Скорость сайта и использование кэширования браузера
Ваш icomoon.tff проблема.
Файлы шрифтов считаются CSS.
Браузер не может начать визуализацию страницы до тех пор, пока все CSS не будут загружены в DOM.
На самом деле страница начала рендеринг примерно с 1.6, где начинается фиолетовая полоса (загружено DOM).
DOM был почти закончен в 1.563 после того, как был проанализирован jQuery.
При обнаружении файла шрифта весь рендеринг от 1.6 до 1.85 был отброшен, и браузер запустился заново.
Как вы можете видеть, icomoon.tff начинается с 1.863 прямо между первой краской и началом рендеринга.
Переместите ссылку на файл шрифта вверх в заголовке или добавьте ее. Лучше не используйте его.
Кэш — это еще одна проблема. Expires-это не контроль кэша.
В заголовке ответа HTTP управление кэшем выглядит следующим образом:
Cache-Control: max-age=31536000, public
Вам нужно установить управление кэшем в .
<FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|svg|swf|mp3|vtt|)(\.gz)?$">
Header set Cache-Control "max-age=31536000, public"
</FilesMatch>
jQuery стоит вам дорого. Если вы хотите сделать дизайн страницы правильно, не используйте jQuery. На этой странице нет ничего, что требовало бы рендеринга jQuery. Без этого легко обойтись. На самом деле, когда я отключил JavaScript, страница, казалось, отображала то же самое.
CSS может быть лучше. Это стоит вам около 45 секунд.
Учитывая, что эта страница может загрузиться примерно за 0.500 секунд или меньше, это стоит вам 3-кратного времени загрузки страницы.
Если бы вы делали CSS эффективно, а не использовали вещи других людей, то CSS хорошо вписался бы в HTML <head><style> , и эта страница начала бы рендеринг до 0.400.
Поставьте его на хороший сервер, GoDaddy отстой, и ваша загрузка страницы может быть ниже 0. 300. AWS трудно превзойти по производительности и цене. С GoDaddy вы платите слишком много за слишком мало.
300. AWS трудно превзойти по производительности и цене. С GoDaddy вы платите слишком много за слишком мало.
Следующие времена от webpagetest.org
domElements' => 115, pageSpeedVersion' => '1.9', title' => 'Trinitas Designs', titleTime' => 877, loadEventStart' => 2646, loadEventEnd' => 2652, domContentLoadedEventStart' => 1563, domContentLoadedEventEnd' => 1808, lastVisualChange' => 2680, browser_name' => 'Google Chrome', browser_version' => '50.0.2661.94', server_count' => 1, server_rtt' => 139, base_page_cdn' => '', adult_site' => 0, fixed_viewport' => 1, score_progressive_jpeg' => 0, firstPaint' => 1852, docCPUms' => 1653.611, fullyLoadedCPUms' => 1887.612, docCPUpct' => 61, fullyLoadedCPUpct' => 36, isResponsive' => -1, browser_process_count' => 9, browser_main_memory_kb' => 50872, browser_other_private_memory_kb' => 71108, browser_working_set_kb' => 121980, domInteractive' => 1563, date' => 1462831114, SpeedIndex' => 2278, visualComplete' => 2680,
icomoon. tff
tff
full_url' => 'http://www.trinitasdesigns.com/fonts/fonts/icomoon.ttf?2ym5un',
score_progressive_jpeg' => -1,
load_end' => 2638,
ttfb_start' => '1863',
ttfb_end' => 2033,
download_start' => 2033,
download_end' => 2638,
download_ms' => 605,
all_start' => '1863',
all_end' => 2638,
all_ms' => '775',
Как долго браузеры кэшируют HTTP 301?
По крайней мере два браузера — Chrome и Firefox — будут кэшировать перенаправление 301 без даты истечения срока действия .
То есть он будет оставаться в кэше до тех пор, пока кеш браузера сможет его вместить. Он будет удален из кеша, если вы очистите кеш вручную или очистите записи в кеше, чтобы освободить место для новых.
Вы можете проверить это, по крайней мере, в Firefox, перейдя about:cacheи найдя его в кеше диска.
Я не знаю о поведении других браузеров, таких как IE10 / IE11. Однако, учитывая, что другие браузеры кэшируют его на неопределенный срок, вам все равно придется это учитывать.
Однако, учитывая, что другие браузеры кэшируют его на неопределенный срок, вам все равно придется это учитывать.
Во всех браузерах, включая Chrome / Firefox, все еще возможно переопределить это поведение по умолчанию, используя заголовки, как описано ниже:
Примечание. Этот ответ был написан в 2014 году, и поведение браузера со временем может измениться.
Если вы не хотите, чтобы редирект кэшировался
Это неопределенное кэширование является только кэшированием по умолчанию этими браузерами при отсутствии заголовков Cache-Control. Логика в том, что вы указываете «постоянный» редирект и не даете им никаких других инструкций кэширования, поэтому они будут обрабатывать его так, как если бы вы хотели, чтобы оно кэшировалось бесконечно.
Браузеры по-прежнему используют заголовки Cache-Control и Expires, как и любой другой ответ, если они указаны.
Вы можете добавить заголовки, такие как Cache-Control: max-age=3600или Expires: Thu, 01 Dec 2014 16:00:00 GMTк вашим 301 перенаправлениям. Вы можете даже добавить,
Вы можете даже добавить, Cache-Control: no-cacheчтобы браузер не кэшировал его постоянно, или Cache-Control: no-storeчтобы браузер не мог даже сохранить его во временном хранилище.
Однако, на мой взгляд, лучшей альтернативой является использование перенаправления 302 или 307. Это не означает, что браузеры или кэши являются «постоянными» перенаправлениями и поэтому не должны кэшироваться в отсутствие заголовков Cache-Control.
Для меня это похоже на выпуск перенаправления 301, но пометка его как не кешируемого противоречит духу перенаправления 301, хотя это может быть технически обоснованным. YMMV, и вы можете найти крайние случаи, когда имеет смысл, чтобы у «постоянного» перенаправления было ограничение по времени.
Если вы ранее произвели перенаправление 301, но хотите отменить это
Если у людей все еще есть кешированное перенаправление 301 в их браузере, они будут по-прежнему перенаправляться на целевую страницу независимо от того, будет ли перенаправление на исходной странице.
Самое простое и лучшее решение состоит в том, чтобы снова выпустить 301 перенаправление.
Браузер поймет, что его перенаправляют обратно к тому, что он ранее считал списанным URL, и это должно привести к повторной загрузке этого URL, чтобы подтвердить, что старого перенаправления еще нет.
Изменить: некоторые комментарии ставят под сомнение это, см. Ниже.
Если у вас нет контроля над сайтом, на котором находилась предыдущая цель перенаправления, вам не повезло. Попробуйте и попросите владельца сайта перенаправить обратно к вам.
Также профилактика лучше лечения — избегайте перенаправления 301, если вы не уверены, что хотите навсегда снять старый URL-адрес.
Кэш браузера не указан срок действия. Как включить кэширование браузером, рецепт для htaccess
Кэширование важно для оптимизации веб-сайта, созданного на WordPress, поскольку оно увеличивает скорость загрузки страниц. Посетителям сайта не понравится его долгая загрузка, в результате чего они могут просто покинуть ваш сайт, не дождавшись информации, тем самым увеличивая количество отказов. Такие поведенческие параметры плохо отражаются на ранжировании сайта поисковыми системами, которые понижают его позиции в поисковой выдаче. Чтобы этого не произошло, подключите плагин WordPress Super Cache, который автоматически выполнит работу по кэшированию страниц.
Посетителям сайта не понравится его долгая загрузка, в результате чего они могут просто покинуть ваш сайт, не дождавшись информации, тем самым увеличивая количество отказов. Такие поведенческие параметры плохо отражаются на ранжировании сайта поисковыми системами, которые понижают его позиции в поисковой выдаче. Чтобы этого не произошло, подключите плагин WordPress Super Cache, который автоматически выполнит работу по кэшированию страниц.
Описание и возможности плагина
Кэш представляет собой временное хранилище для содержимого веб-страницы. Вместо того чтобы загружать данные страниц (например, изображения) с сервера при повторном посещении сайта, они будут подгружаться в браузер из кэша, что существенно ускорит загрузку сайта. Эффективным инструментом для кэширования под WordPress является специальный плагин WordPress Super Cache.
Плагин генерирует статические страницы сайта и сохраняет их кэшированные версии на сервере. После этого сервер вашего хостинг-провайдера будет «отдавать» посетителям статические файлы вместо того, чтобы каждый раз обращаться к базе данных для получения элементов страниц.
Что еще умеет делать WordPress Super Cache плагин:
- Позволяет вместе с кэшированием использовать сеть доставки контента (CDN), перераспределяя наиболее часто запрашиваемые материалы с сервера, ближайшего к посетителю.
- Поддерживает кэширование версий страниц для планшетов и смартфонов.
- Использует сжатие страниц, чтобы уменьшить время загрузки сайта.
- Поддерживает несколько типов кэширования.
- Предоставляет возможность восстановления кэша, при этом вы можете просматривать кэшированные страницы, даже когда создается новый кэш.
Виртуальный хостинг сайтов для популярных CMS:
Установка плагина WP Super Cache
Плагин можно найти в репозитории WordPress. Для этого войдите в админ-панель под своим логином и паролем.
- Выберите меню «Плагины» (1) и нажмите «Добавить новый» (2).
- В строке поиска напечатайте название плагина WP Super Cache (3).

- Найдите в появившемся списке нужный вариант и нажмите кнопку «Установить» (4).
- После установки активируйте плагин, нажав соответствующую кнопку.
Даже после активации плагин WP Super Cache по умолчанию отключен, поэтому вверху экрана вы увидите соответствующее предупреждение.
Чтобы его включить перейдите по предложенной ссылке на страницу управления плагином либо выберите команду «Настройки», которая расположена сразу под названием плагина.
На странице с настройками вы можете увидеть еще одно уведомление об изменении файла wp-config.php, после обновления страницы оно исчезнет.
Чтобы заставить плагин работать:
- Выберите опцию «Кэширование включено»
- Нажмите кнопку «Обновить».
- Затем выполните проверку правильности подключения плагина, используя кнопку «Проверить».
Если плагин подключен верно, вы увидите оповещение, выделенное зеленым цветом. Плагин дважды обращается к сайту и сравнивает временные метки обеих копий. Если они совпадают, значит для сайта активировано кэширование.
Если они совпадают, значит для сайта активировано кэширование.
В противном случае сообщение выводится красным цветом и необходимо будет искать причину неполадки.
Настройки плагина WordPress Super Cache — как включить и настроить кеширование
WP Super Cache представляет собой мощный плагин с большим количеством опций, многие из которых дополнительно могут улучшить производительность сайта. В панели расширенных настроек плагина предоставляется возможность гибкого управления параметрами кэширования веб-страниц.
Убедитесь, что кэширование включено, и выберите один из трех режимов обслуживания кэша:
- mod_rewrite – это самый быстрый вариант, который позволяет WordPress обслуживать статические страницы из кэша без обращения к PHP интерпретатору на сервере;
- режим PHP используется по умолчанию и потребляет больше ресурсов, что может оказаться невыгодным в случае большой загруженности сервера;
- упрощенное кэширование менее производительное, чем предыдущие варианты, но и ресурсов затребует минимум.

Следующие параметры требуют настройки в разделе «Разное».
- Опция «Сжимать файлы кэша» может конфликтовать с другими алгоритмами сжатия. Если к сайту подключены еще плагины, обеспечивающие сжатие, не устанавливайте этот флажок .
- Кэширование страниц не требуется для авторизованных пользователей или тех, кто оставляет комментарии на сайте. Включите эту опцию, чтобы разрешить таким посетителям просмотр страницы в ее текущем виде.
- Автоматическая перестройка кэша не нужна, если на сайте имеется часто обновляемая информация. В противном случае посетители увидят устаревшие страницы.
- Ошибка 304 возникает, когда сервер сообщает браузеру, что со времени последнего визита содержимое страницы не изменилось. В этом случае загрузка происходит из кэша браузера, что дополнительно ускоряет работу сайта.
- На странице с параметром GET присутствует поиск по определенным критериям (даты, цена), специфичным при каждом посещении. Такие страницы кэшировать не нужно.

- Если зарегистрированные пользователи считаются анонимными, кэшированые страницы будут выдаваться всем без исключения.
- Последняя опция в этом разделе – это реклама плагина со встроенной в футере ссылкой на автора.
В разделе «Расширенные» приведены настройки для продвинутых пользователей. Как правило, для обычных сайтов можно оставить их выключенными.
- Если на сайте присутствуют динамические элементы, при кэшировании некоторые из них могут работать неправильно. В этом случае потребуется режим упрощенного или PHP-кэширования и включенная опция динамического кэширования.
- Для сайтов, разработанных специально для мобильных устройств, потребуется включить поддержку, если шаблон не является адаптивным.
- Опция «Убрать поддержку UTF-8» не требуется, если все символы на сайте отображаются нормально.
- Очистку файлов кэша при новых публикациях можно включить, если сайт часто обновляется.
- Дополнительная сверка понадобится, если возникают проблемы с кэшированием какой-либо страницы.

- Если посетитель оставил комментарий на странице, после его модерации кэш обновится.
- Посмотреть кэшированные страницы можно на владке «Состояние кэша», поэтому опция необязательна.
- Опция замедляет работу файлов, предупреждая возможную проблему на сервере при кэшировании страниц.
- Опция для разработчиков загружает кэш только после загрузки WordPress.
Ниже опций приводится адрес расположения кэша и персональный ключ на случай, если требуется посмотреть страницу, не кэшируя и без предварительной очистки кэша.
Если вы выбрали способ кэширования страниц методом mod-rewrite, плагин запросит обновление прав на запись. Для этого прокрутите страницу вниз до кнопки «Обновить правила Mod-Rewrite» и нажмите ее.
Затем установите время и период, в течение которого кэшированные данные на сервере будут действительны. Начните со значения 3600 секунд (1 час). Если на вашем сайте большое количество статей, возможно, понадобится задать большее время вплоть до нескольких суток, после чего кэш будет считаться устаревшим. Там же можно запланировать очистку кэша по расписанию, настраивая таймер и интервал обновления. Для неменяющихся сайтов сборку мусора можно отменить совсем, устанавливая значение таймаута, равное нулю.
Там же можно запланировать очистку кэша по расписанию, настраивая таймер и интервал обновления. Для неменяющихся сайтов сборку мусора можно отменить совсем, устанавливая значение таймаута, равное нулю.
Вы можете запретить кэширование определенной информации на сайте (например, раздел с постоянно обновляющейся информацией), установив флажок в нужном разделе «Допустимые имена и Запрещенные адреса» или вручную дописать адреса страниц.
Очистите список поисковых ботов, если хотите, чтобы они получали информацию из кэша и не нагружали сервер при сканировании сайта. Для высоконагруженных сайтов с посещаемостью более тысячи уникальных визитов в сутки рекомендуется включить закрытый режим. В этом случае обновление кэша будет отменено.
На вкладке «Настройка CDN» подключается платный сервис для эффективного распределения информации при выдаче из кэша. Вкладка «Состояние кэша» покажет, какие страницы кэшируются, их можно вручную удалять из списка.
Перейдите на вкладку «Общий кэш», чтобы настроить параметры режима предварительной загрузки. Для чего может понадобиться использовать полностью статический контент?
- Для экономии ресурсов сервера.
- Чтобы повысить скорость загрузки сайта.
- Чтобы обслуживать старый сайт, контент которого больше не обновляется.
При выборе функции «Создать общий кэш сейчас» дайте время плагину сформировать кэш в автоматическом режиме. За процессом можно наблюдать, переключившись на вкладку «Состояние кэша».
Вкладка «Плагины» понадобится, только если вы собираетесь подключить другие плагины, не влияющие на кэширование файлов.
Имейте в виду, некоторые из них работают только в режиме PHP-кэширования. Для специалистов на вкладке «Обслуживание» включается режим отладки и опция сохранения логов.
Использование кеша браузера, как почистить кеш ВордПресс
Через некоторое время работы плагина WP Super Cache вы заметите формирование кэша для сайта. Правильная настройка плагина значительно улучшит время загрузки сайта. Кэшированные страницы хранятся в виде HTML или PHP файлов на сервере вашего хостинга. Обычно сервер знает, какие страницы были обновлены, и выдает пользователю свежую версию. Однако, если возникают проблемы с отображением обновленной информации, можно вручную очистить кэш. Удалите кэшированные страницы с сервера, используя команду на панели управления «Удалить весь кэш» или нажав на такую же кнопку в настройках плагина.
Правильная настройка плагина значительно улучшит время загрузки сайта. Кэшированные страницы хранятся в виде HTML или PHP файлов на сервере вашего хостинга. Обычно сервер знает, какие страницы были обновлены, и выдает пользователю свежую версию. Однако, если возникают проблемы с отображением обновленной информации, можно вручную очистить кэш. Удалите кэшированные страницы с сервера, используя команду на панели управления «Удалить весь кэш» или нажав на такую же кнопку в настройках плагина.
Когда пользователь в первый раз заходит на сайт, его браузер обращается к удаленному серверу, на котором этот сайт размещен. Запрос браузера и ответ сервера занимают время, учитывая, что подзагрузка элементов сайта (картинок, стилей, скриптов) происходит последовательно один за другим. Если страница содержит большое число элементов или они велики по размеру, их загрузка может оказаться продолжительной.
Тем не менее браузер пользователя умеет кэшировать повторяющиеся элементы. Это ускоряет загрузку сайта, поскольку доступ к файлам с жесткого диска всегда быстрее, чем извлечение данных с удаленного сервера. Аналогично функция очистки кэша присутствует в каждом браузере.
Это ускоряет загрузку сайта, поскольку доступ к файлам с жесткого диска всегда быстрее, чем извлечение данных с удаленного сервера. Аналогично функция очистки кэша присутствует в каждом браузере.
Если вы не видите изменений на сайте, который должен обновляться, очистите кэш, используя панель управления настройками браузера, или просмотрите страницу в приватном режиме просмотра (при этом режиме не используются сохраненные элементы, напр. пароли, и кеш).
- htaccess кэширование сохраняет содержимое веб-страницы на локальном компьютере, когда пользователь посещает ее;
- Использование кэша браузера – веб-мастер дает указания браузерам, как следует рассматривать ресурсы.
Когда браузер отображает веб-страницу, он должен загрузить логотип, CSS файл и другие ресурсы:
Кэш браузера «запоминает
» ресурсы, которые браузер уже загрузил. Когда посетитель переходит на другую страницу сайта, логотип, CSS файлы
и т.д. не должны загружаться снова, потому что браузер уже «запомнил
» их (сохранил
). В этом заключается причина того, почему во время первого посещения загрузка веб-страницы занимает больше времени, чем при повторных.
В этом заключается причина того, почему во время первого посещения загрузка веб-страницы занимает больше времени, чем при повторных.
Когда вы используете кэширование, файлы веб-страницы будут сохранены в кэше браузера. Страницы будут загружаться в разы быстрее при повторных посещениях. Также будет с другими страницами, которые используют одни ресурсы.
Как включить кэширование в браузере
- Измените заголовки запроса ресурсов, чтобы использовать кэширование;
- Оптимизируйте свою стратегию кэширования.
Изменение заголовков запроса
Для большинства людей единственный способ кэширования сайта htaccess заключается в том, чтобы добавить код в файл .htaccess на веб-сервере.
Файл .htaccess контролирует многие важные настройки для вашего сайта.
Кэширование браузера через файл.htaccess
Приведенный ниже код указывает браузеру, что именно кэшировать и как долго это «запоминать «. Его следует добавить в начало файла .htaccess :
## EXPIRES CACHING ## ExpiresActive On ExpiresByType image/jpg «access 1 year» ExpiresByType image/jpeg «access 1 year» ExpiresByType image/gif «access 1 year» ExpiresByType image/png «access 1 year» ExpiresByType text/css «access 1 month» ExpiresByType text/html «access 1 month» ExpiresByType application/pdf «access 1 month» ExpiresByType text/x-javascript «access 1 month» ExpiresByType application/x-shockwave-flash «access 1 month» ExpiresByType image/x-icon «access 1 year» ExpiresDefault «access 1 month» ## EXPIRES CACHING ##
Сохраните файл . htaccess
, а затем обновите веб-страницу.
htaccess
, а затем обновите веб-страницу.
Как установить время кэширования для различных типов файлов
В приведенном выше коде заданы промежутки времени. Например, 1 year (1 год ) или 1 month (1 месяц ). Они связаны с типами файлов. Приведенный выше код устанавливает, что .jpg файлы (изображения ) следует кэшировать в течение года.
Если бы вы хотели изменить это, чтобы и JPG изображения кэшировались в течение месяца, то вы бы просто заменили «1 год » на «1 месяц «. Указанные выше значения кэширования через htaccess оптимальны для большинства веб-страниц.
Метод альтернативного кэширования для.htaccess
Описанный выше метод называется «Expires «, он помогает с кэшированием большинству новичков. После того, как вам станет проще работать с кэшированием, можете попробовать другой метод кэширования Cache-Control , который дает больше возможностей.
Возможно, что метод Expires
не сработает на вашем сервере, в этом случае вы возможно захотите попробовать использовать Cache-Control
.
Cache-Control
Этот метод позволяет получить больше контроля над кэшированием страниц в браузере, но многие считают, что проще прописать все настройки один раз.
Пример использования в файле .htaccess :
# 1 Month for most static assets Header set Cache-Control «max-age=2592000, public»
Приведенный выше код устанавливает заголовок Cache-Control в зависимости от типа файла.
Как работает Cache-Control
Рассмотрим упомянутую выше строку кода кэширования в браузере htaccess :
# 1 Month for most static assets
Данная строка — просто примечание. Файл .htaccess игнорирует строки, начинающиеся с символа # . Это примечание рекомендуется, так как у вас может быть несколько различных наборов данных в качестве решения для кэширования файлов:
Упомянутая выше строка говорит, что, «если файл будет одним из этих типов, то мы сделаем что-то с ним… »
Самое важное в этой строке то, что в ней перечислены различные типы файлов (CSS , JS , JPEG , PNG и т. д.
) и что инструкции кэширования следует применять к этим типам файлов. Например, если вы не хотите, чтобы JPG
файлы кэшировались в течение указанного периода времени, можете удалить «JPG «. Если вы хотите добавить HTML
, то нужно в этой строке указать «HTML «:
д.
) и что инструкции кэширования следует применять к этим типам файлов. Например, если вы не хотите, чтобы JPG
файлы кэшировались в течение указанного периода времени, можете удалить «JPG «. Если вы хотите добавить HTML
, то нужно в этой строке указать «HTML «:
Header set Cache-Control «max-age=2592000, public»
В упомянутой выше строке установлены фактические заголовки и значения:
- Часть «Header set Cache-Control » — устанавливает заголовок;
- Переменная «max-age=2592000 » – указывает, сколько времени займет процесс кэширования (в секундах ). В этом случае мы осуществляем кэширование в течение одного месяца (2592000 ) секунд;
- Часть «public » сообщает о том, что это общедоступно.
FilesMatch>
Эта строка кэширования через htaccess закрывает оператор и заканчивает блок кода.
Общая проблема кэширования
Если вы составляете список изображений, которые будут кэшироваться в течение года и более, помните, что если вы вносите изменения в свои страницы, они могут быть не видны всем пользователям. Так как пользователи обратятся к кэшируемым файлам, а не к существующим. Если есть файл, который вы периодически редактируете (например — файл CSS ),то можно преодолеть проблему кэша с помощью цифрового отпечатка URL
.
Так как пользователи обратятся к кэшируемым файлам, а не к существующим. Если есть файл, который вы периодически редактируете (например — файл CSS ),то можно преодолеть проблему кэша с помощью цифрового отпечатка URL
.
Цифровой отпечаток URL
Получение нового (некэшируемого) файлового ресурса возможно при наличии уникального имени. Например, если файл CSS назван «main.css», то вместо этого мы могли бы назвать его «main_1.css». В следующий раз, когда мы поменяем его имя, мы можем назвать файл «main_2.css». Это полезно для файлов, которые периодически изменяются.
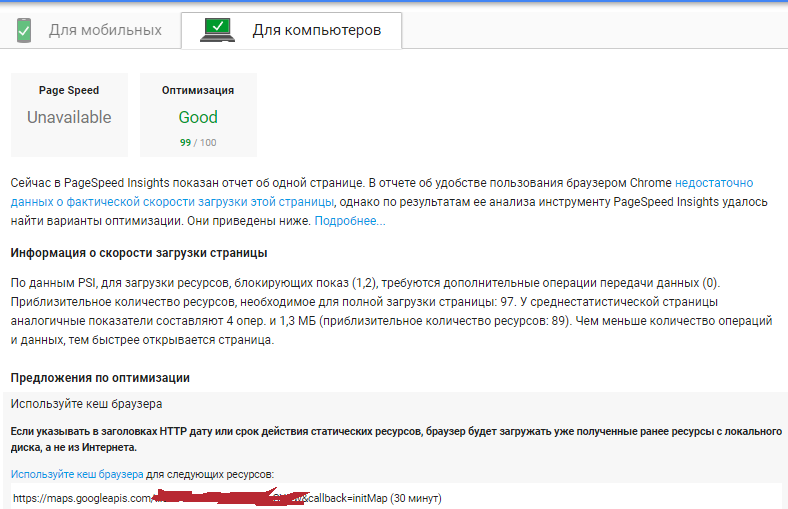
Для проверки скорости своего сайта. После анализа он выдает ряд рекомендаций по оптимизации. И одной из таких рекомендация является использование кеша браузера.
Браузерное кэширование — вещь очень полезная. При загрузке веб страницы браузер локально сохраняет на компьютер основные ресурсы с нее: картинки, стили, скрипты и пр. И при следующем открытии той же страницы, она у вас уже загрузится в разы быстрее, так как браузеру нет необходимости лишний раз скачивать ресурсы сайта — они лежат уже у вас на компе.
Но у кэширования есть и минусы — если файл на сервере изменился, то у вас скорее всего отобразится не новая, а старая версия файла. К примеру, файл с именем img01.jpg содержал в себе изображение автомобиля. Вы зашли на сайт, почитали статью и вышли. Но администратор сайта почему-то решил, что картинка автомобиля там неуместна, и решил заменить ее на картинку с пейзажем. Но название файла осталось то же. Через пару дней вы решили еще раз прочитать ту статью. Когда вы зашли на сайт, картинка у вас осталась старая — автомобиль. Это потому, что браузер ее закэшировал с таким названием img01.jpg. И чтобы у вас отобразилась уже новая картинка с пейзажем, вам нужно сбросить кэш браузера комбинацией клавиш Ctrl+F5 .
Настройка htaccess
Теперь перейдем от лирических отступлений к основной теме статьи. Для того, чтобы включить кэширование браузером, на вашем сервере в корне сайта должен лежать файлик .htaccess . Если такового нет, вам нужно его создать.
После чего в нем прописываются следующие директивы:
ExpiresActive on ExpiresByType image/jpeg «access plus 7 day» ExpiresByType image/gif «access plus 7 day» ExpiresByType image/png «access plus 7 day» ExpiresDefault «access plus 1 year» ExpiresByType text/css «access plus 1 year» ExpiresByType application/javascript «access plus 1 year»
Прописав данные правила, Google Page Speed пометит галочкой, что кэширование включено, и начислит вашему сайту дополнительных баллов.
P.S. Хочется отметить одну вещь, что кэширование, к сожалению, не распространяется на внешние ресурсы, такие как скрипты Яндекс.Метрики и Google.Analytics
Хочу разобраться с советом, который даёт мне в этом отношении Google: Используйте кэш браузера ! Ну что же, попробуем решить!
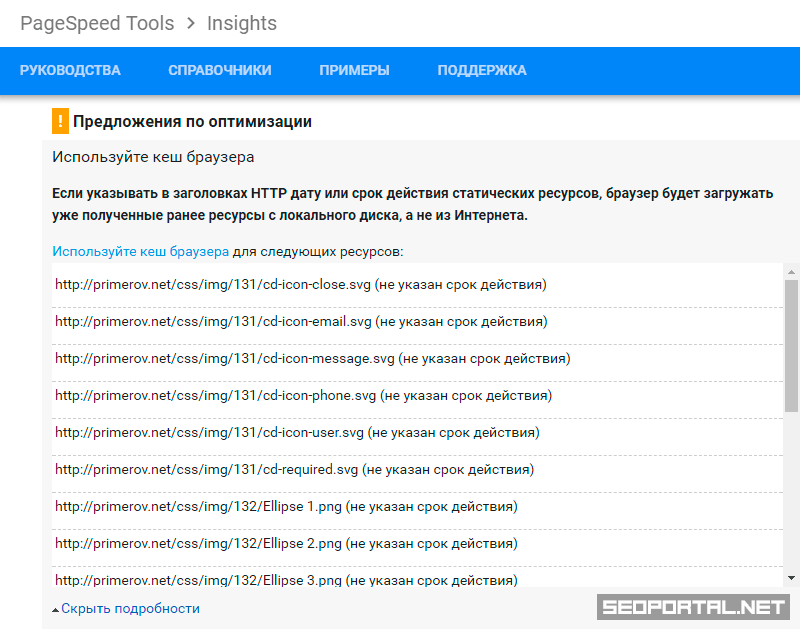
Пояснения от Google: Если указывать в заголовках HTTP дату или срок действия статических ресурсов, браузер будет загружать уже полученные ранее ресурсы с локального диска, а не из Интернета.
Решение этого вопроса заключается в том, чтобы в файл.htaccess вставить код, который будет управлять кэшем на браузере пользователя и указывать, как долго нужно хранить эти данные. Вот какой код я вставил себе, по совету других вебмастеров:
# кеширование в браузере на стороне пользователя ExpiresActive On
ExpiresDefault «access 7 days»
ExpiresByType application/javascript «access plus 1 year»
ExpiresByType text/javascript «access plus 1 year»
ExpiresByType text/css «access plus 1 year»
ExpiresByType text/html «access plus 7 day»
ExpiresByType text/x-javascript «access 1 year»
ExpiresByType image/gif «access plus 1 year»
ExpiresByType image/jpeg «access plus 1 year»
ExpiresByType image/png «access plus 1 year»
ExpiresByType image/jpg «access plus 1 year»
ExpiresByType image/x-icon «access 1 year»
ExpiresByType application/x-shockwave-flash «access 1 year» # Cache-Control # 30 дней # 30 дней Header set Cache-Control «max-age=2592000, public» # 2 дня Header set Cache-Control «max-age=172800, public, must-revalidate» # 1 день Header set Cache-Control «max-age=172800, private, must-revalidate» # использование кеша браузеров
FileETag MTime Size ExpiresActive on
ExpiresDefault «access plus 1 year» #Запрет отдачи HTTP-заголовков Vary браузерам семейства MSIE BrowserMatch «MSIE» force-no-vary
BrowserMatch «Mozilla/4. {2}» force-no-vary
{2}» force-no-vary
Как видите, список внушительный, тут в основном файлы стилей и скрипты. Может это всё и не так уж сильно ускорит сайт, но хочется разобраться из принципа.
Люди пишут, что не все хостинги поддерживают эту функцию на уровне сервера, возможно, мой хостинг тоже. Я написал в техническую поддержку и стал ждать ответа. Ответа пока нет:(
Только что ответили, после моего ещё одного сообщения. Ответ был таков:
Доброго времени суток!
Кэш работает как надо, не кэшируются только одномоментные удаленные библиотеки которые забираются с твиттера, твимга и т.д. на сколько видите, с остальным все нормально.
Ну я пока поверю, что так все оно и есть. У вас есть мысли по этому поводу? Одно из решений этой проблемы я описал в …
СОВЕТ ВЕБМАСТЕРУ: Умение зарабатывать в интернете — это только пол дела, вторая половина — это умение ВЫГОДНО обналичивать электронные деньги. Вот список офшорных банковских карт, на которые можно выводить средства и потом снимать с них хрустящие купюры:
1. Payoneer — Самая популярная в мире платежная система для фрилансеров. Выдает карты, находится в США.
Payoneer — Самая популярная в мире платежная система для фрилансеров. Выдает карты, находится в США.
2. EpayService — Американская платежная система, очень популярна во многих странах, бесплатно дает карту MasterCard в EVRO для жителей СНГ и Европы.
3. Skrill — Единственная платежная система которая работает с криптовалютами и при этом выпускает бесплатные банковские карты MasterCard.
4. AdvCash — Офшорный банк находится в Белизе, можно открыть счет в долларах, евро, фунтах и рублях.
5. Payeer — Штаб квартира этой платежной системы находится в Грузии, тут так же можно открыть счет в долларах, евро и рублях.
| Домен RU — 99 руб Домен РФ — 99 руб |
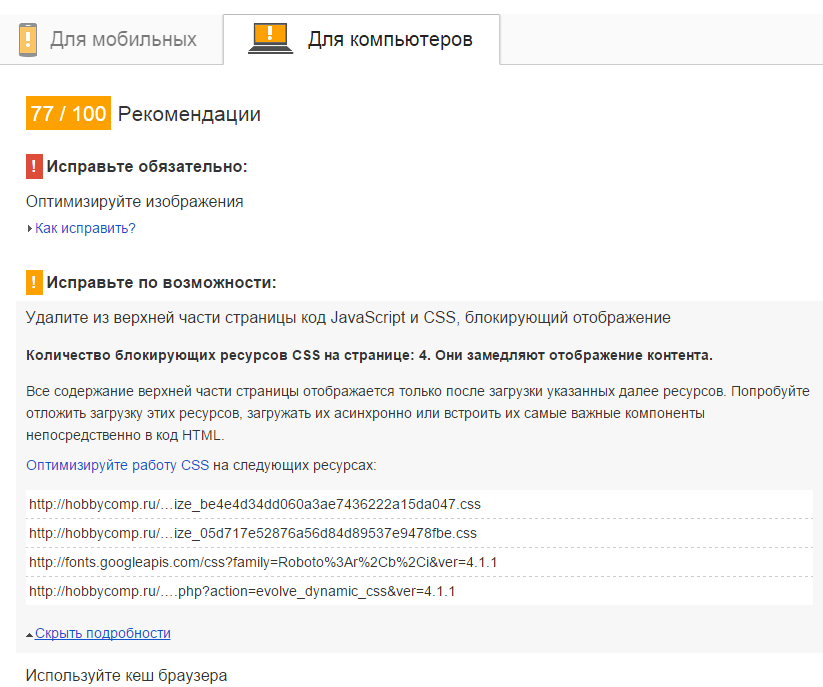
«», чтобы оптимизировать сайт по совету инструмента от Google PageSpeed Insights. Каждый владелец сайта сталкивался с проблемой сложности закешировать js скрипты сторонних сайтов.
Это не такой важный показатель для оптимизации, по сути происходит перенос из шапки сайта CSS и JS элементы в футер, к тому, если посмотреть на ресурсы Google с этим пунктом у них проблемы:)
Если вам всё таки захочется оптимизировать сайт или вашим клиентам методом кеширования сторонних скриптов, к примеру. наблюдать красивую цифру на счетчике в анализаторе, то достаточно выполнить действия ниже на которые уйдет несколько минут.
Кеш браузера своих элементов
Делаем кеш для разных скриптов, пример взят с блога Devaka ru (на момент написания статьи)
К примеру:
/assets/copyright.min.js (не указан срок действия)
/assets/i/566.jpg (не указан срок действия)
/assets/i/icons.png (не указан срок действия)
/i/postcomm-left.png (не указан срок действия)
/i/postcomm-right.png (не указан срок действия)
Исправляем первую проблему, заходим в файл.htaccess, что находится к корне сайта и вставить в самый низ этот код:
# сжатие text, html, javascript, css, xml: AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript # кеш браузера ExpiresActive On
#по умолчанию кеш в 5 секунд
ExpiresDefault «access plus 1 days»
# Включаем кэширование изображений и флэш на месяц
ExpiresByType image/x-icon «access plus 1 month»
ExpiresByType image/jpeg «access plus 4 weeks»
ExpiresByType image/png «access plus 30 days»
ExpiresByType image/gif «access plus 43829 minutes»
ExpiresByType application/x-shockwave-flash «access plus 2592000 seconds»
# Включаем кэширование css, javascript и текстовых файлов на одну неделю
ExpiresByType text/css «access plus 604800 seconds»
ExpiresByType text/javascript «access plus 604800 seconds»
ExpiresByType application/javascript «access plus 604800 seconds»
ExpiresByType application/x-javascript «access plus 604800 seconds»
# Включаем кэширование html и htm файлов на один день
ExpiresByType text/html «access plus 43200 seconds»
# Включаем кэширование xml файлов на десять минут
ExpiresByType application/xhtml+xml «access plus 600 seconds»
# Нестандартные шрифты сайта
ExpiresByType application/x-font-ttf «access plus 1 month»
ExpiresByType font/opentype «access plus 1 month»
ExpiresByType application/x-font-woff «access plus 1 month»
ExpiresByType image/svg+xml «access plus 1 month»
ExpiresByType application/vnd. ms-fontobject «access plus 1 month»
ms-fontobject «access plus 1 month»
Примеры сторонних скриптов
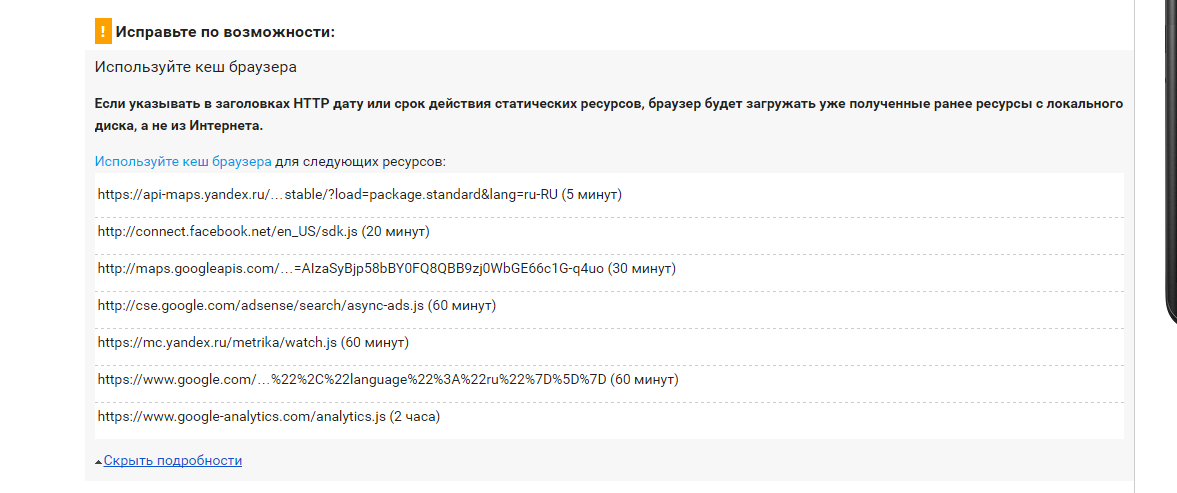
Если в первом шаге, все сделали верно, должны увидеть примерно такой список:
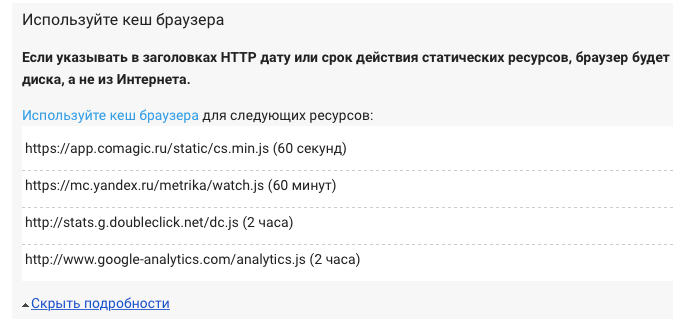
Используйте кеш браузера для следующих ресурсов
У вас конечно, может быть всего несколько URL на метрику и аналитику например, но это не столь важно, инструкция исправления одинаков для всех.
Кеш сторонних элементов
Изначально статья должна была быть посвящена только этим пунктам, однако чувствуя, что будет много вопросов было добавлено ещё пару пунктов.
Повлиять на время кеша стороннего ресурса никак нельзя, но можно сделать на своем веб-проекте Самый правильных ход в этой ситуации, скачивать автоматически свежие скрипты метрики, аналитики и т.д. к себе на сайт с помощью крона (скрипт присутствует)
Давайте теперь по порядку!
Шаг 1. Скопируем список всех скриптов на которые указывает Google PageSpeed в блокнот или прямо с браузера.
Шаг 2. Создайте файл на хостинге с расширением php и вставляем в него следующий код:
Внимание! У вас нет прав для просмотра скрытого текста.
В коде для примера 3, но вы можете создать сколько нужно пунктов, просто копируйте и добавляйте ниже или удалите лишние.
В этой строке меняем 3 значение:
Используйте кеш браузера для Google PageSpeed
1. Скрипт который будем закачивать к себе на сайт
Внимание! У вас нет прав для просмотра скрытого текста.
2. Путь куда сохранять файл:
Realpath(«./js»)
В этом примере это папка js, т.е. точный путь будет www.сайт/js/ (папку нужно создавать самим и выставить для неё права CHMOD для записи)
3. Имя скрипта, если с расширением.js, то пишем вместе с ним, если без него или с другим, то делаем все так как в примере выше. Обращайте внимание, чтобы не было файлов с одинаковыми названиями.
Шаг 3. Заливаем отредактированный файл на сервер
Шаг 4. Ставим файл на крон для автоматического обновления файлов
Для того чтобы избежать некорректной работы с сервисами, если они внесут изменения в скрипты, крон будет автоматически заходить и обновлять их у себя на сервере.
Заходите к себе в хостинг панель и выбираете вкладку CRON и прописываете команду, а также указываем время раз в час/сутки или любое другое время.
Wget -q -O — /dev/null http://www..php >/dev/null 2>&1
Не забываем сменить URL и возможно синтаксис команды у вас будет другой, посмотрите примеры cron команд в справке хостинга или утоните в тех.поддержке.
Шаг 5. Меняем путь к JS в счетчике или скрипте
Если был путь в счетчике https://mc.yandex.ru/metrika/watch.js, то заменяем его на путь внутри сайта, например http://www..js
Вот и все, теперь в списке PageSpeed Insights у вас не должно быть сообщений о настройке кеша браузера.
Скачать » включаем кеш браузера для Google PageSpeed » инструкцию в архиве Вы не можете скачивать файлы с нашего сервера
Представляем полезную статью «Включаем кеш браузера для Google PageSpeed», чтобы оптимизировать сайт по совету инструмента от Google PageSpeed всё лучшее у нас форумы, хаки, модули, шаблоны.
Рекомендуем также
Использовать кэш браузера для отдельных файлов. WordPress Super Cache плагин, используем кэш браузера. Плагин для кэширования граватаров NIX Gravatar Cache
Освободить свой сайт от кэширования файлов, можно с помощью файла.htaccess, добавив в него специальный код. Зайдите в корневую директорию своего сайта на хостинге, где находятся все файлы вашего сайта, найдите там файл.htaccess, откройте файл.htaccess и добавьте в него следующий код:
ExpiresActive On
ExpiresDefault “access 7 days”
ExpiresByType application/javascript “access plus 1 year”
ExpiresByType text/javascript “access plus 1 year”
ExpiresByType text/css “access plus 1 year”
ExpiresByType text/html “access plus 7 day”
ExpiresByType text/x-javascript “access 1 year”
ExpiresByType image/gif “access plus 1 year”
ExpiresByType image/jpeg “access plus 1 year”
ExpiresByType image/png “access plus 1 year”
ExpiresByType image/jpg “access plus 1 year”
ExpiresByType image/x-icon “access 1 year”
ExpiresByType application/x-shockwave-flash “access 1 year”
Header set Cache-Control “max-age=2592000, public”
Header set Cache-Control “max-age=172800, public, must-revalidate”
Header set Cache-Control “max-age=172800, private, must-revalidate”
BrowserMatch “MSIE” force-no-vary
BrowserMatch “Mozilla/4.{2}” force-no-vary
В коде вы можете изменить временные отрезки, через которые ваш сайт будет кэшировать браузер. Например вместо значения – 1 year (раз в год), можно сделать 1 month (то есть каждый месяц). Временные сроки указаны для каждого типа файла.
С помощью плагина
Если вы боитесь лезть в код или у вас нет файла.htaccess, то можно сделать кэш на стороне браузера с помощью простого плагина – Zendy Speed: Browser Caching . Всё, что вам нужно сделать, это установить и активировать данный плагин, больше ничего делать не надо. После активации плагина код добавиться автоматически.
«», чтобы оптимизировать сайт по совету инструмента от Google PageSpeed Insights. Каждый владелец сайта сталкивался с проблемой сложности закешировать js скрипты сторонних сайтов.
Это не такой важный показатель для оптимизации, по сути происходит перенос из шапки сайта CSS и JS элементы в футер, к тому, если посмотреть на ресурсы Google с этим пунктом у них проблемы:)
Если вам всё таки захочется оптимизировать сайт или вашим клиентам методом кеширования сторонних скриптов, к примеру. наблюдать красивую цифру на счетчике в анализаторе, то достаточно выполнить действия ниже на которые уйдет несколько минут.
наблюдать красивую цифру на счетчике в анализаторе, то достаточно выполнить действия ниже на которые уйдет несколько минут.
Кеш браузера своих элементов
Делаем кеш для разных скриптов, пример взят с блога Devaka ru (на момент написания статьи)
К примеру:
/assets/copyright.min.js (не указан срок действия)
/assets/i/566.jpg (не указан срок действия)
/assets/i/icons.png (не указан срок действия)
/i/postcomm-left.png (не указан срок действия)
/i/postcomm-right.png (не указан срок действия)
Исправляем первую проблему, заходим в файл.htaccess, что находится к корне сайта и вставить в самый низ этот код:
# сжатие text, html, javascript, css, xml: AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript # кеш браузера ExpiresActive On
#по умолчанию кеш в 5 секунд
ExpiresDefault «access plus 1 days»
# Включаем кэширование изображений и флэш на месяц
ExpiresByType image/x-icon «access plus 1 month»
ExpiresByType image/jpeg «access plus 4 weeks»
ExpiresByType image/png «access plus 30 days»
ExpiresByType image/gif «access plus 43829 minutes»
ExpiresByType application/x-shockwave-flash «access plus 2592000 seconds»
# Включаем кэширование css, javascript и текстовых файлов на одну неделю
ExpiresByType text/css «access plus 604800 seconds»
ExpiresByType text/javascript «access plus 604800 seconds»
ExpiresByType application/javascript «access plus 604800 seconds»
ExpiresByType application/x-javascript «access plus 604800 seconds»
# Включаем кэширование html и htm файлов на один день
ExpiresByType text/html «access plus 43200 seconds»
# Включаем кэширование xml файлов на десять минут
ExpiresByType application/xhtml+xml «access plus 600 seconds»
# Нестандартные шрифты сайта
ExpiresByType application/x-font-ttf «access plus 1 month»
ExpiresByType font/opentype «access plus 1 month»
ExpiresByType application/x-font-woff «access plus 1 month»
ExpiresByType image/svg+xml «access plus 1 month»
ExpiresByType application/vnd. ms-fontobject «access plus 1 month»
ms-fontobject «access plus 1 month»
Примеры сторонних скриптов
Если в первом шаге, все сделали верно, должны увидеть примерно такой список:
Используйте кеш браузера для следующих ресурсов
У вас конечно, может быть всего несколько URL на метрику и аналитику например, но это не столь важно, инструкция исправления одинаков для всех.
Кеш сторонних элементов
Изначально статья должна была быть посвящена только этим пунктам, однако чувствуя, что будет много вопросов было добавлено ещё пару пунктов.
Повлиять на время кеша стороннего ресурса никак нельзя, но можно сделать на своем веб-проекте Самый правильных ход в этой ситуации, скачивать автоматически свежие скрипты метрики, аналитики и т.д. к себе на сайт с помощью крона (скрипт присутствует)
Давайте теперь по порядку!
Шаг 1. Скопируем список всех скриптов на которые указывает Google PageSpeed в блокнот или прямо с браузера.
Шаг 2. Создайте файл на хостинге с расширением php и вставляем в него следующий код:
Внимание! У вас нет прав для просмотра скрытого текста.
В коде для примера 3, но вы можете создать сколько нужно пунктов, просто копируйте и добавляйте ниже или удалите лишние.
В этой строке меняем 3 значение:
Используйте кеш браузера для Google PageSpeed
1. Скрипт который будем закачивать к себе на сайт
Внимание! У вас нет прав для просмотра скрытого текста.
2. Путь куда сохранять файл:
Realpath(«./js»)
В этом примере это папка js, т.е. точный путь будет www.сайт/js/ (папку нужно создавать самим и выставить для неё права CHMOD для записи)
3. Имя скрипта, если с расширением.js, то пишем вместе с ним, если без него или с другим, то делаем все так как в примере выше. Обращайте внимание, чтобы не было файлов с одинаковыми названиями.
Шаг 3. Заливаем отредактированный файл на сервер
Шаг 4. Ставим файл на крон для автоматического обновления файлов
Для того чтобы избежать некорректной работы с сервисами, если они внесут изменения в скрипты, крон будет автоматически заходить и обновлять их у себя на сервере.
Заходите к себе в хостинг панель и выбираете вкладку CRON и прописываете команду, а также указываем время раз в час/сутки или любое другое время.
Wget -q -O — /dev/null http://www..php >/dev/null 2>&1
Не забываем сменить URL и возможно синтаксис команды у вас будет другой, посмотрите примеры cron команд в справке хостинга или утоните в тех.поддержке.
Шаг 5. Меняем путь к JS в счетчике или скрипте
Если был путь в счетчике https://mc.yandex.ru/metrika/watch.js, то заменяем его на путь внутри сайта, например http://www..js
Вот и все, теперь в списке PageSpeed Insights у вас не должно быть сообщений о настройке кеша браузера.
Скачать » включаем кеш браузера для Google PageSpeed » инструкцию в архиве Вы не можете скачивать файлы с нашего сервера
Представляем полезную статью «Включаем кеш браузера для Google PageSpeed», чтобы оптимизировать сайт по совету инструмента от Google PageSpeed всё лучшее у нас форумы, хаки, модули, шаблоны.
👁9 325 просм.
В этой статье продолжаем рассматривать как можно ускорить загрузку сайта. Ранее мы обсудили . Сегодня узнаем как включить кеш браузера на стороне пользователя при помощи файла.htaccess .
Зачем включать кеш браузера на стороне пользователя
Зачастую при создании нового сайта программисты не особо уделяют внимание скорости загрузки сайта браузером. Особенно если на этот пункт не было сконцентрировано внимание в Техническом Задании для разработки сайта. И после выхода нового творения в свет, веб-специалист, который занимается развитием и продвижением данного проекта может наблюдать очень печальную картину, просканировав сайт на скорость загрузки в PageSpeed Insights от Google.
Вот далеко не полный список проблем, с которыми мы можем столкнуться, и которые замедляют скорость загрузки сайта на стороне браузера пользователя:
Некоторые из читателей могут задаться вопросом, а собственно зачем нужно включать этот кеш, и ускорять скорость загрузки сайта? Ведь сайт и так не плохо работает.
А причины для этого как минимум две:
- Если сайт долго загружается, то пользователь может не дождаться ваших супер эффектов, задуманных дизайнером для привлечения внимания, а просто закроет ваше творение искусства и попросту перейдет на сайт конкурентов, возможно менее красочный, но более быстрый и отзывчивый. Ведь никто из нас не любит долго ждать. 🙂
- Чем дольше скорость загрузки сайта, тем ниже его будут выдавать поисковые системы по ключевым запросам, относительно сайтов ваших конкурентов. А это уже существенная угроза развитию вашего бизнеса.
Как включить кеширование файлов в браузере на стороне пользователя
Если ваш проект разработан на популярной CMS WordPress, то есть множество плагинов, позволяющих решить проблему кеширования. Самые популярные из них W3 Total Cache, WP Super Cache, Hyper Cache. Но в этой статье я предлагаю рассмотреть более надежный, по моему мнению, способ включения кеширования через файл.htaccess непосредственно на хостинге.
Обратите внимание , что предлагаемые методы будут работать только в том случае, если на сервере вашего хостинг-провайдера установлено ПО Apache.
Перед выполнением любых изменений в файле.htaccess обязательно сделайте его резервную копию себе на компьютер, для того чтоб можно было его восстановить, если что то пойдет не так.
Для того, чтоб включить кеш браузера на стороне пользователя, достаточно использование какого — то одного из указанных ниже методов . Использование двух методов одновременно не целесообразно и может привести к нарушению работоспособности вашего сайта.
Включение кеширования в браузере на стороне пользователя при помощи модуля mod_headers
Для включения функции кеширования приведенный ниже код надо вставить в файл.htaccess, который расположен в корневом каталоге вашего сайта. Во избежание появления ошибок, вставлять код нужно перед строчкой # END WordPress:
# Все html и htm файлы будут храниться в кеше браузера 12 часов Header set Cache-Control «max-age=43200» # Все css, javascript и текстовые файлы будут храниться в кеше браузера 7 дней Header set Cache-Control «max-age=604800» # Все флеш файлы и изображения будут храниться в кеше браузера 31 день Header set Cache-Control «max-age=2592000» # Отключаем кеширование php и других служебных файлов Header unset Cache-Control
# Включение кеша в браузерах посетителей сайта # Все html и htm файлы будут храниться в кеше браузера 12 часов Header set Cache — Control «max-age=43200» # Все css, javascript и текстовые файлы будут храниться в кеше браузера 7 дней Header set Cache — Control «max-age=604800» # Все флеш файлы и изображения будут храниться в кеше браузера 31 день «\. Header set Cache — Control «max-age=2592000» # Отключаем кеширование php и других служебных файлов «\.(pl|php|cgi|spl|scgi|fcgi)$» > Header unset Cache — Control |
Что означаю те, либо иные дерективы я описывать не буду. Более подробно с их значениями можно ознакомиться на сайте с официальной документацией по Apache .
Включение кеширования в браузере на стороне пользователя при помощи модуля mod_expires
Для включения кеширования в браузере на стороне пользователя при помощи модуля mod_expires прописываем в файле.htaccess следующий код:
ExpiresActive On #по умолчанию кеш в 30 секунд ExpiresDefault «access plus 30 seconds» # Включаем кеширование изображений и флеш на 1 месяц ExpiresByType image/x-icon «access plus 1 month» ExpiresByType image/jpeg «access plus 4 weeks» ExpiresByType image/png «access plus 30 days» ExpiresByType image/gif «access plus 43829 minutes» ExpiresByType application/x-shockwave-flash «access plus 2592000 seconds» # Включаем кеширование css, javascript и текстовых файлов на 7 дней ExpiresByType text/css «access plus 604800 seconds» ExpiresByType text/javascript «access plus 604800 seconds» ExpiresByType application/javascript «access plus 604800 seconds» ExpiresByType application/x-javascript «access plus 604800 seconds» # Включаем кеширование html и htm файлов на 12 часов ExpiresByType text/html «access plus 43200 seconds» # Включаем кеширование xml файлов на 10 минут ExpiresByType application/xhtml+xml «access plus 600 seconds»
ExpiresActive On #по умолчанию кеш в 30 секунд ExpiresDefault «access plus 30 seconds» # Включаем кеширование изображений и флеш на 1 месяц ExpiresByType image / x — icon «access plus 1 month» ExpiresByType image / jpeg «access plus 4 weeks» ExpiresByType image / png «access plus 30 days» ExpiresByType image / gif «access plus 43829 minutes» ExpiresByType application / x — shockwave — flash «access plus 2592000 seconds» # Включаем кеширование css, javascript и текстовых файлов на 7 дней ExpiresByType text / css «access plus 604800 seconds» ExpiresByType text / javascript «access plus 604800 seconds» ExpiresByType application / javascript «access plus 604800 seconds» |
img class=»aligncenter wp-image-2458 size-full» title=»Как включить кэширование браузером страниц сайта» src=»http://about-windows. ru/wp-content/uploads/2014/07/Как-включить-кэширование-браузером-страниц-сайта.jpg» alt=»Как включить кэширование браузером страниц сайта» width=»600″ height=»450″ />
ru/wp-content/uploads/2014/07/Как-включить-кэширование-браузером-страниц-сайта.jpg» alt=»Как включить кэширование браузером страниц сайта» width=»600″ height=»450″ />
Как на сайте включить использование кэша браузера конечного пользователя?
Если Ваш сервер дает знать браузеру конечного пользователя что некоторые ресурсы можно сохранить в , то повторный запрос к тем же ресурсам получит ответ не от удаленного сервера, а от локального компьютера. В плюсе от этого окажутся обе стороны. Так, сервер снимет с себя некоторую часть нагрузки, так как ему не придется высылать определенные ресурсы, которые уже имеются на компьютере пользователя. А вот пользователь получит более быстрый доступ к запрашиваемым ресурсам.
Как включить кэширование браузером ресурсов сайта на сервере Apache?
Для начала разберемся, какие ресурсы браузер должен кэшировать. Напомню, что если браузер запихнет в кэш некоторые ресурсы, то он может не обновлять их довольно долгое время. Такая ситуация вполне подходит для статических объектов. А какие ресурсы можно отнести к статическим объектам?
А какие ресурсы можно отнести к статическим объектам?
- CSS файлы.
- JS файлы.
- Изображения.
- Видео.
- Музыка.
Приведенные, а так же некоторые другие ресурсы могут быть без вреда закэшированы на продолжительное время. Они же не будут обновляться каждый день. Исходя из этого, я приведу Вам код, который обяжет браузер пользователя кэшировать перечисленные ресурсы. Дополнительно мы укажем срок, на протяжении которого можно хранить эти ресурсы в кэше, не запрашивая обновления.
ExpiresActive On
ExpiresDefault «access 7 days»
ExpiresByType application/javascript «access plus 1 year»
ExpiresByType text/javascript «access plus 1 year»
ExpiresByType text/css «access plus 1 year»
ExpiresByType text/html «access plus 7 day»
ExpiresByType text/x-javascript «access 1 year»
ExpiresByType image/gif «access plus 1 year»
ExpiresByType image/jpeg «access plus 1 year»
ExpiresByType image/png «access plus 1 year»
ExpiresByType image/jpg «access plus 1 year»
ExpiresByType image/x-icon «access 1 year»
ExpiresByType application/x-shockwave-flash «access 1 year»
Данный код необходимо внести в файл . htaccess , который лежит в корневой папке сайта, сервером для которого служит Apache. После этого браузер будет кэшировать все вышеперечисленные объекты на перечисленный срок. А это значит, что если в течении года(как указано в примере) посетить тот же сайт, то Вы получите многие файлы из своего компьютера, если, конечно же, Вы не почистили за это время кэш компьютера.
htaccess , который лежит в корневой папке сайта, сервером для которого служит Apache. После этого браузер будет кэшировать все вышеперечисленные объекты на перечисленный срок. А это значит, что если в течении года(как указано в примере) посетить тот же сайт, то Вы получите многие файлы из своего компьютера, если, конечно же, Вы не почистили за это время кэш компьютера.
Инструкция работает только в том случае, если apache обрабатывает статические файлы (установлен как фронтэнд). Если перед ним стоит nginx — те же действия нужно выполнять совсем по другому.
Сначала пара слов на тему — зачем вообще нужно кеширование ресурсов сайта (изображений, css, html-файлов, архивов и прочих статических файлов).
Каждый раз как посетитель открывает Ваш сайт — скачивается не только html-код страницы, но и все сопутствующие ему файлы, которые нужны для оформления страницы (картинки, css-стили, js-скрипты и так далее).
Как результат, одно открытие страницы файла — это не один запрос к серверу, а от десяти до сотни! Каждый такой запрос — это не только нагрузка на сервер (что важно), но и дополнительное время на загрузку страницы у пользователя (что важно как показатель качества сайта и удобства работы с ним пользователя).
К примеру, популярный сервис проверки сайтов от Google PageSpeed Insights по этому поводу всегда пишет предупреждение:
Используйте кеш браузера
Если указывать в заголовках HTTP дату или срок действия статических ресурсов, браузер будет загружать уже полученные ранее ресурсы с локального диска, а не из Интернета.
Используйте кеш браузера для следующих ресурсов://— список проблемных файлов —//
Включение кеширования не только уменьшает нагрузку на сервер (почти на всех страницах сайта есть повторяющиеся элементы оформления, java-скрипты и пр.) при повторном посещении сайта/страницы пользователем, но и уменьшает время загрузки страницы на его стороне. Так как браузер берёт файлы из кэша почти молниеносно и у пользователя складывается ощущение что страница загрузилась практически молниеносно!
Для решения поставленной задачи — создайте в папке сайта файл с именем .htaccess (именно с точкой в начале. Это важно!) и добавьте в него вот эти правила. Если файл уже есть — добавьте в конец существующего:
Если файл уже есть — добавьте в конец существующего:
# кеширование в браузере на стороне пользователя ExpiresActive On
ExpiresDefault «access 7 days»
ExpiresByType application/javascript «access plus 1 year»
ExpiresByType text/javascript «access plus 1 year»
ExpiresByType text/css «access plus 1 year»
ExpiresByType text/html «access plus 7 day»
ExpiresByType text/x-javascript «access 1 year»
ExpiresByType image/gif «access plus 1 year»
ExpiresByType image/jpeg «access plus 1 year»
ExpiresByType image/png «access plus 1 year»
ExpiresByType image/jpg «access plus 1 year»
ExpiresByType image/x-icon «access 1 year»
ExpiresByType application/x-shockwave-flash «access 1 year» # Cache-Control # 30 дней # 30 дней Header set Cache-Control «max-age=2592000, public» # 2 дня Header set Cache-Control «max-age=172800, public, must-revalidate» # 1 день Header set Cache-Control «max-age=172800, private, must-revalidate» #Запрет отдачи HTTP-заголовков Vary браузерам семейства MSIE BrowserMatch «MSIE» force-no-vary
BrowserMatch «Mozilla/4. {2}» force-no-vary
{2}» force-no-vary
После этого проверить результат можно на странице Google PageSpeed Insights (если всё правильно — сообщение «Используйте кеш браузера » будет помечено зелёным и размещено в секции «Выполнено правил: (подробнее)»)
Не работает, что делать?
Если кеширование не работает, то нужно проверить, установлены ли модули. Для этого нужно создать в папке сайта файл test.php c кодом:
Если в списке нет mod_expires или mod_headers — выполните в консоли сервера (подключившись ) по очереди следующие команды (это установит/включит mod_expires, mod_headers ):
A2enmod headers a2enmod expires service apache2 restart
Если же сайт на обычном хостинге — тут всё сложнее. Обращайтесь в техподдержку и уточняйте — почему не установлены модули и как можно обойти эту неурядицу. Так как причин по которой хостер не поставил модули — может быть достаточно много.
Основы клиентского кэширования понятными словами и на примерах. Last-modified, Etag, Expires, Cache-control: max-age и другие заголовки
Кэш играет важную роль в работе практически любого веб-приложения на уровне работы с базами данных, веб-серверами, а также на клиенте.
В рамках этой статьи мы попытаемся разобраться с клиентским кэшированием. В частности, разберемся с тем, какие http-заголовки используются браузерами и веб-серверами и что они значат.
Но для начала давайте выясним, зачем вообще нужно кэширование на стороне клиента?.
Веб-страницы состоят из множества различных элементов: картинок, css и js файлов и т.п. Часть этих элементов используются на нескольких (многих) страницах сайта. Под клиентским кэшированием понимают способность браузеров сохранять копии файлов (ответов сервера), чтобы не загружать их повторно. Это позволяет значительно ускорить повторную загрузку страниц, сэкономить на трафике, а также снизить нагрузку на сервер.
Существует несколько различных HTTP-заголовков для того, чтобы управлять процессами кэширования на стороне клииента. Давайте поговорим о каждом из них.
Http заголовки для управления клиентским кэшированием
Для начала давайте посмотрим, как сервер и браузер взаимодействуют при отсутствии какого-либо кэширования. Для наглядного понимания я попытался представить и визуализировать процесс общения между ними в виде текстового чата. Представьте на несколько минут, что сервер и браузер – это люди, которые переписываются друг с другом 🙂
Для наглядного понимания я попытался представить и визуализировать процесс общения между ними в виде текстового чата. Представьте на несколько минут, что сервер и браузер – это люди, которые переписываются друг с другом 🙂
Без кэша (при отсутствии кэширующих http-заголовков)
Как мы видим, каждый раз при отображении картинки cat.png браузер будет снова загружать ее с сервера. Думаю, не нужно объяснять, что это медленно и неэффективно.
Заголовок ответа
Last-modified и заголовок запроса if-Modified-Since.Идея заключается в том, что сервер добавляет заголовок Last-modified к файлу (ответу), который он отдает браузеру.
Last-modified: Fri, 1 Dec 2014 01:01:01 GMT
Теперь браузер знает, что файл был создан (или изменен) 1 декабря 2014. В следующий раз, когда браузеру понадобится тот же файл, он отправит запрос с заголовком if-Modified-Since.
if-Modified-Since: Fri, 1 Dec 2014 01:01:01 GMT
Если файл не изменялся, сервер отправляет браузеру пустой ответ со статусом 304 (Not Modified). В этом случае, браузер знает, что файл не обновлялся и может отобразить копию, которую он сохранил в прошлый раз.
В этом случае, браузер знает, что файл не обновлялся и может отобразить копию, которую он сохранил в прошлый раз.
Таким образом, используя Last-modified мы экономим на загрузке большого файла, отделываясь пустым быстрым ответом от сервера.
Заголовок ответа
Etag и заголовок запроса If-None-Match.Принцип работы Etag очень схож с Last-modified, но, в отличии от него, не привязан ко времени. Время – вещь относительная.
Идея заключается в том, что при создании и каждом изменении сервер помечает файл особой меткой, называемой ETag, а также добавляет заголовок к файлу (ответу), который он отдает браузеру:
ETag: "686897696a7c876b7e"
Теперь браузер знает, что файл актуальной версии имеет ETag равный “686897696a7c876b7e”. В следующий раз, когда брузеру понадобится тот же файл, он отправит запрос с заголовком If-None-Match: "686897696a7c876b7e".
If-None-Match: "686897696a7c876b7e"
Сервер может сравнить метки и, в случае, если файл не изменялся, отправить браузеру пустой ответ со статусом 304 (Not Modified). Как и в случае с Last-modified браузер выяснит, что файл не обновлялся и сможет отобразить копию из кэша.
Подробнее о ETag можно почитать здесь.
Заголовок
ExpiredПринцип работы этого заголовка отличается от вышеописанных Etag и Last-modified. При помощи Expired определяется “срок годности” (“срок акуальности”) файла. Т.е. при первой загрузке сервер дает браузеру знать, что он не планирует изменять файл до наступления даты, указанной в Expired:
Expired: Fri, 1 Mar 2014 01:01:01 GMT
В следующий раз браузер, зная, что “дата истечения срока годности” еще не наступила, даже не будет пытаться делать запрос к серверу и отобразит файл из кэша.
Такой вид кэша особенно актуален для иллюстраций к статьям, иконкам, фавиконкам, некоторых css и js файлов и тп.
Заголовок
Cache-control с директивой max-age.Принцип работы Cache-control: max-age очень схож с Expired. Здесь тоже определяется “срок годности” файла, но он задается в секундах и не привязан к конкретному времени, что намного удобнее в большинстве случаев.
Для справки:
- 1 день = 86400 секунд
- 1 неделя = 604800 секунд
- 1 месяц = 2629000 секунд
- 1 год = 31536000 секунд
К примеру:
Cache-Control: max-age=2629000;
У заголовка Cache-control, кроме max-age, есть и другие директивы. Давайте коротко рассмотрим наиболее популярные:
public
Дело в том, что кэшировать запросы может не только конечный клиент пользователя (браузер), но и различные промежуточные прокси, CDN-сети и тп. Так вот, директива
Так вот, директива public позволяет абсолютно любым прокси-серверам осуществлять кэширование наравне с браузером.
private
Директива говорит о том, что данный файл (ответ сервера) является специфическим для конечного пользователя и не должен кэшироваться различными промежуточными прокси. При этом она разрешает кэширование конечному клиенту (браузеру пользователя). К примеру, это актуально для внутренних страниц профиля пользователя, запросов внутри сессии и т.п.
no-cache
Позволяет указать, что клиент должен делать запрос на сервер каждый раз. Иногда используется с заголовком Etag, описанным выше.
no-store
Указывает клиенту, что он не должен сохранять копию запроса или частей запроса при любых условиях. Это самый строгий заголовок, отменяющий любые кэши. Он был придуман специально для работы с конфиденциальной информацией.
must-revalidate
Эта директива предписывает браузеру делать обязательный запрос на сервер для ре-валидации контента (например, если вы используете eTag). Дело в том, что http в определенной конфигурации позволяет кэшу хранить контент, который уже устарел.
Дело в том, что http в определенной конфигурации позволяет кэшу хранить контент, который уже устарел. must-revalidate обязывает браузер при любых условиях делать проверку свежести контента путем запроса к серверу.
proxy-revalidate
Это то же, что и must-revalidate, но касается только кэширующих прокси серверов.
s-maxage
Практически не отличается от мах-age, за исключением того, что эта директива учитывается только кэшем резличных прокси, но не самим браузером пользователя. Буква “s-” исходит из слова “shared” (например, CDN). Эта директива предназначена специально для CDN-ов и других посреднических кэшей. Ее указание отменяет значения директивы max-age и заголовка Expired. Впрочем, если вы не строите CDN-сети, то s-maxage вам вряд ли когда-либо понадобится.
Как посмотреть, какие заголовки используются на сайте?
Вы можете посмотреть заголовки http-запросов (request headers) и ответов (response headers) в отладчике Вашего любимого браузера. Вот например, как это выглядит в хроме:
Вот например, как это выглядит в хроме:
То-же самое можно увидеть в любом уважающем себя браузере или http-сниффере.
Настройка кэшировения в Аpache и Nginx
Мы не будем пересказывать документацию по настройке популярных серверов. Вы всегда можете посмотреть ее здесь для Nginx и здесь для Apache. Ниже мы приведем несколько примеров из жизни для того, чтобы показать, как выглядят файлы конфигурации.
Пример конфигурации Apache для контроля Expires
Выставляем различный “срок годности” для различных типов файлов. Один год для изображений, один месяц для скриптов, стилей, pdf и иконок. Для всего остального – 2 дня.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 2 days"
</IfModule>
Пример конфигурации Nginx для контроля Expires
Выставляем различный “срок годности” для различных типов файлов. Одна неделя – для изображений, один день – для стилей и скриптов.
Одна неделя – для изображений, один день – для стилей и скриптов.
server {
#...
location ~* \.(gif|ico|jpe?g|png)(\?[0-9]+)?$ {
expires 1w;
}
location ~* \.(css|js)$ {
expires 1d;
}
#...
}
Пример конфигурации Apache для Cache-control (max-age и public/private/no-cache)
<ifModule mod_headers.c>
<FilesMatch "\.(gif|ico)$">
Header set Cache-Control "max-age=2592000, public"
</FilesMatch>
<FilesMatch "\.(js)$">
Header set Cache-Control "max-age=88000,
private, must-revalidate"
</FilesMatch>
<FilesMatch "\.(php)$">
Header set Cache-Control "private, no-store, no-cache,
must-revalidate, no-transform, max-age=0"
Header set Pragma "no-cache"
</FilesMatch>
</ifModule>
Пример конфигурации Nginx для Cache-control статических файлов
server {
#. ..
location ~* \.(?:ico|css|js|gif|jpe?g|png)$ {
add_header Cache-Control "max-age=88000, public";
}
#...
}
..
location ~* \.(?:ico|css|js|gif|jpe?g|png)$ {
add_header Cache-Control "max-age=88000, public";
}
#...
}
В заключение
“Кэшировать все то, что можно кэшировать” – хороший девиз для веб-разработчика. Иногда можно потратить всего несколько часов на конфигурацию и при этом значительно улучшить восприятие вашего сайта пользователем, значительно сократить нагрузку на сервер и сэкономить на трафике. Главное – не переусердствовать и настроить все правильно с учетом особенностей Вашего ресурса.
Будем благодарны за рекомендации и поправки в комментариях и не забудьте поделиться статьей с друзьями, если она Вам понравилась 😉
Ускорение Работы Сайта — Используйте Кеш Браузера
Sait
access_time2 мая, 2017
hourglass_empty2мин. чтения
ВведениеПеред открытием страницы браузеру необходимо загрузить весь ее контент (HTML, CSS, Javascript и изображения). Загрузка больших и громоздких сайтов может быть довольно болезненным опытом, если у вас медленный интернет (или вы используете мобильный телефон). Каждый из файлов посылает отдельный запрос на сервер, и чем больше таких запросов он получает в одно и то же время, тем больше ему необходимо провести работы и тем медленнее будет происходить загрузка страницы. В таком случае — используйте кеш браузера.
Загрузка больших и громоздких сайтов может быть довольно болезненным опытом, если у вас медленный интернет (или вы используете мобильный телефон). Каждый из файлов посылает отдельный запрос на сервер, и чем больше таких запросов он получает в одно и то же время, тем больше ему необходимо провести работы и тем медленнее будет происходить загрузка страницы. В таком случае — используйте кеш браузера.
Кэш браузера может сохранить часть файлов сайта у пользователя. При первом посещении время загрузки останется без изменений, но со следующим визитом, обновлением страницы или переходе на другую, часть файлов уже будет сохранена в браузере. Это означает, что браузеру пользователя нужно будет скачать меньше данных и сделать меньше запросов к серверу, тем самым уменьшив время загрузки сайта.
Что вам понадобитсяПеред тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к файлу .htaccess
 htaccess
htaccessПроцесс довольно простой, вам необходимо добавить следующий код в файл .htaccess (руководство о том, как определить расположение вашего .htaccess файла вы можете найти здесь):
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 7 days" </IfModule> ## EXPIRES CACHING ##
После сохранения изменений в файле .htaccess, ваш сайт автоматически начнет использовать кэш браузера для хранения временных файлов.
Шаг 2 — Проверка использования кэша браузераПроверить правильность внесенных изменений вы можете с помощью множества инструментов, таких как WebPageTest или GTMetrix
Вот результаты ПЕРЕД включением кэширования браузера:
Для сравнения, вот результаты ПОСЛЕ включения кэширование браузера:
ЗаключениеВ этом кратком руководстве вы узнали, как ускорить работу сайта с помощью кеша браузера. Хотите увеличить скорость загрузки вашего сайта — используйте кеш браузера.
Хотите увеличить скорость загрузки вашего сайта — используйте кеш браузера.
Руководства по теме:
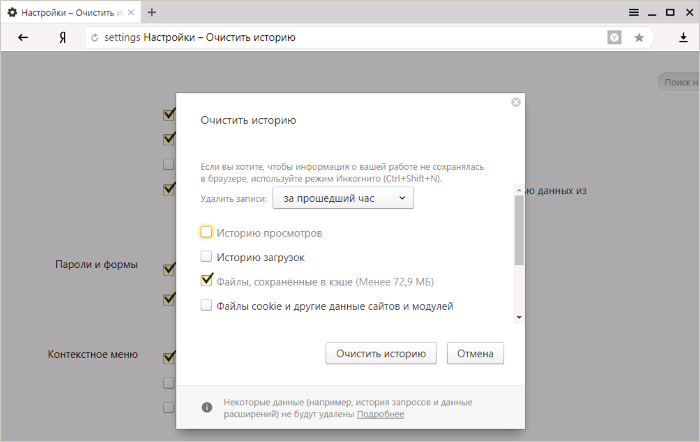
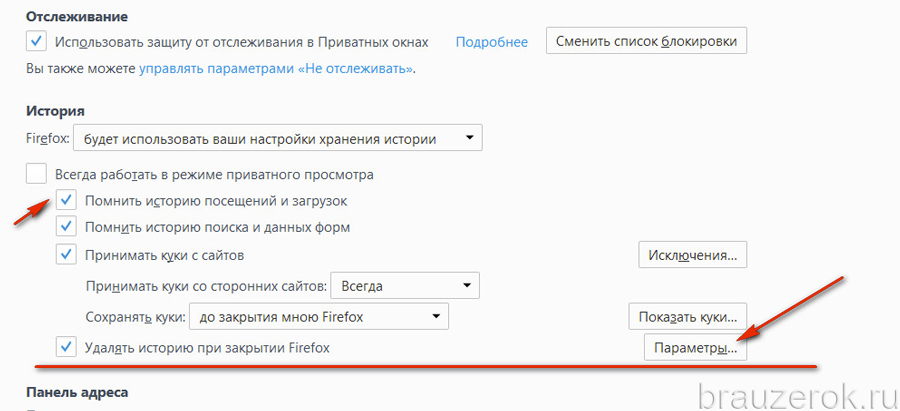
Удаление истории посещений и файлов cookie из браузера Safari на iPhone, iPad или iPod touch
Узнайте, как удалять историю, файлы cookie и кэш в программе «Настройки».
Удаление истории посещений, кэша и файлов cookie
Процедуры очистки для разных типов данных описаны ниже.
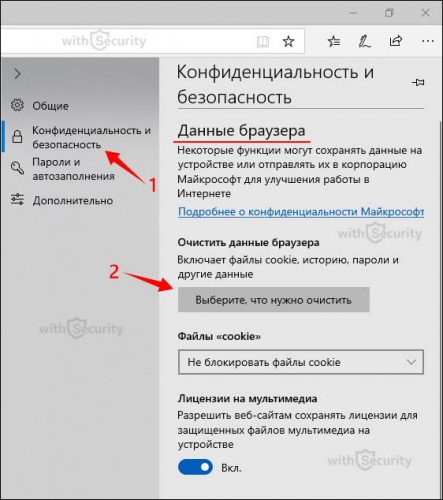
- Чтобы очистить историю и удалить файлы cookie, выберите «Настройки» > Safari и нажмите «Очистить историю и данные сайтов».
 При удалении истории посещений, файлов cookie и данных о просмотренных веб-сайтах из браузера Safari информация для автозаполнения не изменяется.
При удалении истории посещений, файлов cookie и данных о просмотренных веб-сайтах из браузера Safari информация для автозаполнения не изменяется. - Чтобы удалить файлы cookie, не очищая историю, выберите «Настройки» > Safari > «Дополнительно» > «Данные сайтов», затем нажмите «Удалить все данные».
- Для просмотра веб-сайтов без сохранения истории посещений включите режим «Частный доступ».
При отсутствии истории посещений или данных веб-сайтов этот параметр недоступен. Этот параметр также может быть неактивным (серым), если в разделе «Ограничения конфиденциальности и контента» настроек функции «Экранное время» установлены ограничения веб-контента.
Блокировка файлов cookie
Файл cookie — это элемент данных, отправляемый веб-сайтом на устройство для того, чтобы узнать его при следующем посещении этого веб-сайта. Чтобы выбрать режим блокировки файлов cookie, выберите «Настройки» > Safari, затем включите параметр «Блокировка всех cookie».
При блокировке файлов cookie некоторые веб-страницы могут не работать. Вот несколько примеров.
- Может не выполняться вход на веб-сайт, хотя имя пользователя и пароль указаны верно.
- Возможен вывод сообщения о том, что использование файлов cookie обязательно или что в браузере отключены файлы cookie.
- Могут не работать некоторые функции веб-сайта.
Использование правил блокирования контента
Правила блокирования контента выполняются с помощью программ и расширений сторонних разработчиков, позволяющих браузеру Safari блокировать файлы cookie, изображения, ресурсы, всплывающие окна и другой контент.
Для использования правил блокирования контента выполните следующие действия.
- Загрузите программу блокирования контента из App Store.
- Перейдите в «Настройки» > Safari > «Правила блокирования контента» и настройте нужные расширения.
 Можно использовать сразу несколько правил блокирования контента.
Можно использовать сразу несколько правил блокирования контента.
Если вам требуется помощь, обратитесь к разработчику программ.
Информация о продуктах, произведенных не компанией Apple, или о независимых веб-сайтах, неподконтрольных и не тестируемых компанией Apple, не носит рекомендательного или одобрительного характера. Компания Apple не несет никакой ответственности за выбор, функциональность и использование веб-сайтов или продукции сторонних производителей. Компания Apple также не несет ответственности за точность или достоверность данных, размещенных на веб-сайтах сторонних производителей. Обратитесь к поставщику за дополнительной информацией.
Дата публикации:
Cache-Control — HTTP | MDN
HTTP-заголовок Cache-Control содержит директив (инструкции) для кэширования как в запросах, так и в ответах. Данная директива в запросе не означает, что та же самая директива должна быть в ответе.
должны иметь следующие правила:
- Без учета регистра, но рекомендуется использовать строчные буквы.
- Несколько директив разделяются запятыми.
- Некоторые директивы имеют необязательный аргумент, который может быть либо токеном , либо строкой в кавычках .(Определения см. В спецификации)
Директивы запроса кэша
Стандартные директивы Cache-Control , которые могут использоваться клиентом в HTTP-запросе.
Cache-Control: max-age = <секунды>
Cache-Control: max-stale [= <секунды>]
Cache-Control: min-fresh = <секунды>
Cache-Control: без кеша
Cache-Control: без магазина
Cache-Control: без преобразования
Cache-Control: только при кешировании
Директивы ответа кэша
Стандартные директивы Cache-Control , которые могут использоваться сервером в ответе HTTP.
Cache-Control: необходимо перепроверить
Cache-Control: без кеша
Cache-Control: без магазина
Cache-Control: без преобразования
Cache-Control: общедоступный
Cache-Control: частный
Cache-Control: прокси-повторная валидация
Cache-Control: max-age = <секунды>
Cache-Control: s-maxage = <секунды>
Директивы Extension Cache-Control
Директивы Extension Cache-Control не являются частью основного документа стандартов кэширования HTTP. Проверьте их поддержку в таблице совместимости; пользовательские агенты, которые их не распознают, должны игнорировать их.
Cache-Control: неизменяемый
Cache-Control: stale-while-revalidate = <секунды>
Cache-Control: stale-if-error = <секунды>
Кэшируемость
Директивы, которые определяют, можно ли кэшировать ответ / запрос, где он может быть кэширован, и должен ли он быть подтвержден исходным сервером перед кэшированием.
-
общественный - Ответ может быть сохранен в любом кэше , даже если ответ обычно не кэшируется.

-
частный - Ответ может храниться только в кэше браузера , даже если ответ обычно не кэшируется. Если вы хотите не хранить ответ в каком-либо кэше, используйте вместо него
no-store. Эта директива не защищает кеш от хранения вашего ответа. -
без кеширования - Ответ может быть сохранен в любом кэше , даже если ответ обычно не кэшируется.Однако сохраненный ответ ДОЛЖЕН всегда проходить проверку на исходном сервере перед его использованием, поэтому вы не можете использовать
без кешированиявместе снеизменяемым. Если вы хотите не хранить ответ в каком-либо кэше, используйте вместо негоno-store. Эта директива не защищает кеш от хранения вашего ответа. -
без магазина - Ответ может , а не , храниться в любом кэше .
 Обратите внимание, что это не помешает возврату действительного уже существующего кэшированного ответа . Клиенты могут установить
Обратите внимание, что это не помешает возврату действительного уже существующего кэшированного ответа . Клиенты могут установить max-age = 0, чтобы также очистить существующие ответы кеша, так как это заставляет кеш повторно проверяться на сервере (никакие другие директивы не действуют при использовании сno-store).
Срок действия
-
max-age = - Максимальное время, в течение которого ресурс считается свежим. В отличие от
Expires, эта директива относится ко времени запроса. -
s-maxage = <секунды> - Переопределяет
max-ageили заголовокExpires, но только для общих кешей (например, прокси). Игнорируется частными кешами. -
макс. Устаревшее [= <секунды>] - Указывает, что клиент примет устаревший ответ. Необязательное значение в секундах указывает верхний предел устаревания, который примет клиент.

-
min-fresh = <секунды> - Указывает, что клиент хочет, чтобы ответ был свежим в течение по крайней мере указанного количества секунд.
-
stale-while-revalidate =Это экспериментальный API, который не следует использовать в производственном коде. - Указывает, что клиент примет устаревший ответ при асинхронной проверке в фоновом режиме нового ответа. Значение секунд указывает, как долго клиент будет принимать устаревший ответ. Обратите внимание, что отсчет времени начинается не во время самого запроса, а, например, по истечении
max-age. См. «Сохранение актуальности с помощьюустаревшего при повторной валидации» для получения дополнительной информации. -
stale-if-error =Это экспериментальный API, который не следует использовать в производственном коде. - Указывает, что клиент примет устаревший ответ, если проверка нового ответа не удалась.
 Значение секунд указывает, как долго клиент будет принимать устаревший ответ после первоначального истечения срока действия.
Значение секунд указывает, как долго клиент будет принимать устаревший ответ после первоначального истечения срока действия.
Повторная валидация и повторная загрузка
-
обязательная повторная валидация - Указывает, что как только ресурс становится устаревшим, кеши не должны использовать свою устаревшую копию без успешной проверки на исходном сервере.
-
прокси-ревалидат - Как
,необходимо повторно проверить, но только для общих кешей (например, прокси). Игнорируется частными кешами. -
неизменяемый - Указывает, что тело ответа не изменится со временем на . Ресурс, если , не истек , не изменяется на сервере, и поэтому клиент не должен отправлять для него условную повторную проверку (например,
If-None-MatchилиIf-Modified-Since) для проверки обновлений, даже если пользователь явно обновляет страницу. Клиенты, которые не знают об этом расширении, должны игнорировать их в соответствии со спецификацией HTTP. В Firefox
Клиенты, которые не знают об этом расширении, должны игнорировать их в соответствии со спецификацией HTTP. В Firefox неизменяемыйприменяется только для транзакцийhttps: //. Для получения дополнительной информации см. Также это сообщение в блоге.
Другое
-
без преобразования - Промежуточный кэш или прокси-сервер не может редактировать тело ответа,
Content-Encoding,Content-RangeилиContent-Type. Поэтому он запрещает прокси-серверу или функции браузера, такой как Google Web Light, преобразовывать изображения, чтобы минимизировать объем данных для кеш-хранилища или медленного соединения. -
только при кэшировании - Устанавливается клиентом для указания «не использовать сеть» для ответа. Кэш должен либо ответить, используя сохраненный ответ, либо ответить кодом состояния
504. Условные заголовки, такие какIf-None-Match, устанавливать не следует. Нет никакого эффекта, если
Нет никакого эффекта, если , только если кэшированиезадано сервером как часть ответа.
Предотвращение кеширования
Чтобы отключить кеширование ресурса, вы можете отправить следующий заголовок ответа:
- Хорошо:
без магазинаДиректива
no-storeпредотвратит кэширование нового ресурса, но не предотвратит ответ кеша нестандартным ресурсом, который был кэширован в результате более раннего запроса.Установкаmax-age = 0также вызывает повторную проверку кеша (очищает кеш).Cache-Control: no-store, max-age = 0- Плохо:
частный, без кеширования, без хранения, max-age = 0, обязательная повторная проверка, предварительная проверка = 0, пост-проверка = 0
Кэширование статических ресурсов
Для файлов в приложении, которые не изменятся, обычно можно добавить агрессивное кэширование, отправив заголовок ответа ниже. Сюда входят статические файлы, которые обслуживаются приложением, например изображения, файлы CSS и файлы JavaScript. Кроме того, см. Также заголовок
Сюда входят статические файлы, которые обслуживаются приложением, например изображения, файлы CSS и файлы JavaScript. Кроме того, см. Также заголовок Expires .
общедоступный, max-age = 604800, неизменяемый
Требуется повторная проверка
no-cache и max-age = 0, must-revalidate указывает на то же значение.
Клиенты могут кэшировать ресурс, но должны каждый раз проверять его перед использованием. Это означает, что HTTP-запрос выполняется каждый раз, хотя он может пропустить загрузку тела HTTP, если контент действителен.
без кеширования max-age = 0, необходимо перепроверить Примечание : Следующее может служить устаревшим ресурсом, если сервер не работает или теряет связь.
max-age = 0 Таблицы BCD загружаются только в браузере
Что такое Cache-Control и как работают заголовки HTTP-кэша | Руководство CDN
Что такое заголовок Cache-Control
Cache-control — это HTTP-заголовок, используемый для определения политик кеширования браузера как в клиентских запросах, так и в ответах сервера. Политики включают в себя способ кэширования ресурса, место его кеширования и максимальный возраст до истечения срока действия (т.е. время жизни).
Политики включают в себя способ кэширования ресурса, место его кеширования и максимальный возраст до истечения срока действия (т.е. время жизни).
Заголовок управления кешем разбит на директивы, наиболее распространенные из которых подробно описаны ниже:
Пример заголовка ответа HTTP от google.com
Cache-Control: Max-Age
Директива запроса max-age определяет в секундах время, необходимое для истечения срока действия кэшированной копии ресурса. По истечении срока действия браузер должен обновить свою версию ресурса, отправив другой запрос на сервер.
Например, cache-control: max-age = 120 означает, что возвращенный ресурс действителен в течение 120 секунд, после чего браузер должен запросить более новую версию.
Контроль кэша: без кэша
Директива no-cache означает, что браузер может кэшировать ответ, но сначала должен отправить запрос проверки на исходный сервер.
Контроль кэша: без магазина
Директива no-store означает, что браузеры не могут кэшировать ответ и должны получать его с сервера каждый раз, когда он запрашивается. Этот параметр обычно используется для конфиденциальных данных, таких как личные банковские реквизиты.
Этот параметр обычно используется для конфиденциальных данных, таких как личные банковские реквизиты.
Cache-Control: общедоступный
Директива публичного ответа указывает, что ресурс может кэшироваться любым кешем.
Cache-Control: частный
Директива частного ответа указывает, что ресурс зависит от пользователя — его можно кэшировать, но только на клиентском устройстве. Например, ответ веб-страницы, помеченный как частный, может быть кэширован браузером настольного компьютера, но не сетью доставки контента (CDN).
Дополнительные заголовки кэша HTTP
Помимо управления кешем, известные заголовки HTTP-кеша включают:
- Истекает — Этот заголовок указывает фиксированную дату / время истечения срока действия кэшированного ресурса. Например,
Истекает: Сб, 13 мая 2017 г., 07:00:00 GMTсигнализирует, что срок действия кэшированного ресурса истекает 13 мая 2017 г. в 7:00 утра по Гринвичу. Заголовок expires игнорируется, если присутствует заголовок управления кешем, содержащий директиву max-age.
- ETag — Заголовок ответа, который определяет версию обслуживаемого контента в соответствии с токеном — строкой символов в кавычках, например.g.,
"675af34563dc-tr34"— который изменяется после изменения ресурса. Если токен не изменился до того, как был сделан запрос, браузер продолжит использовать свою локальную версию. - Vary — Заголовок, определяющий ответы, которые должны соответствовать кэшированному ресурсу, чтобы он считался действительным. Например, заголовок
Vary: Accept-Language, User-Agentуказывает, что кешированная версия должна существовать для каждой комбинации пользовательского агента и языка.
Узнайте, как Imperva CDN может помочь вам повысить производительность веб-сайта.
CDN и Cache-Control
Разнообразие заголовков кэширования может затруднить ручное управление кешем. Сети CDN позволяют детально управлять политиками кеширования с помощью удобной панели управления, избавляя вас от необходимости вручную настраивать отдельные заголовки.
Помимо упрощения управления кешем, сети CDN дополняют процесс кеширования браузера с помощью прокси. Прокси-кеширование приближает контент к посетителям сайта, ускоряя доставку локально хранимых ресурсов. Это особенно полезно для новых посетителей, браузеры которых еще не кэшировали содержимое сайта.
Наконец, более продвинутые сети CDN используют передовые методы автоматизации, включая машинное обучение, для кэширования динамически генерируемого контента и ресурсов. Это оптимизирует ваши политики кэширования и еще больше ускоряет доставку контента.
HTTP Heuristic Caching (Missing Cache-Control and Expires Headers) Объяснение
Вы когда-нибудь задумывались, почему WebPageTest может иногда показывать, что повторное представление загружается с меньшим количеством загруженных байтов, а также вызывает предупреждения, связанные с кешированием браузера ? Может показаться, что тест сообщает о проблеме, которой не существует, но на самом деле это часто является признаком более серьезной проблемы, которую следует изучить. Часто проблема заключается не в отсутствии кэширования, а скорее в отсутствии контроля над тем, как кэшируется ваш контент.
Часто проблема заключается не в отсутствии кэширования, а скорее в отсутствии контроля над тем, как кэшируется ваш контент.
Если вы раньше не сталкивались с этой проблемой, просмотрите снимок экрана ниже, чтобы увидеть пример:
Повторный просмотр показывает, что мы загрузили ресурсы из кеша браузера, и это кажется желаемым результатом. Однако результаты указывают на проблему с кешем. И сайт получил плохую оценку PageSpeed за «Кэширование статического содержимого».
Прежде чем мы углубимся в причины этого, давайте вернемся назад и рассмотрим некоторые основы …
Упрощенное кеширование HTTP
Чтобы HTTP-клиент мог кэшировать ресурс, ему необходимо понимать 2 части информации:
- “ Как долго я могу хранить это в кэше? »
- «Как проверить, что контент еще актуален?»
RFC 7234 рассматривает это в разделе 4.2 (Свежесть) и 4.3 (Проверка).
Заголовки HTTP-ответа, которые обычно используются для , передавая времени жизни свежести:
- Cache-Control (max-age обеспечивает продолжительность жизни кеша)
- Expires (предоставляет дату истечения срока действия, Cache-Control max-age принимает приоритет, если присутствуют оба)
Заголовки ответа HTTP для , проверяющие ответов, хранящихся в кэше, т. е. давая условным запросам что-то для сравнения на стороне сервера, следующие:
- Last-Modified (содержит дату- время с момента последнего изменения объекта)
- Etag (предоставляет уникальный идентификатор для содержимого)
Заголовки Cache-Control max-age и Expires удовлетворяют задаче по установке времени жизни (т. е. TTL), а также обеспечивают проверка по времени.Вы можете думать о них как о высказывании «этот ресурс действителен в течение x секунд» или «кэшировать этот ресурс до <дата / время>». Когда оба присутствуют в ответе, браузер будет отдавать приоритет Cache-Control над заголовком Expires. По истечении срока действия браузер может отправить условный запрос с использованием заголовка If-Modified-Since, чтобы узнать, был ли объект изменен (начиная с Last-Modified-Date или из последней версии ресурса, полученной браузером). Если заголовок Cache-Control или Expires отсутствует, то спецификация позволяет браузеру эвристически назначать собственное время актуальности.Это предполагает, что эта эвристика может быть основана на дате последнего изменения.
Etags полезны для предоставления уникальных идентификаторов кэшируемому элементу, но они не определяют время жизни кеша. Они просто предоставляют способ проверки ресурса с помощью условного запроса If-None-Match.
Пример
Если мы исследуем запрос, в котором это происходит, вы увидите, что сайт отправляет заголовок Last-Modified, но отсутствуют заголовки Cache-Control или Expires. Отсутствие этих двух заголовков является причиной того, что WebPageTest пометил это как проблему с кешированием статического содержимого.
Этот объект последний раз изменялся 27 октября 2017 г., но браузер не знает, на какой срок его кэшировать, что ставит нас в непредсказуемую область «эвристической свежести». Это можно упростить до «Значит, это кешируется, но вы не скажете мне, как долго? Мне нужно будет угадать TTL и использовать это «.
Это не означает, что с эвристической свежестью что-то не так. Первоначально он был определен в спецификации HTTP, чтобы кеши могли добавить некоторую ценность в ситуациях, когда источник не установил политику кеширования, оставаясь при этом безопасным.Однако это потеря контроля над кэшируемостью браузера. Спецификация HTTP поощряет кеширование использовать эвристическое значение срока действия, которое составляет не более некоторой доли интервала с момента времени последнего изменения. Типичная установка этой доли может составлять 10%.
Как долго браузеры будут эвристически кэшировать контент?
Итак, мы знаем, что есть проблемы с этим запросом, и мы также знаем, что TTL кеша может быть назначен эвристически на основе даты последнего изменения — но почему Firefox about: cache показывает, что этот ресурс кэшируется в течение 1 недели вместо 10% от 136 дней?
Внутренняя часть кеша Chrome не показывает истечение срока действия кэшированного ресурса, поэтому его нелегко определить.Это тоже 1 неделя? Или 10% от 136 дней? Или что-то другое?
Поскольку Firefox, Chrome и WebKit имеют открытый исходный код, мы действительно можем покопаться в коде и посмотреть, как реализована спецификация. В исходном коде Chromium, а также в источнике Webkit мы видим, что для переменной lifetimes.freshness установлено значение 10% времени с момента последнего изменения объекта (при условии, что был возвращен заголовок Last-Modified). Эвристика 10% с момента последнего изменения совпадает с предложением RFC. Когда мы смотрим на исходный код Firefox, мы видим, что используется тот же расчет, однако Firefox использует функцию std: min () C ++ для выбора меньшего из расчета 10% или 1 недели.Это объясняет, почему мы видели ресурс, кэшированный в течение 7 дней в Firefox. Скорее всего, в Chrome он был бы кеширован в течение 13 или 14 дней.
В Internet Explorer 11 мы можем посмотреть временные файлы Интернета, чтобы увидеть, как браузер обрабатывает эвристическую актуальность. Это похоже на исследование about: cache, которое мы проводили для Firefox, но это единственная видимость, с которой нам нужно работать. Для этого очистите кеш браузера, затем откройте страницу, на которой объекты эвристически кэшируются.Затем просмотрите файлы в папке C: \ Users \ . На снимке экрана ниже показано, что у кешированных ресурсов нет срока действия, хотя неясно, используется ли эвристика.
Похоже, это можно было настроить в более ранних версиях IE. Я еще не уверен, как эвристическое кеширование реализовано в Edge, но обновлю это, когда узнаю.
Сводка
Многие владельцы контента ошибочно полагают, что пропуск заголовков Cache-Control и Expires предотвратит последующее кэширование.На самом деле, наоборот. Наихудшим сценарием этого типа проблемы было бы объединение эвристического кэширования с нечастыми обновлениями не версионных объектов CSS / JS. Такой сценарий может привести к поломке страницы для некоторых клиентов, при этом его будет чрезвычайно сложно воспроизвести и устранить неполадки в разных браузерах. Простая установка правильных заголовков кеша легко позволяет избежать этого — и это легко исправить либо на ваших веб-серверах, либо в вашей конфигурации CDN.
Если вы хотите убедиться, что время жизни актуальности явно указано в ваших HTTP-ответах, лучший способ сделать это — всегда включать заголовок Cache-Control .Как минимум, вы должны включить no-store , чтобы предотвратить кеширование, или max-age = , чтобы указать, как долго контент следует считать свежим.
Если вы являетесь клиентом Akamai, легко создать нисходящее поведение кэширования, которое будет автоматически обновлять заголовки Cache-Control и Expires на основе статического значения времени или оставшейся актуальности объекта в CDN.
Большое спасибо Йоаву Вайссу и Марку Ноттингему за просмотр и отзыв.
HTTP-кеширование | Основы Интернета | Разработчики Google
Дэйв — технический писатель
Когда кто-то посещает веб-сайт, должно прийти все, что ему нужно отображать и работать. откуда-то. Весь текст, изображения, стили CSS, сценарии, медиафайлы и т. Д. Должны быть извлекается браузером для отображения или выполнения. Вы можете предоставить браузеру возможность выбора откуда он может получить ресурс, и это может иметь большое значение для вашей страницы скорость загрузки.
Когда браузер загружает веб-страницу в первый раз, он сохраняет ресурсы страницы в HTTP-кеш. В следующий раз, когда браузер перейдет на эту страницу, он может искать в кеше ресурсы, которые были ранее извлечены, и извлекать их с диска, часто быстрее, чем он может загрузить их из сети.
Хотя кеширование HTTP стандартизовано в соответствии с Спецификации Internet Engineering Task Force (IETF), браузеры могут иметь несколько кешей, которые различаются по способу получения, хранения и сохранения содержимого.Вы можете прочитать о том, чем отличаются эти кеши, в этой отличной статье, Повесть о четырех тайниках.
Конечно, каждый первый посетитель вашей страницы приходит с пустыми данными для этой страницы. Даже у повторных посетителей может не так много информации в HTTP-кеше; они могли очистить его вручную, либо настроить их браузер на автоматическую настройку, либо принудительно загрузить новую страницу с помощью клавиши управления комбинация. Тем не менее, значительное число ваших пользователей могут повторно посетить ваш сайт хотя бы с некоторыми его компоненты уже кэшированы, и это может существенно повлиять на время загрузки.Максимизация использование кеша имеет решающее значение для ускорения повторных посещений.
Включение кэширования
Кэширование работает, классифицируя определенные ресурсы страницы с точки зрения того, как часто или нечасто они меняются. Например, изображение логотипа вашего сайта может почти никогда не измениться, но скрипты вашего сайта могут меняться каждые несколько дней. Это выгодно вам и вашим пользователям чтобы определить, какие типы контента более статичны, а какие — более динамичны.
Также важно помнить, что то, что мы называем кешированием браузера, на самом деле может потребовать размещать на любой промежуточной остановке между исходным сервером и клиентским браузером, например как прокси-кеш или кеш сети доставки контента (CDN).
Два основных типа заголовков кеша, кэш-контроль и истекает, определить кеширование характеристики для ваших ресурсов. Обычно кеш-контроль считается более современным и гибкий подход, чем истекает, но оба заголовка можно использовать одновременно.
Заголовки кэша применяются к ресурсам на уровне сервера — например, в .htaccess файл на сервере Apache, который используется почти половиной всех активных веб-сайтов — для настройки их кеширования.
характеристики. Кэширование включается путем определения ресурса или типа ресурса, например
изображения или файлы CSS, а затем указав заголовки для ресурса (ов) с желаемым
параметры кеширования.
Кэш-контроль
Вы можете включить управление кешем с помощью множества опций в списке, разделенном запятыми. Вот
пример конфигурации Apache .htaccess , которая устанавливает кеширование для различных типов файлов изображений,
в соответствии со списком расширений, чтобы
один месяц и публичный доступ (некоторые доступные варианты обсуждаются ниже).
Заголовочный набор Cache-Control "max-age = 2592000, общедоступный"
Этот пример устанавливает кеширование для стилей и скриптов, ресурсов, которые, вероятно, более вероятны. чтобы изменить, чем изображения, до одного дня и публичного доступа.
Заголовочный набор Cache-Control "max-age = 86400, общедоступный"
Cache-control имеет ряд параметров, часто называемых директивами , которые могут быть установлены на конкретно определить, как обрабатываются запросы кеша. Некоторые общие директивы: объяснено ниже; вы можете найти дополнительную информацию на В разделе Оптимизация производительности и в Сеть разработчиков Mozilla.
no-cache : несколько неверно, указывает, что контент можно кэшировать, но если да, он должен повторно проверяться при каждом запросе перед тем, как быть обслуженным клиентом.Это заставляет клиент проверяет актуальность, но позволяет избежать повторной загрузки ресурса, если он не изменилось. Взаимоисключающий с no-store .
no-store : указывает, что содержимое фактически не может быть кэшировано никаким способом. первичный или промежуточный кеш. Это хороший вариант для ресурсов, которые могут содержать конфиденциальные данные или ресурсы, которые почти наверняка будут меняться от посещения к посещению. Взаимно эксклюзивно с без кеширования .
общедоступный : указывает, что контент может быть кэширован браузером и любым промежуточным тайники. Переопределяет настройку по умолчанию private для запросов, использующих HTTP-аутентификацию. Взаимоисключающий с , частный .
частный : обозначает контент, который может храниться в браузере пользователя, но не может быть кэшируется любыми промежуточными кешами. Часто используется для конкретных пользователей, но не особенно конфиденциальные данные.Взаимоисключающий с общедоступным .
max-age : определяет максимальное время, в течение которого контент может быть кэширован, прежде чем он должен быть перепроверена или повторно загружена с исходного сервера. Эта опция обычно заменяет истекает заголовок (см. ниже) и принимает значение в секундах с максимальным допустимым возрастом один год (31536000 секунд).
Истекает срок кеширования
Вы также можете включить кэширование, указав время истечения или истечения срока действия для определенных типов файлы, которые сообщают браузерам, как долго использовать кэшированный ресурс, прежде чем запрашивать новую копию с сервера.Заголовок expires просто устанавливает время в будущем, когда контент должен истек. После этого запросы контента должны возвращаться на исходный сервер. С более новый и более гибкий заголовок управления кешем, заголовок expires часто используется в качестве запасного варианта.
Вот пример того, как вы можете настроить кэширование в файле .htaccess на сервере Apache.
## СРОК КЭШИНГА ##
ExpiresActive On
ExpiresByType image / jpg «доступ плюс 1 год»
ExpiresByType image / jpeg "доступ плюс 1 год"
ExpiresByType image / gif "доступ плюс 1 год"
ExpiresByType image / png "доступ плюс 1 год"
ExpiresByType text / css "доступ плюс 1 месяц"
Приложение ExpiresByType / pdf "доступ плюс 1 месяц"
ExpiresByType text / x-javascript "доступ плюс 1 месяц"
Приложение ExpiresByType / x-shockwave-flash "доступ плюс 1 месяц"
ExpiresByType изображение / значок x "доступ плюс 1 год"
ExpiresDefault "доступ плюс 2 дня"
## СРОК КЭШИНГА ##
(источник: GTmetrix)
Как видите, в этом примере разные типы файлов имеют разные даты истечения срока годности: images не истекают в течение года после доступа / кеширования, в то время как скрипты, PDF-файлы и стили CSS истекают через в месяц, а любой тип файла, не указанный явно, истекает через два дня.Сроки хранения на ваше усмотрение, и их следует выбирать в зависимости от типов файлов и частоты их обновления. За Например, если вы регулярно меняете свой CSS, вы можете захотеть использовать более короткий срок действия или даже вообще нет, и пусть по умолчанию используется двухдневный минимум. И наоборот, если вы ссылаетесь на некоторые статические формы PDF, которые почти никогда не меняются, вы можете использовать для них более длительный срок действия.
Совет: Не используйте срок годности более одного года; это фактически навсегда в Интернете
и, как отмечено выше, является максимальным значением для max-age под управлением кешем.
Резюме
Кэширование— это надежный и простой способ повысить скорость загрузки ваших страниц и, следовательно, ваш опыт пользователей. Он достаточно мощный, чтобы учесть сложные нюансы для конкретного контента. типы, но достаточно гибкие, чтобы можно было легко обновлять при изменении содержимого вашего сайта.
Будьте настойчивы с кешированием, но также помните, что если вы позже измените ресурс, имеющий длительный период хранения, вы можете непреднамеренно лишить некоторых повторных посетителей нового контента.Вы можете найти отличное обсуждение шаблонов кеширования, вариантов и потенциальных ловушек в Рекомендации по кешированию и проблемы с максимальным возрастом.
Обратная связь
Была ли эта страница полезной?
Есть
Что было самым лучшим на этой странице?
Это помогло мне выполнить мои цели
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.В нем была вся необходимая мне информация
Спасибо за ваш отзыв!Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Имеет точную информацию
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Легко читалось
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Что-то еще
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.№
Что было самым плохим на этой странице?
Это не помогло мне выполнить мои цели
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Отсутствовала необходимая мне информация
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Он имел неточную информацию
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Трудно было прочитать
Спасибо за ваш отзыв!Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Что-то еще
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему. Заголовки кэша HTTP— Полное руководство
Автор: Коди Арсено
Опубликовано 24 мая 2018 г.
В этой статье содержится важная информация о заголовках кэширования HTTP и связанном с ними поведении CDN.Если вы ищете подробную информацию о роли заголовков HTTP-кеша в современной сети, вот все, что вам нужно знать.
Кеши работают с контентом в основном за счет актуальности и проверки. Новое представление доступно мгновенно из кеша, в то время как проверенное представление редко отправляет все представление снова, если оно не изменилось. В случае отсутствия валидатора (например, ETag или Last-Modified заголовок) и отсутствия явной информации о свежести, он обычно (но не всегда) считается некэшируемым.Давайте сосредоточимся на типах заголовков, о которых вам следует беспокоиться.
1.
Cache-Control Каждый ресурс может определять свою собственную политику кэширования через HTTP-заголовок Cache-Control . Cache-Control Директивы управляют тем, кто кэширует ответ, при каких условиях и на какой срок.
Запросы, не требующие связи с сервером, считаются лучшими запросами: локальные копии ответов позволяют устранить задержку в сети, а также расходы на передачу данных в результате передачи данных.Спецификация HTTP позволяет серверу отправлять несколько различных директив Cache-Control , которые определяют, как и как долго отдельные ответы кэшируются браузерами среди других промежуточных кешей, таких как CDN.
Cache-Control: частный, max-age = 0, без кеша
Эти настройки называются директивами ответа. Они следующие:
общедоступный vs частный Ответ, помеченный как общедоступный , может быть кэширован даже в тех случаях, когда он связан с аутентификацией HTTP или код состояния ответа HTTP обычно не кэшируется.В большинстве случаев в ответе с пометкой public нет необходимости, поскольку явная информация о кешировании (например, max-age ) показывает, что ответ в любом случае кэшируется.
Напротив, ответ, помеченный как частный , может быть кэширован (браузером), но такие ответы обычно предназначены для отдельных пользователей, поэтому они не кэшируются промежуточными кешами (например, HTML-страницы с личной информацией пользователя могут быть кэшированы с помощью браузер пользователя, но не через CDN).
no-cache и no-store no-cache показывает, что возвращенные ответы не могут использоваться для последующих запросов к тому же URL-адресу перед проверкой, изменились ли ответы сервера.Если в результате присутствует правильный ETag (токен проверки), no-cache выполняет двусторонний обход для проверки кэшированных ответов. Однако кеши могут исключать загрузки, если ресурсы не изменились. Другими словами, веб-браузеры могут кэшировать активы, но они должны проверять при каждом запросе, изменились ли активы (ответ 304, если ничего не изменилось).
Напротив, no-store проще. Это так, потому что он запрещает браузерам и всем промежуточным кэшам сохранять любые версии возвращаемых ответов, например, ответы, содержащие личную / личную информацию или банковские данные.Каждый раз, когда пользователи запрашивают этот актив, запросы отправляются на сервер. Ресурсы загружаются каждый раз.
max-age Директива max-age устанавливает максимальное количество времени в секундах, в течение которого полученные ответы могут использоваться снова (с момента выполнения запроса). Например, max-age = 90 указывает, что актив можно повторно использовать (остается в кеше браузера) в течение следующих 90 секунд.
s-maxage «s-» означает общий как общий кеш.Эта директива явно предназначена для CDN среди других промежуточных кешей. Эта директива переопределяет директиву max-age и истекает срок действия поля заголовка, если он присутствует. KeyCDN также подчиняется этой директиве.
must-revalidate Директива must-revalidate используется для того, чтобы сообщить кешу, что он должен сначала повторно проверить ресурс с исходным кодом после того, как он станет устаревшим. Актив не должен быть доставлен клиенту без выполнения сквозной повторной валидации. Короче говоря, устаревшие активы должны быть сначала проверены, и активы с истекшим сроком действия не должны использоваться.
proxy-revalidate Директива proxy-revalidate аналогична директиве must-revalidate , однако она применяется только к общим кешам, таким как прокси. Это полезно в том случае, если прокси-сервер обслуживает множество пользователей, которым необходимо пройти аутентификацию, одного за другим. Ответ на аутентифицированный запрос может храниться в кэше пользователя без необходимости его повторной проверки каждый раз, поскольку они известны и уже были аутентифицированы. Однако proxy-revalidate позволяет прокси по-прежнему повторно проверять подлинность для новых пользователей, которые еще не прошли проверку подлинности.
no-transform Директива no-transform предписывает любому посреднику, например прокси-серверу или кэш-серверу, не вносить никаких изменений в исходный актив. Заголовки Content-Encoding , Content-Range и Content-Type должны оставаться неизменными. Это может произойти, если непрозрачный прокси-сервер решит внести изменения в активы для экономии места. Однако это может вызвать серьезные проблемы в том случае, если актив должен оставаться идентичным исходному телу объекта, хотя также должен проходить через прокси.
Согласно Google, заголовок Cache-Control — это все, что нужно для определения политик кэширования. Доступны и другие методы, которые мы рассмотрим в этой статье, однако не требуется для оптимальной производительности.
Заголовок Cache-Control определен как часть спецификаций HTTP / 1.1 и заменяет предыдущие заголовки (например, Expires ), используемые для определения политик кэширования ответов. Cache-Control поддерживается всеми современными браузерами, так что это все, что нам нужно.
2.
Pragma Старый заголовок Pragma выполняет многие функции, большинство из которых характерно для более новых реализаций. Однако нас больше всего беспокоит директива Pragma: no-cache , которая интерпретируется более новыми реализациями как Cache-Control: no-cache . Вам не нужно беспокоиться об этой директиве, потому что это заголовок запроса, который будет игнорироваться пограничными серверами KeyCDN. Однако важно знать директиву для общего понимания.В дальнейшем для Pragma не будут определены новые директивы HTTP.
3.
Expires Пару лет назад это был основной способ указать, когда истекает срок действия активов. Expires — это просто базовая метка даты и времени. Это довольно полезно для старых пользовательских агентов, которые все еще бродят по неизведанным территориям. Однако важно отметить, что заголовки Cache-Control , max-age и s-maxage по-прежнему имеют приоритет в большинстве современных систем.Однако рекомендуется устанавливать здесь совпадающие значения для совместимости. Также важно убедиться, что вы правильно отформатировали дату, иначе она может считаться просроченной.
Истекает: вс, 03 мая 2015 23:02:37 GMT
Во избежание нарушения спецификации не устанавливайте значение даты более года.
4. Валидаторы
ETag Этот тип токена проверки (стандарт в HTTP / 1.1):
- Передается через HTTP-заголовок
ETag(сервером). - Обеспечивает эффективное обновление ресурсов, при котором данные не передаются, если ресурс не изменяется.
Это проиллюстрировано на следующем примере. Через 90 секунд после первоначальной выборки актива запускает в браузере новый запрос (точно такой же актив). Браузер просматривает локальный кеш и находит ранее кэшированный ответ, но не может его использовать, потому что срок его действия истек. Это момент, когда браузер запрашивает полный контент с сервера. Проблема в том, что если ресурс не изменился, нет абсолютно никаких причин для загрузки того же актива, который уже находится в кеше CDN.
Токены проверки решают эту проблему. Пограничный сервер создает и возвращает произвольные токены, которые хранятся в поле заголовка ETag , которые обычно представляют собой хэш или другие отпечатки содержимого существующих файлов. Клиентам не нужно знать, как генерируются токены, но им нужно отправлять их на сервер при последующих запросах. Если токены совпадают, значит, ресурсы не изменились, поэтому загрузки можно пропустить.
Веб-браузер автоматически предоставляет токен ETag в заголовке HTTP-запроса If-None-Match .Затем сервер проверяет токены на соответствие текущим активам в кеше. Ответ 304 Not Modified сообщит браузеру, что актив в кэше не был изменен, и, следовательно, разрешит обновление еще на 90 секунд. Важно отметить, что эти ресурсы не нужно загружать повторно, что экономит полосу пропускания и время .
Как веб-разработчики получают выгоду от эффективной повторной валидации?
Браузеры выполняют большую часть (если не) всю работу веб-разработчиков. Например, они автоматически определяют, были ли ранее указаны токены проверки, и добавляют их к исходящим запросам и обновляют временные метки кеша по мере необходимости на основе ответов от серверов.Таким образом, веб-разработчикам остается только одна работа: обеспечение серверов необходимыми токенами ETag . Пограничные серверы KeyCDN полностью поддерживают заголовок ETag .
Last-Modified Заголовок Last-Modified указывает время последнего изменения документа, которое является наиболее распространенным средством проверки. Его можно рассматривать как устаревший валидатор со времен HTTP / 1.0. Когда в кэше хранится актив, включающий заголовок Last-Modified , он может использовать его для запроса сервера, изменилось ли это представление с течением времени (с момента его последнего просмотра).Это можно сделать с помощью поля заголовка запроса If-Modified-Since .
Исходный сервер HTTP / 1.1 должен отправлять как значение ETag , так и значение Last-Modified . Более подробную информацию можно найти в разделе 13.3.4 в RFC2616.
Пример заголовка ответа KeyCDN:
HTTP / 1.1 200 OK
Сервер: keycdn-engine
Дата: Пн, 27 апреля 2015 г., 18:54:37 GMT
Тип содержимого: текст / CSS
Длина содержимого: 44660
Подключение: keep-alive
Vary: Accept-Encoding
** Последнее изменение: понедельник, 8 декабря 2014 г., 19:23:51 GMT **
** ETag: "5485fac7-ae74" **
** Cache-Control: max-age = 533280 **
** Истекает: вс, 03 мая 2015 23:02:37 GMT **
X-Cache: HIT
X-Edge-Location: defr
Доступ-Контроль-Разрешить-Происхождение: *
Accept-Ranges: байты
Вы можете проверить заголовки HTTP-кэша с помощью инструмента KeyCDN HTTP Header Checker.
5. Расширение
Cache-Control , директивы Помимо хорошо известных директив Cache-Control , описанных в первом разделе этой статьи, существуют также другие директивы, которые можно использовать как расширения для Cache-Control , что повысит удобство работы ваших посетителей.
неизменяемый Условная повторная проверка не запускается, даже если пользователь явно обновляет страницу. Директива immutable сообщает клиенту, что тело ответа не изменится со временем, поэтому нет необходимости проверять наличие обновлений, пока оно не истекло.
stale-while-revalidate Директива stale-while-revalidate позволяет обслуживать устаревший актив, пока он повторно проверяется в фоновом режиме.
Значение stale-while-revalidate определено, чтобы сообщить кешу, что у него есть определенное количество времени для проверки ресурса в фоновом режиме, продолжая доставлять устаревший. Пример этого может выглядеть следующим образом:
Cache-Control: max-age = 2592000, stale-while-revalidate = 86400
Узнайте больше о директиве stale-while-revalidate в нашем руководстве stale-while-revalidate и stale-if-error guide .
stale-if-error Директива stale-if-error очень похожа на директиву stale-while-revalidate в том, что она обслуживает устаревшее содержимое по истечении срока действия max-age . Однако stale-if-error возвращает устаревшее содержимое только в том случае, если исходный сервер возвращает код ошибки (например, 500 , 502 , 503 или 504 ), когда кэш пытается повторно проверить актив.
Таким образом, вместо того, чтобы показывать посетителям страницу с ошибкой, устаревший контент доставляется им в течение заранее определенного периода времени.За это время цель состоит в том, чтобы ошибка была устранена и актив можно было повторно проверить.
Узнайте больше о директиве stale-if-error в нашем руководстве stale-while-revalidate и stale-if-error .
Заголовки кэша KeyCDN и HTTP
KeyCDN позволяет определять заголовки кеша HTTP по своему усмотрению. Возможность устанавливать значения Expire и Max Expire непосредственно на панели управления упрощает настройку на стороне CDN.
Кроме того, если у вас есть еще больший контроль над заголовками HTTP-кеша, вы можете отключить функцию «Игнорировать управление кешем» в настройках Зоны, и KeyCDN будет учитывать все заголовки вашего кеша из источника. Это очень полезно в том случае, если вам нужно исключить определенный актив или группу активов из CDN.
TL; DR
Cache-Control (в частности) вместе с полем заголовка ETag — это современные механизмы для контроля актуальности и действительности ваших активов.Остальные значения используются только для обратной совместимости.
Есть ли у вас какие-либо мысли об использовании заголовков HTTP-кеша? Если это так, мы хотели бы услышать их ниже в комментариях.
Предотвращение ненужных сетевых запросов с помощью HTTP-кэша
• Обновлено
Появляется в: Надежность сетиПолучение ресурсов по сети и медленное, и дорогое:
- Требуются большие ответы много двусторонних обходов между браузером и сервером.
- Ваша страница не загрузится, пока не будут полностью загружены все ее критические ресурсы.
- Если человек получает доступ к вашему сайту с ограниченным тарифным планом мобильной передачи данных, каждый ненужный сетевой запрос будет пустой тратой его денег.
Как избежать лишних сетевых запросов? HTTP-кеш браузера — это ваша первая линия защиты. Это не обязательно самый мощный или гибкий подход, и у вас есть ограниченный контроль над временем существования кешированных ответов, но он эффективен, поддерживается во всех браузерах и не требует особой работы.
В этом руководстве показаны основы эффективной реализации кэширования HTTP.
Совместимость с браузером #
На самом деле нет единого API, называемого HTTP-кешем. Это общее название набора API-интерфейсов веб-платформы. Эти API-интерфейсы поддерживаются во всех браузерах:
Как работает HTTP-кеш #
Все HTTP-запросы, которые делает браузер, сначала направляются в кеш браузера, чтобы проверить, существует ли действительный кешированный ответ, который можно использовать для выполнения запроса.Если есть совпадение, ответ считывается из кеша, что исключает как задержку в сети, так и затраты на передачу данных.
Поведение HTTP-кэша управляется комбинацией заголовков запросов и ответов. В идеальном сценарии у вас будет контроль как над кодом вашего веб-приложения (который будет определять заголовки запроса), так и над конфигурацией вашего веб-сервера (который будет определять заголовки ответов).
Ознакомьтесь со статьей MDN HTTP Caching для более глубокого концептуального обзора.
Несмотря на то, что в исходящие запросы вашего веб-приложения следует включать ряд важных заголовков, браузер почти всегда заботится об их установке от вашего имени при выполнении запросов. Заголовки запросов, которые влияют на проверку актуальности, например If-None-Match и If-Modified-Since , появляются только на основе понимания браузером текущих значений в HTTP-кэше.
Это хорошие новости — это означает, что вы можете продолжать включать такие теги, как в вашем HTML, и браузер автоматически позаботится о HTTP-кешировании без дополнительных усилий.
Разработчики, которым требуется больший контроль над HTTP-кешем в своих веб-приложениях, имеют альтернативу — вы можете« раскрыть » уровня и вручную используйте Fetch API, передав ему Request объектов с определенным набором переопределений cache. . Однако это выходит за рамки данного руководства!
Наиболее важной частью настройки HTTP-кеширования являются заголовки что ваш веб-сервер добавляет к каждому исходящему ответу.Следующие заголовки влияют на эффективное кэширование:
-
Cache-Control. Сервер может вернуть директивуCache-Control, чтобы указать, как и на какой срок браузер и другие промежуточные кеши должны кэшировать отдельный ответ. -
ETag. Когда браузер находит кэшированный ответ с истекшим сроком действия, он может отправить на сервер небольшой токен (обычно хэш содержимого файла), чтобы проверить, не изменился ли файл. Если сервер возвращает тот же токен, значит, файл такой же, и повторно загружать его не нужно. -
Последние изменения. Этот заголовок служит той же цели, что иETag, но использует стратегию на основе времени для определения того, изменился ли ресурс, в отличие от стратегии на основе содержимогоETag.
Некоторые веб-серверы имеют встроенную поддержку для установки этих заголовков по умолчанию, в то время как другие полностью оставляют заголовки, если вы не настроите их явно. Конкретные детали о том, как настраивать заголовки, сильно различаются в зависимости от того, какой веб-сервер вы используете, и вам следует обратиться к документации вашего сервера, чтобы получить наиболее точные сведения.
Чтобы сэкономить время на поиске, вот инструкции по настройке нескольких популярных веб-серверов:
Отсутствие заголовка ответа Cache-Control не отключает кеширование HTTP! Вместо этого браузеры эффективно угадывают, какой тип поведения кэширования имеет наибольший смысл для данного типа контента. Скорее всего, вам нужен больший контроль, чем это предлагает, поэтому найдите время, чтобы настроить заголовки ответов.
Существует два важных сценария, которые следует учитывать при настройке заголовков ответов веб-сервера.
Долговечное кэширование для URL-адресов с поддержкой версий #
URL-адреса с поддержкой версий — хорошая практика, поскольку они упрощают аннулирование кэшированных ответов.
Предположим, ваш сервер инструктирует браузеры кэшировать файл CSS на 1 год ( Cache-Control: max-age = 31536000 ), но ваш дизайнер только что сделал экстренное обновление, которое вам нужно немедленно развернуть. Как вы уведомляете браузеры об обновлении «устаревшей» кэшированной копии файла? Вы не можете этого сделать, по крайней мере, не изменив URL-адрес ресурса.После того, как браузер кэширует ответ, кешированная версия используется до тех пор, пока она не перестанет быть свежей, как определено параметром max-age или , истечет , или пока она не будет удалена из кеша по какой-либо другой причине, например, пользователь очищает их кеш браузера. В результате разные пользователи могут в конечном итоге использовать разные версии файла при создании страницы: пользователи, которые только что загрузили ресурс, используют новую версию, а пользователи, которые кэшировали более раннюю (но все еще действующую) копию, используют более старую версию своего ресурса. отклик.Как получить лучшее из обоих миров: кэширование на стороне клиента и быстрые обновления? Вы меняете URL-адрес ресурса и заставляете пользователя загружать новый ответ при изменении его содержимого. Обычно это делается путем встраивания отпечатка файла или номера версии в его имя файла, например style.x234dff.css . При ответе на запросы URL-адресов, которые содержат «отпечаток пальца» или информацию о версиях и чье содержимое никогда не должно изменяться, добавьте к своим ответам Cache-Control: max-age = 31536000 .
Установка этого значения сообщает браузеру, что, когда ему необходимо загрузить тот же URL-адрес в любое время в течение следующего года (31 536 000 секунд; максимальное поддерживаемое значение), он может немедленно использовать значение из HTTP-кэша без необходимости создавать сеть. запрос к вашему веб-серверу вообще. Это здорово — вы сразу же получили надежность и скорость, которые достигаются за счет избегания сети!
Инструменты сборки, такие как webpack, могут автоматизировать процесс присвоения хеш-отпечатков URL-адресам ваших ресурсов.
Повторная проверка сервера для неверсированных URL-адресов #
К сожалению, не все загружаемые вами URL-адреса имеют версии. Возможно, вы не можете включить этап сборки перед развертыванием веб-приложения, поэтому вы не можете добавлять хэши в URL-адреса своих ресурсов. И каждому веб-приложению нужны файлы HTML — эти файлы (почти!) Никогда не будут включать информацию о версиях, поскольку никто не потрудится использовать ваше веб-приложение, если им нужно помнить, что URL-адрес для посещения — это https: // example. com / index.34def12.html . Итак, что вы можете сделать с этими URL-адресами?
Это один из сценариев, в котором вам нужно признать поражение. Одного кеширования HTTP недостаточно для полного обхода сети. (Не волнуйтесь — скоро вы узнаете о сервис-воркерах, которые окажут нам необходимую поддержку, чтобы повернуть битву обратно в вашу пользу.) Но есть несколько шагов, которые вы можете предпринять, чтобы убедиться, что сетевые запросы выполняются максимально быстро. и максимально эффективно.
Следующие значения Cache-Control могут помочь вам точно настроить, где и как кэшируются неверсированные URL:
-
no-cache.Это указывает браузеру, что он должен повторять проверку на сервере каждый раз перед использованием кэшированной версии URL-адреса. -
без магазина. Это указывает браузеру и другим промежуточным кэшам (например, CDN) никогда не сохранять какую-либо версию файла. -
частный. Браузеры могут кэшировать файл, но промежуточные кеши — нет. -
общественный. Ответ может храниться в любом кеше.
Ознакомьтесь с Приложением: блок-схема Cache-Control для визуализации процесса принятия решения о том, какие значения Cache-Control использовать.Также обратите внимание, что Cache-Control может принимать список директив, разделенных запятыми. См. Приложение: Примеры Cache-Control .
Наряду с этим может помочь установка одного из двух дополнительных заголовков ответа: ETag или Last-Modified . Как упоминалось в заголовках ответа, ETag и Last-Modified служат одной и той же цели: определять, нужно ли браузеру повторно загружать кэшированный файл, срок действия которого истек. ETag — рекомендуемый подход, поскольку он более точен.
ETag .Сервер генерирует и возвращает произвольный токен, который обычно представляет собой хэш или другой отпечаток содержимого файла. Браузеру не нужно знать, как создается отпечаток пальца; ему нужно только отправить его на сервер при следующем запросе. Если отпечаток остался прежним, значит, ресурс не изменился, и браузер может пропустить загрузку. Установив ETag или Last-Modified , вы в конечном итоге сделаете запрос на повторную валидацию намного более эффективным.В конечном итоге они запускают заголовки запроса If-Modified-Since или If-None-Match , которые были упомянуты в заголовках запроса.
Когда правильно настроенный веб-сервер видит эти заголовки входящих запросов, он может подтвердить, соответствует ли версия ресурса, которая уже есть в кэше HTTP браузера, последней версии на веб-сервере. Если есть совпадение, то сервер может ответить HTTP-ответом 304 Not Modified , который является эквивалентом «Эй, продолжайте использовать то, что у вас уже есть!» При отправке такого типа ответа необходимо передать очень мало данных, поэтому обычно это намного быстрее, чем фактическая отправка копии фактического запрашиваемого ресурса.
/ файл с сервера и включает заголовок If-None-Match , чтобы дать серверу команду возвращать только полный файл, если ETag файла на сервере не совпадает с браузера. Если-нет-соответствует значению . В этом случае 2 значения совпадают, поэтому сервер возвращает ответ 304 Not Modified с инструкциями о том, как долго файл должен храниться в кэше ( Cache-Control: max-age = 120 ).Сводка #
HTTP-кэш — эффективный способ повысить производительность загрузки, поскольку он сокращает ненужные сетевые запросы.Он поддерживается во всех браузерах и не требует особых усилий для настройки.
Следующие конфигурации Cache-Control являются хорошим началом:
-
Cache-Control: no-cacheдля ресурсов, которые следует повторно проверять на сервере перед каждым использованием. -
Cache-Control: no-storeдля ресурсов, которые никогда не должны кэшироваться. -
Cache-Control: max-age = 31536000для версионных ресурсов.
А заголовок ETag или Last-Modified может помочь вам более эффективно проверять истекшие ресурсы кэша.
Попробуй! Попробуйте кодовую лабораторию HTTP Cache, чтобы получить практический опыт работы с Cache-Control и ETag в Express.
Подробнее #
Если вы хотите выйти за рамки основ использования заголовка Cache-Control , ознакомьтесь с рекомендациями Джейка Арчибальда по кэшированию и руководством по ошибкам максимального возраста.
См. Раздел «Любите свой кеш», чтобы узнать, как оптимизировать использование кэша для вернувшихся посетителей.
Приложение: Дополнительные советы #
Если у вас есть больше времени, вот дополнительные способы оптимизации использования HTTP-кэша:
- Используйте согласованные URL-адреса.Если вы обслуживаете один и тот же контент по разным URL-адресам, то этот контент будет извлекаться и сохраняться несколько раз.
- Свести к минимуму отток. Если часть ресурса (например, файл CSS) обновляется часто, а остальная часть файла (например, код библиотеки) — нет, рассмотрите возможность разделения часто обновляемого кода в отдельный файл и использования стратегии кратковременного кэширования для часто обновление кода и долгая стратегия кеширования для кода, который не часто меняется.
- Ознакомьтесь с новой директивой
stale-while-revalidate, если допустима некоторая степень устаревания в вашей политикеCache-Control.
Приложение:
Блок-схема Cache-Control #Приложение:
Примеры Cache-Control № Cache-Control значение | Объяснение | Ответ может кэшироваться браузерами и промежуточными кешами на срок до 1 дня (60 секунд x 60 минут x 24 часа). |
|---|---|
private, max-age = 600 | Ответ может кэшироваться браузером (но не промежуточными кешами) на срок до 10 минут (60 секунд x 10 минут). |
public, max-age = 31536000 | Ответ может храниться в любом кэше в течение 1 года. |
no-store | Ответ не может быть кэширован и должен извлекаться полностью при каждом запросе. |
Кэширование HTTP | HttpWatch
веб-страниц часто содержат контент, который остается неизменным в течение длительные периоды времени.Например, изображение с изображением компании логотип можно использовать без изменений в течение многих лет. это расточительно с точки зрения пропускной способности и повторных обращений к многократно загружать изображения или другой контент, который не обновляется регулярно.
HTTP поддерживает кэширование, поэтому контент можно хранить локально. браузером и повторно используется при необходимости. Конечно, некоторые виды таких данных, как цены на акции и прогнозы погоды. часто меняется, и важно, чтобы браузер не отображать устаревшие версии этих ресурсов.Тщательно управляя кешированием, можно повторно использовать статический контент и предотвратить хранение динамических данных.
Кэширование браузера управляется с помощью Cache-Control, последнее изменение и Истекает заголовков ответа.
5.1 Предотвращение кэширования
Серверыустанавливают заголовок ответа Cache-Control на no-cache , чтобы указать, что контент не должен кэшироваться браузер:
Контроль кэша: без кеширования
Кроме того, заголовок Pragma также часто используется для остановки кеширование по HTTP 1.0, так как они не поддерживают Заголовок Cache-Control :
Pragma: без кеширования
Для полного описания Cache-Control и других значений. он поддерживает, пожалуйста, обратитесь к Спецификация HTTP 1.1.
5.2 Разрешение кэширования
Заголовок Cache-Control может иметь одно из следующих значений: значения для кэширования:
<отсутствует> | Если заголовок Cache-Control не установлен, то любой кеш может хранить контент. |
частный | Контент предназначен для использования одним пользователем и следует кэшировать только локально в браузере. |
общественный | Контент может кэшироваться в публичных кэшах (например, общие прокси) и частные кеши браузера. |
Если браузер должен эффективно использовать кэшированное содержимое, необходимо предоставить два дополнительных элемента информации.Первый — это дата / время изменения содержания. Сервер поставляет это в Last-Modified заголовок ответа:
Последнее изменение: среда, 25 февраля 2015 г., 12:00:00 GMT
Браузер сохраняет это значение в кэшированной записи, чтобы может проверить сервер на наличие изменений при первом посещении страницы в сеанс браузера или пользователь запрашивает обновление страницы (например, нажимает F5 в IE).
Вторая часть информации — это срок годности, который указывается с заголовком Expires :
Истекает: Thu, 25 Feb 2016 12:00:00 GMT
Если у кэшированной записи есть допустимая дата истечения срока действия, браузер может повторно использовать контент без необходимости связываться с сервером вообще при повторном посещении страницы или сайта.Это значительно снижает количество сетевых циклов для часто посещаемых страниц. За Например, срок действия логотипа Google истекает через год и будет только быть загруженным в течение этого года при вашем первом посещении google.com или если у вас очистил кеш вашего браузера. Если они когда-нибудь захотят изменить image они могут использовать другое имя или путь к файлу изображения.
Спецификация HTTP рекомендует использовать даты истечения срока не более чем на один год в будущем.Эквивалентом установки заголовка Expires является использование значения max-age с заголовком Cache-Control . Часто это проще, чем вычислять дату истечения срока действия, поскольку вы указываете срок действия кэша как дельту от текущего времени в секундах. Например, этот заголовок устанавливает срок действия кеша на 31536000 секунд или один год в будущем:
Cache-Control: max-age = 31536000
5.3 Проверка кеша и ответ 304
Существует ряд ситуаций, в которых Internet Explorer необходимо проверить, действительна ли кешированная запись:
- Кэшированная запись не имеет срока годности, а ее содержимое впервые осуществляется доступ в сеансе браузера
- Кэшированная запись имеет срок годности, но имеет истек
- Пользователь запросил обновление страницы, щелкнув Кнопка обновления или нажатие F5
Если кэшированная запись имеет дату последнего изменения, IE отправляет ее в заголовке If-Modified-Since запроса GET сообщение:
GET / images / logo.gif HTTP / 1.1
Принимать: */*
Referer: http://www.google.com/
Принятие кодировки: gzip, deflate
If-Modified-Since: среда, 25 февраля 2015 г., 17:42:04 GMT
Пользовательский агент: Mozilla / 5.0 (Windows NT 6.3; WOW64; Trident / 7.0; rv: 11.0), например, Gecko
Хост: www.google.com Сервер проверяет заголовок If-Modified-Since и отвечает соответственно. Если содержимое не менялось с указанная дата / время, он отвечает кодом состояния 304 и ответное сообщение, содержащее только заголовки:
HTTP / 1.1 304 Не изменено
Тип содержимого: текст / html
Дата: 26 февраля 2015 г., 10:00:04 GMT Ответ можно быстро загрузить, так как он не содержит содержимого и заставляет IE читать требуемые данные из кеш. По сути, это похоже на перенаправление в локальный браузер. кеш (см. 7. Перенаправление).
Если запрошенный объект действительно изменился с момента дата / время в заголовке If-Modified-Since , сервер отвечает с кодом состояния 200 и предоставляет модифицированная версия ресурса.
Использование HttpWatch в примере 5
Для просмотра заголовков HTTP, обсуждаемых на этой странице:
- Откройте HttpWatch, щелкнув правой кнопкой мыши веб-страницу и выбрав HttpWatch из контекстного меню
- Нажмите Запись , чтобы начать регистрацию запросов в HttpWatch
- Необязательно: вы можете добавить фильтр только для захвата изображения в примере 5, добавив ‘URL contains’ условие со значением «кеширование / изображение».
- Попробуйте обновить эту страницу, используя кнопки «назад / вперед». кнопки и запуск нового сеанса браузера с помощью открытие нового экземпляра IE
- Вы можете увидеть эффект запроса на кэш браузера, выбрав вкладку Кэш . Кроме того, значение Cache-control, Expires, Last-Modified и If-Modified-Since заголовки можно увидеть на Заголовки таб.
- Если запись читается из кеша и нет запрос отправляется на сервер, результат столбец покажет (Кэш) и Размер столбец покажет ноль.




 {2}” force-no-vary
{2}” force-no-vary (flv|swf|ico|gif|jpg|jpeg|png)$»
>
(flv|swf|ico|gif|jpg|jpeg|png)$»
> ..
location ~* \.(?:ico|css|js|gif|jpe?g|png)$ {
add_header Cache-Control "max-age=88000, public";
}
#...
}
..
location ~* \.(?:ico|css|js|gif|jpe?g|png)$ {
add_header Cache-Control "max-age=88000, public";
}
#...
}
 Можно использовать сразу несколько правил блокирования контента.
Можно использовать сразу несколько правил блокирования контента.
 Обратите внимание, что это не помешает возврату действительного уже существующего кэшированного ответа . Клиенты могут установить
Обратите внимание, что это не помешает возврату действительного уже существующего кэшированного ответа . Клиенты могут установить 
 Значение секунд указывает, как долго клиент будет принимать устаревший ответ после первоначального истечения срока действия.
Значение секунд указывает, как долго клиент будет принимать устаревший ответ после первоначального истечения срока действия. Клиенты, которые не знают об этом расширении, должны игнорировать их в соответствии со спецификацией HTTP. В Firefox
Клиенты, которые не знают об этом расширении, должны игнорировать их в соответствии со спецификацией HTTP. В Firefox  Нет никакого эффекта, если
Нет никакого эффекта, если 