Правило PageSpeed — используйте кэш браузера для ускорения сайта

Читая данную статью вы узнаете про то как устранить пункт: используйте кэш браузера от нашего друга гула по PageSpeed Insights. Рассматривать проблему будем на примере одного знакомого мне блога.
Статья длинная, буду показывать по частям, и введу содержание.
- Устраняем проблему “не указан срок действия” и добавляем нужные директивы в .htaccess.
- Ставим плагин для кэширования граватаров NIX Gravatar Cache.
- Плагин для кэширования всего сайта.
Правильно используем кэш браузера и устраняем проблему «не указан срок действия»
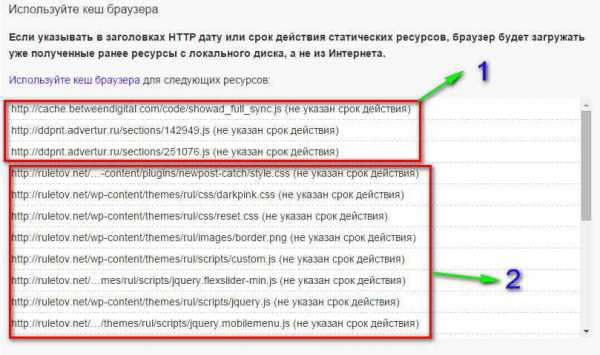
Смотрите (снимок ниже) в рамке обозначенной цифрой 1, подгружаются файлы js сторонних сервисов, но вы же не можете им сказать эй давайте включайте кэширование браузерами для своих ресурсов. Увы, в этом случае ничего не поделаешь, и эти нарекания не удалишь.
Сейчас рассмотрим три шага, которые состоят в следующем:
- Скачать .htaccess.
- Внести директивы в него.
- Разборка значений строчек.

И вот вам первый совет. По возможности, никогда не используйте внешние ресурсы на своих сайтах, это очень тормозит. Так как у большинства не собственные сервера, то эта проблема актуальна. У меня стояла форма обратной связи от одного портала, но я ее убрал, js код тормозил страницу, решать вам.
Переходим к рамке 2, тут указаны замечания для следующих ресурсов, в основном это css, js и изображения. Разберемся, что это за срок действия. Дело в том, когда посетитель заходит на сайт, то его браузер скачивает себе файлы (это мы уже и так знаем из определения выше). Чтобы знать сколько хранить эти файлы у себя в памяти и нужно указывать это время.
Шаг 1. Скачиваем .htaccess
Первым шагом надо скачать .htaccess, все делаетя быстро, через менеджер FTP. В начале нужно будет узнать, на чем работает ваш сервер, точнее его обеспечение. Оно должно быть Apache (95% работают именно на нем, но проверить стоит).
У следующих ресурсов nginx параметры включения данной функции разные, чем у apache, так что я не зря сказал проверить на чем работает сайт.
 Дальше, заходим в корневой каталог сайта (через FTP, я использую FileZilla) в папку pablic_html, там находится весь движок вордпресс. Здесь в идеале располагается файл .htaccess, он стандартный от Apache. Он регулирует загрузку и доступы, если его нет то создаем его. Будем его рассматривать в более тематических статьях, пока что нам надо сделать кэширование.
Дальше, заходим в корневой каталог сайта (через FTP, я использую FileZilla) в папку pablic_html, там находится весь движок вордпресс. Здесь в идеале располагается файл .htaccess, он стандартный от Apache. Он регулирует загрузку и доступы, если его нет то создаем его. Будем его рассматривать в более тематических статьях, пока что нам надо сделать кэширование.
Шаг 2. Вносим mod-header в файл
Вторым шагом будем вносить директивы mod-header в .htaccess. Если он есть, то просто вставляем до закрывающего тега #endwordpress, вот этот код.
<ifModule mod_headers.c> <FilesMatch "\.(html|htm)$"> Header set Cache-Control "max-age=43200" </FilesMatch> <FilesMatch "\.(js|css|txt)$"> Header set Cache-Control "max-age=604800" </FilesMatch> <FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> <FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$"> Header unset Cache-Control </FilesMatch> </IfModule>
Если же сделан по новой, то вставляем вот это и закидываем его в корневой каталог.
# BEGIN WordPress <ifModule mod_headers.c> <FilesMatch "\.(html|htm)$"> Header set Cache-Control "max-age=43200" </FilesMatch> <FilesMatch "\.(js|css|txt)$"> Header set Cache-Control "max-age=604800" </FilesMatch> <FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> <FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$"> Header unset Cache-Control </FilesMatch> </IfModule> # END WordPress
Разбор строчек кода, за что они отвечают
Теперь надо разобраться за что отвечают все эти строки кода. Все тривиально, вы можете видеть в строчках разные расширения png, jpg и им подобные, и напротив этих расширений указаны числа, это и есть временной отрывок в котором будут храниться эти файлы. Например число 43200, указывает на то что фалы этих расширений будут держаться в кэше один день.
Если все было сделано правильно, то эта строка исчезнет, но мы можем сделать еще лучше, как, читайте дальше.
Плагин для кэширования граватаров NIX Gravatar Cache
Плагин nix gravatar cache- это находка для меня. Я маленько приврал, когда сказал, что не возможно избавиться от загружаемых скриптов с других сервисов. В списке внешних ресурсов вы сможете найти сайт граватара, это условие срабатывает если у вас к статье есть комментарии и к ним прикреплен gravatar. Как не странно, но тут можно включить кэш браузера wordpress для данных картинок.
Я человек дотошный, и все таки нашел решение, оттуда идет только картинка, и соответственно ее можно кэшировать и приделать к ней срок действия.
Решение нашел в плагине NIX Gravatar Cache, я знаю что это есть зло, но от него вообще нет почти нагрузки. Признаюсь, перепробовал три плагина, но только этот делает изображения в jpg, а те в непонятно какие форматы. Все настройки сводятся к двум пунктам, они указаны на скриншоте.
Первая галочка включен или выключен, и второй сколько хранить кэш.
В чем вся прелесть? В том что посетитель оставляет свой комментарий, а плагин автоматом скачивает его граватар на хостинг, и потом уже идет загрузка не из сайта граватара, вот и все. Ставьте обязательно, потому как, лучше один плагин чем сотня запросов (при условии что у вас сотня комментариев).
Кэшируем весь сайт
Чтобы кешировать весь сайт,так же нужен плагин. В этой роли я выбрал Hyper Cache, он легок и занимает не много процессов. Но сейчас его рассматривать не буду, потому как тема очень обширная и мне просто не хватит статьи. Имейте в виду, что надо установить, а как настроить ждите следующей статьи.
На этом я закончу, мы по максимуму прокачали ваш кэш комплексно. В данный момент ему ничего не грозит и ваш сайт будет загружаться намного быстрее.Читая данную статью вы узнали, как устранить пункт: используйте кэш браузера от нашего друга гула по PageSpeed Insights.
Подведем итог, что мы узнали и какой порядок действий
- Узнали на чем работает сайт (apache, nginx и тому подобное).
- Научились закачивать .htaccess на компьютер.
- Отредактировали файл доступов.
- Смогли закинуть обратно на сервер.
- Поставили плагин nix gravatar cache.
P.S. Если что-то не получилось то смело пишите комментарии, отвечу и помогу.
Источникwpsovet.ru
Используйте кэш браузера при загрузке сайта
Продолжая тему ускорения сайта, хочу разобраться с советом, который даёт мне в этом отношении Google: Используйте кэш браузера! Ну что же, попробуем решить!
Пояснения от Google: Если указывать в заголовках HTTP дату или срок действия статических ресурсов, браузер будет загружать уже полученные ранее ресурсы с локального диска, а не из Интернета.
Решение этого вопроса заключается в том, чтобы в файл .htaccess вставить код, который будет управлять кэшем на браузере пользователя и указывать, как долго нужно хранить эти данные. Вот какой код я вставил себе, по совету других вебмастеров:
# кеширование в браузере на стороне пользователя <IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access 7 days" ExpiresByType application/javascript "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType text/css "access plus 1 year" ExpiresByType text/html "access plus 7 day" ExpiresByType text/x-javascript "access 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/x-icon "access 1 year" ExpiresByType application/x-shockwave-flash "access 1 year" </IfModule>
# Cache-Control <ifModule mod_headers.c> # 30 дней <filesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|swf)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch> # 30 дней <filesMatch "\.(css|js)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch> # 2 дня <filesMatch "\.(xml|txt)$"> Header set Cache-Control "max-age=172800, public, must-revalidate" </filesMatch> # 1 день <filesMatch "\.(html|htm|php)$"> Header set Cache-Control "max-age=172800, private, must-revalidate" </filesMatch> </ifModule>
# использование кеша браузеров FileETag MTime Size <ifmodule mod_expires.c> <filesmatch ".(jpg|jpeg|gif|png|ico|css|js)$"> ExpiresActive on ExpiresDefault "access plus 1 year" </filesmatch> </ifmodule>
#Запрет отдачи HTTP-заголовков Vary браузерам семейства MSIE
<IfModule mod_setenvif.c>
BrowserMatch "MSIE" force-no-vary
BrowserMatch "Mozilla/4.[0-9]{2}" force-no-vary
</IfModule>Как видите, список внушительный, тут в основном файлы стилей и скрипты. Может это всё и не так уж сильно ускорит сайт, но хочется разобраться из принципа.
Люди пишут, что не все хостинги поддерживают эту функцию на уровне сервера, возможно, мой хостинг тоже. Я написал в техническую поддержку и стал ждать ответа. Ответа пока нет:(
Только что ответили, после моего ещё одного сообщения. Ответ был таков:
Доброго времени суток!
Кэш работает как надо, не кэшируются только одномоментные удаленные библиотеки которые забираются с твиттера, твимга и т.д. на сколько видите, с остальным все нормально.
Ну я пока поверю, что так все оно и есть. У вас есть мысли по этому поводу? Одно из решений этой проблемы я описал в ЭТОЙ СТАТЬЕ…
Не нашли ответ? Воспользуйтесь поиском по сайту
zmoe.ru
Bx stat не указан срок действия. Настройка кэширования через файл.htaccess
Игорь . Обновление:Ноябрь 21, 2017 .
Здравствуйте, уважаемые читатели блога сайт. Продолжаю цикл статей, которые касаются мероприятий по оптимизации, и сегодня настал черед для настройки использования в этих целях кэша браузера со стороны пользователей, что является очередным шагом выполнения по ускорению сайта.
Каждое действие, позволяющее приблизиться к этой цели, будет плюсом в продвижении веб-ресурса, а потому не поленитесь хотя бы взглянуть на материалы, где я давал описания , а также , что, несомненно, вам поможет в реализации общей задачи.
В продолжение я постараюсь предоставить внятные инструкции по настройке кэширования в браузере путем внедрения специального кода в замечательный файл.htaccess. Правда, это не всем и не всегда может помочь, но обо всем чуть ниже.
Думаю, каждый из вас представляет себе, что такое кэширование, хотя бы в общих чертах. На всякий случай объясню вкратце. Допустим, читатель открывает в окне браузера страницу вашего ресурса, все составляющие которой (содержание, стили, скрипты и т.п.) загружаются с сервера хостинга, что занимает определенное время.
Предположим, у нас есть возможность запустить механизм, который позволит сохранить копии элементов страниц прямо в web-обозревателе того пользователя, который их посещает. Тогда при каждом следующем обращении все эти элементы будут браться прямо из кеша браузера () посетителя, то есть из специальной папки, которая располагается на жестком диске его компьютера.
Выигрыш в скорости загрузки будет налицо. Вот такой алгоритм мы и будем изучать в настоящей статье. Кстати, в дополнение темы можете почитать о том, как наряду с ускорением сайта можно добиться , что весьма актуально в наши дни.
Пару-тройку лет назад я рассказывал об оптимизации одного из своих проектов на основании анализа Пейдж Спид, осуществленного посредством расширения (сейчас доступен только онлайн сервис), которое давало более детальную картину.
Что важно, в большинстве своем предложенный ниже код вполне достаточен для того, чтобы создать условия, при которых Pagespeed больше не будет предъявлять претензий, а, значит, он обеспечит ускорение загрузки страниц в необходимом объеме.
Итак, на основании выше сказанного нам нужно обеспечить вывод одного из заголовков Last-Modified и ETag, а также одного из пары Expires либо Cache-Control: max-age. Для наглядности и расширения диапазона рассмотрим различные варианты.
Вариации кодов для управления кешем с использованием заголовков Last-Modified, Expires и Cache-Control
Если на вашем хостинге уже настроен вывод того же Last-Modified, то пол-дела сделано (к слову, проверить наличие этого важного заголовка , включая в их список инструмент для проверки ответа сервера от Яндекса). Если же нет, то сделать это весьма несложно, прописав в том же незаменимом.htaccess пару строк:
RewriteRule .* — RewriteRule .* —
Правда, работать этот метод будет опять же при условии наличия «чистого Апача» (но ведь как раз этот случай мы и рассматриваем). Будем считать, что заголовок Last-Modified, в качестве значения которого, кстати, будет выводится дата последнего изменения, настроен.
Теперь настала очередь Cache-Control с параметром max-age, в качестве значения которого будет прописан срок хранения в кеше каждого конкретного статического объекта. На сцену выходит модуль
#отключить кэширование
Нужно отметить, что посредством контейнера ifModul на сервере осуществляется проверка наличия этого модуля. При его отсутствии директива выполняться не будет, поэтому ее использование в любом случае не должно привести к ошибкам.
Время сохранения кеша определяется с помощью параметра max-age , его значение выставляется в секундах. Благодаря комментариям (которые, к слову, вы можете спокойно удалить), стоящим после символа решетки «#», основа этой конструкции, думаю, понятна.
Однако, вместо mod headers вполне можно воспользоваться модулем
Точкой отсчета срока годности кэша в случае использования заголовка Expires является дата первой загрузки. Причем, в отличие от Cache-Control, где временной период определяется только в секундах, здесь он может указываться в любом временном формате, включая year (год).
Для того, чтобы убедиться в этом, посмотрите на участок кода, касающийся изображений. Там я специально указал время в различных единицах исчисления: 1 month (месяц), 4 weeks (недели), 30 days (дни), 43829 minutes (минуты), 2592000 seconds (секунды).
Понятно, что в месяце и в году может быть различное количество дней, недель, минут и секунд, но это не принципиально, поскольку используются средние значения. Кстати, для JS, файлов CSS и изображений рекомендуется ставить временной период не менее недели, но не более года. При этом по факту в качестве значения заголовка Expires в ответе сервера будет указана дата предполагаемого срока завершения периода кеширования данной версии объекта.
В дополнение к упомянутым модулям полезно задействовать еще и mod setenvif . Дело в том, что веб-обозреватели семейства Microsoft Internet Explorer и некоторые версии Мазилы корректно не воспринимают в ответе сервера HTTP заголовок Vary, который также вносит свою важную лепту в управление кэшированием. Этот модуль как раз позволяет решить эту проблему, исключая Vary из состава ответа сервера:
В итоге мы получаем два конечных варианта настройки кеширования, которые вы можете проверить, вставив поочередно в.htaccess (оба одновременно использовать не рекомендую):
#кэшировать HTML и HTM файлы на один день Header set Cache-Control «max-age=43200» #кэшировать CSS, JavaScript и текстовые файлы на одну неделю Header set Cache-Control «max-age=604800» #кэшировать флэш и изображения на месяц Header set Cache-Control «max-age=2592000» #отключить кэширование Header unset Cache-Control BrowserMatch «MSIE» force-no-vary BrowserMatch «Mozilla/4.{2}» force-no-vary
ExpiresActive On #по умолчанию кеш на 5 секунд ExpiresDefault «access plus 5 seconds» #кэшируем флэш и изображения на месяц ExpiresByType image/x-icon «access plus 1 month» ExpiresByType image/jpeg «access plus 4 weeks» ExpiresByType image/png «access plus 30 days» ExpiresByType image/gif «access plus 43829 minutes» ExpiresByType application/x-shockwave-flash «access plus 2592000 seconds» #кэшируем CSS, JavaScript и текстовые файлы на одну неделю ExpiresByType text/css «access plus 604800 seconds» ExpiresByType text/javascript «access plus 604800 seconds» ExpiresByType application/javascript «access plus 604800 seconds» ExpiresByType application/x-javascript «access plus 604800 seconds» #кэшируем HTML и HTM файлы на один день ExpiresByType text/html «access plus 43200 seconds» #кэшируем XML файлы на десять минут ExpiresByType application/xhtml+xml «access plus 600 seconds» BrowserMatch «MSIE» force-no-vary BrowserMatch «Mozilla/4.{2}» force-no-vary
Еще раз напоминаю, что несмотря на наличие контейнера IfModule, который обеспечивает безопасность редактирования, не лишним будет каждый раз при изменении.htaccess делать резервную копию исходного варианта файла (можно просто скопировать его содержание и сохранить на компьютере), чтобы вас не застиг врасплох форс-мажор в той или иной вариации.
Код формирования заголовков Etag и Expires для настройки кэша
На случай, ежели предложенные выше директивы вдруг не сработают (даже если на вашем хостинге установлен «чистый» Апач), разберем другой случай, а именно, когда в качестве инструментов управления кэшированием выступает пара входящих в разряд обязательных заголовков Etag и Expires. Как вы помните, оба отвечает за своевременность выдачи файлов из кеша, инициируя проверку на актуальность текущей версии.
Но если в качестве значения Expires отображается дата последнего изменения, то в ETag используется тот или иной уникальный идентификатор ресурса (чаще в этой роли выступает версия файла). Для активации ETag требуется лишь ввести в тот же.htaccess одну строчку:
FileETag MTime Size
Ну а затем применить уже известный нам модуль mod expires. Можно добавить и mod setenvif, который, как я уже сказал выше, запрещает формирование заголовков Vary для определенной группы веб-браузеров, ч
iuni.ru
Не указан срок действия. WordPress Super Cache плагин, используем кэш браузера
- htaccess кэширование сохраняет содержимое веб-страницы на локальном компьютере, когда пользователь посещает ее;
- Использование кэша браузера – веб-мастер дает указания браузерам, как следует рассматривать ресурсы.
Когда браузер отображает веб-страницу, он должен загрузить логотип, CSS файл и другие ресурсы:
Кэш браузера «запоминает » ресурсы, которые браузер уже загрузил. Когда посетитель переходит на другую страницу сайта, логотип, CSS файлы и т.д. не должны загружаться снова, потому что браузер уже «запомнил » их (сохранил ). В этом заключается причина того, почему во время первого посещения загрузка веб-страницы занимает больше времени, чем при повторных.
Когда вы используете кэширование, файлы веб-страницы будут сохранены в кэше браузера. Страницы будут загружаться в разы быстрее при повторных посещениях. Также будет с другими страницами, которые используют одни ресурсы.
Как включить кэширование в браузере
- Измените заголовки запроса ресурсов, чтобы использовать кэширование;
- Оптимизируйте свою стратегию кэширования.
Изменение заголовков запроса
Для большинства людей единственный способ кэширования сайта htaccess заключается в том, чтобы добавить код в файл .htaccess на веб-сервере.
Файл .htaccess контролирует многие важные настройки для вашего сайта.
Кэширование браузера через файл.htaccess
Приведенный ниже код указывает браузеру, что именно кэшировать и как долго это «запоминать «. Его следует добавить в начало файла .htaccess :
## EXPIRES CACHING ## ExpiresActive On ExpiresByType image/jpg «access 1 year» ExpiresByType image/jpeg «access 1 year» ExpiresByType image/gif «access 1 year» ExpiresByType image/png «access 1 year» ExpiresByType text/css «access 1 month» ExpiresByType text/html «access 1 month» ExpiresByType application/pdf «access 1 month» ExpiresByType text/x-javascript «access 1 month» ExpiresByType application/x-shockwave-flash «access 1 month» ExpiresByType image/x-icon «access 1 year» ExpiresDefault «access 1 month» ## EXPIRES CACHING ##
Сохраните файл .htaccess , а затем обновите веб-страницу.
Как установить время кэширования для различных типов файлов
В приведенном выше коде заданы промежутки времени. Например, 1 year (1 год ) или 1 month (1 месяц ). Они связаны с типами файлов. Приведенный выше код устанавливает, что .jpg файлы (изображения ) следует кэшировать в течение года.
Если бы вы хотели изменить это, чтобы и JPG изображения кэшировались в течение месяца, то вы бы просто заменили «1 год » на «1 месяц «. Указанные выше значения кэширования через htaccess оптимальны для большинства веб-страниц.
Метод альтернативного кэширования для.htaccess
Описанный выше метод называется «Expires «, он помогает с кэшированием большинству новичков. После того, как вам станет проще работать с кэшированием, можете попробовать другой метод кэширования Cache-Control , который дает больше возможностей.
Возможно, что метод Expires не сработает на вашем сервере, в этом случае вы возможно захотите попробовать использовать Cache-Control .
Cache-Control
Этот метод позволяет получить больше контроля над кэшированием страниц в браузере, но многие считают, что проще прописать все настройки один раз.
Пример использования в файле .htaccess :
# 1 Month for most static assets Header set Cache-Control «max-age=2592000, public»
Приведенный выше код устанавливает заголовок Cache-Control в зависимости от типа файла.
Как работает Cache-Control
Рассмотрим упомянутую выше строку кода кэширования в браузере htaccess :
# 1 Month for most static assets
Данная строка — просто примечание. Файл .htaccess игнорирует строки, начинающиеся с символа # . Это примечание рекомендуется, так как у вас может быть несколько различных наборов данных в качестве решения для кэширования файлов:
Упомянутая выше строка говорит, что, «если файл будет одним из этих типов, то мы сделаем что-то с ним… »
Самое важное в этой строке то, что в ней перечислены различные типы файлов (CSS , JS , JPEG , PNG и т.д. ) и что инструкции кэширования следует применять к этим типам файлов. Например, если вы не хотите, чтобы JPG файлы кэшировались в течение указанного периода времени, можете удалить «JPG «. Если вы хотите добавить HTML , то нужно в этой строке указать «HTML «:
Header set Cache-Control «max-age=2592000, public»
В упомянутой выше строке установлены фактические заголовки и значения:
- Часть «Header set Cache-Control » — устанавливает заголовок;
- Переменная «max-age=2592000 » – указывает, сколько времени займет процесс кэширования (в секундах ). В этом случае мы осуществляем кэширование в течение одного месяца (2592000 ) секунд;
- Часть «public » сообщает о том, что это общедоступно.
FilesMatch>
Эта строка кэширования через htaccess закрывает оператор и заканчивает блок кода.
Общая проблема кэширования
Если вы составляете список изображений, которые будут кэшироваться в течение года и более, помните, что если вы вносите изменения в свои страницы, они могут быть не видны всем пользователям. Так как пользователи обратятся к кэшируемым файлам, а не к существующим. Если есть файл, который вы периодически редактируете (например — файл CSS ),то можно преодолеть проблему кэша с помощью цифрового отпечатка URL .
Цифровой отпечаток URL
Получение нового (некэшируемого) файлового ресурса возможно при наличии уникального имени. Например, если файл CSS назван «main.css», то вместо этого мы могли бы назвать его «main_1.css». В следующий раз, когда мы поменяем его имя, мы можем назвать файл «main_2.css». Это полезно для файлов, которые периодически изменяются.
Хочу разобраться с советом, который даёт мне в этом отношении Google: Используйте кэш браузера ! Ну что же, попробуем решить!
Пояснения от Google: Если указывать в заголовках HTTP дату или срок действия статических ресурсов, браузер будет загружать уже полученные ранее ресурсы с локального диска, а не из Интернета.
Решение этого вопроса заключается в том, чтобы в файл.htaccess вставить код, который будет управлять кэшем на браузере пользователя и указывать, как долго нужно хранить эти данные. Вот какой код я вставил себе, по совету других вебмастеров:
# кеширование в браузере на стороне пользователя ExpiresActive On ExpiresDefault «access 7 days» ExpiresByType application/javascript «access plus 1 year» ExpiresByType text/javascript «access plus 1 year» ExpiresByType text/css «access plus 1 year» ExpiresByType text/html «access plus 7 day» ExpiresByType text/x-javascript «access 1 year» ExpiresByType image/gif «access plus 1 year» ExpiresByType image/jpeg «access plus 1 year» ExpiresByType image/png «access plus 1 year» ExpiresByType image/jpg «access plus 1 year» ExpiresByType image/x-icon «access 1 year» ExpiresByType application/x-shockwave-flash «access 1 year» # Cache-Control # 30 дней # 30 дней Header set Cache-Control «max-age=2592000, public» # 2 дня Header set Cache-Control «max-age=172800, public, must-revalidate» # 1 день Header set Cache-Control «max-age=172800, private, must-revalidate» # использование кеша браузеров FileETag MTime Size ExpiresActive on ExpiresDefault «access plus 1 year» #Запрет отдачи HTTP-заголовков Vary браузерам семейства MSIE BrowserMatch «MSIE» force-no-vary BrowserMatch «Mozilla/4.{2}» force-no-vary
Как видите, список внушительный, тут в основном файлы стилей и скрипты. Может это всё и не так уж сильно ускорит сайт, но хочется разобраться из принципа.
Люди пишут, что не все хостинги поддерживают эту функцию на уровне сервера, возможно, мой хостинг тоже. Я написал в техническую поддержку и стал ждать ответа. Ответа пока нет:(
Только что ответили, после моего ещё одного сообщения. Ответ был таков:
Доброго времени суток!
Кэш работает как надо, не кэшируются только одномоментные удаленные библиотеки которые забираются с твиттера, твимга и т.д. на сколько видите, с остальным все нормально.
Ну я пока поверю, что так все оно и есть. У вас есть мысли по этому поводу? Одно из решений этой проблемы я описал в …
СОВЕТ ВЕБМАСТЕРУ: Умение зарабатывать в интернете — это только пол дела, вторая половина — это умение ВЫГОДНО обналичивать электронные деньги. Вот список офшорных банковских карт, на которые можно выводить средства и потом снимать с них хрустящие купюры:
1. Payoneer — Самая популярная в мире платежная система для фрилансеров. Выдает карты, находится в США.
2. EpayService — Американская платежная система, очень популярна во многих странах, бесплатно дает карту MasterCard в EVRO для жителей СНГ и Европы.
3. Skrill — Единственная платежная система которая работает с криптовалютами и при этом выпускает бесплатные банковские карты MasterCard.
4. AdvCash — Офшорный банк находится в Белизе, можно открыть счет в долларах, е
lab-music.ru
Кэш браузера не указан срок действия. WordPress Super Cache плагин, используем кэш браузера. Оптимизируйте ваши изображения
«», чтобы оптимизировать сайт по совету инструмента от Google PageSpeed Insights. Каждый владелец сайта сталкивался с проблемой сложности закешировать js скрипты сторонних сайтов.
Это не такой важный показатель для оптимизации, по сути происходит перенос из шапки сайта CSS и JS элементы в футер, к тому, если посмотреть на ресурсы Google с этим пунктом у них проблемы:)
Если вам всё таки захочется оптимизировать сайт или вашим клиентам методом кеширования сторонних скриптов, к примеру. наблюдать красивую цифру на счетчике в анализаторе, то достаточно выполнить действия ниже на которые уйдет несколько минут.
Кеш браузера своих элементов
Делаем кеш для разных скриптов, пример взят с блога Devaka ru (на момент написания статьи)
К примеру:
/assets/copyright.min.js (не указан срок действия)
/assets/i/566.jpg (не указан срок действия)
/assets/i/icons.png (не указан срок действия)
/i/postcomm-left.png (не указан срок действия)
/i/postcomm-right.png (не указан срок действия)
Исправляем первую проблему, заходим в файл.htaccess, что находится к корне сайта и вставить в самый низ этот код:
# сжатие text, html, javascript, css, xml: AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript # кеш браузера ExpiresActive On #по умолчанию кеш в 5 секунд ExpiresDefault «access plus 1 days» # Включаем кэширование изображений и флэш на месяц ExpiresByType image/x-icon «access plus 1 month» ExpiresByType image/jpeg «access plus 4 weeks» ExpiresByType image/png «access plus 30 days» ExpiresByType image/gif «access plus 43829 minutes» ExpiresByType application/x-shockwave-flash «access plus 2592000 seconds» # Включаем кэширование css, javascript и текстовых файлов на одну неделю ExpiresByType text/css «access plus 604800 seconds» ExpiresByType text/javascript «access plus 604800 seconds» ExpiresByType application/javascript «access plus 604800 seconds» ExpiresByType application/x-javascript «access plus 604800 seconds» # Включаем кэширование html и htm файлов на один день ExpiresByType text/html «access plus 43200 seconds» # Включаем кэширование xml файлов на десять минут ExpiresByType application/xhtml+xml «access plus 600 seconds» # Нестандартные шрифты сайта ExpiresByType application/x-font-ttf «access plus 1 month» ExpiresByType font/opentype «access plus 1 month» ExpiresByType application/x-font-woff «access plus 1 month» ExpiresByType image/svg+xml «access plus 1 month» ExpiresByType application/vnd.ms-fontobject «access plus 1 month»
Примеры сторонних скриптов
Если в первом шаге, все сделали верно, должны увидеть примерно такой список:
Используйте кеш браузера для следующих ресурсов
У вас конечно, может быть всего несколько URL на метрику и аналитику например, но это не столь важно, инструкция исправления одинаков для всех.
Кеш сторонних элементов
Изначально статья должна была быть посвящена только этим пунктам, однако чувствуя, что будет много вопросов было добавлено ещё пару пунктов.
Повлиять на время кеша стороннего ресурса никак нельзя, но можно сделать на своем веб-проекте Самый правильных ход в этой ситуации, скачивать автоматически свежие скрипты метрики, аналитики и т.д. к себе на сайт с помощью крона (скрипт присутствует)
Давайте теперь по порядку!
Шаг 1. Скопируем список всех скриптов на которые указывает Google PageSpeed в блокнот или прямо с браузера.
Шаг 2. Создайте файл на хостинге с расширением php и вставляем в него следующий код:
Внимание! У вас нет прав для просмотра скрытого текста.
В коде для примера 3, но вы можете создать сколько нужно пунктов, просто копируйте и добавляйте ниже или удалите лишние.
В этой строке меняем 3 значение:
Используйте кеш браузера для Google PageSpeed
1. Скрипт который будем закачивать к себе на сайт
Внимание! У вас нет прав для просмотра скрытого текста.
2. Путь куда сохранять файл:
Realpath(«./js»)
В этом примере это папка js, т.е. точный путь будет www.сайт/js/ (папку нужно создавать самим и выставить для неё права CHMOD для записи)
3. Имя скрипта, если с расширением.js, то пишем вместе с ним, если без него или с другим, то делаем все так как в примере выше. Обращайте внимание, чтобы не было файлов с одинаковыми названиями.
Шаг 3. Заливаем отредактированный файл на сервер
Шаг 4. Ставим файл на крон для автоматического обновления файлов
Для того чтобы избежать некорректной работы с сервисами, если они внесут изменения в скрипты, крон будет автоматически заходить и обновлять их у себя на сервере.
Заходите к себе в хостинг панель и выбираете вкладку CRON и прописываете команду, а также указываем время раз в час/сутки или любое другое время.
Wget -q -O — /dev/null http://www..php >/dev/null 2>&1
Не забываем сменить URL и возможно синтаксис команды у вас будет другой, посмотрите примеры cron команд в справке хостинга или утоните в тех.поддержке.
Шаг 5. Меняем путь к JS в счетчике или скрипте
Если был путь в счетчике https://mc.yandex.ru/metrika/watch.js, то заменяем его на путь внутри сайта, например http://www..js
Вот и все, теперь в списке PageSpeed Insights у вас не должно быть сообщений о настройке кеша браузера.
Скачать » включаем кеш браузера для Google PageSpeed » инструкцию в архиве Вы не можете скачивать файлы с нашего сервера
Представляем полезную статью «Включаем кеш браузера для Google PageSpeed», чтобы оптимизировать сайт по совету инструмента от Google PageSpeed всё лучшее у нас форумы, хаки, модули, шаблоны.
Кэширование важно для оптимизации веб-сайта, созданного на WordPress, поскольку оно увеличивает скорость загрузки страниц. Посетителям сайта не понравится его долгая загрузка, в результате чего они могут просто покинуть ваш сайт, не дождавшись информации, тем самым увеличивая количество отказов. Такие поведенческие параметры плохо отражаются на ранжировании сайта поисковыми системами, которые понижают его позиции в поисковой выдаче. Чтобы этого не произошло, подключите плагин WordPress Super Cache, который автоматически выполнит работу по кэшированию страниц.
Описание и возможности плагина
Кэш представляет собой временное хранилище для содержимого веб-страницы. Вместо того чтобы загружать данные страниц (например, изображения) с сервера при повторном посещении сайта, они будут подгружаться в браузер из кэша, что существенно ускорит загрузку сайта. Эффективным инструментом для кэширования под WordPress является специальный плагин WordPress Super Cache.
Плагин генерирует статические страницы сайта и сохраняет их кэшированные версии на сервере. После этого сервер вашего хостинг-провайдера будет «отдавать» посетителям статические файлы вместо того, чтобы каждый раз обращаться к базе данных для получения элементов страниц.
Что еще умеет делать WordPress Super Cache плагин:
- Позволяет вместе с кэшированием использовать сеть доставки контента (CDN), перераспределяя наиболее часто запрашиваемые материалы с сервера, ближайшего к посетителю.
- Поддерживает кэширование версий страниц для планшетов и смартфонов.
- Использует сжатие страниц, чтобы уменьшить время загрузки сайта.
- Поддерживает несколько типов кэширования.
- Предоставляет возможность восстановления кэша, при этом вы можете просматривать кэшированные страницы, даже когда создается новый кэш.
Виртуальный хостинг сайтов для популярных CMS:
Установка плагина WP Super Cache
Плагин можно найти в репозитории WordPress. Для этого войдите в админ-панель под своим логином и паролем.
- Выберите меню «Плагины» (1) и нажмите «Добавить новый» (2).
- В строке поиска напечатайте название плагина WP Super Cache (3).
- Найдите в появившемся списке нужный вариант и нажмите кнопку «Установить» (4).
- После установки активируйте плагин, нажав соответствующую кнопку.
gtacases.ru
Pagespeed insights не указан срок действия. WordPress Super Cache плагин, используем кэш браузера
«», чтобы оптимизировать сайт по совету инструмента от Google PageSpeed Insights. Каждый владелец сайта сталкивался с проблемой сложности закешировать js скрипты сторонних сайтов.
Это не такой важный показатель для оптимизации, по сути происходит перенос из шапки сайта CSS и JS элементы в футер, к тому, если посмотреть на ресурсы Google с этим пунктом у них проблемы:)
Если вам всё таки захочется оптимизировать сайт или вашим клиентам методом кеширования сторонних скриптов, к примеру. наблюдать красивую цифру на счетчике в анализаторе, то достаточно выполнить действия ниже на которые уйдет несколько минут.
Кеш браузера своих элементов
Делаем кеш для разных скриптов, пример взят с блога Devaka ru (на момент написания статьи)
К примеру:
/assets/copyright.min.js (не указан срок действия)
/assets/i/566.jpg (не указан срок действия)
/assets/i/icons.png (не указан срок действия)
/i/postcomm-left.png (не указан срок действия)
/i/postcomm-right.png (не указан срок действия)
Исправляем первую проблему, заходим в файл.htaccess, что находится к корне сайта и вставить в самый низ этот код:
# сжатие text, html, javascript, css, xml: AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript # кеш браузера ExpiresActive On #по умолчанию кеш в 5 секунд ExpiresDefault «access plus 1 days» # Включаем кэширование изображений и флэш на месяц ExpiresByType image/x-icon «access plus 1 month» ExpiresByType image/jpeg «access plus 4 weeks» ExpiresByType image/png «access plus 30 days» ExpiresByType image/gif «access plus 43829 minutes» ExpiresByType application/x-shockwave-flash «access plus 2592000 seconds» # Включаем кэширование css, javascript и текстовых файлов на одну неделю ExpiresByType text/css «access plus 604800 seconds» ExpiresByType text/javascript «access plus 604800 seconds» ExpiresByType application/javascript «access plus 604800 seconds» ExpiresByType application/x-javascript «access plus 604800 seconds» # Включаем кэширование html и htm файлов на один день ExpiresByType text/html «access plus 43200 seconds» # Включаем кэширование xml файлов на десять минут ExpiresByType application/xhtml+xml «access plus 600 seconds» # Нестандартные шрифты сайта ExpiresByType application/x-font-ttf «access plus 1 month» ExpiresByType font/opentype «access plus 1 month» ExpiresByType application/x-font-woff «access plus 1 month» ExpiresByType image/svg+xml «access plus 1 month» ExpiresByType application/vnd.ms-fontobject «access plus 1 month»
Примеры сторонних скриптов
Если в первом шаге, все сделали верно, должны увидеть примерно такой список:
Используйте кеш браузера для следующих ресурсов
У вас конечно, может быть всего несколько URL на метрику и аналитику например, но это не столь важно, инструкция исправления одинаков для всех.
Кеш сторонних элементов
Изначально статья должна была быть посвящена только этим пунктам, однако чувствуя, что будет много вопросов было добавлено ещё пару пунктов.
Повлиять на время кеша стороннего ресурса никак нельзя, но можно сделать на своем веб-проекте Самый правильных ход в этой ситуации, скачивать автоматически свежие скрипты метрики, аналитики и т.д. к себе на сайт с помощью крона (скрипт присутствует)
Давайте теперь по порядку!
Шаг 1. Скопируем список всех скриптов на которые указывает Google PageSpeed в блокнот или прямо с браузера.
Шаг 2. Создайте файл на хостинге с расширением php и вставляем в него следующий код:
Внимание! У вас нет прав для просмотра скрытого текста.
В коде для примера 3, но вы можете создать сколько нужно пунктов, просто копируйте и добавляйте ниже или удалите лишние.
В этой строке меняем 3 значение:
Используйте кеш браузера для Google PageSpeed
1. Скрипт который будем закачивать к себе на сайт
Внимание! У вас нет прав для просмотра скрытого текста.
2. Путь куда сохранять файл:
Realpath(«./js»)
В этом примере это папка js, т.е. точный путь будет www.сайт/js/ (папку нужно создавать самим и выставить для неё права CHMOD для записи)
3. Имя скрипта, если с расширением.js, то пишем вместе с ним, если без него или с другим, то делаем все так как в примере выше. Обращайте внимание, чтобы не было файлов с одинаковыми названиями.
Шаг 3. Заливаем отредактированный файл на сервер
Шаг 4. Ставим файл на крон для автоматического обновления файлов
Для того чтобы избежать некорректной работы с сервисами, если они внесут изменения в скрипты, крон будет автоматически заходить и обновлять их у себя на сервере.
Заходите к себе в хостинг панель и выбираете вкладку CRON и прописываете команду, а также указываем время раз в час/сутки или любое другое время.
Wget -q -O — /dev/null http://www..php >/dev/null 2>&1
Не забываем сменить URL и возможно синтаксис команды у вас будет другой, посмотрите примеры cron команд в справке хостинга или утоните в тех.поддержке.
Шаг 5. Меняем путь к JS в счетчике или скрипте
Если был путь в счетчике https://mc.yandex.ru/metrika/watch.js, то заменяем его на путь внутри сайта, например http://www..js
Вот и все, теперь в списке PageSpeed Insights у вас не должно быть сообщений о настройке кеша браузера.
Скачать » включаем кеш браузера для Google PageSpeed » инструкцию в архиве Вы не можете скачивать файлы с нашего сервера
Представляем полезную статью «Включаем кеш браузера для Google PageSpeed», чтобы оптимизировать сайт по совету инструмента от Google PageSpeed всё лучшее у нас форумы, хаки, модули, шаблоны.
Эрик Бидельман
Перевод: Влад Мержевич
Доступность в оффлайне становится всё более важной для веб-приложений. Да, все браузеры имеют механизмы кэширования, но они ненадежны и работают не всегда ожидаемо. HTML5 устраняет некоторые из этих неприятностей с помощью интерфейса ApplicationCache .
Использование интерфейса кэша даёт вашему приложению три преимущества:
- автономный просмотр — пользователи могут исследовать ваш сайт целиком, когда они находятся в оффлайне;
- скорость — ресурсы кэшируются локально, поэтому загружаются быстрее;
- снижение нагрузки на сервер — браузер загружает с сервера только изменённые ресурсы.
Кэш приложения (или AppCache) позволяет разработчику указать, какие файлы браузер должен кэшировать и сделать доступными для оффлайновых пользователей. Ваше приложение будет работать корректно, даже если пользователь нажимает кнопку «Обновить», находясь в автономном режиме.
Файл манифеста кэша
Файл манифеста кэша является простым текстовым файлом со списком ресурсов, которые браузер должен кэшировать для доступа в автономном режиме.
Справка по файлу манифеста
Чтобы разрешить кэш приложения включите атрибут manifest в тег .
…
Атрибут manifest должен быть на каждой странице вашего приложения, которую вы хотите кэшировать. Браузер не кэширует страницу, если она не содержит атрибут manifest (и если она явно не упомянута в списке файла манифеста). Это означает, что любая страница с атрибутом manifest посещаемая пользователем будет неявно добавляться в кэш приложения. Таким образом, нет необходимости перечислять все страницы в манифесте.
Атрибут manifest задаёт абсолютный или относительный URL, но абсолютный путь должен быть в рамках того же веб-приложения. Файл манифеста может иметь любое расширение, но требуется указать правильный MIME-тип (см.ниже).
…
Файл манифеста должен отдаваться с MIME-типом text/cache-manifest . Возможно, вам придётся добавить пользовательский тип файла на веб-сервере или через настройку.htaccess. Например, чтобы настроить этот MIME-тип в Apache, добавьте в конфигурационный файл:
AddType text/cache-manifest .appcache
Или в файл app.yaml на Google App Engine:
Url: /mystaticdir/(.*\.appcache) static_files: mystaticdir/\1 mime_type: text/cache-manifest upload: mystaticdir/(.*\.appcache)
Структура файла манифеста
Простой манифест может выглядеть примерно так:
CACHE MANIFEST index.html stylesheet.css images/logo.png scripts/main.js
В этом примере кэшируется четыре файла указанных в манифесте.
Следует отметить несколько вещей:
- строка CACHE MANIFEST должна идти первой, и обязательна;
- данные кэширования сайтов ограничены 5 Мб. Однако если вы пишете приложение для Chrome Web Store , использование unlimitedStorage снимает это ограничение;
- если файл манифеста или ресурс, указанный в нём не может быть скачан, весь процесс обновления кэша провалится, браузер станет использовать старый кэш приложения.
Давайте рассмотрим более сложный пример:
CACHE MANIFEST # 2010-06-18:v2 # Явно кэшируемые основные записи CACHE: /favicon.ico index.html stylesheet.css images/logo.png scripts/main.js # Ресурсы, которые потребуются пользователю в онлайне NETWORK: login.php /myapi http://api.twitter.com # static.html будет использоваться, если main.py недоступен # offline.jpg будет использоваться вместо всех изображений в images/large/ # offline.html будет использоваться вместо всех HTML-файлов FALLBACK: /main.py /static.html images/large/ images/offline.jpg *.html /offline.html
Строки, начинающиеся с решётки (#), являются комментариями, но также могут служить и другой цели. Кэш приложения обновляется только при изменении файла манифеста. Так, например, при редактировании изображений или функций JavaScript, эти изменения не будут кэшированы пов
reostatus.ru
Кэширование браузера. Включаем кеш браузера для Google PageSpeed
Читая данную статью вы узнаете про то как устранить пункт: используйте кэш браузера от нашего друга гула по PageSpeed Insights. Рассматривать проблему будем на примере одного знакомого мне блога.
Статья длинная, буду показывать по частям, и введу содержание.
Правильно используем кэш браузера и устраняем проблему «не указан срок действия»
Смотрите (снимок ниже) в рамке обозначенной цифрой 1, подгружаются файлы js сторонних сервисов, но вы же не можете им сказать эй давайте включайте кэширование браузерами для своих ресурсов. Увы, в этом случае ничего не поделаешь, и эти нарекания не удалишь.
Сейчас рассмотрим три шага, которые состоят в следующем:
И вот вам первый совет. По возможности, никогда не используйте внешние ресурсы на своих сайтах, это очень тормозит. Так как у большинства не собственные сервера, то эта проблема актуальна. У меня стояла форма обратной связи от одного портала, но я ее убрал, js код тормозил страницу, решать вам.
Переходим к рамке 2, тут указаны замечания для следующих ресурсов, в основном это css, js и изображения. Разберемся, что это за срок действия. Дело в том, когда посетитель заходит на сайт, то его браузер скачивает себе файлы (это мы уже и так знаем из определения выше). Чтобы знать сколько хранить эти файлы у себя в памяти и нужно указывать это время.
Шаг 1. Скачиваем.htaccess
Первым шагом надо скачать.htaccess, все делаетя быстро, через менеджер FTP. В начале нужно будет узнать, на чем работает ваш сервер, точнее его обеспечение. Оно должно быть Apache (95% работают именно на нем, но проверить стоит).
У следующих ресурсов nginx параметры включения данной функции разные, чем у apache, так что я не зря сказал проверить на чем работает сайт.
Дальше, заходим в корневой каталог сайта (через FTP, я использую FileZilla) в папку pablic_html, там находится весь движок вордпресс. Здесь в идеале располагается файл.htaccess, он стандартный от Apache. Он регулирует загрузку и доступы, если его нет то создаем его. Будем его рассматривать в более тематических статьях, пока что нам надо сделать кэширование.
Шаг 2. Вносим mod-header в файл
Вторым шагом будем вносить директивы mod-header в.htaccess. Если он есть, то просто вставляем до закрывающего тега #endwordpress, вот этот код.
Header unset Cache-Control
Если же сделан по новой, то вставляем вот это и закидываем его в корневой каталог.
# BEGIN WordPress Header set Cache-Control «max-age=43200» Header set Cache-Control «max-age=604800» Header set Cache-Control «max-age=2592000» Header unset Cache-Control # END WordPress
Разбор строчек кода, за что они отвечают
Теперь надо разобраться за что отвечают все эти строки кода. Все тривиально, вы можете видеть в строчках разные расширения png, jpg и им подобные, и напротив этих расширений указаны числа, это и есть временной отрывок в котором будут храниться эти файлы. Например число 43200, указывает на то что фалы этих расширений будут держаться в кэше один день.
Если все было сделано правильно, то эта строка исчезнет, но мы можем сделать еще лучше, как, читайте дальше.
Плагин для кэширования граватаров NIX Gravatar Cache
Плагин nix gravatar cache- это находка для меня. Я маленько приврал, когда сказал, что не возможно избавиться от загружаемых скриптов с других сервисов. В списке внешних ресурсов вы сможете найти сайт граватара, это условие срабатывает если у вас к статье есть комментарии и к ним прикреплен gravatar. Как не странно, но тут можно включить кэш браузера wordpress для данных картинок.
Я человек дотошный, и все таки нашел решение, оттуда идет только картинка, и соответственно ее можно кэшировать и приделать к ней срок действия.
Решение нашел в плагине NIX Gravatar Cache, я знаю что это есть зло, но от него вообще нет почти нагрузки. Признаюсь, перепробовал три плагина, но только этот делает изображения в jpg, а те в непонятно какие форматы. Все настройки сводятся к двум пунктам, они указаны на скриншоте.
Первая галочка включен или выключе
usercpu.ru