Как вставить ссылку в Инстаграм
Как поставить ссылку в Инстаграм
Ссылка в инстаграм может вести на любые разрешенные ресурсы в сети интернет. Ссылки в инстаграммогут вести на страницу другого пользователя в данной социальной сети, или на внешний сайт.
Как сделать активную ссылку в instagram? Под активной ссылкой понимается адрес, при клике на который пользователь будет автоматически перемещен на сайт, описанный в ссылке.
Для размещения кликабельной адресной ссылки, социальной сетью instagram предусмотрен единственный способ размещения, это размещения ссылки на главной странице аккаунта. Следует учесть, что ссылку на другой интернет сайт можно разместить один раз. Чтобы вставить ссылку в описании instagram, для того чтобы она высветилась в профиле на главной странице, необходимо выполнить следующую последовательность действий:
- Запустить и зайти в свое приложение instagram, используя свои учетные данные.
- Перейти на главную страницу аккаунта и найти вкладку «Редактирование профиля».

- После перехода в раздел настроек «редактирование профиля», в строке web –сайт вставить ранее скопированную ссылку, или вписать ссылку которую требуется разместить вручную.
- Нажать сохранение и кнопку готово.
- После проведения вышеуказанных действий зайти в свою учетную запись и просмотреть отображение размещенной ссылки, она должна отображаться под вашими инициалами в соц. сети.
- Проверить активность, щелкнув по активному линку.
Как вставить ссылку в Сторис в Инстаграм
Многие посты в инстаграм создаются предприимчивыми пользователями для увеличения посещения определенных сайтов. Одним из отличных способов увеличить трафик посещаемости того и иного ресурса является создание ссылок в Истории Инстаграм.
Функция размещения активных ссылок в Истории приложения была доступна только пользователям, чья учетная запись была подтверждена при помощи паспорта. В конце весны 2017 года данная функция стала доступна без валидации аккаунта. Но остается ограничение для пользователей на размещение ссылок в сторис. Так как сделать ссылку в истории инстаграм?
Так как сделать ссылку в истории инстаграм?
Для этого необходимо иметь аккаунт, на который подписаны 10 тысяч и более человек, который после такого числа подписчиков автоматически признается профилем «бизнес». Чтобы вставить ссылку в историю instagram необходимо выполнить следующие шаги по размещению:
- Перейти в свой профиль инстаграм и войти в раздел stories;
- В разделе сторис создайте видео или фотографии, выбранные из вашей галереи с телефона, или запишите их в разделе;
- Чтобы добавить необходимую ссылку, кликните на значок с изображением цепочки, который находится в верхней строке экрана;
- После нажатия на значок, откроется окно для введения ссылки url;
- В строке адреса напечатайте нужную ссылку или вставьте ранее скопированную;
- По завершению сохраните все произведенные изменения в профиле;
Как сделать ссылку на Инстаграм ВКонтакте
Для добавления в свой профиль «вконтакте» ссылки на аккаунт в приложении инстаграм, необходимо произвести следующие действия:
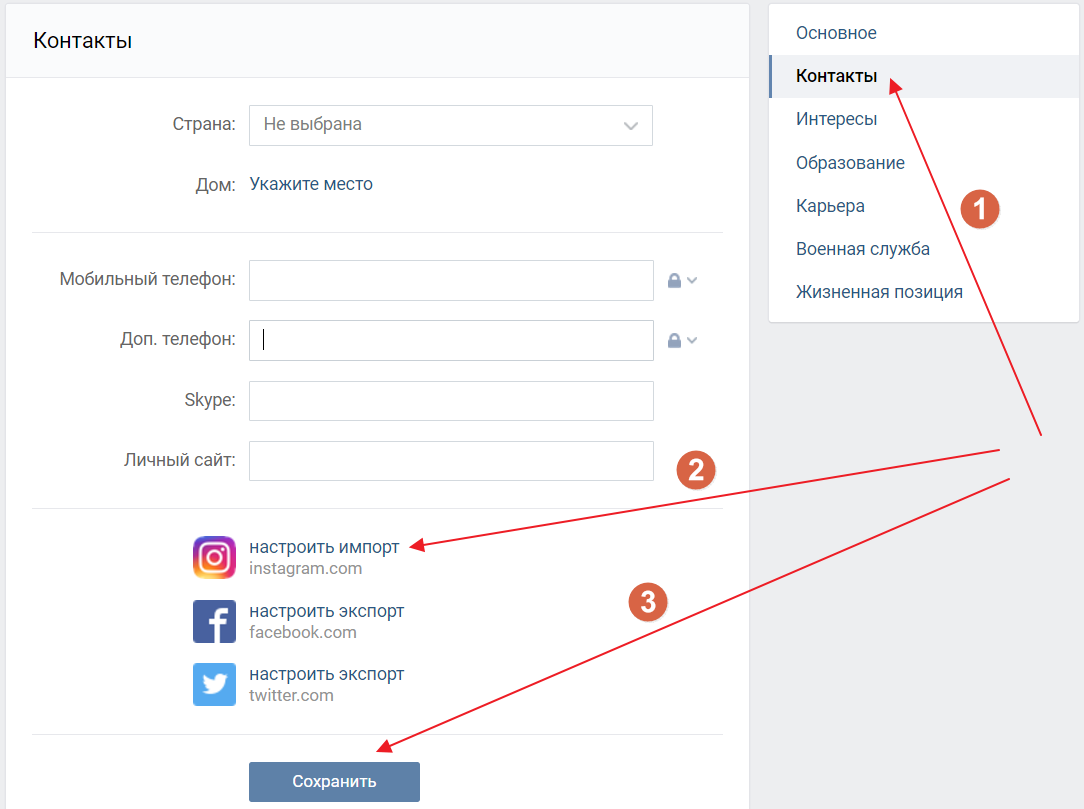
- Войти в свой профиль вконтакте и перейти в раздел редактирования;
- В данном разделе выбрать вкладку редактирование контактов и нажать на кнопку «интеграция с другими сервисами»;
- После нажатия высветиться список сервисом, с которыми можно проводить интеграцию, найти инстаграм и провести импортирование в вконтакт;
- Чтобы настройки импорт зайти в аналогичную вкладку, после чего в окне ввести логин и пароль от вашего инстаграма;
- Если логин и пароль верны, то в диалоговом окне появиться предложение об импорте фото и видео из инстаграма в вконтакт;
- После подтверждения действий об экспорте файлы и фото из инстаграма сохранятся в отдельном альбоме в вконтакте.

- Далее заходим в свой аккаунт вконтакте, где в разделе «контактная информация» появляется ссылка на instagram;
Как сделать ссылку на Ватсап в Инстаграм
Для размещения активной ссылке необходимо провести простой порядок действий:
- В своем профиле instagram заходим в раздел редактирования и в строке url адрес вводим следующую ссылку: https://api.whatsapp.com/send?phone=??? , где знаки вопроса номер вашего телефона подключенный в ватсапе.
- Номер вводится через цифру 7.
- После введения ссылки, нажимаем сохранить изменения, и проверяем активность ссылки.
Как вставить ссылку под фото в инстаграм
Ссылки, размещенные под фотографиями в инстаграм, не будут активными, то есть кликнуть на ссылку, чтобы автоматически перейти по ней функцией инстаграма не предусмотрено размещение таких ссылок в постах. То есть, если вы даже поместите ссылку, то чтобы просмотреть, что по ней находиться, ее необходимо скопировать и вставить в браузер для просмотра.
Как вставить в инстаграм ссылку на человека
Для размещения ссылки на странцу другого пользователя необходимо отметить его на фотографии или в комментарии к посту. Для этого под фото или комментарием написать значок @ и ник пользователя инстаграм.
При введении ника пользователя после @ на нужную вам букву приложение автоматически осуществит подбор ваших друзей с данным именем. После упоминание пользователя он получает уведомление, что он отмечен на ваших фото или комментариях.
Ссылки. Гиперссылки в html. Учебник html
Глава 5
Думаю, Вам уже понятно о чём пойдет речь в этой главе.. и Вы знаете, что из себя представляет ссылка, если нет, то нажмите сюда.. Существует несколько видов ссылок, а так же «механизмов» перехода по ним. В этой главе постараюсь подробно рассказать о том как прописать ссылки, а так же посвятить в тонкости дела по работе с ними.
Лирическое отступление:
Как-то в армии подходит ко мне начальник штаба и отдаёт приказ, цитирую:
Принеси мне вот тот документ, правда я не знаю где он и какой!! Что стоишь? Бегом давай!! Опаздываю я!!!
Так вот, к чему я это, чтобы браузер, как я тогда, не впал в ступор, ему необходимо знать: точное название документа, путь к документу, и место куда его принести, точнее где его открыть.
На данный момент с помощью блокнота мы создали только один HTML документ у меня он с именем index.html (зачем выбрал такое странное название index.html и зачем оно нужно смотрите в полезных советах) у Вас не знаю с каким, Вы сами имя придумывали, но думаю, Вы его помните и знаете где он лежит, если конечно Вы не мой начальник штаба :).. В этом документе мы попробуем создать ссылку на другой документ, которого у нас еще нет.. Так что прежде чем на него ссылаться, его нужно создать, благо Вы это уже умеете.
- Открываем блокнот.
- Пишем код на html языке. к примеру страничку с рядом фотографий.
- Сохраняем его как html страничку в ту же рабочею папку, где уже есть созданный нами первый документ. Давайте, что б не путаться назовем его primer.html, да и первый тоже пожалуй переименуйте в index.html
Теперь я знаю, что у Вас два html документа index.html и primer.html и что теперь у Вас есть минимальный набор для дальнейшего обучения.
Знакомимся тег <a> (от anchor- якорь), в него можно заключить текст или рисунок, которые станут ссылкой на те или иные документы. Атрибут тега <a> href задаёт имя и путь к документу на который указывает ссылка.
Атрибут тега <a> href задаёт имя и путь к документу на который указывает ссылка.
Всё вместе пишется так:
<a href=»primer.html»>Здесь мои фотки!!</a>Как Вы наверное поняли primer.html это имя нашего второго html документа, а надпись «Здесь мои фотки!!» это кусочек текста из файла index.html.
По аналогии с рисунками тег <img> путь ссылки к открываемому документу прописывается теми же способами:
<a href=» stranica/primer.html»>Здесь мои фотки!!</a> — Такая запись подразумевает, что в директории, где расположен наш первый html документ есть папка stranica в которой расположен файл primer.html<a href=»../primer.html»>Здесь мои фотки!!</a> — А это значит, что файл primer.html размещен на уровень выше от документа
<a href=»http://www.site.ru/primer.html»>Здесь мои фотки!!</a> — документ расположен на сайте www.

Ну что давайте попробуем? Ниже приведен пример сразу двух документов в которых прописаны ссылки указывающие друг на друга.
Пример:
Файл index.html:<html>
<head>
<title>Делаем ссылкой кусочек текста</title>
</head>
<body>
<div align=»center»>
<br><br><br><b>Скажи мне, милый ребёнок: в каком ухе у меня жужжит?</b>
<br><br><br>
В
</div>
</body>
</html>
Файл primer.html:
<html>
<head>
<title>Перешли по ссылке сюда</title>
</head>
<body>
<br><br><br><br>
<div align=»center»><font size=»+2″>А вот и не угадал! У меня жужжит в обоих ухах. </font></div>
</font></div>
<br><br><br>
<div align=»center»><a href=» index.html»>Ну я так не играю…</a></div>
</body>
</html>
Из примера видно, что ссылки выделяются цветом, по умолчанию синеньким — ссылка, а красненьким — уже посещенная ссылка, эти цвета можно изменить с помощью уже хорошо известного нам открывающего тега < body > и его атрибутов.
link — цвет ссылки.alink — цвет нажатой, активной ссылки.
vlink — цвет посещенной ссылки.
Пишется так:
<body link=»#008000″ alink=»#ff0000″ vlink=»#ffff00″>Продолжая говорить о цвете текстовой ссылки стоит упомянуть, что при необходимости можно принудительно выделять цветом как всю ссылку, так и отдельные её части (фразы слова буквы) знакомым тегом <font> </font> и его атрибутом color. Впрочем, это касается не только цвета так же отдельно можно задать размер, стиль и шрифт текста. Но помните, что манипуляции с цветом нужно проводить внутри тега <a>вот здесь</a> а не за бортом, иначе цвет ссылки будет либо по умолчанию, либо так как прописано в теге <body>
Впрочем, это касается не только цвета так же отдельно можно задать размер, стиль и шрифт текста. Но помните, что манипуляции с цветом нужно проводить внутри тега <a>вот здесь</a> а не за бортом, иначе цвет ссылки будет либо по умолчанию, либо так как прописано в теге <body>
Пример:
Файл index.html:<html>
<head>
<title>Радуга</title>
</head>
<body link=»#008000″ alink=»#ff0000″ vlink=»#ffff00″>
<center>
<h4>Посмотрите на фразу которая поможет Вам запомнить места цветов в радуге</h4>
<br>
<a href=»primer2.html»>
<font size=»+1″ color=#ff0000>Р</font>
<font size=»+2″ color=#ff8c40>А</font>
<font size=»+3″ color=#ffff00>Д</font>
<font size=»+3″ color=#008000>У</font>
<font size=»+2″ color=#0000ff>Г</font>
<font size=»+1″ color=#800080>А</font>
</a>
</center>
</body>
</html>
Файл primer.
 html:
html:<html>
<head>
<title>Радуга</title>
</head>
<body link=»#008000″ alink=»#ff0000″ vlink=»#ffff00″>
<center>
<font size=»+3″>
<font color=#ff0000>Каждый</font>
<font color=#ff8c40>охотник</font>
<font color=#ffff00>желает</font>
<font color=#008000>знать</font>
<font color=#40caff>где</font>
<font color=#0000ff>сидит</font>
<font color=#800080>фазан</font>
</font>
<br><br><br>
<a href=»index.html»>вернуться на главную</a>
</center>
</body>
</html>
Такие вот дела…
Ссылкой может являться не только текст, но и рисунок. . Здесь принцип такой же как и в текстовой ссылке, просто вместо текста мы заключаем рисунок который хотим сделать ссылкой.
. Здесь принцип такой же как и в текстовой ссылке, просто вместо текста мы заключаем рисунок который хотим сделать ссылкой.
Вот так:
<a href=»primer3.html»><img src=»knopa.gif»></a>Перед тем как привести очередной пример расскажу про то, как при переходе по ссылке открыть документ в новом окне браузера, до этого если Вы обратили внимание он у нас открывался в текущем, что не всегда удобно. Решает эту проблему атрибут target (цель) и его значение _blank.
Пишется так:
<a href=»primer3.html» target=»_blank»>открыть в новом окне</a>Пример:
Файл index.html:<html>
<head>
<title>кнопка</title>
</head>
<body>
<center>
<h2> Не в коем случае не нажимайте на эту кнопку!!!</h2>
<br>
<a href=»primer3. html» title=»Не нажимать!!!» target=»_blank»><img src=»graphics/knopa.gif» border=»0″ alt=»Не нажимать!!!» ></a>
html» title=»Не нажимать!!!» target=»_blank»><img src=»graphics/knopa.gif» border=»0″ alt=»Не нажимать!!!» ></a>
</center>
</body>
</html>
Файл primer.html:
<html>
<head>
<title>итог..</title>
</head>
<body>
<div align=»center»><font size=»+3″>Ракеты ушли… Америки больше нет…</font></div>
</body>
</html>
Я надеюсь, Вы не додумались нажать большую красную кнопку? Ох уж этот русский менталитет.. 🙂
Что ещё можно почерпнуть из этого примера?
Во-первых. Мы применили уже знакомые атрибуты описания title=»Не нажимать!!!» для тега <a> и одновременно alt=»Не нажимать!!!» для тега <img> если Вы помните, эти атрибуты позволяют сделать нам всплывающие подсказки. Но зачем я их продублировал? Один для ссылки, а другой для рисунка, если сам по себе рисунок является ссылкой?.. долгая история, когда ни будь напишу статью: «Спецификации HTML, браузеры и головная боль..» — а сейчас скажу лишь то, что разные браузеры не всегда воспринимают те или иные теги и их атрибуты. А описание для ссылки картинки нам просто таки необходимо! Помните, я рассказывал, что есть люди, умышленно отключающие загрузку рисунков?- это для них.
Но зачем я их продублировал? Один для ссылки, а другой для рисунка, если сам по себе рисунок является ссылкой?.. долгая история, когда ни будь напишу статью: «Спецификации HTML, браузеры и головная боль..» — а сейчас скажу лишь то, что разные браузеры не всегда воспринимают те или иные теги и их атрибуты. А описание для ссылки картинки нам просто таки необходимо! Помните, я рассказывал, что есть люди, умышленно отключающие загрузку рисунков?- это для них.
Во-вторых. В примере использован атрибут тега <img> border=»0″ — рамка рисунка. 0 — это значит выключить рамку, так как она портит весь вид страницы в данном примере, но бывают случаи когда рамки рисунка вполне актуальны и так сказать вписываются в страницу. Здесь нужно помнить, что когда рисунок является ссылкой, его рамка окрашивается в цвета ссылки: link — цвет ссылки, alink — цвет нажатой, активной ссылки, vlink — цвет посещенной ссылки тега <body>.
Я тут Вас чуть-чуть с толку сбил, вроде бы договаривались вместе писать полноценный сайт, а я тут какие то мелкие примерчики выкладываю.. Не волнуйтесь! В конце главы покажу готовый сайт про Карлсона целиком. А сейчас думаю так будет удобнее Вам читать, и мне писать.. : Да и подразумеваю что Вы уже самостоятельно можете вставлять теги в нужные места.
Напишите мне письмо.. — строчка из того примера..
Для того что бы сделать текст или рисунок ссылкой на e-mail — почтовый ящик его нужно заключить в тег <a>, но не простой, а с использованием mailto
Пишем так:
<a href=»mailto:[email protected]»> Напишите мне письмо.. </a>Эта непривычная запись будет говорить что, кликнув по тексту ссылке «Напишите мне письмо..» посетитель сайта попадет в свою почтовую программу, которая выдаст ему бланк для отправки письма, где в строчке Кому: уже будет указан нужный нам почтовый ящик karlson@kruha. ru
ru
Пример:
<html><head>
<title>e-mail</title>
</head>
<body>
<center><h3>
<a href=»mailto:[email protected]»> Напишите мне письмо.. </a>
</h3></center>
</body>
</html>
Помимо этого в почтовом бланке можно заранее прописать следующие вещи:
?subject= — Тема пиcьма&Body= — Текст сообщения
&cc= [email protected],[email protected] — Копии письма
&bcc= [email protected],[email protected] — Скрытые копии письма
Адреса ящиков для копий и скрытых копий письма пишутся через запятую.
Пример:
<html><head>
<title>e-mail</title>
</head>
<body>
<center><h3>
<a href=»mailto:karlson@kruha.
 ru?subject=А у вас молоко убежало.. &Body=Текст письма &[email protected] &[email protected]»>Напишите мне письмо.. </a>
ru?subject=А у вас молоко убежало.. &Body=Текст письма &[email protected] &[email protected]»>Напишите мне письмо.. </a></h3></center>
</body>
</html>
Закладки или якоря — это особый вид ссылок. Данные ссылки, как правило, не ведут к какому либо документу, а предназначены для навигации внутри страницы.
Предположим на странице в удобном месте находится некое содержание или меню.. по принципу:
Глава1Глава2
Глава3
А далее идет большой текст с этими главами, так вот чтобы посетитель страницы нажав на одну из этих глав «перенёсся» в нужное место текста нам нужно сделать две вещи:
Присвоить индивидуальное имя каждой главе. Ищем, значит, в большом-большом тексте нужные главы и делаем их адресами ссылок закладок, присваиваем им имена.
Вот так:
<а name=»glava1″>Глава1 </а><а name=»glava2″>Глава2 </а>
<а name=»glava3″>Глава3 </а>
Имя можно присвоить любое необязательно glava1
А теперь собственно прописываем на них ссылки в нашем меню, содержании.
Вот так:
<a href=»#glava1″> Глава1</a><a href=»#glava2″> Глава3</a>
<a href=»#glava3″> Глава3</a>
Замете перед каждым именем ставим знак решётки #.
Ладно, думаю, на примере будет понятнее:
<html><head>
<title>Закладки</title>
</head>
<body>
<h3>А. С. ПУШКИН</h3>
<a href=»#skazka1″>Сказка о попе и работнике его Балде</a><br>
<a href=»#skazka2″>Сказка о рыбаке и рыбке</a><br>
<a href=»#skazka3″>Сказка о царе Cалтане</a>
<h4><a name=»skazka1″>Сказка о попе и работнике его Балде</a></h4>
<pre>
Жил-был поп,
Толоконный лоб.

… … …
</pre>
<h4><a name=»skazka2″>Сказка о рыбаке и рыбке</a></h4>
<pre>
Жил старик со своею старухой
У самого синего моря.
… … …
</pre>
<h4><a name=»skazka3″>Сказка о царе Cалтане</a></h4>
<pre>
Три девицы под окном
Пряли поздно вечерком.
… … …
</pre>
</body>
</html>
Хотя, как я уже говорил, закладки используют для навигации внутри страницы, на них всё же можно ссылаться с других страниц или сайтов
<a href=»primer.html#glava1″> идем к главе1 с другой страницы сайта</a><a href=»http://www.site.ru/ primer.html#glava2″> разместив такую ссылку на любом другом сайте мы согласно указанному пути сначала попадаем на наш сайт www.
 site.ru надём там документ primer.html и сразу начинам читать главу2</a>
site.ru надём там документ primer.html и сразу начинам читать главу2</a>Ну а теперь, как и обещал, выкладываю «большой» пример он тоже состоит из двух отдельных страниц:
Файл index.html:<html>
<head>
<title>Мой первый сайт </title>
</head>
<body text=»#484800″ bgcolor=»#ffffff» background=»graphics/fon.jpg»>
<center>
<table cellpadding=»5″ cellspacing=»2″ border=»1″>
<tr>
<td colspan=»3″ bgcolor=»#b2ff80″>
<center><img src=»graphics/privet.jpg» alt=»Привет мир!!!»></center>
</td>
</tr>
<tr>
<td bgcolor=»#ffa0cf»>
<center><b><a href=» index.html»>Обо мне!!!</a></b></center>
</td>
<td bgcolor=»#c0e4ff»>
<center><b><a href=» myfoto. html»>Здесь мои фотки!!</a></b></center>
html»>Здесь мои фотки!!</a></b></center>
</td>
<td bgcolor=»#c0e4ff»>
<center><b><a href=»mailto:[email protected]»>Напишите мне письмо..</a></b></center>
</td>
</tr>
<tr>
<td colspan=»3″ valign=»top» bgcolor=»#b2ff80″>
<img src=»graphics/foto.jpg» align=»left» hspace=»10″ alt=»Это моя фотка!!!»>
<p align=»justify»> Разрешите представиться Карлсон! … … …</p>
</td>
</tr>
</table>
</center>
</body>
</html>
Файл myfoto.html:
<html>
<head>
<title>Мой первый сайт </title>
</head>
<body text=»#484800″ bgcolor=»#ffffff» background=»graphics/fon. jpg»>
jpg»>
<center>
<table cellpadding=»5″ cellspacing=»2″ border=»1″>
<tr>
<td colspan=»3″ bgcolor=»#b2ff80″>
<center><img src=»graphics/privet.jpg» alt=»Привет мир!!!»></center>
</td>
</tr>
<tr>
<td bgcolor=»#c0e4ff»>
<center><b><a href=» index.html»>Обо мне!!!</a></b></center>
</td>
<td bgcolor=»#ffa0cf»>
<center><b><a href=» myfoto.html»>Здесь мои фотки!!</a></b></center>
</td>
<td bgcolor=»#c0e4ff»>
<center><b><a href=»mailto:[email protected]»>Напишите мне письмо..</a></b></center>
</td>
</tr>
<tr>
<td colspan=»3″ valign=»top» bgcolor=»#b2ff80″>
<img src=»graphics/foto1. jpg» align=»middle» vspace=»10″ hspace=»10″ alt=»Это моя фотка!!!»>
jpg» align=»middle» vspace=»10″ hspace=»10″ alt=»Это моя фотка!!!»>
это я <br>
<img src=»graphics/foto2.jpg» align=»middle» vspace=»10″ hspace=»10″ alt=»Это моя фотка!!!»>
и это я <br>
<img src=»graphics/foto3.jpg» align=»middle» vspace=»10″ hspace=»10″ alt=»Это моя фотка!!!»>
снова я
</td>
</tr>
</table>
</center>
</body>
</html>
Фух.. ну вроде всё.. Думаю, на этом примере с Карлсоном мы распрощаемся, разросся он через чур.. да и как сайт с точки зрения построения имеет законченный вид…
Он улетел — но обещал вернуться!.. 🙂
Вполне нормальный сайт-визитка получился.. конечно, дизайн не вдохновляет, но зато теперь у Вас будет стимул сделать лучше!! Теперь этот сайт можно выложить в свет, как это сделать читайте в статье «Публикация сайта»
Ну а мы пойдем дальше, впереди нас ждет еще много интересных всяких разных штук.
Одна из Ваших страничек на сайте обязательно должна называться index.html. Именно файл с таким названием на Вашем сайте будет искать программа робот, когда человек введет имя Вашего сайта. Так как страница index.html будет открываться первой, делайте её главной. Остальные страницы можете называть, как угодно… больше никаких нюансов с именами нет.
Про регистр.. Прописывая путь и имена документов помните, что, к примеру: Page.html, page.html и PAGE.html это имена разных документов! Это же касается имен закладок и рисунков. Всегда учитывайте регистр при написании кода, есть большая вероятность, что такие имена не будут распознаны тем или иным браузером. Возьмите за правило все писать и обзывать маленькими латинскими буквами, тогда риск человеческого фактора и капризов программ сведется к нулю.
Правило трех кликов..
Старайтесь формировать «дерево ссылок» таким образом, чтобы посетитель сайта мог из любой его страницы попасть в любое место сайта за минимальное число переходов по ссылкам.
 Больше трёх переходов к нужному месту на сайте это уже не есть хорошо.. Бесконечные загрузки ненужных человеку страниц могут привести к нервному расстройству и преждевременному закрытию сайта. Берегите время деньги и нервы людей.
Больше трёх переходов к нужному месту на сайте это уже не есть хорошо.. Бесконечные загрузки ненужных человеку страниц могут привести к нервному расстройству и преждевременному закрытию сайта. Берегите время деньги и нервы людей.
Как прикрепить гиперссылку вконтакте. Как сделать ссылку словом вконтакте на группу или человека
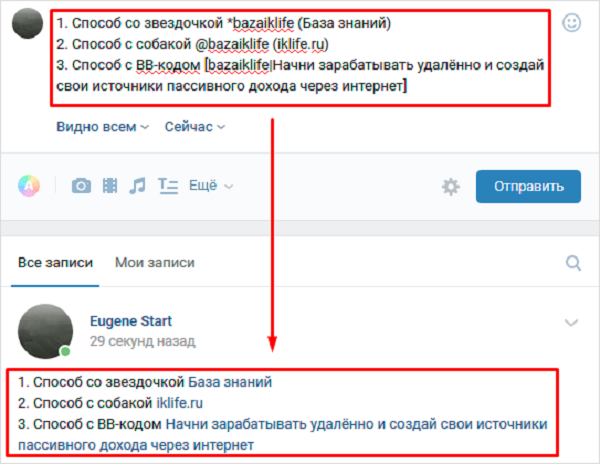
Хотите вставить в текст ВКонтакте ссылку словом, но не знаете, как? Эти способы научат любого создавать гиперссылку на профиль, паблик или сторонний сайт. Сделайте ссылку словом и даже смайлом! Наш сервис выполнит работу за Вас: два клика и ссылка готова.
Для создания ссылки словом заполните поля формы расположенной ниже, затем нажмите кнопку получить ССЫЛКУ полученный код скопируйте и публикуйте в ВКонтакте
Создание ссылок словом другими способами
Функционал ВКонтакте постоянно расширяется. Соцсеть служить не только для общения с друзьями, но и позволяет вести свой бизнес. Оформление гиперссылки словами привлечет больше внимания к опубликованному посту.
Оформление гиперссылки словами привлечет больше внимания к опубликованному посту.
Умение преобразовать набор английских букв и цифр в осмысленное слово или даже предложение, которое переадресует пользователя на другую страницу, пригодится, если вы:
- владелец интернет-бизнеса;
- SMM-маркетолог, занимающийся раскруткой проектов;
- активный блогер;
- человек, желающий продать какую-либо вещь;
- обычный пользователь, который хочет отличиться от большинства друзей.
Преимущества ссылок словами перед обычными ссылкам
Рабочие методы создания ссылок словом на профиль или группу ВК
- личные сообщения;
- записи на «стене»;
- комментарии;
- описание фотографий, видеозаписей и сообществ.
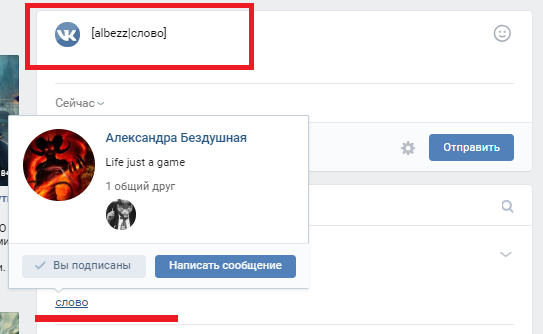
Для создания рабочей ссылки в виде слова на страницу человека понадобится формула, состоящая из квадратных скобок и вертикальной черты между ними. Вертикальная черта получается при переключении клавиатуры на английскую раскладку и последовательного нажатия клавиш «Shift» и «\».
Вертикальная черта получается при переключении клавиатуры на английскую раскладку и последовательного нажатия клавиш «Shift» и «\».
Выглядит подобная конструкция следующим образом:
Что делать, если нет ID?
Владелец аккаунта может сменить цифровое значение «айди» на буквенное.
Ничего страшного в этом нет. Вместо id0000000 в указанную выше формулу вставляем буквы.
Результат получается тот же, что и ранее.
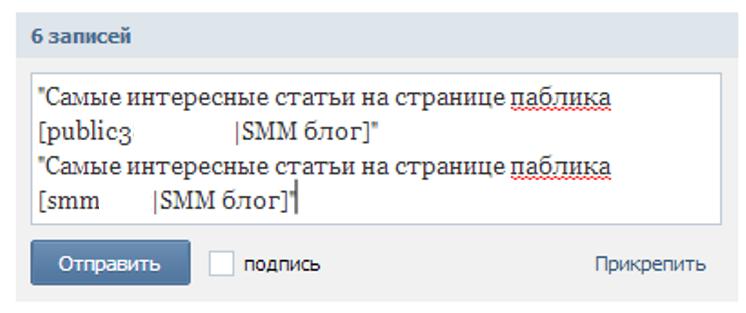
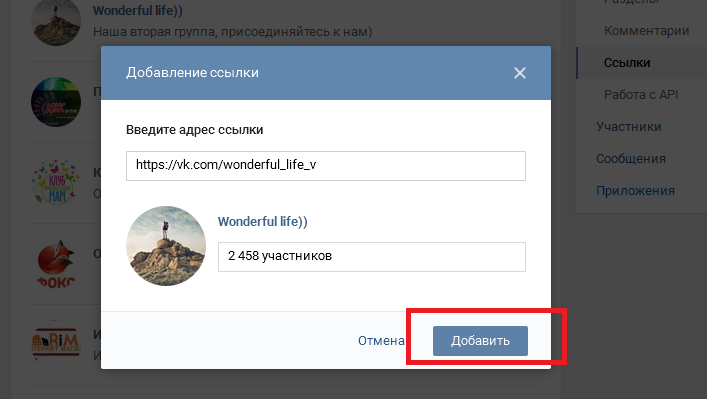
Как создать буквенную ссылку на сообществоЕсли паблик имеет красивый адрес, то вместо цифр копируем буквенное значение без указания «https», «www» и «vk.com».
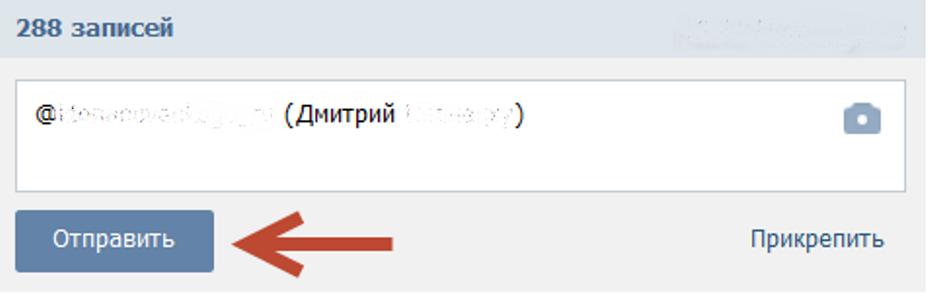
Кликаем на «Отправить» и любуемся результатом на «стене».
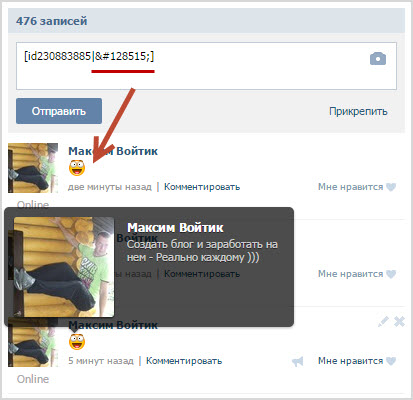
Ссылка смайликомПриведенные способы подходят для создания переадресаций не только словами, но и смайлами.
В правой части конструкции [ссылка|нужный текст] вместо слова вставляем понравившийся смайлик и жмем «Отправить».
Получившийся смайлик при нажатии на него будет переадресовывать пользователя на профиль или сообщество.
Есть вы не хотите связываться с кодами, прописывать квадратные скобки, то можно воспользоваться более простым и быстрым способом.
На стене страницы или группы напишите символ «@» или «*» и начните писать имя/наименование человека/сообщества.
Система автоматически предложит готовые варианты создания гиперссылки. Нужно выбрать нужного человека или сообщество и нажать «Отправить». Созданная переадресация появится на странице с указанием имени и фамилии человека или наименования паблика.
Обратите внимание! Для того чтобы ВКонтакте автоматически предложил варианты друзей и сообществ, на них нужно быть подписанными. Если пользователь не состоит в группе, на которую хочет сослаться, то в этом случае лучше воспользоваться конструкцией из квадратных скобок.
Указанный способ не подходит для формирования гиперссылок в личных сообщениях. Чтобы отправить другу красиво оформленную переадресацию, следует воспользоваться кодовым программированием (формула с квадратными скобками).
К сожалению, создать переадресацию в виде любого слова на внешний сайт из ВКонтакте невозможно. В этом случае прописывается Урл-адрес. Например, конструкция будет некорректной. Этот метод не сработает.
Однако вставив в текст Урл-адрес, система ВК автоматически определит гиперссылку.
Введенный в поле адрес можно удалить для красоты оформления поста. Вместо него можно написать краткий анонс статьи или сайта, куда происходит переадресация.
Обратите Внимание! Если адрес слишком длинный, система ВКонтакте может некорректно его сократить. Чтобы избежать таких ситуаций, рекомендуется пользоваться сервисом
Публикуя посты в своем аккаунте или группе, хочется, чтобы они были не только полезными, но и привлекательными. Для этого текст разбивается на смысловые блоки, подбираются подходящие смайлики, фото и аудиозаписи. Но когда очередь доходит до вставки ссылки, приходится изощряться и искать способ, как сделать гиперссылку в ВК.
Что такое гиперссылка
Гиперссылка – это фрагмент текста (слово, словосочетание, а иногда даже предложение), к которому прикреплена ссылка для перехода на другую страницу сайта или на внешний веб-ресурс. Для ее создания на обычном сайте используется специальный HTML-код, который позволяет указать путь на другую страницу, прикрепив ссылку к любому текстовому или графическому элементу.
Но поскольку к изменению кода страниц социальной сети ВКонтакте имеют доступ только разработчики, обычные пользователи сталкиваются с проблемой при создании гиперссылок. На самом же деле, здесь главное запомнить общий принцип построения и разобрать конкретные примеры на практике. Тогда на шифрование ссылки в слове будет уходить не более нескольких секунд.
Общий принцип построения
Для создания гиперссылок в ВКонтакте используется два вида шаблонов: с квадратными и с круглыми скобками. Они прописываются вручную в тексте поста или сообщения в беседе. Поэтому их можно использовать, как для публикаций, так и для рассылки. Единственное текстовое поле, которое не способно преобразовать установленную комбинацию символов, – это поле статуса.
Единственное текстовое поле, которое не способно преобразовать установленную комбинацию символов, – это поле статуса.
- [Адрес гиперссылки|Текст гиперссылки];
- @Адрес гиперссылки(Текст гиперссылки).
Адрес – это ID-номер или адрес страницы, на которую нужно перенаправить пользователя. А текст – это текстовый фрагмент, в котором нужно скрыть эту самую ссылку.
Эти понятия нельзя путать, поскольку после отправки комбинации, построенной по ложному принципу, нужного преобразования не произойдет.
Соответственно, введенный текст опубликуется в исходном варианте. Теперь можно разобрать, как сделать гиперссылку, на конкретных примерах.
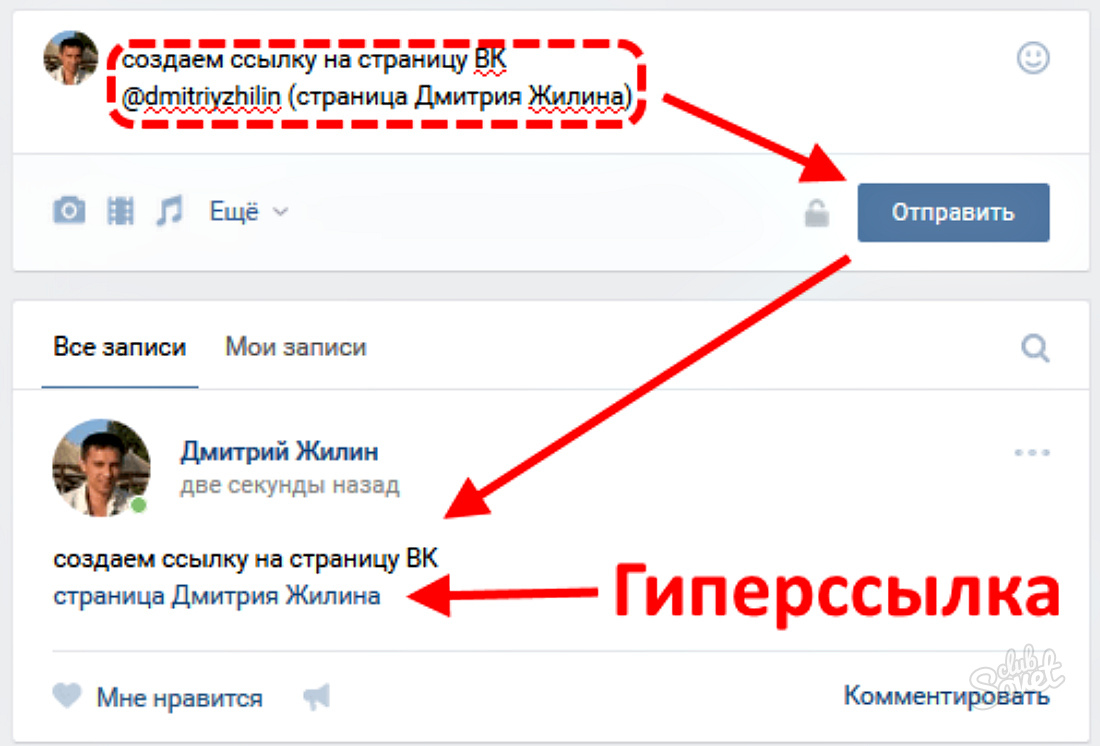
На человека
Иногда наступает такой момент, когда в посте нужно упомянуть конкретного человека, например для поздравления с праздником. Но, указав ID-номер его аккаунта, вряд ли кто-то после прочтения поймет, к кому обращается автор. Поэтому попробуем прикрепить адрес профиля к имени и фамилии пользователя.
Инструкция:
- Заходим в свой аккаунт и опускаем страницу до записей на стене.
- Начинаем набирать текст поста. В том месте, где нужно упомянуть человека, вводим символ «@», а после него – имя друга.
Как правило, уже после ввода первых букв ника откроется список. Из него можно выбрать нужного адресата, чтобы сэкономить время и не печатать имя и фамилию полностью.
- Добавляем текст, смайлы и нажимаем кнопку «Отправить».
- Оцениваем результат.
Стоит отметить, что после ввода «@» в списке будут отображаться только те пользователи, которые есть в друзьях. Но упомянуть в посте можно любого человека. Для этого нужно:
- Зайти на его страничку и скопировать ID-номер.
- Затем выделенный фрагмент нужно вставить в пост, указав после него текст гиперссылки в круглых скобках.
На группу или публичную станицу
Шаблоны с круглыми скобками работают и для упоминания сообществ. Но для разнообразия испробуем второй способ создания гиперссылок.
Но для разнообразия испробуем второй способ создания гиперссылок.
Инструкция:
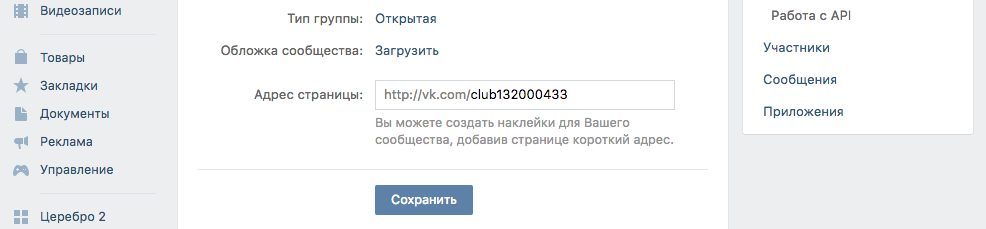
- Заходим на страницу сообщества или публичной страницы и копируем ID в адресной строке браузера.
Для вставки подойдет как и числовой номер страницы в формате club*********, так и адрес, преобразованный из названия группы.
- В своем профиле начинаем печатать пост, используя шаблон с квадратными скобками. Нажимаем кнопку «Отправить».
- Смотрим на результат.
Также гиперссылки можно создавать на события, обсуждения, альбомы и прочее. Для этого ID сообщества в шаблоне нужно заменить на адрес страницы, который требуется зашифровать в тексте. К посту так же можно прикрепить изображение, аудиозапись или «живую» картинку (GIF-анимацию).
На внешние сайты
С созданием гиперссылок на сторонние веб-ресурсы ситуация сложнее. Дело в том, что сделать их по шаблону нельзя. Но совсем недавно в ВКонтакте появилась такая функция, как создание красивой миниатюры сайта при вставке ссылки в поле для ввода текста. Вот, например, как выглядит ссылка на YouTube канал:
Вот, например, как выглядит ссылка на YouTube канал:
Такие посты вполне подойдут для привлечения активных репостов записи. Но если такая конструкция окажется громоздкой, всегда можно воспользоваться внутренним сократителем ссылок ВК.
С его помощью не получиться спрятать ссылку в слове или сделать надпись кликабельной. Но зато он сделает адрес сайта коротким и привлекательным. Если результат преобразования внутреннего сократителя не понравится, в сети доступно для скачивания множество программ со схожими функциями.
Как сделать гиперссылку в мобильном приложении ВК
Мобильное приложение немного отличается от полной версии сайта. Как минимум, там нет адресной строки, где можно было бы скопировать адрес нужной страницы. Но в целом принцип остается тем же.
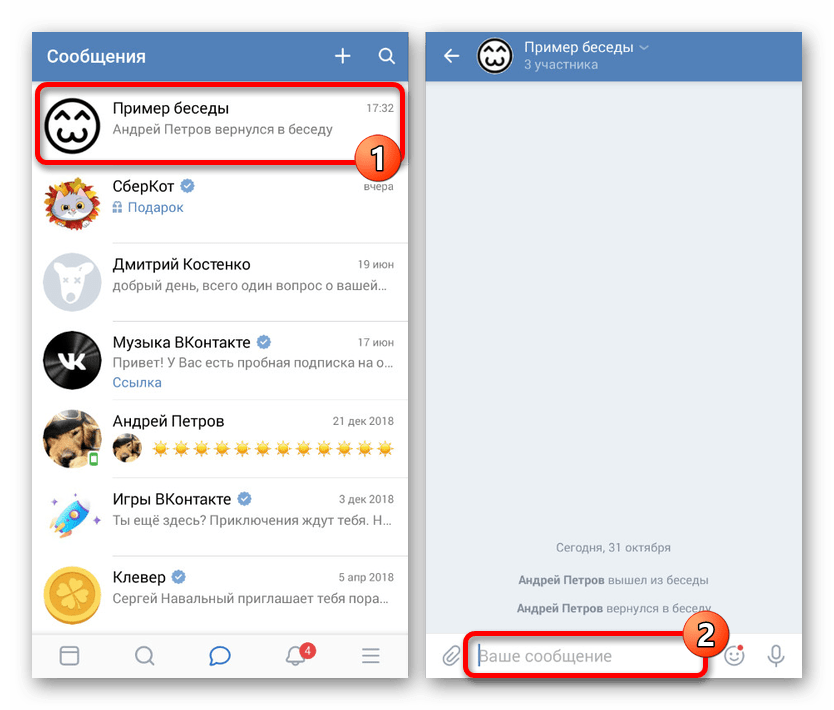
Рассмотрим на примере:
- Заходим в «Друзья» в своем профиле ВК.
- Выбираем пользователя, которого нужно упомянуть в посте.
- На его странице открываем меню в правом верхнем углу экрана.

- Здесь нужно выбрать пункт «Копировать ссылку».
- Далее нужно вернуться в свой профиль и нажать кнопку «Запись» для создания новой публикации.
- По шаблону вводим символ «@», а после него вставляем скопированную ссылку. Выделенный фрагмент необходимо удалить так, чтобы остался только ID.
- Далее в круглых скобках прописываем текст гиперссылки.
- Перед тем как опубликовать запись, удаляем ссылку, которая прикрепилась автоматически.
- Чтобы убедиться, что все получилось, взглянем не стену.
Сразу же после отправки поста человек, который в нем упоминается, получит соответствующее уведомление. Поэтому ответной реакции не придется долго ждать.
Для закрепления такого большого объема полученной информации, предлагаем усвоить ее, посмотрев видео:
Подведем итоги
На этом наш материал подходит к концу. Мы разобрали абсолютно все варианты создания гиперссылок. Поэтому надеемся, что у вас не возникнет проблем с ними на практике. Если у вас остались вопросы по теме или в процессе что-то не получилось, оставляйте свои комментарии под статьей. Опишите суть проблемы, а мы постараемся максимально быстро помочь вам с ее решением.
Поэтому надеемся, что у вас не возникнет проблем с ними на практике. Если у вас остались вопросы по теме или в процессе что-то не получилось, оставляйте свои комментарии под статьей. Опишите суть проблемы, а мы постараемся максимально быстро помочь вам с ее решением.
Идея — производная от краудсорсинга, основанная на генерировании, организации и применении свежих идей для решения определенных бизнес-задач или организационных задач — является формой сотрудничества, которая требует особого внимания. В отличие от маркетинговых приложений Социальные технологии, идеи часто движут непосредственно в операционную сторону бизнеса.
Платформы идей — это мощный класс социальных приложений, которые пригодны как для управления бизнесом (например, инновации в процессах, продуктах или услугах), так и для количественной оценки результатов. Ориентация на клиента —
особая практика вовлечения клиентов в процесс бизнес-дизайна
по крайней мере, на двух фронтах. Во-первых, как уже отмечалось, это источник инноваций и конкурентной дифференциации. Когда вы делаете то же самое в течение многих лет, наверняка
сложившаяся практика начинает формировать каждое решение. Получать свежие глаза — и в
в частности, взгляды людей, покупающих ваш продукт или услугу, применительно к переосмыслению
эти принятые процессы могут быть действительно полезными.
Когда вы делаете то же самое в течение многих лет, наверняка
сложившаяся практика начинает формировать каждое решение. Получать свежие глаза — и в
в частности, взгляды людей, покупающих ваш продукт или услугу, применительно к переосмыслению
эти принятые процессы могут быть действительно полезными.
Во-вторых, раскрывая хотя бы часть ответственности за коллективное мышление вне нынешних лидеров мысли, весь пул идей расширяется, изменение не только продукта и уровня обслуживания, но и изменение процесса. Вместе с лучшим «Вещи» приходят лучше способов сделать эти вещи. Именно такие результаты отмечены Starbucks, Dell, Tchibo из Германии и сообщества малого бизнеса Intuit. которые используют платформы идей как способы улучшить свой бизнес налаживая отношения сотрудничества со своими клиентами. Что действительно заставляет работать платформу идей, так это не «поиск идей» как таковые. В конце концов, сколько людей действительно верят, что что-то на самом деле происходит в результате анонимной заметки, брошенной в ящик для предложений? Проблема с классической коробкой предложений — анонимной или нет — заключается в том, что процесс принятия предложений и любые другие
фактические результаты не видны человеку, делающему предложение. Другими словами,
отсутствует прозрачность, отсутствует подотчетность (с обеих сторон), и поэтому
отсутствие значимости. «Зачем беспокоиться?» Является наиболее распространенным ответом, и возможность
собирать реальные отзывы теряется.
Другими словами,
отсутствует прозрачность, отсутствует подотчетность (с обеих сторон), и поэтому
отсутствие значимости. «Зачем беспокоиться?» Является наиболее распространенным ответом, и возможность
собирать реальные отзывы теряется.
Обратите внимание, что эта потеря обратной связи происходит внутри и за пределами бизнеса. В Индии, более чем в любом другом месте, где я побывал, после почти любой доставки услуг в ресторане, пабе, авиаперелете и т. д. мне предлагают карту с комментариями и отзывами. Что просходит с собранными данными не всегда ясно, хотя это много я знаю: я получил личные ответы от Kingfisher Airlines после комментариев и предложений, которые я с использованием карточек комментариев в полете, показанных на рис. 12.6, которые всегда Предлагаемые на борту рейсы Kingfisher. В результате, по крайней мере, когда летишь на Зимородке, Я всегда заполняю карточку с комментариями и добавляю личную заметку, если у меня есть что-то дополнительное, чтобы предложить.
Сегодня мы поговорим с вами о том, как «ВКонтакте» сделать ссылку на человека. Это довольно интересная функция, особенно если знать, где и когда ее можно и нужно использовать. Так что давайте попробуем разобраться в этом непростом деле.
Это довольно интересная функция, особенно если знать, где и когда ее можно и нужно использовать. Так что давайте попробуем разобраться в этом непростом деле.
Что дает
Но для начала нам необходимо хорошенько поразмыслить, что дает ссылка на человека «ВКонтакте». Да и вообще, с чем мы будем иметь дело. Ведь не просто же так нам дали такую возможность.
На самом деле данная функция является очень полезной. С ее помощью можно полноценно общаться и использовать все возможности социальной сети. При всем этом у вас будет отображаться ссылка на человека «ВКонтакте» словом. Тем, которым вы захотите.
Сейчас довольно часто можно встретить разнообразные поздравления и даже жалобы на конкретных людей. Таким образом, если знать, как «ВКонтакте» сделать ссылку на человека, то можно обезопасить людей, показав, например, страничку мошенника или обманщика. Кроме всего прочего, вы можете поздравить друга, например с днем рождения, и вставить на него ссылку, чтобы остальные пользователи и товарищи могли порадоваться за знакомого. Давайте же попробуем с вами разобраться в нашем непростом деле.
Давайте же попробуем с вами разобраться в нашем непростом деле.
Подготовка
Для начала нам потребуется немного подготовиться. На самом деле вам не нужно практически ничего, кроме так называемого id-номера желаемого профиля. Ссылка на создается довольно легко и просто, если у вас будут необходимые данные.
Id-номер вы можете узнать, перейдя на страничку желаемого профиля. Там, в самом конце общей ссылки на страничку, вы увидите заветные цифры и буквы. Правда, сейчас зачастую пользователи заменяют данный номер на оригинальное имя.
Не стоит пугаться, если вы размышляете, как сделать имя человека ссылкой, а вместо id в адресе стоит какое-то другое имя. Оно тоже подойдет. Скопируйте его в буфер обмена компьютера (Ctrl + C), а затем приступайте поскорее к делу.
Немного о ссылках
Что ж, если вы задумались, как «ВКонтакте» сделать ссылку на человека, причем короткий адрес или номер у вас уже имеется, то придется использовать небольшой специальный код. Вам не нужно владеть навыками программирования, чтобы справиться с поставленной задачей.
Вам не нужно владеть навыками программирования, чтобы справиться с поставленной задачей.
Адрес ссылки — это не что иное, как короткий адрес профиля вашего товарища или его id-страницы. Его можно просто вставить из буфера обмена (если вы его копировали прежде) или напечатать. После этого достаточно просто оставить комментарий. В принципе, все. Вы уже знаете, как «ВКонтакте» сделать ссылку на человека. Но теперь нам необходимо с вами хорошенько рассмотреть данный метод при помощи наглядного примера. Ведь именно так станет понятно, что и как делать.
Публикуем
Что ж, вот мы и добрались с вами до практики. Сейчас попробуем создать ссылку, которая отобразится в нашем посте словом. Например, попробуем написать его на нашей собственной страничке. Это поможет понять, как работает так называемый скрипт.
Если вы задумались о том, как «ВКонтакте» сделать ссылку на человека, то первым делом перейдите на страницу вашего друга и посмотрите на отображаемый в адрес. Там после названия социальной сети через «/» будет отображен id-номер странички или так называемый короткий адрес. Скопируйте его или запишите куда-нибудь. Это тот самый объект, без которого нельзя обойтись в нашей задумке.
Скопируйте его или запишите куда-нибудь. Это тот самый объект, без которого нельзя обойтись в нашей задумке.
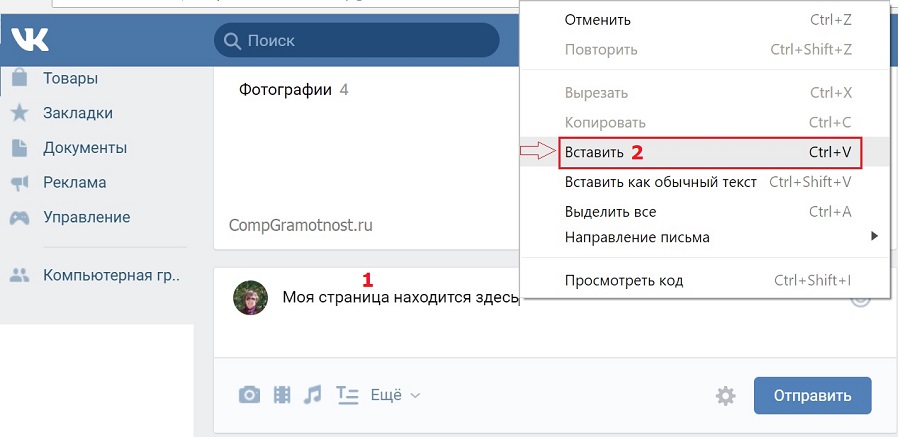
Теперь перейдите на свою страницу и начните писать пост на стенке. Когда дойдете до места, куда хотелось бы вставить ссылку на человека, остановитесь. Сделайте пробел (как будто вы хотите написать новое слово), а после него поставьте *. Далее без пропусков напишите id-адрес (вместе с буквами). Теперь сделайте пробел и в кавычках (лучше в скобках) напишите комментарий, который должен отображаться в тексте поста вместо ссылки. Продолжите писать сообщение, а затем отправьте его, опубликуйте. Посмотрите, что получилось. Теперь вы знаете, как «ВКонтакте» сделать ссылку на человека словами. Давайте же посмотрим, какой вид будет иметь наш пост.
Наглядное пособие
Что ж, приступим с вами к более детальному рассмотрению нашей сегодняшней темы. Сейчас мы посмотрим, как работать с id-номерами и короткими адресами страничек.
Предположим, что у нашего друга профиль находится по адресу: vk. com/id123456. Зовут его Иван. Именно такое имя мы дадим нашей ссылке. Копируем id123456 в (выделяем и нажимаем Ctrl + C) и переходим к себе на страницу, где будем писать наше сообщение. Оно будет иметь вид: «С днем рождения, Иван. Счастья, здоровья, успехов!»
com/id123456. Зовут его Иван. Именно такое имя мы дадим нашей ссылке. Копируем id123456 в (выделяем и нажимаем Ctrl + C) и переходим к себе на страницу, где будем писать наше сообщение. Оно будет иметь вид: «С днем рождения, Иван. Счастья, здоровья, успехов!»
Начинаем с вами формировать пост. Если посмотреть код сообщения, то он будет выглядеть следующим образом: «С днем рождения, *id123456 (Иван). Счастья, здоровья, успехов!». Достаточно теперь просто опубликовать наше сообщение и посмотреть, что же получилось.
Если наш Ваня изменит адрес странички на короткий, то вид сообщения изменится. Например, теперь его профиль выглядит так: vk.com/ivanov. Значит, мы копируем ivanov в буфер и формируем тот же пост, заменяя id123456 на ivanov. Вот и все. Ничего сложного.
Гиперссылка в социальных сетях — это очень удобная возможность. Ее активно используют на сервисе «ВКонтакте», но не всем ясно, как делаются гиперссылки. Ничего трудного в процессе нет. Главное — освоить процесс и его секреты. Сегодня предстоит разобраться, как в «ВК» сделать гиперссылку на тот или иной объект социальной сети, что должен знать об этом каждый пользователь, и какие секреты и рекомендации помогают воплощать задумку в жизнь.
Сегодня предстоит разобраться, как в «ВК» сделать гиперссылку на тот или иной объект социальной сети, что должен знать об этом каждый пользователь, и какие секреты и рекомендации помогают воплощать задумку в жизнь.
Гиперссылка — это…
Изначально придется разобраться, о чем идет речь. Что называется гиперссылкой? Зачем она нужна?
Гиперссылка в социальной сети — это надпись, щелкнув по которой, пользователь перенаправляется на иную страницу или перемещается к определенной позиции на сайте. Иногда гиперссылки запускают разнообразные процессы. Но в социальных сетях это обычно объект, выраженный голубоватой надписью или графическим документом, служащий перенаправителем.
Для пользователей
Первый распространенный случай — это работа с гиперссылками и страницами пользователей. На практике изучаемый объект зачастую используется для указания профилей людей в постах. Полезная функция, о которой известно далеко не всем!
- Найти страницу пользователя, которая будет использоваться в виде гиперссылки.

- Скопировать короткий адрес анкеты. Речь идет о надписи idXXXXXXX, где XXXXXXX — это оригинальный номер.
- Во время написания поста или сообщения воспользоваться небольшой схемой, как в «ВК» сделать гиперссылку. Для этого написать в выбранном заранее месте сообщения следующий текст: , где idXXXXXXX — скопированный ранее адрес анкеты пользователя, а «имя» — это то, как будет выглядеть в посте гиперссылка.
Вот и все! Можно продолжить писать сообщение. После его отправки в выбранном месте появится гиперссылка на профиль пользователя с заранее придуманным текстом-директором.
Сторонние страницы
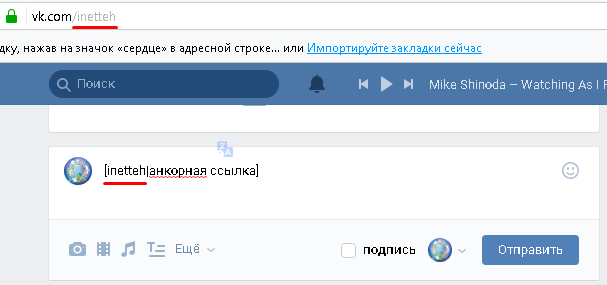
Следующий вопрос — это создание гиперссылки на сторонний сайт. Подобный действия в социальной сети «ВКонтакте» проводятся несколько иначе. Тем не менее, алгоритм того, как в «ВК» сделать гиперссылку с анкором на разнообразные сайты, все равно остается предельно простым и понятным. Для этого вам потребуется:
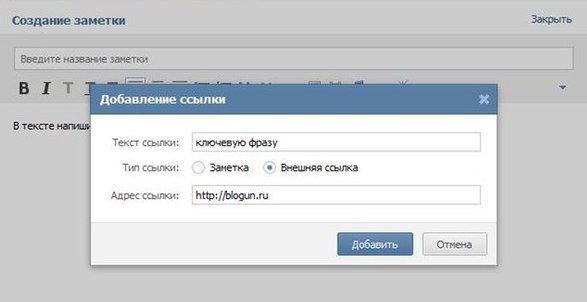
- Начать писать пост. Следует обратить внимание, что изучаемые составляющие могут быть вставлены лишь в виде заметок.

- Когда основное сообщение готово, кликнуть на «Прикрепить»-«Заметка».
- Набрать текст ссылки.
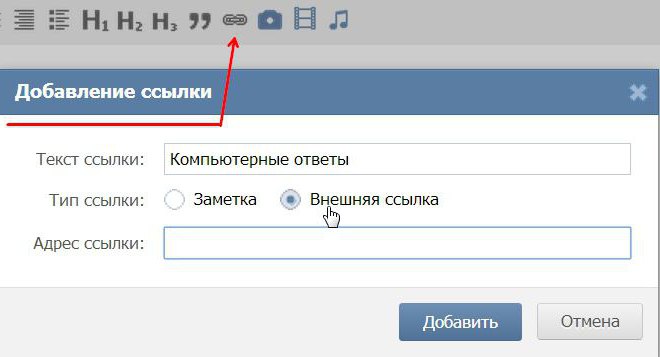
- Выделить то, что было написано ранее, затем щелкнуть на «Добавить гиперссылку».
- Нажать на «Внешняя гиперссылка». В адрес страницы необходимо набрать веб-сайт, на который будет перенаправлять пользователя.
- Завершить действия путем выбора функции «Сохранить и прикрепить заметку».
На этом работа окончена! Отправив сообщение, пользователь создаст пост, который содержит в себе ссылку на сторонний ресурс. Легко все и просто!
Для групп и сообществ
Но и это еще не все приемы, которые можно использовать в социальной сети. Как в «ВК» сделать гиперссылку в ускоренном режиме, например, на профиль пользователя или группу?
Неплохим приемом является использование специальных комбинаций. Для них не нужны квадратные скобки. Предложенный далее способ того, как сделать гиперссылку в «ВК» на группу или сообщество, помогает воплотить задумку по созданию перенаправляющих ссылок за считанные секунды! Для этого требуется:
- Начать формирование сообщения.
 Остановиться в подходящем месте.
Остановиться в подходящем месте. - Там, где должна быть гиперссылка, набрать @club.
- Вставить адрес той или иной группы. Речь идет об id.
- Далее в круглых скобках написать текст гиперссылки. Например: @clubXXXXXXX(группа). В посте в виде гиперссылки появится слово «группа».
- Продолжить написание сообщения. Отправить его при готовности.
На пост или сообщение
Иногда бывает необходимость создания гиперссылки на пост в социальной сети. На самом деле подобную задумку воплотить в жизнь можно без особого труда. Все проще, чем кажется!
- Открыть нужное сообщение в социальной сети.
- Скопировать адрес поста. Он будет написан в адресной строке браузера.
- Вставить в свое сообщение полученную запись.
Просто, быстро, удобно. Как показывает практика, гиперссылки на посты — это не самые распространенные объекты.
Прочие объекты
Все перечисленные методы используются на практике очень часто. Посты, группы и профили других пользователей — это далеко не все объекты, которые могут быть представлены в виде гиперссылок. Можно, например, сделать перенаправление на видео или картинку.
Можно, например, сделать перенаправление на видео или картинку.
- — ссылка на тему/обсуждение;
- — гиперссылка на приложение;
- — если планируется перенаправление на видеоролик;
- — гиперссылка на группу через картинку.
Подобные сочетания значительно облегчают жизнь пользователям. Надеемся, теперь вам понятно, как в «ВК» сделать гиперссылку в том или ином случае.
Как отметить человека в записи на стене Вк
Здравствуйте, уважаемые посетители. Вы, наверное, не раз видели, как у какого-нибудь пользователя социальной сети Вконтакте на стене отмечены некоторые другие люди (их имена подсвечены синим и выглядят в виде ссылок). Сегодня мы с вами научимся делать такие отметки.
Однажды я уже писал про ссылки Вконтакте. Можете почитать, там речь пойдет не только про ссылки на людей.
Запомним два основных правила.
Чтобы отметить кого-то на стене в своей записи необходимо написать его id, а перед id поставить значок @. Например, @id*** (Имя человека).
Например, @id*** (Имя человека).
Также отметить друга или любого можно следующим способом: [id***|текст ссылки на страницу]
Теперь давайте разберем все это дело на примерах
Отмечаем человека на записи первым способом
Заходим на свою страничку. Находим поле для записей, начинаем писать новую. В том месте, где необходимо отметить друга либо другого кого-нибудь ставим @ и начинаем вводить имя друга. Система сама его находит и подсвечивает аватарку и id. Нам осталось лишь нажать на него. Вы можете и сами, конечно ввести за @ id странички:
Вот что у нас получилось:
Имя в скобках мы, естественно, можем корректировать, например, затереть фамилию. После того, как вся запись будет заполнена, нажимаем на кнопочку «Отправить»:
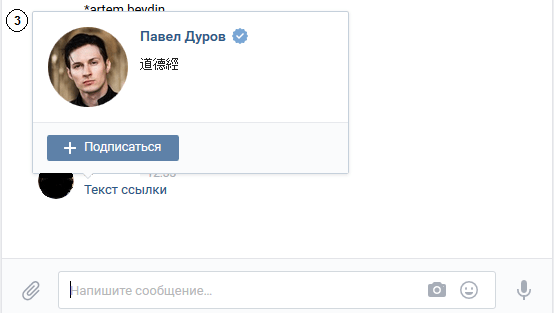
Вот, что у нас получилось. Имя подсвечено и выглядит в виде ссылки:
Отмечаем человека на стене вторым способом.

Пишем в месте для записей [id странички|текст ссылки на страницу]. После вводим остальной текст записи и отправляем:
Получилось, в принципе то же самое, что и первым способом:
Оповещение об отметке
Тот, кого вы отметили у себя на стене, получит уведомление. Точно также и вас, если кто-нибудь отметит, то вы получите уведомление следующего вида:
Вот и все, мы научились отмечать людей у себя в записях в социальной сети вконтакте.
Как вставить или удалить ссылку в документе Microsoft Word
Читайте как добавить в документ Microsoft Word ссылку на внешнюю веб-страницу, адрес электронной почты или другое место в этом документе. А также, как изменить или удалить её.
Всемирная международная компьютерная сеть «Интернет» разработана для соединения пользователей по всему миру в единую информационную сеть с прямой возможностью хранения и обмена разнообразной информацией. Она хранит необычайно большой объем данных и предоставляет всем пользователям мгновенный доступ к ним в любое время. Благодаря «Интернету» пользователи могут получать свежие новости, приобретать различные знания, хранить и обмениваться любыми данными, получать и отправлять электронную почту, совместно разрабатывать удаленные проекты, обрабатывать и обмениваться любыми видами документов и многое другое.
Она хранит необычайно большой объем данных и предоставляет всем пользователям мгновенный доступ к ним в любое время. Благодаря «Интернету» пользователи могут получать свежие новости, приобретать различные знания, хранить и обмениваться любыми данными, получать и отправлять электронную почту, совместно разрабатывать удаленные проекты, обрабатывать и обмениваться любыми видами документов и многое другое.
Содержание:
Microsoft Word
«Интернет» играет большую роль в повседневной жизни и позволяет использовать весь свой потенциал для удобства пользователей. Имея упорядоченную структуру, он присваивает любой информации сетевые ссылки, которые пользователи могут применять по своему усмотрению без обязательного скачивания интересных или необходимых данных на свое устройство. Пользователи могут использовать ссылки различными способами: просматривать их напрямую в веб-браузерах, скачивать по ссылкам любую информацию для последующего просмотра и обработки, обмениваться ссылками посредством различных приложений, делиться различной информацией в документах и т. д.
д.
Перейти к просмотру
Корпорация «Microsoft», разработавшая пакет прикладных офисных программ «Microsoft Office 2016», наделила свой продукт возможностью применять ссылки в создаваемых документах. Если говорить об «Microsoft Word» – текстовом редакторе, разработанном для создания и редактирования текста, то добавление гиперссылок в итоговый документ «Word» – это простой способ дать читателям быстрый доступ к информации из «Интернета» или из другой части документа без необходимости включать это содержимое прямо на страницу. Давайте рассмотрим, как вставлять, управлять и удалять различные гиперссылки в документах «Microsoft Word», в случае возникновения такой необходимости.
Вставка в документ гиперссылки на внешнюю веб-страницу
Вы можете связать слово или фразу в документе «Microsoft Word» с внешней веб-страницей, и она будет работать по тому же принципу, что и ссылки, которые вы найдете в Интернете. Сначала, в любом веб-браузере, загрузите веб-страницу, на которую вы хотите установить ссылку в своем документе. Затем в адресной строке скопируйте «URL-адрес» выбранной веб-страницы.
Сначала, в любом веб-браузере, загрузите веб-страницу, на которую вы хотите установить ссылку в своем документе. Затем в адресной строке скопируйте «URL-адрес» выбранной веб-страницы.
В документе «Microsoft Word» выделите курсором текст, который вы хотите связать с открытой веб-страницей. Вы также можете использовать эту технику для добавления ссылки к имеющемуся в тексте изображению.
Теперь для вставки гиперссылки вы можете воспользоваться тремя возможными способами, которые представлены в приложении «Microsoft Word», в зависимости от ваших предпочтений.
В первом случае, щелкните правой кнопкой мыши выделенный текст и откройте всплывающее контекстное меню. В списке, среди предложенных вариантов, возможных действий выберите раздел «Гиперссылка».
Второй способ предоставляет доступ к инструменту управления гиперссылками через главное меню приложения «Microsoft Word». В ленте главного меню перейдите на вкладку «Вставка».
Найдите среди доступных вариантов действий, расположенных на вкладке, раздел «Ссылки» и откройте вложенное меню. В открывшемся меню нажмите кнопку «Гиперссылка».
Третий способ позволяет выполнить доступ к меню управления гиперссылками напрямую. Нажмите вместе сочетание клавиш «Ctrl + K» и сразу откройте окно «Вставка гиперссылки».
В открывшемся окне «Вставка гиперссылки» в левой боковой панели выберите кнопку «файлом, веб-страницей». Вставьте ранее скопированную ссылку «URL-адреса» веб-страницы или введите ее самостоятельно в текстовое поле «Адрес». Затем нажмите кнопку «ОК» или клавишу «Ввод» на клавиатуре для сохранения параметров гиперссылки.
Теперь выделенное слово или фраза в вашем документе будет подчеркнуто и выделено синим цветом. При наведении курсора на текстовую гиперссылку появится всплывающее окно, содержащее информацию о том, на какую веб-страницу ссылается данное слово (фраза). Именно так вы смогли превратить этот текст в гиперссылку, ссылающуюся на конкретную веб-страницу.
Именно так вы смогли превратить этот текст в гиперссылку, ссылающуюся на конкретную веб-страницу.
Вставка гиперссылки, ссылающейся на другое место в том же документе
Если вы работаете с длинным документом «Microsoft Word», то вы можете облегчить чтение своим читателям, связав определенный текст с другими частями в этом же документе, при их упоминании. Например, вы можете сказать читателям, что они «найдут больше информации по этому вопросу в части 2». Вместо того, чтобы заставлять читателей самостоятельно искать в теле документа озвученную информацию, вы можете превратить фразу в гиперссылку, ссылающуюся непосредственно на требуемую информацию в конкретном месте вашего документа. По тому же принципу, в приложении «Microsoft Word», генерируется автоматическое оглавление.
Чтобы задать гиперссылку на определенное место в тексте документа, вы должны сначала настроить закладку в том месте, на которое вы планируете ссылаться.
Поместите курсор в конкретный участок в тексте документа, в который вы хотите вставить закладку.
В верхней части окна на ленте главного меню управления настройками приложения «Microsoft Word» перейдите на вкладку «Вставка».
На вкладке «Вставка» нажмите на раздел «Ссылки» для доступа к вложенному меню. Из предложенных вариантов выберите кнопку «Закладка».
В представленном окне введите имя, которое вы присвоите будущей закладке. Имя должно начинаться с буквы, и может содержать в своем названии буквы и цифры (просто используйте их без разделительных пробелов). По завершению нажмите кнопку «Добавить». Закладка будет создана и вставлена в ранее указанное вами место.
Теперь, когда закладка у вас установлена, вы можете добавить ссылку на нее. Выберите текст, который вы хотите превратить в ссылку.
Щелкните правой кнопкой мыши на выделенном тексте и откройте всплывающее контекстное меню. Среди возможных действий выберите раздел «Гиперссылка». Или воспользуйтесь любым другим, из представленных нами ранее в этой статье, способом для доступа к окну настроек гиперссылок.
Среди возможных действий выберите раздел «Гиперссылка». Или воспользуйтесь любым другим, из представленных нами ранее в этой статье, способом для доступа к окну настроек гиперссылок.
В открывшемся окне «Вставка гиперссылки» в левой боковой панели нажмите кнопку «Место в документе». В центральной панели в разделе «Выберите место в документе» вы увидите список доступных закладок. Выберите ту закладку, которую вы намерены использовать. Затем нажмите кнопку «ОК» или клавишу «Ввод» на клавиатуре для подтверждения своего выбора.
Выделенный текст сразу будет обозначен в виде ссылки. Теперь, когда вы нажмете на эту ссылку, «Microsoft Word» выполнит переход к вашей установленной закладке.
Вставка гиперссылки на адрес электронной почты
Если вы включаете в свой документ контактную информацию, то вы можете создать гиперссылку, ссылающуюся на адрес электронной почты.
Выделите курсором, а затем щелкните правой кнопкой мыши, текст, который вы хотите превратить в ссылку. Во всплывающем меню выберите раздел «Гиперссылка».
Во всплывающем меню выберите раздел «Гиперссылка».
Вы можете воспользоваться другим, понравившимся вам, способом, например, вместе нажать сочетание клавиш «Ctrl + K», и открыть требуемое окно «Вставка гиперссылки» напрямую. В открывшемся окне нажмите в левой панели кнопку «Электронная почта». В центральной панели в разделе «Адрес эл. почты» введите тот адрес электронной почты, на который вы хотите установить ссылку. «Microsoft Word» автоматически добавит текст «mailto:» в начале вашего адреса. Это поможет открыть ссылку в почтовом приложении, установленном по умолчанию конкретным читателем. Затем нажмите кнопку «ОК» или клавишу «Ввод» на клавиатуре, чтобы вставить ссылку.
И теперь, всякий раз, когда вы нажимаете на ссылку, бланк сообщения должен открыться в почтовом приложении по умолчанию, уже направленный по указанному конкретному электронному адресу.
Вставить гиперссылку, которая создает новый документ
Вы также можете вставить ссылку, которая при нажатии на нее, создаст новый пустой документ «Microsoft Word». Эта опция может быть полезна при создании целого набора связанных документов.
Эта опция может быть полезна при создании целого набора связанных документов.
Выделите текст, который вы хотите задать в виде ссылки, и откройте окно «Вставка гиперссылки». Вы можете воспользоваться любым, ранее описанным, способом. Например, щелкните по выделенному тексту правой кнопкой мыши и в открывшемся меню выберите раздел «Гиперссылка».
В окне вставки гиперссылки выберите в левой панели кнопку «Новый документ». В разделе «Имя нового документа» введите имя, которое вы хотите использовать для нового документа. Установите в разделе «Когда вносить правку в новый документ» флажок в одной из двух ячеек: «позже» или «сейчас», – ячейки определяют порядок редактирования вновь созданного документа. При выборе варианта редактирования нового документа «сейчас», «Microsoft Word» создаст новый документ и откроет его незамедлительно.
В разделе «Путь» отображено место хранения будущего документа. Вы можете оставить предлагаемый вариант или указать другой путь для хранения вашего нового документа. Нажмите кнопку «Изменить» и выберите новое хранилище.
Вы можете оставить предлагаемый вариант или указать другой путь для хранения вашего нового документа. Нажмите кнопку «Изменить» и выберите новое хранилище.
По окончанию, нажмите клавишу «Ввод» на клавиатуре или кнопку «ОК» для сохранения указанных параметров гиперссылки.
Изменение гиперссылки
В определенный момент вам может потребоваться отредактировать существующую гиперссылку в готовом документе. Для этого щелкните на требуемой гиперссылке правой кнопкой мыши и выберите раздел «Изменить гиперссылку» во всплывающем контекстном меню.
Измените существующую или введите новую гиперссылку в поле «Адрес». Затем нажмите кнопку «ОК» и сохраните введенные изменения.
Удалить гиперссылку
Удаление гиперссылки из вашего документа не создаст для вас дополнительных трудностей. Как и в предыдущем способе, просто щелкните гиперссылку правой кнопкой мыши, и в контекстном меню выберите раздел «Удалить гиперссылку».
В итоговом документе вы увидите, что ваша гиперссылка исчезла.
В этом руководстве мы рассмотрели возможные способы создания, управления и удаления любых видов гиперссылок в документах «Microsoft Word», которыми вы можете воспользоваться в любой момент.
Управление гиперссылками не вызовет затруднений даже у начинающих пользователей, но сможет значительно разнообразить информационные возможности любого текстового документа.
как сделать ссылку активной | НОВИЧОК В ИНТЕРНЕТЕ
Здравствуйте, друзья!
Одна из читательниц моего блога задала мне вопрос, чтобы я объяснила как сделать ссылку активной.
Я не стала откладывать эту тему в долгий ящик и сегодня мы с Вами научимся это делать.
Активной ссылку можно сделать двумя способами
Способ 1 Вы работаете в каком-нибудь редакторе, там где есть возможность вставить гиперссылку. Давайте разберём на примере блога
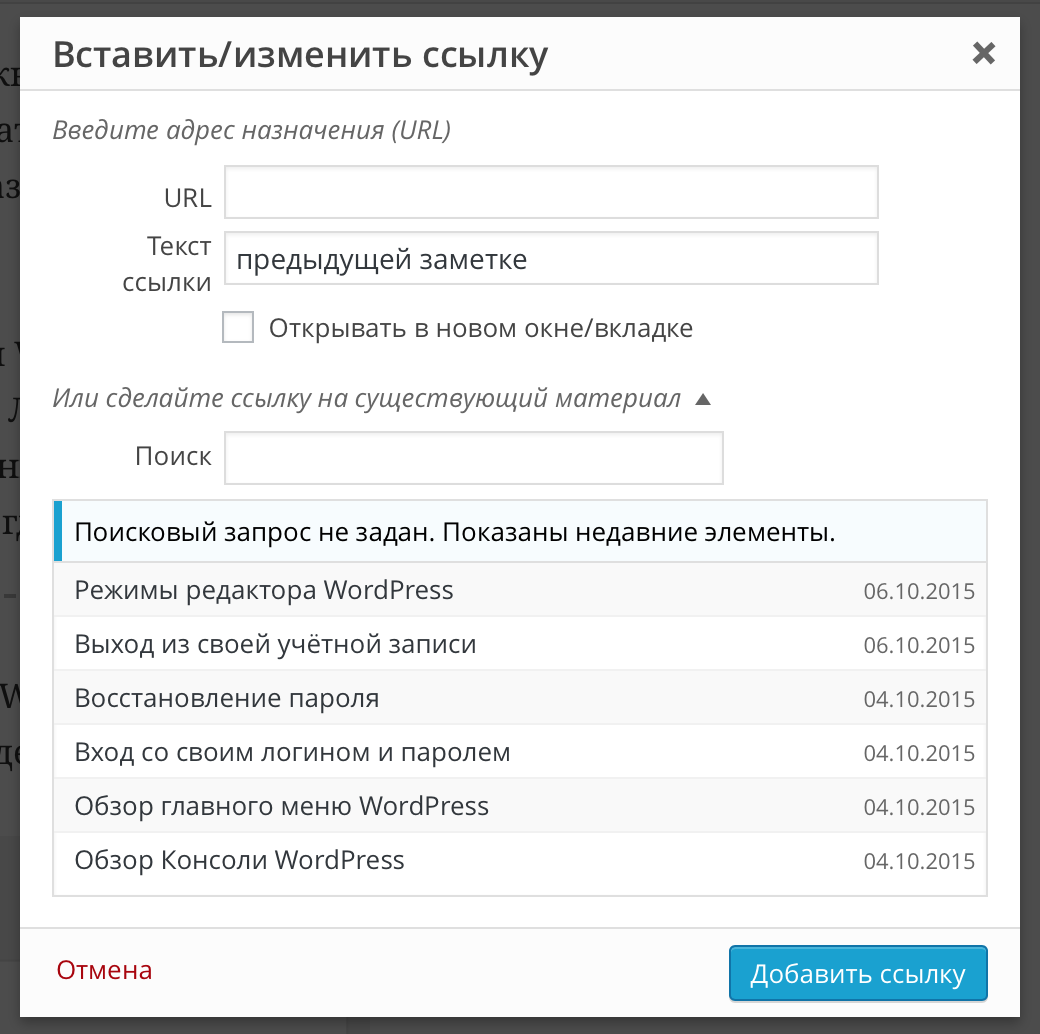
У Вас есть неактивная ссылка. Вы её выделяете и нажимаете на панели инструментов значок в виде цепи. И сразу выскочит вот такое вот окошко
Вы её выделяете и нажимаете на панели инструментов значок в виде цепи. И сразу выскочит вот такое вот окошко
В первое поле вводим ссылку, которую хотим сделать активной, во второе поле заголовок, соответствующей этой ссылке (лучше, чтобы это было ключевое слово). Обязательно поставьте галочку, чтобы эта ссылка открывалась в новом окне и нажмите «Добавить ссылку». Ура! Ваша ссылка стала активной!
Также ссылку можно СПРЯТАТЬ ПОД СЛОВО.
Делается это идентично. Вы выделяете слово, под которое хотите спрятать какую-нибудь ссылку. Допустим, это будет слово СМОТРИ ЗДЕСЬ. Вы выделяете слово — смотри здесь. Нажимаете значок цепи. Вводите URL ссылки, на которую должен перейти читатель. И это слово станет ссылкой.
Теперь, если человек нажмёт на это слово, то перейдёт туда, куда ведёт данная ссылка.
Если Вы захотите, наоборот, активную ссылку сделать НЕАКТИВНОЙ, то снова выделяете её и нажимаете на значок разорванной цепи
И ссылка сразу же становится неактивной (или слово перестаёт быть ссылкой)
Способ 2 Можно сделать ссылку активной при помощи html кода. Это можно применить там, где нет в редакторе функции гиперссылки, но поддерживается функция html, либо вам надо сделать ссылку активной в сайдбаре Вашего блога.
Это можно применить там, где нет в редакторе функции гиперссылки, но поддерживается функция html, либо вам надо сделать ссылку активной в сайдбаре Вашего блога.
Например, мы хотим сделать активной ссылку http://inetnovichok.ru/.
Пишем такой html код
<a href="http://inetnovichok.ru/"target="_blank ">http://inetnovichok.ru/</a>
Вместо http://inetnovichok.ru/ Вы прописываете в первом и втором случае свою ссылку, которую хотите сделать активной.
target=»_blank » обозначает, что ссылка откроется в новом окне.
Если Вы захотите спрятать ссылку под слово, то html код будет выглядеть таким образом:
<a href="http://inetnovichok.ru/"target="_blank ">Смотреть здесь</a>
В первом случае Вы пишете ссылку, которую Вы хотите спрятать под слово, а во втором случае — то слово, под которое будете прятать ссылку. Это будет выглядеть так:
Смотреть здесь
Ну, вот, вобщем-то и всё. Теперь, друзья, Вы знаете как сделать ссылку активной и в редакторе и без него — с помощью html кода.
Теперь, друзья, Вы знаете как сделать ссылку активной и в редакторе и без него — с помощью html кода.
Скоро мы будем рассматривать как сделать картинку ссылкой, поэтому подпишитесь на обновление блога, чтобы не пропустить важную информацию.
ФРАЗА ДНЯ
В тюрьме столько не сидят, сколько мы — в блогах
C уважением, Людмила Винокурова
Как сделать активную ссылку на имя человека в посте Фейсбук
О, времена..!
…казалось бы, что все уже знают о интернете даже больше чем нужно — эта штука плотно связана с нашей жизнью! однако поступает множество вопросов, скажем так — пользовательской соц-направленности… В частности много спрашивают о настройках в Фейсбук: например, на неделе поступило порядка 30 вопросов о том, как поставить в пост в фейсбук ссылку на страничку друга? да так, чтобы та была не иероглифы, но само имя автора страницы.
В сети есть публикации разъясняющие об этом подробно, но, коли есть вопросы лично ко мне, то и я решила написать коротенький постик, касаемо этой темы:
…ну и ещё что-нить рассмотрим.
что такое ссылка в сети интернет
Давайте я вкратце поясню, что же такое ссылка вообще, а в том числе и в Facebook:
Посмотрите на скрин ниже… всё, что находится в окошке www. и так далее, это и есть ссылка. Подобно выглядит абсолютно любая сетевая ссылка, — естественно, имея свою уникальную цифровую и буквенную символику.
Эту ссылку можно скопировать в буфер обмена, затем поместить в любой текст и таким образом поделиться. А возможно просто-напросто вписать (вручную или из буфера обмена) в окошко показанное на фото, кликнуть «Enter» и перейти на соответствующую ссылке страничку.
Всё это запросто делается в любом браузере, любого же ПК (или смартфона/планшета).
Подобным способом в обитаемые в сети интернет тексты добавляются все ссылки.
Таким образом… можно поступить и с постом в Фейсбук: добавить нужную ссылку в текст вашего послания и — всё! Но это, как говорят, не эстетично и более того — неудобно: сложно понять кому эта оцифрованная ссылка принадлежит и куда ведёт, ибо бывают такие длиннющие и запутанные ссылки, что ох-и-ах))
Поэтому в Фейсбук (в частности) в текст правильнее добавлять ссылку на страничку друга иным способом.
О нём ниже…
Кстати, об интересном…
…вот статья для тех пользователей Фейсбук, которые заботятся о своей безопасности: как сделать бэкап аккаунта Facebook — его полную резервную копию.
…или — как скачать видео с Fecebook? два безотказных способа!
Как настроить свою страничку в фейсбук при помощи специализированного плагина Social Fixer — более информативная работа на своей странице ФБ, — например — вы запросто узнаете кто из друзей отменил на вас подписку или вовсе отказался от дружбы! всё это и многое полезное другое подскажет плагин Social Fixer.
вернуться к оглавлению ↑
как же добавить в имя ссылку на страничку в посте Facebook
Весь процесс добавления ссылки на страничку в вашем посте Фейсбук сводится к этим нехитрым действиям: для начала…
зайдите к себе на страничку и начните создавать новый пост.
Ну, например, напишем так: Привет, Ирина! Как дела?
Нам нужно, чтобы имя Ирина превратилось в активную ссылку в нашем посте (примерно так выглядит ссылка в этой статье чуть выше — буфер обмена).
И чтобы у нас ссылочная задумка воплотилась в жизнь, всего-навсего нужно сделать так:
…после слова Ирина добавить символ «собачка» т.е @ … в этом случае выпадет меню подсказок с именами ваших друзей, в именах же которых есть буква «И…».
И всё что вам следует сделать, так это выбрать из списка нужного товарища.
Его имя (и ссылка на страничку) появятся автоматически в вашем посте. Далее набираете текст письма как и обычно.
Не переживайте !! …
«Собачка» исчезнет из текста бесследно.
Итак:
Имя «Ирина» станет активным, т.е будет ярче выделяться из обычного текста, а это значит то, что — добавленная ссылка на имя друга (человека, страницы) в посте Фейсбук теперь красивая и читаемая!
…и — стоит по name (или нику) кликнуть, так сразу же понесёт на «ссыльную» страничку за новостями.
…Этак запросто можно поставить ссылку в ваш пост на любую страничку в сети Фейсбук.
Вот и всё !! что у вас получается..? пишите в комментариях…
Спасибо за внимание и будьте здоровы!
…отныне вы стали немного грамотнее))
Александра…
Видео: отключаем на компьютере микрофон, камеру — Виндовс.
Если что-то не ясно и остались вопросы, делитесь ими в комментариях…
Самое время рассказать о статье в соцсетях, буду признателен… complitra.ru !
Настройки приватности ВК в Windows: Жесткий уровень
Зачем: Лучшая защита от взлома.
ВК может предлагать ввести одноразовый код каждый раз, когда вы входите в свою учетную запись. Таким образом, даже если киберпреступники получат ваше имя пользователя и пароль, они не смогут войти в вашу учетную запись без этого кода. Коды можно получить в текстовом сообщении по указанному вами номеру телефона или создать в приложении для аутентификации (например, Google Authenticator или Authy).
Таким образом, даже если киберпреступники получат ваше имя пользователя и пароль, они не смогут войти в вашу учетную запись без этого кода. Коды можно получить в текстовом сообщении по указанному вами номеру телефона или создать в приложении для аутентификации (например, Google Authenticator или Authy).
Чтобы включить двухфакторную аутентификацию:
- Щелкните значок с фотографией профиля в правом верхнем углу экрана;
- Выберите Settings в раскрывающемся списке;
- Перейти в раздел Security ;
- Выберите Включить в разделе 2-этапная проверка ;
- Щелкните Включить проверку ;
- Введите текущий пароль и нажмите Подтвердить ;
- Убедитесь, что ваш номер отображается на экране, и нажмите кнопку Получить код .ВК отправит вам текстовое сообщение с одноразовым кодом или позвонит на ваш номер;
- В диалоговом окне введите код из текстового сообщения или последние четыре цифры номера, с которого вы получили звонок, и нажмите Отправить код ;
- Щелкните Установка завершена .

По умолчанию включена двухфакторная аутентификация с помощью текстового сообщения (SMS). Если вы войдете в свою учетную запись с помощью мобильного приложения, вы можете получать коды в личных сообщениях от администрации ВКонтакте.
Текстовое сообщение с кодом может быть перехвачено вредоносными программами, поэтому использование приложения с двухфакторной аутентификацией является более безопасным вариантом. Для этого в разделе 2-этапная проверка найдите элемент Приложение для создания кода , щелкните Включить и следуйте инструкциям.
Не забудьте распечатать резервные коды, которые можно использовать для входа в учетную запись, если ваше мобильное устройство станет недоступным. Храните эти коды в надежном месте.
Оборотная сторона: после включения двухфакторной аутентификации вы сможете восстановить доступ к учетной записи только по электронной почте, а функция восстановления доступа на основе вашего номера телефона будет недоступна.
пошаговых инструкций и рекомендаций. Важность вики-разметки при продвижении вашего проекта
Здравствуйте, друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не уверен, где начать? Если у вас уже есть качественный контент, сосредоточьтесь на создании сообщества. Я не говорю о простом выборе аватара. Создание меню в группе ВКонтакте — один из основных моментов, который необходимо учитывать при проектировании.Это то, что мы рассмотрим сегодня.
Что такое меню ВКонтакте и для чего оно нужно?
Меню — это лицо группы. Первое, с чем сталкивается любой посетитель вашего сообщества, — это меню. Поэтому ваша задача — продумать его максимально удобно и привлекательно. Во-первых, вы должны решить, что вы хотите донести до своих подписчиков. Это зависит от миссии самого сообщества. Ведь у создания группы есть совершенно разные цели: познавательная, развлекательная или цель продажи продукта / услуги. Исходя из этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Исходя из этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если вы сосредоточены на том, чтобы развлечь пользователей или проинформировать их о чем-то, то, возможно, сосредоточьтесь на удобстве поиска нужной информации. Это касается групп, где контент можно разделить на отдельные темы, например, здоровье, мода и т. Д.
Если ваше сообщество создано в виде интернет-магазина, то подход должен быть совершенно другим. Удобство поиска товаров или услуг, конечно, должно присутствовать, но также акцентируйте внимание на акциях, новинках, условиях доставки, а также на ваших контактах.
Поэтому при создании меню учитывайте интересы сообщества.
Способы создания меню для групп ВКонтакте
Первый шаг — решить, создавать ли свое меню автоматически или вручную. Если вы выбрали быстрый и простой способ, но при этом качественный, представляю вашему вниманию сервис по созданию меню для сообществ ВК, WikiMaker, вы легко и быстро разберетесь, сделав свою группу удобнее . Если вы хотите взять на себя полный контроль над созданием меню, то идет пошаговая инструкция.
Если вы хотите взять на себя полный контроль над созданием меню, то идет пошаговая инструкция.
Как сделать привлекательный дизайн?
Я хочу объединить в инструкции создание двух важных элементов группы: меню и аватара. Поскольку создавать их отдельно не рекомендуется, ведь пользователь должен видеть гармонию между этими двумя графическими элементами.
- Сначала вам нужно установить программу Photoshop, если эта программа не была ранее установлена на вашем компьютере.
- Откройте Photoshop и создайте два файла шаблона для аватара и для меню.Устанавливаем требуемые размеры. Например, для аватара это 200 × 500 пикселей, а для меню — 389 × 600 пикселей. Залейте их одним цветом, чтобы они были хорошо видны, и сохраните два созданных отдельных файла.
- Загрузите шаблон в группу вместо аватара, выделив всю область.
- Загрузка меню немного сложнее. Для этого вам нужно будет включить контент в Управление сообществом. После этого станет доступна возможность добавить меню.
 Перейдите на вкладку, которая появляется под описанием группы «Свежие новости» и нажмите на панели инструментов кнопку в виде фотоаппарата и загрузите файл со своего компьютера. Получилось?
Перейдите на вкладку, которая появляется под описанием группы «Свежие новости» и нажмите на панели инструментов кнопку в виде фотоаппарата и загрузите файл со своего компьютера. Получилось? - Сразу после скачивания вам станет доступна ссылка, которую придется немного доработать. После слова «noborder» напишите «;» и слово «nopadding». Эта функция предотвратит падение вашего меню при добавлении новостей в сообщество.
- Делаем Prnt Scrn главной страницей вашей группы.Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это приблизительный вариант — все не ровно и не так красиво. Ваша цель — идеально подогнать нижние границы меню и аватара. Тогда у вас может возникнуть вопрос: «Почему я не даю вам точных измерений?» И дело в том, что каждый администратор использует разное количество текста в описании группы, которое меняет высоту меню, а ширина меню — дело вкуса, и, как мы знаем, у всех разная.
- Заходим в Photoshop и создаем новый файл, вставляя туда скриншот.

- Теперь, работая с этим файлом, мы выделяем область аватара с помощью «прямоугольного выделения» — они могут максимально точно выделить конкретную область. Затем щелкните правой кнопкой мыши и выберите «вырезать на новый слой».
- Точно так же работаем с картинкой меню, только при выборе нужно обрезать ненужное внизу. Сделайте так, чтобы нижняя часть меню и аватар полностью совпадали.
- Теперь, удерживая нажатой кнопку Ctrl, выберите два созданных нами слоя. Щелкните их правой кнопкой мыши и выберите функцию «Объединить слои». На одной странице мы видим два наших идеально согласованных шаблона.
- Следующим шагом будет загрузка обложки. Он появляется поверх наших шаблонов. Теперь справа в инструментах слоя щелкните файл обложки, удерживая клавишу Alt. После этой процедуры обложка будет видна только на шаблонах и станет невидимой за их пределами. Но это не помешает вам сдвинуть крышку и выделить желаемую ее видимую часть.
- Теперь важный момент создания меню — кнопки.
 На этом этапе вы уже должны знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Чтобы облегчить задачу, создаем первую кнопку, следующую просто дублируем и меняем текст.
На этом этапе вы уже должны знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Чтобы облегчить задачу, создаем первую кнопку, следующую просто дублируем и меняем текст. - Добавляем логотип к аватару или устное обращение, или и то, и другое. Это придаст вашей группе живости и особого характера.
- Сохраняем общий файл в виде картинки на ваш компьютер.Что дальше?
- Откройте файл, который мы только что создали в Photoshop. Затем создайте новый пустой файл с точными размерами нашего аватара, вставьте в него созданное изображение с логотипом и кнопками. Подбираем нужную нам область для аватарки и идеально подходим под выбранные размеры. Затем сохраняем наше творение.
- То же делаем и с меню. Но опять же, здесь есть дополнение. Для начала нужно узнать высоту меню, так как оно не совпадает с черновиком. С помощью линейки измеряем высоту с точностью до одного пикселя (а лучше всего измерять несколько раз, чтобы не ошибиться).
 Создайте новый файл со старой шириной и новой высотой, установите размер изображения и нажмите кнопку «Сохранить».
Создайте новый файл со старой шириной и новой высотой, установите размер изображения и нажмите кнопку «Сохранить». - Загрузите новый аватар, выделите всю область и выберите эскиз.
- Закачиваем меню через кнопку «Свежие новости». Удалите предыдущую ссылку, загрузите новую фотографию и добавьте «; nopadding».
- Теперь мы вырезаем макет нашего меню. Примените режущий инструмент Photoshop или нож. В разных версиях фотошопа он называется по-разному. Под каждой кнопкой нарисуйте линию, чтобы образовать отдельные прямоугольники, по которым пользователь может переходить к определенным ссылкам в будущем.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут видны промежутки между нашими картинками. Чтобы избавиться от них, вам нужно добавить слово «; nopadding» к каждой ссылке.
- Теперь, чтобы ваши ссылки были активными и вы могли вставить необходимую информацию, напишите на ссылках картинок в меню редактирования — название одной из ваших кнопок — например Доставка.
 Но это слово должно быть написано четко по установленным правилам, оно должно выглядеть так [[Доставка]].Далее сохраняем страницу, переходим по этой ссылке и заполняем ее необходимым контентом.
Но это слово должно быть написано четко по установленным правилам, оно должно выглядеть так [[Доставка]].Далее сохраняем страницу, переходим по этой ссылке и заполняем ее необходимым контентом. - Последнее действие Чтобы все заработало, вставьте копию ссылки на страницу Доставка в ссылку кнопки, например — page-123456_456789, то есть инфу между словами «vk.com/» на «?». Вот и все, теперь разработайте и каждую кнопку, и ваше меню будет успешно привлекать вашу целевую аудиторию.
Подпишитесь на обновления блога и поделитесь информацией с друзьями. Создайте больше красоты в своей жизни!
Как известно, человек, читая или попадая на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс.Параллельно он следит за хорошим или плохим юзабилити (юзабилити). Меню в группе социальной сети «Вконтакте», о которой мы сегодня поговорим и рассмотрим принцип его построения на примере, позволяет не только красочно подать информацию и «выделиться» среди конкурентов в лучшую сторону, но и выделить именно те моменты и сосредоточьтесь на том, что необходимо.
Достаточно посмотреть несколько примеров, чтобы понять, насколько это красиво и удобно:
Приступим.Для начала следует отметить, что если вы хотите сделать меню самостоятельно с нуля, то вам понадобится вся информация, указанная ниже. Если дизайн уже существует, то вы можете пропустить часть статьи и сразу перейти к ее размещению и разметке вики.
Дизайн меню
Позволяет заложить основу для будущего проекта. Для выполнения этой части работы необходимо знание такой программы, как «Adobe Photoshop» — именно так выглядит шаблон размера, в котором мы будем реализовывать будущее красивое меню.
Аватар имеет ширину 200 пикселей и высоту 500 пикселей. Картинка главного меню 510 * 308. В итоге мы получим вот такое красивое «меню» в конце.
Обратите внимание, что в зависимости от информации, написанной после названия группы, высота картинки справа (аватарка) может меняться, и, соответственно, все, что находится рядом, может сместиться!
Этот исходный макет PSD был реализован в качестве примера. Скачать.
Скачать.
Мы не будем останавливаться на том, как был сделан шаблон, мы сразу приступим к его подготовке к размещению в новой или существующей группе. Откройте файл в фотошопе.
Прежде всего, сохраните аватарку. Один из способов быстрого сохранения, если в файле все структурировано и элементов мало (как в нашем случае). Отключите видимость ненужных нам слоев.
Перейдите в раздел «Изображение» и выберите операцию «Обрезка».
На выходе получаем:
Если полученное изображение имеет большой вес, вы можете использовать инструмент «Сохранить для Интернета».Команда также находится в разделе «Файл».
Аналогичную операцию мы выполняем с изображением, которое будет отображаться при первоначальном отображении меню. В нашем случае оставляем видимыми — папку «открытое меню» и «фон меню» в папке «меню с автомобилем». Результат на выходе:
Теперь нужно сохранить и вырезать второй уровень меню. Для этого оставьте «фон меню» видимым в папке «меню с автомобилем» и добавьте к нему «Меню второго уровня».
Для этого оставьте «фон меню» видимым в папке «меню с автомобилем» и добавьте к нему «Меню второго уровня».
Затем воспользуемся инструментом «Резка», который находится в меню слева.
Мы «разрезаем» нашу картинку на соответствующие части. В нашем случае их будет три.
На этом подготовительная часть завершена. Переходим к основному этапу.
Wiki-разметка готового меню Вконтакте.
В первую очередь необходимо загрузить групповое фото или аватарку, перейдя по одноименной ссылке и выбрав нужный нам файл.
Затем обязательно проделайте следующую последовательность действий. Перейдите в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выберите «Ограничено».
Это необходимо сделать, чтобы пользователи и члены группы не могли изменять и / или редактировать дополнительные элементы, включая меню.
После завершения операции мы загружаем наши вырезанные картинки в альбом сообщества.
Зайдите в раздел «Последние новости», выберите «Редактировать» и перейдите в меню редактора.
Чтобы ускорить процесс, используйте клавишу камеры и нажмите Выбрать из фотографий сообщества.
После повторного добавления попадаем в меню редактора и нажимаем клавишу «», в которой будем производить дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «ГРУППОВОЕ МЕНЮ».
Общая структура каждой нарезанной части в разметке выглядит так — [], где:
id — идентификатор (номер) загруженного вами изображения;
X и Y — размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, мы редактируем нашу вики-разметку и периодически переходим в раздел «Предварительный просмотр», в котором визуально отображаются внесенные нами изменения.
Все изображения сразу должны быть закрыты тегом (а не, как было изначально по умолчанию, каждое изображение)
… который автоматически помещает все части меню в центр страницы!Поскольку мы уже оставили один тег для центрирования изображения, чтобы избавиться от «неприятных» расстояний между частями всего изображения, вставьте тег «nopadding» следующим образом: []
Вот что происходит в итоге.
Теперь следует щелкнуть вкладку «ГРУППЫ МЕНЮ», затем «Редактировать».
Важно! Чтобы скопировать нужный адрес, нажмите в нашей версии на «ГРУППОВОЕ МЕНЮ» и скопируйте оттуда «правильную ссылку».
Перейдите на главную страницу, нажмите «Добавить запись». Не забудьте сразу сменить автора поста!
Щелкните «многоточие» справа от записи и щелкните вкладку «Закрепить».
После этого обновляем страницу и радуемся полученному результату, который выглядит так:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети Вконтакте довольно легко и просто. Достаточно иметь легкий уровень знаний по использованию «Фотошопа» и вики-разметки. Чем лучше и понятнее оформление, тем охотнее и чаще потенциальный пользователь будет приходить и возвращаться в вашу группу.
Если вам нужен действительно уникальный и потрясающий дизайн группы, соответствующий фирменному стилю и сопутствующим элементам, то обратитесь к профессиональному дизайнеру или вы можете попробовать свои силы в своих силах.Удачи во всех начинаниях!
), составьте меню.
Сейчас я покажу вам , как сделать меню в группе ВКонтакте, и правильно оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте изменены размеры для графики. Ниже вы найдете фактические значения.
- Аватар группы — 200 × 300 пикселей
- Баннер в описании — 510 × 271 px
Подготовьте изображения нужного размера.Сделаю готовые снимки, чтобы показать вам на своем примере.
Итак, давайте сделаем красивый дизайн, разделив общую картинку на две части. В итоге у нас будет единый дизайн.
Сначала загрузите аватар. Заходим в группу и нажимаем «Загрузить фото».
Откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделай это. В результате мы получили следующее.
Теперь добавим вторую часть изображения. Для этого нужно повесить картину на стену, а затем записать с ее помощью, закрепить в верхней области.
Идем к стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите второе подготовленное изображение. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись нужно закрепить (см.). Возвращаемся к новой записи и раскрываем меню в правом верхнем углу. Здесь нажимаем «Исправить».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки на разном уровне.Но это связано с тем, что они не подходящего размера. Аватар должен быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что нам нужно сделать кнопку «Еще». Это уже есть на картинке. Как мы можем сделать это кнопкой, чтобы при нажатии человек попадал на наш основной сайт? Я покажу тебе сейчас.
Чтобы сделать кнопки меню активными, мы должны вырезать их как отдельные изображения.Для этого нам понадобится фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезка».
Отрезать нижнюю часть на пуговицу. Удерживая левую кнопку мыши, нарисуйте горизонтальную линию, разрезав картинку на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?oid\u003d-120208137&p\u003dmenu
Посмотрите, после символов «odi = -» нужно вставить id вашей группы (см.).И в самом конце ссылки напишите заголовок для своей страницы меню. В этом примере мы оставим «Меню» как есть.
Здесь мы нажимаем на иконку камеры и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в ВК. У вас должно получиться нечто подобное.
Далее переходим в раздел «Редактирование» … Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение. Для этого добавьте следующее значение nopadding; … И добавьте ссылку на желаемую страницу или сайт, написав значение «https://site.ru/page.html» (введите свои адреса!). В нашем примере кнопка «Подробности» должна вести на сайт. Вот что у вас должно получиться.
[] []
Сохраняем страницу. Не забудьте скопировать его адрес из адресной строки. Должно получиться так:
https://vk.com/page-120208137_52523487
Возвращаемся к стене группы и создаем новую запись … В нее вставляем ссылку на страницу, и прикрепляем исходное изображение.Публикуем и выкладываем.
Вот меню, которое у нас получилось.
Красивый дизайн группы Вконтакте — один из залогов ее успешного продвижения. Но помимо красоты очень важно и удобство использования. К сожалению, вариантов оформления группы не так много, в отличие от вариантов оформления созданного сайта. Однако есть один интересный вариант — составить меню. В этой статье вы узнаете как составить меню в группе Вконтакте .
Какой размер группового меню Вконтакте?
Прежде чем что-то создать, нужно определиться с его размером. Это очень важно, так как изображение неправильного размера может сильно исказиться. Итак, какой размер меню группы Вконтакте нужно выбрать?
В предыдущей статье о дизайне групп Вконтакте мы подробно разобрали размер разных элементов (аватарки и др.), Рекомендую ознакомиться с ним. Но, как говорится, «повторение — мать учения», а потому на картинке ниже можно ознакомиться с правильными размерами всех элементов группы Вконтакте.
Как правило, групповое меню Вконтакте состоит из двух элементов: картинки, при нажатии на которую появляется меню и самого меню. Прикрепленная картинка в описании группы с меню или без него должна быть 510 пикселей по ширине, а высота должна быть равна ширине или меньше — это уже с учетом нового дизайна.
Размер группового меню Вконтакте 607 пикселей в ширину. Она может быть самой разной по высоте. Так что для любого дизайнерского решения места хватит.
Как вставить картинку в описание группы Вконтакте?
Элементарно. Все, что вам нужно сделать, это взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Многим создать картинку будет намного сложнее. Хороший, новый дизайн Вконтакте менее прихотлив к размерам изображения, и если выбранное вами изображение соответствует размерам, описанным выше в статье, то оно будет отображаться хорошо.Итак, вы можете скачать готовое изображение, обрезать его по ширине или высоте, и все готово.
Но если вы хотите создать уникальное и красивое изображение для описания группы Вконтакте, вам необходимо воспользоваться программой Photoshop. На самом деле это не так сложно, как может показаться новичку. Но вам придется потратить свое время на его изучение. Могу порекомендовать замечательный видеокурс — «Фотошоп с нуля в видео формате 3.0». С его помощью вы быстро освоите эту программу.
Как сделать меню в группе Вконтакте? Инструкция
А теперь перейдем к созданию меню.Составим процесс действий в виде инструкций. Чтобы сделать меню в группе Вконтакте , вам потребуется выполнить несколько простых шагов:
- Первое, что нам нужно сделать, это зайти в настройки группы и активировать раздел «Материалы». Значение должно быть установлено на «ограничено» или «открыто».
- Далее готовим картинку для группового меню Вконтакте. Если не хотите возиться, вы можете оформить меню в текстовом виде, но это будет менее привлекательно.В качестве примера возьмите следующую картинку, которую можно увидеть ниже.
- Кстати, этот снимок был создан в Photoshop менее чем за полчаса. В другом редакторе сделать это будет сложнее. Поэтому рекомендую вам ознакомиться с курсом, о котором я писал выше. После того, как рисунок выделен, его нужно разрезать на части и сохранить на компьютере.
- Затем нужно создать альбом для фото на личной странице Вконтакте. Этот альбом даже можно сделать полностью закрытым. После создания альбома заполните его всеми частями нашего изображения.
- Далее зайдите в свою группу и в разделе последних новостей нажмите кнопку «Редактировать».
- После этого откроется страница, которой можно дать произвольное имя и написать следующий текст в квадратных скобках. Затем нажмите кнопку «Сохранить страницу».
- Затем вернитесь на страницу своей группы или обновите ее (если она уже открыта).Щелкните ссылку «Открыть меню». После этого появится дополнительная ссылка на созданную нами страницу. Нажмите здесь.
- Далее откроется эта страница. Поскольку он только что был создан, в нем ничего нет и нам нужно его заполнить. Щелкните ссылку «Наполнить содержанием».
- Далее мы пишем следующий код, как на картинке ниже. В нем нужно указать номер фотографии (для этого вы можете открыть фотографию, загруженную в свой альбом, и скопировать ее адрес типа «photo15535684_427525646»), размер фотографии (вы можете найти его в свойствах фотографии. ), а также указать ссылку, на которую ведет данное фото.
- Чтобы убедиться, что мы все сделали правильно, нажмите кнопку «Предварительный просмотр». Ниже кода появится меню группы Вконтакте. Если все отображается правильно, то нажимаем на кнопку «Сохранить», а если нет, то ищем и исправляем ошибки.
- Теперь нам нужна картинка, которая станет заставкой нашего меню и будет в описании нашей группы. Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл — по ширине от 510 пикселей, а по высоте равной или меньше ширины.Можно использовать большие размеры, но в тех же пропорциях.
- Затем открываем нашу созданную страницу с составленным меню группы Вконтакте и копируем ссылку на нее. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код, и вы сможете скопировать адрес из строки браузера, которая должна выглядеть так: «https://vk.com/page-119301077_51764020».
- Далее заходим в нашу группу и вставляем скопированный адрес меню в форму для отправки сообщений.А потом фото, которое будет заставкой. После этого нажмите кнопку «Отправить».
- Теперь остается закрепить эту запись. Сделайте это так же, как я сделал на картинке ниже.
- Вот так будет выглядеть наше меню для группы Вконтакте. Если хотите посмотреть лично, то сюда
Изображение было вырезано с помощью инструмента Cutting в Photoshop и затем сохранено. Каждая из выбранных частей стала отдельным изображением.
Качественный дизайн страницы сообщества ВКонтакте — это уже половина успеха в достижении цели, ради которой создается группа. Как показывает статистика, наличие навигации значительно увеличивает посещаемость страницы, а также увеличивает количество подписчиков.Страница сообщества, на которой структурирована вся информация, производит впечатление серьезного подхода администраторов к бизнесу, а также их практических навыков управления командой и надежности. В этой статье речь пойдет о меню для группы «ВКонтакте», о том, как его создать и сделать максимально удобным для навигации.
Разновидности меню для сообщества ВКонтакте
Теперь есть два типа меню для группы «ВКонтакте». Их шаблоны, конечно же, есть в Интернете, и вы можете делать все строго по ним.Однако результат не будет креативным и оригинальным, а значит, не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Закрытый получил свое название потому, что абоненту необходимо открыть его самостоятельно. Для этого вам просто нужно перейти по ссылке. В качестве ссылки можно использовать любое слово, обычно «открыть» или «меню». Хотя некоторые изощряются и придумывают оригинальные ссылки.
Открыть — это закрепленное сообщение. Он содержит действительную ссылку на меню.Этот вид еще довольно молодой, появился он не так давно, а точнее с появлением функции закрепления поста на стене страницы. Открытое меню сегодня наиболее эффективно, оно привлекательнее закрытого. Первый вариант менее продуктивен, так как посетители группы могут просто не заметить ссылку на нее.
Итак, «ВКонтакте»? Ответ довольно прост. Для создания обоих типов меню для группы «ВКонтакте» используется вики-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и многое другое.Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад. В социальной сети есть автоматический перевод всего контента в вики-разметку.
Открытое меню для группы ВКонтакте стало популярнее, а закрытое практически не используется. Поэтому будет разумно более подробно рассмотреть создание именно открытого типа … Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Этап первый
На этом этапе вам нужно выбрать изображения. Они создадут презентабельный внешний вид страниц. Картины можно найти в Интернете или сделать самостоятельно с помощью фоторедакторов, а второй вариант подходит только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первая картинка — аватар. Второй (центральный) — изображение действия. Параметры аватара должны быть не менее 200 х 330 пикселей. Центральное изображение должно быть не менее 390 x 280 пикселей.
Второй этап
Откройте страницу группы и найдите «Управление сообществом». Ссылка находится под лицевой фотографией страницы справа. Перейдя по ссылке, найдите в информации раздел «Материалы», а затем нажмите «Ограничено» в этом абзаце.
На главной странице щелкните по редактировать в строке «Материалы». В появившейся форме редактора укажите название, разделы, а затем обязательно нажмите кнопку ниже для сохранения. После этого вернитесь на страницу с помощью кнопки в правом верхнем углу.
Третий этап
Скопируйте адрес страницы. Первая строка чисел после слова «страница» — это номер сообщества, вторая — номер страницы группы. Об этом обязательно стоит знать, задумываясь о том, как создать меню в группе ВКонтакте. Адрес необходимо разместить на стене вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «прикрепить» и «фото». Затем выберите и вставьте. Затем нажмите «Отправить» — это опубликует сообщение.
Четвертый этап
Поместите первое изображение вместо основного фото сообщества.Запись этого действия вместе с изображением появится на стене. Там бесполезно, поэтому нужно удалить.
Это все. Когда пользователи нажимают на центральное изображение, им будет представлено групповое меню.
Как создать таблицу в меню?
Каждый администратор думает, как создать меню в группе «ВКонтакте». Приведенные выше инструкции могут помочь вам создать только базовое меню. Далее его нужно улучшить.
Таблица очень удобна для навигации по меню для группы ВКонтакте.Для создания таблицы требуется знание определенных символов.
- (| означает начало;
- | + центрирование;
- | — на новой строке;
- | прозрачность;
- ! Затемнение ячейки;
- |) отмечает конец.
Как расположить ссылки?
В вопросе как сделать меню в группе ВКонтакте есть важный момент касательно ссылок. Расставить их можно по-разному:
- Оставьте ссылку.Для этого заключите ссылку в квадратные скобки.
- Сделайте ссылку словом или фразой. Открыть вставить ссылку, после ссылки поставить знак | и закройте квадратную скобку.
- Ссылка на изображение. Это можно сделать на следующем примере: [].
Чаще всего каждый учится самостоятельно создавать меню в группе ВКонтакте. Знания приходят с опытом путем проб и ошибок. Однако новичкам все же можно дать несколько рекомендаций.
- Размер изображения не должен быть меньше 130 пикселей.Это значительно ухудшит внешний вид меню.
- Ширина изображения — не более 610 пикселей.
- Вики-страница не может содержать более 17 незакрытых тегов.
- Когда вы устанавливаете индикатор ширины, высота автоматически изменяется в соответствии с пропорциями.
- Внутри таблицы вы можете создать список, используя />.
- В одной строке можно разместить не более 8 элементов списка.
Помимо прочего, существуют специальные программы для более удобного использования вики-разметки.Это обучающие приложения и настоящие помощники, которые все сделают за вас.
Например, приложение Interactive FAQ (beta) позволяет вам проверить свои навыки программирования вики.
Его работа проста: пользователю предоставляется готовое меню, и требуется написать код разметки. Наконец, результат сравнивается с оригиналом.
Программа Wiki Editor не обучает и не тренирует своих пользователей. С его помощью можно составить меню даже без начальных навыков программирования.Простой в использовании редактор сам пишет коды — пользователю нужно только управлять.
Таким образом, каждый, кто планирует использовать группу для продвижения своего бизнеса или просто для развлечения, может создать меню ВКонтакте. Меню делает продвижение бизнеса намного эффективнее и привлекает пользователей на страницу группы. Благодаря меню сообщество выглядит презентабельно и профессиональнее, чем его конкуренты, у которых его нет.
Как вернуться в разговор ВК, если вы его удалили. Как вернуться в разговор ВК, если я удалил диалог и оставил его
Вы никого не увидите, создав беседы в ВКонтакте.Эта функция позволяет одновременно общаться с большим количеством пользователей. Практически все знают, как их создать, но мало кто знает, как вернуться к удаленному разговору в ВК обратно после того, как случайно или намеренно покинул его. Сегодня я расскажу, как вернуться к разговору в ВК.
При повторной попытке добавить такого пользователя снова появляется сообщение, что «Невозможно добавить пользователя в беседу, потому что он оставил его сам».
Нет ничего непоправимого, вернемся назад.Во-первых, вам нужно найти разговор, в котором вы участвовали.
Если вы еще не удалили беседу, вы можете сделать это в разделе «Мои сообщения», введя ее название в форму поиска. В списке отобразится нужный чат и на этом этапе вам просто нужно войти в него, щелкнув по нему левой кнопкой мыши.
Если все-таки удалили групповой чат, то есть два выхода. Первый — набрать его номер. Все диалоги построены по одному адресу https: // vk.com / im? sel = номер диалога. После знака равенства пишется порядковый номер группового разговора c1, c2, c3 … Таким образом, вы можете легко найти все диалоги, в которых вы когда-либо участвовали. Вводим адрес в адресную строку и начинаем выбирать номер потерянного чата, увеличивая или уменьшая число после знака равенства.
Что ж, проще всего перейти по ссылке http://vk.cc/4L7I1c. В вашем распоряжении будут последние 20 групповых диалогов, в которых вы участвовали.Уверен, что среди них найдется тот, который вам нужен.
Попав в диалог, вы точно не сможете общаться. Теперь к нему нужно вернуться. В правом верхнем углу нажмите ссылку «Действия» и выберите «Вернуться к беседе» из раскрывающегося списка.
Поздравляю, теперь вы знаете, как вернуться к беседе ВКонтакте.
В этом туториале я объясню , как изменить адрес страницы ВКонтакте… Это короткий адрес после уже знакомого vk.com. Пример такого адреса: vk.com/durov
В этом уроке мы рассмотрим, как настроить безопасное соединение VKontakte .
В этом туториале я покажу вам, как скачать музыку из ВКонтакте с помощью расширения браузера от savefrom.net. Первый шаг до
У вас есть возможность удалять как отдельные сообщения ВКонтакте (см.), Так и всю переписку с пользователем (см.).Но что делать, если он вам вдруг понадобится?
Теперь я покажу вам , как можно восстановить все удаленные сообщения в контакте .
Восстановление одного сообщения
Когда вы разговариваете с человеком, у вас есть возможность удалить одно или несколько сообщений. Восстановление в этом случае будет доступно сразу.
Попробуйте выделить и удалить сообщение. На его месте вы сразу увидите специальную ссылку «Восстановить».
Сообщение появится сразу.Эта функция будет доступна, пока активен этот диалог.
Как восстановить удаленные сообщения в контакте
При попытке удалить диалог с пользователем ВК сообщает нам, что после этого мы не сможем получить доступ к этой переписке.
Но тут есть свои хитрости.
Даже если вы полностью удалите диалог, пользователь, с которым вы общались, сохранит всю переписку. Достаточно попросить его рассказать вам всю историю … Это самый быстрый и удобный способ.
Альтернативный вариант — обратиться в службу поддержки ВКонтакте (см.). Конечно, если историю ведет второй участник разговора, то она хранится в базе ВКонтакте. А при большом желании специалисты службы поддержки могут восстановить удаленную переписку.
Заходим в раздел «Помощь». Здесь в строке поиска набираем «Восстановить удаленные сообщения».
Вы попадете в форму, в которой вам необходимо указать суть вашей проблемы.Опишите ситуацию — укажите, что переписка была удалена случайно и ее крайне важно восстановить.
После заполнения формы нажмите кнопку «Отправить». Вопрос будет отправлен. Вы всегда можете увидеть ответ от администрации. Для этого просмотрите свой вопрос в разделе «Мои вопросы».
Заключение
Как вы понимаете, лучший способ, который поможет вам восстановить удаленные сообщения или диалоги в контакте, — это запрос к другому участнику переписки.За пару минут он может бросить вам всю историю или отдельные сообщения. Вы можете прочитать описание других методов восстановления, а также результаты этих попыток.
Вопросы?
В контакте с
В социальной сети «ВКонтакте» предусмотрена возможность создания беседы. Это удобно, потому что вы можете отправлять важную информацию нескольким пользователям одновременно. Каждый участник может выйти из чата и снова добавить в него. Но как вернуться к разговору, если разговор удален? В этом случае он не будет отображаться в окне сообщения.Но, к счастью, это все-таки возможно.
Почему пропадает переписка?
Конечно, удаленные чаты могут быть результатом сбоя страницы или плохой шутки вашего друга. Но чаще всего пользователи сами выходят из чатов и стирают все сообщения — как говорится, «сжигают мосты».
Причины разные. Самая распространенная — разговор стал неактуальным, и человек решил не тратить на это время. А может, одно из сообщений показалось ему оскорбительным.Или был добавлен новый член, с которым пользователь не желает переписываться. Но со временем он может захотеть вернуться к разговору. Удален диалог? Не беда — в чат еще можно добавить.
Добавление другим участником
Вы можете повторно пригласить человека, который покинул беседу. Так что свяжитесь с одним из участников и попросите добавить вас еще раз. Для этого ему нужно открыть «Действия» и выбрать «Добавить собеседников».
В открывшемся окне ему нужно ввести ваше имя или просто найти вас в списке (если вы один из его друзей).Если в чате есть свободные места, вы можете продолжить переписку с собеседниками. В поле сообщения будет отображаться информация « Имя участника , вернувшегося в разговор. «Это сделано для того, чтобы все участники чата знали, у кого есть доступ к беседе.
Перейдите по ссылке: первый способ
Первый вариант не очень удобен, так как пользователю нужно дождаться ответа от участника чата. Там — это более простой способ вернуться к беседе, если беседа удалена.В этом случае сторонняя помощь нам не понадобится.
Введите ссылку https://vk.com/im?sel\u003d2000000001 в адресную строку браузера. Откроется ваш первый чат — неважно, являетесь вы его участником в данный момент или нет. Поставьте последнюю цифру 2 и вы будете во втором разговоре. Так вы сможете найти номер нужного разговора. Когда найдете, добавьте к нему обычным способом — через «Действия».
До числа 9 ссылка работает хорошо. Но тогда не получится, если просто вставить «10».Дело в том, что после знака «=» должно быть 10 цифр. Следовательно, вы должны написать «2000000010» — то есть удалить один ноль после двух.
Перейдите по ссылке: второй способ
Теперь рассмотрим третий вариант. Принцип такой же, как и в предыдущем методе, но вам нужно использовать другую ссылку.
Введите http://vk.com/im?sel\u003dc1 в свой браузер. Число после c — порядковый номер чата. Меняйте его, пока не дойдете до нужного разговора.Затем выберите «Действия» — «Вернуться к разговору». Этот вариант удобен тем, что можно легко вставлять одно- и двузначные числа.
Просмотр сообщений
Итак, мы разобрались, как вернуться в разговор ВКонтакте. Если пользователь удалил диалоговое окно по ошибке, он, скорее всего, снова захочет получить доступ к сообщениям. Но потом разочаровался: переписки не было. Общение с участниками начнется с момента повторного добавления. Все, что было написано ранее, возврату не подлежит.
Впрочем, отчаиваться не стоит. Да, вы не можете просмотреть диалог с самого начала. Но если вы просто хотите перечитать важное сообщение, попросите одного из собеседников переслать его вам. Вы также можете создать вторую учетную запись и добавить ее в беседу. Тогда вам откроется вся переписка.
Мы рассмотрели три способа вернуться к беседе, если беседа была удалена. Будьте осторожны при выходе из чата, количество мест в нем ограничено. Даже если вы действительно хотите выйти из разговора, хорошо подумайте, прежде чем стирать разговор.Он может содержать важную информацию, доступ к которой будет утерян.
Вконтакте — самая популярная социальная сеть Рунета, со временем, как и другие ресурсы, обновляется. Меняется интерфейс, функционал сайта, появляются новые возможности. Одно из нововведений ВКонтакте — возможность создавать так называемые «Беседы», то есть диалоги, участниками которых могут быть сразу несколько человек. Эта функция аналогична конференциям Skype.
В списке вариантов беседы есть такие опции, как изменение аватара, добавление новых участников, и любой участник конференции может их пригласить.Бывает, что из-за огромного количества сообщений, приходящих из разговора или по другим причинам, мы выходим из него, удаляя сам диалог, но иногда нам нужно вернуться к нему обратно. В статье мы рассмотрим, как можно вернуться к разговору во ВКонтакте, если вы удалили диалог и оставили его, а также познакомимся с другими «хитростями» разговора на vk.com.
Чат Вконтакте имеет гораздо больший набор функций, чем обычный диалог с пользователем. Основные моменты по этому поводу мы рассмотрим в этой статье.
Итак, развею ваши опасения, вы можете вернуться к беседе Вконтакте даже если вы очистили диалог. Сегодня есть эффективный метод, позволяющий это сделать. Осуществляется в несколько этапов:
Готово — после этого должна открыться ваша беседа ВКонтакте, вернуться к которой вы можете следующим образом:
- Щелкните значок с многоточием, расположенный слева от аватара беседы;
- В выпадающем списке выберите пункт «Вернуться в беседу».
Что еще нужно знать о разговорах ВКонтакте
Первое, что нужно знать о конференциях ВКонтакте, это то, что максимальное количество участников не может превышать 250 человек. Это означает, что если вы вышли из беседы и после того, как пригласили туда кого-то еще, так что в результате количество участников конференции стало равным 250 человек, то вы не сможете вернуться к ней;
Сообщения, полученные во время вашего отсутствия в разговоре, останутся нечитаемыми.Кстати, восстановить удаленный диалог можно будет только в том случае, если с момента его удаления прошло не более суток. Вы можете узнать, как это сделать, здесь:
Отключить уведомления о новых сообщениях в беседе
Если вы не хотите получать уведомления о новых сообщениях в беседе, вам не нужно выходить из беседы. Вы можете отключить получение уведомлений, для этого нужно:
- Перейдите к нужной конференции и щелкните в диалоговом окне значок с многоточием, расположенный справа от имени беседы;
- В раскрывающемся окне щелкните вкладку «Отключить уведомления» — готово.
Как создать собственный диалог с друзьями
Если вы хотите создать свой разговор в ВК, то вы можете сделать это так:
- Перейти во вкладку «Сообщения»;
- Слева от диалоговой панели поиска есть знак плюса, щелкните по нему;
- Откроется окно для создания беседы, где мы можем указать тех участников, которых мы приглашаем в нее, выбрать, придумать имя для диалога и щелкнуть по вкладке «Создать беседу».
Удаление пользователя из разговора
Создатель или пригласивший вас человек могут исключить вас из разговора. Кстати, если вы сами являетесь создателем конференции, то для удаления из нее пользователя необходимо:
- Щелкните вкладку с количеством участников, расположенную под названием разговора;
- Справа от имени пользователя есть значок в виде «крестика», нажимаем на него, подтверждаем исключение из диалога — готово.
Окно участников разговора, в котором для исключения пользователя необходимо нажать на значок в виде «крестика»
По поводу исключения из разговора, стоит отметить, что вернуться к нему нельзя. твой собственный. Не стоит доверять стороннему программному обеспечению, которое обещает предоставить такую возможность, поскольку такие программы часто являются обычными троянами, ворующими личные данные пользователей.
Если у участника разговора есть ограничения на список пользователей, которые могут писать ему личные сообщения или вы находитесь в черном списке этого человека, он все равно сможет видеть сообщения, отправленные вами в конференцию.
Любой, на кого вы подписаны, может пригласить вас в беседу. Вконтакте пока не умеет запрещать приглашения на конференции. Поэтому, если вы не хотите быть участником определенного разговора, и вас там постоянно добавляют, то единственный выход — отписаться от страницы пользователя, который вас туда приглашает.
Заключение
В статье освещены основные моменты, связанные с возвращением к разговору в ВК. Если вы хотите узнать больше о разговорах, то вам стоит заглянуть в раздел «Помощь» Вконтакте, где в удобном для чтения виде представлена актуальная информация о разговорах ВК и небольшие инструкции по работе с ними. форма — https: // vk.com / support? act = faqs & c = 1.
В контакте с
Современные буквы давно утратили свою возвышенность. Длинные романтические сообщения, отправленные по почте, превратились в короткие сообщения, написанные в социальных сетях или Whatsapp. Тем не менее, переписка между людьми была и остается важной составляющей социального взаимодействия. Контакт, как и другие социальные сети, полностью сохраняет историю разговоров. Что делать, если по какой-то причине переписка пропала? Как восстановить переписку ВК, если, например, страницу взломали и все ваши диалоги были удалены? Или одноклассник случайно нажал не тот значок на экране телефона.
Можно ли восстановить удаленные сообщения в контакте
Задача — вернуть переписку из забвения только тогда, когда страница с диалогом еще не обновилась. Тогда на месте удаленных сообщений появится кнопка «Восстановить». После нажатия на нее переписка сразу приобретет свой первоначальный вид. Очень важно не перезагружать страницу, иначе история ВКонтакте будет потеряна навсегда. Здесь важны внимательность, оперативность и аккуратность.Обдумайте этот шаг перед удалением беседы. Ведь восстановить его уже через несколько часов будет невозможно.
Часто пользователям советуют обращаться в техподдержку … Авторитетно заявляю — не поможет! Поэтому техподдержка не имеет права восстанавливать историю сообщений. У контакта еще нет системы проверки, и невозможно с уверенностью определить, что восстановление требуется истинному пользователю учетной записи, а не злоумышленнику. Никакие наставления на них не подействуют, потому что перед удалением система предупреждает о необратимости действия.
Способы восстановления переписки
Не удалось получить активные действия от техподдержки? Не отчаивайся! Есть несколько хитрых способов восстановить личную переписку ВКонтакте. Их нельзя назвать простыми, и ни один из них не дает стопроцентной гарантии успеха. Иногда требуются специальные навыки работы с компьютером, но чаще терпение и время. Однако если переписка представляет для вас реальную ценность, попробуйте:
Многофункциональное дополнение к аккаунту ВКонтакте значительно упрощает жизнь многим пользователям.Популярность расширения способствовала появлению большого количества фейков, ведь скачивать приложение нужно только с официального сайта. Если при установке запрашиваются личные данные, пароль и другие подозрительные действия, лучше откажитесь. В противном случае у вас будет взломанная страница!
Как вернуть удаленные сообщения ВКонтакте с помощью Vkopt? После установки надстройки справа под главным меню страницы появится надпись. Затем откройте сообщения и выберите «Статистика» в меню «Действия».Задайте необходимые параметры и нажмите «Поехали!» Через некоторое время расширение собирает ваши разговоры со всеми пользователями. Выбрав нужный, нажмите на дату и время в правой части таблички. В результате вы попадете в диалог с пользователем, даже если он был удален.
Видеоурок: как восстановить удаленные сообщения в контакте
Есть много способов восстановить личную переписку ВКонтакте. Ни один из них не гарантирует восстановление полного объема корреспонденции.Самый простой — попросить собеседника прислать диалог. Если, как и вы, пользователь удалил сообщения, либо отказывается идти на встречу, на помощь приходят более хитрые методы. Посмотрев видео, вы увидите на практике обращение в техподдержку социальной сети и восстановление данных с помощью расширений vkopt.
Battle Pass 3.0 — VK 28.01 «Агент» — Школа танковой философии IrmaBecx
Агент
От:
IrmaBecx
Итак, я только что закончил смотреть прямую трансляцию ноябрьского прогноза, и вы, возможно, уже слышали, что скоро будет новый боевой пропуск.У нас были русский и французский тяжелые танки, оба показали себя очень конкурентоспособными, и теперь мы получаем легкий танк; ВК 28.01 «Агент».
И как призовой танк это имеет смысл. VK 28 — известный исполнитель, он всегда был хорош и до сих пор пользуется успехом у многих игроков. «Агент» — это тот же танк, но с небольшими отличиями, и вы получаете постоянный легендарный камуфляж и приспособление для него.
Мне на самом деле пришлось вести игру в машине ссуды для прессы, прежде чем я начал писать это, а затем еще одну в баке дерева технологий для хорошей меры.В последнем тоже была отличная игра.
Так что они с ним сделали, кроме новой покраски и лазерной указки?
*
По сути, вы обмениваете крошечный бит DPM на лучшее время прицеливания, точность и — получите это — три градуса дополнительного склонения орудия. Вы также получаете еще несколько лошадиных сил, что означает еще две лошадиные силы на тонну.
И все. В остальном все точно так же. Но этого вполне достаточно, чтобы сделать вещи по-настоящему интересными, и если вам интересно, стоит ли это того, я бы сказал, что это не проблема.Управление пушкой и девять градусов угла склонения пушки сделают управление танком более комфортным.
Если у вас уже есть VK 28.01, вы в этом разобрались. Танк классический. У этого нового практически есть тренировочные колеса.
Ладно, значит, он сломает VI уровень?
Не шанс. В конце концов, это легкий танк, и у него совсем не та броня, которая была раньше. Но это будет конкурентоспособный танк; я предполагаю, что многие люди просто обменяют свой старый ВК на нового Агента и продолжат вести дела как обычно.
IrmaBecx говорит, что вы ничем не рискуете, получив боевой пропуск. Танк того стоит. Даже если вы не так хорошо разбираетесь в легких танках, это будет выгодным вложением в будущее.
*
Но что, если вы новичок и плохо знаком с немецкими легкими танками? Что такое «Агент» ВК 28? Давайте посмотрим поближе и попробуем выяснить.
Хотя VK 28 не так прочен, как раньше, у него все же есть броня.Разница в том, что вам нужно будет полагаться на углы, а не на толщину, а квадратная форма и наклонная передняя панель делают это довольно легко. Наличие девяти степеней склонения орудия также сделает лобовой лист более эффективным.
Оружие — некогда знаменитый Waffe 0725 «Konisch». Снаряды сжимаются с 7,5 до 5,5 см при прохождении через конический ствол, что дает вам лучшую пробиваемость и скорость снаряда, но вы не можете стрелять через него фугасными снарядами. У меня перезарядка 5,8 секунды, и у меня не было проблем с размещением выстрелов.Снаряды летают быстрее и проникают глубже, чем в среднем по уровню, и вы можете получить стандартную ручку 165 мм, управляющую калиброванными снарядами.
Но Агенту они на самом деле не нужны. Это быстрый танк , и если вы немного разбираетесь в тактике легких танков, это отличная платформа для их выполнения. У вас есть подвижность, у вас есть огневая мощь и у вас есть несколько частей брони, которые помогут вам выжить.
Я настроил своего агента на ускорение двигателя и повышение скорости, как обычно, пытаясь максимально использовать то, что в нем уже хорошо.Затем я выполняю прицеливание, так как оружие очень хорошее и, как я уже сказал, у меня не было проблем с пробиванием. На самом деле, я еще не думаю, что стрелял из БТР, но мы придем к этому, когда я начну сражаться с Аннигиляторами на уровне VII.
Со всеми этими преимуществами VK 28 мог бы стать неплохим средним танком. Но это не так, и поэтому у вас также есть камуфляж в движении и отличный обзор.
Все довольно просто.
*
Отлично.Но каково это водить машину?
Ну … Это как VK 28 с меньшим ДПМ, лучшим обращением с оружием, чуть большей мощностью двигателя и девятью степенями угла склонения орудия, но если вы не ездили на VK 28, то, полагаю, это не говорит вам все много.
Это ни в коем случае не автоматическое повышение винрейта. Вам придется приложить усилия, чтобы добиться успеха. Но в нем также есть все инструменты, необходимые для этого, и пока вы следуете доктрине легких танков, вас ничто не сдерживает.
«Доктрина легких танков» в основном означает сброс камуфляжа, обмен дистанции на урон и бегство от плохих сражений. Найдите, стреляйте, переместитесь.
В наши дни я не провожу много времени на уровне VI, и мне приятно вернуться. Еще приятно пораньше водить новенький танк, не буду притворяться иначе. В матче высшего уровня Агент — серьезный соперник. Я ожидаю, что в игре VII уровня это будет скорее машина поддержки, но именно таким должен быть легкий танк.
Моя первая игра на нижнем уровне, в красной команде есть взвод Дракулы / Крушителя из известного клана, так что я не ожидаю, что дела пойдут хорошо. Я замечаю их обоих первым делом, но никто из моей команды не хочет сражаться с Smasher, поэтому красные быстро устанавливают контроль над картой, и с этого момента все идет под откос.
Агент не защищен от Smasher. Оказывается, он и не защищен от аннигилятора. Это даже не доказательство КВ-2, но и ничего другого.
Но это весело.Это очень весело. И не потому, что это Агент, а потому, что это ВК 28.01, и это всегда было весело.
*
Я как бы забываюсь и продолжаю нажимать кнопку «Битва». Я даже не знаю, сколько игр я сыграл и каков мой винрейт, но у меня есть несколько хороших игр; обходить вокруг, без прицела и силового скольжения, таранить людей, чтобы они свернули с них, и просто доставлять неудобства.
Агент работает нормально, сомнений нет.
Вы не хотите обмениваться выстрелами на передовой, если у вас нет серьезной поддержки и хорошего укрытия, чтобы сбросить ваш камуфляж позади. Вы не хотите быть в центре внимания, потому что ваша 30-40-миллиметровая броня не отразит 152-миллиметровый или даже 122-миллиметровый снаряд, а они будут целяться в вас.
Это тоже, кажется, неплохо зарабатывает, но, как я уже сказал, я не особо обращал внимание.
Так стоит ли вам его получить?
Что ж, лёгкие танки не для всех.Но если вы собираетесь с чего-то начать, это будет довольно хорошее место. Если вы не можете себе позволить или не хотите тратить деньги на игру, еще не все потеряно. Вы можете просто обработать дерево технологий VK 28, и у вас будет такой же опыт.
Так же, как Thunder и BP 44, Agent не является обязательным транспортным средством. Это небольшая вариация существующего резервуара, который уже стал популярным и конкурентоспособным, и я думаю, что компромиссы того стоят. Угол наклона пистолета дает агенту несколько иные возможности.
Это мой большой палец вверх. Этот танк будет хорош. Это не будет слишком мощным , он не сломает игру, и если вам не нравится внешний вид, вы можете просто придерживаться танка дерева технологий и выбирать свой собственный камуфляж.
*
У меня еще есть день или два, прежде чем я смогу выпустить этот обзор, поэтому я снова зашел в систему, чтобы погонять еще. Оказалось, что я провел почти 20 игр с винрейтом 56% и средним уроном около тысячи, что хорошо, но не впечатляет, как ожидалось.
Как я уже сказал, Агент хорош, потому что ВК 28 был всегда, и то, что он делает, просто вдыхает новую жизнь в старый, но грамотный танк. «Компетентный» может быть преуменьшением, я бы сказал, что ВК — лучший легкий танк VI уровня в игре.
По среднему винрейту сходятся на 2-3%. Он также самый популярный: примерно на 30% больше игроков, чем следующий, занявший второе место, МТ-25.
Итак, я провожу еще несколько игр, чтобы посмотреть, не омрачил ли вчера «запах нового танка» мое суждение, но, похоже, это не так.И с чего бы это? В конце концов, это всего лишь слегка модифицированный VK 28, и вам нужно было бы на самом деле обрушить на него нерф, чтобы он стал хуже.
Вы же не хотите идти на передовую и драться с агентом. У других танков будет больше DPM, а иногда и более высокий альфа-урон, и вы не можете полагаться на броню, кроме как на углы автоматического отскока. Но для выполнения задач легкого танка, таких как обнаружение, отслеживание, улавливание, изоляция и преследование, Агент отвечает всем требованиям.
Мне больше нечего сказать. Агент солидный.
Пожалуйста, наслаждайтесь игровым процессом, пока учитываете:
*
Итак, самое лучшее во всей этой вещи, связанной с CC / NDA, — это то, что у вас есть время подготовить отзыв, прежде чем вы сможете его опубликовать, и именно этим я сейчас и занимаюсь. До выхода Battle Pass 3.0 осталось около получаса, и я просто запустил пару игр в Агенте, чтобы убедиться, что моя голова не кружится от запаха нового танка, о котором я говорил.
Я до сих пор не думаю, что это было. Премиум / коллекционный VK 28 по-прежнему прост, он просто не может потерпеть неудачу.
Но позвольте мне внести ясность. Если вы сражаетесь с такими танками, как Smasher и Annihilator, агент не собирается исправлять это за вас. Это лёгкий танк VI уровня, 160 alpha, и для его работы нужно немного проехать.
Если вам понравился ваш Thunder или BP 44, то это почти то же самое, за исключением легкого танка. Я прошел через это испытание, и он выдерживает давление, что на самом деле неудивительно, так как танк с деревом исследований всегда так делал.Возможно, вы не хотите покупать легкий танк, и если да, то можете просто продолжать играть в обычном режиме и попутно подбирать подарки.
Однако я буду придерживаться своей оценки, агент — это соревновательный и приятный драйв. Я мог бы даже пойти так далеко, чтобы дать ему желанную печать одобрения философии танка.
Оставайся стильным. И если вы решили забрать нового Агента, то удачи с ним!
Нравится:
Нравится Загрузка …
СвязанныеКак удалить аккаунт ВКонтакте | Отключить навсегда
VK (ВКонтакте) — широко известная социальная сеть в России.Это как российский Facebook. Однако люди, живущие за пределами России, возможно, почти не слышали о ВК. Если вы хотели опробовать ВКонтакте и создали аккаунт из любопытства, возможно, вы обнаружили, что другие люди, в основном ваши друзья и родственники, почти не пользуются им. При этом вы можете удалить свою учетную запись ВКонтакте и навсегда остаться в Facebook и Instagram. Здесь мы поможем вам закрыть свою учетную запись ВКонтакте.
Примечание : После удаления вашего аккаунта ВКонтакте он останется деактивированным в течение 210 дней, а затем будет окончательно закрыт.
Как навсегда удалить свою учетную запись ВКонтакте на рабочем столе
- Зайдите на vk.com и войдите в свою учетную запись.
- Щелкните свой профиль в правом верхнем углу.
- Выберите Settings из раскрывающегося меню.
- Прокрутите вниз и нажмите ссылку « здесь» рядом с « Вы можете удалить свою учетную запись»
- Выберите причину выхода из ВК и нажмите Удалить аккаунт.
- Не входите в свою учетную запись в течение следующих 210 дней, и она будет удалена без возможности восстановления.
Как удалить аккаунт ВКонтакте с Android, iPhone или iPad
- Откройте веб-браузер и зайдите на vk.com.
- Войдите в свою учетную запись.
- Нажмите значок ≡ в правом нижнем углу экрана.
- Нажмите значок ⚙️ (настройки) в правом верхнем углу.
- На странице Настройки выберите Учетная запись .
- Прокрутите вниз и нажмите ссылку «здесь» . Он рядом с . Вы можете удалить свой аккаунт.
- Выберите причину и нажмите кнопку Удалить профиль для подтверждения.
Если вы хотите повторно активировать свою учетную запись ВКонтакте, просто войдите в свою учетную запись до 210 дней после закрытия учетной записи.
Что будет при удалении аккаунта ВК
- Ваши данные не будут удалены в течение как минимум шести месяцев после закрытия вашего аккаунта в соответствии с политикой ВКонтакте.
- Ваше имя по-прежнему будет отображаться в списках участников сообщества и друзей.
- Ваши комментарии и отметки «Нравится» не будут удалены.
VK3ZPF Блог любительского радио | SOTA, WWFF, Пешие прогулки, Любительское радио
Сегодня я выпустил последнюю версию портала VK под названием Gisborne_01.
В эту версию внесены следующие дополнения и изменения;
- Доступна запись после QSO
- спотов SOTAwatch теперь обрабатываются через SOTAwatch4
- Споты ParksnPeaks теперь обрабатываются через новый API Parksnpeaks
- Отображение GPS-координат на экране местоположения с округлением до 5 знаков после запятой
- Уведомления «В этот день…» отображаются только один раз в день
- SOTAwatch Spot можно настроить так, чтобы отображалась только последняя точка для каждого позывного
- Споты ParksnPeaks можно настроить так, чтобы отображалось только последнее место для каждого позывного
- Горячие клавиши могут быть скрыты на экране регистрации
- Позывной может отображаться в верхней части экрана
- Коснитесь названия точек SOTAwatch, чтобы обновить список точек
- Нажмите название места ParksnPeaks, чтобы обновить список мест
- Добавлена ссылка на саммит S2S в поле заметок SOTA в объединенном CSV-файле SOTA
- Увеличено обновление времени отправки Spot
- Пять раскрывающихся текстов для комментариев SOTAwatch (нажмите подчеркнутое слово «Комментарии» для доступа)
- Пять раскрывающихся текстов для комментариев точек ParksnPeaks (для доступа нажмите подчеркнутое слово «Комментарии»)
- Быстрые переходы к общим настройкам из начального экрана-заставки (коснитесь строки, начинающейся со звездочки *, чтобы открыть окно настроек)
- Возможность использовать последний выбранный комментарий точки SOTAwatch в качестве комментария по умолчанию
- Возможность удаления существующего комментария точки SOTAwatch при выборе нового комментария
- Возможность использовать последний выбранный комментарий точки ParksnPeaks в качестве комментария по умолчанию
- Возможность очистки существующего комментария точки ParksnPeaks при выборе нового комментария
- Улучшенная компоновка экрана регистрации с увеличенным пространством для записи позывного Добавлено
- точек SMS SOTAwatch — включая Австралию, Европу, Северную Америку, Австрию, Венгрию и Италию
- Добавлены SMS-сообщения ParksnPeaks — только номер ВКонтакте В настройки активации, ADIF и _all добавлено поле
- Используемая антенна.csv выходные файлы
- Вспомните ссылку SOTA, WWFF и / или VK Shire, с которой связалась станция, из предыдущего QSO в тот же местный день.
- Контроль доступа был добавлен, чтобы разрешить блокировать версии VK port-a-log от доступа к SOTAwatch и / или ParksnPeaks, если они больше не совместимы.
- Мелкие исправления ошибок.
Команда SOTA, которая управляет базой данных SOTA, недавно объявила 29 февраля 2020 г. о закрытии SOTAwatch3 и полном внедрении SOTAwatch4.Подробности доступны здесь.
Итак, что это значит для пользователей VK port-a-log?
Для тех, кто использует любую версию, опубликованную до марта 2019 года, включая все версии Moondarra, в худшем случае все функции SOTAwatch Spot в VK port-a-log перестанут работать, и для загрузки будут приниматься только файлы SOTA chaser.
К счастью, небольшая группа тестировала новую версию, которая полностью совместима со всеми опубликованными изменениями, которые появятся в SOTAwatch. Был обнаружен и исправлен ряд ошибок, и в настоящее время проводится финальное тестирование.
Помимо полной совместимости с SOTAwatch4, новая версия также имеет следующие дополнения;
- Доступна запись после QSO
- Быстрые переходы к общим настройкам из начального экрана-заставки
- Споты ParksnPeaks теперь обрабатываются через новый API Parksnpeaks
- Отображение GPS-координат на экране местоположения теперь с округлением до 5 десятичных знаков
- Уведомления «В этот день…» отображаются только один раз в день
- SOTAwatch Spot можно настроить так, чтобы отображалась только последняя точка для каждого позывного
- Споты ParksnPeaks можно настроить так, чтобы отображалось только последнее место для каждого позывного
- Горячие клавиши могут быть скрыты на экране регистрации
- Позывной может отображаться в верхней части экрана
- Коснитесь названия точек SOTAwatch, чтобы обновить список точек
- Нажмите название места ParksnPeaks, чтобы обновить список мест
- Добавлена ссылка на саммит S2S в поле заметок SOTA в объединенном CSV-файле SOTA
- Увеличено обновление времени отправки Spot
- Улучшенное управление доступом к SOTAwatch и ParksnPeaks
- Пять раскрывающихся текстов для комментариев SOTAwatch.
- Пять раскрывающихся текстов для комментариев к видео ParksnPeaks
- Возможность использовать последний выбранный комментарий точки SOTAwatch в качестве комментария по умолчанию
- Возможность удаления существующего комментария точки SOTAwatch при выборе нового комментария
- Возможность использовать последний выбранный комментарий точки ParksnPeaks в качестве комментария по умолчанию
- Возможность очистки существующего комментария точки ParksnPeaks при выборе нового комментария
- Улучшенная компоновка экрана регистрации с увеличенным пространством для записи позывного Добавлено
- точек SMS SOTAwatch, включая SMS-шлюзы в Австралии, Европе, Северной Америке, Австрии, Венгрии и Италии Добавлено
- SMS-сообщений ParksnPeaks — SMS-шлюз только в Австралии В настройки активации, ADIF и _all добавлено поле
- Используемая антенна.csv выходные файлы
- Вспомните ссылку SOTA, WWFF и / или VK Shire, с которой связалась станция, из предыдущего QSO в тот же местный день.
- Также исправлены различные некритические ошибки.
Все идет хорошо, следующий выпуск VK port-a-log будет доступен через регистратор vk3zpf — раздел файлов группы IO во вторник, 28 января 2020 г.
A VK3 Portable будет проходить в воскресенье, 11 августа 2019 года, с 11:00 до 16:00 в зоне для пикника Doongalla Stables в национальном парке Dandenong Ranges.
Если вы опытный оператор портативных устройств или просто хотите узнать больше о портативных устройствах, мы приглашаем вас принять участие.
Площадка для пикника находится по адресу: Melway Map 66 C5,
https://www.google.com/maps/place/-37.847252, 145.343893 Входные ворота находятся рядом с 21 Simpsons Rd, The Basin.
На территории есть столы для пикника, дровяные мангалы, автостоянка и туалеты. Подъездная дорога гравийная с ограниченными возможностями проезда и не рекомендуется для караванов.
Я с нетерпением жду встречи со многими из вас и открою вам глаза.
В прошлую субботу я сдал экзамены по радиолюбителям в США для техников, общих и экстра-классов, предоставленные VE Exams Australia https://vea.org.au/
Шесть экзаменаторов сделали весь процесс как можно более гладким.
Сегодня я зашел в базу данных FCC и обнаружил, что мне назначен позывной AG7UO высшего класса.
Я зарегистрировался для доступа к удаленному радио в Алабаме, и я просто жду разрешения, тогда я посмотрю, каковы условия на другом конце света.
Никакого давления на регуляторные органы с целью утверждения вакцин против Covid, говорит член NITI Aayog ВК Пол
Член НИТИ Аайог В.К. Пол | Источник: niti.gov.inРазмер текста: А- А +
Нью-Дели: Исключение любого давления на регулирующий орган по лекарственным средствам — Генеральный контролер по наркотикам Индии — с целью принятия решения об утверждении вакцины против Covid-19, член NITI Aayog В.К. Пол Суббота сказал, что в ближайшие дни будет принято последнее решение о выдаче разрешения на использование в чрезвычайных ситуациях на основе «разумных научных принципов».
«На регулирующий орган нет давления. Мы принимаем их решения. Решение по вакцинам будет принимать комиссия, представляющая научную столицу Индии. Будем ждать, пока все параметры будут соблюдены (и) когда наш регулятор скажет безопасно. Если мы пойдем на компромисс сегодня, мы нанесем вред нашему делу », — сказал Пол, выступая на 93-м ежегодном общем собрании FICCI.
«Сейчас в нашей стране проходят испытания шесть вакцин. Это знаменательный момент для индийской науки и индийской промышленности », — добавил он.
Подробно объясняя различные процессы, которым следуют в отношении утверждения вакцины, Пол сказал, что правительство Индии «находится в контакте с регулирующим органом Великобритании по вопросу утверждения вакцины Oxford-AstraZeneca, разрабатываемой Институтом сыворотки Индии, Пуна». .
«Институт сыворотки обладает феноменальными возможностями для производства (вакцины).Если это удастся, мы сможем удовлетворить не только наши, но и потребности мира », — сказал Пол.
Также читайте: Почему борьба за одобрение вакцины — опасная игра
СМИ хотят «сделать сенсацию» вакцины против Covid
Тем временем, управляющий директор Bharat Biotech Кришна Элла, который также присутствовал на мероприятии, резко критиковал средства массовой информации за освещение вопроса вакцины против Covid.
«Мы не бесчеловечные люди.Мы более чувствительны, чем пресса. Прозрачность 200%, но нужно защищать волонтеров. Есть определенный уровень конфиденциальности. Кажется, медийным людям нужно больше образования, чем всем нам. Они хотят сенсации. Они хотят снять фильм о Болливуде », — сказал он.
Комментируя роль СМИ, Пол сказал, что в борьбе с коронавирусом победит только наука, будь то вакцины или открытие каких-либо лекарств.
«Вы (СМИ) имеете право задавать вопросы, но вы должны верить в научные учреждения», — сказал он.
«Внедрение вакцины будет зависеть от лицензии»Подробно рассказывая о том, как вакцина будет внедряться и кто получит ее в приоритетном порядке, Пол сказал, что правительство изучило и планирует вакцинировать тех, кто подвергается наибольшему риску, таких как люди старше 50 лет, передовые рабочие и лица с сопутствующими заболеваниями в возрасте до 50 лет.
«Не все могут получить (вакцину). Его должны получить в первую очередь наиболее нуждающиеся. У нас есть приоритеты.Учитывая, что защита системы здравоохранения имеет решающее значение, поскольку вирус может вернуться, мы не можем допустить, чтобы система здравоохранения была слабой », — добавил он.
Пол сказал, что Индия будет готова к внедрению вакцин в зависимости от их лицензии.
Он также подчеркнул тот факт, что проблемы психического здоровья весьма важны, и, поскольку система общественного здравоохранения находится в очень напряженном состоянии из-за пандемии Covid-19, частный сектор должен внести свой вклад.
Выступая на мероприятии, лорд Дэвид Прайор, председатель NHS England, сказал: «Мы должны завоевать общественное доверие к эффективности и безопасности вакцины».
Также читайте: Китайские вакцины Covid уже распространяются. А как насчет испытаний?
Подпишитесь на наши каналы в YouTube и Telegram
Почему СМИ переживают кризис и как его исправить
Индии еще больше нужна свободная, справедливая, без дефисов и вопросов журналистика, поскольку она сталкивается с множеством кризисов.
Но средства массовой информации находятся в собственном кризисе.Произошли жестокие увольнения и сокращения зарплат. Лучшее в журналистике сжимается, уступая место грубому зрелищу в прайм-тайм.
В ThePrint работают лучшие молодые репортеры, обозреватели и редакторы. Для поддержания журналистики такого качества нужны умные и думающие люди вроде вас, чтобы за это платить. Живете ли вы в Индии или за границей, вы можете сделать это здесь.


 Больше трёх переходов к нужному месту на сайте это уже не есть хорошо.. Бесконечные загрузки ненужных человеку страниц могут привести к нервному расстройству и преждевременному закрытию сайта. Берегите время деньги и нервы людей.
Больше трёх переходов к нужному месту на сайте это уже не есть хорошо.. Бесконечные загрузки ненужных человеку страниц могут привести к нервному расстройству и преждевременному закрытию сайта. Берегите время деньги и нервы людей.


 Остановиться в подходящем месте.
Остановиться в подходящем месте.
 Перейдите на вкладку, которая появляется под описанием группы «Свежие новости» и нажмите на панели инструментов кнопку в виде фотоаппарата и загрузите файл со своего компьютера. Получилось?
Перейдите на вкладку, которая появляется под описанием группы «Свежие новости» и нажмите на панели инструментов кнопку в виде фотоаппарата и загрузите файл со своего компьютера. Получилось? 
 На этом этапе вы уже должны знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Чтобы облегчить задачу, создаем первую кнопку, следующую просто дублируем и меняем текст.
На этом этапе вы уже должны знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Чтобы облегчить задачу, создаем первую кнопку, следующую просто дублируем и меняем текст. Создайте новый файл со старой шириной и новой высотой, установите размер изображения и нажмите кнопку «Сохранить».
Создайте новый файл со старой шириной и новой высотой, установите размер изображения и нажмите кнопку «Сохранить».  Но это слово должно быть написано четко по установленным правилам, оно должно выглядеть так [[Доставка]].Далее сохраняем страницу, переходим по этой ссылке и заполняем ее необходимым контентом.
Но это слово должно быть написано четко по установленным правилам, оно должно выглядеть так [[Доставка]].Далее сохраняем страницу, переходим по этой ссылке и заполняем ее необходимым контентом.