меню, анимированные обложки, размеры изображений и прочие тонкости
Какие размеры картинок выбрать, как установить анимированную обложку и сделать меню, что еще придумали для оформления соцсетей — об этом в статье. Бонус — шаблон обложки для скачивания. Обновленный материал.
Зачем группе оформление
Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- выводить на видное место контакты для связи;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.
В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Возможности Вконтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, ленту меню, меню в формате вики, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. Внешний вид группы влияет на то, как ее воспринимают пользователи, а также есть версии, что размер влияет на охват постов. Далее разберем подробнее каждый элемент оформления.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложкиОбщие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки Стрелка показывает на кнопку с сообщениемМы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Динамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт.
О том, как самостоятельно написать скрипт, на ХабраХабре рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
Включается эта возможность в Настройках сообщества:
Настройки группыДальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
Какой размер материалов выбрать:
Для фото рекомендуем разрешение 1080×1920 или другое в пропорции 9:16 вертикальной ориентации. Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику.
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
Редактор не дает выделить более вытянутое поле.У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
Лента меню в группеУправлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
Название кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте.
Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.
С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Редактор изображений в викиВики-страничка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Тестовый пост с вики-менюПосты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдачеОснователь Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотрИзображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Иллюстрация для статьи со светлым фономИллюстрация для статьи с темным фономЕще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Охваты у одинаковых постовТовары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюрыУстановленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного ряда Открытая карточка товараЧтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CY Открытая карточка товара
Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Если вы хотите знать больше о ведении групп в социальных сетях, вам может быть интересны другие наши статьи из цикла SMM:
Основы SMM. Часть 1: Создаем коммерческий аккаунт
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
Чек-лист оформления сообщества Вконтакте
Многие занимающиеся бизнесом создают и ведут сообщество в Вконтакте для продвижения. Мы решили подготовить чек-лист оформления сообщества с автотематикой, которое будет не только красиво, но и функционально.
Мы решили подготовить чек-лист оформления сообщества с автотематикой, которое будет не только красиво, но и функционально.
Обложка сообщества — это первое, что видит пользователь, зайдя в вашу группу. Разместите на ней важную информацию. Размер обложки 1590х400рх, но помните, что в мобильной версии она обрежется.
Обложка desktop версии одного из наших клиентов
Вконтакте предоставляет возможность сделать обложку для мобильной версии (не более 5). Она может быть как статичной, так и видео. Количество пользователей мобильного приложения огромно, поэтому мы советуем обязательно делать адаптивные обложки для смартфонов.
1 из 2
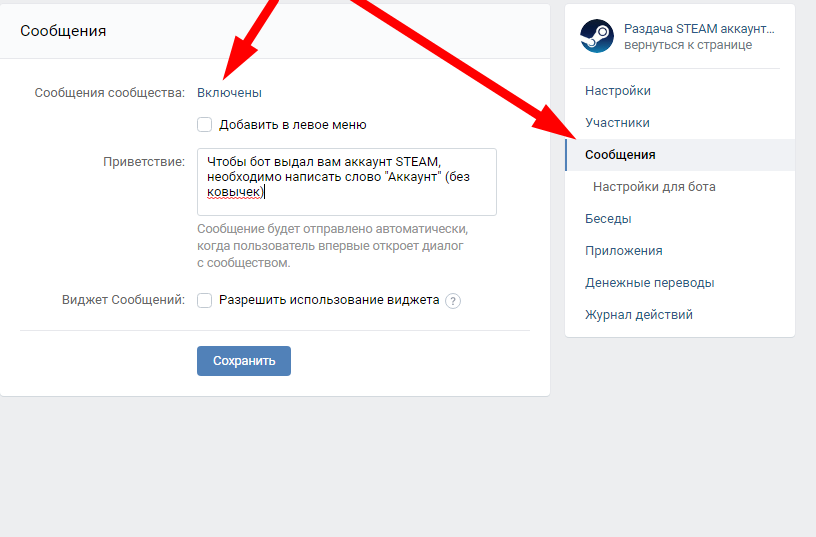
Не забудьте про кнопки действия и обязательно включите сообщения сообщества.
В статусе поставьте важную информацию. Это может быть акция, УТП или же описание того, чем вы занимаетесь (обязательно на понятном для потенциального клиента языке).
Информация в сообществеПропишите основную информацию о своей деятельности в блоке «Информация» максимально понятно. Перечислите свои услуги, УТП, добавьте контакты, укажите свой сайт (если есть). В разделе «Адреса» укажите местоположение и часы работы организации (можно добавить несколько филиалов, если у вас сеть).
Перечислите свои услуги, УТП, добавьте контакты, укажите свой сайт (если есть). В разделе «Адреса» укажите местоположение и часы работы организации (можно добавить несколько филиалов, если у вас сеть).
Так выглядит блок с адресами для сети магазинов
Закреплённая записьЗакреплённый пост — один из самых важных элементов. Сюда можно вписать акции, действующие определённый промежуток времени, сделать опрос по интересующей теме или написать другую важную информацию, которая является не постоянной и не подходит для раздела «Информация».
Преимущества закреплённой записи: ● Сюда можно вписать инфу, которая скрыта в блоке «Информация» и ее нужно развернуть, чтобы увидеть ● Так как это пост, тут будут социальные доказательства, то есть активности (лайки, комменты, репосты), а в опросе голоса, и со временем их станет много, что даст лояльность новичкам сообщества. ● Ссылки на разделы для удобной навигации
ТоварыОчень важный пункт, если вы занимаетесь продажей физических вещей. Конечно, его можно адаптировать и под услуги, если требуется.
Конечно, его можно адаптировать и под услуги, если требуется.
Плюсом блока является возможность подключения Магазина Вконтакте, с корзиной, возможностью онлайн-оплаты и доставкой.
На обложку ставьте реальные фото товаров. Не забывайте про описание товаров, оно должно быть максимально информативным, понятным и в тоже время не длинным.
СсылкиКак бы не казалось все понятно с этим пунктом, есть 2 мнения:
- Нельзя делать ссылки на внешние ресурсы, например, своего сайта или инстаграм, так как если человек заинтересован в вашем продукте и может всю инфу найти внутри сообщества, зачем ему переходить?
- Сайт и инстаграм нужно вставлять для повышения статусности.
Ссылки, ведущие на сторонние ресурсы раньше выглядели так:
Теперь, к сожалению, красивые иконки сохранились только у тех, кто добавил ссылки давно. Для новых автоматически подтянется значок с кривым отображением. Но тут уже вам самим решать, что важнее — ссылка на сайт или визуальная привлекательность.
Не заливайте фотографии, не связанные с вашим бизнесом. Если вы занимаетесь услугами, создавайте один альбом на каждую работу с кратким описанием. Если продаёте товары, сделайте альбомы по категориям, в описание фотографий добавив характеристики и цены.
Если вы занимаетесь продажей товаров, и у вас большой ассортимент — создавайте подборки, так вы сможете грамотно рассортировать массу товаров и у клиентов не будут разбегаться глаза.
В нашей группе мы выкладываем видео с кейсами или шоурилами
ОбсужденияОбязательные разделы, которые мы советуем — отзывы, вопросы и акции (они должны быть актуальными). Этого будет вполне достаточно. Не нужно делать множество разделов под каждый вид услуги, люди не будут искать ответ на свой вопрос в чужих вопросах и все равно напишут свой.
КонтактыДобавьте контакты для связи. Желательно, чтобы это были реальные страницы людей с описанием должности или по каким вопросам к ним обращаться. Но не делайте слишком много контактов, 1-3 будет вполне достаточно.
Желательно, чтобы это были реальные страницы людей с описанием должности или по каким вопросам к ним обращаться. Но не делайте слишком много контактов, 1-3 будет вполне достаточно.
Можете связаться, если хотите воспользоваться нашими услугами =)
Если вы не хотите связывать личное и работу, то можете создать корпоративную страницу, но мы такой вариант стараемся не использовать.
Виджет и приложения сообществаВиджет в сообществоМожете использовать любой, но какой подойдёт для вашего бизнеса, решайте сами исходя из тематики и нужного функционала. С помощью виджета, вы можете персонализированно обращаться к подписчикам и предлагать, например акции, горячие предложения, перевести на пост в ленте или записаться на услугу. Пример, как выглядит:
Приложение «Форма сбора заявок».
«Форма сбора заявок» является обычной лид-формой для рекламы. Имя и телефон пользователя подтянется автоматически.
Еще огромный плюс этого приложения, вы можете отследить с какого объявления к вам пришли заявки и тем самым скорректируете рекламную кампанию. Приложение само генерирует максимально понятную эксель таблицу и может отправлять уведомления на почту или в личные сообщения администраторам. Также в него можно вставить код пикселя вашего сайта и собирать аудиторию.
Данные приложения можно использовать в связке!
подробное руководство по дизайну сообществ ВК
Социальная сеть Вконтакте давно перестала быть всего лишь местом общения и поиска друзей. Сейчас это полноценная платформа для продажи товаров, услуг, продвижения компаний. Оформление групп, сообществ, пабликов Вконтакте – важнейший маркетинговый инструмент. Качественный дизайн страницы формирует доверие потребителей к компании. Перед запуском таргетированной рекламы, рекомендуем убедиться в том, что группа оформлена красиво, навигация продумана, а заказ товаров и услуг удобен.
Размеры изображений для Вконтакте с учетом нового дизайна
Не так давно команда социальной сети Вконтакте запустила новую версию сайта с измененным дизайном. Из-за обновления изменились параметры и принцип отображения аватарок, фотографий, товаров и меню групп. Чтобы группа выглядела стильно на любом устройстве, рекомендуем воспользоваться памяткой и скорректировать размеры изображений.
Актуальные размеры изображений ВК
Рассмотрим каждый элемент подробнее.
Аватар сообщества
200х200 px — минимальный допустимый размер аватарки для групп Вконтакте. При загрузке изображений меньшего размера, сеть выдает ошибку с рекомендациями по исправлению.
Ошибка: изображение меньше 200х200 px
200х500 px — максимальный рекомендуемый размер изображений для аватара. Но при загрузке картинок до 7000 px ошибку не выдает. Лучший вариант — 200х300 px.
Пример
Загружаем изображение размером 200х800 px, с соотношением сторон 2:8. Файл успешно загружается, сайт не выдает никакой ошибки. Но требует выделить активную область изображения, которую и будет видеть пользователь. Здесь возникает проблема: выделить всю картинку нельзя, использовать получиться только область размером 200х500 px. Важно учитывать этот параметр при составлении технического задания для дизайнера.
Соотношение сторон аватара ВК
Прикрепленные изображения
После обновления дизайна социальной сети, многие пользователи столкнулись с тем, что прикрепленное изображение занимает не всю ширину ленты: остается кусок пустого пространства справа. Раньше картинки к постам растягивались автоматически, заполняя всю ширину. Теперь ширина ленты фиксирована, поэтому минимальная ширина изображения — 510 px. Лучше всего смотрятся квадраты и прямоугольники альбомной ориентации.
Пример
Возьмем изображение в форме квадрата с размером сторон 510 px. Добавив его к посту, мы увидим, что изображение отлично выглядит как в ленте полной версии сайта, так и в приложении. Фотография полностью заполняет пространство по ширине, не оставляя белых промежутков.
Добавив его к посту, мы увидим, что изображение отлично выглядит как в ленте полной версии сайта, так и в приложении. Фотография полностью заполняет пространство по ширине, не оставляя белых промежутков.
Изображение 510х510 px в ленте новостей
Не хуже, но немного по-другому выглядит прямоугольная фотография с шириной 510 px.
Изображение альбомной ориентации с шириной 510 px
Недостаток прямоугольного изображения виден в ленте на мобильных устройствах: фотография занимает меньше месте, а следовательно, привлекает меньше внимания пользователей.
Разница между квадратным и прямоугольным изображением в мобильной ленте ВК
Нельзя назвать это различие критичным, но пользователям мобильного приложения намного привычней видеть фотографии квадратной формы (как в Instagram).
Изображения к публикациям со ссылкой
При добавлении ссылки к посту ВК автоматически прикрепляет изображение из описания публикуемой странички.
При вставке ссылки в текст поста автоматически подтягивается заголовок и изображение
Информацию о заголовке, фотографию сеть берет из кода разметки Open Graph:
В строке «image» хранится изображение с котиком
При отсутствии информации в коде Open Graph, ВК берет данные из мета-тегов: Title, Description, а в качестве иллюстрации подтягивает первое изображение из статьи. Вы можете легко заменить фотографию, нажав на стрелочки под надписью «Ссылка».
Подбираем иллюстрацию к посту с ссылкой
Чтобы добавить свою иллюстрацию из сохраненных файлов или с компьютера, кликаем на значок фотокамеры.
Добавляем собственную иллюстрацию к посту с ссылкой
Как и ко всем другим изображения есть требования к минимальному размеру: 573х240 px. Можно загрузить картинку большего размера, но важно соблюдать рекомендуемые пропорции 2,2:1.
Рекомендуемое соотношение сторон для иллюстрации к посту со ссылкой
Блок с товарами
Минимальный размер изображений для обложки товара 400 px, максимальный — 7000 px по ширине или высоте. Лучше всего выглядят фотографии квадратного размера 1000х1000 px. У каждого товара есть обложка и 3 фотографии, которые показываются при открытии товара.
Блок товаров фитнес-клуба
Вики-страницы
Чтобы обложка вики-страницы выглядела в ленте органично, нужно подобрать изображение с шириной не менее 610 px. Картинки большего размера автоматически сжимаются до рекомендуемого.
Пример
Если добавить на вики-страницу картинку размером 1366х768 px, не скорректировав размер, то изображение некрасиво растянется.
Изображение сильно растянулось из-за того, что ширина автоматически скорректировалась до 610 px, а высота осталось неизменной.
Если изменить размеры вручную, то изображение будет выглядеть намного привлекательней.
Вручную откорректированное изображение с правильными размерами
Оформление вики-страниц рассмотрим подробнее чуть ниже.
Как сохранить исходное качество изображений Вконтакте
Чтобы ускорить загрузку страниц и контента, ВК сжимает изображения при загрузке. Независимо от того, добавляете вы фотографии на свою личную страницу или загружаете новую аватарку в бизнес-группу, качество будет снижаться. Особенно заметно сжимание картинок темного цвета.
Пример
Сжатие изображение при загрузке в ВК
Как избежать снижения качества?
За рекомендацией пришлось обратиться в поддержку соцсети, т.к. в открытом доступе такой информации нет. Представитель команды посоветовал следовать такому алгоритмы: открыть изображение в программе Photoshop, в меню выбрать команду «Сохранить для Web» — настройки качества 100% — галочка напротив строки «Преобразовать в sRGB».
Сохраняем изображение в Photoshop
Выполнив все рекомендации поддержки, мы заметили, что изображение все равно сжимается. Не так сильно, но все же заметно. Чтобы сохранить исходное качества, оптимально будет делать изображение в два-три раза больше требуемого размера. Тогда сжатие будет минимально заметно.
Пример
Если требуется подготовить аватар группы размером 200х500 px, то размер исходной картинки должен быть около 400х1000 px. Для меню 510х400 px, лучшим вариантом будет исходник 1200х800 px.
Картинка на фоне темно-синего цвета, которую мы использовали чуть раньше, имеет исходный размер 510х350 px. Чтобы добиться лучшего качества, мы увеличили ее размер в два раза, а затем сохранили в Photoshop по совету поддержки. Вот результат:
Выглядит лучше, но не идеально
Что же делать? Будем использовать то, что есть и учитывать особенности соцсети. Чтобы изображение выглядело лучше, заменим темно-синий фон белым, а текст сделаем синим. На светлом фоне сжатие изображений не так заметно.
Чтобы изображение выглядело лучше, заменим темно-синий фон белым, а текст сделаем синим. На светлом фоне сжатие изображений не так заметно.
Выглядит намного лучше
Дизайн шапки группы Вконтакте
Шапка группы — это первый элемент, который замечает пользователь, заходя на вашу страничку. Важно, чтобы это пространство было использовано с максимальной пользой. Можно считать, что шапка — это первая точка контакта потребителя с вашим брендом. Есть несколько вариантов оформления шапки, рассмотрим подробнее каждый из них на примерах крупных компаний.
1. Обложка сообщества + закрепленный пост
После обновления дизайна владельцам сообществ стал доступен новый элемент оформления — обложка. Размер изображения — 1590х400 px. Чтобы добавить обложку нужно зайти в настройки группы и нажать «Загрузить».
Загрузка обложки сообщества
Никаких ограничений по содержанию нет. Можно написать название компании, УТП, добавить слоган, вывести текущую акцию.
Можно написать название компании, УТП, добавить слоган, вывести текущую акцию.
Обложка группы Вегетарианские рецепты: привлекательное фото, название и слоган.
Обложка Сбербанк: информация о ближайшем мероприятии
Закрепленный пост обычно продолжает тему, начатую в обложке. Например, в случае со Сбербанком — рассказывает более подробно о Зеленом Марафоне.
2. Обычное текстовое описание
Ряд брендов не используют обложку и закрепленные посты, чтобы посетители могли сразу увидеть информацию о группе и ссылку на сайт.
Текстовое описание популярного издания о стартапах – vc.ru
Описание группы клуба Фильм про
3. Текст + хэштеги
Работают хэштеги или нет — вопрос очень спорный. С одной стороны, мы видим, что даже такой гигант как Instagram уделяем им внимания, вводя новую функцию — подписка на хэштеги. С другой стороны, ни одного кейса от специалистов на эту тему нам не встречалось. Сообщества добавляют хэштеги в описание, чтобы страница получала больший вес при поиске внутри сети по соответствующим запросам.
С другой стороны, ни одного кейса от специалистов на эту тему нам не встречалось. Сообщества добавляют хэштеги в описание, чтобы страница получала больший вес при поиске внутри сети по соответствующим запросам.
Описание с хэштегами, журнал WebDesignMagazine
Описание с хэштегами, смартфон Nokia Lumia
4. Описание через вики-страничку
Блок с текстовым описанием ограничивает владельцев групп определенным количеством знаков. Чтобы рассказать о своем бренде, услуге или товаре подробно, с картинками, ссылками и качественным оформлением, некоторые используют вики-странички. В пост добавляется ссылка на вики-страничку с подробным описанием и картинка с призывом.
Группа предпринимателя, идущего к своей цели
Нажав на кнопку «Просмотреть», пользователь попадает на вики-страничку с подробной информацией о проекте.
Вики-страница с описанием проекта
5. Без шапки
Этот вариант отлично подходит тем группам, которые ничего не продают и делают ставку исключительно на контент. Пользователь, попадая в группу, сразу видит последние записи на стене.
Группа без шапки – PSD’ец
Группа с пустым описанием Atmospheric Bass Music
6. Открытое меню
Открытое меню отличается тем, что пользователь сразу видит его содержание. Чтобы добиться такого эффекта, нужно создать изображение дублирующее пункты вики-странички. При нажатии будет раскрываться вики-меню идентичное изображению.
Картинка, дублирующая пункты меню
При нажатии пользователь открывает вики-страницу с меню группы:
Кликабельное меню с идентичными разделами
Еще один пример
Кнопки на картинке не кликабельны, а вот при нажатии на «Просмотреть» откроется полноценное меню:
Пример открытого меню
7.
 Закрытое меню
Закрытое менюЗакрытое меню отличается тем, что пользователь не видит на картинке его пункты. Обычно на анонсе пишут что-то вроде «Меню», «Навигация», «Все материалы в одном месте» или «Жми сюда».
Закрытое меню Lady’s Club
Меню Motion Hub
По большому счету, вы можете написать на картинке что угодно. Но стоит позаботиться о том, чтобы пользователь понимал, зачем ему кликать именно сюда. Вот несколько интересных вариантов.
Пост-меню паблика Мой компьютер
Закрытое меню группы английского языка
Меню интернет-магазина для девушек CosmoMarket
8. Меню слитое с аватаркой
Этот вариант предполагает оформление меню и аватарки группы в едином стиле. Не просто в одном цвете и с одинаковым шрифтом, а так, чтобы один элемент был продолжением другого. Выглядит стильно и органично.
Выглядит стильно и органично.
Слитное меню сообщества вики-разметки
Меню группы о помаде для увеличения губ
9. Спрятанное меню
Этот вариант можно сделать только в группе. Для публичных страниц такой метод не доступен. Вместо картинки-анонса размещается ссылка на навигационную страничку. Главное достоинство — экономия места. Посетители видят и информацию о бренде, и ссылку на меню. Минус — не всем пользователям очевидно, что по ссылке можно перейти.
Бренд одежды Oodji. Чтобы открыть меню, надо нажать на ссылку «Меню группы #oodji»
Само меню
Пример уже открытого меню Спортмастера
10. Изображение
Подходит для информирования аудитории о текущей акции, новых товарах, условиях доставки, скидках или уникальном предложении вашей организации.
Сообщество Лайфхакерша разместило картинку с призывом, но кнопка не клибабельна
Comedy Radio анонсирует запуск приложения
11. Изображение и аватар в едином стиле
Напоминает слитное меню, но изображение не кликабельно. Аватар и картинка выглядят как единый рисунок, лишь разделенный белой полосой. Визуально очень привлекательно.
Империя пиццы и суши информирует о режиме работы, дает контакты для заказа
Coca-Cola использует красивую картинку со слоганом
12. Гифка как продолжение аватара
Потрясающий вариант, который еще не успел надоесть пользователям! Гифка с автоматическим воспроизведением является продолжение аватара, собирая шапку группы в единую композицию. При этом часть композиции — статична, а часть — подвижна. Выглядит оригинально, завораживающе и привлекательно.
Выглядит оригинально, завораживающе и привлекательно.
Оригинальная шапка группы Тоталь
13. Автоматически воспроизводимое видео
Еще один способ добавить интерактивности сообществу — разместить видео в шапке. С 2015 года видео в шапке начинают воспроизводится автоматически. Движущие элементы в кадре всегда привлекают больше внимания, чем статичное изображение. Видео проигрывается без звука, поэтому не вызовет раздражения у посетителей.
Как сделать, чтобы видео включалось само?
Нужно соблюсти всего лишь 3 условия:
- Загрузить нужный ролик через ВК — видео, загруженные через Ютуб или Вимео не включаются автоматически.
- Дополнить видео можно только текстом. Прикрепить ссылку или картинку не получится.
- После загрузки видео нужно опубликовать на стене, а затем закрепить пост.
Видео с упражнениями в сообществе Лайфхакер
Coca-Cola делится любимыми рекламными видео
13.
 Популярная запись
Популярная записьВыберите самый популярный пост вашего сообщества с максимальным количеством лайков и репостов. Закрепите его. Так новые посетители сразу получат доступ к вашему лучшему материалу. И, вполне вероятно, поделятся им на своей страничке, увеличив охват записи.
Страница Рецепты, пост с огромным количеством репостов
Группа Идеи дизайна интерьера закрепили кладезь материалов о ремонте. Посмотрите, сколько репостов и лайков!
14. Действующие акции
Чтобы максимально оперативно донести до покупателей информацию о скидках, акциях, новых товарах или подарках, разместите ее в шапке группы. Это первый элемент, который видит пользователь, когда заходит в группу. Но чтобы получить хороший охват, разместите запись сначала в ленте на несколько часов, а затем закрепите в шапке. Не все пользователи заходят в группу, большая часть из них получает информацию из ленты новостей..png)
Сеть баров Killfish рассказывает об акции
Интернет-магазин напоминает о скидках
Сбербанк использует вовлекающий инструмент — тест на финансовую грамотность. Скидку получают только те, кто наберет определенное количество баллов. Благодаря тому, что пользователь немного потрудился и поиграл одновременно, скидка кажется более ценной.
Интерактивный тест от Сбербанка
15. Анонсы мероприятий
Думаем, вы уже догадались, что шапка — это отличное место для размещения актуальной информации. Поэтому просто посмотрим интересные примеры.
Группа сериала Теория большого взрыва анонсирует новый сезон
Группа Пилот разместила в шапке график концертов
16. Розыгрыши
Сеть Детский мир разыгрывает запас подгузников
Лотерея Столото дарит Айфон
17.
 Опросы
ОпросыМини-исследование Gillette
Опрос на странице ресторана
18. Объявления
Объявление выделено словом «Важно» на красном фоне
Суши Терра информирует о временных неполадках
19. Вакансии
Ресторан ищет официантов
20. Ссылки на другие соцсети
Инфографика в примерах делится ссылкой на свой профиль в Перископе
Студии Дениса Каплунова ссылается на аккаунт в Пинтересе
21. Продажа товаров/услуг
Группа по оформлению групп «Вконтакте» предлагает свои услуги
Сервис Церебро. Таргет предлагает подключиться
Таргет предлагает подключиться
22. Самый популярный продукт
Популярный товар магазина 24shop
23. Отзывы клиентов/покупателей
Отзыв — самый сильный инструмент повышения доверия
Как сделать привлекательный аватар
Аватар сообщества — это еще один важный элемент оформления группы Вконтакте. Он оказывает влияние на привлечение пользователей из поиска по группам, из блока «Интересные страницы» других пользователей, рекомендаций. Рассмотрим основные критерии эффективного аватара.
1. Миниатюра
Если вы принимаете решение разместить текст на миниатюре, то он должен быть достаточно крупным.
Пример неудачных надписей — слишком мелко
Примеры удачных надписей — текст крупный
Лучше, чтобы надпись помещалась внутри миниатюры
Примеры неудачных аватаров — текст не помещается внутри миниатюры
Надпись внутри выглядит опрятней
Важно, чтобы пользователь с первого взгляда мог разобрать, что изображено на картинке.
Очень странные аватарки. Некоторые сообщества развлекательного характера делают это специально, чтобы человек зашел посмотреть, что же там такое.
Примеры удачных решений — все четко и понятно
Если есть возможность, то лучше не используйте стоковые, заезженные картинки. Такие аватарки снижают доверие пользователей.
Крупные компании никогда не используют бесплатные или стоковые картинки
Подбирайте яркие цвета, чтобы миниатюра выделялась на фоне конкурентов.
Не совсем корректный пример) На фоне ярких аватарок бледная выделяется, но в ленте пользователя такая миниатюра останется незамеченной.
Хороший способ выделится — использовать стиль минимализм. Отсутствие текста, 1-2 цвета, простые формы выделят вас на фоне кричащих конкурентов.
Анти-минимализм — куча картинок, надписей, шум
Стильно и аккуратно
Если вам нужно привлечь внимание к своей группе, подключите эмпатию. Подумайте, что вас самих заставляет переходить в группу? Как вы выбираете, на что кликать, а на что нет? Вот, например, один из довольно старых приемов — красный огонек, имитирующий новое сообщение. До сих пор вызывает желание перейти по ссылке. Некоторые рефлексы сильнее разума.
Подумайте, что вас самих заставляет переходить в группу? Как вы выбираете, на что кликать, а на что нет? Вот, например, один из довольно старых приемов — красный огонек, имитирующий новое сообщение. До сих пор вызывает желание перейти по ссылке. Некоторые рефлексы сильнее разума.
Красный огонек как часть аватара
Нельзя сказать, что этот прием 100% сработает. Но если хорошо подумать, можно подобрать оптимальный вариант именно для вашей ниши и аудитории. Вот, например, стильный и оригинальный вариант:
Черный круг вместо миниатюры на первом месте и черный круг внутри белого на втором. Однозначно вызывает интерес.
2. Текст на миниатюре
Хоть миниатюра и не отличается крупными размерами, ее можно использовать для информирования о самых главных преимуществах компании. Рассмотрим популярные варианты.
Анонс нового продукта/услуги/события
Анонс нового сезона, коллекции, премьеры всегда привлекает внимание любителей новинок
Ваше УТП
Выберите одно преимущество: круглосуточно, дешево, быстро и т. д.
д.
Контакты
Поможет тем, кто уже готов купить, быстро найти ваш номер
Супер цены
Если у вас крутая цена — пишите ее прямо на миниатюре
Бесплатная доставка
Особенно актуально для ресторанов доставки еды
Часто компании с бесплатной доставкой добавляют эту информацию в название группы через | от названия самой организации.
Не стесняйтесь рассказывать о бесплатных услугах
Акции и скидки
-50% выглядит органично и привлекательно
Розыгрыши
Ну как пройти мимо потенциальной халявы?
Вакансии
Соцсети — хороший вариант поиска лояльных сотрудников
Держите в голове вашу цель и портрет ЦА, а вдохновение придет во время работы над оформление группы.
3. Продающий дизайн аватара
Сам аватар играет еще большую роль, чем миниатюра. От его качества зависит впечатление клиента о вас, как о компании, которой стоит или не стоит доверять свои деньги. Собрали шесть основных правил по дизайну аватара.
- Качество изображения должно быть высоким. Плохая картинка сразу оттолкнет посетителя. Кратко: делайте размер в два-три раза больше рекомендуемого, чтобы не было искажения качества после сжатия.
- Следуйте единому стилю. Идеально — аватар и меню в фирменном стиле компании. Хорошо — в единой цветовой гамме с пересекающимися элементами. Такое сочетание меню и аватара выглядит эффектно.
- Аватар и миниатюра могут быть разными.
 Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле.
Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле. - Делите аватар на части. Верхняя — под миниатюру, нижняя — под остальную информацию.
- Добавьте призыв к действию. Нарисуйте стрелочку, указывающую на кнопку «Подписаться» или «Написать сообщение». Не все пользователи знают, что можно писать сообщения группе.
- Оставьте немного пространства. Слишком большое количество информации воспринимается как шум: мозг не может выделить что-то одно и предпочитает вообще ничего не воспринимать.
Аватар и меню группы Аудиокниги
Аватар и меню в едином стиле, группа Лучшее
Знаменитый аватар группы Палата №6 оригинально сочетается с меню
Примеры гармоничного сочетания
Разделенные на части аватары
Аватары со стрелочками
Слишком много информации
Благодаря свободному пространству, информация считывается легче
Важные элементы аватара
Окончательное решение о размещении тех или иных элементах на аватаре следует принимать исходя из специфики бизнеса, ниши и аудитории. Собрали список элементов, встречающихся чаще всего.
Собрали список элементов, встречающихся чаще всего.
Адрес сайта
Актуально для интернет-магазинов
Контакты и режим работы
Подойдет доставкам, ресторанам, магазинам
Розыгрыши призов/скидки
Имеет смысл, если акция длится дольше 1-2 недель
Топ-товар или новинка
Или товар, который вы хотите вывести в топ 😉
Условия доставки
Кратко: по всей России, бесплатно, круглосуточно
Дополнительные сервисы
Например, реклама мобильного приложения
УТП
Пишите о своем уникальном торговом преимуществе
Новинки/анонсы
Актуально для кинотеатров, магазинов одежды, музыкальных исполнителей
Официальное сообщество
Если у вас есть значок «официальное сообщество» от ВК — расскажите об этом
Расписание/график
Подойдет для певцов, гастролирующих театров, цирков
Ссылки на другие аккаунты
Лучше, конечно, разместить активную ссылку, но так тоже можно
Подробное описание
То, что не влезло в заголовок: слоган, девиз
Награды
Признанный лидер отрасли? Победитель конкурса? Укажите это!
Пишите все, что считаете важным для покупателей. Но не забывайте оставлять свободное пространство.
Но не забывайте оставлять свободное пространство.
Как объединить аватар и меню
Чтобы сделать аватар и меню из одного изображения, рекомендуем использовать Photoshop или аналогичную программу для обработки фото. Всего 9 шагов.
- Используйте шаблон. Ширина 510 px для меню и 200 px для аватара. Или 1200 px для меню и 400 px для аватара.
- Подберите качественное изображение, скачайте его на ваш компьютер. Откройте картинку в программе.
- Скопируйте и вставьте в шаблон. Откорректируйте положение картинки так, как собираетесь ее нарезать.
- Нанесите эффекты, добавьте надписи и все, что посчитаете нужным.
- Чтобы часть изображения, расположенная в месте пробела не исчезала, сдвиньте ее как на гифке:
- Откройте инструмент «Раскройка», затем «Фрагменты по направляющим».
- Уберите лишнее и подкорректируйте изображение.

- Сохраните изображение. Файл — Сохранить для Web — 100% качество.
- Найдите изображения на своем компьютере. Обычно все рисунки из Фотошопа сохраняются в отдельной папке. Добавьте аватар и анонс для меню.
Объединенные меню и аватар, сделанные по шаблону из статьи
В шаблоне вы можете изменить высоту аватара. По умолчанию стоит 500 px.
Здесь высота картинки 340 px
Как правильно оформлять картинки для постов в ВК
Придумать фирменную фишку для оформления постов в ВК не так просто, как кажется на первый взгляд. Нужно учесть и эстетическую составляющую, и функциональную, и продающую. Чтобы найти свой стиль, рекомендуем посмотреть, что делают другие. Собрали немного примеров для вдохновения.
Нетология оформляет посты в едином стиле
Оригинальные посты компании Knorr
Пример сочетание эстетики и функциональность в группе Факт дня
Три разных, но перекликающихся типа постов в группе Интернет-маркетинг от А до Я
Оформлять картинки каждый раз по-новому было бы слишком трудозатратно. Поэтому обычно используют 2-3 шаблона, в которых легко заменить текст, изображение, поменять цвета. Создать такие шаблону не сложно, потому как все известные стили базируются всего на семи приемах.
Поэтому обычно используют 2-3 шаблона, в которых легко заменить текст, изображение, поменять цвета. Создать такие шаблону не сложно, потому как все известные стили базируются всего на семи приемах.
1. Затемнение/осветление изображения
Делает текст более читаемым за счет контрастности надписи к фону.
Пример из паблика Почему я этого не знал?
Тот же прием в группе Цитаты и статусы
Осветление фона в Adme
Осветление от Павла Деева
2. Контрастная фигура
Надпись размещается на отдельной однотонной фигуре (круг, полоска, треугольник) контрастной по отношению к цвету текста.
Гармоничное изображение
Контраст от Cossa
Brain Academy, хамелеон и синяя полоса
3.
 Выделение текста построчно
Выделение текста построчноКаждая строка текста выделяет контрастной полоской. Выглядит стильно.
Мудрость от Adme
Бизнес цитаты
4. Нарезка изображений
Одна часть картинки заменяется нейтральным фоном, на котором размещается текст
Правильное образование
Реклама астрологического теста
5. Замутнение
Изображение немного размывается с помощью инструмента «Расфокусировка», а текст остается в фокусе и выглядит более четко.
fishki.net
Автор неизвестен
6. Изображение с нейтральным фоном
На некоторых картинках есть будто специально отведенное место для текста. Подбирайте такие иллюстрации для мотивационных постов.
Пинтерест Милы Корниенко
Хорошо сказано
7. Тень, обводка
Выделите текст с помощью темной тени или белой обводки.
Простые мудрости
1001 мем
fishki.net
Рекомендуем также добавлять к каждой картинке логотип вашей компании, водяной знак или адрес страницы/сайта. Так вы не только повысите узнаваемость торговой марки, но и обезопасите контент от использования конкурентами. Постарайтесь гармонично вписать логотип в изображение.
Где искать изображения хорошего качества?
Используйте сервис бесплатных фотографий — https://www.pexels.com. Вбивайте ключевое слово на английском и смело используйте любое изображение. Авторы не против. Если не нашли подходящее, попробуйте поискать в Гугл или Яндекс. Выставите фильтр по размеру, цвету. Но обязательно проверяйте тип лицензии, чтобы не нарушить авторские права.
Выставите фильтр по размеру, цвету. Но обязательно проверяйте тип лицензии, чтобы не нарушить авторские права.
Как делать крутые картинки без дизайнера и Фотошопа?
Не всегда нужны навыки профессионального дизайнера. Сейчас есть множество сервисов с готовыми шаблонами, крутыми шрифтами и иконками. С их помощью вы сможете самостоятельно создавать оригинальные изображения к постам Вконтакте.
1. Fotor.com
Выбирайте раздел Design — крайний справа.
Нужный нам раздел
Выбираем соцсеть для которой будем делать картинку: Инстаграм – квадраты, Фейсбук – прямоугольники.
Есть и другие форматы, но эти два подходят лучше всего
Кликаем, открывается окно с шаблонами. В левой части экрана выбираем самый подходящий вариант. Не все шаблоны бесплатны, но выбрать есть из чего.
Шаблоны с бриллиантом — платные
Вместо фоновой картинки сервиса подставляем свою.
Добавьте свои изображения, нажав на большой значок плюса в правой верхней части экрана.
Вставляем, корректируем размер, пишем свой текст. Если нужно — добавляем логотип.
Редактура текста
Готовое изображение сохраняем на компьютер: нажимаем на значок дискеты — выбирает формат — готово.
Готово! Вы восхитительны.
2. Canva.com
Один из наших любимых сервисов. Нужно зарегистрироваться через Фейсбук или Гугл+, но оно того стоит.
Окошко регистрации, Canva
Можно выбрать изображение под соцсети или задать собственный размер, что позволяет создавать здесь не только картинки к постам, но и обложки, аватарки, шапки.
Шаблоны для Инстаграм и ВК
Выбираем шаблон поинтересней и удаляем стандартный фон.
Здесь сотни красивейших шаблонов
Чтобы добавить свою картинку, переходим во вкладку Uploads, загружаем с компьютера. Меняем текст, шрифты, размеры, добавляем лого, иконки, фигуры, полоски.
Жмем на Download, выбираем формат и скачиваем
Сохраняем красивую картинку в свои файлы. Всё!
Как видите, создавать крутые картинки для постов можно и без дизайнера.
Что лучше: прикрепленные изображения или встроенные?
Когда вы создаете запись со ссылкой (например, публикуете анонс своей новой статьи из блога), у вас есть два возможных варианта действия: первый – использовать встроенное изображение из сниппета, и второй – прикрепить отдельную картинку. Чтобы было понятней, покажу на примере.
Слева – встроенная картинка, справа – загруженная
Главное отличие в том, что картинка из сниппета меньше по размеру, но зато кликабельна. Загруженная картинка будет больше, но при клике будет открываться изображение, а не ссылка. Если загрузить свою картинку с компьютера, то придется прописывать ссылку в тексте поста. А в случае со встроенным изображением ссылку вставлять не нужно. Кроме того, встроенная картинка не очень хорошо выглядит на экране смартфонов. Сравним на примерах.
Загруженная картинка будет больше, но при клике будет открываться изображение, а не ссылка. Если загрузить свою картинку с компьютера, то придется прописывать ссылку в тексте поста. А в случае со встроенным изображением ссылку вставлять не нужно. Кроме того, встроенная картинка не очень хорошо выглядит на экране смартфонов. Сравним на примерах.
Загруженные изображения на экране Айфон 5
А вот так выглядят встроенные картинки:
Абсолютно нечитаемо
|
Если ваша аудитория предпочитает мобильные устройства, выбирайте загружаемые картинки. Если десктопные – используйте встроенные. |
В случае с вики-страницами вариант только один: загружаемое отдельно изображение. Оно становится кликабельным автоматически.
Пример со страницы Интернет-маркетинг от А до Я
Как использовать вики-разметку в Вконтакте
Вики-разметка, с одной стороны, самый сложный инструмент оформления групп Вконтакте, а с другой, самый увлекательный и интересный. Рассмотрим определение, которое дает сама соцсеть вики-разметке.
Рассмотрим определение, которое дает сама соцсеть вики-разметке.
|
Вики-разметка — это язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. |
Вики-разметка позволяет публиковать объемные статьи с качественной версткой: заголовками, выделением текста жирным шрифтом, курсивом, подчеркиванием, фотографиями. Также разметка позволяет создавать удобные, красочные навигационные меню.
У социальной сети Вконтакте есть собственный HTML-редактор, позволяющий пользоваться возможностями вики-разметки.
HTML-редактор Вконтакте
Чтобы научиться работать с разметкой, изучите материалы по приведенным ниже ссылкам.
- Вики-разметка Вконтакте.
 Это официальное сообщество, полностью посвященное вики-страницам. Здесь публикуют подробные инструкции, шаблоны, рассматривают крутые примеры. Есть раздел обсуждений, где каждый пользователь может получить ответ на свой вопрос.
Это официальное сообщество, полностью посвященное вики-страницам. Здесь публикуют подробные инструкции, шаблоны, рассматривают крутые примеры. Есть раздел обсуждений, где каждый пользователь может получить ответ на свой вопрос. - Вики Док. Новый проект, помогающий изучить тему с нуля. Большая часть материалов в формате видео. Есть статьи с необычными фишками и нестандартными решениями.
Как создать вики-страницу Вконтакте самостоятельно
Чтобы самостоятельно создать вики-страницу Вконтакте, нужно сделать всего три действия:
- Скопировать эту ссылку в блокнот или любой текстовый редактор: http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
- Найти ID своей группы, для которой создается страничка, и вставить его вместо XXX в скопированной ссылке. Вместо «Название_страницы» вписать понятное название. Для нашего примера мы впишем «Навигационно меню». В итоге должна получиться ссылка как на картинке. Копируем ее и вставляем в адресную строку браузера.

Ссылка на вики-страницу
3. Нажимаем ввод и переходим к наполнению страницы
Как узнать ID своей группы в Вконтакте
Если вы когда-то меняли ссылку группы на более читаемую, то нужно зайти в группу, нажать «Записи сообщества» и посмотреть на ссылку в адресной строке браузера.
Раздел Записи сообщества
ID — это цифры после слова «wall-» и до знака вопроса.
Стрелочка указывает на ID
Более простой способ – установить приложение «Узнать ID». Найдите его в каталоге приложений и добавьте в левое меню для быстрого доступа.
Приложение для поиска ID
Как ограничить права на редактирование
Чтобы не попасть в неприятную ситуацию, нужно ограничить права доступа к редактированию страницы. В левом нижнем углу каждой вики-страницы есть кнопка «Доступ к странице».
Доступ к странице
Стандартно просмотр доступен всем пользователям, а редактирование только администраторам сообщества.
Стандартные настройки доступа
Несмотря на такие настройки по умолчанию, иногда случаются неприятные казусы и все пользователи получают доступ к редактированию. В том числе и конкуренты и шутники. Однажды такую оплошность допустили сотрудники МТС, а пользователи не смогли не воспользоваться таким шансом.
Одна из самых безобидных шуток
Как открыть режим кода
Режим кода при создании и редактировании вики-страниц используется чаще всего. Чтобы перейти в него нажмите на значок < > в верхнем правом углу.
Переключение режимов в вики-редакторе ВК
Как форматировать текст
Форматировать текст проще в визуальном режиме. Выглядит как любой другой текстовый редактор. Но есть ограничение — нельзя менять размер шрифта. Что выделить заголовки или важную информацию, используйте теги h2, h3, h4 и курсивное выделение.
Выглядит как любой другой текстовый редактор. Но есть ограничение — нельзя менять размер шрифта. Что выделить заголовки или важную информацию, используйте теги h2, h3, h4 и курсивное выделение.
Форматируем текст в визуальном режиме
Если нужно больше вариантов форматирования текста, то перейдите в режим кода и используйте специальные теги. Подробный список тегов можно посмотреть в официальном руководстве.
Теги форматирования в режиме кода
Как вставить ссылку в текст на вики-странице ВК
Ссылку можно вставить в режиме кода, используя шаблон [ссылка на статью|текст ссылки].
Пример вставки ссылки
Ссылки, ведущие на внешние сайты, открываются в новом окне, а вот ссылки на страницы Вконтакте — в этом же. Что не всегда удобно для пользователей. Чтобы ссылка на вики-странице открывалась в новом окне, нужно использовать ее короткий вариант.
Перейдите в «Сокращатель ссылок Вконтакте». Вставьте нужную ссылку в окошко, скопируйте короткий вариант и добавьте его на вики-страницу.
Сокращатель ссылок от ВК
Готово! Теперь ссылка будет открываться в новом окне
Как добавить картинку в вики-страницу
Проще добавлять изображения в режиме кода. Потому что визуальным режим не всегда корректно работает, растягивает, центрирует картинки по своему желанию. Перейдите в режим кода, нажмите на иконку фотоаппарата, выберите нужное изображение на компьютере. После загрузки вы сможете отредактировать размеры фотографии.
Добавляем картинку на вики-страницу
Как добавить видео на вики-страницу
Загрузить видео с компьютера сразу на вики-страницу не получится. Сначало его нужно добавить в свои видеозаписи, а лишь затем на страницу.
Загружаем видео на вики-страницу
Сделать видео больше нельзя, такой функции почему-то не предусмотрено. Но можно немного схитрить. Сделать скриншот первого кадра видео такого размера, какой вам нужен. Затем добавить по центру изображения иконку «Play», добавить изображение на вики-страницу и прописать ссылку на видео.
Но можно немного схитрить. Сделать скриншот первого кадра видео такого размера, какой вам нужен. Затем добавить по центру изображения иконку «Play», добавить изображение на вики-страницу и прописать ссылку на видео.
Обычно пользователи догадываются, что нужно нажать на картинку
Как добавить ссылку на картинку в вике-странице
Чтобы добавить ссылку, которая будет открывать по клику на картинку, нужно перейти в режим кода, загрузить фотографию и немного отредактировать код:
- После второго знака | вставить нужную ссылку, предварительно сократив.
- Выровнять изображение по центру, левому или правому краю.
- Проверить размеры изображения: ширина не более 610 px.
Вот что получается в результате
Как создать навигационное меню Вконтакте
Создать красивое меню под силу каждому, кто умеет читать. Хоть на первый взгляд это кажется очень сложным, немного разобравшись, вы убедитесь, что никаких специальных навыков не потребуется. Чтобы сделать крутое меню понадобится желание разобраться, несколько свободных часов и немного информации.
Чтобы сделать крутое меню понадобится желание разобраться, несколько свободных часов и немного информации.
Как посмотреть код вики-страницы любой группы
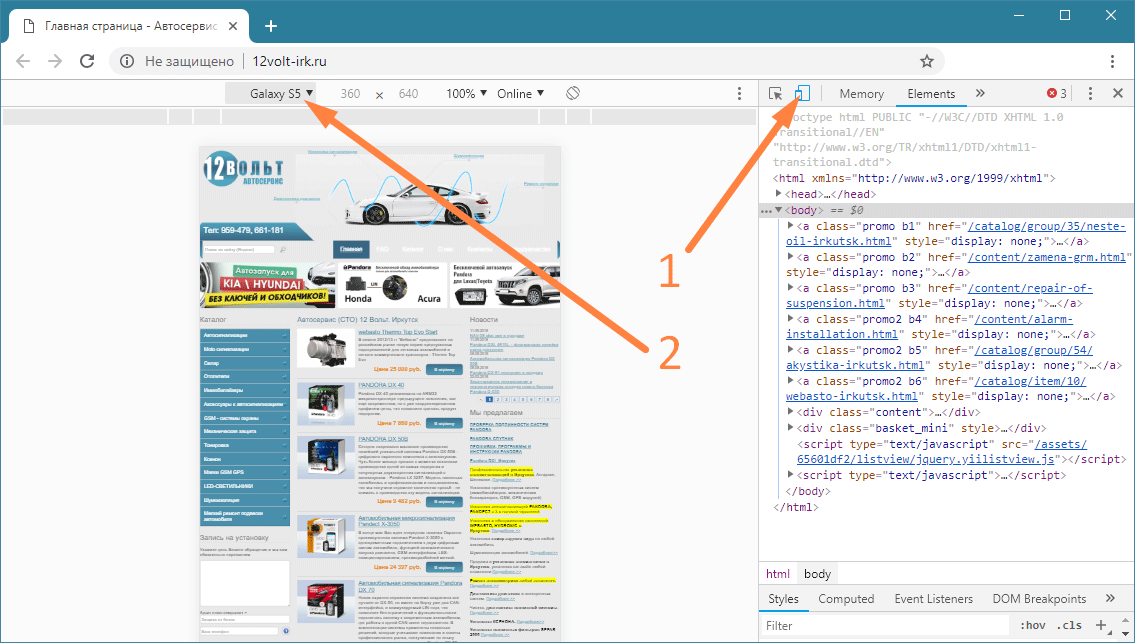
Начнем с информации. Перед тем, как приступить к созданию своего меню, найдите примеры, которые нравятся вам, кажутся стильными и удобными. Затем установить приложение «Исходный код страницы». С его помощью можно будет просмотреть код любой вики-страницы, проанализировать его и даже скопировать.
Чтобы посмотреть код, нужно:
- запустить приложение;
- выбрать тип сообщества;
- добавить ссылку на него и нажать «Просмотр»;
- выбрать интересующую страничку и нажать «Просмотр кода».
Все вики-страницы группы Киномания
По какому принципу создаются меню Вконтакте
Простое меню легко создать, используя картинки и ссылки, как мы уже научились делать выше. Меню из нескольких пунктов со ссылками можно создавать прямо в визуальном режиме. По большому счету, вы просто добавляете несколько картинок и вставляете ссылки на них.
По большому счету, вы просто добавляете несколько картинок и вставляете ссылки на них.
Меню, созданное за 5 минут
Код этого меню
Вариант немного посложнее:
Меню Motion Hub
Простые меню создаются по следующему принципу: подбираем или создаем картинку с основными пунктами/разделами. Добавляем эту картинку в Фотошоп, делим на части с помощью инструмента «Раскройка». Каждая часть картинки будет выполнять функцию кнопки, ведущей на определенный раздел группы. После раскройки загружаем изображения в редактор вики-страниц и добавляем к каждой части ссылку на какой-либо раздел.
Получается вот так
А вот код этого меню
Первое время будет казаться, что код выглядит как послание инопланетян. Но присмотревшись, вы увидите, что в тексте просто нет четких пробелов. А строчки повторяются: код картинки, ссылка, размеры. Это самый простой вариант. Рассмотрим еще несколько.
А строчки повторяются: код картинки, ссылка, размеры. Это самый простой вариант. Рассмотрим еще несколько.
Меню в один столбик
Меню в один столбик подойдет большинству групп: выглядит аккуратно на всех устройствах, дает нужную информацию.
Danone и Lady’s club
Danone и Lady’s club — мобильная версия
Код этих страниц
Код включает в себя минимум параметров: код картинки, ее размер, специальный тег nopadding, убирающий отступы между картинками, и ссылки на разделы. Тег center выравнивает каждую картинку по центру, а вот команда option здесь лишняя — никакой функции не выполняет.
|
Для создания меню в один столбик, достаточно научится добавлять картинки на вики-страницу, вставлять ссылки и использовать простые теги. |
Меню в два столбика
Отличается от предыдущего варианта тем, что столбиков два и есть пробелы между картинками. Отлично выглядит на десктопное версии Вконтакте.
Отлично выглядит на десктопное версии Вконтакте.
Интересное меню сообщества Книги
А вот как выглядит на мобильном
Рассмотрим код этого типа меню. Обратите внимание на часть под серой полоской.
Код этого меню
С первого взгляда кажется очень сложным. Но такое ощущение создается из-за использования латинице и кириллице в каждой строчке, На самом деле, код не сложнее, чем у меню с одним столбиком: картинки, ссылки и размеры. Не используется тег nopadding, поэтому между картинками есть отступы.
|
Меню в два столбика так же просто создать, как меню в один столбик. Главное — подобрать такой размер картинок, который будет отображаться одинаково хорошо в мобильной и десктопной версиях. |
Отображение меню в мобильной версии
Чтобы меню хорошо выглядело в любой версии социальной сети, необходимо сделать так, чтобы картинки уменьшались в соответствии с шириной экрана, а не переносились на новую строку. На примерах ниже не самый удачный вариант отображения на мобильниках.
На примерах ниже не самый удачный вариант отображения на мобильниках.
Десктопная версия меню группы Империя кино
Мобильная версия этого же меню
Десктопная версия меню группы Пальчики оближешь
Неправильный перенос этого же меню на мобильниках
А вот пример правильной верстки:
Отображение на компьютерах
На смартфонах
Как адаптировать меню под смартфоны?
Чтобы адаптировать меню под экраны смартфонов, нужно соблюсти два условия.
- Использовать табличную верстку с фиксированной шириной ячеек.
- Добавлять картинки квадратной или прямоугольной формы с шириной не превышающей 190 px для меню в три столбика, не более 150 px для меню в четыре столбика, не более 110 px для меню в пяти столбиков.
 Не рекомендуем использовать более пяти столбиков, потому что будет слишком мелко на экранах мобильников.
Не рекомендуем использовать более пяти столбиков, потому что будет слишком мелко на экранах мобильников.
Как сделать табличную верстку?
Табличная верстка — это способ создания вики-страницы, при котором все элементы верстаются как таблица. Подробную инструкцию можно изучить в официальном руководстве. Рассмотрим лишь суть метода и некоторые примеры.
Для табличной верстки используют специальные теги:
Теги для табличной верстки
Код табличной верстки
Чтобы сверстать адаптивное меню, нужно заметить слово «ячейка» на картинку со ссылкой и тегом.
Десктоп – слева. Мобильная версия – справа
Вот код этого меню в текстовом варианте:
|
{|fixed nopadding noborder |~190px 190px 190px |- |[[photo258316413_430862279|190px;nopadding| ]] |[[photo258316413_430862290|190px;nopadding| ]] |[[photo258316413_430862307|190px;nopadding| ]] |- |[[photo258316413_430862332|190px;nopadding| ]] |[[photo258316413_430862349|190px;nopadding| ]] |[[photo258316413_430862372|190px;nopadding| ]] |} |
Важно, прописать для каждого столбца таблицы параметр ширины. В примере с тремя столбиками ширина 190 px. Для меню с четырьмя столбиками параметры ширины будут выглядеть так: |~150px 150px 150px 150px.
В примере с тремя столбиками ширина 190 px. Для меню с четырьмя столбиками параметры ширины будут выглядеть так: |~150px 150px 150px 150px.
Теги nopadding и noborder позволяют убрать рамку вокруг изображения и отступы между ними. Если вы планируете создать меню в три столбика, просто скопируйте код из примера, вставьте свои картинки и ссылки.
Адаптивное меню в четыре столбика
Создается практически также как и меню в три столбика. Рассмотрим пошаговый алгоритм.
- Выбираем изображение и нарезаем его на квадраты со сторонами по 150 px.
- Наносим текст, добавляем эффекты и сохраняем как для Web.
- Добавляем картинки в вики-страницу, прописываем теги и размеры.

- Проверяем, как меню выглядит на компьютере и смартфоне.
С помощью инструмента «Раскройка»
Создаем нужное количество квадратиков
Не красоты ради, примера для
Код меню в четыре столбика
Меню на смартфоне
Примечания к адаптивной верстке
- Проверьте, чтобы всю текстовую информацию было хорошо видно на небольшом экране мобильника. Понажимайте на все активные элементы, чтобы убедиться в правильности ссылок. Если выглядит слишком мелко, измените количество столбцов в таблице и увеличьте размер картинок.
- Вместо квадратов можно использовать прямоугольники, главное соблюдать рекомендуемую ширину. Учтите, что все картинки должны быть одинаковы по размеру.
- Можно использовать разные фигуры, если помнить о размерах.
Меню группы Стартап Академия
Все картинки одного размера
Меню с разными фигурами
Как проверить адаптивность верстки
Вики-страницы довольно капризный инструмент. При его использование очень легко допустить ошибку и потерять результаты многочасовой работы. Поэтому важно все время проверять, как выглядит меню на разных устройствах. Чтобы сделать это быстро, не тратя время на поиски мобильников с разными размерами экрана, воспользуйтесь одним из двух методов.
При его использование очень легко допустить ошибку и потерять результаты многочасовой работы. Поэтому важно все время проверять, как выглядит меню на разных устройствах. Чтобы сделать это быстро, не тратя время на поиски мобильников с разными размерами экрана, воспользуйтесь одним из двух методов.
Метод №1
Используйте браузер Google Chrome. Вставьте адрес вашей вики-страницы в адресную строку и добавьте в его начало m.
Проверяем верстку в мобильной версии
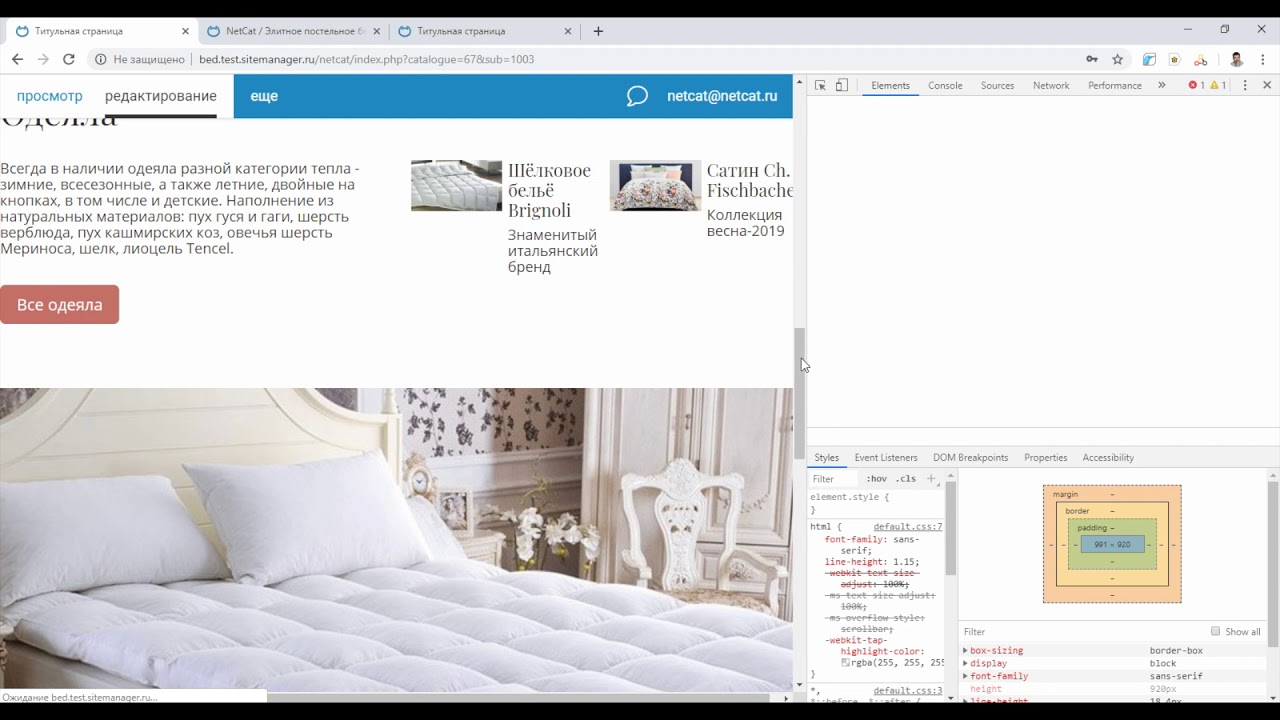
Кликните правой кнопкой мыши в любой части страницы и выберите «Просмотреть код» — «Планшеты и смартфоны».
Смотрим, как выглядит на планшетах и телефонах
Укажите устройство, которое вас интересует:
Выбираем конкретное устройство
Методы №2
Установите плагин для Google Chrome Resolution Test. Перейдите в мобильную версию Вконтакте. Нажмите на иконку и выберите или пропишите размеры экрана, которые вас интересуют.
Нажмите на иконку и выберите или пропишите размеры экрана, которые вас интересуют.
Проверяем адаптивность
Заключение
Ух! Поздравляю, вы дочитали до конца. Материал получился очень объемным, но это еще не вся информация об оформлении групп Вконтакте. Тем не менее, рассмотренных пунктов достаточно, чтобы создать стильное, запоминающиеся и удобное сообщество. Если у вас есть свои лайфхаки и фишки, поделитесь в комментариях в нашей группе Вконтакте.
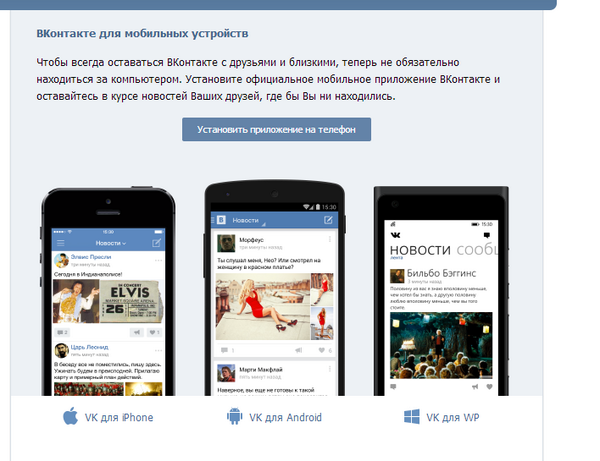
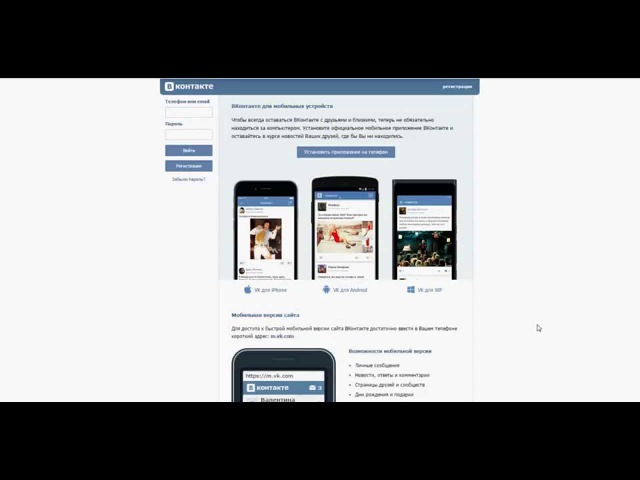
Как зайти в мобильную версию ВКонтакте
Мобильная версия ВК — это сайт, которым можно пользоваться через браузер телефона или планшета. Он специально предназначен для мобильных устройств с небольшими экранами. Это НЕ мобильное приложение, но выглядит похоже. Как войти на него?
Если тебе нужно мобильное приложение ВК (отдельная программа на телефон), это здесь: Как скачать и установить приложение ВКонтакте на телефон.
Нужно иметь браузер на своем телефоне или планшете — это программа для просмотра сайтов. Обычно она уже установлена и называется просто «Браузер». Популярные бесплатные браузеры — Хром, Файрфокс, Сафари, Опера. Рекомендуем Хром, с ним меньше всего проблем. Для самых старых телефонов есть Опера Мини.
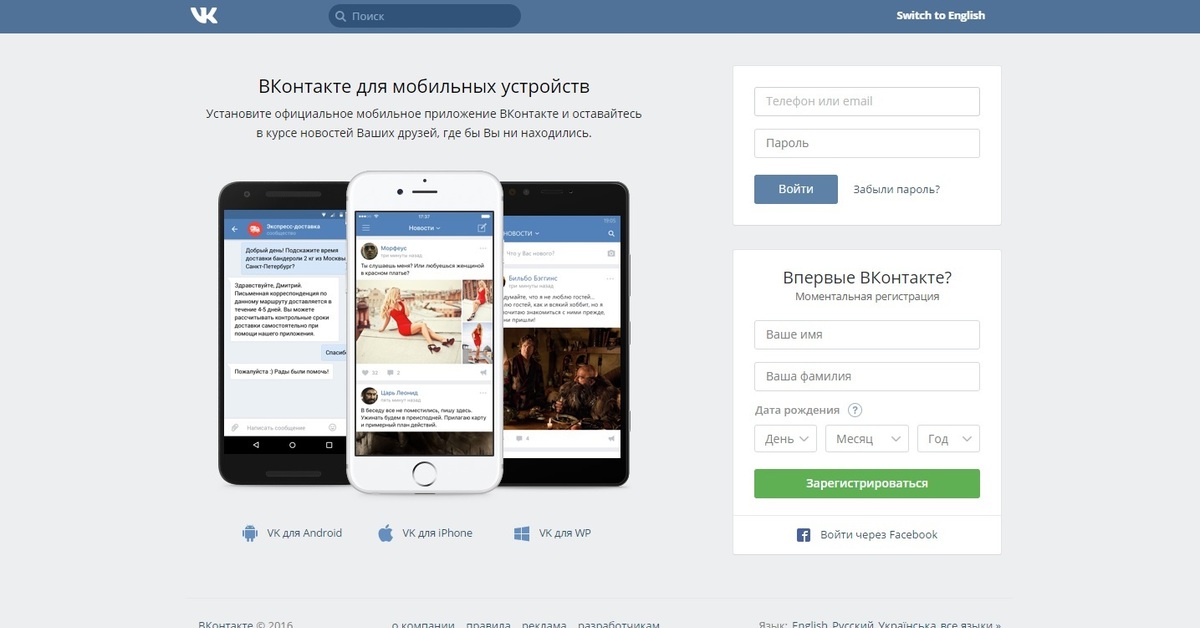
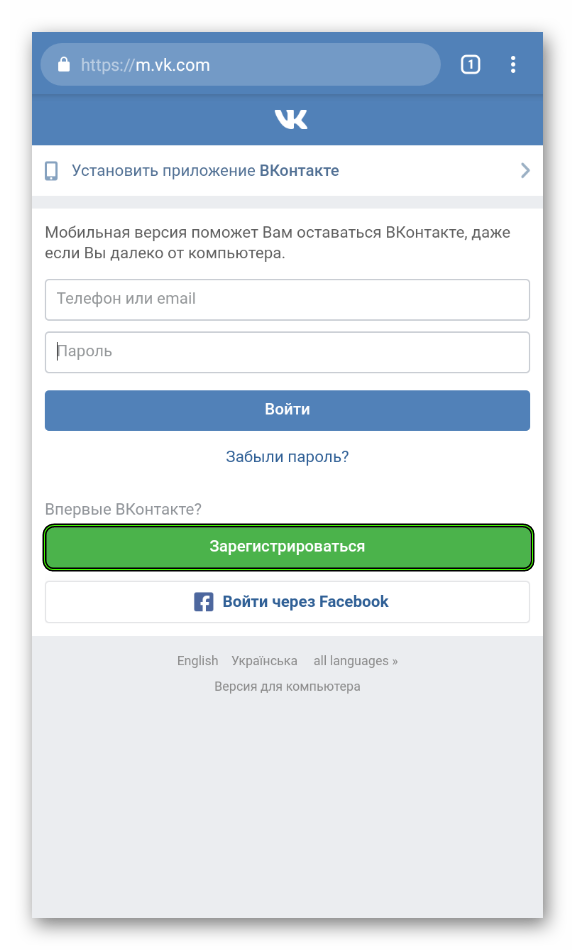
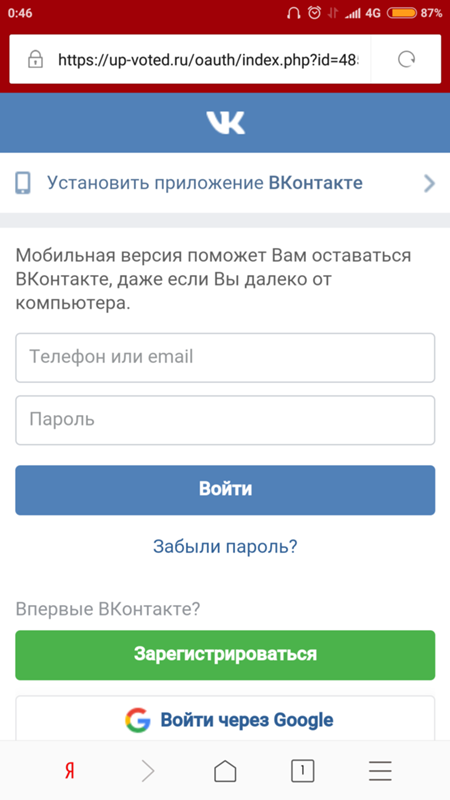
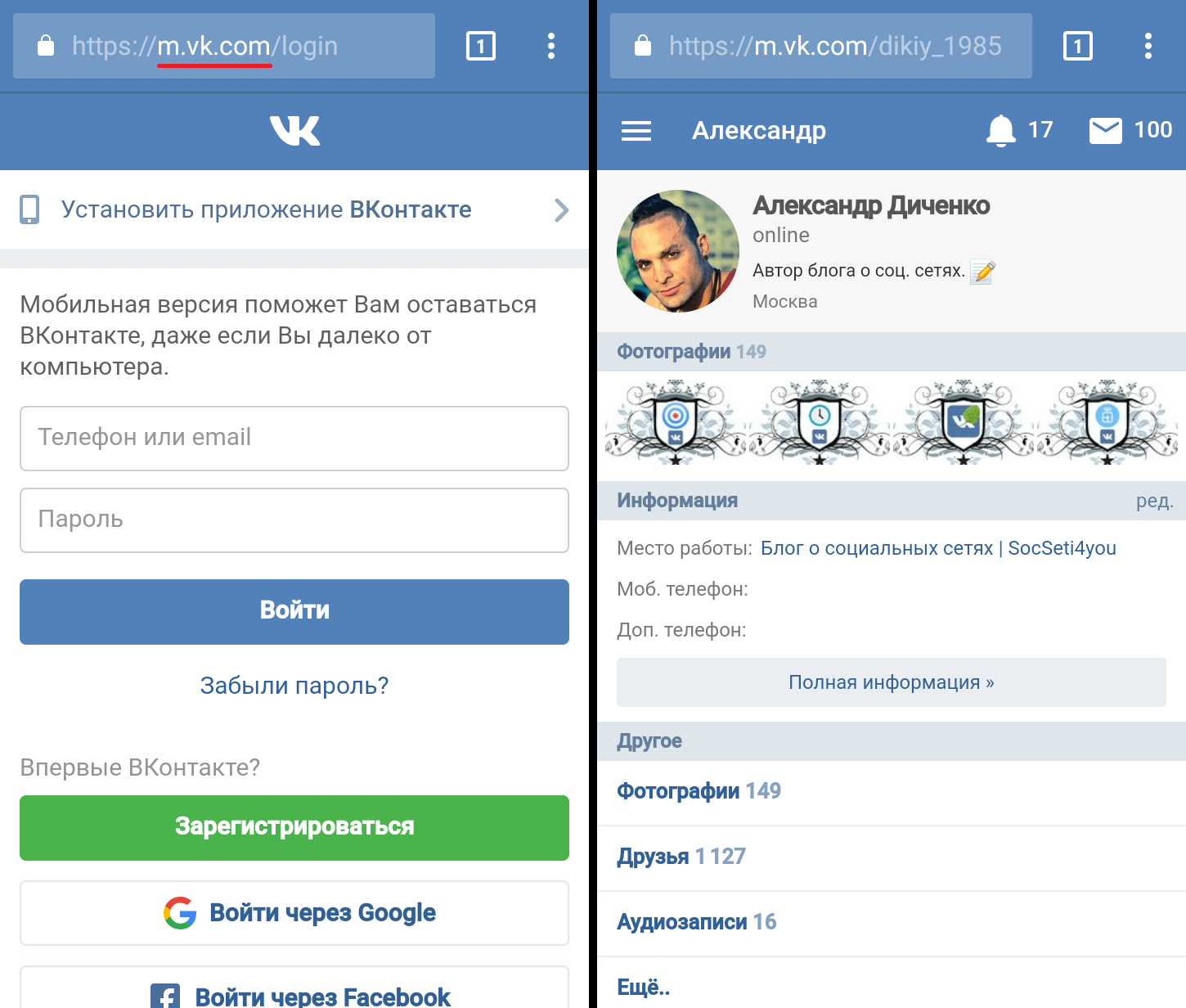
В любом браузере есть адресная строка. В нее вводится адрес сайта, который ты хочешь открыть. Чтобы открыть мобильную версию ВК, нужно нажать на эту строку и ввести адрес m.vk.com или просто нажать на эту ссылку:
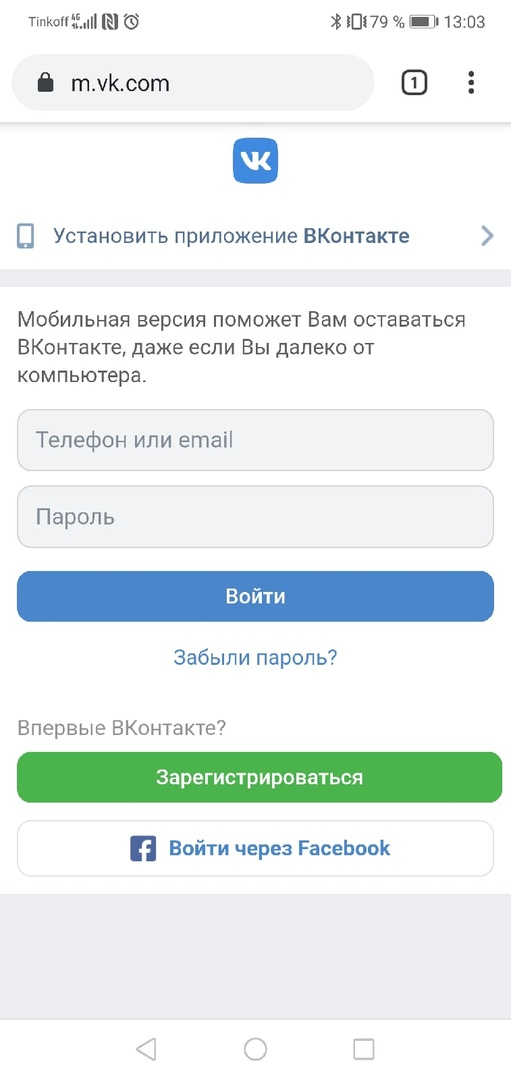
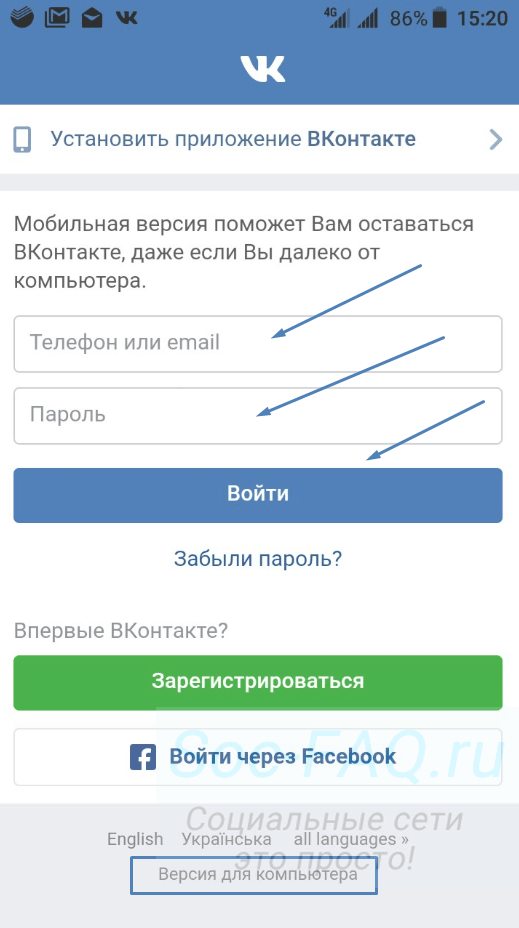
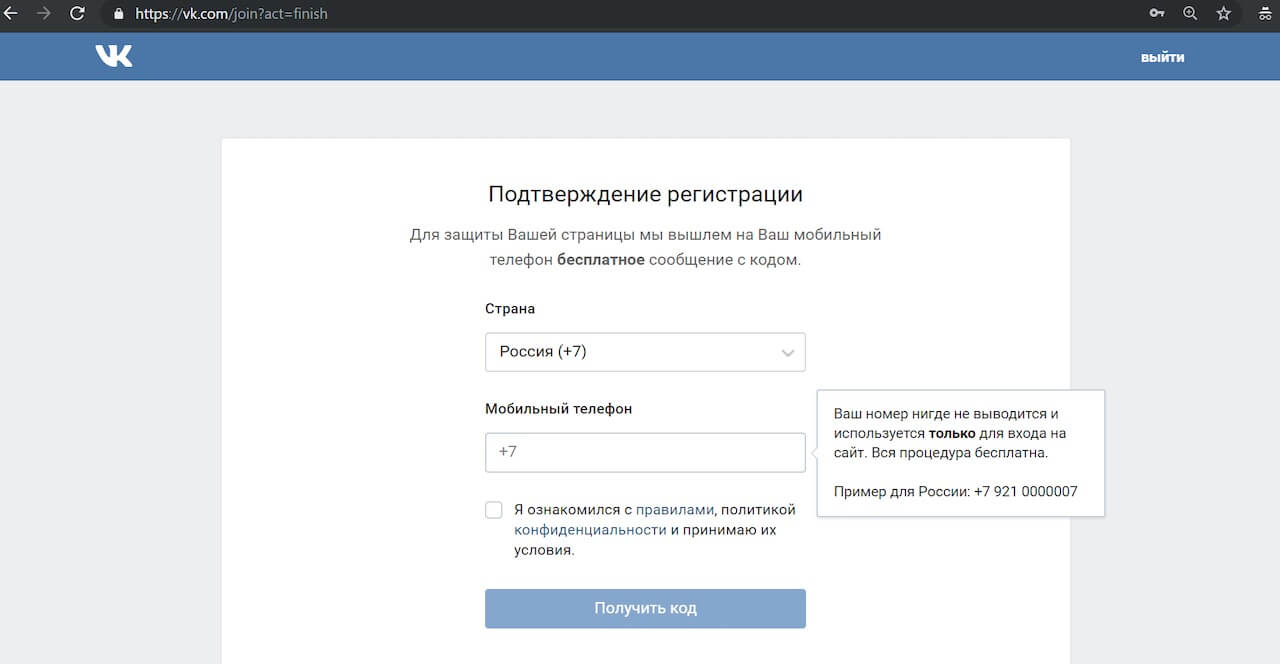
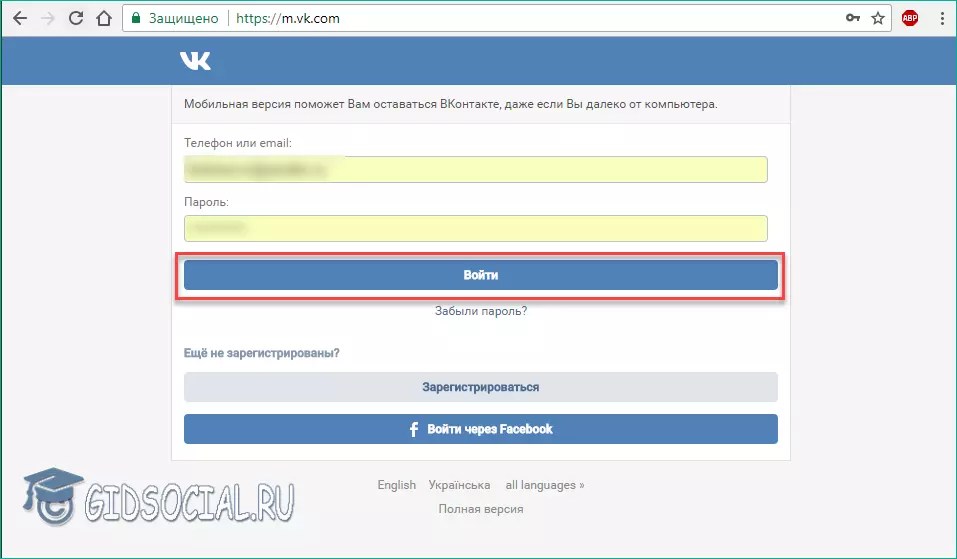
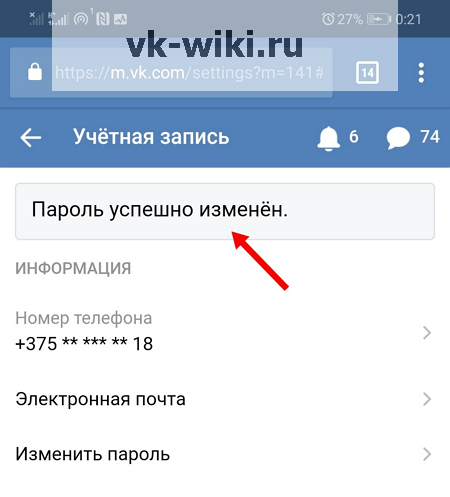
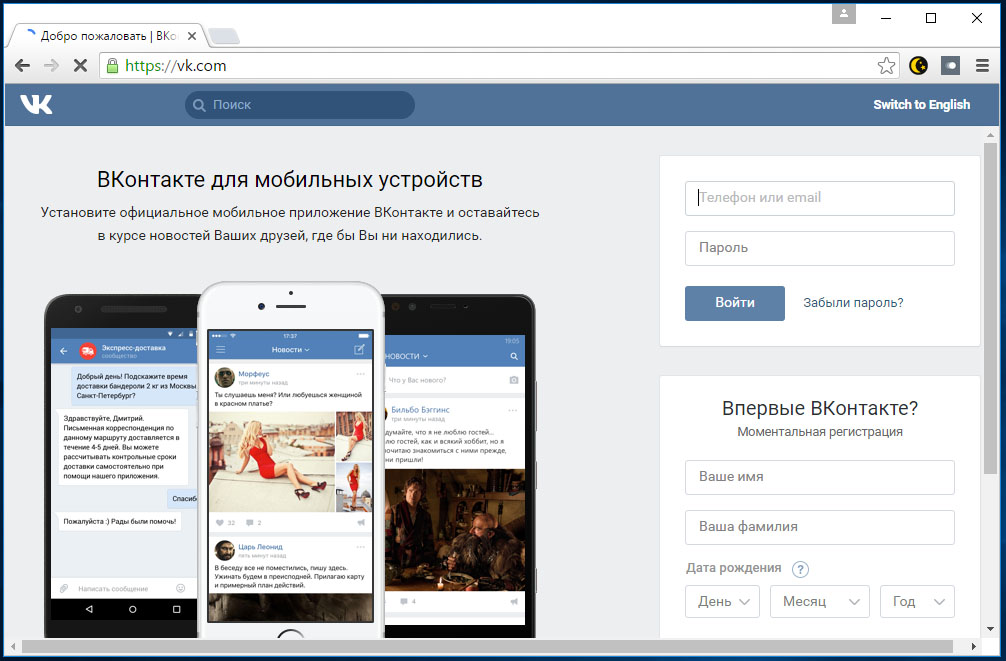
Чтобы войти на свою страницу ВК, потребуется авторизоваться, то есть ввести свои логин и пароль. Они вводятся в поля Телефон или email и Пароль. После ввода нужно нажать Войти.
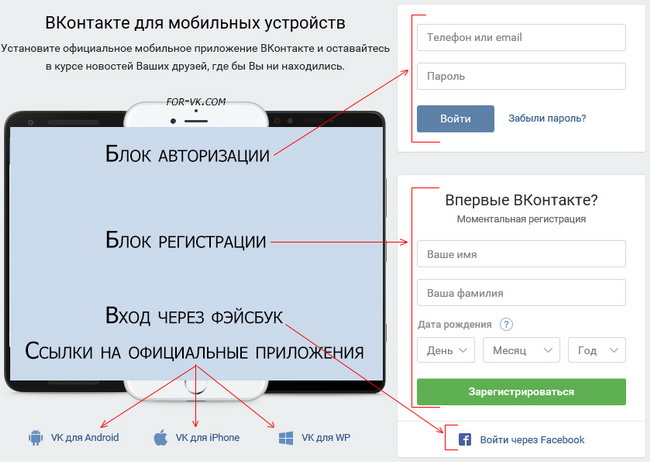
Так выглядит вход в мобильную версию сайта ВК в браузере на телефоне
Возможно, ты уже авторизован в ВК в мобильном приложении на этом же телефоне, но сайт ничего об этом не знает и поэтому запрашивает твои учетные данные.
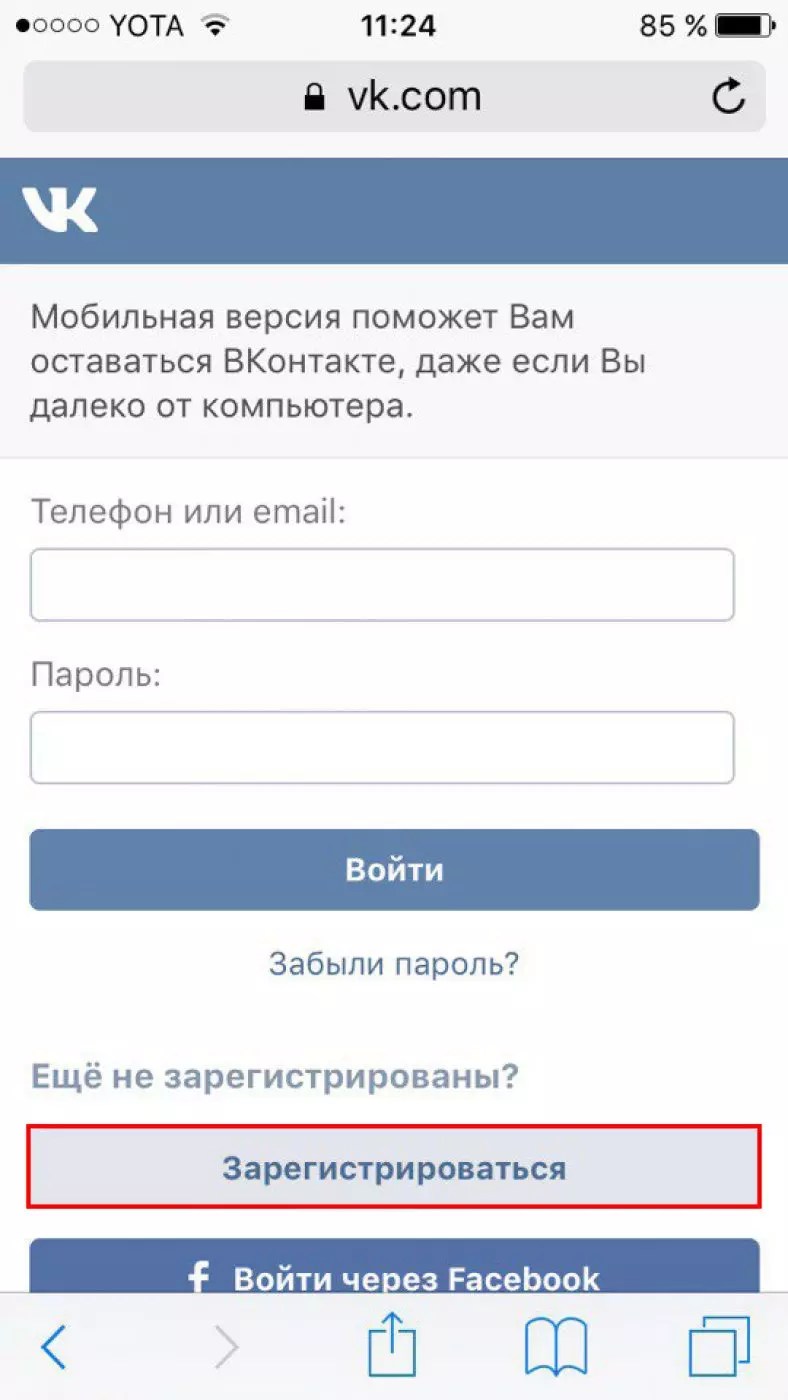
Внимание! Не нажимай Зарегистрироваться или Войти через Facebook, если у тебя уже есть страница в ВК. У тебя создастся новая страница, что приведет к проблемам.
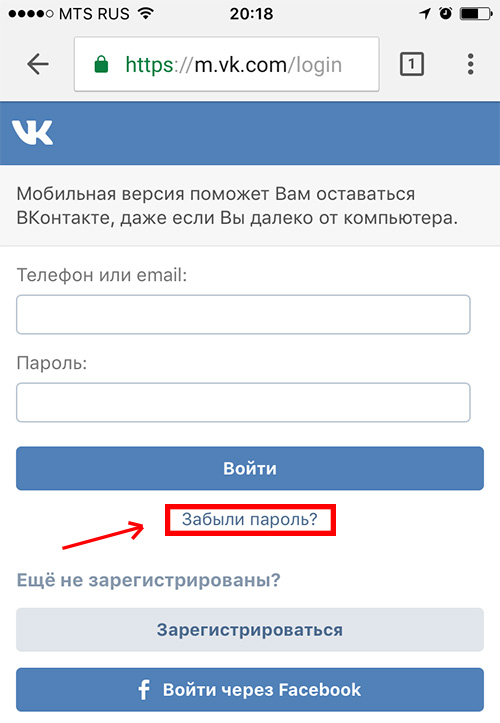
Если забыл пароль, придется восстановить доступ одним из стандартных способов:
Зачем нужна мобильная версия ВК?
- Если возникли какие-то проблемы с мобильным приложением, можно зайти в мобильную версию сайта. Это позволит сделать то, что хотел, а разбираться с проблемами можно будет потом.
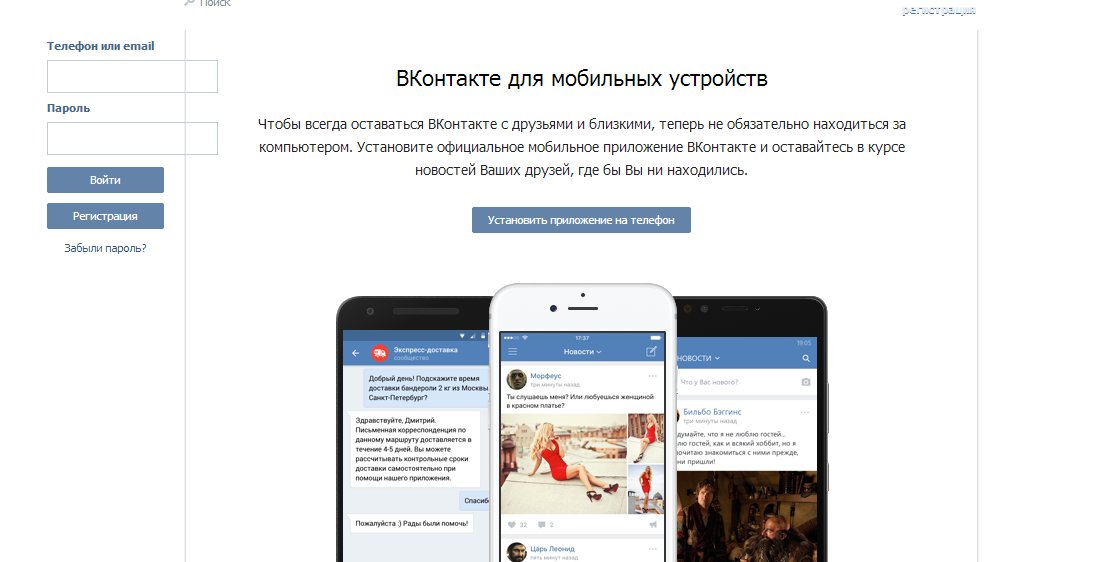
- Часто в мобильном приложении бывают проблемы с восстановлением доступа или разблокировкой страницы. В этом случае, если доступа к компьютеру нет, рекомендуется попробовать сделать то же самое через мобильную версию сайта. В идеале лучше делать это через полную версию, войти в которую можно и с телефона, но будет мелко и неудобно. Для полной версии лучше все-таки найти компьютер, ноутбук, планшет.
- Мобильная версия сайта хорошо работает на старых телефонах, на которые нельзя установить последнюю версию приложения или она глючит.
 См. также ВК не поддерживается на вашем устройстве. Что делать?
См. также ВК не поддерживается на вашем устройстве. Что делать? - Мобильная версия позволяет пользоваться ВК на телефонах, для которых вообще нет приложения ВК или оно уже не поддерживается (Виндоус Фон, Симбиан).
- Мобильная версия напоминает более старую версию мобильного приложения, где еще не было клипов и многих ненужных вещей, которые мешают. Но при этом в мобильной версии работает большинство функций ВК, она достаточно часто обновляется и в ней даже есть темная тема оформления.
Как сделать иконку мобильной версии ВК на телефоне?
В браузере Хром, открыв m.vk.com, вызови меню кнопкой ⋮ (три точки) и выбери Добавить на главный экран. У тебя появится новая иконка (кнопка) в телефоне на рабочем столе, которая сразу будет открывать мобильную версию ВК на весь экран, как обычное приложение. Это называется «веб-приложение».
Иконка, открывающая мобильную версию ВК, как будто это отдельное приложение
Как сделать, чтобы по ссылке открывалась мобильная версия ВК, а не полная?
В начале ссылки перед vk. com нужно добавить букву m и точку.
com нужно добавить букву m и точку.
Пример
Было https://vk.com/vhod_ru
Стало https://m.vk.com/vhod_ru
Этим же способом можно исправить адрес в адресной строке браузера, чтобы открыть мобильную версию той страницы, на которой ты находишься. Надо нажать на адресную строку, добавить букву m и точку перед vk.com, а затем нажать Enter на клавиатуре (или кнопку Перейти, Открыть на экране).
Что делать, если в мобильной версии сайта что-то не работает?
- Установи на телефон другой браузер и зайди в мобильную версию сайта в нем.
- Попробуй очистить все временные данные браузера или удалить его и установить заново.
- Попробуй мобильное приложение ВК.
- Попробуй полную версию сайта ВК.
Смотри также
Как зайти в мои настройки в контакте
Настройки ВК помогут вам сделать работу и общение в социальной сети более простыми и приятными для вас и ваших подписчиков.
Почему я считаю, что нужно ответственно подойти к вопросу заполнения профиля страницы ВКонтакте? И зачем вообще ее настраивать?
Страница в социальной сети ВК – виртуальное лицо современного человека. Она красноречиво расскажет о вас и ваших и увлечениях, поможет сформировать доверие к хозяину аккаунта.
Например, если вы устраиваетесь на работу или вы фрилансер, ваши потенциальные работодатели будут оценивать вашу адекватность, в том числе и по личным страницам в соцсетях.
Давайте разберемся с настройками во ВК и узнаем, где их найти и как настроить различные параметры, как поменять параметры приватности на своей странице. Разработчики сети постарались сделать дизайн максимально понятным и исключить какие-либо скрытые настройки.
Установка аватарки
Для того, чтобы пользователи сети могли однозначно идентифицировать вас, начнем заполнение своего профиля с установки фотографии. Она же будет служить своего рода аватаркой. Для этого после входа на страницу нажимаем на поле “Поставить фотографию”.
Затем жмем кнопку “Выбрать файл”.
Выбираем фото, которое вы хотите использовать для своей страницы.
Также можно выбрать область и она будет показываться на странице, если все фото целиком вам не нравится.
Далее выбираем область миниатюры и нажимаем кнопку “Сохранить изменения”.
На этом установка аватарки закончена.
Информация о себе
В предыдущих версиях ВКонтакте пункт “Мои настройки” пропал с привычного места.
Теперь, чтобы зайти в эти настройки ВК, необходимо в правом верхнем углу открытой страницы нажать на поле с вашим именем, фотографией (если вы ее ранее устанавливали) и стрелочкой вниз.
В выпадающем меню вы выбираете пункт “Редактировать” и получаете доступ к подпунктам, которые вы сможете заполнить и при необходимости изменить.
Также изменить информацию о себе можно, нажав на кнопку “Редактировать”, расположенную под основной фотографией или раскрыв подробную информацию и подведя курсор к интересующему блоку, где появится функция коррекции.
Основное
Указываем фамилию, имя, пол, семейное положение, родной город, языки. ВКонтакте предлагает поделиться информацией о своих родственниках, начиная с супругов и заканчивая дедушками, бабушками и внуками.
Контакты
Содержат данные: страна, город, дом, мобильный телефон, Skype и личный сайт (при наличии). Есть кнопка интеграции с другими сервисами, где можно настроить импорт с сетями Инстаграм, Фейсбук и Твиттер.
Интересы
Пункт “Интересы” позволяет рассказать о своих предпочтениях: от любимой музыки, книг, цитат, игр до деятельности в общественных организациях.
Образование
Тут все предельно четко и ясно – нужно указать страну, город, учебное заведение, где вы получали свое образование. Есть две вкладки: со средним и высшим образованием.
Карьера
Пункт напоминает трудовую книжку. Место работы, год начала, год окончания, страна, город.
Военная служба
Военнообязанные могут указать страну, часть и годы службы.
Жизненная позиция
Завершающий пункт настроек предлагает указать дополнительные сведения о владельце аккаунта:
- отношение к курению, алкоголю;
- политические и религиозные взгляды;
- что считаете главным в людях и жизни.
Настройки страницы ВК
Для того, чтобы настроить параметры страницы ВК, необходимо так же в правом верхнем углу кликнуть на поле с вашим именем, фото и стрелочкой вниз.
В выпадающем меню мы выбираем пункт “Настройки”. Сразу можно отметить, раздел содержит достаточное количество опций, чтобы каждый пользователь смог адаптировать параметры страницы под себя. Расширенные настройки ВК позволяют каждому сделать свой аккаунт в соцсети комфортным и безопасным.
Общее
Тут можно внести изменения в отображение пунктов меню слева. При этом некоторые из них, такие как “Моя Страница”, “Новости”, “Сообщения” и “Друзья”, вы не сможете изменить.
Страница настраивается с точки зрения показа и комментирования записей, автоматического воспроизведения видеозаписей и GIF-анимации, скрытия блока подарков и отметок друзей на фото.
Пункт “Специальные возможности” создан для людей с ограниченными возможностями, которые используют синтезатор речи для некоторых элементов управления аккаунтом.
Далее помимо приватной контактной информации в виде номера телефона, электронной почты, адреса страницы, пункт содержит секретную информацию о пароле.
Интересна опция по изменению короткого адреса страницы с цифрового на более удобный и запоминающийся.
Безопасность
Опция имеет в арсенале архив активностей и обеспечивает защиту страницы от взлома с помощью СМС-кода, мобильного приложения для генерации кодов или предварительно распечатанного списка.
Приватность
Позволяет повысить конфиденциальность размещаемых данных, ограничить круг людей, которые могут узнавать о вас информацию (список друзей, фотографии, список групп, адреса, подарки и т. п.) Так как раздел важный, рассмотрим его подробнее.
Приватность содержит подразделы:
- моя страница,
- записи на странице,
- связь со мной,
- прочее.

По умолчанию ВКонтакте устанавливаются общие настройки доступа, когда информацию, фотографии, группы и т. п. видят все пользователи. Однако по своему усмотрению вы можете ограничить доступ, нажав на строку “Все пользователи” и выбрав в выпадающем списке необходимый вам параметр. К примеру – “Только друзья”, “Только я”, “Все, кроме. ” и т. д.
Остальные подразделы настраиваются аналогичным образом.
В самом конце раздела “Прочее” вы можете увидеть, как будет выглядеть ваш аккаунт для стороннего пользователя после всех произведенных вами настроек приватности.
Оповещения
Раздел регулирует оповещения на сайте, обратную связь, события. Имеется возможность выбрать параметры важные для вас или совсем отключить уведомления.
При нажатии на слово “Все” вы сможете выбрать: “Отключены”, “Все” или оставить “Только важные”.
Также здесь настраиваются оповещения на телефон, которые будут поступать с помощью SMS-уведомлений или на электронную почту.
Кроме выбора пункта “Оповещений” в меню настроек, есть другой способ быстро перейти к настройке оповещений. Нажимаем на изображение колокольчика на горизонтальной панели вверху сайта, где теперь отображаются все уведомления. Под колокольчиком написано – «Уведомления», а правее – «Настройки».
Черный список
Раздел, где вы формируете список людей, с которыми не хотели бы общаться. Те, кто попал в этот список, не смогут писать вам сообщения, комментировать и просматривать вашу страницу.
Выбираете того, кого хотите заблокировать.
Настройки приложений
Здесь все просто – отображаются подключенные вами сайты и приложения, но будьте внимательны, так как каждое приложение имеет доступ к вашей как общей (имя, дата рождения и т. п.), так и к личной информации.
Мобильные сервисы
Данная опция позволяет получать, отвечать на личные сообщения и размещать записи у себя на стене посредством SMS. Услуга платная. Приведены тарифы основных операторов: Мегафон, МТС, Теле2.
Платежи и переводы
Раздел, который позволяет подключать дополнительные платные возможности ВКонтакте за условные единицы – голоса. Это аналог электронных денег. На них можно приобрести подарок, стикеры либо купить что-либо в игре. Чтобы пользоваться, необходимо принять условия лицензионного соглашения. Возврат средств невозможен.
Заключение
Теперь вы знаете, где находятся настройки ВК и где найти нужный раздел для внесения необходимых изменений.
В продолжение темы предлагаю вам прочесть статьи о настройках сообществ и правильном оформлении групп.
Подписывайтесь на рассылку, всего вам доброго и до новых встреч на страницах блога.
При регистрации аккаунта, мы первым делом беремся за настройки ВК, чтобы красиво оформить свою страничку и внести всю необходимую информацию. Даже если вы уже давно зарегистрированы в этой социальной сети, вы всегда можете изменить начальные настройки, если вам того захочется.
Как найти настройки
С течением времени интерфейс ВКонтакте менялся и пункт меню «Мои настройки» периодически «переезжал». Давайте выясним, как найти их в современной версии сайта.
Давайте выясним, как найти их в современной версии сайта.
На компьютере
Чтобы найти настройки полной версии ВК , выполните следующую последовательность действий:
- Выполните вход на свою страничку ВКонтакте.
- В верхнем углу справа находится миниатюра вашей аватарки и имя — нажмите на него.
- Появится меню, в котором нужно выбрать пункт «Настройки» (этот пункт предназначен для настройки внутренней работы аккаунта).
- Чуть выше над этим пунктом, находится строка «Редактировать» (она пригодится для настройки информации, которая будет отображаться у вас в профиле).
Теперь перед вами появятся все возможные регулировки страницы.
На телефоне
Найти эти же настройки на телефоне тоже очень просто:
- Откройте мобильную версию ВК.
- Выполните вход в аккаунт.
- В правом верхнем углу находится значок в виде шестеренки — нажмите на него (этот значок эквивалентен пункту «Настройки» в полной версии).

- Если же вы откроете главную страничку вашего аккаунта, то под фото увидите кнопку «Редактировать».
- Нажмите на нее, чтобы настроить отображаемую информацию.
Теперь вы знаете где находится «Мои настройки» в контакте в мобильной версии.
Что можно настроить
Мы с вами выяснили как найти «Мои настройки» в ВК, а теперь давайте подробнее разберемся непосредственно в самих пунктах меню. Начнем по порядку.
Пункт «Редактировать»
Как правило, именно с заполнения этой информации начинается создание страницы. Этот раздел включает следующие настройки страницы ВК.
Основное
В этом разделе вы можете установить:
- Имя, фамилию (нынешнюю и девичью) — здесь все просто и понятно.
- Пол — мужской или женский.
- Семейное положение — здесь система дает на выбор множество вариантов, начиная с официального брака и заканчивая полной неопределенностью.
- Дата рождения — здесь вы можете не только вписать свой день рождения, но и настроить в каком виде эта информация будет отображаться на главной странице, и будет ли вообще.

- Родной город — здесь тоже все понятно.
- Языки — можете выбрать любое количество языков, которыми владеете.
- Родственники — можете найти в ВК и добавить своих бабушек, братьев, детей и так далее.
Контакты
Здесь вы можете указать информацию, которая поможет поддерживать с вами связь вне ВК.
- Страна и город проживания — довольно общая информация.
- Номер телефона.
- Skype и личный сайт при наличии.
Здесь же вы можете связать аккаунт и подключить импорт данных в Интсаграм или Твитер.
Интересы
В этом разделе ВК, при желании, вы можете описать свои интересы, предпочтения, любимые книги, фильмы и музыку.
Образование
Это пункт, заполнив который, вы сможете найти своих однокашников и сокурсников, а также друзей по школе и ВУЗу. Вы можете добавить любое количество образовательных учреждений, указав год окончания учебы.
Карьера
Пункт похож на предыдущий, только здесь вы указывает организации, в которых работали, с указанием должности, города и временного отрезка.
Военная служба
Заполнив этот пункт ВК, вы можете найти однополчан. Указать нужно будет страну и название войсковой части.
Жизненная позиция
Эта настройка позволит вашим друзьям и подписчикам составить более полное впечатление о вашей личности, ведь здесь вы указываете:
- Свои политические предпочтения.
- Мировоззрение.
- Отношение к алкоголю и курению.
- А также указываете, что считаете главным в людях при общении.
Главное, при заполнении всех этих пунктов, не забыть сохранять все изменения. Иначе придется вводить все заново.
Пункт «Настройки»
Здесь вы сможете отрегулировать страницу, чтобы она была удобна для использования. Давайте разберем как настроить страницу в контакте с помощью пунктов этого меню.
Общее
Здесь есть два основных блока:
- Меню сайта — где вы решаете какие пункты будут отображаться в основном меню страницы.
- Профиль — это позиции, которыми можно регулировать отображение комментирования, записей и так далее.

- Контент — то, как будет реагировать лента новостей на ваши просмотры и способ отображения комментариев.
- Так же пароль, ваша электронная почта, номер телефона и идетификатор страницы.
- В этом разделе находится и ссылка на удаление страницы.
Безопасность
Это раздел, в котором вы можете активировать получение смс для входа в аккаунт, а также здесь будет отображаться информация о вашей последней активности на странице.
Приватность
Пожалуй самый обширный и полезный пункт регулировок. Здесь вы можете полностью настроить отображение вашей страницы для других пользователей, а также решить, какую ваша личная информация будет доступна для просмотра другими людьми. Здесь есть следующие настройки, каждая из которых разделена на пункты:
Уведомления
Здесь вы решаете какие уведомления будут приходить вам. Вы можете отключить их совсем или просто сделать беззвучными.
Черный список
Это список пользователей, которым вы по той или иной причине ограничили доступ к своей странице. Вы можете добавлять и удалять их отсюда.
Вы можете добавлять и удалять их отсюда.
Настройки приложений
Это приложения связанные с вашим аккаунтом в контакте и их настройки.
Установка аватарки
Установить главную фотографию профиля ВК не сложно, но стоит подойти к этому ответственно. Ведь каждый, заходящий к вам на страничку в ВК, первым делом смотрит на аватарку. Устанавливается она следующим образом:
- Откройте свой профиль.
- Наведите курсор на место, где должна быть аватарка.
- Внизу появится список возможных действий.
- Выберите «Обновить фотографию».
- Далее вам нужно будет выбрать вид миниатюры, управляя выделенной областью на фото.
- Нажмите «Готово».
Вы можете сделать аватаркой, любую загруженную ранее фотографию. Для этого нужно открыть ее, нажать на надпись «Еще» и выбрать пункт «Сделать фотографией профиля».
Зачем это нужно
Теперь вы знаете где найти настройки в ВК и как сделать свою страничку уникальной во всех смыслах. Есть ли смысл заполнять все поля и настраивать свой аккаунт по всем пунктам? Это зависит от того, для чего вы регистрировались в ВК:
Есть ли смысл заполнять все поля и настраивать свой аккаунт по всем пунктам? Это зависит от того, для чего вы регистрировались в ВК:
- Если страничка нужна вам для поиска друзей по интересам и по совместному времяпровождению, то лучше сразу указать наиболее полную и открытую информацию о себе.
- Если же вы хотите просто проводить время в сети, особо ни с кем не общаясь, то можете и ограничится минимальной информацией, или вовсе сделать свой профиль закрытым.
Главное, теперь вы знаете как зайти в настройки в ВК и внести все необходимые изменения.
Привет! Сегодня я покажу вам где находятся настройки в новом ВК. Мало кто знает, что у ВКонтакте есть настройки. Ещё меньше людей знают, где они находятся. Не путайте страницу редактирования ВК с настройками, это разные функции. Вы можете настроить свою страницу в ВК. Всё очень просто и быстро! Смотрите далее!
Где находятся настройки в новом ВК на компьютере
Зайдите на свою страницу ВКонтакте.
Вверху справа, нажмите по изображению своего профиля. В открывшемся окне, нажмите на вкладку Настройки .
Далее, у вас откроется страница, здесь вы можете настроить:
- Общие настройки;
- Безопасность;
- Приватность;
- Оповещения;
- Чёрный список;
- Настройки приложений;
- Мобильные сервисы;
- Платежи и переводы.
Где настройки в мобильной версии ВК
Откройте на своём телефоне мобильную версию сайта вконтакте. Зайдите на свою страницу.
На главной странице, вверху слева, нажмите на кнопку Меню .
В открывшемся окне, в меню внизу, нажмите на вкладку Настройки .
Всё готово! У вас откроются настройки мобильной версии ВК.
Где настройки в приложении ВК на телефоне
Откройте на своём смартфоне приложение ВКонтакте. Войдите в свой профиль.
На главной странице, внизу справа, нажмите на кнопку Меню .
Далее, вверху справа, нажмите на значок Настройки .
Далее, у вас откроются настройки приложения.
Всё готово! Теперь вы знаете где находятся настройки ВКонтакте и можете настроить свою страницу ВК.
Чек-лист для оптимизации мобильного сайта
О том, что каждый уважающий себя сайт должен быть адаптирован под смартфоны и планшеты, сейчас не говорит только ленивый.
Согласно данным глобального отчета Digital 2020, больше половины времени (50,1%) человек проводит времени в интернете с мобильных устройств.
Отчет для России (https://datareportal.com/reports/digital-2020-russian-federation):
Согласитесь, игнорировать такой объем трафика становится попросту невозможно. А с запуском Mobile first от Гугл и Владивостока от Яндекса – еще и опасно для позиций сайта в выдаче.
Но мало просто создать мобильную версию сайта или адаптировать под мобильные текущий сайт. Нужно не забыть о его оптимизации, так как для мобильных есть свои требования и нюансы, которых нет для десктопных версий сайтов.
По этой причине сегодня в меню в блоге – чек-лист по оптимизации мобильного сайта. Можно сразу скачать в формате pdf, если что.
Немного теории о мобильных сайтах
(можно пропустить и сразу перейти к чек-листу)
Буквально в нескольких словах о 3 типах мобильности:
1. Мобильная версия на поддомене. По сути это отдельный вариант сайта на отдельном поддомене (как правило, m.site.ru).
Пример: Сайт vk.com и его мобильная версия m.vk.com
2. Динамический контент. Адрес для десктопной и мобильной версий одинаковый, но контент в них различается. Обычно в мобильной версии показывают меньше второстепенного контента (слайдеров, рекламы, дополнительных текстов).
Пример: Сайт ozon.ru – на мобильных он загружается так же по адресу ozon.ru, но контент отличается, например, на главной странице нет блока с популярными товарами:
3. Адаптивная верстка. Адрес не меняется, да и контент остается одинаковым. Меняется только внешнее отображение контента – все блоки на сайте как бы «подстраиваются» под ширину того устройства, на котором открыт сайт (меню сворачиваются до «гамбургеров», блоки из нескольких в ряд выстраиваются друг под другом и т.д.).
Меняется только внешнее отображение контента – все блоки на сайте как бы «подстраиваются» под ширину того устройства, на котором открыт сайт (меню сворачиваются до «гамбургеров», блоки из нескольких в ряд выстраиваются друг под другом и т.д.).
Пример: Сайт mvideo.ru
Я не буду рассуждать о том, какой из вариантов лучше, – это тема отдельной статьи, да и многое зависит от типа сайта и целей мобильной версии. Хотя Гугл рекомендует адаптивную верстку.
Ниже в чек-листе некоторые пункты будут относиться только к одному из вариантов мобильности, поэтому их краткий разбор и появился здесь.
Оптимизация мобильного сайта
Перед тем как оптимизировать мобильную версию своего сайта, проведите оптимизацию основного сайта. Ведь все, что справедливо для десктопной версии (теги title и description, заголовки, оптимизированные тексты, перелинковка, микроразметка и прочее), в равной мере работает и для мобильной версии.
Если мобильная версия сайта «живет» на отдельном поддомене и разрабатывается отдельно, значит, для нее нужно повторить все те меры по оптимизации, которые были предприняты для основной версии, но с упором на более короткие запросы (помните, что набирать текст на телефоне сложнее, чем на обычной клавиатуре) и поисковые подсказки именно из мобильного поиска.
Далее я буду говорить только о тех пунктах, которые относятся к мобильной версии. Итак, приступим:
Чек-лист по оптимизации мобильного сайта
Начнем с технической части:
1. Robots.txt
Проверьте, что в файле robots.txt не закрыт доступ к картинкам, js- и css-файлам для поисковых роботов. По этому вопросу у нас есть отдельная статья, здесь повторяться не буду.
2. Скорость загрузки
Проверьте, скорость загрузки по PageSpeedInsights. Гугл дает следующее пояснение мерной шкалы:
- Хороший результат – от 90 баллов.
- Средний результат – от 50 до 90 баллов.
- Страница загружается медленно, если набрано менее 50 баллов.
Подробнее об оценках тут.
Под выставленной оценкой Гугл дает рекомендации по улучшению скорости загрузки – ориентируйтесь на них.
3. Тег viewport (для сайтов с адаптивной версткой)
Проверьте, что в коде страниц прописан мета-тег viewport:
<meta name=»viewport» content=»width=device-width, initial-scale=1. 0″>
0″>
Эта запись говорит браузеру, что нужно установить ширину окна равной ширине экрана устройства и никак не изменять масштаб страницы.
Если же viewport не указан, то на мобильном будет показана страница как для компьютера, только «втиснутая» в экран мобильника. Работать с ней будет весьма неудобно.
Подробности про viewport смотрите в справке Гугла.
4. HTTP-заголовок Vary (для динамического контента)
Если обе версии вашего сайта (и десктопная, и мобильная) доступны по одному адресу, но сайт выдает разный контент (разный html-код) в зависимости от того, с какого устройства идет запрос, то нужно сообщить поисковым роботам, что на сайте используется динамический контент.
Сделать это можно с помощью HTTP-заголовка Vary со значением User-Agent, выглядит он так:
HTTP/1.1 200 OK
Content-Type: text/html
Vary: User-Agent
Content-Length: 5710
В таком случае поисковый робот Google для смартфонов будет сканировать именно контент мобильной версии (у Яндекса пока нет отдельного робота для мобильного поиска).
Посмотреть HTTP-заголовки, которые отдает ваш сайт, можно с помощью инструмента Проверка ответа сервера в Яндекс.Вебмастере. Подробнее про Vary так же написано в справке.
5. Переадресация (для мобильной версии на поддомене)
Проверьте, что настроена и работает корректно переадресация с полной версии сайта на мобильную (с site.ru на m.site.ru) при просмотре с мобильных устройств.
Причем, с конкретных страниц обычного сайта пользователь должен перенаправляться на аналогичные страницы мобильного сайта.
То есть вот так будет правильно:
https://vk.com/feed —> https://m.vk.com/feed
https://avito.ru/irkutsk/transport —> https://m.avito.ru/irkutsk/transport
А вот так – нет:
https://vk.com/feed —> https://m.vk.com/
https://vk.com/video —> https://m.vk.com/apps
https://avito.ru/irkutsk/transport —> https://avito.ru/moskva/transport
6. Тег <link rel=»alternate»>
Этот тег существует для того, чтобы поисковый робот мог определить мобильную версию страницы и языковую принадлежность (в рамках данного чек листа не будем рассматривать). Затем показать пользователю более подходящий вариант в зависимости от условий, в которых пользователь перешел на страницу.
Затем показать пользователю более подходящий вариант в зависимости от условий, в которых пользователь перешел на страницу.
Нужно проверить, что в коде страниц основного сайта (в блоке <head>) прописаны теги <link rel=»alternate»> с адресами соответствующих страниц мобильного сайта.
Например:
Имеется сайт https://exaple.com и мобильная версия https://m.exaple.com
В таком случае тег <link rel=»alternate»> будет иметь вид:
<link rel=»alternate» media=»only screen and (max-width: 640px)» href=»https://m.exaple.com»>
* URL вариантов страниц должны быть указаны полностью, включая названия протокола (http или https)
7. Добавьте Apple touch icon
Создайте Web Clips – изображение, которое будет служить иконкой для сохраненной страницы сайта на рабочем столе мобильного устройства.
Пример сохранения документа с прописанной иконкой (для 1PS.ru) и без нее:
В коде сайта прописывается наряду с обычным favicon. ico в блоке <head>.
ico в блоке <head>.
<link rel=»apple-touch-icon-precomposed» href=»/apple-touch-icon-precomposed.png»/>
<link rel=»apple-touch-icon» href=»/touch-icon.png»>
Подробнее в этой статье
8. Контент помещается в ширину экрана
Все содержимое сайта должно входить по ширине в экран устройства. Внизу не должно быть горизонтальной прокрутки, или справа – пустого пространства.
Проверить этот пункт можно с помощью инструмента Google mobile-friendly.
Если все сделано правильно вы увидите такое сообщение:
Если же контент больше ширины экрана, вы увидите следующее:
9. Размер шрифта
Проверьте, что все тексты на сайте удобно читать с мобильных – что нет ни слишком мелкого шрифта, ни слишком крупного:
10. Размер кнопок
Проверьте, что во все интерактивные элементы – элементы, на которые можно кликнуть – легко попасть пальцем (и желательно мужским, а не детским):
11. Расстояние между ссылками
Расстояние между ссылками
Проверьте, что отдельные ссылки и кнопки не расположены слишком близко друг к другу, т.к. долгие попытки попасть по нужной ссылке настроения точно не улучшают.
12. Картинки меньшего размера (для динамического контента)
Если ваш сайт выдает отдельный html-код при просмотре с мобильного устройства, то можно в нем указать ссылки на уменьшенные копии изображений. Вряд ли на телефоне сильно нужна фотография товара шириной 1400 пикселей, вполне хватит и картинки в 800 пикселей – а это экономия в весе картинки, а следовательно, и в скорости загрузки сайта.
13. Убрать Flash
Технология Flash не поддерживается мобильными устройствами. Да и современные десктопные браузеры постепенно отказываются от поддержки Flash. Компания Adobe перестанет поддерживать технологию Flash в 2020 году. Поэтому не используйте ее.
Для вставки видеороликов используйте теги HTML5, вот тут есть подробная инструкция.
14. Скрыть излишний контент
Помните, что экран мобильного устройства в разы меньше экрана компьютера, поэтому старайтесь по возможности сократить объем контента в мобильной версии. Например, в мобильной версии habrahabr.ru не выводятся превью-картинки к статьям и краткие описания, что позволяет вместить в один экран мобильного 3-4 статьи из списка.
15. Меньше рекламы
Реклама раздражает нас и на обычном компьютере, но там мы привыкли не замечать ее – достаточно просто не смотреть в правый блок. На телефоне игнорировать рекламу сложнее, она появляется в середине контента, поэтому и негатива вызывает больше.
Полностью отказываться от рекламы мы, конечно, не призываем, но сократить число рекламных объявлений вполне возможно.
16. Не использовать pop-up окна
Гугл негативно относится к страницам с всплывающими окнами, закрывающими более половины основного контента страницы, и позиции таких страниц могут быть понижены. Подробности и примеры допустимых поп-апов здесь. Если всплывающие окна вашего сайта попадают в число запрещенных, не показывайте их на мобильных (на десктопах можно оставить).
У Google есть хороший инструмент для проверки оптимизации для мобильных – он даст информацию о визуальной части оптимизации (и некоторых технических параметрах).
И напоследок об удобстве для пользователя (UX):
17. Удобная навигация
Проверьте, что все необходимые пункты меню доступны в мобильной версии (включая выпадающие подменю). И не забудьте про «хлебные крошки» – они помогут посетителю понять, в каком разделе сайта он находится.
Пример, где с мобильного нет возможности открыть второй уровень подменю:
А здесь все хорошо, подменю открываются (вплоть до третьего уровня вложенности), хлебные крошки есть:
18. Ссылки с номеров телефонов
Поставьте ссылки с номеров телефонов для быстрого набора их с мобильных устройств. Делается это так:
<a href=»tel:88002007775″>8-800-200-777-5</a>
После этого пользователь просто кликает по номеру телефона на вашем сайте и сразу же переходит к звонку:
19. Учет местоположения
На многих мобильных устройствах включена передача геоданных (информации о местоположении устройства).
Вы можете использовать эту информацию на своем мобильном сайте, например, при заполнении адреса доставки или при поиске объектов неподалеку, как это сделано на сайте booking.com:
20. Ссылка «Перейти на полную версию сайта» (для динамического контента, для мобильной версии на поддомене)
Оставьте пользователям мобильных устройств возможность посмотреть полную версию сайта. Например, на моем планшете для некоторых сайтов открывается мобильная версия, но размер экрана и так достаточно большой, поэтому я могу спокойно смотреть на нем полную версию. Ссылка «Перейти на полную версию» помогает мне в этом:
В дополнение к вышесказанному
21. Мобильное приложение как альтернатива, или дополнение мобильной версии
Плюсом мобильного приложения является удобство интерфейса для пользователя, скорость работы, оно может расширить основные возможности сайта.
К минусам можно отнести разработку для каждой ОС отдельного приложения, стоимость разработки, да и в мире мобильных приложений другие принципы продвижения.
Полезно приложение может быть для интернет-магазинов, банков, площадок для продаж, сайтов с услугами, такси.
Пример с Авито
Рассмотрим страницу https://avito.ru/irkutsk/transport, в ее коде указан тег <link rel=»alternate»>, говорящий о том, что существует мобильная версия для android, ios, и мобильная версия. В случае если у пользователя не установлено приложение, будет открыта последняя.
<link rel=»alternate» href=»android-app://com.avito.android/ru.avito/1/items?locationId=628970&categoryId=1″>
<link rel=»alternate» href=»ios-app://417281773/ru.avito/1/items?locationId=628970&categoryId=1″>
<link rel=»alternate» media=»only screen and (max-width: 640px)» href=»https://m.avito.ru/irkutsk/transport»>
Итог
Вспомните, как пытались оформить срочный заказ с телефона, когда компьютера не было рядом, и не могли попасть в кнопку «Отправить заказ», а потом оказалось, что вы заказали не тот размер, т.к. выбор размера остался за границей экрана. Вспомните и постарайтесь уберечь посетителей своего сайта от таких неприятных ситуаций.
Ведь если вы будете игнорировать мобильных пользователей, то и они с легкостью проигнорируют ваш сайт.
Сделав сайт удобным для работы на различных устройствах – и компьютерах, и планшетах, и смартфонах, вы получите не просто дополнительную аудиторию, а благодарную дополнительную аудиторию.
Продублирую еще раз ссылку на чек-лист по оптимизации мобильного сайта в pdf. Чек-лист для оптимизации десктопной версии есть тут.
Если у вас нет времени заниматься оптимизацией сайта, мы можем вам помочь – список работ, которые мы выполняем, и цены – всё здесь. А если ваш сайт и вовсе не адаптирован под мобильные – вам сюда.
P.S. Если есть что еще подсказать по оптимизации мобильных сайтов – пишите в комментариях.
Kак настроить адаптивность? | База ответов Платформы LP
Содержание:
1. Адаптация — что это такое?
2. Глобальная адаптация страницы
3. Адаптация секций
4. Адаптация виджетов:
4.1 Через настройку стилей
4.2 Через настройки виджета
5. Часто используемые настройки адаптивности
6. Как скрыть виджет или секцию от конкретного устройства?
7. Как детально настроить отображение контента на разных устройствах?
8. Мобильное меню (меню «гамбургер»)
9. Как настроить фон под мобильные экраны?
1. Адаптация
Адаптация – это автоматическое изменение содержимого страницы для улучшения ее читабельности на разных устройствах.
Большое количество посетителей заходят на вашу страницу с различных устройств: с компьютеров, небольших ноутбуков, планшетов и мобильных телефонов. Адаптация создает возможность удобно просматривать контент страницы с любого устройства, даже с небольшого экрана телефона.
На Платформе есть две возможности для настройки адаптивности:
- Глобальная адаптация страницы. Через глобальные настройки, мы можем указать, под какие устройства будет адаптироваться страница. Подробно разберем это в пункте «Глобальная адаптация страницы»
- Настройки адаптивности у определенных виджетов и секций. В этих настройках мы адаптируем нужные виджеты и секции под конкретные устройства. Делаем мы это для того, чтобы весь контент на странице корректно отображался на любом устройстве. Более подробно об этом в пунктах «Адаптация секций» и «Адаптация виджетов»
2. Глобальная адаптация страницы
Настройки глобальной адаптации находятся на верхней панели редактора, по центру:
Нажав на иконку одного из устройств, контент в редакторе выстроиться так, как будет отображаться страница на этом устройстве. Тем самым, вы сможете оценить, насколько корректно страница отображается на выбранном устройстве, и внести правки, если понадобится. На примере ниже проверим отображение страницы на широкоформатных экранах и на мобильных телефонах.
Как мы видим на примере выше, контент в мобильной версии подстроился под примерный размер мобильного телефона. Если вы зайдете на страницу с мобильного, то вы увидите только эту часть страницы:
При формировании каждой секции страницы, желательно проверять её вид, переходя на разные адаптации, чтобы вовремя подкорректировать отображение.
Обратите внимание на то, что адаптивность зависит не от вида устройства, а от ширины экрана. У каждой адаптации есть минимальная ширина экрана, начиная с которой, страница будет подстраиваться под эту адаптацию. Значения по умолчанию:
- Широкие экраны– 1200px;
- Ноутбуки– 992px;
- Планшеты– 768px;
- Мобильные телефоны– 320px.
Например, если посетитель зашел на страницу с устройства, у которого ширина экрана 900px (пикселей) — страница откроется в формате планшета, т.к. ширина экрана больше 768px (что позволяет открыть версию для планшета) но меньше 992px (что не позволяет открыть версию для ноутбука, т.к. ширины не хватает до минимального значения).
Чтобы посмотреть, какое у вас сейчас установлено минимальное значение ширины экрана, для каждого из устройств, нажмите на стрелочку вниз, возле иконок адаптации:
На иконках каждого устройства будет отображаться минимальная ширина экрана, начиная с которой, страница адаптируется под это устройство.
Но минимальное значение адаптации можно изменить. Для этого нажмите на числа, которые расположены поверх иконки устройства, и укажите желаемую минимальную ширину.
Чтобы вернуть значение по умолчанию — нажмите на иконку ↻ она отображается сверху устройства, если было изменено значение по умолчанию. Разберем на примере:
Чтобы отключить адаптацию под определенное устройство — нажмите на стрелочку возле списка адаптаций и на иконку устройства, которое хотите отключить. Отключенные адаптации не подсвечиваются, а их иконки не отображаются в списке адаптаций:
Что будет отображаться у посетителей страницы с планшета и ноутбука, если отключить адаптацию под эти устройства?
Откроется адаптация под ближайшее наименьшее устройство. Поскольку мы отключили адаптацию под планшет и ноутбук — остается только мобильная и широкоформатная версия. В таком случае, планшеты и ноутбуки тоже откроют мобильную версию, поскольку это ближайшее наименьшее устройство.
Если отключить мобильную и планшетную версию, то все устройства будут открывать только версию ноутбука или широкоформатную. То есть мобильные телефоны и планшеты откроют версию ноутбука.
❗Важно:Для корректной работы адаптивности мы рекомендуем оставлять минимум два устройства.
На Платформе можно просмотреть, как страница будет отображаться на разных устройствах. Для этого используем редактор страницы и предпросмотр:
В редакторе
Этот пример мы уже рассмотрели выше. Достаточно нажать на иконку устройства, чтобы страница сформировалась так, как будет отображаться на этом устройстве.
❗Обратите внимание, что если включить на секции функцию «Растянуть по ширине экрана», то в редакторе, при переходе между устройствами, контент в секции будет оставаться на месте и не будет подстраиваться под экран, как показано на примере выше.
Но это только в редакторе. В предпросмотре и на опубликованной странице, если зайти на нее по ссылке, контент также будет адаптироваться, как на примере ранее.
В предпросмотре
Мы можем зайти в предпросмотр страницы, и также, как и в редакторе, нажать на иконку нужного устройства. Страница адаптируется под это устройство внутри предпросмотра.
3. Адаптация секций
Помимо глобальной адаптации, которая применяется ко всей странице, можно также настроить адаптивность для отдельных секций и виджетов.
В настройках стилей секции (иконка капельки) мы имеем общие настройки адаптации, которые одинаковы на всех секциях. Для этого зайдите в настройки стилей секции и нажмите на иконку устройства, для которого хотите ее адаптировать:
Здесь мы имеем следующие настройки:
- Скрывать отображение секции на определенном устройстве
- Изменить отступ сверху или снизу
Для примера, на скриншоте ниже, изменим у секции отступ сверху для мобильных телефонов:
При таких настройках, у этой секции будет отступ сверху 5px (стандартный) для всех устройств, кроме мобильного, поскольку для мобильного мы изменили значение отступа сверху, на 25px.
Также мы можем скрыть отображение этой секции для конкретного устройства. Более подробно мы разберем эту функцию в разделе «Как скрыть виджет или секцию от конкретного устройства?»
4. Адаптация виджетов
Адаптивная настройка виджета позволяет менять отображение содержимого самого виджета, в зависимости от того, с какого устройства посетитель зашел на страницу.
Есть 2 вида настроек адаптивности виджета и находятся они в разных местах. Рассмотрим оба.
4.1 Через настройку стилей виджета
Как и на секциях, в настройках стилей виджета (иконка капельки) мы имеем общие настройки адаптации, которые одинаковы на всех виджетах. Для этого зайдите в настройки стилей виджета и нажмите на иконку устройства, для которого хотите адаптировать виджет:
Здесь мы имеем следующие настройки:
- Скрывать отображение виджета на определенном устройстве
- Изменить отступ сверху, снизу, слева, справа
Функции добавления отступа и скрытие виджета работают по тому же принципу, что и в настройках секции. Подробно разобрали это в пункте «Адаптация секций»
4.2 Через настройки виджета
В настройках виджета (иконка гаечного ключа) находятся настройки адаптации, которые меняют отображение содержимого виджета. Для этого зайдите в настройки виджета и нажмите на иконку устройства, для которого хотите адаптировать виджет:
В этих настройках у разных виджетов могут быть разные функции. Например, в виджете текста, можно сделать шрифт меньшего размера, если посетитель зашел с мобильного, а у виджета кнопки изменить ее положение.
Для примера, на скриншоте ниже, у виджета текста изменим размер шрифта для мобильных:
При таких настройках, на мобильных телефонах размер текста у этого виджета будет на 40% меньше, чем на других устройствах. Если мы установим этот ползунок на 100% — размер текста на мобильных будет такой же, как и на других устройствах.
5. Часто используемые настройки адаптивности
Далее, разберем настройки адаптации некоторых виджетов, которые могут быть особо полезными.
Виджет «Колонки»
Стандартно на мобильных устройствах колонки будут расположены по вертикали, а на других устройствах будут расположены по горизонтали.
Включить и выключить отображение колонок по вертикали на мобильных устройствах можно в настройках виджета (гаечный ключ) → нажать на иконку мобильного → включить или отключить функцию «Выстраивать колонки в ряд». Эту функцию также можно активировать или деактивировать для планшетов.
На примере ниже, посмотрим как колонки отображаются по умолчанию, после чего отключим выравнивание в ряд, чтобы они стали отображаться по горизонтали, а не по вертикали.
Виджет «Картинка»
В виджете «Картинка» можно задать особый размер картинки для мобильных устройств. Например, если на мобильных картинка получается слишком большой, но если сделать ее меньше, на других устройствах станет слишком маленькой — можно воспользоваться этой функцией, чтобы уменьшить ее только для мобильных, а для остальных устройств оставить прежнего размера.
Для изменения размера картинки для мобильных, проделаем следующее:
- Заходим в настройки виджета (гаечный ключ)
- Выбираем тип картинки «Обычная». Обратите внимание, что только для этого типа можно задать отдельный размер для мобильных.
- Включаем функцию «Особый размер для телефонов»
- Настраиваем размер картинки для мобильных
Запись проделанных действий и результат:
Виджет «Текст»
По умолчанию, в настройках виджета (гаечный ключ) установлено выравнивание текста по центру только на мобильных устройствах. На остальных устройствах (Планшеты, Ноутбуки, Широкие экраны) текст выравнивается по левому краю.
Данную функцию можно выключить или включить не только для мобильных, но и для планшетов:
Также можно изменить размер текста для разных видов устройств. Мы уже разбирали эту функцию выше, теперь рассмотрим на примере:
Отступы у виджетов и секций
Настраивая отступы для широких экранов и ноутбуков, не стоит забывать об их настройке и на мобильных устройствах, так как они могут изменить отображение контента. Например, если вы укажите большой отступ слева, то на мобильных он тоже добавится. Но, поскольку на мобильных ширина экрана не большая — лишний отступ может слишком сильно сместить контент.
Если отображение всё-таки изменилось, можно исправить это настроив отступы только для определенного устройства.
Виджет «Кнопка»
Кнопке можно задать «Особое положение для телефонов».
Данная настройка меняет выравнивание кнопки только на телефоне: слева, по центру, справа, а также можно растянуть по ширине. На примере ниже сделаем так, чтобы на мобильных кнопка была слева, а на остальных устройствах — справа.
6. Как скрыть виджет или секцию от конкретного устройства?
Можно скрыть виджеты и секции, которые не должны отображаться на определенном устройстве.
Скрываем виджет:
Скрываем секцию:
Если скрыть секцию или виджет для определенного устройства, то в редакторе они тоже не будут отображаться для этого устройства(при просмотре адаптации под это устройство). Например, если мы скрыли виджет для мобильных и перешли в мобильный формат редактора, то скрытый виджет отобразится так:
Скрытая секция так:
Чтобы содержимое скрытого виджета или секции снова начали отображаться в редакторе — перейдите в просмотр того устройства, от которого они не скрыты, или отключите скрытие. Например, если виджет скрыт на мобильных — его содержимое будет отображаться на всех форматах в редакторе, кроме мобильного.
На примере ниже, проделаем следующие действия:
- Скроем для мобильных виджет картинки и одну секцию
- Перейдем в просмотр разных версий страницы в редакторе, и убедимся, что секция и виджет скрыты только для мобильных.
❗ Информация, что виджет или секция скрыты на конкретном устройстве (в виде текста), отображается только в редакторе. В предпросмотре или на опубликованной странице, если зайти на нее по ссылке, этот текст отображаться не будет.
7. Как детально настроить отображение контента на разных устройствах?
Выше мы разобрали, как настроить секцию или виджет под определенное устройство. Но, что делать, если нужного функционала в настройках адаптации нет? Например, если мы хотим задать разный фон для секции на мобильных и на широкоформатных экранах.
Проделаем следующие действия:
1. Создадим копию секции, у которой хотим настроить разный фон для некоторых устройств. Если возникли трудности, скопировать секцию можно по нашей инструкции:
«Копирование, перемещение и удаление секции»
2. Зайдем в настройки секции, которую хотим показывать на всех устройствах кроме мобильных, и скроем ее от мобильных:
Копию секции, которую хотим показывать только на мобильных — наоборот, скроем от всех устройств, кроме мобильного.
Подробнее скрытие секций мы рассматривали в прошлом разделе:
«Как скрыть виджет или секцию от конкретного устройства?»
3. Зайдем в формат мобильной версии страницы и настроим другой фон для нашей мобильной секции (той, которая отображается только на мобильном).
В итоге, у нас получится 2 секции с разными фонами. Первая секция будет отображаться на широкоформатном экране, ноутбуке и планшете, но не будет отображаться на мобильных, т.к. будет скрыта от этого устройства. Вторая секция будет отображаться только на мобильном, т.к. от других устройств будет скрыта.
Проделаем все перечисленные действия на записи:
Таким способом можно настроить отдельные секции, которые будут отображаться на двух или на всех устройствах по разному. Тоже самое можно сделать и для виджетов, используя тот же метод.
❗Помимо настроек отдельных секций, для мобильных можно даже создать отдельную страницу. Все посетители, которые зашли на вашу страницу с мобильного, будут автоматически перенаправлены на эту отдельную страницу. Сделать это можно с помощью следующей инструкции (пункт 2):
«Kак сделать мобильную версию для страницы?»
8. Мобильное меню
Виджет «Мобильное меню» превратит ваше меню в адаптивную версию, которая будет хорошо смотреться и функционировать на мобильных устройствах. Этот виджет позволяет посетителю скрыть кнопки меню или раскрыть их, поэтому меню не занимает лишнего места на мобильном экране. Раскрываются кнопки меню по нажатию на эту иконку:
Скрываются по нажатию на крестик (если меню уже открыто):
При этом, на других версиях страницы (широкоформатный, ноутбук, планшет) меню останется в обычном формате, без кнопки открытия и скрытия. Рассмотрим на примере:
Более подробно о мобильном меню в нашей инструкции:
«Как использовать мобильное меню»
9. Как настроить фон под мобильные экраны?
Открыв в редакторе просмотр мобильной версии страницы, мы видим, что ширина секции обрезается, и контент выстраивается в той области, которая будет отображаться на мобильном:
Фон на мобильных, также как и контент, будет отображаться только в этой области.
Для примера, добавим на фон секции картинку, на которой будет 3 полосы: красная, зеленая, голубая. На широкоформатных экранах мы видим все 3 полосы, и контент вмещается полностью по ширине фона:
Далее, переходим в мобильную версию страницы, и проверяем, в какой области фона отображается контент:
Мы видим, что контент отображается только в зеленой области, а остальные полосы не помещаются в ширину мобильного экрана. Это значит, что если посетитель зайдет на страницу с мобильного — контент у него будет отображаться только на зеленом фоне, и другие полосы не будет видно.
Если вам обязательно нужно, чтобы какая-то часть картинки отображалась в области мобильной адаптации — попробуйте уменьшить картинку по ширине, через любой графический редактор и загрузить ее повторно в фон. Для изменения размера картинки, можно воспользоваться онлайн сервисами. Например, этим.
❗ Также, не забывайте проверять разные положения фона, чтобы проще было найти подходящий формат:
В данном случае, конкретных рекомендаций по размеру и положению фона дать сложно, т.к. все зависит от того, какую область фона вы хотите вместить в мобильный экран. Попробуйте поэкспериментировать с разными размерами изображения, и обязательно найдете подходящий.
Взяв картинку с тремя полосами, и указав ей ширину 320px, мы получили желаемый результат. Все 3 полосы видны в мобильном формате:
Чтобы изменение фона в мобильной версии не затронули фон на широкоформатной, и других версиях страницы — настройте секцию, которая будет отображаться только на мобильном, с помощью функции, которую мы разбирали выше:
«Как детально настроить отображение контента на разных устройствах?»
Мы ознакомились с основными функциями для настройки адаптивности 👍
Полная версия в телефоне нормально. Как перейти с мобильной версии на полную во ВКонтакте и обратно
То же самое и на компьютере, зайдя в ВК из любого браузера, откроется полная версия сайта. На мой взгляд, это очень удобно.
Однако бывают ситуации, когда необходимо полностью перейти с мобильной версии сайта или наоборот. Делается это довольно просто, как на компьютере, так и в телефоне.
Внимание … Не путайте мобильную версию сайта ВКонтакте с приложением ВКонтакте. Если вы пользуетесь приложением, то перейти на полную версию сайта не получится.
Как перейти с мобильной версии на полную и обратно на ВК
На компьютере
Для того, чтобы перейти с полной версии на мобильную в ВК на компьютере, нужно добавить английскую букву m с точкой в ссылку m. перед вк Затем нажмите Enter на клавиатуре.
Таким же образом можно перейти с мобильной версии на полную, удалив m. или через меню.
По телефону
С мобильного на полный
1. Откройте меню, щелкнув значок в верхнем левом углу.
Полный на мобильный
Чтобы вернуться к мобильной версии, необходимо щелкнуть ссылку «Перейти на мобильную версию». Он расположен в нижней части меню слева.
Бывает, что открывается мобильная версия ВКонтакте, но нужно ввести полную версию (для компьютера обычная, веб-версия). Как это сделать?
Нельзя ввести полную версию в мобильном приложении на телефоне. Лучше всего использовать браузер на компьютере, ноутбуке, планшете. Но вы также можете использовать браузер на своем телефоне (Safari, Chrome), но он будет очень мелким, и вам придется его увеличивать. Здесь мы рассмотрим все способы входа в полную версию на всех устройствах.
Как перейти на полную версию
Если вы в настоящее время пользуетесь мобильным телефоном (m.vk.com), вы можете самостоятельно переключиться с мобильного на полный:
Как открыть полную версию ВК на компьютере, планшете
Нажмите «Версия для компьютера» в левом столбце меню ниже (предпоследний пункт):
Как открыть полную версию ВК на телефоне
Внимание! Для мобильного приложения этот совет не работает (приложение — это программа, установленная на вашем телефоне со значком «ВК»).Полную версию можно открыть в мобильной версии на сайте VK, доступ к которому вы можете получить через браузер на телефоне (например, Chrome или Safari) на сайте m.vk.com.
- Открыть главное меню в мобильной версии (кнопка в левом верхнем углу в виде трех полосок).
- Прокрутите вниз, если не видите все элементы.
- Щелкните «Версия для компьютера».
А еще можно открыть полную версию ВК, просто перейдя по ссылке (подробнее об этом позже).
На телефоне полная версия будет выглядеть маленькой, поэтому вам придется растянуть изображение пальцами, чтобы увеличить масштаб и добраться до нужного места. Но если под рукой нет другого устройства, кроме смартфона, то это вполне рабочее решение.
Как быстро открыть полную версию ВКонтакте
Открыть полную версию ВКонтакте можно через стартовую страницу «Вход». Открываю vhod.ru , находим В контакте с и жмем там. Вы можете подключить свою страницу с помощью кнопки «Вход» (вам нужно будет дать разрешение на доступ), чтобы всегда видеть, есть ли у вас новые сообщения и другие события, не выходя в Интернет.Вы можете войти в полную версию ВК одним щелчком мыши по прямоугольнику «В контакте с», , а также быстро открывать сообщения, друзья в сети, новые комментарии и т. Д.
Как открыть полную версию ВКонтакте по ссылке
Полную версию ВКонтакте можно открыть прямо по этой ссылке: Полная версия … Полную версию еще называют «обычная», «обычная», «веб-версия», «компьютерная», «настольная».
Как сделать, чтобы по ссылке открывалась полная версия ВКонтакте, а не мобильная версия?
Пример.
Было https://m.vk.com/vhod_ru
Стало https://vk.com/vhod_ru
Точно так же вы можете исправить адрес в адресной строке браузера, чтобы открыть полную версию той же страницы, на которой вы находитесь. Вам нужно щелкнуть адресную строку, удалить букву m и точку в начале, а затем нажать Введите на клавиатуре (или Go, откройте в самом браузере).
Зачем нужна полная версия ВКонтакте, чем она лучше мобильной?
Только в полной версии доступны все возможности сайта, которых нет в мобильной версии и в приложениях для телефона.Например, обращение к агентам поддержки. К тому же в полной версии нет ограничений по восстановлению доступа к странице и в целом проблем с этим намного меньше — особенно с прикреплением фотографий и вводом кода подтверждения. Это также помогает понять причины блокировки страницы и разблокировать ее. Поэтому для таких случаев мы рекомендуем всегда использовать полную версию сайта ВКонтакте.
Почему открывается мобильная версия?
Обычно это связано с тем, что кто-то разместил ссылку типа м.vk.com … — эта буква «м» в начале ссылки ведет на мобильную версию. Просто этот человек использовал свой мобильный телефон и скопировал такую ссылку с себя. Когда другие люди нажимают на нее, они переходят к своему мобильному телефону. Ничего страшного, ведь теперь вы знаете, как войти в полную версию ВКонтакте!
Почему что-то не работает в полной версии?
Чаще всего, если у вас проблемы с полной версией сайта ВКонтакте, это означает, что у вас проблемы с браузером.Очистите временные файлы, переустановите их, обновите или установите другой.
Часто разработчики сайтов принудительно открывают мобильную версию сайта по умолчанию на iPhone, iPod Touch и даже iPad. Наш сайт также автоматически открывается на iPhone в мобильной версии, хотя его прекрасно читают в полной версии. Дело в том, что это требования современных поисковых систем: либо адаптивная верстка, либо мобильная версия, либо бан. Рад, что это требование не распространяется хотя бы на планшеты…
Ниже я перечислю все возможные способы открытия полной версии сайта. Я насчитал 4: 2 для iOS и еще 2, о которых нужно знать.
Метод 1
Щелкните значок обновления страницы. Появится подменю, в котором есть пункт «Полная версия сайта». Давим на нее.
Страница перезагрузится и откроется полная версия сайта.
Метод 2
Этот способ долгий, но его можно ускорить.В том же меню щелкните значок «Еще» (три точки). В списке возможных операций в первую очередь можно перетащить функцию «Полная версия сайта».
Или вы можете просто перетащить значок на первое место.
Метод 3
Самое смешное, что первые два метода периодически не работают.
В данном случае я всегда использую специальную кнопку / ссылку, которую разработчики стараются разместить в самом низу сайта.
Это самый безопасный способ открыть сайт полностью в Safari.
Метод 4
Если вдруг не обнаружите эту кнопку, то убрав приставку «м». С веб-адреса может помочь. Например, m.ipadf.ru следует заменить просто на ipadf.ru.
Всем полной корзины денег в новом году! 🙂
В данной статье речь пойдет о том, как проверить мобильную версию сайта, ее удобство, читаемость и правильность отображения.
Проверку вашего сайта на удобство использования на мобильных устройствах можно проверить с помощью различных веб-сервисов. В частности, этот сервис от Google позволяет адекватно оценить грамотность вашего мобильного макета.
Недавно Google объявил, что сайты, не отвечающие требованиям мобильной верстки, будут пессимизированы в мобильном поиске. Этот алгоритм уже работает, и некоторые сайты, которые не удосужились отобразить на мобильных платформах, действительно были опущены в результатах поиска для мобильных устройств.
Если ваш сайт в три раза удобнее для десктопных платформ, вам необходимо проверить качество мобильной верстки, иначе вы потеряете внушительную часть своего трафика (доля мобильных платформ в поиске стремительно растет с каждым годом), а значит, вы потеряете ваших клиентов. Поэтому вам необходимо адаптировать свои сайты под мобильные устройства и проверить правильность отображения сайтов в мобильных браузерах.
Проверка качества мобильной верстки с помощью Google Chrome
Для разработчиков у Google есть отличный инструмент для моделирования мобильных устройств.Этот инструмент встроен в браузер Google Chrome. Для доступа к нему нужно нажать F12 в браузере (перейти в режим разработчика) и щелкнуть значок смартфона:
Страница переведена в режим переключения устройств, где можно выбрать одно из популярных мобильных устройств, тип сети (GPRS, 2G, 3G, 4G и др.), Указать строгие параметры отображения. Это позволяет имитировать работу сайта на конкретных мобильных устройствах. Доступные устройства включают различные версии iPad, iPad Mini, iPhone, BlackBerry, Google Nexus, HTC, LG, Nokia, Samsung Galaxy и некоторые другие популярные устройства.
Выбрав конкретное устройство, вы можете проверить сайт на мобильном устройстве. Например, отображение домашней страницы сайта «Nubex» на iPad 3:
И на Samsung Galaxy S4:
Здесь вы можете не только увидеть отображение сайта на том или ином устройстве, но и полноценно работать с сайтом, как будто перед вами нужный гаджет. Несомненно, этот инструмент просто незаменим при разработке мобильной версии сайта, но как ваш сайт будет отображаться на реальных устройствах — нужно проверять на реальных устройствах.Это особенно важно, если вам нужно проверить отображение сайта в «родных» браузерах (Safari — для iPad / iPhone, IE — для Windows Phone и т. Д.).
Часто бывает, что при открытии нужной страницы через Safari на iPhone и iPad пользователи получают доступ к мобильной версии сайта, которая существенно отличается от полной. В этом случае необязательно начинать искать компьютер — Safari позволяет легко запустить полную версию сайта. Ниже мы опишем, как получить доступ к этой функции.
Адаптированные версии для мобильных устройств есть на большинстве крупных сайтов и блогов, однако не на всех из них есть кнопка для перехода к полной версии. К счастью, Apple позаботилась о возможности принудительного открытия полных версий сайтов в Safari.
Шаг 1. Откройте Safari и перейдите на страницу, полную версию которой вы хотите увидеть.
Шаг 2. Дождитесь полной загрузки сайта, затем щелкните значок обновления страницы.
Шаг 3. В открывшемся окне выберите » Полная версия сайта »
Таким простым способом вы можете открыть полную версию любого сайта в Safari на iPhone и iPad, если, конечно, изначально перед вами была мобильная версия сайта.В последнее время веб-разработчики создают адаптивный дизайн веб-сайтов, который автоматически адаптируется к любому используемому устройству, и просто нет необходимости открывать полную версию сайта.
с мобильным телефоном или без него Регистрация в социальной сети
« В контакте с » Долгое время удерживает лидирующие позиции среди самых популярных социальных сетей не только в Российской Федерации, но и в странах бывшего СНГ. Количество реальных пользователей этого ресурса растет с каждым днем параллельно с количеством фейковых аккаунтов, предназначенных для рекламных рассылок спама или сетевого троллинга.Поэтому администрация « В контакте с » еще в 2012 году решила отменить регистрацию новых пользователей по электронной почте. С этого момента для создания страницы возникла необходимость привязать текущий номер мобильного телефона.
Как зарегистрироваться в ВК без номера телефона. Эта проблема беспокоит многих активных пользователей, занимающихся сетевым бизнесом и предпочитающих анонимный серфинг в Интернете. Способы ее решения будут подробно рассмотрены в следующем тексте.
Способы регистрации в ВК без номера телефона
Следует отметить, что на самом деле регистрация « В контакте с » без номера телефона — очень проблематичная задача.Однако систему вполне можно обмануть, используя виртуальный номер или действующую учетную запись социальной сети « Facebook ». Есть возможность привязать новую страницу к той сим-карте, на которую была зарегистрирована предыдущая учетная запись, однако этот способ чреват различными проблемами с главной страницей.
Как зарегистрировать несколько страниц в ВК на один номер телефона
Процесс регистрации нового аккаунта со ссылкой на старый телефонный номер начинается со стандартного заполнения анкеты, в которой указываются: фамилия, имя, пол, а также дату рождения.Дальнейшие действия выглядят так:
В результате описанных действий получится получить две страницы, привязанные к одному и тому же мобильному номеру. Эту процедуру можно проводить дважды в течение одного месяца.
Регистрация с использованием виртуального номера
Следующая информация расскажет вам, как создать страницу « В контакте с » без номера телефона. Существует множество сервисов, предлагающих услуги виртуального номера для получения sms-сообщений. Среди лучших программ Продуктом такого рода является международная Интернет-служба под названием Pinger … Пошаговый алгоритм регистрации на этом ресурсе следующий:
В результате выполнения вышеуказанных действий должен появиться список телефонных номеров, из которого остается выбрать наиболее понравившийся.
Для просмотра выбранного виртуального номера мобильного телефона перейдите в раскладку « Опции », где будут размещаться все входящие SMS-сообщения.
Теперь посмотрим, как зарегистрировать « В контакте с » без номера телефона, чтобы система не блокировала автоматически новый профиль.Для этого при выборе страны рекомендуется указать Соединенные Штаты Америки, международный код которых «+1». К наиболее значительным преимуществам этого метода можно отнести высокую степень анонимности, поскольку факт использования виртуального номера практически недоказуем.
Этот вариант также имеет довольно серьезный недостаток, а именно невозможность восстановления страницы в случае потери доступа к Интернет-порталу www.pinger.com.
Регистрация через социальную сеть «Facebook»
Регистрация в ВК без номера телефона в настоящее время доступна через существующий профиль в « Facebook ».
Однако есть один нюанс: такая синхронизация предназначена исключительно для европейских и американских пользователей.
Чтобы обойти это ограничение, необходимо изменить данные IP-адреса, установив расширение VPN или настроив прокси. Дальнейший алгоритм регистрации следующий:
Для регистрации в Facebook вам нужен только электронный ящик. Если вы создаете новый профиль на FB специально для регистрации в VC , рекомендуется указывать настоящие имя и фамилию, иначе система может отказать в создании подозрительной учетной записи.
Регистрация по поддельному телефону
Есть вариант: как зарегистрироваться в ВК без телефона, с домашнего телефона. Указав номер города при заполнении соответствующего поля в момент создания новой учетной записи, робот автоматически определит, что указанный абонент не сможет доставить SMS-сообщение. Поэтому он позвонит на ваш домашний телефон и продиктует цифры пароля, необходимые для завершения процесса регистрации.Вы можете использовать этот метод много раз.
Альтернативный вариант — посторонняя сим-карта, которую вы одолжили у кого-то из ваших знакомых. Однако восстановить профиль в случае потери пароля будет очень проблематично.
Как создать страницу в
ВК без номера: альтернативные способыЕсли по какой-либо причине вышеуказанный вариант с использованием виртуального номера Pinger осуществить невозможно, стоит воспользоваться услугами аналогичные услуги, как платные, так и бесплатные.Например, портал SMSka имеет русскоязычный интерфейс и предоставляет каждому абоненту уникальный номер. Среди минусов — необходимость платить символическую сумму за право пользования виртуальным телефоном.
Заключение
В этой статье описано, как зарегистрироваться в VC , не имея бесплатного номера телефона. Грамотно совмещая описанные выше методы, можно создать практически неограниченное количество новых профилей в vk для накрутки репостов, лайков и количества просмотров.
Видео по теме
Регистрация во ВКонтакте занимает не более 5 минут. Учитывая тот факт, что в этой социальной сети зарегистрирован практически каждый второй житель СНГ, выделить несколько минут не составит труда. В этой статье мы расскажем, как сделать себе аккаунт в первый раз, чтобы все прошло быстро, плавно и без ошибок.
Заходим на главную страницу — new.vk.com и запускаем моментальную регистрацию.
Процесс регистрации
Введите свое имя и фамилию и выберите день, месяц и год рождения из выпадающих списков:
Вы должны указать дату вашего рождения?
Заполненная дата рождения поможет друзьям найти вас, а также подберет для вас интересные материалы.Вы всегда можете настроить отображение даты при редактировании профиля и, при желании, удалить ее из профиля или отобразить частично.
В настройках можно указать: Показывать полную дату, Только месяц и день или Не показывать вообще.
Благодаря поиску вы сможете найти на нем и предложить дружбу для знакомств и общения. Также рекламодатели часто указывают год рождения, для которого будет раскручиваться их реклама. Если вы решили не выставлять его на всеобщее обозрение, рекомендуем скрыть его позже, но не вводить ложную информацию.В будущем эти данные могут быть полезны для восстановления аккаунта.
Дата рождения не подходит для регистрации
На форуме к нам уже поступило несколько запросов, в которых говорилось, что невозможно пройти процесс создания аккаунта, если человек родился раньше, чем в 2002 году. То есть на момент регистрации человеку не 14 лет, а всего 13-12 и даже меньше.
На данный момент правила ВКонтакте запрещают регистрацию лицам младше 14 лет.
Данное ограничение связано с тем, что на просторах проекта можно встретить паблик-странички, группы, фильмы, изображения и многое другое, что может негативно сказаться на воспитании и восприятии ребенка.
Также с 14 лет ребенок может быть наказан уголовно и наказан соответственно за нарушение установленных правил в социальной сети или нарушение действующего законодательства с ее помощью.
Подтверждение мобильного номера
Следующим шагом будет подтверждение регистрации по номеру мобильного телефона.На сегодняшний день такая аутентификация является наиболее распространенной, простой и эффективной.
Желательно ввести свой реальный номер телефона, так как в дальнейшем, если вам потребуется восстановить учетную запись, вы уже ничего не сможете делать без него.
После выбора страны проживания введите свой номер и нажмите «Получить код». Чтобы защитить вашу страницу, ВКонтакте бесплатно отправит вам сообщение на мобильный телефон со специальным 5-значным кодом. Введите его в соответствующее поле и отправьте.
Если код подтверждения не приходит
- Проверьте правильность введенного числа.Если ошиблись — нажмите «Указать другой номер» и введите его правильно;
- Если вы не получили SMS с кодом в течение 5 минут, воспользуйтесь кнопкой «Я не получил код». Система предложит вариант звонка — согласитесь, через несколько секунд прозвенит звонок и, приняв звонок, вы услышите, как робот начинает диктовать номера. Но, скорее всего, придет второе СМС и звонить не придется, в этом случае отмените «Не нужно, СМС пришло»;
- В крайнем случае, если оба описанных выше варианта не подходят, введите номер другого оператора и попробуйте продолжить процесс.По возможности завершите процедуру или отложите создание страницы на несколько часов. Возможно, сбои происходят на стороне серверов ВКонтакте и в ближайшее время будут устранены.
Настройка страницы после регистрации
Добро пожаловать! Для полноценного использования сайта вам необходимо предоставить дополнительную информацию о себе.
Нажмите «Загрузить фото» и выберите фотографию, которую хотите добавить к аватару вашей новой страницы (поддерживаемые форматы JPG, GIF или PNG).
Можно сразу перейти в этот раздел и отредактировать страницу.Здесь вы можете: указать свою девичью фамилию, родной город, рассказать о братьях и сестрах, указать контакты (скайп или домашний телефон), поделиться своими интересами, выбрать образование, рассказать о своей карьере и месте работы.
Если вы служили в армии — отметьте в этом разделе. Поделитесь своей жизненной позицией с друзьями и семьей.
В настройках аккаунта можно (
Современный мир сложно представить без социальных сетей.Это одно из величайших изобретений 21 века, которое позволило людям общаться друг с другом без каких-либо преград. На просторах всемирной паутины находится большое количество социальных сетей (Facebook, LinkedIn и др.). Тем не менее сайт ВКонтакте — самый популярный в русскоязычном Интернете. Если вы хотите приобщиться к новой эре онлайн-общения, вам достаточно зарегистрироваться во ВКонтакте.
Изначально для регистрации в социальной сети нужно было получить специальное приглашение.Теперь регистрация ВКонтакте доступна каждому. Все, что вам нужно для создания собственной страницы, — это мобильный телефон. Именно к нему будет привязана ваша учетная запись в социальной сети. Если вы забудете свой пароль, вы всегда сможете получить доступ к странице через свой мобильный телефон.
Обратите внимание, что к одному номеру можно привязать только один аккаунт ВКонтакте. Если вы создадите вторую страницу, первая потеряет привязку к телефону. Регистрация нового пользователя происходит в несколько этапов. Давайте теперь посмотрим, как зарегистрироваться в ВКонтакте.
Шаг первый: личные данные
Зайдите на официальный сайт ВКонтакте. Должна отобразиться стартовая страница. В левом углу есть кнопка «Зарегистрироваться». Нажмите на нее, откроется форма регистрации. В него необходимо ввести свои личные данные: имя и фамилию. Сделав это, нажмите кнопку «Зарегистрироваться».
Если кто-то уже вошел в свою учетную запись на вашем компьютере и из-за этого вы не можете зарегистрироваться в социальной сети ВКонтакте, то в этом случае вам необходимо покинуть страницу.Для этого в правом верхнем углу сайта нажмите на имя пользователя. Появится выпадающий список, в котором необходимо выбрать пункт «Выход».
Шаг второй: образование
Социальная сеть попросит вас указать школу, в которой вы учитесь или когда-то учились. Этот пункт при желании можно пропустить, нажав соответствующую кнопку. Однако мы рекомендуем указать место учебы. Ведь благодаря этому алгоритмы сайта помогут вам найти своих одноклассников.
Страна определяется автоматически. Все, что вам нужно сделать, это указать город и название конкретной школы. Затем ВКонтакте попросит указать вуз, в котором вы учитесь или учились. Здесь все так же, поэтому никаких проблем возникнуть не должно.
Шаг третий: мобильный телефон
Для регистрации новой страницы ВК потребует указать. Введите его и нажмите кнопку «Получить код». Через пару минут на ваш мобильный телефон придет SMS с коротким набором цифр.Конечно, за сообщение плата не взимается. Введите полученный код в соответствующее поле на сайте. После этого нажмите «Отправить код».
Если через несколько минут SMS не пришло, необходимо нажать на гиперссылку «Я не получил код». Система отправит на ваш телефон новое сообщение. Если не работает, то нужно нажать на кнопку «Да, пусть робот позвонит». Это заставит бот позвонить на ваш телефон и продиктовать код.
Ранее регистрация ВКонтакте осуществлялась через электронную почту.Однако со временем правила создания страниц стали строже. А в 2017 году без номера телефона зарегистрироваться в ВК не удастся.
Шаг четвертый: пароль
Остается самый важный шаг, который является обязательным для тех, кто хочет зарегистрироваться во ВКонтакте бесплатно. Вам необходимо придумать и указать пароль, с которым вы получите доступ к своей учетной записи. На странице появится специальная форма. Именно в нем нужно ввести пароль.
Есть определенные требования к паролю.Во-первых, его размер должен быть не менее 6 символов, но не более 32. Во-вторых, нельзя использовать специальные символы, такие как *,%, $ и т. Д. Мы рекомендуем использовать сложные пароли, содержащие символы разного регистра и цифры. Таким образом вы сможете защитить себя от взлома. Также обратите внимание на язык, на котором вы вводите пароль.
Шаг пятый: авторизуемся на сайте
После регистрации страницы ВК можно зайти на нее. Для этого нужно зайти на официальный сайт ВКонтакте.Введите свой номер телефона и пароль в соответствующую форму, а затем нажмите кнопку «Войти». Вуаля — вы зашли на свою страничку. Теперь вы можете бесплатно общаться с семьей, друзьями, коллегами без каких-либо ограничений.
Номер недавно использованный
Иногда бывает, что во ВКонтакте не регистрируется новая страница. Сайт не создает учетную запись, оправдывая это тем, что номер использовался недавно. Что делать в этом случае? Самое простое решение — зарегистрироваться с другого телефона.В дальнейшем вы можете повторно привязать страницу к другой сим-карте. Делается это через раздел «Мои настройки», пункт «Изменить номер телефона».
Если вам этот вариант не подходит, то выход один — обратиться в техподдержку ВКонтакте. Опишите вашу проблему и отправьте запрос в поддержку. Как правило, во «ВКонтакте» работают высококвалифицированные сотрудники, которые оперативно реагируют на поступающие заявки. Так что ответа долго ждать не придется. Чтобы ускорить процесс решения проблемы, прикрепите номер телефона, к которому вы хотите привязать страницу к приложению.
Ни один активный пользователь Интернета не понимает, как можно существовать, общаться и развиваться без современных социальных сетей. Среди них большой популярностью пользуется сеть ВКонтакте, которая позволяет полноценно общаться, обмениваться информацией и заниматься саморазвитием. В этом случае вы можете обмениваться всем — аудио- и видеозаписями, научными материалами, ссылками, заметками и так далее. В ВК зарегистрировать новую страницу очень просто. Пользователь легко получает доступ к уникальной социальной сети, которая позволяет решать огромное количество задач, много времени тратя на регистрацию.
Важно! В настоящее время зарегистрироваться без ввода номера телефона не получится.
Администрация ВКонтакте приняла все меры предосторожности и защиты данных своих пользователей. Все профили были привязаны к личным телефонным номерам пользователей. Это минимизировало различные возможные мошеннические действия, которые происходят в стандартной социальной сети. Несмотря на такие нововведения, у пользователей есть возможность регистрироваться без телефона, через почту и специальные приложения.
Если есть желание зарегистрироваться в ВК без указания номера телефона, то данная операция будет возможна только при открытии второго аккаунта. Сделать это очень просто.
После создания первой страницы необходимо отвязать от нее номер, указанный при регистрации, а вместо него ввести адрес почтового ящика. Это позволит вам зарегистрировать новую страницу для того же номера. Регистрация в ВКонтакте прямо сейчас, новая страница через почту осуществляется в считанные минуты, если следовать установленной инструкции.
Как записаться в контакте: очень быстро прямо сейчас?
Быстро зарегистрироваться в ВК можно не только зарегистрировав телефон, но и другими действенными способами. Иногда это вызвано не просто желанием, а необходимостью, поскольку регистрировать два аккаунта на один номер недопустимо.
Чтобы зарегистрироваться без телефона, вы можете воспользоваться специальными услугами. С их помощью можно создать виртуальный номер телефона. Вы можете ввести его в поле регистрации и получать специальные сообщения во время этого процесса.Это приложение представляет собой утилиту Pinger. Регистрация здесь простая, все понятно, несмотря на англоязычный интерфейс. Чтобы приложение работало полноценно, сначала необходимо установить на свой компьютер последнюю версию утилиты Flash Player. Далее выполняется определенная последовательность действий:
- Выбирается опция «Создать учетную запись» или «Зарегистрироваться».
- Форма заполняется с введением логина, пароля, адреса электронной почты. Все это необходимо для входа на сайт.
- Обязательно соглашайтесь с условиями использования программы и защитной капчи.
- «Создать» активируется и почтовый индекс вводится с помощью телефонного номера.
- Нажмите «найти», и вам нужно дождаться, пока сгенерируются все возможные числа.
Из всех предложенных вариантов нужно выбрать любой понравившийся. Вы должны понимать, что впоследствии вы не сможете изменить выбранный номер. Как только открывается специальный менеджер сообщений, полученный номер телефона копируется и отправляется на регистрацию в ВК.Действовать здесь нужно по обычной схеме регистрации.
Как бесплатно зарегистрироваться ВКонтакте прямо сейчас со своего телефона?
Регистрация в ВК проста и понятна, создать новую страницу ВК прямо сейчас совершенно несложно. Этот процесс можно выполнить очень быстро, используя под рукой телефон. Чтобы открыть личный кабинет и провести корректную регистрацию, вам необходимо сделать следующее:
- Требуется перейти по адресу http: // vk.com и обратите внимание на отдельный раздел «Мгновенная регистрация»;
- Персональные данные вводятся в специальные места — фамилия и имя;
- Идет подтверждение. Для этого номер вводится в специальный столбец и нажимается «получить код»;
- После получения сообщения отправленный код вводится в желаемое окно.
Когда будет введен правильный пароль, появится окно для этой цели. Затем вам нужно придумать свой индивидуальный код для входа.
Важно! Пароль должен быть максимально сложным, чтобы защитить вашу страницу от взлома.
Допускается использование разных латинских букв и цифр. Не допускаются различные посторонние символы и буквы кириллицы.
На этом этапе процесс регистрации в сети ВКонтакте считается завершенным. Затем пользователь может заполнить свой личный профиль, заполнив или пропустив выбранную информацию. На завершающем этапе останется просто заполнить анкету и приступить к ее оформлению, пока ищем друзей.В конце этого процесса вы сможете максимально полно использовать свою учетную запись в социальной сети. Социальная сеть vkontakte ru на русском языке открывает перед пользователями огромные возможности.
Создание нескольких страниц в ВК
Каждый пользователь сети ВКонтакте может создавать и использовать несколько страниц одновременно. Для этого вам понадобится один номер телефона и несколько почтовых ящиков. Схема регистрации довольно проста. Сначала открывается основной счет, привязанный к номеру телефона. Все остальные профили связаны с почтовыми ящиками, а телефонный номер просто отключается от основного профиля.
Благодаря этому появляется возможность привязать сразу несколько профилей к одному телефону.
Можно попроще, главное, чтобы было несколько сим-карт. В этом случае подтверждение по почте не потребуется, все будет сделано сейчас, то есть очень быстро, по почте или с телефона.
Заключение
Все виды регистрации в социальной сети ВК проходят достаточно быстро. Если вы будете следовать понятным и простым инструкциям, у пользователя не будет никаких проблем и временных штрафов.Чтобы общаться, смотреть фильмы и слушать музыку, достаточно зарегистрироваться бесплатно на сайте vk com. Регистрация нового пользователя прямо сейчас происходит мгновенно.
Как включить полную версию в одноклассниках. Как перейти с мобильной версии на полную во ВКонтакте и наоборот. Как перейти на полную версию
В данной статье мы обсудим, как проверить мобильную версию сайта, ее удобство, читаемость и корректность отображения.
Проверку вашего сайта на удобство отображения на мобильных устройствах можно проверить с помощью различных веб-сервисов. В частности, этот сервис от Google позволяет адекватно оценить грамотность вашего мобильного макета.
Недавно Google объявил, что сайты, не отвечающие требованиям мобильного набора, будут пессимизированы при поиске с мобильных устройств. Этот алгоритм уже работает, и некоторые сайты, которые не заморачивались с отображением на мобильных платформах, действительно были пропущены в результатах поиска для мобильных устройств.
Если ваш сайт в три раза удобнее для десктопных платформ, вам нужно проверить качество мобильной верстки, иначе вы потеряете внушительную порцию трафика (доля мобильных платформ в поиске стремительно растет с каждым годом), а значит, теряете ваши клиенты. Поэтому вам необходимо адаптировать свои сайты под мобильные устройства и проверить правильность отображения сайтов в мобильных браузерах.
Проверка качества мобильной верстки с помощью Google Chrome
Для разработчиков у Google есть отличный инструмент для моделирования мобильных устройств.Этот инструмент встроен в браузер Google Chrome. Для доступа к нему нужно нажать F12 в браузере (перейти в режим разработчика) и нажать на значок смартфона:
Страница переведена в режим переключения устройств, где можно выбрать одно из популярных мобильных устройств, тип сети (GPRS, 2G, 3G, 4G и др.), Указать строгие настройки отображения. Это позволяет имитировать сайт на определенных мобильных устройствах. Доступные устройства включают различные версии iPad, iPad Mini, iPhone, BlackBerry, Google Nexus, HTC, LG, Nokia, Samsung Galaxy и некоторые другие популярные устройства.
Выбрав конкретное устройство, вы можете проверить сайт на мобильном устройстве. Например, отображение домашней страницы Nubex на iPad 3:
А на Samsung Galaxy S4:
Здесь можно не только увидеть отображение сайта на конкретном устройстве, но и полноценно работать с сайтом, как будто перед вами нужный гаджет. Несомненно, этот инструмент просто незаменим при разработке мобильной версии сайта, но то, как ваш сайт будет отображаться на реальных устройствах, следует проверять на реальных устройствах.Это особенно важно, если вам нужно проверить отображение сайта в «родных» браузерах (Safari — для iPad / iPhone, IE — для Windows Phone и т. Д.).
Одно нажатие, и все готово.
Статьи с тегом «ЧИП» содержат краткие рецепты активации малоизвестных функций на устройствах iOS, OS X и Apple. Если , то вы уже знали об этом — Мы с гордостью представляем вам виртуальную медаль «Продвинутый пользователь». Дадим возможность получить такую награду другим читателям;)
Мобильная операционная система iOS по-прежнему хранит множество секретов, которые на первый взгляд не кажутся очевидными.
Одна из проблем, с которой сталкивается активный пользователь iPhone, — это открытие веб-страниц в макетах мобильной версии . В браузере Safari есть два варианта перехода к полноразмерной версии:
Длинный? Я согласен! И есть прекрасная альтернатива этому методу :
2 пути. Быстрый:
- Когда вы открываете веб-страницу Safari, нажмите значок Обновить и не отпускайте палец в течение нескольких секунд.
- Откроется всплывающее меню с просьбой перейти на Полная версия сайта .
Примечание: Все больше и больше владельцев сайтов устанавливают принудительное открытие мобильной версии, которое невозможно обойти штатными средствами. Вполне вероятно, что после перехода на Full version страница останется без изменений.
Для включения мобильной версии сайта закройте текущую вкладку со страницей и снова перейдите по ее адресу.
сайт Одно нажатие, и все готово. Статьи с пометкой «CHIP» содержат краткие рецепты активации малоизвестных функций в iOS, OS X и гаджетах Apple. Если вы уже знали об этом, мы с гордостью представляем вам виртуальную медаль «Продвинутый пользователь». Дадим возможность получить такую награду и другим читателям;) Мобильная операционная система iOS …Часто бывает, что при открытии нужной страницы через Safari на iPhone и iPad пользователи получают доступ к мобильной версии сайта, которая существенно отличается от полной.В этом случае необязательно начинать искать компьютер — Safari позволяет легко запустить полную версию сайта. О том, как получить доступ к этой функции, мы поговорим ниже.
Большинство мобильных сайтов и блогов имеют адаптированные версии для мобильных устройств; однако не у всех есть кнопка перехода на полную версию. К счастью, разработчики Apple позаботились о возможности принудительного открытия полных версий сайтов в Safari.
Шаг 1. Откройте Safari и перейдите на страницу, полную версию которой вы хотите увидеть.
Шаг 2.Дождитесь полной загрузки сайта, затем нажмите на значок обновления страницы
Шаг 3. В открывшемся окне выберите « Полная версия сайта »
Таким простым способом можно открыть полную версия любого сайта в Safari на iPhone и iPad, если, естественно, мобильная версия сайта изначально была перед вами. В последнее время веб-разработчики создают адаптивный дизайн веб-сайта, который автоматически подстраивается под любое используемое устройство, и есть просто не нужно открывать полную версию сайта.
Бывает, что открывается мобильная версия ВКонтакте, но нужно ввести полную версию (для компьютера обычная, веб-версия). Как это сделать?
В мобильном приложении на телефоне полную версию не вводить. Лучше всего использовать браузер на компьютере, ноутбуке, планшете. Но можно через браузер на телефоне (Safari, Chrome), только он будет очень маленький, и его нужно будет увеличить. Здесь мы поговорим обо всех способах входа в полную версию на всех устройствах.
Как перейти на полную версию
Если вы в настоящее время пользуетесь мобильным телефоном (m.vk.com), вы можете переключиться с мобильного телефона на полноценный:
Как открыть полную версию ВК на компьютере, планшете
Щелкните «Версия для компьютера» в левом столбце меню ниже (предпоследний пункт):
Как открыть полную версию ВК на телефоне
Внимание! Этот совет не подходит для мобильного приложения (приложение — это программа, установленная на вашем телефоне со значком «ВКонтакте»).Полную версию можно открыть в мобильной версии на сайте VK, к которому вы получаете доступ через браузер на своем телефоне (например, Chrome или Safari) на сайте m.vk.com.
- Открыть главное меню в мобильной версии (кнопка вверху слева в виде трех полосок).
- Прокрутите его вниз, если все точки не видны.
- Щелкните «Версия для компьютера».
А открыть полную версию ВК можно просто перейдя по ссылке (подробнее об этом позже).
На телефоне полная версия будет выглядеть маленькой, поэтому вам придется растягивать изображение пальцами, чтобы оно было больше и попадало туда, куда вам нужно. Но если под рукой сейчас нет другого устройства, кроме смартфона, это вполне рабочее решение.
Как быстро открыть полную версию ВКонтакте
Открыть полную версию ВКонтакте можно через страницу входа. Откройте его vhod.ru найдите В контакте с и нажмите там. Вы можете подключить свою страницу с помощью кнопки «Вход» (вам нужно будет дать разрешение на доступ), чтобы всегда видеть, есть ли у вас новые сообщения и другие события, не выходя в Интернет.Вы можете войти в полную версию ВК одним щелчком мыши на прямоугольнике «В контакте с», , а также быстро открывать сообщения, друзья в сети, новые комментарии и т. Д.
Как открыть полную версию ВКонтакте по ссылке
Полную версию ВКонтакте можно открыть прямо по этой ссылке: Полная версия. Полная версия также называется «обычная», «обычная», «веб-версия», «компьютерная», «настольная».
Как сделать, чтобы ссылка открывала полную версию ВКонтакте, а не мобильную?
Пример.
Было https://m.vk.com/vhod_ru
Стало https://vk.com/vhod_ru
Точно так же вы можете исправить адрес в адресной строке браузера, чтобы открыть полную версию той же страницы, на которой вы находитесь. Вам нужно нажать на адресную строку, убрать букву m и точку в начале, а затем нажать Введите на клавиатуре (или кнопку «Перейти», «Открыть» в самом браузере).
Зачем нужна полная версия ВКонтакте, почему она лучше мобильной?
Только в полной версии доступны все возможности сайта, которых нет в мобильной версии и в приложениях для телефона.Например, создание запроса к агентам поддержки. К тому же в полной версии нет ограничений при восстановлении доступа к странице, да и в целом проблем с этим намного меньше — в частности, с прикреплением фотографий и вводом кода подтверждения. Также легче понять причины блокировки страницы и разблокировки через нее. Поэтому для таких случаев мы рекомендуем всегда использовать полную версию сайта ВКонтакте.
Почему открывается мобильная версия?
Обычно это происходит из-за того, что кто-то публикует ссылку типа m.vk.com … — буква «м» в начале ссылки ведет на мобильную версию. Просто мужчина сидел через мобилу и скопировал такую ссылку дома. Когда другие люди переходят его, они переходят к мобильному телефону. Ничего страшного, ведь теперь вы знаете, как войти в полную версию ВКонтакте!
Почему в полной версии что-то не работает?
Чаще всего, если у вас проблемы в полной версии сайта ВКонтакте, то у вас проблемы с браузером.Очистите временные файлы, переустановите его, обновите или установите другой.
Небольшая мини-инструкция, как перейти на полную версию сайта Алиэкспресс с мобильного устройства, будь то телефон или планшет.
Онлайн-площадка Алиэкспресс становится все более популярной среди граждан Украины, России и Беларуси. Почти половина всех покупок на сайте AliExpress совершается через телефоны, планшеты и другие мобильные гаджеты. Вторая половина приходится на ПК. Если вы попытаетесь открыть сайт по телефону, то будет скачана именно мобильная версия ресурса.Естественно, это удобно далеко не всем пользователям, а часть доступного функционала просто скрыта от пользователя.
Как открыть полную версию сайта Алиэкспресс?
Для этого перейдите по одной из ссылок — http://m.aliexpress.com/website.html или http://en.aliexpress.com/en_home.htm?forceredirect=rue .
Намного удобнее и практичнее пользоваться полной версией Интернет-платформы. И даже если вы заходите на сайт со своего телефона или планшета, мы рекомендуем перейти на русскоязычную версию сайта по ссылке выше.Товары и ценники такие же, как и в мобильных аналогах.
Как перейти на полную версию Алиэкспресс в рублях?
Изначально Алиэкспресс был доступен исключительно в английской версии. Ценники на весь ассортимент товаров были установлены и отображены в долларовом эквиваленте, но для большего удобства зарубежных пользователей разработчики также реализовали русскоязычную версию ресурса. Цены могут отображаться в рублях, евро, гривнах — на усмотрение пользователя.
В правом верхнем углу вы можете изменить отображаемую валюту.
Далее нужно указать страну доставки и сохранить все изменения.
ВК закрыли для пользователей без мобильного телефона / Sudo Null IT News
Вряд ли осталось много параноиков, которые не подтверждали свои страницы в социальной сети ВКонтакте по номеру телефона, но это утро было для них не самым приятным. При попытке открыть веб-версию появляется уведомление о необходимости ввести номер мобильного телефона, и никакие ухищрения, позволяющие обойти эту страницу, не помогают.По крайней мере, я их не нашел.Гораздо интереснее ситуация с мобильными клиентами: версия ВКонтакте для Android при запуске на секунду показывает фид друга, но потом закидывает на страницу авторизации. При попытке ввести логин и пароль приложение просто закрывается. Не очень удобный, особенно для тех, кто не заходил в веб-версию.
Остальные приложения по большей части просто не загружают данные без каких-либо ошибок.Собственно, из-за странного поведения мобильных клиентов я решил добавить пост в API-хаб ВКонтакте: если у кого-то из ваших пользователей программа не работает по непонятной причине, проблема может заключаться в пропавшем номере мобильного телефона.
С облегченной версией, которая открывается через браузер, тоже все не так гладко: после авторизации ВКонтакте перенаправляет на ту же страницу, что и при доступе с компьютера, что не критично из-за его объема, но неприятно из-за неадаптации к маленьким экранам.
Можно понять разработчиков: почему в соцсети огромное количество мертвых, а то и полностью фейковых аккаунтов? Последние, конечно, тоже не работают — у меня еще есть пара старых, созданных еще до того, как было введено обязательное подтверждение мобильного телефона. (Для поиска уязвимостей при отправке сообщений отсутствие спама — чистый интерес).
Тем не менее, паранойя старой школы осталась позади. Не думаю, что их слишком много, но сам факт их присутствия немного неприятен.Особенно те, кто к ним относится.
PS: Я прекрасно понимаю, что с вероятностью 99,999% ВКонтакте не продаст злоумышленникам мой номер телефона и не будет использовать его во зло. Но свобода в Интернете — это также возможность анонимности. Пусть эта анонимность будет фальшивой, уничтоженной лично введенными именем и фамилией и загруженными фотографиями, но пока у меня есть возможность хотя бы 20 минут заставить кого-то усомниться, что я не я, я на 20 минут впереди.
PPS: спасибо, теперь добавлено в хабы ВКонтакте и в социальных сетях
Анализ ситуации в социальных сетях в России в 2019 году
Россия, возможно, не первый рынок, о котором вы думаете, когда хотите расширить свой маркетинг в социальных сетях.Однако упускать из виду 70 миллионов активных пользователей социальных сетей в стране было бы серьезным упущением, если вы планируете установить бизнес-присутствие в стране.
российских пользователей социальных сетей — одни из самых активных и активных в мире. В отличие от многих стран, количество активных пользователей социальных сетей в России растет. Все больше и больше россиян ежедневно ищут и получают доступ к контенту в социальных сетях. Тем не менее, чтобы успешно развить свое присутствие, вам сначала нужно понять ландшафт социальных сетей.
В России такие компании, как Facebook и Twitter, не имеют такой же доли рынка, как в Европе и Северной Америке. Вместо этого на рынке доминируют такие компании, как «ВКонтакте» (ВК) и «ОдинКлассник». Эти компании работают не только в России, они широко представлены во многих странах бывшего Советского Союза.
Источник: Википедия. Самая популярная платформа социальных сетей по странам в 2015 году. Коричневый цвет — ВКонтакте.
Простое понимание того, как работают эти собственные платформы социальных сетей, может стать камнем преткновения для международных компаний.Проще говоря, вы не можете реализовать ту же стратегию социальных сетей в России и Центральной Азии, как в Европе, Китае или где-либо еще.
В этой статье я представляю краткий обзор самых популярных социальных сетей в России. Затем я расскажу вам о социальных тенденциях и о том, почему они важны. При чтении этого отчета помните, что разные источники часто предоставляют противоречивые данные. Я попытался выделить случаи, когда это происходит.
Давайте начнем с того, что посмотрим, как вы можете получить прибыль от расширения своего присутствия в социальных сетях в России.
Факторы, влияющие на использование социальных сетей в России и важные тенденции
По данным российского поискового маркетинга, около 49% населения России, или 70 миллионов человек, являются активными пользователями социальных сетей. Это сайты между Восточной Европой на 56% и Средней Азией на 21%. Это не такой высокий процент населения, как в большинстве западных стран, но он значительно превосходит долю активных пользователей социальных платформ в других странах мира.
Источник: Russian Source Marketing
Хотя это число может быть меньше, чем в США, россияне молниеносно используют социальные сети.В период с января 2018 года по январь 2019 года количество пользователей социальных сетей выросло почти до двух миллионов. В тот же период использование социальных сетей в США оставалось неизменным.
Рост использования социальных сетей соответствует увеличению доступа в Интернет. По состоянию на 2017 год только 76,4% населения имели доступ в Интернет. В 2012 году этот показатель составлял всего 44,3% в 2012 году.
Та же история разыгрывается в ряде стран, где российские каналы в социальных сетях широко представлены.Тогда будет справедливо сказать, что в обозримом будущем этот рынок продолжит расти.
Еще одна вещь, о которой следует помнить при оценке этой картины, — это скорость интернета, определяющий фактор, в котором и как используются каналы социальных сетей. По данным Pingdom, средняя скорость в России составляет 45,01 МБ / с при фиксированном подключении к Интернету и 19,04 МБ / с для мобильного подключения.
Скорость интернета быстро растет: в 2018 году общая скорость увеличилась на 20%. Однако между городской и сельской местностью существуют значительные различия в скорости и зоне покрытия.
Источник: B usiness Insider . Карта подключения к Интернету мира
Социальные сети в России также гораздо больше ориентированы на мобильные устройства, чем в других странах. В стране около 70 млн активных пользователей социальных сетей. Около 57 миллионов из них используют мобильные устройства для доступа к своим аккаунтам в социальных сетях. Это 40% проникновение и показатель значительного роста в этой области в будущем.
Не только неиспользованный потенциал российских социальных сетей должен понравиться мировым брендам.Это также сила социальных сетей и платформ над существующими российскими пользователями.
российских пользователей социальных сетей — одни из самых активных в мире. Согласно тем же данным об использовании, на которые мы ссылались ранее, россияне проводят в социальных сетях в среднем два часа 16 минут в день. Это на 12 минут дольше, чем в среднем для американских пользователей социальных сетей.
Это означает, что у целенаправленного и специализированного маркетинга в социальных сетях в России есть большие шансы на охват целевой аудитории.Глобальные бренды могут разрабатывать и внедрять такой маркетинг, но для этого важно сначала понять, что делает российский ландшафт социальных сетей уникальным.
Что делает российские социальные сети уникальными?
Ландшафт социальных сетей в России сложен. Самая очевидная уникальность российского ландшафта социальных сетей — это наиболее популярные нативные платформы.
Самая популярная платформа по количеству пользователей — YouTube. На втором месте — родная российская социальная сеть «ВКонтакте» (ВКонтакте).ВКонтакте используют 83% активных пользователей социальных сетей в стране. Другой исконно российской социальной сетью, которая называется «Одноклассники» (ОК), пользуются 55% российских пользователей социальных сетей.
Доля рынка американских социальных сетей значительно ниже. У Facebook 39%, а у Twitter — 19%. Данные Similarweb позволяют получить интересную информацию о трех наиболее популярных социальных сетях среди пользователей в России.
Источник: SimilarWeb. Тройка крупнейших социальных сетей по количеству пользователей в России
Хотя эти цифры дают общее представление о ландшафте, вам нужно углубиться в демографические данные, чтобы получить полную картину.Принципиально разные платформы и каналы более популярны у разных слоев населения России.
Международные платформы (Facebook, Twitter и др.) Более популярны в Москве и других городах. Чтобы дать вам представление о том, как данные могут быть искажены, в 2017 году сообщалось, что 50% пользователей Facebook в России жили только в Москве.
А российские социальные сети гораздо популярнее в маленьких городах и сельской местности. Возраст и пол российских пользователей разных социальных сетей также различаются.Twitter — единственная крупная платформа, где соблюдается гендерный паритет в отношении российских пользователей. На других пяти самых популярных платформах (включая OK, VK и Facebook) больше женщин-пользователей, чем мужчин.
ВКонтакте — безусловно, предпочтительный канал социальных сетей для россиян в возрасте от 16 до 24 лет. Исследование Deloitte показало, что 91% россиян в этой демографической группе назвали платформу своим предпочтительным интернет-ресурсом. Для россиян старше 65 лет этот показатель составил всего 44%. 34% из тех, кто старше 65 лет, назвали Facebook своим предпочтительным ресурсом.
Все эти особенности российского ландшафта социальных сетей жизненно важны для понимания глобальных брендов. Они диктуют, как адаптировать расширение своего присутствия в социальных сетях к стране. Это если они хотят повысить свои шансы на успех. Мы рассмотрим это более подробно позже. Во-первых, давайте взглянем на уникальные российские платформы социальных сетей.
Самые популярные платформы социальных сетей в России
Два основных международных канала в социальных сетях, Facebook и Twitter, не пользуются в России таким же приоритетом, как в других странах.Это не означает, что западные платформы социальных сетей не имеют значительного присутствия.
YouTube — лидер рынка с долей рынка 85% активных пользователей социальных сетей. За ними следуют WhatsApp (59%) и Instagram (46%). В этом разделе мы кратко рассмотрим некоторые маркетинговые тенденции на Youtube, Facebook, Instagram, VK, OK и Мой мир. Поскольку я уверен, что вы знакомы с Youtube и Facebook, я начну этот раздел с российских каналов в социальных сетях.
1.ВКонтакте (VK)ВКонтакте — крупнейшая социальная сеть в России. 83% пользователей социальных сетей страны активны на платформе. Это означает, что у платформы около 50 миллионов уникальных пользователей в месяц. Как я упоминал ранее, он привлекает более молодую аудиторию.
По стилю и функционалу ВК очень похож на Facebook. Во многом его популярность обусловлена встроенной возможностью обмена файлами. Он позволяет пользователям публиковать как видео, так и музыку напрямую. Что касается видео, ВКонтакте конкурирует с YouTube в России как самая популярная платформа для видеохостинга.
VK предоставляет отличные возможности для международных брендов благодаря интерфейсу на английском языке. Инструменты таргетинга платформы также позволяют брендам конкретизировать рекламу с таргетингом.
2. ОдноКлассники (ОК)OK — вторая по величине отечественная социальная сеть в России. Около 55% активных пользователей социальных сетей в России имеют нормальные аккаунты. Это означает, что канал уступает только YouTube, VK и WhatsApp. Имея более 30 миллионов уникальных пользователей в месяц, он более популярен, чем Instagram, Facebook и Twitter.
В отличие от ВК, ОК больше нравится пожилым россиянам. У него также больше женщин, чем мужчин. Возрастной профиль пользователей можно объяснить характером платформы. OK похожа на ныне не существующую британскую социальную сеть под названием Friends Reunited. Он создан, чтобы воссоединить старых школьных одноклассников и друзей.
Демография ОК-пользователей представляет очевидные маркетинговые возможности. Типичные российские пользователи платформы старше и чаще всего женского пола. Это делает его отличным каналом для использования модными или косметическими брендами.
3. Мой МирМой мир, или «Мой мир» — третья по величине отечественная социальная сеть в России. Он не достигает такого же уровня популярности, как OK или VK, но все же имеет значительное присутствие. Он принадлежит и управляется как расширение российского почтового провайдера Mail.RU.
По сути, Мой Мир — это комбинация службы ведения блогов и платформы для хранения и обмена фото / видео. У него также есть служба обмена мгновенными сообщениями, работающая на основной почте.Почтовый клиент RU.
4. ТелеграммаTelegram имеет растущее присутствие в России, особенно в Москве и Санкт-Петербурге. Его ежедневная аудитория составляет более 3,4 миллиона человек. Платформа стала популярной отчасти после нарушения конфиденциальности в других социальных сетях. Попытки заблокировать мессенджер со стороны правительства России дали обратный эффект, сделав этот социальный канал известным. В результате Telegram известен как безопасное место для новостей и разговоров.
лучших каналов Telegram, которые предоставляют новости, имеют ежедневный охват 5 миллионов просмотров.Павел Дуров, генеральный директор и основатель Telegram, раньше был генеральным директором VK.com. Все его анонсы, интервью и акции всегда в центре внимания.
5. YoutubeYoutube — самый популярный сайт потокового видео в России. Платформа привлекает интересы самых разных россиян по возрасту. Например, все 10 самых популярных российских каналов Youtube ориентированы на детей. Вверху этого списка находится Get Movies, где представлены детские мультфильмы.
Источник: GetMovies
Тем не менее, как становится ясно из статьи в The Economist, не только дети часами смотрят Youtube.Платформа также используется политиками для связи со своей аудиторией. Youtube предоставляет брендам значительные возможности для связи с самыми разными слоями российского общества, о чем свидетельствует этот список из 250 лучших российских каналов Youtube.
6. FacebookЕсли вы ориентируетесь на московскую аудиторию, Facebook становится более жизнеспособным каналом. Statista прогнозирует, что к 2022 году количество активных пользователей продолжит расти и составит 21,65 миллиона пользователей.
По данным Facebook, 13 миллионов российских пользователей могут быть нацелены на рекламные кампании. Однако, хотя это звучит неплохо, квартальная выручка от рекламы в 2018 году фактически снизилась на 7,1%. Это указывает на то, что рекламодатели предпочитают тратить свои маркетинговые бюджеты на другие платформы. Одна из основных проблем, которая могла сыграть в этом, — давление, которое Facebook испытывает со стороны правительства России.
7. InstagramИз международных платформ Instagram предлагает одни из лучших возможностей для мировых брендов.Фактически, Instagram, пожалуй, самый важный из международных каналов. Его популярность в России растет быстрее, чем у любого другого канала. По данным Facebook, 37 миллионов российских пользователей могут быть нацелены на рекламные кампании на платформе.
Популярность канала в России стремительно растет, и у него есть много возможностей для рекламы. Однако брендам, которые хотят использовать Instagram в России, необходимо использовать его по-русски. В русскоязычных постах в Instagram подписи обычно намного длиннее.Пользователи также ожидают, что сообщения будут чаще ссылаться на другие каналы социальных сетей.
И Facebook, и Instagram также могут хорошо работать для построения HR-бренда вашей компании. Это потенциальная возможность для международных компаний, которым нужны разработчики программного обеспечения. Россия известна своими программистами, инженерами и маркетологами, которые предлагают профессиональные услуги по разумной цене.
Думайте локально, используя российские социальные сети
Российский рынок социальных сетей может предоставить глобальным брендам огромные возможности.Это рынок, который все еще растет и включает в себя очень заинтересованную аудиторию. Чтобы максимально использовать возможности, мировые бренды должны адаптировать использование социальных сетей к уникальным особенностям ландшафта. Также важно помнить об уникальных тенденциях и особенностях российских социальных сетей в целом.
Суть в том, что при использовании российских социальных сетей вы должны думать локально. Вы должны использовать каналы, наиболее популярные у вашей целевой аудитории, и использовать их таким образом, чтобы с наибольшей вероятностью их охватить.Если вы это сделаете, то сможете пораньше попасть на рынок социальных сетей, который все еще растет.
Биография автора
Нико Принс — специалист по интернет-маркетингу, консультант и основатель Launch Space.
Как сменить язык в новом ВК. Как сменить язык в «ВК»: пошаговая инструкция
Если вы зайдете на сайт своей любимой социальной сети с помощью браузера, и неважно, какое у вас устройство (компьютер, смартфон или планшет), то изменить язык будет очень просто.Другое дело, если вы пользуетесь приложениями для мобильных телефонов — в этом случае придется использовать другой путь. Однако не будем забегать вперед.
Полная версия сайта
Полную версию сайта ВКонтакте можно использовать как на компьютере, так и на любом другом устройстве, включая смартфон или планшет.
Для смены языка зайдите в любой раздел меню, например, в настройки. В этом случае это не имеет значения, гораздо важнее добраться до низа страницы, где находится дополнительное меню.Выглядит это так:
Здесь главное слово-ссылка «Русский», что означает, что вы в данный момент используете на сайте русский язык. Допустим, вы хотите изменить русский язык на английский. В этом случае нажмите на слово-ссылку «Русский», после чего появится окно с выбором языка.
Чтобы выбрать язык, установите флажок.
Если нажать Другие языки, можно увидеть все языки, которые поддерживает ВК, а их очень много.Выберите нужный, щелкнув по нему один раз.
Вот и все, процесс смены языка окончен.
Мобильная версия сайта
Если вы используете мобильную версию сайта ВКонтакте (не путайте ее с мобильным приложением), то для смены языка необходимо сделать следующее.
Откройте вашу страницу. В левой части экрана есть меню, в нем выберите «Настройки».
В настройках найдите раздел «Региональные настройки», где один из пунктов меню называется «Язык».
Тапаем по нему, после чего появится выбор языков. Выберите тот, который вам нужен.
Мобильное приложение
В случае использования мобильного приложения для смартфона или планшета вам придется использовать другой метод. В последних версиях приложения ВК нет возможности изменить язык только для самого приложения, но есть другой способ — сменить язык в системе (прошивке). Этот метод применим как к Android, так и к iOS (доподлинно неизвестно, доступен ли этот метод для Windows Phone, но с вероятностью 99% можно сказать, что он работает).
Для этого достаточно сменить язык на устройстве. Зайдите в настройки устройства и измените язык.
После смены языка в прошивке приложение также изменит язык на выбранный.
Сейчас приложение ВКонтакте выглядит так:
Другого способа изменить язык в приложении пока нет.
Далее я расскажу, как изменить язык в ВК в новой версии на русский.«ВКонтакте» давно перестала быть сайтом, предназначенным для общения между студентами. Этой социальной сетью сейчас пользуются десятки миллионов человек не только из России, но и из других стран. А в разных штатах люди говорят на разных языках. В связи с этим сайт поддерживает множество разных языков. Раньше, когда был старый интерфейс, переключаться между ними было очень легко: я пролистывал страницы и выбирал нужный язык, но теперь, когда изменился дизайн, изменился способ смены языка.
На самом деле, с новым интерфейсом ВКонтакте поменять английский на русский стало еще проще, чем раньше. А прочитав этот текст, вы легко сможете сменить язык интерфейса на тот, который вам нужен. Также, если вам нужно об этом, я написал отдельную статью, это необходимо, когда пользователи вводят вымышленную фамилию при регистрации.
Как поставить русский язык в новом интерфейсе ВКонтакте
Первое, что нужно сделать для смены языка на русский в новом интерфейсе — это, конечно же, зайти на сайт самой социальной сети ВКонтакте.Страница, которую вы открываете, не имеет никакого значения, поскольку соответствующая кнопка присутствует на каждой из них. Тогда вам понадобится:
- В левой части интерфейса ВКонтакте под кнопками перехода в определенные категории найдите серых ссылок ;
- Необходимо указать ссылку « Но », после чего должно появиться меню;
- В открывшемся меню нажмите « Язык :« Название языка «.
Откроется список « Выбор языка », в котором вам нужно будет выбрать интересующий вас язык (в нашем случае русский).После выполнения соответствующих действий все надписи в интерфейсе отобразятся в новом интерфейсе ВК на русском языке.
Однако в некоторых случаях русский язык может отсутствовать в списке. Это может произойти, например, потому что система распознает, что вы находитесь в стране, где мало людей говорят на соответствующем языке (например, Австралия или Нидерланды). Следует отметить, что подобная ситуация может произойти даже тогда, когда вы физически находитесь не за пределами России, а интерфейс системы на вашем родном языке.Это часто случается, когда соединение устанавливается через VPN. Если это так, то просто выключите его, иначе при входе в социальную сеть без него потребуется подтверждение в виде ввода кода из смс.
Если в вашем случае русского языка нет в списке нового интерфейса ВКонтакте, то ничего страшного. Просто выполните описанные действия и в списке языков выберите « Другой язык ». Откроется большой список со всеми поддерживаемыми языками.Чтобы изменить язык интерфейса в ВКонтакте на русский, вам достаточно найти и нажать на него. В результате будут переведены все элементы нового интерфейса.
Сменить язык интерфейса ВК перед регистрацией
Если его там нет, щелкните « Все языки » и в отображаемом списке щелкните нужный язык. После этого сайт будет отображаться на русском языке, и вы сможете без проблем пройти процедуру регистрации.
Видеоинструкция
Как видно из текста выше, процесс смены языка в новом интерфейсе ВКонтакте на русский довольно прост и даже проще, чем это было раньше. Вся процедура от начала до конца занимает максимум 10-15 секунд.
В контакте с
Иногда даже незначительные глюки приводят к проблемам с социальными сетями. Например, чтобы изменить язык. Это явление не такое уж и редкое. Не надо этого бояться.Сегодня разберемся, как поменять язык в «ВК» в том или ином случае. Этой операции подлежат все пользователи. И даже начинающий пользователь может изменить язык интерфейса в любой момент.
Варианты смены
Как поменять язык в ВК на русский или любой другой? Для начала стоит понять, что есть несколько способов реализовать задумку.
А именно:
- через компьютер;
- с помощью мобильного приложения;
- через мобильную версию сайта.
Инструкции будут меняться в зависимости от выбранного ресурса. На самом деле справиться с задачей проще, чем кажется.
На ПК
Как поменять язык в «ВК»? Начнем с самого распространенного варианта — работы с браузером на компьютере. В этом случае проще всего воплотить идею в жизнь.
Инструкция по смене языка выглядит так:
- Авторизуйтесь на Vk.com.
- Нажмите на аватар в правом верхнем углу страницы.
- Щелкните «Настройки».
- Прокрутите страницу вниз.
- В разделе «Язык» щелкните гиперссылку «Изменить».
- Выберите нужную страну.
- Нажмите «Сохранить» / «ОК».
На этом все действия заканчиваются. Теперь понятно, как поменять язык в ВК на английский и не только.
мобильная версия
Некоторые пользователи работают с мобильной версией исследуемой социальной сети. Также есть языковые настройки. Но в этом случае вам придется действовать несколько иначе.
Как сменить язык в «ВК» при работе с мобильной версией сервиса? В целом алгоритм действий будет напоминать предложенную ранее инструкцию. Пользователь должен:
- Открыть m.vk.com.
- Пройти авторизацию в сервисе.
- Нажмите кнопку «Настройки» в нижней части левого меню.
- Прокрутите вкладку «Общие» до «Региональные настройки».
- Задайте желаемый регион и сохраните изменения.
Выполненные действия позволяют легко изменить язык интерфейса в социальной сети.Вы можете делать это сколько угодно раз и абсолютно бесплатно. Отныне понятно, как поменять язык в ВК в том или ином случае.
приложение
Только предложенные варианты работают исключительно в браузере. А что, если речь идет об изменении языка в приложении «ВКонтакте»?
Дело в том, что в последнее время реализация задачи на мобильных устройствах стала большой проблемой. Раньше интерфейс мобильных приложений для ВК имел точно такие же настройки, что и компьютерная версия социальной сети.Но сейчас они немного изменились.
Как поменять язык в ВК, если используется мобильное приложение? Это можно сделать только при изменении языка системы мобильного устройства. То есть иногда возникают проблемы с изучаемой операцией.
Точная последовательность действий зависит от модели мобильного телефона / планшета. Но, как правило, достаточно зайти в «Настройки» — «Язык» и установить нужный язык. После этого, войдя в ВК, пользователь заметит, что язык интерфейса мобильного приложения также изменился.
Теперь даже начинающий пользователь легко справится с задачей смены языка в «ВК». На самом деле все действительно просто, если освоить предложенные приемы.
Исходя из вышесказанного, можно сделать вывод, что проблемы с изменением языка возникают только при использовании специального приложения для доступа во ВКонтакте. Но если вы работаете с мобильным браузером, то поставленная задача не доставит ни хлопот, ни проблем. Достаточно воспользоваться инструкцией к сайту.
Есть еще варианты решения проблемы? Как поменять язык в «ВК»? Больше нет действительно действенных советов и приемов. Следовательно, пользователи должны довольствоваться предлагаемыми рекомендациями. Работают на 100 процентов!
Так просто сменить язык Вконтакте:
Заходим на страницу в ВК и пролистываем страницу до тех пор, пока рекламные блоки не поднимутся вверх. И ссылки на Блог, Разработчиков, Рекламу и прочее под ними не появятся.
Щелкните еще, а затем «Язык».В моем случае это русский язык.
Вы увидите меню самых популярных вариантов в вашем районе. Нажмите на нужный вариант и тем самым смените язык в ВК.
Не нашли?
Ничего страшного. Нажмите Другие языки и перед вами откроется расширенная опция:
Если глаза разбегаются от разнообразия — воспользуйтесь поиском вверху.
Я поменял язык в ВК на английский, так как сейчас активно его изучаю. Всем, кто преподает иностранный язык — советую последовать моему примеру.
Главная страница теперь выглядит так:
Есть несколько необычных языков, о которых я хотел бы поговорить. Сами по себе они почти никакой практической пользы не приносят. Но они могут развлечь себя или удивить своих друзей:
Дореволюционный
После включения этого языка он изменится на всей странице следующим образом:
При смене языка на советский все слова и фразы заменяются на аналогичные , но только с советских времен.Для кого-то смех, а для кого-то ностальгия!
Как убрать рекламу в ВК при смене языка?
Измените язык на дореволюционный, советский или английский и реклама исчезнет мгновенно! Конечно, в некоторых случаях это может быть неудобно, но что делать, решать вам.
Здравствуйте, друзья! Сегодня мы поговорим с вами об изменении языка в социальной сети Вконтакте. Это может быть полезно, если, скажем, вы хотите показать свою страницу иностранному гостю.А может, друг решил подшутить над вами, и, воспользовавшись случаем, сменил язык Вконтакте на вашем устройстве. Возможно, вы изучаете иностранный язык, так почему бы не потратить время в Интернете с пользой — часто повторяющиеся слова Вконтакте будут запоминаться так быстро.
Давайте приступим к нашему вопросу, и вы убедитесь, что в этом нет ничего сложного.
Переключить язык
Тем, кто заходит на свою страницу ВКонтакте с компьютера или ноутбука, необходимо сделать следующее.Войдите в свою учетную запись и прокрутите страницу вниз. Слева под пунктами главного меню и блоками с рекламой вы увидите еще несколько кнопок: «Блог», «Разработчики», «Реклама», «Еще».
Щелкните по кнопке «Еще».
Откроется раскрывающийся список. В нем выбираем последний пункт «Язык: …».
После этого появится это окно. Если вам нужно сменить язык в ВК на русский, то просто нажмите на изображение флага или слово «Русский». Если вы хотите сменить ВК на английский, нажмите на соответствующий флажок.
Если вы не нашли то, что вам нужно в этом списке, нажмите кнопку «Другие языки».
Откроется окно со всеми языками, которые поддерживает Вконтакте. Найдите тот, который вам нужен, и нажмите на него.
Если вам понравилось, когда ваша страница была автоматически переведена на необычный язык к праздникам, то в этом списке вы увидите дореволюционный и советский языки в ВК.
Я выбрал вот этот.Ничего не понимаю, но для того, чтобы снова поменять на русский, нужно сделать все как описано выше.
Только в выпадающем меню есть два пункта, выбираю тот, где после первого слова стоит двоеточие — это означает «Язык: …».
Как поменять язык в ВК на телефоне
А теперь разберемся, как изменить язык Вконтакте с телефона или планшета. Мы отдельно рассмотрим мобильное приложение Вконтакте, которое вы скачали из Play Market или App Store, и мобильную версию сайта — когда вы переходите на свою страницу через браузер.
В мобильном приложении
На данный момент вы не сможете изменить язык своей страницы Вконтакте через мобильное приложение, установленное на вашем телефоне или планшете — такой функции пока нет.
Но можно полностью изменить язык системы устройства. Для этого зайдите в настройки и найдите там пункт, относящийся к изменению. Затем выберите из списка тот, который вам нужен.
После этого, зайдя в свой профиль Вконтакте через установленное приложение, вы увидите, что язык сменился на тот, который был выбран.
Использование мобильной версии сайта
Если вы не хотите полностью менять системный язык своего устройства, а предыдущий пункт не подходит, то вы можете изменить его для Вконтакте через мобильную версию сайта.
Откройте браузер на телефоне или планшете и перейдите на свою страницу. Затем нажмите на три горизонтальные полосы в верхнем левом углу, чтобы открыть боковое меню.
Выбрать в нем пункт «Настройки».
Убедитесь, что на странице «Настройки» открыта первая вкладка «Общие».
Вконтакте и маркетинг недвижимости.
Выберите свой язык:
ВКонтакте — российская социальная сеть с почти 100 миллионами активных пользователей и самая популярная социальная сеть в России.
Это социальная сеть, очень похожая по характеристикам на Facebook, поэтому она также известна как российский Facebook.
Российская социальная сеть предлагает пользователям основные функции любой платформы социальных сетей: обновление статуса, отправка и получение личных сообщений, чат, публикация видео и фотографий, лента новостей, создание страниц и групп и т. Д.
Создатель Vkontakte, Павел Дуров, использовал его в качестве университетского форума в 2006 году, а затем открылся для широкой публики, став социальной сетью с более активными пользователями в Европе.
Российская социальная сеть в настоящее время принадлежит российской компании Mail.Ru и доступна на 85 языках, включая испанский.
Vkontakte — отличная платформа для выхода на российскую публику, а также отличное средство распространения информации для агентств недвижимости и агентов по недвижимости, пытающихся привлечь клиентов из России.
Реклама недвижимости Вконтакте.
Создайте аккаунт Вконтакте.
Шаги по созданию учетной записи во Вконтакте, как личной для агентов по недвижимости, так и корпоративной для агентов по недвижимости, очень похожи на действия в других социальных сетях, таких как Twitter, Facebook или LinkedIn.
Чтобы создать учетную запись в российской социальной сети, вы должны зарегистрироваться, указав имя, адрес электронной почты, телефон для аутентификации учетной записи и другие личные данные.
Платформа социальных сетей также позволяет регистрировать учетные записи, связанные с Facebook, очень практичная функция, позволяющая одновременно связывать учетные записи недвижимости.
Регистрация учетной записи Вконтакте по умолчанию должна производиться на русском или английском языке, а после активации учетной записи вы можете изменить язык в настройках пользователя (Профиль / Параметры / Язык).
Возможности российской социальной сети очень высоки и позволяют проводить хорошо сегментированную рекламную кампанию в сфере недвижимости, специально ориентированную на Россию.
Некоторые возможности Вконтакте, например, музыкальный проигрыватель и игры, риелтору не интересны; Однако новостная лента, ее система обмена сообщениями и интегрированная видеоплатформа — очень эффективные ресурсы для онлайн-рекламы недвижимости.
Даже многие функции, предлагаемые ВКонтакте, имеют лучшее качество, чем те, что предлагаются на других платформах; такие как его система публикации контента, лента новостей и мультимедийная библиотека.
Vkontakte позволяет агентам по недвижимости публиковать в своем профиле их недвижимость для продажи, статьи своего блога о недвижимости, видеоролики, документы и фотографии любого рода.
Пользователи могут делиться сообщениями, комментировать и оценивать отзывы.
В то же время компания, занимающаяся недвижимостью, может напрямую делиться своими публикациями Вконтакте в Twitter и Facebook, экспортировать их в виде HTML-кода на свою веб-страницу или блог о недвижимости и делиться ими с помощью прямых ссылок.
Система публикации документов отличается от заметок Facebook, которые очень ограничены по функциям и возможностям.
Вконтакте вы можете публиковать документы размером до 200 МБ в различных форматах (doc, docx, xls, xlsx, ppt, pptx, rtf, pdf, png, jpg, djvu, fb2 и др.)), который можно загрузить прямо с компьютера.
Лента новостей российской социальной сети позволяет просматривать обновления статуса контактов и публикаций следующих страниц.
Новостную ленту можно настроить очень точно, чтобы приспособить ее к потребностям недвижимости; позволяя даже использовать фильтры по типу контента (фотографии, видео, документы, статьи и т. д.).
Помимо классических реакций со смайлами и комментариями, публикации Вконтакте позволяют прикреплять ссылки и файлы (видео, фотографии, документы и т. Д.)).
Vk видео.
Раздел видео Вконтакте отличный, потому что позволяет загружать большие ролики, такие как YouTube, а также предлагает качественную систему воспроизведения.
Размер файлов, которые может выгружать недвижимость, практически неограничен, поэтому на российской платформе можно найти даже фильмы в формате Full HD.
Агентство недвижимости может упорядочить свои видео по категориям и пометить их, чтобы пользователям было легче находить их на платформе.
Видео во Вконтакте по умолчанию воспроизводятся автоматически и с ранее установленным качеством, хотя пользователи могут изменять как качество отображения, так и звук вручную.
Пользователи могут настроить отображение видео своих контактов, фильтруя обновления мультимедийных публикаций по дате, продолжительности, качеству или типу ограничений.
Максимальный размер файла 2 ГБ.
Элементы: заголовок, описание и эскиз.
Публикация видео с внешних сайтов (YouTube, Vimeo и др.)).
Отображение ограничений для пользователей.
Блокировка комментариев.
Автозапуск.
Форматы: AVI / 3GP / MP4 / MOV / MPEG / WMV / FLV.
Vk Live.
Как и на других платформах, таких как Facebook или Periscope, агенты по недвижимости могут вести прямые трансляции во Вконтакте.
Прямые трансляции можно вести с мобильных устройств, и, конечно же, их также можно просматривать с таких устройств.
Vkontakte Live — это система потокового вещания, которая используется в настоящее время и позволяет общаться с пользователями в режиме реального времени.
Особенностью системы является то, что прямые трансляции можно монетизировать, что очень интересно для агентов по недвижимости, потому что с помощью этой системы они могут окупить свои вложения в маркетинг недвижимости.
Vk Messenger.
Российская социальная сеть не предлагает систему чата, подобную Facebook или другим платформам социальных сетей, а ее система обмена мгновенными сообщениями напоминает систему Twitter.
Область для отправки сообщений вашим контактам будет отображаться на полноразмерном экране, что не позволит вам поддерживать взаимодействие из других разделов вашей учетной записи.
Однако, хотя версия чата для мобильных устройств в настоящее время недоступна, есть настольная версия для систем Windows и Mac.
Мгновенные сообщения.
Позволяет прикреплять видео и документы.
Отправка голосовых сообщений.
Создание групп сообщений.
Доступен снаружи платформы.
Истории Вконтакте.
Вконтакте, как и Instagram и Snapchat, включил систему рассказов для мобильных и настольных версий.
Публикуемые рассказы могут длиться не более 12 секунд, а через 24 часа они будут удалены из системы. Агенты по недвижимости также могут использовать эту функцию для публикации изображений, которые, как и видео, будут храниться в системе только один день.
Продолжительность: 12 секунд
Срок службы: 24 часа.
Также служит для изображений.
Элементы: заголовки, тексты, комментарии, смайлы и ссылки.
Устройства: мобильные приложения (Android и iOS) и веб-версия.
Это ресурс, больше предлагаемый российской социальной сетью, при правильном использовании он может быть интересен для улучшения стратегии распространения недвижимости в социальных сетях.
Вконтакте для моб.
Российская платформа предлагает приложение для мобильных устройств с Android, iOS и Windows.
Приложение «Вконтакте» для Android скачали более 100 миллионов раз, и 5 миллионов пользователей, которые скачали его, оценили мобильное приложение российской социальной сети как «очень хорошее».
Мобильная версия ВКонтакте отзывчива и имеет очень интуитивно понятный пользовательский интерфейс, позволяющий получить доступ ко всем функциям платформы, как если бы к ним доступ осуществлялся с настольного компьютера.
Vkontakte — отличная платформа для привлечения потенциальных клиентов из России, распространения их продуктов в сфере недвижимости и проведения сегментированной маркетинговой кампании в сфере недвижимости, ориентированной специально на Россию.
Напомним, что это социальная сеть с более активными пользователями из России, которая предлагает большой потенциал для агентств недвижимости, которые хотят позиционировать себя на российском рынке.
 Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле.
Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле.
 Это официальное сообщество, полностью посвященное вики-страницам. Здесь публикуют подробные инструкции, шаблоны, рассматривают крутые примеры. Есть раздел обсуждений, где каждый пользователь может получить ответ на свой вопрос.
Это официальное сообщество, полностью посвященное вики-страницам. Здесь публикуют подробные инструкции, шаблоны, рассматривают крутые примеры. Есть раздел обсуждений, где каждый пользователь может получить ответ на свой вопрос.
 Не рекомендуем использовать более пяти столбиков, потому что будет слишком мелко на экранах мобильников.
Не рекомендуем использовать более пяти столбиков, потому что будет слишком мелко на экранах мобильников.
 См. также ВК не поддерживается на вашем устройстве. Что делать?
См. также ВК не поддерживается на вашем устройстве. Что делать?