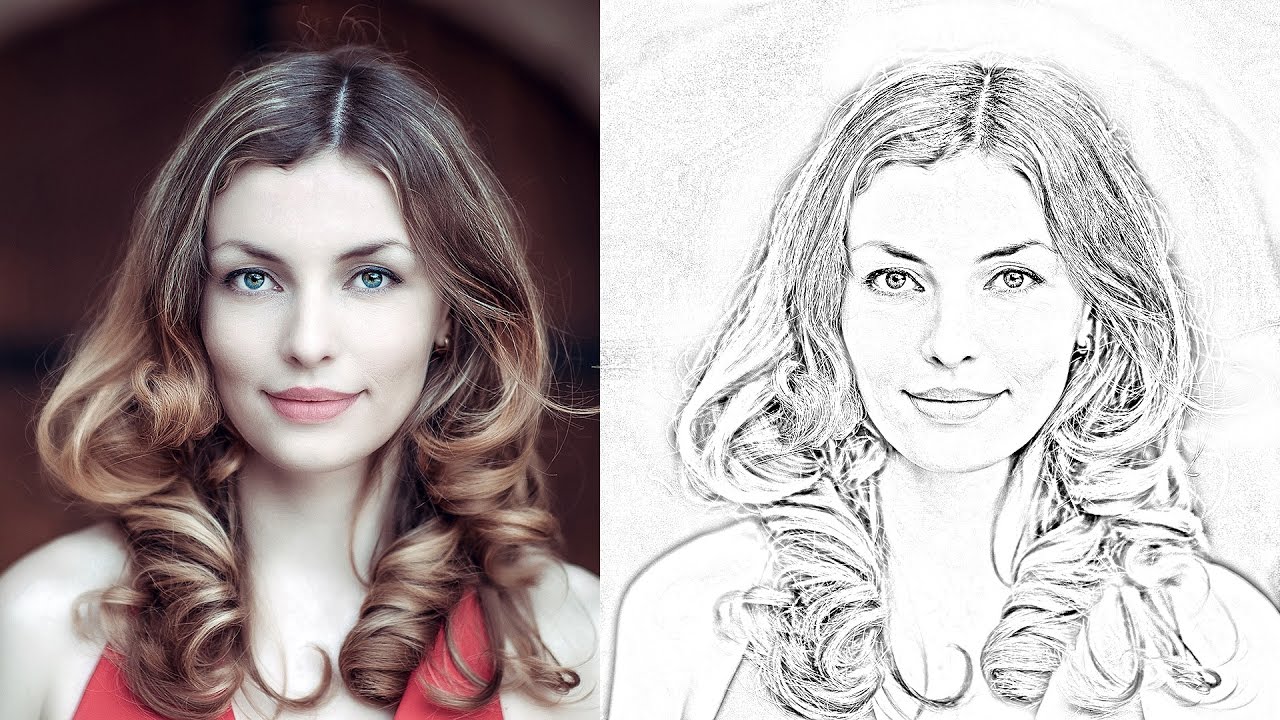
Как переделать фото в подробный карандашный эскиз с сохранением мелких деталей
Шаг 1: Дублирование фонового слоя и переименование дубликата
Давайте начнем с создания копии нашего исходного изображения для дальнейшей обработки, т.к. позже, при раскрашивании эскиза, нам еще раз понадобится незатронутый оригинал.
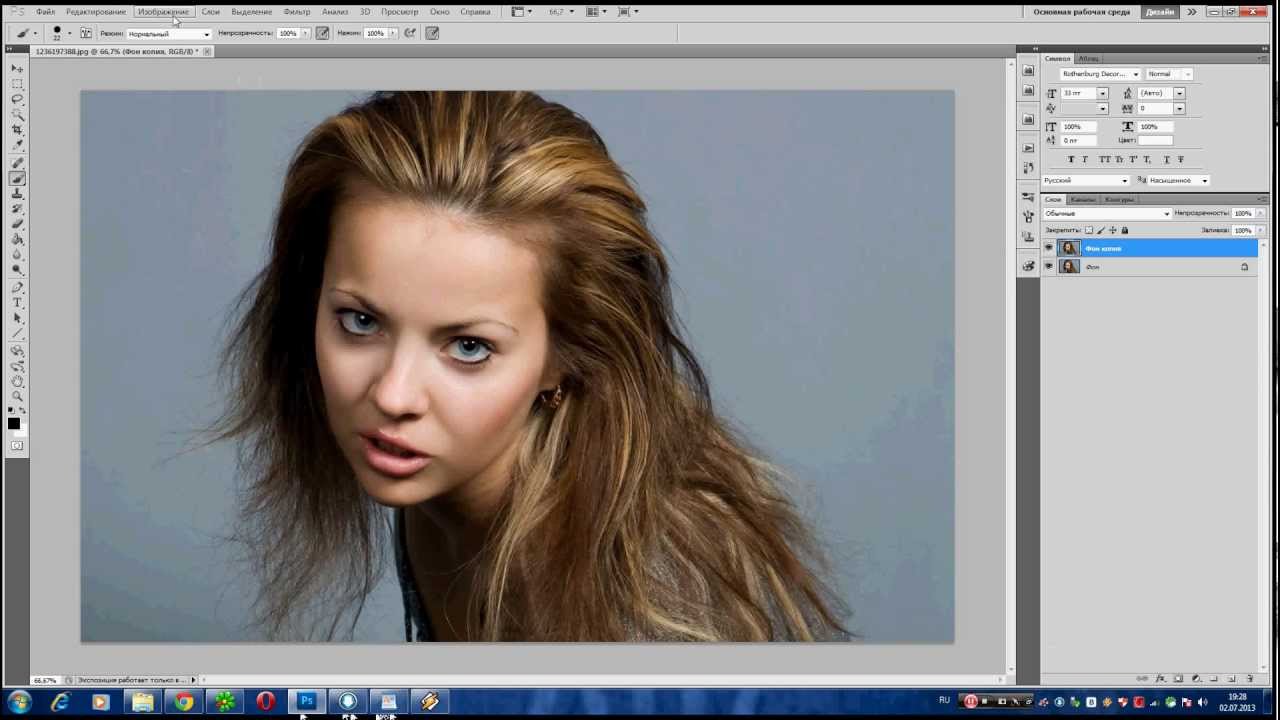
Открываем изображение в Photoshop, в панели слоёв имеется всего один слой — фоновый. Для его дублирования нажимаем комбинацию клавиш Ctrl+J.
Мы собираемся полностью обесцветить этот слой, поэтому давайте переименуем его в «Desaturate».
На данный момент в панели слоёв у нас имеется два слоя — «Фон» и «Desaturate».
Панель слоёв с фоновом слоем и переименованным дубликатом.
Шаг 2: Обесцвечивание слоя
Чтобы удалить цвет из этого слоя, пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или нажмите Ctrl+Shift+U. Результат:
Изображение после обесцвечивания слоя «Desaturate».
Шаг 3: Дублируем слой «Desaturate»
Далее, нам необходимо сделать копию нашего обесцвеченного слоя. Дублируйте его точно так же, как мы делали ранее — нажатием клавиш Ctrl+J. Далее нам понадобится инвертировать света и тени слоя, поэтому переименовываем новый слой в «Invert».
Шаг 4: Инвертируем слой
Для того, чтобы инвертировать световые тона слоя, пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert). Вот как теперь должно выглядеть изображение в документе:
Панель слоёв и вид изображения после применения команды «Инвертировать» (Invert).
Шаг 5: Измените режим наложения слоя на «Осветление основы» (Color Dodge)
Следующее, что нам нужно сделать — это изменить режим наложения слоя «Invert».
Это действие сделает изображение полностью белым (впрочем, вы можете увидеть несколько случайных участков чёрного, это зависит от вашей исходной картинки, но, в любом случае, большая часть изображения станет белой):
Изменение режима наложения слоя на Color Dodge временно превращает изображение в белое.
Шаг 6: Применение фильтра «Минимум» (Minimum)
Если вы читали предыдущий урок о преобразовании фотографии в цветной карандашный эскиз, вы заметите, что до этого момента, мы почти точно повторяли шаги этого урока. Но дальнейшие наши действия будут отличаться, и вот почему.
В прошлый раз мы создавали эффект путем размывания слоя с помощью фильтра «Размытие по Гауссу» (Gaussian Blur). Этот метод отлично подходит для портретных фотографий, потому что при преобразовании в эскиз скрываются мелкие, ненужные детали лица, такие как морщины, прыщи, пятна и т.п. Но для преобразования фотографий пейзажей требуется сохранить именно мелкие детали, что мы и будем делать сейчас.
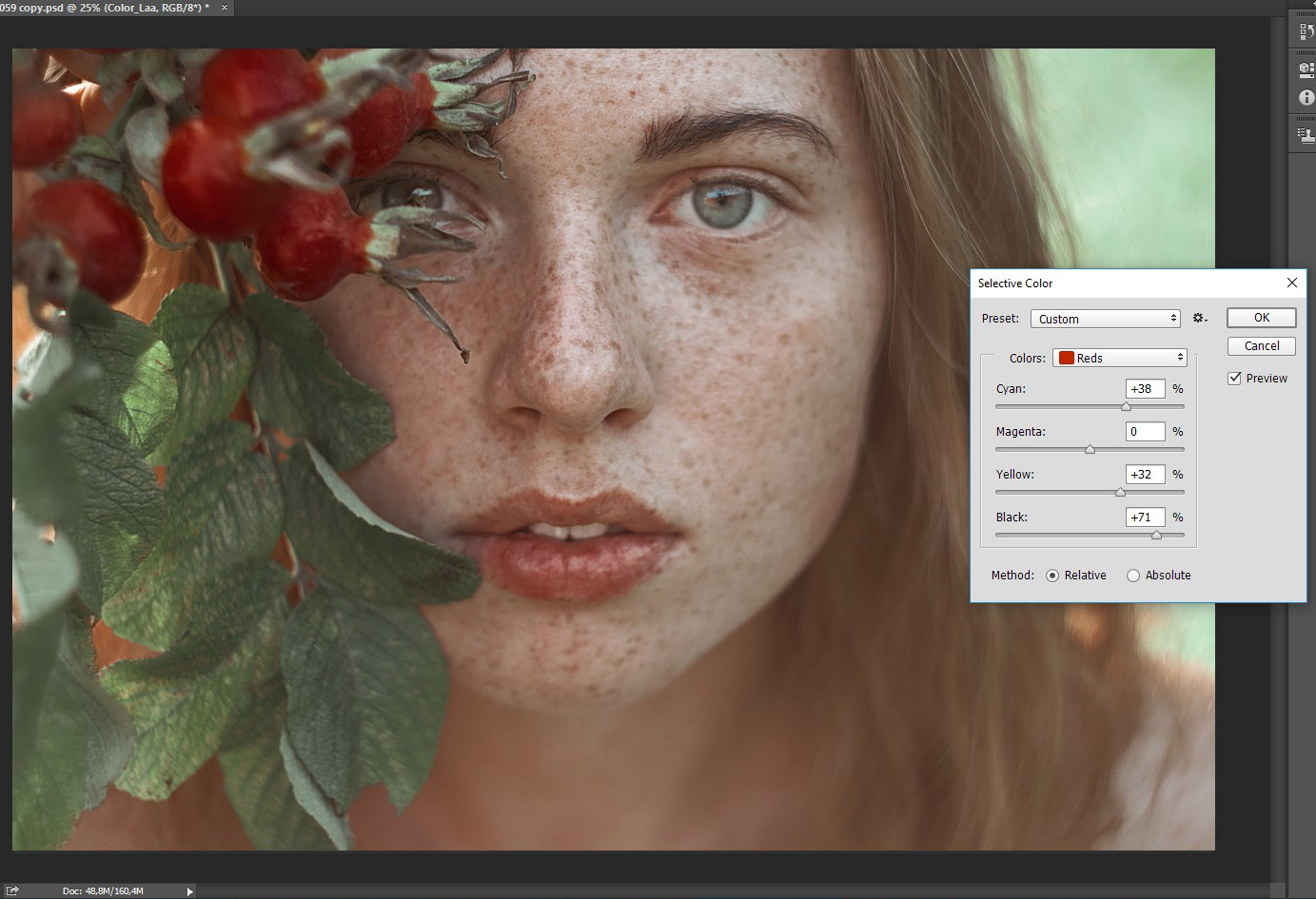
Для сохранения мелких деталей мы будем использовать другой фильтр — «Минимум» (Minimum). Несмотря на то, что этот фильтр Photoshop применяется относительно редко, в некоторых случаях он и его противоположность, фильтр «Максимум» (Maximum), могут быть чрезвычайно полезными. Оба они получили свое название от того, что они делают.
В то время, как эти два фильтра наиболее часто используются при уточнении области выделения и слой-масок, у них есть ещё много творческих применений. Чтобы выбрать фильтр, пройдите по вкладке главного меню Фильтр —> Другие —> Минимум (Filter —> Other —> Minimum), после чего откроется диалоговое окно фильтра. Как я уже говорил, фильтр «Минимум» сокращает размер белых областей за счет расширения черных областей Мы можем управлять значением разброса чёрных областей, изменяя параметр «Радиус» (Radius), его ползунок расположен в нижней части диалогового окна. Значение «Радиуса» по умолчанию радиус задано в 1 пиксель. Как правило,этого хватает, но, если вы работаете с большим изображением, можно увеличить «Радиус до двух пикселей.
В самом низу диалогового окна имеется ещё один параметр — «Сохранить» (Preserve), этот параметр доступен только в Photoshop CC. По умолчанию он установлен на значение «Прямоугольность» (Squareness). Но если же в вашем изображении имеется много округлых форм, имеет смысл изменить его на «Круглость» (Roundness), это может помочь сохранить закругленные края от уплощения. Но в моём случае я оставлю этот параметр по умолчанию, на значении «Прямоугольность»:
Оставьте значение «Радиус» в 1 пиксель, затем установите параметр «Сохранить» на значение «Прямоугольность» или «Округлость» в зависимости от вашего изображения.
Нажмите кнопку OK, чтобы принять действие фильтра и закрыть диалоговое окно, и сразу же в документе мы увидим основу для эффекта эскиза:
Подп.под.рис. Вид документа после применения фильтра «Минимум».
Шаг 7: Добавление корректирующего слоя «Уровни» (Levels)
На данный момент наш эскиз получился слишком светлым. Для уменьшения его яркости мы будем использовать корректирующий слой «Уровни» (Levels). Нажмите на значок добавления корректирующих слоёв, расположенный в нижней части панели слоев и выберите строку «Уровни» (Levels).
Для уменьшения его яркости мы будем использовать корректирующий слой «Уровни» (Levels). Нажмите на значок добавления корректирующих слоёв, расположенный в нижней части панели слоев и выберите строку «Уровни» (Levels).
Корректирующий слой должен добавиться выше слоя «Invert».
Шаг 8: Изменяем режим наложения на «Умножение» (Multiply)
Параметры и настройки корректирующего слоя «Уровни» будут отображены в панели свойств. Мы могли бы изменить их для затемнения эскиза, но есть более простой и быстрый способ — нам надо всего лишь изменить режим наложения слоя с нормального на «Умножение» (Multiply):
Изменение режима наложения слоя » Уровни» на «Умножение» (Multiply).
Теперь эскиз кажется более темным:
Эффект после изменения режима наложения на «Умножение» (Multiply).
Если вы обнаружите, что теперь ваш эскиз стал слишком темным, вы можете частично вернуть яркость за счет снижения непрозрачности корректирующего слоя «Уровни».
Понижение непрозрачности корректирующего слоя «Уровни» возвращает эскизу часть исходной яркости.
Шаг 9: Ещё раз дублируем фоновый слой
На данный момент мы превратили фотографию в черно-белый эскиз. Теперь давайте рассмотрим способы его раскрасить, используя различные режимы наложения, каждый из которых даст нам свой, отличный от других, результат.
Мы раскрасим эскиз, используя цвета оригинальной фотографии, а для этого нам необходимо сделать еще одну копию фонового слоя (в нашем случае фоновый слой является оригинальной фотографией).
Кликните мышкой по фоновому слою и нажмите комбинацию клавиш Ctrl+J.
Photoshop создаст копию фонового слоя и разместит его непосредственно над оригиналом.
Переименуем слой в «Color». Вот как выглядит теперь панель слоёв:
Вот как выглядит теперь панель слоёв:
Панель слоёв с копией фонового слоя, переименованной в «Color».
Шаг 10: Перемещение слоя «Color» на самый верх слоя стека
Нам нужно поместить слой «Color» выше всех остальных слоев. Один из способов сделать это — мышкой перетащить вверх, но есть более быстрый и «правильный» способ перетаскивания слоя в стеке — с помощью горячих клавиш. Чтобы переместить слой прямо на вершину стека, убедитесь , что он выбран в панели слоев, затем нажмите Shift+Ctrl+] (правая квадратная скобка). Это мгновенно переместит слой «Color» на самый верх, непосредственно над корректирующим слоем «Уровни»:
Панель слоёв со слоем «Color», перемещённым вверх стека.
Шаг 11: Изменяем режим наложения слоя «Color»
На данный момент слой «Color» полностью зрительно перекрывает эскиз. Для того, чтобы изменить эту ситуацию и видеть только цвета от слоя «Color», следует изменить его режим наложения с нормального на «Цветность».
Это даст нам первый из наших эффектов раскрашивания:
Эскиз после изменения режима наложения на «Цветность» (Color).
Если цветовая насыщенность выглядит слишком интенсивной, вы можете её снизить за счет снижения непрозрачность слоя «Color». Я снизить свою до 70%:
Понижение непрозрачности слоя «Color». После уменьшения непрозрачности цвета эскиза кажутся более тонкими.
Шаг 12: Применение режимов наложения «Перекрытие» (Overlay), «Мягкий свет» (Soft Light) и «Жёсткий свет» (Hard Light)
Рассмотрим другие способы окрашивания эскиза. На этот раз мы попробуем другие режимы наложения — «Перекрытие» (Overlay), «Мягкий свет» (Soft Light) и «Жёсткий свет» (Hard Light). Все три этих режима входят в группу режимов, повышающих контрастность изображения, но также они могут быть использованы для смешивания и усиления цвета. Как и в случае с режимом наложения «Цветность» (Color), попробуйте применить эти режимы, а затем подкорректируйте результат, изменяя непрозрачность слоя.
Внимание! Перед изменением режимов, не забудьте установить непрозрачность слоя на 100%.
Вот что получилось при изменении режима с «Цветности» на «Перекрытие» (Overlay):
Результат, полученный при изменении режима наложения слоя с «Цветности» на «Перекрытие».
Как я уже говорил, режим наложения «Перекрытие» (Overlay) повышает контрастность изображения, и здесь мы видим, какое действие он оказывает на эскиз. Контраст стал, безусловно, сильнее, чем раньше, и, если «Цветность» нам дала практически пастельные цвета, то «Перекрытие» придало эскизу более темные, более приглушенные цвета:.
Далее, я попробую применить «Мягкий свет» (Soft Light):
Изменение режима наложения на «Мягкий свет» (Soft Light). Полученный эффект очень похож на «Перекрытие», но результат является более тонким. Контраст стал менее интенсивным, а цвета более приглушенными.
И, наконец, я изменю режим наложения на «Жёсткий свет» (Hard Light).
В то время, как «Мягкий свет» представляет собой менее интенсивную версию «Перекрытия», «Жёсткий свет» является его полной противоположностью и создаёт самый сильный контраст и цвет из всех этих трёх режимов наложения. На самом деле, с непрозрачностью слоя в 100%, эффект раскрашивания с применением «Жёсткого света» может быть слишком экстремальным:
На самом деле, с непрозрачностью слоя в 100%, эффект раскрашивания с применением «Жёсткого света» может быть слишком экстремальным:
Вид эскиза при режиме «Жёсткий свет» (Hard Light), непрозрачность слоя установлена на 100%.
Однако, если мы уменьшим непрозрачность, то сможем смягчить влияние «Жёсткого света». При уменьшенной непрозрачности детали стали выглядеть гораздо более органично для цветного рисунка:
Применение режим наложения «Жёсткий свет», но с непрозрачностью, сниженной до 75%.
Как создать такой же эффект менее, чем за минуту\. с помощью горячих клавиш, читайте здесь.
Рисунок из фотографии за 60 секунд
Прежде чем мы начнем, убедитесь, что в панели инструментов у вас активен инструмент «Перемещение» (Move Tool). Причина выбора этого инструмента заключается в том, что для того ,чтобы изменять режимы наложения слоёв в Photoshop с клавиатуры, нам нужно иметь активный инструмент, который не имеет своих собственных вариантов режимов наложения, как, например, инструмент «Кисть» (Brush Tool), «Штамп» (Clone Stamp Tool) и т. п. Если активный инструмент имеет свои собственные режимы наложения, значит с клавиатуры будут изменяться именно они, а не режимы наложения слоёв.
п. Если активный инструмент имеет свои собственные режимы наложения, значит с клавиатуры будут изменяться именно они, а не режимы наложения слоёв.
Так что для нашей цели лучше всего выбрать активным «Перемещение» (Move Tool), т.к он не имеет собственных режимов наложения и расположен вверху инструментальной панели.
Затем, после выбора «Перемещения», выполните следующие действия:
Шаг 1: Нажмите Ctrl+J, чтобы дублировать фоновый слой.
Шаг 2: Нажмите Shift+Ctrl+U чтобы обесцветить активный слой (на данный момент активным слоем является дубликат фона).
Шаг 3: Нажмите Ctrl+J, чтобы дублировать обесцвеченный слой.
Шаг 4: Нажмите Ctrl+I, чтобы инвертировать слой.
Шаг 5: Нажмите Shift+Alt+D, чтобы изменить режим наложения слоя на «Осветление основы» (Color Dodge).
Шаг 6: Перейдите по вкладке главного меню Фильм —> Другое -> Минимум (Filter —> Other —> Minimum). Оставьте значение параметра «Радиус» (Radius) в 1 пиксель.
Оставьте значение параметра «Радиус» (Radius) в 1 пиксель.
Шаг 7: Нажмите на значок добавления корректирующего слоя в нижней части панели слоев и выберите Уровни (Levels).
Шаг 8: Нажмите Shift+Alt+M, чтобы изменить режим наложения корректирующего слоя с нормального на «Умножение» (Multiply), это действие затемнит изображение. Отрегулируйте непрозрачность слоя по мере необходимости.
Шаг 9: Нажмите на фоновый слой в палитре слоев для его выбора. Нажмите Ctrl+J для его дублирования.
Шаг 10: Нажмите Shift +Ctrl+] (правая квадратная скобка), чтобы перенести активный слой (на данный момент это копия фонового слоя) на самый верх стека слоев.
Шаг 11: Нажмите Shift+Alt+C для изменения режима наложения с нормального на «Цветность» (Color).
Комбинации горячих клавиш для включения других режимов наложения вместо «Цветности»:
Shift+Alt+O для Overlay
Shift+Alt+F для Soft Light
Shift+Alt+H для Hard Light.
Отрегулируйте непрозрачность слоя по мере необходимости.
На этом всё. Используя описанный выше алгоритм, вы легко можете написать операцию (Action) Photoshop для автоматизации процесса превращения фотографии в рисунок.
Как сделать карандашный рисунок из фото в фотошопе
Приветствую всех, любителей фотошопа! Сегодня рассмотрим урок по созданию карандашного рисунка из фото в фотошопе. Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Смыслом нашего урока будет, научиться создавать эффект карандашного рисунка из фото, не имея навыков художника. Также используя подобный урок фотошопа можно создать быстрый скетч, что помогает сэкономить кучу времени при создание многих работ по отрисовке.
Приступим к реализации нашей задумки, откроем наш графический редактор (Adobe Photoshop), загрузим в него фото из которого мы сделаем рисунок и начнем обработку.
Первым делом идем в фильтры > усиление резкости > умная резкость, тем самым добавим резкости нашему изображению. Благодаря чему контуры фото станут более резкими и рисунок получился более четким.
Следующим нашем шагом будет обесцвечивание фото, для этого идем в изображения > коррекция > обесцветить. Также вы можете ознакомиться со статьей как сделать цветное черно-белое фото в которой описан один из наилучших способов создания черно белой фотографии.
После того как фотография обесцвечена нам необходимо продублировать слой и инвертировать верхний слой. Чтобы выполнить инверсию идем в изображения > коррекция > инверсия.
У инвертированного слоя изменим режим наложения на осветление основы.
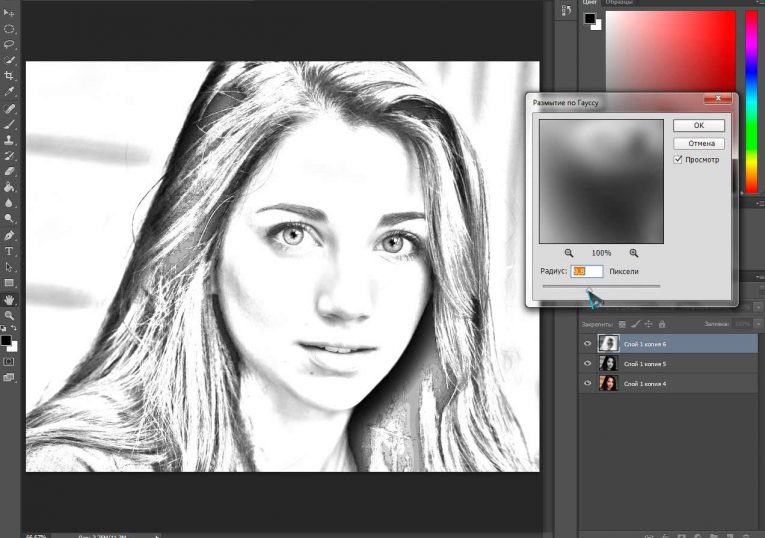
После всех манипуляций что мы сделали нам необходимо применить размытие по гауссу, таким образом чтобы были четко видны контуры но в меру. Мы получим некое подобие штрихов карандашом. Для этого идем в фильтры > размытие > размытие по гауссу.
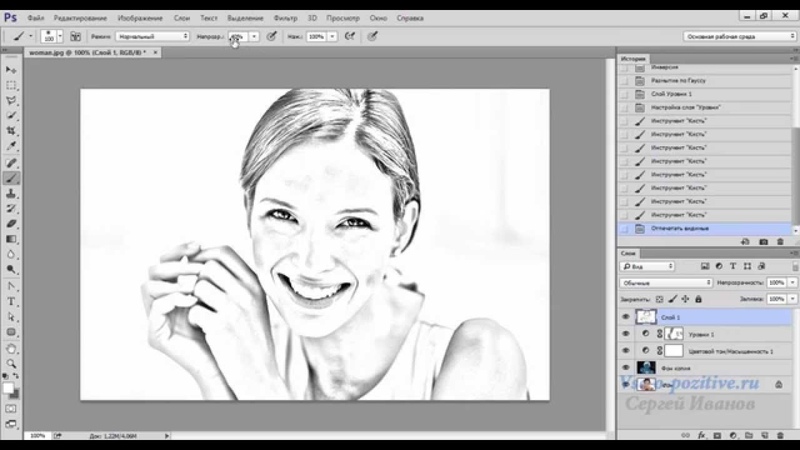
Ну вроде как наш рисунок из фото карандашом готов, но в нем очень много шума и выглядит он не особо привлекательно. Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов инструмент затемнитель, выставляем настройки режим рисования: тени, и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Готово мы добавили темные акценты на рисунок, теперь нам необходимо убрать шумы которые у нас образовались, для этого выбираем в панели инструментов инструмент осветлитель, выставляем настройки режим рисования: средний тон, и экспонирование: 10 — 16 %. И также на нижнем слое производим коррекцию, удаляем шумы и высветляем некоторые места. Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.
И также на нижнем слое производим коррекцию, удаляем шумы и высветляем некоторые места. Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.
И в заключение у нашего верхнего слоя уменьшим процент заливки, я уменьшил совсем немного до 95%. И наш рисунок готов.
Сегодня мы разобрали один из способов создания карандашного рисунка из фото в фотошопе, надеюсь урок вам понравился. В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
Не забудьте подписаться на новости сайта fotodizart.ru чтобы узнавать первыми о новых уроках и статьях. В ближайшие дни будет новый урок по стилизации фото в пастельных тонах.
Как сделать рисунок из фото
Автор Руслан Ошаров На чтение 2 мин. Опубликовано
Привет! Превратить фотографию в рисунок совсем не сложно, даже если вы новичок и не умеете работать в соответствующих программах. Разберём по шагам, как сделать рисунок из фото. Но прежде, давайте немного поговорим о способах и целях превращения фотографии в рисунок.
Важно определиться с самого начала, хотите ли вы время от времени решать подобные задачи или планируете осваивать необходимые программы, чтобы заниматься этим постоянно, а возможно даже зарабатывать деньги на своих работах.
Дело в том, что когда вам нужно делать нечто подобное время от времени, и вам не особо хочется тратить на это время, то лучше пользоваться онлайн-сервисами, чтобы не заморачиваться с установкой программы.
Превращаем фото в рисунок в фотошопе
Если же подобные эффекты вызывают интерес, и вы хотите освоить фотошоп, чтобы превращать фото в рисунки самостоятельно или делать другие крутые вещи, тогда нужен другой подход. В фотошопе можно создавать потрясающие работы, даже если освоить программу на базовом уровне.
Кстати, уверен, что многие профессионально владеющие фотошопом ребята, именно так и начинали свой путь. То есть, увидев чьи то работы, загорались желанием сделать подобное самостоятельно.
В общем, если тема подобных эффектов вызывает ваш интерес, учитесь работать в фотошопе и не тратьте время на онлайн – сервисы.
Смотрите подробный урок, как сделать из фотографии рисунок. Откройте параллельно фотошоп, нажимайте на паузу и повторяйте.
До связи! Да! Буду благодарен, если поделитесь публикацией с друзьями!
Мне нравится1Не нравитсяРуслан Ошаров
Основатель и технический руководитель серии образовательных проектов Rosh School
Написать
Простой способ как в фотошопе сделать из фотографии рисунок карандашом
Существует масса способов как с помощью фотошопа можно превратить обыкновенную цветную фотографию в рисунок, сделанный карандашом. Разберем самый простой и быстрый способ с некоторыми нотками мультяшно-комиксного эффекта.
Разберем самый простой и быстрый способ с некоторыми нотками мультяшно-комиксного эффекта.
Кстати эту технику можно использовать для превращения векторных клипартов в картинки, которые можно потом давать своим детям, чтобы они учились раскрашивать их! Или использовать в коммерческих целях для создания книжек-раскрасок 🙂 Вообщем сейчас вы сами все увидите.
Шаг 1
Открываем фотографию-донор.
Шаг 2
Теперь нужно применить фильтр. Выполните следующую команду: Фильтр — Размытие — «Умное» размытие.
Шаг 3
Появится диалоговое окно с настройками фильтра. Необходимо сперва из выпадающего списка Режим выбрать Только края. Затем поработайте с ползунками Радиус и Порог. Нужно добиться эффекта, при котором изображение будет содержать максимум необходимых деталей, но перегружать изображение не стоит, иначе получить безвкусная куча-мала.
В итоге получится такое изображение:
Шаг 4
Избавимся от черного цвета, выполнив команду Инверсия цвета — Ctrl+I.
Шаг 5
Края выглядят неопрятными. Сделаем их более гладкими и добавим мультяшного эффекта, детки такое очень любят. Для этого выберите Фильтр — Имитация — Аппликация.
Откроется следующее окно:
(Кликните, чтобы увеличить)
Здесь необходимо настроить два параметра: Простота краев и Четкость краев для регулировки толщины и качества линий обводки.
Шаг 6
Применим фильтр и смотрим как из цветной фотографии получился рисунок карандашом:
Обратите внимание, что Аппликация добавила серый оттенок для белого цвета. При желании его можно убрать. Для этого возьмите инструмент Волшебный ластик и на панели параметров инструмента снимите галочку Смежные пиксели. Кликнув мышью в любом месте, удалиться весь серенький фон.
Еще я возьму обыкновенный ластик и подотру лишние линии. В итоге получился такой результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter.![]() Спасибо!
Спасибо!
создание рисунка из фотографии онлайн!
Всем доброго дня!
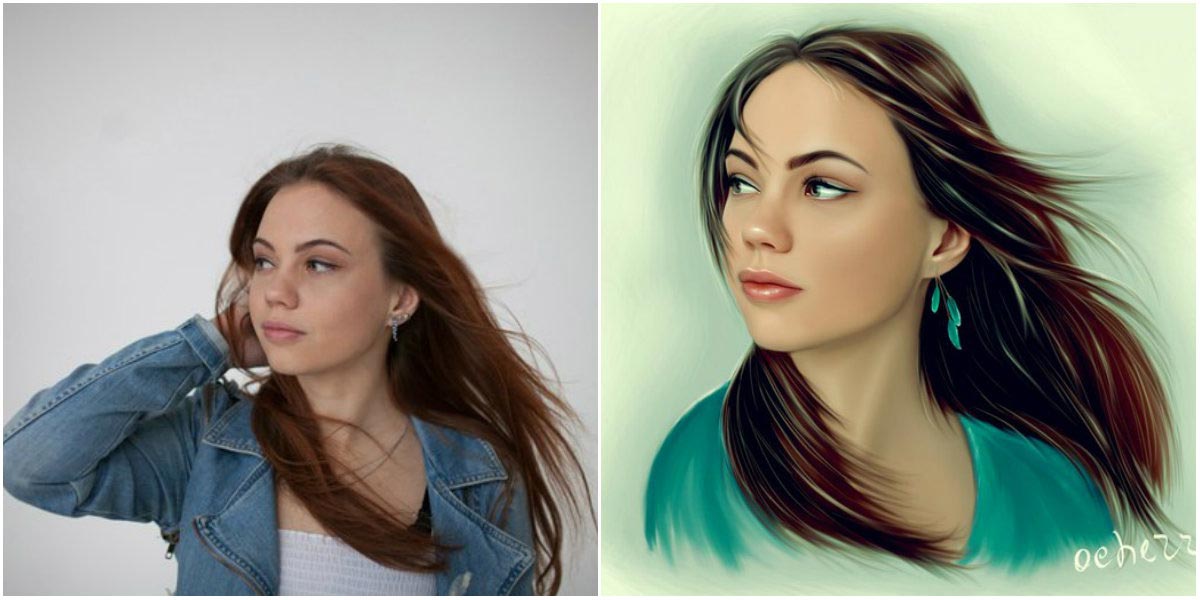
Наверное, почти каждый пользователь, видел в сети «странные» фотографии людей, как будто это картинка, нарисованная художником. Такая картинка имеет название — арт (пример слева с Никулиным). И сделать ее, кстати, можно довольно-таки быстро, воспользовавшись специальными онлайн-сервисами. 👌
Думаю, статья также будет полезна всем тем пользователям, которые хотят себе сделать необычную аватарку для социальных сетей (ВК, Одноклассники и пр.), различных форумов, приложений (например, Skype, Viber и пр.), да и просто удивить своих друзей и родственников.
И так, приступим к делу — к созданию арта!
Примечание: чтобы сделать арт, можно воспользоваться различными графическими редакторами (например, Фотошоп).
В этой статье останавливаться на классических редакторах не буду (т.к. пока редактор установишь, настроишь, поймешь как делать — с помощью сервиса в сети сделаешь уже десятки различных прикольных картинок ✌).
*
Выбор сервиса с лучшими фотоэффектами
❶
Pho.to
Адрес странички: http://funny.pho.to/ru/art-effects/
Один из лучших русскоязычных онлайн-сервисов для придания фото различных эффектов. Например, цветную фотографию можно переделать:
- в черно-белый рисунок, как будто его нарисовали: кистью, карандашом и пр.;
- в цветной рисунок: также могут быть самые различные варианты;
- в прикольную и смешную картинку. Например, ваше фото будет помещено в рамочку, которую рисует ребенок, художник и пр. (примеры вариантов показаны ниже).
Десятки различных эффектов к фото
Все эффекты разбиты по категориям, благодаря этому их легко найти. Категорий достаточно много, приведу несколько: лето, искусство, день рождения, любовь и романтика, открытки, приколы и шутки, путешествия, свадьба, для детей и т.д.
Пользоваться сервисом крайне просто:
- выбираете сначала эффект, который вам понравился;
- загружаете свое фото;
- и через несколько секунд — смотрите на свой прикольный арт.
 Пример показан ниже: правда ведь неплохо нарисовано?!
Пример показан ниже: правда ведь неплохо нарисовано?!
Как изменилось фото: было — стало (слева на право)
*
❷
Photomania.net
Сайт: https://photomania.net/editor
Еще один крайне интересный сайт, представляющий из себя онлайн фото-редактор. Здесь можно загрузить фотографию и быстро обработать ее: в том числе создать из нее интересный рисунок (арт).
Чем подкупает этот сервис — на нем довольно много самых необычных вариантов обработки фото: можно, например, разместить свое фото на груди Месси или Рональдо, поместить свое фото в рамочку, придать ему магический стиль, или сделать себя знаменитым актером.
Варианты обработки фото
Пример обработки показан на скрине ниже: по-моему, выглядит очень реалистично 👀.
Еще один интересный арт // Photomania.net
*
❸
PhotoFaceFun.com
Сайт: http://ru.photofacefun.com/?section_id=11
Примечание: сайт не открывается в некоторых браузерах.
Если что — попробуйте открыть его в Opera.
Сайт с огромным количеством разнообразных фото-эффектов: здесь вы можете поместить свое фото в рамку, сделать фото нарисованной картиной, поместить его рядом с какой-нибудь знаменитостью и т.д.
Все фото-эффекты разбиты по категориям: авто, винтаж, гаджеты, газеты, журналы, галереи, деньги, детские, знаменитости, кино и многое другое!
Арт — фото-эффекты
Пользоваться сервисом также просто: загружаете фотку, выбираете эффект, смотрите результат (в общем-то, три простых действия).
Ниже представляю несколько примеров работы сервиса. Весьма не плохо?!
Несколько артов: в галереи, с Путиным, старый рисунок.
Примечание: если сервис не будет обрабатывать вашу фотографию, 👉 конвертируйте ее в другой формат.
Например, я столкнулся с тем, что формат GIF сервис воспринимать и обрабатывать не хотел, пересохранив картинку в JPG (для этого можно использовать Paint, который есть во всех версиях Windows) — стало всё работать в норме!
*
❹
ФотоФания
Сайт: https://photofunia. com/ru/categories/all_effects/popular
com/ru/categories/all_effects/popular
Весьма неплохой русскоязычный сервис с большой коллекцией фото-эффектов, которые можно применять к любой загруженной фотке. Что подкупает: выбор просто огромен! Фотографию можно сделать черно-белой, рисованной кистью или карандашом, поместить в рамочку, со знаменитостью, в теле-передачу и т.д.
Эффекты (случайные)
Отмечу, что один раз загрузив свое фото, вы сразу же можете его попробовать в самых различных эффектах (не загружая его по сто раз). Удобно!
Примеры обработки показаны ниже.
Еще несколько интересных эффектов к фото: рисунок карандашом, кулончик, подарочная открытка (слева на право).
*
PS
👉 В помощь!
Кстати, возможно вам будет интересна статья о том, как сделать фото-коллаж
* Если кто не знает — то коллаж, это когда совмещают сразу нескольку фото в одно большое. Получается очень красиво и информативно, сразу можно узнать, как прошел праздник (к примеру).
*
На сим прощаюсь. Всем удачи!
Дополнения приветствуются…
👋
Первая публикация: 17.09.2017
Корректировка: 30.01.2020
Полезный софт:
- Видео-Монтаж
Отличное ПО для начала создания своих собственных видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от мусора (ускоряет систему, удаляет мусор, оптимизирует реестр).
Другие записи:
Как сделать из фото рисунок в Фотошопе
Стилизация фото всегда занимает начинающих (и не очень) фотошоперов. Без долгих предисловий скажем, что в этом уроке Вы узнаете, как из фотографии сделать рисунок в Фотошопе.
Рисованное фото
Данная инструкция не претендует на какую-либо художественную ценность, мы просто покажем несколько приемов, которые позволят добиться эффекта рисованного фото. Еще одно примечание. Для успешного преобразования снимок должен быть довольно большого размера, так как некоторые фильтры не могут быть применены (могут, но эффект не тот) к мелким изображениям.
Еще одно примечание. Для успешного преобразования снимок должен быть довольно большого размера, так как некоторые фильтры не могут быть применены (могут, но эффект не тот) к мелким изображениям.
Этап 1: Подготовка
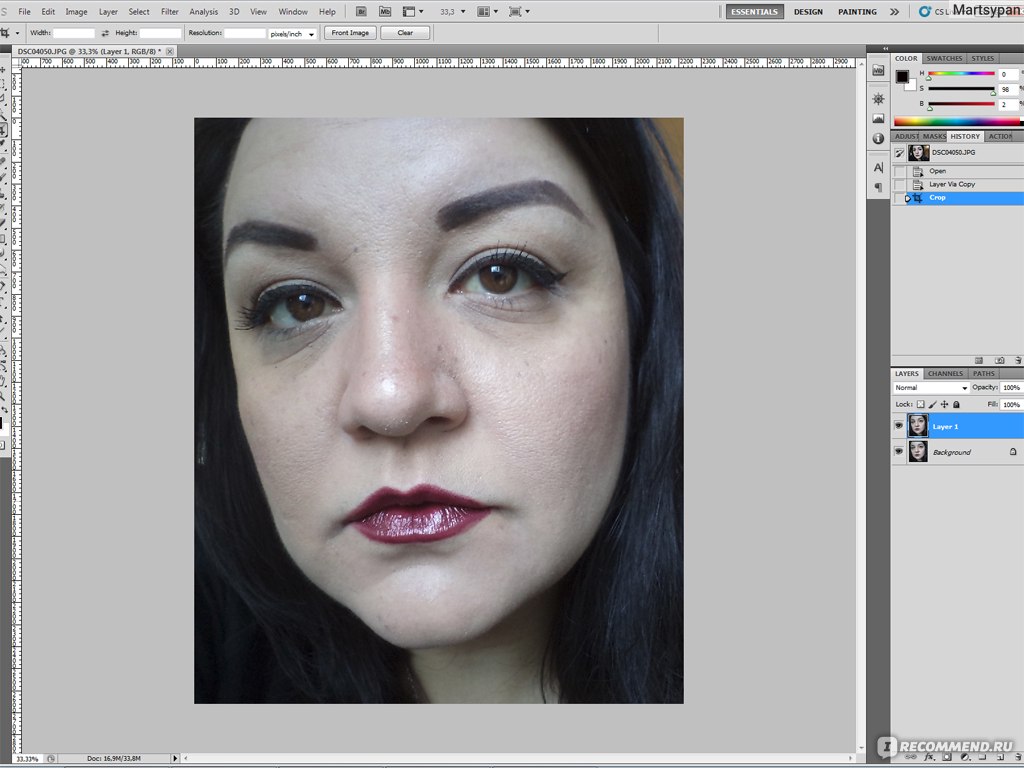
Итак, открываем в программе исходную фотографию.
- Делаем копию изображения, перетащив его на значок нового слоя в палитре слоев.
- Затем обесцвечиваем фотографию (тот слой, который только что создали) сочетанием клавиш CTRL+SHIFT+U.
- Делаем копию данного слоя (см. выше), переходим на первую копию, а с верхнего слоя снимаем видимость.
Этап 2: Фильтры
Теперь приступаем непосредственно к созданию рисунка. Основную работу за нас выполнят фильтры.
- Переходим в меню «Фильтр – Штрихи – Перекрестные штрихи».
- Ползунками добиваемся примерно того же эффекта, что и на скриншоте.
Результат:
- Затем переходим на верхний слой и включаем его видимость (см.
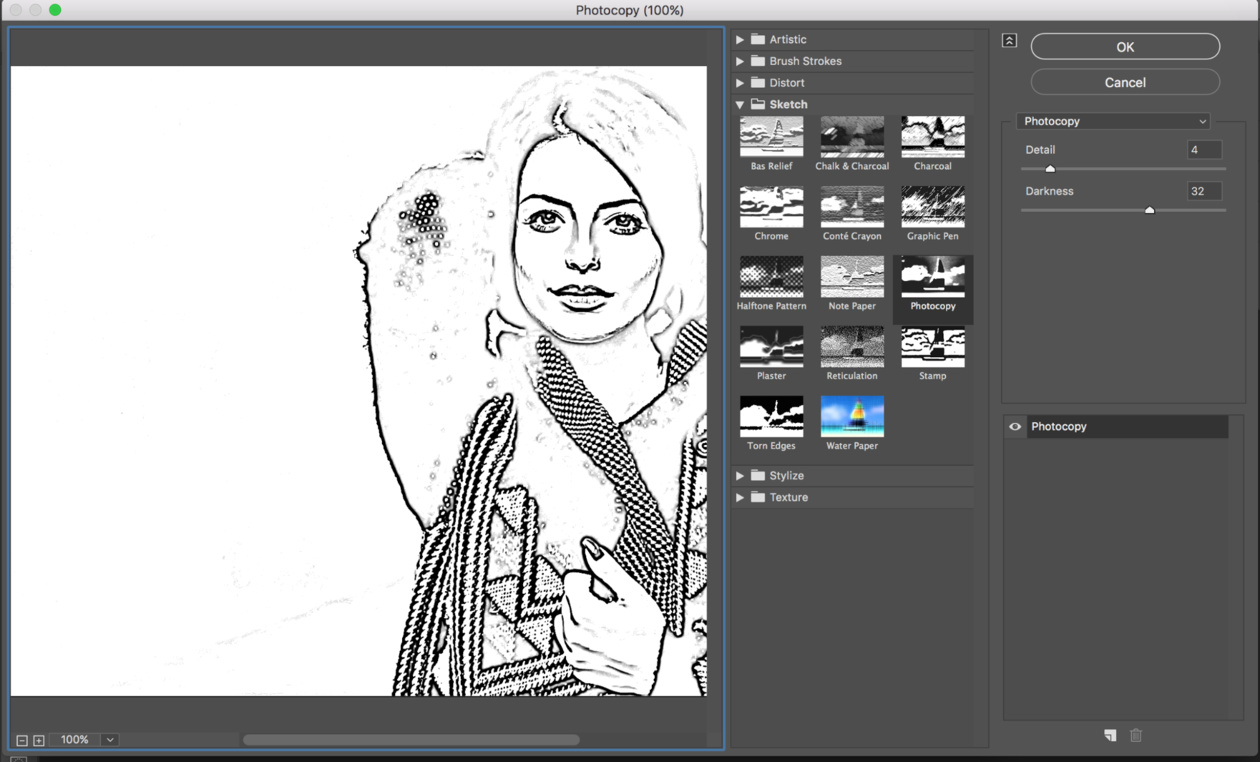
 выше). Переходим в меню «Фильтр – Эскиз – Ксерокопия».
выше). Переходим в меню «Фильтр – Эскиз – Ксерокопия». - Как и с предыдущим фильтром, работаем ползунками.
Должно получиться примерно так:
- Далее меняем режим наложения для каждого стилизованного слоя на «Мягкий свет». Открываем список режимов.
Выбираем нужный.
В итоге получаем нечто подобное (помните, что результаты будут видны в полной мере только при стопроцентном масштабе):
- Продолжаем создавать эффект рисунка в фотошопе. Создаем отпечаток (объединенную копию) всех слоев сочетанием клавиш CTRL+SHIFT+ALT+E.
- Затем снова идем в меню «Фильтр» и выбираем пункт «Имитация – Масляная живопись».
- Накладываемый эффект не должен быть слишком сильным. Старайтесь сохранить побольше деталей. Главной отправной точкой являются глаза модели.
Результат:
Этап 3: Цвета и текстура
Подходим к завершению стилизации нашего фото. Как мы можем видеть, краски на «картине» слишком яркие и насыщенные. Исправим эту несправедливость.
Как мы можем видеть, краски на «картине» слишком яркие и насыщенные. Исправим эту несправедливость.
- Создаем корректирующий слой «Цветовой тон/Насыщенность».
- В открывшемся окне свойств слоя приглушаем цвета ползунком насыщенности и добавляем немного желтого цвета на кожу модели ползунком цветового тона.
Финальный штрих – наложение текстуры холста. Такие текстуры можно в огромном количестве найти в интернете, набрав в поисковой системе соответствующий запрос.
- Перетягиваем картинку с текстурой на изображение модели и, если требуется, растягиваем ее на весь холст и нажимаем ENTER.
- Меняем режим наложения (см. выше) для слоя с текстурой на «Мягкий свет».
Вот что в итоге должно получиться:
Если текстура слишком сильно выражена, можно снизить непрозрачность этого слоя.
К сожалению, программные ограничения по размерам скриншотов на нашем сайте не позволят показать конечный результат в масштабе 100%, но и при таком разрешении видно, что результат, как говорится, налицо.
На этом урок окончен. Вы сами можете поиграть с силой эффектов, насыщенностью цветов и наложением различных текстур (например, можно вместо холста наложить текстуру бумаги). Удачи вам в творчестве!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак преобразовать фотографию в рисунок в Photoshop
Если вы хоть немного похожи на меня, ваши художественные навыки работы с карандашом невелики. Однако я могу делать довольно хорошие фотографии. Итак, эта техника покажет вам, как преобразовать фотографию в рисунок в Photoshop.
Шаги несложные, но мы будем использовать смарт-объекты, фильтры и режимы наложения. Если вы не знакомы с ними, ознакомьтесь с соответствующими ссылками, чтобы узнать о них больше.
Вам нужно будет использовать Adobe Photoshop для этой конкретной техники, и я буду использовать текущую версию Photoshop 2020 CC. Для разных версий Photoshop могут потребоваться несколько разные подходы, особенно в том, что касается смарт-объектов.
Для разных версий Photoshop могут потребоваться несколько разные подходы, особенно в том, что касается смарт-объектов.
Начать с портрета
Чтобы преобразовать фотографию в рисунок в Photoshop, я начну с портрета знакомой мне писательницы, Джейн Маршалл. Я сфотографировал это во время недавней портретной фотосессии. Моя версия Photoshop основана на Windows, но команды применимы и к Mac.
Убедитесь, что вы работаете с 8-битным изображением, иначе некоторые фильтры не будут видны в Photoshop.
Начните с изображения, которое вы хотите преобразовать в карандашный набросок.Мы будем конвертировать слои в смарт-объекты. Преобразование их в смарт-объект позволит вам внести изменения в каждый слой.
Перед тем, как сделать это, воспользуйтесь инструментом быстрого выбора слева. Выделив это, вы можете посмотреть через верхнюю часть панели (в Adobe Photoshop CC) и использовать Select Subject.
При этом используется технология Adobe Sensei AI и выбирается тема за вас. Как правило, он выполняет довольно хорошую работу.
Как правило, он выполняет довольно хорошую работу.
Скрыть предмет
Создайте маску слоя, чтобы работать только с портретом.Создайте маску слоя, чтобы работать только с портретом.
Для этого, не снимая выделения, перейдите в Layer> Layer Mask> Reveal Selection. Или выберите маленький значок маски слоя в палитре слоев.
Очистите маску, используя черную кисть на маске слоя или используя инструмент «Выделение и маска». Инструмент «Выделение и маска» похож на функцию «Уточнить маску» в предыдущих версиях, но теперь работает намного лучше.По сути, маска не обязательно должна быть идеальной, просто гладкой.
Помните, работая над маской, белый цвет показывает, а черный скрывает.
Уточните маскуКак только вы будете довольны маской, нам нужно инвертировать выделение, поэтому нажмите Ctrl I или Command I (Windows / Mac) и выберите фон.
Нажмите Удалить, и фон исчезнет. Мы перейдем к преобразованию слоя в смарт-объект, щелкнув по слою. Вы также можете сделать это из меню «Правка».
Вы также можете сделать это из меню «Правка».
Преобразование базового изображения в смарт-объект
Вы можете преобразовать изображение в смарт-объект, щелкнув слой правой кнопкой мыши или перейдя в меню редактирования.Дублируйте слои и переименуйте новые слои.
Поскольку слой уже был интеллектуальным изображением, все дубликаты также будут интеллектуальными изображениями и будут привязаны к исходному слою (подробнее об этом позже).
Над исходным слоем будет четыре слоя.
Исходный слой должен называться Исходным (он изменится с «Фон», когда вы конвертируете его в смарт-объект).Мы оставим его в покое и поработаем только над слоями над ним.
Назовите слой над исходным «Base». Мы можем назвать слой над базой «Карандашный контур». Слой над ним назовите «Затенение», а слой над ним назовите «Линии» или «Края».
Присваивание имен слоям упрощает отслеживание корректировок. Смарт-объекты увеличат размер файлов, но сделают все изменения неразрушающими и доступными для редактирования.
Создание нескольких слоев смарт-объектов
Как только вы создадите первый слой смарт-объекта, вы можете создать все дополнительные слои, которые нам понадобятся.Отключите все слои выше того, над которым вы работаете в данный момент.Создайте слой с контуром карандаша
Отключите все слои на панели слоев, над которым вы работаете, с помощью значка глаза рядом с именем каждого слоя в палитре «Слои». В этом случае мы начнем со слоя Pencil Outline. Чтобы начать преобразование, нажмите Ctrl I или Command I, чтобы инвертировать слой.
Должен быть виден только слой, над которым мы работаем, и нам нужно инвертировать его, чтобы создать первоначальный эффект цветного карандаша.После того, как вы инвертировали изображение, мы собираемся использовать режим наложения «Color Dodge» для создания исходного цветного карандаша. контурный эффект.
Режим наложения создал начальный эффект, но он недостаточно сильныйДобавить размытие по Гауссу
Следующее, что нам нужно сделать, чтобы преобразовать фотографию в рисунок в Photoshop, — это добавить размытие по Гауссу. Мы сделаем это, чтобы улучшить внешний вид первоначального эффекта цветного карандаша.
Мы сделаем это, чтобы улучшить внешний вид первоначального эффекта цветного карандаша.
Выберите «Размытие по Гауссу» в строке меню, выбрав «Фильтр»> «Размытие»> «Размытие по Гауссу». Степень размытия, которую вы добавляете, повлияет на то, какая часть основного изображения появится.
Добавление размытия по Гауссу создает количество видимого изображения.Отрегулируйте степень размытия по Гауссу по своему желанию, и начнет отображаться цветная версия карандашного наброска.
Тем не менее, мы можем улучшить изображение, создав тени и подчеркнув некоторые линии.
Отрегулируйте степень размытия по Гауссу так, как вам нравится, но вы хотите, чтобы объект был четко виден.
При соответствующем уровне размытия (степень будет зависеть от вашего изображения и размера изображения) основа становится видимойСделать изображение черно-белым
Находясь на слое Pencil Outline, добавьте новый черно-белый корректирующий слой из панели Adjustments. Это добавит слой над слоем Pencil Outline.
Это добавит слой над слоем Pencil Outline.
Если вы не можете найти свою панель настроек, перейдите в строку меню и выберите «Окно»> «Настройки». После этого вы увидите, что панель открыта. Значок настройки черно-белого изображения представляет собой прямоугольник с положительным и отрицательным прямоугольниками внутри.
Помните, что если у вас включены слои выше того, над которым вы работаете, вы не увидите никаких изменений. Поэтому убедитесь, что включены только тот слой, над которым вы работаете, и те, что ниже.
Вам не нужно ничего менять по сравнению с настройками по умолчанию для черно-белого корректирующего слоя в целях этого упражнения.
Черно-белый корректирующий слой создает эффект изображения карандашаРабота над штриховкой
Когда вы конвертируете фотографию в рисунок в Photoshop, вам нужно немного затенения для придания глубины. Однако карандаши обычно растушевываются текстурой и растушевкой.
Вы можете создать этот внешний вид в Photoshop.
Выберите слой затенения.
Чтобы улучшить эффект, мы собираемся изменить цвет кисти с чисто черного на темно-серый, а белый оставить белым.Вы хотите, чтобы цвет переднего плана был темно-серым, а фон — белым.
Поскольку это будет эффект карандаша, мы ищем, чтобы цвет карандаша не был 100% черным.Выделив слой затенения, перейдите в галерею фильтров (Меню> Фильтр> Галерея фильтров) и выберите Угольный фильтр в группе эскизов. . Установите толщину угля на 1, детализацию на 5 и баланс светлого / темного на 50.
На 100% это становится новым слоем. Но нам нужен эффект карандаша, а не угольного эффекта.На слое затенения измените режим наложения на «Умножение». Это позволяет нижележащему слою сливаться со слоем затенения, создавая некоторую детализацию и некоторое затенение.
Режим наложения «Умножение» объединяет два основных слояИзменить непрозрачность
Измените непрозрачность слоя затенения на нужную величину. Это добавит текстуру изображению и сделает его больше похожим на карандашный рисунок с затенением. В этом примере я использовал непрозрачность 62% для слоя затенения. Это позволяет нижележащему слою начать просвечивать.Выберите сумму, которая подходит для вашего изображения
В этом примере я использовал непрозрачность 62% для слоя затенения. Это позволяет нижележащему слою начать просвечивать.Выберите сумму, которая подходит для вашего изображения
Улучшите внешние края
На большинстве карандашных рисунков подчеркнуты более сильные края. Поскольку мы конвертируем фотографию в рисунок в Photoshop, фотография имеет много деталей, но края не выражены. Для этого мы собираемся работать со слоем Lines (это верхний слой, который мы создали ранее).
Работа с верхним слоемИнвертируйте изображение, нажав Ctrl I или Command I.
Чтобы получить более сильные края, нам нужно снова инвертировать изображение.После того, как изображение было инвертировано, нам нужно перейти в «Меню»> «Фильтр»> «Галерея фильтров» и выбрать «Светящиеся края».
Используйте галерею фильтров для доступа к светящимся краям. Фильтр. Выбрав светящиеся края в папке стилизации, используйте его для создания линий. Не волнуйтесь, они цветные — мы просто ищем более сильные грани, как рисовал бы художник.
Не волнуйтесь, они цветные — мы просто ищем более сильные грани, как рисовал бы художник.
Измените режим наложения на «Умножение.”
Используйте режим наложения для улучшения краевПреобразуйте его в черно-белый
На этот раз, вместо добавления еще одного слоя, мы можем преобразовать этот слой в черно-белый. Сделайте это, перейдя в Menu> Image> Adjustments> Black and White.
Преобразуйте этот последний слой в черно-белый для получения готового эффекта.Любые эффекты фильтра, расположенные ниже других эффектов фильтра, не будут отображаться в реальном времени, пока вы не перейдете на другой слой (без предварительного просмотра в реальном времени при изменении).
Готовый эффект можно настроить, поскольку каждый смарт-объект можно повторно редактировать. Поскольку каждый слой является смарт-объектом, вы можете вернуться и настроить параметры фильтра каждого слоя по своему вкусу.По сути, все недеструктивно. Вы даже можете заменить исходное изображение и применить те же настройки (но это более сложная тема).
Вы даже можете заменить исходное изображение и применить те же настройки (но это более сложная тема).
Готовый вид
Последний портретВ заключение, выполнив все эти шаги, вы получите прекрасное изображение карандашного рисунка с затемнением и четкостью, начиная с цветной портретной фотографии.
Есть и другие способы преобразования фотографии в рисунок в Photoshop, но мне нравится, как этот метод добавляет тонкие тени.Вот как художник-рисовальщик преобразовал бы фотографию в набросок карандашного рисунка.
Попробуйте преобразовать фотографию в рисунок в Photoshop дома самостоятельно и поделитесь своими результатами в разделе комментариев!
Карандашный рисунок по фотографии в Photoshop
В этом уроке я покажу вам, как создать реалистичный карандашный рисунок из фотографии в Photoshop.
Этот эффект очень прост; вы можете применить его практически к любому изображению, но имейте в виду, что он будет выглядеть лучше, если у вас есть объект с белым фоном или без фона.
Вы можете следовать своему собственному изображению, но имейте в виду, что вам может потребоваться ввести другие значения, чтобы они работали с вашим изображением.
Оставляйте комментарии или вопросы ниже и не забудьте подписаться!
Шаг 01 — Извлечение фона из переднего плана
Этот эффект работает лучше, когда вы извлекаете фон из переднего плана.
Для выбора объекта вы можете использовать инструмент «Быстрый выбор». Затем вы можете щелкнуть значок «Маска слоя», чтобы создать маску из выделения.Фон будет скрыт.
Шаг 02 — Преобразование фотографии в смарт-объект
Всегда полезно работать неразрушающим образом, чтобы вы всегда могли вернуться и отредактировать свои настройки позже.
Чтобы преобразовать слой в смарт-объект, щелкните слой правой кнопкой мыши и выберите « Преобразовать в смарт-объект ».
Шаг 03 — Создание эффекта рисования основной линии
Чтобы создать основной эффект рисования линии, сначала продублируйте смарт-объект, нажав Ctrl J (Mac: команда J).
Затем перейдите в Image> Adjustment> Invert.
Затем вы можете изменить режим наложения слоя на Color Dodge.
Чтобы сделать линии видимыми и создать эффект рисования линий, выберите «Фильтр»> «Размытие»> «Размытие по Гауссу».
Шаг 04 — Использование угольного фильтра для добавления затенения
Дублируйте исходный смарт-объект, перейдите к
Установите режим наложения на «Умножение», чтобы сохранить темные пиксели и скрыть яркие.
Шаг 05 — Используйте фильтр «Найти края» для добавления линий
Дублируйте исходный смарт-объект.
Затем обесцветьте слой, перейдя в Image> Adjustment> Black and White.
Затем перейдите в «Фильтр»> «Галерея фильтров» и выберите «Стилизация»> «Светящиеся края». Отрегулируйте соответственно.
Нажмите Ctrl I (Mac: Command I), чтобы инвертировать пиксели и сделать белые линии черными.
Чтобы черные линии оставались черными, установите Режим наложения на Умножение.
Посмотрите оригинальное руководство 2015 года здесь. Загрузите ресурсы для оригинального руководства здесь:
Окончательное изображение
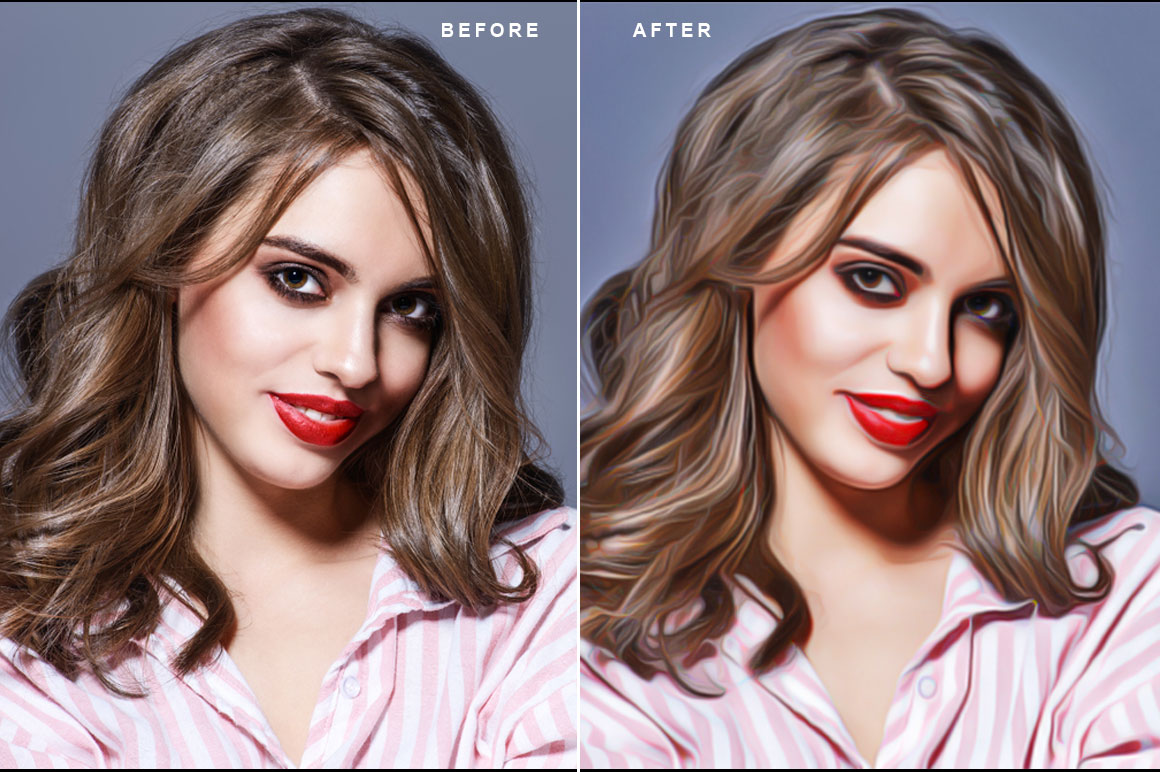
Перетащите ползунок, чтобы увидеть до и после
Как превратить фотографию в штриховой рисунок с помощью Photoshop
Есть разные способы превратить фотографию в штриховой рисунок, но он не выглядит реальным, как будто кто-то его рисует.
Эта техника штрихового рисунка использует перекрестную штриховку разной плотности для имитации более светлых и темных оттенков серого для получения такого вида и великолепного результата.
Штриховка — это рисование двух слоев штриховки под прямым углом для создания сетчатого узора. Несколько слоев в разных направлениях можно использовать для создания разных текстур.
Штриховка часто используется для создания тональных эффектов, таких как тени, путем изменения расстояния между линиями или добавления дополнительных слоев линий.
Это руководство дает очень убедительный результат, и ему действительно легко следовать, так что приступим!
Как превратить фотографию в рисование линий с помощью Photoshop
- Создание краев
- Создание штриховок
- Создание первого слоя линий теней
- Создание второго слоя линий теней art
- Верните штриховой рисунок
- Создайте самые темные тени
- Добавьте цвет
Шаг 1 Создание краев
a) Дублируйте слой.
б) Примените Smart Blur: Filter> Blur> Smart Blur. Во всплывающем режиме установите значение Edge Only. Это создаст перевернутую штриховую графику
c) Инвертировать; Изображение> Коррекция> Инвертировать
г) Скройте этот слой, мы будем использовать его позже
д) Создайте белый слой над исходным фоном (лицом)
Шаг 2 Создайте перекрестие Узоры
Давайте создадим 2 разных узора.
a) Создайте новый документ с белым фоном
b) Нарисуйте линию 45 на новом слое
c) Используйте: Alt-Shift-Command + правый курсор, чтобы создать копию линии до 10 пикселей Направо.Продолжайте, пока не получите набор полосок.
d) Объедините слои
e) Выберите квадратную область
f) Создайте узор: Edit> Define Pattern
g) Назовите полосы узора 1
Теперь давайте создадим второй узор
a) Отразите полосы по горизонтали
b) Повторите процесс, начиная с буквы e
c) Назовите узор полосы 2
Шаг 3 Создайте первый слой линий теней
a) Дублируйте другой слой фона
b) Примените порог: Изображение> Коррекция> Порог
c) Переместите пороговый уровень, чтобы получить области слоя с тенями
d) Откройте стиль слоя и примените Pattern Overlay
e) Выберите первый созданный нами узор
f) В наложении режим диалогового окна выберите Lighten
g) Масштабируйте узор, пока он вам не понравится.
h) Преобразуйте этот слой в смарт-объект: в диалоговом окне слоев выберите «Преобразовать в смарт-объект»
i) Установите режим наложения на умножение (не забудьте создать белый слой буквы e из шага 1)
Шаг 4 Создайте второй слой теней, штриховых рисунков
a) Дублируйте другой слой исходного фона
b) Повторите шаг b
c) Теперь переместите пороговый уровень, чтобы получить меньшую область теней, например , глаза или губы
d) Откройте стиль слоя и примените Pattern Overlay
e) Выберите ВТОРОЙ узор, который мы создали
f) В режиме наложения диалогового окна выберите Lighten
g) Масштабируйте узор до тебе это нравится.
h) Преобразуйте этот слой в смарт-объект: в диалоговом окне слоев выберите Преобразовать в смарт-объект
i) Установите режим наложения на умножение
Шаг 5 Верните штриховой рисунок
a) Переместитесь наверх из стека слоев слой Edge, который мы создали на шаге 1
b) Установите режим наложения на умножение
Шаг 6 Создайте самые темные тени
a) Создайте еще одну копию исходного слоя
b) Примените порог
c ) Установите уровень так, чтобы у нас были только самые темные тени, например внутренняя часть губ.
г) Убедитесь, что этот слой находится наверху стопки слоев, установите режим наложения на умножение
Шаг 7 Добавление цвета
Вы можете добавить цвет или несколько эффектов к изображению, используя исходную фотографию.
Поместите его поверх всех слоев и примените наложение. Это создаст оттенок поверх штриховок.
Это очень тонкий эффект, который выглядит очень естественно.
Вы можете использовать этот эффект с любой фотографией, но я рекомендую использовать его с портретами.
Окончательный результат:
Ссылки для преобразования фотографии в линейный рисунок:
Руководство по методам затенения: штриховка, перекрестная штриховка, каракули и другие
Следите за моим блогом с Bloglovin
| Рисование линии по фотографии | |
В этом уроке вы будете работать с некоторыми интересными фильтрами и техниками для создания рисования линий из фотографии. Есть несколько способов добиться подобного эффекта, и хотя мой результат хорош, по моему не столь скромному мнению, это может быть не самый простой или «лучший» способ добиться этого. Есть несколько способов добиться подобного эффекта, и хотя мой результат хорош, по моему не столь скромному мнению, это может быть не самый простой или «лучший» способ добиться этого.По мере того, как вы будете работать с этим руководством, вы получите некоторую практику использования некоторых изящных фильтров и техник, некоторые из которых могут быть для вас новыми. К ним относятся повышение резкости с помощью фильтра маски нерезкости, работа с фильтром высоких частот и использование настроек оттенка / насыщенности, пороговых значений и уровней. Если вам нравятся такие вещи, вам понравятся мои фотографии в классе художественного творчества! Проверьте это! Если вы хотите использовать фотографию знаменитой картины Гранта Вуда «Американская готика», вы можете щелкнуть по картинке справа, затем щелкнуть напротив нее и выбрать «Сохранить как».«Поместите его туда, где вы действительно можете его найти, и назовите что-нибудь умное и запоминающееся, например,« Американская готика ». | «Но для чего это нужно?» Я слышу твой вопрос. Ну, некоторым просто нравится эффект. Но это также хорошо в коммерческих / деловых целях для создания монохромной векторной графики. Это руководство работает с PS 5+ И с PS Elements! |
| В следующей части используется фильтр, который, держу пари, вы не использовали.Это «фильтр высоких частот». Этот фильтр работает, сохраняя детали краев, где имеют место отчетливые цветовые переходы, при этом остальная часть изображения становится серой. Давай попробуем. A2. Сначала продублируйте свой слой, перетащив его на значок нового слоя в нижней части палитры слоев. Это на тот случай, если вы действительно облажались и захотите начать все сначала. 🙂 Затем нажмите Filter -> Other -> High Pass. Справа находится диалоговое окно, как оно появляется. Если вы хотите ТОЛЬКО края, вы можете выбрать очень маленькое число радиуса, вплоть до 0.1 пиксель. Я выбрал здесь 4. Убедитесь, что установлен флажок «Предварительный просмотр», а затем сдвиньте ползунок вверх и вниз, чтобы увидеть, что он делает. Ниже мой результат после этого шага. | |
| Теперь нам нужно отрегулировать серый цвет. Вы можете сделать это с помощью Adjust -> Contrast, но я хочу, чтобы вы вместо этого использовали Threshold.Это дает вам лучший контроль над своим результатом. A3. Так что нажмите Изображение -> Настроить -> Порог и потяните ползунок до тех пор, пока ваш результат не станет просто контурами, как в моем результате ниже. Вариант: если вы хотите рисунок цветным карандашом, используйте уровни из шага A3 вместо порогового значения. | |
Как я упоминал ранее, есть много способов добиться аналогичного результата.Ниже приводится метод, который вы можете попробовать. Это метод, изобретенный моим другом Дэйвом. Я сделал этот снимок из-за его прозвища «OneRum». Это метод, изобретенный моим другом Дэйвом. Я сделал этот снимок из-за его прозвища «OneRum».В1. Дублируйте свой слой, перетащив его на значок новых слоев в нижней части палитры слоев. Изображение -> Настроить -> Инвертировать. Это дает несколько жуткий вид ниже. | |
B2.Следующая часть кажется уловкой, но продолжайте. Выбрав инвертированный слой в палитре слоев, вы собираетесь изменить режим наложения этого слоя на Color Dodge. Вы делаете это, выбирая Color Dodge в раскрывающемся списке, который вы получаете, щелкая стрелку вверху палитры справа от того места, где теперь написано «Normal». Эй .. зачем быть нормальным? Color Dodge увеличивает контраст изображения внизу за счет осветления и усиления цвета. (Я никогда точно не помню, что делает каждый режим наложения; мне всегда приходится возиться с ними, пока я не найду тот, который подходит для работы. | |
B3. Ладно, теперь этот последний шаг нас просто запутал. Теперь пришло волшебство. Выделив верхний слой на палитре слоев, нажмите «Фильтр» -> «Размытие» -> «Размытие по Гауссу». Для себя я использовал настройки в диалоговом окне справа. | |
Я не знаю, почему это работает, но это так, так что не спорьте со мной по этому поводу.Некоторые вещи нужно просто принять на веру. Так что просто сделай это. : Þ Ваш результат должен напоминать мой справа. | |
| Затем вы создадите слой, похожий на снимок всего, что вы видите. Я называю это «Объединенным видимым слоем». Создайте новый слой, щелкнув значок «Создать новый слой» в нижней части палитры «Слои». Перетащите это в верх стопки. Ctrl-Alt-Shift-E. | |
На этом этапе у вас есть довольно красивый цветной рисунок карандашом. Но теперь мы переопределим все эти цвета, чтобы они были либо черными, либо белыми. Изображение> Коррекция> Порог. Но теперь мы переопределим все эти цвета, чтобы они были либо черными, либо белыми. Изображение> Коррекция> Порог. | |
| И вот результат! | |
В качестве еще одного способа получить рисунок линии из фотографии вы можете использовать интеллектуальное размытие с установленным флажком «только края».Чтобы увидеть это на практике, см. Мой учебник «Перо и тушь акварель». Вот несколько примеров, которые мне прислали студенты: | |
| * Это было написано Мохамедом Аль-Даббагом, старшим графическим дизайнером. Он великодушно разрешил мне включить это в мой учебник. (Я немного отредактировал.) Чтобы воспользоваться преимуществами этого урока, я хотел бы напомнить вам, что это первый шаг к преобразованию растровых изображений в монохромные векторные изображения . Преобразовав фотографию в штриховой рисунок с помощью приведенного выше урока: 1. Преобразуйте режим изображения в режим оттенков серого. 2. Увеличьте размер изображения, изменив разрешение изображения до 1500 точек на дюйм! (Почему такое большое разрешение? Ответ — достаточно точек привязки для следующего шага.) 3. Используя инструмент Magic Wand, выберите любой ЧЕРНЫЙ пиксель. (Увеличьте масштаб, если необходимо, чтобы отличить черный пиксель от белого.) | 4. В меню «Выбрать» выберите «Подобный». 5. В палитре «Контуры» и пока муравьи выделения живы, создайте рабочий контур, щелкнув значок касательных и круга внизу. 6. Из меню «Файл» Экспорт -> Пути к Illustrator.Экспортированный файл будет содержать то же имя файла PS с расширением .ai. 7. В Adobe Illustrator откройте файл обложки, затем выберите «Выбрать» -> «Все». 8. В фильтрах поиска пути выберите фильтр Исключить. 9. Залейте любой краской, и готово к векторной версии исходной фотографии. 10. Вы можете сохранить иллюстрацию в EPS. Интересно открыть тот же EPS в Photoshop и посмотреть, насколько он плавный! — Мохамед аль-Даббаг, старший графический дизайнер |
| Надеюсь, вам понравился этот взгляд на способы создания штриховых рисунков из фотографий.Жду ваших отзывов! Прокомментируйте, пожалуйста, на доске сообщений myJanee.com или напишите мне по электронной почте. Всегда я, | |
Создание базового штрихового рисунка из ваших фотографий — Учебное пособие по Photoshop :: Melissa Evans
Учебное пособие по рисованию линий, рекомендованное для пользователей Photoshop от начального до среднего уровня
Этот учебник Adobe Photoshop превратит ваши фотографии в штриховой рисунок всего за несколько быстрых шагов.Вы обнаружите, что этот учебник подходит для большинства объектов!
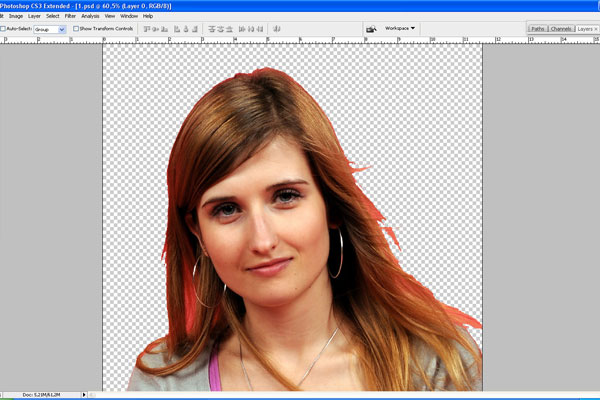
Однако вы обнаружите, что этот метод плохо работает с фотографиями людей. Для этого вам нужно будет ознакомиться с учебником «Превратите фотографии людей в штриховые рисунки». Приступим…
1) Подготовка изображения
Сначала вы хотите изолировать объект и удалить остальную часть фотографии, то есть фон.
Чтобы вырезать пистолет, я использую Pen Tool Pen Tool . Теперь кое-что из того, как использовать инструмент «Перо» в Photoshop в нескольких предложениях, непросто… если вы никогда раньше не использовали инструмент «Перо», сначала выполните РУКОВОДСТВО ПО ИНСТРУМЕНТАМ «ПЕРО».
Не забудьте убедиться, что инструмент «Перо» настроен на создание рабочего пути См. Ниже.
Возьмите Pen Tool и создайте контур вокруг пистолета .
Теперь перейдите к палитре Paths . (В окне «Слои» есть 3 вкладки, поэтому щелкните вкладку «Пути», чтобы открыть палитру «Пути». См. Изображение ниже).
Загрузить путь как выбор. (Нажмите кнопку с пунктирным кружком в нижней части палитры Контуры).См. Изображение выше.
Измените инструмент на инструмент «Перемещение» (нажмите клавишу V)
Скопируйте этот выбор. Ctrl + C
Вставить Ctrl + V
Вернитесь к палитре «Слои» и переименуйте этот новый слой в «пистолет».
Создайте новый слой ().
Залейте его белым.
Переименуйте его в «фон» и поместите под слоем «пистолет». См. Изображение ниже.
Наконец, убедитесь, что на вашем изображении нет цвета…
Изображение >> Настроить >> Обесцветить…
(Хотя обесцвечивать изображение не обязательно на 100%, вы обнаружите, что в целом вы добьетесь лучших результатов, если включите этот шаг).
2) Создание линий
Работая над слоем «пистолет», примените фильтр Smart Blur .
Фильтр >> Размытие >> Интеллектуальное размытие…
Установите для параметра «Качество » значение «Высокое» и для параметра «Режим » значение «Только кромка» . Отрегулируйте ползунки для радиуса и порога, просматривая ВАШ предварительный просмотр. Когда вы добьетесь желаемого результата, нажмите ОК. Мои настройки показаны ниже.
Теперь инвертирует изображение
Изображение >> Настроить >> Инвертировать
Нанесите черную обводку на слой с «пушкой».
Правка >> Обводка…
Отрегулируйте ширину обводки, чтобы она соответствовала ВАШЕМУ изображению, и нажмите OK.
Почти там…
Теперь, чтобы существующие линии немного выпрыгивали и выглядели более четко, используйте фильтр Края плаката
Фильтр >> Художественный >> Края плаката
Вы могли бы остановиться на этом, потому что сейчас он, вероятно, выглядит великолепно, но давайте сделаем его фантастическим!
Примените фильтр «Вырез» с настройками, подобными показанным ниже.
Фильтр >> Художественный >> Вырез…
«О да»
Неизбежно у вас будет несколько нежелательных закорючек то тут, то там. Просто очистите их с помощью инструмента для рисования, если хотите, чтобы он был идеальным.
Вот и все!
Надеюсь, этот урок по Photoshop оказался для вас полезным. Не стесняйтесь обращаться ко мне через мою контактную страницу, если у вас есть какие-либо вопросы.
Как нарисовать милого пирата в Photoshop
Photoshop не только мощен при редактировании изображений или манипуляциях с фотографиями, но также очень полезен для создания изображений.Даже с нуля, чисто из вашей фантазии. Возьмем, к примеру, дизайн персонажей. Когда вы создаете персонажа, вы переносите свое воображение на холст. Вы можете сделать это, хотя начинаете с чистого листа, и это руководство поможет вам увидеть процесс.
Что вы будете создавать
В этом уроке вы можете нарисовать пиратского персонажа с помощью Photoshop с пустой страницы без каких-либо дополнительных ресурсов или стоковых изображений. Вы будете использовать слои с фигурами, разбираться в освещении и тени, рисовать вручную с помощью инструмента «Кисть», для этого просто потребуется ваше терпение.Используйте Adobe Photoshop CS3 или выше, давайте!
Шаг 1
Создайте новый документ. Затем выберите инструмент Прямоугольник со скругленными углами (U), установите радиус 40 пикселей и цвет # ebbda1. Нарисуйте прямоугольник с закругленными углами, это будет лицо пирата. Удерживание клавиши Shift при создании прямоугольника ограничивает прямоугольник квадратом.
Шаг 2
Затем выберите Pen Tool (P) и отметьте опцию «Auto Add / Delete» на панели опций. Вернитесь к скругленному прямоугольнику, который вы создали, и щелкните по центру его нижней стороны, чтобы добавить точку привязки.Пока инструмент «Перо» все еще активен, удерживайте клавишу «Cmd / Ctrl», чтобы временно изменить его на инструмент «Прямое выделение». Перетащите новую точку привязки вниз.
Шаг 3
Отпустите «Cmd / Ctrl» и удалите две точки привязки рядом с ней. Pen Tool будет автоматически преобразован в Delete Anchor Point Tool, когда вы вставляете ее в точке крепления.
Шаг 4
Для создания ушей используйте инструмент «Эллипс» (U). При рисовании эллипса удерживайте клавишу «Shift», чтобы он находился в одном слое с лицом.Затем поверните и продублируйте его.
Шаг 5
Используйте инструмент «Прямоугольник» (U) и установите цвет на # a42335, затем нарисуйте прямоугольник для повязки на голову.
Шаг 6
Добавьте точку привязки в центре его нижней стороны и переместите ее вниз.
Шаг 7
Инструментом «Перо» (P) нарисуйте свисающую часть повязки, поместив ее за слоем с лицом.
Шаг 8
Используя Ellipse Tool (U) создайте белый эллипс для радужной оболочки левого глаза и черный для зрачка в центре.Сгруппируйте их и назовите «Левый глаз».
Шаг 9
Нарисуйте черный круг и маленький прямоугольник с правой стороны лица, чтобы создать прикрытие для глаз.
Шаг 10
Затем нарисуйте рот белым цветом.
Шаг 11
Добавьте стиль слоя для левого глаза. Сначала добавьте тень с углом 120 градусов, расстоянием 1 пиксель и размером. Затем добавьте внутреннюю тень с тем же углом и расстоянием, но задайте размер 5 пикселей. И используйте Brush Tool (B), чтобы создать блик на новом слое над зрачком, с белым цветом и мягкой круглой формой кончика кисти.
Шаг 12
Также добавьте стиль слоя для рта. В опции Inner Shadow установите Choke на 30%. А для Outer Glow используйте цвет # 5e0000.
Шаг 13
Создайте горизонтальный удлиненный эллипс, как показано на изображении ниже. Затем перетащите обе центральные опорные точки вниз. После этого нарисуйте вертикальный удлиненный эллипс. Вы можете увидеть следующее изображение для справки.
Шаг 14
Снова нарисуйте овал для усов. Добавьте две точки привязки на верхней стороне и перетащите точку привязки в центре верхней стороны вниз.
Рисование с эффектом фото Photoshop CC Учебное пособие
СОЗДАЙТЕ ЭТО ЭФФЕКТ БЫСТРО И ЭФФЕКТИВНО В PHOTOSHOP CC! | Мы расскажем, как настроить инструмент «Кисть» в Photoshop, чтобы быстро и легко создать этот настраиваемый эффект!
В этом уроке Photoshop CC мы научимся использовать инструмент «Кисть» на красочной фотографии, чтобы создать действительно крутой эффект, который можно очень легко настроить и изменить так, как вы хотите.Этот эффект был вдохновлен очень крутой кампанией, которую я видел на Behance: https://www.behance.net/gallery/50172833/Encore-Campaign-2016
Теги: Adobe Photoshop CC 2018, фотошоп, учебник, эффект каракулей в фотошопе, эффект рисования на фото, фотошоп CC, фотошоп CC 2018, уроки фотошопа, как, эффект каракуля фотошоп, спецэффект фотошопа, фотография фотошоп, графический дизайн фотошоп , учебник по графическому дизайну, Тутвид, Натаниэль Додсон, FEATОбучающая запись Примечания:
Заявление об ограничении ответственности: это настоящие заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы понимаете или не понимаете.Надеюсь, вы найдете их полезными или крутыми.
- Открыть изображение
- Создайте выделение вокруг модели и сохраните это выделение
- Возьмите кисть и установите белый цвет переднего плана
- Откройте панель «Параметры кисти», установите флажок «Динамика формы» и установите для параметра «Управление дрожанием размера» значение «Давление пера».
- Перейдите к форме кончика кисти и установите размер кисти на 30 пикселей, убедитесь, что кисть имеет жесткие края, и уменьшите интервал до 0%
- Теперь используйте планшет с нажимом пера, чтобы создать белые полосы рисунков и крутые узоры, кружащиеся вокруг фотографии, которую мы используем.
- Если у вас нет планшета для рисования, установите в раскрывающемся меню «Управление» значение «Затухание» и установите значение от 350 до 1500, в зависимости от того, какой длины вы хотите, чтобы линия была, так как она заканчивается ни к чему.
- Перейдите к полезным горячим клавишам, таким как размер кисти и ластик
- С помощью планшета или мыши нарисуйте линии и элементы искусства вокруг этой модели.

 Пример показан ниже: правда ведь неплохо нарисовано?!
Пример показан ниже: правда ведь неплохо нарисовано?! Если что — попробуйте открыть его в Opera.
Если что — попробуйте открыть его в Opera. выше). Переходим в меню «Фильтр – Эскиз – Ксерокопия».
выше). Переходим в меню «Фильтр – Эскиз – Ксерокопия».
 4.
4.
 Чтобы векторизовать изображения (это часто практикуется в реальном бизнесе), можно продолжить так:
Чтобы векторизовать изображения (это часто практикуется в реальном бизнесе), можно продолжить так: