Всплывающее окно — Википедия
Всплывающее окно (англ. pop-up) — окно, открываемое на экране компьютера в результате выполнения какой-либо операции.
Всплывающие окна используются для реализации пользовательского интерфейса в веб-приложениях.
Для их создания традиционно используется технология JavaScript, хотя возможны и другие способы реализации.
Всплывающие окна имеют широкий диапазон применений — от полезного для потребителя программного обеспечения до злоумышленного.
Наиболее широкое применение всплывающие окна приобрели для размещения рекламных сообщений в сети Интернет. Содержащие рекламу всплывающие окна открываются на переднем (англ. pop-up) или на заднем фоне (англ. pop-under). Последнее является более изощрённым приёмом распространения нежелательных для пользователя рекламных сообщений, поскольку не привлекает внимание пользователя до тех пор, пока активное окно не будет закрыто, и затрудняет возможность определения источника появления всплывающего окна.
Всплывающие окна могут отображать не только браузеры, но и другие программы. Некоторые из них все же запускают для этого тот или иной браузер. Так поступают многие шпионские программы, а также программы, поддерживаемые за счёт рекламы, хотя граница между первыми и вторыми не всегда очевидна.
Ещё один вид всплывающих окон может пересылаться с помощью службы отправки сообщений (Messenger Service) в операционных системах Microsoft Windows. Несмотря на похожее имя, её не следует путать с клиентами служб мгновенных сообщений Windows Messenger или Windows Live Messenger. Подобные всплывающие окна появляются в виде диалогового окна с текстовым сообщением или картинкой, обычно содержащим ссылку на веб-сайт. Служба отправки сообщений была отключена во втором пакете обновлений (Service Pack 2) для Windows XP.
Борьба с нежелательными всплывающими окнами[править | править код]
Массовое применение всплывающих окон для размещения рекламы в сети Интернет привело к появлению в веб-браузерах функции блокирования всплывающих окон. Практически каждый современный браузер включает такую функцию, а также даёт возможность пользователю создавать реестр сайтов, для которых показ всплывающих окон разрешён или запрещён.
Блокирование[править | править код]
Opera стал первым популярным браузером с функцией блокирования всплывающих окон. Впоследствии Mozilla усовершенствовала первоначальный подход, блокируя лишь те всплывающие окна, которые открывались при загрузке страницы. К началу 2000-х годов все основные браузеры, кроме Internet Explorer, позволяли пользователю практически полностью блокировать нежелательные всплывающие окна. В Internet Explorer функция блокирования всплывающих окон появилась в 2004 году.
Помимо блокирования всплывающих окон также используется метод фильтрации рекламы и другие способы борьбы с назойливой рекламой.
Обход блокирования[править | править код]
Рекламодатели постоянно ищут способы обхода технических ограничений в пользовательских настройках браузеров. Например, в последние годы для реализации всплывающих окон стала использоваться технология Adobe Flash, которая позволяет перехитрить функцию блокирования, базирующуюся на традиционной технологии JavaScript.
Также используется обход блокирования, когда блокировщик настроен только на блокировку не запрашиваемых пользователем окон. Именно так настроены по умолчанию блокировщики популярных веб-браузеров. В этом случае при каком-либо действии на сайте (например, при нажатии кнопки) может быть одновременно и полезный эффект, и появление всплывающего окна. В браузере Firefox блокировка таких окон возможна с помощью расширений Adblock Plus и Adblock Plus Pop-up Addon, установленных вместе.
Некоторые веб-сайты применяют комбинацию баннерной рекламы и всплывающего окна (англ. Hover ad), которая использует DHTML, чтобы попасть на передний план. При помощи JavaScript реклама может быть внедрена в неотображаемую часть веб-страницы, а затем показана там, где того пожелает её автор. Например, рекламой может быть обычная Flash-анимация. Или же реклама может быть частью веб-страницы. В этом случае для блокирования необходимы другие методы. Например, используются модифицированные таблицы стилей или сторонние блокировщики рекламы, такие как Adblock Plus. DHTML-реклама может значительно нагружать процессор, особенно в случае старых компьютеров.
Полезные всплывающие окна[править | править код]
В ряде случаев всплывающие окна являются желательными и даже обязательными для обеспечения функциональности веб-приложений. Настройка браузера на запрет показа всплывающих окон в таких приложениях может привести к невозможности их использования потребителями.
Так, многие современные веб-приложения используют всплывающие окна для отображения справочной информации, диалоговых окон и других элементов пользовательского интерфейса. К примеру, во всплывающих окнах могут отображаться инструкции по заполнению экранных форм, отчёты, сообщения о завершении операции или запросы на выполнение операции. Некоторые приложения используют всплывающие окна для установки программного обеспечения на персональный компьютер напрямую с веб-сайтов.
Что такое всплывающие окна (pop-up) на сайте
Всплывающие окна (pop-up) на сайте — это форма рекламы в сети Интернет. Как правило это новые окна браузера, формируемые с помощью JavaScript, или, реже, с помощью Adobe Flash.
Попробуйте pop-up формы от UniSender
В теории, всплывающие окна[1]
Разновидности pop-up
Всплывающие окна бывают двух видов:
Pop-up Hello-board закрывает только небольшую часть экрана и практически не влияет на функциональность сайта. Он меньшее раздражает читателей, но и эффективность его тоже невысока.
Pop-up Page-stop полностью перехватывает управление и не даёт пользоваться сайтом. В этом случае читатель может сделать только одно из двух действий — либо выполнить требование всплывающего окна, либо его закрыть. Вероятность отклика при такой постановке вопроса резко возрастает, но возрастает также и недовольство клиентов.

Также нужно учитывать, что всплывающие окна нужно показывать только определённым категориям, не всем подряд. Например, если зарегистрированный участник уже подписался на рассылку, то показывать ему соответствующий pop-up повторно не только бессмысленно, но и вредно.
Как грамотно открывать всплывающие окна (поп-ап) на сайте
Задача маркетолога в отношении pop-up[2] — соблюсти баланс, чтобы воздействие всплывающих окон было достаточно сильное для побуждения к действию, но не настолько раздражающее, чтобы вынудить посетителя покинуть сайт. Для достижения этой задачи есть несколько приёмов работы с всплывающими окнами.
Например, всплывающие окна могут появляться не сразу, а через некоторое время, в течение которого посетитель успел рассмотреть контент и увидеть в нём что-то привлекательное для себя. Обычно считается, что это происходит через 60 секунд (но если у вас есть возможность, то «поиграйте» настройками времени и проанализируйте поведение потенциальных клиентов — на практике оптимальное время появления pop-up’а может варьироваться от 30 до 90 секунд).
Ещё один неплохой метод — появление pop-up после прокрутки страницы во время чтения. Считается, что если кто-либо прочитал от 30 до 70% страницы, то он заинтересовался её содержанием достаточно сильно, чтобы бросить просмотр из-за всплывающих окон.
И третий распространённый метод — определение момента, когда посетитель готовится уйти со страницы. Для этого отслеживают перемещение курсора мыши. Простой алгоритм просто определяет, когда курсор покидает определённую область. Более сложные следят за тем, в какую сторону перемещается курсор, а также нет ли обычного переключения между вкладками одного сайта (в этом случае показывать всплывающее окно не нужно).
Как создать всплывающую форму в UniSender
Что такое правильное оформление pop-up
Следить нужно не только за тем, чтобы всплывающие окна появлялись в правильное время, но и за тем, чтобы у них был правильный, не отпугивающий дизайн и правильно, мотивирующее содержание.

В отношении содержания обратите внимания на два момента:
- заголовок;
- мотивирующее тело сообщения.
Заголовки всплывающих окон должны быть броскими и привлекательными. Для этого выбирайте краткие, но ёмкие фразы, хороший результат даёт использование цифр. Текст же pop-up должен быть кратким и понятным, с основным упором на преимущества, которые получит посетитель при предоставлении личных данных.
Зачем нужны pop-up окна
Всплывающие окна(pop-up или попапы) — сообщения на сайте, которые появляются перед пользователем, когда он совершает какое-то действие. Например, нажимает на кнопку, кликает по ссылке или просто заходит на страницу.
Всплывающее окно появляется поверх контента, поэтому его нельзя не заметить. Pop-up окна нужны, чтобы обратить внимание пользователя на какое-то полезное действие: подписку на рассылку, опрос или предложение перейти на страницу акции.
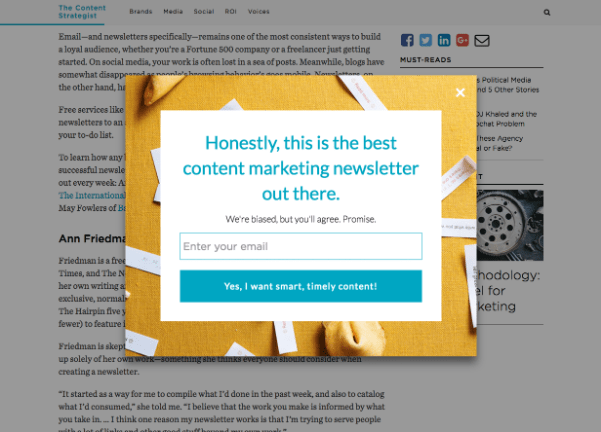
Всплывающее окно на сайте The Content Strategist
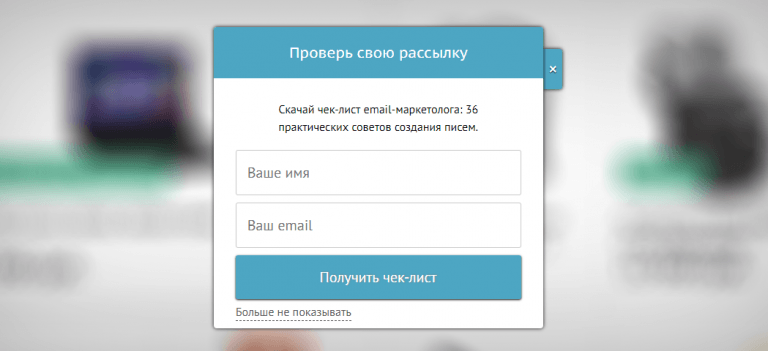
Иногда форму подписки размещают внутри всплывающего окна. Она привлекает гораздо больше внимания, чем статичная форма подписки на странице.
Все мы знаем, что пользователи не очень любят попапы. Они отвлекают и прерывают просмотр интересного контента. Тем не менее, всплывающие формы в 2 раза эффективнее обычных форм подписки.
С помощью каких сервисов создать pop-up окно
Сервисы для создания popup-окон работают похоже. С помощью Google Tag Manager или вручную через техническое задание программисту на сайт размещается код. Код вызывает всплывающее окно, когда пользователь совершает какое-то действие. Внешний вид popup-окна, а также логику, после какого действия показывать окно пользователю, можно настроить в личном кабинете сервиса.
Мы отобрали несколько сервисов, с помощью которых можно сделать всплывающее окно на сайте.
PopMechanic
Удобный сервис создания всплывающих окон. Можно показывать или скрывать попапы на сайте, тестировать их, анализировать результаты и повышать конверсию.
UniSender
Всплывающую форму можно настроить прямо в UniSender. Это бесплатно. Как добавить всплывающее окно на сайт в UniSender
Getsitecontrol
Сервис для создания форм и всплывающих окон для сбора контактов, проведения опросов, общения с аудиторией.
Как убрать всплывающее окно
Чтобы убрать всплывающее окно, нужно нажать на крестик в левом или правом углу всплывающего окна. Иногда там же размещают ссылку «Закрыть». При нажатии на нее всплывающее окно закроется.
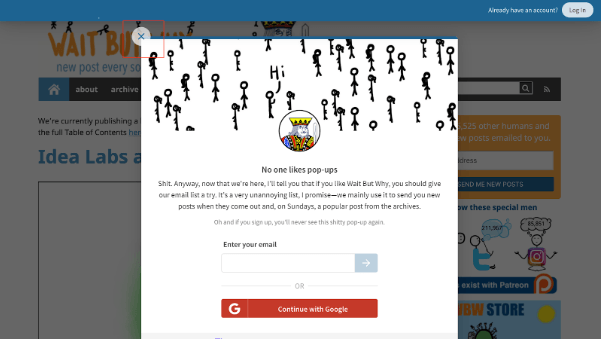
Ироничный popup от блога Wait but Why закрывается слева нажатием на крестик
В чем разница между всплывающим окном и всплывающей рекламой
Всплывающее окно — более широкое понятие. Во всплывающем окне можно поместить призыв к действию, форму подписки и регистрации, полезный контент. Всплывающая реклама — это всегда баннер, который ведет на другой сайт.
Всплывающую рекламу размещают сайты, цель которых — привлекать целевых посетителей по какой-то конкретной теме. Так они рекламируют сервисов-рекламодателей.
Примеры:
- сайт о кредитах размещает рекламу микрокредитной организации.
- журнал о развлечениях анонсирует новый фильм в прокате.
Полезные ссылки
1. Всплывающее окно
2. POP-UP
Всплывающее (popup) окно для сайта: удачные приемы и ошибки
Pop-up — это всплывающее окно, которое появляется на сайте с целью привлечь внимание пользователя и подтолкнуть его к целевому действию (покупке, подписке, звонку и т.д.). Поп-ап используют, чтобы повысить конверсию сайта, но при неправильной настройке результат может быть обратным: вырастет процент отказов.
В этой статье мы разберемся, какими бывают всплывающие окна, какие задачи они решают, как можно настроить и чего делать категорически не надо.
Какими бывают всплывающие окна
Есть два варианта:
Чаще всего на коммерческих сайтах используют второй вариант, ведь пользователь однозначно обратит на такое внимание. В остальном дело за вами: правильно настроить сценарий появления окна, заинтересовать пользователя своим предложением, довести его до CTA-кнопки.
8 задач, которые решают pop-ups
Сегодня с помощью поп-апов бизнес решает восемь задач:
- подписать на рассылку/уведомления,
- подписать на соцсети,
- в качестве дисклеймера,
- сообщить новость (завтра мы не работаем; цены поднялись и т.д.),
- реклама (характерно для СМИ),
- помочь разобраться с интерфейсом (всплывающие подсказки),
- связать с отделом продаж прямо сейчас (через чат или обратный звонок),
- заполнить заявку.
Последние два варианта еще называют ловцами лидов, потому что они предлагают конкретное продающее действие — свяжись, закажи, попробуй, купи.
За конверсию таких окон отвечают три вещи: настройки показа, само предложение и действие, которое нужно совершить. То есть важен здесь не дизайн, а уместность, своевременность и понятность.
Когда показывать всплывающее окно: изучаем поведение пользователя
Показ окна можно настроить по десяткам разных сценариев. Например, пользователю, который с телефона Samsung вбил в поиск «купить iPhone» и перешел по контекстной рекламе, мы можем показать pop-up «Поменяй свой Samsung на iPhone» — это настраивается на основе UTM-метки.
Так заморочиться можно, но это делают далеко не все. В целом есть четыре распространенных варианта настройки:
- Время, проведенное пользователем на странице/сайте.
- Прокрутка страницы.
- Бездействие.
- Пользователь уходит со страницы.
В этой статье мы рассмотрим только популярные сценарии и их особенности.
Время на сайте
Казалось бы, открывать pop-up, как только пользователь зашел на сайт — моветон. Но это касается только page-stop окон: человек еще не понял куда попал, а вы уже просите его заполнить заявку, связаться с менеджером или подписаться на рассылку. Дайте ему время осмотреться — от 15 секунд и выше.
Например, если вы продаете металлопрокат оптом, окно «Посчитать цены? У нас скидки за объем» с формой заявки лучше открыть через 60-90 секунд, чтобы пользователь успел разобраться в ваших товарных позициях. Ведь ему принципиально нужна проволока конкретного диаметра, а не лишь бы какая.
Другое дело — hello-board окна. Они сопровождают пользователя, не мешая ему изучать страницу, поэтому можно показать и сразу.
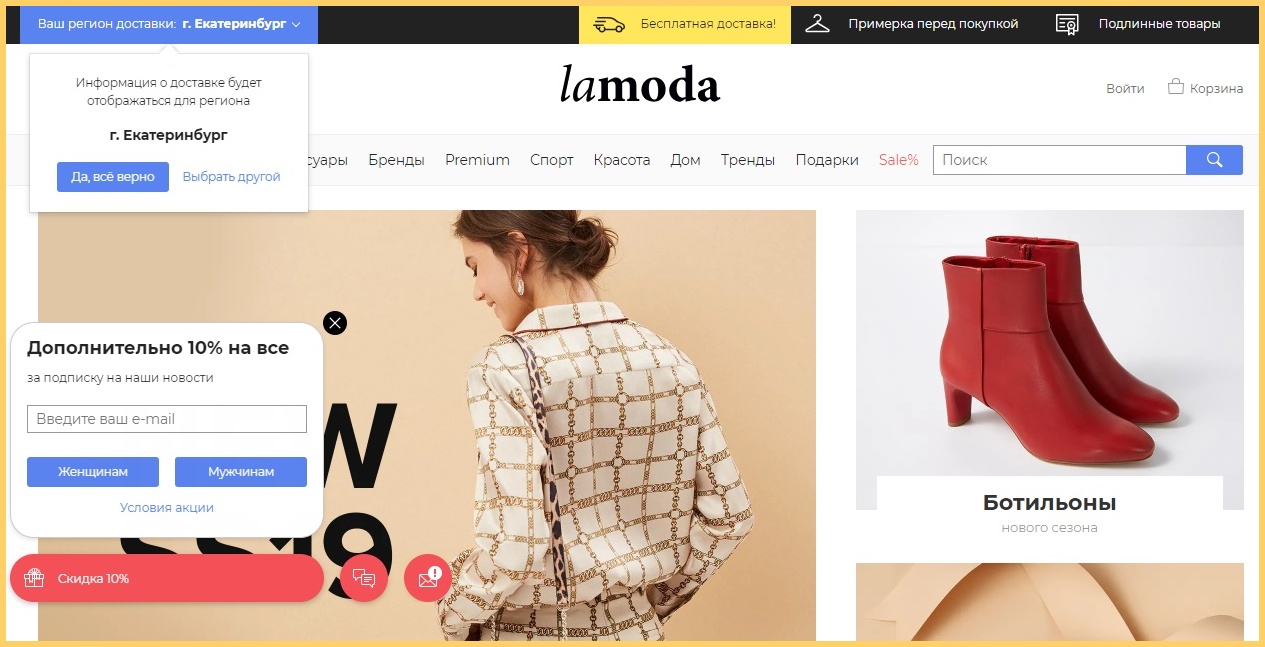
Например, Lamoda показывает такой pop-up в первую же секунду на сайте. А еще просит подтвердить локацию — это в интересах покупателя, поэтому не бесит даже наличие на странице двух всплывающих окон разом. Ну, или почти не бесит. Виджет всплывающего окна для сайта можно настроить по времени, которое пользователь провел на странице
Виджет всплывающего окна для сайта можно настроить по времени, которое пользователь провел на странице
Отдельная история — всплывающие подсказки. Они уместны в первую секунду пользователя на сайте.
Прокрутка страницы
Здесь измеряется вовлеченность пользователя в информацию, размещенную на вашей странице. Такой сценарий настройки подойдет для лендинга или статьи в блоге.
Например, можно предложить пользователю заказать обратный звонок, если он прокрутил 70% коммерческой страницы — он уже изучил информацию о вашем продукте, заинтересовался и, возможно, готов обсудить покупку.В блоге так показывают форму подписки на email-рассылку, соцсети или предложение прочитать другую статью на похожую тему. Если человека заинтересовала статья, его легче подписать на другой контент, чем человека, который не успел прочитать даже первый абзац.
Бездействие
Этот сценарий помогает «разбудить» пользователей, которые долгое время не совершают никаких действий на сайте. С вами наверняка это случалось: открыл страницу, отвлекся на другую задачу, а когда вернулся — уже и не помнишь, что делал тут 30 минут назад. Pop-up напомнит «уснувшему» пользователю, что это за страница, простимулирует продолжить изучение или сразу перейти к покупке.
Всплывающее окно при закрытии страницы
Как сделать pop-up релевантным для каждой страницы сайта
Всплывающее окно должно максимально подходить содержанию страницы и поведению пользователя. Так мы показываем, что знаем об интересах или проблеме человека, и готовы ее решить. Но настраивать уникальный page-stop под каждую страницу сайта, продумывать дизайн, текст, CTA — утомительно и не нужно, особенно если у вас интернет-магазин с однотипными товарами. Его лучше настроить под модель поведения, а под контекст приспособить всплывающее окно чата на сайте (если вы, конечно, им пользуетесь).Например, дилер Renault показывает pop-up, адаптированный под конкретную страницу, в крючке. Раз пользователь находится здесь, значит ему это интересно — легче вовлечь в диалог, на это и расчет.
Вредные советы по эксплуатации
Без плохих примеров — никуда. Случайные ошибки бывают у всех — опечатались в тексте, поставили кнопку с нерабочей ссылкой, неправильно настроили время показа. Например, интернет-магазин «Дочки-Сыночки» показывает это всплывающее окно всего 2 секунды, а затем автоматически закрывает:
В принципе, это не страшно — конверсия формы будет низкой и вы не получите дополнительных клиентов. Но из-за этого пользователь вряд ли уйдет от вас навсегда. А вот, что вы можете сделать, чтобы человек больше не вернулся к вам.
- Спрятать кнопку «Закрыть окно». Если пользователь не поймет, как закрыть форму, он просто закроет сайт целиком.
- Показывать кнопку «Закрыть окно» после таймера с обратным отсчетом. Такое готовы терпеть только в онлайн-просмотре сериала, в остальных случаях проще найти то же самое на сайте другой компании.
- Автоматически включать звук. Не доводите пользователя до панических атак.
- Закрыть больше 30% экрана статичным окном. Изучать страницу будет неудобно.
- Добавить агрессивную анимацию. Иногда людей раздражают даже гифки, чего уж говорить о всплывающих формах.
- Открыть полноэкранный pop-up для мобильной версии сайта. Скроете весь контент и отпугнете пользователя.
Так как использовать pop-up окна?
Для начала решить, зачем всплывающие окна вам нужны (если для красоты или «чтоб как у всех», то лучше не надо).А дальше тестировать по алгоритму, традиционному для любого инструмента интернет-маркетинга:
- Выдвинуть гипотезу о психологии пользователя: чего он ждет от конкретной страницы на вашем сайте, могут ли у него возникнуть трудности, что можно предложить, чтобы он купил в первом касании?
- Продумать механику показа и содержание pop-up формы. Не забывайте, что текст не должен быть длинным, не стоит выводить в форму все преимущества вашего продукта.
- Запустить тест и посмотреть на результат.
- Начать сначала, если результат вас не устраивает.
Протестируйте работу pop-up окон на вашем сайте с МультиЧатом Callibri. В нем есть и page-stop окна, и крючки. Повысьте конверсию своего сайта! А заодно получите онлайн-консультант, обратный звонок и мессенджеры на сайт.Повысить конверсию сайта
Хотите узнать больше об инструментах интернет-маркетинга? Подпишитесь на еженедельный дайджест Callibri. В нем мы собираем полезные статьи и вебинары, выходит по вторникам. Форма подписки справа 👉
Советуем прочитать
Что такое всплывающие окна (Pop-up) на сайте: преимущества и недостатки
Маркетологи сломали немало копий в спорах о пользе или вреде всплывающих окон (pop-ups, поп-апы). Одни считают окна эффективным инструментом, с помощью которого можно получить конверсию. Другие убеждены, что поп-апы — полный кошмар и пора покончить с ними раз и навсегда. Далее поговорим о том, что такое «всплывающие окна», зачем и когда они используются и какие у них «плюсы» и «минусы».
Pop-up — что это?
Всплывающее окно — окно с некой информацией (рекламой, предложением, оповещением), которое появляется спустя какое-то время при нахождении на сайте. Это окно открывается поверх страницы, на которой сейчас находится пользователь. Убрать окно можно несколькими способами: нажать на крестик в правом верхнем углу или согласиться и сделать то, что предлагает поп-ап.
 Обычно предлагают подписаться на новости, перейти в какой-то раздел или выполнить какое-то другое целевое действие. В самых тяжелых случаях избавиться от поп-апа можно только покинув сайт — так далеко разработчики и маркетологи прячут заветный крестик.
Обычно предлагают подписаться на новости, перейти в какой-то раздел или выполнить какое-то другое целевое действие. В самых тяжелых случаях избавиться от поп-апа можно только покинув сайт — так далеко разработчики и маркетологи прячут заветный крестик.
Поп-апы появились не вчера, их популярность не спадает вот уже лет 20. Когда-то пользователи относились к ним совершенно спокойно и даже охотно выполняли целевое действие: подписывались, скачивали, переходили и загружали. Со временем этот инструмент затерли настолько, что сегодня у большинства пользователей он вызывает только отвращение. Между тем нельзя сказать, что всплывающие окна совсем уж кошмарное средство. Если использовать их «с умом», то можно получить определенную выгоду.
Какие бывают всплывающие окна
- Приветственный поп-ап. Появляются через определенное время нахождения на сайте. Обычно это до 5 секунд, но встречаются назойливые примеры появления окошка уже через миллисекунду. Увы, в таком случае эффект — прямо противоположный.
- Скроллинговый поп-ап. Появляется по мере того, как пользователь листает страницу и доходит до какого-то места, обычно, до середины или до конца.
- «Выходной» поп-ап. Появляется, когда пользователь собирается закрыть страницу или нажать кнопку «Назад» в браузере.
 Часто на одном сайте можно заметить сразу несколько всплывающих окон. Сначала приветствие, потом вопрос «Не нашли нужное?», затем предложение подписаться на новости или перейти в другой раздел. Если вы решите использовать поп-апы на своем сайте, убедитесь, что оно обладает главными качествами адекватного всплывающего окна.
Часто на одном сайте можно заметить сразу несколько всплывающих окон. Сначала приветствие, потом вопрос «Не нашли нужное?», затем предложение подписаться на новости или перейти в другой раздел. Если вы решите использовать поп-апы на своем сайте, убедитесь, что оно обладает главными качествами адекватного всплывающего окна.
Три качества хорошего всплывающего окна
- Беззвучное.
- Неагрессивное.
- Легко закрываемое.
Как видите, ничего сверхъестественного. Поп-ап не должен выскакивать со звуком (это вообще дурной тон), блокировать всю страницу да так, что пользователю проще компьютер выключить, чем найти кнопку закрытия окна.
Когда уместно показать всплывающее окно?
- Если пользователь собирается покинуть ваш сайт.
- Находится на сайте более 30 секунд, но никаких действий не предпринимает, а у вас нет длинных видео или десятка лонгридов.
- Пользователь дошел до конца страницы/дочитал статью.
- Пользователь вернулся на ваш сайт, посетив другую вкладку.
Разумеется, необязательно показывать поп-ап сразу во всех случаях, это, скорее, перебор. Особенно не настаивайте, если человек уже отказался от одного вашего предложения. Не преследуйте его с этой подпиской по всем страницам сайта, так вы добьетесь обратного эффекта. Соблюдайте меру в дизайне и оформлении всплывающих окон. Они должны выделяться на общем фоне, но быть в едином стилевом решении.
Кстати, вот вам подсказка, чем можно заменить поп-ап — онлайн-чатом. По некоторым данным этот инструмент более эффективен, поскольку помогает пользователю снять трения, возникающие в воронке продаж. Если есть какие-то вопросы, посетитель сможет сразу же получить ответы в окне чата. Конечно, если там сидит человек, а не бот, собирающий контакты.
 Еще один вариант — сallback, то есть виджет обратного звонка. Это всплывающее окно, которое предлагает перезвонить посетителю. Код сервиса можно установить на сайт, созданный на 1C-UMI.
Еще один вариант — сallback, то есть виджет обратного звонка. Это всплывающее окно, которое предлагает перезвонить посетителю. Код сервиса можно установить на сайт, созданный на 1C-UMI.
Позитивные стороны всплывающих окон
- Они действительно помогают получать новых подписчиков. Сайтов и контента много — пользователям просто некогда добавлять в закладки каждый увиденный и понравившийся сайт. Если ваш контент нравится, то вовремя использованный поп-ап сыграет на настроении. Работает это очень просто: человек читает ваш блог, он ему нравится, появляется всплывающее окно и предлагает подписаться на обновления. Скорее всего, пользователь подпишется, если, конечно, окно с текстом не будет слишком назойливым.
- Увеличивает конверсию, будучи правильно примененным (смотрите вышеописанные условия). Если вы все делаете правильно, конверсия вырастет, и вы сможете продавать больше. Предлагайте во всплывающих окнах что-то действительно ценное и люди потянутся. Самое простое и эффективное средство — предложить скидку.
- Привлекают внимание к важному. Если вам есть, что сказать или есть, куда направить посетителей, поп-ап поможет немедленно привлечь внимание.
Негативные стороны всплывающих окон
- Неправильный поп-ап раздражает и вызывает отвращение к сайту, и с этим вы ничего не сможете поделать.
- Отвратительные всплывающие окна могут больно ударить по репутации бренда и убить лояльность клиентов. С этим не стоит шутить.
Тестируйте разные виды всплывающих окон, проверяйте предложения на адекватность и вы обязательно выведете собственную формулу успешного поп-апа!
Зачем нужны pop-up окна современным маркетологам?
Если вы застали Windows 95, то помните «мир без всплывающих окон». В те времена все было значительно проще — для спокойного серфинга достаточно было игнорировать рекламные баннеры.
Но почему, даже спустя 20 лет после создания pop-ups, эти маркетинговые технологии все еще актуальны, если они так раздражают пользователей? Оказывается, их присутствие иногда оказывает почти волшебное действие — они показывают именно то, что вы хотите, или даже всплывают в наиболее подходящий момент.
В результате, вы подписываетесь на рассылку, скачиваете файлы, будто маркетологи проникли в ваши мысли!
Секрет популярности всплывающих окон
Всплывающие окна были и остаются популярными уже 20 лет, потому что они на самом деле могут убедить посетителей вашего лендинга совершить целевое действие. При этом маркетологи только сейчас начинают осознавать их эффективность.
Согласно статистике, 96% посетителей никогда не вернутся на ваш ресурс. Это вовсе не значит, что им не понравился оффер: большинство людей просто забывают об его существовании или не помнят адрес сервиса. А вы сможете сразу вспомнить адрес нового, недавно посещенного вами сайта?
Или, скажем, вы посетили лендинг, вам он понравился — и вы сохранили его в закладках (умно, не правда ли?). Но если список ваших закладок похож на аналогичные списки большинства остальных пользователей, то в джунглях Амазонки будет сориентироваться легче, чем найти в закладках интересующий вас ресурс.
По этой причине вам совершенно необходим PopUp, так же как и вашим пользователям. У людей плохая память, а закладки теряются. Если всплывающее окно предложит посетителю подписаться на рассылку, то ему не придется запоминать ваш URL.
Так в чем проблема?
К сожалению, большинство ресурсов неправильно используют этот инструмент. Поп-апы эффективны только в том случае, когда способны ответить на актуальные вопросы пользователей.
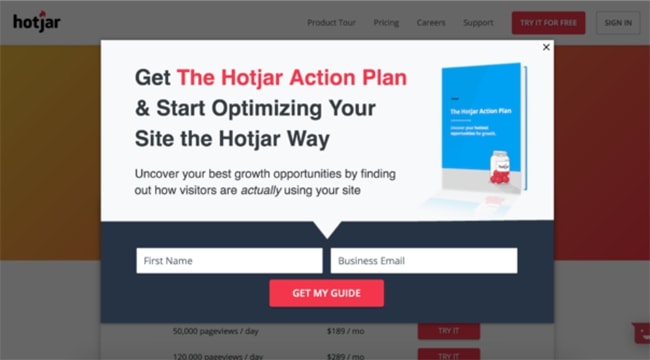
Однако часто всплывающие окна «гнут свою линию»: предлагают купить не имеющую отношения к тематике сайта электронную книгу, заставляют подписаться на бесполезную новостную рассылку. Вероятно, именно по этой причине многие маркетологи с осторожностью относятся к использованию всплывающих окон на своем лендинге или сайте — они просто не хотят копировать чужой неудачный опыт или вспоминать, с чем сами имели дело в прошлом.
В этой статье мы расскажем, как создавать всплывающие окна, которые не раздражают пользователей и при этом позволяют увеличить конверсию до невероятных показателей. Вы готовы? Тогда начинаем!
Виды всплывающих окон
Для начала рассмотрим различные виды Pop-Ups. Из-за непреодолимого желания поскорее их закрыть, скорее всего, вы даже не обратили внимание, что существует 5 вариантов таких окон.
Приветственное всплывающее окно
Приветственное всплывающее окно возникает сразу после того, как вы заходите на страницу. Такие поп-апы могут очень раздражать, однако бывают полезны в случае, если вам необходимо донести до посетителей актуальную информацию
Специалисты компании Fedora выяснили, что приветственное всплывающее окно позволило увеличить количество участников вебинара на 70%. Эта разновидность поп-апа является наилучшим способом передать пользователям ощущение срочности и неотложности.
Всплывающие окна, возникающие по мере прокрутки страницы
Некоторые поп-апы всплывают, как только пользователь прокрутит страницу до определенного момента — например, как только он дочитает пост до середины или конца. Можно настроить параметры появления такого окна в зависимости от ваших целей.
Kissmetrics применяет «замаскированное» всплывающее окно: ненавязчивое и оформленное в виде электронного сообщения, этот Pop-Up предлагает подписаться на рассылку, как только вы пролистали практически всю страницу.
Как вариант, можно создать окно, содержащее ссылку на рекомендованный и релевантный контент. Компания Business2Community добавила такой поп-ап на свой ресурс:
Окна, всплывающие в заданное время
Это не просто окна, которые всплывают, когда вы собираетесь покинуть страницу — они дают вам время расслабиться, усыпляют вашу бдительность, а затем БАЦ! 🙂
Когда вы имеете дело с запрограммированными по времени всплывающими окнами, крайне важно выбрать подходящий момент. Маркетологи компании AppSumo недавно опубликовали исследование, где было показано, что наилучшим временем для появления поп-апа является именно пятая секунда. Да, даже одна секунда имеет значение. На графике отображена зависимость уровня конверсии от того, через сколько секунд возникало всплывающее окно:
Всплывающие окна с вопросом
Некоторые поп-апы содержат в себе вопрос, на который большинство людей ответят утвердительно. Забавно то, что они практически не оставляют выбора. Когда будете работать над созданием такого окна, убедитесь, что для его закрытия вы не используете фразы, которые унижают или смущают вашу целевую аудиторию:
1 — Нет, спасибо, я ненавижу креатив!
2 — Нет, спасибо, я уже и так все знаю.
3 — Нет, спасибо, мне нравится есть вредную пищу.
Всплывающие окна exit-intent
Подобные pop-ups появляются, как только пользователь направляет курсор к кнопке «Назад» в браузере. Своего рода последняя попытка удержать посетителей до того, как они бесследно исчезнут на туманных просторах интернета.
Если хотите, чтобы посетители совершили покупку, подписались на рассылку или продолжили изучать ваш лендинг, технология exit-intent поможет направить трафик именно туда, куда вам нужно. Ниже представлен пример виджета, созданного по такой технологии:
Вероятно, вы уже заметили, что дизайнеры нередко используют несколько видов поп-апов в рамках одного сайта. Использование сразу трех всплывающих окон выглядит чрезмерным, однако если все сделано грамотно, это может помочь вам значительно увеличить показатели конверсии и сегментировать аудиторию.
Например, одних пользователей не заинтересует ваша электронная книга, но они с удовольствием подпишутся на рассылку. Другим пригодится промо-код со скидкой. Вы можете лучше понять свою аудиторию в зависимости от того, какие всплывающие окна ей интересны.
Практические советы
Нет единого руководства по грамотному применению всплывающих окон. Тем не менее, мы можем предложить вам несколько рекомендаций, позволяющих эффективно задействовать всплывающие окна, не оказывая негативного влияния на опыт пользователей:
1. Сформулируйте ясный и понятный призыв к действию. Дайте посетителям четкое представление о том, что они получат, выполнив вашу просьбу.
2. Сделайте так, чтобы поп-ап выделялся на общем фоне. Красный цвет лучше других привлекает внимание.
3. Помните о релевантности. Не используйте одно и то же всплывающее окно на каждой странице сайта. Попробуйте разные виды всплывающих окон (но не все сразу).
4. Добавьте триггер. Можно разместить промо-код или использовать слово «бесплатно». Вы должны сделать свое предложение стоящим.
5. Используйте эффект толпы. Поп-апы, предлагающие подписаться на рассылку, часто содержат информацию о том, сколько людей уже подписалось. Это вызывает доверие.
6. Не относитесь к аудитории свысока. Помните, что ваши посетители — такие же взрослые люди, как и вы сами. Они хотят чувствовать себя комфортно, совершая целевое действие. Не нужно принуждать их к этому.
Вместо заключения
Всплывающие окна — это не воплощение вселенского зла. На самом деле, они могут стать хорошим и полезным маркетинговым инструментом.
Если вы будете следовать рекомендациям, описанным выше, то спустя короткое время вы, скорее всего, обнаружите значительный рост конверсии. Не забудьте протестировать несколько вариантов всплывающих окон, чтобы выяснить, какое из них лучше всего работает для вашей целевой аудитории.
Высоких вам конверсий!
По материалам kickofflabs.comImage source: Les Haines
08-10-2015
Поп-апы и межстраничные объявления: как они влияют на SEO

Автор: Рэнд Фишкин (Rand Fishkin) – генеральный директор Moz, постоянный спикер крупнейших мировых конференций, посвященных SEO и маркетингу в интернете.
Задумывались ли вы когда-нибудь о том, как поп-апы, модальные окна, оверлеи и межстраничные объявления влияют на SEO? В одном из последних выпусков Whiteboard Friday Рэнд Фишкин рассказал, почему нужно с осторожностью использовать эти элементы, и как избежать негативных последствий для сайта.
В целом, эти элементы меняют то, как люди взаимодействуют с сайтом. Это, в свою очередь, может как негативно, так и позитивно влиять на выполнение ваших задач – как по поисковой оптимизации, так и других.
Типы
Итак, давайте рассмотрим, что же представляют собой эти элементы дизайна и UX, как они работают, как их лучше всего использовать, и каким образом они могут навредить SEO.
Всплывающие окна

Существует несколько типов всплывающих окон. Есть поп-апы, которые открываются в новых окнах. Google их ненавидит, а их использование считается нарушением правил поисковой системы. Многие браузеры блокируют такие окна автоматически. В частности, Chrome. Пользователи также негативно воспринимают такие элементы.
Оверлеи

Если мы говорим о всплывающем окне, которое открывается в том же окне браузера, то по своей сути это – визуальный элемент, известный как оверлей. Это может быть форма подписки на email-рассылку и подобные элементы. Оверлеи широко распространены в интернете. С точки зрения Google они не создают таких проблем, как всплывающие окна. Однако с ними также могут быть связаны некоторые трудности, особенно на мобильных устройствах. Мы рассмотрим их позже.
Модальные окна

Модальные окна – окна взаимодействия. Распространённым примером этого элемента являются лайтбоксы для изображений. Модальное окно предполагает, что действие выполняется внутри нового окна, а не в контенте под ним. Таким образом, формы подписки, которые появляются над контентом и не позволяют взаимодействовать с ним, могут рассматриваться как модальные окна. В большинстве случаев их использование не является проблемой до тех пор, пока они не связаны со спамом, рекламой или чем-то ещё, что ухудшает пользовательский опыт.
Межстраничные объявления

Классическим примером межстраничного объявления является тот формат, который использует Forbes.com. При посещении сайта издания в первый раз пользователь видит сообщение примерно следующего содержания: «Добро пожаловать. Спонсор дня – Brawndo. У него есть то, что нужно растениям». Чтобы перейти к чтению статьи нужно подождать несколько секунд. Такой вид межстраничных объявлений отпугивает многих людей. Кроме того, Google также негативно относится к подобным элементам.
Какие факторы значимы для SEO
Одним из самых значимых факторов является тайминг – время появления элемента на экране. Он может быть показан до того, как будет загружена страница, или же спустя несколько минут. В каждом из этих случаев он будет восприниматься по-разному. Это справедливо как в отношении пользователей, так и поисковых систем.
Также имеет значение, как долго элемент находится на экране. В случае Forbes, межстраничное объявление может повлечь за собой проблемы для сайта в поиске. Негативные последствия возможны и в том случае, если окно не может быть закрыто пользователем. Особенно, если оно рекламного содержания. В большинстве случаев, чем меньше время его показа, тем лучше. Но проблемы могут принести и элементы с очень коротким временем показа.
- Взаимодействие
Можно ли этот элемент легко закрыть, мешает ли он просматривать контент? Согласно новым правилам Google для мобильных сайтов
20 потрясающих примеров всплывающих окон
Создание эмоциональной связи между вашим брендом и посетителями вашего сайта — это крайне важно. Модальные всплывающие окна могут помочь вам с этой непростой задачей, а так же донести до посетителей какую либо важную информацию.
Как правило, модальные всплывающие окна используются для сообщений призывающих к действию, например для подписки на рассылку, предоставления ссылок для скачивания или сообщения о каких-то новых материалах. Здесь вы найдете 20 потрясающих примеров модальных всплывающих окон достойных вашего внимая. И так, просто листайте ниже и вы узнаете какой информацией можно делиться через всплывающие окна и какой дизайн для них можно использовать.




















Источник Webdesignledger