Пришло время покорять социальную сеть VK и надо показать лицо своего бизнеса?
Если всё так, то вы попали на верную статью. Здесь мы обсудим, как оформить группу [эмм, поправлюсь сообщество] в социальной сети VK и о вас сложилось хорошее впечатление у пользователей. Времена меняются, а люди становятся умнее и сразу могут разгадать
Как вы уже наверняка знаете, VK предоставляет 3 варианта создания групп [ сообществ ]:
- Группа
- Публичная страница
- Мероприятие
Исходя из ваши целей и задач — определите для себя, какой вариант подходит больше вам. Естественно, что мероприятия создаются под какие-либо события. Давайте разберемся — что выбрать — группу или паблик?
На самом деле, возможности группы и паблика ВКонтакте не слишком отличаются.
Создайте паблик, а не группу.
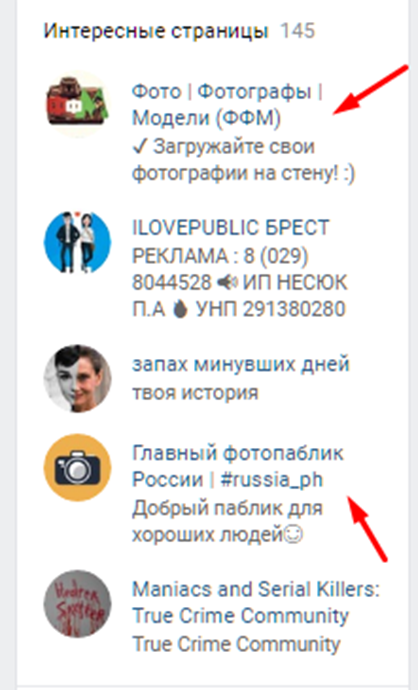
Есть ряд преимуществ паблике вместо группы. Паблик проще в оформлении и в пользовании, также он есть в блоке интересных страниц пользователей. На основании этого можно узнать интересы пользователя. В данном случае – это фотография и всё, что связано с ней.

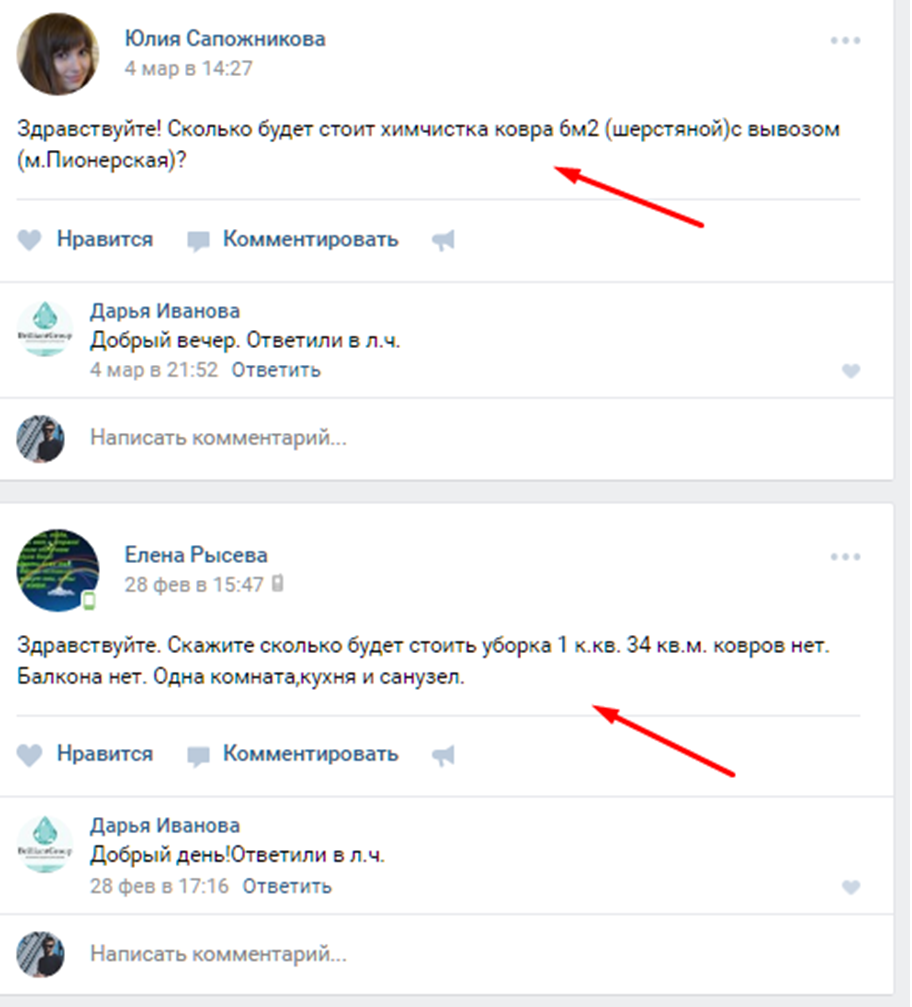
Что касаемо группы — на её стене могут задавать вопросы потенциальные клиенты. Поначалу это выглядит, как преимущество, но лишь, если у вас нет контент-плана и вы ставите цель лишь на том, что люди начнут спрашивать. Но в таких группах вовлеченность очень слабая.

Также в группах есть возможность инвайтить друзей. В паблике эта функция урезана. Но вряд ли ваши друзья — это ваша ЦА, которой вы собираетесь продавать услуги, либо товары. Поэтому ориентироваться на инвайтинг тоже нет большого смысла.
Ещё одно из преимуществ группы — это возможность добавлять приложение Интернет-магазина на безопасном протоколе https через iframe приложение, что позволит пользователю оформлять заказ, не выходя из социальной сети.

Заголовок сообщества
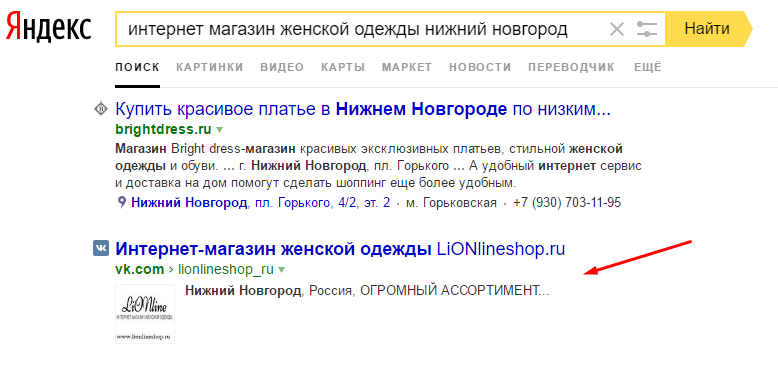
Теперь затронем тему заголовка нашего сообщества. Как правильно сделать заголовок, чтобы он сработал на наш бизнес и начал давать трафик. Например, ваш род деятельности — продажа женской одежды в Нижнем Новгороде.
Зайдя в Яндекс вы сможете увидеть, что…

Группа попала в топ выдачи ПС по этому запросу и кое-как ранжируется по этому запросу. Соответственно было бы разумно так назвать свою группу, чтобы попасть в выдачу, как Яндекса, так и поиска Вконтакте.
Род деятельности – ключевое слово, по которому пользователи потенциально могут вас искать – если ваш род деятельности привязан к городу, то в самой группе также можно указать город, где вы находитесь, поисковые системы проидентифицируют по геолокации вашу группу.
В идеале формат названия выглядит вот так:
Интернет-магазин женской одежды | Lovandzzoo
где, «Интернет-магазин женской одежды» — ключевой запрос
Lovandzzoo — название вашего бренда
Аватар и обложка
Дизайн — не важная шестеренка в механизме интернет-бизнеса, но приятно оформленная группа без подозрительного и дешевого дизайна вызывает доверия больше. И оформление сообщества начинается с грамотно оформленной аватарки и обложки сообщества.
Аватар сообщества – это лицо вашей компании и на нём должно отражаться и позиционирование компании, и контактные данные.
- род деятельности
- логотип и название бренда
- телефон
- призыв к действию – к примеру, «Подпишись, чтобы позаботиться о своём здоровье и внешности».
- стрелка, указывающая подписаться.
- также указывайте адрес и внешний ресурс – сайт.
Пример хорошей авы:
![]()
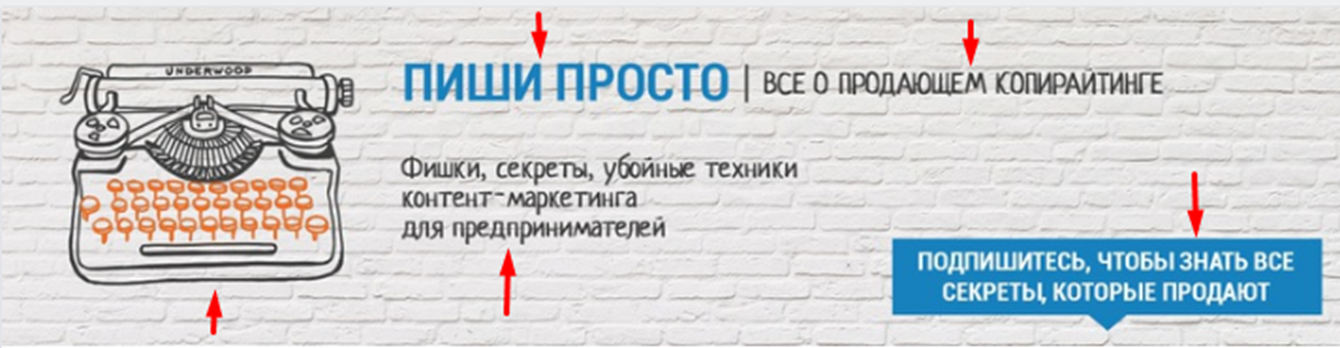
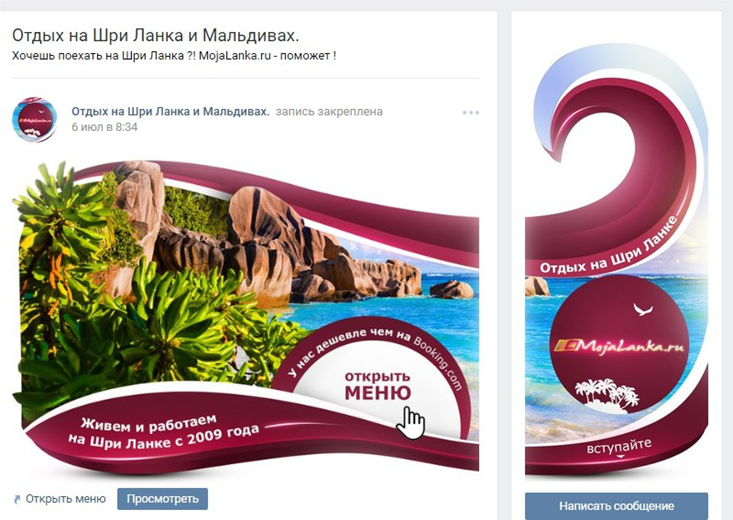
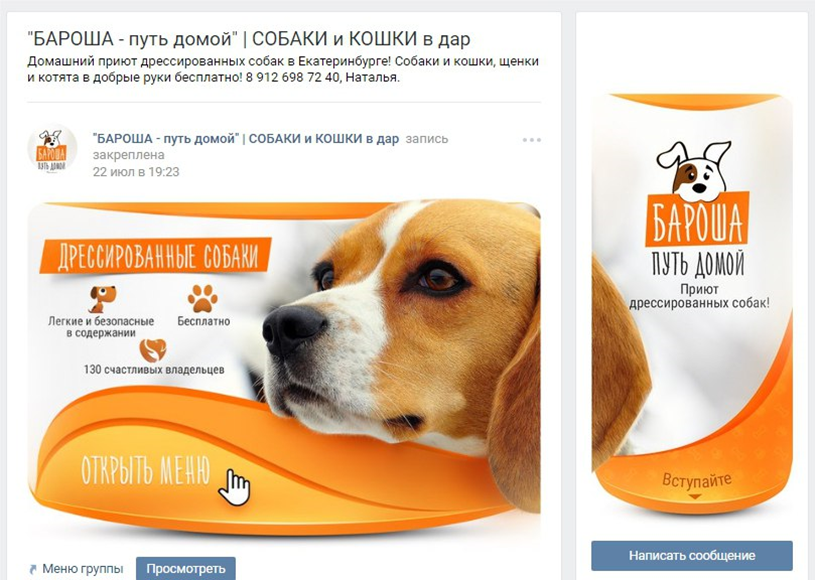
Теперь поговорим об оформлении обложки, которая сейчас набрала популярность после нововведений Вконтакте. В принципе подход такой же как и к оформлению аватарки, только всё теперь переводим в горизонтальное положение. Вот несколько примеров хороших обложек с разным дизайнерским стилем оформления. Одно в них общее — понятно, куда человек попал и что он видит. Обложка должна отвечать на вопросы



Обратите внимание на последнюю обложку и указывающие стрелки на:
- логотип
- бренд
- о чём паблик
- чем полезен контент для подписчиков
- и что получит пользователь, если подпишется
Тоже самое можете делать и вы — это стандартная работающая структура грамотного оформления обложки сообществ.
Wiki-меню
Можете внедрить популярные вики-меню в оформление сообщества. Главное продумать структуру меню, потому что в некотором смысле, создавая с помощью вики-разметки менюшку — вы создаете мини-сайт в социальной сети и пользователь не должен заблудиться в нём. Посмотрите вот это вики-меню и поймете, что значит грамотная структура вики-меню.

В зависимости от ниши вики-меню может содержать в себе следующие разделы
- если это продажа физ. товаров и услуг — условия доставки, категории товаров, прайс-листы, как заказать, описание и т.д.
- если продажа инфопродуктов
— это структурированная база контента.
Ещё пример хорошей меню:

Ссылки
В ссылках указывайте все ваши внешние ресурсы — лид-магниты, основные сайты, каналы в других соцсетях, куда будет переходить аудитория. Это будет способствовать повышению трафика на ваш ресурс из социальных сетей.

Читайте также>>>>
Жизненно Необходимые Инструменты Интернет-Маркетинга [ Чем Вооружиться В Интернет-Бизнесе ]
Продвижение в Facebook. 5 Ключевых Пунктов Успешного Промопостинга +1 Секретный Трюк
Content is King
Content is King
Сказал однажды Билл Гейтс и был прав. Социальные сети существуют и популяризированы из-за наличия в них постоянно генерируемого контента. Без него группа выжигается и про неё забывают. Поэтому регулярно необходимо постить, чтобы напоминать о себе.
Но как правильно оформлять посты, чтобы их лайкали и расшаривали?
Здесь всё очень просто — не надо использовать в постах картинки с дешевым дизайном и унылым копирайтингом – их не то что пользователи не любят, сама социальная сеть игнорирует такой формат контента. Вот как примерно должна выглядеть картинка.

Никто не требует от вас дизайнерских работ, а лишь приятный и не раздражающий глаз дизайн. Если визуально контент воспринимается хорошо, то вероятность его расшаривания велика.
ЧПС (ЧеловоекоПонятныеСсылки) в постах
Старайтесь не указывать оригинальные ссылки, или ссылки с UTM-метками, а сокращать их с помощью сервиса vk.com/cc в заголовке, под заголовком поста. Пользователи ВК игнорят посты с длинными ссылками (особенно вначале). Их интересует контент. Ужать ссылки в постах с помощью vk.com/cc
Пример хорошей ссылки: — vk.cc/5YF9Yx
Здесь, на конкретном примере вы можете наблюдать, как смотрится такая ссылка в посте:

Старайтесь также не использовать очевидные и банальные заголовки. Цель заголовков — привлечь внимание подписчиков сообщества в новостной ленте. Например, заголовок
Разнообразьте контент
Определите минимум 30 тем (потребностей), которые могут тесно соприкасаться с вашим направлением и с помощью таймера запустите постинг.

Составьте интересный контент по своей нише. Например в теме спорта — можно писать мотивационный контент, обучающий и экспертный контент. Список потребностей можно сделать бесконечным и проблема в выборе формата, что постить сама собой отпадёт. В каждом посте использовать разные призывы к действию с обоснованием причины – «Поставьте лайк, если было полезно», «Сделайте репост, если считаете, что об этом должны узнать все Ваши друзья».
Добавить эмодзи в посты, чтобы сделать их более красочными и привлекательными. Но не переспамьте.

Узнайте, Как Провести Вебинар С Полной Отдачей И Получить От Этого Profit
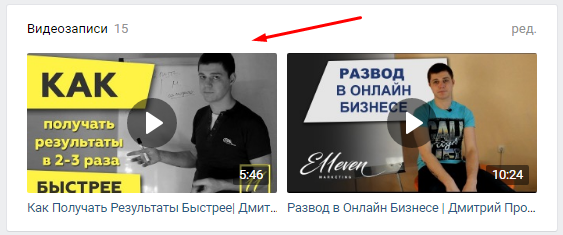
Видео
Во всех видео, загруженных на YouTube вставлять обложку, чтобы была упаковка и обёртка, которая зацепит внимание пользователя. Видео без обёртки очень сыро выглядят, в которых уже понятно, что будет и нет интереса их загружать.
Вот пример, как должна выглядеть обложка видео:

Кликабельность видео с обложкой в разы больше, потому что есть упаковка — обёртка, которая привлекает аудиторию. Картинка должна сыграть свою роль – вызов интереса, что же внутри.
Внедряйте!
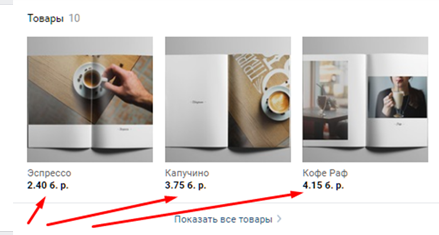
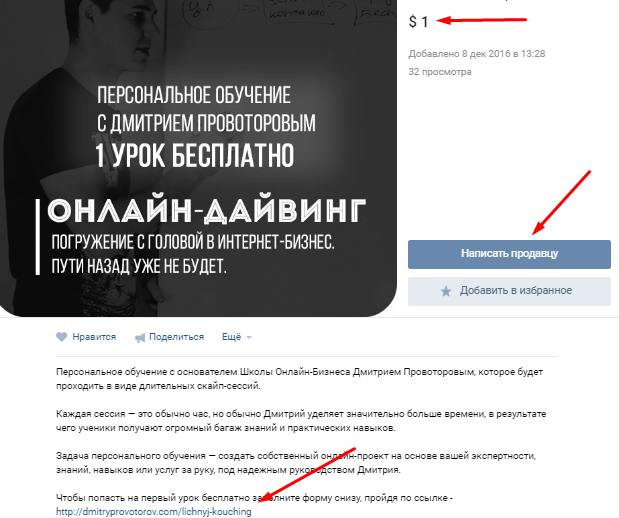
Товары
Раздел товары – цены указываются по возрастанию – на витрине должны быть самые низкие цены.

Подробное описание в самой карточке товара. И если есть сайт – до ссылку на карточку товара. Кнопка «Написать продавцу» привязывается к личным сообщениям человека, который ведет группу, или менеджеру, который следит за группой

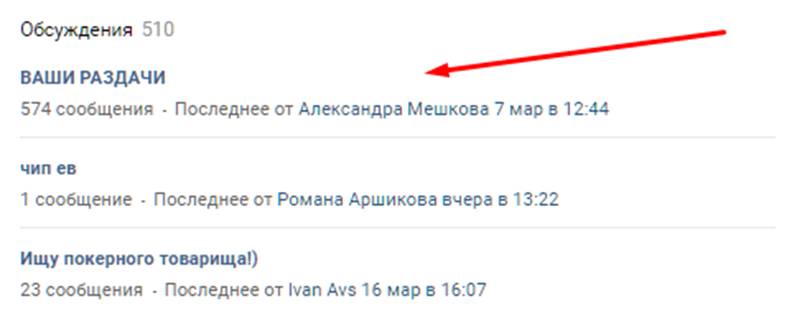
Добиваем сообщество
Наполняем раздел обсуждения и создаём в нём подразделы — «Ваши вопросы», «Как заказать», «Вакансии». Также для разнообразия можете создать опросник.

Контакты — тоже не забываем заполнять. Чтобы человек понимал к кому обращаться — по вопросам заказа товара, рекламы или ваших услуг.
Чтобы понимать кому задавать вопрос — напишите должность — менеджер и обязанности человека. Так вы быстрее дадите понять пользователю, к кому он должен обратиться со своим вопросом.

Самое главное, чуть не забыл 🙂 — наполняем описание группы нужной информацией со всеми исходящими ссылками. Обязательно разделяйте описание блоками текста по 3-4 строчки, чтобы текст был читаемым — копирайтинговые правила читабельности текста ещё никто не отменял.
Вот пример, как грамотно должно быть описание в сообществе:

P.S.
Ну что скажете? Полезен ли был контент?
Поняли, как необходимо оформить группу в Вконтакте?
Если да — то жду обратной связи в комментариях — я отвечаю моментально. Не успеете моргнуть. Люблю подискутировать на тему продвижения в социальных сетях. Увидимся в большом интернет-бизнесе!
— Дмитрий

шапку, меню, обложку, аватарку, для бизнеса


Всем привет! Сегодня я расскажу вам о том, как оформить группу в ВК, чтобы она была удобной, красивой и интересной для пользователей. А еще мною были составлены базовые советы и рекомендации в виде простой пошаговой инструкции, которая поможет в этом непростом деле.
Как вы знаете, ВКонтакте уже давно используется не только для общения, но и для бизнеса. Многие компании, независимо от их размера, создают себе сообщества, в которых предлагают подписчикам услуги и товары. Однако, группу в ВК создать может каждый, а вот красиво её оформить, чтобы выглядела стильно и ярко, увы, нет.
Размеры изображений и общие советы
Несколько лет назад разработчики ВКонтакте полностью изменили правила оформления групп, чем создали определенные проблемы: дизайн есть, а вот габариты изображений уже не подходят. Соответственно, теперь, прежде чем заняться оформлением паблика, нужно знать рекомендуемые размеры. Конечно, вставить можно любую картинку, но будет ли она корректно отображать – вот в чем вопрос.
А вот, собственно, и современные стандарты в пикселях:
- Максимальный размер аватарки – 200х500;
- Рекомендуемый размер аватарки – 200х200;
- Размер меню по ширине — 510. Высота может быть неограниченная. Если вы хотите, чтобы высота заканчивалась вместе с аватаркой, то указывайте 510х308;
- Обложка – 1590х400;
- Размер товаров 1000х1000;
- Превью фотоальбома – 1200х800;
- Превью видеофайла – 1280х720;
- Квадратная фотография в ленте – 510х510;
- Прямоугольное изображение с шириной 510 и высотой меньше 510;
- Картинка для статьи – 510х286;
- Изображение под ссылку – 537х240.
Ну а чтобы вам было нагляднее, вот очень подробная иллюстрация:


Как самостоятельно оформить группу ВКонтакте
А теперь давайте посмотрим, как оформить группу в ВК так, чтобы она была готова к наполнению контентом, накрутке первых подписчиков и полноценной раскрутке белыми методами.
Аватарка и миниатюра
Если хотите самостоятельно оформить сообщество, то начните с создания и установки аватарки. Как я уже говорил выше, минимальный размер — 200 пикселей. Максимальный — может быть любой. Главное, чтобы сохранялось соотношение сторон 2:5. Ну а для загрузки нужно сделать следующее:
- перейти в группу, которую нужно оформить;
- нажать «Загрузить фотографию»;
![]()
![]()
- выбрать аватар для своего сообщества;
- нажать «Сохранить и продолжить»;
- выбрать миниатюру. Размер: 200х200. На странице она будет отображаться кругом.
![]()
![]()
Если хотите, чтобы сообщество выглядело красиво и эффектно, то старайтесь придерживаться определенного стиля. Да, на это придется потратить время, возможно даже очень много времени, но, если хотите сделать всё самостоятельно, качественно и привлекательно, то оно того стоит.
Настройки шапки группы
Если вы задумываетесь о том, как круто и красиво оформить группу, то без грамотного оформления шапки не обойтись. Верхний баннер – это возможность представить свой паблик в максимально хорошем свете еще на этапе презентации. Поэтому, к оформлению нужно подойти с особым трепетом и усердием.


Обложки сегодня бывают:
- статические;
- анимированные;
- обновляемые.
Первые две можно сделать самому, а вот обновляемые создаются при помощи специальных сервисов, чаще всего платных. На обложках может быть такая информация, как: последний комментатор, самый активный пользователь, последний подписавшийся, погода в определенном городе и т.п.
Полный размер баннера – 1590х400. Однако «активно» использовать лучше всего определенную часть. Дело в том, что на мобильных телефонах отображается лишь информация на куске баннера в 1196 пикселей. Поэтому, если хотите, чтобы пользователи мобильных устройств корректно видели всю информацию, то делать лучше следующим образом:


По краям располагайте фон, а в середине всю значимую информацию. Ну а чтобы установить обложку, нужно:
- зайти в «Управление»;


- нажать «Добавить» в блоке «Основная информация»;


- выбрать обложку или видеоролик и настроить отображение. В общей сложности по времени это займет не более 5 минут.
Для живой обложки рекомендуется загружать видео, длительностью не больше 30 секунд и с разрешением 1080х1920. Вес — не больше 20 МБ.
Если вы используете обложку, то увидите только миниатюру аватара.
Закрепленный пост
Закрепленный пост позволит сделать своеобразную активную кнопку, если вы планируете создавать Wiki-меню. Размер закрепленного поста – 510х308 пикселей. Он оптимален, чтобы меню группы и аватарка выглядели, как единое целое.
Для того, чтобы сделать пост-меню понадобится:
- создать Wiki-страницу с будущим меню;
- вставить ссылку в пост на стенке;
- установить изображение;
- нажать «Отправить» и закрепить пост;
После проделанной работы при нажатии на ссылку будет редирект на указанную Wiki-страницу.
Вики-страница
Именно Вики-страницы – это основной элемент меню для любого сообщества. При помощи Wiki-страниц можно сделать любое оформление, рассказать любую информацию. По факту – это как страницы на веб-ресурсе, но в рамках одной группы.
Вики-страница имеет ограниченную ширину – всего лишь 607 пикселей. Поэтому любое изображение будет уменьшено до этих размеров.
Раньше все страницы надо было редактировать руками, сейчас все намного легче, потому что появилось множество сервисов. Самым популярным является wikiposter. С помощью него создание и оформление происходит в два счета.
Фото и видео в группе
Если вы планируете активно использовать фотографии и видеоконтент, то подробную инструкцию найдете в моей статье — «Как создать альбомы ВКонтакте». Помните, что фотографии помогут преподнести ваш товар пользователям, а видео – отличный развлекательный контент.
Для фотоальбома размер превью равен 1200 на 800 пикселей, а вот для видеофайла – 1280х720.
Как добавить обсуждения
Я уже говорил о том, что обсуждения – это лучший способ коммуникации с пользователями в группе. Для того, чтобы создать обсуждения вам нужно:
- перейти в «Управление», а затем в «Разделы»;
- напротив пункта «Обсуждения» выбрать «Открытые»;


Теперь переходим в само сообщество и в самом низу, под видеозаписями находим кнопку «Добавить обсуждение».


Вам нужно будет указать название, написать основной текст. Также можно прикрепить фото или видеофайл. Кстати, ссылку на обсуждение можно потом опубликовать отдельным постом на стене, чтобы акцентировать внимание подписчиков.
Товары
Товары – это незаменимый инструмент для бизнеса в социальной сети ВКонтакте. В статье: «Как создать и разместить товары ВКонтакте» я уже рассказал всю необходимою информацию.
В качестве оформления могу посоветовать создавать категории товаров и красивые обложки. Да, качественное фото выглядит хорошо, но оформление в едином стиле выглядит еще лучше.
Документы и ссылки
Документы позволят загружать в сообщество GIF-файлы и изображения, размер которых превышает стандартный. Также можно загружать файлы, DOC-документы, программы и многое другое.
Для загрузки нужно:
- в правом нижнем углу выбрать «документы»;
- нажать «Добавить»;
- выбрать интересующий файл;
После того, как загрузка остановится, документ можно прикрепить к посту.
Насчет ссылок дело обстоит еще проще. Ссылку можно опубликовать двумя способами:
- в боковом меню над контактами;
- отдельным постом на стене;
В первом случае она никуда, никогда не денется и всегда будет видна пользователям. Во втором вы сможете делать эффектное оформление и привлечь внимание подписчиков.
Помните, что ссылки на сторонние ресурсы, нарушающие правила ВКонтакте, закреплять нельзя. Вы можете лишиться своего сообщества!
Заключение
Теперь и вы знаете, как правильно оформить группу в ВК самому, какие размеры должны быть у изображений и каким еще образом можно украсить своё детище. Но, если не уверены в своих силах, то лучше обратиться к профессионалам, которые давно практикуются в создании красивых дизайнов для социальных сетей. Так вы точно утрете нос конкурентам и увеличите свой заработок.
На этом у меня все. Подписывайтесь и до встречи в следующих статьях! Пока-пока!
Оформление группы ВКонтакте
Хороший дизайн – это возможность показать клиенту, что вы серьезные ребята, и сориентировать его в куче информации. Без лишних звонков и переписок.
В соцсетях стремление к прекрасному ограничено строгими правилами: блоки элементов, размеры картинок и требования для отображения на смартфонах – беспощадны и едины для всех. Расскажу, как использовать возможности ВКонтакте по максимуму.
Размер – это главное
В хорошем дизайне всё на своих местах: лицо довольного клиента не обрезано наполовину, а текст не прерывается по краю картинки. Пропорции элементов оформления в VK – это неизменные величины, которые обязательно надо учитывать.
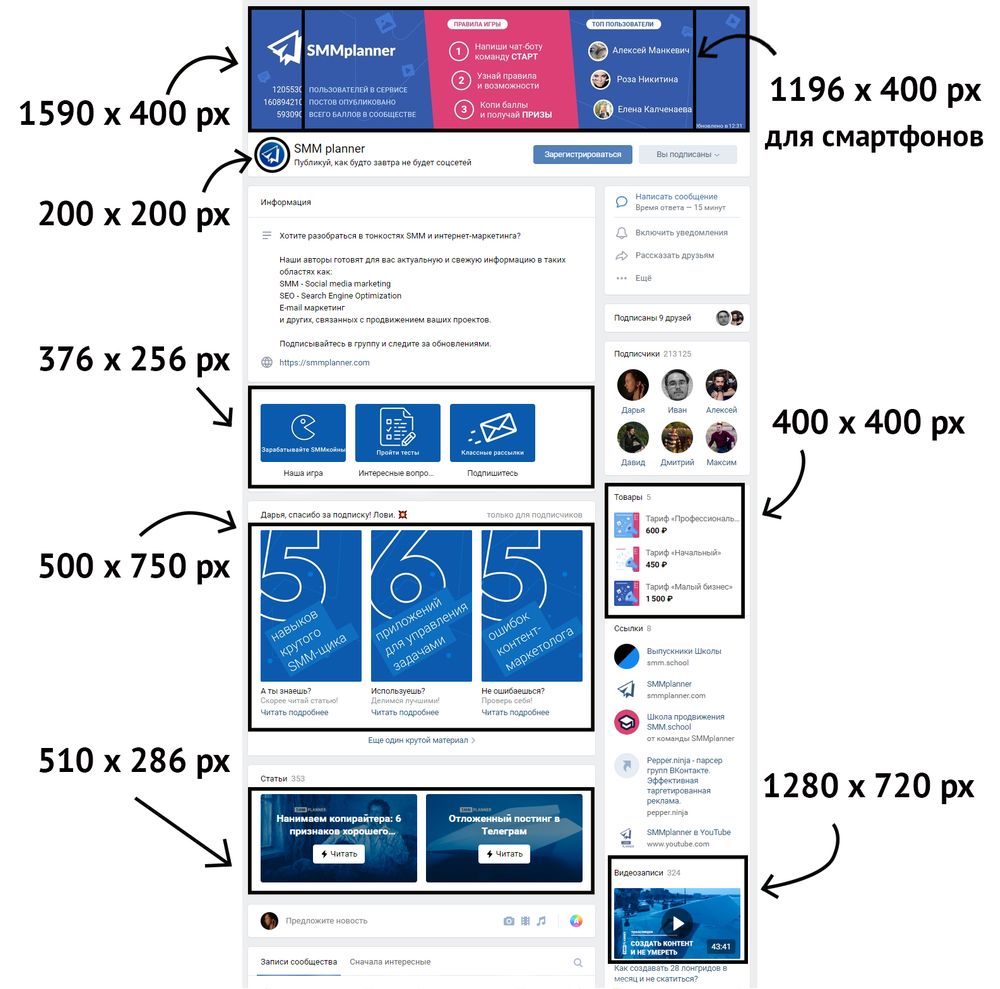
Так выглядит оформление группы SMMplanner с учетом минимальных размеров изображений:
 Это один из вариантов дизайна. В VK за последние годы появилось много разделов, которые можно добавлять, убирать, менять местами – все возможные комбинации не перечислить
Это один из вариантов дизайна. В VK за последние годы появилось много разделов, которые можно добавлять, убирать, менять местами – все возможные комбинации не перечислитьПервое, что стоит сделать в сообществе – баннер. Большая яркая картинка привлечет внимание пользователя и будет источником самой важной информации о вас. Размеры различаются для десктопной и мобильной версии: это 1590 на 400 px и 1196 на 400 px соответственно. Со смартфонов люди увидят только центральную часть картинки.
Недавняя опция в VK – это живой баннер (видео или анимация). Его параметры – 1080 на 1920 full HD, а вес не должен превышать 30 МБ.
Аватар в современном VK всегда круглый. Минимальный размер – 200 на 200 px. Если очень хочется, можно сделать вертикальный аватар (в соотношении 200 на 500 px), но его увидят лишь те, кто кликнет на картинку для просмотра. Уверена, вы сами не имеете привычки кликать на авы коммерческих сообществ, так что эта опция почти бесполезная.
Далее пользователь столкнется с меню. Если сделать полноценную страницу с вики-разметкой, можно вдоволь креативить с с картинками в любых пропорциях при ширине 510 px. Но с недавнего времени можно создать и упрощенный вариант – со ссылками на приложения. Минимальный размер обложки для каждой ссылки – 376 на 256 px.
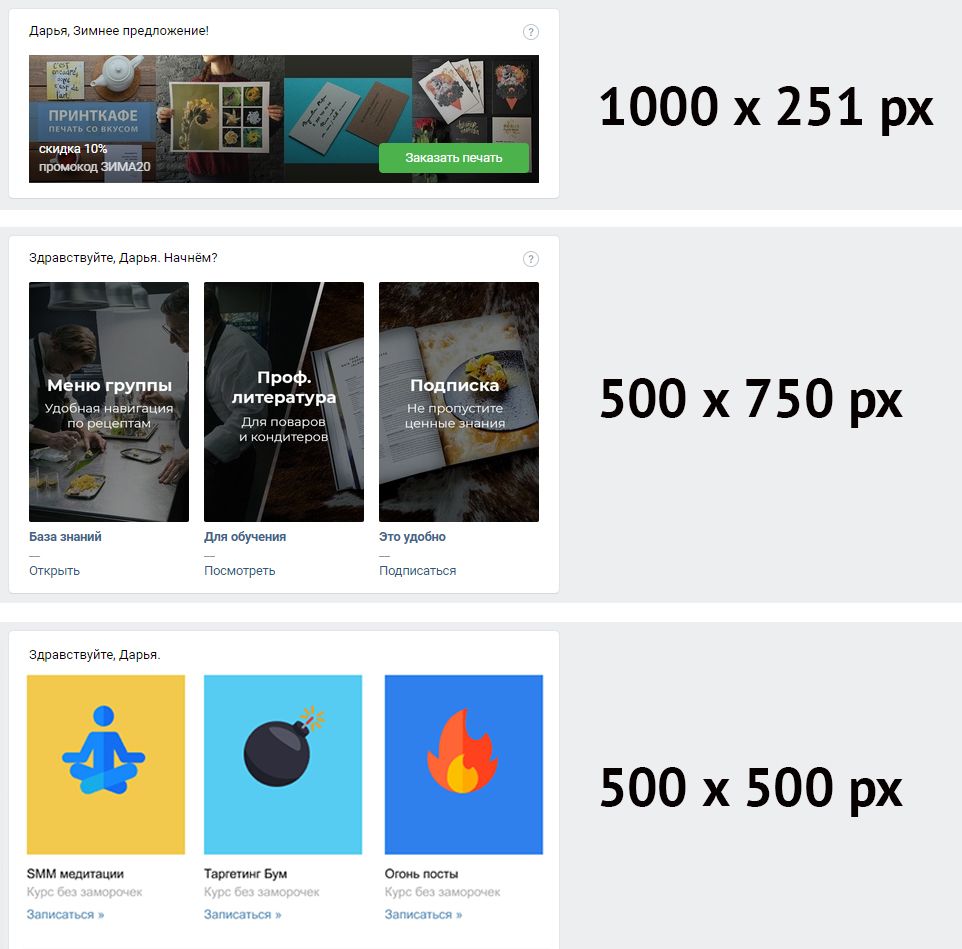
Виджеты могут иметь разные пропорции. Самые популярные варианты: вертикальные картинки 500 на 750 px, квадраты 500 на 500 px или баннер 1000 на 251 px.
 Так выглядят виджеты разных форматов
Так выглядят виджеты разных форматовДругая важная часть коммерческого сообщества – товары, они всегда квадратные. Минимальный размер 400 на 400 px, максимальный – 1000 на 1000 px.
Иногда обложки фотоальбомов, статей и видео тоже становятся частью оформления. Для видео в VK оптимальный размер 1280 на 720 px. Для обложки альбома – 1200 на 800 px, в мобильной версии снизу будет обрезано 200 px от исходной картинки. Для заглавного изображения в статье нужен размер не меньше 510 на 286 px.
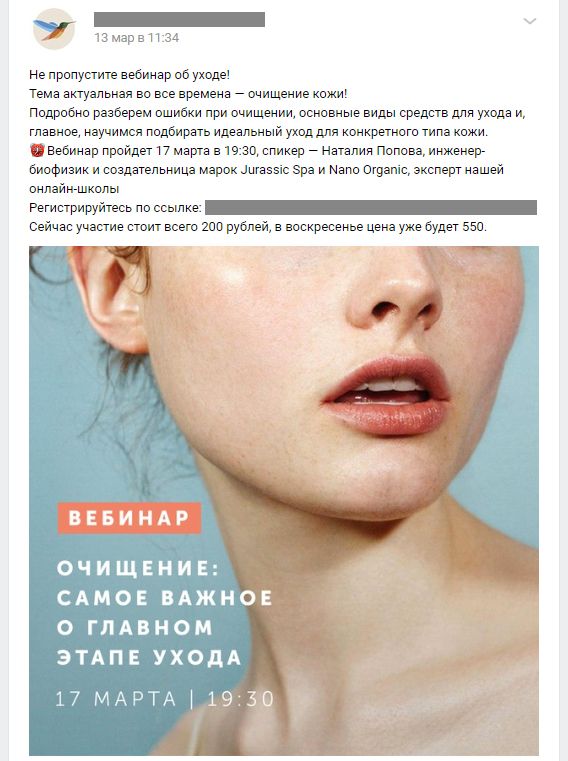
Для постов оптимальная ширина 510 px, а пропорции могут варьироваться. Наиболее удачными считаются квадраты или горизонтальные прямоугольники 2:3.
 Квадратные или горизонтальные посты занимают всю ширину блока, поэтому органично смотрятся в ленте
Квадратные или горизонтальные посты занимают всю ширину блока, поэтому органично смотрятся в ленте Это антипример: узкие вертикальные фото оставляют пустоты справа и смотрятся небрежно
Это антипример: узкие вертикальные фото оставляют пустоты справа и смотрятся небрежноЧто еще нужно учесть?
Итак, с форматами мы определились. Теперь давайте разберемся, какие разделы для чего нужны и как подобрать к ним картинки.
Подумайте о практичности
С тех пор, как соцсеть стала полноценной площадкой для продвижения бизнеса, в интерфейсе появилась масса опций для оформления сообществ. Но меню, виджеты, карточки товаров – это всего лишь инструменты, которые помогут донести информацию о вас до подписчиков.
Сначала важно определиться, что именно вы хотите рассказать и показать потенциальным клиентам. Исходя из этого можно выбирать нужные разделы, их расположение и оформление.
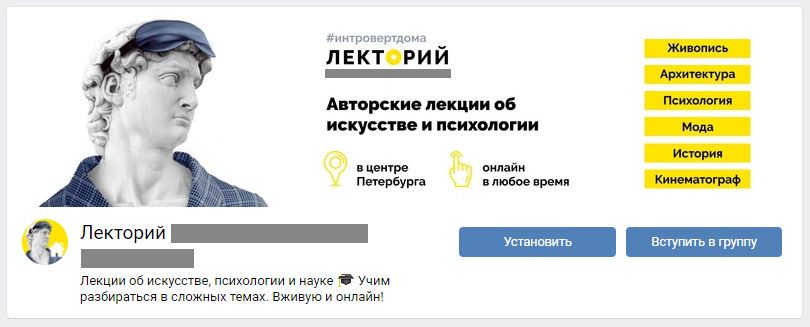
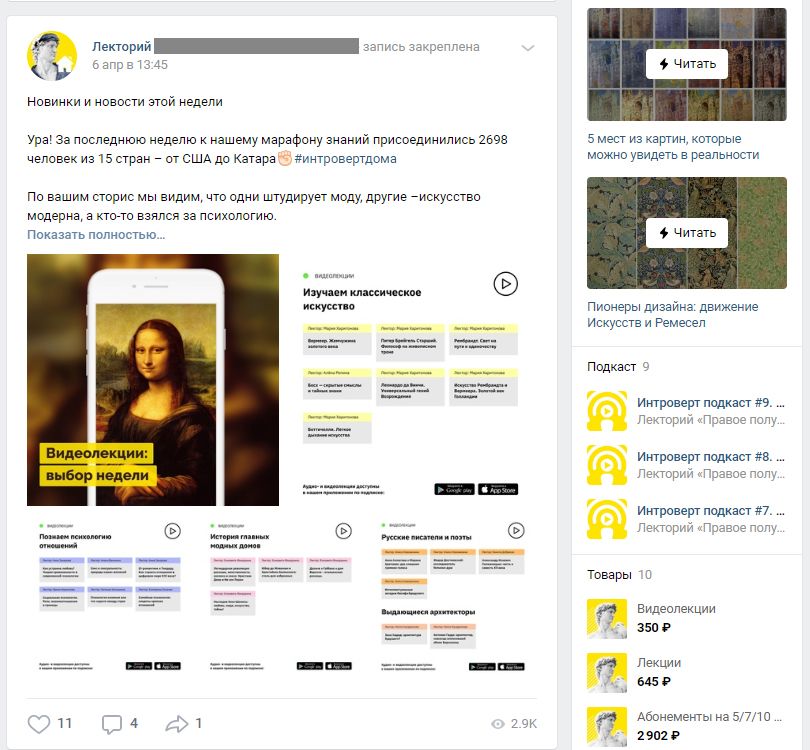
Вот скриншоты из группы лектория. Лекции – это услуги в сфере развлечений – неосязаемая штука, от которой неизвестно, чего ожидать. Что захочет узнать клиент?
 Самая главная информация на баннере: тут указаны области знаний и места проведения: офлайн и онлайн
Самая главная информация на баннере: тут указаны области знаний и места проведения: офлайн и онлайн Две ссылки в меню ведут на карточки товаров с лекциями. И одна ссылка с отзывами – это тоже важная штука, чтобы пользователь составил первое впечатление
Две ссылки в меню ведут на карточки товаров с лекциями. И одна ссылка с отзывами – это тоже важная штука, чтобы пользователь составил первое впечатление Смотрите, все товары вынесены в правую панель, потому что их слишком много. А прямо перед нами закрепленный пост с актуалочкой: видеолекцииями на период карантина
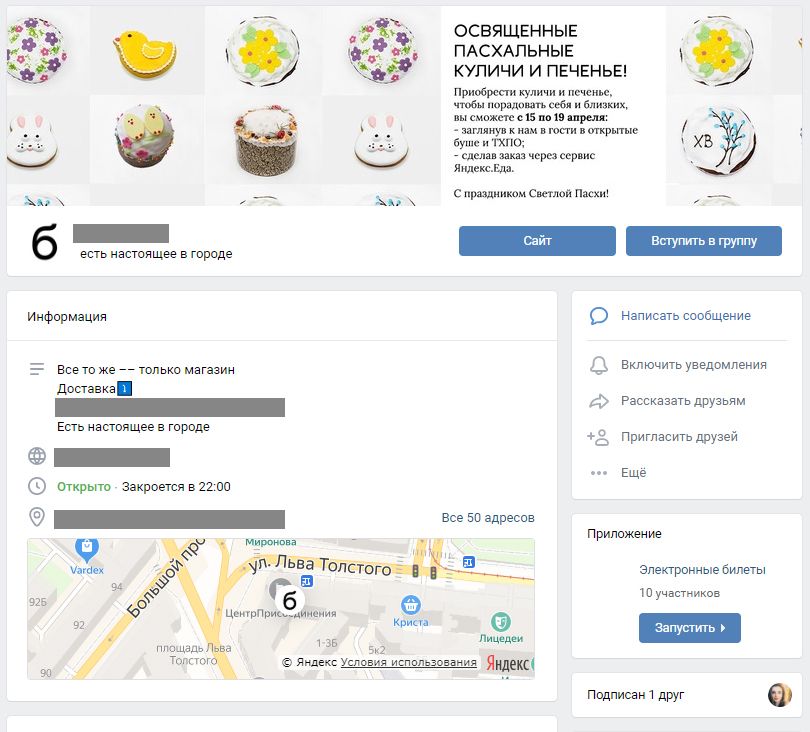
Смотрите, все товары вынесены в правую панель, потому что их слишком много. А прямо перед нами закрепленный пост с актуалочкой: видеолекцииями на период карантинаВот группа кондитерской, для сравнения. Здесь акценты расставлены по-другому:
 Априори понятно, что можно получить в кондитерской: кофе, булки, тортики и конфеты. Поэтому на баннере – конкретное предложение к конкретному празднику
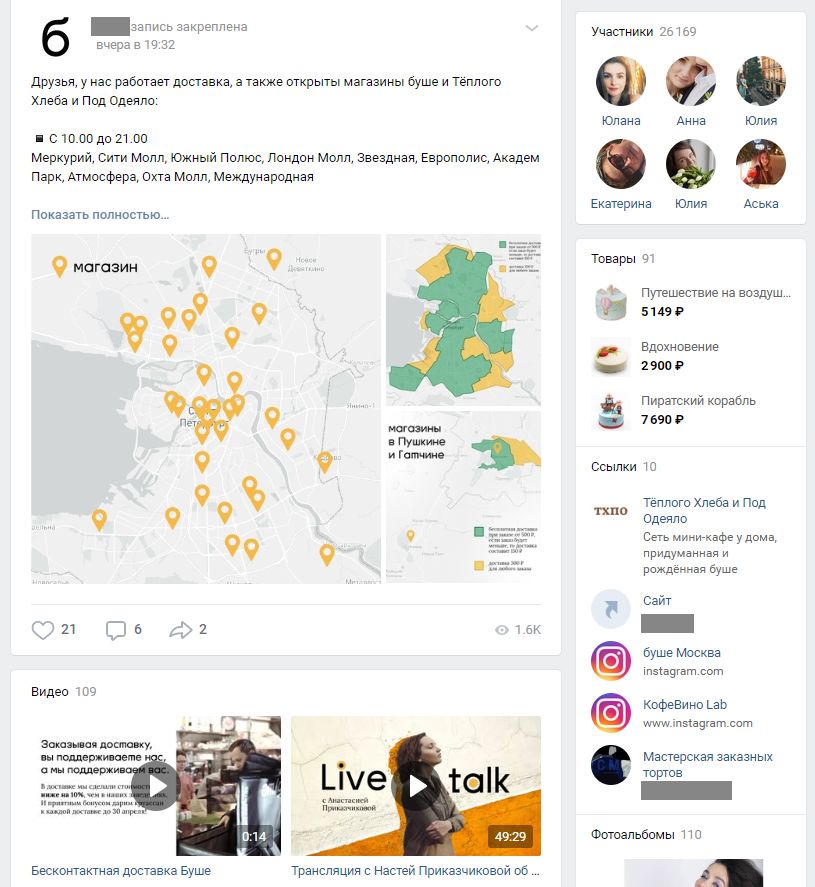
Априори понятно, что можно получить в кондитерской: кофе, булки, тортики и конфеты. Поэтому на баннере – конкретное предложение к конкретному празднику В закрепленном посте новости о службе доставки и адресах, товары вынесены вверх на правой панели. Эти два блока можно охватить одним взглядом: нашел магазин в своем районе и переходишь к выбору вкусностей. А дальше на главную панель вынесены видео – если на них сделана ставка в продвижении, они гораздо важнее, чем всякие виджеты и меню
В закрепленном посте новости о службе доставки и адресах, товары вынесены вверх на правой панели. Эти два блока можно охватить одним взглядом: нашел магазин в своем районе и переходишь к выбору вкусностей. А дальше на главную панель вынесены видео – если на них сделана ставка в продвижении, они гораздо важнее, чем всякие виджеты и менюЦентральное расположение и яркие обложки – это способ выделить самое главное. Поэтому при оформлении сообщества нужно определиться, что именно для вашей компании важно, а что второстепенно.
Пишите разборчиво
Если где-то написан текст, он должен быть легко читаем: иначе пользователь будет материться, лить кровь из глаз, и ненароком проклянет авторов. Шрифт должен быть достаточно крупным и с простой формой букв, надписи лучше делать слева направо в горизонтальном направлении и не разрывать слова на середине.
Хорошую работу с типографикой пользователь не заметит – просто прочтет и уловит смысл. А плохой текст будет его раздражать.
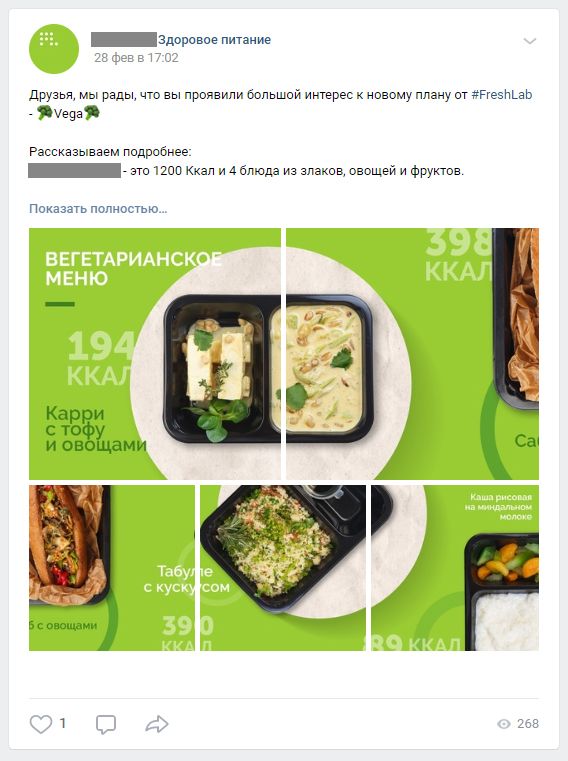
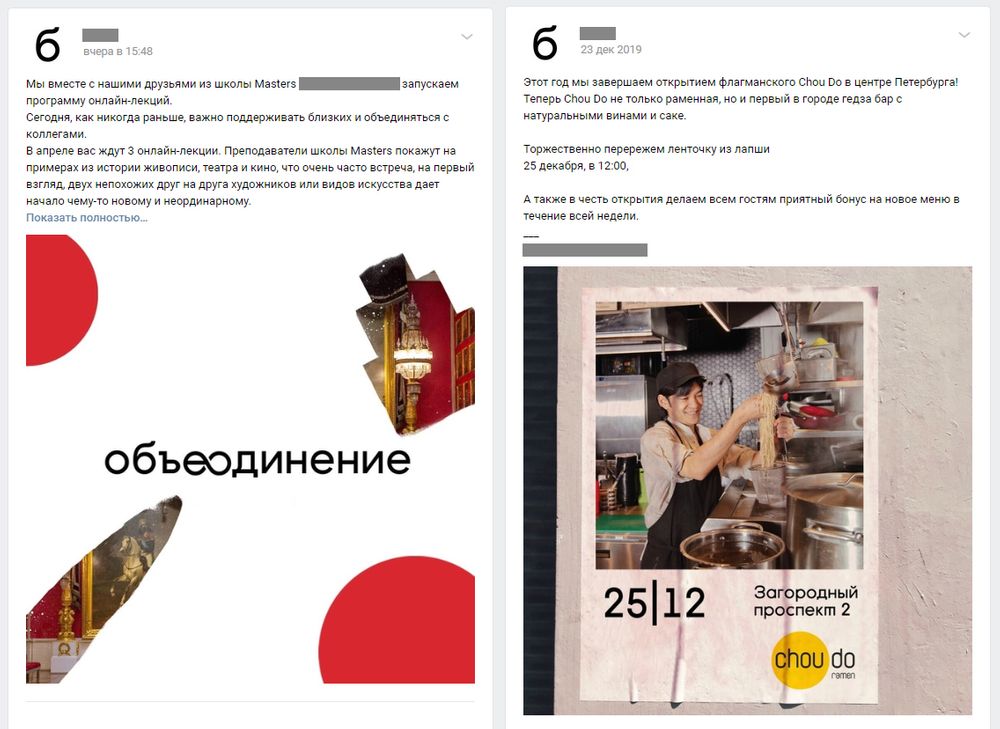
 Вот странная идея поста из нескольких фото – длинный баннер просто разрезан на части. Слова разорваны пробелами между картинками, это затрудняет чтение и смотрится небрежно
Вот странная идея поста из нескольких фото – длинный баннер просто разрезан на части. Слова разорваны пробелами между картинками, это затрудняет чтение и смотрится небрежно А тут совсем беда: текст очень мелкий, расположен без всякой логики на пестром фоне
А тут совсем беда: текст очень мелкий, расположен без всякой логики на пестром фонеДля хорошей читаемости нужен простой шрифт и однотонный контрастный фон. И, конечно, не стоит делать текст слишком мелким: позаботьтесь о пользователях со смартфонами.
 Тут все просто и понятно: светлый текст на более темном фоне, крупно и кратко
Тут все просто и понятно: светлый текст на более темном фоне, крупно и краткоСделайте дизайн единообразным
Целостное восприятие страницы важно по многим причинам. Во-первых, вас так быстрее запомнят и будут узнавать. Во-вторых, повторяющиеся элементы создают гармонию и красоту. Наконец, когда все элементы в одном стиле, становится интуитивно понятно, где какую информацию искать.
Первый важный фактор для единообразия оформления – это цвет.
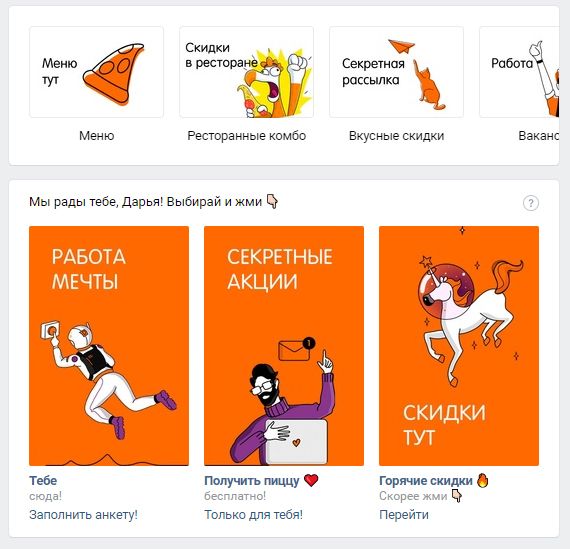
 Тут доминирует оранжевый с небольшими вкраплениями фиолетового, желтого и белого. Возможно, вы уже узнали эту компанию
Тут доминирует оранжевый с небольшими вкраплениями фиолетового, желтого и белого. Возможно, вы уже узнали эту компаниюДругая составляющая фирменного стиля – это шрифт, один или несколько. Необычный шрифт может стать фишкой бренда, даже если просто печатать черные буквы на белом фоне.
 Можно экспериментировать с фотографиями и картинками, если надписи их объединяют
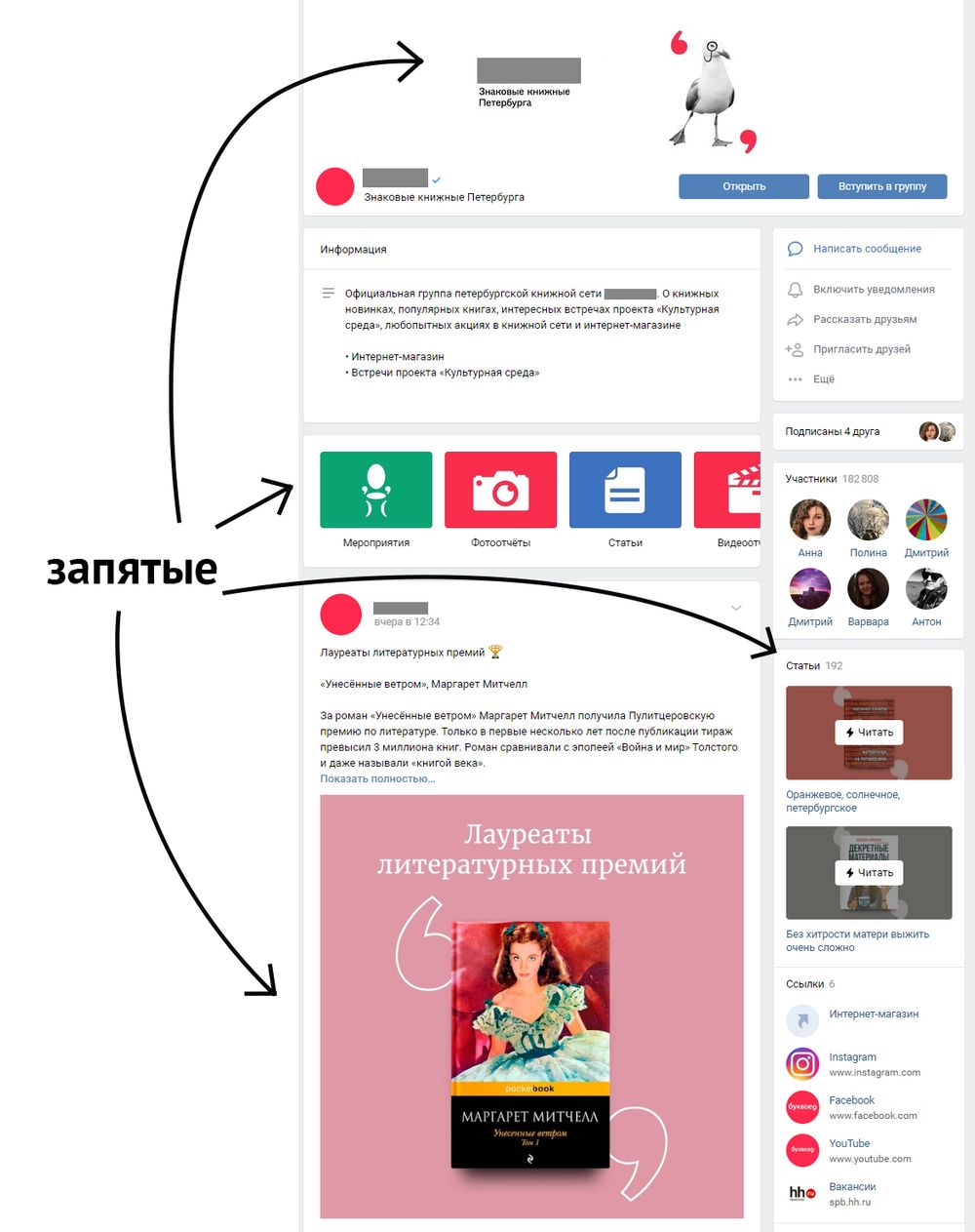
Можно экспериментировать с фотографиями и картинками, если надписи их объединяютИногда в оформлении меню, ссылок и постов повторяются элементы логотипа. Вот так:
 Здесь повсюду запятые! Они мелкие и ненавязчивые, поэтому сообщество смотрится лаконично. В то же время фирменные элементы невозможно не заметить
Здесь повсюду запятые! Они мелкие и ненавязчивые, поэтому сообщество смотрится лаконично. В то же время фирменные элементы невозможно не заметитьПолезные сервисы
Ничто не заменит «Фотошоп», если нужно сделать полноценную ретушь или сложный коллаж. Но для простых вариантов оформления может хватить и функционала онлайн-редакторов:
- Canva – пожалуй, самый популярный сервис. Здесь много готовых шаблонов для оформления постов, обложек и меню.
- Crello – аналогичный редактор, здесь можно делать полупрозрачные картинки, корректировать цвета и загружать свои шрифты.
- Adobe Spark – еще одна альтернатива. Можно загружать шрифты, брать готовые шаблоны, бонусом есть сервис для подбора гармоничных сочетаний цветов.
Еще несколько ссылок вам в помощь:
- Unsplash, Pixabay, Pexels – мои любимые бесплатные фотостоки, тут можно найти иллюстрации или текстуры для оформления группы.
- FontStorage – хранилище бесплатных шрифтов. Перед скачиванием убедитесь, что в наличии есть кириллическая версия.
- Наш сервис отложенного постинга: в одном месте вы сможете создавать, редактировать и планировать публикации для всех соцсетей.
Автор: Дарья Тамилина
Скорее регистрируйтесь в SMMplanner и пробуйте описанное в статье!Сообщество ВКонтакте — популярный вариант оформления магазина, компании, предоставляющей услуги, личного блога или страницы. С помощью инструментов одной из крупных соцсетей России можно продвинуть собственный бренд, найти свою целевую аудиторию и заявить о себе людям. Но перед продвижением группы ВК или же паблика нужно уделить внимание оформлению: понять, что должно быть в группе, красиво оформить профиль и добиться того, чтобы страница привлекала своим внешним видом целевого посетителя.
Это важно: при составлении мнения пользователи учитывают в том числе то, как выглядит паблик или страница. Так что, если вы хотите произвести хорошее первое впечатление, вовремя подумайте о дизайне.
Размеры и соотношения сторон картинок
С первого взгляда все просто: красивое оформление — это интересные и качественные картинки на аватарке, в шапке и меню. Но здесь нередко возникает первая сложность: вы добавляете изображение, а оно начинает казаться маленьким, портится качество, изменяется форма. Чтобы такого не происходило, нужно заранее подумать о соотношении сторон. Дело в том, что если картинка не соответствует размерам, которые ВКонтакте считает оптимальными, ее автоматически сжимают или обрезают. Поэтому, чтобы избежать потерь и изменений в дизайне, следует заранее обрезать изображения до нужных параметров.
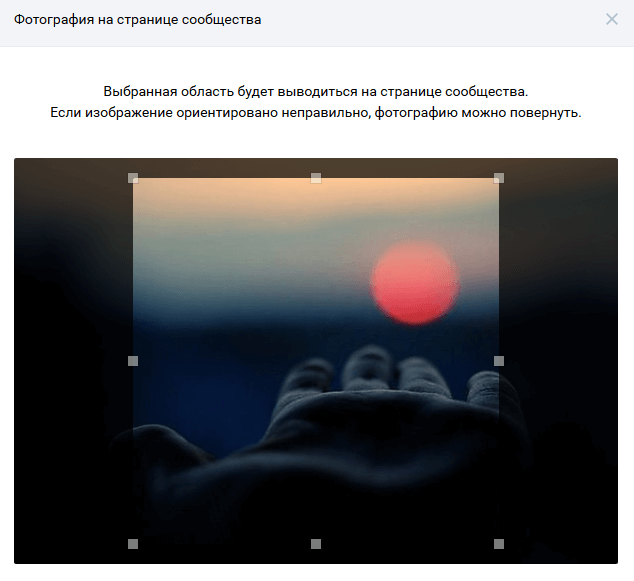
Установка изображения на аватар ВКонтакте
 Автоматическая обрезка краев картинки при загрузке
Автоматическая обрезка краев картинки при загрузкеА что про размеры основных элементов? Это примерные цифры, но на них можно ориентироваться, разрабатывая дизайн для группы:
- аватар: соотношение от 1 : 1 до 2 : 5, от 200 х 200 до 200 х 500 пикселей;
- ширина картинок в ленте: 510 пикселей, высота зависит от того, хотите вы квадратное или прямоугольное изображение;
- для меню лучше использовать такую картинку, чтобы ее нижний край заканчивался на одной прямой с аватаркой. Если для аватара выбрано соотношение 2 : 5, в меню должно быть фото с высотой 308 px;
- обложки к статьям автоматически обрезаются до размера 510 х 286 px;
- картинки, которые появляются при вставке ссылки, кадрируются до габаритов 537 х 240 пикселей;
- для товаров в магазине используйте квадратные фотографии с шириной 1000 px;
- обложка к шапке — 1590 х 400, в мобильной версии обрезается.
Если вы попытаетесь загрузить картинку с неправильным соотношением, ВКонтакте автоматически ее обрежет или попросит вас выбрать отображаемую область.
Избавляемся от сжатия изображений
Еще одна проблема, с которой неизбежно сталкиваются начинающие дизайнеры групп, пытаясь украсить сообщество, — сжатие картинок. ВКонтакте автоматически сжимает добавленные изображения, чтобы сэкономить трафик и ускорить загрузку страниц. Иногда это полезно, но способно серьезно повредить внешнему облику паблика, особенно если его владельцу важно качество (например, страницы фотографов и художников). Становятся видны пиксели, особенно если на картинке есть текст.
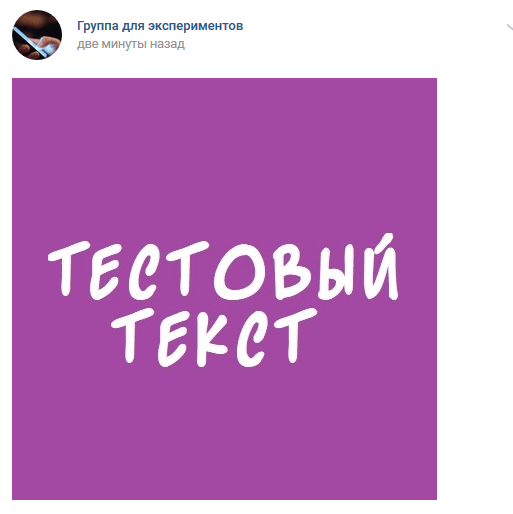
Запись ВКонтакте с текстом на картинке
 Пикселизация при загрузке изображения с текстом
Пикселизация при загрузке изображения с текстомИзбавиться от этого неприятного эффекта можно, увеличив исходник примерно вдвое. То есть, загрузив картинку шириной не 510, а 1020 пикселей и больше. Файл все равно ужимается, но на таких масштабах это не так заметно, а пикселизация практически не видна. Еще один прием — выбирать изображения со светлым или белым фоном, на которых не так заметны проявившиеся пиксели.
Оформление шапки страницы
При создании дизайна для группы наиболее важный участок — это шапка, то есть верхняя часть странички. Здесь размещаются аватар, обложка, описание и меню или закрепленный пост: в нем обычно публикуют важные новости, конкурсы или правила. Изменить содержимое можно при переходе в «Настройки» в одноименной вкладке.
Там можно настроить:
- название сообщества;
- короткий адрес;
- обложку — большую картинку в самом верху страницы;
- описание группы.
Добавьте интересующую вас информацию и нажмите «Сохранить». Идеального рецепта здесь нет, хотя есть рекомендации и общие правила, которым лучше следовать, чтобы улучшить восприятие сообщества.
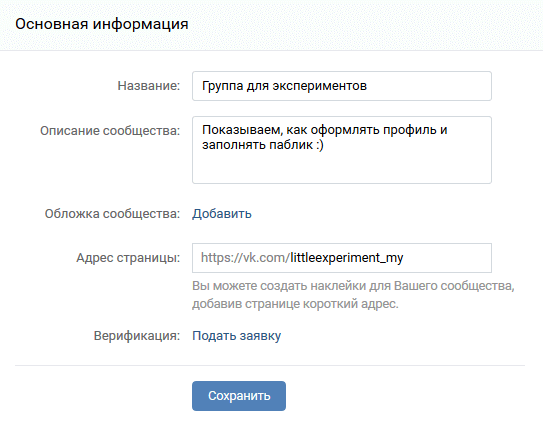
«Основная информация» настроек группы ВКонтакте
 Заполнение главных сведений о сообществе
Заполнение главных сведений о сообществе- Название. Желательно, чтобы оно отражало суть страницы. Если вы интернет-магазин или группа, предоставляющая какие-нибудь услуги, укажите тематические слова после основного названия. Само имя сообщества стоит делать коротким, броским и запоминающимся: это пойдет на пользу личному бренду и поможет сделать вас узнаваемым. Если ничего подходящего сходу не придумывается, не волнуйтесь: название можно будет изменить впоследствии.
- Описание. Грамотно и интересно описать свой паблик — отдельная задача. В несколько строк вам понадобится уместить:
- основные сведения о себе, товаре или услуге, которые вы предоставляете;
- контакты и способы заказа, если вы коммерческая компания;
- ссылки на другие ресурсы, если они есть;
- текст, привлекающий целевую аудиторию и интригующий ее.
Большая часть описания скрывается под плашкой «читать дальше», так что в первые строчки нужно вынести то, что будет интересно читателю и заставит его развернуть полный текст.
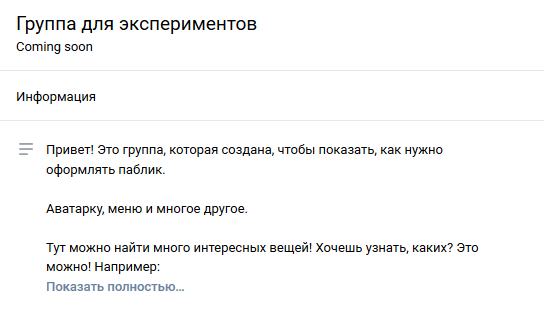
Описание сообщества ВКонтакте
 Пример интригующей затравки в описании
Пример интригующей затравки в описанииМожно использовать смайлики в качестве разделителей или для придания эмоциональной окраски записям, хештеги как способ навигации или поиска, но не злоупотребляйте ни тем, ни другим.
- Обложка. Это большая картинка, которая отображается сразу над аватаркой и задает облик всему сообществу. Грамотный дизайн почти всегда подразумевает ее наличие: заставка несет не только эстетические, но и коммерческие преимущества.
На большой фотографии можно указать:
- телефоны и электронные адреса;
- логотип бренда;
- краткие сведения;
- информацию об акциях или конкурсах.
Вдобавок это отличное украшение страницы. Шаблон обложки имеет размер 1590 на 400 пикселей; если изображение более широкое, ВКонтакте предложит обрезать ее в соответствии с нужными габаритами. Можно и нужно выбирать более крупные фотографии, чтобы избежать серьезных потерь в качестве.
Помните, что в мобильной версии соотношение сторон может немного измениться: края обрезаются, так что на них лучше не размещать важных сведений.
- Динамические и живые обложки. В первом случае участок обложки анимирован или изменяется в зависимости от ситуации, во втором вместо изображения добавлено видео или гиф-анимация. Это можно сделать только для мобильной версии. Подобный способ оформления интересен и обращает на себя внимание людей, но не забывайте про трафик: не у всех посетителей страницы безлимитный интернет. Загружаются такие шапки в том же разделе, что и обычные.
- Короткая ссылка. Это удобный способ уникализировать паблик, с помощью которого вас можно будет найти, не запоминая длинный ID страницы. Сделать короткий URL можно средствами самого ВКонтакте: просто укажите адрес в соответствующем поле в настройках. Он не должен повторять уже существующие и содержать некоторые специальные символы, а также кириллицу. Латинскими буквами можно писать что угодно.
Аватар сообщества
Аватарка настраивается отдельно: для этого нужно кликнуть по картинке в правой части страницы (или вверху, если у вас настроена обложка) и выбрать «Обновить фотографию». Сама по себе загрузка «авы» очень простая, куда сложнее создать ее и оформить таким образом, чтобы картинка служила целям маркетинга.
- Миниатюра. Большую часть времени изображение показывается в миниатюре, и это нужно учитывать при размещении на нем элементов:
- очертания должны быть заметные, объекты — крупные, потому что мелких деталей будет попросту не видно;
- желательно использовать текст, но по определенным правилам: буквы крупные, надпись целиком помещается в миниатюру и хорошо на ней видна.
Текст и буквы на аватарках групп ВКонтакте
 Использование крупных шрифтов для аватара
Использование крупных шрифтов для аватара- Оформление. Нежелательно использовать в качестве аватара стоковые фотографии или некачественно нарисованные баннеры. Лучше всего нанять для создания оформления художника или фотографа, попросить его сформировать несколько картинок в единой теме, чтобы группа смотрелась гармонично. Детали аватарки должны быть понятными, вызывать логичные ассоциации и не заставлять посетителя ломать голову, что же там изображено. Не перегружайте картинку: сейчас в тренде минимализм, четкие линии и отсутствие лишних деталей. А вот цвета лучше выбирать броские и заметные: так получится выделиться и не потеряться на фоне конкурентов.
Список групп ВКонтакте с ярким дизайном аватара
 Примеры аватарок с проработанным цветовым оформлением
Примеры аватарок с проработанным цветовым оформлением- Информация. На аватарку можно помещать короткие сообщения об акциях, грядущих мероприятиях, ивентах и конкурсах. Они должны быть максимально сжатыми: желательно уложиться в 2–3 слова, чтобы на небольшой картинке хватило места, а надпись была видна даже на миниатюре и не оставляла у пользователя вопросов. Там же можно указать номер телефона или ключевые преимущества компании.
Слитные аватар и меню группы
Если вы хотите красиво оформить сообщество, сделав дизайн, где один элемент будет как бы перетекать в другой, вам понадобится Photoshop или другой графический редактор. По сути, создание таких оформлений сводится к тому, чтобы разрезать изображение в правильных местах и сделать его составные части меню, аватаркой и, если вы того хотите, шапкой.
- Откройте в редакторе изображение, которое хотите разрезать, выделите в нем участки для меню и аватара.
- Чтобы одна картинка перетекала в другую, между блоками нужно сделать «пробел» шириной в 50 пикселей: так блок меню начнется не в том же месте, где прервалась аватарка, а чуть сбоку, как будто часть изображения продолжается под интерфейсом соцсети.
- Можете поискать в Сети шаблоны, программы и приложения, способные самостоятельно генерировать слитные оформления. Но лучше научиться делать их своими руками.
Виджеты и дополнения
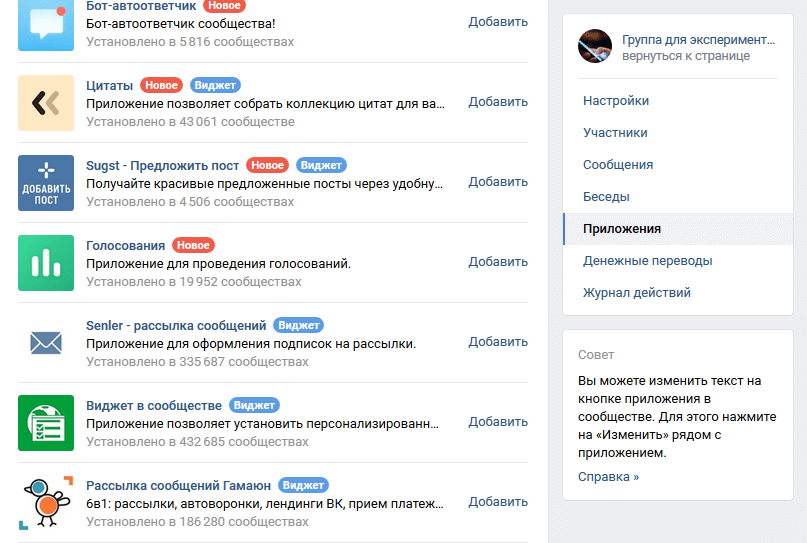
Блок, который ВКонтакте ввел относительно недавно, позволяет настраивать разнообразные виджеты, работающие на воронку продаж или помогающие пользователям в навигации. Этот же блок позволяет создавать простые меню без долгой работы с вики-разметкой. Сейчас запущено и работает уже много разнообразных приложений, позволяющих создавать блоки под самые разные цели:
- подписка на сообщество или конкретную рубрику;
- отзывы клиентов и покупателей;
- случайная цитата;
- переход в каталог;
- участие в конкурсе;
- приветствие по имени;
- приглашение прочитать ту или иную тему;
- сбор пожертвований и многое другое.
Виджеты сообществ ВКонтакте
 Список полезных дополнений для группы
Список полезных дополнений для группыНастраиваются дополнения довольно просто, разобраться в интерфейсе несложно: создать подходящий виджет и оформить его можно без лишних усилий.
Изображения к контенту: как оформить
Всем известно, что главное в SMM и ведении профиля в соцсети — контент. Без качественного наполнения даже красиво оформленная группа не будет продвигаться и расти, но и к записям предъявляются свои требования. Например, посты, к которым не прикреплена картинка, читают хуже, у них меньше видимость, их реже замечают в ленте. Здесь, кроме базовых правил (высокое разрешение изображения, отсутствие перегруженности), есть свои особенности.
Картинки с текстом.
- Используйте затемнение или осветление, если планируете разместить на картинке текст. Так буквы будут более читаемыми, а само изображение не отвлечет читателя от текстового содержимого.
- Можете создать на фото область другого, контрастного цвета и поместить надпись поверх нее, чтобы она не сливалась с элементами картинки. Хорошо работает разделение фотографии на две части в графическом редакторе.
- Еще один вариант — подсветка каждой строчки по отдельности. Это работает не для всех вариантов стиля, но, как правило, смотрится хорошо.
- По аналогии с затемнением или осветлением можно использовать размытие. Сам текст можно подсветить или добавить туда тень с помощью редакторов.
- Хороший выбор — изначально выбирать картинки, где есть место для размещения текста: например, большой однотонный участок. Так редактирование фото сведется к минимуму.
- Ватермарки. Если вы создаете авторский контент, его лучше обезопасить от присвоения авторства. Это помогают сделать «водяные знаки» с вашей символикой: так, даже если картинку опубликуют в другом паблике, по вашим опознавательным знакам легко будет догадаться, что это вы. Ватермарк в таких случаях может работать как еще один способ рекламы, особенно если вы делаете что-то популярное: рисуете или фотографируете, создаете коллажи.
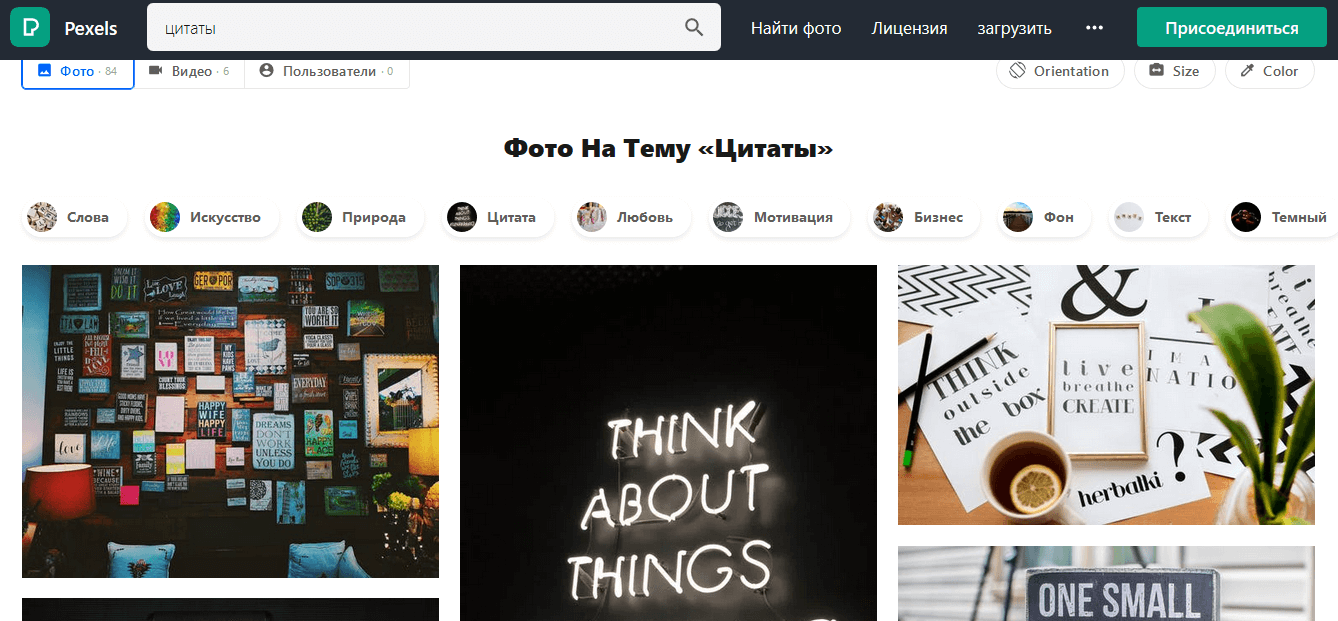
- Источники. Чтобы находить красивые фотографии, платить необязательно. Существует множество сервисов бесплатных стоковых фото, таких как Picrew, Pexels, Freestockimages. У многих есть русскоязычный интерфейс и поиск по картинкам: найти подходящую будет несложно, пользоваться ими можно с указанием автора исходника.
Результаты поиска в сервисе Pexels
 Бесплатный фотосток для поиска картинок
Бесплатный фотосток для поиска картинок- Редакторы. Photoshop — сложный инструмент, и не каждый владелец паблика ВКонтакте умеет с ним работать. Для тех, кто хочет редактировать фото, но не может воспользоваться профессиональным редактором, существует большое количество более простых программ и онлайн-сервисов. Никто не предлагает вам пользоваться Paint: есть приложения, специально заточенные под обработку фото для соцсетей. Например, Canva, Photor и другие.
Инструмент статей и редактирование
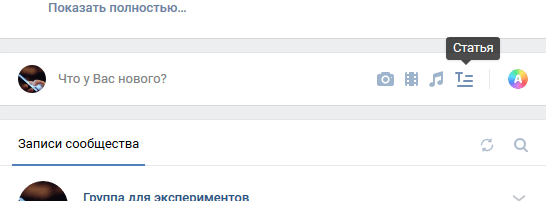
Еще одно интересное нововведение ВКонтакте, уже ставшее для многих привычным, — статьи. Это прекрасный инструмент для создания лонгридов: длинных записей, художественных рассказов, обзоров и подборок фактов. Их куда удобнее настраивать и форматировать, чем стандартные посты. Создать статью легко: достаточно нажать на букву «Т» в окошке для написания публикации и переходить к написанию.
Окно создания нового поста ВКонтакте
 Буква «Т» для перехода в редактор статей
Буква «Т» для перехода в редактор статейФорматирование публикаций:
- Лонгриды редко пишутся в самом редакторе, чаще их копируют из текстовых документов. Если вы так делаете, обязательно пробегитесь по тексту и посмотрите, нет ли ошибок форматирования. Например, при вставке из Word до недавнего времени часто дублировались переносы строки.
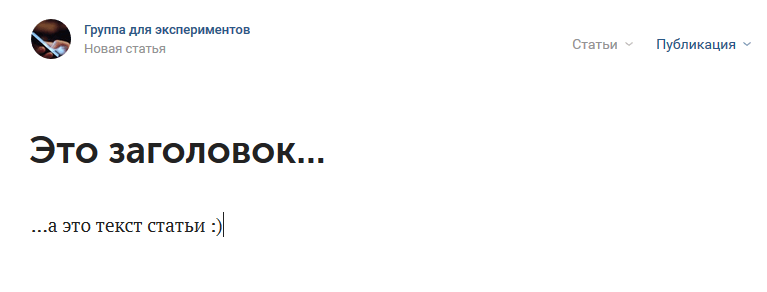
- Первая строчка — заголовок и название: на его основе будет строиться короткий адрес статьи, оно же отобразится в превью.
Редактор для создания статей ВКонтаке
 Поле для заголовка и текста статьи
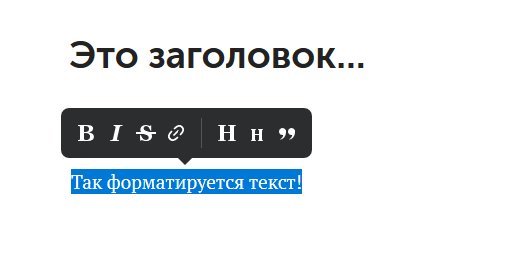
Поле для заголовка и текста статьи- Выделив нужный участок текста, вы можете сделать его полужирным, наклонным или зачеркнутым, изменить позиционирование (по центру, по любому из краев), оформить как цитату или ссылку, сделать заголовком первого или второго уровня.
Окно форматирования в инструменте статей ВКонтакте
 Выбор варианта оформления для текста статьи
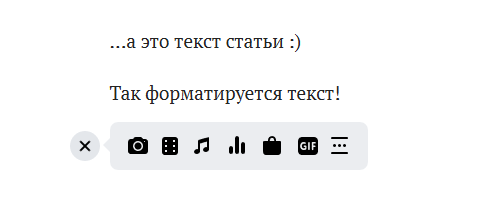
Выбор варианта оформления для текста статьи- Если вы перейдете курсором на пустой абзац, появится кнопка с плюсом. Нажав на нее, можно добавить в тело статьи изображение, видео или аудиозапись, GIF-анимацию, прикрепить товар или создать опрос. Последний вариант — три звездочки, отбивка блока текста.
Окно вставки нового элемента в статью ВКонтакте
 Вставка изображения, видео, музыки и других дополнений
Вставка изображения, видео, музыки и других дополнений- Вики-разметка групп ВКонтакте
С появлением виджетов оригинальной вики-разметкой стали пользоваться реже, но она до сих пор актуальна, если вы хотите, например, сделать сложное меню или блок с ответами на вопросы. Это способ оформления, позволяющий гибко настраивать и форматировать лонгриды в обсуждениях или описании страницы.
- ВКонтакте предоставляет собственный редактор для создания таких лонгридов. Для перехода к нему и оформления статьи можно скопировать в адресную строку текст https://vk.com/pages?oid=-N&p=Нaзвание и подставить вместо «Название» имя будущего лонгрида, а вместо N — идентификатор вашей группы.
Пустое окно страницы с вики-разметкой ВКонтакте
 Начало создания страницы в редакторе с поддержкой разметки
Начало создания страницы в редакторе с поддержкой разметки- Редактор похож на окна редактирования текста в популярных CMS. Одна из особенно важных функций — переход в режим кода. Это делается по кнопке в правом верхнем углу окошка.
Окно редактора вики-страниц сообществ ВКонтакте
 Редактирование страницы с вики-разметкой ВКонтакте
Редактирование страницы с вики-разметкой ВКонтакте- Тонкости и секреты вики-разметки потребовали бы отдельной статьи. К счастью, ВКонтакте есть официальные сообщества, посвященные ее использованию, и нужную информацию можно найти в них.
Навигационное меню
Оно обычно нужно крупным группам и пабликам. Если раньше сделать меню можно было только с помощью разметки, доступной не каждому, то сегодня есть и второй способ: с помощью виджетов.
У обоих подходов есть плюсы и минусы:
- вики гибче настраивается, дает больше возможностей для дизайна, но замещает собой верхний пост или описание сообщества;
- виджеты меньше, зато удобнее создаются и размещаются под блоком текста, не загораживая его.
Если хотите, можете оформлять группу самостоятельно или заказать дизайн у людей, которые занимаются им профессионально. Пусть ваше сообщество будет красивым и эстетичным — это порадует подписчиков и потенциальных клиентов.

Теги
Качественное оформление группы ВК – это как упаковка для товара, который вы хотите продать. Ведь согласитесь, что вещь в неряшливой упаковке никому не хочется покупать. Так же и с дизайном: если хотите, чтобы в вашу группу тянулись люди и воспользовались вашими услугами, то стоит позаботиться об оформлении.
Если дизайн группы будет красивым и качественным, то люди будут охотнее вступать в ваше сообщество. А как правильно и качественно создать дизайн группы и сделать ваш бренд узнаваемым, расскажем в этой статье.
Содержание
- 1 Зачем нужен единый дизайн группы ВК?
- 2 Как разработать дизайн группы ВК
- 3 Аватар в дизайне группы ВК
- 4 Обложка в оформлении группы ВК
- 5 Изображение для поста в группе
- 6 Изображения для постов с ссылками
- 6.1 Изображение для статьи, написанной в редакторе
- 6.2 Обложка для фотоальбома
- 6.3 Превью для видео
- 6.4 Изображения для Вики-страниц
Зачем нужен единый дизайн группы ВК?
Сейчас для ведения развлекательного портала не обязательно создавать сайт. Часто бывает достаточно создать качественно оформленную группу ВК. Функции ВКонтакте дают большие возможности продвигать свой бренд или набирать аудиторию. И чтобы количество пользователей росло, нужно сделать дизайн группы ВК уникальным, запоминающимся и приятным для глаз вашего посетителя или же потенциального клиента.

Качественно оформленный дизайн группы ВК поможет не только привлечь больше народу, но и заставит вернуться к вам, чтобы полистать ленту новостей. Если оформление будет беспорядочным: например, аватарка одного стиля, обложка другого, а изображения в постах оформлены не похоже ни на то, ни на другое, – добиться успеха будет трудно. Помните, что человека встречают по одежке – а группу по оформлению. Попав к вам в группу, подписчик в первую очредеь внимание на дизайн группы.Поэтому так важно создать правильный дизайн группы ВК. Читайте также, как купить готовую группу или паблик ВК.
Как разработать дизайн группы ВК
Как же разработать дизайн группы вк, если не знаете, с чего начать? Разберем по пунктам, как разработать и создать качественное оформление группы вк:
- Для начала определитесь с тематикой вашей группы и целевой аудиторией. Вам нужно увидеть готовый дизайн глазами потенциального подписчика.
- Изучите своих конкурентов. Ведь они уже чем-то привлекли пользователей, они уже прошли этот этап. Изучив их контент, вы можете понять, что стоит доработать для улучшения результатов.
- Найдите свои сильные стороны для привлечения аудитории. Например, частота публикации постов, разнообразие тем, юмор, конкурсы.
- Только после того, как вы полностью определились с концепцией своей группы, приступайте к созданию дизайна. Самое пристальное внимание уделите аватарке, обложке и оформлению постов в вашей группе.
Эти несложные советы помогут вам создать яркое и запоминающееся оформление группы. А теперь рассмотрим более конкретно детали оформления группы. О том, как придумать название группы ВК, читайте здесь.
Аватар в дизайне группы ВК
Когда человек заходит в группу, первым делом в глаза бросается аватар, который должен показать сферу деятельности или направление группы. Давайте поговорим про размеры аватарки для группы.
![]()
Если вы хотите сделать простой аватар, например, содержащий только логотип компании или бренда, то можно создать изображение размером 200х200 пикселей. Это минимальный размер аватара, который можно выбирать в качестве миниатюры. Чтобы не терялось качество, лучше сделать аватар размером 400х400 пикселей.
Чтобы избежать потери детализации изображения, делайте их больших размеров, но сохраняйте соотношение сторон 1:2,5. Например, 200х500 или 400х1000.
Каким же должен быть аватар? Давайте разберем подробнее для начала какой должна быть его миниатюра:
- При создании сразу обратите внимание на размер текста, ведь на миниатюре он должен быть хорошо читаем – чтобы пользователь не искал лупу, пытаясь прочитать что там написано.
- Избегайте обрезанного текста. Будет лучше, если на миниатюре можно прочитать, о чем группа и как она называется.
- Сразу решите, что будет на миниатюре. Изображение должно быть понятным и цеплять пользователя.
- Для более качественного дизайна и оформления группы ВКонтакте лучше придумать и создать свое изображение, а не искать уже готовое в интернете. Стоковый материал вряд ли вызовет доверие или заинтересует пользователя.
- Для того чтобы выделиться из толпы, нужно создать миниатюру яркой. Не делайте ее слишком скучной: человек при поиске просто может пропустить вашу группу, если не заметит вашу аватарку.
- Не нагружайте миниатюру лишними элементами. Один из вариантов – воспроизвести ее в технике минимализм. Сейчас это модно, а также она смотрится более привлекательно.
- Если ваша задача – просто привлечь пользователей в свою группу, стоит немного пофантазировать и придумать в своей аватарке что-то необычное. Например, сейчас много аватаров со значком уведомления. Вроде просто, а внимание привлекает.
Есть множество способов привлечь пользователя аватаркой, ваш дизайн ограничивается лишь вашим воображением.
Обложка в оформлении группы ВК
Следующее, на что стоит обратить внимание – это обложка, которая находится в самом начале страницы. Ее максимальный размер 1590х400 пикселей. Чтобы она была хорошего качества, так же как и с аватаркой, следует сделать ее большего размера, сохраняя пропорции. ВКонтакте сожмет ее до нужного размера, но от этого четкость не пострадает. Например: 1590х400, 3180х800, 4770х1200.
Для того чтобы ваша обложка хорошо смотрелась и на мобильных устройствах, ее нужно адаптировать. По ширине в мобильной версии показывается все в пределах 1196 пикселей, в высоту на 317 пикселей.
Разметка обычной обложки и оптимальный размер для мобильной версии:

По 197 пикселей с каждых из сторон в мобильной версии просто не показывается. Следующие 140 пикселей, занимают системные кнопки “Назад” и “Настройки”. В 83 пикселях сверху находится ваш оператор, количество заряда, время и прочее.
Это что касается размеров. По содержанию действуют те же принципы, что и с выбором аватарки. Лучше всего сработает что-то креативное и привлекающее внимание. Обложка должна соответствовать тематике группы.
Изображение для поста в группе
Не так давно ширина новостной ленты ВКонтакте стала фиксированной. То есть ВК теперь не растягивает изображение и вы не теряете те детали, которые хотите показать пользователям. Минимальный размер изображения, который лучше прикреплять к посту – 510х510 пикселей, но желательно делать его в 2 раза больше. Это нужно, чтобы качество и четкость вашего изображения не потерялись.

Квадратный размер картинки полностью занимает место в ленте, в то время как прямоугольное изображение будет смотреться не так красиво и не будет должным образом притягивать внимание. Детали картинки в альбомной ориентации смотрятся мелко, и пользователю будет сложно рассмотреть ее. Для большей заинтересованности информацией в посте, лучше всего делать квадратные изображения размером 1020х1020, 1530х1530 и 2040х2040.
А для того, чтобы на вашем изображении не было искажений или ряби, при сохранении стоит соблюсти несколько пунктов:
- При сохранении в Фотошопе необходимо выбрать СОХРАНИТЬ ДЛЯ WEB в формате JPEG.

2. В настройках при сохранении найти и поставить галочку напротив пункта sRGB. Сохранить свое изображение.

3. Сохранить свое изображение

4. Загрузить в ВК.

Изображения для постов с ссылками
Если у вас есть сторонний сайт, то в группе ВК вы, скорее всего, будете выкладывать посты со ссылками.
Когда вы вставите ссылку в пост, она отобразится изображением, в нижней части которого которого будет содержаться краткое название содержимого и адрес главной страницы вашего сайта. Но, чтобы сделать ссылку более привлекательной, нужно позаботиться об ее оформлении. В этом нет ничего сложного, если знать размер изображения. Оптимальный размер для анонса вашей статьи 537х240, но для лучшего качества подойдет 1074х480 или 1611х720.
Изображение для статьи, написанной в редакторе
Если вы решили написать статью в редакторе, нужно сделать изображение, которое привлечет пользователя и заставит его открыть и прочитать эту статью. Подобрав изображение или придумав свое, нужно знать его размеры. Минимальный размер 510х286 пикселей, но как обычно, лучше делать изображение больше, для того чтобы не терялось качество, как мы писали выше.
Так же небольшой совет: Выбирайте или делайте изображения в темных тонах или затемняйте его в редакторе, так как на темном фоне название вашей статьи будет более читаемо, чем на светлом фоне.
Обложка для фотоальбома
В вашей группе, скорее всего, будет несколько фотоальбомов, содержащих изображения согласно тематике вашей группы. Чтобы ваши альбомы смотрелись красиво, лучше всего выбрать для каждого из них свое изображение, притягивающее взгляд. Размер обложки вашего фотоальбома будет 1200х800 пикселей. В этом случае больше его можно не делать, так как альбом отображается в маленьком формате. Но в мобильной версии нижняя часть обложки будет меньше на 200 пикселей. Учитывайте это при создании изображения.
Превью для видео
Если вы решили прикрепить видео к посту в вашей группе, для этого нужно сделать качественное изображение для превью. Превью должно заинтересовать пользователя посмотреть видеоролик в вашей группе. Размер изображения достаточно легко запомнить, в основном он равен размеру вашего видео. То есть 1280х720 или 1920х1080 пикселей.
Изображения для Вики-страниц
Не всю информацию удается передать в постах группы. Для этого можно использовать Вики страницы. С ее помощью можно сделать красивое меню, которое будет выглядеть, как обычное изображение, но при нажатии на какую-либо область откроется нужная страница. Также в ней больше функций, которых нет в обычных постах. Таким образом вы можете более качественно донести подписчикам ту или иную информацию.
Но оформление вики-страницы тоже имеет свои нюансы. Рабочая область составляет 607 пикселей, и если вы загрузите изображение большего размера, ВКонтакте сожмет ее до размеров 400 пикселей в ширину. Для того чтобы изменить размер изображения, нужно просто кликнуть на него и ввести ширину – 607 пикселей. Высота изображения изменится автоматически.
Только от вас зависит заинтересованность пользователя к вашей группе. Красиво оформленные группы с качественным контентом всегда привлекают внимание и позволяют их создателям хорошо заработать, так что не стоит жалеть время и силы на качественное оформление. Не бойтесь начать, даже если пока вы слабо разбираетесь в теме, пробуйте – и в процессе работы вы сами увидите свои ошибки и исправите их.
90000 Writing step-by-step instructions — Microsoft Style Guide 90001 90002 90003 90004 01/19/2018 90005 90006 90003 2 minutes to read 90006 90003 90006 90011 90012 In this article 90013 90014 Follow these guidelines to help you create clear, easy-to-follow instructions, whether you’re writing simple, single-step procedures or complex procedures that consist of multiple steps.90015 90014 90017 See also 90018 90019 Formatting text in instructions 90019 Formatting punctuation 90015 90022 Complex procedures 90023 90014 Complex instructions often consist of multiple steps formatted as a numbered list. For multiple-step procedures in numbered lists: 90015 90026 90003 90014 Format procedures consistently so customers can find them easily by scanning. 90015 90006 90003 90014 Consider using a heading to help customers find instructions quickly. Use the heading to tell customers what the instructions will help them do.90019 90017 Examples 90018 90019 To add an account 90019 Add an account 90015 90014 Choose one phrasing style for the headings, and write them all the same way (in parallel structure). 90015 90006 90003 90014 Use a separate numbered entry for each step. It’s OK to combine short steps that occur in the same place in the UI. 90015 90006 90003 90014 Most of the time, include actions that finalize a step, such as OK or Apply buttons. 90015 90006 90003 90014 Use complete sentences.90015 90006 90003 90014 Use imperative verb forms. In instructions, customers really want you to tell them what to do. 90015 90006 90003 90014 Use consistent sentence structures. For example, always use a phrase when you need to tell the customer where to start. The rest of the time, start each sentence with a verb. 90019 90017 Examples 90018 90019 On the ribbon, go to the 90017 Design 90018 tab. 90019 Open Photos. 90019 For 90017 Alignment 90018, choose 90017 Left 90018. 90015 90006 90003 90014 Capitalize the first word in each step.90015 90006 90003 90014 Use a period after each step. 90019 90017 Exception 90018 90019 When instructing customers to type input that does not include end punctuation, do not use a period. Try to format the text so that the user input appears on a new line. 90015 90006 90003 90014 Limit a procedure to seven steps, and preferably fewer. Try to fit all the steps on the same screen. 90019 90017 Examples 90018 90015 90014 90017 To create a group of tiles 90018 90015 90096 90003 On the Start screen, select the tiles you want to group together.90006 90003 Drag them to an open space. When a gray bar appears behind them, release the tiles to create the new group. 90006 90101 90014 90017 To schedule sprints 90018 90015 90096 90003 In the 90017 Backlogs 90018 view, select the first sprint under 90017 Current 90018. Or, open your sprint backlog from the following URL: https: // AccountName / DefaultCollection / TeamProjectName / _backlogs / iteration 90019 Several predefined sprints are listed under 90017 Current 90018 and 90017 Future 90018.Actual sprint titles vary based on the process template used to create your team project. However, calendar dates have not been assigned. 90006 90003 To set the calendar dates, select the first sprint under 90017 Current 90018, and select dates. 90006 90101 90014 90015 90006 90011 90022 Single-step procedures 90023 90014 If you’re using a consistent format for step-by-step instructions, use the same format for single-step instructions, but replace the number with a bullet. 90019 90017 Example 90018 90019 90017 To move a group of tiles 90018 90015 90026 90003 On the Start screen, zoom out and drag the group where you want.90006 90011 90022 Tips for writing steps 90023 90014 Make sure the customer knows where the action should take place before you describe the action. 90015 90026 90003 90014 If the instruction appears in the same UI where the action occurs, it’s usually not necessary to provide location details. 90015 90006 90003 90014 If you need to make sure the customer begins in the right place, provide a brief phrase at the beginning of the step. 90019 90017 Example 90018 90019 On the 90017 Design 90018 tab, select 90017 Header Row 90018.90015 90006 90003 90014 If there’s a chance of confusion, provide an introductory step. 90019 90017 Example 90018 90019 On the ribbon, go to the 90017 Design 90018 tab. 90015 90006 90011 90022 Simple instructions with right angle brackets 90023 90014 Abbreviate simple sequences by using right angle brackets. Include a space before and after each bracket, and do not make the brackets bold. 90015 90014 90017 Example 90018 90019 Select 90017 Accounts 90018> 90017 Other accounts 90018> 90017 Add an account 90018.90015 90014 90017 Accessibility tip 90018 Screen readers may skip over brackets and read instructions such as 90017 Menu 90018> 90017 Go To 90018> 90017 Folders 90018 as 90197 Menu Go To Folders, 90198 which might confuse customers. Check with an accessibility expert before using this approach. 90015 .90000 How to Create a Contact Form in WordPress (Step by Step) 90001 90002 Are you looking to add a contact form on your WordPress site? 90003 90002 Every website needs a contact form, so visitors can easily contact you about your products and services. By default, WordPress does not come with a built-in contact form, but there is an easy way to add contact forms to your site. 90003 90002 In this WordPress tutorial, we’ll show you how to easily create a contact form in WordPress (step by step) without touching a single line of code.90003 90002 90009 90003 90011 Why Do You Need a Contact form? 90012 90002 You might be wondering why do I need a contact form? Can not I just add my email address on my website, so people can email me? 90003 90002 That’s a very common question from beginners because they are afraid that adding a contact form requires code knowledge. 90003 90002 The truth is you do not need to know any code. This step by step guide to adding a contact form is written for absolute beginners. 90003 90002 Below are the top 3 reasons why a contact form is better than pasting your email address on a page.90003 90021 90022 90023 Spam Protection 90024 — Spam bots regularly scrape websites for the mailto: email address tag. When you post your email address on the website, you will start to receive a lot of spam emails. On the other hand, when you use a contact form, you can get rid of almost all spam emails. 90025 90022 90023 Consistent Information 90024 — When emailing, people do not always send you all the information that you need. With a contact form, you can tell the user exactly what information you’re looking for (such as their phone number, budget, etc).90025 90022 90023 Saves Time 90024 — Contact forms help you save time in more ways than you can imagine. Aside from consistent information that we mentioned above, you can also use form confirmations to tell the user what are the next steps. Such as watch a video or wait up to 24 hours to get a response, so they do not send you multiple inquires. 90025 90034 90002 Below is an example of a WordPress contact form that we will create in this tutorial. 90003 90002 90038 90003 90002 After creating the form above, we will also show you how you can easily add it on your contact page, or in your site’s sidebar using a WordPress contact form widget.90003 90002 Sounds good? Ok so let’s get started. 90003 90011 Video Tutorial 90012 90002 90047 90048 90003 90002 Subscribe to WPBeginner 90003 90002 90053 90048 90003 90002 If you prefer written instructions, then please continue reading. 90003 90011 Step 1. Choosing the Best Contact Form Plugin 90012 90002 The first thing you need to do is choose a WordPress contact form plugin. 90003 90002 While there are several free and paid WordPress contact form plugins you can choose from, we use WPForms on our site and believe it’s the best option in the market.90003 90002 Below are the three reasons why we think WPForms is the best: 90003 90066 90022 It is the most beginner friendly contact form plugin available. You can use the drag & drop builder to easily create a contact form in just a few clicks. 90025 90022 WPForms Lite is 100% free, and you can use it to create a simple contact form (over 3 million sites use it). 90025 90022 When you are ready for more powerful features, then you can upgrade to WPForms Pro. 90025 90073 90002 Now that we have decided on the contact form plugin, let’s go ahead and install it on your site.90003 90011 Step 2. Install a Contact Form Plugin in WordPress 90012 90002 For this contact form tutorial, we will use WPForms Lite because it’s free and easy to use. 90003 90002 You can install this plugin on your site by logging into your WordPress dashboard and going to 90023 Plugins »Add New 90024. 90003 90002 In the search field, type WPForms and then click on the 90085 Install Now 90086 button. 90003 90002 90089 90003 90002 After the plugin is installed, make sure you activate the plugin.90003 90002 90094 90003 90002 If you do not see the plugins menu or want more detailed instructions, then please refer to our step by step guide on how to install a WordPress plugin. 90003 90011 Step 3. Create a Contact Form in WordPress 90012 90002 Now that you have activated WPForms, you are ready to create a contact form in WordPress. 90003 90002 In your WordPress dashboard, click on the WPForms menu and go to Add New. 90003 90002 90105 90003 90002 This will open the WPForms drag and drop form builder.Start by giving your contact form a name and then select your contact form template. 90003 90002 WPForms Lite only comes pre-built form templates such as Blank, Simple Contact Form, etc. You can use these to create just about any type of contact form you like. 90003 90002 For the sake of this example, we will go ahead and select 90023 Simple Contact Form 90024. It will add the Name, Email, and Message fields. 90003 90002 90116 90003 90002 You can click on the fields to edit them. You can also use your mouse to drag and drop the field order.90003 90002 If you want to add a new field, simply select from the available fields on the left sidebar. 90003 90002 90123 90003 90002 When you’re done click on the 90023 Save 90024 button. 90003 90011 Step 4. Configuring Form Notification and Confirmations 90012 90002 Now that you have created your WordPress form, it’s important that you properly configure the form notification and form confirmation. 90003 90002 Form confirmation is what your website visitor sees after they submit the form.It could be a thank you message, or you can redirect them to a special page. 90003 90002 Form notification is the email you get after someone submits the contact form on your WordPress site. 90003 90002 You can customize both of those by going to the Settings tab inside the WPForms form builder. 90003 90002 We usually leave the form confirmation as default Thank You message. However, you can change it to redirect to a specific page if you like. 90003 90002 90142 90003 90002 The best part about WPForms is that the default settings are ideal for beginners.When you go to the notification settings, all fields will be pre-filled dynamically. 90003 90002 90147 90003 90002 The notifications by default are sent to the Admin Email that you have set up on your site. 90003 90002 If you want to send it to a custom email address, then you can change that. If you want to send the notification to multiple emails, then just separate each email address by a comma. 90003 90002 The email subject is pre-filled with your form name. The from name field is automatically populated with your user’s name.When you reply to the inquiry, it will go to the email that your user filled in the contact form. 90003 90002 We have a detailed guide on how to setup custom form notifications, so you can send forms to multiple recipients or different departments. 90003 90011 Step 5. Adding WordPress Contact Form in a Page 90012 90002 Now that you are done configuring your WordPress contact form, it’s time to add it to a page. 90003 90002 The first thing you need to do is either create a new page in WordPress or edit an existing page where you want to add the contact form.90003 90002 We will be using the WPForms block to add the form in a page. Simply click on the add new block button to look for WPForm and then click to add it to your page. 90003 90002 90166 90003 90002 WPForm block will now appear in the content area of your page. You need to click on the drop down menu to select the form you created earlier. 90003 90002 90171 90003 90002 WPForms will load your contact form preview inside the editor. You can now save or publish your page and visit your website to see it in action.90003 90002 Here’s what the form would look like on a sample WordPress page: 90003 90002 90038 90003 90002 If you only wanted to add the contact form on page, then you’re done here. Congratulations. 90003 90002 WPForms also comes with a WordPress contact form shortcode. You can copy the contact form shortcode by visiting 90023 WPForms »All Forms 90024 page and then paste it in any WordPress post or page. 90003 90002 90187 90003 90002 If you want to add a contact form on a sidebar or another widget ready area, then go to step 6.90003 90011 Step 6. Adding WordPress Contact Form in a Sidebar 90012 90002 WPForms come with a WordPress contact form widget that you can use to add your contact form in a sidebar or basically any other widget-ready area in your theme. 90003 90002 In your WordPress admin area, go to 90023 Appearance »Widgets 90024. You will see a WPForms widget that you can easily drag into any widget-ready areas of your theme. 90003 90002 90200 90003 90002 Next, add the title for your widget and select the form you want to display.Save the settings, and visit your website for the preview. 90003 90002 90205 90003 90002 We hope this article helped you create a simple contact form in WordPress. You may also want to check out our comparison of the best WordPress backup plugins and our guide on how to fix WordPress not sending email issue. 90003 90002 If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook. 90003 .90000 How to write a work instruction — a simple step-by-step guide 90001 90002 GLUU GUIDES 90003 90004 More than nine out of 10 workplace accidents are due to human error. These result in serious injuries and cost industry billions of dollars every year. Yet much of this could be avoided with better, clearer work instructions. This guide will show you how to write work instructions — or Standard Operating Procedures. 90005 90004 Knowing how to write work instructions, or SOPs, clearly and concisely for your colleagues ensures they know exactly how their various tasks should be performed.It reduces risk because the likelihood of things going wrong is lessened. It also improves efficiency; work instructions ensure the very best way of doing a job is clear and known to the people doing it. 90005 90004 This comprehensive guide will show you how to write work instructions that your colleagues can understand and benefit from. Remember what Einstein said: 90005 90004 If you can not explain it 90011 simply, 90012 you do not understand it well enough. 90005 90004 Speaking of simplicity: If you’re the type to learn things easier through a visual or audible format, check out our video below about where work instructions started and why they matter: 90005 90004 90017 90018 90005 90004 (we hope this video can arm you with good arguments to why this area is important.) 90005 90022 90023 90022 What’s the difference between work instructions, work guides, SOPs and so on? 90023 90004 Work instructions are also called work guides, Standard Operating Procedures (SOPs), job aids or user manuals, depending on the situation. In any case, the purpose of work instructions is to clearly explain how a particular work task is performed. They’re like the step-by-step instructions we receive when we learn to drive a car: check gear stick is in neutral, start ignition, press clutch, change to first gear and so forth.90005 90004 What’s important is that work instructions should not be confused with processes or process maps. Let’s quickly look at where work instructions fit into our overall process documentation levels: 90005 90030 90031 A 90032 process hierarchy 90033 shows your overall process architecture and how it supports your business. (For more on this read our Guide to creating process hierarchies) 90034 90031 A 90032 process 90033 is a chain of activities that transform inputs to outputs.(Interested? Read our Guide to simple process mapping) 90034 90031 A 90032 procedure 90033 outlines 90042 how 90043 to perform a process — sequence and who does what. In Gluu we combine process and procedure into a single, simple format (since people confuse them all the time). 90034 90031 A 90032 work instruction 90033 — or work guide, job aid or standard operating procedure — describes in detail how an activity within a process (or procedure) is performed. 90034 90049 90004 Your work instruction should therefore be part of an overall process improvement plan.90005 90004 With this clarity let’s move on to the topic of how to write work instructions. (Oh, one more thing: For clarity on all the BPM lingo see our BPM Glossary) 90005 90054 Why are Standard Operating Procedures important? 90055 90002 They reduce the impact when key people leave 90003 90004 Work instructions, or SOPs, build and preserve the knowledge inside a company. When «how things are done» are passed on verbally, there is room for interpretation and human error. And knowledge about how to most efficiently perform a task is lost when said employee leaves the company and takes the knowledge with them.Good work instructions avoid all this. 90005 90002 Work instructions reduce risk 90003 90004 They reduce risk because the safest way of doing a job is clear and known by the people that matter. 90005 90002 Avoid errors and «the blame game» 90003 90004 Clarity avoid errors. Crucially, this avoids the blame game. When things go wrong the tendency is to blame or hold people responsible, which is natural. But if this happens often it can have an impact on staff morale. Having clear work instructions minimises this problem.90005 90002 Save time 90003 90004 The chart below shows Gluu’s own research on the Return on Investment when writing work instructions. The point is that your initial investment in time is paid back once your work instruction has been used just three times. This only refers to time-saving — we have not even mentioned the value of avoiding errors and rework. This is also referred to as «Standard Work» within Lean: 90005 90004 90073 90005 90054 What does a good instruction look like? 90055 90004 Work instructions should make crystal clear how employees perform their tasks.There should be no room for interpretation. They should not be vague. You want to minimise the chance of them confusing your workers. This means your instructions should be as brief and simple as possible. The Internet is littered with amusing examples of poorly written instructions, and others that having hilarious double meanings. Here some ground rules to help you along: 90005 90022 # 1 it’s clear 90023 90004 As George Orwell said … 90005 90083 90004 «Good writing is like a windowpane».90005 90086 90004 You look straight through it and immediately grasp the meaning. Every employee should be able to understand your work instructions. Avoid multi-syllable words, complex sentences, jargon, acronyms, too many technical terms (without explaining them) and unnecessary blather. 90005 90004 Write your work instructions in a way that makes them easy to understand for every employee who does the task. Use the active voice to help your reader, which refers to the subject, verb, noun sentence structure.For example, 90090 the man (subject) sipped (verb) his beer (noun) 90091, not, 90090 his beer the man sipped. 90091 90005 90022 # 2 it’s accessible 90023 90004 It’s all very well having work instructions, but what use are they if they are only accessible in the office when the employees that need them are on the factory floor? The people performing the job should have easy access to its works instruction when and where they need it. Travellers or shop papers? 90005 90004 (This is where a tool like Gluu can help you to get the right instruction, in the right format, into the hands of the right employee at the right time.) 90005 90022 # 3 it’s credible 90023 90004 Employees must view the work instructions as credible, helpful and accurate. Otherwise, they’re just another nice idea no one cares about. Consult the most experienced employee performing a task and ask him or her to explain how the job is done. Make sure your instructions match reality. 90005 90004 (Again, a tool like Gluu can help you to involve the right people and collaborate on keeping it updated as you learn and develop.) 90005 90022 # 4 it’s consistent 90023 90004 Work instructions should follow a single style.Consistency in terms of terminology, layout, media and method make them easier to follow and digest. Also in terms of consistency, they should adhere to the skill set of the employees. 90005 90004 (Gluu helps you to ensure a consistent format across the entire organisation.) 90005 90022 # 5 it’s short and simple 90023 90004 We touched on this above, but it really is an important point. As Albert Einstein said, «If you can not explain it simply, you do not understand it well enough.» Take time to understand it thoroughly.This will avoid mistakes later. Writing a work instruction is not about sounding clever. Instead, think about the language in your television user manual. Or better yet, look at the language used in a children’s book. Try to keep it as short and simple as possible. 90005 90022 # 6 it’s visual 90023 90004 We live in a visual culture. Many of us are more comfortable with visual media than with reading books and newspapers. To cater to this, try to use images, drawings and videos where possible in your work instructions.Think about who it is who will be consuming your work instructions and try to prepare them accordingly. 90005 90004 (Gluu lets you add and show images and videos directly on the tablets or phones used by front line staff.) 90005 90022 # 6 it’s written by the people that know 90023 90004 The person who is the most experienced in how to do the task should be the one to write the work instruction. Do not give the task of writing your work instructions to an individual who is not 100% familiar with the job.You can not expect an operator to know how to write work instructions to their full potential when they are not yet completely intimate with the role. This means that it can never be one person to write your company’s work instructions unless it’s small. We asked a number of industry experts on why involvement is key and you can see their responses in this article here. 90005 90004 (Gluu lets you delegate ownership to the people that know — no matter where they are.) 90005 90004 So, with these ground rules clear how do you actually write it? That’s what the next section is about.90005 90131 90054 7 steps to clear work instructions 90055 90004 Have you ever purchased an unassembled piece of furniture, got home and tried to follow the assembly instructions and got totally confused? If yes, you are not alone. It’s happened to many of us. For this reason, good technical writers are highly desired. Technical writing is a big topic and beyond the scope of this article, but here are seven steps to improve your work instructions: 90005 90002 90011 STEP 1 90012 90003 90022 Write a clear title 90023 90004 What’s in an introduction? Well, quite a lot actually.It is crucial to get this part right. To do so make sure you do the following: 90005 90144 90031 Give some context: briefly, explain which process the task is part of. 90034 90031 Identify the owners: briefly, explain who process owner is an who the task owner is 90034 90031 State the output: briefly, explain what the output or purpose of the task is 90034 90031 The title must refer to the job: A good example might be, «how to disinfect your hands». 90034 90153 90002 90011 STEP 2 90012 90003 90022 Describe the purpose — the why 90023 90004 What’s the purpose of your work instruction? Why are you preparing it? Asking why questions help you to step back and think about what you’re trying to achieve.The answer to the why is not simply the output you have already identified. Asking why is about deepening your understanding before jumping into the details. Read more about the value of the questions why here. 90005 90004 So, a clear purpose to «how to disinfect your hands» would be «Avoid spreading bacteria so that other risk falling ill.» 90005 90002 90011 STEP 3 90012 90003 90022 Describe how to do it 90023 90004 First of all, you need to list the materials required to do the job. For easy reading, it’s best to list these in bullet points and to distinguish between the materials that are provided and not provided.Order your bullet point list logically. For example, in the case of disinfecting hands: 90005 90144 90031 Household soap 90034 90031 Liquid antimicrobial soap in a dispenser 90034 90031 Running water 90034 90031 Towels 90034 90153 90004 Include any relevant or helpful references directly into the text as natural hyperlinks. This makes it easy for your reader to clarify things. 90005 90004 To describe how, for example, employees should disinfect their hands you must first choose a format to explain this.There are three basic options. The cookbook format, the decision table and the flowchart. You might choose different formats for different jobs, perhaps according to their complexity. Remember here that many people are visual learners so tables and flowcharts, perhaps with images, might be the best approach. 90005 90002 90011 STEP 4 90012 90003 90022 Format for easy reading 90023 90004 Think of your work instruction document as an educational tool. Put yourself in the reader’s shoes and think about what would help him or her digest the document.90005 90030 90031 Choose how you will format the document and stick with it. If you are practising Lean, then here’s an example format to consider using. 90034 90031 Break down any steps into a number sequence. If there are more than 10 steps, then subdivide the different topics. One step describes one action that takes no more than 15 seconds to complete. 90034 90031 Use images or drawings. Make sure the image fits the text. Refer to the image in the text. Place images on the left side of the paper and keep text on the right side.90034 90031 Emphasise important information by using upper case, bold or italicised text. 90034 90031 Turn any list into a bulleted or numbered list. 90034 90049 90004 Tools, such as Gluu’s work instruction function in our Understand product, has built-in formatting that makes it easy to ensure consistency across. E.g. it is useful to format risks in the same way so people quickly learn to spot them: 90005 90054 90209 90055 90002 90011 STEP 5 90012 90003 90022 Rewrite and simplify 90023 90004 The key rule for good writing is brevity.Short, simple and clear. 90005 90030 90031 Use short and simple sentences. Sentences should be no longer than 15 words and should be without clauses. 90034 90031 Use short and simple words. Multi-syllable words sound brainy but slow the reader down. Make it easy for them and imagine you’re writing for a five-year-old. 90034 90031 Avoid acronyms, and if you must use one then spell it out the first time and enclose the acronym in brackets next to it. Use the acronym from then on. 90034 90031 Include a list of abbreviations the reader can refer to.90034 90031 Decide which word or term you will use to describe something and stick with that. Do not use different words for the same thing. For example, if you use the term «household soap» then only use that throughout the whole document. 90034 90049 90004 As discussed above, use active sentences, not passive: 90005 90004 90011 Correct 90012: 90090 Dry your hands thoroughly. 90091 90005 90004 90011 Incorrect 90012: 90090 Your hands should be dried thoroughly. 90091 90005 90002 90011 STEP 6 90012 90003 90022 Add references 90023 90004 It’s always helpful to provide sources and suggestions for further reading and learning.Either add footnotes or have an appendix at the end of the document. 90005 90002 90011 STEP 7 90012 90003 90022 Test with a colleague! 90023 90004 To make sure your work instructions are easy to understand and follow, ask a colleague to perform the task by following it. This will tell you if certain parts or explanations are confusing or need further clarification. 90005 90030 90031 Ask an appropriate colleague to read the draft of your work instruction and to give you feedback on it.Does the work instruction match the way the task is performed in reality? Is it confusing? What could be clearer? 90034 90031 Request the colleague to perform the job by following the draft work instruction. Do NOT help him / her, or give further explanations. Observe. 90034 90031 Make notes of what should be added or changed on your copy of the work instruction. 90034 90049 90054 Example of a proven SOP format 90055 90004 Lean.org has some useful templates for writing Standard Work Job Instructions.These are mostly for more advanced factory settings: 90005 90004 90274 90005 90004 90042 Source: https://www.lean.org/Search/Documents/53.pdf 90043 90005 90131 90054 Your work instruction checklist 90055 90004 To summarise and simplify, here’s a checklist for you to have on hand when you’re planning how to write your next work instruction. 90005 90144 90031 Identified process the task is part of 90034 90031 Identified the purpose of the task 90034 90031 Understood the task’s scope 90034 90031 Named people responsible for the task 90034 90031 Stated tools required for the task 90034 90031 Mentioned any safety requirements 90034 90031 Chosen an appropriate and helpful format 90034 90031 Used helpful visual aids 90034 90031 Checked for simple language and short sentences 90034 90031 Removed unnecessary jargon and technical terms 90034 90031 Tested on a colleague.90034 90153 90054 Now it’s time to put it into practice! 90055 90004 As we often say, it’s important to remember that 90005 90083 90004 «Perfect is the enemy of the good.» 90005 90086 90004 Just start and learn and improve as you go. One idea is to inform your colleagues what you’re doing and ask them to point out any mistakes or oversights. This will ensure your work instruction is well received. Here at Gluu, we believe in writing work instructions within an integrated system to manage business processes.90005 90131 90004 90011 Did you find this useful? 90012 90323 If so then we’d really appreciate if you share: 90005 90131 90004 … or if you’re feeling ready check out our work instructions feature to get started on your own work instructions right now. 90005 .