Как добавить видео в свой пост – Помощь
Пользователи Пикабу могут делиться не только историями или картинками, но еще и видео. Можно загрузить их со своего устройства или добавить в пост ролик со стороннего ресурса. Обе эти функции блокируются, если ваш рейтинг опускается до 0 баллов.
Содержание
- Как добавить видео с YouTube или других сайтов?
- Как загрузить видео со своего устройства?
- Как обрезать загруженное видео? Как удалить звук?
- Какие ограничения действуют на добавление видео?
1. Как добавить видео с YouTube или других сайтов?
Кнопка «видео» активна, когда ваш рейтинг больше 0 баллов. В пост можно добавить видео с YouTube, ВКонтакте, Vimeo и Coub.
После того, как нажали на кнопку, вставьте ссылку на видео.
В мобильной версии возможен такой же порядок действий — нажать на кнопку и вставить ссылку в специальное поле.
Если рейтинг позволяет, достаточно просто вставить ссылку в тексте. ПК и мобильная версии Пикабу должны автоматически встроить видео в пост.
В Android-приложении чуть иной интерфейс. Если нажать кнопку «видео», появляется менюшка. Выберите «Добавить по ссылке» и вставьте скопированную ссылку.
2. Как загрузить видео со своего устройства?
Вы можете загружать ролики со своего устройства. Чтобы сделать это в ПК-версии, перетащите видео с компьютера в черновик поста, либо выберите файл вручную.
В мобильной версии тоже можно выбрать файл вручную. Или записать на камеру и сразу закинуть эту видеозапись в пост.
Если в Android-приложении нажать кнопку «видео», вам предложат выбрать источник: галерею, проводник и так далее — зависит от ваших приложений и самого устройства.
3. Как обрезать загруженное видео? Как удалить звук?
Как мы уже упоминали выше, эта функция есть только в ПК-версии. На превьюшке загруженного ролика находится кнопка редактора видео.
В редакторе можно убрать звук и обрезать ролик. Если поставить галочку, звук отключится во всем видео целиком. Кнопка «обрезать» помогает оставить лишь тот фрагмент видео, который вы хотите показать пикабушникам. Для выбора нужного отрезка используйте ползунки: левый означает начало, правый — конец. Выбрав моменты, где нужно начать и где закончить, нажмите «Обрезать», а затем «Сохранить».
После сохранения конструктор поста покажет кусочек видео, который выбрали вы. Если все правильно, можно публиковать. До и после манипуляций с редактором:
При желании можете вернуться в редактор и поправить, что захотите: допустим, выбрать другой отрывок.
4. Какие ограничения действуют на добавление видео?
При загрузке видеофайлов на Пикабу существуют следующие ограничения:
- Поддерживаем форматы mp4, webm, mov, avi.
- Длина видео в ПК-версии должна быть не более 30 минут. Хотя для того, чтобы опубликовать ролик, его все равно придется
Добавляем YouTube видео на сайт — как вставить видео с ютуба
Вы решили добавить видео с YouTube на свой сайт? Это хорошая идея, ведь оно поможет обогатить ваш контент и даст посетителям больше информации. Добавление YouTube видео в разделы сайта «О нас» и «О продукте» значительно облегчает изучение информации о вашей компании и деятельности. Давайте разберем как это правильно сделать.

Почему не HTML тег video?
Стандарт HTML 5 имеет встроенный тег video, который позволяет вам добавлять видео на веб-страницу, указав его расположение в теге source. Однако есть риск, что браузер пользователя не будет поддерживать формат вашего видео, да и добавление нескольких источников довольно хлопотно.
Знание того, как встроить видео YouTube в HTML страницу, избавит вас от многих проблем. Мы будем использовать iframe вместо тега video:
IFrame означает встроенную рамку и позволяет вставлять одну страницу в другую — в этом случае, страницу YouTube. Таким образом, вам не нужно беспокоиться о поддержке формата вашего видео файла.
Как вставить видео YouTube на сайт
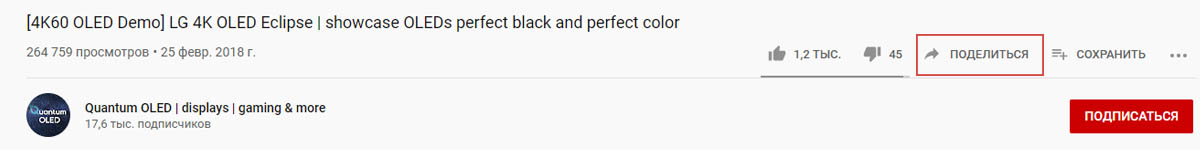
Для того, чтобы добавить видео с YouTube на сайт, откройте страницу и найдите кнопку Поделиться под видеоплеером:

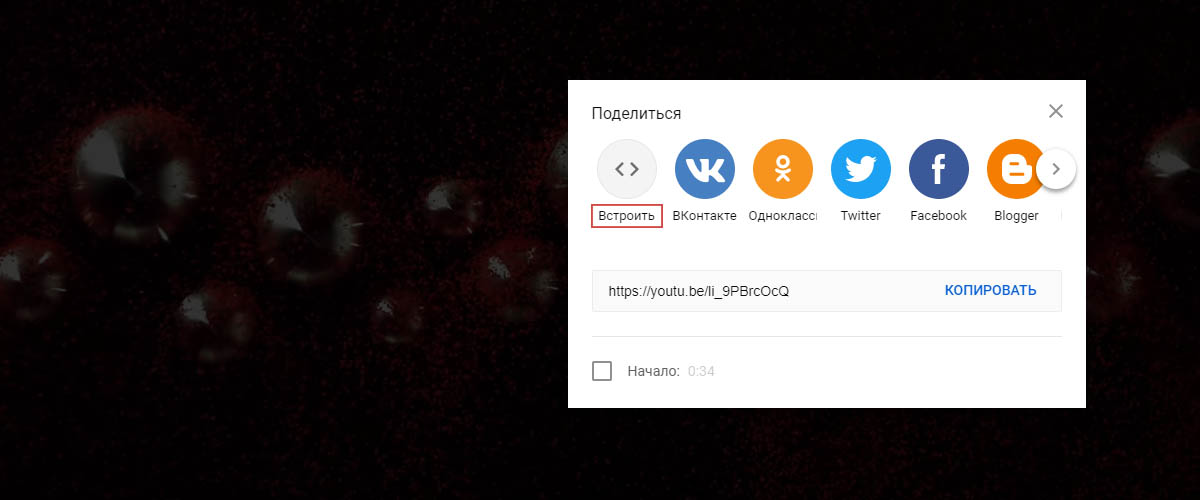
Когда вы нажмете на нее, вы увидите несколько вариантов как поделиться видео, в том числе через различные платформы социальных сетей. Самой первой кнопкой в списке будет Встроить. Нажмите на ее, чтобы вставить видео с Youtube на сайт.

YouTube сгенерирует код для вставки автоматически. Тег iframe будет иметь URL исходного видео, высоту и ширину плеера и еще несколько атрибутов:
В нашем случае код будет выглядеть следующим образом:
HTML
<iframe
src="https://www.youtube.com/embed/li_9PBrcOcQ"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
Все, что вам нужно сделать — это нажать Копировать и вставить этот код в HTML вашей страницы.
Настройка YouTube видео в HTML5
Теперь, когда вы знаете, как вставлять видео YouTube в формате HTML, вы должны также понять , как модифицировать его под ваши цели. Добавляя некоторые параметры в конце URL адреса видео, вы можете влиять на поведение плеера. Для этого добавьте знак вопроса ? в конце URL, а затем добавить один или несколько параметров и их значения.
Параметр autoplay позволяет начать автоматическое воспроизведение YouTube видео при загрузке страницы. Добавьте autoplay=1 в конец URL чтобы включить автовоспроизведение или autoplay=0 чтобы выключить.
HTML <iframe src="https://www.youtube.com/embed/li_9PBrcOcQ?autoplay=1"> </iframe>
Параметр loop позволяет зациклить видео, цикл будет длиться, пока пользователь останавливает его вручную. Использование loop=1 запустит видео снова после того, как она закончится, а loop=0 остановит видео после первого воспроизведения.
Параметр playlist установит плейлист на вашем сайте, несколько YouTube видео будут воспроизведены один за другим в последовательном порядке. Это позволит создать личный список воспроизведения на вашем сайте.
Посмотрите еще несколько параметров, которые вы можете использовать в таблице ниже:
Значение
color
При установке значения white, уже просмотренная часть видео будет выделена белым в прогрес баре.
disablekb
При установке значения 1, видеопроигрыватель не будет реагировать на управление с клавиатуры
fs
Если установлено значение 0 , кнопка полноэкранного режима будет добавлена в плеер
При установке значения 1 , видеоплеер не будет показывать логотип YouTube
Как встроить видео YouTube: Полезные советы
- Перед копированием кода с YouTube, вы можете выбрать время начала воспроизведения. Вы также можете выбрать, следует ли добавлять в плеер элементы управления видео.
- Не забывайте про авторские права — это незаконно использовать творение других людей, для получения прибыли без их разрешения.
Ленивая загрузка встроенных видео
Если вы планируете добавит несколько видео на страницу, то можете столкнуться со значительным увеличением времени загрузки. Пользователь может быть даже не запустит плеер, а уже скачает лишние ресурсы.
Чтобы решить ту проблему мы будем использовать вместо плеера крошечную встраиваемую страницу с превью видео и кнопкой. А при нажатии на нее будет загружаться плеер.
Хитрость будет заключаться атрибуте iframe — srcdoc в который мы поместим HTML нашего превью.
HTML <iframe src="https://www.youtube.com/embed/li_9PBrcOcQ" srcdoc="<style>*{padding:0;margin:0;overflow:hidden} html,body{height:100%} img,span{position:absolute;width:100%;top:0;bottom:0;margin:auto} span{height:1.5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black} </style> <a href=https://www.youtube.com/embed/li_9PBrcOcQ?autoplay=1> <img src=https://img.youtube.com/vi/li_9PBrcOcQ/hqdefault.jpg alt='Demo video'> <span>▶</span> </a>" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen title="Demo video"> </iframe>
Как добавить видео на сайт
Как добавить видео на сайт
Инструкция содержит следующие разделы:
- Способы добавления видео на сайт
- Добавление видео через панель управления
- Добавление видео через панель инструментов
- Добавление видео с главной страницы модуля
Способы добавления видео на сайт
Существует три способа добавления видео на сайт:
- Ссылка
- Код
- Файл
Все три способа актуальны при добавлении ролика через панель инструментов или с главной страницы модуля. В панели управления видео добавляется по ссылке или коду.
Ссылка
Указывается ссылка, которую можно скопировать из адресной строки с видеороликом. В данном случае используются технологии oEmbed. Поддерживаются сервисы Youtube.com, Rutube.ru, Vimeo.com, Dailymotion.com, Сoub.com.
- Скопируйте ссылку на видео. Например, если вам понравилось видео http://www.youtube.com/watch?v=blO3Yb8nZ18, то необходимо на данной странице видео нажать на кнопку «Поделиться» — вкладка «Поделиться». Будет выведена ссылка http://youtu.be/blO3Yb8nZ18 (ссылку http://www.youtube.com/watch?v=blO3Yb8nZ18 тоже можно использовать).
- Скопированную ссылку пропишите на вкладке «Добавить ссылку» — «Ссылка на видеоролик» (подробнее рассмотрим ниже).
- После прописывания ссылки подождите несколько секунд и пройдите авторизацию в Google, после этого данные будут получены.
- Выберите категорию видео, заполните дополнительные поля (если нужно), нажмите «Добавить видео». Теперь это видео доступно и на вашем сайте.
Код
Некоторые хостинги предлагают размещать видео на своих сайтах с помощью HTML-кодов плееров. В коде видеоролика можно указывать IFRAME-, EMBED-, SCRIPT-элементы. Однако в целях безопасности мы используем свою базу сервисов, которые можно использовать в данной вкладке.
Список доступных сервисов:
- youtube
- youtu
- rutube
- vkontakte
- \bvk\b
- player.vimeo
- video.mail
- video.yandex
- dailymotion
- pub.tvigle
Данная база пополняется. Предложить видеосервис, которого ещё нет у нас в базе, вы можете в теме http://forum.ucoz.ru/forum/54-41178-1.
Перейдите на страницу видео. Под плеером кликните «Код для блога» (или «HTML-код»). После этого вам будет выдан код. Например:
<iframe src="http://rutube.ru/embed/1046208" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowfullscreen scrolling="no"></iframe>
Полученный код пропишите в поле «Код для вставки видео» и заполните остальные поля.
Файл
Если у вас есть видеоролик, который вы хотите опубликовать на сайте, выбирайте этот вариант. Потребуется подключить аккаунт Youtube.
Чтобы пользователи могли загружать свои файлы через форму на сайте в панели управления («Видео» / «Настройки» / «Материалы») нужно включить опцию «Загрузка материалов на YouTube». Для добавления файла через панель управления включать эту опцию не требуется.
Все видео, которые вы будете загружать со своего компьютера, будут автоматически в данном сервисе (Youtube). Автоматически получаются данные:
- Код видеоролика
- Скриншот видеоролика
- Название видеоролика
Добавление видео через панель управления
В панели управления сайтом выберите модуль «Видео» из списка:
На открывшейся странице нажмите на кнопку «Добавить»:
Откроется окно выбора способа добавления видео (способы мы рассматривали выше):
После загрузки видео одним из способов появятся дополнительные поля, в которых можно указать информацию о видео:
- Категория. В зависимости от выбранного набора предустановленных категорий указывается категория для материала. Категория является обязательным для заполнения полем. Материал может относиться одновременно к нескольким категориям. Данная возможность активируется в настройках модуля опцией «Вхождение материала сразу в несколько категорий».
- Название материала. По умолчанию является текстом ссылки на добавляемое видео в каталоге и помещается в переменную $TITLE$. Является обязательным для заполнения полем.
- Описание материала. Отображается рядом со ссылкой на сайт. Для вывода описания в шаблоне используется переменная $BRIEF$. Является обязательным для заполнения полем.
- Канал. Каналы позволяют фильтровать видео. По умолчанию видео добавляется в канал пользователя. Данный способ добавления видео позволяет выбрать созданный ранее канал, который не является пользовательским.
- Скриншоты. Изображения, которые выводятся в списке видеозаписей, а также на странице видео.
- Год создания видео.
- Актеры. Список актеров через запятую. Выводится с помощью переменной $ACTERS$.
- Режиссер. Публикуется с помощью переменной $PRODUCER$.
- Автор. Произвольное имя и/или фамилия автора материала ($AUTHOR_NAME$).
- Email автора. Может быть показан на сайте с помощью переменных $AUTHOR_EMAIL$ и $AUTHOR_EMAIL_JS$. Во втором случае JavaScript препятствует копированию email-адреса роботами и скриптами, что снижает риск возникновения спам-писем по указанному адресу после добавления видео.
- Сайт автора. Ссылка на сайт автора материала. Будет опубликована на странице видео с помощью переменной $AUTHOR_SITE$.
- Длительность материала. Определяется автоматически, но может быть задана вручную. Публикуется на сайте с помощью переменной $DURATION$.
- Качество видеоматериала. Можно указать любое значение, но обычно используются общепринятые. Выводится с помощью переменной $VQUALITY$.
- Теги материала. Слова или словосочетания, которыми можно охарактеризовать сайт. Теги указываются через запятую и участвуют в поиске материалов на сайте. Указав значение тега в поиске, можно найти все материалы, содержащие данный тег. Переменная $TAGS$.
- Язык.
- Дополнительное поле 1…N. Подключить дополнительные поля можно в настройках модуля. Изменить названия — с помощью инструмента «Замена надписей».
- HTML-заголовок страницы. Используется в переменной $USER_TITLE$. Так могут быть выведены разные названия для видео на странице сайта и на вкладке браузера.
- Meta description. Явно заданное meta-описание видео. Выводится с помощью <?$META_DESCRIPTION$?>.
- Использовать ЧПУ (человеко-понятный-урл). Часть ссылки на страницу видео.
- Комментирование. Включает/отключает возможность оставлять комментарии к видео.
- Материал недоступен для просмотра (премодерация). Включает/отключает возможность просмотра материала пользователями. При включении данной опции материал после добавления неактивен (скрыт).
Поля со значениями фильтров появляются после создания фильтров. В нашем примере выше создан фильтр (Год) с множественным выбором.
Когда закончите заполнять все поля материала, нажмите на кнопку «Добавить», и видео появится в списке:
Панель инструментов содержит раздел, который позволяет быстро переходить к добавлению видеоматериалов на сайт. Нажмите на иконку «+» и выберите модуль, в который хотите добавить материал:
Откроется страница добавления видео:
Выберите способ добавления видео (способы мы рассматривали ранее). Для внесения данных о видео нажмите на ссылку «Дополнительно»:
Пользователи могут выбирать, нужно ли публиковать видео в их пользовательском канале:
Если нажать на логин пользователя, появится окно с настройками канала:
Можно изменить название и описание канала, а также прикрепить скриншот к каналу. Страница канала позволяет оставлять комментарии. Для этого нужно активировать настройку «Позволить оставлять комментарии». Чтобы узнать больше о каналах, читайте инструкцию.
Нажмите на кнопку «Добавить видео», и новый материал будет добавлен на сайт.
Чтобы изменить состав полей при добавлении видео, зайдите в настройки модуля «Видео» и в разделе «Материалы» добейтесь желаемого результата:
Добавление видео с главной страницы модуля
В шаблоне страниц каталога может быть размещена ссылка, ведущая на страницу добавления видео. Ссылка имеет следующий вид:
http://example.com/video/viadd
Чтобы ссылка появилась в шаблоне, добавьте в него следующий код:
<?if $ADD_ENTRY_LINK$?><a href="$ADD_ENTRY_LINK$">Добавить материал</a><?endif?>
При переходе по этой ссылке откроется страница добавления видео.
Как добавить видео на сайт
Как вставить видео с ютуба на сайт
Здравствуйте, дорогие читатели! С увеличением скорости интернета, видео в блоге стало не роскошью, а, чаще, необходимостью. Поэтому сегодня подробно расскажу как вставить видео с Youtube на свой сайт. Затрону и простые сайты на одном html и поясню, почему лучше хранить видео на Ютубе, чем заливать на свой сайт. Поехали!
Как добавить видео — инструкция
Заходим на Ютуб и находим видео, которое нас интересует. Находим под видео кнопку «Поделиться». Для вставки на сайт выбираем «HTML-код».

Можно сразу скопировать полученный код и добавить на блог, но я рекомендую перед этим перейти в настройки. Нажимаем «Еще».

Нам открывается раздел Youtube с настройками видео.

Поясню что они значат и какие из них вам нужны.
- Размер видео — выбирайте под ширину вашего сайта. Если у вас адаптивный сайт, проверьте отображение на мобильных устройствах. При качественной верстке видео будет подстраиваться под ширину;
- Показывать похожие видео после завершения просмотра — если вы добавили видео строго по теме, то рекомендую убрать галочку. Для развлекательных проектов и где задача удержать как можно больше посетителя на сайте — оставляйте;
- Показывать панель управления — рекомендую включать: очень раздражает, когда не можешь промотать или остановить ролик;
- Показывать название видео и функции проигрывателя — по желанию;
- Включить режим повышенной конфиденциальности — если включить этот режим, то Youtube будет сохранять информацию о посетителях только в том случае, если они досмотрят ролик до конца. На деле ни на что не влияет.
Помимо видимых настроек, есть те, которые скрыты — дополнительные настройки видео:
- autoplay=1 — начинает воспроизводить видео сразу после загрузки страницы. Не рекомендую;
- loop=1 — зацикливает видео;
- fs=0 — запрещает разворачивать видео на весь экран. Убирает соответствующую кнопку на панели управления;
- fmt=6 — задает качество видео. fmt=18 — среднее, fmt=22 — наилучшее. Полезно применять только если у вас красивый красочный ролик, смысл которого именно передать красоту. Во всех остальных случаях советую оставить это на выбор зрителя;
- iv_load_policy=3 — один из самых полезных параметров. Отключает аннотации к видео, такие как ссылки на канал автора и его другие ролики. Но не отключает рекламу Google.
Добавлять параметры просто: в коде после идентификатора видео добавляем знак «?» и пишем параметры, перечисляя их через «&». Ниже правильный пример:
<iframe src=»https://www.youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″ frameborder=»0″ allowfullscreen></iframe>
<iframe src=»https://www.youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″ frameborder=»0″ allowfullscreen></iframe> |
После настроек, копируем полученный код и вставляем на страницу сайта, предварительно перейдя в режим html-кода. В админке WordPress переключается здесь:

После вставки не забудьте сохранить и проверить на сайте. Собственно, вот как это выглядит у меня. Сам видеоролик вы можете посмотреть в конце статьи.

Если у вас сайт написан на одном html, или это просто локальных html-файл — инструкция точно такая же. Повторяйте.
Почему видео лучше заливать на Youtube, а не на свой сайт
Уверен у многих возник вопрос: как добавить видео, которое лежит на компьютере, а в интернете его нет? Тут есть 2 варианта:
- Загрузить на свой хостинг;
- Загрузить на Ютуб.
Первый вариант подойдет только в том случае, если видео секретное и не предназначено для широкой публики. Если это не так — не ломайте себе голову и воспользуйтесь вторым способом! Почему, спросите вы. Все просто: во-первых, видео часто весит довольно много, а у каждого хостера есть ограничения на объем файлов, которые он вам предоставил. Переходить на более дорогой тариф только из-за видео — непозволительная глупость!
Во-вторых, если видео-файл лежит у вас на хостинге, то каждый просмотр — создает лишнюю нагрузку на сервер, она вам нужна?)
Преимущества размещения на сервисе Youtube очевидны — неограниченное пространство, и вся нагрузка ложится на Ютуб.
Теперь, когда вы знаете как вставить видео на свой блог, я прощаюсь с вами. Добавляю видео, как обещал. Посмотрите, очень красиво сняли.
Как добавить видео в Одноклассники
Практически все пользователи социальной сети ОК используют сервис, который им предлагается администрацией. Возможности этого раздела впечатляют: вы можете не только выполнять различные действия с уже загруженными на сайт роликами, но и добавлять свои записи, публиковать их в ленте, комментировать, отправлять в личных сообщениях и многое, многое другое. В данной статье вы узнаете о том, как добавить видео в Одноклассниках к себе на страницу и какими способами это можно сделать. Также на нашем сайте читайте подробнее о том, как загрузить видеозапись с компьютера.
Как загрузить видео в Одноклассниках: все способы
Рассмотрим все варианты добавление роликов на мою страницу, которые предлагаются социальной сетью:

- закачать видеозапись с телефона, смартфона или планшета;
- сделать репост на свою страницу. В этом случае вам не придется самостоятельно загружать файл на сервер, поскольку он уже имеется на сайте. Вам нужно только скопировать его на свою страницу.

О том, как разместить видео в Одноклассниках на свою страницу первыми двумя способами, вы можете прочесть на нашем информационном портале отдельные пошаговые инструкции.
Если по какой-то причине у вас не показывает видео в Одноклассниках, читайте в отдельной статье о том, что делать в этой ситуации.
Можно ли в Одноклассники добавить видео на свою страничку?
Для этого вам необходимо открыть понравившийся ролик:
- В верхнем углу находится кнопка «ссылка». Кликните на нее;

- Перед вами откроется окно с короткой ссылкой на ролик. Нажмите кнопку «Скопировать ссылку»;
- Теперь переходите на свою ленту новостей и в поле «О чем вы думаете?» вставьте скопированную ссылку;

- Подтвердите пост кнопкой «Поделиться». Теперь запись будет находиться у вас на стене.
Однако можно выложить видео в Одноклассниках на свою страницу по-другому. Возвращаемся на страницу с роликом:
- под записью находятся кнопки «Поделиться» и «Класс». Нажмите на первую;
- В открывшемся меню выберите кнопку «Поделиться сейчас»;
- после этого запись с видеороликом будет добавлена на стену. Все пользователи и ваши друзья будут видеть не только мультимедийный файл, но и комментарии, подпись группы и т.д.
Как добавить видео в Одноклассниках к себе в видео (видеозаписи)?
Для этого выполните следующие действия:
- зайдите на главную страницу, предварительно авторизовавшись;
- далее в верхней строке выберите раздел «Видео»;

- в открывшемся окне кликните по кнопке «Добавить»;

- Здесь вы можете выбрать между двумя вариантами: загрузка с компьютера и добавление по ссылке. Более подробные инструкции вы можете прочесть в соседнем разделе нашего сайта.
Как загрузить видео в Одноклассники с телефона?
Добавить ролик на свою страницу с телефона можно следующим способом:
- установите мобильное приложение на ваш телефон;
- авторизуйтесь с личной страницы;
- в боковом меню перейдите в раздел «Видео»;
- далее нажмите кнопку «Загрузить»;
- из галереи выберите нужный файл и подтвердите загрузку;



- после завершения загрузки напишите название файла и подтвердите добавление на страницу;
- после этого запись окажется в вашем личном альбоме в социальной сети.
Также читайте на нашем сайте подробный материал о том, как удалить видео в Одноклассниках разными способами.
Добавление видео
в альбом, в группу, на стену
В социальной сети Вконтакте у себя в аккаунте можно хранить не только фотографии, но и видеоролики. Поэтому сегодня мы с вами подробно разберем, как добавляются ролики, откуда их можно брать, как это делается с телефона и т.д.
Как загрузить видео в контакт с компьютера
Заходим на свою страничку и в левом меню выбираем пункт «Видеозаписи». Нажимаем на него.


Далее можно пойти коротким путем и сразу загрузить ролик, а можно длинным и вначале создать альбом. Давайте подробнее разберем этот вопрос и начнем с создания альбома. Кликаем в правом верхнем углу на кнопочку «Создать альбом». Делается это во вкладке «Мои видеозаписи»:


На следующем этапе вводим название альбома, а также ставим ограничение «кто может просматривать данный альбом», если хотим. Например, если вы хотите скрыть данный альбом от посторонних глаз, то выбираете из выпадающего списка «Только я»


После того, как альбом создастся, мы сразу же увидим надпись, что в нем еще нет ни одной видеозаписи. Также в правом верхнем углу находится кнопка «Добавить видео», на нее мы благополучно и нажимаем:


На следующем этапе нажимаем на кнопочку «Выбрать файл», чтобы загрузить нужный нам ролик с компьютера:


Пока ролик загружается, мы можем изменить название ролика, а также ввести его описание. Также можем поставить ограничения, кто может смотреть, а также комментировать данную запись. Опять же, если не хотите, чтобы кто-нибудь смотрел ваш ролик, то ставите «Только я». После того, как все заполните, не забудьте нажать на кнопочку «Готово».


Добавился наш ролик. Замочек в левом нижнем углу означает, что данная видеозапись скрыта и ее можете смотреть только вы.


Кстати, для того чтобы удалить видос из Вконтакте достаточно нажать на крестик в правом верхнем углу ролика
Добавление видео Вконтакте с Youtube
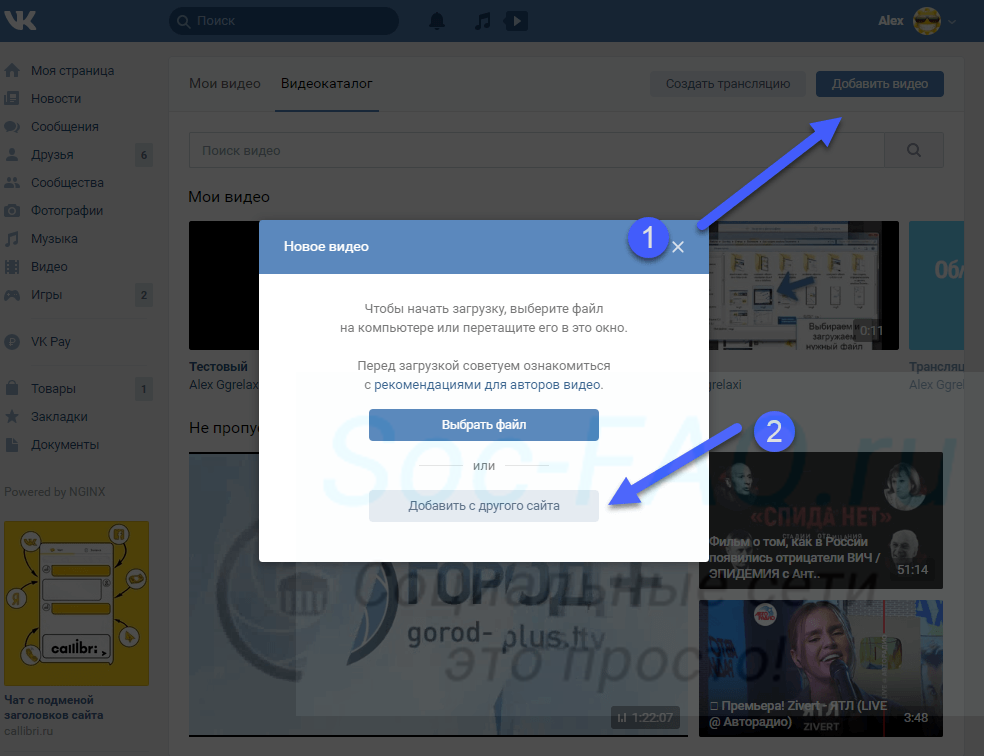
Кроме Youtube может быть также любой другой видеохостинг, например, Vimeo. Тут особо ничего нового. Делаем все, как в предыдущем пункте. После того, как мы нажали на кнопку «Добавить видео», у нас выскакивает окошко, где мы нажимаем теперь на пункт «Добавить с другого сайта»:


В следующем окошке вставляем ссылку на видеоролик с ютуба:


В случае если правообладатель или хозяин канала на ютубе запретил воспроизводить видосы на других сайтах, отличных от ютуба, вы увидите перед собой следующее сообщение:


Тут ничего не поделаешь, ролик таким образом добавить не получится. Разве что скачать файл с ютуба себе на компьютер и уже оттуда загрузить в свои видеозаписи Вконтакте.
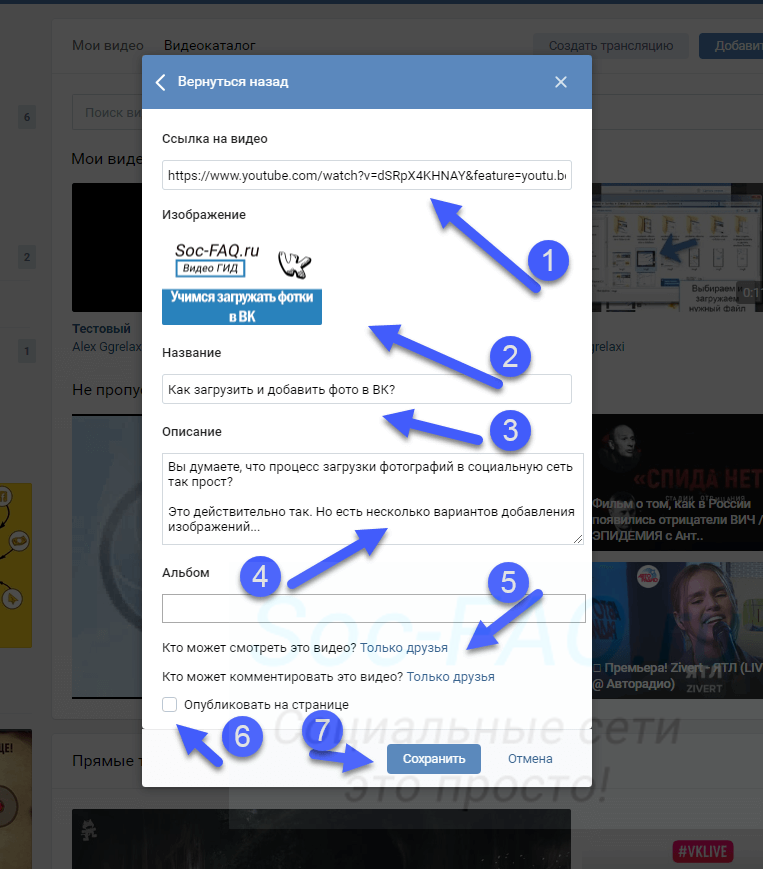
Если же ролик не запрещен к копированию. То вы увидите перед собой следующее окошко, в котором необходимо будет точно также подкорректировать название и описание, а также установить ограничение на просмотр и комментирование. Но это все, конечно же, по желанию.


После того, как нажмете на кнопку «Сохранить», ролик успешно добавится.
Как добавить видео с мобильного
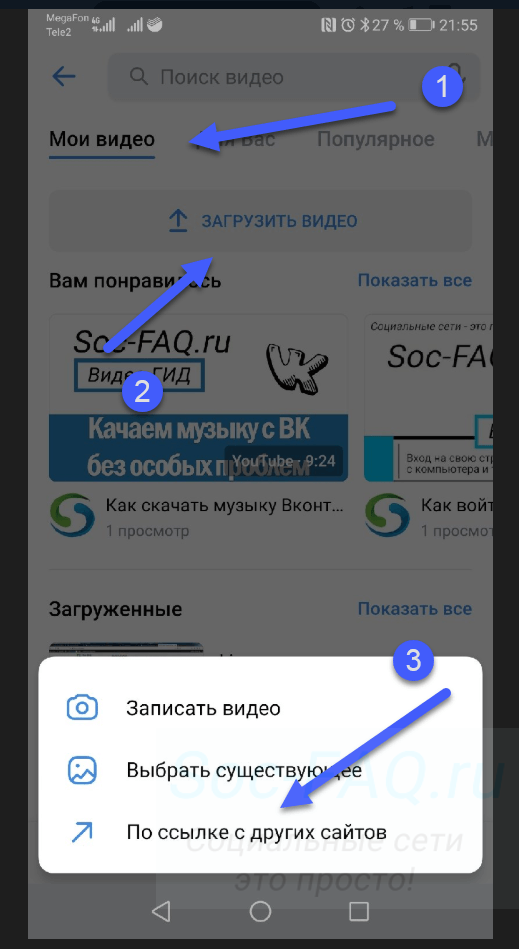
Рассмотрим теперь, как выполняется донное действие на мобильном приложении для Андроид . Запускаем приложение Вконтакте. В левом меню находим значок Видеопленки, нажимаем на него. В открывшемся окошке в правом верхнем углу жмем на крестик и у нас выскакивает меню с несколькими пунктами:
Записать видео – понятно, функция записывает файл с мобильной камеры и сразу же добавляет в соц. сеть.
Выбрать существующее – подгружает все видеофайлы, которые у вас сохранены на мобильном устройстве с андроид, будь то телефон либо планшет, а вы уже выбираете, какое видео хотите добавить.
По ссылке из других сайтов – тоже понятно. Этот пункт создан, чтобы ролики с ютуба добавлять можно было:


Добавляем видео на стену
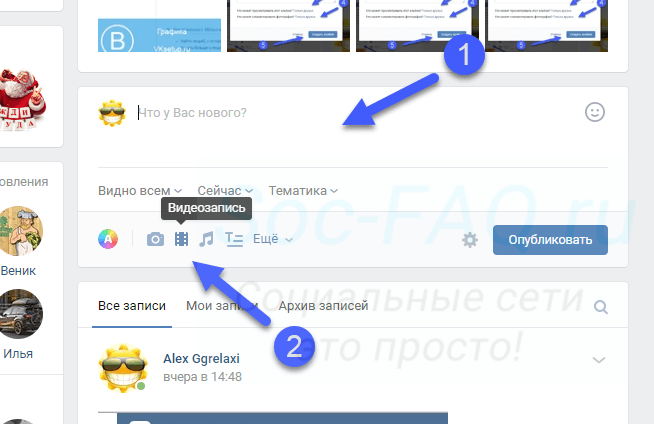
Находим у себя на страничке раздел «Что у вас нового?» Это именно туда мы добавляем свои записи и чуть ниже кнопочка «Видеозапись», именно на нее и надо нажать, чтобы загрузить файлик на стену:


Чтобы добавить видос на стену со своего компьютера его нужно вначале загрузить в «Мои видеозаписи». Как это делать, мы уже знаем из первого пункта данной статьи.
Вставляем видео в группу
Последний пункт сегодняшнего мануала будет для владельцев групп Вконтакте. Если вы хотите добавить к себе в группу Видео, то зайдите на главную страничку группы, под аватаркой нажмите на три точки в виде меню и из выпавшего списка выберите пункт «Управление сообществом»:


На следующем этапе в настройках сообщества находим пункт «Видеозаписи» и напротив ставим «открытые», если хотим, чтобы все могли иметь возможность добавлять ролики. Можно поставить «Ограниченные», чтобы добавлять видосы моли только администраторы и редакторы.
Жмем кнопку «Сохранить»:


Переходим теперь на главную страницу сообщества и ищем с правой стороны снизу раздел «Видеозаписи» и нажимаем на него:


Нажимаем на кнопочку «Добавить видео» и заполняем все уже знакомые нам параметры для видеоролика, я не буду по сто раз повторяться, ведь статья и так получилась длинная:


Все, дорогие друзья, с добавлением видеороликов в социальную сеть Вконтакте мы с вами разобрались.
Как загрузить видео в ВК. Учимся добавлять ролик с компьютера, через телефон и с ютуба, на свою страницу Вконтакте
Продолжаем разговор, касательно загрузки мультимедиа контента в социальную сеть. Мы уже разобрали, как добавлять фото в ВК. Теперь пора поговорить про видео.
Мы научимся загружать видеозаписи со своего компьютера, и через мобильный телефон. Отдельным пунктом разберем процесс добавления видео во Вконтакте, с сервиса YouTube.
Кстати, если хотите обратную процедуру, читайте как скачать видео из ВК.
Что нам понадобится?
Видеозапись, которую вы планируете загрузить, должна быть на жестком диске Вашего компьютера, либо на карте памяти телефона.
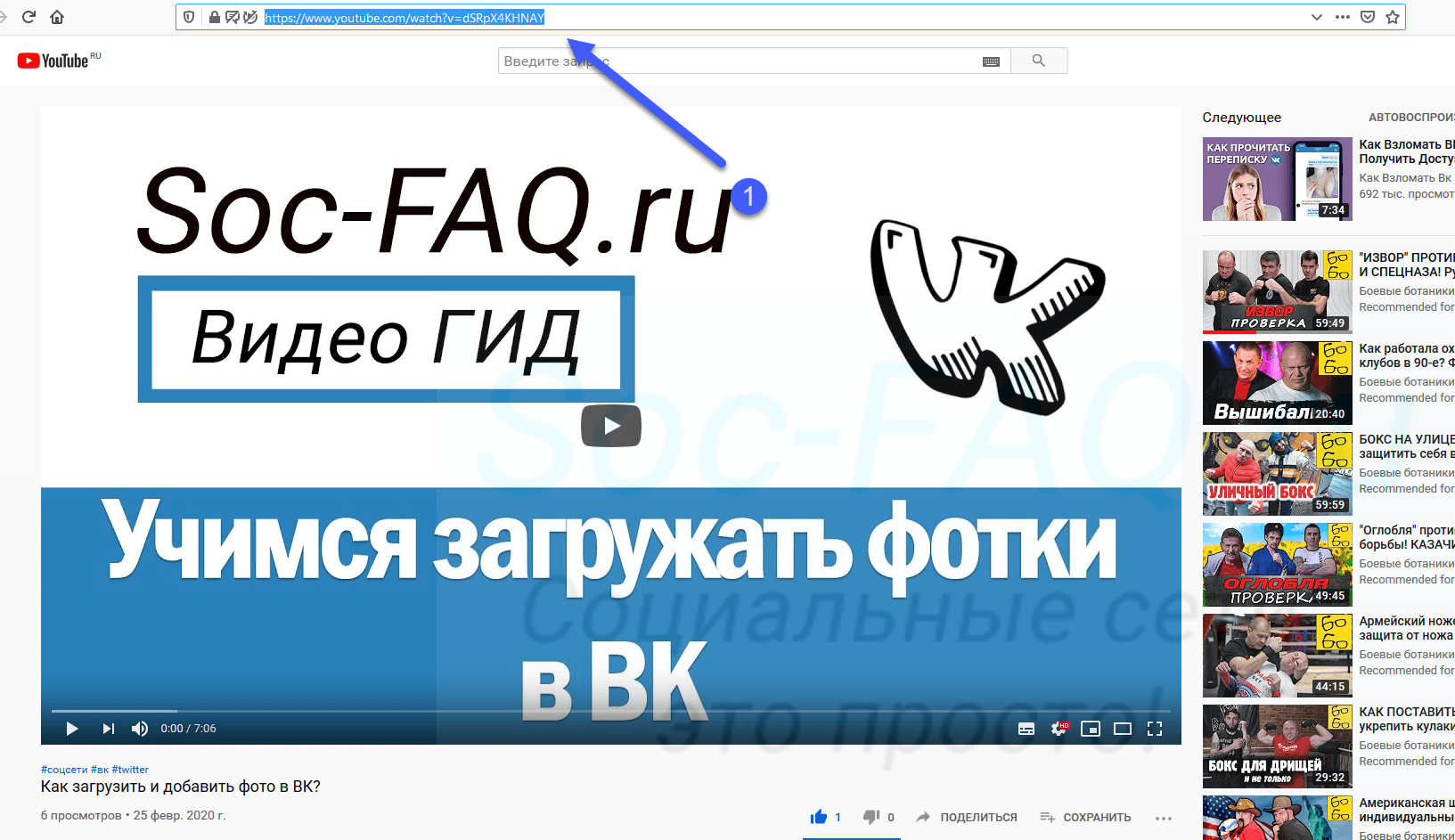
В случае использования ролика с Ютуб, Вам нужна прямая ссылка на него. Чтобы получить ее, достаточно перейти к просмотру видео, и скопировать ссылку из адресной строки браузера.
 Ссылка на ролик с ютуб
Ссылка на ролик с ютубДавайте перейдем непосредственно к процессу.
Добавляем видео к себе на страницу Вконтакте
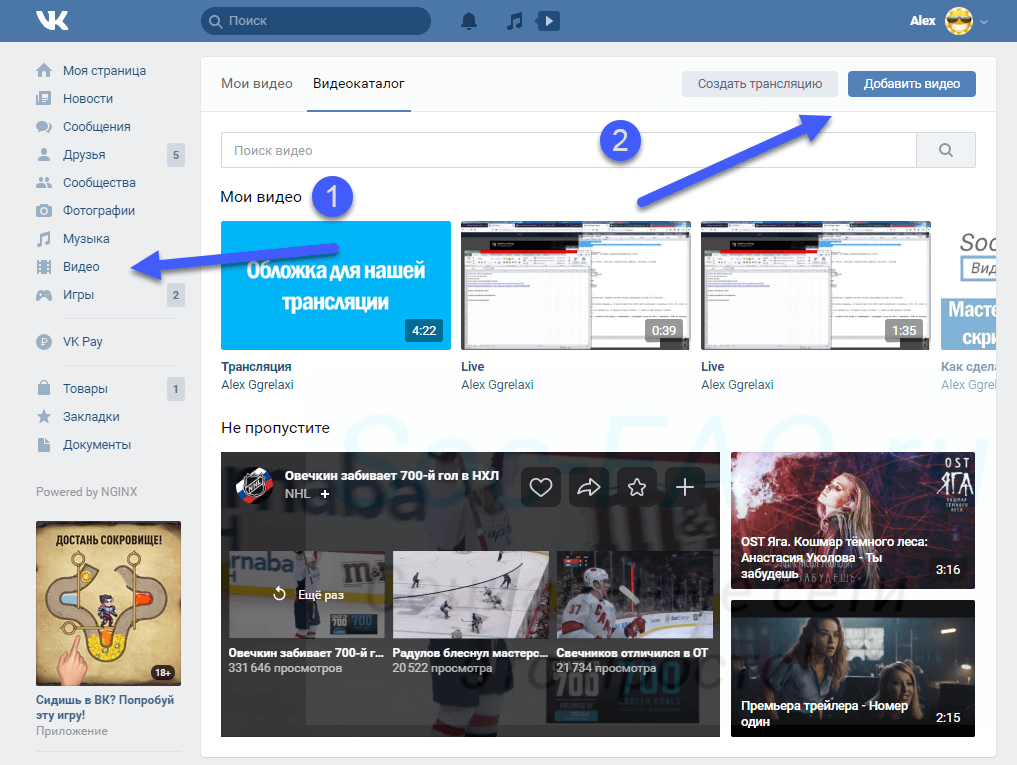
Войдите в социальную сеть, и перейдите в раздел «Видео«. Он знаком нам по уроку — как делать прямые трансляции в ВК?. Здесь нажмите на кнопку «Добавить видео«.
 Переходим в раздел «Видеозаписи»
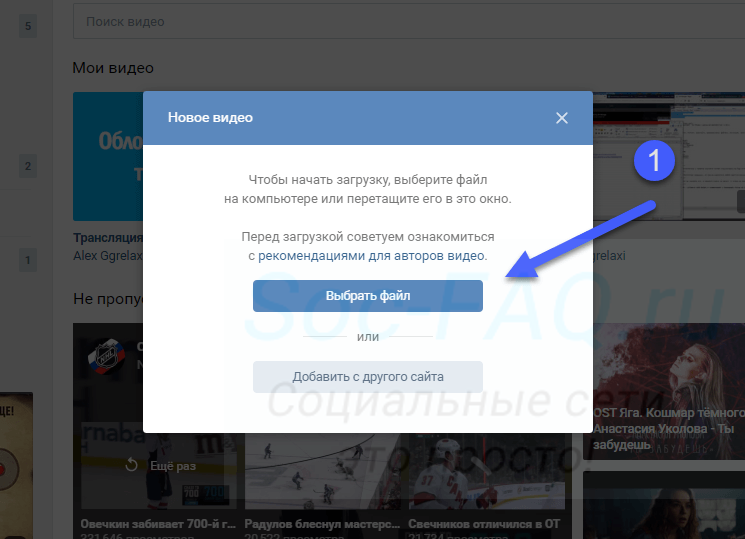
Переходим в раздел «Видеозаписи»Откроется окно, в котором нужно нажать на кнопку «Выбрать файл«.
 Переходим к выбору нужного файла
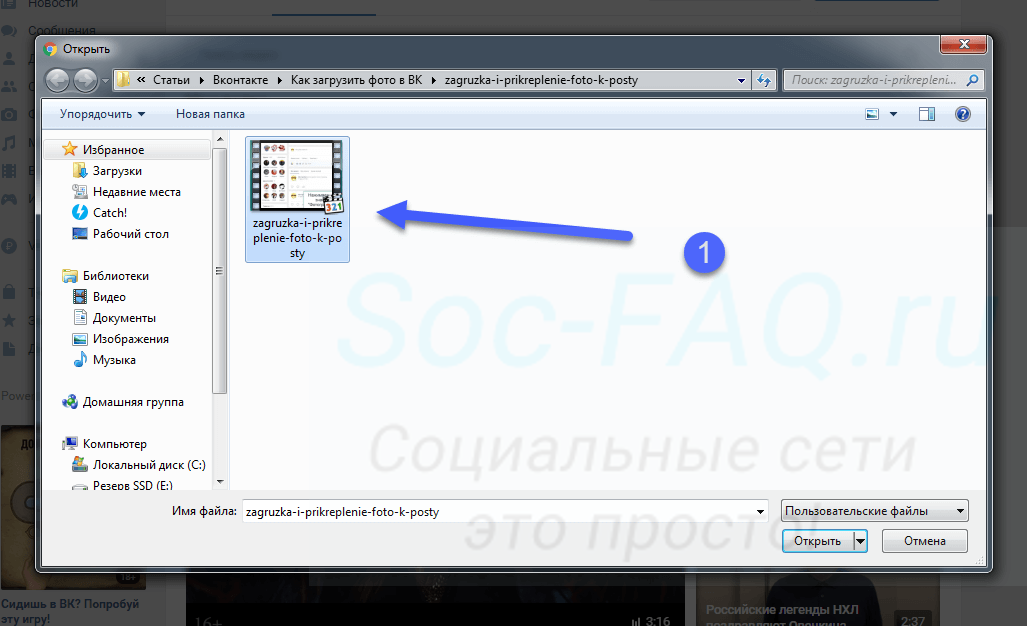
Переходим к выбору нужного файлаПосле этого откроется менеджер файлов вашего компьютера. Здесь нажмите и откройте нужный ролик.
 Выбор видеофайла
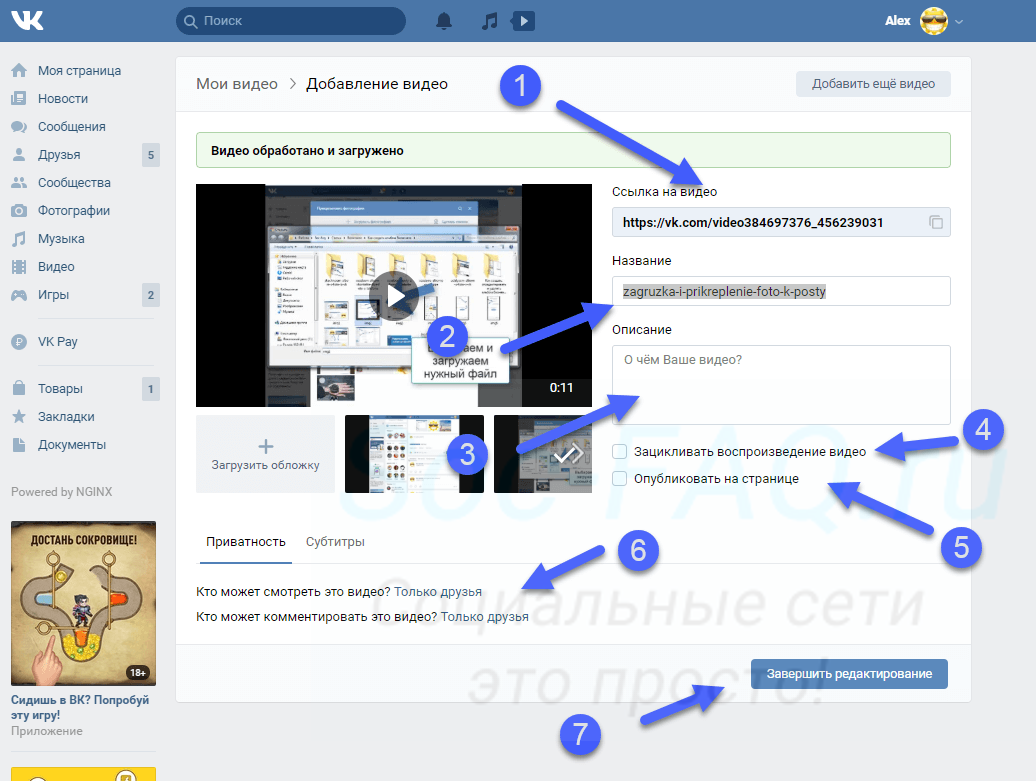
Выбор видеофайлаМы переходим на страницу загрузки. Здесь доступны следующие поля.
- Ссылка на видео.
- Название и описание. Эти пункты можно отредактировать.
- Возможность установить зацикливание видео, и публикация его на странице.
- Параметры приватности. Установите, кто может смотреть и комментировать ваш ролик.
- Добавление субтитров.
Когда Вы подготовите все пункты, нажмите на кнопку «Завершить редактирование«.
 Редактирование ролика после загрузки
Редактирование ролика после загрузкиТеперь можете вернуться в раздел «Видео«. Ваш ролик будет опубликован.
Теперь попробуем с телефона
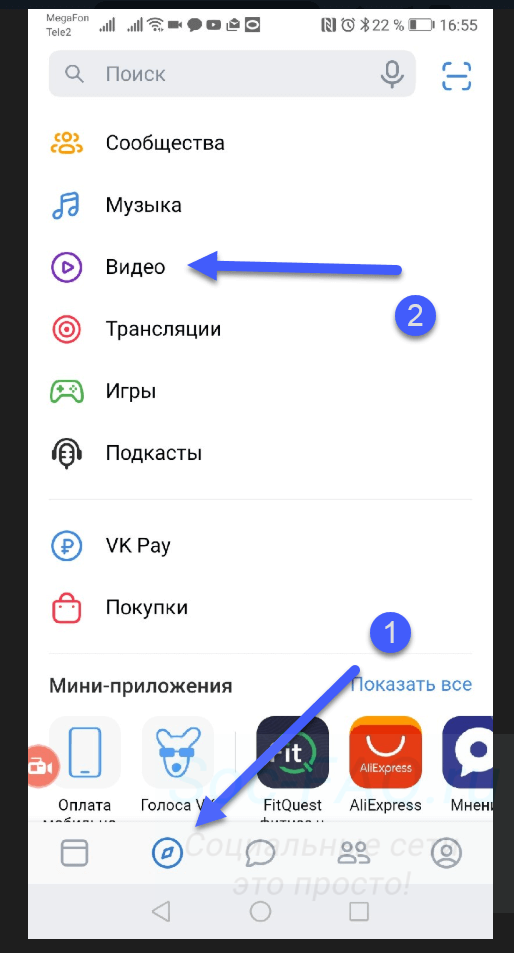
Для начала нужно перейти к просмотру основного меню — значок для этого помечен на картинке ниже. Затем выбираем пункт «Видео«.
 Начинаем загрузку видео с телефона
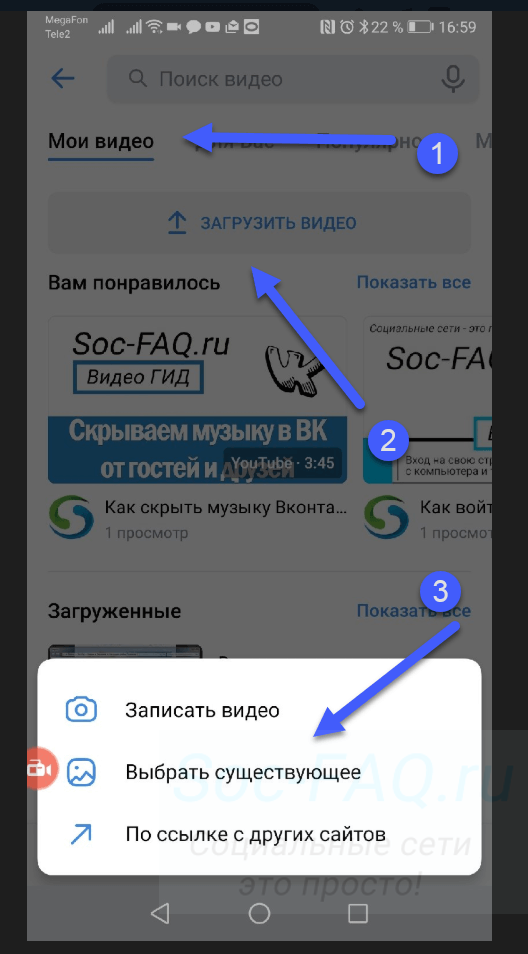
Начинаем загрузку видео с телефонаНа следующей странице перейдите на вкладку «Мои видео«. И здесь нажмите на кнопку «Загрузить видео«.
Здесь Вам предложат выбрать ролик на телефоне, записать видео с камеры, либо указать ссылку на другой сайт. Выберите вариант «Выбрать существующее«.
 Переходим к выбору ролика
Переходим к выбору роликаОткроется видео галерея на вашем телефоне. Отметьте нужный ролик, и затем нажмите «Добавить«.
После этого заполните название и описание. Затем нажмите «ОК«.
Ролик добавлен и его можно просмотреть.
Давайте попробуем добавить ролик к новому материалу
Вы всегда можете прикреплять к своим материалам мультимедиа контент — фотографии, видео, опросы и т.д. Давайте разберемся, как работает форма редактирования, на примере создания записи на стене. Мы добавим в нее ролик и опубликуем.
Этот механизм можно использовать при публикации комментариев с видео, ответов, записей и т.д.
Сначала делаем с компьютера.
Открываем свою страницу, и переходим к стене. Здесь в форме создания нового поста, нажмите на значок «Видеозапись«.
 Кнопка для добавления видео к посту
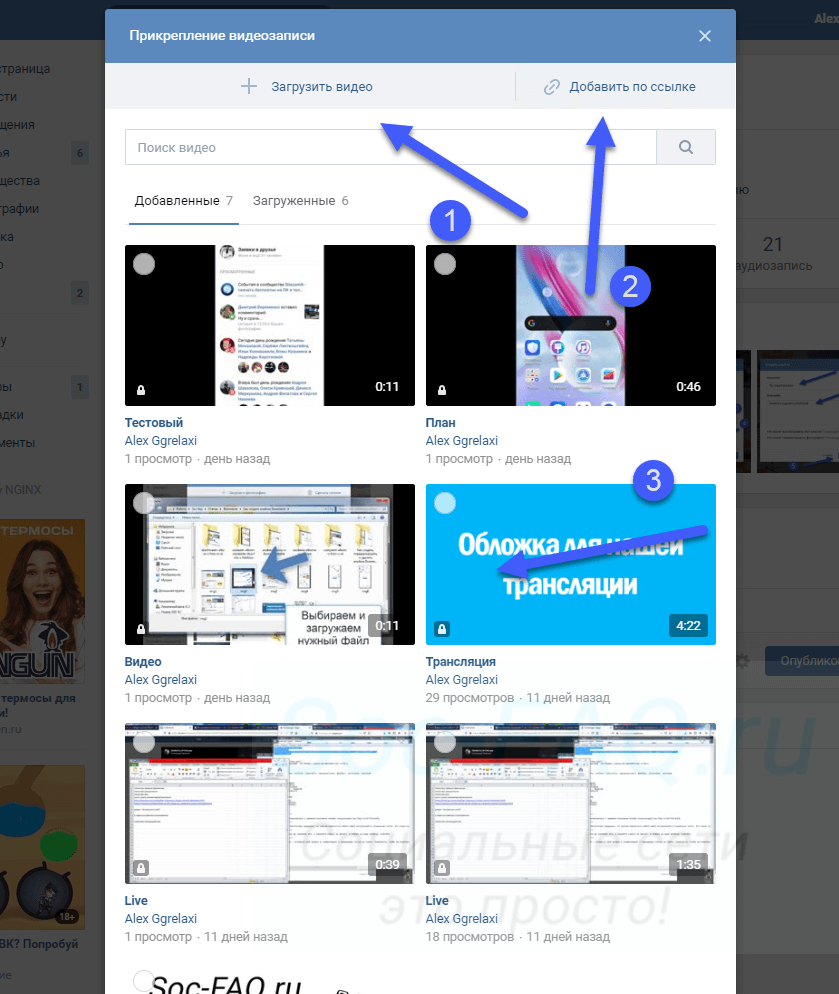
Кнопка для добавления видео к постуУ нас откроется окно, где нужно выбрать вариант добавления видео.
Можно загрузить с компьютера, добавить по ссылке, или выбрать из уже загруженных в галерею.
Итак, третий вариант мы рассмотрим чуть ниже. В нашем примере давайте нажмем на кнопку «Загрузить видео«.
 Кнопка «Загрузить видео»
Кнопка «Загрузить видео»После этого открывается менеджер файлов нашего компьютера. Здесь находим и открываем нужный ролик. После этого, он автоматически добавляется в форму, без возможности редактирования.
Осталось только разместить его. Нажимаем «Опубликовать«.
Повторим на телефоне
Перейдите в приложение, и щелкните в блок «Что у Вас нового?«.
Вы перейдете к форме создания записи. Здесь разверните дополнительное меню, и там выберите пункт «Видео«. Откроется список файлов на карте памяти вашего устройства. Отметьте нужный файл, и нажмите на кнопку «Добавить«.
Теперь публикуйте запись с видео, нажатием на значок «Галочка«.
Как добавить видео в ВК с Ютуба?
Разберем процесс загрузки ролика в галерею. Оттуда можно прикреплять к постам, ответам и т.д.
Снова идем раздел «Видео«, и нажимаем кнопку «Добавить видео«. В открывшемся окне нажимаем «Добавить с другого сайта«.
 Добавление ролика с другого сайта
Добавление ролика с другого сайтаТеперь в форму вставьте ссылку на ролик с Ютуба. Как ее получить, описано в первой главе. Просто скопируйте URL адрес из браузера, находясь на странице с нужным видео.
После вставки ссылки, автоматически будет загружена информация о видеозаписи. Обложка, название и описание. При необходимости, внесите правки.
Здесь можно настроить параметры просмотра и комментирования, а также опубликовать ролик на своей стене. Когда Вы заполните все поля, нажмите на кнопку «Сохранить«.
 Добавляем ролик с Ютуба в ВК
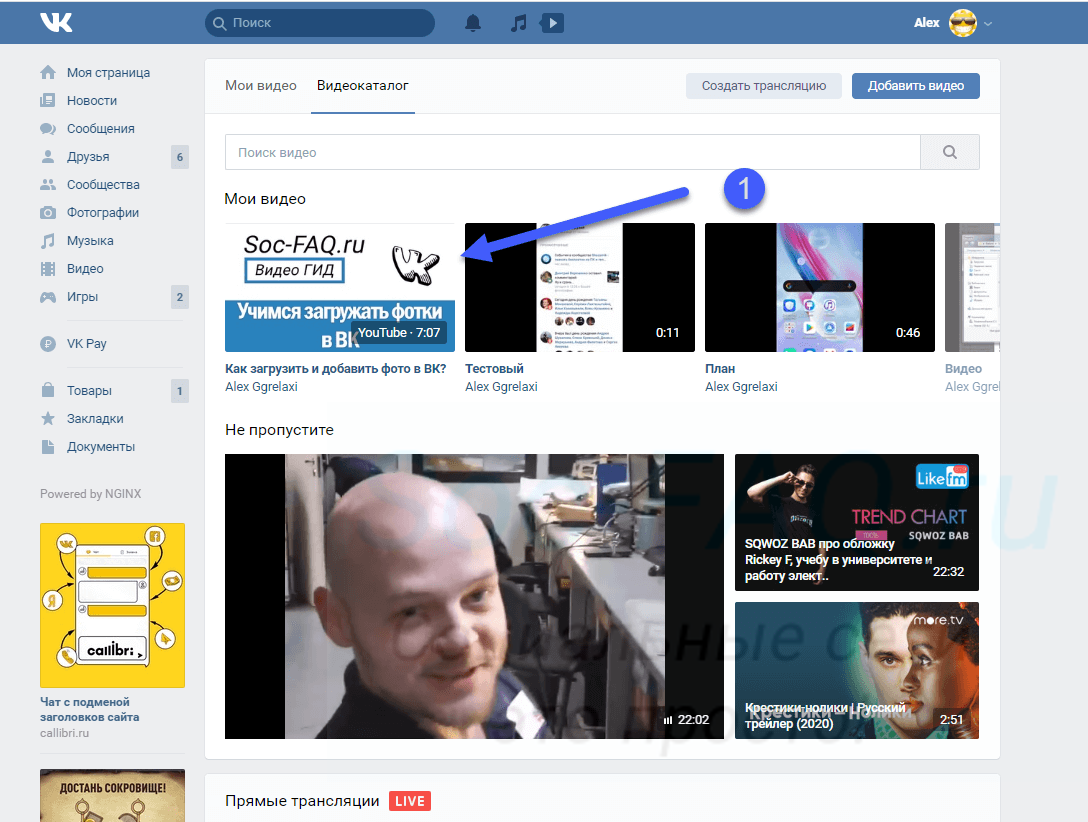
Добавляем ролик с Ютуба в ВКВидео будет загружено и доступно в галерее.
 Ролик с ютуба успешно загружен
Ролик с ютуба успешно загруженТеперь в приложении
Здесь повторяем шаги, которые мы делали, когда загружали ролик прямо с телефона. Идем в раздел «Видео«, затем вкладка «Мои видео«. Здесь кнопка «Загрузить видео«. И затем пункт «По ссылке с других сайтов«.
 Добавление ролика с Ютуб, в приложении ВК
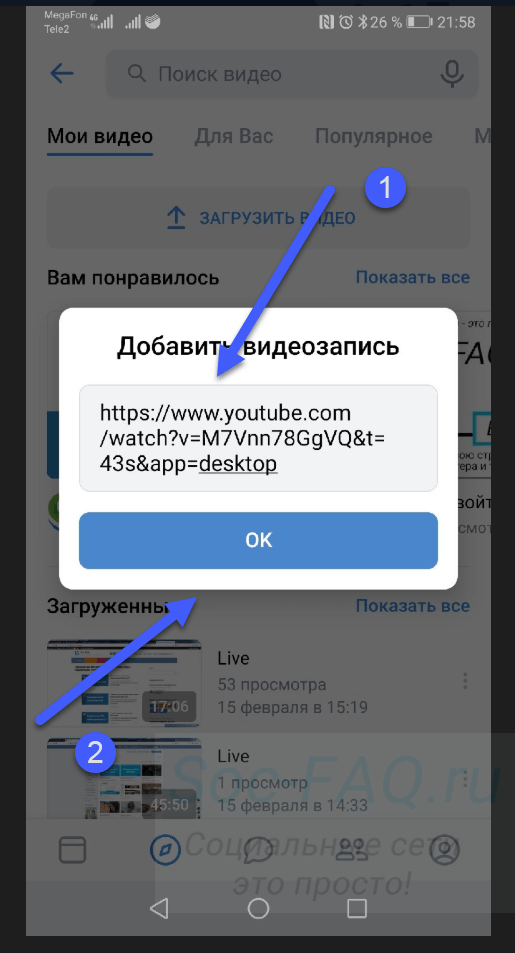
Добавление ролика с Ютуб, в приложении ВКВставляем ссылку на ролик, и нажимаем «ОК«.
 Вставьте ссылку на видео с Ютуб
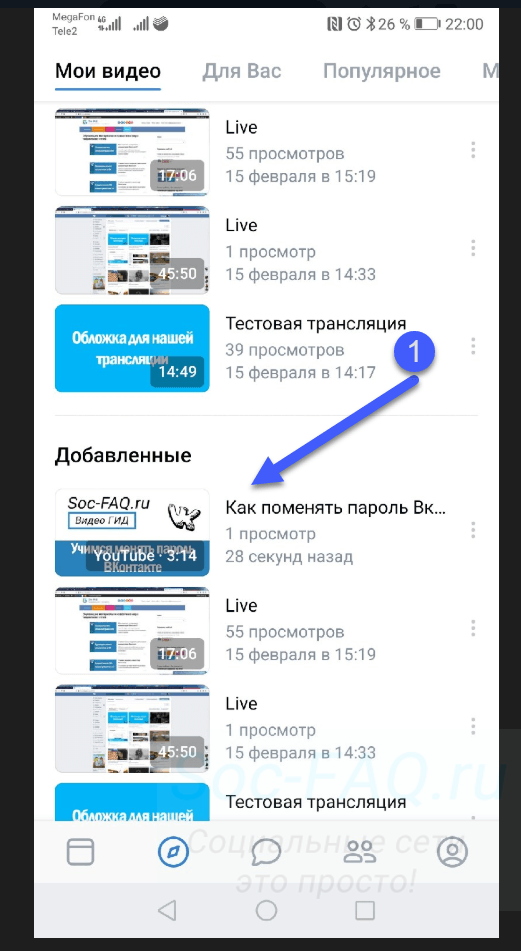
Вставьте ссылку на видео с ЮтубПри работе через телефон, у Вас не будет возможности сразу редактировать данные о видео. Оно автоматически будет добавлено в галерею — как есть. На нем будет стоять пометка «YouTube«.
 Загруженное видео с Youtube
Загруженное видео с YoutubeЕсли нужно внести правки, откройте ролик и перейдите в режим редактирования.
Видео гид. Как загрузить и добавить видео Вконтакте?
Как добавить видео в интерактивные PDF-файлы
Картинка стоит тысячи слов, а видео — миллион. Видео может передавать больше информации быстрее, чем печать или статические изображения. Это может сделать документы более привлекательными. Растущая популярность YouTube, Facebook Video и Facebook Live свидетельствует о привлекательности видео.
Когда видео является только частью вашего контента, имеет смысл включить его в формате, который люди могут прочитать [щелкните значок в правом верхнем углу, чтобы увеличить изображение]Но когда видео является только частью вашего контента — объясните видео в маркетинговом комплекте или пресс-релизе, обучающее видео в пошаговом текстовом руководстве — как вы это доставляете? Веб-страницы HTML, содержащие видео, в некоторых случаях работают, как и электронные книги EPUB со встроенным видео.Но многие люди упускают из виду наиболее очевидный смешанный формат доставки, который читается на 97 процентах подключенных устройств в мире, формат настолько распространен, что вы, вероятно, уже публикуете в нем часть контента своей компании. Я, конечно, говорю о PDF.
PDF-файлы могут содержать встроенное аудио и видео, галереи изображений, всплывающее содержимое и многое другое. Ниже я покажу вам, как просто добавить видео в документ InDesign CC и экспортировать его в интерактивный PDF.
01.Освободите место для видео
Используйте стандартный графический фрейм для удержания видео [щелкните значок в правом верхнем углу, чтобы увеличить изображение]Мой проект представляет собой макет журнала в формате PDF. Статья о суперкарах Ferrari, автомобилях, которые приведут в восторг читателей журнала. Вместо того, чтобы загружать статью простыми статичными фотографиями, редактор заказал видеоролик, который гарантированно повысит уровень азарта: кадры Ferrari 360, приближающегося к проселочной дороге, снятые на камеру на колесе.
Это видео будет занимать большое пространство в нижней части второй страницы, поэтому вам нужно создать пустой графический фрейм в области, которую будет занимать видео.
02. Подготовьте видео
Преобразуйте видео в H.264 MPEG-4 с помощью Adobe Media Encoder [щелкните значок в правом верхнем углу, чтобы увеличить изображение]Если ваше видео еще не в формате MPEG-4 с H .264, вы захотите преобразовать его в это. InDesign будет работать с фильмами QuickTime MOV, но MOV — устаревший и неэффективный видеоформат, поэтому этого лучше избегать.
Преобразование распространенных видеоформатов в MPEG-4 легко с помощью утилиты Adobe Media Encoder, которая входит в состав Photoshop, Premiere Pro и других приложений Creative Cloud. Перетащите видеофайл в большую область очереди Adobe Media Encoder и выберите H.264 в первом раскрывающемся меню (см. Изображение выше).
Установите во втором раскрывающемся списке значение «Соответствие источнику — высокий битрейт», если вы не хотите изменять размер, качество или частоту кадров видео. Нажмите кнопку с зеленой стрелкой в верхнем левом углу, чтобы начать преобразование.По завершении Adobe Media Encoder сохранит новую копию видео с расширением MP4.
03. Поместите видео в InDesign
Медиа-кадры видео обозначены диагональной полосой и значком воспроизведения [щелкните значок в правом верхнем углу, чтобы увеличить изображение]Вернитесь в InDesign, выберите пустой кадр, который вы создали в момент назад и выберите «Файл> Поместить». Найдите и выберите видео MP4, которое вы выбрали для включения, и нажмите «Открыть». Видео будет помещено в кадр, на что указывают диагональные полосы и крошечный значок видео.
04. Предварительный просмотр видео
Панель мультимедиа InDesign позволяет просматривать размещенные видео и управлять ими [щелкните значок в правом верхнем углу, чтобы увеличить изображение]В отличие от изображений, InDesign не отображает содержимое видео на странице . Вместо этого вам нужно использовать панель «Мультимедиа», которую можно открыть из «Окно> Интерактивные> Медиа». Здесь вы можете предварительно просмотреть видео, включая звук. Вы также можете настроить отображение плаката и элементов управления при публикации в PDF и других форматах.
05. Задайте свои параметры
Выбранные мной параметры видео — для постера фильма я использовал собственное изображение [щелкните значок в правом верхнем углу, чтобы увеличить изображение]Статическое изображение, которое появляется, когда видео не отображается «Играю» называется «постер фильма». В раскрывающемся поле «Плакат» на панели «Медиа» можно выбрать один из следующих вариантов:
- Стандарт: Вставляет общий значок
- Из текущего кадра: InDesign создаст плакат из любой части видео. в настоящее время отображается в предварительном просмотре в верхней части панели
- Пользовательское изображение: Вы выбираете внешнее изображение (желательно со стрелкой воспроизведения, чтобы читатели могли щелкнуть)
После того, как вы выбрали плакат фильма, вам нужно чтобы выбрать SkinOverAll в раскрывающемся поле «Контроллер», чтобы предоставить читателям стандартные элементы управления видеопроигрывателем, такие как воспроизведение, пауза и регулировка громкости.При желании вы можете установить флажок рядом с «Показать контроллер при ролловере», который скрывает элементы управления проигрывателем до тех пор, пока средство чтения не наведет курсор мыши на видео.
06. Экспорт документа
Выберите Adobe PDF (интерактивный) в качестве формата экспорта [щелкните значок в правом верхнем углу, чтобы увеличить изображение]Теперь вы готовы экспортировать документ. В меню «Файл» InDesign выберите «Экспорт». Внизу диалогового окна «Экспорт» установите для параметра «Формат» значение «Adobe PDF (интерактивный)». Щелкните Сохранить.
07. Сделайте его интерактивным
Диалоговое окно «Параметры экспорта Adobe PDF (интерактивный)» [щелкните значок в правом верхнем углу, чтобы увеличить изображение]Теперь вы окажетесь в диалоговом окне «Экспорт в интерактивный PDF». Убедитесь, что в разделе «Параметры» внизу установлен переключатель «Включить все» рядом с полем «Формы и мультимедиа». Если выбрать «Внешний вид» только внутри «Включить все», видео будет пропущено, а плакат будет использоваться как статическое, неинтерактивное изображение, как если бы вы выбрали экспорт в формате Adobe PDF (для печати) вместо Adobe PDF (для интерактивных).
Также установите флажок «Просмотреть после экспорта», чтобы PDF-файл автоматически открывался в Acrobat или Adobe Reader. Остальные варианты — на ваше усмотрение. Нажмите «Экспорт», подождите немного и наслаждайтесь своим новым PDF-файлом со встроенным видео!
Чтобы узнать о еще более удивительных вещах, которые можно делать с интерактивными PDF-файлами, посмотрите мой видеокурс Pluralsight InDesign CC Interactive PDF.
О Pluralsight
Pluralsight — это платформа для корпоративного обучения технологиям, которая обеспечивает единый комплексный опыт обучения для предприятий по всему миру.Благодаря подписке компании получают возможность двигаться со скоростью технологий, повышая квалификацию, инновации и эффективность. Чтобы получить бесплатную пробную версию и получить дополнительную информацию, посетите www.pluralsight.com.
Подробнее:
.Как добавить логотип к видео
Когда дело доходит до социальных сетей, логотипы помогают зрителям запоминать контент и ассоциировать его с вашим брендом. Логотип может указывать людям, где получить дополнительную информацию или более похожий контент. Кроме того, визуальная единообразие сообщений делает ваши видео более изысканными и профессиональными. Независимо от того, являетесь ли вы компанией, влиятельным лицом в социальных сетях, организатором мероприятий или организацией, логотипы — статический визуальный элемент на движущемся фоне — могут помочь вам распространить узнаваемость бренда.
Tl; dr: Используйте этот инструмент Watermark Video , чтобы быстро добавить свой логотип с нашего телефона или компьютера.
В этом уроке я покажу вам, как добавить логотип к вашему видео с помощью бесплатного веб-сайта Kapwing. Kapwing’s Studio имеет простой интерфейс с возможностью перетаскивания для вставки логотипа в ваш MP4. Kapwing постоянно добавляет ваш логотип в видеофайл, чтобы он был там в любое время, когда видео публикуется / публикуется.
Шаг 1. Загрузите видео
Чтобы добавить свой логотип на видео, вам понадобится программа для редактирования видео.Kapwing’s Studio — это бесплатный онлайн-редактор изображений и видео, который идеально подходит для добавления водяных знаков к видео. Откройте инструмент Watermark Video на домашней странице Kapwing:
 Снимок экрана с домашней страницы «Watermark Video»
Снимок экрана с домашней страницы «Watermark Video» Нажмите «Начать» и загрузите видео, к которому хотите добавить свой логотип. Если ваше видео уже размещено в Интернете (например, на YouTube или Vimeo), вы можете импортировать его напрямую, вставив URL-адрес.
В качестве альтернативы вы можете начать с одного из шаблонов логотипа (для верхнего и нижнего угла) на целевой странице, а затем заменить заполнитель видео своим собственным.
После загрузки видео в Studio вы можете изменить его размер в соответствии с платформой, на которой вы публикуете. Нажмите «Изменить размер», чтобы изменить соотношение сторон на 9:16, 16: 9, 1: 1, 5: 4 или 4: 5 для историй, YouTube, Instagram, Twitter, Facebook и т. Д.
Шаг 2: Добавить Logo
Когда ваше видео загрузится на экран, загрузите, скопируйте / вставьте или перетащите свой логотип PNG на экран. Вы можете добавить на холст видео столько изображений или наклеек, сколько захотите.
Если у вашего бренда уже есть веб-сайт, вы также можете найти свой логотип с помощью инструмента «Изображения» и напрямую импортировать логотип.
Лучшие логотипы — это те, которые сохраняются в формате PNG с прозрачным фоном, чтобы покрывать как можно меньше видеоконтента. Если у вас его еще нет, сохраните свой логотип как файл PNG и удалите цвет фона перед загрузкой в Kapwing.
Шаг 3. Расположение и размер логотипа на видео
После того, как вы импортировали логотип на холст, используйте ползунки, чтобы уменьшить его размер и разместить его в правой части видео. Воспроизведите видео, чтобы увидеть, как логотип будет выглядеть в разное время видео по мере изменения фона позади него.
Чтобы наложение исчезло через определенное время, настройте синхронизацию слоя с помощью инструмента «Временная шкала». Исчезающие водяные знаки демонстрируют ваш бренд, не отвлекаясь от основного видео. Вы можете удалить или дублировать слой с логотипом с помощью значков в правом верхнем углу.
Шаг 4. Обработка и отправка
Полностью посмотрите видео, чтобы убедиться, что водяной знак не блокирует важный контент. Когда предварительный просмотр видео будет выглядеть правильно, нажмите кнопку «ОПУБЛИКОВАТЬ», чтобы обработать MP4 с водяными знаками.
Kapwing загрузит ваше видео в облако, а затем отправит финализированный видеоклип для загрузки. Вы можете поделиться URL-адресом или сохранить файл для публикации в социальных сетях.
Каждое видео Kapwing также является редактируемым шаблоном. Если вы хотите в будущем использовать водяной знак для другого видео или фотографии, используя тот же макет, вы можете щелкнуть, чтобы отредактировать видео с логотипом, чтобы заменить основное содержимое.
Практически все, что может предложить Kapwing, можно использовать бесплатно. Если ваше видео было обработано с водяным знаком, все, что вам нужно сделать, это войти в систему, используя свою учетную запись Facebook или Google, и водяной знак исчезнет.
Вот как вы добавляете логотип в свои видео! Мы постоянно пытаемся создавать полезные инструменты для творческих профессионалов и небольших брендов, поэтому не стесняйтесь обращаться с вашими вопросами и предлагать идеи для улучшения.
Статьи по теме:
.Решено: как добавить собственное видео на страницу продукта (не на YouTube)
Hi @ james0786,
Добро пожаловать в сообщество Shopify!
Я понимаю, что вы хотите добавить собственное видео на страницу своего продукта. Я могу помочь тебе с этим.
Примечание : Убедитесь, что вы используете видеоформат MP4, который является наиболее широко поддерживаемым видеоформатом, доступным в настоящее время.
Примечание : Если размер вашего видеофайла превышает 20 МБ, вам придется загрузить его на YouTube и использовать код для встраивания.В противном случае вам нужно будет найти поставщика хостинга для вашего видео, вместо того, чтобы использовать мое предложение Shopify Files на шаге 1.
Шаг 1: Загрузите свое видео на страницу файлов :
- От вашего администратора Shopify перейдите к Settings > Files .
- Щелкните Загрузить файлы .
- Выберите видео для загрузки. Щелкните Открыть .
- Скопируйте URL-адрес видео и сохраните его где-нибудь (он нам скоро понадобится):
Шаг 2. Добавьте HTML-контент в свой продукт с помощью редактора форматированного текста :
- Нажмите кнопку Показать HTML , чтобы просмотреть HTML-код для описания продукта в редакторе форматированного текста:
- Получите URL-адрес видео с шага 1.Добавьте этот код в HTML:
Обязательно замените your_url_goes_here в коде URL-адресом из шага 1. - Нажмите Сохранить .
Сообщите мне, решит ли это вашу проблему или вам потребуется дополнительная помощь!
Брайан | Shopify Партнер | Консультант по электронной торговле
— Был ли мой ответ полезным? Щелкните Like , чтобы сообщить мне!
— Был ли дан ответ на ваш вопрос? Щелкните Принять как решение
— Нужна дополнительная помощь? Посетите www.BrianAtWork.com
Как добавлять субтитры к видео: добавление скрытых субтитров и субтитров на разные платформы видео
Видео — это наиболее интересный контент для создания. Размещаете ли вы его на своем веб-сайте, делитесь им в социальных сетях или рекламируете потоковым сервисам, видео — это мощный способ связаться с аудиторией и распространить ваше сообщение.
Доступность видео также становится все более важной причиной создания скрытых субтитров. Создается все больше и больше законов, требующих, чтобы видео содержали скрытые субтитры.
Но как вы гарантируете, что люди увидят ваши видео? Особенно сквозь весь онлайн-шум? Добавляйте субтитры к видео, которое вы создаете. Простое добавление подписей может увеличить вашу потенциальную аудиторию, улучшить понимание и поощрить обмен. Вот самый простой способ добавить субтитры к видео.
Добавление подписей к видео на различных видеоплеерах и инструментах
Rev создал несколько руководств для добавления подписей к различным видеопроигрывателям, см. Некоторые из наших самых популярных руководств.
Хотите, чтобы субтитры добавлялись прямо к вашим видео?
Rev теперь предлагает встроенные подписи (открытые подписи). Просто установите флажок «Выгоревшие субтитры» на кассе , и вы получите видео с постоянными жестко закодированными субтитрами, добавленными прямо к вашим видео . Также доступны субтитры на иностранных языках!

