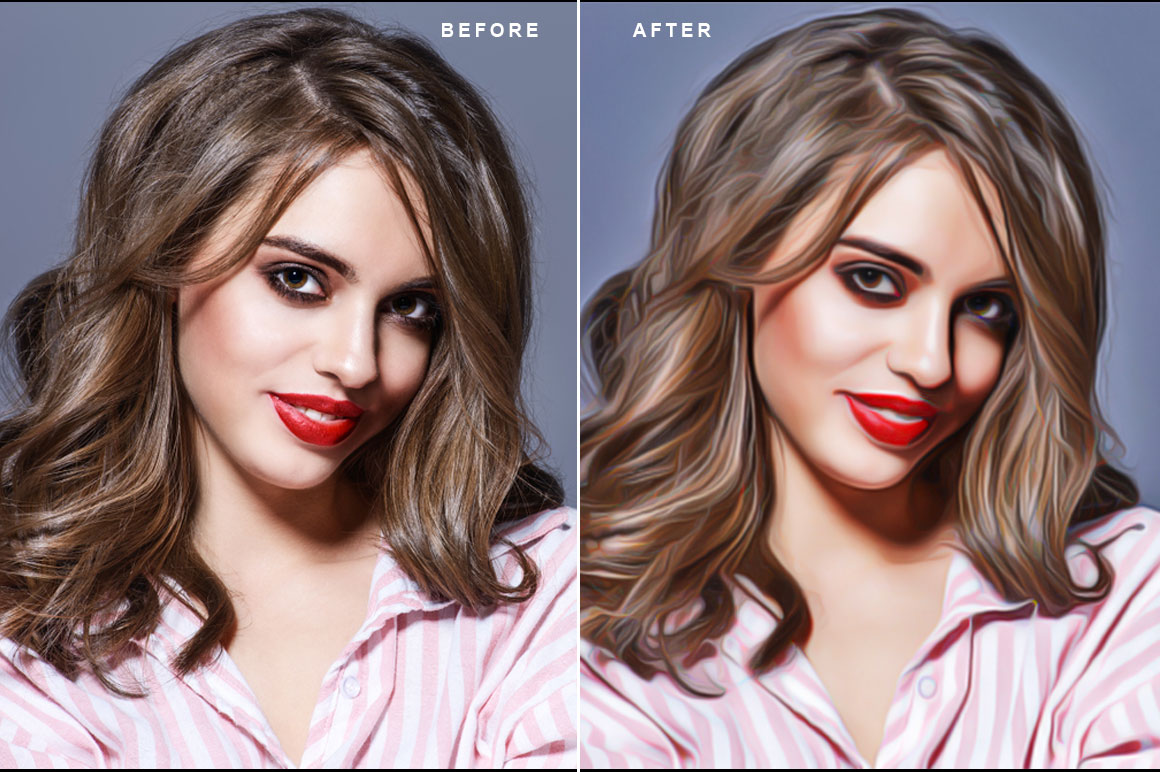
Фильтр масляной краски: картина из фото
Шаг 1: Преобразование фонового слоя в смарт-объект
Имеются два способа применения любого фильтра к слою, в т.ч и фильтра масляной краски. Первым из них является обычный, статический фильтр, что означает, что применив фильтр мы сделаем постоянные, необратимые изменения пикселей слоя.
Другой способ заключается в применении фильтра как смарт-фильтра, что сохранит настройки фильтра и сделает его в последствии полностью редактируемым (этот способ называется Non-Destructive и он всегда лучше, т.к. настройки фильтра можно изменить и даже его временно отключить или сосем удалить).
Итак, открываем исходную фотографию в Photoshop, открываем (если не открыта) панель слоёв, наша фотография сейчас является фоновым слоем, кликаем по фоновому слою правой клавишей мыши и выбираем строку «Преобразовать в смарт-объект» (Convert to Smart Object). В результате чего из фонового слоя у нас появился смарт-объект, об этом нам говорит значок, расположенный в правом нижнем углу миниатюры слоя:
Фоновый слой преобразован в смарт-объект.
Шаг 2: Выбор фильтра «Масляная краска…» (Oil Paint…)
Запускается он обычным способом. через вкладку главного меню Фильтр —> Стилизация —> Масляная краска (Filter —> Stylize —> Oil Paint).
Примечание. В моей сборке Photoshop фильтр почему-то не переведён, название и интерфейс так и оставлены английскими.
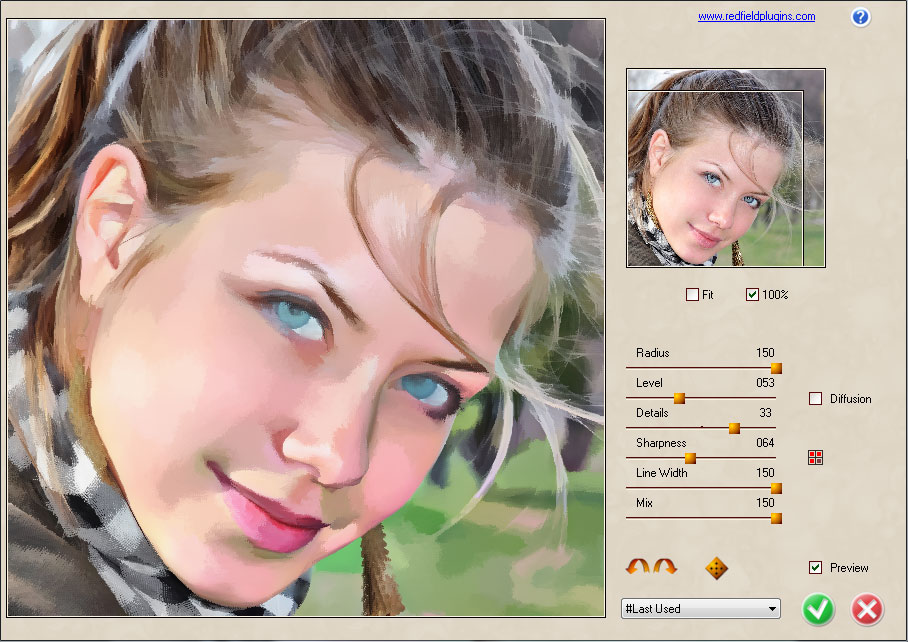
При этом откроется диалоговое окно фильтра. В Photoshop CS6, диалоговое окно занимало весь экран, но теперь в версии CC, окно гораздо меньше и прекрасно вписывается в остальную часть интерфейса. На самом верху имеется окно предварительного просмотра, а под ним различные варианты управления эффект масляной краски, все их мы сейчас рассмотрим:
Диалоговое окно фильтра «Масляная краска…» (Oil Paint…)
Окно предварительного просмотра
Фильтр предоставляет возможность просмотра своего действия в реальном времени прямо в документе, но это не всегда является удобным, например, если исходное изображение большое и не помещается в масштабе 100% в монитор.
К счастью, окно предварительного просмотра в верхней части диалогового окна фильтра дает нам простой способ просмотра и анализа участков изображения в масштабе 100%. Конечно, предварительного просмотра поместится лишь небольшая часть изображения, но вы можете легко переходить к нужным участкам, просто нажимая на то место документа. которое хотите посмотреть.
При наведении курсора мыши на изображение, вы увидите, что курсор изменил свой вид на маленький квадрат, который представляет границы окна предварительного просмотра. Просто нажмите на то место, которое хотите посмотреть вы хотите осмотреть. Здесь я нажал на область между бутонами жёлтого и розового цветков:
Предварительный просмотр в окне фильтра в масштабе 100%.
Прямо под окном предварительного просмотра расположен указатель текущего уровня масштабирования, по умолчанию он установлен ее на 100%. Для изменения масштаба отображения используйте иконки «плюс» и «минус».
И, наконец, опция «Просмотр» (Preview) справа от окна включает/отключает предварительный просмотр внутри самого документа. ли или не видеть , что мы предварительный просмотр эффекта картины маслом внутри самого изображения. Также включать/отключать предпросмотр в документе можно клавишей P.
ли или не видеть , что мы предварительный просмотр эффекта картины маслом внутри самого изображения. Также включать/отключать предпросмотр в документе можно клавишей P.
Параметры кисти
Параметры фильтра в диалоговом окне разделены на две основные части. Во первом расположены варианты настройки кисти: Стилизация (Stylization), Чистота (Cleanliness), Масштаб (Scale) и Детализация щетины (Bristle Detail). Эти параметры мы используем для настройки различных аспектов мазков.
Ниже параметров кисти находятся параметры освещения, которые задают направление источника света, а также общий контраст эффекта.
Мы начнем с рассмотрения параметров кисти. Но прежде, чем мы продолжим, убедитесь, что опция «Освещение» (Lighting) включена (в чекбоксе проставлена галочка). Причина заключается в том, что без световых эффектов мы не сможем увидеть наши мазки масляной краски. Кроме того, при включенной опции освещения, увеличьте значение параметра Shine, который регулирует контрастность мазков , так что вы сможете четко видеть мазки кисти в изображении.
Стилизация (Stylization)
Первый параметр кисти — Stylization (Стилизация). Он задаёт стиль мазков кисти, начиная от грубых обмазывающих на самой низкой установке к очень плавным движением при максимальных настройках. Вот как будет выглядеть документ, если вы перетащите ползунок стилизации влево, до самого низкого значения (0.1). Как видите, минимальное значение «Стилизации» делает мазки округлыми, грубо очерченными, картине придаётся детальный вид:
Фильтр «Масляная краска с минимальным значением параметра «Стилизация» (Stylization)
По мере увеличения величины «Стилизации», мазки сглаживаются и удлиняются. И если вы переместите ползунок до упора вправо до максимального значения 10, документ будет иметь следующий вид:
Эффект с использованием максимального значения «Стилизации».
Для моего образа я выберу нечто среднее, думаю, подойдёт значение 4. Значение, конечно же, зависит от исходной картинки.
Вот как выглядит мой рисунок со значением 4:
Эффект со значением «Стилизации», равным 4
Чистота (Cleanliness)
Вторая настройка кисти — «Чистота» (Cleanliness). Она контролирует длину мазков кисти, начиная от коротких и прерывистых на низких значениях настройки и заканчивая длинными тягучими мазками на высоких значениях. Короткие мазки делают картину более текстурной и детальной, в то время как длинные штрихи придать ему менее детальный, более сглаженный вид.
Вот как выглядит документ при перетащенном влево ползунком «Чистота»
Эффект, полученный при ползунке «Чистота» установленным на 0.
А это вид документа при максимальном значении «Чистоты»:
Картина при «Чистоте», установленной на 10.
Я думаю, что для этого изображения длинные, размытые штрихи подойдут лучше, но при максимальном значении «Чистоты» они слишком длинные. Я хотел бы вернуть немного больше деталей, поэтому уменьшу значение настройки до 7-ми. Для вашего изображения может лучше подойти и другое значение.
Я хотел бы вернуть немного больше деталей, поэтому уменьшу значение настройки до 7-ми. Для вашего изображения может лучше подойти и другое значение.
Масштаб (Scale)
Итак, мы узнали, что настройка «Стилизация» (Stylization) управляет плавностью мазков, в то время как «Чистота» (Cleanliness) контролирует их длину. Третья настройка, «Масштаб» (Scale), управляет размером (или толщиной) самой кисти. Используйте низкие значения шкалы для тонких, узких кистей или более высокие значения для больших, более толстых кистей.
Я опускаю значение «Масштаб» вплоть до его минимального значения (0.1). На самом низком уровне штрихи выглядят, как будто они были нарисованы с очень тонкой кистью. Обратите также внимание, что, поскольку тонкие кисти, как правило, используют меньше краски, мы видим не ярко выраженный рельеф от краски на холсте:
Эффект при самом низком значении «Масштаба».
Теперь посмотрим, что будет, если перетащить ползунок на противоположный конец, увеличив масштаб до максимального значения (10).
Эффект при максимальном значении «Масштаба».
Сведения о щетине (Bristle Detail)
Четвёртая настройка кисти управляет канавками, оставленными щетинками кисти. При более низких значениях канавки получаются слабо выраженные и мягкие, становясь глубже и более выраженными по мере увеличения значения настройки.
Я буду понижу значение «Сведения о щетине» до минимального значения (нуля). Чтобы лучше увидеть эффект, я увеличил масштаб фрагмента изображения до 200%:
Результат при параметре «Сведения о щетине» (Bristle Detail), установленным на ноль.
Давайте увеличим параметр до максимального значения 10. Канавки становятся намного более сильными и более очевидными:
Эффект при Bristle Detail, установленным на 10.
Конечно, максимальные и минимальные значения вышеперечисленных настроек на практике применяются крайне редко. Я использую для своего изображения следующие настройки:
- Стилизация (Stylization) — 4
- Чистота (Cleanliness) — 7
- Масштаб (Scale) — 7
- Сведения о щетине (Bristle Detail) — 5
Вот как выглядит моя картинка с перечисленными выше параметрами фильтра:
Промежуточный результат.
Параметры освещения
Под параметрами кисти расположен раздел с настройками освещения. Несмотря на то, что их только два из них («Угол» и «Блеск»), они играют важнейшую роль при формировании эффекта преобразования фотографии в картину маслом. Прежде чем мы приступим к установке параметров освещения, необходимо в первую очередь убедиться, что флажок слева от слова «Освещение» (Lighting) проставлен.
Угол (Angle)
Этот параметр управляет направлением света, падающего на картину, что влияет на направление теней и бликов, создаваемых мазками масляной краски. Для изменения направления нажмите расположите курсор мыши внутри круга, зажмите курсор и перемещайте его для вращения диска. Кроме того, можно вручную ввести цифры, задающие угол, в поле ввода. Например, значение угла 90° соответствует направлению вертикально сверху, значение 180° — свет исходит слева.
Для изменения направления нажмите расположите курсор мыши внутри круга, зажмите курсор и перемещайте его для вращения диска. Кроме того, можно вручную ввести цифры, задающие угол, в поле ввода. Например, значение угла 90° соответствует направлению вертикально сверху, значение 180° — свет исходит слева.
В моем случае, имеется ощущение, что собственно изображение имеет источник света, который идет от верхнего левого угла, так что я установлю значение примерно в 135°:
Нажатие на левую клавишу мыши и перемещение курсора внутри круга.
Для сравнения, вот как эта картина изначально выглядела перед изменением угла освещения, назад, когда свет исходил от нижнем правом углу. Обратите внимание на за тени и блики:
Эффект масляной живописи со светом, идущем от правого нижнего угла.
А вот как это выглядит после поворота в направлении верхнего левого угла. Внизу белые и желтые цветы утратили детали рельефа после изменения освещения, в то время как другие, например, желтый цветок недалеко от центра, теперь отображается более подробно:
Та же картина после перемещения источника света в верхний левый угол.
Блеск (Shine)
И, наконец, опция «Блеск» контролирует яркость источника света, что влияет на интенсивность теней и бликов (мазков краски, а не фактического изображения). Установка «Блеска» до самого низкого значения, нуля, по существу превращает источник света в выключенный, придавая эффект практически плоский вид (вернее, отсутствие эффекта).
Увеличение значения до максимального, десять, создает слишком сильные, неестественные тени и блики. В большинстве случаев лучше всего работает достаточно низкое значение, что-то около 0,5 — 4. Здесь я установил значение «Блеска» на 2:
Среднее значение «Блеска».
Отключение опций освещения
Теперь, когда мы рассмотрели опции освещения и и их важность для общего внешнего вида мазков, почему бы нам не отключить освещение? Проще говоря, отключить, чтобы увидеть мазки! Почему вы не хотите видеть мазки? Ну, с видимыми мазками мы получаем рельефный эффект, создаваемый тенями и блики от рельефа краски на холсте. Выключение освещения сглаживает изображение, что дает нам очень чистый, мягкий и гладкий результат.
Выключение освещения сглаживает изображение, что дает нам очень чистый, мягкий и гладкий результат.
Чтобы выключить освещение, просто снимите галку с одноимённой опции (в англ. интерфейсе — Lighting). Это не отключит полностью созданный фильтром масляной краски эффект, а даст вот такой результат:
Работа фильтра при выключенной опции освещения.
Ну и наконец, когда вы всё настроите, для применения действия фильтра и закрытия диалогового окна нажмите ОК.
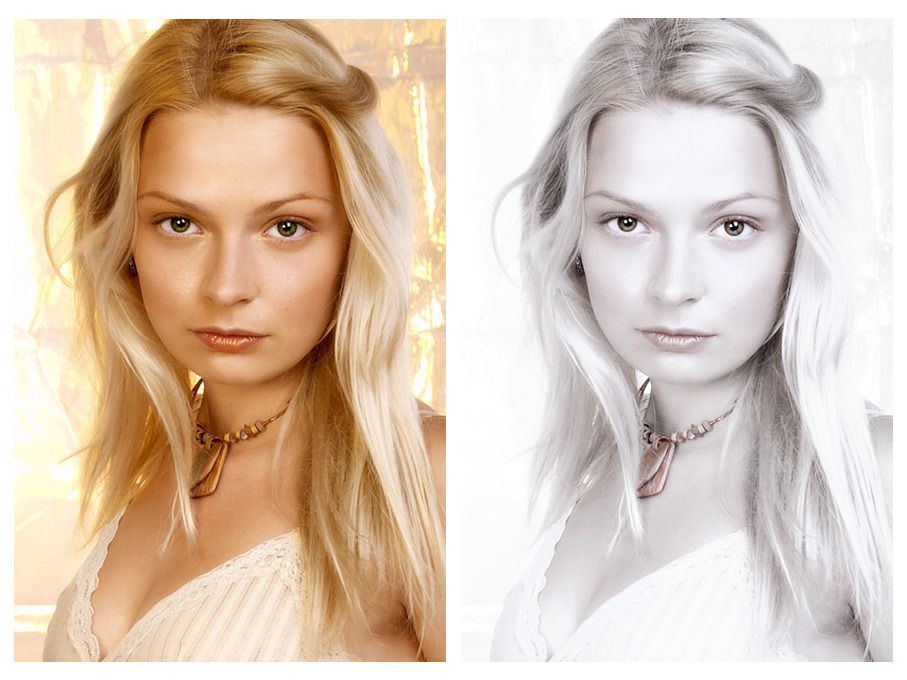
Как превратить фото в рисунок карандашом в Фотошопе
В этом уроке мы узнаем, как превратить фото в рисунок карандашом в Adobe Photoshop (cs5, cs6, cc).
Шаг 1.
Открываем изображениеОткройте фото с девочками.
Шаг 2.
Обесцвечиваем изображение
Обесцветьте изображение с помощью корректирующего слоя: перейдите в меню Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation), затем установите значение Насыщенности (Saturation) -100.
Шаг 3.
Усиливаем контрастТеперь добавьте еще один корректирующий Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и перетяните правый ползунок еще немного вправо, чтобы немного усилить контраст.
Шаг 4.
Создаем копию слоевСоздайте слитую копию всех видимых слоев, нажав Ctrl + Shift + Alt + E.
Шаг 5.
Используем фильтрыДалее перейдите в меню Фильтр > Стилизация > Выделение краев (Filter > Stylize > Find Edges)
Шаг 6.
Добавляем корректирующий слой
Затем добавьте корректирующий слой Кривые (Curves): Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и перетяните правый и левый ползунки по направлению к центру (см. рисунок ниже). Так мы уберем ненужные серые тона и усилим контраст.
рисунок ниже). Так мы уберем ненужные серые тона и усилим контраст.
Шаг 7.
Добавляем новый слойСоздайте новый слой (Ctrl + Shift + Alt + N) и залейте его (Alt + Delete) цветом #eaeaea. Переместите его ниже слоя с фильтром Выделение краев (Find Edges).
Шаг 8.
Изменяем непрозрачность слояТеперь измените Непрозрачность (Opacity) слоя с фильтром Выделение краев (Find Edges) до 22% (вы можете установить значение, наиболее подходящее для вашего фото).
Шаг 9.
Работаем с кистью
Создайте новый слой. Возьмите мягкую круглую Кисть – Brush Tool (B), возьмите образец цвета с фона, зажав Alt + кликнув левой кнопкой мыши. Начните раскрашивать области, которые, на ваш взгляд слишком сильно искажены стилизацией (например, волосы). После того, как закончите, возьмите черный цвет и добавьте немного штрихов по краям, чтобы изображение выглядело более реалистично. Для большего эффекта можете также добавить подпись.
Для большего эффекта можете также добавить подпись.
Шаг 10.
Добавляем текстуру бумаги
Теперь мы сымитируем текстуру бумаги.
Создайте слитую копию всех видимых слоев, нажав Ctrl + Shift + Alt + E. Далее перейдите в меню Фильтр > Текстура > Текстуризатор (Filter > Texture > Texturizer) и установите настройки на свое усмотрение. Для смягчения эффекта уменьшите Непрозрачность (Opacity) слоя до 30-40%.
Шаг 11.
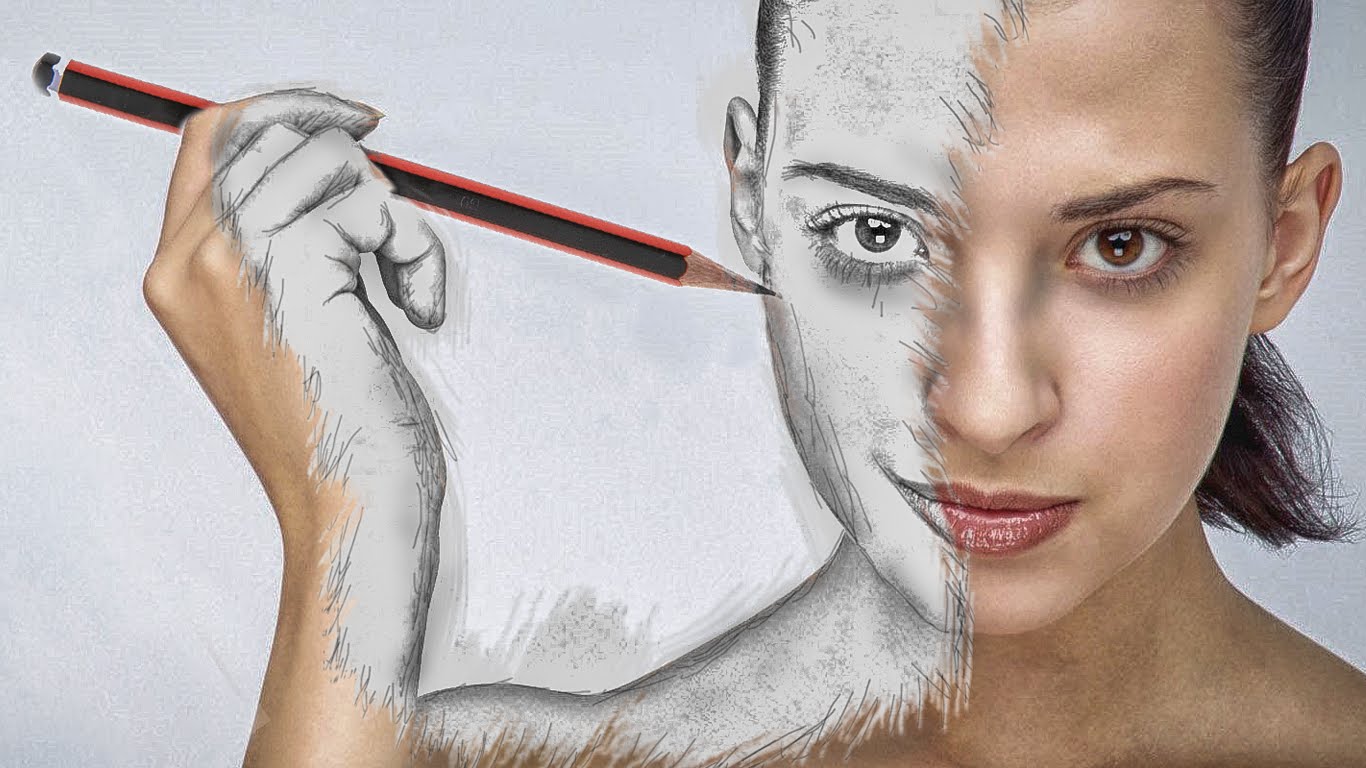
Добавляем фото карандашаВсе выглядит достаточно хорошо, но давайте добавим еще и карандашик для большего реализма. Откройте изображение с карандашом. Выделите карандаш любым удобным для вас способом (например, Инструментом Перо — Pen tool (P) и затем скопируйте и вставьте (Ctrl + C > Ctrl + V) карандаш в ваш документ.
Шаг 12.
Добавляем тень к карандашуДобавьте тень от карандаша: дважды кликните левой кнопкой мыши по слою, чтобы открыть окно Стилей слоя (Layer Style), отметьте галочкой стиль Тень (Drop Shadow) и установите такие настройки:
— режим наложения: Умножение (Multiply)
— Цвет (Color): черный
— Непрозрачность (Opacity): 75%
— Угол (Angle): 137
— поставьте галочку Глобальное освещение (Use Global Light)
— Смещение (Distance): 5 пикселей
— Размах (Spread): 0 %
— Размер (Size): 5 пикселей
— Контур (Contour): Линейный (Linear)
— снимите галочку в окошке Сглаживание (Anti-aliased)
— Шум (Noise): 0%
— поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)
Шаг 13.
 Добавляем цветокоррекцию
Добавляем цветокоррекцию
Мы почти закончили.
Перейдите в меню Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и установите ползунки, как показано на рисунке ниже:
Шаг 14.
Финальное изображение.
Вот и всё!
В этом уроке мы узнали, как превратить фото в рисунок карандашом в Adobe Photoshop (cs5, cs6, cc).
Ссылка на источник
Переделать фото в рисунок, переделать фото в рисунок онлайн, фото переделать в рисунок карандашом, переделать фото в рисунок карандашом онлайн, переделать фото в карандашный рисунок, фотошоп переделать фото в рисунок, как сделать рисунок из фото, как из фото сделать рисунок, сделать из фото рисунок онлайн, как из фото сделать рисунок в фотошопе, как из фото сделать рисунок карандашом, сделать из фото рисунок карандашом в фотошопе, как из фото сделать контурный рисунок.
Уроки Фотошопа для начинающих. Бесплатные уроки по Photoshop с нуля. Фотошоп cs5, cs6, cc. Уроки Фотошопа с нуля. Обучение Фотошопу cs5, cs6, cc. Видео уроки Фотошопа (Photoshop) для начинающих на русском. Как научиться фотошопу с нуля. Как научиться работать в фотошопе с нуля. Фотошоп для новичков.
Акварельный рисунок из фото в Photoshop
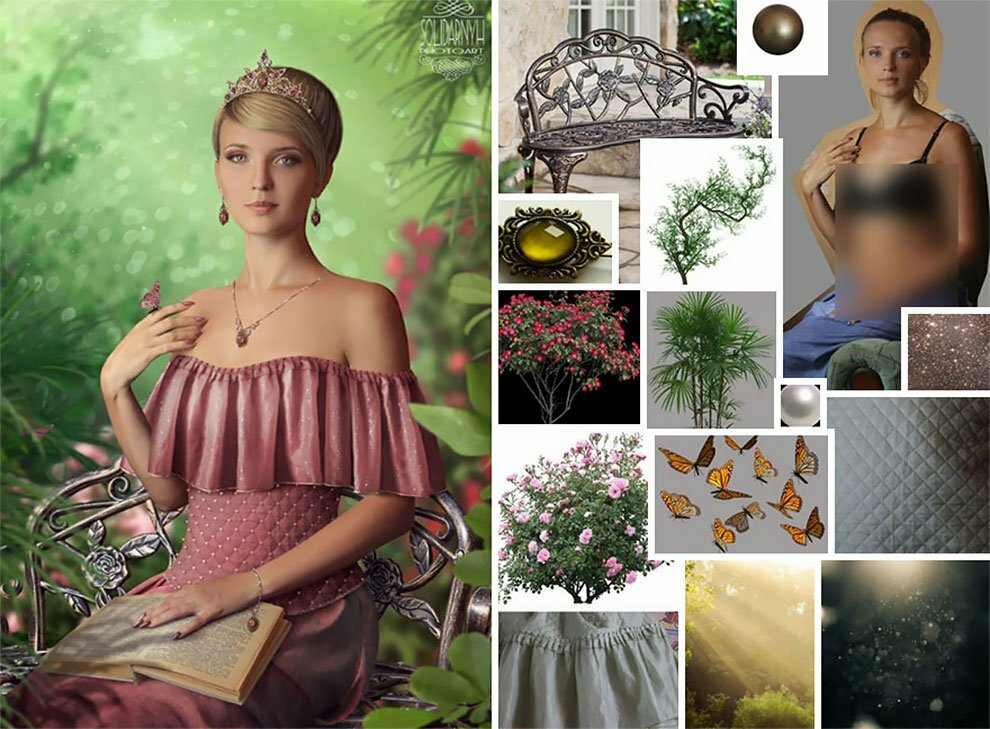
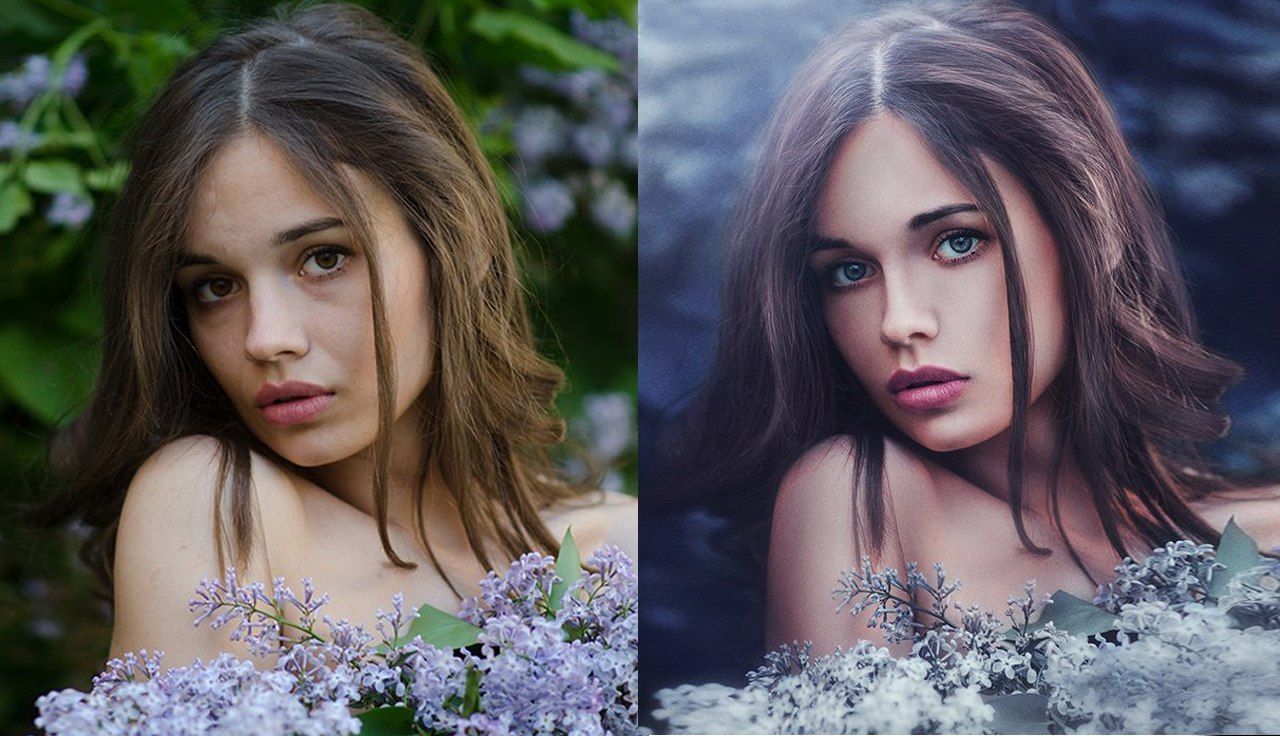
Всем привет. В текущем уроке я хочу показать, как сделать акварельный рисунок из фото в Photoshop. Уверена, что результату вы будете рады, так как описанный в статье подход дает более реалистичный акварельный рисунок, нежели просто использование стандартного фильтра Photoshop. Такое изображение, стилизованное под акварельный рисунок в Photoshop может стать замечательным подарком себе или близким, если, например, распечатать его на холсте, как я сама и сделала. Без ложной скромности, скажу, что сначала такой портрет (я подарила фото пары, стилизованное под акварельный рисунок, распечатанный на холсте, на свадьбе) гости приняли за настоящую картину. Если вы хотите, чтобы я обработала для вас фото в таком же стиле — заполняйте форму обратной связи и я вам обязательно отвечу.
Без ложной скромности, скажу, что сначала такой портрет (я подарила фото пары, стилизованное под акварельный рисунок, распечатанный на холсте, на свадьбе) гости приняли за настоящую картину. Если вы хотите, чтобы я обработала для вас фото в таком же стиле — заполняйте форму обратной связи и я вам обязательно отвечу.
Шаг 1.
Откройте исходное изображение
Шаг 2.
Сразу скажу, что чем больше контраст главного объекта композиции к фону — тем лучше. В данном случае, контраст можно подкорректировать за счет использования пункта меню Изображение — Коррекция — Уровни
Шаг 3.
Если необходимо, то выполните ретушь кожи лица с сохранением текстуры. Лучше, если мелкие детали не будут бросаться в глаза. Сделать это можно с помощью размытия: Фильтр — Размытие — Размытие по поверхности. Примените следующие настройки:
Примените следующие настройки:
Шаг 4.
Назовите слой с фотографией Фото и создайте его дубликат. Получится слой Фото копия
Теперь, на панели инструментов выберите вкладку История и создайте снимок слоя Фото копия.
Шаг 5.
Теперь, выберите инструмент Архивная художественная кисть и щелкните по снимку «Снимок 1» в окне История
Шаг 6.
Работать мы будем именно с Архивной художественной кистью и вся работа будет заключаться в том, чтобы создать несколько дубликатов слоев с фото и восстановить их с помощью Архивной художественная кисти с разными настройками мазков.
Итак. Приступим к настройке кисти для первого слоя.
Вы можете взять любую сухую кисть, например, Мел. Размер нам нужен большой, например, 170px, так как сначала мы будем делать фон, где излишняя детализация не важна. Выставите остальные настройки как на рисунке ниже
Теперь перейдем к окну настроек кисти (если оно не активно, воспользуйтесь пунктом меню Окно — Кисть)
Шаг 8.
Теперь сделайте невидимым слой Фото, перейдите на слой Фото копия, выделите все содержимое, нажав Ctrl + A. Удалите фото, нажав Del.
Начните водить кистью по изображению, восстанавливая содержимое слоя, с выбранными настройками кисти. Должно получиться примерно следующее:
Шаг 9.
Создайте копию слоя Фото -получится слой Фото копия 2. Сделайте его видимым (сейчас он не видим, потому что видимость слоя Фото была выключена) и переместите его на самый верх.
Сделайте еще один снимок экрана, как мы это делали в самом начале. Значок кисти поставьте напротив Снимка 2. Выделите содержимое слоя Фото — копия 2 и удалите его.
Шаг 10.
Теперь мы будем делать более тщательную детализацию слоя. Для этого настройки кисти оставьте прежними, только поменяйте размер до 90, прозрачность до 30% и Стиль: Сжатая средняя
Начните работать кистью как и прошлый раз, только старайтесь кистью повторять контуры портрета девушки.
Шаг 11.
Создайте еще один слой Фото копия 3, как мы это делали в шаге 9.
Шаг 12.
Измените настройки кисти следующим образом:
В окне Кисти также будут изменения:
Шаг 13.
Выделите все содержимое слоя Фото копия 3, удалите его. Начните работать инструментом Архивная художественная кисть. Проведите по линии подбородка, изгибу плеча, уделите внимание глазам, переносице, носу, губам, волосам. При этом двигайте кисть вдоль детализуемых частей лица и тела.
Должно получиться примерно следующее
Шаг 14.
Работа с архивной кистью закончена. Приступим к дальнейшей стилизации работы.
Создайте объединенную копию документа, нажав Ctrl+Alt+E, назовите слой Фото акварель. Все остальные слои объедините в группу и сделайте ее невидимой.
Все остальные слои объедините в группу и сделайте ее невидимой.
Шаг 15.
Выберите Фильтр — Усиление резкости — «Умная» резкость. Выберите следующие настройки:
Это нужно, чтобы сделать «мазки краски» более заметными
Шаг 16.
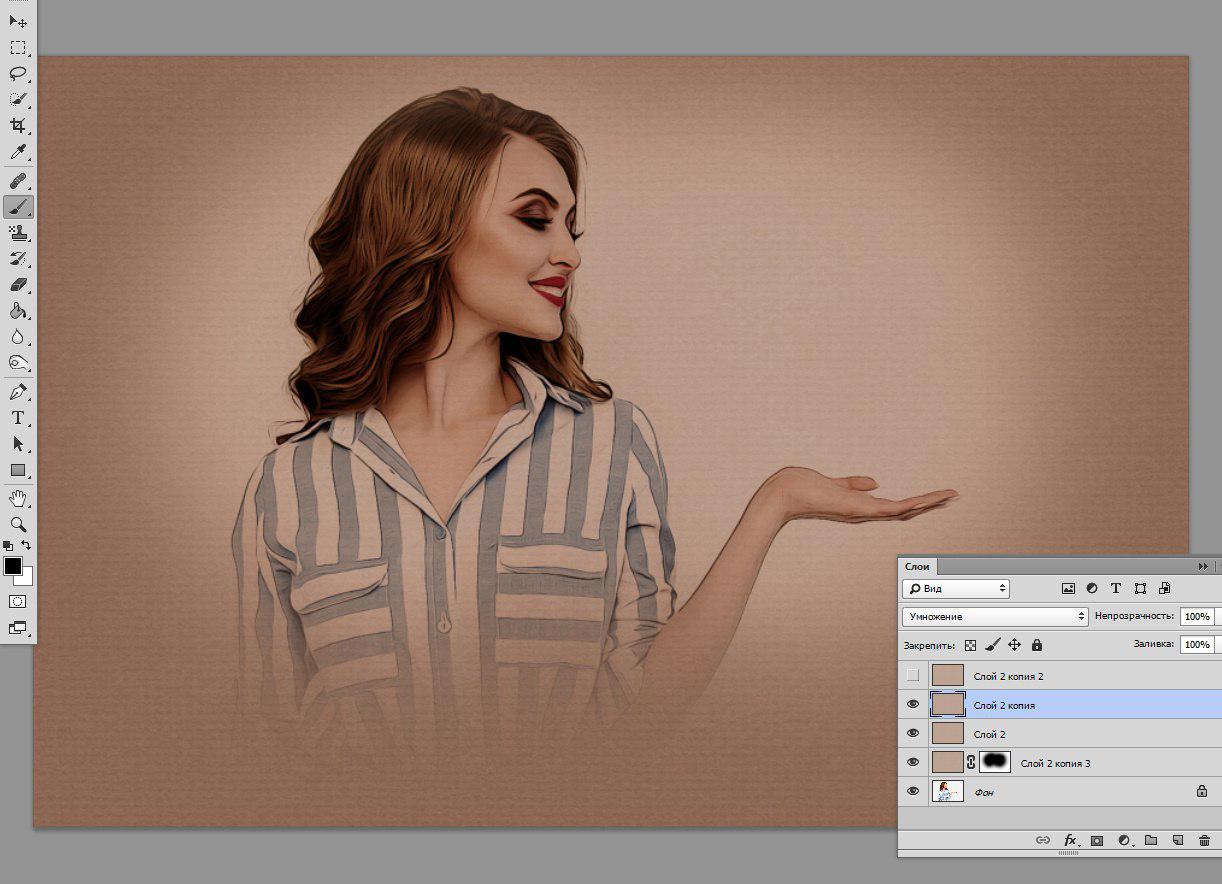
Откройте файл textura из папки с исходными файлами и поместите текстуру бумаги под слой Фото акварель. Назовите слой Текстура и выставите значение непрозрачности 60%. У слоя Фото акварель выставите режим наложение в Умножение
Шаг 17.
Создадим эффект того, что из под слоя краски проглядывают контуры карандаша. Скопируйте слой Фото и поместите копию под слоем Фото акварель. Назовите слой Карандаш и сделайте его видимым (он невидим, потому что мы сделали копию слоя и группы слоев, видимость которых отключена). Выберите пункт Фильтр — Стилизация — Выделение краев, получится следующее:
Назовите слой Карандаш и сделайте его видимым (он невидим, потому что мы сделали копию слоя и группы слоев, видимость которых отключена). Выберите пункт Фильтр — Стилизация — Выделение краев, получится следующее:
Шаг 18.
Задайте непрозрачность слоя Карандаш — 65%, создайте слой-маску (Слои — Слой маска — Показать все)
Выберите инструмент Кисть, задайте ей размер 65 пикселей, жесткость 70%, непрозрачность 30%, Цвет черный.
Закрасьте те части слоя Карандаш на слой маске, которые вы считаете ненужными, примерно так:
Шаг 19.
Создайте объединенную копию слоев Текстура, Карандаш, Фото акварель (выделите их и нажмите Ctrl+Alt+E).
Выберите пункт Изображение — Коррекция — Сочность. Измените значение Сочность до -15
Вот, что у нас получилось:
Урок получился достаточно сложным и длинным, но результат того стоил. Фото преобразилось в реалистичный акварельный рисунок с помощью инструментов Photoshop. Если вы решите распечатать такой акварельный рисунок на холсте — останетесь довольны.
Если вы хотите, чтобы я обработала для вас фото в таком же стиле — заполняйте форму обратной связи и я вам обязательно отвечу
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков! |
(Visited 2 287 times, 1 visits today)
Рисунок из фотографии — уроки фотошоп
Фотошоп рисунок из фото
28. 07.2014
07.2014
Сегодня я расскажу, как из фото сделать рисунок авторучкой на тетрадном листе.
Открываем фото в фотошоп. File / Open
Снимаем замочек со слоя, кликнув по нему дважды в панели Layers.
Затем добавим новый слой, нажав в панели «Слои» на иконку создания нового слоя.
Новый слой заливаем белым цветом ( сделать это можно заливкой или закрасить белой кистью)и перетаскиваем мышкой под слой с фото.
Переходим к слою с фотографий. Делаем его активным – он должен быть выделен синим цветом в панели Layers (слои).
Переводим фото из цветного в черно-белое изображение Image / Adjustments / Black & White
Если на фото присутствуют очень темные участки, то их можно немного осветлить при помощи инструмента Dodge.
Далее изменяем цвета – основной – черный, фоновый – белый. И применяем фильтр Filter / Sketch / Photocopy…
Двигаем рычажки и настраиваем изображение.
Переходим в каналы.
Выбираем любой из каналов – у меня Red. Удерживая клавишу Ctrl кликаем по каналу данного слоя – он выделится движущимся пунктиром.
Переходим в слои. Нажимаем клавишу Delete и удаляем фон.
Теперь нам нужно сделать цветокоррекцию изображения – из черного – в синий. Нажимаем комбинацию Image / Adjustments / Color Balance… и делаем значения, как на фото.
Фотографию мы сделали, займемся фотоном и превратим его в тетрадный лист.
Для этого нам нужно загрузить паттерны с разлиновкой – скачать их можно здесь.
Кликаем дважды на слой с фоном, открываем окно Layer Style (стили слоя), находим Pattern Overlay. Выбираем из списка загруженные нами паттерны, выбираем паттерн с разлиновкой и двигая джойстик, регулируем и подбираем размер. Лист мы разлиновали.
Добавим красные поля. Снова добавляем новый слой. Открываем линейку Ctrl+R. Выбираем инструмент кисть Brush, задаем ей красный цвет и размер 5px.
Открываем линейку Ctrl+R. Выбираем инструмент кисть Brush, задаем ей красный цвет и размер 5px.
Отступаем от правого края необходимое расстояние и вверху ставим точку кистью.
Теперь удерживая Shift снизу, соизмеряя расстояние по линейке, ставим внизу вторую точку – точки соединятся прямой линией.
Мы сделали в фотошоп рисунок из фото.
Copyright © Внимание! Сайт idei-photoshop.com защищен законом об авторском праве. Копирование материала может быть использовано только с разрешения администратора сайта и указанием активной ссылки на сайт.Все права защищены.
Источник: http://idei-photoshop.com/fotoshop-risunok-iz-foto/
Магия Photoshop: четыре способа превращения фотографии в картину
Превращение фотографии в картину — это одна из самых востребованных тем уроков по работе с графическими редакторами. Современные 2D-приложения столь совершенны, что дают возможность попробовать себя в роли настоящего художника даже тем, кто никогда не умел хорошо рисовать. Ползунки, флажки и прочие варианты настроек работают не хуже, чем палитра с красками и холст.
Ползунки, флажки и прочие варианты настроек работают не хуже, чем палитра с красками и холст.
Одно из подтверждений высокого интереса пользователей к теме рисования — появление в арсенале последней версии Photoshop фильтра Oil Paint («Масляная краска»), при помощи которого можно превратить изображение в картину за считаные секунды.
А при наличии современного графического адаптера — в режиме реального времени наблюдать за вносимыми изменениями в окне предпросмотра. Однако, как и любой другой инструмент, фильтр Oil Paint несовершенен. В частности, он не дает возможности по отдельности управлять величиной и характером мазков в разных частях изображения.
Поэтому другие методы для получения картины из фотографии остаются актуальными. В этом обзоре мы рассмотрим как Oil Paint, так и еще три способа получения этого эффекта.
⇡#Использование фильтра Oil Paint
Oil Paint — один из новых фильтров Photoshop CS6, задействующих движок Mercury Graphics Engine (MGE).
Последний использует технологии OpenGL и OpenCL и дает возможность заметно ускорить получение результата, перекладывая часть работы на GPU.
Впрочем, в отличие от некоторых других новых фильтров CS6, Oil Paint работает и со старыми видеокартами, однако в этом случае для вычислений используются только ресурсы процессора.
Для удобства команда для вызова фильтра Oil Paint вынесена прямо в меню Filter («Фильтр»).
Фильтр содержит шесть ползунков: четыре из них имеют отношение к параметрам кисти, а два — к настройке освещения. Ползунки Stylization («Стилизация») и Bristle Detail («Сведения о щетине») предназначены для добавления контрастности на имитируемые мазки кисти.
Они создают световые границы между каждой кривой или завихрением и тем самым делают эффект более выраженным.
Разница между этими двумя настройками в том, что первая добавляет дополнительный эффект хаотичности в рисунок, создаваемый мазками кисти, а вторая влияет в основном на контрастность.
Ползунок Cleanliness («Чистота») дает возможность изменять детализацию каждого мазка кисти. Высокие значения этого параметра соответствуют рисованию новой мягкой кистью, а при низких значениях можно получить эффект рисования уже загрязненной кистью со слипшимися щетинками — на изображении будет больше «зерна».
При помощи параметра Scale («Масштаб») можно, по сути, изменить размер кисти.
Что касается настроек, имеющих отношение к освещению, то Angular Direction («Под углом») определяет угол, под которым имитируемый свет достигает поверхности холста, что, в свою очередь, влияет на контраст между мазками. При изменении освещения мазки могут выглядеть яркими или, наоборот, темными. Параметр Shine («Блеск») задает общую выраженность эффекта.
⇡#Превращение фотографии в картину при помощи фильтров
Этот способ создания картины из фотографии интересен тем, что позволяет получить вполне приемлемый результат без использования виртуальной кисти. Секрет кроется в последовательном применении фильтров, которых в Photoshop великое множество.
Секрет кроется в последовательном применении фильтров, которых в Photoshop великое множество.
Отметим, что настройки фильтров будут отличаться для изображений с разным разрешением, поэтому, возможно, вам нужно будет их корректировать. Мы приводим настройки для разрешения 1024×768.
Итак, после загрузки исходной картинки в Photoshop воспользуйтесь сочетанием клавиш CTRL+U, чтобы открыть окно Hue/Saturation («Цветовой тон/Насыщенность»). Увеличьте насыщенность изображения до сорока пяти.
Откройте галерею фильтров, выбрав ее в меню Filter («Фильтр»). Перейдите к фильтру Glass («Стекло»).
Поскольку мы хотим получить такое изображение, будто бы оно помещено на холсте, установите в его настройках тип текстуры, напоминающей холст (Canvas). Другие параметры стоит подбирать в зависимости от разрешения изображения.
Уменьшите искажения, задав более низкое значение параметра Distortion («Искажение»), и выберите небольшое значение параметра Smoothness («Смягчение»).
Нажмите на кнопку New effect layer («Новый слой эффектов») в нижней части окна галереи фильтров, чтобы добавить дополнительный слой для применения фильтра.
Назначьте фильтр Angled Strokes («Наклонные штрихи»). Он имитирует мазки кисти, нанесенные под определенным углом. Для параметра длины штриха (Stroke Length) установите значение 3, а значение параметра Sharpness («Резкость»), определяющего, насколько резким будет изображение, уменьшите до единицы.
Добавьте еще один слой эффекта с помощью той же кнопки New effect layer. Назначьте фильтр Paint Daubs («Масляная живопись»). Ключевой параметр настройки тут — тип кисти (Brush Type). В данном случае нужно выбрать тип Simple («Простая»), а затем уменьшить размер кисти до четырех и понизить значение Sharpness («Резкость»), чтобы мазки были менее четкими.
Создайте последний слой эффекта. Назначьте фильтр Texturizer («Текстуризатор»). Он добавляет на изображение текстуру холста. В его настройках выберите подходящий тип текстуры — Canvas («Холст»). Затем подберите масштаб текстуры (параметр Scaling) и ее рельефность (параметр Relief).
Затем подберите масштаб текстуры (параметр Scaling) и ее рельефность (параметр Relief).
Основная работа завершена. Чтобы применить фильтры к изображению, нажмите на кнопку OK. Осталось сделать мазки более четкими. Создайте копию слоя, воспользовавшись командой CTRL+J. Выберите команду обесцвечивания слоя Image → Adjustments → Desaturate («Изображение» → «Коррекция» → «Обесцветить»).
Теперь примените к верхнему слою фильтр Filter → Stylize → Emboss («Фильтр» → «Стилизация» → «Тиснение»). В его настройках уменьшите значение параметра Height («Высота») до единицы, а значение параметра Amount («Эффект»), наоборот, увеличьте до 500.
Для текущего слоя измените тип смешивания на Overlay («Перекрытие»). Готово!
⇡#«Нарисованная» картина маслом
А вот еще один интересный способ превращения любой фотографии в картину, написанную маслом. Он более трудоемкий, чем использование нового фильтра Oil Paint («Масляная краска»), но зато дает больше возможностей для творчества.
Откройте изображение.
Создайте новый слой и, выбрав инструмент Fill («Заливка»), залейте его белым цветом. Выберите инструмент Art History Brush («Архивная художественная кисть»). На палитре History («История») установите отметку Set the Source for History Brush («Определяет источник для архивной кисти»).
В настройках инструмента выберите кисть для рисования маслом 63 Oil Pastel («Широкий мазок масляной пастелью») и в поле Area («Диаметр») задайте для нее область распространения, равную тридцати.
Щелкните по изображению правой кнопкой мыши и уменьшите размер кисти и раскрасьте слой. Чем меньше размер, тем меньше будет размер мазка и тем более детальной будет картина.
Примените фильтр Filter → Sharpen → Unsharp Mask («Фильтр» → «Усиление резкости» → «Контурная резкость»), чтобы сделать мазки более выразительными. Увеличьте значение параметра Amount («Эффект»). Наконец, примените фильтр Texturizer («Текстуризатор»), чтобы создать иллюзию холста.
В Photoshop CS6 этого фильтра в меню Filter («Фильтр») по умолчанию нет, и он вызывается через Filter Gallery («Галерею фильтров»).
Выберите в списке Texture («Текстура») — Canvas («Холст») и, ориентируясь на окно предварительного просмотра, подберите значения параметров Scaling («Масштаб») и Relief («Рельеф»).
Теперь изображение выглядит как картина, написанная маслом.
⇡#Почти настоящая живопись в Photoshop
Большинство методов имитации живописи в Photoshop основано на применении определенной последовательности фильтров. Эти способы имеют один серьезный недостаток — они часто лишены индивидуальности художника. В этом уроке мы расскажем об одном методе имитации живописи, который позволит создать уникальную, единственную в своем роде картину на базе любой фотографии.
Секрет оригинальности изображений, получаемых с помощью данного метода, состоит в том, что пользователь сам наносит мазки произвольным образом. Но, чтобы нарисовать таким образом картину, совсем не обязательно обладать талантом художника.
Но, чтобы нарисовать таким образом картину, совсем не обязательно обладать талантом художника.
Итак, откройте изображение, которое послужит основой картины. Немного увеличьте размер холста. Для этого выполните команду Image → Canvas Size («Изображение» → «Размер холста»).
Выполните команду Edit → Define pattern («Определить узор»). Создайте новый слой и залейте его белым цветом, используя инструмент Fill («Заливка»). Сделайте его чуть-чуть прозрачным, уменьшив значение параметра Opacity («Непрозрачность») до 80%, чтобы сквозь верхний слой проглядывало исходное изображение.
Создайте новый слой и вооружитесь инструментом Pattern Stamp («Узорный штамп»). В списке образцов на панели инструментов выберите вариант, сохраненный ранее при помощи команды Define pattern («Определить узор»). Установите флажок Aligned («Выравн.») для правильного позиционирования мазков и флажок Impressionist (Effect) для придания им стиля импрессионизма.
Выберите одну из кистей в настройках инструмента Pattern Stamp («Узорный штамп»). Настройте ее профиль, используя настройки на палитре Brush («Кисть»).
Настройте ее профиль, используя настройки на палитре Brush («Кисть»).
Желательно, чтобы профиль был похож на мазок настоящей кисти — в нем должен проглядываться след от ворсинок и должна быть видна текстура холста. Начните рисовать прямо на изображении, короткими маленькими мазками.
Их можно накладывать совершенно произвольным образом, стараясь, чтобы на каждом мазке просматривался профиль кисти.
В процессе рисования картины размер кисти можно и даже нужно изменять. В тех участках изображения, где детализация низкая, например там, где небо или море, можно использовать кисти большего размера. В тех же участках, где много мелких деталей, лучше уменьшить размер используемой кисти, чтобы элементы картины были лучше обозначены на полотне.
Процесс создания картины занимает достаточно много времени, поскольку приходится уделять внимание каждой узнаваемой детали на изображении. Однако именно эта «ручная работа» и делает картину реалистичной. Положение мазков не поддается описанию каким-то алгоритмом, это исключительно работа художника. Когда светлых пятен на изображении не останется, можно сохранять результат.
Положение мазков не поддается описанию каким-то алгоритмом, это исключительно работа художника. Когда светлых пятен на изображении не останется, можно сохранять результат.
⇡#Заключение
В этой статье было рассмотрено несколько способов получения картины из фотографии в Adobe Photoshop, но существует и множество других программ, в которых можно достичь похожего эффекта. Среди них немало и бесплатных, например FotoSketcher.
Эта программа предлагает более двадцати стилей рисования, от акварельных красок и карандашного рисунка до создания мультяшного изображения. Каждый стиль имеет несколько настроек, при помощи которых можно влиять на внешний вид готовой «картины».
Несмотря на то, что средствами FotoSketcher можно быстро получить ряд интересных художественных эффектов, все-таки в программах такого рода не хватает свободы для реализации творческих идей.
Многие операции делаются по шаблону, и поэтому результат в большей или меньшей степени повторяет полученные ранее картины.
Так что Photoshop был, есть и остается главным инструментом для художника, работающего с цифровой живописью.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Источник: https://3dnews.ru/632563
Рисунок из фотографии в Photoshop CS3 :
Дело было так: вы свое время мы выпускали студенческую газету. Цветная печать была, само-собой, не по карману, печатали на ризографе. где качество фотографий было просто ужасным. Поэтому после первого же номера с нечто непонятным вместо лиц мы решили перейти на рисунки.
Конечно, что-то рисовали, но создавать рисунки на все 12 полос мы были не в состоянии, а потому научились быстренько создавать из фотографий рисунки. Конечно, к каждой фотографии нужен свой подход — что стереть, что оставить, ансколко вытянуть кривую и т.д. Но, главное, понять методику.
Итак, берем любую фотографию В данном случае, фотография известна любому, кто хоть раз заглядывал ко мне в профиль 🙂
Итак, первое, что делаем — дублируем слой.
Кликаем правой кнопкой мыши на уже имеющемся слое и выбираем «Создать дубликат слоя» (Ctrl+J позволяет проделать ту же операцию)
Итак, у нас есть второй слой, который мы обесцвечиваем. Для этого идем в меню: «Изображение» -> «Коррекция» -> «Обесцветить» (та же операция выполняется и по нажатию клавиш Shift+Ctrl+U)
Получили, собственно говоря, ту же самую фотографию, только черно-белую.
Затем мы создаем из этой черно-белой фотографии еще один слой (правой кнопкой по слою — «Создать дубликат слоя» или клавишами Ctrl+J).
А дальше очень ответственная операция. В новом третьем слое делаем «Изображение» -> «Коррекция» -> «Инверсия» (та же операция выполняется и по нажатию клавиш Ctrl+I) (в данном случае на скриншоте два слоя видно. но их должно быть три — просто у меня глючит что-то и упорно именно с этого меню не хочет делать нормальные скриншоты — вот только аська вылетела и скрин сделался — сам по себе 🙂
В результате применения инверсии получается вот такой негатив.
Теперь в этом слое мы выбираем «Линейный осветлитель» в режимах наложения слоев.
Ой! Вот тут главное — не пугаться. У нас получился абсолютно белый лист. Но на самом деле все не совсем такое,к аким кажется на первый взгляд. Давайте пойдем в меню «Фильтр» — > «Размытие» — > «Размытие по Гауссу».
Выбираем где-то около 10 радиус размытия. дело в том, что чем меньше, тем тоньше будут линии. Для моей фотографии мне показалось оптимальным поставить на 8. А, главное, рисунок наш проявился.
Далее нам следует усилить какие-то штрихи. Для этого берем инструмент кисть. Обязательно выставляем ей черный цвет. Непрозрачность где-то в районе 2%, а затем «подкрашиваем» те моменты, которые бы нам хотелось усилить.
Вот, собственно, результат моего закрашивания.
Чтобы осветлить какие-то моменты, стоит взять белую кисть, выставить напрозрачность уже где-то 10% и заретушировать участки, которые должны быть посветлее — ведь в карандашном рисунке может и не быть таких уж деталей. ну вот получился какой-то такой результат. Вроед бы нечего, но очень… невыразительно, блекло.
ну вот получился какой-то такой результат. Вроед бы нечего, но очень… невыразительно, блекло.
Идем в меню «Слой» -> «Новый корректирующий слой» -> «Кривые»
он предлагает нам создать корректирующий слой — соглашаемся, конечно.
И далее на открывшемся графике тянем вниз линию. Чем ниже потянем, тем более графичным будет рисунок. Он даже из карандашного может стать вполне угольным.
Теперь стоит добавить типа размытостей вокруг основного рисунка.
Только сначала объединим три слоя: черно-белый, инвертированный и с коррекрирующей кривой (выделяем нужные слои, удерживая Ctrl, а затем щелкаем правой кнопкой , выбирая в меню «Объединить слои»).
Дальше берем инструмент лассо (L), выставляем размытость 50 пикселей и выделаяем по контуру основной рисунок. Затем идем в меню «Выделение» -> «Инверсия» (Ctrl+Shift+I) и получается, что теперь выделен не внутри рисунок, а снаружи.
Теперь идем в меню «Фильтр» — > «Размытие» — > «Радиальное размытие». Выставляем следующие параметры:
Выставляем следующие параметры:
Ну вот, собственно, готово. Можно еще добавить текстуру на рисунок, если зайти в меню «Фильтр» -> «Текстура» — > «Текстуризатор/ Но в данном случае я этого не делала.
Конечно, не советую пытаться сделанные таким образом рисунки выкладывать в галерею изобразительного искусства — ибо они все равно достаточно сильно отличаются от настоящих профессиональных карандашных рисунков, но для того, чтобы порадовать близких или сделать в какой-то работе такой эффект — вполне подойдет.
Источник: http://vos.dviger.com/gallery/work/c_18141.html
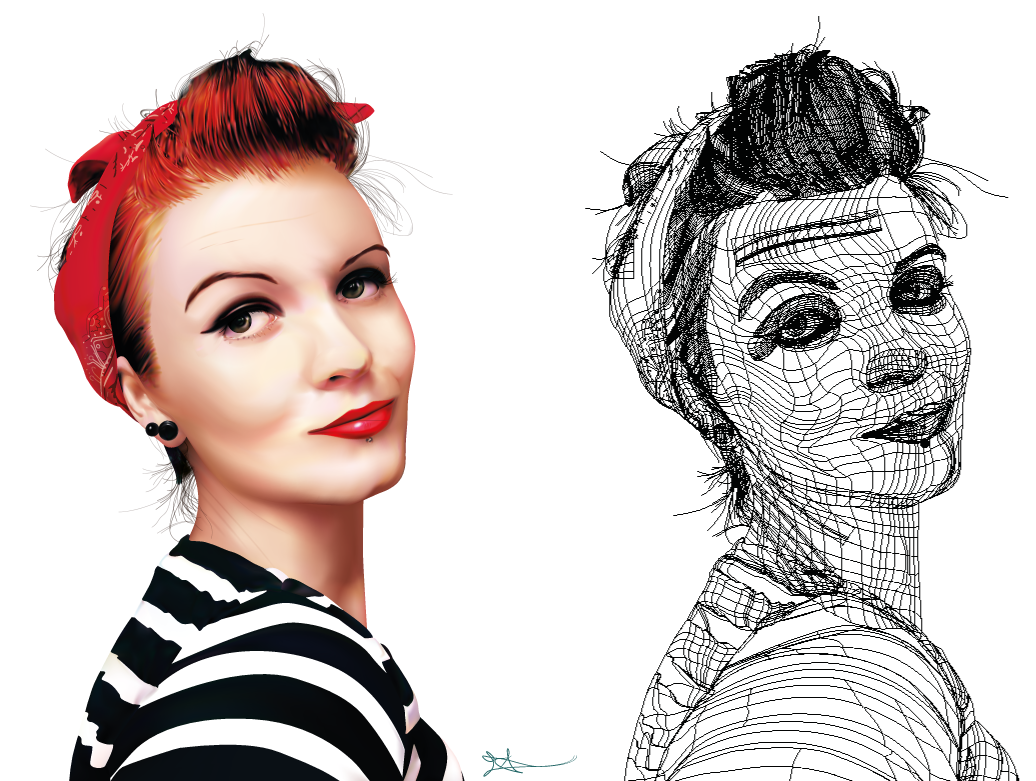
Рисунок из фотографии, Уроки
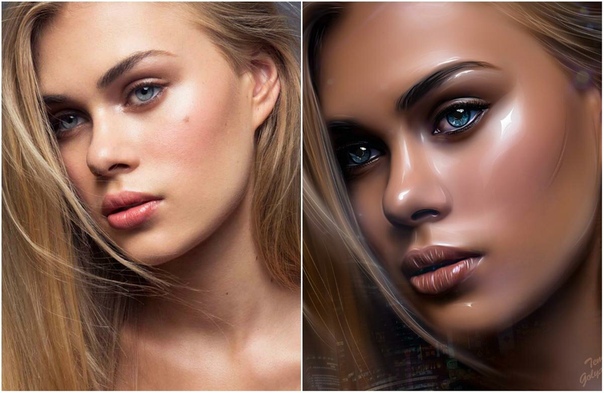
В нашем сегодняшнем уроке Фотошоп вы научитесь из простой фотографии создавать красивый яркий рисунок.
Мы будем использовать различные цвета палитры, соотношения света и тени для наиболее точной передачи черт и особенностей лица девушки.
Конечно, применение графического планшета значительно упрощает работу, но и обычная компьютерная мышь способна превратить ваше фото в качественный рисунок.
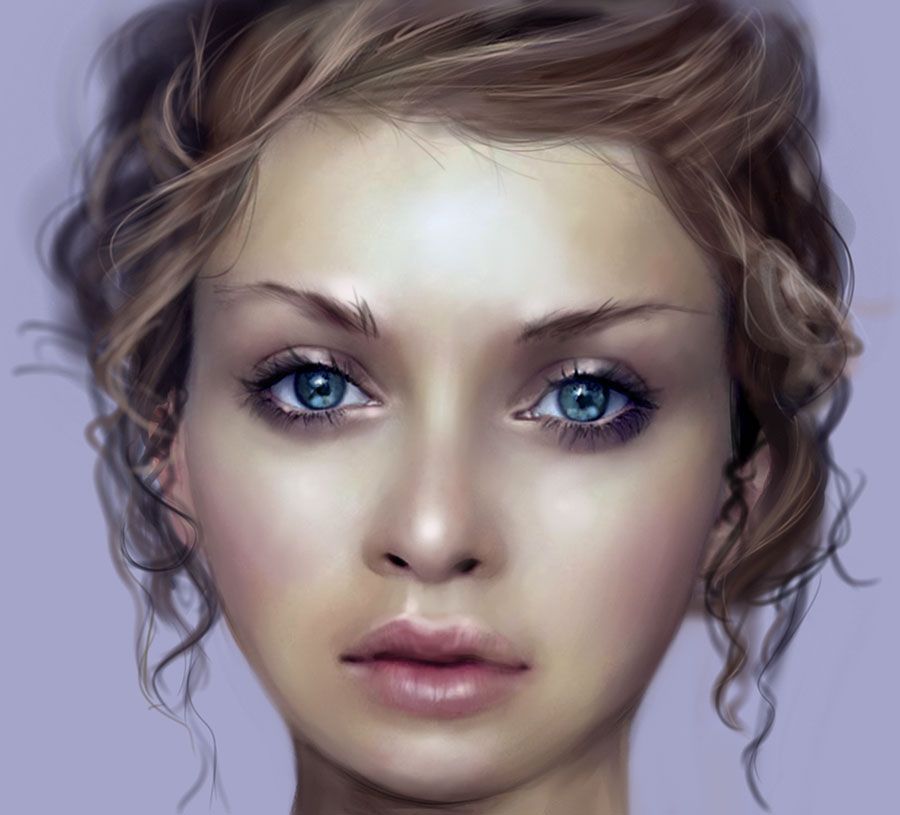
Превью финального результата:
Шаг 1
Для начала скачайте фотографию девушки с сайта «Stockvault» (в ресурсах урока) и откройте (Ctrl+O) ее в Фотошоп.
Шаг 2
Создаем Новый документ (Сtrl+N) в Фотошоп размером 9х12 дюймов, разрешением 150 пикселей на дюйм (рх/inch) c белым фоном. Вставляем фото с девушкой на наш документ.
Шаг 3
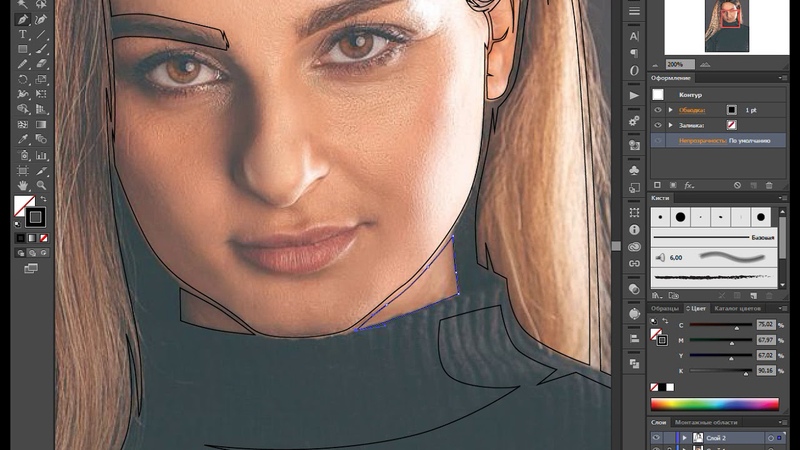
Создаем Новый слой (Ctrl+Shift+N) над слоем с фото. Называем слой «Контур». Можете для удобства работы воспользоваться сеткой. Для этого, перейдите в меню Просмотр-Показать-Сетку (View-Show-Grid). Снимите флажок с опции «Привязать к» (snap to) в меню Просмотр (View). Для увеличения изображения нажмите Ctrl+.
Активируйте жесткую круглую Кисть (Brush) маленького размера (при работе с планшетом используйте нажим пера) цвета # A23B03. Кистью на слое «Контур» аккуратно обрисовываем основные контуры лица девушки.
Шаг 4
Под слоем с контуром лица модели создаем Новый слой (Ctrl+Shift+N) и заполняем его (Edit-Fill… или Shift+F5) зеленым цветом # 174208.
Шаг 5
Кистью (Brush) черного цвета размером 400 рх закрасьте правый верхний, левый нижний углы и правую сторону снизу на зеленом слое.
Затем, инструментом Восстанавливающая Кисть (Healing Brush) с режимом смешивания Умножение (Multiplay), взяв за источник зеленый цвет фона (удерживая Alt, делаем клик, взяв образец) проводим по черным закрашенным местам холста.
В верхнем меню выполните настройки кисти: размер 188 рх, жесткость (hardness) 100%, интервал (spacing) 25%. Такой прием позволяет хорошо смешать цвета и сделать размытие, избежав пластикового эффекта, часто встречающегося при использовании фильтра «Размытие по Гауссу» (Gaussan Blur).
Шаг 6
Прежде чем начать работу над лицом, помните, что слой с контурами лица должен находиться всегда выше всех слоев для вспомогательного использования его в рабочем процессе. Если необходимо, вы можете в любой момент времени выключить или включить видимость слоя с контурами, ориентируясь на него.
Если необходимо, вы можете в любой момент времени выключить или включить видимость слоя с контурами, ориентируясь на него.
Cоздаем Новый слой (Ctrl+Shift+N или Layer-New Layer) под слоем «Контур» и называем его «Кожа». Этот слой будет базой для основного тона кожи лица. Выберите Кисть (Brush) 100% жесткости, размером 135 рх и закрасьте лицо цветом # E7B4B1. Очень важно, чтобы лицо было правильной формы, в противном случае результат будет выглядеть неправдоподобно.
Шаг 7
Создаем Новый слой (Ctrl+Shift+N или значок листа с согнутым краем внизу панели слоев) под слоем «Кожа» и называем его «Волосы». Закрасьте волосы девушки цветом # 3D0502, используя предыдущие настройки кисти.
Далее, образуем новый слой «Глаза» над слоем «Кожа». Используем нейтральный серый цвет кисти для закрашивания склер глаз.
Если же вы возьмете за основу белый цвет для склер, глаза будут слишком яркие и неестественные на нашем рисунке.
Шаг 8
Для создания слезного протока во внутреннем углу глаза используйте жесткую Кисть (Brush) цветом # 984340 размером 11 рх, непрозрачностью 65%.
Затем, возьмите Осветлитель (dodge tool) с мягкой кистью в диапазоне светов (highlight), размером 15 рх, с 11% экспозиции (Exposure), чтобы придать объем белку глаза. Не злоупотребляйте осветлителем, поскольку это может сделать вашу работу нереалистичной.
В области слезного протока также примените Осветлитель (dodge tool), но с 6% непрозрачностью (Opacity), чтобы добавить глубины взгляду.
Шаг 9
Для контура радужной оболочки глаза и зрачка используйте жесткую кисть (Brush) c предыдущими настройками цветом # 0D0302.
Шаг 10
Сделаем тень на радужке. Под слоем с контуром зрачка и радужки создаем новый слой (Ctrl+Shift+N) и инструментом «Овальное выделение» (Ellipse Marquee tool) создаем область по контуру радужной оболочки.
Выбираем Градиент (Gradient) c линейным стилем и заполняем выделение сверху-вниз, начиная от темного цвета # 061302 к светлым тонам # 061302, # 547131.
Далее, возьмите мягкую Кисть (Brush) c 45% непрозрачности (Opacity) цветом # 497D88 и проведите ей по нижней части радужки. Добавление этого синего оттенка сделает тень более глубокой.
Шаг 11
Теперь снова воспользуемся Осветлителем (Dodge Tool) с размером кисти 5 рх в диапазоне теней (shadows) на радужке глаза, делая ее более объемной.
Старайтесь избегать манга-стиля, при котором используется осветление центра зрачка, что делает взгляд плоским.
Если вы хотите добавить больше деталей, используйте зеленый цвет Кисти (Brush) c 45% непрозрачностью (Opacity) и маленьким размером на радужке, добавляя тоненькие полосы неровной формы. Не перестарайтесь с их количеством.
Шаг 12
Далее, сделаем аккуратную подводку вокруг глаза. Активируем Кисть (Brush) размером в 10 рх, 75% непрозрачности, с жесткими краями цветом # 1E2207. Выполняем обводку не совсем по краям век, а немного отступив, чтобы оставить нетронутой область внутреннего века.
Активируем Кисть (Brush) размером в 10 рх, 75% непрозрачности, с жесткими краями цветом # 1E2207. Выполняем обводку не совсем по краям век, а немного отступив, чтобы оставить нетронутой область внутреннего века.
Шаг 13
Для складки верхнего века используем Кисть (Brush) с настройками предыдущего шага.
Шаг 14
Закрасьте область между верхней границей глаза и складкой века цветом # 586452. Затем, возьмите Осветлитель (Dodge Tool) c мягкой кистью, размером в 21 рх, 11% непрозрачности, в режиме теней (Shadows).
Проведите им по внутреннему углу глаза, над обводкой и по направлению к внешнему углу. Затем, переключитесь на Затемнитель (burn tool) c мягкой кистью, размером 34 рх, 32% непрозрачности, в режиме средних тонов (midtones).
Затемните правую часть века ниже обводки и сверху нее, сделав красивую стрелку внешнего уголка. Подчеркните насыщенность обводки на левой стороне глаза.
Шаг 15
Активируйте инструмент Палец (smudge tool) c мягкой кистью, размером 25рх, интенсивности (strength) 25% и смягчите линии подводки.
Шаг 16
Чтобы нарисовать ресницы, используйте жесткую Кисть (Brush) цвета подводки # 1E2207, размером 7 рх с 75% непрозрачности. Создайте лишь впечатление ресниц, а не прорисовывайте каждую ресничку индивидуально. У основания века ресницы должны быть толще.
Шаг 17
Используем Осветлитель (dodge tool) еще раз для выделения основных деталей глаза. Кисть мягкая, размером 35 рх , 11% непрозрачности в режиме светов (highlights). Осветляем область в нижней части радужки, придавая ей выпуклый блестящий эффект.
Шаг 18
Создаем новый слой (Ctrl+Shift+N) и называем его «Брови». Тень же над самим глазом сделайте на слое «Глаз», что очень важно.
Для тени на правой части верхнего века выберите Кисть (Brush) размером 64 рх, 45% непрозрачности цветом # CD9987.
Далее, для рисования бровей выберите жесткую кисть (Brush) размером 6 рх и 80% непрозрачности цветом #552819. Используйте ту же технику, как при рисовании ресниц ( у основания волос толще, к краю тоньше).
Шаг 19
Закрасьте поверх волосков бровь мягкой Кистью (Brush) того же цвета (или чуть темнее) размером 78 рх, 21% непрозрачности. В центре брови выполняйте длинные штрихи, а по краям короткие.
Далее, кистью с теми же настройками, но цветом # EEE1C8 придайте объем бровям, осветляя их, начиная от середины и далее к внешнему краю. Такой прием позволяет визуально сделать глаз больше.
Этот этап может потребовать создания множества слоев, чтобы у вас получился реалистичный взгляд.
Шаг 20
Повторите этапы создания глаза и брови для другой стороны лица. Для внутреннего уголка второго глаза используйте мягкую Кисть (Brush) 13 рх, с 50% непрозрачности. Назовите слои с глазом и бровью «Глаз 2» и «Бровь 2».
Шаг 21
Создаем Новый слой (Layer-New Layer или иконка с согнутым листком внизу панели слоев) выше слоя «Кожа», но ниже слоев «Глаз» и «Глаз 2». Называем его «Нос».
Начните рисовать нос, выделяя темные зоны. Лучше всего это получится с жесткой Кистью (Brush) размером 56 рх и 50% непрозрачности цветом #A76662.
Далее, добавим оттенков средних тонов и света.
Как видите, я часто включаю видимость слоя с контурами лица для удобства работы. В данном случае мне нужно видеть правильное расположение носа по отношению ко рту. Вы можете использовать свой слой с контурами, когда вам это необходимо.
Шаг 22
Теперь, на Новом слое (Ctrl+Shift+N) придайте объем лицу, выделив его приподнятые области.
Активируйте мягкую Кисть (Brush) цветом #F0CCA1 размером 72 рх, 53% непрозрачности и проведите ей над бровями, под глазами и надо ртом.
Помимо этого, я взял оттенок красного # EA9382 и освежил некоторые места мягкой Кистью 350 рх, 25% непрозрачности, использовав его в зонах центра лба, правой щеки и подбородке.
На левой щеке используем светло-розовый цвет # E7B4B1.
Выделим ноздри при помощи жесткой Кисти (Brush) размером 10 рх, 45% непрозрачности цвета # 753D1D.
Шаг 23
Далее, обозначим на левой стороне носа темный контур цветом #753D1D, используя жесткую Кисть (Brush) 27 рх с 10% непрозрачности (наслаивая!! штрихи).
Шаг 24
Закончим работу над формированием линий носа и лица.
Для окончательного оформления носа берем Кисть (Brush) 85 рх с 8% непрозрачности цветом #B27556. Затемнение выполняем с левой стороны носа. Не забываем про области под ноздрями и внутри них, подчеркивая это углубление. Не перестарайтесь с количеством наносимого темного оттенка, иначе результат будет представлять собой зияющие отверстия.
Теперь обратимся к коррекции лица.
Выбираем Осветлитель (dodge tool) с кистью размером 375 рх, 6% экспозицией (exposure) в режиме средних тонов (midtones) и осветляем зоны над бровями, ртом и под глазами.
Далее, берем мягкую Кисть (Brush) цветом #B5836B, размером 180 рх с 6% непрозрачностью и оттеняем зону лба над правым глазом.
Шаг 25
Объединяем вместе слои с глазами и носом. Инструментом «Пипетка» (eyedropper tool) кликните в области под глазами, взяв образец цвета. Активируйте Кисть (Brush) c мягкими краями размером 45 рх и 20% непрозрачности и выровняйте кожу под глазами, осветлив ее.
Затем, возьмите Ластик (Eraser tool), лучше с жесткими краями, и короткими движениями удалите цветную дымку, окружающую лицо девушки. Это позволит сделать черты лица четче.
Шаг 26
Этот шаг будет итоговым в формировании линий лица. Выберите Осветлитель (Dodge) с мягкой кистью, размером 102 рх, с 22% экспозиции (exposure). Проведите инструментом по светлым областям лица (1,5 секунды в каждой области) и в зоне челюсти.
В финале, добавим глубины лицу при помощи Кисти (Brush) 102 рх, 40% непрозрачности цвета #BC8D72 на левой стороне лица, взяв за основу исходное фото. Смешайте темные участки со светлыми Кистью с предыдущими настройками, используя цвет #BC8D72.
Смешайте темные участки со светлыми Кистью с предыдущими настройками, используя цвет #BC8D72.
Шаг 27
Создаем Новый слой (Ctrl+Shift+N) выше всех слоев и называем его «Волосы». Установите цвет для Кисти (Brush) #430704 с размером 45 рх, жесткими краями и проведите кистью между лицом и плечом девушки, создавая впечатление перекинутых вперед волос. На этом пока оставим работу с волосами, вернемся позже.
Шаг 28
Приступим к оформлению губ. Создаем Новый слой (Layer-New Layer) выше слоя «Нос». Включите видимость слоя с контуром лица, чтобы облегчить работу над губами.
Начнем с верхней губы.
Для нее используем Кисть (Brush) c жесткими краями, 35 рх цветом # CA7072 (с нажимом пера на планшете). Закрасьте губу, начиная с верхнего контура. Затем, кистью того же размера, но цвета # B15A5C заполните верхнюю часть нижней губы и обведите ее.
Пипеткой (eyedropper tool) кликните по цвету верхней губы и заполните основное пространство нижней губы этим цветом.
Шаг 29
Подчеркните контур нижней губы и линию между губами Кистью (Brush) с жесткими краями, размером 14 рх, непрозрачностью 38% и цветом # 762A2C. Насыщеннее должна быть левая часть контура.
Шаг 30
Используя те же настройки кисти, но цвет # B35E5F, добавьте тень на губы.
Шаг 31
Снова с теми же параметрами кисти (Brush), но используя цвет # DA999A, добавьте блики на губы. Вы можете применить Осветлитель (Dodge Tool) в режиме светов (highlights), чтобы сделать блики ярче.
Шаг 32
Теперь применим Затемнитель (burn tool) на участках губ, имитируя тень и углубления c мягкой кистью. Используем размер кисти в 32 рх с 55% экспозицией (exposure) в режиме полутонов (midtones). Затемнение снова сосредоточьте на левой стороне губ.
Для складок губ примените Затемнитель (burn tool) с экспозицией 11% и размером, варьирующимся между 14 и 5 рх. Это позволит обеспечить реалистичность губ.
Это позволит обеспечить реалистичность губ.
Шаг 33
Далее, мы должны объединить созданные губы со всеми остальными чертами лица так, чтобы они не выглядели вставленными в рисунок. Для этого, создаем еще один слой (Ctrl+Shift+N) выше слоя «Губы» и называем его «Рот».
Чтобы выделить впадинку над центром губ, используем мягкую Кисть (Brush) размером 60 рх с 7% непрозрачностью цветом # DB8779. Я сделал это короткими тонкими штрихами на 10 слоях. Это позволит создать мягкие края губ.
Сделайте небольшой изгиб на правом краю губ той же кистью.
Для углубления загиба и складки между губами используйте Затемнитель (Burn tool) c мягкой кистью 35 рх, 62% экспозиции в режиме полутонов (midtones).
Мы закончили с губами и вот, что получилось:
Шаг 34
Теперь переходим непосредственно к волосам модели. Создаем Новый слой (Ctrl+Shift+N) выше слоя «Волосы» и называем его «Волосы светлые».
Этот этап является самой трудоемкой частью работы, но если вы все сделаете правильно, то результат будет достаточно реалистичным.
Начните рисовать волосы с зоны немного выше плеч. Используйте длинные тонкие штрихи, создавая впечатление каскада волос.
С правой стороны часть волос не включена в фотографию, поэтому и начинать рисовать в этом месте перекинутые через плечо волосы нужно за пределами холста, чтобы создать логичное их расположение. Сделайте некоторые волоски короткими, с сужающимися кончиками.
Используйте разные оттенки цвета фона волос, достигая их естественности. Добавьте немного коротких волосков спереди, используя цвет фона волос.
Шаг 35
Напоследок, добавьте темный оттенок для разделения волос цветом # 150201.
Используйте Кисть (Brush) с мягкими краями большого размера 70% непрозрачности, затем более детально прорисуйте Кистью размером 4 рх вокруг плеч и границы волос.
По завершении, выберите Ластик (Eraser) c жесткими краями и очистите лицо от лишних волосков.
Шаг 36
Вот почти и готов наш рисунок! Вы можете добавить несколько волосков на лицо девушки и сделать более объемным плечо. Для формирования плеча используйте оттенки светлого #ECC7B6 и темного #CB9C81 телесного цвета, полностью не закрашивая плечо, а оставив основной оттенок кожи на нем.
Благодарю вас за прочитанный урок! Надеюсь, у вас прекрасно получилось. Удачи!
Используемые материалы:
Источник: http://www.photoshop-info.ru/c117-398.html
Как вставить фото в рисунок в фотошопе
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта Pixelbox.ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото. В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп.
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл — Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.
Работать мы будем с основной фотографией — комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом — cat. png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room.jpg.
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты — кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой — room.jpg
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
Когда нужный размер будет достигнут — нажмите ENTER.
Перейдите на слой с котом и проделайте тоже самое.
Найдите инструмент Перемещение на панели инструментов.
Переместите кота на стол, а бабочку расположите на котом.
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
Эта функция поможет настроить правильный оттенок.
Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
Изображение с бабочкой я также высветлил — используя настройки «на глаз».
Теперь создайте новый слой — на котором мы будем рисовать тень от кота.
Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим — 1%
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Для реалистичности движения бабочки можно добавить фильтр «Размытие в движении» на бабочку.
Перейдите на слой с бабочкой и примените фильтр:
Угол я выбрал 0%,а смещение — 3. Чем больше вы задаете смещение, тем больше размывается изображение.
Результат нашей работы:
Сохраняем фото
Осталось сохранить вашу фотографию. Выполните пункт меню Файл — Сохранить Как
Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
Спасибо за внимание! Задавайте вопросы в комментариях.
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить. ».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
|
|
Фотошоп — мощный графический редактор, который позволяет выполнять любые операции с изображениями. Обширное меню инструментов имеет древовидную структуру и удобно разделено на несколько вкладок. В приложении можно работать со слоями в изображении, создавать анимацию и баннеры. У нас можно купить Фотошоп для удобной работы с графикой. Photoshop пользуется успехом у веб-дизайнеров, фотографов и всех тех, кто профессионально обрабатывает изображения. В программе есть много инструментов для ретуши фотографий, большая библиотека кистей и шрифтов. При необходимости наборы кистей, шрифтов и фильтров можно дополнять. Мы предлагаем разобраться с основными действиями, которые можно выполнять в графическом редакторе при начальной обработке фото. |
Как добавить фото в ФотошопЧтобы открыть фото или картинку в программе можно воспользоваться двумя способами:
|
|
Как выделить в ФотошопеДля выделения объекта в Фотошопе существует множество инструментов. Для тех, кто только начинает осваивать программу и работает с простыми изображениями, можно воспользоваться инструментом: «Прямоугольная область». С его помощью вы сможете просто выделить прямоугольник, квадрат и т.д. Есть также функция «Овальная область» — для круглых объектов. Если вам необходимо выделить на изображении объект более сложной формы, можно воспользоваться следующими инструментами: Лассо (магнитное и простое), Маска, Перо или Волшебная палочка. Все перечисленные инструменты используют для профессиональной коррекции фото, и для того, чтобы с ними работать, необходимо знать хотя бы основы Photoshop. |
|
Как скопировать в ФотошопеПри редактировании фото часто применяется инструмент копирования, чтобы добавить нужный объект в другую область либо перенести на другое изображение. Функцией копирования можно воспользоваться, если предварительно выделить изображение. После выделения нужной области перейдите во вкладку «Редактирование». Выберите функцию «Копировать» или «Скопировать совмещенные данные». В первом случае вы скопируете изображение со слоя, с которым работаете. Если же применить «Скопировать совмещенные данные», то будет скопирован фрагмент из всех доступных слоев, а не только активного. Чтобы быстро скопировать объект можно воспользоваться сочетанием клавиш «Ctrl+C». |
|
|
|
Как улучшить качество в ФотошопеГрафический редактор предназначен для множества операций с изображениями, в том числе и для коррекции качества фото. Вы можете отретушировать цвета, увеличить резкость, убрать ненужные детали с изображения, изменить его размер или кадрировать. Одним из самых простых способов для улучшения качества фото является автоматическая цветокоррекция. Вы можете отдельно с помощью автоматических настроек изменить тон и контраст на изображении. Для комплексного улучшения цвета воспользуйтесь инструментом «Автоматическая цветовая коррекция» во вкладке «Изображения». |
Как переворачивать в ФотошопеЧтобы поместить изображение под нужным углом существует инструмент вращения. Часто в фотографиях встречается «заваленный горизонт». Для того, чтобы отредактировать угол наклона во вкладке «Изображение» выберите инструмент «Вращение изображения». Вы можете повернуть фото на 90 градусов по вертикали или горизонтали, или выбрать произвольный угол вращения. Для точного вращения можно воспользоваться вспомогательной сеткой, если необходимо немного повернуть документ, например. Чтобы зеркально повернуть фото воспользуйтесь функцией «Отразить холст по горизонтали/вертикали». |
|
|
|
Как писать в ФотошопеДля создания веб-страниц, поздравительных открыток или календарей в Фотошопе можно применять инструмент «Текст». Вы можете создать надпись в любой части изображения, добавить в открытку поздравительный стих и многое другое. Чтобы добавить текст, выберите инструмент «Т» на панели инструментов слева. Вы можете сделать горизонтальную или вертикальную надпись, в зависимости от типа изображения. Надпись можно увеличить или уменьшить. Также есть возможность изменить шрифт и цвет букв. Для перемещения надписи по изображению воспользуйтесь инструментом «Перемещение». |
Как отменить действие в ФотошопеПри работе с изображением может возникать необходимость отменить одно или несколько действий. Чтобы вернуться к предыдущему шагу во вкладке «Редактирование» нажмите «Отменить» или «Шаг назад». Данная функция доступна для нескольких предыдущих действий. Если вы считаете, что работа с изображением получилась неудачной, можно сразу же вернуть к исходному состоянию фото с помощью команды «Восстановить», которая находится во вкладке «Файл». Может возникнуть ситуация, когда нужно вернуться, например, на 10 шагов назад, однако не к исходному состоянию изображения. Тогда воспользуйтесь панелью «История», которая находится справа от рабочей области. Вкладка «История» пошагово поможет вам вернуться в нужную позицию. Количество сохраняемых в истории шагов можно изменить в настройках. |
|
|
|
Как сохранить фото в ФотошопеПосле обработки изображения вам необходимо сохранить проделанную работу. Чтобы сохранить полученное фото выберите во вкладке «Файл» пункт сохранить. Изображение по умолчанию сохранится в заданную ранее папку. Чтобы более конкретно указать параметры сохранения файла, нажмите «Сохранить как». Данная функция позволяет задать путь сохранения фото, выбрать название файла, его формат и размер изображения. Если вы укажете «Наилучшее качество», размер фото может существенно вырасти. Помимо этого вы можете сохранить все слои на фото, в противном случае при сохранении они будут сведены в один. Если есть необходимость, сохраняйте копию файла, что позволит работать далее с изображением. |
Как убрать фото в ФотошопПри работе с изображением может возникнуть необходимость убрать его, чтобы начать работу с другим, либо временно перевести его в фон. При открытии фото располагается под панелью инструментов во вкладках. Если вам нужно закрыть фото, нажмите на крестик на вкладке и изображение закроется. Для работы одновременно с несколькими изображениями, вы можете параллельно открыть несколько вкладок и переключаться между ними. Чтобы изображения открывались в виде плавающих окон, нужно изменить в настройках параметр «Открывать документы во вкладках». |
|
|
|
Как установить шрифты в ФотошопДля графического редактора существует помимо основной библиотеки отдельные наборы шрифтов, которые помогут для профессионального оформления изображений. Чтобы добавить шрифты в Фотошоп необходимо их переместить в отдельную папку на рабочем столе. Если файл находиться в архиве, его нужно извлечь. Перейдите на панели управления во вкладку «Шрифты». В открывшемся окне вы увидите все шрифты, которые используются на вашем ПК. Просто переместите сюда новый шрифт. Можно также установить шрифт с помощью контекстного меню. Щелкните правой кнопкой мыши по файлу и нажмите «Установить». |
Как установить кисти в ФотошопЧтобы работать с максимальным комплектом инструментов, можно дополнительно устанавливать в программу новые кисти, шрифты, узоры и многое другое. Если вы уже имеете на компьютере файл с кистями, откройте Фотошоп для загрузки нового комплекта. Во вкладке «Редактирование» выберите пункт «Наборы» — «Управление наборами». В открывшемся окне будет вкладке «Тип набора». Укажите «Кисти» и нажмите кнопку «Загрузить». Выберите и укажите в проводнике путь в файлу с кистями. После этого опять необходимо выбрать «Загрузить». Дополнительный набор кистей отобразится у вас в нижней части списка. |
Обработка фотографии под картину
Создать из фотографии настоящий рисунок вовсе не сложно. Для этого понадобится подходящая фотография, Photoshop и немного навыков работы в этом графическом редакторе.
Есть много плагинов, которые имитируют мазки кистью, делая снимки похожими на картины, но вся автоматизация выглядит не вполне естественно. Для достижения наилучшего результата все мазки придётся сделать самостоятельно. Не переживайте. Учиться рисовать портреты не придётся. Он уже нарисован вашей камерой.
Работа займёт какое-то время. Она очень кропотливая. Обычную кисть использовать нельзя. Нужна кисточка, похожая по форме на ту, что используется художниками. Ведь настоящая кисть имеет не круглую форму. Каждый волосок кисти оставляет свой уникальный след. Это нам и надо. Рисовать мы будем не кистью, а пальцем. Но не вашим, а Фотошоповским. На панели инструментов есть одноимённый «Палец». Выбрать кисть вы можете самостоятельно. В наборе Photoshop есть подходящие. На снимке ниже вы можете увидеть, как выглядит кисть, используемая в примере.
Чтобы открыть настройки кисти нужно нажать клавишу F5. Интервал прорисовки необходимо уменьшить до 1%. Это сделает мазки более плавными, но потребует больше вычислительной мощности вашего компьютера. Найти настройку интервала можно в панели «Форма отпечатка кисти».
Далее меняем интенсивность кисти на 70%. Можете использовать свои значения. Перед началом работы дублируем слой. Так можно легко вернуться к предыдущим шагам. Если у вас есть графический планшет, вы можете использовать его. Это облегчит и упростит работу.
Для создания мазков нужно растягивать пиксели. Можно делать смелые размашистые движения. Это определит ваш стиль рисования. Двигайтесь кистью вдоль линий и контуров. Перемещайтесь сначала по краям лица. Двигайтесь вокруг губ, обойдите уши, не забывайте про одежду. Обработка похожа на настоящее рисование. Только все цвета уже находятся в нужном месте на холсте. Если у вас получился неаккуратный мазок, вы всегда можете отменить последнее действие.
Меняйте размер кисти в зависимости от размера обрабатываемых элементов. Прорабатывая глаза, нос и губы уменьшите кисть. Рисуя по фону можно смело увеличить кисть, но не делайте её слишком большой. Художники редко используют малярные кисти в своей работе.
Изначально на вашем снимке цвета будут тусклые и не сильно выразительные. Они будут слишком естественными. Просто сделайте копию слоя и переведите её в режим наложения «Перекрытие» (Overlay). Дополнительно поработайте со светом и тенью. Как это делать вы можете найти в уроках по Dodge and burn. Постарайтесь подчеркнуть объём и форму.
Детализацию мазков можно выразить повышением резкости. Также можно использовать бесплатный плагин HDR Efex Pro 2 от Google Nik Collection. Данный плагин сделает фотографию более красочной. Вместо HDR Efex Pro 2 можно использовать стандартный плагин «Тени/Основные». Его можно найти во вкладке Изображения – Коррекции.
В завершении добавляем текстуру холста. Её не сложно найти в интернете. Помещаем текстуру как самый верхний слой и изменяем режим наложения на «Умножение» (Multiply). Также можно поэкспериментировать с режимами «Перекрытие» (Overlay) и «Мягкий свет» (Soft Light). Не забывайте изменять непрозрачность слоя. Так можно добиться самого естественного результата.
На основе материалов с сайта: http://photar.ru/
ЭффектPhoto To Pencil Sketch Effect в Photoshop CC Tutorial
Узнайте, как легко превратить любую фотографию в черно-белый карандашный набросок с помощью Photoshop, а затем изучите три отличных способа раскрасить эскиз!
Примечание к версии: Это руководство предназначено для Photoshop CC 2019 и более ранних версий. Доступна обновленная версия для Photoshop 2020 и 2021 года.
Автор Стив Паттерсон.
В этом уроке мы узнаем, как легко создать классический эффект Photoshop, превратив фотографию в карандашный набросок ! Фактически, мы фактически научимся создавать четыре варианта эффекта эскиза, начиная с простой черно-белой версии.Затем мы возьмем наш черно-белый набросок и изучим несколько различных способов его раскрашивания, сначала используя исходные цвета фотографии, затем один цвет, а затем с градиентом!
Мы также узнаем, как сохранить гибкий и редактируемый карандашный набросок, позволяя нам возвращаться и настраивать вещи по мере необходимости, используя интеллектуальные фильтры Photoshop, слои заливки и коррекции, а также режимы наложения слоев.
Эта версия руководства совместима с Photoshop CC 2019 и более ранними версиями, включая Photoshop CS6.Но пользователи Photoshop 2020 или 2021 захотят проверить мою обновленную версию, которая включает последние изменения градиентов Photoshop.
Вот изображение, которое я буду использовать (стильный портрет красоты от Shutterstock):
Исходное изображение.
Вот как это будет выглядеть как начальный черно-белый набросок:
Черно-белый вариант эскиза.
Вот тот же набросок, раскрашенный оригинальными цветами фотографии:
Первая раскрашенная версия эскиза.
Вот тот же набросок, на этот раз раскрашенный одним цветом (вы можете выбрать любой понравившийся цвет):
Вторая раскрашенная версия скетча.
И, наконец, вот как будет выглядеть набросок после раскраски его градиентом. В конце урока мы увидим, как легко переключаться между всеми четырьмя версиями, чтобы вы могли выбрать ту, которая вам больше всего нравится:
Третья раскрашенная версия эскиза.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как превратить фотографию в карандашный набросок с помощью Photoshop
Шаг 1. Дублируйте фоновый слой
Когда ваше изображение открыто в Photoshop, если вы посмотрите на панель «Слои», вы увидите изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Нам понадобится это исходное изображение позже, когда мы перейдем к раскрашиванию эскиза, а это значит, что нам нужно убедиться, что мы не вносим в него никаких изменений. Чтобы сохранить его в безопасности, первое, что мы сделаем, это сделаем копию изображения, продублировав фоновый слой.
Для этого щелкните фоновый слой и перетащите его на значок New Layer в нижней части панели слоев (второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Отпустите кнопку мыши, когда курсор в виде руки окажется прямо над значком «Новый слой». Photoshop создает копию фонового слоя, называет ее «Фоновая копия» и помещает ее над оригиналом:
Панель «Слои», показывающая новый слой «Фоновая копия».
Шаг 2: Обесцветить слой
Затем нам нужно удалить весь цвет из нашего слоя «Фоновая копия», и мы можем сделать это быстро, используя команду Photoshop Desaturate. Поднимитесь к меню Image в строке меню в верхней части экрана, выберите Adjustments , а затем выберите Desaturate .Вы также можете использовать сочетание клавиш Shift + Ctrl + U (Win) / Shift + Command + U (Mac):
Идем в Image> Adjustments> Desaturate.
В любом случае обесцвечивает изображение, оставляя нам черно-белую версию нашей фотографии:
Изображение после обесцвечивания цвета.
Шаг 3: Дублируйте ненасыщенный слой
Затем нам нужно сделать копию ненасыщенного слоя. Щелкните слой Background copy на панели Layers и, как мы сделали с исходным слоем Background, перетащите его вниз на значок New Layer :
Перетаскивание слоя «Фоновая копия» на значок нового слоя.
Когда вы отпускаете кнопку мыши, Photoshop создает копию слоя, называет ее «Фоновая копия 2» и помещает ее над другими слоями:
Новый слой «Фоновая копия 2» появляется в верхней части стопки слоев.
Шаг 4: инвертировать слой
Нам нужно инвертировать уровни яркости на этом слое, сделав светлые области темными, а темные — светлыми, и мы можем сделать это с помощью команды Photoshop Invert. Подойдите к меню Image вверху экрана, выберите Adjustments , а затем выберите Invert (сочетание клавиш: Ctrl + I (Win) / Command + I (Mac)):
Идем в Image> Adjustments> Invert.
Переворачивает изображение, создавая негативный эффект пленки:
Изображение после инвертирования яркости.
Шаг 5: Измените режим наложения на Color Dodge
Далее нам нужно изменить режим наложения слоя. Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». По умолчанию режим наложения установлен на Нормальный . Нажмите на слово «Нормальный», чтобы открыть меню других режимов наложения, и выберите Color Dodge из списка:
Изменение режима наложения слоя с Normal на Color Dodge.
Это сделает документ полностью белым или, по крайней мере, в основном белым (вы можете увидеть несколько рассеянных черных областей в зависимости от вашего изображения):
При изменении режима наложения на Color Dodge документ временно становится белым.
Шаг 6. Преобразование слоя в смарт-объект
Через мгновение мы создадим основную часть нашего эффекта эскиза, размыв слой с помощью фильтра «Размытие по Гауссу» в Photoshop. Но вместо того, чтобы применять его как обычный фильтр, давайте применим Gaussian Blur как Smart Filter .
Что такое смарт-фильтр и чем он отличается от обычного фильтра? Что ж, смарт-фильтры похожи на обычные фильтры в Photoshop, только умнее! Что делает их «умнее», так это то, что в то время как обычные фильтры дают статических результатов (то есть они вносят постоянные изменения в пиксели на слое), умные фильтры неразрушающие и остаются полностью редактируемыми . Они позволяют нам легко вернуться в любое время и внести изменения в настройки фильтра без потери качества изображения.Применяя «Размытие по Гауссу» в качестве интеллектуального фильтра, мы даем себе возможность вернуться и настроить эффект эскиза позже, вместо того, чтобы ограничиваться нашими начальными настройками фильтра.
Так как же применить размытие по Гауссу в качестве интеллектуального фильтра? Для этого нам сначала нужно преобразовать слой в смарт-объект . Зачем нам нужно преобразовывать его в смарт-объект? Это потому, что когда фильтр применяется к нормальному слою, он остается обычным статическим фильтром. Но когда точно такой же фильтр применяется к смарт-объекту, он автоматически становится смарт-фильтром!
Чтобы преобразовать слой в смарт-объект, щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Затем выберите Преобразовать в смарт-объект в появившемся меню:
Выбор команды «Преобразовать в смарт-объект».
Может показаться, что ничего не произошло, но если мы снова посмотрим на панель «Слои», то увидим небольшой значок смарт-объекта в правом нижнем углу эскиза предварительного просмотра слоя . Это говорит нам о том, что слой теперь является смарт-объектом:
.Значок смарт-объекта на эскизе предварительного просмотра слоя.
Шаг 7. Применение фильтра размытия по Гауссу
Теперь, когда мы преобразовали слой в смарт-объект, применим фильтр «Размытие по Гауссу». Поднимитесь к меню Filter в строке меню в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
.Идем в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к слою (смарт-объект).Мы контролируем степень размытия с помощью ползунка Radius в нижней части диалогового окна. Чем дальше мы перетаскиваем ползунок вправо, тем больше мы увеличиваем значение радиуса и тем сильнее будет размытие.
Эффект, которого вы добьетесь, будет зависеть от того, сколько размытия вы применили. Меньшие значения радиуса создадут эскиз с тонкими тонкими линиями, а большие значения дадут вам более фотореалистичный результат. Например, если я выберу довольно низкое значение радиуса около 10 пикселей:
Начиная с меньшего значения радиуса.
Я получаю этот эффект здесь с очень тонкими линиями:
Эффект эскиза с использованием меньшего значения радиуса.
Если я увеличу значение радиуса до чего-то намного большего, может быть, где-то около 45 пикселей:
Увеличение значения радиуса для более сильного эффекта размытия.
В итоге я получаю эффект, больше похожий на исходную фотографию. Точное значение радиуса, которое вы выберете, будет зависеть как от вашего изображения, так и от типа эффекта, который вы хотите получить, поэтому лучше всего следить за своим изображением, перетаскивая ползунок Радиус и оценивая результаты.В моем случае, хотя мне нравятся обе версии, я думаю, что мне немного больше нравится вторая, более фотореалистичная версия, поэтому я выберу эту. По завершении нажмите OK, чтобы закрыть диалоговое окно «Размытие по Гауссу»:
.Эффект эскиза с большим значением радиуса.
У нас есть основной эффект эскиза, и мы создали его с помощью интеллектуального фильтра «Размытие по Гауссу». Как я упоминал ранее, смарт-фильтры остаются полностью редактируемыми, что позволяет нам легко вернуться и изменить настройки фильтра позже, если это необходимо.Как мы это делаем? Что ж, если мы снова посмотрим на панель «Слои», то теперь мы увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под смарт-объектом, к которому мы его применили. Если в какой-то момент вы начинаете думать, что для вашего эскиза можно использовать более точную настройку, просто дважды щелкните прямо на словах «Размытие по Гауссу», чтобы снова открыть диалоговое окно Размытие по Гауссу, и перетащите ползунок Радиуса как необходимо:
Двойной щелчок по интеллектуальному фильтру «Размытие по Гауссу» снова откроет его диалоговое окно.
Шаг 8: Добавьте корректирующий слой Levels
Мы создали наш основной эффект эскиза, но в зависимости от того, насколько сильно вы применили размытие, вы можете обнаружить, что ваш эскиз выглядит слишком светлым.Если это так, мы можем легко затемнить его, используя корректирующий слой «Уровни». Чтобы добавить корректирующий слой уровней, щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите уровней из появившегося списка:
Выбор корректирующего слоя «Уровни».
Photoshop добавляет корректирующий слой «Уровни», называет его «Уровни 1» и помещает его над другими слоями на панели «Слои»:
Панель «Слои», показывающая новый корректирующий слой «Уровни».
Шаг 9: Измените режим наложения слоя на умножение
Параметры и элементы управления для корректирующего слоя «Уровни» появляются на панели «Свойства» Photoshop , но здесь нет ничего, что нам нужно с ними делать. Вместо этого, чтобы затемнить эскиз, все, что нам нужно сделать, это изменить режим наложения для корректирующего слоя уровней с Нормального на Умножить :
Изменение режима наложения корректирующего слоя на Умножение.
Режим наложения Multiply — один из группы режимов наложения в Photoshop, которые затемняют изображение, и сразу же мы видим, что мой набросок теперь выглядит намного темнее:
Эффект после изменения режима наложения «Уровни» на «Умножение».
Если вы обнаружите, как и я, ваш набросок теперь выглядит слишком темным, вы можете точно настроить степень затемнения, отрегулировав непрозрачность корректирующего слоя «Уровни». Вы найдете параметр «Непрозрачность» прямо напротив параметра режима наложения в верхней части панели «Слои».
Чем меньше значение непрозрачности будет ниже 100% по умолчанию, тем больше будут просвечивать слои под корректирующим слоем «Уровни», делая эскиз снова ярче. Я уменьшу свой уровень примерно до 40%, но следите за своим изображением, когда настраиваете непрозрачность, чтобы найти значение, которое работает лучше всего:
Уменьшение непрозрачности корректирующего слоя «Уровни».
После уменьшения непрозрачности общая яркость стала лучше:
Уменьшение непрозрачности вернуло часть яркости.
Шаг 10: снова продублируйте фоновый слой
На этом этапе у нас есть основной эффект эскиза, но в настоящее время он черно-белый. Давайте рассмотрим несколько разных способов его раскрасить. Начнем с использования оригинальных цветов фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому щелкните фоновый слой (исходный фоновый слой, который находится под другими слоями) и, как мы уже делали пару раз, перетащите его. вниз на значок New Layer в нижней части панели Layers:
Делаем еще одну копию фонового слоя.
Photoshop создает копию слоя, называет ее «Фоновая копия 3» и помещает ее непосредственно над исходным фоновым слоем:
Слой «Фоновая копия 3» появляется над исходным фоновым слоем.
Шаг 11: переименуйте новый слой в
На данный момент мы создали так много копий нашего фонового слоя, что наша панель «Слои» становится загроможденной ими, и все они имеют имена («Фоновая копия», «Фоновая копия 2», «Фоновая копия 3»), которые не ничего не говорят нам о том, для чего используется этот слой.Давайте прервем цикл и переименуем только что созданный слой.
Мы собираемся использовать слой «Background copy 3», чтобы раскрасить наш набросок, поэтому дадим ему более информативное имя. Чтобы переименовать слой, дважды щелкните прямо на его имени, чтобы выделить его:
Выделение текущего имени двойным щелчком по нему.
Выделив имя, введите новое имя. Назовем его «Цвет». Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Изменение имени слоя на «Цвет».
Шаг 12. Переместите слой «Цвет» в верхнюю часть стопки слоев.
Чтобы использовать этот слой для раскрашивания эскиза, нам нужно переместить его в верхнюю часть стопки слоев; другими словами, переместите его над всеми остальными слоями. Один из способов сделать это — щелкнуть по нему и просто перетащить его над другими слоями, но есть более быстрый способ. Чтобы переместить слой прямо на вершину стека слоев, сначала убедитесь, что он выбран на панели «Слои». Затем нажмите и удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) на клавиатуре и нажмите клавишу правой скобки (] ).Это мгновенно переместит выбранный слой прямо наверх:
Слой «Цвет» теперь находится наверху стопки слоев.
Шаг 13: Измените режим наложения на «Цвет».
Теперь, когда слой «Цвет» является самым верхним слоем в документе, ваше исходное изображение появится снова, блокируя просмотр других слоев под ним, что, очевидно, не то, что нам нужно. Мы хотим совместить цвет исходного изображения с нашим эскизом. Для этого просто измените режим наложения слоя «Цвет» с Нормальный на Цвет :
.Изменение режима наложения слоя на Цвет.
Режим наложения цветов сообщает Photoshop, что нужно смешивать только цвет из этого слоя и игнорировать все остальное, и именно так эскиз теперь раскрашен:
Эскиз раскрашен в исходные цвета фотографии.
Если цвет кажется слишком ярким, вы можете уменьшить его, уменьшив непрозрачность слоя «Цвет». Я понижу свою до 50%:
Уменьшение непрозрачности слоя «Цвет».
И теперь цвет становится более нежным:
Эффект после понижения непрозрачности слоя «Цвет».
Подробнее: Пять режимов наложения слоев, которые необходимо знать
Шаг 14. Отключите слой «Color»
Если вам нравится, как выглядит эффект вашего эскиза с использованием исходных цветов фотографии, вы можете здесь остановиться. В противном случае давайте рассмотрим второй способ раскрасить его, на этот раз используя один цвет. Прежде чем мы это сделаем, давайте отключим слой «Color», щелкнув его значок видимости (значок «глазное яблоко») на панели слоев. Это вернет черно-белую версию эскиза:
.Отключение слоя «Цвет», щелкнув значок его видимости.
Шаг 15: Добавьте сплошной слой заливки
Чтобы раскрасить эскиз одним цветом, мы воспользуемся одним из слоев заливки Solid Color в Photoshop. Щелкните еще раз на значке New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Solid Color в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Как только вы выберете слой заливки Solid Color, Photoshop откроет Color Picker , предлагая вам выбрать цвет.Не беспокойтесь о выборе неправильного цвета здесь, потому что, как мы увидим через мгновение, мы можем легко вернуться и выбрать другой. Я выберу оттенок синего, чтобы посмотреть, как это выглядит:
Выбор синего цвета в палитре цветов.
Шаг 16: Измените режим наложения на цвет
После того, как вы выбрали цвет, нажмите OK, чтобы закрыть палитру цветов. Ваш документ будет временно заполнен этим цветом, и если вы посмотрите на панель «Слои», вы увидите новый слой заливки с именем «Color Fill 1», расположенный вверху.
Чтобы смешать цвет с эскизом, просто измените режим наложения слоя заливки с Нормальный на Цвет :
Изменение режима наложения слоя заливки на Цвет.
И теперь эскиз выглядит раскрашенным, в моем случае — синим:
Эскиз окрашен в синий цвет.
Если вы хотите попробовать другой цвет, дважды щелкните на образце цвета слоя заливки на панели «Слои»:
Дважды щелкните образец цвета слоя заливки.
При этом повторно открывается палитра цветов, позволяющая выбрать что-то другое. На этот раз я попробую розовато-фиолетовый:
Выбор другого цвета из палитры цветов.
Я нажимаю ОК, чтобы закрыть палитру цветов, и теперь мой эскиз появляется с моим новым цветом. Вы можете вернуться и попробовать столько разных цветов, сколько захотите, пока не найдете тот, который лучше всего подходит:
Эскиз окрашен в фиолетовый цвет.
Чтобы уменьшить интенсивность цвета, просто уменьшите непрозрачность слоя заливки, следя за результатами при перетаскивании ползунка:
Понижение непрозрачности слоя заливки.
Шаг 17: Отключите слой заливки
Давайте рассмотрим еще один способ раскрасить эскиз, на этот раз используя градиент. Сначала отключите слой заливки, щелкнув его значок видимости на панели «Слои». Это еще раз вернет вас к черно-белой версии эскиза:
Щелкните значок видимости слоя заливки.
Шаг 18: Добавьте слой градиентной заливки
Чтобы раскрасить эскиз градиентом, мы воспользуемся слоем градиентной заливки.Щелкните еще раз на значке New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
На этот раз выберите Градиент из списка:
Выбор слоя градиентной заливки.
Откроется диалоговое окно Gradient Fill . Я рассмотрел все, что вам нужно знать о рисовании и редактировании градиентов в Photoshop, в наших уроках «Как рисовать градиенты с помощью инструмента« Градиент »» и «Как использовать редактор градиентов», поэтому я не буду вдаваться в подробности здесь.Вместо этого давайте посмотрим, как быстро выбрать один из предустановленных градиентов Photoshop и как применить его к нашему эскизу.
Чтобы выбрать градиент, щелкните маленькую стрелку справа от образца цвета градиента в верхней части диалогового окна. Не нажимайте на образец цвета, иначе вы откроете редактор градиента, который выходит за рамки этого руководства. Убедитесь, что вы нажали стрелку справа от образца цвета:
Щелкните стрелку справа от образца цвета градиента.
Это открывает Gradient Picker , показывая нам эскизы предустановленных градиентов, из которых мы можем выбирать. Чтобы выбрать градиент, дважды щелкните его миниатюру. Это одновременно выберет градиент и закроет средство выбора градиента. Для этого урока я выберу градиент Spectrum (первый эскиз слева, нижний ряд):
Выбор градиента спектра.
Вернувшись в диалоговое окно «Градиентная заливка», я изменю Угол градиента со значения по умолчанию 90 ° на 135 ° , что приведет к его перемещению по диагонали по изображению, создавая немного больше интереса:
Изменение угла уклона.
Щелкните OK, чтобы закрыть диалоговое окно, когда закончите. Ваш документ будет временно залит градиентом:
Градиент временно закрывает вид на эскиз.
Шаг 19: Измените режим наложения на цвет
Если мы посмотрим на панель «Слои», мы увидим слой градиентной заливки («Градиентная заливка 1»), расположенный вверху. Как мы уже делали пару раз, чтобы смешать градиент с эскизом, просто измените режим наложения слоя Gradient Fill с Нормального на Цвет :
Изменение режима наложения слоя Gradient Fill на Color.
Затем при необходимости отрегулируйте интенсивность цветов, уменьшив непрозрачность слоя:
Уменьшение непрозрачности слоя градиентной заливки.
Вот как выглядит мой набросок, раскрашенный градиентом Спектра:
Окончательный эффект раскрашенного эскиза.
Выбор одного из предыдущих цветовых эффектов
Теперь, когда мы раскрасили эскиз градиентом, что, если вам больше нравится одна из предыдущих раскрашенных версий (та, в которой используются исходные цвета фотографии, или та, в которой используется один цвет)? Или что, если вам не нравится ни одна из цветных версий и вы хотите вернуться к черно-белой версии? Как переключиться обратно?
Это просто.Во-первых, чтобы скрыть градиент, щелкните значок видимости слоя Gradient Fill на панели «Слои». Теперь, когда все три слоя раскраски (слой «Цвет», слой заливки сплошным цветом и слой градиентной заливки) отключены, вы вернетесь к своей черно-белой версии:
Щелкните значок видимости слоя градиентной заливки.
Затем, чтобы вернуть одноцветную версию, щелкните значок видимости слоя заливки Solid Color (пустой квадрат на месте глазного яблока), чтобы снова включить его.Или, чтобы вернуть исходные цвета фотографии, щелкните значок видимости слоя «Цвет». Я снова включу свой слой «Color»:
Щелкнув значок видимости слоя «Цвет».
А теперь я вернулся к своему эскизу, который раскрашивают в исходные цвета фотографии:
Возвращаются исходные цвета.
И вот оно! Вот как легко превратить фотографию в черно-белый карандашный набросок, а также несколько различных способов его раскрасить в Photoshop! Если вы нашли это руководство полезным, рассмотрите возможность поддержки Photoshop Essentials, загрузив версию в формате PDF! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Превратите фотографию в карандашный набросок в уроке Photoshop
Привет, CAFE Crew, это новый урок для всех вас.Это мой старый фаворит. Как превратить фотографию в карандашный набросок в фотошопе. На самом деле это действительно легко сделать, и это тоже дает неплохие результаты. Как обычно, в конце я дам вам несколько отправных пунктов для ваших собственных экспериментов.
1.
Начните с фотографии с приличной детализацией краев, вот фотография, полученная мной из Adobe Stock
2
Скрыть фотографию в оттенках серого (Ctrl + Shift + D / Cmd + Shift + D)
3
Дублируйте слой, перетащив его на значок нового слоя, или нажмите Ctrl / Cmd + J
4
Инвертировать слой Cmd / Ctrl + I
5
Перейдите в режим наложения Linear Dodge, и вы должны увидеть идеально белое изображение (используйте Color Dodge для более резких краев)
6
Filter> Blur> Gaussian Blur
(вы можете использовать любой фильтр, до тех пор, пока это создает разницу между двумя слоями)
При настройке размытия вы получите другой результат.
Вот несколько вариантов использования Color Dodge. Вы заметите, что Linear Dodge дает более мягкий результат, чем Color Dodge. Попробуйте разные режимы наложения для разных результатов.
Вот результат на другом изображении
Xtra-credit
Когда у вас есть идеальный карандашный набросок, почему бы не попробовать добавить немного цвета для приятного изменения.
В этом первом примере я добавил корректирующий слой сплошной заливки.Измените режим наложения на цветной, чтобы просвечивал только цвет. Отрегулируйте непрозрачность по своему вкусу.
Результат Color Dodge
Также попробуйте пропустить градиент через новый пустой слой вверху и переключить его в режим наложения цветов.
Как видите, сам эффект довольно прост, и есть несколько вариантов, которые вы можете попробовать получить очень разные результаты.Добавьте комментарий, дайте мне знать, как вы используете этот эффект.
Спасибо за ознакомление с этим руководством. Если вам нравятся такие эффекты, ознакомьтесь с моим видеокурсом «Фотографические эффекты», в нем 27 различных эффектов, подобных этому, и всего за 7
долларов Увидимся на следующей неделе с еще одним новым уроком!
Colin
Премиум-контент в честь запуска онлайн-академии PhotoshopCAFE
Мы рады предложить наш премиальный контент в виде потокового видео! Мы стремимся сделать наш контент доступным для вас так, как вы этого хотите.В честь празднования мы предлагаем Photoshop Secrets: Photographic Effects от Колина Смита за жалкие 7 долларов
Это один из наших премиальных учебных курсов, он стоит 49,99 доллара, но на очень короткое время вы можете получить его за 7 долларов! Никаких условий, войдите и смотрите прямо сейчас! (Возьмите его, пока можете).
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide. Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен.Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как превратить фотографию в карандашный рисунок в Photoshop, новый и улучшенный эффект Sketch
В прошлом я делал учебник по фотошопу по превращению фотографии в эскиз. Но по прошествии многих лет у меня появился гораздо лучший способ сделать это, посмотрите фото в уроке рисования карандашом здесь.
Мы собираемся создать тонкие линии контура, а также более плавную штриховку, характерную для карандашного рисунка.Я предлагаю сначала посмотреть видео, а затем использовать письменные инструкции как простой справочник, чтобы вам не пришлось все запоминать.
Вот обещанные ресурсы
Как превратить свою фотографию в рисунок карандашом в Photoshop, пошаговая инструкция.
Работает во всех версиях Photoshop.
Шаг 1
Дублируйте слой (Ctrl / Cmd + J)
Шаг 2
Преобразуйте новый слой в черно-белый (Ctrl / Cmd + Shift + U)
Шаг 3
Дублировать черно-белый слой (Ctrl / Cmd + J)
Теперь у нас есть 2 черно-белых слоя
Шаг 4
Инвертируйте верхний черно-белый слой (Ctrl / Cmd + I)
Шаг 5
Измените режим наложения на Color Dodge (Щелкните «Нормальный» на панели «Слои»)
Изображение полностью белое, это нормально и ожидаемо.
Шаг 6
Фильтр> Размытие> Размытие по Гауссу
Переместите ползунок количества ровно настолько, чтобы мы получили красивый тонкий, но четкий контур вокруг всего.
Теперь у нас есть эффект травления.
Шаг 7. Добавление штриховки
Теперь у нас есть красивый контур, но мы хотим добавить плавное затенение (на этом обычно останавливаются другие учебники).
Выберите черный и белый слои и нажмите Ctrl / Cmd + G, чтобы поместить их в группу слоев.
Шаг 8
Скопируйте группу. Щелкните группу на панели «Слои» и нажмите Ctrl / Cmd + J.
Шаг 9
Выберите верхний слой в верхней группе
Фильтр> Размытие> Размытие по Гауссу
Переместите ползунок, пока не увидите мягкое затенение
9000 Step2 02 9000 • Смешивание двух групп слоев вместе.Выберите верхнюю группу (не слой пикселей, а группу).
Измените режим наложения на «Темнее». Вы можете применять режимы наложения как к группам, так и к отдельным слоям.
Отрегулируйте непрозрачность для хорошего соответствия.
Шаг 11
Дублируйте режим наложения верхнего слоя еще раз для третьей группы. (Ctrl / Cmd + J)
Шаг 12
Выберите верхний слой в верхней группе
Фильтр> Размытие> Размытие по Гауссу
Переместите ползунок, пока не увидите окончательное затенение.
Шаг 13. Маскирование эффекта
Давайте определим, где этот эффект должен находиться, с помощью маски слоя.
Выберите верхнюю группу слоев и добавьте маску слоя, но подождите. Нам нужна перевернутая маска (Скрывает все)
Удерживая нажатой клавишу Alt / Option, вы щелкаете значок маски нового слоя на панели слоев. Теперь у вас будет черная маска.
Шаг 14
Выберите кисть с мягкими краями (клавиша B)
Выберите белый цвет в качестве цвета переднего плана
Измените непрозрачность кисти на 30% в верхних параметрах инструмента.
Step 15
Выделив маску, нарисуйте изображение и добавьте тени там, где это необходимо. Забавно рисовать в тени.
На этом основной эффект завершен. Давайте улучшим его
Xtra Credit. Добавляем заточку кромок.
a / Выберите все слои и нажмите Ctrl + Alt + Shift + E (Windows) Cmd + Option + Shift + E (Mac), чтобы создать новый составной слой поверх
b / Измените режим наложения слоев на наложение на верхний слой
c / Выберите «Фильтр»> «Другой»> «Высокий проход»
d / Отрегулируйте величину, пока не получите приятные резкие края.
Вот и все! Поздравляем, если вы завершили этот урок по рисованию карандашом в Photoshop! Хорошая работа 🙂
Не забудьте ознакомиться с другими нашими руководствами здесь, в PhotoshopCAFE (используйте панель поиска вверху или просмотрите категории)
Спасибо, что ознакомились с этим учебным курсом, и увидимся на следующей неделе. .
Рад видеть вас здесь, в КАФЕ
Колин
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
Как превратить изображение в рисунок в Photoshop
Бекки Килимник
Иллюстрации могут сделать ваш сайт электронной коммерции более привлекательным и стильным.Однако создание иллюстраций (или найм опытных иллюстраторов) может быть дорогостоящим и трудоемким.
К счастью, вы можете узнать, как превратить изображение в рисунок в Photoshop CC 2019, выполнив следующие действия. Изображения объектов, изолированных на белом фоне, лучше всего подходят для этой техники, что делает ее отличным вариантом для изменения или улучшения фотографий продуктов.
Перед тем, как начать: как очертить изображение в Photoshop
Если вы хотите превратить фотографию в карандашный набросок в Photoshop, но не хотите, чтобы она выглядела так, как в Photoshop, вам нужно обратить внимание на детали и правильно подготовить изображение, прежде чем применять какие-либо фильтры. .
В следующем уроке мы рассмотрим один метод, который покажет вам, как безупречно преобразовать ваше изображение в карандашный набросок, а затем обсудим конкретные инструменты, которые вы можете использовать для достижения других эффектов контуров изображения в Photoshop.
Не все фотографии одинаковы, поэтому вам нужно будет использовать свое суждение при настройке фильтров, размытия и непрозрачности слоев каждый раз, когда вы используете Photoshop для преобразования фотографии в линейный рисунок, используя следующие шаги.
Как превратить картинку в рисунок в Photoshop
- Отрегулируйте контрастность вашей фотографии
- Настройте слои
- Преобразуйте изображение в оттенки серого с помощью корректирующего слоя
- Преобразуйте фотографию в рисунок
- Установите цвета фона и переднего плана
- Добавьте штриховку карандашом к изображению
- Добавьте к изображению эффект штриховки
- Сделайте ваши последние настройки
Шаг 1. Отрегулируйте контрастность вашей фотографии
На фотографии в качестве примера изображение обуви и солнцезащитных очков значительно контрастирует с белым фоном.Однако изображение кошелька для мелочи и флакона с духами настолько светлое, что почти сливается с фоном.
Мы настроим контраст всей фотографии, чтобы сумочка и тубус выделялись больше.
Перейдите на панель Layers и убедитесь, что выбран слой, содержащий ваше изображение. Если вы работаете со сведенным изображением (например, JPG), этот слой будет заблокированным фоновым слоем.
Выберите Изображение> Коррекция> Кривые в раскрывающемся меню в верхней части окна приложения Photoshop.
Появится диалоговое окно Curves . Убедитесь, что установлен флажок Preview .
На графике в левой части диалогового окна щелкните по середине линии, идущей по диагонали через график, и потяните вниз, создав изогнутую линию на графике. Вы заметите, что темные области изображения станут темнее, а более светлые области останутся светлыми.
Примечание. Если вы работаете с изображением CMYK, вы потянете вверх середину линии, а не вниз.
Когда вы будете удовлетворены повышенной контрастностью изображения, нажмите OK .
Шаг 2. Настройте слои
На панели Layers дублируйте слой, содержащий ваше изображение, три раза, чтобы у вас было четыре идентичных слоя.
Чтобы дублировать слой, выберите слой на панели Layers , щелкните меню панели Layers в верхнем правом углу панели и выберите Duplicate Layer .
Шаг 3. Преобразуйте изображение в оттенки серого с помощью корректирующего слоя
.Выберите дублированный слой в верхней части панели Layers .
Выберите значок Adjustment Layer внизу панели Layers (значок выглядит как наполовину черный, наполовину белый круг). В раскрывающемся меню выберите Hue / Saturation .
Вы только что создали корректирующий слой для Hue / Saturation , что означает, что все слои, которые появляются под корректирующим слоем, сохранят свойства Hue / Saturation , которые вы установили для этого корректирующего слоя.
Не снимая выделения с корректирующего слоя, перейдите на панель Properties , которая по умолчанию расположена справа от изображения. Если вы не видите панель Properties , вы можете выбрать «Окно »> «Свойства » в раскрывающемся меню в верхней части окна приложения Photoshop.
На панели Properties вы увидите три ползунка: Hue , Saturation и Lightness . Перетащите ползунок Saturation до упора влево, чтобы значение, указанное для Saturation , теперь было -100.
Ваше изображение теперь отображается в оттенках серого.
Как преобразовать изображение в оттенки серого: дополнительный метод
Наличие корректирующего слоя Hue / Saturation делает изображение в оттенках серого, но если вы хотите полностью удалить весь цвет из изображения во время работы, вы можете преобразовать изображение в оттенки серого, выбрав Изображение> Режим> Оттенки серого в раскрывающемся меню вверху окна приложения.
Если у вас есть корректирующий слой при преобразовании в оттенки серого, корректирующий слой будет удален.
Шаг 4. Преобразуйте фотографию в рисунок
На этом этапе вы узнаете, как очертить или обвести изображение в Photoshop, используя серию эффектов слоя. Если ваша цель состоит в том, чтобы создать только контур вашей фотографии, вы можете решить, что ваша фотография завершена после этого шага.
Сделайте два верхних дублированных слоя невидимыми, щелкнув значки глаз рядом со слоями на панели Layers . Затем выберите видимый слой, второй снизу панели «Слои».
Щелкните раскрывающееся меню в верхней части панели Layers рядом с Normal . Выберите Color Dodge .
Не снимая выделения с того же слоя, инвертируйте изображение, набрав CTRL + I (COMMAND + I на Mac). Вы также можете инвертировать изображение, выбрав Image> Adjustments> Invert из раскрывающегося меню в верхней части окна приложения Photoshop.
Затем выберите Filter> Blur> Gaussian Blur из раскрывающегося меню в верхней части окна приложения.
В появившемся диалоговом окне Gaussian Blur перемещайте ползунок до тех пор, пока изображение не станет похожим на рисунок линии.
Перемещение ползунка влево приведет к более тонким линиям; перемещение ползунка вправо и увеличение размытия приведет к сгущению и затемнению линий и добавлению оттенков к изображению.
Убедитесь, что Preview отмечен в диалоговом окне, чтобы вы могли видеть, как изображение изменяется при перемещении ползунка вправо или влево.
Как сделать штрихи на рисованной линии более толстыми в Photoshop
Если вы хотите сделать штрихи рисунка более толстым, продублируйте исходный слой еще раз и переместите новый слой над слоем, который вы только что настроили (слой с режимом наложения Color Dodge).
Выберите Фильтр> Галерея фильтров … в раскрывающемся меню в верхней части окна приложения.
Выберите Glowing Edges под Stylize .Здесь вы можете настроить ширину края в правой части окна. Уменьшение яркости краев приведет к более чистому краю.
Щелкните ОК .
Вернувшись на свой слой, нажмите CTRL + I (COMMAND + I на Mac), чтобы инвертировать слой, и измените режим наложения слоя на Multiply.
Контуры вашего изображения теперь будут толще и темнее.
Шаг 5. Установите цвета фона и переднего плана
На панели инструментов установите для Background Color белый цвет, дважды щелкнув значок Background Color .В диалоговом окне «Палитра цветов (Цвет фона) » щелкните в верхнем левом углу большого цветового поля.
Затем установите для Foreground Color средний серый цвет. Дважды щелкните квадрат Foreground Color на панели инструментов. В диалоговом окне «Палитра цветов (цвет переднего плана) » щелкните в середине левой части большого цветового поля.
Другие цвета в большом цветовом поле (например, синий и красный, видимые на изображении панели Color Picker ниже) не имеют значения, поскольку вы держите курсор полностью слева от большого цветового поля.
По теме: 9 альтернатив фотографии продукта на белом фоне
Шаг 6: Добавьте Карандашное затенение к вашему изображению
На панели Layers выберите слой над слоем, с которым вы только что работали. Щелкните значок глаза, чтобы слой снова стал видимым. Теперь ваше изображение снова будет выглядеть как черно-белая фотография.
Выберите Фильтр> Галерея фильтров … в раскрывающемся меню в верхней части окна приложения.
В окне Filter щелкните папку с пометкой Sketch и выберите Charcoal .
Отрегулируйте ползунки Толщина угля , Детализация и Баланс света / темноты до тех пор, пока изображение в окне предварительного просмотра не будет иметь необходимое количество деталей. Помните, что у вас уже есть штриховой рисунок фотографии на нижнем слое, поэтому вам нужно только создать штриховку на этом этапе.
Щелкните ОК .
На панели Layers щелкните раскрывающееся меню рядом с Normal и настройте Layer Blend Mode слоя угля на Multiply .
Шаг 7. Добавьте к изображению эффект перекрестной штриховки.
На панели слоев щелкните значок глаза на верхнем слое, чтобы сделать слой видимым. Теперь все слои должны быть видны на вашем изображении.
Выделив последний слой, выберите «Фильтр»> «Галерея фильтров»… еще раз из раскрывающегося меню в верхней части окна приложения. Если вы видите опцию Filter Gallery более одного раза в раскрывающемся списке, убедитесь, что вы выбрали нижнюю опцию.
В окне Фильтр нажмите на опцию Эскиз и выберите Разорванные края . Отрегулируйте переключатели в правой части окна, пока не увидите детали изображения.
Когда вы будете довольны появлением фильтра Torn Edges , щелкните значок New , расположенный в правом нижнем углу окна Filter .(Этот значок выглядит как лист бумаги со загнутым уголком, как и значок New Layer на панели Layers .)
Вы увидите, что Torn Edges дважды появляется в правой части окна Filter . Пока выбран верхний экземпляр Torn Edges , щелкните фильтр Graphic Pen и измените Stroke Diagonal на Left Diagonal .
Вы также можете настраивать ползунки для фильтра Graphic Pen , пока не будете удовлетворены изображением в окне предварительного просмотра.Как и в случае с предыдущим слоем, на этом этапе вы только создаете штриховку.
Щелкните ОК .
Измените Layer Blend Mode с Normal на Умножьте , как вы делали с предыдущим слоем.
Наконец, поскольку фильтр графического пера более четкий, чем угольный фильтр, который мы применили к нижнему слою, мы добавим небольшое размытие в движении.
Не снимая выделения с того же слоя, выберите Filter> Blur> Motion Blur из раскрывающегося меню в верхней части окна приложения.
В диалоговом окне Motion Blur установите угол на -45 ° и переместите ползунок Distance влево, чтобы создать очень легкое размытие. Убедитесь, что Preview отмечен галочкой, чтобы вы могли видеть размытие, прежде чем применять его.
Щелкните ОК .
Шаг 8: Внесите последние настройки
Вы еще не закончили! Поиграйте с непрозрачностью ваших слоев и очистите все темные пятна, которые вы видите на своем изображении, внесет последний штрих в ваш новый карандашный набросок.
Отрегулируйте непрозрачность слоев
Вы можете настроить непрозрачность двух верхних слоев, чтобы уменьшить интенсивность штриховки карандаша.
На изображении ниже непрозрачность верхнего слоя уменьшена до 60%, а непрозрачность следующего нижнего слоя составляет 70%.
Не следует регулировать прозрачность двух нижних слоев, так как это может подорвать созданный вами эффект рисования линий.
Убрать артефакты
На изображении в качестве примера есть несколько мест, где белый фон выглядит так, как будто на нем есть пятна или темные пятна.
Чтобы удалить такие темные пятна, нанесите штамп на слои, выбрав все слои, включая корректирующий слой «Цветовой тон / насыщенность» на панели «Слои». Введите CTRL + A + E (COMMAND + OPTION + E на Mac), чтобы создать штампованный слой, который появится в верхней части панели «Слои».
Установите белый цвет переднего плана на панели инструментов и выберите инструмент Кисть на панели инструментов . Внутри нового слоя с тиснением аккуратно закрасьте все пятна с помощью кисти.
Известно ли вам обо всех инструментах, доступных в Photoshop CC 2018?
Готовое изображение теперь будет похоже на карандашный набросок.
Теперь, когда вы знаете, как превратить изображение в рисунок в Photoshop, обязательно ознакомьтесь с другими нашими уроками по Photoshop, чтобы улучшить свои навыки.
Просмотрите уроки Photoshop и настройте свои навыки редактирования изображений
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки увлечена тем, что помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала с различными издательствами в сфере образования в США и Великобритании и преподавала дизайн в шести университетах.
Превратите фотографию в эскиз карандаша Photoshop
Преобразуйте фотографию в изображение, напоминающее карандашный набросок, с помощью фильтров Photoshop, режимов наложения и инструмента «Кисть». Мы также продублируем слои и внесем изменения в определенные слои, и когда мы закончим, у нас будет то, что выглядит карандашным наброском.
Перечисленные здесь процедуры работают с Photoshop для всех версий Adobe Creative Cloud и Adobe Creative Suite 6.
LifewireКак создать карандашный набросок в Photoshop
Чтобы отредактировать фотографию, чтобы она выглядела как карандашный набросок:
Выберите File > Save As с цветной фотографией, открытой в Photoshop. Выберите Photoshop в качестве формата файла и нажмите Сохранить . Выполнение операции «Сохранить как» защищает исходное изображение от деструктивного редактирования.
Откройте панель Layers, выбрав Window > Layers . Щелкните правой кнопкой мыши фоновый слой и выберите Duplicate Layer . Вы также можете использовать сочетание клавиш: Cmd + J на Mac или Ctrl + J в Windows. Выделив дублированный слой, выберите Image > Adjustments > Desaturate .
Дублируйте слой, в который вы только что внесли изменения, с помощью сочетания клавиш Command + J (Mac) или Ctrl + J (Windows).Этот шаг даст вам два ненасыщенных слоя.
Измените режим наложения с Normal на Color Dodge с выбранным верхним слоем.
Выберите Image > Adjustments > Invert . Изображение исчезнет, оставив белый экран.
Выберите Filter > Blur > Gaussian Blur . Перемещайте ползунок с галочкой рядом с «Предварительный просмотр», пока изображение не будет выглядеть так, как если бы оно было нарисовано карандашом.Установите для Radius значение 100,0 пикселей , что хорошо подходит для изображения, которое мы здесь используем. Затем нажмите ОК .
Сделайте несколько корректировок, чтобы сделать изображение еще более реалистичным. Выделив верхний слой, нажмите кнопку Create New Fill или Adjustment layer в нижней части панели «Слои». Выберите уровней , затем переместите средний ползунок немного влево. Такой прием немного осветлит изображение.
Исправьте это, если изображение теряет слишком много деталей.Выберите слой прямо под слоем уровней, затем щелкните инструмент Brush на панели инструментов. Выберите Airbrush на панели параметров. Укажите, что вы хотите, чтобы он был мягким и круглым. Установите непрозрачность на 15 процентов и измените поток на 100 процентов . Затем, установив черный цвет переднего плана на панели «Инструменты», перейдите только в те области, где вы хотите увидеть больше деталей.
Выберите Image > Duplicate после восстановления детали.Установите флажок в поле, указывающее, что вы хотите дублировать только объединенные слои, затем нажмите OK . Это сгладит копию, сохранив оригинал.
Мы можем оставить изображение как есть или добавить текстуру. Если оставить его в покое, получается изображение, которое выглядит так, как если бы оно было нарисовано на гладкой бумаге и смешано по участкам. При добавлении текстуры он будет выглядеть так, как если бы он был нарисован на бумаге с шероховатой поверхностью. Выберите Filter > Sharpen > Unsharp Mask , если вы хотите изменить текстуру, затем измените величину на 185 процентов .Установите Ratios 2,4 пикселя и установите для Threshold значение 4 . Вам не обязательно использовать эти точные значения — они будут зависеть от ваших предпочтений. Вы можете немного поиграть с ними, чтобы найти эффект, который вам больше всего нравится. Галочка рядом с Preview позволяет увидеть, как будет выглядеть изображение, прежде чем вы его сделаете.
Сохраните файл, когда будете довольны результатами. Теперь у вас есть то, что выглядит карандашным наброском.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понять[FREE ✨] Line Art Photoshop Tutorial & Action
Преобразуйте фотографию в штриховой рисунок с помощью Photoshop.И узнайте, как делать чистые линии, используя наш бесплатный экшен Photoshop для рисования линий.
Итак, как делать линии в Photoshop ? В Photoshop есть несколько методов создания штриховых рисунков.
- Нарисуйте линии вручную с помощью Brush Tool или Pen Tool (время: 30 минут)
- Используйте фильтр Photocopy , чтобы сделать штриховой рисунок в Photoshop (время: 10 минут).
- Воспользуйтесь нашим бесплатным экшеном Photoshop Line Art .Это самое быстрое решение (время: 1 минута)
Quick Line Art Photoshop TUTORIAL
В этом уроке вы узнаете, как создать эффект штрихового рисунка в Photoshop. Это очень полезно, если вы хотите преобразовать фотографию в рисунок.
Откройте фотографию в Photoshop . Фотография с чистым фоном, вероятно, лучший выбор.
Затем установите цвет фона на белый, а цвет переднего плана на черный.
Чтобы преобразовать фотографию в линейный рисунок, перейдите в Фильтр (Галерея фильтров)> Эскиз и выберите Фильтр фотокопии . Выбирайте размер детали в зависимости от размера вашего изображения. Для изображения размером до 1000 пикселей установите Detail на 2.
Затем перейдите в Filter> Stylize> Diffuse и выберите Mode Anisotropic .
Чтобы добавить контрастности штриховому изображению, добавьте настройку Levels .
Чтобы изменить цвет штрихового изображения, добавьте корректирующий слой Gradient Map . Используйте градиент от черного (цвет по вашему выбору) к белому.
Как удалить фон с рисунка в Photoshop? Выделите все слои и объедините их. Затем добавьте Layer Mask .
Чтобы удалить белый фон, выберите Image> Apply Image .
Если вам интересно, как раскрасить внутри линий в Photoshop, ответ довольно прост.Создайте слой за слоем с линиями и с помощью инструмента Brush Tool раскрасьте линии в Photoshop .
1. Экшен Photoshop Line Art [Бесплатная загрузка✨]
Превратите фотографию в рисование линий — простой способ! Итак, если вам нужен еще более быстрый метод преобразования фотографии в рисунок, вы можете использовать наш бесплатный экшен Photoshop.
Насколько мне известно, Photoshop — лучший инструмент для автоматического преобразования изображения в рисование линий. Итак, конвертируйте фотографию в штриховой рисунок за секунды.
Преобразование ручного рисунка в штриховой рисунок в экшене Photoshop (проверьте кнопку СКАЧАТЬ БЕСПЛАТНО ).
Создайте штриховых изображений Photoshop менее чем за минуту с помощью нашего штрихового рисунка !
Описание предмета
Этот бесплатный набор содержит 2 экшена Photoshop для создания штриховых рисунков с отдельным фоном.
Как установить и использовать экшены Photoshop
Если вы никогда раньше не использовали экшены Photoshop и не знаете, как их использовать, уделите пару минут и ознакомьтесь с этими замечательными ресурсами:
Эффект рисования линий [видеоурок ]
Что входит в этот пакет
Пакет содержит два действия, которые помогут вам преобразовать изображение в штриховой рисунок .Давайте посмотрим, как сделать штриховой рисунок из фотографий или карандашных набросков. Так. Вот включенные экшены с линейным рисунком: от
- от 1 до создание штрихового рисунка из фотографии . Превратите цветное изображение в черную линию. Черные линии отделены от фона. Измените цвет белого фона и цвета черных линий.
- 1 действие до создание чистых штриховых рисунков из отсканированного изображения чертежа / линии / эскиза. Отделите отсканированный штриховой рисунок от фона на отдельном слое, чтобы вы могли раскрасить его под ним.
Как сделать штриховой рисунок из эскиза в Photoshop , если у вас нет навыков рисования? Или, что лучше превратить фотографию в рисование линий методом Photoshop ? Вы также можете задаться вопросом, как легко выделять линии в Photoshop ? Или как раскрасить отсканированный рисунок в Photoshop ?
Я видел, как многие люди спрашивали, как отделить свой штриховой рисунок от фона или как очистить штриховой рисунок. С помощью этого действия вы получите чистые черные линии на прозрачном фоне.
Изолированная штриховая графика в Photoshop полезна для всех видов проектов. Итак, удалить белый фон с штрихового рисунка теперь очень просто, всего одним щелчком мыши!
Как оцифровать рисунок
Вот несколько полезных советов lineart для создания простых штриховых рисунков. Советы по рисованию линий помогут новичкам сделать простые рисунки или действительно классные рисунки из своих фотографий или карандашных рисунков.
- Отсканированный чертеж. Чтобы оцифровать рисунок, сначала вы должны сканировать карандашный набросок с помощью сканера.Лучше установить разрешение не менее 600 dpi.
- Оцифровать чертеж. Второй шаг — сделать рисунок в Photoshop . Итак, откройте отсканированный рисунок в фотошопе.
- Чистые чертежи. Используйте экшен Photoshop , чтобы очистить эскиз и сделать фон белым
- Линии утолщения. Чтобы затемнить линии, а также сделать их толще, используйте утолщенные линии в действии Photoshop.
- Раскрашиваем рисунок. Как раскрасить штриховой рисунок? Используйте инструмент Brush Tool и нарисуйте слой за штриховой графикой.
Как отделить линии от фона? Как удалить фон отсканированного изображения с помощью Photoshop ?
Да, все эти вопросы решаются просто путем бесплатного скачивания и использования нашего экшена Photoshop .
Загрузите экшен Photoshop «Удалить белый фон».
Научиться делать рисунок прозрачным в Photoshop или как удалить белый фон в Photoshop не так-то просто, особенно если вы новичок.Приходится делать много ручных настроек и использовать фильтры.
Если у вас есть рисунки или наброски, нарисованные от руки, вы можете выделить линии на прозрачном фоне. Отсканированные изображения с прозрачным фоном полезны для раскраски штрихового рисунка или если вы хотите заменить фон .
Как очистить отсканированный документ в Photoshop
Итак, вы знаете, как очистить отсканированные рисунки. Но с помощью этого действия можно также очистить отсканированный документ в Photoshop , очистить подпись и т. Д.
Преобразование ручного рисунка в штриховой в Photoshop . Создавайте прозрачные штриховые рисунки с помощью этого полезного бесплатного экшена Photoshop, который, я надеюсь, вам понравится!
3. Утолщение линий в Photoshop [Бесплатная загрузка✨]
Вы также можете воспользоваться этим бесплатным экшеном, если хотите сделать линии более толстыми в Photoshop. Если этот экшен Photoshop создает изображение со слишком тонкими линиями, вы можете использовать этот новый экшен, чтобы сделать линии толще и темнее .
Итак, вы хотите преобразовать фотографию в штриховой рисунок всего за несколько секунд? Попробуйте наш экшен Line Art Photoshop , а затем этот экшен, чтобы увеличить толщину линии!
Сделать линию работающей в Photoshop — это очень простой процесс с использованием наших действий.Это, безусловно, самая быстрая и лучшая программа для рисования линий.
Как масштабировать чертежи
Если вы хотите увеличить чертежи, вы можете использовать метод сетки. Чтобы добавить сетку в Photoshop, вы можете использовать наш бесплатный экшен Photoshop, который представляет собой простой в использовании генератор сетки для фотографий и рисунков.
Вы также можете добавить сетку к фотографии онлайн с помощью программного обеспечения для графического дизайна MockoFun.
4. Эффект контурного портрета [Бесплатное действие✨]
С помощью этого действия вы можете сделать этот контурный портрет эффектом .Обведите изображение в фотошопе и сделайте крутые фото эффекты
Чтобы создать эффект контура изображения, выделите человека / объект, который вы хотите выделить. Затем создайте слой из выделенной области ( Control + J ) и примените к новому слою действие Photoshop со штриховой графикой.
Используйте наше изображение Outline в экшене Photoshop, если вы хотите добавить белый контур вокруг человека / объекта / и т. Д.
Другие ресурсы, которые могут вам понравиться:
Как превратить фотографию в карандашный рисунок в Photoshop (8 шагов)
Многие из вас, вероятно, уже спрашивали Google, необходимо ли знание того, как рисовать, для того, чтобы стать графическим дизайнером.Ответ — нет! Что, если однажды вам нужно будет создать дизайн в стиле от руки? Ответ по-прежнему НЕТ!
Верно, рисовать не надо! Вы можете превратить фотографию в рисунок в Photoshop и поверьте мне, это выглядит реально!
Я работаю графическим дизайнером девять лет, и у меня есть клиенты, которые просили рисовать на доске или простые рисунки в стиле иллюстраций. И моим решением был Photoshop! Честно говоря, рисовать умел, но Photoshop «рисует» быстрее и лучше. Если бы я мог сэкономить время, почему бы и нет?
Из этой статьи вы узнаете, как легко превратить фотографию в реалистичный карандашный рисунок, а также получите несколько полезных советов.
Продолжайте читать!
8 шагов, чтобы превратить фотографию в карандашный рисунок в Photoshop
Создаете ли вы рисунок на классной доске или простой набросок на основе фотографии, следуя приведенным ниже инструкциям, вы превратите вашу фотографию в реалистичный набросок.
Примечание. Снимки экрана взяты из версии Adobe Photoshop CC 2021 для Mac. Windows и другие версии могут выглядеть немного иначе.
Шаг 1: Откройте изображение, которое вы хотите преобразовать в рисунок в Photoshop. Файл > Открыть . Например, я собираюсь сделать это изображение Coca-Cola карандашным наброском.
Шаг 2: Щелкните правой кнопкой мыши слой изображения на панели «Слои» и выберите «Дублировать слой», чтобы сделать копию изображения. Или используйте выделение слоя и используйте сочетание клавиш Command ( Ctrl для Windows) + J , чтобы продублировать слой.
Шаг 3: Выбрав новый слой, перейдите в верхнее меню Изображение > Корректировки > Обесцветить или используйте сочетания клавиш Shift + Command ( Ctrl для Windows) + U , чтобы обесцветить фотографию (слой 1).
Шаг 4: Сделайте копию ненасыщенного изображения. Используйте любые методы, которые вы предпочитаете для дублирования слоя.
Шаг 5: Выберите верхний дублированный слой и перейдите в верхнее меню Image > Adjustments > Invert или нажмите Command / Ctrl + I , чтобы инвертировать изображение.
Шаг 6: На том же слое (инвертированный слой) выберите режим наложения Color Dodge из раскрывающегося меню панели слоев.Вы увидите, что большая часть изображения станет белой.
Шаг 7: Выбрав верхний слой, перейдите в верхнее меню Filter > Blur > Gaussian Blur .
Вы увидите всплывающее окно.
Шаг 8: Переместите ползунок Радиус, чтобы найти эффект карандаша, который вы хотите создать, и нажмите OK .
Советы. Установите флажок «Предварительный просмотр», чтобы увидеть, как будет выглядеть эффект при настройке.
Дополнительные советы
Что-то не хватает? Или слишком много шума на заднем плане? Вы можете очистить изображение с помощью инструментов Dodge и Burn. Инструмент Dodge осветляет карандашные отметки, а инструмент затемнения затемняет их.
Вы также можете добавить корректирующий слой, чтобы создать более сложный и реалистичный эффект карандаша. Например, вы можете настроить уровни. Щелкните значок Create new fill or Adjustment Layer и выберите Levels .
Теперь вы можете перемещать ползунок, чтобы получить результат, соответствующий вашей фотографии (рисунок карандашом).
Выберите режим наложения Multiply . Вы можете видеть, что карандашный след тяжелее, чем раньше.
Если вы хотите выполнить другие настройки, просто найдите панель Adjustments и внесите необходимые изменения.


 Кликаем правой кнопкой мыши на уже имеющемся слое и выбираем «Создать дубликат слоя» (Ctrl+J позволяет проделать ту же операцию)
Кликаем правой кнопкой мыши на уже имеющемся слое и выбираем «Создать дубликат слоя» (Ctrl+J позволяет проделать ту же операцию) На левой щеке используем светло-розовый цвет # E7B4B1.
На левой щеке используем светло-розовый цвет # E7B4B1.