Советы, как оформить группу в ВК и что для этого нужно
08:00, 5 ноября 2018
Как работать Автор: AmelieСтраничка в ВК, особенно если ваше сообщество – это отдельный мини-сайт. И для привлечения новых пользователей, повышения активности участников важно следить за оформлением страницы. Модным дизайнером для этого быть необязательно, но сделать красивый аватар, обложку альбомов, посты и закреплённое верхнее меню придется. Как оформить группу в ВК, какие инструменты помогут и какой объем работ придется провести – обо всем по порядку.
В чем заключается оформление группы ВК?
Самостоятельно изменить дизайн несложно, если есть фантазия, чувство вкуса и заинтересованность. Иначе результат будет не лучше, чем в случае, когда вы попросите оформить группу свою бабулю. Внешний облик привлекает клиентов и новых пользователей, ведь люди будут получать эстетическое удовольствие. Им будет все просто и понятно на странице, все будет разложено по полочкам. Так что создание собственного дизайна – это еще и повышение функциональности.
Процесс оформления включает работу с:
- каталогами;
- закрепленным меню;
- раскрывающимся меню;
- обложкой;
- описанием с хэштегами;
- аватаром;
- кейсами;
- обсуждениями;
- закрепленным постом.
Как оформить группу в ВК?

Правильное оформление включает работу со всеми элементами, которые отображаются на странице, даже с отзывами или музыкой.
- Размеры картинок нужно подгонять под новое оформление сайта, поэтому размер меню должен быть шириной от 500 пикселей с любой высотой, товары – 1000 на 1000 пикселей, картинки в ленте – от 510 пикселей, аватар – от 210 пикселей, обложки – около 1200 пикселей в ширину.
- Отдельный вопрос – картинки в посте. Они должны быть от 510 пикселей, причем на телефоне восприятие изображения будет другим, и это стоит учесть. Если вы дополнительно вставляете ссылку, то картинка будет автоматически регулироваться.
- Фото для историй должны быть от 1000 пикселей, а видео – от 720. При этом вес – до 5 мб, продолжительность – до 15 секунд, звук – ААС. При этом добавлять сторис могут не все сообщества, а лишь крупные, для которых ВК открыл эту функцию.
- Ширина картинки для вики-страницы – от 600 пикселей.
- Если не хотите, чтобы ВК сжимал картинки, выбирать нужно те, которые в три раза больше необходимого размера. Также стоит выбирать светлый фон для создания надписей темными цветами, тогда и качество будет выше.
- Особое внимание уделите шапке, так как это первое, что видят новые пользователи. Именно здесь находится навигационное меню и основная информация.
- Обложки загружаются почти любого размера. Здесь лучше рассказать об акциях или поместить слоган группы.
Помните, что наилучший эффект производят динамические обложки, которые привлекают больше клиентов.
- В описание страницы можно добавить информацию с хэштегами. Делается это для повышения релевантности группы и роста в рейтинге.
- Сделайте закрепленный пост, в котором рассказывается о деятельности сообщества.
- В меню включите те разделы, из которого состоит сообщество. Его можно сделать закрытым, то есть его пользователи увидят, лишь кликнув по меню.
- Гифку и аватар можно сделать одним изображением. Это круто смотрится и привлекает внимание.
- Добавьте автоматически воспроизводимое видео в шапку. Тогда при открытии вашей страницы сразу запускается тематический ролик. Это ведет к повышению релевантности на 25%.
- Не забывайте размещать информацию о новых постах, альбомах, акциях, розыгрышах, кейсы и отзывы клиентов.
- Миниатюра аватарки должна отображать главный смысл и быть минималистичной.
- Особое внимание уделяйте работе с изображениями. Их лучше подгонять в фоторедакторе или фотошопе, высветляя или затемняя, добавляя подпись, используя эффекты для оформления в едином стиле.
Какими способами оформить группу в ВК?
Правильно самому сделать дизайн в vk можно только с компьютера, но разными способами – вручную (редактируя каждый пункт, подгоняя под свой вкус), с помощью готовых шаблонов или специальных сервисов. Первое, на что обратите внимание – это сервис Канва для работы с картинками. Там же есть готовые шаблоны, возможность добавления инфографики, разнообразие шрифтов.

Для работы с вики-страницей пользуйтесь программой Woopr, которая позволяет делать красивое оформление для паблика ВК без особых знаний и умений. Здесь есть шаблоны, масса иконок. Если говорить о работе с постами, то пользуйтесь Quotescover, где можно редактировать, добавлять надписи. Если привыкли грузить много постов и менять картинки в шапке с телефона, то может понравиться приложение Afterlight.us, где предложена масса фильтров, шаблонов, шрифтов, коллажей и текстур.
Меню Мейк – это программа для создания красивого меню в группе по заданным параметрам, а Вики-Постер работает с вики-страницами. В этом случае вы лишь выбираете цветовую гамму, шрифты и пункты, а далее происходит магия!
Возможные проблемы при создании дизайна группы ВК
Основные проблемы при создании оформления возникают с использованием сервисов, шаблонов и непониманием функционала приложений. Решить это можно, прочитав инструкцию, следуя подсказкам на сайте или ознакомившись с рекомендациями на форумах дизайнеров.

Дизайн группы в ВК – это первое, на что стоит обратить внимание перед раскруткой. Иногда умелого оформления достаточно для привлечения массы пользователей.
smmx.ru
Как правильно оформить группу «Вконтакте», «Facebook», «Одноклассники»
Как известно, чем лучше, красочнее и интереснее оформление (вне зависимости от того, что это), тем больше вероятность того, что человеку это понравится, он заинтересуется вашим продуктом и/или услугой, что привлечет соответственно нового клиента и прибыль.
Следует обращать внимание еще и на полноту представления информации в той же группе, чтобы максимального донести полезность продукции. Именно о том, как правильно оформить группу, мы и расскажем в этой статье.
Некоторые моменты уже были рассмотрены нами ранее, в других статьях, о чем мы будем вас оповещать по мере повествования. Начнем с самой известной нами социальной сети «VKontakte».
Как оформить группу в соцсети «Вконтакте»
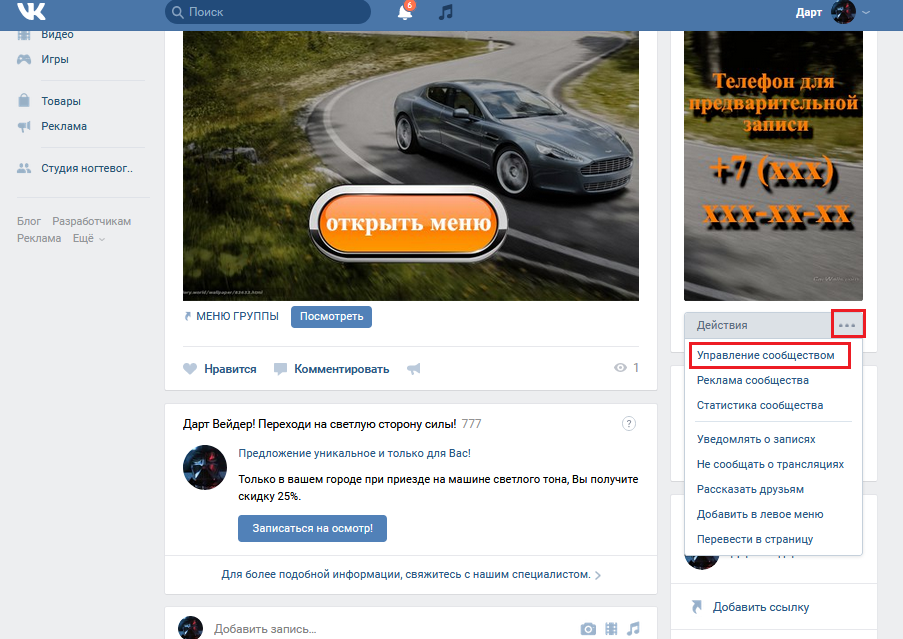
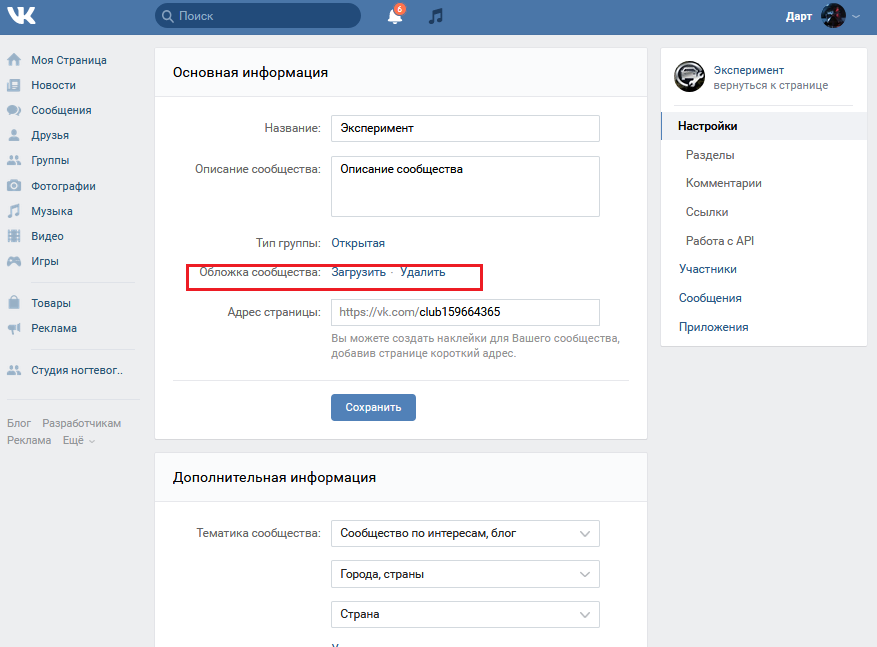
Перед тем, как начинать наполнение сообщества информацией. О том, каким образом это сделать, можно почитать здесь. Идем далее, необходимо первым делом заполнить блок с информацией о вашем сообществе. Заходим в «Управление сообществом» (находится в раскрывающемся меню при нажатии кнопки «…» под аватаром).

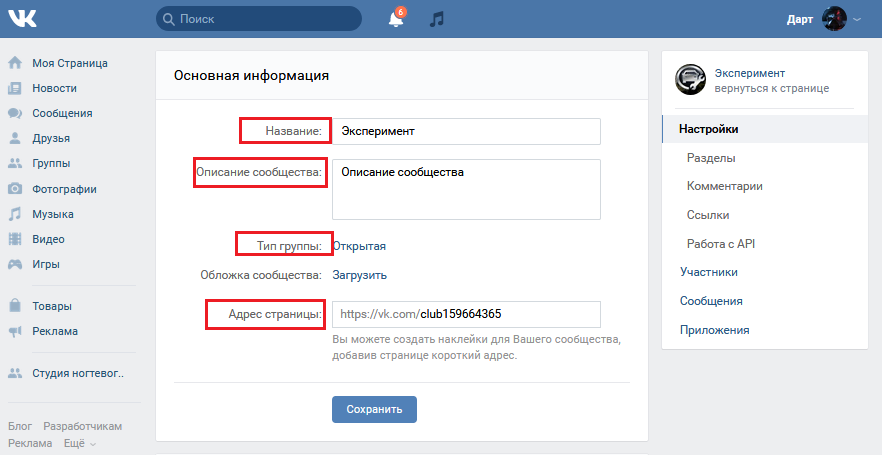
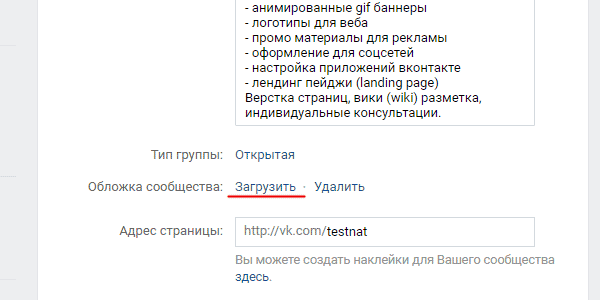
Изменяем название группы (если необходимо), заполняем описание сообщества, уточняем тип группы (открытая/закрытая/частная), изменяем адрес страницы на более воспринимаемый. Вместо «http://vk.com/club159664365», ставим одно из наилучших сочетаний, включающее в себя название бренда/фирмы или доменного имени сайта, — «http://vk.com/your_site».

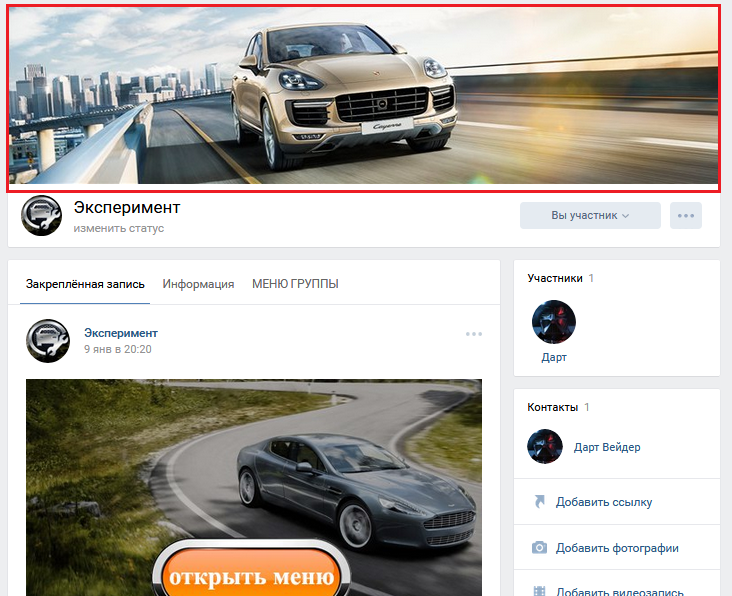
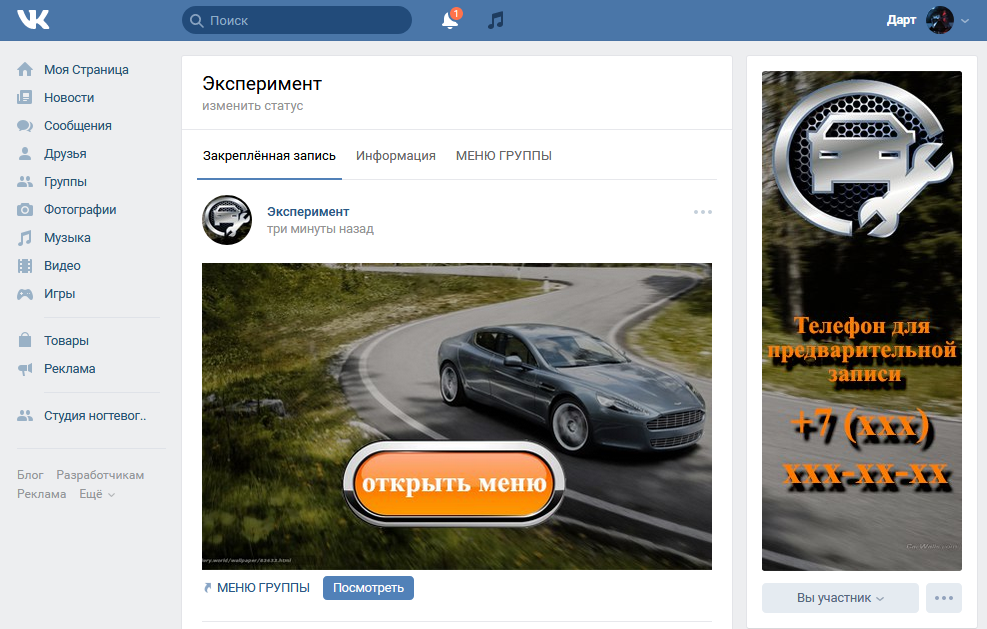
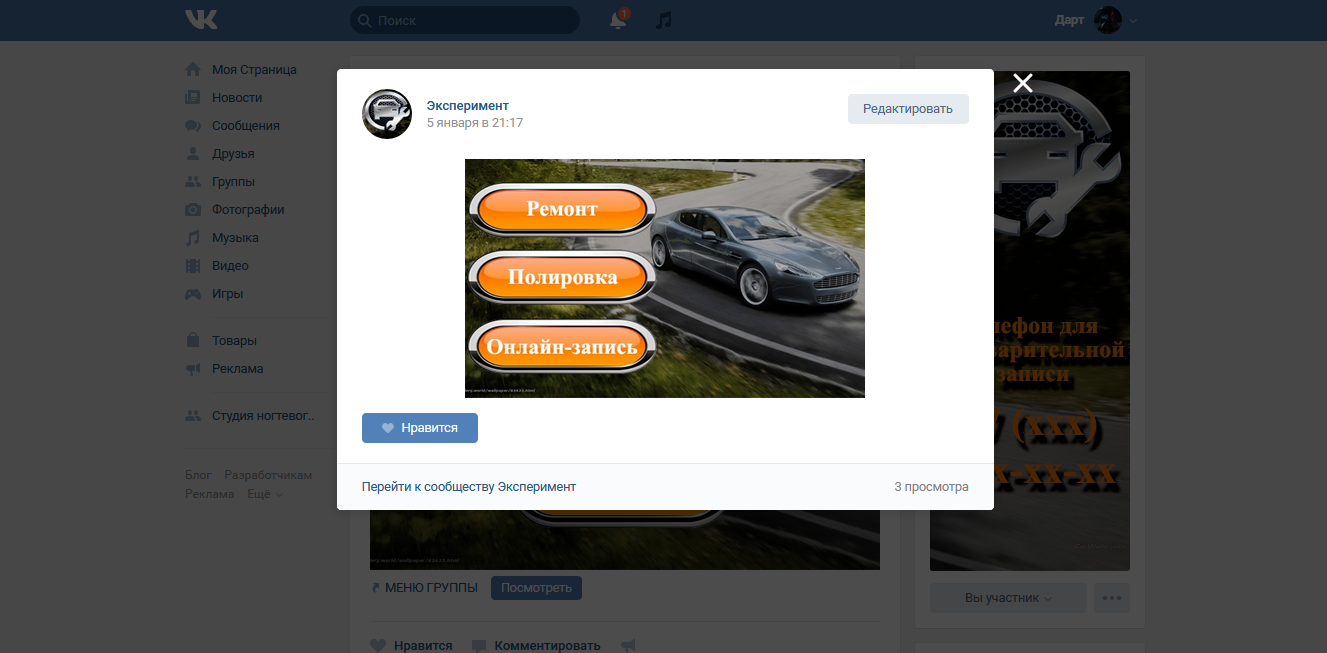
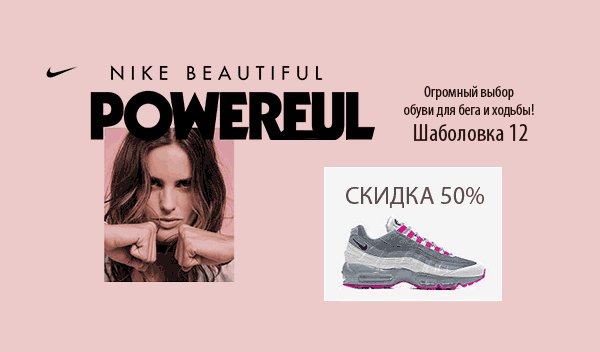
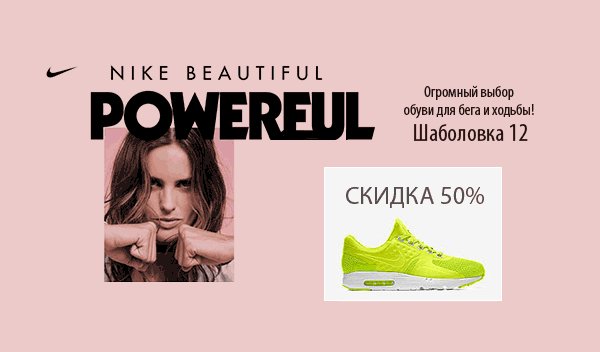
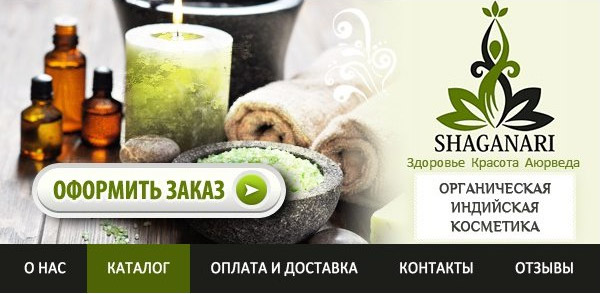
В разделе «Обложка сообщества» можно загрузить красивую дизайнерскую фотографию, привлекающую внимание посетителей. При этом графический контент должен быть, как минимум 795 пикселей в длину и 200 в высоту. Вот как может выглядеть группа с красочной обложкой.

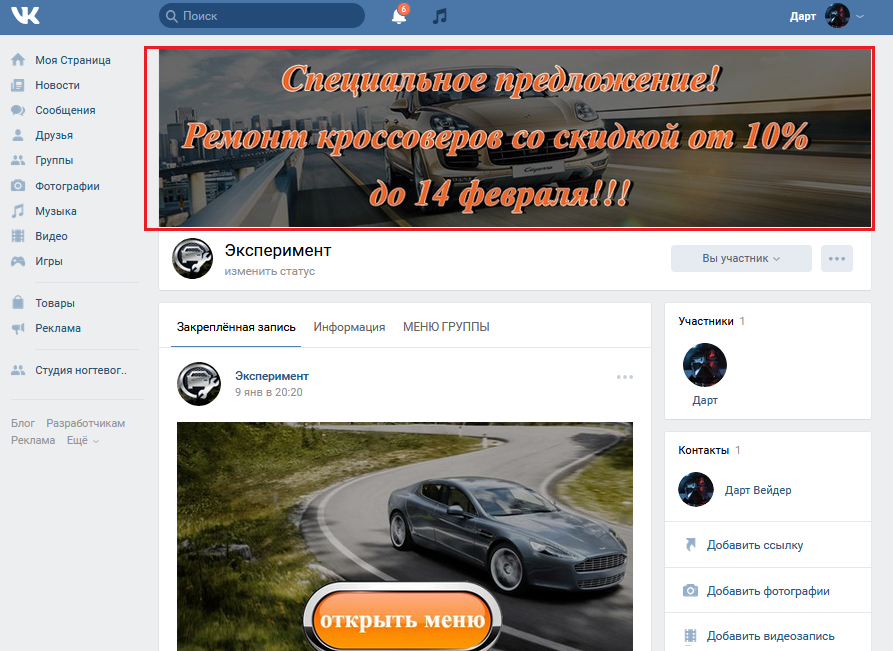
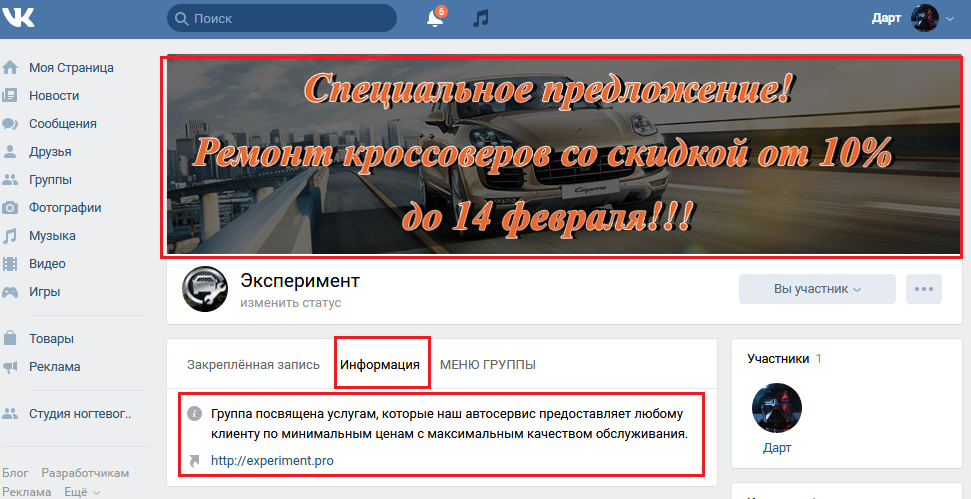
*! Данную область также можно использовать для привлечения клиентов, разместив на ней уникальное торговое предложение или другой рекламный материал. !* Вот так теперь может выглядеть группа.

Согласитесь, что второй вариант более интересный, как владельцу сообщества, так и подписчику/новому пользователю. Загрузить обложку можно все в том же «Управлении сообществом».

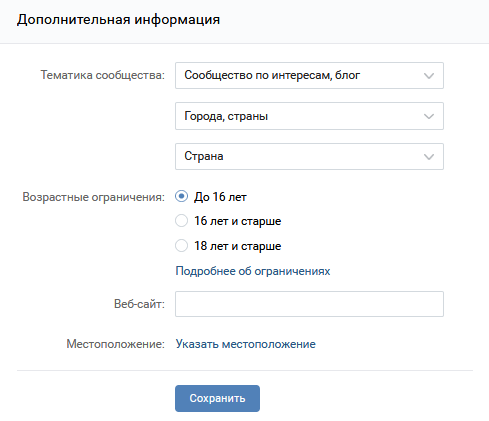
Не забываем сразу указать дополнительную информацию, а именно: тематику, веб-сайт, местоположение (если необходимо) и указать ограничения по возрасту, заранее отсеяв «ненужную» аудиторию.

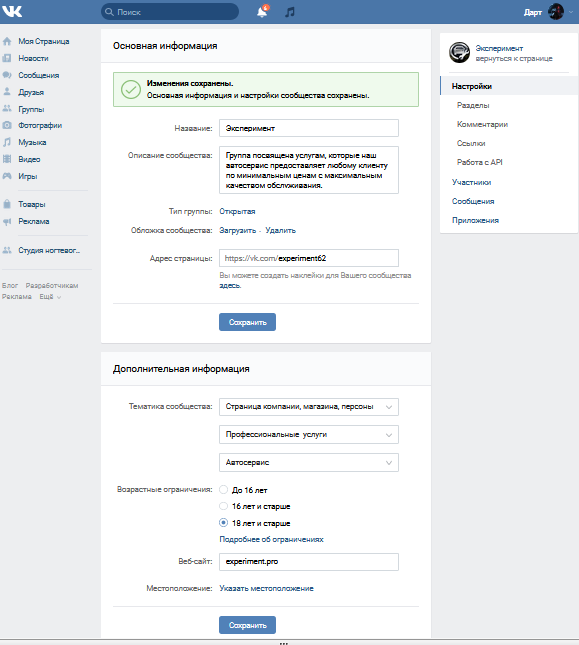
В нашем примере мы посвятили группу следующей нише бизнеса – «Автосервис». Заполнили необходимые поля, соответствуя нашей тематике. Если вы планируете продвигать сообщество не только непосредственно в социальной сети, но и в поисковых системах, добавьте в описание несколько ключевых запросов, соответствующих вашей тематике и региону, в которых планируется осуществления деятельности бизнеса.
Рекомендуется не брать сразу высокочастотные запросы, а сделать акцент на низкочастотных и среднечастотных «ключах». Незабывайте постоянно работать над уникальностью. Проверить частотность слов можно с помощью сервиса «Яндекса Вордстат».

В меню «Информация» видим наше описание.

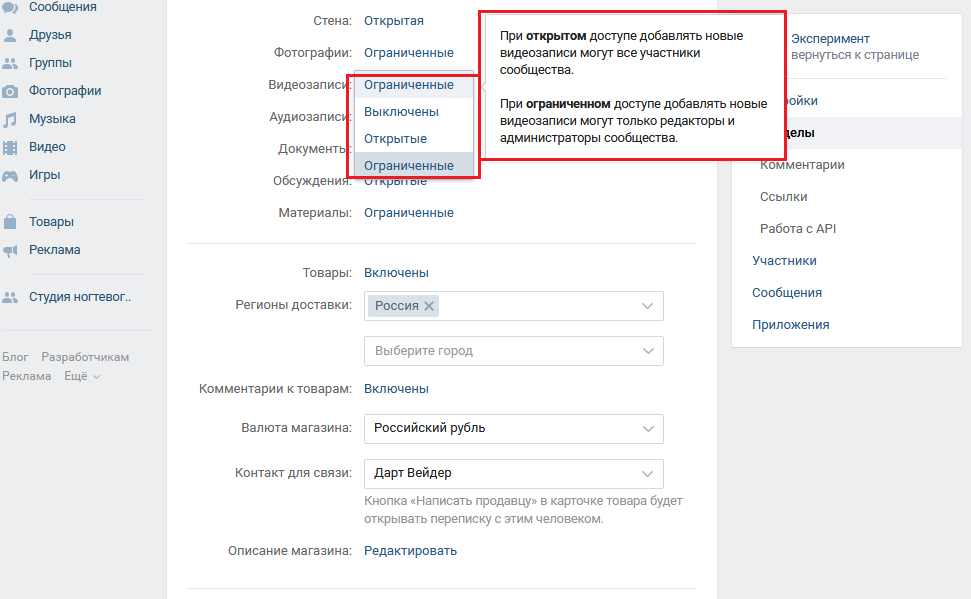
Продолжаем настраивать группу. Снова заходим в «Управление сообществом», в подпункт «Разделы», где настраиваем доступ и отображение материалов, включаем товары (если есть в этом необходимость), добавляем к ним общее описание.

В зависимости от ниши, настройки могут быть разные, но изначально рекомендуется сделать их подавляющее большинство ограниченными. Различия между открытыми и ограниченными материалами можно увидеть при их выборе.

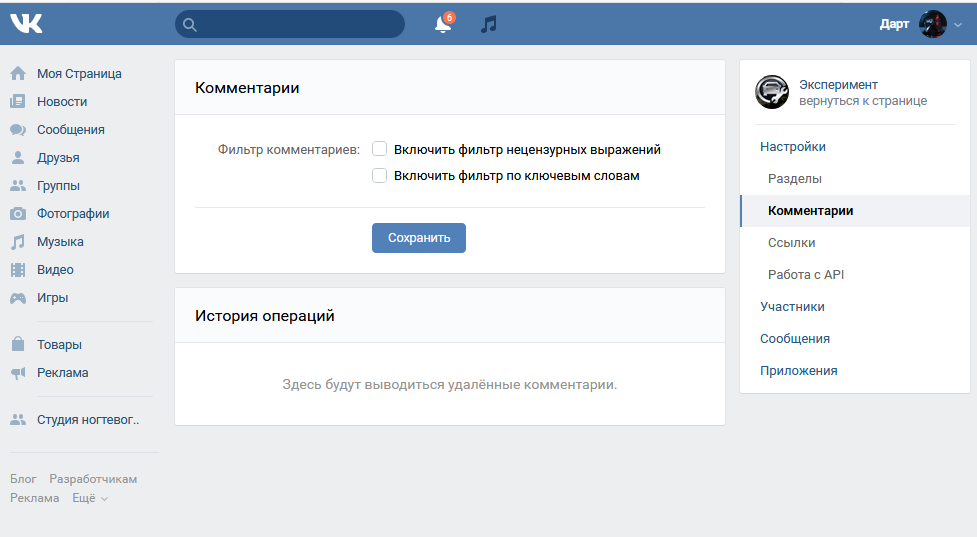
В подразделе «Комментарии» настоятельно рекомендуется поставить галочку напротив фильтра, блокирующего нецензурные выражения, а второй – по своему усмотрению.

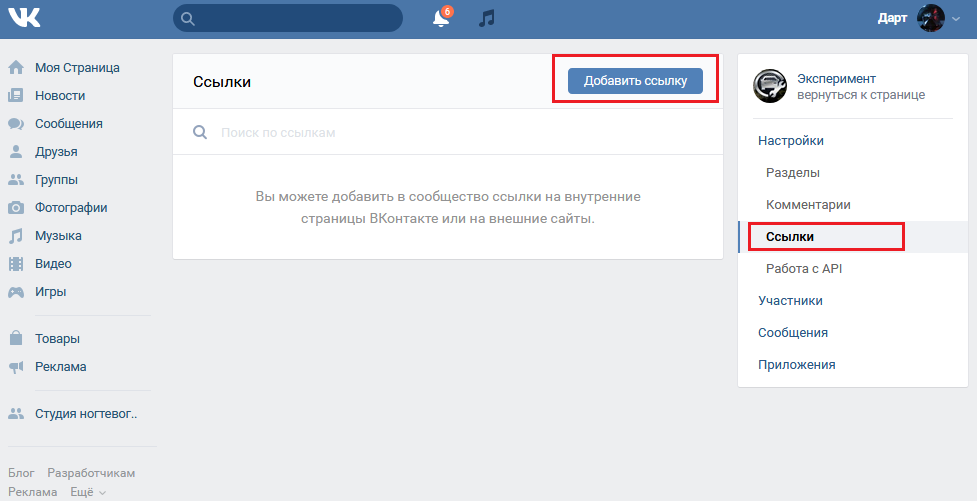
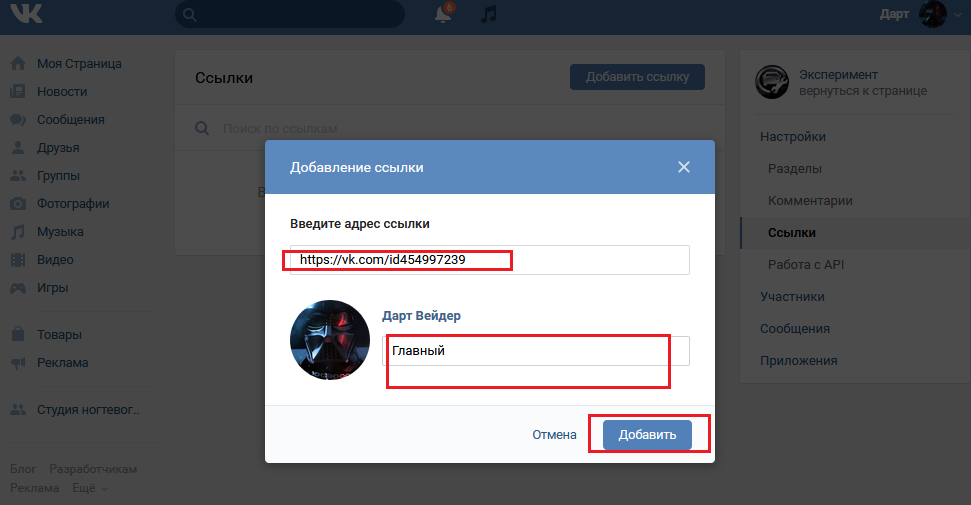
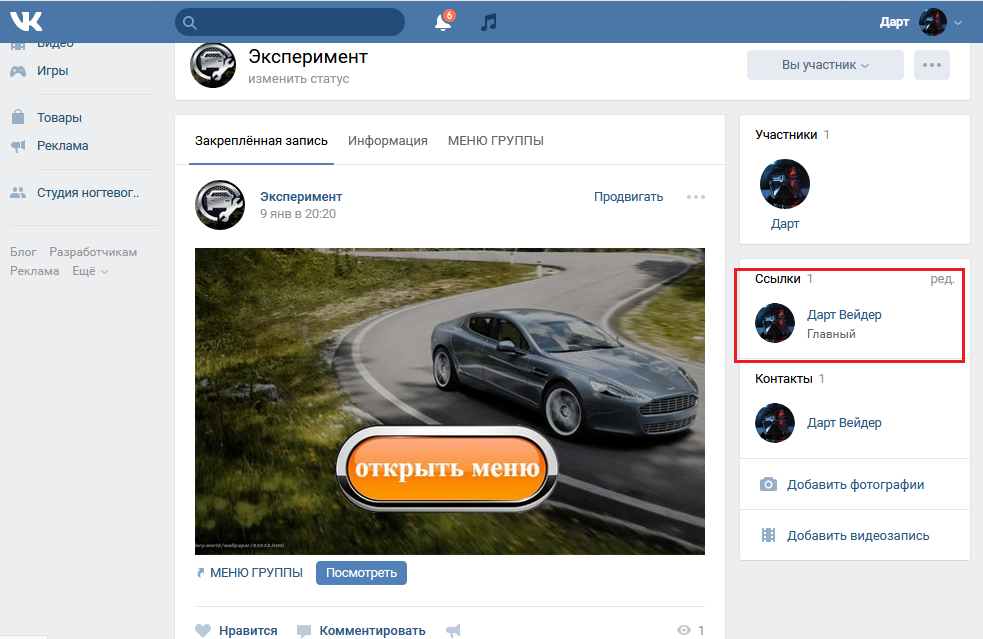
В подразделе «Ссылки» можно добавить те адреса сайтов, социальных сетей и других веб-ресурсов, которые связаны с вами или вашими партнерами. Например, переход на веб-сайт, адреса, ведущие на другие профили социальных сетей и т. д. Нажимаем кнопку «Добавить ссылку».

Вставляем, добавляем описание.

В одноименном разделе на главной странице появится добавленная нами информация.

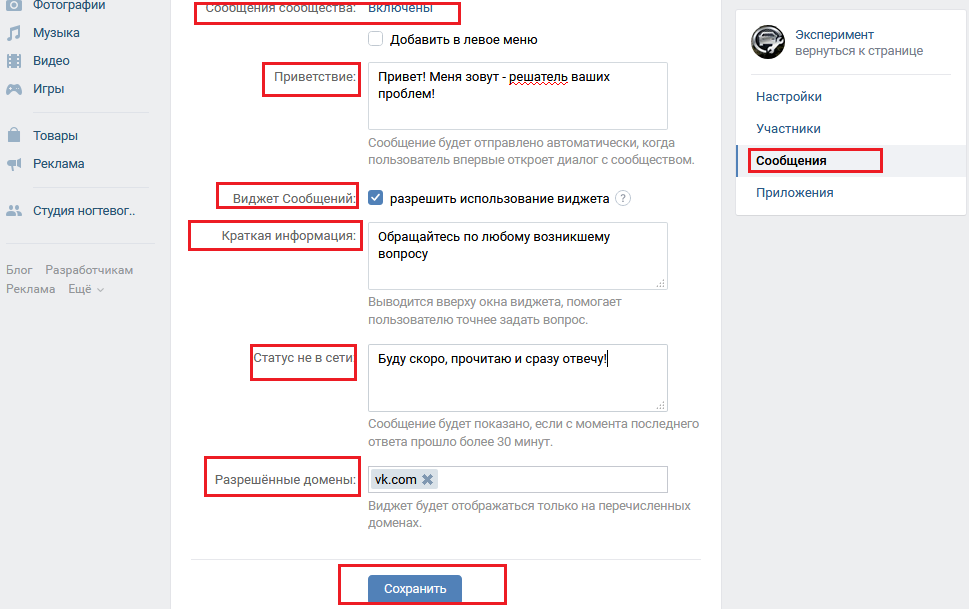
Идем в раздел «Сообщения» и нажимаем «Включены», ставим галку напротив «разрешить использование виджета» и заполняем все соответствующие поля, касающиеся описания, ответа, когда администратор не в сети, и т. п.

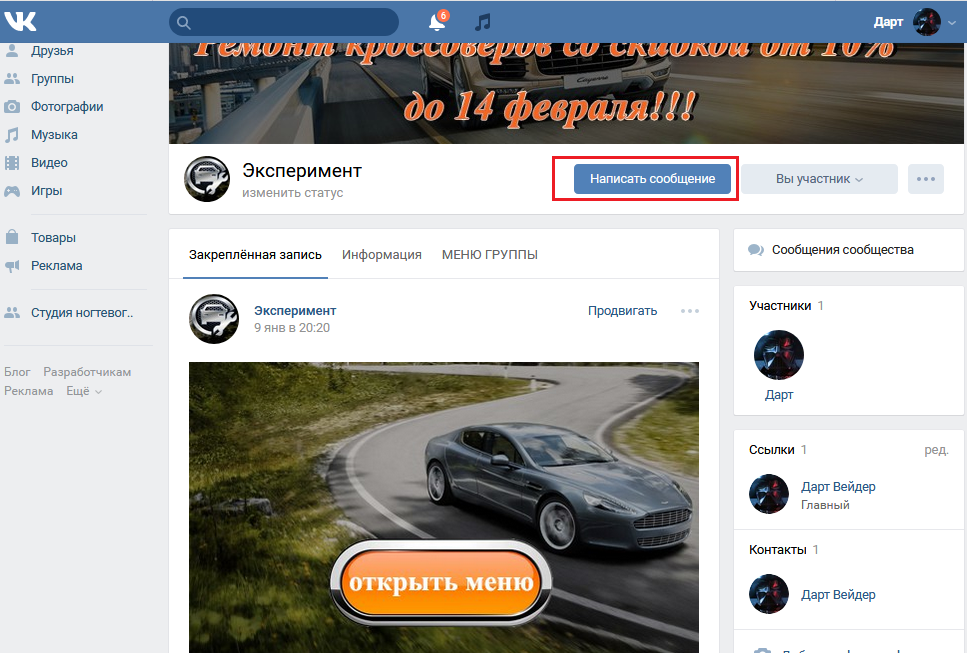
В результате проделанных операций получаем следующий удобный инструмент, как для пользователя, знакомящегося с группой, так и для администратора/владельца группы.

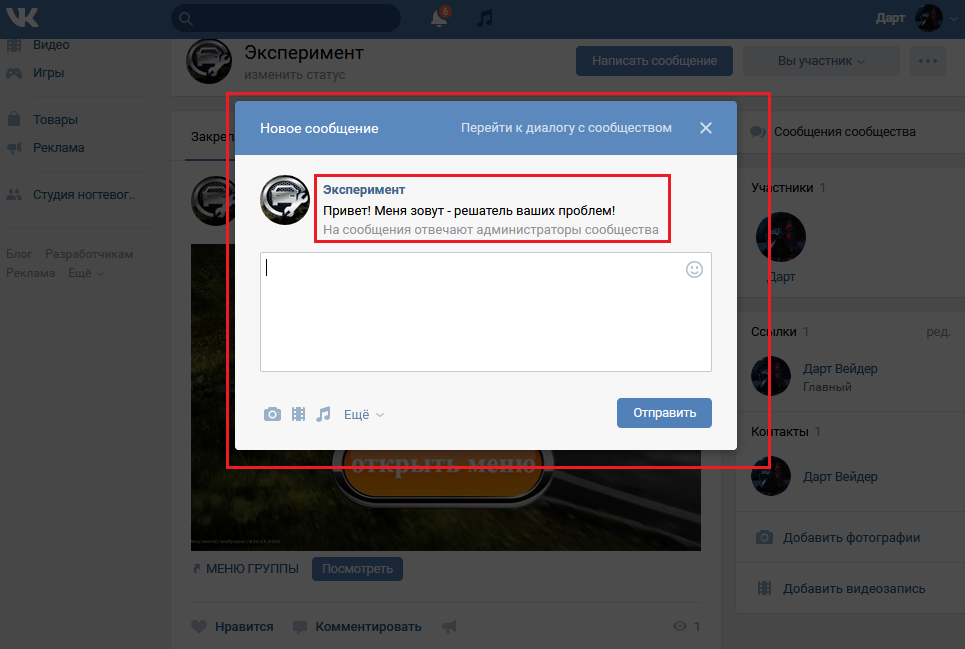
При нажатии видим:

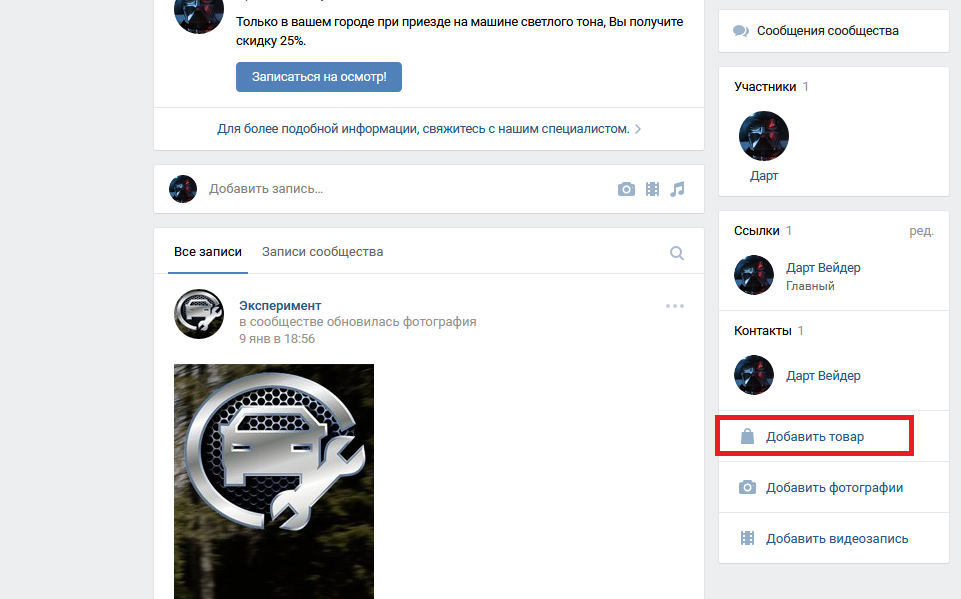
Добавляем товары в группу. После того, как мы их включили в «Настройках», нажимаем на «Добавить товары». Находится пункт справа, рядом с фото и видео.

Для справки: в качестве товара можно добавить не только непосредственную продукцию, но и оформить их, как услуги.
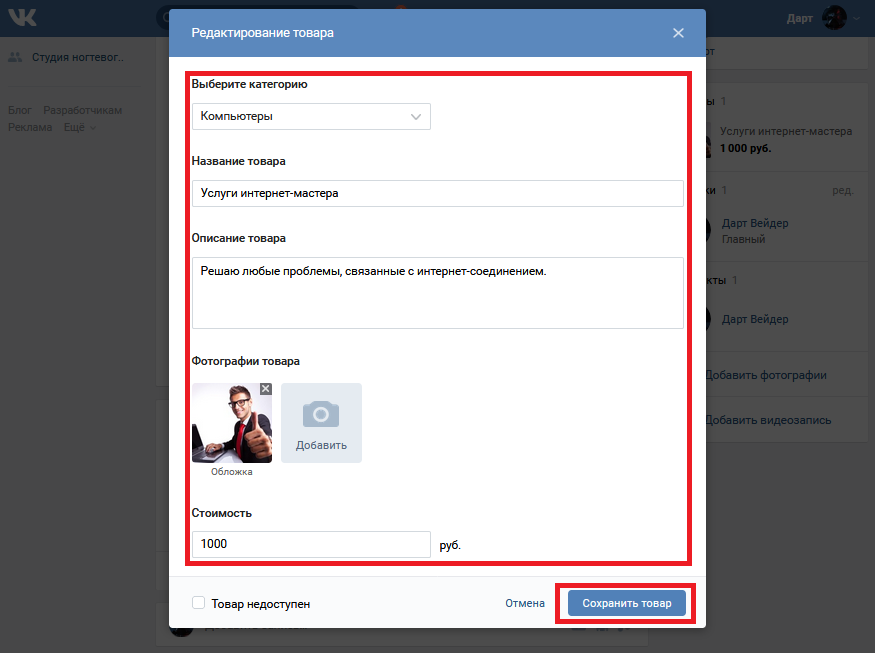
Выбираем категорию, называем, описываем, устанавливаем цену и добавляем фото, сохраняем.

Остается добавить обсуждения, фотографии, видео, с которыми проблем возникнуть не должно.
Как сделать приветствие группы «Вконтакте»?

Читайте в одной из недавних статей нашего блога.
Чтобы сделать меню примерно тому, что изображены на скриншотах,


Следует перейти по этой ссылке, ведущей на соответствующую статью.
Принцип создания, оформления и наполнения таких разновидностей сообществ, как «Мероприятие» или «Публичная страница» практически ничем не отличается от группы, в них присутствуют все те же основные элементы.
Как оформить группу в «Одноклассниках»
В отличие от предыдущей социальной сети уже при создании предполагается больший выбор разновидностей групп, включая «Публичную страницу», «Компанию/организацию», «Предприятие/учреждение/место», «Известную личность/коллектив», «Группу по различным интересам для людей/друзей», «Мероприятие», «Доску объявлений», «Магазин».
Поэтому первые пять и последние три можно для удобства условно объединить в две подразновидности, отличающиеся между собой в некоторых моментах.
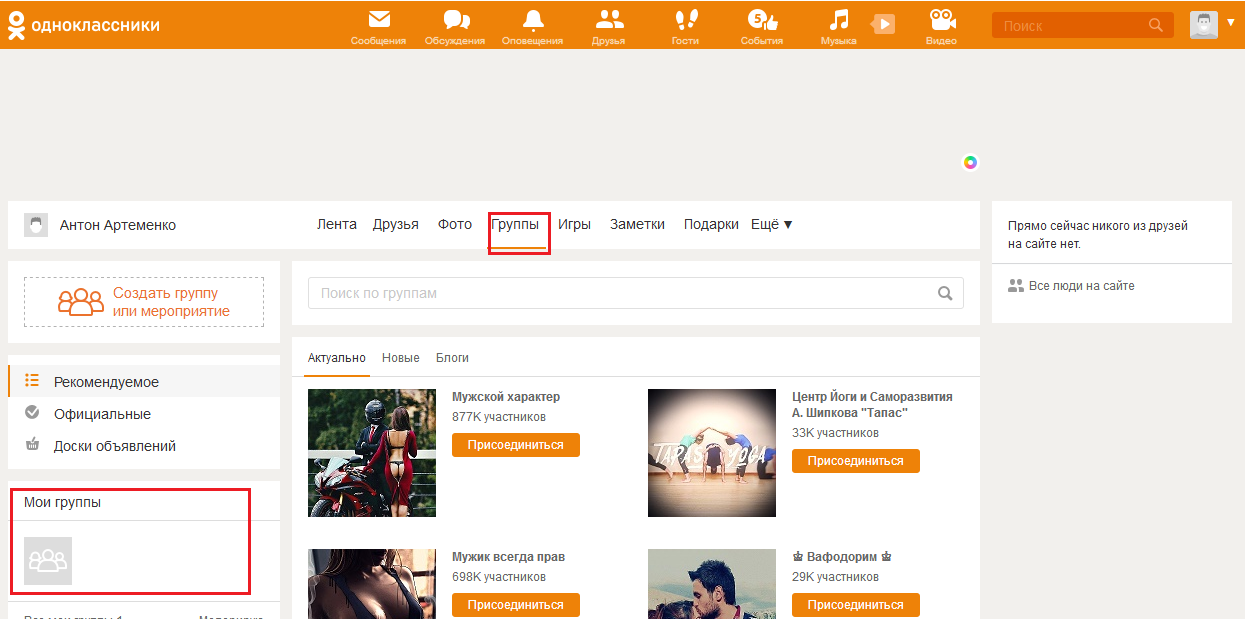
Первую подгруппу рассмотрим на примере созданной «группы по интересам», в которую заходим с главной страницы профиля.

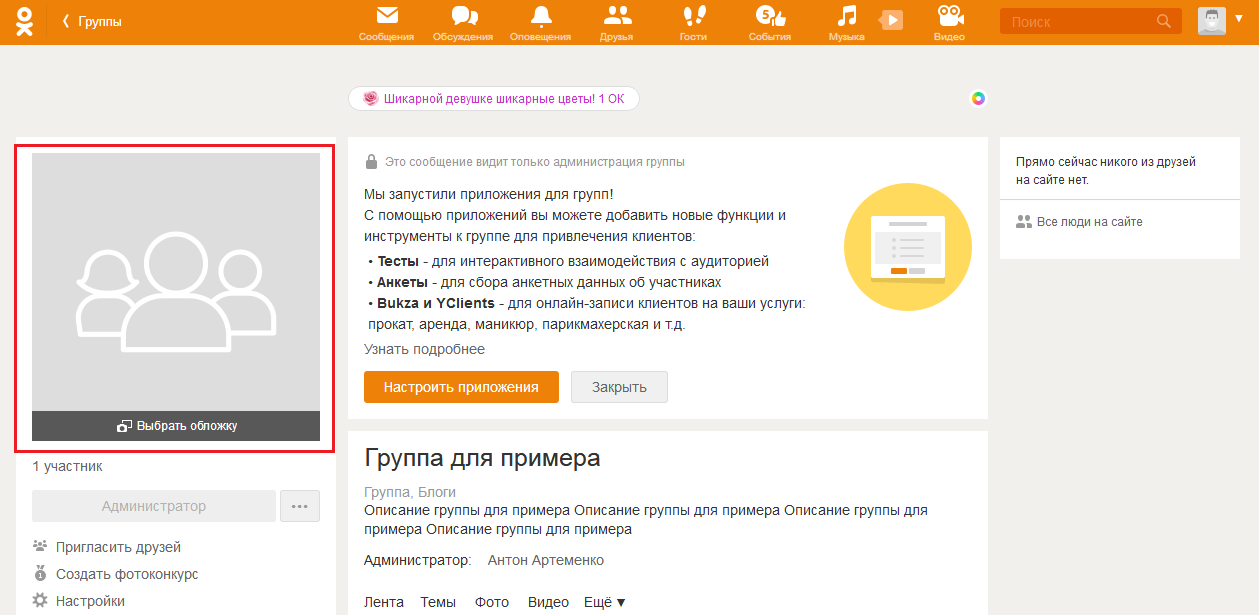
Если при создании еще не загружали обложку, то сейчас самое время, чтобы это сделать. Жмем по соответствующей прямоугольной области, выбираем файл и загружаем.


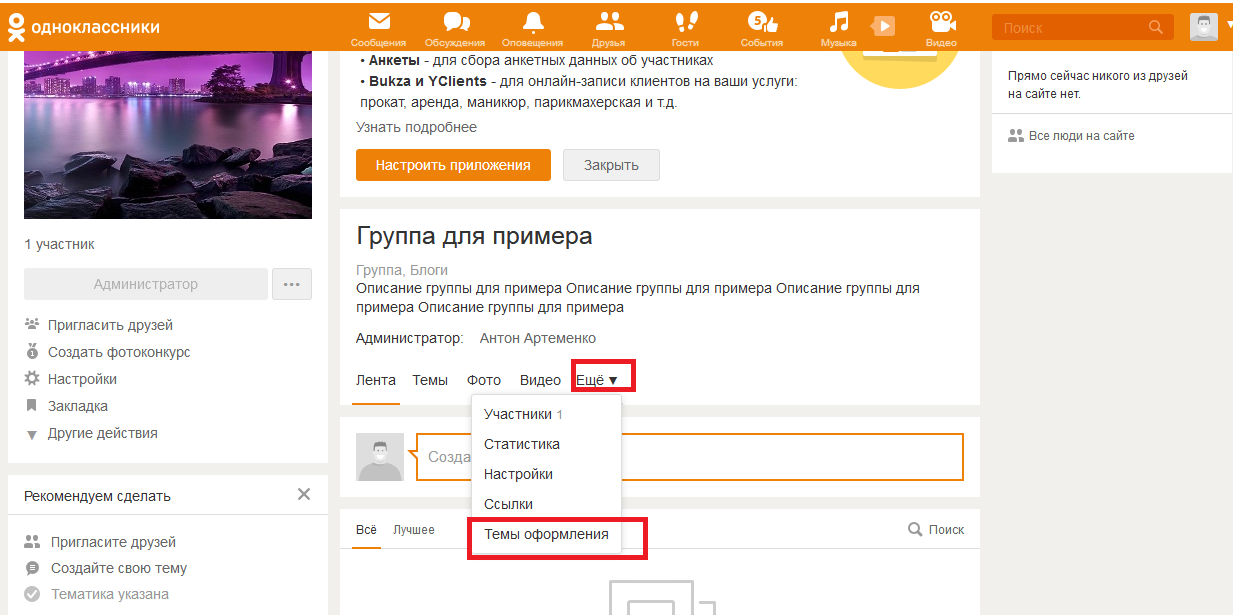
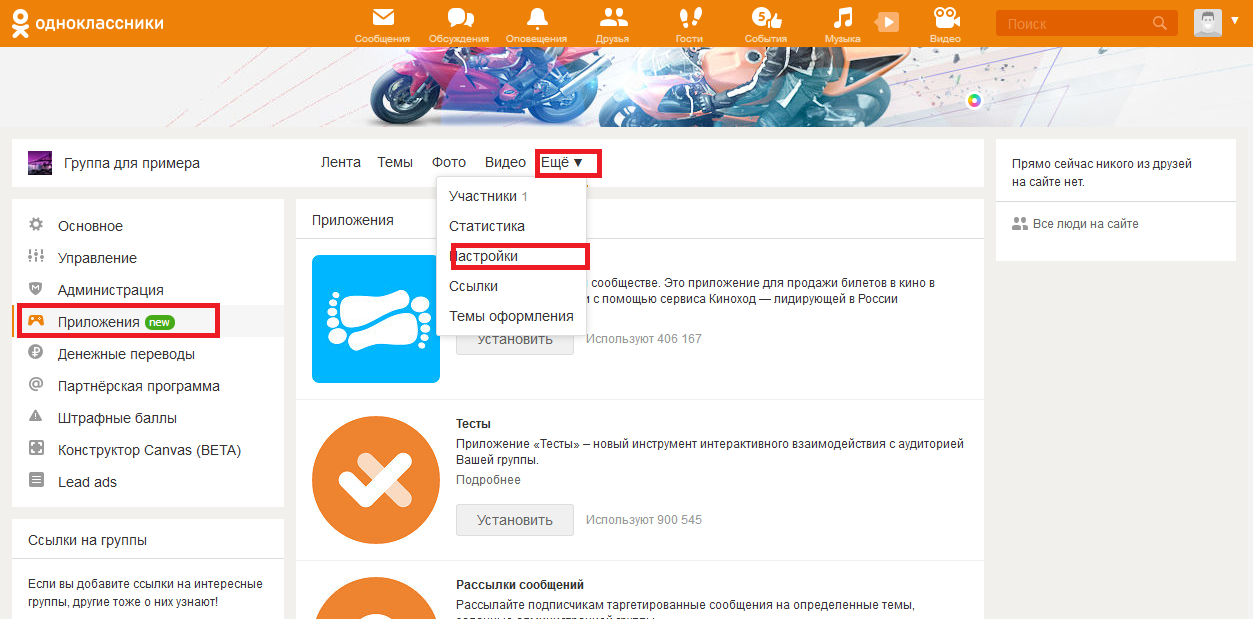
Идем во вкладку «Еще», выбираем подпункт «Темы оформления».

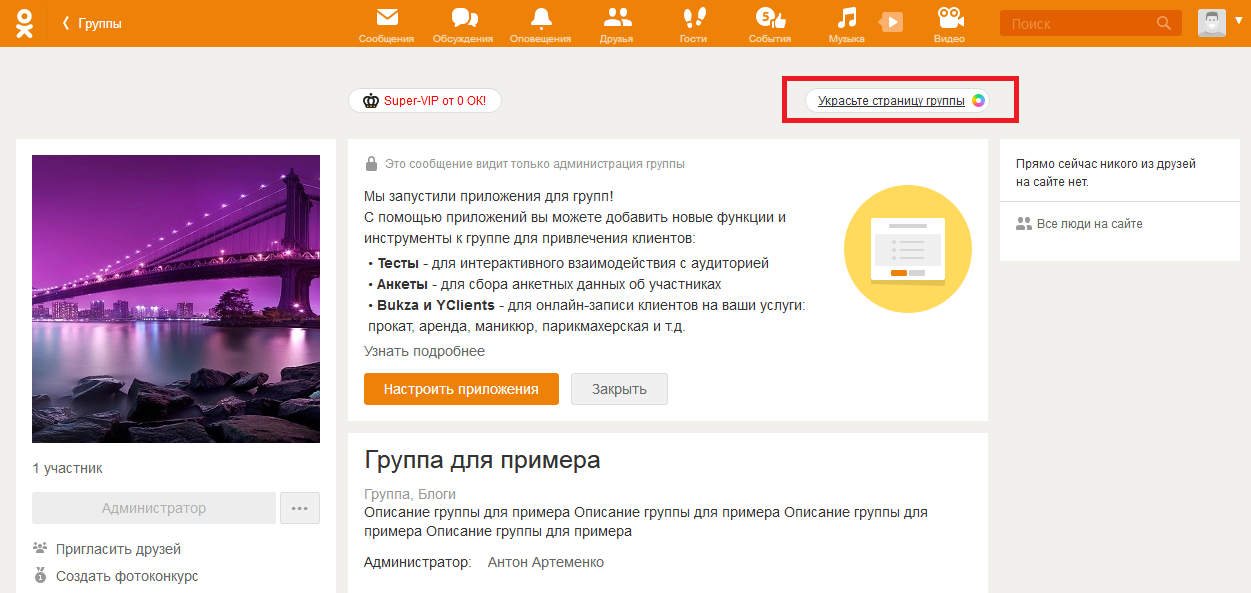
Можно перейти и с помощью специальной кнопки, которая называется «Украсьте страницу группы».

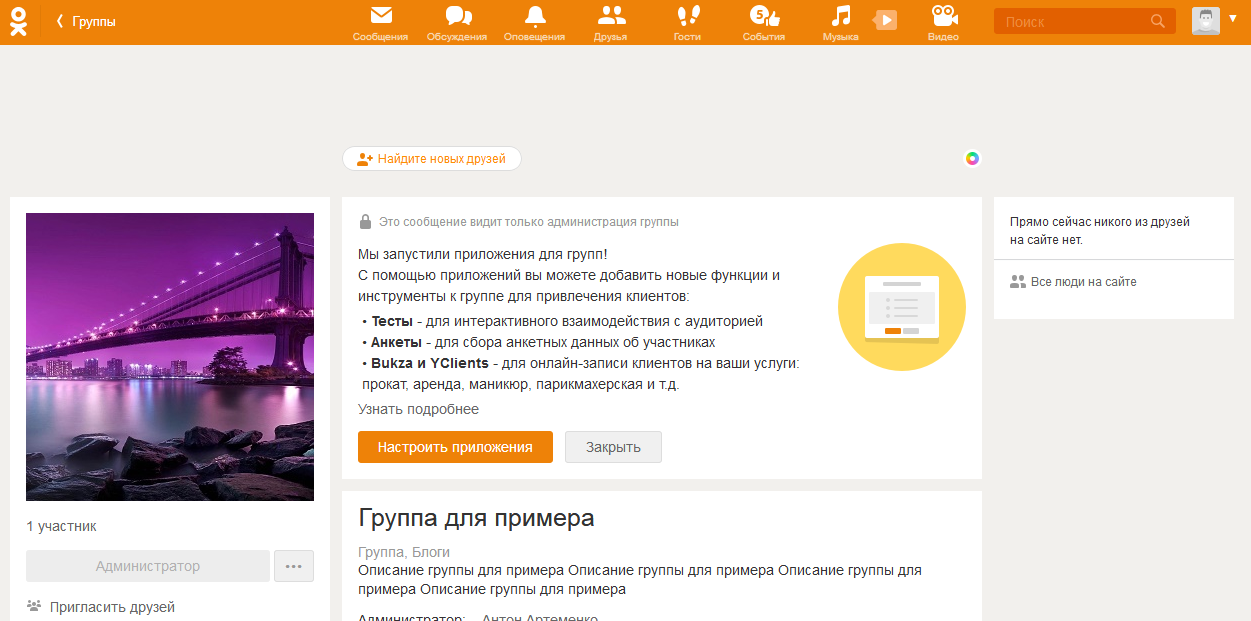
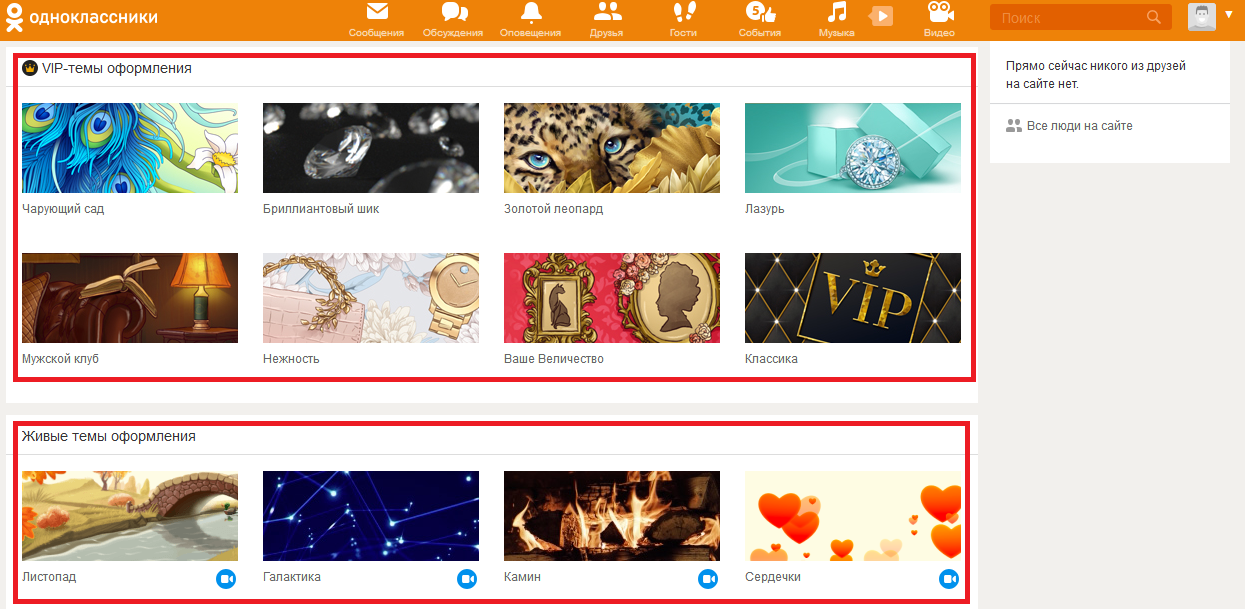
Выбираем среди предоставленных.

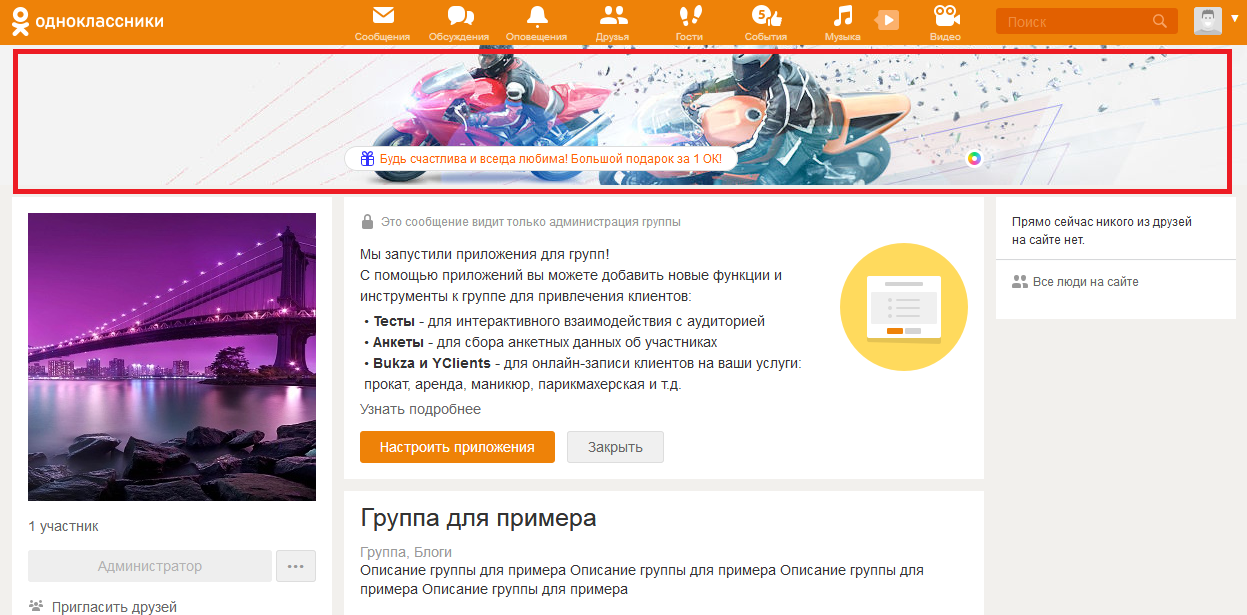
В итоге получаем

Также в группу можно добавить и «Настроить приложения», которые помогут оживить и «улучшить» группу. Например, «Онлайн-запись», «Статус заказа» и т. п. Чтобы выбранное приложение отображалось в сообществе, заходим в «Настройки», «Приложения».

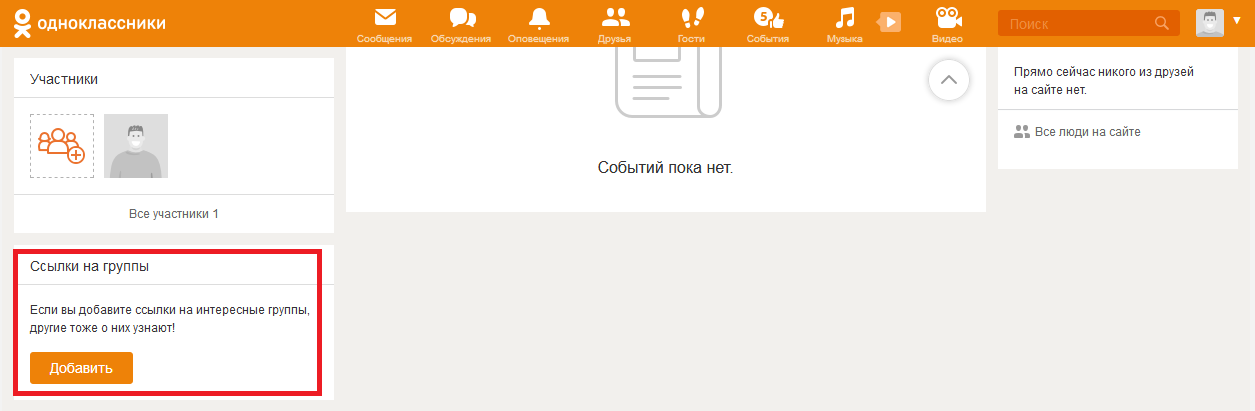
Осталось наполнить раздел «Ссылки», в котором можно, как и «Вконтакте» добавить ссылочную массу, связанную с вашей нишей (веб-сайт, ссылки на другие соцпрофили и т. д.)

Разобравшись с первым «подвидом» групп, разберем «Мероприятие», «Доску объявлений», «Магазин». Рассмотрим на примере последнего.
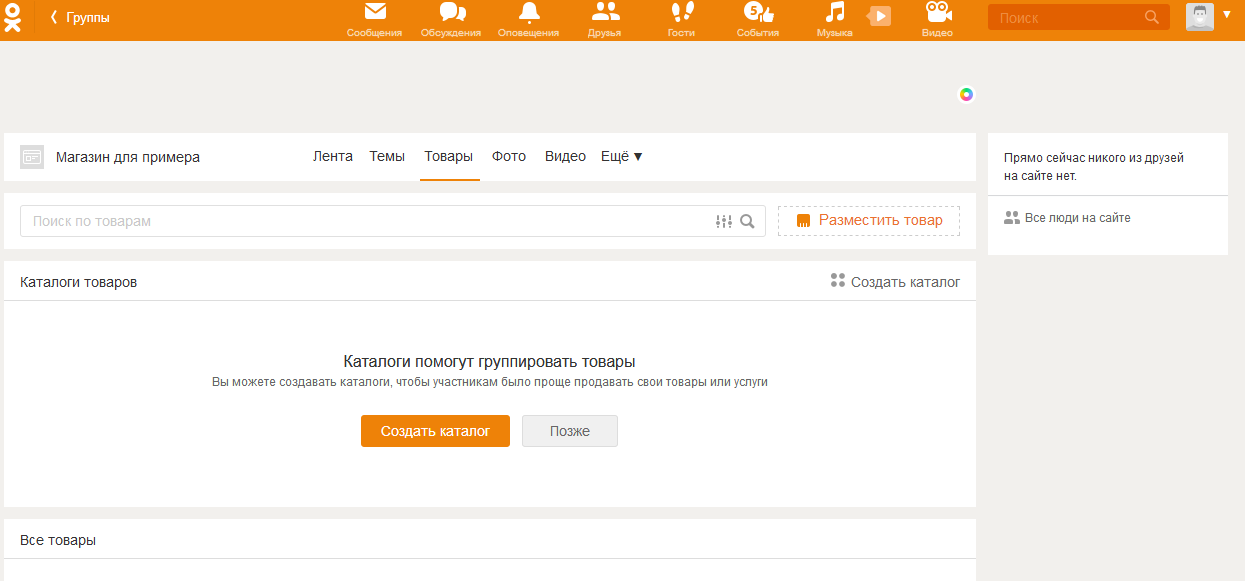
Создаем (если еще этого не было сделано), переходим на главную страницу сообщества.

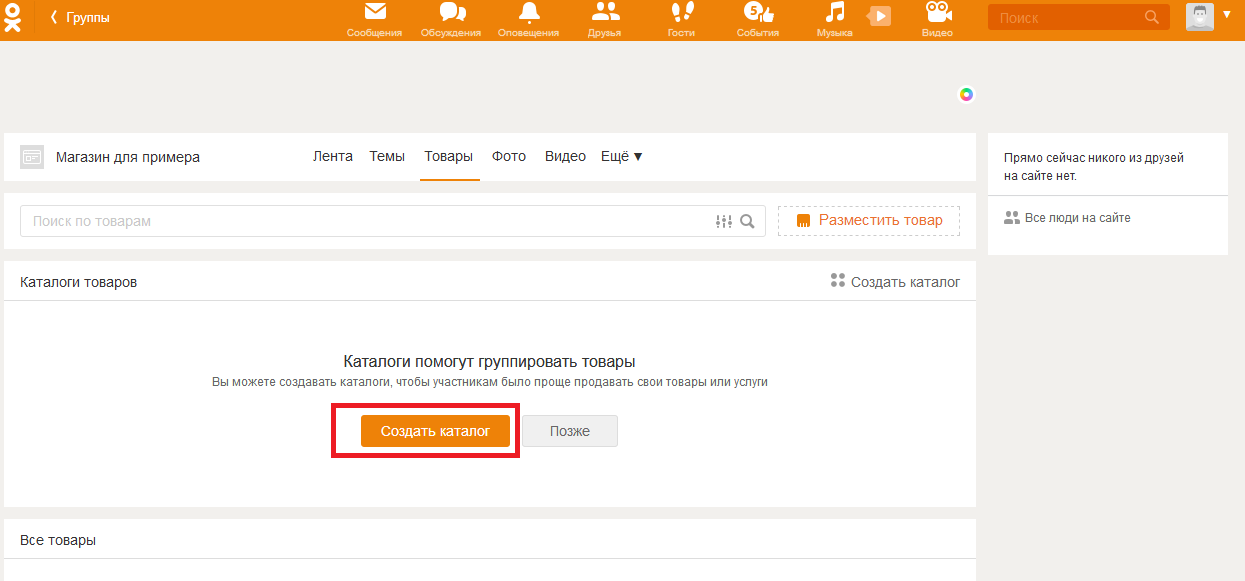
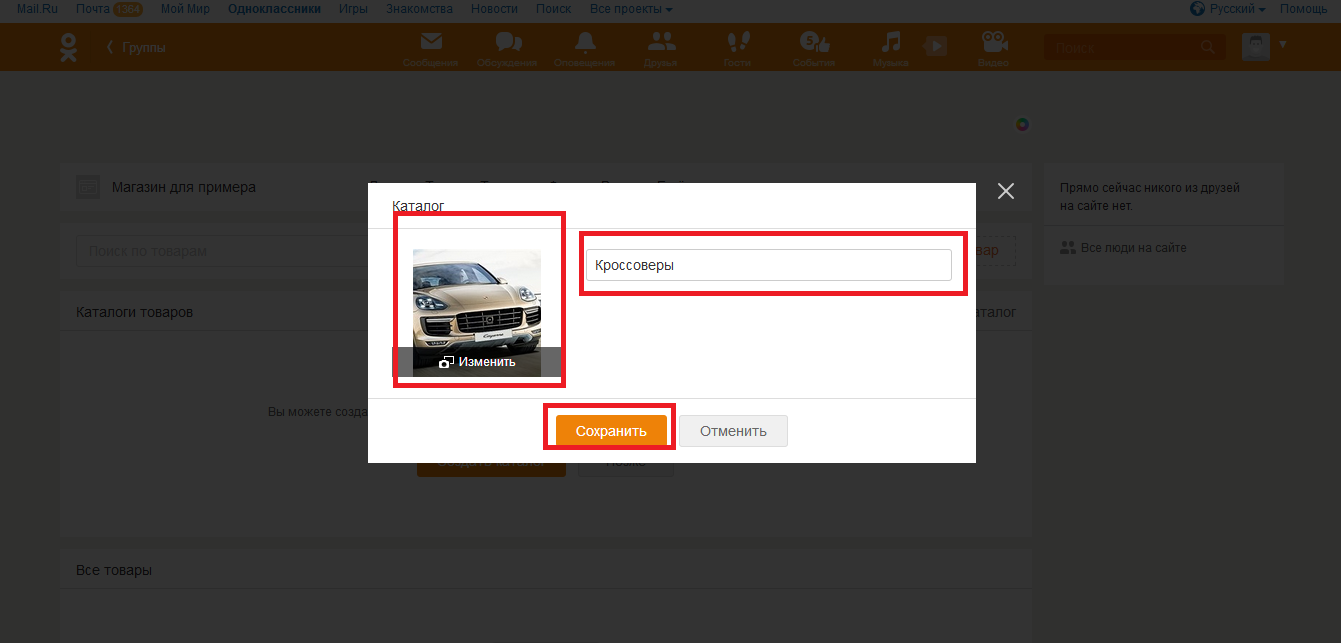
Нажимаем «Создать каталог», загружаем «Обложку», придумываем «Название категории», «Сохраняем».


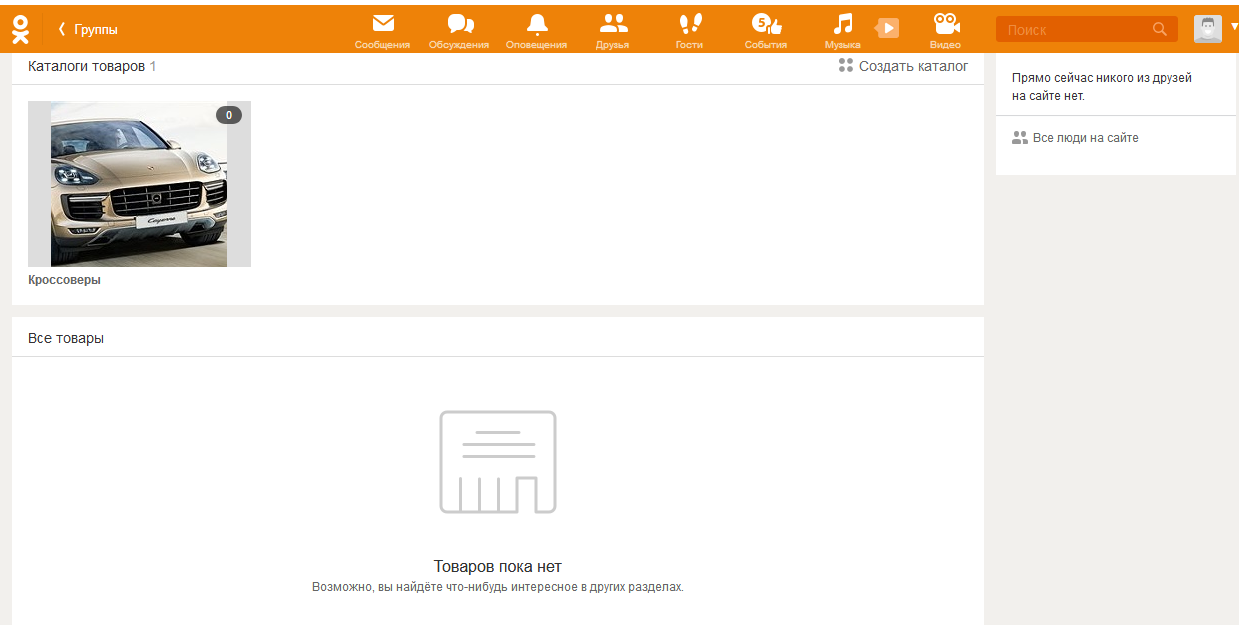
Получаем следующее.

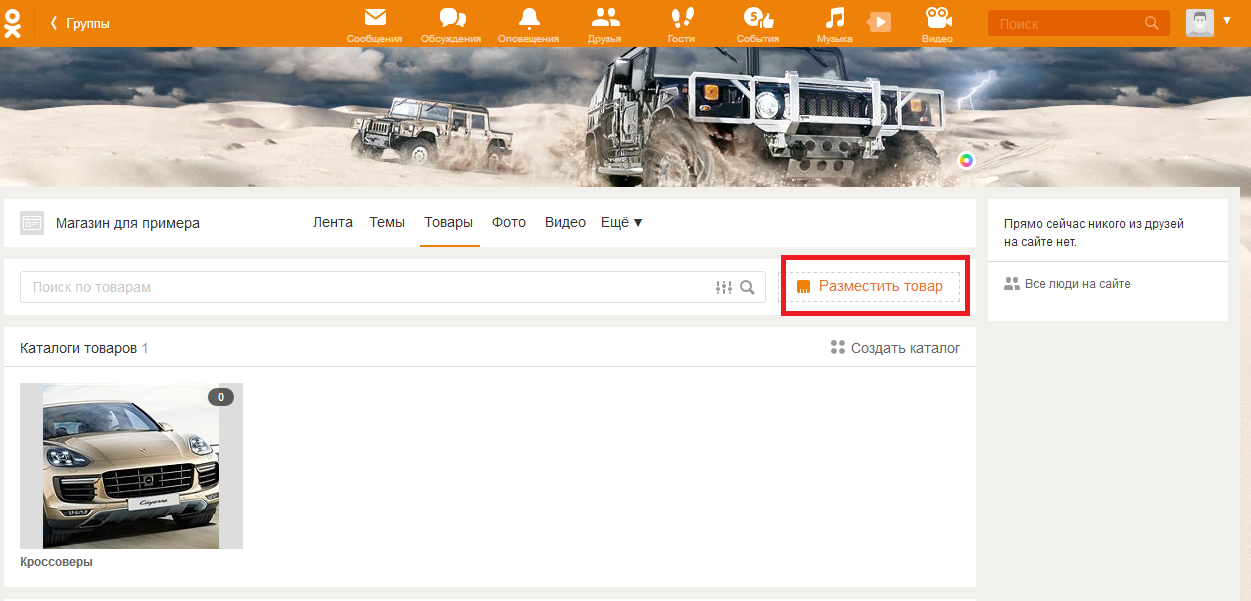
Создав «Каталог», нажимаем на кнопку, находящуюся справа, «Разместить товар».

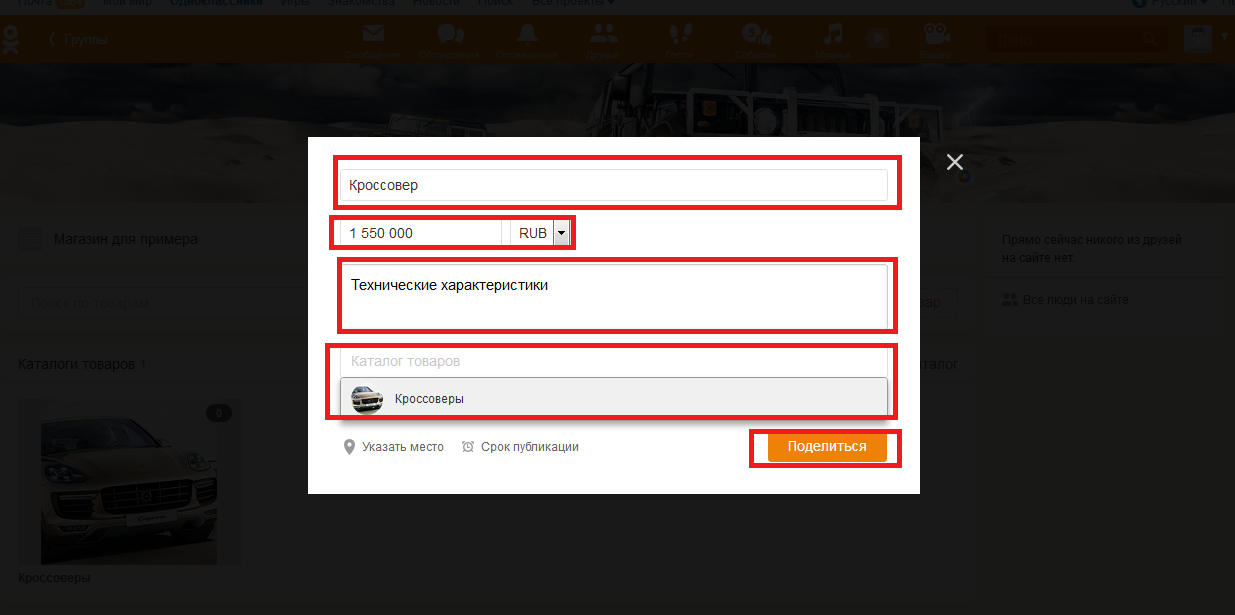
Заполняем необходимые поля и жмем «Поделиться».

Остальные моменты оформления ничем не отличаются от тех, что мы рассматривали ранее.
Осталось рассмотреть только «Фейсбук».
Как оформить группу в «Facebook»
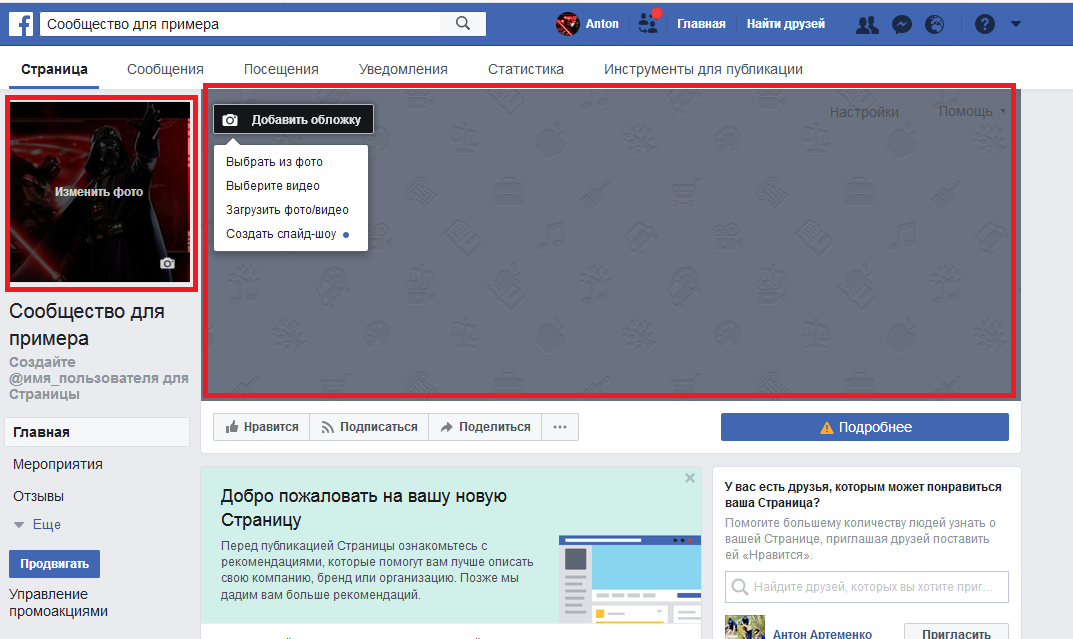
Начнем с оформления «Страницы». Создав ее, загружаем обложку и аватар.

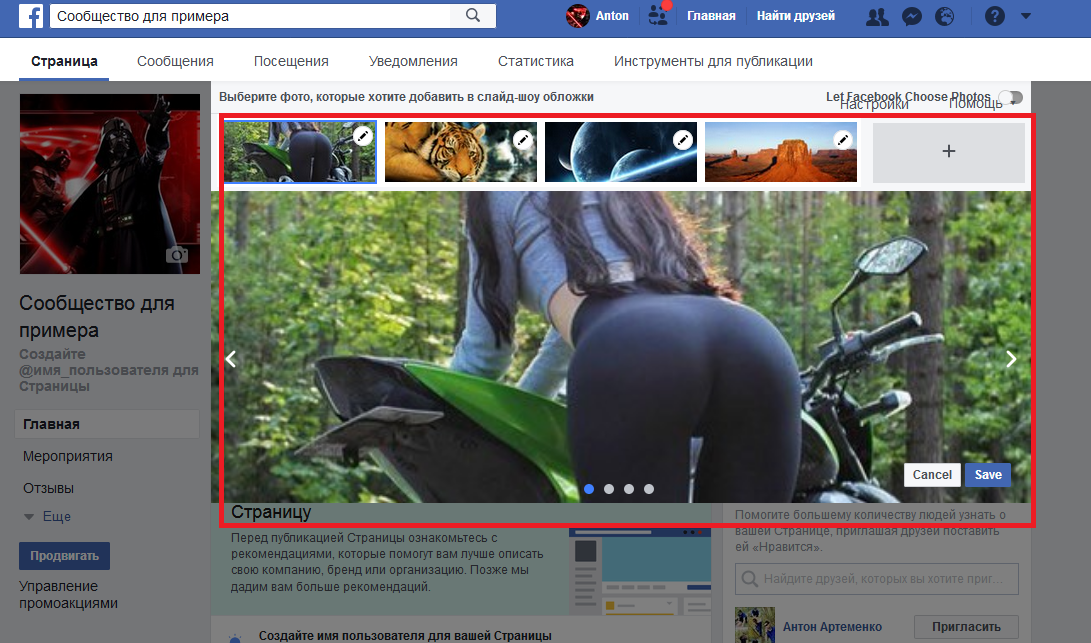
Обращаем внимание, что в обложку кроме изображений (в которых можно разместить специальное предложение) можно загрузить видео (предварительно следует его разместить в своих видеозаписях, и оно должно быть длительностью от 20 до 90 секунд с рекомендуемым размером 820 на 462 пикселя), а также «Создать слайд-шоу» с несколькими индивидуальными предложениями для привлечения внимания аудитории.
Для примера, выберем создание слайд-представления.

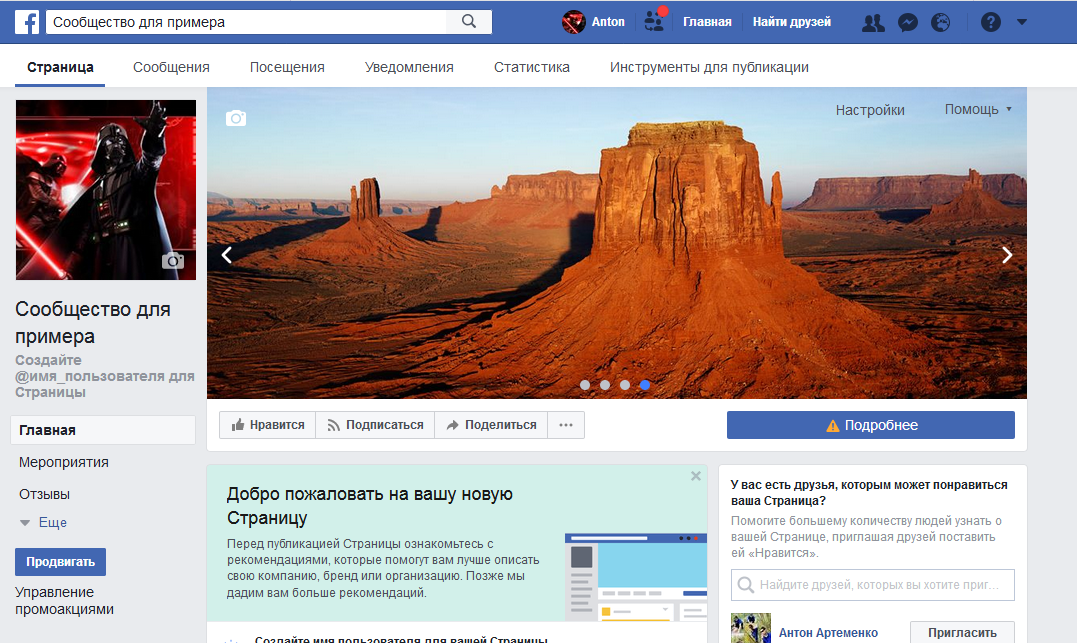
В итоге получаем.

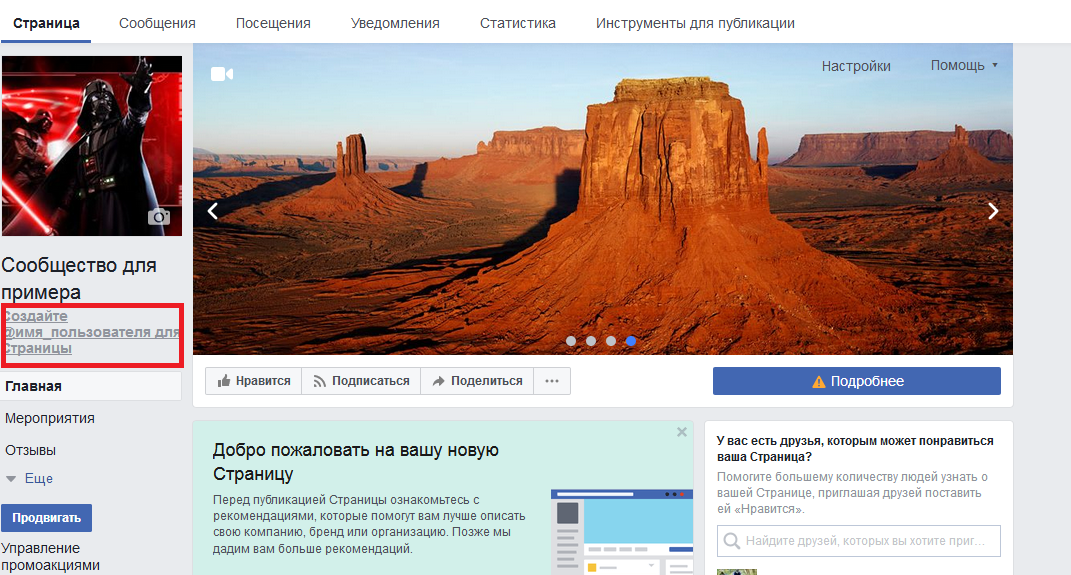
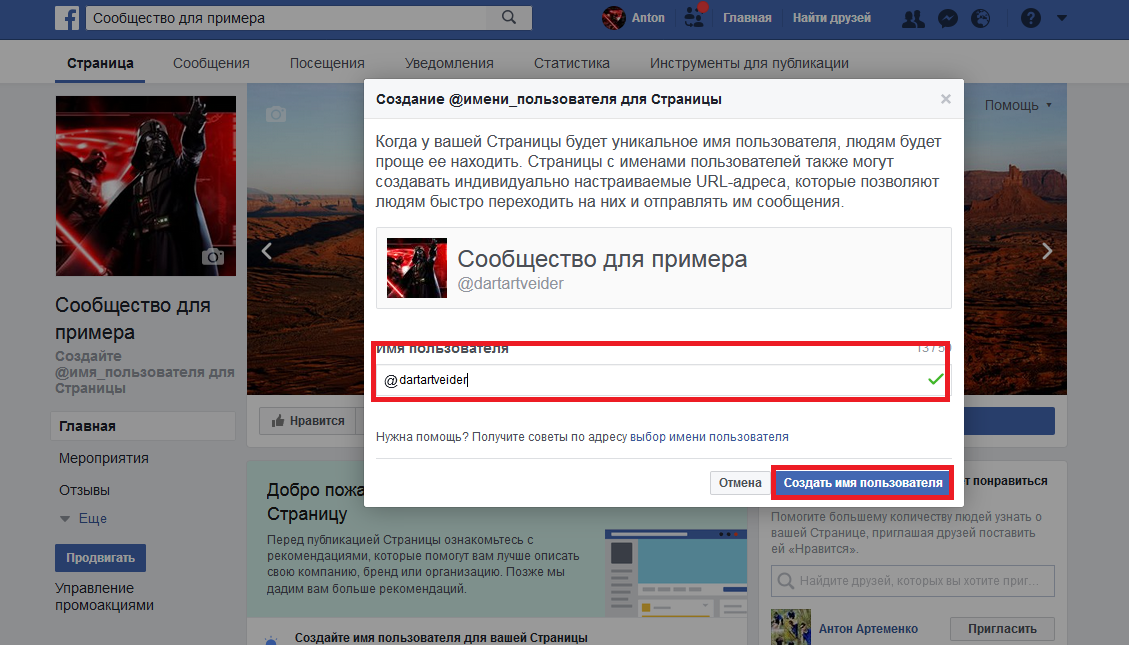
Задаем «Имя пользователя страницы».

Сохраняем.

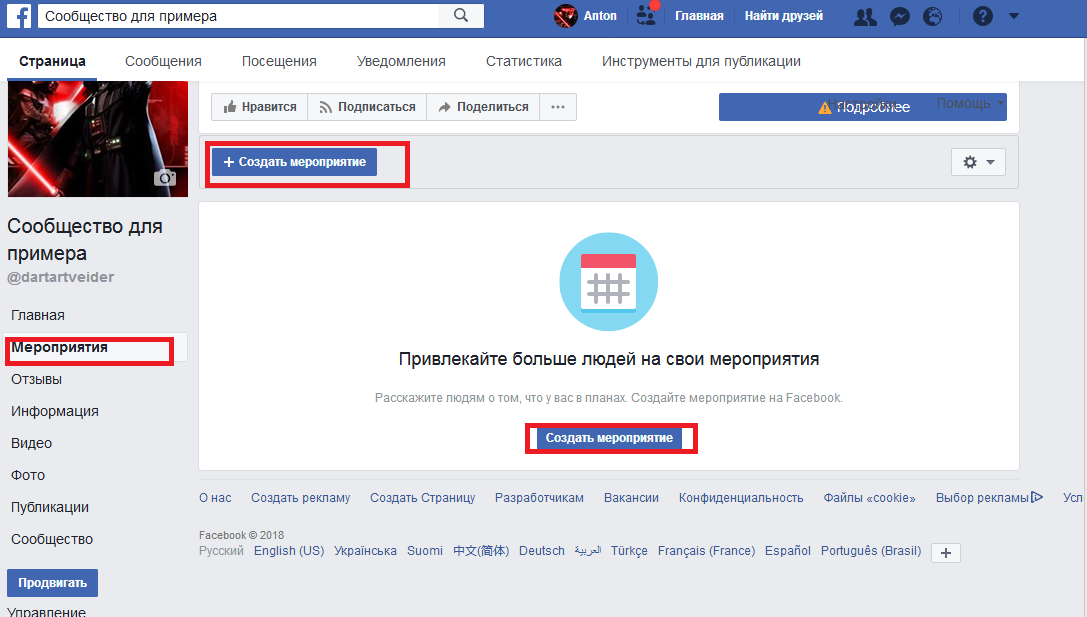
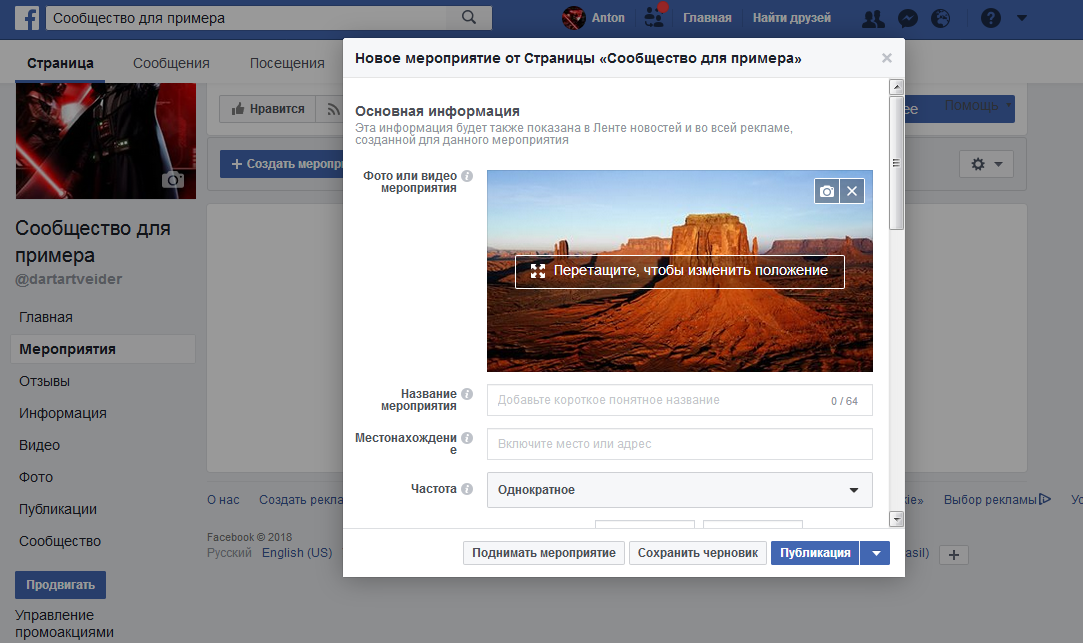
Если есть необходимость, создаем «Мероприятие».

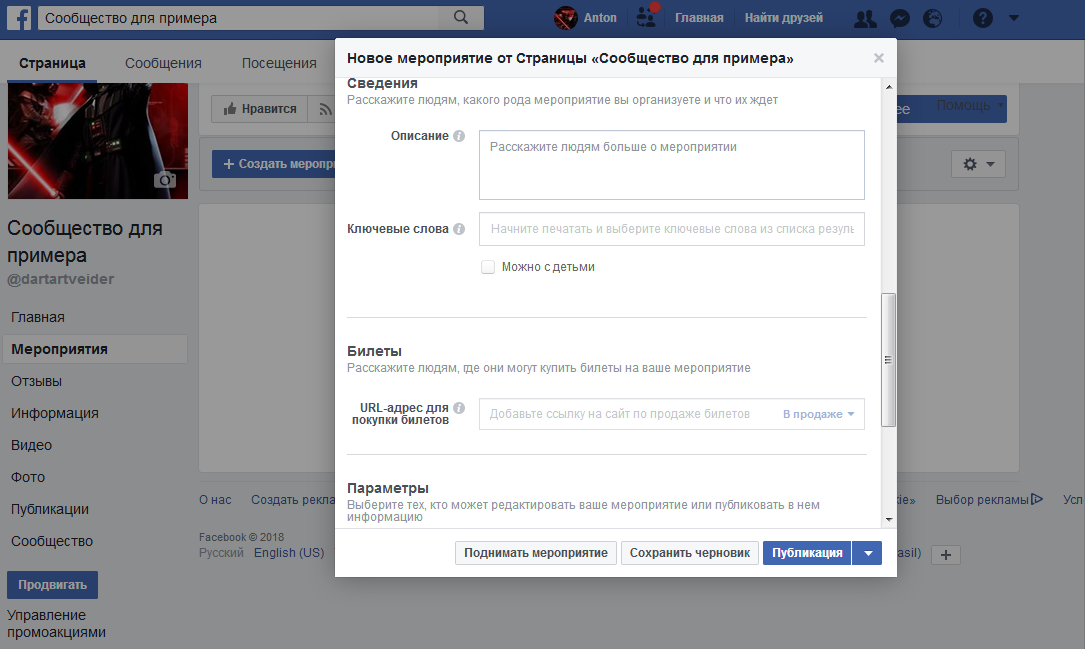
Указываем описание, время проведения, название, возможность покупки билетов и другие необходимые пользователю сведения. Не забываем опубликовать.


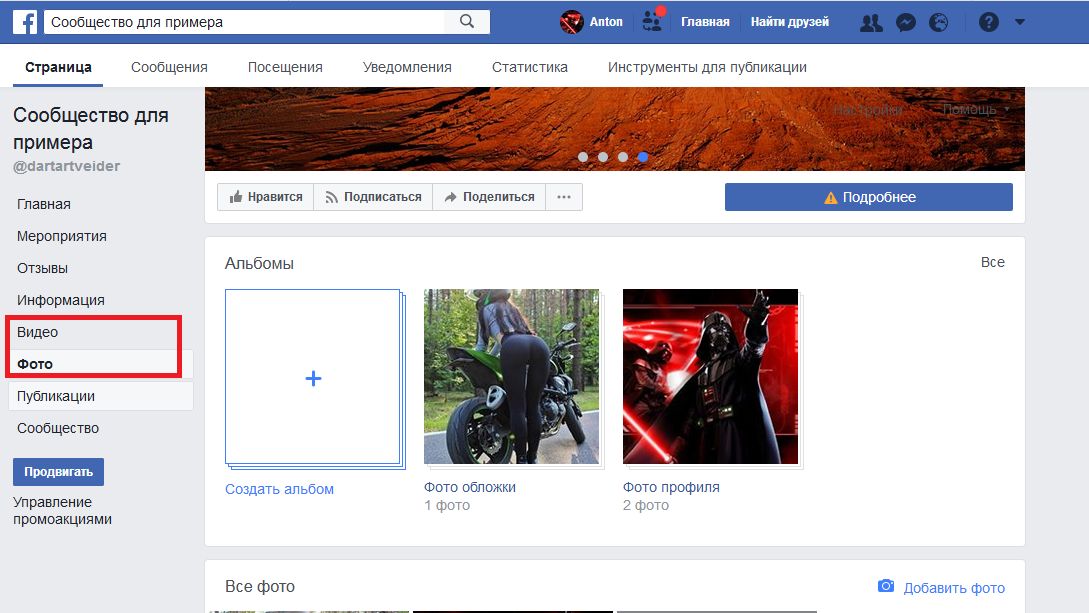
Добавление фото, видео и описания страницы не должно вызвать каких-либо сложностей.

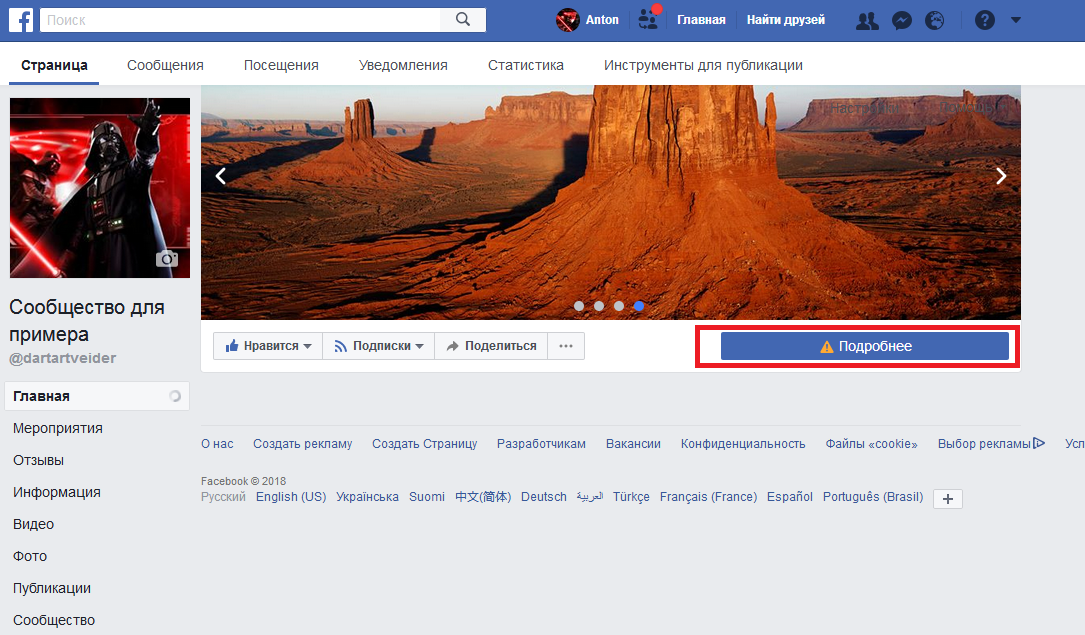
Осталось оформить кнопку, призывающую к действию. Нажимаем на «Подробнее».

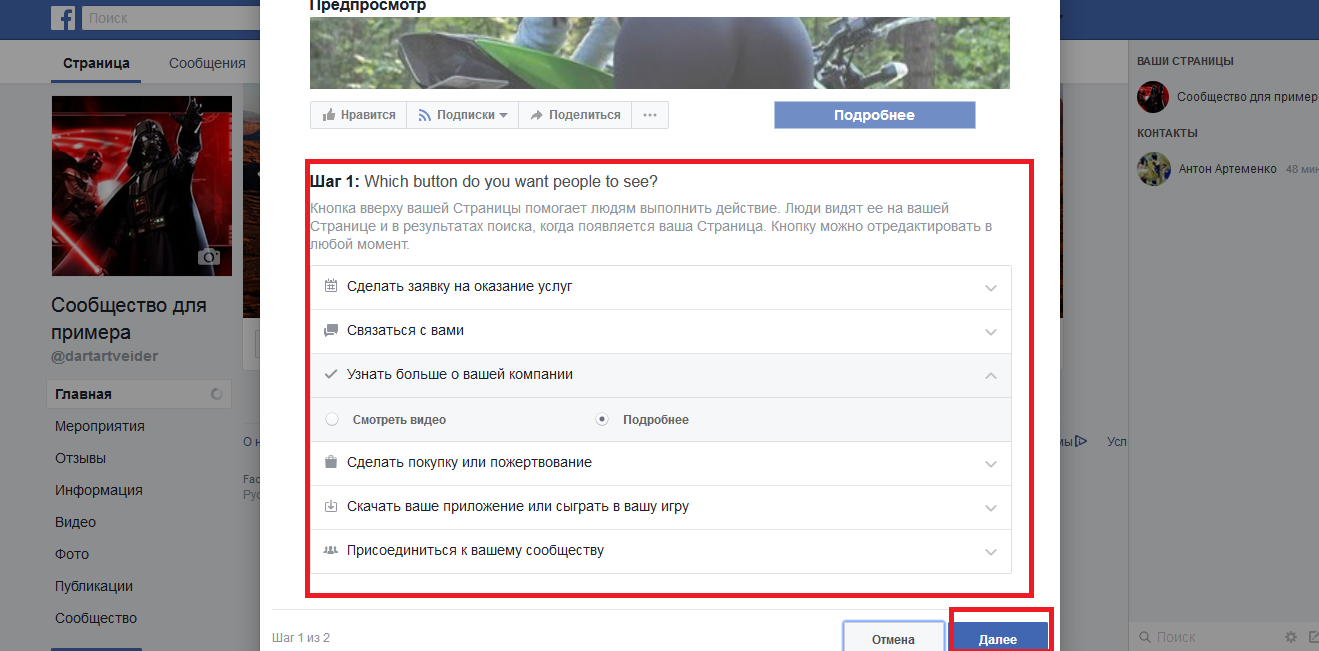
Определяемся с видом предстоящего действия (сделать заявку на оказание услуг, связаться с вами, узнать больше о компании, сделать покупку, скачать приложение, присоединиться к сообществу) и его подвидом (например, выбрав «Узнать больше о компании, можно подгрузить просмотр видео или просто выбрать «Подробнее»).

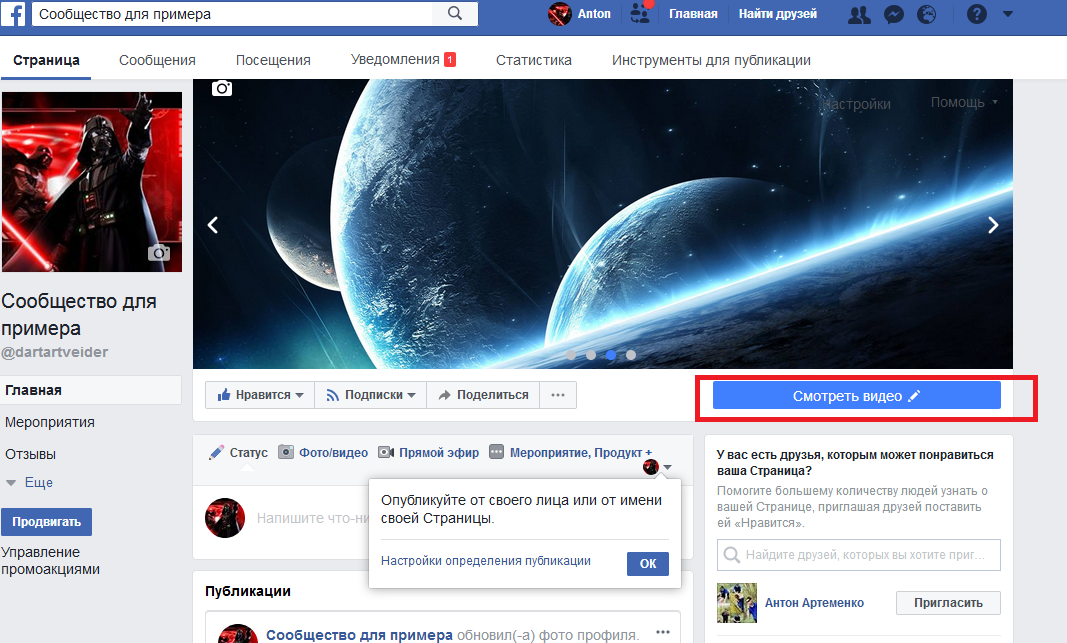
Нажимаем «Далее» и прописываем веб-ссылку, ведущую на сайт или необходимый фото, видео и текстовый контент.

Вот такую кнопку мы можем получить на выходе.

Сделав вышеперечисленные шаги, можно приступать к дальнейшему наполнению страницы контентом, приглашению пользователей и продвижению.
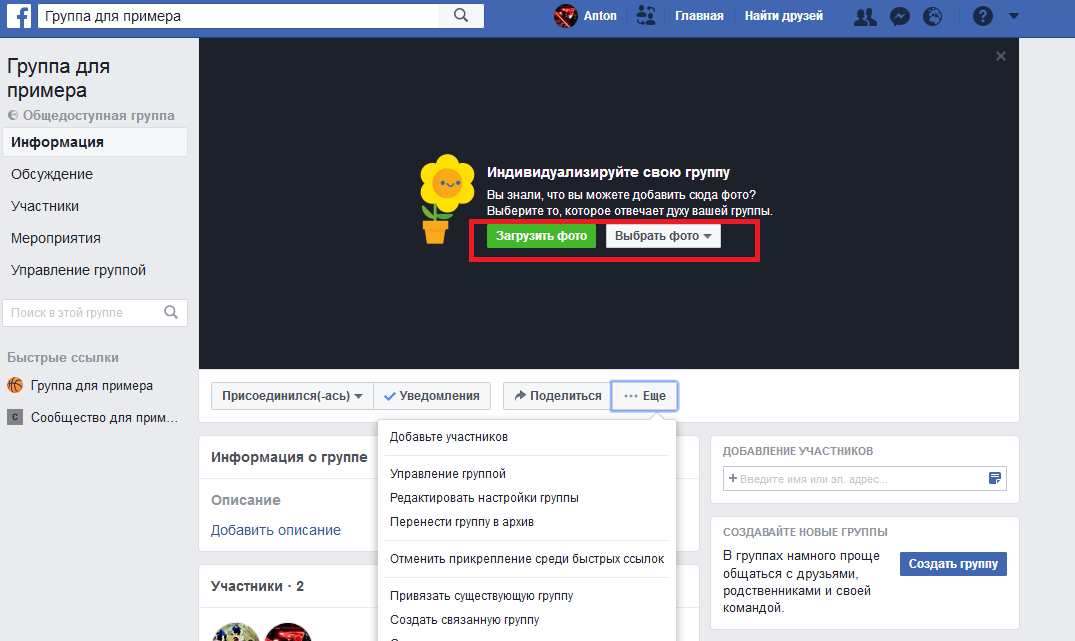
В оформлении следующей разновидности сообщества в «Facebook», а именно группы, нет ничего сложного. Загружаем главное фото или выбираем из ранее загруженных.

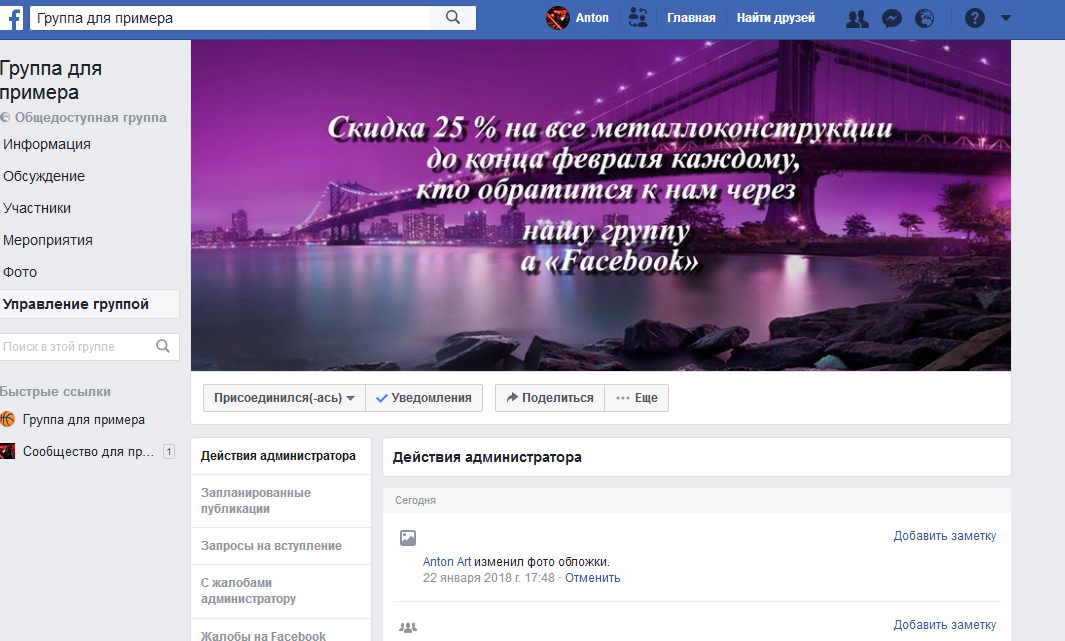
Получаем следующее (при этом также по возможности размещаем специальные предложения).

Затем привычным способом дополняем фотоконтент, информацию о группе, мероприятия и приступаем к продвижению.
Заключение
Как мы видим, ничего сложного в оформлениях групп нет, требуется только энтузиазм, талантливый веб-дизайнер, знание некоторых маркетинговых фишек, применение их на практике и некоторое время. Сравнивая разобранные социальные сети с точки зрения оформления, видим, что наибольшую заинтересованность по функционалу и возможностям представляют: «Facebook» (возможность подгрузки видео, создание слайд-шоу и т. д.) и «VKontakte» (wiki-разметка, товары и др.).
Если вы найдете дизайнера, который сможет красочно нарисовать оформление, и профессионального SMM-специалиста, который должным образом выполняет свои непосредственные обязанности, сумеете «соединить» их взгляды и видения между собой, то результат и поток клиентов не заставят себя долго ждать. Можно еще и обратиться в веб-агентство, в котором ранее описанный шаг уже выполнен, вам остается только с ним связаться.
akiwa.ru
Как правильно оформить группу ВКонтакте — основные элементы и полезные фишки | DesigNonstop
 В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
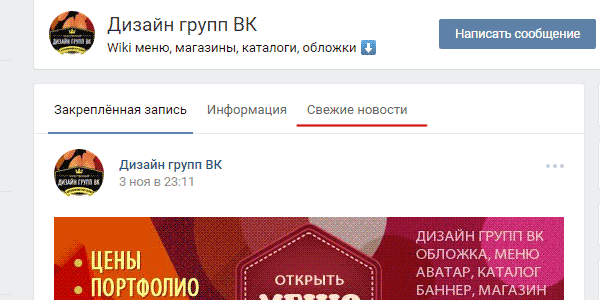
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.




Больше примеров обложек
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.

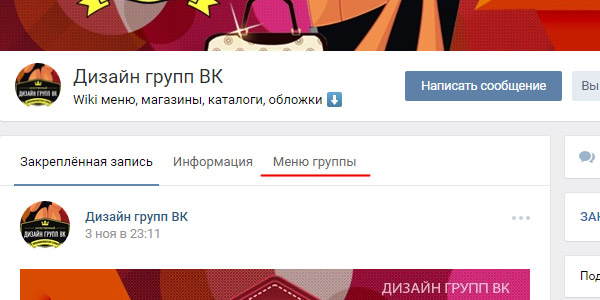
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.

2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.


Больше примеров аватаров
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.

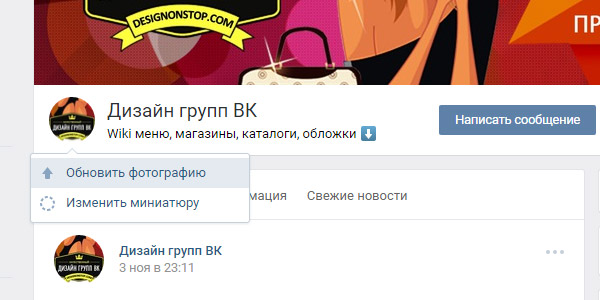
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».

4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
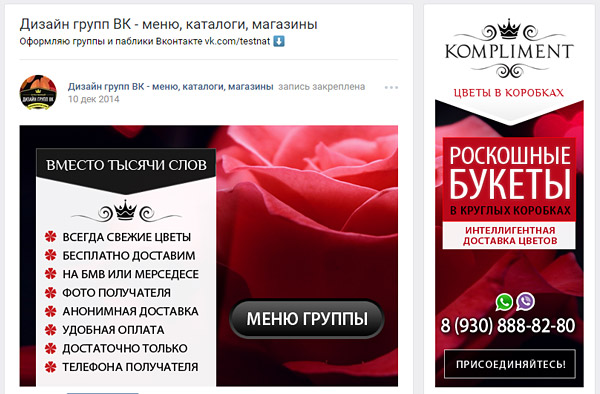
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.

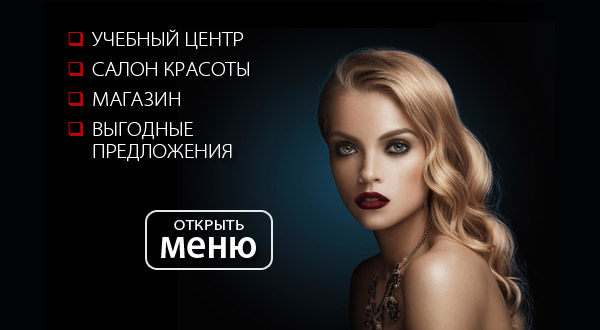
4.2 Баннер для входа во внутреннее меню
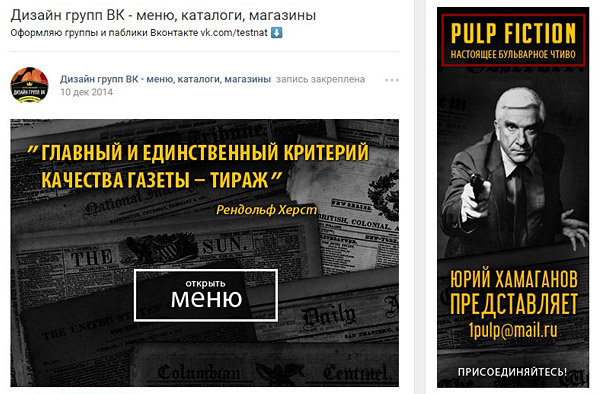
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.

4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.

Больше примеров карточек для репостов
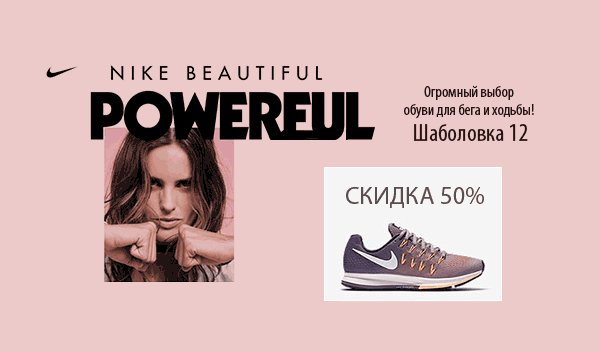
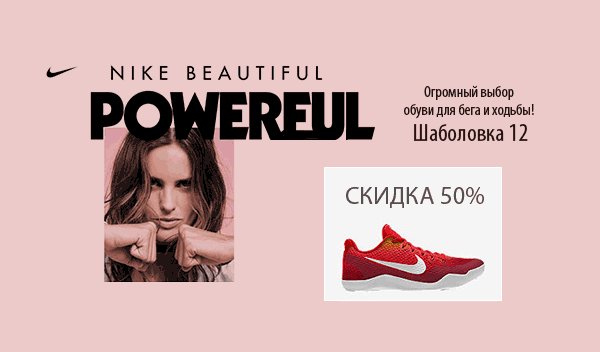
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.

5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке «Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК». С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.


Больше примеров аватар плюс закрепленный баннер
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке «Как сделать внутреннюю страницу для меню группы В Контакте». С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.

Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
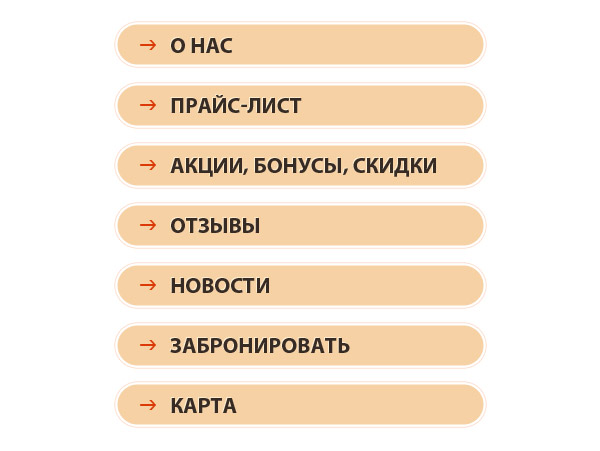
7.1 Простое кнопочное меню со ссылками
Такое меню представляет собой вертикальный ряд ссылок на графической подложке. Достаточно удобно добавлять новые пункты меню и ротировать их при необходимости. Вот урок Как в фотошопе создать несколько кнопок навигационного меню

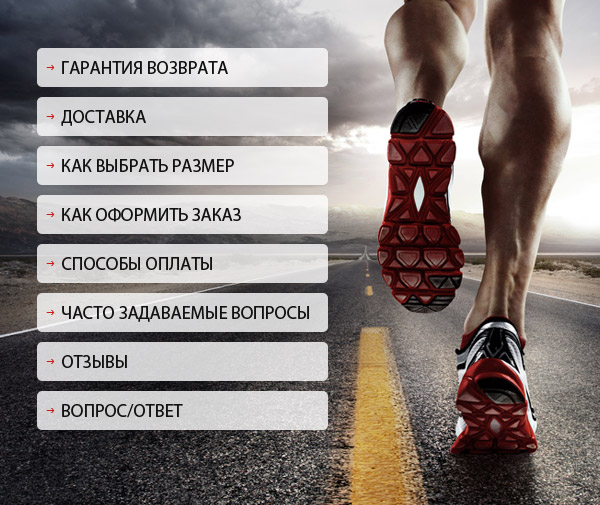
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок Как создать красивое графическое меню ВКонтакте.

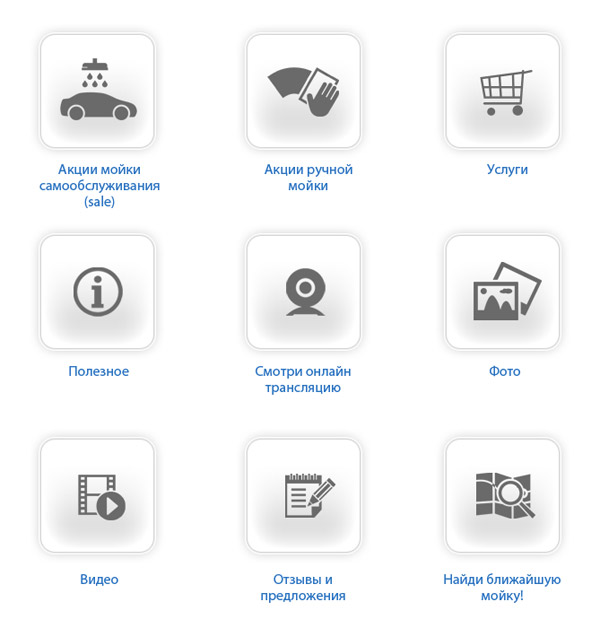
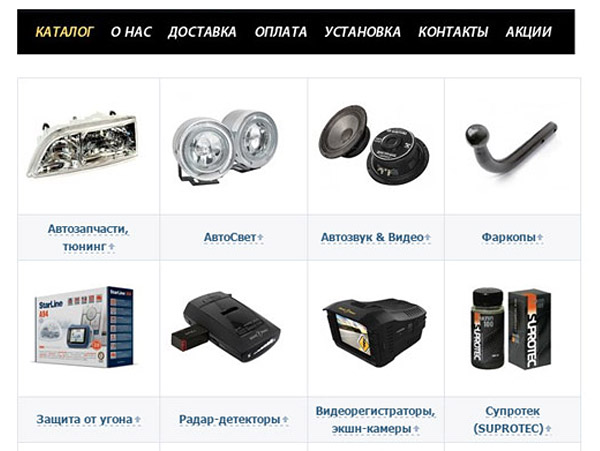
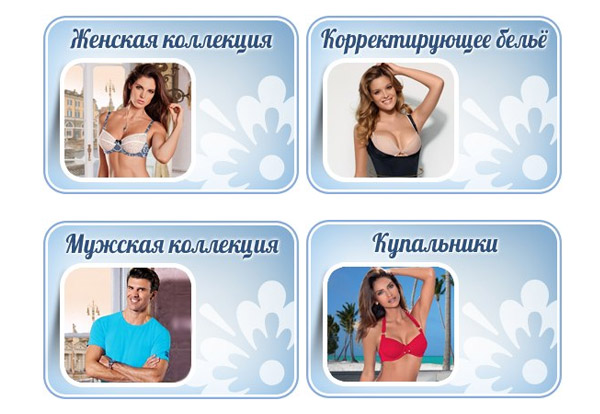
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.

7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему Как ВКонтакте создать динамическое меню с эффектом навигации.

Больше примеров внутреннего меню
7.5 Текстовое меню
Самый простой и надежный способ для навигационного меню. Их минусов — отсутствие графики, из плюсов — простота в управлении.

8. Каталог товаров
Каталог товаров не относится к собственному функционалу ВКонтакта. Это структурированный список крупных категорий товаров или услуг, расположенный на отдельной wiki страничке. Ссылки с пунктов каталога могут вести либо на альбомы с фотографиями, либо на подборки товаров, либо на выборку по хештегам, либо на соответствующие разделы внешнего сайта. Визуально каталог может быть представлен в двух видах.
8.1 Каталог картинка плюс текст
Представляет собой ряды миниатюр с текстом под ним.

8.2 Каталог графический
Представляет собой ряды красивых графических карточек или иконок.

9. Витрина товаров
А вот витрина товаров — это уже специально разработанный для коммерческих групп собственный функционал ВКонтакта. Раньше владельцы групп использовали для этих целей альбомы с фотографиями товаров. Этот способ существует и сейчас. Но гораздо удобнее пользоваться витриной товаров.
Вся информация про товар будет представлена в одном месте, плюс появилась возможность добавлять несколько сопутствующих фотографий для товаров, также появилась ссылка связи с администратором или менеджером группы, и, наконец, информация об условиях оплаты и доставки товара также расположена в зоне видимости покупателя. Подробнее про витрину товаров расписано в этом уроке Как настроить витрину товаров в группе или паблике В Контакте
10. Приложения
Вообще, приложение — это специализированная программа от сторонних разработчиков, расширяющая, улучшающая или дополняющая собственный функционал ВКонтакта. После редизайна у групп ВКонтакта появилась вкладка «Приложения», где появляются очень даже симпатичные и полезные вещи — заявки, тесты, афиша мероприятий, анкеты, продажа билетов, рассылки сообщений, пожертвования. Рассмотрим некоторые из них.
10.1 Форма онлайн заказа
После установки приложения на главной странице группы под Сообщениями сообщества появляется кнопка с призывом совершить действие, например Заказать онлайн. При переходе посетитель переходит на интерактивную страничку где может выбрать пункты из списка, нажать на диалоговую кнопку с информацией, отметить нужные пункты, внести свою информацию (например фио, адрес итд), задать время и дату визита или посещения, задать категорию качества с помощью шкалы, написать развернутый ответ.
Можно маркировать поля как обязательные к ответу, а можно оставлять заполнение по желанию. Функционал достаточно гибок и разнообразен и подойдет по различные направления бизнеса, заточен под мобильные устройства. Особенно полезен для интернет магазинов и сферы услуг. Как это реализовано на практике, можно посмотреть у меня в группе.
10.2 Приложение для служб доставки еды.
Приложение позволяет принимать заказы и вести их учёт, не покидая ВКонтакте. Есть возможность создать индивидуальное меню с различными категориями, добавить специальные предложения и акции, настроить под себя оформление и обложку. Подробнее об этом приложении можно почитать здесь.
10.3 Пожертвования
Принимайте пожертвования от ваших подписчиков. Приложение позволяет интегрировать форму приема платежей от Яндекс.Денег, PayPal, Cloudpayments и информацию о вашем кошельке Qiwi в сообщество. Добавить приложение можно через Управление сообществом >> вкладка Приложения >> Пожертвования. Как это реализовано на практике, можно посмотреть у меня в группе.
11. Промо материалы для рекламы ВКонтакте
В связи с ростом всеобщей коммерциализации соцсетей очень часто у меня стали заказывать пакеты промо материалов для рекламы ВКонтакте. Реклама Вконтакте может быть двух видов — таргетинг и реклама в сообществах. Для рекламы в сообществах подходит карточка для репоста, описанная в пунктах 4.1 и 4.3.
А для таргетинга существуют специальные форматы рекламных объявлений. Подробнее об этом можно почитать в статье Форматы рекламных объявлений. Вкратце для таргетинга необходимы следующие форматы — простое изображение 145х85px, большое изображение 145х165px, для продвижения сообществ 145х145px, специальный формат 256х256px.
12. Хештеги
Хэштег — это специальная метка, с помощью которой можно искать записи на определённую тему. Для создания хэштега необходимо перед ключевым словом ввести знак # (решетка). Тогда слово, помеченное решеткой превращается в ссылку, перейдя по которой пользователь видит поисковую выдачу, где будут отображены записи с таким же хэштегом. Хэштеги ВКонтакте поддерживают как латиницу, так и кириллицу, пробелы в хэштегах ставить нельзя.
Также существуют локальные хешкеги (только для латиницы), осуществляющие поисковую выборку в пределах конкретного сообщества. Для этого после хештега добавляется символ @ и буквенный домен сообщества (не id). Например, хештег в моей группе #books@designnonstop — по этой ссылке будет выдаваться подборка постов про книги.
www.designonstop.com
Как оформить группу В Контакте
Обновлено — 14 декабря 2018 в 14:18
Прочитав эту статью, вы узнаете, как правильно оформить группу Вконтатке самостоятельно, не прибегая к помощи специалиста. Так же узнаете, как избежать частых ошибок, которые негативно повлияют в дальнейшем, на раскрутку группы.
Создавая группу Вконтакте, большинство не подозревают о том, что не все так просто, как это представляется. Большая часть групп создаются для коммерческих целей. На каждую коммерческую тему приходится от 10 до нескольких тысяч конкурентов. Мыслимо ли раскрутить группу по Москве, если на эту же тематику уже существует более 500 раскрученных групп?
Известно ли вам, что 30% групп Вконтакте – это заброшенные группы, владельцы которых, не смогли осилить свою идею. Причина кроется в том, что большая часть этих людей, просто не знала, как правильно начать. Итог – малая отдача от вложенного времени, разочарование и остывание.
Что же делать? Может не стоит и начинать? Если тематика конкурентная, и вас нет достаточных средств, для раскрутки, то не стоит тратить время и деньги. Возможно, есть другой путь, более экономичный и быстрый. Может быть лучше создать сайт или посадочную страницу и привлекать трафик с Директа и ПС.
Если же ваша тематика Вконтакте не конкурентная и есть возможность обойти конкурентов, группу создавать надо. Но это необходимо сделать правильно, чтобы получить результат как можно быстрей. Время – деньги.
Как оформить группу В Контакте
Итак, что нужно сделать с самого начала. Сначала необходимо создать и правильно оформить группу. Название группы, описание, контактные данные, аватар – все это должно быть сделано красиво и соответствующим образом (посмотрите размеры для оформления в группы в ВК).
Когда в заголовок группы пытаются вписать, все свои мысли и идеи, при этом еще и не соблюдая пунктуации – это не есть хорошо. Это есть, очень плохо. Неграмотный и не эффективный заголовок отталкивает более 50% приглашенных. Не знаете, как составить красивый и привлекательный заголовок, посмотрите, как это сделали конкуренты.
Ещё советую загрузить обложку для сообщества Вконтакте.
В статусе, дополните мысль заголовка. Расширьте ее. В разделе «Описание», напишите, для какого создана данная группа. Соблюдайте пунктуацию. Обязательно укажите место положения и телефон. Если есть веб сайт, укажите.
Аватар, если сами не можете сделать, то лучше закажите. Не надо брать в интернете картинку и загружать ее в качестве аватара. Он должен соответствовать определенным правилам. Должна быть отображена коммерческая мысль. Так же и в миниатюре, все должно отображаться четко.
Если у вас есть несколько видов товаров или услуг, то теперь не нужно создавать фотоальбомы. Для это существует новая функция — товары в группе, где можно загрузить фото, добавить описание и указать цену того или иного товара (услуги).
Если у вас есть видео материалы, обязательно загрузите их аналогично товарам.
Если у вас есть сайт с разделами на продукцию или услуги, добавьте ссылки с этих страниц в раздел группы «Ссылки».
В разделе «Обсуждения», можно добавить нужные страницы. Например, раздел — «О нас» (Обо мне), «Наши клиенты», «Условия Доставки» (Сотрудничества) и т.д. и т.п.
Живая обложка в группе в ВК привлечёт внимание посетителей.
Оформив группу, таким образом, можно сказать, что полдела уже сделано. Остается теперь лента. Лента играет такую же немаловажную роль, какую играет то оформление, о котором говорилось выше.
Что нужно публиковать в ленте и как это делать. В ленте нужно публиковать два вида публикаций – это информативные, раскрывающие полезность и необходимость вашей продукции или услуг для общества, и коммерческие – продающие ваши товары или услуги. О том, как составлять эффективные посты, в двух словах не скажешь. Это отдельная тема.
Опубликовав примерно 20-25 постов, уже можно будет приглашать участников в группу. Это можно сделать через специалистов или же настроить таргетинговую рекламу.
Вот мы и рассмотрели, как правильно оформить группу Вконтакте. Если же данная информация вам ни о чем не говорит, обратитесь, в таком случае, к специалисту. Но тогда придется заплатить деньги.
online-vkontakte.ru
Оформление группы ВК
Грамотное оформление группы ВК — важнейший элемент SMM-продвижения. Именно от правильно выбранного дизайна зависит рейтинг сообщества в социальной сети и скорость его монетизации.

В данный момент разработаны некоторые рекомендации, которые позволяют сделать паблик максимально привлекательным, удобным, а значит популярным среди пользователей. Наиболее важным аспектам посвящена эта статья.
Как правильно написать описание группы
Описание — это текст, который располагается сразу под названием группы. Оно предназначено для того, чтобы сразу заинтересовать пользователей, мотивировать их на вступление и кратко рассказать о тематике сообщества. Стоит ли говорить о том, что этот текст должен быть ярким, запоминающимся, эмоциональным?
В последнее время при составлении описания активно используются смайлы и эмодзи. Это помогает сыграть на подсознании читателя, «визуализировать» текст, сделать его еще более насыщенным и понятным. Еще одно важное качество — отсутствие грамматических, стилистических и лексических ошибок, ведь, как известно, даже банальная опечатка может уничтожить репутацию паблика.
В некоторых случаях администраторы отказываются от описания, делая акцент на товарах, которые располагаются в блоке чуть ниже. Однако такой приём далеко не всегда приносит результаты.
Как выбрать идеальный аватар для паблика
Под аватаром понимают картинку, которая является образом сообщества. Именно на нее падает первый взгляд пользователей, когда они заходят в группу или видят её репосты на других страничках. Поэтому выбор правильной авы требует особенного внимания. Вот некоторые рекомендации:
- Картинка должна презентабельно выглядеть как в обычном, так и в уменьшенном виде. В любом случае она должна оставаться узнаваемой и привлекательной.
- Размер аватара должен вписываться в границы: от 200х200 до 200х500 px. Идеальная пропорция сторон 2:5.
- Основной элемент должен располагаться в центре картинки, чтобы при обрезке для миниатюры не терялся смысл и образ аватара.
- Лучше использовать уникальные картинки. Будет это личная фотография или качественное стоковое изображение — не так уж важно. Главное — уйти от шаблонов и интернет-баянов, которые уже успели набить оскомину.
![]()
Опытные SMM-специалисты рекомендуют пользоваться специальными онлайн-сервисами, которые позволяют самостоятельно сделать подходящий аватар. Достаточно загрузить или выбрать имеющуюся картинку, добавить текст, смайлы, стикеры и прочие элементы.
Аватары для серьезных пабликов обычно заказывают у профессиональных дизайнеров. Это позволяет получить новый и по-настоящему качественный продукт, который сразу же начнет работать на продвижение рессурса.
Каким должен быть дизайн обложки для группы ВК
Обложки для групп VK появились не так давно, но уже успели стать эффективным инструментом для монетизации пабликов. Обложка является альтернативой аватарке и предоставляет большое поле для фантазии и реализации творческих замыслов автора.
С обложкой группа выглядит более красочной, что привлекает потенциальных и действующих участников. Отсюда рост посещаемость и повышение эффективности таргетированной рекламы.
В данный момент загрузка обложки доступна только через полную версию сайта VK.
Размер обложки для полной версии сайта не может превышать 1590х400 px. Параметры для мобильного приложения — 1196х400 px. При этом изображение не сжимается, а обрезается. Поэтому во время подбора картинки нужно проверять, как она выглядит и на экране ПК и смартфона.
Как оформить закрепленный пост в паблике ВК
Закрепленный пост позволяет быстро донести важную информацию до каждого пользователя ВКонтакте. С помощью интегрированного редактора статей нужно создать информативный, уникальный и привлекательный для читателей текст.
При этом отсутствует необходимость долго разбираться с wiki-разметкой, приложение автоматически оформит пост в соответствии со всеми правилами. После того, как запись будет опубликована на странице сообщества, нужно кликнуть по знаку троеточия в правом верхнем углу и выбрать пункт «Закрепить».
В ленте сообщества может быть только одна закрепленная запись. Как только администратор зафиксирует второй пост, первый будет откреплен системой и отправлен на позицию, соответствующую дате публикации.
Персональное приветствие для привлечения подписчиков в группе ВК
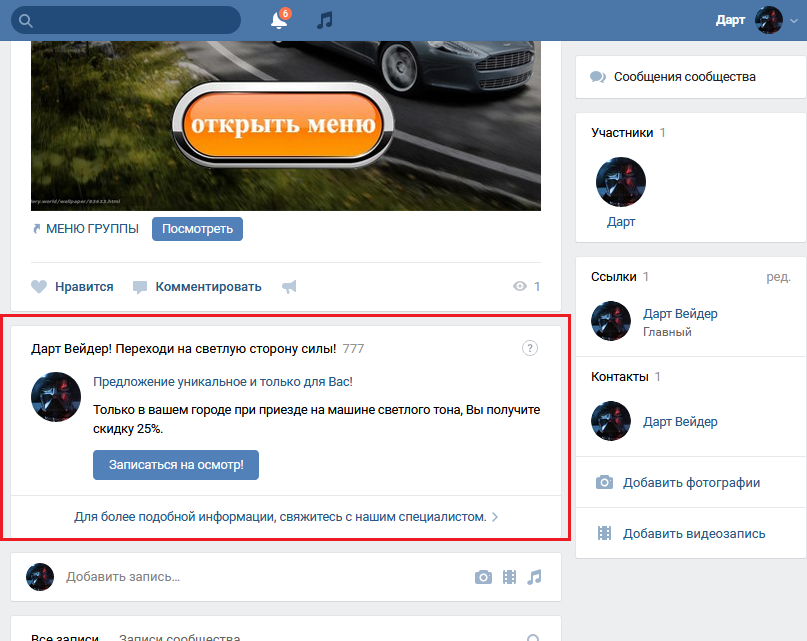
Персональное приветствие — это обращение по имени к каждому пользователю, зашедшему в группу. Оно помогает установить личный контакт с каждым читателем, привлечь его внимание, заинтересовать. Кроме того, это отличный инструмент для генерации лидов. Для настройки приветствия требуется приложение Spycat, которое интегрировано прямо в социальную сеть.
Вот примерный алгоритм работы с ним:
- Со своего аккаунта войти на страницу приложения по ссылке vk.com/app5686299_-120826490.
- Нажать на кнопку «Подключить сообщество».

- В открывшемся меню выбрать паблик, к которому нужно подключить приложение.

- Вернуться в группу и найти иконку виджета в правой колонке. Открыть приложение и выбрать тип приветствия (на обложке сообщества, текстовый или персональный с аватаром). Последний вариант наиболее заметен и привлекателен для пользователей, поэтому рекомендуем выбрать именно его.

- Написать текст обращения, оформить его смайлами. Прописать название виджета и текст для кнопки. Приложение готово к работе!

Установка бесплатных приложений для оформления группы ВК
Войдя в меню управления сообществом, можно увидеть пункт «Приложения». Здесь можно найти всевозможные инструменты для яркого оформления и повышения функциональности паблика.

К примеру, это могут быть:
- тесты и анкеты;
- кнопка для быстрого денежного перевода;
- чат;
- запись на услуги;
- магазин товаров;
- рассылка сообщений и прочие.
Ссылки на иные ресурсы
В правом столбце группы располагается блок «Ссылки», где можно указать данные для перехода на другие сайты, группы или разделы паблика. Это отличный инструмент для направления пользовательской активности и монетизации страницы.

Обсуждения в группе
Психологи утверждают, что люди просто обожают обсуждать интересующие их темы и делиться собственным опытом. Поэтому нужно предложить пользователям возможность поболтать, задать вопросы и оставить отзывы на товары или услуги. Особенно, если речь идет о коммерческом сообществе. Создайте темы и откройте их для каждого подписавшегося юзера. Трафик целевой аудитории станет еще интенсивнее.
Таковы основные моменты, которые нужно учитывать при оформлении группы ВКонтакте. Грамотно и красиво написанное описание знакомит читателя с пабликом и приглашает вступить в него. Аватар и обложка — визитные карточки, которые можно заказать у профессиональных дизайнеров или создать через онлайн-конструктор, бесплатно, но не менее эффективно.
Персональное приветствие способно украсить любую группу, сделать общение с читателями более личным и доверительным. Опросы, тесты и чаты создают ощущение быстрой связи с администраторами, а с помощью закрепленного поста можно донести до читателей наиболее важную информацию.
Это могут быть правила группы, срочное объявление, самые горячие предложения о товарах или услугах. Используйте всё это для оформления своей группы в самой популярной социальной сети Рунета, наращивайте её показатели и получайте максимальную отдачу от своей работы.
vkbaron.ru