка, чтобы информационный бюллетень являлся частью политики конфиденциальности.
В конце моего ответа см .:
Для обычного флажка используйте приведенный выше пример, но с тегом формы [checkbox].
- Этот ответ был изменен 2 года, 2 месяца назад Katie H..
Привет, Кэти,
Большое спасибо за вашу рекомендацию и помощь, я использовал ваш код, и он работает.
https://design.waterloo.co.uk/contact-us/
Пожалуйста, посмотрите и дайте мне знать, что вы думаете
С уважением,
Иман
Отлично смотрится с двумя отдельными флажками. Отличная работа!
Привет Кэти,
Большое спасибо за вашу помощь, хорошего дня.
С уважением,
Иман
Как добавить гиперссылку в WordPress
Есть два способа вставить гиперссылку на сайт WordPress. В этом посте я научу вас обоих.
Путь # 1 Blogroll
Один из способов - добавить ссылку в список блогов. Это помещает ссылку на боковую панель на каждой странице вашего сайта. Чтобы это работало, вам понадобится виджет блога где-нибудь на вашем сайте.
Blogrolls устаревают, поэтому не делайте это своим основным местом для ссылок.Вместо этого используйте текст своего веб-сайта.
Способ № 2 Встроенная гиперссылка
Лучше всего вставить ссылку в сообщение. Ввод домена, такого как www.ThomasUmstattd.com, без ссылки на него - это непрофессионально.
Лучше всего сделать текстовую ссылку напрямую. Поэтому вместо www.ThomasUmstattd.com вы поместите Thomas Umstattd. Люди знают, что синий текст = гиперссылка.
Как вставить ссылку в WordPress Guetenburg:
- Перейдите на веб-страницу, на которую хотите создать ссылку.
- Скопируйте URL. Он должен начинаться с «http: //».
- Напишите текст, который будет гиперссылкой. Хорошо быть описательным и избегать фразы «щелкните здесь».
- Выделите текст, который вы хотите превратить в гиперссылку.
- Щелкните значок ссылки цепи в Guetenburg, он выглядит так
- Вставьте URL-адрес из шага 2
- Нажмите кнопку «Enter», которая выглядит следующим образом
Как вставить ссылку в WordPress Classic:
- Перейдите на веб-страницу, на которую хотите создать ссылку.
- Скопируйте URL. Он должен начинаться с «http: //».
- Напишите текст, который будет гиперссылкой. Желательно быть описательным и избегать фразы «щелкните здесь».
- Выделите текст.
- Нажмите кнопку создания ссылки в WordPress. Похоже, это
- Вставьте URL-адрес из первого шага в поле ссылки.
Это выглядит так: - Затем нажмите «Вставить».
Ваша ссылка должна стать синей, как и другие ссылки в Интернете. Вы также можете использовать горячую клавишу WordPress для вставки ссылки.
Вот и все! Если у вас есть вопросы, не стесняйтесь оставлять комментарии ниже.
Твиты:
- Сделайте свои сообщения профессиональными с помощью правильных гиперссылок! - Щелкните, чтобы твитнуть
- Осторожно, теперь я знаю, как добавлять гиперссылки в свои сообщения в блоге. - Нажмите, чтобы написать твит
Добавление текста, ссылок и абзацев в формы Contact Form 7
Форма Contact Form 7 (CF7) может иметь гораздо больше, чем просто несколько полей для ввода данных пользователем и кнопку отправки.Вы можете сделать свою форму более интересной, добавив правильную комбинацию полей ввода, абзацев, ссылок, текста, меток и кнопок.
В этой статье мы покажем вам , как добавлять ссылки, абзацы и текстовые метки в формы Contact Form 7 и как они могут быть полезны для ваших пользователей.
Эти инструкции охватывают следующие способы добавления текстовых меток, абзацев и ссылок в формы Контактной формы 7:
Совет: Если вы сделаете это правильно, вы упростите заполнение форм, а также повысите удобство использования и читаемость.
Добавление текстовых меток во входные данные формы
По возможности следует добавлять текстовые метки в формы.
- Они помогают пользователям формы понять вашу форму и сообщить им, что требуется в каждом поле
- При нажатии на текст в ярлыке теги автоматически выделяют соответствующее поле формы
- Теги ярлыков также чрезвычайно полезны для программ чтения с экрана.
Мы рассматриваем следующие методы добавления текстовых меток во входные данные формы:
- Использование вкладки CF7 Form
- Использование визуального редактора CF7 Skins
Совет: Используйте любой метод, который вам больше нравится, - оба метода дают одинаковый результат.
Добавление текстовых меток из вкладки формы CF7
Вы можете добавить текстовые метки в поле ввода из вкладки CF7 Form, выполнив следующие действия:
1. Перейдите на свой Контакт >> Контактные формы >> Форма .
2. На вкладке Form добавьте метку и элемент формы в метку label tags:
3. Кроме того, вы можете использовать id и для атрибутов , чтобы отделить тег формы от текстовой метки:
4.Обновите все поля необходимыми текстовыми метками.
5. Щелкните Сохранить .
Текстовые метки теперь отображаются в форме, показанной ниже:
Добавление текстовых меток с помощью визуального редактора CF7 Skins
Чтобы добавить текстовую метку для поля с помощью визуального редактора CF7 Skins, выполните следующие действия:
1. Перейдите на свой Контакт >> Контактные формы >> Форма .
2. Прокрутите вниз до раздела Skins .
3. Перетащите нужное поле из раздела ПОЛЯ (CF7 TAGS) .
4. Щелкните значок Изменить поля, в которое вы хотите добавить метку.
5. Введите желаемый Label и щелкните Done .
Совет: Вы можете нажать Готово , чтобы закрыть диалоговое окно Edit , если хотите, но вам не нужно этого делать - ваши изменения обновляются во вкладке CF7 Skins Visual Form по мере ввода .
6. Обновите все поля необходимыми текстовыми метками.
7. Щелкните Сохранить Visual .
Текстовые метки теперь отображаются в форме, показанной ниже:
Добавление абзацев в формы
Иногда меток и заполнителей недостаточно для описания полей ввода формы. В таких случаях вы можете добавить абзацы между полями, чтобы сообщить пользователям, что именно вы от них требуется, или предоставить дополнительную информацию о поле.
Мы охватываем следующие методы добавления абзацев в формы:
- Использование вкладки CF7 Form
- Использование визуального редактора CF7 Skins
Совет: Используйте любой метод, который вам больше нравится, - оба метода дают одинаковый результат.
Добавление абзацев из вкладки формы CF7
Чтобы добавить абзац из вкладки CF7 Form, выполните следующие действия:
1. Перейдите на свой Контакт >> Контактные формы >> Форма .
2. На вкладке Form добавьте абзац в теги
3. Щелкните Сохранить .
Теперь абзац отображается в форме, показанной ниже:
Добавление абзацев с помощью визуального редактора CF7 Skins
Чтобы добавить абзац с помощью визуального редактора CF7 Skins, выполните следующие действия:
1. Перейдите на свой Контакт >> Контактные формы >> Форма .
2. Прокрутите вниз до раздела Skins .
3. Из раздела ПОЛЕЙ (CF7 SKINS ITEMS) перетащите новый элемент абзаца в желаемое положение в форме.
4. Щелкните значок Изменить абзаца.
5. Добавьте желаемое содержимое и щелкните Готово .
Совет: Вы можете нажать Готово , чтобы закрыть диалоговое окно Edit , если хотите, но вам не нужно этого делать - ваши изменения обновляются во вкладке CF7 Skins Visual Form по мере ввода .
6. Щелкните Сохранить визуальный .
Теперь абзац отображается в форме, показанной ниже:
Добавление HTML-ссылок в формы
В веб-формах правильное добавление ссылок может предоставить ценную справочную информацию для входных данных формы. Ссылки предоставляют дополнительную информацию либо путем отображения всплывающих панелей, либо путем направления пользователей на другие веб-страницы. Вы также можете использовать ссылки, чтобы предоставить ссылки и связи между элементами в вашей форме.
Мы предлагаем следующие методы добавления ссылок в формы:
- Использование вкладки CF7 Form
- Использование визуального редактора CF7 Skins
Совет: Используйте любой метод, который вам больше нравится, - оба метода дают одинаковый результат.
Добавление ссылок из вкладки формы CF7
Чтобы добавить ссылку из вкладки CF7 Form, выполните следующие действия:
1. Перейдите на свой Контакт >> Контактные формы >> Форма .
2.На вкладке Form добавьте заголовок ссылки в теги .
3. Укажите адрес целевой веб-страницы в качестве значения атрибута href .
4. Щелкните Сохранить .
Ссылка теперь отображается в форме, показанной ниже:
Добавление ссылок с помощью визуального редактора CF7 Skins
Вы можете использовать поле HTML, предоставляемое CF7 Skins Pro, для добавления любого HTML-тега в вашу форму.В этом случае мы можем использовать его для добавления тегов и для ссылок.
Совет: Элемент HTML доступен только для пользователей CF7 Skins Pro .
Чтобы добавить ссылку с помощью визуального редактора CF7 Skins, выполните следующие действия:
1. Перейдите на свой Контакт >> Контактные формы >> Форма .
2. Прокрутите вниз до раздела Skins .
3. Из раздела ПОЛЕЙ (CF7 SKINS ITEMS) перетащите новый элемент HTML в желаемое положение в форме.
4. Щелкните значок Изменить элемента HTML.



 На стороннего участника социальной сети в данном случае ссылку поставить невозможно. Для этого следует воспользоваться другим вариантом.
На стороннего участника социальной сети в данном случае ссылку поставить невозможно. Для этого следует воспользоваться другим вариантом.