Как использовать Shopify и Wix для ведения блогов (пошаговое руководство)
Думаю, вы согласитесь, когда я скажу: когда люди говорят о блогах, такое имя, как WordPress приходит чаще, чем, скажем, «Wix» и «Shopify». И это в основном потому, что многие люди не знают Wix и Shopify приходят с блестящими функциями ведения блога.
Правильно, обе платформы в первую очередь не известны своими возможностями ведения блогов. Но они оба обладают мощными и простыми в использовании встроенными функциями ведения блогов.
Как использовать Wix для ведения блога? Как использовать Shopify для ведения блога?
Wix наиболее известен как полноценный конструктор сайтов, который поможет вам запустить сайт в рекордно короткие сроки.
Вы можете создавать различные сайты на Wix благодаря таким инструментам, как Wix Editor, Wix ADI, красивым темам и работам.
Парни в Wix начну с бесплатного плана с надеждой, что вы будете использовать платные планы, начиная с $ 4.50 долларов месяц.
Если вы выбираете бесплатный план, вы начинаете с SSL-готовый поддомен например matt123.wixsite.com/websitehostingrating но Вы всегда можете приобрести новый пользовательский домен или связать существующий домен со своим сайтом Wix.
ShopifyС другой стороны, это авторитетная платформа для электронной коммерции.
Shopify уделяет особое внимание тому, чтобы помочь вам запустить мощный интернет-магазин, прежде чем ваша чашка кофе остынет. Платформа поставляется с интуитивно понятным конструктором магазинов, с которым просто приятно работать.
Вы можете настроить различные темы электронной коммерции для достижения лучшей версии вашего интернет-магазина.
Бесплатная пробная версия запускает вас на SSL-готовый поддомен например https://websitehostingrating. myshopify.com, но вы всегда можете увеличить премиум подписку с планами, начиная с $ 9.00 долларов в месяц.
myshopify.com, но вы всегда можете увеличить премиум подписку с планами, начиная с $ 9.00 долларов в месяц.
Большинство людей не знает, что обе платформы имеют довольно удобные функции ведения блогов.
Вот так; вы можете использовать встроенные функции ведения блога Wix и Shopify, чтобы вести блог, который конкурирует WordPress или блоги на основе Blogger в вашей нише.
И в этом руководстве я покажу вам точно как использовать Shopify и / или Wix для ведения блога, Поделитесь своими выводами и мыслями в разделе комментариев в конце, чтобы внести свой вклад в обсуждение.
Разобравшись с этим, приступим к работе.
Как использовать Wix для блогов
Начнем с Wix. Как создать блог на Wix?
Мое предположение здесь вы новичок, так что отправляйтесь Wix.com и ударил Начало кнопка, чтобы получить мяч катится.
Создание нового сайта Wix
На следующей странице вы можете выбрать вход в систему или зарегистрироваться. В нашем случае ударил Регистрация ссылка, как показано ниже.
В нашем случае ударил Регистрация ссылка, как показано ниже.
На странице регистрации заполните форму, указав свой адрес электронной почты и пароль, и нажмите Регистрация кнопка, как показано ниже.
После этого Wix попросит узнать больше о вашем бизнесе, но вы можете пропустить эту часть, как показано ниже.
Я решил предоставить более подробную информацию, потому что в чем вред? Чем больше информации я могу предоставить о своем бизнесе, тем лучше будет опыт Wix может обеспечить.
Ответив на два-три простых вопроса, вы в конечном итоге окажетесь на следующей странице.
Как вы можете видеть на странице выше, вы можете выбрать шаблон или позволить Wix ADI создать сайт для вас. ADI это просто аббревиатура от Искусственный дизайн-интеллект.
Инструмент Wix ADI автоматически создает веб-сайт на основе ответов, которые вы предоставляете на некоторые вопросы. Выберите тот маршрут, который вам подходит; нам просто нужен живой сайт для создания блога, помнишь?
Для целей этого урока я использовал шаблон, потому что мне нравится практический подход. Нажав на Выберите шаблон ссылка выше ведет к Шаблоны страница показана ниже.
Нажав на Выберите шаблон ссылка выше ведет к Шаблоны страница показана ниже.
На приведенной выше странице вы можете получить доступ ко многим шаблонам в различных категориях. Выберите тот, который соответствует вашим потребностям, нажав на Редактировать Кнопка видна ниже.
Выбор шаблона запустит великолепный редактор Wix на новой вкладке, как мы выделим ниже.
Настройте свой веб-сайт по своему усмотрению, и как только вы будете удовлетворены результатами, нажмите Опубликовать Кнопка в верхней правой части редактора.
В результате появится всплывающее окно, в котором вы можете подключить 1 (бесплатно получить домен Wix.com или 2) к своему собственному настраиваемому домену.
Для этого поста я использовал бесплатный домен Wix.com.
После этого нажмите Сохранить и продолжить Кнопка, как мы подробно ниже.
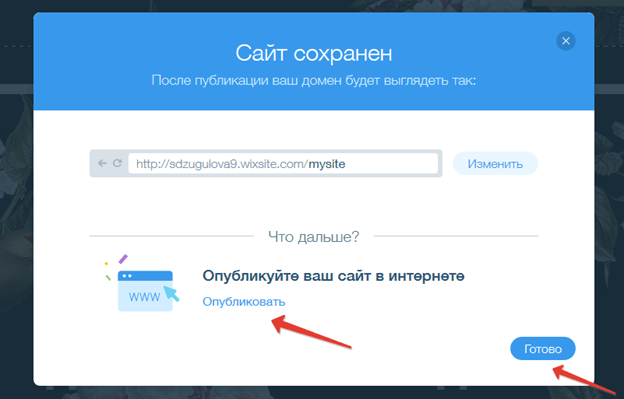
Затем, щелкните Опубликовать сейчас ссылка для публикации вашего сайта или Готово кнопка, чтобы вернуться в редактор Wix, как мы выделяем на скриншоте ниже.
Для целей нашего урока я решил опубликовать веб-сайт, что приводит нас к следующему всплывающему окну.
Это было быстро, верно? Нажмите на Сайта кнопка, показанная на изображении выше, чтобы увидеть ваш новый веб-сайт.
Ваше доменное имя что-то вроде https://matt123.wixsite.com/websitehostingrating.
Да, я знаю, это долго и некрасиво, но работает! Кроме того, вы всегда можете добавить собственное доменное имя.
Ниже посмотрите на пример сайта, который мы создаем, не касаясь ни одной строки кода.
Неплохо для минут 5. Помните, что вы можете настроить любой Шаблон Wix пока вы не упадете, так что дайте волю своему воображению.
Тем не менее, мы здесь не для того, чтобы создавать сайты Wix. Мы все здесь, чтобы узнать больше о функциях ведения блога Wix.
Добавление блога на ваш сайт Wix
Теперь, когда у нас есть живой сайт, давайте добавим блог, чтобы вы могли поделиться своими мыслями, новостями и обновлениями.
В редакторе Wix (а это красиво или что?), Нажмите на Начать блог И затем Добавить сейчас Как показано на изображении ниже.
Дождитесь завершения процесса и в появившемся всплывающем окне нажмите Начало Кнопка, как мы выделяем ниже.
Пока все хорошо, все было проще простого. Возникли проблемы? Не стесняйтесь писать мне в комментариях. Двигаемся стремительно.
Редактор Wix — довольно интуитивное животное. Нажав на Начало Кнопка приведет вас к Блог-менеджер слайд показан ниже.
Используя вышеупомянутый менеджер блога, вы можете создавать новые сообщения, управлять существующими сообщениями и добавлять элементы блога.
Поскольку это ваш первый раз, нажмите Создать сообщение Кнопка для запуска красивого редактора сообщений, показанного ниже.
Не позволяйте простому интерфейсу вводить вас в заблуждение, вышеупомянутый редактор сообщений загружен всеми функциями, необходимыми для наполнения ваших сообщений.
Например, чтобы добавить избранные изображения, категории и SEO, просто нажмите Настройки Подать ссылка на правую часть редактора постов показана выше. При этом откроется меню, показанное на рисунке ниже.
Использовать блог Wix невероятно просто, я не ожидаю, что у вас возникнут какие-либо проблемы.
Все функции, которые вам могут понадобиться, открыты, вам не придется много копать, чтобы вести блог, как профессионалу. По правде говоря, это делает ведение блога весьма приятным, если я могу так сказать.
Примечание: Добавив свой блог, не забудьте нажать кнопку Опубликовать кнопка в редакторе Wix, чтобы сохранить изменения. В противном случае ваш блог останется неопубликованным.
Самое приятное, что редактор Wix автоматически добавит блог в меню вашего сайта.
Если мы вернемся к нашему образцу сайта, мы обнаружим, что страница блога уже в действии (они даже добавили пару примеров постов для хорошей меры). Смотрите изображение ниже.
Смотрите изображение ниже.
Вот и все!
Вот как вы создаете блог на Wix. Мы упустили важные области, о которых вы хотели бы узнать больше? Пожалуйста, дайте мне знать в комментариях, и я с радостью обновлю пост.
Помните, что вы можете настроить свой блог по своему усмотрению и управлять джунглями блогов. Мы, конечно, очень надеемся, что вы взлетите высоко, как орел на стероидах.
Зайдем на Wix.com и начните прямо сейчас чтобы начать свой блог.
Помимо Wix, давайте узнаем, как создать блог с помощью Shopify.
Как использовать Shopify для блогов
Shopify — отличная платформа для электронной коммерции (посмотрите мой обзор Shopify и узнайте почему), но как она конкурирует с платформой для ведения блогов? Вот как вы можете легко создать блог на Shopify.
Зайдем на Shopify.com (Я все еще предполагаю, что вы новичок), и нажмите Начать бесплатную пробную версию Кнопка показана ниже.
Затем введите свой адрес электронной почты, пароль и название магазина. Затем нажмите Создайте свой магазин кнопка, как мы выделяем на скриншоте ниже.
Затем нажмите Создайте свой магазин кнопка, как мы выделяем на скриншоте ниже.
Pro совет: Привыкайте создавать надежные пароли. Кроме того, никогда не используйте один и тот же пароль для разных учетных записей и регулярно меняйте пароль.
Как только ваши данные пройдут, Shopify перенаправит вас на начальную страницу, где, как и Wix, они попросят дополнительную информацию о вашем бизнесе. Вот как это выглядит.
Скажи им как можно больше. Кроме того, вы можете пропустить страницу приветствия и перейти прямо к делу.
Как обычно, я нашел время, чтобы предоставить как можно больше информации для этого урока. В конце концов, вы получите панель администратора, показанную ниже.
Прежде чем что-либо делать, войдите в свой почтовый ящик и подтвердите адрес электронной почты.
Нажмите Завершите регистрацию Кнопка возвращает вас на панель администратора Shopify. На панели администратора вы можете сделать несколько вещей. Вы можете (в пронумерованном порядке):
Вы можете (в пронумерованном порядке):
- Начните добавлять новые товары в ваш магазин
- Настроить тему
- Добавить пользовательский домен
Я кратко расскажу о первых двух областях, а затем мы сможем добавить блог. По рукам? Высокий 🙂
Добавление нового продукта в ваш магазин Shopify
Добавление нового продукта в ваш магазин Shopify — дело четвероклассников. Просто войдите в свою панель администратора и нажмите Добавить продукт кнопка, как показано ниже.
На появившемся экране редактора продукта добавьте сведения о вашем продукте (и вы можете добавить много!), А затем нажмите скидка Кнопка, как показано на рисунке ниже.
После добавления продукта (а вы можете добавить столько, сколько захотите), нажмите Главная вернуться на панель администратора, как показано ниже.
Настройка темы Shopify
Shopify позволяет настроить внешний вид вашего интернет-магазина, не потревожив. Как? В панели администратора на вкладке «Настройка темы» нажмите Настроить тему кнопка, как показано ниже.
Как? В панели администратора на вкладке «Настройка темы» нажмите Настроить тему кнопка, как показано ниже.
Нажав на кнопку выше, вы попадете в Страница Темы Shopify, где вы можете выбрать из множества бесплатных и премиальных тем, как показано ниже. Для этого урока я выбрал бесплатные темы.
Нажмите на Исследуйте бесплатные темы кнопка для запуска всплывающего окна, показанного ниже.
Нажмите на тему по вашему выбору, а затем нажмите Добавить в библиотеку тем Кнопка, как показано на рисунке ниже.
Как только вы добавите тему в свою библиотеку, вы можете оформить ее, нажав на Настройки ссылка, как мы подробно на скриншоте ниже.
Когда вы нажимаете Настройки Ссылка Shopify перенаправляет вас на простой в использовании редактор сайта, показанный ниже.
Здесь вы можете настроить свой интернет-магазин Shopify, пока не отпустите. Раскройте свой творческий гений и создайте магазин своей мечты. Если результаты удовлетворительные, нажмите Опубликовать Кнопка в верхней правой части редактора, чтобы сохранить изменения.
Раскройте свой творческий гений и создайте магазин своей мечты. Если результаты удовлетворительные, нажмите Опубликовать Кнопка в верхней правой части редактора, чтобы сохранить изменения.
Теперь добавим блог в свой блог Shopify.
Как добавить блог в свой магазин Shopify
В панели управления Shopify перейдите к Интернет-магазин -> Сообщения в блогах И нажмите Создать блог как показано ниже.
Затем добавьте контент своего блога в красивый редактор сообщений, как показано на следующем изображении. Очевидно, не забудьте сохранить свой пост.
Приведенный выше пост-редактор содержит все навороты редактора мирового уровня. Вы получаете все из избранных изображений, категорий, SEO и так далее.
И ниже, как сообщение в блоге появляется на Дебют тема без особых настроек.
Это было легко, правда? К сожалению, в отличие от Wix, вы должны добавить свой блог в свое собственное меню навигации. Как?
Как?
В редакторе Shopify выберите раздел, в котором находится ваше меню навигации, как показано на рисунке ниже.
Для этого урока я также работаю с просто тема, поэтому мое меню находится на боковой панели. Я выбираю раздел «Боковая панель», а затем нажимаю Меню Правка ссылка на Меню вкладку, как показано ниже.
Это открывает Навигация страница в новой вкладке. Далее нажмите Добавить пункт меню как показано ниже.
Во всплывающем окне добавьте название своего блога, например, Блог Мэтта, а затем выберите тип ссылки из Ссылка выпадающее меню, как показано ниже. Примечание: Вы должны выбрать Блоги добавить ссылку в свой блог.
Наконец ударил Добавить кнопка. Затем нажмите скидка Кнопка, как показано ниже, и ваша работа сделана.
Вау, что за сложный способ добавления простого пункта меню? Теперь, если мы пойдем на наш образец сайта, Блог Пункт меню находится там, где мы хотели. Смотрите изображение ниже.
Смотрите изображение ниже.
Зайдем на Shopify и начать свой блог сейчас!
Фу, это превратилось в очень длинный пост в блоге; во всяком случае, я надеюсь, что вы узнали что-то здесь сегодня.
Заключение
WordPress и Blogger, без сомнения, являются популярными блог-платформами, но если вы начали Wix or Shopify, вам не нужно никуда перемещаться, чтобы создать мощный блог.
Wix и Shopify приходят с мощными возможностями ведения блога, которые сделают создание блога на одном дыхании. Если вы разыгрываете свои права на карту, вы можете WordPress снова и снова.
Я упустил что-то важное, что вы хотели бы узнать? У вас есть вопросы или предложения? Сообщите нам об этом в комментариях. Приветствую вас за создание успешного блога на Wix или Shopify!
Похожие сообщения
WIX отзывы пользователей. Недостатки и плюсы 2018-2021
Недостатки и преимущества WIX 2018-2021 WIX отзывы пользователей. Недостатки и плюсы
Недостатки и плюсы
WIX отзывы пользователей. Приветствуем уважаемые клиенты и просто посетители нашей веб-студии. Часто клиенты спрашивают нас:
«А почему бы не сделать сайт визитку или магазин на Wix?»
В этой статье мы немного расскажем об этом онлайн конструкторе и самое главное опубликуем WIX отзывы пользователей, которые имели такую неосторожность — создать свой сайт на Wix.
Конструктор Wix (wix.com) — это платформа для тех, кто хочет быстро и без особых усилий (знаний) создать современный красивый сайт, который будет: сайтом визиткой, галереей, портфолио и т.д. Но сделать что то более-менее серьезное — аналитика, калькулятор, дополнительные функции — вам не удастся. Можно оплатить массу дополнительных дорогих функций или сервисов, которые частично решают эти вопросы и которые нужно оплачивать постоянно (абонплата). Страна США. Основан в 2008 году, за это время в интернете огромное количество WIX отзывов пользователей.
Ниже представлены отзывы о Wix, если вы поищите самостоятельно отзывы о данном конструкторе, вы удивитесь. Важно знать — продвижение веб сайта на викс невозможно.
При поверхностном взгляде можно подумать, что Wix это бочка с медом. Если вникнуть — там не одна ложка с дегтем.
1) Ограниченный функционал. Если вы делаете что то очень простое, визитку или простое портфолио, то WIX подойдет. Но шаг влево, шаг вправо, даже необходимые опции вы не найдете, вы можете действовать только в ограниченных рамках конструктора.
2) Цены. Wix — сервис западный, и соответственно цены в долларах и не маленькие. В итоге выгодней один раз заплатить вэб-стидии для создания сайта и оплачивать только за аренду хостинга и домена.
3) Правообладание вашим сайтом. Викс преподносит своим клиентам сюрприз, когда они решают перенести сайт на другую платформу. Перенести официально можно только домен, и не более, так как права на конструктор и все что на нем сделано принадлежат Wix. Вот такие дела, вы платите приличную сумму, но вашего ничего кроме домена там нет.
Вот такие дела, вы платите приличную сумму, но вашего ничего кроме домена там нет.
А Вы знаете 5 железных? пунктов, чем сайт визитка? на wordpress лучше WIX?
читать — чем сайт визитка на wordpress лучше WIX
WIX отзывы пользователей, wix в чем подвох WIX отзывы пользователей, wix в чем подвох
Все прелести конструктора на wix бесполезны, потому что грузиться сайт УЖАСНО долго, как не оптимизируй его все бестолку. Пол года убил на создание сайта, по самому дорогому тарифу и в итоге пришлось просто все бросить, возможности перенести от них свои труды, нет.
***
Много чего сделать нельзя. Ни тебе код вставить, ни поменять дизайн или подключить срипт. Служба поддержки особо тоже не вникнет в ситуацию и не поможет. Сплошные отписки.
***
Знакомую угораздило попасть на такое Г… — «друзья» посоветовали. Залила кучу фоток, оформила тексты, все сделала опубликовала и потом попросила меня «слегка доработать»…
***
А там — ужас: css нет доступа, php нет доступа, JS нет доступа… Вот так она и живет со статичными кривыми страницами и с функционалом ниже некуда и платит за это чудо чуть ли не тыщу в месяц…
***
Уникальных плюсов не увидел, а вот недостатками горазд:
Нет доступа к вашим данным (которые кстати не есть ваши), нет нормальной поддержки, только менеджеры, под Российский рынок не адаптирован, сайты дико долго грузятся.
***
Немного затрону и техническую часть:
Сделать простенький сайт с мучениями — можно, но код получается сильно и сильно грязным, масса ошибок, что в продвижении недопустимо. Второй серьезный минус, особенно для новичков — поддержки как таковой нет, зато есть форум, где толком не могут неделями решить твой вопрос.
А теперь о самом интересном, — оплата
Оплата ежегодно через снятие денег с вашей банковской visa карты. Номер карты вы вносите в свой кабинет. На сайт я забил, но за следующий год цены без предупреждения были сняты, когда я начал разбираться что к чему, в кабинет доступ был заблокирован, выходит замкнутый круг, я не могу удалить данные своей карты. Обратился через форум, сообщение мое стерли, но написали, что данные карты сами стерли… И после такого какой нормальный человек будет иметь с ними дело?
***
Нам нужен был одностраничник — лендинг, чтобы быстро и эффектно выглядел. Повелись на красивую рекламу и шаблоны. С уверреностью заявляю, что Wix — это не для лендингов. Шаблонов для лендингов очень мало и функции, которые нужны для полноценной работы отсутствуют в бесплатном тарифе. В итоге после мучений с редактором и запуском сайта, вы понимаете чтобы это полностью работало как надо нужно докупить хостинг, домен, аналитику и статистику, воронку, оповещение о лидах, захвата клиентов и прочее прочее. В итоге такая сумма приличная набегает, что дешевле один раз заказать нормальный сайт чем платить им дикодорогую абонплату за все это.
С уверреностью заявляю, что Wix — это не для лендингов. Шаблонов для лендингов очень мало и функции, которые нужны для полноценной работы отсутствуют в бесплатном тарифе. В итоге после мучений с редактором и запуском сайта, вы понимаете чтобы это полностью работало как надо нужно докупить хостинг, домен, аналитику и статистику, воронку, оповещение о лидах, захвата клиентов и прочее прочее. В итоге такая сумма приличная набегает, что дешевле один раз заказать нормальный сайт чем платить им дикодорогую абонплату за все это.
***
Внимание! Будьте осторожны!
Если вы оставите реквизиты своей карты, но они будут списывать ваши деньги в Люксембург банк и вас об этом уведомлять не будут.
***
Викс это совсем не то, что на обложке. Промучался несколько недель с сайтом, запустил, но без дополнительных и дорогих сервисов это просто игрушка. В итоге сайт закинул, но у меня еще два месяца снимали деньги, естественно не вернули. Мошейники.
***
Все построено на обмане
Заплатил за хостинг, прошел год и автоматически снялся платеж за следующий год причем без предьъявления инвойса. Начал разбираться, чтобы вернули деньги и перейти на более дешевый тариф, оказалось деньги возвращают только при первом платеже, а при автопродлении нет, — Развод.
***
Жаль что не поискал отзывы до того, как с ними связался, 99% отзывов — негативные. Постоянные зависания редактора, непонятно почему страницы выпадают с индекса, сайт грузиться ну очень долго. Поддержка что есть, что нет, как роботы. И самое стремное — вы можете что угодно создать на этом конструкторе, но это не будет являтся вашей собственностью. Так что сначала почитайте отзывы на разных сайтах.
нет фтп, цены заоблачные, отсутствие шифрования, а мне это нужно, клиенты оставляют почту.
Ну и так, по мелочи: файловый браузер хуже не придумаешь, скрипты бесплатно только самые простые/бесполезные, никакой дефолтной статистики по сайту, банальный вопрос сотруднику поддержки может загнать в ступор, сразу видно не специалисты сидят.
Новые 11/05/2021 WIX COM отзывы
13.04.2021 Постоянно едет верстка, сайт долго грузится На первый взгляд все красиво, мило и круто. Простой редактор, можно сотворить то, что захочешь и будет у вас сайт. На деле… — Верстка постоянно куда-то съезжает — если у вас есть таблицы, они полностью не будут отображаться через интернет эксплоер (да, ещё есть люди, которые этим пользуются) — чтобы сделать те же самые таблицы нужно угробить кучу нервов и времени, а потом обнаружить, что они долго грузятся — техподдержка отсутствует как таковая — на деле очень ограниченный функционал для дизайна, даже на платных версиях Если у вас одностраничный сайт — возможно вам будет комфортно работать с wix, но лучше поискать другую платформу.
29.03.2021 Медленный, крайне неудобный топорный конструктор. В процессе создания сайта возникает много вопросов, не нативный, скудная библиотека графических элементов, многое за доп. деньги (например, оплата через форму). Для интернет-магазина не подходит. Очень виснет в процессе создания сайта, медленно загружает элементы, макет часто смещается и в итоге едет вся страница. Другие известные конструкторы на первый взгляд дороже (на самом деле нет), но по итогу вы не будете доплачивать за определенные элементы на сайте, и интерфейс в разы дружелюбнее. А викс — пустышка, ИМХО. Не тратьте деньги и часы вашей жизни на разработку сайта на викс.
11.03.2021 Ну развод, что сказать Сервис ужасный, конструктор по сравнению с конкурентами не может ничего. Оформил по глупости премиум. Потыкал и забыл. Потом выяснилось что они списывали с меня по 3000 каждый год. Запросил возврат, пообещали вернуть в течении 20 дней. Срок истек, денег нет, поддержка молчит.
Не все так печально с WIXом
После прочтения складывается впечатление, что викс это абсолютное зло, это конечно не так. Надо понимать, что прежде всего викс это зарубежный сервис, а за рубежом люди зарабатывают в среднем больше. И конечно если вам надо простая визитка, без особых требований к функционалу и дизайну — то ее можно сделать. А масса негативных wix отзывов пользователей вероятно из-за того, что люди рассчитывают на бесплатный сайт, а как известно — бесплатный сыр только в мышеловке.
И это не только наше мнение, можно поискать wix отзывы и статьи о данном конструкторе на зарубежных сайтах, так быстрый поиск дает: Top 6 Reasons To Say “No” To Wix — что переводиться как:
«6 главных причин сказать WIXу — НЕТ» (АНГЛ. источник)- вы не владелец своего сайта;
- веб-сайты Wix не гарантируют безопасность;
- отсутствие настроек для продвижения веб-сайтов;
- веб-сайты Wix печально известны медленной загрузкой;
- Wix делает сайт более сложным для создания мобильной версии вашего сайта;
- шаблоны Wix не адаптивны.
Если вам необходим качественный сайт за разумные деньги:
- Заказать сайт.
- Заказать создание телеграм бота.
- Продвижение веб-сайта.
Можете прочитать реальные отзывы о нас и посмотреть работы.
Как создать сайт за пять минут с помощью Wix
Пожалуй, конструктор сайтов Wix вряд ли нуждается в представлении. Эта платформа уже давно находится на слуху и применяется широким кругом людей – начиная от творческой интеллигенции и заканчивая различными компаниями и корпорациями. В данной статье мы посмотрим, как создать сайт на Wix, а также в чем заключаются сильные стороны этого движка.
Wix – облачная платформа для простого создания сайтов
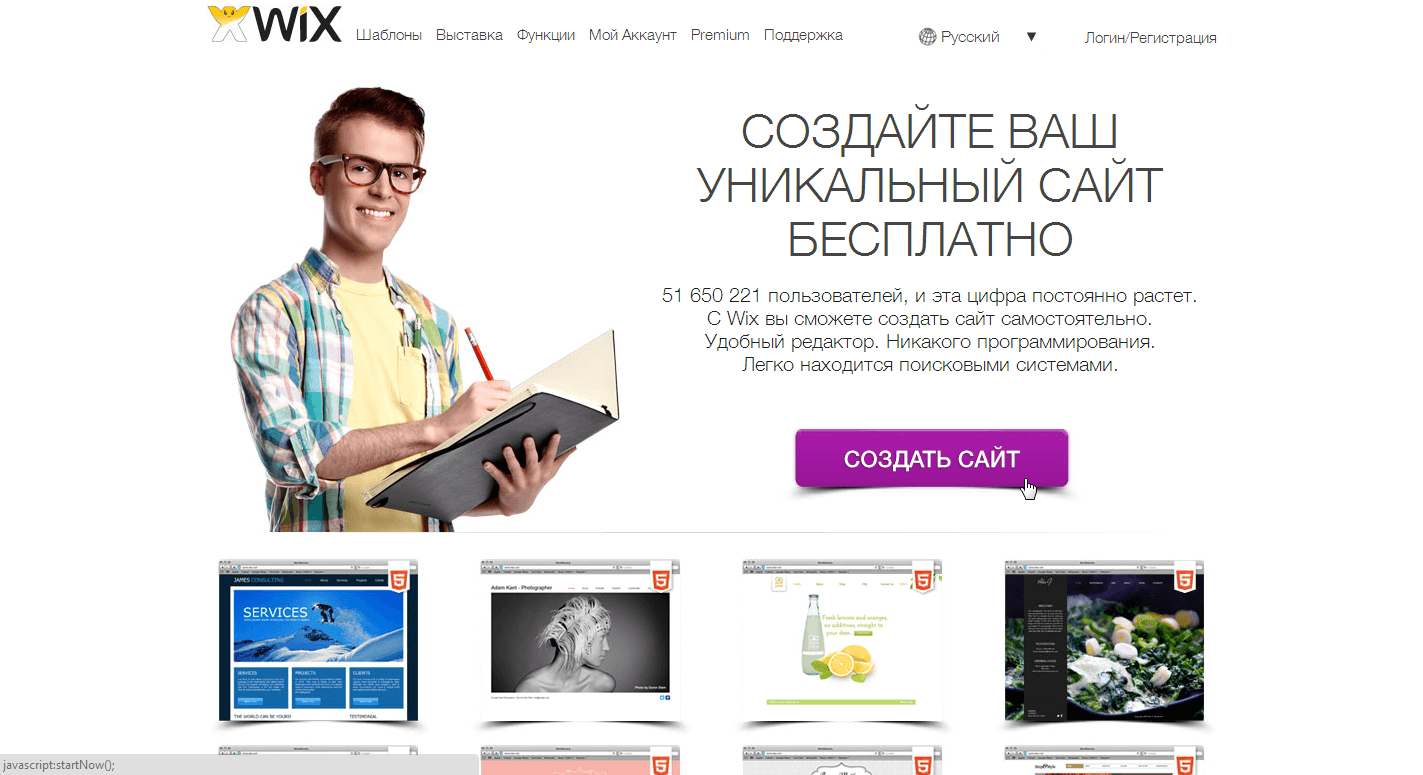
Создание сайтов на Wix – интуитивно понятный процесс, не требующий погружения в код или изучения громоздких мануалов. Чтобы начать процесс создания своего сайта, достаточно перейти на страницу Wix и щелкнуть по кнопке «Создать сайт».
После регистрации откроется страница, на которой нужно будет выбрать тематику сайта.
Далее нужно будет выбрать шаблон сайта из требуемой категории. Я выбрал категорию «Бизнес». Мне понравился шаблон «Консультант». Сразу отмечу, что шаблонов очень много, все они отличаются стильным внешним видом и адаптивностью. Можно воспользоваться и пустым шаблоном для создания сайта с нуля, если имеются навыки, силы и время для тщательной настройки.
Перед тем, как выбрать шаблон, можно его посмотреть. Есть возможность сравнить, как будет выглядеть сайт на мобильных устройствах и на десктопах. Чтобы отредактировать шаблон, наводим курсор мыши на его изображение в каталоге шаблонов, после чего щелкаем по кнопке «Редактор».
Мы переносимся в WYSIWYG-редактор, где мы можем редактировать любой элемент своего веб-сайта. Можно менять фон, добавлять новые компоненты на страницу, прикреплять разные приложения из магазина App Market (как бесплатные, так и платные), загружать разные медиафайлы, подключать раздел блога, создавать онлайн-запись на различные встречи и вебинары и т.д.
Любое действие можно отменять и повторять. При необходимости всегда можно сохранить свою работу и вернуться к ней позже. Если нужно посмотреть, как работает мобильная версия сайта, можно щелкнуть по специальной кнопке, позволяющей открыть предпросмотр на устройствах.
Публикация готового сайта на Wix
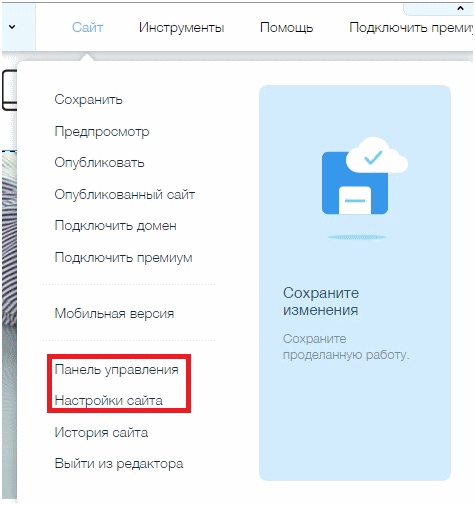
Как только вы внесете все необходимые изменения, вам нужно будет опубликовать свой веб-сайт. Сделать это очень просто. Достаточно выбрать соответствующий пункт в меню Сайт. Вы можете задать бесплатный домен, по которому ваш сайт станет доступен в сети, или же привязать отдельный домен, воспользовавшись премиум тарифом.
Всего предлагается несколько премиум тарифов, которыми можно воспользоваться. Тарифы носят название eCommerce, Unlimited, Combo и Connect Domain.
Самый базовый тариф – это Connect Domain. На нем остается реклама Wix, однако он позволяет привязать свой домен к созданному веб-сайту. Домен не выделяется бесплатно – вы должны будете уже иметь свой домен. Под сайт отведено 500 Мб свободного пространства. В принципе, этого достаточно для небольшого веб ресурса, который представляет собой обычный лендинг или же визитку компании. Доступная производительность составляет 1 Гб.
Второй тариф – Combo. Здесь под хранение данных отведено уже 3 Гб. Имеется возможность подключения своего домена, причем домен предлагают получить совершенно бесплатно. Также в данном тарифе можно использовать фавикон, чего нет в базовом тарифе Connect Domain. Вся реклама Wix убирается – этот тариф является оптимальным для небольших сайтов, блогов. Доступная производительность составляет 2 Гб.
Далее следует тарифный план Unlimited, рассчитанный на бизнесменов, фрилансеров и т.д. Он предлагает безлимитную производительность, которая будет расширяться в зависимости от того, как активно вы используете ресурсы. Под хранение данных в данном тарифе отведено 10 Гб.
Наконец, максимальный тарифный план – это eCommerce. Он рассчитан на ведение бизнеса в сети. Преимуществами этого тарифа являются высокая производительность (10 Гб), хранилище данных размером в 20 Гб, а также возможность подключения своего интернет-магазина.
Обратите внимание: бесплатный домен в тарифах предоставляется лишь в случае покупки домена минимум на 1 или на 2 года. Если оплата будет вноситься ежемесячно, то в таком случае домен не предлагается.
Цены на тарифы варьируются в зависимости от того, какой срок оплаты услуг вы выберете для себя. Выгоднее всего приобретать хостинг сразу на 2 года. В этом случае стоимость одного месяца будет минимальной. Помесячная оплата – самая невыгодная.
Для удобства пользователей при оплате сайта последующая оплата за месяц будет списываться автоматически. То же самое верно и для тех, кто оплатил хостинг сайта за год. Зачем вообще приобретать оплату на год? Это выгодно, поскольку это позволяет избежать лишних переплат. Стоимость хостинг-услуг каждый год растет, а потому удобнее сразу приобрести годовой тарифный план, после чего уже планомерно развивать свой веб-ресурс.
Интересные возможности редактора Wix
Редактор Wix, в котором и происходит создание веб-сайта, удобен тем, что позволяет применять на практике все современные тренды веб-дизайна. К примеру, работая в редакторе Wix, можно избежать постоянного обращения к графическим редакторам – обрезать или кадрировать снимок можно на лету, применив штатный функционал. Также к изображениям можно применять фильтры, среди которых особенно выделяется 3D-эффект. Все это настраивается за пару кликов, что и делает платформу Wix такой гибкой и удобной.
В редакторе имеется полезная функция, которая называется «Получить отзывы». С ее помощью можно дать своим друзьям/клиентам ссылку на разрабатываемый сайт, чтобы узнать, что именно они думают по поводу тех или иных участков ресурса. Возможно, им что-то не понравится, и тогда можно будет внести оперативные правки. Это прекрасный повод провести тестирование веб-ресурса на наличие багов.
Видеофоны – хорошая возможность придать сайту стильный, современный вид. Чтобы установить видео в бэкграунд, можно выбрать готовый файл из галереи или загрузить свой ролик. Также среди популярных нынче трендов, поддерживаемых Wix, можно отметить параллакс-прокрутку. Эффект помогает создать иллюзию трехмерности изображения.
Это далеко не все возможности редактора. Мы рассмотрели лишь самые интересные, на наш взгляд, функции, которые очень важны для современных сайтов.
Заключение
Создать сайт на Wix не представляет никакого труда. Сделать это можно даже без специальных знаний в области веб-программирования. Не придется платить специалистам за разработку дизайна, настройку разных компонентов. Все это открывает огромное пространство для собственной деятельности в мире веб-дизайна.
Создание сайта на конструкторе WIX.Пошаговая инструкция
Создание сайта WIX
Вы решили создать сайт и теряетесь при выборе конструктора сайтов?Это неудивительно и знакомо начинающим разработчикам. Интернет предлагает множество сервисов, помогающих создать сайт. Рассмотрим одно из предложений. Площадка называется WIX.Сайты, сделанные на WIX отличаются высокой конкурентоспособностью и возможностями оптимизации для SEO продвижения. WIX подходит новичкам в вопросах сайтостроения. Разработчики площадки позаботились о пользователях с отсутствием опыта. На сайте разработана простая навигация и пошаговое руководство действий. Что предлагают создатели конструктора wix?
Что такое конструктор WIX?
Это сервис, который помогает разрабатывать сайты без специальных знаний и навыков. При использовании конструктора вы лишаетесь шанса вносить изменения во внутренний код. У вас становится меньше пространства для самостоятельных передвижений. Этот вариант подойдёт для людей, у которых нет времени на создание более продвинутого продукта.- При использовании только бесплатных функций конструктора, придётся терпеть рекламу этого конструктора, на будущем ресурсе.
- При использовании платного предложения этот недостаток устраняется. Перед созданием сайта, классно было бы задуматься о тех целях, которые будет преследовать ресурс.
Конструктор WIX предоставляет бесплатные услуги для клиентов
Благодаря этому моменту, платформа пользуется популярностью у разноуровневых пользователей. Площадка предлагает разработать сайт на обширные темы и на самый изощрённый вкус. Представлены шаблоны по бизнесу, кулинарии, садоводству. Предлагает создать качественный одностраничник, сайт-визитку, интернет-магазин, блог. Предлагает поэтапное обучение в видео и текстовом форматах.Почему WIX
Почему пользователи отдают предпочтение этому сервису? Благодаря обширным функциям, конструктор открывает новые возможности для бизнеса. Кроме того, сервис отличается от собратьев в лучшую сторону.- Экономия времени – создание сайта на wix возможно в сжатые сроки. На то, чтобы разобраться с настройками и функционалом площадки уйдёт меньше времени, чем на ужин в ресторане.
- Дизайн– wix предоставляет шикарный выбор дизайнерских решений. Не обязательно быть дизайнером для создания шикарного оформления будущего сайта. Огромный выбор шаблонов сайта. Возможность изменения фона и добавления подвижных элементов в оформление. Предлагается изменение дизайна новостей.
- Лёгкость– с wix не нужны дополнительные знания по сайтостроению. Процесс производства происходит в лёгком и понятном формате. Страшный код переведён в понятные простому смертному картинки и шрифты.
- Оптимизация– wix предоставляет набор инструментов для последующей оптимизации сайта под требования поисковиков. Это единственный конструктор, который пред оставляет столь обширные возможности для СЕО продвижения будущего сайта.
- Обновление– команда wix постоянно улучшает сервис и качество предоставляемых услуг от разработчиков wix. Вам остаётся только следить за выходом новинок в свет.
- Масштабный конструктор– wix содержит в себе не только возможность создать сайт, но и предлагает широкий выбор маркетинговых инструментов. Это рассылка, онлайн букинг, приложения для различных направлений бизнеса, аналитика. Благодаря такому набору функций, wix пользуется популярностью у российских и зарубежных бизнесменов.
- Обширная база фотографий и видеозаписей– wix предоставляет бесплатные фотографии и видеозаписи из своей галереи, выполненные в высоком качестве.
- Современность– wix предлагает абсолютно весь набор инструментов по анимированию и фотошопсопровождению сайта. При появлении новых инструментов, они незамедлительно внедряются на wix.
- Скидки– wix предлагает постоянные скидки на хостинг и доменное имя. При оформлении подписки на новости сайта, у вас появляется возможность следить за скидочными акциями от wix. Сопровождается надёжным и проверенным временем хостингом.
- Мобильная версия– wix предоставляет возможность создания мобильного варианта сайта. Эта услуга очень важна для последующего успешного СЕО продвижения ресурса.
- Мобильное приложение– wix предлагает мобильное приложение. При помощи приложения wix возможно управлять созданным сайтом. Это очень удобно, ведь телефон всегда под рукой.
- Служба поддержки– операторы круглосуточно готовы отвечать на вопросы. Вы не будете чувствовать себя брошенным на произвол судьбы.
- Бесплатно– для того что бы попробовать, не требуются никакие денежные вливания в платформу. Это бесплатный онлайн конструктор сайтов. В перспективе, если посчитаете нужным, вы сами выберете те функции, за которые готовы платить.
Что вам понадобится для начала
Перечень необходимого минимален и доступен любому пользователю:- При оплате услуг на wix потребуется банковская карта или регистрация в электронной платёжной системе. Не пугайтесь – это нужно не сразу, а в будущем. И исключительно по вашему желанию.
- Браузер в вашем компьютере. Предпочтительно гугл хром или мазила файрфокс.
- Заранее подготовленный контент для заполнения сайта: фотографии, видеозаписи, статьи, музыкальное сопровождение.
- Терпение, необходимое на этапе ознакомления с конструктором. Но его понадобится немного. Процесс создания быстро вас увлечёт, обучаться можно и в процессе.
Создаем бесплатно сайт на WIX
Пройдите на официальную площадку wix. Откроется главная страница. Нажмите на Создать сайт. Далее вы окажетесь на странице, на которой вам предложат пройти простой процесс регистрации. Это действительно не сложно. Необходимо будет указать почтовый ящик и придумать пароль. Почтовый ящик укажите действующий. Пароль выбирайте сложный и сохраните его на бумажном носителе. Не используйте действующий пароль от почты или аккаунтов социальных сетей. Адрес почты и пароль понадобится ввести два раза. После проделанных действий нажмите на Создать. Платформа предлагает ускоренный вариант регистрации при помощи действующих аккаунтов в гугл или в фейсбук. Достаточно одного нажатия на табличку и регистрация успешно произведена.Категории и шаблоны
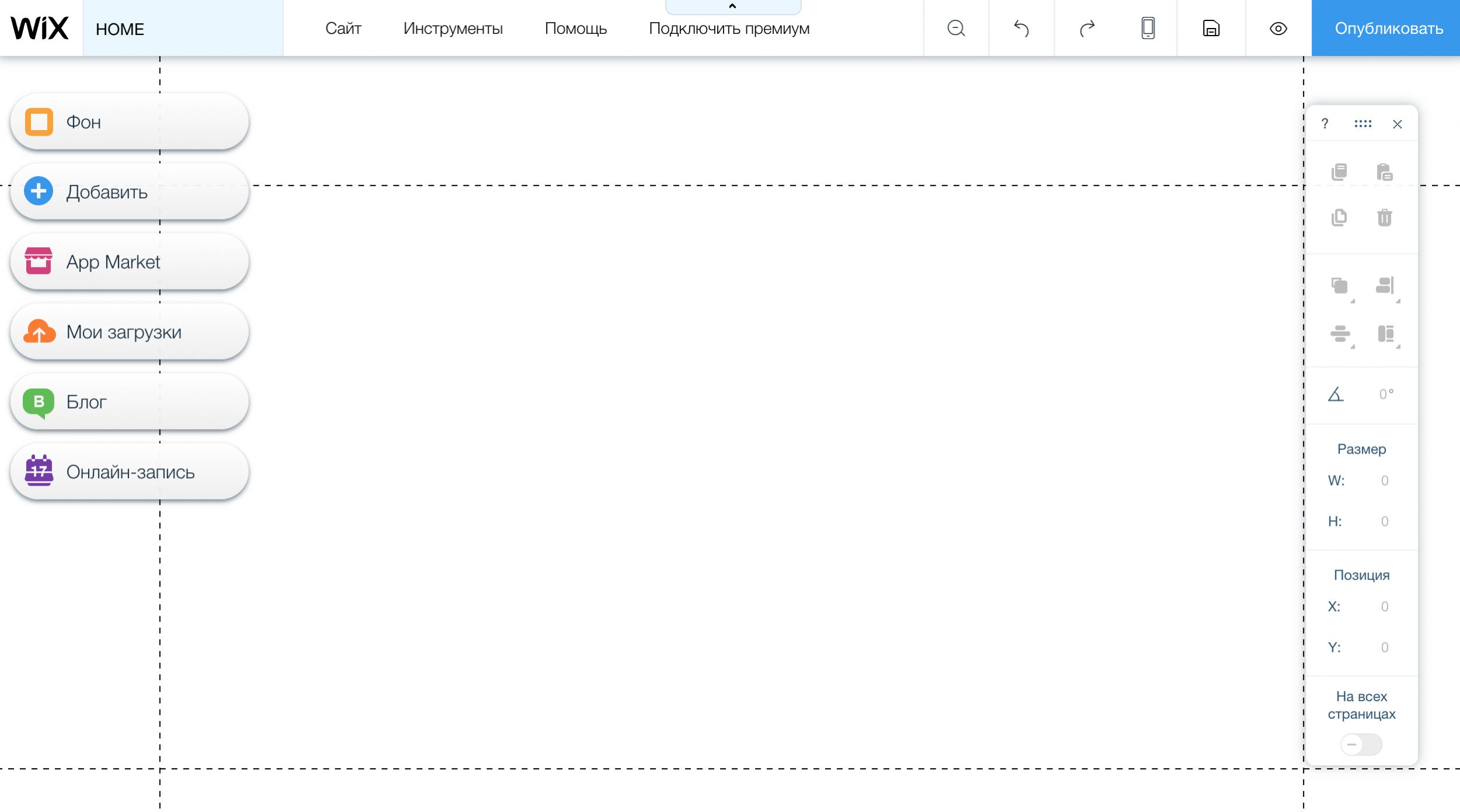
Вы попали на страницу выбора направления. Здесь вы можете выбрать категорию будущего сайта. Категория зависит от тематического направления вашего бизнеса. В зависимости от выбранной категории вам предложат готовые шаблоны для оформления площадки. Выберите то, что покажется вам наиболее привлекательным и соответствующим вашим представлениям о будущем сайте. Сайт предлагает великое множество бесплатных и платных шаблонов. Посмотрите предлагаемые бесплатные шаблоны. В нашем примере мы используем бесплатное предложение. Вы можете ознакомиться с шаблонами более подробно и остановить свой выбор на платном предложении. Для более подробного знакомства с шаблоном нажмите на Смотреть шаблон, ознакомьтесь с его внешним видом и функциями. Нажмите на О шаблоне и прочитайте короткий текст, описывающий его. Для примера выберем категорию Бизнес и подкатегорию Консалтинг и коучинг. Будем учить людей тому, как правильно надо жить. При наведении курсора на шаблон вам предложат два варианта развития событий – Смотреть шаблон или Редактировать. Нажмите на Редактировать. Вы перешли на страницу редактирования шаблона. В автоматическом режиме запустится видеоролик о работе конструктора. Посмотрите его полностью. Из видео вы узнаете о тонкостях работы в редакторе конструктора. Это облегчит ваш путь по созданию сайта. Отредактируйте тексты в необходимом для вашего сайта порядке. Измените описание создаваемого сайта. Элемент редактируется нажатием мыши. Для этого наведите курсор на текст и кликните по нему два раза. Ознакомьтесь с различными вариантами текстов и оформления, которые предлагает конструктор на этой странице. Их великое множество и применяя разные сочетания, вы меняете стандартный шаблон до неузнаваемости. Выберите те, которые хотите видеть на своём сайте. Создайте ваш сайт на ваш вкус. При создании сайта на wix, пользуйтесь всеми предоставляемыми возможностями. Например, можно по желанию сменить фон. Сменим фон стартовой страницы. Для этого нажмите на Изменить фон и выберите наиболее подходящий для вашего будущего сайта шаблон. Так же при создании сайта на wix, вы можете работать с текстом не хуже, чем в ворде. Давайте поменяем шрифт и цвет главной надписи. При двойном клике на текст, справа вылезет меню, при помощи которого можно изменить текст до неузнаваемости. Что было? А вот что получилось: Спускаемся ниже. Вот что мы видим. Понятно, что вам на будущем сайте не нужны фотографии незнакомых мужчин. Редактируем секцию. Нажмите на Управлять и отправьте фотографию в корзину. После удаления фотографии нажмите на Изменить фон и, вспомнив предыдущий блок, проделайте здесь всё то же самое. Что получилось в результате? Спускаемся к следующему блоку и проделывает описанные выше манипуляции. Снова меняем фон и размещаем хороший текст. В нашем примере мы видим блоки по предоставлению услуг. Нажмите на Управлять. Вы попали в панель управления. С помощью панели внесите необходимые изменения в блоки оказания услуг, которые можно оказывать на вашем будущем ресурсе. Переходим к последней страницы вашего будущего сайта. Что мы видим? Контактную информацию, форму для обратной связи и кнопки для социальных сетей. Замените при желании всё, что вам не нравится. Вы можете добавлять или удалять иконки для социальных сетей. Подобным образом можно настроить и другие виджеты. Например, подписку на новости. При настройке этого виджета, нужно будет указать почтовый ящик, на который будут приходить сообщения о новых подписавшихся клиентах. Давайте разберёмся с кнопками в левой части экрана, которые предлагает конструктор:- фон– добавление и изменение фона любых страниц.
- добавить– добавление элементов и дополнительных кнопок.
- App Market– в этом магазине можно купить платные варианты виджетов.
- мои загрузки– с помощью этой функции вы можете загружать фотографии, видеозаписи, музыку и недостающие шрифты.
- блог– переход в панель управления блогом.
- мой магазин– добавление товаров и услуг для продажи на любую страницу сайта.
- Лупа– уменьшает и увиличивает размер страницы.
- Стрелки– для отмены или возврата действия.
- Телефон– перемещает на мобильную версию.
- Дискета– сохранение изменений.
- Глаз– предпросмотр получившегося рои помощи браузера.
- Опубликовать– размещение сайта в интернете.
- Страницы– знакомит с сайтом полностью.
- Резкость– изменение чёткости изображений.
- Управление– управление функциями площадки: СЕО, счета, рассылка.
- Управление сайтом– включает все настройки площадки, включая аналитику.
- История– возвращение к сохранённым ранее версиям.
- Инструменты– управляет всеми инструментами, рассмотренными ранее.
- Помощь– название говорит само за себя. Подробное описание всех процессов по работе с конструктором и ответы на любые вопросы.
Последующие шаги
Сайт создан. Что делать дальше? Конечно, продвигать! Непрерывное привлечение трафика является залогом успеха для вашей площадки. Что для этого нужно? В первые полгода ежедневно пополняйте сайт новой информацией. Периодически освежайте оформление площадки. Настройте СЕО продвижение сайта. Для этого нажмите на уже знакомое слово Сайт в верхней строчке и выберете из выскочившего меню Поисковая оптимизация. Вы увидите страницу, которая предложит вам ознакомиться с основными правилами СЕО продвижения. Внимательно изучите предложенную информацию. При помощи меню настроек сделайте свой ресурс видимым для посетителей. В разделе СЕО нажмите на Позволить поисковикам найти мой сайт. Предложенная версия СЕО оптимизации предоставит дополнительные возможности для вашего бизнеса.Заключение
Вы убедились в том, что создать сайт на конструкторе wix проще пареной репы. При этом вы удостоверились в том, что знания и навыки из области программирования не нужны абсолютно. Осталось дело за малым – поддержка и продвижение. Для расширения функционала приобретите премиум версию конструктора. Успехов!как создать свой первый сайт на Wix
Wix — довольно интуитивно понятный конструктор сайтов. Но поскольку он предлагает множество вариантов, вы можете легко почувствовать себя немного ошеломленным, когда впервые используете Wix для создания собственного веб-сайта.
Если вы ищете руководство по созданию веб-сайта Wix, это руководство для вас.
В этом руководстве я познакомлю вас с приборной панелью Wix и покажу, как она работает. Мы также увидим различные настройки и шаги, которые необходимо выполнить для публикации нового блестящего веб-сайта Wix.
Готовы? Давайте начнем.
Изучите Wix* Это исходящие ссылки, указывающие на сайт Wix.
5 шагов, чтобы создать свой первый сайт Wix
Шаг 1. Регистрация учетной записи Wix
Wix предлагает пять премиальных планов. Выберите тот, который лучше всего соответствует вашим потребностям.
| Особенности | VIP | Электронная коммерция | Безлимитный | Комбо | Поисковик |
|---|---|---|---|---|---|
| Пропускная способность | Безлимитный | 10GB | Безлимитный | 2GB | 1GB |
| Хранение | 20GB | 20GB | 10GB | 3GB | 500MB |
| Бесплатный домен | Да | Да | Да | Да | Нет |
| Wix Ads | удален | удален | удален | удален | Да |
| Индивидуальный Фавикон | Да | Да | Да | Да | Нет |
| Приложение Form Builder | Да | Да | Да | Нет | Нет |
| Приложение для сайта Booster | Да | Да | Да | Нет | Нет |
| Интернет-магазин | Да (Образец) | Да (Образец) | Нет | Нет | Нет |
| email кампаний | Да, 10 / месяц | Нет | Нет | Нет | Нет |
| Цена | $ 24.50 / мес | $ 16.50 / мес | $ 12.50 / мес | $ 8.50 / мес | $ 4.50 / мес |
Получите Wix сейчас
Новичкам я бы рекомендовал начать с плана Wix Combo, а затем обновлять его по мере роста вашего сайта. Для предприятий выберите план электронной коммерции, поскольку он позволяет вам создать интернет-магазин.
Планы Wix Premium (Combo — VIP) всегда рекомендуются, так как они предлагают множество преимуществ, включая возможность подключения вашего собственного домена, удаление рекламы Wix, а также дополнительную пропускную способность и место для хранения.
Вот несколько примеров сайтов, созданных с использованием Wix.
Мы считаем Wix одним из Лучшие разработчики сайтов но имейте в виду, что у каждого инструмента всегда есть свои плюсы и минусы. Например, было упоминает любви к простоте использования, а также в некоторых отношениях она слишком ограничена.
Что у Wix хорошо получается:
Пользователи, поставившие Wix положительную оценку, были довольны интуитивностью системы Wix. Интерфейс перетаскивания прост в использовании и позволяет компаниям создавать веб-сайты без знания программирования.
Что у Wix не очень хорошо:
Отрицательные рецензенты Wix жалуются на медленные серверы. Веб-сайты, созданные с помощью Wix, иногда загружаются медленно и считаются не очень оптимизированными для SEO, что означает, что веб-сайты, созданные с помощью Wix, могут не отображаться в результатах поисковых систем.
Шаг 2. Создайте с помощью Wix ADI или Wix Editor
Wix предлагает два метода создания веб-сайта — Wix ADI и Wix Editor.
Wix ADI (или Wix Artificial Design Intelligence) — это уникальный инструмент, использующий возможности ИИ. Все, что вам нужно, это предоставить некоторую базовую информацию (например, тип вашего бизнеса и название сайта), и система использует эту информацию для создания сайт автоматически. С другой стороны, редактор Wix позволяет создавать веб-сайты с нуля с помощью конструктора перетаскивания.
В этом пошаговом руководстве мы демонстрируем, как создать бизнес-сайт, используя оба варианта.
Два варианта создания вашего сайта с Wix: Wix ADI или Wix Editor.Вариант №1: создать сайт с помощью Wix ADI
Чтобы построить с Wix ADI, нажмите «Начать с Wix ADI».
Затем Wix спросит, какой бизнес-сайт вы хотите создать, и предложит несколько основных вариантов. Если вы не уверены в том, какой веб-сайт хотите создать, просто введите несколько ключевых слов, и Wix ADI сотворит чудеса.
Для этого урока я выбрал «цифровой маркетинг».Когда вы указываете характер своего бизнес-сайта, Wix ADI запрашивает желаемый набор функций на вашем сайте. Здесь вам нужно подумать обо всем, что вы хотите делать со своим сайтом.
В нашем примере мы выберем все функции, которые предлагает Wix, кроме функции «Принимать заказы и встречи».Узнав о желаемых функциях вашего сайта, Wix ADI запрашивает название сайта.
Для этого примера я назвал наш веб-сайт BuildThisDigitalMarketing.
Wix ADI запросит у вас дополнительную информацию о компании, такую как адрес компании и другие данные.
Предоставьте Wix ADI как можно больше информации, потому что он будет использовать эту информацию для заполнения соответствующих разделов на вашем веб-сайте (например, нижнего колонтитула вашего веб-сайта и страницы контактов).
Наконец, после того, как вы предоставите все свои настройки и информацию о функциях, Wix ADI будет готов к созданию вашего веб-сайта.
Щелкните «Пуск».На следующем экране Wix ADI спросит вашу цветовую схему.
В нашем примере я выбираю цветовую схему «Искра».Выбрав предпочтительную цветовую схему, Wix ADI готов к работе на главной странице сайта.
Примерно через минуту Wix ADI будет готов к работе с вашим сайтом.
Пример: сайт, который я создал с помощью Wix ADI
Для справки, вот домашняя страница, которую я создал с помощью Wix ADI:
Честно говоря, я не был поклонником дизайна, созданного для меня WIX ADI.
Фактически, я бы никогда не стал им пользоваться.
Но вы должны знать, что этот дизайн не окончательный. Вы можете добавлять в него новые разделы. Цветовая гамма и элементы также могут быть изменены. Его даже можно переделать с нуля.
В любом случае, давайте на секунду забудем о дизайне и посмотрим, что еще программа Wix ADI сделала для этого сайта. Например, давайте посмотрим, выбрал ли Wix ADI хотя бы правильные страницы для добавления на наш сайт.
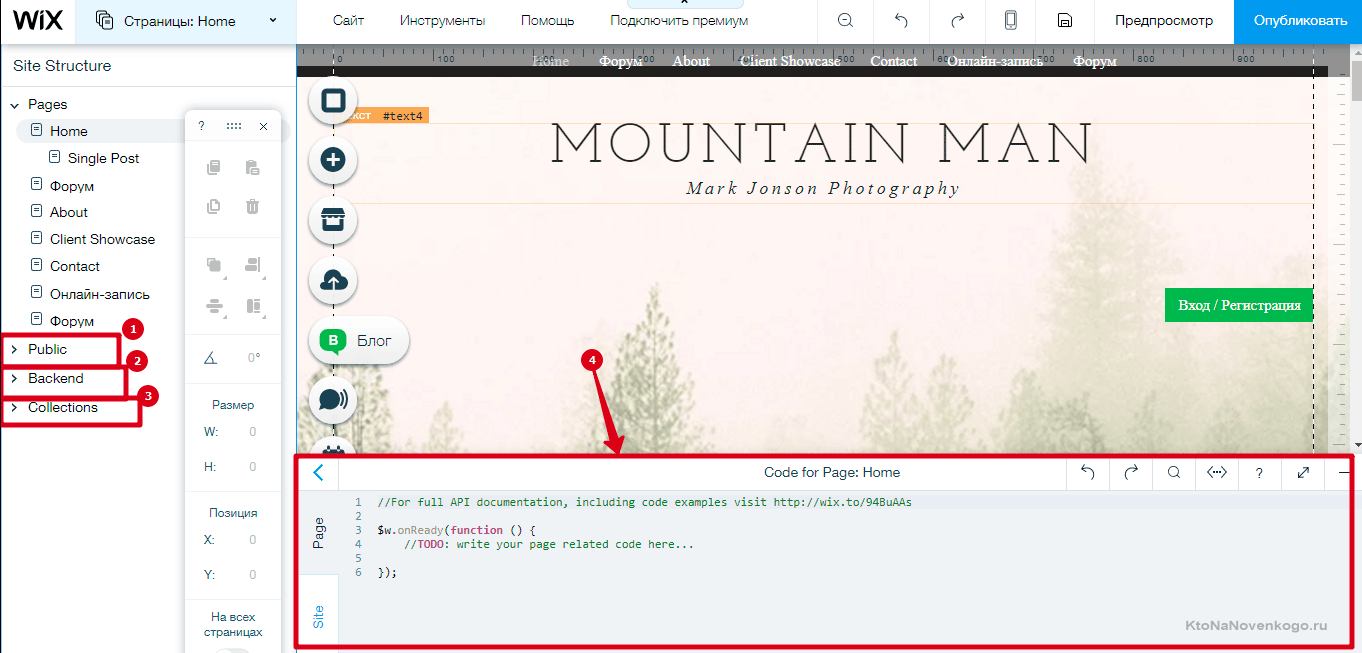
Чтобы проверить это, нажмите на опцию «Страница: Главная» на левой панели на панели инструментов.
На следующем снимке экрана показаны разные страницы, которые Wix ADI выбрала для создания веб-сайта нашего агентства цифрового маркетинга:
Как видите, Wix ADI добавил к нашему сайту несколько страниц «Магазин», хотя мы создавали бизнес-сайт. Я предполагаю, что эти страницы были добавлены, потому что мы выбрали функцию «Продажа онлайн». Помимо страниц магазина, Wix ADI также добавил страницу блога, и это нормально.Итог: Wix ADI определенно не готов к работе в прайм-тайм
Как вы только что видели, хотя создание веб-сайта с помощью Wix ADI было удобным, результаты были далеко не лучшими.
Возможно, это был всего лишь разовый пример, когда Wix ADI не совсем правильно понял. Тем не менее, теперь вы понимаете, чего ожидать от этой опции.
Теперь мы рассмотрим второй вариант создания веб-сайта, а именно с помощью редактора Wix. Эта опция дает вам полный контроль над внешним видом, функциями, навигацией, функциями и всем остальным на вашем сайте.
Вариант №2: создать сайт с помощью редактора Wix
Чтобы увидеть, как работает редактор Wix, предположим, что мы пытаемся создать в качестве примера тот же веб-сайт агентства цифрового маркетинга.
Заголовок: Чтобы создать новый сайт, выберите опцию «Создать новый сайт» в пункте меню «Сайт».Когда вы нажмете на нее, Wix снова спросит вас, какой тип сайта вы хотите создать.
Для этого пошагового руководства мы также выберем категорию веб-сайтов «Бизнес».Но на этот раз мы создадим сайт с помощью редактора Wix, потому что мы хотим попробовать редактор прямо сейчас. Это подводит нас к следующему шагу;
Шаг 3. Выберите готовый шаблон сайта Wix
Как только вы нажмете кнопку «Начать с редактором Wix», вы будете перенаправлены на различные шаблоны.
Как вы можете видеть на следующем изображении, Wix уже выделяет ряд соответствующих шаблонов в категории «Бизнес».
Не только это, но и удобная опция поиска, которая поможет вам отфильтровать нужные шаблоны (см. готовые шаблоны Wix здесь).
Давайте перейдем к подкатегории «Реклама и маркетинг», потому что она кажется нам наиболее актуальной.В качестве шаблона выберите «Рекламная и маркетинговая фирма».Редактирование готовых шаблонов Wix
Выбрав шаблон, вы увидите полную панель инструментов редактора Wix.
У вас есть 3 ключевые области на панели инструментов Wix (см. Выделенные разделы): 1) Центральная часть — это ваш веб-сайт — и когда вы вносите изменения, вы можете просматривать их в режиме реального времени; 2) справа от вас есть параметры, которые позволяют вам удалять, дублировать, вращать и настраивать размещение различных элементов на вашем сайте; и 3) слева от вас находятся строительные блоки и варианты дизайна, которые вы можете использовать.
Панель управления редактора Wix.Шаг 4 — Добавьте элементы и функции сайта
Давайте также подробно рассмотрим все элементы строительных блоков и варианты дизайна.
1. История веб-сайтаВ качестве фона сайта Wix поддерживает сплошные цвета, изображения и видео.Если вы хотите изменить цвет фона, все, что вам нужно сделать, это нажать на опцию «Цвет», и Wix представит цветовую палитру. Когда вы наводите курсор на любой цвет из палитры, Wix покажет вам предварительный просмотр в реальном времени.
Если вы предпочитаете фоновое изображение, вы можете загрузить свое собственное изображение или выбрать из коллекции красивых изображений, которые Wix предлагает бесплатно.
Мало того, что изображения красивы, они также аккуратно распределены по категориям.
Точно так же, если вы хотите попробовать фоновое видео, вы можете либо загрузить собственное видео, либо выбрать его из одной из коллекции Wix.
Бесплатная библиотека изображений от Wix.Предоставляя вам доступ к таким премиальным медиа-материалам, Wix действительно помогает вам создавать красивые веб-сайты с отличными изображениями или медиа.
Если вы когда-либо пробовали воссоздать демонстрации большинства шаблонов конструкторов веб-сайтов, возможно, вы знаете, насколько ваши проекты неуместны по сравнению с ними. Это почти всегда происходит из-за отсутствия качественных изображений, но Wix хорошо заботится о вас в этой области.
2. Контентные блоки и элементы дизайна
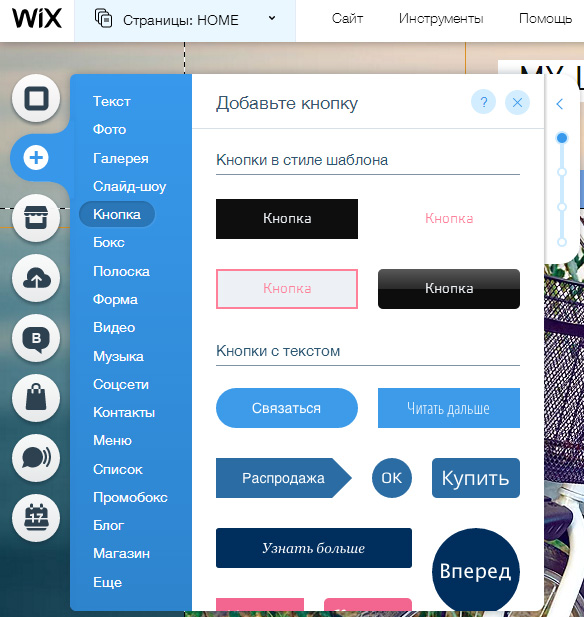
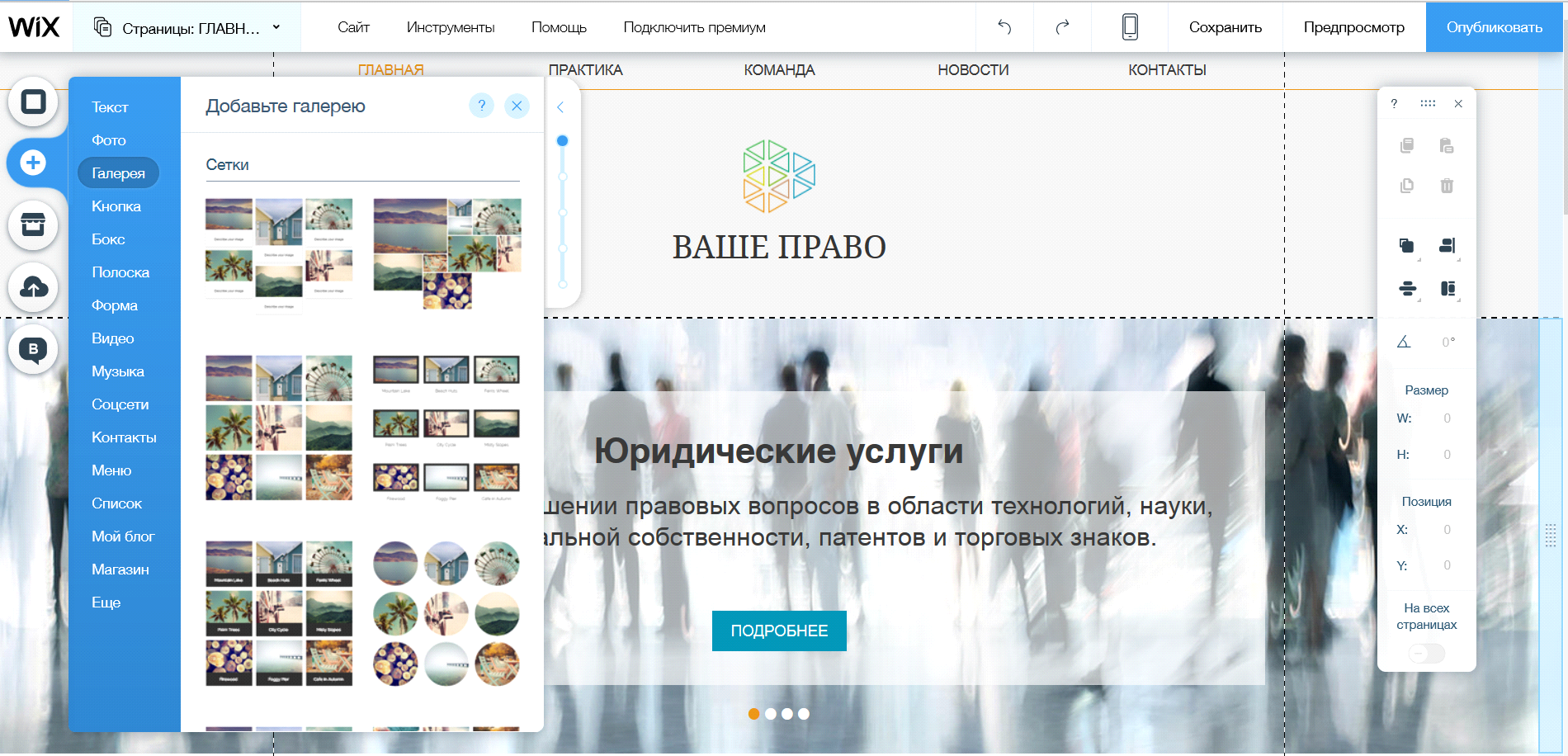
Опция «Добавить» позволяет добавлять элементы дизайна на ваш сайт. Эти элементы включают:
- Текст
- Фото товара
- Галерея
- слайд-шоу
- Пуговичка
- Коробка
- Зачистите
- Форма
- Видео
- Музыка
- Социальное
- Контакты
- Меню
- Список
- Lightbox
- Блог
- Больной
- Еще
Когда вы добавите любой из этих элементов, вы поймете, что Wix уделил внимание «мелким» деталям.
Например, для нашего примера веб-сайта я решил добавить кнопку CTA (призыв к действию) в главное меню. Поэтому, когда я щелкнул элемент дизайна кнопки, Wix показал мне несколько стилей кнопок, а также вручную отобрал предлагаемые стили, которые подошли бы к моему шаблону. См. «Тематические кнопки» на следующем изображении:
Следует также отметить, что эти элементы дизайна полностью настраиваются. В нашем примере кнопка CTA, которую я поместил в меню, выглядела немного неуместно, потому что она была немного больше, а шрифт не соответствовал шрифту меню по умолчанию.
Но это легко исправить. Простое нажатие на элемент открывает его набор инструментов для дизайна. После того, как вы нажмете на значок кисти, вам будет предложено множество вариантов настройки:
Чтобы наша кнопка CTA соответствовала остальной части меню, мы могли бы легко изменить ее шрифт и размер. Этого достаточно, чтобы добавленный элемент выглядел как часть дизайна.
Если вы сравните эти инструменты дизайна с теми, которые предлагаются на большинстве других платформ как Squarespace, вы заметите, что здесь есть больше элементов с сотнями стилей и вариантов настройки для каждого. У Wix гораздо больше, чем у большинства других разработчиков сайтов.
3. Функции веб-сайта через Wix App Market.
В Wix App Market есть приложения для всех функций, которые могут вам понадобиться на вашем сайте. Если вам нужно добавить раздел часто задаваемых вопросов или виджет живого чата, Wix App Market поможет вам.«Магазин приложений Wix» — это хранилище с множеством сторонних и собственных приложений Wix, которые позволяют расширить функциональность вашего сайта.
Если вы просто хотите создать базовый веб-сайт, вам не понадобятся дополнительные приложения, потому что Wix охватывает почти все функции и возможности, которые могут вам понадобиться.
Однако бывают случаи, когда вам могут понадобиться функции, которых нет в Wix прямо из коробки. Или вы можете захотеть расширить свой веб-сайт или добавить ему маркетинговую силу. В любое время просто зайдите на рынок приложений Wix.
Многие приложения бесплатны, есть и платные.
Хотя добавляемые вами приложения будут зависеть от ваших потребностей, я рекомендую одно, а именно:Wix Получить подписчиков’приложение. Вы можете использовать его для добавления форм регистрации и всплывающих окон на свой веб-сайт, а также для сверхбыстрого создания списка адресов электронной почты.
4. Мои загрузки
«Мои загрузки»» Раздел в Wix похож на вашу личную галерею изображений. Этот раздел содержит все визуальные файлы, которые вы загрузили в Wix, такие как изображения, видео, аудио и другие, которые вы можете добавить на свой сайт.
5. Wix для ведения блогов
Если хотите, вы можете добавить на эту страницу еще больше элементов. Просто используйте опцию «Добавить элементы блога» в меню «Менеджер блога»:
Опция «Начать блог» — как следует из названия — позволяет добавить блог на свой веб-сайт.Когда вы нажимаете кнопку «Добавить сейчас», на ваш сайт добавляется страница блога. Если вы посмотрите на макет страницы блога, вы заметите, что у него есть (полностью настраиваемая) боковая панель с полезными опциями, такими как поиск по тегам, виджет избранных сообщений и виджет последних сообщений.Вы можете добавить на эту страницу еще больше элементов. Просто используйте опцию «Добавить элементы блога» в меню «Менеджер блога».Параметр «Добавить элементы блога» позволяет добавлять на страницу блога различные элементы, например:
- Комментарии Disqus
- Комментарии Facebook
- Пользовательский канал
- RSS
- Категории
- И еще несколько.
В дополнение к этим элементам в этом разделе также рекомендуются некоторые приложения Wix, которые могут добавить больше возможностей вашему блогу.
Wix предварительно заполняет страницу блога фиктивными сообщениями, поэтому обновлять ее вашим контентом становится намного проще.
6. Бронирование
Опция «Бронирование» может быть полезна, если вы хотите предложить консультацию или другие вещи, требующие системы бронирования.
Это охватывает все параметры на левой панели, а также редактор Wix в целом.
Шаг 5 — Опубликуйте и начните работу
Теперь ваш сайт готов к публикации. Прежде чем нажать кнопку в правом верхнем углу, чтобы опубликовать свой первый сайт Wix, вы можете предварительно просмотреть его. Перед тем, как нажать «Опубликовать», убедитесь, что вам нравится каждая часть вашего веб-сайта. Как только вы нажмете эту кнопку, вы увидите, что ваше доменное имя появится во всплывающем окне. Вы можете подключить свой сайт Wix к собственному домену (указав серверы доменных имен на Wix) или оставьте значение по умолчанию.
Ваш сайт Wix официально запущен!
Управляйте своим сайтом и обновляйте его с помощью Wix Site Manager
Когда вы закончите разработку своего веб-сайта, вы можете получить доступ к настройкам своего сайта из пункта меню «Сайт»:
В настройках «Менеджер сайта» у вас есть множество опций для SEO вашего сайта, социальных сетей, аналитики и многого другого.Мы рассмотрим каждый из этих вариантов.Параметры в Wix Site Manager
Домен
Настройка домена позволяет вам подключить персональный домен и добавить персонализированный значок на ваш сайт Wix. Однако для этого вам понадобится премиум-план Wix.
SEO
Настройки SEO позволяют добавлять на свой сайт собственный код отслеживания и другой код. Вы можете добавить код отслеживания для инструментов Google для веб-мастеров, инструментов Bing для веб-мастеров, карточек Twitter, проверки Pinterest и т. Д. *. Узнать больше о Основы SEO здесь.
Мобильная версия
Этот параметр просто гарантирует, что ваш веб-сайт оптимизирован для мобильных устройств.
Язык и регион
Одна из замечательных особенностей Wix заключается в том, что он помогает создавать локализованные веб-сайты прямо из коробки. В разделе «Язык и регион» вы можете указать язык своего веб-сайта.
Информация о бизнесе
В разделе «Деловая информация» вы можете добавить такие сведения, как название вашей компании, адрес, адрес электронной почты и т. Д.
Социальное
Параметр «Социальные сети» позволяет добавить свой профиль Facebook на свой сайт. (Мне действительно любопытно, почему сюда включен только Facebook!)
Аналитика
В отличие от некоторых конструкторов веб-сайтов, Wix не имеет собственной системы отслеживания посетителей или показателей сайта. Для отслеживания Wix интегрируется с Google Analytics, поэтому вы можете добавить сюда свой скрипт Google Analytics.
Роли и разрешения
Wix позволяет добавлять на ваш сайт несколько пользователей и поддерживает различные роли пользователей, такие как участник блога, редактор, администратор и т. Д.
SSL сертификат
HTTPS автоматически включается для всех вновь созданных сайтов Wix без дополнительных затрат. Вы можете проверить настройки на панели управления вашего сайта. На момент написания Wix не поддерживает сторонние SSL сертификаты.
* Дополнительное примечание о настройках SEO:
Вот очень интересный инструмент Wix SEO: SEO Wiz. SEO Wiz помогает сайтам с внутренним SEO.
Чтобы начать использовать этот инструмент, нажмите кнопку «Поехали» на панели SEO. Когда вы начинаете оптимизацию с помощью инструмента SEO Wiz, он сначала запрашивает некоторую бизнес-информацию. После того, как вы его предоставите, вас попросят ввести около 5 ключевых слов, для которых вы хотите оптимизировать свой сайт. Просто введите ключевые слова и нажмите «Создать план SEO». Как только вы это сделаете, вам будет представлен контрольный список с шагами, которые помогут сделать ваш сайт дружественным к поисковой системе.Часто задаваемые вопросы
Сколько стоит Wix?Цены Wix варьируются от $ 4.50 до $ 24.50 в месяц в зависимости от выбранного вами плана. Тарифный план начинается с 4.50 долларов и позволяет вам подключить собственное доменное имя к вашему сайту. План Combo стоит 8.50 долларов в месяц, не содержит рекламы и включает бесплатное доменное имя на 1 год. Безлимитный тариф за 12.50 долларов в месяц подходит для средних и крупных сайтов. Если вы собираетесь продавать товары на своем сайте, убедитесь, что вы выбрали один из их планов «Бизнес и электронная коммерция», стоимость которых начинается с 17 долларов в месяц.
Как мне создать сайт на Wix?Выполните следующие 5 простых шагов, чтобы создать свой первый сайт Wix:
1. Зарегистрируйте учетную запись Wix> 2. Выберите Wix ADI или Wix Editor> 3. Выберите готовый шаблон> 4. Добавьте элементы и функции сайта> 5. Опубликуйте. Нажмите здесь, чтобы начать.
Сколько времени нужно, чтобы создать сайт Wix?Простой сайт можно собрать на Wix за считанные минуты (в зависимости от того, насколько вы привередливы). Если вы хотите создать сайт с более точными настройками, потребуется больше времени. Я бы ожидал потратить в среднем от 2 до 3 часов на достаточно хорошо настроенный сайт с основными функциями.
Какой премиум-план Wix мне подходит?Новичкам мы рекомендуем начать с плана Wix Combo, который стоит всего 8.50 долларов в месяц. Вы можете обновляться по мере роста вашего сайта. Владельцам бизнеса лучше выбрать план электронной коммерции, поскольку он позволяет создать интернет-магазин.
Ознакомьтесь с ценами на Wix, если хотите узнать больше.
Сколько сайтов Wix я могу создать одновременно?Вы можете создать столько сайтов Wix, сколько захотите, в одной учетной записи. Однако имейте в виду, что к каждому публикуемому вами сайту должен быть прикреплен собственный премиум-план.
Wix лучше WordPress?И у Wix, и у WordPress есть свои плюсы и минусы, но в целом Wix проще в использовании по сравнению с WordPress.
Wix позволяет пользователям, не обладающим техническими знаниями, быстро создавать и развертывать сайты с помощью редактора перетаскивания. WordPress, с другой стороны, предлагает больший потенциал с лучшей настраиваемостью и контролем над вашим сайтом. Это происходит за счет немного более крутой кривой обучения.
Подводя итоги
Вероятно, это все, что вам нужно знать, чтобы запустить свой сайт с Wix. Я рассмотрел Wix ADI, редактор Wix и различные доступные настройки сайта.
Удачи с вашим первым сайтом Wix!
Wix (конструктор сайтов) — функционально, креативно, но совершенно бесплатно
Обновлено 16 мая 2021- Как же создать собственный сайт?
- Первые шаги на Wix
- Работа с текстом и картинками
- Боковое меню редактора Викс
- Инструменты продвижения сайта
- Платные сервисы wix
- Новый конструктор
- Сайт готов!
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сейчас практически каждая организация и даже частные лица, которые занимаются той или иной деятельностью, имеют собственный сайт. И это не удивительно — большинство потенциальных клиентов приходит за информацией именно в интернет, ведь это тот источник, который наглядно знакомит нас с актуальной информацией.
Получается, что сайт — это ваше лицо, визитная карточка, и первое впечатление о его владельце напрямую зависит от того, насколько этот сайт хорош. Поэтому, решив открыть собственный ресурс, нужно отнестись к этому мероприятию со всей серьезностью.
акон
Ну, а в этой статье я как раз и планирую описать один из таких серьезных подходов, который, тем не менее, не требует серьезной подготовки — просто взяли и сделали сайт с приставкой «Вау!». Не может быть? Давайте посмотрим.
Как же создать собственный сайт?
Самый простой способ — обратиться к специалистам, но этот способ далеко не дешевый и не быстрый. Кроме того, мало создать сайт, нужно его раскрутить, управлять им и наполнять новой информацией. Такие услуги тоже стоят денег. Поэтому многие предпочитают создавать сайты самостоятельно.
- Безусловно, можно написать html код и прикрепить таблицы стилей css, освоить php и javascript. Если это статичный сайт-визитка, то можно потратить время на его написание вручную. Опять же, макет сайта рисовать придется самому, а для этого нужны задатки дизайнера или по крайней мере чувство меры и вкуса, совпадающие с мнением большинства жителей сети. В общем, тут одного желания зачастую бывает недостаточно — надобно и умение.
К тому же, в случае необходимости создать динамичный сайт, регулярно наполняемый информацией и поддерживающий дополнительные сервисы, ручной способ займет слишком много времени и требует профессионализма. Кроме того, для внесения любых изменений придется искать в бесчисленных строках кода именно ту, которая отвечает за отображение конкретной информации и заново переписывать ее. То бишь фактически придется свой движок писать и, что не мало важно, заботиться о его защите от взломов.
- Для облегчения создания и администрирования сайтов представлены многочисленные системы управления контентом (ЦМС-ки), которые значительно ускоряют процесс создания сайта и упрощают процесс администрирования. Самая популярная CMS Joomla, которую я активно использовал в свое время, на самом деле не так уж и проста.
Многие изменения можно вносить только посредством изменения кода. Если сайт небольшой, то это не так уж и сложно для человека с элементарными познаниями в Web-программировании, а вот с большим многофункциональным сайтом приходилось долго ломать голову, поскольку не всегда удавалось сразу найти нужную строчку кода. Нет, конечно же, можно и попроще движки использовать (типа WordPress) для создания сайтов «попроще», но в WordPress тоже своих заморочек хватает и далеко не все можно будет сделать из админки.
- Самый «чумовой» способ создания сайтов и управления их содержимым для новичков — это, конечно же, конструкторы сайтов. Их во всемирной сети бесчисленное множество. Они различаются между собой перечнем бесплатных сервисов, возможностями редактирования, объемом бесплатного места, отведенного под сайт, удобством использования. На сегодняшний день это весьма популярное решение, которое позволяет без вложений средств стать владельцем собственного уголка в интернете.
На заре своей интернет-деятельности я часто пользовался когда-то очень популярным конструктором narod.ru. Он был очень прост в использовании, но крайне примитивен. Все сайты, созданные с его помощью, были похожи друг на друга, как две капли воды. Сейчас этот когда-то популярный в рунете хостинг объединился с юкозом. Конечно же, теперь он имеет больше бесплатных шаблонов и функционала, но все-таки не позволяет создавать странички, которые будут приковывать взгляд своим оригинальным, ярким дизайном и выделяться из стройных рядов прочих сайтов. При всех его достоинствах, ukoz сильно отстает от современных тенденций в области веб-дизайна.
В свое время совершенно случайно (или не случайно — ужо не помню) я набрел на конструктор сайтов Wix и решил выяснить, что это такое и с чем его едят. И мне он понравился, ибо на выходе даже у новичка получается нечто, что не стыдно показать любой аудитории. Платформа постоянно совершенствуется, добавляются новые функции, расширяется набор бесплатных шаблонов (во всяком случае за последние полгода много чего поменялось и добавилось).
С помощью Викса даже тем, кому «дизайнерский» медведь на ухо наступил, удается создавать яркие, неординарные сайты, которые с первого взгляда привлекают посетителей (это главная фишка данного конструктора). Еще одним плюсом является интуитивно понятный интерфейс конструктора, возможность перемещения элементов прямо в окне редактирования, а также простота работы с текстами.
Никаких кодов — все предельно просто и понятно. Для продвинутых веб-мастеров Wix также интересен, например, когда заказчик хочет быстро и чтобы было: Вах! Не конструктор, а мечта!. Пришла идея в голову, щелкнул несколько раз мышкой и уже созерцаешь задуманное на мониторе!
Далее я подробно познакомлю вас с современной инкарнацией Викса и поделюсь своим опытом его использования.
Первые шаги на Wix
При входе на сайт вам предлагается выбрать язык и войти или зарегистрироваться. Среди предложенного списка есть и русский язык, что является несомненным плюсом для пользователей рунета (а точнее необходимым минимумом для получения доли лояльных пользователей).
При нажатии на кнопку «вход» открывается форма, в которой можно пройти процесс регистрации, либо войти, используя имеющуюся учетную запись. Для регистрации нужно ввести действующий e-mail.
Вот здесь есть нюанс, о котором я расскажу. Дело в том, что на бесплатной основе Викс предоставляет только домены третьего уровня (есть, правда, вариант получения бесплатного домена второго уровня, но там много нюансов и я бы не рисковал). Адрес будущего сайта будет выглядеть таким образом: адрес электронной почты.wix.com/название сайта. Так что если вы обладаете длинным емейлом, то и адрес сайта получится трудным для запоминания.
Подобрать подходящее доменное имя можно, например, на рег.ру (промо-код на скидку EB69-6AD7-D77D-43BD).
Можете вводить предполагаемое имя домена прямо в приведенную ниже форму:
Некоторые предпочитают использовать для сайта освобождающиеся домены, которые можно поискать, например, тут (страница откроется с небольшой задержкой, ибо идет подборка доменов в реальном времени).
Изменить адрес после регистрации получится только посредством платных услуг, открывающих доступ к домену второго уровня (что это такое можно прочитать по приведенной ссылке). Советую создать новую электронную почту с лаконичным адресом, соответствующим тематике будущего сайта, именно ее и используйте в регистрации. Например, ваша почта [email protected], тогда адрес нового сайта будет vasya.wix.com/название сайта. А вот с названием сайта нет никаких сложностей — его можно задать самостоятельно в процессе редактирования.
После регистрации вам предложат ознакомиться с арсеналом шаблонов, которые сгруппированы по тематикам. От их разнообразия просто разбегаются глаза! Здесь можно найти строгие, лаконичные решения, яркие неординарные образцы страниц, шаблоны в стиле ретро и многое другое.
Думаю, каждый найдет то, что так давно искал. Кроме того, выбранный вариант — это всего лишь шаблон, в который можно внести нотку индивидуальности и придать сайту неповторимый вид. Принципиальное их различие состоит в разбивке страницы на блоки, содержимое которых можно изменять.
Выбрав подходящий шаблон, вы попадаете в редактор, в котором все сделано для вашего комфорта. Вот здесь-то и начинается процесс создания вашего оригинального, удобного и популярного сайта (ну, а как иначе).
Работа с текстом и картинками
Своим удобством восхищает работа с текстом. Достаточно кликнуть мышкой на любое текстовое поле, и можно приступать к его редактированию. В открывшемся контекстном меню доступны настройки шрифта, его цвета, различные эффекты и элементы форматирования. Все напоминает знакомый и любимый Microsoft Word.
С помощью мышки можно быстро и легко изменять размер и расположение текстовых блоков, добавлять новые или удалять ненужные. И вот, сайт уже начинает приобретать индивидуальность и наполняться уникальным контентом.
С картинками тоже все просто — они перемещаются и масштабируются одним кликом. В помощь разработчику справа имеется панель с инструментами выравнивания содержимого.
Если расположение панели для вас неудобно, то ее можно просто перетащить мышкой или вообще закрыть
Боковое меню редактора Викс
Слева вы увидите меню редактора, реализованное в виде пиктограмм. При нажатии на каждую из них выплывает список с дополнительными опциями. Благодаря этому меню можно производить основные действия с сайтом.
Самый верхний пункт позволяет производить любые манипуляции с фоном сайта. Доступен выбор любого цвета фона. Также можно установить один из большого количества предложенных рисунков или загрузить свою картинку.
Интересной возможностью является установка в качестве фона полноценного видеоклипа! Теперь можно с легкостью создать страничку, которая будет впечатлять своей динамичностью. Вы сможете воспользоваться бесплатной коллекцией видеоклипов или загрузить свой ролик.
В настройках вы сможете задать дополнительные параметры фона, такие как прозрачность и эффекты прокрутки. Меня удивило, с какой легкостью в Виксе можно добавить эффект объемной прокрутки — параллакс. Оригинальный и очень популярный эффект добавляется простым нажатием кнопки, а раньше для его реализации нужно было долго сидеть за монитором и активно стучать пальцами по клавиатуре!
Следующий пункт меню позволяет добавить на страницу сайта практически все, что угодно: текст, фото, видео, музыку, кнопки, иконки, счетчик количества посещений, фотогалерею и многое другое. С помощью этого пункта добавляется вертикальное или горизонтальное меню, блоги, форма обратной связи. Каждый из элементов имеет множество настроек, редактор предлагает воспользоваться бесплатными шаблонами.
Меня удивило текущее разнообразие галерей. И круглые, и квадратные, и треугольные изображения, картинки, расположенные стройными рядами, каскадом или полукругом. Для каждой из галерей имеются собственные настройки, позволяющие добавить интересные эффекты и выбрать оптимальное количество отображаемых элементов как по горизонтали, так и по вертикали.
Перед добавлением меню необходимо определиться с названием и количеством страниц на сайте. Пункт «страницы» находится на верхней панели окна редактора. Щелкнув на любой странице, можно изменить ее название и стиль. Одним нажатием вы сможете удалить или добавить страницу.
Добавленное меню будет отображать все страницы вашего сайта. Если вы разместите меню в хэдере, то оно автоматически будет отображаться на всех страницах.
Если раньше создание интернет-магазина было трудоемким и недешевым мероприятием, то с Виксом можно создать его в несколько кликов.
Эта возможность довольно-таки неожиданная для бесплатного редактора! Совершенно безвозмездно вы получаете полноценный онлайн-магазин, в котором в любой момент можно редактировать информацию о товарах, добавлять их фотографии.
Хотите установить на сайт разнообразные полезные приложения? Пожалуйста, к вашим услугам wix app market, в котором есть платные и бесплатные приложения на любой вкус. Виджеты соцсетей, календари, форумы, различные кнопки, сервисы бронирования и многое другое — все к вашим услугам!
Мне очень нравится, как на Виксе реализован модуль загрузок. Все, что вы залили на сайт, сгруппировано в отдельном пункте меню, где файлы разделяются в зависимости от их типа: фото, видео, музыка, документы и т.д.
Для каждого типа файлов можно создавать необходимое количество папок. Эта опция облегчает работу с большим количеством материала.
Когда я делал сайт для фотографа, то в загрузках изображений создал папки соответствующие тематике фотографий: свадебная съемка, дети, животные, репортаж, природа, что позволило потом с легкостью размещать картинки на нужных страницах.
Для любителей делиться своими мыслями с общественностью Wix приготовил сюрприз. У пользователей этой платформы теперь нет необходимости заводить блоги на сторонних ресурсах, теперь можно писать прямо у себя на сайте! Стоит лишь активировать блог в настройках и шаблон тут же появится на сайте.
Редактирование блога не отличается от правки других элементов — захотели изменить, кликнули мышкой и вписывайте все, что хотите.
Вот я вам и описал меню редактирования. В процессе работы не забывайте жать кнопочку «сохранить», чтобы не потерять сделанную работу.
Чтобы увидеть, каким увидят ваш сайт пользователи сети, следует нажать «предпросмотр», а кнопка «опубликовать» отправит ваш сайт в просторы интернета на суд многочисленной аудитории.
Если при редактировании вы забыли, где расположена нужная опция — не расстраивайтесь, при щелчке по нужному элементу всплывет контекстное меню. Так что все просто.
Инструменты продвижения сайта
Создание сайта — это только вершина айсберга. Главное — это его умелое продвижение. В просторах интернета размещены миллиарды сайтов, а вам нужно сделать так, чтобы пользователи нашли именно ваш. В помощь разработчикам wix предлагает набор инструментов для сео-оптимизации. Благодаря нехитрым манипуляциям поисковые системы начнут индексировать ваш сайт и привлекут многомиллионную аудиторию (ну, или хотя бы ее часть).
Wix предоставляет пользователям расширенные рекомендации, которые позволят быстро повысить рейтинг сайта в поисковых системах (по сравнению с тем, если этими рекомендациями не воспользоваться). Сео-оптимизация текста на страницах сайта позволит поисковикам находить сайт по ключевым словам, в соответствии с которыми люди ищут необходимую информацию.
Но размещение «правильных» текстов на страницах — это далеко не все. Добавление необходимых в этом деле мета-тэгов значительно повышает шансы вашего сайта быть найденным. Для «продвинутых» пользователей есть возможность получить доступ к коду страницы, где вы увидите все добавленные тэги.
Важно! При настройках seo не забудьте включить опцию, позволяющую поисковикам индексировать сайт! Иначе все усилия будут потрачены впустую.
Одним из важных нюансов является подтверждение ваших прав на сайт в основных поисковых системах (в их панелях для вебмастеров — Я.Вебмастере и Google Search Console). Подтвердить права на бесплатный домен в Яндексе, к сожалению, нельзя, зато Google предоставляет такую возможность. Подтверждение с помощью тэгов хедера займет несколько минут. В конструкторе есть подробная инструкция, позволяющая это сделать даже новичку.
Конструктор предоставляет средства для сео-оптимизации изображений. К каждому фото можно добавлять атрибуты для тега изображения IMG, которые будут проиндексированы поисковыми системами.
Популярным методом является продвижение сайта с помощью соцсетей. На Виксе есть широкий выбор инструментов, позволяющих рекламировать свой сайт в фейсбуке, в контакте, одноклассниках, твиттере и на многих других ресурсах.
Еще одним эффективным способом продвижения сайта является рассылка. Викс предлагает удобный сервис рассылки Shot Out, благодаря которому вы сможете в несколько кликов делиться с посетителями сайта новостями, акционными предложениями, информацией о новых товарах и услугах, скидках и многим другим. Сервис позволяет не только делать рассылку на электронную почту, но и делиться информацией в соцсетях. Создавая интересные рассылки, вы будете удерживать интерес к сайту у старых посетителей и, конечно же, привлекать новых.
Если вы не уверены, что успешно справились с добавлением тэгов, то seo-мастер к вашим услугам. Он проанализирует ваш сайт, укажет все найденные недочеты и предоставит пошаговые рекомендации по их устранению. Для новичков (да, и не только) — самое то.
Все просто, даже если вы никогда не занимались сео.
Так что вполне приличные показатели сайта — это не заоблачная мечта для новичка, а объективная реальность, в чем через пару-тройку месяцев после создания сайта вы убедитесь на личном опыте. И самое приятное — абсолютно бесплатно.
Платные сервисы wix
Как я уже писал, Викс предлагает ряд платных услуг, полезных многим пользователям. Есть несколько тарифных планов, среди которых можно выбрать оптимальное ценовое предложение.
За отдельную плату можно получить домен второго уровня, увеличить место, отведенное для сайта, расширить возможности интернет-магазина, службы рассылки, приобрести ряд полезных приложений, избавиться от рекламы на сайте, а также получить возможность верификации на Яндексе.
В общем, если хотите расширить функционал, то вперед! Несомненным плюсом является возможность вернуть деньги в течение двух недель, если купленные функции вам не понравятся или окажутся ненужными. Так что, если не уверены, что расширенный функционал вам необходим, то можете его протестировать и определиться, стоит ли платить за дополнительные возможности.
Новый конструктор
Не могу не сказать несколько слов о новой версии конструктора. Он появился относительно недавно, но уже успел прийтись по вкусу многим пользователям. Мне, как человеку, привыкшему работать со старой версией, он сначала показался неудобным и непривычным, поэтому я какое-то время продолжал работать, пользуясь привычным интерфейсом. Но потом все же решил протестировать новинку и нашел в ней массу преимуществ.
Ушло некоторое время, чтобы привыкнуть к другому расположению пунктов меню редактирования, но после этого я увидел массу преимуществ. Все интуитивно понятно, всплывает множество контекстных меню и подсказок, добавлена удобная панель выравнивания и масштабирования. Я остался доволен новшеством и теперь активно его использую.
Сайт готов!
Закончив производить все изменения в редакторе, нажмите на кнопку «сохранить». Для того, чтобы сайт появился в сети, нажмите «опубликовать» и сайт станет доступен для миллиардов пользователей.
Если вас не устраивает дизайн, нужно что-либо добавить или удалить — смело заходите в редактор и делайте все, что хотите! Ваша учетная запись всегда открывает доступ к изменению разнообразных настроек.
Для создания нового сайта не обязательно создавать другую учетную запись, можно добавить сайт с другим именем в уже имеющуюся. Правда, адреса у них будут отличаться только последним словом, например, vasya.wix.com/site1 и vasya.wix.com/site2.
Ну вот, я вам вкратце и рассказал свои впечатления от редактора wix. В качестве итога перечислю основные преимущества, которые я нашел в этом конструкторе:
- • интуитивно понятный интерфейс;
- • множество интересных шаблонов;
- • возможность редактирования и перемещения элементов на странице в один клик;
- • отсутствие необходимости прописывать изменения в коде;
- • большой выбор встраиваемых приложений;
- • наличие инструментов для сео-продвижения;
- • возможность добавления онлайн-магазина;
- • наличие приложения для рассылки;
- • возможность установки видео в качестве фона;
- • моментальное воплощение в реальность практически любой дизайнерской задумки.
Как вы поняли, впечатления от работы с конструктором wix у меня остались самые хорошие. Конечно, напрягает длинное название сайта и небольшая реклама на его страницах при бесплатном использовании, но это не так уж и критично. В конце концов, за использование отличного сервиса надо же хоть чем-то платить!
Возможно, пользуясь Виксом, вы откроете для себя еще море новых возможностей, в рамках одной статьи все не упомянуть. Я раскрыл все, что показалось мне самым важным и весомым. Удачи вам в создании ярких, неординарных, и самое главное — посещаемых и всеми любимых сайтов!
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ruПодробный обзор Webflow 2021 – стоит ли использовать?
☑︎ Дата последнего обновления статьи: Июнь 2021
ОБНОВЛЕНИЕ: мы добавили супер-дупер подробную диаграмму с наглядным объяснением тарифных планов Webflow — надеемся, что вы получите от её просмотра такой же гик-кайф, как мы получили от ее создания 🤓
***
Наверняка к этой статье вас привел примерно такой вопрос: «Что это за Webflow и стоит ли в нем разобраться?» Наш подробный обзор поможет вам с этим определиться.
Мы подробно рассмотрим все услуги Webflow (включая Конструктор, CMS, хостинг, магазин и т. д.) для того, чтобы ответить на наиболее актуальные вопросы:
- 📐Насколько Webflow полезен и для кого он предназначен?
- 💰Как работает их система тарифов и ценовых планов?
- 🔌Совместим ли Webflow с популярными технологиями?
- 🏆Чем Webflow лучше традиционных инструментов?
Девизом работы Webflow является «умное отсутствие кода», а это значит, что инструмент специально разрабатывался для людей, которые хотят создавать сайты без упора на технический аспект, при этом основываясь на качественном коде и без привязки к какой-либо конкретной издательской платформе.
Попробовать Webflow бесплатно ›
Такой принцип работы особенно понравится визуалам, поскольку он позволяет дизайнерам реализовать свое воображение непосредственно онлайн, возможно даже минуя такие графические пакеты, как Photoshop и Sketch.
Является ли это единственным преимуществом использования Webflow и работает ли такой «бескодовый» подход на практике, обсудим ниже:
Блиц: часто задаваемые вопросы
Прежде чем углубляться в детали, приведем подборку самых популярных вопросов о Webflow с краткими ответами, содержащими ссылки на соответствующие разделы этого обзора:
— Что такое Webflow? 🤔
По своей сути, Webflow – это онлайн-инструментарий для создания и запуска веб-сайтов. Он представляет из себя эдакий гибрид традиционных конструкторов сайтов, таких как Wix, классических систем управления контентом, таких как WordPress, и собственно написания кода сайта вручную.
Еще не запутались? Это руководство как раз и написано с целью всё прояснить! Сначала лучше разобраться с основными компонентами Webflow, а именно его дизайнером сайтов, CMS и системой развертывания/хостинга.
— Сколько стоит Webflow? 💳
Вот это, наверное, самый сложный вопрос о Webflow. Пожалуй лучшим ответом здесь будет составленная нами диаграмма, которую можно найти в разделе «Цены».
Упрощая, в Webflow существует два ценовых уровня – планы аккаунта и планы сайтов. Планы аккаунта определяют, сколько человек из вашей команды могут использовать Webflow и для скольких проектов. А планы сайтов, в свою очередь, отличаются между собой параметрами хостинга и возможностями для электронной коммерции.
— Насколько Webflow прост в использовании? 🙉
Тут, как и во всём: тяжело в учении – легко в бою . Иными словами, когда вы привыкните к Webflow, пользоваться им будет достаточно легко. Да, в некоторых моментах он может показаться сложнее, чем, скажем, Wix или Squarespace, но наградой за труд будет владение гораздо более гибким и мощным инструментом.
Мы коснемся этой темы подробнее в следующих трех разделах, которые непосредственно касаются основной функциональности Webflow:
Дизайнер сайтов Webflow
Webflow предлагает три основных компонента: инструмент для бескодового визуального веб-дизайна, систему управления контентом (CMS) и хостинг. Первый из них бесспорно является флагманом сервиса – а значит прежде всего мы подробно рассмотрим дизайнер сайтов Webflow.
Похожий на окно Photoshop интерфейс на самом деле является инструментом автоматизации HTML/CSS, где пользователь может свободно добавлять, позиционировать и стилизовать элементы по своему усмотрению, в то время как базовая система автоматически генерирует разметку и весь другой необходимый код. Интерфейс довольно сложный и к нему надо привыкнуть, но на сегодняшний день это, несомненно, один из самых мощных и универсальных веб-сайт конструкторов в режиме реального времени.
Давайте сразу проясним: дизайнер сайтов Webflow не предлагает просто взять и нарисовать любую фигуру по центру монитора. Ведь за каждым визуальным элементом веб-страницы стоит актуальный код, и такой код будет экспоненциально усложняться, если не учитывать работу HTML и CSS.
Другими словами, чтобы нарисовать простой квадрат в середине страницы, нужно добавить новый <div> элемент (Webflow называет его «контейнером» или «разделом»), установить его позиционирование на «фиксированное» и его верхнее-правое и нижнее левое положение на 0. Поздравляем с первой лекцией по программированию!
Панель дизайнера Webflow по свойствам похожа на CSS, поэтому для того, чтобы полностью оценить мощь этого инструмента, необходимо знать основы HTML/CSS. Однако, если вы во время процесса регистрации поставите галочку «Я не пишу код», Webflow автоматизирует значительную часть процессов построения вебсайта. Например, обработает медиа-запросы для мультимедиа, чтобы обеспечить «отзывчивое» поведение сайта (т. е. будет на ходу генерировать код для просмотра вашей страницы с планшета и других мобильных устройств).
Работа с медиа-запросами и адаптация под разные устройства [/ Подпись]
Разумеется, невозможно втиснуть каждую функцию CSS в один адекватный инструмент, поэтому в Webflow решили упростить большинство менее полезных и редко используемых функций, а их названия сделал более понятными для пользователя. При желании специальным переключателем можно скрыть панель «продвинутого» контроля и работать только с предустановленными параметрами.
Свой сайт можно строить с нуля или использовать любой из готовых шаблонов, некоторые из которых уже имеют готовую структуру сайта. Webflow предлагает более 30 бесплатных и 100 премиум-шаблонов, при этом ключевым отличием между этими двумя группами является уровень детализации, а также включенные ресурсы, такие как стили и изображения.
Платные темы варьируются в цене от 40 до 80 долларов и являются творением профессиональных дизайнеров и разработчиков Webflow.
По вышеизложенным причинам проектировать сайт с чистого листа рекомендуется тем, кто уже имеет опыт работы с HTML/CSS и создания сайтов из блоков. Если вы раньше не программировали (а даже если и программировали, но хотите ознакомиться с инструментарием Webflow), настоятельно рекомендуем в первую очередь поиграться с настройками готовых шаблонов.
Помимо статического контента, анимация также является важной частью инструмента веб-дизайна Webflow. В этом отношении инструментарий Webflow даже удобнее в использовании, чем традиционные конструкторы. Во-первых, можно добавлять переходы и преобразования непосредственно в любой элемент, используя ту же правую боковую панель свойств элемента. А это здорово экономит время, напоминая инструменты автоматизации, которыми пользуются разработчики.
Самое интересное начинается с панели «Интерактив», доступ к которой можно получить по вкладке со значком молнии в верхней части правой боковой панели. Там можно добавлять анимацию, которая будет запускаться в зависимости от состояния страницы или взаимодействия пользователя с определенным элементом (например, при наведении курсора или нажатии).
По сути это инструмент автоматизации Javascript, который потенциально может заменить 80-90% вашего обычного файла JS для стандартного веб-сайта: анимации меню, всплывающие подсказки элементов, состояния при наведении курсора и т. д.
Протестировать дизайнер сайтов от Webflow ›
Остальные вкладки боковой панели содержат Навигатор (дерево HTML) и Диспетчер стилей (иерархия CSS), которые полезны в качестве инструментов обзора, но не так существенны, как уже рассмотренные нами функции.
В целом, команде Webflow удалось создать достаточный набор инструментов для автоматизации кодирования, работающий как полу визуальный редактор. Насколько это упрощает весь процесс создания веб-страниц с чистым кодом оценят все, кто когда-либо пытался написать свой сайт вручную.
Система управления контентом (CMS)
Помимо возможности изменять любой текст или мультимедиа прямо на разрабатываемой странице, Webflow CMS позволяет вручную определять пользовательские типы контента (сообщения в блогах, проекты, члены команды и т. д.) с помощью настраиваемых полей, что может значительно облегчить жизнь тех, кто управляет большими веб-проектами со сложными структурами.
Для этого используются коллекции CMS, доступные на вкладке со значком стека в левой части главного окна редактора. После создания коллекции, или определенного типа содержимого, можно настраивать поля и добавлять элементы, которые будут использоваться как в качестве отдельных страниц, так и в виде списков/сеток на существующих статических страницах. Например, вы можете добавить коллекцию «членов команды», чтобы создать страницу с фотографиями людей вашей компании, именами, описаниями, социальными ссылками и т. д.
Помимо серверной части CMS, Редактор Webflow позволяет добавлять контент существующего типа на опубликованный сайт. Эта функция полезна как разработчикам сайта, так и их клиентам, конечным пользователям. В результате вы получаете полнофункциональный веб-сайт с редактируемыми статическими страницами и динамическим контентом (посты в блогах, проекты портфолио и т. д.) без необходимости устанавливать какие-либо плагины.
Тот факт, что можно выбирать из нескольких типов контента, говорит о том, что по гибкости CMS Webflow явно превосходит WordPress и другие системы с открытым исходным кодом, такие как Drupal. Конечно к новому интерфейсу нужно привыкать, но универсальность Webflow является его главным козырем.
Единственное, с чем у CMS Webflow не лады, так это с локализацией. До появления сторонних расширений (в частности Weglot) создание многоязычного веб-сайта в Webflow было настоящей морокой.
По всему видно, что Webflow стремится сделать работу по управлению контентом как можно более органичной, чтобы дизайнер сайта не тратил свое внимание на технических аспект, что очевидно является огромным плюсом. В любом случае, CMS Webflow гораздо более гибкая и вариативная, чем WordPress или другие популярные конструкторы сайтов, такие как Wix.
Развертывание и хостинг
Опубликовать ваше детище через Webflow очень просто: нажмите соответствующую кнопку в верхней части экрана Designer, откроется список доступных параметров развертывания, которые включают поддомен домена webflow.com (рекомендуется для тестирования) и пользовательский домен. Ещё один клик – и всё готово, ваш сайт опубликован автоматически.
Услуги хостинга Webflow предоставляются по принципу «создай бесплатно, добавь хостинг для запуска». Это значит, что можно создать прототип (до 2 статических страниц) на поддомене webflow.com, а затем подключить свое доменное имя (не включено в бесплатный пакет), подписавшись на один из хостинговых планов Webflow.
Последние варьируются от Базового –12 долларов в месяц* с лимитом посещений в 25 тыс./месяц, до Бизнес – 36 долларов в месяц* с большим количеством функций и лимитом посещений в 1 млн./месяц (*при оплате за год вперед).
Помимо интеграции с конструктором хостинг от Webflow имеет и другие преимущества, реально влияющие на производительность вашего сайта и рабочий процесс разработчиков:
- Будучи основанным на распределенной инфраструктуре крупнейших облачных провайдеров (Amazon Cloudfront и Fastly), он может легко масштабироваться в соответствии с вашими требованиями к трафику, без необходимости делать это вручную.
- Встроенная сеть доставки контента (CDN) без каких-либо дополнительных затрат гарантирует, что ваш веб-сайт будет загружаться с сервера, который географически близок к вашим посетителям, где бы они не находились.
- Усовершенствованная распределенная инфраструктура гарантирует быстрое время загрузки и круглосуточную безотказную работу вашего сайта, независимо от скачков трафика и даже хакерских атак.
- Встроенный сертификат SSL гарантирует, что ваш веб-сайт с самого начала соответствует современным стандартам безопасности без необходимости что-либо настраивать, докупать или продлевать.
Учитывая вышеперечисленные факторы, Webflow хостинг – это масштабируемый, удобный в использовании хостинг со встроенным CDN, по цене сопоставимый с такими решениями, как Digital Ocean и крупными конструкторами сайтов.
Соотношение цены и качества является отличным дополнением к другим возможностям этой платформы, делая её комплексным решением для веб-разработчиков, и потенциально позволяя вам экономить сотни долларов в год на CDN, SSL и других дополнениях, которые в противном случае необходимо приобретать отдельно.
Функции магазина (eCommerce)
Одним из самых последних (и самых ожидаемых) дополнений к Webflow является функционал онлайн-магазина.
Webflow eCommerce предлагается по отдельным тарифным планам и включает в себя все необходимое для организации продаж через Интернет: управление товаром и запасами, пользовательские корзины, оформление заказа, переписка с клиентами, а также самостоятельное оформление заказа.
Основным преимуществом Webflow eCommerce является возможность полностью настраивать каждую деталь вашего интернет-магазина: от сеток продуктов и страниц оплаты до того, как выглядят уведомления о покупке.
Для сравнения, в Shopify, Wix или даже в пакете WooCommerce + WordPress для достижения такого же детализированного уровня контроля придётся приложить немалые усилия (и к тому же иметь навыки программирования).
В ближайшем будущем ожидаются и другие функции магазина, такие как купоны/скидки, подписка и цифровые/загружаемые продукты.
В долгосрочной перспективе команда Webflow планирует добавить в свой пакет магазина целый ряд более сложных функций, включая восстановление оставленных заказов, поддержку мультивалютности, интеграцию с Amazon, а также учетные записи клиентов.
Как вы уже поняли, текущая версия, хотя технически уже не являясь бетой, все еще находится в стадии разработки. Поэтому, если вы хотите создать крупный и сложный интернет-магазин, система электронной коммерции Webflow пока что его вряд ли потянет.
Если же все обещанные функции будут реализованы, Webflow eCommerce станет полноправным конкурентом таким специализированных решений, как Shopify и Instacart, да ещё и со всеми вышеописанными преимуществами Webflow конструктора, CMS, и хостинга!
Ценовая политика Webflow
Что касается тарифов, важно понимать, что в Webflow есть два премиальных типа планов: один для вашей общей учетной записи и другой для каждого отдельного проекта (т.е. веб-сайтов, которые вы создаете).
Когда вы начнете работать с Webflow, последнее, вероятно, будет более актуальным, поэтому давайте начнем с вебсайт-планов, которые в основном включают облачный хостинг.
Во-первых, всегда можно бесплатно разместить созданный вами сайт на субдомене[name].webflow.com. А когда захотите использовать обычный домен (что рано или поздно всё равно произойдет), доступны несколько платных вариантов:
Базовый план стоит $12 в месяц (при оплате за год) и включает в себя автоматический SSL, CDN, а также привязку пользовательского домена, который легко настроить и еще проще использовать.
План CMS, $16 в месяц (оплата за год), позволит вам развертывать не только статические страницы, но и элементы, созданные CMS (посты в блогах, проекты и т. д.). Бизнес-план, стоимость которого $36 в месяц при оплате за год, в основном является расширенной версией предыдущего плана, подходящей для крупных веб-сайтов со значительным трафиком.
Также имеются планы аккаунтов, в которых установлено максимально допустимое количество активных проектов и другие профессиональные параметры.
Бесплатный тарифный план Starter позволяет вам работать с 2-мя сайтами и тестировать их на поддомене. Light план (по цене $16 в месяц с учетом оплаты за год) включает 10 проектов и возможность экспорта кода, что позволяет вам использовать сгенерированный Webflow код на любой другой платформе по вашему выбору.
План Pro ($35 в месяц, при оплате за год) добавляет доступ к ребрендингу платформы и защиту сайтов паролем. Этот план подходит тем, кто регулярно создает полноценные проекты на заказ.
Для пущей наглядности мы немного попотели и создали общую диаграмму всех тарифных планов, доступных в Webflow:
В целом, на странице тарифных планов Webflow немного сбивает с толку принцип их группировки: в зависимости от того, нужен ли вам один сайт, много, или вы работаете в команде.
Опция «Мне просто нужен один сайт» фактически предложит вам только хостинг (это план вебсайтов, который мы обсуждали ранее), остальные опции предложат план Lite за $16 и Pro/Team за $35, а также индивидуальный план для больших команд. Это все те же два типа планов, описанных выше, кроме бесплатной и пользовательской версии.
Любой план аккаунта можно объединить с любым планом хостинга, в том числе бесплатным. Например, можно использовать план аккаунта Starter и платить только за развертывание определенного проекта на своем домене, либо использовать платный план аккаунта и бесплатный хостинг для быстрого создания макетов.
Для всех премиальных планов можно выбрать помесячную или годовую подписку, причем годовая идет с 20% скидкой, что при использовании продвинутых планов становится особенно ощутимым.
Тарифы для командной разработки
В предыдущем разделе мы уже упомянули про план для команд, но учитывая особенности пользователей Webflow, он также заслуживает отдельного обсуждения.
План Teams особенно подойдёт для тех, кто работает над проектами командой. По сути это тот же план Pro только с добавлением режимов и функций совместной работы за $35 на человека в месяц (при оплате за год).
Хотя их визуальный конструктор пока что не поддерживает совместную работу в режиме реального времени, любой член команды может получить доступ и редактировать все части совместных проектов на Webflow. Это особенно полезно для межфункциональных команд, где, например, один человек отвечает за дизайн, а другой за контент.
Помимо общего доступа и ресурсов план Teams также добавляет специализированную панель инструментов, объединяющую все аспекты командной работы в единый унифицированный интерфейс. Большим командам Webflow предлагает корпоративный план и скидки на увеличение ресурсов хостинга.
В целом, все вышеперечисленное подразумевает, что Webflow тщательно рассмотрел потребности как своих клиентов-фрилансеров, так и агентств по разработке – приятная вишенка на торте и без того великолепного набора функций и возможности.
Плюсы и минусы Webflow
Окей, с компонентами разобрались. Для общей картины давайте перечислим сильные и слабые стороны сервиса Webflow по сравнению с аналогичными конструкторами сайтов и популярными системами управления контентом:
- Профессиональный инструмент веб-дизайна в режиме реального времени, который легко генерирует чистый, экспортируемый код как для полноэкранной, так и для мобильной версии сайта.
- Проектировать свой сайт можно как на основе любого из десятков бесплатных и премиальных шаблонов, так и с чистого листа.
- Продвинутое управление CSS и JS, позволяющее детально управлять стилями и анимацией как отдельных элементов, так и всего сайта .
- Быстрое и простое развертывание в промежуточной среде и/или на вашем домене прямо из Webflow Designer.
- Интегрированная CMS с гибким конструктором типов контента, который можно использовать для создания любого вида статического или динамического контента, от страниц и сообщений в блогах до проектов, обзоров, членов команды и т. д.
- Усовершенствованный распределенный хостинг на основе Amazon Cloudfront предоставляет вашим посетителям максимальную скорость загрузки страниц и минимальную вероятность «упавшего» сайта.
- Интегрированная сеть доставки контента (CDN) обеспечивает высокую скорость и повышает безопасность вашего сайта — контент подгружается из оптимальных для пользователя географических локаций.
- Сертификат SSL, обеспечивающий стандарты веб-безопасности, уже входит в стоимость хостинга (обычно он обходится в $50-100 в год).
- Тем, кто ранее никогда не занимался веб-разработкой, придется какое-то время поработать над освоением интерфейса и принципов работы с Webflow.
- Ограниченные многоязычные возможности (в принципе легко исправить с помощью таких расширений, как Weglot).
- Запутанная схема тарифных планов для аккаунта и сайтов, которая пытается объять все возможные кейсы.
- Интерфейс конструктора не полностью совместим с Firefox и Edge. Т.е. почти четверть всех установленных браузеров (ну ладно детище Microsoft — чем огненная лиса провинилась!?) Здесь Webflow уж точно нужно доработать.
- Пакет e-commerce у Webflow все еще находится в стадии активной разработки, поэтому для крупных и сложных онлайн-магазинов это пока что сыроватое решение.
Много букв! Какой же из всего этого вывод? Другими словами,
Стоит ли попробовать Webflow?
Проанализировав различные особенности Webflow, можно сделать вывод, что предлагаемое решение можно смело назвать передовым интегрированным инструментарием для веб-дизайнеров, ценящих гибкость и эффективность.
Результат совместной работы Конструктора, редактора/CMS, хостинга, а теперь и eCommerce отвечает всем современным требованиям для веб-разработки, но требует гораздо меньших первоначальных затрат и времени на установку.
Бесплатно протестировать Webflow ›
На фоне преобладания примитивных конструкторы сайтов и неуклюжих CMS с открытым исходным кодом, Webflow представляет собой интригующее сочетание функционала и автоматизации, особенно подходящее для тех, кому не жалко инвестировать свое время в освоение неслабых возможностей этого универсального гибрида.
А что думаете вы?
Спасибо, что нашли время (и терпение..) прочитать наш обзор Webflow! Нашли ответы на свои вопросы? Если у вас есть что добавить или вы не согласны с определенными моментами, давайте обсудим в разделе комментариев ниже:
Как отменить публикацию сайта Wix за 4 простых шага
Итак, у вас есть сайт Wix, который вам больше не нужен. Эй, бывает.
Даже если он хорошо служил вам в течение многих лет, помогая вам вести свой малый бизнес, прославить свое имя или вести личный блог, может наступить время, когда вы захотите или захотите отменить публикацию или удалить свой сайт.
К счастью, Wix позволяет сделать это за считанные минуты невероятно просто.
Можно ли отменить публикацию сайта Wix?
Короткий ответ — да.Если вы не хотите удалять свой веб-сайт Wix без возможности восстановления, всегда есть возможность отменить его публикацию.
Это приведет к удалению веб-сайта и его содержимого из Интернета, что сделает его недоступным для посетителей сайта. При этом он останется в вашем личном кабинете Wix. Таким образом, если вы когда-нибудь передумаете, вы можете просто повторно опубликовать сайт Wix, чтобы он снова заработал.
Если, с другой стороны, вы не хотите, чтобы люди находили ваш сайт через поиск Google или Bing, но вы все равно хотите, чтобы люди могли получить к нему доступ другими способами — например, по электронной почте или по ссылке в социальных сетях — существует еще один вариант для вас.
Сделав ваш сайт невидимым для поисковых систем, вы сохраните его конфиденциальность. Однако вы все равно можете предоставить доступ к своему сайту, предоставив пользователям прямую ссылку.
Как отменить публикацию сайта Wix за 4 простых шага
Чтобы отменить публикацию вашего сайта Wix, просто следуйте этим инструкциям.
- Войдите в свою учетную запись Wix, используя адрес электронной почты, который вы использовали при регистрации. Вы также могли зарегистрироваться в Facebook или Google.
- Затем выберите меню Настройки на панели в левой части экрана.
- В разделе «Статус публикации » щелкните «Отменить публикацию».
- Наконец, подтвердите, нажав кнопку Отменить публикацию во всплывающем окне.
Когда загрузка экрана завершится, вы увидите, что сайт Wix теперь указан как «неопубликованный».
Теперь, когда вы понимаете, насколько просто отменить публикацию сайта Wix, подумайте, хотите ли вы просто отменить публикацию сайта или удалить его.Помните, что преимущество отмены публикации состоит в том, что вы можете легко опубликовать сайт снова. Если вы удалите его, процесс восстановления окажется не таким простым, но восстановить удаленный веб-сайт Wix все равно можно.
Как удалить сайт Wix за 6 шагов
Перед тем, как вы попытаетесь удалить сайт, вам необходимо знать несколько особых обстоятельств:
- Для сайтов Premium: Если у вас тарифный план Premium, вы должны сначала отменить тариф, назначенный сайту Wix.Вы также можете переназначить план другому сайту в своей учетной записи.
- Для подключенных доменов: Если у вашего сайта есть подключенный домен, в вашей учетной записи этот домен будет не назначен. Вы можете отменить домен или переназначить его другому сайту.
- Для сторонних приложений: Если на вашем сайте есть активное стороннее приложение, вы не сможете его удалить. Сначала вам нужно отменить подписку и дождаться истечения срока ее действия.
После того, как вы выполнили любой из необходимых шагов, описанных выше, вы можете удалить свой веб-сайт Wix в любое время из панели управления Wix, следуя этим инструкциям.
- На панели управления щелкните раскрывающееся меню Действия сайта .
- В раскрывающемся меню выберите Переместить в корзину .
- Подтвердите, нажав кнопку Переместить в корзину во всплывающем окне.
После этого вы увидите экран Корзина — это место, где теперь хранится ваш сайт.
- Чтобы навсегда удалить свой сайт Wix, щелкните значок Корзина .
- В меню Действия сайта выберите Удалить сайт.
- Наконец, подтвердите, нажав кнопку Удалить во всплывающем окне.
Имейте в виду, что это приведет к безвозвратному удалению вашего сайта Wix. Это означает, что все версии, история сайта и контент исчезнут навсегда.
Конечно, если вы не уверены, что хотите навсегда удалить свой веб-сайт Wix, вы можете хранить его в корзине сколь угодно долго. Возможность восстановить сайт из корзины доступна в любое время.После этого вы также можете переиздать сайт.
Как скрыть свой сайт Wix от поисковых систем за 4 шага
Если вы не хотите отменять публикацию своего сайта Wix, но хотите сохранить его конфиденциальность, вы можете скрыть его от поисковых систем, таких как Google и Bing.
Важно отметить, что если ваш сайт уже опубликован, он может отображаться в результатах поиска. Даже если вы выполните следующие действия, чтобы скрыть его, базы данных поисковой системы могут не удалить его из поиска в течение некоторого времени.
Чтобы скрыть ваш сайт Wix от поисковых систем, выполните следующие действия.
- Выберите меню Настройки на панели в левой части экрана.
- Выберите меню SEO .
- Прокрутите до Статус SEO.
- Переключить Разрешить поисковым системам включать ваш сайт в результаты поиска в положение «выключено».
На этом этапе ваш сайт Wix будет скрыт, как только поисковая система зарегистрирует директиву.Если он все еще опубликован, люди смогут продолжить просмотр вашего сайта, если вы предоставите им прямую ссылку.
Как видите, Wix позволяет легко контролировать, кто может просматривать ваш сайт. Если вы хотите сохранить его в секрете, пока редактируете и совершенствуете его, вы можете отменить публикацию. Если вы хотите оставить его для ограниченной группы зрителей только по приглашению, вы можете скрыть его от поисковых систем. А когда вы абсолютно уверены, что ваш сайт Wix закончился навсегда, вы можете удалить его быстро и легко.
Эта статья изначально опубликована 1 октября 2020 г. и обновлена 7 октября 2020 г.
Как сохранить и опубликовать свой веб-сайт Wix
Wix, пожалуй, один из лучших конструкторов веб-сайтов, и для владельцев малого бизнеса или новичков, которые не знают, как создать сайт с нуля, это идеальное решение. Даже если ваш бюджет ограничен, Wix все равно может удовлетворить ваши потребности и помочь вам охватить более широкую аудиторию, создав, разместив и продвинув ваш сайт.
Однако наиболее серьезным препятствием является перевод вашего сайта в онлайн, и в этом последнем рывке вам нужно знать, как сохранить и опубликовать свой сайт. Это то, что мы собираемся показать вам, как это сделать сейчас, так что больше не беспокойтесь о несохраненных изменениях и моменте захвата волос. Они закончились.
Верно, значит, вам удалось зарегистрироваться и создать потрясающе выглядящий веб-сайт, которым вы гордитесь и который очень понравится клиентам. Это ваш первый шаг к выводу своего бизнеса в Интернет, поэтому это важный шаг в жизни вашей компании.
Худшее, что может случиться, — это вы забудете опубликовать свой сайт или забудете сохранить какие-либо изменения. В одном случае могут быть потеряны часы работы, и вы в конечном итоге будете смотреть на свой экран с недоверием.
Итак, обо всем по порядку, давайте покажем вам, как сохранить вашу работу:
Сохранение вашего сайта
В правом верхнем углу в самом верху страницы вы увидите несколько ссылок. Вам нужно будет нажать кнопку «Сохранить» каждый раз, когда вы вносите какие-либо изменения или поправки на сайт. Важно не забывать об этом шаге, поскольку вы можете потерять любую несохраненную работу.Просто нажмите кнопку, и у вас будет сохранена последняя версия.
Если это ваше первое сохранение, может появиться всплывающее окно с просьбой указать имя вашего сайта.
Предварительный просмотр вашего сайта
Прежде чем вы продолжите и публикуете сайт, стоит также проверить кнопку предварительного просмотра, которая является удобным шагом, который позволит вам просмотреть свой сайт так, как он будет выглядеть, когда он будет запущен. Я считаю, что это важный шаг, потому что если вы заметите что-то, что вам не нравится, вы можете легко вернуться в редактор и исправить все, что вам нужно.
Замечательная особенность заключается в том, что вы также можете предварительно просмотреть, как ваш сайт будет выглядеть на мобильном дисплее, выбрав значок мобильного телефона в верхнем левом углу.
Чтобы вернуться в редактор и внести какие-либо изменения, нажмите синюю кнопку «вернуться в редактор», которая находится в крайнем левом верхнем углу.
Опубликуйте свой сайт
Когда вы будете довольны своим сайтом, вы можете опубликовать его, поэтому нажмите кнопку публикации в правом верхнем меню, и вы увидите, что ваш сайт будет запущен во всемирной паутине! Вот и все!
[Опубликовать] Работает ли повествование с Wix?
В этой статье:
____________________
Wix and Narrative Publish
Да, вы можете использовать рассказ, чтобы создавать свои сообщения для Wix.И функция публикации, и функция экспорта JPG.
Тем не менее, мы предлагаем использовать экспорт JPG на Wix, поскольку мы считаем, что это обеспечивает более удобную работу, следуйте приведенным ниже инструкциям для этого метода. В противном случае шаги публикации также приведены ниже. Нажмите здесь, чтобы узнать, как построчно экспортировать jpgs.
____________________
Как публиковать в Wix
Функция публикации в повествовании на Wix работает немного иначе, но все же она великолепна, поскольку включает в себя все эти удивительные функции публикации.
Продолжите ниже, чтобы узнать, как опубликовать на Wix.
1. Завершите блог, над которым вы сейчас работаете, и нажмите «Опубликовать»
2. Теперь должны открыться настройки вашего издателя, введите URL-адрес вашего веб-сайта, нажмите «Другой» и введите «Wix» в раздел поставщика веб-сайта. Затем нажмите продолжить.
3. Ваш пост должен начать публиковаться. После его публикации нажмите кнопку «Копировать ссылку» и перейдите на свой сайт Wix.
4. В Wix начните редактировать свой сайт и перейдите на страницу, на которой вы хотите разместить свой блог.Оказавшись там, щелкните значок приложения слева.
5. Найдите HTML и нажмите «HTML iFrame / Embed» и нажмите «Добавить на сайт»
6. Нажмите кнопку «Ввести код» и вставьте код справа
7. Теперь настройте рамку под размер вашего блога, чтобы она соответствовала вашим изображениям, ИЛИ оставьте ее шириной и немного больше, чтобы пользователи могли прокручивать.
8. Нажмите предварительный просмотр, чтобы увидеть, как выглядит ваш блог, и опубликуйте его, когда вас устраивает размер.
Ваш блог теперь должен быть опубликован на вашем сайте.
____________________
Общие проблемы
Проблема первая: ограничение высоты блога
Из-за реализации Wix приложения HTML они ограничивают максимальную высоту блока, это означает, что если ваш блог слишком велик, вероятно, вы не будете иметь возможность уместить все это на экране без прокрутки посетителя.
Чтобы решить эту проблему, есть несколько вариантов:
Вариант 1. Экспортируйте сообщение в формате JPG и загрузите таким образом, этот метод не сталкивается с этой проблемой.Щелкните здесь, чтобы узнать, как это сделать.
Вариант 2. Уменьшите количество изображений в своем блоге.
Как отменить публикацию сайта Wix
Wix теперь стала одной из растущих платформ, на которой вы можете быстро опубликовать свой сайт. У него также есть бесплатный план, поэтому он привлекает так много новых клиентов.
Когда вы вкладываете свое время в создание идеального веб-сайта Wix, это происходит очень часто. Теперь по какой-то причине вы просто отбрасываете идею публикации. Однако вы не можете удалить сайт, так как он вам вскоре понадобится.Итак, лучший способ — отменить публикацию сайта Wix.
Мы собираемся посмотреть, как отменить публикацию сайта Wix.
Отмена публикации сайта Wix и удаление сайта Wix
Первое, что мы сделаем, это узнаем разницу между этими двумя терминами. Если вы какое-то время занимались созданием веб-сайтов, вы уже все это знаете. Однако, если вы новичок в создании веб-сайтов, вы можете подумать, что они оба одинаковы.
Однако это не так. Отмена публикации и удаление — разные вещи.
Удаление веб-сайта означает полное удаление веб-сайта из Интернета и серверов Wix. Как только вы удалите свой веб-сайт, вы не получите обратно данные. Скорее всего, вы даже не получите обратно URL своего веб-сайта. В будущем, если вы захотите снова загрузить этот веб-сайт, вам придется выбрать другое доменное имя и выполнять всю работу. Если у вас нет резервной копии, вам придется приложить много усилий и усилий.
С другой стороны, отмена публикации сайта Wix — идеальный вариант, если вы захотите создать сайт в будущем. Отмена публикации веб-сайта не приведет к удалению веб-сайта . Вместо этого он будет делать , он просто снимет его для публики . Позвольте мне объяснить вам это подробно. Веб-сайт будет виден вам, если вы откроете учетную запись Wix. Вы увидите весь веб-сайт с данными там.
Однако он не будет доступен для всех остальных. Если вы откроете URL-адрес веб-сайта, он не загрузит веб-сайт.
Зачем отменять публикацию сайта Wix?
Если сайт не будет доступен для посетителей, зачем отменять публикацию сайта Wix? Большинству людей вовсе не нужно отменять публикацию веб-сайта.
Однако, в зависимости от вашего представления о веб-сайте, вам может потребоваться отменить публикацию веб-сайта. Вот некоторые из причин, по которым вы можете отменить публикацию веб-сайта.
- Наиболее частая причина отмены публикации веб-сайта — это новое обновление. Если вы планируете дать своим пользователям совершенно новый опыт, вы можете отменить публикацию своего веб-сайта для редактирования. В некоторых случаях, если вы редактируете веб-сайт во время его работы, люди его увидят. Так что, если вы не хотите, чтобы они об этом узнали, вы можете использовать параметр «Отменить публикацию».
- Если вы меняете способ ведения бизнеса или работаете над чем-то новым, вы, безусловно, можете на время отменить публикацию веб-сайта.
- Вы хотите отдохнуть от веб-сайта и ненадолго отключиться от сети. Вы всегда можете отобразить сообщение об этом. Однако, если вы хотите убрать свой веб-сайт, вы, безусловно, можете сделать то же самое.
- Возможно, вы столкнулись с некоторыми проблемами со скоростью вашего веб-сайта Wix, и для этого потребуются некоторые работы по обслуживанию.
- Последняя причина может заключаться в том, что вы больше не хотите использовать Wix и хотите опробовать новые платформы, такие как WordPress или Shopify, для создания веб-сайта.Однако вы все еще не уверены в другой платформе. В результате вы не хотите удалять веб-сайт, а отмените его публикацию, пока все не станет лучше.
Может быть еще пара причин для отмены публикации веб-сайта. Это зависит от вашей ситуации.
Как отменить публикацию сайта Wix?
Теперь давайте перейдем к фактическим шагам, как отменить публикацию сайта Wix. Это легко и быстро. Вам понадобится всего пара секунд, чтобы отменить публикацию вашего сайта. Мы также увидим некоторые другие вещи после этого.
Вот точные шаги, которые необходимо предпринять, чтобы отменить публикацию сайта Wix. Откройте Wix и войдите в свою учетную запись. (конечно)
Теперь вам нужно перейти к опции « Мои сайты» . Вы можете выбрать сайт из представленного списка. Он отобразит все веб-сайты, которые у вас есть или которые вы создали с помощью Wix. Щелкните веб-сайт, публикацию которого вы хотите отменить. Вы увидите опцию редактирования; вы также можете щелкнуть по нему. В любом случае он перенаправит вас на ту же страницу.
Теперь вы увидите панель управления вашего веб-сайта.Нажмите « Настройки » в левом меню. Внутри вы увидите несколько вариантов. По умолчанию будут выбраны многие « Обзор ». Оставьте все как есть и переходите к экрану. Вы увидите возможность отменить публикацию веб-сайта. Есть опция под названием « Опубликовать статус ». Помимо этого, вы увидите еще одну возможность отменить публикацию веб-сайта.
Вот и все. После того, как вы нажмете на нее, веб-сайт будет отменен. Отмена публикации сайта Wix займет всего несколько секунд.Вы увидите сообщение о том, что ваш сайт не опубликован. Перед отменой публикации вам будет предложено подтвердить раздел. После этого вы можете продолжить работу. Как только работа будет завершена, вы сможете снова опубликовать сайт.
Публикация веб-сайта Wix после его отмены
Это не нужно людям, но все же, если вам интересно, как вы можете опубликовать свой веб-сайт обратно.
Опубликовать можно из панели редактирования. Когда вы редактируете свой веб-сайт, вы увидите возможность опубликовать его оттуда.Это похоже на то, как вы впервые опубликовали свой веб-сайт.
Вот подробные инструкции, как это сделать.
Перейдите в опцию «Мой сайт» и нажмите кнопку редактирования сайта.
Внутри вы увидите кнопку публикации.
Убедитесь, что вы внесли изменения, прежде чем нажимать кнопку публикации. Вы не можете просто повторно опубликовать свой веб-сайт, выполнив те же действия, которые вы использовали для отмены публикации вашего веб-сайта.
Недостатки публикации сайта Wix
Теперь давайте посмотрим на темную сторону отмены публикации сайта Wix.Отмена публикации может показаться крутой, но у нее есть несколько недостатков, о которых вам следует знать. Здесь мы увидим недостатки публикации веб-сайта.
- Посетители не смогут посетить ваш сайт. Некоторые из них могут просто исчезнуть. Никто не любит сайт, который не открывается. Скорее всего, посетители даже не откроют ваш сайт.
- Помимо посетителей, ваша следующая задача — убедиться, что поисковая система не снижает ваш рейтинг. Некоторые из основных поисковых систем, включая Google, не будут ранжировать ваш сайт, если он не работает в течение стольких дней.Обнаружено, что публикация веб-сайта прекращается на несколько часов. Однако, если часы превращаются в дни, проблема может быть в вас. Вы не только потеряете посетителей, но и потеряете рейтинг.
Итак, есть много недостатков, о которых стоит помнить. Если у вас нет проблем с этим, вы можете продолжить отменить публикацию своего веб-сайта. Это легко и быстро.
Альтернативы отмене публикации веб-сайта
Но что, если вы не хотите отменять публикацию веб-сайта, есть ли другой способ сделать это? Есть конечно.Есть две альтернативы, которые вы можете использовать вместо отмены публикации сайта Wix. Мы увидим некоторые из наиболее эффективных способов. Вы обязательно попадете в одну из этих категорий. Таким образом, вам не нужно отменять публикацию веб-сайта, вместо этого вы можете сделать следующее.
Use Coming Soon Page
Coming Soon Page
Coming Soon Page или страница обслуживания специально создана для подобных вещей. Страница в ближайшее время — это страница, созданная специально для таких случаев. Здесь вы можете опубликовать страницу, которая скоро появится, в качестве домашней.На нем будет сообщение, а также таймер, когда веб-сайт будет готов к использованию.
На следующей странице не будет меню и ссылки для навигации. Таким образом, посетитель не сможет использовать ни одну из дополнительных страниц. Они просто увидят текущую страницу. Вы можете редактировать текст и обратный отсчет на этой странице в соответствии со своими потребностями.
Это даст вашим посетителям подтверждение о веб-сайте. Итак, если ваши посетители знают, что веб-сайт будет работать через 3 дня и будет готов к использованию, они останутся.Вместо этого, если вы напрямую отмените публикацию своего веб-сайта, вы можете потерять посетителей.
Кроме того, Google и другие поисковые системы не снизят ваш рейтинг.
Итак, если возможно, вам следует использовать эту страницу вместо того, чтобы отменять публикацию вашего сайта. Это выгоднее для всех. Это основная причина, по которой вы должны использовать страницу в ближайшее время. В Wix доступны различные дизайны, из которых вы можете выбирать. Вы можете изменить его и установить в качестве домашней страницы.
Кроме того, вы также можете получать электронные письма со страницы, которая скоро появится.Вы можете отправить электронное письмо своим подписчикам, когда ваш сайт заработает. Таким образом, вашим посетителям не нужно будет запоминать дату. Они получат электронное письмо, когда ваш сайт заработает. Не забудьте изменить текст и изображения на странице, которая скоро появится. Существуют различные шаблоны для выбора дизайна.
Разрешение пользователям с прямой ссылкой открывать веб-сайт
Теперь это немного сложно и не рекомендуется для большинства людей. Если вы хотите, чтобы посетители вашего сайта могли просматривать ваш сайт, но не хотите, чтобы они находили ваш сайт в поиске Google, вы можете ограничить это.
При этом посетители смогут посещать ваш сайт, только если у них есть прямая ссылка на ваш сайт. Если у них нет ссылки, они не найдут веб-сайт. Wix не позволит поисковым системам ранжировать или индексировать ваш сайт.
Не рекомендуется, если вы хотите разрешить поисковым системам находить ваш веб-сайт в будущем. Это связано с тем, что после того, как вы запретите поисковой системе индексировать ваш сайт, переиндексация вашего сайта займет много времени.Так что это совсем не рекомендуется, если вы хотите, чтобы поисковые системы ранжировали ваш сайт в будущем.
Если вы все еще хотите это сделать, вы можете перейти к Настройки > Обзор . Там вы увидите параметры поисковой системы. Нажмите кнопку «Управление», а затем запретите поисковой системе ранжировать ваш сайт. Таким образом, поисковая система не будет ранжировать ваш сайт. Только посетители, имеющие прямую ссылку на ваш сайт, смогут посетить ваш сайт. Не говоря уже о том, что пользователи наверняка могут поделиться им в социальных сетях.Таким образом, он не будет работать как полностью закрытый веб-сайт.
Кроме того, поисковая машина решает, уважать команду или нет. Поисковые системы могут ранжировать или индексировать ваш сайт, даже если вы это запретите.
Опять же, это НЕ рекомендуется для большинства людей, поскольку в будущем им понадобится поисковый трафик. Вместо этого вы можете использовать страницу обслуживания или страницу в ближайшее время.
Заключительные слова
В заключение, это все, что вам нужно знать об отмене публикации сайта Wix.Мы увидели, почему вам нужно отменить публикацию и как отменить публикацию сайта Wix. Кроме того, мы увидели некоторые альтернативы, которые вы можете использовать вместо отмены публикации своего веб-сайта. Большинство людей будут использовать страницу, которая скоро появится, вместо того, чтобы отменить публикацию . Работает лучше всего.
Если вы планируете сменить платформу и именно поэтому хотите отменить публикацию, вы можете попробовать WordPress или Shopify. Shopify великолепен, если вы хотите создать веб-сайт для покупок, тогда как если вы хотите создать многоцелевой веб-сайт или блог с лучшим контролем, вы можете использовать WordPress.Это позволяет вам настроить ваш сайт так, как вы хотите.
Наконец, выбор зависит от вас. Не забудьте опубликовать сайт, когда работа будет завершена. .
Как мне подключить мой сайт Wix к моему домену (в cPanel)? — Домены
Wix — это бесплатный конструктор сайтов, который позволяет быстро и легко создавать Flash-сайты без специальных навыков программирования. После того, как вы создали красивую веб-страницу, подключите ее к домену.
Когда вы регистрируете бесплатную учетную запись Wix, вы можете создавать и публиковать свои сайты абсолютно бесплатно. Когда вы публикуете бесплатный сайт Wix, он автоматически получает собственный адрес ( http://siteaddress.wix.com/myweb ). Если вы хотите подключить свой собственный домен (например, www.mydomain.tld ), вам сначала нужно будет обновить тарифный план до с предоплатой , который включает использование вашего собственного домена.
Если у вас уже есть предоплаченная учетная запись Wix , вы можете сопоставить ее со своим сайтом, выполнив дальнейшие действия (для доменов , размещенных на Namecheap ).
1. Войдите в свою учетную запись Wix и подключите домен, которым вы уже владеете.2. Вы получите записи хоста, которые должны быть установлены в вашей учетной записи Namecheap cPanel:
3. Войдите в свою учетную запись cPanel и перейдите в меню Zone Editor в разделе Domains :
4. Щелкните Manage рядом с доменом, который вы хотите изменить:
5. Настройте следующие три записи, если вы хотите использовать пустой домен для своего веб-сайта, например.g., nctest.info :
- Запись для nctest.info , указывающая на 23.236.62.147
- Запись CNAME для www.nctest.info
1719, указывающая на 902. wixdns.net
- Запись CNAME для m.nctest.info , указывающая на www192.wixdns.net
Чтобы добавить новую запись (например, m.поддомен), щелкните Добавить запись вверху списка записей> введите требуемые значения> щелкните Добавить запись справа:
Обычно для вступления в силу вновь созданных записей требуется 30 минут .
Вот и все!
Нужна помощь? Свяжитесь с нашей службой поддержки
Как мне опубликовать форму регистрации на моем сайте Wix? — База знаний AWeber
Wix — это сервис, в котором вы можете создать свой собственный веб-сайт с помощью множества различных шаблонов, которые они предоставляют.Наличие собственного веб-сайта позволит вам публиковать информацию о вашем бизнесе. Если у вас есть собственный веб-сайт, вы хотите, чтобы посетители подписывались на ваш список рассылки, чтобы они могли получать дополнительную информацию о вашей компании.
AWeber упрощает публикацию формы регистрации на вашем сайте Wix, которая позволяет посетителям регистрироваться в вашем списке!
Обратите внимание: Wix также имеет функцию искусственного дизайнерского интеллекта, которая помогает создать сайт для вас. На веб-сайтах ADI есть редактор, стилизованный иначе, чем у оригинального редактора Wix.Вы можете обратиться к их инструкциям ниже, чтобы добавить HTML-форму с помощью редактора ADI.
Пошаговые инструкции
- Если вы еще этого не сделали, вам нужно будет создать форму регистрации в AWeber. После создания скопируйте код вашей формы регистрации. Подойдут как фрагмент кода Javascript, так и кодирование формы в формате Raw HTML.
- На своем сайте Wix нажмите кнопку «Добавить».
- В выпадающем меню нажмите «Еще» внизу списка, а затем «Встраивать».
- Теперь выберите вариант «HTML».
- На вашем сайте появится небольшая рамка. Щелкните этот фрейм, а затем нажмите «Ввести код».
- В «Настройках HTML» выберите «Код».
- Введите код формы AWeber в соответствующее поле и нажмите кнопку «Обновить».
- Вы можете настроить рамку, перетащив один из угловых значков, чтобы увеличить или уменьшить рамку.
Примечание : при использовании приложения Wix для публикации формы AWeber страница с благодарностью появится в созданном фрейме, который предоставляет Wix.Если вы хотите избежать этого, установите флажок, чтобы страница с благодарностью открывалась в новом окне. Эту опцию можно найти в настройках вашей формы регистрации.
Примечание: Если вы добавляете в свой список лайтбокс или всплывающую форму, они будут отображаться только во фрейме на вашем сайте Wix. По этой причине мы предлагаем использовать встроенную форму при публикации на вашем сайте.
Вот и все! Теперь, когда вы публикуете свой сайт Wix, ваша форма регистрации на AWeber будет опубликована, чтобы посетители могли подписаться на ваш список рассылки.
Добавить маяк на сайт Wix
Wix позволяет создавать красивые веб-сайты для демонстрации вашего бизнеса без особых усилий, чем просто перетаскивать. Beacon предоставляет по запросу документы, чат и контактную форму электронной почты в одном полезном виджете, который вы можете подключить прямо на свой сайт Wix.
Если вы создали и разместили свой веб-сайт на Wix, встроить Beacon так же просто, как просто скопировать и вставить! Вы добавите код в приложение «Отслеживание и аналитика», доступное для премиум-аккаунтов.
- 1
Создайте новый маяк или перейдите на вкладку «Установка» для существующего маяка и возьмите код для встраивания. Просто нажмите кнопку Копировать , чтобы поместить этот код в буфер обмена.
- 2
- Зайдите в Wix. Убедитесь, что вы находитесь в редакторе Wix — переключитесь в редактор Wix под Сайт > Перейдите в редактор Wix .
- 3
- В редакторе Wix перейдите в Настройки и выберите Отслеживание и аналитика .Вам нужно быть на Неограниченный платный годовой план или выше для отслеживания и аналитики.
- 4
- В разделе «Отслеживание и аналитика» нажмите + New Tool и выберите Пользовательский
- 5
- Вставьте код, который вы скопировали на шаге 1, в поле Вставьте сюда фрагмент кода . Назовите свой маяк (чтобы вы запомнили, какой код вы вставили позже), примените его к страницам, на которых вы хотите, чтобы ваш маяк отображался, и убедитесь, что выбран Head Code.Нажмите Применить .
Важное примечание: Ваш маяк не будет отображаться в редакторе Wix или в предварительном просмотре Wix. Вам нужно будет сохранить и опубликовать свой сайт, а также просмотреть Beacon на своем действующем сайте.
- 6
- Сохранить и Опубликуйте свой сайт. Чтобы просмотреть свой маяк, посетите свой действующий сайт после публикации.
Если вы хотите попробовать свои силы в добавлении некоторых функций Beacon JavaScript API, вы должны поместить этот код в то же место на своем сайте Wix.