Разработка футера: советы и примеры дизайна подвала сайта
«Василий приземлился на странице, почитал, но не увидел нужной информации. Он пролистал дальше — тот же результат. Пролистав еще, Вася начал терять терпение и хотел было выйти обратно в поиск. Но вот оно — в самом низу веб-страницы расположился подвал с нужной ссылкой! И кучей другой полезной инфы» — такое происходит 1000 раз в день.
Разработка футера сайта — это история о том, как помочь пользователю и достичь целей бизнеса.
Зачем нужен подвал сайта?
Вы снова удивитесь, но видимость футеров считается очень высокой.
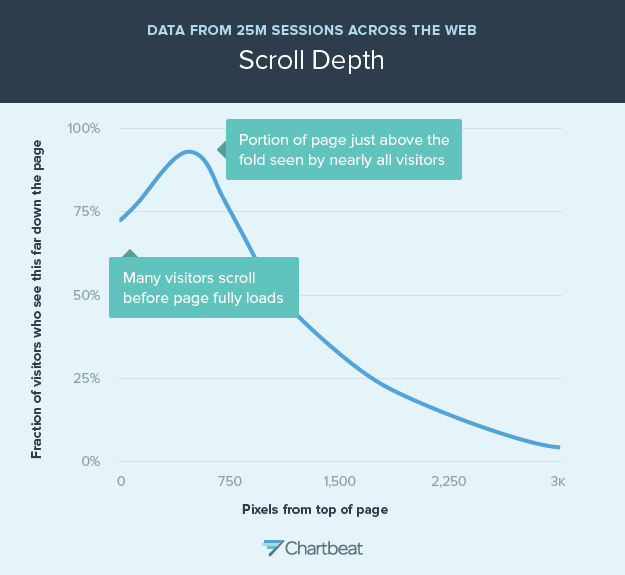
На основании данных 25 миллионов веб-просмотров эксперты Chartbeat составили диаграмму удаленности пользователя от заголовка веб-страницы. Оказалось, не бывает слишком длинных страниц и слишком удаленных колонтитулов!
Если интересно, как далеко продвигаются посетители на вашем сайте, воспользуйтесь платными программами для определения «глубины прокрутки» страниц. Например, Lucky Orange или ClickTale.

26 советов по разработке подвала сайта
Каким должен быть нижний колонтитул сайта? Найдите парочку интересных идей для своего проекта:
1. Знак авторского права
Если вы намерены сделать очень скромный колонтитул, то это может быть именно копирайт и год.
Это слабая защита против плагиата, но внушает определенное доверие.
Кстати, крошечный программный код позволит автоматически обновлять годы.
2. Карта сайта
Это наиболее распространенный элемент, который используют в подвале многие крупные веб-сайты.
Ссылку на карту сайта можно найти внизу домашней страницы у Intel, Apple и других уважаемых компаний.
Рядовые посетители редко ее кликают, но, как и XML sitemap, ссылка может помочь поисковикам.
3. Политика конфиденциальности
Это второй по популярности элемент футеров. Обычно «Политика конфиденциальности» ссылается на страницы, которая объясняет аспекты сбора информации сайтом, хранения и использования данных пользователя.
4. Пользовательское соглашение
Правила использования Сайта несколько отличаются от предыдущего пункта. Они объясняют посетителю, с чем он соглашается при работе с материалами данного ресурса. Подобные ссылки — крайне желательный элемент нижнего колонтитула веб-сайтов, относящихся к строго регулируемой индустрии (например, финансы).
5. Контактные данные компании
Посетители ожидают найти контактную информацию в правом верхнем углу шапки сайта. Это стандарт веб-дизайна.
Второй популярный вариант — размещать ссылку «Контакты» в нижнем правом углу (или в центре) футера.
Это должна быть ссылка на страницу с подробными контактными данными, а не просто адрес электронной почты.
Есть множество причин публиковать контактную форму:
• Подача формы соответствующим образом отслеживается в аналитике
• Посетитель может не находиться на компьютере, где его электронная почта недоступна
• Формы могут вести на страницы благодарности, где есть дополнительный призыв к действию
• Формы могут задавать вопросы и направлять заявки конкретным сотрудникам
• Формы отправляют посетителям автоматические ответы, больше СТА и информации
• Формы могут сохранять сообщения в базу данных для дальнейшей обработки
• Формы могут подключаться к системам автоматизации маркетинга
• Ссылки на электронную почту — это спам-магниты
Поэтому настоятельно рекомендуем вам убрать ссылку на email из нижнего колонтитула!
По правде говоря, мы не советуем размещать электронную почту вообще где-либо на видном месте сайта.

6. Физический адрес и ссылка на карту
Информация о местонахождении — это то, что посетители ожидают увидеть в подвале сайта.
Мы неоднократно говорили, что важно вызывать доверие людей, демонстрируя им реальные контактные данные.
Если ваш бизнес ориентирован на местных покупателей (ресторан, автосервис, offline магазин), ссылка на карту впишется в дизайн нижнего колонтитула. Это также указывает Google, куда стоит направлять пользователей при локальном поиске.
Правильно разработанная ссылка на карту превращается в удобную кнопку размером с отпечаток пальца, и будет легко приводить мобильных пользователей прямо к дверям вашего магазина или ресторана.
7. Номер телефона и факса
Подобно физическому адресу, номер телефона и код города помогает Google оптимизировать результаты выдачи для локального поиска. Как и кнопка карты, кликабельный телефонный номер сделает подвал сайта удобным для благодарных мобильных пользователей. Звоните прямо сейчас!
8. Навигация по сайту
Подсказки по навигации — та самая спасительная соломка, которую вы должны подстелить посетителю в подвале сайта. Пользователь, который пролистал так далеко, наверняка не обнаружил нужные элементы выше.
Время предложить дополнительные опции. В последние годы на Западе распространился юзабилити-тренд под названием «жирный футер» (fat footer). Это подразумевает существенное расширение опций в колонтитуле.
Внизу страницы может содержаться те же ссылки, что и в выпадающем «мега-меню» под хедером сайта. Но это вовсе не обязательно спасет потерявшегося пользователя. Вспомните — ведь он не нашел нужную инфу в шапке.
9. Кнопки социальных сетей
Анализ топ-50 маркетинговых сайтов Буржунета показывает, что 72% футеров содержат кнопки социальных сетей.
Мы ведь любим трафик из социальных медиа? Но мы не любим, когда посетители уходят от нас на Facebook, Twitter или YouTube. Когда они уходят, то больше не возвращаются. Вот почему веб-дизайнеры не размещают кнопки в хедере.
Нижний колонтитул — идеальное место, где соблюдаются интересы сторон.
10. Подписка по электронной почте
Вернемся к анализу лучших маркетинговых сайтов западного мира.
Исследования показывают, что 24% из них размещают кнопку подписки по email внизу домашней страницы.
Действительно, подписка наиболее вероятна тогда, когда посетитель перечитал контент и нашел его интересным.
Поэтому в футере данный элемент будет срабатывать гораздо лучше, чем в хедере сайта.
Но не надейтесь на магическую силу контента. Подкрепляйте призыв социальными доказательствами (сколько довольных подписчиков на сайте?) и очевидными выгодами (что получит подписчик в обмен на электронную почту?).
Одинокий скучный email address box не сулит вам высоких конверсий…
11. Форма авторизации
Не все посетители — просто читатели. Среди них могут быть сотрудники фирмы, партнеры, поставщики и покупатели.
Ссылка на форму авторизации может стать уместным элементом в дизайне футера. Эти посетители часто возвращаются на сайт, однако нам незачем тратить драгоценную маркетинговую площадь хедера ради очередной формы входа.

12. Кнопка для прессы
Еще один специализированный элемент для страниц крупных сайтов — это кнопка для прессы. На самом деле, менее 1% пользователей являются журналистами или редакторами, поэтому тратить ли место на данный элемент, решать вашему отделу маркетинга и PR. Если вы доросли до кнопки Press, у компании наверняка есть такой отдел.
13. Строка поиска по сайту
Если они не нашли строку поиска в хедере или боковой панели, используйте ее при оформлении нижнего колонтитула. Поисковые инструменты — это спасательный круг для утопающих посетителей, который должен быть хорошо заметным на фоне остальных кнопок вашего жирного футера.
14. Фотографии
При желании красиво оформить подвал сайта, разместите там фотографии сотрудников, офиса или клиентов.
Это замечательная возможность сделать имидж компании более «человечным».
15. Галерея фотографий
Почему не сделать полный педикюр? Вместо одного изображения разместите целую галерею довольных лиц!

16. Брендинг
Визуальные образы при оформлении футера — еще один шанс укрепить бренд.
Это подходящее место для использования логотипа, социальных доказательств, сертификатов и т. д.
17. Миссия и ценности компании
Логотипы — это хорошо, но почему не рассказать посетителям о миссии и ценностях вашего бизнеса? Если в шапке эта информация не всегда уместна, то нижний колонтитул отлично подойдет. Такой подход использует американский сайт BGA (Better Government Association), подробно излагая свою миссию в нижней правой части главной страницы.
18. Ключевые слова для SEO оптимизации
Текст в нижнем колонтитуле – это ключи на каждой странице. Таким образом, это отличное место, чтобы указать вашу релевантность Google. Если вы включили свою миссию, ценности или общие сведения о компании, используйте это как дополнительную возможность ранжирования. Особенно в локальном поиске.
Внимание: футер сайта был объектом злоупотребления нерадивых SEO оптимизаторов в течение многих лет. Вероятно, поэтому нынешние поисковые алгоритмы Google не добавляют большого веса за ключи в нижних колонтитулах.
Так что не переусердствуйте. Просто используйте фразу один раз (как текст, а не ссылку), и двигайтесь дальше.

19. Награды, дипломы и сертификаты
Некоторые сферы бизнеса, такие как медицина и финансы, основываются целиком на доверии клиентов.
Если вы готовите дизайн подвала сайта для сайта частной клиники, юридической консультации, страховой компании или подобного бизнеса, не забудьте разместить внизу страницы многочисленные награды и регалии!
Это одна из самых эффективных форм социального доказательства. Престижные награды максимально усиливают впечатление от бренда, именуемое в маркетинге гало-эффектом (эффект нимба).
Совет маркетологов: комбинируйте все символы доверия в так называемый «блок доверия».
20. Членство в ассоциациях
Возвращаясь к разработке сайта частной клиники или юридической конторы. В этих сферах бизнеса гало-эффект усиливает членство компании в различных престижных обществах, союзах или ассоциациях. Например, если на сайте клиники есть знак JCI – это знак соответствия строгим стандартам и безопасности для иностранных пациентов.

21. Отзывы счастливых клиентов
Позвольте клиентам сказать несколько лестных слов о компании. Тратить для этого драгоценные пиксели в шапке не всегда рационально, но в подвале сайта они будут смотреться отлично. Да еще и с фотографиями!
Важно: при добавлении отзывов помните, что они подкрепляют конкретный призыв, поэтому должны добавляться избирательно, на определенные страницы (не по всему сайту). И еще: худшее место для отзывов — это страница отзывов, которую мало кто просматривает. Не верите? Просмотрите аналитику!
22. Ссылки на свежий контент
Если вы активно занимаетесь контент-маркетингом, попробуйте использовать оформление футера для публикации свежих статей из блога, новостей компании и т. д. Или размещайте там ссылки на избранные статьи или ответы на часто задаваемые вопросы пользователей, которые помогут вашим конверсиям.
23. Предстоящие события
Вы наверняка проводите встречи, акции, раздачи сэмплов. Чтобы привлечь внимание ЦА к предстоящим события, нужно использовать корпоративный веб-сайт на всю катушку. Объявления целесообразно помещать и в нижнем колонтитуле.
Но делайте это только в том случае, если компания ВСЕГДА проводит те или иные мероприятия.
24. Видео контент
Изображения превосходят по силе текст, а видео контент превосходит изображения.
Считается общепризнанным, что видео — это самый эффективный формат контента для электронной коммерции.
Чтобы выжать максимум из дизайна подвала сайта — добавляйте качественные видеоролики.
25. Персональный Jingle Bells
В редких случаях веб-разработчики прибегают к использованию аудио в нижнем колонтитуле.
Милая техника UX: переделать популярную мелодию для оживления страницы!
26. Финальный призыв к действию
Каждая веб-страница в мире электронной коммерции должна содержать призыв к действию.
Нет, СТА не следует оставлять для оформления подвала сайта! Начинать следует гораздо выше.
Но добавить финальный призыв к действию после вышесказанного — отличная идея.

Свежие идеи для дизайна подвала сайта
Под конец приведем несколько вдохновляющий идей для разработки.
Цветовая схема футера
Обратите внимание, как многие из приведенных выше примеров демонстрируют светлый текст на темном фоне.
Реверсирование цветов — хороший способ сообщить посетителям, что они достигли конца прокрутки.
Совет разработчиков: реверсирование цветов в области контента требует осторожности. Это может создать «ложное дно», заставляя посетителей думать, что они достигли подвала и пропустили остальную часть страницы.
Липкий футер
Подобно тому, как элементы навигации могут «прилипать» к верхней части веб-страницы (независимо от прокрутки), нижние колонтитулы могут всегда отображаться внизу экрана. Отличный вариант, если в подвале хранятся важные ссылки. Использование липкого футера оценили такие прогрессивные сайты, как Conversion Sciences (США).
Бесконечная страница… Без нижнего колонтитула!
На каждом веб-сайте есть нижний колонтитул, не так ли?
На самом деле некоторые медиа-сайты не используют их, поскольку их страницы бесконечны. Вечный скроллинг позволяет посетителю переходить от одной статьи к другой — зайдите на РБК или другие популярные информационные агентства.
Резюме
Подытоживая все сказанное, какой должна быть разработка футера?
Ответ прост: ориентированной на пользователя.
Вы должны понять, почему люди добираются до конца прокрутки:
• Не находят нужных ссылок на странице
• Ищут онлайн-консультанта или какую-то подсказку
• Не могут сориентироваться в разделах сайта и др.
Поместите в подвал то, что ищет пользователь, и позитивный опыт гарантирован.
sdvv.ru
Здравствуйте, уважаемые друзья и гости блога! Сегодня пойдет речь о создании сайта, вернее сказать о его одной составляющей — Подвал сайта, по научному Footer HTML или просто footer. Не смотря на то, что это самая мало видимая часть сайта и мало кто на нее обращает внимание, это на первый взгляд так кажется и многие так думают. И вот из-за этого многие частенько пренебрегают оформлением подвала сайта, что в корне не верно и не правильно!
Так как подвал сайта такая же его важная часть, как шапка и тело или по правильному — header и body. Вот и давайте сегодня займемся тем, что оформим как подобает хорошему сайтостроителю свои подвалы сайтов, а я вам в этом постараюсь помочь!
И так, начнем с самого начала …
Подвал сайта — это его самая нижняя часть, где обычно размещаются веб-мастером ссылки для перехода на главную страницу, может быть и меню всего сайта, постраничная навигация, об авторе, о проекте, о сайте, контактные данные, переходы на страницы для часто задаваемых вопросов, ссылки на социальные сети и их кнопки, информеры и счетчики и что только не размещается в подвале сайта. Вся информация, которую только сможет придумать сам веб-мастер!
И не прав тот, кто думает, что в подвал сайта заходит мало посетителей, в корне не прав!
И исходя из этого, нужно уделять не меньше внимания подвалу сайта, чем его, на первый взгляд, более видимым частям, как тело и шапка сайта. Хоть я и повторяюсь, но думаю, что не зря. Это я пытаюсь таким образом объяснить вам всю значимость и важность должного оформления подвала сайта!
Как правильно оформить подвал сайта?
Ничего сложного в этом нет! Я сейчас вам представлю несколько видов довольно красивых и презентабельных подвалов для ваших сайтов. И Вы сможете выбрать из них наиболее подходящий, а так же в конце данной статьи будет ссылка по которой Вы сможете скачать все представленные мной подвалы для сайтов и конечно же использовать их при создании своих новых сайтов, или же заменить уже существующие на мои, более привлекательные footer html.
Это первый подвал сайта:
Это второй подвал для сайта:
Это третий подвал для сайта:
Это четвертый подвал для сайта:
Это пятый подвал сайта:
Это шестой подвал сайта:
Ну, как Вам эти Footer HTML? Понравился хотя бы один из них? Я надеюсь, что да?!
Если они вам понравились, тогда я предлагаю скачать их совершенно бесплатно прямо сейчас и использовать в своих целях!
Вот ссылка для скачивания: ЗАБРАТЬ ВСЕ ШЕСТЬ ПОДВАЛОВ ДЛЯ САЙТА!
В папке, которую Вы скачали содержится шесть файлов с Footer HTML. И вам остается только исправить в текстовом редакторе содержание под свой сайт и все!
К стати о текстовом редакторе! Я например пользуюсь ,и вам советую, только Notepad++. Так как он самый удобный и безопасный!
Вот теперь все. Спасибо за внимание!
Посты по теме
pribylwm.ru
11 идей оформления футера для сайта eCommerce
Если обувь это итоговая составляющая любого наряда, то футер для сайта e-Commerce — завершающий элемент его продающего дизайна. Уделяя внимание самому нижнему элементу «подвалу», современные веб-сайты готовы продемонстрировать свою индивидуальность всеми способами. В конкурентной e-commerce среде достаточно оригинальных идей, креатива и оформительских тенденций. Перед тем как разнообразить футер Е-коммерческого сайта, стоит учесть немаловажные моменты. Что разместить первую очередь и как это лучше сделать? В обзоре вдохновляющих дизайнов футеров есть интересные варианты.
Любопытна статистика от компании Chartbeat. Исследование поведения 25 млн. пользователей показало, насколько глубоко они просматривают страницы. Оказывается, пользовательское внимание обращено на пространство ниже линии сгиба. Получая больше практически полезной информации, посетители дольше всего задерживаются в области 1200px от верха страницы (при средних 700px по вертикали экрана в браузере), либо за вторым экраном.
Время просмотра (сек.) / Расстояние от верха страницы (пиксели)
Большой разрыв по продолжительности просмотра первого и второго экранов. Самый ТОП – 4 сек, длительность достигает максимума (16 сек.) на 1200 пикселях от верха и при дальнейшей прокрутке, медленно снижается.
Доля посетителей (%) / Расстояние от верха страницы (пиксели)
Значительная часть посетителей (более 25%) даже не ждут загрузки контента и начинают скроллить страницу. Значит, только 75% сперва увидят самый верх. Наиболее просматриваемая область страницы, это 550px (сразу над линией сгиба).
Исследование развеивает миф о том, что пользователи не прокручивают страницу до самого низа и не смотрят весь контент. Футер также важен для современного eCommerce сайта, даже имеет свои преимущества.
Идеи как оформить «подвал» (футер), примеры продающих дизайнов
Эти 10 советов подскажут, как красиво оформить футер для сайта – по правилам композиции в веб-дизайне и с разрешением приоритетных задач. Примените наиболее подходящие тактики для улучшения юзабилити, UX (пользовательского опыта) и даже повышения продаж.
1. Необходимая информация
Традиционно, в футере сайта освещаются требуемые организационно-правовые вопросы. Уведомления оформляются менее заметным текстом, что освобождает другие области страниц для более значимых элементов. Вот примерный список для рассмотрения:
- Отметки о копирайте
- Правовые оговорки
- Биллинговая информация
- Уведомление об использовании файлов cookie
Веб-сайту реализующему товар, нужно удовлетворять правовым требованиям и предоставлять информацию о порядке, сроках возврата. Расположение ее в футере, удобно как продающему ресурсу, так и посетителям.
Интернет-магазин торговой марки Ив Роше: футер во весь экран с приятным дизайном из чередующихся слоев. Информирует о компании, инфраструктуре продающего сайта – от отслеживания заказа, до политики персональных данных. Тут же советы по использованию продукта, бонусы, акции
На торговцев пищевыми добавками возлагается повышенная юр. ответственность. Есть немало вещей о которых они должны/не должны сказать на своем продающем сайте. Ссылки на правовую информацию выделены жирным для лучшей заметности.
Футер с красивым бэкграунд изображением очень органично вписывается в общий дизайн сайта. Нет четкой границы, скорее разделителем служит сам контент
Продающий сайт с красивым ретро-дизайном шапки и футера. 100-летняя гарантия на отсутствие дефектов материала и отделки. Условия возврата сопровождаются интересными историями… не все так грустно с необходимой e-Commerce-информацией бывает, оказывается
2. Негативное пространство – достаточность визуальной дистанции
Ограничивая число футерных линков не поскупитесь на отрицательное пространство – это окажет потрясающий эффект на визуальное восприятие и улучшит читаемость. Общее правило: при соблюдении визуальной иерархии, центральные элементы замечаются быстрее (можно использовать с выгодой!).
С минималистичным стилем и фиксированным выпадающем меню, интернет-магазин может себе позволить просторный футер
О большом количестве микро-негативного пространства (между мелкими элементами) можно сказать так: пока вся необходимая информация присутствует, она разборчива и быстро воспринимаема – все нормально
Просторный футер кофейного сайта — отличное завершение композиции чистого дизайна, в котором много макро-негативного пространства («воздуха» между разделами/секциями)
3. Завершающий призыв к действию
Стильное оформление футера красноречиво говорит о самом ресурсе. Важно заметить: покупатель задерживается здесь чуть дольше, чем в остальных частях страницы. Удобным случай для еще одного, завершающего призыва к действию. Часто это подписка/рассылка, но можно связать СТА-призыв и с регистрацией аккаунта.
У Greetabl скромно оформленная нижняя часть страниц, включает призыв к подписке. При минимуме элементов призыв становится заметным, а гармонируя с бирюзовым фоном превращается в украшение сайта
Приятное оформление с призывами к действию в нижней части страниц. Структура конструктора продающих сайтов универсальна. Для миллиона своих клиентов он переведен на 35 языков
4. Плавающая корзина – повышение доступности продающего функционала
Доступ к корзине из нижней части сайта – отличный способ улучшить юзабилити и продающие качества сайта.
Продающий сайт кейтеринговой компании приятен на вид и удобен для покупателя
5. Навигация в футере
Нижняя часть сайта идеально подходит для не часто просматриваемой информации: о компании, условиях предоставления услуг и политики конфиденциальности. В этом случае функция футера – всех спасти. Чувствуя себя потерянным в eCommerce среде, кто-то начинает интересоваться инфраструктурой электронного магазина, инстинктивно прокручивая дальше…
Негативное пространство необходимо для читабельности контента. Вообще, «подвал» не для навигационных целей, в отличии от меню или карты сайта. Лишь в редких случаях, сайты электронной коммерции размещают в футере отдельные категории товаров (пример1, пример2). Дополнительные линки вносят беспорядок, уменьшают силу фокуса внимания. Общепринято группировать контент футера по типу в столбцы, чтобы не жертвовать согласованностью, итак достаточно разобщенных данных.
При минимуме разделов, можно добавлять интересные опции, например «Подарочный сертификат». Футер не загроможден, а упорядоченный контент легко сканируется взглядом. Основатель интернет-магазина отмечает: «Этот редизайн решил первоначальную задачу — увеличение продаж и конверсии»
Пример footer’a: Amuse Society
Минималистичное оформление со столбцами из 4-5 ссылок. Липкое меню в хедере избавляет от необходимости что-либо дублировать. Центр отведен под призыв, совмещенный с формой регистрации
6. Иконки соцсетей
Подобно завершающему страницу СТА-призыву, ссылки на соцсети в подвале веб-сайта дают последний шанс обратиться к своему потребителю и заполучить больше фолловеров. Мода на социальные иконки внизу страницы так укоренилась, что ищущие их посетители сразу направляются к футеру. Также, красивые соц.значки разбавляют унылость монотонных текстов.
Визуальная выраженность футера на сайте подчеркнута логотипом. Добавление ссылок на важные страницы совмещено с еще большим акцентом на минимализме. Ряд значков соцсетей гармонично вписан в этот стиль
Под социальные иконки и призыв с выгодой их использовать выделен отдельный слой. Оранжевый для значков взят из палитры сайта (дополняющий цвет), зеленый как побуждающий к дальнейшим действиям (используется для поиска, корзины, кнопок с призывом). Это сочетание освежающих цветов
7. SEO-ссылки только из футера главной страницы
В былое время SEO-эффекта добывались сбором сквозных бэклинков из футера сайтов (так выглядело http://www.andyrutledge.com/dog-and-pony-show-design.php ). Но сегодня, любая футерная ссылка хороша лишь с главной страницы. Гугл иногда сбивает с толку, напоминая о своем отношении к ссылкам в принципе. Официально признано, что в хедере и футере ссылки менее значимы, чем размещенные по тексту. Также, предлагается использовать для внешних (исходящих) ссылок тег «nofollow».
Исследование маркетинговой фирмы показывает, что ссылки с футеров способны улучшать ранжирование страниц, хотя нужны они лишь с главной страницы.
Пример фиксированного футера: Mandco.com
Сворачивая футер в панель, интернет бутик UK-ритейлера минимизировал подвал на всех страницах кроме главной
8. Создайте визуальную иерархию
Не нужно считать футер самой нижней ступенью в визуальной линейке страницы. Лучше представьте его отдельной структурой со своей иерархией.
Для начала ваш футер должен быть разделен на отдельные секции с рассмотренными элементами: навигационными ссылками, правовыми оговорками, Сall-to-Аction призывами, социальными иконками и т.д. Поскольку данные эти всегда будут различаться, их лучше разнести по секциям с применением правил визуальной иерархии.
Актуальные варианты визуального оформления «подвала» сайта:
- Слои (под-уровни) — Наиболее фундаментальный способ создания визуальной иерархии – разделить на горизонтальные уровни. Слоями можно видоизменять футер, используя указанные тут методы
- Выделение цветом (различные коды) — Цвето-различие текста или бэкграунда предполагает родственную взаимосвязь тонов. Например, отличаете цветом навигационые ссылки от правовой информации. Аналогичный способ – создать слои с др. фоном
Пример footer’a: Thepixel.com
Пример footer’a: Worldseasonings.com
Пример футера: Julia Janus
Этот футер произведение искусства: задействованы все рассмотренные методы. Контрастный слой определяя верхнюю границу, включает иконки соцсетей и призыв к регистрации. Контрастная типографика (по размеру, начертанию, стилю и цвету шрифта) разграничивает ссылки и визуально минимизирует менее значимое. Чередуя ряды и колонки, дизайнер добавляет лого бренда и усиливает визуальный эффект
9. Красивые эффекты, графика и занимательная анимация
Крутая графика и анимация привлекают многих. Это не означает: «Перетягиваем внимание на нижнюю часть сайта». Манящее и стильное оформление подвала сайта, должно повысить общую привлекательность. Дизайну в светлых тонах придаст особый шик.
Пример footer’a: Jenier World of Teas
Логотип и анимированная графика верхнего края футера оживляют продающий дизайн
Здесь нижняя часть сайта заточена под продажи: смелый цветовой контраст для конверсионных элементов, карусель категорий (листаем курсором) и фиксированное выпадающее меню.
10. Идеальный футер – просторный и функциональный
Вендор Hypergrand сосредотачивает внимание на главном, оформление достаточно функционального футера не перетягивает на себя внимание.
Элементам футера позволено дышать. Между ссылками, соц.значками, копирайтом и красивым призывом к подписке достаточно «воздуха». При центральном расположении иконок, негативное пространство добавляет им визуального веса (См. после редизайна: стратегия продающего оформления та же)
P.S.
Не смотря на свое нижнее расположение, подвал выполняет важную роль связывающего звена для всего сайта. Может не каждому он интересен в данный момент, но рано или поздно пользователь обращает внимание на нижнюю часть сайта. Грамотно оформленный футер, оказавшись комфортным для потребителя, может спасти E-commerce ресурс от отказа.
seo-design.net
Дизайн подвала сайта | Блог | Разработка и дизайн сайтов и мобильных приложений
Хотя подвал (или футер) — это та часть сайта, которую пользователи видят в последнюю очередь, его дизайном ни в коем случае не стоит пренебрегать. В этой статье мы расскажем о том, что содержит хороший дизайн футера сайта и приведем примеры нескольких удачных решений.
Дизайн подвала сайта — лучшие практики
Это только на первый взгляд футер выглядит скучно. На самом же деле в нем дублируются такие важные элементы как навигация и контакты. Они пригодятся пользователю, который прокрутил страницу в самый низ. Ведь если мы не предложим ему варианты дальнейших действий, он может и закрыть сайт.
Что же все-таки стоит размещать в этом блоке?
- Помогите пользователю узнать, кто вы. Разместите в подвале ссылки «О нас», «Наша команда» или подобные, а также ссылки на социальные сети или корпоративный блог — пользователю важно знать, что представляет из себя компания, на сайт которой он попал.
- Предоставьте базовые данные для связи. Укажите основной телефон, электронную почту и ваш адрес. Отлично, если здесь будет также ссылка на карту от Google или Яндекс.
- Добавьте призыв к действию в виде кнопки. Если пользователь прокрутил ваш сайт прямо до футера, скажите, что он может сделать — подписаться на новости, отправить вам письмо или «лайкнуть» вашу страничку в социальной сети.
- Оставляйте достаточно свободного места. Все данные в подвале должны хорошо читаться и не наезжать друг на друга.
- Группируйте ссылки.Подумайте о пользователе — ему будет удобней разобраться, в каком столбике искать то, что ему нужно. Благодаря группам подвал будет выглядеть более организованным, что особенно важно для многоэтажных футеров с большим количеством информации.
- Придерживайтесь стиля основной части страницы. Нет ничего хуже, чем когда часть страницы не соответствует всему остальному дизайну, поэтому обязательно учитывайте этот момент.
- Помните об иерархии. В подвале, как и во всех остальных частях страницы, должна прослеживаться иерархия: самые важные составляющие, вроде номера телефона, должны быть самыми заметными, а стандартная информация, вроде копирайта, отображаться самым маленьким шрифтом.
- Не используйте слишком большие изображения. Они будут отвлекать пользователя от того, что действительно важно.
- Выделите футер констрастным цветом. Например, если в основной части используется белый фон, то футер лучше сделать темным. Таким образом вы отделите основную часть страницы от второстепенной, каковой является подвал.
- Не забудьте указать информацию о разработчиках и владельцах сайта.
Креативный дизайн подвала веб-сайта
Теперь, когда нам известны лучшие практики дизайна футера, давайте дополним их креативными решениями, которые помогу привлечь внимание к сайту и, соответственно, к вашему продукту или услуге.
Сыграйте на идеи «близости с землей»
Поскольку подвал находится в нижней части страницы, вполне логично будет обыграть это (разумеется, если такой вариант подойдет под тематику и основную часть сайта). Здесь можно разместить соответствующие иллюстрации, вроде корней деревьев, океанского дна или поверхности планеты. Вот пример такого подвала, использованного на сайте продуктовой компании:
Кроме того, в этом варианте дизайна также использован яркий цвет ссылок, благодаря чему они хорошо заметны, и два полезных элемента:
- Форма обратной связи (при чем в ней сразу предлагается выбрать город, в котором находится одно из представительств).
- Поле для подписки на рассылку событий и специальных предложений.
«Оживите» подвал с помощью небольших изображений
Разумеется, они должны подходить под тематику ресурса. Такие изображения помогут сайту выделиться на фоне других и он отложится в памяти пользователя:
Подуймайте об альтернативах картинкам
Инновационный дизайн футера web-сайта может использовать не только картинки, но и небольшие анимации. Здесь можно разместить инфографику, фактоиды (краткие утверждения без ссылки на источник) или же интересно реализованную навигацию. Например, вот футер с календарем для блога, который сразу привлекает внимание:
Придумайте способ обновлять подвал ежедневно
Отличная идея — это придумать способ время от времени обновлять подвал, например, разместить там ссылки на блог, специальные предложения, ежемесячный дайджест и тому подобное. Тогда посетители будут заглядывать в этот раздел чаще, чем обычно. Вот пример такого футера:
Не бойтесь использовать неправильные формы
Подвал не обязательно должен быть оформлен в виде прямоугольного блока. Инновационный дизайн футера web-сайта может выглядеть ассиметрично и при этом гармонично вписываться в общий вид страницы. Например, вот вариант с острыми углами:
А здесь мы видим плавные линии, объединяющие раздел с отзывами и, собственно, подвал:
В варианте дизайна выше также четко прослеживается разделение на разделы, так что пользователи, которые просто хотят просмотреть предложения скидок в других городах, могут легко сориентироваться.
В завершение следует сказать, что подвал сайта — это тоже немаловажная часть дизайна, поэтому при его создании не следует пренебрегать лучшими практиками. Вместе с тем, его можно и нужно делать не только информативным, но также ярким и запоминающимся. Надеемся, что идеи веб-дизайна «нижнего колонтитула», приведенные в этой статье помогут вам определиться, что вы хотели бы видеть на собственном сайте.
Мы, студия stfalcon.com, разрабатываем веб-сайты любой сложности, и всегда рады воплотить в жизнь самые смелые идеи наших клиентов.
Об авторе
Руководитель отдела дизайна
Макс ратует за интересы пользователей, поэтому работать с сайтами и приложениями, к которым он приложил руку — одно удовольствие.
stfalcon.com
Как разработать идеальный футер сайта? Подробное руководство с примерами
бизнес сайт
Владельцы веб-сайтов часто не уделяют внимание футеру, думая, что он не несет ценности: находится в самом низу, поэтому и не интересен пользователям. Но это не так. Правильно разработанный подвал с продуманным дизайном, грамотной структурой и необходимым наполнением привлечет внимание пользователя, задержит его на сайте и скоординирует по дальнейшим действиям. Именно поэтому эффективность качественно созданного подвала бесспорна.

В этой статье мы подробно расскажем что это такое — футер сайта, в чем его важность и каким он должен быть, чтобы работал на ваш бизнес.
Что такое футер, насколько он важен и почему
Футер (подвал, нижний колонтитул) сайта — это самая нижняя часть страницы, куда выносится полезная, но не первостепенная информация. Это может быть абсолютно любая информация, которая может быть интересна целевой аудитории, а также те сведения, которые должны быть на сайте, но их не рационально выносить в основное меню, чтобы сохранить его компактность и логичность.
Хорошо оптимизированный футер облегчит навигацию сайта и поможет достичь бизнес-целей, так как является дополнительным источником важной для пользователя информации, если он не нашел ее на странице.

Основные преимущества нижней части сайта
Footer может включать абсолютно любую информацию, которая может быть интересна пользователю: от контактных данных до ссылок на страницы с дополнительными услугами компании. Эти элементы приносят ряд преимуществ для бизнеса.
Акцент на важном
Стоит лишь поколдовать над оформлением подвала, как он станет основным акцентом на полезной информации. С помощью футера можно подробнее рассказать своему клиенту о компании и ее деятельности, предложить подписаться на рассылку или предоставить информацию партнерам с помощью активной ссылки на соответствующие страницы. Подвал упрощает навигацию для пользователя, если ему необходимо перейти в какой-либо раздел на сайте. Для этого ему достаточно выбрать необходимую ссылку в конце сайта, не пролистывая всю страницу вверх. Поэтому напрасно думать, что нижняя часть сайта — бесполезна. Она обязательно найдет своего пользователя, привлечет внимание и удержит на сайте.

Рост лидогенерации
Футер скажет пользователю, что конец сайта вовсе не конец. Он поможет удержать потребителя, подтолкнуть его к дальнейшему действию: заполнить форму обратной связи, перейти на страницу сообщества в социальных сетях, записать контактные данные или зарегистрироваться. Это все влияет на общую конверсию сайта. Благодаря правильному оформлению подвала посетитель запросто может стать клиентом. Главное, знать, что интересно для ЦА и что разместить в этой части страницы. Каждая ошибка может привести к снижению лидогенерации и, как результат, показателя конверсии. Чтобы избежать этого, посмотрите какие бывают ошибки веб-дизайна.
Максимум полезной и важной информации
Вся полезная информация, которая не поместилась в меню или не подходит по своей специфике, может быть размещена в футере. Раскройте своему пользователю юридическую информацию, привлекайте спонсоров и партнеров, предоставьте полезные ссылки для сотрудников компании. Поверьте, такая информация не будет упущена из виду.

Навигация по сайту
Если пользователь ушел далеко от хедера (шапки сайта) и приближается к футеру, значит, он еще не нашел то, что ему интересно и важно. Значит, все в ваших руках. Размещение навигационных ссылок упростит вашему потенциальному клиенту поиск нужной ему информации и продлит время пользования сайтом.
Максимальный захват внимания
Подвал до последнего держит внимание посетителя сайта, удерживая его. Он, словно, финальный аккорд дает пользователю еще один шанс получить ценную информацию. А чтобы это хорошо отработало, необходимо лишь правильно оформить нижнюю часть сайта. Как это сделать — расскажем позже.

Что должно быть в футере сайта?
Наполнение и оформление футера подвала сайта тесно связаны. От того, что будет размещено в этой части, зависит дизайн целого блока. Элементы наполнения зависят от деятельности компании и особенностей целевой аудитории. Мы перечислим большую часть элементов, которые могут быть размещены внизу страницы. Вам останется лишь выбрать наиболее подходящие в вашем частном случае, основываясь на своем бизнесе.
Авторские права
Простой способ защитить свой контент от хищения — это заявить об авторских правах. Это подразумевает то, что за кражу любого контента или идеи/дизайна сайта, тот, кто это сделал, может быть привлечен к ответственности. На деле, конечно, все обстоит гораздо иначе, так как все равно могут быть произведены попытки украсть ваш контент.

Каждый год необходимо обновлять цифру около информации об авторских правах. Это можно делать двумя способами: вручную или автоматически с помощью простого скрипта в коде.
Награды и сертификаты
Любая информация о сертификатах, наградах и достижениях становится мощным социальным доказательством, которое повышает доверие пользователя к компании. Поэтому если у вашей компании есть какие-либо заслуги, обязательно расскажите о них в подвале. Дополнительным преимуществом станет и то, что так как подвал отображается на каждой странице, информация о ваших наградах обязательно будет замечена. Если у вашей компании нет каких-либо сертификатов или наград, но вы являетесь партнером Google, Samsung, Asus или другой крупной и престижной компании, то обязательно укажите это в футере.

Карта сайта
Карта сайта в футере — это список страниц вашего сайта, которые помогут поисковому алгоритму проиндексировать страницы. Или карта может выступать в виде URL, которые поисковик ранее не обнаружил при сканировании сайта.

Футер поможет проиндексировать абсолютно все страницы сайта с помощью Sitemap, что очень хорошо для его продвижения.
Политика конфиденциальности/условия пользования
Нередко в подвале сайта размещается информация о политике конфиденциальности. Здесь указывается как собирается, хранится информация и как ее можно использовать. Для некоторых сайтов размещение информации о политике конфиденциальности обязательно, исходя из соответствующих законов.

Ссылка на страницу условий пользования обязательна, если сайт содержит контент, запрещенный для несовершеннолетних. Например, если сайт продает алкоголь или табак. Перейдя на страницу условий пользования, потребитель должен будет с ними ознакомиться и подтвердить, что он совершеннолетний. Это снимает ответственность с владельца сайта в случае, если пользователь не достиг 18 лет.
Форма обратной связи
Не стоит упускать возможность удержать клиента, предложив ему заполнить форму обратной связи.

Форма обратной связи поможет сконвертировать пользователя в клиента. Она помогает посетителям принять окончательное решение о сотрудничестве, если ранее пользователь был не уверен, что готов к нему. При этом форма обратной связи может содержать различные призывы к действию. Например, призыв “Остались вопросы? Задайте их нам” очень неплохо работает. Особенно, когда пользователь не смог найти ответ на интересующий его вопрос. Размещение формы обратной связи в футере — большой и жирный плюс к конверсии сайта.
Безусловно, форма призыва должна быть не только в подвале, но и на главной странице, чтобы не упустить клиента в тот момент, когда он желает выполнить действие. Как должна выглядеть главная страница сайта читайте тут.
Контакты компании
Как правило, контактам компании посвящен целый раздел, ссылка на который размещается в меню. Но, чтобы упростить пользователю управление сайтом и не заставлять его листать страницу вверх, когда он находится ближе к концу, в подвале также нужно разместить контакты. При этом контакты должны размещаться в микроразметке, чтобы поисковая система лучше понимала контакты компании.

Помимо контактных номеров телефона и электронной почты, которые часто размещаются в хедере, можно указать адрес физического расположения офиса или офлайн-магазина, а также указать полный почтовый адрес, если деятельность компании предусматривает необходимость обмена письмами с помощью стандартной почты.

Полезные ссылки на сайт
Навигационные ссылки на страницы сайта помогут посетителю найти то, что его интересует, если ранее он еще это не нашел в основном меню. Также подобными ссылками могут служить дубликаты на страницы “Доставка”, “Оплата”, “О компании” и т.д.

Сейчас в тренде разрабатывать объемный футер, который становится дополнительным меню, включающее не только ссылки, но и краткий контент. Обычно такой подход используется в случаях, когда размещение подобного контента на страницах нецелесообразно из-за акцента на основное предложение. Например, на страницах интернет-магазина редко размещается информация о компании, так как она менее интересна пользователю, чем товар, которые она продает. В таких случаях можно тезисно разместить информацию о компании в подвале. Но при этом важно следить за его объемом, чтобы большой кусок текста не повторялся и не создавал полные дубликаты страниц на сайте из-за того, что что футер одинаковый на всех страницах.
Иконки социальных сетей
Нижняя часть сайта — отличное место для размещения иконок социальных сетей. По традиции, их размещают именно в этой части страницы, чтобы удержать внимание пользователя на сайте, не давая возможность быстрее уйти с него. Поэтому, если пользователя интересуют сообщества в соц.сетях, они по привычке спускаются для входа в них именно в конец сайта.

Интеграция социальных сетей очень важна для увеличения подписчиков, удержания внимания пользователей.
Ссылка на вход в личный кабинет
Не все посетители сайта являются клиентами. Сайт могут посещать партнеры и сотрудники. Поэтому разместить ссылку на вход в личный кабинет в футере — отличное решение.

Форма подписки на рассылку
Не всегда подписка на рассылку является основным требованием от пользователей сайта. Но она может выступать в качестве дополнительного для удержания клиентов путем постоянного их оповещения актуальной информацией. В таких случаях в нижнем колонтитуле можно разместить форму на подписку. Будьте уверены, она обязательно захватит всех пользователей, заинтересованных в этом.

Форма поиска по сайту
Для интернет-магазинов и крупных порталов форму поиска логично размещать вверху сайта на самом видном месте. Но для некоторых сайтов это неактуально.

Но здесь будьте готовы к тому, что пользователи не привыкли искать форму поиска в футере. Поэтому ее обязательно нужно обособить и выделить, чтобы привлечь к ней внимание. Однако подобный элемент в подвале редко можно встретить на отечественных сайтах. Чаще всего он встречается на американских ресурсах.
О компании
Не всегда есть смысл посвящать целую страницу с информацией о компании, когда, в первую очередь, необходимо продвинуть свой товар или услугу. Поэтому нередко практикуется размещение краткой информации о компании в футере сайта. Здесь можно сжато предоставить самую основную информацию, ценную для пользователя. При этом объем информации не должен превышать 300-500 символов. Писать тексты на 5000 символов и скрывать кнопкой “читать дальше” бессмысленно, так как футер размещается на всех страницах и будет дублирующийся контент.

Ключевые запросы
Футер — прекрасное место, чтобы разместить блоки перелинковки с продвигаемыми запросами страниц для повышения релевантности сайта поисковой системой.

Но здесь количеством ключевых вхождений злоупотреблять не стоит — поисковая система Google не добавляет повышает эффективность SEO-продвижения за них. Поэтому одного-два ключа вполне достаточно, чтобы ключевики смотрелись гармонично с общим контентом.
Последние обновления в блоге
Если вы ведете блог для привлечения дополнительного внимания к вашей компании, то информацию об обновленном контенте можно демонстрировать внизу страницы. Но размещать такой блок в этой части сайта рекомендуется только в тех случаях, когда блог является лишь дополнительным инструментом и будет интересен лишь небольшой группе вашей ЦА.

По этому же принципу можно размещать любую информацию в подобном блоке. Например, ссылки на полезные статьи.
Оформляя футер, очень важно дать пользователю возможность доскроллить до него. Очень часто многие сайты содержат серьезную ошибку с точки зрения пользования — используют ajax (аякс), который при пролистывании страницы вниз постоянно подгружает контент. В результате пользователь просто не доходит до футера и он становится бесполезным. Такая технология эффективна, так как человеку не нужно перезагружать страницы чтобы узнать больше, но нужно давать возможность человеку самостоятельно решить хочет ли он смотреть контент дальше. Поэтому, оформляя футер и при этом используя аякс подгрузку контента, делайте подгрузку по клику, чтобы потребитель мог дойти до конца страницы и найти интересующую его информацию без возврата страницы наверх.
Призыв к действию
Давайте сотрудничать! Напишите нам! Оставьте свой номер телефона и мы перезвоним в течение 5 минут! Простой, но броский призыв к действию в совокупности с формой обратной связи или формой для рассылки, размещенные в подвале, поможет повысить конверсию сайта. Не забывайте, что призывы должны быть понятные и четкие, чтобы пользователю не пришлось думать как сделать действие, которое ему предложено.

Карта
С помощью размещенной в футере карты вам удастся повысить доверие посетителей к вашей компании. Кроме того, вы значительно упростите жизнь пользователям Google Maps, которые хотят быстро найти где размещен ваш офис.

Размещайте рабочую карту, которой пользователям будет удобно пользоваться. Нет смысла размещать карту Yandex, если сайт ориентирован на украинских пользователей, так как сервис заблокирован для Украины и при загрузке подобной карты — будут пустота. Что, согласитесь, не солидно.

Какие элементы лучше выбрать в футер зависит от рода вашей деятельности, вида сайта, его дизайна, наполнения и целевой аудитории. Ответить на этот вопрос вам поможет анализ интересов ЦА и грамотная структура сайта.
Чего не должно быть в футере?
Несмотря на то что, подвал сайта не является основным фокусным блоком сайта, которому посвящается все внимание, это не становится поводом создавать из футера мусорник. Поэтому избавляйтесь от лишних, ненужных и не несущих ценность ссылок, оставляя самые полезные и важные. Как понять, что ссылки не нужны? Все просто: если они не вписываются по логике с вашей навигацией или категориями, вероятнее всего, вы сможете обойтись и без них.
Не переусердствуйте с SEO-оптимизацией футера. Не забывайте, что поисковая система на раз увидит черное SEO и накажет за это.

И не бойтесь свободного пространства. Чрезмерное количество ссылок испортит впечатление о сайте и усложнит пользователю поиск интересующей его информации, что приводит к недовольству. А если ваш пользователь не доволен, он уйдет к вашим конкурентам даже не задумываясь.
Как грамотно разработать дизайн подвала сайта? 5 ценных рекомендаций
Дизайн подвала сайта и его структура должны быть продуманы, чтобы интересовать и привлекать онлайн-пользователя. Как это сделать — читайте 5 ценных рекомендаций.
Используйте креативные решения
Основной фон футера должен отличаться от общего фона сайта, чтобы бросаться в глаза. Но при этом он обязан соответствовать идее дизайна проекта и гармонично сочетаться с ней.

Чтобы эффектно выделить подвал сайта, вы можете использовать более яркие тона или вовсе использовать тематические картинки, которые подчеркнут направление сайта.

Если решили покреативить, обязательно свяжите дизайн футера и дизайн сайта с помощью элементов, которые будут исполнены в одном цвете. Сделайте логический переход между предпоследним и последним блоком, но при этом не забудьте про акценты на футере. Главное — правильно подберите цвета, чтобы смотрелось стильно. В этой статье вы сможете узнать как правильно подбирать цвета для сайта.
Разместите анимацию
Анимационные элементы всегда интересны для просмотра. К тому же, они играют на эмоции человека, подсознательно подталкивая его на действие. Даже с небольшой и скромной анимацией дизайн футера преобразится.

Выбирайте читабельные шрифты
Избегайте мелких шрифтов, даже если информации слишком много. Лучше исключите некоторые ссылки, которые являются более ненужными. Не заставляйте своего пользователя присматриваться к словам, чтобы их прочитать. И обязательно выбирайте контрастные с фоном цвета, чтобы небольшого размера буквы хорошо выделялись, предоставляя удобство для чтения.

Используйте больше пространства
Чем больше свободного пространства в области футера, тем выше концентрация на информации, которая в нем изложена. Повысить удобство пользования подвалом и поиска информации в нем помогут тематические заголовки и подзаголовки с логичными блоками.

Этот закон веб-дизайна актуален для всего сайта. Свободное пространство станет жирным плюсом с точки зрения юзабилити — пользователю удобнее воспринимать информацию.

Организованное, правильное и аккуратное размещение полезных ссылок поможет вам правильно передать информацию вашему клиенту. А клиенту быстро найти то, что его интересует, не копаясь среди множества бесполезных для него ссылок. И не забывайте про своих мобильных пользователей. Обязательно оптимизируйте футер, чтобы он правильно отображался на любом мобильном устройстве.
Разместите призыв к действию
Футер — это финальный аккорд сайта, цель которого удержать пользователя на сайте как можно дольше. Размещение призыва к действию станет еще одним шансом повысить конверсию сайта. Он не только удержит посетителя на странице еще какое-то время, но и сделает из него клиента. СТА в футере — это классика, к которой прибегает большинство популярных и успешных сайтов.

Чем отличается футер интернет-магазина от подвала других видов сайтов?
Наполнение и объем информации в подвале сайта зависит от деятельности компании, объема ее услуг, структуры меню и потребностей целевой аудитории. Поэтому футеры лендинг пейдж или сайтов-визиток могут содержать небольшое количество информации и ссылок: контакты, призыв к действию и не более. Но для интернет-магазина этого недостаточно.
В основном меню интернет-магазина размещаются ссылки на категории и подкатегории с целью продажи товаров. Остальную информацию об услугах компании размещать в главное меню не логично. Поэтому ее выносят в футер. Рекомендуем просмотреть примеры дизайнов интернет-магазинов, чтобы научиться правильно оформлять подвал сайта.

Здесь может размещаться специфическая информация: информация для партнеров и постоянных клиентов, о дополнительных услугах компании (например, информация об условиях кредита, рассрочки, доставки), ссылки на страницу корпоративного отдела для решения индивидуальных вопросов (в частности, финансовых вопросов, вопросов по возврату товара, улаживание спорных ситуаций и т.д.). Сюда же можно добавить ссылки на страницы о:
- Вакансиях компании;
- Контакты менеджеров-консультантов относительно специфического оборудования, которое продает интернет-магазин;
- Информация о скидках для постоянных клиентов, программе лояльности;
- Сведения о вариантах оплаты для юридических и физических лиц;
- Адреса сервисных центров;
- Информация о сотрудничестве для партнеров и поставщиков;
- Ссылка на FAQ;
- Информация о покупке подарочных сертификатах;
- Сведения о компании, режиме работы оффлайн- и онлайн-магазина и многое другое.

Если подытожить, то подвал интернет-магазина отличается лишь своим наполнением и количеством полезных ссылок. В остальном, требования к структуре и дизайну идентичны тем, которые выставляются к футерам любых видов сайтов. Главное, чтобы подвал был заметен посетителем и удобен для его пользования.
Потрясающие примеры оформления подвала сайта
Давайте рассмотрим примеры подвалов сайтов различных видов деятельности, дизайнов и наполнения. Черпайте идеи для разработки привлекательного и правильного футера для своего сайта 🙂
Пример подвала сайта № 1

Пример футера, который показывает насколько минимализм в этом блоке помогает сконцентрировать внимание на основном: логотипе (бренде) компании и иконках социальных сетей. Нет ничего лишнего, смотрится стильно и красиво. Сочетание черного и белого цвета — классика. А классика никогда не выйдет из тренда.
Пример № 2

Большое количество полезных ссылок + большое отрицательное пространство делают свое дело: и предоставляют объемную информацию по услугам компании, и помогают пользователю быстро найти то, что ему интересно. Футер разбит на два блока: важная информация, где заголовки к столбцам с ссылками выделены красным цветом, и дополнительная информация. Простое, но эффективное решение, когда необходимо в конце страницы разместить большое количество ссылок.
Пример № 3

Футер выступает в качестве блока с формой обратной связи. Небольшой призыв к действию, аккуратная форма и оригинальный дизайн привлекают внимание и мотивируют к действию.
Пример № 4

6 основных ссылок на дополнительную информацию, иконки для входа в сообщества социальных сетей — ничего нового. Но в этом случае изюминкой футера является информация о способах оплаты. Компания делает очень мощный шаг, вызывая у клиента доверие и повышая его лояльность к ней. Логотипы банковских систем в футере повышают удобство пользования сайтом и оплаты. А удобные способы оплаты для клиента — это еще один плюс к повышению конверсии сайта.
Пример № 5

В этом примере футер является завершающим этапом для клиента — его действием. Для этого разработаны необходимые маркетинговые и технические элементы: есть призыв к действию, кнопка для заполнения личных данных, а также функция перехода для просмотра презентации компании. В качестве дополнительной информации представлены активные ссылки на соцсети и контактные данные компании, если клиенту удобнее связаться с ней самостоятельно или посетить офис лично.
Пример № 6

В этом примере футера акцент идет на контакты с компанией. Дополнительным инструментом для удержания посетителя на сайте является активная кнопка для скачивания брифа. Оригинальный дизайн и много свободного фона удерживают и концентрируют внимание на главном.
Пример № 7

Пример типичного футера для интернет-магазина, где расположено большое количество ссылок на разные страницы сайта. Здесь пользователь сможет найти дополнительную информацию о компании, магазинах и услугах. Благодаря правильной структуре подвала большое количество ссылок смотрится органично — здесь легко найти то, что нужно. Подобные идеи должны заранее прорабатываться СЕОшником и вноситься в ТЗ на создание сайта. Это делается для того, чтобы не пропустить часть важной информации, предоставив ее конечным потребителям.
А вы уже знаете каким будет ваш футер сайта?
Рассмотрев все преимущества и ценности подвала сайта, его сложно назвать бесполезным. И хоть этот блок завершает страницу и находится в самом низу, он редко остается незамеченным. Поэтому каждый владелец сайта должен уделить особое внимание для разработки футера. Подумайте, какие ссылки вам необходимо разместить в этом блоке, какую структуру и дизайн лучше подобрать, чтобы в комплексе нижний колонтитул смотрелся не только эргономично и стильно, но и приносил пользу — задерживал посетителя сайта на нем. Мы показали вам большое количество примеров популярных сайтов, привели несколько важных рекомендаций. Вам лишь остается, ориентируясь на бизнес и ЦА, разработать свой эффективный подвал для сайта. А если ваш проект только в разработке, рекомендуем прочитать статью каким должен быть эффективный бизнес сайт.
Понравилась статья? Жмите палец вверх и подписывайтесь на наш блог!
Следующий проект:ТОП 5 примеров лучших медицинских сайтовПредыдущий проект:SEO аудит сайта при создании или делаем техническое задание на разработку сайта правильноimpulse-design.com.ua
Что разместить в подвале сайта?
Часто футеру не уделяется достаточно внимания при создании сайта. Многие считают, что это не столь важный элемент, поэтому его можно оставить на усмотрение дизайнера.
А зря.
Потому что удобный для посетителей подвал сайта может стать еще одним элементом, работающим на конверсию. И хотя это не тот случай, когда элемент имеет смысл тестировать и всячески оптимизировать, но все же рассмотреть разные варианты его реализации стоит.
1) Простой информационный подвал
В нем представлена основная необходимая информация:
- Копирайты
- Повторная основная навигация
- Логотип
- Кнопки социальных сетей
Базовый минимум, который при этом не отвлекает от призыва к действию в конце страницы. Подходит для большинства сайтов и позволяет посетителям передвигаться по сайту в том случае, если они дошли до подвала.
Разнообразить его можно добавление важной контактной информации: телефон, email, адрес организации. При этом, конечно, нужно соблюдать меру и отталкиваться от реализации призыва к действию на странице. Если там заметный телефон, то дублировать его в подвале не нужно.
2) Подвал с акцентом на поиске
Представьте, что у вас интернет-магазин с большим количеством различных товаров. Посетитель легко может заплутать, поэтому наличие поиска в подвале сайта станет еще одним подспорьем к тому, чтобы он все же попал на нужную страницу. Это тот редкий случай, когда нежданное путешествие совсем ни к чему.
«Лабиринт» – один из крупнейших интернет-магазинов в России. Посмотрите, как он использует поиск в подвале сайте. Слева в качестве «помощи» выступают ссылки по основным разделам магазина. Под поиском расположена вспомогательная навигация. Кроме того, в правой части социальные сети с количеством лайков – элемент доверия и социального доказательства в одном флаконе.
Пожалуй, главный минус «Лабиринта» в том, что сам подвал несколько перегружен и даже несмотря на заметный поиск может превратиться для неискушенного пользователя в лабиринт минотавра.
3) Представление рубрик каталога
Иногда интернет-магазины прибегают к другому приему. Например, на скриншоте выше видно, что магазин луков и арбалетов представляет все категории прямо в футере.
Преимущество такого подхода в том, что дошедший до конца страницы посетитель сможет без проблем (и в один клик) попасть в необходимую ему категорию.
Кроме того, обратите внимание, что в правой части представлена подписка на новости – это еще один популярный формат, когда мы предлагаем посетителям подписаться на нашу рассылку в футере сайта.
4) Призыв к действию плавно переходит в «легкий» футер
Например, если речь идет про одностраничник, то иногда лучше оставить весь фокус посетителя на призыве к действию, облегчив подвал сайта по максимуму.
Нечто подобно мы сделали для одного из своих клиентов. Результат виден на скриншоте. Акцент расставлен на телефоне и кнопке призыва к действию.
5) Модель «следуй за мной»
Есть бизнесы, которые не рассчитаны на прямые продажи. Обычно потенциальные клиенты сначала подписываются на рассылку компании или следят за ее блогом. И только спустя достаточно большое время решаются сделать заказ.
В таком случае имеет смысл оформлять подвал сайта в виде возможных вариантов дальнейшего бесплатного общения с компанией:
- Подписка на рассылку
- Анонс twitter-аккаунта
- Facebook страница
В наше агентство больше половины реальных клиентов обращаются после блога или книги. Поэтому не стоит недооценивать силу долгосрочной работы с потенциальными клиентами через «обучение».
6) Направляем посетителя в начало страницы
Если человек дошел до футера в интернет-магазине, то это говорит о том, что он так и не нашел то, что ему нужно. Мы уже рассмотрели вариант с поиском и полным списком рубрик каталога в подвале сайта. Есть еще одно решение – разместить заметную кнопку «Наверх», которая отправит посетителя в начало страницы.
7) Помогаем увидеть призыв к действию
На этом примере от онлайн-бухгалтерии «Эльба» используется любопытный прием. В футере персонаж компании смотрит прямо на кнопку призыва к действию. Тем самым он направляет взгляд посетителей сайта на эту кнопку. Т.е. «подвал сайта» во многом помогает призыву сработать лучше.
Подводим итог
Подвал сайта может быть и не является одним из важнейших элементов страницы, но все же явно заслуживает большего внимание, чем то, которое ему уделяется сейчас. Приступая к проектированию «подвала», в первую очередь обращайте внимание на то, что хочет увидеть там целевая аудитория.
Думайте именно про логику взаимодействия с вашим сайтом и призывом к действию на страницах. И тогда вы спроектируете удобный и полезный для посетителей футер.
На этом все! Увидимся в среду.
myemarketing.ru
5 секретов создания эффективного футера для вашего сайта или лендинга
Эффективность сайта или целевой страницы зависит от множества самых различных причин, и вся сложность в развитии сетевого ресурса как раз и заключается в том, чтобы грамотно просчитать и предугадать влияние большинства этих факторов. И юзабилити (с англ. usability — удобство использования), и визуальное оформление, и брендинг — все это оказывает непосредственное влияние на пользователя и конечные результаты конверсии, генерацию лидов, продажи.
Но вот вам вопрос: как вы считаете, насколько большое значение для ресурса имеет футер (с англ. footer — нижний колонтитул, «подвал» web-страницы)? Казалось бы, он находится в самой неприметной части страницы и почти невидим… Но нет.
Специалисты интернет-маркетинга подсказывают, что футер ни в коем случае нельзя оставлять без внимания, и он таит в себе огромный потенциал. О том, как влияет подвал на продвижение сайта, как раскрыть этот потенциал и сделать футер более содержательным и способствующим успеху маркетинговой стратегии, читайте ниже.
1. Креативный дизайн
Первое, в чем вы можете и должны проявить свою изобретательность — это дизайн. Можно не размещать в футере абсолютно никакой информации: ни иконок социальных сетей, ни ссылок на дополнительные материалы, но сделать его визуально привлекательным — ваш долг.
Это особенно касается тех владельцев ресурсов, которые стремятся максимально упростить свой сайт и в погоне за юзабилити делают его совершенно скучным и безжизненным.
Напротив, футер по праву можно называть испытательным полигоном самых смелых дизайнерских решений и находок. И очень хорошо, если таковые у вас все-таки найдутся. Разнообразьте досуг гостей вашего сайта радующими взгляд изображениями и оформлением.
Yesinsurance — это лендинг пейдж страховой компании из Великобритании. Однако, выглядит он совсем не типично для этой отрасли. Вместо того, чтобы ориентироваться на классическую цветовую схему, символизирующую доверие и профессионализм, компания выбрала яркие и жизнерадостные цвета. В то время как хедер (header) страницы и ее основная часть не обременены лишними деталями и сфокусированы на важном, футер разительно отличается от них — он забавный, открытый, веселый и акцентирует наше внимание на главном посыле компании: «Живи беззаботной и счастливой жизнью».
Футер сайта компании Urban Pie также невероятно привлекателен. Своим стилем и цветом он находится в гармонии с остальной частью ресурса, хотя и не содержит никакой информации. Он воздействует на эмоции посетителей. Возможно, вы посчитаете, что подобный выбор совершенно неуместен и не вносит никакого позитивного вклада в оптимизацию конверсии, однако, стоит заметить, что эмоциональный аспект всегда был, есть и будет одним из главных ориентиров при создании эффективных веб-страниц. А это нужно учитывать.
2. Единая визуальная линия
Здесь все просто — необходимо проследить за тем, чтобы футер был органично вплетен в визуальную структуру сайта, являлся как бы завершением начатой в хедере композиции и составлял с ним одну тему. Итак, как сделать подвал сайта красивым? Делается это следующим образом: некоторые элементы дизайна повторяются в шапке, в средней части страницы и в футере, создавая тем самым единообразие и связанность всех частей.
Разрозненность отдельных элементов дизайна обретает некоторую логику и закономерность, и данный ход не только визуально делает сайт более гармоничным и целостным, но и не дает посетителям ни на секунду забыть, где они находятся. К тому же, оригинальные темы лучше запоминаются и вызывают положительные эмоции, не так ли?
Один из лучших образцов целостной визуальной структуры можно встретить на The Pixel Creative Blog.
3. Альтернативная навигация
Представим себя на месте online посетителя. Вы попадаете на страницу и следуете одним из предлагаемых маршрутов в попытке найти необходимую вам информацию. Наконец, вы проматываете одну из страниц до конца, надеясь все-таки найти хоть какие-то крупицы нужного вам материала, и… в футере натыкаетесь на альтернативный вариант навигации по сайту, который в доступной форме объясняет вам структуру ресурса.
Собственно, именно для этого профессионалы интернет-маркетинга дают следующий совет о том, как оформить подвал сайта: разместить там альтернативное меню, некий аналог карты, используемый «в особо тяжелых случаях».
SEO агентство HitReach не только разместили в футере своего сайта альтернативное меню, но и стильными рисунками отобразили все направления деятельности компании. Это стратегически удачный ход, так как он в доступной творческой форме доносит до разочаровавшегося в безуспешных поисках посетителя основную информацию о компании, тем самым удерживая его на странице и предлагая другие варианты решения его проблемы.
Видео-хостер Wistia поступили следующим образом: в шапке разместили ссылки на самую приоритетную информацию, а в футере уже разместили весь контент, сегментированный на несколько пунктов. Для тех, кто захочет найти что-то конкретное, меню в футере, безусловно, будет отличным путеводителем.
4. Полезные ссылки
Футер — это идеальное место, где вы можете разместить ссылки на интересную, но не то чтобы жизненно важную информацию. Как говорится, и волки сыты, и овцы целы, т.к эта информация будет все-таки доступна при загрузке любой страницы.
Экологическое сообщество Ecoki в футере своего сайта разместили ссылки на популярные статьи собственного блога, а также — вы не поверите! — ссылки на другие сайты, рекомендованные к ознакомлению целевой аудитории.
5. Доверие
Ваш футер может стать отличным инструментом, повышающим доверие посетителей к ресурсу и компании в целом. Помните, как мы говорили о том, что информация, помещенная в футер, остается неизменной на всех страницах сайта? Это дает нам возможность размещать то, что должно быть под рукой у пользователей и помогать им лучше ориентироваться в online среде.
Еще один вариант того, как правильно заполнить подвал сайта: вы можете также разместить в нем материал, не вписывающийся в содержание ни одной из страниц: это могут быть кнопки социальных сетей, ссылки на сторонние ресурсы, контактная информация.
Stone Laboratory прекрасно оформили свою страницу, разместив в футере довольно много информации, не вызывающей неприятия. Помимо альтернативного меню здесь присутствует информация, повышающая доверие к ресурсу, например, адреса и контактные номера телефонов всех офисов компании.
Вместо заключения
Перечисленные выше секреты — это, по сути, и есть те принципы, опираясь на которые вы сможете сделать футер сайта максимально эффективным. Помните о том, что каждая деталь ресурса важна и может стать залогом конверсионного успеха, поэтому работайте, творите, экспериментируйте и удивляйте своих посетителей оригинальностью и находчивостью.
А что касается автономных целевых страниц, то рекомендация LPgenerator следующая:
- если лендинг имеет скроллинг (прокрутку) разместите в футере полезные пункты меню, например, услуги, кейсы, отзывы, с автоматической прокруткой к конкретному блоку вашей страницы;
- если оффер целевой страницы предполагает offline сделку, в футере должны быть размещены карты и адреса ваших офисов;
- кнопка «3аказать обратный звонок» также имеет свое постоянное место в правой части или по центру «подвала»;
- ОГР, ИНН и другая юридическая информация о вашем бизнесе, вне всякого сомнения, увеличит траст или доверие пользователей.
Высоких вам конверсий!
По материалам Usabilla.com
04-02-2014
lpgenerator.ru